SEO-аудит — это проверка всех характеристик сайта, влияющих на его индексацию и ранжирование в поисковых системах. Главные задачи аудита — выявление ошибок и слабых мест и определение точек роста для попадания в топ выдачи.
Аудит поисковой оптимизации часто продается как отдельная услуга в маркетинговых агентствах. Но действительно глубокий анализ с подключением аналитика и применением профессиональных инструментов часто недоступен по цене для малого бизнеса. Другая ситуация — SEO-аудит выступает в качестве лид-магнита, то есть предлагается бесплатно. В этом случае ваш ресурс просто «прогонят» через один из автоматизированных сервисов по анализу сайтов и выявят наиболее очевидные проблемы.
В нашем материале расскажем, как владельцу сайта проверить свой ресурс самостоятельно, без помощи профессионалов, и какие инструменты использовать в ходе работы.
Когда нужно проводить аудит
Начать продвижение сайта без проведения SEO-аудита так же невозможно, как провести лечение пациента без необходимых анализов и исследований. Для проведения качественной оптимизации необходимо знать начальные условия, в которых находится ресурс.
Чаще всего к аудиту прибегают, когда:
- сайтом не занимались ранее и стоит задача продвинуть его «с нуля»;
- сайт уже продвигался, но результаты были неудовлетворительны;
- сайт резко выпал из выдачи или наблюдается значительное падение трафика без видимых на первый взгляд причин.
Во всех случаях сайт будет оцениваться по примерно одному списку критериев. Но на какие-то из них придется обратить особое внимание. Например, в третьем случае можно заподозрить фильтры поисковых систем, а в первом стоит обратить особое внимание на технические характеристики и контент.
Основные качества хорошего сайта с точки зрения SEO
Все этапы аудита сайта, которые мы рассмотрим ниже, базируются на следующих принципах:
- страницы сайта должны загружаться быстро и без ошибок;
- на страницах должен быть размещен уникальный контент, соответствующий ожиданиям пользователей;
- сайт должен быть адаптирован для мобильных устройств, иметь удобную структуру;
- на сайт должны ссылаться другие авторитетные ресурсы;
- сайт должен быть посещаем, пользователи должны проводить на страницах достаточное количество времени.
Все перечисленные критерии имеют равное значение для продвижения. Ведь качественные статьи не принесут пользы, если их загрузки придется ждать бесконечно, а хорошая ссылочная масса не поможет ресурсу, размещающему бесполезную для посетителей информацию.
9 этапов SEO-аудита сайта
Для удобства анализ сайта обычно разделяют на несколько больших разделов и подразделов.
1. Анализ индексации сайта
Чтобы проверить, корректно ли поисковые роботы индексируют сайт, необходимо прежде всего зайти в сервисы поисковиков — Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
О том, как пользоваться Вебмастером, в блоге PromoPult есть отдельная статья. Здесь мы рассмотрим моменты, касающиеся попадания страниц в индекс и корректности отображения сайта в поиске.
Первым делом стоит зайти в раздел «Диагностика». В соответствующих подразделах можно узнать, есть ли на сайте выявленные проблемы со стороны поисковой системы, а также увидеть, не наложены ли Яндексом санкции.
Следующим важный раздел — «Индексирование / Страницы в поиске».
Здесь можно увидеть график, по дням показывающий количество включенных и исключенных страниц в индексе. В норме изменения в индексации происходят на любом ресурсе.
Аномалией является:
- большая разница между добавленными и исключенными страницами;
- большое количество добавленных или исключенных страниц в сравнении с общим количеством проиндексированных страниц на сайте;
- резко выделяющаяся статистика по добавлению/удалению на конкретную дату.
Далее стоит обратить внимание на раздел «Индексирование / Статистика обхода». В нем отображена динамика изменения статусов страниц. Большое количество страниц с кодом ответа 404 говорит о системных ошибках внутри ресурса, 301 код ответа — о назначении переадресации. Подробнее о статусах страниц можно прочитать здесь.
В подразделе «Проверить статус URL» можно узнать статус конкретной интересующей вас страницы.
Проверьте, правильно ли присвоен сайту регион в поиске, в разделе «Представление в поиске / Региональность». Это особенно важно для ресурсов, которые продвигаются в пределах определенных регионов.
Google Search Console
О сервисе для вебмастеров от Google мы рассказывали в этой статье.
Чтобы проверить, не применены ли к сайту поисковые фильтры за какие-либо нарушения, зайдите в отчеты «Проблемы безопасности» и «Меры, принятые вручную».
Сведения о количестве проиндексированных страниц и страниц с ошибками содержатся в отчете «Покрытие».
Здесь же можно узнать, сколько страниц исключено из индекса.
Большое различие общего количества проиндексированных страниц и исключенных за последнее время URL в Яндексе и Google говорит о проблемах ресурса:
- Одна из поисковых систем не индексирует часть страниц из-за их низкого качества или недостаточной уникальности.
- Поисковый робот не находит (или находит медленно) страницы сайта из-за их глубокой вложенности и отсутствия внутренних/внешних ссылок.
- Часть страниц заблокирована в файле robots.txt для конкретного поискового робота.
Проверить отдельный URL на ошибки можно в разделе Google Search Console «Проверка URL»:
«Анализ индексации страниц» в PromoPult
Инструмент PromoPult предназначен для быстрой проверки индексации страниц сайта в Яндексе и Google. Достаточно загрузить URL-адреса списком, XLSX-файлом или дать ссылку на XML карту сайта, обозначить одну или две поисковые системы, где необходимо проверить индексацию, — и через несколько минут получить результат. Отчет может храниться в облаке или его можно скачать в формате XLS.
Подробная инструкция по работе с инструментом — здесь.
2. Анализ трафика
Если вы проводите аудит не только что созданного сайта, а давно функционирующего ресурса, важно определить, какая на нем текущая ситуация с трафиком из органического поиска. При этом нужно обратить внимание:
- стабилен ли поток посетителей или имеются скачки (за исключением сезонных ниш);
- одинаков ли трафик из Яндекса и Google или есть перекос в сторону одной из поисковых систем;
- на какие страницы идет основной поток пользователей.
Получить всю необходимую информацию можно в отчетах Яндекс.Метрики «Источники / Поисковые Системы» и «Содержание / Страницы входа».
Еще один полезный отчет — «Источники / Поисковые запросы»:
Он поможет увидеть, по каким фразам чаще всего люди находят сайт в Яндексе. По количеству запросов, связанных с названием сайта, компании или бренда можно высчитать долю брендового трафика и соотнести ее с трафиком по запросам, связанным непосредственно с товарами/услугами.
В Google Analytics также можно почерпнуть полезную информацию о трафике: общее количество посетителей, популярные запросы, устройства, с которых чаще всего заходят на сайт.
3. Наличие сайта в Яндекс.Бизнесе и Google Мой Бизнес
Справочники организаций Яндекса и Google дают дополнительную возможность для продвижения и получения трафика, особенно локальному бизнесу. Многие пользователи ищут нужные им услуги и компании на картах. Там же они смотрят отзывы. Поэтому важно, чтобы бизнес был представлен в геосервисах и информация о нем была заполнена максимально полно и достоверно.
Если сайт присутствует в справочниках поисковиков, при аудите необходимо проверить степень заполненности профиля и его рейтинг. В Яндекс.Бизнесе у компании обязательно должен быть получен значок верификации.
4. Техническая оптимизация
Настройка редиректов
Для поисковых систем версии сайта https://www.sample.ru и https://sample.ru — два самостоятельных ресурса. Это же относится и к версиям https://www.sample.ru и http://www.sample.ru. Важно, чтобы для сайта было выбрано главное зеркало (например https://www.sample.ru) и со всех остальных зеркал на него были настроены 301 редиректы. О том, как это сделать, читайте в этой статье.
Файл robots.txt
Файл robots.txt размещается в корневом каталоге сайта. В нем содержатся инструкции для роботов поисковых систем — какие страницы включать в поиск, а какие нет. Правила могут быть прописаны как отдельно для робота Яндекса и робота Google, так и для обоих роботов сразу.
Проверить наличие файла можно, добавив его название к адресу сайта: https://www.sample.ru/robots.txt.
Оценить корректность заполнения robots поможет Яндекс.Вебмастер. Во вкладке Инструменты — Анализ robots.txt можно увидеть, не содержит ли файл ошибки, и какие строки в нем учитывает поисковый робот.
От индексации должны быть закрыты дубли страниц, административная панель, корзина и прочие технические файлы.
Файл sitemap.xml
Карта сайта в формате XML помогает роботу найти все страницы, которые должны быть проиндексированы. При этом мусорных и закрытых от индексации в robots.txt страниц в файле sitemap.xml быть не должно.
Сам файл находится по адресу https://www.sample.ru/sitemap.xml.
Проверить sitemap на ошибки можно в разделе Вебмастера «Инструменты / Анализ файлов Sitemap».
Часто на сайте используется не один, а несколько файлов sitemap. Необходимо проверить их все.
Желательно, чтобы на сайте использовалась автоматически обновляемая карта. Так новые статьи или товары будут быстрее попадать в индекс.
Создать XML карту сайта правильно и ничего не упустить поможет наша инструкция.
Ошибки в коде
Для проверки HTML кода существует специальный онлайн-сервис — validator.w3.org. Проверить CSS можно с помощью инструмента jigsaw.w3.org/css-validator. Результаты проверки необходимо тщательно проанализировать. Сделать это самостоятельно человеку, несведущему в программировании, будет нелегко. На этом этапе лучше привлечь разработчика. Некоторые указанные ошибки могут требовать срочного исправления, а некоторые являются скорее рекомендациями.
Битые ссылки
Наличие «битых» ссылок на страницы с 404 ответом сервера негативно сказывается на поведенческих факторах. Кроме того, большое количество таких ссылок может говорить о технических недоработках на сайте.
Проверить нерабочие ссылки можно с помощью множества анализаторов. Например, в инструменте Brokenlinkcheck можно бесплатно обработать до 3000 страниц сайта.
ЧПУ адреса страниц
URL адрес страницы должен быть простым и понятным для восприятия пользователями. Например, https://www.sample.ru/catalog/mebel/stoly/. Но не https://www.sample.ru/catalog/1579/.
Страницы с ЧПУ лучше индексируются и ранжируются поисковиками. Популярные CMS, как правило, имеют встроенный функционал создания ЧПУ, конструкторы сайтов и лендингов — далеко не всегда.
Скорость загрузки сайта
Последние несколько лет поисковики акцентируют внимание на скорости загрузки страниц как одном из важных факторов ранжирования. Особенно это касается Google.
Для проверки скорости загрузки любой страницы зайдите в раздел Яндекс.Вебмастера «Инструменты / Проверка ответа сервера»:
Желательное время ответа — до 200 мс. Если этот показатель значительно выше, стоит принять меры.
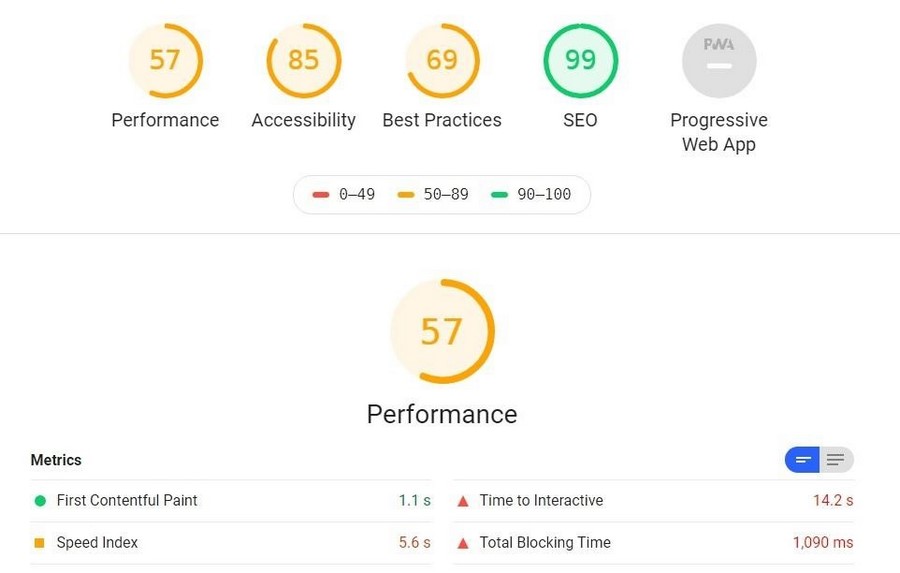
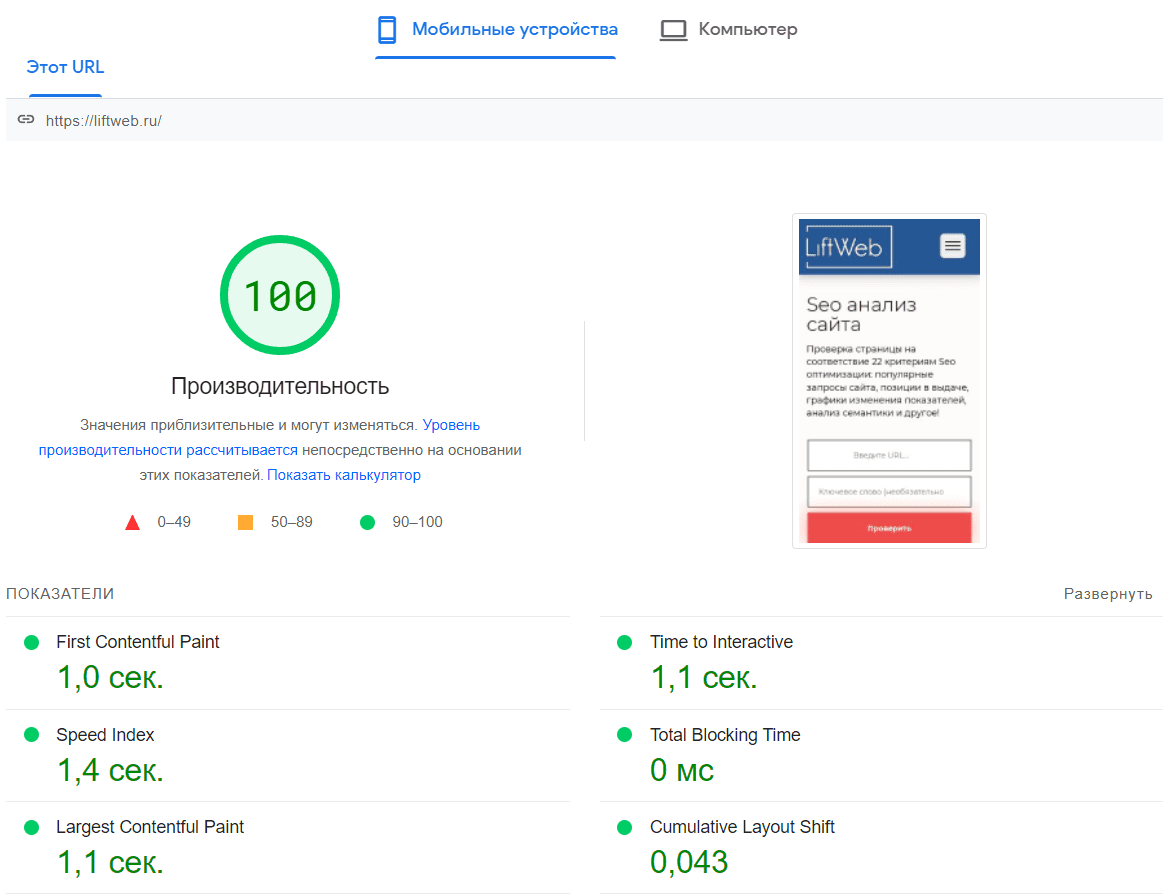
Сервис PageSpeed Insights от Google дает количественную оценку скорости загрузки десктопной и мобильной версии сайта по шкале от 0 до 100. Чем выше показатель — тем лучше ситуация.
В PageSpeed Insights стоит обратить внимание на 3 важных показателя:
- First Contentful Pain (FCP) — время первой отрисовки контента, появления первого пикселя на экране;
- Largest Contentful Paint (LCP) — время загрузки самого большого элемента в видимой части страницы;
- Cumulative Layout Shift — показатель смещения макета после загрузки (например, текст уходит вниз или меняется размер картинки), который измеряется в процентах.
Узнать подробнее об этих метриках и их оптимизации можно в этой статье.
5. Анализ структуры сайта
Структура сайта может быть:
- Линейной — самый простой вариант, где страницы размещаются одна за одной, как в презентации. Обычно такие сайты сложно продвинуть в поисковиках.
- Древовидной — более сложная структура, с разными разделами и подразделами. Подходит для корпоративных сайтов и сайтов услуг.
- Решетчатой — усовершенствованный вариант древовидной, в котором все «ветки» связаны между собой. Используется на больших проектах, в интернет-магазинах.
Проводя аудит структуры, нужно учитывать:
- все ли кластеры семантического ядра представлены в структуре, и если нет — есть ли возможности для логичного расширения;
- чтобы важные посадочные страницы не находились дальше 3-4 уровня вложенности;
- удобно ли пользователям перемещаться между разделами и отдельными страницами;
- как на сайте устроена внутренняя перелинковка, правильно ли распределяются внутренние веса страниц;
- есть ли на сайте отдельная страница с картой сайта, где пользователю будут доступны все страницы для быстрого перехода.
Последний пункт необязателен, можно ограничиться понятным меню и «хлебными крошками».
Кроме этого стоит провести анализ структуры сайтов конкурентов, отметить удачные решения и возможность их реализации на вашем ресурсе.
6. Анализ контента и on-page оптимизации
Метатеги Title и Description
Title — важнейший тег для поискового продвижения. Его задача — вкратце рассказать роботу и потенциальному посетителю о содержании страницы.
В поисковой выдаче Title выглядит так:
Description — более подробное описание страницы, может состоять из нескольких небольших предложений. Часто содержимое этого тега подтягивается в сниппет в результатах выдачи.
Правильное заполнение Title и Description — отдельная тема, которую мы уже освещали в нашем блоге.
Во время аудита необходимо взглянуть на теги в целом, обратив внимание на следующие моменты:
- есть ли на сайте страницы, где теги не заполнены;
- не дублируются ли теги на разных страницах;
- соответствует ли содержимое Title и Description основному контенту страницы;
- все ли заголовки и описания вписываются в рекомендуемое поисковыми системами количество символов;
- содержат ли теги необходимые ключевые слова.
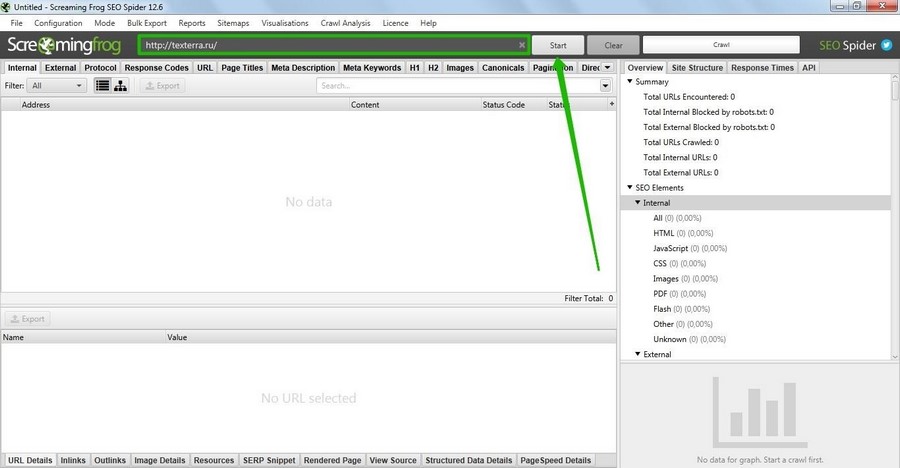
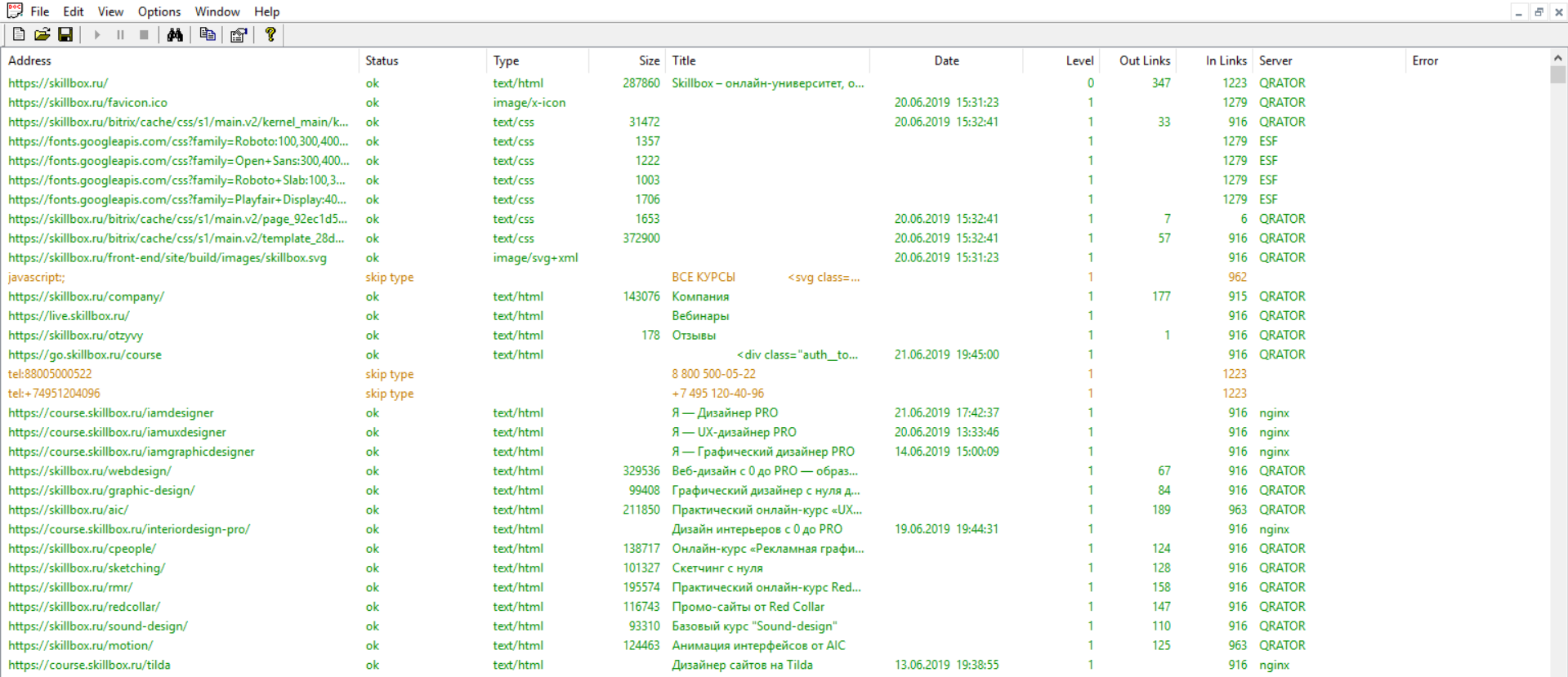
Вот, например, как выглядит результат парсинга страниц в Screaming Frog:
Заголовки h1-h6
Заголовки на странице используются не только для смыслового разделения текста и расстановки визуальных акцентов. Содержимое h1-h6 важно для понимания пользователями и роботами смысла всего текста. А в свете новости о том, что Google тестирует текст из h1-h2 в качестве заголовков сниппетов (вместо Title), на эти элементы стоит обратить особое внимание.
При анализе заголовков нужно проверить, соблюдаются ли следующие правила:
- На странице должен быть только один главный заголовок под тегом h1.
- H1 и Title не должны дублировать друг друга.
- Заголовки должны быть осмысленными и не слишком длинными.
- Должна соблюдаться иерархия: после заголовков h2 могут идти только заголовки h3, но не h4 или h5.
Для быстрого просмотра заголовков на всем сайте можно также воспользоваться парсером.
Быстро собрать заголовки и метатеги со своего сайта или сайтов конкурентов поможет парсер PromoPult. Инструкция по работе с инструментом — здесь.
Текст и вхождения ключевых слов
Поисковикам важно, чтобы на сайтах регулярно размещался оригинальный, полезный и доступный для пользователя контент. Поэтому при проведении аудита необходимо рассмотреть 4 параметра.
1. Уникальность. Удобные и бесплатные инструменты для проверки уникальности текстов предоставляют Text.ru, Адвего, ContentWatch.
Хороший показатель уникальности — от 90-95%.
Если в тексте есть совпадения с другими ресурсами, сервис их подсветит.
2. Содержание. В первую очередь текст должен отвечать на конкретный вопрос пользователя и не быть переспамлен ключевыми словами.
Провести полный семантический анализ текста можно с помощью сервиса от Миратекст. Он покажет плотность вхождений ключевых слов и словосочетаний, структуру заголовков и другую полезную информацию.
3. Информативность и стилистика. Если в тексте много воды и мало полезной информации, поисковик не станет продвигать его в топ.
Каждый сервис рассчитывает показатель «водности» по-своему. Для text.ru оптимальное значение — до 30%, для Адвего — 55-75%.
Проверить соответствие текста «информационному стилю» (на самом деле — почистить от канцеляризмов, воды и субъективных определений) поможет сервис Главред. Результат анализа выдается в виде оценки по десятибалльной шкале. Чем меньше в тексте вводных слов, неинформативных прилагательных (таких, как «лучший», «отличный» и пр.), штампов («высококвалифицированные специалисты», «первоклассный сервис») — тем выше будет оценка. С помощью Главреда можно проверить и читаемость — наличие сложных стилистических оборотов и речевых ошибок.
4. Оформление. Пользователю должно быть удобно читать размещенный на сайте текст. Длинные «простыни» без какого-либо форматирования воспринимаются сложно, и их обычно пролистывают. Поэтому в оформлении важны:
- четкий, читаемый шрифт;
- маркированные и нумерованные списки;
- заголовки и подзаголовки;
- наличие иллюстраций, инфографики;
- выделение важных цитат.
Оптимизация изображений
У всех изображений на странице должны быть заполнены теги alt и title. Они помогают поисковикам определить, что показано на картинке. Правила заполнения тегов следующие:
- необходимо добавлять в теги ключевые слова;
- ключевые слова не должны быть коммерческой направленности (купить, заказать, цена);
- теги не должны быть слишком длинными.
Проверить наличие тега alt у изображения можно, просто наведя на него мышку. Текст тега появится во всплывающем окошке.
Для массовой проверки оптимизации картинок подойдут упоминавшиеся ранее парсеры — NetPeak Spider, Comparser, Screaming Frog.
7. Анализ коммерческих факторов
Коммерческие факторы ранжирования — совокупность элементов сайта, которые влияют на принятие пользователем решения о покупке. К ним относятся:
- актуальные цены на товары или услуги;
- правдивая информация о наличии товара;
- подробные описания, точные характеристики, качественные фотографии товаров;
- блок с рекомендациями дополняющих товаров и услуг;
- корректная и доступная контактная информация (телефон, email, адрес, мессенджеры и проч.);
- работающие формы обратной связи;
- онлайн-чат с представителем компании;
- удобная навигация по сайту («хлебные крошки», фильтры и сортировки, поиск);
- корректная информация о доставке и способах оплаты товара.
Для удобства анализа коммерческих факторов можно составить таблицу. Перечислите в ней все важные параметры и отметьте их наличие на вашем сайте и на сайтах основных конкурентов.
8. Анализ поведенческих факторов
Поведенческие факторы отражают, как посетители сайта взаимодействуют со страницами. К ним относят: время на сайте, отказы, глубину просмотра (количество просмотренных страниц за сеанс).
Поисковикам важно, чтобы пользователи проводили на сайте как можно больше времени и посещали больше внутренних страниц. Это показывает вовлеченность посетителей, заинтересованность в контенте ресурса.
Обратите внимание, что в определении показателя отказов системы веб-аналитики расходятся. Для Яндекс.Метрики это процент пользователей, которые провели на сайте по умолчанию меньше 15 секунд (время можно изменить в настройках). Google Analytics записывает в отказы посещения пользователей, которые побывали только на одной странице сайта.
Поведенческие метрики доступны в большинстве отчетов Яндекс.Метрики. Например, посмотреть время на сайте, отказы, глубину просмотра по отдельным разделам и страницам можно в отчете «Содержание / Страницы входа»:
Ценную информацию о поведении пользователей на сайте можно почерпнуть из уникальных инструментов Метрики — Вебвизора, тепловых карт скроллинга, кликов и аналитики форм.
В Google Аналитике поведенческие факторы удобно оценивать при помощи группы отчетов «Поведение». В обзорном отчете отображается средняя длительность просмотра страницы, показатель отказов, процент выходов:
Детально проанализировать пути пользователей между разделами сайта поможет карта поведения:
9. Анализ ссылочных факторов
Исходящие ссылки
Анализировать ссылки, которые ведут с вашего сайта на сторонние ресурсы важно, потому что за большое количество исходящих ссылок поисковые системы накладывают санкции.
Обратите внимание:
- исходящих ссылок должно быть меньше, чем входящих;
- если важно не «растрачивать» ссылочный вес страницы, ссылки должны быть помечены атрибутом rel=”nofollow”;
- рекламные и спонсорские ссылки поисковые системы рекомендуют помечать тегом rel=”sponsored”.
Входящие ссылки
При анализе входящей ссылочной массы важно учитывать:
- общее количество ссылок, больше или меньше оно, чем у конкурентов;
- страницы, на которые ведут ссылки;
- качество доноров — страниц, с которых проставлены ссылки на ваш сайт;
- динамику прироста — она должна быть естественной, без резких скачков;
- содержание — количество анкорных и безанкорных ссылок, их соотношение, содержат ли тексты анкоров ключевые слова. Считается, что анкоры с ключевыми словами не должны составлять больше 30% от общей ссылочной массы.
Качеству доноров стоит уделить особое внимание. Проверьте следующие параметры:
- Количество проиндексированных страниц в Яндекс и Google. Сильное расхождение индексации в поисковиках может говорить о проблемах на сайте.
- DA и DR — показатели авторитетности сайта.
- Соотношение входящих и исходящих ссылок.
- Присутствие нетематических статей, материалов на запрещенную тематику.
- Большое количество явно рекламных статей.
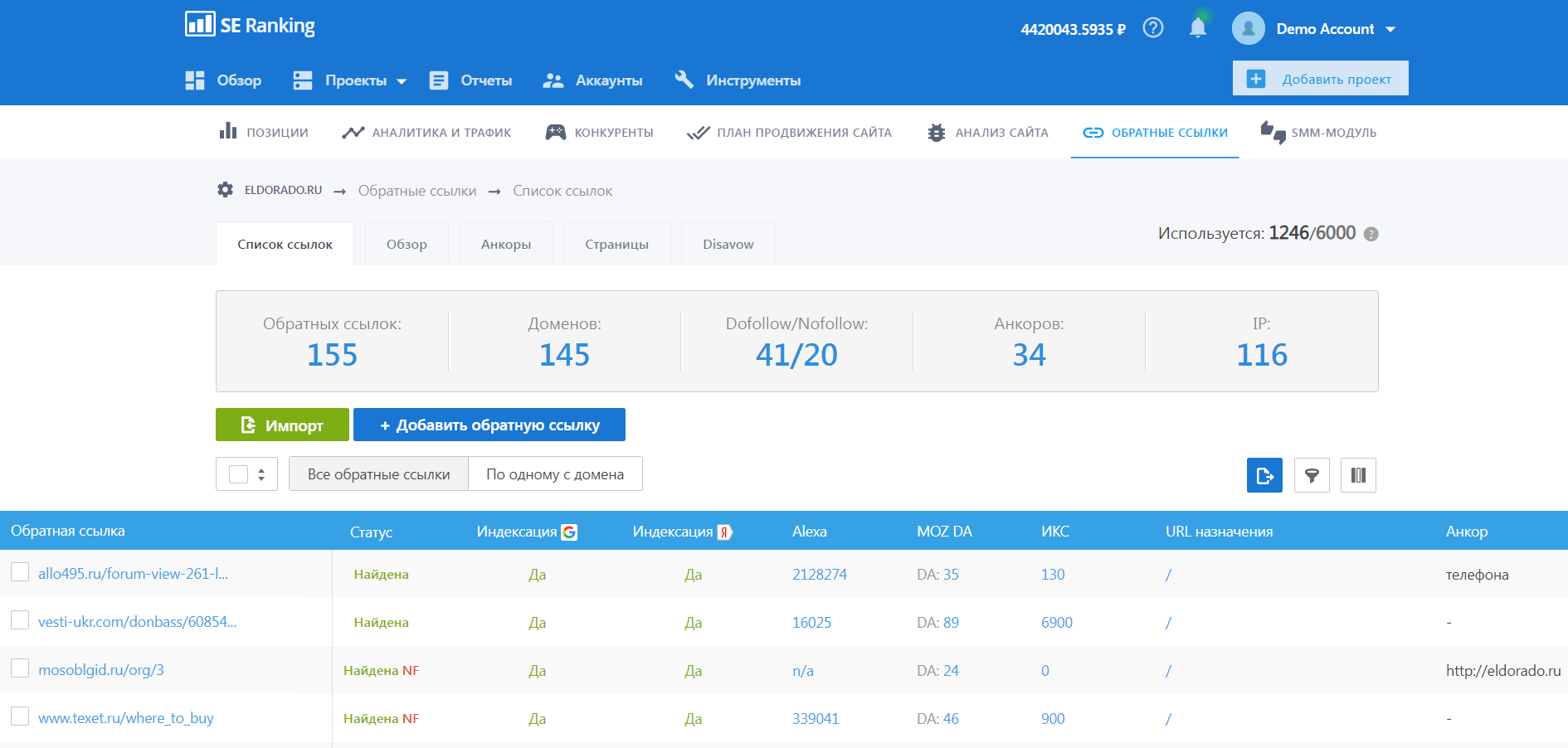
Один из популярных инструментов для проверки внешних ссылок и сайтов-доноров — Ahrefs.
Здесь можно просмотреть не только общее количество ссылок и их параметры. Сервис также показывает новых и потерянных доноров, предоставляет возможность анализа внутренних ссылок и множество других полезных функций.
Что делать после проведения аудита
По итогам аудита составляется перечень всех найденных ошибок и пишутся технические задания на их исправление. При этом необходимо определиться с приоритетностью. Технические ошибки требуют скорейшего исправления. Контент и ссылочную массу можно корректировать постепенно. Главное — не останавливать работу над проектом, периодически проводить анализ результатов и искать новые точки роста.
SEO Auto Audit здесь и сейчас вы можете сделать автоматический сео аудит страницы без затрат и ограничений. Полезность и удобство сервиса SEOAA нельзя недооценивать. Быстрота аудита и большое количество информации необходимой для исправления ошибок и недочетов на странице, это путь в топ сайта.
Массовый аудит страниц сайта, аналитика по сайту и многое другое с помощью сервиса SEO аудит
Страница
Обновить
Полноценный аудит сайта пока способен сделать только человек. Тем не менее, существуют инструменты, с помощью которых можно проверить кое-какие показатели автоматически. Это будет бесплатно, быстро, и при этом вы сможете увидеть многие критичные ошибки технического характера.
В этой подборке – 18 бесплатных (и условно-бесплатных) инструментов для технического анализа, которые помогут понять некоторые слабые стороны внутренней (и отчасти внешней) оптимизации сайта.
Онлайн-сервисы
Инструменты поисковых систем: «Яндекс.Вебмастер» и Google Search Console
Вся основная информация о сайте есть в аккаунтах для вебмастера «Гугла» и «Яндекса». Поисковики даже предоставляют некоторые инструменты для технического анализа сайта. Что здесь можно проверить:
- Позиции в поиске.
- Запросы, по которым пользователи переходят на сайт.
- Внешние и внутренние ссылки.
- Файл robots.txt.
- sitemap.
- Микроразметку.
- Оптимизацию под мобильные устройства.
- Ответ сервера отдельных страниц.
- Индексирование.
- Нарушения и угрозы безопасности.
- Показатели качества (ИКС – для «Яндекс»).
В «Яндекс.Вебмастере» и Google Search Console представлена актуальная информация «из первых рук». Но у такой проверки есть пара недостатков:
- Нельзя проверить чужой сайт.
- Нельзя посмотреть данные сразу по двум ПС.
Иногда нужно быстрое овервью своего или чужого сайта (например, перед покупкой) или анализ конкурента. Для этих целей будут полезны бесплатные комплексные инструменты.
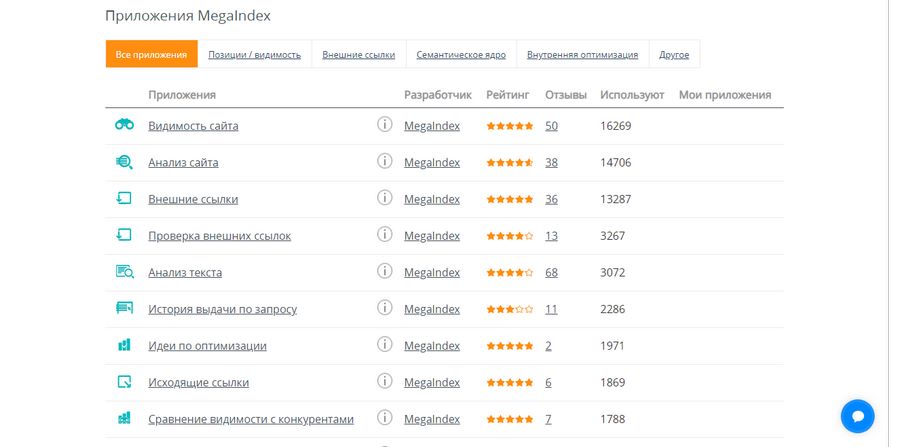
Megaindex
Перейти
Сервис имеет более 30 инструментов для владельцев сайтов, в том числе для экспресс-аудита. Данные Megaindex активно используют другие сервисы и расширения при оценке сайтов. Чтобы начать пользоваться приложениями, необходимо зарегистрироваться.

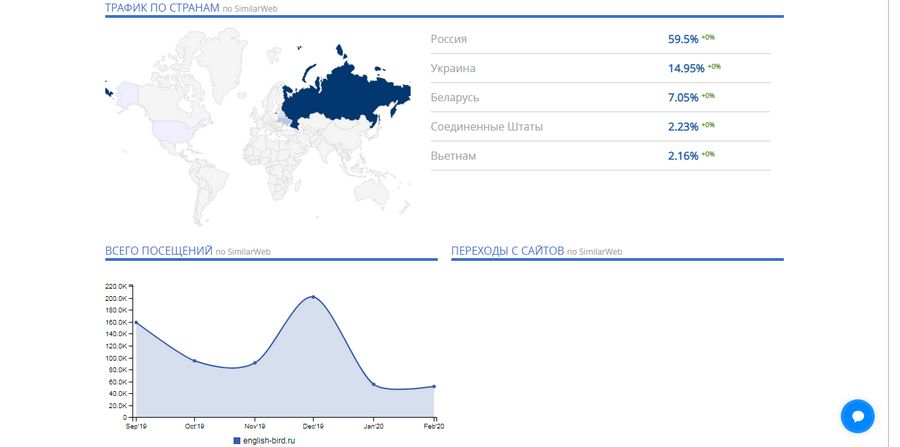
Инструмент «Анализ сайта» позволяет получить отчет по следующим показателям:
- Видимость в поисковых системах и количество ежемесячных переходов.
- Посещаемость (источники трафика, количество посещений в месяц).
- обратные ссылки.
- Популярные ключевые слова.
- Конкуренты.
Бесплатная версия имеет ограничения: по каждому отчету показываются только первые пять результатов (5 обратных ссылок/ключевых слов/конкурентов и т. д.).

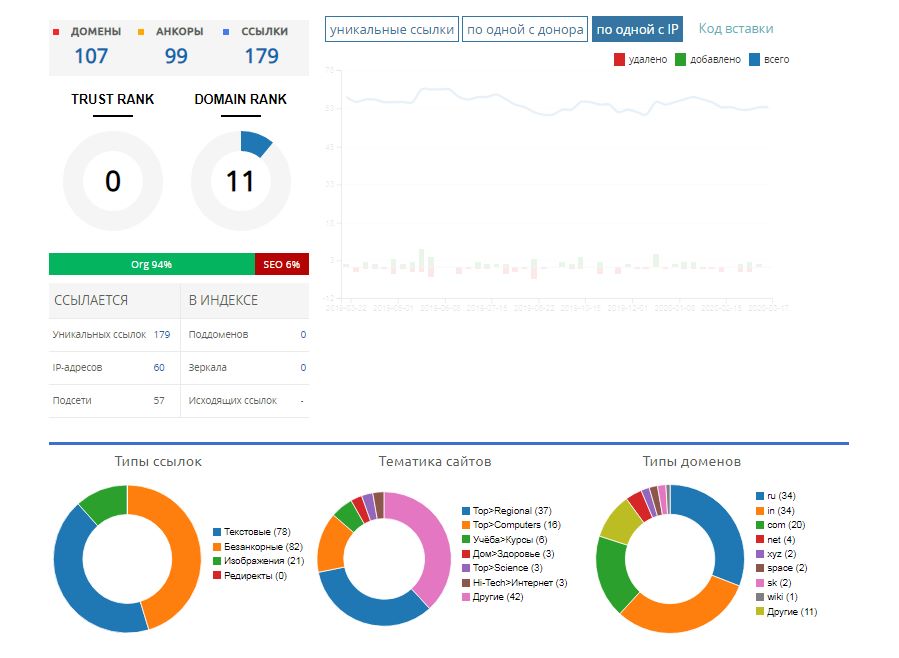
Приложение «Внешние ссылки» дает статистику по ссылающимся ресурсам, анкорам ссылок и самым популярным страницам.

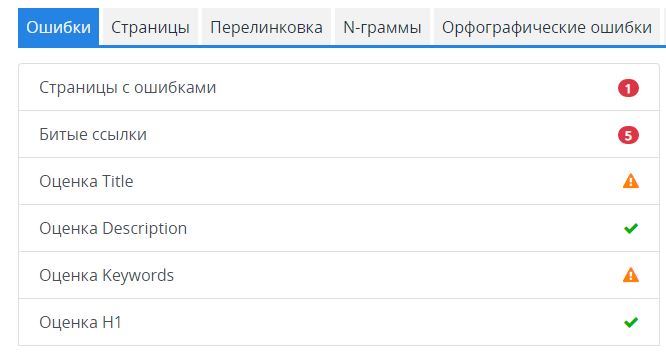
Приложение «Аудит сайта» дает ограниченную информацию по ресурсу, но с помощью него можно проверить мета-теги и битые ссылки. Инструмент дает оценку «неудовлетворительно» слишком коротким или отсутствующим заголовкам и описаниям.

Pr-cy.ru
Перейти

Здесь можно быстро проверить сайт по основным показателям – отчет выводится на одной странице. Удобно проверять конкурентов и вообще любые чужие ресурсы. Сервис позволяет узнать:
- Количество проиндексированных страниц.
- Наличие фильтра «АГС» и вирусов.
- Наличие сайта в реестре запрещенных ресурсов.
- Посещаемость по данным Liveinternet.
- Похожие сайты.
- Ссылки на сайт.
- Социальную активность (количество ссылок из соцсетей) и аккаунты во «ВКонтакте», «Твиттере», «Фейсбуке» (не всегда определяются автоматически).
- Общую оптимизацию главной страницы (тайтл, дескрипшен, заголовки, текст, наличие микроразметки и т. д.).
- Серверную информацию (IP, возраст домена, кодировка, SSL-сертификат, используемые на сайте технологии и т. д.).
- Юзабилити (фавикон, код 404, скорость загрузки, удобство для мобильных).
- Статистику по поисковым словам.
Более подробные данные по сайту доступны только при подключении платных тарифов.
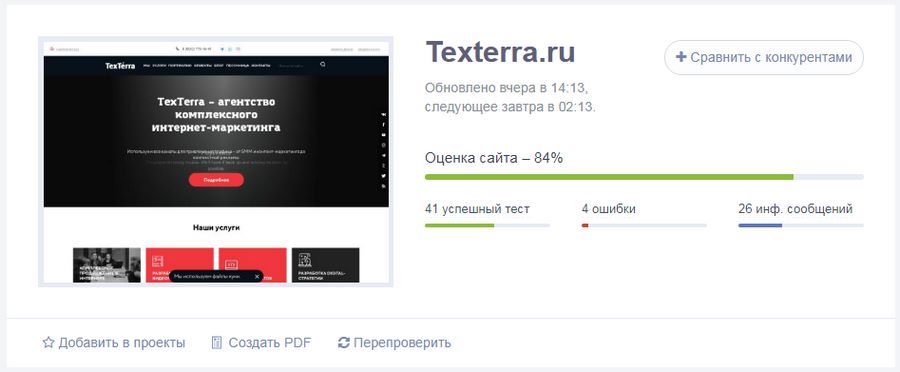
Be1.ru
Перейти

Сервис похож на предыдущий по типу анализируемых данных (отличаются лишь некоторые). Основное различие – в их представлении. Фишки, которых не было у предыдущего сервиса:
- Примерная оценка стоимости сайта.
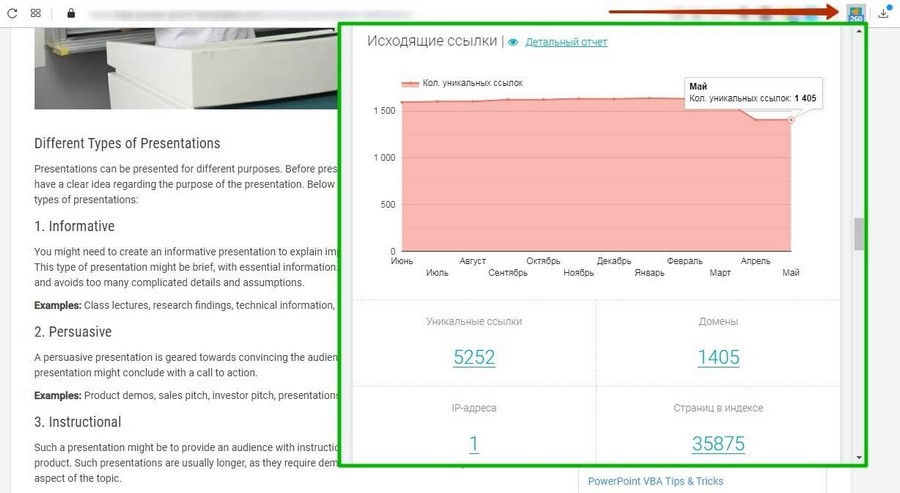
- Динамика входящих и исходящих ссылок.
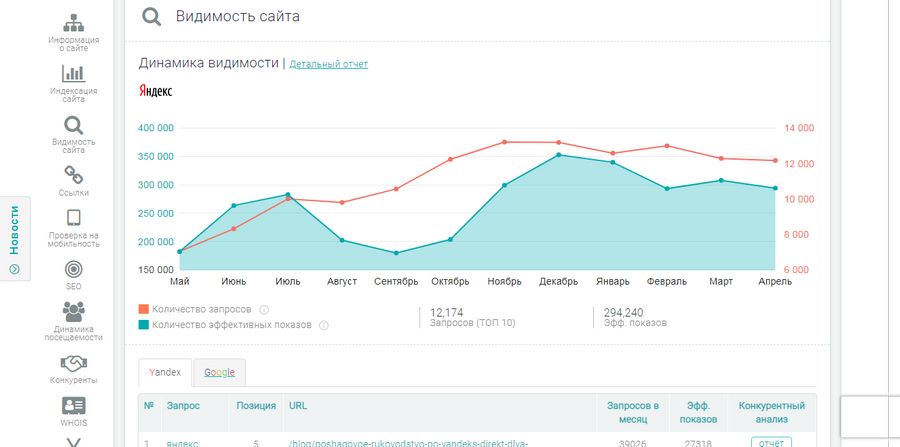
- Динамика видимости сайта в «Яндексе».
- Упущенная семантика (по которой продвигаются конкуренты, а вы – нет).
- Динамика посещаемости и более подробные данные о демографии посетителей.
- Чуть более детальная статистика по конкурентам.
Также у сервиса есть удобное расширение для Chrome, а в подвале сайта можно найти другие полезные инструменты для анализа сайта.

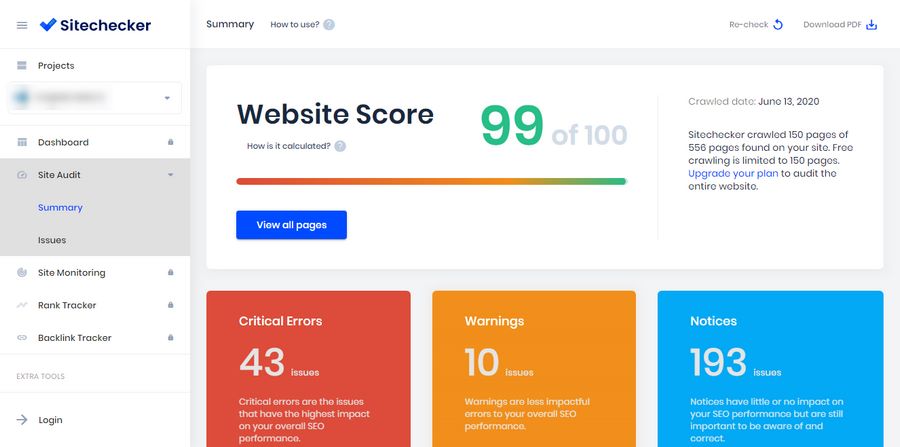
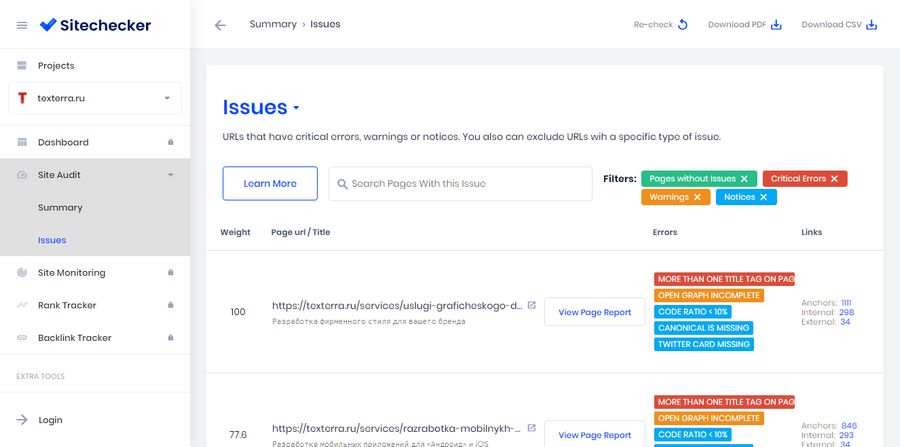
Sitechecker
Перейти
Сервис помогает выявить технические ошибки на сайте. Проверка занимает около 2 минут в среднем. Если сайт небольшой, то быстрее.
К сожалению, в бесплатном режиме можно проверить только 4 страницы. Но даже этого хватит, чтобы получить подсказку о том, какие моменты нужно доработать (часто ошибки, встречающиеся на одной странице, есть и на других похожих).
Главный минус – отчет по сайту формируется на английском языке.

Основные ошибки (замечания, предупреждения), которые показывает Sitechecker:
- Страница с протоколом https ссылается на страницу с http (подключили SSL-сертификат, но не до конца настроили переадресацию). Сервис укажет страницы, в которых нужно найти и исправить ссылки на новые.
- Дублированные заголовки H1 или теги <title>, которые должны встречаться на странице единожды.
- Слишком короткие тайтлы.
- Недостаточное количество контента на странице (Code Ratio < 10% – меньше 10% по отношению ко всему содержимому страницы, которое включает также HTML-теги, стили, JS).
Ошибки, встречающиеся на определенных страницах, показаны в разделе «Issues». Каждая из них помечена цветом, символизирующим степень критичности. Самые важные проблемы – красные.

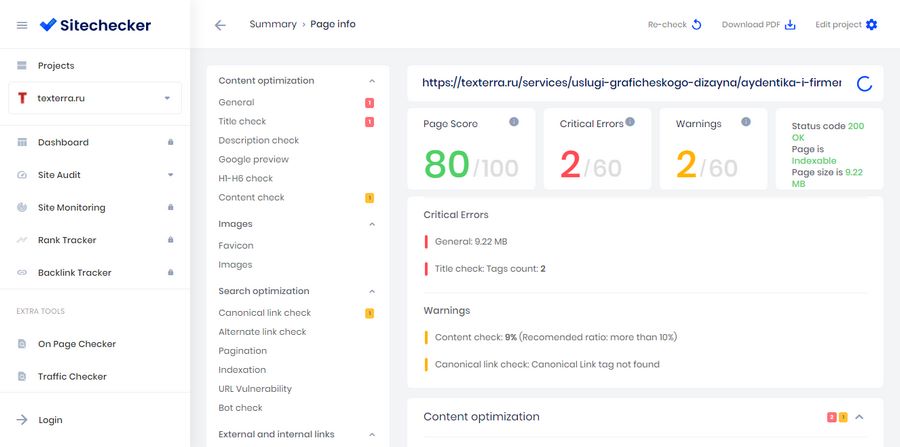
Можно получить отчет по определенной странице, нажав на нее. Большая часть данных доступна только на платном тарифе (начинается от 9$ в месяц). Однако кое-какую информацию бесплатно посмотреть все же можно (сниппет в Google, заголовки и количество текста на странице, объем HTML-кода и т. д.).

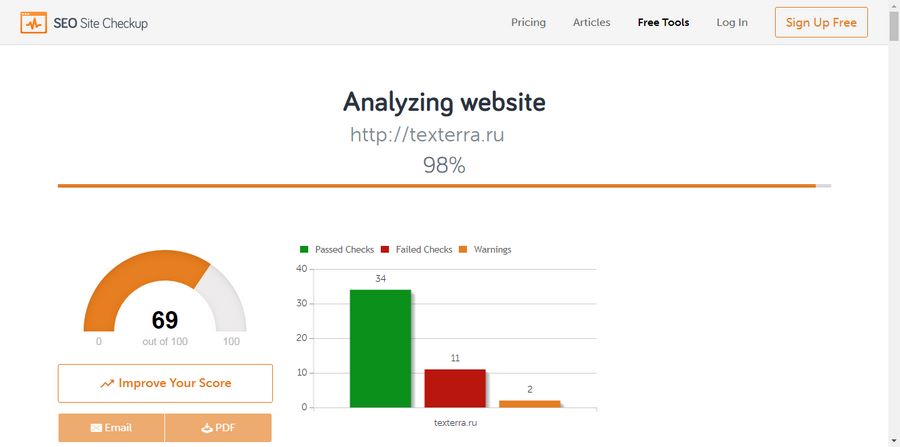
SEO Site Checkup
Перейти
Простой и удобный сервис для проверки сайта по основным техническим показателям. Отчет выводится на одной странице. По традиции, сначала общая оценка, затем рассматриваются отдельные аспекты.

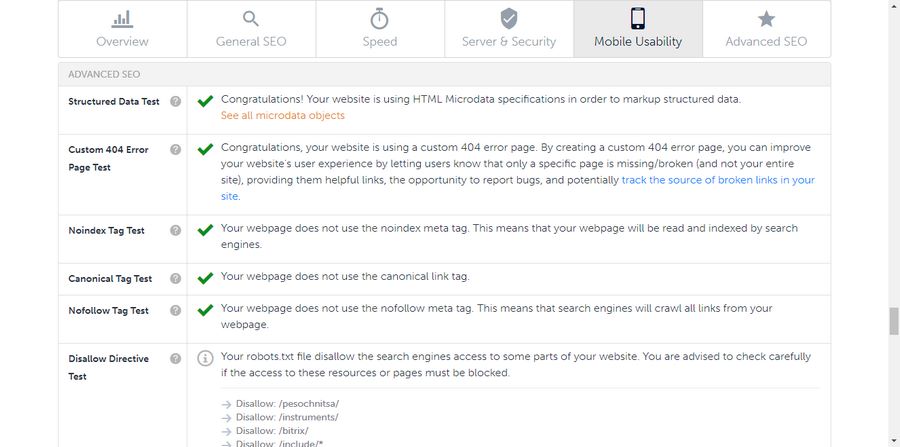
Всего сайты тестируются по пяти категориям показателей: общая оптимизация (метатеги, ключевые слова, битые ссылки, sitemap), скорость, сервер и безопасность, удобство для мобильных и продвинутое SEO (структурированные данные, кастомная 404-я страница, отсутствие тегов noindex и пр.).

Если какие-то пункты содержат ошибки, вы увидите пометку в виде красного крестика и кнопку «How to fix», которая поможет понять, как исправить проблему.
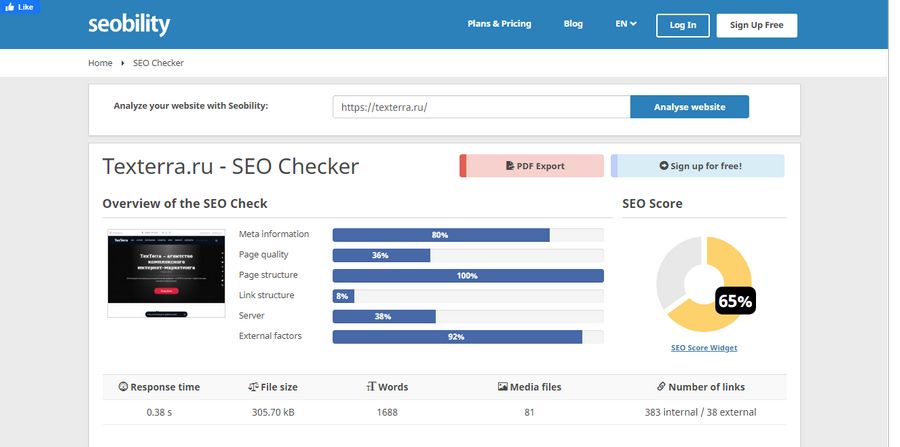
Seobility SEO Checker
Перейти
Сервис практически аналогичен предыдущему, но есть некоторые отличия. Например, он уделяет большое внимание анализу контента на странице и оценивает внешние факторы – ссылки с других ресурсов (в том числе с «Википедии»), популярность в «Фейсбуке».

Контент оценивается поверхностно (по сути, только главная страница), но некоторые замечания могут быть полезными: слова из заголовка первого уровня или тайтла не используются в тексте, количество слов или параграфов слишком маленькое и т. д. Также сервис отмечает положительные моменты: использование списков, отсутствие элементов шаблонных текстов (Lorem Ipsum) и др.
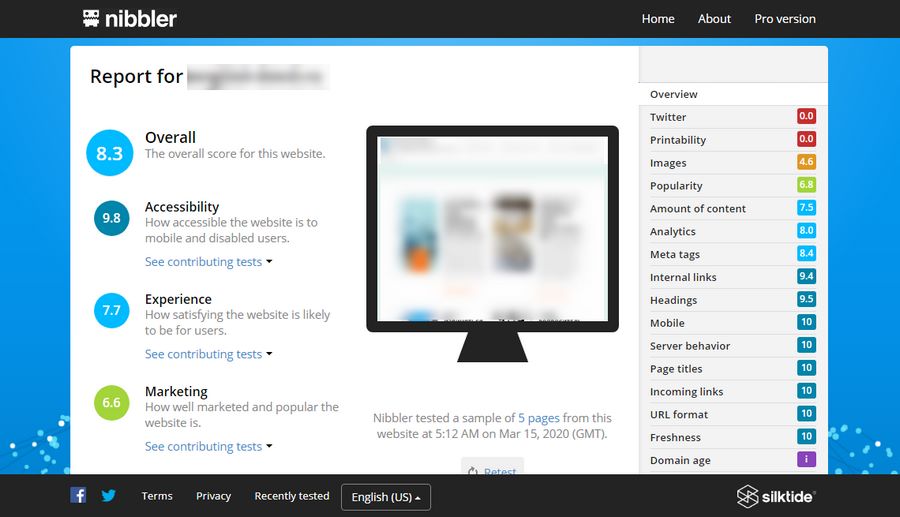
Nibbler
Перейти
Еще один англоязычный анализатор сайтов. В бесплатном режиме тестирует только 5 страниц и выдает общий отчет по нескольким категориям:
- Доступность.
- Пользовательский опыт.
- Маркетинг (популярность ресурса по данным Alexa).
- Технологии.
По результатам анализа сервис дает общую оценку сайта по 10-ти балльной шкале.

Данных на выходе не так много, но кое-что интересное узнать можно. Из того, чего нет в других сервисах — оценка оптимизации страниц для печати.
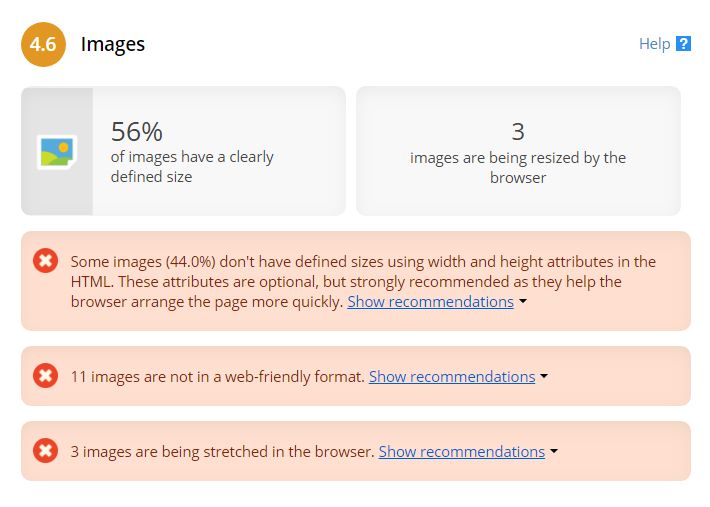
Еще здесь довольно подробная статистика по изображениям на страницах. Инструмент выдает ошибки, если в тегах изображений не прописан их размер, используется недружественный вебу формат или какие-то картинки растянуты в браузере из-за несоответствия реальных размеров тем, что указаны в HTML-тегах.
Ошибки с web-friendly, кстати, в данном случае можно проигнорировать, если вы используете .webp. Сервис почему-то не считает этот формат подходящим для веба.

Так как Nibbler считает одним из основных показателей качества сайта присутствие в «Твиттере» и оптимизацию для печати, но далеко не всем это нужно, общая оценка обычно бывает занижена. Поэтому лучше смотреть на конкретные показатели и не обращать внимания на Overall Score.
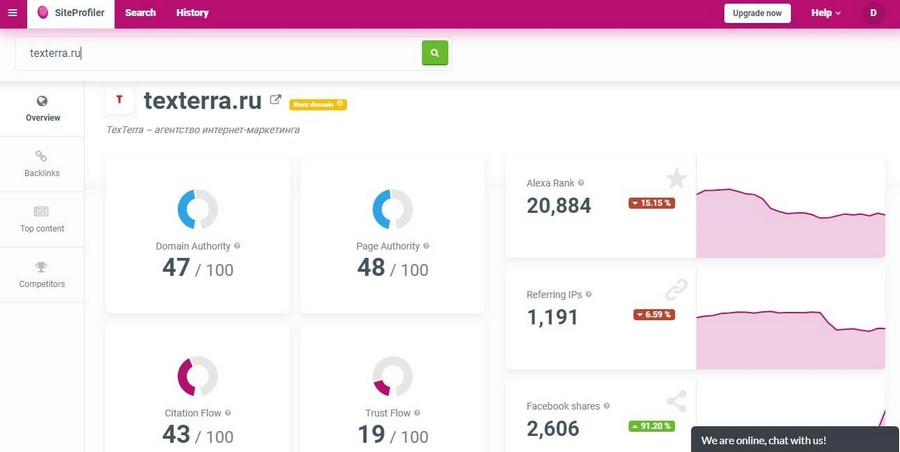
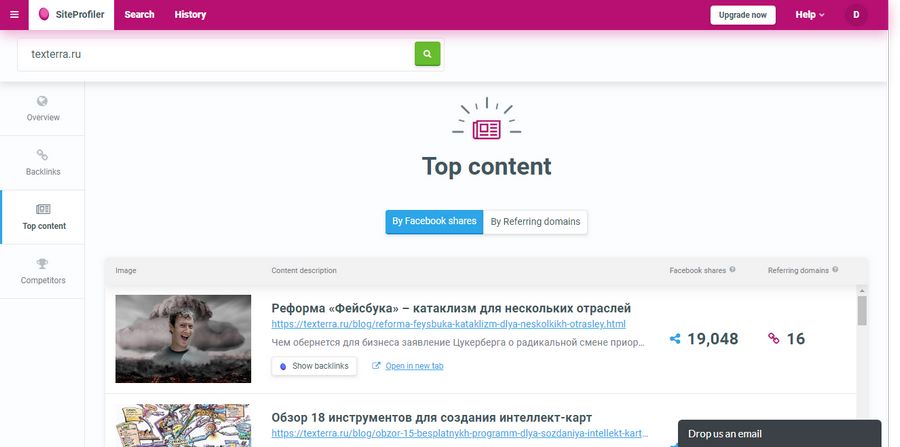
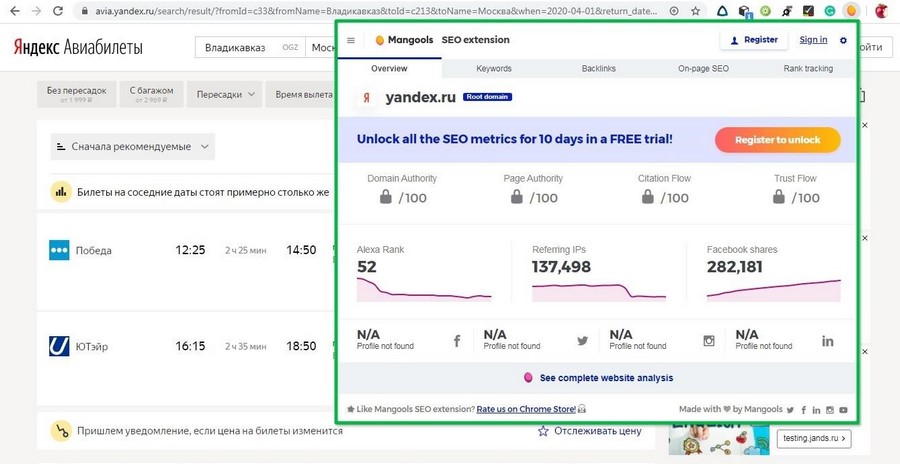
Инструменты Mangools
Mangools (англоязычный сервис) предлагает набор SEO-инструментов, в том числе SiteProfiler, предназначенный для экспресс-аудита. Пользоваться бесплатно можно только первые 10 дней.

Выдает 4 основных отчета:
- Общая статистика. Сюда входят авторитетность, цитируемость, траст (берутся показатели, разработанные Moz и Majestic) и популярность (ссылающиеся IP, Alexa Rank, количество расшариваний в Facebook).
- обратные ссылки. Динамика по ссылкам (в том числе удаленным) за последние 4 месяца. Здесь же показано количество ссылающихся доменов, доля dofollow и активных ссылок в общей массе и тексты анкоров. Посмотреть все ссылки на сайт можно в приложении LinkMiner.
- Топовый контент. Выводятся самые популярные по количеству расшариваний в Facebook и ссылающихся доменов страницы.
- Конкуренты. Показываются топовые сайты по схожей тематике со статистикой по количеству общих ключевых слов, ссылающихся IP и шеров в «Фейсбуке» и рейтингом Alexa.
Самый интересный отчет – топовый контент. С его помощью можно определять темы, которые больше всего интересуют пользователей.

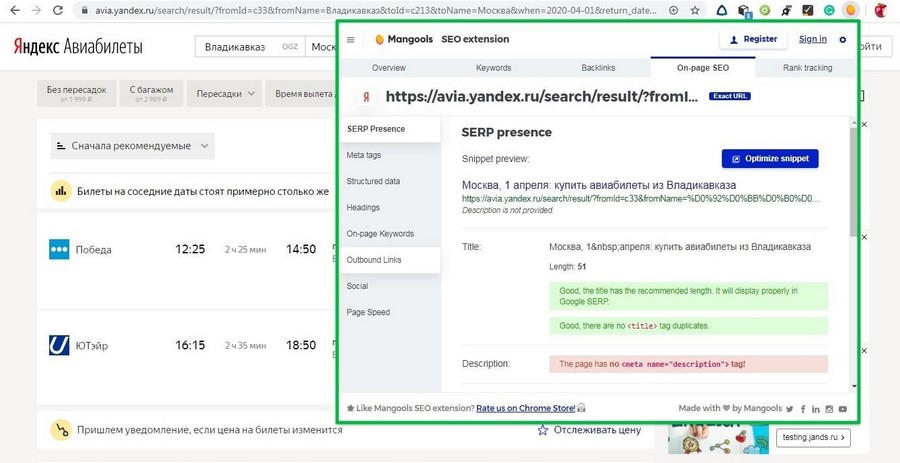
Разработчики сервиса также предлагают браузерное расширение для Chrome и Firefox. В бесплатной версии доступна вкладка On-page SEO (внутреннее SEO), а также можно посмотреть часть данных из общего отчета SiteProfiler.

On-page SEO выдает отчет о странице, на которой вы находитесь. Здесь несколько разделов: вид в поисковой выдаче, метатеги, структурированные данные, заголовки, ключевые слова, внешние ссылки, упоминания в соцсетях и проверка скорости в PageSpeed Insights.

Для бесплатного расширения очень даже неплохо.
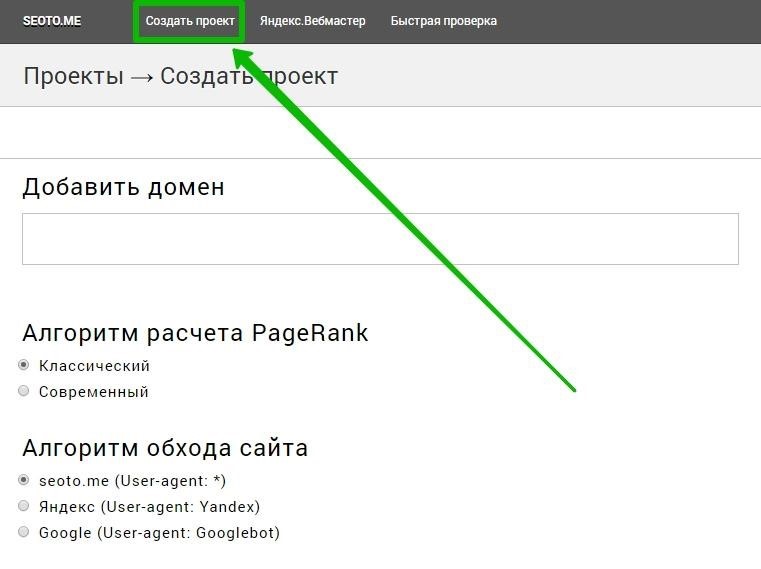
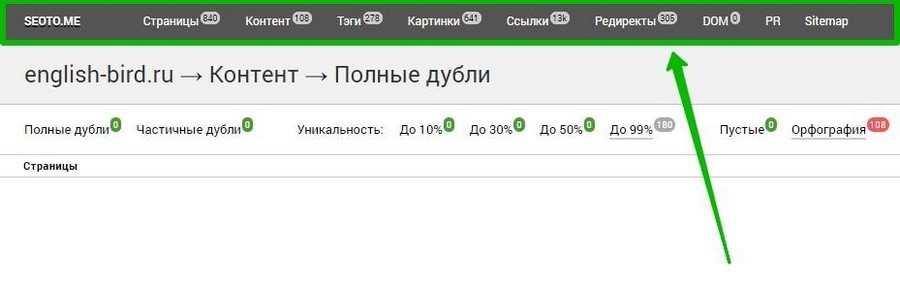
SEOTO.ME
Перейти
Достойный инструмент для аудита с минималистичным дизайном. К сожалению, бесплатная версия показывает только 30% данных, то есть если у вас много страниц с ошибками, в отчетах вы будете видеть только треть.
Для того чтобы получить аудит, необходимо пройти быструю регистрацию, добавить сайт и подождать какое-то время, я ждала чуть больше часа.

Сервис оценивает разные составляющие: страницы, контент, теги, картинки, ссылки и т. д.

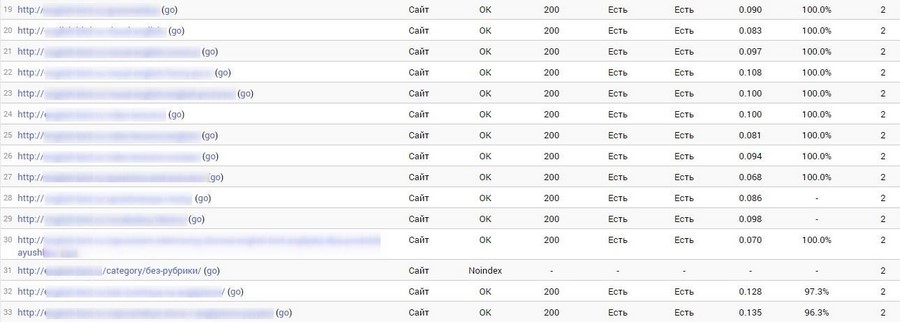
В отчете «Страницы» инструмент выдает статистику по каждой странице: статус (проиндексирована, не проиндексирована, неканонический URL, не HTML и т. д.), код ответа сервера, наличие счетчиков «Яндекс.Метрики» и Google Analytics, время загрузки, уникальность и уровень вложенности.

Ошибки обнаружить легко – они помечены красным цветом.

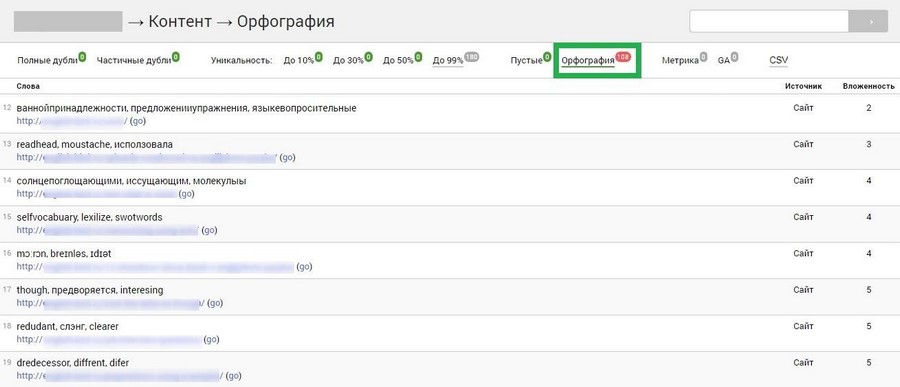
Крайне полезной штукой для меня оказалась проверка орфографии в разделе «Контент». Здесь можно найти все опечатки, встречающиеся на страницах.

В разделе с тегами можно выявить ошибки и недоработки в тайтлах, дескрипшенах и заголовках H1-H6. Вкладка «Картинки» выдаст статистику по всем графическим файлам на сайте – разрешение, размер, скорость загрузки. Здесь же будут отмечены битые изображения и с пустым тегом <alt>.
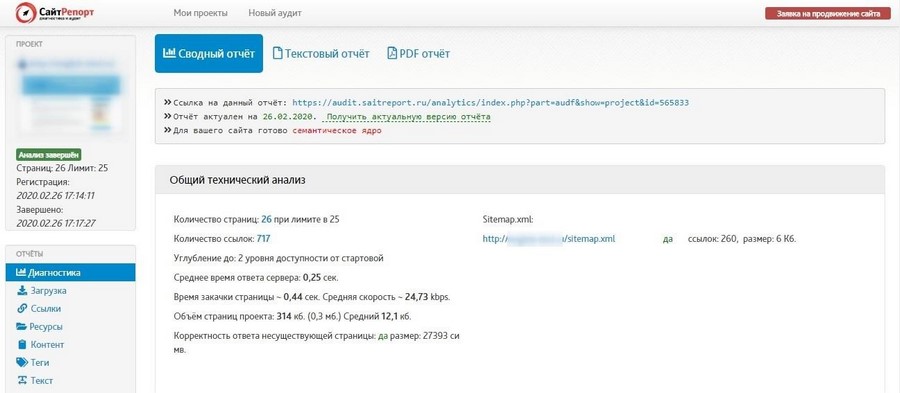
СайтРепорт
Перейти
Бесплатно проверяет только 25 страниц.
Сводный отчет показывает примерно те же данные, что и ранее рассмотренные сервисы, даже меньше. Ничего нового.

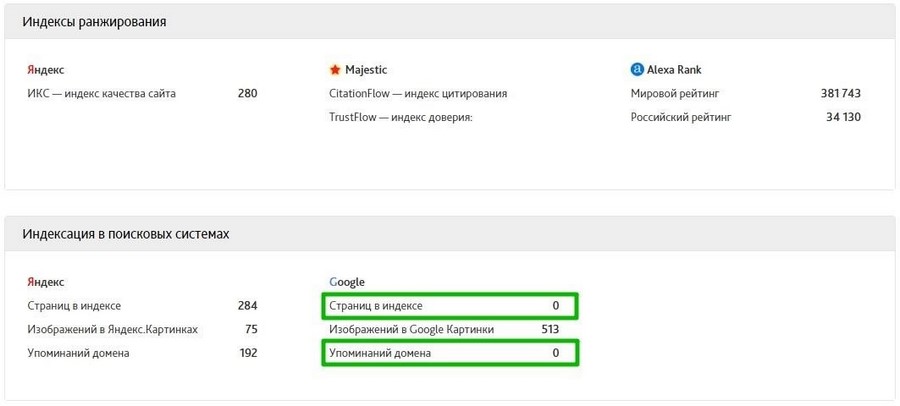
Некоторая информация в моем случае не совпала с действительностью (количество проиндексированных «Гуглом» страниц и упоминаний домена). Другие сервисы были точнее.

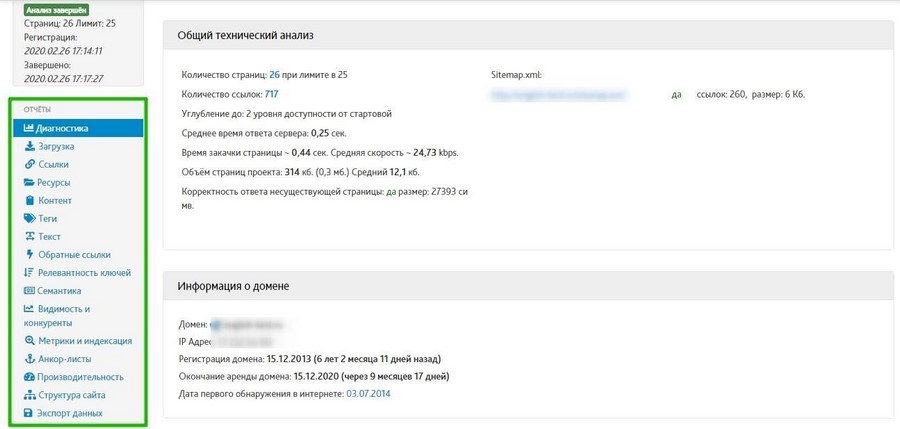
Общая информация мало нас интересует. Что действительно важно – левая колонка с отчетами.

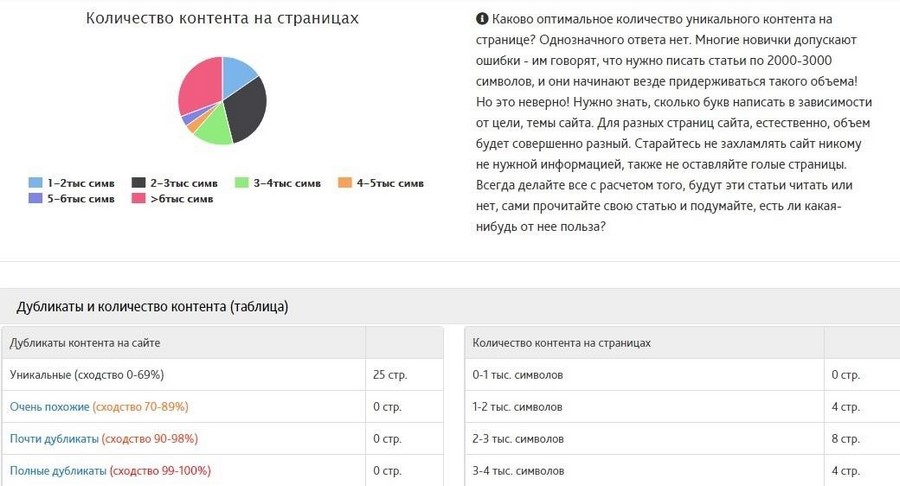
Все данные представлены в виде графиков и таблиц, по каждому пункту дается справочная информация.

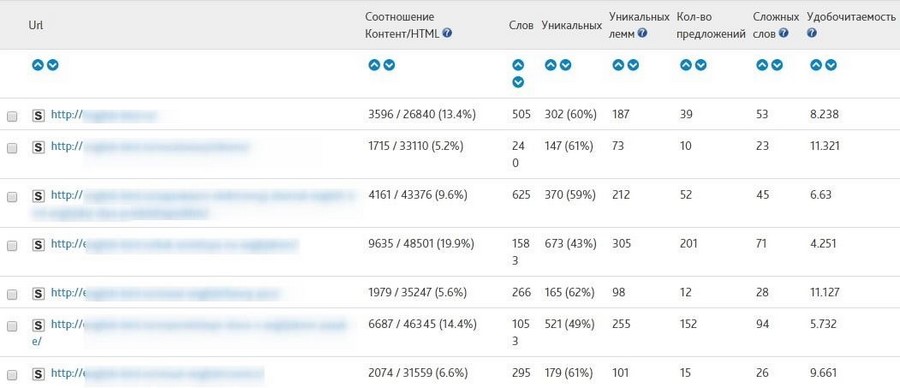
В разделе «Текст» очень полезная статистика по наполнению каждой страницы.

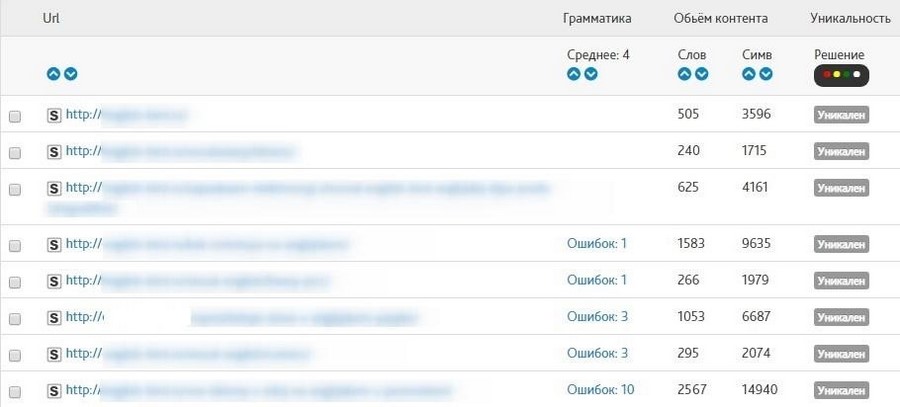
В разделе «Контент» в табличке также отмечаются грамматические ошибки.

Из наиболее интересных отчетов:
- Релевантность ключей. Содержит статистику по вхождению, релевантности и частотности (по Wordstat) ключевых фраз для каждой страницы. Данные «Вордстата» неточные, много «мусорных» ключевиков, но в целом полезный отчет.
- Видимость и конкуренты. Здесь можно узнать запросы, по которым сайт находится в топ-10 и топ-50 «Яндекса» и Google, а также проследить их динамику за год. В бесплатной версии показываются только по 10 запросов из каждого поисковика. Это сильно ограничивает функциональность инструмента, но позволяет узнать десятку самых популярных страниц сайта и количество запросов, по которым они отображаются в топ-10 и топ-50 поисковой выдачи.
- Производительность. Отчет, похожий на тот, что выдает GTMetrix или PageSpeed Insights.
Браузерные расширения
MozBar
Скачать для Chrome
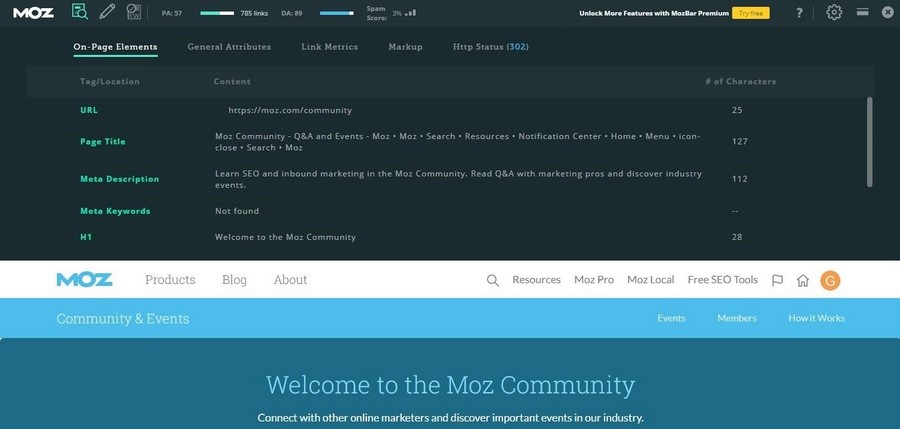
После установки расширения на посещаемых страницах будет появляться черная полоса от Moz с информацией. Прежде всего, это PA (Page Authority – авторитетность страницы) и DA (Domain Authority – авторитетность домена), а также заспамленность страницы ссылками.
DA и PA – комплексные показатели, используемые сервисом Moz, которые высчитываются на основе количества ссылок на страницу и их авторитетности и веса. Справа от логотипа есть три иконки, нажав на первую из которых, можно узнать информацию о странице.

Что входит в перечень анализа:
- Элементы на странице (On-Page Elements): тайтл, дескрипшен, ключевые слова, заголовки, выделения текста жирным или курсивом, текст тега alt.
- Общие атрибуты (General Atributes): IP-адрес, страна, адрес в кеше «Гугла», адрес канонической страницы, наличие тегов meta robots, скорость загрузки страницы.
- Метрики ссылок (Link Metrics): авторитетность страницы, домена, внешние ссылки с атрибутом follow, общее количество ссылок. Некоторые данные доступны после активации премиум-тарифа:
- Разметка (Markup): schema.org, Open Graph, Twitter Cards, микроформаты.
- Http-статус страницы.
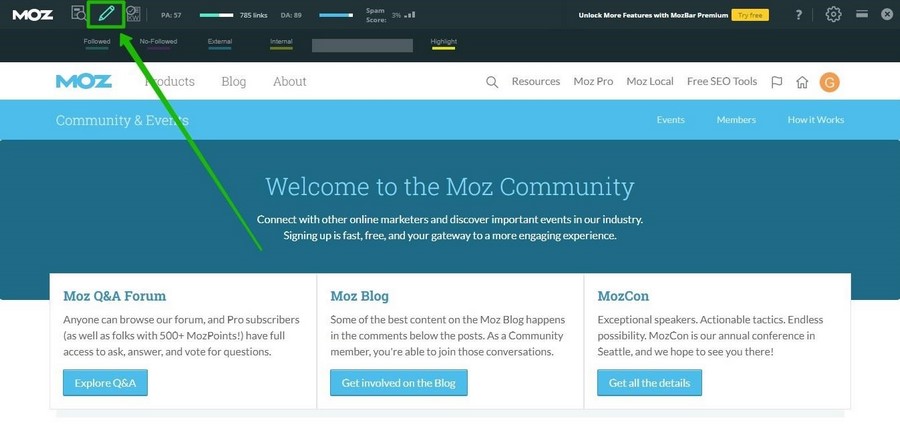
Также с помощью расширения можно подсвечивать ссылки на странице: открытые и закрытые от индексации, внешние и внутренние.

Кнопка Page Optimization (оптимизация страницы) доступна только после покупки премиума, который также дает полный доступ к большому количеству метрик и полезных инструментов (данные о посещаемости, отслеживание позиций, диагностика и поиск ошибок, рекомендации по оптимизации, возможности для получения внешних ссылок и т. д.).
Seo-tools
Скачать для Opera, Chrome
Этот виджет собрал почти все инструменты для быстрой проверки разных показателей сайта. Достаточно выбрать интересующий пункт (проверка скорости, адаптивности, наличия вирусов и т. д.) и кликнуть на значок соответствующего сервиса. Расширение перенаправит вас на страницу, где будет сформирован готовый отчет.

Далеко не все ссылки в расширении работают. Что-то уже безнадежно устарело. Но пока инструмент еще не потерял актуальность и может быть полезным.
Также здесь можно быстро посмотреть sitemap интересующего сайта и файл robots.txt.
Lighthouse
Скачать
Расширение Lighthouse для браузера Chrome выпустил сам Google еще в 2018 году. Поэтому инструменту можно доверять.
Чтобы провести экспресс-аудит открытой в браузере страницы, необходимо нажать на значок расширения и выбрать «Generate report». Он откроется на новой странице и визуально будет напоминать другой сервис Google – PageSpeed Insights.

Сайт анализируется по нескольким показателям:
- Производительность. Для оценки используются: время, за которое отобразилась первая часть контента (First ContentFul Paint); время, за которое отобразился основной контент страницы (First Meaningful Paint); индекс скорости (Speed Index) и другие метрики для измерения скорости загрузки сайта. Приложение даже предложит посмотреть пошаговые скриншоты загрузки страницы.
- Доступность. По большей части это проверка дизайна и юзабилити (насколько это возможно автоматическим методом): соблюдение контраста фона и элементов сайта, правильное использование тегов при оформлении списков, наличие атрибута [lang] и т. д. В открывающемся списке под заголовком «Additional items to manually check» можно найти перечень еще нескольких пунктов, которые важно проверить на сайте вручную, так как сервис здесь беспомощен.
- Лучшие практики (технические аспекты и UX-решения). Использование протокола HTTPS, отображение картинок с правильным соотношением сторон, отказ от устаревших API и пр.
- SEO. Lighthouse проверяет правильность robots.txt, наличие тайтла и дескрипшена, читабельность (размер) текста, отсутствие запрета индексации и т. д.
Кроме того, здесь можно проанализировать на наличие ошибок и недоработок прогрессивное веб-приложение сайта.
Инструмент показывает успешно пройденные тесты и рекомендации по тому, какие показатели можно улучшить и как это сделать.
Десктопные программы
Screaming Frog SEO Spider
Перейти
Программа работает на Windows, Mac и Linux. Бесплатно проверить можно не более 500 страниц.
Screaming Frog SEO Spider сканирует все элементы на страницах (ссылки, картинки, CSS) и анализирует их с точки зрения поисковой оптимизации. С помощью этой утилиты можно понять, как поисковые системы видят сайт. При этом все происходит быстро, в автоматическом режиме, и не нужно проверять отдельно каждую страницу.
Чтобы начать проверку, введите адрес сайта в верхнюю строку и нажмите «Start».

Основные моменты, на которые нужно обратить внимание при анализе:
- Коды ответа сервера. Вкладка «Response Codes» позволит понять, используют ли страницы правильные редиректы (301 или 302), нет ли удаленных, несуществующих страниц с кодом 404.
- URL. В этой вкладке можно быстро найти URL страниц, не отвечающие стандартам (слишком длинные, неинформативные, содержащие кириллические символы, повторяющиеся и т. д.).
- Тайтлы и дескрипшены. Если метатеги были заполнены наспех и им не уделялось должного внимания, обнаружить все слабые места позволят вкладки «Page Titles» и «Meta Description» соответственно.
- Изображения. Утилита анализирует картинки на страницах и собирает данные о них в таблицу. Самый важный пункт – размер изображений. Если картинок на сайте много, стоит задуматься об их оптимизации, так как картинки большого размера могут тормозить скорость загрузки сайта и занимать ценное место на хостинге.
В целом у программы довольно обширный перечень функций и она дает много возможностей для всестороннего технического анализа сайта. Но чтобы разобраться со всем этим новичку, придется потратить какое-то время. Усложняет задачу еще и то, что у программы нет русскоязычной версии.
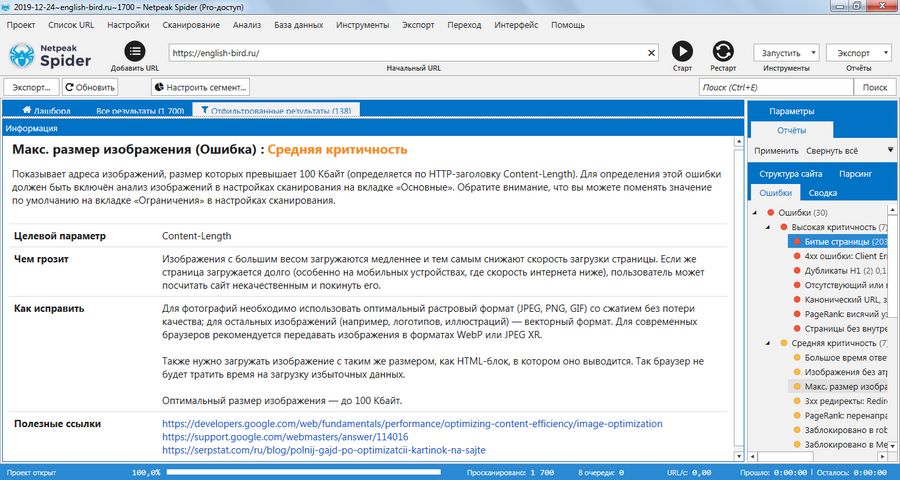
Netpeak Spider
Перейти
А это уже как раз русскоязычная десктопная утилита для анализа сайта, по принципу работы похожая на предыдущую. Она платная. Стандартная лицензия обойдется в 15$ за один месяц. Поэтому подойдет такая программа больше специалистам с большим количеством проектов, нежели любителям.
Но для тех, кто хочет быстро проверить свой сайт, все же есть хорошая новость: разработчики предлагают семидневный пробный период, в течение которого можно пользоваться всеми возможностями для анализа бесплатно.
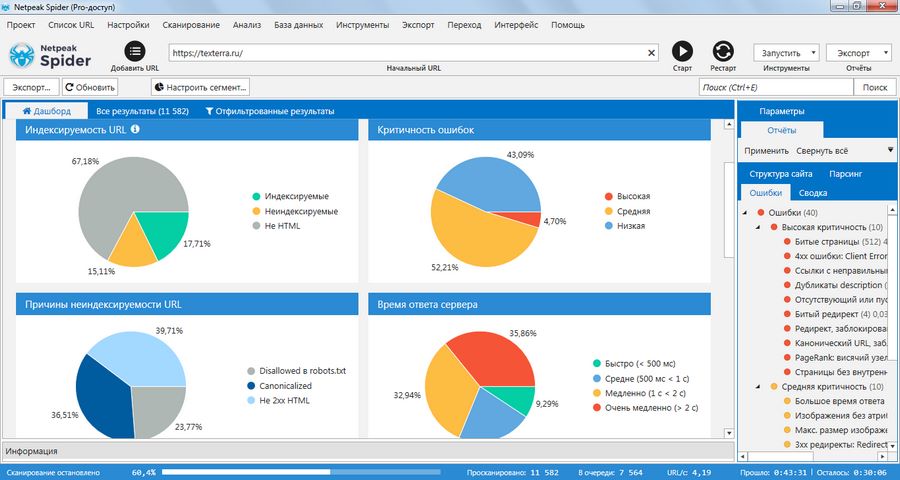
Netpeak Spider позволяет проверить сайт на наличие ошибок внутренней оптимизации (всего более 80 возможных вариантов). Если сайт большой, проверка может занять около часа – программа сканирует каждый url. Готовый отчет будет представлен в виде диаграмм, по которым можно оценить общий уровень оптимизации сайта. Конкретные данные об ошибках появятся в правом окне.

Ошибки бывают трех типов: с высокой, средней и низкой степенью критичности. Разумеется, начинать нужно с анализа самых важных проблем. Все, что отмечено желтым и синим, можно принять как рекомендации и исправлять по мере возможности.
Главный плюс программы – она дает подсказки по каждому пункту из списка. Netpeak Spider не только объясняет, в чем заключается ошибка, но и объясняет, чем она грозит и как ее исправить. Если вы ничего не понимаете в SEO, такие советы будут крайне полезны.

Если программа кажется слишком сложной в освоении, попробуйте посмотреть обучающие материалы, предложенные разработчиками на странице скачивания Netpeak Spider. Они помогут разобраться со сложным интерфейсом и понять принцип работы программы.
Website Auditor
Перейти
Еще одна хорошая русскоязычная программа для поиска ошибок на сайте, на этот раз бесплатная.

Количество анализируемых показателей значительно меньше, чем в Netpeak Spider. Но для простейшего аудита ресурса вполне сойдет.
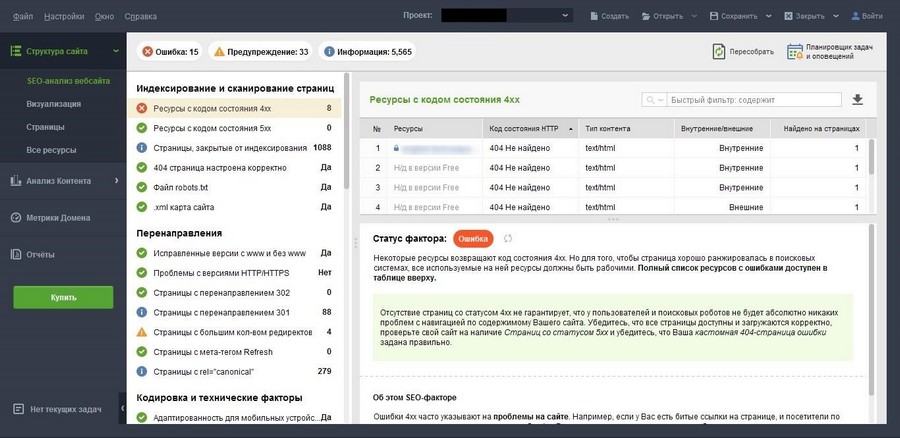
Что проверяет программа:
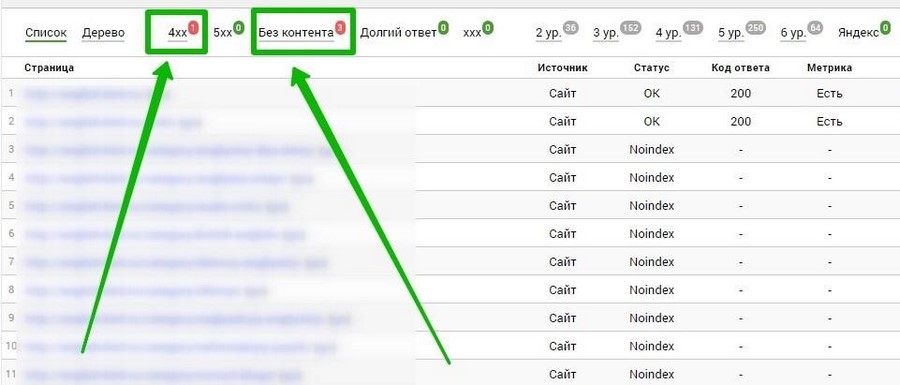
- Индексирование и сканирование. Ресурсы с кодом состояния 4xx и 5xx, закрытые от индексации страницы, robots.txt, карта сайта, настройка 404-й страницы.
- Перенаправления. Проблемы с версиями HTTP/HTTPS, страницы с редиректами 301 и 302, страницы с большим количеством перенаправлений и т. д.
- Кодировка и технические факторы. Страницы с фреймами или ошибками в коде HTML, удобство для мобильных и пр.
- On-page. Дубли заголовков и метаописаний, слишком длинные или пустые заголовки и дескрипшены.
Кроме всего этого Website Auditor исследует на предмет ошибок ссылки, изображения, URL-адреса и дает полезные рекомендации для приведения сайта в порядок.
Еще несколько полезных сервисов для проверки отдельных показателей
Некоторые моменты оптимизации сайта можно проверить более подробно при помощи специализированных сервисов. Приведем несколько из них.
Проверка скорости загрузки и адаптивности
В одной из предыдущих статей мы уже кратко обозревали 10 бесплатных инструментов проверки скорости загрузки и адаптивности сайта. Эти сервисы не потеряли актуальность, поэтому можно смело пользоваться подборкой для анализа веб-ресурса.
Поиск битых ссылок
Online Broken Link Checker
Перейти
Один из лучших бесплатных сервисов по проверке битых ссылок (даже получил награду в 2012-м году).
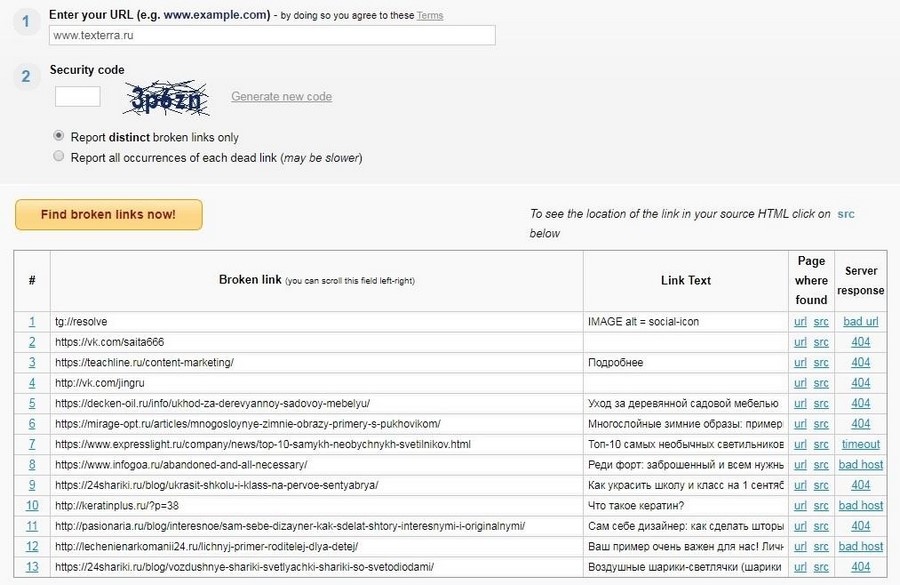
Чтобы провести проверку, нужно ввести капчу и выбрать один из вариантов отчета: только об отдельных битых ссылках или все случаи появления каждой битой ссылки (второй вариант займет больше времени, и отчет может получиться огромным).

В колонке Page where found сервис показывает список url страниц с битой ссылкой и саму ссылку в исходном html-коде (src). Последняя колонка таблицы показывает ответ сервера для каждой страницы.
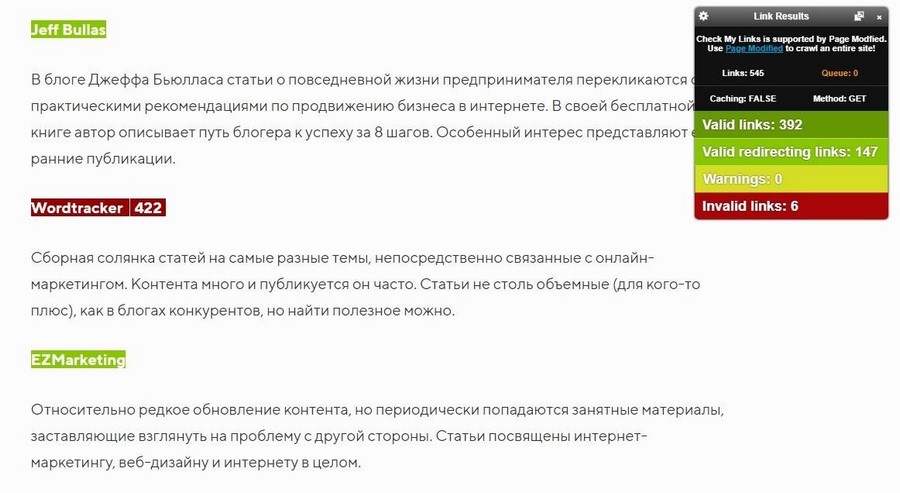
Расширение для Chrome Check My Links
Скачать
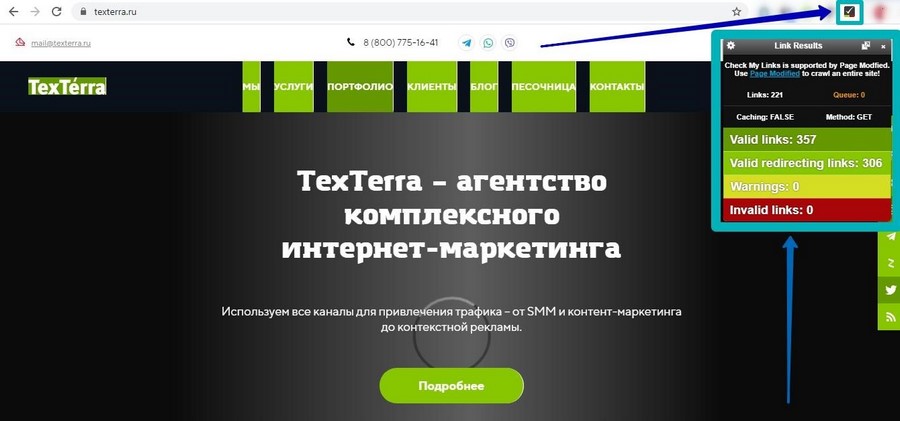
Введите адрес проверяемой страницы в адресную строку, откройте сайт и щелкните на значок расширения. Через несколько секунд/минут он отчитается об анализе ссылок на странице.

Зеленый цвет означает, что ссылками все окей, желтый указывает на URL с предупреждениями, а красный свидетельствует о битой ссылке.
С помощью инструмента можно легко находить битые ссылки в статьях (как раз там они чаще всего и встречаются).

Разное
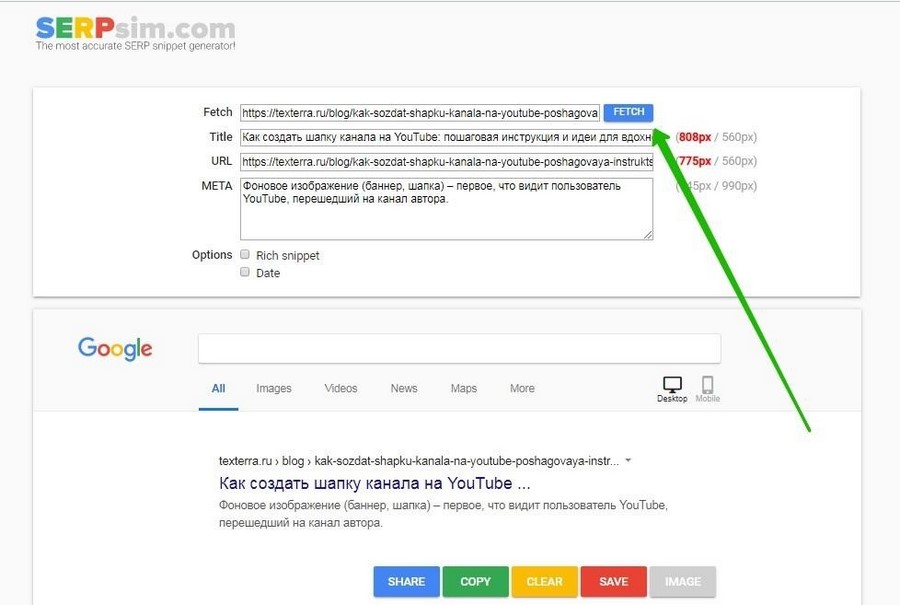
SERP Simulator
Перейти
Симулятор поисковой выдачи. Позволяет посмотреть, как будет выглядеть тайтл, описание и URL страницы в результатах поиска Google.

Сниппет можно посмотреть как в десктопной, так и мобильной выдаче.
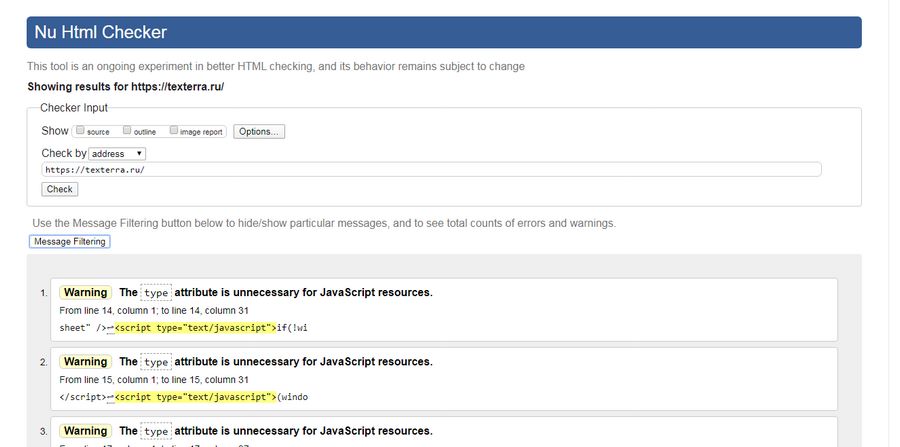
W3C Markup Validation Service
Перейти
Валидатор кода сайта. Здесь можно проверить, насколько правильно был сверстан ресурс. Новичку все будет совершенно непонятно, поэтому пользуются им обычно разработчики. Которые, к тому же способны понять, какие ошибки кода следует исправить, а какие не повлияют на работу сайта и позиции в поисковиках.

В качестве заключения
Не забывайте, что бесплатный экспресс-аудит – это не решение всех проблем, а лишь небольшая помощь для тех, кто хочет немного улучшить работу и ранжирование ресурса.
Чтобы аудит был полноценным, сайт должен анализироваться по самым разным критериям, включая те, какие нельзя проверить с помощью программ и сервисов. Если вам нужна помощь в этом деле, обращайтесь к нам. Мы проводим комплексные аудиты сайтов, в которых рассматриваем не только технические аспекты, но и структуру, юзабилити, конкурентную среду, семантическое ядро и внешнюю оптимизацию.
Чтобы сайт стабильно приводил новых клиентов, нужно регулярно проверять его поисковую оптимизацию. Ведь незначительные на первый взгляд технические проблемы и неполадки могут сильно снизить трафик и продажи. Не зря люди так часто задаются вопросом — как сделать SEO анализ сайта онлайн?
Добро пожаловать на Liftweb — с помощью нашего сервиса вы всегда можете провести автоматический анализ сайта бесплатно. Сегодня мы расскажем на что важно обращать внимание и как работать с полученной в результате проверки информацией.
В статье:
- Юзабилити-тестирование
- SEO анализ контента сайта
- Безопасность (SSL сертификат)
- Отображение в разных браузерах
- Мобильная адаптация сайта
- Стабильность работы
- Анализ мета-тегов
- Скорость загрузки сайта
- Файл robots.txt
- Проверка на валидность
- Битые ссылки
- Карта сайта (Sitemap)
Существует много проблем, из-за которых SEO продвижение сайта в Google и Яндекс идет медленнее, чем у конкурентов. В частности, могут быть ошибки кода, проблемы с мобильной адаптацией, низкая скорость загрузки и другие.

Юзабилити-тестирование
Чтобы оценить насколько сайт удобен для пользователей, какие они видят недостатки в интерфейсе существует процесс юзабилити-тестирования. Ценность юзабилити состоит в том, что от этого параметра сильно зависит конверсия вашего интернет-ресурса.
Что такое юзабилити
Юзабилити-тестирование — это метод оценки интерфейса со стороны удобства и эффективности его использования. Открыв ваш сайт, посетитель должен максимально быстро найти необходимую для себя информацию, не испытав при этом лишнего дискомфорта.
Для чего нужно юзабилити-тестирование
Это особенно важно если ваш товар или услуги находятся в высококонкурентной среде. Поэтому если будут проблемы с дизайном или скоростью загрузки страниц, посетитель просто не станет тратить свое время. Он покинет сайт и трафик ресурса будет падать, а расходы на рекламу и продвижение будут расходоваться впустую.
Как проверить юзабилити сайта
Сделать анализ сайта на юзабилити не так просто, как можно было бы представить. Ведь одному человеку тот или иной элемент может казаться удобным, но большинство людей не будет его использовать. Поэтому существует несколько способов узнать мнение людей о вашем дизайне и интерфейсе.
- Организовать опросы об удобстве интернет проекта по пятибалльной шкале. И если человек ставит низкую оценку — спросить почему.

- Использовать технологию Вебвизор сервиса Яндекс Метрика. В частности, с ее помощью можно просматривать записи посещений вашего сайта и выявлять проблемные места.
- Также поможет карта ссылок Яндекс Метрики — вы просто увидите какие из них оказались более полезными по частоте их использования.
Юзабилити — это такой параметр, который всегда нужно поддерживать на высоком уровне, только тогда ваш веб-ресурс будет конкурентоспособным. Прежде всего это особенно важно для продающих страниц коммерческих проектов. Делать анализ сайта на юзабилити стоит регулярно с определенной частотой.
SEO анализ контента сайта
Чтобы не попасть под санкции поисковых систем, проверяйте контент на уникальность, орфографические и стилистические ошибки.
- Во-первых, для этого существуют различные онлайн-сервисы, которые анализируют контент на качество по различным параметрам. Например, такие как Liftweb.
- Во-вторых, проверяйте текст глазами хотя бы два раза перед публикацией. А лучше давайте на проверку другому человеку. Так можно избежать эффект “замыленного взгляда” и найти незаметные ранее косяки, к которым вы уже привыкли.
Для чего анализировать контент
Мы подсказали способы поиска тех ошибок, которые автор не увидит самостоятельно. Сюда же можно отнести и проверку семантического ядра текста, где всплывут слишком частые повторы некоторых слов. Предупрежден — значит вооружен, проблему исправить в разы легче, зная о ее существовании. А значит в глазах роботов статья станет набирать больше “рейтинга” для успешного SEO продвижения в Яндекс и Google.
Сервисы для проверки контента
Семантическое ядро на Liftweb
Наш анализатор текста может проверять как отдельный текст, так и страницу целиком (по ее адресу в интернете). Вы узнаете частоту повторения слов и фраз, а также процент воды, тошноты и другие характеристики.


Орфограммка
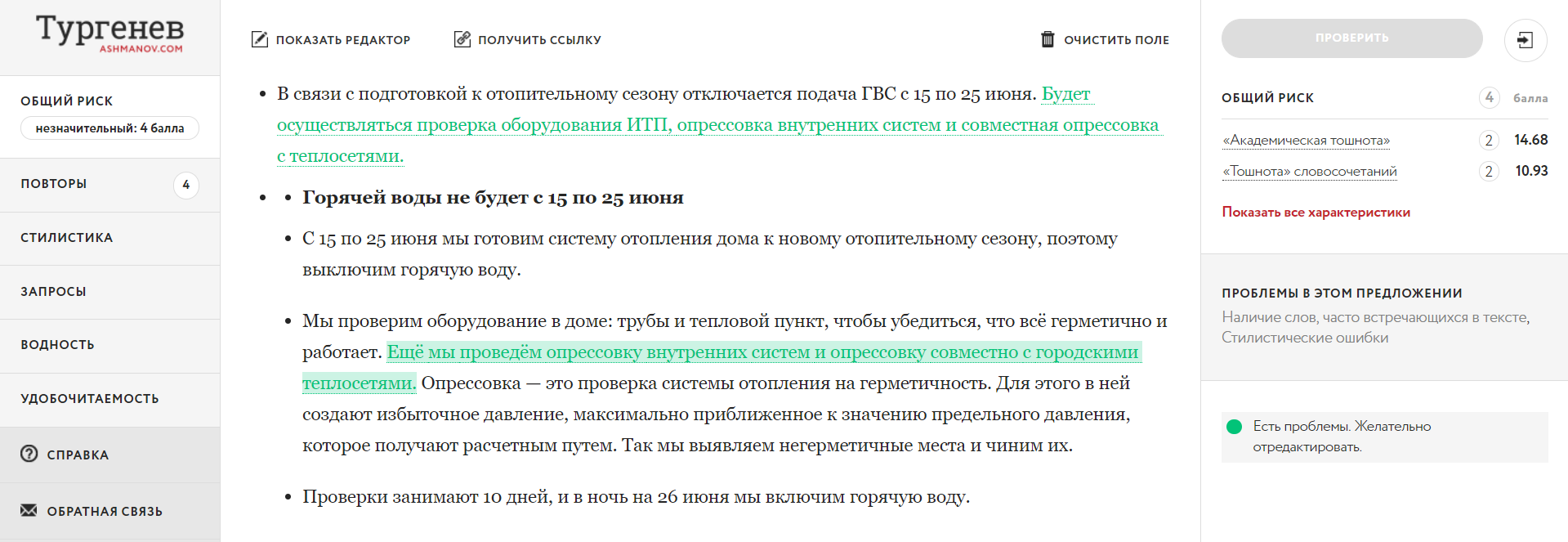
Сервис платный и не работает без регистрации. Он проверяет грамматику русских и английских текстов, а находит многие ошибки: орфография, стилистика и неестественные сочетания слов. Создатели заявляют, что сервис понимает смысловую нагрузку текста. Кроме этого, для аналогичных задач существует много подобных сервисов, таких как Главред, Text ru, Тургенев и другие. Они работают с разными алгоритмами, но вы можете использовать любой в работе над улучшением качества текста.
Безопасность (SSL сертификат)
Проблемам безопасности интернет ресурса всегда нужно уделять самое пристальное внимание. При недостаточной защите злоумышленники могут перехватывать данные между компьютером и сайтом, заражая их вирусами. Также возможна кража личных данных и номеров карт, платежных реквизитов, перехват паролей и много других неприятностей. Поэтому для нормальной работы бизнеса необходимо обеспечить максимальную защиту веб-ресурса.
Как обеспечить безопасность сайта
В первую очередь подключите SSL сертификат. С его помощью данные во время приема и отправки на сервер шифруются секретным ключом. Поэтому наличие SSL — это подтверждение того, что ваш сайт безопасен для пользователей. А вся информация, которая передается серверу надежно защищена.
При использовании SSL злоумышленники не смогут подменить данные и навредить вам. Более того, Google и Яндекс рекомендуют на всех сайтах применять защищенное соединение HTTPS и SSL сертификаты. В ином случае о хороших позициях в поиске можно забыть.

Как работает SSL сертификат
Все данные, которые передаются между сайтом и пользователем, шифруются ключами безопасности.
- То есть при подключении изначально соединение не защищено и браузер с сервером обмениваются публичными ключами (с их помощью можно закодировать данные, но раскодировать обратно нельзя).
- Затем все данные в обе стороны шифруются и уже на месте расшифровываются приватными ключами. Такой подход обеспечивает надежную защиту как пользователям, так и сайтам.
У ресурсов, имеющих SSL сертификат, в строке ввода адреса видна аббревиатура HTTPS, а у сайтов без сертификата — HTTP . Ко всему прочему, в адресной строке при защищенном соединении отображается значок замка. Увидев такое изображение посетители могут быть уверены в том, что ресурс для них безопасен.
Получение SSL сертификата
Для получения сертификата свяжитесь с поддержкой своего хостинга или поручите задачу вашему разработчику. Чаще всего процедура автоматизирована и от вас ничего не потребуется, кроме как подать соответствующее обращение. По времени подключение SSL занимает от нескольких часов до пары суток.
Также отметим, что в 2022 году сайты без защищенного сертификата вызывают подозрения и отпугивают потенциальных клиентов. Это особенно важно для интернет-магазинов или ресурсов, где посетители указывают свои персональные данные. Хотя необходимо понимать, что 100% гарантий защиты от хакерских или DDoS-атак цифровая подпись дать не сможет.
Анализ кроссбраузерности сайта
Всем известно, что посетители в своей работе используют разные браузеры. И более того, на некоторых из них отображение вашего интернет проекта возможно с ошибками. Чтобы конверсия сайта была на высоком уровне и посетители превращались в клиентов, уделяйте внимание кроссбраузерности.
Что такое кроссбраузерность
Кроссбраузерность — это надежная и стабильная работа сайта и его дизайна в разных браузерах. Чтобы поведенческие факторы не ухудшались и не снижались позиции в поиске, нужно регулярно тестировать интернет ресурс на кроссбраузерность.
Как проверить кроссбраузерность
В 2022 году наиболее популярные браузеры на ПК — это Chrome, Яндекс браузер, Edge, Safari и Firefox. Причем первые три из них используют одинаковый движок Chromium. А значит достаточно проверять сайт только на одном из них — это будет гарантировать его отлаженную работу на этом движке. Firefox и Safari, в свою очередь, используют собственные движки и их нужно проверять отдельно.
Сделать анализ сайта на кроссбраузерность можно как вручную, так и в автоматическом режиме. Для этого существуют специальные сервисы:
Saucelabs
Данный инструмент проверяет работу ресурса не только в браузерах но и на различных мобильных устройствах. Существует как платная, так и бесплатная версии. Причем продолжительность работы последней — 14 дней.
Cross Browser Testing
Платный сервис, который проводит проверку сайта через более 1500 разных браузеров. Имеется также бесплатный доступ продолжительностью 7 дней. Проверки этого инструмента проводятся в автоматическом режиме через определенный период времени.
Ручной анализ кроссбраузерности
Существует и ручной способ сделать анализ сайта на кроссбраузерность. Для большего понимания дела через Яндекс Метрику можно выяснить, какие браузеры используют ваши посетители. А потом уже вручную открывать в них свой ресурс.
Недостаток этого способа в том, что для полной проверки вам понадобится как минимум 1 компьютер на Windows, 1 на Mac OS, 1 айфон и 1 смартфон на Android.
Поэтому проще довериться специальным сервисам.
Проводите анализ сайта на кроссбраузерность регулярно, это в дальнейшем избавит от больших проблем и сохранит ваше время. В итоге нужно добиться, чтобы ресурс стал удобным для пользователя, а все важные элементы всегда корректно отображались.
Анализ мобильной адаптации сайта
Часто бывает, что вебсайт на одном мобильном устройстве выглядит хорошо, а на другом кнопки или текст могут смещаться за границы экрана или наезжать друг на друга. Это как минимум создает значительные помехи пользователям.
Что такое адаптивность
В некоторых случаях из-за некорректного отображения контента и элементов управления на смартфоне невозможно сделать покупку или другие важные действия. Чтобы этого не случалось, нужно делать анализ сайта на адаптивность.
Адаптивность — это способность страницы без ошибок отображаться на компьютере, планшете или смартфоне.

Как проверить адаптивность
Протестируйте работу ресурса на устройствах, имеющих разные размеры экранов и соотношения сторон. Для этого существуют специальные веб-инструменты, которые имитируют открытие сайта на различных устройствах. Вот некоторые из них.
Google Mobile-Friendly Test
Инструмент от Google, который анализирует сайт на адаптивность под смартфоны. Чтобы увидеть как будет выглядеть страница, достаточно набрать ее адрес в поле проверки.
Яндекс Вебмастер Mobile-Friendly
Это фирменный инструмент от Яндекса с помощью которого можно анализировать сайт, только являясь его владельцем. Основная задача сервиса — тестирование мобильной верстки. Чтобы провести тестирование необходимо доказать свои права на ресурс, иначе воспользоваться Яндекс Вебмастером не получится. Поэтому данный сервис подойдет не для каждого.
I Love Adaptive
Сервис проверяет вид сайта на различных смартфонах. При проверке можно задать операционную систему и конкретную модель смартфона для тестирования. Также сервис имеет валидатор, который проверит верстку на соответствие стандартам и может показать ошибки верстки.
Screenfly
С помощью Screenfly возможно тестирование сайта на мобильных устройствах и компьютерах с разными разрешениями экранов. Для разработчиков есть возможность зарегистрироваться и получить личный кабинет.
В связи с ежегодным ростом мобильного интернета важность адаптивности ресурсов трудно переоценить. Прежде всего, эта характеристика дает выигрыш в SEO продвижении, так как Google и Яндекс отдают преимущество ресурсам, удобным для просмотра с мобильных устройств. Поэтому обязательно нужно делать анализ сайта на адаптивность.
Анализ стабильности сайта
Доступность интернет-проекта 24 на 7 — важный фактор, который существенно влияет на продажи ваших товаров или услуг. Негативные последствия от сбоев в работе ресурса можно ощутить как от посетителей, так и от поисковых систем, которые по этой причине могут понизить позиции в выдаче.
Делать анализ сайта на стабильность работы можно и нужно, применяя различные сервисы.
Сервисы для контроля доступности
Существуют бесплатные инструменты для тестирования стабильной работы сайта. Вот некоторые из них:
Яндекс.Метрика
Включив соответствующий пункт в меню “настройки” — “уведомления” вы узнаете о проблемах с работой сайта (если они, конечно, есть). Также с помощью этого инструмента можно получать уведомления на электронную почту или посредством СМС.
Uptimerobot.com
Сервис мониторит доступность сайтов с интервалом в 5 минут. В период отказа в работе ресурса программа сигнализирует об этом с помощью СМС и E-mail. Имеется возможность с одной регистрации бесплатно контролировать до 50 доменов.
Pingdom.com
Бесплатный сервис контроля доступности сайтов. С помощью ярлыка, висящего в трее, можно увидеть полные отчеты о круглосуточном анализе сайта на доступность. Для СМС сообщений об ошибках работы можно указывать не более 1 адреса.
Теги Title и Description — это заголовок и описание страницы, видимые в поисковой выдаче, об этом мы говорили ранее. Они образуют поисковый сниппет. Эти параметры — одни из важнейших факторов ранжирования. Проверить их можно, например, используя анализ страницы на Liftweb.
Проверяя сайт на ошибки, тщательно изучите тег Title, уделяя внимание таким факторам:
- Информативность. Заголовок должен быть максимально информативным, простым и понятным для усвоения главной идеи текста.
- Ключевые слова. Обратите внимание, какие слова используются в названии статьи. Самые важные из них должны стоять в начале заголовка, чтобы сразу привлечь внимание потенциальных покупателей или клиентов.
- Уникальность Title каждой страницы. Заголовок, описывающий содержание контента, не должен повторяться на сайте.
- Длина заголовка. Оптимальная длина должна быть около 50 символов. Длинный Title обрезается поисковиками Яндекс и Гугл. Очень короткий не описывает суть страницы.
- Релевантность Title. Грамотно составленный тег показывает каким запросам релевантна страница, при этом он должен быть максимально похож на пользовательский запрос.

При анализе Description важно понимать, что от него зависит сформированный поисковыми роботами сниппет. Тег нужно составить так, чтобы привлечь потенциальных клиентов, показывая конкретную выгоду для них.
Правила продающего Description примерно такие как и у Тайтл:
- Оптимальная длина. Description должен быть не длинным и не коротким, 140 — 300 символов у Гугл и Яндекс соответственно.
- Ключевые слова. Description должен включать определенное количество ключевиков. Обращайте внимание на их релевантность к тексту. Лучше их располагать вначале описания, желательно в именительном падеже.
- Релевантность страниц. Description составляется так, чтобы соответствовать основной теме материала. Тег должен быть уникальным среди вашего сайта и среди его конкурентов.
Проводя SEO-анализ своего ресурса, рассчитывайте на то, что метаданные должны выгодно выделять вас среди других площадок в интернете.
Если вы не хотите тратить свое время на самостоятельный SEO анализ сайта, мы можем сделать это за вас. Закажите ручной аудит сайта на Liftweb и мы найдем все проблемы, тормозящие SEO продвижение вашего ресурса, предоставим вам развернутый отчет.
Анализ скорости сайта
Ваш сайт должен загружаться быстро, а скрипты и фото не должны блокировать отображение текста. В противном же случае посетители станут чаще покидать ваш ресурс. А значит мы будем наблюдать падение конверсии и поведенческих факторов. Кроме этого, по сообщению Google скорость загрузки сайта является одним из факторов ранжирования.
Поэтому необходимо тщательно работать над этим параметром.
Как измерить скорость загрузки
Существует несколько сервисов для анализа сайта на скорость загрузки, но мы рекомендуем основное внимание уделять инструменту Google PageSpeed.
Google PageSpeed Insights
Это бесплатный инструмент от Google. Он удобен в использовании и относительно прост для понимания. Результат анализа выражается в виде баллов от 0 до 100. Хорошим считается показатель больше 80. Кроме этого данный сервис подскажет что необходимо исправить, чтобы скорость увеличилась.

Файл robots.txt
Роботы поисковых систем постоянно сканируют страницы сайта. Это нужно для оценки релевантности контента или обновления информации в базах данных.
Что такое robots.txt
Robots.txt — это текстовый файл, который лежит в корневой папке сайта. То есть он доступен по адресу, например, liftweb.ru/robots.txt. Он указывает поисковым роботам, какие страницы нужно проверять, а какие — нет. Когда роботы Яндекса и Google будут проводить индексацию, они проверят корневой каталог и при наличии данного файла будут работать по его директивам.
Для чего нужен robots.txt
Не все страницы сайта подлежат сканированию поисковыми системами. Их количество ограничивается краулинговым бюджетом, который имеет свои ограничения. То есть если сайт значительных объемов, то может получиться, что весь краулинговый бюджет уйдет на сканирование ненужных страниц, а на важную информацию его может не хватить.
В частности, не нужно сканировать файлы скриптов, формы входа и заказа, корзину с оформлением покупки, личный кабинет. Чтобы такого не случилось, нужно с умом настраивать файл robots.txt.
Директивы robots
Директивы — это определенные правила для роботов, допускающие их на определенные страницы. Вы можете устанавливать их как для всех типов роботов, так и для конкретных поисковых систем. Например, так выглядит robots.txt с сайта Liftweb:
User-agent: *
Disallow: /report/*
Disallow: /profile/*
Disallow: /sign-in
Disallow: /404
Disallow: /error
Disallow: /feedback
Sitemap: https://liftweb.ru/sitemap.xml
Host: https://liftweb.ru
User-agent
Это основная директива, которая определяет на каких роботов правила будут распространяться.
- Для всех роботов — User-agent:*
- Для конкретных: User-agent: GoogleBot или YandexMobileBot, YandexCalendar и т.д.
Allow и Disallow
- Директива Disallow закрывает для роботов страницы и разделы сайта от индексирования.
- Allow — наоборот открывает. Отметим, что страницы, правила для которых не заданы, являются открытыми по умолчанию.
В файле robots.txt применимы регулярные выражения. Вот основные из них:
- * — определяет последовательность любых символов любой длины.
- $ — обозначает конец строки, применяется для отмены знака *.
- # — применяется для комментариев. Все, что находится после этого символа роботами не сканируется.
Sitemap
Правило, которое указывает ссылку на карту сайта, где определены страницы, подлежащие индексации. Также этой карты может и не быть, ее наличие необязательно. Но с его помощью поисковики значительно лучше ориентируются по ресурсу (особенно, если он достаточно объемный). В частности, там указаны даты последнего изменения страниц, а значит роботам будет легче найти обновленные материалы.
Host
Директива, определяющая главную страницу сайта. В настоящее время данное правило уже практически не используется. Она определяет протокол (http или https) и наличие/отсутствия префикса “www.” (www.google.ru / google.ru).
Как проверить файл robots.txt
Чтобы сделать анализ robots.txt на валидность, нужно загрузить его на ваш сайт и подключиться к сервисам Яндекс и Google.
- Яндекс.Вебмастер — зайти на вкладку Инструменты — Анализ robots.txt.
- Google Search Console — вкладка Сканирование — Инструменты проверки robots.txt.
Заметим, что индексацией сайта можно управлять не только с помощью файла robots.txt. Существуют и другие способы. Но правильно сформированный robots.txt поможет продвинуть сайт в поиске и защитить его от многих существенных ошибок.
Анализ валидности сайта
Разработка большинства ресурсов в интернете происходит на языке разметки HTML. А чтобы работа сайта была корректной, и страницы правильно работали на разных устройствах, приняли единый стандарт W3C.
Что такое валидность
Валидность страницы — это соответствие ее кода стандартам HTML. При разработке сайта необходимо следовать требованиям стандарта, чтобы не возникало ошибок, которые помешают ресурсу нормально функционировать. Валидация кода, в частности, помогает определить недостатки, которые впоследствии нужно исправить. Сделать анализ сайта на ошибки HTML можно официальным инструментом W3C.
Ошибки HTML кода
Часто возникающие ошибки кода — это неверные атрибуты или их отсутствие, не закрытые или дублированные элементы, либо расположенные не на своих местах. Последствия могут быть следующими:
- некорректное отображение сайта в разных браузерах или гаджетах;
- медленная загрузка страниц;
- отсутствие на экране части полезного контента.
Валидность и SEO продвижение
Иногда бывает, что сайт с ошибками кода неплохо продвигается, и кажется, что валидность не влияет на позиции. Но это не всегда так. Например, из-за проблем с кодом робот может не увидеть важную часть страницы, что крайне плохо для SEO продвижения.
Поэтому нужно валидировать код и всегда находить время для его проверки. Во всем нужен порядок. Чем качественнее код страниц, тем меньше шанс потерять позиции в выдаче.
Напомним, что для успешной раскрутки сайта недостаточно просто иметь валидный код, нужно работать над огромным числом параметров. Чтобы ресурс постоянно рос и набирал аудиторию, закажите SEO продвижение сайта на Liftweb. Мы сэкономим ваше время и укажем на все ошибки, исправление которых поднимет рейтинг сайта в глазах поисковых систем.
Анализ битых ссылок
Проводя работы по улучшению качества сайта, приходится время от времени изменять его структуру. То есть удалять старые статьи, добавлять новые, изменять разделы итд. Со временем часть ссылок становятся битыми — указывают на перемещенные страницы.
Что такое битые ссылки
Битые ссылки — это ссылки, которые ведут на несуществующие страницы. Если попробовать попасть на такую страницу можно получить ошибку 404. То есть, страницы по этому адресу теперь просто не существует.
Сломанные ссылки возникают по разным причинам:
- когда ошибка допущена в написании адреса страницы — пропущен символ или не правильно написано слово;
- забыли настроить перенаправление со старых ссылок;
- страница удалена насовсем.

Чем чреваты битые ссылки
Наличие таких ссылок крайне отрицательно влияет на удобство пользователей. Например, посетитель, перейдя на несуществующую страницу, может в итоге покинуть сайт и перейти на ресурс конкурентов.
Как выявить битые ссылки
Проще всего сделать анализ сайта на битые ссылки, используя личные кабинеты поисковых гигантов:
- Яндекс Вебмастер,
- Google Search Console.
Как реанимировать битые ссылки
- Заменить сломанную ссылку на актуальную.
- Если ссылки идут с других ресурсов — можно сделать 301 редирект на корректный адрес.
- Удалить нерабочую ссылку.
- Вернуть страницу на старый адрес.
Битые ссылки — это негативное явление, от которого нужно избавляться. Они ухудшают удобство пользователей и замедляют работу поисковиков. Мы рекомендуем время от времени делать анализ сайта на битые ссылки, чтобы не допускать их появления и сделать ресурс более комфортным для пользователей.
Анализ карты сайта (Sitemap)
Sitemap.xml — это карта интернет проекта для поисковых роботов. Она в специальном формате содержит адреса его страниц, даты их обновления. Ее используют поисковые системы для более удобного обхода ресурса. То есть они с помощью карты сразу найдут новые или обновленные страницы.
Как составить Sitemap
Конечно, сделать это можно и вручную, но намного проще использовать готовые автоматизированные решения. Например, плагин Yoast SEO для WordPress отлично справляется с этой задачей. Также существуют аналоги для любых других CMS на рынке.
Как проверить Sitemap
Для анализа Sitemap отлично подойдет инструмент из набора Яндекс Вебмастер. Достаточно ввести карту вручную или вставить ссылку на нее, и вы увидите результат — валидная карта сайта или нет.
Заключение

В этой статье мы рассказали как сделать SEO анализ сайта самому, проверить его основные характеристики и найти проблемы. Чтобы ваш ресурс постоянно рос и развивался, надо регулярно тестировать его и исправлять найденные недостатки.
Если у вас нет времени на изучение всех тонкостей SEO продвижения, мы можем сделать ручной комплексный аудит вашего сайта. Вы сэкономите свое время и получите четкий план действий по улучшению ресурса для его роста в поисковых системах.
#подборки
- 22 авг 2019
-
15
Сервисы для SEO-анализа сайта: контент-, юзабилити-, ссылочного, технического аудита. От простых бесплатных программ до мощных SaaS-платформ.
vlada_maestro / shutterstock

Пишущий интернет-маркетолог, автор-фрилансер. Помогает развивать и продвигать блоги, делает контент для внешних площадок. Пишет об интернет-маркетинге, реже о финансах и бизнесе.
Без комплексного аудита сайта вряд ли возможно объективно оценить эффективность SEO-продвижения и понять, куда двигаться дальше, какие ошибки были допущены и как их исправить.
Вручную отслеживать все параметры долго и неудобно, стандартные возможности вебмастеров и систем аналитики ограничены, поэтому под рукой стоит держать сторонние инструменты.
Мы собрали самые разные: платные и бесплатные, узкоспециализированные и многофункциональные — и отсортировали по цене.
Статья пригодится:
- штатным маркетологам и оптимизаторам, уже работающим над продвижением одного или нескольких сайтов;
- специалистам-фрилансерам, которые ищут потенциальных клиентов, готовят коммерческие предложения для бизнеса;
- предпринимателям и руководителям, желающим проверить работу подрядчика.
Cтарая, но по-прежнему актуальная программа для внутреннего аудита сайта.
Возможности:
- Поиск неработающих ссылок (проверяются страницы, изображения, скрипты; поддерживается https).
- Анализ тайтлов и кодов ответа страниц, генерация XML-карты сайта.
- Поиск страниц с большим временем отклика, уровнем вложенности и числом исходящих ссылок.

Цена: бесплатно.
Сервис оценки текстового контента для вебмастеров, авторов, редакторов и SEO-специалистов.
Функции:
- Выявление риска санкций со стороны поисковых систем, в частности, попадания под фильтр «Баден-Баден»1.
- Определение переспама, «воды» и неестественных повторов, расчет удобочитаемости.
- Поиск стилистических ошибок: штампов, канцелярита и тому подобного.

Цена: бесплатно.
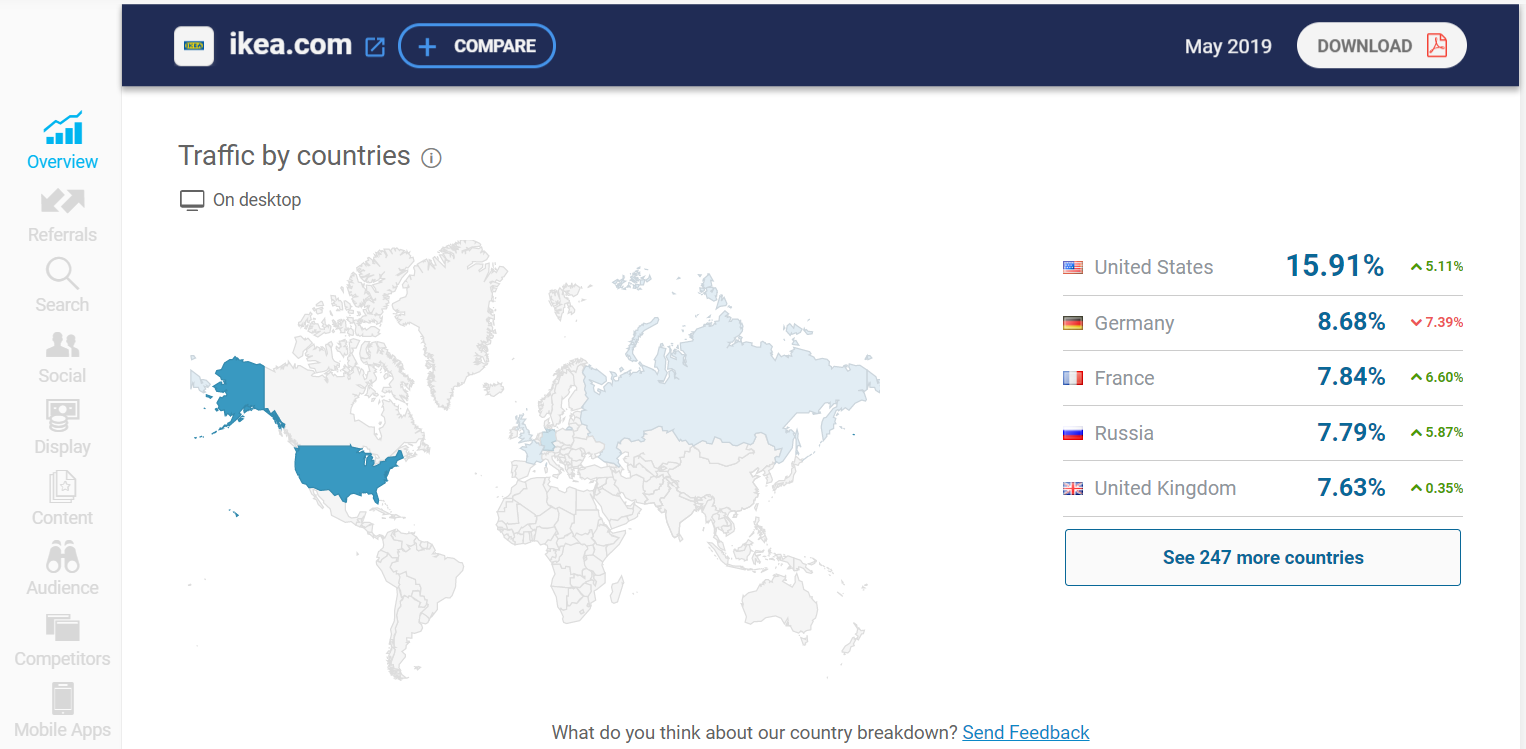
Сервис для подробного анализа трафика любого сайта.
Функциональность:
- Отчет по посещаемости за последние шесть месяцев; выдача данных по глубине просмотра, времени на сайте и доле отказов.
- Определение долей трафика по странам и источникам, топовых реферальных сайтов, ключевых слов в органической и платной выдаче.
- Информация о субдоменах и интересах аудитории.

Цена: бесплатно. Есть также платный тариф, если бизнесу или агентству нужны, например, ретроспективные данные, расчет числа уникальных посетителей и подробный анализ ключевых слов. Стоимость рассчитывается индивидуально, только по запросу.
Инструменты для быстрого SEO-анализа по основным показателям.
Возможности:
- Определение ИКС2, количества страниц в индексе, наличия фильтров поисковых систем.
- Статистика по посещаемости, времени просмотра, источникам трафика.
- Расчет количества ссылающихся доменов и страниц, траста сайта3.
- Выявление проблем со скоростью загрузки, метатегами, заголовками, кодами ответов.
- Информация о возрасте домена, SSL-сертификате4, виджетах, CMS.

Цена: 0–990 р. в месяц и дороже. Бесплатного тарифа будет достаточно, если, например, проверок немного, сравнение с конкурентами не нужно и можно обойтись без генерации отчетов.
Популярная десктопная программа для проведения технического аудита сайта.
Функциональность:
- Поиск битых ссылок, страниц с ошибками, редиректов.
- Оценка времени отклика, качества перелинковки.
- Проверка заголовков и метаописаний, выявление дублированного контента.
- Создание карты сайта, интеграция с Google Analytics.
Цена: бесплатно. Если же 500 URL мало, потребуется платная подписка, которая обойдется в 149 евро в год.
Похожая программа есть и у Netpeak, их Spider тоже предназначен для комплексного SEO-аудита. Проверяет сайт по 50+ параметрам и ищет 60+ ошибок во внутренней оптимизации. Стоит от 15 долларов в месяц.
Профессиональный SEO-сервис для интернет-маркетинга.
Инструментарий:
- Мониторинг позиций по ключевым фразам в сравнении с конкурентами.
- Аналитика по обратным ссылкам за три месяца; определение траста доноров сайта и самых популярных страниц по количеству ссылок.
- Оценка качества оптимизации, выявление критических ошибок, поиск дублей и неправильных метатегов.

Цена: бесплатно для тех, кому хватит проверки позиций и аудита сайта. Полный доступ стоит от 69 долларов в месяц.
SEO-платформа для владельцев сайтов, диджитал-агентств и частных специалистов.
Возможности:
- Проверка позиций в Google, «Яндекс», Yahoo и Bing с поддержкой всех регионов и языков.
- Анализ ключевых слов в SEO и PPC, обратных ссылок, битых картинок.
- Оценка robots.txt5, зеркал и доменов сайта, метатегов и заголовков.
- Интеграция с «Яндекс.Вебмастером» и Google Search Console.
- Проверка валидности HTML-кода и мобильной оптимизации.

Цена: от 450 рублей в месяц. Также есть возможность оплаты разовых проверок и бесплатный пробный период в 14 дней.
Инструменты для мониторинга, анализа и оценки эффективности поискового продвижения.
Возможности:
- Проверка позиций в «Яндексе», Google, Mail и других поисковых системах.
- Поиск битых внешних и внутренних ссылок.
- Проверка robots.txt, метатегов, кодов ответов сервера, оптимизации изображений.
- Интеграция с «Яндекс.Метрикой» и Google Analytics.

Цена: от 999 рублей в месяц. Также можно покупать запросы к сервисам отдельно. Проверка позиций бесплатная.
Десятки инструментов для SEO-специалистов и интернет-маркетологов.
Функциональность:
- Проверка ИКС, позиций сайта в «Яндексе»/Google/YouTube, количества страниц в индексе.
- Анализ кода ответа сервера, title и H1, корректности robots.txt.
- Определение скорости загрузки страницы, поиск дублей и зеркал6 сайта.
- Отображение структуры, анализ XML-карты, аудит поведенческих факторов.
- Интеграция с «Яндекс.Вебмастером», «Директом» и «Метрикой».
- Проверка на переоптимизацию и фильтры, оценка текста по уникальности и вхождениям целевых запросов.

Цена: от 1 900 рублей в месяц. Есть бесплатный тариф «Стажер», но он серьезно ограничен по количеству доступных сервисов и числу операций.
Если вы уже научились делать аудиты, но плохо понимаете, как управлять всеми этими показателями, есть сложности с веб-аналитикой или автоматизацией рутины — обратите внимание на курс «Профессия SEO-специалист». Важные отличия от похожих образовательных программ: рассрочка, гарантия трудоустройства, пожизненный доступ к материалам курса.

Научитесь: Интернет-маркетолог с нуля
Узнать больше

