Интересно изучать и слушать различный аудиоконтент в приложении Clubhouse. Однако бывают случаи, когда фид не загружает никакого контента. У некоторых пользователей комнаты не отображаются или приложение социальных сетей не работает. Если вы столкнулись с той же дилеммой, есть способы исправить и решить проблему.
Существует несколько причин, по которым канал вашего голосового приложения для социальных сетей Clubhouse не загружает данные или не открывается на вашем мобильном устройстве. Это может быть связано с вашим сетевым сигналом или поврежденными файлами кеша в вашем приложении. Сервер Clubhouse в настоящий момент может быть отключен, и приложение не работает должным образом. В некоторых случаях проблема заключается в самом приложении аудиочата или в данных, хранящихся на вашем мобильном устройстве Android или iOS. Предоставлено: Натана Ребусас / Unsplash.
Предоставлено: Натана Ребусас / Unsplash.
Ниже приведены несколько методов, которые вы можете предпринять и попытаться помочь исправить сбой или ошибку открытия приложения Clubhouse на телефоне Android или iPhone. Следуйте каждому решению по одному и попробуйте перезагрузить приложение, чтобы проверить, работает ли оно.
Решение №1 — Закройте приложение Clubhouse
Быстрая перезагрузка приложения поможет обновить процесс на вашем устройстве. Часто это срабатывает после перезапуска приложения и повторной попытки.
Решение № 2 — Выключите и снова включите устройство
Как упоминалось выше, причиной ошибки может быть ваше интернет-соединение. Вы можете попробовать выключить и снова включить устройство, чтобы обновить сигнал сети.
- Закройте приложение и выключите устройство.
- Отключите модем и роутер.
- Подождите не менее 1 минуты, прежде чем снова подключить их и подключиться к Интернету.
- Теперь включите свое устройство и перезапустите приложение Clubhouse.
Решение №3 — Проверьте обновления сервера Clubhouse
Если сервер Clubhouse не работает, вы ничего не можете с этим поделать, кроме как дождаться, пока они решат проблему. Вы можете проверить наличие обновлений, если их сервер не работает. Проверьте другие учетные записи в социальных сетях и подтвердите их через веб-сайт Clubhouse.
Решение №4 — Очистить кеш приложения Clubhouse
 Снимок экрана: Windows Dispatch
Снимок экрана: Windows Dispatch
- Запустите меню настроек вашего устройства.
- Перейдите в Приложения и уведомления.
- Коснитесь Просмотреть все приложения.
- Выберите Clubhouse.
- Нажмите Force Stop.
- Коснитесь Хранилище.
- Выберите Очистить кеш.
Решение № 5 — Повторно войдите в свою учетную запись Clubhouse
Прежде чем выйти из системы, убедитесь, что у вас под рукой есть данные вашей учетной записи.
- Откройте приложение Clubhouse.
- Зайдите в свой профиль.
- Выберите «Настройки».
- Коснитесь Выйти.
- Подождите несколько секунд, прежде чем снова войти в свою учетную запись.
Решение №6 — Измените свой сетевой DNS
- Откройте меню настроек.
- Перейдите в Wi-Fi и сеть.
- Выберите Частный DNS.
- Найдите автоматический DNS и нажмите, чтобы открыть его.
- Выберите Частный.
- Входить dns.google или 1.1.1.1.cloudflare-dns.com для имени хоста.
- Коснитесь Сохранить.
Решение № 7. Переустановите приложение Clubhouse.
 Снимок экрана: Windows Dispatch
Снимок экрана: Windows Dispatch
- Сначала удалите приложение на своем устройстве.
- Зайдите в Google Play Store.
- Перейдите в Мои приложения и игры.
- Ищите Clubhouse.
- Коснитесь Удалить.
- Теперь перейдите к опции поиска.
- Войдите в клуб.
- Установите приложение еще раз.
Если ни одно из вышеперечисленных решений не помогло, вам необходимо связаться с Служба поддержки Clubhouse сообщить о проблеме. Помог ли какой-либо из вышеперечисленных методов исправить ошибку? Какой из них сделал? Вы можете сообщить нам об этом, написав комментарий ниже.

динамический, получаю ссылку, но в директе после загрузки выдает ошибку.
Подскажите пожалуйста в чем может быть ошибка?
russian
software
joomla
15
ответов
Ну так в Яндекс когда выдает ошибку там же пишет что именно.
Ihor
Ну так в Яндекс когда выдает ошибку там же пишет …
Ошибка: Невозможно определить тип данных в фиде
Влад Нурсеитов
Ошибка: Невозможно определить тип данных в фиде
Ну вот:) значит такой фид создаёт. Надо к разработчику компонента писать. Или самому фид просмотреть. Вообще не понятно фид чего вы делаете.
Ihor
Ну вот:) значит такой фид создаёт. Надо к разработ…
Фид товаров интернет магазина. Компонент уже был, не подскажете как к поддержке подобраться?)
Влад Нурсеитов
Фид товаров интернет магазина. Компонент уже был, …
Этот https://joomline.net/ru/extensions/yandex-market-xml.html?
А обычный создаёт? Там ошибок нет?
Sergey Tolkachyov
А обычный создаёт? Там ошибок нет?
Ошибка при загрузке в директ
Sergey Tolkachyov
А обычный создаёт? Там ошибок нет?
Есть ли возможность помочь лично?
Влад Нурсеитов
Есть ли возможность помочь лично?
У меня нет. Занят. Сейчас помогут. Скрины ошибок скиньте, проверьте настройки компонента. Какой компонент магазина используется?
Влад Нурсеитов
![]()
Скачайте последнюю версию компонента, проверьте на ней. Не забудьте сделать бэкап
Sergey Tolkachyov
Скачайте последнюю версию компонента, проверьте на…
Чесно говоря не догадываюсь как это сделать…
Влад Нурсеитов
Чесно говоря не догадываюсь как это сделать…
Читать смотреть в сети и делать. Если ищите исполнителя тогда это другое. Вы пишите, что надо именно.
Ihor
Читать смотреть в сети и делать. Если ищите исполн…
Было бы неплохо найти исполнителя. Сейчас читаю и становится еще больше не понятно))
При создании XML/YML фида может возникнуть ситуация при которой фид нельзя будет открыть в браузере, а при «скармливании» его маркетплейсу возникнет ошибка:
…This page contains the following errors: error on line 16861 at column 23: Input is not proper UTF-8, indicate encoding ! Bytes: 0x03 0xD0 0xB2 0xD0 Below is a rendering of the page up to the first error…
В большинстве случаев причина возникновения данной ошибки состоит в том, что в фид попали недопустимые шестнадцатеричные или двоичные символы (чаще всего такое бывает при копировании описания товара из MS Word).

Решение
Для решения данной проблемы необходимо открыть фид в браузере (отроется с ошибкой), сделать правый клик мышью и выбрать «просмотреть исходный код». По номеру и колонке строки отыскать необходимый символ, чтобы понять в какой части описания товара он расположен.
Далее нужно вычислить товар в котором это происходит. Посмотрите на соседние строки. Вы найдёте среди них элеметны name (название товара) и url (ссылка на товар), также можно посмотреть на id элемента offer. Когда проблемный товар выявлен, вам останется лишь отредактировать его, удалив неизвестный символ и пересоздать фид.

Обратите внимание, что в некоторых случаях данный символ может оказаться невидимым. Тогда просто удалите одно слово до и одно после в описании товара, затем наберите их вручную и сохраните товар. Этого будет достаточно для удаления нежелательного символа.
2022-07-19 | | 0 комментариев | YML for Yandex Market | xml, yml, инструкции
Смарт-баннеры — удобный формат объявлений в Директе: настроить несложно, создаются автоматически и привлекают пользователей динамическим контентом. Но часто смарт-баннеры не отображаются так, как нужно, или не приносят хороших результатов. В этой статье разберем ошибки, которые совершают рекламодатели чаще всего. А еще посоветуем, как их исправить так, чтобы не пришлось настраивать кампанию заново или создавать сотни объявлений вручную.
Смарт-баннер — интерактивный формат объявлений в Директе с динамическим контентом и оплатой за клик или конверсии. Чтобы создать объявления, нужно загрузить в Директ фид — файл со списком товаров и информацией о них. Система проанализирует фид и автоматически создаст смарт-баннер для каждого товара в файле.
О том, что и как настраивать в смарт-баннерах, мы рассказали в статье. Разберем типичные ошибки, которые мешают этим объявлениям работать.
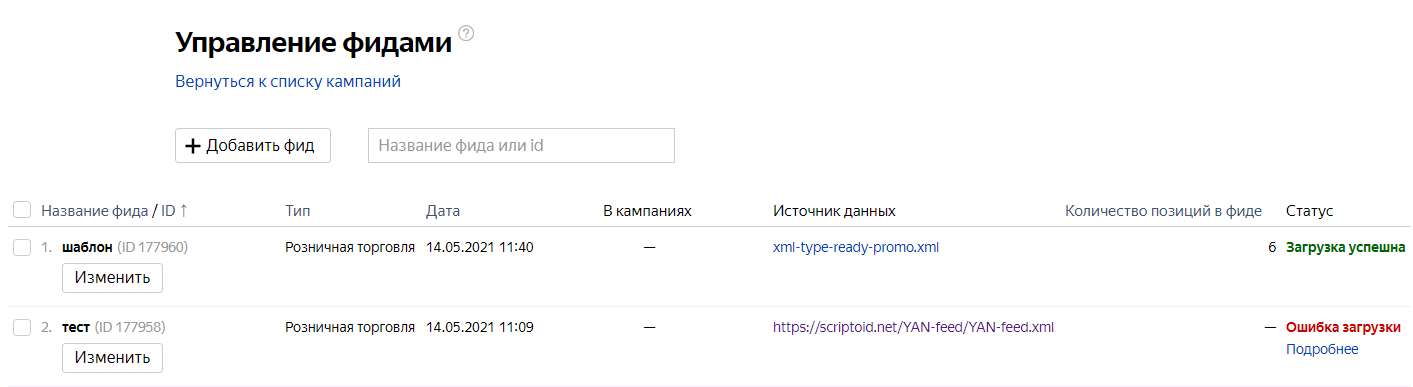
Ошибка 1: проблема с загрузкой
Вы подготовили фид, попытались его загрузить, но система ответила ошибкой.

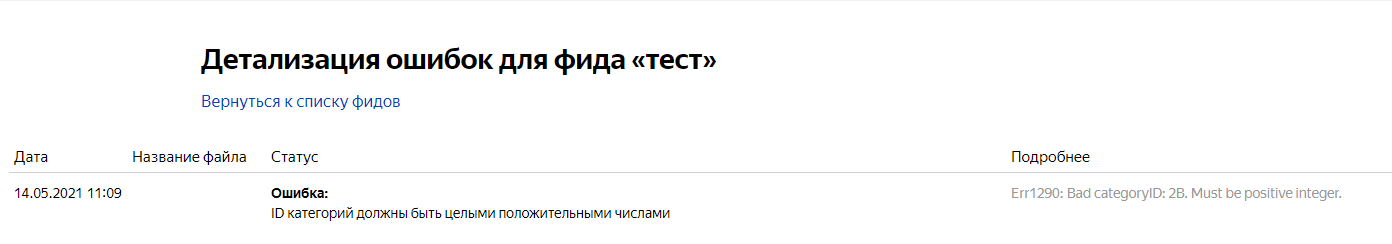
Чтобы узнать, почему фид не загрузился, нажмите «Подробнее». Чаще всего такая ошибка возникает, если фид создавался вручную: указаны не все обязательные теги, неверные ID категорий и т. д. Поэтому рекомендуем настроить автоматическую выгрузку фида с вашего сайта — с ней вероятность ошибки ниже, а информация о товарах будет обновляться без вашего участия.

Проверить, правильно ли оформлен фид, можно в справке Яндекса — в ней описаны обязательные и необязательные теги и их характеристики.
Если проблемы возникли с автоматической загрузкой фида, советуем обратиться к вашему веб-мастеру или в поддержку, чтобы проверить код и выявить ошибку.
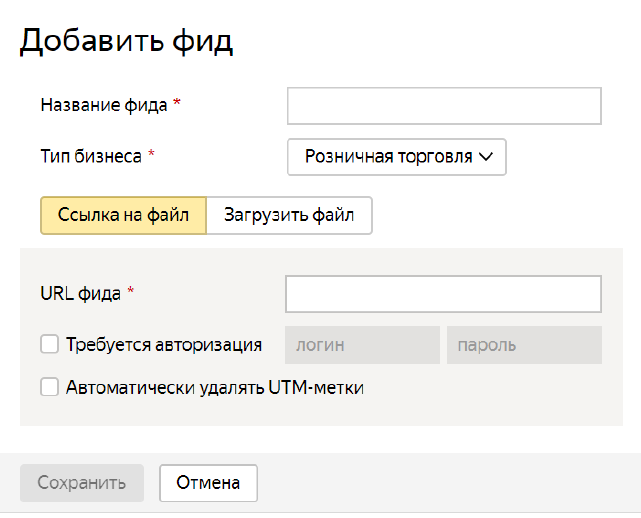
Ошибка загрузки также может появиться при неправильно выбранном типе бизнеса: для каждого из них свои требования. Например, вы создали фид для розничной торговли, а при загрузке выбрали автомобили. О том, какие фиды каким бизнесам подходят, читайте в справке Яндекса.

Ошибка 2: нет счетчика Метрики и настроенных целей
Для работы смарт-баннеров используются автостратегии, поэтому без Метрики и целей объявления показываться не будут. Подробнее работу стратегий мы разобрали в статье.
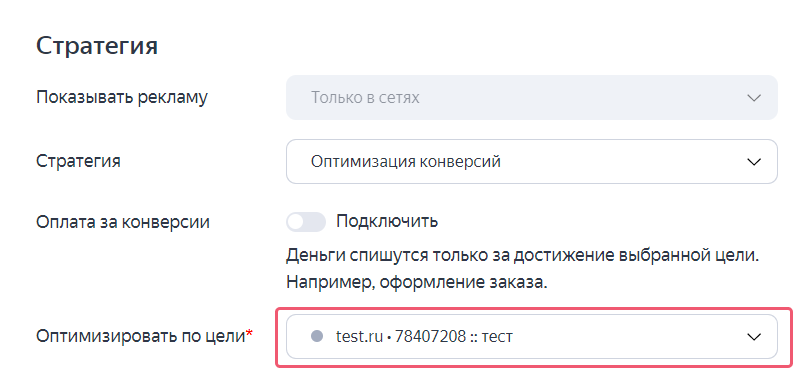
Важно учитывать, хватает ли системе данных по заданной вами цели. Предположим, вы выбрали стратегию «Оптимизация конверсий», но данных о конверсиях по указанной цели недостаточно (рядом с целью будет серый кружок). Тогда кампания будет использовать другую стратегию — даст максимум кликов по указанной цене (модель CPC).

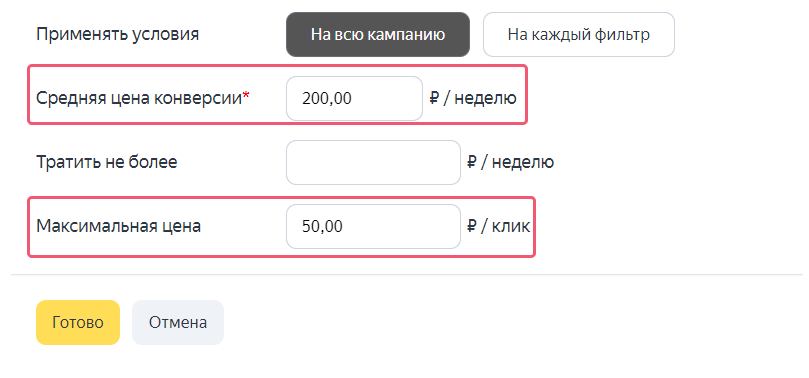
Как только соберется достаточно данных, система переключит работу с CPC на CPA. Если вы включите модель оплаты за конверсию, то деньги спишутся, когда пользователь выполнит указанную цель. Ориентироваться система будет на указанную среднюю цену конверсии.
В настройках следует задать оба показателя — и максимальную цену клика, и среднюю цену за конверсию. При этом не стоит указывать одинаковые значения или даже с небольшой разницей (например, в 1-2 рубля). Это ограничит работу системы и приведет к низкому охвату. При CPC, например, 10 рублей указывайте максимальную цену клика около 20 рублей.

Ошибка 3: не отображаются скидки
В смарт-баннерах могут отображаться скидки на товар. Включается эта опция в конструкторе креативов при настройке кампании. При этом важно проверить, что в фиде есть поле <oldprice>, и оно заполнено.
Ошибка 4: неверный заголовок
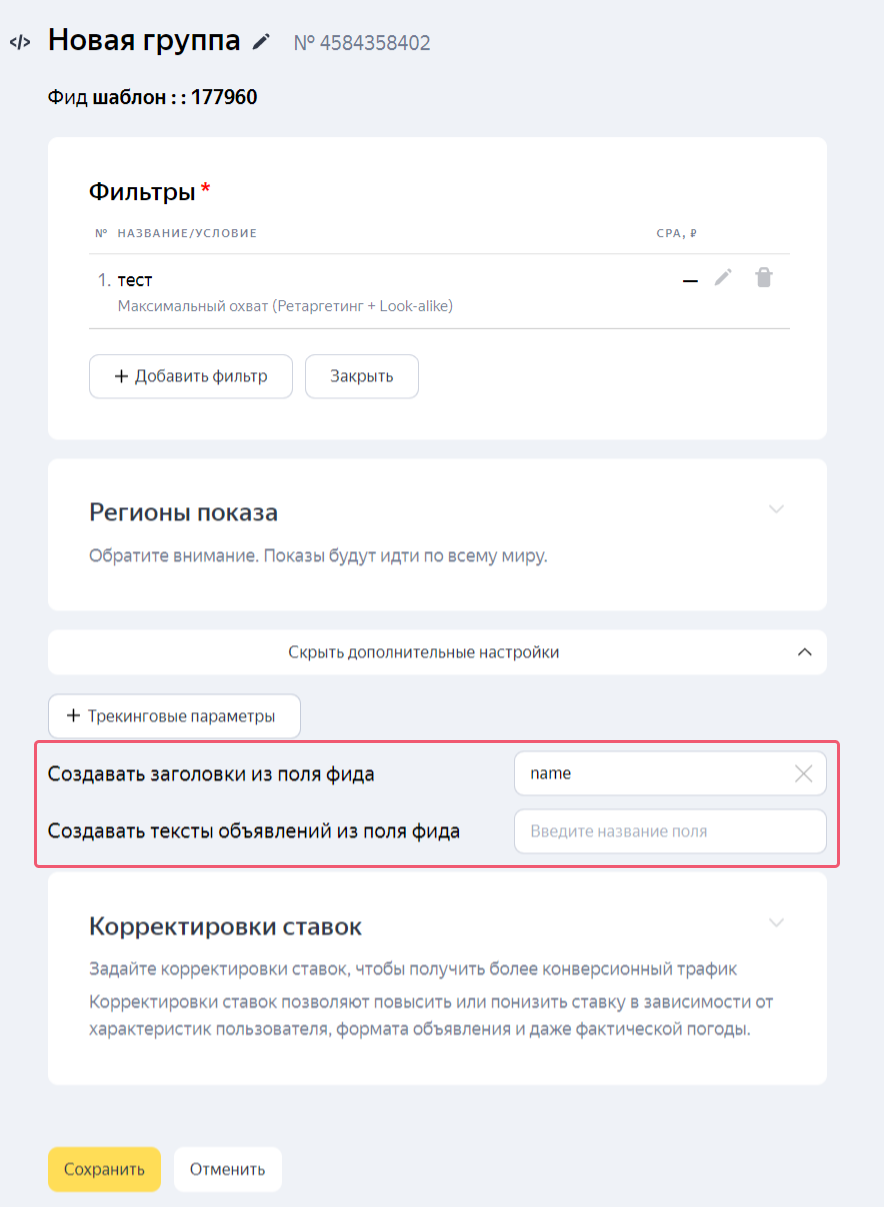
В фильтрах кампании вы можете настроить, какое именно поле из фида будет отображаться в заголовке.
Тег нужно написать именно так, как он указан в фиде. Так, name, Name и NAME будут считаться разными параметрами. Если этого не сделать, появится ошибка или заголовок подставится автоматически.
Яндекс предупреждает, что символов в тексте объявления не может быть больше 81. В ином случае он будет показан частично.

Ошибка 5: отсутствуют нужные теги в фиде
При настройке смарт-баннеров вы указываете, какая именно информация из фида должна отображаться. Поэтому убедитесь, что все параметры, которые вы выбрали в настройках, прописаны в фиде. Если система не найдет нужных данных, она не сможет создать объявление. Например, поле «Производитель» в смарт-баннерах соответствует тегу <vendor>, а «Товар в наличии» — тегу <available>.
Ошибка 6: некорректные ссылки
Чтобы электронная коммерция работала правильно, советуем указывать ссылку на карточку товара без UTM-меток и других параметров, например, фильтрации (?type=widget) или языка сайта (?lang=fr).
Метки Директ сможет автоматически вырезать, а вот другие параметры нет. Если их оставить, то возможно одно из двух: пользователь не сможет перейти по смарт-баннеру или он перейдет, но на другую страницу.
Ошибка 7: не тот тип бизнеса в конструкторе креативов
Важно выбрать именно тот тип бизнеса, который вы уже указали в настройках и для которого создавали фид. Директ автоматически подгружает шаблоны и размеры объявлений, которые соответствуют вашей тематике. Если будет выбран тип бизнеса, отличающийся от того, который указан при загрузке фида, то Яндекс не допустит баннеры к показу.
Ошибка 8: запрещенная тематика и отсутствие дисклеймера
Показ смарт-баннеров может быть ограничен и даже отклонен, если для рекламы требуется дисклеймер или возрастная метка. Также ознакомьтесь с запрещенными тематиками и необходимыми документами. Даже если технически все будет настроено корректно, смарт-баннеры может отклонить модерация.
И одна рекомендация, если показов мало
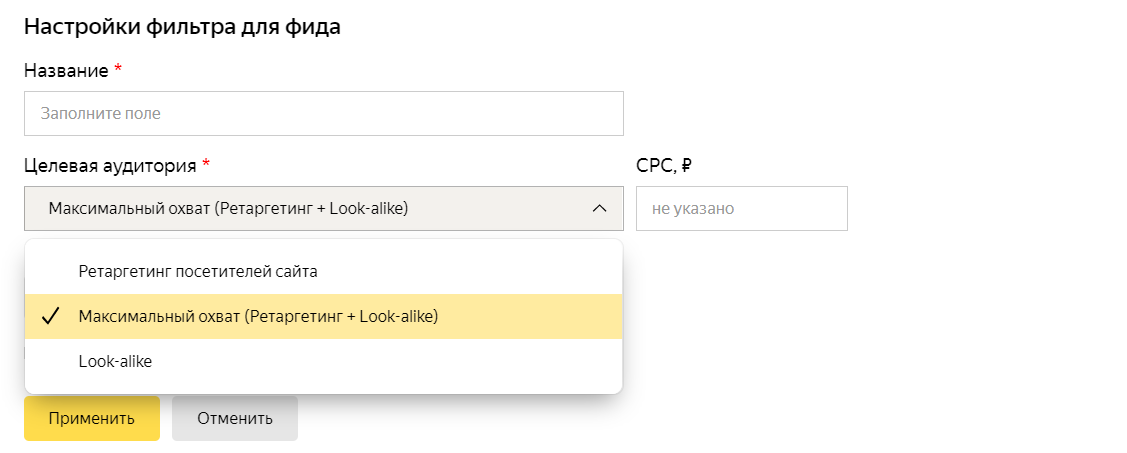
Если при настройке фильтра целевой аудитории вы указываете «Ретаргетинг посетителей сайта», то реклама будет показана в основном тем, кто заходил на карточки товаров. Пользователи, которые перешли на сайт, но не заходили в карточки товара, могут не увидеть вашего объявления. Поэтому советуем выбрать «Максимальный охват».

При данной настройке смарт-баннеры будут показаны тем, кто уже был на вашем сайте. Причем неважно, смотрел пользователь какой-то конкретный товар или просто зашел посмотреть акции или адрес. Также вы найдете новую аудиторию среди тех, кто интересовался похожими товарами, но не был на вашем сайте.
Подводя итоги
Смарт-баннеры — полезный инструмент для интернет-магазинов и бизнеса с большим количеством товаров и услуг. Он прост в настройке и по большей части автоматизирован: после запуска кампании необходимо будет только следить за статистикой.
Основные сложности, с которыми сталкиваются рекламодатели, связаны с созданием фида. Но если есть корректный фид, то большая часть дела сделана: с настройкой первой кампании помогут подсказки Директа.
Получайте бонусы за использование смарт-баннеров и других инструментов Директа.
Узнать больше →
На скриншоте из Google Analytics показаны результаты интернет-магазина, который обратился к нам в конце 2021 года. Как правило, для рекламы в «Директе» интернет-магазины используют фид «Яндекс.Маркета», мы же в Adgasm начинаем работу с подробного технического задания (ТЗ) на разработку отдельных фидов для смарт-баннеров, товарной галереи и динамических поисковых объявлений. ТЗ — это документ на 10-15 страниц, который учитывает специфику продукции и адаптирует содержимое фида под каждый тип кампаний.
Комментарии:
- До 1 марта 2022 года ещё работал Google Ads, поэтому под эту площадку мы также готовили фиды. Интересно, что с новыми фидами за первые 2 месяца 2022 года мы получили выручку по Google Ads на 30% больше, чем клиент за весь 2021 год.
- Обратите внимание, что по обоим каналам показатель отказов вырос в 3-5 раз YoY. Это может напугать неопытных маркетологов, но важно понимать, что теперь пользователи, в основном, приходили из фидовых кампаний, то есть больше трафика приземлялось сразу на карточку товара. Таким образом, пользователи могли сразу понять, интересен им товар или нет. Несмотря на рост показателя отказов, конверсия трафика выросла в 2,5-3 раза.
- Вы могли подумать, что мы просто разогнали расходы и получили больше дохода, но обратите внимание, что пользователей по Яндекс Директ стало больше всего на 77,8% YoY, а доход вырос на 1218%. То есть по качественным фидам приходит более конверсионный трафик.
Надеюсь, мы убедили вас в важности качественных товарных фидов, теперь можем перейти к подробной инструкции по работе с ними. Конечно, фиды далеко не единственный компонент успеха, в нашей работе важны также тесты стратегий, креативы, обогащение правильными данными, настройки рекламных кампаний, ассортиментная матрица, корректные фильтры и листинги на сайте — все это неотъемлемая часть успеха, но фиды, по нашему мнение, одна из наиболее важных.
Тема фидов для Яндекс Директа — огромная, поэтому нам пришлось разделить её на несколько частей. В первой части мы разберем основы: что такое фид, типы и их отличия от фидов Яндекс Маркета.
Что такое фид
Фид — это файл с информацией о товарах интернет-магазина. Если вы еще никогда не сталкивались с фидами, то достаточно разобраться лишь в нескольких терминах, чтобы работа с фидом перестала пугать. Многие специалисты напрасно отстраняются от задачи по созданию фида, считая, что их это не касается. Очень часто можно услышать суждения типа «Какой фид мне клиент прислал, я тот и загрузил в Яндекс Директ». Мы надеемся, что по ходу статьи сумеем убедить вас в том, что фид — это, в том числе, ответственность специалиста по рекламе и именно он является основным заказчиком фида. Если вы запускаете смарт-баннеры, динамические объявления и товарные кампании, то стоит привыкнуть к тому, что нужно будет открывать фид и уметь его читать, а планирование запуска кампаний должно начинаться не с «пришлите фид», а с составления подробного технического задания.
Как выглядит фид
Важно: в статье пойдет речь о главном формате фида в Яндекс Директе — YML-фиде.
Итак, что же такое фид. Представьте обычную таблицу, где содержатся сведения о нескольких диванах интернет-магазина мебели dg-home.ru (магазин реальный, он продает мебель собственного производства под брендом DG-Home и товары других поставщиков, но все примеры товаров вымышленные).
Состав товаров, их наличие и цены периодически меняются, поэтому чтобы смарт-баннеры, динамические объявления и товарные кампании учитывали эти изменения, важно передать информацию о товарах в виде файла, который регулярно и автоматически обновляется. Этот обновляемый файл содержит ту же информацию, но живет не в табличной форме. Чтобы эту информацию понял робот Яндекс Директа, передать ее нужно определенным способом: с помощью элементов и их значений.
Элементы фида — это названия столбцов, а значения элементов — это ячейки таблицы. Мы приводим аналогии с таблицей, чтобы было легче разобраться в теме. Часто элементы еще называют атрибутами и тегами, эти термины можно считать равнозначными и все их вы встретите в различных статьях Справки Яндекс Директа. Мы будем использовать термин «элемент», поскольку именно он в наибольшей степени распространен в материалах Директа.
Разберем, как записывают элементы и их значения. Названия элементов всегда заключены в символы <> (угловые скобки). Например, в таблице выше с описанием диванов столбец, где указаны названия товаров, записан так:
Название товара
Чтобы превратить название столбца в элемент, нужно добавить угловые скобки, вот так:
<Название товара>
После названия элемента следует значение элемента, в нашем примере будет так:
<Название товара>Диван DG-Home Флоренция
Чтобы робот понял, где заканчивается один элемент и начинается другой, необходимо ему на это указать с помощью закрывающего элемента, который точно повторяет текст открывающего элемента, но к которому добавляется символ «/» (слэш) , вот так:
<Название товара>Диван DG-Home Флоренция</Название товара>, где:
- <Название товара> — открывающий элемент,
- Диван DG-Home Флоренция — значение элемента,
- </Название товара> — закрывающий элемент.
Любые сведения о товаре в фиде передаются с помощью трех частей: открывающий элемент, значение элемента и закрывающий элемент. А теперь посмотрите, как будет передана вся информация о первом товаре из таблицы в фид:
Это та же самая информация о товаре, которая была передана в таблице, только теперь она в том виде, в котором ее сможет принять и обработать робот Яндекс Директа.
Но есть еще один нюанс. Разные магазины могут называть элементы по-своему: например, один магазин для передачи названия товара решит использовать элемент <Название товара>, другой назовет элемент <Наименование товара>, а третий просто <Товар>. Если так будут делать сотни магазинов, желающие размещать рекламу своих товаров в Яндекс Директе, то автоматизация будет невозможна. Нужна унификация, некий стандарт, по которому все магазины передадут информацию о товарах. Этим стандартом стал YML — Yandex Market Language, т.е. буквально Язык Яндекс Маркета. Этот язык определил единые правила передачи сведений о товарах, например, зафиксировал, что для передачи названия товара все магазины должны использовать элемент <name>, а не <Название товара>, <Наименование товара>, <Товар> или другие варианты. Документ, в котором фиксируются эти правила, принято называть спецификацией.
Из названия Yandex Market Language следует, что стандарт YML был создан для Яндекс Маркета. Фиды (в терминологии Яндекс Маркета более корректно — прайс-листы) использовались на Маркете задолго до того, как в Яндекс Директе появились смарт-баннеры, динамические объявления и товарные кампании. Но когда Яндекс Директ запустил новые инструменты, то не стал создавать собственный язык, а использовал YML как основной формат. Это помогло рекламодателям быстрее начать запускать «фидовые» кампании в Директе, поскольку они могли переиспользовать уже готовый фид из Маркета. Так магазины продолжают делать до сих пор.
Почему универсального фида не существует
Для быстрого или тестового запуска использование YML-фида в том виде, в котором он размещается на Маркете — возможно, хорошая идея. Но если вы хотите значительно улучшить качество фидовых кампаний в Яндекс Директ, важно понять, что универсальный фид — это скорее миф. В настоящее время смарт-баннеры и динамические объявления можно запустить даже на основе фида для Google Merchant Center (в Справке Директа этот формат фида называется Google Shopping), т.е на основе фида сторонней рекламной площадки. Интеграция сторонних фидов в Яндекс Директ позволяет рекламодателям быстрее стартовать, не тратить ресурсы разработки на создание отдельных фидов, но это не означает, что использование фидов сторонних площадок для запуска кампаний в Яндекс Директе — это путь, по которому стоит пойти. У каждой площадки есть свои требования к элементам, и эти требования заточены именно под задачи и особенности форматов конкретной площадки.
Даже если у вас уже есть готовый фид из Яндекс Маркета, в исходном виде он не идеален для использования в Яндекс Директе. Есть существенные отличия в использовании фида на этих площадках — поэтому если вы создаете YML-фид для Яндекс Директа, то ориентироваться лучше на правила, описанные именно в Справке Яндекс Директа. Раскроем эти отличия.
Первое отличие: типы фидов в Яндекс Директе и Яндекс Маркете
Яндекс Маркет и Яндекс Директ поддерживают два типа фида: упрощенный и произвольный. Однако определения этих типов отличаются в Справках сервисов.
В Справке Яндекс Директа говорится: «упрощенный тип — это базовый, более простой тип описания, а произвольный — является наиболее удобным, универсальным и рекомендован для описания товаров из большинства категорий». Эти определения не совсем корректны и приводят только к путанице. Когда мы задаем на собеседованиях кандидатам вопрос, чем упрощенный тип фида отличается от произвольного, то чаще всего получаем такие ответы: «Упрощенный проще создать» или «В упрощенном фиде можно передать меньше информации о товаре, а в произвольном больше».
В Справке Яндекс Маркета четко объяснено отличие между типами: в них по-разному передается название товара. Вот и всё.
В упрощенном фиде название товара передается через один элемент <name>, а в произвольном фиде через 3 элемента: <typePrefix>, <vendor>, <model>, где:
- <typePrefix> — тип товара,
- <vendor> — производитель товара,
- <model> — название модели и модифицикация товара.
Оба фида могут передать абсолютно одинаковые сведения о товарах лишь с одной разницей: название товара передано с помощью одного элемента или с помощью трех элементов.
Вот сравните, как будет передано название товара «Диван DG-Home Флоренция» в разных типах фидов:
Оба фида передают одну и ту же информацию, разница лишь в том, как именно передана эта информация. Итак, упрощенный фид отличается от произвольного лишь способом передачи названия товара.
Теперь главный вопрос — какой же тип фида лучше использовать? Ответ зависит от нескольких критериев.
-
Структура внутренних данных магазина — то есть как разложен контент в базе данных о товарах (в CMS или Системе управления контентом — движке сайта). Одни магазины структурируют контент, описывающий товары, так, что легко могут создать фид произвольного типа, т.е. в CMS у них есть отдельные свойства (поля с информацией), где указаны тип товара, производитель и модель/модификация. У других магазинов эта информация может содержаться в одном свойстве, поэтому чтобы не прибегать к дополнительной разработке или созданию новых свойств, они создают упрощенные фиды.
Если у магазина есть отдельные свойства для произвольного фида, то такой магазин гораздо более гибкий, он может создать как произвольный фид, так и упрощенный, «сцепив» все 3 свойства. Гораздо менее гибкие магазины, у которых название товара содержится в одном свойстве. Это не означает, что невозможно создать произвольный фид, но для его создания придется задействовать либо ресурсы разработчиков, либо ресурсы контент-менеджеров.
-
Где используется фид — на Яндекс Маркете или в Яндекс Директе.
Если речь идет о Яндекс Маркете, то тип фида не влияет на эффективность размещения, оба типа фидов дают равные возможности. Если у магазина упрощенный фид, то в качестве названия товара будет показано значение из тега <name>, а если магазин использует произвольный фид, то значения из трех тегов будут объединены и показаны в порядке <typePrefix> + <vendor> + <model>.
В Яндекс Директе дело обстоит иначе. В динамических объявлениях элементы фида участвуют не только в генерации объявлений, но и влияют на то, по каким именно запросам будет показан товар — поэтому использовать рекомендуется именно произвольный тип фида. По крайней мере именно такую рекомендацию вы можете встретить в различных публикациях и обучающих материалах от Яндекс Директа.
Разберем на примере, почему произвольный фид может лучше подходить для подбора объявлений под поисковые запросы, чем упрощенный. Когда робот Директа выбирает товар для показа под конкретный запрос пользователя, то анализирует содержание фида, т.е. «сканирует» информацию о товаре, которая передана в фид. Структурируя название товара, деля его на три части, вы помогаете роботу идентифицировать, что есть что, тем самым повышаете качество таргетинга. Представим, что пользователь вводит в Яндексе запрос «диван dg-home». В фиде нашего магазина — тысячи диванов от разных производителей, но поскольку этот фид произвольный, то робот точно поймет, что товар «Диван DG-Home Флоренция» соответствует интересу пользователя, потому что в фиде четко указано, что товар относится к типу «Диван» (элемент <typePrefix>), а его производителем является «DG-Home» (элемент <vendor>). Если бы у магазина был упрощенный фид, то на такой же запрос пользователя пришлось искусственный интеллект, чтобы понять, какие слова в элементе <name>Диван DG-Home Флоренция</name> определяют тип товара, а какие — производителя товара.
- Тематика интернет-магазина. Мы тестировали запуск динамических объявлений на поиске как на основе произвольного, так и на основе упрощенного фида. У одного из клиентов конечные метрики (ДРР и CPA) по упрощенному фиду оказались гораздо лучше, чем по произвольному. Мы оценивали именно конечные метрики, поскольку оценить релевантность поисковых запросов было довольно сложно. Возможно, такие результаты связаны с тем, что эксперимент проводился для клиента из категории «Мебель», где пользователи больше вводят общие запросы, например, «купить диван», и гораздо реже осуществляют поиск по конкретным моделям и модификациям товаров. Возможно, для категории, где присутствует гораздо больше запросов по производителям и названиям товаров, например, «Электроника», произвольный фид был бы более актуален и мы бы получили другие результаты. Если у вас есть техническая возможность создать сразу два типа фида, то протестируйте оба варианта. Важное условие проведения подобного теста — значение элемента <name> должно точно совпадать со значениями в тегах <typePrefix> + <vendor> + <model>.
-
Качество заполнения элементов фида. По опыту, не сам тип фида определяет релевантность подбора запросов, сколько значение этих элементов. Если формально ваш фид произвольного типа, но при этом вы некорректно передаете значения, например, информация дублируется в разных элементах, передается лишняя информация там, где ее не должно быть, и присутствуют другие ошибки — это гораздо больше влияет на качество рекламы, чем выбранный тип фида. Поэтому если у вас есть произвольный фид с ошибками в заполнении элементов, передающих название товара, отдайте предпочтение упрощенному фиду, если это позволит сократить количество ошибок.
Говоря о типах фидов, стоит затронуть еще одну тему — как именно робот Яндекса понимает, к какому типу относится фид. На самом деле тип определяется не на уровне всего фида, а на уровне каждого товара. Это означает, что в одном фиде могут быть товары, названия которых передано упрощенным способом, и при этом также присутствовать товары, названия которые переданы произвольным способом. Далее в статье мы иногда для упрощения будем снова использовать термины «упрощенный фид» и «произвольный фид», но теперь вы знаете, что корректнее говорить «упрощенный тип описания товара» и «произвольный тип описания товара».
Чтобы робот мог отличить произвольный тип описания товара от упрощенного, в фид первого типа добавляется дополнительный элемент — <type> cо значением vendor.model. Элемент <type> добавляется к элементу <offer> (подробнее об этом элементе мы еще поговорим, сейчас он не так важен для понимания) вот таким образом:
В упрощенном типе элемента <type> нет, поэтому если элемент offer не содержит элемента <type>, то это означает, что описание данного товара робот будет воспринимать как упрощенное, а это значит, что элемент <name> должен присутствовать обязательно. Если его не будет, то в разделе «Фиды», куда загружаются фиды в Директе, вы увидите соответствующее уведомление об ошибке.
Даже если для товара будут передаваться элементы <typePrefix>, <vendor> и <model>, которые вместе передают название товара — робот все равно выполнит проверку на наличие обязательных элементов. Если вы заявили, что передается название товара упрощенным способом, то обязаны передать элемент <name>. Такие правила.
Итак, следующий пример будет идентифицирован роботом как упрощенный, не смотря на наличие элемента <typePrefix> (элемент произвольного фида):
А пример ниже будет отнесен к произвольному типу, не смотря на наличие элемента <name> (элемент упрощенного фида), потому что передан элемент <type> со значением vendor.model:
Таким образом, если в элемент offer добавлен элемент type со значением vendor.model, то название товара должно быть передано через элементы <typePrefix>, <vendor> и <model>. Может возникнуть вопрос, почему значение <type> не «typePrefix.vendor.model», а именно «vendor.model» ― этот вопрос мы еще разберем ниже.
Второе отличие: наличие товара в Яндекс Директе и Яндекс Маркете
И в спецификации фидов Яндекс Директа, и спецификации Яндекс Маркета есть элемент available. Available переводится как «В наличии». Но то, как Директ и Маркет предлагают определять статус товаров в YML-фиде ― довольно значимо отличается. По правилам Яндекс Маркета в фиде должны находиться только товары со статусом «В наличии» (есть исключения, о них упомянем). Т.е. если товар есть в фиде, то для робота Маркета, это означает, что он в наличии. При этом в спецификации Маркета есть элемент с названием available, правда, передает этот элемент вовсе не наличие или отсутствие товара. С помощью этого элемента передаются на Маркет товары по предзаказу. Для этого в фиде передается элемент available со значением «false». При этом для товаров в наличии не требуется добавление этого элемента со значением «true», так как все товары в фиде без элемента available и без элемента available со значением «false» определяются, как товары со статусом «В наличии».
Что касается Директа, то в его спецификации элемент available может иметь два значения:
- Значение true — товар есть в наличии,
- Значение false — товара нет в наличии.
Обратите внимание, что одно и то же значение «false» на Маркете означает статус «Предзаказ», а в Директе «Нет в наличии».
Таким образом, по правилам Маркета любой товар по умолчанию считается «В наличии» (за исключением товаров под заказ), а по правилам Директа наличие товара должно передаваться через элемент available. Если вы загрузили в Директ фид, где наличие передается по правилам Маркета, то не имеет значение, включили ли вы чекбокс «Только в наличии» в настройках фильтров в смарт-баннерах и динамических объявлениях или нет. Как при включенном чекбоксе «Только в наличии», так и при выключенном в рекламе будут показываться все товары из фида. Исключение — если вы передаете в фид также товары под заказ. Если вы не хотите показывать в рекламе товары под заказ, то включите чекбокс «Только в наличии», иначе рекламироваться будут как товары в наличии, так и товары под заказ. И наоборот — не включайте чекбокс «Только в наличии», если необходимо продвигать товары под заказ.
В Справке Директа указано «Если в фильтре установлен флаг Только в наличии, в фиде должны присутствовать товары с атрибутом available = «true» — теперь вы понимаете, что это утверждение не очень корректно.
Если вы создали фид по правилам Директа, но передали в фид только товары в наличии, т.е. для всех товаров указали элемент available со значением «true», то аналогично чекбокс «Только в наличии» ни на что не влияет. Этот чекбокс важен только в том случае, если вы передаете в фиде товары с двумя статусами: «В наличии» и «Нет в наличии» и хотите показывать только товары в наличии. Если чекбокс не включить, то рекламироваться будут, в том числе, товары, которых нет в наличии.
Но как лучше поступить — передавать в фид только товары в наличии или передавать в фиде все товары, управляя их показами через значения «true» и «false»? В первом случае, регулярно обновляя фид, вы то исключаете товар из фида, когда он не в наличии, то снова этот же товар возвращаете в фид, когда он становится в наличии. Во втором случае состав товаров в фиде более стабильный (исключение — появление новых товаров), товары постоянно находятся в фиде, а вы через «true» и «false» и чекбокс «Только в наличии» управляете тем, какие товары должны рекламироваться. Сложно сказать, как оба способа влияют на Яндекс Директ и какой лучше. На наш взгляд, следует опираться на спецификацию Яндекс Директ, которая предполагает наличие в фиде товаров с двумя статусами «В наличии» и «Нет в наличии». Пожалуй, есть только один кейс, при котором мы рекомендуем передавать только товары в наличии — если речь идет о магазине, размер фида которого приближается к максимальному значению (по правилам Яндекса размер фида не должен превышать 512 Мб) или количество товаров в фиде превышает 500 000. В этом случае мы бы рекомендовали передавать только товары в наличии. Конечно, можно разделить фид на несколько частей, если превышается максимальный лимит, но это немного усложняет процесс создания фильтров в смарт-баннерах и динамических объявлений и укрупнение товарных кампаний, поэтому деления лучше избегать.
Третье отличие: состав и обязательность элементов в спецификации Яндекс Директа и Яндекс Маркета
В YML-фидах можно передать информацию о:
- магазине,
- товарах магазина,
- подарках магазина (необязательно),
- акциях магазина (необязательно).
Вся эта информация должна содержаться внутри элемента <shop>, при этом ее нужно структурировать в фиде так, чтобы робот понимал, где начинается и заканчивается каждый фрагмент: общая информация о магазине, описание характеристик товаров магазина, информация о подарках и акциях магазина.
Ранее мы приводили примеры нескольких элементов, которые просто следовали друг за другом, вот так:
Все три элемента передают название одного товара. Теперь добавим аналогичную информацию о втором товаре:
Нам может быть понятно, что первые три элемента передают название первого товара, а следующие три передают название второго товара, но роботу нужно явно на это указать. Для этого используется элемент <offer>, который разделяет один товар от другого. Итак, чтобы робот понял, какой набор элементов относится к первому товару, а какой — ко второму, нужно передать информацию следующим образом:
Таким образом, элемент <offer> содержит id (уникальный номер) товара и все вложенные элементы, которые относятся к конкретному товару. Все товары в свою очередь, вложены в элемент <offers>. В итоге получаем некую матрешку с вложенными элементами. Расшифровывается это следующим образом:
На одном уровне с элементом <offers> располагаются элементы <gifts> с информацией о подарках и <promos> с информацией об акциях. В свою очередь, эти три набора элементов вложены в <shop>. Осталась только информация о магазине, этот блок непосредственно относится к элементу <shop>, не вложен в еще какой-то элемент. Таким образом, общая структура фида выглядит так:
Итак, вся информация в YML-фиде распределена по 4 блокам: блоки с информацией о магазине и товарах обязательные, блоки о подарках и акциях необязательные как для Маркета, так и для Директа. В Маркете информация о подарках и акциях магазина повышает эффективность размещения, в Директе эта информация не несет никакой пользы. Важно сказать, что передача этой информации в Директ не будет являться ошибкой, но эти данные никак не будут использованы роботом Директа.
Каждый блок содержит в себе обязательные и необязательные элементы. Если не включить в фид обязательный элемент, это вызовет ошибку, т.е. вы не сможете загрузить фид в кабинет Директа или Маркета. С помощью необязательных элементов можно передать дополнительную информацию, но само их наличие или отсутствие, а также корректность заполнения не влияют на возможность загрузить фид в рекламный кабинет и запустить рекламу.
Какие элементы входят в блок «Общая информация о магазине»
В Справке Директа есть требования только к составу элементов блока «Информация о товарах магазина». Давайте сравним состав элементов блока «Информация о товарах магазина» из спецификаций Директа и Маркета по типам фидов.
Как отличаются элементы блока «Информация о товарах магазина» в упрощенном фиде по спецификации Директа и Маркета
Различия:
- 1. По Спецификации Маркета описание товара в упрощенном YML-фиде может содержать до 33 элементов, а в спецификации Директа — только 24 элемента. Вы, конечно, можете загрузить в Директ фид со всеми элементами из Спецификации Маркета, но те элементы, которые отсутствуют в Спецификации Директа, никак не будут влиять на размещение в Директе. От их наличия или отсутствия нет ни пользы, ни вреда.
- 2. Когда мы разбирали особенности упрощенного типа передачи названия товара, то говорили, что название товара передается через элемент <name>, но обратите внимание, что обе площадки также рекомендуют указывать отдельным элементом <vendor> — производителя товара. Но в отличие от Маркета Директ также рекомендует указывать элемент <model>, в котором передается модель/модификация товара. Вы могли уже привыкнуть к тому, что <vendor> и <model> — это элементы произвольного фида, но это не отменяет того, что эти элементы могут также присутствовать в упрощенном типе, помогая роботу однозначно определить производителя товара и модель/модификацию.
Помните, что тип фида определяет элемент <type>, а не состав элементов, передающих название товара. Например, это описание является упрощенным:
Упрощенным его делает отсутствие элемента <type> со значением vendor.model, а элементы <vendor> и <model> не изменяют тип фида, а всего лишь являются вспомогательными. Присутствие в Спецификации Директа в отличие от Маркета элемента <model> можно считать первым ключевым отличием. Мы рекомендуем опираться в этом вопросе именно на Справку Директа и использовать в упрощенных фидах элемент <model>.
- 3. Еще есть отличия в элементе <price>. На Маркете цена товара обязательна, но в Директе все зависит от типа кампании. Технически вы можете загрузить в Директ фид без элемента <price>, но это отразится на запуске рекламы. Как отразится отсутствие элемента <price> на рекламной кампании:
- 4. Отличие в обязательности элемента <picture>: на Маркете он обязательный, а в Директе снова все зависит от типа кампании.
Как отразится отсутствие элемента <picture> на рекламной кампании:
Теперь сравним состав элементов блока «Информация о товарах магазина» в спецификации Директа и Маркета для произвольного фида.
Как отличаются элементы блока «Информация о товарах магазина» в произвольном фиде по спецификации Директа и Маркета
Различия:
- 1. По Спецификации Маркета блок «Информация о товарах магазина» в произвольном YML-фиде может содержать до 35 элементов, а в спецификации Директа — только 24 элемента. Все аналогично — вы можете загрузить в Директ фид со всеми элементами из Спецификации Маркета, но те элементы, которые отсутствуют в Спецификации Директа, никак не будут влиять на размещение в Директе. От их наличия или отсутствия нет ни пользы, ни вреда.
- 2. Главным открытием из таблицы для вас должен был стать тот факт, что элемент <typePrefix> обе площадки отнесли к необязательному. Почему такая важная и необходимая информация о товаре, по сути — что именно мы продаем, могла оказаться необязательной — загадка. Не исключено, что это просто недоразумение и ошибка. Очевидно, что передачу названия товара с помощью двух элементов — производитель и модель/модификация — нельзя считать корректной и полной:
<vendor>DG-Home</vendor>
<model>Флоренция</model>
Из данного примера даже не понятно, что именно мы продаем — диван или всё что угодно. Ранее мы обещали объяснить, почему в произвольных фидах элемент <type> содержит значение «vendor.model», а не «typePrefix.vendor.model», хотя гораздо логичнее кажется именно последний вариант. Объяснение как раз в том, что элемент формально <typePrefix> не является обязательным. Если вы загрузите на Маркет или Директ произвольный фид без <typePrefix>, то ошибки не возникнет. Но если будут отсутствовать <vendor> или <model>, то такой фид не будет загружен, вы получите ошибку.
Итак, несмотря на то, что <typePrefix> назван необязательным элементом, это один из ключевых элементов произвольного фида. Мы настоятельно рекомендуем игнорировать информацию о необязательности этого элемента и непременно включать его в фид.
- 3. Различия в <price> и <picture>, описанные в контексте упрощенного фида, абсолютно справедливы и для произвольного.
Еще раз напомним, что два типа фида отличаются только тем, как передается название товара. А то, что элемент <param> присутствует в спецификации Директа по упрощенным фидам, но отсутствует в списке элементов для произвольного фида, однозначно можно считать ошибкой. Не считая этой ошибки, отличия в составе элементов по спецификации Яндекс Директа в двух типах фидов сводятся к следующему:
Четвертое отличие: требования к значениям элементов
Значения элементов в YML-фиде могут быть предопределенными и непредопределенными. Предопределенные значения — это одно или несколько значений, которые установлены в спецификации. Например, по спецификации Директа для элемента <available> можно указать только одно из двух значений: либо true, либо false. Вы не можете указать какое-то третье значение (иначе элемент не будет обработан) или как-то изменить предложенные значения, например, указать «правда» вместо «true» или «ложь» вместо «false», если этого не предполагает спецификация. При передаче элементов с предопределенными значениями вы руководствуетесь исключительно правилами спецификации. Для элементов с непредопределенными значениями не устанавливается набор допустимых значений, только задаются общие требования, например, определяются типы допустимых символов, указывается максимальная длина символов и другие требования. Например, для элемента <categoryId> не предопределены допустимые значения, но в спецификации Директа указано, что в качестве значения нужно указать целое число, включающее не более 18 знаков. Но то, как именно передаются значения, нельзя рассматривать в отрыве от того, на что именно влияет тот или иной элемент. Фид — это не просто файл с информацией о товарах, но и таргетинг (ключ, условие показа) и/или часть объявления (заголовок, текст и другое). Поэтому при подготовке технического задания на создание фида для разработчика, при выборе элементов, которые должны попасть в будущий фид, вы должны ответить на два главных вопроса:
- Влияет ли элемент на то, какой аудитории и по каким запросам будет показан товар?
- Влияет ли элемент на то, какое объявление будет показано пользователю?
Помимо элементов, которые влияют на таргетинг и объявления, есть элементы, которые не влияют ни на первое, ни на второе, но их наличие в фиде либо обязательно, либо нет. Итого все элементы можно разделить на 4 группы:
- Влияет на таргетинг
- Влияет на объявление
- Не влияет на таргетинг и объявления, но обязательный
- Не влияет на таргетинг и объявления и необязательный
Какие-то элементы могут сразу быть отнесены к нескольким группам, например, элемент может влиять как на таргетинг, так и на объявление. Также есть набор элементов, которые позволяют отфильтровать товары, т.е. показывать только определенные товары из фида.
В предыдущей части мы уже определились, что составлять элементы для передачи блока «Информация о товарах магазина» мы будем на основе спецификации Директа, а не Маркета. Давайте попробуем элементы, предложенные для этого блока Директом, распределить по группам, которые обозначили выше.
Чтобы понять, как именно элементы влияют на таргетинг и объявления, нужно вспомнить, как работают смарт-баннеры и динамические объявления и как выглядят генерируемые ими объявления. Об этом поговорим в следующей части. А пока стоить запомнить:
- Основа для запуска рекламных кампаний — это фид, YML-файл с информацией о товарах интернет-магазина.
- Если вы запускаете рекламную кампанию в Яндекс Директе, то лучше адаптировать фид или создать его с нуля, чем использовать готовый фид Яндекс Маркета в исходном виде.
- Упрощенный фид отличается от произвольного тем, как передается название товара: в упрощенном через один элемент <name>, а в произвольном — через 3 элемента: <typePrefix>, <vendor>, <model>.
- Чтобы понять, какой фид лучше использовать для вашего магазина, надо оценить 4 параметра: структуру внутренних данных магазина, где запускается реклама — на Маркете или Директе, тематику интернет-магазина, возможность качественно заполнить элементы фида.
- Элемент <available> имеет разное значение в Яндекс Маркете и Яндекс Директе.
- Одни и те же элементы фида могут быть обязательными в спецификации Яндекс Маркета и необязательными для Яндекс Директа, и наоборот.
Продолжение следует.
Чтобы не пропустить анонс новой части, подписывайтесь в телеграм:
Автор: Мариам Оганесян
