Время на прочтение
5 мин
Количество просмотров 19K
«Почему мой сайт не продаёт?» — ответ на этот вопрос может быть очень простым, стоит лишь взглянуть на свой сайт глазами «новичка».
Когда владелец сайта ежедневно взаимодействует со своим информационным ресурсом, он привыкает к навигации и с легкостью находит информацию. Недостатки и огрехи в юзабилити становятся незаметны или кажутся столь незначительными, что «все не до этого». Но как быть новому пользователю? Сориентироваться, порой, не то что сложно – невозможно! Особенно если владелец сайта не сумел найти баланс между информативностью (ведь всё так важно и обо всем нужно рассказать на страницах сайта), его навигацией и элементами юзабилити. В итоге на интернет-ресурсе «ногу сломать» можно.
У вас на сайте всё хорошо? Точно? Откройте свой сайт, пройдитесь по пунктам и проверьте себя.

Первая ошибка. Логотип на сайте изображен слишком мелко или «теряется» в общей массе элементов
Логотип должен говорить пользователю: «ты пришел по правильному адресу! Ты нашёл, что искал!» Каждый знает, на чем специализируется «Газпром», а чем занимаетесь вы? В шапке сайта, рядом с логотипом стоит расположить и краткое описание деятельности компании. Представьтесь, когда пользователь «заходит к вам». Это признак хорошего тона.
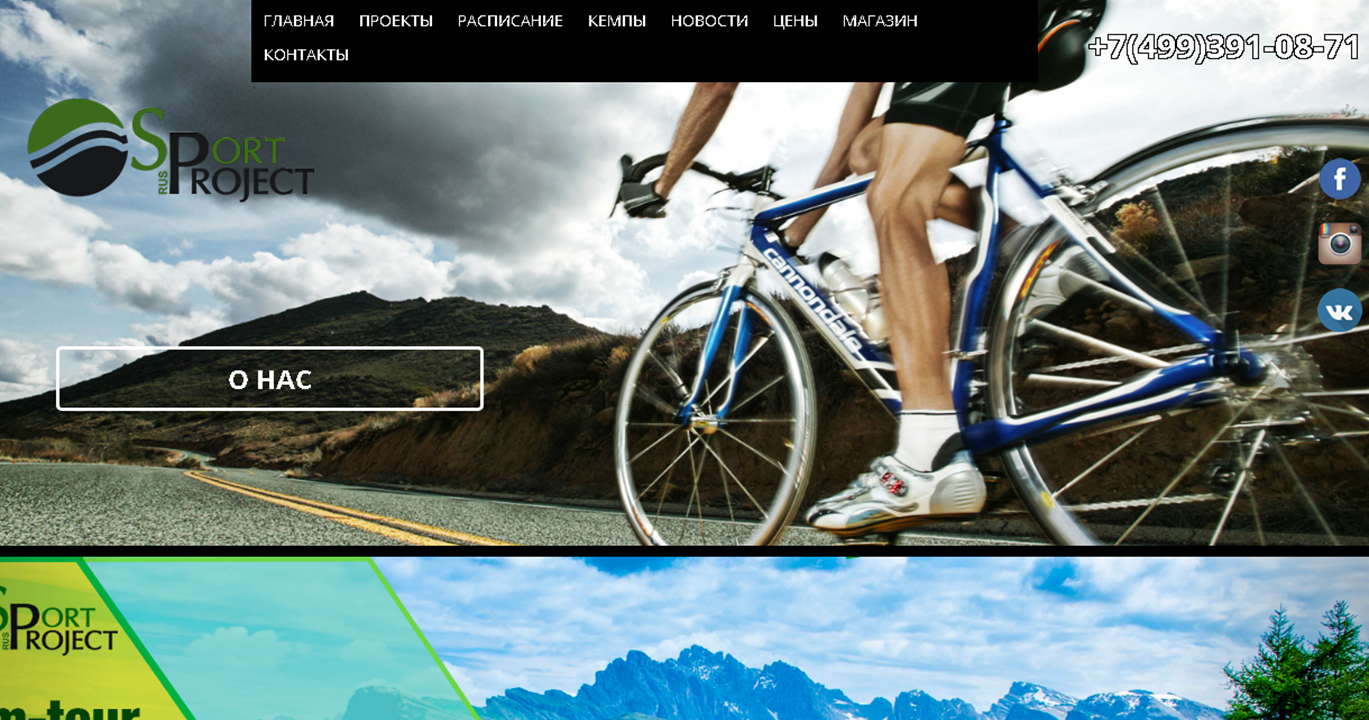
Пример: чем занимается компания, чей сайт представлен на скришоте? Напишите в комментарии свои догадки, только, чур, не гуглить.

Вторая ошибка. Логотип по клику не переводит пользователя на главную страницу сайта
Чтобы посетитель сайта мог вернуться на главную страницу, сделайте логотип кнопкой возврата. Это уже условный рефлекс большинства пользователей. Потому не обманывайте их ожидания.
Третья ошибка. Телефон и контакты сложно найти
Если пользователь сразу не находит контактную информацию, как он с вами свяжется? Номер телефона компании с кодом города нужно расположить на видном месте, в ожидаемом для пользователя месте – обычно это верхний правый угол. Желательно обозначить и часы работы.
Если специфика вашей работы подразумевает, что клиент может звонить, чтобы уточнить/ записаться/ забронировать/ задать вопросы, сделайте так, чтобы номер телефона всегда был перед его глазами, где бы пользователь ни находился. Самое простое решение – зафиксировать шапку сайта.
Еще один признак хорошего тона – указание альтернативного способа связи в разделе «Контакты» – это может быть электронная почта, мессенджер, номер телефона call-центра и т.д…
Не перестарайтесь в стремлении «зацепить» клиента на старые добрые скрипты «Мы вам перезвоним» или «Не нашли, что искали – мы вам перезвоним». Сделайте лучше так, чтобы пользователь сам смог найти то, зачем пришел и как с вами связаться, а не нервничал, кликая каждые 15 секунд на всплывающее окно обратной связи.
Четвертая ошибка. «На деревню дедушке»
На скриншоте, представленном ниже, указан телефон без кода города. Встречается и такое. Указывайте принадлежность к городу, если работаете в определенном регионе, либо дайте понять, что работаете по России. Пользователи не любят гадать и «догугливать».

Пятая ошибка. Перегруженное меню
Золотое правило «3-5, максимум 7» (кол-во элементов, которые человек в состоянии воспринимать одновременно) – говорит о том, что и на сайте не нужно перегружать меню и навигацию по услугам. Даже если вам очень хочется показать весь ассортимент. Облегчите клиенту выбор, быстро сориентируйте его по основным направлениям, объединяя элементы в группы.
Сделайте 3-5 основных разделов меню, внутри каждое тоже можете разбить на 3-5-7 элементов подменю. Отдельные опции покажите уже на страницах описания товара/услуги.
Шестая ошибка. «Корзину» днем с огнем не сыщешь
Требование относится по больше части к интернет-магазинам. Часто, очень часто бывают казусы с корзинами. У одного клиента была такая верстка, что в некоторых браузерах кнопка «Добавить товар в корзину» выпадала за пределы экрана.У другого после добавления товара с экрана пропадала кнопка для перехода в корзину. Исправили ошибку – продажи пошли. А как же.
Были случаи, когда кнопка «Корзина» располагалась не в шапке – в привычном для глаза месте, а в правом или левом блоке, между новостями и рекламным баннером.
Недавно столкнулись с такой же проблемой при заказе на OZON.ru. Квест: купить книгу. Описание книги есть, отзывы, рейтинг, наличие, характеристики, другие рекомендуемые товары. Прокручиваем страницу вверх и вниз: как добавить в корзину – непонятно! Кнопка должна быть рядом с ценой – это логично: посмотрел товар, увидел цену, принял решение, положил в корзину.
Кнопку нашли, вот она, зафиксированная по нижней кромке, не прокручивается вместе с текстом, воспринимается как рамка. А при скроллинге вверх перекрывается панелью навигации.
Даже у крупных интернет-магазинов есть такие же проблемы.
Седьмая ошибка. Слишком много полей в окне оформления заказа
Запрашивайте у пользователя только самую необходимую информацию, иначе его терпения может не хватить.

Выделяйте обязательные к заполнению поля, не заставляйте долго думать. Дополните форму подсказками. Пользователь отправил заявку – должен увидеть либо просьбу заполнить корректно, если что-то пошло не так, либо подтверждение, что все получилось. Например, «Благодарим за сделанный заказ! В ближайшее время с Вами свяжется наш менеджер».
Восьмая ошибка. 404. Битые ссылки, или «ссылки в никуда»
Они периодически встречаются каждому пользователю всемирной паутины при переходе на сайты. Наверняка «ошибку 404» видел каждый.

С точки зрения поисковой оптимизации, пустые страницы – зло, их необходимо скрывать от индексации, как и дубли. Наличие подобных ссылок может негативно сказываться на позициях сайта в выдаче Яндекса и Google, а также вызывать неудобство простого пользователя.
Девятая ошибка. Слишком долго, чтобы ждать
В одной из предыдущих статей мы подробно разбирали показатели скорости загрузки страниц сайта. По данным Kissmetrics, почти половина пользователей ожидают, что сайт загрузится максимум через две секунды. Если же сайт не загружается в течение трех секунд, с него уходят. В общей сложности 79% онлайн-покупателей, столкнувшись с медленной загрузкой сайта, не вернутся на него никогда, и около 40% расскажут друзьям о негативном опыте покупок в интернете. Именно поэтому за скоростью загрузки сайта нужно следить постоянно и предпринимать регулярные меры для улучшения данного показателя.
Десятая ошибка. Сайт некорректно отображается с мобильного устройства
Ваш сайт должен корректно отображаться как в десктопной, так и в мобильной версии.

Для решения вопроса адаптации сайта под все виды устройств существует два подхода:
• Создание отдельной версии сайта, которая корректно отображается на мобильном устройстве
• Создание сайта с так называемой адаптивной версткой, которая подстраивается под любой размер экрана.
Наиболее широкое распространение получил именно второй вариант, поскольку он дешевле в разработке и практичнее в целом. Большинство современных сайтов изначально проектируются так, чтобы они были одинаково удобны для просмотра на разных экранах.
Почему это так актуально? И отговорка «сколько лет жили без мобильной версии» больше не «прокатит»?
- Более 50% покупателей ищут товары и услуги в интернете с мобильных устройств. И эта цифра очень быстро увеличивается. Google предупреждает, что сайты, которые не имеют мобильной версии, будут очень низко ранжироваться в результатах поиска с мобильных устройств. Соответственно, если у вас нет мобильной версии сайта, найти вас пользователю будет весьма затруднительно.
- Более 40% пользователей заявили, что уйдут на другой сайт, он текущий «криво» отображается в мобильной версии. И опять же, их доля уверенно растет. Для бизнеса это значит, что вниманием покупателя завладеет тот продавец, чей сайт удобен на любом устройстве.
- Смартфон позволяет пользователю сразу сделать звонок по указанному на сайте номеру телефона (если на сайте реализована функция click-to-call). Таким образом, вы становитесь гораздо ближе к потенциальному покупателю.
- В тренде мобильная реклама. Если у вас нет мобильного сайта, то ее эффективность будет катастрофически низкой.
- И последнее. Если у ваших конкурентов еще нет мобильной версии сайта, то у вас есть отличная возможность создать мощное конкурентное преимущество и получить тех клиентов, которые покидают устаревшие сайты ваших противников. А если у конкурентов уже есть мобильные сайты? Вы просто «дарите» им своих клиентов, предпочитающих мобильные устройства.

В конкурентной борьбе побеждает тот, чей сайт дружелюбнее, доступнее и удобнее клиенту. Учитесь смотреть на свой сайт глазами покупателя.
Список самых распространенных ошибок сайта из-за которых не растут позиции и продажи. Виды и типы ошибок, откуда они появляются, что с ними делать, как их быстро найти самостоятельно, влияние на продвижение в Яндекс/Google и продажи.
Всем привет. Меня зовут Толстенко Александр. Я частный специалист по продвижению сайтов в Яндекс/Google.
Работаю в сфере создания и продвижения сайтов с 2009 года (уже более 13 лет).
Кейсы продвижения и другие статьи, подтверждающие экспертизу, можно посмотреть на сайте marketing-digital.ru или в профиле на vc.ru.
Переодически провожу бесплатные консультации (10-15 минут) и платные консультации.
Ошибка сайта: что это такое
Если попробуете загуглить информацию про ошибки сайта, в результатах поиска первые два результата будут ссылки на: справку Яндекса и определение Википедии. На обоих ресурсах, говорится про коды ответа серверов.
Код ответа сервера: что это такое, что означает
Немного теории, чтобы было понимание, что такое код ответа сервера и что они означают. Когда вы открываете какой-то url, ваш браузер отправляет HTTP-запрос на сервер, где лежит физически этот сайт. В ответ на HTTP-запрос, сервер отдаст код состояния HTTP (трехзначное число) и определенные параметры.
Данное число будет принадлежать одному из пяти классов состояний:
1** — информационные;
2** — ок, получили страницу;
3** — перенаправление (редирект);
4** — ошибка на стороне клиента (сервера, страница не существует);
5** — ошибки на стороне сервера (сервер не справляется с нагрузкой).
Распространенные ошибки web серверов
С полным списком ошибок сервера можно ознакомиться в официальной справке Яндекса или любом другом источнике. Ниже акцентирую внимание, только на самые важные при SEO продвижении. Расскажу, что поисковой робот делает при получении различных ответов сервера.
Коды 4xx (ошибка клиента): что значит
1) 404 Not Found — Страница не найдена (битые ссылки)
404 ошибка означает, что запрашиваемый документ, который ранее существовал, больше не существует по данному url.
Причин может быть много, от вмешательства программиста, до случайного или намеренного отключения/удаления в админке сайта ресурсов.
Удалять нужно осознанно, осторожно. В противном случае вы себе же в ногу стреляете, т.к. потеряете часть трафика, который давал заказы/продажи. Очень частая проблема у клиентов.Если такой страницы никогда не существовало, игнорируйте эту ошибку, возможно, кто-то поставил некорректную ссылку на ваш ресурс.
2) 403 Forbidden — Доступ к ресурсу запрещен
403 ошибка означает, что доступ к документу запрещен. Если вы хотите, чтобы страница индексировалась, необходимо разрешить доступ к ней.
Чаще всего встречается на проектах, где есть личный кабинет и часть информации доступна только после авторизации. Или нужно просто закрыть данный раздел от робота в .htaccess.
3) 410 Gone — Ресурс недоступен
401 ошибка означает, что данный документ был удален с сайта навсегда. Т.е. данный код ответа сервера говорит роботу, чтобы он забыл про данную ссылку и больше никогда не обращался по данному url.
Коды 3xx (перенаправление): что значит
1) 301 Moved Permanently — Ресурс перемещен навсегда (301 редирект)
301 ошибка означает, что документ перемещен навсегда и находится по-новому url. При попытке перейти по-старому, пользователя всегда будет перенаправлять на новый документ. Поисковой робот проиндексирует новую страницу, если она будет доступна для индексирования.
Страница по-старому url заменится в результатах поиска, на новый url и со временем, все накопленные показатели документа, передаются новой странице.
Если на сайте будет много 301-х редиректов, на большом проекте будет сильно снижаться скорость обхода страниц и скорость учета изменений на старых.
2) 302 Moved Temporarily — Ресурс временно перемещен
302 ошибка означает, что запрошенный ресурс временно находится по другому адресу. В результатах выдачи, будет находится url старого адреса. Т.е. при переходе по ссылке из результатов поиска, будет сделан 302 редирект на новый адрес на сайте.
До тех пор, пока не будет настроен 301 редирект со старого адреса на новый, накопленные метрики старого url не передаются по новому. Рекомендуется сразу делать 301 редирект на новый адрес для “склейки” накопленных метрик.
3) 304 Not Modified — Содержимое страницы не изменилось
304 ошибка означает, что если страница не изменилась с момента последнего обращения робота. Данный HTTP код ответа позволяет ускорить индексирование новых страниц и быстро учитывать внесенные изменения на старых.
Last-modified позволяет поисковому боту не тратить время на распаршивание html разметки, а сразу увидеть дату последнего изменения документа, сравнить ее с данными в базе. Если дата одна и та же, пропустить страницу и обратиться к следующей.
Настраивать и внедрять Last-modified заголовок, есть смысл на больших проектах, чтобы краулинговый бюджет не тратился не понятно на какие страницы.
Коды 5xx (ошибка сервера): что значит
1) 500 Internal Server Error — Внутренняя ошибка сервера
500 ошибка означает, что сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос. Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса.
2) 504 Gateway Timeout — время ожидания ответа сервера истекло
504 ошибка означает, что прокси-сервер не дождался ответа от вышестоящего сервера и завершил запрос.
Важность кодов ответа сервера
Описанные серверные web ошибки выше, очень сильно влияют на эффективность продвижения сайта в Яндекс/Google. Это база (как фундамент у дома), это то, с чего должно начинаться SEO продвижение, т.к. от этого будет сильно зависеть эффективность дальнейшего продвижения.
Если попробовать перефразировать простым языком: Ваш код ответа сервера, говорит поисковой машине, что делать с документом: поместить страницу в результаты выдачи или удалить ее оттуда.
Большое количество 4хх и 3хх ошибок замедлит учет изменений на сайте (будет впустую тратиться краулинговый бюджет). Если у вас большой портал — это будет критично.
🛑 Рекомендую, каждый раз после внесения программистами важных или масштабных изменений сканировать сайт Screaming Frog SEO на наличие технических ошибок. Практика показывает, очень часто вылезают различные баги или что-то отваливается. Так же, рекомендую проводить плановый технический аудит, т.к. периодически появляются неработающие ссылки и редиректы (большое количеств, негативно сказывается на продвижении).
Что делать, если сайт выдает ошибку
Если при открытии сайта, выдается 3хх или 4хх код ответа сервера — желательно не затягивать с их исправлением (если это не массовая техническая проблема, после внесения правок).
Если 5хх — бить тревогу, т.к. робот очень быстро начнет удалять страницы, дающие трафик из результатов поиска. За один день можно лишиться большей части трафика, который потом можно и не восстановить.
Другие ошибки веб сайта
Помимо серверных проблем, встречаются и другие. Они также сильно влияют на эффективность продвижения в Яндекс и Google.
1) Ошибки html верстки
Один не закрытый тег или не верно поставленная кавычка в head, может затруднить распознавание информации на странице сайта для робота, хотя в браузере все будет выглядеть нормально. Проверить ошибки верстки можно через сервис validator.w3.org или любой другой валидатор. Данные сервисы покажут конкретные проблемные места в верстке, которые нужно будет устранить.
2) Некорректная работа мобильной версии сайта
Частая проблема, когда на ПК сайт работает отлично, а проверяешь его с мобильного телефона, часть функционала не доступна (скрыта), отображается некорректно или мобильная версия и вовсе отсутствует.
3) Проблемы скорости загрузки сайта
Медленная загрузка сайта напрямую к техническим ошибкам не относится, хотя по рекомендациям поисковых систем, скорость загрузки ресурса должна быть не более 3-5 секунд, а в 2021 году Google включил метрику в факторы ранжирования.
На сколько это важный фактор ранжирования, спорный вопрос (рекомендую смотреть на средние значения конкурентов в ТОП 10, должно быть не хуже, чем у них), а вот с точки зрения повышения количества заказов, даже очень весомый фактор.
Проверить скорость загрузки ресурса можно в сервисе Google PageSpeed Insights (рекомендуется добиться зеленой зоны).
4) JavaScript-ошибки
Считается, что если сайт работает, значит проблем нет. Это не так, часто забывают про ошибки js, которые могут блокировать важную работу функционала и отключить возможность отправки заказов/заявок через сайт. Увидеть и исправить все ошибки Java Script можно, например через сервис Track.js.
5) Неверно прописаны правила сканирования в robots.txt
Проводя технические аудиты сайтов, часто встречаешь правила, которые случайно закрывают раздел или какие-то типы страниц от индексации для поисковых роботов.
6) Неправильно настроенный или отсутствующий тег canonical на дублирующих страницах
Чаще всего, тег не верно настраивают для страниц пагинации в интернет магазинах. Иногда встречаются магазины, у которых один и тот же товар, находится в разных категориях по разным url (полные дубли страниц), что мешающие СЕО-продвижению. Данную болезнь, частенько встречал у сайтов на 1с Битрикс.
7) Отсутствие или неправильное написание метатегов на страницах
h1, title, description — самые важные метатеги. Имея определенную структуру на сайте и сделав базовую оптимизацию с помощью применения масок этих тегов, можно увеличить видимости по продвигаемым ключевым запросам (пример: базовой оптимизации сайта и ее результаты)
 Страницы дубли (каннибалы)
Страницы дубли (каннибалы)
9) Ошибка сертификата ssl (HTTPS — защищенное соединение)
Поисковые системы учитывают безопасность соединения при упорядочивании результатов выдачи.
Если сайт использует незащищенную версию протокола (HTTP) — это будет минусом для посетителей (увидят уведомление на экране браузера) и негативно отразится на позициях в результатах выдачи.
Периодически бывает так, что на страницах появляется mixed content или просто отваливается HTTPS протокол по техническим причинам.
10) И другие web ошибки, которые мешающие продвижению
Поисковые роботы учитывают более 1000 факторов ранжирования. У каждого проекта свой набор ошибок, поэтому все нет смысла описывать в общем обзоре.
Как можно проверить сайт на ошибки самостоятельно
Самый быстрый и простой способ узнать, какие проблемные места на сайте без сканирования программой, привлечения опытного СЕО-специалиста или использования какого ни будь онлайн сервиса — заглянуть в панель Яндекс.Вебмастер, открыть отчет: Индексирование -> Страницы в поиске
Выбрать: Исключённые и увидеть все технические проблемы, которые видит робот Яндекса
Даже, не понимая ничего в SEO-продвижении, в пару кликов можно самостоятельно узнать, в каком техническом состоянии находится сайт и насколько качественно сделана оптимизация проекта под требования поисковых систем.
🛑 Найти и исправить все ошибки можно проведя детальный технический аудит. Ознакомиться с ошибками проекта одного из клиентов, данными рекомендациями и увидеть результаты после исправления, можно в статье технический аудита сайта.
Как проверить сайт на ошибки онлайн
Сейчас, существует много онлайн сервисов проверки. Какой-то конкретный, рекомендовать не буду, особенно платный.
Яндекс.Вебмастер + Google Search Console покажут практически все недостатки. Если их дополнить еще данными из Screaming Frog, разобрать все типы ошибок и написать рекомендации по исправлению — получится профессиональный SEO аудит.
Если, все же есть необходимость проверить сайт на ошибки в онлайн сервисе, погуглите. Их щас на любой вкус и цвет.
Что делать с найденными ошибками сайта
Если, вы уже занимаетесь продвижением и не первый месяц, задать вопрос: почему, большая часть ошибок сайта еще не устранена? Они должны были быть найдены в первые месяцы работ при проведении техаудита, и подготовлены рекомендации по их исправлению.
🛑 Если, оптимизацией никогда не занимались, если хватит опыта исправить существующие ошибки или заказать технический аудит с рекомендациями по исправлению у специалистов.Прежде чем заказать, рекомендую спросить посмотреть примеры сделанных аудитов. Если они будут +/- как этот пример аудита — не рекомендую заказывать. Конкретные рекомендации не получите, вопросов будет еще больше, чем ответов.
Почему, важно все исправить: что получит бизнес в результате исправления
Многие, недооценивают влияние технических ошибок на видимость сайта в результатах выдачи. Хотя, сделав даже одну базовую оптимизацию, можно получить рост позиций и заказов. Пример клиента 1, Пример клиента 2.
Наличие большого количества техошибок, говорит роботу, что сайт “не качественный”, а не качественные проекты никогда не будут лидерами ниши (если вы, конечно, никакой ни будь М.Видео, которому роботы много чего прощают).
Поэтому, рекомендуется исправлять технические проблемы на старте, в первые 2-3 месяца, периодически следить за появлением новых, параллельно продолжать работы по оптимизации текущих и новых страниц проекта. В будущем, это позволит кратно увеличить посещаемость, заказы и продажи.
На этом все, спасибо за внимание.
✌ Нужна консультация?
👉 Пишите в личные сообщения кодовое слово: «ОшибкиСайтаVc»
Уточню кое какие вопросы, определим дату, время созвона по видео связи расскажу какие проблемы продвижения есть у вас (бери исправляй и получай профит), узнаете на сколько можно вырасти в продажах, глянув трафик конкурентов.
Распространенные ошибки сайтов и их значение
06.06.2018
Время от времени любой сайт при попытке зайти на него, открыв в браузере какую-то страницу, бывает недоступен и выдает ту или иную ошибку. В большинстве случаев эта ошибка сопровождается показом на экране какой-то цифры: 404, 500, 502 и пр.
Что они означают и как понять в чем причина? Просто недоступен сайт или ошибка на стороне самого пользователя? В этой статье разберем ошибки сайта, которые встречаются чаще других, и их значение.

Начнем, пожалуй, с того, что все коды, выдаваемые сервером, начинаются с пяти цифр: от 1 до 5. Коды, в начале которых находятся цифры 1-3 как правило не сообщаются пользователю, не являются ошибками как таковыми и носят служебный характер:
1XX – информационное значение
2XX – успешное завершение процесса
3XX – перенаправление
Коды 4XX означают, что источник проблемы (ошибки) находится где-то на стороне клиента (пользователя):
400 Bad Request – неверный запрос. В запросе есть синтаксическая ошибка, по причине чего он не может быть выполнен.
401 Unauthorized – доступ к странице требует авторизации на сервере. Также может появляться в том случае, если пользователь ввел неверные регистрационные данные.
403 Forbidden – доступ запрещен. Доступ к ресурсу ограничен администратором сервера.
404 Not Found – документ не найден. Ошибка встречается чаще остальных. Она означает, что страничка, которую запросил пользователь в браузере, не найдена на сервере. 404 ошибка возникает по причине того, что запрашиваемая страница была удалена и более не существует, либо из-за того, что в URL адресе страницы содержится ошибка.
408 Request Timeout – время запроса истекло. Ошибка возникает тогда, когда выполнение запроса занимает больше времени, чем задано на сервере. Частая причина бывает в том, что сайт в настоящий момент времени перегружен либо у пользователя плохое интернет-соединение.
410 Gone – страница более не существует. Указанный пользователем URL верен и не содержит ошибок, но страница была удалена.
В декабре 2015 года организация Internet Engineering Steering Group, которая отвечает за стандарты интернета, утвердила еще один код ошибки под номером 451. Она будет появляться на страницах, которые более недоступны по причинам, связанным с цензурой: к примеру, страница была удалена по требованию Роскомнадзора. Таким образом код 451 связан не с техническими неполадками, а с юридическими причинами. Почему ошибка была названа 451? В известном романе Рэя Брэдбери «451 градус по Фаренгейту» роль пожарных состояла в сжигании всех обнаруженых книг. 451 градус по фаренгейту как раз есть температура горения бумаги.
Коды 5XX указывают на ошибки сервера:
500 Internal Server Error – внутренняя ошибка сервера. Означает сбой в работе сервера. Универсальный код, который показывается в том случае, когда причину ошибку невозможно идентифицировать с другой из серии 5XX.
502 Bad Gateway – ошибка шлюза. Ошибка в обмене данными между выше- и нижестоястоящего сервером.
503 Service Unavailable – сервис недоступен. Временная ошибка, которая указывает на то сайт в данный момент времени перегружен либо находится на техническом обслуживании, и сервер не может обработать запрос.
504 Gateway Timeout – истекло время шлюза. Характер ошибки схож с 502-ой и возникает тогда, когда нижестоящий сервер (в роли шлюза или прокси) не получил ответа от вышестоящего для выполнения запроса.
Похожие публикации:
- 3 способа открыть любую ранее закрытую вкладку в Chrome
- Как понять, что кто-то заблокировал вас в Инстаграм?
- Какой онлайн переводчик самый точный?
- Как использовать телефон вместо веб-камеры по USB или Wi-Fi
- Как смотреть Ютуб без назойливой рекламы
Понравилось? Поделитесь с друзьями!

Сергей Сандаков, 42 года.
С 2011 г. пишу обзоры полезных онлайн сервисов и сайтов, программ для ПК.
Интересуюсь всем, что происходит в Интернет, и с удовольствием рассказываю об этом своим читателям.
Профессиональный сайт – это обязательное условие для расширения клиентской базы, укрепления доверия аудитории и повышения авторитета, а также для построения крепких отношений с клиентами.
В идеале сайт:
- должен быть интуитивно понятным и комфортным в использовании
- должен обеспечивать стабильный приток лидов
- должен делать продажи
Создание сайта значительно упростилось в последнее время благодаря появлению специальных конструкторов, которые не требуют от вас знания кода и практически все делают за вас. Конструкторы позиционируются для новичков, а не для профессионалов, что объяснимо, ведь профессионалы не нуждаются в помощниках и могут создать сайт самостоятельно с нуля.
Обилие конструкторов, с одной стороны, облегчило завоевание цифрового пространства владельцами малого и среднего бизнеса, а с другой стороны, разбаловало их абсолютное большинство. Если раньше для разработки сайта необходимо было самостоятельно продумывать все мелочи, то сейчас люди всецело полагаются на возможности конструкторов. Однако это не отменяет ошибок, порой совершенно досадных.
Сегодня мы будем разбираться, какие ошибки чаще всего допускают и что нужно учитывать при создании сайта. Надеемся, вы возьмете на вооружение советы ниже, ведь предотвратить ошибки на сайтах намного дешевле, чем устранять их после запуска.
Ошибка 1: Много разных стилей и шрифтов
У владельца сайта есть соблазн попробовать как можно больше разных стилей и шрифтов, ведь собственный сайт – это идеальная площадка для творчества. Но это плохая идея. Сайт должен быть выполнен в едином стиле, который транслирует вашу индивидуальность и подсказывает клиентам, какие цели у вас поставлены.
Единообразие визуала играет огромную роль в успехе сайта, поскольку повышает доверие аудитории и узнаваемость компании. У крупных компаний часто есть целые руководства по брендингу, целью которых является составление всех маркетинговых материалов в одном стиле.
Ошибка 2: Отсутствует визуальная гармония
Одна из распространенных ошибок – на сайте либо слишком много всего, либо практически ничего нет. Слишком много изображений, шрифтов, текста создает ощущение перегруженности, посыл сайта размывается, а его цели становятся расплывчатыми. С другой стороны, сайт, который состоит из одних лишь пустых блоков, так же не может предложить клиентам ничего хорошего.
Ошибка 3: Сложная навигация
Ошибки в веб дизайне могут включать несовершенную навигацию. Сайт может иметь непрозрачную структуру: непонятно, из каких подразделов состоят страницы, как попасть из одной страницы в другую или как вернуться на главную.
Обязательно размещайте в верхней или боковой части экрана меню со ссылками на главные страницы и разделы сайта.
Ошибка 4: Неудачные фотографии
Не наполняйте сайт стоковыми изображениями. Лучше отдать предпочтение собственным фотографиям в высоком качестве. Изображения в плохом качестве – это абсолютный моветон, они неприемлемы ни при каких обстоятельствах.
Изображения должны быть оптимизированы для быстрой загрузки сайта, а также должны иметь отношение к тематике страницы, в противном случае это лишь озадачит пользователей и вызовет у них растерянность, а это отрицательно скажется на вовлеченности и конверсии.
Сайты без каких-либо изображений выглядят пусто и неприветливо, что усиливает отток пользователей.
Ошибка 5: Отсутствует фавикон
Возможно, кому-то фавикон кажется незначительным элементом сайта, но даже он может положительно повлиять на восприятие вашего сайта аудиторией. Он облегчает нахождение вашего сайта среди множества открытых вкладок браузера.
Ошибка 6: Неподходящие цвета
Берите цветовую палитру, которая отражает философию вашего бренда. Например, если у вас юридический сайт, подойдут сдержанные цвета (черный, темно-синий, коричневый, серый, золотой). Оптимальное количество цветов сайта – четыре.
При наполнении шаблона страниц выбирайте такие цвета, чтобы текст был контрастным по сравнению с фоном и его было легко прочитать.
Ошибка 7: Слишком длинный текст
Не пытайтесь вместить на сайт весь текст, который у вас был заготовлен. Выбирайте только самые важные по смыслу тезисы. Порой мощный, но короткий заголовок может сказать больше, чем целый абзац невнятного текста. Особенно это касается главных страниц и лендингов. Будьте лаконичны, поддерживайте вовлеченность пользователей профессионально написанным текстом без лишней воды.
Текст должен быть уникальным, написанным конкретно под вас. Никакого копирования из внешних источников! Рекомендуется чередовать его с блоками пустого пространства для лучшей читаемости.
Чтобы достоверно отражать философию бренда, веб-страница должна содержать как минимум 250 слов. Если вы можете написать тысячи слов о своем продукте, воздержитесь от длинных монотонных текстов: вряд ли клиент захочет тратить время на их прочтение.
Ошибка 8: Бесполезная анимация
Мерцающие баннеры, кричащая GIF-анимация, пафосные визуальные эффекты, сопровождающие базовые действия на сайте, – все это портит впечатление от сайта. Сейчас у пользователей просто нет времени, чтобы восхищаться визуальными изысками. Они пришли за информацией, и ваша задача – дать им ее максимально быстро. Анимация имеет мощный эффект только при умеренном использовании и только тогда, когда она абсолютно необходима.

Ошибка 9: Отсутствует блог как источник релевантного контента
Если вы хотите не просто номинально присутствовать в сети, а завоевать авторитет и получить преданную публику, которая следит за каждым вашим шагом и ожидает выхода нового продукта, обязательно заведите блог. Там вы будете размещать авторский контент, договариваться с другими экспертами о публикации гостевых постов или интервью, чтобы повышать видимость вашего бренда и его привлекательность.
Ошибка 10: Неправильно используются ключевые слова
Google положительно относится к релевантному контенту, который написан в соответствии с правилами. Использование излишне большого количества ключевых слов без контекста может временно повысить позиции вашего сайта, но сделает это ценой вовлеченности пользователей.
Мертвый текст, который не несет никакой ценности, а используется только как фон для ключевых слов, сильно ударит по вашему авторитету.
Ошибка 11: Пользователям предоставляется слишком много выбора
Не стоит усложнять наполнение сайта. Как только вы предлагаете слишком много опций пользователям, они перестают взаимодействовать с вами, поскольку у них наступает так называемый «аналитический паралич» – явление, когда человек отказывается от принятия решения из-за большого количества информации для анализа и страха выбрать неверный вариант.
Ошибка 12: Досадные опечатки и грамматические ошибки
Опечатки и ошибки на сайтах негативно сказываются на репутации компании и выглядят непрофессионально. Обязательно проверяйте текст перед тем, как опубликовать его.
Ошибка 13: Отсутствуют лид-магниты
Если у вас есть формы регистрации и вы хотите заполучить данные пользователей (email, телефон, имя), то обязательно подготовьте лид-магниты, чтобы увеличить привлекательность подписки. Это может быть справочник или чек-лист.
Ошибка 14: Автозапуск видео
Видео, которые воспроизводятся автоматически после открытия страницы, могут вызывать недовольство. Почему? Ваш сайт могут смотреть в разное время суток (включая ночь) и в разных местах (включая места, где резкий и громкий звук может вызвать недовольство окружающих).
Предусмотрите возможность воспроизведения видео по желанию пользователя.
Ошибка 15: Раздражающие всплывающие окна
Маркетологи положительно относятся к поп-ап окнам. Тем не менее, не следует запускать их сразу после того, как клиент открыл ваш сайт. Лучше запланируйте их появление через некоторое время, когда он лучше познакомится с вашей компанией и будет готов к заманчивым предложениям. Как вариант, можно запустить всплывающее окно на выходе, которое появляется перед тем, как пользователь собирается закрыть ваш сайт.
Ошибка 16: Работа с вкладками
Пользователь сам выбирает, какие страницы открыть, а какие закрыть. Если после нажатия на ссылку система перенаправляет его на другую страницу в той же вкладке, это вызывает неприятные эмоции – теряется связь со страницей, на которой пользователь находился, в результате он не может нормально перемещаться по сайту. Если у вас есть pdf-файл или другой ресурс в виде ссылки, сделайте так, чтобы он загружался в отдельной вкладке.
Внутренние ссылки, которые не ведут к скачиваемым материалам, напротив, должны открываться в той же вкладке.

Ошибка 17: Отсутствуют ясные и понятные cta-кнопки
Кнопка призыва к действию – это кульминация любого лендинга или продуктовой страницы. Если ее нет, пользователь не понимает, что ему делать со всей этой информацией и куда дальше двигаться. В такой ситуации он просто закроет страницу и уйдет к конкурентам, которые точно знают, чего от него хотят.
Сначала определитесь с целью сайта: вы хотите, чтобы клиент сделал покупку / подписался на рассылку / связался с вами? Для каждого из перечисленных случаев должна быть своя cta-кнопка.
Мы рекомендуем добавлять не более одной cta-кнопки на страницу.
Ошибка 18: Контактные данные отсутствуют или их трудно найти
Клиент, который не может с первого раза найти ваши контактные данные, покинет сайт, а этого нельзя допускать. Ссылка на страницу «Контакты» должна находиться в видимом месте.
Также рекомендуется продублировать контакты в футере страниц. Добавьте как можно больше каналов для связи с вами: мобильный и стационарный телефон, email, соцсети, адрес и схема проезда.
Поддерживайте контактные данные в актуальном состоянии.
Ошибка 19: Не предусмотрена мобильная оптимизация
Учитывая огромный сегмент глобального мобильного трафика, следует предусмотреть адаптивный дизайн сайта, чтобы им было одинаково удобно пользоваться как на ПК, так и на мобильных устройствах. Мобильные сайты имеют совершенно другое строение и иерархию. Здесь и здесь мы подробнее рассказывали об их особенностях.
Ошибка 20: Медленная загрузка сайта
Медленная загрузка – это убийца бизнес-сайта. Оптимизируйте время загрузки сайта, чтобы она не превышала 3 секунд, иначе вовлеченность пользователей будет стремиться к нулю.
Как это сделать?
- Выбирайте изображения в формате jpeg, а не png
- Сжимайте фотографии
- Встраивайте видео в текст в виде ссылки вместо того, чтобы закачивать его на сайт
- Отключите ненужные плагины
Ошибка 21. Неправильная SEO-оптимизация
SEO-оптимизация влияет на позиции сайта в поисковой выдаче. Чем выше сайт на странице с результатами поиска, тем больше потенциальных клиентов его увидят. Как добиться хорошего ранжирования?
SEO-рекомендации:
- Используйте правильно подобранные ключевые слова, но добавляйте их там, где это уместно, с учетом контекста. Они должны выглядеть естественно.
- Важно не количество, а качество. Часто бывает так, что ключевое слово с более широким смыслом привлекает больше трафика, однако эта аудитория не является целевой, и если она попадет на ваш сайт, то через секунду его покинет, поскольку ваш сайт не соответствует ее истинным запросам.
- Оптимизируйте URL-адреса.
- Хороший URL: https://www.getresponse.ru/blog/rassylka-8-marta
- Плохой URL: https://www.website.ru/blog/post1847hvsd
- Используйте уникальные метаданные на каждой странице
- Отправьте XML-карту сайта в Google Search Console
- Не допускайте ситуаций, когда две и более страницы написаны под одно ключевое слово. Они начинают соперничать между собой за позиции в выдаче, а это плохо для видимости сайта.
- Заведите блог, чтобы публиковать и регулярно обновлять полезный контент
- Прописывайте мета-теги (Title, Description) с учетом лимита символов. Для проверки лимитов можно использовать различные сервисы, например, этот.
Ошибка 22: Отказ от предварительного тестирования сайта
Любой сайт перед запуском должен быть протестирован на наличие ошибок.

Ошибка 23: Стандартные страницы 404
Нет ничего хуже обычной страницы 404. Она и так не вызывает положительных эмоций у аудитории, а если она еще и шаблонная, то впечатление от сайта заметно портится даже у самых лояльных пользователей. Здесь мы рассказываем, как сделать страницу 404, которую клиенты долго не забудут.
Ошибка 24: Не продумана функция поиска
Функция поиска особенно актуальна для интернет-магазинов с большим ассортиментом продукции. Но даже если у вас обычный корпоративный сайт, строка поиска должна присутствовать обязательно. Так вы облегчите пользователю нахождение нужной ему информации.
Ошибка 25: Отсутствуют ссылки на соглашение о конфиденциальности или уведомления об авторских правах
Обязательно разместите на сайте все необходимые юридические документы, чтобы обезопасить свою компанию от ответственности и рассказать клиенту, кто вы и чем занимаетесь.
Ошибка 26: Сайт не адаптирован для людей с ограниченными возможностями
Люди с ограниченными возможностями тоже пользуются интернетом и могут открыть ваш сайт. Упростите им просмотр страниц. Например, добавьте режим высокой контрастности или экранную лупу для слабовидящих, alt-теги для незрячих, субтитры к видеороликам для глухих или слабослышащих людей и пр.
Ошибка. 27: Нет раздела FAQ
Как правило, клиент, который попадает на сайт компании, ищет ответы на вопросы и хочет развеять сомнения в отношении продукта / услуги. Если вы ответите на самые популярные вопросы клиентов, то этим приблизите их к конверсии.
Ошибка 28: Не сформулирован план и цели сайта
Перед тем как начинать построение сайта, задайте себе следующие вопросы:
- Какая цель у моего сайта?
- Кто является целевой аудиторией?
- Как я буду привлекать трафик на сайт?
- Кто будет заниматься поддержкой и обновлением сайта? Как часто?
- Сколько будет стоит техническое обслуживание сайта?
Если у вас не будет четкого ответа на эти вопросы, велика вероятность, что получившийся сайт не будет эффективно работать.
Ошибка 29: Не анализируются метрики
Даже после того как вы успешно запустили сайт, который привлекает целевой трафик, на этом ваша работа не заканчивается. Необходимо отслеживать аналитику сайта, чтобы лучше понять, какие темы и приемы лучше работают с вашей аудиторией.
Сайт требует постоянных улучшений, и анализ метрик дает необходимую информацию для принятия правильных решений и внесения изменений в стратегии.
Ошибки веб дизайнеров – Заключение
Ошибки при создании сайта допускают все: и новички, и опытные специалисты. Важно их проанализировать (например, это ошибки в дизайне сайта или его наполнении?) и разработать меры по их устранению.
А еще лучше – прочитать эту статью и не допустить их появления 🙂 Надеемся, эта информация будет для вас полезной.
Кстати, если вы хотите создать сайт без малейших усилий, то в GetResponse есть такая возможность. Интуитивный конструктор сайтов сделает за вас практически все. В вашем распоряжении также десятки красочных шаблонов, которые уже оптимизированы и будут исправно функционировать после запуска.
Добро пожаловать на страницу «Ошибки на сайте, что мешает продвигать сайт»! Если вы хотите узнать, почему ваш сайт не получает достаточного количества трафика и не попадает в топы поисковых систем, то вы попали по адресу. Здесь вы найдете подробный список наиболее распространенных ошибок, которые часто допускают владельцы сайтов и которые могут существенно ухудшать его продвижение. «Кривой сайт» не целесообразно, а иногда и бесполезно продвигать по SEO. В таком состоянии у него одна дорога — Яндекс Директ. Я подготовил полезные советы и рекомендации, как избежать этих ошибок и улучшить позиции вашего сайта в поисковых системах. Примените их и получите больше трафика, клиентов и прибыли!
Технические ошибки на сайте
Оглавление статьи
- 1 Технические ошибки на сайте
- 2 Низкая скорость загрузки сайта
- 3 Валидность html кода
- 4 Большое количество сайтов на одном IP адресе
- 5 Отсутствие карты сайта Sitemap.xml и файла Robots.txt
- 6 Отсутствие микроразметки
- 7 Плюсы микроразметки:
- 8 Отсутствие адаптивной (мобильной) верстки
- 9 Неправильный canonical и дублирование страниц
- 10 SEO ошибки на сайте
- 11 Отсутствие или неправильное написание метатегов на страницах сайта
- 12 Неправильная структура метаданных на странице
- 13 SEO переоптимизация страниц ключевыми запросами
- 14 Не качественная ссылочная масса
- 15 Как проверить сайт на ошибки самостоятельно и бесплатно?
- 16 Выводы
- 17 Вместо заключения

Что значит кривой сайт? Это значит сайт имеет большое количество технических проблем. Ниже я описываю самые основные из них!
Низкая скорость загрузки сайта
Скорость загрузки сайта — это основной фактор ранжирования на сегодняшний день. Не даром компания Google разработала специальный сервис проверки скорости, с помощью которого можно проверить сайт самостоятельно и бесплатно.


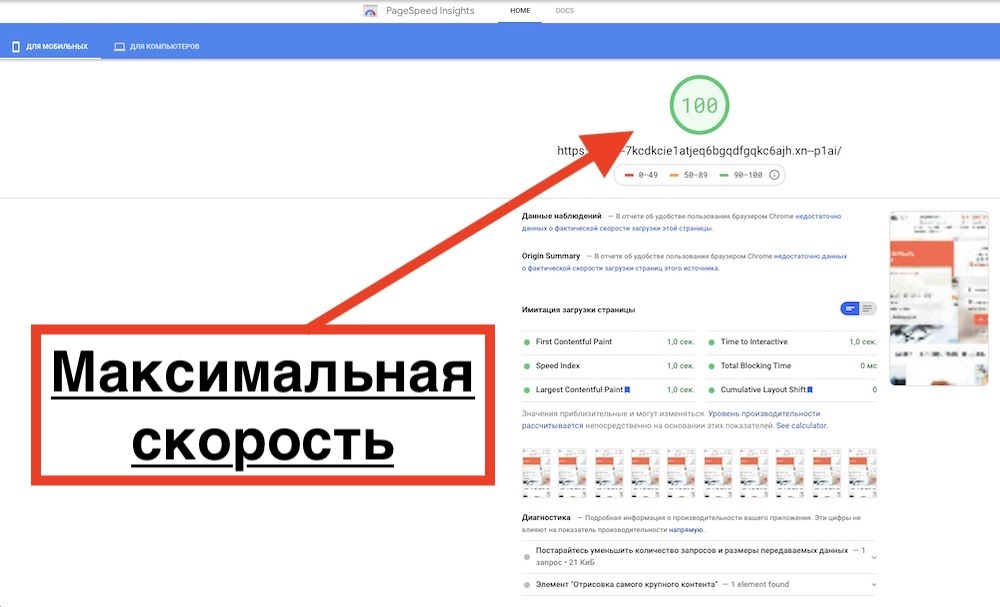
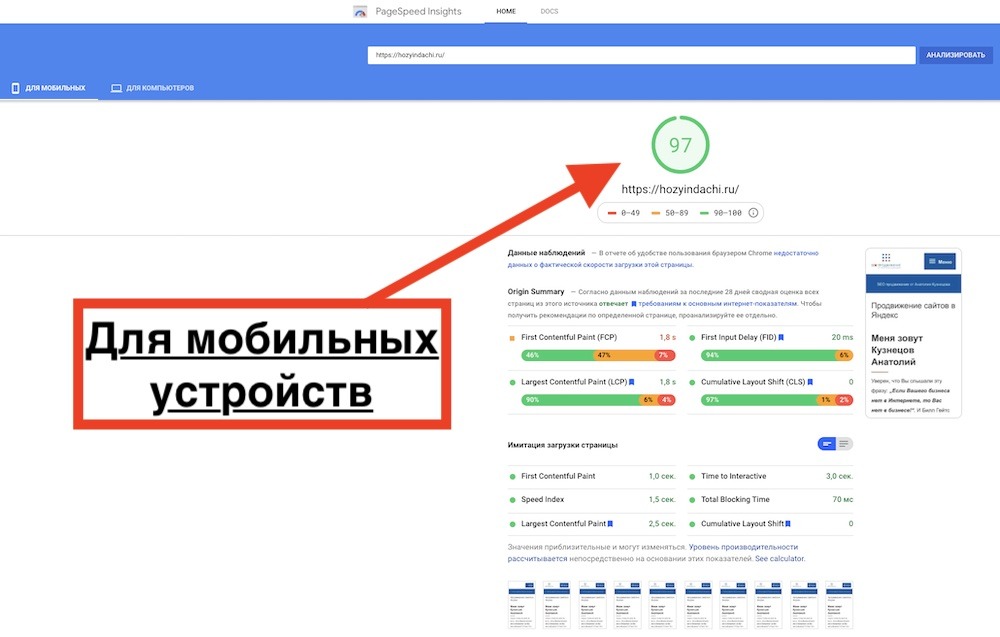
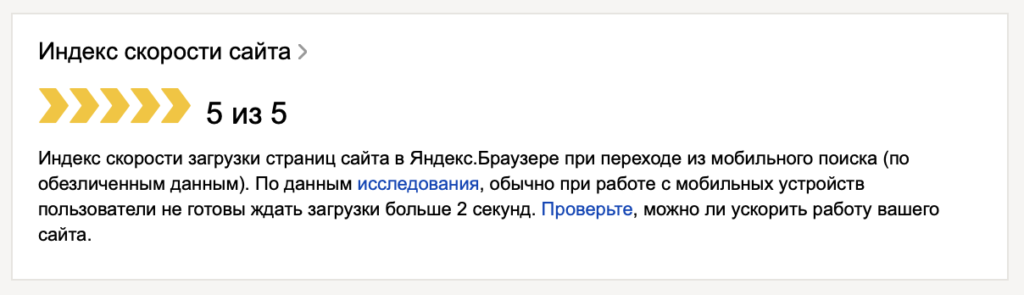
Ну а компания Яндекс, скорость загрузки сайта интегрировала в свой сервис Вебмастер, в виде индекса скорости:

На фото выше я демонстрирую Вам максимальные параметры скорости, на которые я вывел свой WEB ресурс hozyindachi.ru. С такими показателями гораздо легче обходить конкурентов.
Большинство сайтов с которыми мне приходится иметь дело на старте SEO продвижения, не выходят даже в желтую зону загрузки. Приходится их сначала ускорять и только после этого продвигать. На скорость загрузки сайта влияет очень много факторов.
Валидность html кода
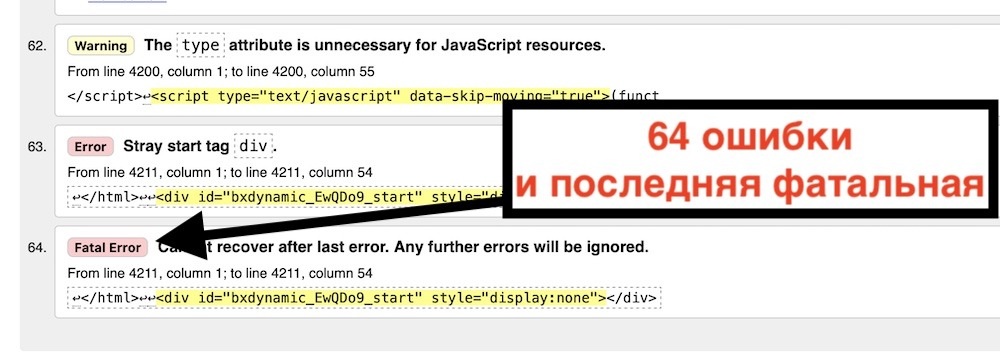
Грязный html код с большим количеством ошибок в верстке тоже занижает позиции. Многие вебмастера отказываются в это верить, но к сожалению это так. Согласен, что валидность напрямую на ранжирование сайта не влияет, но она влияет на другие факторы, которые в свою очередь ухудшают позиции в поиске. Вот пример большого количества html ошибок с фатальной в конце:

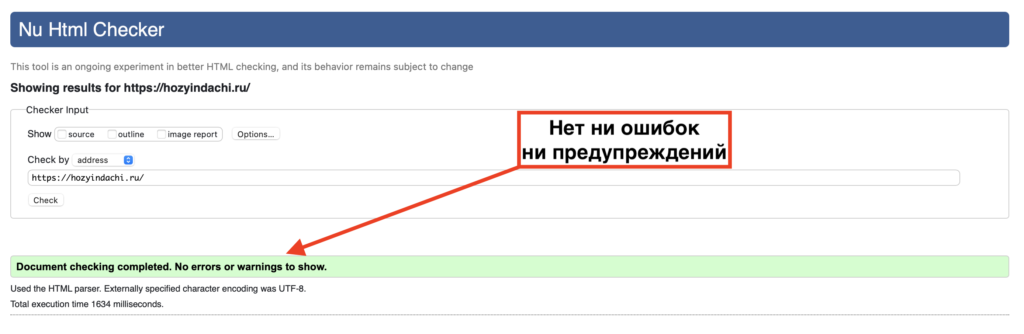
А вот такие результаты должен показывать сайт с чистым Html кодом:

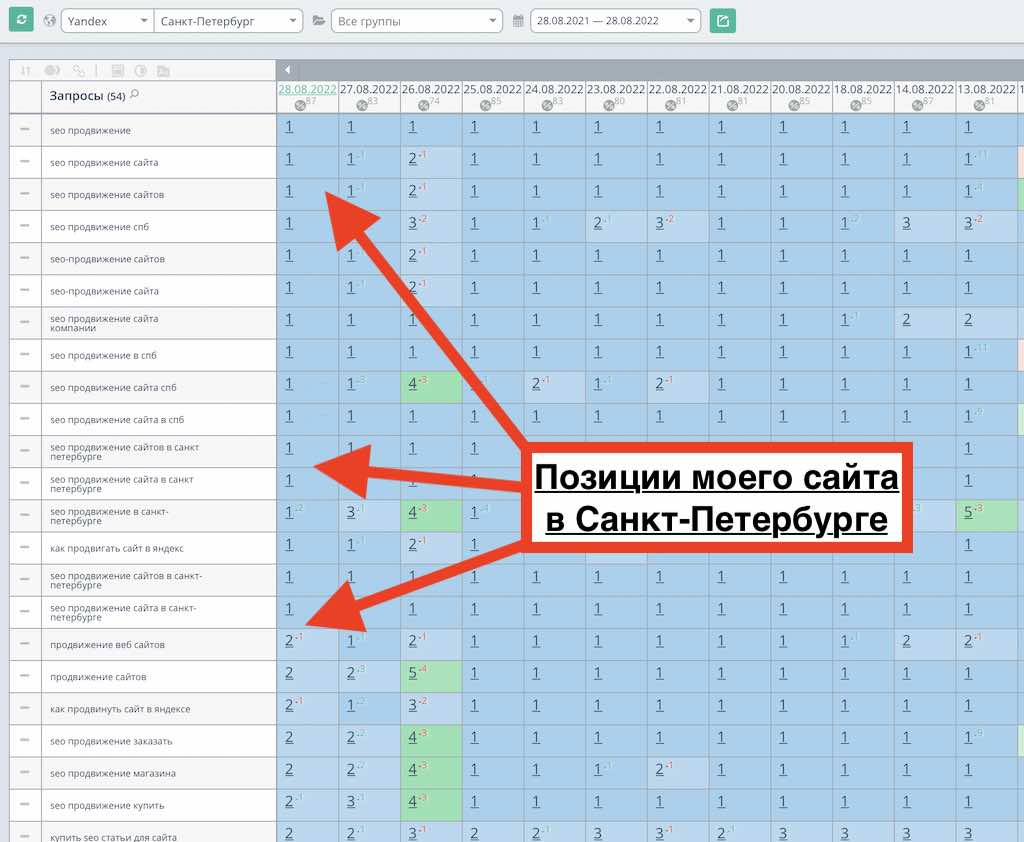
На скриншоте мой сайт. Не просто так по Санкт-Петербургу он занимает такие позиции 👇👇👇

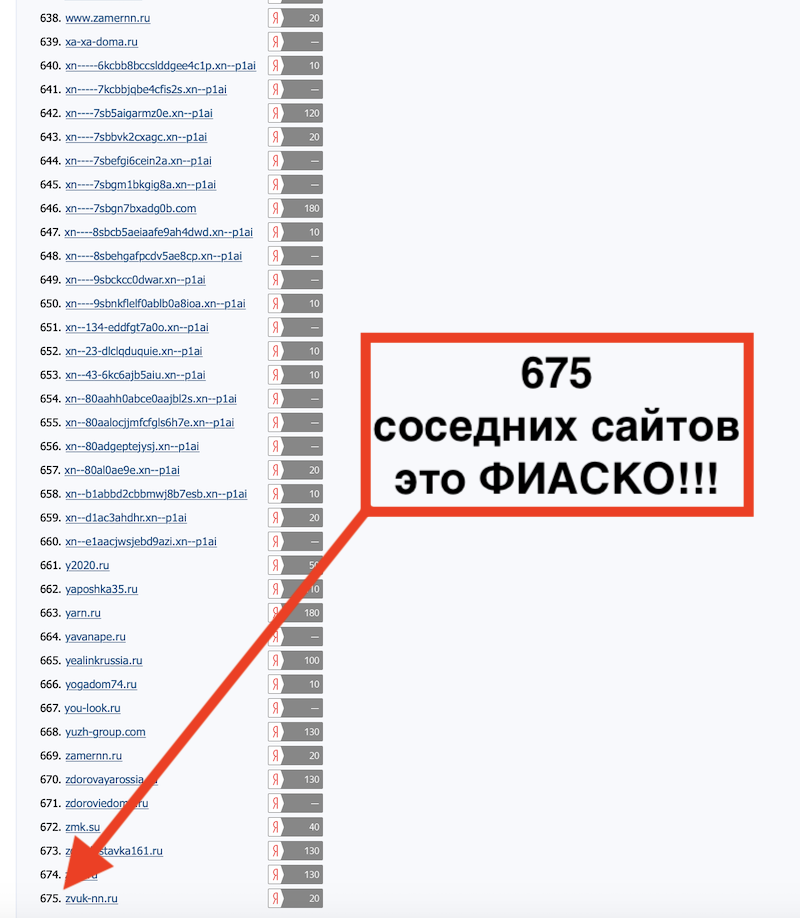
Большое количество сайтов на одном IP адресе
Очень часто, при проведении SEO аудита я обнаруживаю дикое количество сайтов, расположенных на одном IP адресе. Если объяснить проблему простым языком, то такое плохое соседство можно сравнить с жизнью в «общежитии».

В этой грядке могут вместе с вашим сайтом находится интернет-проекты заблокированные Роспотребнадзором и прочая «нечисть». Хотите исключить все проблемы, возникающие от плохого соседства — переводите сайт из «общежития» на выделенный IP адрес.
Отсутствие карты сайта Sitemap.xml и файла Robots.txt
К карте сайта Sitemap.xml в первую очередь обращаются поисковые роботы, сканируя и индексируя вновь появившиеся страницы (услуги, карточки товаров итд). Если карты Sitemap нет, либо она не правильно работает, поисковые роботы не смогут нормально выполнить индексацию и присвоить страницам позиции.
Ну а файл Robots.txt наоборот запрещает роботам индексировать различные системные папки, дублированные страницы с Get параметрами, архивы авторов, и прочие файлы, которые роботам скроллерам видеть не обязательно. Таким образом, этот запрещающий файл тоже упрощает работу поисковику. Очень часто ошибки на сайте, вызванные проблемами с индексацией и ранжированием, связаны с неправильной настройкой этих двух файлов.
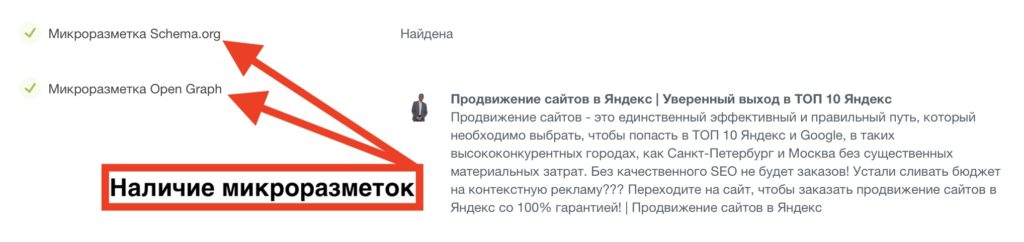
Отсутствие микроразметки

Если Вы владелец WEB проекта на котором не стоит микроразметка Schema.org и JSON-LD, то о успешном SEO продвижении интернет-магазина или сайта можно забыть в принципе.
Микроразметка Schema.org — это семантическая разметка страниц сайта, которая структурирует данные. Она основана на внедрении специальных атрибутов в HTML код документа. Schema.org — единый общепризнанные стандарт, который распознают наиболее популярные поисковые системы, такие как Google, Яндекс, Yahoo и Bing.
Плюсы микроразметки:
- Логическая структура информации на странице помогает поисковым системам извлекать и обрабатывать данные.
- Расширенные сниппеты на странице с результатами поискового запроса улучшает кликабельность.
Разметка происходит непосредственно в HTML коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
Для продвижения и нормального отображения интернет-проекта в социальных сетях, обязательна к установке микроразметка Open Graph.
Микроразметку Open Graph разработали специалисты Facebook, чтобы ссылки на сайты внутри соцсети отображались красиво и были информативными. Сейчас Open Graph поддерживают многие соцсети: Facebook, Twitter, Google+, ВКонтакте, Одноклассники и мессенджеры, например, Telegram и Skype.
Зачем использовать Open Graph?
- чтобы пользователь видел на превью ссылки релевантный текст и изображение
- чтобы улучшить поведенческие факторы сайта — правильно оформленная ссылка соберет больше переходов
- чтобы сниппет ссылки выглядел как самостоятельный пост на личной странице или в сообществе — вы можете не добавлять описание и картинки
Чтобы получить красивый сниппет сайта в код страницы нужно вставить мета-теги Open Graph.
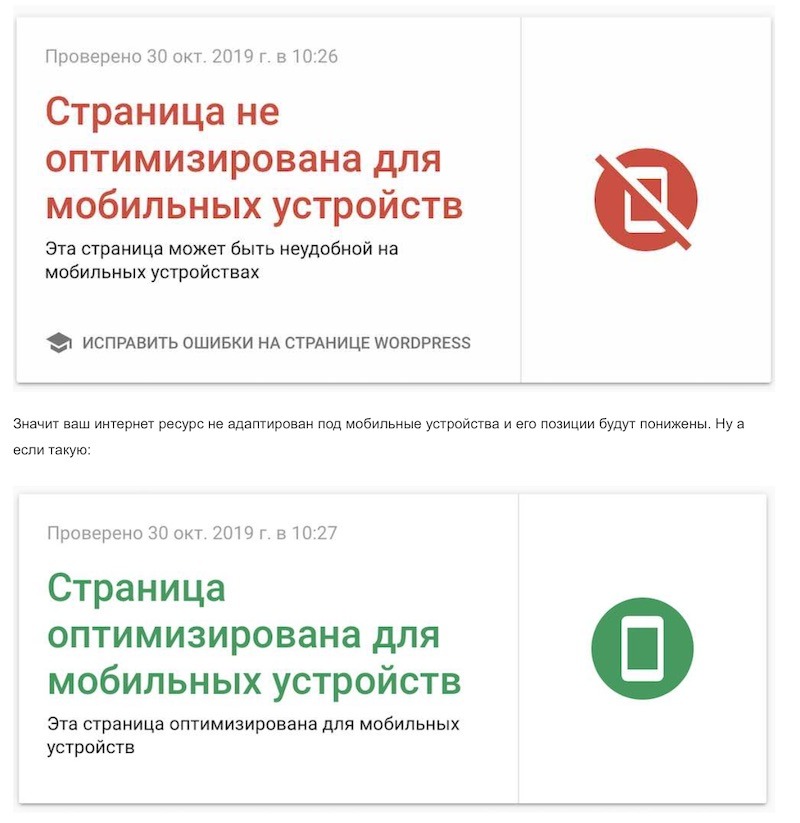
Отсутствие адаптивной (мобильной) верстки

При проверке сайта на ошибки, связанные с отсутствием адаптивности ваш ресурс должен отображаться зеленым цветом! С учетом того, что боле 80% трафика сегодня идет с мобильных устройств, жизненно важно для успешного продвижения сайта наличие адаптивной версии или в идеале отдельной мобильной. К примеру, компания Google выкатила новый алгоритм Mobile first index и полностью перестала учитывать в ранжировании десктопные версии сайтов. Делайте выводы!
Неправильный canonical и дублирование страниц
Это очень распространенная ошибка на сайте, серьезно занижающая его позиции. Для начала, я объясню, что это такое.
Каноническая ссылка — это бэклинк на сайте оформленный со специальным атрибутом rel=”canonical”, который информирует поискового робота о важности данной страницы и исключает за счет неё дублирование других похожих страниц. Прописывается каноническая ссылка в головном разделе сайта head и она должна быть единственной для каждого URL страницы.
Более подробно об этом можете почитать здесь!
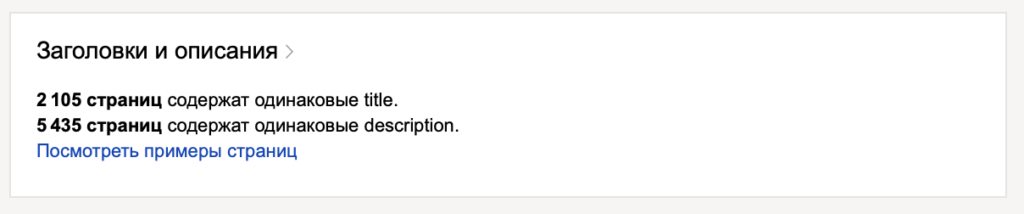
Если ваш ресурс имеет неправильную разметку канонических страниц, то в вебмастере Яндекса вы увидите вот такое уведомление 👇👇👇

Это один из интернет-магазинов, которому я в свое время проводил SEO анализ, выдавал такие результаты. Представляете, более 2000 страниц имеют одинаковые метатеги. Такие параметры убивают SEO. И основной причиной этому, являются канонические ссылки, не правильно прописанные на всех страницах сайта.
SEO ошибки на сайте
Существенную роль в конкурентной борьбе оказывают ошибки поисковой SEO оптимизации на сайте.
Отсутствие или неправильное написание метатегов на страницах сайта
Самой распространенной ошибкой, является отсутствие метатегов (h1, h2-h6, title, description, atl) на главной странице сайта или их не релевантность основной тематике сайта.
Чтобы вам было более понятно о чем я говорю, нужно знать как работают поисковые роботы. Именно под них должна быть оптимизирована каждая страница сайта или интернет магазина и неважно сколько этих страниц. Если 10 то 10, если 10 000, то на 10 000 страницах должны быть грамотно прописаны метаданные.
Эти метаданные помогают роботам понять, о чем эта страница и насколько она релевантна основному контенту на сайте. Если заголовки не прописаны, то и ранжироваться такая страница высоко не сможет, а то и вовсе будет исключена из индексации. Поисковые системы посчитают её малоценной и не станут показывать пользователям.
Иная ситуация — когда метаданные есть, но прописаны не верно. Так, как никто не запрашивает. Тогда они не приведут на сайт ни одного клиента.
Другой вариант — когда страница переоптимизирована. За это алгоритмы Яндекса накладывают на сайт санкции (фильтры). В основном, такие санкции поисковики накладывают на сайты, применяющие в своей практике запрещенные методы продвижения.
Неправильная структура метаданных на странице
Здесь речь идет именно о правильности структурирования и количестве использования заголовков (H1-H6). Они должны идти друг за другом в иерархической последовательности. Причем главный заголовок H1 не должен использоваться дважды — это важно! Никаких выделений заголовков тегом strong тоже не должно быть, если конечно не хотите быть зафильтрованы.
SEO переоптимизация страниц ключевыми запросами
Если ваши тексты будут иметь большую плотность ключевых запросов в конве страницы, то с огромной вероятностью сайт попадет под фильтр Яндекса (Баден-Баден). Это фильтр за переоптимизацию сайта ключевыми запросами. Он делится на постраничный и хостовый.
Постраничный Баден-Баден — накладывается за отдельно переоптимизированные ключами страницы, которые вылетают далеко за ТОП100 выдачи.
Хостовый Баден-Баден — отправляет под фильтр весь WEB ресурс целиком из-за количества переспамленного контента, превышающего 70% от всего сайта.
Подробнее о безопасной SEO оптимизации я рассказываю на своих онлайн SEO курсах по скайпу, в индивидуальном (не групповом) режиме.
Не качественная ссылочная масса
От качества ссылочной массы очень сильно зависят позиции сайта в Google. Яндекс практически не учитывает ссылочное ранжирование. В этом видео 👇👇👇 я подробно объясняю все нюансы.
Пример не релевантной ссылочной массы — если на медицинский сайт будут закупаться ссылки со строительного ресурса, то толку от таких ссылок будет крайне мало. Для поисковиков не тематические бэклинки являются не естественными. Ну а за не естественные ссылки прилетает фильтр Минусинск в Яндексе и Пингвин в Google.
По-мимо не релевантных ссылок, есть еще и «опасные», исходящие с уже зафильтрованных сайтов. Такие WEB сайты и обратные ссылки с них нужно обходить стороной. Ну а если «плохая ссылочная масса» обнаружена на вашем сайте, её необходимо срочно удалить и отправить страницы на переиндексацию.
Если вы хотите привлечь на сайт действительно качественную ссылочную массу, то посмотрите как это нужно делать грамотно 👇👇👇
Как проверить сайт на ошибки самостоятельно и бесплатно?
Специально для читателей моего блога я разработал совершенно бесплатный сервис проверки сайта на наличие технических и SEO проблем, которые сдерживают его продвижение в поисковых системах Яндекс и Google. Устранив эти сдерживающие факторы ваш сайт вздохнет полной грудью и оставит конкурентов позади! Жмите на синюю кнопку ниже 👇👇👇 и проверяйте свой WEB ресурс:
Выводы
Чтобы уверенно вывести сайт в ТОП3 выдачи Яндекс и Google необходимо исключить на нём все технические проблемы и максимально улучшить 9 факторов ранжирования на самом сайте к которым относятся:
- Коммерческие факторы
- Текстовые факторы
- Ссылочные факторы
- Поведенческие факторы
- Трастовые факторы
- Технические факторы
- Доменные факторы
- Социальные факторы
- Региональные факторы
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
