В head выше всех стоит:
<script src="https://api-maps.yandex.ru/2.1?apikey=мой_ключ" type="text/javascript"></script>
Далее стандартные действия из примеров
<div id="map"> </div>

Не могу понять, что не так, уже не писал свой код, все взял из примеров
задан 18 мая 2020 в 13:37
![]()
11
Решение всех проблем
ymaps = window.ymaps;
ответ дан 24 ноя 2021 в 7:54
<script src="https://api-maps.yandex.ru/2.1/?apikey=<ваш API-ключ>&lang=ru_RU"></script>
![]()
Саша Черных
4,24614 золотых знаков41 серебряный знак92 бронзовых знака
ответ дан 23 окт 2020 в 3:35
![]()
1
Добрый день! Столкнулся с такой проблемой, что не получается получить переменную ymaps .
<template>
<div class="base-map">
<yandex-map
ref="map"
:settings="settings"
class="ymap"
:coords="coords[0] || [0, 0]"
>
<ymapMarker
v-for="(point, index) in coords"
:key="index"
:marker-id="index"
:coords="point"
/>
</yandex-map>
</div>
</template>
<script>
const settings = {
apiKey: process.env.YANDEX_KEY,
lang: 'ru_RU',
coordorder: 'latlong',
version: '2.1'
}
import { yandexMap, ymapMarker, loadYmap } from 'vue-yandex-maps'
export default {
name: 'BaseMap',
components: { yandexMap, ymapMarker },
props: {
coords: {
type: Array,
required: true
}
},
data() {
return {
settings: settings
}
},
async mounted() {
await loadYmap(settings)
console.log(window.ymaps)
}
}
</script>
Вроде сделал все как указано в документации, но переменная ymaps остается undefined. В чем может быть проблема?
Также не нашел, как построить маршрут между несколькими точками на карте. Как я понял это надо делать, как раз через переменную ymaps? Есть ли какие-нибудь примеры кода, как это правильно сделать?
Разрабатываю сайт локально.
Использую pug.
Создал блок с классом map и id=»js-map».map#js-map
На сайте яндекс создал api ключ и подключил в шапке.
Создал файл и вставил в нем код с сайта и подключил перед body.
Поменял id.
ymaps.ready(init);
function init(){
// Создание карты.
var myMap = new ymaps.Map("js-map", {
// Координаты центра карты.
// Порядок по умолчанию: «широта, долгота».
// Чтобы не определять координаты центра карты вручную,
// воспользуйтесь инструментом Определение координат.
center: [55.76, 37.64],
// Уровень масштабирования. Допустимые значения:
// от 0 (весь мир) до 19.
zoom: 7
});
}
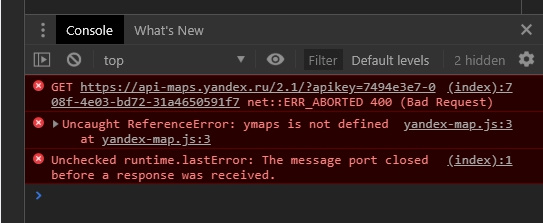
И получаю ошибку
Uncaught ReferenceError: ymaps is not define

На сайте yandex нашел инфу, что можно использовать этот ключ локально.
В head выше всех стоит:
<script src="https://api-maps.yandex.ru/2.1?apikey=мой_ключ" type="text/javascript"></script>
Далее стандартные действия из примеров
<div id="map"> </div>

Не могу понять, что не так, уже не писал свой код, все взял из примеров
|
Добрый день, у меня такая проблема: |
|
|
Решил проблему коряво повторно подключил компонент без параметров в component_epilog.php Если у кого есть другое решение отпишите пожалуйста. |
|
|
Компонент скорее всего подрубает нужные для карты JS-файлы, вызывая $APPLICATION->AddHeadScript(…). |
|
|
Пользователь 214718 Постоянный посетитель Сообщений: 329 |
#4 1 14.12.2015 16:03:59 Столкнулся.
|
||
|
Пользователь 66772 Посетитель Сообщений: 53 |
#5 0 07.09.2016 23:38:02
За код спасибо, карта начала работать по https, но точки, отмеченные на карте все равно не показывает. На странице вижу что этот скрипт вызывается 2 раза. Где в самом компоненте можно поменять http://api-maps.yand поменять на //api-maps.yand |
||||
|
Нашел решение. |
|
|
CMain::IsHTTPS() некорректно работает? |
|
|
Тоже столкнулся с этой проблемой, у меня 403 при загрузки карты, также пробовал принудительно подключать выше компонента просто скрипт яндекса. Даже сожранил файл в корень и оттуда подключал но тогда не работает поиск по карте и точек нет, хоть и 403 уходит. |
|
|
Пользователь 515353 Заглянувший Сообщений: 19 |
#9 0 16.12.2020 23:22:12 Надо в файле component_epilog.php (он не кэшируется) вашего шаблона добавить подключение Яндекс.Карты и всё заработает:
Создание и поддержка сайтов. Пишите в ЛС. |
||
