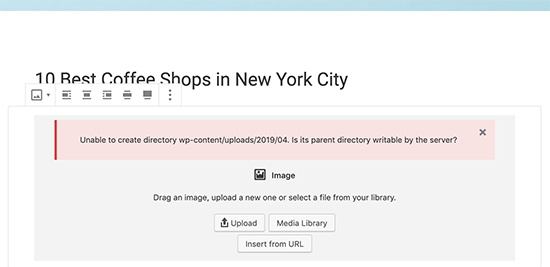
Вы когда-нибудь сталкивались с ошибкой при загрузке изображения в WordPress? Очевидно, что эта ошибка возникает, когда вы пытаетесь загрузить новое изображение на свой сайт. Но в чем причина? Ошибка загрузки изображения WordPress – одна из самых частых ошибок в WordPress.
К счастью, есть много способов исправить эту ошибку. В этой статье мы обсудим, как исправить ошибку загрузки изображения WordPress.
Как и любые другие платформы CMS, в WordPress есть баги и ошибки. Однако, поскольку эта CMS разработана как для любителей, так и для профессиональных пользователей, исправить ошибки не так уж и сложно. Особенно ошибка загрузки изображения WordPress.
Прежде чем мы представим способы исправления этой ошибки, задумывались ли вы об ошибке? Почему возникает ошибка загрузки изображения WordPress?
Как вы, наверное, знаете, файлы вашего сайта хранятся на вашем сервере. Чтобы ваш сайт мог читать файлы, ему нужны разрешения. Если есть какие-либо проблемы с разрешениями ваших файлов, вы получите разные ошибки и в этом случае ошибку загрузки изображения WordPress.

Когда ваши изображения исчезают из вашей медиа-галереи, это еще один признак этой ошибки.

Но как меняются эти разрешения? Когда вы не прикасались к ним или даже не знали, что они существуют. Для этого есть много причин. Например, когда ваш сервер обновляется, эти разрешения могут измениться, и вы получите ошибку загрузки изображения WordPress.
Исправить ошибку загрузки изображения WordPress
Пришло время взглянуть на несколько способов исправить ошибку загрузки изображений WordPress.
1. Исправьте ошибку создания каталога в WordPress.
В этом методе вам необходимо подключиться к своему сайту с помощью FTP-клиента. Итак, первое, что вам нужно, это учетная запись FTP и клиент FTP. Доступно множество FTP-клиентов, но самым популярным из них является FileZilla.
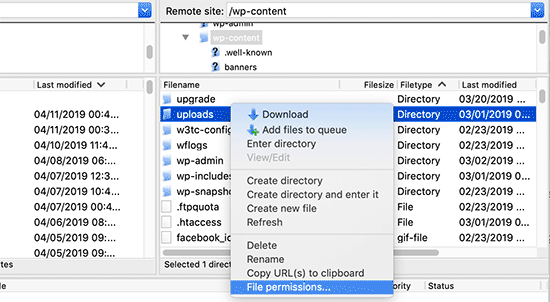
После подключения к вашему веб-сайту через FTP перейдите в папку wp / content.
В этой папке вы можете найти загрузки. На вашем веб-сайте WordPress все медиафайлы, которые вы загружаете, хранятся в этой папке. Щелкните правой кнопкой мыши папку загрузок и выберите разрешения для файлов. Как на картинке ниже:

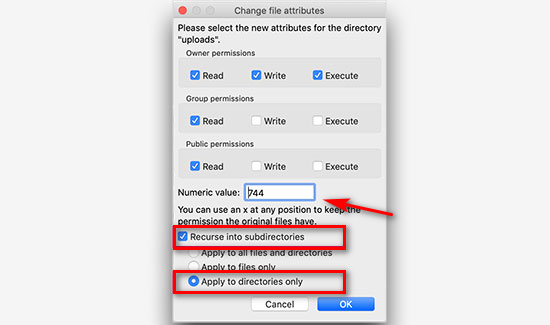
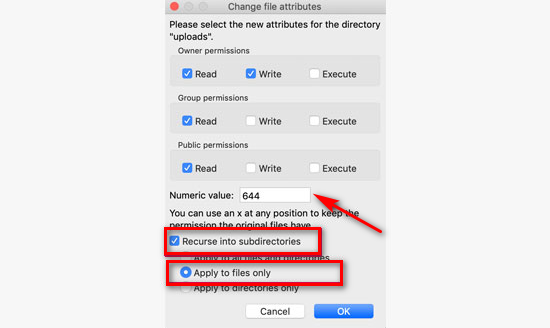
После того, как вы нажмете на права доступа к файлу, появится новое окно. Первый шаг, который вам нужно сделать, – установить разрешение для папки и подкаталоги Загрузки на 744.
Для этого введите только 744 числовое значение. Не забудьте проверить «Рекурсия по подкаталогам» и «Применить только к каталогам». Наконец, нажмите ОК. (Если 744 не исправил ошибку, попробуйте 755)

Следующим шагом является изменение разрешений для ваших файлов внутри папки загрузок. Для этого щелкните правой кнопкой мыши папку загрузок и выберите разрешение файла.
Теперь введите 644 в числовом значении и убедитесь, что установлены флажки «Повторять в подкаталоги» и «Применить только к файлам». Затем нажмите ОК.

Убедитесь, что вы ввели правильные значения / числа.
2. Исправьте ошибку HTTP при загрузке изображения в WordPress.
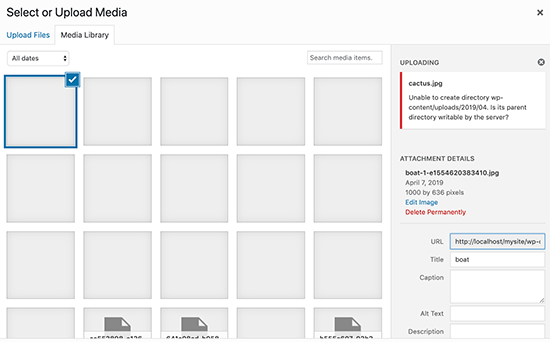
Еще одна ошибка, которая может возникнуть при загрузке изображения в WordPress, – это ошибка HTTP.
Из всех ошибок ошибка HTTP WordPress – это последняя ошибка, которую хотел бы увидеть каждый пользователь. Потому что исправление этой ошибки требует очень много времени.
Эта ошибка не оставляет следов, поэтому иногда бывает сложно найти источник, и вам нужно пробовать каждое исправление, пока не найдете нужное.
Ниже мы упомянули несколько способов исправить ошибку HTTP в WordPress:
Обновите страницу или смените браузер
Кроме того, срок, в течение которого вам разрешено оставаться в WordPress, возможно, истек, и вам необходимо повторно войти в свою учетную запись.
Этот метод может быть слишком простым для работы, но вы удивитесь, сколько раз этот метод действительно работал. Вам просто нужно обновить ваш браузер. Эта ошибка может возникнуть, когда вы отключены от своего веб-сайта и при обновлении подключения снова.
Другой проблемой может быть Интернет. Обновив свою страницу, вы можете понять, что ваш Интернет не работает. Эту ошибку также можно исправить с помощью смены браузера. Используемый вами браузер может быть несовместимым или вызывать ошибки.
Удалите кеш вашего браузера
Удаление кеша вашего браузера – еще один способ исправить ошибку HTTP при загрузке изображения.
Кеш – это набор информации о посещенных вами ранее сайтах, сохраненный в памяти вашего браузера.
Чтобы удалить кеш только для определенной страницы, на которой вы находитесь, нажмите ctrl + f5 для Windows, а в Mac и Safari используйте горячие клавиши ниже:

Mac: CMD + Shift + R
Safari: Shift + перезагрузка
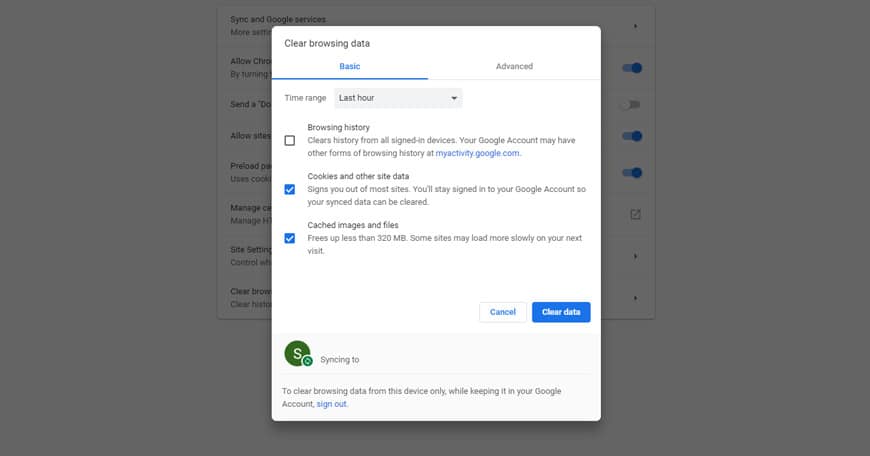
Но если вы хотите полностью удалить кеш своего браузера, вам нужно перейти в настройки вашего браузера и нажать на очистку данных просмотра.
Удаление кеша отличается для каждого браузера. Вы можете использовать поиск Google, чтобы найти настройки своего браузера, или вы можете прочитать наши предыдущие статьи о том, как удалить кеш браузера.
Кроме того, вы можете прочитать наши предыдущие статьи, если хотите узнать больше об ошибке HTTP в WordPress.
Переименуйте ваш файл
WordPress дублирует файлы, добавляя номер в конце. Этот процесс обычно автоматический, но иногда он может не произойти и вызвать ошибки.
Переименуйте свое изображение и убедитесь, что вы не используете имя со специальными символами. Например, используйте такое имя: имя-файла-01.png.
Сожмите ваше изображение

Другой способ исправить эту ошибку – уменьшить размер изображения. Изображение, которое вы пытаетесь загрузить, может превышать ограничения загрузки WordPress. Чтобы сжать изображения без потери качества, вы можете использовать плагин Imagify.
Измените формат вашего изображения
Измените формат вашего изображения. Если изображение, которое вы пытаетесь загрузить, имеет формат .png, измените его на .jpg и повторите попытку. Кроме того, если ошибка возникла при загрузке изображения .jpg, попробуйте изменить формат на .png.
Деактивировать плагины и темы
Отключите свои плагины и темы. Это временно. Некоторые плагины безопасности могут вызывать ошибку HTTP. Вы также можете попытать счастья, используя тему по умолчанию.
Увеличьте лимит памяти PHP
Ваш сервер использует память PHP для работы вашего веб-сайта, а ваш веб-сайт использует память PHP для загрузки файлов.
Если ваша память PHP слишком мала или заполнена, вы получите ошибку HTTP. Следовательно, увеличение объема памяти PHP может быть еще одним исправлением ошибки HTTP. Если у вас есть какие-либо вопросы о памяти PHP, не стесняйтесь оставлять комментарии ниже или читать наши предыдущие статьи.
Обновить версию PHP

Как вы, наверное, знаете, PHP – это основной язык вашего сайта WordPress. Разработчики WordPress твердо убеждены в том, что, обновив версию PHP, можно предотвратить множество ошибок.
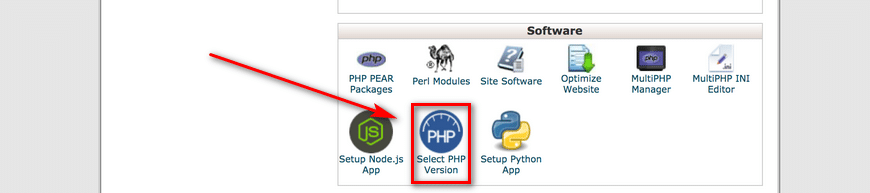
В cPanel перейдите в раздел «Программное обеспечение» и нажмите «Выбрать версию PHP». Вы можете просмотреть текущую версию PHP и выбрать более новую версию.
Удалить путь к медиа
Если вы недавно изменили путь к носителю, значит, у вас возникла эта ошибка. Единственный путь, который WordPress использует для сохранения загруженного вами мультимедиа, – это wp-content / uploads. Если вы создали другой файл, удалите его, чтобы WordPress мог повторно использовать исходный путь.
Отключить мод-безопасность
Mod-security – это межсетевой экран с открытым исходным кодом. В некоторых случаях, если этот мод активирован, он может вызвать ошибку HTTP при загрузке изображения. Чтобы отключить его, перейдите в свой файл .htaccess и скопируйте и вставьте код ниже:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
/<IfModule>Измените библиотеку WordPress с Imagick на GD Library
И Imagick, и GD Library используются в WordPress. Однако из-за нехватки памяти Imagick мог вызвать ошибку HTTP.
Следовательно, переключение на библиотеку GD может исправить ошибку HTTP при загрузке изображения. Просто скопируйте и вставьте приведенный ниже код в свой файл function.php:
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');Ограничьте Imagick в .htaccess
По умолчанию количество операций в Imagick может быть установлено на несколько операций одновременно. Но поскольку этой библиотеке не хватает памяти, это может привести к ошибкам.
Чтобы ограничить Imagick одной операцией за раз, вам необходимо скопировать и вставить приведенный ниже код в файл .htaccess:
SetEnv MAGICK_THREAD_LIMIT 1Установить плагин Add From Server
Этот плагин может быть вам большим подспорьем, независимо от того, есть ли у вас ошибка HTTP или нет. С помощью этого плагина вы можете загружать файлы большого объема в свой WordPress. Этот плагин использует SFTP.
Спросите своего хостинг-провайдера
Ваше последнее средство – связаться с вашим хостинг-провайдером. Если вы перепробовали все возможные способы, но по-прежнему получаете ошибку HTTP, лучше всего обратиться к своему хостинг-провайдеру и попросить его о помощи.
3. Исправьте ошибку отсутствия временной папки в WordPress.
Ошибка отсутствия временной папки блокирует загрузку изображения, плагинов, обновление WordPress и даже надстроек.
Что вызывает эту ошибку? Основной причиной этой ошибки могут быть настройки PHP на вашем хосте. Некоторые настройки PHP позволяют вам сохранять некоторые данные во временной папке, которую вам нужно переместить позже.
Когда вы загружаете изображение, обновляете свой WordPress или устанавливаете плагин, WordPress должен иметь доступ к этим папкам.
Если эти папки недоступны, вы получите ошибку «Отсутствует временная папка». Чтобы исправить эту ошибку, выполните следующие действия:
- Подключитесь к своему хосту с помощью FTP-клиента или через cPanel.
- Найдите файл wp-config.php.
- Откройте его в редакторе или вы можете загрузить его на свой компьютер и повторно загрузить, когда закончите с ним.
- Скопируйте и вставьте приведенный ниже код перед «Все, прекратите редактировать! Удачного ведения блога ».
define('WP_TEMP_DIR', dirname(__FILE__). '/wp-content/temp/');- Сохраните изменения и повторно загрузите файл.
- Перейдите в папку wp-content.
- Создайте новую папку и назовите ее «Temp».
- Вернитесь на свой сайт WordPress и попробуйте снова загрузить изображение.
4. Исправить загруженный файл изображения превышает ошибку upload_max_filesize_directive
Загруженный файл превышает директиву upload_max_filesize в php.ini. Ошибка возникает, когда вы пытаетесь загрузить большой файл.
Этот файл может быть изображением или даже темой. Причина этой ошибки заключается в том, что на вашем веб-сайте WordPress есть ограничения на загрузку.
Как вы, наверное, догадались, вам нужно увеличить лимит upload_max_filesize. У вас есть несколько способов исправить эту ошибку:
Увеличьте максимальный размер загружаемого файла из файла .htaccess
Для этого вам нужен только доступ к вашему файлу .htaccess. Неважно, открываете ли вы его через cPanel или FTP. Найдите файл .htaccess и отредактируйте его.
Теперь скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value upload_max_filesize 256MСохраните изменения и повторно загрузите файл .htaccess туда, где вы его нашли. Если вы снова столкнетесь с той же ошибкой, скопируйте и вставьте приведенный ниже код в свой файл .htaccess:
php_value post_max_size 256M
php_value memory_limit 512M
php_value max_input_time 180
php_value max_execution_time 180Убедитесь, что вы сохранили свои изменения. В противном случае этого не произойдет. Также вы можете изменить количество до максимального лимита вашего хоста.
Увеличьте размер файла из файла wp-config.php
Через cPanel или FTP подключитесь к своему сайту. Найдите файл wp-config.php. Обычно вы можете найти этот файл в корневом каталоге. Скопируйте и вставьте приведенный ниже код перед предложением «Счастливого ведения блога»:
@ini_set('upload_max_size', '256M' );Обновите файл php.ini
Еще один способ увеличить объем памяти – обновить файл php.ini. В etc / php / 7.0 / cli / php.ini / найдите файл php.ini. Откройте файл и найдите upload_max_filesize. Теперь вам нужно увеличить сумму и сохранить файл.
Если у вас нет доступа ни к одному из файлов, упомянутых выше, вам необходимо связаться с вашим хостинг-провайдером и попросить его увеличить размер загружаемого файла.
5. Исправьте ошибку HTTP при загрузке изображения в GoDaddy.
Как вы знаете, GoDaddy – популярный хостинг-провайдер. GoDaddy предоставляет вам доступ к cPanel.
Чтобы исправить ошибку HTTP при загрузке изображения в GoDaddy, вам необходимо скопировать и вставить приведенный ниже код в файл function.php:
<?php
add_filter( 'wp_image_editors', 'change_graphic_lib' );
function change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
?>6. Исправьте ошибку HTTP при загрузке изображения в DreamHost.
Ошибка HTTP при загрузке изображения в DreamHost – одна из самых распространенных бесследных ошибок. Часто вам нужно сменить хостинг-провайдера или, деактивировав свои темы и плагины, вы можете исправить эту ошибку.
Но мы рекомендуем сначала попытаться деактивировать плагины и темы. Удалите неиспользуемые темы и плагины.
Источник записи: https://betterstudio.com
Представить себе компьютер, ноутбук, планшет или смартфон, не имеющий доступа к сети Интернет, в настоящее время достаточно сложно. Миллионы пользователей каждый день посещают огромное количество сайтов и страниц. При этом им открывается доступ к разному контенту, файлам, информации и так далее.

Открывая очередной сайт или страницу, можно столкнуться с одной из самых (если не самой) распространённых ошибок. Она имеет кодовое обозначение 404 и чаще всего сопровождается дополнительной надписью «Not Found».
Закономерный интерес вызывает то, что это за ошибка, почему она появляется, и как её можно устранить. Как с позиции обычного пользователя, так и со стороны владельца сайта, веб-мастера, где «вылез» такой код.
Что это такое
Первым делом нужно понять, что это за ошибка и что означает надпись «404 Not Found», появляющаяся на мониторе компьютера или экране мобильного гаджета.
При имеющихся элементарных знаниях английского языка, уже само название во многом даёт ответ на этот вопрос. Ведь перевод Not Found звучит как «не найдено» или «не обнаружено». А про сам код 404 стоит поговорить отдельно.
Говоря простым языком о том, что означает эта ошибка с обозначением «404 Not Found», можно ответить коротко. Страницы с прописанным адресом не существует. А потому и открыть её невозможно.

Если же рассматривать вопрос глубже, погружаясь в технические подробности, ситуация становится несколько интереснее. Некоторые уверены, что в адресной строке браузера достаточно прописать произвольный набор символов, и после этого появится 404 ошибка. Ведь такой страницы действительно не существует. Но это не так. Случайный набор ведёт к другому сообщению. А именно о том, что установить соединение с сервером не удаётся.
Объяснить это несложно. Запрос отправляется на сервер, на котором работает и располагается веб-сайт. Если с сервером связь есть, то тот или иной ответ будет получен в любом случае. К примеру, когда всё функционирует, ответ будет иметь код 200. Причём он невидимый для обычного юзера. Если же есть какие-то проблемы, уже вылезает ошибка.
Вопрос ещё заключается в том, почему ошибка имеет код именно 404.
Есть теория, которая, скорее, является предметом чьей-то фантазии, что первую серверную разместили в помещении с номером 404.
Но в действительности есть логичное объяснение. Первая цифра 4 указывает на тот факт, что запрос очень долгий и в прописанном адресе может быть ошибка. Вторая 4 говорит, что конкретная ссылка на сайте отсутствует. А 0 характеризует ошибку синтаксиса протокола и относит ошибку к группе 40х.
ВНИМАНИЕ. Рассматриваемый код означает, что сервер обнаружить удалось, но отыскать конкретную страницу на этом сайте не получается.
Это более чем понятное и простое объяснение происхождения такого кода.
Причины возникновения
Несмотря на то, что существует ряд похожих по коду ошибок, каждая из них имеет своё значение. Если 404 заменить на 403, то здесь уже получится иная ситуация. Ссылка есть, но доступ для данного устройства к ней ограничен.
Что же касается причин, из-за которых можно столкнуться с 404 на сайте, то их несколько:
- Неправильно указан адрес. Такое возникает часто и по понятной причине. Юзер вводит адрес вручную, либо неправильно его скопировал, в результате чего вылез соответствующий код. Либо же изначально ссылка была неправильной, и она ведёт на страницу, которой в действительности не существует.
- Битые ссылки. Сюда относятся те ссылки, которые не перенаправляют ни на одну из страниц на сайте. Довольно часто эта проблема наблюдается в случае с внутренней перелинковкой. Отличие от неправильного адреса в том, что ссылка раньше существовала, но теперь её нет.
- Страница удалена. Если на сайте удалили ту или иную страницу, вовсе не факт, что на неё никто не переходит. Дело всё в том, что такие ссылки могут сохраняться в поисковых системах достаточно долгое время. Либо же у пользователя сохранились в закладках старые ссылки, которые уже удалены.
- Нарушения в работе сервера. Иногда код 404 может появляться по причине того, что сам сервер неисправен. Но это, скорее, исключение, нежели правило.

В итоге получается, что с кодом ошибки 404 пользователи сталкиваются тогда, когда не удаётся найти запрашиваемую на сайте страницу. Причины похожи, но всё равно имеют определённые отличия между собой.
В чём опасность ошибки
Изначально может показаться, что в этой ошибке нет ничего страшного, и никакого вреда она принести не может.
Если рассуждать с позиции владельца сайта, то появление подобных страниц ведёт к значительному уменьшению количества посещений. А это непосредственным образом влияет на заработок. Одни юзеры будут думать, что сайт неисправен и возвращаться к нему нет смысла. У других формируется представление, что ресурс вовсе удалён.
Нет ничего приятного в том, когда открываешь ссылку, где потенциально находится искомая и необходимая информация, что видно из описания в том же поисковике, а в ответ получаешь 404 на экране.
Другая проблема скрывается в индексации. Поисковые системы негативно реагируют на сайты, где имеется множество битых ссылок и страниц, которых не существует. Потому индексация подобных ресурсов будет снижаться.

Как устранить ошибку
Теперь к вопросу о том, как исправить ошибку, которая именуется как 404 Not Found.
Фактически тут есть 2 варианта, в зависимости от того, с чьей стороны смотреть на ситуацию:
- обычного пользователя;
- владельца сайта.
Будучи обычным пользователем, который заходит на сайт, но сталкивается с таким кодом, способов решения проблемы не так много.
Тут есть следующие рекомендации о том, как убрать ошибку 404, дополненную обычно надписью Not Found:
- проверить адрес введённой ссылки на наличие возможных ошибок, опечаток;
- попробовать ввести тот же адрес ещё раз;
- перезагрузить страницу, которая не отображается;
- вернуться на страницу назад и ещё раз попробовать перейти на требуемый раздел.

Но чаще всего проблема со стороны самого сайта. И её предстоит исправлять веб-мастеру. Пока он её не обнаружит и не откорректирует, открыть страницу по этой ссылке не получится.
Что делать веб-мастеру
А этот вопрос требует более детального рассмотрения.
Ошибка будет устранена лишь в том случае, если что-то предпринять в её отношении. В редких случаях эту ошибку с кодом 404 и подписью Not Found провоцирует сервер. Там должны решить, как устранить её, после чего сайт снова заработает без вмешательства веб-мастера.
Но поскольку такое явление редкость, приходится действовать самому. На этот счёт есть несколько полезных рекомендаций.
Тут речь идёт о 2 проблемах, которые чаще всего сопровождаются появлением кода ошибки 404:
- Ссылка никуда не ведёт. Это происходит в тех случаях, когда для страницы задаётся некорректный или неправильный адрес. Устранить проблему довольно легко. Нужно найти эту страницу и закрепить за ней рабочую ссылку. Если таких страниц несколько, корректировка выполняется вручную. Для крупных сайтов с большим числом страниц лучше применять автоматические виджеты. Они будут формировать страницы. Такие решения помогут избавиться от проблем в будущем и предотвратить отток посетителей из-за ошибки 404 на страницах.
- Присутствуют битые ссылки. Зачастую проблема возникает из-за внутренней перелинковки. То есть когда ссылки с одной страницы сайта ведут на другие страницы этого же ресурса. Часто бывает так, что ссылка остаётся, а страницы, куда она ведёт, уже нет. Такая ситуация негативно воспринимается поисковыми системами. Тут есть два варианта. Во-первых, ссылка просто удаляется. Во-вторых, можно поменять адрес, чтобы ссылка вела на другую страницу. У этой задачи тоже есть возможность применения автоматизированного решения. Для этого используются специальные сервисы и программы, осуществляющие автоматическую перелинковку.
Представленные рекомендации обычно решают около 90% всех проблем, которые связаны с ошибкой 404.
Но есть ещё несколько советов, к которым точно стоит прислушаться:
- Не рекомендуется для основных страниц веб-сайта использовать сложные и длинные адреса. Чем он короче, тем лучше. Это снижает вероятность появления ошибок и опечаток.
- Не стоит злоупотреблять переименованием страниц, постоянно меняя ссылки, которые на них ведут. Это негативно сказывается на работе поисковых роботов, вводит в заблуждение пользователей. К примеру, юзер только недавно добавил себе в избранное важную ссылку, а при открытии её через пару дней она выдаёт ошибку 404. А всё потому, что адрес изменился. Теперь ему придётся снова заходить на сайт, искать обновлённую страницу и добавлять уже её. Далеко не все готовы это делать. Так владелец сайта теряет посетителей.
- Использовать следует только те серверы, которые отличаются надёжной и стабильной работой. Это защита от целого ряда ошибок, включая 404.
Простые, но эффективные меры, которые помогут минимизировать число подобных страниц на сайте.
Как ошибка 404 может приносить пользу
Звучит странно, но в действительности ошибку 404 можно использовать себе на благо.
Даже при самом тщательном подходе к ведению сайта полностью избежать появления ошибок 404 невозможно. Зато её можно превратить в эффективный инструмент. Он не только не снизит посещаемость, но ещё и привлечёт к ресурсу дополнительное внимание.
Тут выделяют 3 основные функции, которые выполняет 404:
- акцентирует внимание на случившейся нестандартной ситуации;
- указывает юзерам на то, что они допустили ошибку, но запрашиваемая информация есть на этом сайте;
- предлагает алгоритм действий, направленных на исправление ситуации.
В этом случае главной задачей будет отойти от стандартной формы ошибки и отказаться от банальной надписи, что страницу, которую запрашивает пользователь, найти не удалось.
По сути, открывая такую страницу, пользователь видит, что он ошибся. Но никаких решений не предлагается. И тогда действительно наблюдается отток посетителей.
Актуальные CMS обладают всеми необходимыми инструментами, чтобы поменять дизайн страницы с ошибкой 404 и сделать её более привлекательной, полезной.
Если применить эти инструменты, даже при появлении Not Found с кодом 404, посетитель может увидеть:
- ссылку, которая ведёт на главную страницу сайта;
- ссылки на похожие либо просто самые популярные страницы;
- карту всего веб-ресурса;
- форму для поиска, чтобы отыскать нужную информацию;
- форму для обратной связи с администрацией.

Используя подобное оформление страницы с ошибкой 404, владелец сайта минимизирует количество посетителей, которые, столкнувшись с этим кодом, спешат покинуть ресурс. Увидев предложенную им альтернативу, они наверняка перейдут на главную страницу, введут в поиск нужный запрос или заинтересуются другими ссылками.
Параллельно, отталкиваясь от действий пользователей, попадающих на страницу с 404 ошибкой, можно отслеживать, какие именно проблемы возникают, и оперативно их устранять.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.

Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.

Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.

Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.

Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.

Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.

Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.

SiteAnalyzer бесплатно найдёт неработающие URL
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.

Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.

Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.

Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.

Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.

На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли

В общем проблема такая, есть файл импорта товаров, при импорте высвечивается ошибка
Ошибка дистанционного получения изображения https://santech.ru/data/thumbs/w500h800Nfltr_wmi/c… Ошибка: cURL error 60: SSL certificate problem: unable to get local issuer certificate
Как такое лечить ? Из-за этой ошибки ни один товар не могу импортировать в woocommerce, может плагин какой есть для wp решающий проблему или в конфиг чего добавить, интернет пропокопал, по woo ничего дельного нет
Viewing the log file, you can learn what prevents you from successfull import. Below are the most common errors and how to correct them.
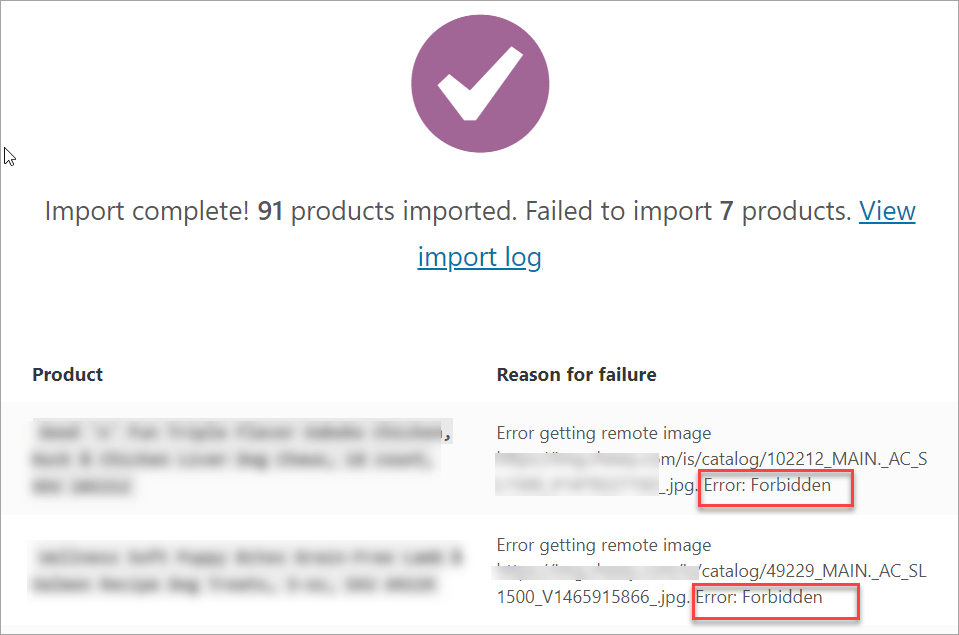
“Error getting a remote image. Forbidden”
This error may occur when you are importing images from URLs.

WooCommerce Import Error – Forbidden
Change User-Agent
When WordPress is trying to download an image from another website, it is using the default User-Agent, e.g. “WordPress/5.7; http://example.com/”. Some websites might block the requests that have a User-Agent header other than web-browser’s. A workaround for this is to make WordPress User-Agent header look like web-browser’s. You can do this by installing a third-party plugin or editing a line of code in one of the source files of your store.
The change should be made in the file: wp-includes/class-http.php
Locate the following line:
'user-agent' => apply_filters( 'http_headers_useragent', 'WordPress/' . get_bloginfo( 'version' ) . '; ' . get_bloginfo( 'url' ), $url ),
Replace that line with the following:
'user-agent' => apply_filters( 'http_headers_useragent', 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.90 Safari/537.36' ),
Change dynamic links to static ones
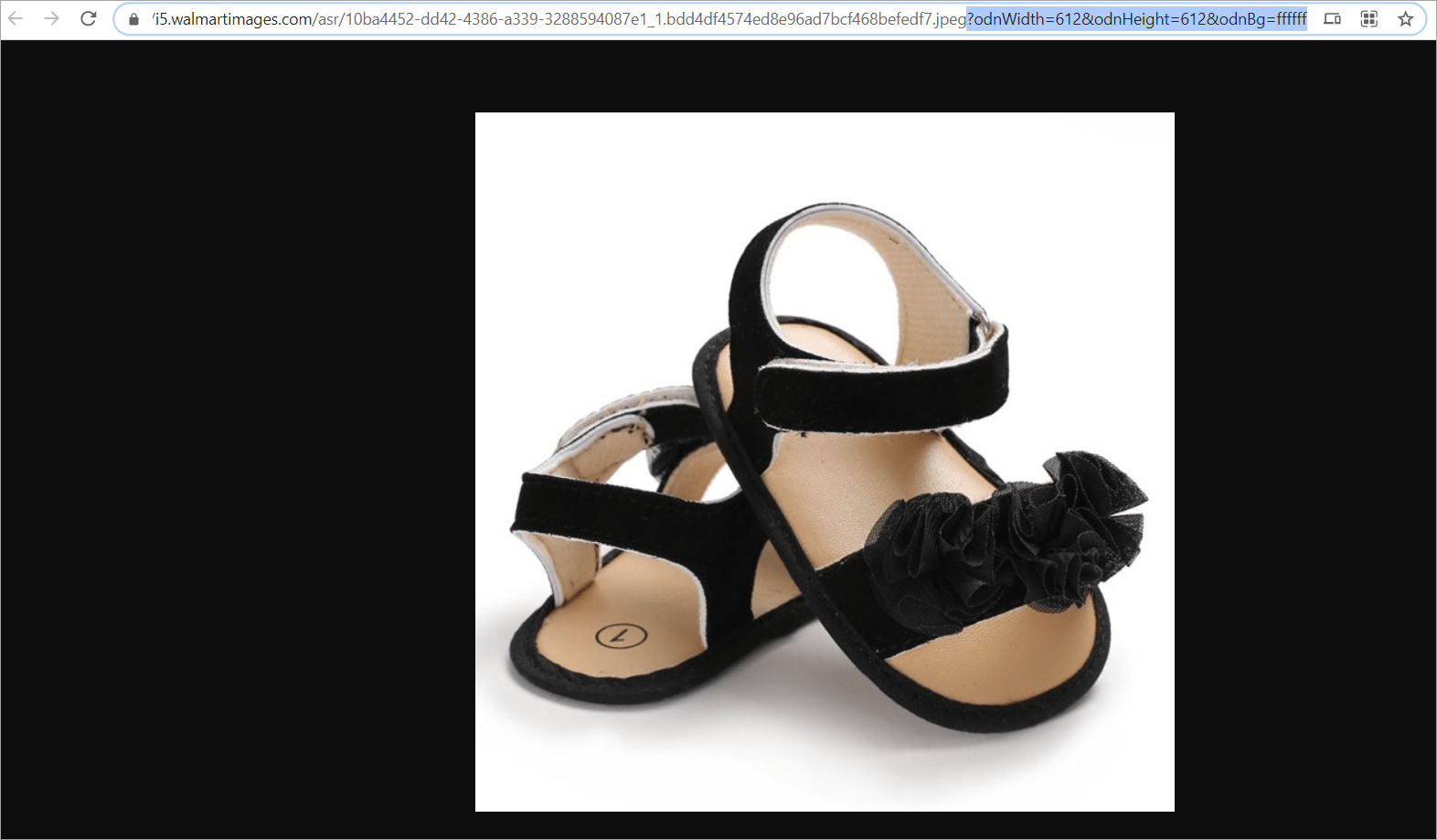
One of the reasons for getting this error is using links to images with dynamic parameters. Dynamic parameters appear after the question mark (?):

Example of image with dynamic URL
To import images using the default WooCommerce importer, make sure that your image links are static and end with /imgagename.jpg or /imagename.png, the supported WooCommerce formats. The link should not contain any question marks because dynamic links with parameters cannot be imported with the default Woocommerce import tool.
Save images from links and upload them from a local disk/FTP
Download all images using some third-party tool or request image scraping with eScraper to get them uploaded to your server. After that, upload image files to the WooCommerce import directory. Then import products with the default WooCommerce import tool with image names specified in the CSV (no link should be in the file). Images will be assigned automatically.
You can request image files after scraping. We will download all image files for you. This option will cost additionally (depending on the volume of images and their size).
Use some external solution that supports import from dynamic links
To import images from links, you can try using external applications like Store Manager for WooCommerce. Store Manager import tool emulates browser download and uploads image files itself into WooCommerce. Store Manager can also read dynamic image links. There is a free 14-days trial version that allows you to upload any number of scraped products smoothly.
“Sorry, this file type is not permitted for security reasons”
This error may occur if the description field in the import file contains HTML tags. On some servers, such file can be mis-detected by WordPress. A solution is to add a line of code to your wp-config.php file: define( 'ALLOW_UNFILTERED_UPLOADS', true );
Here is how you do this:
- Connect to your WordPress site via FTP/SFTP.
- Find the row
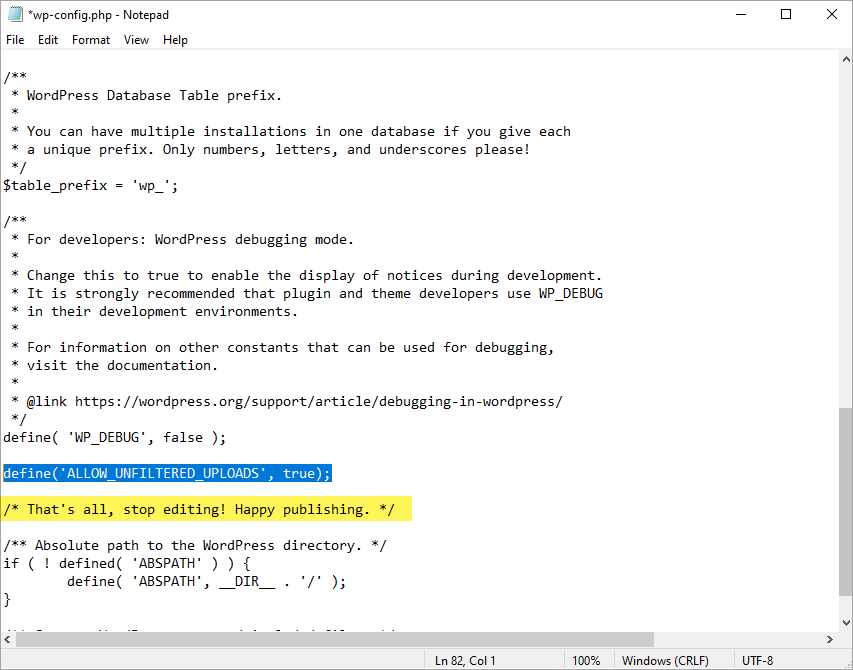
/* That's all, stop editing! Happy publishing. */and abive it paste the code
define('ALLOW_UNFILTERED_UPLOADS', true); - Save changes to the file.
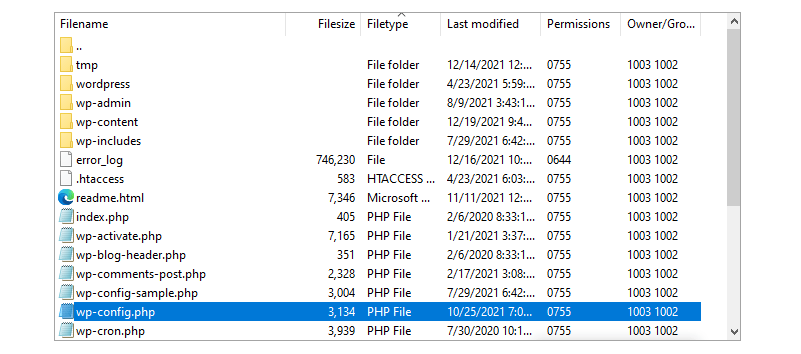
Your site’s wp-config.php file is located in the root folder, which is the same folder that has the wp-admin and wp-includes folders. Right-click to edit the file:

Open the wp-config file

Paste the line of code to allow unfiltered uploads
For the security reasons, this should be enabled temporarily to perform the import, and then removed from the configuration file. Before editing the config file, it is recommended to make a backup of your store database to ensure you can roll back.
Please write in the comments if the methods offered above helped. If the issue persists, describe your case in the comments below. We’ll investigate it and try to offer a solution.
Здравствуйте, друзья !
Столкнулся с такой проблемой. Два совершенно разных проекта, но очень похожая картинка. Все нижеописанные сайты живут на BrainyCP на своем сервере и в общем то поддаются настройкам. Все проекты на wordpress+woocommerce. Все «живут» в рамках одного хост-аккаунта BrainyCP.
Ситуация один — имеется плагин WooCommerce to WooCommerce Product Synchronization Via API — который, соответственно, способен достаточно в комфортном виде синхронизировать товары с одного магазина на другой/другие. И прекрасно он работал, но в какой то момент (подробности что обновлялось/менялось на программном уровне, к сожалению упущен), но в данный момент при попытке синхронизации выдает следующее:
[29/Sep/2021:12:25:28] (edit) Array
[29/Sep/2021:12:25:28] (edit) Error: Ошибка дистанционного получения изображения https://eco-d-eco.ru/wp-content/uploads … 100_56.jpg. Ошибка: Предоставлен неверный URL. [woocommerce_product_image_upload_error]{«code»:»woocommerce_product_image_upload_error»,»message»:»u041eu0448u0438u0431u043au0430 u0434u0438u0441u0442u0430u043du0446u0438u043eu043du043du043eu0433u043e u043fu043eu043bu0443u0447u0435u043du0438u044f u0438u0437u043eu0431u0440u0430u0436u0435u043du0438u044f https://eco-d-eco.ru/wp-content/uploads/2021/08/cashpo_100_100_56.jpg. u041eu0448u0438u0431u043au0430: u041fu0440u0435u0434u043eu0441u0442u0430u0432u043bu0435u043d u043du0435u0432u0435u0440u043du044bu0439 URL.»,»data»:{«status»:400}}
[29/Sep/2021:12:25:39] (edit) Array
[29/Sep/2021:12:25:39] (edit) Error: Ошибка дистанционного получения изображения https://eco-d-eco.ru/wp-content/uploads … 115_28.jpg. Ошибка: Предоставлен неверный URL. [woocommerce_product_image_upload_error]{«code»:»woocommerce_product_image_upload_error»,»message»:»u041eu0448u0438u0431u043au0430 u0434u0438u0441u0442u0430u043du0446u0438u043eu043du043du043eu0433u043e u043fu043eu043bu0443u0447u0435u043du0438u044f u0438u0437u043eu0431u0440u0430u0436u0435u043du0438u044f https://eco-d-eco.ru/wp-content/uploads/2021/08/cashpo_100_115_28.jpg. u041eu0448u0438u0431u043au0430: u041fu0440u0435u0434u043eu0441u0442u0430u0432u043bu0435u043d u043du0435u0432u0435u0440u043du044bu0439 URL.»,»data»:{«status»:400}}
В итоге — на дочернем сайте обновляется инфа/цена, фото не обновляется. Новые товары не переносятся совсем…
Аналогичная картина на второй связке. Там все попроще. CSV импорт. с одного сайта экспорт товара, на другой — импорт, расписываем какие поля куда. Нажимаем импорт — и получаем очень похожую картину:
Ошибка дистанционного получения изображения https://biolan-eco.ru/wp-content/upload … arette.jpg. Ошибка: Предоставлен неверный URL.
Ошибка дистанционного получения изображения https://biolan-eco.ru/wp-content/upload … et_eco.jpg. Ошибка: Предоставлен неверный URL.
Ну и так далее… В общем импорт не работает. Если вычитаем из уравнения ссылки на картинки товаров на другом сайте — всё работает…
Вот такая вот проблема…
И еще, внимание, тож не смог мирным путем победить. Если сайт работает на php7.4 — то при импорте во второй ситуации выскакивает — «Извините, этот тип файла недопустим по соображениям безопасности.»… Всяческие unfiltered upload в wp-config никак не помогают. Помогло только переключение на php8. Вот еще проблема ! ![]()
Спасите — помогите, братцы ! Всем — Добра и хорошего дня !
Дистанционное получение изображения
-
Здравствуйте. Хочу заняться доставкой товаров, каталог себе добавить нужно, но при импорте товара с Икеи пишет «Ошибка дистанционного получения изображения»
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
Просмотр 2 ответов — с 1 по 2 (всего 2)
-
при импорте товара с Икеи пишет «Ошибка дистанционного получения изображения»
Мы можем только пожелать вам удачно разобраться самостоятельно, т.к. причин этой ошибки дофига, как и путей решения.
А Икея разрешает импортировать их каталог?
Так же проблема может возникать из-за расширения картинки, у них формат webp.
Просмотр 2 ответов — с 1 по 2 (всего 2)
- Тема «Дистанционное получение изображения» закрыта для новых ответов.
- Форум: Плагины
- 2 ответа
- 3 участника
- Последний ответ: zgd41
- Последняя активность: 1 год, 11 месяцев назад
- Статус: нерешённая
