Add this below code(<handler>) on your web.config within <system.webServer>:
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" />
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" />
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%Microsoft.NETFrameworkv4.0.30319aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness32" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%Microsoft.NETFramework64v4.0.30319aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness64" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer>
The error “Failed to load resource: the server responded with a status of 404 (not found)” occurs when the browsers cannot load a static file from the server. In this post, I will explain and show you how to solve the error with some examples.
The error “Failed to load resource: the server responded with a status of 404 (not found)” happens when the browsers cannot load a static file from the server. That’s maybe a JavaScript or CSS file you link to your HTML page, a source file of an image or an icon, or a file specified by an url to style text font or background image,…
The file cannot be loaded, that might be because it does not exist or is deleted, or you have some typo or use an incorrect path.
How to solve the error
To solve the error, you must ensure that the file exists and the path you use in your code is correct. The error message also shows you what file failed to load so that you can check for that file carefully.
To avoid using the wrong path, you need to understand the convention of HTML file paths. There are two ways to specify a path: relative file path and absolute file path.
With the relative path:
- Path “index.js” specifies the “index.js” file in the same folder as the current HTML page.
- Path “style/style.css” specifies the “style.css” file in the style folder, and the style folder is in the same folder as the current HTML page.
- Path “../favicon.svg” specifies the “favicon.svg” file in the parent folder of the current HTML page folder.
With the absolute path, you use a forward slash at the beginning of the path to specify the root of the server. The path “/icons/add.svg” links to the file “add.svg” that is in the icons folder at the root of the server.
Here are some examples to demonstrate common cases where you can get the error.
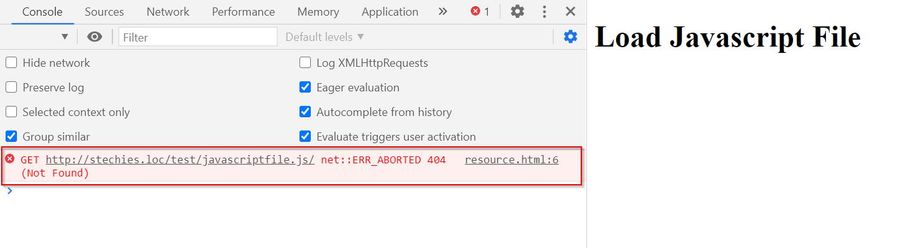
Example 1: Failed to load a JavaScript file
In this example, I link to the “index.js” file in the same folder of my HTML page, but the file does not exist, so I get the error “Failed to load resource: the server responded with a status of 404 (not found)”.
Example code:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="index.js"></script>
</head>
<body>
Example 1: Failed to load a JavaScript file
</body>
</html>Output:
![]()
To avoid the problem, you need to check all files you specify in your code and make sure that you use the correct paths and files all exist. If you get the file from CDN or some online server, you can look for it again and try downloading the file before you use the url in your code.
Example 2: Failed to load an image source in <img> tag
Another common position where you can get the error is at the image source attribute.
Example code:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
Example 2: Failed to load an image source in <img> tag
<img src="assets/logo.png" alt="">
</body>
</html>Output:
![]()
In this case, examine where the logo file is located on the server. Maybe you need a forward slash at the beginning as “/assets/logo.png” if the assets folder is at the root folder of the server, or maybe the file is “logo.svg”, not “logo.png”. Let’s check for it carefully.
Example 3: Failed to load an image in a background-image style
Sometimes, you have the right path to link your CSS file in your code, but this file might contain some errors. For example, it can fail to load a font or background image file.
Example code:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
Example 3: Failed to load an image in a background-image style
</body>
</html>body {
background-image: url("/images/background.jpg");
}Output:
![]()
Summary
In this post, I showed you some examples to explain the error “Failed to load resource: the server responded with a status of 404 (not found)”. To avoid the error, please make sure that you use the right path or url in all of your code: the links inside the <head> tag, the source of <img> tags, the url in the CSS file,…
Maybe you are interested:
- “forEach is not a function”
- Error: Cannot find module ‘node-sass’
- TypeError: indexOf is not a function in JavaScript
- Identifier has already been declared Error in JavaScript

Hello, I’m Joseph Stanley. My major is IT and I want to share programming languages to you. If you have difficulty with JavaScript, TypeScript, C#, Python, C, C++, Java, let’s follow my articles. They are helpful for you.
Job: Developer
Name of the university: HUST
Major: IT
Programming Languages: JavaScript, TypeScript, C#, Python, C, C++, Java
 The error code that states failed to load resource: the server responded with a status of 404 () occurs when your website fails to load a resource. Multiple factors cause this error, which makes it a hard one to fix. Keep on reading as we demystify these causes and how you can fix them.
The error code that states failed to load resource: the server responded with a status of 404 () occurs when your website fails to load a resource. Multiple factors cause this error, which makes it a hard one to fix. Keep on reading as we demystify these causes and how you can fix them.
By the end of this article, you’ll be in a better position to fix and prevent this error in your projects.
Contents
- Why Server Fail to Load a Resource Causing a Status of 404 Happens?
- – Invalid Relative Paths
- – Invalid URL
- – Typographical Error in a Folder Name
- – Non-existent File Name
- – Misuse of the Forward-Slash Character
- – A Missing Resource
- How To Fix Failed to Load Resource Warning?
- – Use the Right Relative Path
- – Use the Correct URL
- – Double-check Your Folder Names
- – Load the Correct File
- – Don’t Misuse the Forward-Slash Character
- Conclusion
Why Server Fail to Load a Resource Causing a Status of 404 Happens?
The following are the reasons why your server failed to load a resource causing a status of 404:
- Invalid Relative Paths
- Invalid URL
- Typographical error in a folder name
- Non-existent file name
- Misuse of the forward-slash character
- A Missing Resource
– Invalid Relative Paths
An invalid relative path for a resource in your website or application causes an error. If the resource is an image, you’ll observe the failed to load resource: the server responded with a status of 404 image error. For example, your website can have an image in FolderX, and FolderX is in FolderY. In your website code, the following <img> element will cause an error:
<img src=”./FolderX/image.jpg” alt=”Describe your image” />
When looking at the code above, you can see that we have made an outright error. That’s because the image folder itself, FolderX, is in FolderY. However, in our code, there is no reference to FolderY when trying to retrieve the image. This is analogous to dialing an invalid phone number.
– Invalid URL
An invalid URL causes the failed to load resource: the server responded with a status of 404 () react error. An example, where you can have an invalid URL goes as such:
- You build your React project locally on your system.
- Use a web publishing tool like Surge to test the website.
- You tested the URL only to see a blank page.
- You check the console, and there are lots of error messages. Most of the error messages are references to a failed resource.
Another example is when you attempt to load a file from a CDN and you forgot to include the directory that contains the file in the CDN URL. As a result, you get an error because the server tried to locate your specified directory, but it could not.
On WordPress, an invalid URL can lead to failed to load resource: the server responded with a status of 404 WordPress error. The main cause of this WordPress error is when you have an error in your WordPress URL settings. Be aware that an outdated Theme or Plugin can cause the error as well.
– Typographical Error in a Folder Name
When you have a typo in a folder name, a request for such folder sends the server on an “error journey”. For example, if you have a server folder called FlderA, afterward, you made a request for FolderA. When you observe the folder’s name on the server, we have a typo. That’s why the below code will lead to an error:
<link rel=”stylesheet” href=”FolderA/styles.css” />
From the code above, we have tried to retrieve the styles.css file from FolderA but on the server, the folder’s name is FlderA. Therefore, you’ll get an error when the server tries to fetch the styles.css file. That’s because FolderA has the wrong spelling on the server.
– Non-existent File Name
A non-existent file name causes the failed to load resource: the server responded with a status of 404 spring boot error. A typical example is when you load a different jQuery version into your code but try to use a different jQuery version. If you are running a typical HTML+CSS+JavaScript stack, there is a high chance you’ll get the error.
That’s because it’s easy to make mistakes in file names when using HTML+CSS+JavaScript. For example, you’ll get an error if you save a CSS file as style.css and your code requested for styles.css. Note, in the latter, we have an S before the file extension, while in the former, there is no S. before the file extension. Subtle mistakes like this can lead to hours of debugging.
– Misuse of the Forward-Slash Character
Misuse of the forward-slash (/) can cause an error when you deploy your website to GitHub pages. As a result, you’ll notice the failed to load resource: the server responded with a status of 404 () GitHub error. Let’s assume you’ve deployed your website, and there is a barrage of errors in the console. The first place to check is your < link/> element that points to a CSS file.
This means if your < link/> tag reads something like the following:
< link rel=”stylesheet” href=”/css/main.css”>
This will point to the following URL:
https://<your_github_username>.github.io/css/main.css
The URL will throw an error because the GitHub repo for your website should follow <your_github_username>. However, due to the forward-slash at the beginning of the href value, this is not the case. As a result, your web browser produces the wrong URL leading to the error.
In Express in Node.js, you could use a forward-slash when specifying the location of static files. However, you could ignore the forward-slash in the source of the < script> tag. As a result, you’ll get the failed to load resource the server responded with a status of 404 (not found) node js error. Besides, lookout for failed to load resource the server responded with a status of 404 (not found) web api error.
– A Missing Resource
If you try to retrieve a missing resource on your web server, you’ll get the “failed to load” resource error. That’s because it’s missing and there is no way for the server to get it. Now that you know the reason for the “failed to load” resource error, you’ll ask the following question:
How do I fix failed to load the resource: the server responded with a status 404?
How To Fix Failed to Load Resource Warning?
You can fix the resource error by taking precautions that prevent a load resource error. Among these precautions is to use the right relative path and avoid an invalid URL. That’s not all, also, ensure the correct usage of the forward-slash character and double-check your folder names and ensure a resource exists on the web server.
– Use the Right Relative Path
The correct usage of a relative path goes a long way in preventing the failed to load resource error. To explain this better, we’ll revisit an earlier example in this article. In the example, we talked about your website having an image in FolderX. At the same time, FolderX is in FolderY, so you write the following code to get the image:
<img src=”./FolderX/image.jpg” alt=”Describe your image” />
The previous code results in an error because there is no reference to FolderY. Therefore, the following is the correct code that prevents the error:
<img src=”./FolderY/FolderX/image.jpg” alt=”Describe your image” />
The code above assumes that the HTML that retrieves the image is in the root directory.
– Use the Correct URL
You should use the correct URL if you’d like to prevent the failed to load resource error. If you are working with React, check your website’s URL to ensure the URL has the form of “https://<your_domain>/static/css” (without quotes). If you are on WordPress, do the following to prevent a failed to load resource error:
- Navigate to Settings — General.
- Look for WordPress Address (URL) and Site Address (URL).
- Ensure both URLs are correct
- Ensure both URLs hold the same value.
- Save your settings.
– Double-check Your Folder Names
Every time you run into the failed to load resource error, check your folder name and ensure it’s correct. Read the folder name letter-for-letter, as it’s easy for your brain to think the spelling is correct. We emphasize this because you might not look at folder names as the cause of the “failed to load resource” error. But, you should not, it should be the first thing when you encounter this error.
– Load the Correct File
In the href value of the <link/> tag in your code, ensure you load the correct file. That means if you want jquery-3.3.1.min.js, don’t request for jquery-3.min.js as you’ll get an error. The only rare case that you won’t get an error is if the server has that file named jquery-3.min.js. However, this is unlikely due to jQuery’s naming convention.
– Don’t Misuse the Forward-Slash Character
If you are running a website on GitHub pages, in the <link/> tag, be careful how you use the forward-slash in the href value. For example, the following < link /> tag causes an error:
<link rel=”stylesheet” href=”/css/main.css”>
Note the forward-slash at the beginning of CSS, i.e. “/css”. As a result, you get the following URL:
https://<your_github_username>.github.io/css/main.css
In most cases, this causes an error. So, the following is the correct form of the < link /> tag:
<link rel=”stylesheet” href=”./css/main.css”>
Therefore, this will point to the correct URL:
https://<your_github_username>.github.io/<your_website_repo>/css/main.css
In Express, you can serve your website from “/public”. (note the forward-slash). So, if you want to load a JavaScript file from this folder, use the forward-slash before the file name. For example:
<script type=”text/javascript” src=”/main.js”></script>
Be aware, to not use the word “public” before the file name.
Conclusion
This article explained what causes the “failed to load resource” error and how you can fix it. The following are the takeaway from this article:
- An invalid URL causes the “failed to load resource” error.
- Different values for WordPress Address (URL) and Site Address (URL) can cause an error.
- Misuse of the forward-slash on GitHub pages can cause a “failed to load resource” error.
- When you try to retrieve a non-existent file from a server, you’ll get the “failed to load resource” error.
- To prevent the “failed to load” resource error, always double-check your folder names.
 With everything that we’ve taught you, we are confident you can fix the “failed to load resource” error. We advise that you print our article, and use it as a reference the next time you run into the error.
With everything that we’ve taught you, we are confident you can fix the “failed to load resource” error. We advise that you print our article, and use it as a reference the next time you run into the error.
- Author
- Recent Posts
![]()
Your Go-To Resource for Learn & Build: CSS,JavaScript,HTML,PHP,C++ and MYSQL. Meet The Team
![]()
The failed to load resource: the server responded with a status of 404 (not found) error is easily fixed by correctly linking the JavaScript and CSS functions to HTML.

Not properly linking a certain function in HTML, JS, and CSS may always produce errors, and the load error resource is just one of them.
Also, you can use other methods of debugging this error from your document, such as using an absolute URL instead of a relative URL. Keep reading this comprehensive guide that covers all the details and teaches you how to fix this error in your program properly.
Contents
- Why Is Failed to Load Resource: The Server Responded With a Status of 404 (Not Found) Error Happening?
- – Replicating the Error Using JS and CSS Syntaxes
- – The Complete Failed to Load Resource: The Server Responded With a Status of 404 (Not Found) Error Syntax
- How Do You Fix This Common Error?
- – Adding an Event Handler
- FAQs
- – What Is the Difference Between a 404 Error and a 502 Error on the Internet?
- – How Do You Fix the “Failed to Load Resource” Error in WordPress?
- Final Summary and Further Notes
This error in your program happens due to an incorrect link between the HTML syntax and the CSS and JS functions. Though your final document may not have issues with the correctness of JS and CSS syntaxes, you still may receive the error after doing certain tests. The reason is the incorrect path of the linked resources or the relative URL. Fortunately, there are several methods you can do to fix this error.
Before we provide some of the most common and easy solutions, we are going to replicate the error to show you that the syntax is correct. No matter how complex or simple the syntax may be, this error might appear even to the most experienced web developers. To better understand what is going on, keep reading the following section of this article.
– Replicating the Error Using JS and CSS Syntaxes
Every process of debugging begins with understanding what is wrong with the syntax and what changes you are supposed to make. In this section, we will provide short JS and CSS syntaxes containing relative URLs to show you how easy things may go south. We will begin with the CSS part of the syntax that only consists of several lines of code.
Let’s take a close look at the following example containing all the CSS elements:
<link href=”../Jquery/multiselect.css” rel=”stylesheet”/>
<link href=”../Jquery/style.css” rel=”stylesheet” />
<link href=”../Jquery/prettify.css” rel=”stylesheet” />
As you can see, we are linking a variety of stylesheets that are going to change the default visual output of your document completely. Web developers use the HTML link element to create a relationship between the HTML and CSS syntaxes. It is now time to add the JS syntax containing the essential elements.
The following example contains a couple of elements that introduce the JS functions:
<script src=”../Jquery/jquery.multiselect.js”> </script>
<script src=”../Jquery/prettify.js”> </script>
JS functions are used to create a new dimension of additional properties for your main HTML document. Web developers use the HTML script element either in the same file or a different document, and it is possible to link as many JS functions as you want. Though everything looks clean and correct, you are going to come across the same error discussed previously. We will show you the complete syntax in the following section of this article.
– The Complete Failed to Load Resource: The Server Responded With a Status of 404 (Not Found) Error Syntax

Error messages and bugs in your program usually consist of more than just a simple line of code. These messages provide a closer insight into what is going on with the document and why the error appeared in the first place. To better understand the process of debugging this error, you should look at the complete error message containing all elements and functions.
You can see how the complete error looks in the following example:
Faileds to load error resource: the servers responded with a status of 404 (Not Found) http://localhost/RetailSmart/jsp/Jquery/jquery.multiselect.css
the server responds with a status of 404 (Not Found) http://localhost/RetailSmart/jsp/Jquery/style.css
the server responds with a status of 404 (Not Found) http://localhost/RetailSmart/jsp/Jquery/prettify.css
the server responds with a status of 404 (Not Found) http://localhost/RetailSmart/jsp/Jquery/jquery.multiselect.js
the server responds with a status of 404 (Not Found) http://localhost/8080/RetailSmart/jsp/Jquery/prettify.js
As this example shows, all the CSS classes and JS functions have certain errors. These errors prove that the link to the HTML document is incorrect, and you are supposed to change the relationship. However, you don’t have to worry because we will provide you with an easy solution that is going to debug this message completely. More information on the way you can fix this error in the following section of this article containing all the details.
How Do You Fix This Common Error?
One of the simplest and easiest solutions to this error consists of rechecking the location of your CSS and JS files. It is important to know that they should be located at the exact location of the HTML syntax to link their functions properly. So all you should do now is to change the location by going back one folder of the current location of the files.
We will teach you how it is done in the following example containing only a single line of code:
<script src=”../../Jquery/prettify.js”> </script>
Not only do you manage to remove this error message from your program completely, but you also make sure that all the functions and stylesheets work properly. This example syntax proves that sometimes all it takes is a simple change in the location to debug an error. However, this is not the only method you can use to debug this error.
We will provide other methods web developers commonly use to solve the same issue in their programs. It is important to know how to react in different situations because this error is one of the most common ones beginners come across while programming. Keep reading the following sections of this article containing all the details, tips, and tricks for debugging the error.
– Adding an Event Handler
This error may also appear if the relation between the JS and HTML documents is correct, and you must know how to fix it, so we will introduce you to an event handler that contains a variety of functions, links, and locations. You are supposed to add this handler inside the web.config of the system web server. The final syntax is long and complex; however, you can reuse the example we are about to show you.
Take a look at the following example which you can copy and past inside your document:
<system.webServer>
<handlers>
<remove name=”ExtensionlessUrlHandler-ISAPI-4.0_32bit” />
<remove name=”ExtensionlessUrlHandler-ISAPI-4.0_64bit” />
<remove name=”ExtensionlessUrlHandler-Integrated-4.0″ />
<add name=”ExtensionlessUrlHandler-ISAPI32bit” path=”*.” verb=”GET,HEAD,POST,DEBUG,PATCH,OPTIONS” modules=”IsapModule” scriptProcessor=”Microsoft.NETFrameworkaspnet_isapi.dll” preCondition=”classicMode,runtimeVersionv/bitness32″ responseBufferLimit=”0″ />
<add name=”ExtensionlessUrlHandler-ISAPI64bit” path=”*.” verb=”GET,HEAD,POST,DEBUG,PATCH,OPTIONS” modules=”IsapModule” scriptProcessor=”Microsoft.NETFramework64aspnet_isapi.dll” preCondition=”classicMode,runtimeVersionv/bitness64″ responseBufferLimit=”0″ />
<add name=”ExtensionlessUrlHandler-Integrated4.0″ path=”*.” verb=”GET,HEAD,POST,DEBUG,PATCH,OPTIONS” type=”System.Web.Handlers.TransferRequestHandler” preCondition=”integratedMode,runtimeVersionv4.0″ />
</handlers>
</system.webServer>
Adding this complex code will remove the error in your document completely. However, you must be aware that each syntax is unique and different compared to the other. So consequently, it might sometimes be necessary to change additional functions in your code to debug the same error with JS and CSS syntaxes. This example shows how you can fix this error in your document.
FAQs
Keep reading the following section to learn more about the most frequently asked questions regarding this topic.
– What Is the Difference Between a 404 Error and a 502 Error on the Internet?
The 404 error refers to a common HTTP status code, which web developers also refer to as a response code, while a 502 error refers to an internal error of the server where the HTTP status code specifies that something has gone wrong.
In the 404 error, whenever you try to access any URL or server, the same server returns the response code to specify how the whole operation went and whether there were any problems. In other words, the 404 error means that the webpage you were trying to reach cannot be found on the same server.
For the 502 error, the server cannot be specific on the real problem for an unknown reason. Thus, the user will see the 502 error, which differs from the 404 error on the same server.
– How Do You Fix the “Failed to Load Resource” Error in WordPress?
The first thing you should do if you encounter this error in WordPress is to find out where it is coming from by deactivating all the active plugins from your browser.

The same resource error may sometimes appear while working in WordPress, and lucky for you, debugging can be done without much effort. However, you should follow several steps to completely remove the error from WordPress. First, take a closer look at the following list that explains the various debugging steps:
- Deactivate all active plugins from your browser, then activate them one by one to make sure where the error comes from.
- Update the plugin and the theme to the latest version to solve any bugs.
- Ensure your browser uses a specific SSL because this is one of the most common reasons any plugin may function incorrectly.
- Open the file permissions in WordPress. All the file permissions must be correct, so try to locate the ones that are not and change them.
The resource error should now be gone. Web developers usually use different methods, but this is one of the most common. All the steps are simple, easy to follow and will not confuse even the least experienced web developers. Repeat the same steps if the error still appears.
Final Summary and Further Notes
The failed to load resource: the servers responded with a status of 404 (not found) error is easily fixed by correctly linking the JavaScript and CSS functions to HTML. However, before you start debugging this error from your program, make sure to remember the notes from the following bullet list:
- JS, CSS, and HTML documents must be linked correctly to avoid any unwanted bugs and errors while programming.
- The most commonly-used method of linking is using relative URLs; however, experts sometimes recommend using absolute URLs.
- Understanding how to replicate the same error using JS and CSS is important for the process of debugging.
- The complete error syntax consists of other functions, links and locations.
- There are two common methods you can use to debug the resource error from your document completely without affecting the rest of the document.
Any debugging process consists of several steps where something important happens. If you have ever faced this resource error in your document, now you know how to remove it properly.
Users find an error message when the server cannot load things or if something goes wrong. It can be the users’ fault or the website loading problem which gives rise to such errors. One such type of error is «Failed to Load Resource: The Server Responded with a Status of 404 (Not found),» which indicates that the website cannot load content due to some error.
There are multiple factors behind such errors, and often, users find it hard to fix and discover the factors. But this article will solve your problems in seconds. In this article, you will learn how to find and fix this error by linking the JavaScript, CSS, or Image file to HTML.
What are the reasons behind the error: Failed to load resource: the server responded with a status of 404 (Not Found)? How to fix these issues?
When users do not accurately link a particular file of JavaScript, CSS, or image to the HTML section, this produces an error. Debugging this error can be easy if users use the correct link for JavaScript, CSS, or Image.

How to Fix this Error?
A correct syntax can never generate an error unless users use an incorrect path of the related resources or the relative URL.
The only way to fix this is to make sure that the CSS, JS, or image files are properly linked within the HTML. Check whether the folder, file, and directory names of these files are spelled correctly.
Following are some reasons why users face errors while loading resources by the server, causing a status 404 error:
- A Missing Resource
- Invalid URL
- A typographical error in a folder name
- Invalid Relative Paths
- Non-existent file name
To fix this is by using an absolute URL instead of a relative URL.
For example, instead of using a relative URL path
<link href="../Jquery/javascript.js">Please use the absolute URL path
<link href="http://www.mysite.com/Jquery/javascript.js">
Other reasons behind this error
1. A Missing Resource:
If users try to load missing content or resource in their HTML document, the server will return an error «A Missing Resource.» It happens because the server cannot access the missing resource, and there is no way to load such content or resource. For example, in the following code snippet, you will see this error
Code Snippet:
<!DOCTYPE html>
<html>
<body>
<h1> Error due to missing resource </h1>
<img src = "sample.jpg" alt = "A sample image" width = "400" height = "500">
</body>
</html>Output:

Explanation:
As we have no such image in our system, the server will fail to load the missing image content, and either it will show an error or cannot load the image showing an icon. Our system does not have a «sample.jpg» image file.
Solution:
Thus, to ensure that we do not get such an error, we must use the accurate image name; which exists in the system, and the server can load the resource from the system.
1. Invalid URL:
An invalid URL can be of different types, one if users write with the wrong format and the other when the URL does not exist.
http://www.sample.com/grave`democan be an example of an invalid URL where we are using characters that are not acceptable by the browser.
Solution:
Instead, we can write the URL like this:
http://www.sample.com/grave%60demowith all the valid characters
Some of the prevalent characters are:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-._~ : / ? # [] @ ! $ & ' () * + , ; =3. A typographical error in a folder name:
A typographical error means there is a mistake in the spelling or the format of the name of a folder. These are mistakes made by users while typing the name of a folder. When users run their HTML document in the server, they get an error, i.e., failed to load the resource.
For example:
<!DOCTYPE html>
<html>
<body>
<h1> This is our image file </h1>
<img src = "saple.jpg" alt = "A smple image" width = "400" height = "500">
</body>
</html>Here, we typed the wrong name of the HTML file, so the server could not load the content.

Solution:
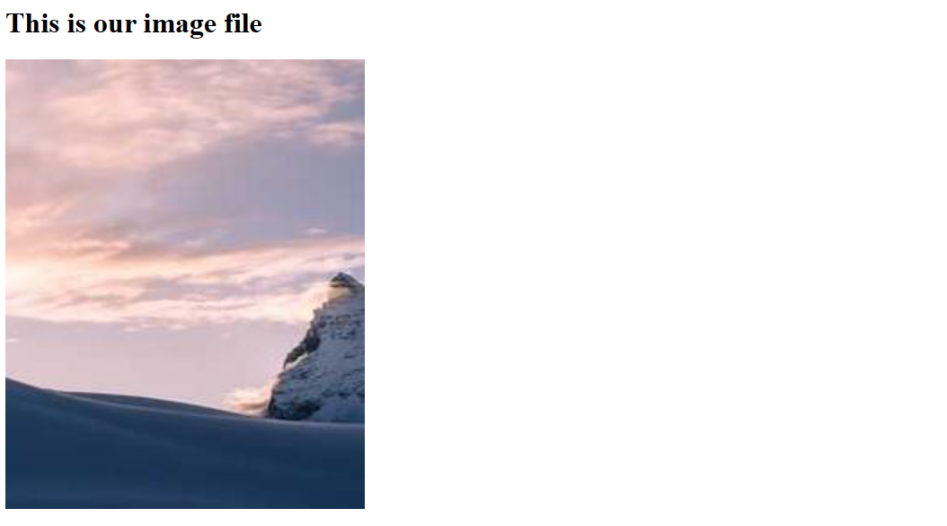
Instead of saple.jpg, if we type the file name sample.jpg, it will show the content:

Again, if our program has a typing mistake in the folder name or the wrong path to access the file, we will encounter an error by the server. Instead of calling the folder with the name folder_name, if we use flder_name to retrieve the styles.css file, we will get an error when the browser tries to access the styles.css file.
For example:
<!DOCTYPE html>
<html>
<head>
<link rel = "stylesheet" href = "flder_namestyles.css" >
</head>
<body>
<h1> Let us see the example </h1>
<h2> This is an example of the HTML document </h2>
<p> Hey, users </p>
</body>
</html>Solution:
Always remember, users must insert the correct file name or folder name in the right section of the code to retrieve the CSS file.

4. Invalid Relative Paths:
It is an example showing why the server generates an error «failed to load resource: the server responded with a status of 404 image error.» When users use invalid relative paths in their HTML documents, this will generate an error.
A relative path is a path that links the user’s local file on the server. For example, we have a CSS file named sample.css in folder_first, and the folder_first is in folder_second.
folder_second/folder_first/sample.cssBut if we use an invalid relative path, i.e., if an outright error occurs while putting the file path, then the server will not access the content, showing the error «failed to load resource: the server responded with a status of 404 image error.«
For example:
<link href="..folder_second/folder_first/sample.css" rel="stylesheet"/>But if we try to access the file with the wrong relative URLs like
<link href="../folder_first/sample.css" rel = "stylesheet"/>where the CSS file is in folder_first, and the folder_first is in folder_second, and we have not mentioned the second folder in the relative path, then it will generate an error.
Understanding Relative Paths
Consider a project directory structure where the index.html file is located under html folder and style.css file is under css folder.
The relative path for style.css file will be ../css/style.css.
in the «../css/style.css» URL
../ indicate to go one directory down and then search for css/style.css file
Solution:
Instead of using the above code, if users use this code to retrieve the file, they will not get any error:
<img src="../folder_second/folder_first/image.jpg" alt="Describe your image" />But it is always better that users should use absolute URLs to debug this error instead of relative URLs.
For example:
<link href=»http://www.demo.com/javascript/sample.css”>
5. Non-existent file name:
As we have discussed, if we try to access any file which does not exist in our system, the server cannot access this and eventually returns an error or cannot load the resource or causes the «failed to load resource: the server responded with a status of 404 spring boot error.«
One of the common mistakes is when users load one jQuery version in their program and try to access another version of jQuery while running a typical HTML+CSS+JavaScript stack, and get such kind of errors in such situations is much more common. Modest mistakes like invalid syntax, accessing the wrong file or folder, and typographical errors can lead to hours of debugging.
Solution:
Proper formatting and using valid or existent files can help users fix such errors. Also, double-check your folder names, syntaxes, and the existing file you are trying to retrieve to avoid the error «Failed to Load Resource: The Server Responded with a Status of 404.»
Conclusion
Errors may occur due to several unseen mistakes and faults. If users want to avoid errors like «Failed to Load Resource: The Server Responded with a Status of 404 (Not found),» they must follow the above techniques that give detailed explanations with solutions about this error. With all these solutions, users can confidently fix the error «failed to load resource.«
