HTML Validator is a free online developer tool to validate HTML code against the W3C standards as known as HTML linter instantly. Supports partial HTML code validation.
You can either browse an HTML file, fetch HTML code from a URL, or paste HTML code manually, and then click the validate button. The results will be displayed accordingly when the process is done.
Basically, there are two types of result messages: warning and error
Warning — A suggestion to fix your HTML code. For instance, an HTML attribute that can be omitted.
Error — An error in your HTML code that’s against the W3C standards. You’re encouraged to fix it.
Each message comes with a line number and excerpt code indicating where a warning or an error is located.
Optionally, you can partially validate HTML code by enabling the fragment option so that the HTML code will be treated as part of an HTML document instead of a full one.
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.

Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.

Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Loading…
Текст успешно скопирован!
Предварительная валидация
Онлайн HTML валидатор (HTML validator) является сервисом, который бесплатно анализирует html код web страниц на наличие ошибок. Валидатор HTML проводит верификацию согласно существующим стандартам. Большинство сайтов написаны с использованием языков разметки HTML5 или XHTML. Они должны содержать правильную разметку, которая обеспечит высокое качество веб-страниц, их быструю и полную индексацию. W3C валидатор HTML поможет вам найти отсутствующие или некорректные теги HTML в ваших документах. Валидация HTML является одним из основных факторов, влияющих на качество поисковой индексации в Яндекс и Google. W3C validator делает полный отчет по ошибкам в HTML коде. Он выполняет анализ сайта для оценки качества разметки в соответствии с действующими стандартами. Помогая вам проверить валидность кода HTML, выявить и исправить ошибки.
HTML-валидатор W3C (англ. W3C HTML Validator) — бесплатный OnLine сервис для проверки синтаксиса HTML и XHTML-кода на наличие ошибок.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode. Просто введите введите адрес вашего кириллического домена и проверьте его на наличие ошибок в HTML коде.
* На время выполнения этой операции влияет размер страницы, время ответа сервера, загруженность сети и скорость подключения.
Валидатор HTML кода
Валидатор HTML кода является анализатором соответствия стандарту SGML, который сообщает о содержащихся ошибках в html коде страниц веб-сайта.
Validator — a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists. SGML (Structured Generalized Markup Language) является структурированным обобщенным языком разметки документов. HTML входит в подмножество SGML.
HTML-валидатор производит несколько проверок Вашего кода. Основные из них:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок. <foo bar=»baz»> является корректным синтаксисом, несмотря на то, что <foo> не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML;
- Проверка вложенности тэгов — тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми <div>;
- Валидация DTD — проверка соответствия Вашего кода указанному Document Type Definition. Она включает проверку названий тэгов, атрибутов, и «встраивания» тэгов (тэги одного типа внутри тэгов другого типа);
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские тэги и атрибуты.
Нужна ли HTML-валидация?!
Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры — это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться — это чтобы оно работало.
Многие web-разработчики могут жаловаться на HTML валидаторы, вводящего ограничения для полета фантазии, потому что стандартные правила довольно жесткие. На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор HTML кода — это очень нужный инструмент в работе любого веб-разработчика и веб-дизайнера.
#статьи
- 15 сен 2020
-
13
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
vlada_maestro / shutterstock

Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Если вдруг вы задавались вопросом: “Как проверить, правильный (валидный) ли у меня HTML-код?” — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.

Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.

Попробуем вставить некий код в поле для ввода.
<header>
<ul>
<div>
<a href="#">Ссылка на главную</a>
</div>
</ul>
</header>
<main>
<h1>Заголовок страницы</h1>
<p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.<p>
</main>
<footer>
<a href="#" class="logo">
<img src="picture.jpg">
</a>
</footer>
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
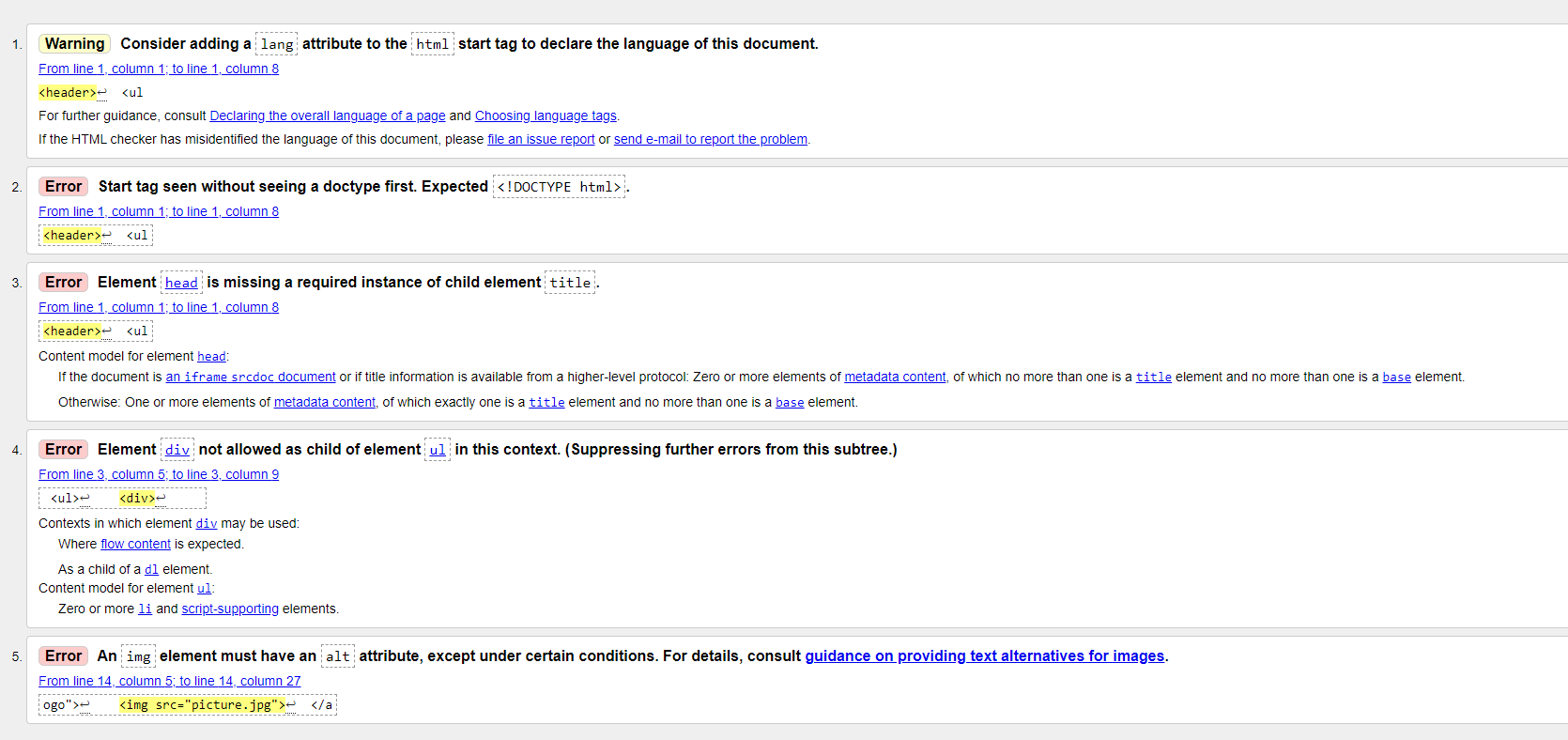
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.

Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщикамиbackend-разработчиками.
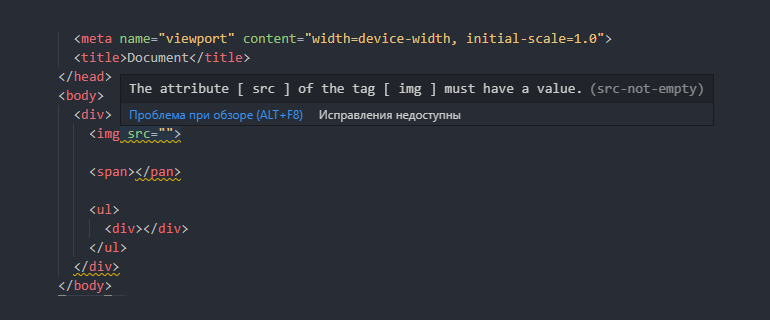
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.

Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.

Научитесь: Веб-вёрстка
Узнать больше
