Ошибка генерации элемента формы: «ГруппаШапка» — Не выровнены заголовки |
Я |
25.08.21 — 18:03
расширение, форма элемента документа в расширении, после обновления стала так ругаться.
Собственно сабж…что нужно сделать что бы пропало? как их выровнять?
1 — 25.08.21 — 18:07
форму заново подтяни в расширение и меняй всё программно
floverr
2 — 13.09.21 — 11:48
Помогло — отурыть свойства группы и снять птичку с «Объединенная»
19.05.2015
Новый механизм размещения элементов в форме
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
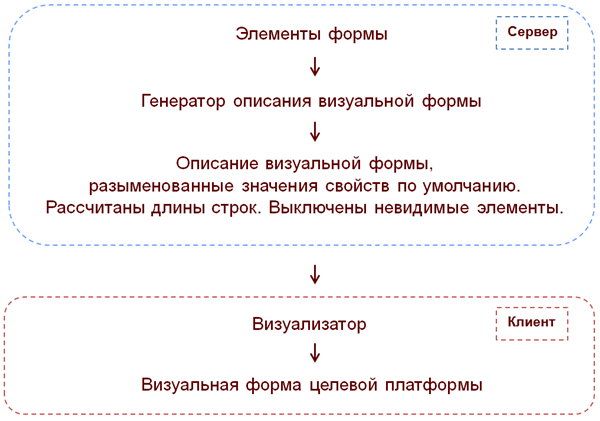
Схематично представить работу прежнего механизма можно следующим образом:

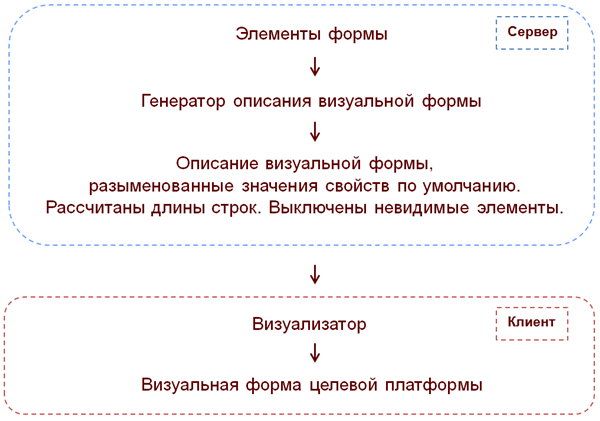
Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
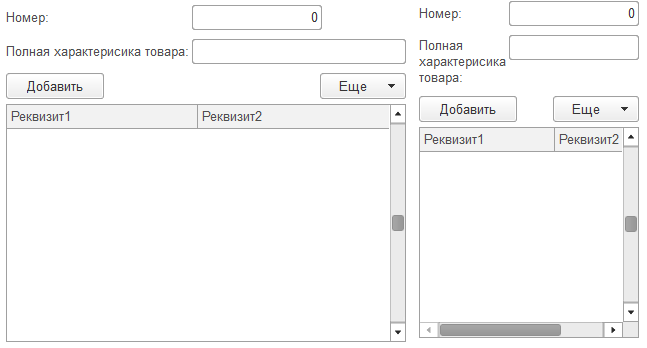
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
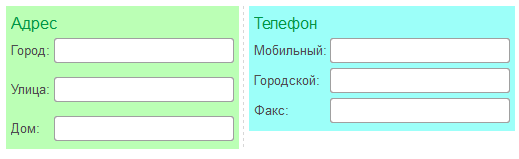
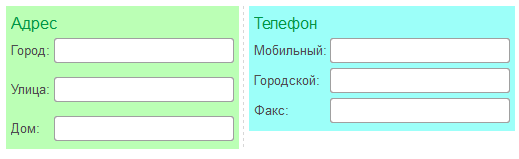
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации — «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
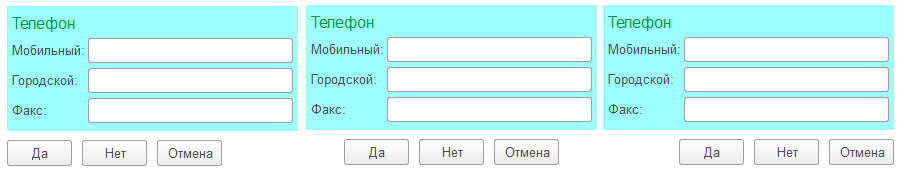
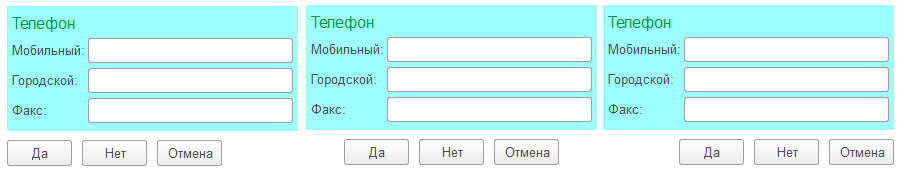
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
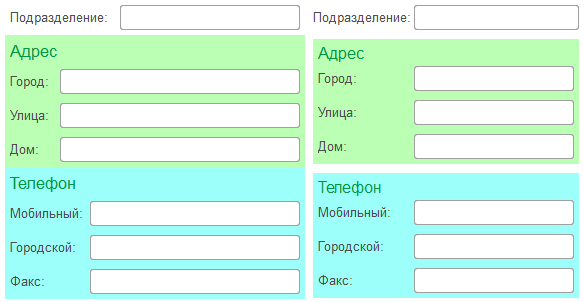
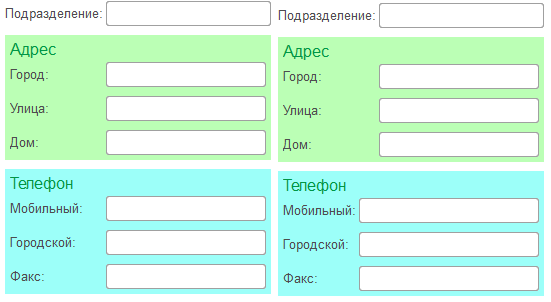
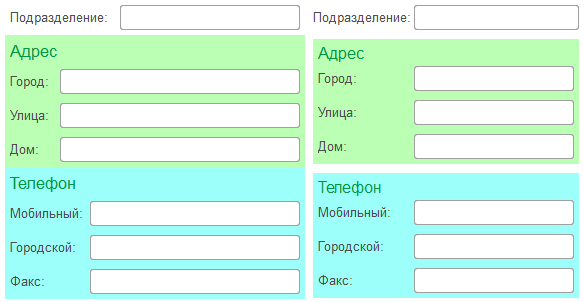
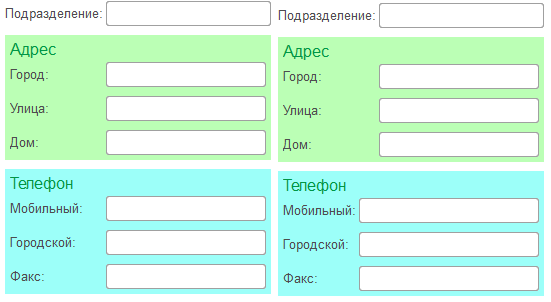
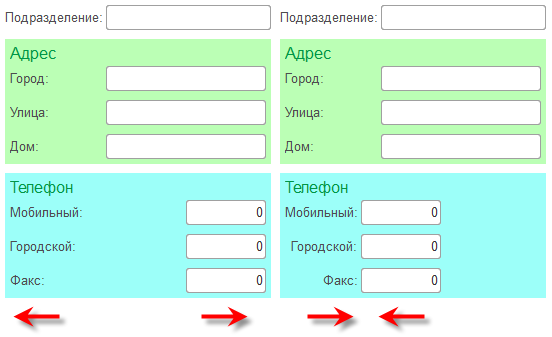
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
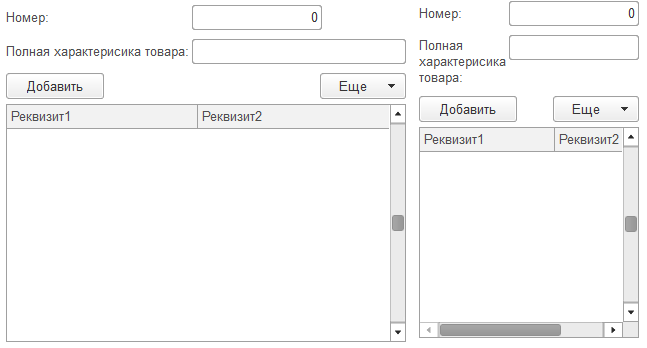
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы — влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
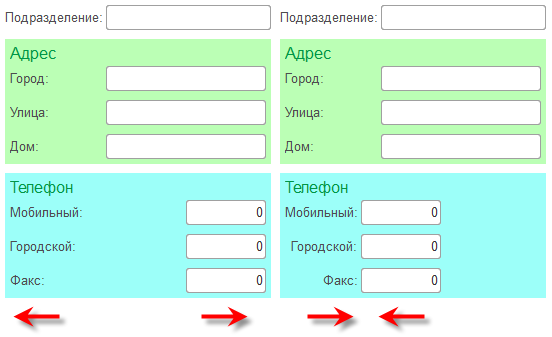
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой — уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Теги:
UI
8.3.7
Описание ошибки
Ошибка в том что, при заимствовании формы в расширение происходит потеря метаданных. Расширение с заимствованной формой становится нерабочим и EDT не может обновить разрабатываемое приложение после заимствования формы.
Как воспроизвести
Тестирование и изучение проблемы производилось на конфигурации
Демонстрационная конфигурация «Библиотека стандартных подсистем», редакция 3.1 версия: 3.1.6.180
Разрабатываемое приложение размещено в файловой информационной базе
Платформа 8.3.20.1789 64бит
Вводная:
Создано два рабочих пространства:
- PEN007_WS — рабочее пространство в котором есть проект конфигурации и проект расширения который создан в EDT Это проблемное рабочее пространство.
- PEN008_WS — рабочее пространство в котором есть проект конфигурации и проект расширения, причем расширение создано в конфигураторе и потом импортировано в EDT одновременно с основной конфигурацией.
В расширении, которое создано в EDT и в расширении, которое создано в конфигураторе было выполнено только одно действие, а именно заимствована ФормаЭлемента справочника Пользователи. Пример на скриншоте.

Наблюдение 1
В рабочем пространстве PEN007_WS, где расширение было создано в EDT есть отличия в метаданных Базовой формы и Заимствованной формы. Важно то, что в расширении над формой никаких действий после заимствования не производилось. Проблема видна на скриншоте:

при этом, в рабочем пространстве PEN008_WS, где расширение было создано в конфигураторе такого отличия нет. Базовая форма в точности равна заимствованной форме. Это видно на скриншоте:

Наблюдение 2
В рабочем пространстве PEN007_WS, где форма была заимствована в EDT происходит некорректная обработка команд формы, а именно для команд, которые не были заимствованы в расширение существует возможность установить связь с методами команды. см. скриншот.

В рабочем пространстве PEN008_WS, где форма была заимствована в конфигураторе EDT не разрешает добавлять метод для незаимствованных элементов форм.

Наблюдение 3
При обновлении разрабатываемого приложения в рабочем пространстве PEN007_WS (где расширение было создано в EDT) получаем ошибку
Неверное имя команды элемента формы. — WriteAndClose

При сравнении метаданных формы элемента справочника Пользователи через VSCode в узле
<items xsi:type="form:Button"> <name>ФормаЗаписатьИЗакрыть</name>
обнаружено:
-
в расширении, которое создано в конфигураторе отсутствует значение узла commandName

-
в расширении, которое создано в конфигураторе отсутствуют узел excludedCommands

Что я попробовал
Закомментировать узел commandName
<!-- <commandName>Form.Command.ЗаписатьИЗакрыть</commandName> -->
Закомментировать узел excludedCommands
<!-- <excludedCommands>WriteAndClose</excludedCommands> -->
однако, это не привело к желаемому результату. Обновить конфигурацию так же не получается, однако ошибок на одну меньше.

Скриншоты
No response
Ожидаемое поведение
После заимствования формы она работает и позволяет обновить приложение.
Лог рабочей области
-
Лог области, где расширение создавалось в EDT и где есть проблемы
metadata_PEN007.zip -
Лог области, где расширение создавалось в Конфигуратор
metadata_PEN008.zip
е
Версия 1С:EDT
Ruby 2021.2.12
Операционная система
Windows
Установленные плагины
Нет плагинов
Дополнительная информация
No response
Я разрабатываю веб-страницу, которая имеет много форм с некоторым текстом, близким к форме. Эта форма и текст генерируются функцией, но я получаю это
Как видите, формы и текст не выровнены с формами и текстом ниже. Я хотел бы иметь это:
(это работает, потому что я ставлю пробелы вручную). Вот как я создаю формы.
function add_form($product,$name,$productp)
{
$productpt = "X";
echo $name;
echo '<input type = "text" name = "'. $product. '" id = "'. $product. '" style = "font-size:12pt;height:30px"/> x'.$productp. '€
price:'.$productpt.'€<br>';
}
echo '<form method = "post" name = "form1" id = "form1" autocomplete = "off">'; //start form
echo '<div class = "leftpane">'; //start leftpane
echo '<h1>';
echo '<font size = "6" color = "red"> ALIMENTS </font><br>';
//ADD ELEMENTS IN MY MENU
//The first argument is the form name and id, the second is the name that will be printed(to the left of the form), the third argument is the price.
$menu[] = new Menu("pasta", "Pasta", 2);
$menu[] = new Menu("spaghetti", "Spaghetti", 1.50);
$menu[] = new Menu("pizza", "Pizza", 5);
$menu[] = new Menu("chicken_wings_x4", "Chicken Wings X4", 4.50);
$menu[] = new Menu("cheeseburger", "Cheeseburger", 6);
$menu[] = new Menu("Sandwich", "Sandwich", 2);
$menu[] = new Menu("hamburger", "Hamburger", 4.50);
$menu[] = new Menu("stuff", "stuff", 15.50);
//FOR EACH ELEMENT CREATE A FORM
for($i=0; $i<count($menu); $i++){
add_form($menu[$i]->form_name, $menu[$i]->name, $menu[$i]->price);
}
echo '</h1>';
echo '</div>'; //Close leftpane
...Do Others stuff in middlepane and in rightpane
Чтобы было понятнее в html, например, первая форма будет:
<input type = "text" name = "pasta" id = "pasta" style = "font-size:12pt;height:30px"/> x2€ price:X€<br>
Я думал разделить левую панель на 3 части и разместить $name слева, форму посередине и цену справа. Но проблема в том, что я создаю форму в функции, поэтому я не знаю, как это сделать.
Это мой css:
<style>
input[type=text] {
width: 10%;
margin: 7.5px 0;
box-sizing: border-box;
}
input[type=submit].class1 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=submit].class2 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
body, html {
width: 100%;
height: 100%;
margin: 0;
}
.container {
width: 100%;
height: 100%;
}
.leftpane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.middlepane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.rightpane {
width: 33%;
height: 100%;
position: relative;
float: right;
border-collapse: collapse;
}
form {
display: inline-block;
}
h1 {
font-size: 19.5px;
}
</style>
19.05.2015
Новый механизм размещения элементов в форме
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации — «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы — влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой — уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Теги:
UI
8.3.7
Описание ошибки
Ошибка в том что, при заимствовании формы в расширение происходит потеря метаданных. Расширение с заимствованной формой становится нерабочим и EDT не может обновить разрабатываемое приложение после заимствования формы.
Как воспроизвести
Тестирование и изучение проблемы производилось на конфигурации
Демонстрационная конфигурация «Библиотека стандартных подсистем», редакция 3.1 версия: 3.1.6.180
Разрабатываемое приложение размещено в файловой информационной базе
Платформа 8.3.20.1789 64бит
Вводная:
Создано два рабочих пространства:
- PEN007_WS — рабочее пространство в котором есть проект конфигурации и проект расширения который создан в EDT Это проблемное рабочее пространство.
- PEN008_WS — рабочее пространство в котором есть проект конфигурации и проект расширения, причем расширение создано в конфигураторе и потом импортировано в EDT одновременно с основной конфигурацией.
В расширении, которое создано в EDT и в расширении, которое создано в конфигураторе было выполнено только одно действие, а именно заимствована ФормаЭлемента справочника Пользователи. Пример на скриншоте.

Наблюдение 1
В рабочем пространстве PEN007_WS, где расширение было создано в EDT есть отличия в метаданных Базовой формы и Заимствованной формы. Важно то, что в расширении над формой никаких действий после заимствования не производилось. Проблема видна на скриншоте:

при этом, в рабочем пространстве PEN008_WS, где расширение было создано в конфигураторе такого отличия нет. Базовая форма в точности равна заимствованной форме. Это видно на скриншоте:

Наблюдение 2
В рабочем пространстве PEN007_WS, где форма была заимствована в EDT происходит некорректная обработка команд формы, а именно для команд, которые не были заимствованы в расширение существует возможность установить связь с методами команды. см. скриншот.

В рабочем пространстве PEN008_WS, где форма была заимствована в конфигураторе EDT не разрешает добавлять метод для незаимствованных элементов форм.

Наблюдение 3
При обновлении разрабатываемого приложения в рабочем пространстве PEN007_WS (где расширение было создано в EDT) получаем ошибку
Неверное имя команды элемента формы. — WriteAndClose

При сравнении метаданных формы элемента справочника Пользователи через VSCode в узле
<items xsi:type="form:Button"> <name>ФормаЗаписатьИЗакрыть</name>
обнаружено:
-
в расширении, которое создано в конфигураторе отсутствует значение узла commandName

-
в расширении, которое создано в конфигураторе отсутствуют узел excludedCommands

Что я попробовал
Закомментировать узел commandName
<!-- <commandName>Form.Command.ЗаписатьИЗакрыть</commandName> -->
Закомментировать узел excludedCommands
<!-- <excludedCommands>WriteAndClose</excludedCommands> -->
однако, это не привело к желаемому результату. Обновить конфигурацию так же не получается, однако ошибок на одну меньше.

Скриншоты
No response
Ожидаемое поведение
После заимствования формы она работает и позволяет обновить приложение.
Лог рабочей области
-
Лог области, где расширение создавалось в EDT и где есть проблемы
metadata_PEN007.zip -
Лог области, где расширение создавалось в Конфигуратор
metadata_PEN008.zip
е
Версия 1С:EDT
Ruby 2021.2.12
Операционная система
Windows
Установленные плагины
Нет плагинов
Дополнительная информация
No response
Я разрабатываю веб-страницу, которая имеет много форм с некоторым текстом, близким к форме. Эта форма и текст генерируются функцией, но я получаю это
Как видите, формы и текст не выровнены с формами и текстом ниже. Я хотел бы иметь это:
(это работает, потому что я ставлю пробелы вручную). Вот как я создаю формы.
function add_form($product,$name,$productp)
{
$productpt = "X";
echo $name;
echo '<input type = "text" name = "'. $product. '" id = "'. $product. '" style = "font-size:12pt;height:30px"/> x'.$productp. '€
price:'.$productpt.'€<br>';
}
echo '<form method = "post" name = "form1" id = "form1" autocomplete = "off">'; //start form
echo '<div class = "leftpane">'; //start leftpane
echo '<h1>';
echo '<font size = "6" color = "red"> ALIMENTS </font><br>';
//ADD ELEMENTS IN MY MENU
//The first argument is the form name and id, the second is the name that will be printed(to the left of the form), the third argument is the price.
$menu[] = new Menu("pasta", "Pasta", 2);
$menu[] = new Menu("spaghetti", "Spaghetti", 1.50);
$menu[] = new Menu("pizza", "Pizza", 5);
$menu[] = new Menu("chicken_wings_x4", "Chicken Wings X4", 4.50);
$menu[] = new Menu("cheeseburger", "Cheeseburger", 6);
$menu[] = new Menu("Sandwich", "Sandwich", 2);
$menu[] = new Menu("hamburger", "Hamburger", 4.50);
$menu[] = new Menu("stuff", "stuff", 15.50);
//FOR EACH ELEMENT CREATE A FORM
for($i=0; $i<count($menu); $i++){
add_form($menu[$i]->form_name, $menu[$i]->name, $menu[$i]->price);
}
echo '</h1>';
echo '</div>'; //Close leftpane
...Do Others stuff in middlepane and in rightpane
Чтобы было понятнее в html, например, первая форма будет:
<input type = "text" name = "pasta" id = "pasta" style = "font-size:12pt;height:30px"/> x2€ price:X€<br>
Я думал разделить левую панель на 3 части и разместить $name слева, форму посередине и цену справа. Но проблема в том, что я создаю форму в функции, поэтому я не знаю, как это сделать.
Это мой css:
<style>
input[type=text] {
width: 10%;
margin: 7.5px 0;
box-sizing: border-box;
}
input[type=submit].class1 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=submit].class2 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
body, html {
width: 100%;
height: 100%;
margin: 0;
}
.container {
width: 100%;
height: 100%;
}
.leftpane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.middlepane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.rightpane {
width: 33%;
height: 100%;
position: relative;
float: right;
border-collapse: collapse;
}
form {
display: inline-block;
}
h1 {
font-size: 19.5px;
}
</style>
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
1 |
|
Взаимное выравнивание заголовков и элементов на форме12.05.2017, 15:37. Показов 12533. Ответов 9
Здравствуйте, все! Помогите, пожалуйста, разобраться. Миниатюры
0 |
|
841 / 604 / 211 Регистрация: 24.07.2013 Сообщений: 2,101 |
|
|
12.05.2017, 15:54 |
2 |
|
PaskalisT, Может используются разные версии платформы?
0 |
|
Модератор
3724 / 2918 / 575 Регистрация: 10.03.2011 Сообщений: 11,491 Записей в блоге: 1 |
|
|
12.05.2017, 15:54 |
3 |
|
PaskalisT, не сложно догадаться что это свойства формы… у меня 8.3.10
1 |
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
12.05.2017, 16:03 [ТС] |
4 |
|
не сложно догадаться что это свойства формы… Спасибо, но я так уже делал, всё равно не так((( Миниатюры
0 |
|
Модератор
3724 / 2918 / 575 Регистрация: 10.03.2011 Сообщений: 11,491 Записей в блоге: 1 |
|
|
12.05.2017, 17:03 |
5 |
|
PaskalisT, так поставь отличное от НЕТ
0 |
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
12.05.2017, 17:06 [ТС] |
6 |
|
так поставь отличное от НЕТ Если выбрать ДА или АВТО, тогда ситуация как в шапке данной темы…
0 |
|
1902 / 1303 / 464 Регистрация: 16.01.2015 Сообщений: 5,676 |
|
|
12.05.2017, 21:18 |
7 |
|
PaskalisT, Поиграйте с галкой Авто Максимальная ширина
1 |
|
8 / 8 / 0 Регистрация: 02.09.2013 Сообщений: 131 |
|
|
12.05.2017, 21:36 [ТС] |
8 |
|
Поиграйте с галкой Авто Максимальная ширина Тоже пытался)) меняется лишь ширина поля ввода, а расстояние между заголовком и этим полем неизменно…
0 |
|
1902 / 1303 / 464 Регистрация: 16.01.2015 Сообщений: 5,676 |
|
|
12.05.2017, 23:44 |
9 |
|
PaskalisT, Просто не понял вопроса. Тогда ВыравниваниеЭлементовИЗаголовков значение Элементы вправо, заголовки влево
0 |
|
Модератор
3724 / 2918 / 575 Регистрация: 10.03.2011 Сообщений: 11,491 Записей в блоге: 1 |
|
|
13.05.2017, 02:21 |
10 |
|
PaskalisT, версия платформы какая?
0 |
Есть СКД

 [/URL][/img]
[/URL][/img]
 [/URL][/img]
[/URL][/img]




есть запрос большой, который упорядочивается этим СКД.
сам отчет работает (СКД + Запрос).
Но нужно вывести на форму в ТЗ.
Процедура Кнопка4Нажатие(Элемент)
Начисленно_сотрудникам.Загрузить(РезультатКомпоновкиВТЗ(СКД));
КонецПроцедуры
Функция РезультатКомпоновкиВТЗ(СКД) Экспорт
КомпоновщикНастроек = Новый КомпоновщикНастроекКомпоновкиДанных;
КомпоновщикНастроек.Инициализировать(Новый ИсточникДоступныхНастроекКомпоновкиДанных(СКД));
КомпоновщикНастроек.ЗагрузитьНастройки(СКД.НастройкиПоУмолчанию);
НастройкиКомпоновщика = КомпоновщикНастроек.Настройки;
ПараметрыНастройки = НастройкиКомпоновщика.ПараметрыДанных;
// устанавливаем параметры отчета
ЗначениеПараметра = ПараметрыНастройки.НайтиЗначениеПараметра(Новый ПараметрКомпоновкиДанных("ДатаНачала"));
ЗначениеПараметра.Значение = ДатаНачала;
ЗначениеПараметра = ПараметрыНастройки.НайтиЗначениеПараметра(Новый ПараметрКомпоновкиДанных("ДатаОкончания"));
ЗначениеПараметра.Значение = КонецДня(ДатаОкончания);
ЗначениеПараметра = ПараметрыНастройки.НайтиЗначениеПараметра(Новый ПараметрКомпоновкиДанных("Место_работы"));
ЗначениеПараметра.Значение = Место_работы;
//Получим макет компоновки
КомпоновщикМакета = Новый КомпоновщикМакетаКомпоновкиДанных;
МакетКомпоновкиДанных = КомпоновщикМакета.Выполнить(СКД, НастройкиКомпоновщика,,,Тип("ГенераторМакетаКомпоновкиДанныхДляКоллекцииЗначений"));
//Через процессор компоновки получим результат
ПроцессорКомпоновкиДанных = Новый ПроцессорКомпоновкиДанных;
ПроцессорКомпоновкиДанных.Инициализировать(МакетКомпоновкиДанных);
ТаблицаРезультат = Новый ТаблицаЗначений;
ПроцессорВывода = Новый ПроцессорВыводаРезультатаКомпоновкиДанныхВКоллекциюЗначений;
ПроцессорВывода.УстановитьОбъект(ТаблицаРезультат);
ПроцессорВывода.Вывести(ПроцессорКомпоновкиДанных);
Возврат ТаблицаРезультат;
КонецФункции
В результате выходит ошибка:
Цитировать{Обработка.РабочийСтолУниверсал.МодульОбъекта(24)}: Ошибка при вызове метода контекста (Выполнить)
МакетКомпоновкиДанных = КомпоновщикМакета.Выполнить(СКД, НастройкиКомпоновщика,,,Тип(«ГенераторМакетаКомпоновкиДанныхДляКоллекцииЗначений»));
по причине:
Ошибка компоновки макета
по причине:
Ошибка генерации макета
по причине:
Не поддерживается вывод таблиц, диаграмм и вложенных отчетов в универсальную коллекцию значений
Как исправить? Что можно изменить в коде формы, если таблица в структуре СКД,  , которая и упорядочивает сложный запрос в нужный формат жизненно необходима, так как запрос очень большой и очень сложный. Прошу помощи. кто знает?
, которая и упорядочивает сложный запрос в нужный формат жизненно необходима, так как запрос очень большой и очень сложный. Прошу помощи. кто знает?

