Здравствуйте друзья!
Попросили подправить форму обратной связи, не отправляет письма.
Вызывается ошибка «Форма содержит ошибки» и красным подсвечивается форма с Почтой, типа адрес почты не правильный или отсутствует…
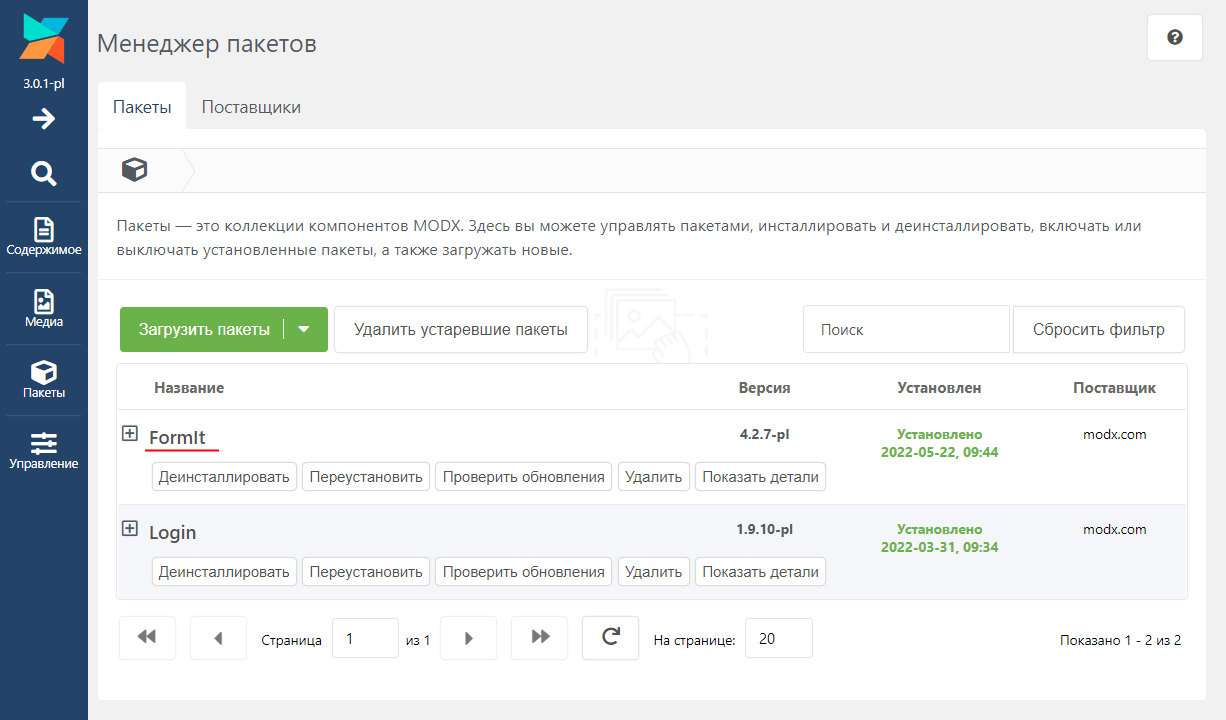
Форма выводится двумя дополнениями FormIt и AjaxForm
Вот стандартный код который гуляет в сети.
Создаем Чанк tpl.AjaxForm
с кодом
<form action="" method="post" class="ajax_form af_example form-horizontal">
<div class="control-group">
<label class="control-label" for="af_name">Имя*</label>
<div class="controls">
<input type="text" id="af_name" name="name" value="" placeholder="Введите имя">
<span class="error_name"></span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="af_email">E-mail*</label>
<div class="controls">
<input type="email" id="af_email" name="email" value="" placeholder="Введите email">
<span class="error_email"></span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="af_phone">Телефон</label>
<div class="controls">
<input type="text" id="af_phone" name="phone" value="" placeholder="Введите номер телефона">
<span class="error_phone"></span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="af_message">Сообщение*</label>
<div class="controls">
<textarea id="af_message" name="message" rows="5"></textarea>
<span class="error_message"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="reset" class="btn btn-default">Очистить</button>
<button type="submit" class="btn btn-primary">Отправить</button>
</div>
</div>
</form>Вызов сниппета AjaxForm на странице контактов
[[!AjaxForm?
&form=`tpl.AjaxForm`
&snippet=`FormIt`
&hooks=`FormItSaveForm,email`
&emailSubject=`Тестовое сообщение`
&emailTo=`myemail@mail.ru`
&emailFrom=`no-reply@mysite.com`
&emailTpl=`tpl.email`
&validate=`name:minLength=^2^,email:email:required,message:minLength=^10^`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено`
]]Чанк tpl.email с шаблоном самого письма
<h3>Сообщение</h3>
<p>От кого: [[+name]]</p>
<p>E-mail: [[+email]]</p>
<p>Телефон: [[+phone]]</p>
<p>Сообщение: [[+message]]</p>
И не работает, кучу подобный перепробовал, результат тот же.
Подскажите пожалуйста, как решить проблему?
Спасибо!
FormIt 3.0 представляет обновление методов шифрования, используемых для шифрования отправленных форм. До версии 3.0 использовался mcrypt, который в версии 3.0 заменен на openssl из-за того, что mcrypt устарел с версии PHP 7.2. FormIt 3.0 поставляется со страницей миграции, доступной из Менеджера.
Начиная с FormIt 2.2.9, ко всем полям автоматически применяется html_entities. Чтобы разрешить сохранение HTML-тегов, вам нужно будет использовать валидатор allowSpecialChars для каждого поля, который должен сохранять необработанные html-теги.
Начиная с FormIt 1.1.4, ко всем полям будут автоматически применяться stripTags. Чтобы разрешить сохранение HTML-тегов, вам нужно будет использовать валидатор allowTags для каждого поля, определяя, какие теги разрешены.
Валидацию можно просто выполнить, добавив поля для проверки в свойство &validate при вызове Сниппета. Например, чтобы сделать поле имени пользователя обязательным, вы можете сделать так:
[[!FormIt? &validate=`username:required`]]
Валидаторы также могут быть «связаны» или выполняться последовательно. В следующем примере сначала проверяется, передано ли значение поля text, а затем удаляются все теги из сообщения:
[[!FormIt? &validate=`text:required:stripTags`
Несколько полей и валидаторов разделяются запятыми:
[[!FormIt?
&validate=`date:required:isDate=^%m/%d/%Y^,
name:required:testFormItValidator,
email:email:required,
colors:required,
subject:required,
username:required:islowercase,
message:stripTags,
numbers:required`
]]
FormIt допускает разделение валидаторов на несколько строк, если вам так будет удобнее.
Примечание: не используйте обратные кавычки внутри проверочного вызова (это сломает синтаксическую разметку). Вместо этого используйте символы^`:
[[!FormIt? &validate=`date:required:isDate=^%m/%d/%Y^`]]
Это исправит вызов и заставит валидацию работать правильно.
Общее сообщение об ошибке для валидаторов, полезное, если ошибки не отображаются, но проверка не проходит, используется со следующим плейсхолдером:
[[!+fi.validation_error_message]]
Он будет содержать сообщение об ошибке валидации, которое можно установить с помощью свойства &validationErrorMessage и используя [[+errors]] в значении свойства, которое будет заменено всеми ошибками поля.
Также существует «Да/нет» плейсхолдер:
[[!+fi.validation_error]]
Встроенные валидаторы¶
| Имя | Функция | Параметр | Пример |
|---|---|---|---|
| blank | Поле пустое? | nospam:blank | |
| required | Поле не пустое? | username:required | |
| password_confirm | Соответствует ли поле значению другого поля? | Имя поля пароля | password2:password_confirm=^password^ |
| Это корректный адрес электронной почты? | emailaddr:email | ||
| minLength | Длина поля не менее X символов? | Минимальная длина | password:minLength=^6^ |
| maxLength | Длина поля не превышает X символов? | Максимальная длина | password:maxLength=^12^ |
| minValue | Значение поля не меньше X? | Минимальное значение | donation:minValue=^1^ |
| maxValue | Значение поля не больше X? | Максимальное значение | cost:maxValue=^1200^ |
| contains | Содержит ли поле строку X? | Строка X. | title:contains=^Hello^ |
| strip | Удалите определенную строку из поля. | Строка, которую нужно удалить | message:strip=^badword^ |
| stripTags | Удалите все HTML-теги из поля. Обратите внимание, что по умолчанию это включено. | Необязательный список разрешенных тегов | message:stripTags |
| allowTags | Не удаляйте HTML-теги в поле. Обратите внимание, что по умолчанию это отключено. | content:allowTags | |
| isNumber | Поле имеет числовое значение? | cost:isNumber | |
| allowSpecialChars | Не заменяйте специальные символы HTML их сущностями. По умолчанию это отключено. | message:allowSpecialChars | |
| isDate | Поле — это дата? | Необязательный формат для форматирования даты | startDate:isDate=^%Y-%m-%d^ |
| regexp | Соответствует ли поле ожидаемому формату? | Действительное регулярное выражение для сравнения | secretPin:regexp=^/[0-9]{4}/^ |
Пользовательские валидаторы¶
Валидаторами также могут быть любые пользовательские сниппеты. Вы можете сделать это, просто указав имя сниппета в свойстве customValidators:
[[!FormIt? &customValidators=`isBigEnough`]]
Начиная с FormIt 1.2.0, все такие произвольные валидаторы должны быть указаны в свойстве customValidators, иначе они не будут запускаться.
И кроме того в качестве валидатора для свойства &validate:
[[!FormIt? &validate=`cost:isBigEnough`]]
Ну и сам сниппет, «isBigEnough»:
<?php
$value = (float)$value;
$success = $value > 1000;
if (!$success) {
// Обратите внимание, как мы можем добавить здесь ошибку в поле.
$validator->addError($key,'Маловато будет!');
}
return $success;
Валидатор отправит в сниппет следующие свойства в массиве $scriptProperties:
| Имя | Функция |
|---|---|
| key | Ключ проверяемого поля. |
| value | Значение поля, которое было передано в массиве $_POST. |
| param | Если для валидатора был указан параметр, то он будет также передан. |
| type | Имя валидатора(сниппета) |
| validator | Ссылка на экземпляр класса fiValidator. |
Пользовательские сообщения об ошибках¶
Начиная с FormIt 2.0-pl, вы можете переопределить сообщения об ошибках, отображаемые валидаторами, отправив соответствующее свойство:
| Валидатор | Свойство |
|---|---|
| blank | vTextBlank |
| required | vTextRequired |
| password_confirm | vTextPasswordConfirm |
| vTextEmailInvalid, vTextEmailInvalidDomain | |
| minLength | vTextMinLength |
| maxLength | vTextMaxLength |
| minValue | vTextMinValue |
| maxValue | vTextMaxValue |
| contains | vTextContains |
| isNumber | vTextIsNumber |
| isDate | vTextIsDate |
| regexp | vTextRegexp |
Вы также можете указать сообщение для каждого поля, поставив префикс ключа поля в свойстве. Например, чтобы переопределить обязательное («required») сообщение валидатора, просто передайте в свой вызов FormIt:
[[!FormIt?
&vTextRequired=`Пожалуйста, укажите значение для этого поля.`
&subject.vTextRequired=`Пожалуйста введите тему.`
]]
Это будет использовать &subject.vTextRequired для поля темы, а затем вернуться к сообщению &vTextRequired для всех других полей.
Посмотрите также¶
-
Хуки
- FormIt.Hooks.email
- FormIt.Hooks.FormItAutoResponder
- FormIt.Hooks.math
- FormIt.Hooks.recaptcha
- FormIt.Hooks.redirect
- FormIt.Hooks.spam
- FormIt.Hooks.FormItSaveForm
- Валидаторы
- FormItRetriever
-
Руководства и примеры
- Пользовательский произвольный хук
- Пример простой формы
- Обработка выпадающих списков, чекбоксов и радио кнопок
- Использование пустого поля для защиты от спама
- FormItCountryOptions
- FormItStateOptions
- $_POST
Open COllective
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$400 per month—let’s make that $500!
Learn more
В этой статье рассмотрим процесс создания формы обратной связи на MODX с использованием FormIt. А также работу с ней через Ajax посредством AjaxForm.
О компоненте FormIt
В репозитории MODX имеется очень популярное дополнение для динамической обработки форм. Называется оно FormIt.
Это дополнение используется для обработки формы после нажатия на кнопку отправки. FormIt сначала выполняет валидацию, и только затем (после успешной проверки) другие действия. Например, такие как отправка сообщения на электронную почту, сохранение данных формы в базу данных, функцию автоответчика и др.
Установить пакет FormIt можно из главного репозитория modx.com/extras/package/formit.

Пример простой формы обратной связи на FormIt
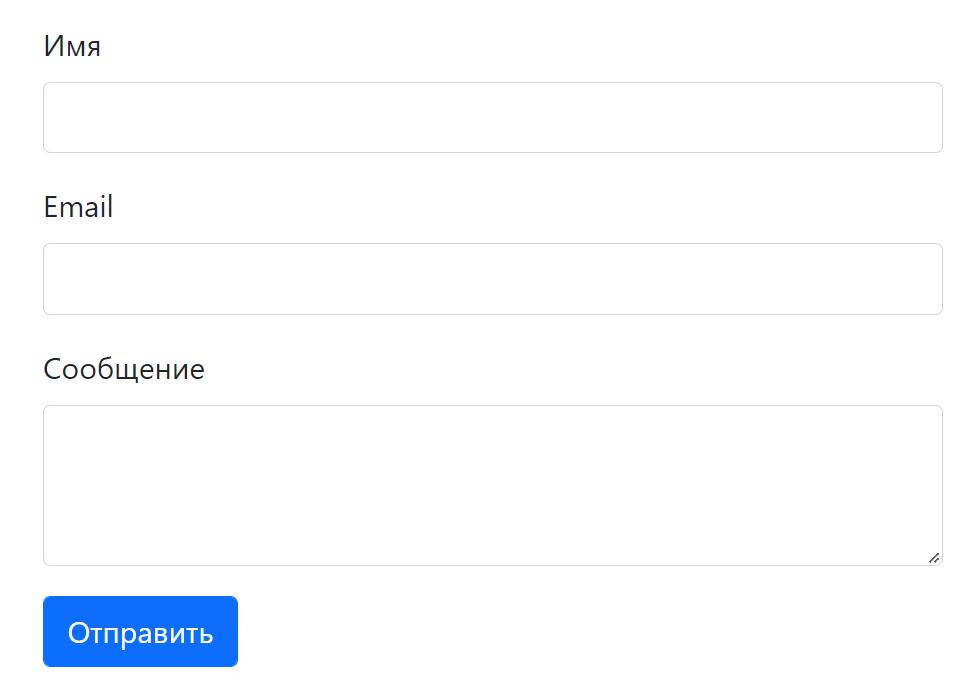
В этом примере создадим простую HTML форму с использованием Bootstrap 5. Она будет состоять из 3 полей: имя, email и сообщение. FormIt будет выполнять валидацию формы и отправлять сообщение с данными, которые ввел пользователь, на email.

Вызов сниппета FormIt:
[[!FormIt?
&emailFrom=`[[++emailsender]]`
&emailTo=`alexander@mail.com`
&emailTpl=`myEmailTpl`
&hooks=`email`
&submitVar=`feedback-form`
&successMessage=`Форма успешно отправлена!`
&validate=`nospam:blank,
name:required,
email:email:required,
message:required:minLength=^20^`
]]Список используемых параметров:
hooks– список скриптов, которые нужно выполнить после успешной валидации формы; скрипты будут запускаться последовательно друг за другом; если какой-то скрипт завершится не удачно, то следующие за ним выполняться не будут;validate– список полей, которые нужно проверить на соответствии указанным требованиям; можно указать несколько валидаторов, например, как это сделано дляemail;submitVar– необходим, чтобы этот вызов сниппетаFormItобрабатывал не все формы, а только те, которые содержат указанный ключ в составе передаваемых на сервер данных (в суперглобальном массиве$_POST);successMessage– сообщение, которое необходимо вывести после успешного завершения обработки формы; работает, только если не используется свойство для редиректа;emailTpl– чанк, содержащий шаблон email письма;emailTo– адрес, на который нужно отправить email;emailFrom– адрес, от которого будет отправлен email; в этом примере email будем брать из системного параметраemailsender;emailSubject– тема письма.validationErrorMessage– сообщение, которое нужно вывести, если в форме содержатся ошибки.
Работает FormIt следующим образом:
1. Получает данные формы. Так как в вызове сниппета FormIt, мы указали свойство submitVar, то этот сниппет будет обрабатывать только ту форму, которая будет передавать в теле запроса этот ключ. Его мы добавили к кнопке type="submit".
2. Выполняет валидацию. После этого выполняется валидация формы в соответствии с требованиями, которые мы указали в свойстве validate. Валидатор в этом свойстве задаётся через двоеточие.
Валидатор blank проверяет, является ли поле пустым. В данном примере мы проверяем с помощью него поле nospam:
nospam:blankКроме blank в этом примере ещё используются следующие валидаторы:
required– проверяет, является ли поле не пустым;email– содержит ли поле корректный адрес электронной почты;minLength– требование, к минимальному количеству символов.
Например, для проверки поля email мы используем 2 валидатора:
email:email:requiredТаким образом это поле должно быть не пустым и содержать корректный email.
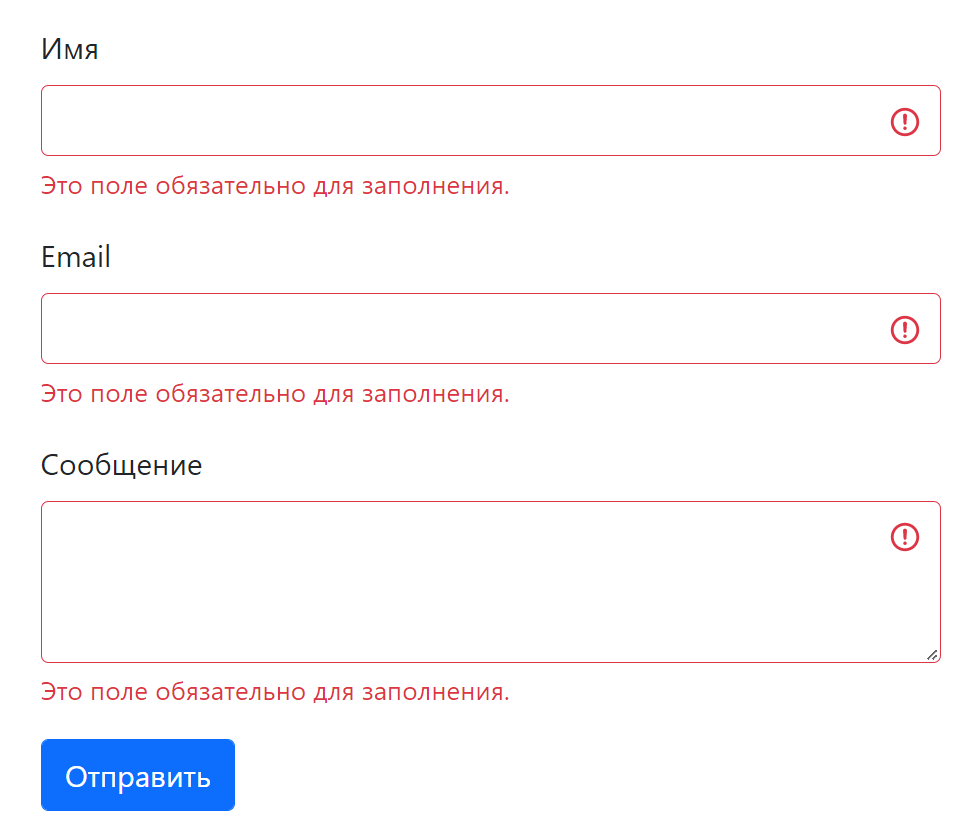
Если какие-то поля не прошли валидацию, то ошибки будут выведены в соответствующие плейсхолдеры. Например, для поля email это будет:
[[+fi.error.email]]
3. Выполнение хуков. После успешной валидации будут последовательно друг за другом выполнены скрипты, указанные в hooks.
В приведённом примере мы используем в hooks только один скрипт: email. Он отправит форму на email. Шаблон для этого письма он возьмёт из чанка, заданного в emailTpl. А отправит он письмо на email, указанный в свойстве emailTo.

4. Вывод сообщения об успехе. После успешного завершения хука email будет выведено в плейсхолдер fi.successMessage сообщение, указанное в свойстве successMessage.

HTML код формы:
[[!+fi.successMessage:notempty=`<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>`]]
<form action="[[~[[*id]]]]" method="post" class="form">
<input type="hidden" name="nospam" id="nospam" value="">
<div class="mb-3">
<label for="name" class="form-label">Name</label>
<input type="text" class="form-control[[!+fi.error.name:notempty=` is-invalid`]]" name="name" id="name" value="[[!+fi.name]]">
<div class="invalid-feedback">[[!+fi.error.name]]</div>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control[[!+fi.error.email:notempty=` is-invalid`]]" name="email" id="email" value="[[!+fi.email]]">
<div class="invalid-feedback">[[!+fi.error.email]]</div>
</div>
<div class="mb-3">
<label for="phone" class="form-label">Phone</label>
<input type="tel" class="form-control[[!+fi.error.phone:notempty=` is-invalid`]]" name="phone" id="phone"
value="[[!+fi.phone]]">
<div class="invalid-feedback">[[!+fi.error.phone]]</div>
</div>
<div class="mb-3">
<label for="message" class="form-label">Message</label>
<textarea class="form-control[[!+fi.error.message:notempty=` is-invalid`]]" name="message" id="message"
rows="5">[[!+fi.message]]</textarea>
<div class="invalid-feedback">[[!+fi.error.message]]</div>
</div>
<div class="mb-3">
<input type="submit" class="btn btn-primary" name="feedback-form" value="Отправить">
</div>
</form>Оформление формы выполнено на Bootstrap 5.
Скрытое поле nospam используется для защиты от спама. Обычно спам боты пытаются заполнить все поля, а это поле должно быть пустым. Если поле nospam не пустое, то форма не пройдёт проверку и её дальнейшая обработка выполняться не будет.
Сниппет FormIt будет заполнять в форме заданные плейсхолдеры. Например, для поля email:
fi.email– значением поляemail;fi.error.email– сообщением об ошибке при валидации.
Выделение полей, которые не прошли валидацию, выполняется посредством добавления к ним класса is-invalid. Например, для поля email это будет выглядеть так:
[[!+fi.error.email:notempty=` is-invalid`]]Т.е. когда плейсхолдер fi.error.email не пустой, у элемента <input> появится класс is-invalid.
Для вывода сообщения об успешной обработки формы используется следующая конструкция:
[[!+fi.successMessage:notempty=`<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>`]]Она работает очень просто: если плейсхолдер fi.successMessage что-то содержит, то выведи HTML блок с содержимым [[!+fi.successMessage]]:
<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>Этот HTML блок является компонентом Alert фреймворка Bootstrap.
В теге <form> для атрибута action укажем URL на эту же страницу:
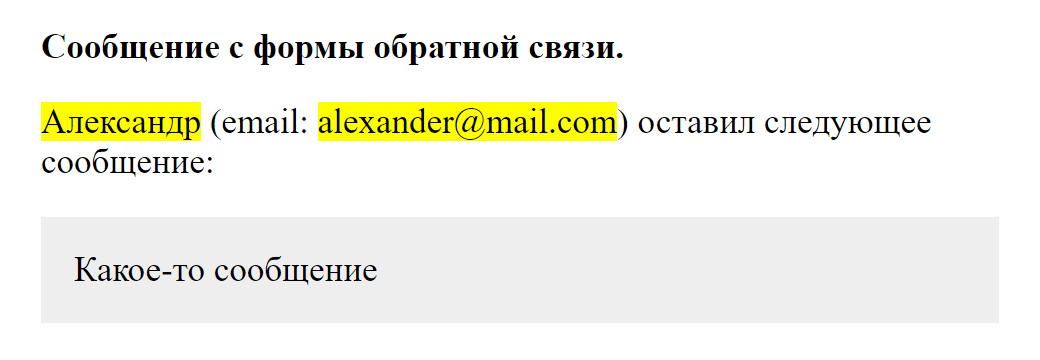
<form action="[[~[[*id]]]]" method="post">Содержимое чанка myEmailTpl:
<p style="font-weight: bold;">Сообщение с формы обратной связи.</p>
<p><mark>[[+name]]</mark> (email: <mark>[[+email]]</mark>, phone: <mark>[[+phone:default=`-`]]</mark>) оставил следующее сообщение:</p>
<p style="background-color: #eee; padding: 15px;">[[+message]]</p>Отправка формы через AJAX
По умолчанию FormIt не умеет работать с формой через AJAX. Но в репозитории modstore.pro имеется дополнение AjaxForm, которое позволяет отправлять формы через AJAX. По умолчанию оно работает с FormIt. Но при необходимости вместо FormIt можно использовать собственный сниппет.
При использовании AjaxForm работа с формой будет осуществляться следующим образом:
- вывод HTML формы будет осуществляться из чанка, который передан
AjaxFormв свойствеform; - отправка форма выполняется через AJAX, для этого сниппет
AjaxFormрегистрирует на фронтенде нужные скрипты; - на сервере запускает сниппет
FormItи передаёт ему данные формы; - после получения ответа от
FormItпередаёт его браузеру, который выводится пользователю на страницу с использованием JavaScript.
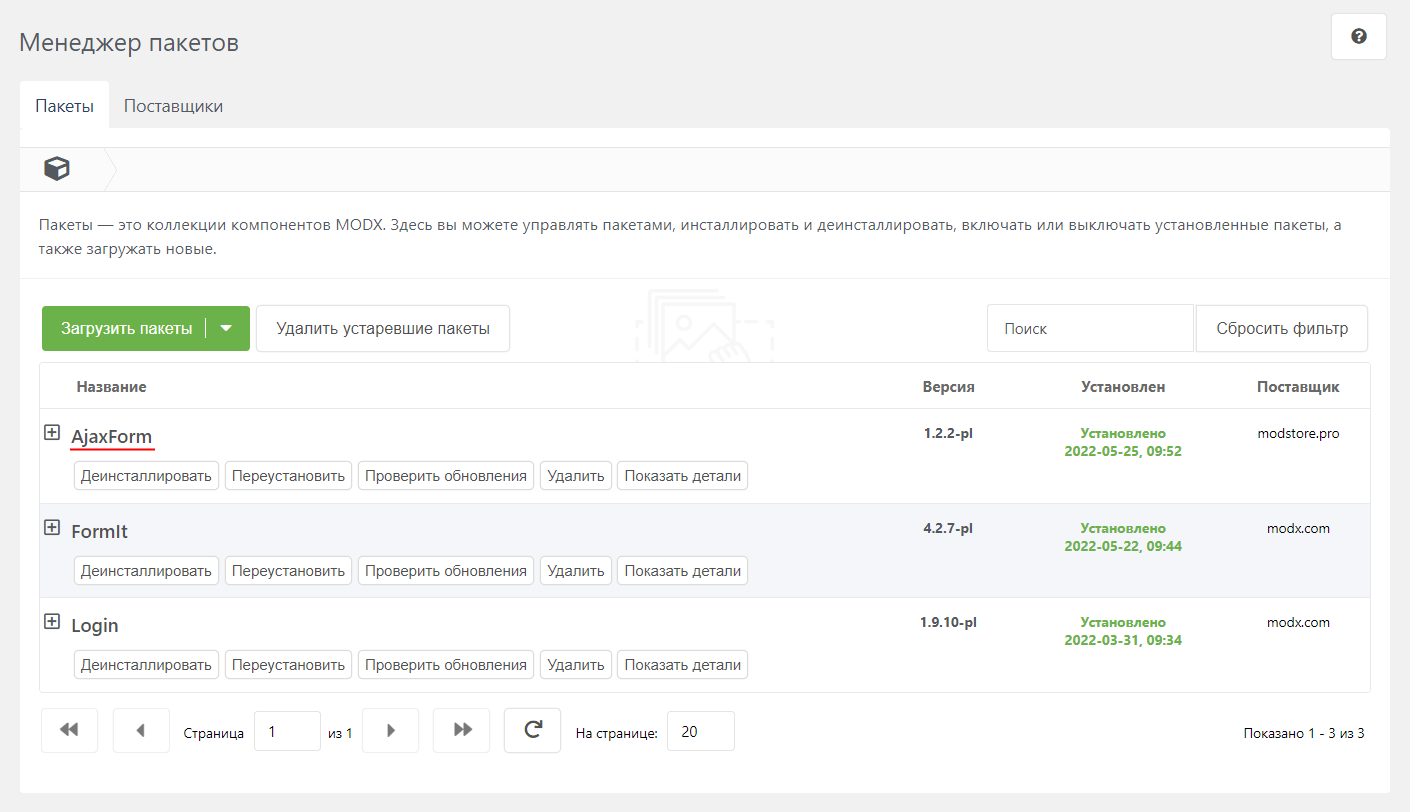
Перед тем как начать переделывать форму проверим установлено ли у нас расширение AjaxForm.

Ход работы:
1. Создадим чанк myFormTpl и вставим в него HTML код формы.
AjaxForm вывод сообщений об ошибках, например, для поля email, осуществляет в элемент с классом error_mail. Кроме этого, к полям, которые не прошли валидацию добавляет класс error.
Но нас это не устраивает, т.к. сообщения об ошибке нужно помещать в элемент с классом invalid-feedback, а к полям, которые не прошли проверку необходимо добавлять класс is-invalid.
Это мы будем выполнять с помощью JavaScript при получении ответа от сервера:
$(document).on('af_complete', function (event, response) {
const elForm = $(response.form);
elForm.find('.is-invalid').each(function (index, el) {
$(el).removeClass('is-invalid');
});
for (let key in response.data) {
const elInput = elForm.find(`[name=${key}]`);
elInput.addClass('is-invalid');
elInput.next('.invalid-feedback').text($(response.data[key]).text());
}
});После этого из формы необходимо удалить плейсхолдеры [[!+fi.name]], [[!+fi.error.name]] и др. Они используются в качестве заполнителей для сниппета FormIt и позволяют нам сохранять значения, введённые пользователем и отображать ошибки валидации. Но так как сейчас работа ведётся через AJAX, то они нам не нужны.
В итоге HTML форма будет иметь следующий код:
<form action="#" method="post" class="feedback-form">
<input type="hidden" name="nospam" id="nospam">
<div class="mb-3">
<label for="name" class="form-label">Имя</label>
<input type="text" class="form-control" name="name" id="name">
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" name="email" id="email">
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<label for="message" class="form-label">Сообщение</label>
<textarea class="form-control" name="message" id="message" rows="3"></textarea>
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<input type="submit" class="btn btn-primary" name="feedback-form" value="Отправить">
</div>
</form>2. Добавим в нужный ресурс или шаблон вызов сниппета AjaxForm и скрипт:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
[[AjaxForm?
&form=`myFormTpl`
&formSelector=`feedback-form`
&emailTpl=`myEmailTpl`
&emailTo=`alexander@gmail.com`
&hooks=`email`
&successMessage=`Форма успешно отправлена!`
&validationErrorMessage=`В форме содержатся ошибки!`
&submitVar=`feedback-form`
&validate=`nospam:blank,
name:required,
email:email:required,
message:required:minLength=^20^`
]]
<script>
$(document).on('af_complete', function(event, response) {
const elForm = $(response.form);
elForm.find('.is-invalid').each(function(index, el) {
$(el).removeClass('is-invalid');
});
for (let key in response.data) {
const elInput = elForm.find(`[name=${key}]`);
elInput.addClass('is-invalid');
elInput.next('.invalid-feedback').text($(response.data[key]).text());
}
});
</script>Свойство form в вызове сниппета AjaxForm указывает чанк, в котором содержится HTML форма. Остальные свойства данный сниппет просто передаёт FormIt.
Скрипт необходим для установки не валидным полям класса is-invalid и вставки сведений об ошибках в элементы .invalid-feedback. Кроме этого JavaScript файлы, которые регистрирует AjaxForm во фронтенде, написаны с использованием библиотеки jQuery. Поэтому её нужно подключить.
Дополнительно
1. Редирект на другую страницу после успешной обработки формы.
Перенаправить пользователя на другую страницу после успешной отправки формы можно с помощью хука redirect:
&hooks=`email,redirect`
&redirectTo=`7`Указание ресурса, на который необходимо перенаправить пользователя осуществляется с помощью свойства redirectTo. В данном примере пользователь будет перенаправлен на ресурс, который имеет в качестве id значение 7.
2. Сохранение данных формы в базу данных.
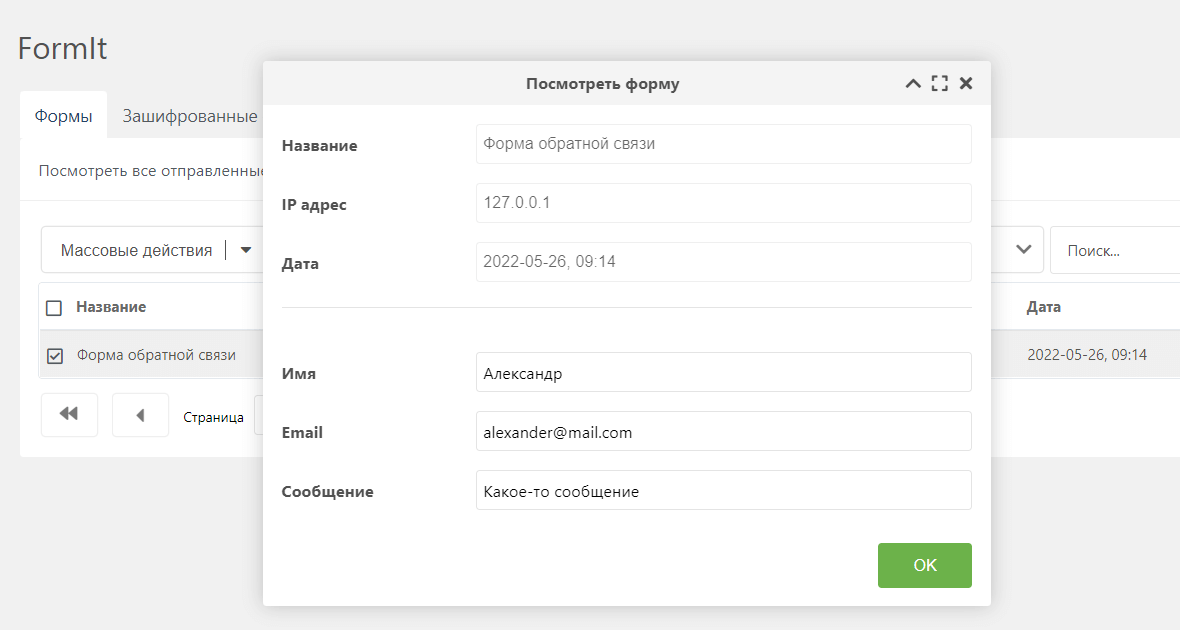
Сохранить отправленные формы в базу данных можно с помощью хука FormItSaveForm:
&hooks=`email,FormItSaveForm`
&formName=`Форма обратной связи`
&formFields=`name,email,message`
&fieldNames=`name==Имя,email==Email,message==Сообщение`
Свойства:
formName– название формы. По умолчанию:"form-{resourceid}";formFields– список полей, которые следует сохранить. По умолчанию: все поля, включая кнопкуsubmit;fieldNames– позволяет задать отображение полей на форме в менеджере.
3. Добавление в форму заголовка и URL страницы
Добавить в форму дополнительные данные, например заголовок страницы и её URL, можно с помощью скрытых полей:
<input type="hidden" name="title" value="[[*pagetitle]]">
<input type="hidden" name="url" value="[[~[[*id]]? &scheme=`full`]]">Для отправки этой информации на email добавьте в шаблон письма:
<p>Страница, с которой отправлена форма: <a href="[[+url]]">[[+title]]</a></p>4. Обработка полей select
Для обработки <select> FormIt предоставляет фильтр вывода FormItIsSelected. Он устанавливает атрибут selected, если значение <option> соответствует выбранной:
<div class="mb-3">
<label for="color" class="form-label">Цвет</label>
<select class="form-select[[!+fi.error.color:notempty=` is-invalid`]]" name="color" id="color" value="[[!+fi.color]]">
<option value="" selected disabled>Выберите цвет</option>
<option value="Красный" [[!+fi.color:FormItIsSelected=`Красный`]]>Красный</option>
<option value="Оранжевый" [[!+fi.color:FormItIsSelected=`Оранжевый`]]>Оранжевый</option>
<option value="Желтый" [[!+fi.color:FormItIsSelected=`Желтый`]]>Желтый</option>
</select>
<div class="invalid-feedback">[[!+fi.error.color]]</div>
</div>
5. Обработка чекбоксов и радиокнопок
FormIt для обработки type="checkbox" и type="radio" предоставляет фильтр FormItIsChecked аналогичный FormItIsSelected.
Это пример с чекбоксами:
<div class="mb-3">
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-red" value="Красный" [[!+fi.colors:FormItIsChecked=`Красный`]]>
<label class="form-check-label" for="colors-red">Красный</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-orange" value="Оранжевый" [[!+fi.colors:FormItIsChecked=`Оранжевый`]]>
<label class="form-check-label" for="colors-orange">Оранжевый</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-yellow" value="Желтый" [[!+fi.colors:FormItIsChecked=`Желтый`]]>
<label class="form-check-label" for="colors-yellow">Желтый</label>
</div>
<input type="hidden" class="[[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" value="">
<div class="invalid-feedback">[[!+fi.error.colors]]</div>
</div>Если colors должно быть обязательным, то нужно добавить «скрытое» поле, как это показано в примере выше. После этого в свойство validate добавить colors:required:
[[!FormIt?
...
&validate=`...
colors:required`
]]
MODX. Создание и обработка форм с использованием FormIt
Отредактировано: 20 Февраля 2019
FormIt — компонент который обрабатывает поля формы после нажатия кнопки «Отправить». Не стоит расценивать его как компонент которым можно создавать форму, это лишь помощник в настройке уже подготовленной формы, избавляющий от написания своих PHP скриптов.
У FormIt есть Хуки (Hooks) — скрипты, которые выполняются во время обработки. Хуки могут быть линейными, т.е. выполняются по очереди, а могут быть последовательными, т.е. если выполнено условие первого хука, то начнется выполнение следующего хука.
Существуют также Прехуки (Pre-Hooks), скрипты, которые выполняются до загрузки формы. К примеру скрипт который устанавливает значение по умолчанию для полей форм в старых браузерах, которые не поддерживают соответствующие html плейсхолдеры.
Можно создавать собственные хуки и прехуки указывая их в параметрах preHook и hook FormIt. Стоит учитывать, что они будут выполняться в порядке указанном при вызове, поэтому, если один из скриптов выдал ошибку, сломаются и последующие.
Код полностью
[<!--code-->[!FormIt?
&hooks=`email`
&emailFrom=`donotreply[@]yourdomain.com`
&emailTpl=`mailtpl.feedback`
&emailTo=`donotreply@yourdomain.com, admin@yourdomain.com`
&emailSubject=`Письмо с сайта yourdomain.com`
&successMessage=`Сообщение отправлено`
&validate=`name:required,
email:email:required,
comment:required,
antispam:blank`
]]
<form action="" method="post">
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="[<!--code-->[!+fi.name]]">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="[<!--code-->[!+fi.email]]">
<label for="comment">Comment</label>
<textarea name="comment" id="comment" cols="30" rows="10" value="[<!--code-->[!+fi.comment]]"></textarea>
<input type="text" name="antispam" id="antispam" value="">
<input type="submit" value="Submit">
</form>
[[!+fi.validation_error_message:!empty=`
<div class="alert">
<h3>Пожалуйста, исправьте следующие ошибки:</h3>
<ul>
[[!+fi.error.name:!empty=`<li><a href="blog/web/back-end/modx/formit/#name">Поле «Имя» не заполнено</a></li>`]]
[[!+fi.error.email:!empty=`<li><a href="blog/web/back-end/modx/formit/#email">Поле «Email» не заполнено</a></li>`]]
[[!+fi.error.comment:!empty=`<li><a href="blog/web/back-end/modx/formit/#comment">Поле «Комментарий» не заполнено</a></li>`]]
</ul>
</div>`]]- В нужном месте шаблона, или на отдельной странице создадим html код формы
-
<form action="" method="post"> <label for="name">Имя:</label> <input type="text" name="name" id="name" > <label for="email">Email</label> <input type="text" name="email" id="email" > <label for="comment">Комментарий</label> <textarea name="comment" id="comment" cols="30" rows="10"></textarea> <input type="submit" value="Submit"> </form>Добавим некешируемые плейсхолдеры FormIt ([[!+fi.код_поля]])
<form action="" method="post"> <label for="name">Name:</label> <input type="text" name="name" id="name" value="[[!+fi.name]]"> <label for="email">Email</label> <input type="text" name="email" id="email" value="[[!+fi.email]]"> <label for="comment">Comment</label> <textarea name="comment" id="comment" cols="30" rows="10" value="[[!+fi.comment]]"></textarea> <input type="submit" value="Submit"> </form>(префикс fi при желании можно изменить свойством placeholderPrefix при вызове сниппета)
-
Создаем чанк письма, которое будет приходить на почту после отправки результатов формы. К примеру mailtpl.feedback:
/* В качестве плейсхолдеров указывается код поля, который был записан в форме после префикса fi*/ <p>Имя: [[+name]]</p> <p>Email: [[+email]]</p> <p>Комментарий: [[+comment]]</p> -
Вызываем сниппет FormIt
[[!FormIt? &hooks=`email` &emailFrom=`donotreply@yourdomain.com` &emailTpl=`mailtpl.feedback` &emailTo=`donotreply@yourdomain.com, admin@yourdomain.com` &emailSubject=`Письмо с сайта yourdomain.com` &successMessage=`Сообщение отправлено` ]] -
К коду выше добавляем параметры для проверки заполненности обязательных полей и другие параметры проверки:
&validate=`name:required, email:email:required, comment:required` /* К полю email добавлен параметр :email, он проверяет правильность написания адреса электронной почты */ -
Добавим оповещение пользователя, о неправильно заполненном поле. В специально отведенное для сообщения об ошибке место (к примеру в тег <label>) вставляем код:
[[!+fi.error.placeholder_code:notempty=`<span>Обязательное поле не заполнено</span>`]]Вместо оповещения об ошибках рядом с полями, можно создать специальный блок, в котором будут указаны все ошибки разом. Для этого надо обернуть код выше в специальный плейсхолдер, примерно так:
[[!+fi.validation_error_message:!empty=` <div class="alert"> <h3>Пожалуйста, исправьте следующие ошибки:</h3> <ul> [[!+fi.error.name:!empty=`<li><a href="[[*uri]]#name">Поле «Имя» не заполнено</a></li>`]] [[!+fi.error.email:!empty=`<li><a href="[[*uri]]#email">Поле «Email» не заполнено</a></li>`]] [[!+fi.error.comment:!empty=`<li><a href="[[*uri]]#comment">Поле «Комментарий» не заполнено</a></li>`]] </ul> </div>`]]
Анти-спам
- Капча (captcha) — распространенный метод. Некоторые виды этой защиты боты научились распознавать и обходить. Самой эффективной на данный момент является reCAPTCHA от Google. Минусы — дополнительное поле, которое надо заполнить пользователю.
Для FormIt есть специальные хуки с капчами math и reCaptcha (смотрите в резделе Хуки); - Скрытые поля ввода
/* Скрытое поле. Не эффективный метод, т.к. боты научились не заполнять скрытые поля */ <input type="hidden" name="antispam" value=""> /* Обычное поле, скрытое за счет css */ <input type="text" id="antispam" value=""> /* Такие поля можно добавлять с использованием JS, это усилит защиту, т.к. большинство ботов не использует js */ /* При использовании скрытых полей в FormIT надо добавить проверку*/ [[!FormIt? &validate=`antispam:blank`]] - Для FormIt есть специальный хук; проверяющий указанный email в спам-листе. Данный метод помогает далеко не всегда.
[[!FormIt? &hooks=`spam` &spamCheckIp=`true`]] -
Метод от Ильи Уткина, добавить замаскированное поле, которое будет отвечать на спам успешной отправкой, благодаря чему спам-бот и его хозяин сочтут что сообщение отправлено:
/* Создаём сниппет checkSpam */
<?php
if ($_POST['surname']) { // проверяем наше поле на пустоту
echo $AjaxForm->success('Ваше сообщение отправлено');
die();
} else {
return true;
}
/* Добавляем в форму поле, по которому будем фильтровать */
<input type="text" name="surname" class="form-input" placeholder="Фамилия">
/* Маскируем поле */
input[name="surname"] {
display: block;
width: 2px;
height: 3px;
margin-bottom: -3px;
opacity: 0.01;
}
/* Добавляем сниппет checkSpam в качестве хука перед email */
`hooks` => `checkSpam,email...`AjaxForm
Сниппет ajaxForm представляет из себя надстройку над FormIt реализующую Ajax вызов. Вызов сниппета
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.AjaxForm.example`
&emailTpl=`mailtpl.feedback`
&hooks=`email`
&emailSubject=`Письмо с сайта yourdomain.com`
&emailFrom=`donotreply[@]yourdomain.com`
&emailTo=`donotreply@yourdomain.com, admin@yourdomain.com`
&validate=`name:required,
email:email:required,
comment:required,
antispam:blank`
&successMessage=`Сообщение отправлено`
]]
Подробнее на странице об AjaxForm
Параметры FormIt
| По умолчанию | Описание | |
| hooks | Скрипты, которые запускаются после того как нажимается кнопка отправки. Сюда также можно записать имя сниппета, который должен воспроизводиться после отправки формы. | |
| preHooks | Скрипты, которые запускаются после загрузки формы. Сюда также можно записать имя сниппета, который должен воспроизводиться после отправки формы. | |
| submitVar |
Если параметр установлен, не будет начинаться обработка формы, если эта переменная POST не передается. Может применяться при конфликте нескольких форм на странице. |
|
| validate | Разделенный запятыми, список полей, для проверки. Формат записи name:validator (например: username:required, email:email:required). Валидаторов у поля может быть несколько. | |
| validationErrorMessage | A form validation error occurred. Please check the values you have entered. | Текст сообщения об ошибке. Может содержать , если надо отобразить список всех ошибок. |
| validationErrorBulkTpl | [[+error]] | Шаблон сообщения об ошибке валидации |
| errTpl | [[+error]] | Оболочка html для сообщений об ошибках. Примечание: не чанк, только HTML. |
| customValidators | Разделенный запятыми, список имен пользовательских валидаторов (для параметра validate), которые будут использоваться в этой форме. Они должны быть явно указаны здесь, иначе не будут запущены. | |
| clearFieldsOnSuccess | 1 | Если true, очистит поля после успешной отправки формы, которая не будет перенаправлена. |
| store | 0 | Если true, сохранит данные в кэше для извлечения, с использованием компонента FormItRetriever. |
| storeTime | 300 (5 минут) | Если для параметра store установлено значение true, этот параметр указывает количество секунд для хранения данных из представления формы. |
| storeLocation | cache | При использовании хранилища это определяет, где форма сохраняется после отправки. Возможными параметрами являются «cache» и «session» |
| placeholderPrefix |
fi. |
Префикс для плейсхолдеров полей формы, которые должен обрабатывать FormIt. Разделитель в виде точки ‘.’ обязателен. |
| successMessage | Если не используется переадресация, отобразите это сообщение об успешном завершении после успешной отправки. | |
| successMessagePlaceholder | fi.successMessage | Имя плейсхолдера, для размещения сообщения об успешной отправке. |
| redirectTo | ID страницы, с сообщением отображающимся после отправки формы. Является частью хука redirect, работает только с его подключением. | |
| allowFiles | true | Разрешены ли файлы для публикации. Отправленные файлы хранятся во временном каталоге, для предотвращения потери файлов в многоэтапных формах. |
Хуки (hooks)
Хуки — специальные скрипты, которые запускаются во время обработки FormIt. Хуки могут быть связаны, к примеру, второй хук начнет выполняться только если первый отработан успешно.
Список предустановленных хуков
Email — отправляет результат формы на почту (активирует функцию mail()).
Доступные настройки:
- emailTpl — обязательный параметр. Шаблон письма который должен приходить на почту.
- emailSubject — тема письма
- emailUseFieldForSubject — если установлен параметр 1, и поле emailSubject не установлено, то в качестве темы письма будет использоваться поле.
- emailTo — разделенный запятыми список почтовых адресов, на который отправлять письма.
- emailToName — необязательный параметр. Разделенный запятыми список пар Имя/Адрес, на который отправлять письма.
- emailFrom — необязательный параметр. Адрес электронной почты который будет указан в качестве отправителя. Если не установлен, будет указан первый найденный адрес по следующему списку: поле email из формы, параметр emailsender из настроек системы. Стоит учесть, что в качестве отправителя следует указывать существующий адрес электронной почты, во избежании проблем с попаданием писем в спам, из-за нарушений правил SPF / DMARC.
- emailFromName — необязательный параметр. Имя которое должно быть указано в поле From.
- emailHtml — необязательный параметр. Разрешена ли отправка письма в html формате. По умолчанию — 1, разрешена.
- emailConvertNewlines — необязательный параметр. Если установлено 1, все символы новой строки преобразуются в теги br.
- emailReplyTo — электронная почта для отправки ответа. Если не задано, отправляется на адрес указанные в поле email, если таковой отсутствует, используется параметр emailFrom.
- emailReplyToName — необязательный параметр. Имя для параметра emailReplyTo.
- emailCC — разделенный запятыми список адресов для отправки копий сообщения (CC).
- emailCCName — необязательный параметр. Разделенный запятыми список пар Имя/Адрес, для отправки копий сообщения (СС)
- emailBCC — разделенный запятыми список адресов для отправки скрытых копий сообщения (BCC).
- emailBCCName — необязательный параметр. Разделенный запятыми список пар Имя/Адрес, для отправки скрытых копий сообщения (BСС)
- emailMultiWrapper — обертка для отправленных значений параметров типа чекбокс / мультивыбор. По умолчанию отправляются только значения.
- emailMultiSeparator — разделитель для отправленных значений параметров типа чекбокс / мультивыбор. По умолчанию новая строка.
FormItAutoResponder — отправляет автоответ автору сообщения.
- fiarTpl — обязательный. Шаблон для сообщения автоответчика;
- fiarSubject — тема письма;
- fiarToField — имя поля формы для использования в качестве электронной почты подателя. По умолчанию «электронная почта».
- fiarFrom — необязательный. Если установлено, укажите адрес From: для электронной почты. По умолчанию используется настройка системы электронной почты.
- fiarFromName — необязательный. Значение From: для электронной почты.
- fiarSender — необязательный. Заголовок отправителя электронной почты. По умолчанию используется настройка системы электронной почты.
- fiarHtml — необязательный. Должно ли электронное письмо должно быть в формате HTML. Значение по умолчанию равно true.
- fiarReplyTo — обязательный. Адрес электронной почты для ответа.
- fiarReplyToName — необязательный. Имя поля Reply-to.
- fiarCC — список электронных писем для отправки через cc.
- fiarCCName — необязательный. Список имен, разделенных запятыми, для сопряжения с значениями fiarCC.
- fiarBCC — список писем с разделителями-запятыми для отправки через ОЦК.
- fiarBCCName — необязательный. Список имен, разделенных запятыми, для сопряжения с значениями fiarBCC.
- fiarMultiWrapper — обнуляет значения, представленные флажками / мультивыбираемыми с этим значением. По умолчанию используется только значение.
- fiarMultiSeparator — отделяет флажки / мультивыборы с этим значением. По умолчанию используется новая строка. ( » П»)
- fiarFiles — необязательный. Список файлов, разделенных запятыми, для добавления в качестве вложения в электронное письмо. Вы не можете использовать URL-адрес здесь, а только локальный путь к файловой системе.
- fiarRequired — необязательный. Если установлено значение false, крюк FormItAutoResponder не останавливается, когда поле, определенное в ‘fiarToField’, остается пустым. Значение по умолчанию равно true.
math — добавляет математическую капчу к форме.
Подобная капча выглядит как вопрос формата: 12 + 23?
Для ее интеграции надо добавить math к параметру &hooks и валидацию к соответствующему полю
&hooks=`math,email`
&validate=`math:required`В нужное место формы вставить вызов
<label>[[!+fi.op1]] [[!+fi.operator]] [[!+fi.op2]]?</label>
[[!+fi.error.math]]
<input type="text" name="math" value="[[!+fi.math]]" />
<input type="hidden" name="operator" value="[[!+fi.operator]]" />Дополнительные параметры хука math
| По умолчанию | ||
| mathMinRange | Минимальное допустимое число | 10 |
| mathMaxRange | Максимальное допустимое число | 100 |
| mathField | Имя поля с ответом | math |
| mathOp1Field | Устаревший параметр. Имя поля для первого числа в уравнении. | op1 |
| mathOp2Field | Устаревший параметр. Имя поля для второго числа в уравнении. | op2 |
| mathOperatorField | Имя поля определяющего оператор уравнения | operator |
Кастомизация хука math
<label>[[!+fi.op1]] [[!+fi.operator:is=`-`:then=`minus`:else=`plus`]] [[!+fi.op2]]?</label>Подобная запись выведет уравнение формата «23 plus 41?» или «50 minus 12?» вместо операторов -/+. Подобная запись немного усложнит задачу ботам.
recaptcha — добавляет рекапчу к форме.
Хук recaptcha предназначен для вставки в форму устаревшей версии рекапчи от гугл. На момент написания статьи лучше установить и использовать хук recaptchav2.
Для использования recaptcha надо добавить подключение в параметр hooks
&hooks=`recaptcha,email`и вставить следующие теги в нужное место формы
[[+formit.recaptcha_html]]
[[!+fi.error.recaptcha]]затем прописать ключи google в системные настройки:
- formit.recaptcha_private_key — секретный ключ;
- formit.recaptcha_public_key — ключ сайта;
- formit.recaptcha_use_ssl — использовать ssl для запросов рекапчи. По умолчанию false.
Дополнительные настройки хука recapture
- recaptchaJs — обьект JSON для вставки в параметры рекапчи, который будет генерировать соответствующий виджет. По умолчанию {}.
- recaptchaTheme — шаблон рекапчи который должен использоваться. По умолчанию не указан.
Ключи можно получить на странице google recapture
redirect — перенаправляет пользователя на специальный ресурс, при завершении отправки.
- RedirectTo — обязательный параметр. Идентификатор ресурса на который надо перенаправить пользователя после успешной отправки формы.
- redirectParams — объект параметров JSON для передачи URL-адреса переадресации.
Пример:
[[!FormIt?
&hooks=`redirect`
&redirectTo=`212`
&redirectParams=`{"user":"123","success":"1"}`
]]
<!--
С redirectParam формат полученного адреса будет таким
test.html?user=123&success=1
-->При переадресации, значения полей формы не будут доступны на конечном ресурсе. Если необходимо передать значения полей формы, можно использовать свойство &store компонента FormItRetriever.
spam — проверяет все поля формы, указанные в свойстве spamEmailFields, на фильтр спама через StopForumSpam. Если пользователь помечен как спамер, форма покажет сообщение об ошибке.
- spamEmailFields — необязательный. Список полей электронной почты с разделителями-запятыми для проверки. По умолчанию «электронная почта».
- spamCheckIp — если true, будет также проверяться IP-адрес пользователя. По умолчанию false.
[[!FormIt? &hooks=`spam`]]Не рекомендуется использовать IP для проверки спама, поскольку спамеры могут легко изменять IP-адреса, а проверка IP-адресов может выдать ложное срабатывание.
FormItSaveForm — хук для сохранения результатов формы внутри панели менеджера.
Список расположен в Приложения (Extras) => FormIt. Доступные настройки:
- formName: имя формы. По умолчанию «form-{resourceid}».
- formEncrypt: если установлено ’1′ (true) — отправленная форма будет зашифрована перед сохранением в базе.
- formFields: разделенный запятыми список полей, которые будут сохранены. По умолчанию сохраняются все поля, включая кнопку отправки.
- fieldNames: изменение имени полей внутри панели менеджера. Если поле называется email2 вы можете изменить имя на «второй email». Пример: &fieldnames=`fieldname==newfieldname, anotherone==anothernewname`.
Дополнительные хуки
Помимо предустановленных хуков можно писать свои или скачивать их с репозиториев. Для написания своего хука можно использовать сниппет, указав в параметре hooks его название.
Список полезных хуков которые можно скачать:
recaptchav2 — хук для интеграции с рекапчей от гугл второй и третьей версии.
Для интеграции надо добавить подключение в параметр hooks:
&hooks=`recaptchav2,email`
// для 3 версии
&hooks=`recaptchav3,email`и вставить следующие теги в нужное место формы:
[[!recaptchav2_render]]
[[!+fi.error.recaptchav2_error]]
// для 3 версии
[[!recaptchav3_render]]
[[!+fi.error.recaptchav3_error]]затем прописать ключи google в системные настройки:
- recaptchav2.secret_key — секретный ключ;
- recaptchav2.site_key — ключ сайта.
для рекапси 3 версии используйте соответствующие настройки:
- recaptchav3.secret_key — секретный ключ;
- recaptchav3.site_key — ключ сайта.
Ключи можно получить на странице google recapture
Селекты, чекбоксы, переключатели
(selects, checkboxes, radio buttons)
Для множественных полей формы, таких как селекты, чекбоксы и переключатели, стандартный способ подключения не сработает. Для таких случаев в FormIt предусмотрены сниппеты FormItIsSelected и FormItIsChecked.
Оформление select поля
<select name="color">
<option value="blue" [[!+fi.color:FormItIsSelected=`blue`]] >Синий</option>
<option value="red" [[!+fi.color:FormItIsSelected=`red`]] >Красный</option>
<option value="green" [[!+fi.color:FormItIsSelected=`green`]] >Зеленый</option>
<!-- Способ заполнения с использованием phx фильтров -->
<option value="yellow" [[!+fi.color:is=`yellow`:then=`selected`]]>Желтый</option>
</select>Оформление checkbox и radio поля
<label>Color: [[!+fi.error.color]]</label>
<input type="checkbox" name="color[]" value="blue" [[!+fi.color:FormItIsChecked=`blue`]] > Синий
<input type="checkbox" name="color[]" value="red" [[!+fi.color:FormItIsChecked=`red`]] > Красный
<input type="checkbox" name="color[]" value="green" [[!+fi.color:FormItIsChecked=`green`]] > ЗеленыйУ html чекбоксов есть особенность — если значение отсутствует, параметр не передаётся, это так же влияет на проверку заполненности поля. Для того, чтобы отправить пустое значение, необходимо добавить скрытое input поле
[[!FormIt? &validate=`color:required`]]
...
<label>Color: [[!+fi.error.color]]</label>
<input type="hidden" name="color[]" value="" />
<input type="checkbox" name="color[]" value="blue" [[!+fi.color:FormItIsChecked=`blue`]] > Синий
<input type="checkbox" name="color[]" value="red" [[!+fi.color:FormItIsChecked=`red`]] > Красный
<input type="checkbox" name="color[]" value="green" [[!+fi.color:FormItIsChecked=`green`]] > ЗеленыйТаким образом можно проверить, выбран ли хотябы 1 флажок.
Если надо установить поле с массивом значений (группу флажков, с одинаковым именем, или множественный селект) в преХук, надо сперва раскодировать данные из json формата
$hook->setValue('цвет',json_encode(array('синий','красный','зеленый')));Настройка целей для счетчиков
Самый простой способ отслеживать успешную отправку формы, без изменения кода компонента — добавить перехватчик в сообщение об успешной отправке:
&successMessage=`Ваше письмо успешно отправлено <script>yaCounterXXXXXXXX.reachGoal('form');</script>`
Возможные ошибки
— Если FormIt говорит об успешной отправке формы, но письмо на почту не приходит, стоит проверить
- правильную настройку mx записи на сервере;
- в вызове formIt указан ли адрес исходящей почты: &emailFrom=`mail@site.ru`
— Если FormIt или AjaxForm выдают 500 ошибку при отправке, причин может быть несколько, и все они связаны с проблемами на сервере. К примеру, если на сервере используется php ниже 5.4 (не рекомендуется для новых версий modx), то проблему можно решить установкой в файле .htaccess следующего параметра:
php_flag register_globals offЕсли же на сервере стоит версия php 5.4 и выше, то искать проблему стоит в логах Modx (core/cache/logs/error.log) и сервера. Если записей в логах нет, попробуйте переустановить компоненты FormIt и AjaxForm, и посмотрите, не вылезают ли ошибки во время установки. Если компонент ругается на ошибки, проставьте соответствующим папкам на сервере права доступа 700. И попробуйте переустановить снова (кнопка reinstall может не помочь, иногда эффективнее воспользоваться uninstall). Подробнее об ошибке 500.
— Если в списке отправленных форм, на странице FormIt в админ панели, вместо нормального списка отображается массив символов — вероятно вы раньше времени перешли на php 7.1, спуститесь на 7.0, либо ждите фикса компонента.
Документация FormIt
Документация AjaxForm
Здравствуйте.
Помогите пожалуйста советом, так как всё перерыл в сети информацию по данной теме. (На modx вообще скупая информация с интернете, в плане тонкостей и проблем) Помещаю этот код в шаблон, пробуя вызвать чанк через сниппет вышесказанный и он не появляется на странице. Хотя вызывая его напрямую он является на свет:
&snippet=`FormIt`
&form=`ajaxForm`
&emailTpl=`email_tpl`
&hooks=`email`
&emailSubject=`Lear Corporation`
&emailTo=`niceclient@yandex.ru`
&emailFrom=`tornado@kalugainfo.ru`
&validate=`name:minLenght=^3^,email:email:required,message:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено`
]]
задан 17 фев 2018 в 12:21
![]()
AjaxForm это «обертка» для других сниппетов, в данном случае FormIt. Убедитесь что оба дополнения установлены, а чанк ajaxForm существует и содержит html форму.
Корректный вызов AjaxForm для работы с FormIt:
[[!AjaxForm?
&snippet=`FormIt`
&form=`ajaxForm`
&emailTpl=`email_tpl`
&hooks=`email`
&emailSubject=`Lear Corporation`
&emailTo=`niceclient@yandex.ru`
&emailFrom=`tornado@kalugainfo.ru`
&validate=`name:minLenght=^3^,email:email:required,message:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено`
]]
ответ дан 21 фев 2018 в 20:13
![]()
