
Добрый день дорогие друзья! Сегодня статья будет больше для разработчиков, чем для бухгалтеров. Мы будем разбираться, как исправить неправильную работу плагина КриптоПро ЭЦП Browser plug-in. Ошибка звучит так: «PluginObject.CreateObject is not a function». Давайте разбираться!
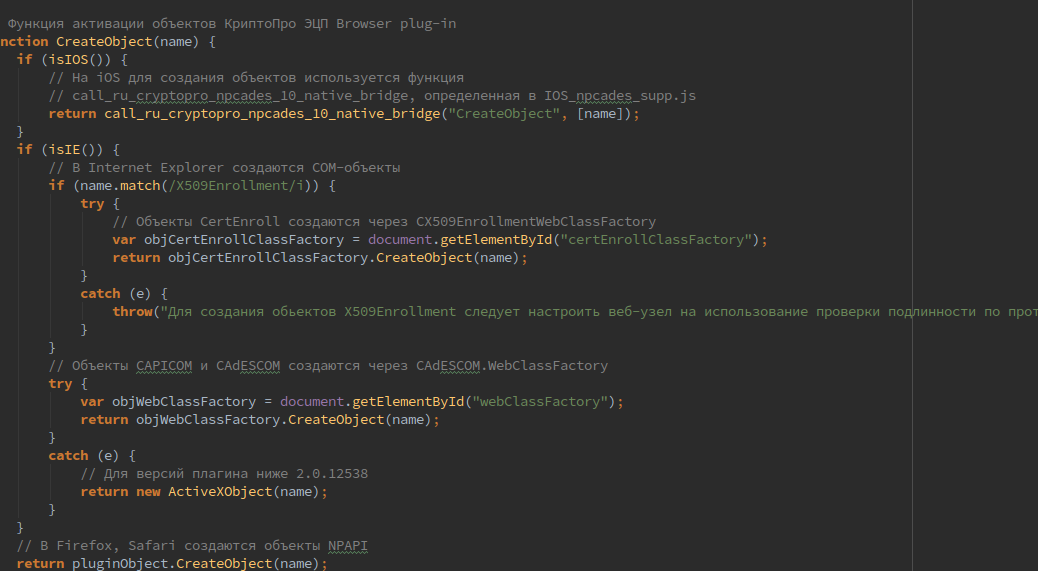
PluginObject.CreateObject is not a function
Если у Вас не получается самостоятельно решить данную проблему, то Вы можете перейти в раздел ПОМОЩЬ и Вам помогут наши специалисты.
При разработке сайтов и приложений, которые используют криптографию, Вы обязательно столкнетесь с плагином «КриптоПро ЭЦП Browser plug-in». Один мой друг, как раз занимается разработкой подобного сайта и столкнулся с ошибкой при работе данного плагина. Он поделился со мной информацией, как данную ситуацию можно исправить.
Вот, что он мне написал:
Существует несколько решений данной проблемы:
- Откатиться до более старой версии Mozilla, в моем случае помогла 51 версия браузера. Тут подробно описано, как это сделать.
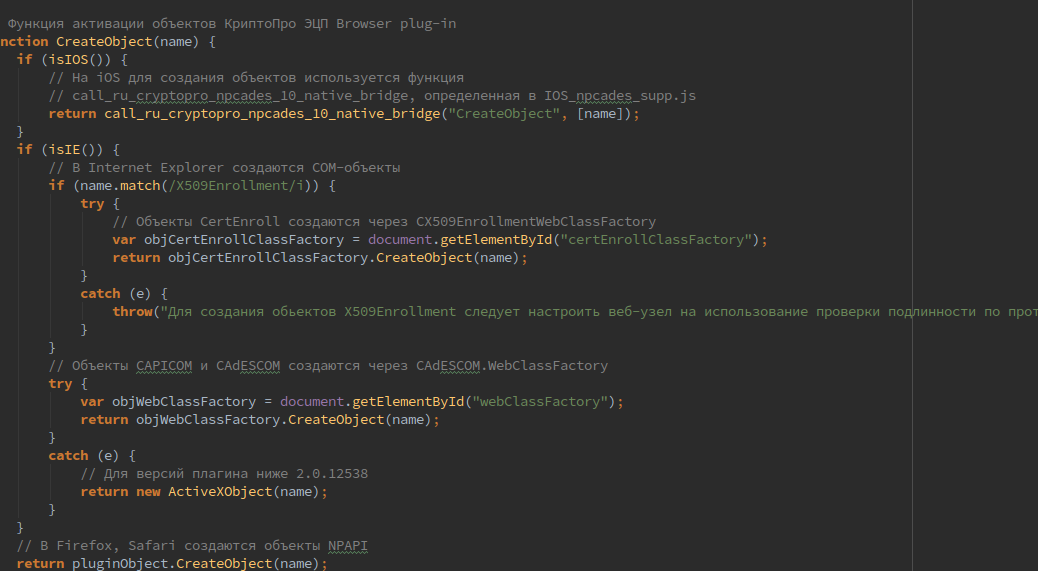
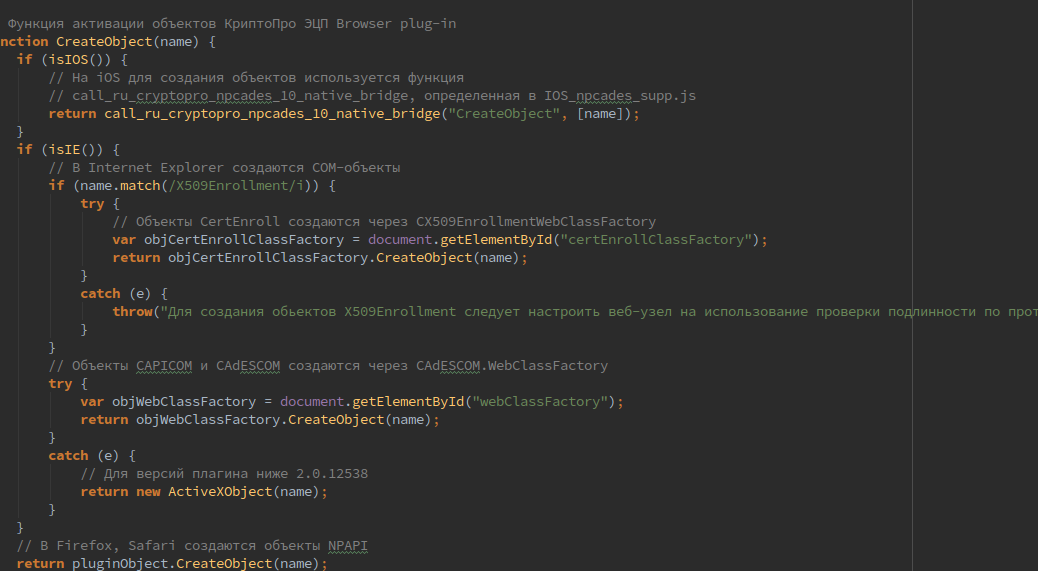
- Если Вы являетесь разработчиком сайта на котором всплывает данная ошибка, то Вам следует обновить файл cadesplugin_api.js, который у Вас залит на сервере в качестве библиотеки. Моя проблема заключалась в том, что этот файл был загружен давно, а после обновлений браузера, часть кода в нем перестала корректно работать. Обновленный файл можно скачать здесь.
- Существует большая вероятность того, что эта проблема уйдет, как только Вы воспользуетесь другим браузером. Например этот плагин также доступен в Google Chrome и Internet Explorer.
РЕШЕНО! PluginObject.CreateObject is not a function
У моего друга получилось победить данную ошибку плагина, возможно, его совет поможет и Вам.
Хотел бы поблагодарить его за предоставленное решение проблемы!
Если у Вас появятся вопросы задавайте их в комментариях! Всем удачи и добра!
Присоединяйтесь к нам в социальных сетях, чтобы самыми первыми получать все новости с нашего сайта!
Страницы 1
Чтобы отправить ответ, нужно авторизоваться или зарегистрироваться
#1 2022-01-12 12:56:43
- OSV
- Посетитель
- Неактивен
Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Здравствуйте!
Перестал работать УТМ 4.2, пробовал переустановить УТМ, потом попытался зайти в ЛК ЕГАИС чтобы перезаписать RSA ключ. В кабинет не пустил, при попытке входа перебрасывал на ввод пин-кода. Удалил ключ RSA, для того, чтобы зайти в ЛК ЕГАИС и записать новый. Теперь получаю сообщение: «Ошибка в методе objXL.calculateResponse».

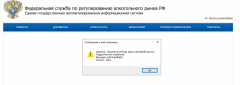
В панели Рутокен сертификат выглядит так:

#2 Ответ от Ксения Шаврова 2022-01-12 13:09:35
- Ксения Шаврова
- Администратор
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
OSV, здравствуйте.
Судя по скриншоту, у вас сильно устаревшая версия «Драйверов Рутокен», обновите их, пожалуйста, по ссылке — https://www.rutoken.ru/support/download/egais/ и ещё раз пришлите скриншот «Панели управления Рутокен» — «Сертификаты».
#3 Ответ от OSV 2022-01-12 13:28:34
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Обновил до версии 4.9.1.0.

#4 Ответ от Ксения Шаврова 2022-01-12 13:51:33
- Ксения Шаврова
- Администратор
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Честно говоря, я до последнего надеялась, что это какая-то ошибка отображения.
OSV, у вас на Рутокен хранится сертификат формата КриптоПро CSP (такой не подходит для работы в ЕГАИС и с УТМ) и, помимо этого, это сертификат ГОСТ 2001, который запрещено выдавать с 1 января 2020 года. Сейчас можно работать только с ГОСТ 2012.
Подскажите, пожалуйста, в каком УЦ вы получали этот сертификат ЭП?
#5 Ответ от OSV 2022-01-12 14:02:29 (2022-01-12 14:17:53 отредактировано OSV)
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
УЦ Савоир, г. Пятигорск.
Ошибка. Главный бухгалтер сказал, что ключ передавали в ФНС и они записали этот сертификат.
#6 Ответ от OSV 2022-01-12 14:09:11
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
А как этот ключ мог работать раньше?
#7 Ответ от Ксения Шаврова 2022-01-12 14:57:33
- Ксения Шаврова
- Администратор
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
OSV, этот ключ не мог работать в УТМ и не должен пускать в ЛК ЕГАИС.
#8 Ответ от OSV 2022-01-12 16:06:27
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Спасибо за информацию. Будем разбираться.
#9 Ответ от Restodv 2022-09-13 08:49:25 (2022-09-13 08:51:51 отредактировано Restodv)
- Restodv
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Добрый день ! Та же проблема.
В ПУ Рутокен вот такая картина
#10 Ответ от Фатеева Светлана 2022-09-13 10:04:42
- Фатеева Светлана
- Техническая поддержка
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Здравствуйте, Restodv,
У вас на Рутокене ЭЦП 2.0 записан Сертификат без ключевой пары — это неполноценная электронная подпись.
Вам нужно обратиться в Удостоверяющий центр, в котором вы получали вашу электронную подпись и сгенерировать ее еще раз.
#11 Ответ от Restodv 2022-09-13 15:46:25
- Restodv
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Фатеева Светлана пишет:
Здравствуйте, Restodv,
У вас на Рутокене ЭЦП 2.0 записан Сертификат без ключевой пары — это неполноценная электронная подпись.
Вам нужно обратиться в Удостоверяющий центр, в котором вы получали вашу электронную подпись и сгенерировать ее еще раз.
Спасибо большое! Перевыпустили. Всё заработало.
#12 Ответ от ildar411 2022-10-05 08:03:42
- ildar411
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Фатеева Светлана, Здравствуйте, такая же проблема 

#13 Ответ от Фатеева Светлана 2022-10-05 09:31:13
- Фатеева Светлана
- Техническая поддержка
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
ildar411,
У вас на Рутокене ЭЦП 2.0 записан Сертификат без ключевой пары — это неполноценная электронная подпись.
Вам нужно обратиться в Удостоверяющий центр, в котором вы получали вашу электронную подпись и сгенерировать ее еще раз.
Сообщений 13
Страницы 1
Чтобы отправить ответ, нужно авторизоваться или зарегистрироваться
На чтение 6 мин. Опубликовано 15.12.2019
Содержание
- Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП
- PluginObject.CreateObject is not a function
- РЕШЕНО! PluginObject.CreateObject is not a function
- P PluginObject.CreateObject is not a function
- Р РЕШЕНО! PluginObject.CreateObject is not a function
- Решение проблемы с плагином
- Способ 1: Включить плагин для текущего сайта
- Способ 2: Включить плагин для всех сайтов
- Способ 3: Использование другого браузера
- Заключение
Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП

Добрый день дорогие друзья! Сегодня статья будет больше для разработчиков, чем для бухгалтеров. Мы будем разбираться, как исправить неправильную работу плагина КриптоПро ЭЦП Browser plug-in. Ошибка звучит так: «PluginObject.CreateObject is not a function». Давайте разбираться!
PluginObject.CreateObject is not a function
Если у Вас не получается самостоятельно решить данную проблему, то Вы можете перейти в раздел ПОМОЩЬ и Вам помогут наши специалисты.
При разработке сайтов и приложений, которые используют криптографию, Вы обязательно столкнетесь с плагином «КриптоПро ЭЦП Browser plug-in». Один мой друг, как раз занимается разработкой подобного сайта и столкнулся с ошибкой при работе данного плагина. Он поделился со мной информацией, как данную ситуацию можно исправить.
Вот, что он мне написал:
Существует несколько решений данной проблемы:
- Откатиться до более старой версии Mozilla, в моем случае помогла 51 версия браузера. Тут подробно описано, как это сделать.
- Если Вы являетесь разработчиком сайта на котором всплывает данная ошибка, то Вам следует обновить файл cadesplugin_api.js, который у Вас залит на сервере в качестве библиотеки. Моя проблема заключалась в том, что этот файл был загружен давно, а после обновлений браузера, часть кода в нем перестала корректно работать. Обновленный файл можно скачать здесь.
- Существует большая вероятность того, что эта проблема уйдет, как только Вы воспользуетесь другим браузером. Например этот плагин также доступен в Google Chrome и Internet Explorer.
РЕШЕНО! PluginObject.CreateObject is not a function
У моего друга получилось победить данную ошибку плагина, возможно, его совет поможет и Вам.
Хотел бы поблагодарить его за предоставленное решение проблемы!
Если у Вас появятся вопросы задавайте их в комментариях! Всем удачи и добра!
Присоединяйтесь к нам в социальных сетях, чтобы самыми первыми получать все новости с нашего сайта!
Добрый день дорогие друзья! Сегодня статья будет больше для разработчиков, чем для бухгалтеров. Мы будем разбираться, как исправить неправильную работу плагина КриптоПро ЭЦП Browser plug-in. Ошибка звучит так: «PluginObject.CreateObject is not a function». Давайте разбираться!
P PluginObject.CreateObject is not a function
Если у Вас не получается самостоятельно решить данную проблему, то Вы можете перейти в раздел ПОМОЩЬ и Вам помогут наши специалисты.
При разработке сайтов и приложений, которые используют криптографию, Вы обязательно столкнетесь с плагином «КриптоПро ЭЦП Browser plug-in». Один мой друг, как раз занимается разработкой подобного сайта и столкнулся с ошибкой при работе данного плагина. Он поделился со мной информацией, как данную ситуацию можно исправить.
Вот, что он мне написал:
Существует несколько решений данной проблемы:
- Откатиться до более старой версии Mozilla, в моем случае помогла 51 версия браузера. Тут подробно описано, как это сделать.
- Если Вы являетесь разработчиком сайта на котором всплывает данная ошибка, то Вам следует обновить файл cadesplugin_api.js, который у Вас залит на сервере в качестве библиотеки. Моя проблема заключалась в том, что этот файл был загружен давно, а после обновлений браузера, часть кода в нем перестала корректно работать. Обновленный файл можно скачать здесь.
- Существует большая вероятность того, что эта проблема уйдет, как только Вы воспользуетесь другим браузером. Например этот плагин также доступен в Google Chrome и Internet Explorer.
Р РЕШЕНО! PluginObject.CreateObject is not a function
У моего друга получилось победить данную ошибку плагина, возможно, его совет поможет и Вам.
Хотел бы поблагодарить его за предоставленное решение проблемы!
Если у Вас появятся вопросы задавайте их в комментариях! Всем удачи и добра!
Присоединяйтесь к нам в социальных сетях, чтобы самыми первыми получать все новости с нашего сайта!
На некоторых сайтах приходится иметь дело с сертификатами и электронными ключами, и поначалу приходится решать разные проблемы, чтобы всё заработало. В этой статье речь пойдёт об ошибке работы CAdES plugin’а, когда он загружен, а объекты не создаются.
Решение проблемы с плагином
Как и следует из содержания ошибки, сам по себе CAdES plugin вроде бы как загружен, т.е. он есть в системе, однако что-то мешает его работе. Обычно проблема возникает в старых версиях Firefox вплоть до версии 51 (в более новых плагин просто не работает). В данной статье в качестве примера взята электронная торговая площадка, и есть три способа, как можно решить проблему.
Способ 1: Включить плагин для текущего сайта
Включение плагина только для текущего сайта оправдано соображениями безопасности, когда браузер используется для личных целей и открытия самых разных страниц. А также если надо выполнить задачу с электронными ключами только один раз.
-
Где-то на странице должен быть тёмно-серый квадрат, где написано «Включить CryptoPro NPAPI Browser». В данном случае это в самом низу страницы.

Кликнув на него, нужно обратить внимание на строку адреса, под которой будет задаваться вопрос, можно ли активировать CAdES plugin. Чтобы это не пришлось делать в следующий раз, рекомендуется нажать на кнопку «Разрешить и запомнить».

После этого можно перезагрузить страницу и браузер сам должен спросить, разрешить ли сайту воспользоваться плагином. Это означает, что всё работает.

Способ 2: Включить плагин для всех сайтов
Если вопрос безопасности не сильно беспокоит, т.к. компьютер используется исключительно для работы на нескольких сайтах, можно включить CAdES plugin для всех сайтов. Тогда он будет работать сразу же после загрузки страницы. Это может помочь и в том случае, когда невозможно найти тёмно-серый квадрат для включения плагина.
-
Чтобы включить CAdES plugin для постоянной работы, нужно нажать на кнопку настроек с правой стороны ближе к верхнему углу. В открывшемся меню выбираем «Дополнения».

В списке вкладок слева выбираем «Плагины».

Найдя «CryptoPro CAdES NPAPI Browser Plug-in», можно открыть выпадающий список и выбрать пункт «Всегда включать».
Способ 3: Использование другого браузера
По каким-то непредвиденным причинам CAdES plugin всё равно может отказываться работать. Поэтому ещё один способ устранить ошибку — использовать другой браузер. Большинство браузеров основано на движке Chromium, они все чем-то похожи, поэтому рассмотрим на примере Google Chrome.
-
В данном случае можно только включить плагин, т.е. он будет работать всегда. Чтобы это сделать, достаточно открыть меню в верхнем правом углу, найти пункт «Дополнительные инструменты» и открыть «Расширения».

Здесь нужно включить «CryptoPro Extension for CAdES Browser Plug-in», после чего он будет работать на странице.

Заключение
Как видно, существует несколько способов решить проблему с некорректной работой плагина. В зависимости от предпочтений и обстоятельств, можно выбрать для себя тот, который больше всего подходит.
I’ve got this piece of code:
$(document).ready(function () {
$.getJSON('http://localhost:5000/', function (response) {
console.log(response);
});
});
localhost:5000 is a flask/python script that returns a json like:
{
"data": [
0,
0,
0,
And I’m getting:
$.getJSON is not a function TypeError: $.getJSON is not a function
Any tips where I can start untangling the whoolball?
Thanks!
Edit:
HTML:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js"></script>
<script src="lib/main.js"></script>
</head>
<body>
</body>
</html>
lib/main.js is where the document.ready is located.
Thanks!
![]()
Aruna
11.9k3 gold badges28 silver badges42 bronze badges
asked Nov 15, 2016 at 1:01
4
You seem to be using slim version of jquery which does not have the method getJSON thats why you are getting this error.
Please use the full version of jquery instead from the below link.
https://code.jquery.com/jquery-3.1.1.min.js
Slim version of jquery excludes ajax, animations effects etc
answered Nov 15, 2016 at 2:06
![]()
ArunaAruna
11.9k3 gold badges28 silver badges42 bronze badges
1
function cinta(){
$.getJSON('http://localhost:5000/', function (response) {
console.log(response);
});
}
cinta();
$(document).ready(function () {
console.log('yesss');
});
This work for me in python flask
answered Jan 26, 2018 at 15:27
You can also use Fetch with async and await:
async function getData(){
const response = await fetch( "http://localhost:5000/"
);
return response.json();
}
getData().then((data) => {
//... your code
})
Live demo
answered Dec 21, 2020 at 13:18
![]()
I had the same error with my piece of code,
$.getJson("/foo.json")
The issue was that my function is actually spelled
$.getJSON
NOT $.getJson.
answered Apr 24, 2022 at 0:20
Please use the full version of jquery CDN instead Slim/lite version.
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
without cross-origin and integrity, I hope it will work
answered Jul 16, 2022 at 21:05
![]()
Содержание
- 1 Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП
- 1.1 PluginObject.CreateObject is not a function
- 1.2 РЕШЕНО! PluginObject.CreateObject is not a function
- 1.2.1 Mozilla Firefox версии ниже 52
- 1.2.2 Mozilla Firefox версии 52 и выше
Жизнь индивидуального предпринимателя — сайт на простом языке об отчетности ИП

Добрый день дорогие друзья! Сегодня статья будет больше для разработчиков, чем для бухгалтеров. Мы будем разбираться, как исправить неправильную работу плагина КриптоПро ЭЦП Browser plug-in. Ошибка звучит так: «PluginObject.CreateObject is not a function». Давайте разбираться!
PluginObject.CreateObject is not a function
Если у Вас не получается самостоятельно решить данную проблему, то Вы можете перейти в раздел ПОМОЩЬ и Вам помогут наши специалисты.
При разработке сайтов и приложений, которые используют криптографию, Вы обязательно столкнетесь с плагином «КриптоПро ЭЦП Browser plug-in». Один мой друг, как раз занимается разработкой подобного сайта и столкнулся с ошибкой при работе данного плагина. Он поделился со мной информацией, как данную ситуацию можно исправить.
Вот, что он мне написал:
Существует несколько решений данной проблемы:
- Откатиться до более старой версии Mozilla, в моем случае помогла 51 версия браузера. Тут подробно описано, как это сделать.
- Если Вы являетесь разработчиком сайта на котором всплывает данная ошибка, то Вам следует обновить файл cadesplugin_api.js, который у Вас залит на сервере в качестве библиотеки. Моя проблема заключалась в том, что этот файл был загружен давно, а после обновлений браузера, часть кода в нем перестала корректно работать. Обновленный файл можно скачать здесь.
- Существует большая вероятность того, что эта проблема уйдет, как только Вы воспользуетесь другим браузером. Например этот плагин также доступен в Google Chrome и Internet Explorer.
РЕШЕНО! PluginObject.CreateObject is not a function
У моего друга получилось победить данную ошибку плагина, возможно, его совет поможет и Вам.
Хотел бы поблагодарить его за предоставленное решение проблемы!
Если у Вас появятся вопросы задавайте их в комментариях! Всем удачи и добра!
Присоединяйтесь к нам в социальных сетях, чтобы самыми первыми получать все новости с нашего сайта!
Джаваскриптовая ошибка «undefined is not a function» довольно загадочна. Как раз поэтому определённым спросом пользуются разъяснительные статьи, из которых читатель, начинающий изучать программирование на JavaScript, способен узнать о том, что такая ошибка (попытка использовать неопределённое значение как функцию) чаще всего возникает при вызове несуществующего метода объекта (а такой вызов, в свою очередь, чаще всего происходит в случае опечатки в названии метода). Такой разъяснительной статьёю может послужить «Ошибки в JavaScript и как их исправить», например.
Однако и после разъяснений остаётся мысль о том, что обнаружение и устранение опечаток (да и других оплошностей при вызове методов) было бы много проще, если бы название «виновного» метода содержалось непосредственно в тексте появляющейся ошибки.
Правила установки плагина КриптоПро CSP в Mozilla Firefox отличаются в зависимости от версии браузера – 52 и выше, либо более старая.
Mozilla Firefox версии ниже 52
Чтобы подписывать документы в Mozilla Firefox:
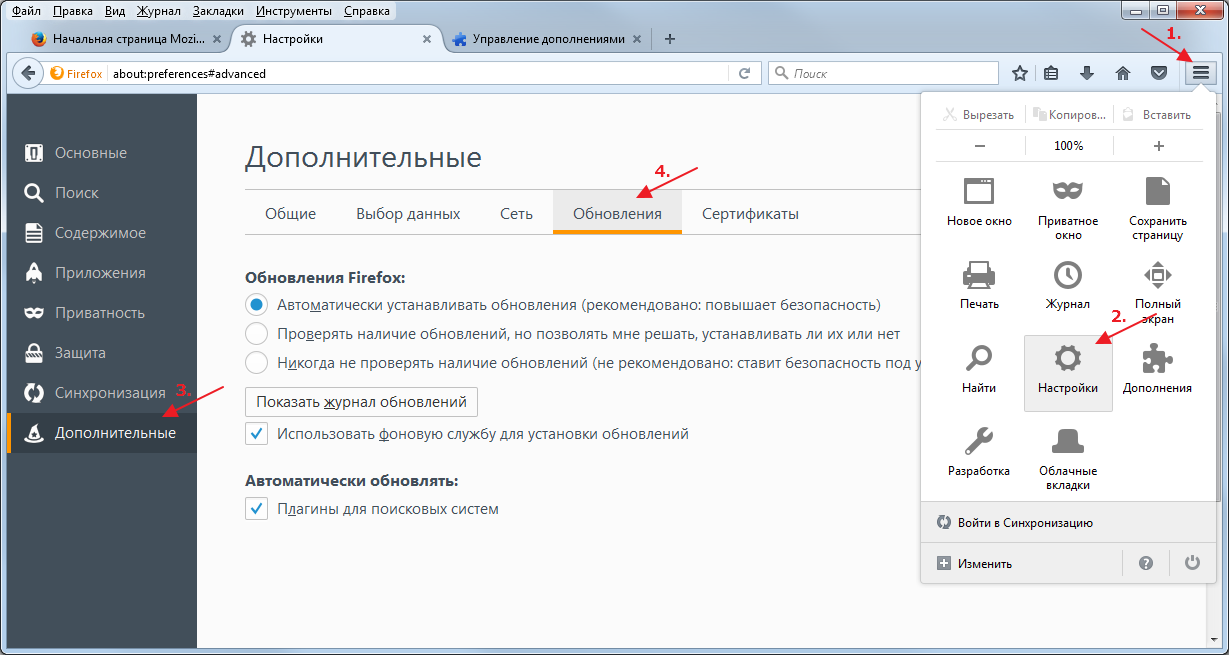
- Отключите автоматическое обновление. Для этого перейдите в «Меню» ⇒ «Настройки» ⇒ «Дополнительные» ⇒ «Обновления» (Рис. 1).
 Рис. 1. Расположение настройки обновлений в Mozilla Firefox
Рис. 1. Расположение настройки обновлений в Mozilla Firefox
- Установите версию 51.0.1 с официального сайта Mozilla Firefox.
Для установки КриптоПро Browser plug-in необходимо выполнить действия:
- Скачайте программу установки с официального сайта компании «Крипто-Про» www.cryptopro.ru/products/cades/plugin и запустите исполняемый файл.
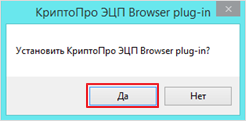
2. В окне установки КриптоПро Browser plug-in нажмите кнопку «Да» (Рис. 2-а).
 Рис. 2-а. Установка КриптоПро Browser plug-in
Рис. 2-а. Установка КриптоПро Browser plug-in
3. Дождитесь завершения установки (Рис. 2-б).
 Рис. 2-б. Установка КриптоПро Browser plug-in
Рис. 2-б. Установка КриптоПро Browser plug-in
4. Нажмите кнопку «Ок» и перезапустите интернет-браузер (Рис. 2-в).
 Рис. 2-в. Установка КриптоПро Browser plug-in
Рис. 2-в. Установка КриптоПро Browser plug-in
После установки КриптоПро Browser plug—in необходимо проверить, установлено ли в браузере дополнение для работы с электронной подписью КриптоПро ЭЦП Browser plug-in для браузеров.
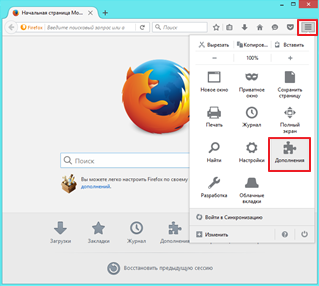
5. Откройте браузер, нажмите кнопку «Меню браузера», выберите раздел «Дополнения» (Рис. 3).
 Рис. 3. Меню браузера
Рис. 3. Меню браузера
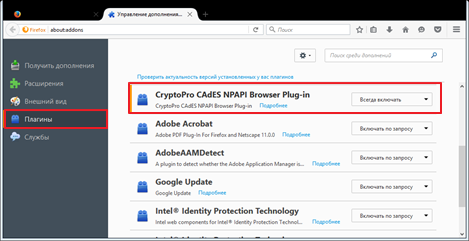
6. Откройте вкладку «Плагины». Напротив плагина «CryptoPro CAdES NPAPI Browser Plug-in» в выпадающем меню выберите опцию «Всегда включать» (Рис. 4).
 Рис. 4. Управление дополнениями
Рис. 4. Управление дополнениями
7. Перезапустите браузер.
Mozilla Firefox версии 52 и выше
Для установки КриптоПро Browser plug-in выполните действия:
- Перейдите по ссылке www.cryptopro.ru/products/cades/plugin, затем выберите «расширение для браузера» (Рис. 5).
2. Нажмите «Разрешить» (Рис. 6).
3. Нажмите «Добавить» (Рис. 7).
4. Нажмите «Ок» (Рис. 8).
5. Для проверки успешного добавления плагина нажмите «Настройки» (1) → «Дополнения» (2). Откроется список расширений (3) (Рис. 9).
Сообщение
TypeError: "x" is not a function
Тип ошибки
Что пошло не так?
Была сделана попытка вызвать значение как функцию, но оно на самом деле не является функцией. Некоторый код ожидает, что вы предоставите функцию, но этого не происходит.
Возможно, есть ошибка в имени функции? Возможно, объект, метод которого вы вызываете, не содержит в себе этой функции? Для примера, JavaScript объекты не имеют map функции, а JavaScript Array — имеют.
Есть множество функций, нуждающихся в колбэк-функциях. Вы должны будете предоставить колбэк-функцию для того, чтобы эти методы работы правильно:
- Когда работаете с
ArrayилиTypedArrayобъектами:Array.prototype.every(),Array.prototype.some(),Array.prototype.forEach(),Array.prototype.map(),Array.prototype.filter(),Array.prototype.reduce(),Array.prototype.reduceRight(),Array.prototype.find()
- Когда работаете с
Map(en-US) иSetобъектами:Map.prototype.forEach()(en-US) иSet.prototype.forEach()
Примеры
Ошибки в имени функции
В данном случае, случающемся очень часто, есть опечатка в имени метода:
var x = document.getElementByID("foo");
// TypeError: document.getElementByID is not a function
Корректное имя функции — getElementById:
var x = document.getElementById("foo");
Функция вызвана с неверным объектом
Для некоторых методов вы должны предоставить колбэк-функцию, и она будет работать только на корректных объектах. В этом примере используется Array.prototype.map(), в котором Array будет работать только с массивами.
var obj = { a: 13, b: 37, c: 42 };
obj.map(function(num) {
return num * 2;
});
// TypeError: obj.map is not a function
Использование с массивом:
var numbers = [1, 4, 9];
numbers.map(function(num) {
return num * 2;
});
// Array [ 2, 8, 18 ]
Смотрите также
Джаваскриптовая ошибка «undefined is not a function» довольно загадочна. Как раз поэтому определённым спросом пользуются разъяснительные статьи, из которых читатель, начинающий изучать программирование на JavaScript, способен узнать о том, что такая ошибка (попытка использовать неопределённое значение как функцию) чаще всего возникает при вызове несуществующего метода объекта (а такой вызов, в свою очередь, чаще всего происходит в случае опечатки в названии метода). Такой разъяснительной статьёю может послужить «Ошибки в JavaScript и как их исправить», например.
Однако и после разъяснений остаётся мысль о том, что обнаружение и устранение опечаток (да и других оплошностей при вызове методов) было бы много проще, если бы название «виновного» метода содержалось непосредственно в тексте появляющейся ошибки.
Так и вышло:
Improved exception messages: Goodbye «undefined is not a function». Hello «http://t.co/rMIELG5VoW is not a function» pic.twitter.com/3uykfrTK9O
— Addy Osmani (@addyosmani) 21 февраля 2015
Впрочем, вышеозначенное улучшение сообщения об ошибке произошло только в V8, то есть появится оно только в Google Chrome, в Chromium, в новой Опере, а со временем — в Node.js и в других нодоподобных движках, служащих для запуска внебраузерного джаваскрипта. О внедрении подобного улучшения в остальных браузерах ничего не известно.
The Javascript error TypeError: "x" is not a function occurs when there is an attempt to call a function on a value or object, which is not actually a function.
Error message:
TypeError: "x" is not a functionError Type:
TypeErrorWhat Causes TypeError: «x» is not a function
A TypeError: "x" is not a function in Javascript generally occurs in one of the following scenarios:
- A typographical error in a function call.
- Missing script library.
- When a function is called on a property that is not actually a function.
- A
TypeError: "x" is not a functionoccurs when a function is called on an object that does not contain the called function. - When calling a built-in function that expects a callback function argument, which does not exist.
- When the called function is within a scope that is not accessible
TypeError: «x» is not a function Examples
1. Typo
A typical scenario for the TypeError: "x" is not a function to occur is when there is a typo in the called function name:
var elem = document.getElementByID('ID');Running the above code leads to the following Javascript error:
TypeError: document.getElementByID is not a functionThe correct function name is getElementById():
var elem = document.getElementById('ID');2. Object Does Not Contain Function
Another common cause for the TypeError: "x" is not a function is when a function is called an object that does not actually contain the function:
var foo = {
bar: function() {
console.log("bar called");
}
};
foo.baz();
In the above example, the foo object contains a function bar(). However, the above code attempts to call the function baz(), which foo does not contain. Running the above code leads to the following Uncaught TypeError: "x" is not a function:
Uncaught TypeError: foo.baz is not a functionIf the Javascript code is modified to call the correct function bar():
var foo = {
bar: function() {
console.log("bar called");
}
};
foo.bar();
The correct output is produced:
bar calledHow to Fix Javascript TypeError: «x» is not a function
The TypeError: "x" is not a function can be fixed using the following suggestions:
- Paying attention to detail in code and minimizing typos.
- Importing the correct and relevant script libraries used in code.
- Making sure the called property of an object is actually a function.
- Making sure objects contain the called function to avoid
TypeError: "x" is not a function. - Making sure functions passed in as callbacks do exist.
- Making sure called functions are within the correct and accessible scope.
Track, Analyze and Manage Errors With Rollbar

Managing errors and exceptions in your code is challenging. It can make deploying production code an unnerving experience. Being able to track, analyze, and manage errors in real-time can help you to proceed with more confidence. Rollbar automates error monitoring and triaging, making fixing Javascript errors easier than ever. Sign Up Today!

![]()
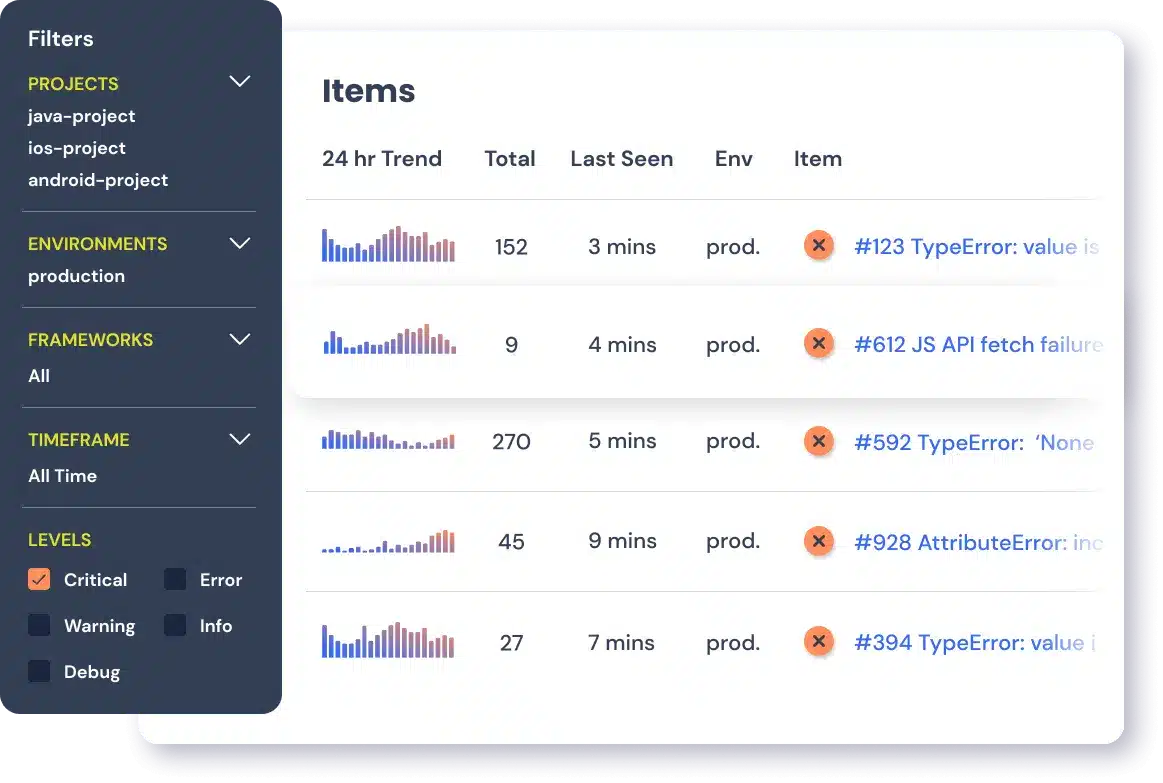
You finished a tutorial about REST API, Ajax, or Fetch and now you’re ready to build a new project using API. Cool! You opened a new file in text editor and start typing away until you encounter a problem. When you write .json(), you will get the «.json() is not a function» error.
You could get around by changing it to .text(), however doing this will make it hard to retrieve data you want from API even though it’s technically responding. What should you do?
The solution? Use items.
Let me give you a quick example where I used it in my book finder project.
I created a function where it will fetch a data from Google Books API and display the search results in HTML. I simplified the codes just to demonstrated the point.
function searchBook() {
const query = document.querySelector('#search-input').value;
fetch(`https://www.googleapis.com/books/v1/volumes?q=${query}`)
.then((res) => res.json())
.then((data) => {
let output = '<h2>Search results</h2>';
data.forEach(book => {
// Display search results
})
}
Enter fullscreen mode
Exit fullscreen mode
This code will not work because there is something missing and prevents the data parameters from being accessed . However, if I add items between data and forEach(), it will work:
function searchBook() {
const query = document.querySelector('#search-input').value;
fetch(`https://www.googleapis.com/books/v1/volumes?q=${query}`)
.then((res) => res.json())
.then((data) => {
let output = '<h2>Search results</h2>';
data.items.forEach(book => {
// Display search results
})
}
Enter fullscreen mode
Exit fullscreen mode
Why this happens? To be honest, I still don’t fully understand why it works this way either, so I’d be happy if any of you provide a better explanation in the comments below. For the time being, here’s my thoughts:
Firstly, It could be the API itself — Not all APIs will work immediately if you simply put .json() and hoped for the best. Some APIs like JSONPlaceholder will work just fine without including items, while others like Google Books API will require to include it to make it work.
Secondly, the API data will be returned in JSON format and since the objects are wrapped inside the array, you will need to get into the array first before you can access the JSON data from which you can then change it into object using the .json().
So there you go! Next time when that error appears again, you know what you’re gonna do.
Страницы 1
Чтобы отправить ответ, нужно авторизоваться или зарегистрироваться
#1 2022-01-12 12:56:43
- OSV
- Посетитель
- Неактивен
Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Здравствуйте!
Перестал работать УТМ 4.2, пробовал переустановить УТМ, потом попытался зайти в ЛК ЕГАИС чтобы перезаписать RSA ключ. В кабинет не пустил, при попытке входа перебрасывал на ввод пин-кода. Удалил ключ RSA, для того, чтобы зайти в ЛК ЕГАИС и записать новый. Теперь получаю сообщение: «Ошибка в методе objXL.calculateResponse».

В панели Рутокен сертификат выглядит так:

#2 Ответ от Ксения Шаврова 2022-01-12 13:09:35
- Ксения Шаврова
- Администратор
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
OSV, здравствуйте.
Судя по скриншоту, у вас сильно устаревшая версия «Драйверов Рутокен», обновите их, пожалуйста, по ссылке — https://www.rutoken.ru/support/download/egais/ и ещё раз пришлите скриншот «Панели управления Рутокен» — «Сертификаты».
#3 Ответ от OSV 2022-01-12 13:28:34
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Обновил до версии 4.9.1.0.

#4 Ответ от Ксения Шаврова 2022-01-12 13:51:33
- Ксения Шаврова
- Администратор
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Честно говоря, я до последнего надеялась, что это какая-то ошибка отображения.
OSV, у вас на Рутокен хранится сертификат формата КриптоПро CSP (такой не подходит для работы в ЕГАИС и с УТМ) и, помимо этого, это сертификат ГОСТ 2001, который запрещено выдавать с 1 января 2020 года. Сейчас можно работать только с ГОСТ 2012.
Подскажите, пожалуйста, в каком УЦ вы получали этот сертификат ЭП?
#5 Ответ от OSV 2022-01-12 14:02:29 (2022-01-12 14:17:53 отредактировано OSV)
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
УЦ Савоир, г. Пятигорск.
Ошибка. Главный бухгалтер сказал, что ключ передавали в ФНС и они записали этот сертификат.
#6 Ответ от OSV 2022-01-12 14:09:11
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
А как этот ключ мог работать раньше?
#7 Ответ от Ксения Шаврова 2022-01-12 14:57:33
- Ксения Шаврова
- Администратор
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
OSV, этот ключ не мог работать в УТМ и не должен пускать в ЛК ЕГАИС.
#8 Ответ от OSV 2022-01-12 16:06:27
- OSV
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Спасибо за информацию. Будем разбираться.
#9 Ответ от Restodv 2022-09-13 08:49:25 (2022-09-13 08:51:51 отредактировано Restodv)
- Restodv
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Добрый день ! Та же проблема.
В ПУ Рутокен вот такая картина
#10 Ответ от Фатеева Светлана 2022-09-13 10:04:42
- Фатеева Светлана
- Техническая поддержка
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Здравствуйте, Restodv,
У вас на Рутокене ЭЦП 2.0 записан Сертификат без ключевой пары — это неполноценная электронная подпись.
Вам нужно обратиться в Удостоверяющий центр, в котором вы получали вашу электронную подпись и сгенерировать ее еще раз.
#11 Ответ от Restodv 2022-09-13 15:46:25
- Restodv
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Фатеева Светлана пишет:
Здравствуйте, Restodv,
У вас на Рутокене ЭЦП 2.0 записан Сертификат без ключевой пары — это неполноценная электронная подпись.
Вам нужно обратиться в Удостоверяющий центр, в котором вы получали вашу электронную подпись и сгенерировать ее еще раз.
Спасибо большое! Перевыпустили. Всё заработало.
#12 Ответ от ildar411 2022-10-05 08:03:42
- ildar411
- Посетитель
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
Фатеева Светлана, Здравствуйте, такая же проблема 

#13 Ответ от Фатеева Светлана 2022-10-05 09:31:13
- Фатеева Светлана
- Техническая поддержка
- Неактивен
Re: Ошибка в методе objXL.calculateResponse при входе в ЕГАИС
ildar411,
У вас на Рутокене ЭЦП 2.0 записан Сертификат без ключевой пары — это неполноценная электронная подпись.
Вам нужно обратиться в Удостоверяющий центр, в котором вы получали вашу электронную подпись и сгенерировать ее еще раз.
Сообщений 13
Страницы 1
Чтобы отправить ответ, нужно авторизоваться или зарегистрироваться

Добрый день дорогие друзья! Сегодня статья будет больше для разработчиков, чем для бухгалтеров. Мы будем разбираться, как исправить неправильную работу плагина КриптоПро ЭЦП Browser plug-in. Ошибка звучит так: «PluginObject.CreateObject is not a function». Давайте разбираться!
PluginObject.CreateObject is not a function
Если у Вас не получается самостоятельно решить данную проблему, то Вы можете перейти в раздел ПОМОЩЬ и Вам помогут наши специалисты.
При разработке сайтов и приложений, которые используют криптографию, Вы обязательно столкнетесь с плагином «КриптоПро ЭЦП Browser plug-in». Один мой друг, как раз занимается разработкой подобного сайта и столкнулся с ошибкой при работе данного плагина. Он поделился со мной информацией, как данную ситуацию можно исправить.
Вот, что он мне написал:
Существует несколько решений данной проблемы:
- Откатиться до более старой версии Mozilla, в моем случае помогла 51 версия браузера. Тут подробно описано, как это сделать.
- Если Вы являетесь разработчиком сайта на котором всплывает данная ошибка, то Вам следует обновить файл cadesplugin_api.js, который у Вас залит на сервере в качестве библиотеки. Моя проблема заключалась в том, что этот файл был загружен давно, а после обновлений браузера, часть кода в нем перестала корректно работать. Обновленный файл можно скачать здесь.
- Существует большая вероятность того, что эта проблема уйдет, как только Вы воспользуетесь другим браузером. Например этот плагин также доступен в Google Chrome и Internet Explorer.
РЕШЕНО! PluginObject.CreateObject is not a function
У моего друга получилось победить данную ошибку плагина, возможно, его совет поможет и Вам.
Хотел бы поблагодарить его за предоставленное решение проблемы!
Если у Вас появятся вопросы задавайте их в комментариях! Всем удачи и добра!
Присоединяйтесь к нам в социальных сетях, чтобы самыми первыми получать все новости с нашего сайта!
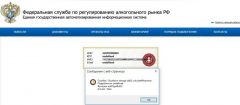
Ошибка при открытии хранилища
При входе в личный кабинет на сайте ФСРАР может возникнуть одна из ошибок:
- Ошибка при открытии хранилища: TypeError: ‘cadesobject.CreateObject’ is not a function;
- Ошибка при открытии хранилища: TypeError: undefined is not a function.

Если данная ошибка появилась, значит на данном компьютере не установлен КриптоПро ЭЦП Browser plug-in.
Для его установки выполните следующее:
- Сохраните на компьютер дистрибутив КриптоПро ЭЦП Browser plug-in;
- Запустите его, после установки перезагрузите компьютер;
- Затем снова зайдите на сайт Росалкогольрегулирования.
Вы определились с выбором?
Перейти к оформлению заказа
I was trying to clean up this react component by extracting fillCalendar() from being a method of the component into it’s own js file and importing it instead. Originally this.state.datesArray was set in a componentWillMount() lifecycle method. Now I’m trying to directly initialize it inside the constructor because this is what the react docs recommends. Doing it this way now throws a «TypeError: Object(…) is not a function» error and I don’t know why. Here is what Calendar.js use to look like see here.
Calendar.js
import React, { Component } from 'react';
import { fillCalendar } from '../calendar.tools'
class Calendar extends Component {
constructor(props) {
super(props)
this.state = {
datesArray: fillCalendar(7, 2018),
date: new Date(),
monthIsOffset: false,
monthOffset: new Date().getMonth(),
yearOffset: new Date().getFullYear()
}
}
render() {
return (
...
)
}
}
calendar.tools.js
let fillCalendar = (month, year) => {
let datesArray = []
let monthStart = new Date(year,month,1).getDay()
let yearType = false;
let filledNodes = 0;
// Check for leap year
(year%4 === 0) ?
(year%100 === 0) ?
(year%400) ? yearType = true : yearType = false :
yearType = true :
yearType = false
const monthArrays = yearType ? [31,29,31,30,31,30,31,31,30,31,30,31] : [31,28,31,30,31,30,31,31,30,31,30,31]
if (month === 0) { month = 12; }
let leadDayStart = monthArrays[month-1] - monthStart + 1
// Loop out lead date numbers
for (let i = 0; i < monthStart; i++) {
datesArray.push({date: leadDayStart, type: "leadDate", id: "leadDate" + i})
leadDayStart++
filledNodes++
}
if (month === 12) { month = 0; }
// Loop out month's date numbers
for (let i = 0; i < monthArrays[month]; i++) {
datesArray.push({date: i + 1, type: "monthDate", id: "monthDate" + i})
filledNodes++
}
// fill the empty remaining cells in the calendar
let remainingNodes = 42 - filledNodes;
for (let i = 0; i < remainingNodes; i++) {
datesArray.push({date: i + 1, type: "postDate", id: "postDate" + i})
}
return datesArray
}
