I’m learning jQuery and was following a tutorial, a very strange error has perplexed me.
Here’s my html :
<!doctype html>
<html>
<head>
<title> Simple Task List </title>
<script src="jquery.js"></script>
<script src="task-list.js"></script>
</head>
<body>
<ul id="tasks">
</ul>
<input type="text" id="task-text" />
<input type="submit" id="add-task" />
</body>
</html>
and The jQuery :
$(document).ready(function(){
//To add a task when the user hits the return key
$('#task-text').keydown(function(evt){
if(evt.keyCode == 13)
{
add_task(this, evt);
}
});
//To add a task when the user clicks on the submit button
$("#add-task").click(function(evt){
add_task(document.getElementByID("task-text"),evt);
});
});
function add_task(textBox, evt){
evt.preventDefault();
var taskText = textBox.value;
$("<li>").text(taskText).appendTo("#tasks");
textBox.value = "";
};
When I add elements By hitting the return key, there’s no problem.
But When I click the Submit Button then firebug shows this error
document.getElementByID is not a function
[Break On This Error] add_task(document.getElementByID("task-text"),evt);
task-list.js (line 11)
I tried to use jQuery instead replacing it with
$("#task-text")
This time the error is :
$("<li>").text(taskText).appendTo is not a function
[Break On This Error] $("<li>").text(taskText).appendTo("#tasks");
task-list.js (line 18
which results in the following error
I’ve been trying to debug this for some time but i just don’t get it. Its probably a really silly mistake that i’ve made. Any help is most appreciated.
Edit :
I’m using jQuery 1.6.1
Проблема с джава скриптом, пишет ошибка при выполнении функции, как решить?
Добрый день, знатоки!
Есть проблема, делаю форму с числами, нужно сделать +10, -10, *2, 2.
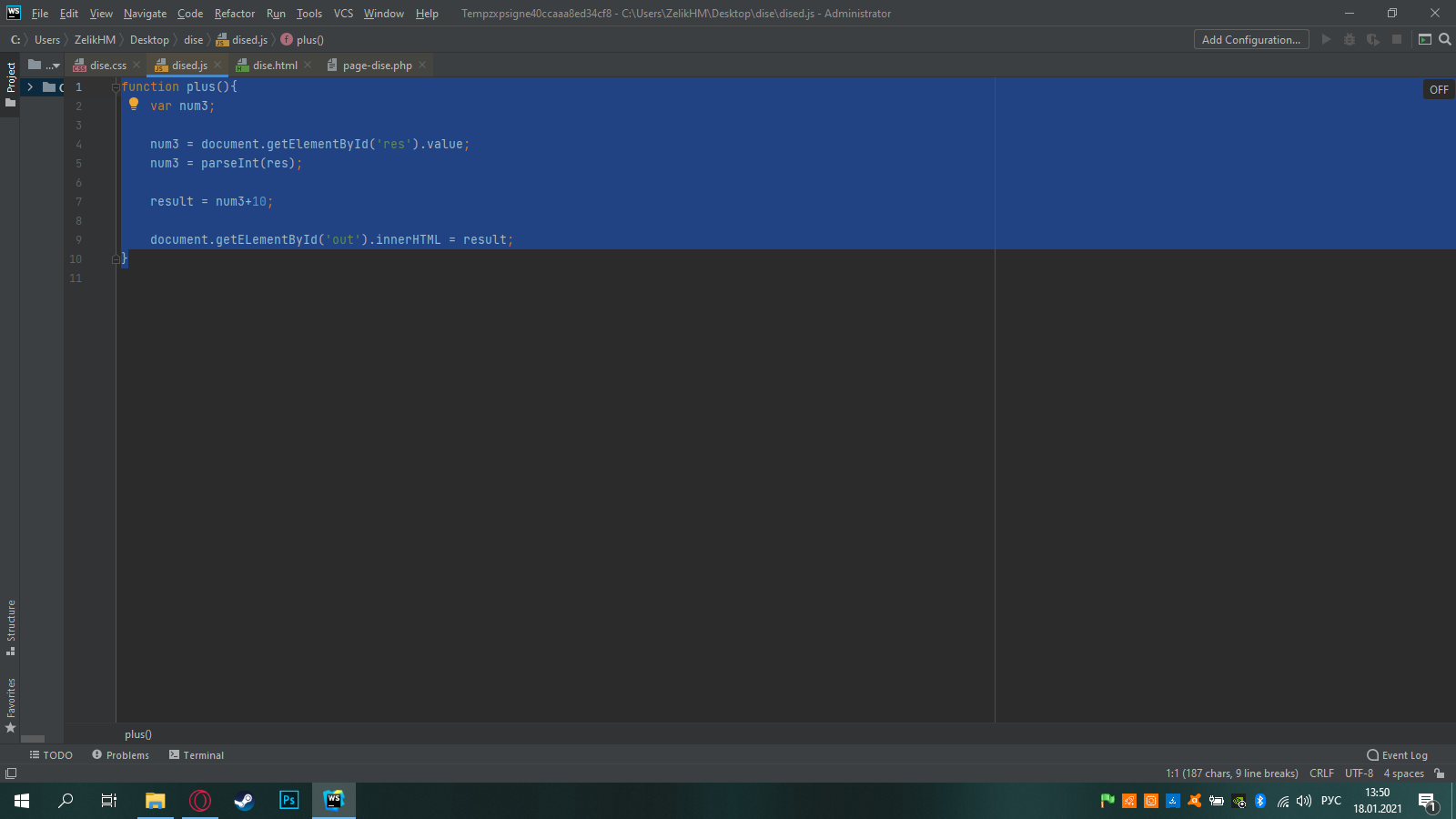
Начал с плюс 10, прописал функцию и занес ее в онклик, на сайте выдаёт ошибку document.getELementById is not a function
Джава:

ХТМЛ:
Результат:
+10
—
x2
/2
-
Вопрос заданболее двух лет назад
-
154 просмотра
document.getELementById is not a function
Метода «getELementById()» у объекта document нет, есть только «getElementById()». Как и подавляющее большинство языков программирования, JavaScript чувствителен к регистру, поэтому здесь мы получаем ошибку.
Пригласить эксперта
-
Показать ещё
Загружается…
21 июн. 2023, в 22:29
600 руб./за проект
21 июн. 2023, в 22:09
2000 руб./за проект
21 июн. 2023, в 21:40
2000 руб./в час
Минуточку внимания
Don’t worry when you get an “TypeError: getElementById is not a function” in JavaScript. Let’s find out how to fix this error in this article.
Why does the error occur?
The most common mistake people make is the d character error. Correctly write ‘d’, if you write ‘D’ you will get the following error. And the second error occurs when the get method is called on a DOM element instead of a document. If you write it wrong, you will get an error below:
Html code sample:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="text">Hello</div>
<script src="index.js"></script>
</body>
</html>Code sample:
//Wrong character D
let text = document.getElementByID('text');
text.textContent = "Hello, Welcome to LearnshareIT";
//Wrong because the getElementById is called on an element
text.getElementById('text').textContent = "Hello, Welcome to LearnshareIT";Output
Uncaught TypeError: document.getElementByID is not a functionDocument.getElemetnById in JavaScript is a method of the DOM object, which works to get an element from the DOM through the id attribute value of that element.
The getElementById method will return the Element Object if an element with the specified id is found and will return null if no matching element is found.
The syntax to use the getElementById method in JavaScript is as follows:
document.getElementById(id)
Parameter
- id: the id attribute value of the element to get.
Code sample
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id ="p">This is a paragraph</p>
<script>
console.log(document.getElementById("p"));
</script>
</body>
</html>Output
<p id="p">This is a paragraph</p>Spell check and use document.getElementById
To fix that error, we must use Id instead of ID and call the method on the document object.
Code sample:
let text = document.getElementById('text');
text.textContent = "Hello, Welcome to LearnshareIT";
console.log(text);Output
<div id="text">Hello, Welcome to LearnshareIT</div>The error is fixed, and the method works properly if you use it properly.
Summary
Stay calm when you get the TypeError: getElementById is not a function in JavaScript, then check the syntax’s spelling and the object of the call to the method, and you will find out how to fix it. I hope they are helpful to you. To better understand the lesson’s content, practice rewriting today’s examples. And let’s learn more about Javascript in the next lessons here. Have a great day!

Hi, my name is Joni Smith. My job is a programmer. I love learning programming languages, especially C++, C#, php, javascript, html, css. I want to share them with you. I hope my articles will bring a lot of useful knowledge to you.
Name of the university: HVNH BA
Major: htttql MIS
Programming Languages: C++, C#, php, javascript, html, css
|
30 / 47 / 19 Регистрация: 23.10.2014 Сообщений: 1,001 |
|
|
1 |
|
|
06.06.2016, 12:57. Показов 20786. Ответов 14
Скажите пожалуйста класс document встроенный или надо какие то библиотеки подключать? Почему у меня все время пишет ошибки типа «getElementById is not function» и т.п.???
0 |
|
Ренегат
1740 / 1085 / 386 Регистрация: 06.08.2014 Сообщений: 5,203 Записей в блоге: 1 |
|
|
06.06.2016, 13:14 |
2 |
|
Dark Byte, это встроенный объект языка, все библиотеки его используют вы лучше покажите код, который у вас выкидывает ошибки
0 |
|
105 / 93 / 50 Регистрация: 17.09.2015 Сообщений: 611 |
|
|
06.06.2016, 13:16 |
3 |
|
Ничего не надо подключать, вот пример.
0 |
|
Dark Byte 30 / 47 / 19 Регистрация: 23.10.2014 Сообщений: 1,001 |
||||
|
06.06.2016, 13:32 [ТС] |
4 |
|||
|
Код такой:
0 |
|
супермизантроп
3938 / 2976 / 692 Регистрация: 18.04.2012 Сообщений: 8,625 |
|
|
06.06.2016, 13:42 |
5 |
|
document — это, во-первых, объект, а никак не
во-вторых, ошибка, которую показывает вам консоль, трактуется однозначно — элемент, к которому вы обратились по его идентификатору, ещё не «прочитан» парсером браузера
0 |
|
30 / 47 / 19 Регистрация: 23.10.2014 Сообщений: 1,001 |
|
|
06.06.2016, 14:08 [ТС] |
6 |
|
ошибка, которую показывает вам консоль, трактуется однозначно — элемент, к которому вы обратились по его идентификатору, ещё не «прочитан» парсером браузера Если бы это было так то он бы так и писал наверное? Он пишет то совсем другую ошибку!
0 |
|
kalabuni супермизантроп
3938 / 2976 / 692 Регистрация: 18.04.2012 Сообщений: 8,625 |
||||
|
06.06.2016, 14:30 |
7 |
|||
|
Если бы это было так то он бы так и писал наверное? Он пишет то совсем другую ошибку! так он именно это и пишет, проверьте
0 |
|
30 / 47 / 19 Регистрация: 23.10.2014 Сообщений: 1,001 |
|
|
06.06.2016, 14:51 [ТС] |
8 |
|
«getElementById is not function 1. пикаем google translate
0 |
|
Хитрая блондиночка $) 1471 / 986 / 399 Регистрация: 21.12.2015 Сообщений: 3,785 |
|
|
06.06.2016, 15:04 |
9 |
|
«getElementById is not function» и т.п.? Может в этом слове есть кириллица? Такое бывает, и очень сложно отличить «е» от «e», хотя для компьютера это не одно и то же.
1 |
|
Dark Byte 30 / 47 / 19 Регистрация: 23.10.2014 Сообщений: 1,001 |
||||||||||||
|
06.06.2016, 16:00 [ТС] |
10 |
|||||||||||
|
Может в этом слове есть кириллица? Такое бывает, и очень сложно отличить «е» от «e», хотя для компьютера это не одно и то же. Разумеется нет, что я дебил чтоли писать на английской раскладке, а потом переключиться на русскую специально чтобы поставить ‘e’ на ней и обратно. Добавлено через 7 минут
Добавлено через 36 минут
0 |
|
супермизантроп
3938 / 2976 / 692 Регистрация: 18.04.2012 Сообщений: 8,625 |
|
|
06.06.2016, 16:25 |
11 |
|
пропишите в классе .game-block правило overflow: hidden, ибо 10 пикселей высоты — это маловато будет
0 |
|
30 / 47 / 19 Регистрация: 23.10.2014 Сообщений: 1,001 |
|
|
06.06.2016, 16:31 [ТС] |
12 |
|
пропишите в классе .game-block правило overflow: hidden, ибо 10 пикселей высоты — это маловато будет А причем тут это? Я же говорю моргает на долю секунды. Их видно. Но они сразу пропадают. Это не то маленький размер. Тут в чем то другом дело.
0 |
|
Михаил_96 20 / 20 / 13 Регистрация: 22.11.2015 Сообщений: 109 |
||||||||
|
06.06.2016, 18:13 |
13 |
|||||||
|
Решение
Синтаксис выучил, но с html через него не работал.
Вот это все правильно по синтаксу, но вовсе неправильно по логике, более того — это просто дебильный код. Поэтому, когда пишете, что вы выучили синтаксис того или иного языка, то это ничего не означает. А на работах за это еще увольняют)) По теме
Тег формы тут не нужен, ибо он создан для отправлений сообщений на сервер
1 |
|
30 / 47 / 19 Регистрация: 23.10.2014 Сообщений: 1,001 |
|
|
06.06.2016, 18:34 [ТС] |
14 |
|
Вот это все правильно по синтаксу, но вовсе неправильно по логике, более того — это просто дебильный код. Поэтому, когда пишете, что вы выучили синтаксис того или иного языка, то это ничего не означает. А на работах за это еще увольняют)) В коде нефига не понял. В основном из-за полного отсутствия форматирования. При чем это тут вообще? Я вообще то на работу с js связанную пока и не устраиваюсь. Чего вы все до меня докопались?
По теме Не понял. А в чем разница? Разве у меня не то же самое написано?
Тег формы тут не нужен, ибо он создан для отправлений сообщений на сервер О кажется и правда в этом была проблема! Просто я читал что button может использоваться только на форме… Не знал что можно и отдельно.
0 |
|
20 / 20 / 13 Регистрация: 22.11.2015 Сообщений: 109 |
|
|
06.06.2016, 20:45 |
15 |
|
В коде нефига не понял. В основном из-за полного отсутствия форматирования. При чем это тут вообще? Я вообще то на работу с js связанную пока и не устраиваюсь. Чего вы все до меня докопались? Ладно, простите мою бестактность, я не хотел докапываться до вас)
1 |

Sometimes, we want to fix document.getElementByID is not a function error with JavaScript.
In this article, we’ll look at how to fix document.getElementByID is not a function error with JavaScript.
How to fix document.getElementByID is not a function error with JavaScript?
To fix document.getElementByID is not a function error with JavaScript, we call getElementById instead of getElementByID.
For instance, we write
const element = document.getElementById("foo");
to call getElementById to get the element with ID foo.
Conclusion
To fix document.getElementByID is not a function error with JavaScript, we call getElementById instead of getElementByID.
Web developer specializing in React, Vue, and front end development.
View Archive



 Сообщение было отмечено Dark Byte как решение
Сообщение было отмечено Dark Byte как решение
