Hello Friends, In this article I have listed 35+ Best HTML CSS 404 Page Templates which are available on CodePen.
Best Collection of 404 error page design
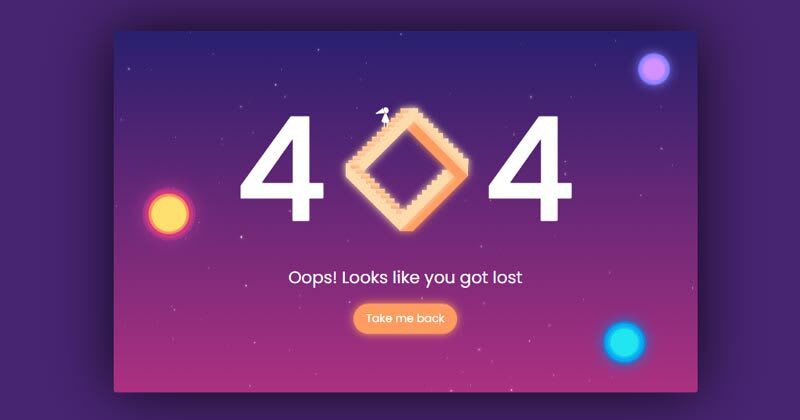
#1: 404 Page – Lost In Space

404 Page – Lost In Space, which was developed by Saleh Riaz Qureshi. Moreover, you can customize it according to your wish and need.
Author: Saleh Riaz Qureshi
Created on: April 23, 2018
Made with: HTML, CSS & JS
Tags: 404 Page Lost In Space
#2: 404 SVG animated page concept

404 SVG animated page concept, which was developed by Volodymyr Hashenko. Moreover, you can customize it according to your wish and need.
Author: Volodymyr Hashenko
Created on: October 7, 2016
Made with: HTML & CSS
Tags: 404 SVG animated page concept
#3: Oops! 404 error page template

Oops 404 error page design, which was developed by Israa Adnan. Moreover, you can customize it according to your wish and need.
Author: Israa Adnan
Created on: June 30, 2021
Made with: HTML & CSS
Tags: Oops 404 error page template
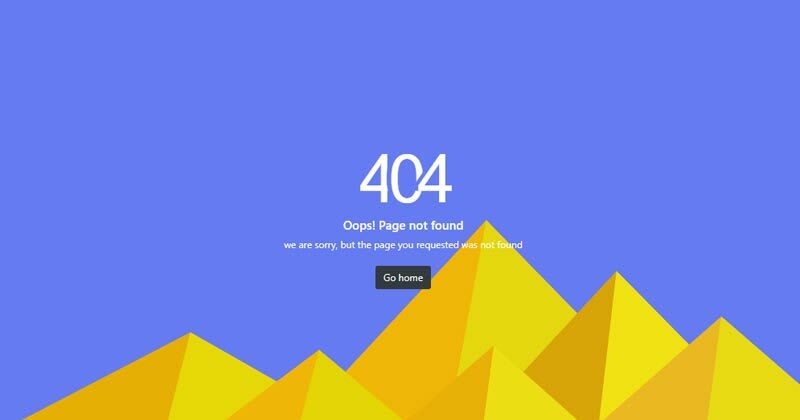
#4: Simple 404 page error template

Simple 404 page error template, which was developed by Naved khan. Moreover, you can customize it according to your wish and need.
Author: Naved khan
Created on: June 18, 2018
Made with: HTML & CSS
Tags: Simple 404 page error template
#5: Yeti 404 Page

Yeti 404 Page, which was developed by Darin. Moreover, you can customize it according to your wish and need.
Author: Darin
Created on: August 17, 2018
Made with: HTML, CSS(SCSS) & JS
Tags: Yeti 404 Page
#6: 404 Page UI

404 Page UI, which was developed by Rafaela Lucas. Moreover, you can customize it according to your wish and need.
Author: Rafaela Lucas
Created on: November 27, 2019
Made with: HTML, CSS(SCSS) & JS
Tags: daily ui 404 Page
#7: Fargo 404 page template

Fargo 404 page design, which was developed by Nate Watson. Moreover, you can customize it according to your wish and need.
Author: Nate Watson
Created on: November 18, 2015
Made with: HTML(Pug), CSS(SCSS) & JS
Tags: Fargo 404 page design
#8: GSAP 404 typed message using SplitText

GSAP 404 typed message using SplitText, which was developed by Selcuk Cura. Moreover, you can customize it according to your wish and need.
Author: Selcuk Cura
Created on: October 22, 2017
Made with: HTML, CSS(SCSS) & JS
Tags: GSAP 404 typed message using SplitText
#9: Mars 404 Error Page

Mars 404 Error Page, which was developed by Asyraf Hussin. Moreover, you can customize it according to your wish and need.
Author: Asyraf Hussin
Created on: September 2, 2018
Made with: HTML & CSS
Tags: Mars 404 Error Page
#10: 404 Error Page Template Example

404 Error Page Design, which was developed by Ricardo Prieto. Moreover, you can customize it according to your wish and need.
Author: Ricardo Prieto
Created on: November 4, 2017
Made with: HTML & CSS
Tags: 404 Error Page Design

#11: CSS 404 page template

CSS 404 page template, which was developed by agathaco. Moreover, you can customize it according to your wish and need.
Author: agathaco
Created on: July 28, 2018
Made with: HTML(Pug) & CSS(SCSS)
Tags: CSS 404 page
#12: Error 404 Page not found

Error 404 Page not found, which was developed by Robin Selmer. Moreover, you can customize it according to your wish and need.
Author: Robin Selmer
Created on: August 22, 2017
Made with: HTML & CSS(SCSS)
Tags: Error 404 Page not found
#13: Neon – 404 html template

Neon – 404 html template, which was developed by Tibix. Moreover, you can customize it according to your wish and need.
Author: Tibix
Created on: August 27, 2019
Made with: HTML & CSS(SCSS)
Tags: Neon 404 html template
#14: Sassy page not found template

Sassy page not found template, which was developed by Justin Juno. Moreover, you can customize it according to your wish and need.
Author: Justin Juno
Created on: May 7, 2020
Made with: HTML & CSS(SCSS)
Tags: page not found template
#15: Animated 404 page design html

Animated 404 page design html, which was developed by Jaymie Rosen. Moreover, you can customize it according to your wish and need.
Author: Jaymie Rosen
Created on: October 15, 2017
Made with: HTML, CSS & JS
Tags: Animated 404 page design html
#16: Pure CSS Error Page 404 vampire

Pure CSS Error Page 404 vampire, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
Author: Omar Dsooky
Created on: August 10, 2017
Made with: HTML & CSS
Tags: Pure CSS Error Page 404 vampire
#17: Simple 404 Error page

Simple 404 Error page, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: April 12, 2016
Made with: HTML & CSS(SCSS)
Tags: Simple 404 Error page
#18: HTML CSS 404 Crying Baby Page Template

HTML CSS 404 Crying Baby Page Template, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: October 12, 2016
Made with: HTML(Pug) & CSS(SCSS)
Tags: HTML CSS 404 Crying Baby Page Template
#19: CSS Train 404 Page

CSS Train 404 Page, which was developed by Carla. Moreover, you can customize it according to your wish and need.
Author: Carla
Created on: November 3, 2018
Made with: HTML & CSS
Tags: CSS Train 404 Page
#20: Pure CSS Animated 404 error page template

Pure CSS Animated 404 error page template, which was developed by Sergio. Moreover, you can customize it according to your wish and need.
Author: Sergio
Created on: March 27, 2018
Made with: HTML & CSS(SCSS)
Tags: Pure CSS Animated 404 error page template
#21: SVG 404 page not found template

SVG 404 page not found template, which was developed by Sylvain Lepinard. Moreover, you can customize it according to your wish and need.
Author: Sylvain Lepinard
Created on: August 9, 2019
Made with: HTML & CSS(SCSS)
Tags: SVG 404 page not found template
#22: Fully responsive 404 page

Fully responsive 404 page, which was developed by Kasper De Bruyne. Moreover, you can customize it according to your wish and need.
Author: Kasper De Bruyne
Created on: February 18, 2020
Made with: HTML, CSS(SCSS) & JS
Tags: Fully responsive 404 page
#23: Responsive custom 404 page

Responsive custom 404 page, which was developed by Ash. Moreover, you can customize it according to your wish and need.
Author: Ash
Created on: September 28, 2017
Made with: HTML & CSS
Tags: Responsive custom 404 page
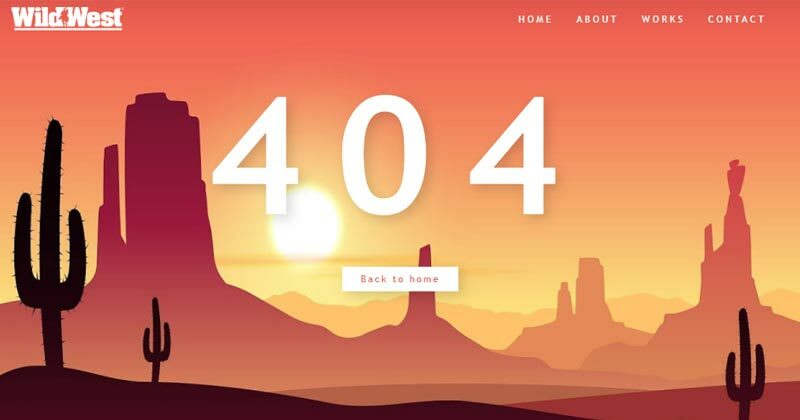
#24: Wild West 404 Error page Concept

Wild West 404 Error page Concept, which was developed by Zissis Vassos. Moreover, you can customize it according to your wish and need.
Author: Zissis Vassos
Created on: August 26, 2019
Made with: HTML & CSS
Tags: Wild West 404 Error page Concept
#25: html template 404

html template 404, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
Author: Jhey
Created on: March 23, 2020
Made with: HTML(Pug), CSS & JS
Tags: html template 404
#26: Windows 10 style 404 error design

Windows 10 style 404 error design, which was developed by Marco Peretto. Moreover, you can customize it according to your wish and need.
Author: Marco Peretto
Created on: February 8, 2019
Made with: HTML & CSS
Tags: 404 error design
#27: 404 Error Page: Animated SVG GSAP

404 Error: Animated SVG GSAP, which was developed by christine i. Moreover, you can customize it according to your wish and need.
Author: christine i
Created on: February 22, 2020
Made with: HTML, CSS & js
Tags: 404 Error
#28: Custom 404 error page design

Custom 404 error page design, which was developed by Muhammad Rauf. Moreover, you can customize it according to your wish and need.
Author: Muhammad Rauf
Created on: December 3, 2021
Made with: HTML & CSS
Tags: Custom 404 error page design
#29: Oops! page not found template

Oops! page not found template, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
Author: Swarup Kumar Kuila
Created on: August 14, 2020
Made with: HTML & CSS
Tags: page not found template
#30: Awesome 404 page not found

Awesome 404 page not found, which was developed by gavra. Moreover, you can customize it according to your wish and need.
Author: gavra
Created on: April 19, 2014
Made with: HTML, CSS & JS
Tags: Awesome 404 page not found
#31: Error 404: Monument Valley inspiration

Error 404: Monument Valley inspiration, which was developed by Sussie Casasola. Moreover, you can customize it according to your wish and need.
Author: Sussie Casasola
Created on: April 29, 2018
Made with: HTML(Pug) & CSS(Sass)
Tags: Error 404
#32: 404 page

404 page, which was developed by Julia. Moreover, you can customize it according to your wish and need.
Author: Julia
Created on: September 7, 2018
Made with: HTML & CSS(Sass)
Tags: 404 page
#33: 404 SVG Error Based Page

404 SVG Error Based Page, which was developed by Dave Pratt. Moreover, you can customize it according to your wish and need.
Author: Dave Pratt
Created on: September 6, 2017
Made with: HTML & CSS(SCSS)
Tags: 404 SVG Error Based Page
#34: bootstrap 404 error page template

bootstrap 404 error page template, which was developed by Aji. Moreover, you can customize it according to your wish and need.
Author: Aji
Created on: June 26, 2021
Made with: HTML & CSS
Tags: bootstrap 404 error page template
#35: Cool 404 error page

Cool 404 error page, which was developed by Anton Lukin. Moreover, you can customize it according to your wish and need.
Author: Anton Lukin
Created on: November 1, 2018
Made with: HTML & CSS
Tags: Cool 404 error page
#36: 404 error template

404 error template, which was developed by Natalia. Moreover, you can customize it according to your wish and need.
Author: Natalia
Created on: January 4, 2021
Made with: HTML & CSS
Tags: 404 error template
Our Awesome Tools
#01: Lenny Face
#02: Fancy Text Generator

Hello readers, Today in this blog you’ll learn how to create a Custom 404 Error Page using only HTML & CSS. Earlier I have shared many blogs related to Web Design like (Responsive Footer Design, Responsive Drop-down Menu, and Responsive Sidebar Menu). But now I’m going to create a 404 Error page which is also a part or section of the Website.
The HTTP 404, 404 Not Found, or 404 Page Not Found error message is a Hypertext Transfer Protocol (HTTP) standard response code, in computer network communications, to indicate that the browser was able to interact with a given server but the server could not locate what was requested. This error displays when the user-requested page or URL doesn’t exist on a particular site.
In this program (Custom 404 Error Page Design), at first, on the webpage, there is a linear-gradient background with a white container box. Inside the box, there is title text, description, and two buttons. That 404 text has a mask animation that means there is gradient-color animation that flows top to bottom. This error page is created only for design purposes and it won’t redirect you to any other page when you click on the buttons.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Custom 404 Error Page Design).
Video Tutorial of Custom 404 Error Page Design
As you have seen the actual text mask moving animation in the video and I believe you understood the basic codes behind creating this error page. This is a pure CSS program so there are no vast codes used to create this program. Nowadays every website has its custom 404 error page which helps to inform the user about their requested pages are not exist on the website.
You can also create this type of error page and use it on your projects and HTML pages. If you know JavaScript then you can add advanced features to this program and take this program to the next level. If you like this program (Custom 404 Error Page Design) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
You might like this:
- Awesome Pagination Design
- Responsive Footer Section Design
- Responsive Sidebar Menu Design
- Responsive Drop-down Menu Bar
Custom 404 Error Page Design [Source Codes]
To create this program (Custom 404 Error Page Design). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>404 Error Page | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="error-page">
<div class="content">
<h2 class="header" data-text="404">
404
</h2>
<h4 data-text="Opps! Page not found">
Opps! Page not found
</h4>
<p>
Sorry, the page you're looking for doesn't exist. If you think something is broken, report a problem.
</p>
<div class="btns">
<a href="https://www.codingnepalweb.com/">return home</a>
<a href="https://www.codingnepalweb.com/">report problem</a>
</div>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
}
#error-page{
position: absolute;
top: 10%;
left: 15%;
right: 15%;
bottom: 10%;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
box-shadow: 0px 5px 10px rgba(0,0,0,0.1);
}
#error-page .content{
max-width: 600px;
text-align: center;
}
.content h2.header{
font-size: 18vw;
line-height: 1em;
position: relative;
}
.content h2.header:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: 1px 1px 2px rgba(255,255,255,0.25);
animation: animate 10s ease-in-out infinite;
}
@keyframes animate {
0%{
background-position: 0 0;
}
25%{
background-position: 100% 0;
}
50%{
background-position: 100% 100%;
}
75%{
background-position: 0% 100%;
}
100%{
background-position: 0% 0%;
}
}
.content h4{
font-size: 1.5em;
margin-bottom: 20px;
text-transform: uppercase;
color: #000;
font-size: 2em;
max-width: 600px;
position: relative;
}
.content h4:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
text-shadow: 1px 1px 2px rgba(255,255,255,0.4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.content p{
font-size: 1.2em;
color: #0d0d0d;
}
.content .btns{
margin: 25px 0;
display: inline-flex;
}
.content .btns a{
display: inline-block;
margin: 0 10px;
text-decoration: none;
border: 2px solid #69a6ce;
color: #69a6ce;
font-weight: 500;
padding: 10px 25px;
border-radius: 25px;
text-transform: uppercase;
transition: all 0.3s ease;
}
.content .btns a:hover{
background: #69a6ce;
color: #fff;
}
That’s all, now you’ve successfully created a Custom 404 Error Page Design using HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.
Free Coding Ebook 👉
Get Now
In this today’s article, We learn to create a simple 404 Error Page using only Html and Css Code. In the 404 Error Page, We have some animation and a link button so its redirects to the home page.
We use a Few Lines Of Css Coding in this 404-page style project. So let’s start writing code and create a basic structure for our 404 page.
50+ HTML, CSS & JavaScript Projects With Source Code
ADVERTISEMENT
We write html coding first for creating structure then later styling using css.

| Code by | Naved khan |
| Project Download | Link Available Below |
| Language used | HTML and CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
404 Error Page Html Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple 404 Error Page</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<section class="page_404">
<div class="container">
<div class="row">
<div class="col-sm-12 ">
<div class="col-sm-10 col-sm-offset-1 text-center">
<div class="four_zero_four_bg">
<h1 class="text-center ">404</h1>
</div>
<div class="contant_box_404">
<h3 class="h2">
Look like you're lost
</h3>
<p>the page you are looking for not avaible!</p>
<a href="" class="link_404">Go to Home</a>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
This is our all html code to create a simple 404 page using html css. We use html boilerplate then include css file (not code, just linking css file to html).
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Then we use a CDN link of bootstrap because we use bootstrap to create the layout and style our code later using css also but we use bootstrap in this project. In html, we use only some text and create classes.
Another style like showing gif and page styles in css. Here 👇you can see output using only html code with bootstrap CDN link 🔥.
Html Output

Let’s Write Css Code for styling the 404 error page.
CSS Code For 404 Error Page:-
/*======================
404 page
=======================*/
.page_404 {
padding: 40px 0;
background: #fff;
font-family: "Arvo", serif;
}
.page_404 img {
width: 100%;
}
.four_zero_four_bg {
background-image: url(https://cdn.dribbble.com/users/285475/screenshots/2083086/dribbble_1.gif);
height: 400px;
background-position: center;
}
.four_zero_four_bg h1 {
font-size: 80px;
}
.four_zero_four_bg h3 {
font-size: 80px;
}
.link_404 {
color: #fff !important;
padding: 10px 20px;
background: #39ac31;
margin: 20px 0;
display: inline-block;
}
.contant_box_404 {
margin-top: -50px;
}
You can see we use css. But it’s just 10-line code because we use bootstrap already so we don’t need to style most of the elements. We just add a gif image that you can in the below output 👇.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Then styling the home page link as a button and styling our heading tag and our simple 404 responsive page is ready for our website.
Live Preview Of 404 Error Page Using Html Code:-
Final Output Of 404 Error Page Using Html and Css:-

Here you can see in the output video 💜 that how awesome our simple 404 page using html and css. Animation and navigate this 2 point in styling 404 page and we did it.
5+ HTML CSS project With Source Code
Hope you like this project, we create your own and use this project in any project as a part project like the reviews section, and a contact form. If you need any more project-related frontend. Visit our homepage and you get 100+ projects💝.
Quiz Project Using Javascript
if you have any confusion Comment below or you can contact us by filling out our contact us form from the home section. 🤞🎉
Code By – Naved khan
written by – Codewithrandom
ADVERTISEMENT
Which code editor do you use for this 404 Error Page coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
Yes! this is a responsive project
ADVERTISEMENT
Do you use any external links to create this project?
Free Coding Ebook 👉
Get Now

404 page or page not found pages or 404 error page, etc all are the pages that are used to display the error message when any link related to your website is not available or broken. These error pages play a vital role to interact with your audiences when your page is dead is link is broken. When a user tries to follow a broken or dead link, the website hosting server will often generate a «404 Not Found» web page; thus, the 404 error is one of the most well-known problems on the Internet.
It is very easy to make a 404 page not found error page using HTML and CSS. What you have to do is just create a static HTML page and write a 404 error message. In addition to this, you can provide links to other pages link home page, search pages, etc to redirect your visitor inside your website.
Following is a code to create a simple but responsive 404 error page using HTML and CSS. I recommend you to follow the code along with this video :
ALSO READ:
- How To Make a Contact Us Page using HTML and CSS
- Top Five Best 404 Page Templates Free Download
- Website Under Construction Html Code Free
CODE:
See the Pen
responsive 404 page by Vidyasheela (@_vidyasheela)
on CodePen.
you can download the files from here.
Check Out Best 404 Page Templates From CodePen
See the Pen
404 error page by Swarup Kumar Kuila (@uiswarup)
on CodePen.
Title:- 404 error page
Author:- Swarup Kumar Kuila
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Example #2 by Ricardo Prieto (@ricardpriet)
on CodePen.
Title:- 404 Error Example #2
Author:- Ricardo Prieto
Made With:- HTML CSS JAVASCRIPT
See the Pen
Simple Pure CSS3 404 Error Page by Enrico Chiaromonte (@chiaren)
on CodePen.
Title:- Simple Pure CSS3 404 Error Page
Author:- Enrico Chiaromonte
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Example #3 by Ricardo Prieto (@ricardpriet)
on CodePen.
Title:- 404 Error Example #3
Author:- Ricardo Prieto
Made With:- HTML CSS JAVASCRIPT
See the Pen
#dailyui 008: 404 Page by Gabrielle Wee 🧧 (@gabriellewee)
on CodePen.
Title:- #dailyui 008: 404 Page
Author:- Gabrielle Wee ??
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error page by Vineeth.TR (@vineethtrv)
on CodePen.
Title:- 404 Error page
Author:- Vineeth.TR
Made With:- HTML CSS JAVASCRIPT
See the Pen
Page Not Found by massimo (@_massimo)
on CodePen.
Title:- Page Not Found
Author:- massimo
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Crying Baby by Vineeth.TR (@vineethtrv)
on CodePen.
Title:- 404 Crying Baby
Author:- Vineeth.TR
Made With:- HTML CSS
404 error page in pure css3. character inspired from Arturo MB’s Cry Baby ( dribbble )
See the Pen
404 error by Hailjake (@hailjake)
on CodePen.
Title:- 404 error
Author:- Hailjake
Made With:- HTML CSS
See the Pen
code for fun (day02): 404 error page, Caveman mode – pure CSS by Sergio (@SofiaSergio)
on CodePen.
Title:- code for fun (day02): 404 error page, Caveman mode – pure CSS
Author:- Sergio
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Example #1 by Ricardo Prieto (@ricardpriet)
on CodePen.
Title:- 404 Error Example #1
Author:- Ricardo Prieto
Made With:- HTML CSS JAVASCRIPT
See the Pen
Code-Theme 404 Page by Leena Lavanya (@leenalavanya)
on CodePen.
Title:- Code-Theme 404 Page
Author:- Leena Lavanya
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Page with Tumbleweed Game by Jon Kantner (@jkantner)
on CodePen.
Title:- 404 Error Page with Tumbleweed Game
Author:- Jon Kantner
Made With:- HTML CSS JAVASCRIPT
See the Pen
Daily UI #008 | 404 Page by Julie Park (@juliepark)
on CodePen.
Title:- Daily UI #008 | 404 Page
Author:- Julie Park
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 ERROR Template by Anton (@Pogodaanton)
on CodePen.
Title:- 404 ERROR Template
Author:- Anton
Made With:- HTML CSS JAVASCRIPT
See the Pen
CSS3 Custom 404 by redfrost (@redfrost)
on CodePen.
Title:- CSS3 Custom 404
Author:- redfrost
Made With:- HTML CSS JAVASCRIPT
See the Pen
Responsive Video Header with Gradient by Jacob Davidson (@Reklino)
on CodePen.
Title:- Responsive Video Header with Gradient
Author:- Jacob Davidson
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Page by Kevin (@kborling)
on CodePen.
Title:- 404 Page
Author:- Kevin
Made With:- HTML CSS JAVASCRIPT
See the Pen
Beer 404 by Chelsea Adams (@chadamski)
on CodePen.
Title:- Beer 404
Author:- Chelsea Adams
Made With:- HTML CSS JAVASCRIPT
See the Pen
Lost in Space 404 Error Page with SVG & CSS Animation by Chad (@hellochad)
on CodePen.
Title:- Lost in Space 404 Error Page with SVG & CSS Animation
Author:- Chad
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error page – Animated SVG by Henry W (@henrywr)
on CodePen.
Title:- 404 Error page – Animated SVG
Author:- Henry W
Made With:- HTML CSS JAVASCRIPT
See the Pen
E-Commerce Store is closed sign (Responsive) by Takane Ichinose (@takaneichinose)
on CodePen.
Title:- E-Commerce Store is closed sign (Responsive)
Author:- Takane Ichinose
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Page for Questex by Lia Shaked (@liashaked)
on CodePen.
Title:- 404 Error Page for Questex
Author:- Lia Shaked
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error Cogwheels(GSAP) by Manaswini (@1832Manaswini)
on CodePen.
Title:- 404 Error Cogwheels(GSAP)
Author:- Manaswini
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error: You are lost… by Brett Thurston (@ohBretterson)
on CodePen.
Title:- 404 Error: You are lost…
Author:- Brett Thurston
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 by Tim Pietrusky (@TimPietrusky)
on CodePen.
Title:- 404
Author:- Tim Pietrusky
Made With:- HTML CSS JAVASCRIPT
See the Pen
GSAP: SVG Animation 404 Error Milk Carton by christine i (@christinei)
on CodePen.
Title:- GSAP: SVG Animation 404 Error Milk Carton
Author:- christine i
Made With:- HTML CSS JAVASCRIPT
See the Pen
entershow 404 error by Fullzero (@Fullzero)
on CodePen.
Title:- entershow 404 error
Author:- Fullzero
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 – Glitched out by ZonFire99 (@ZonFire99)
on CodePen.
Title:- 404 – Glitched out
Author:- ZonFire99
Made With:- HTML CSS JAVASCRIPT
See the Pen
Fargo 404 by Nate Watson (@nw)
on CodePen.
Title:- Fargo 404
Author:- Nate Watson
Made With:- HTML CSS JAVASCRIPT
See the Pen
No Vacancy 404 by Riley Shaw (@rileyjshaw)
on CodePen.
Title:- No Vacancy 404
Author:- Riley Shaw
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 No signal by Adem ilter (@ademilter)
on CodePen.
Title:- 404 No signal
Author:- Adem ilter
Made With:- HTML CSS JAVASCRIPT
See the Pen
Error 404 Page design BOOTSTRAP by Ahmed (@Ahmed_B_Hameed)
on CodePen.
Title:- Error 404 Page design BOOTSTRAP
Author:- Ahmed
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Animated Character by Mark Thomes (@WithAnEs)
on CodePen.
Created for the 404 section for my portfolio site. Wanted something a pretty animated to add interest to this often forgottent page.
Title:- 404 Animated Character
Author:- Mark Thomes
Made With:- HTML CSS JAVASCRIPT
See the Pen
Glitch CSS by Iliuta Stoica (@iliutastoica)
on CodePen.
Title:- Glitch CSS
Author:- Iliuta Stoica
Made With:- HTML CSS JAVASCRIPT
See the Pen
Glitchy 404 Page by Kay Pooma (@kaypooma)
on CodePen.
Title:- Glitchy 404 Page
Author:- Kay Pooma
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Page by Kasper De Bruyne (@kdbkapsere)
on CodePen.
Title:- 404 Page
Author:- Kasper De Bruyne
Made With:- HTML CSS JAVASCRIPT
See the Pen
Error 404: Page not found – 80s hacker theme by Robin Selmer (@robinselmer)
on CodePen.
Title:- Error 404: Page not found – 80s hacker theme
Author:- Robin Selmer
Made With:- HTML CSS JAVASCRIPT
See the Pen
Yeti 404 Page by Darin (@dsenneff)
on CodePen.
Title:- Yeti 404 Page
Author:- Darin
Made With:- HTML CSS JAVASCRIPT
See the Pen
Daily UI #008 – 404 Page by Rafaela Lucas (@rafaelavlucas)
on CodePen.
Title:- Daily UI #008 – 404 Page
Author:- Rafaela Lucas
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 by Hakim El Hattab (@hakimel)
on CodePen.
Title:- 404
Author:- Hakim El Hattab
Made With:- HTML CSS JAVASCRIPT
See the Pen
Only CSS: 404 Rolling Box by Yusuke Nakaya (@YusukeNakaya)
on CodePen.
Title:- Only CSS: 404 Rolling Box
Author:- Yusuke Nakaya
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page by Naved khan (@Navedkhan012)
on CodePen.
Title:- 404 page
Author:- Naved khan
Made With:- HTML CSS JAVASCRIPT
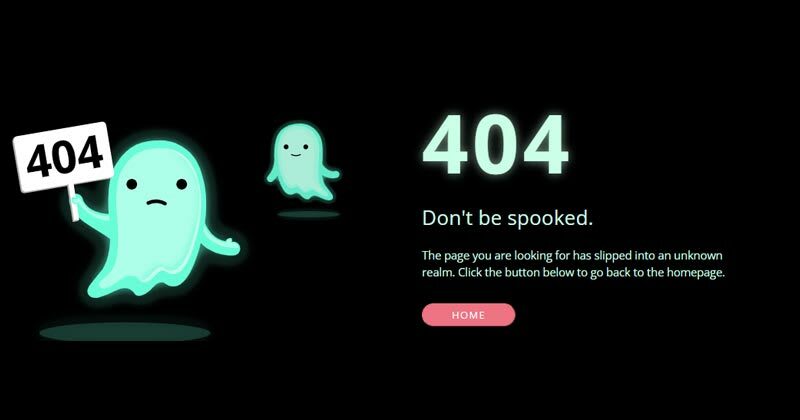
See the Pen
Ghost Page | 404 by Diogo Gomes (@diogo_ml_gomes)
on CodePen.
Title:- Ghost Page | 404
Author:- Diogo Gomes
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page by Chris Samuels (@anycircle)
on CodePen.
Title:- 404 page
Author:- Chris Samuels
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 SVG by John Yagiz (@UnfocusedDrive)
on CodePen.
Title:- 404 SVG
Author:- John Yagiz
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page by Alberto Jerez (@ajerez)
on CodePen.
Title:- 404 page
Author:- Alberto Jerez
Made With:- HTML CSS JAVASCRIPT
See the Pen
Cyberpunk Error page by ltrademark (@ltrademark)
on CodePen.
Title:- Cyberpunk Error page
Author:- ltrademark
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Page by Andrew Lawendy (@andrew-lawendy)
on CodePen.
Title:- 404 Page
Author:- Andrew Lawendy
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 page animation – missing book by Valeriia (@wwwebneko)
on CodePen.
Title:- 404 page animation – missing book
Author:- Valeriia
Made With:- HTML CSS JAVASCRIPT
See the Pen
404 Error page by Vineeth.TR (@vineethtrv)
on CodePen.
Title:- 404 Error page
Author:- Vineeth.TR
Made With:- HTML CSS JAVASCRIPT
See the Pen
My Error 404 Page by Taufik Nurrohman (@tovic)
on CodePen.
Title:- My Error 404 Page
Author:- Taufik Nurrohman
Made With:- HTML CSS JAVASCRIPT
