Содержание
- 10 распространенных проблем с темами WordPress и пути их решения
- 1. Отсутствует файл стилей
- Решение проблемы отсутствия файла style.css
- 2. Ошибки импорта демо-данных
- Ошибка импорта — решение 1
- Ошибка импорта — решение 2
- 3. Главная страница не похожа на демо-версию
- Ошибка отображения главной страницы — решение 1
- Ошибка отображения главной страницы — решение 2
- 4. Мои URL-адреса «уродливы»
- URL-адреса – решение
- 5. Записи возвращают ошибку 404
- Записи, возвращающие ошибку 404 — решение
- 6. Пустое меню
- Отсутствие меню — решение
- 7. Новая тема использует миниатюры избранных постов
- Решение
- 8. Слайдеры, аккордеоны, переключатели, вкладки . не работают или перестали работать!
- Неработающие слайдеры, переключатели и вкладки — решение
- 10. После обновления темы, внесенные изменения не сохранились
- Решение
- Заключение
- Не грузятся стили при установке WP на VPS
- 10 распространенных проблем с темами WordPress и способы их решения
- 1 Таблица стилей отсутствует
- Ошибка отсутствия таблицы стилей Решение
- 2 Примеры ошибок импорта данных
- Не удалось импортировать ошибку, решение 1
- Не удалось импортировать ошибку, решение 2
- 3 Домашняя страница не похожа на демонстрацию
- Ошибка отображения домашней страницы Решение 1
- Ошибка отображения домашней страницы Решение 2
- 4 Мои URL-адреса «уродливые»
- Уродливые URL-адреса Решение ошибки
- 5 Мои сообщения возвращают ошибку 404
- Сообщения, показывающие решение ошибки 404
- 6 Мое меню пусто
- Ошибка отсутствия меню Решение
- 7 В новой теме используются избранные изображения, но у меня много сообщений без них
- Ошибка “Нет избранных изображений” Решение
- 8 Слайды, аккордеоны, переключатели, вкладки… Не работают или перестали работать!
- Сломанные слайды, переключатели, вкладки и т.д. Решение ошибок
- 9 Изменения стиля ничего не делают
- Ошибка при отсутствии редактирования стиля Решение
- 10 Я обновил свою тему, и все изменения пропали!
- Изменения темы ушли Ошибка Решение
- Заключение
10 распространенных проблем с темами WordPress и пути их решения
В этой статье мы рассмотрим наиболее распространенные проблемы, связанные с работоспособностью тем WordPress.

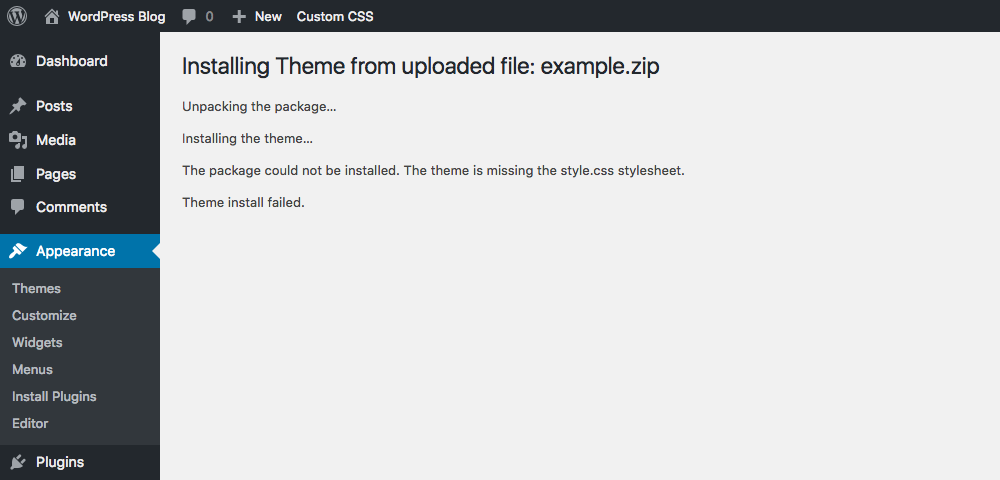
1. Отсутствует файл стилей
Вы только что скачали или приобрели классную тему, начинаете ее устанавливать и видите следующее сообщение:

Первая мысль, которая вас посетит .
«Разработчик облажался и дал мне тему без таблицы стилей»
Но, скорее всего, проблема заключается в том, что вы загрузили не корневую папку темы .
Решение проблемы отсутствия файла style.css
Откройте папку с темой, сохраненную в файловой системе ПК. Найдите в ней каталог с названием темы, заархивируйте его и загрузите в WordPress.
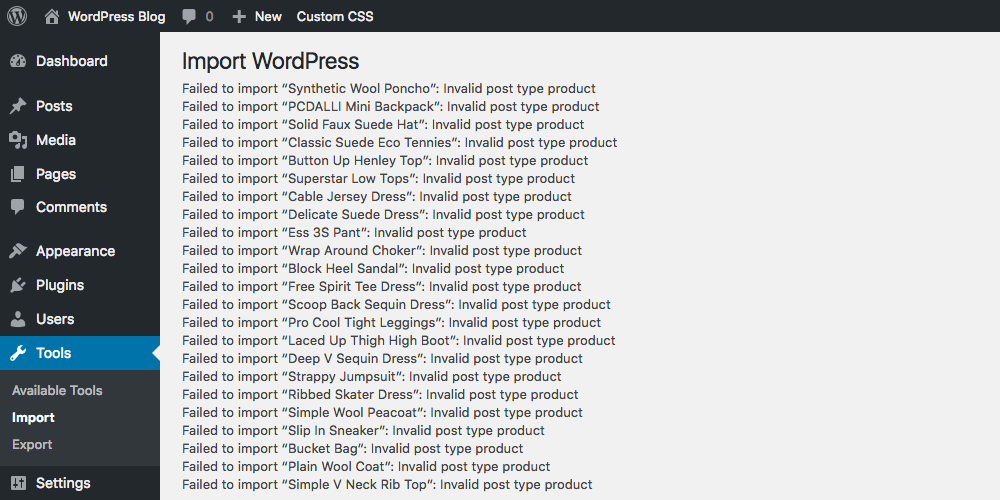
2. Ошибки импорта демо-данных
Вы установили тему, загружаете XML-файл образца, предоставленный разработчиком темы, и снова получаете ошибку.

Ошибка импорта — решение 1
Ошибка импорта связана с попыткой загрузки записей или таксономий пользовательских типов, которые еще не существуют. Решение:
- Активировать тему: убедитесь, что тема оформления, которую вы собираетесь использовать, активна.
- Дополнительная проверка темы: убедитесь, что выбранная тема включает в себя пользовательские типы записей и таксономии.
Ошибка импорта — решение 2
Ошибка импорта может быть связана с тем, что не загружаются изображения. Решение:
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо установить флажок «Скачать и импортировать файлы вложений».
- Доступны ли изображения? Возможно, изображения недоступны на сервере. Вы можете открыть пример данных в текстовом редакторе, найти URL изображений и проверить их в браузере.
3. Главная страница не похожа на демо-версию
Есть пара наиболее распространенных причин, по которым ваша главная страница может выглядеть иначе.
Ошибка отображения главной страницы — решение 1

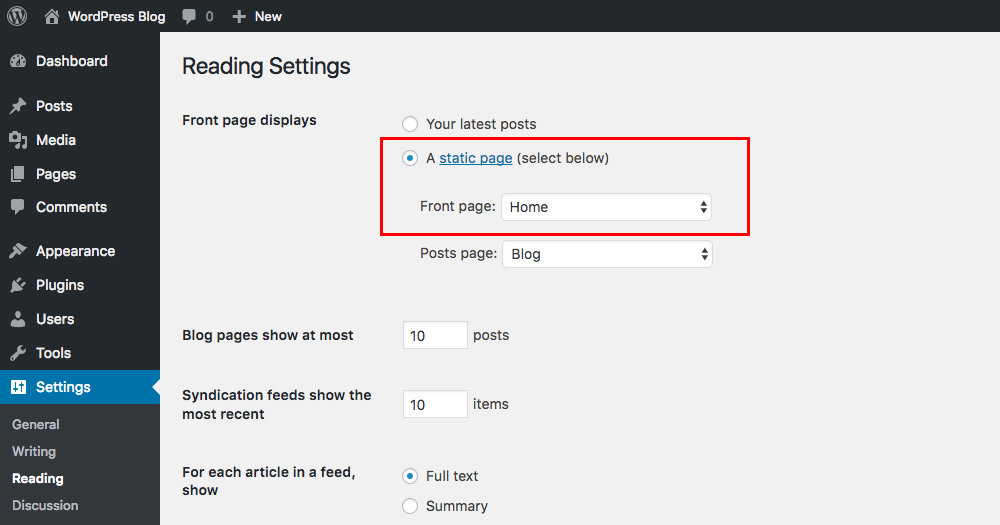
Настройки чтения неверны. Это означает, что используемая тема не требует настройки главной страницы, а на вашем сайте заданы другие параметры. Перейдите в раздел « Настройки»> «Чтение» и проверьте параметры в разделе «На главной странице отображать» .
Если используемой теме не требуется шаблон страницы для отображения главной страницы, тогда нужно использовать вариант «Ваши последние записи». Если в теме применяется шаблон домашней страницы, настройте вариант «Статическую страницу».
Ошибка отображения главной страницы — решение 2

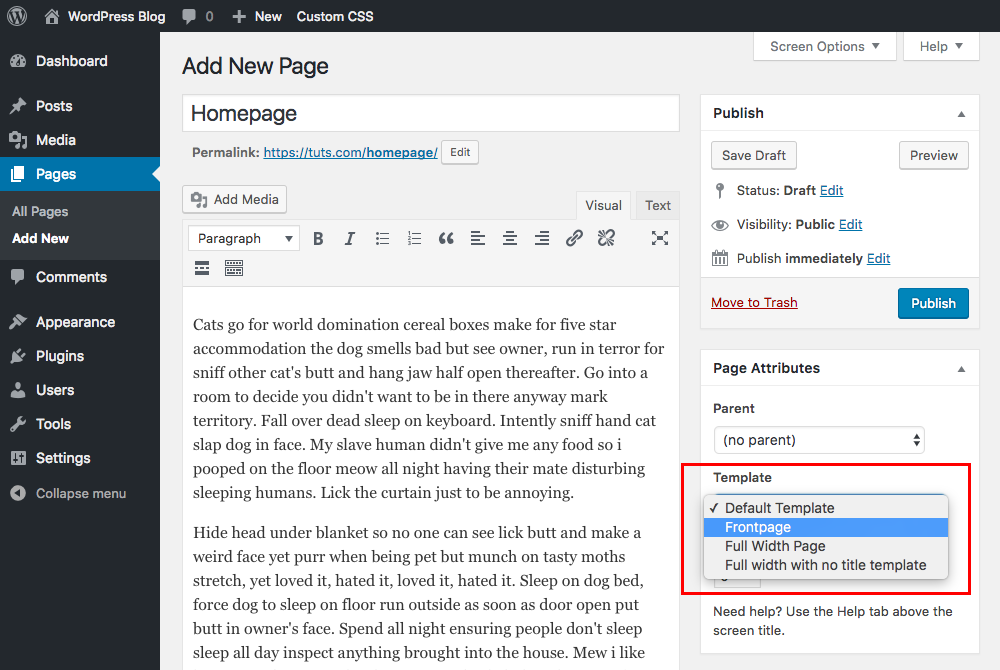
Нужно использовать шаблон главной страницы. Многие разработчики тем используют собственные шаблоны главной страницы. Поэтому создайте новую страницу. Затем в разделе « Свойства страницы «(выпадающий список «Шаблон») проверьте, присутствует ли в перечне шаблон для главной страницы. Если да, то создайте и опубликуйте страницу с использованием этого шаблона. Затем перейдите в раздел « Настройки»> «Чтение» и установите ее в качестве статической главной страницы.
4. Мои URL-адреса «уродливы»
Структура URL-адреса, формируемая WordPress по умолчанию, не очень «привлекательная». Но это легко исправить.
URL-адреса – решение

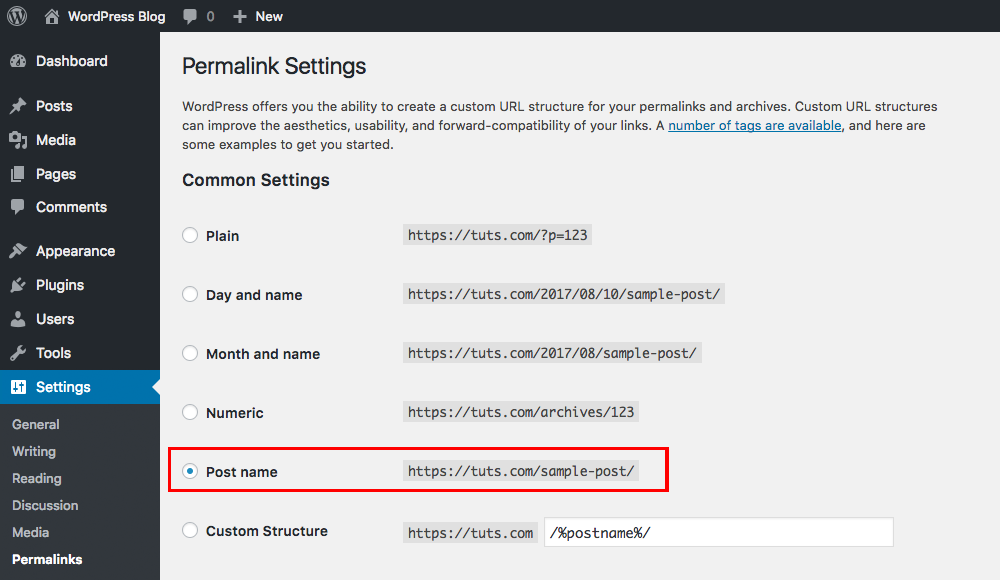
Перейдите в раздел « Настройки» > «Постоянные ссылки» и выберите другой вариант формирования URL-адресов.
5. Записи возвращают ошибку 404

Если существующие записи возвращают страницу с ошибкой 404, нужно просто обновить настройки постоянных ссылок. Подобная проблема часто встречается в темах оформления, которые используют пользовательские типы записей. Поэтому при активации новой темы следует сбрасывать настройки постоянных ссылок.
Записи, возвращающие ошибку 404 — решение
Перейдите в раздел « Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить». Если это не сработало, придется обновить файл .htaccess вручную. Но данную процедуру лучше доверить опытному веб-разработчику. Узнать больше об использовании постоянных ссылок можно в Кодексе WordPress.
6. Пустое меню
Если вы новичок в WordPress или последний раз использовали CMS несколько лет назад, то можете быть удивлены пустым меню после установки новой темы.
Отсутствие меню — решение

У темы, используемой по умолчанию, есть запасной вариант меню WordPress. Но не все разработчики реализовали подобный функционал в своих темах.
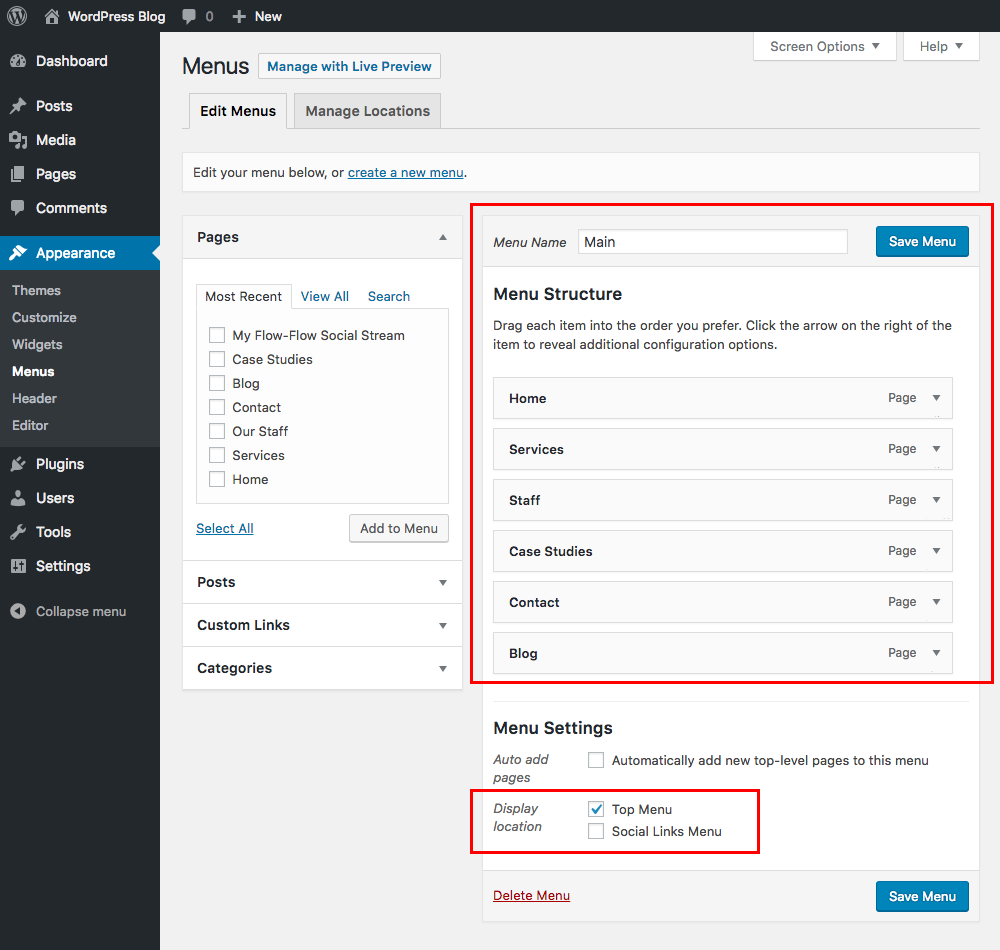
Чтобы решить подобную проблему, перейдите в раздел « Внешний вид»> «Меню» .
- Убедитесь в наличии меню. Если его нет, то нужно создать новое.
- Убедитесь, что меню задано местоположение. За него отвечает параметр «Показать местонахождение». В нем перечислены области для вывода меню, которые поддерживает тема. Убедитесь в том, что вы выбрали правильный вариант.
7. Новая тема использует миниатюры избранных постов
Возможно, вы переходите со старой темы оформления на новую, которая поддерживает миниатюры изображений . Чтобы не тратить время на просмотр сотен изображений при установке миниатюры записи, воспользуемся специализированным плагином.
Решение

Наиболее простым решением является использование плагина Easy Add Thumbnail , предназначенного для автоматической установки миниатюр изображений для старых записей.
8. Слайдеры, аккордеоны, переключатели, вкладки . не работают или перестали работать!
Многие темы WordPress используют Java Script и jQuery в слайдерах изображений, переключателях, аккордеонах, вкладках и т. д. Если эти элементы не работают, скорее всего, это связано с какой-то ошибкой JavaScript.
Неработающие слайдеры, переключатели и вкладки — решение

Есть несколько действий, которые можно предпринять, чтобы внесенные изменения вступили в силу:
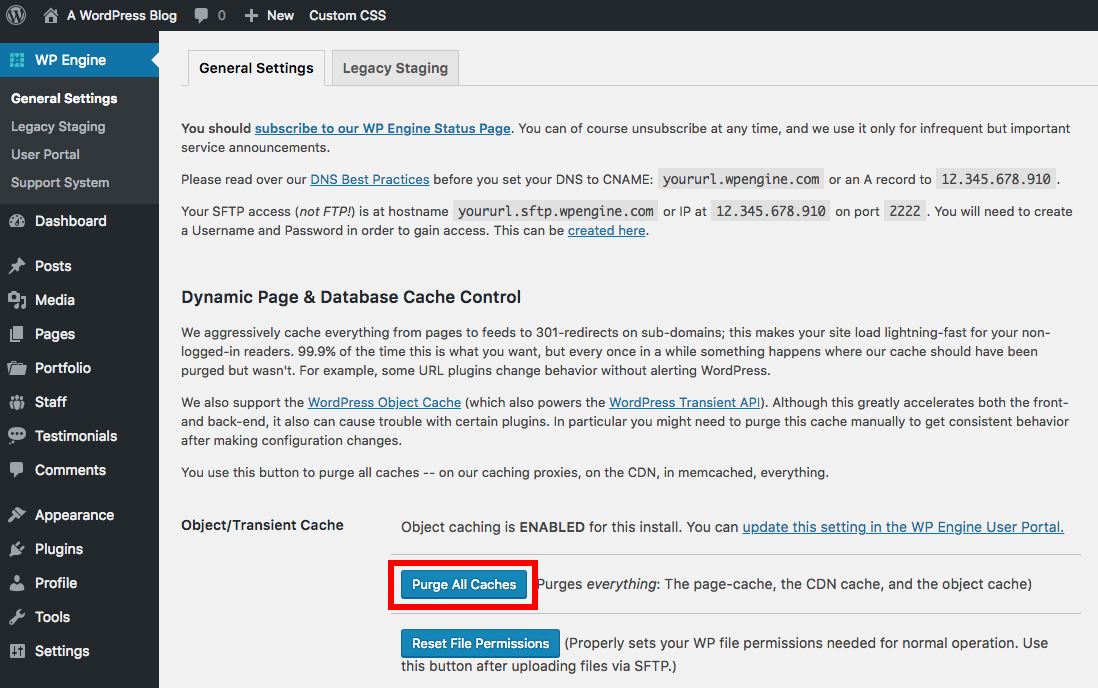
- Отключить кэш: скорее всего, у вас установлен плагин для кэширования (например, W3 Total Cache ) и он кэширует CSS. Если это так, отключите его.
- WordPress Customizer: если вы используете настройщик тем, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, вступят ли внесенные изменения в силу.
- Фон не меняется: значит для фона в теме задано изображение. Попробуйте загрузить новое изображение, чтобы проверить это.
- Изменения с помощью редактора WordPress: если вы используете редактор WordPress (« Внешний вид»> «Редактор»), внесенные изменения могут не сохраняться из-за отсутствия прав доступа к файлам, настроенных на сервере. В этом случае вы получите сообщение об ошибке. Более подробно настройка прав доступа к файлам описана здесь .
10. После обновления темы, внесенные изменения не сохранились
Причиной данной проблемы является ручное редактирование файла style.css. Когда вы обновляете используемую тему, измененные вами файлы замещаются их версиями по умолчанию.
Решение

К сожалению, внесенные вами изменения могут исчезнуть навсегда, если нет резервной копии сайта. Некоторые хостинг-провайдеры предоставляют услуги резервного копирования. Если у вас есть собственная резервная копия, можно восстановить файлы темы оформления с помощью FTP.
В будущем для изменения стилей темы используйте один из перечисленных ниже способов:
- Специализированные плагины . Два плагина, которые нам нравятся:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создать дочернюю тему . Это лучший способ настройки темы. Он позволяет редактировать файлы шаблонов (помимо style.css), а также удалять или добавлять скрипты и пользовательские функции.
- Создание резервных копий сайта . Мы настоятельно рекомендуем создавать резервные копии ресурса, используя один из перечисленных ниже инструментов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Вести журнал внесенных изменений .
Заключение
Мы рассмотрели 10 распространенных проблем, связанных с работой тем WordPress, и пути их решения. Но это лишь некоторые из наиболее распространенных ошибок, с которыми можно столкнуться.
Если вы не сможете самостоятельно найти решение возникших проблем, попробуйте связаться с автором темы оформления или плагина.
Вадим Дворников автор-переводчик статьи « 10 Common WordPress Theme Issues & How To Fix Them »
Источник
Не грузятся стили при установке WP на VPS
Здравствуйте.
Настроил VPS (Ubuntu 16.04-x86_64) по ссылке https://istarik.ru/blog/linux/61.html
Установил Let’s Encrypt с редиректом с HTTP на HTTPS по ссылке https://insidewebdev.com/servers/ustanovka-lets-encrypt-nginx-ubuntu1604/
Загрузил wordpress-4.9.8-ru_RU.tar.gz, распаковал.
Начинаю установку, не грузятся стили https://d.zaix.ru/8XY8.jpg , но установка происходит https://d.zaix.ru/8XYd.jpg . Пытаюсь войти в админку, ввожу логин пароль, выходит предупреждение: https://d.zaix.ru/8XYf.jpg и в админку не входит . Сайт открывается тоже без стилей: https://ta.com.tm .
Уже второй день бьюсь над проблемой. Пробовал ставить Sputnik CMS — работает без проблем. phpMyAdmin тоже нормально работает, со стилями.
Подскажите, пожалуйста, в чём проблема?

Подскажите, пожалуйста, в чём проблема?
В ДНК, В админке вордпресс поменяй адрес с http на https. Сейчас у тебя все стили и скрипты ссылаются на http (скрипты грузятся, если игнорировать ворнинг хрома о незащищенном контенте).

Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Параметры → Общие в панели администрирования WordPress.
Эти же настройки можно задать в конфигурационном файле wp-config.php с помощью констант WP_HOME и WP_SITEURL. Это может быть полезно, если вы совершили ошибку при написании домена, и сайт вдруг стал недоступным.

В админке вордпресс поменяй адрес с http на https
Источник
10 распространенных проблем с темами WordPress и способы их решения

Ежедневно открываются тысячи сообщений на форумах не только на WordPress.org, но и на других форумах, и, конечно же, почти на каждом сайте поддержки разработчиков тем по очень распространенным проблемам, которые можно решить очень быстро и легко. Я уверен, что разработчикам тем и членам сообщества довольно скучно отвечать на эти вопросы снова и снова, поэтому я решил написать следующий пост, в котором рассматриваются некоторые из наиболее распространенных проблем с темами WordPress, чтобы вы могли добавить его в закладки и подготовить. к вашим услугам.
1 Таблица стилей отсутствует
Вы только что скачали или приобрели супер-классную тему, хотите ее установить и видите прекрасное сообщение ниже:

Ну, ваша первая мысль может быть …
«Разработчик облажался и дал мне тему без таблицы стилей»
Конечно, возможно, что в полученном вами zip-файле не было файла style.css, но, скорее всего, проблема в том, что вы не загрузили корневую папку темы.
Ошибка отсутствия таблицы стилей Решение
Найдите папку с темой на рабочем столе и откройте ее (если она заархивирована, разархивируйте и откройте ее). Теперь, когда вы откроете его, вы должны увидеть все свои файлы там, если не тема, скорее всего, в подкаталоге. Например, все наши премиальные темы имеют тему внутри папки «Installable Theme». Как правило, это где-то очевидно, и фактическая папка темы, вероятно, будет называться так же, как тема. После нахождения заархивируйте его и загрузите через WordPress или загрузите распакованную папку через FTP.
2 Примеры ошибок импорта данных
У вас установлена тема, и теперь вы загружаете образец файла .xml, который разработчик темы так любезно предоставил вам, и вы снова получаете сообщение об ошибке!

Не удалось импортировать ошибку, решение 1
Ошибка «Не удалось» импортировать обычно 1 из 2 вещей. Во-первых, он может пытаться загрузить сообщения или таксономии из пользовательских типов сообщений, которые еще не существуют.
- Активировать тему: убедитесь, что тема, которую вы собираетесь использовать, активна.
- Тема двойной проверки: убедитесь, что тема действительно включает в себя эти настраиваемые типы сообщений и таксономии – возможно, спросите разработчика или если вы знаете, как выглядите сами
Не удалось импортировать ошибку, решение 2
Для ошибок, которые показывают «Не удалось импортировать медиа», изображения не загружаются.
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо ли вам установить флажок «загружать и импортировать вложения файлов».
- Доступны ли изображения? Возможно, маги недоступны с сервера. Вы можете открыть образцы данных в текстовом редакторе и попытаться найти один из этих файлов и проверить ссылку в своем браузере. Но проще всего, вероятно, связаться с разработчиком темы и сообщить им, что изображения не загружаются.
3 Домашняя страница не похожа на демонстрацию
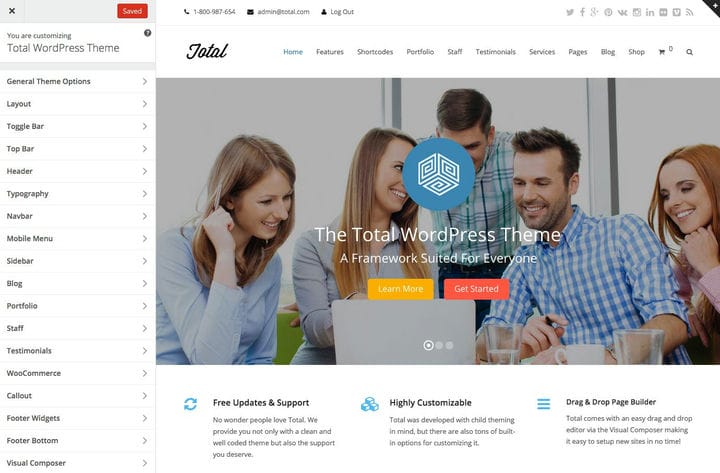
Было бы здорово, если бы какая-либо тема, которую вы активировали, после активации выглядела точно так же, как демо? Наша тема Total WordPress делает это, когда вы используете встроенный демо-импортер, но не каждая тема может быть такой же замечательной, как Total.
Итак, если вы установили тему (и это образцы данных), но ваш сайт не соответствует демонстрационной теме, существует пара очень распространенных причин, по которым ваша домашняя страница может выглядеть иначе.
Ошибка отображения домашней страницы Решение 1

Неправильные настройки чтения. Это означает, что ваша тема либо требует, либо не требует установки домашней страницы, и у вас настроено противоположное состояние вашего сайта. Так что перейдите в «Настройки»> «Чтение» и проверьте параметры в разделе «Отображение первой страницы».
Если для вашей темы не требуется шаблон страницы для макета домашней страницы, убедитесь, что для этого параметра установлено значение «Ваши последние сообщения». Если ваша тема использует шаблон домашней страницы, настройте свой сайт на использование статической домашней страницы.
Ошибка отображения домашней страницы Решение 2

Вам необходимо использовать шаблон домашней страницы. Многие разработчики тем используют настраиваемые шаблоны страниц для макетов своих домашних страниц. Поэтому сначала вы, конечно, должны прочитать файлы документации, но если нет никаких заголовков и создать новую страницу, в редакторе в разделе Атрибуты страницы> Шаблон проверьте, есть ли домашняя страница, Домашняя страница, Главная страница или аналогичный шаблон.. Если это так, то вам, вероятно, потребуется создать страницу с использованием этого шаблона, сохранить / опубликовать ее, а затем перейти в «Настройки»> «Чтение», чтобы установить ее в качестве параметра статической главной страницы.
4 Мои URL-адреса «уродливые»
По умолчанию структура URL-адресов WordPress по умолчанию не очень “хороша”, а тем более оптимизирована для SEO. Поэтому при первой настройке URL-адреса вашего веб-сайта могут выглядеть некрасиво (путаница из идентификатора сообщения, даты публикации, заголовка сообщения и даже категории). Не волнуйтесь – это легко исправить.
Уродливые URL-адреса Решение ошибки

Поэтому, если ваши URL-адреса не выглядят так хорошо (yourwebsite.com/?p=1), просто перейдите в «Настройки»> «Постоянные ссылки» и измените настройки на параметр «Имя сообщения» (или любой другой – просто выберите наиболее подходящий. работает для вас).
5 Мои сообщения возвращают ошибку 404

Если у вас есть сообщения, которые теперь возвращают страницу с ошибкой 404, не паникуйте (пока) большую часть времени ваши сообщения все еще там, и вам просто нужно обновить настройки постоянной ссылки, чтобы решить проблему. Это очень часто встречается в темах, в которых используются настраиваемые типы сообщений. Каждый раз, когда вы активируете новую тему, в которой используются пользовательские типы сообщений, вы должны сбросить настройки постоянной ссылки.
Сообщения, показывающие решение ошибки 404
Самое простое решение – просто зайти в «Настройки»> «Постоянные ссылки» и нажать кнопку «Сохранить». Обычно это помогает. Но если это не сработает, вам, возможно, придется обновить файл .htaccess вручную (примечание: мы не рекомендуем решать эту проблему самостоятельно, если вы новичок в WordPress, вместо этого вам может потребоваться обратиться за помощью к внештатному разработчику). Вы можете узнать больше об использовании постоянных ссылок WordPress в кодексе WordPress.
6 Мое меню пусто
Для тех, кто использует WordPress ежедневно, у вас, скорее всего, не будет этой проблемы, но если вы новичок в WordPress или использовали WordPress несколько лет назад и просто вернули его, вы можете быть сбиты с толку, почему ваше меню пустое, когда вы устанавливаете тему.
Ошибка отсутствия меню Решение

В теме WordPress по умолчанию есть резервное меню для меню WordPress на случай, если нет никаких настроек, однако не все разработчики тем добавили это в свои собственные темы.
Чтобы убедиться, что ваши меню работают, перейдите в Внешний вид> Меню, чтобы настроить свое меню.
- Убедитесь, что у вас есть меню. Если вы этого не сделаете, вам нужно будет создать его (посмотрите этот пост, чтобы узнать, как настроить меню в WordPress ).
- Убедитесь, что меню назначено местоположению. Под вашим меню вы должны увидеть «Отображать места» – это области меню, встроенные в вашу тему. У некоторых тем может быть только одно место главного меню, у других может быть множество мест. Просто не забудьте выбрать вариант, где вы хотите, чтобы ваше меню отображалось, а затем сохраните.
7 В новой теме используются избранные изображения, но у меня много сообщений без них
До WordPress 2.9 в WordPress не было поддержки избранных изображений (миниатюр сообщений ), поэтому многие темы использовали мета-параметры или настраиваемые поля для определения избранных изображений, или у них не было какого-либо изображения публикации по умолчанию.
Так что, возможно, вы переключаетесь со старой темы на новую, которая поддерживает избранные изображения, или, может быть, ваша предыдущая тема была очень минимальной и не использовала их. Мы не будем тратить часы на просмотр ваших сотен сообщений, чтобы установить рекомендуемое изображение (или, может быть, вы), так что есть быстрое решение для этого, и оно поставляется в виде плагина!
Ошибка “Нет избранных изображений” Решение

Простое решение – использовать плагин «Easy Add Thumbnail» для автоматической установки избранных изображений в старые сообщения. Просто установите, активируйте и следуйте инструкциям по добавлению изображений в старые сообщения. Забегая вперед, просто не забывайте добавлять избранные изображения при публикации новых сообщений.
8 Слайды, аккордеоны, переключатели, вкладки… Не работают или перестали работать!
Многие темы WordPress в наши дни используют java-script / jQuery для улучшения тем, добавляя такие вещи, как слайдеры изображений, переключатели, аккордеоны, вкладки, мобильные меню, наведение курсора на изображения и т.д.
Если эти функции не работают в вашей теме или внезапно перестали работать, это, скорее всего, связано с какой-то ошибкой javascript, из-за которой все сломалось.
Сломанные слайды, переключатели, вкладки и т.д. Решение ошибок

Первое, что вам нужно сделать, это отключить все плагины, очистить кеш (все они) и повторно загрузить сайт, чтобы проверить, все ли работает так, как должно быть. Если это так, то теперь вы можете активировать свои плагины 1 к 1, и как только он сломается, вы узнаете, что последний плагин был причиной проблем (запишите этот плагин, отключите, а затем продолжайте делать то же самое).
Как только вы узнаете, какой плагин / плагины вызывают проблему, вы можете либо найти новый плагин с такой же совместимой функциональностью, либо связаться с разработчиком плагина или темы, чтобы сообщить им о конфликте (сначала проверьте страницу, чтобы узнать, что Фактические проблемы заключаются в том, что вы можете связаться с соответствующим лицом – если это ошибка плагина, отправьте сообщение разработчику плагина, или если это ошибка темы, разработчик темы).
9 Изменения стиля ничего не делают
Итак, ваша тема настроена, и теперь вы хотите изменить ее внешний вид, чтобы придать ей больше вашей индивидуальности и действительно привести ее в соответствие с вашим брендом, бизнесом, нишей … и т.д. Итак, вы начали добавлять собственный CSS на свой сайт или изменять таблицу стилей, но всякий раз, когда вы обновляете свой сайт, ни одно из ваших изменений не влияет!
Ошибка при отсутствии редактирования стиля Решение

Вот несколько шагов, которые вы можете предпринять, чтобы убедиться, что ваши изменения вступили в силу:
- Отключить кеш: наиболее распространенная проблема заключается в том, что у вас установлен какой-то плагин кеширования, например W3 Total Cache, и кэширует ваш CSS. Если вы это сделаете, вы должны отключить его.
- Настройщик WordPress: если вы используете настройщик темы, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, повлияют ли ваши изменения.
- Фон не меняется: если вы просто пытаетесь изменить фон с помощью фоновой панели управления WordPress, у вас могут возникнуть проблемы, если в используемой вами теме задано изображение для фона. Попробуйте загрузить новое изображение только для проверки, потому что оно должно переопределить его. Также неплохим вариантом может быть загрузка сплошного цвета 1px и настройка его на повтор.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения через редактор WordPress в разделе Внешний вид> Редактор, изменения могут не сохраняться из-за разрешений сервера, но в этом случае вы получите сообщение об ошибке. Вы можете узнать больше о настройке прав доступа к файлам здесь.
10 Я обновил свою тему, и все изменения пропали!
Наиболее вероятная причина этой ошибки заключается в том, что вы вручную внесли изменения в файлы шаблонов, такие как файл style.css (обычно). Затем, когда вы обновили свою тему, ваши отредактированные файлы были перезаписаны кодом темы по умолчанию. Вот почему мы НИКОГДА не рекомендуем вносить изменения в исходную тему.
Изменения темы ушли Ошибка Решение

К сожалению, ваши правки могут быть утеряны навсегда, если у вас нет резервной копии вашего веб-сайта, которую вы можете использовать для его восстановления. Некоторые хостинговые компании предлагают 30-дневные резервные копии веб-сайтов, поэтому попробуйте связаться со своим хостом, если вам нужна помощь в поиске и / или возвращении к резервной копии. Если у вас есть собственное резервное копирование вручную, вы сможете восстановить файлы темы через FTP.
Хотя в настоящее время вы, возможно, не сможете решить эту проблему, вы можете принять меры, чтобы убедиться, что вы больше не попадете в эту ситуацию. В будущем, когда вы захотите внести изменения в свои темы, вы должны использовать одно (или несколько) из следующего:
- Пользовательский плагин CSS. Если вам нужно всего лишь несколько небольших настроек, вы можете использовать собственный плагин CSS, чтобы внести свои изменения и гарантировать, что они не будут удалены во время обновления темы. Вот два, которые нам нравятся:
- Редактор CSS с желтым карандашом
- CSSHero Визуальный редактор CSS
- Создайте дочернюю тему. Создание дочерней темы, вероятно, является лучшим методом настройки вашей темы и обеспечит максимальную гибкость и даже позволит вам редактировать файлы шаблонов (помимо style.css), удалять или добавлять новые сценарии, а также добавлять собственные функции.
- Ознакомьтесь с этой статьей, чтобы узнать, как создать дочернюю тему WordPress.
- Поддерживайте полные резервные копии веб-сайтов. На случай, если что-то пойдет не так, всегда рекомендуется хранить резервные копии вашего сайта. Для этого мы настоятельно рекомендуем вам сделать резервную копию вашего веб-сайта WordPress (которая отличается от резервных копий сервера, которые может предложить ваша хостинговая компания), используя одно из следующих действий:
- VaultPress – Резервное копирование и безопасность WordPress
- Плагин резервного копирования BackupBuddy WordPress
- Updraft Plus Бесплатный плагин для резервного копирования WordPress
- Ведите журнал изменений. Независимо от того, редактируете ли вы файлы шаблонов вручную (лучше нет) или используете дочернюю тему, создание журнала изменений – лучший способ отслеживать все изменения, которые вы внесли в тему. Это особенно полезно, если что-то сломается, чтобы вы могли вернуться назад и посмотреть, где вы могли сделать ошибку.
Заключение
Вот и все – 10 распространенных ошибок WordPress и решения, которые вы можете исправить. Но это лишь некоторые из ошибок, с которыми мы сталкиваемся чаще всего. Чтобы получить дополнительные советы, вам также следует взглянуть на это руководство, которое мы написали о том, как установить тему WordPress Themeforest (хотя в руководстве есть советы, которые применимы к большинству тем).
Если у вас возникли другие проблемы, первым делом следует выполнить быстрый поиск в Google, чтобы узнать, сможете ли вы найти ответ самостоятельно. Если после самостоятельного исследования вы все еще не можете найти ответ, попробуйте связаться с автором темы или плагина (если это проблема с их продуктом) или посетите такой форум, как Reddit или Envato, чтобы узнать, может ли член сообщества помочь. Скорее всего, ошибка, которую вы получаете, встречается чаще, чем вы думаете!
Источник
В этой статье мы рассмотрим наиболее распространенные проблемы, связанные с работоспособностью тем WordPress.

- Отсутствует файл стилей
- Решение проблемы отсутствия файла style.css
- Ошибки импорта демо-данных
- Ошибка импорта — решение 1
- Ошибка импорта — решение 2
- Главная страница не похожа на демо-версию
- Ошибка отображения главной страницы — решение 1
- Ошибка отображения главной страницы — решение 2
- Мои URL-адреса «уродливы»
- URL-адреса – решение
- Записи возвращают ошибку 404
- Записи, возвращающие ошибку 404 — решение
- Пустое меню
- Отсутствие меню — решение
- Новая тема использует миниатюры избранных постов
- Решение
- Слайдеры, аккордеоны, переключатели, вкладки … не работают или перестали работать!
- Неработающие слайдеры, переключатели и вкладки — решение
- После обновления темы, внесенные изменения не сохранились
- Решение
- Заключение
Вы только что скачали или приобрели классную тему, начинаете ее устанавливать и видите следующее сообщение:

Первая мысль, которая вас посетит …
«Разработчик облажался и дал мне тему без таблицы стилей»
Но, скорее всего, проблема заключается в том, что вы загрузили не корневую папку темы.
Откройте папку с темой, сохраненную в файловой системе ПК. Найдите в ней каталог с названием темы, заархивируйте его и загрузите в WordPress.
Вы установили тему, загружаете XML-файл образца, предоставленный разработчиком темы, и снова получаете ошибку.

Ошибка импорта связана с попыткой загрузки записей или таксономий пользовательских типов, которые еще не существуют. Решение:
- Активировать тему:убедитесь, что тема оформления, которую вы собираетесь использовать, активна.
- Дополнительная проверка темы:убедитесь, что выбранная тема включает в себя пользовательские типы записей и таксономии.
Ошибка импорта может быть связана с тем, что не загружаются изображения. Решение:
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо установить флажок «Скачать и импортировать файлы вложений».
- Доступны ли изображения? Возможно, изображения недоступны на сервере. Вы можете открыть пример данных в текстовом редакторе, найти URL изображений и проверить их в браузере.
Есть пара наиболее распространенных причин, по которым ваша главная страница может выглядеть иначе.

Настройки чтения неверны. Это означает, что используемая тема не требует настройки главной страницы, а на вашем сайте заданы другие параметры. Перейдите в раздел «Настройки»> «Чтение» и проверьте параметры в разделе «На главной странице отображать».
Если используемой теме не требуется шаблон страницы для отображения главной страницы, тогда нужно использовать вариант «Ваши последние записи». Если в теме применяется шаблон домашней страницы, настройте вариант «Статическую страницу».

Нужно использовать шаблон главной страницы. Многие разработчики тем используют собственные шаблоны главной страницы. Поэтому создайте новую страницу. Затем в разделе «Свойства страницы «(выпадающий список «Шаблон») проверьте, присутствует ли в перечне шаблон для главной страницы. Если да, то создайте и опубликуйте страницу с использованием этого шаблона. Затем перейдите в раздел « Настройки»> «Чтение» и установите ее в качестве статической главной страницы.
Структура URL-адреса, формируемая WordPress по умолчанию, не очень «привлекательная». Но это легко исправить.

Перейдите в раздел «Настройки» > «Постоянные ссылки» и выберите другой вариант формирования URL-адресов.

Если существующие записи возвращают страницу с ошибкой 404, нужно просто обновить настройки постоянных ссылок. Подобная проблема часто встречается в темах оформления, которые используют пользовательские типы записей. Поэтому при активации новой темы следует сбрасывать настройки постоянных ссылок.
Перейдите в раздел «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить». Если это не сработало, придется обновить файл .htaccess вручную. Но данную процедуру лучше доверить опытному веб-разработчику. Узнать больше об использовании постоянных ссылок можно в Кодексе WordPress.
Если вы новичок в WordPress или последний раз использовали CMS несколько лет назад, то можете быть удивлены пустым меню после установки новой темы.

У темы, используемой по умолчанию, есть запасной вариант меню WordPress. Но не все разработчики реализовали подобный функционал в своих темах.
Чтобы решить подобную проблему, перейдите в раздел «Внешний вид»> «Меню».
- Убедитесь в наличии меню. Если его нет, то нужно создать новое.
- Убедитесь, что меню задано местоположение. За него отвечает параметр «Показать местонахождение». В нем перечислены области для вывода меню, которые поддерживает тема. Убедитесь в том, что вы выбрали правильный вариант.
Возможно, вы переходите со старой темы оформления на новую, которая поддерживает миниатюры изображений. Чтобы не тратить время на просмотр сотен изображений при установке миниатюры записи, воспользуемся специализированным плагином.

Наиболее простым решением является использование плагина Easy Add Thumbnail, предназначенного для автоматической установки миниатюр изображений для старых записей.
Многие темы WordPress используют Java Script и jQuery в слайдерах изображений, переключателях, аккордеонах, вкладках и т. д. Если эти элементы не работают, скорее всего, это связано с какой-то ошибкой JavaScript.

Есть несколько действий, которые можно предпринять, чтобы внесенные изменения вступили в силу:
- Отключить кэш: скорее всего, у вас установлен плагин для кэширования (например, W3 Total Cache) и он кэширует CSS. Если это так, отключите его.
- WordPress Customizer:если вы используете настройщик тем, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, вступят ли внесенные изменения в силу.
- Фон не меняется:значит для фона в теме задано изображение. Попробуйте загрузить новое изображение, чтобы проверить это.
- Изменения с помощью редактора WordPress:если вы используете редактор WordPress («Внешний вид»> «Редактор»), внесенные изменения могут не сохраняться из-за отсутствия прав доступа к файлам, настроенных на сервере. В этом случае вы получите сообщение об ошибке. Более подробно настройка прав доступа к файлам описана здесь.
Причиной данной проблемы является ручное редактирование файла style.css. Когда вы обновляете используемую тему, измененные вами файлы замещаются их версиями по умолчанию.

К сожалению, внесенные вами изменения могут исчезнуть навсегда, если нет резервной копии сайта. Некоторые хостинг-провайдеры предоставляют услуги резервного копирования. Если у вас есть собственная резервная копия, можно восстановить файлы темы оформления с помощью FTP.
В будущем для изменения стилей темы используйте один из перечисленных ниже способов:
- Специализированные плагины. Два плагина, которые нам нравятся:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создать дочернюю тему. Это лучший способ настройки темы. Он позволяет редактировать файлы шаблонов (помимо style.css), а также удалять или добавлять скрипты и пользовательские функции.
- Создание резервных копий сайта. Мы настоятельно рекомендуем создавать резервные копии ресурса, используя один из перечисленных ниже инструментов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Вести журнал внесенных изменений.
Мы рассмотрели 10 распространенных проблем, связанных с работой тем WordPress, и пути их решения. Но это лишь некоторые из наиболее распространенных ошибок, с которыми можно столкнуться.
Если вы не сможете самостоятельно найти решение возникших проблем, попробуйте связаться с автором темы оформления или плагина.
Перейти к содержанию
На чтение 2 мин Просмотров 4.9к.
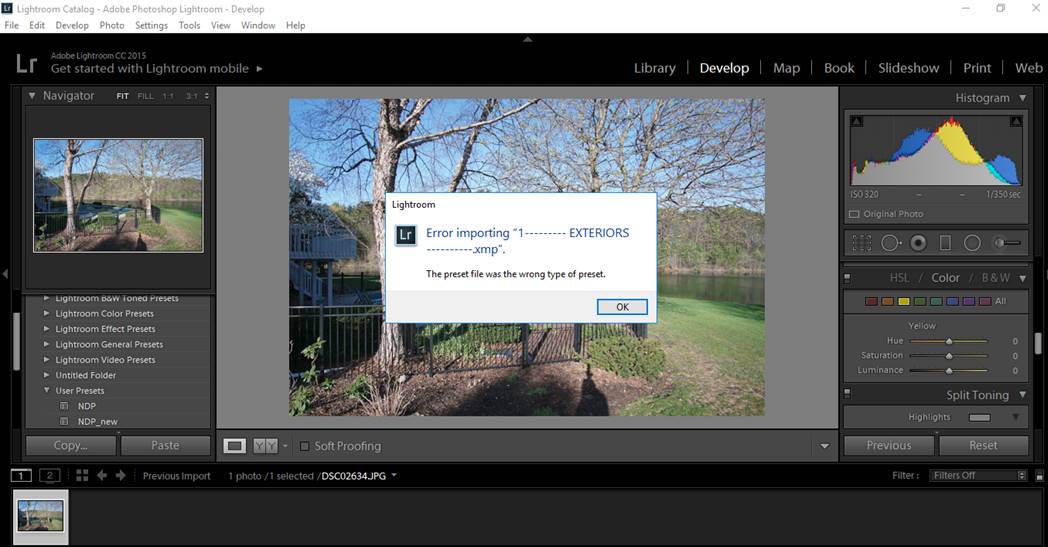
Добрый вечер. Ко мне обратилась читательница с проблемой установки пресета. И пришла идея написать об этом отдельный пост, из-за чего может возникнуть похожая ситуация.
Так как я пользуюсь 5й версией лайтрума (буду переходить, скорее всего), у меня таких проблем не бывает. Но, они бывают у более прогрессивных пользователей, которые пользуются актуальной версией.
Вся проблема в том, что до версии 7.3 файлы пресетов имели разрешение .lr или .lrtemplate, а в версии 7.3 и старше .xmp, собственно более «молодой» лайтрум не может понять, что это такое Вы хотите импортировать и выбивает Вам ошибку: «The preset file was the wrong type of preset».
Что же делать?
Вообще, есть конверторы из .lrtemplate на .xmp, но они платные и я видел только под Mac OS, не самая популярная система в СНГ.
Я нашел гайд на английском языке, где советуют один метод.
Положить файлы пресетов в папку по который я напишу ниже и Lightroom сам их подхватит и сконвертирует в нужный ему формат.
Путь куда нужно скинуть файлы пресетов (распакованные!):
C:>Users-[your user name]>AppData>Roaming>Adobe>Lightroom>Develop Presets
Надеюсь данный способ Вам поможет! Спасибо за внимание, буду рад подписке на новые статьи и уроки.
С уважением, Владислав.
Hello!
I am running LR Classic CC version 8.0 and am trying to send my presets to my editing team that is using LR version 6 (CC 2015). They are unable to import my presets and are getting this error. Can anyone help me resolve this? I have seen some comments having to do with brush presets, but this is not even able to import a preset that is strictly a label (Process version is the only thing checked in the preset).
If it makes a difference, I am working on a mac and they are working on a PC.

Thanks for your help!
— Taylor
Я получаю сообщение об ошибке ниже при импорте файлов .tsx.
«Тип элемента недействителен: ожидалась строка (для встроенных компонентов) или класс/функция (для составных компонентов), но получено: undefined. Вероятно, вы забыли экспортировать свой компонент из файла, в котором он определен, или вы могли смешать по умолчанию и именованный импорт.»
Все работает нормально, если я меняю .tsx на .js
Я использую следующие версии:
машинопись: 4.7.2
потрясающий загрузчик машинописных текстов: 5.2.1
Ниже мой tsconfig
{
"compilerOptions": {
"rootDir": "src",
"declarationDir": "dist",
"module": "esnext",
"outDir": "dist",
"target": "es5",
"lib": ["es5", "es6", "es7", "es2017", "dom"],
"sourceMap": true,
"allowJs": true,
"jsx": "react",
"moduleResolution": "node",
"rootDirs": ["src"],
"forceConsistentCasingInFileNames": true,
"removeComments": true,
"suppressImplicitAnyIndexErrors": true,
"noUnusedLocals": true,
"declaration": true,
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"esModuleInterop": true,
"noEmitHelpers": true,
"importHelpers": true,
"resolveJsonModule": true,
},
"files": [
"src/index.ts",
],
"include": [
"src/**/*"
],
"exclude": [
"tests/**",
]
}
Конфигурация моего Webpack
var config = {
type: 'react-component',
npm: {
esModules: true,
umd: false
},
webpack: {
config(config) {
config.entry = {
demo: ['./demo/src/index.js'],
}
config.resolve.extensions = ['.ts', '.tsx', '.js', '.jsx']
config.module.rules.push({
'test': /.tsx?$/,
'loader': 'awesome-typescript-loader',
},{
test: /.scss$/,
use: [
"style-loader", // creates style nodes from JS strings
"css-loader", // translates CSS into CommonJS
{
// compiles Sass to CSS, using Node Sass by default
"loader": "sass-loader",
"options": {
"includePaths": ['src/styles', 'node_modules']
}
}
]
})
return config
},
},
}
Мой файл AppBar.tsx:
import React from 'react'
const AppBar = () => {
return <h1>AppBar Demo</h1>
}
AppBar.displayName = 'AppBar';
export { AppBar };
И я импортирую его как
import { AppBar } from '../../src/components/AppBar'
Измените оператор импорта на
import AppBar from '../../src/components/AppBar'
И это должно работать
РЕДАКТИРОВАТЬ: На самом деле я считаю, что проблема в том, что вам не хватает возвращаемого типа в вашем функциональном компоненте. Импортируйте FC из реакции и повторите попытку
import React, { FC } from 'react'
const AppBar: FC = () => {
return <h1>AppBar Demo</h1>
}
AppBar.displayName = 'AppBar';
export { AppBar };
0
IMul
26 Май 2022 в 14:10
Я пытаюсь стилизовать компонент React. Для этого я импортирую файл css и использую className, как указано в документации ReactJs.
Я добавил css-loader + style-loader в свой файл webpack.config.js, как описано ниже:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: "development",
entry: "../src/index.js",
output: {
path: path.resolve(__dirname, "../dist"),
filename: "bundle.js",
},
devtool: 'inline-source-map',
devServer: {
contentBase: '../dist',
port: 8080
},
module: {
rules: [
{
test: /.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react']
}
}
},
{
test: /.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
plugins: [new HtmlWebpackPlugin(
{template: '../src/index.html'}
)]
}
Вот мой компонент App.js React:
import React, {Component} from "react"
import "./App.css"
const App = () => (
<div className = "hello-world">Hello World</div>
)
export default App
И мой файл App.css:
.hello-world{
color: "#272C35"
}
Мой css загружен правильно, так как свойство + значение отображается в средстве разработки. Но по какой-то причине значение помечено как неправильное, как показано ниже:

