Loading
Здравствуйте. У меня возникла проблема при установке программы Figma. При попытке начать установку выдаёт ошибку installation has failed. Искал в Интернете как это исправить, и ничего, только про Discord, там такая же проблема, но в случае с фигмой ничего не помогает. Подскажите, что делать?
-
Вопрос заданболее трёх лет назад
-
12817 просмотров
Чтобы запустить приложение, вам нужна 64-битная версия Windows
У меня такая же проблема!)
Пригласить эксперта
Возможно кому-нибудь пригодится текущее решение проблемы. И здесь дело не в битности Winows и не в запуске от имени администратора — лично у меня это не работало.
А вот как решить проблему:
1. Нужно удалить всё, что осталось от Figma. Удалите файлы через стандартный проводник Windows. Мой компьютер > Удалить или изменить программу (должно быть сверху). Далее находите Figma, если оно есть и удаляете. Если там этого нет, то просто идем дальше.
2. В проводнике нажимаем сверху на Вид и нажимаем галочку на скрытые элементы (чтобы отобразить скрытые файлы).
3. Заходим по этим адресам (где вместо username ваше название компьютера)
C:Users%USERNAME%AppDataLocalFigma
C:Users%USERNAME%AppDataRoamingFigma
4. Удаляем эти файлы. Если файлы не удаляются и компьютер пишет «Не найден файл» или подобную пургу, то делаем пункт 5:
5. Устанавливаем архиватор WinZip. Далее нажимаем на файл каждой вышеназванной папки правой кнопкой мыши и нажимаем на «Добавить в архив…».
Далее справа в окне нажимаем на галочку (чтобы она была) в поле «Удалить файлы после архивации».
Всё. Теперь можно устанавливать заново фигму. По идее это должно всем помочь. Удачи!
У меня было то же самое. Запусти от имени администратора и всё пройдёт
-
Показать ещё
Загружается…
21 июн. 2023, в 23:43
5000 руб./за проект
21 июн. 2023, в 23:34
10000 руб./за проект
21 июн. 2023, в 22:52
600 руб./за проект
Минуточку внимания
При попытке установить программу на ноутбук на ОС Windows11 64-битная система выдает сообщение:
Installation has failed
There was an error while installing the application.
Check the setup log for more information and contact the author.
Нажала на кнопку Open Setup Log, и появляется тестовый документ:
2021-06-22 21:44:34> Program: Starting Squirrel Updater: —install .
2021-06-22 21:44:34> Program: Starting install, writing to C:UsersАленкаAppDataLocalSquirrelTemp
2021-06-22 21:44:34> Program: About to install to: C:UsersАленкаAppDataLocalFigma
2021-06-22 21:44:34> CheckForUpdateImpl: Couldn’t write out staging user ID, this user probably shouldn’t get beta anything: System.IO.DirectoryNotFoundException: Не удалось найти часть пути «C:UsersАленкаAppDataLocalFigmapackages.betaId».
в System.IO.__Error.WinIOError(Int32 errorCode, String maybeFullPath)
в System.IO.FileStream.Init(String path, FileMode mode, FileAccess access, Int32 rights, Boolean useRights, FileShare share, Int32 bufferSize, FileOptions options, SECURITY_ATTRIBUTES secAttrs, String msgPath, Boolean bFromProxy, Boolean useLongPath, Boolean checkHost)
в System.IO.FileStream..ctor(String path, FileMode mode, FileAccess access, FileShare share, Int32 bufferSize, FileOptions options, String msgPath, Boolean bFromProxy, Boolean useLongPath, Boolean checkHost)
в System.IO.StreamWriter.CreateFile(String path, Boolean append, Boolean checkHost)
в System.IO.StreamWriter..ctor(String path, Boolean append, Encoding encoding, Int32 bufferSize, Boolean checkHost)
в System.IO.File.InternalWriteAllText(String path, String contents, Encoding encoding, Boolean checkHost)
в System.IO.File.WriteAllText(String path, String contents, Encoding encoding)
в Squirrel.UpdateManager.CheckForUpdateImpl.getOrCreateStagedUserId()
2021-06-22 21:44:34> CheckForUpdateImpl: Failed to load local releases, starting from scratch: System.IO.DirectoryNotFoundException: Не удалось найти часть пути «C:UsersАленкаAppDataLocalFigmapackagesRELEASES».
в System.IO.__Error.WinIOError(Int32 errorCode, String maybeFullPath)
в System.IO.FileStream.Init(String path, FileMode mode, FileAccess access, Int32 rights, Boolean useRights, FileShare share, Int32 bufferSize, FileOptions options, SECURITY_ATTRIBUTES secAttrs, String msgPath, Boolean bFromProxy, Boolean useLongPath, Boolean checkHost)
в System.IO.FileStream..ctor(String path, FileMode mode, FileAccess access, FileShare share)
в Squirrel.Utility.LoadLocalReleases(String localReleaseFile)
в Squirrel.UpdateManager.CheckForUpdateImpl.<CheckForUpdate>d__2.MoveNext()
2021-06-22 21:44:34> CheckForUpdateImpl: Reading RELEASES file from C:UsersАленкаAppDataLocalSquirrelTemp
2021-06-22 21:44:34> CheckForUpdateImpl: First run or local directory is corrupt, starting from scratch
2021-06-22 21:44:35> ApplyReleasesImpl: Writing files to app directory: C:UsersАленкаAppDataLocalFigmaapp-98.14.0
2021-06-22 21:44:40> LogHost: Rigging execution stub for Figma_ExecutionStub.exe to C:UsersАленкаAppDataLocalFigmaFigma.exe
2021-06-22 21:44:44> ApplyReleasesImpl: Squirrel Enabled Apps: [C:UsersАленкаAppDataLocalFigmaapp-98.14.0Figma.exe]
2021-06-22 21:45:00> ApplyReleasesImpl: Couldn’t run Squirrel hook, continuing: C:UsersАленкаAppDataLocalFigmaapp-98.14.0Figma.exe: System.OperationCanceledException: Операция была отменена.
в System.Threading.CancellationToken.ThrowOperationCanceledException()
в Squirrel.Utility.<>c__DisplayClass11_0.<InvokeProcessAsync>b__0()
в System.Threading.Tasks.Task.InnerInvoke()
в System.Threading.Tasks.Task.Execute()
Подскажите, что с этим делать? Как установить программу?
Содержание
- Установка Figma
- Интерфейс программы
- Figma — где скачать и как установить программу на компьютер?
- 1. Регистрация в Figma
- 2. Настройка команды и выбор тарифного плана (можно пропустить)
- В бесплатный тариф «Starter» входят:
- В платный тариф «Professional» включено:
- 3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
- Figma
- Создание макетов
- Совместная работа
- Что такое Figma: возможности и принципы работы
- Что такое Figma
- Возможности и особенности Figma
- Многопользовательский режим редактирования
- Облачный сервер хранения файлов
- Компоненты
- История версий
- Фреймы
- Сетки
- Десктопная версия
- Условная бесплатность
- Figma
- Описание
Установка Figma


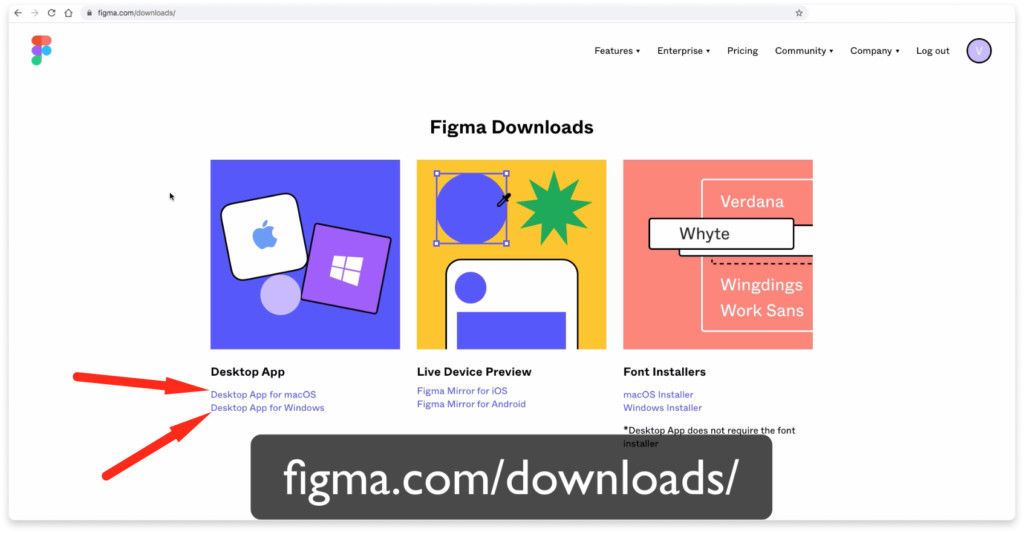
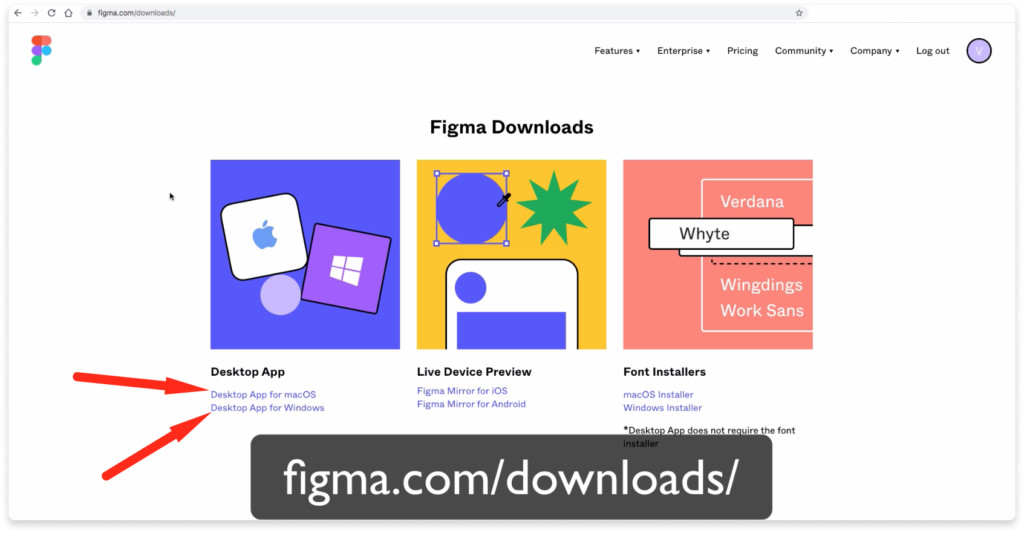
Нажать по ссылке Desktop App for macOS или Desktop App for Windows в зависимости от того, какая система у вас установлена на компьютере.

На ваш компьютер загрузится файл установщик Figma. Нажмите по нему два раза и установите программу.

При установке Figma никакие данные вводить не надо она сама установится, а на рабочем столе появится ярлык запуска десктопного приложения Figma.
При первом запуске приложения, вас попросят ввести E-mail и пароль которые вы вводили при регистрации на сайте www.figma.com
И браузерная и десктопная версии Figma практически ничем не отличаются, мы будем рассматривать и работать в десктопной версии.
Через несколько дней использования программы, вас могут попросить подтвердить E-mail, так что используйте при регистрации рабочие почтовые адреса.
Интерфейс программы

В следующем уроке мы разберем с вами интерфейс программы Figma.
Источник
Figma — где скачать и как установить программу на компьютер?
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
1. Регистрация в Figma

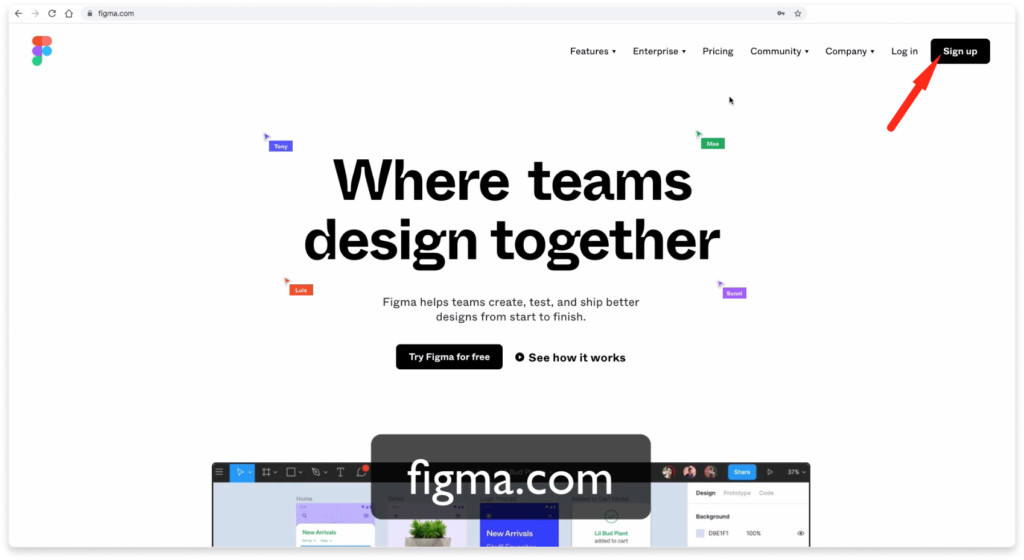
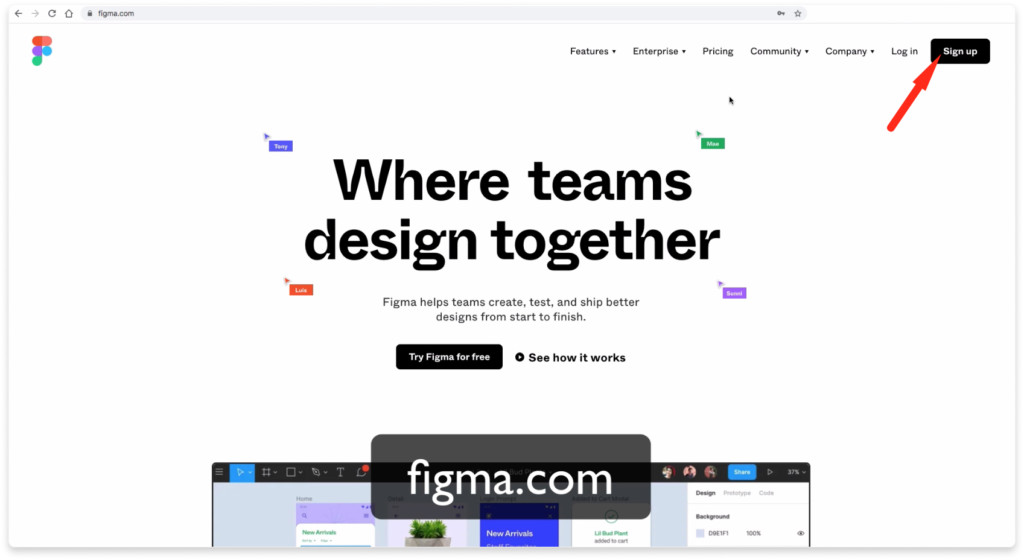
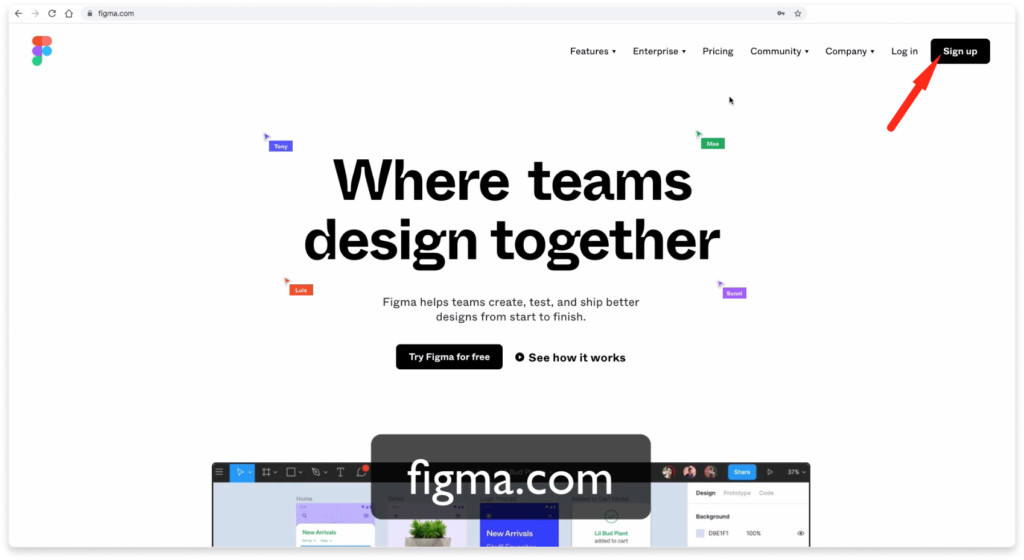
Первое что вам необходимо сделать это перейти по адресу figma.com. В верхнем правом углу нажмите на кнопку Sign up.

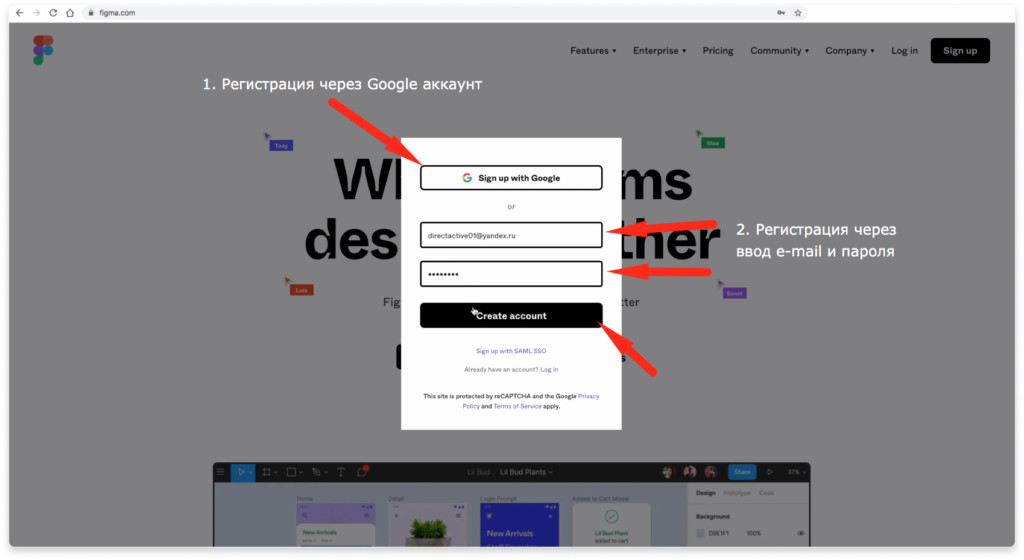
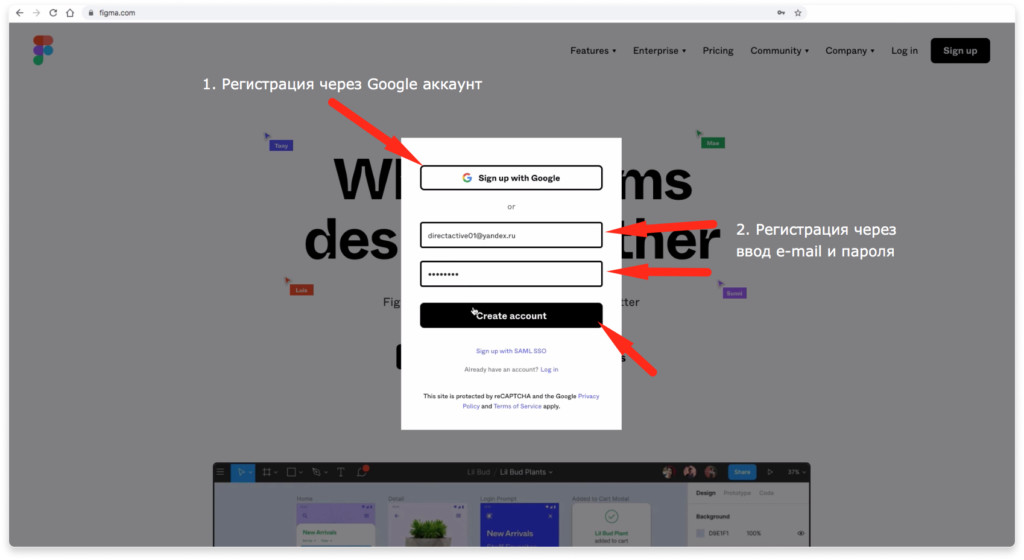
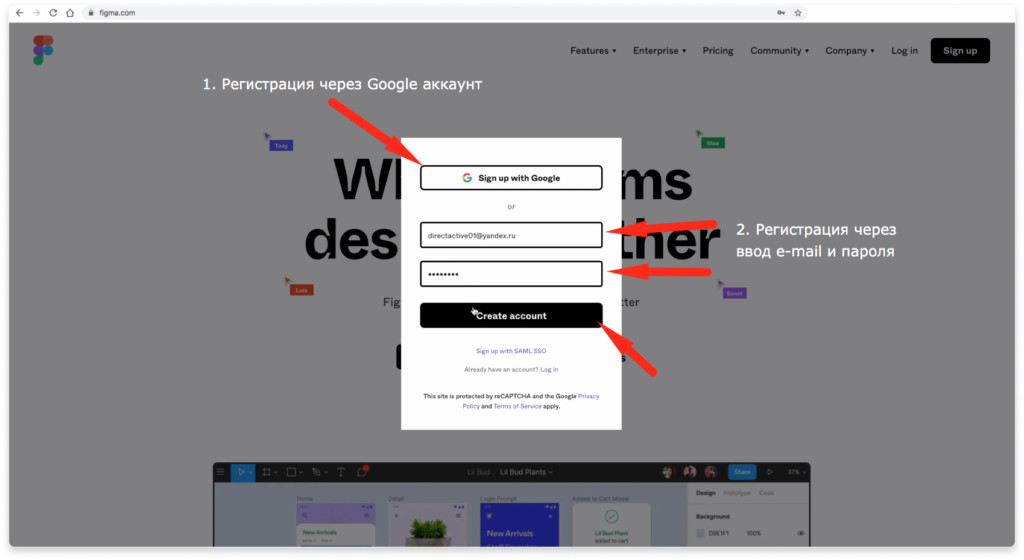
Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.

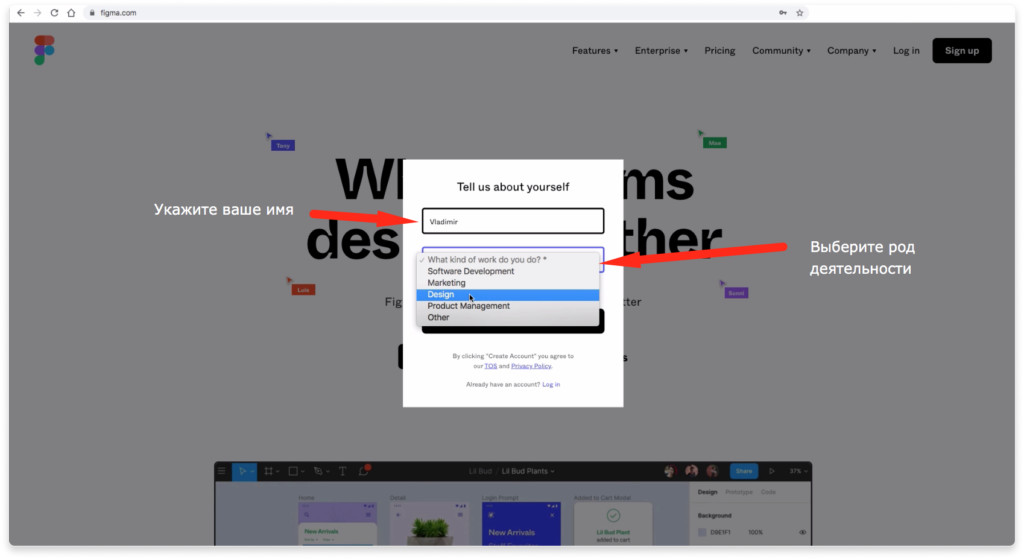
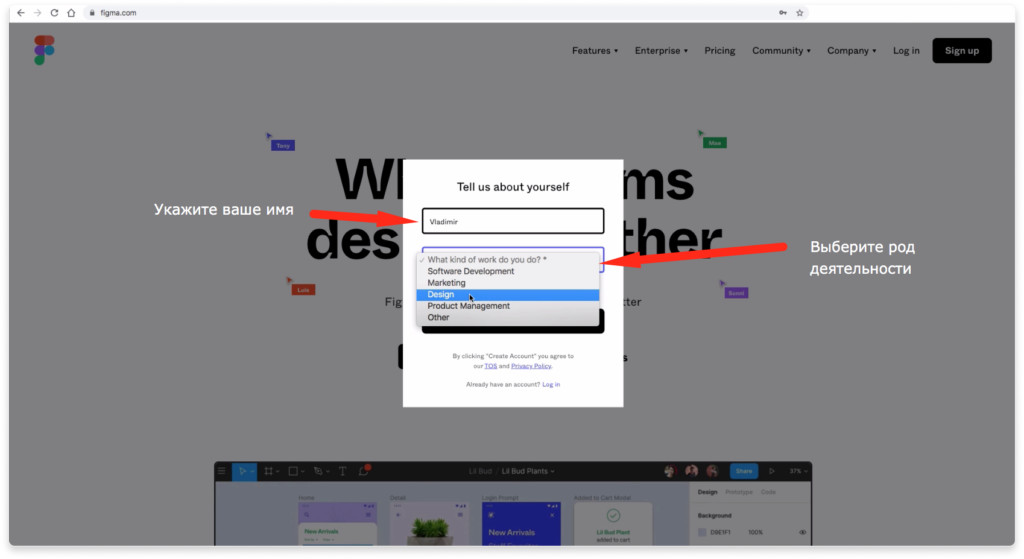
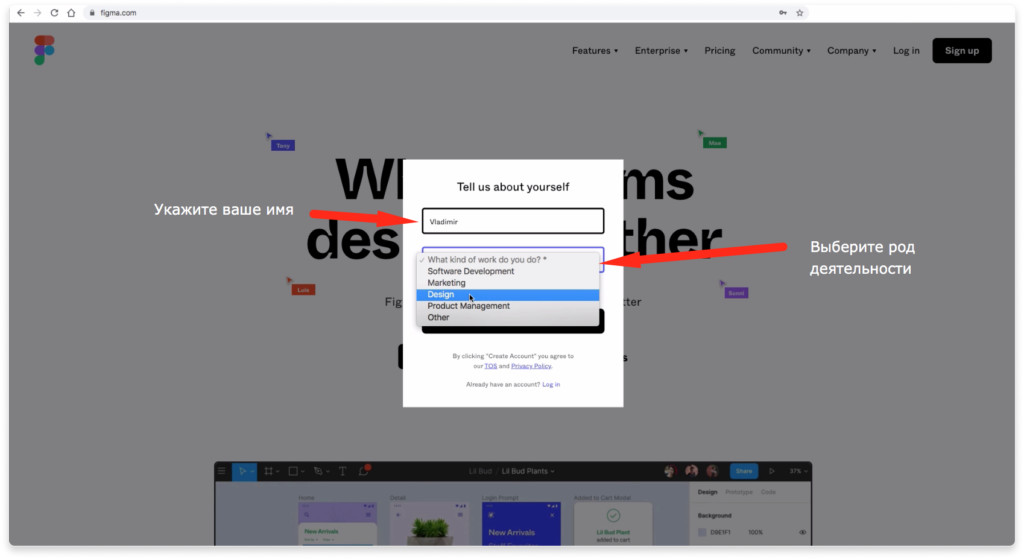
На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.

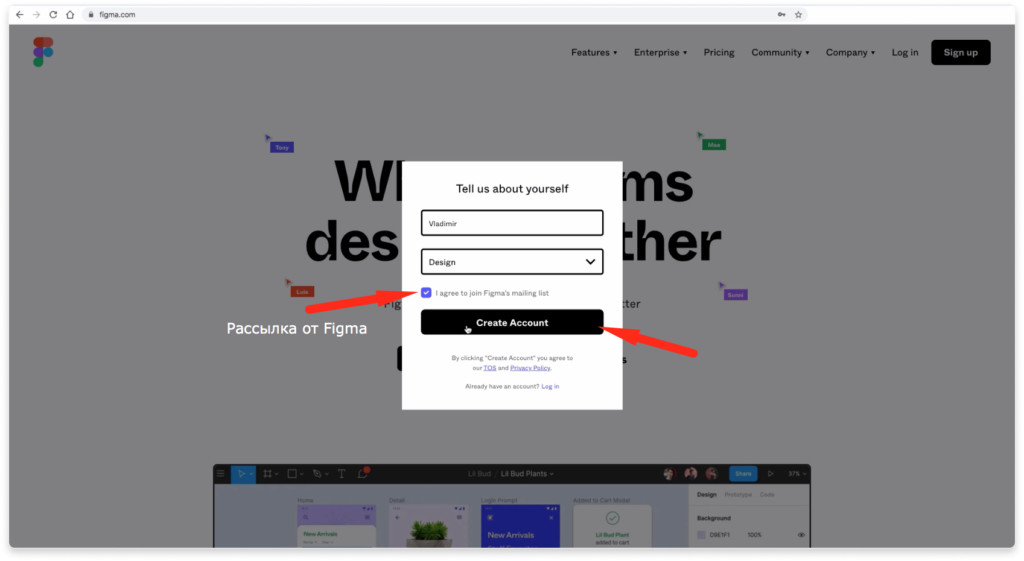
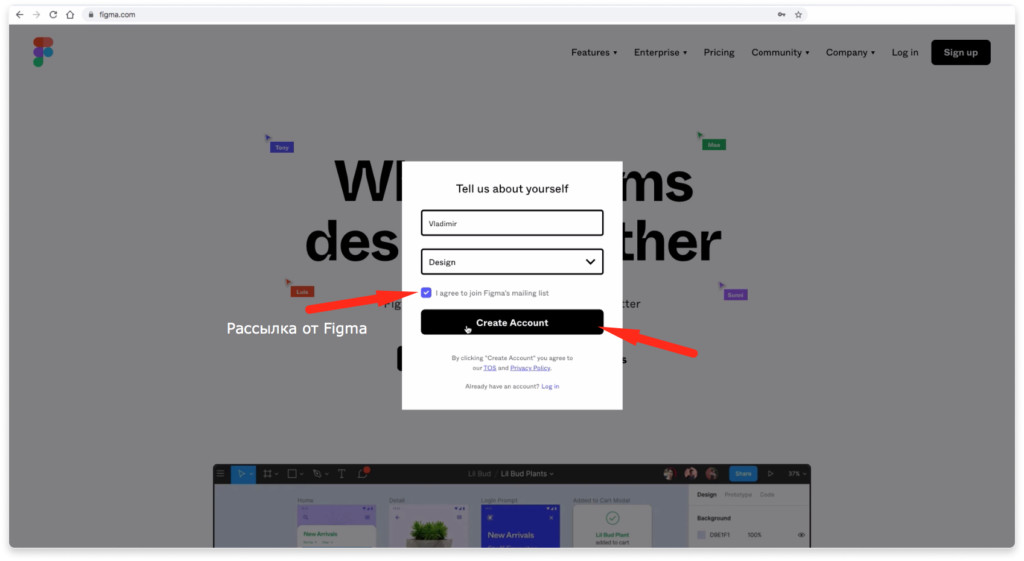
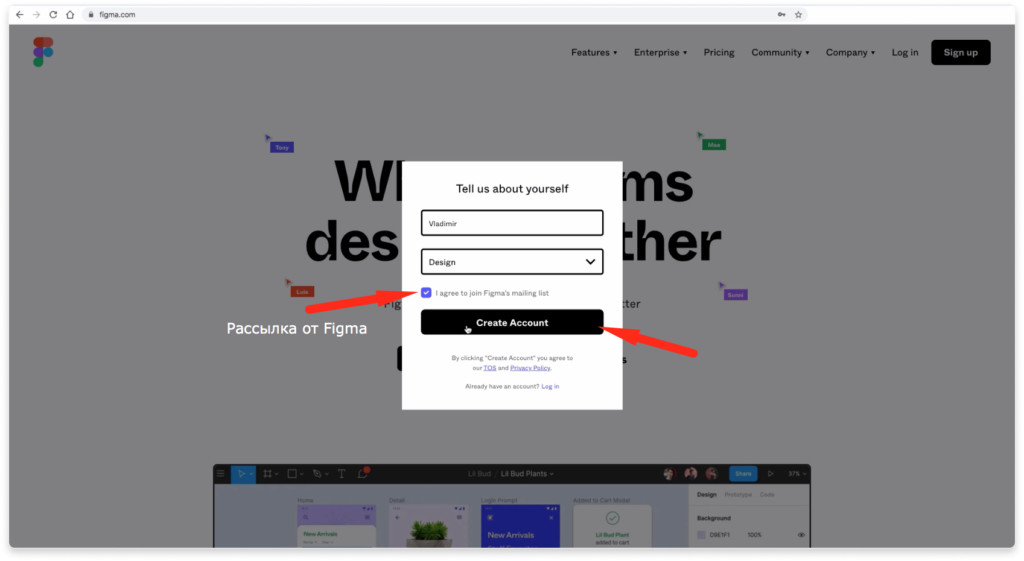
Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».

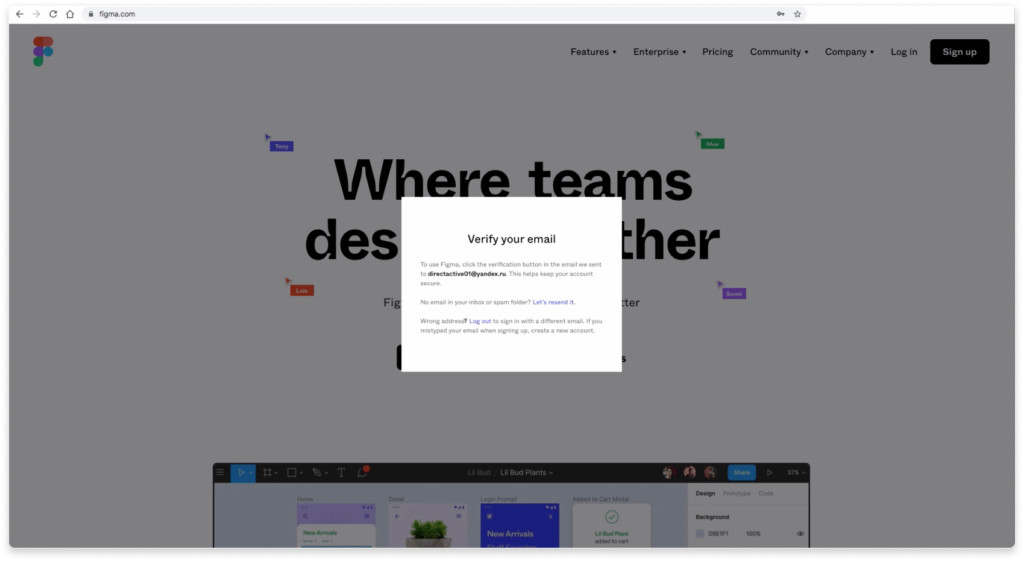
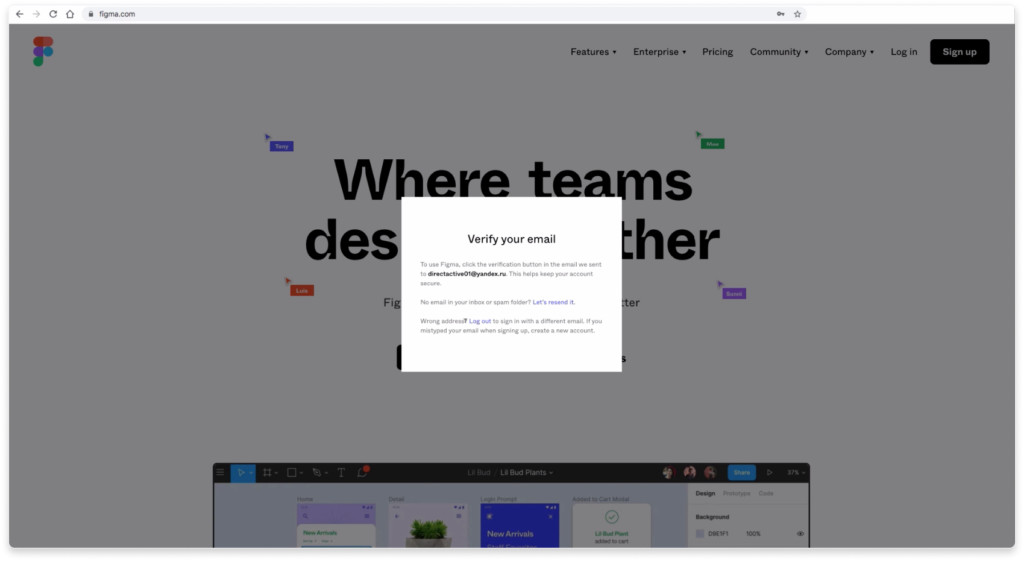
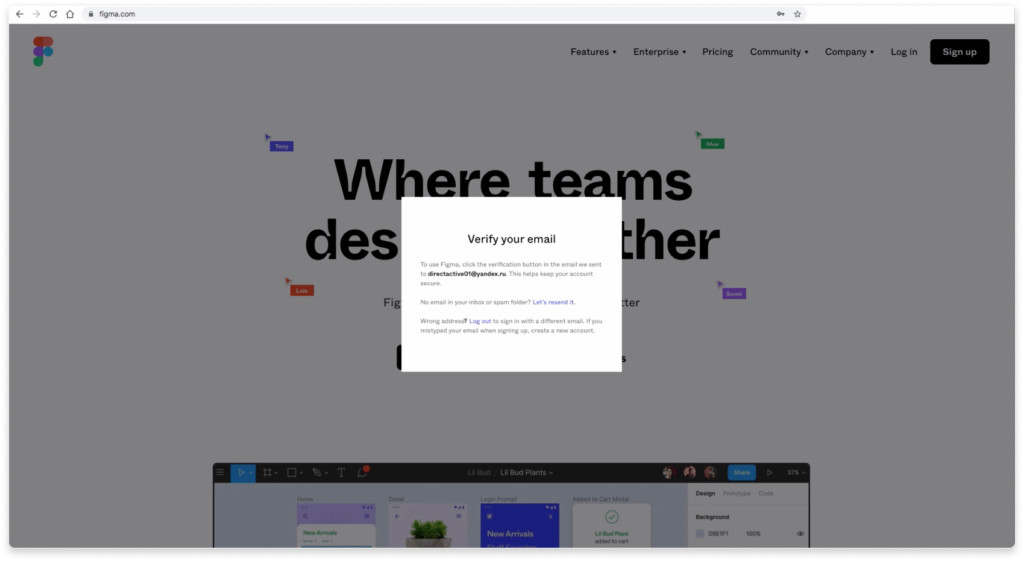
Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.

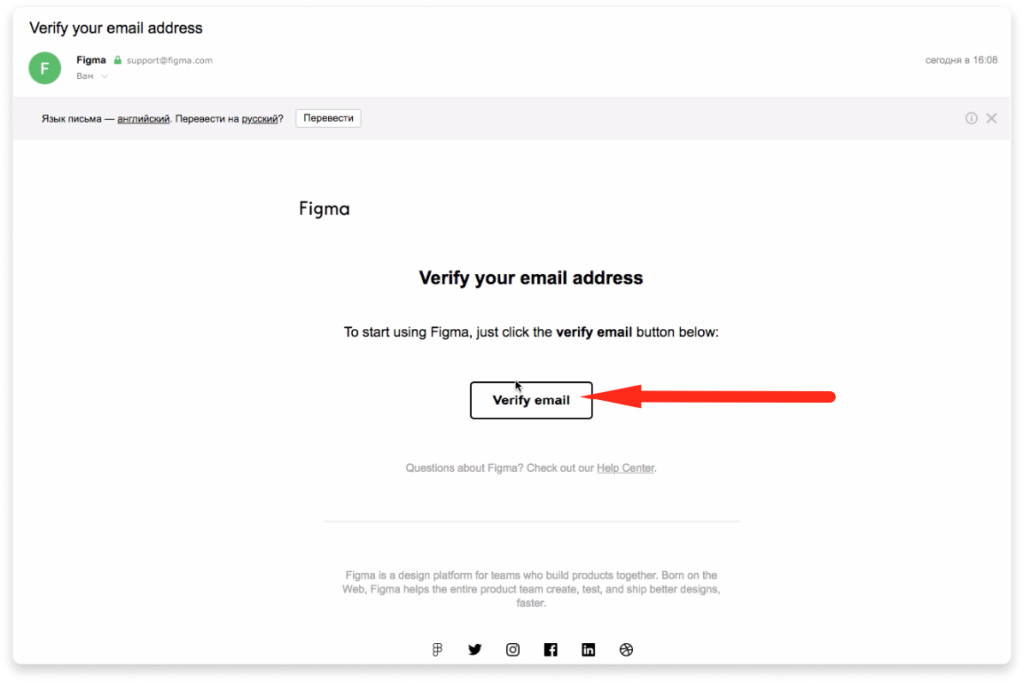
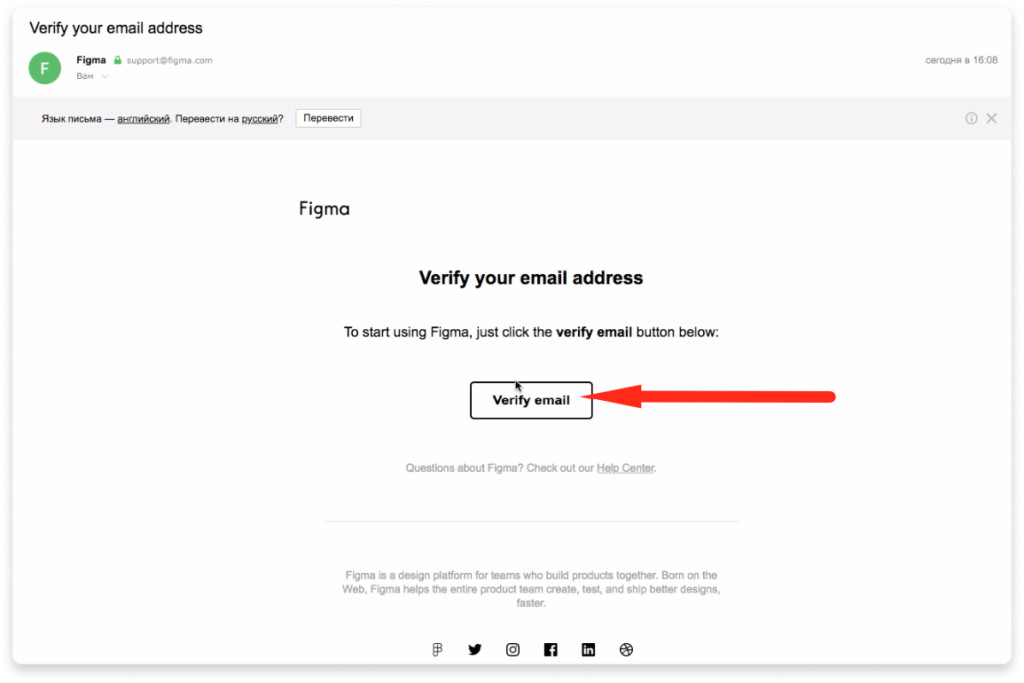
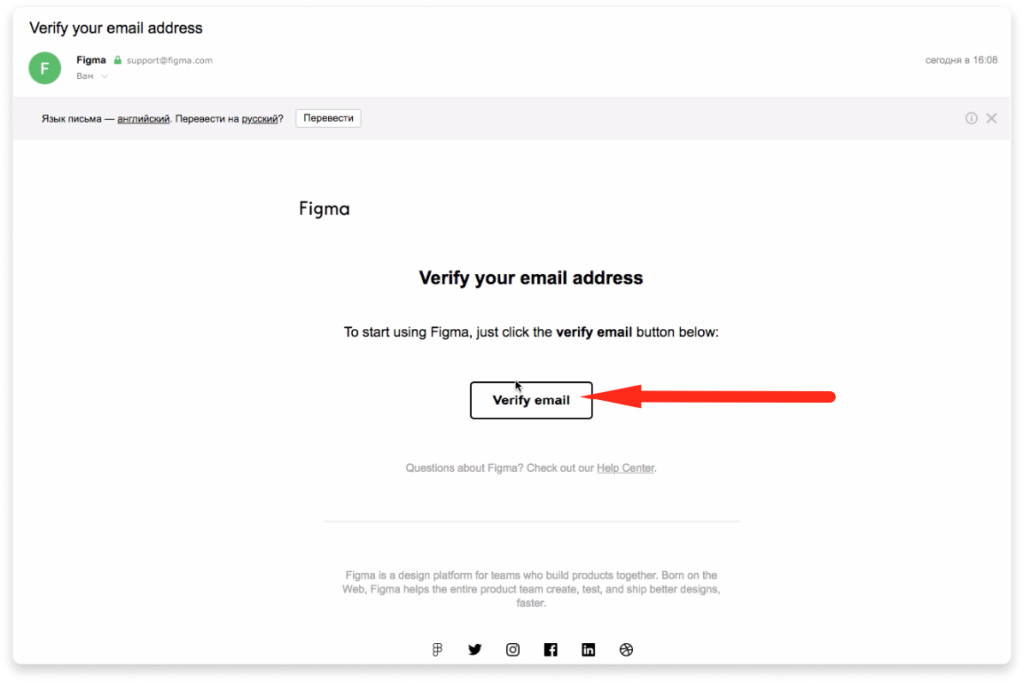
Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)

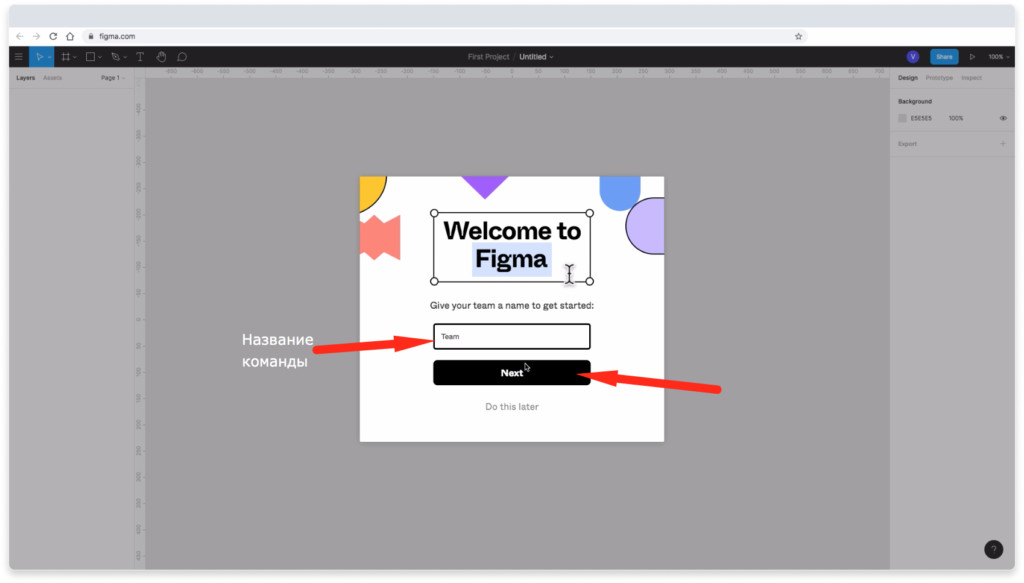
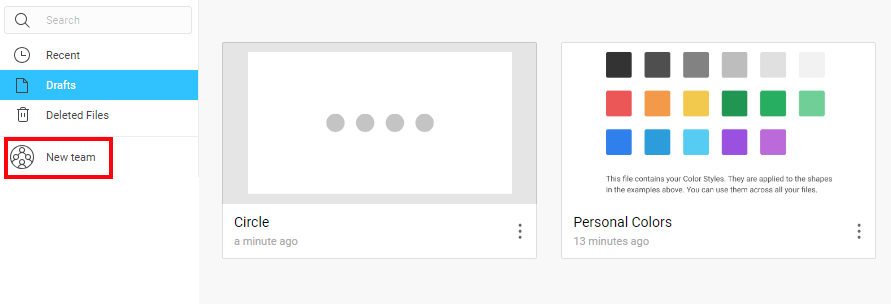
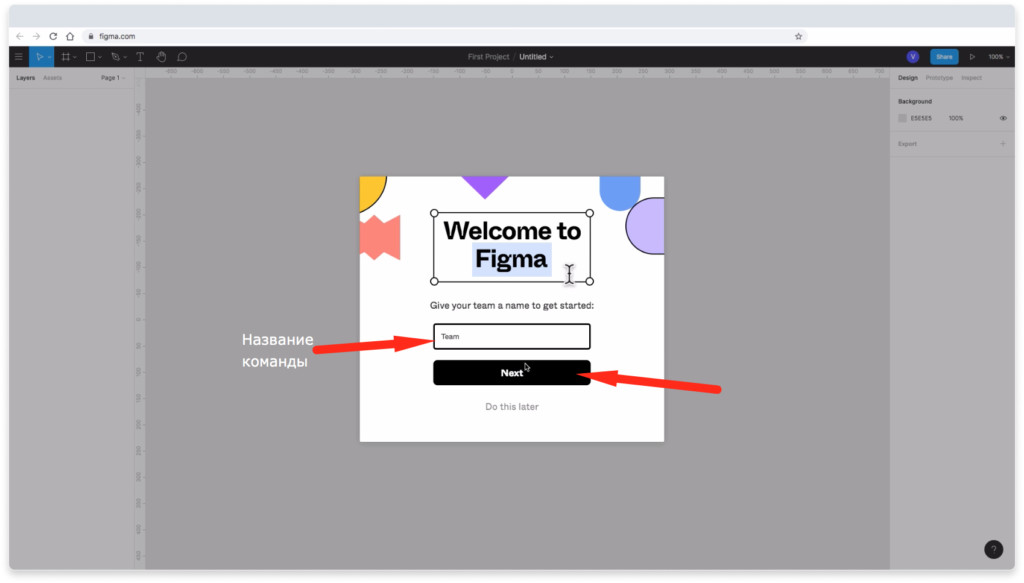
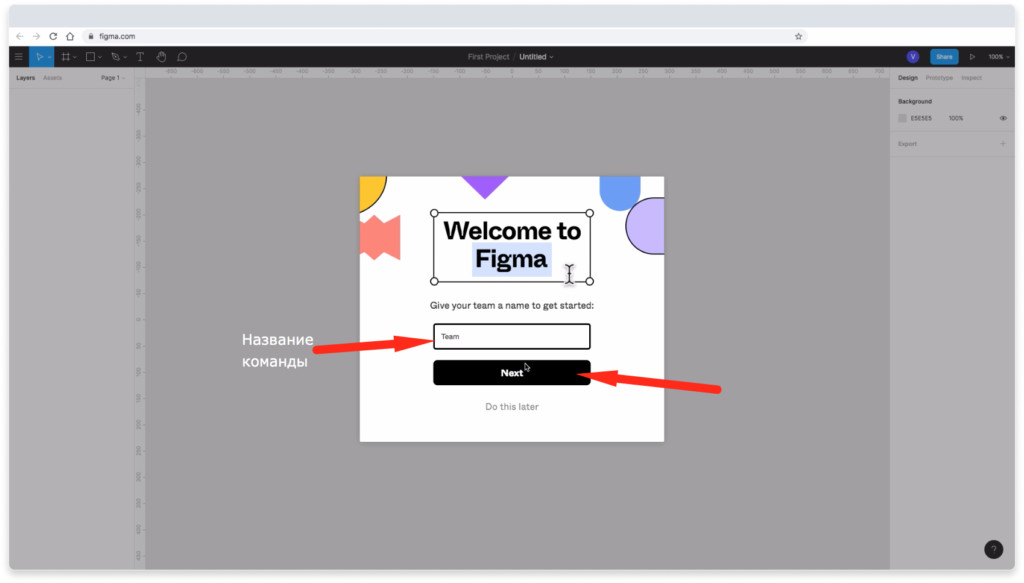
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».

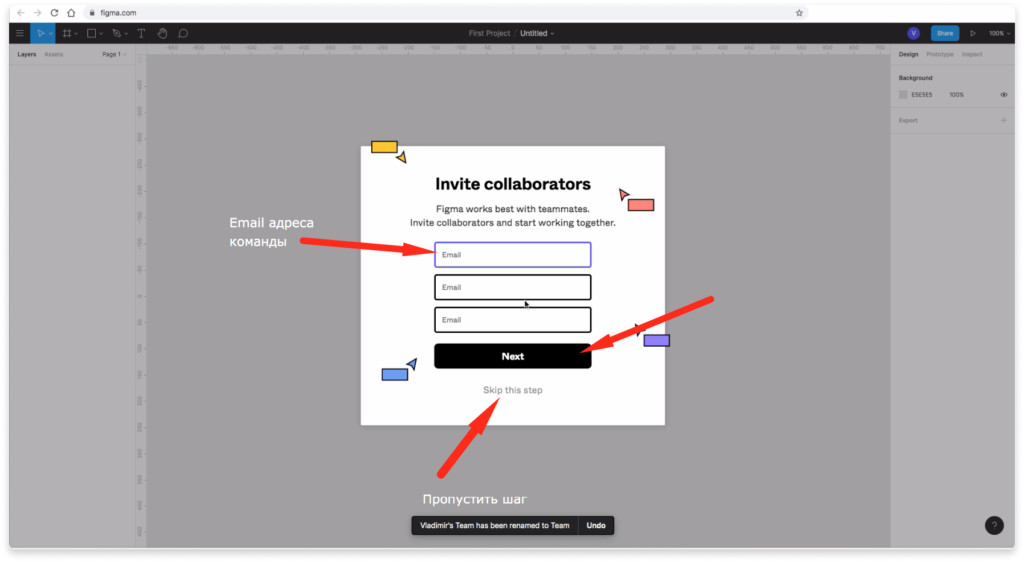
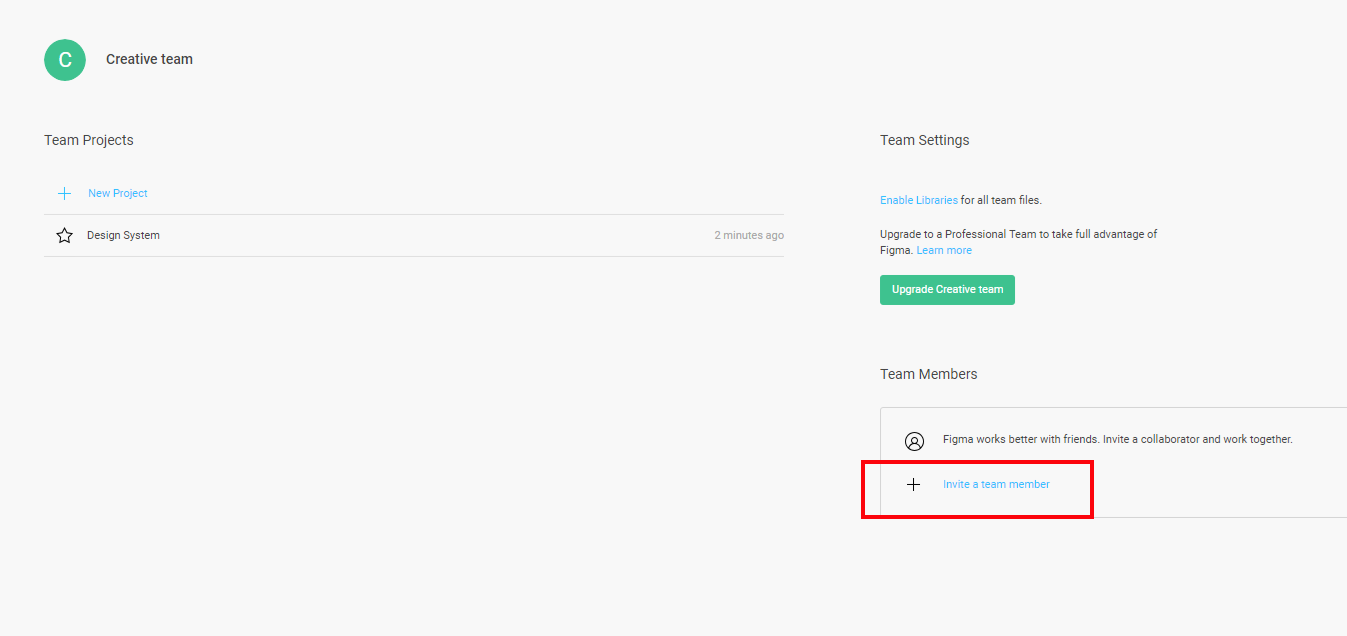
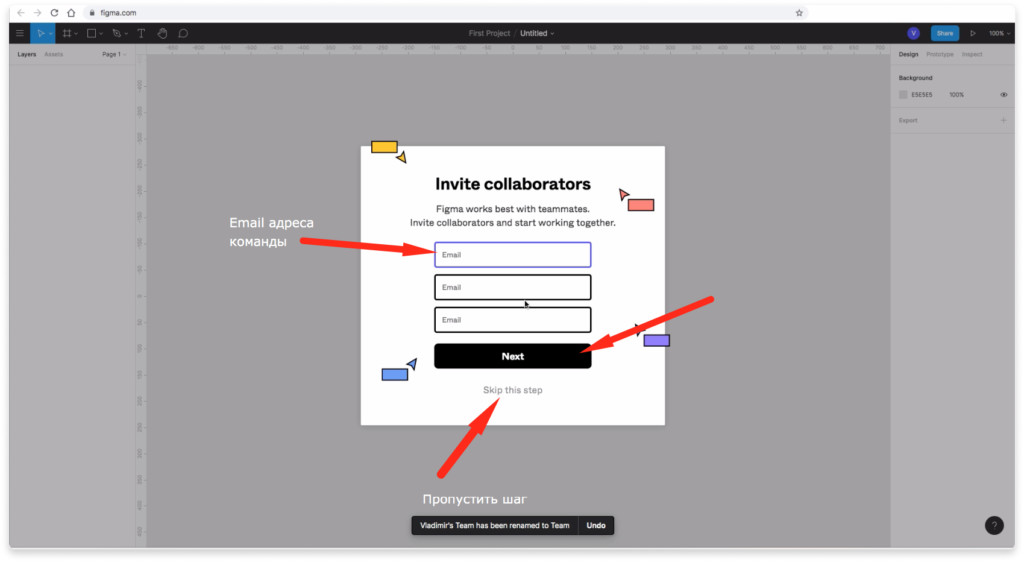
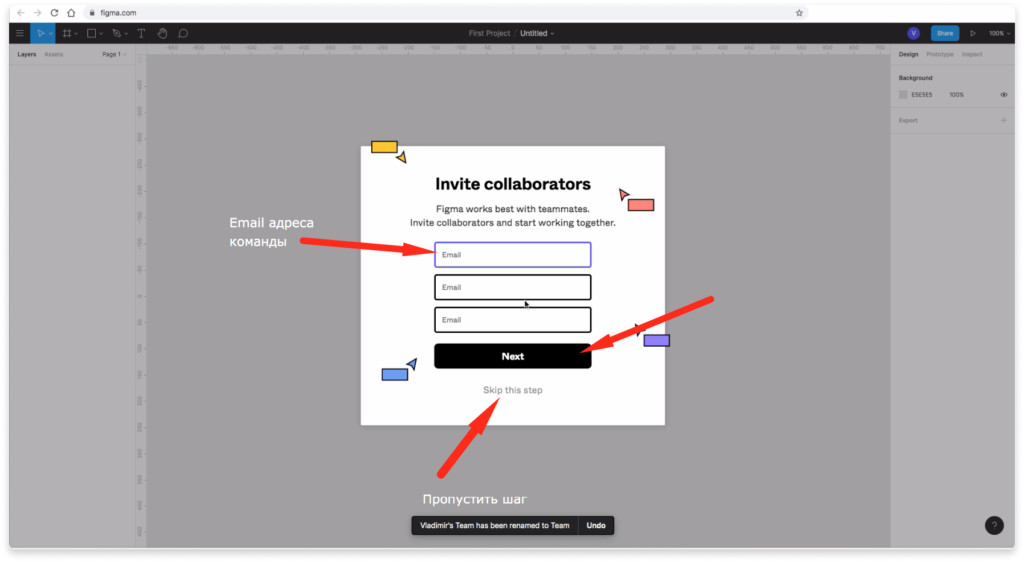
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.

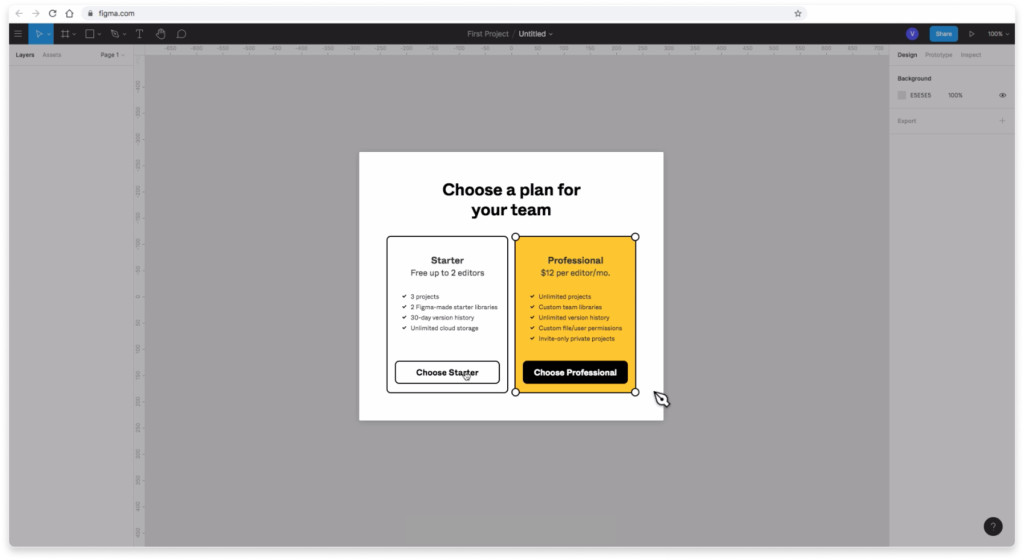
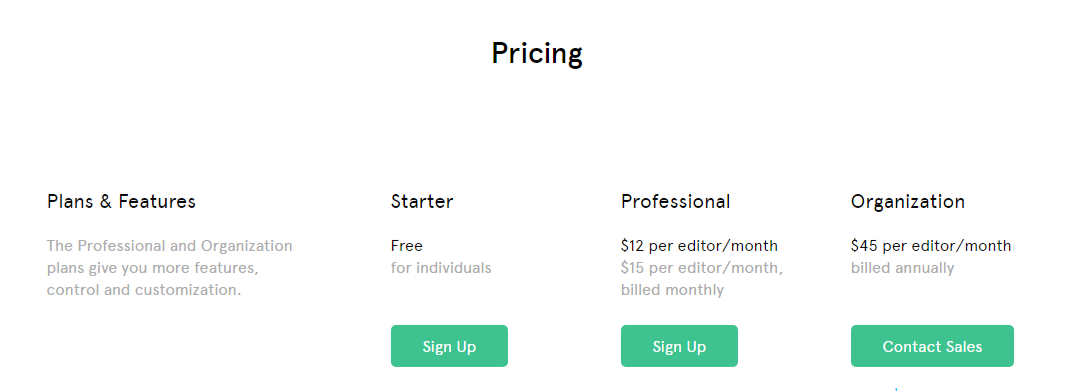
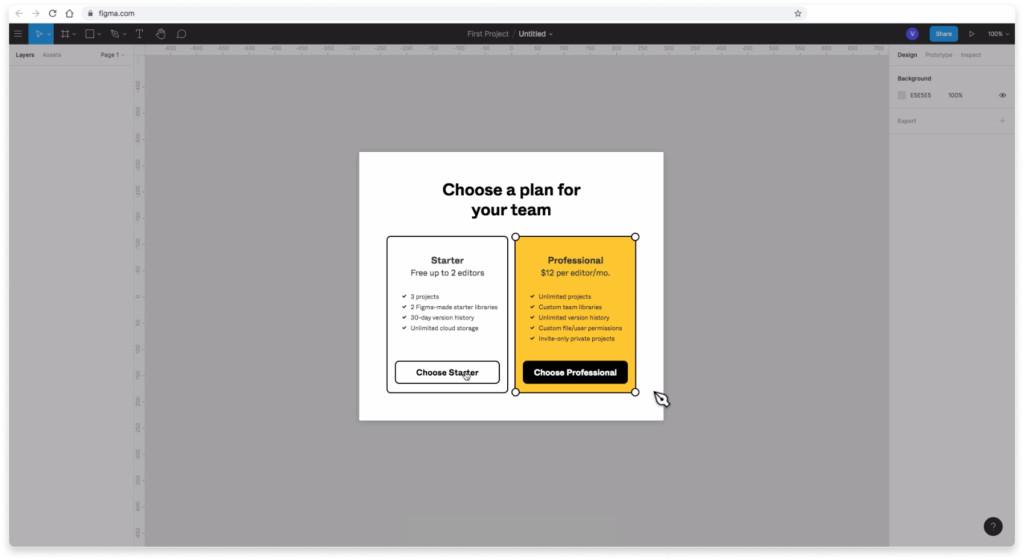
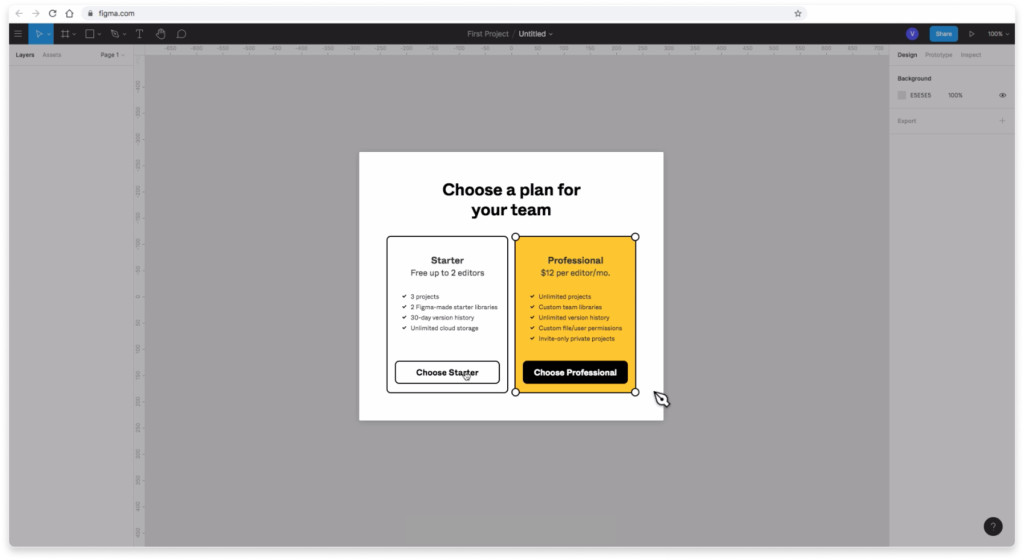
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
В платный тариф «Professional» включено:
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.

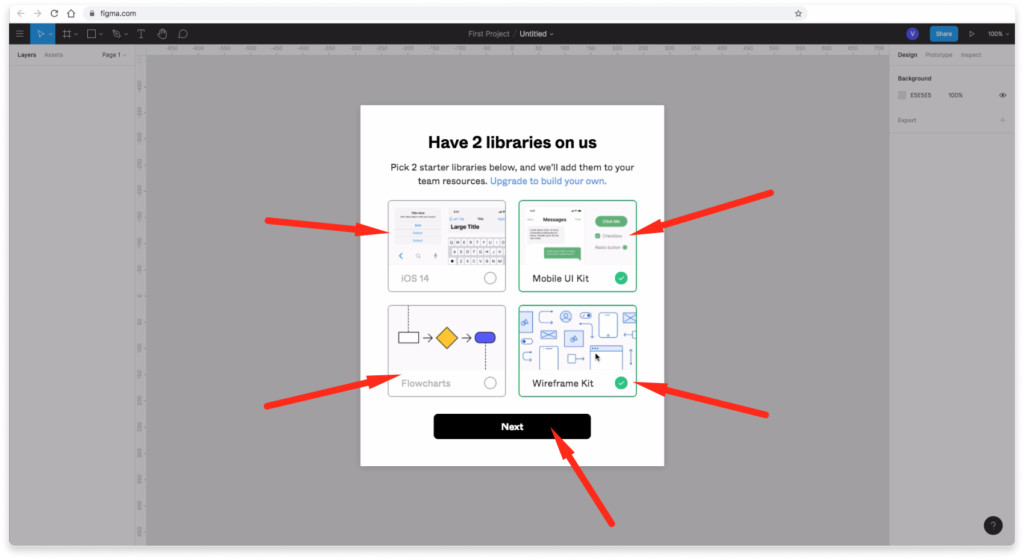
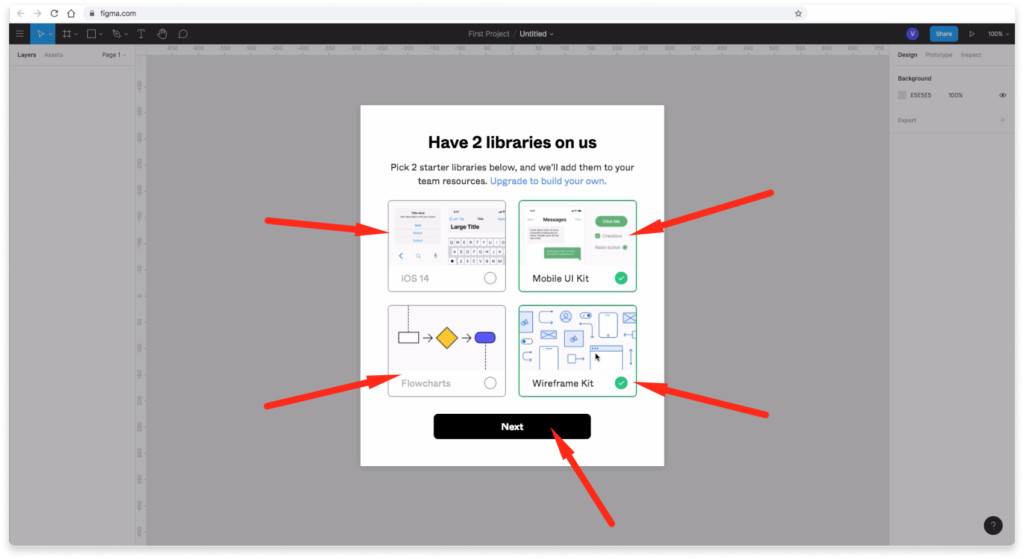
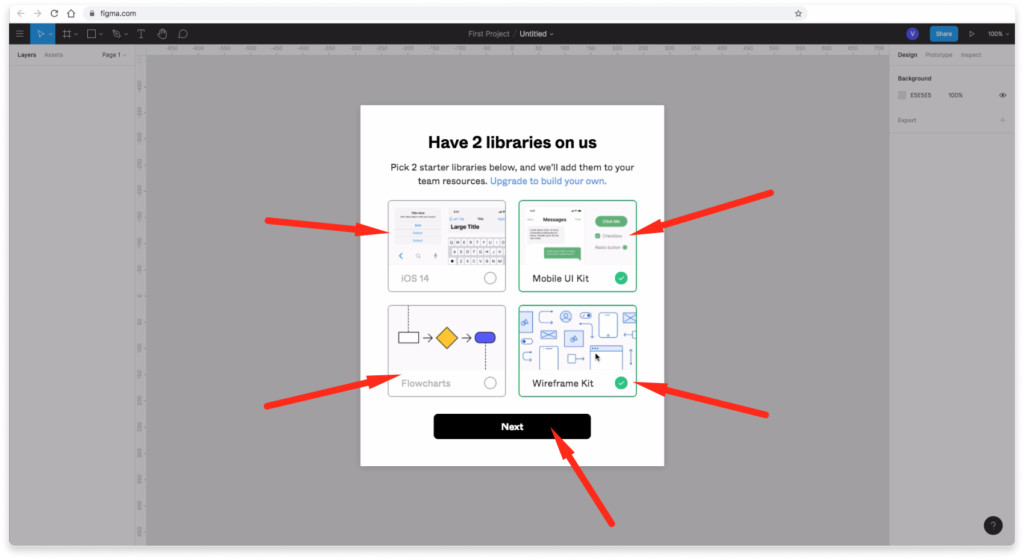
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».

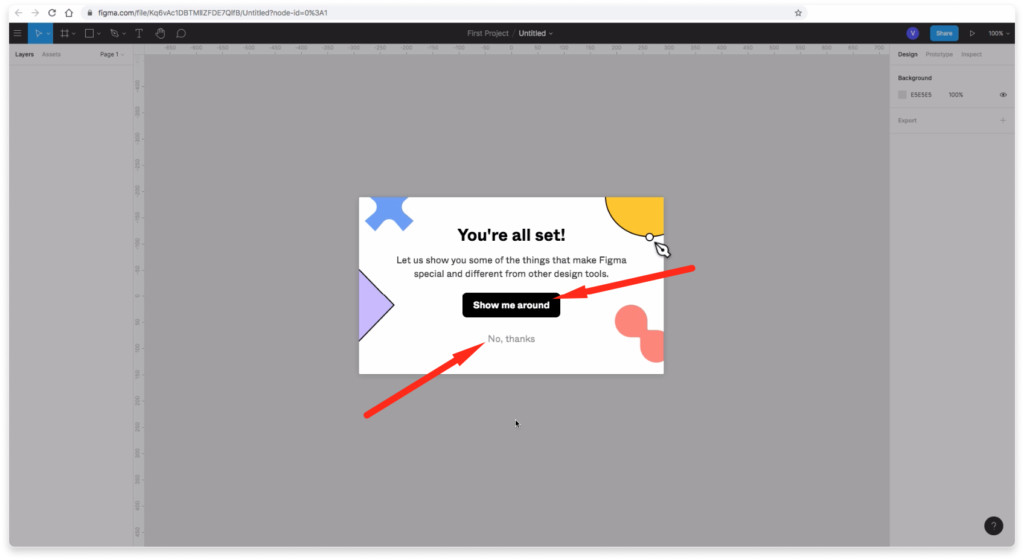
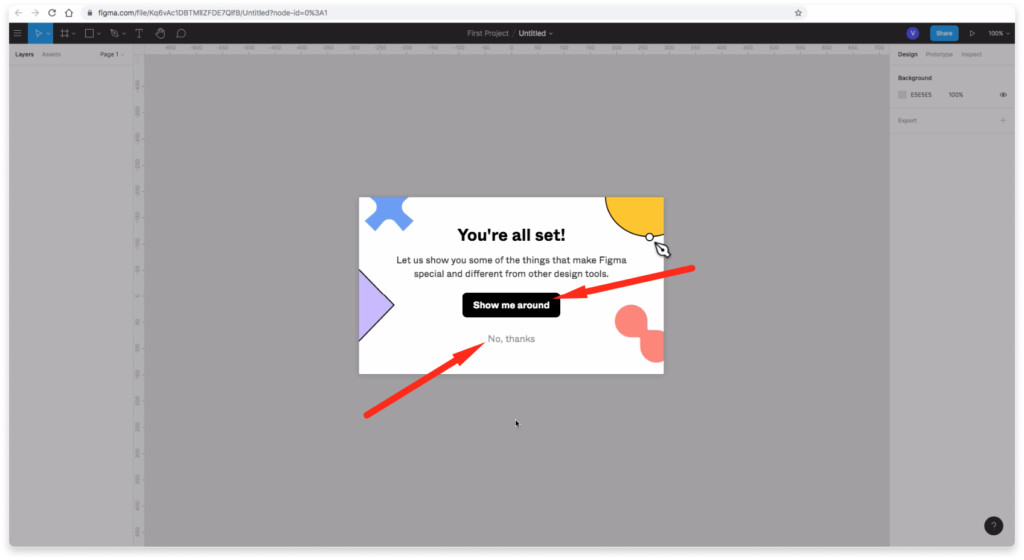
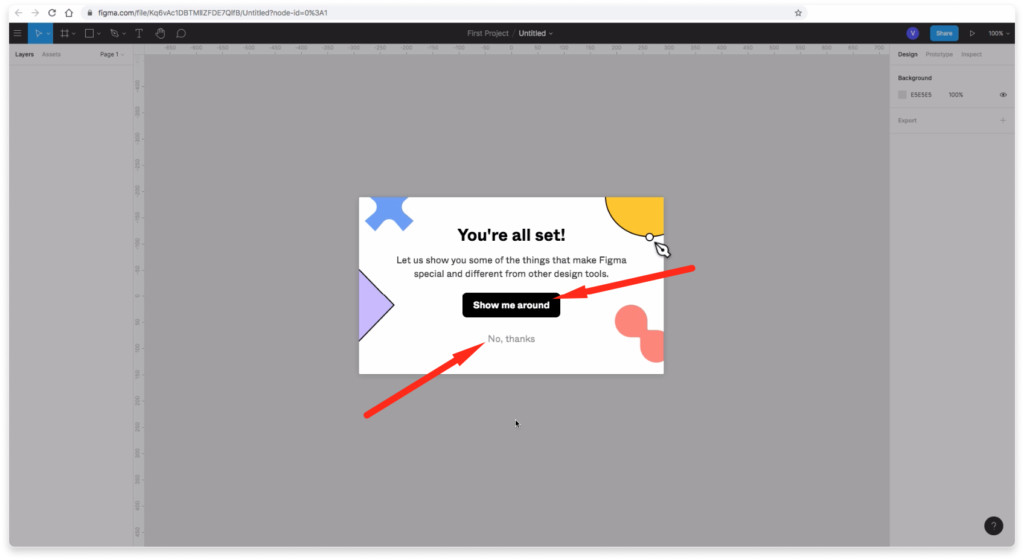
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)

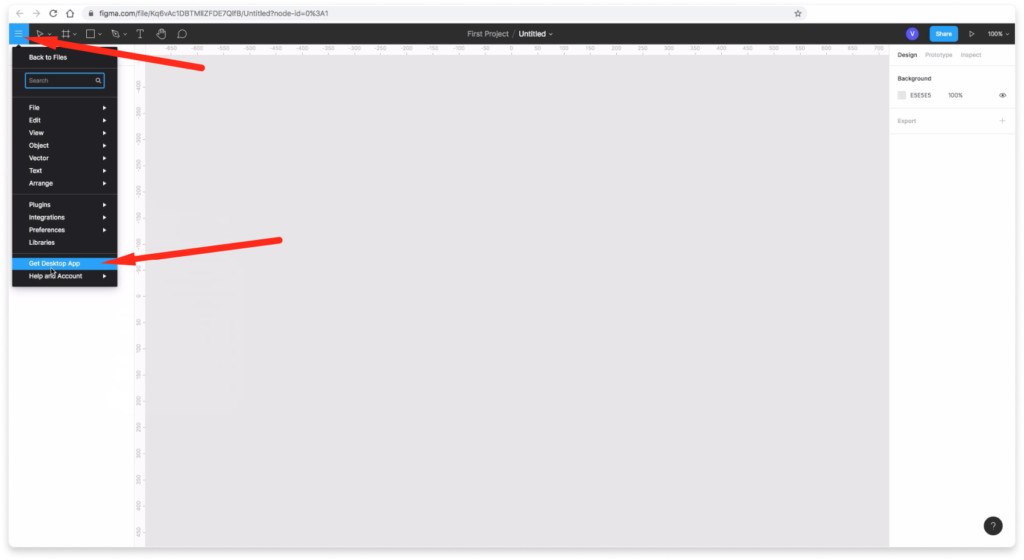
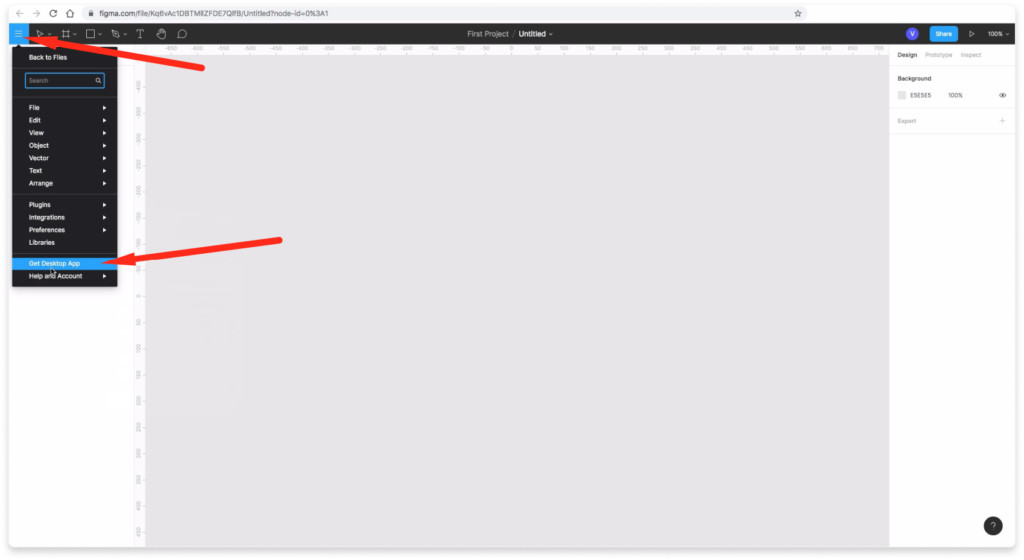
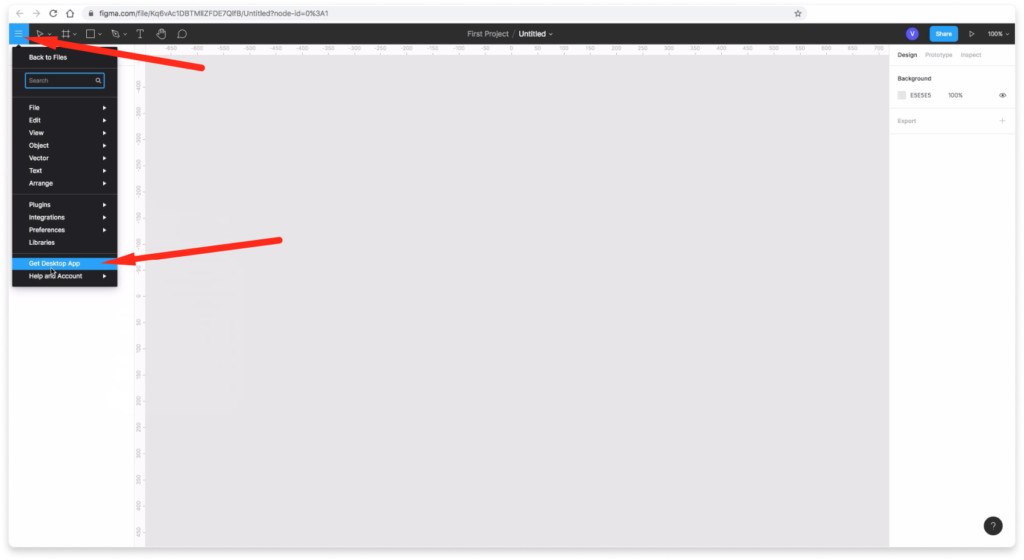
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.

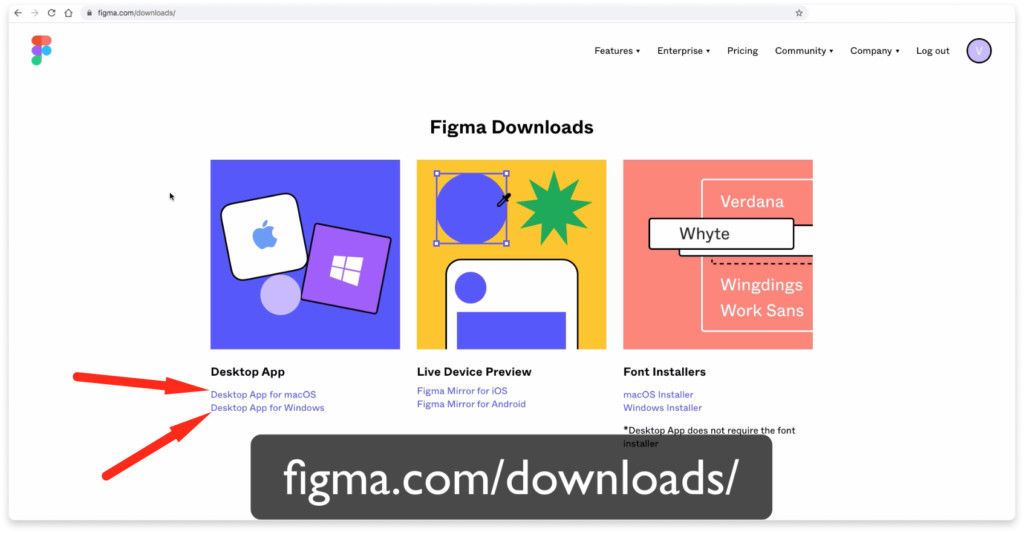
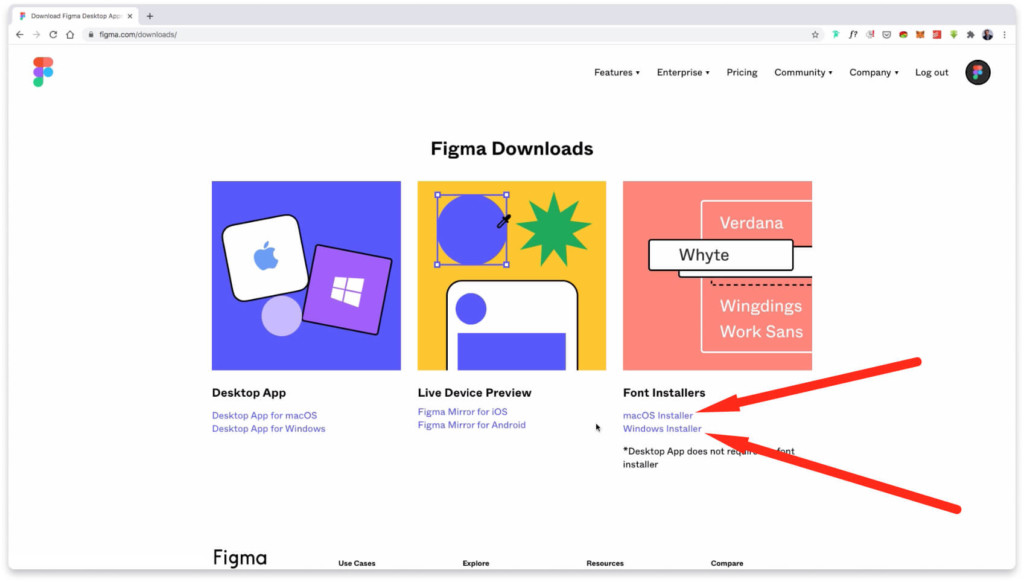
Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.

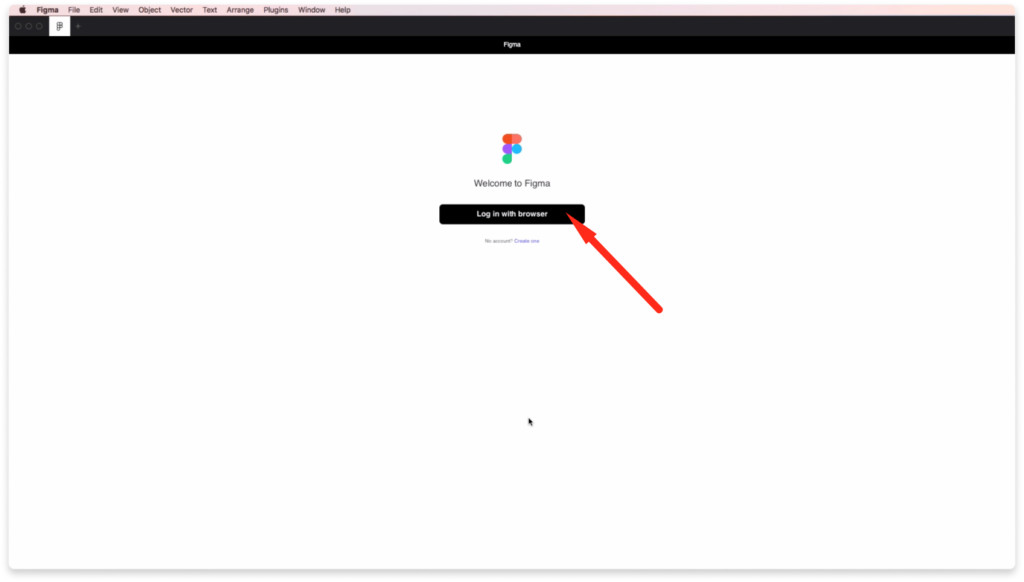
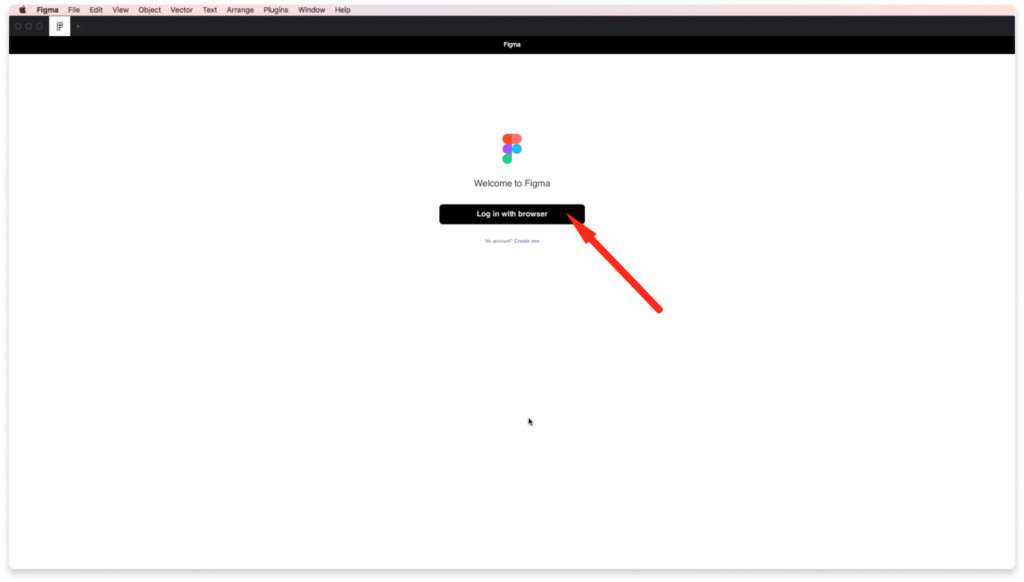
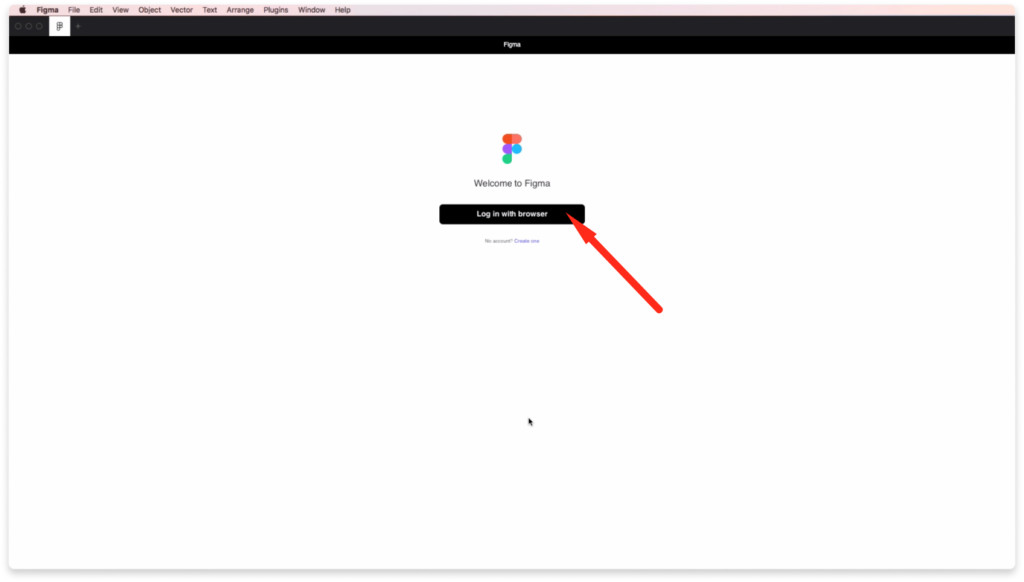
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».

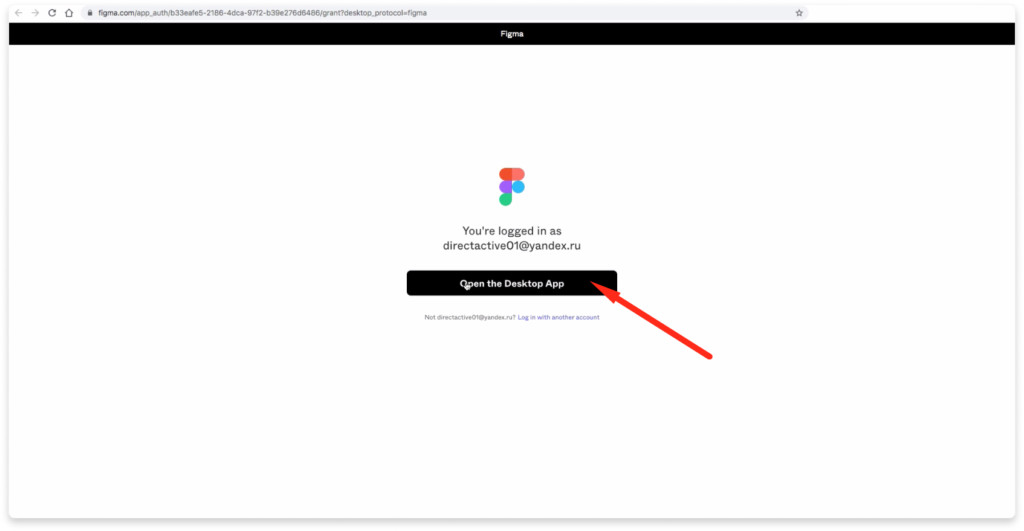
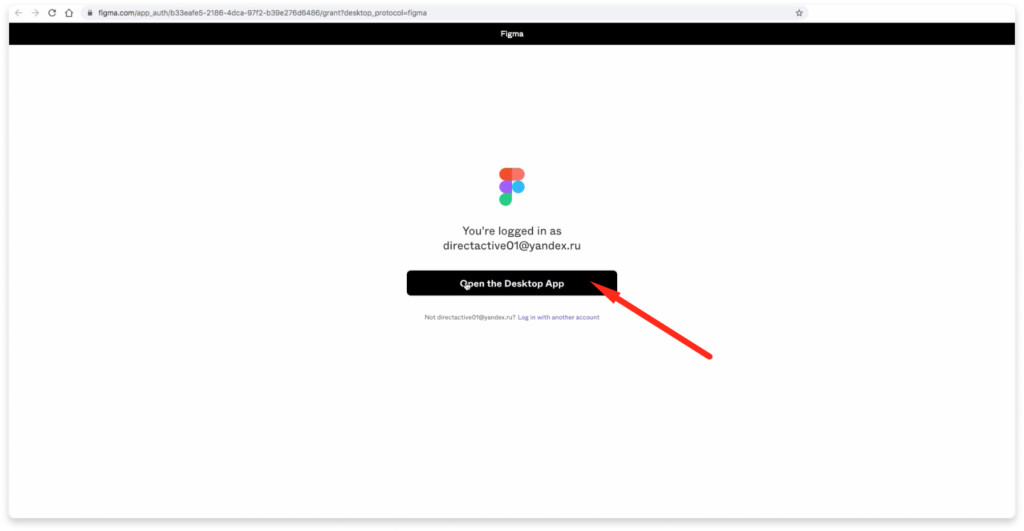
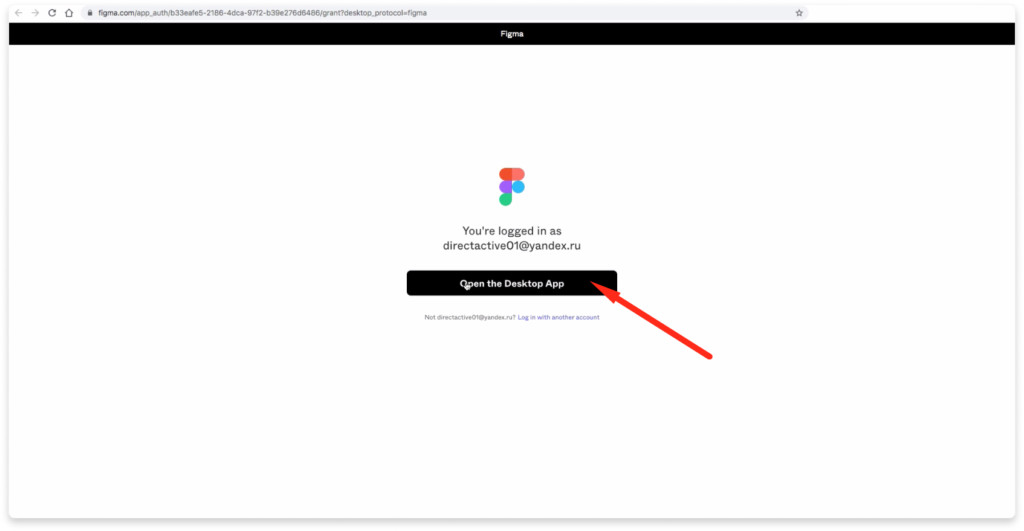
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».

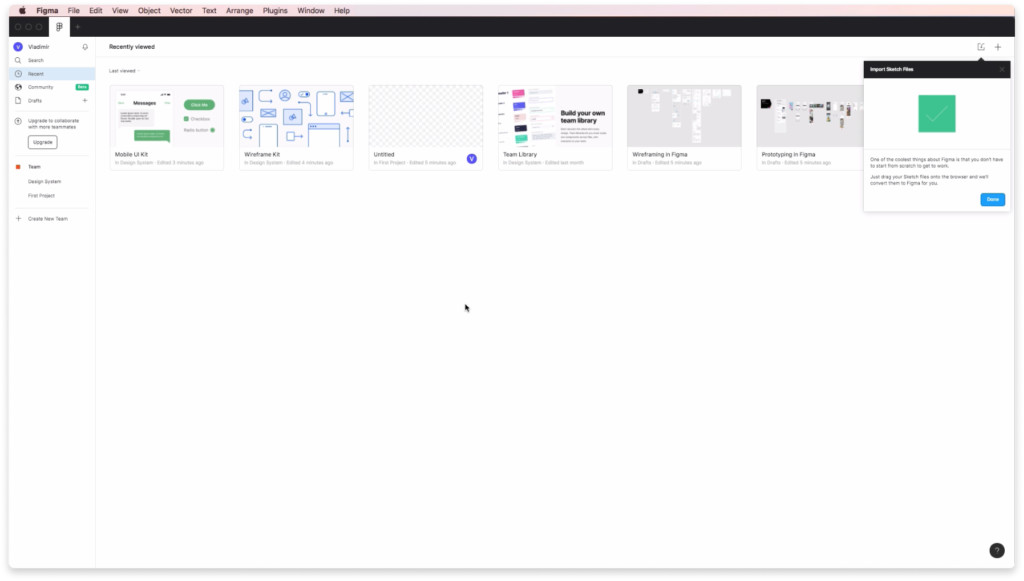
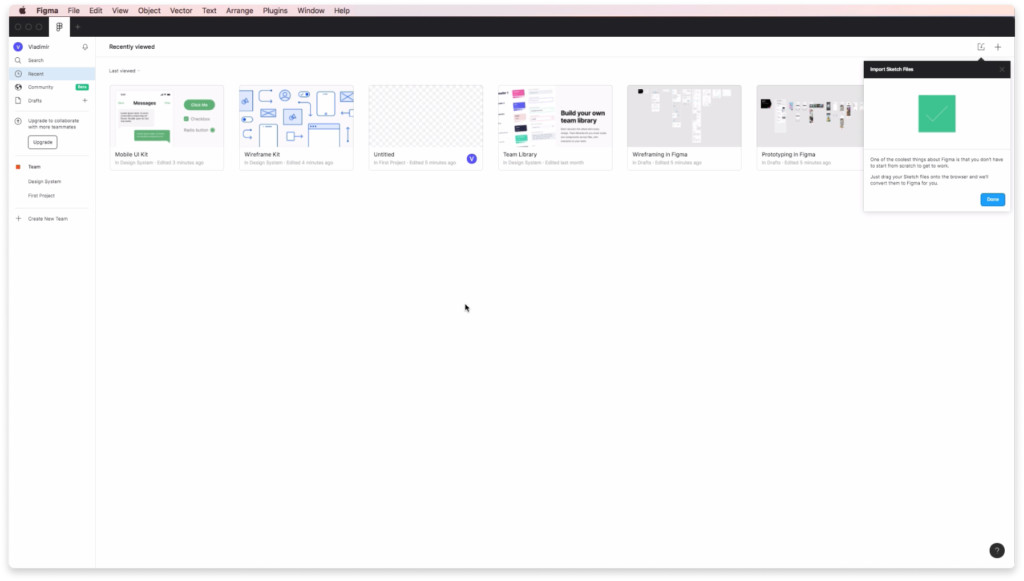
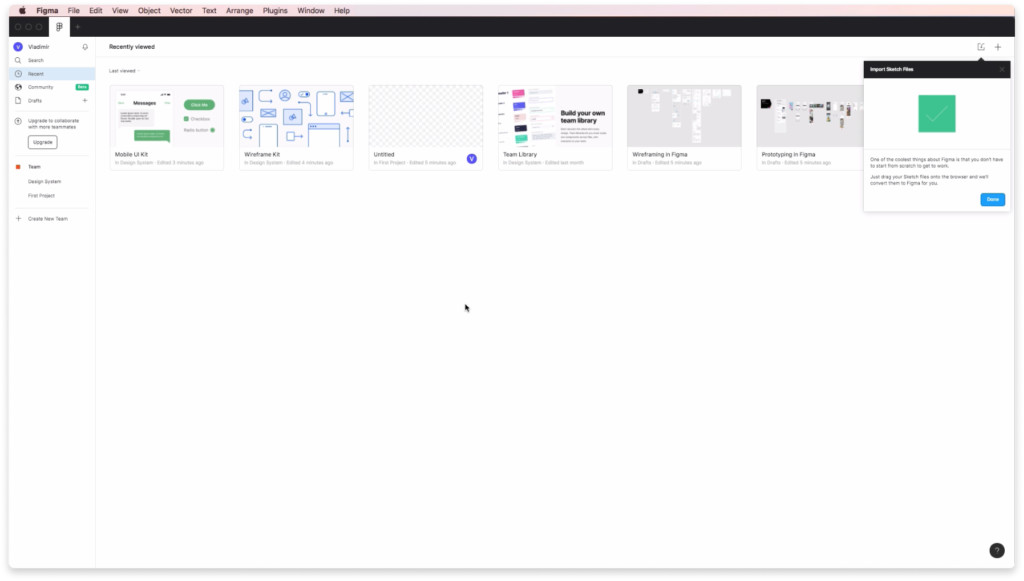
Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Остальные уроки по работе в Figma можете посмотреть по этой ссылке
Источник
Figma
С помощью программы можно создавать макеты для сайтов и приложений. Есть бесплатная версия приложения, позволяющая работать не более чем с тремя проектами.
Figma – графический редактор для Windows, который позволяет проектировать дизайн интерфейсов. С помощью программы веб дизайнеры и разработчики могут создать макет сайта или приложения. Есть возможность добавлять пользователей в команду для совместной работы.
Создание макетов
В бесплатной версии программы можно одновременно создавать до трех макетов. Для входа необходимо зарегистрироваться. Доступна возможность добавить в команду одного пользователя с правами редактирования.
Для начала работы необходимо в главном окне программы выбрать шаблон или загрузить свой проект, нажав на кнопку Import File. В боковой панели с правой стороны отображается структура макета и названия всех элементов.
С помощью графического редактора можно создавать:
Любой элемент интерфейса можно экспортировать для использования в другой программе. Все изменения автоматически сохраняются в облаке. Графический редактор позволяет просматривать историю правок и при необходимости восстанавливать старые версии.
Совместная работа
В платной версии программы поддерживается интеграция со Slack. Не выходя из приложения, пользователи могут обсуждать работу и обмениваться идеями.
Доступна возможность совместного редактирования макета в режиме реального времени. Курсоры пользователей подсвечиваются разными цветами. Также можно добавлять комментарии к элементам интерфейса.
Источник
Что такое Figma: возможности и принципы работы
Революционный онлайн-сервис для дизайнеров. Проектируйте, создавайте прототипы и работайте командой прямо в браузере. Рассказываем о Figma.


У Figma низкие требования к подготовке пользователя и мощный потенциал при относительной простоте. Чтобы все возможности программы с самого начала работали на вас, обратите внимание на курс Skillbox по Figma. Вам расскажут многие тонкости и неочевидные моменты, которые впоследствии сэкономят кучу времени.
Что такое Figma
Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Разработка интерфейсов происходит в онлайн-приложении.
У Figma две ключевые особенности: доступ к макету прямо из окна браузера и возможность совместной работы над документами.


Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Возможности и особенности Figma
Многопользовательский режим редактирования
До появления Figma нескольким дизайнерам сложно было работать над одним проектом и передавать макеты разработчикам. Photoshop отказывался корректно открывать макет, пока вы не установите нужные шрифты. Или коллега вносил изменения в свою копию проекта и забывал сказать вам об этом.
Команда Figma учла подобные проблемы и создала продукт, который позволяет работать над проектом одновременно нескольким дизайнерам, поддерживает версионость и даёт много других возможностей. Они упрощают жизнь как дизайнеру, так и разработчику.
Чтобы сотрудничать с другими дизайнерами, создайте команду.

Всё интуитивно понятно: пишете название команды, выбираете нужный тариф, готово.

Облачный сервер хранения файлов
Все файлы хранятся в облаке Figma. Не надо вспоминать, где лежат ваши макеты, скачивать и после того, как внесли изменения, заливать их обратно. Изменения в Figma сохраняются автоматически.
Курс «Графический дизайнер с нуля до PRO»
Попробуйте курс по графическому дизайну бесплатно

Компоненты
Это элементы пользовательского интерфейса, которым можно задавать общие стили — и затем быстро менять их во всём макете сразу.
Например, вы закончили разработку 50 макетов в Photoshop, заказчик попросил вас поменять пункт меню в шапке и прислать все макеты на утверждение. Раньше приходилось проделывать это вручную. В Figma проблема решена: изменяете что-то одно — меняются стили всех элементов с этим стилем.

История версий
В Figma легко просматривать ранние версии файла и восстанавливать или дублировать любую из них. Версии автоматически сохраняются, если в течение 30 минут в файле не было никаких изменений.
Вы видите, когда файл был отредактирован и кто сделал изменения. Можно и вручную добавлять новые версии при необходимости. Чтобы не запутаться в дальнейшем, осмысленно называйте версии и добавляйте описание. Например, детали проекта: итерацию, этап, какие изменения внесли.
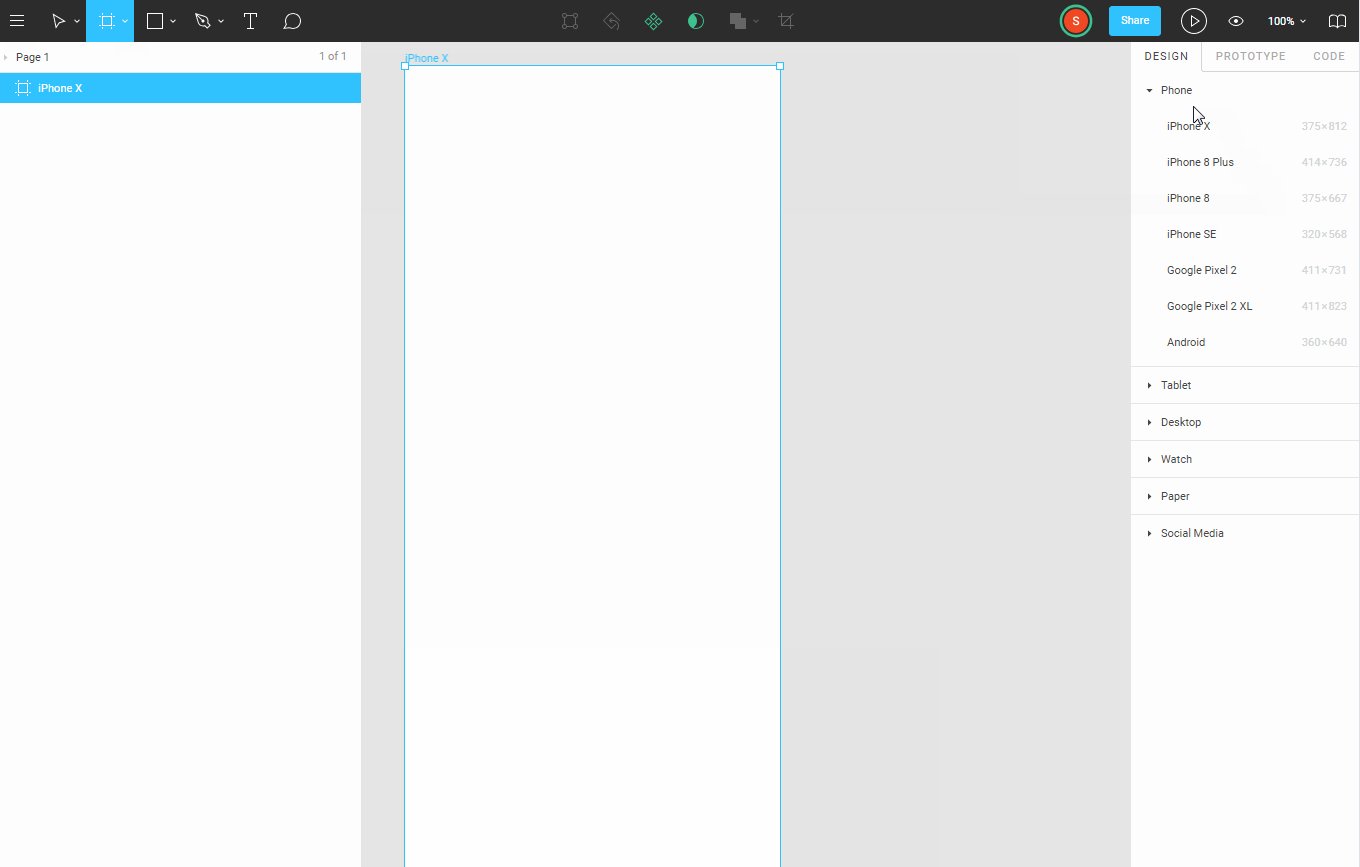
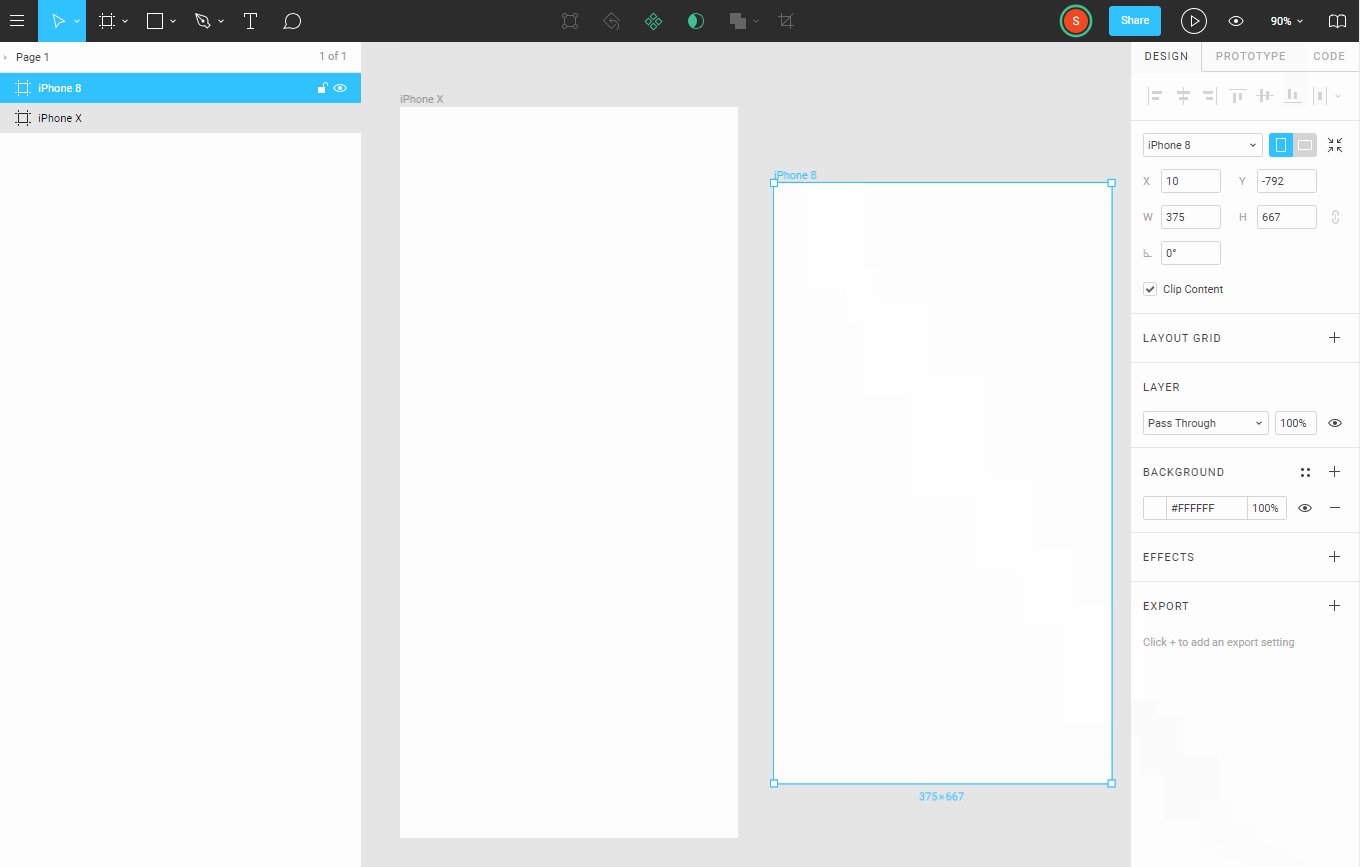
Фреймы
Очень похожи на артборды в Photoshop, но имеют большую гибкость в работе: они хорошо масштабируются и их с лёгкостью можно использовать в других фреймах. Для фреймов есть предустановленные размеры устройств: Phones, Tablet, Desktop, Watch, Paper, Social Media. Поэтому нет надобности держать их в голове и путаться в размерах.

Сетки
Панель Grid Layout позволяет быстро создать любую сетку.

Десктопная версия
Figma — онлайн-сервис, но есть и десктопная версия. Для работы в ней нужно авторизоваться и иметь постоянное интернет-подключение. Файлы сохраняются локально и при необходимости импортируются в браузерную версию.
Условная бесплатность
Figma можно пользоваться бесплатно, с такими основными ограничениями:
Если вам станет тесно на бесплатном тарифе, переходите на Professional стоимостью 12 долларов в месяц или Organization — 45 долларов в месяц.

Это далеко не все возможности программы. Дизайнеру важны скорость работы над проектом и коммуникация в процессе. Эти и многие другие задачи позволяет решить онлайн-сервис Figma.
О конкретных приемах, которые упростят работу в Figma, читайте здесь.
Источник
Figma

Описание
Use multiple icons, bars, and signatures to create and customize an interface design. Manipulate vector networks in a direct way while saving backward-compatibility with paths. Generate a group of shape layers using four formulas, namely, union, subtract, intersect, and exclude.
Скачать Figma 3.6.15 бесплатно с архива. Figma устанавливается на Windows 7/8/10, 32-бит версию.
Наиболее часто используемые названия файлов для установки программы: Figma Beta.exe и Figma.exe и т.д. Это бесплатное программное обеспечение принадлежит Figma, Inc.
Наша антивирусная программа проверила эту загрузку и признала ее полностью «чистой» от вирусов. Самые популярные версии среди пользователей Figma 3.6 и 1.8. Программа принадлежит к категории Фото, а точнее к подкатегории 3D дизайн. Размер файла последней версии для установки 86.4 MB.
Figma is the first interface design tool with real-time collaboration.
Main features:
— Vector networks that reimagined how the pen tool should work.
— Precise, easy to use boolean operations, gradients and fills.
— Layout grids give you more granular control over constraints.
— Components allow you to reuse elements across your designs.
Мы предлагаем оценить другие программы, такие как Autodesk Inventor View, Solid Edge 2D Drafting или Envisioneer Express, которые часто используются вместе с Figma.
Источник
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
1. Регистрация в Figma

Первое что вам необходимо сделать это перейти по адресу figma.com. В верхнем правом углу нажмите на кнопку Sign up.

Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.

На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.

Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».

Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.

Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)

В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».

На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.

Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.

Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».

При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)

Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.

Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.

После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».

Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».

Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Остальные уроки по работе в Figma можете посмотреть по этой ссылке

P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
26 мая 2023 — Обновлено: 26 мая 2023
26 Май 2023
Просмотров: 29
Для дизайна сайта сейчас, пожалуй, самое популярное приложение — это Фигма, я его использую довольно часто, но приехав весной в деревню я обнаружил, что на старом компьютере десктопное приложение Figma вообще перестало запускаться в Windows 7 — вываливается на этапе открытия проекта и всё тут.

Погуглив, я понял, что проблема именно в старой винде 7, и после очередного апдейта фигма вконец перестала ее поддерживать. Впрочем временный выход я нашел, делюсь если кому-то тоже надо 
Итак, вариантов тут всего я вижу два:
- Сидеть в браузерной версии, то есть зайти на сайт figma.com и оттуда что-то рисовать.
Но понятно, что сидеть в браузерной версии не всегда резонно, хочется привычного компьютерного приложения, ведь оно работает побыстрее, особенно на медленном соединении и хорошо работает с системными шрифтами. - Поэтому второй вариант, это запустить старую версию приложения (до апдейта, после которого фигма перестала запускаться на виндовс 7).
Я выбрал именно его.
Запускаем старое приложение Фигмы на Виндовс 7
Для начала его надо где-то взять, но где?
Если вы недавно только обновили фигму (точнее она автоматически обновилась) и обнаружили проблему, то можете поискать старую версию у себя на компьютере, так как фигма сохраняет перед апдейтом свою предыдущую версию.
Находится это дело вот тут C:Users ваш аккаунт AppDataLocalFigma
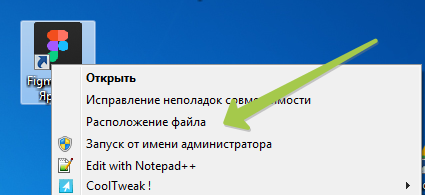
Проще всего кликнуть на ярлык приложения фигмы на рабочем столе и там выбрать «Расположение файла»

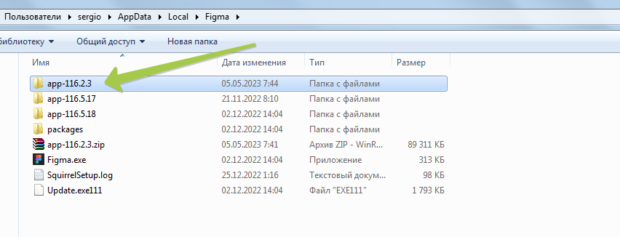
Вы попадете в рабочую папку фигмы, где увидите другие папки — с предыдущими версиями

Заходите в любую из них и попытайтесь запустить фигму, если она запустится и будет работать — то отлично, вы нашли предыдущую рабочую версию. На ней и сидите пока не обновите windows 7 
Скачать Фигма для Виндовс 7
Если у вас все бекапные приложения относительно новые и всё равно не работают, то скачайте приложение фигмы версии 116.2.3 — у меня оно запустилось без вопросов на win 7, значит и у вас должно.
Отключите автообновления!
Не забудьте отключить автоматические обновления Figma, а то она перезапишет вашу версию опять под нерабочую (слишком новую для вашей системы).
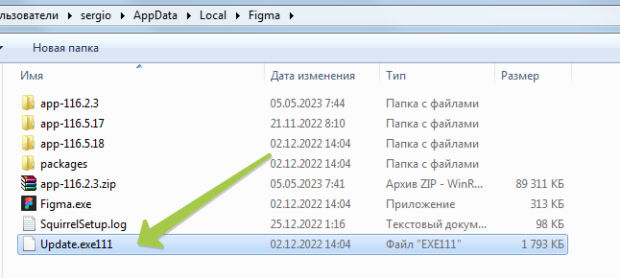
Чтобы это сделать можно просто переименовать файл Update.exe, например, в Update.exe111

У меня десктопное приложение Figma на Windows 7 таким образом работает уже месяц, ничего не обновляется и всё запускается как и раньше, до проблем с вылетами.
Хорошего бизнеса!
Полезный совет: Нажатие клавиш «WIN + D» позволяет быстро скрыть текущие окна и перейти к рабочему столу Windows.
Блог — Сергея Арсентьева 📈
![]()
Сергей Арсентьев
Всего материалов на сайте:
237
Активных комментариев:
3 443
Читателей за это время:
2 340 610

Бесплатный видеокурс для начинающих. Что такое фриланс, можно ли на нем зарабатывать и сколько?

Бесплатная мини книга для тех, кто хочет заказать сайт, но растерялся во множестве CMS и вариантов выбора.

Пошаговый видеокурс «Как работать в Опенкарт» с уроками по добавлению товаров и статей.
Содержание
- Figma — где скачать и как установить программу на компьютер?
- 1. Регистрация в Figma
- 2. Настройка команды и выбор тарифного плана (можно пропустить)
- В бесплатный тариф «Starter» входят:
- В платный тариф «Professional» включено:
- 3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
- Как добавить шрифт в фигму (Figma) за 2 минуты. Видео инструкция.
- Как установить шрифт в фигму в браузере
- Инструкция по установке Font Installer
- Как добавить шрифт в фигму
- Какие шрифты лучше устанавливать в фигму?
- Шрифты, которые я рекомендую использовать в Figma:
- Заключение
- Figma — простое решение для дизайнера, сложное решение для верстальщика
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
1. Регистрация в Figma

Первое что вам необходимо сделать это перейти по адресу figma.com. В верхнем правом углу нажмите на кнопку Sign up.

Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.

На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.

Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».

Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.

Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)

В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».

На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.

Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
В платный тариф «Professional» включено:
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.

Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».

При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)

Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.

Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.

После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».

Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».

Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Остальные уроки по работе в Figma можете посмотреть по этой ссылке
Источник
Как добавить шрифт в фигму (Figma) за 2 минуты. Видео инструкция.
В этой статье и видео уроке вы узнаете, как добавить шрифт в фигму (Figma) буквально за пару минут. Это быстрая, пошаговая инструкция.
Если вы задаётесь вопросами как установить, загрузить, скачать и добавить новые шрифты в фигму, то посмотрите видео выше или воспользуйтесь текстовым руководством внизу.
Как установить шрифт в фигму в браузере
Сперва отмечу, что если вы установите десктопную версию программы Figma, то у вас будут отображаться все установленные шрифты, которые есть на вашем компьютере.
Если вы привыкли работать в браузере и хотите, чтобы шрифты, которые установлены у вас на компьютере отображались в браузерной версии программы, то вам необходимо установить специальное расширение «Font installer».
Инструкция по установке Font Installer

Как добавить шрифт в фигму

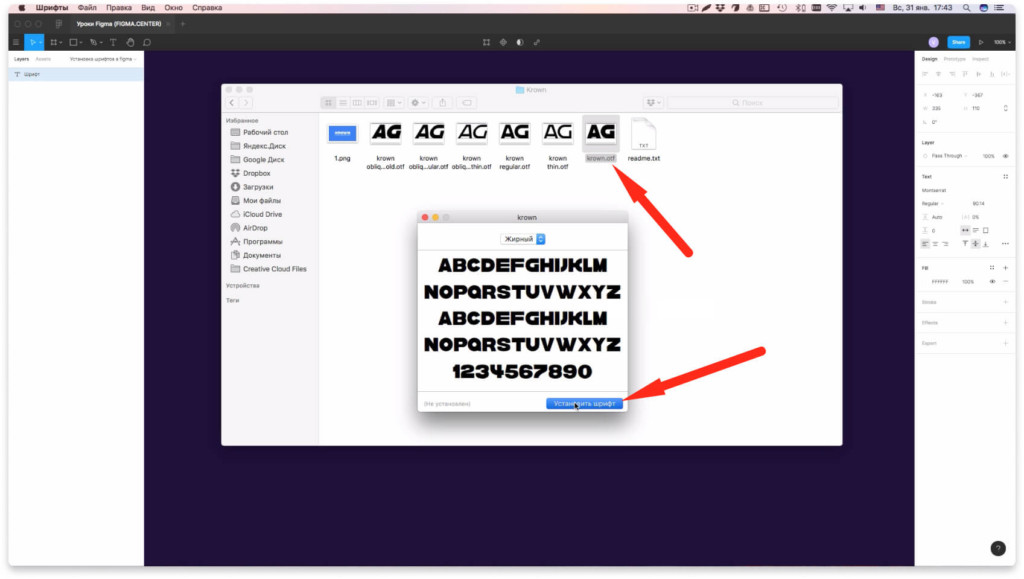
Чтобы добавить новый шрифт в фигму, скачайте файл шрифта в формате «Otf». Например возьмем шрифт gilroy. Кликните на файл шрифта 2 раза и нажмите на кнопку установить. После этого можно перезагрузить фигму и этот шрифт появиться в вашей программе.
Какие шрифты лучше устанавливать в фигму?
Если вы задаетесь вопросом, «Какой бы лучше шрифт подобрать и установить в фигму, чтобы он был максимально необычным, креативным и красивым», то отбросьте эту идею.
Помните, что главное правило типографики — это достижение максимальной удобочитаемости. Удобочитаемость — это скорость распознавания отдельных знаков и текста в целом. Если шрифт сложно разобрать и скорость чтения будет падать, то это плохой шрифт. Используйте максимально простые шрифты, которые уже есть в фигме.
Не забывайте зачем нужен текст. Для того, чтобы его читать. Он не должен быть элементом украшательства и нести в себе какой-то смысл. Не нужно перегружать этим людей. Люди хотят получать информацию с помощью текста и это должно стоять на первом месте.
Шрифты, которые я рекомендую использовать в Figma:
Заключение
Сегодня вы узнали больше о программе и разобрались, как добавить шрифт в фигму. Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.
Источник
Figma — простое решение для дизайнера, сложное решение для верстальщика

Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:

Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.

Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.

Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.

А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.

Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Проблемы с текстом
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.

Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Figma является облачным продуктом
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)

И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Отсутствие нормальной Темной темы
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Источник
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.

Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?

По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?

Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.

Пропали изображения в Figma!
Каковы системные требования Figma?
Минимальные требования для операционных систем:
Браузеры, которые поддерживаются Figma:
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
Не устанавливается десктопная версия Figma!

На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?

Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.

Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.

Не открывается Figma. 🙁

Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.

Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.


Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.


Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели


Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.

Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.


Прототип сжат или частично покрыт квадратами.

Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
Figma Desktop App
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?

В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».

Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.


В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.

На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.

Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник
Вобщем на официальном форуме Figma создавались тематические топики, но официального ответа от разрабов не было. Что собственно сильно подливало масла в огонь. Зато они сильно кичились тем, что готовят поддержку процессоров M1 для макинтошей. Не знаю, почему это так важно, в отличии от стабильной работы на всех платформах, но ладно, это их дело.
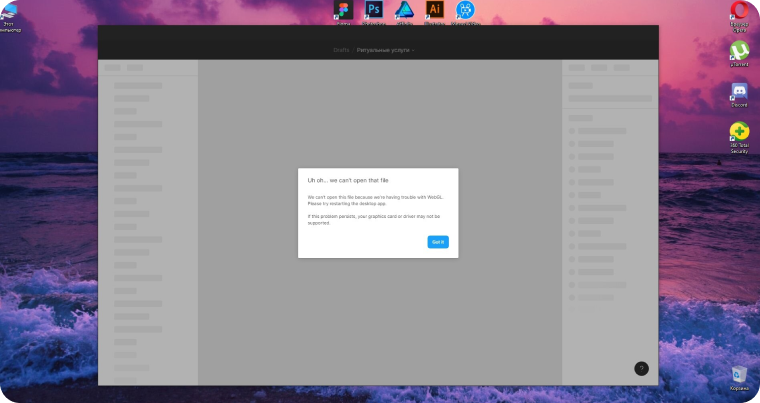
Uh oh … we can’t open that file
Что собственно у меня произошло? Просто Figma перестала открываться, белый экран, а потом ошибка, что где-то слетел webGL. С какого и почему, неизвестно. Но ошибка подсказывала, что это может быть из-за видео карты или драйверов. Жест!
Видюха работала исправно, не смотря на то, что ей 10 лет. Драйвера я на всякий случай обновил, но это не помогло. А так как работать figma перестала именно после своего обновления, то я предположил, что с последним обновлением могли перестать поддерживать старые видео карты. Но сама эта мысль очень абсурдна, ведь для проектирование графических интерфейсов особые мощности то и не нужны. Раньше Figma запускалась и быстро летала и на менее мощной машине. Но поделать было нечего.
Последним шагом стала переустановка системы, потому что все предыдущие шаги и переустановка самой Figma не помогли. Не помог и запуск программы с параметром -disable-gpu-compositing.
К сожалению и реинстал Винды тоже не спас. Пришлось забросить это дело и ждать пока разрабы не поймут, что проблема уже у многих и не починят ее. Какое-то время я работал с ноута и всплакивал по былым денькам.
Решение пришло откуда не ждали
В один прекрасный день, Дима сказал, что у него обновилась Figma и попросил чекнуть апдейт для своей машины. Я запустил ПК, открыл Figma, но апдейта не случилось как должно было. Ну и не надо, подумал я, а сам краем глаза заметил маячащие обновления системы Windows.
Забив на все попытки починить Figma, я поставил компьютер обновляться и заварил кофейку. После 2 перезагрузок и завершения обновления, я уже чисто по приколу, запустил Figma, ни на что не надеясь.
И, Господи, чудо! Оно ожило!

В этот момент один товарищ вспомнил о недавней легенде, что какое-то Виндовское обновление ломало аппаратную работу с 3D графикой. А видимо новое обновление этот косяк исправило. Конечно, это тоже догадка. Но очевидно, что был какой-то софтверный конфликт. Так, что если вы тоже столкнулись с такой проблемой, то принудительно обновите систему и переустановите Figma!
Надеюсь, вам это тоже поможет!
 Белоусов Сергей, который случайно починил Figma
Белоусов Сергей, который случайно починил Figma
2021-05-27 15:36
Разработка
Главная » Безопасность » Вёрстка — Не устанавливается Figma, дистрибутив скачан с официального сайта

Как сделать прозрачный фон в Figma?
В идеале, чтобы удалить фон любого изображения, вам придется отредактировать изображение в Photoshop. Альтернативный метод, который я использовал ранее– это выбрать в Figma изображение и использовать опцию «multiply» в меню «Layer», чтобы фон исчез, но это не всегда эффективно.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web». В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации. Установите флажок «Прозрачность».
вёрстка — Не устанавливается Figma, дистрибутив скачан с официального сайта

Может быть, кто-нибудь сталкивался с подобным. Может быть, нужно что-то дополнительно установить? На одному устройстве windows7, на другом windows8. Не ставится на оба.
Длинный файл лога начинается с:
2018-04-23 06:06:04> Program: Starting Squirrel Updater: —install . 2018-04-23 06:06:05> Program: Starting install, writing to C:UsersНаташаAppDataLocalSquirrelTemp 2018-04-23 06:06:05> Program: About to install to: C:UsersНаташаAppDataLocalGitHubDesktop 2018-04-23 06:06:06> CheckForUpdateImpl: Couldnt write out staging user ID, this user probably shouldnt get beta anything: System.IO.DirectoryNotFoundException: Не удалось найти часть пути «C:UsersНаташаAppDataLocalGitHubDesktoppackages.betaId». в System.IO.__Error.WinIOError(Int32 errorCode, String maybeFullPath)
в System.IO.FileStream.Init(String path, FileMode mode, FileAccess access, Int32 rights, Boolean useRights, FileShare share, Int32 bufferSize, FileOptions options, SECURITY_ATTRIBUTES secAttrs, String msgPath, Boolean bFromProxy, Boolean useLongPath, Boolean checkHost)
в System.IO.FileStream..ctor(String path, FileMode mode, FileAccess access, FileShare share, Int32 bufferSize, FileOptions options, String msgPath, Boolean bFromProxy, Boolean useLongPath, Boolean checkHost)
в System.IO.StreamWriter.CreateFile(String path, Boolean append, Boolean checkHost) в System.IO.StreamWriter..ctor(String path, Boolean append, Encoding encoding, Int32 bufferSize, Boolean checkHost) в System.IO.File.InternalWriteAllText(String path, String contents, Encoding encoding, Boolean checkHost) в System.IO.File.WriteAllText(String path, String contents, Encoding encoding) в Squirrel.UpdateManager.CheckForUpdateImpl.getOrCreateStagedUserId() 2018-04-23 06:06:06> CheckForUpdateImpl: Failed to load local releases, starting from scratch: System.IO.DirectoryNotFoundException: Не удалось найти часть пути «C:UsersНаташаAppDataLocalGitHubDesktoppackagesRELEASES». в System.IO.__Error.WinIOError(Int32 errorCode, String maybeFullPath)
в System.IO.FileStream.Init(String path, FileMode mode, FileAccess access, Int32 rights, Boolean useRights, FileShare share, Int32 bufferSize, FileOptions options, SECURITY_ATTRIBUTES secAttrs, String msgPath, Boolean bFromProxy, Boolean useLongPath, Boolean checkHost)
в System.IO.FileStream..ctor(String path, FileMode mode, FileAccess access, FileShare share) в Squirrel.Utility.LoadLocalReleases(String localReleaseFile) в Squirrel.UpdateManager.CheckForUpdateImpl.d__2.MoveNext() 2018-04-23 06:06:06> CheckForUpdateImpl: Reading RELEASES file from C:UsersНаташаAppDataLocalSquirrelTemp 2018-04-23 06:06:07> CheckForUpdateImpl: First run or local directory is corrupt, starting from scratch 2018-04-23 06:06:07> ApplyReleasesImpl: Writing files to app directory: C:UsersНаташаAppDataLocalGitHubDesktopapp-1.1.1 2018-04-23 06:06:07> LogHost: Rigging execution stub for lib/net45/GitHubDesktop_ExecutionStub.exe to C:UsersНаташаAppDataLocalGitHubDesktopGitHubDesktop.exe 2018-04-23 06:06:57> ApplyReleasesImpl: Squirrel Enabled Apps: [C:UsersНаташаAppDataLocalGitHubDesktopapp-1.1.1GitHubDesktop.exe]
Как сохранить изображения
Выделяем нужное изображение, открываем вкладку «Design», далее панель «Export».
Тут можно выбрать размер, формат файла (PNG, JPG, SVG, PDF) и сохранить файл или несколько файлов в разных форматах, что удобно для вёрстки под ретину.
Если выбрать несколько объектов, то они все сохранятся по отдельности, в одном архиве.
2 ответа
Чтобы установить Figma:
Просто нажмите Ctrl + Alt + T на клавиатуре, чтобы открыть терминал. Когда он откроется, выполните команду (ы) ниже:
Если оснастка не установлена, просто сделайте:
Если вы получили ошибку:
Скачайте пакет Figma Snap и запустите
Вы можете использовать ГДЕБИ. Если он не установлен, вы можете установить его, запустив:
Загрузите 64-битную или 32-битную версию в зависимости от вашей системы.
После установки откройте загруженный файл с помощью gdebi и нажмите file —> Open Выберите пакет, который вы скачали, и откройте его. После открытия просто нажмите «Установить».
Свежие записи
- Почему лениться это хорошо
- Как установить плагин в Figma
- Динамическая диаграмма на CSS
- Цитата на CSS с использованием псевдоклассов
- Адаптивные вкладки на JavaScript и CSS
© 2022 OneTwoSTUDY — Бесплатные видео уроки по WordPress, HTML, CSS, JavaScript, PHP и SWIFT. Как сделать сайт
