25 мая 2016 г.
10 самых распространенных ошибок веб-дизайна

Ошибки в веб-дизайне влияют на эффективность веб-сайта, поэтому очень важно, чтобы в продакшин выходили сайты, которые не только визуально привлекательны, но и удобны в использовании. В этой статье мы приведем примеры ошибок веб-дизайна, а также подскажем, как их можно избежать.
1. Непродуманный макет
Пользователи приходят на ваш сайт, потому что им нужна информация, но если эта информация плохо организована, они уходят. Поэтому вся структура страницы должна быть продумана так, чтобы пользователь мог понять, где находиться то, что ему нужно, просто пробежавшись по ней глазами.
Чтобы основные ошибки веб-дизайна не попали на ваш следующий макет:
- Всегда используйте сетку (grid). Она разделяет макет на вертикальные и/или горизонтальные направляющие, вокруг которых происходит построение содержимого страницы.
- Применяйте правило двух третьих: разделите изображение на 9 одинаковых частей (3 x 3) и разместите объект, к которому требуется привлечь внимание на пересечении этих линий.
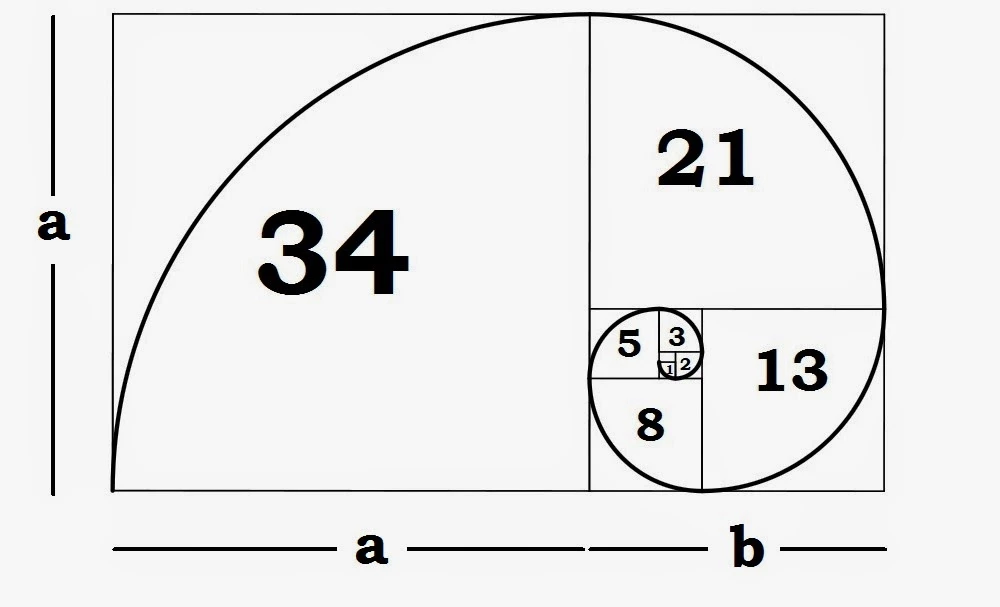
- Придерживайтесь правила золотого сечения — вам даже не нужно делать расчеты вручную, просто воспользуйтесь одним из многочисленных онлайн-калькуляторов. Макет страницы при этом разделяется на две части, большую (a) и меньшую (b), при этом (a+b) : a = a:b.

2. Неудобная навигация
Если пользователь не может найти ссылку для перехода в какой-либо из разделов сайта, он просто решит, что такого раздела нет. Кроме того, кликая на пункте меню, пользователь ожидает перехода в соответствующий раздел сайта, а с выпадающими меню ему приходиться снова выбирать, куда перейти:

Помните о следующем:
- Пользователь ожидает, что горизонтальная навигация будет располагаться вверху, а вертикальная — слева.
- Если разделов немного, не используйте выпадающие меню.
- Больше всего внимания привлекают пункты, которые идут вначале и в конце. Поэтому размещайте все самое важное вначале, а последним пунктом пусть будут данные для связи.
3. Непоследовательность в дизайне страниц
Когда страницы одного сайта имеют разный дизайн, это может сбивать с толку (ведь визуально пользователю может казаться, что он перешел на другой сайт). Кроме того, если размещение навигации и блока поиска изменяется от страницы к странице, общее впечатление от сайта будет крайне негативным.
Чтобы дизайн был консистентным:
- Используйте на всех страницах одну и ту же цветовую схему.
- Следите за тем, чтобы расстояния по вертикали и горизонтали между элементами макета везде были одинаковыми.
- Заголовки на разных страницах должны быть одинакового размера.
- Не меняйте расположение навигации на разных страницах.
- Придерживайтесь единого оформления ссылок.
- Используйте иконки, выполненные в одном стиле.
- Обеспечьте единство оформления форм.
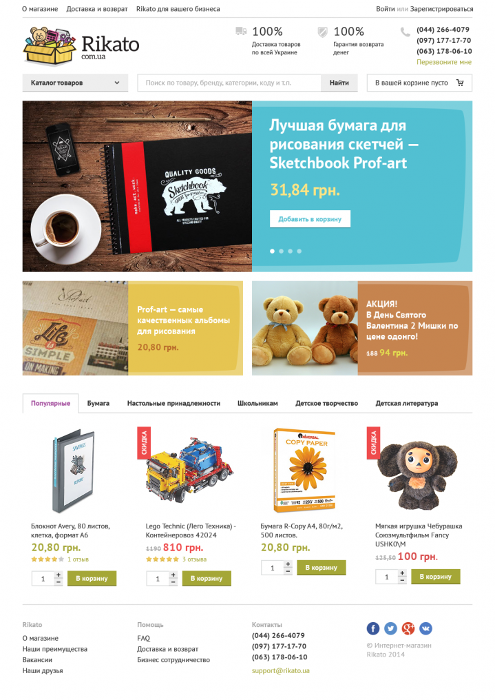
4. Неудачная цветовая схема
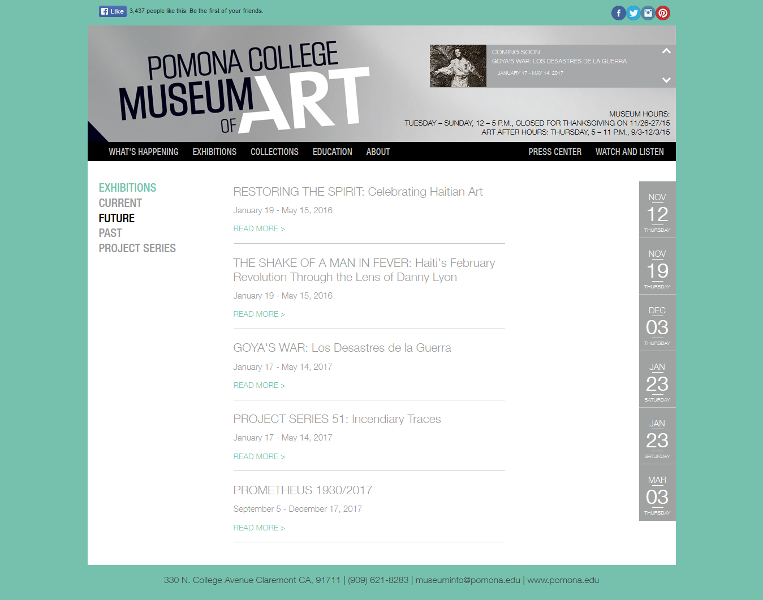
Цвета, которые не подходят под тематику или резонируют с ней, повлияют на восприятие сайта. Используя сливающиеся цвета, вы рискуете потерять посетителя в первые же секунды:

Ошибки в дизайне веб-страницы выше связаны с неудачным выбором цветов и сразу заметны. Чтобы избежать их, учтите следующее:
- Имеются ли у компании корпоративные цвета. Если да, то их следует использовать при создании дизайна для сайта.
- Какая у сайта цель. Теория цвета говорит, что красный — это цвет страсти и воодушевления, он привлекает внимание и побуждает к действию, в то время как синий — цвет спокойствия и уверенности, он говорит о надежности и вызывает чувство доверия к бренду. Если вы свободны в выборе цветов, уделите время тому, чтобы подобрать те, которые максимально соответствуют цели сайта.
- Существуют ли изображения и фотографии, которые требуется использовать. В таком случае вам понадобиться использовать цвета, которые будут хорошо с ними сочетаться.
- Используйте 3 разных цвета. При этом рекомендуемое соотношение составляет 60%, 30% и 10%. Помните, что чем больше цветов вы используете, тем тяжелее будет создать гармоничную и сбалансированную страницу.
5. Дизайн выглядит плохо на некоторых разрешениях экрана
Этот недостаток также входит в топ-10 ошибок веб-дизайна и может проявляться по-разному: например, у пользователей с меньшим разрешением экрана появляется горизонтальная прокрутка.
Чтобы дизайн выглядел хорошо на большинстве разрешений:
- Самые важные блоки должны находиться верху страницы, чтобы пользователям не приходилось много скроллить.
- Проверьте, удобно ли читать текст в разных колонках, учитывая их ширину.
- Убедитесь, что все ли элементы остаются на нужных местах и ничего не съезжает.
Проверьте, верно ли это для разных разрешений экрана в диапазоне от 800 x 600 до 1280 x 1024. Кроме того, вы можете предложить клиенту создать адаптивный сайт, чтобы эти ошибки веб-дизайна больше не беспокоили клиентов, которые заходят на сайт.
6. Отсутствие свободного пространства
Разумеется, основная, функция веб-сайта — это предоставлять информацию. Но принцип «чем больше, тем лучше» здесь не работает:

Информацию нужно подавать так, чтобы между блоками текста оставалось достаточно свободного места. Это поможет:
- Улучшить читаемость и общее восприятие текста.
- Привлечь внимание к тексту, просто окружив его пустым пространством.
- Создать ощущение элегантности и открытости.
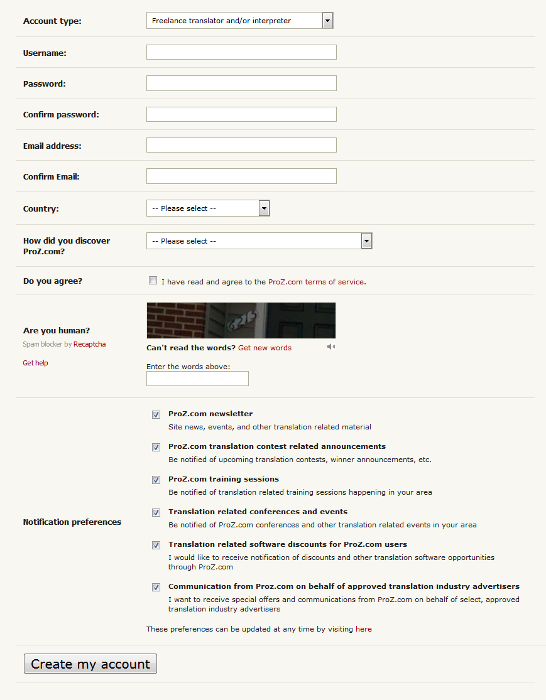
7. Слишком сложные формы регистрации
Дни, когда пользователям приходилось заполнять множество полей и по несколько раз вводить данные в поля с валидацией, давно прошли:

Делайте формы максимально простыми — дополнительные данные всегда можно запросить позже, не раздражая пользователя:

8. Неразумное использование изображений
Слишком большое количество изображений может пагубно сказаться на впечатлении от сайта, однако это не повод от них отказываться:

Правильно подобранные изображения или фотографии дополняют материал на странице и помогают понять, чему посвящен сайт. Вот еще несколько советов касательно изображений:
- У изображения должна быть цель: подкрепить идеи из текста, вызвать эмоции, объяснить принцип использования продукта и т. д.
- Используйте изображения с реальными людьми, а не стоковые фотографии.
- Оптимизируйте размер изображений, чтобы они загружались не слишком долго.
9. Незаметные контактные данные
Это особенно критично для магазинов — контактная информация должна быть доступна на каждой странице сайта и быть достаточно заметной:

Вполне возможно, что нужные пользователю данные находятся где-то в недрах сайта — предоставьте ему возможность найти их самостоятельно. Тем более что этот элемент тоже можно сделать достаточно привлекательным:

Напоследок следует сказать, что самые распространенные ошибки в веб-дизайне преимущественно связаны с тем, что неопытные дизайнеры склонны отталкиваться не от потребностей клиента, а от визуальной привлекательности сайта. Это дорога в никуда, поэтому прежде чем начать работу на дизайном, следует убедиться в том, вы получили всю необходимую информацию от заказчика и хорошо понимаете его потребности.
Загляните в портфолио stfalcon.com — мы создаем сайты, которые решают проблемы наших клиентов, и будем рады разработать для вас дизайн.
Веб-дизайн призван решать бизнес-задачи. При этом всегда есть определённые ограничения, которые следует учитывать: по загружаемому контенту, его обновлению и отображению на разных устройствах, по работе с базами данных и внешними системами и не только.
Однако не все дизайнеры думают о том, как их макеты будут функционировать на сайте или в приложении. Руководитель студии дизайна и разработки сайтов и сервисов Method Zero Антон Шакиров рассказывает о самых распространённых ошибках, которые последние пару лет замечал на дизайн-площадках и сайтах, и делится принципами, которые помогут их избежать.
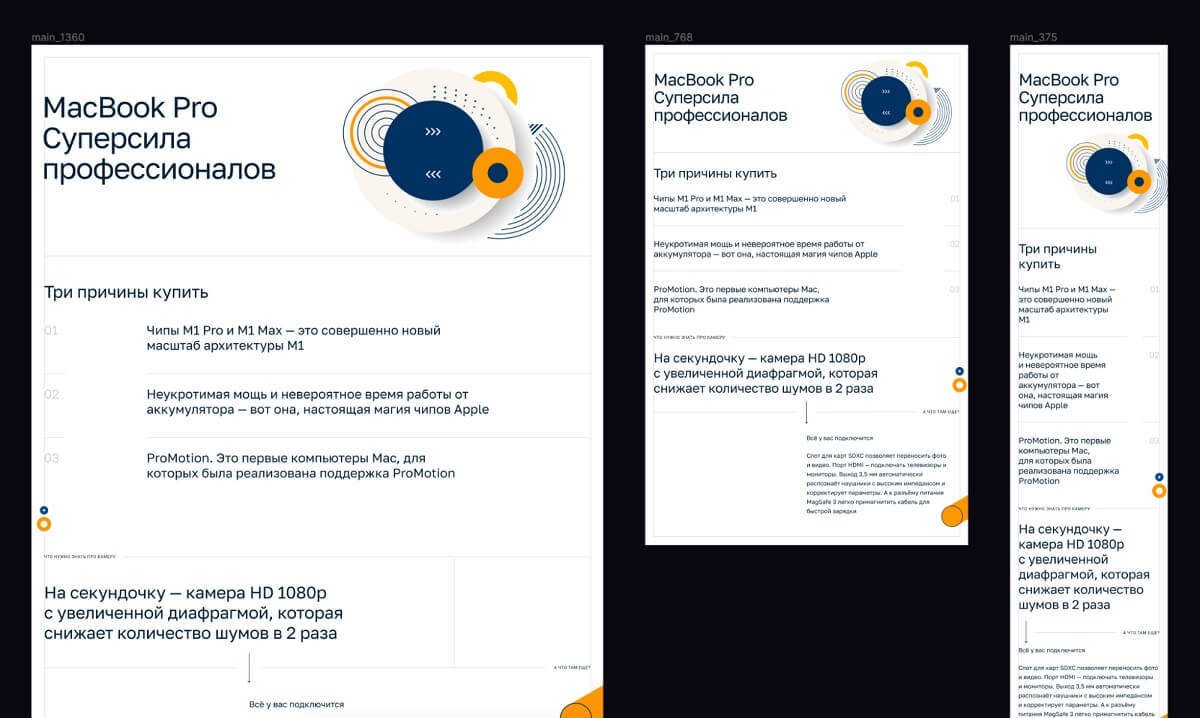
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений;
- под планшеты: ширина макетов — 767 пикселей;
- под смартфоны: ширина макетов — 375 пикселей.

Дизайн хорошо смотрится, первый экран красиво передаёт нужную информацию и вовлекает скроллить дальше. При этом часто забывают, что на реальных устройствах первый экран будет меньше по высоте из-за окна браузера, поля с адресом сайта и панели закладок. Кнопка с призывом к действию и вовсе может уехать за пределы экрана. Всё это ломает дизайн.


Нужно помнить и про использование графики. В примере ниже фоновая иллюстрация растягивается по ширине сайта, при этом нижняя часть круга обрезается и выходит за пределы первого экрана, где её изначально располагал дизайнер:

Исправить этот недочёт можно так: увеличить отступы справа и слева от картинки до краёв экрана или поместить круги в отдельные элементы и работать с ними уже там.
Случается и обратная ситуация, когда специалист не адаптирует дизайн под ультраширокие мониторы 3 440 x 1 440 и не объясняет разработчикам, как должен вести себя сайт при изменении ширины экрана. Решить этот вопрос поможет:
- Резиновая вёрстка, когда весь сайт пропорционально растягивается по ширине экрана. Но следует учитывать, что контент может слишком укрупниться и будет видна только треть того, что должно было помещаться в рамках одного экрана.
- Добавление полей справа и слева. Здесь стоит помнить про закреплённые на экране элементы и про фоновые видео и изображения, которые обрезаются по краям экрана на стандартных экранах.
Пример резиновой вёрстки: контент остаётся в рамках одного экрана, благодаря правильному позиционированию всех элементов на странице ↓
В примере ниже разные части дизайна закреплены с левой и с правой стороны. Если открыть этот сайт на ультрашироком мониторе, посередине возникает дыра:


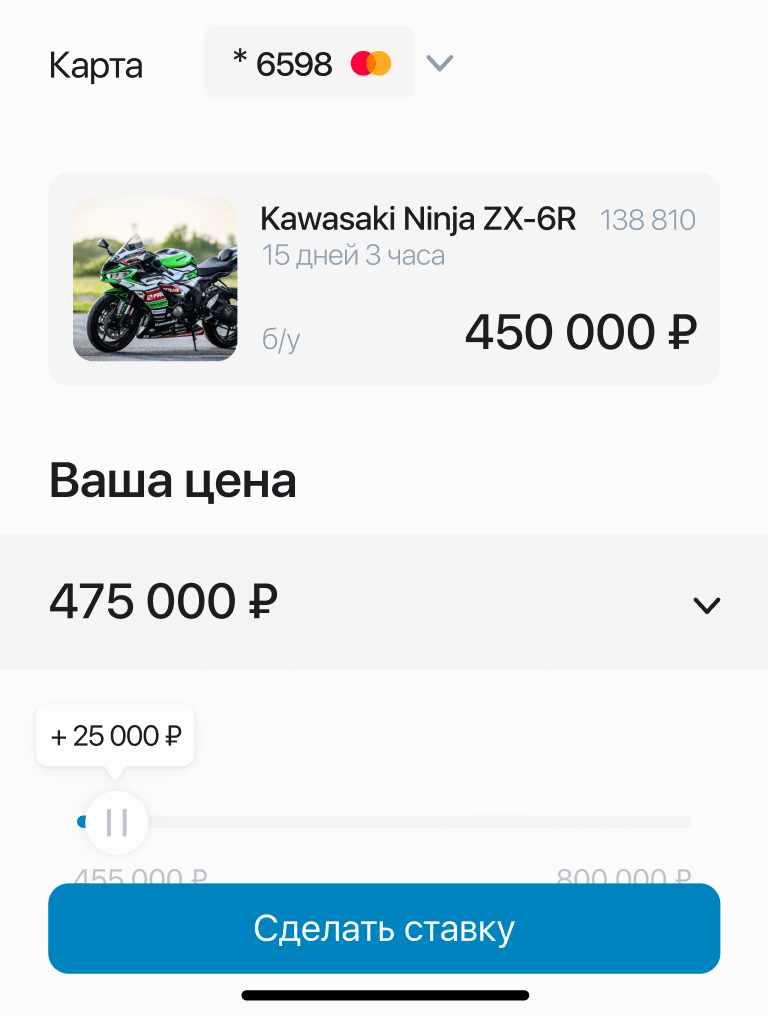
Для макетов для iPhone. При дизайне кнопок, закреплённых снизу на мобильном устройстве, часто забывают про индикатор «Домой» (Home indicator) — чёрную полоску снизу, область под которой не кликабельна. Кнопки следует приподнимать выше этого индикатора или ставить больше внутренних отступов под ней, но не прижимать её к низу. Это также немного повлияет на высоту элементов в рамках одного экрана сайта или приложения.

Не стоит забывать готовить и передавать разработчикам все видео и изображения в большем размере для сохранения их качества на мониторах 4K и 5K. Если изображение на весь экран, готовим его под всю ширину монитора, например, 4K — 3 440 px. Если на пол-экрана — 1 720 соответственно. Это важно, потому что часто разработчики экспортируют картинки напрямую из макетов, где эти картинки делают в небольшом разрешении. Экспорт изображений в увеличенных размерах не поможет в этом случае. Исключение составляют только векторные изображения в svg-формате, которые могут бесконечно увеличиваться и уменьшаться без потери качества.
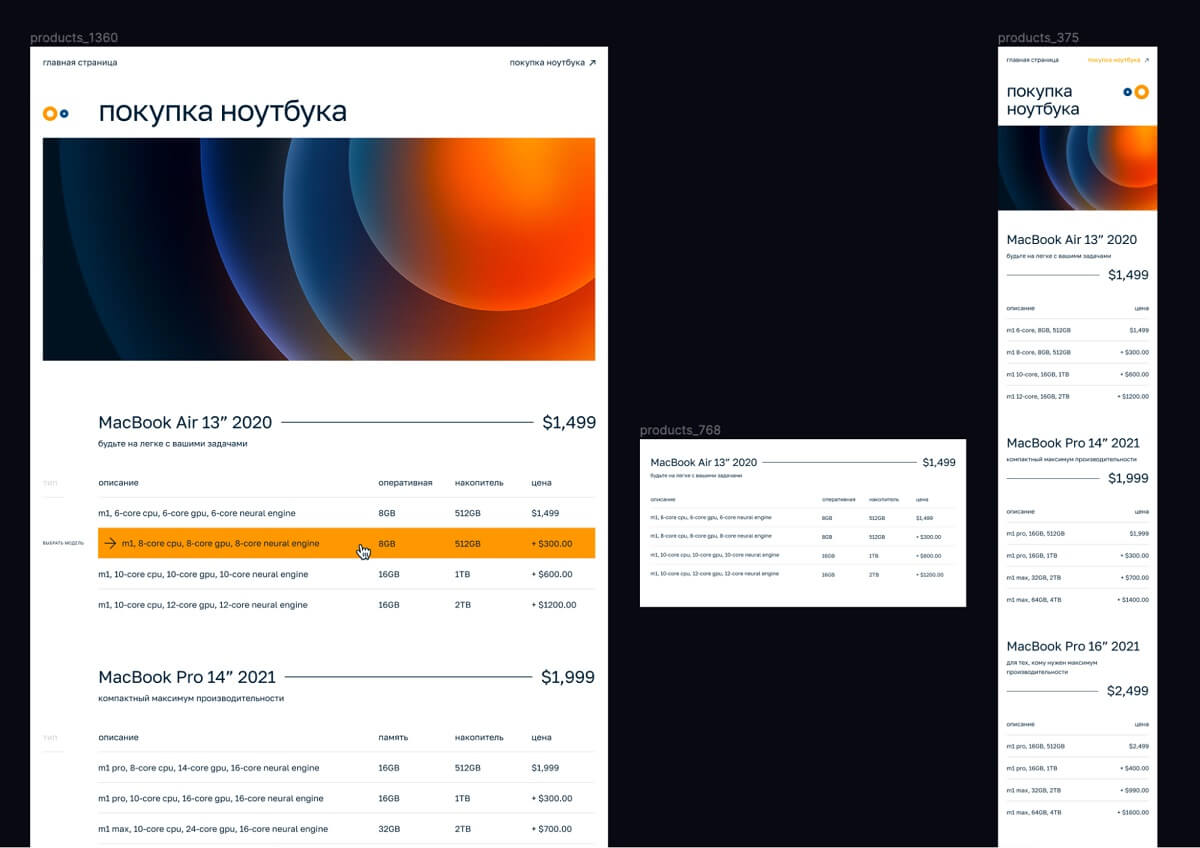
Можно не рисовать отдельно макеты под планшет, если дизайнер делает проект, который:
- нужно оперативно запустить;
- не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.
Согласно данным SimilarWeb и по личному опыту, на планшеты в среднем приходится 1–2% всего трафика, поэтому нецелесообразно тратить четверть проектного времени на эти макеты. Правда, если есть нестандартный блок со сложной сеткой, можно отдельно нарисовать планшетную версию только этой части. В остальных случаях опытные разработчики сами адаптируют десктопную версию макета под планшет.

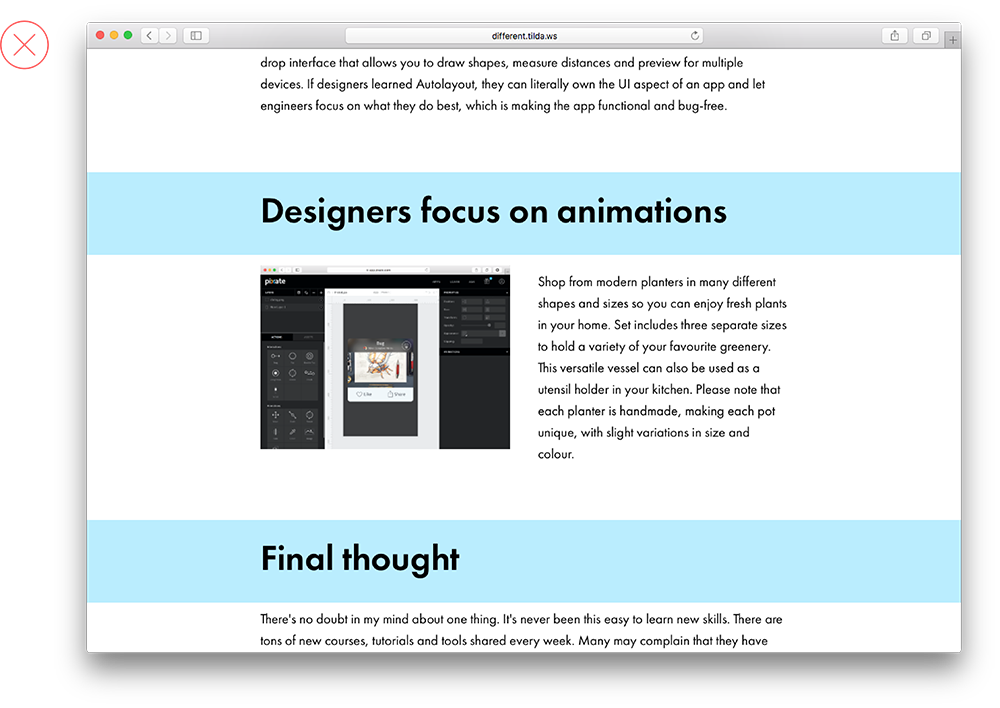
Под динамическими элементами страниц подразумеваю всё, что может менять своё состояние — вид, содержание — в зависимости от положения курсора мыши, факта нажатия или перетаскивания элементов, фокуса, времени, скролла страниц, состояния каких-либо данных на странице.
На этапе дизайна динамических элементов нужно представлять, объяснять и рисовать, как этот элемент будет вести себя дальше или как он будет реагировать на определённые события.
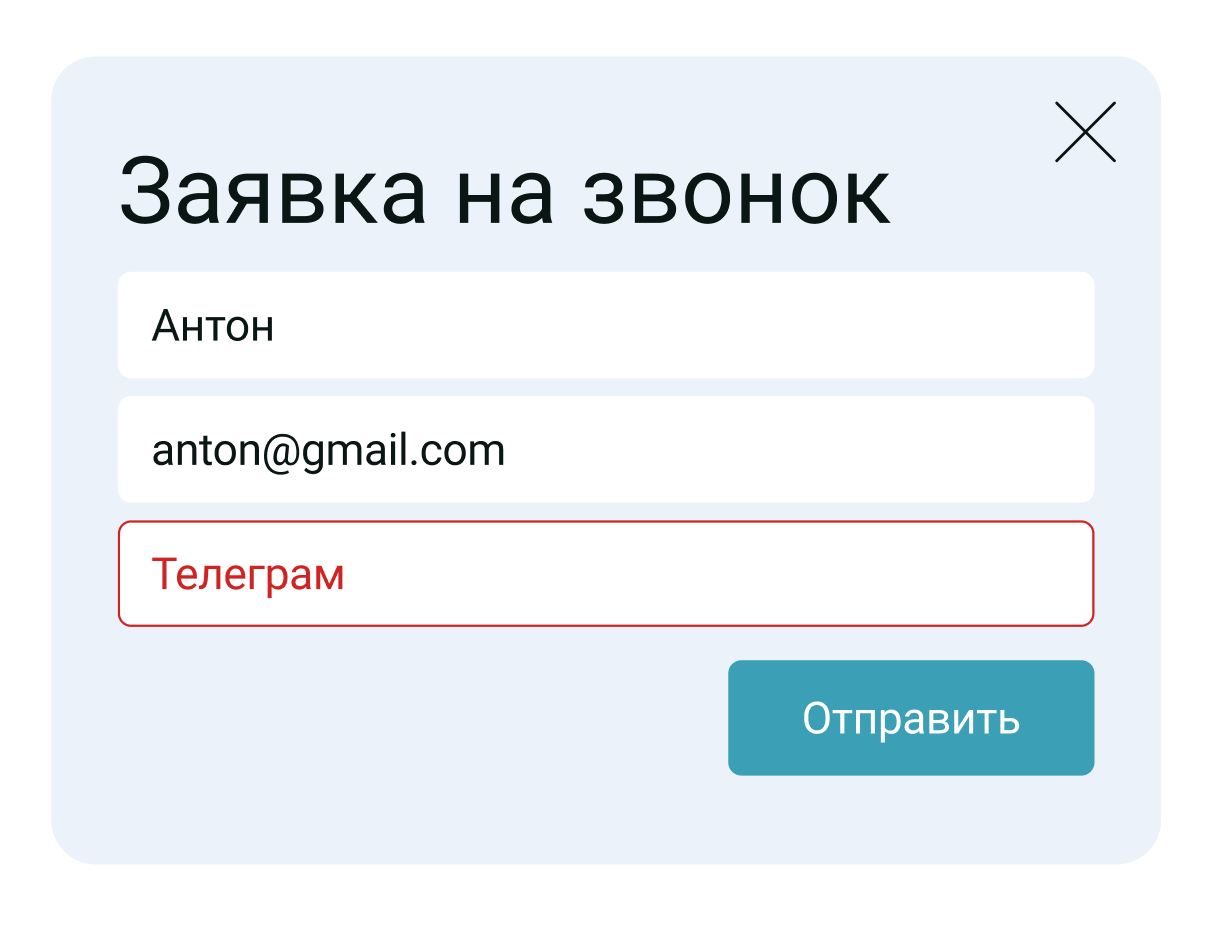
Чаще всего забывают нарисовать и продумать состояния ховеров, когда на элемент наводится курсор, состояния нажатия или перетаскивания, состояния фокуса у кнопок, ссылок, форм, кликабельных элементов. Все эти состояния помогают пользователям понять, что на этот элемент можно нажимать, что в фокусе этот объект или что в поле есть ошибки.

При работе с формами — помимо состояний ошибок и невалидности полей — стоит помнить о сообщениях об успешной отправке формы. Так пользователь поймёт, что всё хорошо и его данные отправлены.


Некоторые элементы могут быть динамичными сами по себе. Например, если на сайте есть таймер обратного отсчёта, секундомер, экраны загрузки сайта, сообщения о загрузке данных. Нужно не только нарисовать то, как эти элементы выглядят, но и что с ними происходит в процессе и что будет после завершения действия.
Например, если говорить про таймер обратного отсчёта, нужно учитывать изменение цифр и изменение ширины всего текста из-за разной ширины отдельных цифр — если это не моноширинный шрифт, где каждый символ всегда занимает одинаковую ширину, что позволяет ориентироваться только на количество символов. Для этого делаем дизайн других состояний или описываем для разработчиков, как оно должно изменяться. А также готовим макеты или анимации того, что будет отображаться по истечении срока.


Если на сайте будут размещаться вакансии, новости, события, команды, магазины и другие данные, которые будут подгружаться из внешних систем и активно обновляться, следует заранее узнать у заказчика:
- как эти данные хранятся,
- какая есть или будет информация,
- как и кем данные будут актуализироваться,
- какие сложности могут возникнуть.
Это позволит определить полный набор данных для работы — или понять новые ограничения по дизайну и вёрстке.
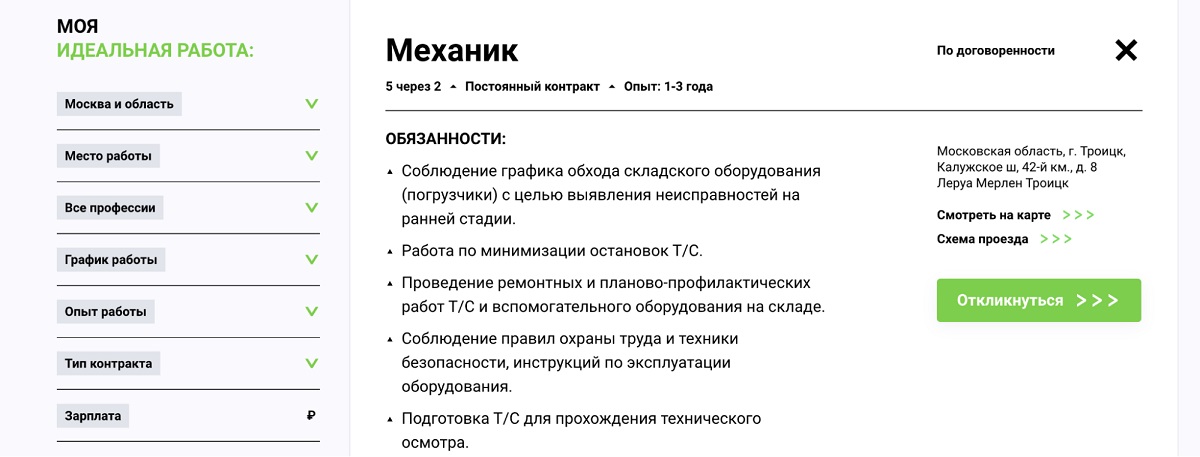
Например, при проектировании HR-портала компании мы не можем вслепую задизайнить страницу поиска вакансий и каждую вакансию отдельно. Сперва нам надо узнать, какая информация по вакансиям будет доступна. Так, если в вакансиях нет информации о метро, мы и не должны рисовать это в макетах. Если в поле «Регион» хотим разделить Москву и Московскую область, узнаём у клиента, есть ли такая информация в принципе, а у разработчиков — возможно ли так сделать с технической точки зрения.

Нужно выяснить обязательность полей или целых разделов. Если мы делаем дизайн вакансий, может ли поле с графиком работы или со станцией метро полностью отсутствовать? Если делаем разделы со статьями, может ли какой-то раздел оказаться пустым? Может ли не быть ближайших событий? Может ли клиент удалить все новости?
С помощью таких вопросов дизайнер выявляет дополнительный набор состояний, который нужно задизайнить и передать разработчикам.


Другая ситуация — при наличии данных они могут не успеть подгрузиться с сервера при обращении к соответствующей странице. Если дизайнер знает, что эти данные будут грузиться извне, то лучше заранее предусмотреть сообщения о том, что всё в порядке и контент загружается.

Стоит помнить и про ограничения на контент, которые стоит задать для отдельных полей или частей контента. Ограничение может быть на длину текста, количество элементов в списке, количество фотографий.
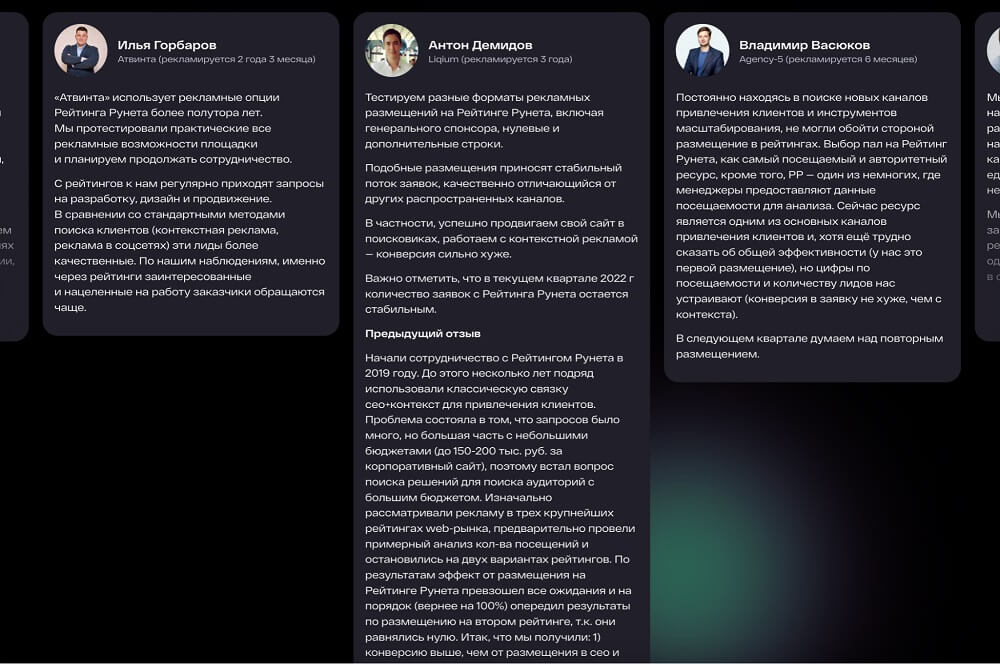
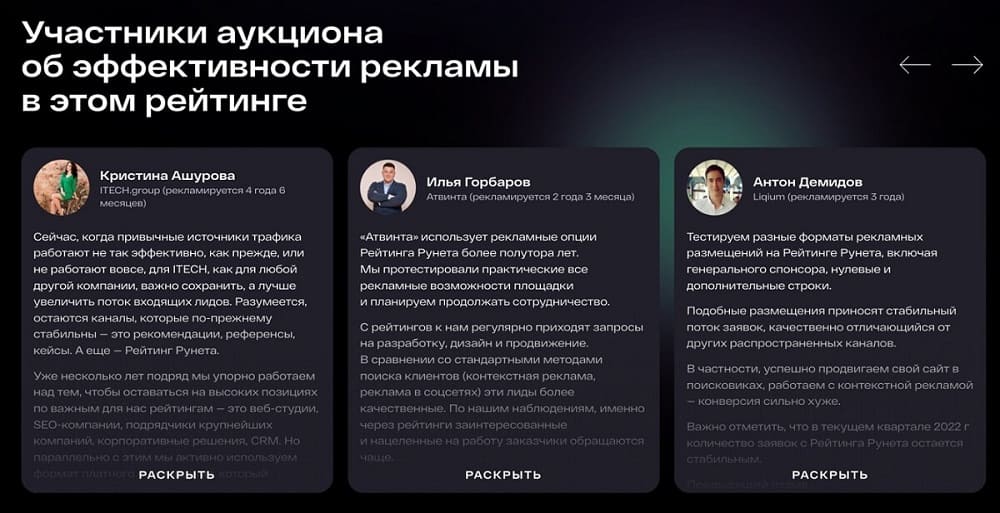
Например, в слайдере с отзывами один из отзывов может быть сильно больше других. Это приведёт к тому, что под небольшими отзывами снизу будут дырки, так как нижестоящий контент отодвинется отзывом с самым длинным текстом:

Лучше заранее продумать в дизайне варианты поведения при таких сценариях или обговорить с клиентом и разработчиками введение ограничений на количество символов в каждом отзыве.

- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио
- Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику
- Сможете искать работу и проходить собеседования уже в середине обучения
Некоторые части сайта подлежат частым правкам: портфолио с кейсами, баннер с призывом к действию, блок с информацией о следующем событии, стоимость товаров или услуг и другое.
На этапе дизайна нужно сразу принимать в расчёт ограничения клиента по времени и деньгам, которые он готов тратить на обновления сайта.
Например, на первый экран сайта добавили баннер со следующим событием. В портфолио разместили профессионально отрисованные обложки работ, а на странице каждой модели часов — 3D-модель. Но сможет ли клиент самостоятельно выпускать аналогичный контент или будет ли он располагать дополнительными ресурсами на повторное привлечение дизайнеров под эти задачи?
Лучше сразу обсудить с заказчиком дизайн-решения и дальнейшее обновление контента. Показать, что нужно будет делать для добавления нового контента, какие есть условия для графики и фотографий.
Дизайнер должен быть уверен, что клиент сможет получить фотографии в заложенной стилистике под разные материалы или сделать предварительную постобработку и цветокоррекцию фотографий.

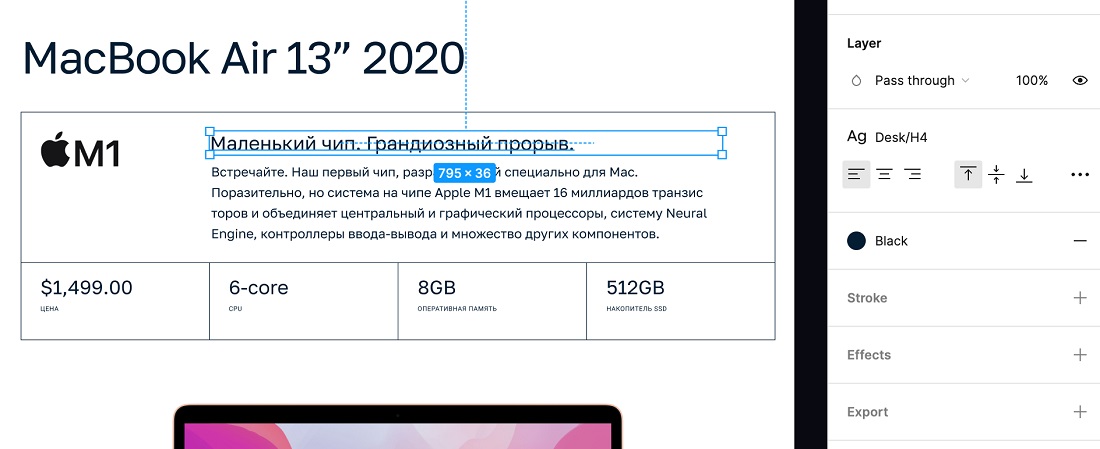
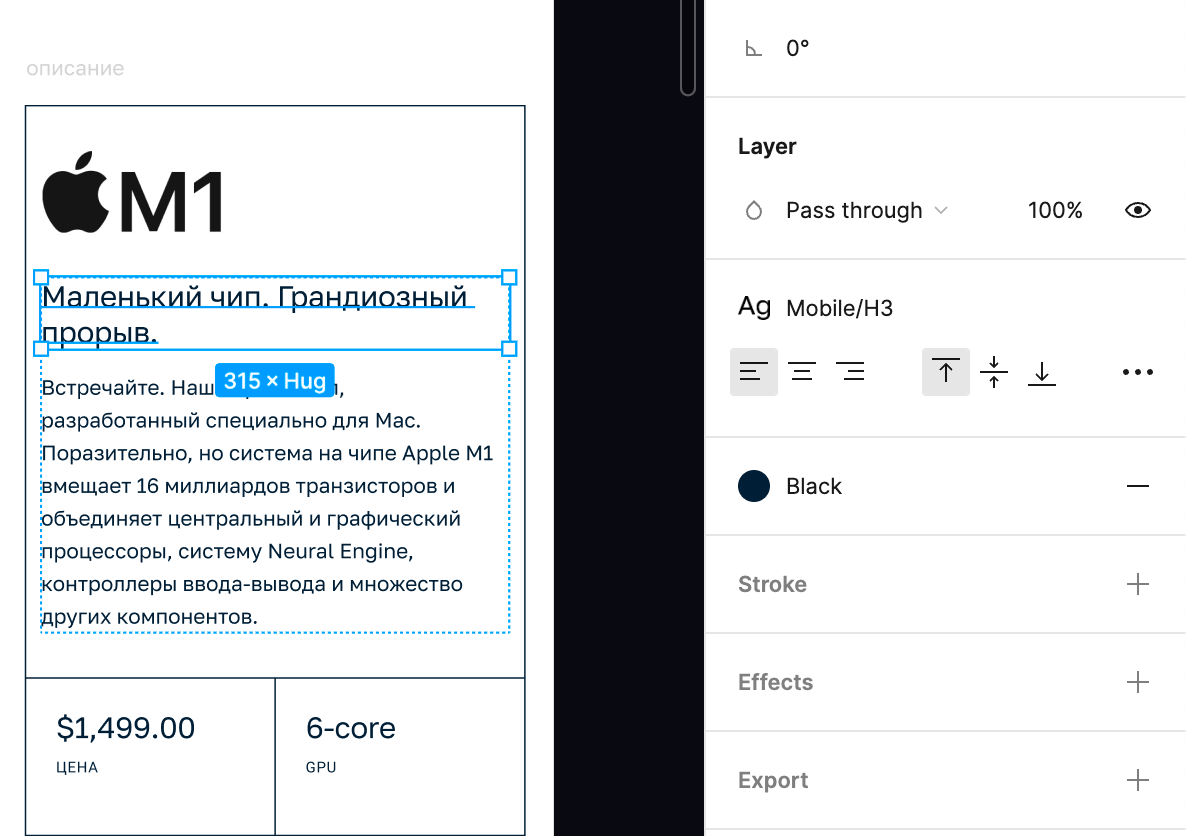
Дизайнеры знают про наличие в HTML заголовков H1–H6 и используют их при наименовании стилей. Однако при создании новых наборов стилей под мобильную версию сайта из-за удобства в дизайне и не знания того, что это делать нельзя, могут менять тип заголовка и стиля на элементах относительно десктопной версии. Был заголовок H1, а в мобильной версии у того же элемента стал H2. Был дополнительный стиль small text — стал просто text.
Если дизайнер создаёт с помощью HTML-тегов элемент H1, то он и должен оставаться H1 в мобильной версии. Иначе при разработке придётся делать дублирование всего элемента и создавать костыли с помощью CSS-классов — рабочее, но некрасивое и неэффективное решение.
Если нужно, чтобы какой-то элемент был по стилю таким же, как и элемент с другим стилем, стоит их сделать одинаковыми на определённых разрешениях экранов. Но сам элемент должен оставаться с таким же типом класса, как и на макетах под другие разрешения экранов.


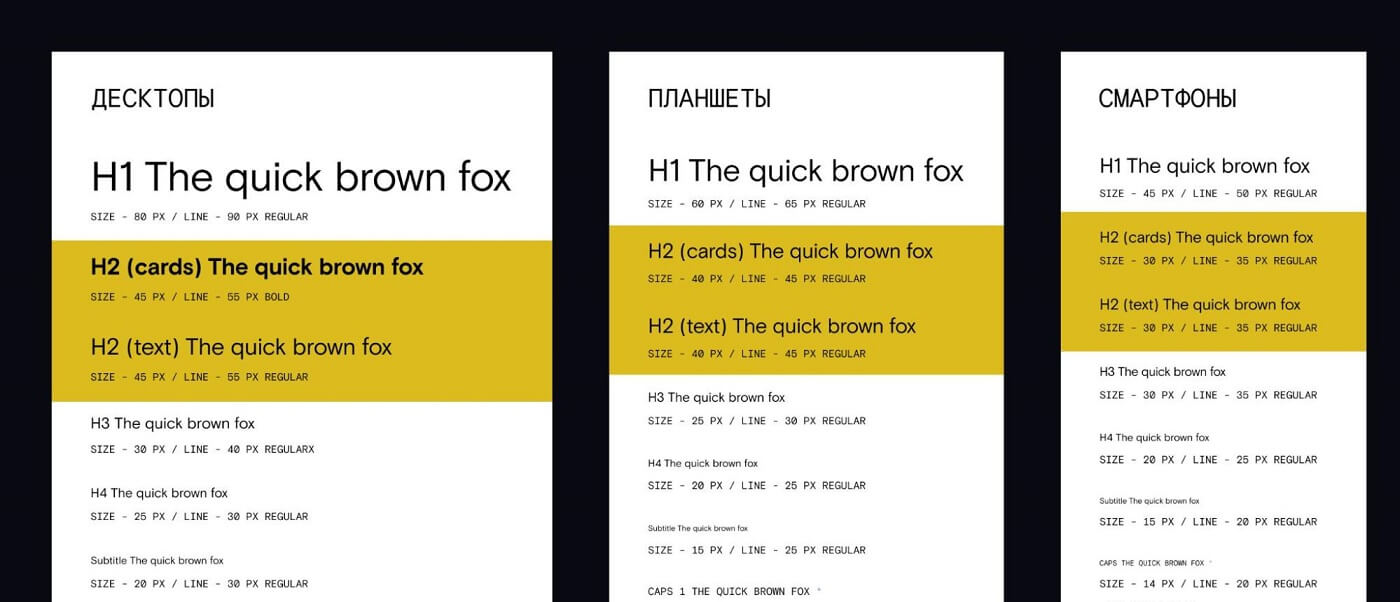
Один и тот же элемент не должен менять свой заголовок между различными разрешениями экранов. Если в десктопной версии (верхнее изображение) заголовок соответствует стилю H4, то и в мобильной версии этот заголовок должен соответствовать стилю H4, даже если он эквивалентен мобильному H3
В этом вопросе дизайнерам и разработчикам сильно помогает создание UI Kit, где как минимум будут указаны все стили шрифтов, цветов, состояния элементов. Это позволяет проверить правильность указания всех стилей элементам и неизменность всего набора стилей между разными разрешениями экранов.

Здесь речь идёт скорее про уменьшение вероятных ошибок на готовом сайте и про сильную помощь разработчикам и ускорение их работы, а не про прямую ошибку дизайнеров. Но иногда это и про недостаточный объём того, что нужно сделать специалисту.
Все дизайнеры знают про favicon — маленькую картинку, которая отображается на вкладке сайта в браузере. Но не все создают и передают разработчикам webclip — картинку 256 x 256, которая видна в панели закладок Safari, — и opengraph-изображения для сайта и для отдельных страниц — изображение с рекомендуемым разрешением 1 200 x 630, которое видим при вставке в соцсетях ссылки на сайт.

Если фоновые изображения и другие элементы всегда зарезаются краями экрана или блоками в одном и том же месте, стоит сразу кадрировать эти изображения в макете. Часто дизайнеры отодвигают фоновую картинку за края экрана и включают у элементов обрезание контента за пределами макета страницы. Но когда разработчики будут скачивать такую картинку для экспорта на сайт, она выгрузится целиком. Так изображение попадёт на сайт в большем, чем нужно, размере, что будет замедлять загрузку и добавит разработчикам хлопот с выравниваниями.


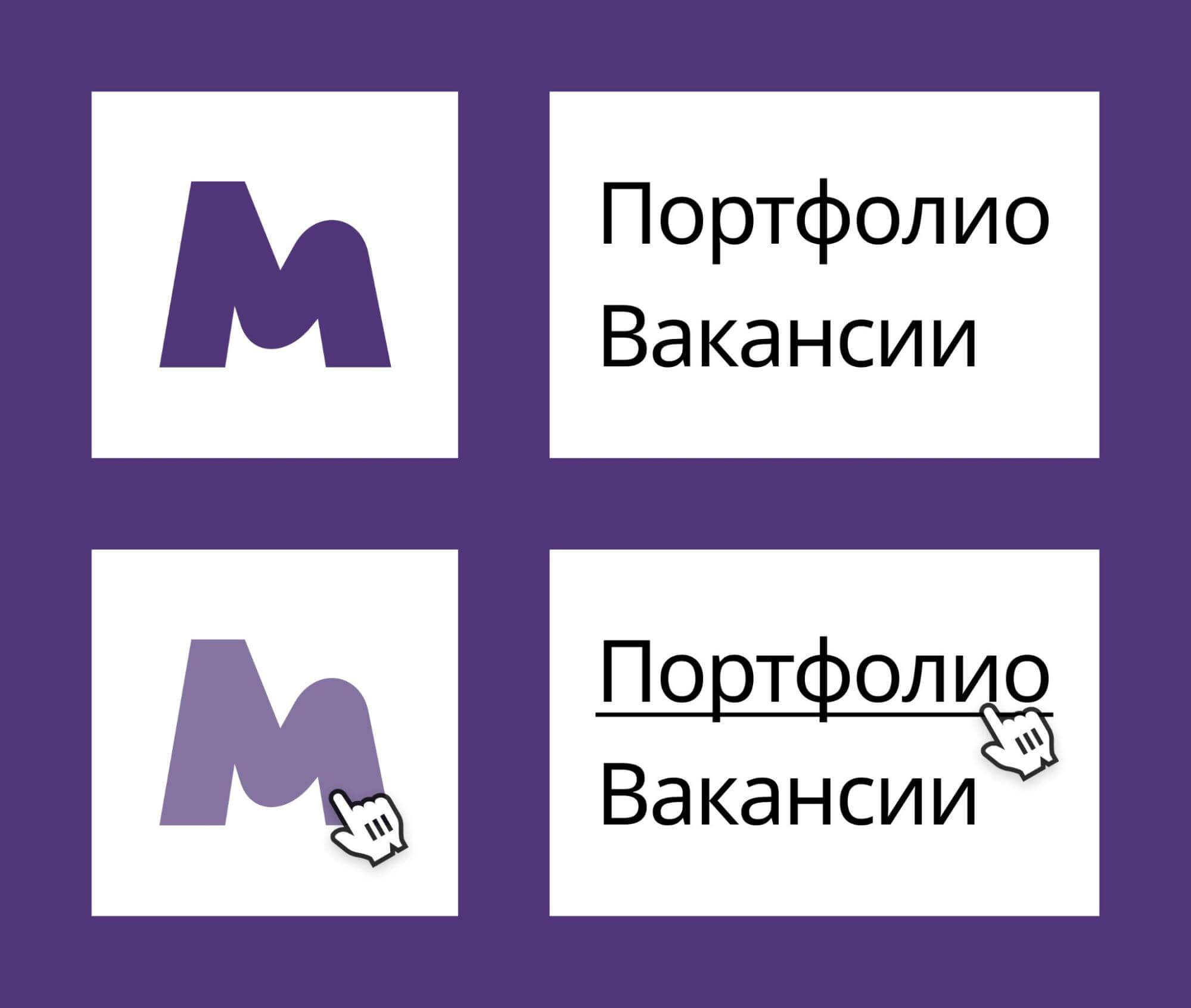
Ещё одна частая ошибка — делать разные иконки в разных по размеру фреймах. Часто можно заверстать и так, но для этого разработчикам нужно под каждую иконку задавать свойства размеров, отступов. Если потребуется заменить иконку на другую, придётся менять размеры и отступы. Это приносит много проблем разработчикам и тормозит разработку.
Все иконки в дизайне должны быть сделаны внутри одинаковых по размеру областей — фреймов, внутри которых они уже выравниваются и масштабируются как нужно. Таким образом, все иконки вне зависимости от их реального размера будут занимать одинаковые области этих самых фреймов.

Иконки должны располагаться внутри одинаковых квадратных или прямоугольных областей, внутри которых они уже индивидуально выравниваются и масштабируются.
Вот примеры правильной работы с иконками:
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна. Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне.
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.

Как сделать хорошо, если еще ни разу ничего не делал? Никак! Поэтому надо делать и ошибаться. А эта статья поможет увидеть ошибки и исправить их.
Все мы когда-то начинали свой профессиональный путь, и на пути этом совершали ошибки. Опыт работы не купишь, не продашь, и вообще ниоткуда не возьмёшь. Однако в этой статье мы попробуем помочь вам ускорить процесс получения опыта и уменьшить количество ошибок на старте, чтобы быстрее прийти к качественным результатам! В нашей онлайн-школе мы обучаем уже 14 поток веб-дизайнеров с нуля и каждый день видим одни и те же ошибки в разном проявлении. Поэтому мы решили их обобщить и показать, как от них избавиться.
Но не бойтесь ошибаться! Ошибки — неизменная часть процесса преодоления себя и выхода на новый уровень знаний.
Ошибка № 1. Сетки
Все новички знают, что такое сетки, но почти никогда ими не пользуются, даже если сетка в макете включена. Обычно это происходит из-за незнания или неумения пользоваться данным инструментом.
Правильно подобранная сетка поможет выдержать ритм элементов, улучшить композицию и навести порядок в макете (выравнивание все-таки штука важная).
Сетки можно разделить на много разных видов по разным классификациям. Рассмотрим несколько наиболее употребимых и понятных:
- равномерные сетки
- динамичные сетки
Многие слышали про стандартную 12-колоночную сетку. Данная сетка обычно является равномерной, так как ширина колонок остаётся неизменной (все колонки такой сетки равны между собой). Такие сетки больше подходят новичкам, так как держат в некоторых жестких рамках и приучают к порядку. Помимо этого, при работе с такими сетками дизайн обычно отталкивается от сетки, а не сетка от дизайна. Поэтому данный вариант поможет дизайнеру структурировать макет и поработать с другими аспектами дизайна, а не делать упор на композиции.
Динамичные сетки в свою очередь подстраиваются под дизайн. В этом случае сетка идет от дизайна, от композиции, от идеи. Это сложнее, особенно на первых порах.
Ошибка № 2. Выравнивание и выключка
Одна из любимых ошибок новичков — разные выключки у разных элементов. Напримевыключка текста по центру, выровнен он по левому краю блока, а кнопка — по правому краю, и так далее. Старайтесь на начальных этапах уж точно придерживаться какой-то одной стороны: выключку по левому краю и выравнивание тоже. Такое строгое выравнивание — ваш спасательный круг.
Выключка — это способ выравнивания текста внутри текстового блока.
Выравнивание — выравнивание уже готового текстового блока или других элементов относительно макета.
Новички часто любят использовать выключку по ширине. Данный приём пришёл из печатной продукции, а именно из книг, где выравнивание по ширине используется для удобства чтения. Основной проблемой данной выключки является то, что при использовании ее в вебе без переносов слов по слогам (как в печати) мы получаем дыры в тексте, что сказывается не в лучшую сторону на удобстве чтения.
Если говорить про выключку по центру, то ее крайне нежелательно применять в двух случаях:
- если в текстовом блоке много строк (более трех)
- если текстовый блок широкий
И то, и другое негативно сказывается на удобстве чтения.
Ошибка № 3. Визуальный шум
Палочки, точечки, штрихи, кружочки, галочки — любимые украшательства многих начинающих дизайнеров. Если вы добавляете эти шумы, то вы пока неуверенно работаете с пространством макета и контентом. Это, конечно, поправимо, но пока — не надо захламлять дизайн лишними элементами.
Важно понимать, что есть шумы, а есть детали. Работая с деталями, вы улучшаете дизайн. Используя шумы, вы его ухудшаете. Шумы захламляют пространство, не несут смысла, не поддерживают идею и стилистику бренда.
Детали – это показатель вашей экспертности.
Ошибка № 4. Негативное пространство
Все элементы дизайна лежат почти друг на друге, чтобы побольше влезло? Избавьтесь от этого. Добавляйте в макет отступы ото всех элементов, дайте объектам «дышать». Не стоит заполнять все пространство макета. Зачастую именно негативное пространство и отсутствие лишних объектов помогает обратить внимание на самое важное.
В теории дизайна это называется «эффектом изоляции»: вы выделяете наиболее важный объект пустотой вокруг него. Так как больше ничего вокруг нет, то естественно, что вы обратите внимание именно на изолированный объект.
Ошибка № 5. Контраст
Используете белый текст на светло-розовом фоне? Пишете заголовок поверх пестрой фотографии? Не надо так. Все элементы в вашем дизайн-макете несут какой-то смысл. А в чем их смысл, если их даже не видно?
Помимо эстетической составляющей дизайна, существует еще и функциональная: насколько ваш конечный дизайн будет понятен и доступен пользователю. Сможет ли ваш дедушка прочитать написанный вами на экране текст? Ваш дизайн должен учитывать все группы пользователей, которые будут с ним взаимодействовать.
Есть стандарты доступности (Web Content Accessibility Guidelines (WCAG) 2.0), которые применимы к цветовым решениям и читаемости текстов. Обозначено три уровня доступности: А (самый низкий), АА (средний) и ААА (самый высокий).
Эти уровни рассчитываются математически и по-разному вычисляются для различных размеров текста (заголовки или основной текст), а также для графических элементов (иконки, например). В своих проектах старайтесь проверять данные характеристики, чтобы пользователям вашего будущего сайта было комфортно. В Figma для этого есть специальный плагин Contrast. Он помогает определить контрастность двух цветов для следующих элементов:
- для основного текста (до 24 px)
- для заголовков (от 24 px или жирного текста)
- для графических элементов (иконки или обводки)
Данный плагин оценивает соответствие уровня контрастности для АА и ААА.
Ошибка № 6. Плохая графика
Фото классно подходит по тематике, ну и что, что разрешение вполовину меньше нужного! Пусть фото все будут в разном стиле и разного оформления, зато как хорошо в дизайн вписываются!
Узнали себя? Не надо так. Графика — такой же важный элемент дизайна, как и все остальное. Графика должна поддерживать стилистику и придавать настроение, а также повторять и усиливать композицию, а не портить ваш дизайн.
Подборка стоков и плагинов
Где брать фото для своих проектов? Ниже — подборка стоков и плагинов, где вы можете брать изображения. Не забывайте об авторском праве и правилах использования фото с подобных ресурсов. На хороших сервисах всегда есть информация о том, как, где и в каком виде вы можете использовать данные изображения.
Фотостоки:
Плагины для Figma:
Ошибка № 7. Слои и порядок
Беспорядок на страницах и в слоях сразу выдаёт неопытного дизайнера. Правильно сгруппированные и названные страницы и слои позволят и вам, и другим работающим с вашим дизайном специалистам быстрее ориентироваться в макетах и держать все под контролем. Используйте, например, смайлики, чтобы показать степень готовности макета 🔴 (не готово), 🟡 (в процессе), 🟢 (готово).
Подборка плагинов для порядка в макете
Pixel Perfect — по-разному интерпретируемое понятие в вебе, которое в данной статье используется в следующем смысле: все размеры объектов и значения их смещения по осям X и Y должны быть целыми числами. Так как наименьшая единица измерения в вебе все-таки 1 пиксель.
Убирает все несовершенства и неаккуратные значения в дизайне (14 вместо 13,86, например), а также сдвигает и меняет размеры объектов, чтобы получались целые значения, то есть осуществляет Pixel Perfect.
Может удалять все скрытые ненужные (запасные) слои, разгруппировывать однослойные группы, переименовывать слои, сортировать страницы и осуществлять Pixel Perfect.
Расставляет выбранные хаотичные элементы по заданной вами сетке.
Ошибка № 8. Работа с референсами
Понравилось несколько макетов на Dribbble или Behance, и вы решили набрать из каждого макета различные элементы и приемы и встроить их в свой дизайн? В итоге вы получите кашу из разностильных объектов. Не надо так. Референсами можно и нужно пользоваться, но надо понимать, КАК это делать.
Во-первых, референс ни в коем случае нельзя полностью копировать и выставлять за свое! Во-вторых, вы должны вдохновляться осознанно, а не просто «понравилось — взял».
Разные способы работы с референсами для получения нужного результата, мы рассматриваем на курсе «Профессия digital-дизайнер», один из таких способов описан ниже.
Метод инвертирования дизайна
Основная идея данного способа заключается в том, что необходимо:
- выбрать любой понравившийся дизайн
- повторить его, чтобы иметь все элементы данного дизайна в готовом состоянии
- «инвертировать» дизайн — расположить ВСЕ элементы дизайна в местах, отличных от их расположения в исходном дизайне
На данном этапе уже получился дизайн, выполненный на основе готового, но уже ваш, уникальный. Теперь можно приступить к вариациям: изменить положения объектов, их размер, цвет, типографику и так далее, и получить еще несколько вариантов дизайна.
Таким образом, можно быстро сгенерировать несколько различных вариантов дизайна, выбрать из них наиболее подходящий и «докрутить» уже именно его под свою тему и нужды.
Подробнее о том, как работает метод инвертированного дизайна, в этом видео
Подборка ресурсов для вдохновения
Сайты:
Агрегаторы:
Ошибка № 9. Группировка
Все ваши объекты вроде рядом, но как-то далеко? Картинка ближе к кнопке, чем к ее описанию? Чтобы такого не происходило, учитывайте в своем дизайне правило внутреннего и внешнего отступа. Это правило помогает создавать сильные группировки, которые позволят выстроить иерархию и провести пользователя по определённому пути в интерфейсе.
Почему важны группировки? Ведь пользователь и так может понять, что к чему относится по смыслу. Это так, и это есть логические группировки, когда пользователю приходится думать, чтобы понять, что к чему относится. Чтобы упростить и ускорить этот процесс, нужно «помогать» пользователю визуальными группировками, которые автоматически показывают соответствия и отношения между объектами. Визуальные группировки считываются намного быстрее
Ошибка № 10. Размеры элементов
Еще одна любимая ошибка новичков. Либо очень крупные размеры текстов, либо очень маленькие. Либо огромные кнопки, либо совсем незаметные. То же можно сказать и про размеры заголовков, форм, макета и всего остального. Лучшее решение — смотрите примеры на реальных сайтах. Открывайте код и смотрите все размеры. Так вам станет гораздо проще понять, какой размер должен быть у разных элементов, а со временем вы начнёте видеть закономерности и применять их в своём дизайне.
Ошибка № 11. Тени
Все начинающие дизайнеры очень любят тени в тексте. Только вот используют их не совсем правильно и не всегда к месту. Тени ухудшают читабельность и контраст! Вообще постарайтесь забыть про тени у текста, если это выглядит не так, как на примере ниже:
Физика теней
Есть всего два варианта использования эффекта Drop Shadow (тень) в дизайне. Оба этих варианта имеют корни в физике:
- тень
- свечение
Тень всегда отбрасывается объектом в какую-либо сторону, когда на него падает свет. Не бывает такой ситуации, что объект равномерно отбрасывает равномерно одинаковую тень сразу на все 360 градусов, а именно такие тени часто делают новички. Тень в реальности всегда смещена по осям X/Y.
Свечение же в свою очередь излучается объектом, который может этот сам свет генерировать.
Тень или свечение?
Какой эффект лучше использовать в вашем дизайне? Все зависит от стилистики макета, а также от фона и цвета объекта, с которым вы работаете, и, конечно, от того эффекта, который вы хотите получить. Однако есть небольшая хитрость: когда вы хотите показать многослойность — используйте тень, когда у вас яркие и насыщенные объекты (например, кнопки) — используйте свечение.
Как сделать тень? 3 правила
Правило 1: Тень всегда смещена по осям X/Y
Правило 2: Прозрачность и размытие. Не используем очень темный цвет тени в дизайне, потому что будет грязно и мрачно. Помимо этого размываем тень так, чтобы ее переход в фон был максимально мягким!
Правило 3: Цвет тени. Не используйте чёрные тени, особенно у насыщенных ярких объектов. Старайтесь делать тень в оттенке того цвета, на который эта самая тень ложится. Также лучше добавить оттенок объекта, отбрасывающего тень.
Как сделать свечение?
Помимо теней у объектов может быть свечение. Очень часто такими объектами в дизайне выступают яркие и насыщенные элементы, например, кнопки. В реальности свечение обычно равномерно распространяется вокруг объекта, поэтому похожий эффект из реального мира будет максимально естественно смотреться и в дизайне.
Также можно немного сместить свечение по Y:
Ошибка № 12. Не те шрифты
Новички часто используют в работах немодные, неактуальные шрифты, которые сильно «старят» дизайн. Если вы думаете, что декоративные или рукописные шрифты сделают ваш дизайн интереснее — нет, не сделают. Смотрите трендовые актуальные работы и анализируйте шрифты, которые в них используются.
Помимо актуальности не стоит забывать про соответствие шрифтов стилистике дизайна и целевой аудитории. Если вы делаете сайт про тракторы, не стоит использовать шрифт с цветочками.
Ошибка № 13. Настройки текста
Любимые настройки текста у новичков — увеличенный трекинг и уменьшенный интерлиньяж.
Это НЕ красиво.
Это НЕ аккуратно.
Это НЕ читаемо.
Трекинг — это расстояния между символами в тексте
Интерлиньяж — расстояние между строками
Не стоит увеличивать трекинг в нормальных наборных шрифтах, взятых, например, с Gooogle Fonts. Авторы шрифтов уже все за вас продумали, и маловероятно, что вы лучше них знаете, какие настройки надо использовать
Увеличить трекинг можно в случае, если вы используете Caps Lock для каких-либо заголовков, потому что данный вариант не является стандартным использованием шрифта.
А вот величина интерлиньяжа всегда зависит от кегля и желаемого эффекта. Для основного текста интерлиньяж может варьироваться от 120% до 170%.
И, пожалуйста, забудьте про бесконечный Italic в свои текстах.😉
Ошибка № 14. Рыбный текст
Многие новички влюблены в “Lorem ipsum…”. Удобно, просто, быстро, красиво? Не очень. Всеми опытными дизайнерами такие тексты-рыбы (заполнители) воспринимаются очень скептически, а их использование сразу выдает в вас новичка.
Используя один и тот же текст для разных сайтов и интерфейсов, вы рискуете допустить серьезную ошибку.
Например, в используемом вами заполнителе средняя длина слова составит 6 символов, а в настоящем тексте, который будет потом размещен в этом блоке — 10 символов. Выглядеть он будет совершенно по-другому, и ваш аккуратный дизайн рискует превратиться в тыкву.
Старайтесь использовать в дизайне реальный контент или тематические тексты, так как в разных сферах средняя длина слова и предложения может очень сильно варьироваться.
Ошибка № 15. Одинаковые однотипные элементы, несоответствие контента теме
Данная ошибка схожа с предыдущей, разница лишь в типе контента. Помимо текста-рыбы новички используют одинаковые фото (например, для карточек товаров или для отзывов). Результат — однотипные и неживые интерфейсы. То же самое относится к одинаковым иконкам и даже целым блокам.
Конечно, все изображения должны обязательно соответствовать тематике вашего интерфейса, «рыбные» фотографии категорически не допускаются!
Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта

Никита Обухов
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.


Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.


Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).


Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.

Текст трудно прочитать, фотография слишком светлая

На фотографию наложен фильтр, и текст теперь легко читается
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).


Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.


Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.


Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).


Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.


Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).


Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.


Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.


Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.


Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
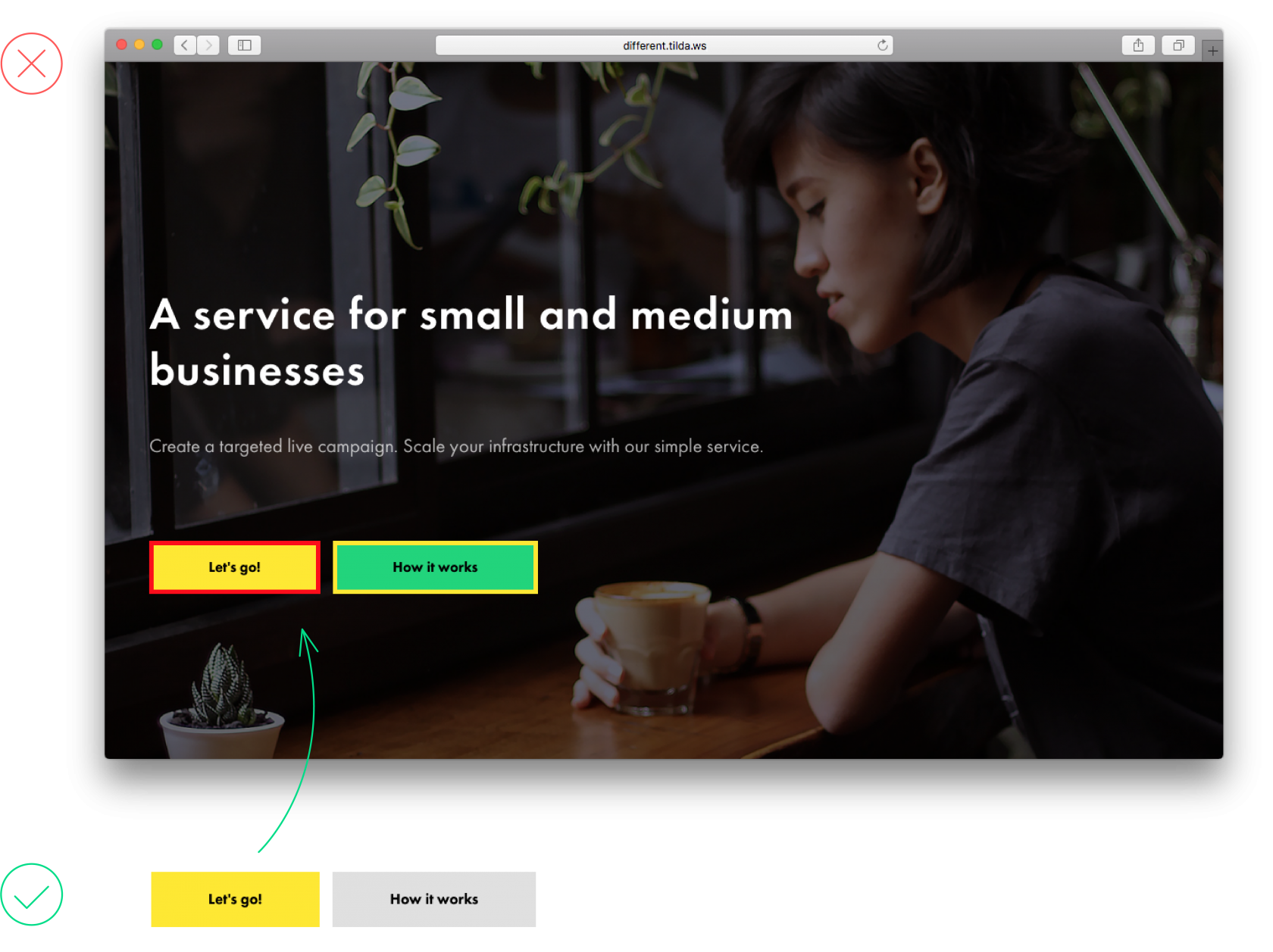
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.

Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.


Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.

В меню слишком много информации, поэтому в нем сложно сориентироваться

Информации в меню немного, легко сориентироваться
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.


Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.


Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.


Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.


Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.


Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.


Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.


Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.


Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.


Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.

10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.


Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.

Много выделено жирным, текст рябит в глазах

Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.


В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.


Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.


Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует.
В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.

Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен

Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.


Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
Материал написан в соавторстве со Святославом Грошевым, арт-директором TexTerra.
Воруй, как художник, но работай, как профессионал: никаких «я так вижу», «ну и что, что цветовой профиль не тот» и «да какая разница, что там сейчас модно!»
1. Работать с 9 до 18 (или с 10 до 19)
Работать с девяти до шести, а потом выключать компьютер и переставать быть специалистом – плохое решение. Дизайнеру необходима огромная насмотренность: профессионал не перестает быть им 24/7, везде подмечает что-то интересное, читает новости, общается, получает рассылки, заглядывает в профильные сообщества. И главное – тащит отовсюду идеи.
Как минимум стоит следить за релизами крупных (и не совсем) проектов, чтобы оценивать их и разбирать нюансы использованных решений.
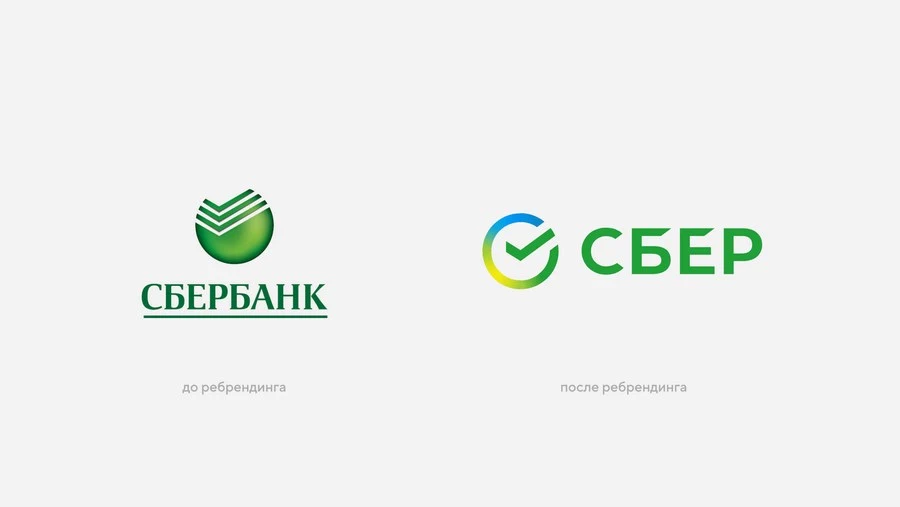
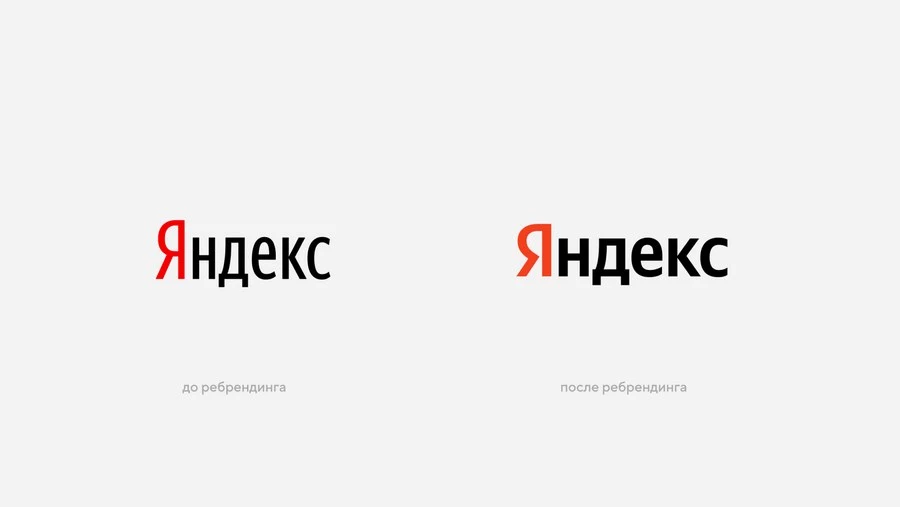
Вот, например, «Сбер» или «Яндекс», которые недавно обновились. Когда крупная компания меняет логотип, у этого всегда есть не одна цель, а несколько. У «Сбера» задача заключалась в образовании экосистемы, в которую входят несколько направлений деятельности (банк, магазины, сервисы, технологии). А «Яндекс» пошел к упрощению, универсальности, к созданию айдентики, – которая тоже легко ложилась бы на большое количество их сервисов онлайн и офлайн.


Лет 10–15 назад дизайн был просто визуальным элементом в маркетинге, а сейчас это целая область, в которую входят идея, контент, психология, маркетинг и визуальный стиль. Поэтому когда следишь за профессиональными новостями, лучше понимаешь задачи дизайна – и уже оцениваешь, достиг ребрендинг цели или нет.
Мы создаем дизайн сайтов, разрабатываем инфографику и логотипы Подробнее
2. Быть одиночкой
Это связано с первым пунктом, но сейчас речь про практику и постоянное обучение. Скиллы, которые вы получили на курсах, скажем, год назад, уже требуют актуализации, так что надо настраиваться на непрерывное обучение.
Квалификацию можно повышать различными способами. Дизайнеру, например, не нужно постоянно проходить новые курсы, чтобы дипломами подтверждать актуальность навыков. Нужно заниматься практикой, тестировать новые решения, изучать новые сервисы и программы.
А еще, когда вы смотрите на успешные кейсы больших проектов, обратите внимание: такие работы выполняются только в проектной группе. Один дизайнер не сможет качественно проработать большой объем задач, связанных с дизайном продукта, – как минимум нужен профессиональный маркетолог, а иногда и UX-специалист, контентщик, пиарщик и другие.
3. Полагаться на «уникальное видение»
Конечно, рано или поздно оно формируется у каждого, кто прокачивает скиллы. Но чаще всего это происходит не на первом году работы, поэтому отказываться от проверенных основ, потому что «я художник, я так вижу», не стоит.
Всегда стоит прислушаться к коллегам и клиенту, разобраться, почему ваш дизайн не отвечает требованиям заказчика или не совсем верно решает задачу, которая стояла. Бывает, дизайнер не замечает, что сделал очень тяжелый визуальный ряд или неверно расставил акценты. Бывает множество ошибок, связанных с техническими проблемами и с визуальными, поэтому советуем принимать критику (что, впрочем, не значит принимать ее безоглядно).
4. Быть рассеянным…
…по отношению к потребностям аудитории, пожеланиям клиента, к техзаданию, техническим требования макета, а также рекомендациям наставников. Вы себе не представляете, от скольких ошибок может спасти простая внимательность.
Советуем:
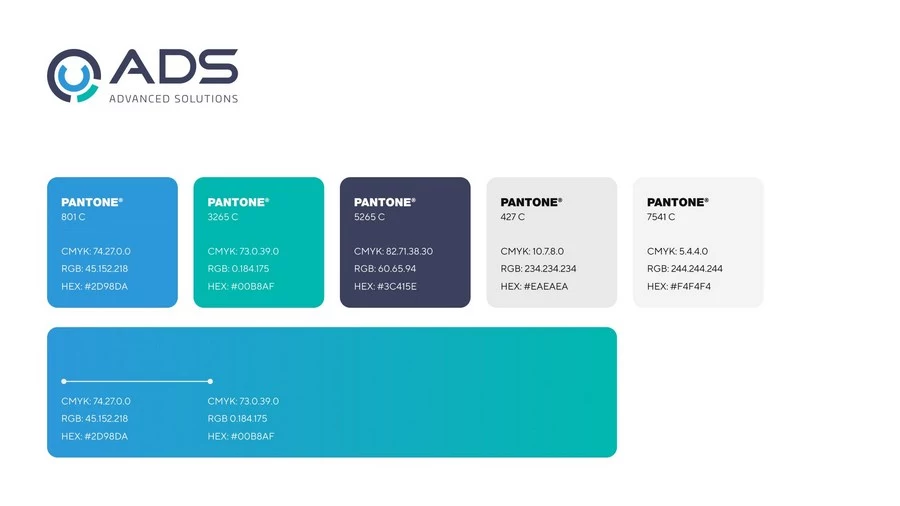
- Проверять макеты на ошибки. Орфографические, технические, визуальные. Что можно отнести к последнему? Например, игнорирование всей цветовой схемы, заложенной в брендбуке – а ведь именно она позволяет хорошо структурировать визуал и делать нужные акценты.

- Четко уяснить цели и задачи заказчика. Прежде чем приступить к дизайн-макету, пробрифуйте клиента, созвонитесь с ним по итогам, послушайте его видение задачи и опишите свое.
- Изучить целевую аудиторию – вам надо понимать, на каком языке с ней общаться. Этот язык может быть игривым, солидным, шуточным, серьезным; и первое, где отражаются эти черты, – цвет.
Вот так, например, мы использовали черный цвет в визуалах для строительной компании и сервиса доставки еды: он сделал дизайн более «дорогим».


5. Закидывать в портфолио все
Лучше иметь пять проектов в публичном доступе, чем много полусырого материала – среди сотни таких визуалов заказчик просто не выхватит глазом самые годные. Портфолио можно показать, например, на behance.net (здесь делятся работами дизайнеры, иллюстраторы, архитекторы и прочие творческие люди и команды) или dribbble.com (тут чаще выкладывают шоты проектов или концепций).
Можно и нужно использовать свои аккаунты в соцсетях. Если будете делиться знаниями и работами с аудиторией, правильно подходить к продвижению, у вас появятся не просто праздные подписчики, которые зашли «поглазеть на красивое», но и потенциальные клиенты.
6. Молиться на Фотошоп
Есть компании и фрилансеры, которые до сих пор используют исключительно Photoshop для всех целей и видов работ, а не только для мокапов. Хотя та же Figma для простых работ подходит больше: это быстрее и проще, а для макетов она вообще идеальна.
Нужно быть в курсе всего ПО, которое так или иначе затрагивает работу дизайнера.
Да и вообще в курсе всего, что сейчас интересно общественности. Вот «выстрелило» новое приложение. Надо скачать и посмотреть, почему здесь сидит столько народу, что им тут интересно, почему удобно? Это, в первую очередь, касается тех, кто работает с UX.
Старые, но до сих пор актуальные программы компаний Adobe и Corel, кстати, тоже постоянно обновляются, внедряют иные технологии работы с фотоматериалами, векторными иллюстрациями, анимацией. Используйте современные решения, чтобы облегчить и разнообразить свою работу.
7. Меня интересует только дизайн
Дизайн – это не только визуал, но и маркетинг. В работе нужно быть прежде всего маркетологом, а в рамках этого – еще и психологом. Это поможет общаться с коллегами и клиентами, а еще сделает работы качественно лучше и интереснее для аудитории.
Прежде чем дизайнерский продукт выходит в релиз, его разрабатывают на нескольких стадия продакшена – идея, анализ, прототип, стратегия дальнейшего продвижения. И на каждом из этих этапов дизайнер должен как минимум принимать участие в работе, как максимум – рулить.
8. Референсы мешают творить
Новичкам кажется, что лучше сделать оригинальное, свое, чем здраво адаптировать чужое. Это не так.
Многое или даже все уже создано до нас. Дизайн – это всегда одни и те же цвета, всегда те же плашки, кружочки и прочее. Так что надо учиться “красть” чужие работы.
Обучение дизайну начинается с качественного копирования чужих работ.
Скиллы «воспитываются» только так. Уже потом получается уникальный продукт.
Например, вам необходимо разработать дизайн интернет-магазина для монобренда (пример на иллюстрации ниже – наша работа для магазина Buggy Boom). Посмотрите близкие по направлению референсы, страницы популярных брендов с похожей концепцией позиционирования и функциональными особенностями. Оцените, как реализованы решения по использованию иконок, системы шрифтов, как показан товар, какие решения в референсах или у конкурентов выполнены лучше и хуже – и учтите это при создании своего проекта.

А для общего развития и поиска неожиданных идей можно и нужно знакомиться с референсами не только из ниши, которой вы заняты сейчас, но и с теми, которые вообще ничего общего с ней не имеют. Поверьте, иногда такой ход дает потрясающие результаты.
9. Надо угодить заказчику
… даже если это вредит проекту и не подходит целевой аудитории. Если у вас есть аргументы, почему вы сделали так, а не иначе, их нужно приводить клиенту.
Клиент может просить использовать стиль дизайна или цвета, которые нравятся ему больше, предлагать любимые шрифты (Comic Sans, например – да, такое бывает и в 2к21!). Но часто именно ваши решения будут приоритетны, потому что вы исходите не из хотелок, а из того, как сделать лучше для проекта. Важно защищать свою работу – но аргументированно. «Этот цвет лучше подходит вашему продукту» или «Такое расположение кнопки заказа лучше» – эти фразы станут аргументами, если вы объясните свою мотивацию, покажете примеры успешных решений и данные аналитики.
Клиент обращается к вам как к специалистам с компетенциями, которых нет у него самого, – не стесняйтесь мягко напоминать ему об этом.
10. Технические требования – это мелочь
В веб-дизайне, например, есть куча элементов, с которыми взаимодействует пользователь, и они не должны «поехать». Иногда можно увлечься и разработать настолько сложные штуки, которые практически невозможно адаптировать, – не надо так.

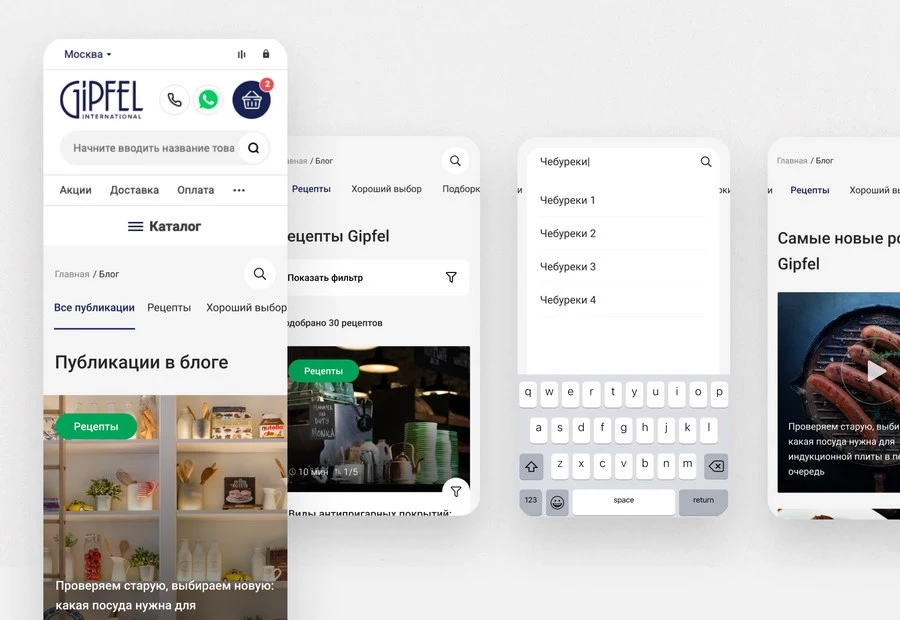
Пример отличного адаптива. Наша работа:)
Еще работа дизайнера включает работу с оптимизацией файлов. Не нужно передавать в разработку неоптимизированный продукт (изображение или анимацию) – если он будет весить слишком много, вам все равно придется вернуться к работе над ним, так что лучше учесть это с самого начала.
Это касается также и печатных форматов. Прежде чем работать над макетом, важно разобраться в технической стороне подготовки (речь про размеры, отступы, цветовом профиле, тиснении и прочем).
Резюме
Запоминайте, что нужно делать:
- Учитесь соблюдать work-life balance, не теряя интереса к профессиональной сфере даже после окончания рабочего дня. Подпишитесь на аккаунты с красивыми визуалами, постоянно проходите обучение, варитесь в профессиональном сообществе. И отовсюду черпайте идеи.
- Черпайте, а иногда и заимствуйте. Повторение чужих работ дает колоссальный рост и позволяет наработать навыки. Сначала научитесь делать хорошо, как другие, а потом включайте креатив и нарушайте правила.
- Будьте вежливы и тактичны с заказчиками, но не стесняйтесь отстоять свою идею, если вам есть, что сказать.
- Внимательно изучайте технические требования, вслушивайтесь в пожелания заказчика и ожидания коллег. Бдительность спасает многие проекты от провала.
- Если вы только начинаете путь, не пытайтесь все-все работы вместить в портфолио. Найдите две–пять лучших и покажите только их.
