
Последнее обновление — 15 января 2023 в 16:05
Коллеги, в этой заметке расскажу о том, как я запросто избавился от ошибки валидатора микроразметки Яндекса “Префикс article неизвестен валидатору, укажите его явно атрибутом prefix”. Сделать это можно буквально за одну минуту, поэтому не буду писать долгих предисловий.
После того, как разметил сайт по Schema.org, устранил все предупреждения и ошибки, остался лишь один вышеуказанный “косяк”. Посмотрите, как это выглядело на скриншоте.

Как выяснилось, вызван он тем, что на сайте используется плагин All In One SEO Pack. С помощью одной из его настроек – “Социальные мета”, добавляются мета-теги Open Graph, с которыми валидатор Яндекса не очень дружит. При этом, инструмент проверки структурированных данных от Google никаких ошибок не выдал.
Итак, чтобы устранить эту неприятность, необходимо открыть на редактирование файл header.php рабочей темы сайта. После чего, в самом начале файла найти вот такую строку:
<html lang="ru">
А может быть, выглядеть она будет так, как в моём случае:
<html <?php language_attributes(); ?> class=no-js> <!--<![endif]-->
Теперь, чтобы валидатор остался доволен, а ошибка исчезла, необходимо добавить следующий префикс:
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
После внесённых изменений, языковой атрибут тэга html будет выглядеть следующим образом:
<html lang="ru" prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#">
Или так:
<html <?php language_attributes(); ?> prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#" class=no-js> <!--<![endif]-->
В результате проведённых манипуляций, вышеуказанная ошибка в валидаторе исчезла! Данное решение я нашёл на сайте Артёма Абрамовича. Помимо всего прочего, он предлагает дополнить файл functions.php следующим кодом:
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
Артём Абрамович описывает ситуацию для плагина Yoast SEO. В моём случае, для устранения ошибки, при использовании All In One SEO Pack, было достаточно отредактировать лишь файл header.php. Но так было до обновления All In One SEO до версии 4.0.9. Теперь же, без включения вышеприведённого кода в файл функций не обойтись, иначе в валидаторе появится ошибка.
Всем WEB!
WordPress Оптимизация
Друзья, плюсаните, вдруг пригодится!
![]()
Микроразметка – Яндекс валидатор нашел “ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix”
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет разговор серьезный, как Вы уже наверное догадались по заголовку статьи?! Ведь Яндекс валидатор не любит шутить и ему очень трудно угодить, но мы сегодня с вами постараемся это сделать и у нас все получится на 100% – Я вам обещаю!
Микроразметка как в Яндекс, так и в Гугл очень серьезная и важная вещь. Потому, что если не учитывать все замечания валидаторов Google и Яндекса, то ваш сайт никогда не поднимется в поисковой выдаче, а так и будет на задворках плестись в хвосте у тех, кто наиболее трепетно и с любовью относится к требованиям поисковых систем.
Вот и давайте поговорим о том, как нам преодолеть все трудности и исправить вот такую хитрую и часто встречающуюся у всех практически вебмастеров погрешность в микроразметке Яндекса – ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix!
И так, приступим к исправлению данного казуса в микроразметке сайта …
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix – ИСПРАВЛЯЕМ!
Микроразметка что это?
Микроразметка сайта – это специальная разметка сайта для поисковых роботов, которая использует определенные атрибуты и теги. Они помогают поисковым роботам ориентироваться на вашем сайте. Робот ведь это же не человек, а машина и у него свои методы определять где на сайте записи, где картинки и так далее.
Вот в двух словах о том, что такое микроразметка и для чего она нужна на сайте.
Раньше, когда я только увлекся сайтостроением, а затем стал блоггером, я не придавал особого значения вопросам поисковой оптимизации сайта. Но теперь я понял, что микроразметка очень важна для поисковой оптимизации сайта и если она хромает, то срочно нужно ее исправлять!
Вы можете проверить свой сайт на наличие микроразметки в таких популярных валидаторах, как Яндекс валидатор микроразметки и Гугл валидатор микроразметки для сайта.
После проверки Вы с точностью на 100% будете знать, есть ли она у Вас на сайте и правильно ли она создана!
Когда я только начал заниматься вопросом микроразметки на своих сайтах, мне приходилось лопатить очень много материала по этому вопросу в интернете. И мне стало интересно! Люди, которые написали кучу статей про микроразметку и пытаются в них учить уму-разуму других, а статей по поводу внедрения на сайте микроразметки я нашел в интернете множество и прочел их, они сами на своих ресурсах применили ее? И я стал ради спортивного интереса проверять их сайты на микроразметку. Что бы Вы думали? Большинство из проверенных мной сайтов были неправильно размечены и у них вылезали такие же ошибки, о которых они писали и учили других как нужно их исправлять! Абсурд!!!
Ну, не столь важно!
И все же не зря было мной потрачено уйма времени и сил, все же я научился правильно внедрять микроразметку на сайтах и примером может служить мой блог. Можете проверить его в валидаторах как Яндекс, так и Google, чтобы Вы смогли убедиться,что я не вру вам!
И вот теперь я имею полное право, с моей точки зрения, написать статью о микроразметке, а в частности об исправлении очень распространенной ошибке в микроразметке Яндекса …
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
Ну теперь о главном …
Данная ошибка возникает чаще у тех, кто использует плагин Yoast Seo в WordPress, коим и я являюсь. Поэтому наверное я и взялся за написание статьи об этой ошибке?!
И так, Вы проверили свой сайт в валидаторах Гугла и Яндекса. В Гугле вроде бы все впорядке и ни каких ошибок не найдено, а вот Яндекс выдает – ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix!
И как бы Вы не бились и что бы Вы не делали, ничего не выходит и эта злополучная ошибка опять и опять вылезает. Мало того, но и другие появляются после наших неправильных действий с внедрением микроразметки. Что делать? Как нам быть? Все оказывается до смешного просто!
При использовании плагина Yoast Seo на WordPress происходит один казус. При при настройке плагина Yoast Seo, а именно на вкладке “Социальные сети” в разделе “Facebook“. Вот скриншот на всякий случай:

Вы включаете, добавить метаданные OpenGraph в раздел <head> вашего сайта. Facebook и другие социальные сети используют эти данные, когда делятся вашей страницей. Далее Вы добавляете ссылки на ваши социальные сети и так далее, если кому-то это нужно и интересно, настройка плагина Yoast Seo, то я об этом уже писал и Вы сможете прочесть в статье “Плагин Yoast SEO настройка и сео продвижение“, но сейчас не об этом.
После этих действий у Вас на сайте внедряется микроразметка плагином Yoast Seo, которую хорошо понимает Гугл валидатор, но не очень хорошо понимает Яндекс и выдает нам – ОШИБКА: префикс article неизвестен валидатору укажите его явно атрибутом prefix
Я долго бился, но все же нашел выход! И как всегда он был довольно простым и лежал на поверхности. Вот он!
Для Яндекса вам нужно всего лишь указать вот такой префикс, который вставляется в код вашей активной темы сайта в HTML файл header.php
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
Возникает встречный вопрос – В какое место нужно вставить данный код? Показываю на примере своего сайта!
Вам нужно найти вот такой код (это мой кусок кода из файла header.php , он находится прямо вверху!):
<html <?php language_attributes(); ?> class=no-js> <!--<![endif]-->
У Вас он может немного отличаться, но это не столь важно. Просто найдите его. Затем нужно внедрить ранее предоставленный мной код префикса в этот HTML кусок кода. Смотрите сейчас я вам даю свой код, который уже исправлен:
<html <?php language_attributes(); ?> prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#" class=no-js> <!--<![endif]-->
Не трудно определить, куда вставлен префикс?! Просто сравните два кода и Вы сразу во всем разберетесь!
Теперь вставьте исправленный код на свое место в файл header.php вашей темы.
Но это еще не все!
Вот вам функция, которую Вы должны вставить в файл той же темы вашего сайта в файл function.php. Без этой функции ранее вставленный код микроразметки просто не будет работать. Вот эта функция:
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
Вставьте ее в самом конце в файле function.php перед вот таким значком “?>“. Теперь все!
Обязательно сохранитесь и обновите кэш в админке сайта!
Пробуйте теперь свой сайт в валидаторе Яндекса на наличие микроразметки и ошибки. которую мы с вами исправляли. Ну, что? Вот и я о том же!
Благодарю Вас друзья за внимание и что посетили мой блог. Заходите еще. Очень буду вам рад!
А теперь, если вам понравился материал, то прошу Вас поделитесь им со своими друзьями и знакомыми в соцсетях и подпишитесь на обновления моего блога в форме ниже.
Спасибо вам!
Некоторые вещи не влияя на общее функционирование сайта вымораживают своим наличием. Это относиться и к такому заявлению валидатора Яндекса «ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix».

Данная ошибка появляется, если в плагине Yoast SEO включить поддержку OpenGraph. Причем в Гугле все нормально, а вот Яндекс выдает такую ошибку. Эта ошибка никак не влияет ни на формирование сниппета, ни на общее продвижение, но раздражает.
Так поковыряв немного плагин Yoast SEO написал решение, которое исправляет эту ошибку. Решение элементарное, как валенок. Надо в тег html просто добавить нужный префикс
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
Но если просто так вставить. то ничего не выйдет, не позволит сам плагин. Потому будем применять штатные фильтры WordPress. В итоге получаем такую функцию
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
Данную функцию надо добавить в файл functions.php и все, ошибка исчезнет…
Если есть вопросы задавайте в комментариях. Всегда рад помочь.
Всегда ваш, Артем.
3.7
3
голоса
Рейтинг статьи
Привет, читатели блога! Если вы здесь оказались, значит, столкнулись с частой проблемой вебмастеров. Это ошибки и предупреждения в Яндекс Вебмастер при проверке валидации микроразметки сайта.
Мы рассмотрим наиболее распространённые. Чтобы от них избавиться, потребуется небольшая правка кода. Так что, сделайте предварительно дочернюю тему. А также резервное копирование файлов. И начинаем по порядку.
ПРЕДУПРЕЖДЕНИЕ: поле https://schema.org/query-input не определено в спецификации http://schema.org/SearchAction
Итак, первым делом обратим внимание на такое предупреждение:
ПРЕДУПРЕЖДЕНИЕ: поле https://schema.org/query-input не определено в спецификации http://schema.org/SearchAction

Возникает оно в валидаторе микроразметки Яндекс из-за некоторых настроек Yoast SEO. Это великолепный плагин. Но он выводит в микроразметку строку поиска. А нам это не надо. Как его убрать? Сделаем фильтрацию. Для исправления нужно добавить в файл functions.php такой код:
add_filter( 'disable_wpseo_json_ld_search', '__return_true' );Если кто пока не знает, файл functions.php находится в корневой папке сайта. И располагается примерно по такому адресу:
wordpress/public_html/wp-content/themes/ваша_тема/functions.php
А вставка делается в конце файла перед закрывающим тегом ?>
Прилагаю для наглядности скриншот:

ОШИБКА: поле http://ogp.me/ns#image отсутствует или пусто
Далее по списку идёт ошибка в валидаторе микроразметки Яндекс такого вида:
ОШИБКА: поле http://ogp.me/ns#image отсутствует или пусто

И опять же она связана с плагином Yoast SEO. Но на этот раз исправления нужно производить в настройках самого плагина. А именно, в разделе «Социальные сети» заполнить вкладки и вставить ссылку на изображение в библиотеке. Вот так просто убирается данная ошибка.
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
И переходим к следующей распространённое ошибке. Выглядит она таким образом:
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix

Для исправления требуется вставить префикс в код HTML в файл header.php. Находится он тоже в корневом каталоге сайта. По пути, который я указала выше. Только ищете header.
Давайте посмотрим, куда именно вставляется данный префикс. Где-то в начале файла должна быть строка примерно такого вида (может отличаться):
<html <?php language_attributes(); ?>>И для наглядности посмотрим скриншот:

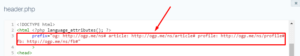
Именно в эту функцию добавляем после тега ?> и перед закрывающим символом > такой префикс:
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"После этого должен получиться такой код:
<html <?php language_attributes(); ?>
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
>И посмотрим изменения на скриншоте:

Рекомендации
Почему нельзя пренебрегать данными исправлениями? Дело в том, что такие ошибки и предупреждения в валидаторе микроразметки очень сильно влияют на отношение поисковых систем. И даже если человеческому глазу они не видны, то поисковики учитывают фактор валидности микроразметки при ранжировании сайта.

Поэтому первым делом необходимо убедиться, что в валидаторе Яндекс Вебмастер ошибки отсутствуют. Для этого исследуйте несколько страниц сайта, чтобы сделать полную проверку. Всё чисто? Тогда можно спокойно спать по ночам.
Полезные статьи:
Исправление неправильных кавычек в WordPress.
Вставка блока кода на сайт и придание уникального стиля.
Как присвоить тень тексту в файле style.css.
Данная ошибка появляется в валидаторе Яндекса.
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
В тоже время Google не сообщает об этой ошибке.
Ошибка сама по себе не влияет на продвижение и посещение вашего сайта. Заключается она в микроразметке Open Graph.
Но если она вам мешает, то вот ее решение: вам необходимо отредактировать данные в вашем теге HTML.
То есть в тег <html> мы вставляем следующий код:
prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"
Зачастую такая ошибка возникает из-за SEO плагина, установленного на ваш сайт. Или наоборот, из-за отсутствия вывода нужных микроразметок.
В WordPress этот код еще можно добавить через файл functions.php вашей темы. Вот пример кода:
function artabr_opengraph_fix_yandex($lang) {
$lang_prefix = 'prefix="og: http://ogp.me/ns# article: http://ogp.me/ns/article# profile: http://ogp.me/ns/profile# fb: http://ogp.me/ns/fb#"';
$lang_fix = preg_replace('!prefix="(.*?)"!si', $lang_prefix, $lang);
return $lang_fix;
}
add_filter( 'language_attributes', 'artabr_opengraph_fix_yandex',20,1);
