Распространенные ошибки сайтов и их значение
06.06.2018
Время от времени любой сайт при попытке зайти на него, открыв в браузере какую-то страницу, бывает недоступен и выдает ту или иную ошибку. В большинстве случаев эта ошибка сопровождается показом на экране какой-то цифры: 404, 500, 502 и пр.
Что они означают и как понять в чем причина? Просто недоступен сайт или ошибка на стороне самого пользователя? В этой статье разберем ошибки сайта, которые встречаются чаще других, и их значение.

Начнем, пожалуй, с того, что все коды, выдаваемые сервером, начинаются с пяти цифр: от 1 до 5. Коды, в начале которых находятся цифры 1-3 как правило не сообщаются пользователю, не являются ошибками как таковыми и носят служебный характер:
1XX – информационное значение
2XX – успешное завершение процесса
3XX – перенаправление
Коды 4XX означают, что источник проблемы (ошибки) находится где-то на стороне клиента (пользователя):
400 Bad Request – неверный запрос. В запросе есть синтаксическая ошибка, по причине чего он не может быть выполнен.
401 Unauthorized – доступ к странице требует авторизации на сервере. Также может появляться в том случае, если пользователь ввел неверные регистрационные данные.
403 Forbidden – доступ запрещен. Доступ к ресурсу ограничен администратором сервера.
404 Not Found – документ не найден. Ошибка встречается чаще остальных. Она означает, что страничка, которую запросил пользователь в браузере, не найдена на сервере. 404 ошибка возникает по причине того, что запрашиваемая страница была удалена и более не существует, либо из-за того, что в URL адресе страницы содержится ошибка.
408 Request Timeout – время запроса истекло. Ошибка возникает тогда, когда выполнение запроса занимает больше времени, чем задано на сервере. Частая причина бывает в том, что сайт в настоящий момент времени перегружен либо у пользователя плохое интернет-соединение.
410 Gone – страница более не существует. Указанный пользователем URL верен и не содержит ошибок, но страница была удалена.
В декабре 2015 года организация Internet Engineering Steering Group, которая отвечает за стандарты интернета, утвердила еще один код ошибки под номером 451. Она будет появляться на страницах, которые более недоступны по причинам, связанным с цензурой: к примеру, страница была удалена по требованию Роскомнадзора. Таким образом код 451 связан не с техническими неполадками, а с юридическими причинами. Почему ошибка была названа 451? В известном романе Рэя Брэдбери «451 градус по Фаренгейту» роль пожарных состояла в сжигании всех обнаруженых книг. 451 градус по фаренгейту как раз есть температура горения бумаги.
Коды 5XX указывают на ошибки сервера:
500 Internal Server Error – внутренняя ошибка сервера. Означает сбой в работе сервера. Универсальный код, который показывается в том случае, когда причину ошибку невозможно идентифицировать с другой из серии 5XX.
502 Bad Gateway – ошибка шлюза. Ошибка в обмене данными между выше- и нижестоястоящего сервером.
503 Service Unavailable – сервис недоступен. Временная ошибка, которая указывает на то сайт в данный момент времени перегружен либо находится на техническом обслуживании, и сервер не может обработать запрос.
504 Gateway Timeout – истекло время шлюза. Характер ошибки схож с 502-ой и возникает тогда, когда нижестоящий сервер (в роли шлюза или прокси) не получил ответа от вышестоящего для выполнения запроса.
Похожие публикации:
- Как заказать справку об отсутствии судимости через интернет
- Как сделать темную тему ВКонтакте на смартфоне и ПК
- Как быстро и точно посчитать предметы на фото или видео
- Почему вы сильно рискуете, используя push уведомления на своем сайте?
- Как исправить ERROR HTTP 409 в браузере?
Понравилось? Поделитесь с друзьями!

Сергей Сандаков, 42 года.
С 2011 г. пишу обзоры полезных онлайн сервисов и сайтов, программ для ПК.
Интересуюсь всем, что происходит в Интернет, и с удовольствием рассказываю об этом своим читателям.
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.

Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Визуальные проблемы сайта
Сейчас Chrome-браузеры безусловно доминируют у пользователей (включая даже браузер Opera, который использует движок Chrome), поэтому проверка работы сайта в Chrome — это первое, что нужно сделать. Для проверки отображения сайта (или страниц сайта) в других браузерах можно воспользоваться Browser Shots — и задать самые последние версии популярных (пока еще) браузеров — Mozilla Firefox, Internet Explorer или Safari.
Для проверки отображения сайта на мобильных устройствах можно воспользоваться либо проверкой WebPageTest — нужно выбрать мобильный браузер для проверки скорости, будет снят скриншот сайта по итогам проверки. Для более детальной проверки можно воспользоваться Cross Browser Testing.
По скриншотам сайта практически всегда видно, есть ли какие-то проблемы с отображением или версткой. И что нужно поправить (где что «разъехалось»).
Другим подходом по исправлению ошибок сайта является приведение страниц сайта к стандартам. Основных стандартов, отвечающих за визуальную составляющую сайтов, три — HTML, CSS, WCAG (последний отвечает за удобство использования сайта). К сожалению, кроссбраузерная верстка на текущий момент, практически, исключает соответствие стандарту CSS. Но соответствие стандартам HTML и WCAG полезно как для текущей работы сайта (исправляет ряд пользовательских и технических проблем).
Стандарт HTML проверяется известным образом: через сервис validator.w3.org. Стандарт WCAG — через менее известные сервисы (например, AChecker). Все эти сервисы выдают конкретный набор технических ошибок сайта, которые нужно исправлять.
Проблемы скорости сайта
Медленная работа сайта напрямую к техническим ошибкам не относится, но для качественного и эффективного сайта его быстрая работа — неотъемлемая часть. Для получения конкретного списка ошибок и их исправления (на начальном этапе) отлично подойдет сервис Google PageSpeed Insights(исправление ошибок до оценки 90, после этого ошибки перестают быть релевантными реальным проблемам скорости).
Если «тормоза» сайта связаны с сервером, то при исправлении ошибок серверной части (о них дальше) вы автоматически решите значительную часть проблем скорости на стороне сервера.
Более глубокая диагностика скорости сайта может быть выполнена с помощью сервиса Айри.рф или WebPageTest.
Ненайденные ресурсы
Это значительный блок технических ошибок сайта, влияющий на все показатели: удобство использования, поисковое продвижение, конверсия. Ненайденные ресурсы сайта разделяются на три большие группы: «битые» ссылки (которые находятся поисковыми роботами или пользователями), ошибки разработки (когда отсутствуют какие-либо необходимые для просмотра сайта ресурсы) и структурные ошибки (которые могут быть не найдены поисковиками и пользователями, но рано или поздно «всплывут» на сайте, потому что заложены в структуру — например, «битая» ссылка в динамическом меню или внутренние редиректы).
Для сбора проблем первой группы — «битых» ссылок — отлично подойдут отчеты Google Webmasters или Яндекс.Вебмастер. Конечно, желательно устранить все ошибки сайта до того, как их нашли поисковые роботы (чтобы не терять в эффективности продвижения), но если проблемы нашли, то их нужно срочно устранять. Вторая группа получается из анализа логов посещаемости сайта (access.log), для этого нужно получить логи сайта в хостинга и воспользоваться любым анализатором (например, AWStats), либо доступна из панели хостинг-провайдера или облачного сервиса. Третья группа достоверно может быть получена только ручной проверкой сайта, но также хорошо подходят программы или сервисы для сканирования сайта (например, Xenu): в этом случае будут обнаружены и некоторые проблемы из первой и второй групп.
Работа с ненайденными ресурсами для каждого сайта индивидуальна, но ее тоже можно разбить на несколько больших групп:
- Работа с ошибками разработки. Часть таких ошибок может быть связано с отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и др), для их исправления есть подробное руководство (нужно подготовить все необходимые файлы для сайта и залить на хостинг). Другая часть ошибок — с реальными «косяками» при сборке сайта (отсутствие фоновых изображений для элементов управления, отсутствие JavaScript-библиотек или файлов стилей, которые используются сторонними модулями).Нужно тщательно посмотреть, откуда вызывается «битый» ресурс — и либо положить его на хостинг в нужное место, либо удалить его вызов из требуемого файла. Также возможны ошибки с неверным автоматическим наименованием изображений или ресурсных файлов. Естественно, это все технические ошибки сайта, и все их нужно устранять.
- Работа с «битыми» ссылками. Если устранить ошибки, связанные с «битыми» ресурсами, то останутся ошибки, относящиеся к страницам сайта. Самые очевидные из них — проблемы, найденные поисковыми роботами или реальными пользователями при посещении сайта. Все такие «битые» ссылки (404 ошибки из панели Google, Яндекс или обнаруженные при проверке сайта или по логам) нужно просмотреть, а затем поставить каждой «битой» ссылке в соответствие правильную страницу. Для поисковиков это позволит учесть вес «битой» страницы, а для пользователей — получить правильную страницу вместо ненайденной.Далее нужно взять весь список страниц «неправильная — правильная» и сформировать правила редиректов (через .htaccess, конфигурацию nginx или инструментами системы управления сайтом).Полное руководство, как настроить редиректы, можно найти здесь.
- Структурные ошибки. Более редкие проблемы, — например, ошибки пагинации или разделов меню — исправляются уже за счет доработок шаблонов сайта, внутренних модулей или настроек. Сюда же можно отнести проблемы с внутренними редиректами (раздел сайта «переехал», но остались в структуре сайта ссылки на старый раздел, и используются они вместо новых ссылок) и протоколами (ресурсы вызываются по
http://, но идет редирект наhttps://— правильнее вызывать сразу по https).
Уменьшение количества 404 ошибок на сайте положительно и скажется на нагрузке на хостинг: такие страницы обычно не кэшируются, и иногда система управления сайтом пытается найти подходящую страницу взамен ненайденной, чем существенно использует вычислительные ресурсы.
Серверные проблемы
Серверные ошибки встречаются на порядок реже 404 ошибок, и исправляются обычно очень оперативно. Но работа по качеству сайта обязательно должна включать анализ и исправление серверных ошибок независимо от их количества. Серверные ошибки также можно разделить на несколько групп, каждая из которых подразумевает свою методику исправления. Сбор серверных ошибок затруднен (обычно поисковые роботы их не видят, а ручная проверка сайта затруднена, или характер ошибок случайный), для этой цели хорошо подойдет только анализ серверных логов (AWStats) или специальные функции хостинга или облака.
Ошибки размещения
Сейчас почти не встречаются, но при некорректной настройке хостинга (или смене настроек) некоторые адреса на сайте (или сайт целиком) могут выдавать ошибки 403 или 500. 403 ошибка — ошибка доступа — возникает при неправильных правах доступа к сайту, и права эти нужно исправить (с деталями может помочь техническая поддержка хостинга). 500 ошибка часто возникает при неверном формате файла .htaccess на хостинге (после его модификации).
Серверные ошибки
Более серьезными являются серверные ошибки (HTTP коды 502, 503, 504, подробнее о HTTP кодах), они напрямую влияют на качество веб-сайта и возможность его исправной работы. Код 502 говорит, чаще всего, об ошибке в веб-приложении (скрипте), 503 — о слишком большой нагрузке на хостинг (он не справляется с входящим потоком запросов), а 504 — о превышении времени обработки скриптов (может быть связана как с ошибкой в скриптах, так и большой нагрузкой на хостинг или недостаточными ресурсами вашего хостинга).
Каждая серверная ошибка — это «потерянный» пользователь. Если 404 ошибки, в большинстве случаев, не ведут к обнулению конверсии, то указанные серверные ошибки ведут. Исправление серверных ошибок находится полностью в зоне ведения вашей команды веб-разработки. Количество серверных ошибок (и детальную информацию по ним) можно узнать только из логов хостинга (error.log), в анализе и исправлении помогут специальные инструменты (и отладочная информация).
Серверные отказы
Достаточно новый тип ошибок (ранее они не фиксировались) появился с широким распространением nginx (который записывает их в логи). Серверный отказ (код ошибки 499) возникает при обрыве соединения на стороне пользователя (браузера) при получении какого-либо ресурса сайта. Существует два источника таких ошибок: большое время ожидания на стороне хостинга (хостинг не отвечает на запросы, и пользователь закрыл страницу) и медленная передача данных пользователю (плохая связность интернет-каналов хостинга или плохая связь у конечного пользователя).
В первом случае необходимо проверить, чтобы запросы на стороне хостинга обрабатывались достаточно быстро (рекомендуемое время обработки запроса не более 500 мс). Во втором случае при большом количестве отказов имеет смысл задуматься о смене хостинга или применении CDN для сайта (чтобы «приблизить» сайт к посетителям).
JavaScript-ошибки
И финальная часть — ошибки клиентских скриптов. Обычно о них вспоминают в последнюю очередь при работе по качеству сайта (считая, что если сайт работает, то никаких критичных на нем нет). К сожалению, достаточно часто JavaScript-ошибки блокируют нормальное поведение сайта для пользователя (а иногда — даже ключевые функции типа оформления заказа). И оперативное устранение таких ошибок, в прямом смысле, спасает конверсию.
Как отследить JavaScript-ошибки? Существует некоторое количество интернет-сервисов по сбору JavaScript-ошибок с сайта (например, Track.js или Айри.рф), а также возможность сбора информации из браузеров прямо на сайт (в базу данных) — JSNLog. Каждый инструмент позволяет получить полный список ошибок и максимальное описание окружения для их воспроизведения. Дальше — дело за малым: передать список разработчикам сайта (или ответственным за клиентскую часть) с обязательным исправлением.
Список перечисленных технических проблем сайта охватывает все основные области — внешний вид, функционал, структура, серверную часть, а сбор и анализ проблем может быть существенно автоматизирован (в отличие от ручного тестирования). Это руководство поможет сделать ваши сайты еще лучше, еще качественнее и еще надежнее.
Автор: Мария Питерская, Айри.рф (Коммерческий директор)
Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.

Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
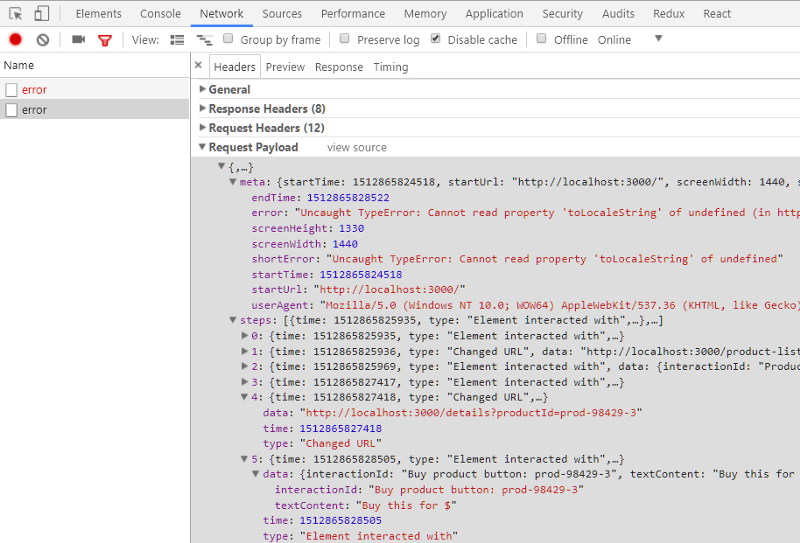
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:

Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:

Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.

Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
Ошибки в работе сайта могут возникать по разным причинам. Иногда они вызваны неточностями в коде, ненастроенной адаптивностью, плохой оптимизацией загрузки страницы и т. д. Все ошибки так или иначе влияют на посещаемость и продвижение сайта, что негативно сказывается на объеме продаж и монетизации.
Для поиска и устранения сбоев чаще всего используют автоматизированные средства. Это могут быть встроенные инструменты Google и Яндекс, а также ПО сторонних производителей. О том, какие ошибки в работе сайта наиболее распространены, как их найти и устранить, вы узнаете из нашего материала.
Основные ошибки в работе сайта

Случаи, когда при переходе по ссылке вместо ожидаемой страницы сайта появляется сообщение о проблеме и трехзначный цифровой код, может припомнить каждый пользователь. Для собственника ресурса это крайне неприятная ситуация, ведь он теряет посетителей. На какие ошибки в работе сайта указывают эти цифры и что предпринять, чтобы они не появлялись впредь?
В первую очередь разберемся, что скрывается за трехзначными кодами. При попытке перейти на страницу на сервер отправляется HTTP-запрос, каждому из которых присваивается код состояния. Он состоит из трех цифр, причем первая означает принадлежность к одному из пяти классов:
- 1**: информационные;
- 2**: успешные;
- 3**: перенаправления;
- 4**: ошибки на стороне клиента;
- 5**: ошибки на стороне сервера.
С четверки начинаются коды, свидетельствующие о проблемах на стороне пользователя – неполадки браузера или опечатки в ссылках. Однако не исключено, что источник ошибки – сам сайт. Если первая цифра кода 5, это говорит о невозможности сервера обработать запрос пользователя.
Большое количество отказов посетителям сайта следует воспринимать как повод разобраться в причинах такой ситуации и принять меры к избавлению от проблемы.
Ошибки в работе сайта со стороны клиента

400: Bad Request
Когда сервер не может распознать пользовательский запрос, он присваивает ему код 400. Чаще всего это происходит из-за неправильных настроек браузера.
Исправляется ошибка несколькими способами:
- Если она вызвана повреждением файлов cookie, поможет очищение кэша и cookies.
- Когда причина – во внутренней ошибке браузера, его достаточно переустановить или просто обновить.
- При банальной опечатке (например в консольных командах wget или curl) проблема решается верным вводом запроса.
401: Unauthorized
Появляется при попытке войти на сайт или его отдельные страницы без действительного идентификатора и пароля. Речь идет о ресурсах, доступ к которым открывается после авторизации. Пользователь может допустить опечатки в логине или указать неверный пароль. Сервер отвечает отказом, пока учетные данные не будут написаны правильно.
В редких случаях сообщение об этой ошибке в работе сайта сохраняется даже при верных логине и пароле. Это значит, что администратору стоит проверить целостность файла .htpasswd, где хранятся данные пользователей для успешного входа на веб-сайт.
403: Forbidden
Пользователю отказано в посещении ресурса, отдельной страницы или файла из-за отсутствия доступа.
Причин может быть несколько:
- Права на открытие файла не предоставлены. Проверить, что это не ошибка, можно при помощи команды chmod.
- Ограничение доступа конкретным адресам в файле .htaccess.
- В запрашиваемой директории отсутствует индексный файл. Для исправления надо включить в конфигурации сервера листинг директорий.
404: Not Found
Появляется, когда сервер не обнаруживает ресурс, соответствующий запросу. Искомая страница может быть удалена, но иногда ошибка с кодом 404 возникает, когда ресурс на самом деле существует.
В этом случае стоит поискать опечатки в ссылке. Кроме того, у пользователя может не быть доступа к директории с искомым файлом. Для исправления ошибки добавляется разрешение на чтение и выполнение для каталога.
Ошибки в работе сайта со стороны сервера
500: Internal Server Error
Если сбой не относится к другим кодам, начинающимся с пятерки, ему присваивается комбинация 500. Такой набор цифр указывает на проблему, связанную с настройками сервера.

Чтобы обнаружить причину неполадки, проверяют:
- Нет ли ошибок в файле .htaccess. Для этого его переименовывают и убеждаются в работоспособности сайта.
- Все ли необходимые пакеты в наличии и насколько верно выбрана версия PHP. При необходимости ее меняют и добавляют отсутствующие модули.
- Код сайта. Возможно, ошибка кроется в нем, и восстановление сайта из резервной копии исправит ситуацию.
502: Bad Gateway
Регулярное появление этого кода – повод для обращения в службу поддержки хостинг-провайдера. Чтобы специалистам было проще понять, в чем причина неполадок, подробно опишите, в результате каких действий появляется сообщение об ошибке, а также в какое время это происходит.
503: Service Unavailable («Сервис недоступен»)
Такая ошибка в работе сайта связана с превышением лимита на HTTP-запросы. Убедиться в этом позволит тщательное изучение технических характеристик хостинга. Излишнее количество обращений часто вызвано тем, что код, формируя страницу, запрашивает очень много изображений, стилей и другие файлы.
Чтобы исправить ошибку, можно внести коррективы в код и тем самым снизить количество запросов или сменить тариф хостинга, выбрав более производительный.
504: Gateway Timeout
Код свидетельствует об истечении времени ожидания сайтом ответа от сервера. Как правило, на это отводится 300 секунд.
Причина чаще всего заключается в том, что выполнение скриптов сайта занимает очень много времени, например, при выгрузке баз данных. Преодолеть это препятствие помогает обращение к сайту напрямую, через порт 8081 (если ресурс работает на панели управления ISPmanager) или 8080 (для cPanel и Plesk). Интервалы ожидания можно настроить вручную на VPS.
Поиск и исправление некоторых ошибок в работе сайта
В первую очередь при словах «ошибки сайта» представляются неполадки с визуальным образом страниц: верстка и расположение изображений не соответствует задумке веб-мастера, в мобильном приложении ресурс выглядит непривычно из-за отсутствия адаптации, а в некоторых браузерах отражаются не все элементы оформления. Но этим проблемы не исчерпываются.
1. Визуальные проблемы сайта

У подавляющего большинства пользователей установлен Chrome, включая работающий на его движке браузер Opera. Следовательно, прежде всего необходимо убедиться, что сайт правильно отображается именно в Chrome. Исключить визуальные проблемы в других браузерах поможет Browser Shots.
Популярность мобильных устройств постоянно растет, все чаще для просмотра ресурсов применяются смартфоны, поэтому наличие любых недочетов приведет к потере значительной части аудитории. Проверить, насколько удачно сайт адаптирован к мобильным устройствам, можно с помощью WebPageTest и Cross Browser Testing.
Эти инструменты по итогам проверки представляют скриншоты страниц, где сразу заметны отклонения от задуманного веб-мастером оформления («поехала» верстка, сдвинулось изображение и т. д.).
Есть еще один подход к приведению сайта в надлежащий вид – добиться соответствия страниц стандартам, которые отвечают за визуальную составляющую, – HTML, CSS, WCAG.
Правда, если используется кроссбраузерная верстка, привести ресурс в соответствие с CSS не получится. Но даже отсутствие расхождений с протоколами HTML и WCAG гарантирует беспроблемную работу сайта, как с технической стороны, так и с точки зрения удобства для пользователей.
Чтобы проверить ресурс на соответствие стандарту HTML, задействуются возможности сервиса validator.w3.org, а убедиться, что сайт не противоречит WCAG, можно с помощью сервиса AChecker. По итогам проверки вы получите перечень технических ошибок, исправление которых избавит от визуальных проблем.
2. Ненайденные ресурсы

Под этим названием скрывается целых блок технических ошибок в работе сайта, негативно сказывающихся на таких показателях, как поисковое продвижение, юзабилити и конверсия. К ненайденным ресурсам относятся: «битые» ссылки, обнаруженные поисковиками или посетителями сайта; ошибки разработки, когда ресурсы, необходимые для просмотра страниц, отсутствуют полностью; структурные ошибки, которые могут проявиться не сразу, а спустя некоторое время. Примеры таких проблем – внутренние редиректы или «битая» ссылка в динамическом меню.
Выявить «битые» ссылки лучше до того, как это сделает поисковый робот и примет соответствующие меры, плохо влияющие на продвижение ресурса. Обнаружить такую проблему позволят отчеты Google Webmasters или Яндекс.Вебмастер. Ошибки разработки можно найти, проанализировав логи посещаемости (access.log). Доступ к логам сайта получают в панели хостинг-провайдера или облачном сервисе, а затем подключают возможности AWStats или аналогичной программы.
Отыскать структурные ошибки возможно только в ходе проверки ресурса вручную или с помощью сервисов для сканирования сайта типа Xenu. Кстати, это позволит выявить и отдельные недочеты из первых двух групп.
Исправление ошибок этого блока осуществляется по-разному и зависит от особенностей сайта, но в целом действия направлены на устранение общих причин, по которым не обнаруживаются некоторые ресурсы:
- Определенная доля ошибок разработки вызвана отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и т. д.). Еще одной причиной возникновения проблем являются промахи разработчика при сборке сайта. Веб-мастер может не предусмотреть фоновые изображения для элементов управления, JavaScript-библиотеки или файлы стилей, используемых сторонними модулями. Исправляются «битые» ссылки либо перемещением ресурса в нужное место на хостинге, либо удалением вызова из требуемого файла. Кроме того, ошибки этого типа могут появиться в результате неправильного автоматического наименования изображений или ресурсных файлов.
- После устранения недочетов, относящихся к «битым» ресурсам, необходимо решить проблему «битых» ссылок внутри сайта. Они могут быть обнаружены пользователями (ошибка 404 из панели Google и Яндекса), поисковыми роботами или по итогам проверки по логам. Для исправления придется просмотреть каждый случай и поставить нужные страницы. В результате пользователи при переходе по ссылке будут видеть именно тот раздел сайта, который изначально предусматривался веб-мастером, а поисковики смогут учитывать вес «битой» страницы. Затем формируются правила редиректов для всего перечня неправильных и правильных страниц через .htaccess, конфигурацию nginx или инструментами системы управления сайтом.
- К структурным относятся не столь распространенные ошибки, связанные с пагинацией или разделами меню. Чтобы устранить их, дорабатывают шаблон сайта, вносят коррективы в настройки или внутренние модули. Встречаются и проблемы, обусловленные перемещением разделов сайта, когда ссылка ведет на прежнее место его размещения. Кроме того, ошибки могут быть вызваны несоответствием протоколу, когда осуществляется вызов ресурса по http:// с редиректом на https:// .
Исправление недочетов этой группы при всех прочих плюсах позволит снизить нагрузку на хостинг. Как правило, эти страницы не кэшируются, а при попытках системы управления сайтом подобрать идентичную страницу ресурсы хостинга расходуются чрезмерно.
3. Проблемы скорости сайта
Долгое ожидание отклика негативно сказывается на репутации ресурса, пользователь может покинуть его, чтобы перейти на веб-страницы, работающие быстрее. Проверить показатель скорости на этапе запуска поможет сервис Google PageSpeed Insights.
Возможно, что сайт тормозит из-за проблем с сервером. Исправив ошибки такого типа, вы значительно ускорите открытие страниц и избавите посетителей от томительного ожидания.
При необходимости можно прибегнуть к глубокой диагностике скорости, задействовав возможности сервисов Айри.рф или WebPageTest.
6 критических ошибок в коде сайта

Правильность отображения страниц ресурса в браузере и степень ее оптимизации зависят от нескольких факторов, но к числу критических можно отнести шесть ошибок. О каждой из них расскажем подробно.
Перечень критических ошибок в работе сайта выглядит так:
- Доступность страниц ресурса для индексирования
- <!DOCTYPE>
- Адаптивность
- Наличие viewport
- h1 на странице
- Подзаголовки страницы
Наличие этих недочетов приводит к тому, что поисковые роботы совсем не могут индексировать страницу или сталкиваются при этом с серьезными затруднениями. Кроме того, такие ошибки отрицательно сказываются на отображении сайта в разных браузерах.
Определить, есть ли такие проблемы на вашем ресурсе, несложно. Код страницы в любом браузере (на приведенном ниже примере это Google Chrome) можно увидеть, нажав F12 или комбинацию кнопок Ctrl+Shift+I.
HTML-код будет виден в открывшемся окне.

Расскажем, как обнаружить в нем критические ошибки.
1. Открыт ли сайт или страница для индексирования
После открытия файла ВашДомен/robots.txt проверяем, есть ли у поисковиков доступ к странице. User-agent * показывает, для какого робота указанные в robots.txt правила действительны, а Disallow подтверждает запрет на индексирование некоторых разделов или страниц.
Например, посмотрим на ВашДомен/catalog/. Наличие в файле robots.txt конструкции типа Disallow: /catalog/ говорит о том, что поисковым роботам запрещено индексировать страницу. Для исправления ошибки конструкцию убирают. Код Disallow: / также подлежит удалению, поскольку он препятствует индексации всего сайта.
Затем нажимаем F12, получаем доступ к HTML-коду страницы. Комбинацией Ctrl+F вызываем поле для поиска.

В появившейся строке вводим:
- <meta name=“robots”
и начинаем искать ошибки. Если они обнаружены, строка примет вид:
- <meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
Для исправления недочетов удаляем ее или меняем на
- <meta name=“robots” content=“index,follow”>
2. <!DOCTYPE>
Этот элемент содержит описание версии HTML-разметки, использованной в текущем документе. Отсутствие <!DOCTYPE> приводит к тому, что код перестает быть валидным. Это приводит к тому, что браузеры самостоятельно трактуют версию HTML-кода, в результате это может стать причиной некорректного отображения страниц вашего ресурса.

3. Адаптивность
Пользователи просматривают сайт на разных устройствах, и на каждом из них страницы должны выглядеть нормально, все элементы должны быть доступны, текст и изображения – помещаться в текущее окно. Для этого веб-ресурс проверяют на соответствие стандарту адаптивности, благодаря соблюдению которого любой посетитель не испытывает никаких затруднений при знакомстве с сайтом.
Существует несколько способов добиться адаптивности страниц интернет-ресурса:
- Использование гибкого макета на базе сетки (англ. flexible, grid-based layout);
- Работа с медиазапросами (англ. media queries);
- Bootstrap (front-end framework).
Убедиться в том, что ваш сайт адаптирован к различным браузерам, очень просто, не понадобится даже открывать HTML-код. Просто внесите изменения в размеры окна и посмотрите, как отреагируют на это элементы страницы.
Ширина окна 1024 px:

Ширина окна 768px:

Важно, чтобы сайт корректно воспринимался пользователями мобильных устройств. Для проверки этого показателя подходит Google Mobile Friendly (Google Search Console), который находится по адресу https://search.google.com/test/mobile-friendly.
Чтобы убедиться в адаптированности ресурса к экранам разных размеров, вводим полный URL в строку и меньше чем через минуту видим результат проверки.
4. Наличие viewport
Кроме того, необходимо запустить по коду поиск метатега
- <meta name=»viewport» content=»width=device-width, initial-scale=1″>,
который выполняет функцию оптимизации сайта для гаджетов.
5. H1 на странице
Присутствие и содержание тега заголовка имеет решающее значение для занятия сайтом наиболее выгодной позиции в результатах поиска. Заголовок h1 должен отвечать двум требованиям:
- быть единственным на странице;
- в него должны быть вписаны ключевые слова.
Недостаточно тщательный подход к формулированию заголовков приводит к серьезным проблемам с индексацией и даже к наложению санкций со стороны поисковых систем. Тег h1 очень важен с точки зрения SEO-продвижения, ведь в нем содержатся сведения о тематике страницы.
Для более полного охвата аудитории в заголовок h1 помещается фокус-ключ, это помогает объяснить и поисковику, и пользователям, какую информацию они найдут на странице.
6. Подзаголовки страницы
Для разметки подзаголовков в коде применяются специальные теги h2…h6. В этих кодах содержится важная для поискового робота информация о том, что страницу можно включать в результат поиска по ключевому слову. Подзаголовки привлекают дополнительное внимание поисковиков и благотворно сказываются на продвижении страницы.
Чтобы проверить наличие заголовков h2…h6, заходим в код страницы и вводим в поиск <h2. Не обнаружили h2 – не критично, но если на странице вообще отсутствуют заголовки в диапазоне h2–h6, это повод срочно исправить ошибку и добавить ключевое слово.
Самыми распространенными являются следующие недочеты:
- Присутствие логотипа страницы в теге заголовка. Чаще всего это относится к некоторым шаблонам, включая предлагаемые наиболее популярными сервисами;
- Служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т. д.) помечены тегами подзаголовков;
- В подзаголовках нет ключевых слов;
- В их оформлении присутствуют стили, которые необходимо вынести в файлы .css.;
- Пример кода со стилями:<h2 class=»section-header» style=»margin: 2rem 0 10rem; text-align: center;»>Преимущества работы с нами</h2>
- Пример чистого кода:<h2 class=»section-header»>Преимущества работы с нами</h2>
А еще лучше:<h2>Преимущества работы с нами</h2>
Все перечисленные проблемы в равной степени имеют отношение и к тегу заголовка h1.
Инструменты разработчиков для поиска ошибок в работе сайта

Сложилась определенная последовательность действий, направленных на исправление обнаруженных в ходе тестирования веб-ресурса недочетов. Найденные ошибки в работе сайта, информация от пользователей, запросы на улучшения становятся предметом продолжительных переписок между сторонами или обсуждаются на личных встречах.
Все это серьезно замедляет работу, ведь каждый отчет должен быть изучен, зафиксирован и задокументирован, по каждому необходимо принять решение, обозначить меры по исправлению и поставить задачу перед разработчиком.
С точки зрения повышения эффективности оптимальным способом является моментальное получение обратной связи от клиента и оперативное реагирование прямо в процессе доработки веб-ресурса.
К счастью, сегодня отпала необходимость выполнять массу ненужных действий, чтобы сообщить о найденной ошибки. Не надо вручную делать скриншоты и сохранять данные. Заказчики, тестировщики и пользователи благодаря встроенным интерфейсам могут отправлять автоматически сгенерированные отчеты, высказывать замечания по дизайну и предлагать изменения прямо из браузера. Экономится время, которое раньше тратилось на длительные совещания и согласования каждой правки.
Еще одно преимущество современных инструментов состоит в том, что у всех участников работы над проектом есть одновременный доступ к новому сайту. Это упрощает и ускоряет процесс исправления ошибок, особенно если осуществлена интеграция с сервисами Basecamp, Trello или GitHub.
Поговорим более подробно о самых популярных инструментах.
- Usersnap
- BugHerd
- Redline

Создатели Usersnap называют свой сервис «отчетом об ошибках для всех работающих над веб-проектами». Приступить к работе над своим ресурсом можно в несколько кликов, достаточно вставить скопированный сниппет на JavaScript или добавить расширение для браузера Chrome или Firefox.
На вашей странице появится кнопка «Feedback», клик по которой открывает доступ к панели с множеством инструментов, предназначенными для оставления комментариев в виде изображений и текстов.
Отдельно стоит упомянуть такой полезный инструмент Usersnap, как Console Recorder. Он позволяет зафиксировать и сохранить ошибки и другие сведения, представляющие ценность для разработчика веб-ресурса.
Сервис интегрируется с Asana, Basecamp, GitHub.
Ежемесячная плата варьируется в зависимости от набора функций от $19 до $99. Чтобы объединить возможности Usersnap с другими сервисами, придется внести еще минимум $49 в месяц.

Пользователи, испытавшие возможности этого сервиса, по достоинству оценили старания разработчиков, которые довели процесс направления сообщений об ошибках в работе сайта до совершенства. BugHerd тоже можно инсталлировать в качестве сниппета на JavaScript или подключить расширение для браузера.
Мастер установки сделает процесс простым и понятным, никаких проблем у новых пользователей не возникает.
Интерфейс сервиса располагается в боковой панели браузера. Чаще других используется кнопка «+». С ее помощью можно оставить комментарий к любому элементу HTML на странице.
Чтобы облегчить визуализацию статуса задачи, в арсенале сервиса предусмотрены цветные маркеры.
Прямо в процессе изучения проекта веб-ресурса можно определить, кто отвечает за исправление ошибок.
Отправка отчета об ошибке автоматически инициирует создание новой карточки, доступной из интерфейса администратора сервиса.
Создателями BugHerd предусмотрена возможность его интеграции с Basecamp, GitHub, Campfire и еще некоторыми инструментами для управления проектами, за исключением Trello.
Чтобы оценить преимущества использования BugHerd в процессе работы над веб-сайтом, потребуется внести ежемесячную плату в размере $29, если число пользователей не превышает пяти. Максимальная сумма $180 разрешает одновременное участие в проекте 50 членов команды.
Возможности этого сервиса представлены двумя полезными инструментами – комментирование и оставление меток.
Схема работы проста: обнаружив ошибку в работе сайта, заказчик или тестировщик отправляет сообщение. Вторая сторона общения (исполнитель, разработчик) получает уведомление, в котором содержится ссылка на страницу со скриншотом и описанием выявленных недочетов.
Существенным минусом Redline можно считать доступ к сообщениям, открытый для всех желающих.
Можно объединить возможности сервиса с функционалом Basecamp, Trello, Jira, GitHub.
Использование Redline обойдется минимум в $19 ежемесячно, причем даже самый недорогой тариф включает поддержку по SSL и неограниченное число проектов. Подписчики плана Enterprise могут применять такие функции, как API, настройки безопасности и подсветка элементов.
Современные инструменты для обратной связи значительно упростили процедуру направления сообщений о найденных ошибках. Теперь не приходится делать подробное описание багов и пожеланий по их устранению. Обнаруженный недочет помечается маркером на странице и сопровождается кратким комментарием.
Каждый из описанных сервисов имеет свои преимущества.
У Usersnap максимально понятный интерфейс, предусмотрена возможность интеграции с двумя десятками сторонних сервисов. Кроме того, есть функция предоставления дополнительной информации о сессии работы.
В BugHerd реализован собственный аккуратный стиль организации сообщений об ошибках, «Канбан». Кроме того, отдельной похвалы заслуживает сервис управления сообщениями об ошибках.
Redline удобен для фрилансеров, поскольку больше нацелен на однопользовательскую работу с проектом. Командную деятельность на базе этого сервиса организовать можно путем интеграции с другим инструментом управления.
От появления ошибок в работе сайта не застрахован даже опытный веб-мастер. Главное, уметь своевременно обнаруживать допущенные промахи и оперативно принимать меры по их устранению.
Современные сервисы серьезно облегчают процесс выявления недочетов и позволяют наладить взаимодействие в ходе создания и совершенствования веб-ресурса. Отсутствие ошибок в его работе – признак заботы о пользователях, а для поисковых роботов – повод лучше ранжировать сайт, продвигая его в топ выдачи.
Большинство пользователей интернета знакомы с ошибками, которые иногда возникают при работе с сайтом или поиске той или иной информации в поисковых системах. Если вы являетесь владельцем сайта, который вдруг начал выдавать подобные ошибки, вам важно понимать, что они означают, причину их возникновения и способ их устранения.
Часто на различных форумах в интернете можно увидеть обсуждения на тему устранения ошибок на сайте. Порой возникшие проблемы незначительны и могут быть решены пользователем самостоятельно, без обращения к специалистам.
Для того, чтобы знать, что делать в непредвиденной ситуации, стоит познакомиться с описанием самых распространенных ошибок, а также прочитать руководство по их устранению.
Типы ошибок
Ошибки протокола HTTP возникают в том случае, если веб-сервер по какой-то причине не может успешно отправить пользователю запрашиваемый документ. В этом случае сервер сообщит пользователю в HTTP-заголовке код возникшей ошибки.
Коды ошибок бывают положительными и отрицательными или успешными и не успешными.
Всего существует 4 типа кодов (хх — сочетание любых цифр):
- 2xx — запрос выполнен успешно;
- 3xx — запрос успешно перенаправлен (тоже положительный код);
- 4xx — ошибка — документ не был отправлен пользователю, так как произошла критическая ошибка. Класс кодов 4xx предназначен для указания ошибок со стороны клиента;
- 5xx — ошибка сервера — критическая ошибка на сервере. Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера.
Наибольший интерес для владельца сайта представляют коды, указывающие на ошибки со стороны клиента или сервера. Причины возникновения и способы устранения данных ошибок представлены ниже.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Ошибка 400
Bad Request
При переходе на сайт браузер может выдавать “400 Bad Request”. Это означает, что сервер обнаружил синтаксическую ошибку в запросе, который ввел пользователь. Однако подобная ошибка может появляться не только, когда вы вводите адрес сайта, но и, например, при входе в панель управления вашим сайтом. Причин возникновения может быть несколько:
- блокировка браузера антивирусом;
- блокировка брендмауэра Windows браузером;
- большое количество файлов cookies и данных в сache;
- перебои в работе интернета.
Для того, чтобы определить, какой из перечисленных вариантов относится к вашей ситуации, необходимо провести проверку каждого из них до полного устранения проблемы. Начнем с первой возможной причины.
Блокировка браузера
- Изучите настройки вашего антивируса в разделе под названием “Правила для приложений” или схожим с ним.
- Проверьте, есть ли ваш браузер в списке, и каков уровень доверия к нему.
- Повысьте уровень доверия к вашему браузеру, если он низкий.
- Сохраните новые настройки и попробуйте снова зайти в панель управления.
Если ошибка сохраняется, то переходите к проверке следующей причины.
Блокировка брендмауэра Windows
- Попробуйте отключить брендмауэр на время: меню Пуск — Панель управления — Система и безопасность — Брандмауэр Windows — Включение и отключение.
- Очистите кэш и куки.
- Обновите страницы с ошибкой.
- Если проблема устранена, то для завершения добавьте в брандмауэр разрешенные программы: Пуск — Панель управления — Система и безопасность — Брандмауэр — Разрешение запуска программы через брандмауэр.
Если проблема осталась — продолжайте проверку.
Cache и cookies
- Удалите cookies и очистите cache: нажмите Shift + Ctrl + Delete в то время, когда браузер открыт.
- Удалите ненужные файлы.
- Проверьте работу вашего браузера.
Перебои в работе интернета
- Свяжитесь со своим интернет-провайдером и узнайте, проводятся ли у них какие-то работы.
- Уточните, сколько времени займут работы.
Ошибка 403
Forbidden
Ошибка 403 означает, что сервер не может выполнить запрос из-за запрета на доступ к запрашиваемым файлам или страницам. Эта ошибка может возникать по ряду причин. Рассмотрим самые распространенные:
- Индексный файл index.html не загружен в директорию public_html вашего сайта или является некорректным. Для устранения этой ошибки создайте файл с именем index.html или переименуйте уже имеющийся файл. Возможные варианты для имени файла: index.html, index.htm или index.php.
- Для директории, в которой находится запрашиваемый файл, установлены такие права, что веб-сервер Apache не смог прочитать файл на диске сервера. Для устранения этой ошибки попробуйте изменить права доступа в разделе, отвечающем за настройку прав.
- Файлы сайта загружены в неправильную директорию. Для устранения этой ошибки проверьте, располагаются ли файлы сайта в директории site/public_html, где site — название вашего сайта.
Ошибка 404
Not Found
Ошибка 404 означает, что сервер не может найти данные по запросу пользователя.
Причины возникновения данной ошибки:
- Некорректный URL, введенный в адресное поле браузера. Для устранения данной ошибки проверьте, корректно ли указана ссылка.
- Файл, запрашиваемый по URL, отсутствует на сервере. Для устранения этой ошибки необходимо проверить наличие запрашиваемого файла в директории public_html вашего сайта.
Ошибка 500
Internal Server Error
Ошибка 500 означает, что на сервере есть внутренняя ошибка. Эта проблема может возникнуть по двум причинам:
- Невозможно запустить скрипт. Скорее всего, указаны неправильные права доступа на папки и файлы. Если на PHP файлы скриптов, размещенных на вашем хостинге, стоят права доступа 777, то исполнение данных скриптов может быть заблокировано сервером. Происходит это из-за того, что права доступа 777 позволяют всем производить любые изменения с данным файлом, что существенно влияет на безопасность и целостность вашего сайта. Для устранения этой ошибки следует проверить права доступа на папки и файлы сайта. Для папок рекомендовано установить права доступа 755, для исполняемых скриптов 600, а для всех остальных файлов 644.
- Неправильная инструкция в файле .htaccess или наличие в нём неподдерживаемых директив. Возможно, вы ошиблись в написании названия нужной директивы или параметров к ней. Данную ошибку можно устранить, включив лог ошибок error.log. Веб-сервер укажет вам, какую конкретно директиву он посчитал ошибочной — ее нужно будет исправить.
Ошибка 502
Bad Gateway
Данная ошибка — результат запроса, при котором был получен недопустимый ответ от сервера. Причин возникновения проблемы может быть несколько:
- Проблемы в работе прокси-сервера. Для устранения этой ошибки попробуйте набрать в адресной строке браузера ссылку на какой-либо другой сайт. Тем самым вы можете проверить, есть ли доступ в Интернет вообще. Если вы обнаружили, что доступ в Интернет есть, но ваше обращение к конкретному сайту все равно дает ошибку 502, попробуйте удалить файлы cookies в браузере.
- Нехватка ресурсов сервера. Это может означать, что нагрузка на сервер превышает ресурсы, доступные на выбранном тарифе хостинга. Уточните у своего хостинг-провайдера информацию о тарифах с большим объемом ресурсов и, в случае необходимости, увеличьте оперативную память или доступный объем диска.
Ошибка 503
Service Temporarily Unavailable
У каждого аккаунта на сервере хостинга есть определенное количество рабочих процессов, выделенное в соответствии с выбранным тарифным планом. Работа с запросами ведется в порядке очереди, они поступают на сервер, где легкие запросы обрабатываются мгновенно, а тяжелые – медленно. Всякая очередь ограничена тем или иным количеством запросов. Если новый запрос находится за пределами этой границы, принят он не будет, и вместо результата браузер выдаст оповещение “Сервис временно недоступен”.
Чтобы исправить данную ошибку нужно знать причины, по которым она может появляться:
1. Зависание скриптов при передаче больших статичных файлов через PHP. Скрипты работают определенное время, а не постоянно. При окончании времени работы скрипта прерывается передача файла, соответственно, файл не будет передан полностью, а также запрос оставит процесс веб-сервера работать еще длительное время. Устранить ошибку вы сможете посредством следующих шагов:
- Проверить все компоненты и плагины вашей CMS, отключая их по очереди, и найдите самые тяжёлые или испорченные, при работе которых загрузка сайта замедляется. По возможности откажитесь от таких компонентов или поищите более быстрый аналог.
- Проверить наличие у вас медленных запросов — в папке logs вашего аккаунта создается файл mysql-slow.log. Информация в этом файле обновляется раз в сутки и содержит только самые проблемные SQL-запросы.
- Если в PHP-скриптах используются Include-функции, загружающие части движка, расположенные на одном аккаунте, убедитесь, что в них используется локальный путь, а не URL вида «http://…». Наличие URL заставляет сервер делать дополнительный HTTP-запрос — это занимает лишнее время и сильно замедляет загрузку сайта.
2. Большое количество запросов к серверу. Причин возникновения таких запросов несколько:
- Загружаемый ресурс разбит/содержит ссылки на слишком больше число файлов (картинки, таблицы стилей JS-скрипты), которые подгружаются через отдельные запросы. В этом случае следует объединить ресурсы в один файл, где это возможно.
- DDoS-атаки, флуды, спамы в комментарии также могут вызывать большое количество запросов. В случае DDoS-атаки необходимо определить ее тип, и, согласно ее уровню, предпринять действия по устранению. Подробнее про DDoS-атаки вы можете прочитать в статье «DDoS-атаки: взгляд со стороны Timeweb».
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Расшифровка 55 состояний прикладного протокола HTTP (протокол передачи гипертекста): от информационных сообщений до ошибок.
Во время запроса информации с удаленного веб-сервера может возникнуть ошибка. Тогда веб-сервер посылает в ответ код ошибки HTTP. Например 404 — Not Found (ресурс не найден).
Коды состояния HTTP состоят из трех цифр от 100 и до 510. Они делятся на следующие группы:
- Информационные (100-105).
- Успешные (200-226).
- Перенаправление (300-307).
- Ошибка клиента (400-499).
- Ошибка сервера (500-510).
Чтобы получить сведения об ошибке, введите её код в поле поиска по странице. Для этого нажмите сочетание клавиш CTRL + F и укажите номер.
100
Continue
Cервер удовлетворён начальными сведениями о запросе, клиент может продолжать пересылать заголовки. Появился в HTTP/1.1.
101
Switching Protocols
Сервер предлагает перейти на более подходящий для указанного ресурса протокол; список предлагаемых протоколов сервер обязательно указывает в поле заголовкаUpdate. Если клиента это заинтересует, то он посылает новый запрос с указанием другого протокола. Появился в HTTP/1.1.
102
Processing
Запрос принят, но на его обработку понадобится длительное время. Используется сервером, чтобы клиент не разорвал соединение из-за превышения времени ожидания. Клиент при получении такого ответа должен сбросить таймер и дожидаться следующей команды в обычном режиме. Появился в WebDAV.
200
ОК
Успешный запрос. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения. Появился в HTTP/1.0.
201
Created
В результате успешного выполнения запроса был создан новый ресурс. Сервер должен указать его местоположение в заголовке Location. Серверу рекомендуется[источник не указан 336 дней] ещё указывать в заголовке характеристики созданного ресурса (например, в поле Content-Type). Если сервер не уверен, что ресурс действительно будет существовать к моменту получения данного сообщения клиентом, то лучше использовать ответ с кодом 202. Появился в HTTP/1.0.
202
Accepted
Запрос был принят на обработку, но она не завершена. Клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс. Появился в HTTP/1.0.
203
Non-Authoritative Information
Аналогично ответу 200, но в этом случае передаваемая информация была взята не из первичного источника (резервной копии, другого сервера и т. д.) и поэтому может быть неактуальной. Появился в HTTP/1.1.
204
No Content
Сервер успешно обработал запрос, но в ответе были переданы только заголовки без тела сообщения. Клиент не должен обновлять содержимое документа, но может применить к нему полученные метаданные. Появился в HTTP/1.0.
205
Reset Content
Сервер обязывает клиента сбросить введённые пользователем данные. Тела сообщения сервер при этом не передаёт и документ обновлять не обязательно. Появился в HTTP/1.1.
206
Partial Content
Сервер удачно выполнил частичный GET-запрос, возвратив только часть сообщения. В заголовке Content-Range сервер указывает байтовые диапазоны содержимого. Особое внимание при работе с подобными ответами следует уделить кэшированию. Появился в HTTP/1.1. (подробнее…)
207
Multi-Status
Сервер передаёт результаты выполнения сразу нескольких независимых операций. Они помещаются в само тело сообщения в виде XML-документа с объектом multistatus. Не рекомендуется размещать в этом объекте статусы из серии 1xx из-за бессмысленности и избыточности. Появился в WebDAV.
226
IM Used
Заголовок A-IM от клиента был успешно принят и сервер возвращает содержимое с учётом указанных параметров. Введено в RFC 3229 для дополнения протокола HTTP поддержкой дельта-кодирования.
300
Multiple Choices
По указанному URI существует несколько вариантов предоставления ресурса по типу MIME, по языку или по другим характеристикам. Сервер передаёт с сообщением список альтернатив, давая возможность сделать выбор клиенту автоматически или пользователю. Появился в HTTP/1.0.
301
Moved Permanently
Запрошенный документ был окончательно перенесен на новый URI, указанный в поле Location заголовка. Некоторые клиенты некорректно ведут себя при обработке данного кода. Появился в HTTP/1.0.
302
Found, Moved Temporarily
Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location. Этот код может быть использован, например, приуправляемом сервером согласовании содержимого. Некоторые клиенты некорректно ведут себя при обработке данного кода. Введено в HTTP/1.0.
303
See Other
Документ по запрошенному URI нужно запросить по адресу в поле Location заголовка с использованием метода GET несмотря даже на то, что первый запрашивался иным методом. Этот код был введён вместе с 307-ым для избежания неоднозначности, чтобы сервер был уверен, что следующий ресурс будет запрошен методом GET. Например, на веб-странице есть поле ввода текста для быстрого перехода и поиска. После ввода данных браузер делает запрос методом POST, включая в тело сообщения введённый текст. Если обнаружен документ с введённым названием, то сервер отвечает кодом 303, указав в заголовке Location его постоянный адрес. Тогда браузер гарантировано его запросит методом GET для получения содержимого. В противном случае сервер просто вернёт клиенту страницу с результатами поиска. Введено в HTTP/1.1.
304
Not Modified
Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела. Появился в HTTP/1.0.
305
Use Proxy
Запрос к запрашиваемому ресурсу должен осуществляться через прокси-сервер, URI которого указан в поле Location заголовка. Данный код ответа могут использовать только исходные HTTP-сервера (не прокси). Введено в HTTP/1.1.
306
(зарезервировано)
использовавшийся раньше код ответа, в настоящий момент зарезервирован. Упомянут в RFC 2616 (обновление HTTP/1.1).
307
Temporary Redirect
Запрашиваемый ресурс на короткое время доступен по другому URI, указанный в поле Location заголовка. Этот код был введён вместе с 303 вместо 302-го для избежания неоднозначности. Введено в RFC 2616 (обновление HTTP/1.1).
400
Bad Request
Сервер обнаружил в запросе клиента синтаксическую ошибку. Появился в HTTP/1.0.
401
Unauthorized
Для доступа к запрашиваемому ресурсу требуется аутентификация. В заголовке ответ должен содержать поле WWW-Authenticate с перечнем условий аутентификации. Клиент может повторить запрос, включив в заголовок сообщения поле Authorization с требуемыми для аутентификации данными.
402
Payment Required
Предполагается использовать в будущем. В настоящий момент не используется. Этот код предусмотрен для платных пользовательских сервисов, а не для хостинговыхкомпаний. Имеется в виду, что эта ошибка не будет выдана хостинговым провайдером в случае просроченной оплаты его услуг. Зарезервирован, начиная с HTTP/1.1.
403
Forbidden
Сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Если для доступа к ресурсу требуется аутентификация средствами HTTP, то сервер вернёт ответ 401 или 407 при использовании прокси. В противном случае ограничения были заданы администратором сервера или разработчиком веб-приложения и могут быть любыми в зависимости от возможностей используемого программного обеспечения. В любом случае клиенту следует сообщить причины отказа в обработке запроса. Наиболее вероятными причинами ограничения может послужить попытка доступа к системным ресурсам веб-сервера (например, файлам .htaccess или .htpasswd) или к файлам, доступ к которым был закрыт с помощью конфигурационных файлов, требование аутентификации не средствами HTTP, например, для доступа к системе управления содержимым или разделу для зарегистрированных пользователей либо сервер не удовлетворён IP-адресом клиента, например, при блокировках. Появился в HTTP/1.0.
404
Not Found
Самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI. Если серверу известно, что по этому адресу был документ, то ему желательно использовать код 410. Ответ 404 может использоваться вместо 403, если требуется тщательно скрыть от посторонних глаз определённые ресурсы. Появился в HTTP/1.0.
405
Method Not Allowed
Указанный клиентом метод нельзя применить к текущему ресурсу. В ответе сервер должен указать доступные методы в заголовке Allow, разделив их запятой. Эту ошибку сервер должен возвращать, если метод ему известен, но он не применим именно к указанному в запросе ресурсу, если же указанный метод не применим на всём сервере, то клиенту нужно вернуть код 501 (Not Implemented). Появился в HTTP/1.1.
406
Not Acceptable
Запрошенный URI не может удовлетворить переданным в заголовке характеристикам. Если метод был не HEAD, то сервер должен вернуть список допустимых характеристик для данного ресурса. Появился в HTTP/1.1.
407
Proxy Authentication Required
Ответ аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Механизм аналогичен идентификации на исходном сервере. Появился в HTTP/1.1.
408
Request Timeout
Время ожидания сервером передачи от клиента истекло. Клиент может повторить аналогичный предыдущему запрос в любое время. Например, такая ситуация может возникнуть при загрузке на сервер объёмного файла методом POST или PUT. В какой-то момент передачи источник данных перестал отвечать, например, из-за повреждения компакт-диска или потеря связи с другим компьютером в локальной сети. Пока клиент ничего не передаёт, ожидая от него ответа, соединение с сервером держится. Через некоторое время сервер может закрыть соединение со своей стороны, чтобы дать возможность другим клиентам сделать запрос. Этот ответ не возвращается, когда клиент принудительно остановил передачу по команде пользователя или соединение прервалось по каким-то иным причинам, так как ответ уже послать невозможно. Появился в HTTP/1.1.
409
Conflict
Запрос не может быть выполнен из-за конфликтного обращения к ресурсу. Такое возможно, например, когда два клиента пытаются изменить ресурс с помощью метода PUT.Появился в HTTP/1.1.
410
Gone
Такой ответ сервер посылает, если ресурс раньше был по указанному URL, но был удалён и теперь недоступен. Серверу в этом случае неизвестно и местоположение альтернативного документа, например, копии). Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404. Появился в HTTP/1.1.
411
Length Required
Для указанного ресурса клиент должен указать Content-Length в заголовке запроса. Без указания этого поля не стоит делать повторную попытку запроса к серверу по данному URI. Такой ответ естественен для запросов типа POST и PUT. Например, если по указанному URI производится загрузка файлов, а на сервере стоит ограничение на их объём. Тогда разумней будет проверить в самом начале заголовок Content-Length и сразу отказать в загрузке, чем провоцировать бессмысленную нагрузку, разрывая соединение, когда клиент действительно пришлёт слишком объёмное сообщение. Появился в HTTP/1.1.
412
Precondition Failed
Возвращается, если ни одно из условных полей заголовка[неизвестный термин] запроса не было выполнено. Появился в HTTP/1.1.
413
Request Entity Too Large
Возвращается в случае, если сервер отказывается обработать запрос по причине слишком большого размера тела запроса. Сервер может закрыть соединение, чтобы прекратить дальнейшую передачу запроса. Если проблема временная, то рекомендуется в ответ сервера включить заголовок Retry-After с указанием времени, по истечении которого можно повторить аналогичный запрос. Появился в HTTP/1.1.
414
Request-URL Too Long
Сервер не может обработать запрос из-за слишком длинного указанного URL. Такую ошибку можно спровоцировать, например, когда клиент пытается передать длинные параметры через метод GET, а не POST. Появился в HTTP/1.1.
415
Unsupported Media Type
По каким-то причинам сервер отказывается работать с указанным типом данных при данном методе. Появился в HTTP/1.1.
416
Requested Range Not Satisfiabl
В поле Range заголовка запроса был указан диапазон за пределами ресурса и отсутствует поле If-Range. Если клиент передал байтовый диапазон, то сервер может вернуть реальный размер в поле Content-Range заголовка. Данный ответ не следует использовать при передаче типа multipart/byteranges[источник не указан 336 дней]. Введено в RFC 2616 (обновление HTTP/1.1).
417
Expectation Failed
По каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса. Введено в RFC 2616 (обновление HTTP/1.1).
422
Unprocessable Entity
Сервер успешно принял запрос, может работать с указанным видом данных, в теле запроса XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка, из-за которой невозможно произвести операцию над ресурсом. Введено в WebDAV.
423
Locked
Целевой ресурс из запроса заблокирован от применения к нему указанного метода. Введено в WebDAV.
424
Failed Dependency
Реализация текущего запроса может зависеть от успешности выполнения другой операции. Если она не выполнена и из-за этого нельзя выполнить текущий запрос, то сервер вернёт этот код. Введено в WebDAV.
425
Unordered Collection —
Посылается, если клиент послал запрос, обозначив положение в неотсортированной коллекции или используя порядок следования элементов, отличный от серверного[уточнить]. Введено в черновике по WebDAV Advanced Collections Protocol[14].
426
Upgrade Required
Сервер указывает клиенту на необходимость обновить протокол. Заголовок ответа должен содержать правильно сформированные поля Upgrade и Connection. Введено вRFC 2817 для возможности перехода к TLS посредством HTTP.
449
Retry With
Возвращается сервером, если для обработки запроса от клиента поступило недостаточно информации. При этом в заголовок ответа помещается поле Ms-Echo-Request. Введено корпорацией Microsoft для WebDAV. В настоящий момент как минимум используется программой Microsoft Money.
456
Unrecoverable Error
Возвращается сервером, если обработка запроса вызывает некорректируемые сбои в таблицах баз данных[источник не указан 336 дней]. Введено корпорацией Microsoftдля WebDAV.
500
Internal Server Error
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса. Появился в HTTP/1.0.
501
Not Implemented
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает указанный в запросе метод. Если же метод серверу известен, но он не применим к данному ресурсу, то нужно вернуть ответ 405. Появился в HTTP/1.0.
502
Bad Gateway
Сервер, выступая в роли шлюза или прокси-сервера, получил недействительное ответное сообщение от вышестоящего сервера. Появился в HTTP/1.0.
503
Service Unavailable
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос. Хотя во время перегрузки очевидным кажется сразу разрывать соединение, эффективней может оказаться установка большого значения поля Retry-After для уменьшения частоты избыточных запросов. Появился в HTTP/1.0.
504
Gateway Timeout
Сервер в роли шлюза или прокси-сервера не дождался ответа от вышестоящего сервера для завершения текущего запроса. Появился в HTTP/1.1.
505
HTTP Version Not Supported
Сервер не поддерживает или отказывается поддерживать указанную в запросе версию протокола HTTP. Появился в HTTP/1.1.
506
Variant Also Negotiates
В результате ошибочной конфигурации выбранный вариант указывает сам на себя, из-за чего процесс связывания прерывается. Экспериментальное. Введено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation.
507
Insufficient Storage
Не хватает места для выполнения текущего запроса. Проблема может быть временной. Введено в WebDAV.
509
Bandwidth Limit Exceeded
Используется при превышении веб-площадкой отведённого ей ограничения на потребление трафика. В данном случае владельцу площадки следует обратиться к своему хостинг-провайдеру. В настоящий момент данный код не описан ни в одном RFC и используется только модулем «bw/limited», входящим в панель управления хостингом cPanel, где и был введён.
510
Not Extended
На сервере отсутствует расширение, которое желает использовать клиент. Сервер может дополнительно передать информацию о доступных ему расширениях. Введено в RFC 2774 для дополнения протокола HTTP поддержкой расширений.
Ошибки при работе сайта разделяются на 2 большие группы: ошибки на стороне клиента и ошибки на стороне сервера. Ошибки клиентской стороны имеют коды ответа протокола HTTP из серии 4xx, ошибки сервера — 5xx. Коды ответов сгруппированы логически на несколько неформальных групп для упрощения восприятия. Итак, какие же ошибки подстерегают нас при серфинге в Интернет?
Ресурс не найден (код ошибки 404)
Самая распространенная и простая в обработке ошибка, которая возникает, когда некоторый ресурс на сайте меняет свое расположение.
Причины:
- страница сайта была удалена или перемещена;
- заголовок страницы был изменен, и система управления сайтом автоматически изменила ее URI (универсальный идентификатор ресурса);
- запрошенный ресурс действительно отсутствует, т.к. его адрес был введен пользователем вручную неверно;
- нарушена целостность сайта в результате проблем с программным или аппаратным обеспечением, например, стерт или недоступен индексный файл, картинка, видеоролик и т.д.
Что делать:
- обязательно создать пользовательскую страницу для данного типа ошибки и дать в ней ссылку на главную страницу сайта и/или поисковую форму;
- при переименовании страниц и изменении их URI создать 301-ый редирект на новый адрес;
- периодически проверять сайт на наличие так называемых «битых» ссылок и исправлять их;
- периодически создавать резервные копии файлов сайта, чтобы при обнаружении «битой» ссылки на существовавший ранее файл можно было его восстановить.
Также есть понятие «программной» 404-ой ошибки (soft 404 error), которая возникает в случае, если программист по незнанию при отсутствии некоторого ресурса возвращает код успеха 200 и сообщение о том, что такая страница не найдена. Ситуация крайне неприятная, т.к. поисковые системы могут расценить это как большое количество задвоенных страниц, а найти «программные» ошибки с помощью ПО для обнаружения «битых» ссылок без дополнительных действий нельзя. Здесь совет один: если ресурс не найден, должен возвращаться именно код 404.
Внутренняя ошибка сервера (код 500)
Это зачастую довольно сложная техническая проблема, для решения которой без глубоких знаний в веб-разработке не обойтись. Код 500 возвращается, если есть проблема на стороне сервера, для которой не предусмотрен никакой другой код из группы 5xx.
Причины:
- ошибки в программном коде сайта;
- проблемы с настройкой веб-сервера.
Что делать:
- не менять без крайней необходимости и соответствующих знаний код системы управления сайтом и настройки веб-сервера;
- тестировать код сайта перед публикацией в Сети, тестировать функциональность сайта после публикации.
Сервис недоступен (код ошибки 503)
Причины:
- проблемы с серверным программным обеспечение: веб-сервер, базы данных, кеширующие прокси-сервера, акселераторы выполнения кода;
- сервер действительно отсутствует в Сети из-за проблем с его аппаратурой, питанием, сетью, в которой он находится.
Что делать:
- следить за состоянием сервера и сайта с помощью соответствующего ПО и своевременно исправлять нештатные ситуации.
Ошибка при маршрутизации запроса (код ошибки 502)
Причины:
- проблемы с сетью на участке между клиентом и сервером;
- проблемы в работе одного из связанных с работой сайта серверов.
Что делать:
- проверить, что у Вас точно работает Интернет или локальная сеть, если целевой сайт находится во внутренней сети организации (Интранет);
- проверить работоспособность сайта, подключившись к другому провайдеру или через другой прокси-сервер;
- веб-мастеру следует проверить, что все сервера, на которых работает сайт, нормально работают.
Ошибки, связанные со временем ожидания ответа (коды ошибок 408, 504, 522)
Причины:
- сервер не дождался запроса от клиента (код 408);
- не получил ответ от следующего в цепочке сервера (код 504);
- соединение клиента с сервером вообще не было установлено (код 522).
В таком случае клиенту также есть смысл повторить свой запрос через некоторое время, больше от него ничего не зависит. Веб-мастеру нужно проверить связь между серверами, которые принимают участие в работе его сайта, и их работоспособность в принципе.
Ошибки авторизации (коды 401, 403, 407, 511)
Причины:
- для доступа к странице сайта требуется авторизация на нем самом (код 401) либо в прокси-сервере (коды 407 и 511);
- авторизация успешна, но для данного пользователя доступ запрещен (код 403).
Что делать:
- ввести правильные имя пользователя и пароль, если их запрашивает сайт через специальное окно в браузере (для кода 401);
- при настройке соединения через прокси-сервер указать действующие имя пользователя и пароль (коды 407 и 511);
- в случае получения кода ответа 403 нужно использовать другие имя пользователя и пароль, если они известны, либо же ничего не делать, если 403-й код получен в ответ на попытку просмотреть список содержимого каталога на веб-сервере, отображение которого запрещено серверными настройкам.
Ошибки запроса к серверу (коды 400, 405, 406, 409, 411-417, 501, 505, 510 и многие другие)
Данные ошибки возвращаются в случае, если запрос получен, не может быть обработан сервером. Причины могут быть очень разными и не всегда могут быть правильно интерпретированы со стороны клиента.
Что делать:
- повторить запрос, который не был выполнен с первого раза (например, повторно отправить форму в браузере);
- поменять клиентское приложение, если это возможно (например, выполнить действия в другом браузере);
- повторить свой запрос позже;
- если ничего не помогает, нужно обратиться в службу поддержки того ресурса, при работе с которым возникают проблемы.
Редактируем страницы ошибок в CPanel
Если система управления сайтом не позволяет управлять страницами ошибок, которые возникают на сайте, используйте панель управления хостингом. Как это сделать, будет показано на примере широко распространенной системы CPanel.
В CPanel отредактировать страницы ошибок можно зайдя по соответствующей ссылке в секции «Дополнительно».

Здесь по умолчанию открывается вкладка с наиболее распространенными кодами ошибок: неверный запрос (ошибка 400), проблемы с доступом (ошибки 401 и 403), страницы не найдена (ошибка 404) и внутренняя ошибка сервера (ошибка 500). Если нужны дополнительные коды, то выбираем вкладку справа.

Для редактирования страницы с ошибкой выбираем соответствующий код, например, 404 и вводим текст, который будет отображаться вместо стандартной страницы с ошибкой, которую выводит веб-сервер.

Создание пользовательских страниц с описанием ошибок через панель управления хостингом – не самый лучший вариант. Предпочтительнее, если система управления сайтом позволяет создать такую страницу в едином дизайне с основным сайтом. Рассмотрим эту возможность на примере некоторых распространенных бесплатных CMS (систем управления сайтом).
Управление ошибками в Joomla
Система управления сайтом Joomla 3.1.5 по умолчанию обрабатывает ошибку 404 и показывает страницу, которая описана в файле error.php в каталоге с темой.

Кроме встроенной возможности CMS, веб-разработчик может предоставить пользователю настраиваемую страницу для ошибки 404, которая будет полностью повторять дизайн сайта с заголовком, боковыми панелями, меню и подвалом. Нужно создать эту страницу в административной панели сайта и немного изменить код стандартного файла error.php. Вот такой результат может получиться в этом случае: контент данной страницы настраивается в админ-панели любым уполномоченным пользователем, и при этом возвращается правильный код ответа протокола HTTP – 404.

Управление ошибками в WordPress
В самой популярной системе для создания блогов встроить страницу с 404-ой ошибкой в дизайн сайта совсем не трудно. Достаточно создать файл 404.php в каталоге с темой и внести в него рекомендованный в документации код. Ниже представлен пример создания такой страницы в дизайне сайта.

Важность управления ошибками для веб-мастера
Постоянный мониторинг и грамотная обработка ошибок на сайте очень важны, т.к. это напрямую влияет на удобство его использования посетителями и отношение к нему поисковых систем. Одна ошибка за раз может перечеркнуть месяцы работы SEO-оптимизаторов, поэтому обязательно правильно возвращайте код ошибки при проблемах на сайте и уделите время для настройки страницы ошибок через панель управления хостингом или, что предпочтительнее, используйте возможности CMS, на которой работает сайт.
Материалы по теме
- Краткое описание HTTP-кодов ответа.
- Спецификация протокола HTTP версии 1.1 — RFC 2616.
- Описание кода ошибки 404.
- Описание и примеры дизайна страницы с 404-ой ошибкой.
- Описание и причины ошибки 502 (ссылки, http://www.wikireality.ru/wiki/502_Bad_Gateway, http://blog.pcmag.ru/node/601)
- Описание и причины ошибки 503.
- Создание собственной страницы для 404-ой ошибки в Joomla.
- Руководство по созданию страницы для ошибки 404 в Joomla.
- Создание собственной страницы для 404-ой ошибки в WordPress.
5 инструментов, которые помогут найти ошибки на сайте
Традиционно ошибки, обратная связь от клиентов и запросы на нововведения и правки обсуждаются в длинных переписках или встречах, на которых инициируется следующая фаза разработки, в которой реализуются поднятые вопросы.
Но последовательность «намылить, сполоснуть, повторить» работает медленно: отчёты об ошибке надо обработать, задокументировать, сделать скриншоты, принять решение, что делать, и затем поставить задачу.
Гораздо более эффективно — как можно раньше получить обратную связь и обработать её параллельно с процессом разработки. Prostobiz предлагает вам рассмотреть варианты.
Современный путь отчёта об ошибках
Сейчас доступны отличные решения, такие как встроенные интерфейсы, позволяющие заказчикам, тестировщикам и пользователям отправлять отчёты об ошибках, давать обратную связь касательно дизайна и предлагать нововведения прямо из браузера. Нет необходимости вручную делать снимки экрана, сохранять какие-либо данные и т.д.
Такой подход к отчётам об ошибках в высшей мере уничтожает ручное документирование, отслеживание, обработку данных, создание скриншотов, спецификаций и долгие совещания, отбирающие ценное время разработчиков.
К тому же этими инструментами могут пользоваться все участники проекта: заказчики, менеджеры, дизайнеры и разработчики, причём одновременно. Правами доступа легко можно управлять, отчёты генерируются автоматически, зачастую реализована интеграция с такими сервисами, как Basecamp, Trello, GitHub.
Рассмотрим некоторые из таких инструментов подробнее.
Usersnap
Согласно сайту Usersnap, этот сервис является «отчётом об ошибках для всех, работающих над веб-проектами». Настроить Usersnap на работу с вашим проектом просто: необходимо скопировать и вставить готовый сниппет на JavaScript’е или установить расширение для Chrome или Firefox.
После установки, Usersnap добавляет кнопку «Feedback» на вашу веб-страницу. Далее клик на кнопке покажет панель с различными инструментами комментирования, помогающими оставлять обратную связь в виде текста и рисунков.

Одним из полезных инструментов сервиса Usersnap является Console Recorder, сохраняющий ошибки и другие потенциально ценные данные, полученные с помощью консоли разработчика.

Usersnap работает с Asana, Basecamp, GitHub.
Стоимость использования начинается от $19 в месяц. Самый дорогой пакет — $99 в месяц. Интеграция Usersnap с другими сервисами требует как минимум $49 в месяц.
BugHerd
Когда вы начнёте пользоваться BugHerd’ом вы быстро поймёте, что авторы сервиса потратили много времени, упрощая процесс отправки сообщения об ошибках и обратной связи. Как и Usersnap, данный сервис может быть установлен как сниппет на JavaScript или расширение для браузера.
При установке BugHerd’а запускается мастер установки, направляющий вас в этом процессе.

После установки, интерфейс сервиса появляется в боковой панели браузера. Самым важным инструментом является кнопка «+», позволяющая выбирать любой элемент HTML на странице и добавлять к нему комментарии.
Также BugHerd добавляет цветные маркеры на веб-странице для быстрой и лёгкой визуализации статуса каждой задачи.

Ответственный за устранение ошибки назначается по ходу просмотра проекта.

После отправки отчёта об ошибке создаётся новая «карточка», к которой можно получить доступ из интерфейса администратора BugHerd’а.
Сервис интегрируется с Basecamp, GitHub, Campfire и другими сервисами управления проектами кроме Trello.
В самом BugHerd’е неплохо реализованы функции управления проектами, так что интеграция с другими сервисами не критична.
Стоимость использования начинается с $29 в месяц для 5 пользователей и доходит до $180 для 50 пользователей.
BugMuncher
BugMuncher — это минималистский инструмент для ведения отчётов об ошибках. Устанавливается с помощью готового сниппета на JavaScript’е, расширений для браузеров не существует. Весь процесс установки подробно описан.
Подобно другим сервисам ведения отчётов об ошибках, BugMuncher добавляет кнопку «Feedback!» на страницу вашего проекта. Клик по кнопке отображает в модальном окне два инструмента: «Подсветить (Highlight)» и «Затемнить (Black Out)».

Во время отправки сообщения обратной связи, пользователю также необходимо ввести электронный адрес. После этого скриншот передаётся сервису BugMuncher вместе с такой сопутствующей информацией, такой как название, версия и размер открытого окна браузера, последовательность кликов и т.д.
BugMuncher не совсем корректно работает с браузером Chrome: подсвеченные и затемнённые области отображаются со смещением.

Сервис интегрируется с Trello, GitHub и Zendesk’ом, но для этого нужна подписка на средний план стоимостью $49.
Стоимость использования начинается от $19 в месяц — до 150 отчётов об ошибках. Максимальный пакет стоит $99 в месяц, и вы можете использовать логотип своей компании вместо логотипа BugMuncher’а.
Redline
Redline устанавливается в ваш проект с помощью сниппета на JavaScript’е.

Сервис предлагает два инструмента: размещение меток и комментирование.
После отправки сообщения об ошибке пользователь получит ссылку на страницу с описанием и скриншотом. Хотя этот способ сотрудничества удобен, то, что сообщения находятся в свободном доступе, оттолкнёт от использования Redline’а и заказчиков, и исполнителей. Но если вам нужен простой способ передачи некритичных сообщений об ошибках, Redline справится с этим.
Сервис интегрируется с Basecamp, Trello, Jira, GitHub и другими сторонними сервисами.
Стоимость подписки начинается от $19 в месяц и, даже начиная с самого простого плана, пользователи получают доступ к поддержке по SSL и бексонечному количеству проектов. API, настройки безопасности и подсветка элементов доступны для подписчиков плана Enterprise (стоимость на сайте не указана).
InVisionLiveCapture
InVision заработала свою репутацию за то, что этот сервис является самым тщательно продуманным, включающим в себя инструменты прототипирования и управления проектами. Интеграция с сервисами третьих сторон возможна благодаря так называемому Live Embed-коду.
Несколько месяцев назад InVision ввела в действие функцию LiveCapture — расширение для Chrome, собирающее информацию и скриншоты для отправки сообщений об ошибках и обратной связи.

Сам процесс установки Live Capture простой и быстрый. Сервис сохраняет весь экран, и после авторизации в InVision’е возможно комментирование и приглашение других пользователей к сотрудничеству.
InVision интегрируется с большинством популярных сервисов, таких как Basecamp, Trello, Slack. Кроме функций отправки сообщений об ошибках и обратной связи, InVision может сохранять различные версии дизайна, создавать прототипы и т.д.
Стоимость начинается от $15 в месяц, максимальный план стоит $100 и разрешает работу пяти сотрудников.
Заключение
Возможность отправлять сообщения об ошибках и иметь обратную связь прямо из браузера — отличное и простое решение: нет необходимости описывать каждую ошибку, каждое пожелание, достаточно указать на неё прямо на веб-странице и добавить небольшой комментарий.
Usersnap интуитивно понятен, может быть интегрирован с 20 другими сервисами, что хорошо для гибкости. Возможность получать дополнительную информацию о сессии работы тоже весьма полезна, так что Usersnap можно назвать победителем.
Стиль организации сообщений об ошибках BugHerd’а, называемый «Канбан», аккуратен. Также неплох сервис управления сообщениями об ошибках.
Redline и BugMuncher обладают набором простых функций, подходящих для процесса однопользовальского управления и разработки, например, для фрилансеров. В случае необходимости командной работы, потребуется переключиться на сервис с большим количеством функций или подключиться к какому-либо сервису, предоставляющему такие возможности.
InVision не подходит на 100% для работы с отчётами об ошибках. Хотя InVision LiveCapture и позволяет сохранять снимки экранов, он не позволяет пользователям оставлять комментарии без авторизации. Но InVision сам по себе полноценная платформа для работы с веб-проектами.
Материал с сайта sixrevisions.com. Перевод: Константин Войцеховский
Распространенные ошибки сайтов и их значение
06.06.2018
Время от времени любой сайт при попытке зайти на него, открыв в браузере какую-то страницу, бывает недоступен и выдает ту или иную ошибку. В большинстве случаев эта ошибка сопровождается показом на экране какой-то цифры: 404, 500, 502 и пр.
Что они означают и как понять в чем причина? Просто недоступен сайт или ошибка на стороне самого пользователя? В этой статье разберем ошибки сайта, которые встречаются чаще других, и их значение.

Начнем, пожалуй, с того, что все коды, выдаваемые сервером, начинаются с пяти цифр: от 1 до 5. Коды, в начале которых находятся цифры 1-3 как правило не сообщаются пользователю, не являются ошибками как таковыми и носят служебный характер:
1XX – информационное значение
2XX – успешное завершение процесса
3XX – перенаправление
Коды 4XX означают, что источник проблемы (ошибки) находится где-то на стороне клиента (пользователя):
400 Bad Request – неверный запрос. В запросе есть синтаксическая ошибка, по причине чего он не может быть выполнен.
401 Unauthorized – доступ к странице требует авторизации на сервере. Также может появляться в том случае, если пользователь ввел неверные регистрационные данные.
403 Forbidden – доступ запрещен. Доступ к ресурсу ограничен администратором сервера.
404 Not Found – документ не найден. Ошибка встречается чаще остальных. Она означает, что страничка, которую запросил пользователь в браузере, не найдена на сервере. 404 ошибка возникает по причине того, что запрашиваемая страница была удалена и более не существует, либо из-за того, что в URL адресе страницы содержится ошибка.
408 Request Timeout – время запроса истекло. Ошибка возникает тогда, когда выполнение запроса занимает больше времени, чем задано на сервере. Частая причина бывает в том, что сайт в настоящий момент времени перегружен либо у пользователя плохое интернет-соединение.
410 Gone – страница более не существует. Указанный пользователем URL верен и не содержит ошибок, но страница была удалена.
В декабре 2015 года организация Internet Engineering Steering Group, которая отвечает за стандарты интернета, утвердила еще один код ошибки под номером 451. Она будет появляться на страницах, которые более недоступны по причинам, связанным с цензурой: к примеру, страница была удалена по требованию Роскомнадзора. Таким образом код 451 связан не с техническими неполадками, а с юридическими причинами. Почему ошибка была названа 451? В известном романе Рэя Брэдбери «451 градус по Фаренгейту» роль пожарных состояла в сжигании всех обнаруженых книг. 451 градус по фаренгейту как раз есть температура горения бумаги.
Коды 5XX указывают на ошибки сервера:
500 Internal Server Error – внутренняя ошибка сервера. Означает сбой в работе сервера. Универсальный код, который показывается в том случае, когда причину ошибку невозможно идентифицировать с другой из серии 5XX.
502 Bad Gateway – ошибка шлюза. Ошибка в обмене данными между выше- и нижестоястоящего сервером.
503 Service Unavailable – сервис недоступен. Временная ошибка, которая указывает на то сайт в данный момент времени перегружен либо находится на техническом обслуживании, и сервер не может обработать запрос.
504 Gateway Timeout – истекло время шлюза. Характер ошибки схож с 502-ой и возникает тогда, когда нижестоящий сервер (в роли шлюза или прокси) не получил ответа от вышестоящего для выполнения запроса.
Похожие публикации:
- Как найти все свои комментарии на Ютуб, удалить или изменить их
- Что означает запись «Этим браузером управляет ваша организация» в Гугл Хроме?
- Как убрать нумерацию всех или отдельных страниц в Word
- 3 способа открыть любую ранее закрытую вкладку в Chrome
- 1080p или 4K — есть ли ощутимая разница?
Понравилось? Поделитесь с друзьями!

Сергей Сандаков, 42 года.
С 2011 г. пишу обзоры полезных онлайн сервисов и сайтов, программ для ПК.
Интересуюсь всем, что происходит в Интернет, и с удовольствием рассказываю об этом своим читателям.
Список самых распространенных ошибок сайта из-за которых не растут позиции и продажи. Виды и типы ошибок, откуда они появляются, что с ними делать, как их быстро найти самостоятельно, влияние на продвижение в Яндекс/Google и продажи.
Всем привет. Меня зовут Толстенко Александр. Я частный специалист по продвижению сайтов в Яндекс/Google.
Работаю в сфере создания и продвижения сайтов с 2009 года (уже более 13 лет).
Кейсы продвижения и другие статьи, подтверждающие экспертизу, можно посмотреть на сайте marketing-digital.ru или в профиле на vc.ru.
Переодически провожу бесплатные консультации (10-15 минут) и платные консультации.
Ошибка сайта: что это такое
Если попробуете загуглить информацию про ошибки сайта, в результатах поиска первые два результата будут ссылки на: справку Яндекса и определение Википедии. На обоих ресурсах, говорится про коды ответа серверов.
Код ответа сервера: что это такое, что означает
Немного теории, чтобы было понимание, что такое код ответа сервера и что они означают. Когда вы открываете какой-то url, ваш браузер отправляет HTTP-запрос на сервер, где лежит физически этот сайт. В ответ на HTTP-запрос, сервер отдаст код состояния HTTP (трехзначное число) и определенные параметры.
Данное число будет принадлежать одному из пяти классов состояний:
1** — информационные;
2** — ок, получили страницу;
3** — перенаправление (редирект);
4** — ошибка на стороне клиента (сервера, страница не существует);
5** — ошибки на стороне сервера (сервер не справляется с нагрузкой).
Распространенные ошибки web серверов
С полным списком ошибок сервера можно ознакомиться в официальной справке Яндекса или любом другом источнике. Ниже акцентирую внимание, только на самые важные при SEO продвижении. Расскажу, что поисковой робот делает при получении различных ответов сервера.
Коды 4xx (ошибка клиента): что значит
1) 404 Not Found — Страница не найдена (битые ссылки)
404 ошибка означает, что запрашиваемый документ, который ранее существовал, больше не существует по данному url.
Причин может быть много, от вмешательства программиста, до случайного или намеренного отключения/удаления в админке сайта ресурсов.
Удалять нужно осознанно, осторожно. В противном случае вы себе же в ногу стреляете, т.к. потеряете часть трафика, который давал заказы/продажи. Очень частая проблема у клиентов.Если такой страницы никогда не существовало, игнорируйте эту ошибку, возможно, кто-то поставил некорректную ссылку на ваш ресурс.
2) 403 Forbidden — Доступ к ресурсу запрещен
403 ошибка означает, что доступ к документу запрещен. Если вы хотите, чтобы страница индексировалась, необходимо разрешить доступ к ней.
Чаще всего встречается на проектах, где есть личный кабинет и часть информации доступна только после авторизации. Или нужно просто закрыть данный раздел от робота в .htaccess.
3) 410 Gone — Ресурс недоступен
401 ошибка означает, что данный документ был удален с сайта навсегда. Т.е. данный код ответа сервера говорит роботу, чтобы он забыл про данную ссылку и больше никогда не обращался по данному url.
Коды 3xx (перенаправление): что значит
1) 301 Moved Permanently — Ресурс перемещен навсегда (301 редирект)
301 ошибка означает, что документ перемещен навсегда и находится по-новому url. При попытке перейти по-старому, пользователя всегда будет перенаправлять на новый документ. Поисковой робот проиндексирует новую страницу, если она будет доступна для индексирования.
Страница по-старому url заменится в результатах поиска, на новый url и со временем, все накопленные показатели документа, передаются новой странице.
Если на сайте будет много 301-х редиректов, на большом проекте будет сильно снижаться скорость обхода страниц и скорость учета изменений на старых.
2) 302 Moved Temporarily — Ресурс временно перемещен
302 ошибка означает, что запрошенный ресурс временно находится по другому адресу. В результатах выдачи, будет находится url старого адреса. Т.е. при переходе по ссылке из результатов поиска, будет сделан 302 редирект на новый адрес на сайте.
До тех пор, пока не будет настроен 301 редирект со старого адреса на новый, накопленные метрики старого url не передаются по новому. Рекомендуется сразу делать 301 редирект на новый адрес для “склейки” накопленных метрик.
3) 304 Not Modified — Содержимое страницы не изменилось
304 ошибка означает, что если страница не изменилась с момента последнего обращения робота. Данный HTTP код ответа позволяет ускорить индексирование новых страниц и быстро учитывать внесенные изменения на старых.
Last-modified позволяет поисковому боту не тратить время на распаршивание html разметки, а сразу увидеть дату последнего изменения документа, сравнить ее с данными в базе. Если дата одна и та же, пропустить страницу и обратиться к следующей.
Настраивать и внедрять Last-modified заголовок, есть смысл на больших проектах, чтобы краулинговый бюджет не тратился не понятно на какие страницы.
Коды 5xx (ошибка сервера): что значит
1) 500 Internal Server Error — Внутренняя ошибка сервера
500 ошибка означает, что сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос. Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса.
2) 504 Gateway Timeout — время ожидания ответа сервера истекло
504 ошибка означает, что прокси-сервер не дождался ответа от вышестоящего сервера и завершил запрос.
Важность кодов ответа сервера
Описанные серверные web ошибки выше, очень сильно влияют на эффективность продвижения сайта в Яндекс/Google. Это база (как фундамент у дома), это то, с чего должно начинаться SEO продвижение, т.к. от этого будет сильно зависеть эффективность дальнейшего продвижения.
Если попробовать перефразировать простым языком: Ваш код ответа сервера, говорит поисковой машине, что делать с документом: поместить страницу в результаты выдачи или удалить ее оттуда.
Большое количество 4хх и 3хх ошибок замедлит учет изменений на сайте (будет впустую тратиться краулинговый бюджет). Если у вас большой портал — это будет критично.
🛑 Рекомендую, каждый раз после внесения программистами важных или масштабных изменений сканировать сайт Screaming Frog SEO на наличие технических ошибок. Практика показывает, очень часто вылезают различные баги или что-то отваливается. Так же, рекомендую проводить плановый технический аудит, т.к. периодически появляются неработающие ссылки и редиректы (большое количеств, негативно сказывается на продвижении).
Что делать, если сайт выдает ошибку
Если при открытии сайта, выдается 3хх или 4хх код ответа сервера — желательно не затягивать с их исправлением (если это не массовая техническая проблема, после внесения правок).
Если 5хх — бить тревогу, т.к. робот очень быстро начнет удалять страницы, дающие трафик из результатов поиска. За один день можно лишиться большей части трафика, который потом можно и не восстановить.
Другие ошибки веб сайта
Помимо серверных проблем, встречаются и другие. Они также сильно влияют на эффективность продвижения в Яндекс и Google.
1) Ошибки html верстки
Один не закрытый тег или не верно поставленная кавычка в head, может затруднить распознавание информации на странице сайта для робота, хотя в браузере все будет выглядеть нормально. Проверить ошибки верстки можно через сервис validator.w3.org или любой другой валидатор. Данные сервисы покажут конкретные проблемные места в верстке, которые нужно будет устранить.
2) Некорректная работа мобильной версии сайта
Частая проблема, когда на ПК сайт работает отлично, а проверяешь его с мобильного телефона, часть функционала не доступна (скрыта), отображается некорректно или мобильная версия и вовсе отсутствует.
3) Проблемы скорости загрузки сайта
Медленная загрузка сайта напрямую к техническим ошибкам не относится, хотя по рекомендациям поисковых систем, скорость загрузки ресурса должна быть не более 3-5 секунд, а в 2021 году Google включил метрику в факторы ранжирования.
На сколько это важный фактор ранжирования, спорный вопрос (рекомендую смотреть на средние значения конкурентов в ТОП 10, должно быть не хуже, чем у них), а вот с точки зрения повышения количества заказов, даже очень весомый фактор.
Проверить скорость загрузки ресурса можно в сервисе Google PageSpeed Insights (рекомендуется добиться зеленой зоны).
4) JavaScript-ошибки
Считается, что если сайт работает, значит проблем нет. Это не так, часто забывают про ошибки js, которые могут блокировать важную работу функционала и отключить возможность отправки заказов/заявок через сайт. Увидеть и исправить все ошибки Java Script можно, например через сервис Track.js.
5) Неверно прописаны правила сканирования в robots.txt
Проводя технические аудиты сайтов, часто встречаешь правила, которые случайно закрывают раздел или какие-то типы страниц от индексации для поисковых роботов.
6) Неправильно настроенный или отсутствующий тег canonical на дублирующих страницах
Чаще всего, тег не верно настраивают для страниц пагинации в интернет магазинах. Иногда встречаются магазины, у которых один и тот же товар, находится в разных категориях по разным url (полные дубли страниц), что мешающие СЕО-продвижению. Данную болезнь, частенько встречал у сайтов на 1с Битрикс.
7) Отсутствие или неправильное написание метатегов на страницах
h1, title, description — самые важные метатеги. Имея определенную структуру на сайте и сделав базовую оптимизацию с помощью применения масок этих тегов, можно увеличить видимости по продвигаемым ключевым запросам (пример: базовой оптимизации сайта и ее результаты)
 Страницы дубли (каннибалы)
Страницы дубли (каннибалы)
9) Ошибка сертификата ssl (HTTPS — защищенное соединение)
Поисковые системы учитывают безопасность соединения при упорядочивании результатов выдачи.
Если сайт использует незащищенную версию протокола (HTTP) — это будет минусом для посетителей (увидят уведомление на экране браузера) и негативно отразится на позициях в результатах выдачи.
Периодически бывает так, что на страницах появляется mixed content или просто отваливается HTTPS протокол по техническим причинам.
10) И другие web ошибки, которые мешающие продвижению
Поисковые роботы учитывают более 1000 факторов ранжирования. У каждого проекта свой набор ошибок, поэтому все нет смысла описывать в общем обзоре.
Как можно проверить сайт на ошибки самостоятельно
Самый быстрый и простой способ узнать, какие проблемные места на сайте без сканирования программой, привлечения опытного СЕО-специалиста или использования какого ни будь онлайн сервиса — заглянуть в панель Яндекс.Вебмастер, открыть отчет: Индексирование -> Страницы в поиске
Выбрать: Исключённые и увидеть все технические проблемы, которые видит робот Яндекса
Даже, не понимая ничего в SEO-продвижении, в пару кликов можно самостоятельно узнать, в каком техническом состоянии находится сайт и насколько качественно сделана оптимизация проекта под требования поисковых систем.
🛑 Найти и исправить все ошибки можно проведя детальный технический аудит. Ознакомиться с ошибками проекта одного из клиентов, данными рекомендациями и увидеть результаты после исправления, можно в статье технический аудита сайта.
Как проверить сайт на ошибки онлайн
Сейчас, существует много онлайн сервисов проверки. Какой-то конкретный, рекомендовать не буду, особенно платный.
Яндекс.Вебмастер + Google Search Console покажут практически все недостатки. Если их дополнить еще данными из Screaming Frog, разобрать все типы ошибок и написать рекомендации по исправлению — получится профессиональный SEO аудит.
Если, все же есть необходимость проверить сайт на ошибки в онлайн сервисе, погуглите. Их щас на любой вкус и цвет.
Что делать с найденными ошибками сайта
Если, вы уже занимаетесь продвижением и не первый месяц, задать вопрос: почему, большая часть ошибок сайта еще не устранена? Они должны были быть найдены в первые месяцы работ при проведении техаудита, и подготовлены рекомендации по их исправлению.
🛑 Если, оптимизацией никогда не занимались, если хватит опыта исправить существующие ошибки или заказать технический аудит с рекомендациями по исправлению у специалистов.Прежде чем заказать, рекомендую спросить посмотреть примеры сделанных аудитов. Если они будут +/- как этот пример аудита — не рекомендую заказывать. Конкретные рекомендации не получите, вопросов будет еще больше, чем ответов.
Почему, важно все исправить: что получит бизнес в результате исправления
Многие, недооценивают влияние технических ошибок на видимость сайта в результатах выдачи. Хотя, сделав даже одну базовую оптимизацию, можно получить рост позиций и заказов. Пример клиента 1, Пример клиента 2.
Наличие большого количества техошибок, говорит роботу, что сайт “не качественный”, а не качественные проекты никогда не будут лидерами ниши (если вы, конечно, никакой ни будь М.Видео, которому роботы много чего прощают).
Поэтому, рекомендуется исправлять технические проблемы на старте, в первые 2-3 месяца, периодически следить за появлением новых, параллельно продолжать работы по оптимизации текущих и новых страниц проекта. В будущем, это позволит кратно увеличить посещаемость, заказы и продажи.
На этом все, спасибо за внимание.
✌ Нужна консультация?
👉 Пишите в личные сообщения кодовое слово: «ОшибкиСайтаVc»
Уточню кое какие вопросы, определим дату, время созвона по видео связи расскажу какие проблемы продвижения есть у вас (бери исправляй и получай профит), узнаете на сколько можно вырасти в продажах, глянув трафик конкурентов.
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.

Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Визуальные проблемы сайта
Сейчас Chrome-браузеры безусловно доминируют у пользователей (включая даже браузер Opera, который использует движок Chrome), поэтому проверка работы сайта в Chrome — это первое, что нужно сделать. Для проверки отображения сайта (или страниц сайта) в других браузерах можно воспользоваться Browser Shots — и задать самые последние версии популярных (пока еще) браузеров — Mozilla Firefox, Internet Explorer или Safari.
Для проверки отображения сайта на мобильных устройствах можно воспользоваться либо проверкой WebPageTest — нужно выбрать мобильный браузер для проверки скорости, будет снят скриншот сайта по итогам проверки. Для более детальной проверки можно воспользоваться Cross Browser Testing.
По скриншотам сайта практически всегда видно, есть ли какие-то проблемы с отображением или версткой. И что нужно поправить (где что «разъехалось»).
Другим подходом по исправлению ошибок сайта является приведение страниц сайта к стандартам. Основных стандартов, отвечающих за визуальную составляющую сайтов, три — HTML, CSS, WCAG (последний отвечает за удобство использования сайта). К сожалению, кроссбраузерная верстка на текущий момент, практически, исключает соответствие стандарту CSS. Но соответствие стандартам HTML и WCAG полезно как для текущей работы сайта (исправляет ряд пользовательских и технических проблем).
Стандарт HTML проверяется известным образом: через сервис validator.w3.org. Стандарт WCAG — через менее известные сервисы (например, AChecker). Все эти сервисы выдают конкретный набор технических ошибок сайта, которые нужно исправлять.
Проблемы скорости сайта
Медленная работа сайта напрямую к техническим ошибкам не относится, но для качественного и эффективного сайта его быстрая работа — неотъемлемая часть. Для получения конкретного списка ошибок и их исправления (на начальном этапе) отлично подойдет сервис Google PageSpeed Insights(исправление ошибок до оценки 90, после этого ошибки перестают быть релевантными реальным проблемам скорости).
Если «тормоза» сайта связаны с сервером, то при исправлении ошибок серверной части (о них дальше) вы автоматически решите значительную часть проблем скорости на стороне сервера.
Более глубокая диагностика скорости сайта может быть выполнена с помощью сервиса Айри.рф или WebPageTest.
Ненайденные ресурсы
Это значительный блок технических ошибок сайта, влияющий на все показатели: удобство использования, поисковое продвижение, конверсия. Ненайденные ресурсы сайта разделяются на три большие группы: «битые» ссылки (которые находятся поисковыми роботами или пользователями), ошибки разработки (когда отсутствуют какие-либо необходимые для просмотра сайта ресурсы) и структурные ошибки (которые могут быть не найдены поисковиками и пользователями, но рано или поздно «всплывут» на сайте, потому что заложены в структуру — например, «битая» ссылка в динамическом меню или внутренние редиректы).
Для сбора проблем первой группы — «битых» ссылок — отлично подойдут отчеты Google Webmasters или Яндекс.Вебмастер. Конечно, желательно устранить все ошибки сайта до того, как их нашли поисковые роботы (чтобы не терять в эффективности продвижения), но если проблемы нашли, то их нужно срочно устранять. Вторая группа получается из анализа логов посещаемости сайта (access.log), для этого нужно получить логи сайта в хостинга и воспользоваться любым анализатором (например, AWStats), либо доступна из панели хостинг-провайдера или облачного сервиса. Третья группа достоверно может быть получена только ручной проверкой сайта, но также хорошо подходят программы или сервисы для сканирования сайта (например, Xenu): в этом случае будут обнаружены и некоторые проблемы из первой и второй групп.
Работа с ненайденными ресурсами для каждого сайта индивидуальна, но ее тоже можно разбить на несколько больших групп:
- Работа с ошибками разработки. Часть таких ошибок может быть связано с отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и др), для их исправления есть подробное руководство (нужно подготовить все необходимые файлы для сайта и залить на хостинг). Другая часть ошибок — с реальными «косяками» при сборке сайта (отсутствие фоновых изображений для элементов управления, отсутствие JavaScript-библиотек или файлов стилей, которые используются сторонними модулями).Нужно тщательно посмотреть, откуда вызывается «битый» ресурс — и либо положить его на хостинг в нужное место, либо удалить его вызов из требуемого файла. Также возможны ошибки с неверным автоматическим наименованием изображений или ресурсных файлов. Естественно, это все технические ошибки сайта, и все их нужно устранять.
- Работа с «битыми» ссылками. Если устранить ошибки, связанные с «битыми» ресурсами, то останутся ошибки, относящиеся к страницам сайта. Самые очевидные из них — проблемы, найденные поисковыми роботами или реальными пользователями при посещении сайта. Все такие «битые» ссылки (404 ошибки из панели Google, Яндекс или обнаруженные при проверке сайта или по логам) нужно просмотреть, а затем поставить каждой «битой» ссылке в соответствие правильную страницу. Для поисковиков это позволит учесть вес «битой» страницы, а для пользователей — получить правильную страницу вместо ненайденной.Далее нужно взять весь список страниц «неправильная — правильная» и сформировать правила редиректов (через .htaccess, конфигурацию nginx или инструментами системы управления сайтом).Полное руководство, как настроить редиректы, можно найти здесь.
- Структурные ошибки. Более редкие проблемы, — например, ошибки пагинации или разделов меню — исправляются уже за счет доработок шаблонов сайта, внутренних модулей или настроек. Сюда же можно отнести проблемы с внутренними редиректами (раздел сайта «переехал», но остались в структуре сайта ссылки на старый раздел, и используются они вместо новых ссылок) и протоколами (ресурсы вызываются по
http://, но идет редирект наhttps://— правильнее вызывать сразу по https).
Уменьшение количества 404 ошибок на сайте положительно и скажется на нагрузке на хостинг: такие страницы обычно не кэшируются, и иногда система управления сайтом пытается найти подходящую страницу взамен ненайденной, чем существенно использует вычислительные ресурсы.
Серверные проблемы
Серверные ошибки встречаются на порядок реже 404 ошибок, и исправляются обычно очень оперативно. Но работа по качеству сайта обязательно должна включать анализ и исправление серверных ошибок независимо от их количества. Серверные ошибки также можно разделить на несколько групп, каждая из которых подразумевает свою методику исправления. Сбор серверных ошибок затруднен (обычно поисковые роботы их не видят, а ручная проверка сайта затруднена, или характер ошибок случайный), для этой цели хорошо подойдет только анализ серверных логов (AWStats) или специальные функции хостинга или облака.
Ошибки размещения
Сейчас почти не встречаются, но при некорректной настройке хостинга (или смене настроек) некоторые адреса на сайте (или сайт целиком) могут выдавать ошибки 403 или 500. 403 ошибка — ошибка доступа — возникает при неправильных правах доступа к сайту, и права эти нужно исправить (с деталями может помочь техническая поддержка хостинга). 500 ошибка часто возникает при неверном формате файла .htaccess на хостинге (после его модификации).
Серверные ошибки
Более серьезными являются серверные ошибки (HTTP коды 502, 503, 504, подробнее о HTTP кодах), они напрямую влияют на качество веб-сайта и возможность его исправной работы. Код 502 говорит, чаще всего, об ошибке в веб-приложении (скрипте), 503 — о слишком большой нагрузке на хостинг (он не справляется с входящим потоком запросов), а 504 — о превышении времени обработки скриптов (может быть связана как с ошибкой в скриптах, так и большой нагрузкой на хостинг или недостаточными ресурсами вашего хостинга).
Каждая серверная ошибка — это «потерянный» пользователь. Если 404 ошибки, в большинстве случаев, не ведут к обнулению конверсии, то указанные серверные ошибки ведут. Исправление серверных ошибок находится полностью в зоне ведения вашей команды веб-разработки. Количество серверных ошибок (и детальную информацию по ним) можно узнать только из логов хостинга (error.log), в анализе и исправлении помогут специальные инструменты (и отладочная информация).
Серверные отказы
Достаточно новый тип ошибок (ранее они не фиксировались) появился с широким распространением nginx (который записывает их в логи). Серверный отказ (код ошибки 499) возникает при обрыве соединения на стороне пользователя (браузера) при получении какого-либо ресурса сайта. Существует два источника таких ошибок: большое время ожидания на стороне хостинга (хостинг не отвечает на запросы, и пользователь закрыл страницу) и медленная передача данных пользователю (плохая связность интернет-каналов хостинга или плохая связь у конечного пользователя).
В первом случае необходимо проверить, чтобы запросы на стороне хостинга обрабатывались достаточно быстро (рекомендуемое время обработки запроса не более 500 мс). Во втором случае при большом количестве отказов имеет смысл задуматься о смене хостинга или применении CDN для сайта (чтобы «приблизить» сайт к посетителям).
JavaScript-ошибки
И финальная часть — ошибки клиентских скриптов. Обычно о них вспоминают в последнюю очередь при работе по качеству сайта (считая, что если сайт работает, то никаких критичных на нем нет). К сожалению, достаточно часто JavaScript-ошибки блокируют нормальное поведение сайта для пользователя (а иногда — даже ключевые функции типа оформления заказа). И оперативное устранение таких ошибок, в прямом смысле, спасает конверсию.
Как отследить JavaScript-ошибки? Существует некоторое количество интернет-сервисов по сбору JavaScript-ошибок с сайта (например, Track.js или Айри.рф), а также возможность сбора информации из браузеров прямо на сайт (в базу данных) — JSNLog. Каждый инструмент позволяет получить полный список ошибок и максимальное описание окружения для их воспроизведения. Дальше — дело за малым: передать список разработчикам сайта (или ответственным за клиентскую часть) с обязательным исправлением.
Список перечисленных технических проблем сайта охватывает все основные области — внешний вид, функционал, структура, серверную часть, а сбор и анализ проблем может быть существенно автоматизирован (в отличие от ручного тестирования). Это руководство поможет сделать ваши сайты еще лучше, еще качественнее и еще надежнее.
Автор: Мария Питерская, Айри.рф (Коммерческий директор)
