 / помощь / api-докуметация, Checkout.js, SDK
/ помощь / api-докуметация, Checkout.js, SDK
Описание ошибок в API
https://yookassa.ru/developers/payments/declined-payments#cancellation-details-reason
Черновик
| Описание на английском, которое увидит мерчант | Что произошло и что нужно делать |
|---|---|
| Invalid request parameter | Один из запросов в параметре не прошел валидацию. Такое происходит, когда параметр существует, но передан неверно |
| Failed to parse request body | Невозможно запарсить тело запроса. Такое происходит, когда передаешь невалидный JSON |
| Duplicate idempotence key | Ключ идемпотентности уже был использован для другого запроса в течении последних 24 часов. |
| Idempotence key is empty | Не был передан ключ идемпотентности. |
| Idempotence key is too long. Max. length is {0} | Ключ идемпотентности слишком длинный |
| Missing confirmation type for payment method type: {0} | Для выбранного способа обязателен объект подтверждения (confirmation) |
| Unknown confirmation type for payment method type: sberbank | Для выбранного способа обязателен объект подтверждения (confirmation) |
| Request should contain only one of: payment_method_data, payment_method_id, payment_token | При создании платежа можно указать только один из трех параметров: payment_method_data, payment_method_id, payment_token. |
| Request should contain one of: payment_method_data, payment_method_id, payment_token | Для создания платежа в запросе необходимо передать один из параметров: payment_method_data, payment_method_id, payment_token. Без этих параметров нельзя создать платеж |
| Illegal payment method type | Передан неверный тип платежного метода |
| Payment method data is not found | Для создания платежа в запросе необходимо передать один из параметров: payment_method_data, payment_method_id, payment_token. Без этих параметров нельзя создать платеж |
| Failed to resolve gateway id, please provide recipient field in request | Указан неправильный субаккаунт мерчанта (ака товар, ака shopArticleId) |
| Illegal confirmation type | Для выбранного способа обязателен объект подтверждения (confirmation) |
| Illegal confirmation type | Указан неверный тип способа подтверждения платежа пользователем |
| Invalid account_id format | Неправильный формат account_id. Необходимо убедиться, что мерчант передает правильный идентификатор магазина |
| Invalid gateway_id format | Неправильный формат gateway_id. Необходимо убедиться, что мерчант передает правильный субаккаунт мерчанта (ака товар, ака shopArticleId) |
| Request issuer doesn’t match recipient.account_id | В recipient передан идентификатор магазина отличный от идентификатора магазина переданного в аутентификации |
| Currency code is illegal | Передан неправильный код валюты |
| Payment amount is illegal | ? |
| Badly encoded payment token | ? |
| Description is too long. Max. length is {0} | Слишком длинное значение поля description. Максимальная длиная {0} |
| Payment method is not found | Неправильно передан идентификатор сохраненного способа оплаты. Переданный идентификатор не существует |
| Payment method is not saved | Данный платежный метод не был сохранен для повторного использования. Необходимо повторить инитный платеж, передав save_payment_method со значением true |
| Payment not found or forbidden | Мерчант пытается получить данные по идентификатору платежа, которого не существует (или принадлежит другому магазину) |
| Metadata object is limited to {0} keys | В объекте метадата можно передать только {0} ключей |
| The key names length in metadata object is limited to {0} characters | Длина названия ключа в объекте metadata ограничиено {0} символами |
| The key values length in metadata object is limited to {0} characters | Длина значения ключа в объекте metadata ограничиено {0} символами |
| Illegal ThreatMetrics session ID | ? |
| ============== | ============== |
| Loyalty program is not found for given parameters | |
| Invalid parameter | |
| Initial payment is not found for given parameter | |
| Payment method not found or forbidden | |
| Payment method not found or forbidden | |
| Illegal request payment token | |
| Discount type is illegal. | |
| both payment_token, payment_method_id are null. | |
| both payment_token, payment_method_id are present. | |
| ============== | ============== |
| Discount debit_amount is negative | |
| Discount cart’s amount is negative | |
| Discount cart’s currency code is illegal | |
| Discount cart’s amount is less than debit_amount | |
| Discount cart’s amount is not equal to sum of cart’s items | |
| Discount cart’s items amount is negative | |
| Discount cart’s items quantity is negative | |
| Discount cart’s items product is empty | |
| ============== | ============== |
| Discount refund_amount is negative | |
| Discount refund_cart’s amount is negative | |
| Discount refund_cart’s currency code is illegal | |
| Discount refund_cart’s amount is less than refund_amount | |
| Discount refund_cart’s amount is not equal to sum of refund_cart’s items | |
| Discount refund_cart’s items amount is negative | |
| Discount refund_cart’s items quantity is negative | |
| Discount refund_cart’s items product is empty | |
| ============== | ============== |
| Confirmation type must be: external | Для данного способа оплаты способ подтверждения должен быть external |
| Login is missing | Не хватает поля login при платеже альфа банком |
| ============== | ============== |
| Confirmation not supported for this payment method | Для apple_pay не поддерживается подтверждение пользователем, но мерчант его все-таки передал |
| Payment data is missing | Не передан параметр payment_data, необходимый для проведения транзакции через apple_pay |
| Illegal payment data. Failed to parse Apple Pay token | Токен, содержащийся в Payment Data передан в неверном формате. Мы не смогли его запарнсить. Скорее всего мерчант делает что-то не так |
| Apple Pay merchant keys not found. Please, contact support | Для аккаунта мерчанта не найдены ключи от Apple Pay. Мерчанту нужно обратиться в службу технической поддержки, чтобы прогрузить ключи |
| ============== | ============== |
| Invalid discount parameter | invalid_request.bankcard.loyalty_kassa_error=Invalid discount parameter |
| Confirmation must be null when using payment_method_id | При создании платежа с использованием payment_method_id подтверждение от пользователя не требуется. |
| Confirmation type must be: redirect | Для данного способа оплаты поддерживается только подтверждения через redirect |
| 3ds confirmation required | ? |
| Return url is missing | |
| Unsupported payment token type | ? |
| Illegal request discount: request discount is present, but payment_token and payment_method_id are null | |
| Confirmation type must be: redirect | |
| Return url is missing | |
| Missing payment method data | ? |
| Card data is missing | ? |
| Card number is illegal | Указан неправильный номер карты. |
| Card expiry month is illegal. Must be a 2-digit number from 01 to 12 | См описание |
| Card expiry year is illegal. Must be a 4-digit number | См описание |
| Card csc is illegal. Must be a 3- or 4-digit number | См описание |
| Cardholder is illegal. Must not be longer than {0} characters | См описание |
| ============== | ============== |
| Payment can not be canceled in current status | Платеж в данном статусе не может быть отменен. Платеж может быть отменен только в статусе waiting_for_capture |
| You can not cancel payment with autocapture | Данный платеж был инициирован с автоматическим подтверждением (capture был указан как true). Такие платежи нельзя отменить, а можно только вернуть после успеха. |
| ============== | ============== |
| Payment can not be captured in current status. | Платеж в данном статусе не может быть подтвержден (capture). Платеж может быть подтвержден только в статусе waiting_for_capture |
| You can not capture payment with autocapture | Данный платеж был инициирован с автоматическим подтверждением (capture был указан как true). Такие платежи нельзя отменить, а можно только вернуть после успеха. |
| Currency is not found for code: {0} | Передан неправильный код валюты |
| Illegal amount for capture | Передана неправильная сумма для подтверждения платежа. Сумма для подтверждения должна быть меньше или равна сумме самого платежа. |
| ============== | ============== |
| Confirmation type must be: {0} | Данный способ оплаты не поддерживает выбранный способ подтверждения. Необходимо использовать {0} |
| Return url is missing | не передан URL для возврата на сайт мерчанта (return_url) |
| Phone format is illegal | см. описание |
| ============== | ============== |
| Confirmation type must be: {0} | Данный способ оплаты не поддерживает выбранный способ подтверждения. Необходимо использовать {0} |
| Return url is missing | не передан URL для возврата на сайт мерчанта (return_url) |
| ============== | ============== |
| Confirmation type must be: {0} | Данный способ оплаты не поддерживает выбранный способ подтверждения. Необходимо использовать {0} |
| Return url is missing | не передан URL для возврата на сайт мерчанта (return_url) |
| Phone is missing | см. описание |
| Phone format is illegal | см. описание |
| ============== | ============== |
| Confirmation type must be: {0} | Данный способ оплаты не поддерживает выбранный способ подтверждения. Необходимо использовать {0} |
| Phone and bind_id are both not present. | ? |
| Phone format is illegal | |
| ============== | ============== |
| Confirmation type must be: {0} | |
| Return url is missing | |
| Phone format is illegal | |
| ============== | ============== |
| Badly encoded payment token | ? |
| Unable to decrypt payment token | ? |
| ============== | ============== |
| Confirmation type must be: {0} | |
| Return url is missing | |
| ============== | ============== |
| Confirmation type must be: {0} | |
| Return url is missing | |
| ============== | ============== |
| Refund for given sum is not available | ? |
| Receipt is malformed | ? |
| Description is malformed | ? |
| Payment is already completely refunded | Данный платеж полностью возвращен |
| Remaining payment amount after refund must be greater than 1.00 RUB | см описание |
| Refund sum exceeded | Сумма возврата больше, чем сумма самого платежа. Необходимо передать сумму равную или меньше инитного платежа |
| Payment is in progress | ? |
| Payment is cancelled | ? |
| Partial refund forbidden | Частичный возврат для данного способа оплаты запрещен |
| Parameters differ from initial refund request | ? |
| Currencies do not match | Валюта инитного платежа и возврата не совпадают. Возврат необходимо создавать в той же валюте в которой создавался платеж |
| Access to payment is forbidden | ? |
| Refunds are disabled by settings | ? |
| Refund is not allowed for payment method | Для данного способа оплаты возвраты запрещены. |
| Unknown error. Please, contact support. | ? |
| Payment can not be refunded in current status. | Платеж в данном статусе не может быть возвращен. Платеж может быть возвращен только после того, как перешел в статус succeeded |
Invalid credentials responses (401)
| Описание на английском, которое увидит мерчант | Что произошло и что нужно делать |
|---|---|
| Basic authentication failed | Мерчант предоставил неверный идентификатор магазина и пароль. Нужно перепроверить ключ, полученный в ЛК, идентификатор магазина и попробывать еще раз |
| Merchant client key authentication failed | |
| Login has illegal format | ? |
| Authorization header not found | Не был передан заголовок Authorization. В этом заголовке мерчант должен передавать идентификатор своего магазина и ключ, полученный в личном кабинете |
| Authorization header has illegal format | Заголовок Authorization имеет неправильный формат. В этом заголовке мерчант должен передавать идентификатор своего магазина и ключ, полученный в личном кабинете |
| Can’t find username in Authorization header | ? |
| Basic authentication data has illegal format | ? |
| Password is missing | В заголовке Authorization не передан пароль. В качестве пароля должен быть указан действующий ключ, полученный в личном кабинете. |
| Password has illegal format | ? |
| Unknown request issuer | ? |
Forbidden responses (403)
| Описание на английском, которое увидит мерчант | Что произошло и что нужно делать |
|---|---|
| Operation forbidden | ? |
| Operation forbidden | ? |
| GetAvailablePoints command is allowed only for merchants | |
| Attempt to use restricted payment token | ? |
| Forbidden to send raw bank card data | Магазину не разрешено передавать данные банковской карты. Для передачи данных банковской карты необходимо пройти полный PCI DSS и получить согласование от СБ. Подробности нужно узнавать у аккаунта |
| Forbidden to use checkout-js payment token | Магазину не разрешено использовать токен, полученный в Checkout.js. Подробности нужно узнавать у аккаунта |
| Forbidden to save payment method | Магазину не разрешено сохранять способы оплаты и использовать их для повторов. Необходимо обратиться к аккаунт менеджеру за подробностями |
| Forbidden to use saved payment method | Магазину не разрешено использовать сохраненные способы оплаты. Необходимо обратиться к аккаунт менеджеру за подробностями |
| Forbidden to save payment method | Магазину не разрешено сохранять способы оплаты и использовать их для повторов. Необходимо обратиться к аккаунт менеджеру за подробностями |
| Capture command is allowed only for merchants | ? |
| Cancel command is allowed only for merchants | ? |
| Forbidden to save payment method | Магазину не разрешено сохранять способы оплаты и использовать их для повторов. Необходимо обратиться к аккаунт менеджеру за подробностями |
| Refund is allowed only for merchants | ? |
| Getting refunds is allowed only for merchants | ? |
| Forbidden to make card data tokenization | ? |
Коды ответа (состояния) HTTP, которые может возвращать ЮKassa.
| Код ответа HTTP | Код ошибки | Описание |
|---|---|---|
| 200 | — |
Запрос успешно обработан. Для POST и GET-запросов ответ содержит созданный, измененный или запрашиваемый объект в актуальном статусе. Для DELETE-запросов тело объекта пустое. Подробнее об обработке HTTP 200 |
| 400 | invalid_request |
Неправильный запрос, нарушен синтаксис или логика запроса. Чаще всего этот статус выдается из-за нарушения правил взаимодействия по API. Подробнее об обработке HTTP 400 |
| 401 | invalid_credentials |
Некорректные данные для аутентификации запроса (идентификатор и секретный ключ, OAuth-токен). Подробнее об обработке HTTP 401 |
| 403 | forbidden |
Не хватает прав для совершения операции. Подробнее об обработке HTTP 403 |
| 404 | not_found |
Запрашиваемый ресурс не найден. Подробнее об обработке HTTP 404 |
| 405 | — |
Некорректный HTTP-метод запроса. Например, ошибка возникает при попытке отправить запрос на отмену платежа методом GET вместо POST. Подробнее об обработке HTTP 405 |
| 415 | — |
Некорректный тип контента для POST-запроса. Подробнее об обработке HTTP 415 |
| 429 | too_many_requests |
Превышен лимит запросов в единицу времени. Подробнее об обработке HTTP 429 |
| 500 | internal_server_error |
Технические неполадки на стороне ЮKassa. Результат обработки запроса неизвестен. Подробнее об обработке HTTP 500 |
Если запрос обработан успешно, API вернет HTTP 200 и тело ответа с результатом выполнения запроса. Формат тела ответа зависит от запроса (подробнее в Справочнике API).
Пример ответа
HTTP/2 200
Server: nginx
Date: Thu, 21 Apr 2022 07:39:21 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 579
Signature: v1 29f31de9 1 MGUCMQCIu97XzcGGvH2C5C+4udkuX5xcS2qcgnSJqFRCZMKFSukrhBntD7dkzhTqYHErI60CMH1e48+07gTTd7YUIPZbZCwXL7d13qMR6hEJwi1CeSPLLZSvBChn3TkQzQY0dbyBRA==
Strict-Transport-Security: max-age=15768000
{
"id" : "29f31de9-000f-5000-a000-109987b98a6a",
"status" : "pending",
"amount" : {
"value" : "2.00",
"currency" : "RUB"
},
"description" : "Заказ №1",
"recipient" : {
"account_id" : "152368",
"gateway_id" : "459728"
},
"created_at" : "2022-04-21T07:39:21.471Z",
"confirmation" : {
"type" : "redirect",
"confirmation_url" : "https://yoomoney.ru/checkout/payments/v2/contract?orderId=29f31de9-000f-5000-a000-109987b98a6a"
},
"test" : false,
"paid" : false,
"refundable" : false,
"metadata" : {
"order_id" : "37"
}
}У некоторых объектов, например у платежей, есть статус. Он отражает результат выполнения операции. Например, если платеж создан, но пользователь еще не подтвердил его, объект платежа будет в статусе
pending
. Если оплата перечислена на баланс вашего магазина, статус объекта платежа будет
succeeded
. Если по каким-то причинам не удалось провести платеж, то статус будет
canceled
, объект платежа будет содержать данные о причинах отмены.
Если в ответ на запрос вы получили объект в статусе
pending
, вам нужно дождаться, когда объект перейдет в финальный статус. Узнать об изменении статуса можно двумя способами:
- Подписаться на входящие уведомления и дождаться уведомления. Подробнее о входящих уведомлениях
- Повторить запрос с теми же данными и с тем же ключом идемпотентности или запросить информацию об объекте методом GET. Если статус объекта не изменится, рекомендуется повторять запрос с возрастающим разумным интервалом (например, можно использовать последовательность Фибоначчи).
Если созданный объект должен был уже перейти в другой статус (например, закончилось время, отведенное на подтверждение платежа пользователем), а объект всё еще остается в статусе
pending
, обратитесь в техническую поддержку.
Если запрос некорректный с точки зрения синтаксиса или логики API ЮKassa, API вернет HTTP 400. В теле ответа будет указана возникшая ошибка. Описание параметров тела ответа
Пример ответа
HTTP/2 400
Server: nginx
Date: Thu, 21 Apr 2022 07:51:44 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 238
Signature: v1 29f320d0 1 MGQCMHU++9/SylfnZ4u5PWfyGtjib5WsLId2Jy2OnsD7+evQpETko30oTuUNNXe79VaecgIwUmiabma6qGobOP8+5KfjblFdrXg91PcwbsOX/yEIsspGnZqBKS067ulHu0UUze93
{
"type" : "error",
"id" : "55a02ced-be5d-462d-a6fb-0ace18881671",
"code" : "invalid_request",
"description" : "Idempotence key is too long. Send the value in accordance with the documentation",
"parameter" : "Idempotence-Key"
}Примеры ситуаций, в которых может возвращаться код ответа HTTP 400:
- отсутствуют обязательные параметры;
- ошибка в значении параметра (не тот формат, недопустимое значение);
- нарушена логика формирования запроса (например, нужно передать один из двух параметров, а переданы оба, или значение в одном параметре не соответствует значению в другом параметре);
- что-то не так с ключом идемпотентности.
Причина возникновения ошибки указана в теле ответа, в параметре
description
. При необходимости тело ответа содержит
parameter
с названием параметра, из-за которого возникла ошибка.
Поправьте ошибки и повторите запрос с новым ключом идемпотентности.
Эти ошибки необходимо поправить в процессе интеграции, чтобы при проведении реальных операций все запросы были корректными и ЮKassa могла их обработать.
Если в заголовке запроса отсутствует параметр
Authorization
или с переданными данными для аутентификации что-то не так, API вернет HTTP 401. В теле ответа будет указана возникшая ошибка. Описание параметров тела ответа
Пример ответа
HTTP/2 401
Server: nginx
Date: Thu, 21 Apr 2022 07:49:13 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 202
WWW-Authenticate: Basic
Signature: v1 29f32039 1 MGQCME00FWXiu+F4Jdj1vddlsiZrcEwNy3XaCoXPpJF+Fpth62D/Hxru2fWBIAMKNxaT5gIwKaUvlJg/Thj5B0mIbn8+NG4+vegpzpSUjnTRcDAxwJGve9bcj+gliWBbSeWSzZd/
{
"type" : "error",
"id" : "c7e8fadc-c21f-4074-b1ac-d85234eeca1d",
"code" : "invalid_credentials",
"description" : "Authentication by given credentials failed",
"parameter" : "Authorization"
}- HTTP Basic Auth (идентификатор магазина и секретный ключ);
- OAuth (OAuth-токен) — относится только к тем, кто использует API для партнеров.
Примеры ситуаций, в которых может возвращаться код ответа HTTP 401 при использовании HTTP Basic Auth:
- в запросе нет идентификатора или секретного ключа;
- идентификатор и секретный ключ указаны в неправильном порядке или формате;
- идентификатор не соответствует тому магазину, в который вы хотите провести операцию, или в идентификаторе опечатки;
- указанный секретный ключ неактуальный или содержит опечатки.
Причина возникновения ошибки указана в теле ответа, в параметре
description
. Поправьте ошибки и повторите запрос. Ключ идемпотентности можно использовать тот же или сгенерировать новый.
Примеры ситуаций, в которых может возвращаться код ответа HTTP 401 при использовании OAuth-авторизации:
- вы не передали OAuth-токен;
- в токене есть опечатки;
- вы удалили приложение, для которого был выдан этот токен;
- токен устарел;
- пользователь отозвал токен.
Причина возникновения ошибки указана в теле ответа, в параметре
description
. Поправьте ошибки, при необходимости получите токен заново и повторите запрос. Ключ идемпотентности можно использовать тот же или сгенерировать новый.
Если запрос корректный, но не хватает прав для совершения операции, API вернет HTTP 403. В теле ответа будет указана возникшая ошибка. Описание параметров тела ответа
Пример ответа
HTTP/2 403
Server: nginx
Date: Wed, 20 Apr 2022 13:55:23 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 281
Signature: v1 29f2248b 1 MGQCMEl6TymNwpekysxE+4ZmSze5gr2MxVolp+ZAZufDN3M+9z4mCQKvCFMQISDqubqQQwIwMr4tLc+QMYA5QnFjwK/YqHC6ESnyb1M/YxcWxpH44UcVHc7Qk6GgEGT2TGMLycbe
{
"type" : "error",
"id" : "17a47682-8d47-4655-a414-a58bdbcd46f9",
"code" : "forbidden",
"description" : "You don't have the rights to send bank card details: you need a PCI DSS certificate and a permission on YooMoney's side. Contact your YooMoney manager to learn more"
}Примеры ситуаций, когда может возвращаться эта ошибка:
- вы пытаетесь использовать функциональность, которую нужно предварительно согласовывать с менеджером ЮKassa (например, использование автоплатежей в реальном, а не тестовом магазине);
- для OAuth: вы пытаетесь выполнить операцию, для которой не запрашивали права, например если вы изначально выбрали недостаточно прав или сначала получили токен, а затем отредактировали настройки приложения.
Причина возникновения ошибки указана в теле ответа, в параметре
description
. При необходимости тело ответа содержит
parameter
с названием параметра, из-за которого возникла ошибка.
Поправьте ошибки и повторите запрос с новым ключом идемпотентности.
Если запрос корректный, но вы запрашиваете ресурс, которого не существует, API вернет HTTP 404. В теле ответа будет указана возникшая ошибка. Описание параметров тела ответа
Пример ответа
HTTP/2 404
Server: nginx
Date: Thu, 21 Apr 2022 08:09:24 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 254
Signature: v1 29f324f4 1 MGQCMD6EOqWtagcxQ7MkfNGOp2FJ22Gqx1dUGWNJB61lplkAHEkIBy1w7AAFiIBl+wzjJgIwL6ZO07qfziF6wHrGH29nFd1fp4m5L1pO+NXkd8HT8n9TdtPhKn8rfsePd2fLhgvG
{
"type" : "error",
"id" : "cadc8c9c-26bb-417d-829d-261010fac3d5",
"code" : "not_found",
"description" : "Incorrect payment_id. Payment doesn't exist or access denied. Specify the payment ID created in your store.",
"parameter" : "payment_id"
}Примеры ситуаций, когда может возвращаться эта ошибка:
- вы запрашиваете объект, который создан в одном вашем магазине, а данные для аутентификации используете для другого вашего магазина;
- вы запрашиваете информацию об объекте GET-методом, но в идентификаторе опечатка.
Причина возникновения ошибки указана в теле ответа, в параметре
description
. При необходимости тело ответа содержит
parameter
с названием параметра, из-за которого возникла ошибка.
Поправьте ошибки и повторите запрос с новым ключом идемпотентности.
Если вы используете некорректный HTTP-метод, API вернет HTTP 405.
Пример ответа
HTTP/2 405
Server: nginx
Date: Thu, 21 Apr 2022 08:14:15 GMT
Content-Length: 0
Allow: POST
Reason-Phrase: Request method 'GET' not supported
Signature: v1 29f32617 1 MGQCMA1qpDjDJjRnA7U+2atTebD+czDZLDE10+tD9CPBDIfNlhjJv3oNyDXuBidZRmN+JgIwB7MPYEpQIFebcpJTLMWaRYGqACgKHXCw+jXTsfqciKCvbqDcYdQ5w4XS7mftKGxTПоправьте HTTP-метод или эндпоинт в зависимости от того, какую операцию вы собираетесь выполнить (подробнее в Справочнике API). Повторите запрос с новым ключом идемпотентности.
Если в запросе указан некорректный тип контента, API вернет HTTP 415.
Пример ответа
HTTP/2 415
Server: nginx
Date: Tue, 12 Apr 2022 15:48:10 GMT
Content-Length: 0
Accept: application/json
Reason-Phrase: Content type 'text/html;charset=utf-8' not supported
Signature: v1 29e7b2fa 1 MGQCMDzQ4/8Z/dPinpHZ53DNekEWgbzrFLvCE5dcseoqbnJhMzUauj0zlUliKJMETcpYMAIwTWHFd49yO7AKyyeNnhUNIFcBBpu4Td875W+h8ndI7kJOutnPC3WJBkTOEvfXpApXЕсли передаете тело запроса, данные должны быть в формате JSON. Повторите запрос с новым ключом идемпотентности.
Если от вас будет слишком много запросов в течение короткого промежутка времени, API вернет HTTP 429. В теле ответа будет указана возникшая ошибка. Описание параметров тела ответа
Увеличьте интервалы между запросами, чтобы снизить общее количество обращений за единицу времени.
Пример ответа
HTTP/2 429
Server: nginx
Date: Wed, 20 Apr 2022 14:04:13 GMT
Content-Type: application/json
Content-Length: 199
Signature: v1 29f2269d 1 MGUCMQCJiMvqupFLDI4PY0dLlmVK6WnqagBVCk7OFP0qScRAALdPcFXaZZsmgzf6MSgasjICMAQZGgYdZolt98rlGJfdA/m2J7DqSuzddc1NLrzZv71eLiTYBAI+PHZ6EfyNKISGKA==
{
"type" : "error",
"id" : "2a9ab90e-f69f-4844-980b-4e3ec4ff1c86",
"code" : "too_many_requests",
"description" : "Wow, so many requests! Try to use an exponential backoff of your requests."
}Если ЮKassa по каким-то причинам не может дать точный ответ на запрос, API вернет HTTP 500. В теле ответа будет указано стандартное описание ошибки без детализации причины. Описание параметров тела ответа
Пример ответа
HTTP/2 500
Server: nginx
Date: Wed, 20 Apr 2022 14:06:10 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 150
Signature: v1 29f22712 1 MGQCMDPcoCj6+TevC0oZqw0S2qnAqq7gOvLSykARc9G1y6qn6YLsmp095OfrAP3qmSgcmgIwMT5A3a/Wnts0tDn7iVQmBZeqMPeg/brYyPIoli/d5myF9VEaP1hvsaAhJRjVPUnW
{
"type" : "error",
"id" : "dd6112e5-9bc8-4382-9f6d-11e9ec39c9c3",
"code" : "internal_server_error",
"description" : "Internal server error"
}HTTP 500 не говорит об успешности или неуспешности выполнения операции. Например, могут быть ситуации, когда платеж успешно прошел, но ЮKassa по каким-то причинам не смогла сообщить вам результат.
Чтобы узнать окончательный результат, повторите запрос с теми же данными и с тем же ключом идемпотентности или запросите информацию об объекте методом GET. Если ЮKassa снова вернет HTTP 500, повторяйте запрос с возрастающим разумным интервалом (например, можно использовать последовательность Фибоначчи).
Если прошло более получаса, но вы всё еще получаете HTTP 500, обратитесь в техническую поддержку для выяснения окончательного результата выполнения операции.
Неуспешные платежиТестирование платежейВходящие уведомления
Из этого материала вы узнаете:
- Виды форм заявок с сайта
- Основные правила для форм заявок с сайта
- Оформление формы заявки с сайта
- Как защитить сайт от спама через формы заявок
- Какие ошибки может выдавать форма заявки с сайта
- Можно ли вернуть клиента, если он бросил заполнение формы заявки
Формы заявок с сайта присутствуют на каждом интернет-ресурсе, даже если его назначение не лежит в плоскости прямых продаж. Ведь этот элемент нужен не только для реализации товаров и услуг, но и позволяет владельцу получить обратную связь от людей, использующих сайт. И от того, насколько форма будет удобна, зависит и лояльность посетителей.
Однако реальность такова, что большинство пользователей сталкиваются с перегруженными, неудобными, нефункциональными и просто некрасивыми формами. Люди не хотят тратить свое время на заполнение десятков обязательных полей, оставлять большое количество своих данных или тратить свое время на поиск формы. Мы привели правила и разобрали ошибки, связанные с видом и функционалом этого элемента.
Виды форм заявок с сайта
Вариантов форм существует несколько, и каждая со своими особенностями. Вы можете разместить на своей платформе сразу все перечисленные виды, либо взять несколько наиболее для вас подходящих.

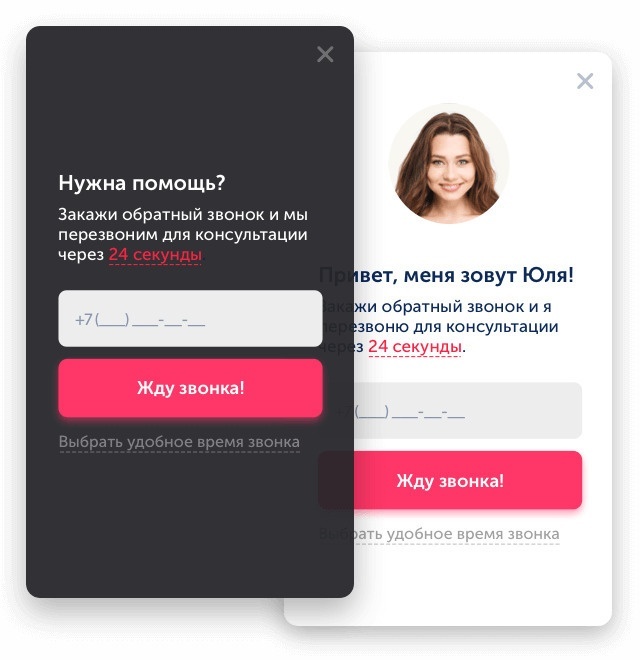
Схема работы «Обратного звонка»:
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где как раз и можно заказать звонок.
- Система в автоматическом режиме дозванивается и до клиента и до вашего оператора. В среднем на это уходит 17,5 секунд. Сразу после ответа на звонок со стороны оператора идет дозвон до пользователя и сервис их соединяет.
- В вашем распоряжении окажутся с ведения о том, в каком регионе проживает пользователь, его имя, UTM метки, по какой рекламе пришел и проч., плюс запись переговоров с оператором.

Плюсы данного инструмента:
- Виджет обратного звонка «запоминает» клиентов, которые однажды им уже воспользовались и тут же присылает к вам на почту письмо, с именем пользователя, контактными данными и записью предыдущих переговоров. Это дает вам возможность «удивить» клиента, позвонить ему, обратиться уже как к знакомому. Показатели конверсии от таких звонков довольно высокие.
- Есть функция озвучки (для оператора) UTM-меток посетителя, его имени, сайта, с которого тот позвонил, а так же запроса, введенного им в строку поисковика.
- Обратный звонок интегрируется с Google.Analytics и Яндекс.Метрикой, что позволяет с помощью этих аналитических сервисов контролировать эффективность воронки, создаваемой данной формой заявки с сайта.
- Есть функция (гео-фильтр), позволяющая настроить демонстрацию виджета только в регионах, охваченных вашей деятельностью, то есть, не тратить деньги на звонки в города, с которыми вы не работаете.
- Возможность взаимодействия с CRM-системой (если она у вас установлена). В базу CRM поступят все аудиозаписи переговоров с пользователями, которые при необходимости можно прослушать в любой момент.
- Можно настроить работу всех форм, имеющихся на вашем веб-ресурсе таким образом, чтобы любые обращения направлялись на обратный звонок. Благодаря такой привязке, операторы без промедления смогут общаться с каждым пользователем, пока он еще «горячий», и давать высокие показатели конверсии.
Читайте другие статьи по теме обработка заявок с сайта
Дает следующие преимущества:
- число обращений с сайта возрастает в 2,4 раза;
- сервис информирует о специальных предложениях, что тоже положительно влияет на рост продаж;
- помогает быстрее распродать при необходимости конкретные виды товаров (услуг);
- формирует лояльное отношение со стороны пользователей благодаря широкому выбору возможностей для связи;
- можно предлагать посетителям подписаться на ваш Телеграм, страницы социальных сетей, а это существенно расширит базу.

Оформление мультикнопки (цвет, готовую иконку, либо собственное изображение) можно задавать самостоятельно. А веб-мастер пусть пропишет через Java-скрипты конкретные действия, которые вы сами выберете. Например, появление всплывающих окон, запуск других виджетов и проч.
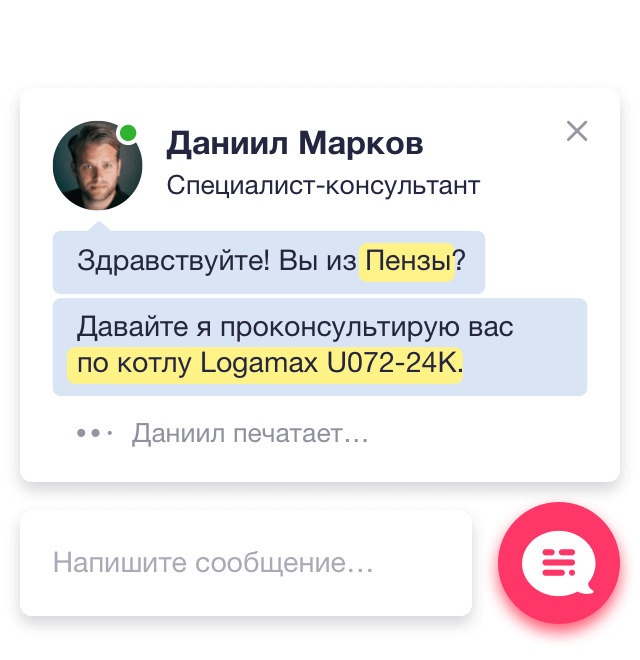
Схема работы:
- Получить специальный код и установить его на своей платформе самостоятельно (в интернете есть обучающие ролики) либо поручив работу веб-мастеру.
- Перед глазами у посетителей станет появляться всплывающее окно чата, где можно начать общение.
- Операторы могут общаться с посетителями прямо с мобильников либо из личного кабинета.
- В результате каждый получает то, что хочет: клиент – товар или услугу, а вы – рост продаж.

Онлайн-чаты для сайта хороши тем, что:
Можно воспользоваться функцией формирования «живых» автоприглашений, которые создают иллюзию общения с реальным человеком. Это позволит привлечь к диалогам большее число пользователей. Плюс система умеет персонализировать клиента, определять его город, источник, с которого он пришел и фразу, забитую в поисковик. Наличие таких сведений намного упрощает общение, помогает выдвигать пользователю релевантные предложения, решающие его проблему.
Текущая ситуация в стране и мире с каждым днем набирает все больше и больше оборотов.
Сегодня каждый предприниматель задается вопросом: “А что же сейчас будет с моим бизнесом?”
Если вы поддадитесь всеобщей панике и “заморозите” деятельность компании, то ни к чему хорошему это не приведет. Если вы видите, что кризис неизбежен и доход компании уже начинает сокращаться — не приостанавливайте свою деятельность. Ни в коем случае не сокращайте расходы на рекламу и не прекращайте продвижение (если вас, конечно, не закрыли из-за Постановления правительства).
Направляйте максимум усилий и внимания на продвижение своей компании и увеличение потока новых клиентов.
Для того, чтобы у вас было понимание, как следует себя вести во время кризиса — поделюсь с вами полезными инструментами, которые помогли нам не только преодолеть кризис, но и выйти из него победителями.
Ниже вы можете скачать чек-лист из простых и доступных для любой компании инструментов привлечения стабильного потока новых клиентов или возвращения существующих. А также в качестве бонуса получить бесплатное использование наших сервисов для увеличения заявок с сайта в течение 7 дней и 30% скидку на их подключение. Желаем вам удачи, новых клиентов и больших продаж!
Можно привлекать к чату коллег, то есть, сделать его групповым. Совместное общение может оказаться более действенным, и тогда ни один клиент не останется без внимания.
Причем вы можете использовать у себя не один виджет, а сразу несколько, чтобы каждый запускался при конкретных условиях. Таким условием может быть:
- адрес просматриваемой страницы;
- конкретная UTM-метка;
- определенная страна;
- время суток;
- количество визитов;
- регион, из которого пришло обращение;
- устройство пользователя;
- IP клиента;
- сookie-файлы;
- день недели, когда обратился клиент;
- адрес, с которого совершен вход.
Чат интегрируется с платформами Windows, Android, IOS и Mac, и это имеет большое значение для современного онлайн бизнеса. При необходимости достаточно просто скачать нужное приложение и всегда поддерживать связь с пользователем, не оставляя без внимания ни один вопрос.
Причем даже если мобильник заблокирован, сообщения к вам продолжают поступать. Пользуйтесь возможностями настроек и выставляйте их таким образом, чтобы сервис работал на вас по максимуму.

4. Форма отправки заявки с сайта, предназначенная для заказа услуг
Разумеется, самое подходящее место для такого бланка – это страница с предложением услуги, причем, самый ее конец, когда посетитель уже прочел всю информацию об условиях предоставления, объеме, цене и т.д. Можно настроить быстрый вывод основных полей для заполнения и полное их раскрытие по клику, либо перенаправление в нужное место личного кабинета.

Ошибочный ход – оставлять на странице с описанием услуги кнопку для заказа консультации с менеджером или обратного звонка. Если посетитель зашел на страницу с услугой, то, скорее всего, он уже определился с выбором, не нужно его запутывать и отдалять тем самым момент принятия решения о покупке. Вот какие поля будут тут уместны:
- «Расценки» или «Виды услуг», причем, эти разделы представляйте уже в заполненном виде или просто в виде готового текста с описаниями.
- «Имя посетителя».
- «Номер телефона для связи». Укажите здесь, что данное поле обязательно для заполнения.
- «Адрес электронной почты» для отправки клиенту письма о том, что заказ принят.
- «Примечания» — для возможности оставить дополнительные комментарии по заказу.
Это примерный перечень, который может быть неодинаков для разного рода бизнеса. Но в любом случае, слишком большое количество полей для заполнения лишь спугнет человека. Если дополнительные параметры вам все же необходимы, можно хотя бы скомпоновать их в группы по общим темам, чтобы максимально упростить заполнение бланка заявки услуги с сайта.
5. Формы, предназначенные для заказа товаров
Самое подходящее место для формы заявки на заказ товара с сайта – страница с корзиной, куда человек заходит, когда уже что-то выбрал. Если на вашей веб-площадке предусмотрена авторизация, то сформируйте два вида форм, для авторизованных пользователей, и для тех, кто не захотел проходить эту процедуру.
Новым клиентам не нужно выдвигать условие об обязательной регистрации, так вы рискуете их потерять. Спросите самое необходимое, имя, номер телефона, адрес электронной почты и куда доставить заказ. Можно запрограммировать регистрацию в автоматическом режиме, а пароль сообщать пользователю по e-mail.
У старых клиентов, которые раньше уже заполняли бланк заявки на товар с сайта, не нужно заново спрашивать контакты. Для них оставьте только строки со способами оплаты и доставки. Можете еще добавить поле для внесения промокода, если вы практикуете его использование.
Клиенты довольно часто формулируют данные некорректно, поэтому, чем проще форма заявки на вашем официальном сайте, тем лучше. А по телефону можно переспросить, если что-то осталось невыясненным.
6. Страница для оформления регистрации
Создайте отдельно две формы: для регистрации и авторизации (пусть будет две самостоятельные ссылки, так людям проще разобраться). Нередко у пользователей эти формулировки вызывают недопонимание, и потом сбивает с толку кнопка «Вход». Лучшее место для бланка регистрации – ссылка на него в шапке, справа, вверху.

Что касается полей для заполнения (в том числе и обязательных), то они практически те же, что и в форме заявки на заказ товара с сайта. Не усложняйте процедуру регистрации большим числом вопросов, людям, как правило, не хочется тратить лишнее время на всякие формальности. Не страшно, если вы спросите дату рождения, это пригодится позже для отправки спецпредложений, поздравлений. Но совершенно ни к чему предлагать человеку создавать никнейм, сообщать несколько номеров телефонов или адресов.
Отлично срабатывает предложение зарегистрироваться через страницы в социальных сетях, это значительно упрощает процедуру, потому что у человека уже есть собственный аккаунт и готовый пароль для входа.

Создание личного кабинета в большей мере необходимо торговым интернет-площадкам, чтобы иметь в одном месте сведения о заказчике, его контактные данные, информацию о предыдущих покупках, накопившихся бонусах и т.д. Либо если вы владелец ресурса, оказывающего услуги только после подписки (к примеру, даете доступ к оригинальным версиям фильмов и проч.).
Оформление регистрации или страница с корзиной не нужна тем, кто занимается, например, дизайнерским оформлением или ремонтом помещений. Это же касается и торговли товарами промышленной группы, потому что тут каждому обратившемуся клиенту все равно перезванивает менеджер.
7. Форма заявки с сайта в виде бланка на авторизацию
Самое подходящее место для размещения ссылки к странице с авторизацией – шапка (как и в случае с регистрацией). Тут достаточно буквально двух полей: для электронного адреса и пароля. И опять же, можно рекомендовать организовать авторизацию через страницы социальных сетей.
Если пользователь забыл свой пароль, то удобнее всего отправить ему через e-mail ссылку к странице, где можно придумать и ввести другой пароль. Не стоит размещать где бы то ни было форму для автоматического создания временного пароля. Для клиента поиск этой страницы – лишняя «головная боль», и он может просто покинуть сайт.
8. Оформление подписки на рассылку
Очень действенный способ привлечения клиентов – форма для сбора заявок на сайте в виде предложения подписаться на рассылки. Оптимальное место размещения – внизу главной страницы.
Уместно будет смотреться такая форма и на странице с блогом (если вы его ведете), справа от статей и анонсов к новым материалам.
Какие поля включить в форму подписки? Разумеется, строку для электронного адреса. Не лишним будет узнать и имя клиента, чтобы потом обращение к нему в письме выглядело корректно.

Хорошо, если получится выделить отдельную страницу для подписок. Так удобнее работать с посетителями. Тут можно раскрывать темы предстоящих рассылок, лучше бы даже показать образцы писем, согласовать время и частоту прихода корреспонденции, даже обговорить конкретные числа или дни недели.

Основные правила для форм заявок с сайта
От того, какую вы предложите человеку форму заявки на официальном сайте, в большой степени зависит успешность продаж. Если интерфейс окажется удобным, а условия сделки – привлекательными, то пользователь и сам не заметит, как оформит заказ. И не ждите, что человек будет рыскать по всей вашей веб-площадке в поисках бланка заявки. Чтобы не отпугивать клиентов всяческими неудобствами и затруднениями, постарайтесь соблюсти несколько правил при создании форм:
Первое правило: простота
Минимум полей для заполнения – это то, что понравится любому пользователю.
Практика показывает, что упрощенные бланки заявок дают рост конверсии на 30-60%.
Хватит двух-трех строк, а иногда достаточно даже одной. Пусть человек укажет свое имя, электронный адрес и номер телефона. Для торговых площадок понадобится еще Адрес и Способ доставки, а так же поле для указания количества единиц товара. Запомните одно – форма обратной связи должна быть как можно более простой.
Второе правило: форма заявки с сайта должна заметно выделяться на фоне остальных материалов.
Пользователю не интересно ее разыскивать по всем страницам ресурса. Неплохой ход – прикрепить к ней какую-либо анимацию, чтобы это сразу привлекало взгляд. Ниже еще пойдет речь о том, как лучше оформить бланк заявки, чтобы он был заметен и приносил продажи.
Третье правило: полей для обязательного заполнения не должно быть слишком много.
Обратите внимание, что на подавляющем большинстве веб-платформ (99%) поля имеют отметку «обязательно для заполнения». Если хотите настроить своих пользователей лояльно и получить рост продаж, пусть обязательной останется лишь строчка для номера телефона. Операторы, позвонив, смогут узнать нужные дополнительные сведения, если человек не указал их сразу при заполнении формы заявки с сайта. Только обеспечьте менеджеров хорошо продуманными скриптами.
Пункты в формах, обязательное заполнение которых приводит к снижению конверсии:
- требование непременно указывать возраст снижает конверсию на 3%;
- показатель конверсии падает на 10%, если клиент должен назвать ФИО;
- указание места проживания (город, поселок и т.д.) приводит к падению конверсии на 2%;
- она снижается на 4%, если клиент должен прописать свой точный адрес.
Разумеется, если речь идет о торговой площадке вроде онлайн-магазина, то там пользователи без проблем указывают ФИО и адрес, ведь это необходимо для доставки. А вот для обычной формы заявки с сайта такие сведения не должны быть обязательными, это не лучшим образом сказывается на конверсии.
Четвертое правило: размещайте ссылки, по которым можно ознакомиться с условиями сотрудничества, прямо в форме для сбора заявок на сайте.
Хорошо, если после нажатия на ссылку у пользователя перед глазами будет всплывать окно с условиями оформления заказа, его обработки и прочее. И очень удобно, когда можно, ознакомившись с интересующей информацией, легко закрыть это окошко и продолжить заполнять бланк.

Каких-то особых условий и вообще всякой информации для дополнительного прочтения не должно быть слишком много в бланке, иначе человек поленится читать, уйдет, так ничего и не заполнив. Большие тексты отпугивают так же, как и формы с десятками строк для заполнения.
Пятое правило: чекбокс с выражением согласия на обработку данных.
Не важно, относится ли собранная информация к категории персональной, и достоверна ли она – законодательство требует получение согласия на ее использование. Суды уже неоднократно обязывали владельцев веб-площадок выплачивать штрафы, если это условие оказывалось невыполненным.
Шестое правило: никаких «вываливающихся» перечней для выбора нужной позиции.
Исключение составляют формы в виде калькулятора. В остальных случаях – это лишние «заморочки» для клиента. Кому интересно, например, выбирать из целого списка название отдела вашей компании, в который необходимо обратиться для решения своей проблемы? Это верный шаг к снижению конверсии.
Седьмое правило: капча только мешает.
Она может привести к падению конверсии на целых 40%. Бывает, что капча слишком сложна для прочтения, или раз за разом программа выдает ошибку отображения символов. Современные технологии практически исключают возможность заполнения форм заявки с сайта роботами. Поэтому не мучайте своих клиентов лишними ненужными действиями.
Восьмое правило: уведомление пользователя в автоматическом режиме о том, что форма заявки с сайта успешно создана и отправлена.

Если такое сообщение не отправлено, у человека останутся сомнения, может он что-то заполнил некорректно, и заявка не ушла по назначению, и ему не перезвонят и т.д. В конце концов, пользователь может начать заполнять бланк заново. Чтобы избежать таких ситуаций, запрограммируйте отправку уведомлений.
Девятое правило: настройте смс-уведомления.
Скорее всего, в вашем бланке на заказ была строка для внесения номера телефона. Воспользуйтесь им, отправьте сообщение клиенту, так вы еще раз напомните о себе и своей фирме. Кроме того, персональные обращения очень повышают лояльность пользователей.
Оформление формы заявки с сайта
Известно, что 60% человеческого восприятия окружающего приходится на визуальный канал. А это означает, что посетителям должен быть приятен вид формы для отправки заявки с вашего сайта.

Тут имеет значение буквально все: цветовое оформление, шрифты, место размещения, размер бланка и кнопки. Все должно смотреться гармонично, производить хорошее эстетическое впечатление.
1. Выбор цвета для формы
Каких-то ограничений не существует. Единственная рекомендация – цветовое оформление бланка заказа не должно диссонировать с общим оформлением веб-площадки.
Поручите эту работу профессиональному дизайнеру. Он сможет взять на вооружение цветовой круг Иттена, подобрать оптимальные цвета, учесть насыщенность, шум и проч.
2. Выбор цвета для кнопки
Это извечный предмет споров между дизайнерами, специалистами в области маркетинга и веб-разработчиками.
Да, форма, цвет, размещение и текст на кнопке для совершения покупки имеют огромное значение. И даже незначительные корректировки могут либо невообразимо поднять показатели конверсии, либо сбросить их до опасно низкого уровня.
Результатом бесконечных споров и экспериментов в этой области стал один безоговорочный вывод – кнопка должна выделяться на фоне всего остального. Можно, конечно, затеять а/б тестирование, проверить разные гипотезы, но существенных изменений, как показывает практика, это не приносит.
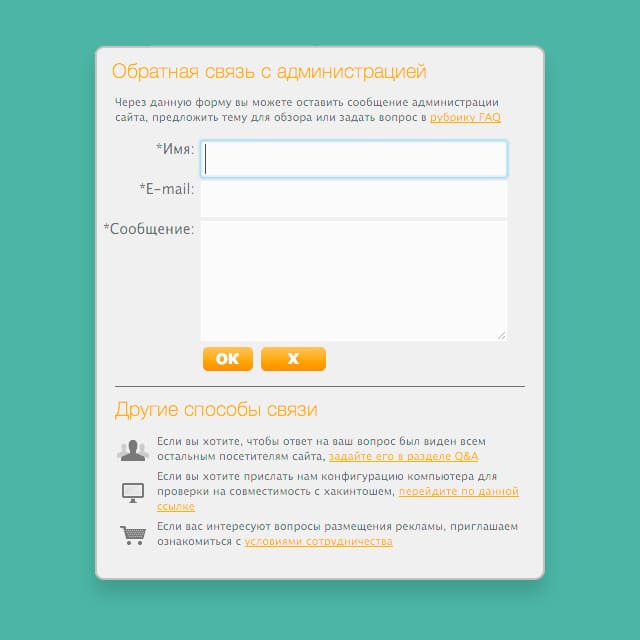
3. Выбор цвета для полей
Здесь вспоминается фраза «черным по белому», обозначающая абсолютную ясность текста, написанного черным шрифтом на белом фоне. Да, для полей лучше выбрать белый цвет.
Хорошо, если вы запрограммируете выделение рамки поля (после того, как пользователь кликнет по нему мышкой) каким-либо другим цветом.

Тогда становится ясно, что форма отправки работает корректно, и можно начинать вносить данные. Это удобно еще и тем, что если человек ненадолго отвлечется, цветовое выделение подскажет ему, в каком месте он должен продолжить заполнение.
4. Выбор размера формы заявки и отдельных ее полей
Тут отталкивайтесь от того, на какую аудиторию нацелена ваша работа. К примеру, для молодежи размер не особо важен, здесь скорее будет интересен дизайн, стиль оформления. А вот людям постарше (которые и видят уже похуже) лучше предложить крупный, легко читаемый бланк.
5. Оформление полей для заполнения
Этот момент касается тех площадок, где под бланк заявки вы определяете целую страницу. Например, не выделяйте для строки «Имя» ширину страницы от начала до конца. Тут и половины тоже будет много.
Во-первых, русские имена не такие длинные. А во-вторых, можно использовать площадь с большей пользой, разместить на свободном месте алгоритм для дальнейших действий, или изложить особые выгоды вашего предложения и т.д.
Каждое поле необходимо подписать, чтобы человеку было понятно, что куда вносить.
Каким образом это лучше выполнить – зависит от дизайна формы. Оптимальный вариант – делать надпись над полем, но можно разместить ее и прямо в строке. В таком случае потом придется дублировать текст, потому что он исчезнет, как только клиент начнет вносить свои данные.
6. Выбор заголовка и текста подводки
Шрифт текста заголовка должен быть жирным, заметным и содержать в себе призыв к действию.
А чуть ниже заголовка укажите пользователю конкретные действия для выполнения и опишите результат, к которому эти действия приведут. Хорошо бы назвать и время, когда этот результат можно ожидать.
Можно даже создать двойную форму, если вы в деталях описываете суть своего предложения и необходимых шагов со стороны клиента.
7. Прикрепление анимации
Это хорошая идея, но действуйте в переделах разумного. Пусть под курсором кнопка станет чуть ярче (больше), или сменит цвет, или слегка подпрыгнет.
Однако если она непрерывно будет скакать перед глазами, то ничего, кроме раздражения не вызовет.
8. Добавление иконок
Рекомендуется использовать. Благодаря иконкам, кнопка смотрится интереснее. И пользователю при этом легче ориентироваться в полях для ввода данных.

Как защитить сайт от спама через формы заявок
Действенный прием – валидация данных. Тогда сайт нельзя будет взломать, воспользовавшись формой. Причем валидацию полей, предназначенных для заполнения клиентом, можно «обмануть», если через браузер отключить обработку JavaScript. Поэтому обязательно следует регулярно выполнять валидацию именно на серверной части.
Действенная и очень простая защита от спама – Captcha. Однако, как уже было сказано выше, пользователей она отталкивает, что, разумеется, очень снижает конверсию.

Лучше использовать другие способы, чтобы защитить от спама свою площадку.
Например, запрограммировать динамическую генерацию формы с помощью JavaScript. Это защитить от ботов. Тут сразу в момент разработки заложено условие, что на странице будут отображены все поля формы для сбора заявок на сайте.
Отлично работает создание специального скрытого поля. Имя у него может быть любое, к примеру, такое:
<input type=»hidden» name=»phone» value=»»>
Поле невидимо для посетителей, а робот различает все пустые строчки, и естественно, заполняет их. Поэтому если эта скрытая позиция оказалась заполненной – сразу понятно, тут сработал спам-бот.
Определить бота можно и по времени, потраченному на заполнение формы. Проверьте, когда человек зашел на страницу, и когда отправил готовый бланк заказа. Робот сделает это за пару секунд, в отличие от реального пользователя.

Есть сервисы, умеющие распознавать спамеров, которые раньше уже «наследили» на других площадках (именно по введенным ими данным). Специальные программы отслеживают нарушителей и не отправляют информацию, оставленную ими.
Самый надежный вариант – использовать у себя весь комплекс перечисленных способов защиты от спама.
Какие ошибки может выдавать форма заявки с сайта
Существует две категории ошибок при заполнении формы заявки с сайта:
- Данные не доходят до приемщика.
- Система выдает ошибку на стадии заполнения.
Важно: обязательно проверьте, что публикация страницы точно произошла после того, как была выполнена настройка сервисов отправки данных из формы, и что точно есть галочка в Контенте формы.
- Данные, внесенные в бланк заказа, не попадают в приемщик
Случается, что информация не приходят в сервис приема данных, хотя ошибку система и не выдает. Тогда следует зайти в Заявки проекта, далее – в Журнал ошибок, и проверить логин сервиса-приемщика.
Ошибки могут быть разными, как и их причины.
Схема действий тут следующая: Заявки – Журнал ошибок. В журнале прописана дата ошибки, сервис, где она обнаружена, и ее текст.
В приведенной таблице собраны коды возможных ошибок в формах заявок с сайта, а так же ошибок приемщиков. И тут же указаны причины их возникновения и способы устранения.
|
Код ошибки |
Устранение |
|
Error: Data didnt send, because Recievers in form formXXXXX not active |
Убедитесь в том, что в разделе «Контент формы» рядом с приемщиками установлены галочки. Установите, если их нет, и опубликуйте страницу заново. |
|
Error: Service not activated. Activate or save again |
Сначала удалите приемщик, затем снова добавьте его, отметьте галочкой (в Контенте) и заново опубликуйте страницу. |
|
Error: There are data receivers from another website on the block with a form. Please press the button ‘Content’ and choose current data receivers |
В Контенте (опять же) отметить приемщики, и повторно выполнить публикацию страницы. |
|
deleted. Error: Service |
Приемщик был удален, когда пользователь отправлял заказ. Убедитесь, что в Контенте напротив приемщика стоит галочка. |
|
Error: Error. Webhook URL not available. Webhook URL not available. Error code: 0, Operation timed out after 5000 milliseconds with 0 bytes received |
Убедитесь, что сторонний скрипт доступен, проблема именно с его стороны. От него не пришел своевременный ответ. |
|
Error: Double post data with [dataid:XXXXXXX] |
Одинаковая информация была отправлена дважды, то есть она совпадает с уже имеющимися данными dataid:XXXXXXX. Это, так называемые, дубль-данные, которые система не пересылает в сервис приема, а фиксирует как ошибку. |
|
Error in form. Cannot find EMAIL or PHONE field |
В Контенте формы нет позиций под названиями EMAIL или PHONE, а сервис приемки «хочет», чтобы они были. Значит нужно внести их в Контент. |
|
Service belongs to another project |
Возможно, страница была переслана из другого проекта. Зайдите в Контент формы, убедитесь что там проставлены галочки. Опубликуйте страницу заново. |
|
SMTP Error: Could not authenticate |
Зайдите в «Платежные системы», там выберите пункт «Настройки для уведомлений покупателей о заказе» и посмотрите, корректно ли указаны логин и пароль почты. |
|
Bitrix24 error: expired_token |
Данный вид ошибки означает, что требуется заново подключить сервис приемки Bitrix24. |
|
Bitrix24 error: Re-authorized application, please (invalid_request) |
Отключите и подключите заново сервис приемки Битрикс 24, проблема в нем. |
|
Amocrm error: save lead. Код ошибки 402. Functional not paid in this account |
В аккаунте Amocrm есть функционал, отвечающий за доступ к API, и если он не проплачен, то система будет выдавать такую ошибку. |
|
Amocrm error: not have permissions for save lead |
В вашем распоряжении оказался ключ, у которого нет прав. Проблема устраняется через настройки AMOCRM (а именно, нужно поменять настройки прав). |
|
Unisender error: Contact did not save. [These list ids=»XXXX» has no confirmation letters] |
Программа выдает ошибку в работе приемщика Unisender. Это означает, что не была настроена работа Инструментов подписки и отписки (а именно – там остались пустыми поля Тема письма, От кого, С адреса). Необходимо их заполнить. |
|
Sendinblue error: Attribute name may consist only Alphanumeric, underscore and hyphen characters |
Контент формы содержит недопустимый символ в Имени переменной. Здесь могут быть лишь буквы латиницы, знак «дефис» и «нижнее подчеркивание». |
|
Mailchimp error: Forgotten Email Not Subscribed k*****@gmail.com was permanently deleted and cannot be re-imported. The contact must re-subscribe to get back on the list. |
Возможно клиент отписался от вас, либо вы собственноручно удалили эти контактные данные из опросного листа через Mailchimp. Тогда система не позволить снова сохранить почту. Снова внести этот контакт можно теперь через собственную форму Sign up form. Ее код вставляется в блок Т123. |
|
Telegram error: Request has failed with error 400: Bad Request: group chat was upgraded to a supergroup chat |
Нужно обновить группу и, задав команду /start боту @TildaFormsBot, получить у него новый ключ. |
|
Ya.Kassa authentification error: wrong secret key or shop id, Login has illegal format |
Для устранения данной ошибки последовательность шагов следующая: Настройки сайта – Платежные системы – Яндекс.Касса – Номер магазина. В этом поле могут быть только цифры, пробелы или иные символы – недопустимы. |
|
Getresponse error: Contact already added |
Система выдает такую ошибку, если у приемщика в листе уже зафиксирован такой же электронный адрес, либо номер телефона. Можно проверить, пройдет ли отправка корректно, если заменить эти данные. |
|
Getresponse error: Contact doesnt save: Cannot add contact that is blacklisted |
Система Getresponse оповещает, что данный адрес находится в черном списке. Опять же, можно проверить, все ли нормально сработает, если заменить данные. |
|
GetResponse error. Contact doesnt save: Custom field invalid: Value is not numeric |
Именно на стороне Getresponse что-то пошло не так при проверке данных. Необходимо внести маску поля http://help-ru.tilda.ws/mask, либо в раздел поля «Телефон» добавить валидацию. |
|
GetResponse error. Contact doesnt save: Custom field invalid: Missing phone prefix |
Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю. |
|
GetResponse error: Contact already exists. The error occurs if the address email or telephone number already exists in the receiver’s list |
В базе GetResponse уже имеется позиция с таким контактом (есть такой e-mail либо телефонный номер). |
|
GetResponse error: Wrong area or country code. Add a field mask according to the instruction: http://help.tilda.ws/mask |
Произошел сбой при проверке телефонного номера на стороне Getresponse. Воспользуйтесь следующей инструкцией http://help-ru.tilda.ws/mask и добавьте маску к этому полю. |
- Система выдает ошибку на стадии заполнения формы заявки
Ошибка обозначается так: «Отправка данных невозможна».
Есть две причины, по которым может появиться данная проблема:
- домен для данной формы изначально не внесен через общие настройки (путь для внесения: Настройки сайта – Формы – Общие настройки форм);
- приемщик данных не отмечен галочкой в Контенте формы.
Система может выдавать такие оповещения: «Please correct phone number» либо «Please correct email». Тут дело в том, что валидация в полях формы должна соответствовать отображаемому названию этих полей.
7 months 2 weeks ago
#1
|
Подключил на сайте систему оплаты YOOКасса Яндекс Домен в зоне РФ то есть кириллицей Не подскажите в чем может быть проблема и что не так? |
|
The administrator has disabled public write access. |
7 months 2 weeks ago
#2
0
2
Может, сталкивался кто?
Автоматизирую возвраты по кассе.
В доках пишут, что нужно делать авторизацию:
curl https://payment.yandex.net/api/v3/refunds
-X POST
-u <Идентификатор магазина>:<Секретный ключ>
-H 'Idempotence-Key: <Ключ идемпотентности>'
-H 'Content-Type: application/json'
-d '{
"amount": {
"value": "2.00",
"currency": "RUB"
},
"payment_id": "215d8da0-000f-50be-b000-0003308c89be"
}'
Я ставлю заголовок Authorization в значение "Basic "+Base64(КассаИД+":"+Секрет), но получаю в ответ json с ошибкой «Illegal password format».
Если передать левый пароль (секрет), то пишет то же самое.
Где собака порылась?
Делаю http соединение из мобильной базе к рабочей базе через http соединение методом GET. Соединение работает если во второй базе нет пользователей и логи и пароль передаю пустой.
Если завести логин и пароль во второй базе, то соединиться не получиться. будет ошибка
Обе базы самописные
текст кода:
СерверСоединения = «//192.168.1.00»;
РесурсСоединения = «192.168.1.00/zadach7/hs/zad7/» + «Йо»;
ЛогинСоединения = «Тест»;
ПарольСоединения = «123»;
Попытка
Соединение = Новый HTTPСоединение(СерверСоединения,,ЛогинСоединения,ПарольСоединения);
ЗаголовокHTTP = Новый Соответствие();
ЗаголовокHTTP.Вставить(«Content-Type», «text/x-json»);
ЗапросХТПП = Новый HTTPЗапрос(РесурсСоединения,ЗаголовокHTTP);
//это ПОСТ
// Ответ = Соединение.ОтправитьДляОбработки(ЗапросХТПП);
//это GET
Ответ = Соединение.Получить(ЗапросХТПП);
ТекстОтвета = Ответ.ПолучитьТелоКакСтроку(«UTF-8»);
Если ТекстОтвета=Неопределено или СокрЛП(ТекстОтвета) = «» Тогда
Сообщить(«Ответ пришел без результата, пустой»);
Возврат;
КОнецЕсли;
Исключение
Сообщить(«Не удалось отправить запрос » + ОписаниеОшибки());
Возврат;
КонецПопытки;
ОтправитьСписокЗадач.СобратьСписокЗадач(ТекстОтвета);
