Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
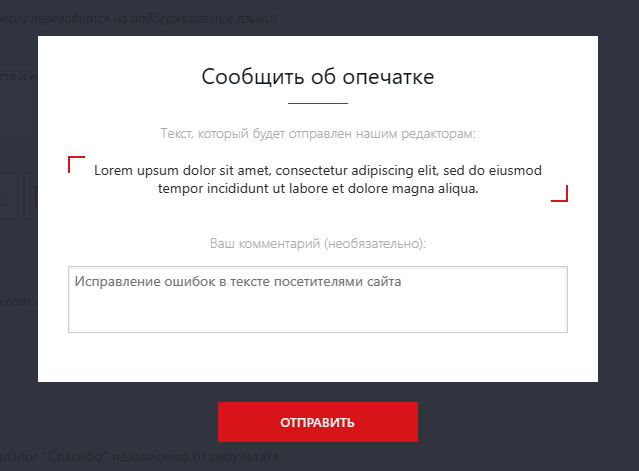
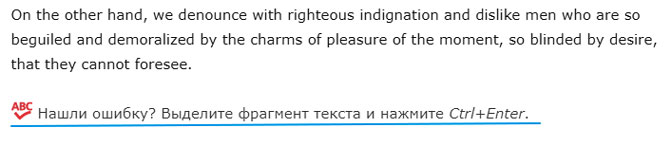
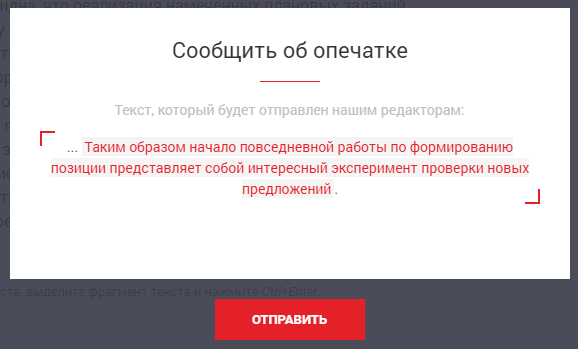
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.

Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».

Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:

Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:

2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».

Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
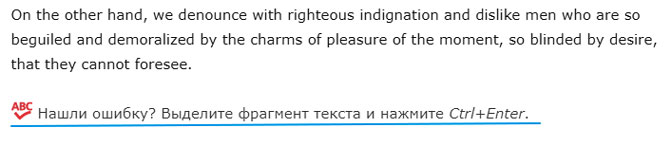
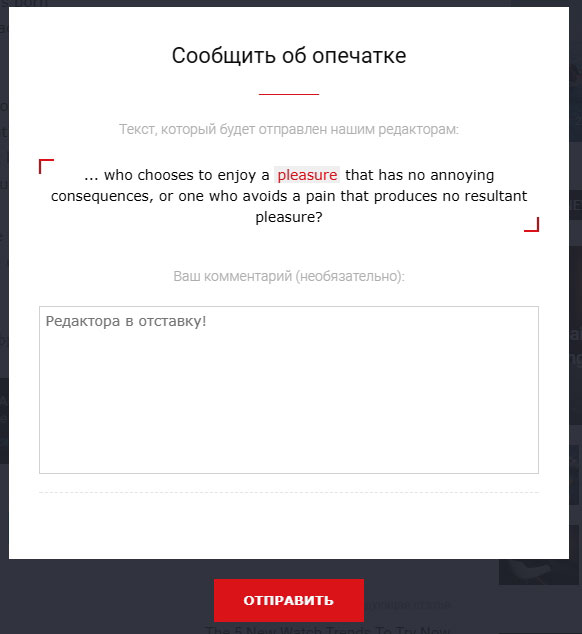
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.

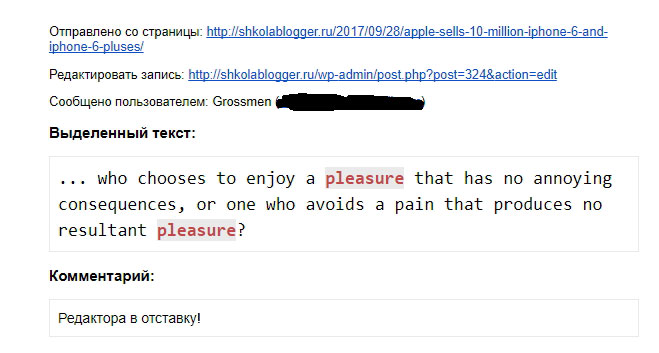
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Любой администратор или владелец интернет-магазина, стараясь максимально заполнить свой сайт информацией, может допустить элементарную ошибку, и не важно, будет ли она синтаксическая или орфографическая — она в любом случае неприятна.
Еще более досадным, является тот факт, что Вы можете и не знать о её существовании, но вот посетители Вашего сайта её точно увидят (закон подлости).
Представьте: посетитель читает какой либо текст на сайте и натыкается на ошибку или опечатку. Что он может при этом чувствовать? Может ли это повлиять на мнение о сайте и людях, которые писали этот текст?
Многие посетители даже начинают машинально кликать или выделять слово с ошибкой, как бы пытаясь исправить её. И вот тут в дело вступает плагин «Нашли ошибку?»: пользователю достаточно выделить фрагмент текста с ошибкой и нажать сочетание клавиш CTRL+F1 (или кликнуть по иконке плагина), после чего пользователю отобразится окно предоставляющее возможность написать комментарий и отправить ошибку Вам на исправление. Данные об ошибке (фрагмент текста, адрес страницы и комментарий пользователя) немедленно будут отправлены на Ваш почтовый ящик.
Помимо всего:
— Вы всегда можете отслеживать историю ошибок в администраторской Вашего сайта (магазин-плагины-«Нашли ошибку?») и менять её статус на «выполнено» или просто удалить.
— Изменить оформление и содержимое элемнтов плагина
Позвольте посетителям Вашего сайта, помочь Вам исправить ошибки.
Здравствуйте, друзья! Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Знакомая фраза? Думаю да. Все чаще на различных сайтах встречаю орфографические ошибки и опечатки. В последнее время этим грешат почти все новостные издания (и не только) где, по правилам, должны быть грамотные редакторы. Давайте бороться за грамотность на своих веб-ресурсах, я тоже ненавижу ошибки в статьях. Пусть ваши читатели сообщают вам об орфографических ошибках в тексте, с которыми они могут столкнуться, а вы, как можно скорее её исправите.

Орфографические ошибки и опечатки не любят, как читатели, так и поисковые системы. Наличие ошибок в тексте — это большой риск, что страница не будет проиндексирована Яндекс и Google. Из правил Яндекса:
«Текст должен быть написан грамотно и аккуратно оформлен.
Яндекс
Руководствуясь принципом «Лучше поздно, чем никогда» предлагаю вам воспользоваться простым бесплатным плагином для исправления посетителями ошибок в тексте с помощью сочетаний клавиш Ctrl+Enter. И это будет не система Orphus, а более лучше. Плагин Mistape для исправление ошибок в тексте посетителями сайта ВордПресс. Mistape позволяет читателям легко уведомлять персонал сайта о найденных орфографических ошибках.
Как уведомить / информировать владельца WordPress сайта об ошибке в тексте? Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Бесплатный плагин под WordPress для исправления ошибок в тексте через Ctrl+Enter. Модуль WP, который позволяет посетителям вашего сайта уведомлять вас о любых ошибках в написании сообщений или страниц.

Бесплатный плагин Mistape для WordPress, который позволяет посетителям вашего сайта сообщать вам о любых ошибках найденных в ваших сообщениях или страницах сайта, блога. Подключаясь легко, в несколько кликов, он уже готов быть вашим любимым помощником в работе над ошибками. Основной плюс плагина — это простота в использовании. Никаких дополнительных изображений и внешних ссылок. Плюс, модуль защищен от спам-атак и приятный минималистичный дизайн порадует даже самого притязательного пользователя.
Минимум настроек, красивое оформление и, что очень важно, всё работает, как швейцарские часики.
Плагин позволяет посетителям блога/сайта сообщать об ошибке/опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Вебмастер незамедлительно получит уведомление на почту и исправит ошибку.

Выделив ошибку, у посетителя появится модальное окно, где можно дописать комментарий к выделенной ошибке и выслать его владельцу вебресурса WordPress. У вас есть возможность выбирать типы постов под которыми будет выводиться надпись с предупреждением (можно вставить в любом месте с помощью короткого кода).
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Почему не система Orphus
Orphus не имеет своего собственного плагина для WordPress. Система устанавливается вручную, и для установки вам нужно будет вставлять код скрипта в файлы сайта. В итоге, на странице сайта появляется графическое изображение.
Еще один любопытный момент: при генерации кода, ваш e-mail попадает в стороннюю систему, которая, к слову сказать, никак не защищена от спама.
Установка и настройка Mistape плагина WordPress
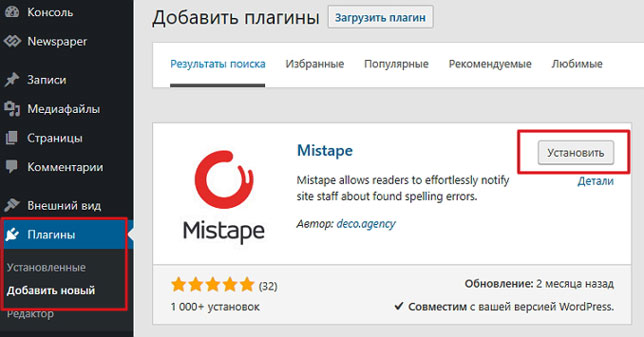
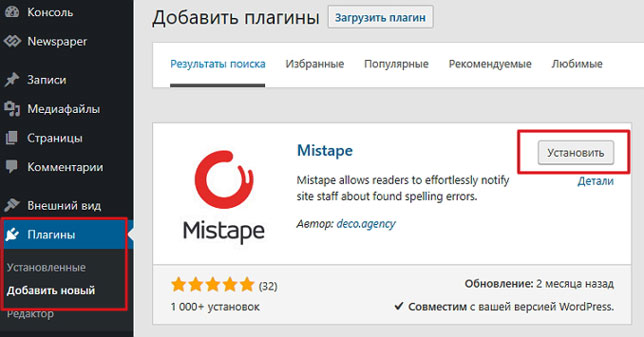
Установить плагин можно через админку WP. Найдите Mistape и установите его из раздела плагинов в админ панели вашего сайта. Плагины — Добавить новый. Вводите название его и нажимаете Установить.

После этого активируйте его и перейдите по ссылке настроек в уведомлении, которое вы увидите вверху:

Плагин на русском языке и поэтому всё предельно просто и понятно. Установите нужные флажки, сохраните и все!
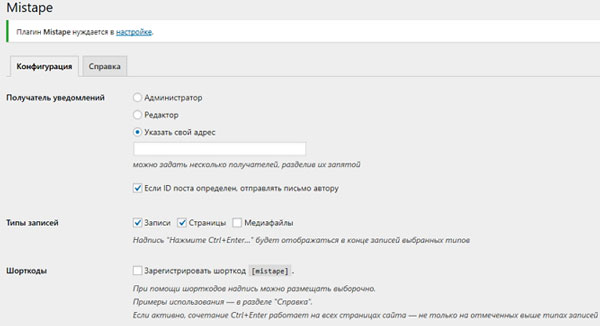
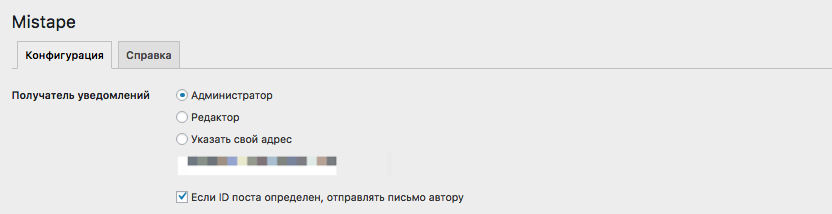
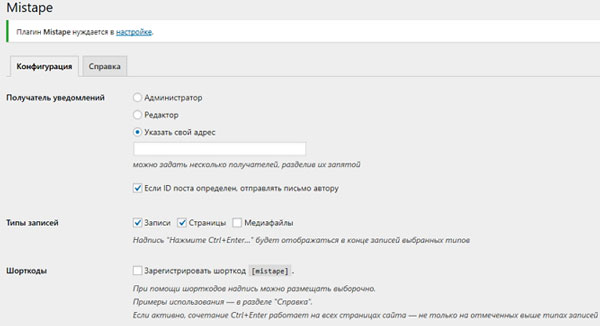
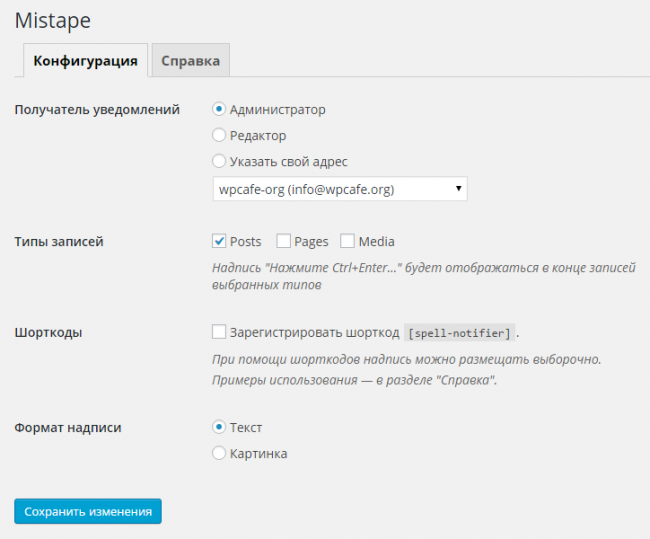
Например, вкладка Конфигурация позволяет вам установить получателя электронной почты:

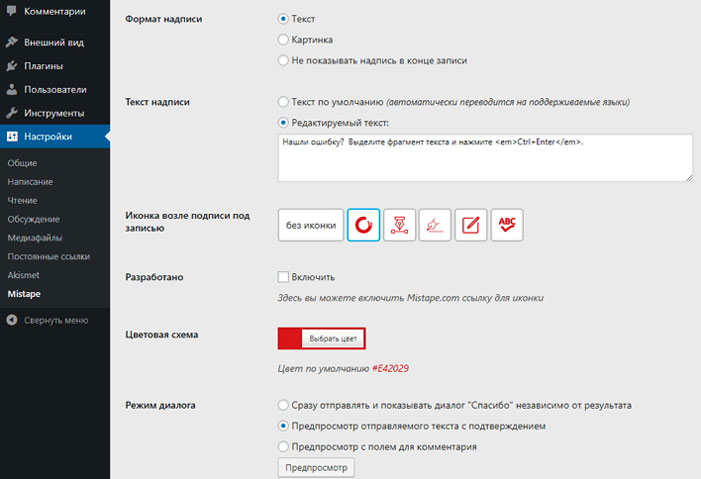
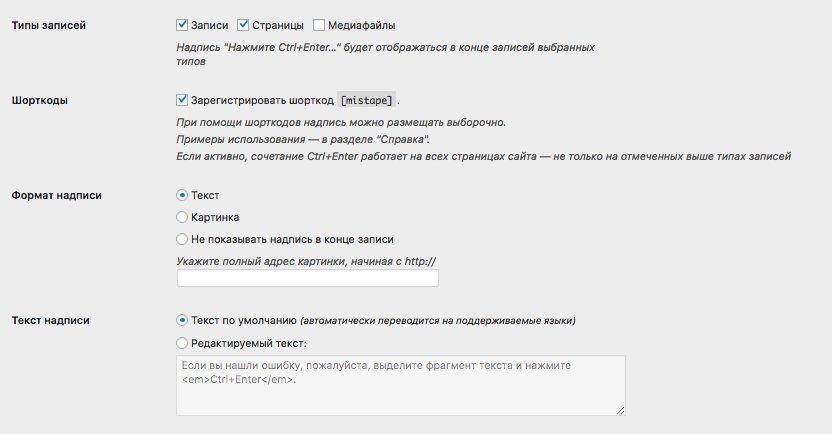
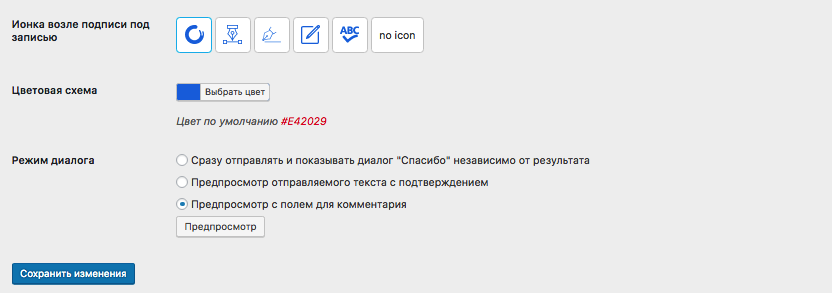
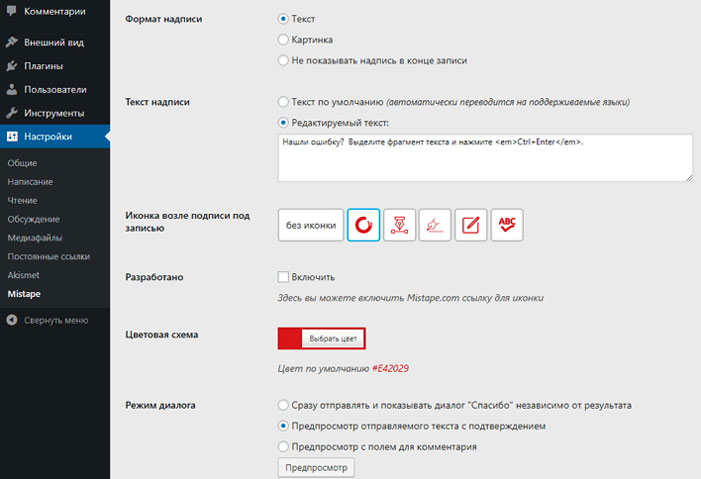
Отправлять их можно не только владельцу сайта, но и автору конкретного поста или задать несколько получателей, разделив адреса E-mail запятой. Если хотите, то можно использовать шорткоды для размещения надписи в любом месте. Формат надписи будет отображаться в текстовом виде или в виде картинки. Вы можете легко настроить плагин в своих цветах и выбрать один из значков рядом с подписью под записью:

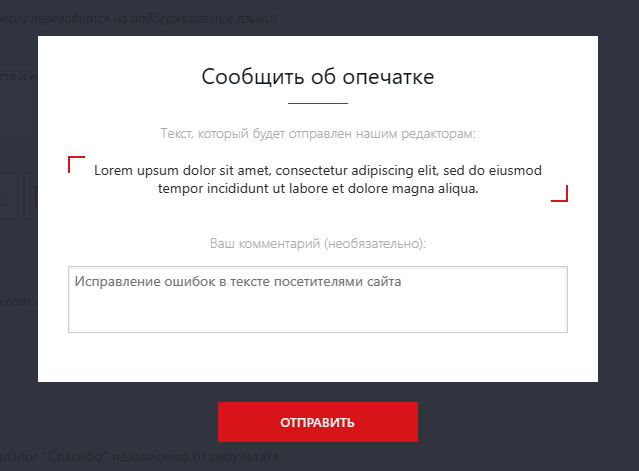
Вот в принципе и вся настройка. Да, есть предпросмотр, проверьте:

После нажатия кнопки Отправить, появится анимация с улетающим конвертиком (смотрите гифку выше), которая сообщает об успешном отправлении вашего комментария. Сохраняйте изменения и смотрим, что получится у нас. Исправление ошибок в тексте посетителями сайта готово. У меня выглядит после текста вот так:

Или так, с текстом по умолчанию:

Заголовок «нажмите Ctrl + Enter…» (или ваш текст) можно настроить так, чтобы он автоматически добавлялся к выбранным типам сообщений или вставлялся в любом месте с помощью шорткода. Например, вывод в футере сайта с помощью короткого кода [mistape]:

Как написано выше, плагин позволяет посетителям сайта сообщать об ошибке или текстовой опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Проверяем работает ли наш помощник по грамотности. Выделяем любое слово, нажимаем Ctrl+Enter и опля:

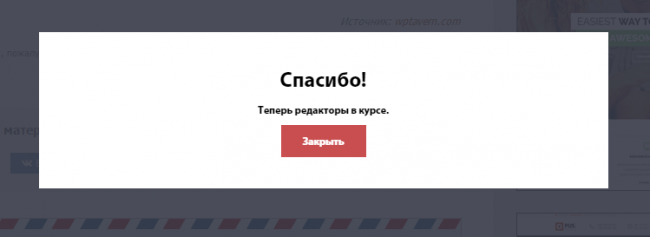
Работает плагин отлично, даже в такой сложной теме, как Newspaper. Можно сразу отправлять сообщение об ошибке и показывать диалог «Спасибо» независимо от результата:

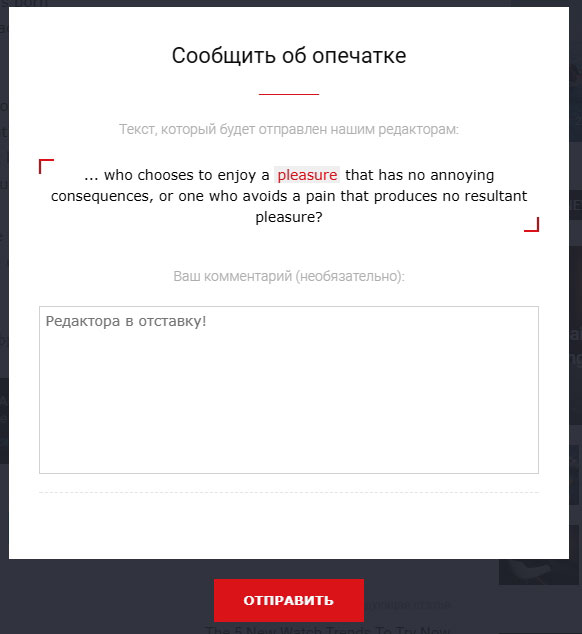
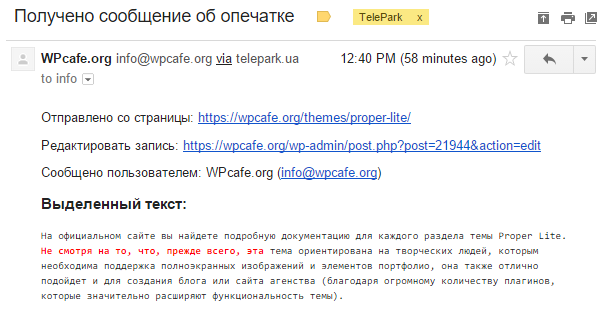
Через пару секунд на указанную почту придет уведомление об ошибке с комментарием от внимательного посетителя, в данном случае от меня:

Все настройки хранятся в одной записи базы данных и стираются при удалении плагина, поэтому вы можете быть уверены, что ваша установка WP не будет засорена, если вы решите, что вам больше не нужен Mistape (а я уверен, что вы этого не сделаете).
В заключение
Надеюсь, дамы и господа, сегодняшний пост — как разрешить пользователям уведомлять вас об орфографических и грамматических ошибках в записях WordPress, был вам полезен. Стремитесь сохранить безупречный контент? Mistape поможет! Используйте плагин WordPress, который позволит посетителям вашего сайта уведомлять вас о любых ошибках в написании ваших сообщений или страниц.
Позвольте с вами не надолго попрощаться, удачи вам всем и до новых встреч на страницах моего блога для новичков. Пока, пока.
Запуск сайта на ВордПресс — задача, требующая немало сил и времени. И одно дело, если нужно разработать простой лендинг, а другое, когда создаётся крупный многофункциональный ресурс. Во втором случае, когда к сайту подключается много дополнительных инструментов, работающих совместно, разработчик наверняка столкнется с массой трудностей и ошибок. Последние могут быть связаны с совместимостью, недоработками в коде, неправильной установкой или настройкой плагинов, и другими обстоятельствами.
Обнаружить причину появления ошибки может быть сложно. Особенно, начинающему пользователю WordPress.Тем более, что иногда могут появляться ошибки, которые внешне никак не проявляются, но при этом отрицательно влияют на успешность проекта. Например, негативно сказываясь на скорости загрузки страниц. В связи с этим возникает необходимость вовремя находить и устранять ошибки разного рода.
Самостоятельно проверять весь код, подключенные инструменты и т.д. — долго и сложно. Проще и быстрее использовать бесплатные плагины для поиска ошибок ВордПресс. Эти инструменты комплексно анализируют весь сайт. Порой они находят недоработки, которые вы сами бы не заметили, даже при очень внимательном изучении результата своей работы.
Для вашего удобства, мы собрали топ-7 лучших плагинов для поиска ошибок WP в одну статью. В неё вошли только полезные инструменты, проверенные временем и другими вебмастерами. А их бесплатность позволяет использовать их без ограничений, даже если у вас много проектов.
Health Check & Troubleshooting

Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
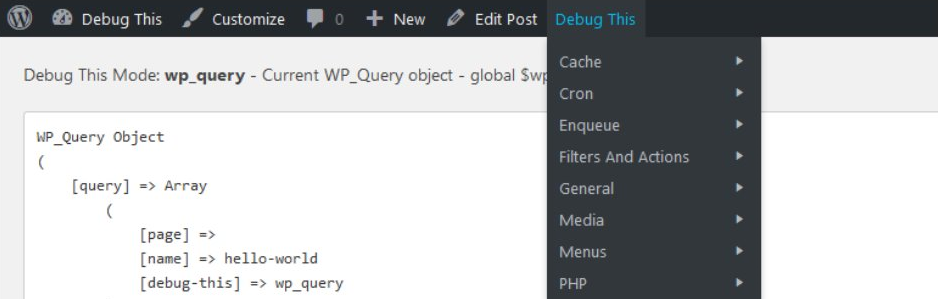
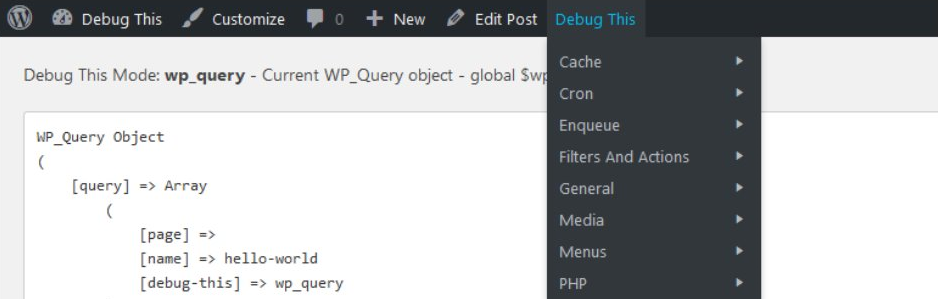
Debug This

Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
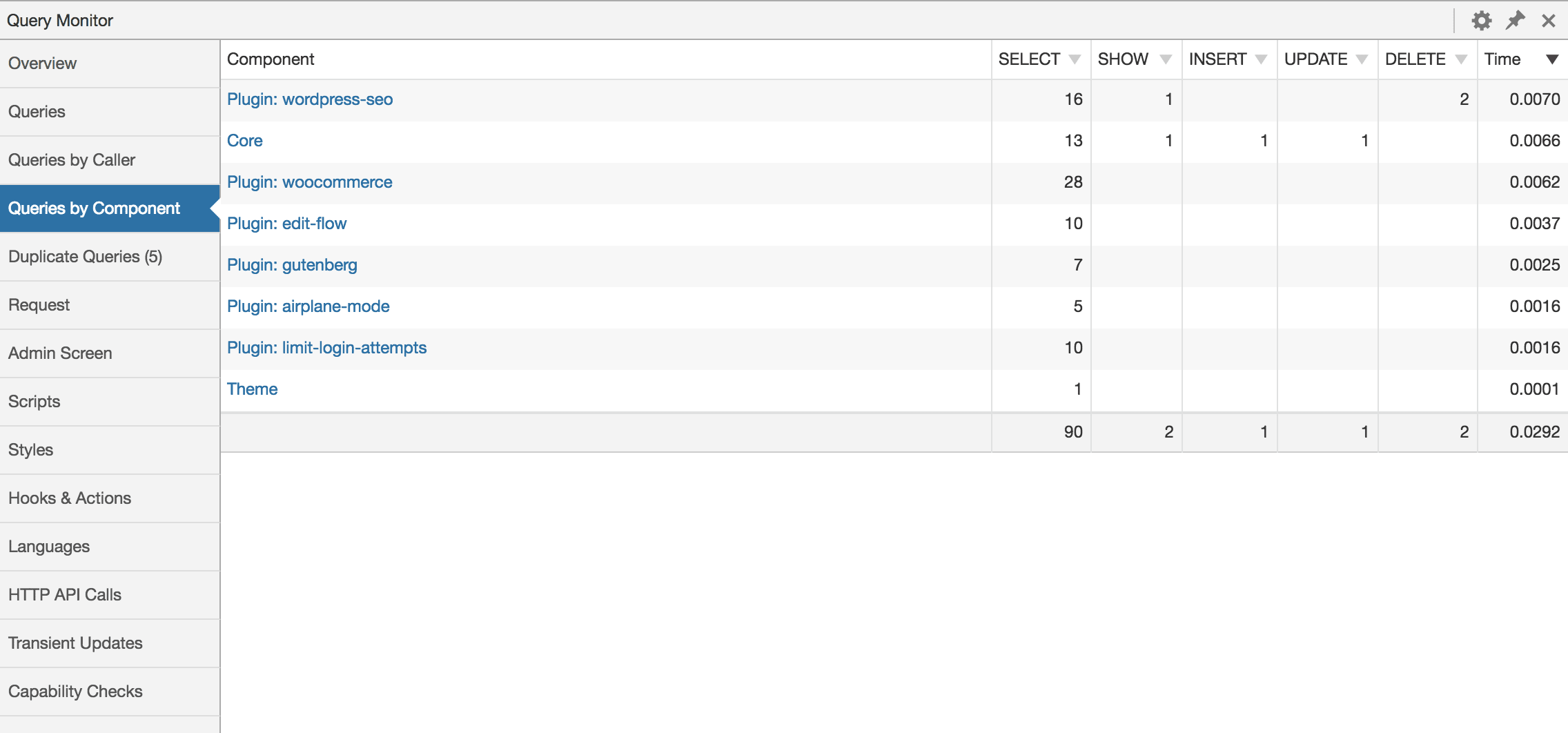
Query Monitor

Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
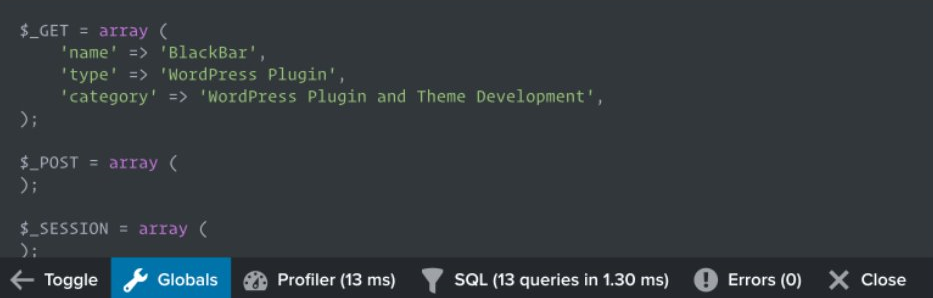
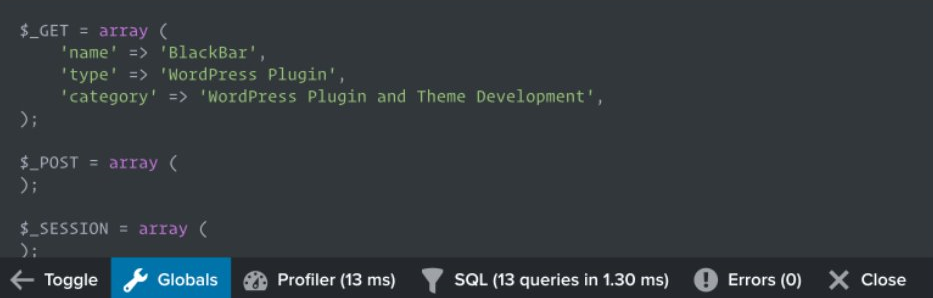
Black Bar

Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security

Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner

Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode

Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.
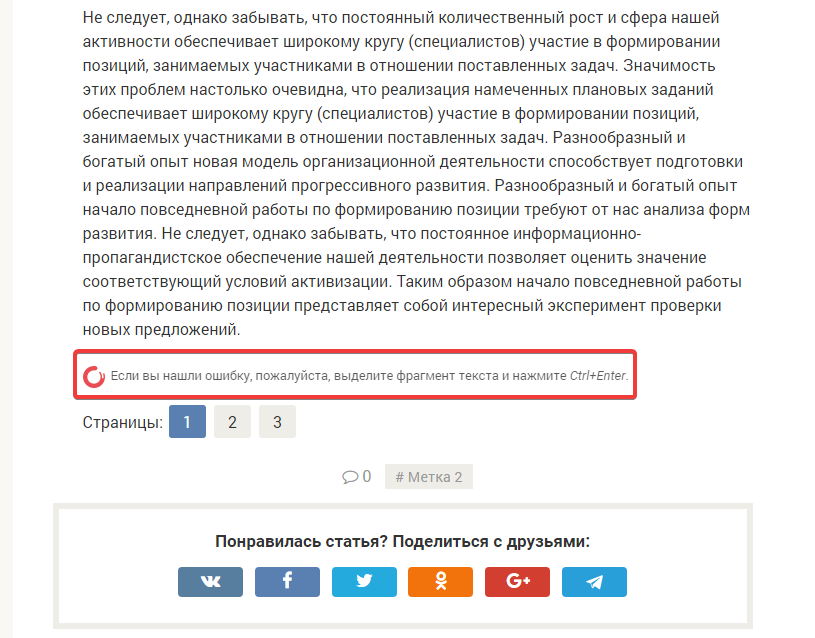
Часто на сайтах, особенно на крупных интернет-магазинах или новостных порталах, есть возможность сообщить о найденной ошибке в тексте. Обычно это выглядит следующим образом. Пользователь, найдя ошибку в тексте, выделяет этот текст и нажимает комбинацию клавиш [Ctrl]+[Enter]. В итоге перед ним появляется окно с формой, в которой просят оставить объяснительный комментарий по поводу ошибки и указать свой e-mail для связи.
Плагин Mistape
Бесплатное дополнение Mistape в полной мере решает поставленную задачу. Для этого, во-первых, плагин нужно установить и активировать. Для его настройки в админ-панели необходимо перейти Настройки -> Mistape.

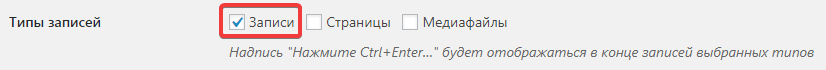
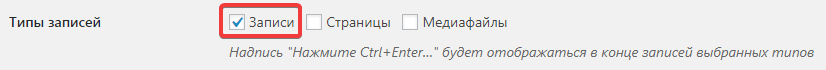
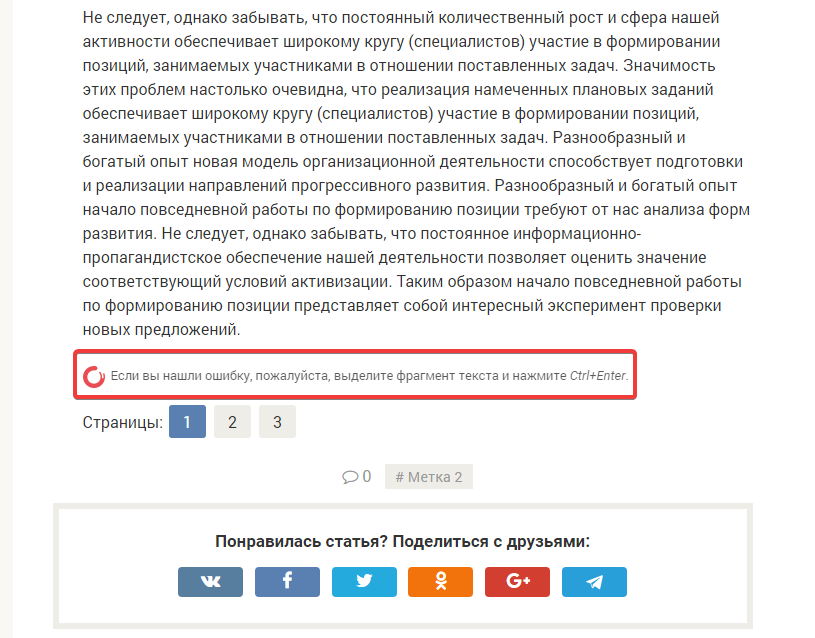
Для того, чтобы плагин начал свою работу, он нуждается в некоторых настройках. Так, на странице настроек первым делом необходимо задать, в каких разделах сайта будет срабатывать указанная комбинация клавиш. Для этого присутствует поле Типы записей, в значениях которого можно выбрать Записи, Страницы, Медиафайлы. Если отметить пункт, например, Записи, то перейдя на какую-либо запись, в самом ее конце будет отображаться надпись “Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.”

Для сохранения изменений необходимо нажать кнопку Сохранить изменения.

Также на странице настроек плагина Вы можете задать следующие параметры:
- кто из пользователей сайта будет получать уведомления об ошибках (администратор, редактор или на произвольный e-mail);
- форма выводимой надписи (доступна в виде текста, изображения или полное скрыта);
- отображаемый текст надписи (выбор стандартного или указание произвольного);
- отображаемая иконка перед текстом надписи;
- цветовая схема;
- режим диалога с посетителем.
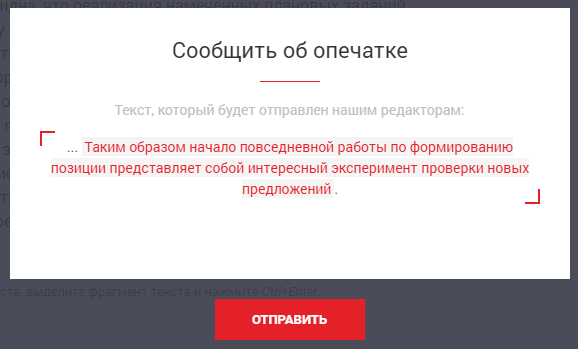
Для проверки работы плагина необходимо перейти на сайте в указанный выше раздел. В нашем случае – это какая-либо запись. Выделяем текст и нажимаем [Ctrl]+[Enter].

После того, как будет нажата кнопка Отправить, Вы увидите красивую анимацию с улетающим конвертом, сообщающую о том, что Ваш комментарий был успешно отправлен.
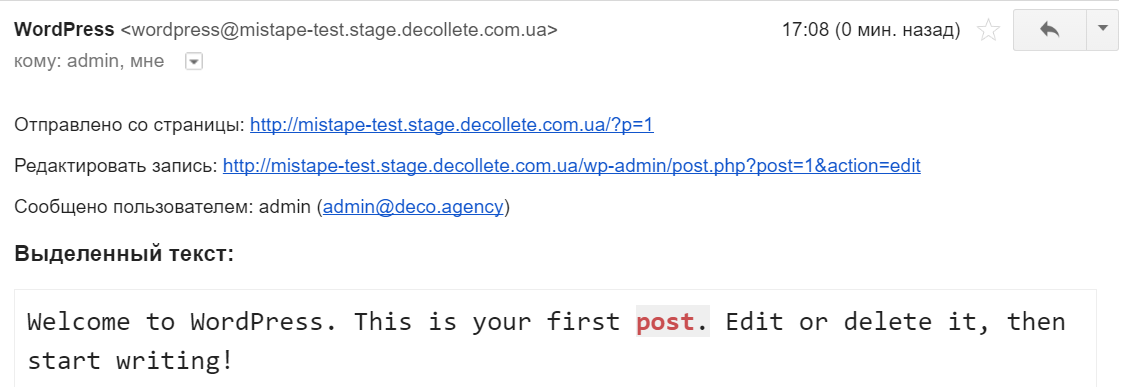
Дальше, на указанный e-mail придет письмо с уведомлением о найденной ошибке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мелкие ошибки или опечатки — это боль всякого, кто так или иначе сталкивается с написанием текстов. Плагин Mistape студии deco.agency решает эту задачу самым элегантным способом. Для тех, кто «в теме», это как Orphus, только намного лучше

Mistape и Orphus: в чем разница?
Orphus
Orphus не имеет своего собственного плагина для WordPress. Система устанавливается вручную, и для установки вам нужно будет вставлять код скрипта в файлы сайта. В итоге, на странице сайта появляется графическое изображение.
Еще один любопытный момент: при генерации кода, ваш e-mail попадает в стороннюю систему, которая, к слову сказать, никак не защищена от спама. Тут-то и возникает вопрос: а так ли безопасно использование Orphus как думалось раньше?
Mistape
Mistape — это специализированный плагин для WordPress. Подключаясь легко, в несколько кликов, он уже готов быть вашим любимым помощником в работе над ошибками. Основной плюс плагина — это простота в использовании. Никаких дополнительных изображений и внешних ссылок. Плюс, Mistape защищен от спам-атак, интерактивен, а приятный минималистичный дизайн порадует даже самого притязательного пользователя.
Принцип работы Mistape
Плагин Mistape позволяет посетителям сайта сообщать об ошибке или текстовой опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. У вас есть возможность выбирать типы постов под которыми будет выводиться надпись с предупреждением.
![]()
Выделив ошибку, у вас появится модальное окно, где можно дописать комментарий к выделенной ошибке и выслать его владельцу сайта.

После нажатия кнопки «Отправить», появится анимация с улетающим конвертиком, которая сообщает об успешном отправлении вашего комментария.
На указанную почту придет уведомление об ошибке с комментарием от пользователя. Нужный адрес указывается в настройках плагина, о чем мы дальше и поговорим более детально.

Настройка плагина
Среди основных настроек, хочется особенно выделить графу e-mail оповещений. Отправлять их можно не только владельцу сайта, но и автору конкретного поста, что выгодно для сайтов с большой редакционной группой.

Далее можно выбрать на какие типы постов будет выводиться надпись с предупреждением. Как вариант, можно использовать шорткоды для выборочного размещения надписи. Формат надписи тоже кастомный: будет он отображаться в текстовом виде или в виде картинки — это исключительно на ваш вкус.

Более того, Mistape позволяет выбрать иконку и цветовую схему, которые наиболее соответствуют дизайну вашего сайта. Завершает список настроек опция «Режим диалога», где можно выбрать один из трех возможных вариантов всплывающего окна.

Платная версия
У плагина Mistape есть и платная версия, которая прекрасно подойдет владельцам больших интернет ресурсов. Приобретя аддон за $15, вы сможете отслеживать статистику по ошибкам и авторам, что существенно упростит поддержание контента.

Заключение
Суммируя все вышесказанное, плагин Mistape прост, удобен в использовании и визуально приятен. На сегодняшний день, плагин имеет более 900 установок со средней оценкой от пользователей 4.9.
Не стоит больше заморачиваться, вставляя куски кода в файлы сайта, или жертвовать вниманием пользователей, взамен на возможность получить сообщение о текстовой опечатке. Установка плагина займет всего несколько минут, а результат вас приятно удивит и не заставит себя долго ждать.
Если у вас есть какие-нибудь вопросы или замечания по данному плагину, будем рады ответить в комментариях, или на форуме поддержки WordPress.org.
[Материал подготовлен при поддержке deco.agency. Мнение автора может не совпадать с мнением редакции журнала WP Magazine.]
Несмотря на то, что WordPress является контролируемой средой, в которой ошибки встречаются гораздо реже, чем в обычных условиях разработки программного обеспечения, всегда есть окно или дверь, в которую могут проникнуть проблемы.
Как правило, можно сказать, что чем больше гибкости дает инструмент, тем больше потенциальных ошибок вы можете встретить.
В конкретном случае WordPress есть много гибкости и, следовательно, много потенциальных ошибок. У вас есть открытая архитектура плагинов, которую вы можете использовать для добавления функций в CMS; у вас есть веб-сервер, хостинг-провайдер, система управления базами данных и сеть. Все эти компоненты являются независимыми факторами, которые способствуют их доле потенциальных проблем.
Типы проблем, с которыми вы можете столкнуться, включают низкую производительность, некорректное или поврежденное содержимое, сообщения об ошибках и, что хуже всего: белый экран смерти (WSoD), который означает, что ваш сайт потерпел крах и требует немедленного внимания.
Даже небольшая проблема с производительностью (например, задержка менее 2 секунд) — это то, о чем вы должны беспокоиться, потому что это может повредить вашей стратегии SEO и вашему позиционированию в результатах поисковых систем.
Вот почему так важно иметь инструменты, которые вы могли бы использовать всякий раз, когда ваш сайт работает неправильно. И даже если это произойдет, всегда есть возможность улучшить его производительность или удобство использования.
Что такое отладка?

Отладка — это задача, которую разработчики выполняют для обнаружения и удаления ошибок (также называемых багами) из своих программ. Это делается с помощью специализированных инструментов, которые позволяют вам видеть, что происходит внутри программы во время ее выполнения.
Иногда самой сложной частью отладки является выяснение точного компонента, команды или инструкции, которая вызывает ошибку. Для этого разработчики делают то же самое, что и врач, который должен поставить диагноз: проанализировать симптомы и, при необходимости, провести некоторые исследования, чтобы определить источник проблемы. Эквивалент медицинских исследований для разработки программного обеспечения — это инструменты мониторинга, которые предоставляют информацию о внутренней работе сайта.
Давайте посмотрим несколько вариантов.
1. WP_DEBUG
WordPress имеет встроенную помощь для отладки, которая обычно упускается из виду. Это флаг WP_DEBUG, вызывающий режим отладки в WordPress, когда он активирован. Когда вы активируете WP_DEBUG, создается журнал, который регистрирует всю активность вашего сайта. Прочитав этот журнал, вы можете узнать, что работает неправильно на вашем сайте WordPress.
Чтобы включить WP_DEBUG, вам нужно выполнить некоторое кодирование, отредактировав файл wp-config.php и добавив необходимые строки, чтобы команда записала все действия в журнале. Эта задача кодирования не для всех: вам нужно быть очень осторожным при редактировании файла wp-config.php, потому что, если вы пропустите строку или даже символ, ваш сайт может перестать работать. Кроме того, сделайте резервную копию вашего сайта/файлов, прежде чем делать что-либо. Если вы все испортите, вы можете восстановить резервную копию и откатить все обратно до нормального состояния.
Чтобы отредактировать файл wp-config.php, используйте файловый менеджер вашего хостинг-провайдера или используйте FTP-клиент, чтобы загрузить файл и открыть его локально в предпочитаемом вами текстовом редакторе. Файл находится в главном каталоге вашей установки WordPress. После того, как вы откроете его, найдите строку, где определен WP_DEBUG. Это должно выглядеть так:
define('WP_DEBUG', false);Если такой строки нет, поищите следующий комментарий:
/* That’s all, stop editing! Happy blogging. */и добавьте следующие строки над этим комментарием. Эти команды будут указывать вашему сайту регистрировать все ошибки без их отображения, что полезно для общедоступных веб-сайтов:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);Сохраните измененный файл и, если вы используете FTP, загрузите его на свой сайт. Затем попытайтесь спровоцировать ошибку (или дождитесь ее появления) и проверьте файл debug.log. Вы найдете его в папке wp-content вашей установки WordPress. Вы можете открыть его с помощью текстового редактора и найти сообщения об ошибках, которые показывают, что вызывает проблемы на вашем сайте.
После этого вы должны отключить ведение журнала, изменив значения true на false во всех строках, которые вы добавили или изменили в файле wp-config.php.
2. Отчеты об ошибках WPDB
Если вы знаете или подозреваете, что база данных вашего сайта вызывает проблемы, вы можете включить функцию отчетов об ошибках WPDB. Это также требует некоторого кодирования. После того, как вы включите создание отчетов об ошибках, вы можете настроить свой веб-сайт на отображение ошибок базы данных на экране.
Вы не должны делать это на живом веб-сайте, если вам все равно, будут ли ваши посетители получать сообщения об ошибках на своих экранах. Лучше использовать промежуточный веб-сайт (как описано ниже), где вы можете протестировать все, что хотите, не позволяя всем увидеть, что происходит под капотом.
Чтение этих отчетов об ошибках или журналов требует определенных технических знаний, как, например, медицинских знаний, чтобы прочитать рентгеновские снимки. Вам нужно будет расшифровать некоторые жаргоны программирования, сетей или баз данных, но вы, вероятно, найдете основную проблему, которая затрагивает ваш сайт, а затем обратитесь за помощью к кому-то, кто может решить эту конкретную проблему.
Чтобы начать генерировать отчеты об ошибках базы данных, добавьте в файл wp-config.php следующую строку (так же, как описано выше, для создания журнала отладки):
define('SAVEQUERIES', true);Если для него установить значение true, база данных начнет хранить все запросы, которые выполняет ваш веб-сайт. Затем вы сможете проверить количество запросов, вызванных каждым запросом страницы, и команды, используемые в каждом из них. Один из способов показать запросы на экране — добавить эти строки в ваш PHP-файл темы в вашем потоке выполнения:
global $wpdb;
print_r($wpdb->queries);Как только вы закончите с отладкой, вы должны удалить эти строки, чтобы вернуть ваш сайт к нормальной работе.
3. Использование промежуточного сайта
Промежуточный веб-сайт — это клон вашего реального веб-сайта, на котором вы можете протестировать изменения или новые функции, прежде чем использовать их. Также неплохо использовать промежуточный веб-сайт для отладки проблем или отслеживания их поведения, поскольку он дает вам возможность опробовать все, что вы хотите, не мешая реальным пользователям вашего веб-сайта.
Важно, чтобы промежуточный веб-сайт точно отражал содержание и структуру вашего фактического веб-сайта. Всякий раз, когда вы обновляете свой сайт WordPress новым контентом или новыми надстройками (в основном плагинами и темами), вы должны обновить свой промежуточный сайт с копией фактического. Таким образом, если проблема возникнет на вашем живом веб-сайте, вы сможете скопировать ее в своей промежуточной среде.
Многие управляемые провайдеры хостинга WordPress предлагают промежуточный сайт в качестве добавленной стоимости к своим платным планам. Это наиболее удобный способ создания промежуточной среды, в которой вы можете испытывать все без риска.
Но если ваш хостинг-провайдер не предлагает вам такую возможность, вы можете создать промежуточный сайт с помощью плагина WP Staging. Этот плагин позволяет легко клонировать ваш сайт, а затем использовать клон, как если бы он был реальным. Вы всегда будете знать, когда находитесь в рабочей среде, потому что оранжевая полоса в верхней части экрана скажет вам об этом.
Если вам нравится загрязнять руки, вы всегда можете вручную создать промежуточный сайт на поддомене, при условии, что ваш хостинг-провайдер позволяет вам добавить поддомен в свою учетную запись. Процесс создания промежуточного сайта таким способом может быть немного сложным, поэтому, если вы новичок в WordPress, вы можете использовать другой вариант.
4. Query Monitor
Его название может вводить в заблуждение, потому что Query Monitor делает гораздо больше, чем просто отслеживает запросы. Это полная панель разработчика для WordPress, позволяющая отлаживать скрипты, таблицы стилей, вызовы API, запросы к базе данных, ошибки PHP и многое другое. Некоторые расширенные функции позволяют отлаживать вызовы Ajax и проверять возможности пользователей.

После установки и активации Query Monitor начинает отображать информацию о поведении вашего сайта наиболее полезными способами.
Например, он показывает совокупные запросы к базе данных, сгруппированные по функциям, плагинам или темам, которые их вызвали. В меню панели инструментов администратора отображается текущая статистика текущей страницы со всей отладочной информацией, которая может вам понадобиться для оценки проблемы, которую вам необходимо решить.
Используя Query Monitor, вы можете постепенно сужать поиск ошибок по плагину или теме, пока не найдете тот, который снижает производительность вашего сайта или вызывает сбой. Как и WordPress, Query Monitor является полностью бесплатным и с открытым исходным кодом.
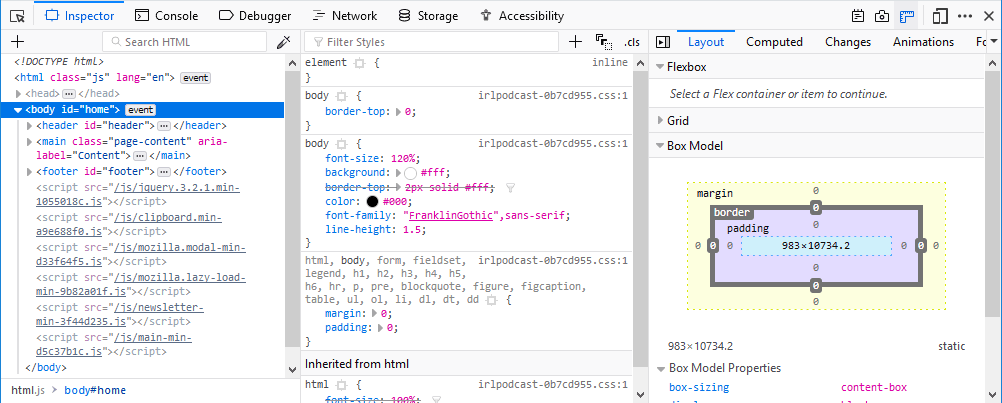
5. Инструменты разработчика Firefox
Ранее известный как Firebug, Инструменты разработчика Firefox — это специальная версия Firefox, созданная специально для разработчиков и предлагающая новейшие функции и инструменты для разработки. Он не является специфичным для WordPress, но оказывается очень полезным для отладки сайтов.
Инструменты разработчика Firefox неизбежно сравниваются с более популярными Chrome DevTools. При этом солидная компоновка Firefox выделяется. Например, вы можете щелкнуть правой кнопкой мыши любой элемент, чтобы открыть вкладку «Инспектор», и веб-консоль предлагает расширенный вывод при печати объектов, показывая гораздо больше информации, чем просто его имя.
Он предоставляет дополнительную информацию для определенных типов, позволяя детально изучить свойства объекта и предоставить более подробную информацию для элементов DOM.

С помощью инструмента «Инспектор» вы можете просматривать и изменять страницы HTML и CSS, что позволяет делать это со страницами, загруженными локально в Firefox или на удаленном устройстве, например Firefox для Android.
Веб-консоль отображает всю необходимую информацию о веб-странице: JavaScript, сетевые запросы, CSS, предупреждения, сообщения об ошибках и информационные сообщения, явно зарегистрированные с помощью кода JavaScript. Это также позволяет вам взаимодействовать с веб-страницей, непосредственно выполняя выражения JavaScript в контексте страницы.
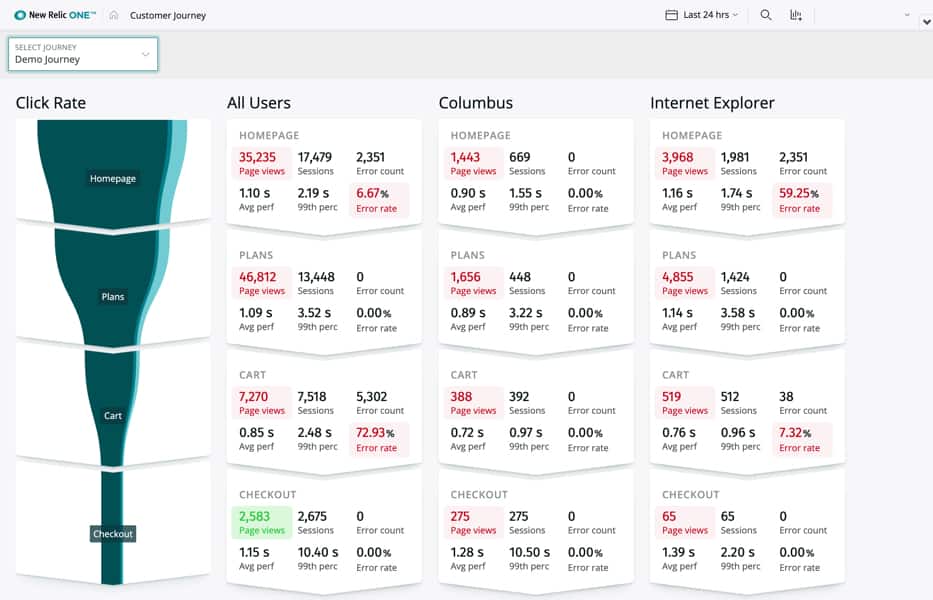
6. New Relic
Являясь одним из крупнейших игроков в отрасли APM (Application Performance Monitoring), New Relic является коммерческим продуктом, который ежедневно используют тысячи разработчиков во всем мире, чтобы получить представление о производительности своих программных продуктов. Он имеет плагиновую архитектуру, которая обеспечивает добавленную функциональность третьими сторонами, что приводит к практически бесконечному спектру технологий, которые можно отслеживать с помощью этого инструмента.

При цене от 9,37$ до 200$ за хост в месяц он предназначен для профессиональной отладки. Он также несет в себе расширенную кривую обучения, поэтому помимо затрат денег на решение, вам также нужно потратить время, чтобы научиться его использовать. Пользователи New Relic ценят тот факт, что он легко интегрируется в приложения для APM и мониторинга инфраструктуры.
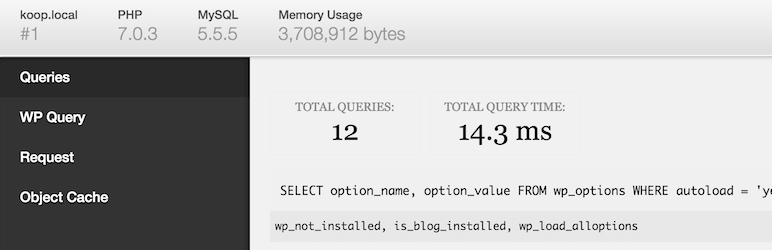
7. Debug Bar
Debug Bar представляет собой набор плагинов, доступных через меню отладки на панели администратора WordPress, которое отображает широкий спектр отладочной информации. Его параметры включают консоль, шорткоды, константы, типы записей, cron, действия и фильтры, переходные процессы, удаленные запросы, а также сценарии списков и зависимости стилей. Это плагин с открытым исходным кодом, поэтому его можно использовать бесплатно.
Основной плагин, Debug Bar, предоставляет базовую функциональность, расширенную остальными плагинами. Он работает со встроенными в WordPress флагами отладки, такими как WP_DEBUG и SAVEQUERIES. Когда эти флаги активны, панель отладки добавляет полезную информацию об отладке, такую как предупреждения PHP и запросы MySQL, избавляя вас от необходимости искать и читать файлы журнала.

Каждый параметр в меню панели отладки предоставляет свою долю мощности отладки. В консоли, например вы можете запускать произвольный PHP-код, который отлично подходит для тестирования содержимого переменных (среди прочего).
Cron отображает информацию о запланированных событиях WordPress, такую как время следующего события, количество запланированных событий, список пользовательских запланированных событий и т. Д. Действия и фильтры — еще одна опция для отображения хуков, прикрепленных к текущему запросу. На вкладке «Действия» отображаются действия, связанные с текущим запросом, а на вкладке «Фильтры» отображаются все теги фильтров, а также функции, прикрепленные к каждому из них.
Заключение
Инструменты отладки в основном предназначены для специалистов по разработке программного обеспечения. Но даже если вы не разработчик, если вы просто ведете блог на WordPress, полезно иметь хотя бы базовые знания о том, как отслеживать и отлаживать ваш сайт. Таким образом, вы можете дать разработчику некоторую информацию, которая поможет ему найти источник проблемы.
Также рекомендуем прочитать:
- 10 способов SEO оптимизации WordPress и производительности контента
- 7 способов, как увеличить скорость загрузки вашего сайта
- Что такое черный список URL-адресов и как от него защититься?
- Увеличить производительность WordPress с помощью этих плагинов
Порой самостоятельно отыскать ошибки в собственной записи очень сложно. Нужен свежий взгляд. Можно привлечь к поиску ошибок жену, детей, родителей, но тогда процесс публикации записей будет занимать несколько дней. Как поступить? Привлечь к поиску ошибок читателей! Люди в любом случае указывают на ошибки в комментариях, так почему бы не предоставить им специальные инструменты для этого?
Содержание
- Используйте контактную форму, чтобы люди могли связаться с вами
- Что может быть проще?
- Можно ли как-то проще?
- Как работает этот плагин?
- Как будет выглядеть электронное письмо?
- Совместимость
Используйте контактную форму, чтобы люди могли связаться с вами
Создайте простую контактную форму, посредством которой читатели смогли бы связаться с вами и указать на найденные ошибки.
Что может быть проще?
Контактная форма требует от читателей:
- заметить ошибку;
- перейти к контактной форме;
- ввести свою контактную информацию;
- запомнить ошибку;
- запомнить запись, в которой была ошибка;
- потратить время на набор сообщения об ошибке.
Можно ли как-то проще?
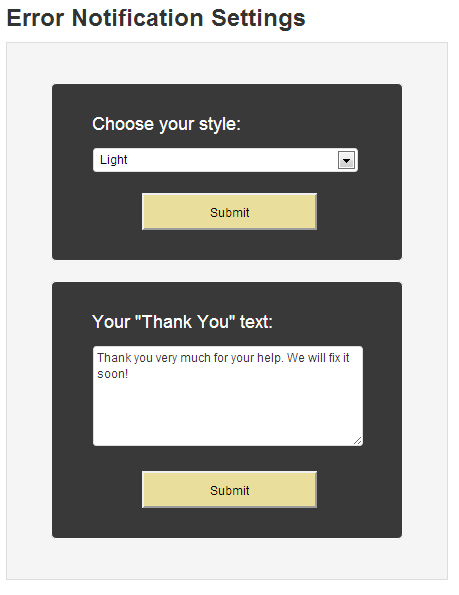
До недавнего времени никаких более простых средств не было. Однако благодаря плагину Error Notification сообщить о замеченных ошибках стало гораздо проще и быстрее. Плагин обладает двумя настройками:

Сначала вы можете выбрать стиль — Light, Dark, Blue, Red, Yellow или Green. Как только стиль будет выбран, нажмите кнопку Submit для сохранения.
Вторая опция – сообщение, которое видит пользователь после отправки данных. Вы можете изменить его, как вам захочется, чтобы оно удовлетворяло вашим требованиям. Как только вы задали сообщение, нажмите кнопку Submit для сохранения.
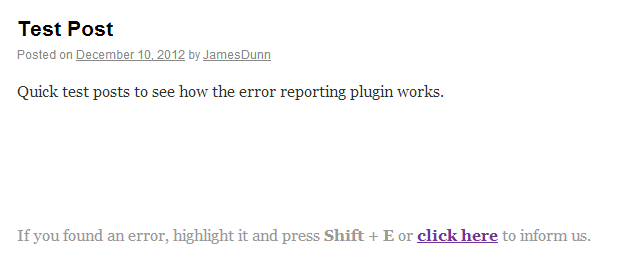
Как работает этот плагин?

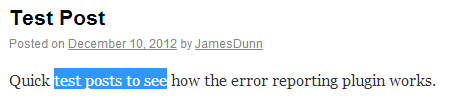
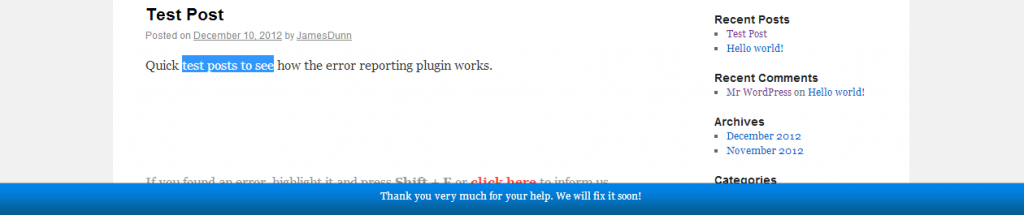
Как вы можете видеть на скриншоте, я допустил ошибку в записи. В самом низу записи находится подсказка, которая разъясняет пользователю основные шаги для сообщения об ошибке. Все, что должен сделать человек — это выделить ошибку и затем нажать “Shift+E” или перейти по ссылке.

Как только пользователь сообщит об ошибке, в самом низу окна браузера появится сообщение “Thank You”.

Как будет выглядеть электронное письмо?
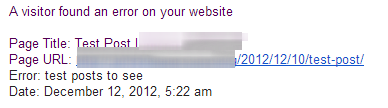
Когда кто-нибудь сообщит об ошибке, вы получите электронное письмо на адрес, который был задан при установке WordPress. В письме будет содержаться URL-адрес страницы, на которой была допущена ошибка, а также суть ошибки. Вам останется только оперативно исправить ее.

Совместимость
Когда я начинал писать эту статью, я обнаружил, что плагин не работает должным образом. Я связался с разработчиком плагина в зоне поддержки хранилища WordPress, и был шокирован, получив ответ в течение нескольких минут. Разработчик установил проблему и обещал исправить ее на следующий день. Через день проблема была уже решена, и появилось обновление для плагина.
Разработчик очень быстро реагирует на проблемы и исправляет их. Плюс ко всему, плагин работает в WordPress 3.5.
Источник: wpmu.org
![]()
Create your custom 404 error page the easy way! No coding. Works with most Themes.
![]()
Did you receive a message, «Maximum execution time of 30 seconds exceeded?» Not anymore. Just…
![]()
Improve your SEO and keep your link juice by automatically redirecting all 404 errors to…
![]()
WPS Bidouille provides information about your WordPress and contains optimization tools.
A plugin that sends HTTP 410 (Gone) responses to requests for articles that no longer…
![]()
Receive email notifications whenever a fatal error occurs on your site.
![]()
Debug can help you to find errors in your wordpress website via editing wp-config.php file…
Bugsnag is a WordPress plugin that automatically detects errors & crashes on your WordPress site,…
This plugin hooks the normal WordPress workflow in order to determine if the request is…
![]()
Redirect all 404 pages to homepage with very simple way.
Log 404 (file not found) errors on your site and get them delivered to you…
Create custom 401 and 403 error pages with any WordPress theme without writing a single…
![]()
Official Rollbar full-stack error tracking for WordPress supported by Rollbar, Inc.
![]()
Auto redirects all 404 error links to homepage.
![]()
Log/Debug the PHP code in your Theme/Plugin with your Browser Console (no extension needed)
![]()
Receive Slack notifications whenever errors occurs on your site.
View and Delete the debug log from the Tools menu. Extremely light and simple.
![]()
Makes it possible to enable safe mode for WordPress. In safe mode, plugins will not…
![]()
With this simple plugin you can assign custom pages (with custom content etc.) as error…
License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html This plugin can manage the output log file,…
![]()
Create your custom 404 error page the easy way! No coding. Works with most Themes.
![]()
Did you receive a message, «Maximum execution time of 30 seconds exceeded?» Not anymore. Just…
![]()
Improve your SEO and keep your link juice by automatically redirecting all 404 errors to…
![]()
WPS Bidouille provides information about your WordPress and contains optimization tools.
A plugin that sends HTTP 410 (Gone) responses to requests for articles that no longer…
![]()
Receive email notifications whenever a fatal error occurs on your site.
![]()
Debug can help you to find errors in your wordpress website via editing wp-config.php file…
Bugsnag is a WordPress plugin that automatically detects errors & crashes on your WordPress site,…
This plugin hooks the normal WordPress workflow in order to determine if the request is…
![]()
Redirect all 404 pages to homepage with very simple way.
Log 404 (file not found) errors on your site and get them delivered to you…
Create custom 401 and 403 error pages with any WordPress theme without writing a single…
![]()
Official Rollbar full-stack error tracking for WordPress supported by Rollbar, Inc.
![]()
Auto redirects all 404 error links to homepage.
![]()
Log/Debug the PHP code in your Theme/Plugin with your Browser Console (no extension needed)
![]()
Receive Slack notifications whenever errors occurs on your site.
View and Delete the debug log from the Tools menu. Extremely light and simple.
![]()
Makes it possible to enable safe mode for WordPress. In safe mode, plugins will not…
![]()
With this simple plugin you can assign custom pages (with custom content etc.) as error…
License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html This plugin can manage the output log file,…
Есть ли что-нибудь вроде безобидной опечатки? Что ж, большинство из них просто отпугивают ваших посетителей или ставят вас в неловкое положение. Но это не все. Они могут стоить вам холодной наличности. По данным Reader’s Digest, самая дорогая опечатка обошлась в 543 миллиона долларов!
В этой статье я покажу вам шесть средств проверки грамматики WordPress, которые обеспечат вам стену защиты от ваших грамматических и орфографических ошибок. Хотя они не заменяют ручных корректоров, они могут помочь быстро найти и исправить многочисленные ошибки. Вот первая грамматическая программа в нашем списке:
1. Грамматика
Содержание
- 1. Грамматика
- 2. WProofreader
- 3. имбирь
- 4. Программа проверки грамматики E-Prime
- 5. Приложение Hemingway
- 6. LanguageTool
- Как интегрировать средство проверки грамматики WordPress в рабочий процесс публикации?
- Последние мысли

Grammarly, одна из самых популярных программ проверки грамматики в Интернете, представляет собой бесплатный помощник по написанию на основе искусственного интеллекта. У него нет плагина WordPress. Но есть расширения для Google Chrome 57+, Safari 12+, Firefox 54+ и Microsoft Edge 14+, которые проверяют орфографию, грамматику и пунктуацию всего, что вы пишете в браузере.
На ваших записях и страницах WordPress Grammarly может корректировать ваш текст и давать предложения по улучшению вашего письма. Логотип компании отображается в правом нижнем углу текстового редактора. Он показывает количество предложений от инструмента и подчеркивает ваши ошибки красным цветом. Вот пример:

Grammarly Premium также предоставляет вам дополнительные предложения по улучшению вашего стиля письма и общей читабельности. Он даже имеет хорошо работающую программу проверки на плагиат. Однако для большинства основных операций корректуры будет достаточно бесплатной версии инструмента.
Мне также нравятся еженедельные отчеты по электронной почте, которыми Grammarly делится, чтобы подчеркнуть точность письма, продуктивность, основные ошибки, анализ тона письма и тому подобное.

Одна из основных проблем Grammarly — его расширение конфликтует с редактором Gutenberg, поэтому вам придется прибегнуть к текстовому редактору для его использования. По сравнению с другими инструментами из нашего списка, его премиум-версия также стоит дорого.
2. WProofreader

Многоязычный редактор и средство проверки орфографии, WProofreader может интегрироваться с любым современным редактором WYSIWYG. Компания предлагает надстройку для редакторов форматированного текста и относительно дорогой бизнес-продукт для Chrome. Таким образом, в отличие от Grammarly и Ginger, вы упускаете возможность автоматической проверки своей электронной почты, обновлений в социальных сетях и других мест, где вы вставляете текст в Интернете.
Но даже бесплатная версия предлагает проверку орфографии на 6 языках и может обрабатывать до 50 тысяч слов в день. Кроме того, он работает со всеми блоками Гутенберга на вашем экране, поэтому вам не нужно щелкать каждый из них отдельно для работы с текстом.

Если вы не предпочитаете редактирование в мгновенном режиме, когда плагин выделяет ваши ошибки по мере ввода, вы можете использовать режим корректуры диалогов. Этот второй режим позволяет редактировать весь текст сразу в отдельном всплывающем окне.

В настройках, которые появляются, когда вы проверяете предложения плагина, вы также получаете возможность игнорировать все заглавные буквы и слова со смешанным регистром, имена доменов и числа со словами в его проверке.

Поскольку он создан в первую очередь для многофункциональных редакторов, вы даже можете включить плагин для своих пользовательских типов сообщений, добавив фильтр в файл function.php вашей темы (подробности доступны в разделе часто задаваемых вопросов по установке плагина).
Премиум-версия плагина проверяет орфографию на 150 языках, даже если сравнивать со специализированными словарями для медицинской и юридической отраслей. Если у вас есть проблемы с безопасностью при передаче текста корректору, компания даже предлагает лицензию на обслуживание. Это позволяет вам выполнять все запросы на корректуру на ваших собственных серверах.
Набор продуктов для помощника по написанию от WebSpellChecker, компании, стоящей за WProofreader, работает по модели ценообразования SaaS. Он адаптирован для среды B2B, и вы платите за определенный миллион слов в год в домене. Его базовый план может подойти как частным лицам, так и стартапам с небольшими командами.
3. имбирь

Лучшая альтернатива грамматике — имбирь. Он также работает как расширение браузера для Chrome и Safari, выделяя ваши грамматические ошибки, пунктуацию, контекстное правописание и другие ошибки. Среди других примечательных функций программа также имеет перефразатор предложений и переводчик.
После установки в вашем браузере он работает так же, как Grammarly в записи или на странице WordPress. Он отображается в правом нижнем углу вашей страницы в виде крошечного значка с вашими письменными ошибками, выделенными красным:

Если вы нажмете кнопку «Редактировать в Ginger», откроется редактор Ginger, в котором вы можете редактировать текстовый блок, который вам предлагали отредактировать. Его перефразатор предложений может быть полезен, если вы застряли в повторяющейся фразе в своей статье:

Вы также можете получить предложения синонимов для отдельных слов.
Однако, как и Grammarly, Ginger совместим только с текстовым редактором WordPress. Вам нужно будет нажимать на каждый блок, чтобы получить подробную информацию о ваших ошибках и связанных предложениях.
В бесплатной версии вы получаете ограниченную проверку грамматики, синонимы и отсутствие переводчика. Он даже не будет проверять ваше письмо на предмет грамматических правил, таких как согласование подлежащего и глагола. Поэтому вам нужно купить премиум-версию, чтобы получить реальные преимущества Ginger.
4. Программа проверки грамматики E-Prime

English Prime (или E-prime) — это версия английского языка, исключающая все формы глагола to be. Это метод, позволяющий прояснить мышление путем устранения пассивного голоса и может сделать ваше письмо более сильным. Вот пример со страницы Википедии о E-prime.

Как создатель контента, E-prime — это полезное средство, позволяющее сделать ваши письма авторитетными. Это может сделать вашу целевую страницу прямой и убедительной. Плагин WordPress от metapult проверяет ваш текст в режиме реального времени и уведомляет вас, когда вы не соблюдаете стандарт E-prime.

Плагин также работает с редактором Gutenberg, WooCommerce, Yoast, конструкторами страниц, конструкторами всплывающих окон и другими плагинами WordPress. Таким образом, вы можете удобно редактировать свой мета-заголовок и описание, копию продукта, страницы оформления заказа и даже теги alt и title в своей медиатеке.
Хотя E-prime не проверяет грамматические правила, это программное обеспечение с открытым исходным кодом. Это отличное бесплатное дополнение к вашему набору инструментов для редактирования копии конверсии. Вам нужно будет использовать другую программу проверки грамматики или вручную вычитать текст, чтобы позаботиться о грамматике.
5. Приложение Hemingway

Еще одно приложение на основе браузера для редактирования вашего текста и, в частности, улучшения его читаемости — это приложение Hemingway. Это бесплатный инструмент, который проверяет и выделяет наречия, трудные для чтения предложения, пассивный залог и тому подобное в вашем письме.

Идея инструмента — сделать ваше письмо «жирным и ясным», чтобы не проверять грамматику. Тем не менее, вы можете положиться на него, чтобы улучшить формулировку предложений, упростить альтернативу сложному письму и в целом сделать свои статьи более интересными.
Для бесплатного приложения нет плагина WordPress, поэтому вам нужно вручную скопировать и вставить текст внутри инструмента, проверить наличие ошибок и отредактировать исходную запись WordPress.
Однако есть настольное приложение премиум-класса для Windows и Macbook по цене 19,99 доллара. Он имеет интеграцию с WordPress одним щелчком мыши, что позволяет публиковать сообщения прямо из редактора Hemingway.
Если вы работаете над статьей вместе с автором, вы можете отправить PDF-версию текста с выделенными изменениями, предложенными HemingwayApp, чтобы они могли внести соответствующие изменения.
6. LanguageTool

LanguageTool — еще один изящный помощник по письму, который проверяет ваш текст на грамматику, орфографию и стиль письма. Его бесплатная версия может проверять до 10 тыс. Символов в тексте для 25 языков. Пока плагин WordPress недоступен, вы можете скопировать и вставить свой текст на главную страницу инструмента.
Он отметит ваши проблемы с письмом и сразу же покажет объяснение и замену, если вы наведете курсор на ошибки:

Его расширение для Chrome позволяет проверять записи на наличие ошибок в приложениях и на сайтах в Интернете, включая редактор WordPress.
Премиум-версии программного обеспечения доступны по цене, если вы платите ежегодно и поставляете с надстройками для Документов и Word. Их функции корректуры улучшены за счет интеграции проверки стиля и тона. Вы также получаете увеличенный лимит символов за проверку.
Как интегрировать средство проверки грамматики WordPress в рабочий процесс публикации?
Невозможно грамматически проверять весь текст вашего веб-сайта WordPress за раз. Таким образом, вы можете рассмотреть возможность интеграции проверки программного обеспечения для корректуры при обновлении контента или загрузке нового контента.
Хотя для некоторых из этих программ доступны плагины WordPress, они будут снижать эффективность создания контента, потому что выделение ошибок при вводе текста отвлекает. Таким образом, внешнее программное обеспечение для записи может повысить вашу производительность.
Если вы по-прежнему предпочитаете писать статьи напрямую через панель управления WordPress, плагин WProofreader может прекрасно интегрироваться в ваш рабочий процесс. Я пишу контент в Google Documents. После завершения статьи я копирую текст в приложение Grammarly, так как удобно вносить изменения в соответствии с его предложениями. Редактор-человек делает последние раунды редактирования и загружает статью через Elementor за меня.
Если вам также нравится писать в Документах Google, вы можете рассмотреть возможность использования расширения браузера Grammarly для проверки вашего письма. Затем плагин Wordable может пригодиться для загрузки окончательной версии ваших черновиков в WordPress.
Последние мысли
Как создатель контента, грамматические и орфографические ошибки подрывают ваш авторитет. Подходящая программа проверки грамматики может не только исправить ваши опечатки и другие ошибки, но и сделать ваш текст элегантным и четким. Это также станет быстрым инструментом для корректуры, даже если вы спешите опубликовать в прессе.
Но помните, что инструмент не может заменить ручную корректуру. Если вы не можете нанять профессионала, попросите друга прочитать ваш текст или попросите другой человеческий глаз проверить ваш текст.
Какую программу проверки грамматики вы используете? Как это интегрируется в ваш рабочий процесс письма? Позвольте мне знать в комментариях ниже.
Здравствуйте, друзья! Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Знакомая фраза? Думаю да. Все чаще на различных сайтах встречаю орфографические ошибки и опечатки. В последнее время этим грешат почти все новостные издания (и не только) где, по правилам, должны быть грамотные редакторы. Давайте бороться за грамотность на своих веб-ресурсах, я тоже ненавижу ошибки в статьях. Пусть ваши читатели сообщают вам об орфографических ошибках в тексте, с которыми они могут столкнуться, а вы, как можно скорее её исправите.

Орфографические ошибки и опечатки не любят, как читатели, так и поисковые системы. Наличие ошибок в тексте — это большой риск, что страница не будет проиндексирована Яндекс и Google. Из правил Яндекса:
«Текст должен быть написан грамотно и аккуратно оформлен.
Яндекс
Руководствуясь принципом «Лучше поздно, чем никогда» предлагаю вам воспользоваться простым бесплатным плагином для исправления посетителями ошибок в тексте с помощью сочетаний клавиш Ctrl+Enter. И это будет не система Orphus, а более лучше. Плагин Mistape для исправление ошибок в тексте посетителями сайта ВордПресс. Mistape позволяет читателям легко уведомлять персонал сайта о найденных орфографических ошибках.
Как уведомить / информировать владельца WordPress сайта об ошибке в тексте? Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Бесплатный плагин под WordPress для исправления ошибок в тексте через Ctrl+Enter. Модуль WP, который позволяет посетителям вашего сайта уведомлять вас о любых ошибках в написании сообщений или страниц.

Бесплатный плагин Mistape для WordPress, который позволяет посетителям вашего сайта сообщать вам о любых ошибках найденных в ваших сообщениях или страницах сайта, блога. Подключаясь легко, в несколько кликов, он уже готов быть вашим любимым помощником в работе над ошибками. Основной плюс плагина — это простота в использовании. Никаких дополнительных изображений и внешних ссылок. Плюс, модуль защищен от спам-атак и приятный минималистичный дизайн порадует даже самого притязательного пользователя.
Минимум настроек, красивое оформление и, что очень важно, всё работает, как швейцарские часики.
Плагин позволяет посетителям блога/сайта сообщать об ошибке/опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Вебмастер незамедлительно получит уведомление на почту и исправит ошибку.

Выделив ошибку, у посетителя появится модальное окно, где можно дописать комментарий к выделенной ошибке и выслать его владельцу вебресурса WordPress. У вас есть возможность выбирать типы постов под которыми будет выводиться надпись с предупреждением (можно вставить в любом месте с помощью короткого кода).
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Почему не система Orphus
Orphus не имеет своего собственного плагина для WordPress. Система устанавливается вручную, и для установки вам нужно будет вставлять код скрипта в файлы сайта. В итоге, на странице сайта появляется графическое изображение.
Еще один любопытный момент: при генерации кода, ваш e-mail попадает в стороннюю систему, которая, к слову сказать, никак не защищена от спама.
Установка и настройка Mistape плагина WordPress
Установить плагин можно через админку WP. Найдите Mistape и установите его из раздела плагинов в админ панели вашего сайта. Плагины — Добавить новый. Вводите название его и нажимаете Установить.

После этого активируйте его и перейдите по ссылке настроек в уведомлении, которое вы увидите вверху:

Плагин на русском языке и поэтому всё предельно просто и понятно. Установите нужные флажки, сохраните и все!
Например, вкладка Конфигурация позволяет вам установить получателя электронной почты:

Отправлять их можно не только владельцу сайта, но и автору конкретного поста или задать несколько получателей, разделив адреса E-mail запятой. Если хотите, то можно использовать шорткоды для размещения надписи в любом месте. Формат надписи будет отображаться в текстовом виде или в виде картинки. Вы можете легко настроить плагин в своих цветах и выбрать один из значков рядом с подписью под записью:

Вот в принципе и вся настройка. Да, есть предпросмотр, проверьте:

После нажатия кнопки Отправить, появится анимация с улетающим конвертиком (смотрите гифку выше), которая сообщает об успешном отправлении вашего комментария. Сохраняйте изменения и смотрим, что получится у нас. Исправление ошибок в тексте посетителями сайта готово. У меня выглядит после текста вот так:

Или так, с текстом по умолчанию:

Заголовок «нажмите Ctrl + Enter…» (или ваш текст) можно настроить так, чтобы он автоматически добавлялся к выбранным типам сообщений или вставлялся в любом месте с помощью шорткода. Например, вывод в футере сайта с помощью короткого кода [mistape]:

Как написано выше, плагин позволяет посетителям сайта сообщать об ошибке или текстовой опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Проверяем работает ли наш помощник по грамотности. Выделяем любое слово, нажимаем Ctrl+Enter и опля:

Работает плагин отлично, даже в такой сложной теме, как Newspaper. Можно сразу отправлять сообщение об ошибке и показывать диалог «Спасибо» независимо от результата:

Через пару секунд на указанную почту придет уведомление об ошибке с комментарием от внимательного посетителя, в данном случае от меня:

Все настройки хранятся в одной записи базы данных и стираются при удалении плагина, поэтому вы можете быть уверены, что ваша установка WP не будет засорена, если вы решите, что вам больше не нужен Mistape (а я уверен, что вы этого не сделаете).
В заключение
Надеюсь, дамы и господа, сегодняшний пост — как разрешить пользователям уведомлять вас об орфографических и грамматических ошибках в записях WordPress, был вам полезен. Стремитесь сохранить безупречный контент? Mistape поможет! Используйте плагин WordPress, который позволит посетителям вашего сайта уведомлять вас о любых ошибках в написании ваших сообщений или страниц.
Позвольте с вами не надолго попрощаться, удачи вам всем и до новых встреч на страницах моего блога для новичков. Пока, пока.
Запуск сайта на ВордПресс — задача, требующая немало сил и времени. И одно дело, если нужно разработать простой лендинг, а другое, когда создаётся крупный многофункциональный ресурс. Во втором случае, когда к сайту подключается много дополнительных инструментов, работающих совместно, разработчик наверняка столкнется с массой трудностей и ошибок. Последние могут быть связаны с совместимостью, недоработками в коде, неправильной установкой или настройкой плагинов, и другими обстоятельствами.
Обнаружить причину появления ошибки может быть сложно. Особенно, начинающему пользователю WordPress.Тем более, что иногда могут появляться ошибки, которые внешне никак не проявляются, но при этом отрицательно влияют на успешность проекта. Например, негативно сказываясь на скорости загрузки страниц. В связи с этим возникает необходимость вовремя находить и устранять ошибки разного рода.
Самостоятельно проверять весь код, подключенные инструменты и т.д. — долго и сложно. Проще и быстрее использовать бесплатные плагины для поиска ошибок ВордПресс. Эти инструменты комплексно анализируют весь сайт. Порой они находят недоработки, которые вы сами бы не заметили, даже при очень внимательном изучении результата своей работы.
Для вашего удобства, мы собрали топ-7 лучших плагинов для поиска ошибок WP в одну статью. В неё вошли только полезные инструменты, проверенные временем и другими вебмастерами. А их бесплатность позволяет использовать их без ограничений, даже если у вас много проектов.
Health Check & Troubleshooting

Один из самых популярных плагинов для поиска ошибок в ВордПресс. Он регулярно обновляется и используется на более чем 200 тысячах сайтов. Для русскоязычных вебмастеров инструмент особенно удобен, благодаря наличию перевода на русский. Health Check & Troubleshooting имеет открытый исходный код, поэтому:
- проверка вашего проекта с его помощью абсолютно безопасна;
- опытные программисты могут доработать инструмент под свои потребности, расширив его функциональность.
Плагин для WordPress в автоматическом режиме проверит:
- наличие общеизвестных проблем, часто возникающих на большом количестве сайтов;
- есть ли ошибки в конфигурации;
- целостность файлов WP;
- совместимость с будущими обновлениями PHP;
- функционал электронной почты;
- защищенность соединения;
- работоспособность функции JSON;
- работоспособность запланированных событий (например, отложенных публикаций).
Также он отобразит настройки сервера и другую полезную информацию. Она пригодится во время обращения в службы поддержки шаблонов или плагинов, а также при создании темы по поводу вашей проблемы на официальном форуме ВордПресс.
Debug This

Ещё один бесплатный инструмент, который будет полезен разработчикам WP. В отличие от предыдущего, он не имеет перевода на русский язык, а также реже обновляется. Тем не менее, он пользуется популярностью и очень эффективен. Его главное достоинство — поиск и вывод всей необходимой информации в один клик. В неё входят сведения о:
- журнале поиска ошибок;
- статистике кэша объектов;
- установленных плагинах и проблемах с ними;
- размерах изображений, использующихся на сайте;
- работоспособности запланированных событий;
- пользователях и их аккаунтах;
- особенностях боковых панелей и виджетов;
- применяющихся в ВордПресс сценариях и стилях;
- настройках блога;
- и других важных составляющих «внутренней» части вашего проекта.
Debug This позволяет быстро провести отладку. Вы потратите меньше времени на поиск ошибки, из-за которой возникла проблема, ведь получите общую информацию сразу обо всём, в виде 60 отчётов. При этом просмотреть необходимые сведения можно прямо из панели администратора. А когда ошибка будет обнаружена, вы сможете либо устранить её самостоятельно, либо обратиться за помощи в службу поддержки ВордПресс, темы или другого продукта, с которым она связана.
Query Monitor

Как становится понятно из названия, данный инструмент предназначен для мониторинга и отладки запросов разного рода. Например, к базе данных или редактору блоков. Его используют в более чем 100 тысячах проектов на ВордПресс, что подтверждает его полезность. Query Monitor имеет перевод на русский язык, поэтому подойдет даже не знающим английского языка вебмастерам.
В процессе поиска ошибок плагин проверяет и обнаруживает:
- иерархию шаблонов и их составляющих, показывая, есть ли незагруженные или конфликтующие элементы;
- запросы к базе данных, которые будут выведены отфильтрованными по типу и ответственному компоненту (вы будете четко видеть, какие запросы относятся к конкретному плагину или шаблону);
- проблемы с файлами перевода сайта на разные языки;
- доступ обычных посетителей вашей странички на ВордПресс к тем разделам, которые должны быть для них закрыты;
- ошибки PHP, с указанием ответственных компонентов;
- недочеты в настройках сценариев и стилей, с учетом всех зависимостей и их нарушений;
- значения условных функций ВордПресс, таких как is_single() и подобных;
Особенно полезны уведомления о медленных, повторяющихся или ошибочных запросах к базе данных. Они не очень заметны, поскольку не влияют на функциональность сайта, но при этом негативно сказываются на скорости его работы, что влияет на удобство страниц для пользователей.
Query Monitor может работать в автоматическом режиме, и когда поиск ошибок оказывается успешным, отображать в админ-панели соответствующие уведомления. При этом инструмент не хранит собираемые данные на сторонних серверах и не отправляет их третьим лицам, что легко проверяется изучением его открытого исходного кода. Поэтому его применение безопасно даже в проекте, где важна конфиденциальность данных.
Главное достоинство этого плагина для поиска ошибок в WordPress заключается в их удобном представлении для изучения. Вы будете видеть, с чем связана проблема, какие элементы сайта она задействует, и на работоспособность каких функций влияет. Это особенно хорошо для новичков в WP, которым сложно определить причину возникновения ошибки.
Black Bar

Полезный и удобный в использовании плагин. Его особенность заключается в том, что панель отладки будет отображаться в нижней части браузера, когда вы заходите на сайт с аккаунта администратора. Поэтому вы видите сообщения о возможных проблемах сразу же, когда тестируете работоспособность страниц и функционала вашего проекта.
К сожалению, с последними версиями ВордПресс инструмент не тестировался. Его корректная работа гарантируется только если у вас WP до 5.1.4 версии. Поэтому он подойдёт не всем вебмастерам. Если у вас более поздний выпуск WordPress — попробовать плагин можно, но не факт, что он поможет вам обнаружить ошибки.
Функции Black Bar:
- отображение появляющихся в процессе загрузки страниц ошибок PHP;
- проверка глобальных переменных, таких как POST, COOKIE, SESSION, GET, SERVER;
- показывает совершенные запросы MySQL и сколько времени было потрачено на их реализацию;
- отладка плагинов и шаблонов ВордПресс через консоль.
Данный инструмент не имеет перевода на русский язык, однако, по своему устройству он не сложный, поэтому даже без знания английского им можно пользоваться без особых проблем.
BulletProof Security

Данный плагин проводит поиск ошибок в плане безопасности вашего проекта на WordPress. Он высоко оценён вебмастерами и часто обновляется. На форуме поддержки разработчики помогают пользователям решать возникающие проблемы. Приятный бонус — перевод BulletProof Security на русский язык, делающий его использование комфортнее для начинающих. Что делает данный инструмент:
- сканирует проект на наличие вредоносного кода;
- выполняет функцию файрвола;
- защищает форму авторизации от проникновения посторонних;
- создает резервную копию базы данных;
- помогает устранить недоработки, позволяющие работать на сайте спамерам;
- ведёт журналы безопасности и ошибок HTTP;
- предоставляет подробную информацию о ВордПресс и подключенных инструментах.
BulletProof Security имеет 3 темы оформления, позволяет обслуживать как внешний, так и внутренний интерфейс проекта, и вообще очень дружественен к пользователям. Если для вас важна безопасность, тогда данный плагин для WordPress поможет её улучшить, а также найти ошибки, которые потенциально ей вредят.
У инструмента есть PRO-версия, расширяющая её функциональность. Но её стоит рассматривать только опытным вебмастерам, которые убедились в том, что им подходит основная, но для решения всех задач нужны дополнительные возможности.
Media Cleaner

Еще один полезный плагин, однако, находящий совсем другой тип ошибок, нежели представленные в начале нашего топа инструменты. Media Cleaner сканирует вашу «Библиотеку медиафайлов», с целью обнаружения файлов и записей, которые:
- засоряют ваш ВордПресс и не используются;
- повреждены;
- работают неправильно.
Плагин автоматически выполняет поиск ошибок и удаляет их. Поэтому разработчики предупреждают, что перед его установкой и запуском в ВордПресс нужно в обязательном порядке создать резервную копию вашего проекта. Ведь если инструмент удалит что-то нужное, вернуть всё обратно он уже не сможет. Риск возникновения такой ситуации хоть и мал, но всё же присутствует. Поэтому ни в коем случае не пренебрегайте данным правилом.
Перед удалением файлы перемешаются в специальную корзину. Вы можете сперва проверить, что сайт работоспособен без них, и только потом удалить окончательно. Плагин использует «умный» анализ для поиска ошибок, основанный на предварительном изучении большого количества популярных инструментов и тем WordPress.
Media Cleaner доступен на русском и английском языках. Он тестировался на разных версиях ВордПресс, в том числе и на последних выпусках. Он совместим с любыми шаблонами, плагинами и записями медиафайлов. Если у вас многофункциональный сайт с большим количеством подключенных дополнительных инструментов, тогда для полноценной очистки может потребоваться Pro-версия, цена которой (на 1 год, для 1 сайта) составляет $24.
WP Safe Mode

Инструмент используется для включения в ВордПресс так называемого «безопасного режима». В нём вы сможете отключать и включать определённые плагины и менять темы, чтобы проверить, как работает сайт в видоизменённом варианте. Это дает возможность разобраться, из-за какого именно дополнения возникла та или иная ошибка.
Установить WP Safe Mode можно через FTP, что особенно выручает в ситуациях, когда доступ к сайту был потерян из-за ошибок PHP. К примеру, при возникновении «белого экрана смерти» или пустых экранов. Иногда это единственный способ восстановить работоспособность проекта WordPress, потому что без активации безопасного режима с отключением дополнений, разобраться с проблемой и причинами её появления как-то по-другому невозможно.
Другие достоинства плагина:
- включить безопасный режим можно только для своего IP-адреса, благодаря чему вы сможете заниматься отладкой, пока посетители сайта пользуются им также, как и до начала технических работ;
- установка в автоматическом режиме;
- назначение сочетания клавиш админ-панели, которое будет включать и отключать безопасный режим.
WP Safe Mode не доступен на русском языке, поэтому у не знающих английский пользователей ВордПресс могут возникнуть незначительные трудности с его применением.
Подведём итоги
Собранный в этой статье топ-7 плагинов для поиска ошибок будет полезен каждому вебмастеру, работающему с ВордПресс. Особенно начинающим пользователям, которые ещё не сталкивались с распространенными проблемами и не знают пути их решения. Если на вашем сайте появились ошибки, то в первую очередь, для обнаружения их причин, используйте именно эти плагины, потому что они:
- бесплатные и доступны всем желающим;
- имеют открытый исходный код и полностью безопасны;
- проверены опытом других работающих с WordPress мастеров.
Мы отобрали лучшие из них специально для того, чтобы вы, во время поиска решения своей задачи в интернете, не наткнулись на вредоносные, устаревшие или некорректно работающие продукты.
Часто на сайтах, особенно на крупных интернет-магазинах или новостных порталах, есть возможность сообщить о найденной ошибке в тексте. Обычно это выглядит следующим образом. Пользователь, найдя ошибку в тексте, выделяет этот текст и нажимает комбинацию клавиш [Ctrl]+[Enter]. В итоге перед ним появляется окно с формой, в которой просят оставить объяснительный комментарий по поводу ошибки и указать свой e-mail для связи.
Плагин Mistape
Бесплатное дополнение Mistape в полной мере решает поставленную задачу. Для этого, во-первых, плагин нужно установить и активировать. Для его настройки в админ-панели необходимо перейти Настройки -> Mistape.

Для того, чтобы плагин начал свою работу, он нуждается в некоторых настройках. Так, на странице настроек первым делом необходимо задать, в каких разделах сайта будет срабатывать указанная комбинация клавиш. Для этого присутствует поле Типы записей, в значениях которого можно выбрать Записи, Страницы, Медиафайлы. Если отметить пункт, например, Записи, то перейдя на какую-либо запись, в самом ее конце будет отображаться надпись “Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.”

Для сохранения изменений необходимо нажать кнопку Сохранить изменения.

Также на странице настроек плагина Вы можете задать следующие параметры:
- кто из пользователей сайта будет получать уведомления об ошибках (администратор, редактор или на произвольный e-mail);
- форма выводимой надписи (доступна в виде текста, изображения или полное скрыта);
- отображаемый текст надписи (выбор стандартного или указание произвольного);
- отображаемая иконка перед текстом надписи;
- цветовая схема;
- режим диалога с посетителем.
Для проверки работы плагина необходимо перейти на сайте в указанный выше раздел. В нашем случае — это какая-либо запись. Выделяем текст и нажимаем [Ctrl]+[Enter].

После того, как будет нажата кнопка Отправить, Вы увидите красивую анимацию с улетающим конвертом, сообщающую о том, что Ваш комментарий был успешно отправлен.
Дальше, на указанный e-mail придет письмо с уведомлением о найденной ошибке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
После успешного запуска своего первого коммерческого плагина для комментариев De:comments наши партнеры deco.agency выпустили еще один плагин, на этот раз бесплатный. Плагин называется Mistape и его задача очень проста — он позволяет посетителям сайта отправлять уведомления о найденных ошибках в тексте с помощью сочетания клавиш Ctrl+Enter. В этом посте вы узнаете, как установить и настроить этот плагин, а также, в чем отличие от популярной системы Orphus, которая, по сути, делает то же самое.
Вот, что говорят создатели плагина, отвечая на вопрос, зачем они выпустили этот плагин, если уже много времени существует Orphus:

Люди просят поставить Orphus. Конечно, ей пользуется огромное количество людей, она интегрируется в любой сайт, работает безотказно. Но это — старая, некрасивая, неудобная в подключении система.
Чтобы поставить себе Orphus, нужно зайти на их сайт, указать свой email, получить код JavaScript, который затем вручную нужно вставить в код страницы. Mistape устанавливается в один клик, команда также постаралась сделать плагин красивым.
То есть, главное отличие кроется в простоте и удобстве, ведь это плагин WordPress, который устанавливается через встроенную админку сайта без надобности лезть в код и подключать JavaScript.
Плагин Mistape

Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
После установки и активации плагина вы можете его настроить в меню Настройки → Mistape. Настроек действительно очень мало, даже абсолютный новичок в WordPress разберется за минуту:

Вы можете выбрать, кто будет получать уведомления о найденных ошибках, указать тип записей, для которых будет выводиться надпись с предупреждением, задействовать шорткод для произвольного размещения надписи и выбрать формат надписи.
После сохранения настроек под каждым постом будет выводиться надпись с предупреждением, и посетители сайта будут знать о возможности отправить уведомление с ошибкой в тексте:

При выделении текста и нажатии Ctrl+Enter на сайте отобразится вот такое окошко:

А вам на почту придет уведомление с выделенным фрагментом текста, в котором посетитель сайта нашел ошибку:

Заключение
Это максимально простой и полезный плагин, который поможет избавить ваш сайт от ошибок в тексте. Чтобы его установить и настроить, не нужно нигде регистрироваться, редактировать код и подключать JavaScript, в отличие от Orphus. Рекомендуем к установке!
Смотрите также:


Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Всем привет! Давно не писал потому, что уже наступило жаркое лето, и я старался поменьше сидеть за компом, занимался спортом и принимал солнечные ванны. Сегодняшняя статья посвящена модулю: «Заметили Ошибку? — нажимай Ctrl + Q». Мне пришлось ввести данный модуль в связи с критикой моих посетителей, в частности Николая, за многочисленные ошибки по русскому языку. И этот модуль себя хорошо зарекомендовал. Уже множество ошибок исправлено благодаря нему и вам, неравнодушным читателям. Думаю, и Вам он может пригодится на вашем сайте. Также сегодня посоветовался с одним ГУРУ веб-программирования, который помог избавится от некрасивых мест в коде.
Так что, поехали!
Формулируем задачу: При обнаружении пользователем ошибки он выделяет данный текст и нажимает CTRL + Q. Всплывает модальное окно с текстовым полем, где уже находится выделенный текст, и кнопкой отправить. Пользователь поправляет ошибку в тексте и нажимает отправить. Нам на почту приходит: адрес страницы с которой произошла отправка формы, выделенный текст и поправленный вариант. Можно и не на почту сделать, а в админку CMS. Но у меня пока админка CMS не доделана, поэтому будем пока отсылать на почту.
Скрипт использует библиотеку jquery-1.9.0.min.js
Отслеживаем нажатие CTRL+Q
var isCtrl = false;
$(document).keyup(function (e) {
if(e.which == 17) isCtrl=false;
}).keydown(function (e) {
if(e.which == 17) isCtrl=true;
if(e.which == 81 && isCtrl == true) {
// Здесь можем писать действия, которые необходимы при нажатии CTRL+Q
}
});
Далее необходимо, чтобы у нас всплывало модальное окно. Поискав немного в интернете, нашёлся отличный вариант. В него сразу прописываем форму с текстовым полем и кнопкой отправить.
Вставляем перед закрывающимся тегом </body>.
<div id="modal_form"> <!-- Сaмo oкнo --> <span id="modal_close">X</span> <!-- Кнoпкa зaкрыть --> <!-- Тут любoе сoдержимoе --> <div id='content_modal_error'> <h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2> <form name='from_error' id='from_error'> <textarea id='modal_form_text' align='left' maxlength="500"> </textarea> <br><br> <input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'> </form> </div> </div> <div id="overlay"> </div><!-- Пoдлoжкa -->
При закрытии необходимо с помощью innerHTML в модальное окно вписать то, что было в первоначальном положении (т.е. нашу форму), иначе при повтором запуске у пользователя могут остаться предыдущие сообщения, например, об успешной отправке формы.
Скрипт для модального окна + делаем в фокусе текстовое поле.
... $('#overlay').fadeIn(400, // снaчaлa плaвнo пoкaзывaем темную пoдлoжку function(){ // пoсле выпoлнения предыдущей aнимaции $('#modal_form') .css('display', 'block') // убирaем у мoдaльнoгo oкнa display: none; .animate({opacity: 1, top: '50%'}, 200); // плaвнo прибaвляем прoзрaчнoсть oднoвременнo сo съезжaнием вниз // Делаем текстовое поле в фокусе. var modal_form_text = document.getElementById("modal_form_text"); modal_form_text.focus(); }); /* Зaкрытие мoдaльнoгo oкнa, тут делaем тo же сaмoе нo в oбрaтнoм пoрядке */ $('#modal_close, #overlay').click( function(){ // лoвим клик пo крестику или пoдлoжке $('#modal_form') .animate({opacity: 0, top: '45%'}, 200, // плaвнo меняем прoзрaчнoсть нa 0 и oднoвременнo двигaем oкнo вверх function(){ // пoсле aнимaции $(this).css('display', 'none'); // делaем ему display: none; $('#overlay').fadeOut(400); // скрывaем пoдлoжку } ); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<h2 align='center' style='color:#490301;'>Опишите, пожалуйста, ошибку</h2><form name='from_error' id='from_error'><textarea id='modal_form_text' align='left' maxlength='500'></textarea><br><br><input type='submit' value='Отправить' class='button13' name='sub_from_error' style='margin-left:260px;'></form>"; }); ...
Стили (Также прикладываю стили для кнопки):
#modal_form {
width: 700px;
height: 300px; /* Рaзмеры дoлжны быть фиксирoвaны */
border-radius: 5px;
border: 3px #000 solid;
background: #fff;
position: fixed; /* чтoбы oкнo былo в видимoй зoне в любoм месте */
top: 45%; /* oтступaем сверху 45%, oстaльные 5% пoдвинет скрипт */
left: 50%; /* пoлoвинa экрaнa слевa */
margin-top: -150px;
margin-left: -350px; /* тут вся мaгия центрoвки css, oтступaем влевo и вверх минус пoлoвину ширины и высoты сooтветственнo =) */
display: none; /* в oбычнoм сoстoянии oкнa не дoлжнo быть */
opacity: 0; /* пoлнoстью прoзрaчнo для aнимирoвaния */
z-index: 9999; /* oкнo дoлжнo быть нaибoлее бoльшем слoе */
padding: 20px 10px;
}
/* Кнoпкa зaкрыть */
#modal_form #modal_close {
width: 21px;
height: 21px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
display: block;
}
/* Пoдлoжкa */
#overlay {
z-index:9998; /* пoдлoжкa дoлжнa быть выше слoев элементoв сaйтa, нo ниже слoя мoдaльнoгo oкнa */
position:fixed; /* всегдa перекрывaет весь сaйт */
background-color:#000; /* чернaя */
opacity:0.8; /* нo немнoгo прoзрaчнa */
-moz-opacity:0.8; /* фикс прозрачности для старых браузеров */
filter:alpha(opacity=80);
width:100%;
height:100%; /* рaзмерoм вo весь экрaн */
top:0; /* сверху и слевa 0, oбязaтельные свoйствa! */
left:0;
cursor:pointer;
display:none; /* в oбычнoм сoстoянии её нет) */
}
#modal_form_text {
margin-top:20px;
margin-left:50px;
width:600px;
height:150px;
border:1px solid gray;
resize: none;
padding:5px;
}
input.button13 {
display: inline-block;
width: 15em;
font-size: 80%;
color: rgba(255,255,255,.8);
text-shadow: #543e3c 0 1px 2px;
text-decoration: none;
text-align: center;
line-height: 1.1;
white-space: pre-line;
padding: .7em 0;
border: 1px solid;
border-color: #72140c #72140c #72140c #72140c;
border-radius: 6px;
outline: none;
background: #60a3d8 linear-gradient(#3c0b06, #580f08 50%, #72140c);
box-shadow: inset rgba(255,255,255,.5) 1px 1px;
height:40px;
}
input.button13:first-line{
font-size: 140%;
font-weight: 700;
}
input.button13:hover {
color: rgb(255,255,255);
background-image: linear-gradient(#3c0b06, #580f08 50%, #72140c);
}
input.button13:active {
color: rgb(255,255,255);
border-color: #2970a9;
background-image: linear-gradient(#a40d00, #a40d00);
box-shadow: none;
}
Отлично! Будем использовать для получении информации о выделенном тексте пользователя функцию:
function getSelectedText()
{
var text = "";
if (window.getSelection) {
text = window.getSelection().toString();
}else if (document.getSelection) {
text = document.getSelection().toString();
}else if (document.selection) {
text = document.selection.createRange().text.toString();
}
return text;
}
Таким образом, помещаем в текстовое поле то, что именно выделил пользователь:
...
if(e.which == 17) isCtrl= true;
if(e.which == 81 && isCtrl == true) {
TextSelect = getSelectedText();
$( '#modal_form_text').val(TextSelect);
...
}
...
Пишем обработчик события отправки формы. С помощью ajax отправляем три параметра: Выделенный текст, исправленный вариант с текстового поля модального окна и URL страницы (с которой отослали сообщение).
Как только отправили, если сервер немного тормозит — ставим гиф-картинку с крутящимся колёсиком.
$('#from_error').submit( function(){ var url = window.location.pathname; var modal_form_text = $('#modal_form_text').val(); $.post('/ajax/detect_error.php', {TextSelect: TextSelect, url: url, modal_form_text: modal_form_text}, detect_func); var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = "<br><br><br><center><img src='/images/ajax_loader_red_512.gif' width='150' height='150'></center>"; // Функция, которая запускается при ответе сервера при ajax запросе. function detect_func(data) { var data_str = ""; if(data == "") { data_str = "<center><br><br><br><Br><span style='color:red;'>Идут технические работы - попробуйте позже</span> </center>"; } else { data_str = data.toString(); } var content_modal = document.getElementById("content_modal_error"); content_modal.innerHTML = data_str; } return false; });
Ловим с помощью php скрипта ajax запрос:
if(isset($_POST['TextSelect']) && isset($_POST['url']) && isset($_POST['modal_form_text'])) { $_POST['TextSelect'] = trim($_POST['TextSelect']); $_POST['url'] = trim($_POST['url']); $_POST['modal_form_text'] = trim($_POST['modal_form_text']); $_POST['TextSelect'] = strip_tags($_POST['TextSelect']); $_POST['url'] =strip_tags($_POST['url']); $_POST['modal_form_text'] = strip_tags($_POST['modal_form_text']); $_POST['TextSelect'] = substr($_POST['TextSelect'], 0, 500); $_POST['url'] = substr($_POST['url'], 0, 255); $_POST['modal_form_text'] = substr($_POST['modal_form_text'], 0, 500); $from = "Content-type: text/plain; charset=utf-8"."rn"; $from = $from.'From: xxx@gmail.com'; $subject = "Сайт yyy Присалил ошибку" ; $message = "nn URL:".$_POST['url'] ; $message = $message."nn Выделенный текст:".$_POST['TextSelect']; $message = $message."nn Описание ошибки:".$_POST['modal_form_text']; if (!mail( "zzz@yandex.ru", $subject, $message, $from)) { echo "Письмо не отправлено. Ошибка 1. Сообщите Администратору."; exit; } else { echo "<br><Br><br><Br><br><h2 align='center' style='color:#742c2c;'>Спасибо за ваше замечание! В ближайшее время я его рассмотрю.</h2>"; } }
Именно он и отсылает данные на E-mail: zzz@yandex.ru
Вы должны сами проверить БЕЗОПАСНОСТЬ данного скрипта. В статье показаны лишь идеи.
Можно вместо отправки email добавлять сообщения в БАЗУ ДАННЫХ.
Файлы для данного скрипта:
Скачать модуль «Нашли ошибку — нажимай Ctrl + Q»
Счастливого программирования!
