In a React app component which handles Facebook-like content feeds, I am running into an error:
Feed.js:94 undefined «parsererror» «SyntaxError: Unexpected token < in JSON at position 0
I ran into a similar error which turned out to be a typo in the HTML within the render function, but that doesn’t seem to be the case here.
More confusingly, I rolled the code back to an earlier, known-working version and I’m still getting the error.
Feed.js:
import React from 'react';
var ThreadForm = React.createClass({
getInitialState: function () {
return {author: '',
text: '',
included: '',
victim: ''
}
},
handleAuthorChange: function (e) {
this.setState({author: e.target.value})
},
handleTextChange: function (e) {
this.setState({text: e.target.value})
},
handleIncludedChange: function (e) {
this.setState({included: e.target.value})
},
handleVictimChange: function (e) {
this.setState({victim: e.target.value})
},
handleSubmit: function (e) {
e.preventDefault()
var author = this.state.author.trim()
var text = this.state.text.trim()
var included = this.state.included.trim()
var victim = this.state.victim.trim()
if (!text || !author || !included || !victim) {
return
}
this.props.onThreadSubmit({author: author,
text: text,
included: included,
victim: victim
})
this.setState({author: '',
text: '',
included: '',
victim: ''
})
},
render: function () {
return (
<form className="threadForm" onSubmit={this.handleSubmit}>
<input
type="text"
placeholder="Your name"
value={this.state.author}
onChange={this.handleAuthorChange} />
<input
type="text"
placeholder="Say something..."
value={this.state.text}
onChange={this.handleTextChange} />
<input
type="text"
placeholder="Name your victim"
value={this.state.victim}
onChange={this.handleVictimChange} />
<input
type="text"
placeholder="Who can see?"
value={this.state.included}
onChange={this.handleIncludedChange} />
<input type="submit" value="Post" />
</form>
)
}
})
var ThreadsBox = React.createClass({
loadThreadsFromServer: function () {
$.ajax({
url: this.props.url,
dataType: 'json',
cache: false,
success: function (data) {
this.setState({data: data})
}.bind(this),
error: function (xhr, status, err) {
console.error(this.props.url, status, err.toString())
}.bind(this)
})
},
handleThreadSubmit: function (thread) {
var threads = this.state.data
var newThreads = threads.concat([thread])
this.setState({data: newThreads})
$.ajax({
url: this.props.url,
dataType: 'json',
type: 'POST',
data: thread,
success: function (data) {
this.setState({data: data})
}.bind(this),
error: function (xhr, status, err) {
this.setState({data: threads})
console.error(this.props.url, status, err.toString())
}.bind(this)
})
},
getInitialState: function () {
return {data: []}
},
componentDidMount: function () {
this.loadThreadsFromServer()
setInterval(this.loadThreadsFromServer, this.props.pollInterval)
},
render: function () {
return (
<div className="threadsBox">
<h1>Feed</h1>
<div>
<ThreadForm onThreadSubmit={this.handleThreadSubmit} />
</div>
</div>
)
}
})
module.exports = ThreadsBox
In Chrome developer tools, the error seems to be coming from this function:
loadThreadsFromServer: function loadThreadsFromServer() {
$.ajax({
url: this.props.url,
dataType: 'json',
cache: false,
success: function (data) {
this.setState({ data: data });
}.bind(this),
error: function (xhr, status, err) {
console.error(this.props.url, status, err.toString());
}.bind(this)
});
},
with the line console.error(this.props.url, status, err.toString() underlined.
Since it looks like the error seems to have something to do with pulling JSON data from the server, I tried starting from a blank db, but the error persists. The error seems to be called in an infinite loop presumably as React continuously tries to connect to the server and eventually crashes the browser.
EDIT:
I’ve checked the server response with Chrome dev tools and Chrome REST client, and the data appears to be proper JSON.
EDIT 2:
It appears that though the intended API endpoint is indeed returning the correct JSON data and format, React is polling http://localhost:3000/?_=1463499798727 instead of the expected http://localhost:3001/api/threads.
I am running a webpack hot-reload server on port 3000 with the express app running on port 3001 to return the backend data. What’s frustrating here is that this was working correctly the last time I worked on it and can’t find what I could have possibly changed to break it.

Author: Chukwuka Reuben
Introduction.
This post aims to address the «Unexpected token in JSON at position 0» error message. We will look into the various possible causes of this message and suggest methods to rectify it.
Steps we’ll cover:
- What is JSON?
- What does the «Unexpected token < in JSON at position 0» error mean?
- Different Reasons Why You Might Have This Error and Their Fixes.
- Hitting Any API endpoint that does not exist:
- Spelling Error
- Forgetting to stringify your object:
What is JSON?
JSON which stands for Javascript Object Notation can be said to be a lightweight format for storing and transporting data, it is used often when data is sent from a server to a webpage.
If you have ever utilized API endpoints in your projects before, there’s a very high chance that JSON is being used to store and transport data between your web page and servers.
Let us quickly examine the utilization of JSON for transporting and storing data. We don’t need to look too far since the local storage on our internet browsers can function as servers.
The codeblock below shows how JSON can be used to transport data between local storage and the web page:
localStorage.setItem('list', JSON.stringfy(list))
JSON.parse(localStorage.getItem('list'))
Enter fullscreen mode
Exit fullscreen mode
Now that we are aware of what JSON is and how it can be applied, let us move on to resolving the «Unexpected token in JSON at position 0» error message.
What does the «Unexpected token < in JSON at position 0» error mean?
In very simple language, «Unexpected token < in JSON at position 0» indicates that you are parsing something else that is not JSON as JSON.
To prove my point, I will attempt to reproduce the mistake. Go to your browser console and execute this code snippet:
JSON.parse(undefined)
Enter fullscreen mode
Exit fullscreen mode
The code snippet above will produce this type of error:
![]()
Why? because «undefined» is not JSON but we have tried to parse it as JSON.
There’s something I would like you to note before we proceed:
The actual «Unexpected token in JSON at position 0» message may vary depending on what your server generates, however, the fundamental reason remains the same: you are attempting to parse something that is not JSON as JSON.
Below are some of the different forms in which the error message could be presented:
-
» is not a valid JSON at JSON.parse».
-
Unexpected token ‘<‘, «<!DOCTYPE «… is not valid JSON.
-
Unexpected token ‘o’, «not found!» is not valid JSON.
-
Unexpected token ‘o’, «[object obj… is not valid JSON»
and so on. So going forward I’ll be using the general name «JSON.parse unexpected token» to refer to this error.
Now that we know what the «JSON.parse unexpected token» error means, let us proceed to know the different reasons why you might have this error and also look into ways to fix them.
Different Reasons Why You Might Have This Error and Their Fixes.
In this section of this article, 4 reasons and their fixes will be listed:
Hitting Any API endpoint that does not exist:
This is one of the most common causes of this error, and this tends to occur during the fetch request in javascript.
As you might have already assumed, yes! it occurs when you’re trying to parse an endpoint result that is not JSON as JSON.
In this part of the article, we will consider two brief cases — one to obtain a valid endpoint and show the outcome, and the other to retrieve an endpoint that doesn’t exist so we can reproduce the error message.
Example 1:
In this example, I’ve used the JSON endpoints from https://dummyjson.com/, a place where you can get fake JSON data to use during development.
I’ve picked a valid endpoint from this site and went ahead to call the javascript fetch method on it, check out the code snippet and its result below:
fetch('https://dummyjson.com/products/1')
.then(res => res.json())
.then(json => console.log(json))
Enter fullscreen mode
Exit fullscreen mode
Using the code snippet above, I want to clarify that JSON.parse() is being done by res.json() under the hood.

The image above shows that we got a valid JSON response, now let us move to the second example.
Example 2:
fetch("https://dummyjson.com/myProduct/1")
.then((res) => res.json())
.then((json) => console.log(json));
Enter fullscreen mode
Exit fullscreen mode
https://dummyjson.com/myProduct/1 that has been used as our API is an endpoint that I made up, so it is not a valid API endpoint and as you know parsing it will be you trying to parse something that isn’t JSON, as it is not a formatted JSON.
![]()
How To Fix.
-
Make sure you are using a valid API endpoint:
To make sure you are using a valid JSON endpoint, use JSONFORMATTER to verify your endpoints before using it.
-
Always use the try-and-catch within your fetch method or function to prevent your app from crashing.
Spelling Error
This is so much similar to hitting the wrong API, only that you might have been pretty sure that the API endpoint exists.
Spelling error tends to happen due to typographical error or maybe you don’t know what the correct spellings are.
Spelling errors do not apply only to API endpoints, they can also occur while attempting to fetch information from your local storage and lead to the «JSON.parse unexpected token» error message showing up.
How To Fix.
-
Check and proofread well before hitting the API.
-
Make sure you verify your API before hitting it. use JSONFORMATTER.
-
Use the try-and-catch method in your function to prevent your app from crashing.
Building a side project?
Meet the headless, React-based solution to build sleek CRUD applications. With refine, you can build complex projects without having advanced frontend skills.
Try refine to rapidly build your next CRUD project, whether it’s an admin panel, dashboard, internal tool or storefront.

Forgetting to stringify your object:
If we don’t use the JSON.stringify() technique to convert our object into a string before sending it to a server, then we may encounter the error «JSON.parse unexpected token». This raises the question, «why is it necessary to transform our object into a string before sending it to a server?»
When sending data to a web server, the data has to be a string and to convert a javascript object to a string JSON.stringify() does the trick.
We are going to take two quick examples in this section, example 1 will represent the problem and example 2 will be the solution.
Example 1
Note:
Local storage will stand as our servers in this example.
I have a list of todos that I have written on my web page, I wish for them to stay even after I have reloaded my page*,* how do I make that happen?
I have to send those lists as data to my server, and then to retrieve them whenever I reload the page.
localStorage.setItem("list",
list);
Enter fullscreen mode
Exit fullscreen mode
In the code snippet that I have provided, I have sent my data to the server without converting the object to a string using JSON.stringify(). Let’s take a look at the consequence this will have on our page, below is the code snippet for retrieving the list, and an image of the result:
const getLocalStorage = () => {
let list = localStorage.getItem("list");
if (list) {
return (list = JSON.parse(localStorage.getItem("list")));
} else {
return [];
}
};
Enter fullscreen mode
Exit fullscreen mode
![]()
The error indicates that I’m trying to parse an object, and it’s not a valid JSON.
Example 2(The fix):
All we have to do to fix this error is to stringify our list before sending it to the server:
localStorage.setItem("list",
JSON.stringify(list))
Enter fullscreen mode
Exit fullscreen mode
The code snippet above will fix the error.
In general, it is always a good idea to carefully check your JSON data for any syntax errors before attempting to parse it. This will help to ensure that your code is able to properly handle the JSON data and avoid any errors like the «Unexpected token in JSON at position 0» error.
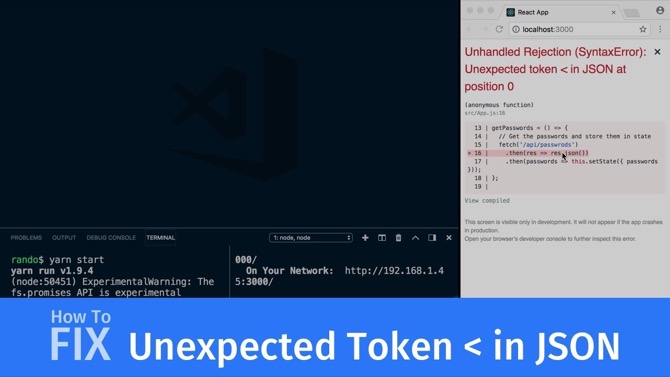
Unhandled Rejection (SyntaxError): Unexpected token < in JSON at position 0
You made an HTTP request, probably with Fetch, and it blew up with this error. Or a very similar one.
Ugh.
Here’s what causes it and how to fix it.
Read on for a quick suggestion, and watch the video for a walkthrough of a few techniques you can try to debug this in your own app.

The Cause
This happens when you make a request to the server and parse the response as JSON, but it’s not JSON. The code responsible might look something like this:
fetch('/users').then(res => res.json())The actual request worked fine. It got a response. But the res.json() is what failed.
JSON.parse
You might instead be parsing the JSON yourself with JSON.parse like this:
JSON.parse(theStringThatIsNotJson);JSON.parse is what fetch’s res.json() is doing under the hood, so the error will be the same either way.
Valid JSON
JSON should start with a valid JSON value – an object, array, string, number, or false/true/null. This response started with a < (hence the “Unexpected token <”).
That unexpected token, <, is a strong clue that the response was HTML instead of JSON.
The root cause is that the server returned HTML or some other non-JSON string. Why would it do that?
“Unexpected token o in JSON at position 1” and other varieties
The exact text of this error will differ depending on what the server returned. The token and the position may vary, but the root cause is the same: the text that your app is trying to parse as JSON is not actually valid JSON.
Here are some other variations I’ve seen…
- Unexpected token < in JSON at position 1
- Unexpected token p in JSON at position 0
- Unexpected token d in JSON at position 0
Watch the video above for how this error works, and how to use your browser’s developer tools to figure out exactly what’s causing it. (or keep on readin’)
The Fix
The first thing to do is try logging it out. With fetch, you can use res.text() instead of res.json() to get the text string itself. Alter your code to read something like this, and check the console to see what’s causing the problem:
fetch('/users')
// .then(res => res.json()) // comment this out for now
.then(res => res.text()) // convert to plain text
.then(text => console.log(text)) // then log it outNote that these res.json() and res.text() functions are asynchronous, so you cannot log their return value directly. That’s why the console.log must be in a separate .then block.
Fix JSON.parse Unexpected Token
If you’re using JSON.parse directly, that’s a plain old synchronous call and you can replace the call with a console.log to see what’s going on.
// JSON.parse(someString) // comment this out temporarily
console.log(someString) // log out out, and see what's wrongBlame the Server?
The server might return HTML instead of JSON for a bunch of reasons:
- The URL doesn’t exist and the server returned an 404 page as HTML. You might have a typo in the client code (
/usersinstead of/user) or in the server code that sets up the route. - The server might need a restart if you just added a URL to it. If you’re using an Express server for instance, and you just added a new
app.get('/users', ...)route, but didn’t restart the server, then it doesn’t know about the new route yet. - The client’s proxy isn’t set up: if you’re using a Webpack dev server like Create React App, you can set up a proxy to forward requests to a backend server.
- The API root URL is
/: If you’re using a proxy through Webpack or Create React App, make sure your API route is not at the root level/. That’ll confuse the proxy and you’ll get back HTML instead of your API request. Instead, prefix the route with something like/api/.
Also, check the browser devtools Network tab and look for the request that caused this error, and then look at the response that came back.
Is it a 404 page? (might be a missing route or a typo)
Is it the index.html page? (might be a missing route or a misconfigured proxy)
If everything looks fine, then restart your backend server and your frontend dev server, and see if the problem goes away.
Problem Solved?
Hopefully you’ve now gotten rid of the error. If not, leave a comment below with what you tried.
Learning React can be a struggle — so many libraries and tools!
My advice? Ignore all of them 
For a step-by-step approach, check out my Pure React workshop.

Learn to think in React
- 90+ screencast lessons
- Full transcripts and closed captions
- All the code from the lessons
- Developer interviews
Start learning Pure React now
Dave Ceddia’s Pure React is a work of enormous clarity and depth. Hats off. I’m a React trainer in London and would thoroughly recommend this to all front end devs wanting to upskill or consolidate.

Alan Lavender
@lavenderlens
The «Unexpected token u in JSON at position 0» is a typically Javascript error that will show up in your console log if the client has been directed to execute JSON.parse() on a string beginning with u instead of a stringified object. «u» is typically a stringified version of the undefined primitive.

This resource will show you how to fix the «Unexpected token u in JSON at position 0» error and is updated for 2023.
If you run the following code in your console browser, you’ll get the SyntaxError.
JSON.parse(undefined)
When parsed, undefined is converted into u, which is then defined as the token in the error message of «Unexpected token u in JSON at position 0».
The Cause
This error is caused when you are attempting to parse a non-existent property. Typically, this is due to a misspelling, or simply referencing the wrong property (one that is not parsable).
my.data = ‘{«some»:»data»}’;
JSON.parse(my.date)
Notice the error? my.data is what we’re trying to parse, but due to a typo, we’re referencing a non-existent property, my.date, which is undefined. That means that there’s an «unexpected token u in JSON at position 0».
Another less common cause of this error is not even receiving the JSON. This might be caused by a client side script that ignores errors and sends requests when they shouldn’t. As there’s no data to send to the request, you’ll get an error each time this occurs.
The third cause of this error may be attempting to use JSON.parse() on data that contains an emoji.
The Fix(s)
From the causes, we can see that the fix for the Syntax Error «Unexpected token u in JSON at position 0» is relatively simple.
Ensure that you’re pulling data from the right place. If the data does not exist, then the error will occur.
Ensure that the data is a valid JSON. If it is not, the error will occur. You can check the validity and formatting by using a tool like: https://jsonformatter.curiousconcept.com/.
Remove white space, which may corrupt your data. Here’s an example:
data = data.trim(); // remove the unwanted whitespace
theOutput = JSON.parse(data);
If you are using localstorage to store your data, clear it (browser console -> localStorage.clear()) and try again (remember to rewrite your data if this was done manually).
If you’re using an emoji in the data, the simplest fix is to remove it. But if you must use an emoji, there are language-specific methods of encoding and decoding emojis to insure that they work with JSON.parse.
You may also want to delay receiving your data until the page or window is loaded by using window.onload (or with jQuery, $(document).ready()).
We hope this article helped you fix the «Unexpected token u in JSON at position 0» error. If you have any other questions, thoughts, or helpful tips around this topic, feel free to comment them below.
This guide will help to fix SyntaxError: Unexpected token < in JSON at position 0. This guide also applies to these other common variants of the same error:
-
SyntaxError: The string did not match the expected pattern. -
SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data -
JSON Parse error: Unrecognized token '<'
Summary
These errors indicate your JavaScript code expected to receive JSON but got something else instead (probably HTML in the form of a server-side error). To fix the issue you need to examine what you got instead of the expected JSON to determine what the problem is.
Details
Usually this error is caused when your server returns HTML (which typically begins with <DOCTYPE html> or <html>) instead of JSON. Valid JSON cannot begin with a < character, so the JSON parser knows immediately the data isn’t valid JSON and produces one of the error messages mentioned above.
To fix this error you need to figure out why you’re getting HTML (or something else) instead of the JSON you expected. To do this you need to log the data you’re trying to parse to the console.
If you’re using fetch()
Use this approach if your code looks something like this:
fetch('https://example.com/some/path/to/json')
.then(function (response) {
return response.json();
})
.then(function (data) {
// Do something with data
});
In this case the error is thrown when response.json() tries to run and fails to parse the data from the server as JSON. You can add a function to handle the error and display the raw text of the response body from the server and log it to the console (see notes about commented lines below):
var responseClone; // 1
fetch('https://example.com/some/path/to/json')
.then(function (response) {
responseClone = response.clone(); // 2
return response.json();
})
.then(function (data) {
// Do something with data
}, function (rejectionReason) { // 3
console.log('Error parsing JSON from response:', rejectionReason, responseClone); // 4
responseClone.text() // 5
.then(function (bodyText) {
console.log('Received the following instead of valid JSON:', bodyText); // 6
});
});
Here’s an explanation of each line with a numbered comment:
-
A
responseClonevariable is required to hold a clone of theresponseobject because the body of aresponsecan only be read once. Whenresponse.json()is called the body of the originalresponseis read, which means it cannot be read again when handling the JSON parse error. Cloning theresponsetoresponseCloneprovides two copies of the response body to work with; one in the originalresponseto use withresponse.json()and another to use withresponseClone.text()ifresponse.json()fails. -
This line populates the
responseClonevariable with a clone of the response received from the server. -
A second function argument is passed to the
then()function that follows theresponse.json()call. This second function will be called if the promise fromresponse.json()is rejected (i.e. a JSON error is encountered). -
This line logs the
rejectionReasonfrom the rejectedresponse.json()promise and theresponseCloneso it can be examined if needed (the HTTP status code is often useful for debugging, for example). -
Instead of trying to parse the response body from the server as JSON it is processed as raw text.
-
The body text is logged to the console for examination.
If you’re using JSON.parse()
Use this method if the code that’s throwing the error looks like this:
JSON.parse(data);
In this case you can log the data to the console if an error is encountered to see what it contains:
try {
JSON.parse(data);
}
catch (error) {
console.log('Error parsing JSON:', error, data);
}
What do I do next?
Once you can see the data that’s causing the JSON parse error it will hopefully provide a clue as to why you’re not getting the valid JSON you expect. Some of the most common issues that lead to this error are:
-
If you see HTML indicating a 404 Not Found error instead of the JSON you expect check the URL you’re passing to
fetch()and make sure its correct. -
If you see HTML indicating a server error (such as a 500 error code) examine your server’s error logs to determine why your server is encountering an error instead of providing the JSON you expect.
-
If you see nothing or an unusual jumble of characters check your variable assignments and character encodings.
