Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную “ошибку 301” на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Ошибка 301 или редирект 301 что это?
Как Вы уже наверное догадались по переводу слов “moved permanently” – это дословно, что сайт или отдельная его страница “переехал навсегда” по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
- Причина первая: Склейка домена с www и без www. При этом все seo показатели сайта и его ссылочный вес будут совмещены и не будут отличаться друг от друга.
- Причина вторая: Если вдруг пришлось сменить домен для сайта. Тогда применяется редирект 301 и он как раз перенаправляет посетителя сайта и поисковые роботы на рабочий домен сайта. Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
- Причина третья: Использование редиректа 301 при переносе отдельной страницы сайта на другой ресурс. Бывают и такие случаи, когда это нужно сделать.
- Причина четвертая: Например у Вас есть сайт, где высокий тИЦ и PR и много посетителей. И еще есть другой сайт, который нужно немного пропиарить и прибавить к нему посещения. Тогда Вы просто на просто перенаправляете при помощи того же редирект 301, с одной страницы высоко посещаемого сайта на страницу более низко посещаемого сайта и тем самым выигрываете, добавив ему веса ссылочной массы и соответственно посещений.
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess – как правильно настроить?
Как я вам уже говорил выше – 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
- Перенаправление домена с www на без-www
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.(.*) [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
или вот более понятный синтаксис:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.domain.com$ [NC]
RewriteRule ^(.*)$ http://domain.com/$1 [R=301,L]
- 301 редирект запросов без-www на домен с www префиксом
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^domain.com$ [NC]
RewriteRule ^(.*)$ http://www.domain.com/$1 [R=301,L]
Альтернативный вариант:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.(.*) [NC]
RewriteRule ^(.*)$ http://www.%1/$1 [R=301,L]
- 301 редирект старого домена на новый в фале htaccess
Options +FollowSymLinks RewriteEngine on RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
- Если вам нужно, чтобы вместо rewrite.htm загружался файл rewrite.html, добавьте в файл htaccess вот это:
RewriteEngine on RewriteBase / RewriteRule ^rewrite.htm$ rewrite.html [R=permanent]
- Чтобы заменить все .htm файлы на .html внесите в файл htaccess:
RewriteEngine on RewriteBase / RewriteRule ^(.*).htm$ $1.html [R=permanent]
- Варианты, когда не нужно использовать 301 редирект на вашем сайте:
- Если реализация 301 редиректа невозможна или она займет неоправданно много времени.
- Если контент вашего сайта дублируется на двух или нескольких страницах, но эти страницы должны быть доступны в поиске пользователю ввиду некоторых отличий (на пример, выбор какого-то товара).
- Если одна страница имеет несколько URL адресов (сортировка каталога товаров по различным категориям или критериям).
- Для кросс-доменов. Это, когда контент сайта на двух URL адресах дублируется, но он должен быть доступен на каждом из двух или нескольких доменах.
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную “ошибку 301” на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Как Вы уже наверное догадались по переводу слов “moved permanently” – это дословно, что сайт или отдельная его страница “переехал навсегда” по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
- Причина первая: Склейка домена с www и без www. При этом все seo показатели сайта и его ссылочный вес будут совмещены и не будут отличаться друг от друга.
- Причина вторая: Если вдруг пришлось сменить домен для сайта. Тогда применяется редирект 301 и он как раз перенаправляет посетителя сайта и поисковые роботы на рабочий домен сайта. Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
- Причина третья: Использование редиректа 301 при переносе отдельной страницы сайта на другой ресурс. Бывают и такие случаи, когда это нужно сделать.
- Причина четвертая: Например у Вас есть сайт, где высокий тИЦ и PR и много посетителей. И еще есть другой сайт, который нужно немного пропиарить и прибавить к нему посещения. Тогда Вы просто на просто перенаправляете при помощи того же редирект 301, с одной страницы высоко посещаемого сайта на страницу более низко посещаемого сайта и тем самым выигрываете, добавив ему веса ссылочной массы и соответственно посещений.
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess – как правильно настроить?
Как я вам уже говорил выше – 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
- Перенаправление домена с www на без-www
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.(.*) [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
или вот более понятный синтаксис:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.domain.com$ [NC]
RewriteRule ^(.*)$ http://domain.com/$1 [R=301,L]
- 301 редирект запросов без-www на домен с www префиксом
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^domain.com$ [NC]
RewriteRule ^(.*)$ http://www.domain.com/$1 [R=301,L]
Альтернативный вариант:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.(.*) [NC]
RewriteRule ^(.*)$ http://www.%1/$1 [R=301,L]
- 301 редирект старого домена на новый в фале htaccess
Options +FollowSymLinks RewriteEngine on RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
- Если вам нужно, чтобы вместо rewrite.htm загружался файл rewrite.html, добавьте в файл htaccess вот это:
RewriteEngine on RewriteBase / RewriteRule ^rewrite.htm$ rewrite.html [R=permanent]
- Чтобы заменить все .htm файлы на .html внесите в файл htaccess:
RewriteEngine on RewriteBase / RewriteRule ^(.*).htm$ $1.html [R=permanent]
- Варианты, когда не нужно использовать 301 редирект на вашем сайте:
- Если реализация 301 редиректа невозможна или она займет неоправданно много времени.
- Если контент вашего сайта дублируется на двух или нескольких страницах, но эти страницы должны быть доступны в поиске пользователю ввиду некоторых отличий (на пример, выбор какого-то товара).
- Если одна страница имеет несколько URL адресов (сортировка каталога товаров по различным категориям или критериям).
- Для кросс-доменов. Это, когда контент сайта на двух URL адресах дублируется, но он должен быть доступен на каждом из двух или нескольких доменах.
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
Привет, читатель блога ZametkiNaPolyah.ru! Продолжим знакомиться с протоколом HTTP в рубрике серверы и протоколы и ее разделе HTTP протокол. Данная публикация будет о HTTP кодах состояния перенаправления. К HTTP кодам перенаправления относятся следующие коды: 300, 301, 302, 303, 304, 305, 306, 307. Напомню, что коды перенаправления говорят клиенту о том, что для успешного завершения запроса необходимо выполнить какое-то действие. Обычно браузеры выполняют такие действия без вмешательства пользователя. В данной записи мы рассмотрим сперва все HTTP коды перенаправления, а затем рассмотрим каждый код в отдельности более подробно.

HTTP коды состояния перенаправления: 300, 301, 302, 303, 304, 305, 306, 307
Общая информации о HTTP кодах перенаправления
Содержание статьи:
- Общая информации о HTTP кодах перенаправления
- HTTP код состояния 300: множественный выбор. HTTP код состояния 301: постоянно перенесен. HTTP код состояния 302: временно перемещен.
- HTTP код состояния 303: смотреть другой ресурс. HTTP код состояния 304: ресурс не модифицирован. HTTP код состояния 305: использовать прокси сервер. HTTP код состояния 307: временное перенаправление
Если вы хотите узнать всё про протокол HTTP, обратитесь к навигации по рубрике HTTP протокол. Да, эти коды состояния, как раз и есть тот самый Redirect 301 или склейка доменов, глупое выражение: Redirect 301 – склейка домена. Автор тоже этим грешил, автор каится и обещает исправиться. Все дело в том, что 301 – это всего лишь, код, который означает, что произошло перенаправление, а вот за склейку доменов отвечает HTTP сервер и его конфигурации, поэтому крайне неправильно говорить этот ваш редирект 301.
Мы немного отвлеклись, давайте перейдем к HTTP кодам состояния перенаправления, все HTTP коды перенаправления начинаются с тройки. Общей чертой HTTP кодов перенаправления является то, что все они сообщают браузеру о том, что для продолжения работы ему необходимо выполнить какие-либо дополнительные действия, обычно браузер выполняет эти действия не спрашивая пользователя.
Для удобства давайте сведем все HTTP коды состояния перенаправления в единую таблицу и дадим им краткое описание.
| HTTP ответ | Описание кода состояния перенаправления |
| 300 Multiple Choices | HTTP код перенаправления 300: множественный выбор HTTP код состояния 300 говорит клиенту о том, что запрошенный ресурс имеет несколько представлений и клиент в праве выбрать одно из предлагаемых представлений. Действует ограничение в пять адресов максимум. |
| 301 Moved Permanently | HTTP код перенаправления 301: постоянно перемещен HTTP код состояния 301 говорит клиенту о том, что запрашиваемая страница была перенесена на новый адрес, обычно браузер автоматически переходит по новому адресу. |
| 302 Found | HTTP код перенаправления 302: временно перемещен HTTP код состояния 302 говорит клиенту о том, что запрашиваемый ресурс был временно перемещен на новый адрес. |
| 303 See Other | HTTP код перенаправления 303: смотри другой HTTP код состояния 303 говорит клиенту о том, что ответ на запрос может быть найден по другому URI (про URI в HTTP найдешь информацию здесь), новый запрос следует выполнять методом GET (про HTTP методы смотри здесь). |
| 304 Not Modified | HTTP код перенаправления 304: не модифицирован HTTP код состояния 304 говорит клиенту о том, что сервер выполнил условный GET запрос, но документ никак не изменился. |
| 305 Use Proxy | HTTP код перенаправления 305: используй прокси HTTP код состояния 304 говорит клиенту о том, что запрошенный URL должен быть доступен через прокси, который указан в поле заголовка Location. |
| 306 Unused | HTTP код перенаправления 306: зарезервировано Код состояния 306 использовался в прошлой версии HTTP протокола, на данный момент он не используется, но зарезервирован стандартом HTTP. |
| 307 Temporary Redirect | HTTP код перенаправления 307: временно перемещен HTTP код состояния 307 говорит клиенту о том, что запрашиваемая страница временно переехала на новый адрес |
Давайте более подробно поговорим про каждый из кодов состояний HTTP сервера класса перенаправления.
HTTP код состояния 300: множественный выбор. HTTP код состояния 301: постоянно перенесен. HTTP код состояния 302: временно перемещен.
HTTP код состояния 300 или код множественного выбора говорит о том, что клиент может выбрать несколько доступных представлений ресурса, но не более пяти. Каждое представление ресурса имеет свое уникальное месторасположения на сервере. Формат, в котором клиент будет получать HTTP объект определяется медиа типом данных (читай про типы данных в HTTP по этой ссылке), указанным в поле заголовка Content-Type. Иногда выбор выполняется автоматически браузером без участия пользователя, но стандарт HTTP протокола не дает никаких критериев, по которым должен происходить автоматический выбор, а так же не имеет никаких требований. Ответы HTTP сервера с кодом состояния 300 по умолчанию являются кэшируемыми, если в заголовках не указано иного.
HTTP код состояния 301 или код состояния постоянного переноса. Код состояния 301 сообщает браузеру о том, что для ресурса, к которому он обратился, назначен новый URI, и все обращения к этому ресурсу следует выполнять по новому URI, указанному в ответе HTTP сервера. Ответы сервера с кодом 301 являются кэшируемыми. В тех случаях, когда клиент использовал HTTP запрос с методом отличным от GET или HEAD, браузер спрашивает у пользователя, что делать дальше: переходить по новому URI или не надо.
HTTP код состояния 302 или код временного перемещения ресурса. Код состояния 302 говорит о том, что на данный момент ресурс временно доступен по другому URI и сообщает новый URI ресурса. Кэшируемость ответов сервера с кодом 302 зависит только от значений полей заголовка Cache-Control или Expires. В тех случаях, когда клиент использовал запрос с методом отличным от GET или HEAD, браузер спрашивает у пользователя, что делать дальше: переходить по новому URI или не надо.
HTTP код состояния 303: смотреть другой ресурс. HTTP код состояния 304: ресурс не модифицирован. HTTP код состояния 305: использовать прокси сервер. HTTP код состояния 307: временное перенаправление
HTTP код состояния 303 или код состояния смотреть другой ресурс. Если клиент получает ответ с кодом 303, то это означает, что ответ на его запрос может быть найден по другому URI и его можно запросить при помощи метода GET. Чаще всего ответы с кодом состояния 303 используются, чтобы вывести информацию из формы. Ответы сервера с кодом 303 не кэшируются.
HTTP код состояния 304 или код состояния ресурс не модифицирован. Клиент получает ответ от HTTP сервера с кодом 304 в том случае, когда посылался запрос с условным методом GET, но никаких изменений в документе не произошло. При этом HTTP сообщение от сервера не должно содержать тела. Ответ сервера всегда содержит следующие поля заголовков:
- Date;
- ETag или Content-Location;
- Expires, Cache-Control или
Ответы сервера с кодом 304 всегда завершаются пустой строкой после полей заголовка.
HTTP код состояния 305. Код состояния 305 говорит браузеру о том, что ему нужно обратиться к ресурсу, используя прокси-сервер. Прокси-сервер в сообщениях с кодом состояния 305 указывается в поле Location. При этом HTTP сервер ожидает, что клиент повторит запрос, но уже через прокси сервер и даже при необходимости пройдет аутентификацию на прокси сервере.
HTTP код состояния 306 использовался в старых версиях протокола HTTP, но теперь является просто зарезервированным.
HTTP код состояния 307 аналогичен коду состояния 302.
Настраивая HTTP сервер не забывайте про особенности HTTP соединения и помните, что код состояния — это параметр HTTP. Мы рассмотрели коды перенаправления HTTP, давайте перейдем к кодам ошибок клиента. В HTTP есть еще: информационные коды, успешные коды, коды ошибок клиента и коды ошибок сервера. А если тебе нужна информацию обо всех кодах состояния, обратись к справочнику HTTP кодов состояния, в котором есть полное описание всех кодов.

Может сейчас эта тема не особо вас волнует, однако протяжении существования вашего сайта вы будете сталкиваться с кодами ответов сервера или «списком кодов состояния HTTP»
, связанных с различными элементами функциональной составляющей вашего сайта. Довольно часто встречаются такие ошибки, как 404 и 301, но существует огромное множество других ошибок, с которыми вы, возможно, не знакомы. Прежде чем паниковать, лучше прочтите эту статью, призванную рассказать вам о значения кодов различных ошибок, которые могут встретиться на вашем пути.
Некоторые из них напрямую связаны с сервером или с клиентской стороной, а некоторые уже не актуальны, поэтому вы вряд ли их увидите в реальной жизни, но ради интереса и фоновых знаний я включил и их.
Ниже представлена удобная таблица, при помощи которой вы сможете быстро и просто перейти к интересующей вас ошибке, и узнать ее значение:
| 100 | 301 | 405 | 417 | 450 |
| 101 | 302 | 406 | 418 | 451 |
| 102 | 303 | 407 | 422 | 500 |
| 200 | 304 | 408 | 423 | 501 |
| 201 | 305 | 409 | 424 | 502 |
| 202 | 306 | 410 | 425 | 503 |
| 203 | 307 | 411 | 426 | 504 |
| 204 | 400 | 412 | 428 | 505 |
| 205 | 401 | 413 | 429 | 506 |
| 206 | 402 | 414 | 431 | 507 |
| 207 | 403 | 415 | 444 | 509 |
| 300 | 404 | 416 | 449 | 510 |
Коды ответа http сервера (англ. HTTP status code) являются частью первой строки ответа сервера. Он представляет собой целое трехзначное число, первая цифра которого указывает на класс состояния. Вместе с кодом ответа выдается короткая англоязычная подсказка. Продвижение сайтов в сети интернет невозможно без знания ответов сервера.
Пример:
404 Not found

Дальнейшие действия зависят именно от того, какой код ответа дал сервер или страница. Ввиду того что набор кодов является стандартным для всех сайтов/страниц/серверов, действия при выдаче того или иного кода тоже будут стандартными.
На сегодняшний день выделено 5 основных классов кода ответа:
1xx: Informational (рус. Информационный) — запрос правильно воспринят, но его обработка не завершена.
2xx: Success (рус. Успешно) — запрос правильно воспринят и успешно обработан.
3xx: Redirection (рус. Перенаправление) — коды переадресации на другие страницы.
4xx: Client Error (рус. Ошибка клиента) — ошибка со стороны клиента.
5xx: Server Error (рус. Ошибка сервера) — ошибка со стороны сервера.
А теперь давайте по отдельности разберем некоторые коды состояния IANA.
Общая информация об ошибке
Мы хотим открыть какой-либо сайт на компьютере или программу на телевизоре. Если это невозможно или страница перемещена и система не понимает куда-тогда мы видим на экране цифровой код результата HTTP запроса. В дом ру- это сообщение об отсутствии сигнала. Дальше следует перечисление возможных причин и последовательные действия. В случае не решения вопроса предлагается: звонок по бесплатному телефону в службу поддержки 8-800-333-7000. Либо обращение к онлайн-консультанту.
До получения сведений об этой и других ошибках например- (629, 651, 678, 691, 815, 619, 734, 732, 733) мы можем наблюдать:
- Зависание компьютера на несколько секунд.
- Медленная реакция Windows на работу мышки.
- Периодическое, самопроизвольное закрытие открытых программ на компьютере или браузера.
Всё это указывает на нестабильную работу системы компьютера или телевидения, и чтобы понять, как исправить работу тв дом ру, нужно устранить причины ошибок кодов, в т.ч. 301.
Ответ сервера 1XX
100 Continue Server Code
100 Continue сообщает, что связь с сервером уже установлена, сервер принял корректный запрос и теперь ведется обмен данными между сервером и клиентом. Данный код является временным, т.е. за ним всегда следует другой. Код 100 является внутренним и не относится к ошибочным. Т.е. «дверь открыта, читай что нужно, как закончишь – закрой». Код 100 может и не генерироваться, если пользователь уже получил часть данных от сервера.
101 Switching Protocols
Данный код так же не является ошибочным. Генерируется при переключении с одного протокола на другой. Например, при запросе переключения со старой версии HTTP на более новую.
Это, один из самых простых серверных кодов. Он означает, что со стороны пользователя поступил запрос на переключение типа протокола, используемого на веб-сервере, и сервер дал согласие на это.
102 Processing
В каком-то смысле это аналог кода 100. Генерируется в том случае, когда обработка запроса может занять много времени. Для этих целей таймер ожидания сбрасывается и ожидание дальнейших команд происходит в обычном режиме. Так же не является кодом ошибки.
2xx Success
Сообщения данного класса информируют о случаях успешного принятия и обработки запроса клиента. В зависимости от статуса сервер может ещё передать заголовки и тело сообщения. Иначе говоря, данная классификация кодов обозначает, что действие, запрошенное клиентом, было успешно принято в обработку.
- 200 OK

Этот код, вероятно, является самым популярным, но при этом самым незаметным ввиду его характера. Он означает, что обмен между пользователем и сервером завершен, и все прошло так, как должно было.
Когда этот код может использоваться? В идеале – постоянно!
- 201 Created
В результате успешного выполнения запроса был создан новый ресурс. Например, запрос пользователя привел к созданию нового ресурса вроде новой страницы. Сервер-источник должен создать ресурс перед тем, как отправлять код 201. Если ресурс не может быть создан в данный момент, то сервер вместо этого должен отобразить код 202 (accepted).
- 202 Accepted
Запрос был принят на обработку, но она не завершена по каким-либо причинам. Запрос может и не быть выполнен до конца, в зависимости от того, был ли он отклонен в процессе обработки.
Когда этот код может использоваться? Когда сервер не может выполнить запрос в тот момент, в который он был сделан. Запрос изначально не рассчитан на обязательное исполнение, и клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс.
- 203 Non-Authoritative Information
Сервер успешно обработал запрос, но передаваемая информация была взята не из первичного источника (резервной копии, другого сервера и т. д.) и поэтому может быть неактуальной. По сути, этот код очень похож на 200, но указывает на то, что информация была получена не из первоисточника.
Когда этот код может использоваться? Этот код может быть использован вместо 200, когда у отправителя есть причина полагать, что заголовки ответа от постороннего источника могут отличаться от того, что предоставил бы исходный сервер.
- 204 No Content
Этот код представляет собой ответ, посланный сервером для того, чтобы сообщить, что запрос был получен и понят, но отсутствуют данные, которые можно было отправить пользователю. Это, главным образом, используется для того, чтобы разрешить запуск скриптов, не меняя при этом документ. Данный код не должен содержать тело сообщения, и включается в первую пустую строку кода сразу после заголовка.
Когда этот код может использоваться? Этот код, главным образом, используется для того, чтобы позволить осуществить ввод или какие-либо действия без необходимости обновлять документ (страницу).
- 205 Reset Content
Сервер успешно обработал запрос, но при этом не возвращает какой-либо контент. В отличие от 204, этот ответ требует от запрашиваемого обновить документ.
Когда этот код может использоваться? Обычно он используется тогда, когда пользователь заполняет форму, а сервер посылает браузеры запрос на очистку формы. Он схож с кодом 204, но просит пользователя сбросить документ после завершения – например, очистить HTML-форму после подтверждения.
- 206 Partial Reset
Сервер возвращает лишь часть контента, соответствующего заголовку, посланному клиентом. Обычно он используется расширенными инструментами кэширования, когда пользователь запрашивает лишь небольшую часть контента на странице, и сервер в своем ответе предоставляет данные лишь для этой области на странице.
Когда этот код может использоваться? Этот кода обычно используется вследствие запрос If-Range, который применяется в мощных валидаторах кэша. Запрос также должен включать заголовки области, которые используется в качестве параметров диапазона возвратной информации.
- 207 Multi-Status
Сервер передаёт результаты выполнения сразу нескольких независимых операций, которые помещают в тело сообщения в виде XML-документа.
Ответ сервера 301

Также является одним из распространенных кодов ответа. Он сообщает, что запрашиваемая страница по данному адресу более не доступна, а затем происходит перенаправление на другой адрес. 301 редирект может применяться, например, при «переезде» сайта с протокола HTTP на HTTPS (обычно это реализуется через файл .htaccess, доступный на серверах Apache).
3хх Перенаправление
Этот класс кодов состояния указывает на дальнейшие действия, которые должны быть предприняты агентом пользователя для того, чтобы завершить запрос. Действия могут производиться пользователей, либо могут включать в себя различные запросы к серверу.
- 300 Multiple Choices
В основном, этот код сообщает пользователю о том, что ресурс был перемещен, и сервер отвечает списком доступных альтернативных вариантов, среди которых пользователь может выбрать наиболее подходящий ему ресурс.
Когда этот код может использоваться? Обычно этот код можно увидеть, когда сервер считает, что предоставленный пользователем (другими словами, браузером пользователя) URL имеет недостаточно точный указатель, и предлагает дальнейший выбор. Обычно это происходит тогда, когда пользователь использует URL на директорию не самого последнего уровня, и сервер предлагает ему выбор имеющихся файлов или директорий последующего уровня.
- 301 Moved Permanently

- 302 Found

- 303 See Other
Этот код указывает пользователю на то, что запрашиваемый ресурс можно найти по URL, который отличается от указанного в запросе. Это не обязательно означает, что что-то было перемещено, это код лишь предоставляет адрес, по которому следует запрашивать подобный ответ.
Когда этот код может использоваться? Этот метод главным образом существует для того, чтобы позволить выводу данных POST-активированного скрипта перенаправить агента пользователя к выбранному ресурсу.
- 304 Not Modified
Этот код означает, что пользователь запрашивает документ/ресурс только в том случае, если он подвергался изменениям с момента последнего обновления кэша данного документа.
Когда этот код может использоваться? Если в ответе от сервера сообщается о том, что параметры документа If-Modified-Since или If-Match не менялись с момента создания последнего кэша, то нет необходимости в повторной отправке ресурса.
- 305 Use Proxy
Этот код сообщает пользователю, что доступ к запрашиваемому ресурсу возможен только посредством прокси, указанного в ответе.
Когда этот код может использоваться? Этот код часто отображается в связи с мерами безопасности, и предоставляет доступ к запрашиваемым URL-ресурсам.
- 306 Switch Proxy
Этот код изначально означал «последующие запросы должны использовать указанный прокси», но в данный момент не используется и зарезервирован.
- 307 Temporary Redirect
Этот код возвращается, если ресурс на данный момент временно доступен по другому URL, который также предоставляется в ответе. Этот код немного отличается от кода 302 – он представляет собой более определенную версию кода 302.
Когда этот код может использоваться? Он используется практически в тех же случаях, что и 302, но пользователь должен продолжить запросы по исходному URL при следующих запросах, либо до тех пор, пока не будет применен новых код ответа.
Ответ сервера 404
Вот уж что-что, а ошибку ответа сервера 404 не видели только те, кто еще не родился и те, кто умер до создания интернета. Данный код сообщает о том, что запрашиваемый документ по каким-то причинам на сайте отсутствует. Код ошибки ответа сервера 404 должен отдаваться только в том случае, если по указанному пользователем адресу документа никогда не было. Если документ ранее был доступен по этому адресу, а потом его удалили с сайта, то сервер должен отдавать код 410, а не 404.
Фейковые страницы 404
Большинство вебмастеров не обращает на 404-тые страницы никакого внимания, однако, это может серьезно навредить ранжированию сайта. Парадокс, но страница с сообщением 404 File Not Found далеко не всегда отдает код 404. Такие страницы принято называть «Soft 404». Причины возникновения просты – по каким-то причинам страница отдает код, отличный от 404 и 410 – например, 200. Такое вполне возможно, если страница уже создана, но контента на ней пока нет.
Причины появления ошибки 301
Пользователь Дом ру должен знать о следующих причинах ошибки 301, в случае если понадобится соответствующий код.
- Вирус, повредивший или перехвативший управление контроль над онлайн-браузером.
- Поврежден реестр «Виндоуз» из-за того, что были изменены настройки ПО (установлено или удалено), которое связано с «Виндоуз».
- вредоносная программа, которая подвергла заражению файлы, что были связаны с интернет — браузером.
Онлайн-браузер может показывать код ошибки 301 из-за того, что заражен вредоносным программным обеспечением. В результате онлайн-браузер может неправильно работать и повредить реестр «Виндоуз», что приведет к еще более раздражительным сообщениям о существующих ошибках.
Ответ сервера 500
Все коды серии 5хх свидетельствуют о том, что сервер не в состоянии завершить обработку запроса. Вместе с кодом должно появляться и поясняющая подсказка (с причиной) на английском языке.
500 Internal Server Error

Код 500 отдается в случае любой внутренней ошибки сервера, за исключением остальных ошибок 5хх класса. Такая ошибка может быть отдана в том случае, когда ссылка генерируется на сервере непосредственно в момент запроса. Простейший пример – внутренний поиск по сайту: физически никакого документа по запрашиваемой ссылке нет.
Причины, вызывающие пропуски зажигания
Катушки зажигания
Неисправные катушки зажигания являются распространённой проблемой на многих автомобилях, включая BMW, Ford, Hyundai, Mazda, Nissan, Volkswagen и GM. Неисправную катушку зажигания нужно заменить.
Свечи
Если свечи зажигания не менялись более 15 т. км, их замена будет хорошей идеей. Изношенные свечи требуют более высокого напряжения для образования искры, что увеличивает нагрузку на катушки зажигания.
Некоторые производители автомобилей обновляют катушки зажигания в процессе производства автомобилей. Если одна из катушек зажигания вышла из строя, и производитель обновил деталь, то автомеханик может порекомендовать заменить все катушки зажигания на обновленные в качестве меры предосторожности.
Углерод на клапанах
Во многих современных автомобилях, особенно с непосредственным впрыском топлива, накопление углерода на впускных клапанах и форсунках может вызвать перебои зажигания.

Некоторые механики могут порекомендовать чистить клапаны специальным спреем или пеной, так как это дешевле и иногда помогает. Более эффективным вариантом является очистка впускных клапанов вручную.
Смотрите видео о том, как почистить клапана:
Засоренные топливные форсунки также необходимо почистить или заменить. Этот ремонт является дорогостоящим, поскольку он требует больше трудозатрат. Нужно снимать впускной коллектор и некоторые другие детали.
Подсос воздуха
Утечки вакуума, а также заклинивший клапан рециркуляции отработавших газов или продувочный клапан могут вызвать пропуски зажигания, которые в основном происходят на холостом ходу, но исчезают при более высоких оборотах.
Подробнее здесь: Как найти подсос воздуха в домашних условиях?
Регулировка клапанов
В некоторых старых автомобилях Honda пропуски зажигания могут быть вызваны неправильной регулировкой клапанов. Пропуск зажигания может быть более заметным, когда двигатель работает на холостом ходу после холодного запуска.
По мере износа деталей клапанной системы зазоры клапанов меняются. Чтобы компенсировать это, клапаны во многих двигателях Honda должны быть отрегулированы с рекомендуемой периодичностью.
Ремень ГРМ
Иногда двигатель может дать пропуск воспламенения, если во время замены ремня ГРМ или цепи не были правильно выставлены метки. Если проблема возникла после замены ремня или цепи ГРМ, первым делом необходимо проверить метки ГРМ.

Утечка масла
Во многих автомобилях с большим пробегом масло, просачивающееся в камеру сгорания из-за изношенных уплотнений клапанов и масляных колец, может привести к загрязнению свечей зажигания и вызвать пропуски зажигания.
Часто пропуски появляются на холостом ходу, но исчезают после увеличения оборотов. Сизый дым — еще один симптом утечки масла в камеры сгорания.
Вода
Во многих старых автомобилях мытьё моторного отсека или движение по глубоким лужам может привести к перебоям в работе двигателя, так как вода попадает в детали зажигания и приводит к замыканиям.
Замена свечей и проводов зажигания часто решает проблему. Катушки зажигания, которые имеют трещины или следы искрения, также должны быть заменены. В более старых автомобилях с распределителем зажигания (трамблером) крышка и ротор распределителя также заменяются.
Ответ сервера 550
При возникновении ошибки 550 необходимо проверить насколько корректно прописаны MX-записи, чтобы устранить данные ошибки ответа сервера .
Для проверки необходимо перейти по ссылке (https://www.reg.ru/nettools/dig), затем прописать имя проверяемого домена, а в списке выбрать «MX». Теперь нажимаем Проверить:

На выходе будет представлена таблица.
Необходимо убедиться, что в ней прописаны необходимые записи для работы вашей почты:
| Почта | MX-записи |
| Почта REG.RU на хостинге | mx1.hosting.reg.ru и mx2.hosting.reg.ru |
| Yandex | mx.yandex.net |
| Google Apps | aspmx.l.google.com … |
| Mail.Ru для бизнеса | emx.mail.ru |
| Расширенная защита от спама | mxs1.reg.ru и mxs2.reg.ru |
| Почта REG.RU на VPS | mail.domain.ru |
ВАЖНО! Смешивание MX-записей недопустимо, т.е. в таблице на выдаче должны быть только те MX-записи, которые нужны именно для вашей почты. При необходимости нужно скорректировать записи, исправив ошибки и/или удалив лишнее.
Ошибка 301 Дом.ру — варианты действий
Ошибка 301 — цифровой код состояния HTTP запроса, появляющийся в тех случаях, когда запрашиваемый ресурс перемещен или же информация о требуемой переадресации еще не добавлена. В реалиях телекоммуникационной компании Дом.ru ошибка приводит к появлению следующих сообщений: «Нет сигнала. Пожалуйста, проверьте подключение» или «No Signal».
Признаки ошибки и причины появления
Как подсказывают специалисты в технической поддержке Дом.ru, проблемы, связанные с ошибкой 301 отличаются в зависимости от места появления. При эксплуатации телевизионной приставки причины появления связаны с неправильным подключением кабеля или же устаревшей информацией об имеющихся каналах.
Если же речь об интернете, то проблемы часто связаны с нарушением работы файла Hosts, реестром операционной системы или же вредоносным программным обеспечением.
Способы устранения
Восстановление реестровых записей, которые связаны с ошибкой 301
Взаимодействовать с разделом «Regedit» в Windows в ручном режиме не рекомендуется. Шансы навредить намного выше, чем хотелось бы, а потому обращаться за помощью стоит к проверенным инструментам. К примеру, к CCleaner – помощник распространяется бесплатно и помогает без лишнего риска провести проверку реестра и, при необходимости, восстановить некоторые записи, а заодно – изменить уже внесенные.
Процедура занимает ровно 5 минут и состоит из двух действий: в левой части интерфейса важно выбрать пункт «Реестр», а в правой – «Поиск проблем». Дальше процедура завершится автоматически.
Полностью сканируется оборудование на наличие вредоносного программного обеспечения
Разобраться с вирусами и шпионами с легкостью поможет Dr.Web CureIT или мультифункциональная утилита HitmanPro, способная распознать даже майнер, встроенный в плагин браузера. Работают такие инструменты на «разовой основе», то есть не в режиме реального времени, а при запросе. Для тотального контроля стоит обратиться за помощью к бесплатному помощнику Adguard для блокировки рекламы, и Avast – для защиты жестких дисков и Windows в целом.
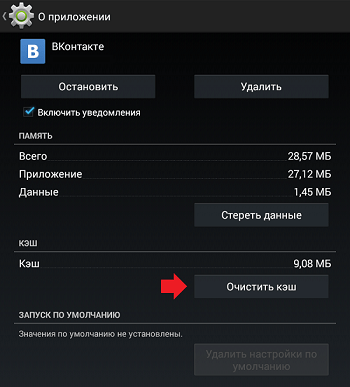
Системная очистка (от папок и файлов, которые созданы временно) для того, чтобы очистить диск
Вариантов два – или воспользоваться встроенным инструментом «Очистка Диска» (в 99% случаев предустановленное ПО с задачей справляется) или же уже знакомым CCleaner – там такая функция давно предусмотрена в одноименном разделе.
Из преимуществ второго способа – комплексная работа над результатом. Там и кэш из браузеров убирается (если такая необходимость появилась), и временные файлы Windows, и даже дубликаты подчищаются. И главное – требуемые каталоги и папки для взаимодействия разрешают гибко выбирать и настраивать.
Обновление драйверов устройств
Проверить недостающие драйвера через «Диспетчер устройств» вполне реально, но такая процедура занимает слишком много свободного времени, да еще и не ведет к 100% результату (иногда невозможно отыскать правильный сервер для загрузки, порой – возникают трудности с совместимостью). А потому снова придется искать спасения в сторонних источниках. И речь в первую очередь о Driver Booster. Распространяется инструмент бесплатно, не требует инструкций и подсказок и работает в два действия. Главное – закончить установку, следуя подсказкам и нажимая кнопку «Далее», а затем – запустить сканирование компонентов персонального компьютера.
Даже при беглом поиске инструмент находит от 10 устаревших драйверов и предлагает сразу же приступить к загрузке требуемых заплаток.
Важно! Перед установкой лучше согласиться на генерацию точки восстановления. Из-за несовместимости возможны проблемы, а так откат до нужной версии не займет и пяти минут.
Если ошибка 301 начала появляться недавно – к примеру, несколько дней назад, то, возможно, проблема связана с каким-то программным обеспечением, которое на компьютере появилось тоже совсем недавно. А потому стоит рискнуть и вернуться к предпоследней версии Windows, с помощью раздела «Восстановление» (вызывается через меню «Пуск» и раздел «Поиск»).
После перехода важно выбрать пункт «Запуск восстановления системы», а затем – выбрать точку для отката и согласиться на перезагрузку. Процедура занимает от 3 до 10 минут на реализацию.
Если же ближайшей точке восстановления больше, чем несколько месяцев, то лучше не рисковать и воспользоваться другими методами решения ошибки.
Проблема с Windows Operating System давно решена разработчиками из Microsoft, а потому перестала появляться в рабочих сборках 7, 8 и 10 (остальные версии Windows официально не поддерживаются). Но, если по каким-то причинам Windows Operation System еще хранится в системе, то порядок действий следующий: открыть «Пуск», найти раздел «Удаление или изменение программ», а после перехода – нажать на кнопку «Деинсталляция» напротив Windows Operating System.
Ошибка 301 Дом.ru «Телевидение»
Справиться с проблемным сигналом можно тремя способами:
- Проверив плотность подключения кабеля к приставке;
- Перезагрузкой оборудования;
- С помощью автоматического поиска каналов.
Если перечисленные действия не привели к успеху, значит, пора обращаться в техническую поддержку. И вариантов тут снова три:
- Через call-центр по номеру 8-800-333-7000 (звонок на территории РФ бесплатный). Стоит сразу же рассказать о проблеме и уточнить порядок действий.
- Через полуавтоматический чат. При желании можно прикрепить фотографию оборудования и сообщение о появляющейся ошибке.
- С помощью обращения. Действия те же – указать проблему, прикрепить скриншоты, заполнить текстовые поля ФИО и ждать ответа, который поступит в течение 3 дней. Если настолько долго ждать некогда, можно сформулировать обращение в социальные сети Вконтакте, Facebook или Одноклассники. Специалисты там те же, но ответы выдаются практически мгновенно.
gsmwiki.ru
Как получить коды ответа сервера (страницы) через Яндекс
Шаг 1. Проверяем код ответа сервера на страницу сайта, которая должна быть в поиске.
Открываем любую страницу Вашего сайта, находящуюся в поисковой выдаче Яндекса, затем из адресной строки копируем ее URL-адрес.
Теперь переходим в сервис Яндекса (https://webmaster.yandex.ru/server-response.xml), с помощью которого можно посмотреть на сайт глазами робота и проверить скорость ответа сервера в Яндекс панели.
Просто вставляем url-адрес интересующей нас страницы в текстовое поле и нажимаем на кнопку «Проверить». В данном случае мы получили код 200 ОК, свидетельствующий о нормальной работе страницы.

Шаг 2. Проверяем ответ сервера на заведомо несуществующую страницу.
В том же сервисе вводим имя_домена/какая-то_крокозябра
В данном случае мы получили ответ 301 Moved Permanently. Это говорит о том, что адрес страницы указан неверно и происходит переадресация на правильный адрес.

Признаки кода ошибки 301
Содержание
- 1 Признаки кода ошибки 301
- 2 Причины появления ошибки 301
- 3 Код ошибки 301: как исправить
- 4 Стадия 1: Восстановление реестровых записей, которые связаны с ошибкой 301
- 5 Стадия 2: Полностью сканируется оборудование на наличие вредоносного программного обеспечения
- 6 Стадия 3: Системная очистка (от папок и файлов, которые созданы временно) для того, чтобы очистить диск
- 7 Стадия 4: Обновление драйверов устройств
- 8 Стадия 5: Системное восстановление «Виндоуз» для отмены последних изменений
Пользователь Дом ру может установить, что нужен код для ошибки в следующих случаях.
- Происходит отображение «Ошибка HTTP 301», и закрытие окошка работающей программы.
- Интернет—
браузер непрерывно извещает о наличии ошибки (код 301) на одном или целом ряде онлайн-сайтах. - Появляется надпись «Moved Permanently».
- «Виндоуз» замедленно осуществляет работу и замедленно реагирует, если пользователь начинает что-нибудь вводить с клавиатуры или мышки.
- Компьютер периодически «зависает» на несколько секунд.
Пользователю Дом ру следует учитывать, что браузер способен показывать код ошибки 301, даже если она не является подлинным источником проблемной ситуации. В частности, пользователь Дом ру может столкнуться с ошибкой 404 (страничка не обнаружена), когда пользователь посещает онлайн-страничку которая в действительности работает правильно.
Как еще узнать коды ответа сервера (сайта)?
Mainspy
В качестве альтернативы можно пробить код ответа с помощью сервиса https://mainspy.ru. Работает аналогично сервису Яндекса: вставляем интересующий URL и жмем «Проверить». Код ответа в данном случае находится в самой первой строке:

Bertal
Bertal, в отличие от Mainspy, позволяет взглянуть на страницу не только глазами Яндекс-бота, но и глазами поисковых роботов Bing и Google, а в качестве бонуса – может эмулировать популярные браузеры. Для удобства взглянем на те же страницы глазами GoogleBot. В данном случае код ответа подсвечен зеленым.

Массовая проверка ответов сервера (сайта) онлайн
Массовая проверка кодов ответа может пригодиться для поиска неработающих сайтов, на которых были куплены ссылки (через биржи или напрямую – неважно).
Dimax.biz — https://backlinks-checker.dimax.biz/tools/proverka_otveta_servera.php – это один из лучших чекеров. Единственный минус – в бесплатном режиме можно делать не более 2 запросов по 50 ссылок каждый. Для более «серьезных» объемов придется воспользоваться платным PRO-тарифом. На выходе мы получаем список, отсортированных по коду ответа. В данном случае в сортировке нет необходимости, т.к. в списке всего 2 адреса, и оба отдают код 200.

Urlitor
Urlitor – еще один сервис, для массовой проверки кодов ответа. Сервис хорош тем, что результаты проверки сводятся в таблицу для облегчения восприятия. К слову – ссылки в таблице кликабельны.

Как проверить скорость (время) ответа сервера сайта?
Сколько таких сервисов уже развелось – не пересчитать. Рассмотрим некоторые из них.
Pingdom
Это англоязычный инструмент, анализирующий скорость по всем параметрам. С его помощью можно узнать скорость в секундах, сколько весит тестируемая страница, а также получить оценку и рекомендации для ее улучшения. Преимущество данного сервиса в том, что анализируется каждый отдельный элемент. Такой анализ позволяет выяснить, что именно затормаживает загрузку отдельно взятой страницы и/или сайта в целом.
Which Loads Faster
Основная фишка данного сервиса в том, что анализируется время загрузки одновременно двух ресурсов. Это позволяет узнать, какой из двух ресурсов работает быстрее. Единственный минус – при разных подключениях и в разных браузерах результат может отличаться.

Google PageSpeed Insights
Google PageSpeed Insights так же является одним из самых мощных инструментов для измерения скорости работы мобильной и десктопной версии. Оценка производится по 100-бальной шкале. 85 баллов и более – это хороший показатель. Плюс бонусом он выдает рекомендации по улучшению.

Долгий ответ сервера
Ответ, длительность которого составляет больше, чем полсекунды, принято называть «долгим». Поэтому, при длительной загрузке сайте вы можете видеть сообщение в браузере «превышено время ожидания ответа от сервера». Причин долгого ответа может быть уйма:
— сложная логика предоставления данных
— сервер не успевает своевременно обрабатывать поступающие запросы из-за их большого количества
— сами запросы (либо сложные, либо неоптимизированные, либо и то и другое)
— запросы к большому количеству внешних ресурсов
— большое количество исполняемых файлов
— сам веб-сервер долго обрабатывает запрос.
Самые «больные» места производительности сервера:
Используемый веб-сервер (Apache, IIS).
Ряд веб-серверов даже при выдаче статических файлов могут создавать задержки, т.к. они на архитектурном уровне не предназначены для обработки большого количества запросов и из-за этого может быть сообщения что превышено время ожидания ответа от сервера. Поэтому для нормальной работы веб-сервера имеет смысл использовать nginx (причем в связке с Apache, php-fpm, а также остальными серверами приложений для обработки серверных вычислений).
Использование OpCache.
Сократите время ответа сервера путем кэширования исполняемого кода (скриптов сайта) – оно позволяет воспользоваться уже готовым результатом вместо того, чтоб каждый раз переводить PHP-инструкции в бинарный код. Но это кэширование с кэшированием результатов выполнения PHP-скриптов не имеет вообще ничего общего.
Запросы к базе данных.
Второй шаг к быстродействию сервера — настройка таблиц (индексов) в базе данных и их структурирование, чтоб облегчить обработку запросов. Сюда же можно отнести пересчет промежуточных и кэширование наиболее часто используемых результатов в отдельные таблицы. Это снизит потребление серверных ресурсов в несколько раз и поможет сократить время ответа сервера.
Сложная логика обработки данных.
Третий шаг – упрощение серверной логики. По сути, это просто устранение ненужных операций и профилирование времени выполнения серверных скриптов.
Обращение к сторонним сервисам.
Прописанные в коде серверных скриптов запросы к сторонним сервисам – это «обычная история», способная преподнести множество сюрпризов, поскольку производительность сервисов, откуда запрашиваются данные, практически никогда и никем не проверяется. А ведь время ответа стороннего сервиса напрямую влияет на время ответа сервера. Поэтому лучше всего в серверных запросах использовать только внутренние источники, которые в любой момент можно проконтролировать на качество производительности, либо в отложенном режиме запросить данные на клиентской.
Почему скорость ответа веб сервера влияет на продвижение.
Во-первых, потому что скорость загрузки является одним из факторов ранжирования (хоть и не решающим). Google открыто заявляет, что по скорости показа страниц ранжируется менее 1% сайтов. НО…
Во-вторых, если страница слишком долго грузится — пользователь ее просто закроет. Такое поведение пользователя принято называть «отказом». К слову, «отказы» оказывают прямое влияние на позиции в поисковой выдаче. Чем выше скорость загрузки – тем ниже процент отказов и, как следствие, тем выше позиции.
Превышено время ожидания ответа от сервера.
Для начала важно понимать причину возникновения сбоя. Т.е. пользователь вводит адрес, а браузер в этот момент отправляет группу запросов, а также включает обратный секундомер на каждый из них. Если по истечении заданного времени браузер не получает ответ на свой запрос, то пользователь увидит вот такую неприятную картинку.

Основных же причин сбоя может несколько:
- Невозможно подключиться к сайту из-за нестабильной работы его серверов;
- Сбитые настройки браузера либо его захламленность;
- Проблемы с подключением к интернету со стороны пользователя;
- Ресурс заблокирован.
Что делать для решения?
Если сбой единичен – перезагружаем страницу с помощью комбинации Ctrl+F5. Возможно, потребуется перезагрузить страницу несколько раз. Если не помогло – проверяем подключение к интернету.
Настройки Сети.
1. Некоторые сайты иногда «капризничают». Для динамического IP решение будет простым – перезагрузить роутер через отключение питания.
2. Медленное соединение иногда провоцирует ошибку ERR_CONNECTION_TIMED_OUT. Скорость работы интернета можно проверить через Яндекс-интернетометр. Если скорость слишком низкая – следует обратиться к интернет-провайдеру.

3. Необходимо проверить «Свойства сети» на наличие посторонних DNS-адресов. Если такие адреса имеются – удалить (предварительно на всякий случай переписав их куда-нибудь) и проверить систему на вирусы с помощью установленного на ПК антивирусного ПО – NOD32, Kaspersky, AdwCleaner, MalwareBytes, Dr.Web и т.д. Лучше всего для этих целей использовать Live-загрузчики.
4. Проверить настройки самого роутера. Наиболее часто сбивается параметр MTU. Универсальных рекомендаций по настройке роутера дать невозможно, т.к. это напрямую зависит и от модели роутера, и от интернет-провайдера. Обычно MTU имеет значения 1500, 1460, 1476.
4хх Ошибка клиента
Класс кодов 4xx предназначен для указания ошибок со стороны клиента, либо на то, что локации никогда (или уже) не существовало. Эти коды состояния применимы к любому методу запроса.
- 400 Bad Request
Запрос не может быть исполнен ввиду синтаксической ошибки.
Когда этот код может использоваться? Когда пользователь запрашивает информацию, но делает это, пренебрегая правилами протокола передачи гипертекста. Запрос не следует повторять без изменения синтаксиса.
- 401 Unauthorized
Этот код связан с запросом к ресурсу, который требует авторизации. Ответ 401 указывает на то, что попытка авторизации была отклонена по тем данным, которые предоставил пользователь.
Когда этот код может использоваться? Когда пользователь совершает запрос к серверу, используя неправильные данные авторизации (имя пользователя и/или пароль).
- 402 Payment Required
Зарезервирован на будущее. Тем не менее, исходное предназначение заключалось в том, что данный код мог использоваться в некоторой форме электронных денег для проведения трансакций, но этого не случилось, и коду не нашлось применения.
Когда этот код может использоваться? Старый сервис MobileMe от Apple выдавал ошибку 402, если аккаунт пользователя в MobileMe подозревался в злоупотреблении сервисом. Кроме того, Youtube использует это состояние, если конкретный IP-адрес уличен в совершении чрезмерного числа запросов, и тогда пользователю необходимо ввести CAPTHA.
- 403 Forbidden
Пользователь пытается осуществить доступ к ресурсу, к которому у него нет доступа, и авторизация не изменит положения.
Когда этот код может использоваться? Когда сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Обычно такое случается, когда ресурс не предназначен для публичного доступа.
- 404 Not Found
Все знакомы с этим кодом, не так ли? Он означает, что запрошенный ресурс не может быть найден, но в будущем – когда он, возможно, там появится, – к нему можно будет осуществить доступ. Также здесь допустимы последующие запросы от клиента. Тем не менее, в большинстве таких случаев применяется код перенаправления из семейства 3хх, и пользователя перенаправляют на альтернативный ресурс или локацию.

Когда этот код может использоваться? Довольно часто, особенно если страницу переместили или удалили. Зачастую в подобных случаях сервер автоматически генерирует направляющую страницу с ошибкой 404.
- 405 Method Not Allowed
Метод, при помощи которого совершается запрос к ресурсу, не доступен. Другими словами, ошибка возникает при попытке использовать GET на форме, которая требует ввод данных посредством POST, либо использовании метода PUT на ресурсе, который предназначен только для чтения.
Когда этот код может использоваться? Ошибки 405 встречаются в связи с конкретными объектами на веб-странице, для которых был совершен запрос. Например, когда строка запроса в скрипте отличается от пользовательского запроса, в котором подразумевается использование этого скрипта.
- 406 Not Acceptable
Запрошенный ресурс способен генерировать только тот контент, который не применим к Accept-заголовкам в самом запросе. Браузер способен указывать серверу характеристики данных, которые данные будут принимать от сервера
Когда этот код может использоваться? Если форма файла запрошенного ресурса не совпадает с форматом, который пользователь способен распознать. Мы говорим сейчас о языке программирования, а не о французском!
- 407 Proxy Authentication Required
Как и код состояния 401, код 407 означает, что клиент сначала должен авторизоваться через прокси. Чтобы сделать это и авторизоваться, прокси должен вернуть поле с заголовком proxy-authenticate, который отвечает требованиям, представленным сервером.
Когда этот код может использоваться? Когда сервер думает, что запрос данных от клиента корректным, но доступ к ресурсу возможен только посредством авторизации через прокси-сервер.
- 408 Request Timeout
Время ожидания сервером передачи от клиента истекло.
Когда этот код может использоваться? Руководствуясь спецификацией W3 HTTP: «Клиент не сделал запрос в отведенный промежуток времени, который сервер был готов ждать. Клиент МОЖЕТ повторить запрос когда угодно».
- 409 Conflict
Указывает на то, что запрос не может быть выполнен из-за конфликтного обращения к ресурсу.
Когда этот код может использоваться? Вы можете получить такой код при загрузке файла на веб-сервер, где уже имеется более свежая версия этого файла, что приводит к конфликту в системе контроля версий.
- 410 Gone
Такой ответ сервер посылает, если ресурс раньше был по указанному URL, но был удалён и теперь недоступен. Пользователю не следует повторять идентичный запрос.
Когда этот код может использоваться? Если более невозможно осуществить доступ к ресурсу посредством данного запроса, и сервер не владеет информацией о возможном месте расположения ресурса. Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404.
- 411 Length Required
Запрос не указывает длину контента, и это было затребовано в совершенном запросе.
Когда этот код может использоваться? Когда браузер не определяет длину запрашиваемого контента в заголовке запроса. Сервер не примет запрос без валидного поля заголовка content-length.
- 412 Precondition Failed
Сервер не отвечает одному из предварительных условий, которые отправитель указал в запросе. Другими словами, один или более заголовок запроса был возвращен с атрибутом false.
Когда этот код может использоваться? Если заголовок запроса, который совершает валидный запрос к ресурсу, сообщает, что этот конкретный запрос не применим к этому конкретному ресурсу.
- 413 Request Entity Too Large
Код 413 отображается в тех случаях, когда сервер отказывается обработать запрос по причине слишком большого размера тела запроса.
Когда этот код может использоваться? При использовании в форме метода POST с контентом, по размеру большим, нежели сервер способен обработать.
- 414 Request-URL Too Long
Этот код отображается, когда сервер не может обработать запрос из-за слишком длинного указанного URL.
Когда этот код может использоваться? Когда POST-запрос конвертируется в GET-запрос. POST-запрос поддерживает отправку безграничного объема данных, связывая их с самим запросом. Тем не менее, если запрос должен быть конвертирован в GET-запрос, то запрос позволяет привязать данные формы к URL, что позволяет проводить информацию в больших размерах, чем это было доступно.
- 415 Unsupported Media-Type
Ответ 415 отправляется для указания о том, что сервер заметил, что часть запроса была сделана в неподдерживаемом формате.
Когда этот код может использоваться? Когда в запросе не указываются какие-либо типы медиа, которые поддерживаются ресурсом или сервером. Например, пользователь запрашивает изображение с расширением файла, которое не поддерживается сервером. Сервер знает о том, что было запрошено, но не понимает формат, в котором был запрошен ресурс.
- 416 Requested Range Not Satisfiable
Этот ответ приходит пользователю, когда тот запрашивает часть запрашиваемого ресурса, когда эта часть не может быть предоставлена.
Когда этот код может использоваться? Когда у сервера запрашивают XXX-YYY байтов какого-либо ресурса, но ресурс имеет меньший размер, чем указано в запросе.
- 417 Expectation Failed
Этот ответ может быть получен, когда по каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса.
Когда этот код может использоваться? Все вполне и так понятно. Когда один из заголовков запроса, заголовок «Expect», имеет запрос, на который сервер не может предоставить ответ.
- 418 I’m a teapot
Этот код был создан в 1998 году как одна из традиционных первоапрельских шуток IETF, в RFC 2324, Hyper Text Coffee Pot Control Protocol, и вряд ли будет обрабатываться современными HTTP-серверами.
Когда этот код может использоваться? Лет 15 назад, ради смеха.
- 422 Unprocessable Entity
Запрос был принят и понят, но не может быть выполнен ввиду наличия семантических ошибок.
Когда этот код может использоваться? Когда сервер успешно принял запрос, может работать с указанным видом данных, в теле запроса XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка, из-за которой невозможно произвести операцию над ресурсом.
- 423 Locked
Целевой ресурс из запроса заблокирован от применения к нему указанного метода. Чтобы ресурс стал доступным, необходимо снять блокировку или предоставить правильные данные авторизации.
Когда этот код может использоваться? Когда ресурс… закрыт. Обычно это случается из соображений безопасности.
- 424 Failed Dependency
Указывает на то, что реализация текущего запроса может зависеть от успешности выполнения другой операции, и если она не будет успешно проведена, вся обработка запроса будет прервана.
- 425 Unordered Collection
Этот код отображается, когда ресурс определен в черновиках «WebDAV Advanced Collections Protocol», но не присутствует в «Web Distributed Authoring and Versioning Ordered Collections Protocol».
- 426 Upgrade Required
Этот код отображается, когда сервер указывает клиенту на необходимость обновить (переключиться на другой, более новый) протокол. Когда этот код может использоваться? Обычно когда браузер использует устаревшие протоколы.
- 428 Precondition Required
Сервер-источник требует, чтобы в запросе были указаны предварительные условия. Этот код предназначен для того, чтобы избежать конфликта версий ресурса в тех случаях, когда клиент получает (GET) состояние ресурса, изменяет его, и отправляет (PUT) обратно на сервер, и в то же время какая-то третья сторона также изменяет положение ресурса прямо на севере, что приводит к конфликту.
Когда этот код может использоваться? Запрашивая указание условий, сервер как бы гарантирует клиентам то, что они используют корректные актуальные копии ресурс. Если же это не соответствует действительно, пользователь получит ошибку 428.
- 429 Too Many Requests
Этот ответ посылается, если клиент попытался отправить слишком много запросов за короткое время.
Когда этот код может использоваться? Когда пользователь посылает слишком много запросов за короткий промежуток времени.
- 431 Request Header Fields Too Large
Происходит, когда сервер не собирается обрабатывать запрос, так как какое-то из полей заголовка (или все поля заголовков) слишком большое.
Когда этот код может использоваться? В основном тогда, когда заголовок запроса от пользователя больше, чем сервер способен обработать. Запрос может быть повторен после того, как будет уменьшен размер полей заголовков в запросе.
- 444 No Response
Использовался в лог-файлах Nginx для указания того, что сервер не вернул информацию пользователю и закрыл соединение.
Когда этот код может использоваться? Обычно использовался в качестве сдерживающего фактора против вредоносного ПО.
- 449 Retry With (Microsoft)
Расширение Microsoft, которое указывает на то, что запрос должен быть повторен после применения подходящего действия.
Когда этот код может использоваться? Этот код зачастую генерируется, когда выставленные параметры запроса не соответствуют тем, что может принять сервер.
- 450 Blocked by Windows Parental Controls (Microsoft)
Расширение Microsoft. Эта ошибка выдается, когда параметры Windows Parental Controls выставлены на блокировку доступ к определенным веб-страницам.
Когда этот код может использоваться? Когда родители (зная об этой функции) используют родительский контроль, и id-доступа запросил доступ к заблокированному ресурсу.
- 451 Unavailable For Legal Reasons
Новый HTTP-код состояния для ресурсов, которые заблокированы из юридических соображений. Используется для указания на то, что доступ к запрашиваемому ресурсу был заблокирован из юридических соображений: например, цензурой, или правительством.
Какое должно быть время ответа сервера?
И сразу же конкретные цифры:
— самая высокая конверсия у страниц, которые полностью загружаются за 1,8 и 2,7 секунды для десктопной и мобильной версий соответственно
— самый низкий показатель отказов у страниц, которые полностью загружаются за 1 и 0.7 секунды для десктопной и мобильной версий соответственно
Данные цифры позаимствованы из исследования Akamai Technologies.
Итак, Вы проверили сайт на скорость загрузки. Но как реагировать на результаты?
- <1 секунды – идеал
- 1-2 секунды – почти идеал
- 3-5 секунд – сносно, но имеет смысл допилить
- 5-10 секунд – плохо, нужно срочно допиливать
- ≥10 секунд – очень плохо, нужно ЭКСТРЕННО допиливать
Однако, нельзя забывать одно ультраважное правило – скорость загрузки должна быть выше, чем у конкурентов. Исследования The New York Times доказали, что разницы в 0,25 секунды может быть достаточно для того, чтоб посетители предпочли более быстрый сайт. И глазом моргнуть не успеете (в самом прямом смысле), как пользователь уйдет от Вас к конкуренту.
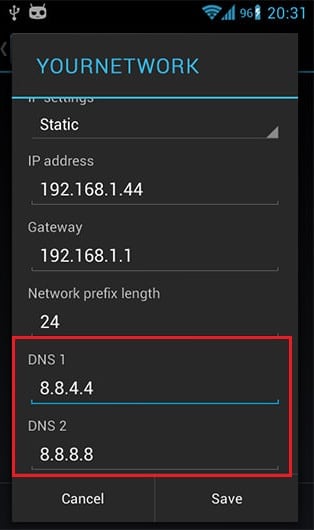
Решение проблемы при Wi-Fi подключении при некорректной работе DNS-серверов:
:
Данная проблема может возникнуть, если DNS-сервер не может сопоставить IP-адрес запрашивающего информацию устройства с доменным именем ресурса (в данном случае vk.com), к которому вы обращаетесь. Это вина провайдера, вернее, его DNS-серверов, которые работают некорректно. Решить проблему можно следующим образом:
1) Подключаемся к точке доступа Wi-Fi;

2) Зажимаем долгим тапом «Сеть Wi-Fi»;
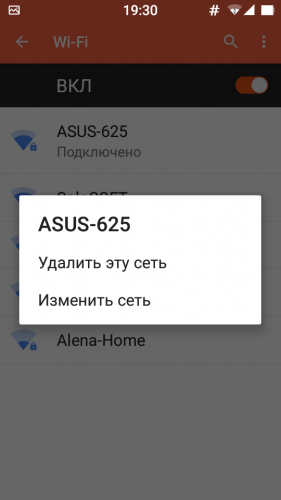
3) Выбираем «Изменить сеть»;

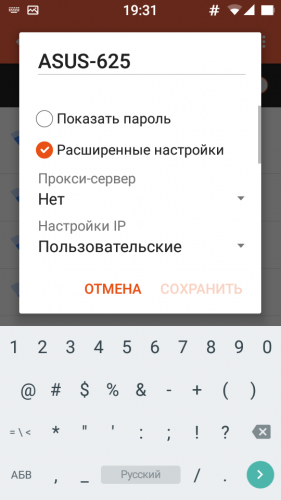
4) Видим название «Расширенные настройки», ставим в окне галочку;
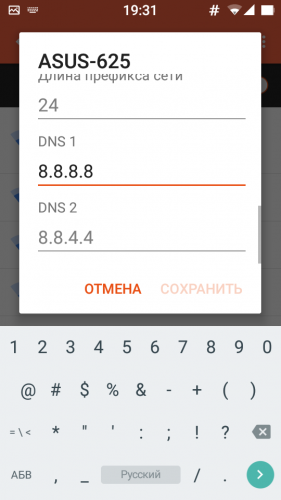
5) В настройке IP выбираем пользовательские настройки;

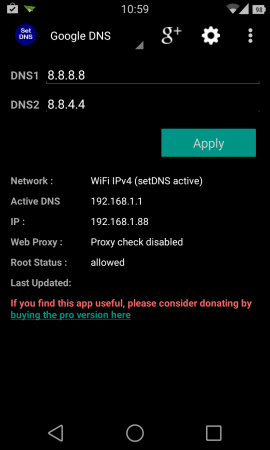
6) Видим строчки DNS, и в эти строчки прописываем DNS сервера от Google (8.8.8.8)

* Более простым способом решения данной проблемы является установка на смартфон или планшет программы
SET DNS
с последующим выбором в настройках GoogleDNS. Программа скачивается бесплатно, для ее использования в PRO-версии права суперпользователя не требуются. При выходе в интернет через Wi-Fi соединение в настройках роутера в качестве DNS-сервера указываем 8.8.8.8.

В большинстве случаев этого достаточно, чтобы ошибка исчезла, и вход в ВКонтакте осуществлялся в штатном режиме.
Очистка Hosts при использовании мобильной сети или Wi-Fi:
Хороший результат дает метод очистки файла hosts. Он эффективен, если каким-либо образом в него была занесена блокировка ресурса ВКонтакте. Удалить ее можно следующим образом:
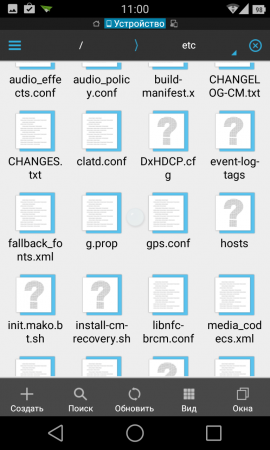
1) Скачиваем с Google Play и устанавливаем на своё устройство ES Проводник;
2) Заходим в «Настройки», далее в Root-права, где галочками отмечаем позиции «Root-explorer», «Подключить системные папки» и «Корневая папка»;
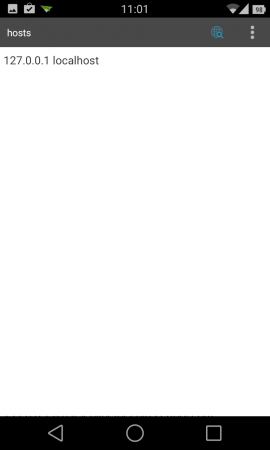
3) Заходим в «/» —> «etc», где находим файл hosts и открываем его (при удержании позиции «Открыть как..» —> Текст —> ES Редактор).

4) Удаляем всё содержимое, оставив только одну строчку: 127.0.0.1 localhost

5) Выполняем сохранение и перезагружаем устройство — вход в VK через официальный клиент должен пройти без проблем.
Если на планшете или смартфоне стоит программа Freedom:
1) Заходим в программу Freedom;
2) Во Freedom выбираем в Меню —> Stop.
*
Если вы изначально удалили Freedom, то поставьте временно обратно.
3) Перезагружаем смартфон;
4) Если проблема не решена, удаляем программу Freedom;
5) Используем вышеописанный метод очистки Hosts;
6) Перезагружаем устройство.
Не помог ни один из этих способов? Не стоит огорчаться — помимо официального клиента ВКонтакте есть не менее удобные альтернативны: «Kate» и «Lynt», которые даже превосходят его в плане функциональности — попробуйте поработать с ними, и вы не пожалеете.
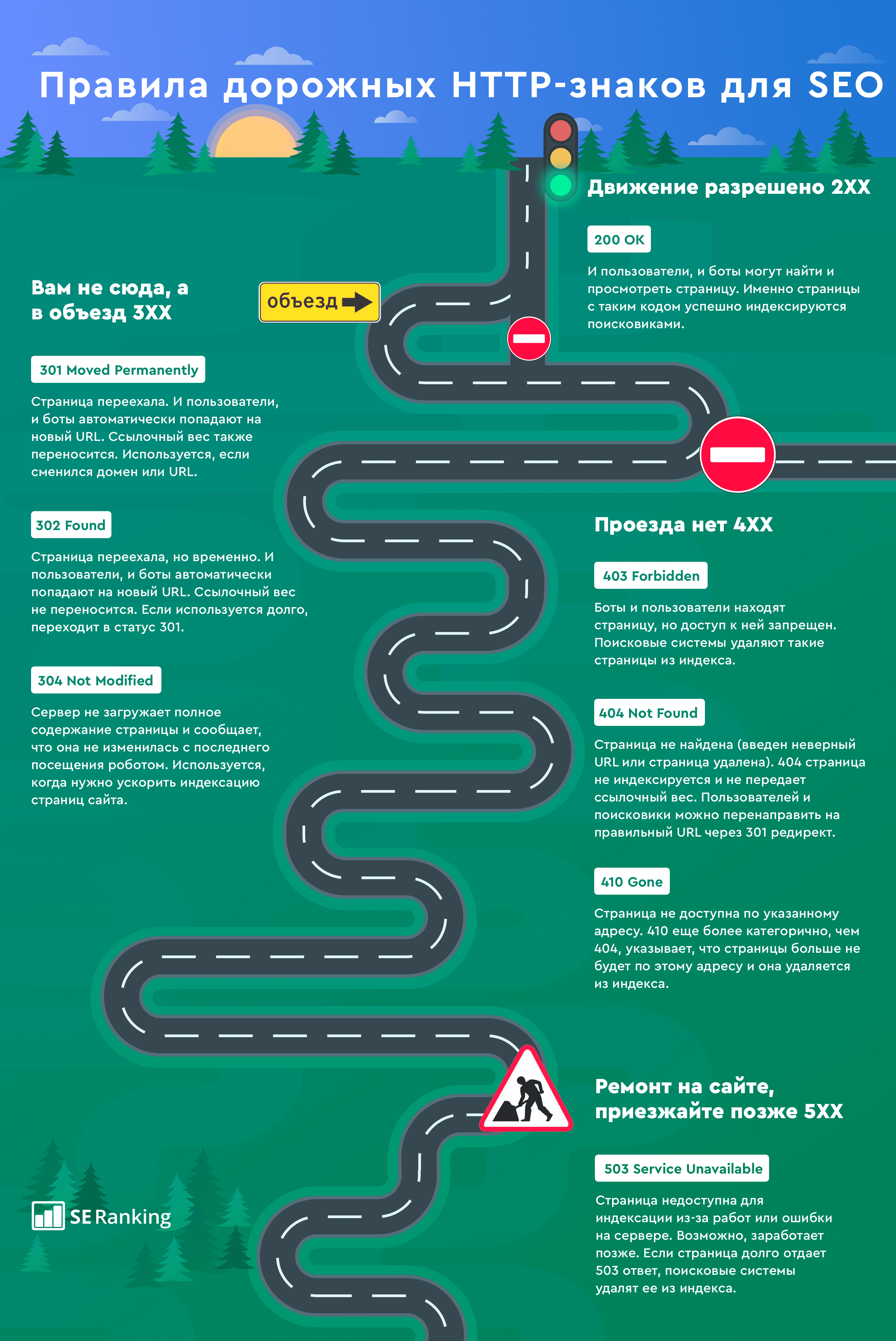
Каждый раз, когда мы кликаем на какую-то ссылку или на наш сайт заходят поисковые роботы, происходит один из диалогов примерно такого содержания:
— Привет, сервер! Я поисковый робот. Могу я просканировать эту страницу?
— Привет! Конечно, заходи.
— А если вот эту страницу?
— А вот здесь пока ведутся ремонтные работы, приходи позже.
Язык ответов HTTP понимают и браузеры, и поисковые роботы, и SEO-специалисты, которым он нужен при работе с сайтом.
Если вы до сих пор путаете 301 с 302, и не знаете, зачем нужен 410 ответ — вам просто необходимо разобраться в кодах ответов HTTP, которые встречаются чаще всего. О них я и расскажу в этой статье. А еще мы узнаем, какую роль они отыграют в SEO и как не допустить ошибок в их использовании.
Какие ответы серверов существуют?
Начнем с того, что все коды ответов (состояния) серверов делятся на 5 классов, каждый из которых несет определенный смысл:
- 1XX. Эти информационные коды говорят о том, что запрос был понят, принят сервером и уже обрабатывается. Такие временные ответы обычно не отображаются на экране пользователей, но служат внутренними кодами для браузеров.
- 2XX. Обозначают успешную обработку полученного запроса. Они используются браузерами для подтверждения того, что запрос был принят, обработан и отражают его текущий статус.
- 3XX. Это коды перенаправления. Говорят о том, что серверу нужно выполнить дополнительные действия — например, перейти по редиректу на новый адрес.
- 4XX. Говорят об ошибке на стороне пользователя. Чаще всего появляются, если время ожидания браузера истекло или запрос был введен неправильно.
- 5XX. Говорят об ошибке сервера. Это значит, что вы запрашиваете специфический ресурс и он найден, но сервер не может дать вам к нему доступ. В конечном счете, запрос не может быть обработан.
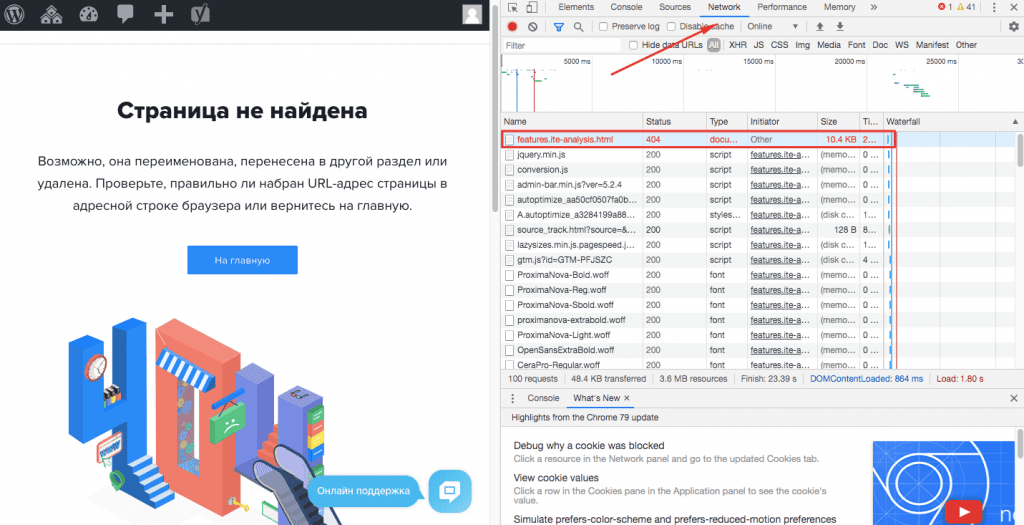
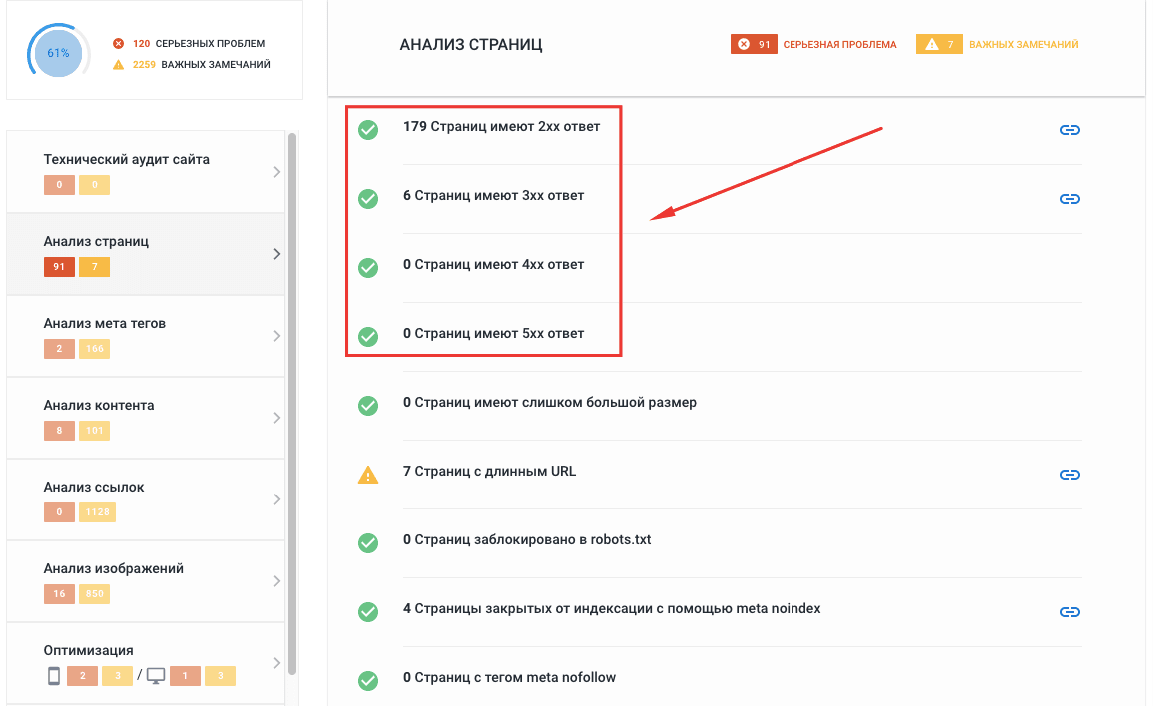
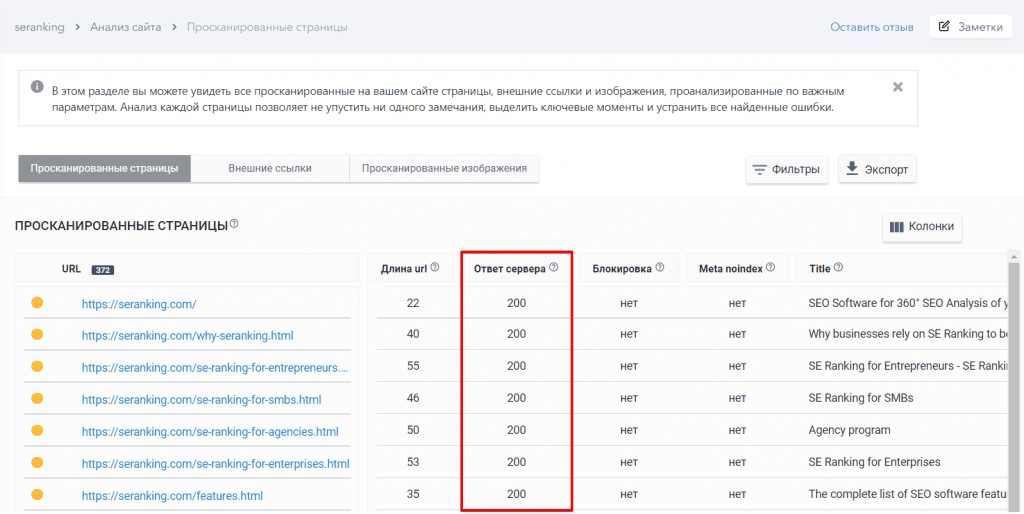
Не все ответы сервера можно увидеть прямо на экране, большинство так и остаются внутренними кодами для браузеров и поисковых роботов. Чтобы быстро узнать статус любой страницы, откройте инструменты разработчика в браузере Chrome (нажмите F12). Перейдите на вкладку Network, обновите страницу и получите список статусов каждого элемента, включая саму страницу:

Именно в этих трех цифрах в колонке Status зашифрованы данные о состоянии страницы: можно ли ее сканировать, находится ли она по этому адресу, загружается ли все ее содержимое и т. д.
Какие же коды ответов сервера встречаются чаще всего? И что они значат для оптимизации сайта? Давайте внимательно рассмотрим самые полезные для SEO ответы и способы их обработки.
Ответы серверов, которые встречаются чаще всего
На самом деле существует более 70 различных кодов состояния сервера, но, скорее всего, вы никогда не столкнетесь с большей половиной из них. Однако знать самые распространенные коды состояния HTTP очень важно, потому что ответы сервера напрямую влияют на индексацию вашего сайта, краулинговый бюджет и продвижение ресурса в поисковых системах.
301 Moved Permanently
Говорит о том, что URL был навсегда перенесен на новое место. Браузеры самостоятельно переходят по 301 переадресации — никакого действия от пользователя не требуется.

301 код ответа обычно используют при переводе сайта с HTTP на HTTPS, склейке зеркал (страниц с www и без www), настройке слеша в конце URL, а также при переносе части сайта или всех страниц на новый домен. Этот редирект идеально подходит, если вы хотите передать ссылочный вес старой страницы на новую и сохранить результаты SEO-продвижения.
Совет: Старайтесь не перенаправлять пользователей с удаленного URL на главную страницу сайта. Например, в вашем интернет-магазине есть карточка с неактуальным товаром, но с неплохой ссылочной массой. Вы хотите сохранить этот вес и ставите 301 редирект на главную. Здесь и кроется ошибка! Такой редирект воспринимается Google как 404 Soft, а это означает, что поисковик не будет передавать сигналы со старого URL на новый. В такой ситуации всегда перенаправляйте страницу на максимально похожую (или 404, если аналогичная страница отсутствует).
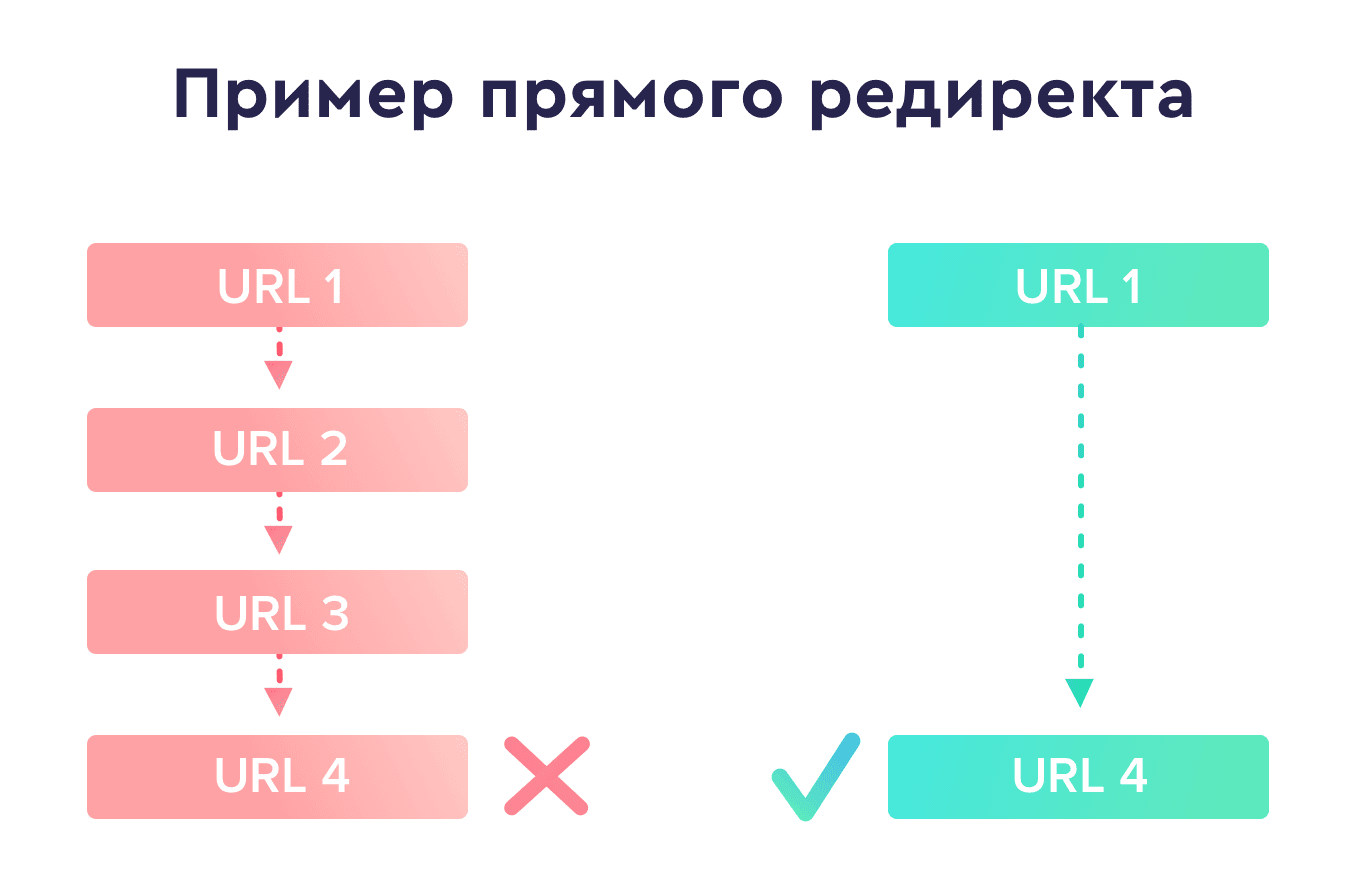
Кроме того, избегайте цепочек редиректов с двумя и больше переадресациями, так как они создают дополнительную нагрузку на сервер и даже могут помешать пользователям перейти на ваш сайт как небезопасный. Google не индексирует дальше 4-го редиректа, и после каждого теряется вес, поэтому лучше ставьте прямые редиректы (вместо 1 -> 2 -> 3, сразу 1 -> 3).

Через несколько лет можете смело удалять 301, чтобы уменьшить нагрузку на сервер.
302 Found / Moved Temporarily
В отличие от постоянного 301 редиректа, этот — временный. Он говорит о том, что страница найдена, но пока размещена по другому адресу.
Обычно его путали с 301, а после того, как Google объявил, что все 3хx редиректы передают ссылочный вес, — ситуация усугубилась. По факту, его нужно ставить, если вы точно уверены, что будете использовать старый URL снова. Как раз об этом вы и сообщаете поисковику с помощью 302 сигнала, а он в ответ оставляет весь ссылочный вес за старой страницей.

Если вы будете использовать 302 редирект на постоянной основе, Google в конечном итоге воспримет его как 301 со всеми вытекающими последствиями. Также проверьте, нет ли на вашем сайте 302 редиректов, которые на самом деле должны быть 301 — такая ошибка встречается очень часто.
304 Not Modified
Сервер отдает 304 Not Modified ответ, когда страница остается неизменной со времени последнего посещения.
Все браузеры хранят в своем кэше данные заголовка Last-Modified. В свою очередь, это позволяет им точно знать, когда страница была в последний раз изменена. И когда поисковые роботы заходят на страницу и видят, что значение заголовка совпадает с уже сохраненным в кэше, сервер возвращает 304 ответ.

Этот код можно использовать для ускорения индексации сайта. Ведь получив такой ответ, поисковый робот не будет загружать страницу, а значит, успеет проиндексировать больше других страниц.
Лучший ответ сервера для оптимизатора ― 200 ОК. Он означает, что запрос успешно обработан. Но 304 несет ту же нагрузку. Как правило, на новые страницы и первое посещение должен выдаваться ответ 200, на все последующие, если не произошло изменений — 304.
403 Forbidden
Этот код ответа говорит о том, что пользователю запрещен доступ к странице.

403 ошибка может появиться, если пользователь вошел на сайт, но у него нет разрешения для доступа к закрытой внутренней сети. Например, если я попытаюсь зайти в кабинет админа SE Ranking по прямому URL, используя пароль и логин личного аккаунта, на экране будет 403 ошибка «Нет доступа». Также 403 ошибка возникает, если индексный файл для главной указан неправильно. Он обязательно должен иметь название index и расширение: *.shtml, *.html, *.htm, *.phtml или *.php.
Кроме того, когда вы переносите сайт на HTTPS, то 403 ответ появится, когда DNS-кэш ещё не успел обновиться, а вы уже что-то от него хотите. Лучше подождите, или, если это вопрос жизни и смерти, обновите кэш принудительно.
Совет: страницы с 403 кодом ответа в конечном итоге будут удалены из индекса, поэтому Google рекомендует использовать 404 ответ вместо 403.
404 Not Found
Самая «любимая» ошибка в SEO. Говорит о том, что сервер ничего не нашел по указанному адресу, хотя соединение между сервером и клиентом прошло успешно.

Не стоит переживать, если вы увидите много 404 страниц в своей Google Search Console. Поисковик просто сообщает вам, какие страницы удалены, а вам уже решать, нужно ли их проверять. Но что стоит точно сделать — убрать все ссылки на удаленные страницы, чтобы не путать посетителей при навигации по вашему сайту.
Обычно мы видим этот код ошибки, когда вводим неправильный URL в браузер и, как следствие, пытаемся получить доступ к несуществующей странице. Или, например, владелец сайта удалил страницу без редиректа URL по новому адресу. Как результат — 404 ошибка. Чтобы решить проблему, посетителю нужно перепроверить написание URL или попробовать найти информацию на сайте самостоятельно через поиск, а владельцу ресурса ― исправить «битые» ссылки на рабочие.
404 страница не индексируется и не передает вес. Поэтому некоторые оптимизаторы грешат «мягкой 404», выдавая стандартную страницу с ответом 200 вместо 404. Но это считается плохой практикой, потому что 200 код говорит Google, что по этому URL есть реальная страница. В конечном счете, страница оказывается в индексе, и поисковик продолжает свои попытки сканировать несуществующие URL-адреса вместо сканирования ваших реальных страниц.
Как настроить 404 страницу для своего сайта
Если раньше после перехода на несуществующую страницу пользователь видел перед собой только цифру 404, то сейчас — просто море креатива. Но не стоит забывать, что он пришел с конкретным запросом и ваша задача — дать решение, а не развлечь его. Поэтому не забудьте оптимизировать 404 страницу — добавьте навигацию своего сайта или контактную форму, особенно если на 404 страницы идет трафик.

Если ваша CMS (система управления контентом) не создала 404 страницу, вы можете создать ее самостоятельно.
С помощью htaccess
Самый простой способ настроить страницу с 404 ошибкой — добавить сообщение об ошибке, например ErrorDocument 404 “<H1> Not Found </ H1>” в сам файл .htaccess.
В результате у вас должно получиться что-то вроде этого:

Через PHP
Вы можете использовать функцию заголовка и менять контент 404 страницы в зависимости от разных сценариев (например, юзер сделал ошибку в URL самостоятельно или уже перешел по «битой» ссылке с какого-то ресурса).
Детальнее — в этой инструкции.
Через WordPress
У вас есть несколько вариантов:
- Отредактируйте существующую страницу 404, которая уже есть в вашей теме.
- Добавьте свою 404 страницу, если ваша тема ее не предлагает по умолчанию.
- Используйте плагин для 404 страницы.
Подробности можно узнать здесь.
410 Gone
Этот ответ говорит о том, что страница или документ не доступны по указанному адресу и новый адрес неизвестен.
Более того, инструмент проверки URL в Google Search Console обозначает 410 ответы как 404, что приводит к еще большему количеству 404 ошибок, обнаруженных в консоли.

410 ответ чаще всего встречается на страницах с низким трастом, без ссылок или тех, что удалены безвозвратно. Например, с товаром, которого больше не будет в продаже.
Поскольку Google все-таки относится к 404 и 410 ошибкам по-разному, нужно использовать 410 код только тогда, когда вы точно знаете, что страница удалена и больше не вернется. Такой ответ по умолчанию кэшируется, поисковый робот больше не заходит на страницу, а она в свою очередь удаляется из индекса.

Совет: подумайте дважды, прежде чем удалять страницу навсегда. Если вы сомневаетесь, лучше поставить редирект на похожую страницу и получить хотя бы часть текущего трафика. Если же удаления страницы не избежать, обязательно проверьте ссылки, которые на нее ведут — как только страница будет удалена, магия ссылок закончится тоже.
503 Service Unavailable
Этот статус говорит поисковым роботам и пользователям, что в данный момент страница недоступна и, следовательно, сервер не может обработать входящий запрос.

В большинстве случаев 503 появляется, если сервер перегружен, например, превышено ограничение на число входящих запросов или сервер проходит техническое обслуживание.
Могут быть ещё такие причины:
- DDOS-атака на сайт.
- Использование большого количества скриптов и других элементов с внешних ресурсов: виджеты, картинки.
- Запросы к базе данных и извлечение оттуда информации занимают слишком много времени.
- Чрезмерное количество обращений к сайту от поисковиков, пользователей или сервисов по парсингу сайта.
Совет: в идеале в сообщении с 503 ошибкой обязательно нужно указать, что пользователю нужно вернуться на сайт через Х времени. К сожалению, так очень редко делают — обычно просят попытать удачу позже.
И последнее, но не менее важное: код состояния 503 не позволяет поисковым системам индексировать сайт. Кроме того, он сообщает, что сайт плохо обслуживается, потому что пользователи не могут попасть, куда хотели. Поэтому важно, чтобы неполадки были устранены как можно быстрее — иначе это скажется на позициях сайта.
Как настроить 503 страницу для своего сайта через PHP
Вот как выглядит код состояния 503 в PHP:
<?php
header("HTTP/1.1 503 Service Temporarily Unavailable");
header("Status: 503 Service Temporarily Unavailable");
header("Retry-After: 3600");
?>
Больше подробностей можно почитать в этой инструкции.
Как проверить коды состояния всех страниц на сайте
Чтобы быть в курсе всего, что происходит на вашем сайте, нужно мониторить коды состояния всех ваших страниц. Конечно, для этого можно использовать расширение Live HTTP Headers для Chrome или отчет «Покрытие» в Google Search Console, но лучше, если вы проанализируете ответы до того, как до них доберутся поисковые роботы.
Если вы хотите быстро проверить коды состояния всех страниц вашего сайта одним кликом, обязательно попробуйте наш инструмент «Аудит сайта».
Инструмент не просто проверит все страницы на вашем сайте и проанализирует ключевые параметры оптимизации, но и выполнит SEO-аудит всего ресурса по важным техническим параметрам, найдет ошибки и даже подскажет методы их решения.

Все статусы страниц вы увидите в основном отчете, в котором проанализированы технические параметры, страницы, мета-теги, ссылки и контент.
Кстати, вы можете воспользоваться бесплатной пробной версией, чтобы протестировать все основные функции аудита.
Если же вас интересуют только коды состояния всех страниц, просто перейдите на вкладку «Сканированные страницы». Все данные можно экспортировать в формате XLS для подробного изучения:

Безусловно, найти ошибки в кодах ответов это только полдела. Решать проблемы, связанные с ошибками сервера, вам все равно придется самостоятельно, но сам поиск ошибок у вас теперь будет занимать считанные минуты. Оптимизировав коды состояния своих страниц, не забудьте отправить их на повторную индексацию.
Чтобы сдать этот экзамен на отлично, мы подготовили для вас шпаргалку по правилам HTTP-знаков с лучшими SEO-советами. Теперь какой бы знак не встретился у вас на пути, вы будете знать, что делать.

Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.
На чтение 6 мин Просмотров 2.3к. Опубликовано 07.05.2019
Содержание
- Чем вызвана ошибка в ВК
- Как исправить ошибку при загрузке данных VK
- Заключение
- Android
- iPhone
При работе с мобильным приложением «ВКонтакте» пользователь может столкнуться с сообщением «При загрузке данных произошла ошибка. Проверьте ваше подключение к сети.». Запрашиваемый пользователем контент оказывается недоступен, а повторные попытки получить к нему доступ не дают ровным счётом ничего. Ниже разберём суть возникшей дисфункции, а также поясним, как её исправить.
 Уведомление об ошибке при загрузке данных
Уведомление об ошибке при загрузке данных
Чем вызвана ошибка в ВК
Рассматриваемая ошибка фиксируется не только в мобильной реализации VK. Она наблюдается как на других мобильных программах, так и на сетевых программах стационарного ПК.
Дисфункция вызвана различными проблемами с сетевым подключением, наиболее популярными из которых являются:
- Нестабильное интернет-подключение, проблемы с сетевым роутером;
- Некорректно установленное время на телефоне;
- Нестабильная работа мобильного приложения «Вконтакте», проблемы с его кешом;
- Неполадки серверов ВК;
- Использованием прокси-серверов и VPN на пользовательском гаджете;
- Нестабильной работой ДНС-серверов, использующихся по умолчанию.
Ошибка «При загрузке данных произошла ошибка» наблюдается уже много лет, имеет распространённый характер, упоминание о ней можно встретить как в Рунете, так и зарубежных сегметах сети.
Как исправить ошибку при загрузке данных VK
Комплекс решений, позволяющих избавиться от ошибки при загрузке данных довольно универсален, и состоит примерно в следующем:
- Проверьте точность отображения времени на вашем гаджете. Перейдите в настройки вашего телефона, и убедитесь, что часовой пояс, дата и время отображаются корректно. При необходимости установите актуальные данные;
- Очистите кэш и данные мобильного приложения Вконтакте. Перейдите в настройки гаджера, там найдите «Диспетчер приложений». В списке приложений найдите мобильное приложение ВК, тапните на него, и войдя в его настройки нажмите на кнопки «Стереть данные» и «Очистить кэш»;
 Очистите кэш и данные мобильного ВК
Очистите кэш и данные мобильного ВК
Сохраните изменения, запустите ваш мобильный ВК и попробуйте вновь запросить требуемую картинку (видео);
 Установите настройки ДНС публичных серверов Гугл
Установите настройки ДНС публичных серверов Гугл
- Используйте VPN. Некоторым пользователям справиться с проблемой «Проверьте ваше подключение к сети» помогла лишь установка ВПН-подключения с помощью специального софта (к примеру «Astrill VPN»). После использования одного из таких инструментов сообщение «При загрузке данных произошла ошибка» пропадает;
- Перезагрузите ваш роутер. В некоторых случаях именно нестабильная работа роутера приводила к возникновению рассматриваемой проблемы;
- Обратитесь в техподдержку Вконтакте. Спросите не наблюдается ли на данный момент проблем с серверами ВК.
- Используйте альтернативные мобильные решения, в частности «Kate Mobile».
 Используйте альтернативы уровня Kate Mobile
Используйте альтернативы уровня Kate Mobile
Заключение
Появление сообщения «При загрузке данных произошла ошибка» сигнализирует о наличии разнообразных проблем с интернет-подключением мобильного ВК. Попробуйте все перечисленные выше советы, многие из них оказались эффективны в решении проблемы с загрузкой данных в мобильном приложении ВКонтакте.

Полный текст ошибки: При загрузке данных произошла ошибка. Проверьте Ваше подключение к сети. Эта ошибка возникает в приложении VK. Приложение не загружает новости, сообщения и другие разделы. Причин для ошибки может быть несколько:
Android
В настройках устройства найдитеприложение вконтакте. Перейдите в раздел разрешений. В списке вы увидите «Память». Необходимо отключить этот пункт, перезагрузить телефон и включить этот пункт снова. Ошибка при загрузке данных могла возникнуть по причине глюка с правами доступа к определенным файлам — закэшированным аватаркам ваших друзей и других файлов.

При попытке выключить это разрешение вы можете увидеть похожее сообщение: «Это приложение было разработано для более ранней версии Android. Отзыв разрешения может вызвать неполадки в работе». Выбираем пункт «Отклонить», ведь позже этот пункт будет включен снова.

Если ошибка все равно появляется, снова возвращайтесь в настройки приложения. Проблема может быть не только в отсутствии интернет соединения, но и в поврежденном файле в кэш памяти. Приложение не может отобразить страницу и в итоге выдает ошибку загрузки данных. В первую очередь перейдите в настройки, найдите приложение Вконтакте и очистите кэш-память.

Очищайте и пробуйте запустить приложение снова.
iPhone
На устройствах от Apple чаще всего проблема возникает из-за устаревшего приложения. Периодически старые версии приложения перестают поддерживать. Поэтому в первую очередь проверяем обновления. После обновления переходим в настройки и чистим кэш, перезагружаем устройство и смотрим снова:

Другие возможные причины, связанные с интернет соединением:
- Если вы используете старую версию приложения, обновите его. Устаревшая версия может не поддерживаться.
- Убедитесь что интернет соединение работает стабильно и для приложения не установлено никаких ограничений по трафику.
- Попробуйте перейти на сайт vk.com. Если сайт не доступен, вероятно он блокируется вашим оператором или администратором сети (к примеру Wi-Fi на Вашей работе). Попробуйте воспользоваться переключиться на другой Wi-Fi роутер или подключиться через мобильную связь. Если доступ блокируется оператором, используйте прокси сервисы.
Если вы нашли другое решение ошибки при загрузке данных ВК — поделитесь решением с нами в комментариях.
«Произошла сетевая ошибка. Проверьте, что подключение к интернет работает стабильно».

При этом, что удивительно, данная сетевая ошибка появилась в том момент, когда я пытался запустить на телефоне приложение для социальной сети «Вконтакте» — «Kate Mobile». Подключение к интернет было через Wi-Fi. Пробую другие приложения. Выскакивает то же самое сообщение о сетевой ошибке. Пробую перезагрузить телефон, вынимаю батарею, потом перезагружаю Wi-Fi роутер. Все мои действия ни к чему не приводят.
Далее, я попытался воспользоваться поиском Google на своём смартфоне. В итоге, поиск работал исправно, сайты открывались. В общем, с интернетом, вроде бы, всё было нормально.
Почесав затылок и слегка погуглив, я стал анализировать и вспоминать все мои действия, производимые с андроид-устройством за последнее время. И тут, взглянув на телефонные часы, я, наконец понял, в чём дело! После того, как я пару часов назад вынимал аккумулятор из телефона на несколько минут, в системе сбросились настройки даты и времени.
Оказывается, что в смартфонах, работающих на Android, правильно установленное время и корректно выставленная дата влияют на работу многих приложений, в том числе и на авторизацию. Поэтому, выставив в настройках текущую дату и время (МСК), я устранил тем самым и сетевую ошибку.
Встречал также мнение о том, что подобная проблема может возникнуть так же и при очень медленном интернете. Вполне возможно.
Всё же, счастливые тоже должны следить за временем 😉
Счастья Вам! Ваш Alex Smith.
Сообщение с кодом 301 Redirect сервер возвращает в том случае,
если пользователь либо поисковый робот перенаправляется на URL,
отличающийся от того, на который совершается переход.
О чем свидетельствует код 301
Эта ошибка указывает на то, что старый адрес утратил свою актуальность, и что содержимое,
расположенное по этому адресу, перемещено на другой.
Для поисковых систем это сообщение приводит к автоматической переиндексации,
вследствие чего они начнут перенаправлять пользователей на новый адрес.
Код 301 не является ошибкой, это сервисное сообщение,
которое используется администратором ресурса для настройки переадресации.
Это важно для сохранения рейтинга страницы, адрес которой изменяется, в поисковых системах.
Индексация страницы по новому адресу при использовании редиректа будет происходить точно так же,
как и старой, и раскручивать новый адрес в поиске не понадобится.
Что делать пользователю, когда в браузере появляется код ошибки 301
Поскольку настройка редиректа всегда зависит только от администратора ресурса или хостинг-провайдера,
пользователю не следует ничего предпринимать в том случае,
если сервер перенаправил его на требуемую страницу.
В случае, если перенаправление привело на другую страницу либо возвратило ошибку с любым другим кодом,
например, 404 Page not found, следует сообщить об этом администратору ресурса или
провайдеру услуг хостинга.
Причины возникновения кода 301 redirect
Этот код не сигнализирует об ошибке, он является сервисным сообщением,
которое используют системные администраторы для самых разных задач:
- сохранение «пользовательских сигналов» контента, размещенного на странице;
- сохранение и передача накопленной ссылочной массы на другой адрес;
- перемещение страниц;
- удаление повторяющихся страниц, склейка;
- ребрендинг сайта;
- смена доменного имени;
- управление трафиком – перенаправление на нужный адрес.
Появление сообщения с кодом 301 Redirect сигнализирует о том,
что владелец ресурса настроил переадресацию.
Если все сделано правильно, пользователь будет перенаправлен на искомую страницу.
ТС, вы просто в программировании не шарите вот и проблемы.
Просто движок так устроен на котором сайт. Он сначала начинает выдавать информацию (шапку и т.п.), потом доходит до вывода из БД и видит, что в БД этих данных нет и выдаёт location 404 т.е. перебросить на 404 ошибку.
HTTP/1.1 301 Moved Permanently — ПЕРЕБРОС
Server: nginx/1.0.12
Date: Thu, 26 Jul 2012 07:36:16 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
X-Powered-By: PHP/5.3.14
Set-Cookie: qtrans_cookie_test=qTranslate+Cookie+Test; path=/; domain=uwbs.ru
X-Pingback: http://uwbs.ru/xmlrpc.php
Expires: Wed, 11 Jan 1984 05:00:00 GMT
Last-Modified: Thu, 26 Jul 2012 07:36:16 GMT
Cache-Control: no-cache, must-revalidate, max-age=0
Pragma: no-cache
Location: http://uwbs.ru/templates/index/?data=3414
HTTP/1.1 404 Not Found — Уже сама ошибка
Server: nginx/1.0.12
Date: Thu, 26 Jul 2012 07:36:16 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
X-Powered-By: PHP/5.3.14
Set-Cookie: qtrans_cookie_test=qTranslate+Cookie+Test; path=/; domain=uwbs.ru
X-Pingback: http://uwbs.ru/xmlrpc.php
Expires: Wed, 11 Jan 1984 05:00:00 GMT
Last-Modified: Thu, 26 Jul 2012 07:36:16 GMT
Cache-Control: no-cache, must-revalidate, max-age=0
Pragma: no-cache
Ничего в этом страшного нет. ПС получает 404 т.к. не может запомнить 301 ибо это перенаправленние, а не конечная цель.
Go to exchangeserver
Exchange 2019 EMS failing with WINRM http error 301
I am really beginning to detest Exchange 2019, after a failed installation at Christmas, I have taken the plunge to reinstall Exchange 2019 alongside our Exchange 2013 on-premises setup.
I downloaded CU5 and everything installed correctly, but when I try and run the Exchange Management Shell, I get the following error, before it connects to 2013 server session instead.
New-PSSession : [sgl-es3.domain.local] Connecting to remote server sgl-es3.domain.local failed with the following error message : The WinRM client received an HTTP status code of 301 from the remote WS-Management service. For more information, see the about_Remote_Troubleshooting Help topic.
At line:1 char:1
+ New-PSSession -ConnectionURI "$connectionUri" -ConfigurationName Micr ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : OpenError: (System.Manageme....RemoteRunspace:RemoteRunspace) [New-PSSession], PSRemotingTransportException
+ FullyQualifiedErrorId : -2144108273,PSSessionOpenFailed
I have spent the last 5 hours trying to diagnose this myself, but have thrown in the towel…
HTTP Redirect in both Default Web Site top level and the PowerShell virtual directory is unticked, and contains no value in the destination box
WinRM QuickConfig gives:
WinRM service is already running on this machine. WinRM is already set up for remote management on this computer.
Add-PSSnapin exchange works fine.
One difference that I can see between my Exchange 2013 and the Exchange 2019 box is if I enter the external FQDN of the 2013 server, it still works but if I do the same on the 2019 server, I get a different error:
New-PSSession : [sgl-es3.mydomain.co.uk] Connecting to remote server sgl-es3.mydomain.co.uk failed with the following error message : WinRM cannot process the request. The following error occurred while using Kerberos authentication: Cannot find the computer sgl-es3.mydomain.co.uk. Verify that the computer exists on the network and that the name provided is spelled correctly. For more information, see the about_Remote_Troubleshooting Help topic.
At line:1 char:10
+ $session=New-PSSession -ConfigurationName microsoft.exchange -Connect ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : OpenError: (System.Manageme....RemoteRunspace:RemoteRunspace) [New-PSSession], PSRemotingTransportException
+ FullyQualifiedErrorId : NetworkPathNotFound,PSSessionOpenFailed
Yet I have checked DNS and it’s there, and I can successfully ping it, or browse to it via a web browser no problem.
