As a complementary, for those who might meet the same issue as mine, I’m using $.ajax to post form data to server and I also got the 400 error at first.
Assume I have a javascript variable,
var formData = {
"name":"Gearon",
"hobby":"Be different"
};
Do not use variable formData directly as the value of key data like below:
$.ajax({
type: "post",
dataType: "json",
url: "http://localhost/user/add",
contentType: "application/json",
data: formData,
success: function(data, textStatus){
alert("Data: " + data + "nStatus: " + status);
}
});
Instead, use JSON.stringify to encapsulate the formData as below:
$.ajax({
type: "post",
dataType: "json",
url: "http://localhost/user/add",
contentType: "application/json",
data: JSON.stringify(formData),
success: function(data, textStatus){
alert("Data: " + data + "nStatus: " + status);
}
});
Anyway, as others have illustrated, the error is because the server could not recognize the request cause malformed syntax, I’m just raising a instance at practice. Hope it would be helpful to someone.
Every time a task is run on a monitored device, the target server returns HTTP status codes to indicate the status of the response from the server.
These HTTP status codes, or network error codes, will appear in the results of a monitoring session as well as in alert notifications. These status codes are maintained by the Internet Assigned Numbers Authority (IANA) and the most current list of codes can be found here.
Using Filters you can remove results with specific status codes from your tasks, alerts, and reports. Click on the RFC reference documents in the list below for full details of the status codes.
What is the HTTP Protocol?
Every time a user visits a website, they are making a request from their browser/client to a server that responds with the resources they requested. These requests all follow the HTTP (Hypertext Transfer Protocol) standard. The HTTP protocol, which is technically part of the application layer within the Internet Protocol suite, is just one many protocols under the IP suite. The HTTP protocol is the backbone of the Internet used for communication and sending data between clients and servers. Some of the other more common Internet protocols you many have come across include the following:
Application Layer Protocols
The application later specifies the protocols and interface methods used by clients and servers. It is the layer where the interaction between person and computer occurs and information can be sent back and forth from a server via a client/browser and interpreted and displayed for users.
- DNS: The DNS (Domain Name System) protocol converts domain names to human-readable IP addresses for browser so resources can be loaded.
- FTP: The FTP (File Transfer Protocol) protocol is used to transfer files between a browser and a server within a computer network.
- SMTP: The SMTP (Simple Mail Transfer Protocol) protocol is used to send and receive emails between senders and receivers on a network.
- TLS/SSL: The SSL (Secure Sockets Layer) protocol was officially deprecated in 2015. TLS (Transport Layer Security) was introduced in its place to provide a secure way to communicate over a network.
- IMAP: The IMAP (Internet Message Access Protocol) protocol is used to manage and receive messages from an email server. Unlike SMTP, you cannot use the IMAP protocol to send email messages.
- POP: The POP (Post Office Protocol) protocol is like IMAP, but the difference is that the POP protocol allows the user to receive messages from an email server, but the message is then deleted from the email server. The IMAP protocol can sync messages across multiple devices. It really depends on how you want users to access their emails.
- SIP: The SIP (Session Initiation Protocol) protocol is a signaling protocol that is used in real-time voice, video, and messaging applications. SIP is the protocol that is used to enable and deploy VoIP (Voice Over Internet Protocol) services. SIP is also used in conjunction with other protocols, such as SDP (Session Description Protocol), UDP, TCP, and TLS to carry session data and media.
Transport Layer Protocols
The transport layer handles the transmission of data, which also includes the TCP and UDP protocols, and ensuring data is sent and received correctly and promptly.
- TCP: The TCP (Transport Control Protocol) protocol is used to ensure transmissions between a client and server are secure and that the entire communication was processed. For example, when a server sends back a file due to a client request, the HTTP layer will communicate with the transport layer to set up and send the file requested. The TCP protocol manages the process of assembling and sending (and sometimes re-sending, if necessary) the data packets and ensures that all packets have been send and delivered.
- UDP: The UDP (User Datagram Protocol) protocol allows applications to send messages, called datagrams, to other hosts on a network.
Internet Layer Protocols
The internet layer, also called the network layer, is tasked with sending and reassembling network packets in the most efficient way using network addresses/IP address to send packets to their destination.
- IP: The IP (Internet Protocol) protocol, along with the TCP protocol, is a set of requirements that define how data is sent over the Internet.
- ICMP: ICMP (Internet Control Message Protocol) protocol is a network protocol that allows network devices, like routers, to help diagnose communication issues. The ICMP protocol is not concerned with exchanging data, rather its purpose is to ensure whether the data is reaching the intended destination.
Link Layer Protocols
The link layer is the group of communication methods that manages the transmission of data between physical devices and a network.
- ARP: The ARP (Address Resolution Protocol) protocol/procedure for mapping IP network addresses to an address of a physical hardware device, otherwise known as a MAC address.
- MAC: The MAC (Medium Access Control) protocol gives hardware devices their unique identification number. It provides a way for the networks to connect and communicate with devices.
- Wi-Fi: The Wi-Fi (Wireless Fidelity) protocol, which is one of the protocols that all of us rely on for everyday life, is a group of wireless network protocols that is used for connecting to the Internet access and LANs (Local Area Networks).
What are Status Codes and Why are They Important?
There are even extensions of the HTTP protocol, which includes HTTPS (Hypertext Transfer Protocol Secure) and WebDAV (Web-based Distributed Authoring and Versioning), which we will discuss more within the HTTP status codes below. When a client makes a request to the server, status codes let you know if the request was successful, failed, or something different. Status codes are maintained by the Internet Assigned Numbers Authority, or IANA, and includes status codes from the Internet Engineering Task Force (IETF) and the Internet Society (ISOC). As defined by the IANA organization, there are five classifications of HTTP status codes:
1xx: Informational – Request received, continuing process
2xx: Success – The action was successfully received, understood, and accepted
3xx: Redirection – Further action must be taken in order to complete the request
4xx: Client Error – The request contains bad syntax or cannot be fulfilled
5xx: Server Error – The server failed to fulfill an apparently valid request
Individuals and engineers regularly propose new status codes through Requests for Comments (RFC), and the IETF will review, adopt, and retire status codes as necessary.
HTTP Status Codes Explained
The information below provides an overview of all the most common HTTP status codes, as well as the HTTP status codes that most folks rarely never see or even know exist. Like we mentioned, a lot of response codes are never seen by users, as they are viewable only within the network.
The first digit of the status code identifies the class; however, the second two digits do not play any role in further defining the status code to a specific type of message/response. Within these classification groups, there can be multiple status codes, and some groups have more status codes than others. And while there are officially over 60 unique status codes, most people will regularly only encounter a handful or two over time.
Most of these status codes are interpreted and processed behind the scenes. You will also see that there are groups of codes that are labeled as “Unassigned.” While most of the status codes that we see today have been standardized and have not changed over time, these unassigned numbers leave room for creating additional status codes as necessary. Additionally, even though some of the unassigned user codes are not formerly part of the HTTP (Hypertext Transfer Protocol) standard, there are companies that use them as customized server response for users, allowing companies to better troubleshoot issues users may be experiencing. Click on the RFC reference document links in the list below for full details of the specific HTTP status code.
A Complete List and Overview of HTTP Status Codes
1xx Status Codes: Informational
The 1xx-level HTTP status codes tell users that the request that they have made has been received but is still processing. The 1xx status codes do not necessarily mean there is an issue, it is just there to let you something is still in the process of completing. Included in this group are just a handful of 1xx codes that users may come across and need to be aware of.
100: Continue
Status code 100 Continue tells you that a part of the request has been received without any problems. At this point everything is OK but is still in process. If the remaining part of the request is not rejected, the server will send a final response once the request has been completed. If the HTTP headers had been rejected, this ensures that the client does not send a request for the body. However, if the request did not contain a header field, then the browser will simply ignore the response. See RFC7231, Section 6.2.1 for more information.
101: Switching Protocols
There have been many HTTP protocols created since the Internet’s humble beginnings. The first documented version of the HTTP protocol was HTTP 0.9. The current iteration is HTTP 2.0 or HTTP/2. Status code 101 Switching Protocols indicates that the server accepts the request from the client to switch to a different HTTP protocol through the Upgrade header field. When a browser makes a request for a page, it might receive the HTTP status code 101 and then the Upgrade header, which indicates the sever is switching to a different HTTP version. Finally, the assumption is that the server will agree to switch protocols only when it is beneficial, like upgrading/switching to a newer protocol versus an older one. See RFC7231, Section 6.2.2 for more information.
102: Processing
A status code 102 Processing is only used with WebDAV (Web Distributed Authoring and Versioning). Most pages are read-only. WebDAV is an extension of the HTTP protocol that gives clients the ability to edit content remotely and transfer files. The WebDAV protocol was created to give users the ability to collaborate on files with others, like Dropbox or Google Drive. Status code 102 is an interim response code, telling the client that the server has accepted the full request, but has not completed the request. This HTTP status code is only sent by the server if a request is taking longer than 20 seconds. See RFC2518, Section 10.2 for more information.
103: Early Hints
Status codes 103 Early Hints is currently in the evaluation/experimental phase. This status code would be used when preloading external content/resources. The HTTP/2 protocol allows content to be pushed to accelerate delivery, so web developers could push specific content while waiting for other external resources to load. This is beneficial from the end user’s perspective as it minimizes the perceived load time. This HTTP response code would indicate to a browser that the server is going to send a final response, along with the header fields included in the response. See RFC8297, Section 2 for more information
104-199: Unassigned
Status codes 104 through 199 are currently unassigned.
2xx Status Code: Success
The 2xx-level HTTP status codes indicate that the client’s request from the server was successfully received and processed. Unlike 4xx status codes, 2xx status codes are what you want to get. Like 1xx status codes, the 2xx status codes are processed behind the scenes and rarely seen by users, unless they are using developer or SEO tools to see all the HTTP responses of a page.
200: OK
One of the mostly widely used HTTP status codes, status code 200 OK is used to indicate that a request was received, processed, and was successful. However, depending on the request method used (GET, HEAD, POST, PUT, DELETE, OPTIONS, TRACE). For example, if the request is a GET request, the response will include the resource. If it is any of the other requests, the response will include the result of the actions. The 200 status code is one of more than 10 other response codes that is also cacheable, meaning that it can be saved and retrieved via the client, so as not to have to make another request to the server in the future. See RFC7231, Section 6.3.1 for more information.
201: Created
A 201 Created status code is like a 200 OK status code, however, a 201 status code means that a request was successfully processed, and it returned, or created, a resource or resources in the process. A 201 status code is typically used for PUT requests. For example, when a PUT request is used, a new resource is created on the URL specified in the request. If there is a 201 status code in a POST request, it means a resource was created at a different API endpoint/location. See RFC7231, Section 6.3.2 for more information.
202: Accepted
The 202 Accepted status code means that the server has received a request for processing, and it is been accepted, but the request has not been completed. It also does not mean the request will eventually be accepted, as it will depend on when the actual processing takes place. This type of request is typically seen in APIs where a batch process is run once a day. Since there is no way for HTTP to communicate after a request has succeeded or user’s connection has been closed, an API might send off an email to a user notifying them that the process has succeeded. See RFC7231, Section 6.3.3 for more information.
203: Non-Authoritative Information
The 203 Non-Authoritative Information status code is typically used by an HTTP proxy or third party. The proxy, sitting between the client and server may change the responses before reaching the client. To indicate that something was changed during the process, a status code 203 is used. However, the drawback of this method is that it is not possible to know what the original status code was if a proxy changed something in the response. A suggested workaround is to use a warning header along with a 214 status code, which is used to indicate that there was a change or modification in the response. Using the warning header allows the original status code to passed through. See RFC7231, Section 6.3.4 for more information.
204: No Content
A status code of 204 No Content indicates that the response has been successfully delivered by the server and fulfilled and no further content is to be sent in the body of the response. As an example, if the request is sent in the form on a page, once the response is sent, the client/browser is not supposed to change the view, meaning the form should not be refreshed or direct users to a new page. No additional content should be replaced or appear in terms of the user’s perspective. See RFC7231, Section 6.3.5 for more information.
205: Reset Content
Like the 204 No Content status code, a status code 205 Reset Content indicates that the server has sent the request successfully and requires the user agent to refresh/reset the view to its original state. If we use the example of a form on a page, once the user completes and submits the form, the client/browser should clear the form back to its original state so a user can take further action. A 205 status code assumes no further content will be provided. See RFC7231, Section 6.3.6 for more information.
206: Partial Content
A 206 Partial Content status code can be used for a variety of requests and typically indicates that the server has fulfilled a partial request for a resource. For example, if a client is only looking for a specific portion, or range, of a specific resource or page. Another example of where a 206 status code is used is in video. A client may only load video in pieces as to not have to wait for the video to buffer or load, helping to avoid a negative user experience where a user would have to wait longer before the video plays. This is normal best practice among HTTP video players to avoid bandwidth and perceived latency issues. See RFC7233, Section 4.1 for more information.
207: Multi-Status
The 207 Multi-Status status code provides status for multiple independent processes and used by WebDAV servers. The default message/response is a text/XML message. It indicates that multiple operations have taken place and that the status for each operation can be viewed in the body of the response. Status codes could vary between any one of the five categories. Response codes will vary depending on the number of sub-requests. Unlike other 200 status codes, a 207 status code does not confirm that the process was successful. The client needs to view the body of each request to determine if it was successful or not. See RFC4918, Section 11.1 for more information.
208: Already Reported
The 208 Already Reported status code is another status code used within the WebDAV extension. Like the 207 status code, it allows a client/browser to indicate to the server that a resource was already processed. When a client asks for resources, it can be possible that a response includes duplicate resources, which would mean the same resources would be sent multiple times, which is redundant. The 208 status response avoids the possibility of processing and repeating the same response. 208 status code responses will only appear in the body of response and never as an actual HTTP response. See RFC5842, Section 7.1 for more information.
209-225: Unassigned
Status codes 209 through 225 are currently unassigned.
226: IM Used
A 226 IM (Instance Manipulations) Used status code is used to indicate that a server has completed a GET request for a resource, but the response is representation of one or several instance manipulations that have been applied to the current instance. Within the HTTP protocol there is an extension called Delta encoding in HTTP that is supported on the server-side. If this is implemented, the client can request changes to the cached version, and the server will send the changes instead of re-sending the entire resource again. To be able to implement this feature, the client/browser request needs to specify what IM type supported. If the server supports this feature as well, it will respond with the 226 status code and the changes. If a 200 status code is sent back, that indicates the feature is not supported. See RFC3229, Section 10.4.1 for more information.
227-299: Unassigned
Status codes 227 through 299 are currently unassigned.
3xx: Redirection
The 3xx status codes are used in cases of URL redirection. Websites are always changing and evolving, so there may be times where marketers need to direct users to an updated, or different page. Redirects help alleviate users from having to search for what they are looking for and maintain your ranking in search engines. The redirect actions may be carried out by the browser automatically or may require additional interaction from users. The 3xx HTTP status codes are vital for SEO (Search Engine Optimization) and user experience, as well as tell search engines what content you want them to crawl and index. If not properly implemented, users may be directed to an unintended location, which could result in a 4xx status code and could affect SEO quality scores.
300: Multiple Choices
The 300 Multiple Choices status code indicates that a resource has moved and can redirect to multiple locations. In this case the user must decide which resource to use. The server may indicate a preferred choice and that should be indicated in the header field where the user agent could redirect to the preferred choice automatically. In practical use, this status code is rarely used as there is no standardized way to choose from multiple responses. See RFC7231, Section 6.4.1 for more information.
301: Moved Permanently
A 301 Moved Permanently status code is utilized to indicate that a target resource has been moved to a permanent location. The 301 status code tells the browser/client to use this new location or URL going forward in the header. Along with the 301 status code, the new URL will be given in the response as well as update any URLs in the previous location(s), along with updating to the new URL. See RFC7231, Section 6.4.2 for more information.
302: Found
A 302 Found status code indicates to a client/browser that a resource that they are accessing is temporarily located under a different location. Unlike the 301 status code, a 302 status code indicates a temporary move, so the client should not automatically update its links to the new location, as again, it is meant to be temporary. An example of where the 302 status code should be used if there are multiple URLs, but they could be served in different languages. A user may arrive at specific URL, but the client may redirect them automatically to the proper page based on their browser settings and use this on subsequent visits. It is noted that in some cases, browsers may change a request from POST to GET. In the case that this action is not favorable, a 307 status code should be used. See RFC7231, Section 6.4.3 for more information.
303: See Other
A status code 303 See Other indicates that a server will be redirecting the client/browser to another resource. The resource will be indicated as a URL the header field. Unlike the 301 and 302 status codes, it does not mean a resource has temporarily or permanently move, its intent is to specify the URL to where the response to the specific request can be found via a GET request. 303 status codes should not be cached, however, the response to the subsequent request may be cached. A typical use of the 303 status code would be to ensure users do not accidentally resubmit form data via a POST request. They should be directed to a new page. If not, they may unknowingly click the back button in their browser, which may ask them to resubmit again, which leads to unnecessary duplicate submissions. See RFC7231, Section 6.4.4 for more information.
304: Not Modified
A status code of 304 Not Modified is sent in response to a conditional GET or HEAD request. Clients/browsers can send a conditional request, such as If-Match, If-None-Match, If-Modified-Since, If-Unmodified-Since, or If-Range, asking if a specific resource has been modified since a specific date/time. This is done only if the client has previously accessed, downloaded, and saved the resource. If it has been modified since that specific date/time last accessed, the server will return a 200 OK status code. If it has not been changed since that date/time, the 304 status code is sent as the response, indicating that the saved resource should be served since it has not been modified since the last time it was accessed. See RFC7232, Section 4.1 for more information.
305: Use Proxy
The 305 Use Proxy status code is a deprecated status code that is no longer used due to security consideration. It was used to indicate to a client that the resource they were accessing must be accessed via a proxy. For more information on the 305 Use Proxy status code, see RFC7231, Section 6.4.5
306: Unused
Like the 305 status code, the 306 Unused status was originally known as Switch Proxy. The 306 status code was used in a previous specification. Its intention was to be used as in indication to the client that subsequent requests to a resource should use the proxy that was specified. This was deemed as a security issue, so it is no longer used. For more information on the 306 Unused status code, see RFC7231, Section 6.4.6
307: Temporary Redirect
Like the 302 Found redirect status code, the 307 Temporary Redirect status code indicates to the client/browser that a resource or document is available at a different, temporary URL and returns that URL. Since the redirection is temporary and could change, the browser/client should continue to access the current URL for subsequent requests. The main difference between the 302 status code and the 307 status code is that the 307 status code does not allow changing requests from a POST request to a GET request, so if the client requested POST request, it be redirected and initiate the POST request again. See RFC7231, Section 6.4.7
308: Permanent Redirect
A 308 Permanent Redirect status code is a cacheable status code (unless cache controls are implemented) that indicates that a target resource is now located at a permanent URL and subsequent requests should be directed to that URL as well. Additionally, the client should update any old bookmarks to the new location. The 308 status code is very similar to the 301 status code, however, if a 308 status code is sent, the client has to initiate and send the same request on the target location. A 301 status code does not have to do this. Most browsers/clients change the POST request to a GET request. See RFC7238, Section 3 for more information.
309-399: Unassigned
Status codes 309 through 399 are currently unassigned.
4xx: Client Error
The classification with the most HTTP status codes, 4xx HTTP status codes are not what you want your users to see. Any status code that begins with a 4 means there is an issue with the client. 4xx status codes are usually generated if a page has been deleted and not redirected, or something incorrectly entered within a URL or link. If users get a dreaded 4xx status code, that means there is a problem with the client/browser receiving information from the server. These are errors that users will see pop up on their screen and create a negative user experience, leading to a bit of frustration and them looking somewhere else. If search engines crawl your site and receive a 404 error, for example, this will show up as an error in the report. A few 404 errors are fine and search engines do not necessarily view these as a negative thing, but a 404 that redirects to a 404 could negatively impact your SEO. Not only that, if the page in question is used to drive traffic or sales, this could lead to loss in potential revenue.
400: Bad Request
A 400 Bad Request error status code means that the server cannot process the request due to an issue from the client. This could be due to any number of reasons, such as a file being too large, bad syntax, an invalid URL, or some other issue caused by a third-party application, which is why the 400 status code is sometimes uses as a catch all status code, even if there is an issue on the server-side. This can make troubleshooting a 400 status code a bit more time consuming and difficult, however, along with the 400 status code error and header information, the server can provide additional response along with it, which can be displayed to the user to help identify the issue and ease the process of troubleshooting and diagnosing the error. See RFC7231, Section 6.5.1 for more information.
401: Unauthorized
A 401 Unauthorized error status code indicates that the request does not include the appropriate authentication credentials, authentication has failed, or the user must log in. The client requires authentication from the server. The terms authorized and authenticated are often use interchangeably, but they mean separate things. A status code of 401 is strictly concerned with authentication. In cases where you would want to inform a client that they are not allowed at all, then a status code of 403 should be implemented. According to the specification, the 401 status code must also include the WWW-Authenticate header from the server response, indicating to the client what authentication scheme or method the server requires. See RFC7235, Section 3.1 for more information.
402: Payment Required
Originally created as part of a way to allow for potential future digital payment methods, the 402 Payment Required error status code is officially reserved for future use, but it used some limited, but rare, situations. For more information on the 402 Payment Required error code, see RFC7231, Section 6.5.2
403: Forbidden
The 403 Forbidden error status code indicates that the request from the client was understood, but the server will not authorize it, so the client cannot access it. The server can make known the reason it will not authorize the request within the response, which could be due to various reasons like incorrect password or username. Unlike the 401 status code, which require authentication, a 403 status code can indicate that the client truly does not have authorization to access those resources, so authentication in this instance is not possible. See RFC7231, Section 6.5.3 for more information.
404: Not Found
One of the most common and infamous status codes encountered by users and developers, the 404 Not Found error status code indicates that the resource required from the server does not exist or is not willing to provide it to the client. A 404 status code will not indicate whether the lack of providing the resource is temporarily or permanently, but the client can make subsequent requests to access it. In cases where its known that the resources are permanently gone, the 410 status code should be used. 404 status codes, by default, are also cacheable, unless other cache controls are in place. See RFC7231, Section 6.5.4 for more information.
405: Method Not Allowed
The 405 Method Not Allowed error status code indicates that a specific resource requested by the client is not supported by the server. The 405 Method Not Allowed is like the 403 Forbidden status code, however, the 403 status code indicates that the resource may be available, it is just that the client does not have the necessary authorization to carry out the request. Along with the 405 Method Not Allowed status, the server must indicate the appropriate and supported methods for the target resource. For more information on the 405 Method Not Allowed error code, see RFC7231, Section 6.5.5
406: Not Acceptable
Like the 405 Method Not Allowed error status code, the 406 Not Acceptable error code indicates that there is not support for a specific request. In this case the 406 Not Acceptable status code indicates that the server understood the request, but the response is not supported or understood by the client. A client can request specific versions of a resource in the header, such as A-IM or Accept Language, among others, but if the server does not support it, it responds with the 406 Not Acceptable status code. The server can either respond with a list of appropriate resource identifiers that the client can choose from. See RFC7231, Section 6.5.6 for more information.
407: Proxy Authentication Required
The 407 Proxy Authentication Required error status code is like the 401 Unauthorized status code, however, in the case of a 407 status code, in order to use a proxy, the client must first be authenticated. The proxy must return the method for authentication. Not as common today due to the rise of VPNs, proxies act as intermediaries between users/clients and the Internet, allowing users to access resources more quickly, as content is typically cached, and can also provide a layer of security and anonymity for users. For more information on the 407 Proxy Authentication Required error code, see RFC7235, Section 3.2
408: Request Timeout
A 408 Request Timeout error status code means that the server did not receive a request from the client in a specified amount of time. A delayed request from the client can be due for a variety of reasons, such as a slow or broken connection. Once that time has passed, the 408 Request Timeout status is sent by the server and the user/client can resend the request again. For more information on the 408 Request Timeout error code, see RFC7231, Section 6.5.7
409: Conflict
A 409 Conflict error status code indicates that the request from the client could not be processed due to a conflict with the server. The request from the client was fine, but there were issues on the server-side that prevents the request from being executed. An example of this could be if there was a request for a specific file to be edited, deleted, or created by the user, but those functionalities are not allowed. Along with the 409 response, the server should return instructions on how the user can resolve this issue or indicate why the issue is occurring. See RFC7231, Section 6.5.8 for more information.
410: Gone
Like the 404 Not Found error status code we covered earlier, the 410 Gone status code indicates that the resource the client is requesting has been removed and no longer available from the server. No further information is provided in terms of URL redirection or where to access the resource. It has been removed indefinitely. For more information on the 410 Gone error code, see RFC7231, Section 6.5.9
411: Length Required
The 411 Length Required error status code indicates that the server does not allow the request from the client due to a predefined request body content length. The request can be repeated by the client if a valid Content-Length header is specified in the subsequent resource request. For more information on the 411 Length Required error code, see RFC7231, Section 6.5.10
412: Precondition Failed
Conditional requests to the server are allowed as part of the HTTP protocol. If the right conditions are met in the request, the request is executed and processed by the server. A 412 Precondition Failed error status code means that one, or several, conditions in the request header has failed. For example, this can be used in GET requests and a conditional request is utilized to return the resource only if that resource has changed. For more information on the 412 Precondition Failed error code, see RFC7232, Section 4.2
413: Request Entity Too Large
The 413 Request Entity Too Large error status code indicates that the server will not accept and process the request due to the request body being larger than the server will allow or can process. Such examples include uploading a file where the file exceeds the maximum upload size set by the server or when the maximum number of uploads has been exceeded. In cases where the 413 Request Entity Too Large error occurs, the server may close the connection completely to prevent the client from continuing to sending the request. In some cases, it is likely the server would allow the client to retry the request, if itis a temporary condition, and should include that message back to the client. However, it is possible the request could cause the server itself to run out of physical disk space. In this case, the 507 Insufficient Storage error is the response that the client should receive back. See RFC7231, Section 6.5.11 for more information.
414: URI Too Long
Not a very common server response, the 414 URI Too Long error status code means that the server refused the client request due to the URL being longer than the server can process. Browsers and search engines do put limits on the length of URLs, partly to avoid DDoS attacks or code errors, but the path of a URL or HTTP does not have explicit limits. So, if limit exceeds what is set by the server, the 414 URI Too Long error will occur. For more information on the 414 URI Too Long error code, see RFC7231, Section 6.5.12
415: Unsupported Media Type
The 415 Unsupported Media Type error status code indicates the server cannot process the request body, or part of the request body, due to an unsupported media format. Even if the request from the client is supported, the 415 error may be returned if there is unsupported content in the body of the request. A 415 Unsupported Media Type error code is like the 406 Not Acceptable status code. The difference is that a 406 Not Acceptable error code is not due to the content in the header or encoding, rather, it is due to the value set within the HTTP header. Ensuring that the server can process the defined format along with sending the request with the correct form will avoid a 415 Unsupported Media Type error status code from happening. See RFC7231, Section 6.5.13 for more information.
416: Range Not Satisfiable
As mentioned with the 206 Partial Request status code, it is possible for clients/browsers to request a partial response back from the server, whether it is a specific part of a file or video for example. Clients and servers use what is called range requests to execute these requests. However, if the server does not support these types of requests, it will simply return the entire resource along with a 200 OK response. If the server does support range requests, that is where the 416 Partial Request error status code enters the picture and will return what the client is asking for. In a situation where the server does support range requests, but the server does not agree with the request received because it does not fall within the range or possibly beyond the specified range, the 416 Range Not Satisfiable error status code will be returned. See RFC7233, Section 4.4 for more information.
417: Expectation Failed
Clients can use an Expect header to indicate that it expects specific behavior from the server. Like described in the 100 Continue status code, clients can check with the server if it will accept a request. If it does, the server will respond with the 100 Continue status code. If not, the 417 Expectation Failed error status code indicates that the server did not understand the Expect header or support it, therefore it cannot process the client request. For more information on the 417 Expectation Failed error code, see RFC7231, Section 6.5.14
418-420: Unassigned
Error status codes 418-421 are currently unassigned, however, status code 418 I’m a Little Teapot is used in some instances. Created as an April Fool’s joke, it has gained some traction and is sometimes used as a joke or Easter egg and not used for actual everyday purposes. Most browsers ignore it as it is not an official status code. Another one in this category is the 420 Enhance Your Calm error status code that was introduced by Twitter. It is an error code that tells clients that they are being rate limited, which is a restriction on the number of requests they can make within a specified time period. Since 1989, the RFC Editor will publish the more humorous RFCs. Wikipedia has a full rundown of the more humorous April Fool’s RFCs.
421: Misdirected Request
Introduced with the HTTP/2 protocol, the 421 Misdirected Request error status code means that the server received a request that was not intended for that specific server and cannot properly respond. This can happen if the DNS (Domain Name System) is set to the wrong IP address. Clients are required to include a Host header in the request. This can also occur with sites that have a single SSL certificate from multiple domains. This can be caused by an issue with the hosting provider and/or specific browser used, so it can require a great deal of work to really understand where the issue lies. If a server knows that a domain is not configured on the request, it will respond with the 421 Misdirected Request error response. See RFC7540, Section 9.1.2 for more information.
422: Unprocessable Entity
A 422 Unprocessable Entity error status code indicates an issue with the contents of the syntax of a request. The arrangement of the request was understood by the server, but the fields within the request are invalid or does not match what the server expects. Like the 102 Processing and 207 Multi-Status status codes, a 422 Unprocessable Entity error code is part of the WebDAV protocol and often used with web services/APIs. Generally, a 400 Bad Request is the recommend response, but if WebDAV is supported, then the 422 Unprocessable Entity should be used. See RFC4918, Section 11.2 for more information.
423: Locked
Like the 422 Unprocessable Entity error status code, the 423 Locked error status code is also part of the WebDAV protocol. The 423 Locked status code indicates that a file, resource, or directly, for example, cannot be edited. Its purpose is to avoid multiple users updating a file, resource, etc., simultaneously. These resources can then be unlocked for editing, when necessary. For more information on the 423 Locked error code, see RFC4918, Section 11.3
424: Failed Dependency
Another status code supported by the WebDav protocol; the 424 Failed Dependency error status code indicates the request from the client failed due to a dependency on another request that also failed. WebDAV utilizes a method known as PROPPATCH to update certain resource properties. To indicate if a resource was updated successfully or not, WebDAV uses standard HTTP status code responses. Additionally, the 424 Failed Dependency status code is only used in instance where the response in the HTTP body has the 207 Multi-Status response. So, if PROPPATCH is used and resource fails to update, it will send a 4xx status code indicating there is an error updating the resource, the 424 Failed Dependency error code will also be sent along with the other requests that depended on that update being successful but failed. See RFC4918, Section 11.4 for more information.
425: Too Early
Not a common HTTP status code that is used today, the 425 Too Early error response code is used in situations where an HTTP client is connecting to an HTTPS client. During the process, it may take a long time to establish a connection between the server and client. This process can pose a security issue, so the server will tell the client to retry the request until the secure TLS (Transport Layer Security) connection has been made. In that case, the 425 Too Early status code will be returned. For more information on the 425 Too Early error code, see RFC8470, Section 5.2
426: Upgrade Required
The 426 Upgrade Required error status code indicates to the client that it needs to utilize a newer protocol in order to send requests to the server. For example, the client may be using and older version of HTTP, like HTTP/1.0, but the server requires HTTP2.0. The server will not accept the request but will respond back to the client indicating which protocol or protocols are acceptable. Once the client has upgraded to the required protocol(s), the server will accept requests from the client. For more information on the 426 Upgrade Required error code, see RFC7231, Section 6.5.15
427: Unassigned
Error status code 427 is currently unassigned.
428: Precondition Required
The 428 Precondition Required error status code indicates to the client that the request to the server must be a conditional request. As mentioned in the 304 Not Modified status code, a client can send a conditional request to the server, such as If-Match, If-None-Match, If-Modified-Since, If-Unmodified-Since, or If-Range. However, these conditional requests are not required. If they are required by the server, the server indicates this by responding with the 428 Precondition Required error code. This is a bit similar to the 412 Precondition Failed error code, but the 412 Precondition Failed error code is returned only if the client included a conditional request in the header that does not match the state of the resource on the server’s side. By notifying users that requests must be conditional in nature, this ensures users are working with the right files or resources and helps prevent users from potentially overwriting changes. See RFC6585, Section 3 for more information.
429: Too Many Requests
Just like the name of the error code indicates, the 429 Too Many Requests error status code means that rate limiting is implemented, and that the client went over the limit for how many requests it can make in a specified amount of time. Along with the 429 Too Many Requests error response, it should be indicated how long to wait before initiating a new request to the server, but it is not formerly required to do so. For more information on the Too Many Requests error code, see RFC6585, Section 4
430: Unassigned
The 430 error status code is currently unassigned, however, it was at one time proposed to be the 430 Would Block error code within the HTTP/1.1 protocol. The intent was to serve as a response to what is known as pipelining. This allowed clients to send multiple requests, over a TCP connection, while it waited for the server to respond. It never officially made it into the standard as the HTTP protocol was updated to HTTP/2.0 and support for pipelining was never widely adopted.
431 Request Headers Too Large
The 431 Request Headers Too Large error status code indicates the client sent a header request that exceed the allowable limit. Different web servers have varying allowable size limits when it comes to headers. This could be due to an individual header request being too large or due to the entire combined size of all the header requests. In most cases, this can be easy to remedy, as it is typically caused by sending too many cookies or cookies that are too large in file size. For more information on the 431 Request Headers Too Large error code, see RFC6585, Section 5
432-450: Unassigned
Error status codes 432 through 450 are currently unassigned.
451: Unavailable Due to Legal Reasons
Error status code 451 Unavailable Due to Legal Reasons indicates the server is refusing to serve up the requested content due to legal reasons and should also include the reason for the error in the response to the user. Reasons for using the 451 Unavailable Due to Legal Reasons error status code could include governments that censor specific content, content that violates copyright laws, like the DMCA (Digital Millennium Copyright Acts), or content that is violates laws or court orders. The 403 Forbidden and 404 Not Found error status codes are sometimes used in place of the 451 error status code, but the 451 error status code provides more information or explanation into why the error is occurring. Users have typically gotten around the 451 error by implementing VPNs to access the content. See RFC7725, Section 3 for more information.
452-499: Unassigned
Error codes 452-499 are currently unassigned.
5xx: Server Error
Like the 4xx status codes, the 5xx status codes indicate there is an error, however the error in question is not likely due to a bad connection or the browser itself. 5xx status codes indicate there is an issue at the server level and cannot process the request from the client. Along with the error, the server should respond with an explanation of the error, whether it is a temporary or permanent condition, and how it may be remedied.
500: Internal Server Error
The 500 Internal Server Error status code simply means that the server encountered an issue and cannot process the request. Typically, the 500 Internal Server Error code used more as a generic server error code if the exact issue does not fall within any of the other 5xx Server Error status code specifications. The 500 Internal Server Error code is probably the most used of the 5xx Server Error classification codes. See RFC7231, Section 6.6 for more information.
501: Not Implemented
A 501 Not Implemented error status codes occurs when the server does not recognize the method of the request and therefore, cannot support or process the request. It is like the 405 Method Not Allowed client error status code, but a 501 Not Implemented error status code could indicate that the request method from the client is valid, just not supported by the server. The 405 Method Not Allowed error status would indicate that the method called by the client is not supported and should not have been utilized. See RFC7231, Section 6.6.2 for more information.
502: Bad Gateway
The 502 Bad Gateway error status code means that a server is acting a proxy and it received a response from an origin server that came back as invalid. It is possible it is due to an overloaded server and the client can resubmit the request, but in most cases, it is due to an issue with the web server or CDN (Content Distribution Network) sitting between the client and server and may require additional troubleshooting with the hosting provider to understand why the error is being thrown. See RFC7231, Section 6.6.3 for more information.
503: Service Unavailable
The 503 Service Unavailable error status code indicates the server is currently overloaded with requests or out of resources, is currently in maintenance, or possibly that the application they are trying to access is down, and the server unable to complete the request due to the current state. Clients will sometimes see a message along with the 503 Service Unavailable error status code telling them to try the request again later. However, it may not provide a definitive explanation of when or how long the 503 Service Unavailable error status code may last. See RFC7231, Section 6.6.4 for information.
504: Gateway Timeout
Like the 502 Bad Gateway error status code, the 504 Gateway Timeout error status code is used when the server is acting as proxy but will respond with a 504 Gateway Timeout error status code if the response from an origin server takes too long to respond. A 502 Bad Gateway error status code should be used in cases where the response was invalid or not received by the proxy server at all. The message along with the 504 Gateway Timeout may indicate and recommend that the client try resending the request. See RFC7231, Section 6.6.5 for more information.
505: HTTP Version Not Supported
A 505 HTTP Version Not Supported error status code means that the server does not support the version of the HTTP protocol used in the message of the request, and therefore, cannot process the request. Along with the 505 HTTP Version Not Supported error status code, the response from the server should include a message indicating why that specific HTTP protocol is not supported and which protocols are supported. See RFC7231, Section 6.6.6 for more information.
506: Variant Also Negotiates
The 506 Variant Also Negotiates is an experimental HTTP status code and is not part of the standard today. A 506 Variant Also Negotiates indicates that there in an internal configuration issue with the server due to content negotiation issues. Content negotiation allows clients to send multiple accept headers and tells the server which specific representation of a resource to serve as indicated by the browser. This could be for serving up the right language, document format, etc. Even though the 506 Variant Also Negotiates error status code is in an experimental status and not officially part of the HTTP standard, is used in rare cases. Some Google Play users encountered this issue in the past when trying to download multiple versions of an application, causing their devices to continually try to download the app in a closed loop process. See RFC2295, Section 8.1 for more information.
507: Insufficient Storage
A 507 Insufficient Storage server error status code is also part of the WebDAV protocol. The 507 Insufficient Storage error status code indicates to the client that the request, such as a PUT or POST request, was too large in file size. It can also indicate that the server has temporarily run out of storage. See RFC4981, Section 11.5 for more information.
508: Loop Detected
The 508 Loop Detected server error status code, like the 507 Insufficient Storage server error code, is part of the WebDAV protocol. Within the WebDAV protocol, it is possible the client can make a request to a server for an entire directory and create a target somewhere that same directory, resulting in an infinite request/response loop. The 508 Loop Detected server error status code indicates that the server ended the client request, specifically Depth: Infinity, because the server identified the request as resulting in an infinite loop, repeatedly calling back on itself. See RFC5842, section 7.2 for more information.
509: Unassigned
The 509 server error status code is currently unassigned.
510: Not Extended
A 510 Not Extended server error status code is currently in proposed/experimental status and not part of the standard HTTP status code specification. The 510 Not Extended indicates to the client that the request requires an extended HTTP request. If the server responds with the 510 Not Extended server error status code, it should also include how the client should remedy their request, but the specification does not explicitly state that. There’s debate whether this should fall under the 5xx server error classification since it could be viewed as a 4xx client error, but since it is not formally part of the standard, it is not relevant and rarely used for everyday use. See RFC2774, Section 7 for more information.
511: Network Authorization Required
The 511 Network Authorization Required server error status code that requires the client to authenticate itself in order to gain access to a network. For example, users might see this when trying to connect to a public Wi-Fi network at a business and users must agree to their terms and conditions before being granted access. Along with the 511 Network Authorization Required server error response, users should also be directed to where they can log in. See RFC6585, Section 6 for more information.
512-599: Unassigned
Server error status codes 512-599 are currently unassigned, but some companies may use any of these as custom server error messages to clients.
Monitoring HTTP Status Code Responses
To see a list of status codes for a specific URL firsthand, you can check the developer tools tab within your browser. Along with the page load speed metrics, you can also view any server responses, along with all the associated HTTP status codes, to ensure that everything on your page is loading and rendering properly.
For a more proactive and automated monitoring approach, the professional monitoring solutions from Dotcom-Monitor can ensure that whenever a specific HTTP error code is encountered by a user, your teams are notified immediately so they can quickly remedy the issue. You can also use the Filters feature to remove individual HTTP status codes from tasks, alerts, and reports, so you disregard any HTTP status codes that are not relevant to your specific needs.
Раздражает, когда какой-то сайт не загружается и отзывается непонятными ошибками. Обычно они сопровождаются одним из десятков HTTP-кодов, которые как раз намекают на характер сбоя, а также его вероятные причины.
В этом материале поговорим об ошибке 400 Bad Request. Почему она появляется и как ее исправить.
Чуть подробнее об ошибке 400
Как и другие коды, начинающиеся на четверку, 400 Bad Request говорит о том, что возникла проблема на стороне пользователя. Зачастую сервер отправляет ее, когда появившаяся неисправность не подходит больше ни под одну категорию ошибок.
Стоит запомнить — код 400 напрямую связан с клиентом (браузером, к примеру) и намекает на то, что отправленный запрос со стороны пользователя приводит к сбою еще до того, как его обработает сервер (вернее, так считает сам сервер).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Из-за чего всплывает Bad Request?
Есть 4 повода для возникновения ошибки сервера 400 Bad Request при попытке зайти на сайт:
- Некорректно настроенные HTTP-заголовки в запросе со стороны клиента. Некоторые приложения и сайты мониторят заголовки на предмет наличия в них чего-нибудь подозрительного. Если ваш запрос не соответствует ожиданиям сервера, то высока вероятность появления ошибки 400 (но это не всегда вина пользователя).
- Такой же сбой появляется, если клиент пытается загрузить на сервер файл слишком большого размера. Это происходит, потому что на большинстве сайтов есть ограничения по размеру загружаемых данных. Причем ограничение может быть как в 2 гигабайта, так и в 600 килобайт.
- Еще ошибка 400 появляется, когда пользователь пытается получить доступ к несуществующей странице. То есть в браузер банально ввели ссылку с опечаткой, некорректным доменом или поддоменом.
- Устаревшие или измененные куки-файлы. Сервер может воспринять подмену куки-файлов как попытку атаковать или воспользоваться дырой в безопасности. Поэтому такие запросы сходу блокируются.
Читайте также


Исправляем ошибку 400 Bad Request на стороне клиента
Так как ошибка 400 в 99 случаев из 100 возникает на стороне клиента, начнем с соответствующих методов. Проверим все элементы, участвующие в передаче запроса со стороны клиента (браузера).
Проверяем адрес сайта
Банальщина, но необходимая банальщина. Перед тем как бежать куда-то жаловаться и предпринимать более серьезные шаги, повнимательнее взгляните на ссылку в адресной строке. Может, где-то затесалась опечатка или вы случайно написали большую букву вместо маленькой. Некоторые части адреса чувствительны к регистру.
А еще стоит поискать запрашиваемую страницу через поисковик, встроенный в сайт. Есть вероятность, что конкретная страница куда-то переехала, но сервер не может показать подходящий HTTP-код в духе 404 Not Found. Если, конечно, сам сайт работает.
Сбрасываем параметры браузера
Этот метод срабатывает, если сервер отказывается принимать запросы из-за «битых» куки или других данных. Дело в том, что сайт использует куки-файлы, чтобы хранить информацию о пользователе у него же в браузере. При входе конкретного человека на ресурс, он пытается распознать куки и сравнить информацию с той, что уже есть на сервере.
Иногда случается, что куки-файлы одного или нескольких пользователей вступают в конфликт. В таком случае надо открыть настройки браузера, а потом удалить весь кэш, куки и прочие связанные элементы.
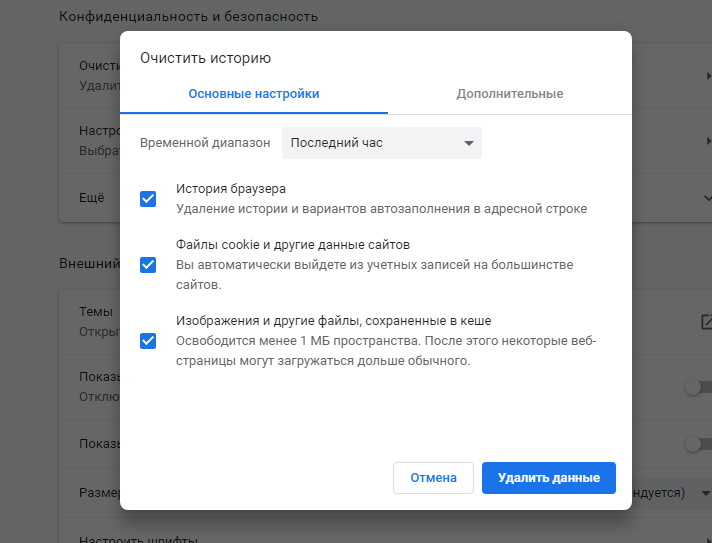
В зависимости от браузера процесс удаления куки-файлов может немного отличаться. В Chrome это работает так:
- Открываем настройки браузера.
- Переходим в раздел «Конфиденциальность и безопасность».
- Выбираем «Файлы cookie и другие данные».
- Нажимаем на кнопку «Удалить все».

Для чистки cookies можно использовать стороннюю программу в духе CCleaner или CleanMyPC.
Загружаем файл подходящего размера
Если ошибка 400 Bad Request появляется при попытке загрузить на сайт какой-нибудь файл, то стоит попробовать загрузить файл поменьше. Иногда вебмастера ленятся грамотно настроить ресурс, и вместо понятного объяснения вроде «Загружаемые файлы не должны быть размером больше 2 мегабайт» люди получают Bad Request. Остается только гадать, какой там у них лимит.
Устраняем проблемы, связанные с Windows и сторонним софтом
Помимо браузера, на работу сети могут влиять другие программные продукты (экраны, защищающие от «непонятных подключений»). И вирусы. Да и сама Windows может стать проблемой. Почти любой ее компонент. Поэтому надо бы проделать следующее:
- Повторно установить NET.Framework. Желательно перед этим удалить предыдущую версию.
- Установить какой-нибудь приличный антивирус (а лучше два) и запустить глубокую проверку систему. Возможно, подключению и входу на ресурс мешает вредоносная программа.
- Если у вас уже установлен антивирус, то, наоборот, попробуйте его отключить. Иногда встроенные в них экраны проверки подключений блокируют работу браузера целиком или отдельных страниц. Лучше выдать браузеру больше прав на выполнение своих задач или установить антивирус, который более лояльно относится к установленному на компьютере софту.
- Еще надо поменять параметры брандмауэра. Его можно разыскать в панели управления Windows. Там надо добавить в список исключений ваш браузер. Тогда брандмауэр не будет мешать подключению к запрашиваемому сайту.
- Почистить Windows от программного мусора. Можно пройтись приложением CCleaner.
- Обновить драйверы для сетевых устройств.
- Обновить Windows или просканировать систему на наличие погрешностей в системных компонентах.
Ищем проблему на стороне сервера
Если что-то происходит на стороне ресурса, то это редко заканчивается ошибкой 400. Но все-таки есть несколько сценариев, при которых клиента обвиняют в сбое зря, а настоящая вина лежит на сервере.
Проверяем требования к HTTP-заголовкам
Пока настраиваешь сайт, несложно допустить ошибку или даже парочку. Возможно, требования к HTTP-заголовком указаны некорректно, и сервер ожидает запросы с ошибками, которые по объективным причинам не может распознать адекватно. Тогда администратору стоит перепроверить ожидаемые заголовки на своем сайте или в приложении.
Удаляем свежие обновления и плагины
Иногда ошибка 400 Bad Request появляется после обновления CMS или установки новых плагинов. Если у вас она появилась из-за этого, то наиболее логичное решение — откатиться до более ранней версии CMS и удалить все новые плагины.
Главное, перед этим сделать резервную копию данных. И перед установкой обновлений тоже стоило бы.
Проверяем состояние базы данных
Некоторые сторонние расширения для того же WordPress получают полный доступ к ресурсу и имеют право вносить изменения даже в подключенную базу данных. Если после удаления свежих плагинов ошибка 400 никуда не исчезла и появляется у всех, кто пытается зайти на сайт, стоит проверить, в каком состоянии находится база данных. Нужно вручную проверить все записи на наличие подозрительных изменений, которые могли быть сделаны установленными расширениями.
Исправляем ошибки в коде и скриптах
Ничего из вышеперечисленного не помогло? Тогда осталось проверить свой код и работающие скрипты. Лучше провести дебаггинг вручную и не надеяться на помощь компьютера. Сделать копию приложения или сайта, потом пошагово проверить каждый отрезок кода в поисках ошибок.
В крайнем случае придется кричать «полундра» и звать на помощь техподдержку хостинга. Возможно, возникли сложности на их стороне. Тогда вообще ничего не надо будет делать. Просто ждать, пока все исправят за вас.
На этом все. Основные причины появления 400 Bad Request разобрали. Как ее лечить — тоже. Теперь дело за вами. Пользуйтесь полученной информацией, чтобы больше не пришлось мучиться в попытках зайти на нужный ресурс.
Are you trying to fix the 400 bad request error on WordPress? You are in the right place!
In this article, I’ll show you how to troubleshoot this common WordPress error.
Without further ado, let’s get started!
Table of contents
- What is a 400 Bad Request Error?
- Main causes of 400 Bad Request Errors on WordPress
- Uploading a too big file
- Sending a request to an invalid URL
- Expired/wrong cookie
- Elementor
- Uploading a too big file
- Troubleshooting the 400 Bad Request Error Code on WordPress
- Check the Solicited URL
- Clear your Web Browser Cache and Cookies
- Log Out of your WordPress Account and Log In Again
- Diminish the size of the file you tried to upload
- Clear your cache in WordPress
- Remove the last plugins you installed
- Downgrade your WordPress version
- Check the Solicited URL
- Final thoughts on the 400 bad request error code on WordPress
What is a 400 Bad Request Error?
The 400 Bad Request Error indicates that the server was unable to process the request due to invalid syntax. It falls into the Client Error category. So, the 400 Bad Request error happens before it is even processed by the server.
In this article, I’ll show you how to quickly fix this common WordPress error.
Let’s get started!

Main causes of 400 Bad Request Errors on WordPress
Errors 400 can have a multitude of reasons, but here are the most common ones:
Uploading a too big file
To protect bandwidth, many web servers (almost all of them) limit by default the size of the files your visitors can upload. When such an upload occurs, the server returns a 400 Bad Request error. Anyway, it’s best for security not to allow your user to upload heavy files on WordPress websites.
Sending a request to an invalid URL
Sending a request to an invalid URL (ie: with erroneous characters, malformed syntax, or illegal characters) can return a 400 Bad Request Error. This can happen so easily if you don’t encode your URL correctly.
Expired/wrong cookie
Sometimes your browser can store invalid or expired cookies. The server may perceive this cookie as dangerous and return the 400 Bad Request Error code.
Elementor
Sometimes Elementor users encounter the 400 error. Don’t worry, the solutions we propose in this article also work for Elementor users.
Troubleshooting the 400 Bad Request Error Code on WordPress
Nota bene: Before trying to fix any HTTP error on WordPress, you should ALWAYS make a backup of your WordPress Website (FTP + Database).
Although it’s categorized as a client error, the 400 bad request error code is often at a crossroad between, the client, the server, and/or a web application. Determining the cause and fixing the 400 bad request error code on WordPress can thus be challenging.
This being said, the 400 bad request error designates that the request sent by the client was invalid for some reason, so here is what you should do first if you are using WordPress: Make a backup!!! 🙂
Check the Solicited URL
Wrong URL strings are the most common reasons for a 400 Bad Request error. Check that there are no unwanted or illegal characters in the URL you typed in your browser. You also need to make sure they’re separated with adequate slashes.
Sometimes, the URL has special characters such as %%%, which can lead to the 400 error. If this happens, you have to check that your WordPress website is encoded properly.
If you struggle with this, check out this amazing free URL Encoder & Decoder Tool for WordPress. When you think that you have a good URL structure, try to refresh the page. If it doesn’t work, go to the next step!
Clear your Web Browser Cache and Cookies
You may be surprised, but most 400 errors in WordPress can be fixed by clearing your browser’s cache and cookies.
Browser caches temporarily store images, scripts, and other parts of websites you visit to speed up your browsing experience. Some of the data stored can be expired and thus responsible for the 400 Bad Request Error. Clearing your browser cache and cookies might troubleshoot the 400 HTTP error code.
Clear Cache & Cookies Chrome
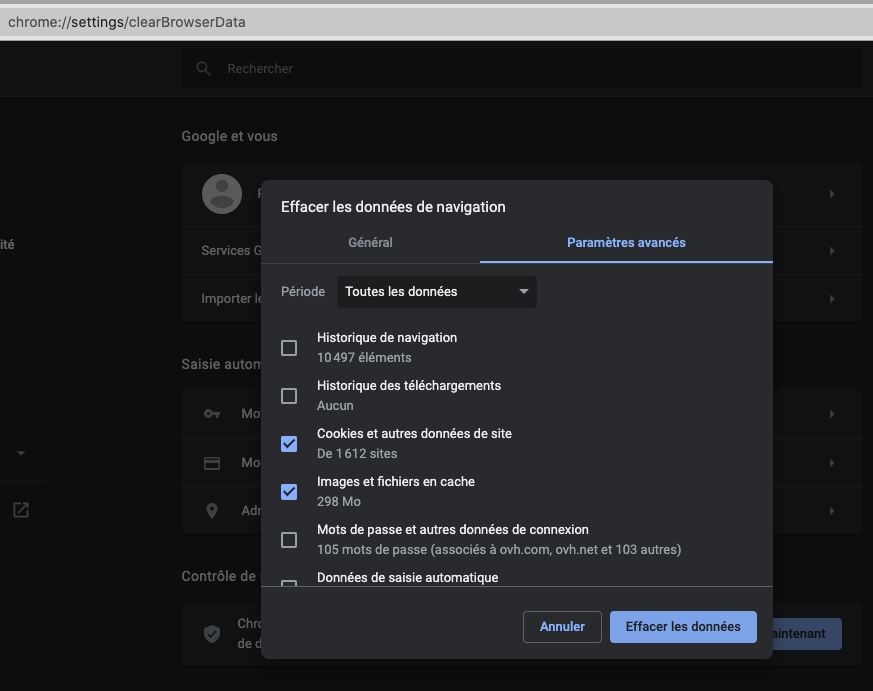
In Chrome, enter this address in your browser’s URL field: chrome://settings/clearBrowserData
You will directly access the clear browsing data dashboard.

Here, make sure that the “cached images and files“, and “cookies” boxes are ticked. Then click on the Clear data button. Refresh your page, if it doesn’t work, go to the next step!
Nota bene: On a Mac, you can refresh a web page and automatically clear its cache with the shortcut: SHIFT+CMD+R
Clear Cache & Cookies Mozilla
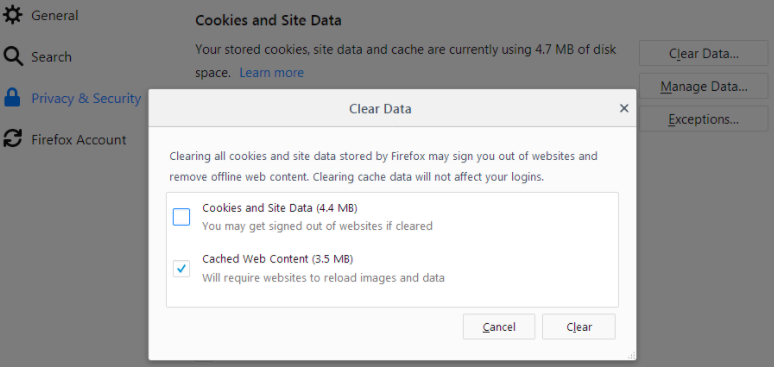
Click the menu button  and select “Preferences” > Privacy & Security panel. You will lend here:
and select “Preferences” > Privacy & Security panel. You will lend here:

Tick the “Cookies and Site Data” and “Cached Web Content” boxes and click “clear data”
If you are not using Google Chrome or Firefox, check out these guides (I don’t have IE, Edge or Safari on my laptop):
- For Internet Explorer
- For Microsoft Edge
- For Safari
Log Out of your WordPress Account and Log In Again
If you have emptied your browser cache and cookies, you have automatically been logged out of WordPress. Try to log in again.

By doing so, you will refresh your credential and maybe get rid of the 400 Bad Request Error Code. If it doesn’t work, let’s go to the next step!
Diminish the size of the file you tried to upload
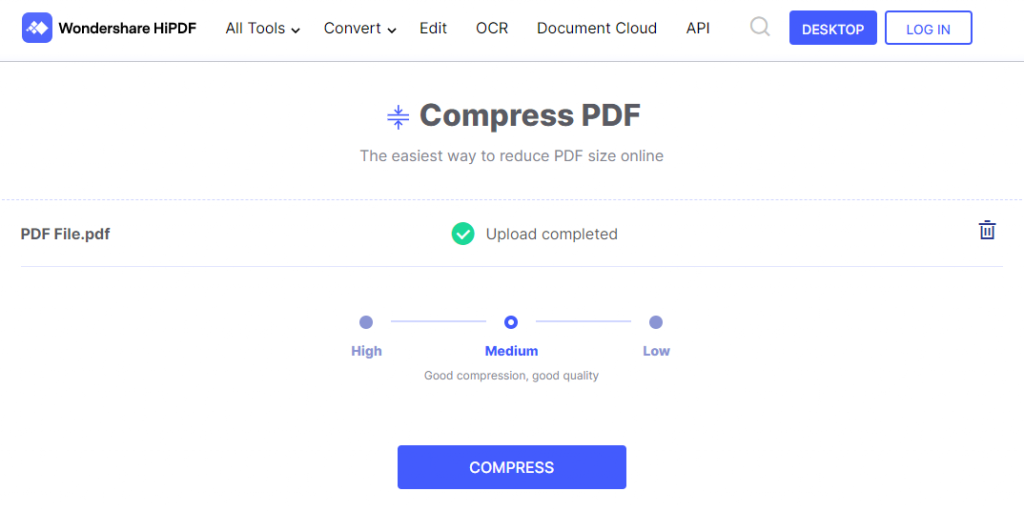
Many servers limit the size of files for security reasons. If you’re facing the bad request error while uploading a file, try again with a much smaller file to see if this resolves the 400 error.
How to reduce file size?
- To reduce the image size, you can use a compression plugin like ShortPixel or a third-party application like CompressJPEG.
- To reduce video size on WordPress, check out this great guide from Digi Effects.
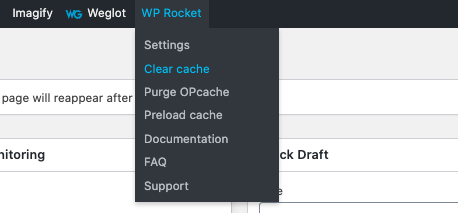
Clear your cache in WordPress
It’s highly unlikely, but the 400 Bad Request Error can also be triggered by your cache plugin. You might want to purge your cache to troubleshoot this error.
To clear the cache on WP Rocket you need to click here:

To purge the cache on WP Super Cache you need to click there:

Remove the last plugins you installed
Plugins and themes can enhance your WordPress website functionalities, but they can also generate PHP errors and trigger the 400 Bad Request Error Code.
Monitoring WordPress PHP error logs is a good way to detect the plugins that can slow and jeopardize your website. Removing one by one the last plugins you installed, might be a good way to fix the 400 bad request error.
If you want to see which plugins generate PHP errors look at WP Umbrella.
Downgrade your WordPress version
If you have updated WordPress just before the 400 bad request error showed up – and if none of the solutions we suggested you before worked – you may want to consider rolling back to the previous WordPress version you had installed when things were working just fine.
If you don’t know how to downgrade your WebPress website, check out this article from Kinsta!
Final thoughts on the 400 bad request error code on WordPress
In most cases, the 400 Bad Request error is coming from the client side and is thus easy to fix. However, from time to time, this error can shed light on more problematic generic server issues.
If none of our tips and fixes worked, you should suspect the bad request error to be a server side issue. In such a situation, you have to contact your web host provider.
You may also want to see my article on how to fix the 500 internal server error on WordPress.
Apr 28, 2023
Leonardus N.
9min Read

The 400 bad request error is an HTTP status code that describes an error caused by an invalid request. Thus, the server can’t understand and process it. Most HTTP error 400 bad requests are caused by malformed request syntax, invalid request message framing, or deceptive request routing.
If you’re browsing the internet and encounter this error, it’s possible to solve the problem easily. However, there are several occasions when the error comes from the website server. In this case, only the site owner can fix the problem.
This article will discuss eight methods of resolving a 400 bad request error. We will also cover the HTTP error 400 bad request message variations and their possible causes.
| Error code | 400 Bad Request Error |
| Error type | Client-side |
| Error variations | HTTP Error 400 HTTP Error 400 – Bad Request HTTP Error 400. The request hostname is invalid HTTP Status 400 – Bad Request 400 Bad Request 400 – Bad Request. The request could not be understood by the server due to malformed syntax. The client should not repeat the request without modifications. 400 Bad Request. Request Header Or Cookie Too Large Bad Request – Invalid URL Bad Request – Error 400 Bad Request – Your browser sent a request that this server could not understand |
| Error causes | Bad URL syntax File too big Bad cookies or cache DNS issues |
“400 Bad Request Error” on Different Browsers
Just like a 404 error page, the 400 bad request page is customizable. For example, Google has a custom 400 bad request error page that looks the same on all web browsers.

However, if the site doesn’t have a customized error page, the web browser will show the default one. Here is how the HTTP 400 bad request status code looks on different browsers:
Google Chrome
For 400 bad request, Chrome will show an error icon with The page isn’t working text followed by If the problem continues, contact the site owner. Then, you’ll find the HTTP ERROR 400 at the bottom of the message.

Microsoft Edge
Microsoft Edge has a design almost identical to Google Chrome’s, with the HTTP ERROR 400 text at the bottom.

Opera
The HTTP 400 bad request error in Opera displays the same text as Google Chrome. The only difference is the icon, as Opera uses its logo.

Mozilla Firefox
Mozilla Firefox will show a blank page when you try to access a website using the wrong syntax. There’s no text indicating that you encountered an HTTP 400 bad request error, which makes identifying the problem harder.

Safari
Like Mozilla Firefox, the browser will appear blank with no indication of the HTTP 400 bad request error.

Causes of the 400 Bad Request Error
When you try to access a website, your computer sends a request to the web server. Then, the server processes the request and sends back the page you want.
The error 400 bad request happens when the server can’t understand the request. Thus, it won’t process it and will send you the error code instead.
In most cases, client-side issues trigger the error. Some common causes of the 400 bad request error are:
- Malformed URL syntax – the URL may contain invalid characters such as {, }, [, or ]. A wrongly encoded URL can also contain wrongly used ASCII characters, such as double percentage characters.
- Large file size – websites have a file upload limit. An attempt to upload a file that exceeds this limit can be considered a bad request and trigger the HTTP 400 error status code.
- Corrupted browser cookies or cache – expired cookies or corrupted browser cache may interfere with the request and trigger the error. This commonly happens on login pages such as the WordPress login page.
- Bad DNS cache – if the website has moved to a new domain name or web host, the DNS cache data in your operating system may be invalid.
How to Fix a 400 Bad Request Error
The first action we recommend is refreshing the page. If that doesn’t work, then you should try the following methods.
1. Double Check the Domain Address
One of the most common causes of HTTP status 400 bad request error is a wrong URL. This may include a mistyped URL, malformed syntax, and illegal characters in the URL.
It’s easy to mistype a URL, so be sure to check the domain name spelling. If the URL contains a directory path, file name, or query string, pay attention to special symbols such as a hyphen (-) or percentage character (%).
For example, www.hostinger.com/tutorials is the correct domain name. If you type in www.hostinger.com/%tutorials in the URL bar with an extra percentage character, it will result in a 400 bad request error.

A badly encoded URL can also cause this error. URL encoding converts characters into ASCII characters to make them transferable on the internet. For example, one of the most common encodings is replacing space with %20.
However, a URL can be encoded incorrectly and thus contain incorrect syntax, like double percentage characters (%%). If you enter a URL or click on a link that’s badly encoded, you’ll end up with a bad request error 400.
When encountering a 400 bad request error because of a wrong URL, use an encoder/decoder tool. Decode the URL and encode it again to make sure it is correct.
2. Search the Keyword
There may be cases where you are sure that the URL is correct, yet the error persists. If you know the title of the article or page you’re looking for, search the keywords on the website or a search engine. Sometimes you can even see the title on the URL.
For example, in the /tutorials/how-to-make-a-website URL, you’ll see the article’s title at the end of the URL. If the website has a search feature, type the keyword to find the article.
Alternatively, use a search engine like Google or Bing. To perform a search on a specific site, type site: followed by the website’s URL and the keyword.
For example, the title of the article is how to make a website. Therefore, you type site:hostinger.com how to make a website.

3. Clear Browser Cache or Cookies
Browser cookies and cache store site data and content on the client’s side to improve the browsing experience.
The browser cache contains website files such as texts and images to reduce requests to the web server and make the page load faster. At the same time, cookies store the user’s session history and preferences to make personalized browsing possible.
However, cookies may expire after some time. Also, both the website cookies and cache can be corrupted and cause a 400 bad request error.
Additionally, HTTP status 400 bad request error can happen when the web browser sends cookie data that’s too large. In this case, the error message appears as 400 Bad Request – Request Header Or Cookie Too Large.
Try clearing your browser cache and cookies to solve this problem. If you’re using Google Chrome, here are the steps to do it:
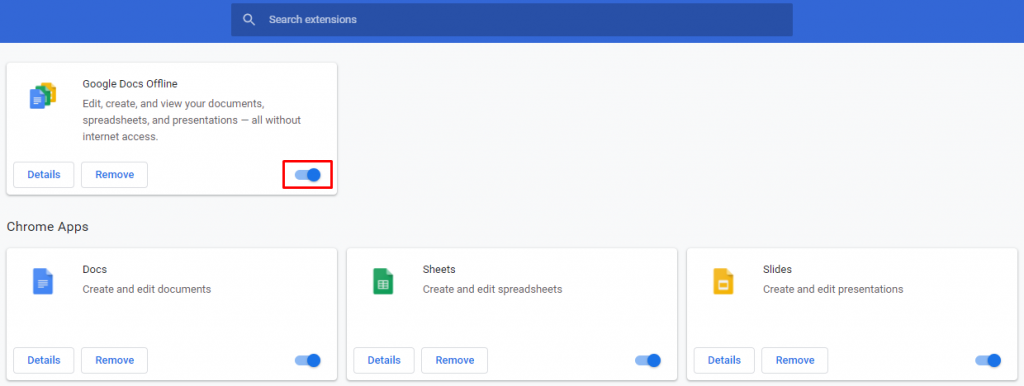
- Click on the three dots on the top right corner of Google Chrome and select Settings.

- Find the Privacy and security section and click on Clear browsing data.

- On the Clear browsing data window, check the Cached images and files and Cookies and other site data and use the drop-down menu to select the time frame.

- Click Clear data and restart Google Chrome to finish the process.
Remember that clearing the browser cache and cookies resets the settings and signs you out of websites you’ve visited. Also, it will take more time to load the websites since the browser will need to retrieve the content previously stored in the cache.
If the cache and cookies were causing the 400 bad request error, you should be able to visit the website normally again. However, if it doesn’t work, try the next method.
4. Turn Off Browser Extensions
Browser extensions can also cause a bad request error 400. That’s because these extensions interfere with the request sent to the web server, which may lead the web server to interpret the request as invalid.
Moreover, browser extensions may affect cookies, which leads to a 400 bad request error. To find out if a browser extension is causing the problem, we recommend disabling all extensions first. Here are the steps for Google Chrome:
- Click on the three dots on the top right corner of Google Chrome. Select More tools -> Extensions.

- Turn off all extensions individually by clicking on the switch button.

- Refresh the web page. If it loads normally, one of the extensions is causing the 400 bad request error.
After establishing that one of the extensions triggered the error, you need to identify the exact extension. Turn on the extensions one by one, refreshing the web page each time.
If you encounter a 400 bad request error after turning on one of the extensions, you’ve found the one causing the error. Keep the extension disabled or remove it altogether by clicking the Remove button on the extension settings page.
5. Check the File Size
Trying to upload a file that exceeds the server file size limit might trigger an HTTP status 400 bad request error. Sites usually have a different file upload limit, so check if the file you want to upload fits the limit.
If the website doesn’t mention the file limit, upload a small file to check whether that’s causing the error. If it works, then you should resize the file you originally wanted to upload.
Keep in mind that file compression may negatively affect its quality. If it’s a PDF or image, it can make the content blurry and unreadable. Be sure to check the quality of the file after compression and make sure that it’s still acceptable.
There are many free online compression tools so that you don’t need to install additional software on your computer. Some of the great examples are HiPDF for PDF files and UniConverter for video and audio files.

6. Flush DNS Cache
When you visit a site for the first time, the system goes through a DNS lookup, which searches for the nameservers and IP addresses that are associated with the domain name.
Your operating system then stores the IP addresses of the web servers in the DNS cache. Therefore, the system can reduce the DNS lookup process on the next visit, making the site load faster.
However, a corrupted or outdated DNS cache can trigger the HTTP error 400 bad request. In this case, you need to flush the DNS cache.
Since the DNS cache is stored in the operating system, the methods to flush it may vary. If you use Google Chrome, you’ll also have to flush the DNS cache in the web browser.
Here are the steps to do it on Windows and Mac OS:
Microsoft Windows 10
- Right-click on the Windows Start Menu and select Search or use the search box in the taskbar if enabled.

- Type command prompt and select the Command Prompt application.

- Type ipconfig /flushdns and press Enter.

- You’ll see the Successfully flushed the DNS Resolver Cache message after the process is completed.

macOS X
Press the F4 key to open Launchpad and enter Terminal to open the command terminal. Run the following command if you use macOS Sierra, X El Capitan, X Mavericks, X Mountain Lion, or X Lion:
sudo killall -HUP mDNSResponder.
Google Chrome
- Type chrome://net-internals/#dns on Google Chrome’s address bar and press Enter:
- Click Clear host cache.

If you use a different operating system, make sure to check our comprehensive guide on how to flush DNS cache.
7. Contact the Site Owner to Report the Error
If all attempts to fix the 400 bad request error didn’t work, there’s a possibility that the problem isn’t a client error but rather is a misconfiguration that the web owner needs to fix.
In this case, try to visit the contact page of the website and fill a contact us form, if available. Otherwise, most sites also have contact email addresses and social network accounts where you can inform them about the 400 bad request error.
8. Restart Your PC and Other Hardware
The last method is to restart your computer and network connection hardware, such as router and modems.
Restarting a PC often solves various problems, including the 400 bad request error because it clears the Random Access Memory (RAM). Moreover, it flushes the temporary cache that’s created as you open and close programs.
Temporary data from background processes may interfere with the request sent to the server, causing the 400 bad request error.

Conclusion
The HTTP status 400 – bad request indicates that the request sent to the server is invalid or corrupted. Just like other 4xx status codes, a 400 bad request is a client-side issue.
It can be caused by malformed request syntax, invalid request message framing, or deceptive request routing.
Since this is a client-side problem, users can easily resolve most of the 400 bad request errors. To recap, here are eight methods to resolve the error:
- Double-check the domain address.
- Search the keyword.
- Clear browser cache and cookies.
- Turn off browser extensions.
- Check and reduce the file size.
- Flush the operating system’s DNS cache.
- Report the error to the site owner.
- Restart the PC and networking equipment such as the router and modem.
If you have other tips or solutions, feel free to leave us a comment below.
400 Bad Request FAQs
Take a look at the following frequently asked questions about 010 Bad Request error.
What Are Some Best Practices for Avoiding a 400 Bad Request Error?
Ensure that all URLs and parameters are properly formatted and free of errors. Use HTTPS and secure authentication methods, such as cookies or tokens. Use cache headers to improve website performance and limit the use of redirects. Regularly monitor server logs for errors and unusual activity.
Are There Any Tools That Can Help Me Debug a 400 Bad Request Error?
Yes, there are several tools that can help you debug a 400 Bad Request error, such as browser developer or server log analysis tools. Apache Log Viewer or ELK Stack are examples of tools to help identify the root cause of the error and provide insights for resolving it.
Leo is a WordPress fanatic and contributor. He likes keeping up with the latest WordPress news and updates, and sharing his knowledge to help people build successful websites. When he’s not working, he contributes to WordPress documentation team and pampers his dogs.
