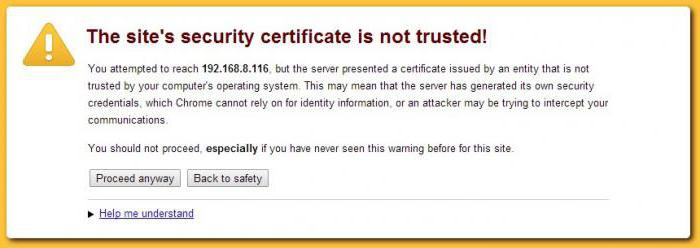
Windows-системы, как отмечается многими пользователями, не застрахованы от ошибок. Одной из таковых является получение и уведомления типа ERR_INSECURE_RESPONSE. Что это за ошибка, знают далеко не все. Но устранить проблему можно совершенно просто. Достаточно следовать приведенным ниже инструкциям, которые, кстати, могут пригодиться и в других случаях, когда операционная система отказывается работать.
ERR_INSECURE_RESPONSE: что это за ошибка?
Природа сбоя состоит в том, что происходит ошибка запроса к серверу с пользовательского терминала. Если посмотреть на самый обычный перевод термина, можно сообразить, что это есть внутренняя неполадка.

По крайне мере об этом свидетельствует INSECURE, что представляет собой исключительно внутреннюю службу безопасности. О том, что она не отвечает, сигнализирует слово RESPONSE. Таким образом, выдается сообщение о проблеме с указанием на строку ERR_INSECURE_RESPONSE. Что это за ошибка, более или менее понятно. Теперь посмотрим, как ее устранить.
Сбой и основные причины его появления
Считается, что главная причина появления такой проблемы главная состоит в использовании полудуплексного подключения в сети, когда связь осуществляется, так сказать, поверх протокола TCP.

С другой стороны, если вы имеете выделенный хостинг, браузер тоже может блокировать вход в него. Связано это с недействительным сертификатом. А вот самая большая проблема состоит в том, что пользовательский ПК может блокироваться и в отсутствие такого сертификата.
ERR_INSECURE_RESPONSE: как исправить ошибку?
Теперь непосредственно о том, как устранить проблему. Рассмотрим алгоритм действий на примере браузера Yandex. Для него нужно запустить «Мастер импорта сертификатов».

После этого нужно будет воспользоваться функцией сохранения файла в формате CRT (по умолчанию предлагается сохранение на «Рабочем столе»). Затем останется просто перезагрузить страницу. Сертификат буде прикреплен автоматически.

Но и тут решение, предложенное выше, может не помочь, а проблема появится снова в виде сообщения ERR_INSECURE_RESPONSE. Что это за ошибка в данном случае? Сбой может быть связан с активированной в Windows службой проверки сертификатов. А вот ее-то и стоит отключить. Делается это просто. Однако при завершении работы самой службы и процесса, с ней связанного, желательно использовать «Диспетчер задач», в котором завершается работа всех приложений, так или иначе имеющих отношение к основной службе. Конечно же, для деактивации всех этих процессов можно использовать и командную строку, и оболочку Windows Shell, но это необязательно, хотя именно такая методика выглядит намного более предпочтительной.
This happens when you update from Chrome 55 to Chrome 56 (56.0.2924.87).
This is an increase in security enforcement.
It doesn’t go away by restarting the browser, and it’s not a bug.
Mountain View says it’s hoping you don’t ever encounter the message,
because Certificate Authorities are required to stop issuing SHA-1
certificates in 2016. Just in case, Google plans to continue issuing
warnings until Chrome completely stops supporting SHA-1 on January
1st, 2017. When that day comes, a website that still uses the function
will trigger a fatal network error.
(Source: Engadget.com)
If this happens, the most-likely cause is that your (or the website’s) SSL-certificate uses SHA1.
SHA1 is broken, and SSL certificates using SHA1 are not secure anymore (it’s now been a long time that Chrome showed this to you — now it blocks NET::ERR_CERT_WEAK_SIGNATURE_ALGORITHM).
Another likely cause is that your SSL-certificate expired
Also, you should disable backwards-compatiblity with SSL2 & SSL3 (Poodle Attack).
You should only be using TLS (SSL 3.1+).
To test your domain’s SSL-certificate, you can use SSL labs SSL test.
To find out what exactly the issue is:
Open the chrome developer console (CTRL + SHIFT + J OR F12)
And change to the security tab



For more information:
https://support.google.com/chrome/answer/95617?visit_id=1-636221396724527190-3454695657&p=ui_security_indicator&rd=1
FYI:
SHA-1 has been growing weaker and more insecure everyday for a decade
now, which is dangerous considering we tend to trust websites with
«https://» in their URLs. Other browsers like Mozilla Firefox and
Microsoft Edge also plan to stop supporting it in an effort to
encourage website owners to switch to more secure SHA-2 certificates
as soon as possible.
If you urgently need to get around it (you need to close all running instances of Chrome first — otherwise it won’t work):
chrome --args --ignore-certificate-errors
Please note: don’t go online-banking or gmail’ing with those command-line settings active in your Chrome instance.
I’m getting them on my links in my head.
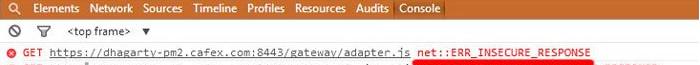
GET https://fr.s.us/js/jquery-ui.css net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-1.9.1.min.js net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-ui.js net::ERR_INSECURE_RESPONSE
Someone please enlighten me on these jquery console errors..
Failed to load resource: net::ERR_INSECURE_RESPONSE
![]()
asked Feb 28, 2014 at 0:03
![]()
cooking goodcooking good
1,4161 gold badge14 silver badges17 bronze badges
4
I am assuming you’re using Chrome.
If so, the root problem is a certificate mismatch / expired certificate.
You can see this for yourself in the code here.
Note in particular the use of the very constant you reference in the code on line 48 of the C++ file I sent you:
case net::ERR_INSECURE_RESPONSE:
The current version of this file is here. The error status ERR_INSECURE_RESPONSE may not any longer be on line 48 but the error code still exists in the SSL certificate portion of the code.
Note:
Make sure to use the hostname which is listed in the SSL certificate, chrome automatically switches to the right hostname if you are browsing but not when using javascript.
answered Mar 10, 2014 at 17:54
4
The supplied host is not resolving for me (custom DNS or self configured host?) so I can only hazard to guess.
But as you are requesting the resources over SSL it is likely the certificate is invalid. Either it is self-signed and has not been added to your browser/OS exceptions or it is otherwise invalid.
Try the URI directly in the same browser and inspect the certificate.
Edit: this is in no way related to jQuery, JavaScript or CSS directly.
answered Feb 28, 2014 at 0:33
0
I had this problem with chrome when I was working on a WordPress site. I added this code
$_SERVER['HTTPS'] = false;
into the theme’s functions.php file — it asks you to log in again when you save the file but once it’s logged in it works straight away.
jorisw
8481 gold badge11 silver badges16 bronze badges
answered Jul 23, 2015 at 8:56
![]()
1
This can also happen if you have Chrome update automatically. Open Check chrome://help. The status should be:
Google Chrome is up to date.
Sometimes the status is requesting for a Chrome restart. In this case I had similar issues with several resources failing to load due to net::ERR_INSECURE_RESPONSE. After restarting Chrome, everything worked normally.
answered Jan 3, 2017 at 22:01
Gabriel PetrovayGabriel Petrovay
20.2k22 gold badges94 silver badges164 bronze badges
1
When I had the problem recently it was a cross site issue where our dev server hosts our analytics software as well as the application. In the other environments the chrome console would show this error and the javascript file (tracker) on the dev server as the source. This was causing issues for QA personnel who were trying to view the analytics data for their environment (nothing was being captured because of this issue).
The solution to fix this in-house was to add the SSL certificate the DEV site was using to the Trusted People store on the QA people’s machine.
If this was a problem in production I would most likely move the javascript into the actual web apps.
answered Jul 25, 2014 at 18:58
![]()
Mike CheelMike Cheel
12.6k10 gold badges71 silver badges101 bronze badges
Try to open it in an incognito window. I hope this will help. Alternatively, you could modify application/.htaccess like so:
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L]
Yangshun Tay
48.4k32 gold badges114 silver badges140 bronze badges
answered Dec 24, 2016 at 6:14
![]()
In my case, sometimes when i tests my MVC project by a localhost https url (E.g. https://localhost:44373/), the Chrome raise this error: net::ERR_INSECURE_RESPONSE for the website resources (such as JS files).
So i resolve it by Clear Cache. Then i refresh the page and Chrome show me a special page about insecure url and i just allow it by click on Proceed to localhost (unsafe).

answered Jul 18, 2017 at 14:29
![]()
Ramin BateniRamin Bateni
16.4k9 gold badges68 silver badges97 bronze badges
For me the problem was the <base href="https://domain.ext/"> tag.
After removing, it was OK. Cannot really understand why it was a problem.
answered Jan 13, 2017 at 22:18
![]()
KoalaBearKoalaBear
2,7552 gold badges24 silver badges29 bronze badges
You are trying to get data from an https that does not have certificate. Change «https://» to «http://». Worked for me.
answered Jan 19, 2017 at 15:16
![]()
Marco ReyMarco Rey
711 silver badge4 bronze badges
It was on Chrome for Android in my case.
All the static files served from a CDN with a CNAME that’s SSL encrypted were not showing up. On Chrome desktop, it all showed fine.
Broken SSL cert
When I properly added the certs in ca_bundle the files displayed correctly.
Chrome for Android takes encryption seriously unlike Desktop.
I hope this saves you time and stress
answered Sep 15, 2017 at 10:17
If you use chrome, you can make a shortcut,right click and edit the shortcut’s target, append this after target’s string:
--ignore-certificate-errors
The complete string looks like this:
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --ignore-certificate-errors
Isma
14.5k5 gold badges36 silver badges51 bronze badges
answered Nov 30, 2017 at 1:27
![]()
Encode and make it like this: $_GET[].
answered Jan 15, 2018 at 11:56
![]()
27.12.2018 Ошибки и неисправности Задать вопросНаписать пост
Многие пользователи хоть раз сталкивались с тем, что во время открытия сайта браузер показывал уведомление с ошибкой «net ERR INSECURE RESPONSE». Существует несколько способов устранить неисправность.
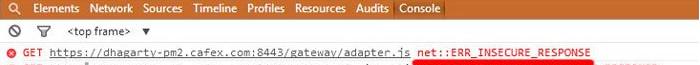
Проблема заключается в том, что существуют сайты, которые используют протокол WebSocket, он предназначен для защиты от хакерских атак. При отправке запроса на подключение к сайту обозреватель принимает ответ от источника в котором находятся этот сертификат безопасности, именно из-за него появляется ошибка, поскольку компьютер его блокирует. Чтоб удостовериться следует просто открыть консоль сочетанием клавиш Ctrl+Shift+I, и перейти во вкладку «Console».
Переводится ERR_INSECURE_RESPONSE, как «Ошибка: небезопасный ответ».
Обновляем версию браузера
Существует два варианта обновления программы. Такие популярные обозреватели, как Firefox, Yandex и Chrome имеют идентичную систему ручной проверки обновлений:
- Запустить приложение, открыть в правом верхнем углу «Настройка и управление». В появившейся шторке, в пункте «Справка» требуется выбрать «О браузере».

- Браузер откроет страницу настроек, в которой начнется автоматическое обновление, или будет указана версия приложения, если обновление не требуется.

Opera:
- Скачать инсталлятор с официального сайта.
- Запускаем процесс установки.
- В открывшемся окне перейдем в настройки и отметим нужные пункты.

- После нажатия на кнопку «Загрузить сейчас» появится окно.

- Жмем кнопку «Запустить».

- В последнем окне следует нажать на кнопку «Принять и обновить».

- Спустя 5-10 секунд откроется уже обновленная версия приложения.

Добавляем корневой сертификат
Также проблема может заключаться в корневом сертификате, он может быть небезопасен или срок его действия мог подойти к концу, в таких случаях следует поступить следующим образом (рассмотрим пример в Google Chrome, большинство популярных обозревателей имеют схожую систему добавления корневых сертификатов):
- Нужно во вкладке «Console» выбрать и сохранить в виде текстового документа проблемный сертификат. Теперь следует изменить имя сохраненного текстового документа, в его названии удаляется https:// или http:// и следует поставить расширение сert.crt . В открывшемся файле будет набор знаков и букв.

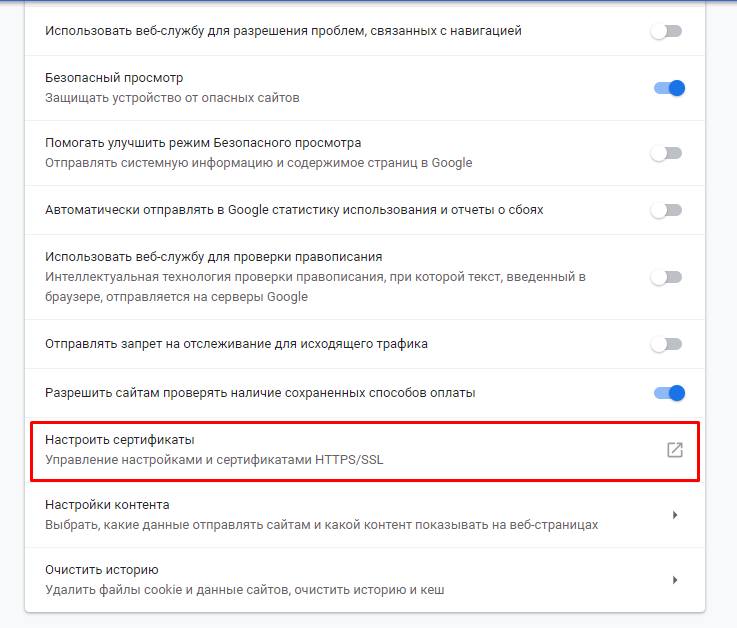
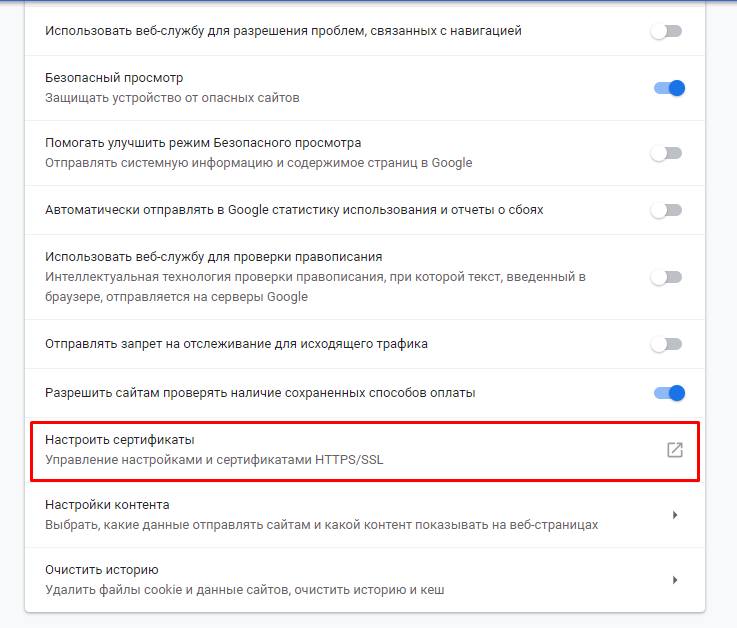
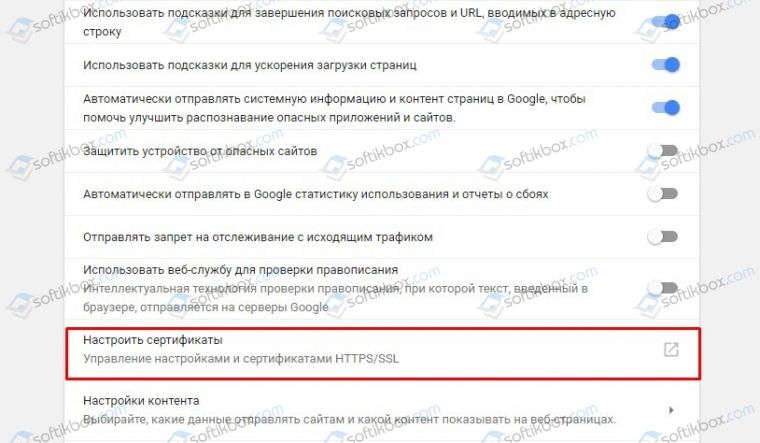
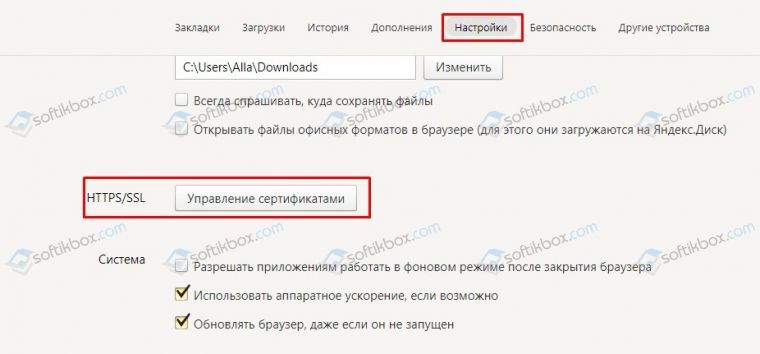
- В настройке браузера выбрать пункт «Настроить сертификаты».

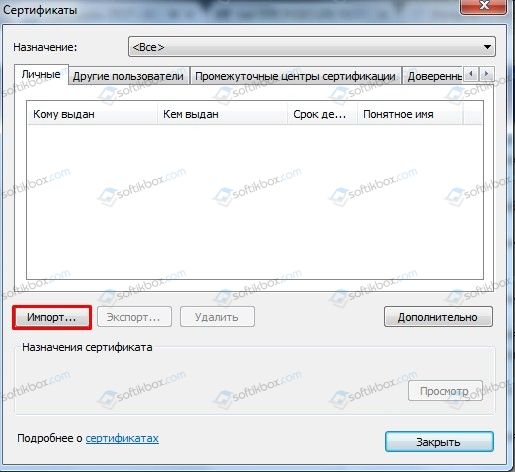
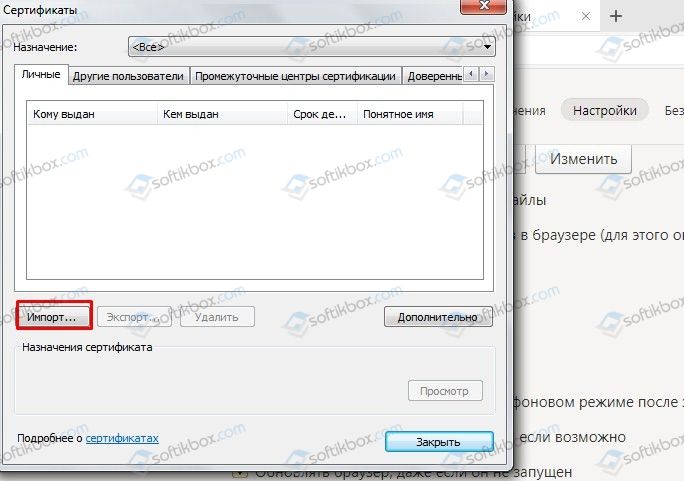
- В открывшимся окне выбираем «Импорт».

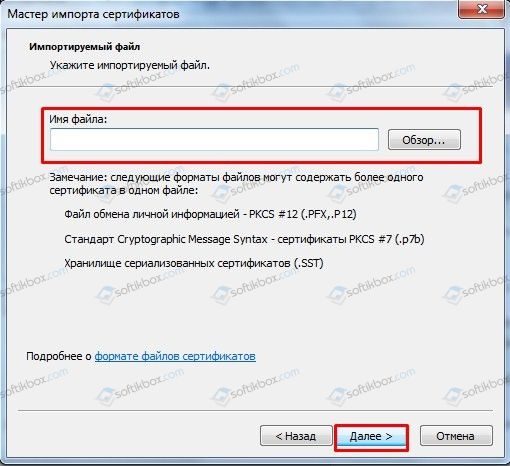
- В открывшемся мастере с помощью кнопки «Обзор» укажем путь к нужному файлу.

- На этом добавления окончено, осталось только перезагрузить сайт. Если ошибка так и осталась, то проблема находится на стороне сервера и повлиять на нее пользователь никак не может.
Отключаем проверку сертификатов
Исправить ошибку err insecure response можно отключив проверку сертификатов в браузере.
Chrome
В обозревателе Google Chrome процедура следующая:
- Нажать правой кнопкой мыши на ярлык обозревателя, открыть «Свойства».
- Найти вкладку «Ярлык» и в строке «Объект» к прописанному пути расположения браузера добавить следующее «-ignore-certificate-errors».

- Нажать «применить» для сохранения.
Mozilla
В Mozilla Firefox нужно сделать следующее:
- Запустить браузер и в строке поиска ввести « about:config». Откроется окно с предупреждением, нажать «Я принимаю на себя риск!».

- Откроется окно конфигураций, в строку поиска следует ввести «contextual.enabled». В найденном параметре жать по нему, пока значение «True» не изменится на «False».

- Проверка сертификатов теперь отключена.
Opera
В обозревателе Опера нужно:
- Перейти в «Общие настройки» в меню браузера.

- Выбрать вкладку «Расширенные».

- Перейти в пункт «Безопасность».

- В разделе «Безопасность» выбрать пункт «Протоколы безопасности».

- Откроется окно, в котором следует снять галочки со всех пунктов.

После проделанных действий проверка сертификатов будет отключена.
Reader Interactions

27.12.2018 Ошибки и неисправности Задать вопросНаписать пост
Многие пользователи хоть раз сталкивались с тем, что во время открытия сайта браузер показывал уведомление с ошибкой «net ERR INSECURE RESPONSE». Существует несколько способов устранить неисправность.
Проблема заключается в том, что существуют сайты, которые используют протокол WebSocket, он предназначен для защиты от хакерских атак. При отправке запроса на подключение к сайту обозреватель принимает ответ от источника в котором находятся этот сертификат безопасности, именно из-за него появляется ошибка, поскольку компьютер его блокирует. Чтоб удостовериться следует просто открыть консоль сочетанием клавиш Ctrl+Shift+I, и перейти во вкладку «Console».
Переводится ERR_INSECURE_RESPONSE, как «Ошибка: небезопасный ответ».
Обновляем версию браузера
Существует два варианта обновления программы. Такие популярные обозреватели, как Firefox, Yandex и Chrome имеют идентичную систему ручной проверки обновлений:
- Запустить приложение, открыть в правом верхнем углу «Настройка и управление». В появившейся шторке, в пункте «Справка» требуется выбрать «О браузере».

- Браузер откроет страницу настроек, в которой начнется автоматическое обновление, или будет указана версия приложения, если обновление не требуется.

Opera:
- Скачать инсталлятор с официального сайта.
- Запускаем процесс установки.
- В открывшемся окне перейдем в настройки и отметим нужные пункты.

- После нажатия на кнопку «Загрузить сейчас» появится окно.

- Жмем кнопку «Запустить».

- В последнем окне следует нажать на кнопку «Принять и обновить».

- Спустя 5-10 секунд откроется уже обновленная версия приложения.

Добавляем корневой сертификат
Также проблема может заключаться в корневом сертификате, он может быть небезопасен или срок его действия мог подойти к концу, в таких случаях следует поступить следующим образом (рассмотрим пример в Google Chrome, большинство популярных обозревателей имеют схожую систему добавления корневых сертификатов):
- Нужно во вкладке «Console» выбрать и сохранить в виде текстового документа проблемный сертификат. Теперь следует изменить имя сохраненного текстового документа, в его названии удаляется https:// или http:// и следует поставить расширение сert.crt . В открывшемся файле будет набор знаков и букв.

- В настройке браузера выбрать пункт «Настроить сертификаты».

- В открывшимся окне выбираем «Импорт».

- В открывшемся мастере с помощью кнопки «Обзор» укажем путь к нужному файлу.

- На этом добавления окончено, осталось только перезагрузить сайт. Если ошибка так и осталась, то проблема находится на стороне сервера и повлиять на нее пользователь никак не может.
Отключаем проверку сертификатов
Исправить ошибку err insecure response можно отключив проверку сертификатов в браузере.
Chrome
В обозревателе Google Chrome процедура следующая:
- Нажать правой кнопкой мыши на ярлык обозревателя, открыть «Свойства».
- Найти вкладку «Ярлык» и в строке «Объект» к прописанному пути расположения браузера добавить следующее «-ignore-certificate-errors».

- Нажать «применить» для сохранения.
Mozilla
В Mozilla Firefox нужно сделать следующее:
- Запустить браузер и в строке поиска ввести « about:config». Откроется окно с предупреждением, нажать «Я принимаю на себя риск!».

- Откроется окно конфигураций, в строку поиска следует ввести «contextual.enabled». В найденном параметре жать по нему, пока значение «True» не изменится на «False».

- Проверка сертификатов теперь отключена.
Opera
В обозревателе Опера нужно:
- Перейти в «Общие настройки» в меню браузера.

- Выбрать вкладку «Расширенные».

- Перейти в пункт «Безопасность».

- В разделе «Безопасность» выбрать пункт «Протоколы безопасности».

- Откроется окно, в котором следует снять галочки со всех пунктов.

После проделанных действий проверка сертификатов будет отключена.
Reader Interactions
This happens when you update from Chrome 55 to Chrome 56 (56.0.2924.87).
This is an increase in security enforcement.
It doesn’t go away by restarting the browser, and it’s not a bug.
Mountain View says it’s hoping you don’t ever encounter the message,
because Certificate Authorities are required to stop issuing SHA-1
certificates in 2016. Just in case, Google plans to continue issuing
warnings until Chrome completely stops supporting SHA-1 on January
1st, 2017. When that day comes, a website that still uses the function
will trigger a fatal network error.
(Source: Engadget.com)
If this happens, the most-likely cause is that your (or the website’s) SSL-certificate uses SHA1.
SHA1 is broken, and SSL certificates using SHA1 are not secure anymore (it’s now been a long time that Chrome showed this to you — now it blocks NET::ERR_CERT_WEAK_SIGNATURE_ALGORITHM).
Another likely cause is that your SSL-certificate expired
Also, you should disable backwards-compatiblity with SSL2 & SSL3 (Poodle Attack).
You should only be using TLS (SSL 3.1+).
To test your domain’s SSL-certificate, you can use SSL labs SSL test.
To find out what exactly the issue is:
Open the chrome developer console (CTRL + SHIFT + J OR F12)
And change to the security tab



For more information:
https://support.google.com/chrome/answer/95617?visit_id=1-636221396724527190-3454695657&p=ui_security_indicator&rd=1
FYI:
SHA-1 has been growing weaker and more insecure everyday for a decade
now, which is dangerous considering we tend to trust websites with
«https://» in their URLs. Other browsers like Mozilla Firefox and
Microsoft Edge also plan to stop supporting it in an effort to
encourage website owners to switch to more secure SHA-2 certificates
as soon as possible.
If you urgently need to get around it (you need to close all running instances of Chrome first — otherwise it won’t work):
chrome --args --ignore-certificate-errors
Please note: don’t go online-banking or gmail’ing with those command-line settings active in your Chrome instance.
31.10.2017
Просмотров: 9082
Часто при переходе по ссылке из социальной сети на другой сайт или при загрузке писем из почтового ящика многие пользователи ПК часто сталкиваются с ошибкой net ERR INSECURE RESPONSE, которая переводится как «небезопасный ответ». Возникает она по причине того, что некоторые сайты кроме привычного соединения типа TCP используют для защиты от хакерских атак специальный протокол WebSocket. Как результат, при обращении к таким источникам, Яндекс.Браузер отправляет запрос, а вместе с ответом присылается непроверенный сертификат безопасности. Появляется вышеуказанная ошибка. Исправить её можно несколькими способами.
Читайте также: Способы, как убрать рекламу в браузере Яндекс навсегда
В большинстве случаев ошибка net ERR INSECURE RESPONSE возникает по причине небезопасного сертификата сайта. Поэтому, чтобы исправить эту ситуацию, стоит в настройках браузера выполнить добавление корневого сертификата. Для того, чтобы это сделать, выполняем следующее:
- Необходимо сохранить sertificate, кликнув по надписи: «Сделать исключение…», или же выделить ссылку и через контекстное меню (клик правой кнопкой мышки) выбрать «Сохранить как…».
- В имени файла необходимо оставить только домен (убрав https://) и поменять расширение с «txt» на «crt», чтобы получилось, к примеру, softikbox.crt.
- Если открыть сохраненный файл, то получится следующее:

- Далее открываем браузер. Выбираем «Настройки», «Дополнительные настройки» и кликаем «Настроить сертификаты».

- В новом окне нажимаем «Импорт».

- Указываем путь к сертификату.

- Следуем подсказкам Мастера установки сертификатов.
Важно отметить, что после добавления сертификата нужно обновить страницу, на которой появляется данная ошибка. Для этого можно воспользоваться специальной кнопкой или же нажать «F5».
В браузере Яндекс добавление сертификата стоит выполнить через «Настройки», «Дополнительные настройки», «Управление сертификатами».

Далее появится такое же окно, как и в Google Chrome. Следуем подсказкам Мастера установщика сертификатов.

После добавления сертификата стоит перезагрузить систему.
В случае, если ошибка не исчезает, то проблема кроется в самом сайте. Придется подождать, когда владелец сервиса самостоятельно её исправит.

Не так давно я решил просмотреть свой почтовый ящик Google, но в процессе загрузки сайта на экране монитора в браузере отобразилось следующее уведомление: net ERR INSECURE RESPONSE. Что это за ошибка, в чем причина её появления, как исправить проблему – обо всём узнаете из данного поста.
Почему я это вижу?
Такой вопрос задают себе многие пользователи, которые в «Одноклассниках» переходят на внешние ресурсы по ссылкам, и вместо контента сталкиваются с данным сообщением. О чем это говорит?
Дело в том, что некоторые сайты используют для защиты от хакерских атак специальный протокол WebSocket, помимо привычного соединения типа TCP. Как результат, при обращении к таким источникам, Яндекс браузер отправляет запрос, а вместе с обратным ответом предоставляется сертификат безопасности, который блокируется на компьютере. Чтобы увидеть причину, достаточно просмотреть консоль, нажав в окне Ctrl + Shift + I , и перейдя на вкладку «Console»:

Перевод уведомления с кодом ERR_INSECURE_RESPONSE звучит как «ошибка: небезопасный ответ». Думаю, теперь ситуация чуть прояснилась для Вас.
Не удалось загрузить ресурс – что делать?
Чтобы подобрать решение, необходимо еще немного покопаться в истоках дефекта.
Если проблема кроется в небезопасном сертификате сайта (или его срок действия закончился), то можно попробовать в настройках обозревателя выполнить добавление корневого сертификата. Вот как это выполнить в Яндекс браузере или Хроме:
- Необходимо сохранить sertificate, кликнув по надписи: «Сделать исключение…», или же выделить ссылку и через контекстное меню (клик правой кнопкой мышки) выбрать сохранение в виде текстового документа. В имени файла оставляем только домен (удалив https:// или http://) и меняем расширение с «txt» на «crt», чтобы получилось что-то подобное: it—tehnik.ru.crt.
- Внутри сохраненного файла будет следующая «абракадабра»:

- Теперь открываем параметры Google Chrome и нажимаем на ссылку «Настроить сертификаты», и в новом окне кликаем на «Импорт»:

- Запустится «мастер», на одном из шагов которого нужно указать путь к сохраненному ранее файлу:

Для браузера Yandex суть та же, но в настройках нужно искать немного иную кнопку:

- Осталось только перезагрузить сайт (нажать F5 ).
Иногда такой способ не срабатывает. Значит ошибка net ERR INSECURE RESPONSE возникает на стороне сервера, и тут уж Вы ничего не поделаете. Нужно дождаться, пока владелец ресурса внесет исправления, и тогда сайт снова станет доступен.
Еще один метод, который может спасти ситуацию, заключается в обновлении браузера. Подробно об этой процедуре можете почитать в одной из моих предыдущих публикаций.

Вам помогло? Поделитесь с друзьями — помогите и нам!
I’m getting them on my links in my head.
GET https://fr.s.us/js/jquery-ui.css net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-1.9.1.min.js net::ERR_INSECURE_RESPONSE
GET https://fr.s.us/js/jquery-ui.js net::ERR_INSECURE_RESPONSE
Someone please enlighten me on these jquery console errors..
Failed to load resource: net::ERR_INSECURE_RESPONSE
![]()
asked Feb 28, 2014 at 0:03
![]()
cooking goodcooking good
1,4161 gold badge14 silver badges17 bronze badges
4
I am assuming you’re using Chrome.
If so, the root problem is a certificate mismatch / expired certificate.
You can see this for yourself in the code here.
Note in particular the use of the very constant you reference in the code on line 48 of the C++ file I sent you:
case net::ERR_INSECURE_RESPONSE:
The current version of this file is here. The error status ERR_INSECURE_RESPONSE may not any longer be on line 48 but the error code still exists in the SSL certificate portion of the code.
Note:
Make sure to use the hostname which is listed in the SSL certificate, chrome automatically switches to the right hostname if you are browsing but not when using javascript.
answered Mar 10, 2014 at 17:54
4
The supplied host is not resolving for me (custom DNS or self configured host?) so I can only hazard to guess.
But as you are requesting the resources over SSL it is likely the certificate is invalid. Either it is self-signed and has not been added to your browser/OS exceptions or it is otherwise invalid.
Try the URI directly in the same browser and inspect the certificate.
Edit: this is in no way related to jQuery, JavaScript or CSS directly.
answered Feb 28, 2014 at 0:33
0
I had this problem with chrome when I was working on a WordPress site. I added this code
$_SERVER['HTTPS'] = false;
into the theme’s functions.php file — it asks you to log in again when you save the file but once it’s logged in it works straight away.
jorisw
8481 gold badge11 silver badges16 bronze badges
answered Jul 23, 2015 at 8:56
![]()
1
This can also happen if you have Chrome update automatically. Open Check chrome://help. The status should be:
Google Chrome is up to date.
Sometimes the status is requesting for a Chrome restart. In this case I had similar issues with several resources failing to load due to net::ERR_INSECURE_RESPONSE. After restarting Chrome, everything worked normally.
answered Jan 3, 2017 at 22:01
Gabriel PetrovayGabriel Petrovay
20.2k22 gold badges94 silver badges164 bronze badges
1
When I had the problem recently it was a cross site issue where our dev server hosts our analytics software as well as the application. In the other environments the chrome console would show this error and the javascript file (tracker) on the dev server as the source. This was causing issues for QA personnel who were trying to view the analytics data for their environment (nothing was being captured because of this issue).
The solution to fix this in-house was to add the SSL certificate the DEV site was using to the Trusted People store on the QA people’s machine.
If this was a problem in production I would most likely move the javascript into the actual web apps.
answered Jul 25, 2014 at 18:58
![]()
Mike CheelMike Cheel
12.6k10 gold badges71 silver badges101 bronze badges
Try to open it in an incognito window. I hope this will help. Alternatively, you could modify application/.htaccess like so:
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L]
Yangshun Tay
48.4k32 gold badges114 silver badges140 bronze badges
answered Dec 24, 2016 at 6:14
![]()
In my case, sometimes when i tests my MVC project by a localhost https url (E.g. https://localhost:44373/), the Chrome raise this error: net::ERR_INSECURE_RESPONSE for the website resources (such as JS files).
So i resolve it by Clear Cache. Then i refresh the page and Chrome show me a special page about insecure url and i just allow it by click on Proceed to localhost (unsafe).

answered Jul 18, 2017 at 14:29
![]()
Ramin BateniRamin Bateni
16.4k9 gold badges67 silver badges97 bronze badges
For me the problem was the <base href="https://domain.ext/"> tag.
After removing, it was OK. Cannot really understand why it was a problem.
answered Jan 13, 2017 at 22:18
![]()
KoalaBearKoalaBear
2,7552 gold badges24 silver badges29 bronze badges
You are trying to get data from an https that does not have certificate. Change «https://» to «http://». Worked for me.
answered Jan 19, 2017 at 15:16
![]()
Marco ReyMarco Rey
711 silver badge4 bronze badges
It was on Chrome for Android in my case.
All the static files served from a CDN with a CNAME that’s SSL encrypted were not showing up. On Chrome desktop, it all showed fine.
Broken SSL cert
When I properly added the certs in ca_bundle the files displayed correctly.
Chrome for Android takes encryption seriously unlike Desktop.
I hope this saves you time and stress
answered Sep 15, 2017 at 10:17
If you use chrome, you can make a shortcut,right click and edit the shortcut’s target, append this after target’s string:
--ignore-certificate-errors
The complete string looks like this:
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --ignore-certificate-errors
Isma
14.5k5 gold badges36 silver badges51 bronze badges
answered Nov 30, 2017 at 1:27
![]()
Encode and make it like this: $_GET[].
answered Jan 15, 2018 at 11:56
![]()
