Внимание. Трекер можно создать только после подключения AppMetrica SDK. Подробнее в разделе Подключение и инициализация.
Ниже описаны этапы создания трекера и получения . Она используется в рекламных кампаниях для отслеживания установок и открытий приложения.
- Шаг 1. Заполните описание кампании
- Шаг 2. Настройте SmartLink
- Шаг 3. (Опционально) Настройте атрибуцию
- Шаг 4. (Опционально) Настройте постбеки
- Шаг 5. Сохраните изменения и протестируйте трекер
- Шаг 6. Используйте созданную трекинг-ссылку
-
В интерфейсе AppMetrica перейдите в раздел Трекеры.

-
В левом верхнем углу нажмите кнопку Создать трекер.
-
В блоке Описание кампании заполните все поля:
-
Это ремаркетинговый трекер — включите опцию, если трекер создается для .
Подробнее о создании трекера для ремаркетинг-кампании в разделе Создание ремаркетинг-трекера.
-
Название — имя трекера. После создания трекер будет доступен в списке трекеров с указанным названием.
-
Приложение — приложение, для которого создается трекер.
-
Партнёр — рекламный партнер, которому будут отнесены клики, установки и целевые события.
Если в списке нет нужного партнера, добавьте его. После добавления новый партнер будет доступен в списке.
Примечание. После создания трекера изменить партнера в настройках невозможно.
-
Внимание. Чтобы отслеживать кампании Google Ads, создайте связь с AppMetrica. Подробнее в разделе Трекинг кампаний Google Ads.
SmartLink — универсальная трекинг-ссылка, которая автоматически меняет целевую ссылку, deeplink и post-click лэндинг в зависимости от магазина приложений.
![]()
Доступные поля:
-
Магазин приложений — Google Play, App Store (iOS), GetApps, AppGallery Windows Phone Store или Fallback. Целевая ссылка будет вести на выбранный магазин приложений.
Особенности работы
GetApps. Если в качестве магазина приложений указан GetApps и другие магазины, а на пользовательском устройстве Xiaomi не установлен GetApps, пользователь не будет перенаправлен в какой-либо другой магазин приложений.
AppGallery. Если в качестве магазина приложений указан AppGallery и другие магазины, а на пользовательском устройстве Huawei не установлен AppGallery, пользователь будет перенаправлен на веб-версию данного магазина.
Google Play. Если в качестве магазина приложений указан только Google Play, пользователь с устройством Xiaomi или Huawei будет направлен в магазин приложений Google Play.
Fallback позволяет указать целевую ссылку для всех остальных типов трафика. Например, чтобы отправить пользователя на промо-страницу, если он перешел по ссылке не с мобильного устройства.
Примечание. Можно выбрать только вариант Fallback. Тогда все пользователи будут отправлены на указанную целевую ссылку.
-
Целевая ссылка — ссылка на приложение в магазине приложений или на страницу, с которой пользователь может установить приложение. Для GetApps указывается deeplink.
-
Deeplink — ссылка вида myapp://some_data, с помощью которой можно передать данные в приложение. При переходе по ней открывается приложение, если оно уже установлено.
Чтобы отслеживать открытия приложения через deeplink, настройте их поддержку в приложении (Android | iOS).
-
Post-click лэндинг — страница, которая будет открыта в браузере пользователя, после перехода по ссылке для установки. По умолчанию это пустая страница последнего перенаправления трекера.
Атрибуция позволяет верно определить источник привлечения пользователей вашего приложения — наиболее точно связать установку приложения с кликом по рекламе.
Подробнее о методах атрибуции в разделе Технология трекинга AppMetrica.
-
Fingerprint — временной интервал атрибуции (между кликом и первым запуском) с помощью технологии Device Fingerprint Matching. Значение по умолчанию: 24 часа.
Допустимые значения: от 1 до 24 часов.
-
Device ID / Google Referrer — временной интервал атрибуции с помощью технологии Device Identifier Matching. Значение по умолчанию: 10 дней.
Допустимые значения: от 1 до 10 дней.
-
Реатрибуция — атрибуция повторных установок ранее существовавших пользователей. По умолчанию опция отключена. Подробнее в разделе Атрибуция установки приложения.
Примечание. Для тестовых устройств реатрибуция включена всегда (независимо от статуса опции). Подробнее о добавлении тестовых устройств в разделе Тестирование атрибуции.
Доступные поля:
![]()
используются при проведении CPI/CPA кампаний. Для одного трекера можно добавить до 5 постбеков.
-
Получатель постбека — партнёр, которому будет отправлен постбек.
Если вы хотите собирать собственную статистику, вы можете отправлять постбек на свой сервер. Для этого добавьте рекламного партнера.
-
Событие — выбор целевого события в приложении, после которого постбек будет отправлен партнеру.
Событие может быть нескольких типов:
- Install postback — отправка постбека после атрибутированной установки.
- Event postback — отправка постбека после атрибутированного целевого события.
-
— ссылка постбека. AppMetrica позволяет передавать произвольные параметры трекера в postback URL. По умолчанию postback URL содержит параметры из настроек партнера. Параметры можно изменить, нажав Редактировать (изменения также сохранятся в настройках партнера).
Вы можете отправлять постбек только для первого целевого события выбрав соответствующую опцию. Все последующие события будут проигнорированы.
Примечание. Некоторые рекламные партнеры задают неизменяемый postback URL для своей сети. Такой постбек не может быть отредактирован и он отправится партнеру вне зависимости от остальных настроек.
-
Re-engagement окно — максимальное время, которое должно пройти между установкой и целевым событием. Постбек не будет отправлен партнеру если целевое действие потребует больше указанного времени.
Доступные поля:
![]()
-
Внизу страницы нажмите кнопку Сохранить.
Список всех сохраненных трекеров отображается в разделе Трекеры. Их можно редактировать и переводить в архив. После архивации статистика трекера доступна в отчетах.
-
Перед запуском рекламной кампании протестируйте работу трекера. Подробнее в разделе Тестирование трекера.
Внимание. Не используйте атрибут target="_blank" при вставке ссылки в разметку. Некоторые браузеры могут блокировать переход при открытии ссылки в новом окне.
Не располагайте ссылку в элементе iframe.
![]()
Трекинг-ссылку можно использовать в рекламной кампании после успешного тестирования. Для этого в блоке Трекинг-ссылка скопируйте ссылку вида:
https://redirect.appmetrica.yandex.com/serve/123456В трекинг-ссылке можно указать предопределенные, статические (UTM) и произвольные параметры, которые будут передаваться в целевую ссылку, deeplink и postback URL. Например, чтобы отключить JavaScript-редирект, добавьте параметр appmetrica_js_redirect=0:
https://redirect.appmetrica.yandex.com/serve/123456?appmetrica_js_redirect=0Подробнее в разделе Параметры трекинг-ссылки.
Если вы не нашли ответ на свой вопрос, то вы можете задать его через форму обратной связи. Пожалуйста, опишите возникшую проблему как можно подробнее. Если возможно, приложите скриншот.
Issue URL (Incorrect Blocking)
https://4.redirect.appmetrica.yandex.com/?appmetrica_tracking_id=458177432814395265
Comment
Username: @rakleed
При переходе по ссылке https://ya.cc/4IgG8 с вкл. AdGuard сайт не загружается, но если отключить AdGuard, то запускаются Яндекс.Карты.
Screenshots
Screenshot 1
Screenshot 2
System configuration
| Information | value |
|---|---|
| Platform: | And 8.1.0 |
| AdGuard version: | 2.12.247 |
| Browser: | Chrome |
| AdGuard mode: | proxy |
| Filtering quality: | High-quality |
| HTTPS filtering: | enabled |
| DNS requests blocking: | enabled |
| Filters: | AdGuard Russian, Filter unblocking search ads and self-promotion, AdGuard Mobile Ads, AdGuard Annoyances, AdGuard Base, AdGuard Spyware, AdGuard Social Media |
https://redirect.appmetrica.yandex.com/serve/[tracking ID — идентификатор трекера]Пример:
https://redirect.appmetrica.yandex.com/serve/1019409635088005254redirect.appmetrica.yandex.com — основной домен, который используется в данное время. Возможные варианты:
-
appmetrika.yandex.com
-
appmetrica.yandex.ru
-
appmetrika.yandex.ru
Трекинг-ссылка может содержать предопределенные параметры, которые необходимы для работы трекинга. Рекламная система (партнер AppMetrica) должна передавать определенные значения через эти параметры. Для упрощения этого процесса AppMetrica предоставляет макросы различных рекламных партнеров для подстановки в параметры. Например:
AppMetrica хранит macros-params соответствия для Партнера A:
-
click_id — {transaction_id} -
google_aid — {GAID}
Трекинг-ссылка полученная для Партнера A:
https://redirect.appmetrica.yandex.com/serve/1019409635088005254?click_id={transaction_id}&google_aid={GAID}Пользователю необходимо предоставить эту трекинг-ссылку Партнеру A. Трекинг начнет работать автоматически.
Параметры разделены на категории: обязательные, рекомендованные, необязательные. Обратите внимание на дополнительные параметры для S2S вызова.
click_id={YOURMACRO}& — макрос для передачи уникального click ID. Используется для дедубликации.
Параметры для более точного учета установок.
google_aid={YOURMACRO}& — Google AID, в формате, как был получен с устройства.
google_aid_sha1={YOURMACRO}& — SHA1 хэш от Google AID.
google_aid_md5={YOURMACRO}& — MD5 хэш от Google AID.
ios_ifa={YOURMACRO}& — IFA в формате, как был получен с устройства.
ios_ifa_sha1={YOURMACRO}& — SHA1 хэш от IFA.
ios_ifa_md5={YOURMACRO}& — MD5 хэш от IFA.
windows_aid = {YOURMACRO}& — Windows AID в формате, как был получен с устройства.
windows_aid_sha1={YOURMACRO}& — SHA1 хэш от Windows AID.
windows_aid_md5={YOURMACRO}& — MD5 хэш от Windows AID.
device_ip={YOURMACRO}& — URL-encoded IP адрес устройства. Поддерживаются IPv4 и IPv6.
device_ua={YOURMACRO}& — URL-encoded User-Agent устройства.
click_timestamp={YOURMACRO}& — UTC timestamp клика в секундах.
noredirect={YOURMACRO}& — Cообщает в AppMetrica, что надо учесть клик, но не надо перенаправлять на магазин приложений. Значение по умолчанию равно 1.
Подробнее о s2s интеграции в разделе S2S интеграция.
Параметры для оптимизации кампаний. Переданные параметры отображаются в виде дерева в отчете Источники трафика.
afpub_id={YOURMACRO}& — ID аффилированного паблишера (суб-партнер).
site_id={YOURMACRO}& — ID конкретного рекламного места.
creative_id={YOURMACRO}& — ID конкретного баннера.
appmetrica_js_redirect=0& — отключает JavaScript-редирект.
Для лучшей оптимизации кампании рекламодатель и рекламная сеть могут передавать дополнительные параметры в трекинг-ссылке.
Для передачи произвольных параметров добавьте их в трекинг-ссылку. Вы можете передавать значения через эти параметры несколькими способами:
-
Вручную — укажите значение параметра:
custom_parameter=value& -
Автоматически — используйте автоматические подстановки через макросы на стороне рекламной сети:
example_param={CUSTOM_MACRO}&
Все параметры, которые перечислены в трекинг-ссылке, будут представлены в отчете Источники трафика в виде дерева.
Эти примеры вы можете использовать для тестирования — замените макросы на свои собственные. Удалите лишние, не поддерживаемые, необязательные параметры, если это необходимо.
- Android
-
https://redirect.appmetrica.yandex.com/serve/600573419754384676?click_id={transaction_id}&google_aid={google_aid}&afpub_id={affiliate_id}&custom_price={payout} - iOS
-
https://redirect.appmetrica.yandex.com/serve/528515824760210044?click_id={transaction_id}&ios_ifa={ios_ifa}&afpub_id={affiliate_id}&custom_price={payout}
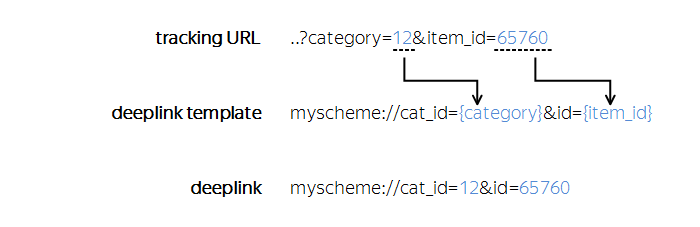
Чтобы передать значение параметра из tracking URL в postback URL, deeplink или в целевую ссылку, добавьте в их URL имя параметра в фигурных скобках: {custom_parameter}. Таким образом могут быть переданы любые параметры — произвольные и предопределенные.
Примечание. Если вы используете Universal link в качестве трекинговой ссылки, то значения параметров будут автоматически переданы в deeplink.
Примеры передачи параметров:
- В целевую ссылку
-
Чтобы добавить макрос для передачи, достаточно отредактировать целевую ссылку в настройках трекера:
Например, в tracking URL передаются следующие параметры:
https://redirect.appmetrica.yandex.com/serve/123456?custom_parameter=value1&another_param=value2Чтобы передать параметры
value1иvalue2в целевой ссылке, следует написать:https://endpoint.myadnetwork.com?some_parameter={custom_parameter}&another_param={another_param} - В postback URL
-
Чтобы добавить макрос для передачи, достаточно отредактировать postback URL в настройках трекера:
Например, в tracking URL передаются следующие параметры:
https://redirect.appmetrica.yandex.com/serve/123456?custom_parameter=value1&another_param=value2Чтобы передать параметры
value1иvalue2в postback URL следует написать:https://endpoint.myadnetwork.com?some_parameter={custom_parameter}&another_param={another_param} - В deeplink
- Передача параметров из трекинг-ссылки в deeplink происходит по следующей схеме:

Чтобы добавить макрос для передачи, достаточно отредактировать deeplink в настройках трекера:
Например, в tracking URL передаются следующие параметры:
https://redirect.appmetrica.yandex.com/serve/123456?custom_parameter=value1&another_param=value2Чтобы передать параметры
value1иvalue2в deeplink следует написать:myscheme://custom_parameter={custom_parameter}&another_param={another_param}
Если вы не нашли ответ на свой вопрос, то вы можете задать его через форму обратной связи. Пожалуйста, опишите возникшую проблему как можно подробнее. Если возможно, приложите скриншот.
Предисловие
К большому удивлению для себя обнаружил, что компании, имеющие в своем арсенале мобильное приложение, и привлекающие рекламный трафик на свой сайт – совершенно не отслеживают рекламные переходы с этого самого сайта в приложение.
Если вы на своем сайте все еще даете обычную ссылку на магазины приложений или трекинг-ссылку без подменных параметров, а человек, пришедший с рекламы сайта в приложение отображается в вашей аналитике как неопределенный органический трафик – то эта статья для вас.
Что вы теряете при таком подходе?
В двух словах: много денег и аналитики.Немного раскрою. Человек приходит на ваш сайт с рекламными UTM-параметрами в адресной строке и уходит в магазины приложений: App Store, Google Play, App Gallery и пр. Скачивает приложение и теряется в статистике, поскольку вы не можете отслеживать какой рекламный канал его принес. А, следовательно, не можете принять решение об оптимизации рекламы исходя из приоритетности событий, которые он совершает.

Изучая проблему, я не нашел конкурентов, которые используют что-то сложнее банальной трекинг-ссылки AppMetrica. А такая ссылка не дает ничего, кроме информации, что человек пришел с сайта. Какая рекламная система привела конкретного пользователя и какие in-app действия он совершил – остается загадкой. Но ещё хуже: давать прямые ссылки в сторы.

У нас напрямую нет готового решения по передаче меток из адресной строки через кнопки, или того хуже QR, которые никак их не ловят, а просто ведут на какой-то стор, или трекер AppMetrica, который уже ведет в стор.
А теперь перейдём к конкретике.В этой статье мы реализуем механизм подмены уникальных UTM на кнопках и QR кодах.
Дальше буду расписывать систему отслеживания, применимую к AppMetrica. На отечественном рынке это наиболее доступное, понятное, и, самое главное – бесплатное решение (Яндекс за рекламу не платил, а жаль).
В статье буду много разжевывать, понимаю, что здесь сидят не одни прогеры 
Суть решения
Для начала, нам нужно определиться, какие пути получения ссылки на приложение есть у вашего пользователя на сайте
Вырисовывается таких 3 штуки:
-
Кнопки на сторы
-
QR-код
-
Форма обратной связи, куда можно забить телефон и получить SMS-ку для скачивания
И кнопки, и QR выполняют, по сути, одинаковую функцию. Только QR-код отлично используется на десктопах, как и форма, а кнопки идеально подойдут для мобильного трафика.
Немного про концепцию наших будущих затей:
Нам нужно с вами передавать данные о UTM-метках через трекер AppMetrica в магазины приложений. Скачивая оттуда наш продукт, пользователь будет атрибутироваться как пришедший с рекламным параметром UTM, который у него был в адресной строке. Для кнопок нам нужно, чтобы сайт ловил эти UTM из адресной строки и подвязывал их в ссылку. Для QR — чтобы генерировался каждый раз разный QR-код, содержащий ссылку + параметры UTM.
Какого-то готового сервиса или решения на данный момент я не нашел, так что напишем сами.
Про органический трафик тоже важно не забывать, поэтому у нас с вами будет 2 трекера — один для органики, другой для PPC-каналов.
1. Подготовка AppMetrica к нашей новой аналитической системе.




-
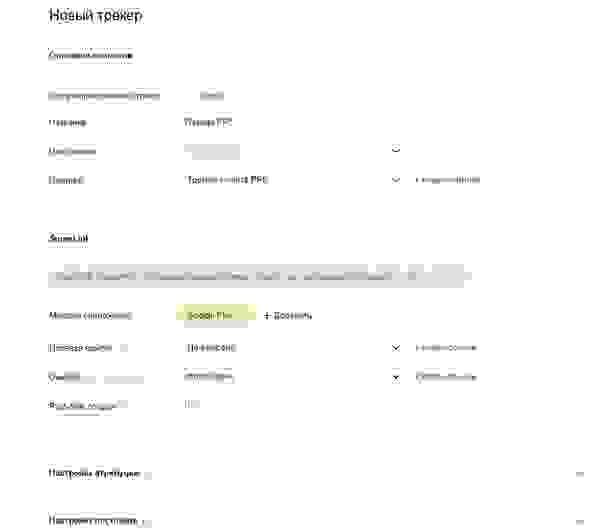
Обязательно подключите SmartLink. Это система, которая позволит вам не создавать трекер под каждый магазин приложений. При переходе с разных ОС по вашей ссылке, открываться будет именно нужный магазин приложений для этой ОС. С помощью кнопки «+добавить» вы можете выбрать все магазины приложений, в которых присутствует ваш продукт.
-
Выберите целевую ссылку (добавляются в Настройках — Целевые ссылки)
-
Пункт необязательный. Можете поставить Deeplink и Post-click лендинг. Диплинк — это раздел приложения, который будет открываться у юзера с уже установленным приложением, пост-клик лендинг ведет на страничку, которую вы укажете после клика по ссылке трекера.

Обязательно создайте по такой же схеме еще одного партнера и трекер для органического трафика.
2. Скрипт для кнопок на магазины приложений
2.1. Для начала нам нужно добавить HTML-элемент к себе на страницу, который будет содержать в себе ссылку на стор. Сделаем на примере обычной ссылки с картинкой.Вы можете создать себе локально HTML-файл и там все тестировать перед тем как лить на свой прод.
<a href="" class="button"><img src="https://i.imgur.com/qVfxCkX.png" width="150"></a>
<a href="" class="button"><img src="https://i.imgur.com/fxUE40J.png" width="150"></a>Назначили class ссылкам, ведущим на App Store и Google Play. Естественно, тут ссылки и сам элемент дан для примера, вы можете использовать любой элемент HTML, по нажатию на который можно перейти по ссылке.
2.2. Добавим скрипт в <head>, или загрузите его куда-то как *.js и сошлитесь в ссылке подключения скрипта (script src) в том же <head>
<script>
document.addEventListener("DOMContentLoaded", function() {
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var buttons = document.querySelectorAll('.button');
var storedUTM = sessionStorage.getItem("utm");
if (storedUTM) {
buttons.forEach(function(button) {
button.href = "https://redirect.appmetrica.yandex.com/serve/123456789/?type=buttons&" + storedUTM;
});
} else {
var utmParams = "";
var utmParamsArray = ["utm_source", "utm_medium", "utm_campaign", "utm_term", "utm_content"];
for (const [key, value] of urlParams.entries()) {
if (utmParamsArray.includes(key) && value) {
utmParams += (utmParams ? "&" : "") + key + "=" + value;
}
}
if (utmParams) {
sessionStorage.setItem("utm", utmParams);
buttons.forEach(function(button) {
button.href = "https://redirect.appmetrica.yandex.com/serve/123456789/?type=buttons&" + utmParams;
});
} else {
buttons.forEach(function(button) {
button.href = "https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=buttons";
});
}
}
});
</script>Подставьте свои ссылки трекеров.
Вместо /987654321/ подставьте свой номер органического трекера.
Вместо /123456789/ подставьте свой PPC трекер.
Остановимся тут поподробнее. Нам важно понимать структуру:
-
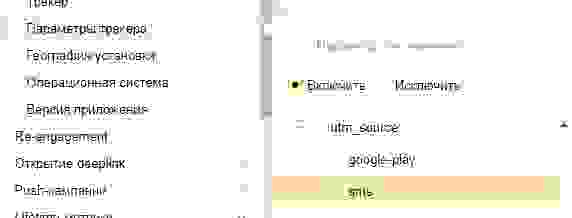
Если в адресной строке посетителя сайта нет рекламных UTM (utm_source, utm_medium, utm_campaign, utm_term, utm_content), наш скрипт подставит ссылку органического трекера с utm_source=buttons в параметре, чтобы потом в отчетах мы могли разделить органик трафик на QR, Buttons и SMS.
-
Если в адресной строке есть рекламные UTM, то скрипт подставит ссылку рекламного трекера с параметрами UTM из адресной строки + параметром type, зашитым в ссылку (это тоже нужно для удобных отчетов). Прочие параметры кроме указанных UTM в адресной строке будут атрибутироваться как органический трафик, т. к. мы отслеживаем именно переходы по рекламе, но если вам что-то нужно, можете добавить через запятую в код где идет перечисление UTM.
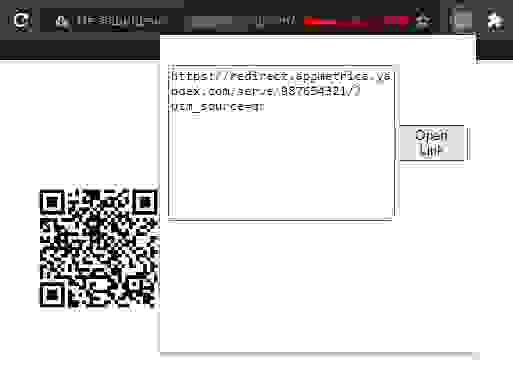
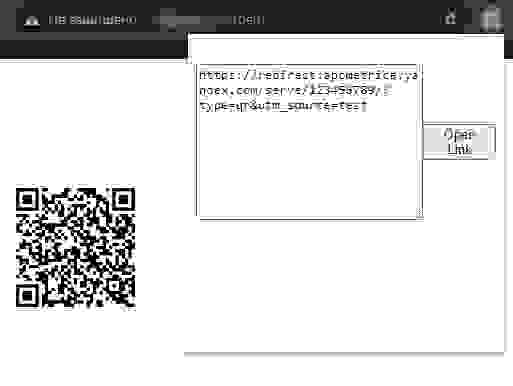
Посмотрим, как это работает:


Более того, чтобы не возникло ситуации, когда человек зашел на ваш многостраничный сайт с UTM параметрами, и в процессе навигации по сайту их потерял, в итоге решил скачать приложение перейдя по ссылке, а у него параметров уже никаких и в помине нет, и он атрибутируется у вас как органический трафик, я добавил сохранение их в sessionStorage. Параметры будут подставляться в ссылки даже если посетитель их потерял в адресной строке и сохраняться до закрытия вашего сайта.
P.S. у кнопок обязательно должен быть одинаковый class. Если вам нужно отслеживать нажатия на эти кнопки в Яндекс Метрике по отдельности, в GTM создайте события с Click ID, предварительно назначив уникальный ID для каждой кнопки.
3. Скрипт для генерации QR-кода
С кнопками разобрались, давайте ту же ситуацию провернем для QR. В случае с ним нам нужно чтобы он каждый раз генерировался новый, уникальный, вплоть до ключевого слова.
3.1. Для начала в <body> добавим <div>
<div id="qr-code"></div>3.2. Теперь в head разместим два скрипта. Один скрипт будет ссылаться на библиотеку qrcode.js (полностью бесплатная), и второй скрипт как раз для наших целей. Вы можете также наш основной скрипт загрузить к себе в файловое хранилище и ссылаться таким же script src
<script src="https://cdn.jsdelivr.net/npm/qrcode-generator@1.4.4/qrcode.js"></script><script>
document.addEventListener("DOMContentLoaded", function(event) {
var currentUrl = new URL(window.location.href);
var params = new URLSearchParams(currentUrl.search);
var storedParams = sessionStorage.getItem("utmParams") || new URLSearchParams();
var utmParams = new URLSearchParams(storedParams);
for (const param of ["utm_source", "utm_medium", "utm_campaign", "utm_term", "utm_content"]) {
if (params.get(param)) {
utmParams.set(param, params.get(param));
}
}
sessionStorage.setItem("utmParams", utmParams.toString());
var url = utmParams.toString().length > 0
? "https://redirect.appmetrica.yandex.com/serve/123456789/?type=qr&" + utmParams.toString()
: "https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=qr";
var qr = qrcode(0, 'L');
qr.addData(url);
qr.make();
var imgTag = qr.createImgTag(5, 8, 'qr-code-img');
imgTag = imgTag.slice(0, -1) + ' style="width: 125px; height: 125px;">';
document.getElementById("qr-code").innerHTML = imgTag;
});
</script>QR-код будет вести на идентичную кнопкам ссылку и работать по такому же принципу с хранением меток в sessionStorage, пока посетитель не закроет ваш сайт.
Обратите внимание, размеры задаются в:
imgTag = imgTag.slice(0, -1) + ' style="width: 125px; height: 125px;">';Если удалить эту строку, размер будет захардкоден и будет изменяться только здесь, стили на него не сработают:
var imgTag = qr.createImgTag(5, 8, 'qr-code-img');Первые две цифры — размер, параметр в кавычках — класс изображения, которое будет создаваться в вашем div «qr-code»
imgTag.slice масштабирует уже сгенерированный код из qr.createImgTag
Если вам нужно увеличить размер QR-кода не теряя качество, измените параметры width и height, а также увеличьте значения qr.createImgTag(5, 8, …)
Чем выше эти две цифры, тем лучше будет качество, но тем медленнее будет он генерироваться. Можете использовать мое значение по умолчанию, или найти свое идеальное соотношение скорость/качество.
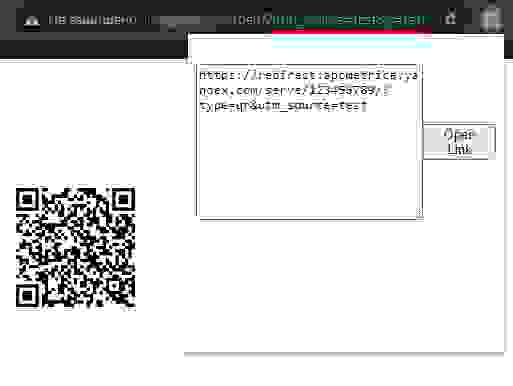
Проверим:



Будьте осторожны! Учитывайте длину принимаемых параметров. Многие в utm_content ставят все динамические параметры на свете, такие как {addphrases}.{addphrasestext}.{campaign_type}, ну вы поняли. Если в случае с кнопками в этом ничего страшного нет, они просто передадутся в текстовом значении в AppMetrica, то в случае с QR-кодом если в параметрах будет слишком много текста, вы рискуете получить вот такой QR-код:

P.S. для тестов использовал расширение QR Code Reader для Chrome.
3. Схема отслеживания формы телефона
Скажу сразу, какого-то автоматизированного решения как с кнопками и QR по форме у меня нет, которое вот можно взять и так просто интегрировать на сайт. Если кто-то использует какие-то иные схемы, я буду очень благодарен, если вы поделитесь в комментариях.
Но пока опишу костылек, который все равно не позволит лишить вас аналитики по таким лидам.
Нам понадобятся:
-
Форма, которая принимает поле телефона/e-mail
-
Сервис SMS-рассылок/отправок эл. писем.
-
Ваш бэк или CRM, которые могут принимать данные по тому, что в эту форму вводят + UTM из адресной строки.
-
Нужно чтобы у вас была регистрация в приложении с использованием телефона/e-mail, чтобы присваивался user_id
Если с CRM все понятно, есть куча готовых решений по ловле таких параметров, у amoCRM, например, то с бэком это очень индивидуально. Ставьте ТЗ вашим разработчикам, чтобы такой функционал они реализовали.
Что мы имеем у каждого пользователя:
-
AppMetrica: User_id, которые присваиваются новым юзерам в приложении
-
База данных/бэк мобилки: Телефон/e-mail, которые можно смэтчить с user_id
-
Результаты сабмита формы CRM/Бэк: UTM + телефон/e-mail
Сама схема:
-
Нам нужно добавить к ссылке органического трекера (или можно создать отдельный для этого канала) utm_source таким образом:https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=sms
-
Оберните эту некрасивую ссылку в какой-нибудь сервис для сокращения ссылок, и отправляйте ее в сокращенном виде при сабмите формы.
-
Выгружайте из AppMetrica все user_id с параметром utm_source=sms

-
Выгружайте из бэка (CRM) телефон/e-mail + UTM
-
Выгружайте из бэка телефон/e-mail + user_id
-
Мэтч!
Да, ужасные костыли, но так вы сможете совместить эти таблицы, выделить из user_id AppMetrica тех, кто пришел по рекламным UTM.Для автоматизации нужно, чтобы ссылка каждый раз генерировалась с разными значениями параметров UTM из адресной строки пользователя, обворачивалась в сервисе быстрых ссылок, и отправлялась по SMS.Такого сервиса я пока не нашел.
4. Аналитика
Переходим к самой приятной части.
После того как все вышеперечисленное мы сделали, у нас начинают правильно атрибутироваться люди в отчетах. Органика у нас постепенно исчезает, а новые трекеры наполняются пользователями и радуют глаз.
Выстроить нужные параметры группировки можно в правой части экрана, аккурат над таблицами. Кнопка называется «Группировки и метрики»


Я тут, кстати, не стал делать отдельный трекер для SMS, хотя это не совсем правильно, т. к. в SMS у нас и органика и платный трафик.Лучше сделайте отдельно третий трекер для SMS!

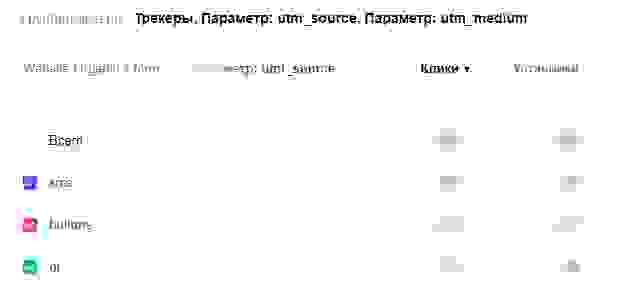
В отчете событий вы можете выбрать по параметрам сегментации пользователей utm_source или type и выгрузить их user_id, а также посмотреть, какие события совершаются по какому PPC каналу чаще. Такого рода аналитика является незаменимой при перераспределении бюджетов в рамках рекламной активности!
Впрочем, думаю, что если вы пользователь AppMetrica, то разберетесь, что со всем этим делать 
Подведем итог
Мы с вами сделали автоматизированное отслеживание платного трафика, который идет на сайт и потом скачивает приложение.
Теперь не будем терять его в пучине органики, которая так всех раздражает.
Все скрипты, приведенные в статье собственные, дарю их вам, пользуйтесь на здоровье: )
qrcode.js библиотека бесплатная, к вам никто не постучится.
Успехов вам!
Антон Черниговский
Digital Marketing Lead // Цифровая HR Платформа
Для консультаций:
Telegram: @olgsson
Антон Черниговский
Digital Marketing Lead // Цифровая HR Платформа
Предисловие
К большому удивлению для себя обнаружил, что компании, имеющие в своем арсенале мобильное приложение, и привлекающие рекламный трафик на свой сайт – совершенно не отслеживают рекламные переходы с этого самого сайта в приложение.
Если вы на своем сайте все еще даете обычную ссылку на магазины приложений или трекинг-ссылку без подменных параметров, а человек, пришедший с рекламы сайта в приложение отображается в вашей аналитике как неопределенный органический трафик – то эта статья для вас.
Что вы теряете при таком подходе?
В двух словах: много денег и аналитики.
Немного раскрою. Человек приходит на ваш сайт с рекламными UTM-параметрами в адресной строке и уходит в магазины приложений: App Store, Google Play, App Gallery и пр. Скачивает приложение и теряется в статистике, поскольку вы не можете отслеживать какой рекламный канал его принес. А, следовательно, не можете принять решение об оптимизации рекламы исходя из приоритетности событий, которые он совершает.
Изучая проблему, я не нашел конкурентов, которые используют что-то сложнее банальной трекинг-ссылки AppMetrica. А такая ссылка не дает ничего, кроме информации, что человек пришел с сайта. Какая рекламная система привела конкретного пользователя и какие in-app действия он совершил – остается загадкой. Но ещё хуже: давать прямые ссылки в сторы.
У нас напрямую нет готового решения по передаче меток из адресной строки через кнопки, или того хуже QR, которые никак их не ловят, а просто ведут на какой-то стор, или трекер AppMetrica, который уже ведет в стор.
А теперь перейдём к конкретике.
В этой статье мы реализуем механизм подмены уникальных UTM на кнопках и QR кодах.
Дальше буду расписывать систему отслеживания, применимую к AppMetrica. На отечественном рынке это наиболее доступное, понятное, и, самое главное – бесплатное решение (Яндекс за рекламу не платил, а жаль).
Суть решения
Для начала, нам нужно определиться, какие пути получения ссылки на приложение есть у вашего пользователя на сайте
Вырисовывается таких 3 штуки:
- Кнопки на сторы
- QR-код
- Форма обратной связи, куда можно забить телефон и получить SMS-ку для скачивания
И кнопки, и QR выполняют, по сути, одинаковую функцию. Только QR-код отлично используется на десктопах, как и форма, а кнопки идеально подойдут для мобильного трафика.
Немного про концепцию наших будущих затей:
Нам нужно с вами передавать данные о UTM-метках через трекер AppMetrica в магазины приложений. Скачивая оттуда наш продукт, пользователь будет атрибутироваться как пришедший с рекламным параметром UTM, который у него был в адресной строке. Для кнопок нам нужно, чтобы сайт ловил эти UTM из адресной строки и подвязывал их в ссылку. Для QR — чтобы генерировался каждый раз разный QR-код, содержащий ссылку + параметры UTM.
Какого-то готового сервиса или решения на данный момент я не нашел, так что напишем сами.
Про органический трафик тоже важно не забывать, поэтому у нас с вами будет 2 трекера — один для органики, другой для PPC-каналов.
1. Подготовка AppMetrica к нашей новой аналитической системе.
- Обязательно подключите SmartLink. Это система, которая позволит вам не создавать трекер под каждый магазин приложений. При переходе с разных ОС по вашей ссылке, открываться будет именно нужный магазин приложений для этой ОС. С помощью кнопки «+добавить» вы можете выбрать все магазины приложений, в которых присутствует ваш продукт.
- Выберите целевую ссылку (добавляются в Настройках — Целевые ссылки)
- Пункт необязательный. Можете поставить Deeplink и Post-click лендинг. Диплинк — это раздел приложения, который будет открываться у юзера с уже установленным приложением, пост-клик лендинг ведет на страничку, которую вы укажете после клика по ссылке трекера.
Обязательно создайте по такой же схеме еще одного партнера и трекер для органического трафика.
2. Скрипт для кнопок на магазины приложений
2.1. Для начала нам нужно добавить HTML-элемент к себе на страницу, который будет содержать в себе ссылку на стор. Сделаем на примере обычной ссылки с картинкой.
Вы можете создать себе локально HTML-файл и там все тестировать перед тем как лить на свой прод.
<a href=»» class=»button»><img src=»https://i.imgur.com/qVfxCkX.png» width=»150″></a>
<a href=»» class=»button»><img src=»https://i.imgur.com/fxUE40J.png» width=»150″></a>
Назначили class ссылкам, ведущим на App Store и Google Play. Естественно, тут ссылки и сам элемент дан для примера, вы можете использовать любой элемент HTML, по нажатию на который можно перейти по ссылке.
2.2. Добавим скрипт в <head>, или загрузите его куда-то как *.js и сошлитесь в ссылке подключения скрипта (script src) в том же <head>
<script>
document.addEventListener(«DOMContentLoaded», function() {
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var buttons = document.querySelectorAll(‘.button’);
var storedUTM = sessionStorage.getItem(«utm»);
if (storedUTM) {
buttons.forEach(function(button) {
button.href = «https://redirect.appmetrica.yandex.com/serve/123456789/?type=buttons&» + storedUTM;
});
} else {
var utmParams = «»;
var utmParamsArray = [«utm_source», «utm_medium», «utm_campaign», «utm_term», «utm_content»];
for (const [key, value] of urlParams.entries()) {
if (utmParamsArray.includes(key) && value) {
utmParams += (utmParams ? «&» : «») + key + «=» + value;
}
}
if (utmParams) {
sessionStorage.setItem(«utm», utmParams);
buttons.forEach(function(button) {
button.href = «https://redirect.appmetrica.yandex.com/serve/123456789/?type=buttons&» + utmParams;
});
} else {
buttons.forEach(function(button) {
button.href = «https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=buttons»;
});
}
}
});
</script>
Подставьте свои ссылки трекеров.
Вместо /987654321/ подставьте свой номер органического трекера.
Вместо /123456789/ подставьте свой PPC трекер.
Остановимся тут поподробнее. Нам важно понимать структуру:
- Если в адресной строке посетителя сайта нет рекламных UTM (utm_source, utm_medium, utm_campaign, utm_term, utm_content), наш скрипт подставит ссылку органического трекера с utm_source=buttons в параметре, чтобы потом в отчетах мы могли разделить органик трафик на QR, Buttons и SMS.
- Если в адресной строке есть рекламные UTM, то скрипт подставит ссылку рекламного трекера с параметрами UTM из адресной строки + параметром type, зашитым в ссылку (это тоже нужно для удобных отчетов). Прочие параметры кроме указанных UTM в адресной строке будут атрибутироваться как органический трафик, т. к. мы отслеживаем именно переходы по рекламе, но если вам что-то нужно, можете добавить через запятую в код где идет перечисление UTM.
Посмотрим, как это работает:
Более того, чтобы не возникло ситуации, когда человек зашел на ваш многостраничный сайт с UTM параметрами, и в процессе навигации по сайту их потерял, в итоге решил скачать приложение перейдя по ссылке, а у него параметров уже никаких и в помине нет, и он атрибутируется у вас как органический трафик, я добавил сохранение их в sessionStorage. Параметры будут подставляться в ссылки даже если посетитель их потерял в адресной строке и сохраняться до закрытия вашего сайта.
P.S. у кнопок обязательно должен быть одинаковый class. Если вам нужно отслеживать нажатия на эти кнопки в Яндекс Метрике по отдельности, в GTM создайте события с Click ID, предварительно назначив уникальный ID для каждой кнопки.
3. Скрипт для генерации QR
С кнопками разобрались, давайте ту же ситуацию провернем для QR. В случае с ним нам нужно чтобы он каждый раз генерировался новый, уникальный, вплоть до ключевого слова.
3.1. Для начала в <body> добавим <div>
<div id=»qr-code»></div>
3.2. Теперь в head разместим два скрипта. Один скрипт будет ссылаться на библиотеку qrcode.js (полностью бесплатная), и второй скрипт как раз для наших целей. Вы можете также наш основной скрипт загрузить к себе в файловое хранилище и ссылаться таким же script src
<script>
document.addEventListener(«DOMContentLoaded», function(event) {
var currentUrl = new URL(window.location.href);
var params = new URLSearchParams(currentUrl.search);
var storedParams = sessionStorage.getItem(«utmParams») || new URLSearchParams();
var utmParams = new URLSearchParams(storedParams);
for (const param of [«utm_source», «utm_medium», «utm_campaign», «utm_term», «utm_content»]) {
if (params.get(param)) {
utmParams.set(param, params.get(param));
}
}
sessionStorage.setItem(«utmParams», utmParams.toString());
var url = utmParams.toString().length > 0
? «https://redirect.appmetrica.yandex.com/serve/123456789/?type=qr&» + utmParams.toString()
: «https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=qr»;
var qr = qrcode(0, ‘L’);
qr.addData(url);
qr.make();
var imgTag = qr.createImgTag(5, 8, ‘qr-code-img’);
imgTag = imgTag.slice(0, -1) + ‘ style=»width: 125px; height: 125px;»>’;
document.getElementById(«qr-code»).innerHTML = imgTag;
});
</script>
QR-код будет вести на идентичную кнопкам ссылку и работать по такому же принципу с хранением меток в sessionStorage, пока посетитель не закроет ваш сайт.
Обратите внимание, размеры задаются в:
imgTag = imgTag.slice(0, -1) + ‘ style=»width: 125px; height: 125px;»>’;
Если удалить эту строку, размер будет захардкоден и будет изменяться только здесь, стили на него не сработают:
var imgTag = qr.createImgTag(5, 8, ‘qr-code-img’);
Первые две цифры — размер, параметр в кавычках — класс изображения, которое будет создаваться в вашем div «qr-code»
imgTag.slice масштабирует уже сгенерированный код из qr.createImgTag
Если вам нужно увеличить размер QR-кода не теряя качество, измените параметры width и height, а также увеличьте значения qr.createImgTag(5, 8, …)
Чем выше эти две цифры, тем лучше будет качество, но тем медленнее будет он генерироваться. Можете использовать мое значение по умолчанию, или найти свое идеальное соотношение скорость/качество.
Проверим:
Будьте осторожны! Учитывайте длину принимаемых параметров. Многие в utm_content ставят все динамические параметры на свете, такие как {addphrases}.{addphrasestext}.{campaign_type}, ну вы поняли. Если в случае с кнопками в этом ничего страшного нет, они просто передадутся в текстовом значении в AppMetrica, то в случае с QR-кодом если в параметрах будет слишком много текста, вы рискуете получить вот такой QR-код:
P.S. для тестов использовал расширение QR Code Reader для Chrome.
3. Схема отслеживания формы телефона / e-mail
UPD: Нашел способ отправки сокращенной ссылки с подменными UTM. Дальше опишу оба способа, первый — банальный, с костылем. И второй с подменой ссылки и попаданием пользователя напрямую в AppMetrica.
UPD Метод 1. Подменная сокращенная ссылка.
Здесь я опишу процесс отправки e-mail, который будет взаимодействовать с API сервиса сокращения ссылок clck.ru
Давайте для теста создадим самую простую форму и <div> для отображения ссылки, которая будет подменяться и отправляться по e-mail.
В <body> напишем следующее:
<form action=»send_email.php» method=»post»>
<input type=»hidden» name=»shortened-link» id=»shortened-link»>
<input type=»text» name=»email» placeholder=»Enter your email»>
<input type=»submit» value=»Submit»>
</form>
<div id=»display-link»></div>
Теперь в <head> вставим следующий скрипт:
<script>
window.onload = function() {
var currentUrl = window.location.search,
baseUrl = «https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=form»;
var params = new URLSearchParams(currentUrl);
var validUtms = [«utm_source», «utm_medium», «utm_campaign», «utm_term», «utm_content»];
var utmParams = [];
for (const param of validUtms) {
if (params.has(param)) {
utmParams.push(param + «=» + params.get(param));
}
}
if (utmParams.length > 0) {
baseUrl = «https://redirect.appmetrica.yandex.com/serve/123456789/?type=form&» + utmParams.join(«&»);
}
var shortenedLink = sessionStorage.getItem(«shortened-link») || »;
if (!shortenedLink) {
var encodedUrl = encodeURIComponent(baseUrl),
clckUrl = «https://clck.ru/—?url=» + encodedUrl,
xhr = new XMLHttpRequest();
xhr.open(«GET», clckUrl, true);
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) {
shortenedLink = xhr.responseText;
document.getElementById(«shortened-link»).value = shortenedLink;
document.getElementById(«display-link»).innerHTML = shortenedLink;
sessionStorage.setItem(«shortened-link», shortenedLink);
}
};
xhr.send();
} else {
document.getElementById(«shortened-link»).value = shortenedLink;
document.getElementById(«display-link»).innerHTML = shortenedLink;
}
};
</script>
Скрипт обращается к API clck.ru, оборачивает ссылку на наш трекер вместе с параметрами utm из адресной строки. Таким образом, логика все та же. Если нет utm в строке, то оборачиваться и отправляться будет ссылка на органический трекер, а если есть, то отправляет на рекламный с соответствующими параметрами из адресной строки.
У нас все так же работает sessionStorage, надежно сохраняя utm до закрытия вкладки, даже если посетитель сайта их потерял во время навигации по нему.
Проверим работу скрипта. Для наглядности я добавил отображение отправляемой ссылки, уберем чуть позже.
Давайте еще добавим простейший php-код отправки письма на почту и проверим как это работает.
Код должен быть прописан в файле send_email.php в том же каталоге, что и основной ваш файл главной страницы (это в нашем случае, если что разместите где хотите, только подправьте путь в коде <form action=»send_email.php» method=»post»>)
<?php
$shortenedLink = $_POST[«shortened-link»];
$email = $_POST[«email»];
$to = $email;
$subject = «Ваша ссылка на скачивание приложения»;
$message = «Ссылка на скачивание приложения:
$shortenedLink»;
$headers = «From: [email protected]»;
if(mail($to, $subject, $message, $headers)){
echo «Ссылка на скачивание отправлена Вам на почту!»;
}
else{
echo «Ошибка отправки ссылки»;
}
?>
Код банальный, но для проверки сгодится. Вы естественно отправку делаете под себя, со всеми нужными полями и прочими вещами.
Для того чтобы убрать со страницы и из скрипта отображение отправляемой ссылки, уберите из скрипта все строчки:
document.getElementById(«display-link»).innerHTML = shortenedLink;
и наш <div>
<div id=»display-link»></div>
Естественно, для SMS сервиса понадобится код допиливать, у всех сервисов методы разные, но общую суть я передал, теперь важно настроить все под ваши нужды.
Метод 2. Костыль с приемом данных в бэк/CRM
Нам понадобятся:
- Форма, которая принимает поле телефона/e-mail
- Сервис SMS-рассылок/отправок эл. писем.
- Ваш бэк или CRM, которые могут принимать данные по тому, что в эту форму вводят + UTM из адресной строки.
- Нужно чтобы у вас была регистрация в приложении с использованием телефона/e-mail, чтобы присваивался user_id
Если с CRM все понятно, есть куча готовых решений по ловле таких параметров, у amoCRM, например, то с бэком это очень индивидуально. Ставьте ТЗ вашим разработчикам, чтобы такой функционал они реализовали.
Что мы имеем у каждого пользователя:
- AppMetrica: User_id, которые присваиваются новым юзерам в приложении
- База данных/бэк мобилки: Телефон/e-mail, которые можно смэтчить с user_id
- Результаты сабмита формы CRM/Бэк: UTM + телефон/e-mail
Сама схема:
- Нам нужно добавить к ссылке органического трекера (или можно создать отдельный для этого канала) utm_source таким образом:
https://redirect.appmetrica.yandex.com/serve/987654321/?utm_source=sms - Оберните эту некрасивую ссылку в какой-нибудь сервис для сокращения ссылок, и отправляйте ее в сокращенном виде при сабмите формы.
- Выгружайте из AppMetrica все user_id с параметром utm_source=sms
- Выгружайте из бэка (CRM) телефон/e-mail + UTM
- Выгружайте из бэка телефон/e-mail + user_id
- Мэтч!
4. Аналитика
Переходим к самой приятной части.
После того как все вышеперечисленное мы сделали, у нас начинают правильно атрибутироваться люди в отчетах. Органика у нас постепенно исчезает, а новые трекеры наполняются пользователями и радуют глаз.
Выстроить нужные параметры группировки можно в правой части экрана, аккурат над таблицами. Кнопка называется «Группировки и метрики»
В отчете событий вы можете выбрать по параметрам сегментации пользователей utm_source или type и выгрузить их user_id, а также посмотреть, какие события совершаются по какому PPC каналу чаще. Такого рода аналитика является незаменимой при перераспределении бюджетов в рамках рекламной активности!
Впрочем, думаю, что если вы пользователь AppMetrica, то разберетесь, что со всем этим делать 
Подведем итог
Мы с вами сделали автоматизированное отслеживание платного трафика, который идет на сайт и потом скачивает приложение.
Теперь не будем терять его в пучине органики, которая так всех раздражает.
Все скрипты, приведенные в статье собственные, дарю их вам, пользуйтесь на здоровье: )
qrcode.js библиотека бесплатная, к вам никто не постучится.
Успехов вам!
Антон Черниговский
Digital Marketing Lead // Цифровая HR Платформа
Для консультаций:
Telegram: @olgsson
