Растянуть комментарий на всю ширину формы
Ø [Фрэнки, |
Я |
Zombi
11.09.18 — 09:56
Есть вот такая форма:
https://yadi.sk/i/tY4PT8zyk9feGg
Необходимо поле с комментарием растянуть во всю ширину. Сейчас структура вот такая:
https://yadi.sk/i/v0izlMURAHmgUw
Как растянуть комментарий на всю ширину формы?
triviumfan
1 — 11.09.18 — 09:58
растягивать по горизонтали?
D3O
2 — 11.09.18 — 09:59
(1) и отключить АвтоМаксимальнаяШирина
Фрэнки
3 — 11.09.18 — 10:00
так судя по структуре, свойства поля урезаны как минимум двумя группами : ГруппаОсновные и ГруппаЭлемента
где там задано свойство, отсекающее растягивание — смотри внимательно. Создай для него вообще отдельную группу на первом уровне от формы и тогда сможешь задать свойства на всю форму.
Zombi
4 — 11.09.18 — 10:05
(1) Выставил «Да»
(2) Убрал галку.
Не помогло
Zombi
5 — 11.09.18 — 10:07
Фрэнки
6 — 11.09.18 — 10:15
(5) я даже отсюда вижу, что у тебя на форме две вертикально разделенные группы сидят — слева и справа. То что добавлено слева — оно осталось сидеть ВНУТРИ левой группы. И ясное дело, что не может растянуться за ее границы.
Фрэнки
7 — 11.09.18 — 10:16
левая группа — ГруппаОсновыные, а правая группа — Реквизиты договора
triviumfan
8 — 11.09.18 — 10:18
да, что-то он не договаривает)
Zombi
9 — 11.09.18 — 10:27
Есть группа «ГруппаОсновные», в ней «ГруппаЭлемента», в ней 2 группы «ГруппаЛево» и «ГруппаПраво». Я комментарий вынес в иерархию к «ГруппаОсновные», то есть к самой верхней на этой странице. Почему элемент все равно привязан к левой группе и как его отвязать от нее?
Фрэнки
10 — 11.09.18 — 10:30
(9) У тебя свойства группы ГруппаОсновные отделены вертикально справа группой РеквизитыДоговора — если я по твоим скринам это вижу, а ты по ним же этого не видишь, то я больше нечего посоветовать не могу
Фрэнки
11 — 11.09.18 — 10:31
засунь Комментарий в правую группу и будешь точно также сокрушаться, что не хочет он растягиваться на всю форму, но уже в другой ее стороне
Zombi
12 — 11.09.18 — 10:33
(10) РеквизитыДоговора это уже другая страница:
https://yadi.sk/i/-5VSiOFCEcDIkw
ribuh
13 — 11.09.18 — 10:36
ЛКМ взять поле Комментарий и утащить вверх, до Форма, тут бросить — он свалится вниз и будет по всей ширине формы …
Фрэнки
14 — 11.09.18 — 10:36
(12) ок. Смотри тогда на сымый первый свой скрин. Там есть элементы на правой сторонке формы.
Нижний из них — Способ проведения закупочной процедуры
Ниже идет пустое место. Вот это место — оно накрыто какой-то группой и именно она «не пускает» другие элементы туда растягиваться
Zombi
15 — 11.09.18 — 10:40
(14) Вот «ГруппаЭлемента» выделил. Но ворме внизу видно что никакой группой пустое место не накрыто.
Zombi
16 — 11.09.18 — 10:41
(13) Утащить вверх до формы понял. Дальше что сделать? как бросить?
triviumfan
17 — 11.09.18 — 10:41
пускай для начала покажет настройки расположения своего поля комментарий
triviumfan
18 — 11.09.18 — 10:42
ну да, либо «группаэлемента» стоит «нерастягивать»
Zombi
19 — 11.09.18 — 10:43
triviumfan
21 — 11.09.18 — 10:46
Это документооборот?
Zombi
22 — 11.09.18 — 10:49
(21) Да
triviumfan
23 — 11.09.18 — 10:50
(19) у тебя вообще горит красная галка — сообщает о кривых привязках формы. тыкни на неё, что покажет?
triviumfan
24 — 11.09.18 — 10:50
(22) какой объект это?
Zombi
25 — 11.09.18 — 10:51
(23) Ошибка генерации элемента формы: «ГруппаАвтокатегоризацияВыполнена» — Высота группы больше заданной
Ошибка генерации элемента формы: «ГруппаКатегорииПроверены» — Высота группы больше заданной
Это к другим страницам относится
Zombi
26 — 11.09.18 — 10:52
(24) Справочник.ВнутренниеДокументы.
Zombi
27 — 11.09.18 — 10:53
Это свойства «ГруппаКомментарий». Ее же щас надо как то растянуть, за ней наверное и комментарий растянется.
https://yadi.sk/i/ZDMPriBZ1fsaMw
Zombi
28 — 11.09.18 — 10:55
Извиняюсь. Щас срочно уехать надо. После обеда подниму тему.
triviumfan
29 — 11.09.18 — 11:03
Парадокс, но комментарий на этой странице действительно не растягивается
ribuh
30 — 11.09.18 — 11:21
(16) Утащить до слова «Форма», бросить — отпустить левую кнопку мыши (ЛКМ)
Zombi
31 — 11.09.18 — 12:28
(30) Так он выносится за пределы страницы, соответственно двигает остальные старницы вверх. Нужно чтобы он остался в пределах «ГруппаОсновные» внизу во всю ширину и был виден только на этой странице.
Zombi
32 — 11.09.18 — 14:12
Апну, вдруг еще кто подскажет.
PR
33 — 11.09.18 — 14:35
Прекрасная ветка
Все предыдущие скрины удалены, форма в ДО не названа, то, что это ДО, выпытано в процессе, вопрос плевый, но памажите, кто может
Рукалицо
Никакого желания помогать
dmt
34 — 11.09.18 — 14:48
Вопрос не плевый. Какой-то глюк.
Zombi
35 — 11.09.18 — 14:49
(33) Сорян, что то ЯД глюканул, переустановил его и потерял скрины.
Есть такая форма:
https://yadi.sk/i/cEEhTxEto095RA
Вот так сейчас форма выглядит в конфигураторе:
https://yadi.sk/i/5fqXX24pTiYD3Q
Это форма элемента справочника «ВнутренниеДокументы» в ДО. Форма допиленная уже не одним человеком. Но надо вот еще допилить.
PR
36 — 11.09.18 — 15:13
(35) Кинь КомментарийРеквизит в ГруппаЭлемента
агент смит
37 — 11.09.18 — 15:24
(33) Да ты хоть раз кому-нибудь помог с 1С?
Zombi
38 — 11.09.18 — 15:26
PR
39 — 11.09.18 — 15:28
(38) Е мое, все перекурочили
Создай Группу1 без видимости, в нее кинь две группы, которые слева и справа
Создай Группу2 без видимости с вертикальным расположением реквизитов и кинь в нее Группу1 и Комментарий
PR
40 — 11.09.18 — 15:29
(37) Миша, иди спи, у вас там в Мордоре ночь глухая
triviumfan
41 — 11.09.18 — 15:34
У кого есть 1С:ДО — попробуйте проделать это сами) Там действительно не все так просто)
Zombi
42 — 11.09.18 — 15:35
(39) Оказалось достаточно создать группу и поместить в нее левую и правую. Комментарий остался в «ГруппаОсновные» и растянулся:
https://yadi.sk/i/uMMbZVyNQaqaEA
Спасибо!
PR
44 — 11.09.18 — 15:36
(41) Ты издеваешься что ли?
PR
45 — 11.09.18 — 15:37
(43) Беги скорее, твои друзья в овраге лошадь доедают, тебе не достанется
dmt
46 — 11.09.18 — 15:47
(42) Можешь обратно закинуть в прежнюю группу и установить для нее галку «Объединенная»
dmt
47 — 11.09.18 — 15:48
Расширение группы формы для обычной группы (Form group extension for a usual group)
Объединенная (United)
Использование:
Чтение и запись.
Описание:
Тип: Булево.
Если данное свойство имеет значение Ложь, то элементы группы располагаются в родительской группе.
Для такой группы игнорируются все свойства, кроме свойств ЦветФона и Группировка.
triviumfan
48 — 11.09.18 — 15:52
(44) хм, что за фишка такая с лишними группами?
triviumfan
49 — 11.09.18 — 15:52
(39) Можешь пояснить для особо одаренных?
Zombi
50 — 11.09.18 — 15:56
(46) Да, так тоже сработало.
PR
51 — 11.09.18 — 16:05
(48) Давным давно известная тема, у группы же можно задавать ширину и горизонтальную/вертикальную группировку
PR
52 — 11.09.18 — 16:08
+(51) Ну то есть я могу сделать кучу вложенных групп, которые будут определять, как будут группироваться и отображаться элементы внутри этих групп
Деларативное описание формы
triviumfan
53 — 11.09.18 — 16:15
(52) Небо голубое. Понятно.
Ещё раз:
— Страница «ГруппаОсновное» вертикальная группировка
— группа «ГруппаОсновное» горизонтальная
— группа «ГруппаЛево» вертикальная
— группа «ГруппаПраво» вертикальная
— поле «Комментарий»
Почему оно не растягивается? в чем прикол дополнительных групп для сего поля?
triviumfan
54 — 11.09.18 — 16:16
Во всех документах такой вариант работает, а тут какаие то танцы с бубнами с доп. группами
PR
55 — 11.09.18 — 16:19
(53) А с какого хрена должно растягиваться, если группа «ГруппаОсновное» горизонтальная?
В ней все будет слева направо, а не сверху вниз
dmt
56 — 11.09.18 — 16:26
(53) см. 46
PR
57 — 11.09.18 — 16:27
(56) И че? Я ни разу не использовал это. Спроси 1С, почему у нее так.
dmt
58 — 11.09.18 — 16:30
(57) внимательно смотрим кому написано, выдыхаем
PR
59 — 11.09.18 — 16:31
(58) А, мои пардоны
19.05.2015
Новый механизм размещения элементов в форме
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
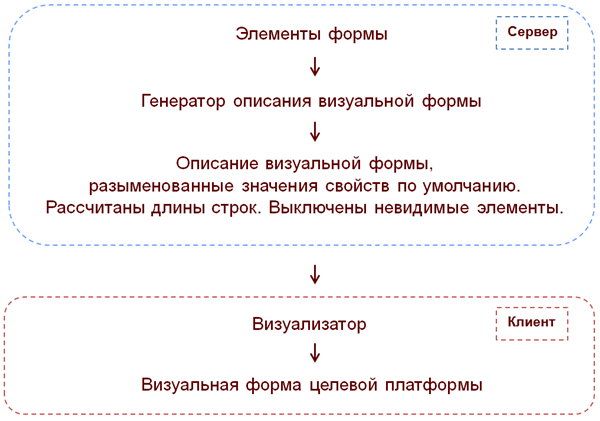
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
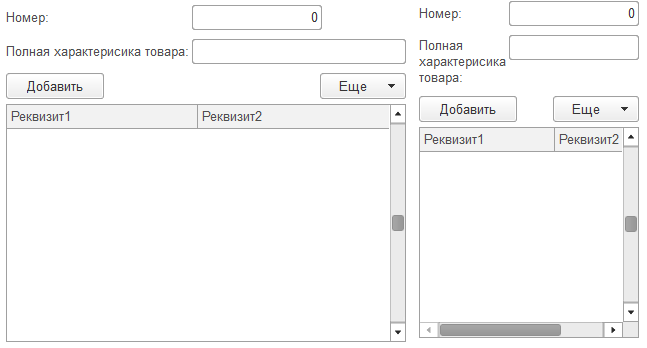
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации — «Горизонтально, если возможно». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
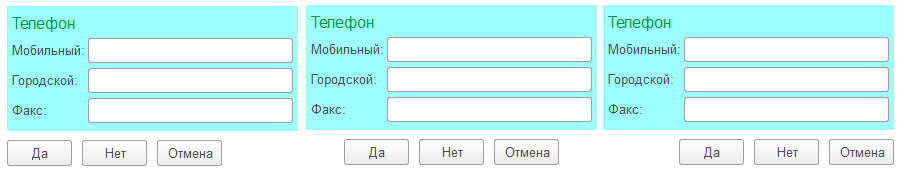
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
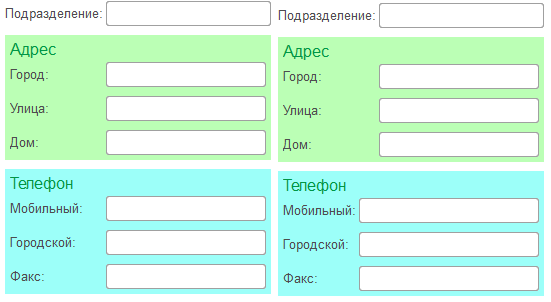
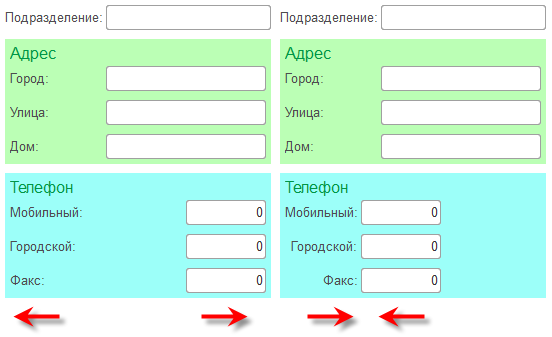
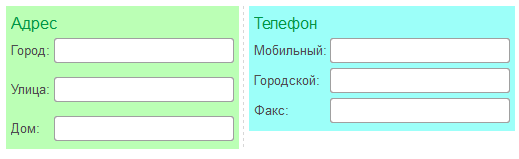
Управление внешним выравниванием
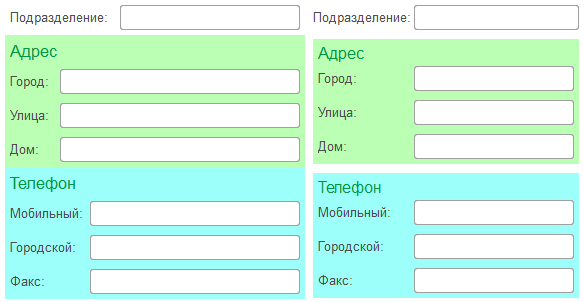
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы — влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой — уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Теги:
UI
8.3.7
Описание ошибки
Ошибка в том что, при заимствовании формы в расширение происходит потеря метаданных. Расширение с заимствованной формой становится нерабочим и EDT не может обновить разрабатываемое приложение после заимствования формы.
Как воспроизвести
Тестирование и изучение проблемы производилось на конфигурации
Демонстрационная конфигурация «Библиотека стандартных подсистем», редакция 3.1 версия: 3.1.6.180
Разрабатываемое приложение размещено в файловой информационной базе
Платформа 8.3.20.1789 64бит
Вводная:
Создано два рабочих пространства:
- PEN007_WS — рабочее пространство в котором есть проект конфигурации и проект расширения который создан в EDT Это проблемное рабочее пространство.
- PEN008_WS — рабочее пространство в котором есть проект конфигурации и проект расширения, причем расширение создано в конфигураторе и потом импортировано в EDT одновременно с основной конфигурацией.
В расширении, которое создано в EDT и в расширении, которое создано в конфигураторе было выполнено только одно действие, а именно заимствована ФормаЭлемента справочника Пользователи. Пример на скриншоте.

Наблюдение 1
В рабочем пространстве PEN007_WS, где расширение было создано в EDT есть отличия в метаданных Базовой формы и Заимствованной формы. Важно то, что в расширении над формой никаких действий после заимствования не производилось. Проблема видна на скриншоте:

при этом, в рабочем пространстве PEN008_WS, где расширение было создано в конфигураторе такого отличия нет. Базовая форма в точности равна заимствованной форме. Это видно на скриншоте:

Наблюдение 2
В рабочем пространстве PEN007_WS, где форма была заимствована в EDT происходит некорректная обработка команд формы, а именно для команд, которые не были заимствованы в расширение существует возможность установить связь с методами команды. см. скриншот.

В рабочем пространстве PEN008_WS, где форма была заимствована в конфигураторе EDT не разрешает добавлять метод для незаимствованных элементов форм.

Наблюдение 3
При обновлении разрабатываемого приложения в рабочем пространстве PEN007_WS (где расширение было создано в EDT) получаем ошибку
Неверное имя команды элемента формы. — WriteAndClose

При сравнении метаданных формы элемента справочника Пользователи через VSCode в узле
<items xsi:type="form:Button"> <name>ФормаЗаписатьИЗакрыть</name>
обнаружено:
-
в расширении, которое создано в конфигураторе отсутствует значение узла commandName

-
в расширении, которое создано в конфигураторе отсутствуют узел excludedCommands

Что я попробовал
Закомментировать узел commandName
<!-- <commandName>Form.Command.ЗаписатьИЗакрыть</commandName> -->
Закомментировать узел excludedCommands
<!-- <excludedCommands>WriteAndClose</excludedCommands> -->
однако, это не привело к желаемому результату. Обновить конфигурацию так же не получается, однако ошибок на одну меньше.

Скриншоты
No response
Ожидаемое поведение
После заимствования формы она работает и позволяет обновить приложение.
Лог рабочей области
-
Лог области, где расширение создавалось в EDT и где есть проблемы
metadata_PEN007.zip -
Лог области, где расширение создавалось в Конфигуратор
metadata_PEN008.zip
е
Версия 1С:EDT
Ruby 2021.2.12
Операционная система
Windows
Установленные плагины
Нет плагинов
Дополнительная информация
No response
Я разрабатываю веб-страницу, которая имеет много форм с некоторым текстом, близким к форме. Эта форма и текст генерируются функцией, но я получаю это
Как видите, формы и текст не выровнены с формами и текстом ниже. Я хотел бы иметь это:
(это работает, потому что я ставлю пробелы вручную). Вот как я создаю формы.
function add_form($product,$name,$productp)
{
$productpt = "X";
echo $name;
echo '<input type = "text" name = "'. $product. '" id = "'. $product. '" style = "font-size:12pt;height:30px"/> x'.$productp. '€
price:'.$productpt.'€<br>';
}
echo '<form method = "post" name = "form1" id = "form1" autocomplete = "off">'; //start form
echo '<div class = "leftpane">'; //start leftpane
echo '<h1>';
echo '<font size = "6" color = "red"> ALIMENTS </font><br>';
//ADD ELEMENTS IN MY MENU
//The first argument is the form name and id, the second is the name that will be printed(to the left of the form), the third argument is the price.
$menu[] = new Menu("pasta", "Pasta", 2);
$menu[] = new Menu("spaghetti", "Spaghetti", 1.50);
$menu[] = new Menu("pizza", "Pizza", 5);
$menu[] = new Menu("chicken_wings_x4", "Chicken Wings X4", 4.50);
$menu[] = new Menu("cheeseburger", "Cheeseburger", 6);
$menu[] = new Menu("Sandwich", "Sandwich", 2);
$menu[] = new Menu("hamburger", "Hamburger", 4.50);
$menu[] = new Menu("stuff", "stuff", 15.50);
//FOR EACH ELEMENT CREATE A FORM
for($i=0; $i<count($menu); $i++){
add_form($menu[$i]->form_name, $menu[$i]->name, $menu[$i]->price);
}
echo '</h1>';
echo '</div>'; //Close leftpane
...Do Others stuff in middlepane and in rightpane
Чтобы было понятнее в html, например, первая форма будет:
<input type = "text" name = "pasta" id = "pasta" style = "font-size:12pt;height:30px"/> x2€ price:X€<br>
Я думал разделить левую панель на 3 части и разместить $name слева, форму посередине и цену справа. Но проблема в том, что я создаю форму в функции, поэтому я не знаю, как это сделать.
Это мой css:
<style>
input[type=text] {
width: 10%;
margin: 7.5px 0;
box-sizing: border-box;
}
input[type=submit].class1 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=submit].class2 {
width: 50%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
body, html {
width: 100%;
height: 100%;
margin: 0;
}
.container {
width: 100%;
height: 100%;
}
.leftpane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.middlepane {
width: 33%;
height: 100%;
float: left;
border-collapse: collapse;
}
.rightpane {
width: 33%;
height: 100%;
position: relative;
float: right;
border-collapse: collapse;
}
form {
display: inline-block;
}
h1 {
font-size: 19.5px;
}
</style>
Растянуть комментарий на всю ширину формы
Ø [Фрэнки, |
Я |
11.09.18 — 09:56
Есть вот такая форма:
https://yadi.sk/i/tY4PT8zyk9feGg
Необходимо поле с комментарием растянуть во всю ширину. Сейчас структура вот такая:
https://yadi.sk/i/v0izlMURAHmgUw
Как растянуть комментарий на всю ширину формы?
1 — 11.09.18 — 09:58
растягивать по горизонтали?
2 — 11.09.18 — 09:59
(1) и отключить АвтоМаксимальнаяШирина
3 — 11.09.18 — 10:00
так судя по структуре, свойства поля урезаны как минимум двумя группами : ГруппаОсновные и ГруппаЭлемента
где там задано свойство, отсекающее растягивание — смотри внимательно. Создай для него вообще отдельную группу на первом уровне от формы и тогда сможешь задать свойства на всю форму.
4 — 11.09.18 — 10:05
(1) Выставил «Да»
(2) Убрал галку.
Не помогло
5 — 11.09.18 — 10:07
6 — 11.09.18 — 10:15
(5) я даже отсюда вижу, что у тебя на форме две вертикально разделенные группы сидят — слева и справа. То что добавлено слева — оно осталось сидеть ВНУТРИ левой группы. И ясное дело, что не может растянуться за ее границы.
7 — 11.09.18 — 10:16
левая группа — ГруппаОсновыные, а правая группа — Реквизиты договора
8 — 11.09.18 — 10:18
да, что-то он не договаривает)
9 — 11.09.18 — 10:27
Есть группа «ГруппаОсновные», в ней «ГруппаЭлемента», в ней 2 группы «ГруппаЛево» и «ГруппаПраво». Я комментарий вынес в иерархию к «ГруппаОсновные», то есть к самой верхней на этой странице. Почему элемент все равно привязан к левой группе и как его отвязать от нее?
10 — 11.09.18 — 10:30
(9) У тебя свойства группы ГруппаОсновные отделены вертикально справа группой РеквизитыДоговора — если я по твоим скринам это вижу, а ты по ним же этого не видишь, то я больше нечего посоветовать не могу
11 — 11.09.18 — 10:31
засунь Комментарий в правую группу и будешь точно также сокрушаться, что не хочет он растягиваться на всю форму, но уже в другой ее стороне
12 — 11.09.18 — 10:33
(10) РеквизитыДоговора это уже другая страница:
https://yadi.sk/i/-5VSiOFCEcDIkw
13 — 11.09.18 — 10:36
ЛКМ взять поле Комментарий и утащить вверх, до Форма, тут бросить — он свалится вниз и будет по всей ширине формы …
14 — 11.09.18 — 10:36
(12) ок. Смотри тогда на сымый первый свой скрин. Там есть элементы на правой сторонке формы.
Нижний из них — Способ проведения закупочной процедуры
Ниже идет пустое место. Вот это место — оно накрыто какой-то группой и именно она «не пускает» другие элементы туда растягиваться
15 — 11.09.18 — 10:40
(14) Вот «ГруппаЭлемента» выделил. Но ворме внизу видно что никакой группой пустое место не накрыто.
16 — 11.09.18 — 10:41
(13) Утащить вверх до формы понял. Дальше что сделать? как бросить?
17 — 11.09.18 — 10:41
пускай для начала покажет настройки расположения своего поля комментарий
18 — 11.09.18 — 10:42
ну да, либо «группаэлемента» стоит «нерастягивать»
19 — 11.09.18 — 10:43
21 — 11.09.18 — 10:46
Это документооборот?
22 — 11.09.18 — 10:49
(21) Да
23 — 11.09.18 — 10:50
(19) у тебя вообще горит красная галка — сообщает о кривых привязках формы. тыкни на неё, что покажет?
24 — 11.09.18 — 10:50
(22) какой объект это?
25 — 11.09.18 — 10:51
(23) Ошибка генерации элемента формы: «ГруппаАвтокатегоризацияВыполнена» — Высота группы больше заданной
Ошибка генерации элемента формы: «ГруппаКатегорииПроверены» — Высота группы больше заданной
Это к другим страницам относится
26 — 11.09.18 — 10:52
(24) Справочник.ВнутренниеДокументы.
27 — 11.09.18 — 10:53
Это свойства «ГруппаКомментарий». Ее же щас надо как то растянуть, за ней наверное и комментарий растянется.
https://yadi.sk/i/ZDMPriBZ1fsaMw
28 — 11.09.18 — 10:55
Извиняюсь. Щас срочно уехать надо. После обеда подниму тему.
29 — 11.09.18 — 11:03
Парадокс, но комментарий на этой странице действительно не растягивается 
30 — 11.09.18 — 11:21
(16) Утащить до слова «Форма», бросить — отпустить левую кнопку мыши (ЛКМ)
31 — 11.09.18 — 12:28
(30) Так он выносится за пределы страницы, соответственно двигает остальные старницы вверх. Нужно чтобы он остался в пределах «ГруппаОсновные» внизу во всю ширину и был виден только на этой странице.
32 — 11.09.18 — 14:12
Апну, вдруг еще кто подскажет.
33 — 11.09.18 — 14:35
Прекрасная ветка
Все предыдущие скрины удалены, форма в ДО не названа, то, что это ДО, выпытано в процессе, вопрос плевый, но памажите, кто может
Рукалицо
Никакого желания помогать
34 — 11.09.18 — 14:48
Вопрос не плевый. Какой-то глюк.
35 — 11.09.18 — 14:49
(33) Сорян, что то ЯД глюканул, переустановил его и потерял скрины.
Есть такая форма:
https://yadi.sk/i/cEEhTxEto095RA
Вот так сейчас форма выглядит в конфигураторе:
https://yadi.sk/i/5fqXX24pTiYD3Q
Это форма элемента справочника «ВнутренниеДокументы» в ДО. Форма допиленная уже не одним человеком. Но надо вот еще допилить.
36 — 11.09.18 — 15:13
(35) Кинь КомментарийРеквизит в ГруппаЭлемента
37 — 11.09.18 — 15:24
(33) Да ты хоть раз кому-нибудь помог с 1С?
38 — 11.09.18 — 15:26
39 — 11.09.18 — 15:28
(38) Е мое, все перекурочили
Создай Группу1 без видимости, в нее кинь две группы, которые слева и справа
Создай Группу2 без видимости с вертикальным расположением реквизитов и кинь в нее Группу1 и Комментарий
40 — 11.09.18 — 15:29
(37) Миша, иди спи, у вас там в Мордоре ночь глухая
41 — 11.09.18 — 15:34
У кого есть 1С:ДО — попробуйте проделать это сами) Там действительно не все так просто)
42 — 11.09.18 — 15:35
(39) Оказалось достаточно создать группу и поместить в нее левую и правую. Комментарий остался в «ГруппаОсновные» и растянулся:
https://yadi.sk/i/uMMbZVyNQaqaEA
Спасибо!
44 — 11.09.18 — 15:36
(41) Ты издеваешься что ли?
45 — 11.09.18 — 15:37
(43) Беги скорее, твои друзья в овраге лошадь доедают, тебе не достанется
46 — 11.09.18 — 15:47
(42) Можешь обратно закинуть в прежнюю группу и установить для нее галку «Объединенная»
47 — 11.09.18 — 15:48
Расширение группы формы для обычной группы (Form group extension for a usual group)
Объединенная (United)
Использование:
Чтение и запись.
Описание:
Тип: Булево.
Если данное свойство имеет значение Ложь, то элементы группы располагаются в родительской группе.
Для такой группы игнорируются все свойства, кроме свойств ЦветФона и Группировка.
48 — 11.09.18 — 15:52
(44) хм, что за фишка такая с лишними группами?
49 — 11.09.18 — 15:52
(39) Можешь пояснить для особо одаренных?
50 — 11.09.18 — 15:56
(46) Да, так тоже сработало.
51 — 11.09.18 — 16:05
(48) Давным давно известная тема, у группы же можно задавать ширину и горизонтальную/вертикальную группировку
52 — 11.09.18 — 16:08
+(51) Ну то есть я могу сделать кучу вложенных групп, которые будут определять, как будут группироваться и отображаться элементы внутри этих групп
Деларативное описание формы
53 — 11.09.18 — 16:15
(52) Небо голубое. Понятно.
Ещё раз:
— Страница «ГруппаОсновное» вертикальная группировка
— группа «ГруппаОсновное» горизонтальная
— группа «ГруппаЛево» вертикальная
— группа «ГруппаПраво» вертикальная
— поле «Комментарий»
Почему оно не растягивается? в чем прикол дополнительных групп для сего поля?
54 — 11.09.18 — 16:16
Во всех документах такой вариант работает, а тут какаие то танцы с бубнами с доп. группами
55 — 11.09.18 — 16:19
(53) А с какого хрена должно растягиваться, если группа «ГруппаОсновное» горизонтальная?
В ней все будет слева направо, а не сверху вниз
56 — 11.09.18 — 16:26
(53) см. 46
57 — 11.09.18 — 16:27
(56) И че? Я ни разу не использовал это. Спроси 1С, почему у нее так.
58 — 11.09.18 — 16:30
(57) внимательно смотрим кому написано, выдыхаем
59 — 11.09.18 — 16:31
(58) А, мои пардоны
Я уже внедрил представление формы AJAX в свои веб-формы, но теперь я не могу заставить его работать, и я не уверен, почему, но мне интересно, потому что у меня есть две формы на странице, и оба используют AJAX и задаются вопросом, вызывает ли это конфликт? У каждой формы есть другой идентификатор, поэтому я не уверен, что делать в этот момент.
В одной форме я получаю эту ошибку:
catwebformform47021 is not a function
Другой генерирует сообщение об ошибке AJAX и:
catwebformform19089 is not a function
Что мне здесь не хватает?
Здесь есть много кода:
JS
<script type="text/javascript">
//AJAX for E-Mail Only
function jqsub() {
var $j = jQuery.noConflict();
var $jform = $j('#ajaxform-email'); // form ID
var $jmessagebox = $j('#ajaxdiv-email'); // message box ID
var $jsuccessmessage = "<h3>Thank You for Signing Up!</h3><p> </p><p>Please follow the <a href='/email/setup/'>steps found here</a> to ensure proper delivery of SunBytes.</p><p>If you have any questions please <a href='/contactus'>contact us</a>.</p>"; // success message in HTML format
var $jerrormessage = "<h3>Error - Please Try Again</h3><p class='light_button' id='errorbutton'>Return to Form </p><p>Please Note: You may have to refresh your page before you can submit the form again. We apologize for any inconvenience. </p><p>If the error continues please contact us at <a href='mailto:[email protected]'>[email protected]</a></p>"; //error message in HTML format
$j.ajax({
type: 'POST',
url: $jform.attr('action'),
data: $jform.serialize(),
success: function (msg) {
if (msg.FormProcessV2Response.success) {
$jmessagebox.append($jsuccessmessage)
$jmessagebox.fadeIn();
}
else {
$jmessagebox.append($jerrormessage)
$jmessagebox.fadeIn();
}
},
error: function (msg) {
$jmessagebox.append($jerrormessage)
$jmessagebox.fadeIn();
},
});
$jform.fadeOut("slow", function(){ //fade out of form after success
$jmessagebox.fadeIn("slow");
});
$j("#errorbutton").live('click',function(){ //allows form to be faded in, in the event of an error
$jmessagebox.fadeOut("slow", function(){
$jform.fadeIn("slow");
});
});
}
</script>
<script type="text/javascript">
//AJAX for Text Message and E-Mail
function jqsub() {
var $j = jQuery.noConflict();
var $jform = $j('#ajaxform-text'); // form ID
var $jmessagebox = $j('#ajaxdiv-text'); // message box ID
var $jsuccessmessage = "<h3>Thank You for Signing Up!</h3><p> </p><p>Please follow the <a href='/email/setup/'>steps found here</a> to ensure proper delivery of SunBytes.</p><p>If you have any questions please <a href='/contactus'>contact us</a>.</p>"; // success message in HTML format
var $jerrormessage = "<h3>Error - Please Try Again</h3><p class='light_button' id='errorbutton'>Return to Form </p><p>Please Note: You may have to refresh your page before you can submit the form again. We apologize for any inconvenience. </p><p>If the error continues please contact us at <a href='mailto:[email protected]'>[email protected]</a></p>"; //error message in HTML format
$j.ajax({
type: 'POST',
url: $jform.attr('action'),
data: $jform.serialize(),
success: function (msg) {
if (msg.FormProcessV2Response.success) {
$jmessagebox.append($jsuccessmessage)
$jmessagebox.fadeIn();
}
else {
$jmessagebox.append($jerrormessage)
$jmessagebox.fadeIn();
}
},
error: function (msg) {
$jmessagebox.append($jerrormessage)
$jmessagebox.fadeIn();
},
});
$jform.fadeOut("slow", function(){ //fade out of form after success
$jmessagebox.fadeIn("slow");
});
$j("#errorbutton").live('click',function(){ //allows form to be faded in, in the event of an error
$jmessagebox.fadeOut("slow", function(){
$jform.fadeIn("slow");
});
});
}
</script>
<script type="text/javascript">
//Script for Choosing which form to display
var $j = jQuery.noConflict();
$j("#email-button, #text-button").live('click',
function(){
//figure out what button was clicked.
if(this.id === "email-button"){
var btnA = $j(this);
var btnB = $j("#text-button");
var divA = $j('#email-form');
var divB = $j('#text-form');
}
else{
btnA = $j(this);
btnB = $j("#email-button");
divA = $j('#text-form');
divB = $j('#email-form');
}
//make sure it is not already active, no use to show/hide when it is already set
if(btnA.hasClass('dark_button')){
return;
}
//see if div is visible, if so hide, than show first div
if(divB.is(":visible")){
divB.fadeOut("slow", function(){
divA.fadeIn("slow");
});
}
else{//if already hidden, just show the first div
divA.fadeIn("slow");
}
//Add and remove classes to the buttons to switch state
btnA.addClass('dark_button_fw').removeClass('light_button_fw');
btnB.removeClass('dark_button_fw').addClass('light_button_fw');
}
);
</script>
HTML
<p><a href="#email-button" class="light_button_fw" id="email-button">E-Mail Only</a> <a href="#text-button" class="light_button_fw" id="text-button"> Cell Phone & E-Mail</a> </p>
<div id="email-form" class="hide">
<div id="ajaxdiv-email"></div>
<form class="form" id="ajaxform-email" action="https://mysite.worldsecuresystems.com/FormProcessv2.aspx?WebFormID=51853&OID={module_oid}&OTYPE={module_otype}&EID={module_eid}&CID={module_cid}&CC={module_urlcountrycode}&JSON=1" enctype="multipart/form-data" onsubmit="return checkWholeForm47021(this)" method="post" name="catwebformform47021">
<table class="webform" cellspacing="0" cellpadding="2" border="0" style="width: 650px;">
<tbody>
<tr>
****WEBFORM CODE UNRELATED****
<tr>
<td style="padding-left: 180px;">
<input class="light_button custom_button" type="submit" name="catwebformform47021" onclick="return catwebformform47021(document.catwebformform47021);" value="Subscribe" style="width: 120px; float: left;" />
<p> </p>
<p class="disclaimer">By clicking "Subscribe", you certify that you are at least 13 years old, and agree to our
<a href="/privacy" target="_blank">Privacy Policy</a> and <a href="/terms" target="_blank">Terms of Service</a>. Having trouble? <a href="/contactus">Contact Us</a>. </p>
</td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="/CatalystScripts/ValidationFunctions.js"></script>
<script type="text/javascript">
//<![CDATA[
var submitcount47021 = 0;function checkWholeForm47021(theForm){var why = "";if (theForm.FirstName) why += isEmpty(theForm.FirstName.value, "First Name");if (theForm.LastName) why += isEmpty(theForm.LastName.value, "Last Name"); if (theForm.EmailAddress) why += checkEmail(theForm.EmailAddress.value); if (theForm.Username) why += isEmpty(theForm.Username.value, "Username"); if (theForm.Password && theForm.PasswordConfirm) { why += isEmpty(theForm.Password.value, "Password"); why += isEmpty(theForm.PasswordConfirm.value, "Confirm Password"); if (theForm.Password.value != theForm.PasswordConfirm.value) why += appendBreak("- Password and its confirmation do not match."); if (theForm.Password.value.length < 6) why += appendBreak("- Password must be 6 characters or longer."); } if (theForm.BillingAddress) why += isEmpty(theForm.BillingAddress.value, "Billing Address"); if (theForm.BillingCity) why += isEmpty(theForm.BillingCity.value, "Billing City"); if (theForm.BillingState) why += isEmpty(theForm.BillingState.value, "Billing State"); if (theForm.BillingZip) why += isEmpty(theForm.BillingZip.value, ""); if (theForm.BillingCountry) why += checkDropdown(theForm.BillingCountry.value, "Billing Country"); if (theForm.CellPhone) why += isEmpty(theForm.CellPhone.value, "Cell Phone Number"); if (!theForm.PaymentMethodType || getRadioSelected(theForm.PaymentMethodType) == 1) { if (theForm.CardName) why += isEmpty(theForm.CardName.value, "Name on Card"); if (theForm.CardNumber) why += isNumeric(theForm.CardNumber.value, "Card Number"); if (theForm.Amount) why += isCurrency(theForm.Amount.value, "Amount"); } if (theForm.CaptchaV2) why += captchaIsInvalid(theForm, "Enter Word Verification in box below", "Please enter the correct Word Verification as seen in the image"); if (theForm.CAT_Custom_303047) why += isEmpty(theForm.CAT_Custom_303047.value, "Verify Email Address");if (theForm.CAT_Custom_303048) why += checkSelected(theForm.CAT_Custom_303048, "Choose Your Method of Receiving SunBytes");if (theForm.CAT_Custom_303049) why += checkSelected(theForm.CAT_Custom_303049, "Can Your Phone Receive Picture/MMS messages?");if (theForm.CAT_Custom_303050) why += checkSelected(theForm.CAT_Custom_303050, "I Agree to the Terms of Use.");if(why != ""){alert(why);return false;}if(submitcount47021 == 0){submitcount47021++;jqsub();return false;}else{alert("Form submission is in progress.");return false;}}
//]]>
</script></form>
</div>
<div id="text-form" class="hide">
<div id="ajaxdiv-text"></div>
<form class="form" id="ajaxform-text" action="https://mysite.worldsecuresystems.com/FormProcessv2.aspx?WebFormID=45933&OID={module_oid}&OTYPE={module_otype}&EID={module_eid}&CID={module_cid}&CC={module_urlcountrycode}&JSON=1" enctype="multipart/form-data" onsubmit="return checkWholeForm19089(this)" method="post" name="catwebformform19089">
<table class="webform" cellspacing="0" cellpadding="2" border="0" style="width: 650px;">
***WEBFORM CODE UNRELATED***
<tr>
<td style="padding-left: 180px;">
<input class="light_button custom_button" type="submit" name="catwebformform19089" onclick="return catwebformform19089(document.catwebformform19089);" value="Subscribe" style="width: 120px; float: left;" />
<p> </p>
<p class="disclaimer">By clicking "Subscribe", you certify that you are at least 13 years old, and agree to our
<a href="/privacy" target="_blank">Privacy Policy</a> and <a href="/terms" target="_blank">Terms of Service</a>. Having trouble? <a href="/contactus">Contact Us</a>. </p>
</td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="/CatalystScripts/ValidationFunctions.js"></script>
<script type="text/javascript">
//<![CDATA[
var submitcount19089 = 0;function checkWholeForm19089(theForm){var why = "";if (theForm.FirstName) why += isEmpty(theForm.FirstName.value, "First Name");if (theForm.LastName) why += isEmpty(theForm.LastName.value, "Last Name"); if (theForm.EmailAddress) why += checkEmail(theForm.EmailAddress.value); if (theForm.Username) why += isEmpty(theForm.Username.value, "Username"); if (theForm.Password && theForm.PasswordConfirm) { why += isEmpty(theForm.Password.value, "Password"); why += isEmpty(theForm.PasswordConfirm.value, "Confirm Password"); if (theForm.Password.value != theForm.PasswordConfirm.value) why += appendBreak("- Password and its confirmation do not match."); if (theForm.Password.value.length < 6) why += appendBreak("- Password must be 6 characters or longer."); } if (theForm.BillingAddress) why += isEmpty(theForm.BillingAddress.value, "Billing Address"); if (theForm.BillingCity) why += isEmpty(theForm.BillingCity.value, "Billing City"); if (theForm.BillingState) why += isEmpty(theForm.BillingState.value, "Billing State"); if (theForm.BillingZip) why += isEmpty(theForm.BillingZip.value, ""); if (theForm.BillingCountry) why += checkDropdown(theForm.BillingCountry.value, "Billing Country"); if (!theForm.PaymentMethodType || getRadioSelected(theForm.PaymentMethodType) == 1) { if (theForm.CardName) why += isEmpty(theForm.CardName.value, "Name on Card"); if (theForm.CardNumber) why += isNumeric(theForm.CardNumber.value, "Card Number"); if (theForm.Amount) why += isCurrency(theForm.Amount.value, "Amount"); } if (theForm.CaptchaV2) why += captchaIsInvalid(theForm, "Enter Word Verification in box below", "Please enter the correct Word Verification as seen in the image"); if (theForm.CAT_Custom_254823) why += isEmpty(theForm.CAT_Custom_254823.value, "Verify Email Address");if (theForm.CAT_Custom_254824) why += isEmpty(theForm.CAT_Custom_254824.value, "Cell Phone Number");if (theForm.CAT_Custom_254825) why += checkSelected(theForm.CAT_Custom_254825, "Choose Your Method of Receiving SunBytes");if (theForm.CAT_Custom_254826) why += checkSelected(theForm.CAT_Custom_254826, "Can Your Phone Receive Picture/MMS messages?");if (theForm.CAT_Custom_254827) why += checkSelected(theForm.CAT_Custom_254827, "I Agree to the Terms of Use.");if (theForm.SZMembership) why += checkSelected(theForm.SZMembership, "Membership Options");if(why != ""){alert(why);return false;}if(submitcount19089 == 0){submitcount19089++;jqsub();return false;}else{alert("Form submission is in progress.");return false;}}
//]]>
</script></form>
</div>
Спасибо за любую помощь. Вот сайт для полного кода — я не мог вставить все это здесь из-за ограничений символов… http://tinyurl.com/3rgb3jg
ширина элемента формы
Автор Psm_2015, 20 июн 2015, 11:15
0 Пользователей и 1 гость просматривают эту тему.
Здравствуйте!
Вопрос по размещению элементов на произвольных формах. Добавляю на пустую форму строчный реквизит. Если в свойствах отметить «растягивать по горизонтали» = нет, то «ширина» увеличивается только до 91. Дальше обрезается на половине формы. Почему так, и можно ли сделать ширину элемента на всю форму без растягивания?
1С:Предприятие 8.3, учебная версия (8.3.5.1248)
а чем «Растягивать по горизонтали = Да» не устраивает?
Получил помощь — скажи СПАСИБО.
Разобрался сам — расскажи другим.
Цитата: cska-fanat-kz от 22 июн 2015, 06:55
а чем «Растягивать по горизонтали = Да» не устраивает?
Не могу добиться симметричности.
Например две группы , в одной два элемента горизонтально, во второй 14 элементов тоже горизонтально, если их растянуть и расположить одну над другой, то мало того, что элементы внутри второй группы разного размера, так еще и относительно первой неровно стоят, над первым элементом 6 с половиной, над вторым 7 с половиной, вместо 7 на 7. И подогнать их у меня так и не получилось.
Получил помощь — скажи СПАСИБО.
Разобрался сам — расскажи другим.

скрин №1
Обычные группы без отображения, растягивание авто, группировка горизонтальная.
Элементы: строковые реквизиты, 4 в первой группе , 14 во второй. положение заголовка = нет, растягивание авто. В элементы при создании для наглядности записываю строки.
скрин №2
Растягивание у групп = нет, ширина элементов = авто.
скрин №3
В первой группе растягивания нет, ширина элементов 21. все ок.
скрин №4
В первой группе растягивания нет, ширина элементов 22. Ой все! Первая длиннее остальных.
скрин №5
группировка у первой группы вертикальная. ширина элементов сверху вниз: 90,91,92,93.
А в чем суть обработки? Может ее можно сделать по другому? без кучи реквизитов.
Цитата: vitasw от 24 июн 2015, 09:51
А в чем суть обработки? Может ее можно сделать по другому? без кучи реквизитов.
Рассчеты для игры нужно сделать. Чтоб все наглядно было и обязательно в 1с-ке.
Проблема в том, что параметров много: 14 картинок элементов, 14 полей на ввод количества и еще 98 на вывод взаимодействия каждого с каждым.
Плюс еще 64 дополнительных входных параметра в виде картинок. Запихать все в одну форму мешает корявость автоматического растягивания. Если по разным формам все раскидывать страдает наглядность плюс добавляется геморрой с передачей данных.
Ну, вы почти сами уже ответили на свой вопрос: или карявость или наглядность. Я бы попробовал разместить на разных страницах и в зависимости от условий отображал ту или иную страницу.
Цитата: vitasw от 24 июн 2015, 10:53
Ну, вы почти сами уже ответили на свой вопрос: или карявость или наглядность. Я бы попробовал разместить на разных страницах и в зависимости от условий отображал ту или иную страницу.
Думаю в этом направлении. На разных страницах Вы же имеете в виду на разных формах? Была идея разместить на начальной странице две формы и параметры разместить половину на одной, половину на другой. Но как сделать, чтоб автоматически значения на второй менялись после изменения параметра на первой не пойму пока. В соседней теме посоветовали через механизм оповещений. Я пока через него только передавал параметры с формы списка в главную форму, но там у меня параметры после закрытия формы передавались. А здесь её открывать/закрывать не нужно, только обновить.
Нет. Одна форма. На одной форме располагаем несколько страниц и с помощью видимости отображает ту или иную страницу.
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
1 |
|
Не меняется ширина элемента формы23.03.2012, 15:26. Показов 21385. Ответов 17
Всем доброго дня! ЭтаФорма.Элементы.Группа1.Ширина =ЭтаФорма.Ширина; Ничего, однако, не выходит, ширина группы не меняется.
0 |
|
Модератор
3724 / 2918 / 575 Регистрация: 10.03.2011 Сообщений: 11,491 Записей в блоге: 1 |
|
|
24.03.2012, 11:49 |
2 |
|
А разве в свойствах группы нельзя задать ширину сразу нужную тебе?
0 |
|
900 / 877 / 8 Регистрация: 15.03.2012 Сообщений: 2,680 |
|
|
24.03.2012, 11:53 |
3 |
|
группа занимает приблизительно половину формы,поля и кнопки неэстетично сжимаются. Не очень понятно. А покажите скриншот формы.
0 |
|
4 / 4 / 0 Регистрация: 16.03.2011 Сообщений: 201 |
|
|
25.03.2012, 14:35 |
4 |
|
Fenomen, Да без скриншота, каждому элементу, просто в свойствах задай нужную длину и т.д..
0 |
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
26.03.2012, 10:58 [ТС] |
5 |
|
Изменение ширины в свойствах ничего не дает… Вообще ничего. Дело в том, что я разбираюсь в чужом коде, наверняка там где-то жестко забита ширина, но не могу докопаться, где. Поэтому хочу поменять именно программно в своей процедуре. Если скриншот ОЧЕНЬ нужен, я добавлю, но это нежелательно — продукт все-таки принадлежит моему предприятию, поэтому придется подредактировать…
0 |
|
900 / 877 / 8 Регистрация: 15.03.2012 Сообщений: 2,680 |
|
|
26.03.2012, 11:45 |
6 |
|
Если скриншот ОЧЕНЬ нужен, я добавлю, но это нежелательно — продукт все-таки принадлежит моему предприятию, поэтому придется подредактировать… Покажите, так будет понятнее чего Вы хотите добиться.
ЭтаФорма.Элементы.Группа1.Ширина =ЭтаФорма.Ширина; Вы какой момент этот коды выполняете (В какой процедуре)?
0 |
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
26.03.2012, 12:03 [ТС] |
7 |
|
Fenomen, в процедуре, которая выполняется при открытии формы. Миниатюры
0 |
|
900 / 877 / 8 Регистрация: 15.03.2012 Сообщений: 2,680 |
|
|
26.03.2012, 12:18 |
8 |
|
Скрин приложила! А что у Вас на форме группа1 я с помощью магии узнать должен?
0 |
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
26.03.2012, 12:42 [ТС] |
9 |
|
Fenomen, да, действительно Миниатюры
0 |
|
900 / 877 / 8 Регистрация: 15.03.2012 Сообщений: 2,680 |
|
|
26.03.2012, 12:50 |
10 |
|
Значится так: Смотрим что получилось. Все должно растянуться на ширину формы.
0 |
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
26.03.2012, 16:17 [ТС] |
11 |
|
Fenomen, получился парадокс) сделала как Вы посоветовали, ничего не получилось. Поменяла для группы «Ширина» =100, «РастягиватьПоГоризонтали» = Да. Миниатюры
0 |
|
900 / 877 / 8 Регистрация: 15.03.2012 Сообщений: 2,680 |
|
|
26.03.2012, 21:17 |
12 |
|
Что бы не гадать, какие свойства элементов настроены неправильно, я бы удалил всю группу и создал все заново, а потом отформатировал как нужно.
0 |
|
9 / 9 / 0 Регистрация: 28.05.2010 Сообщений: 125 |
|
|
26.03.2012, 23:43 |
13 |
|
Да просто, привязки, по ходу, неправильно настроены. Как же я их ненавижу.
0 |
|
900 / 877 / 8 Регистрация: 15.03.2012 Сообщений: 2,680 |
|
|
26.03.2012, 23:58 |
14 |
|
Да просто, привязки, по ходу, неправильно настроены. Как же я их ненавижу. В управляемых формах нет привязок.
0 |
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
27.03.2012, 00:26 [ТС] |
15 |
|
Видимо, правда лучше удалить и пересоздать… Завтра попробую (уже сегодня…) — напишу, что получилось.
0 |
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
27.03.2012, 12:07 [ТС] |
16 |
|
В общем, сделала так. Создала в рамках группы две группы (группа2 и группа3), в первую поместила ПолеВвода1 и Кнопку1, во второе — ПолеВвода2 ит Кнопку2. И настроила в группе1 вертикальное выравнивание. Группы 2 и 3 расположились одна над другой, хоть это и противоречит первоначальному замыслу, но вышла ЛЕПОТА! Миниатюры
0 |
|
900 / 877 / 8 Регистрация: 15.03.2012 Сообщений: 2,680 |
|
|
27.03.2012, 12:28 |
17 |
|
в первую поместила ПолеВвода1 и Кнопку1, во второе — ПолеВвода2 ит Кнопку2. А я бы поместил в одну группу ПолеВвода1 и ПолеВвода2, а во вторую Кнопку1 и Кнопку2. И сделал бы группы вертикальными. Совсем лепота будет Миниатюры
1 |
|
1 / 1 / 0 Регистрация: 06.07.2010 Сообщений: 147 |
|
|
27.03.2012, 14:28 [ТС] |
18 |
|
Fenomen, а дай Вам бог здоровья! =D))
0 |



