FL Yandex Turbo — плагин Яндекс.Турбо страниц для Joomla, поддерживающий материалы компонентов Content, Zoo, K2, JoomShopping и Virtuemart.
Поддержка компонентов
Плагин из коробки поддерживает работу со стандартными материалами Joomla, компонентами Zoo, K2 , JoomShopping и Virtuemart.
Все компоненты, с которыми бесплатно работает плагин, входят в стандартный пакет установки.
| Компонент | Распространение | |
|---|---|---|
| Content | Бесплатно | Скачать |
| Zoo | Бесплатно | Скачать |
| K2 | Бесплатно | Скачать |
| Ручное добавление | Бесплатно | Скачать |
| JoomShopping | 500 р. | |
| Virtuemart | 500 р. | |
| JoomKassa | 500 р. | |
| EasyBlog | 500 р. | |
| DJ-Classifieds | 500 р. |
Платное расширение плагина распространяется в виде дополнения, которое ставится поверх основного плагина.
Если Вам необходимо добавить поддержку любого другого компонента, напишите мне по любым контактам. Возможно добавление поддержки любого компонента.
Принцип работы
Плагин выбирает из базы материалы в соответствии с условиями, заданными в настройках. Для каждого из компонентов есть масса опций по выборке отображения материалов. Для Zoo* поддерживается неограниченное количество приложений и типов, которые можно выбрать в настройках. Никаких id элементов, только настройка из административной части плагина или Zoo.
Плагин может добавлять в верхнюю часть турбо страницы вступительное изображение. Для этого в настройках каждого из компонентов должна быть выбрана соответствующая настройка. В качестве вступительного изображения выстыупают:
В соответствии с настройками плагин может обрабатывать контент — находить изображения, оборачивать их тэгом figure и добавлять к ним figcaption. В дополнение к этому, плагин удаляет ненужные тэги и в соответствии с настройками, удаляет пустые тэги.
Особенности
Для отображения рекламы на сайте плагин добавляет к тексту материала соответствующую разметку — одну перед текстом материала, другую — после, всего 2 блока. Вам лишь стоит выбрать и настроить систему рекламы в настройках. Если Вам нужно добавить 2 блока рекламы, внизу и вверху, в настройках необходимо добавить блок рекламы дважды.
Плагин может показывать отдельные ленты каждого компонента, для этого к адресной строке необходимо добавить лишь параметр component с необходимым компонентом, например, &component=content, &component=zoo или &component=k2
Плагин может показывать отдельные ленты материалов, категорий и вручную добавленных страниц, для этого к адресной строке необходимо добавить лишь параметр, например, &mode=items, &mode=categories или &component=custom соответственно
Иногда с одновременным включением нескольких компонентов и выводом большого количества материалов в ленту сервера не справляются с нагрузкой. Для таких случаев, имеет смысл разделить ленту на страницы. Для этого к адресной строке необходимо добавить параметр page с нужной страницей, например, &page=2
Кеширование плагина не зависит от глобальных настроек кеша сайта.
Если Вам необходим какой-то специфический текст, то плагин может отрендерить 2 модульные позиции, одну ДО контента (она называется fl-yandex-turbo-top) и одну после контента (она называется fl-yandex-turbo-bottom). Этих позиций Вы не найдете у себя в шаблоне, поэтому их необходимо вставить вручную. Смело добавляйте любой модуль в эти позиции, и он будет отображен там, где надо. HTML код в модулях будет очищен в соответствии с настройками плагина.
Если Вы решили отображать на сайте форму обратной связи в виде кнопки или в конце материала, но Вы не хотите ее отображать на каких-то определенных страницах, просто добавьте в тело материала тэг {flyandexturbo_no_form}. После этого форма не будет отображаться на странице конкретно этого материала.
Плагин может удалять из материала контент, который Вы не хотите там видеть. Для этого добавьте к тэгу класс noflyandexturbo. После этого данный тэг вместе со всем содержимым будет удален из ленты.
Для работы с компонентом Zoo необходима предварительная настройка шаблона плагина внутри самого компонента Zoo (добавление элементов в позиции Header Image, если выбрана соответствующая опция, и Content).
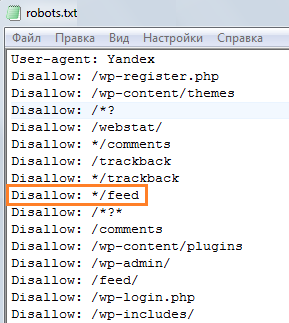
Для правильной работы страница rss ленты должна быть разрешена в Вашем robots.txt. Например, так:
Allow: /?option=com_ajax&plugin=flyandexturbo
Расширение плагина для работы с другими компонентами оказывается на платной основе.
Если у Вас установлены коммерческие расширения плагина, то после обновления основной версии плагина их тоже необходимо переустановить.
Бесплатная поддержка
Так как плагин полностью бесплатен, то разрабатывается и поддерживается только на энтузиезме разработчика. Поэтому если Вы хотите поддержки, у Вас что-то не работает, то можете написать или в комментариях, или по любым контактам, которые Вы найдете на главной странице. В Вашем сообщении должны быть:
- максимум информации о проблеме;
- версия Joomla;
- версия PHP;
- адрес ленты;
- скриншоты или тексты ошибок плагина или валидации Яндекса
Сообщения «Помогите, установил, не работает.» принципиально игнорирую — у меня нет времени на выяснение вышеизложенных вещей, а если Вы не позаботились об этом, то мне и подавно некогда. Извините.
Платная поддержка
О платной поддержке плагина, Вы можете узнать, перейдя по этой ссылке.
СОДЕРЖАНИЕ
- Преимущества и недостатки турбо страниц
- Плагин «турбо страницы» для WordPress
- Настройка турбо страниц в панеле Яндекс Вебмастер
- Технические ограничения для RSS-каналов
- Ошибки, часто возникающие при создании турбо страниц
- Анализ статистики новых страниц
- Что в итоге?
Сегодня я хочу рассказать вам, как быстро настроить на своем WordPress сайте турбо страницы для Яндекса. Не возьмусь судить, создание подобных страниц это надуманная необходимость или реально полезная для сайтов фишка. Но реалии таковы, что в след за Google с его технологией AMP, Яндекс ввел свою версию легких мобильных страниц. И они уже видны в топ 10 мобильного поиска.

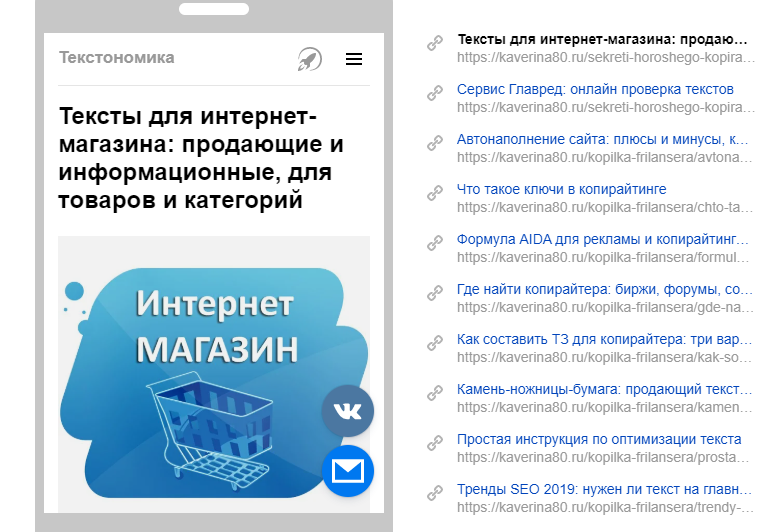
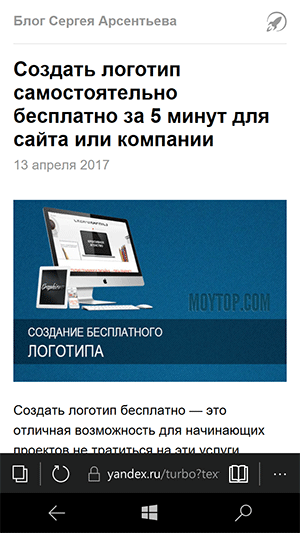
Принцип работы таких страниц достаточно простой — вы создаете на сайте RSS-ленту и добавляете ее в Яндекс. Там есть определенные условия и ограничения, за счет которых эти страницы становятся очень легкими по весу и очень быстрыми для загрузки. В этом и есть их преимущество. Они уже достаточно часто попадаются в мобильной выдаче и помечены значком ракеты. Смотрите скринсшот ниже.

Поэтому надо соответствовать новым трендам, если хотите получать трафик с поисковых систем. В частности с мобильного поиска, доля которого растет последние годы. Остается только вопрос, заменят ли они мобильные версии сайтов или будут существовать параллельно…
Преимущества и недостатки турбо страниц
Теперь поговорим о преимуществах и недостатках нового типа страниц, а они конечно же есть. Начнем с преимуществ.
- Увеличение скорости загрузки страниц в мобильных устройствах. Практически моментальная загрузка, так как страницы сайта будут загружаться из кеша Яндекса.
- Преимущество в мобильном поиске Яндекса перед сайтами не имеющих турбо страниц. Поисковики давно об этом сами говорят.
- Уменьшение отказов из-за низкой скорости загрузки страниц. При быстрой загрузке страниц, меньше пользователей будут закрывать сайт, не дождавшись отображения всего контента.
- Увеличение посещаемости сайта за счет притока мобильного трафика.
- Снижение нагрузки на хостинг (страницы загружаются из кеша Яндекса).
- Дополнительное выделение в серпе (значком турбо) что может увеличить кликабельность сниппета.
Теперь о недостатках, увы, они тоже присутствуют:
- Отсутствие формы обратной связи для заказа товара или услуги (не поддерживаются скрипты и еще много чего).
- Увеличение количества версий сайта, за которыми надо следить (давайте посчитаем: основная версия сайта, мобильная версия, турбо версия для Яндекса, AMP версия для Google). Круто, да? Четыре версии одного сайта, и у каждой свои настройки, баги и глюки.
- У всех сайтов одинаковый серый дизайн. Если раньше ваш сайт узнавали по дизайну, то теперь они «все одно лицо».
Но, как бы то ни было, я подключил турбо-страницы на всех своих сайтах. Как это делается, расскажу прямо сейчас.
Для сайтов на платформе wordpress подключить турбо страницы можно через плагин. Он так и называется, официальная страничка плагина ru.wordpress.org/plugins/rss-for-yandex-turbo

Устанавливается данный плагин не сложнее всех прочих. Итак, что надо сделать, рассмотрим по шагам.
1) Заходим в раздел «плагины», выбираем «добавить плагин», в строке поиска пишем его название. Потом жмем «установить» и «активировать».
2) Теперь надо его настроить. Находим его в списке плагинов.

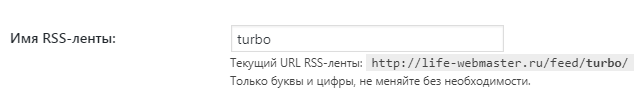
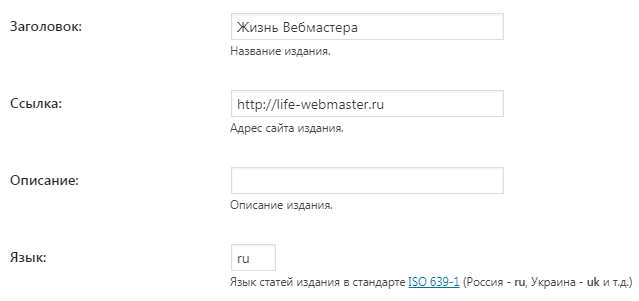
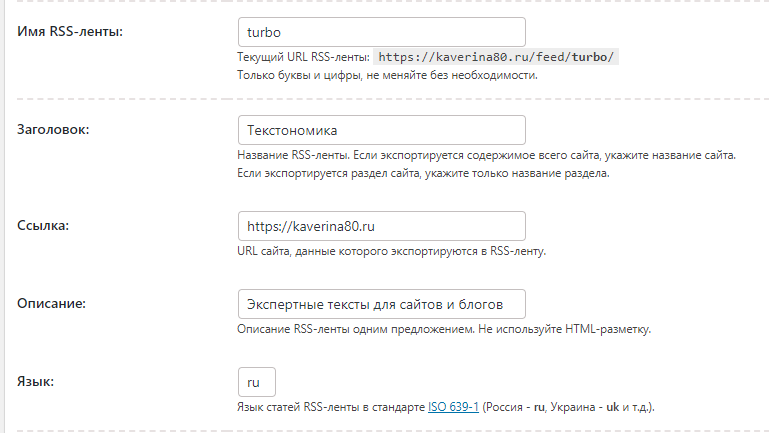
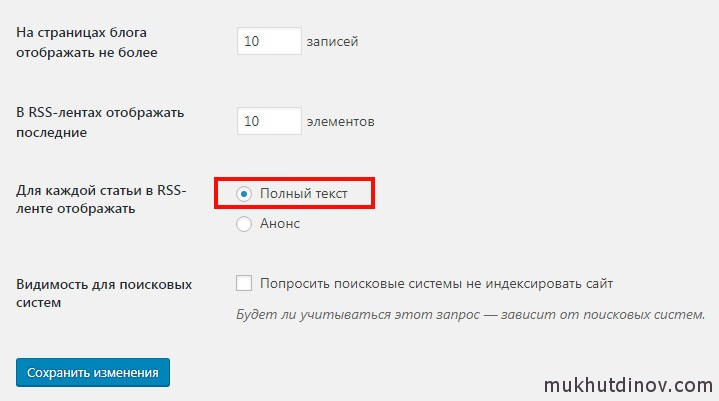
Сначала идет блок основных настроек. По сути там уже все прописано по умолчанию. Если вы желаете изменить название RSS-ленты, то делается это в поле «имя ленты»:

По умолчанию она называется turbo и доступна по URL: http://ваш_сайт.ru/feed/turbo/
3) Далее указывается имя сайта, описание, язык

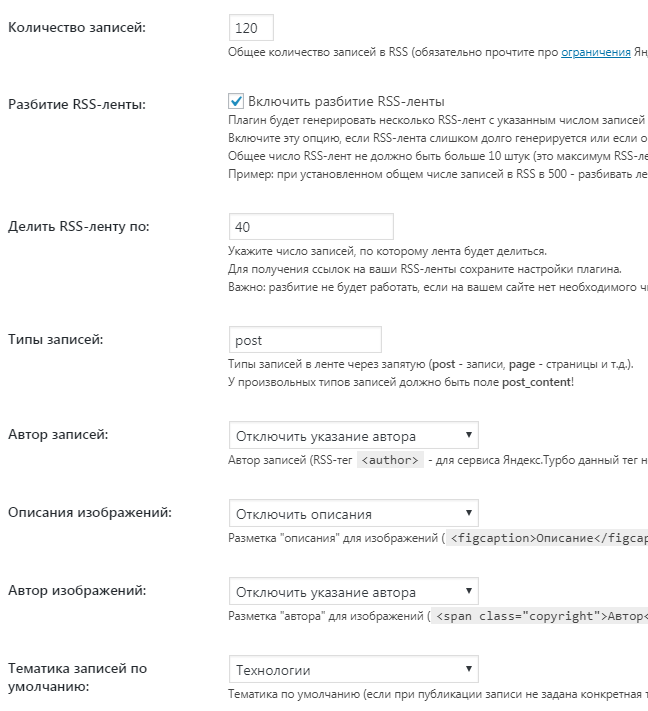
4) Ниже идет настройка RSS-ленты:
- количество записей в канале;
- настройка разбития RSS-ленты на части (есть ограничения, о них расскажу ниже);
- как делить RSS-ленту (по количеству записей);
- типы записей (выводить только посты «post» или совместно со страницами «page»);
- автор записей (указание авторства для сервиса Яндекс.Турбо не обязательно);
- описания изображений (включить или отключить описания к картинкам на турбо страницах)
- автор изображений (указание автора изображения)
- выбор тематики записей (можно выбрать одну из предлагаемых тематик)

Сохраняем все настройки. Далее идет раздел продвинутых настроек. Думаю для 99% моих читателей не понадобится их трогать. Поэтому не вижу смысла их расписывать.
Теперь нам надо сделать настройки сайта в панеле вебмастера Яндекса, что бы сообщить ему о появлении на сайте турбо страниц.
Настройка турбо страниц в панеле Яндекс Вебмастер
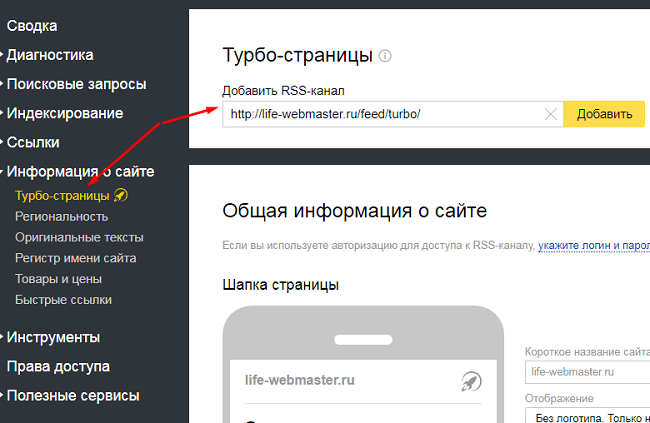
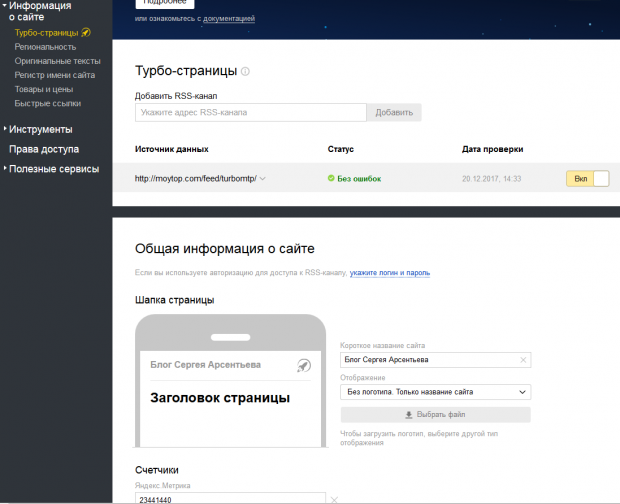
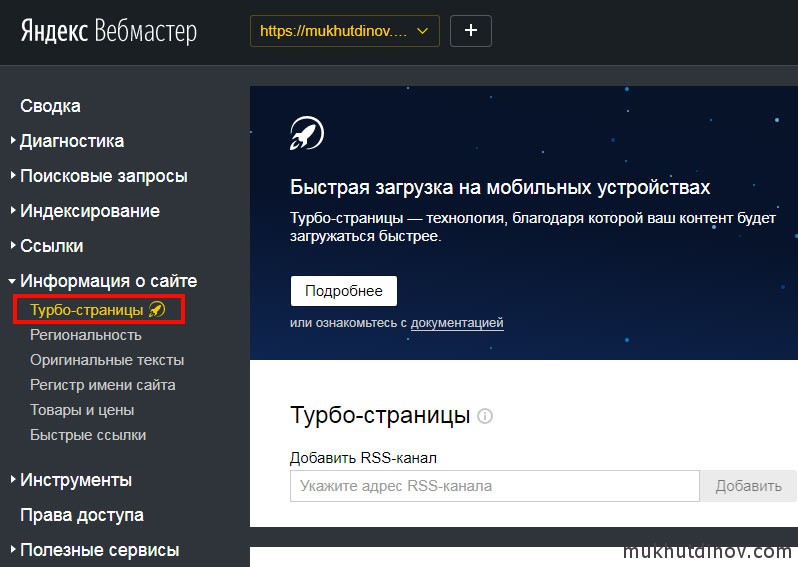
Для этого заходим в панель вебмастера, в раздел «информация о сайте» и выбираем подраздел «турбо-страницы».

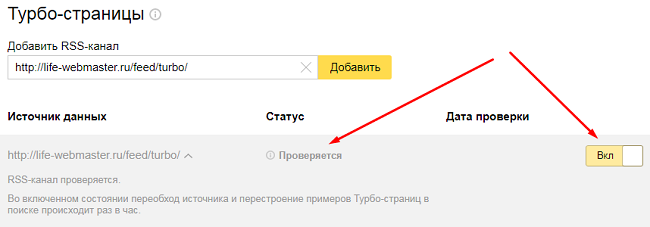
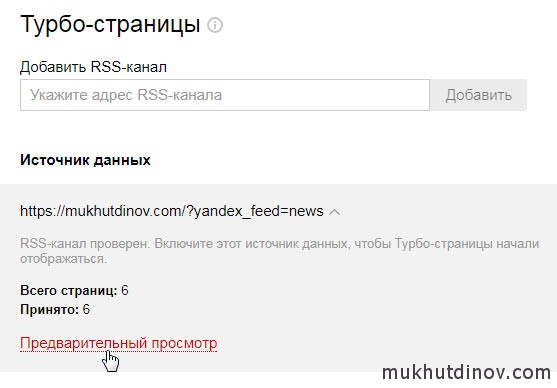
Указываем в поле «Добавить RSS-канал» URL по которому будет доступен наш канал и жмем «добавить». Не забудьте нажать справа кнопку «включить», только после этого RSS-лента отправится на модерацию, которая длится около часа.

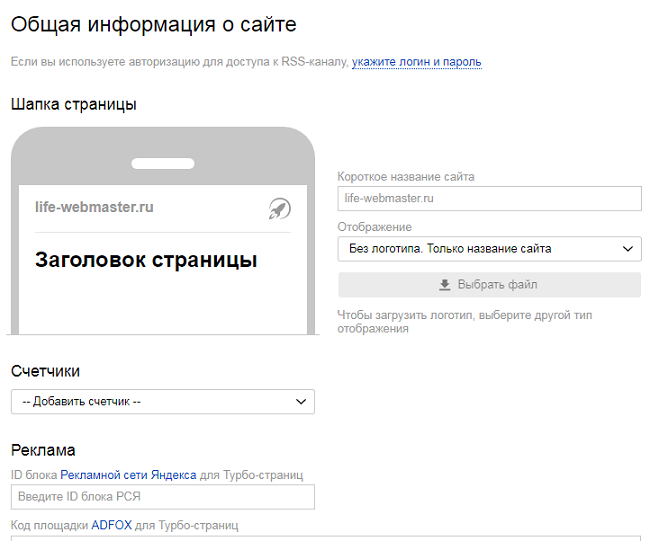
Ниже можно указать название сайта, задать настройки отображения логотипа, добавить код метрики и рекламы.

На этом собственно и все. Теперь надо дождаться когда появится информация о подключении турбо страниц. Могут возникнуть ошибки, а может все пройти нормально. Поэтому ждем заветной надписи «без ошибок».

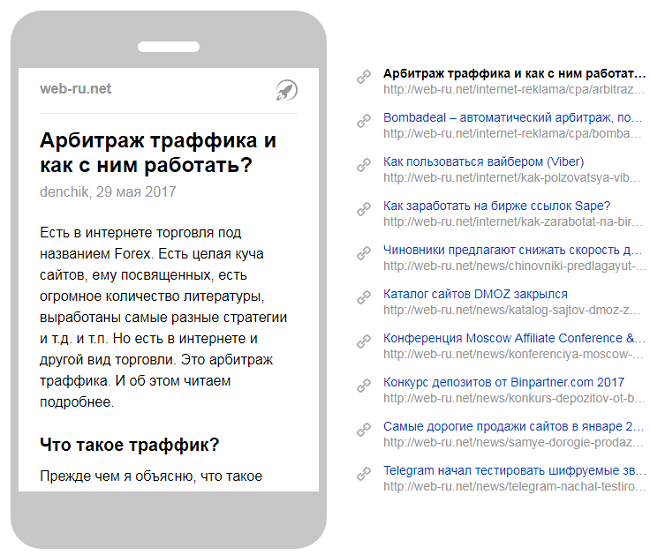
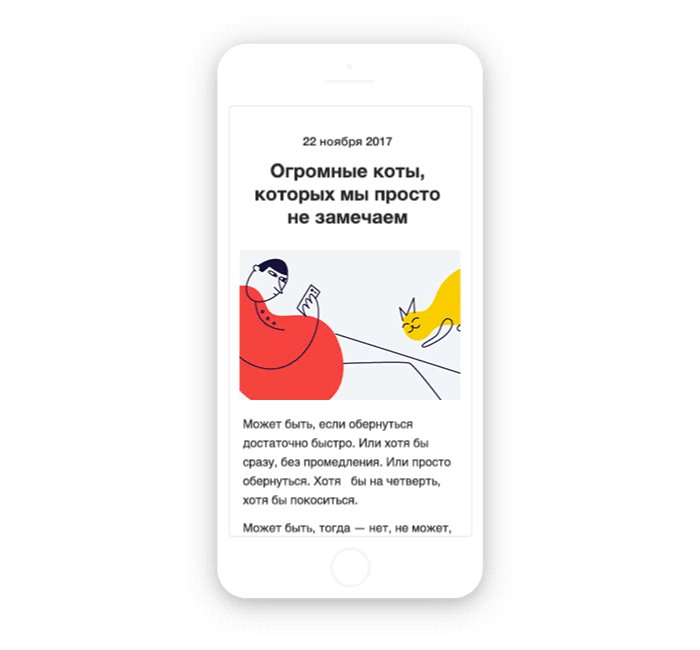
Когда канал будет добавлен, и появятся первые турбо-страницы, то можно будет посмотреть как они выглядят.

Это скрин с другого моего блога, на текущем ни как пока не получается решить проблему лишних пробелов (пустых строк), об ошибках расскажу немного ниже.
Выше я упомянул, что есть некие ограничения для RSS-лент подключаемых к Яндексу. Перейдем к ним.
На сегодняшний день Яндекс ввел следующие ограничения для RSS-файлов:
- максимальное количество item — 500.
- общее количество картинок в RSS-канале — 5000.
- количество картинок для одного item — 30.
- максимальный размер RSS — 15 Мб.
Если для вашего RSS канала этого недостаточно, то можно сделать и подключить для одного сайта до 10 отдельных каналов. Больше уже нельзя, поэтому укладывайтесь обозначенные лимиты.
Ошибки, часто возникающие при создании турбо страниц
При модерации турбо страниц довольно часто выскакивают сообщения о ошибках. Одни критические и не позволят страницам появится в выдаче. Другие не так страшны, но тем не менее это ошибки. И так, с чем вы можете столкнуться.
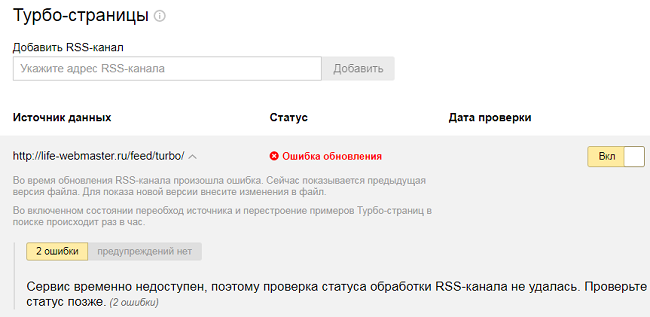
1) Ошибка обновления. Часто глючит сервис сам обновления Яндекса. Обновления происходят раз в час, если произошла какая-то ошибка, то остаются старые версии страниц.
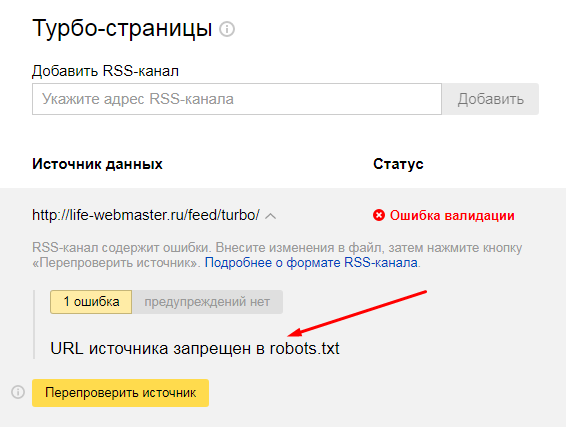
2) Ошибка валидации. Часто возникает, если вы не правильно указали URL своего RSS-канала. Проверьте это в первую очередь.

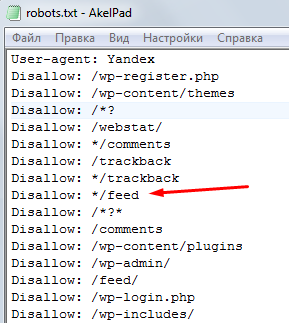
Так же ошибка валидации может выскочить если ваш RSS-фид закрыт в файле robots.txt.

А он скорее всего скорее всего он у вас закрыт.

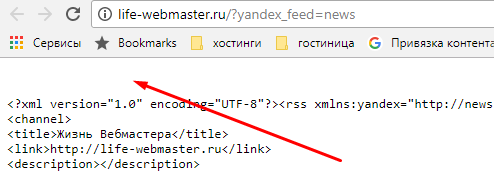
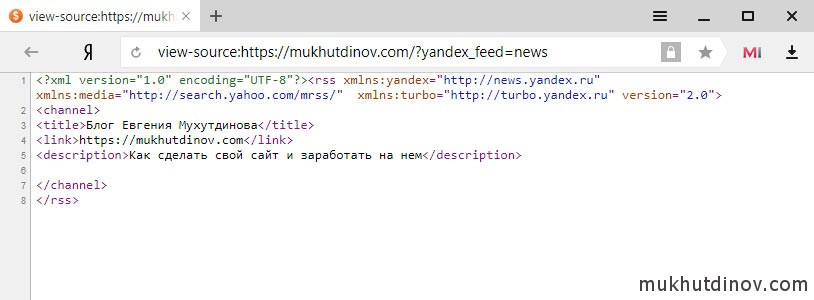
Еще ошибка валидации может выскочить если в вашем RSS-фиде первые строки будут пробелами, это очень распространенный баг. Нужно убрать нулевые строки.

3) Ошибка сервис недоступен. Сервис временно недоступен, поэтому проверка статуса обработки RSS-канала не удалась. Проверьте статус позже.

4) Много картинок. Скринсшот взял с другого своего сайта, потому url замазал. Название говорит само за себя — много картинок (более 30 шт). Тут вам надо решить, либо уменьшить количество картинок в тексте, либо не обращать внимание на данную ошибку.

Анализ статистики новых страниц
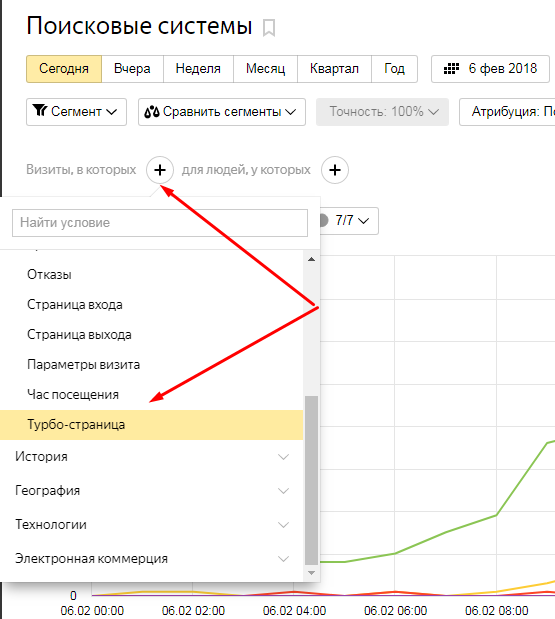
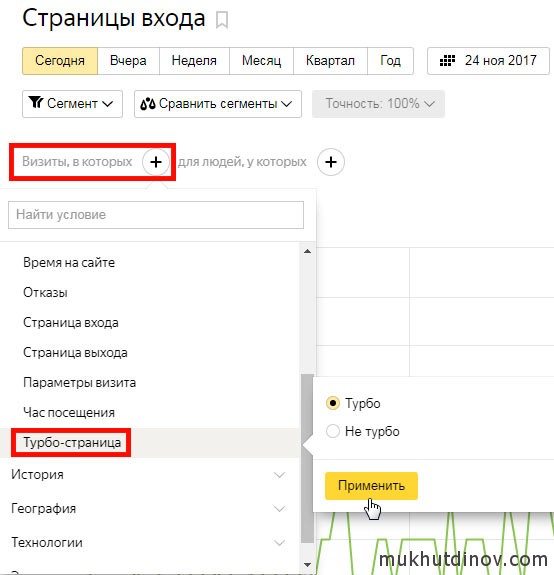
Трафик на турбо страницы можно отдельно посмотреть в Яндекс Метрике (можно добавить и другие счетчики). Данные доступны в любом отчете, нужно только выделить сегмент «Поведение» — «Турбо-страницы»

Что в итоге?
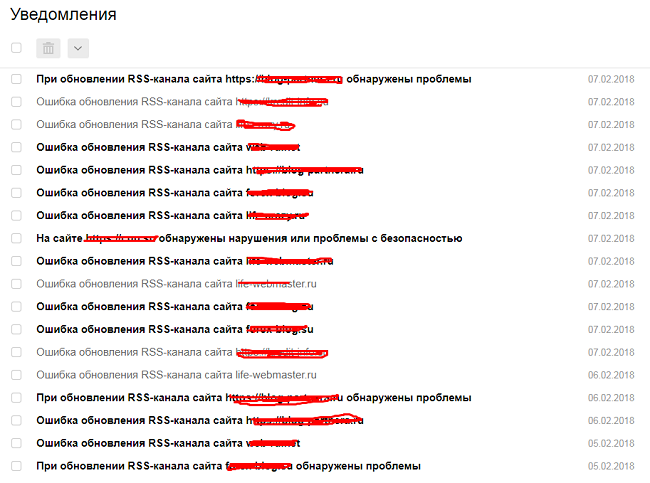
А итоги не радужные, ибо сервис явно еще очень сырой, т.к. ошибки сыпятся по всем сайтам. И это не у меня руки кривые, такая ситуация у многих вебмастеров. Час назад все было нормально, сейчас смотрите вылезла ошибка обновления. У меня каждый день теперь сыпется куча уведомлений про ошибки обновления RSS-канала по всем сайтам.

Вот и думаю стоит ли все отключит, или подождать, может доведут «до ума» в ближайшее время данный сервис.
Если полученной информации вам мало, то вы можете посмотреть видео по настройке турбо страниц.
А вы пробовали настроить их у себя? Делитесь в каментах о своих результатах.
UPD: Дополню материал. Ошибки турбо-страниц, которые выскакивали у меня.
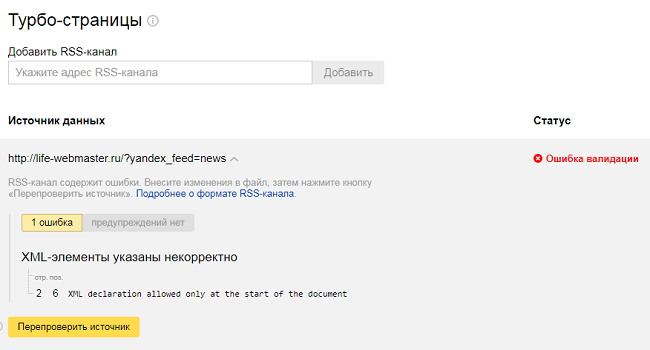
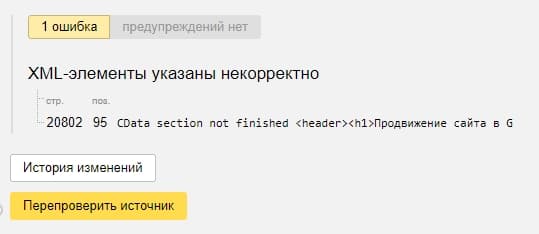
1) Выскакивала ошибка обновления RSS-канала такого вида XML-элементы указаны некорректно — CData section not finished header, что означает раздел cdata не закончен заголовок.

В сети ответа не нашел по этой ошибке. Но потом выяснил что на одной странице в заголовке h1 были кавычки «» — они и давали ошибку.
2) После обновления плагина Dagon Design Sitemap Generator в RSS ленте, в начале кода? появилось два лишних пробела. Из-за этого выскочила критическая ошибка XML Parsing Error: XML or text declaration not at start of entit. Естественно, что виноват именно этот плагин разобрался не сразу. Пришлось поковыряться в коде…
![]() Загрузка…
Загрузка…
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Легкие мобильные страницы обещают сайту в поиске Yandex лучшие позиции – большее количество просмотров у публикаций, увеличенный доход от рекламы, новые клиенты, высокие продажи. Разобраться, как сделать турбостраницы для Яндекса несложно, но, как и везде, тут есть свои подводные камни. Попробую описать все особенности подключения, а также рассмотреть типичные (собственные и не только) ошибки.
В статье рассмотрим:
- Как подключить турбо-страницы
- Настройки плагина «Яндекс.Турбо» для Вордпресс: как сделать турбостраницы на сайте
- Как подключить и настроить Турбо-страницы в панели Яндекс Вебмастер
- Турбо-страницы в поиске: настройки дизайна и меню
- Как посмотреть Турбо-страницы своего сайта
- Ошибки при подключении турбо-страниц
- Как отключить Турбо страницы
- Для каких сайтов подключать Турбо-страницы
Как подключить турбо-страницы
Яндекс создал для Вебмастеров достаточно подробную инструкцию. Но, как мне кажется, примеры и скрины поэтапного запуска турбо-страниц не помешают.
Заходим в Яндекс.Вебмастер и находим в админке блок «Турбо-страницы». В нем есть переход на руководство от разработчиков.

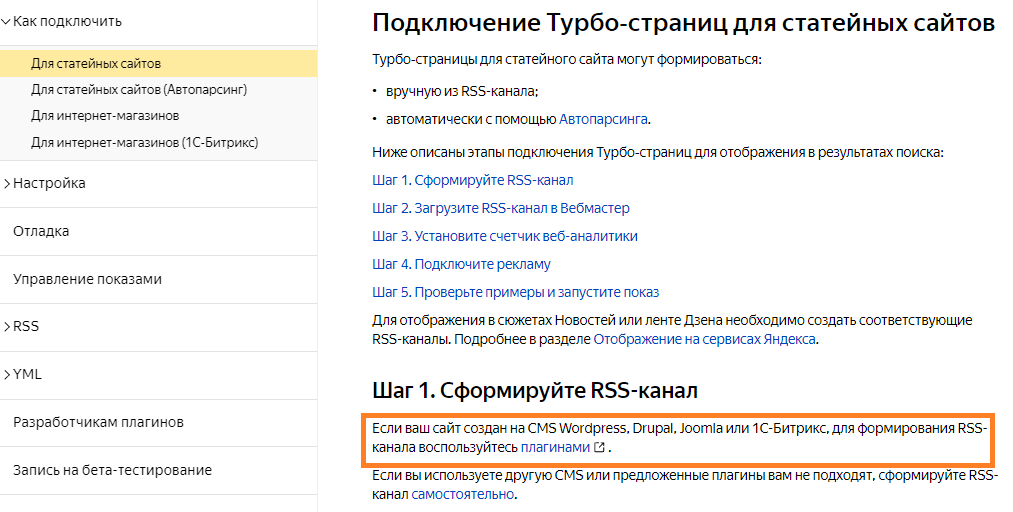
В инструкции можно прочитать о самой технологии и ее преимуществах, а можно сразу перейти к плагинам. Нам нужно подключение турбо для статейных сайтов, поэтому переходим к нужному блоку и кликаем на подсвеченные «плагины»:

Плагинов для Турбо-страниц на WordPress много, но первый хвалят более всего. Его и поставила.

Установка плагина «Яндекс.Турбо» стандартна:
- На странице плагинов выбираем «Добавить новый».
- Забиваем в поиске названием.
- Наживаем «установить».
- Кликаем на «активировать».
И переходим к настройкам.
Настройки плагина «Яндекс.Турбо» для Вордпресс: как сделать турбостраницы на сайте
Нужный плагин после активации автоматически появляется в блоке меню, также каждая запись обзаводится несколькими новыми пунктами в редакторе. Но об этом чуть позже.
Переходим на страницу плагина к настройкам. Все основные данные прописаны по умолчанию, и можно ничего не трогать и не менять. Но несколько пунктов стоит для себя отметить:
- Имя RSS-ленты. По умолчанию она именуется turbo. Под блоком указан текущий адрес ее расположения. Обычно это httр://имя_сайта/feed/turbo. Именно этот адрес нужно будет указать в панели Вебмастера при загрузке RSS-блока.

- Настройки RSS-ленты. Особое внимание рекомендую уделить разбивке ленты на части – выбор количества записей в одном списке, тип записи (только посты или страницы тоже).
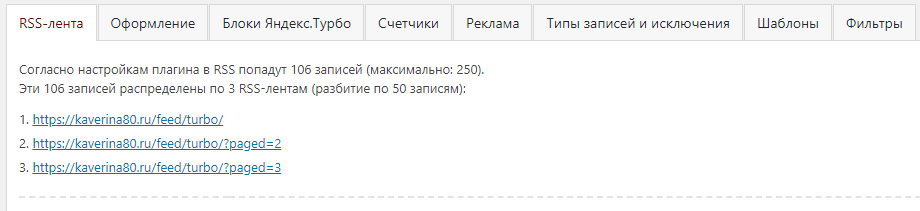
Важно! При разбитии ленты по количеству записей плагин автоматически формирует несколько RSS-лент с разными URL. Все они выводятся перед настройками Яндекс.Турбо, и их все надо будет загрузить в панель вебмастера.

Я сначала загрузила только одну ссылку и некоторое время недоумевала, почему при наличии 100+ публикаций на сайте в Турбо-страницы попало только 48.
Также в плагине есть несколько блоков настроек для продвинутых пользователей, но большинство владельцев сайтов их не трогает.
Как подключить и настроить Турбо-страницы в панели Яндекс Вебмастер
Настройка Турбо-страниц не занимает много времени:
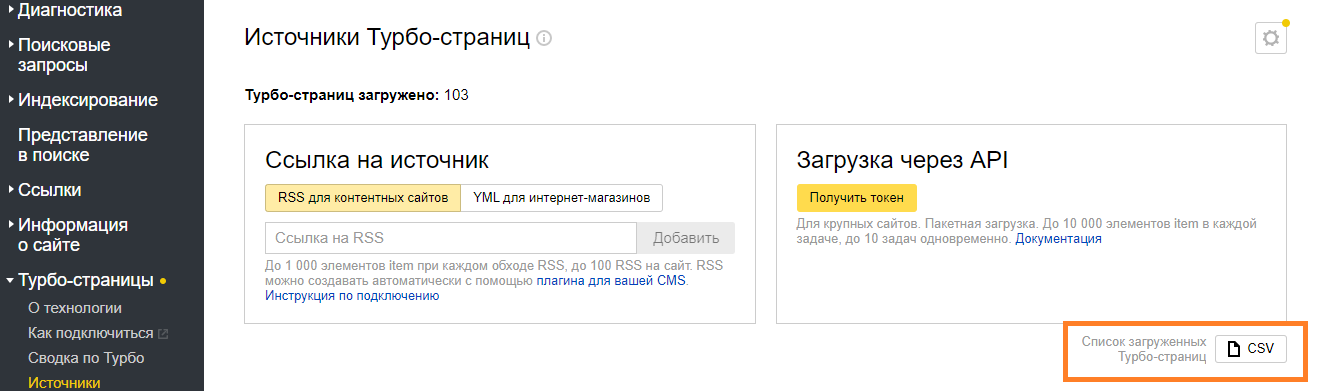
- Заходим в соответствующий раздел на панели вебмастера. Выбирает пункт «Источники».
- Загружаем URL сгенерированной RSS-ленты и нажимаем «добавить».

Источник проверяется дважды.
Первый раз сразу после загрузки. По времени это занимает до 5 минут, после этого высвечивается одобрение или ошибка.
Второй раз – после нажатия кнопки «Вкл», которая отвечает непосредственно за загрузку Турбо-страниц. В Вебмастере указано, что проверка занимает примерно полчаса, но в реальности это может занять до суток.

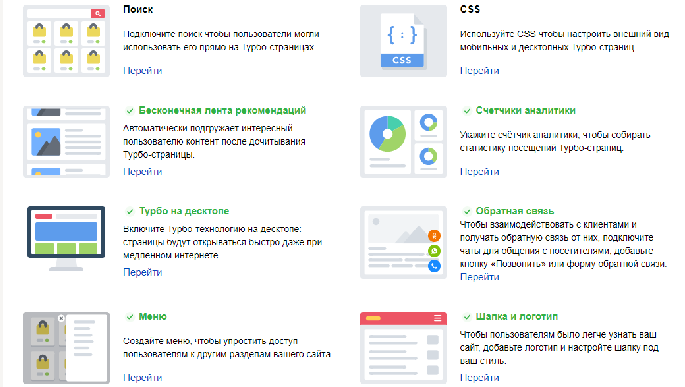
При «Включении» источника Вебмастер напомнит о несделанных настройках – предложит:
- отредактировать внешний вид – отметить пункты меню, загрузить логотип, придать сайту приятную эстетику;
- загрузить рекламу – настроить блоки Турбо для мобильной версии сайта.
Напоминания можно проигнорировать или сходить в настройки и заняться Турбо-страницами вплотную.
Турбо-страницы в поиске: настройки дизайна и меню
Меню «Настройки» отвечает за внешнее преображение сайта и подключение необходимых опций. Для мобильной версии и десктопа настройки отличаются, поэтому нужно переключать версию сайта на нужный формат. «Десктоп» сейчас проходит бета-тестирование, поэтому некоторые загрузки происходят медленнее или не так, как хотелось бы.
Общие настройки:
- Шапка и логотип. Можно оставить адрес сайта в качестве наименования, опубликовать название проекта или же установить логотип.
- Меню. Есть верхнее и основное. В мобильной версии турбо-страницы особого значения они не имеют, а вот в дескотопе стоит понимать, что и где будет расположено. Верхнее меню подойдет для указания ссылки на регистрацию, выбор региона, сведения о компании. Основное – для быстрого поиска по сайту.

- Веб-аналитика. Сюда подключаем счетчики. Сервис разрешает использование практически любой метрики.

- Обратная связь. Доступные все варианты – от обратного звонка и обычного чата до сообщений в социальных сетях и популярных мессенджерах.
Также в общих настройках фигурируют опции: отладчик CSS, предоставление доступа к проекту, пользовательское соглашение.
Дополнительно стоит настроить «Новости и статьи». Советую подключать все доступные сегменты, так как они влияют на симпатии Яндекса и положение в выдаче:
- Главная страница – доступ к списку публикаций для быстрого выбора.
- Реклама – установка и подключение рекламных блоков для получения пассивного дохода.
- Автоматическая лента – загрузка следующего материала по окончанию предыдущего.
- Авторизация – для сайтов, где она используется.
- Комментарии – для вовлечения пользователей в обсуждения и увеличения их времени присутствия на сайте.
- Поиск – для быстрого нахождения интересных публикаций.
Отдельно настраивается «интернет-магазин».
Как повысить привлекательность опубликованных материалов подскажет «Сводка по Турбо-страницам», где представлены все рекомендации, а также показана доля трафика с мобильных устройств.

Как посмотреть Турбо-страницы своего сайта
Варианта три:
- При подключении настроек рядом постоянно видна тестовая страница, которую можно открыть в отдельном окне и оценить изменения.
- После загрузки RSS-ленты через «Источник» можно перейти на статистику и предпросмотр страниц и проанализировать полученный результат.
- По актуальным запросам найти страницу в поиске и оценить ее формат на мобильном устройстве или на экране ноутбука.

Ошибки при подключении турбо-страниц
Создание турбостраниц Яндекса нередко сопряжено с ошибками. Выявляются они обычно при модерации. Есть критические и не очень. Чаще всего вебмастера сталкиваются со следующими проблемами:
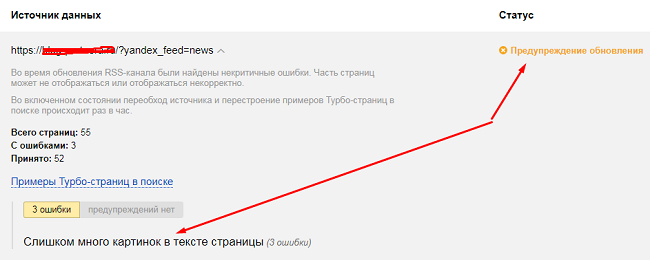
- Ошибки обновления. Для некоторых источников у меня периодические появляется «Предупреждение обновления». В моем случае виновники – картинки. Они подгружаются медленнее, и по мере последующих обновлений данная ошибка исчезает. «Ошибка обновления» выпадает и при временной недоступности сервиса проверки. В этом случае нужно просто подождать.
- Ошибка валидации. Типичных причин две – неправильно указан URL RSS-канала, или же RSS-фид закрыт в файле robots.txt. Ошибка валидации Турбо-страниц возможна и при первых пустых строках в RSS-фиде. Если нулевые строки убрать, ошибка исчезнет.

Как отключить Турбо страницы
По одной публикации у меня никак не пропадала критическая ошибка, поэтому я просто решила просто убрать проблемную страницу из RSS и, соответственно, из Турбо. Тут оказались также свои особенности.
Рассказываю, как отключить турбостраницы Яндекс, если это потребуется.
Вариант 1
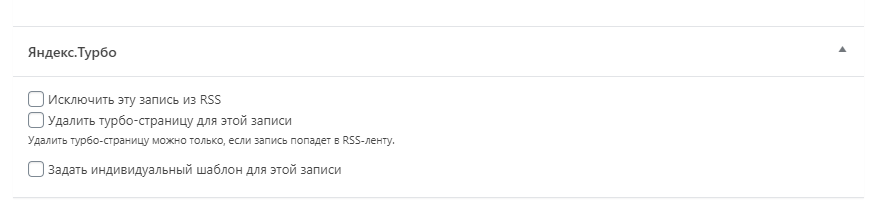
Удалить Турбо страницы можно из редактора самой записи. Под публикацией в Вордпресс – после всего SEO-блока и рабочих параметров страницы – плагин создает дополнительные возможности:

Главное, правильная последовательность:
- Сначала удалить турбо-страницу для выбранной записи.
- Потом исключить из RSS.
Вариант 2
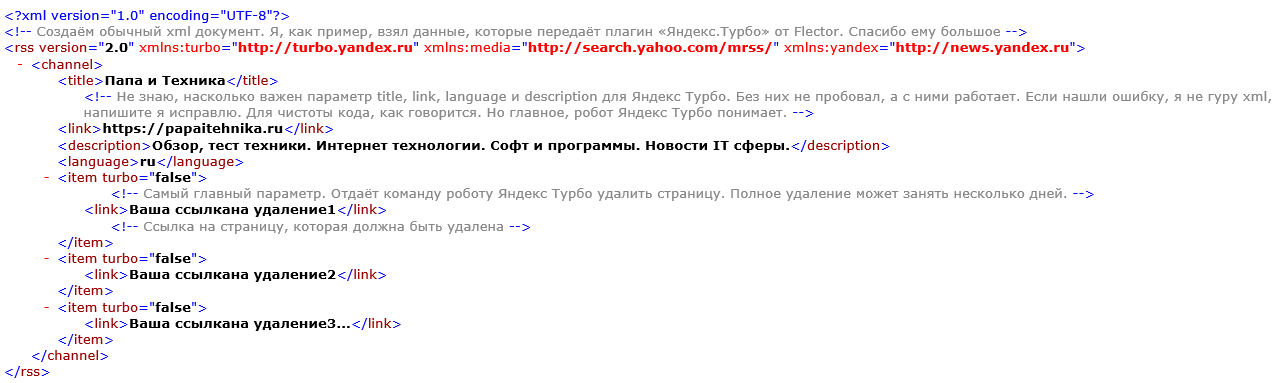
Есть и еще одно решение, как убрать лишние турбо-страницы. Алгоритм мной не опробован, но рекомендации кажутся весьма разумными. Для этого боту Яндекса нужно отправить команду turbo=”false”. Последовательность действий такая:
Скачиваем список всех загруженных страниц. Найти его можно тут:

Создаем документ XML, в котором прописываем Турбо-страницы на удаление и загружаем его в корень сайта:

Пример документа для скачивания: https://yadi.sk/d/DF1IggsVsBwOdg
Далее подключаем созданный документ в качестве нового источника в Вебмастере.
В целом создать турбостраницы для Яндекс (Yandex) совсем несложно – плагины помогают с формированием RSS, а ошибки достаточно легко устраняются.
Для каких сайтов подключать Турбо-страницы
В публикациях Яндекса о Турбо-страницах указано, что технология универсальна и подходит для любого формата. Возможно, это и так. Но!
В качестве примеров Турбо-страниц Яндекс приводит ведущие статейные сайты, а в рекомендациях рассказывает о RSS-каналах для новостных проектов и о YML для интернет-магазина. Форумы, площадки с объявлениями, сайты крупных производственных компаний при этом не упоминаются.
Отсюда можно сделать вывод, что сегодня Турбо-страницы хороши и уместны для товаров и статей любого вида. И использовать их могут сайты, где есть или одно, или другое. В ином случае разобраться, как сделать турбостраницы для Яндекса, будет немного проблемно.
Прочитано: 4 634
Турбостраницы Яндекса для WordPress: как сделать и настроить
Легкие мобильные страницы обещают сайту в поиске Yandex лучшие позиции – большее количество просмотров у публикаций, увеличенный доход от рекламы, новые клиенты, высокие продажи. Разобраться, как сделать турбостраницы для Яндекса несложно, но, как и везде, тут есть свои подводные камни. Попробую описать все особенности подключения, а также рассмотреть типичные (собственные и не только) ошибки.
В статье рассмотрим:
- Как подключить турбо-страницы
- Настройки плагина «Яндекс.Турбо» для Вордпресс: как сделать турбостраницы на сайте
- Как подключить и настроить Турбо-страницы в панели Яндекс Вебмастер
- Турбо-страницы в поиске: настройки дизайна и меню
- Как посмотреть Турбо-страницы своего сайта
- Ошибки при подключении турбо-страниц
- Как отключить Турбо страницы
- Для каких сайтов подключать Турбо-страницы
Как подключить турбо-страницы
Яндекс создал для Вебмастеров достаточно подробную инструкцию. Но, как мне кажется, примеры и скрины поэтапного запуска турбо-страниц не помешают.
Заходим в Яндекс.Вебмастер и находим в админке блок «Турбо-страницы». В нем есть переход на руководство от разработчиков.
В инструкции можно прочитать о самой технологии и ее преимуществах, а можно сразу перейти к плагинам. Нам нужно подключение турбо для статейных сайтов, поэтому переходим к нужному блоку и кликаем на подсвеченные «плагины»:
Плагинов для Турбо-страниц на WordPress много, но первый хвалят более всего. Его и поставила.
Установка плагина «Яндекс.Турбо» стандартна:
- На странице плагинов выбираем «Добавить новый».
- Забиваем в поиске названием.
- Наживаем «установить».
- Кликаем на «активировать».
И переходим к настройкам.
Настройки плагина «Яндекс.Турбо» для Вордпресс: как сделать турбостраницы на сайте
Нужный плагин после активации автоматически появляется в блоке меню, также каждая запись обзаводится несколькими новыми пунктами в редакторе. Но об этом чуть позже.
Переходим на страницу плагина к настройкам. Все основные данные прописаны по умолчанию, и можно ничего не трогать и не менять. Но несколько пунктов стоит для себя отметить:
- Имя RSS-ленты. По умолчанию она именуется turbo. Под блоком указан текущий адрес ее расположения. Обычно это httр://имя_сайта/feed/turbo. Именно этот адрес нужно будет указать в панели Вебмастера при загрузке RSS-блока.
- Настройки RSS-ленты. Особое внимание рекомендую уделить разбивке ленты на части – выбор количества записей в одном списке, тип записи (только посты или страницы тоже).
Важно! При разбитии ленты по количеству записей плагин автоматически формирует несколько RSS-лент с разными URL. Все они выводятся перед настройками Яндекс.Турбо, и их все надо будет загрузить в панель вебмастера.
Я сначала загрузила только одну ссылку и некоторое время недоумевала, почему при наличии 100+ публикаций на сайте в Турбо-страницы попало только 48.
Также в плагине есть несколько блоков настроек для продвинутых пользователей, но большинство владельцев сайтов их не трогает.
Как подключить и настроить Турбо-страницы в панели Яндекс Вебмастер
Настройка Турбо-страниц не занимает много времени:
- Заходим в соответствующий раздел на панели вебмастера. Выбирает пункт «Источники».
- Загружаем URL сгенерированной RSS-ленты и нажимаем «добавить».
Источник проверяется дважды.
Первый раз сразу после загрузки. По времени это занимает до 5 минут, после этого высвечивается одобрение или ошибка.
Второй раз – после нажатия кнопки «Вкл», которая отвечает непосредственно за загрузку Турбо-страниц. В Вебмастере указано, что проверка занимает примерно полчаса, но в реальности это может занять до суток.
При «Включении» источника Вебмастер напомнит о несделанных настройках – предложит:
- отредактировать внешний вид – отметить пункты меню, загрузить логотип, придать сайту приятную эстетику;
- загрузить рекламу – настроить блоки Турбо для мобильной версии сайта.
Напоминания можно проигнорировать или сходить в настройки и заняться Турбо-страницами вплотную.
Турбо-страницы в поиске: настройки дизайна и меню
Меню «Настройки» отвечает за внешнее преображение сайта и подключение необходимых опций. Для мобильной версии и десктопа настройки отличаются, поэтому нужно переключать версию сайта на нужный формат. «Десктоп» сейчас проходит бета-тестирование, поэтому некоторые загрузки происходят медленнее или не так, как хотелось бы.
Общие настройки:
- Шапка и логотип. Можно оставить адрес сайта в качестве наименования, опубликовать название проекта или же установить логотип.
- Меню. Есть верхнее и основное. В мобильной версии турбо-страницы особого значения они не имеют, а вот в дескотопе стоит понимать, что и где будет расположено. Верхнее меню подойдет для указания ссылки на регистрацию, выбор региона, сведения о компании. Основное – для быстрого поиска по сайту.
- Веб-аналитика. Сюда подключаем счетчики. Сервис разрешает использование практически любой метрики.
- Обратная связь. Доступные все варианты – от обратного звонка и обычного чата до сообщений в социальных сетях и популярных мессенджерах.
Также в общих настройках фигурируют опции: отладчик CSS, предоставление доступа к проекту, пользовательское соглашение.
Дополнительно стоит настроить «Новости и статьи». Советую подключать все доступные сегменты, так как они влияют на симпатии Яндекса и положение в выдаче:
- Главная страница – доступ к списку публикаций для быстрого выбора.
- Реклама – установка и подключение рекламных блоков для получения пассивного дохода.
- Автоматическая лента – загрузка следующего материала по окончанию предыдущего.
- Авторизация – для сайтов, где она используется.
- Комментарии – для вовлечения пользователей в обсуждения и увеличения их времени присутствия на сайте.
- Поиск – для быстрого нахождения интересных публикаций.
Отдельно настраивается «интернет-магазин».
Как повысить привлекательность опубликованных материалов подскажет «Сводка по Турбо-страницам», где представлены все рекомендации, а также показана доля трафика с мобильных устройств.
Как посмотреть Турбо-страницы своего сайта
Варианта три:
- При подключении настроек рядом постоянно видна тестовая страница, которую можно открыть в отдельном окне и оценить изменения.
- После загрузки RSS-ленты через «Источник» можно перейти на статистику и предпросмотр страниц и проанализировать полученный результат.
- По актуальным запросам найти страницу в поиске и оценить ее формат на мобильном устройстве или на экране ноутбука.
Ошибки при подключении турбо-страниц
Создание турбостраниц Яндекса нередко сопряжено с ошибками. Выявляются они обычно при модерации. Есть критические и не очень. Чаще всего вебмастера сталкиваются со следующими проблемами:
- Ошибки обновления. Для некоторых источников у меня периодические появляется «Предупреждение обновления». В моем случае виновники – картинки. Они подгружаются медленнее, и по мере последующих обновлений данная ошибка исчезает. «Ошибка обновления» выпадает и при временной недоступности сервиса проверки. В этом случае нужно просто подождать.
- Ошибка валидации. Типичных причин две – неправильно указан URL RSS-канала, или же RSS-фид закрыт в файле robots.txt. Ошибка валидации Турбо-страниц возможна и при первых пустых строках в RSS-фиде. Если нулевые строки убрать, ошибка исчезнет.
Как отключить Турбо страницы
По одной публикации у меня никак не пропадала критическая ошибка, поэтому я просто решила просто убрать проблемную страницу из RSS и, соответственно, из Турбо. Тут оказались также свои особенности.
Рассказываю, как отключить турбостраницы Яндекс, если это потребуется.
Вариант 1
Удалить Турбо страницы можно из редактора самой записи. Под публикацией в Вордпресс – после всего SEO-блока и рабочих параметров страницы – плагин создает дополнительные возможности:
Главное, правильная последовательность:
- Сначала удалить турбо-страницу для выбранной записи.
- Потом исключить из RSS.
Вариант 2
Есть и еще одно решение, как убрать лишние турбо-страницы. Алгоритм мной не опробован, но рекомендации кажутся весьма разумными. Для этого боту Яндекса нужно отправить команду turbo=”false”. Последовательность действий такая:
Скачиваем список всех загруженных страниц. Найти его можно тут:
Создаем документ XML, в котором прописываем Турбо-страницы на удаление и загружаем его в корень сайта:
Пример документа для скачивания: https://yadi.sk/d/DF1IggsVsBwOdg
Далее подключаем созданный документ в качестве нового источника в Вебмастере.
В целом создать турбостраницы для Яндекс (Yandex) совсем несложно – плагины помогают с формированием RSS, а ошибки достаточно легко устраняются.
Для каких сайтов подключать Турбо-страницы
В публикациях Яндекса о Турбо-страницах указано, что технология универсальна и подходит для любого формата. Возможно, это и так. Но!
В качестве примеров Турбо-страниц Яндекс приводит ведущие статейные сайты, а в рекомендациях рассказывает о RSS-каналах для новостных проектов и о YML для интернет-магазина. Форумы, площадки с объявлениями, сайты крупных производственных компаний при этом не упоминаются.
Отсюда можно сделать вывод, что сегодня Турбо-страницы хороши и уместны для товаров и статей любого вида. И использовать их могут сайты, где есть или одно, или другое. В ином случае разобраться, как сделать турбостраницы для Яндекса, будет немного проблемно.
Прочитано:
2 335
Установка и настройка турбо-страниц на WordPress
Турбо-страницы — это страницы, формируемые по особой технологии Яндекса, которая позволяет ускорить загрузку контента из поиска, новостей и Дзена на мобильных устройствах, даже при медленном интернет-подключении.
Турбо-страницы формируются на основании контента вашего сайта, используя единый шаблон, который содержит:
- настраиваемый логотип сайта;
- полный текст страницы;
- изображение;
- рекламный блок.
Такие страницы быстро загружаются и позволяют пользователю сразу перейти к контенту, без необходимости ожидания длительной загрузки.
Это стало возможным благодаря оптимизации верстки и тому, что данные о таких страницах хранятся на серверах Яндекса.
Турбо-страницы помечаются значком ракеты. В поисковой выдаче выглядит это вот так:
Плюсы турбо-страниц
- Высокая скорость загрузки, что улучшает пользовательский опыт взаимодействия с сайтом.
- Стабильная работа даже при низкой скорости интернет-соединения. Турбо-страницы позволяют пользователям взаимодействовать с сайтом даже в движении. По данным Яндекса, 24 млн пользователей выходят в сеть используя только мобильные устройства.
- Снижение нагрузки на ваш сервер — данные турбо-страниц хранятся на серверах Яндекса.
- Формирование ленты автоматических рекомендаций на основе контента сайта.
- Прирост трафика из-за роста популярности турбо-страниц.
- Работа турбо-страниц даже при «падении» основного сайта.
Помимо вышеперечисленного, турбо-страницы являются фактором для формирования расширенного сниппета, хотя их наличие и не является гарантией его появления.
Минусы турбо-страниц
- Соответствие всех страниц единому шаблону, что не позволяет создать абсолютно уникальный дизайн трубо-страницы.
- Ограничение количества постов, изображений и веса RSS фида в 15 мегабайт, что может вызвать проблемы у больших проектов.
- Отсутствие возможности подключить собственные скрипты, что делает невозможной работу фильтрации и использование модальных окон.
- Отсутствие поддержки формы подписки на рассылку, что делает невозможным ее использование.
Виды турбо-страниц
В зависимости от типа ресурса различают два вида турбо-страниц: для интернет-магазинов и для информационных сайтов.
Обновление турбо-страниц для интернет-магазинов
Недавно турбо-страницы для интернет-магазинов получили большой апдейт и стали еще удобнее для мобильных устройств.
Обновление технологии
Турбо-страницы перешли на технологию SPA (Single-page application): теперь они подгружают весь контент интернет-магазина при первой загрузке, тем самым ускоряя отклик. Такая скорость приравнивается к скорости работы мобильного приложения.
Появление сквозной навигации
Внизу страницы появилась панель навигации, содержащая основные разделы: главную, каталог, корзину, информацию о магазине, профиле пользователя.
Появление навигационной панели позволяет ускорить взаимодействие пользователя с разделами сайта.
Главная страница
В интерфейсе появилась главная страница для быстрого поиска товаров. Можно зайти в нужный раздел, используя меню с навигацией, посмотреть рекомендованные товары и товары со скидками.
Главная страница формируется на основании вашегоYML-файла.
Обновление списка товаров
Карточки товаров в списках стали крупнее — теперь лучше видны цвета, детали, материал. Появилась возможность добавить товары в «Избранное» просто из списка, а также обновились бейджи со скидками.
Условия доставки
Блок с условиями доставки на карточках товаров стал заметнее и содержит больше информации, а рекомендации теперь работают в виде карусели.
Корзина
Корзина также стала удобнее: она расположилась в самом центре, и теперь всегда находится под пальцем, что делает оформление заказов проще. Форма заказа — информативнее, описание доставки выделено черным шрифтом, а карточки товара в корзине стали больше. В случае, если у пользователя есть профиль в Яндексе, то необходимые поля заполнятся автоматически.
Магазин
Для удобства связи с пользователями, появилась страница магазина. В разделе содержится ссылка на полную версию сайта. Тут можно указать контактные данные, юридическую информацию и другие полезные сведения.
Профиль пользователя
Профиль позволяет авторизоваться через Яндекс. Если пользователь авторизован, данные автоматически подтянутся в форму заказа. Также в профиле пользователя будет храниться информация об отложенных товарах, к которым можно вернуться в любой момент.
Включение обновленного интерфейса
Обновленный интерфейс уже доступен пользователям с подключенной корзиной. Давайте разберемся подробнее.
Подключение турбо-страниц на WordPress
Более 30% сайтов реализованы на WordPress, предлагаю остановиться и рассмотреть особенности подключения и настройки турбо-страниц для этой CMS-системы.
Подключение турбо-страниц для интернет-магазина
Шаг 1. Для подключения турбо-страниц интернет-магазина необходимо выполнить экспорт товаров в YML-формат. Можно воспользоваться плагином.
Шаг 2. После этого, YML-файл необходимо разместить на сервере. Он должен быть доступен роботу по прямой ссылке, например https://examplesite.com/price. Также, надо убедиться, что файл доступен для сканирования Яндекс роботу.
Шаг 3. Затем файл необходимодобавить в Яндекс Вебмастер:
- перейдите во вкладку: «Турбо страницы для интернет-магазинов»; зайдите в «Источники»
- вставьте ссылку на YML-файл в соответствующее поле;
- нажмите «Добавить»
После добавления файл отправится на проверку:
Шаг 4. Далее нужно настроить способы оформления заказа. Для этого переходим в «Настройки», в подраздел «Способы оплаты»:
Видим два метода оформления заказа: используя корзину, или же минуя ее — «купить в один клик». Чтобы выбрать подходящий метод оплаты, переключите необходимый ползунок. Существует три способа оформления заказа для турбо-страниц. Рассмотрим каждый из них подробнее.
Корзина из турбо
Позволит пользователю оформить заказ с турбо-страницы, то есть без перехода на основной сайт. Для активации — переключите ползунок и введите электронный адрес, на который будут приходить письма с информацией о заказе. Если необходимо, укажитеь минимальную стоимость заказа. Также можно включить перенос заказов в CRM-систему Битрикс.
Добавить в корзину
Для оформления заказа пользователю необходимо будет перейти на основную версию сайта. Чтобы подключить, нужно выбрать вашу CMS из выпадающего меню или, выбрав «Другая», указать url, который будет передавать идентификатор предложения и выполнять требуемую настройку:
После проверки работоспособности, отметьте соответствующий чекбокс-подтверждение и сохраните изменения.
Обратите внимание, что данная настройка является устаревшей.
Купить в один клик
Позволит пользователю оформить заказ без перехода в корзину. Настраивается аналогично «Корзине из турбо». Для активации переключите ползунок, после чего введите электронный адрес, на который будут приходить письма с информацией о заказе. При необходимости укажите минимальную стоимость заказа.
Важно! После настройки оформления заказа, не забудьте включить турбо-страницы во вкладке «Источники».
Дополнительные настройки турбо-страниц для интернет-магазина
Вы можете настроить ряд параметров для своих трубо-страниц на других вкладках:
-
О магазине. Здесь вы можете добавить информацию о магазине, выбрать цветовую схему оформления, добавить иконку магазина, электронную почту, телефон, а также информационные разделы, которые выводятся на всех страницах магазина. Например, разделы с информацией о доставке, оплате, гарантиях.
-
Доставка. Здесь вы можете указать доступные способы доставки, их сроки, и стоимость:
-
Оплата. Вы можете подключить онлайн-платежи, а также указать информацию о НДС:
-
Настройка API. Здесь вы можете сгенерировать токен доступа и добавить URL для запросов:
-
Веб-аналитика. Подключите необходимые инструменты для веб-аналитики, например, Google Analytics или Яндекс Метрику:
-
Пользовательское соглашение. Вы можете добавить соответствующую ссылку:
-
Доступ к источникам. Здесь вы можете указать логин и пароль доступа к файлу с данными, если для формирования турбо-страниц необходима авторизация:
-
Каталог. Вы можете создать меню и задать его иерархию:
Подключение турбо-страниц для контентных сайтов
В первую очередь необходимо сформировать RSS. Сделать это можно вручную или при помощи плагина. Давайте подробнее остановимся на втором варианте.
Настройка плагина для формирования RSS
Настройки используемого в примере плагина имеют 8 вкладок:
- RSS-лента. Тут вы можете указать следующие настройки RSS-ленты:
- задать ее имя;
- указать название;
- добавить ссылку на сайт для экспорта данных;
- задать описание ленты;
- указать ее язык;
- указать общее количество записей в ленте;
- задать разбитие ленты по количеству записей, если это необходимо.
- Оформление. Вы можете задать дополнительные настройки:
- указывать дату публикации записи и ее тип;
- добавить отрывок в начало записи;
- включить или отключить миниатюру в RSS;
- задать размер миниатюры;
- включить или отключить указание автора статей;
- настроить описание изображений;
- добавить блок содержания турбо-страниц (опционально).
- Блоки сайта. Здесь можно задать следующие настройки:
- выведение бокового меню;
- настройка блока «Поделиться» с ссылками на социальные сети, которым можно задать порядок отображения;
-
настройка блока «Обратная связь», для которого можно задать кнопки, их порядок отображения и контакты
- включить или отключить комментирование страниц;
- настройка блока «Похожие записи», для которого можно задать: количество похожих записей, ограничение по дате, размер миниатюры похожих записей, задать кэширование похожих записей и срок жизни кэша;
- включить или отключить рейтинг турбо-страниц;
-
включить или отключить строку поиска.
-
Счетчики. Тут вы можете подключить необходимые инструменты веб-аналитики. Это также можно сделать в Яндекс.Вебмастере.
-
Реклама. Здесь вы можете включить или отключить выведение каждого из пяти рекламных блоков.
-
Типы записей и исключения. Вы можете настроить типы записей, которые будут включены в RSS-ленту, а также задать исключения.
-
Шаблоны. Можно задать собственный шаблон форматирования контента.
-
Фильтры. Можно задать продвинутые настройки удаления контента.
После того как вы зададите все необходимые вам настройки:
- нажмите на кнопку «Сохранить настройки»;
- перейдите во вкладку «RSS-лента»;
- скопируйте ссылки на сгенерированную RSS-ленту.
Настройка турбо-страниц для контентных сайтов в Яндекс.Вебмастер
После того как вы скопировали ссылки на RSS-ленту, их необходимо добавить в Яндекс Вебмастер:
Для этого:
- перейдите во вкладку «Турбо страницы для контентных сайтов»;
- зайдите в «Источники»;
- вставьте ссылку на YML-файл в соответствующее поле;
- нажмите «Добавить».
После добавления файл отправится на проверку, о чем будет свидетельствовать соответствующий статус:
Дополнительные настройки турбо-страниц в Яндекс.Вебмастере
Вы можете также настроить ряд параметров для своих трубо-страниц на вкладках:
-
Реклама. Тут вы можете автоматически или вручную задать настройки отображения рекламы на мобильных и десктоп устройствах.
-
Автоматическая лента. Вы можете настроить параметры отображения автоматической ленты.
-
Авторизация. Вы можете настроить параметры для входа и выхода пользователей.
-
Комментарии. Настройте параметры комментирования турбо-страниц.
-
Поиск.Тут вы можете подключить и настроить строку поиска.
- СSS — где вы можете прописать собственный код css.
-
Меню. Здесь вы можете задать и настроить иерархию бокового меню.
-
Шапка и логотип. Выполните настройку шапки турбо-страниц и добавьте лого вашего сайта.
-
Обратная связь. Вы можете задать настройки виджета обратной связи, а также задать позицию иконок.
-
Веб-аналитика. Вы можете подключить необходимые инструменты для веб-аналитики, например, Google Analytics или Яндекс Метрику.
-
Доступ. Тут вы можете указать логин и пароль доступа к файлу с данными, если для формирования турбо-страниц необходима авторизация.
-
Пользовательское соглашение. Можете добавить соответствующую ссылку.
После настройки оформления заказа, не забудьте включить турбо-страницы во вкладке «Источники».
Особенности настройки турбо-страниц
При настройке турбо-станиц, следует обратить внимание на:
- Часть настроек плагина для формирования RSS-ленты перекликается с настройками, доступными в Яндекс.Вебмастере. Применять их стоит в чем-то одном, чтобы избежать конфликта настроек между собой.
- После подключения и настройки турбо-страниц, проверьте свой файл robots.txt. Плагин, который вы используете для SEO, может закрывать фиды в файле robots.txt
Юля Залиховская
Руководитель отдела продаж
Узнайте о рекламе для вашего бизнеса!
Задайте Юле вопросы о продвижении сайта в интернете.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Выводы
- Для настройки турбо-страниц Яндекса, в первую очередь необходимо определить их тип: контентный или товарный.
- Нужно сгенерировать, настроить и добавить в Яндекс.Вебмастер: для контентных сайтов — RSS-ленту, для товарных — YML-файл.
- После добавления, необходимо выполнить проверку и устранение ошибок. Если все хорошо, — переключить ползунок в положение «ВКЛ» напротив нужного источника.
Турбо страницы Яндекс в WordPress — решения
-
-
3.
Страницы-
3.1.
Страница объявления
-
-
4.
Настройки Turbowp Option Framework-
4.1.
общие настройки
-
4.2.
Параметры заголовка
-
4.3.
Настройки автомобиля
-
4.4.
Настройки блога
-
4.5.
Параметры баннера
-
4.6.
WooCommerce
-
4.7.
Вход Регистрация
-
4.8.
Google Map
-
4.9.
Социальный профиль
-
4.10.
Параметры нижнего колонтитула
-
4.11.
Варианты авторских прав
-
4.12.
Параметры фона
-
4.13.
Варианты типографики
-
4.14.
Импорт Экспорт
-
5.
Создание турбо-продуктов
6.
Турбо-листинг
-
6.1.
Домашняя страница-
6.1.1.
Первый шаг
-
6.1.2.
Второй шаг
-
6.1.3.
Третий шаг
-
6.1.4.
Четвертый шаг
-
6.1.5.
Пятый шаг
-
6.1.6.
Шестой Шаг
-
6.1.7.
Седьмой шаг
-
6.1.8.
Восьмой шаг
-
6.1.9.
Девятый Шаг
-
7.
Работа с wpml
-
7.1.
Настроить RNB для WPML
-
7.2.
Настроить Reactive Pro для WPML
На базе GitBook
Практическое руководство. Самостоятельные сайты WordPress с функцией Turbo Charge
Какая у вас оценка скорости веб-сайта?
Если вы столкнулись с проблемой медленной загрузки собственного веб-сайта WordPress или просто хотите улучшить взаимодействие с пользователем, минимизировав время загрузки? Вот несколько отличных советов о том, как улучшить работу вашего блога или веб-сайта на WordPress.
Как проверить скорость вашего сайта WordPress
Первый вопрос, который мы должны задать себе при поиске решений любой проблемы, — это в чем корень нашей проблемы. Есть два замечательных веб-сайта, которые будут оценивать каждый аспект вашего веб-сайта, от сжатия GZIP и размера изображения до того, где мы размещаем наш код JavaScript (js). Оба перечисленных ниже веб-сайта предоставляют бесплатные отчеты и оценки эффективности вашего веб-сайта, а также предоставляют полезную информацию о том, как повысить скорость вашего сайта.
Кроме того, существует множество факторов, влияющих на то, почему ваш веб-сайт загружается так медленно, и трудно отследить точные причины, способствующие загрузке. Однако вот список того, что вам нужно сделать:
- Оптимизируйте базы данных и включите сжатие Gzip.
- Проблемы, связанные с плагинами:
Плагины могут иметь огромное влияние на скорость вашего сайта. Отключите все плагины (да, все), чтобы посмотреть, решит ли это проблему. Если это сработает, повторно активируйте плагины один за другим, пока не найдете проблемные плагины.Удалите все неактивные или активные плагины, которые вам не нужны. - Проблемы, связанные с темой:
Всегда рекомендуется переключаться на тему Twenty Eleven или тему по умолчанию, чтобы исключить любые проблемы, связанные с темой. Таким образом вы сможете определить, связана ли проблема с темой WordPress. - Оптимизация изображения s
Виновником большого сайта часто являются большие изображения. Самый быстрый способ — использовать инструмент проверки скорости сайта Pingdom, чтобы определить, есть ли у вас изображения, которые нужно оптимизировать.Войдите на свой сайт по адресу http://tools.pingdom.com/fpt/ и запустите тест. После запуска теста щелкните раскрывающийся список и выберите «Сортировать по размеру файла».
Общие среды хостинга
В среде виртуального хостинга существует множество факторов, которые могут повлиять на производительность вашего сайта. Ниже я перечислил две распространенные причины.
- Иногда, когда другой пользователь использует всю доступную память, процессы CGI или какой-либо другой ограниченный ресурс сервера, вы можете столкнуться с проблемами загрузки вашего веб-сайта.Это недолго, и во многих случаях проще всего набраться терпения и подождать десять минут, а затем повторить попытку.
- Вашему веб-сайту, теме и плагинам требуется память PHP для правильной работы. Если ваши объединенные ресурсы потребляют слишком много памяти, это в конечном итоге повлияет на время загрузки веб-сайта. В этом случае вам нужно поработать над своим сайтом, чтобы снизить потребление ресурсов.
Сеть доставки контента (CDN)
Наконец, иногда только задержка увеличивает время загрузки.Сети доставки контента (CDN), такие как CloudFlare, могут помочь уменьшить задержку или скорость, с которой ваш веб-браузер может подключаться к веб-сайту и просматривать страницу, выступая в качестве прокси-сервера между вашими посетителями и вашими серверами веб-хостинга. CDN, такие как CloudFlare, также могут защитить ваш сайт от злонамеренных посетителей, сэкономить пропускную способность и сократить среднее время загрузки страницы.
Как работает CDN?
После включения для вашего веб-сайта CDN, такого как CloudFlare, он становится вашими официальными серверами имен; это позволяет CloudFlare очищать и ускорять ваш трафик, поскольку все запросы к вашему сайту теперь маршрутизируются через CloudFlare.Благодаря технологии сетевой маршрутизации и 23 центрам обработки данных по всему миру CloudFlare может:
- Обеспечьте максимально быстрое соединение для посетителей — Глобальная сеть Anycast CloudFlare направляет клиентов в ближайший центр обработки данных, в результате чего ваш веб-сайт загружается в два раза быстрее для ваших посетителей, независимо от того, где они находятся.
- Проверять трафик вашего веб-сайта на предмет злонамеренных посетителей — CloudFlare получает запросы для вашего веб-сайта и анализирует их, чтобы определить, является ли посетитель угрозой, на основе IP-адреса посетителя, запрашиваемого ресурса, публикуемых полезных данных и частоты запросов среди прочего.Угрозы блокируются, и хорошие посетители могут быстро получить доступ к запрашиваемым страницам.
- Кэшировать статический контент на вашем сайте — CloudFlare кэширует статический контент на вашем сайте, например изображения, JavaScript и CSS, но не HTML. Кэшированный контент часто обновляется и доставляется непосредственно посетителям из локального центра обработки данных CloudFlare с чрезвычайно высокой скоростью. Даже когда данные не могут быть кэшированы, CloudFlare может так же быстро отвечать на запросы, используя премиальные маршруты.
- Оптимизируйте свой веб-контент — Технология Rocket Loader включена во все планы CloudFlare (даже в бесплатный) и помогает вашему веб-сайту более эффективно обрабатывать запросы на сторонние скрипты, такие как приложения, виджеты и теги. Rocket Loader гарантирует, что никакой сценарий не блокирует загрузку содержимого вашей страницы, объединяя все запросы сценариев в один запрос и загружая их по одному.
Оптимизировать WordPress
GTmetrix — отличный ресурс для оценки скорости наших сайтов.На многих веб-сайтах работают системы управления контентом и ведения блогов. Это потрясающие платформы для разработки контента, предлагающие тысячи отличных плагинов для создания полнофункционального веб-сайта с множеством полезных функций. Однако эти плагины могут вставлять дополнительные файлы CSS и JavaScript в ваш заголовок, что может снизить производительность вашего сайта (а также показатели Page Speed и YSlow).
Специалисты GTmetrix написали несколько рекомендаций для пользователей WordPress, которым нужна помощь в оптимизации.Взгляните на их веб-сайт для получения подробной информации, однако в целом следующие плагины улучшат ваш веб-сайт за несколько кликов:
W3 Общий кэш
http://wordpress.org/extend/plugins/w3-total-cache/
Этот плагин добавляет кэширование страниц в нашу установку WordPress, что помогает нам использовать правило кеширования браузера Page Speed’s Leverage Browser Caching. Он также имеет функции, помогающие с другими рекомендациями, включая включение сжатия gzip, настройку ETags и даже настройки CDN (если он у вас есть) для дальнейшей настройки вашей производительности.
WP Smush.it
http://wordpress.org/extend/plugins/wp-smushit/
Этот плагин запускает каждое изображение, которое вы загружаете через приложение Yahoo Smush.it. Это позволит без потерь оптимизировать каждое изображение и поможет нам с рекомендацией Оптимизировать изображения в Page Speed.
Насколько улучшились мои сайты?
Я признаю, что до сих пор я не включил W3 Total Cache на своем сайте, однако после некоторых настроек, включая включение GZIP и обновление моего .htaccess заголовками Future Expires, было отмечено значительное улучшение времени отклика на мои сайты.
Убедитесь сами в улучшении нашего собственного сайта WordPress по адресу www.ithink.ca:
Turbo Boost WordPress с подключаемым модулем Secure Memcached
Недавно мы выпустили облачный плагин Memcached для WordPress, реализующий кэш объектов WordPress. Плагин основан на расширении PECL Memcached (обратите внимание на окончание d), работает с библиотекой libmemcached, обеспечивая лучшую и эффективную производительность, а также расширенные функции поверх основных функций memcached, такие как методы multi set и get. , функции «по ключу» и многое другое — все они задокументированы на php.сеть. Мы в основном расширили wordpress-memcached-backend, поэтому большое спасибо Заку Толлману.
Поскольку расширение PECL Memcached поддерживает защищенное соединение с серверами Memcached с использованием механизма аутентификации SASL, начиная с версии 2.2.0, работая против libmemcached, созданного с включенным SASL, мы хотели предоставить простое решение для пользователей WordPress, которые их сайт развертывается в ненадежных сетях. и требуют безопасного подключения к своим серверам Memcached или хотели бы иметь немного больше контроля над подключением клиентов.Наша облачная служба Memcached, конечно же, позволяет пользователям легко настраивать свои корзины с помощью SASL, обеспечивая идеальный и безопасный бэкэнд для плагина Memcached Cloud.
Если вы просмотрели раздел установки подключаемого модуля, как мы рекомендуем вам сделать, то, вероятно, заметили, что установка подключаемого модуля включает сборку libmemcached с включенным SASL, а затем установку расширения PECL Memcached, вер. 2.2.0, против ранее установленной библиотеки libmemcached.
Этот процесс может быть немного нетривиальным для обычного пользователя, и одно из решений может использовать преимущества платформы Heroku.Среда PHP Heroku поддерживает сторонние расширения, которые можно включить с помощью файла composer.json. Memcached; построенный на основе версии libmemcached с поддержкой SASL, поддерживается как стороннее расширение. Плагин Memcached Cloud изначально поддерживает конфигурацию Memcached Cloud от Heroku.
Ниже мы продемонстрируем простой и понятный метод развертывания приложения WordPress на Heroku с помощью надстройки Memcached Cloud для WordPress и надстройки Memcached Cloud для Heroku в качестве серверной части:
Шаг 1 — Скачать
Начните с загрузки WordPress:
Затем загрузите плагин Memcached Cloud WordPress:
Шаг 2 — Настройка
Создайте файл wordpress / Procfile со следующим содержимым:
Затем создайте файл wordpress / composer.json со следующим содержимым:
Наконец, отредактируйте файл wordpress / wp-config.php и установите параметры базы данных.
Шаг 3 — Развертывание
Инициализируйте репозиторий git:
Затем создайте приложение Heroku и добавьте к нему надстройку Memcached Cloud:
Примечание: это также хорошее время, чтобы добавить надстройку базы данных в ваше приложение.
Наконец, разверните приложение:
Вот и все! Ваш WordPress теперь развернут на Heroku и будет использовать безопасное соединение с Memcached Cloud для дополнительного повышения производительности.Я хотел бы получить ваши отзывы о плагине, поэтому, пожалуйста, дайте ему свою оценку на странице плагина WordPress и обсудите его на форуме поддержки плагина. Удачного ведения блога!
Зарядите ваш сайт WordPress с помощью Turbolinks | Storm Consultancy
В Storm мы используем различные инструменты, фреймворки и языки программирования — мы стремимся быть программистами-полиглотами и использовать правильный инструмент для работы! Это дает нам широкий взгляд на мир и позволяет увидеть, чем занимаются разные группы людей.Мы с интересом следили за развитием Rails 4.0, и в частности, наше внимание привлекла одна функция: Turbolinks.
Turbolinks обещает ускорить загрузку страницы, выполнив некоторые чудеса JavaScript (в современных браузерах). Он перехватывает клики по ссылкам и делает запрос AJAX для контента, вместо того, чтобы позволить браузеру обрабатывать запрос. Когда ответ возвращается, заменяется только содержимое . Это означает, что браузер не пытается повторно загрузить или проанализировать ресурсы, такие как CSS и JavaScript.Однако некоторая магия гарантирует, что страница будет правильно перезагружена, если требуемые ресурсы отсутствуют.
Нам нравятся быстрые веб-страницы, поэтому мы подумали, что было бы неплохо, если бы мы могли заставить его работать вне Rails и внутри WordPress. После небольшого взлома у нас есть бета-версия, с которой вы можете поиграть.
Представляем WP Turbolinks, плагин для включения Turbolinks на вашем сайте WordPress.
В настоящее время код доступен только на GitHub и требует ручной установки.Мы поместим его в каталог плагинов WordPress после того, как проведем еще несколько тестов и получим отзывы. Пожалуйста, установите его и поиграйте с ним, однако есть несколько предостережений.
Предостережения
- Turbolinks требует, чтобы обработчики готовых документов были идемпотентными. Это далеко от стандарта в библиотеках JavaScript и может потребовать от вас значительной работы, чтобы ваш JS работал с Turbolinks.
- Многие плагины также добавляют JavaScript на вашу страницу, и они, вероятно, не идемпотентны, поэтому здесь вы можете столкнуться с проблемами.
- Шаблон Turbolinks означает, что в браузере нет индикации загрузки, кроме случаев, когда комбинация вашего сайта / сервера гарантирует довольно быстрые ответы страницы, тогда вы, вероятно, обнаружите, что многие пользователи очень сбиты с толку, потому что «ничего не происходит».
- Это в значительной степени бета-версия, мы не тестировали ее и не знаем, есть ли какие-либо непредвиденные последствия ее использования. Используйте его на свой страх и риск.
Тем не менее, Turbolinks может значительно ускорить ваш сайт! Попробуйте сами.Попробуй это. Дайте нам знать, как у вас дела!
EasyWP: F.A.Q. — EasyWP — Namecheap.com
WordPress
Здесь вы можете найти ответы на многие распространенные вопросы о нашем продукте EasyWP.
- Какая версия WordPress будет использоваться на моем веб-сайте?
Мы устанавливаем последнюю основную версию WordPress для вновь созданных подписок EasyWP. Тем не менее, мы не проводим принудительное обновление для уже созданных веб-сайтов WordPress.
- Предлагаете ли вы автоматические обновления ядра WordPress?
WordPress автоматически проверяет и обновляет свои основные компоненты на наличие незначительных обновлений и обновлений безопасности. Вы можете узнать больше об автоматических фоновых обновлениях на веб-сайте WordPress.
Если вы установили сторонние плагины или темы, их нужно будет обновить вручную из раздела администратора WordPress.
- Как мне получить доступ к разделу администратора WordPress?
Либо перейдите по адресу http: // your-website / wp-admin (где your-website — это URL-адрес вашего веб-сайта), либо войдите в панель управления EasyWP и щелкните три вертикальные точки справа от EasyWP. приложение и нажмите «Перейти к wp-admin».
- Могу ли я установить собственную тему?
Вы можете установить любую тему по вашему выбору с помощью панели управления WordPress или даже загрузить свои собственные файлы темы с помощью встроенного меню WordPress.
ПРИМЕЧАНИЕ : Выбирая тему для установки, мы всегда рекомендуем избегать ненадежных источников, а также нелегальных бесплатных загрузок плагинов премиум-класса, так как они могут нарушить работу вашего сайта или поставить под угрозу безопасность вашего сайта. Также убедитесь, что тема совместима с версией WordPress и другими установленными вами плагинами.
- Существуют ли какие-либо плагины, которые нельзя устанавливать?
Вообще говоря, у нас нет ограничений на плагины. Однако у нас есть небольшой список запрещенных плагинов. Они заблокированы, потому что заведомо заведомо плохие, вредят вашему сайту или вызывают проблемы с производительностью.
- А как насчет плагинов кеширования?
EasyWP предлагает 3 уровня расширенного кэширования. Это обеспечивает большую скорость, большую маневренность и сокращает время загрузки.Плагины кеширования страниц, объектов и баз данных не понадобятся. Если у вас есть плагины, оптимизирующие / уменьшающие контент (например, CSS, Javascript и т. Д.), Они будут продолжать работать нормально.
ПРИМЕЧАНИЕ: При выборе подключаемых модулей для установки мы всегда рекомендуем избегать ненадежных источников, а также незаконных бесплатных загрузок расширенных подключаемых модулей, поскольку это может нарушить работу вашего сайта или поставить под угрозу безопасность вашего сайта. Также убедитесь, что все плагины совместимы с версией WordPress и другими установленными вами плагинами.
- Отключены ли какие-либо функции PHP на моем веб-сайте WordPress?
Да это так. Чтобы узнать, какие функции PHP отключены, обратитесь к этой статье.
- Могу ли я установить WordPress MU / Multisite с EasyWP?
Нет, EasyWP в настоящее время не поддерживает WordPress Multisite.
- Можно ли установить WordPress на поддомен?
Сайт EasyWP WordPress может быть создан на зарегистрированном у нас домене, на внешнем домене или на бесплатном адресе (например.грамм. https://blog-user.easywp.com). Невозможно разместить ваши пользовательские поддомены с помощью EasyWP.
- Могу ли я использовать Google Analytics?
Вы точно можете! Чтобы упростить эту задачу, вы можете установить несколько подключаемых модулей Google Analytics.
- Смогу ли я создать контактную форму?
Существует ряд бесплатных и платных плагинов, которые позволяют создать простую контактную или почтовую форму. Одним из примеров является плагин Simple Contact Form — Pirate Forms, который имеет очень простую настройку.
- Могу ли я подключить свою установку WP к базе данных, размещенной в другом месте?
По соображениям безопасности мы не разрешаем вам подключаться к внешней базе данных.
Общие
- Могу ли я использовать домен от другого регистратора?
Да, с EasyWP вы можете использовать любое доменное имя, независимо от того, где оно зарегистрировано. Чтобы проверить дополнительные сведения, обратитесь к этой статье.
- Сколько веб-сайтов я могу создать с помощью EasyWP?
EasyWP позволяет создать один веб-сайт WordPress.Однако вы можете создать больше веб-сайтов, заказав дополнительные подписки EasyWP.
- Сколько подписок EasyWP я могу заказать?
У нас нет никаких ограничений на количество подписок, которые вы можете заказать для одной учетной записи Namecheap.
- Как я могу продлить подписку EasyWP?
Вы можете управлять продлением на панели инструментов Namecheap >> Приложения >> Подписки на вкладке , переключив переключатель автоматического продления вправо от подписки вкл. / Выкл.Управление платежами также доступно на панели управления EasyWP >> Обзор >> Раздел подписки >> Следующий платеж .
- Как я могу повысить / понизить подписку EasyWP?
Вы можете обновить подписку в EasyWP Dashboard с помощью кнопки Изменить в разделе «Обзор » >> Подписка .
Подробные инструкции см.
эта статья.
Если вы хотите понизить подписку EasyWP, обратитесь в нашу службу поддержки.
К сожалению, в настоящее время возможности для перехода на более раннюю версию с вашей стороны отсутствуют. Однако мы работаем над реализацией этого варианта в будущем.
- Могу ли я получить доступ к моему веб-сайту по FTP / SSH / SFTP?
Мы предлагаем SFTP. Чтобы узнать, как подключить свой сайт WordPress к EasyWP, обратитесь к этой статье.
- Получу ли я доступ к cPanel?
Мы не предоставляем cPanel с EasyWP.Вместо этого мы разработали единую настраиваемую панель управления, чтобы легко управлять всеми вашими веб-сайтами EasyWP — без каких-либо проблем с cPanel. Все инструменты, необходимые для обслуживания и управления, буквально у вас под рукой, будь то подключение доменного имени, управление резервными копиями или получение доступа к вашим файлам / базам данных. С панелью управления EasyWP это займет всего несколько щелчков мышью.
Однако, если вы лучше знакомы с интерфейсом cPanel и предпочитаете больший контроль над настройкой своего веб-сайта, мы предлагаем общий хостинг Namecheap.
- Получу ли я доступ к файловому менеджеру и PHPMyAdmin?
Да, мы предлагаем SFTP и доступ к базе данных через PHPMyAdmin.
- Какие варианты безопасности SSL доступны в EasyWP?
EasyWP предлагает несколько вариантов безопасности в зависимости от домена и плана EasyWP, который вы используете, подробности вы можете найти в этой статье. На Turbo и Supersonic доступен бесплатный PositiveSSL. Если вы не хотите устанавливать собственный SSL, это руководство может оказаться полезным.
![]() 2432
2432
![]()
0
Страницы Яндекс.Турбо позволят Вашим пользователям просматривать с телефонов облегченные версии страниц портала, а так же более детально представлять портал в поиске.
Настройка плагина FL Yandex Turbo
Для реализации создания страниц Яндекс.Турбо мы используем бесплатный плагин FL Yandex Turbo. Его остается только настроить и добавить источники в Вебмастер.
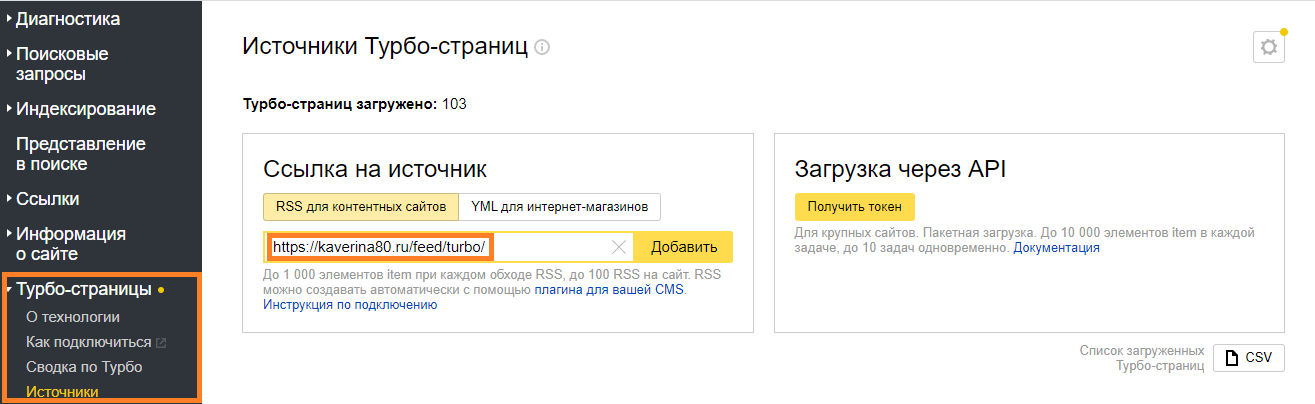
Для этого перейдем Система/Плагины. Откроем плагин FL Yandex Turbo. На первой вкладке видим ссылки — источники для добавления в вебмастер.
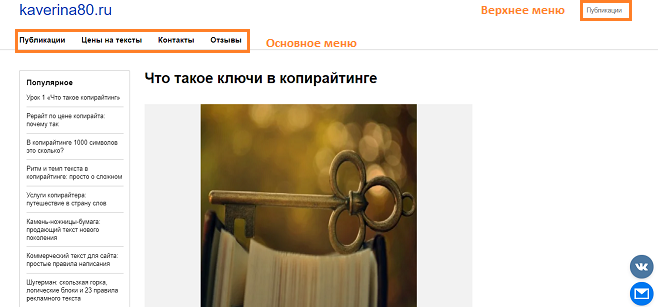
На вкладке Основные настройки пишем название сайта и описание сайта, далее на вкладке Контент выбираем категории, из которых нужно выводить материалы (я выбираю только Новости и Новости компаний). Эти материалы будут выводиться на странице поисковика
Мы сформировали источник. Теперь этот источник нужно добавить в Вебмастер.
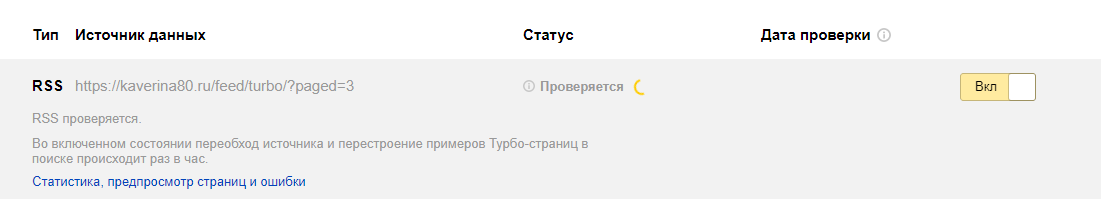
В панели Вебмастера переходим Турбо-Страницы/Источники. Добавляем ссылку на источник и ожидаем проверки.
После того, как проверка пройдет успешно, Вам необходимо включить Турбо.Страницы и согласиться с условиями. После этого проверка пойдет еще раз. На этот раз она может занять до нескольких часов.
И после того, как Ваши страницы будут проиндексированы — они появятся в поиске.
Так же после проверки Вы сможет посмотреть возможные ошибки и примеры Турбо.Страниц.
Если у Вас возникли ошибки во время валидации источника, пожалуйста, сначала ознакомьтесь с ошибками, которые приведены на форуме и только после этого можете там же создать тему.
Доброго дня, хочу рассказать сейчас немного о турбостраницах — новой фишке от Яндекса. Турбо страницы были запущены в массы не так давно, однако уже могут быть полезны для вашего сайта или блога.
Копаюсь я по привычке в вебмастере, смотрю как развиваются свои и клиентские сайты и тут вижу вот такую штуку:

Немного погуглив (ну не привык я к поиску от Яндекса пока что  ) я обнаружил, что турбо страницы — это такая новая фишка, которую Google назвал AMP и анонсировал чуть раньше, и которая теперь тоже будет позволять Яндексу немного разгрузить свои серверы и ускорить работу в мобильных устройствах, ведь для хранения и обработки информации им потребуется в разы меньше места.
) я обнаружил, что турбо страницы — это такая новая фишка, которую Google назвал AMP и анонсировал чуть раньше, и которая теперь тоже будет позволять Яндексу немного разгрузить свои серверы и ускорить работу в мобильных устройствах, ведь для хранения и обработки информации им потребуется в разы меньше места.
Говоря проще, турбо страницы — это технология, которая позволяет ускорить загрузку вашего контента в Яндексе в десятки раз, за счет облегчения его кода (удаления лишних элементов и стандартизации контента).
Для мобильных девайсов — это просто супер!

Причем, Яндекс реализовал свою задумку в разы лучше и проще, чем Google.
Итак, что означает появление этих нововведений для рядового владельца сайта или сеошника?
То, что придется опять немного поднапрячься и задействовать эти самые турбостраницы у себя на сайте 
Содержание
- Подключаем турбо страницы на Яндексе
- Турбо страницы — как сделать на WordPress
- Пример турбо страницы
- Что еще нужно сделать
- Выводы и итоги
Подключаем турбо страницы на Яндексе
Итак, заходим в панель вебмастера https://webmaster.yandex.ru/
Открываем вкладку «Турбо-страницы«.
Вот что мы примерно видим:

Изначально всё вроде просто — Яндекс говорит — мол, добавь свой RSS канал и будет тебе счастье. Для тех кто никогда не сталкивался, RSS — это просто коротенький формат выгрузки статей и новостей с сайта. Он имеется почти на любом сайте, в WordPress он вообще встроенный.
То есть это просто ссылка, которая преобразует текущий контент сайта в облегченный формат.
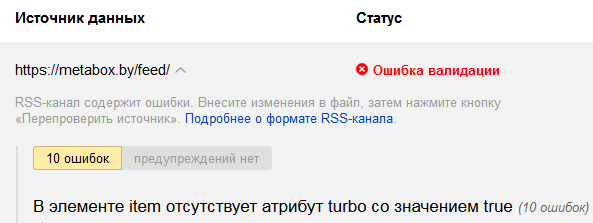
Естественно, я попытался вставить родной RSS, и тут меня ждал первый облом — оказывается Яндекс в своих турбостраницах использует специфический стандарт RSS, по крайней мере типовой файл модерацию не прошел, выдавал ошибку валидации.
Основная ошибка «В элементе item отсутствует атрибут turbo со значением true» — то есть стандартный RSS фид не подойдет, он ничего не знает про атрибуты turbo 

Займемся пока остальными полями, так как их заполнить элементарно:
- вводите название вашего сайта (оно будет показываться в заголовке турбо-страницы)
- вводите лого если есть (как сделать бесплатный логотип за 5 минут)
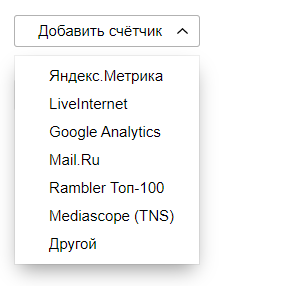
- счетчики Яндекс.Метрики, Google.Analytics, Liveinternet (как установить счетчик Метрики на сайт)
Если что-то не знаете, введете позже в любой момент.
Сохраняйте и давайте думать, что делать с созданием RSS канала для турбо страниц.
Как я уже сказал, основная проблема — это ошибка валидации RSS ленты. Для ее решения нужно воспользоваться специализированным инструментом, который будет создавать правильный RSS для Яндекса в нужном ему формате с атрибутами turbo и т.п.
Турбо страницы — как сделать на WordPress
И в сотый раз не устаю радоваться, что выбрал в качестве движка для блога именно WordPress, вот оно преимущество популярности — только я подумал про такой инструмент — он сразу и нашелся в виде классного бесплатного плагина Яндекс.Турбо
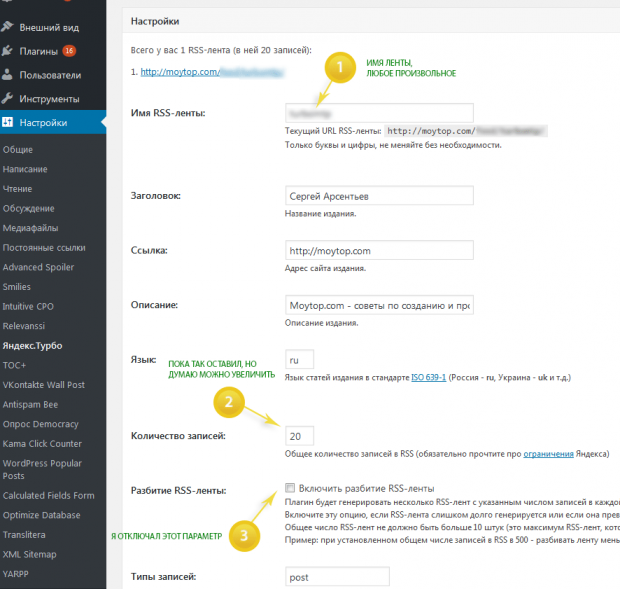
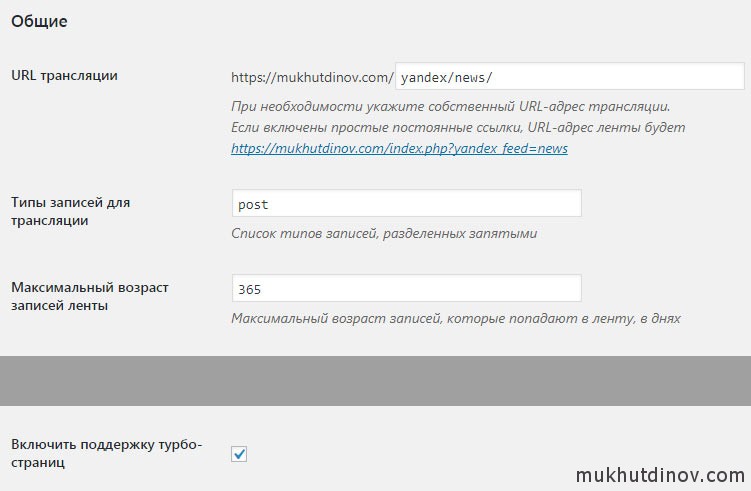
У плагина куча настроек, но вам достаточно заполнить основные, чтобы все работало.
Вот как это сделал я:

Тут важно понимать, что прежде всего новая фишка рассчитана для новостных страниц — то количество записей, какое вы укажете — оно и будет переводиться в новый стиль.
Для большинства сайтов достаточно будет 10-20 последних записей. Но если у вас большой проект, то я рекомендую поставить как можно больше (максимум 500), чтобы даже старые статьи были в «турбо-виде».
Кроме того, если у вас полезная информация содержится не только в записях (post), но и в страницах (page), то в типах записей указывайте через запятую: post,page В этом случае у вас в турбо страницы Яндекса попадут не только записи, но и страницы.
Важно понимать, что постоянная генерация большого объема данных может приводить к тормозам на сервере, поэтому я сделал две штуки:
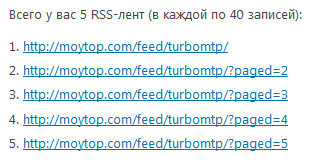
- Разбил RSS-ленту на несколько (например, максимум 40 записей в ленте и 10 лент).
Каждую ленту нужно будет отдельно добавить в панель Вебмастера.
- В Robots.txt (что это такое) я добавил команду для робота Яндекса, чтобы он делал паузу при обходе каждой страницы в 3 секунды (можно поставить полсекунды или одну секунду). Это делается командой:
User-agent: YandexBot
Crawl-delay: 3
Если у вас мало контента или быстрый сервер, то в принципе вполне возможно, все и так шустро будет формироваться, но я на всякий случай перестраховался, вроде все работает шустро — смотреть какой сервер VPS я использую для блога.
Пример турбо страницы
И что получилось в итоге?
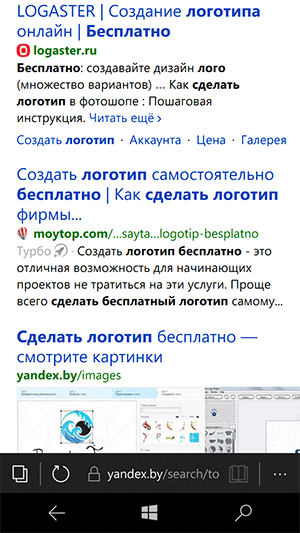
При поиске в Яндексе на мобильных устройствах

Пример турбо страницы в поиске Яндекса — отмечается иконкой

Пример турбо страницы, сформированное при переходе из поиска Яндекса
Внизу у новых страниц есть кнопка перехода на полную версию, так что всякие адаптивные верстки и мобильные версии не окажутся напрасными 
Чтобы проверить как ваш сайт выглядит в режиме Турбо Страниц можно ввести в браузере вот так: «https://yandex.ru/turbo?text=» + добавить адрес своего сайта и обязательно / на конце
Например: https://yandex.ru/turbo?text=https://moytop.com/
Что еще нужно сделать
В панелях вебмастера Яндекса рекомендуется включить галочку «Автоматическая лента рекомендаций», чтобы вашим посетителям постоянно предлагались всё новые и новые материалы автоматически, тем самым можно значительно увеличить поведенческие факторы и конверсию на сайте.
Делается это на вкладе «Турбостраницы» — «Настройки» вот так:
 И в целом в панелях можно отслеживать уведомления о правильности работы турбостраниц, добавить своё меню, название и т.п.
И в целом в панелях можно отслеживать уведомления о правильности работы турбостраниц, добавить своё меню, название и т.п.
Короче, работайте в связке плагин + панель и будет вообще хорошо.
Если всё-таки плагин Яндекс Турбо вызывает ошибки валидации, то попробуйте вот этот плагин еще Yandex Turbo Feed. Он меня спас на одном проекте, также поддерживает разные таксономии, работает проще чем тот, что в статье описываю, но и настроек поменьше.
Выводы и итоги
Основные преимущества турбостраниц Яндекса очевидны:
- загрузка в таком стиле будет происходить максимально быстро для ваших клиентов.
- явно, что яндекс будет давать небольшое, но SEO-преимущество для таких страниц и сайтов.
- плюс турбо странички в поиске помечаются прикольным значком и скоро уже на уровне подсознания, как мне кажется, кликабельность таких страниц может увеличиться.
- кроме того, немного снизится нагрузка на хостинг, за счет того, что при переходе на турбо страницу из поиска всё необходимое будет грузиться не от вас, а с ресурсов самого Яндекса и только после прочтения основного текста при необходимости пользователь сможет переходить дальше, уже используя ваши серверы.
Так что, мне кажется, что турбостраницы Яндекса применять смысл есть, тем более что делается это быстро и несложно.
Если у вас турбо страницы выдают всякие ошибки и не проходят модерацию, то по опыту скажу, что можно проковыряться 3 дня и не найти в чем проблема: то ли сайт кривой, то ли плагин, то ли Яндекс ввел новый стандарт, то ли всё сразу.
Так что для тех кто ценит время: если сходу не получилось настроить турбостраницы в Вордпрессе простым плагином, заплатите на бирже, вам всё сделают быстро.
Прикольное видео — над одной из SMS смеялся 5 минут ))
Итак, обратил внимание, что в Яндекс.Вебмастер появилась «ракета» в разделе «Информация о сайте».

Этого события я ожидал, и неспроста. Дело в том, что данной технологией я заинтересовался еще на стадии тестирования и получил добро на ее использование от руководителя проекта Кирилла Скользнева. Преисполненный энтузиазма, начал создавать файл экспорта в формате RSS 2.0. согласно инструкции. На определенно этапе, задался вопросом касательно того, как его можно будет оперативно обновлять. Не найдя ответа, обратился к Кириллу с вопросами. Вот что меня интересовало:
- Плагин WordPress для автоматического создания файла экспорта;
- Валидатор для проверки файла экспорта;
- Возможность отслеживания индексации Турбо-страниц.
Полагаю, что данные аспекты интересовали не только меня, так как, на данный момент, по всем пунктам готовы решения, о чем я узнал из видео ниже.
Установка и настройка плагина
Стандартным образом устанавливаем и активируем плагин Yandex.News Feed by Teplitsa.

После установки плагин будет числиться в списке как «Лента для службы Яндекс.Новости от Теплицы социальных технологий».

- Тип записей для трансляции — буду выводить записи WordPress, поэтому прописал post. Если необходимо выводить еще и страницы, то после запятой допишите page;
- Максимальный возраст записей ленты — выставил 365, для вывода записей за год;
- Включить поддержку Турбо-страниц — включать в обязательном порядке.
Необходимо, чтобы тексты записей выводились целиком, поэтому проверьте настройки WordPress Настройки — Чтение.

Осталось визуально проверить сгенерированную плагином страницу https://mukhutdinov.com/index.php?yandex_feed=news — именно этот URL необходимо добавить в Вебмастер.
Настройки в Вебмастере
Щелкаем по ракете (Турбо-страницы) и вводит необходимые данные.

На проверку RSS-канала может уйти несколько минут — зависит от объема текста в файле экспорта. В моем случае ушло менее минуты.

В видео выше показан пример валидации по схеме «Турбо» (Инструменты — XML-валидатор) — пользователи не видят такой возможности в своих аккаунтах. Валидацию перенесли на саму страницу Турбо-фидов.
Рекламный блок РСЯ должен быть создан для Турбо-страниц, иначе появится сообщение:
Указанный рекламный блок не подходит для Турбо-страниц. Создайте рекламу для показа на Турбо-страницах.

Предварительный просмотр и включение
Для оценки внешнего вида страницы, раскрываем выпадающее меню (стрелка рядом с URL источника данных) и щелкаем по ссылке Предварительный просмотр.



Статистика в Метрике
В видео выше, Андрей Халиуллин уже показал, как посмотреть статистику в Яндекс.Метрике по Турбо-страницам, поэтому не буду углубляться в тонкости.
С момента опубликования данной статьи прошло около 20 часов и мне интересно посмотреть, работает ли турбо-версия записи. Для этого посмотрю статистику по страницам входа: Отчеты — Стандартные отчеты — Содержание — Страницы входа.
Условие: Визиты, в которых — Поведение — Турбо-страницы.


На данный момент преждевременно делать выводы касательно отказов. Через пару дней можно прикинуть время загрузки страниц: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Продолжение следует…
Вид в мобильной выдаче
Поскольку я уже знаю, что Турбо-страницы появились в выдаче и по каким запросам они видны, то можно оценить их внешний вид при помощи инструментов браузера. В конкретном случае буду использовать Яндекс.Браузер. Для запуска мобильной версии Яндекса на десктопе, я первоначально включил «Инструменты разработчика» Ctr + Shift + J, затем переключился в режим toggle device toolbar (Ctr + Shift + M) и обновил страницу. После загрузки мобильной версии Яндекса, сделал запрос полученный из Метрики «турбо страницы ошибка валидации».

Ошибка валидации
Судя по комментариям в различных источниках, у многих вебмастеров файл экспорта не прошел процедуру валидации. Как обычно, следует начать с самого простого — проверить наличие чекбокса «Включить поддержку Турбо-страниц» в настройках плагина Yandex.News Feed by Teplitsa. Если с настройками все нормально, советую создать простейший турбо-RSS и визуально сравнить его с приведенным ниже.

Чтобы создать RSS приведенный выше, в настройках плагина значение «Максимальный возраст записей ленты» было уменьшено до 1. Все записи старше суток, поэтому ни одна из них в RSS не попала.
Как уже сказано выше, валидатор фидов размещен на странице Турбо-фидов, т.е. необходимо просто добавлять RSS-канал в разделе «Турбо страницы».
Промежуточные выводы
Пока технология явно сыровата, например, на двух сайтах выскакивает критичная ошибка обновления — временно решается повторной отправкой на проверку.

В турбо-версии много чего пока отсутствует:
- Кнопки социальных сетей;
- Видео;
- Слайдеры;
- Таблицы.
