В этой статье собраны популярные ошибки, которые возникают, при создании сайта. Зная о них, вы сможете оценить работу подрядчика и создать сайт, который принесет реальную пользу бизнесу — повышение прибыли и увеличение клиентов.
За последние 2 года, Tilda — из конструктора превратилась в полноценную платформу с широким функционалом. Tilda — no-code платформа и позволяет создавать продукт быстрее и проще по сравнению разработкой сайтов на коде.
Благодаря данной платформе MIKHAILOV.studio реализует современные сайты под необходимую целевую аудиторию.
Ошибки на которые необходимо обратить внимание, прежде чем начать делать сайт.
01.Не определена цель сайта
Каждый второй заказчик приходит без цели на разработку проекта. Не стоит делать сайт только потому, что сейчас это модно и престижно. Вырасти и окрепнуть бизнесу сайт не поможет, если нет понимания воронки продаж, высокой скорости и качественной обработки обращений от клиентов.
Если хотите, чтобы сайт приносил прибыль, способствовал росту и процветанию бизнеса, необходимо определится с целями его создания: они напрямую влияют на дизайн и структуру продукта. В будущем это избавит вас от ненужной головной боли и убережет от лишних затрат.
Ответьте себе честно на следующие вопросы.
- Зачем мне нужен сайт?
- Только потому, что у всех есть и мне надо?
- Чтобы утереть нос конкурентам?
- Мне действительно нужен сайт, чтобы качественно презентовать свой продукт или услугу и получать большее количество заявок за счет улучшения сервиса?
В своей работе, сталкиваемся со случаями, когда развитие бизнеса находится на начальной стадии, и клиент не может сформулировать конечные цели. В этом случае проводим анализ ниши и делаем для клиента прототип с предложением стратегии развития. Мы применяем маркетинговые приемы, для упаковки бизнеса и помогаем с формулированием целей.
02. Не определена целевая аудитория (ЦА), для которой создается сайт
Необходимо понимать, кому вы хотите продавать свой товар или услугу. Достаточно часто, описание целевого покупателя ограничивается возрастом, полом и уровнем дохода. Будем честны, с таким портретом, можно делать сайт в любой нише, но сделан он будет для галочки.
В MIKHAILOV.studio при создании сайта, выделяем 3 основных портрета целевой аудитории, которые на наш взгляд и заказчика приносят больше всего продаж. Для того, чтобы сайт привлекал новых клиентов определяем:
- какие страхи останавливают потенциального покупателя от приобретения товара или услуги;
- что ожидают клиенты и какие эмоции испытывают при покупке;;
- в какой ситуации и как быстро принимают решение о покупке товара или услуги.
03. Нет продающего оффера (УТП)
Продающий оффер — это уникальное торговое предложение (УТП), которое выделяет вас, среди других конкурентов в нише.
Это первое, что появляется у пользователя перед глазами, когда открывается сайт. УТП должно быть конкретным, понятным, измеримым и ограниченным во времени.
Не зацепило – клиент ушел на сайт конкурента.
Такие слова, как «качественный», «надежный», «уникальный» — уже перестали иметь ценность в предложении, и являются базовыми понятиями, которые используют все на рынке.
Старайтесь указывать выгодную для клиента конкретику. Показывайте, какую потребность он закроет, как только получит продукт.
В мы составляем офферы, используя 4 основные техники:
- Потребность + результат + гарантия;
- Продукт + ЦА + проблема + ключевая выгода;
- Преимущество/свойство + потребность;
- ЦА + потребность + решение.
04. Не привлекает внимание первый экран
Главный экран — ключевая составляющая сайта. Пандемия изменила стиль ведения бизнеса, и предприниматели осознали, как важно присутствовать в онлайн-пространстве. Сейчас, среди бизнеса большая конкуренция на просторах интернета, а времени, чтобы привлечь потенциального покупателя, всё меньше.
Если пользователь, спустя 5 секунд после открытия сайта не понял, что вы делаете и чем отличаетесь — он уйдет к конкурентам, где всё ясно и понятно с первых секунд.
Мы выделяем 4 составляющие при разработке первого экрана:
- понятность;
- информативность;
- нет перегруженности;
- эстетичность.
На продающем первом экране находятся:
- идентификатор компании в виде логотипа;
- различные контакты для связи: телефон, форма, мессенджеры;
- понятное и емкое УТП;
- понятный визуал (картинка), чтобы человек в первые секунды на сайте понял, чем занимается компания, даже не вчитываясь в текст.
05. Нет призывов к действию (CTA)
Призыв к действию (call to action) — это не только способ диалога с потенциальными клиентами, но и мотивация к действию или конвертации в виде кнопок, ссылок и текста.
CTA зависит от целей сайта. Хотите чтобы люди: купили, скачали, зарегистрировались, подписались, — напоминайте им про это призывами: «закажи просчет», «узнай стоимость сейчас» и т.д. Главное, такой призыв должен давать посетителю сайта ответ на внутренний вопрос: «Что я должен сейчас сделать?». Более высокий отклик от CTA, вы получите, если предлагаете скидку на услугу или подарок взамен выполнения действия.
Заголовки и кнопки, должны быть короткими, ёмкими и понятными по смыслу. Call to action обязан притягивать внимание пользователя и сопровождать его до момента, когда он оставит заявку на сайте. Разговаривайте с посетителем сайта на языке выгод.
06. Непонятная или раздражающая навигация сайта
Любой посетитель сайта испытывает раздражение, когда он не может найти интересующую информацию. Пользователь не будет выискивать нужный раздел и закроет сайт.
Такая ситуация возникает, когда пытаетесь создать необычный сайт. Переносите основные элементы навигации в нестандартные места. Обычно при этом креатив выходит на первое место, и вы забываете об удобстве пользователя.
Например, скрываете навигацию в декоративный «гамбургер» на сайте. Ссылки и кнопки не видны при первом взгляде, их скрывает одна общая иконка. Этот принцип чаще используют в мобильной версии. Дает возможность делать стильные сайты и не нагромождать информацией. Нужно учитывать, что «гамбургер» не рассчитан на взрослую аудиторию, у которой нет пользовательского опыта взаимодействия с такими элементами.
Логика, интуиция и здравый смысл — важные составляющие при разработке UX-дизайна. Особенность дизайна — внимание уделяется не только красивой визуализации сайта, но и тому, как с сайтом будет взаимодействовать посетитель, что будет чувствовать, пока находится на странице. Главная цель при создании UX-дизайна: повысить лояльность пользователя за счет простоты использования, пользы и удовольствия, которое возникает при посещении сайта. Этого уже будет достаточно, чтобы уменьшить коэффициент отказов.
Коэффициент отказов — показатель из Яндекс Метрики и аналитики, сообщает, на сколько быстро люди покидают сайт. Если человек в течение 10 секунд закрыл сайт, то это либо нецелевой трафик, либо не интересный контент.
Помните, уникальная (более сложная) навигация — доступна только продвинутым пользователям, во всех других случаях это, вероятно, может повредить вашему бизнесу.
07. Не проработана адаптивная и мобильная верстка сайта
С каждым годом, 55-60% пользователей интернета выбирают смартфон или планшет для посещения сайтов. Причины просты — они всегда под рукой, через них удобней и быстрее получить информацию, чем включать стационарный компьютер или ноутбук.
Пользователям мобильных устройств и планшетов должно быть комфортно работать с вашим ресурсом. Необходимо, чтобы сайт подстраивался под устройство, с которого его просматривают. Для этого необходимо адаптировать сайт под все виды устройств, в итоге дизайн сайта будет меняться в зависимости от размера экрана и его ориентации.
Если при разработке сайта уделяли внимание только десктопной версии, то советуем протестировать свой сайт на адаптацию с разных мобильных устройств.
В этом вам поможет аналитика сайта. Она покажет среднее время нахождения пользователя на вашем сайте с мобильного, а инструмент «Вебвизор» от Яндекс Метрики, покажет, как именно ввел себя пользователь на сайте, и что ему могло не понравиться.
08. Использованы сложные и обязательные формы обратной связи и регистрации
Не заставляйте клиента заполнять сложные или большие формы обратной связи. Это дополнительное действие, которое уменьшает конверсию в заявку.
При аудитах сайтов, в 7 из 10 случаев сталкиваемся со сбором дополнительных данных, которые обязательно нужно ввести посетителю: почты, адресов клиента, ссылок на социальные сети, которые сам сборщик далее никак не использует.
Собирайте только ту информацию, которая необходима для связи с клиентом. Часто достаточно форм имени и телефона. Далее, уже отдел продаж связывается с потенциальным клиентом, уточняет информацию и продает товар или услугу.
Большое количество полей для заполнения, оправдано только в тех случаях, когда это квиз-опрос. За ответы на все вопросы посетитель получает бонус: скидку, гарантированный подарок и пр. В этом случае пользователь замотивирован заполнить форму опроса полностью.
09. Не продуманы способы связи с вами
Посетителю сайта должно быть легко оставить заявку или связаться с вами. Проверьте номера телефонов и ссылки почты на кликабельность, как в десктопной, так и мобильной версии сайта. Маловероятно, что кто-то из пользователей будет выписывать некликабельный номер с сайта, чтобы набрать его на телефоне и позвонить.
Для удобства обратной связи используют разные способы. Один из примеров — кнопка «Заказ звонка» в прилипающем меню при скроллинге — это дает возможность связаться с вами из любой части сайта. Кнопка перемещается за пользователем при движении по сайту. Также это может быть удобный чат-виджет, который позволяет заполнить форму, позвонить по номеру или заказать обратный звонок.
Эти варианты увеличивают конверсию сайта, так как посетителю предоставлены несколько удобных вариантов связи на выбор. Но также важно не включать много подобных элементов — это сбивает с толку пользователя.
10. Использование стоковых изображений
Плюс стоковых изображений состоит в удобстве и быстроте их применения, однако стоковые фото могут нанести больше вреда, чем пользы.
Легко испортить впечатление о бренде, только взглянув на фото счастливых семей, натянутых улыбок моделей колл-центра, и пожимающих руки бизнесменов.
Если для сайта выбираете стоковые изображения, то оценивайте его с самой критической точки зрения. Обычно эти картинки пользователи видели не раз, и в подсознание срабатывают триггеры. Одна и та же девушка появляется и на сайте зубной пасты, и при рекламе банковских услуг. Приходит понимание того, что фотографии взяты из интернета. Уровень доверия к сайту и бренду снижается.
Подбирайте изображения с разных фотобанков и сервисов, которые гармонично подходят под стиль и эстетику бренда. Не оставляйте изображения с водяными знаками.
Для высокой конкурентной способности сайта создайте уникальные изображения или купите в фотобанках.
Одна качественная картинка заменяет тысячи слов.
Заключение
Проверьте работу подрядчика, используя эту статью, тогда сайт не станет головной болью.
Команда MIKHAILOV.studio рада делиться опытом и помогать предпринимателям в запуске продуктов и продаже услуг.
Веб-дизайн призван решать бизнес-задачи. При этом всегда есть определённые ограничения, которые следует учитывать: по загружаемому контенту, его обновлению и отображению на разных устройствах, по работе с базами данных и внешними системами и не только.
Однако не все дизайнеры думают о том, как их макеты будут функционировать на сайте или в приложении. Руководитель студии дизайна и разработки сайтов и сервисов Method Zero Антон Шакиров рассказывает о самых распространённых ошибках, которые последние пару лет замечал на дизайн-площадках и сайтах, и делится принципами, которые помогут их избежать.
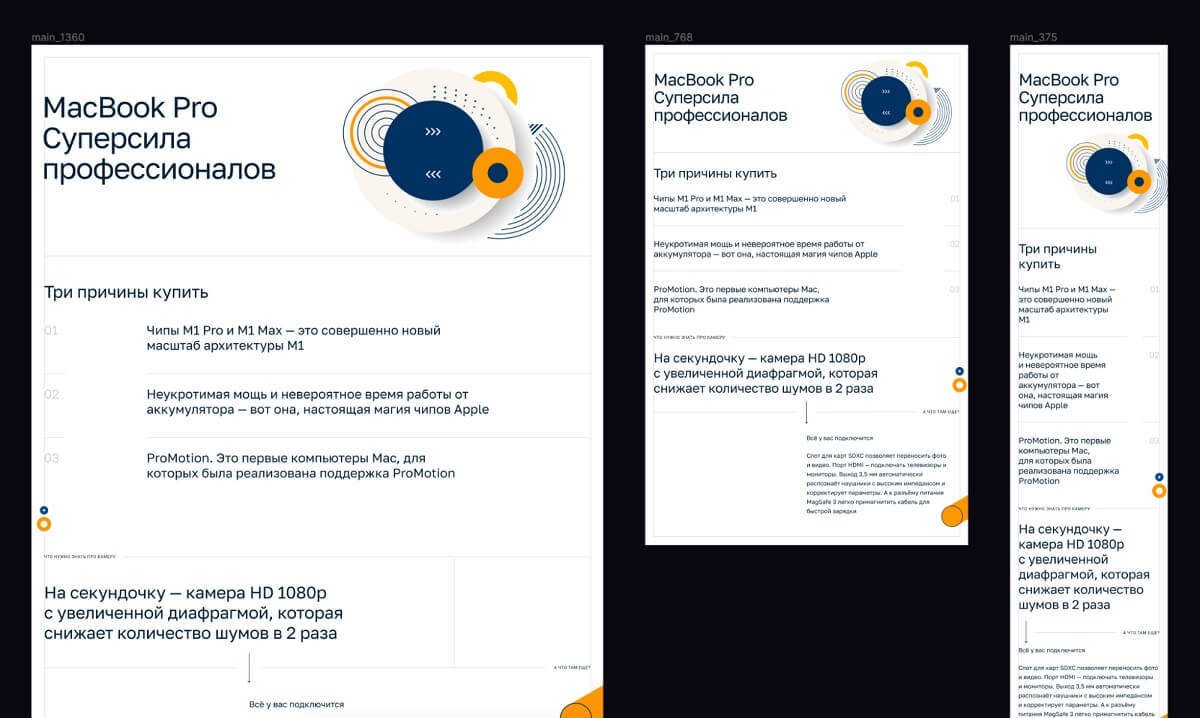
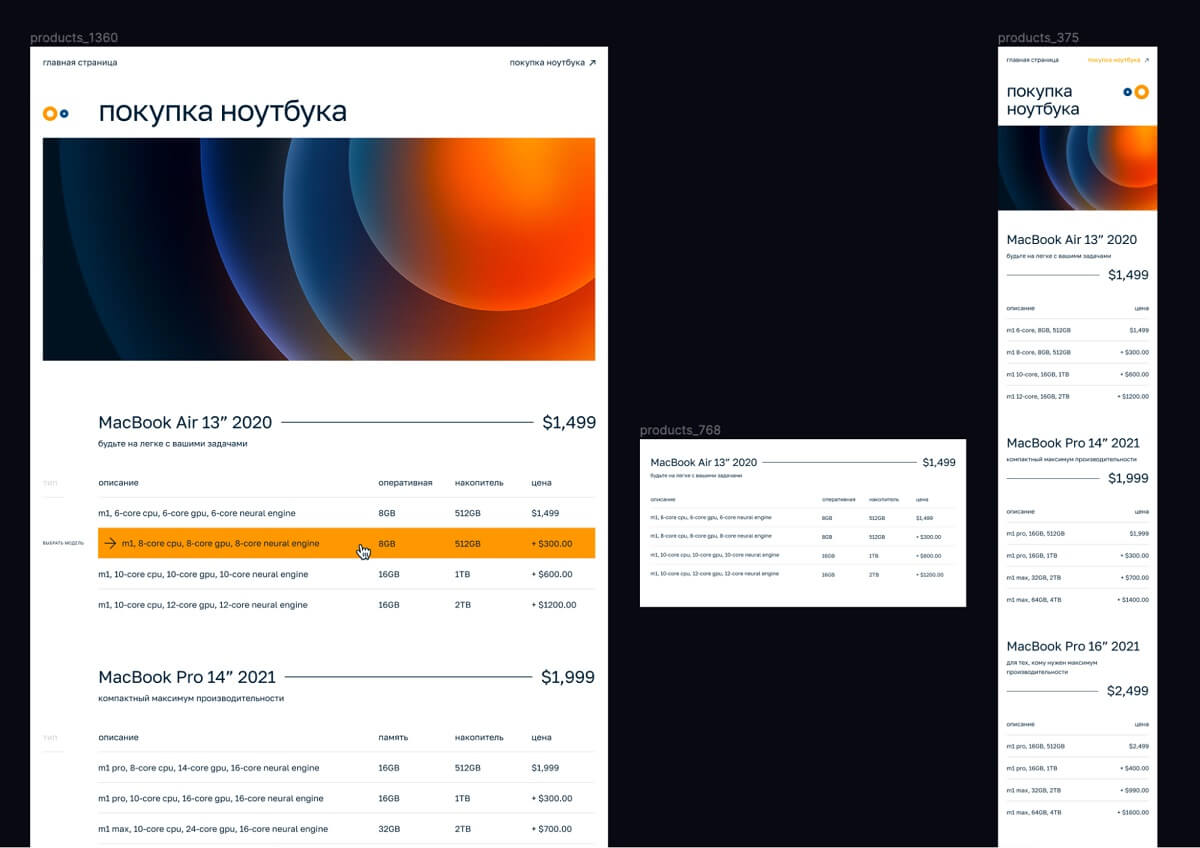
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений;
- под планшеты: ширина макетов — 767 пикселей;
- под смартфоны: ширина макетов — 375 пикселей.

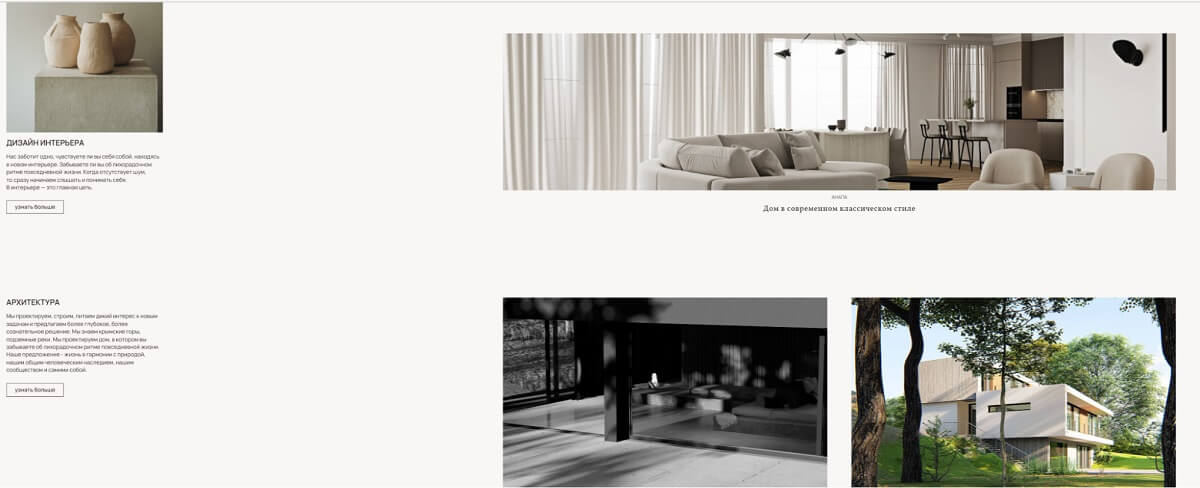
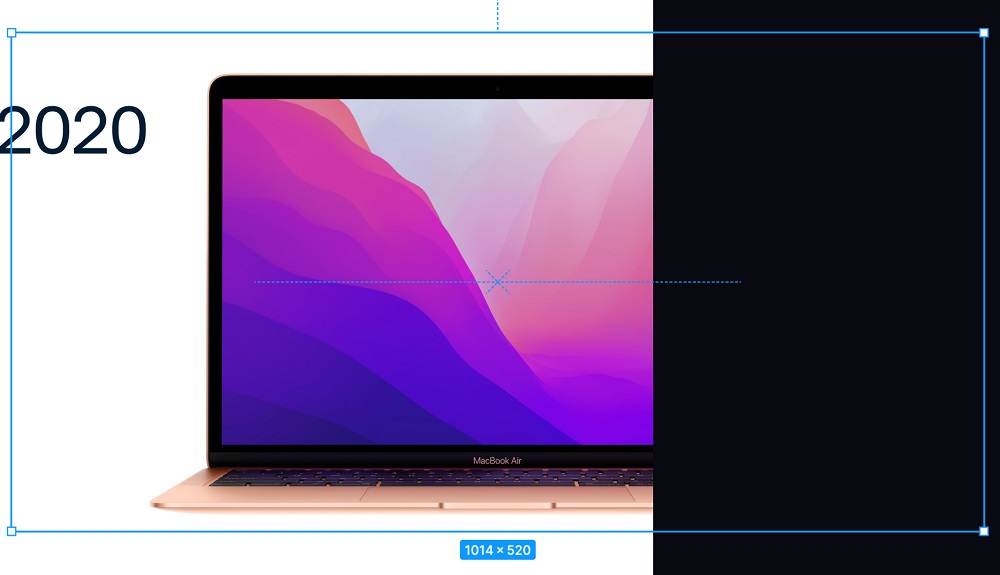
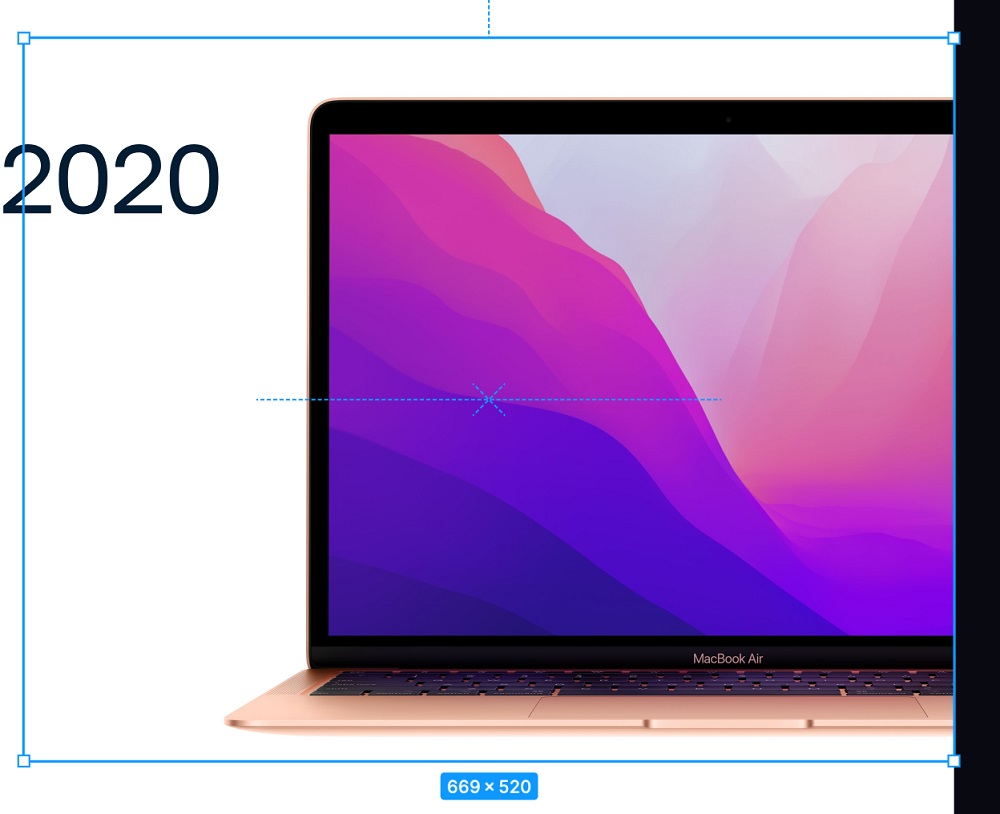
Дизайн хорошо смотрится, первый экран красиво передаёт нужную информацию и вовлекает скроллить дальше. При этом часто забывают, что на реальных устройствах первый экран будет меньше по высоте из-за окна браузера, поля с адресом сайта и панели закладок. Кнопка с призывом к действию и вовсе может уехать за пределы экрана. Всё это ломает дизайн.


Нужно помнить и про использование графики. В примере ниже фоновая иллюстрация растягивается по ширине сайта, при этом нижняя часть круга обрезается и выходит за пределы первого экрана, где её изначально располагал дизайнер:

Исправить этот недочёт можно так: увеличить отступы справа и слева от картинки до краёв экрана или поместить круги в отдельные элементы и работать с ними уже там.
Случается и обратная ситуация, когда специалист не адаптирует дизайн под ультраширокие мониторы 3 440 x 1 440 и не объясняет разработчикам, как должен вести себя сайт при изменении ширины экрана. Решить этот вопрос поможет:
- Резиновая вёрстка, когда весь сайт пропорционально растягивается по ширине экрана. Но следует учитывать, что контент может слишком укрупниться и будет видна только треть того, что должно было помещаться в рамках одного экрана.
- Добавление полей справа и слева. Здесь стоит помнить про закреплённые на экране элементы и про фоновые видео и изображения, которые обрезаются по краям экрана на стандартных экранах.
Пример резиновой вёрстки: контент остаётся в рамках одного экрана, благодаря правильному позиционированию всех элементов на странице ↓
В примере ниже разные части дизайна закреплены с левой и с правой стороны. Если открыть этот сайт на ультрашироком мониторе, посередине возникает дыра:


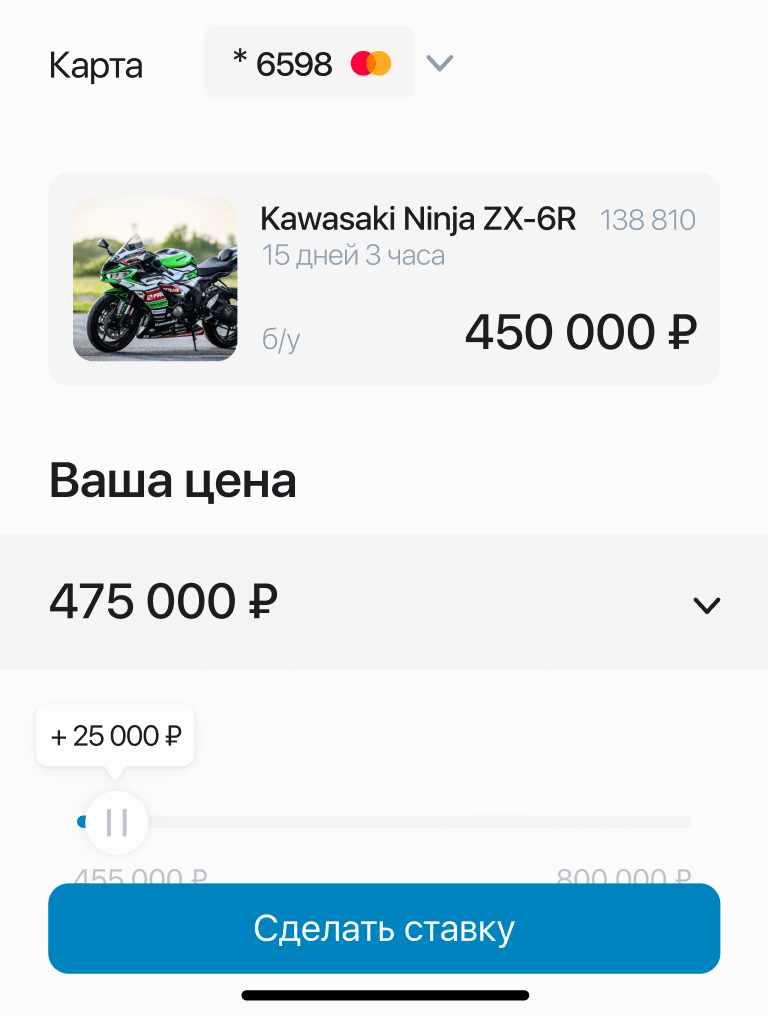
Для макетов для iPhone. При дизайне кнопок, закреплённых снизу на мобильном устройстве, часто забывают про индикатор «Домой» (Home indicator) — чёрную полоску снизу, область под которой не кликабельна. Кнопки следует приподнимать выше этого индикатора или ставить больше внутренних отступов под ней, но не прижимать её к низу. Это также немного повлияет на высоту элементов в рамках одного экрана сайта или приложения.

Не стоит забывать готовить и передавать разработчикам все видео и изображения в большем размере для сохранения их качества на мониторах 4K и 5K. Если изображение на весь экран, готовим его под всю ширину монитора, например, 4K — 3 440 px. Если на пол-экрана — 1 720 соответственно. Это важно, потому что часто разработчики экспортируют картинки напрямую из макетов, где эти картинки делают в небольшом разрешении. Экспорт изображений в увеличенных размерах не поможет в этом случае. Исключение составляют только векторные изображения в svg-формате, которые могут бесконечно увеличиваться и уменьшаться без потери качества.
Можно не рисовать отдельно макеты под планшет, если дизайнер делает проект, который:
- нужно оперативно запустить;
- не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.
Согласно данным SimilarWeb и по личному опыту, на планшеты в среднем приходится 1–2% всего трафика, поэтому нецелесообразно тратить четверть проектного времени на эти макеты. Правда, если есть нестандартный блок со сложной сеткой, можно отдельно нарисовать планшетную версию только этой части. В остальных случаях опытные разработчики сами адаптируют десктопную версию макета под планшет.

Под динамическими элементами страниц подразумеваю всё, что может менять своё состояние — вид, содержание — в зависимости от положения курсора мыши, факта нажатия или перетаскивания элементов, фокуса, времени, скролла страниц, состояния каких-либо данных на странице.
На этапе дизайна динамических элементов нужно представлять, объяснять и рисовать, как этот элемент будет вести себя дальше или как он будет реагировать на определённые события.
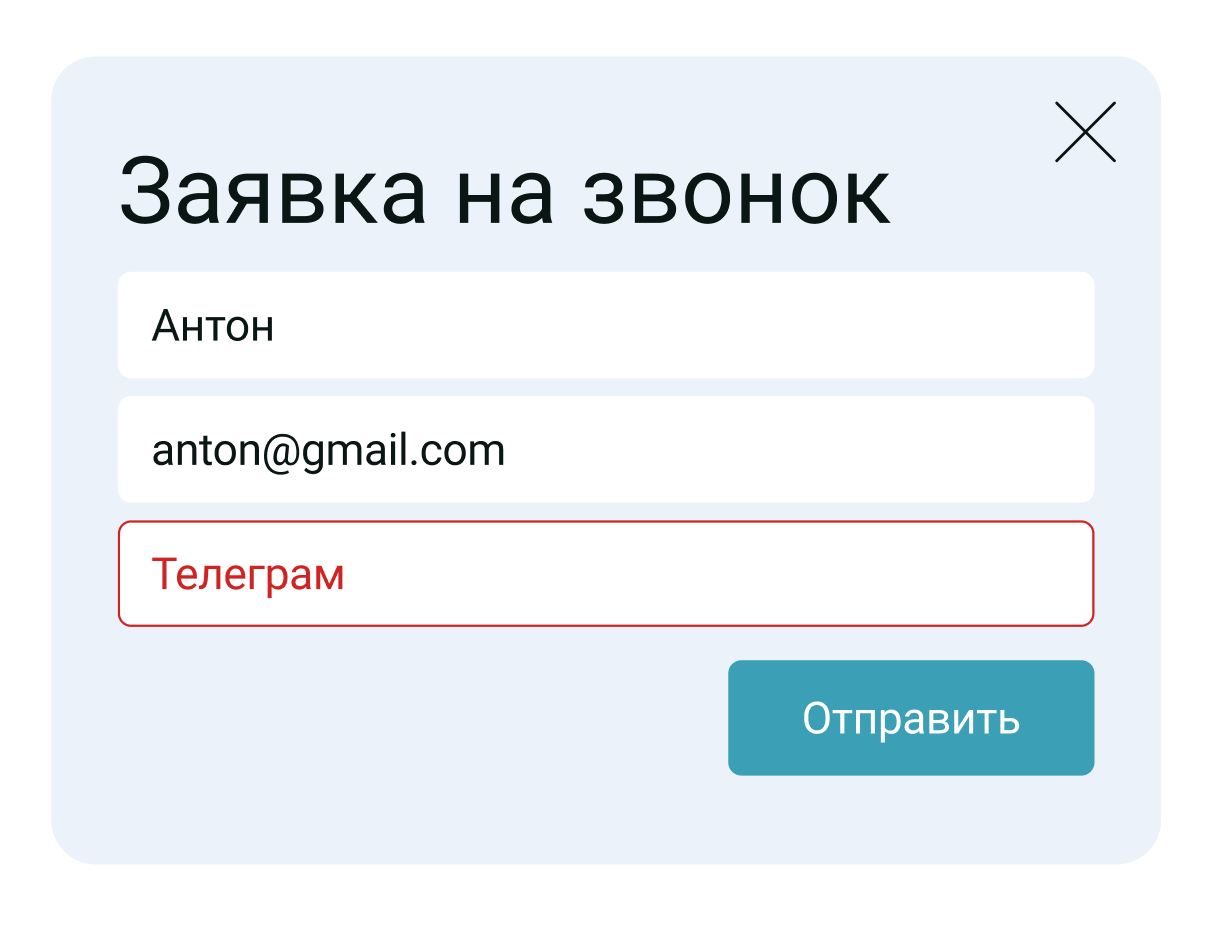
Чаще всего забывают нарисовать и продумать состояния ховеров, когда на элемент наводится курсор, состояния нажатия или перетаскивания, состояния фокуса у кнопок, ссылок, форм, кликабельных элементов. Все эти состояния помогают пользователям понять, что на этот элемент можно нажимать, что в фокусе этот объект или что в поле есть ошибки.

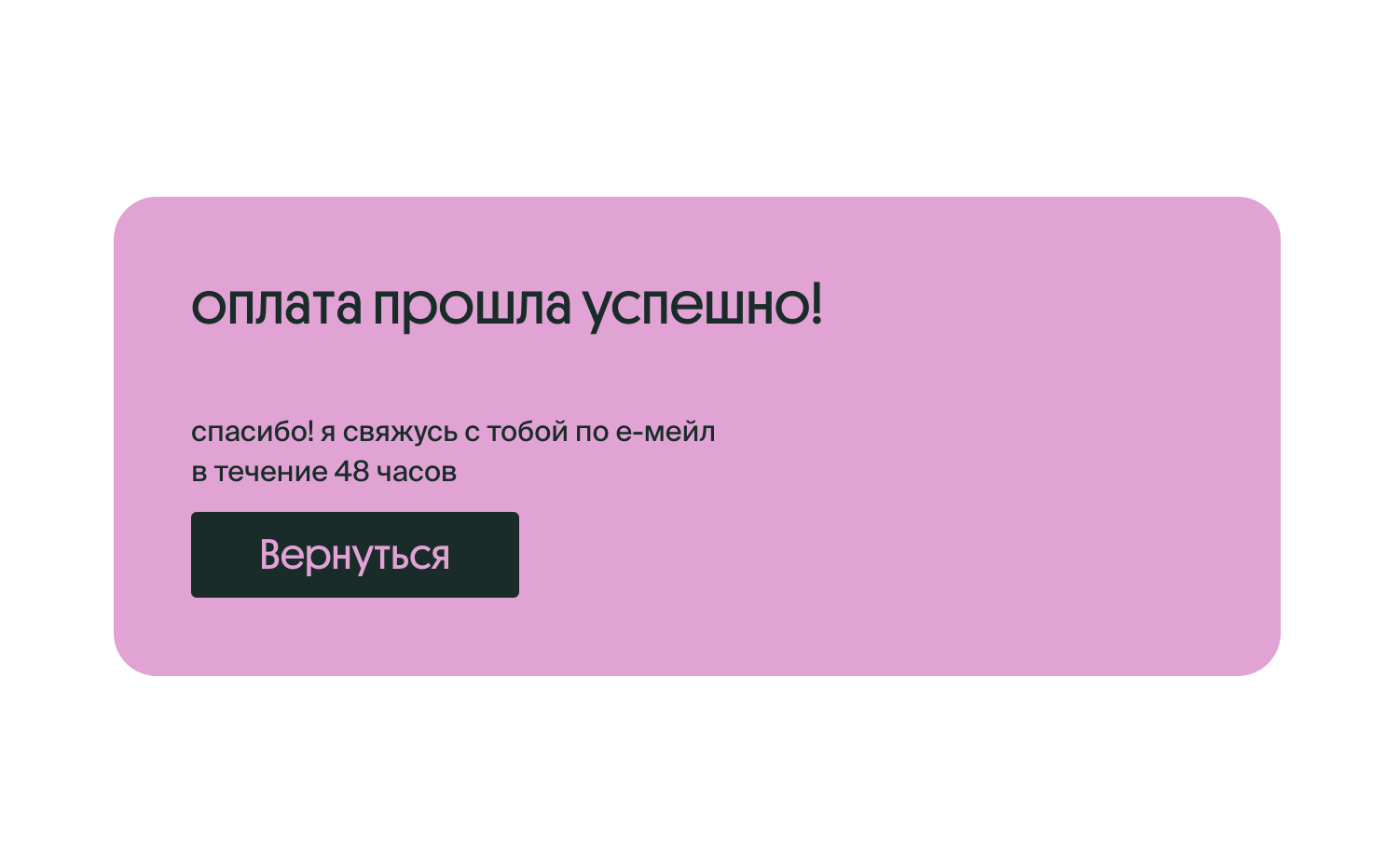
При работе с формами — помимо состояний ошибок и невалидности полей — стоит помнить о сообщениях об успешной отправке формы. Так пользователь поймёт, что всё хорошо и его данные отправлены.


Некоторые элементы могут быть динамичными сами по себе. Например, если на сайте есть таймер обратного отсчёта, секундомер, экраны загрузки сайта, сообщения о загрузке данных. Нужно не только нарисовать то, как эти элементы выглядят, но и что с ними происходит в процессе и что будет после завершения действия.
Например, если говорить про таймер обратного отсчёта, нужно учитывать изменение цифр и изменение ширины всего текста из-за разной ширины отдельных цифр — если это не моноширинный шрифт, где каждый символ всегда занимает одинаковую ширину, что позволяет ориентироваться только на количество символов. Для этого делаем дизайн других состояний или описываем для разработчиков, как оно должно изменяться. А также готовим макеты или анимации того, что будет отображаться по истечении срока.


Если на сайте будут размещаться вакансии, новости, события, команды, магазины и другие данные, которые будут подгружаться из внешних систем и активно обновляться, следует заранее узнать у заказчика:
- как эти данные хранятся,
- какая есть или будет информация,
- как и кем данные будут актуализироваться,
- какие сложности могут возникнуть.
Это позволит определить полный набор данных для работы — или понять новые ограничения по дизайну и вёрстке.
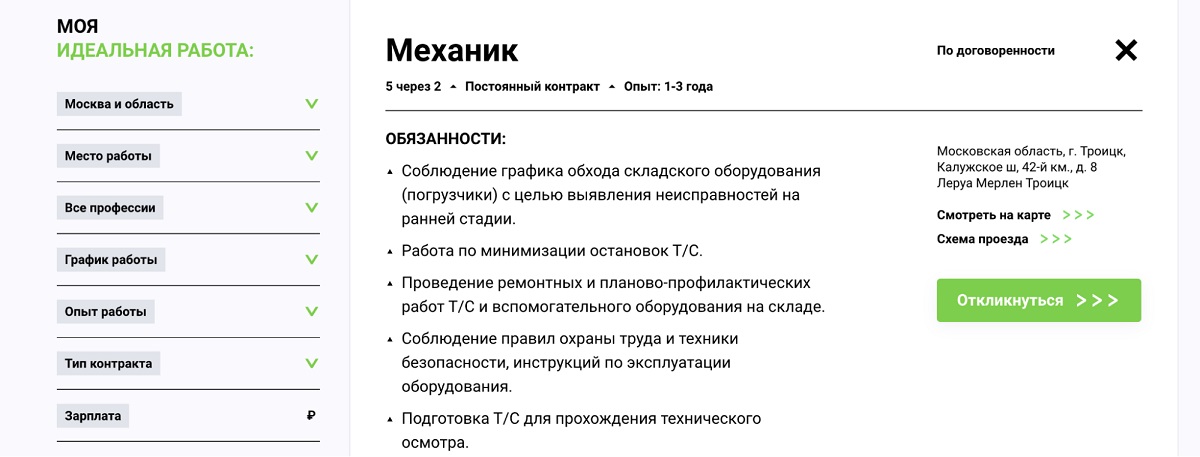
Например, при проектировании HR-портала компании мы не можем вслепую задизайнить страницу поиска вакансий и каждую вакансию отдельно. Сперва нам надо узнать, какая информация по вакансиям будет доступна. Так, если в вакансиях нет информации о метро, мы и не должны рисовать это в макетах. Если в поле «Регион» хотим разделить Москву и Московскую область, узнаём у клиента, есть ли такая информация в принципе, а у разработчиков — возможно ли так сделать с технической точки зрения.

Нужно выяснить обязательность полей или целых разделов. Если мы делаем дизайн вакансий, может ли поле с графиком работы или со станцией метро полностью отсутствовать? Если делаем разделы со статьями, может ли какой-то раздел оказаться пустым? Может ли не быть ближайших событий? Может ли клиент удалить все новости?
С помощью таких вопросов дизайнер выявляет дополнительный набор состояний, который нужно задизайнить и передать разработчикам.


Другая ситуация — при наличии данных они могут не успеть подгрузиться с сервера при обращении к соответствующей странице. Если дизайнер знает, что эти данные будут грузиться извне, то лучше заранее предусмотреть сообщения о том, что всё в порядке и контент загружается.

Стоит помнить и про ограничения на контент, которые стоит задать для отдельных полей или частей контента. Ограничение может быть на длину текста, количество элементов в списке, количество фотографий.
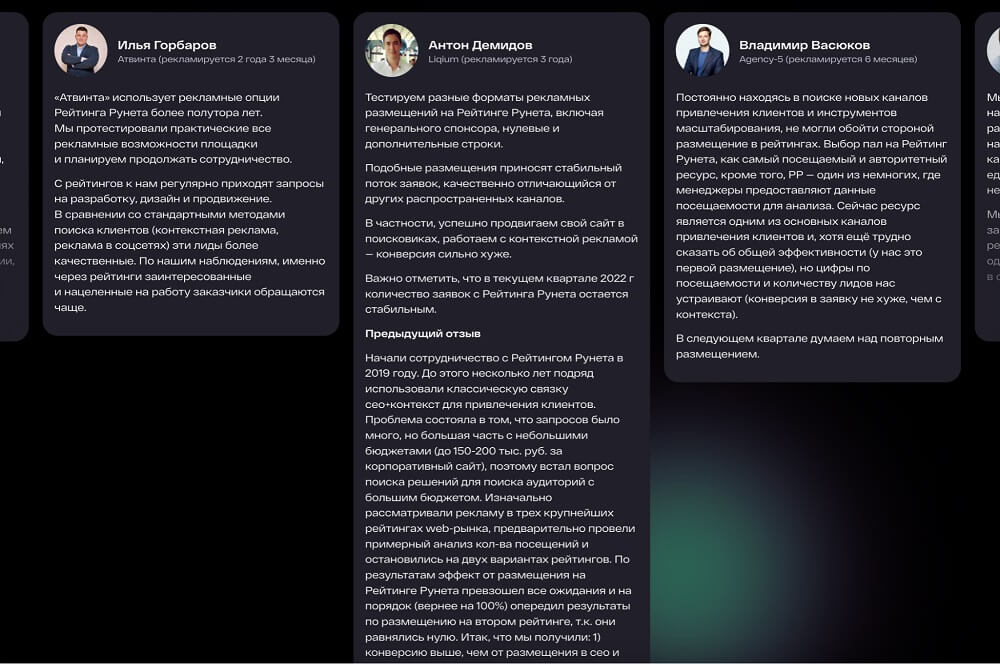
Например, в слайдере с отзывами один из отзывов может быть сильно больше других. Это приведёт к тому, что под небольшими отзывами снизу будут дырки, так как нижестоящий контент отодвинется отзывом с самым длинным текстом:

Лучше заранее продумать в дизайне варианты поведения при таких сценариях или обговорить с клиентом и разработчиками введение ограничений на количество символов в каждом отзыве.

- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио
- Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику
- Сможете искать работу и проходить собеседования уже в середине обучения
Некоторые части сайта подлежат частым правкам: портфолио с кейсами, баннер с призывом к действию, блок с информацией о следующем событии, стоимость товаров или услуг и другое.
На этапе дизайна нужно сразу принимать в расчёт ограничения клиента по времени и деньгам, которые он готов тратить на обновления сайта.
Например, на первый экран сайта добавили баннер со следующим событием. В портфолио разместили профессионально отрисованные обложки работ, а на странице каждой модели часов — 3D-модель. Но сможет ли клиент самостоятельно выпускать аналогичный контент или будет ли он располагать дополнительными ресурсами на повторное привлечение дизайнеров под эти задачи?
Лучше сразу обсудить с заказчиком дизайн-решения и дальнейшее обновление контента. Показать, что нужно будет делать для добавления нового контента, какие есть условия для графики и фотографий.
Дизайнер должен быть уверен, что клиент сможет получить фотографии в заложенной стилистике под разные материалы или сделать предварительную постобработку и цветокоррекцию фотографий.

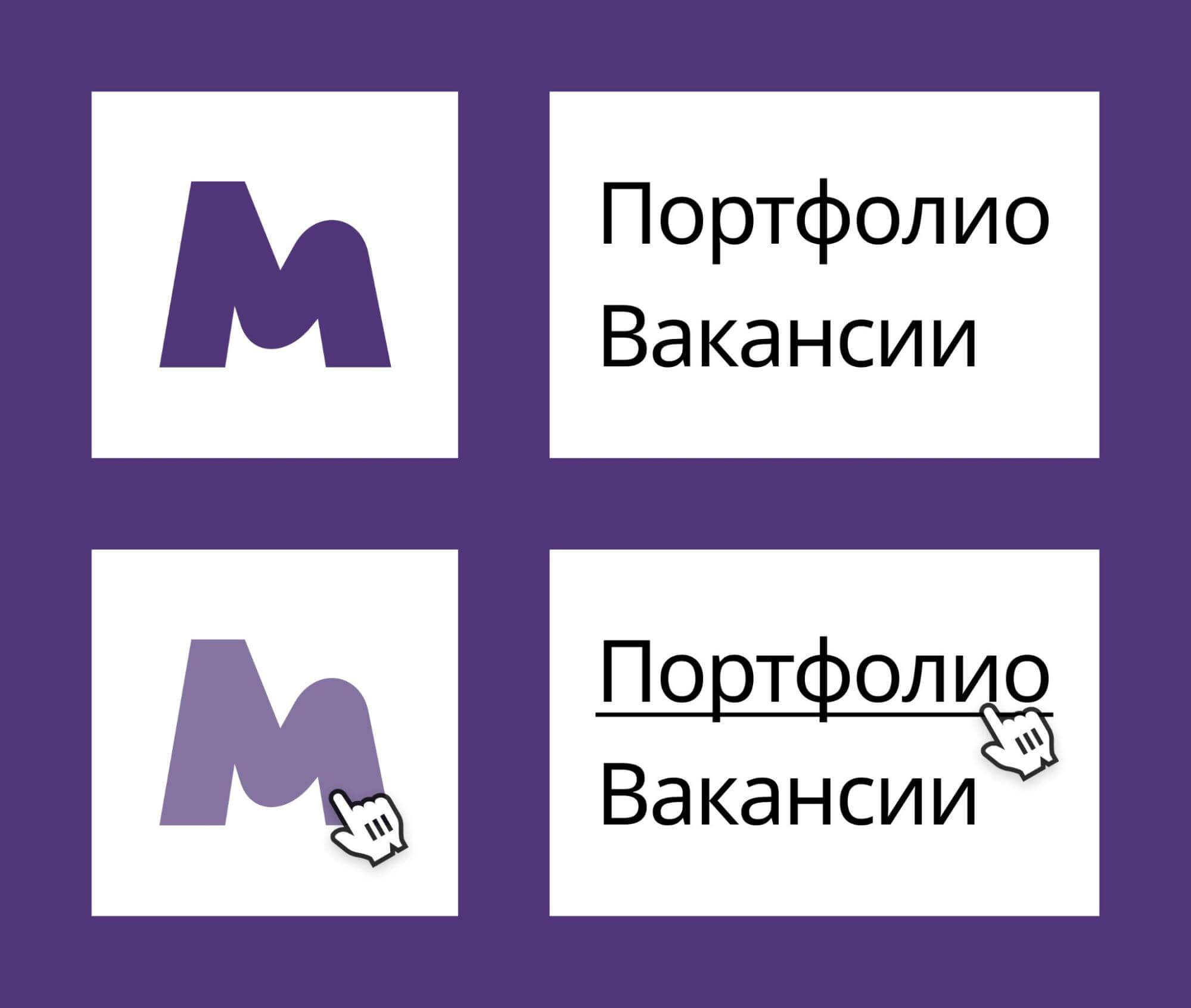
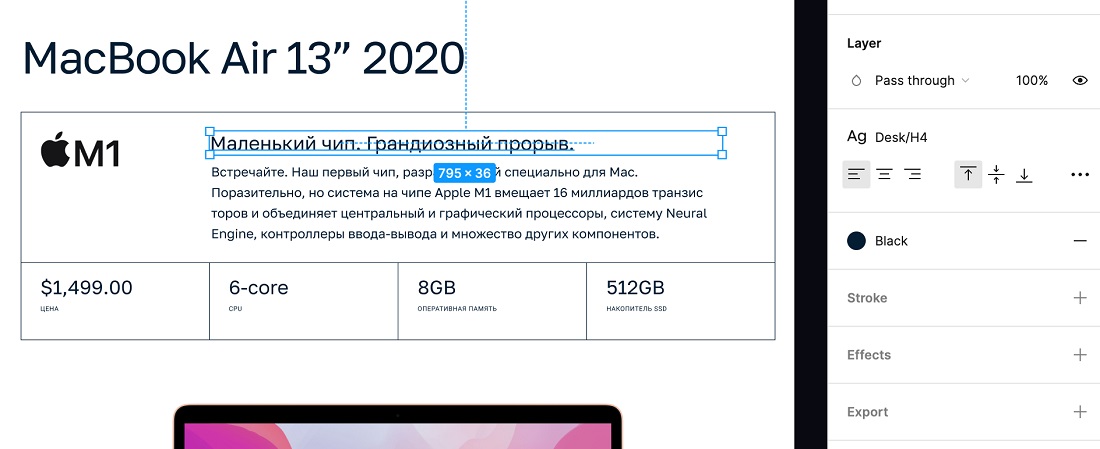
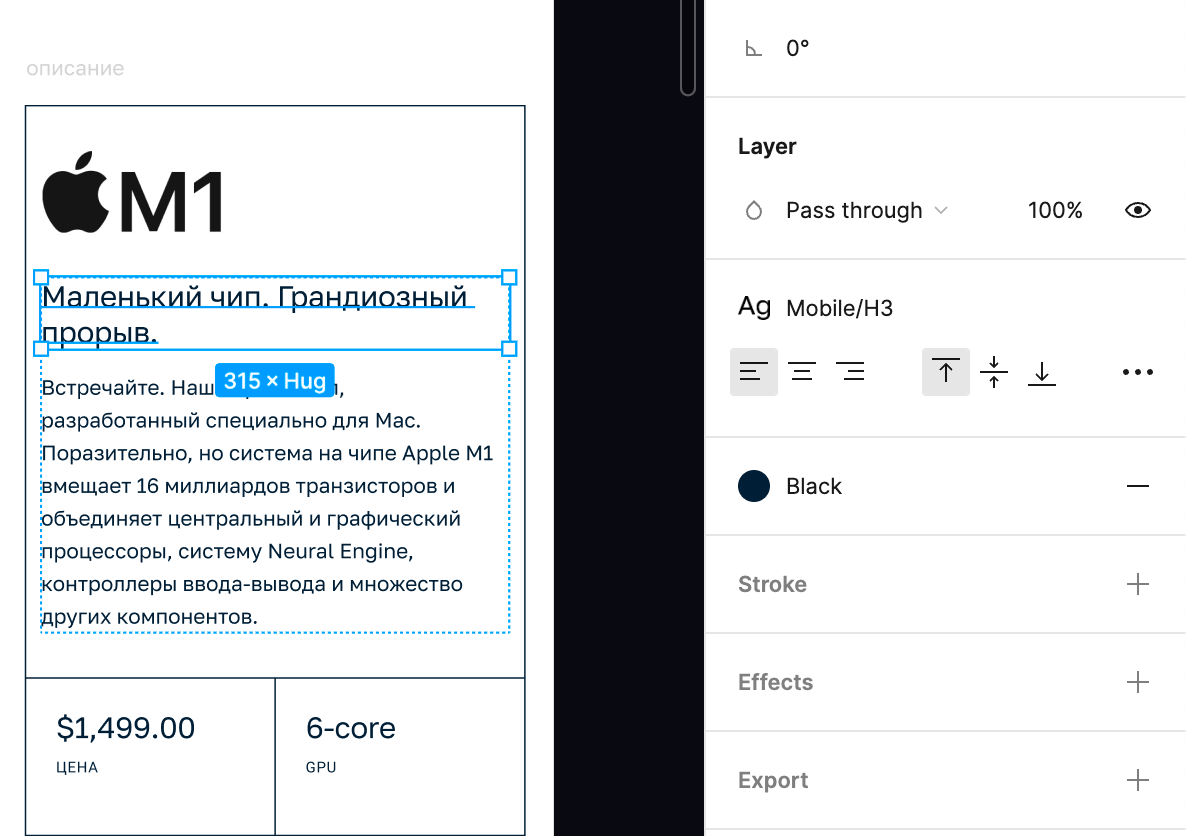
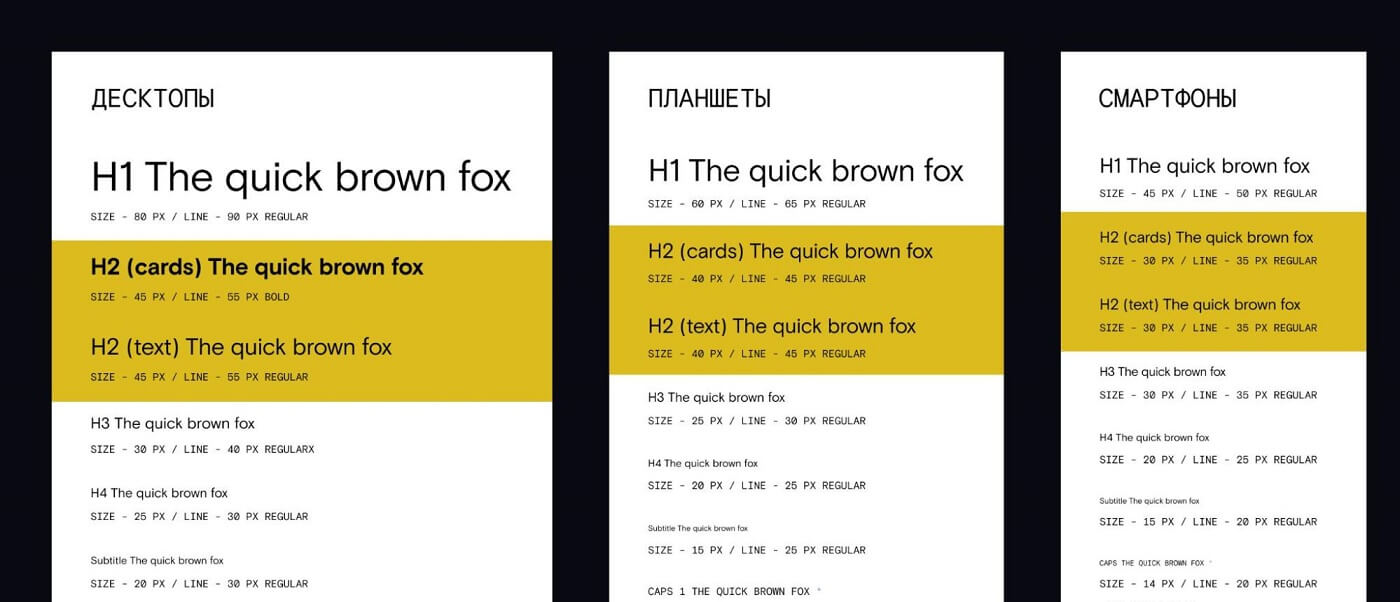
Дизайнеры знают про наличие в HTML заголовков H1–H6 и используют их при наименовании стилей. Однако при создании новых наборов стилей под мобильную версию сайта из-за удобства в дизайне и не знания того, что это делать нельзя, могут менять тип заголовка и стиля на элементах относительно десктопной версии. Был заголовок H1, а в мобильной версии у того же элемента стал H2. Был дополнительный стиль small text — стал просто text.
Если дизайнер создаёт с помощью HTML-тегов элемент H1, то он и должен оставаться H1 в мобильной версии. Иначе при разработке придётся делать дублирование всего элемента и создавать костыли с помощью CSS-классов — рабочее, но некрасивое и неэффективное решение.
Если нужно, чтобы какой-то элемент был по стилю таким же, как и элемент с другим стилем, стоит их сделать одинаковыми на определённых разрешениях экранов. Но сам элемент должен оставаться с таким же типом класса, как и на макетах под другие разрешения экранов.


Один и тот же элемент не должен менять свой заголовок между различными разрешениями экранов. Если в десктопной версии (верхнее изображение) заголовок соответствует стилю H4, то и в мобильной версии этот заголовок должен соответствовать стилю H4, даже если он эквивалентен мобильному H3
В этом вопросе дизайнерам и разработчикам сильно помогает создание UI Kit, где как минимум будут указаны все стили шрифтов, цветов, состояния элементов. Это позволяет проверить правильность указания всех стилей элементам и неизменность всего набора стилей между разными разрешениями экранов.

Здесь речь идёт скорее про уменьшение вероятных ошибок на готовом сайте и про сильную помощь разработчикам и ускорение их работы, а не про прямую ошибку дизайнеров. Но иногда это и про недостаточный объём того, что нужно сделать специалисту.
Все дизайнеры знают про favicon — маленькую картинку, которая отображается на вкладке сайта в браузере. Но не все создают и передают разработчикам webclip — картинку 256 x 256, которая видна в панели закладок Safari, — и opengraph-изображения для сайта и для отдельных страниц — изображение с рекомендуемым разрешением 1 200 x 630, которое видим при вставке в соцсетях ссылки на сайт.

Если фоновые изображения и другие элементы всегда зарезаются краями экрана или блоками в одном и том же месте, стоит сразу кадрировать эти изображения в макете. Часто дизайнеры отодвигают фоновую картинку за края экрана и включают у элементов обрезание контента за пределами макета страницы. Но когда разработчики будут скачивать такую картинку для экспорта на сайт, она выгрузится целиком. Так изображение попадёт на сайт в большем, чем нужно, размере, что будет замедлять загрузку и добавит разработчикам хлопот с выравниваниями.


Ещё одна частая ошибка — делать разные иконки в разных по размеру фреймах. Часто можно заверстать и так, но для этого разработчикам нужно под каждую иконку задавать свойства размеров, отступов. Если потребуется заменить иконку на другую, придётся менять размеры и отступы. Это приносит много проблем разработчикам и тормозит разработку.
Все иконки в дизайне должны быть сделаны внутри одинаковых по размеру областей — фреймов, внутри которых они уже выравниваются и масштабируются как нужно. Таким образом, все иконки вне зависимости от их реального размера будут занимать одинаковые области этих самых фреймов.

Иконки должны располагаться внутри одинаковых квадратных или прямоугольных областей, внутри которых они уже индивидуально выравниваются и масштабируются.
Вот примеры правильной работы с иконками:
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна. Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне.
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.

Когда у вас появилась потребность в создании сайта для бизнеса, встает вопрос выбора: доверить создание студии или фрилансеру. Решение непростое, и вы не понимаете, как оценить квалификацию подрядчика. Ведь в случае неудачи бизнес теряет клиентов, прибыль и время на поиск нового специалиста.
Почему нам и материалу в статье можно доверять?
MIKHAILOV.studio — небольшая веб-студия, которая занимается разработкой сайтов и упаковкой бизнеса, более 3 лет. Для нас платформа Tilda Publishing — это современный и гибкий инструмент для быстрого решения задач клиентов.
За 2021, мы уже провели более 40 аудитов сайтов разных ниш, и в каждом проекте, нашли новые точки роста. Выявили ошибки в UX/UI дизайне, технические проблемы и смысловые посылы других проектов.
За последние 2 года, Tilda — из конструктора превратилась в полноценную платформу с широким функционалом. Tilda — no-code платформа и позволяет создавать продукт быстрее и проще по сравнению разработкой сайтов на коде.
Благодаря данной платформе мы реализуем современные сайты под необходимую целевую аудиторию. Не тратим время и деньги клиентов на работу с кодом. Именно это преимущество даёт нам возможность сосредоточиться на задачах бизнеса, контенте и дизайне, а не на поиске программистов и решению проблем с ними.
Ошибки на которые необходимо обратить внимание, прежде чем начать делать сайт.
01. Не определена цель сайта
Каждый второй заказчик приходит без цели на разработку проекта. Не стоит делать сайт только потому, что сейчас это модно и престижно. Вырасти и окрепнуть бизнесу сайт не поможет, если нет понимания воронки продаж, высокой скорости и качественной обработки обращений от клиентов.
Если хотите, чтобы сайт приносил прибыль, способствовал росту и процветанию бизнеса, необходимо определится с целями его создания: они напрямую влияют на дизайн и структуру продукта. В будущем это избавит вас от ненужной головной боли и убережет от лишних затрат.
Ответьте себе честно на следующие вопросы.
- Зачем мне нужен сайт?
- Только потому, что у всех есть и мне надо?
- Чтобы утереть нос конкурентам?
- Мне действительно нужен сайт, чтобы качественно презентовать свой продукт или услугу и получать большее количество заявок за счет улучшения сервиса?
В своей работе, сталкиваемся со случаями, когда развитие бизнеса находится на начальной стадии, и клиент не может сформулировать конечные цели. В этом случае проводим анализ ниши и делаем для клиента прототип с предложением стратегии развития. Мы применяем маркетинговые приемы, для упаковки бизнеса и помогаем с формулированием целей.
02. Не определена целевая аудитория (ЦА), для которой создается сайт
Необходимо понимать, кому вы хотите продавать свой товар или услугу. Достаточно часто, описание целевого покупателя ограничивается возрастом, полом и уровнем дохода. Будем честны, с таким портретом, можно делать сайт в любой нише, но сделан он будет для галочки.
В MIKHAILOV.studio при создании сайта, выделяем 3 основных портрета целевой аудитории, которые на наш взгляд и заказчика приносят больше всего продаж. Для того, чтобы сайт привлекал новых клиентов определяем:
- какие страхи останавливают потенциального покупателя от приобретения товара или услуги;
- что ожидают клиенты и какие эмоции испытывают при покупке;;
- в какой ситуации и как быстро принимают решение о покупке товара или услуги.
03. Нет продающего оффера (УТП)
Продающий оффер — это уникальное торговое предложение (УТП), которое выделяет вас, среди других конкурентов в нише.
Это первое, что появляется у пользователя перед глазами, когда открывается сайт. УТП должно быть конкретным, понятным, измеримым и ограниченным во времени.
Не зацепило — клиент ушел на сайт конкурента.
Такие слова, как «качественный», «надежный», «уникальный» — уже перестали иметь ценность в предложении, и являются базовыми понятиями, которые используют все на рынке.
Старайтесь указывать выгодную для клиента конкретику. Показывайте, какую потребность он закроет, как только получит продукт.
В мы составляем офферы, используя 4 основные техники:
- Потребность + результат + гарантия;
- Продукт + ЦА + проблема + ключевая выгода;
- Преимущество/свойство + потребность;
- ЦА + потребность + решение.
04. Не привлекает внимание первый экран
Главный экран — ключевая составляющая сайта. Пандемия изменила стиль ведения бизнеса, и предприниматели осознали, как важно присутствовать в онлайн-пространстве. Сейчас, среди бизнеса большая конкуренция на просторах интернета, а времени, чтобы привлечь потенциального покупателя, всё меньше.
Если пользователь, спустя 5 секунд после открытия сайта не понял, что вы делаете и чем отличаетесь — он уйдет к конкурентам, где всё ясно и понятно с первых секунд.
Мы выделяем 4 составляющие при разработке первого экрана:
- понятность;
- информативность;
- нет перегруженности;
- эстетичность.
На продающем первом экране находятся:
- идентификатор компании в виде логотипа;
- различные контакты для связи: телефон, форма, мессенджеры;
- понятное и емкое УТП;
- понятный визуал (картинка), чтобы человек в первые секунды на сайте понял, чем занимается компания, даже не вчитываясь в текст.
05. Нет призывов к действию (CTA)
Призыв к действию (call to action) — это не только способ диалога с потенциальными клиентами, но и мотивация к действию или конвертации в виде кнопок, ссылок и текста.
CTA зависит от целей сайта. Хотите чтобы люди: купили, скачали, зарегистрировались, подписались, — напоминайте им про это призывами: «закажи просчет», «узнай стоимость сейчас» и т.д. Главное, такой призыв должен давать посетителю сайта ответ на внутренний вопрос: «Что я должен сейчас сделать?». Более высокий отклик от CTA, вы получите, если предлагаете скидку на услугу или подарок взамен выполнения действия.
Заголовки и кнопки, должны быть короткими, ёмкими и понятными по смыслу. Call to action обязан притягивать внимание пользователя и сопровождать его до момента, когда он оставит заявку на сайте. Разговаривайте с посетителем сайта на языке выгод.
06. Непонятная или раздражающая навигация сайта
Любой посетитель сайта испытывает раздражение, когда он не может найти интересующую информацию. Пользователь не будет выискивать нужный раздел и закроет сайт.
Такая ситуация возникает, когда пытаетесь создать необычный сайт. Переносите основные элементы навигации в нестандартные места. Обычно при этом креатив выходит на первое место, и вы забываете об удобстве пользователя.
Например, скрываете навигацию в декоративный «гамбургер» на сайте. Ссылки и кнопки не видны при первом взгляде, их скрывает одна общая иконка. Этот принцип чаще используют в мобильной версии. Дает возможность делать стильные сайты и не нагромождать информацией. Нужно учитывать, что «гамбургер» не рассчитан на взрослую аудиторию, у которой нет пользовательского опыта взаимодействия с такими элементами.
Логика, интуиция и здравый смысл — важные составляющие при разработке UX-дизайна. Особенность дизайна — внимание уделяется не только красивой визуализации сайта, но и тому, как с сайтом будет взаимодействовать посетитель, что будет чувствовать, пока находится на странице. Главная цель при создании UX-дизайна: повысить лояльность пользователя за счет простоты использования, пользы и удовольствия, которое возникает при посещении сайта. Этого уже будет достаточно, чтобы уменьшить коэффициент отказов.
Коэффициент отказов — показатель из Яндекс Метрики и аналитики, сообщает, на сколько быстро люди покидают сайт. Если человек в течение 10 секунд закрыл сайт, то это либо нецелевой трафик, либо не интересный контент.
Помните, уникальная (более сложная) навигация — доступна только продвинутым пользователям, во всех других случаях это, вероятно, может повредить вашему бизнесу.
07. Не проработана адаптивная и мобильная верстка сайта
С каждым годом, 55-60% пользователей интернета выбирают смартфон или планшет для посещения сайтов. Причины просты — они всегда под рукой, через них удобней и быстрее получить информацию, чем включать стационарный компьютер или ноутбук.
Пользователям мобильных устройств и планшетов должно быть комфортно работать с вашим ресурсом. Необходимо, чтобы сайт подстраивался под устройство, с которого его просматривают. Для этого необходимо адаптировать сайт под все виды устройств, в итоге дизайн сайта будет меняться в зависимости от размера экрана и его ориентации.
Если при разработке сайта уделяли внимание только десктопной версии, то советуем протестировать свой сайт на адаптацию с разных мобильных устройств.
В этом вам поможет аналитика сайта. Она покажет среднее время нахождения пользователя на вашем сайте с мобильного, а инструмент «Вебвизор» от Яндекс Метрики, покажет, как именно ввел себя пользователь на сайте, и что ему могло не понравиться.
08. Использованы сложные и обязательные формы обратной связи и регистрации
Не заставляйте клиента заполнять сложные или большие формы обратной связи. Это дополнительное действие, которое уменьшает конверсию в заявку.
При аудитах сайтов, в 7 из 10 случаев сталкиваемся со сбором дополнительных данных, которые обязательно нужно ввести посетителю: почты, адресов клиента, ссылок на социальные сети, которые сам сборщик далее никак не использует.
Собирайте только ту информацию, которая необходима для связи с клиентом. Часто достаточно форм имени и телефона. Далее, уже отдел продаж связывается с потенциальным клиентом, уточняет информацию и продает товар или услугу.
Большое количество полей для заполнения, оправдано только в тех случаях, когда это квиз-опрос. За ответы на все вопросы посетитель получает бонус: скидку, гарантированный подарок и пр. В этом случае пользователь замотивирован заполнить форму опроса полностью.
09. Не продуманы способы связи с вами
Посетителю сайта должно быть легко оставить заявку или связаться с вами. Проверьте номера телефонов и ссылки почты на кликабельность, как в десктопной, так и мобильной версии сайта. Маловероятно, что кто-то из пользователей будет выписывать некликабельный номер с сайта, чтобы набрать его на телефоне и позвонить.
Для удобства обратной связи используют разные способы. Один из примеров — кнопка «Заказ звонка» в прилипающем меню при скроллинге — это дает возможность связаться с вами из любой части сайта. Кнопка перемещается за пользователем при движении по сайту. Также это может быть удобный чат-виджет, который позволяет заполнить форму, позвонить по номеру или заказать обратный звонок.
Эти варианты увеличивают конверсию сайта, так как посетителю предоставлены несколько удобных вариантов связи на выбор. Но также важно не включать много подобных элементов — это сбивает с толку пользователя.
10. Использование стоковых изображений
Плюс стоковых изображений состоит в удобстве и быстроте их применения, однако стоковые фото могут нанести больше вреда, чем пользы.
Легко испортить впечатление о бренде, только взглянув на фото счастливых семей, натянутых улыбок моделей колл-центра, и пожимающих руки бизнесменов.
Если для сайта выбираете стоковые изображения, то оценивайте его с самой критической точки зрения. Обычно эти картинки пользователи видели не раз, и в подсознание срабатывают триггеры. Одна и та же девушка появляется и на сайте зубной пасты, и при рекламе банковских услуг. Приходит понимание того, что фотографии взяты из интернета. Уровень доверия к сайту и бренду снижается.
Подбирайте изображения с разных фотобанков и сервисов, которые гармонично подходят под стиль и эстетику бренда. Не оставляйте изображения с водяными знаками.
Для высокой конкурентной способности сайта создайте уникальные изображения или купите в фотобанках.
Одна качественная картинка заменяет тысячи слов.
Заключение
Создание сайта — энергоемкий процесс, который требует, не только технические, но и маркетинговые знания. Создавать сайт ради сайта не стоит. Подготовьте ресурс, который будет работать на бизнес: собирать контактные данные, привлекать новых клиентов, приносить доход.
Проверьте работу подрядчика, используя эту статью, тогда сайт не станет головной болью.
Присылайте бесплатно на аудит ваш текущий сайт/landing page для выявления недочетов в UX-дизайне.
Также вы всегда можете бесплатно проконсультироваться с нами и заказать разработку нового проекта в нашей студии.
Команда MIKHAILOV.studio рада делиться опытом и помогать предпринимателям в запуске продуктов и продаже услуг.

При создании сайта, особенно без опыта, можно наломать много дров. Буквально на каждом этапе есть шанс облажаться, по мелочи или по-крупному. Далеко не всё очевидно и заметно с первого взгляда. Особенно при работе с CMS или ещё более низкоуровневыми движками.
Начинать создание сайтов проще всего в конструкторах. Они позволяют без опасений использовать себя для разработки долгосрочных проектов и получать хорошую отдачу. Высокая конкуренция между системами привела к стабильному росту их качества. Классных движков хватает.
Понятно, что есть более и менее интересные сервисы. Достойные внимания хорошо изучены экспертами и пользователями. Впрочем, проходные системы тоже. Чтобы не ломать голову в самостоятельных поисках, посмотрите, например, этот топ конструкторов сайтов на https://superbwebsitebuilders.com/ru/.
Онлайн-сервисы привлекают тем, что значительно упрощают рабочий процесс и страхуют от многих ошибок автоматически. Особенно тех, что связаны с настройками хостинга и внутренней оптимизацией движка. О существовании кучи потенциальных проблем вы попросту не узнаете, работая с этим классом систем.
Теперь давайте перечислим наиболее распространённые ошибки в подходе к созданию сайтов.
1. Неправильный выбор движка

Нужно чётко оценивать свои возможности и понимать, какой вам нужен сайт. Визитка, лендинг, магазин, блог, форум или что-то ещё? Под каждый перечисленный вид сайтов существуют движки, с которыми задача решится минимальным количеством усилий. И наоборот: выбрав конструктор или CMS, которые не соответствуют профилю цели, неизбежно столкнётесь с лишними трудностями, особенно при попытках расширить сайт в будущем.
К примеру, сайты для бизнеса (визитки, портфолио, лендинги) оптимально создавать в конструкторах с визуальным редактором. Они содержат много готовых тематических шаблонов, блоки легко менять местами и настраивать, получая необходимую структуру вывода контента и внешний вид. Решение задачи потребует минимума навыков. Результат практически всегда получается хорошим с визуальной и функциональной точек зрения.
2. Ошибки дизайна

Оформление даёт первое впечатление о сайте и компании. Цветовая гамма должна быть гармоничной, перекликаться с тематикой ресурса. Не стоит использовать слишком много цветов, если вы не дизайнер. Рискуете превратить макет в то, на что будет тяжело смотреть. То же касается и шрифтов: возьмите парочку хорошо читаемых, внятных, используйте в аналогичных местах один и тот же стиль (допустим, все статьи блога должны быть форматированы по единому принципу). Меню, заголовки могут отличаться, выделяться, но должны вписываться в общий ансамбль.
Не стоит перегружать страницы элементами, стремясь выдать всю информацию сразу и в разных форматах. Контент должен восприниматься легко. Избегайте мигающих баннеров, нагромождения анимаций всего подряд, быстро меняющихся картинок, фоновой музыки, запускаемой автоматически, и прочих вещей, способных отвлечь клиентов от сути и прогнать их прочь.
3. Отсутствие понимания целевой аудитории сайта

Нужно понимать психологический портрет ваших клиентов: примерная возрастная группа, уровень дохода, род деятельности, принадлежность к полу и т. д. Зная профиль, вы сможете точнее подогнать дизайн, контент и его подачу для адекватного восприятия аудиторией.
Допустим, вы торгуете промышленными насосами. Сайт должен выглядеть серьёзно и современно. Никаких детских анимаций, наляпистых подложек, дурацких картинок, шуточек и прочего. Просто, аккуратно, уместно, информативно должно быть. Магазину детских игрушек, напротив, буйство красок, забавные шрифты, слоганы, графика и прочее из этой серии пойдёт на пользу. Смотрите по ситуации и делайте так, чтобы сайт ощущался «родным» для его аудитории.
4. Плохая проработка структуры и навигации

Как правило, готовые шаблоны дают хорошую основу для выкладки контента и формирования структуры страниц. Главное – не портить то, что выглядит хорошо. К примеру, главное меню должно помещаться в одну строчку, вложенность подпунктов лучше не доводить дальше второго уровня, также не стоит плодить бесполезные страницы ради количества.
Если сайт большой, стоит использовать хлебные крошки, также не помешает функция поиска. В футере уместно продублировать ссылки на важные разделы и статические страницы. По итогу, должно получиться наглядно, интуитивно, чтобы никто не смог запутаться при всём желании.
5. Использование неуникального или некачественного контента

Все материалы на сайте должны быть уникальными, то есть написаны с нуля под решение конкретных задач. Копирование статей с чужих сайтов – отличный способ убить проект в зародыше. Поисковые системы банят сайты с ворованным контентом, продвинуть их невозможно. На такой сайт никто из поиска не перейдёт, потому что его там попросту не будет.
Качество тоже должно быть на уровне: грамотно, по делу, с привлекательным форматированием статей – картинки, абзацы, маркированные списки, видео. Текст по всему сайту должен легко читаться, быть понятным и содержать явно полезную для целевой аудитории информации.
Вообще, при подборке тематик для статей оптимально использовать заготовленное семантическое ядро – набор тематических запросов, которые отражают суть всего, что должно быть на сайте описано. Ключевые фразы можно подобрать с помощью Yandex.Wordstat. Собрав ядро, вы будете понимать, сколько контента и страниц нужно для достижения целей сайта.
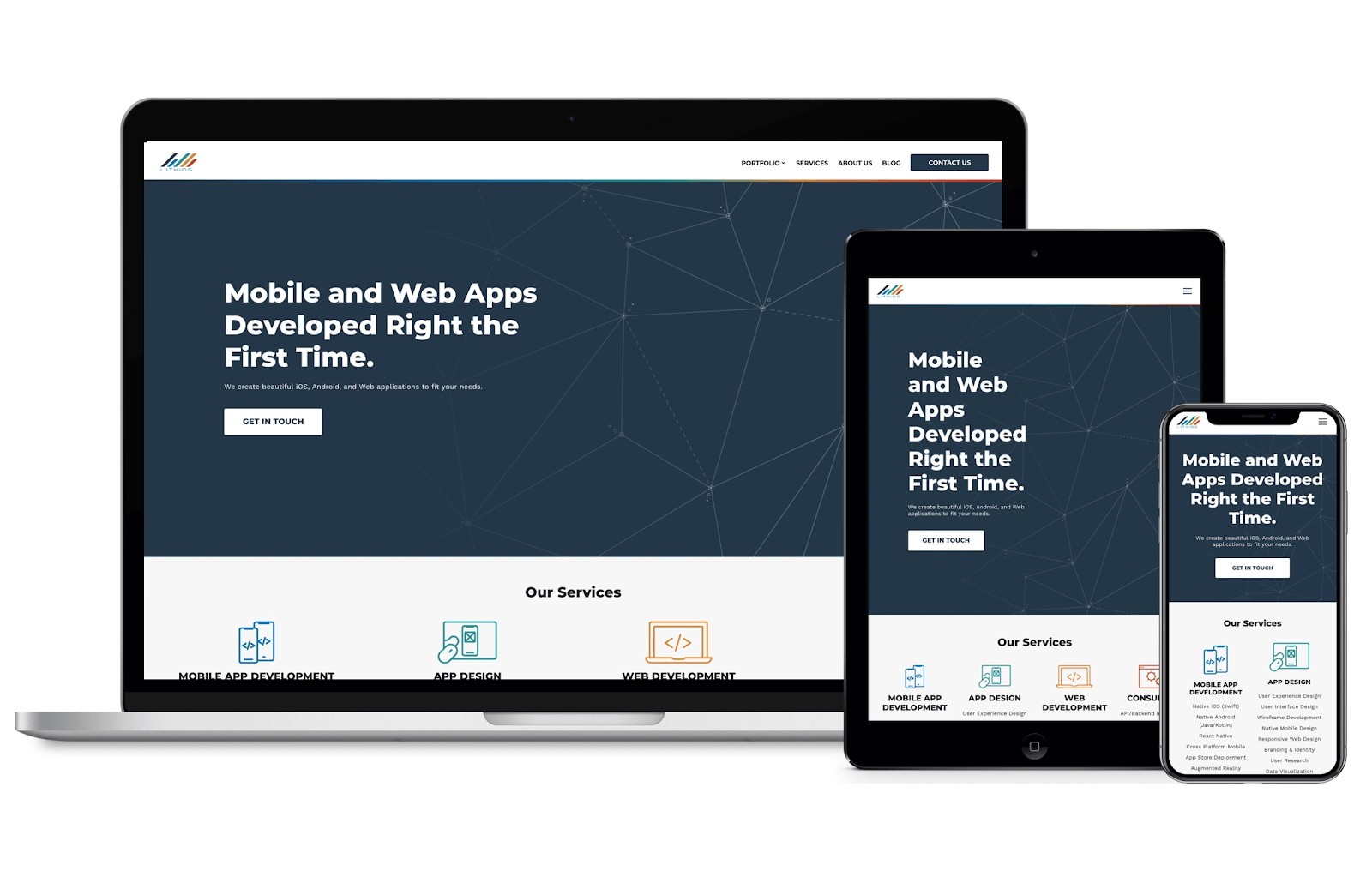
6. Отсутствие мобильной версии сайта

Дизайн обязательно должен быть либо адаптивным, то есть автоматически масштабироваться под различные размеры экранов, либо иметь отдельную мобильную версию. Суть в том, чтобы на любом смартфоне, мониторе или планшете страницы выглядели корректно, привлекательно.
Поисковые системы плохо относятся к сайтам, у которых нет мобильной версии. Это один из факторов ранжирования. Да и вообще, сейчас со смартфонов трафика идёт чуть ли не больше, чем с ПК, поэтому позволить себе игнорировать интересы аудитории чревато для бизнеса.
В принципе, проблемы в соблюдении этого требования нет. Не обязательно вручную подгонять код и понимать, что там происходит. Почти все конструкторы на автомате верстают адаптивные страницы, так что запороть сайт по этому показателю достаточно сложно. Но всё же возможно.
7. Низкая скорость загрузки страниц

Производительность сайта во многом зависит от качества хостинга, оптимизации кода движка и технологий, способных ускорить страницы (адаптивное сжатие картинок, кэширование, CDN, lazy load и т. д.). Сайты, построенные в топовых конструкторах, работают быстро, потому что все вышеперечисленные моменты учтены из коробки, вручную практически ничего делать не нужно.
Поисковые системы и посетители гораздо лучше реагируют на сайты, способные быстро загружаться, особенно при медленном мобильном Интернете. Не стоит перегружать страницы тяжёлыми фото с зеркалки, миллионом анимаций и прочими элементами, увеличивающими вес трафика в разы. Для большинства посетителей все эти рюшечки роли не играют. Скорость загрузки, адекватность подачи и качество контента гораздо важнее.
8. Выбор неудачного доменного имени

Желательно брать легко запоминающийся и, по возможности, лаконичный домен, который отражает тематику ресурса. Avtomsk.ru, 17avtoremont44.ru или hjfdghl.ru – примеры трёх доменов абстрактной московской автомастерской. Первый понятный, отражает тематику и регион, второй – запутанный, третий – рандомная чушь. Старайтесь придумать домен, похожий на первый вариант.
9. Технические недоработки и ошибки

К этой категории относим битые и неверные ссылки, наличие дубликатов статей, неправильную настройку ЧПУ, мета-тегов и редиректов, проблемы с кодировкой текста, склейкой зеркал с и без «www», http и https, индексацией служебных страниц сайта (404, поиск, корзина и т. д.).
10. Кроссбраузерность

Любой нормальный сайт должен корректно выглядеть в основных браузерах – Хром, Мозилла, Яндекс, Опера, Эдж, Сафари и т. д. Этот параметр требует технической реализации, если речь идёт о самописном движке или фреймворке. Конструкторы учитывают данный нюанс из коробки, поэтому ничего вручную доделывать не придётся, хотя перед публикацией проекта всё же не помешает прогнать страницы сайта в популярных браузерах, мало ли что.
Выводы
Избежать большинство ошибок технического характера при создании сайта новичкам поможет использование конструкторов. Качественные сервисы продуманы, хорошо оптимизированы из коробки, учитывают множество важных нюансов, о существовании которых вы можете и не знать. Сайт просто будет работать как положено и всё.
Особое внимание нужно обратить на подачу и качество контента, структуру страниц и SEO-настройки. Здесь от движка мало что зависит, больше от вас. Дабы не испортить дизайн, придерживайтесь структуры подходящего готового шаблона. Всё остальное (адаптивность, кроссбраузерность, оптимизацию кода, правильно настроенную индексацию, скорость загрузки страниц) вам автоматически обеспечит любой приличный конструктор сайтов.
Теперь создать сайт самостоятельно может абсолютно любой человек, владеющий компьютером и имеющий доступ в интернет. Конструктор сайтов Nubex позволяет создать удобный и современный сайт без каких-либо знаний в области программирования или верстки. Но если с технической точки зрения теперь все легко и понятно, то с точки зрения дизайна и наполнения сайта встречается ряд типичных ошибок. В этой статье мы вам расскажем как их избежать.
1. Ошибки в дизайне.
Очень часто встречаются сайты, перегруженные графикой: картинками, анимацией, иногда ко всему этому прибавляются аудио и видео файлы. При создании сайта человек, решивший своими силами создать сайт, знакомится с возможностями веб-дизайна, с фильтрами, эффектными приемами, шрифтами. Начинает казаться, что все пространство сайта нужно чем-то заполнить, нельзя оставить пустого места, иначе сайт покажется слишком скучным, получается, что на одном шаблоне сайте оформления хватает на 3 таких же, и выглядит это неуместно. Поймите, чем сложнее и перегруженней сайт, тем меньше в нем стиля и дизайна. Такие сайты дольше грузятся и медленнее работают, хуже продвигаются, на них сложнее найти нужную информацию и, соответственно, к ним меньше доверия.

Старайтесь не перегружать сайт, а особенно главную страницу, ведь именно по ней складывается первое впечатление о компании. Отталкивайтесь от простых цветовых схем (2-3 цвета), интересного шрифта. Главной странице достаточно небольшого текста, описывающего вашу деятельность, слайдера с изображениями и предложения узнать о вас поподробнее. На сайте вы можете публиковать огромное количество информации и материалов, главное, чтобы все было упорядоченно и организовано.
2. Неудобная навигация.
Если люди, попадая на ваш сайт не могут быстро найти интересующую их информацию, то с навигацией проблемы. Например, страница с важной информацией спрятана далеко и глубоко в меню, в каком-то совершенно несвязанном по тематике разделе, или ссылки на сайте никак не выделяются, кнопки для заказа либо не заметны, либо расположены там, где их совсем не ожидаешь увидеть.
Сайт необходимо строить так, чтобы его структура была интуитивно понятной, и пользователь мог за 2-3 клика узнать все, что ему необходимо. Продумайте структуру сайта, каждый его раздел, каждую страницу, какую информацию вы там опубликуете. Не создавайте слишком много пунктов в главном меню, лучше по тематике дополните их подразделами.
3. Неотредактированный текст.
С текстом на сайте может быть три беды: ошибки и опечатки, неподходящий цвет и отсутствие форматирования. Чтобы не показаться неграмотным, обязательно проверяйте текст на отсутствие ошибок, воспользуйтесь проверкой правописания в Word или любым подходящим онлайн сервисом. Отформатируйте текст: выровняйте его по краям, выберите одинаковый шрифт и размер, другой шрифт по стилю и по размеру разрешается только для заголовков, разделите текст на абзацы, подберите междустрочный интервал, в общем сделайте все, чтобы текст смотрелся аккуратно. Цвет текста всегда должен контрастировать с фоном сайта (хорошо читаться) и не резать глаза, не пишите коричневым по черному, синим по зеленому, красным по оранжевому и т.п.

4. Отсутствие уникального текста.
Очень частое явление, когда человек решает упростить себе задачу и взять всю информацию со схожего по тематике сайта, в том числе у конкурентов. И даже если клиенты могут и не заметить этого, то поисковые системы уж точно знаю кто разместил текст первым. Тем самым ваш сайт будет наказан и исключен из поиска, а значит клиенты вас находить не будут. Можно конечно использовать рекламу и Яндекс.Директ, но зачем же отказываться от бесплатного привлечения клиентов.
Для того, чтобы роботы поисковых систем не наложили санкций на ваш сайт и пользователи смогли его найти, публикуйте только уникальные текста, написанные вами самостоятельно или копирайтером для вас. Добавьте своим текстам изюминку, заинтересуйте посетителя, разбавьте текст хорошими изображениями или видео.
Перед размещением информации на сайте, воспользуйтесь сервисом Яндекс «Оригинальные тексты» и настройте индексацию в Яндекс.Вебмастере. В случае кражи контента, поисковик будет понимать кому этот текст принадлежит и на вашем сайте он будет индексироваться быстрее. Подробнее о том как добавить сайт в Яндекс.Вебмастер.
5. Устаревший контент.
Еще одной ошибкой при создании сайта бывает использование устаревших материалов. Иногда при создании сайта, чтобы побыстрее чем-нибудь сайт заполнить, люди берут информацию либо со своего предыдущего сайта, либо из своих старых материалов, пресс-релизов. Эти материалы сайту не повредят, они могут показать как долго ваша компания работает на рынке, но не забывайте обновлять материалы в новостях или блоге, информацию о предстоящих акциях и распродажах, изменение в графике работ, отзывы. Представляете если вы зайдете в магазин, а там висит табличка с акцией от прошлого года, явно вас это насторожит.
Современные системы управления просты в использовании, поэтому добавить новость вам не составит труда. Клиент в интернете всегда хочет получить самую свежую информацию, чтобы быть в курсе последний событий, к тому же обновление и развитие сайта так же полезно и для поисковых систем.

6. Отказ от продвижения и контекстной рекламы.
На индексацию нового сайта поисковыми системами уходит более 2ух недель, а уж чтобы сайт самостоятельно в своем первоначальном виде дорос до первых страниц в поисковой выдаче может уйти и более полугода. Многие клиенты, после того, как создали сайт, не понимают, почему нет заходов, просмотров, заказов и звонков. А все дело в том, что никто не знает о вашем сайте и в ближайшее время не узнает. Поисковое продвижение позволяет доработать ваш сайт так, чтобы он занимал высокие позиции в поисковиках, это будет гарантированный и долговременный эффект, но тоже займет несколько месяцев. Если вы хотите получить от сайта максимальную отдачу сразу после его запуска, то на то время, что сайт продвигается, советуем подключить контекстную рекламу Яндекс.Директ или Google Adwords. В рекламе вы своими руками можете настраивать бюджет, чтобы не потратить больше денег, чем вам бы хотелось, а первые заходы на сайт начнутся спустя минуты после запуска рекламы.

7. Отсутствие призыва к действию
Призыв к действию (CTA — call to action) – это элемент на сайте, который создан для привлечения внимания посетителя и его мотивирования к совершению важного для вас действия: оформить подписку на ваши новости, заказать товар, создать сайт и т.п. У каждого владельца сайта своя цель: получить контактные данные потенциального клиента, заинтересовать его своими материалами, повысить узнаваемость бренда, продать услугу или товар, для достижения этого и используют «призыв к действию». Как правило, это ссылка или кнопка ведущая на форму регистрации, заказа или чего угодно. Постарайтесь не переборщить с такими призывами и не давить на посетителя сайта, призыв должен быть максимально прост и заметен.

Заключение
Создать сайт не трудно, трудно заинтересовать посетителя. Надеемся вы воспользуетесь нашими советами и ваш сайт станет отлично платформой для расширения или создания бизнеса. Мы подготовил статью «Как обновить устаревший сайт» и о том как повысить популярность вашего сайта «7 советов: как раскрутить сайт и сделать его популярным».

Содержание статьи
- Типичные ошибки при создании сайта
- 1. Неправильное доменное имя
- 2. Экономия на хостинге
- 3. Плохая структура сайта
- 4. Плохой дизайн и юзабилити
- 5. Некорректное отображение сайта в разных браузерах
- 6. Неправильное определение целевой аудитории (ЦА)
- 7. Отсутствие мобильной адаптации
- 8. Не качественный контент
- 9. Невысокая скорость загрузки сайта
- 10. Наличие технических ошибок
- 11. Наличие самовоспроизводимых аудио- и видеофайлов
- 12. Отсутствие строки быстрого поиска на сайте
- 13. Излишнее количество полей в форме оформления заказа
- 14. Ограниченный функционал
- 15. Не качественная карточка товара/услуги
- Что будет если не устранить ошибки на сайте?
Владельцы бизнеса, которые желают сэкономить на разработке сайта, допускают жесточайшую ошибку. Ведь невозможно создать качественный сайт задёшево. Вот и получается что деньги и время потрачены, а результата никакого нет. А все дело в ошибках допущенных неопытными разработчиками или же самими заказчиками, которые не знают какой именно сайт им нужен. Мы написали эту статью для тех, кто хочет избежать подобных ошибок и получить максимум выгоды из своего сайта.
Типичные ошибки при создании сайта
Самые распространенные ошибки сразу бросаются в глаза и критически влияют на качество сайта. Пользователи сразу его покидают и Вы теряете потенциальных клиентов. Предлагаем Вам список самых часто встречаемых ошибок вне зависимости от вида сайта. Советуем проверить свой ресурс на их наличие и внести соответствующие правки.
1. Неправильное доменное имя
Очень важно правильно выбрать доменное имя. Это поможет раскрутить сайт и сделать его более популярным. Непонятный набор букв будет нечитаемым и труднозапоминаемым, поэтому не приведет клиентов. Также важно корректно выбирать доменную зону. О том как это сделать читайте в нашей статье «Как выбрать эффективное доменное имя?».
2. Экономия на хостинге
Интернет-магазины создают большие нагрузки на сервер и при использовании дешевого (а еще хуже бесплатного) хостинга, сайт может просто «ложиться» (не работать, отдавать ошибку 500). И если в этот момент на сайте будут находиться посетители или поисковые боты, это снизит целевой трафик и позиции, а значит и Ваши доходы.
Ошибка 500 на сайте

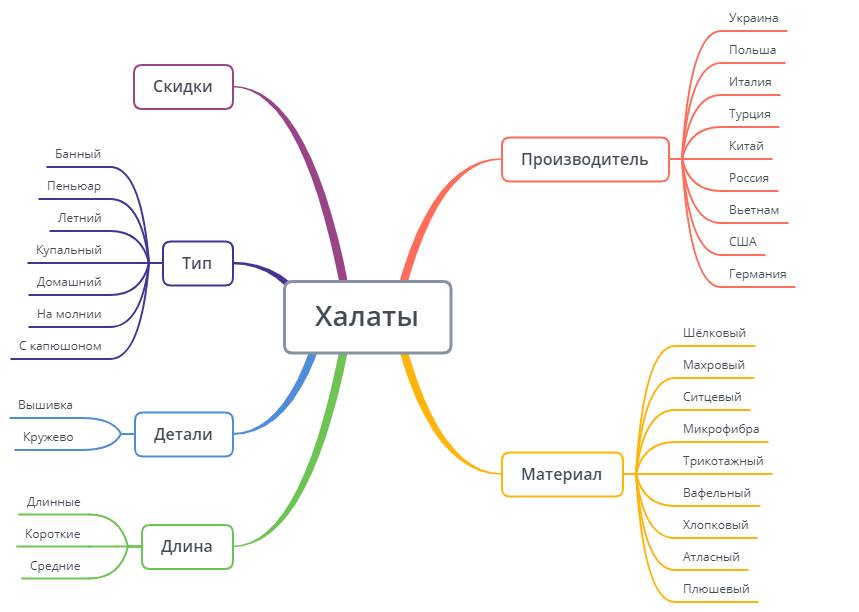
3. Плохая структура сайта
Разработка любого сайта должна начинаться с анализа и создания структуры. Она напрямую влияет на удобство пользования сайтом, индексацию и ранжирование поисковыми системы. Какие ошибки часто допускаются:
- неправильная разбивка и нелогичная связь между категориями/подкатегориями товаров или услуг;
- отсутствие хлебных крошек;
- дубли страниц (одинаковый контент под разными URLами).
Это приводит к тому, что пользователям непонятно где что находится, а поисковые системы не могут понять какую из страниц ранжировать.
Правильная структура сайта

4. Плохой дизайн и юзабилити
Многие клиенты считают, чем больше креатива, тем лучше. Дизайн сайта по их мнению должен пестрить яркими картинками, анимациями, цветными шрифтами, видео и т.д. В итоге получается кошмар, который негативно влияет на юзабилити (удобство и простоту использования сайта). Дизайн сайта должен быть лаконичным, понятным, цвета гармоничными, тексты читабельными, изображения качественными.
Сайт — это лицо компании, он должен формировать правильное впечатление и мотивировать пользователей совершать покупки.
Таким образом, нужно чтобы все на сайте было сбалансированным, и каждый посетитель легко находил нужную информацию. При выборе идей для сайта нужно руководствоваться ТОПом поисковой выдачи, а не красивыми сайтами из рекламы и др.
О том, какие факторы юзабилити учитываются при ранжировании сайтов читайте в нашей статье: «Факторы юзабилити, которые поисковые системы учитывают при ранжировании».
Оригинальный дизайн сайта

5. Некорректное отображение сайта в разных браузерах
Отсутствие кроссбраузерности приводит к тому, что посетители немедленно покидают сайт и ищут другой. В результате возрастает количество отказов и снижается среднее время пребывания на сайте.
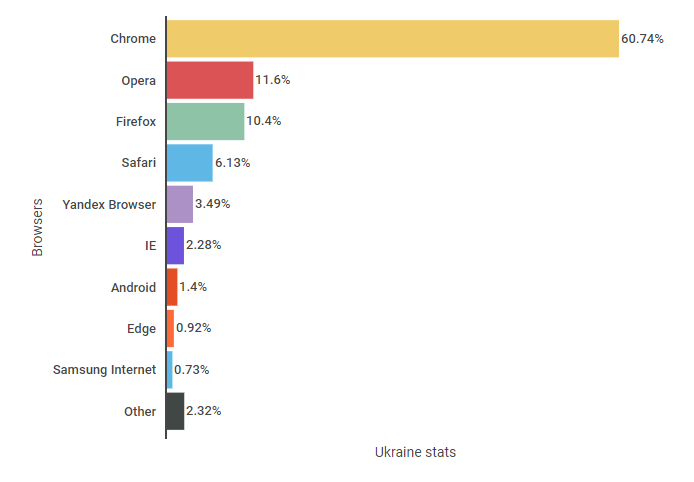
Самые популярные браузеры в Украине

Если верстать сайт только под несколько популярных браузеров (например, Chrome и Mozilla), то в других браузерах он будет отображаться не корректно.
Поэтому верстать нужно под все популярные и несколько менее популярных браузеров.
Скрин
6. Неправильное определение целевой аудитории (ЦА)
Представьте такую ситуацию:
Вы хотите купить автозапчасти и открываете сайт с розовым дизайном и с фиолетовым шрифтом. Захотите ли Вы купить у них запчасти? Сомнительно…
А оказывается такой дизайн потребовала жена клиента, ведь это ее любые цвета. И разработчики не отказали ей, ведь за это заплачено.
Разработка сайта должна основываться на предпочтениях и потребностях потенциальных покупателей, а не заказчика.
Иначе при SEO-продвижении Вам прийдется все изменять, а иногда даже и менять CMS-сайта (систему управления контентом). А это не дешевое удовольствие.
Поэтому перед началом разработки сайта продумайте каким образом он будет привлекать целевой трафик. Подробнее узнаете в статье «Определение и сегментация целевой аудитории в интернет-маркетинге».
7. Отсутствие мобильной адаптации
Сейчас без адаптивной верстки даже лучше и не начинать создавать сайт, ведь пользователи больше предпочитают пользоваться смартфонами и планшетами. Таким образом, адаптивная верстка влияет не только на клиентов, но и на имидж и позиции в поисковой выдачи. Особенно после того, как Google запустил Mobile-First Index.
8. Не качественный контент
Контент является основой сайта любого вида и предназначения. Не допускайте следующих проблем с контентом:
- отсутствие структурированности (заголовков/подзаголовков, абзацев, списков и т.д.);
- неуникальный контент (украденный с других ресурсов);
- неактуальная информация;
- слишком мало или много контента;
- орфографические и грамматические ошибки.
Контент — главный источник информации на сайте, поэтому он напрямую влияет на пользователей (тексты, фотографии, видео, призывы к действию).
Подробнее узнаете в статье «Какие тексты нужны для интернет-магазинов?».
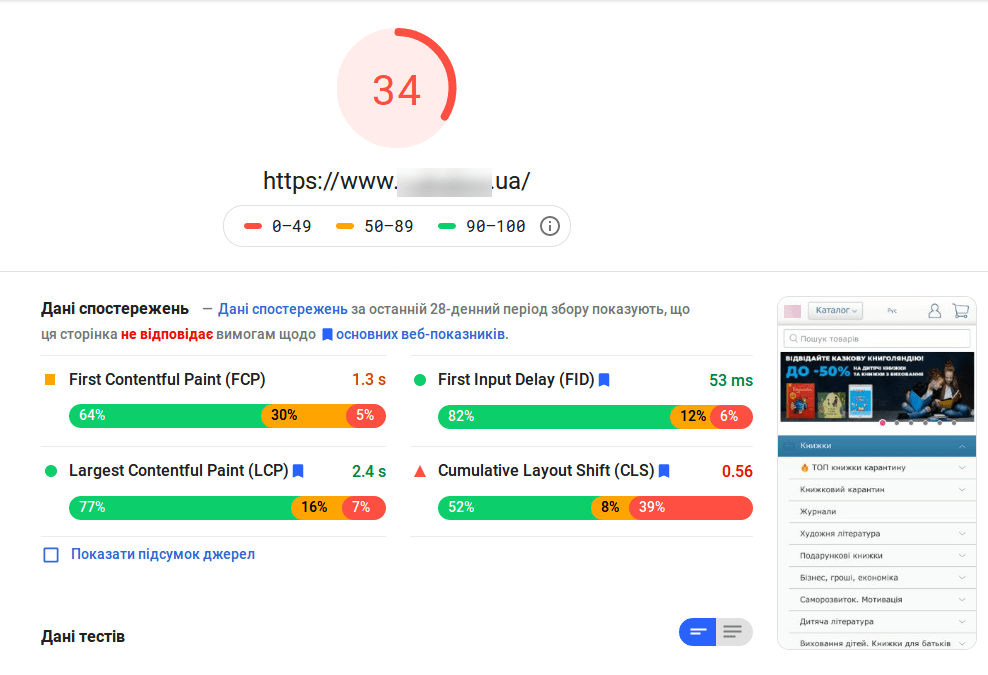
9. Невысокая скорость загрузки сайта
Это одна из самых популярных ошибок, которая встречается даже на сайтах известных брендов. Пользователи не любят долго ждать и, скорее, покинут сайт и продолжат поиск. Поэтому так важно добиться высокой скорости загрузки страниц сайта. Подробнее узнаете в статье «Как влияет скорость загрузки сайта на Seo?».
Низкая скорость загрузки сайта

10. Наличие технических ошибок
К ним относятся не только ошибки в коде, но и:
- дубли страниц и метатегов;
- отсутствие ЧПУ (человекопонятных урлов);
- мусорные страницы в индексе поисковых систем;
- страницы с кодом 404 и большим количеством редиректов;
- не корректная настройка файла robots.txt и др.
Такие ошибки влияют на индексацию и юзабилити. Подробнее читайте в статье «Техническая оптимизация сайта».
11. Наличие самовоспроизводимых аудио- и видеофайлов
Настоятельно не рекомендуем использовать фоновую музыку и т.п. Это может сильно напугать посетителей, поэтому предоставьте им возможность самим решать — включать ее или нет. Особенно это касается рекламных видеороликов со звуком!
Видеореклама на сайте

12. Отсутствие строки быстрого поиска на сайте
Особенно актуально для интернет-магазинов. Даже при ограниченном ассортименте товаров должна быть функция поиска. Реализуйте возможность искать не только по названию товара, но и по категории, производителю, размеру, цвету и т.д.
13. Излишнее количество полей в форме оформления заказа
Никому не захочется заполнять форму заказа с большим количеством полей. Это гарантированно приведет к увеличению количества отказов и выходов из сайта.
14. Ограниченный функционал
Иногда стандартного функционала бывает недостаточно для удобства использования и поиска/покупки товара. Нужно максимально упрощать жизнь пользователя — реализовать функции добавление в Избранное/Сравнение, калькуляторы и конвертеры, расширять фильтры поиска и др.
15. Не качественная карточка товара/услуги
Имеется ввиду отсутствие подробного описания, технических характеристик, реальных фотографий, актуальный цен, лидогенерирующих кнопок (Купить, Заказать в 1 клик и т.д.), отсутствие информации о доставке и оплате. Подробнее читайте в статье «SEO-правила оформления карточек товаров».
Что будет если не устранить ошибки на сайте?
В сети существует огромное количество брендовых сайтов, которые содержат грубые ошибки. Но эти бренды настолько известны, что ошибки им не страшны. А вот для малого или локального бизнеса даже самые маленькие ошибки могут принести непоправимый ущерб. В результате они теряют трафик, а значит и продажи. Поэтому не советуем Вам рисковать! Регулярно делайте SEO-аудит своего сайта и устраняйте найденные недочеты. А еще лучше доверить это профессионалам для минимизации вероятности все испортить.
А какие ошибки случалось обнаруживать Вам? Поделитесь с нами в комментариях к статье!
Теперь создать сайт самостоятельно может абсолютно любой человек, владеющий компьютером и имеющий доступ в интернет. Конструктор сайтов Nubex позволяет создать удобный и современный сайт без каких-либо знаний в области программирования или верстки. Но если с технической точки зрения теперь все легко и понятно, то с точки зрения дизайна и наполнения сайта встречается ряд типичных ошибок. В этой статье мы вам расскажем как их избежать.
1. Ошибки в дизайне.
Очень часто встречаются сайты, перегруженные графикой: картинками, анимацией, иногда ко всему этому прибавляются аудио и видео файлы. При создании сайта человек, решивший своими силами создать сайт, знакомится с возможностями веб-дизайна, с фильтрами, эффектными приемами, шрифтами. Начинает казаться, что все пространство сайта нужно чем-то заполнить, нельзя оставить пустого места, иначе сайт покажется слишком скучным, получается, что на одном шаблоне сайте оформления хватает на 3 таких же, и выглядит это неуместно. Поймите, чем сложнее и перегруженней сайт, тем меньше в нем стиля и дизайна. Такие сайты дольше грузятся и медленнее работают, хуже продвигаются, на них сложнее найти нужную информацию и, соответственно, к ним меньше доверия.

Старайтесь не перегружать сайт, а особенно главную страницу, ведь именно по ней складывается первое впечатление о компании. Отталкивайтесь от простых цветовых схем (2-3 цвета), интересного шрифта. Главной странице достаточно небольшого текста, описывающего вашу деятельность, слайдера с изображениями и предложения узнать о вас поподробнее. На сайте вы можете публиковать огромное количество информации и материалов, главное, чтобы все было упорядоченно и организовано.
2. Неудобная навигация.
Если люди, попадая на ваш сайт не могут быстро найти интересующую их информацию, то с навигацией проблемы. Например, страница с важной информацией спрятана далеко и глубоко в меню, в каком-то совершенно несвязанном по тематике разделе, или ссылки на сайте никак не выделяются, кнопки для заказа либо не заметны, либо расположены там, где их совсем не ожидаешь увидеть.
Сайт необходимо строить так, чтобы его структура была интуитивно понятной, и пользователь мог за 2-3 клика узнать все, что ему необходимо. Продумайте структуру сайта, каждый его раздел, каждую страницу, какую информацию вы там опубликуете. Не создавайте слишком много пунктов в главном меню, лучше по тематике дополните их подразделами.
3. Неотредактированный текст.
С текстом на сайте может быть три беды: ошибки и опечатки, неподходящий цвет и отсутствие форматирования. Чтобы не показаться неграмотным, обязательно проверяйте текст на отсутствие ошибок, воспользуйтесь проверкой правописания в Word или любым подходящим онлайн сервисом. Отформатируйте текст: выровняйте его по краям, выберите одинаковый шрифт и размер, другой шрифт по стилю и по размеру разрешается только для заголовков, разделите текст на абзацы, подберите междустрочный интервал, в общем сделайте все, чтобы текст смотрелся аккуратно. Цвет текста всегда должен контрастировать с фоном сайта (хорошо читаться) и не резать глаза, не пишите коричневым по черному, синим по зеленому, красным по оранжевому и т.п.

4. Отсутствие уникального текста.
Очень частое явление, когда человек решает упростить себе задачу и взять всю информацию со схожего по тематике сайта, в том числе у конкурентов. И даже если клиенты могут и не заметить этого, то поисковые системы уж точно знаю кто разместил текст первым. Тем самым ваш сайт будет наказан и исключен из поиска, а значит клиенты вас находить не будут. Можно конечно использовать рекламу и Яндекс.Директ, но зачем же отказываться от бесплатного привлечения клиентов.
Для того, чтобы роботы поисковых систем не наложили санкций на ваш сайт и пользователи смогли его найти, публикуйте только уникальные текста, написанные вами самостоятельно или копирайтером для вас. Добавьте своим текстам изюминку, заинтересуйте посетителя, разбавьте текст хорошими изображениями или видео.
Перед размещением информации на сайте, воспользуйтесь сервисом Яндекс «Оригинальные тексты» и настройте индексацию в Яндекс.Вебмастере. В случае кражи контента, поисковик будет понимать кому этот текст принадлежит и на вашем сайте он будет индексироваться быстрее. Подробнее о том как добавить сайт в Яндекс.Вебмастер.
5. Устаревший контент.
Еще одной ошибкой при создании сайта бывает использование устаревших материалов. Иногда при создании сайта, чтобы побыстрее чем-нибудь сайт заполнить, люди берут информацию либо со своего предыдущего сайта, либо из своих старых материалов, пресс-релизов. Эти материалы сайту не повредят, они могут показать как долго ваша компания работает на рынке, но не забывайте обновлять материалы в новостях или блоге, информацию о предстоящих акциях и распродажах, изменение в графике работ, отзывы. Представляете если вы зайдете в магазин, а там висит табличка с акцией от прошлого года, явно вас это насторожит.
Современные системы управления просты в использовании, поэтому добавить новость вам не составит труда. Клиент в интернете всегда хочет получить самую свежую информацию, чтобы быть в курсе последний событий, к тому же обновление и развитие сайта так же полезно и для поисковых систем.

6. Отказ от продвижения и контекстной рекламы.
На индексацию нового сайта поисковыми системами уходит более 2ух недель, а уж чтобы сайт самостоятельно в своем первоначальном виде дорос до первых страниц в поисковой выдаче может уйти и более полугода. Многие клиенты, после того, как создали сайт, не понимают, почему нет заходов, просмотров, заказов и звонков. А все дело в том, что никто не знает о вашем сайте и в ближайшее время не узнает. Поисковое продвижение позволяет доработать ваш сайт так, чтобы он занимал высокие позиции в поисковиках, это будет гарантированный и долговременный эффект, но тоже займет несколько месяцев. Если вы хотите получить от сайта максимальную отдачу сразу после его запуска, то на то время, что сайт продвигается, советуем подключить контекстную рекламу Яндекс.Директ или Google Adwords. В рекламе вы своими руками можете настраивать бюджет, чтобы не потратить больше денег, чем вам бы хотелось, а первые заходы на сайт начнутся спустя минуты после запуска рекламы.

7. Отсутствие призыва к действию
Призыв к действию (CTA — call to action) – это элемент на сайте, который создан для привлечения внимания посетителя и его мотивирования к совершению важного для вас действия: оформить подписку на ваши новости, заказать товар, создать сайт и т.п. У каждого владельца сайта своя цель: получить контактные данные потенциального клиента, заинтересовать его своими материалами, повысить узнаваемость бренда, продать услугу или товар, для достижения этого и используют «призыв к действию». Как правило, это ссылка или кнопка ведущая на форму регистрации, заказа или чего угодно. Постарайтесь не переборщить с такими призывами и не давить на посетителя сайта, призыв должен быть максимально прост и заметен.

Заключение
Создать сайт не трудно, трудно заинтересовать посетителя. Надеемся вы воспользуетесь нашими советами и ваш сайт станет отлично платформой для расширения или создания бизнеса. Мы подготовил статью «Как обновить устаревший сайт» и о том как повысить популярность вашего сайта «7 советов: как раскрутить сайт и сделать его популярным».
