Обычно при создании сайта администратор практически не уделяет внимания изменению системной страницы «Ошибки 404», но если ее правильно оформить, вы можете сохранить ваших посетителей у вас на сайте.
Сегодня мы предоставим вам решение, как изменить страницу ошибки 404 на свою и предоставим подборку готовых примеров данной страницы.
Как изменить страницу ошибки 404 на свою ?
1. Откройте файловый менеджер вашего сайта, обычно доступен по адресу: ваш-сайт/panel/?a=fm.

2. Извлеките папку с файлами 404.htm и 404.jpg / 404.png.

3. Далее в корень сайта без перехода в другие папки загрузить файл с названием 404.htm, если к странице имеются дополнительные файл js или файл изображения, загрузить так же в корень.
Примеры готовых страниц 404
Чтобы вы долго не искали и не создавали сами страницу ошибки, мы подготовили для вас подборку с 10 готовых примеров. Вы сможете их загрузить на компьютер, распаковать и загрузить готовые файлы себе в файловый менеджер.

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать
Мы верим, что вам эта подборка пригодится и вы будете использовать готовые примеры страниц ошибки 404.
Примечание! Важно не переименовывать другой файл в файловом менеджере на 404.htm если у вас такой файл уже был на фтп, при переименовании будет сообщать, что такой файл уже есть и переименовать нельзя. Нужно именно загрузить выбрав файл на компьютере, тогда системный файл удалится и загрузится ваш.
|
Собственная страница ‘Ошибка 404’ |
|
Модератор форума Сообщение # 1 |
Несмотря на то, что uCoz не поддерживает «.htaccess» файл, возможность указывать свою страницу с 404 ошибкой (файл не найден) существует. Для установки своей страницы вам просто нужно закачать файл с названием «404.htm» в корень* Файлового менеджера (ссылка на главной странице панели управления). Файл «404.htm» вы можете оформить так как захотите, это уже зависит от ваших знаний HTML. * корень — это та папка в которую вы попадаете сразу зайдя в файловый менеджер.
Отредактировано Themis |
|
zaum Сообщений: 12 Сообщение # 2 |
Несмотря на то, что uCoz не поддерживает «.htaccess» файл, возможность указывать свою страницу с 404 ошибкой (файл не найден) существует. Для установки своей страницы вам просто нужно закачать файл с названием «404.htm» в корень* Файлового менеджера (ссылка на главной странице панели управления). Файл «404.htm» вы можете оформить так как захотите, это уже зависит от ваших знаний HTML. * корень — это та папка в которую вы попадаете сразу зайдя в файловый менеджер.
Отредактировано Themis |
|
Пщер
Сообщений: 3 Репутация: 3 Сообщение # 3 | загрузил http://ambulacranarx.net/404.html — не работает. http://ambulacranarx.net/publ/1-1-0-2 |
|
olegsuv
Сообщений: 1365 Репутация: 127 Сообщение # 4 | Пщер, htm, а не html Любые работы по: |
|
nord1c
Сообщений: 3 Репутация: 3 Сообщение # 5 | Как сделать с неё редирект на главную? Т.е. когда пользователь попадает на несуществующую страницу, он вместо неё автоматом переходил на главную) |
|
ДухLESS
Сообщений: 552 Репутация: 484 Сообщение # 6 | nord1c, идете в редактирование этой страницы, имежду <head> и </head> ставите скрипт: Code <script>location.href=»ССЫЛКА_НА_СТРАНИЦУ»</script> |
|
oleg2004111
Сообщений: 11 Репутация: 0 Сообщение # 7 | Скажите почему не распознается кодировка http://grunt.at.ua/404.htm ? Моя доска объявлений |
|
YuriT
Сообщений: 231 Репутация: 701 Уровень замечаний: Сообщение # 8 |
Quote (oleg2004111) Скажите почему не распознается кодировка http://grunt.at.ua/404.htm ? Очевидно, потому, что сама страница была сохранена вовсе не в UTF-8. Потеряшка — поиск потерянных и помощь бездомным животным в Питере |
|
Zet-flash
Сообщений: 11 Репутация: 5 Сообщение # 9 | oleg2004111, notepad++ скачиваем, открываем в нём 404.htm и выбираем меню кодировки — Преобразовать в UTF-8, сохраняем, заливаем, радуемся Самое необычное использование модуля /dir/ |
|
YuriT
Сообщений: 231 Репутация: 701 Уровень замечаний: Сообщение # 10 |
Quote (Zet-flash) notepad++ скачиваем, открываем в нём 404.htm и выбираем меню кодировки — Преобразовать в UTF-8, сохраняем, заливаем, радуемся Собственно, можно ничего и не скачивать — стандартный Блокнот из состава Виндов точно так же позволяет выбрать при сохранении UTF-8 Потеряшка — поиск потерянных и помощь бездомным животным в Питере |
|
kwa
Сообщений: 4 Репутация: 0 Сообщение # 11 |
Quote (zaum) Для установки своей страницы вам просто нужно закачать файл с названием «404.htm» в корень* Файлового менеджера (ссылка на главной странице панели управления). Пробовал закачать свою страницу 404.htm на двух сайтах Сайт немолодого человека и выпускные альбомы. |
|
YuriT
Сообщений: 231 Репутация: 701 Уровень замечаний: Сообщение # 12 |
Quote (webanet) по ftp залейте свою страницу 404 Вот как раз по FTP не получится, поскольку юкозовский FTP не позволяет заливать файлы с расширениями htm или html. Потеряшка — поиск потерянных и помощь бездомным животным в Питере |
|
fflesh
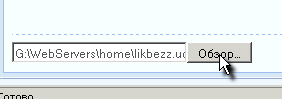
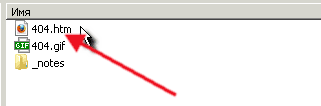
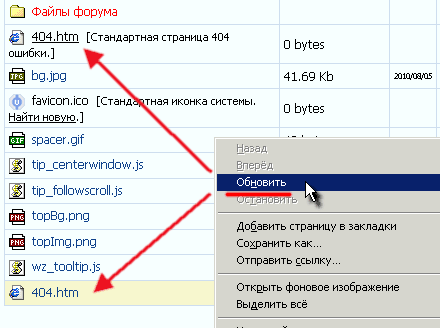
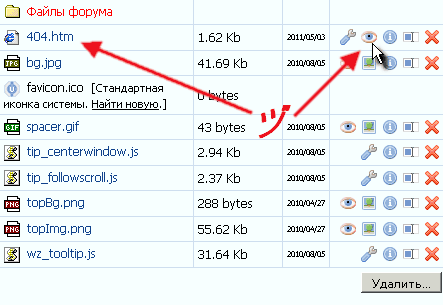
Сообщений: 1784 Репутация: 1314 Сообщение # 13 | kwa, Quote (kwa) Пробовал закачать свою страницу 404.htm на двух сайтах Сайт немолодого человека и выпускные альбомы. Никак не удалить. Просто открыть файловый менеджер, кликаешь на кнопку «обзор»: Выбираешь файл: Файл должен иметь имя 404.htm — именно .htm, а не .html !!! Нажимаешь «Загрузить файл». Файлов становится два (2). Нажимаешь «Обновить страницу» или [F5] — остаётся один. Нажимаешь “Глазик” — справа от файла Проверяешь результат. http://kwahobi.ru/index/0-69 (проверь у себя) Как-то так … ) … ヅ … Прикрепления: Всё написанное выше — моё личное мнение и на абсолютную правоту не претендует. Сообщение отредактировал fflesh — Вторник, 03 Май 2011, 03:55:39 |
|
webanet
Сообщений: 24067 Репутация: 4985 Сообщение # 14 | YuriT, да. пардон, думала о текстовом документе и сморозила не то ТУТ можно оставить своё мнение по любому вопросу |
|
kwa
Сообщений: 4 Репутация: 0 Сообщение # 15 |
Quote (fflesh) fflesh Спасибо! |

26.01.2012 в 18:28
Автор: cac95 ![]()
1. Ошибка 404 или Not Found.
Эта стандартное сообщение ошибки, которую пользователь может увидеть, если веб-страница, на которую он пытается зайти, на данном сайте не найдена.
Причины этой ошибки:
— Страница была удалена
— Неправильно введена ссылка
— И другие случаи
Часто такую ошибку Вы можете увидеть при посещении «мёртвых ссылок».
Например, если вы введёте в браузере такую ссылку (win.ucoz.ru/asdasd), то вы увидете такую страницу ошибки:

На других сайтах может быть другая страница.
2. Создаём свою страницу ошибки 404
Создаём обычную страницу с помощью текстового редактора и называем её 404.htm.
Например, Вы можете взять мой код:
Code
<html>
<head>
<meta name=»robots» content=»noindex,nofollow»>
<title>HTTP 404 Не найдено</title>
<style>
body{
background-color: #BDBDBD; /* Цвет фона */
padding-top: 40px; /* Делаем отступ сверху */
}
.error{
width: 770px; /* Ширина */
height: 500px; /* Высота */
background: #ffffff; /* Цвет фона */
padding: 10px;
margin: 0 auto; /* Выравниваем по центру */
border: 1px solid #ffffff; /* Цвет обводки */
border-radius: 5px; /* Закругления */
-webkit-border-radius: 5px; /* Закругления */
-moz-border-radius: 5px; /* Закругления */
}
</style>
</head>
<body>
<div class=»error»>
<span style=»font-size: 24px; font-family: Arial;»>Ошибка 404</span><br>
<span style=»font-size: 15px; font-family: Arial;»><b>Запрашиваемая страница не найдена.</b></span><br><br>
<span style=»font-size: 15px; font-family: Arial;»><b>Причина:</b></span><br>
<span>1. Адрес страницы был неправильно набран.<br></span>
<span>2. Страница была удалена.<br></span>
<span>3. Страницы вообще никогда не существовала.</span>
<br><br><br><br>
<span>Сюда Вы можете вставить любую картинку</span>
</div>
</body>
</html>
В итоге у нас получиться:

Вы можете создать свою страницу…
3. Загружаем свою страницу.
Заходим в файловый менеджер

Загружаем страницу в формате .htm

Теперь в адресной строке наберите: http://Ваш сайт/sdasasasasdasd
Если вы сделали всё правильно, то вы увидете свою страницу.
 404, страница 404
404, страница 404
Рейтинг: 1 (помогла ли Вам эта инструкция: да / нет)

Просмотров: 15257

Комментариев:
Обычно при создании сайта администратор практически не уделяет внимания изменению системной страницы «Ошибки 404», но если ее правильно оформить, вы можете сохранить ваших посетителей у вас на сайте.
Сегодня мы предоставим вам решение, как изменить страницу ошибки 404 на свою и предоставим подборку готовых примеров данной страницы.
1. Откройте файловый менеджер вашего сайта, обычно доступен по адресу: ваш-сайт/panel/?a=fm.

2. Извлеките папку с файлами 404.htm и 404.jpg / 404.png.

3. Далее в корень сайта без перехода в другие папки загрузить файл с названием 404.htm, если к странице имеются дополнительные файл js или файл изображения, загрузить так же в корень.
Примеры готовых страниц 404
Чтобы вы долго не искали и не создавали сами страницу ошибки, мы подготовили для вас подборку с 10 готовых примеров. Вы сможете их загрузить на компьютер, распаковать и загрузить готовые файлы себе в файловый менеджер.

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать
Мы верим, что вам эта подборка пригодится и вы будете использовать готовые примеры страниц ошибки 404.
Примечание! Важно не переименовывать другой файл в файловом менеджере на 404.htm если у вас такой файл уже был на фтп, при переименовании будет сообщать, что такой файл уже есть и переименовать нельзя. Нужно именно загрузить выбрав файл на компьютере, тогда системный файл удалится и загрузится ваш.
С вами Alkapone как вы уже догадались, буду я вам раскладывать по полочкам порядок установки страницы с ошибкой 404, возможно вы уже видели данный материал выложенный мной или же не видели, в любом случае посмотреть его можно тут ну а Демо страницы можно глянуть тут.
И так приступим.. Для начала нам нужно скачать саму страницу 404.htm и файл error.css скачать это можно тут.
После того как скачали распаковываем в любое место вашего ПК.
Далее заходим в файловый менеджер вашего сайта и создаём в нём папку 404ERROR , почему именно с таким названием спросите Вы?
Во первых тут нет обязаловки к названию папки я же просто говорю вам как удобнее , чтобы потом проще было найти тот самый error.css.
Создали эту папку, закидываем в неё файл error.css далее копируем ссылку на этот файл и открываем файл 404.htm через блокнот,
Видим в нём вот такую строчку
Код
<link rel=»stylesheet» href=»http://www.load.tk/404/error.css» type=»text/css»>
и вставляем в неё вашу скопированную ссылку на ваш файл error.css.
Переходим далее, ищем вот такую строчку
Код
<li><a href=»zornet.ru» title=»Вернуться на Домашнюю страницу»>Домашняя страница</a></li>
И меняем в ней ссылку с Zornet.ru ссылкой на свой сайт или форум.
Далее идём в самый низ страницы 404 и видим там вот такой код:
Код
<div class=»close-button»></div>
Содержимое блока. Здесь может быть все, что угодно: информеры, мини-чат, реклама, новости и т.д.
<br>Перейдём к установке:<br><br>
1. Скачиваем архив со страницей 404 <li>https://yadi.sk/d/d4CMs5xSfQdbx</li><br><br>
2. Заходим в файловый менеджер своего сайта и создаём там папку 404ERROR и закидываем туда файл error.css<br><br>
3. Открываем файл 404.htm и ищем там в самом верху строчку вида <link rel=»stylesheet» href=»http://www.load.tk/404/error.css» в ней меняем путь к своему файлу error.css<br><br>
4. Сохраняем в кодировке UTF-8 и закидываем файл 404.htm в файловый менеджер вашего сайта<br><br>
5. Поменять эту информацию можно в файле 404.htm она находится в самом низу сайта.<br><br>
. Ищем строку » Вернуться на домашнюю страницу » в ней ищем ссылку на сайта в моём случае это zornet.ru вы же меняете её ссылкой на свой сайт.<br><br>
6. Готово, отблагодарить меня можно таким способом. Зайти на сайт ZorneT.ru пройти регистрацию или авторизоваться и поставить плюс в репу пользователю Alkapone<br><br>
7. <b>Спасибо администратору сайта ZorneT.Ru «Kosten» за идею создания страницы с 404й ошибкой.</b>
Всё описание меняем на то которое хотите именно вы или ваша фантазия  можете хоть видео с YouTube засунуть дело ваше)
можете хоть видео с YouTube засунуть дело ваше)
После всего сохраняем её под именем 404.htm и обязательно в кодировке UTF-8 ну чтобы не получилось всяких иероглифов.
Далее просто закидываем её в корень вашего сайта и при вводе к примеру http://zornet.ru/11f1f2fff0rf вы уже увидите свою страницу с 404й ошибкой!
А ещё я не откажусь от плюсиков в репу  ну и конечно же немного позднее запишу видео урок думаю это будет лучше чем скучный и нудный текст)
ну и конечно же немного позднее запишу видео урок думаю это будет лучше чем скучный и нудный текст)
На форуме возник вопрос, как поменять стандартную страницу 404 «Не найдено» на свою. Решил написать коротенький мануал на эту тему.
Ошибка 404 «страница не найдена»
Если вы зайдете в панель управления uCoz (юкоз), то в файловом менеджере в корневом каталоге увидите файл «404.htm». Как раз с помощью него и регулируется страница 404. Если вы кликните по этому файлу, то автоматически перейдете на страницу ошибки 404 и увидите такую надпись «Невозможно найти ресурс. Возможно, он был удален, переименован, или временно недоступен.»
Именно эту стандартную надпись я и научу вас менять. Меняем страницу ошибки 404. Что делать?
Кликаете по файлу — переходите на страницу ошибки. затем в любом месте правой кнопкой мышки выбираете «Исходный код страницы»
У вас откроется страница с кодом:
<html>
<head>
<meta name=»robots» content=»noindex,nofollow»>
<title>HTTP 404 �е найдено</title>
<style>
body, td {font-family:Tahoma,Arial;font-size:9pt;}
a:link {text-decoration:underline; color:#0000FF}
a:visited {text-decoration:underline; color:#0000FF}
a:hover {text-decoration:underline; color:#FF0000}
.copy {font-size:7pt;}
#adBegunzz {z-index:10;position:absolute;top:0;left:0;padding:1px 2px 2px 0px;}
#adTextzz a, #adTextzz a:link, #adTextzz a:visited, #adTextzz a:active {line-height:22px;font-family:Tahoma,Arial;font-size:11px;text-decoration:none;width:100%;border-bottom:1px outset;z-index:9;position:absolute;top:0;left:0;cursor:pointer;color:#000000;background:#FFCC00;}
#adTextzz a:hover {color: HighlightText;background: Highlight;}
</style>
</head>
<body bgcolor=»#FFFFFF» style=»margin:0″>
<table height=»100%» width=»100%» border=»0″>
<tr><td height=»50″ valign=»top» align=»center»>
</td></tr>
<tr><td height=»100″ valign=»top» align=»center»>
<h2>�евозможно най�и �е����</h2>
</td></tr>
<tr><td height=»50″ valign=»top» align=»center»>
<p>�озможно, он б�л �дален, пе�еименован, или в�еменно недо���пен.</p>
</td></tr>
<tr><td valign=»top» align=»center»>
<!—script language=»JavaScript» src=»http://404.sape.ru/404/context_302.js» type=»text/javascript»></script—>
</td></tr>
<tr><td valign=»bottom» align=»center» class=»copy»>
<a href=»http://www.ucoz.ru/»><b>uCoz Web Services</b></a><br><br><br>
</td></tr>
</table>
</body>
</html>
На панели инструментов нажимаете Файл — -Сохранить как… В открывшемся окне сохраняете файл, НО ОБЯЗАТЕЛЬНО задаете ему имя «404.htm».Если вы этого не сделаете, то файл сохранится в текстовом формате (типа Блокнот) и не будет иметь для нас никакого значения. Нам нужен интернетовский формат.
У вас получится файл с расширением вашего браузера. Открываете этот файл с помощью блокнота. Прописываете в нем все, что вам угодно, используя html-теги (см. раздел HTML). Можно вставить картинки, надписи, ссылки, даже рекламу. Но последнее я не советую, поскольку это не та страница, на которой нужно зарабатывать. Лучше направить посетителя на главную страницу или др. важную страницу сайта.
Я особо заморачиваться не стал и вставил лишь ссылки на главную страницу форума и ссылку на главную страницу этого блога.
Когда файл будет готов, сохраните его и загрузите в файловый менеджер в панели управления. Стандартный, к сожалению, удалить невозможно. Но тем не менее у вас будет открываться ваша новая красивая и полезная страница ошибки 404.
У меня вот так получилось http://ty-blogger.ucoz.ru/forum/error.html
С этой темой еще читают:
.

Простая страница 404, которая может подойти под любую тематику, так как фон можно выставить самостоятельно, плюс идет функций на главную страницу. Эти страницы называются 404 страницами ошибок. Ошибка 404 — это когда страница, которую вы пытаетесь открыть на сайте, не найдена. Многие интернет пользователи не знают, что такое ошибка 404 или что с ней делать. Когда пользователь или гость попадает на ее, то он может выйти на интернет ресурс, а не просто покинуть. Так как по центру установлена кнопка, что отвечает за вывод по ссылки, которую установите.
Но тогда вы видите страницу, что настроен со своей специальной страницей ошибок 404, которая вежливо извиняется и предлагает вам ссылки на администраторов сайтов электронной почты и, возможно, поисковую систему сайта. Поэтому я вальсировал в офис веб мастера на работе и спросил, как это было сделано. Сообщения об ошибках Not Found могут отображаться в любом браузере или в любой операционной системе.
Установка всё так же проста, качаем архив, распаковываем. Файл 404.htm загружаем в корень сайта, готово.
Скачать исходники.
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо зайти на сайт под своим именем.
|
Cтраницa — ошибка 404 для UCOZ |
||||||
|
||||||
|
||||||
|
||||||
|
Странице ошибки 404 уделяют мало внимания, мы предлагаем вам аж 10 оригинальных страниц. Смешная или просто оригинальная картинка будет приятным сюрпризом в столь неприятной ситуации, именно так это и работает.
Стандартная страница 404 для uCoz легко заменяется на нестандартную, об этом ниже. Эти страницы такие же простые, как и в этом материале.
Установка
Выберите приглядевшуюся вам страницу ниже, нажмите «Скачать» и загрузите с помощью «Файлового менеджера» файлы из скаченного архива 404.htm и вложенное изображение в архиве в корневой каталог. Большего не нужно, страница установлена.
Каравай, каравай, кого хочешь выбирай…

Весьма интересный вариант в виде объявления.
Скачать

Объемные цифры возникли из пустоты.
Скачать

А это анимированная страница.
Вы станете свидетелем похищения страницы НЛО.
Скачать

Одинокая и грустная луна…
Скачать

А здесь Лох-несское чудовище.
Скачать

Какая-то сказочная страница, не находите?
Скачать

Кулак. Похоже, какого-то зека.
Скачать

Код виден через дыру в сайте.
Скачать

Слыхали легенду о кракене?
Скачать

Ну, и на последок такая вот страница ошибки.
Скачать
Хочется сделать подборку просто оригинальных страниц ошибок 404 (Page not found) на разных сайтах. Если знаете такие страниц, то отправляйте ссылки на них в комментариях. Будет интересно посмотреть, до чего додумались веб-мастера и дизайнеры.
Надеемся, что и наша подборка вам понравилась. Все изображения взяты с открытого источника dribbble.com.