Раздражает, когда какой-то сайт не загружается и отзывается непонятными ошибками. Обычно они сопровождаются одним из десятков HTTP-кодов, которые как раз намекают на характер сбоя, а также его вероятные причины.
В этом материале поговорим об ошибке 400 Bad Request. Почему она появляется и как ее исправить.
Чуть подробнее об ошибке 400
Как и другие коды, начинающиеся на четверку, 400 Bad Request говорит о том, что возникла проблема на стороне пользователя. Зачастую сервер отправляет ее, когда появившаяся неисправность не подходит больше ни под одну категорию ошибок.
Стоит запомнить — код 400 напрямую связан с клиентом (браузером, к примеру) и намекает на то, что отправленный запрос со стороны пользователя приводит к сбою еще до того, как его обработает сервер (вернее, так считает сам сервер).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Из-за чего всплывает Bad Request?
Есть 4 повода для возникновения ошибки сервера 400 Bad Request при попытке зайти на сайт:
- Некорректно настроенные HTTP-заголовки в запросе со стороны клиента. Некоторые приложения и сайты мониторят заголовки на предмет наличия в них чего-нибудь подозрительного. Если ваш запрос не соответствует ожиданиям сервера, то высока вероятность появления ошибки 400 (но это не всегда вина пользователя).
- Такой же сбой появляется, если клиент пытается загрузить на сервер файл слишком большого размера. Это происходит, потому что на большинстве сайтов есть ограничения по размеру загружаемых данных. Причем ограничение может быть как в 2 гигабайта, так и в 600 килобайт.
- Еще ошибка 400 появляется, когда пользователь пытается получить доступ к несуществующей странице. То есть в браузер банально ввели ссылку с опечаткой, некорректным доменом или поддоменом.
- Устаревшие или измененные куки-файлы. Сервер может воспринять подмену куки-файлов как попытку атаковать или воспользоваться дырой в безопасности. Поэтому такие запросы сходу блокируются.
Читайте также


Исправляем ошибку 400 Bad Request на стороне клиента
Так как ошибка 400 в 99 случаев из 100 возникает на стороне клиента, начнем с соответствующих методов. Проверим все элементы, участвующие в передаче запроса со стороны клиента (браузера).
Проверяем адрес сайта
Банальщина, но необходимая банальщина. Перед тем как бежать куда-то жаловаться и предпринимать более серьезные шаги, повнимательнее взгляните на ссылку в адресной строке. Может, где-то затесалась опечатка или вы случайно написали большую букву вместо маленькой. Некоторые части адреса чувствительны к регистру.
А еще стоит поискать запрашиваемую страницу через поисковик, встроенный в сайт. Есть вероятность, что конкретная страница куда-то переехала, но сервер не может показать подходящий HTTP-код в духе 404 Not Found. Если, конечно, сам сайт работает.
Сбрасываем параметры браузера
Этот метод срабатывает, если сервер отказывается принимать запросы из-за «битых» куки или других данных. Дело в том, что сайт использует куки-файлы, чтобы хранить информацию о пользователе у него же в браузере. При входе конкретного человека на ресурс, он пытается распознать куки и сравнить информацию с той, что уже есть на сервере.
Иногда случается, что куки-файлы одного или нескольких пользователей вступают в конфликт. В таком случае надо открыть настройки браузера, а потом удалить весь кэш, куки и прочие связанные элементы.
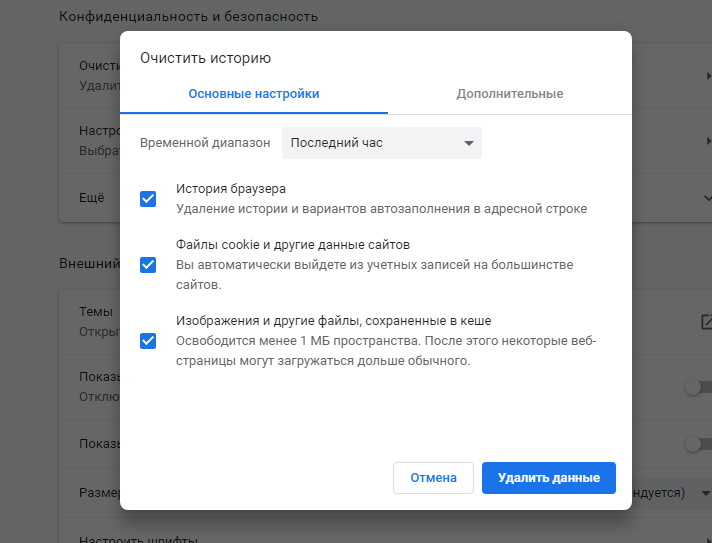
В зависимости от браузера процесс удаления куки-файлов может немного отличаться. В Chrome это работает так:
- Открываем настройки браузера.
- Переходим в раздел «Конфиденциальность и безопасность».
- Выбираем «Файлы cookie и другие данные».
- Нажимаем на кнопку «Удалить все».

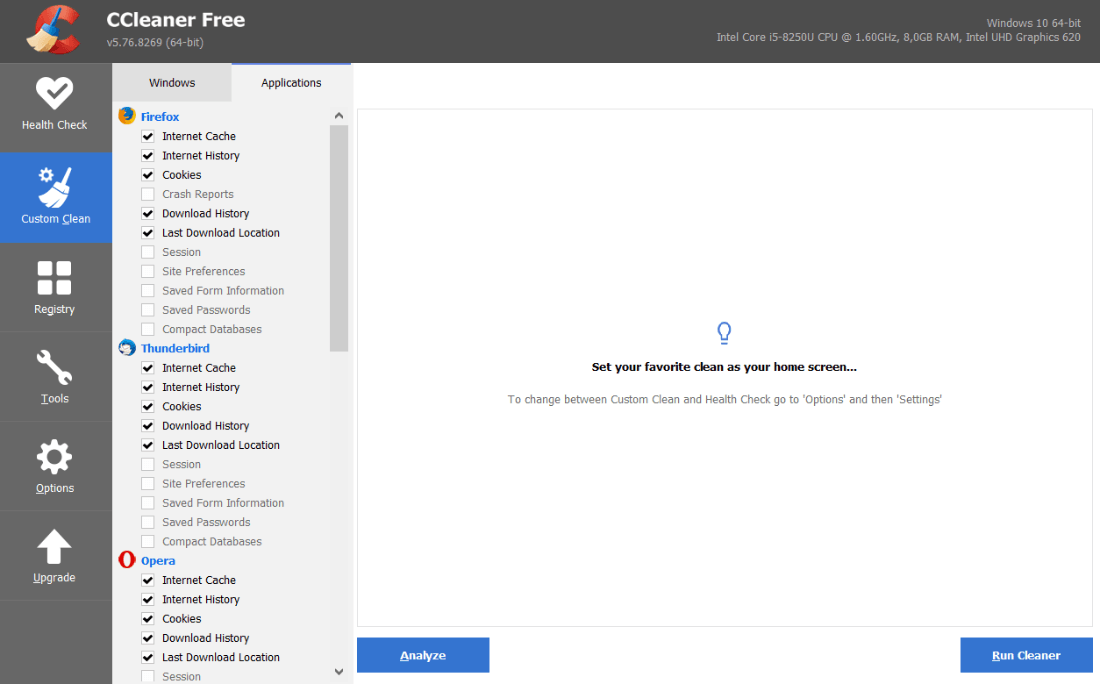
Для чистки cookies можно использовать стороннюю программу в духе CCleaner или CleanMyPC.
Загружаем файл подходящего размера
Если ошибка 400 Bad Request появляется при попытке загрузить на сайт какой-нибудь файл, то стоит попробовать загрузить файл поменьше. Иногда вебмастера ленятся грамотно настроить ресурс, и вместо понятного объяснения вроде «Загружаемые файлы не должны быть размером больше 2 мегабайт» люди получают Bad Request. Остается только гадать, какой там у них лимит.
Устраняем проблемы, связанные с Windows и сторонним софтом
Помимо браузера, на работу сети могут влиять другие программные продукты (экраны, защищающие от «непонятных подключений»). И вирусы. Да и сама Windows может стать проблемой. Почти любой ее компонент. Поэтому надо бы проделать следующее:
- Повторно установить NET.Framework. Желательно перед этим удалить предыдущую версию.
- Установить какой-нибудь приличный антивирус (а лучше два) и запустить глубокую проверку систему. Возможно, подключению и входу на ресурс мешает вредоносная программа.
- Если у вас уже установлен антивирус, то, наоборот, попробуйте его отключить. Иногда встроенные в них экраны проверки подключений блокируют работу браузера целиком или отдельных страниц. Лучше выдать браузеру больше прав на выполнение своих задач или установить антивирус, который более лояльно относится к установленному на компьютере софту.
- Еще надо поменять параметры брандмауэра. Его можно разыскать в панели управления Windows. Там надо добавить в список исключений ваш браузер. Тогда брандмауэр не будет мешать подключению к запрашиваемому сайту.
- Почистить Windows от программного мусора. Можно пройтись приложением CCleaner.
- Обновить драйверы для сетевых устройств.
- Обновить Windows или просканировать систему на наличие погрешностей в системных компонентах.
Ищем проблему на стороне сервера
Если что-то происходит на стороне ресурса, то это редко заканчивается ошибкой 400. Но все-таки есть несколько сценариев, при которых клиента обвиняют в сбое зря, а настоящая вина лежит на сервере.
Проверяем требования к HTTP-заголовкам
Пока настраиваешь сайт, несложно допустить ошибку или даже парочку. Возможно, требования к HTTP-заголовком указаны некорректно, и сервер ожидает запросы с ошибками, которые по объективным причинам не может распознать адекватно. Тогда администратору стоит перепроверить ожидаемые заголовки на своем сайте или в приложении.
Удаляем свежие обновления и плагины
Иногда ошибка 400 Bad Request появляется после обновления CMS или установки новых плагинов. Если у вас она появилась из-за этого, то наиболее логичное решение — откатиться до более ранней версии CMS и удалить все новые плагины.
Главное, перед этим сделать резервную копию данных. И перед установкой обновлений тоже стоило бы.
Проверяем состояние базы данных
Некоторые сторонние расширения для того же WordPress получают полный доступ к ресурсу и имеют право вносить изменения даже в подключенную базу данных. Если после удаления свежих плагинов ошибка 400 никуда не исчезла и появляется у всех, кто пытается зайти на сайт, стоит проверить, в каком состоянии находится база данных. Нужно вручную проверить все записи на наличие подозрительных изменений, которые могли быть сделаны установленными расширениями.
Исправляем ошибки в коде и скриптах
Ничего из вышеперечисленного не помогло? Тогда осталось проверить свой код и работающие скрипты. Лучше провести дебаггинг вручную и не надеяться на помощь компьютера. Сделать копию приложения или сайта, потом пошагово проверить каждый отрезок кода в поисках ошибок.
В крайнем случае придется кричать «полундра» и звать на помощь техподдержку хостинга. Возможно, возникли сложности на их стороне. Тогда вообще ничего не надо будет делать. Просто ждать, пока все исправят за вас.
На этом все. Основные причины появления 400 Bad Request разобрали. Как ее лечить — тоже. Теперь дело за вами. Пользуйтесь полученной информацией, чтобы больше не пришлось мучиться в попытках зайти на нужный ресурс.
import React from 'react';
class Register extends React.Component {
constructor(props) {
super(props);
this.state = {
email: '',
password: '',
name: ''
}
}
onNameChange = (event) => {
this.setState({name: event.target.value})
}
onEmailChange = (event) => {
this.setState({email: event.target.value})
}
onPasswordChange = (event) => {
this.setState({password: event.target.value})
}
onSubmitSignIn = () => {
fetch('https://warm-earth-96837.herokuapp.com/register', {
method: 'post',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({
email: this.state.email,
password: this.state.password,
name: this.state.name
})
})
.then(response => response.json())
.then(user => {
if (user.id) {
this.props.loadUser(user)
this.props.onRouteChange('home');
}
})
}
render() {
return (
<article className="br3 ba b--black-10 mv4 w-100 w-50-m w-25-l mw6 shadow-5 center">
<main className="pa4 black-80">
<div className="measure">
<fieldset id="sign_up" className="ba b--transparent ph0 mh0">
<legend className="f1 fw6 ph0 mh0">Register</legend>
<div className="mt3">
<label className="db fw6 lh-copy f6" htmlFor="name">Name</label>
<input
className="pa2 input-reset ba bg-transparent hover-bg-black hover-white w-100"
type="text"
name="name"
id="name"
onChange={this.onNameChange}
/>
</div>
<div className="mt3">
<label className="db fw6 lh-copy f6" htmlFor="email-address">Email</label>
<input
className="pa2 input-reset ba bg-transparent hover-bg-black hover-white w-100"
type="email"
name="email-address"
id="email-address"
onChange={this.onEmailChange}
/>
</div>
<div className="mv3">
<label className="db fw6 lh-copy f6" htmlFor="password">Password</label>
<input
className="b pa2 input-reset ba bg-transparent hover-bg-black hover-white w-100"
type="password"
name="password"
id="password"
onChange={this.onPasswordChange}
/>
</div>
</fieldset>
<div className="">
<input
onClick={this.onSubmitSignIn}
className="b ph3 pv2 input-reset ba b--black bg-transparent grow pointer f6 dib"
type="submit"
value="Register"
/>
</div>
</div>
</main>
</article>
);
}
}
export default Register;
server.js
const express = require('express');
const bodyParser = require('body-parser');
const bcrypt = require('bcrypt-nodejs');
const cors = require('cors');
const knex = require('knex');
const register = require('./controllers/register');
const signin = require('./controllers/signin');
const profile = require('./controllers/profile');
const image = require('./controllers/image');
const db = knex({
client: 'pg',
connection: {
connectionString : process.env.DATABASE_URL,
ssl : true,
}
});
const app = express();
app.use(cors())
app.use(bodyParser.json());
app.get('/', (req, res)=> { res.send('it is working!') })
app.post('/signin', signin.handleSignin(db, bcrypt))
app.post('/register', (req, res) => { register.handleRegister(req, res, db, bcrypt) })
app.get('/profile/:id', (req, res) => { profile.handleProfileGet(req, res, db)})
app.put('/image', (req, res) => { image.handleImage(req, res, db)})
app.post('/imageurl', (req, res) => { image.handleApiCall(req, res)})
app.listen(process.env.PORT || 3000, ()=> {
console.log(`app is running on port ${process.env.PORT}`);
})
App.js
import React, { Component } from 'react';
import Particles from 'react-particles-js';
import FaceRecognition from './components/FaceRecognition/FaceRecognition';
import Navigation from './components/Navigation/Navigation';
import Signin from './components/Signin/Signin';
import Register from './components/Register/Register';
import Logo from './components/Logo/Logo';
import ImageLinkForm from './components/ImageLinkForm/ImageLinkForm';
import Rank from './components/Rank/Rank';
import './App.css';
const particlesOptions = {
//customize this to your liking
particles: {
number: {
value: 30,
density: {
enable: true,
value_area: 800
}
}
}
}
const initialState = {
input: '',
imageUrl: '',
box: {},
route: 'signin',
isSignedIn: false,
user: {
id: '',
name: '',
email: '',
entries: 0,
joined: ''
}
}
class App extends Component {
constructor() {
super();
this.state = initialState;
}
loadUser = (data) => {
this.setState({user: {
id: data.id,
name: data.name,
email: data.email,
entries: data.entries,
joined: data.joined
}})
}
calculateFaceLocation = (data) => {
const clarifaiFace = data.outputs[0].data.regions[0].region_info.bounding_box;
const image = document.getElementById('inputimage');
const width = Number(image.width);
const height = Number(image.height);
return {
leftCol: clarifaiFace.left_col * width,
topRow: clarifaiFace.top_row * height,
rightCol: width - (clarifaiFace.right_col * width),
bottomRow: height - (clarifaiFace.bottom_row * height)
}
}
displayFaceBox = (box) => {
this.setState({box: box});
}
onInputChange = (event) => {
this.setState({input: event.target.value});
}
onButtonSubmit = () => {
this.setState({imageUrl: this.state.input});
fetch('https://warm-earth-96837.herokuapp.com/imageurl', {
method: 'post',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({
input: this.state.input
})
})
.then(response => response.json())
.then(response => {
if (response) {
fetch('https://warm-earth-96837.herokuapp.com/image', {
method: 'put',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({
id: this.state.user.id
})
})
.then(response => response.json())
.then(count => {
this.setState(Object.assign(this.state.user, { entries: count}))
})
.catch(console.log)
}
this.displayFaceBox(this.calculateFaceLocation(response))
})
.catch(err => console.log(err));
}
onRouteChange = (route) => {
if (route === 'signout') {
this.setState(initialState)
} else if (route === 'home') {
this.setState({isSignedIn: true})
}
this.setState({route: route});
}
render() {
const { isSignedIn, imageUrl, route, box } = this.state;
return (
<div className="App">
<Particles className='particles'
params={particlesOptions}
/>
<Navigation isSignedIn={isSignedIn} onRouteChange={this.onRouteChange} />
{ route === 'home'
? <div>
<Logo />
<Rank
name={this.state.user.name}
entries={this.state.user.entries}
/>
<ImageLinkForm
onInputChange={this.onInputChange}
onButtonSubmit={this.onButtonSubmit}
/>
<FaceRecognition box={box} imageUrl={imageUrl} />
</div>
: (
route === 'signin'
? <Signin loadUser={this.loadUser} onRouteChange={this.onRouteChange}/>
: <Register loadUser={this.loadUser} onRouteChange={this.onRouteChange}/>
)
}
</div>
);
}
}
export default App;
import React, { Component } from 'react';
import Particles from 'react-particles-js';
import FaceRecognition from './components/FaceRecognition/FaceRecognition';
import Navigation from './components/Navigation/Navigation';
import Signin from './components/Signin/Signin';
import Register from './components/Register/Register';
import Logo from './components/Logo/Logo';
import ImageLinkForm from './components/ImageLinkForm/ImageLinkForm';
import Rank from './components/Rank/Rank';
import './App.css';
const particlesOptions = {
//customize this to your liking
particles: {
number: {
value: 30,
density: {
enable: true,
value_area: 800
}
}
}
}
const initialState = {
input: '',
imageUrl: '',
box: {},
route: 'signin',
isSignedIn: false,
user: {
id: '',
name: '',
email: '',
entries: 0,
joined: ''
}
}
class App extends Component {
constructor() {
super();
this.state = initialState;
}
loadUser = (data) => {
this.setState({user: {
id: data.id,
name: data.name,
email: data.email,
entries: data.entries,
joined: data.joined
}})
}
calculateFaceLocation = (data) => {
const clarifaiFace = data.outputs[0].data.regions[0].region_info.bounding_box;
const image = document.getElementById('inputimage');
const width = Number(image.width);
const height = Number(image.height);
return {
leftCol: clarifaiFace.left_col * width,
topRow: clarifaiFace.top_row * height,
rightCol: width - (clarifaiFace.right_col * width),
bottomRow: height - (clarifaiFace.bottom_row * height)
}
}
displayFaceBox = (box) => {
this.setState({box: box});
}
onInputChange = (event) => {
this.setState({input: event.target.value});
}
onButtonSubmit = () => {
this.setState({imageUrl: this.state.input});
fetch('https://warm-earth-96837.herokuapp.com/imageurl', {
method: 'post',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({
input: this.state.input
})
})
.then(response => response.json())
.then(response => {
if (response) {
fetch('https://warm-earth-96837.herokuapp.com/image', {
method: 'put',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({
id: this.state.user.id
})
})
.then(response => response.json())
.then(count => {
this.setState(Object.assign(this.state.user, { entries: count}))
})
.catch(console.log)
}
this.displayFaceBox(this.calculateFaceLocation(response))
})
.catch(err => console.log(err));
}
onRouteChange = (route) => {
if (route === 'signout') {
this.setState(initialState)
} else if (route === 'home') {
this.setState({isSignedIn: true})
}
this.setState({route: route});
}
render() {
const { isSignedIn, imageUrl, route, box } = this.state;
return (
<div className="App">
<Particles className='particles'
params={particlesOptions}
/>
<Navigation isSignedIn={isSignedIn} onRouteChange={this.onRouteChange} />
{ route === 'home'
? <div>
<Logo />
<Rank
name={this.state.user.name}
entries={this.state.user.entries}
/>
<ImageLinkForm
onInputChange={this.onInputChange}
onButtonSubmit={this.onButtonSubmit}
/>
<FaceRecognition box={box} imageUrl={imageUrl} />
</div>
: (
route === 'signin'
? <Signin loadUser={this.loadUser} onRouteChange={this.onRouteChange}/>
: <Register loadUser={this.loadUser} onRouteChange={this.onRouteChange}/>
)
}
</div>
);
}
}
export default App;
Register Handler Code
const handleRegister = (req, res, db, bcrypt) => {
const { email, name, password } = req.body;
if (!email || !name || !password) {
return res.status(400).json('incorrect form submission');
}
const hash = bcrypt.hashSync(password);
db.transaction(trx => {
trx.insert({
hash: hash,
email: email
})
.into('login')
.returning('email')
.then(loginEmail => {
return trx('users')
.returning('*')
.insert({
email: loginEmail[0],
name: name,
joined: new Date()
})
.then(user => {
res.json(user[0]);
})
})
.then(trx.commit)
.catch(trx.rollback)
})
.catch(err => res.status(400).json('unable to register'))
}
module.exports = {
handleRegister: handleRegister
};
I am getting error 400 when i am trying to register a user.
Failed to load resource: the server responded with a status of 400 (Bad Request)
i have attached my register.js file
Register.js:26 POST https://warm-earth-96837.herokuapp.com/register 400 (Bad Request)
Register.onSubmitSignIn @ Register.js:26
The 400 Bad Request Error is an HTTP response status code that indicates that the server was unable to process the request sent by the client due to invalid syntax. As with the dozens of potential HTTP response codes, receiving a 400 Bad Request Error while accessing your own application can be both frustrating and challenging to fix. Such HTTP response codes represent the complex relationship between the client, a web application, a web server, and often multiple third-party web services, so determining the cause of a particular status code can be a difficult, even within a controlled development environment
Интернет ― это сложная схема взаимодействия устройств. Между компьютером и сервером сайта легко могут появиться проблемы с сетью: код ошибки 400, 406, 410. В этой статье мы рассмотрим ошибку 400.
Что значит ошибка 400
Все ошибки, которые начинаются на 4, говорят о том, что проблема на стороне пользователя.
Ошибка 400 bad request переводится как «плохой запрос». Она возникает тогда, когда браузер пользователя отправляет некорректный запрос серверу, на котором находится сайт.
Чаще всего проблема действительно обнаруживается на стороне пользователя, но бывают и исключения, когда проблема на стороне провайдера или владельца сайта.
Причины появления ошибки 400
- Ссылка на страницу была некорректной. Если в ссылке была допущена опечатка, сайт, как правило, выдаёт ошибку 404: «Страница не найдена». Опечатку в запросе может сделать сам пользователь, который вводит URL-адрес вручную, а также владелец сайта, который размещает ссылку на странице.
- Используются устаревшие файлы cookies.
- Пользователь загружает на сайт слишком большой файл.
- Антивирус или брандмауэр блокирует сайт.
- На компьютере есть вирус, который блокирует доступ к сайту.
- Проблемы на стороне интернет-провайдера.
Как исправить ошибку 400
Перед тем как заниматься серьёзной настройкой устройства, проверьте правильность написания URL-адреса. Если ссылка была скопирована с сайта, попробуйте найти нужную страницу по ключевым словам. Как только вы найдёте правильную ссылку, сайт заработает.
Если причина не в этом, переходите к другим настройкам, которые описаны ниже.
Очистите файлы cookies и кэш браузера
Файлы куки и кэш созданы для того, чтобы запоминать сайты и персональные данные пользователя. За счёт этой памяти ускоряется процесс повторной загрузки страницы. Но cookies и кэш, которые хранят данные предыдущей сессии, могут конфликтовать с другим токеном сессии. Это приведёт к ошибке 400 Bad Request.
Очистите кэш браузера по инструкции и попробуйте зайти на страницу заново.
Очистить кэш и куки можно не только вручную, но и с помощью программ CCleaner и Advanced SystemCare.
CCleaner ― эффективное решение для оптимизации работы системы. За пару кликов можно очистить кэш и cookies в нескольких браузерах одновременно. Также можно быстро почистить все временные файлы, которые могут замедлять работу системы. Интуитивный интерфейс не требует специальных знаний:

Ещё одним популярным приложением для оптимизации ПК является Advanced SystemCare. Эта программа поможет удалить ненужные файлы, очистить реестр, ускорить работу системы, освободить память и место на диске. Также она может контролировать безопасность просмотра веб-страниц, защищая конфиденциальные данные, блокируя вредоносные веб-сайты и предотвращая майнинг криптовалюты.
Очистите кэш DNS
DNS-кэш — это временная база данных вашего компьютера, которая хранит IP-адреса часто посещаемых веб-сайтов. Такая база данных ускоряет связь с сервером.
Вы можете изменить DNS, однако данные из кэша отправляют на старый IP-адрес. После очистки браузер начнёт обращаться к новому IP-адресу. Чаще всего проблема несоответствия DNS приводит к ошибке 502, но также может появиться ошибка 400.
В зависимости от вашей операционной системы очистите кэш по одной из инструкций.
-
1.
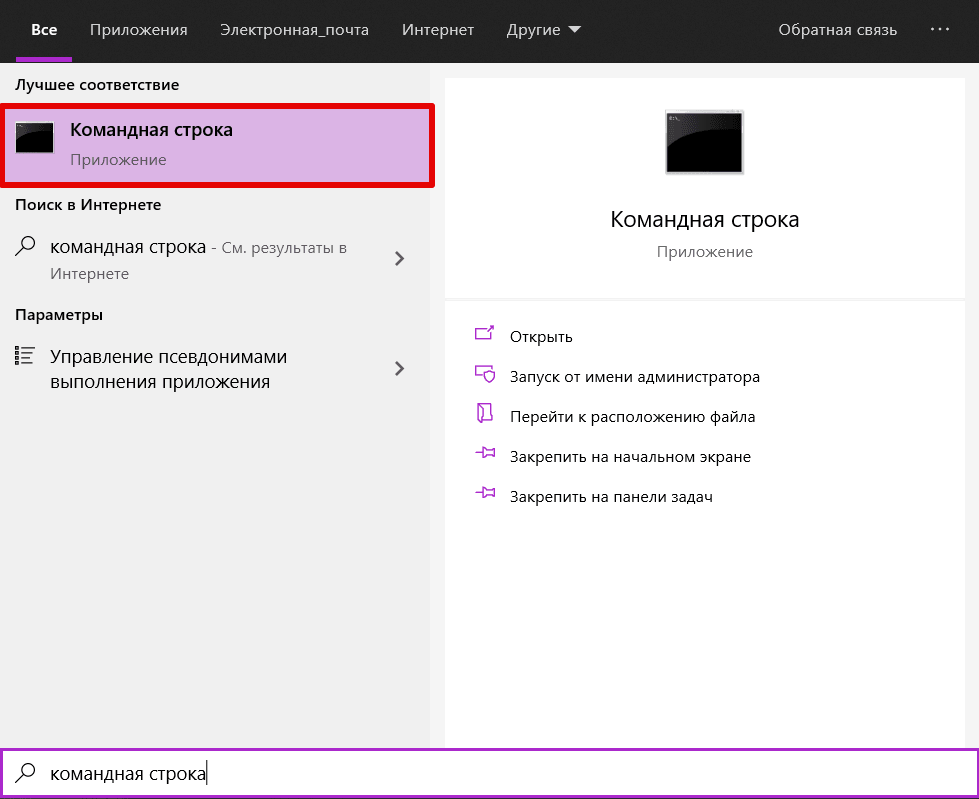
Откройте командную строку. Для этого введите в поисковую строку «Командная строка» и выберите появившееся приложение:

-
2.
-
3.
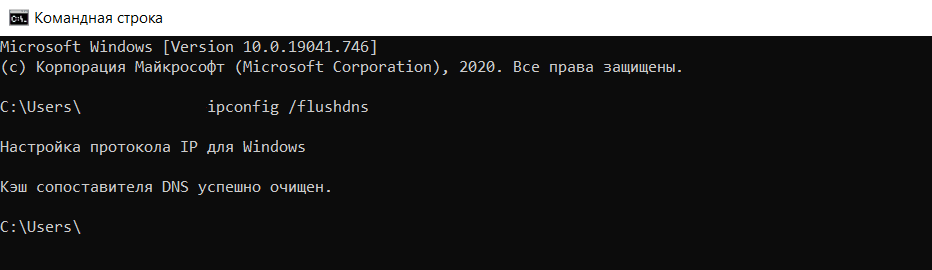
Дождитесь сообщения об очистке кэша:

-
1.
Откройте терминал клавишами Ctrl+Alt+T.
-
2.
Введите команду:
Для Ubuntu:
sudo service network-manager restartДля других дистрибутивов:
sudo /etc/init.d/nscd restart
-
1.
Войдите в терминал. Для этого нажмите клавиши Command + Space. Введите Терминал и нажмите на найденное приложение.
-
2.
Введите команду:
sudo killall -HUP mDNSResponder
Готово, вы очистили кэш DNS. Попробуйте заново зайти на сайт.
Измените настройки антивируса и брандмауэра
Нарушать соединение с сервером может брандмауэр или антивирус. Чтобы проверить, мешает ли соединению один из них, временно отключите ваш антивирус и брандмауэр. Если страница заработала, нужно менять настройки одного из них.
Как отключить брандмауэр на Windows 7/10
Брандмауэр ― межсетевой экран, стена, которая защищает компьютер от вторжений и от утечки информации в сеть. Многие антивирусы имеют межсетевой экран. В этом случае брандмауэр можно выключить, чтобы он не нарушал соединения с сайтами. Если в антивирусе нет межсетевого экрана, не отключайте брандмауэр без особой причины.
Чтобы отключить брандмауэр на Windows 7/10:
-
1.
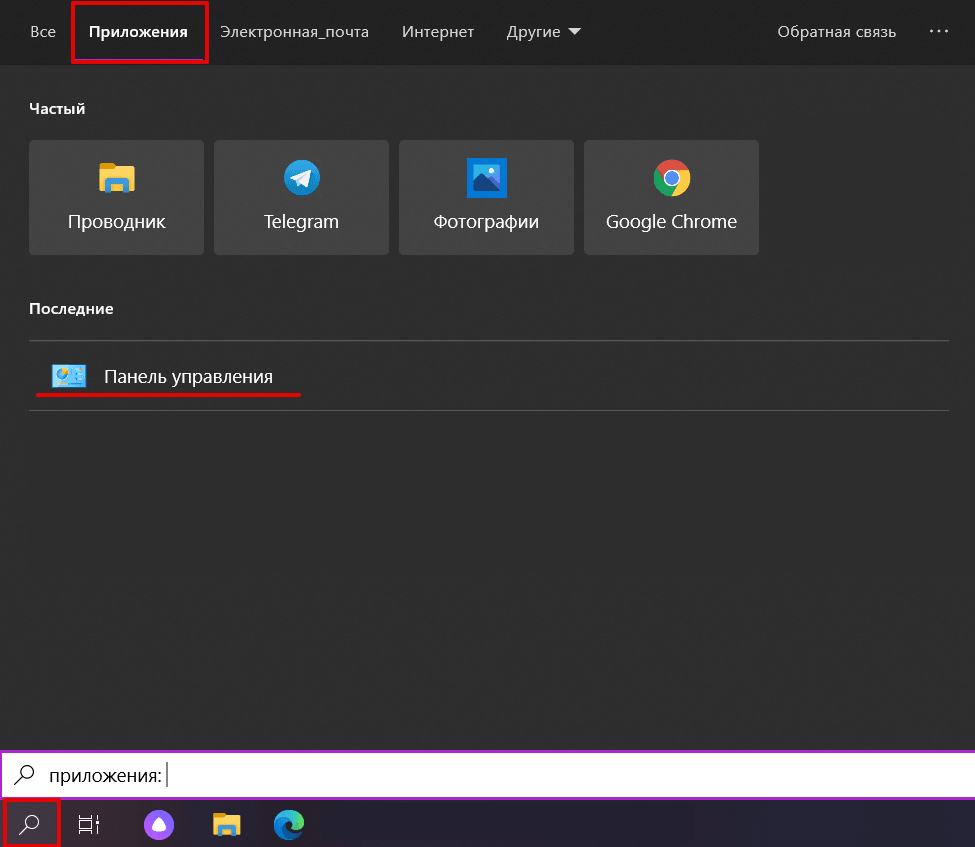
В левом нижнем углу экрана нажмите на иконку Лупы.
-
2.
Перейдите во вкладку «Приложения» и выберите Панель управления:

-
3.
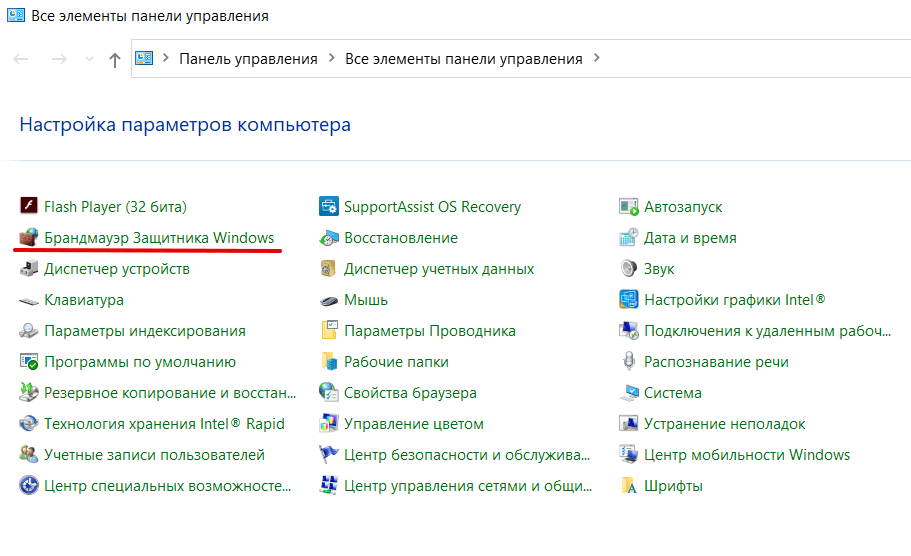
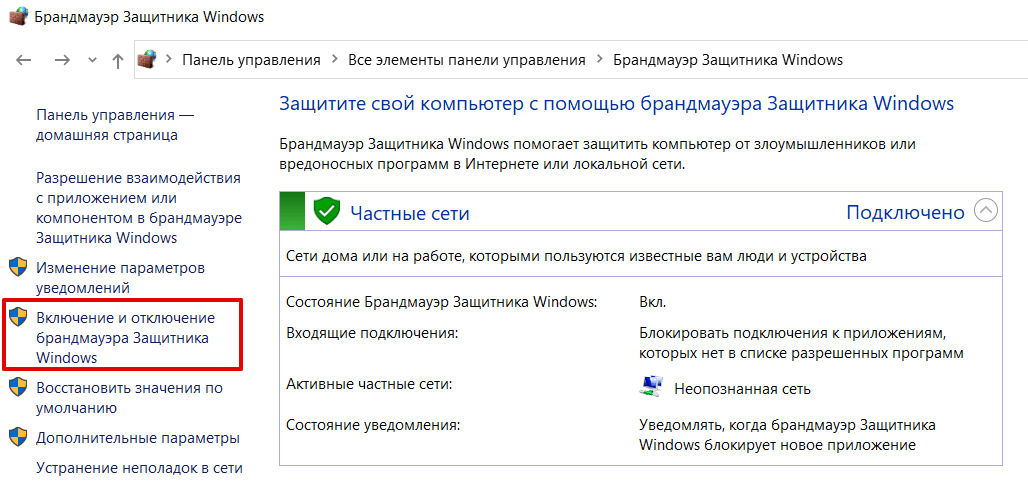
Нажмите на Брандмауэр Защитника Windows:

-
4.
В левом меню нажмите на Включение и отключение брандмауэра Защитника Windows:

-
5.
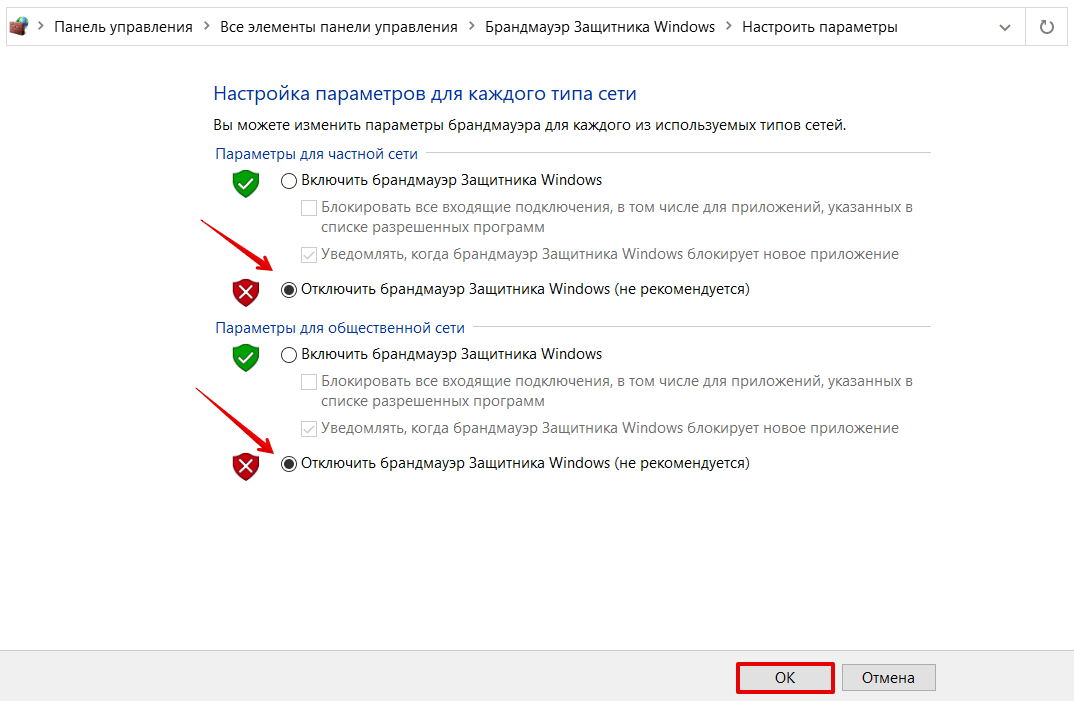
В блоках «Параметры для частной сети» и «Параметры для общественной сети» отметьте пункт Отключить брандмауэр Защитника Windows. Нажмите OK:

Готово, вы отключили брандмауэр.
Проверка на вирусы
Вирусы на устройстве могут нарушать связь с сайтами. Отсканируйте систему антивирусной программой. Когда вирус будет найден, удалите его и перезагрузите устройство. Если вируса нет, попробуйте другой способ.
Обновите драйверы сетевых устройств
Устаревшее ПО на сетевых устройствах может генерировать неверные запросы. Установите новые драйверы для сетевого соединения.
Уменьшите размер файла
Несмотря на то что ошибки 4xx в основном вызваны проблемами на устройстве пользователя, бывают случаи, когда ошибка связана с сервером. 400 ошибка сервера возникает, когда пользователь загружает слишком большой файл на ресурс.
Создатели сайта иногда ставят ограничения на файлы, которые загружают пользователи, чтобы не занимать много места на своём сервере. Если у вас появляется ошибка 400 при загрузке файла, то, скорее всего, он больше, чем требует владелец веб-ресурса. Попробуйте уменьшить вес файла и загрузите его снова.
Проблема на стороне интернет-провайдера
Попробуйте загрузить другой веб-сайт. Если ошибка сохраняется, значит проблема может быть связана с нарушением работы сетевого оборудования. Чтобы её исправить попробуйте перезагрузить сетевое оборудование (модем, маршрутизатор) и само устройство.
Если и это не помогло, обратитесь к своему интернет-провайдеру. Максимально полно опишите проблему и действия, которые вы предпринимали. Опишите, какая у вас операционная система и браузер, используете ли брандмауэр и прокси-сервер, очистили ли вы кэш и куки, проверили ли устройство на вирусы.
Для владельца сайта
Если вы увидели, что ваш сайт выдаёт ошибку 400, проделайте все вышеперечисленные действия. Вполне возможно, что у ваших клиентов всё отображается правильно. Очень редко, но случается, что проблема всё-таки с сервером, на котором находится сайт. В этом случае обратитесь к хостинг-провайдеру, чтобы найти ошибку в настройках.
Ошибка «Failed To Load Resource» – одна из самых неприятных проблем, с которыми сталкивались в последнее время многие пользователи WordPress.
Эту ошибку довольно трудно исправить, поскольку она может быть вызвана несколькими различными проблемами, такими как проблемы совместимости плагинов, проблемы URL-адресов HTTPS и другие.
В этом посте мы рассмотрим некоторые причины этой ошибки и предложим несколько возможных решений для ее устранения.
После исследования этой ошибки мы заметили, что многие пользователи WordPress по-разному сталкивались с проблемой «Failed To Load Resource». Некоторые нашли ошибку в консоли разработчика своего браузера, некоторые увидели ошибку в панели администратора WordPress, а некоторые столкнулись с этой проблемой при выполнении таких задач, как загрузка мультимедийных файлов.
Как вы знаете, в CMS WordPress, плагины и темы работают на PHP-скриптах. Эти сценарии отправляют запросы на связь с ресурсами, хранящимися на вашем сервере. Когда что-то мешает этим запросам, WordPress не может получить ресурсы. Это когда вы обычно сталкиваетесь с такими проблемами, как ошибка «Failed To Load Resource».
Есть много разных причин возникновения ошибки «Failed To Load Resource». Использование устаревших плагинов или тем, проблемы с настройкой URL-адресов и несовместимые плагины являются одними из наиболее распространенных причин возникновения ошибки.
Вот несколько методов, которые вы можете попробовать исправить.
Способ 1. Отключите антивирусные плагины
Если вы столкнулись с ошибкой «Failed To Load Resource» с ошибкой состояния 400, например: “Failed to load resource: the server responded with a status of 400 () /wp-admin/admin-ajax.php”.
Тогда это обычно означает, что либо URL ресурса был изменен, либо плагин препятствует доступу WordPress к указанному файлу. В большинстве случаев антивирусный плагин может препятствовать доступу WordPress к некоторым файлам, которые он считает подозрительными.
Если на вашем веб-сайте на WordPress установлены антивирусные плагины или брандмауэры, попробуйте отключить их, чтобы проверить, решит ли это проблему.
Способ 2: отключить и повторно активировать все плагины
Ошибка также обычно вызвана проблемами совместимости плагина. Чтобы увидеть, вызвана ли ошибка плагином или какой из них нужно исправить, вы можете попробовать отключить все плагины на вашем сайте WordPress. Затем повторно активируйте плагины по одному, каждый раз обновляйте страницу и смотрите, появляется ли ошибка.

Следуйте этому процессу, пока не встретите ошибку и не найдете плагин, который вызывает ошибку.
Способ 3: обновить тему и плагины
Несколько пользователей WordPress жаловались на ошибку «Failed To Load Resource», появляющуюся в консоли разработчика Chrome, за которой следовало сообщение «Сервер ответил со статусом 404» .
Было обнаружено, что почти все обнаруженные проблемы вызваны устаревшей темой или плагином. Обновление до последней исправленной версии плагина решило проблему.
Если вы недавно обнаружили ошибку «Failed To Load Resource», попробуйте обновить ваши плагины и посмотреть, доступна ли новая версия вашей темы. Если нет, сообщите о проблеме разработчикам.
Способ 4: изменить URL-адрес WordPress по умолчанию
Причина многих случаев ошибок «Failed To Load Resource» была очень очевидной. В большинстве случаев ошибка появлялась только после установки SSL-сертификата и переключения сайта с HTTP на HTTPS.
Переключение веб-сайта на использование SSL обычно означает, что в URL будут внесены изменения. Иногда система WordPress и плагины могут быть запутаны, выбирая ресурсы через старый HTTP или новый HTTPS.
У некоторых пользователей проблема возникла из-за того, что URL для установки WordPress все еще использовал старый HTTP после переключения веб-сайта на HTTPS. Все, что им нужно было сделать, чтобы исправить проблему, это изменить URL-адрес WordPress.

Если на вашем веб-сайте также есть смешанные URL-адреса в настройках WordPress, перейдите на вкладку «Общие параметры» в панели управления WordPress и измените адрес WordPress (URL) на HTTPS.
Имейте в виду, что это очень рискованное решение. Пожалуйста, обратитесь за профессиональным советом к эксперту, прежде чем менять этот URL.
Предупреждение
Изменение стандартного URL-адреса установки WordPress может сделать ваш сайт полностью недоступным, если он настроен неправильно. Мы рекомендуем обратиться за помощью к эксперту WordPress или в службу технической поддержки вашего веб-хостинга.
Если проблема не устранена
Поскольку эта ошибка встречается во многих формах, трудно предложить гарантированное решение, которое работает для всех сценариев. Если описанные выше способы не помогли решить проблему, рассмотрите возможность обращения в службу поддержки клиентов вашего веб-хостинга или обратитесь к опытному разработчику WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Ошибка 400 Bad Request – это код ответа HTTP, который означает, что сервер не смог обработать запрос, отправленный клиентом из-за неверного синтаксиса. Подобные коды ответа HTTP отражают сложные взаимоотношения между клиентом, веб-приложением, сервером, а также зачастую сразу несколькими сторонними веб-сервисами. Из-за этого поиск причины появления ошибки может быть затруднён даже внутри контролируемой среды разработки.
В этой статье мы разберём, что значит ошибка 400 Bad Request (переводится как «Неверный запрос»), и как ее исправить
- На стороне сервера или на стороне клиента?
- Начните с тщательного резервного копирования приложения
- Диагностика ошибки 400 Bad Request
- Исправление проблем на стороне клиента
- Проверьте запрошенный URL
- Очистите соответствующие куки
- Загрузка файла меньшего размера
- Выйдите и войдите
- Отладка на распространённых платформах
- Откатите последние изменения
- Удалите новые расширения, модули или плагины
- Проверьте непреднамеренные изменения в базе данных
- Поиск проблем на стороне сервера
- Проверка на неверные заголовки HTTP
- Просмотрите логи
- Отладьте код приложения или скриптов
Все коды ответа HTTP из категории 4xx считаются ошибками на стороне клиента. Несмотря на это, появление ошибки 4xx не обязательно означает, что проблема как-то связана с клиентом, под которым понимается веб-браузер или устройство, используемое для доступа к приложению. Зачастую, если вы пытаетесь диагностировать проблему со своим приложением, можно сразу игнорировать большую часть клиентского кода и компонентов, таких как HTML, каскадные таблицы стилей (CSS), клиентский код JavaScript и т.п. Это также применимо не только к сайтам. Многие приложения для смартфонов, которые имеют современный пользовательский интерфейс, представляют собой веб-приложения.
С другой стороны, ошибка 400 Bad Request означает, что запрос, присланный клиентом, был неверным по той или иной причине. Пользовательский клиент может попытаться загрузить слишком большой файл, запрос может быть неверно сформирован, заголовки HTTP запроса могут быть неверными и так далее.
Мы рассмотрим некоторые из этих сценариев (и потенциальные решения) ниже. Но имейте в виду: мы не можем однозначно исключить ни клиент, ни сервер в качестве источника проблемы. В этих случаях сервер является сетевым объектом, генерирующим ошибку 400 Bad Request и возвращающим её как код ответа HTTP клиенту, но возможно именно клиент ответственен за возникновение проблемы.
Важно сделать полный бэкап вашего приложения, базы данных и т.п. прежде, чем вносить какие-либо правки или изменения в систему. Ещё лучше, если есть возможность создать полную копию приложения на дополнительном промежуточном сервере, который недоступен публично.
Подобный подход обеспечит чистую тестовую площадку, на которой можно отрабатывать все возможные сценарии и потенциальные изменения, чтобы исправить или иную проблему без угрозы безопасности или целостности вашего «живого» приложения.
Ошибка 400 Bad Request означает, что сервер (удалённый компьютер) не может обработать запрос, отправленный клиентом (браузером), вследствие проблемы, которая трактуется сервером как проблема на стороне клиента.
Существует множество сценариев, в которых ошибка 400 Bad Request может появляться в приложении. Ниже представлены некоторые наиболее вероятные случаи:
- Клиент случайно (или намеренно) отправляет информацию, перехватываемую маршрутизатором ложных запросов. Некоторые веб-приложения ищут особые заголовки HTTP, чтобы обрабатывать запросы и удостовериться в том, что клиент не предпринимает ничего зловредного. Если ожидаемый заголовок HTTP не найден или неверен, то ошибка 400 Bad Request – возможный результат.
- Клиент может загружать слишком большой файл. Большинство серверов или приложений имеют лимит на размер загружаемого файла, Это предотвращает засорение канала и других ресурсов сервера. Во многих случаях сервер выдаст ошибку 400 Bad Request, когда файл слишком большой и поэтому запрос не может быть выполнен.
- Клиент запрашивает неверный URL. Если клиент посылает запрос к неверному URL (неверно составленному), это может привести к возникновению ошибки 400 Bad Request.
- Клиент использует недействительные или устаревшие куки. Это возможно, так как локальные куки в браузере являются идентификатором сессии. Если токен конкретной сессии совпадает с токеном запроса от другого клиента, то сервер/приложение может интерпретировать это как злонамеренный акт и выдать код ошибки 400 Bad Request.
Устранение ошибки 400 Bad Request (попробуйте позже) лучше начать с исправления на стороне клиента. Вот несколько советов, что следует попробовать в браузере или на устройстве, которые выдают ошибку.
Наиболее частой причиной ошибки 400 Bad Request является банальный ввод некорректного URL. Доменные имена (например, internet-technologies.ru) нечувствительны к регистру, поэтому ссылка, написанная в смешанном регистре, такая как interNET-technologies.RU работает так же, как и нормальная версия в нижнем регистре internet-technologies.ru. Но части URL, которые расположены после доменного имени, чувствительными к регистру. Кроме случаев, когда приложение/сервер специально осуществляет предварительную обработку всех URL и переводит их в нижний регистр перед исполнением запроса.
Важно проверять URL на неподходящие специальные символы, которых в нем не должно быть. Если сервер получает некорректный URL, он выдаст ответ в виде ошибки 400 Bad Request.
Одной из потенциальных причин возникновения ошибки 400 Bad Request являются некорректные или дублирующие локальные куки. Файлы куки в HTTP – это небольшие фрагменты данных, хранящиеся на локальном устройстве, которые используются сайтами и веб-приложениями для «запоминания» конкретного браузера или устройства. Большинство современных веб-приложений использует куки для хранения данных, специфичных для браузера или пользователя, идентифицируя клиента и позволяя делать следующие визиты быстрее и проще.
Но куки, хранящие информацию сессии о вашем аккаунте или устройстве, могут конфликтовать с другим токеном сессии от другого пользователя, выдавая кому-то из вас (или вам обоим) ошибку 400 Bad Request.
В большинстве случаев достаточно рассматривать только ваше приложение в отношении файлов куки, которые относятся к сайту или веб-приложению, выдающему ошибку 400 Bad Request.
Куки хранятся по принципу доменного имени веб-приложения, поэтому можно удалить только те куки, которые соответствуют домену сайта, сохранив остальные куки не тронутыми. Но если вы не знакомы с ручным удалением определённых файлов куки, гораздо проще и безопаснее очистить сразу все файлы куки.
Это можно сделать разными способами в зависимости от браузера, который вы используете:
- Google Chrome;
- Internet Explorer;
- Microsoft Edge;
- Mozilla Firefox;
- Safari.
Если вы получаете ошибку 400 Bad Request при загрузке какого-либо файла, попробуйте корректность работы на меньшем по размеру файле, Это включает в себя и «загрузки» файлов, которые не загружаются с вашего локального компьютера. Даже файлы, отправленные с других компьютеров, считаются «загрузками» с точки зрения веб-сервера, на котором работает ваше приложение.
Попробуйте выйти из системы и войти обратно. Если вы недавно очистили файлы куки в браузере, это приводит к автоматическому выходу из системы при следующей загрузке страницы. Попробуйте просто войти обратно, чтобы посмотреть, заработала ли система корректно.
Также приложение может столкнуться с проблемой, связанной с вашей предыдущей сессией, являющейся лишь строкой, которую сервер посылает клиенту, чтобы идентифицировать клиента при будущих запросах. Как и в случае с другими данными, токен сессии (или строка сессии) хранится локально на вашем устройстве в файлах куки и передаётся клиентом на сервер при каждом запросе. Если сервер решает, что токен сессии некорректен или скомпрометирован, вы можете получить ошибку 400 Bad Request.
В большинстве веб-приложений выход повторный вход приводит к перегенерации локального токена сессии.
Если вы используете на сервере распространённые пакеты программ, которые выдают ошибку 400 Bad Request, изучите стабильность и функциональность этих платформ. Наиболее распространённые системы управления контентом, такие как WordPress, Joomla! и Drupal, хорошо протестированы в своих базовых версиях. Но как только вы начинаете изменять используемые ими расширения PHP, очень легко спровоцировать непредвиденные проблемы, которые выльются в ошибку 400 Bad Request.
Если вы обновили систему управления контентом непосредственно перед появлением ошибки 400 Bad Request, рассмотрите возможность отката к предыдущей версии, которая была установлена, как самый быстрый и простой способ убрать ошибку 400 bad request.
Аналогично, любые расширения или модули, которые были обновлены, могут вызывать ошибки на стороне сервера, поэтому откат к предыдущим версиям этих расширений также может помочь.
Но в некоторых случаях CMS не предоставляют возможности отката к предыдущим версиям. Так обычно происходит с популярными платформами, поэтому не бойтесь, если вы не можете найти простой способ вернуться к использованию старой версии той или иной программной платформы.
В зависимости от конкретной CMS, которую использует приложение, имена этих компонентов будут различаться. Но во всех системах они служат одной и той же цели: улучшение возможностей платформы относительно её стандартной функциональности.
При этом имейте в виду, что расширения могут так или иначе получать полный контроль над системой, вносить изменения в код PHP, HTML, CSS, JavaScript или базу данных. Поэтому мудрым решением может быть удаление любых новых расширений, которые были недавно добавлены.
Даже если удалили расширение через панель управления CMS, это не гарантирует, что внесенные им изменения были полностью отменены. Это касается многих расширений WordPress, которым предоставляется полный доступ к базе данных.
Расширение может изменить записи в базе данных, которые «не принадлежат» ему, а созданы и управляются другими расширениями (или даже самой CMS). В подобных случаях модуль может не знать, как откатить назад изменения, внесенные в записи базы данных.
Я лично сталкивался с такими случаями несколько раз. Поэтому лучшим путём будет открыть базу данных и вручную просмотреть таблицы и записи, которые могли быть изменены расширением.
Если вы уверены, что ошибка 400 Bad Request не связана с CMS, вот некоторые дополнительные советы, которые могут помочь найти проблему на стороне сервера.
Ошибка, которую вы получаете от приложения, является результатом недостающих или некорректных специальных заголовков HTTP, которые ожидает получить приложение или сервер. В подобных случаях нужно проанализировать заголовки HTTP, которые отправляются на сторону сервера.
Почти любое веб-приложение будет вести логи на стороне сервера. Они представляют собой историю того, что делало приложение. Например, какие страницы были запрошены, к каким серверам оно обращалось, какие результаты предоставлялись из базы данных и т.п.
Логи сервера относятся к оборудованию, на котором выполняется приложение, и зачастую представляют собой детали о статусе подключённых сервисов или даже о самом сервере. Поищите в интернете “логи [ИМЯ_ПЛАТФОРМЫ]”, если вы используете CMS, или “логи [ЯЗЫК_ПРОГРАММИРОВАНИЯ]” и “логи [ОПЕРАЦИОННАЯ_СИСТЕМА]”, если у вас собственное приложение, чтобы получить подробную информацию по поиску логов.
Если это не помогло, проблема может быть в исходном коде, который выполняется внутри приложения. Попытайтесь диагностировать, откуда может исходить проблема, отлаживая приложение вручную и параллельно просматривая логи приложения и сервера.
Создайте копию всего приложения на локальном устройстве для разработки и пошагово повторите тот сценарий, который приводил к возникновению ошибки 400 Bad Request. А затем просмотрите код приложения в тот момент, когда что-то пойдёт не так.
Независимо от причины возникновения ошибки, даже если вам удалось исправить её в этот раз, появление в вашем приложении такой проблемы — это сигнал для того, чтобы внедрить инструмент обработки ошибок, который поможет автоматически обнаруживать их и оповещать в момент возникновения.
#Руководства
- 7 июн 2023
-
0
Рассказываем, почему запрос плохой и как сделать его хорошим.
Иллюстрация: Оля Ежак для Skillbox Media

Журналист, изучает Python. Любит разбираться в мелочах, общаться с людьми и понимать их.
Когда мы заходим на сайт, браузер отправляет ему HTTP-запрос. Если всё хорошо, то сервер присылает в ответ нужную страницу.
Но иногда что-то идёт не так и вместо веб-страницы мы получаем сообщение 400 Bad Request. Так происходит, когда браузер отправил серверу не то, что тот ожидал увидеть. При этом проблема не всегда на стороне пользователя — дело может быть и в неправильных настройках сайта.
Из этой статьи вы узнаете:
- Что означает ошибка 400
- Как её исправить на стороне пользователя
- Как её исправить администратору сайта
Сообщение «400 Bad Request» (в переводе «неправильный запрос») буквально означает, что сервер не понял, что от него хотят. Он получил запрос, но не может его обработать.
Bad Request появляется по двум глобальным причинам:
- В запросе есть ошибка. В таком случае проблема на стороне пользователя. Нужно найти ошибку и исправить.
- Запрос корректен, но сайт почему-то не может его обработать. Это более редкий случай, и решать проблему нужно администратору сайта.
Теперь подробно о том, что с этим делать рядовому пользователю и администратору сайта.
В первую очередь зайдите на сайт с другого устройства. Идеально, если оно будет подключено к другому роутеру или сетевому коммутатору. В случае, если другой сети поблизости нет, перезагрузите роутер — иногда это помогает.
Если после описанных действий сайт открылся, значит, проблема возникла на вашей стороне. Проверьте самые распространённые причины:
- URL-адрес введён с ошибкой;
- в кэше или cookies браузера сохранились неверные данные;
- вы пытаетесь загрузить на сайт слишком большой файл;
- программы на вашем компьютере меняют запрос к сайту (возможно, это вирусы);
- в DNS-кэше хранятся неверные данные.
Пройдёмся по каждой причине.
Внимательно прочтите адресную строку: туда могла закрасться опечатка. Даже если вы не вводили адрес вручную, а перешли по ссылке, в ней тоже может быть ошибка. При этом обратите внимание на регистр. Некоторые части адреса могут быть чувствительны к тому, написана в них заглавная или строчная буква.
Также попробуйте найти эту страницу в одном или нескольких поисковиках: обычно в них указаны правильные ссылки.
Когда вы путешествуете по интернету, браузер автоматически сохраняет данных о ваших действиях в кэше и cookies. Они могут устареть или вступить друг с другом в конфликт.
Зайдите в настройки браузера, очистите кэш и cookies. Ещё это можно сделать программой для очистки компьютера (например, CCleaner).
Почти у каждого сайта установлен предельный размер файла, который можно на него загрузить. Если размер превышает допустимый предел, это может вызвать ошибку 400. Следовательно, чтобы исправить ошибку, попробуйте сжать файл и повторить загрузку.
Некоторые программы могут вмешиваться в работу вашего браузера и изменять запросы. Это могут быть вирусы, антивирусы, приложения от вполне добросовестных поставщиков и даже встроенные программы операционной системы. Проверить стоит все варианты:
- Установите антивирус и просканируйте устройство. Вредоносная программа могла использовать ваш запрос для кибератаки.
- Если доверяете сайту, на который хотите попасть, временно отключите антивирус. Возможно, это он блокирует страницу. Попробуйте отключить брандмауэр или добавить браузер в список его исключений.
- Обновите драйверы для сетевых устройств — они могли устареть.
На самом деле есть куда больше вариантов того, что на компьютере могло помешать запросу. Если у вас Windows, может помочь удаление и переустановка .NET. Также можно попробовать обновить операционную систему или просканировать системные файлы на ошибки.
На самом деле сетевые устройства ищут сайты не по URL, а по IP-адресам. Информация о том, какой URL соответствует какому IP, хранится на DNS-серверах. Чтобы не обращаться к DNS-серверам за одними и теми же IP, компьютер кэширует их.
Если сайт сменил IP-адрес, а в кэше остались устаревшие данные, это может вызвать ошибку 400. Решение — очистить DNS-кэш. Способ зависит от операционной системы.
В Windows
- Нажмите Win + R.
- В открывшемся приложении введите cmd.exe или powershell.
- Введите команду ipconfig /flushdns и нажмите Enter.
В macOS
- Нажмите Command + Пробел.
- Введите «Терминал» и откройте найденное приложение.
- Введите команду sudo killall -HUP mDNSResponder и нажмите Enter.
В Linux DNS по умолчанию не кэшируется. Всё зависит от вашего дистрибутива и службы кэширования.
Если вы проверили каждый пункт и ничего не помогло, обратитесь к интернет-провайдеру или владельцу сайта. Возможно, проблема у них, а они об этом не знают. Подробно опишите действия, которые вы предпринимали, укажите модель устройства и адрес страницы, на которую хотите попасть.
Привести к ошибке Bad Request может и неправильная работа сайта или приложения. Здесь тоже есть целый ряд возможных причин. Имеет смысл проверить логи: вполне вероятно, что ответ вы сможете найти в них.
Если в требованиях к HTTP-заголовкам есть ошибка, то сервер может воспринимать верные запросы как ошибочные. Более того, каких-то важных заголовков в настройках сервера может вовсе не быть.
Проверьте эти требования и удостоверьтесь, что они прописаны правильно.
Если ошибка появилась после обновления CMS, установки или обновления нового плагина, то проблема можно крыться в этом.
Чтобы ничего не потерялось, сделайте резервную копию данных. Затем откатите CMS и плагины до старой версии и удалите новые плагины.
Если проблема в плагинах, то их откат или удаление не всегда помогает. Во время работы они могли внести изменения в базу данных, которые и нарушили работу сайта.
Базу данных придётся просматривать вручную: ищите записи, на которые могли повлиять проблемные плагины.
Зачастую проблема возникает из-за ошибки в скрипте. В таком случае порядок решения стандартный:
- запустите дебаггер;
- воспользуйтесь автотестами;
- просмотрите код вручную, запустите его по частям;
- исправьте проблемную функцию;
- залейте изменения на продакшн-сервер.
Если ни один из способов не помог, обратитесь к своему хостинг-провайдеру — возможно дело в нём. А даже если это не так, служба техподдержки поможет вам починить сайт или приложение.

Научитесь: Профессия Веб-разработчик
Узнать больше
