- Authenticate v1
- Authenticate v2
Authenticate v1¶
Имя ресурса: /Authenticate
HTTP метод: POST
Параметры строки запроса:
- login: имя учетной записи пользователя при авторизации по логину/паролю (может отсутствовать);
- password: пароль учетной записи пользователя при авторизации по логину/паролю (обязателен при наличии параметра login);
- key: ключ, полученный доверенным сервисом (может отсутствовать);
- id: идентификатор пользователя доверенного сервиса (обязателен при наличии параметра key);
Тело запроса:
- в случае авторизации по сертификату должно содержать X.509 сертификат пользователя, сериализованный в DER.
- в остальных случаях должно быть пустым
HTTP-заголовки:
Authorizationс параметром ddauth_api_client_id (обязательный, см. раздел Авторизация).
Для аутентификации по ключу, полученному доверенным сервисом, нужно передать этот ключ в параметре key (не поддерживается при аутентификации по сертификату).
В случае успешного выполнения запроса:
- если авторизация производится по логину/паролю или по ключу, полученному доверенным сервисом, тело ответа следует интерпретировать как строку в кодировке UTF-8, содержащую авторизационный токен;
- если авторизация производится по сертификату, то выдаваемый токен будет зашифрован в адрес пользовательского сертификата. В этом случае тело ответа следует интерпретировать как структуру CMS EnvelopedData в DER-кодировке;
В случае авторизации по логину/паролю с указанием ключа, полученного доверенным сервисом, привязка пользователя доверенного сервиса сохраняется автоматически (см. описание привязки в методе AuthenticateConfirm).
Возможные HTTP-коды возврата:
- 200 (OK) — операция успешно завершена;
- 400 (Bad Request) — данные в запросе имеют неверный формат или отсутствуют обязательные параметры;
- 401 (Unauthorized) — в запросе отсутствует HTTP-заголовок
Authorization, или в этом заголовке отсутствует параметр ddauth_api_client_id, или переданный в нем ключ разработчика не зарегистрирован в Диадоке; - 405 (Method not allowed) — используется неподходящий HTTP-метод;
- 500 (Internal server error) — при обработке запроса возникла непредвиденная ошибка.
Authenticate v2¶
Имя ресурса: /V2/Authenticate
HTTP метод: POST
Параметры строки запроса:
- login: имя учетной записи пользователя при авторизации по логину/паролю (может отсутствовать);
- password: пароль учетной записи пользователя при авторизации по логину/паролю (обязателен при наличии параметра login);
- key: ключ, полученный доверенным сервисом (может отсутствовать);
- id: идентификатор пользователя доверенного сервиса (обязателен при наличии параметра key);
Тело запроса:
- в случае авторизации по сертификату должно содержать X.509 сертификат пользователя, сериализованный в DER.
- в остальных случаях тело запроса должно быть пустым
HTTP-заголовки:
Authorizationс параметром ddauth_api_client_id (обязательный, см. раздел Авторизация).
Для аутентификации по ключу, полученному доверенным сервисом, нужно передать этот ключ в параметре key (не поддерживается при аутентификации по сертификату).
В случае успешного выполнения запроса:
- если авторизация производится по логину/паролю или по ключу, полученному доверенным сервисом, тело ответа следует интерпретировать как строку в кодировке UTF-8, содержащую авторизационный токен;
- авторизация по сертификату является двухфазной. В этом случае ответ следует интерпретировать как зашифрованную строку. Для получения авторизационного токена необходимо расшифровать ее сертификатом с закрытым ключом и подтвердить расшифровку с помощью запроса AuthenticateConfirm;
В случае авторизации по логину/паролю с указанием ключа, полученного доверенным сервисом, привязка пользователя доверенного сервиса сохраняется автоматически (см. описание привязки в методе AuthenticateConfirm).
Возможные HTTP-коды возврата:
- 200 (OK) — операция успешно завершена;
- 400 (Bad Request) — данные в запросе имеют неверный формат или отсутствуют обязательные параметры;
- 401 (Unauthorized) — в запросе отсутствует HTTP-заголовок
Authorization, или в этом заголовке отсутствует параметр ddauth_api_client_id, или переданный в нем ключ разработчика не зарегистрирован в Диадоке; - 405 (Method not allowed) — используется неподходящий HTTP-метод;
- 500 (Internal server error) — при обработке запроса возникла непредвиденная ошибка.
Ошибки в ЭДО — это ошибки, которые возникают в системе при обмене электронными документами между контрагентами. Рассмотрим, какие возможны ошибки при работе в веб-интерфейсе Диадока и модуле для 1С и как их исправить.
Содержание
- Разновидности ошибок в ЭДО
- Ошибки при работе в интеграционных решениях — модуле для 1С
- Ошибки при работе в веб-интерфейсе
- Ошибки в электронных документах
- Как исправить ошибки в ЭДО
- Заключение
Сделайте обмен документами с контрагентами проще — подключайтесь к ЭДО через Диадок
Оставить заявку
Ошибки в ЭДО происходят на разных этапах работы с сервисом и документами. Например, пользователь не может войти в систему, отправить электронный документ, подписать или получить его. На каждый случай существует отдельная инструкция по решению проблемы.
Ошибки в системе электронного документооборота можно разделить на:
- Ошибки при работе в интеграционных решениях — рассмотрим на примере работы в модуле для 1С.
- Ошибки при работе в веб-интерфейсе.
У каждого решения системы Диадок свои особенности и возможные ошибки в процессе работы пользователей. В большинстве случаев они не критичны и исправляются с помощью короткой инструкции. Главное — правильно определить проблему.
При возникновении любых ошибок в модуле первое, что стоит сделать, — проверить, установлена ли у вас актуальная версия. Если ваша версия модуля устарела и в программе доступно обновление, установите его. Часто это помогает быстро вернуться к исправной работе.
Чтобы обновить модуль Диадока, выполните следующее:
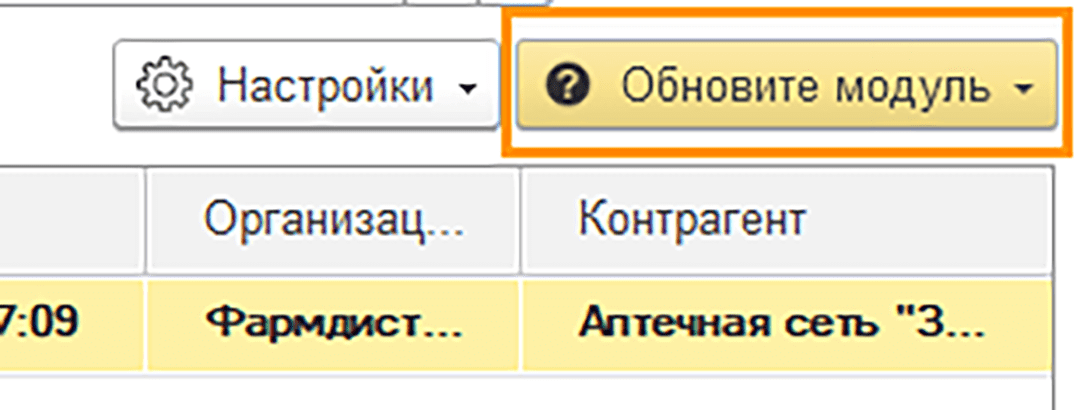
1. Нажмите на кнопку «Обновите модуль».

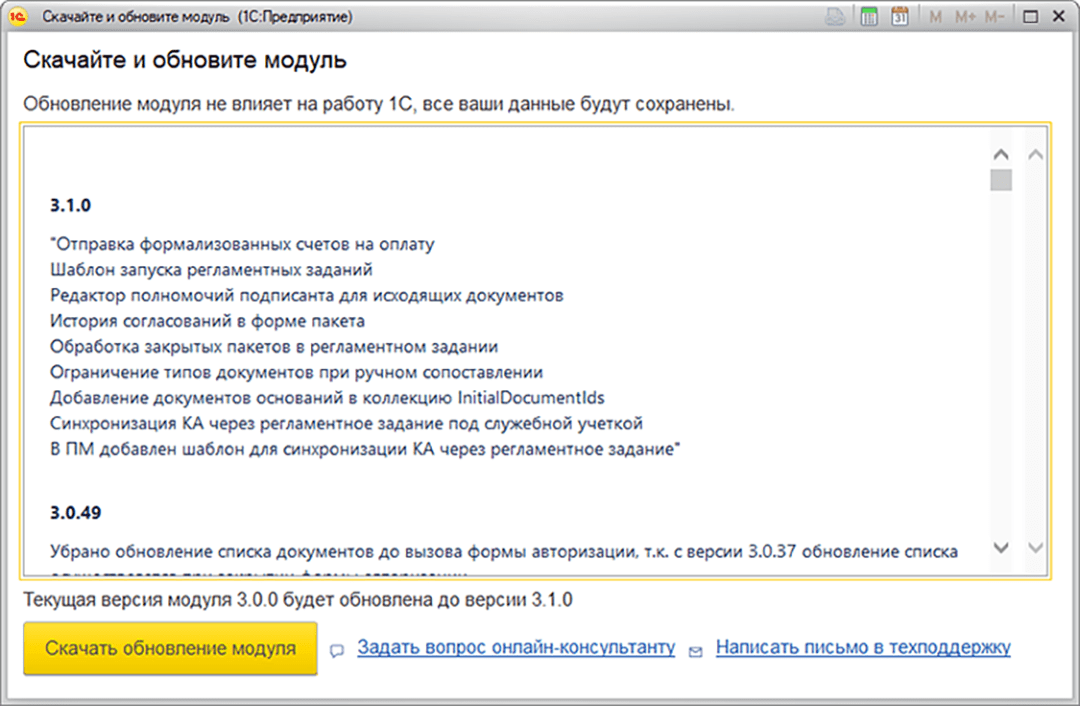
2. В открывшемся окне нажмите «Скачать обновление модуля».

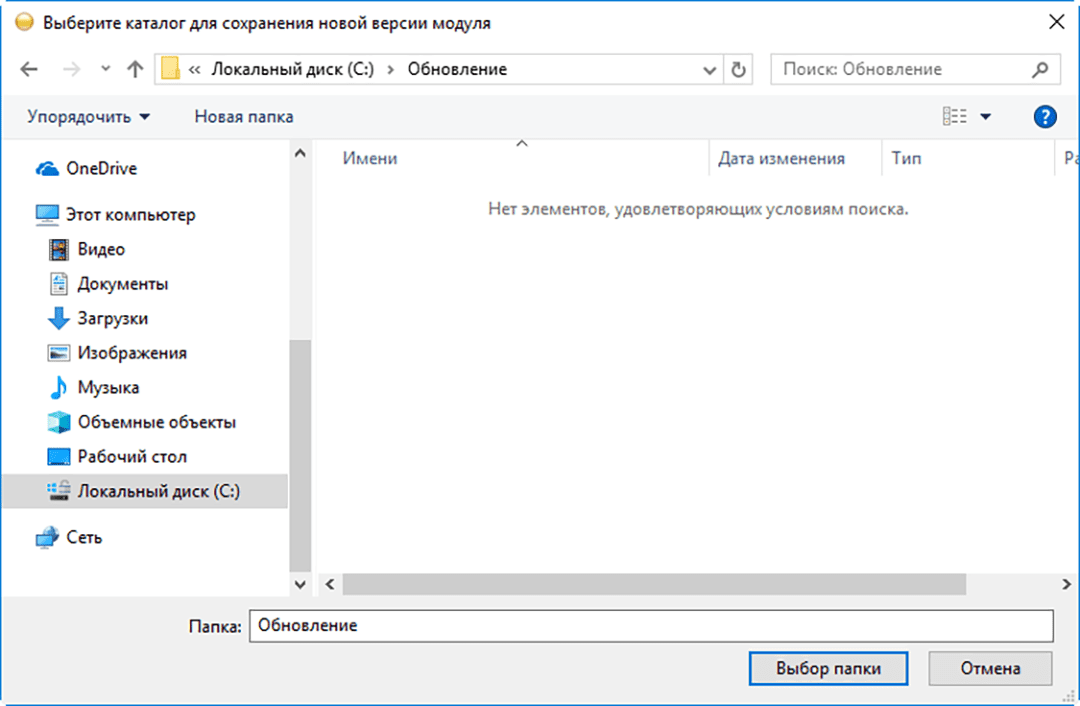
3. Укажите папку, в которую будет сохранен модуль, и нажмите «Выбор папки».

4. Откройте скачанный модуль через пункт меню «Файл» → «Открыть» или добавьте в список дополнительных внешних обработок.
Если обновление модуля не решило проблему, необходимо выяснить суть ошибки, чтобы исправить ее. При работе в модуле для 1С ошибки могут возникнуть при отправке и получении документов. Рассмотрим подробнее виды ошибок, их причины, инструкции по устранению.
Попробуйте модуль для 1С от Диадока и работайте с документами в знакомом интерфейсе
Подключиться
Ошибки при отправке
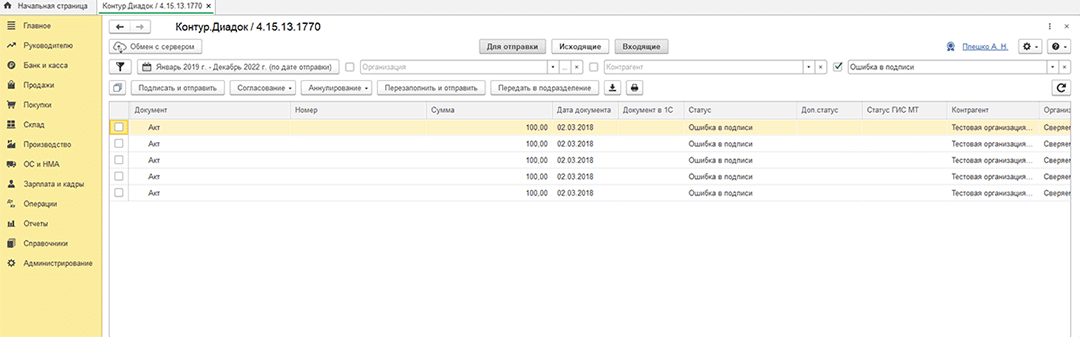
Если вы работали с отправкой документов, но в модуле произошла ошибка, посмотрите ее в статусе документа. Проверьте, какая проблема возникла в вашем случае.

Статусы с ошибками:
- «Ошибка в подписи». Электронная подпись не прошла проверку на соответствие требованиям законодательства. Причину ошибки можно найти на странице просмотра документа: нажмите на Ф. И. О. подписанта, откроется окно «Электронная подпись». Причина ошибки выделена красным цветом. Для ее исправления и корректного подписания документов обратитесь в службу поддержки на почту diadoc@kontur.ru.
- «Ошибка доставки». Возникает при сбое во взаимодействии операторов в роуминге. Чтобы узнать причину ошибки, на странице просмотра документа нажмите на ссылку «Подробнее». Когда определите ошибку, обратитесь в службу поддержки на почту diadoc@kontur.ru для ее решения.
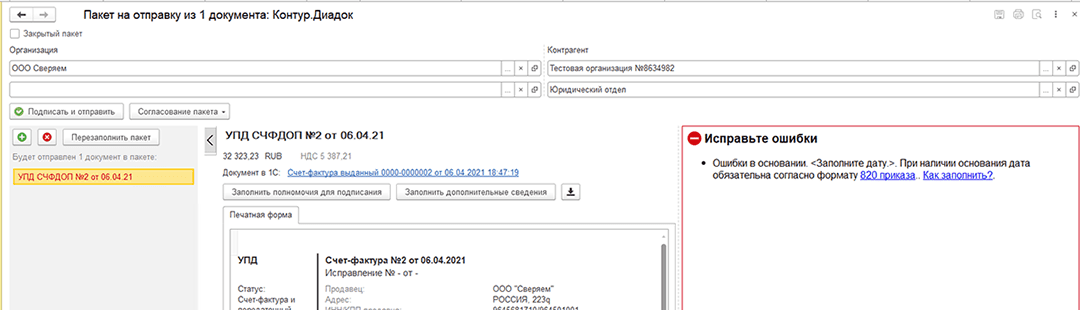
Ошибка заполнения даты. Дата — обязательное поле, при его пропуске возникает ошибка. Она может возникнуть во всех документах, которые формируются по требованиям приказа ФНС № 820. К ним относятся УПД, накладные, акты, счета-фактуры. Для внесения даты нажмите на ссылку «Заполните дату и номер». Откроется окно документа-основания в 1С, куда нужно внести данные.

Ошибка отображения документа. Если при отправке документа пользователь не видит его в списке, есть несколько возможных причин:
- Документ уже отправлялся. Если вы отправляли этот документ ранее, в системе появится ошибка. При необходимости вы можете сделать это повторно, следуя инструкции.
- Не настроен обмен документами с контрагентом. Документ может не отправиться, если контрагент не добавлен в Диадоке или не выполнено сопоставление в программе 1С. Исправить это поможет инструкция.
- Реквизиты документа не соответствуют условиям фильтра. Проверьте параметры отбора, возможно, отображается не весь список документов. Убедитесь, что у вас нет фильтра по организации, контрагенту, дате, виду пакета документов.
- Не настроена отправка непроведенных документов. В этом случае нужно подключить необходимый параметр в модуле для 1С. Сделать это можно в пару кликов с помощью инструкции.
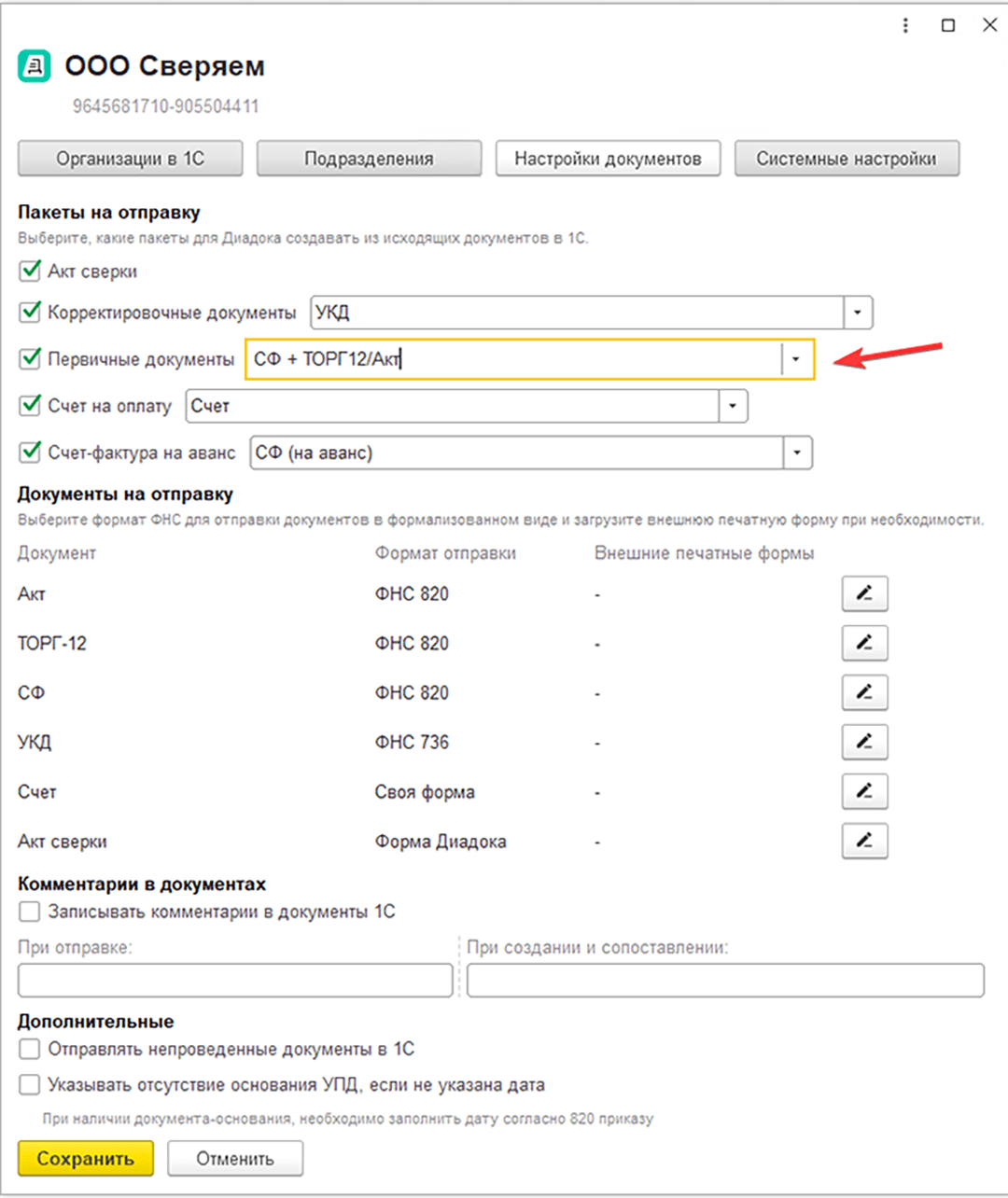
- Не настроены параметры отправки документов. Нужный документ может не отобразиться в списке, если неверно выбраны настройки пакетов. Например, вы хотите отправить УПД, а в настройках указан пакет «СЧФ + ТОРГ12/Акт». Исправить это можно, отметив в настройках нужные пакеты документов. В этом вам поможет инструкция.

- Тип документа не поддерживается модулем. Модуль позволяет отправлять и получать сформированные в 1С ТОРГ-12 и акт выполненных работ, счет-фактуру, корректировочный счет-фактуру, счет на оплату, универсальный передаточный документ. Если созданный в 1С документ не соответствует одному из перечисленных типов, в разделе «Отправка документов» он не появится.
Ошибки при получении
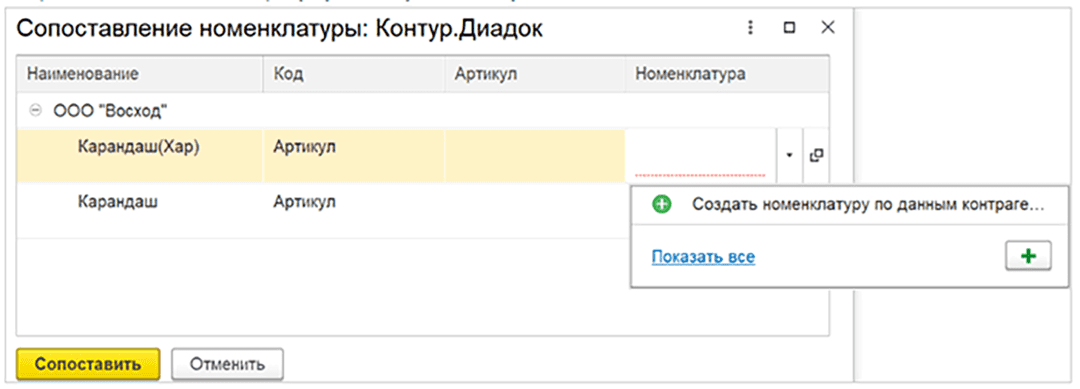
Ошибка, при которой создается документ 1С с неверными данными. Например, некорректно заполняется наименование товара. Чтобы избежать этого, необходимо проверять сопоставление товаров при создании документа 1С. Как создать документ в 1С на основании входящего электронного документа, описали в инструкции.

Начните отправлять онлайн юридически значимые документы через Диадок
Подключиться
При работе пользователя в веб-интерфейсе Диадока могут возникать ошибки при входе в сервис. Для их устранения может понадобиться настроить новое рабочее место или получить доступ. В случае трудностей при подписании документов понадобится выяснить причину. Ниже рассмотрим типовые ошибки.
Ошибки при входе
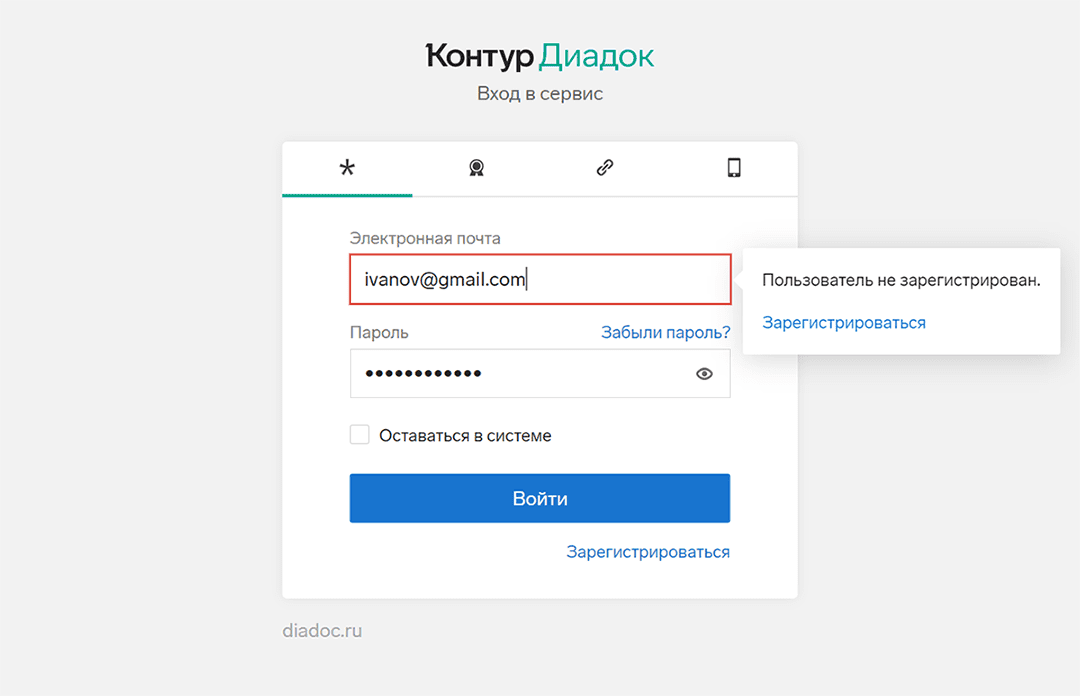
Ошибка при входе по логину. Возникает, когда при попытке входа пользователь некорректно указывает логин или пароль. В этом случае стоит проверить правильность введенных данных. Если пароль утрачен, его можно восстановить по кнопке «Забыли пароль».

Ошибки при входе по сертификату электронной подписи. Бывают разных видов:
- «Настройте компьютер». Может возникать при работе на новом рабочем месте. Пройдите диагностику по адресу https://help.kontur.ru/diadoc. После ее завершения нажмите на кнопку «Выполнить рекомендуемые действия», поставьте галочку «Выбрать все» и начните «Установку и настройку».
- «Отправлен запрос на доступ» или «Доступ в ящик запрещен». Пользователь с действующим логином или сертификатом уже авторизован в ящике организации, но нужно получить доступ. Войти в аккаунт можно оперативно через администратора. Свяжитесь с сотрудником, Ф. И. О. которого указано в сообщении об ошибке, и запросите у него доступ к ящику. Администратору потребуется авторизоваться в личном кабинете, перейти в раздел «Настройки» — «Сотрудники» и принять запрос на доступ.
Ошибки при подписании
Ошибки в веб-интерфейсе могут возникать при подписании как исходящих, так и входящих документов. Рассмотрим самые популярные из них:
- Ошибка адреса в ящике организации. Если он заполнен как иностранный, необходимо исправить его на формат российского, обязательно указав код региона, в котором работает организация. Для этого перейдите в «Настройки» — «Реквизиты организации» — «Юридический адрес».
- Ошибка в основании полномочий. Проверьте, как заполнены основания полномочий в настройках сотрудника, — количество символов не должно превышать 120. Сократите текст, если он выходит за лимит.
- Ошибка при отправке через промежуточного получателя. На текущий момент отправка документов через промежуточного получателя — это дополнительная функциональность. Она доступна для пользователей Диадока при обмене документами внутри системы. Такая отправка не работает в роуминге, так как в нем возможна передача только одной подписи к документу. Решить проблему можно при переходе всех участников к совместной работе в Диадоке.
- Ошибка при аннулировании. В причине аннулирования указан пробел, что считается ошибкой. Пропишите причину аннулирования и повторите попытку.
Переводите документооборот в электронный вид вместе с Диадоком
Подключиться
Помимо ошибок, которые возникают при работе пользователей в системе, существуют ошибки в электронных документах. Важно всегда отправлять документы в ФНС в корректном формате и правильно вносить в них исправления, если вы заметили неточности или опечатки.
Неверный формат документов для ФНС
Передавать некоторые документы в налоговую можно только в утвержденном формате XML. Если компания допустит ошибку и вышлет документ в формате PDF, DOC или JPG, налоговая не примет такой документ и расценит это как его отсутствие. Штрафные санкции в таком случае варьируются от денежных штрафов до блокировки счетов. ФНС утвердила обязательный XML-формат для следующих электронных документов:
- счет-фактура и универсальный передаточный документ (УПД) по приказу № 820,
- счет-фактура и универсальный корректировочный документ (УКД) по приказу № 736.
Рекомендательный характер по передаче документов в формате XML действует для:
- акт о расхождении по форме ТОРГ-2,
- товарная накладная по форме ТОРГ-12,
- акт выполненных работ/оказанных услуг,
- транспортная накладная,
- сопроводительная ведомость,
- заказ-наряд.
Такие документы не обязательно передавать в формате XML. Это может быть также JPG, PDF, DOC и прочие, что не будет считаться ошибкой.
Корректировка и исправление электронных документов
Что делать, если ошибка допущена в самом документе? Сначала определите, насколько она критична. Несущественные ошибки и опечатки, которые не мешают определить стороны операции и ее основные условия, можно не исправлять. Это регулирует Федеральный закон от 06.12.2011 № 402-ФЗ «О бухгалтерском учете».
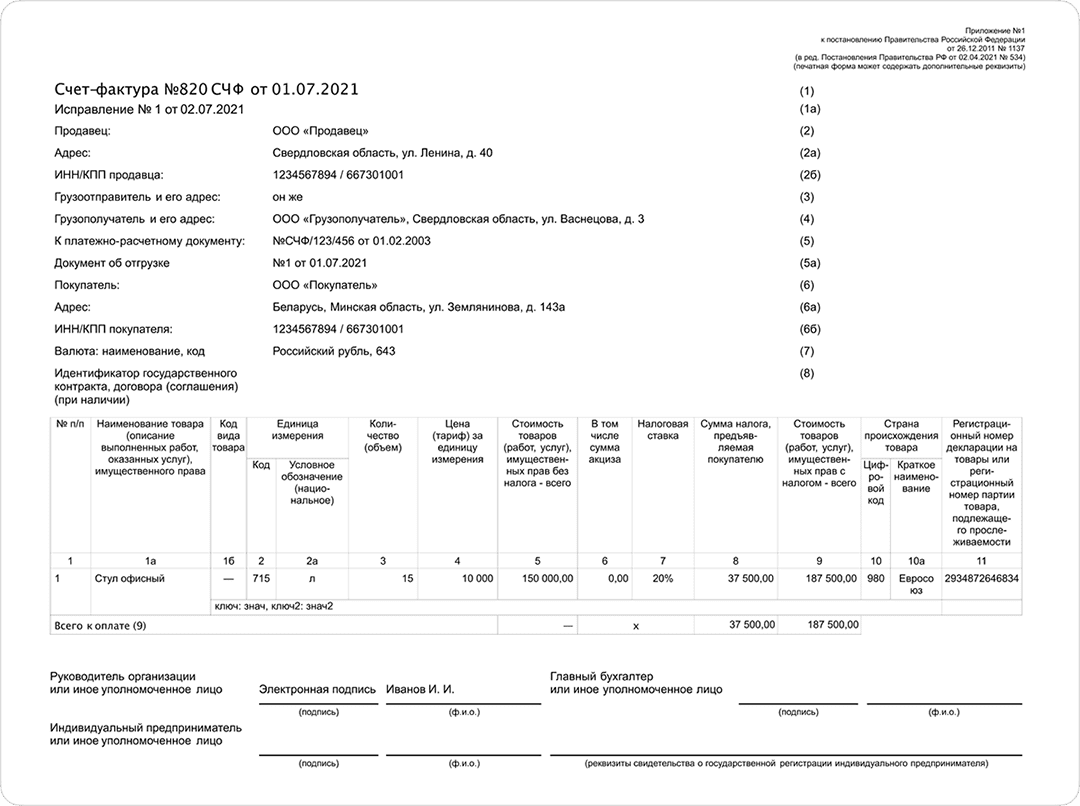
Если ошибку всё же необходимо исправить, это можно сделать, составив новый, исправленный документ. Оформите исправленный документ с тем же номером и датой, что и первоначальный. Обязательно укажите, что документ является исправленным, а также добавьте порядковый номер исправления и его дату.
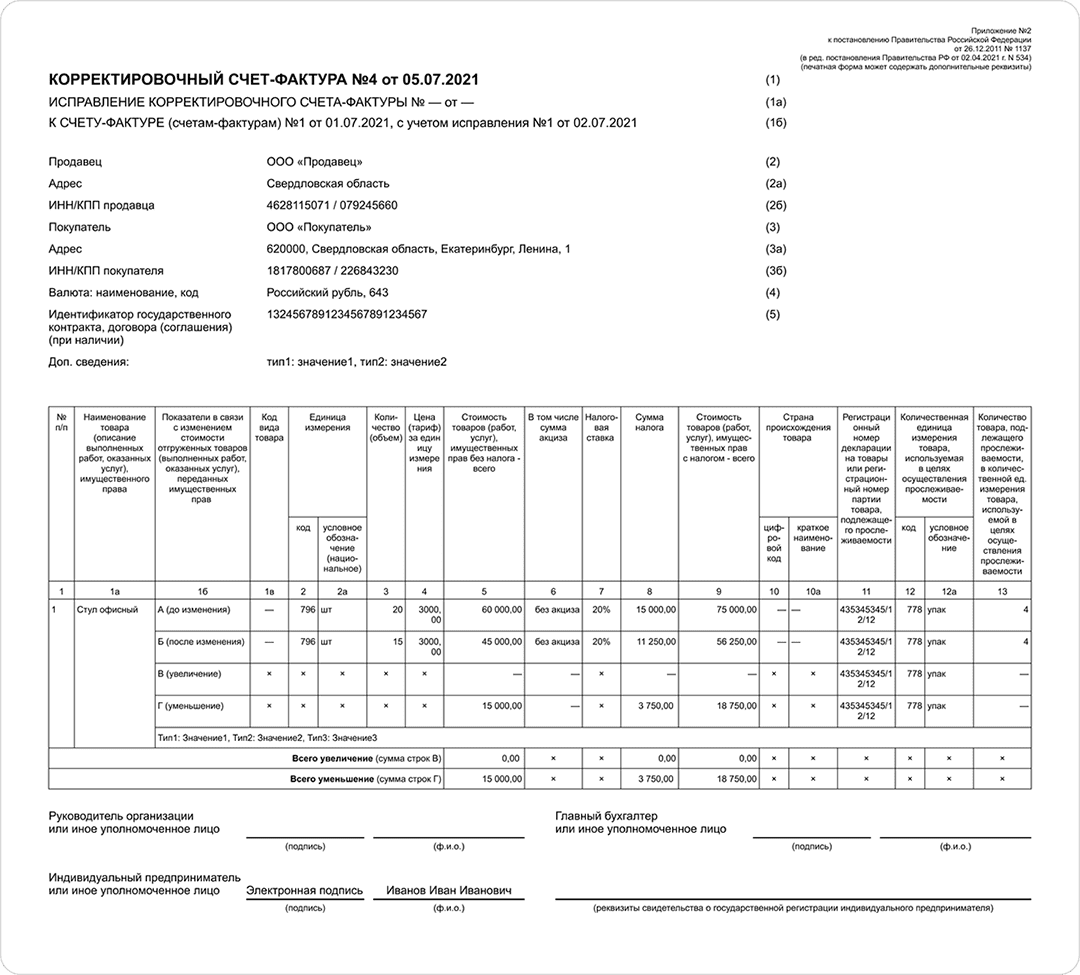
Отдельные правила заполнения действуют для счета-фактуры и УПД. Они регламентируются постановлением Правительства Российской Федерации от 26.12.2011 № 1137 «О формах и правилах заполнения (ведения) документов, применяемых при расчетах по налогу на добавленную стоимость». При появлении изменений в стоимости уже выполненных работ, оказанных услуг или отгруженных товаров для их исправления используют корректировочные счета-фактуры и УКД.
Корректировочный счет-фактура

Такой счет-фактуру можно оформить при наличии документа, подтверждающего согласие покупателя с новыми условиями. Оформить корректировочный счет-фактуру можно в течение пяти дней с момента заключения.
Если обнаружена именно ошибка, опечатка, — например, пропущена буква, то формируется исправленный счет-фактура. Такой документ не требует никаких дополнительных соглашений.
Исправленный счет-фактура

Многие ошибки, возникающие в процессе работы с системой Диадок, можно оперативно исправить самостоятельно. Если в статье вы не нашли инструкции по решению своей проблемы, обратитесь в техподдержку Диадока. Специалисты круглосуточно на связи по нескольким каналам:
- в Центре поддержки в самом сервисе,
- в чате на сайте сервиса, в ватсапе или телеграме,
- на заказе звонка через специальную форму на сайте,
- по электронной почте diadoc@skbkontur.ru.
Если при работе с электронными документами в сервисах ЭДО возникают ошибки, их можно легко решить. Достаточно следовать инструкциям и подсказкам в системе. Исправление ошибок занимает несколько минут, а ведение электронного документооборота экономит компаниям время, деньги и ресурсы сотрудников.
Подключайтесь к Диадоку и оцените удобство работы с электронными документами
Подключиться
Trying to access a WordPress site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:

At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:

Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error (5 Methods)
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:

A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:

This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:

In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:

If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:

On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:

Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:

After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:

Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:

The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Trying to access a WordPress site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:

At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:

Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error (5 Methods)
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:

A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:

This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:

In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:

If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:

On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:

Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:

After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:

Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:

The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Страница с ошибкой при обращении к WordPress-сайту всегда вызывает неудобства, вне зависимости от того, ваш это сайт или чужой. Как и в случае со многими другими кодами ответов HTTP, ошибка 401 не содержит детальных данных для диагностики и решения проблемы.
Ошибка 401 может появиться в любом браузере. В большинстве случаев ее легко решить.
В этой статье мы расскажем, что означает 401 ошибка, почему она происходит, и какие методы ее устранения существуют.
Итак, приступим!
Содержание
- Код ошибки 401 – что это?
- Что вызывает ошибку 401
- Как исправить ошибку 401 (5 методов)
Код ошибки 401 – что это?
Коды состояния HTTP 400 возникают в случае проблем с выполнением запросов. В частности, ошибка 401 появляется, когда браузер отказывает вам в доступе к странице, которую вы хотите посетить.
В результате вместо загрузки страниц браузер выведет сообщение об ошибке. Ошибки 401 могут возникать в любом браузере, потому отображаемое сообщение может варьироваться.
К примеру, в Chrome и Edge вы, скорее всего, увидите иконку бумаги с простым сообщением о том, что запрашиваемая страница не отвечает. Вы увидите фразу «HTTP Error 401». Вам будет предложено связаться с владельцем сайта, если ошибка не пропадет:

В иных случаях и в других браузерах вы можете получить менее дружелюбное предупреждение. К примеру, может выводиться пустая страница с сообщением «401 Authorization Required»:

Другие вариации текста:
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
Эти ошибки часто появляются на сайтах, где требуется вводить данные для входа. В большинстве случаев это означает, что что-то не так с учетными данными. Возможно, браузер перестал считать их действительными.
Эта ошибка похожа на HTTP 403 Forbidden Error, когда доступ к сайту для пользователя запрещен. Однако, в отличие от ошибки 403, сообщение об ошибке 401 указывает, что процесс аутентификации завершился неудачно.
Код ошибки передается через заголовок WWW-Authenticate, который отвечает за определение метода аутентификации, используемого для предоставления доступа к веб-странице или ресурсу.
Что вызывает ошибку 401
Если вы столкнулись с кодом ошибки в кодах 400, вы должны знать, что проблема произошла на стороне клиента (либо на стороне браузера). Случается, что виновником проблемы является браузер, но так бывает не всегда. Об этом мы еще расскажем позже.
Ошибки 401 возникают на ресурсах с ограниченным доступом – к примеру, на страницах, защищенных паролем. Потому можно предположить, что причина проблемы связана с данными аутентификации.
Устаревшие Cookie и кэш браузера
Одной из наиболее распространенных причин возникновения ошибки 401 является то, что кэш и файлы cookie вашего браузера устарели, что не позволяет выполнить авторизацию. Если ваш браузер использует недействительные данные для авторизации (либо вообще их не использует их), сервер отклонит запрос.
Несовместимые плагины
Также бывают ситуации, когда ошибка вызвана несовместимостью плагинов или какими-либо сбоями в них. К примеру, плагин безопасности может ошибочно принять вашу попытку входа за вредоносную активность, а потому будет возвращена ошибка 401 для защиты страницы.
Неверный URL или устаревшая ссылка
Бывает, что источником проблемы является незначительная оплошность. К примеру, был неверно введен URL, ссылка была устаревшей и т.д.
Как исправить ошибку 401 (5 методов)
Теперь, когда мы разобрались с причинами ошибки 401, пришло время обсудить, как ее устранить.
Давайте рассмотрим 5 методов, которые вы можете использовать.
- Проверьте ваш URL.
Начнем с самого простого потенциального решения: убедитесь, что вы использовали верный URL. Это может выглядеть банально, но 401 ошибки нередко появляются, если URL-адрес был введен неправильно.
Еще один вариант: ссылка, которую вы использовали для перехода на запрашиваемую страницу, указывает на неправильный URL. К примеру, ссылка устарела, ведет на страницу, которой больше нет (и редиректов не задано).
Стоит тщательно перепроверить URL-адрес, который вы использовали. Если вы набирали адрес самостоятельно, убедитесь, что все написано безошибочно. Если вы переходили по ссылке, убедитесь в том, что она ведет на страницу, к которой вы хотите получить доступ (либо попробуйте перейти на эту страницу непосредственно через сайт).
- Почистите кэш браузера.
Кэш браузера предназначен для улучшения процесса взаимодействия с сайтами в сети за счет сокращения времени загрузки страниц. К сожалению, иногда это может вести к нежелательным последствиям.
Как мы уже говорили выше, одной из распространенных причин появления ошибки 401 являются устаревшие или неправильные данные кэша или cookies. Потому, если URL введен верно, следующий шаг – чистка кэша браузера.
В итоге вы удалите любую недействительную информацию, которая хранится локально в вашем браузере и может приводить к прерываниям процесса аутентификации. Аналогично, файлы cookie вашего браузера могут содержать аутентификационные данные, которые нужно обновить.
Если вы пользуетесь Chrome, вам нужно щелкнуть по иконке с меню в правом верхнем углу браузера и выбрать пункт Settings. В разделе «Privacy and security» нажмите «Clear browsing data:»

Далее вводим URL требуемого сайта и очищаем для него данные.

В других браузерах процесс очистки кэша и cookie может отличаться. К примеру, в Firefox нужно щелкать по иконке с библиотекой и выбирать History > Clear Recent History:

Информацию по остальным браузерам вы можете найти в поисковиках.
- Очистка DNS.
Еще один метод, который вы можете попробовать для устранения ошибки 401 – это очистка DNS. Эта причина встречается относительно редко, но стоит попробовать и такой подход, особенно если первые два ничего не дали.
Чтобы очистить DNS, перейдите в Windows к меню «Пуск» и там уже введите в строку поиска cmd. Нажмите Enter. Откроется командная строка. Далее вставьте команду ipconfig/flushdns, после чего снова нажмите Enter.

Если вы пользуетесь Mac, вы можете открыть командную строку следующим образом: Finder > Applications > Utilities > Terminal.

Введите команду sudo killall -HUP mDNSResponder и нажмите Enter. Затем вы можете обновить страницу, чтобы посмотреть, пропала ли ошибка 401 или нет.
- Деактивируйте ваши плагины
Проблема может возникать и по вине плагинов.
Некоторые плагины, особенно связанные с безопасностью, могут выдавать ошибку 401 при подозрении на вредоносную активность. Также у них могут быть проблемы с совместимостью. Потому лучше всего деактивировать все плагины и посмотреть, будет ли страница работать.
Вы можете деактивировать все плагины разом, перейдя в раздел Plugins > Installed Plugins в консоли WordPress. Выберите все плагины и в меню Bulk Actions задайте Deactivate, после чего щелкните по кнопке Apply:

После этого попробуйте перезагрузить страницу с ошибкой. Если ошибка пропала, вы можете вручную по одному активировать плагины заново, чтобы выявить виновника всех бед.
Далее вы уже можете либо удалить плагин, либо написать его разработчикам, чтобы они предоставили рабочее решение.
- Проверьте заголовок WWW-Authenticate
Если проблема все еще остается, то в таком случае она может быть связана с ошибками на сервере. А значит, исправить ее будет чуть сложнее.
Как мы уже писали ранее, ответ 401 передается через заголовок WWW-Authenticate, который отображается как “WWW-Authenticate: <type> realm=<realm>”. Он включает в себя строки данных, указывающие на то, какой тип аутентификации требуется для предоставления доступа.
Вам нужно посмотреть, был ли отправлен ответ в WWW-Authenticate, а точнее какая схема аутентификации была использована. По крайней мере, это позволит вам приблизиться на один шаг к решению.
Перейдите на страницу с ошибкой 401 и откройте консоль разработчика в Chrome. Вы можете щелкнуть правой кнопкой мыши на странице и выбрать Inspect (Ctrl+Shift+J).
Далее перейдите на вкладку Network и перезагрузите страницу. Это позволит сгенерировать список ресурсов. Выберите заголовок Status, чтобы отсортировать таблицу, и найдите код 401:

Выберите данную запись, после чего перейдите на вкладку Headers. В Response Headers найдите заголовок WWW-Authenticate:

Информация, представленная в заголовке ответа, в частности, в схеме аутентификации, даст вам больше сведений о том, что произошло, и укажет на решение. Это позволит вам понять, какой тип аутентификации требуется серверу.
К примеру, в приведенном выше примере мы видим, что схема аутентификации задана как «Basic». Это означает, что запрос аутентификации требует только ID и password. Для получения более подробной информации и инструкций мы рекомендуем обратиться к HTTP Authentication Scheme Registry.
Источник: kinsta.com
Recommend Projects
-

React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-

Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
28.12.2019Веб-технологии, Веб-технологии Вопросы
401 Несанкционированная ошибка — это ошибка кода состояния HTTP, из-за которой в запросе, отправленном клиентом на сервер, отсутствуют действительные учетные данные для аутентификации . Это может быть представлено как 401 Несанкционированный, Требуется Авторизация, Ошибка HTTP 401- Несанкционированный. Это означает, что запрос не может быть аутентифицирован. Он состоит из www-Authenticate header который содержит подсказку о том, как правильно авторизоваться.
401 Произошла неавторизованная ошибка: эта ошибка может возникать по причинам, описанным ниже:
- Может случиться, что клиент не предоставит серверу надлежащие учетные данные для аутентификации в течение времени запроса.
- Это может произойти, когда сервер отклоняет запрос клиента по некоторым причинам, даже если клиент предоставляет надлежащие учетные данные для проверки подлинности.
- Когда клиент по каким-то причинам заблокирован сервером.
Методы исправления ошибки. Несанкционированную ошибку 401 можно исправить одним из следующих способов:
- Проверьте URL: из-за ручных ошибок при вводе URL может произойти несанкционированная ошибка 401. Следовательно, проверив URL и исправив ошибки в нем, мы исправим статус ошибки 401.
- Очистка DNS: ошибки в DNS также иногда создают 401 статус ошибки. Поэтому очистка DNS также исправит эту ошибку. В Windows DNS можно очистить, введя ipconfig / flushdns в командной строке и нажав ENTER.
- Очистить cookie браузера: в некоторых ситуациях cookie могут работать некорректно, что приводит к неправильной аутентификации сервера. Таким образом, очистив куки, можно исправить ошибку.
- Выход из системы и повторный вход в систему: эта ошибка также может возникать во время обслуживания веб-сайтов. Следовательно, посещение веб-сайта и повторный вход в систему с предоставлением учетных данных также могут исправить эту ошибку.
- Ошибка веб-сайта: Несколько раз все вышеперечисленные вещи были хорошими или точными, но вы все равно получите 401 Несанкционированную ошибку, которая является ошибкой веб-сайта. В этот раз вам нужно связаться с веб-мастером этого сайта и сообщить, что сервер не работает. Вы можете отправить их по электронной почте на адрес
webmaster@webmaster.comзаменивwebmaster@webmaster.comна веб-сайт, или вы можете увидеть опцию «связаться с нами» на любом веб-сайте, через который вы можете сообщить им.
Некоторые другие способы ошибки 401 аутентификации: эта ошибка может также возникнуть в следующих формах:
- 401.1: эта ошибка означает, что вход в систему не выполнен по некоторым причинам.
- 401.2: эта ошибка означает, что вход в систему не выполнен из-за конфигурации сервера.
- 401.3: это сообщение об ошибке означает, что вход в систему не выполнен из-за ACL (списка контроля доступа) на ресурсе.
- 401.3: это сообщение об ошибке означает, что фильтр не прошел авторизацию.
- 401.501: Эта ошибка означает, что клиентом было сгенерировано слишком много запросов, т. Е. Клиент достиг максимального предела запросов.
- 401.502: эта ошибка возникает, когда какой-либо конкретный клиент (sam IP) несколько раз запрашивает на одном сервере, что достигнуто ограничение частоты одновременных запросов динамического ограничения IP. Тогда эта ошибка произойдет
- 401.503: эта ошибка означает, что IP-адрес клиента находится в списке запрещенных IP-адресов на стороне сервера.
- 401.504: эта ошибка означает, что имя хоста клиента находится в списке запрещенных IP-адресов на стороне сервера.
Рекомендуемые посты:
- Как проверить URL на 404 ошибки в PHP?
- Обработка ошибок в PHP
- JQuery | Метод error ()
- JavaScript | Имя ошибки Свойство
- Обработка ошибок в Perl
- HTML | DOM Audio error Свойство
- JavaScript | Сообщение об ошибке Свойство
- HTML | DOM Video error Свойство
- Node.js | Функция console.error ()
- Почему ошибка $ не определена произошла в jQuery?
- Python | 404 Обработка ошибок во Flask
- HTML | DOM метод console.error ()
- Как устранить неполадки общих кодов ошибок HTTP?
- Как решить ошибку «Отправить не является функцией» в JavaScript?
- Javascript | Ошибка и исключительная обработка с примерами
Как исправить несанкционированную ошибку 401?
0.00 (0%) 0 votes
- Authenticate v1
- Authenticate v2
Authenticate v1¶
Имя ресурса: /Authenticate
HTTP метод: POST
Параметры строки запроса:
- login: имя учетной записи пользователя при авторизации по логину/паролю (может отсутствовать);
- password: пароль учетной записи пользователя при авторизации по логину/паролю (обязателен при наличии параметра login);
- key: ключ, полученный доверенным сервисом (может отсутствовать);
- id: идентификатор пользователя доверенного сервиса (обязателен при наличии параметра key);
Тело запроса:
- в случае авторизации по сертификату должно содержать X.509 сертификат пользователя, сериализованный в DER.
- в остальных случаях должно быть пустым
HTTP-заголовки:
Authorizationс параметром ddauth_api_client_id (обязательный, см. раздел Авторизация).
Для аутентификации по ключу, полученному доверенным сервисом, нужно передать этот ключ в параметре key (не поддерживается при аутентификации по сертификату).
В случае успешного выполнения запроса:
- если авторизация производится по логину/паролю или по ключу, полученному доверенным сервисом, тело ответа следует интерпретировать как строку в кодировке UTF-8, содержащую авторизационный токен;
- если авторизация производится по сертификату, то выдаваемый токен будет зашифрован в адрес пользовательского сертификата. В этом случае тело ответа следует интерпретировать как структуру CMS EnvelopedData в DER-кодировке;
В случае авторизации по логину/паролю с указанием ключа, полученного доверенным сервисом, привязка пользователя доверенного сервиса сохраняется автоматически (см. описание привязки в методе AuthenticateConfirm).
Возможные HTTP-коды возврата:
- 200 (OK) — операция успешно завершена;
- 400 (Bad Request) — данные в запросе имеют неверный формат или отсутствуют обязательные параметры;
- 401 (Unauthorized) — в запросе отсутствует HTTP-заголовок
Authorization, или в этом заголовке отсутствует параметр ddauth_api_client_id, или переданный в нем ключ разработчика не зарегистрирован в Диадоке; - 405 (Method not allowed) — используется неподходящий HTTP-метод;
- 500 (Internal server error) — при обработке запроса возникла непредвиденная ошибка.
Authenticate v2¶
Имя ресурса: /V2/Authenticate
HTTP метод: POST
Параметры строки запроса:
- login: имя учетной записи пользователя при авторизации по логину/паролю (может отсутствовать);
- password: пароль учетной записи пользователя при авторизации по логину/паролю (обязателен при наличии параметра login);
- key: ключ, полученный доверенным сервисом (может отсутствовать);
- id: идентификатор пользователя доверенного сервиса (обязателен при наличии параметра key);
Тело запроса:
- в случае авторизации по сертификату должно содержать X.509 сертификат пользователя, сериализованный в DER.
- в остальных случаях тело запроса должно быть пустым
HTTP-заголовки:
Authorizationс параметром ddauth_api_client_id (обязательный, см. раздел Авторизация).
Для аутентификации по ключу, полученному доверенным сервисом, нужно передать этот ключ в параметре key (не поддерживается при аутентификации по сертификату).
В случае успешного выполнения запроса:
- если авторизация производится по логину/паролю или по ключу, полученному доверенным сервисом, тело ответа следует интерпретировать как строку в кодировке UTF-8, содержащую авторизационный токен;
- авторизация по сертификату является двухфазной. В этом случае ответ следует интерпретировать как зашифрованную строку. Для получения авторизационного токена необходимо расшифровать ее сертификатом с закрытым ключом и подтвердить расшифровку с помощью запроса AuthenticateConfirm;
В случае авторизации по логину/паролю с указанием ключа, полученного доверенным сервисом, привязка пользователя доверенного сервиса сохраняется автоматически (см. описание привязки в методе AuthenticateConfirm).
Возможные HTTP-коды возврата:
- 200 (OK) — операция успешно завершена;
- 400 (Bad Request) — данные в запросе имеют неверный формат или отсутствуют обязательные параметры;
- 401 (Unauthorized) — в запросе отсутствует HTTP-заголовок
Authorization, или в этом заголовке отсутствует параметр ddauth_api_client_id, или переданный в нем ключ разработчика не зарегистрирован в Диадоке; - 405 (Method not allowed) — используется неподходящий HTTP-метод;
- 500 (Internal server error) — при обработке запроса возникла непредвиденная ошибка.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
- Pick a username
- Email Address
- Password
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.

Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Redirect 301 /oldpage.html http://site.com/newpage.html.
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
- 400 Bad Request;
- 403 Forbidden;
- 404 Not Found;
- 408 Request Timeout.
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Recommend Projects
-

React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-

Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
