В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP, возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress.
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http, возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.

При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список «решений», которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP;
- Отключить mod_security;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess;
- Установить новую версию PHP;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает (кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины).
Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент, чтобы пересылать файлы на WordPress -хостинг.
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server (Настройки > Добавление с сервера). Значения по умолчанию [User Access Control All users with the ability to upload files] ([Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и [Root Directory Do not lock browsing to a specific directory] ([Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads, то есть (..[ИмяВашегоСайта]/wp-content/Uploads/).
- Но если активирован параметр «Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы), то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ЧетыреЦифрыГода/ДвеЦифрыМесяца/], например, [ИмяВашегоСайта]/wp—content/Uploads/2017/07/. Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента.
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера).

- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server, чтобы перейти в папку, которую выбрали в шаге 1 или 2.

- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import (Импорт) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress!
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент, следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Информация о статусе сервера обновлена только что.
 Проверить снова
Проверить снова
Что делать, если сайт недоступен?
Mia.date не работает сегодня июнь 2023?
Узнайте, работает ли Mia.date в нормальном режиме или есть проблемы сегодня
Статус Mia.date : нет сбоя
2 комментариев
Сообщить о сбое в соцсетях:
Mia.date сбои за последние 24 часа
Не работает Mia.date?
Не открывается, не грузится, не доступен, лежит или глючит?
Самые частые проблемы Mia.date
Не определены.
Что делать, если сайт MIA.DATE недоступен?
Если MIA.DATE работает, однако вы не можете получить доступ к сайту или отдельной его странице, попробуйте одно из возможных решений:
Кэш браузера.
Чтобы удалить кэш и получить актуальную версию страницы, обновите в браузере страницу с помощью комбинации клавиш Ctrl + F5.
Блокировка доступа к сайту.
Очистите файлы cookie браузера и смените IP-адрес компьютера.
Антивирус и файрвол.
Проверьте, чтобы антивирусные программы (McAfee, Kaspersky Antivirus или аналог) или файрвол, установленные на ваш компьютер — не блокировали доступ к MIA.DATE.
DNS-кэш.
Очистите DNS-кэш на вашем компьютере и повторите попытку доступа на сайт.
Смотреть видео-инструкцию ↓
VPN и альтернативные службы DNS.
VPN: например, мы рекомендуем NordVPN.
Альтернативные DNS: OpenDNS или Google Public DNS.
Плагины браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для исследуемого вами сайта.
Сбой драйвера микрофона
Быстро проверить микрофон: Тест Микрофона.
Форум пользователей Mia.date
Подсказки? Разочарования? Обсуждаем проблемы сервиса с другими посетителями сайта:
Чат с регистрацией
идентификация не требуется
комментарии с нецензурной лексикой и оскорблениями удаляются
Слава
•
24 дней назад
#
28 мая 2023
+
0
—
сбой регистрации, а кнопки администратора нету
пытался сегодня зарегистрироваться, написал почту, имя, пароль, указал пол свой, но когда нажал на регистрацию, то пишет, что сбой регистрации, обратитесь к администратору, а кнопки администратора там нет нигде
Гость
•
66 дней назад
#
16 апреля 2023
+
0
—
★
☆
☆
☆
☆
Не работает
На чтение 7 мин. Просмотров 121 Опубликовано 18.04.2021
Пользователи будут сталкиваться с ошибкой «Ошибка загрузки носителя: файл не может быть воспроизведен» при попытке просмотра видео на собственном веб-сайте с видеоконтентом. Проблема в основном возникает при попытке загрузить файл в неподдерживаемом формате с помощью JW Player. В большинстве случаев ошибка возникает, когда JW Player получает задание загрузить видео в формате .wmv или .mov , в котором не используется Видеокодек H264 .

Хотя проблема часто встречается как в настольной, так и в мобильной версиях Chrome, ошибка не является исключительной для этого браузера – также известно, что проблема возникает в Firefox и Safari. Как оказалось, проблема либо вызвана неправильной конфигурацией встроенного медиаплеера, либо вызвана определенными файлами cookie браузера или плагином (расширением).
Содержание
- Что такое JWPlayer?
- Исправление ошибки при загрузке мультимедийного файла Невозможно воспроизвести файл
- Метод 1. Обновите Chrome до последней версии
- Пользователи ПК
- Пользователи Android
- Метод 2: Удаление кеша и файлов cookie
- Пользователи ПК
- Пользователи Android
- Метод 3. Отключение расширений Chrome (только для ПК)
- Метод 4. Сбросьте настройки Chrome до значений по умолчанию (только для ПК)
- Метод 5: отключение аппаратного ускорения
Что такое JWPlayer?
JW Player – самый популярный в мире встраиваемый медиаплеер с 20 миллиардами потоков в месяц. Поскольку он чрезвычайно легкий, неплохо работает во всех браузерах (даже с устаревшими версиями) и легко интегрируется с любой рекламной сетью, он стал предпочтительным выбором для всех основных веб-сайтов, на которых размещен собственный видеоконтент.
Хотя это, пожалуй, самый стабильный медиаплеер для встроенных видео, неправильная конфигурация может заставить JW player загрузить видеофайл, который не поддерживается медиаплеером. Это вызовет ошибку Ошибка загрузки носителя: файл не может быть воспроизведен . Если ошибка является ошибкой веб-администратора, у конечного пользователя очень мало средств исправить проблему.
Исправление ошибки при загрузке мультимедийного файла Невозможно воспроизвести файл
Если вы в настоящее время боретесь с этой проблемой, вам следует начать с определения, проблема ли это в медиаплеере или проблема связана с вашим браузером.
Вы можете легко сделать это, открыв точно такой же URL-адрес в другом браузере. Если вы столкнулись с той же ошибкой, вы, вероятно, можете предположить, что проблема находится вне вашего контроля. Лучше всего в этом случае связаться с веб-администратором соответствующего веб-сайта и попросить провести расследование по вашей проблеме.
Если видео воспроизводится нормально в другом браузере, вам нужно будет выполнить некоторые действия по устранению неполадок, чтобы определить проблему. Ниже представлен набор методов, которые позволили пользователям Chrome справиться с ошибкой Ошибка при загрузке медиафайла не удалось воспроизвести .
Если вы сейчас борясь с этой проблемой, и вы обвиняете в этом свой браузер Chrome, устраните неполадки, используя приведенные ниже методы. Следуйте каждому потенциальному решению по порядку, пока не найдете жизнеспособное.
Примечание. Имейте в виду, что в зависимости от платформы не все методы будут применимы..
Метод 1. Обновите Chrome до последней версии
Если вы ранее определили, что ошибка возникает только в Chrome, запустите убедившись, что у вас установлена последняя версия. JW Player регулярно обновляет список поддерживаемых форматов, но они могут работать некорректно, если вы используете устаревшую версию Chrome.
Пользователи ПК
Обычно Chrome настроен на автоматическую загрузку и применение обновлений в фоновом режиме при каждом закрытии и повторном открытии браузера. Но если вы не закрываете его какое-то время, у вас может быть ожидающее обновление. Вот краткое руководство по обновлению Chrome на ПК вручную:
- В Chrome откройте меню действий (значок с тремя точками) в в правом верхнем углу.
- Нажмите Обновить Google Chrome .
Примечание. Если вы этого не сделаете см. эту запись, у вас последняя версия. - После успешной загрузки обновления нажмите кнопку Перезапустить . Chrome автоматически запустится с последней версией.
Пользователи Android
Как и на ПК, Chrome должен автоматически обновляться, когда для Android становится доступна новая версия. Однако этот процесс может быть остановлен настройками Google Play Store. По умолчанию Play Store запрещает загрузку обновлений приложений через подключение для передачи данных по мобильной сети. Если вы какое-то время не подключались к сети Wi-Fi, возможно, у вас не последняя версия. Вот как обновить Chrome на вашем устройстве Android:
- Откройте приложение Play Store и коснитесь меню действий (в верхнем левом углу).
- Перейдите в Мои приложения и игры , чтобы увидеть список всех доступных обновлений, перечисленных в разделе Обновления .

- Найдите запись Chrome и нажмите Обновить кнопку, связанную с ним.
Метод 2: Удаление кеша и файлов cookie
Теперь, когда вы обновили до последней версии, давайте посмотрим, будет ли проблема решена после очистки данных просмотра. В зависимости от используемого устройства процесс может немного отличаться.
Пользователи ПК
- Откройте Chrome и войдите в меню действий (значок с тремя точками) в в правом верхнем углу.
- Перейдите в Дополнительные инструменты> Очистить данные просмотра .
- Выберите Basic и используйте раскрывающееся меню рядом с Диапазон времени , чтобы выбрать За все время .
- Установите флажок рядом с Cookies и другими данными сайта и рядом с Кэшированные изображения и файлы . Нажмите Очистить данные , чтобы удалить кэшированные файлы cookie вашего Chrome.

- После завершения процесса перезапустите Chrome и посмотрите, решена ли проблема.
Пользователи Android
- Запустите Chrome на своем устройстве Android и коснитесь меню действий (правый верхний).
- Перейдите в Настройки и нажмите Конфиденциальность .
- Прокрутите до конца и нажмите Очистить данные просмотров .
- Выберите вкладку Basic и установите для Time Range значение Постоянно с помощью раскрывающегося меню. Установите флажки, связанные с файлами cookie и данными сайта и кэшированными изображениями и файлами . Затем нажмите Очистите данные , чтобы удалить их.

Метод 3. Отключение расширений Chrome (только для ПК)
Известно, что расширения Chrome вызывают «Ошибка загрузки носителя: файл не может быть воспроизведен » ошибка в Chrome. Это еще более вероятно, если вы используете расширения для защиты своего веб-серфинга.
К счастью, есть быстрый способ узнать, вызывают ли расширения проблему. Просто откройте Chrome в режиме инкогнито. Для этого нажмите меню действий (в правом верхнем углу) и выберите Новое окно в режиме инкогнито . Помимо возможности более конфиденциального просмотра, режим инкогнито по умолчанию отключает все ваши расширения (если вы не разрешаете их вручную).
В режиме инкогнито откройте URL-адрес, на котором отображается «Ошибка загрузки носителя: файл не может быть воспроизведен». Если видео нормально отображается в режиме инкогнито , высока вероятность того, что расширение мешает воспроизведению видео. В этом случае вставьте « chrome://extensions» в омнибар Chrome. Это перенесет вас на страницу, где вы сможете наблюдать за всеми своими расширениями. Используйте эту страницу для систематического отключения расширений, сняв флажок Включено . После каждого отключенного расширения проверяйте, можете ли вы воспроизводить видео. Определив виновника, удалите расширение, щелкнув значок корзины.

Метод 4. Сбросьте настройки Chrome до значений по умолчанию (только для ПК)
Если вы зашли так далеко безрезультатно, есть еще одна вещь, которую вы можете сделать . Хотя это, скорее всего, удалит любые настройки или расширения, вызывающие проблему, это также может создать некоторые проблемы.
При сбросе настроек Chrome большинство настроек будут возвращены в состояние по умолчанию включая данные сайта, файлы cookie, расширения или темы. Будут сохранены только ваши пользовательские шрифты, закладки и сохраненные пароли.
Вот краткое руководство по сбросу настроек браузера Chrome до значений по умолчанию:
- Откройте Chrome и щелкните меню действий (значок с тремя точками) в правом верхнем углу..
- Перейдите в Настройки и нажмите Advanced , чтобы развернуть раскрывающееся меню.

- Прокрутите полностью вниз до раздела «Сброс» и щелкните его. Вам нужно будет подтвердить еще раз, а затем дождаться повторной инициализации Chrome.
Метод 5: отключение аппаратного ускорения
В некоторых случаях аппаратное ускорение Известно, что функция браузера Chrome вызывает проблемы с воспроизведением мультимедиа в Интернете. Поэтому на этом этапе мы отключим аппаратное ускорение в настройках. Для этого:
- Откройте Chrome и откройте новую вкладку.
- Нажмите «Три точки» в правом верхнем углу и выберите
- Прокрутите вниз и щелкните раскрывающееся меню «Дополнительно» .
- Под заголовком «Система» нажмите переключатель « Использовать аппаратное ускорение, когда доступно », чтобы выключить его.

- Проверьте, сохраняется ли проблема.
Как только Chrome вернется в состояние по умолчанию, проблема должна быть устранена. Если вы по-прежнему сталкиваетесь с проблемой после выполнения всех вышеперечисленных методов, проблема выходит за рамки вашего контроля, и вам придется подождать, пока веб-администратор ее исправит.
24.03.2021
1
14 мин
2 281
Доброго здравия, друзья!
Сегодня я бы хотел поговорить об ошибках WordPress, а именно как исправить ошибку HTTP при загрузке изображений.

Как и на любой платформе, всегда есть досадные ошибки или проблемы, с которыми нужно научиться работать.
Поверьте, я их все уже видел за свои 8 лет создания сайтов на WordPress!
У WordPress определенно есть свои причуды — от белого экрана до ошибок подключения к базе данных.
Но мне он все еще нравится!
Сегодня я собираюсь погрузиться в одну из наиболее распространенных — ошибку HTTP.
Пользователи обычно сталкиваются с этим при попытке загрузить изображения или видео в медиатеку WordPress.
Хотя ошибку HTTP обычно легко исправить, она может быть довольно неприятной, поскольку обычно прерывает ваш рабочий процесс.
Нет ничего хуже, чем потратить 20 минут, пытаясь найти идеальное изображение для своего сообщения в блоге, вы идете загружать его и бац, вы внезапно сталкиваетесь с очень неопределенной ошибкой.
Ниже мы рассмотрим, почему возникает эта ошибка, и что вы можете сделать, чтобы быстро устранить ее и вернуться к загрузке медиафайлов.
Что такое ошибка HTTP в WordPress?
Ошибка HTTP в WordPress возникает, когда что-то идет не так при попытке загрузить изображения или видео с помощью встроенного инструмента библиотеки мультимедиа.
К сожалению, в отличие от ошибок браузера, где мы обычно можем ссылаться на код состояния HTTP, ошибки WordPress иногда немного сложнее устранить (особенно если вы не знаете, как включить режим отладки WordPress).
Очень расплывчатая «ошибка HTTP» определенно не поможет вам определить, что может быть не так или даже с чего начать поиск.
Но это потому, что может быть несколько причин сбоя, и WordPress просто не знает почему, поэтому выдает общее сообщение об ошибке (как показано ниже).

Ошибка HTTP WordPress при загрузке изображений
Как исправить ошибку HTTP в WordPress?
По моему опыту, ошибка HTTP WordPress обычно возникает из-за двух причин: первая — это ошибка на стороне клиента или пользователя (ваш сеанс входа в систему, неправильные символы в имени файла и т. д.).
А вторая — проблема или настройка на вашем хостинге WordPress (проблема с сервером, список памяти, сторонний плагин, общие ресурсы регулирования хостинга и т. д.).
Поэтому мы с вами немного погрузимся и в то и другое.
Вот несколько рекомендаций и вещей, которые нужно проверить, чтобы исправить ошибку (отсортированные по наиболее частым причинам, которые мы видим):
1. Обновите страницу
Самое первое, что вам следует сделать при обнаружении ошибки HTTP в WordPress — просто обновить страницу в своем браузере.
Звучит слишком просто, правда?
Что ж, на самом деле это наиболее распространенное исправление, которое я видел. Вот почему:
Во-первых, по какой-то причине ваш браузер мог временно потерять соединение с WordPress, и процесс просто не удалось завершить.
Это может быть из-за вашего интернет-провайдера, временного сбоя в работе вашего хостинга WordPress и т. д.
Если вы обновите страницу и попытаетесь загрузить ее снова, ошибка иногда разрешается сама собой.
Во-вторых, я также видел, что иногда после обновления страницы или возврата в редактор WordPress с другой вкладки он внезапно выбрасывает вас.
Скорее всего, это индикатор того, что срок вашего сеанса входа в WordPress истек.
Вы должны увидеть следующее сообщение:
Время сеанса истекло. Пожалуйста, войдите, чтобы продолжить с того места, где вы остановились.

Время сеанса истекло
Поэтому, естественно, вы снова входите в систему и снова пытаетесь загрузить свои медиафайлы.
Однако возникает ошибка HTTP.
Это своего рода причуда WordPress.
После того, как вы снова войдете в систему, вам действительно нужно вручную обновить страницу, на которой вы находитесь.
Затем загрузка мультимедиа снова будет работать.
2. Уменьшить или изменить размер файла
Возможно, вам потребуется отредактировать файл изображения, что может повлечь за собой уменьшение размера файла (КБ или МБ) или уменьшение ширины/высоты (в пикселях).
Существует множество сторонних плагинов оптимизации изображений, которые вы можете использовать.
Они все автоматически сделают это за вас (как уменьшение, так и изменение размера), когда ваше изображение загружается в медиатеку.
Я использовал «Imagify» на своих сайтах в течение многих лет без единой проблемы.
Но есть и много других замечательных.
Просто убедитесь, что какой бы плагин вы ни использовали, он оптимизирует изображения на своих серверах, а не локально.
Если вы массово оптимизируете изображения локально, это может серьезно повлиять на производительность вашего сайта.

Плагин Imagify для WordPress
Можно загружать изображения с высоким разрешением, поскольку WordPress поддерживает адаптивные изображения из коробки.
Фактически, вы, вероятно, захотите, чтобы изображение выглядело четким на дисплеях Retina.
Но если вы не фотограф или бизнес, которому нужны изображения с высоким разрешением, хорошее практическое правило — сохранить конечный размер изображения менее 100 КБ и не более чем в два раза больше ширины div-содержимого вашего веб-сайта.
Кроме того, вам, возможно, придется поиграть с типами файлов PNG и JPG.
Иногда одно может быть намного больше другого, в зависимости от типа изображения.
В зависимости от конфигурации вашего хоста WordPress вы также можете рассмотреть возможность увеличения максимального размера загружаемого файла WordPress.
3. Переименуйте файл изображения
Никогда не помешает попытаться переименовать файл изображения.
WordPress может автоматически добавлять номер в конце, если вы пытаетесь загрузить повторяющееся имя файла, но если это не сработает, попробуйте переименовать файл.
К сожалению, WordPress не позволяет вам переименовать файл уже загруженного файла изображения, поэтому вам нужно будет переименовать его локально и повторно загрузить.
Когда мы загружаем уже существующие изображения, WordPress обычно добавляет -1 или -2 в конце (пример: image-file-1.png, image-file-2.png).
Не забудьте добавить тире, иначе Google прочитает его как одно слово, и это может повредить вашему СЕО.
Кроме того, на всякий случай не загружайте изображения с именами файлов, содержащими специальные символы.
Сюда входят международные языковые символы и символы, такие как апострофы. Прочерки — это нормально.
В приведенном ниже примере на японском сайте вы можете видеть, что используется английский язык для имен файлов, а не специальные символы.
Хотя WordPress может технически поддерживать их, может возникнуть множество других проблем.

Переименуйте файл изображения без специальных символов
4. Временно отключите плагины и темы
Если у вас возникают ошибки HTTP, всегда полезно попробовать деактивировать плагины и даже переключить тему WordPress на стандартную, чтобы посмотреть, решит ли это проблему.
Несколько плагинов, которые являются типичными виновниками, включают плагины оптимизации изображений (они напрямую связаны с медиатекой).
А также плагины безопасности, такие как WordFence (эти плагины иногда слишком ограничивают).
Или вы можете просто удалить свою тему WordPress.
Если вы не хотите влиять на ваш действующий сайт, просто клонируйте его в тестовую среду.
Если ошибка WordPress HTTP также возникает на стадии постановки, вы можете быстро деактивировать все свои плагины, чтобы начать сужать ее.
Помните, что вы не потеряете никаких данных, если просто отключите плагин.
Если вы все еще можете получить доступ к своей админ-панели, быстрый способ сделать это — перейти во вкладку «Плагины» и выбрать «Деактивировать» в меню массовых действий.
Это отключит все ваши плагины.

Деактивировать все плагины
Если это решит проблему, вам нужно будет найти виновника.
Начните активировать плагины один за другим и попробуйте еще раз загрузить изображение в медиатеку.
Когда вы видите сообщение об ошибке HTTP, вы обнаружили неправильно работающий плагин.
Затем вы можете обратиться к разработчику плагина за помощью или опубликовать заявку в службу поддержки в репозитории WordPress.
Если вы не можете получить доступ к своей панели администратора, вы можете подключиться к серверу по FTP и переименовать папку с плагинами во что-то вроде «plugins_old».
Затем проверьте свой сайт еще раз.
Если он работает, вам нужно будет тестировать каждый плагин один за другим.
Переименуйте папку плагинов обратно в «plugins», а затем переименовывайте каждую папку плагинов внутри, одну за другой, пока не найдете ее.
Вы также можете попробовать сначала повторить это на промежуточном сайте.

Переименуйте папку плагина
То же самое и с вашей темой WordPress.
Обычно темы не связаны с медиатекой, но я видел некоторые странные настройки.
Никогда не помешает попробовать переключить вашу тему на тему «Twenty Seventeen» по умолчанию, чтобы посмотреть, исправит ли она это.
Как и в случае с плагинами, вам не нужно беспокоиться о потере текущих настроек темы.
Все это хранится в базе данных WordPress.
5. Спросите поддержку своего хостинга WordPress
Если вы уже пробовали описанные выше действия и по-прежнему получаете ошибку HTTP WordPress, я рекомендую обратиться за помощью к техподдержке своего хостинг-провайдера, прежде чем продолжить.
Многие из дополнительных шагов по устранению неполадок немного сложнее, и часто вы можете попросить техподдержку хостинга сделать или проверить это за вас.
Команда поддержки Beget доступна 24 часа в сутки и 7 дней в неделю в правом нижнем углу панели управления вашего личного кабинета.
Поддержка хостинга Beget
6. Увеличьте лимит памяти PHP
Другая причина ошибки HTTP в WordPress заключается в том, что вашему серверу не хватает доступной памяти для успешного завершения процесса фоновой загрузки.
Это очень распространенная проблема с общим хостингом WordPress.
Чтобы исправить это, вам нужно увеличить объем памяти, который может использовать PHP. Рекомендуется 256 МБ.
Предел памяти по умолчанию для клиентов Beget уже установлен в 256 МБ.
Если вы размещаете свой сайт WordPress на Beget, у вас не должно возникнуть проблем с нехваткой памяти.
Увеличьте лимит памяти PHP с помощью «wp-config.php».
Вы можете увеличить лимит памяти PHP, добавив в файл «wp-config.php» следующий код.
Примечание: это может быть перезаписано правилом уровня сервера, установленным вашим хостом WordPress.
define( 'WP_MEMORY_LIMIT', '256M' );
Увеличьте лимит памяти PHP в cPanel
Если ваш хост использует cPanel, вы можете увеличить лимит памяти PHP в двух разных областях.
Первый находится в разделе программного обеспечения.
Нажмите «Выбрать версию PHP».
Нажмите «Перейти к параметрам PHP».
Затем вы можете щелкнуть «memory_limit», чтобы изменить его значение.
Вторая область также находится в разделе программного обеспечения.
Щелкните на инструменте «MultiPHP INI Editor».
Это позволяет вам изменять файл «php.ini».
Просто прокрутите вниз до места, где написано «memory_limit», и введите более высокое значение.

Увеличьте лимит памяти PHP в cPanel
Увеличьте лимит памяти PHP с помощью php.ini
Если вы не используете cPanel, вы также можете редактировать файл «php.ini» напрямую, если у вас есть доступ.
Для этого войдите на свой сайт через FTP или SSH, перейдите в корневой каталог своего сайта и откройте или создайте файл «php.ini».
Если файл уже был там, найдите параметр «memory_limit» и при необходимости измените его.
Некоторые общие хосты могут также потребовать, чтобы вы добавили директиву suPHP в свой файл «.htaccess», чтобы указанные выше параметры файла «php.ini» работали.
Для этого отредактируйте файл «.htaccess», также расположенный в корне вашего сайта, и добавьте следующий код в верхнюю часть файла:
<IfModule mod_suphp.c>
suPHP_ConfigPath /home/yourusername/public_html
</IfModule>
Увеличьте лимит памяти PHP с помощью .htaccess
Этот файл «.htaccess» представляет собой специальный скрытый файл, который содержит различные настройки, которые вы можете использовать для изменения поведения сервера, вплоть до определенного уровня каталога.
Если у вас нет доступа к «php.ini», я предлагаю вам попробовать следующее.
Сначала войдите на свой сайт через FTP или SSH, посмотрите в свой корневой каталог и посмотрите, есть ли там файл «.htaccess».
Если есть, вы можете отредактировать этот файл и изменить значение «php_value memory_limit».
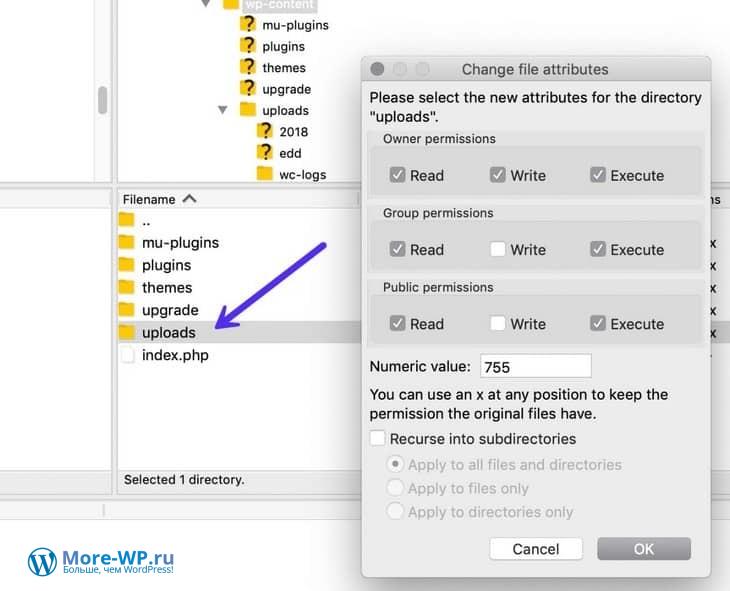
7. Проверьте разрешения для папки загрузок
Обычно, когда возникает ошибка прав доступа к папке, вы должны получить сообщение в WordPress о невозможности записи в каталог.
Однако это может быть не всегда.
Если сайт WordPress был взломан или заражен вредоносным ПО, может возникнуть много проблем с разрешениями.
Основная папка, которая вас интересует — это ваша папка «/wp-content/uploads», так как именно здесь хранятся файлы при загрузке через медиа-библиотеку.
Согласно Кодексу WordPress, у всех каталогов должны быть права «755 (drwxr-xr-x)» или «750».
Вы можете легко увидеть права доступа к папке с помощью FTP-клиента (как показано ниже).
Вы также можете обратиться в службу поддержки хостинга WordPress и попросить их быстро предоставить разрешения GREP для ваших папок и файлов, чтобы убедиться, что они настроены правильно.
Убедитесь, что если вы вручную обновляете разрешения для этой папки, вы отметите как параметр «Перенаправить во вложенные подкаталоги», так и «Применить только к каталогам».

Права доступа к каталогу WordPress «uploads»
8. Перейти к последней версии PHP
WordPress официально рекомендует PHP 7.3 или выше.
Если вы не используете это, значит, вы ниже минимальных требований, установленных разработчиками CMS.
Я всегда рекомендую использовать последние и поддерживаемые версии PHP, так как они обеспечивают лучшую безопасность и производительность, включая исправления ошибок и функции, которые необходимо исключить.
Я видел, как более старые версии PHP способствуют возникновению всевозможных ошибок, включая печально известную ошибку HTTP WordPress.
В Beget вы можете легко перейти на PHP 7.4 всего одним щелчком мыши на панели управления.

Перейти на PHP 7.4
Если ваш хост использует cPanel, у него уже может быть возможность изменить вашу версию PHP.
Просто войдите в cPanel и в категории «Программное обеспечение» нажмите «Выбрать версию PHP».

Выберите версию PHP
Затем вы можете выбрать доступные вам версии PHP, которые поддерживает ваш хост.

PHP 7 в cPanel
9. Устранение проблем с производительностью с помощью Imagick и общих хостов
WordPress использует два разных модуля PHP для обработки изображений: GD Library и Imagick (ImageMagick).
В зависимости от того, что установлено на вашем сервере, WordPress может использовать любой из них.
Проблема в том, что общие хосты WordPress имеют множество ресурсов, скрытых за кулисами.
Это единственный способ запихнуть столько пользователей на одну машину.
Обычная проблема, с которой сталкиваются люди, заключается в том, что для Imagick (ImageMagick) выделено слишком мало ресурсов.
Хосты ограничивают возможность использования нескольких потоков, что приводит к ошибке HTTP WordPress.
Вы можете добавить следующий код в верхнюю часть своего файла «.htaccess», изменив значение ограничения потока на более высокое.
MAGICK_THREAD_LIMIT 1
Другой вариант — указать WordPress использовать библиотеку GD вместо Imagick. Вы можете сделать это, просто добавив следующий код в файл «functions.php» вашей темы.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Буду откровенен. Если вам нужно настроить такие вещи, пора перейти на новый хост WordPress.
Обычно нет таких сумасшедших ограничений, и по большей части вы ограничены только работниками PHP.
Вам как владельцу веб-сайта не следует беспокоиться об этих вещах.
10. Удалить путь к пользовательской библиотеке мультимедиа
Вполне возможно, что путь к вашей медиа-библиотеке настроен неправильно.
Обычно я вижу это, когда пользователи переносят свой локальный сайт разработки в рабочую среду.
Если вы посмотрите «Медиа» в разделе «Настройки» на панели инструментов WordPress и увидите в списке значение пути к файлу, удалите его и нажмите «Сохранить изменения».
Вы хотите, чтобы ваши медиафайлы хранились в папке «/wp-content/uploads» по умолчанию.
Ниже показано, как это обычно выглядит.
Если вы не видите путь к библиотеке, значит, у вас все в порядке.

Настройки медиа в WordPress
11. Отключить mod_security
Mod_security — это брандмауэр с открытым исходным кодом, который иногда может вызывать ошибку HTTP WordPress.
Вы можете отключить mod_security, добавив следующий код в начало файла .htaccess.
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Если вы используете cPanel, вы также можете отключить его, щелкнув «ModSecurity» в разделе «Безопасность».

cPanel ModSecurity
Затем переключите статус с «Вкл.» на «Выкл.» рядом с доменом, на котором вы хотите его отключить.

Отключить mod_security
12. Установите подключаемый модуль «Add From Server»
И последнее, но не менее важное: если вы действительно находитесь в затруднительном положении и ничто другое не работает, вы можете установить бесплатный плагин «Add From Server».
Возможно, вы ждете ответа от хостера WordPress или разработчика о том, как исправить ошибку HTTP WordPress.

Плагин WordPress «Add From Server»
Плагин «Add From Server» обычно помогает обойти ошибку и может быть хорошим временным решением, особенно если вы находитесь прямо в середине чего-то важного.
Первоначально он был разработан, чтобы вы могли добавлять очень большие файлы через SFTP.
Важно: этот плагин редко обновляется и может уже не поддерживаться. Используйте на свой страх и риск.
Подведем итог
Как видите, есть несколько разных способов исправить ошибку HTTP в WordPress.
Надеюсь, одно из вышеперечисленных решений сработало для вас, и вы уже вернулись в нужное русло и загружаете свои медиафайлы.
Если вы продолжаете получать эту ошибку снова и снова, возможно, пришло время подумать об обновлении до более качественного хостинга WordPress.
Многие из вышеперечисленных решений — это то, о чем вам не нужно беспокоиться в Beget.
Если вы нашли решение, которого нет в моем списке, оставьте комментарий ниже, и я добавлю его.
До скорых встреч!
Статья была обновлена: 01 августа 2022 года
Оцените статью:

 (+1 баллов, 1 оценок)
(+1 баллов, 1 оценок)
![]() Загрузка…
Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Как исправить ошибку загрузки медиафайлов
Последнее обновление 16.11.2019, 20:40 от пользователя
Наталья Торжанова
.
Иногда, при попытке воспроизвести потоковое видео, может появляться тревожное сообщение: «Ошибка загрузки медиа: файл не может быть воспроизведен». Если Вы столкнулись с этим, – не волнуйтесь – это временная проблема со считывающим устройством (ридером) или же просто проблема с подключением к Интернету в Вашем доме.

Исправить ошибку загрузки медиафайла
Если Вы получили это сообщение об ошибке при попытке потоковой передачи видео, есть несколько решений, которые могут помочь исправить ситуацию.
Если Вы подключаетесь к VPN, отключитесь и заново подключитесь, а затем попробуйте снова получить доступ к видео. Также можете попробовать сбросить свой браузер и очистить компьютер с помощью CCleaner. Если все это не сработает, попробуйте отключить IPV6 в Свойствах сети.
Если ни одно из этих решений не помогает, возможно, видео было удалено из службы потоковой передачи, или потоковая служба временно недоступна. В таком случае Вам придется поискать другой сервис или попытаться воспроизвести свое видео чуть позже.
Изображение: © Yuriy Vlasenko — Shutterstock.com
Данный документ под заголовком « Как исправить ошибку загрузки медиафайлов » представлен по лицензии Creative Commons. Любое копирование, повторное использование или редактирование содержания должно осуществляться со ссылкой на CCM (ru.ccm.net).
