Содержание
- Плагин валидации формы комментариев в wordpress
- WordPress ошибка пожалуйста введите комментарий
- WordPress ошибка пожалуйста введите комментарий
- Защита от спама в WordPress без плагинов
- Ошибки WordPress — 15 самых распространенных проблем
- Внутренняя ошибка сервера (Internal Server Error), она же Ошибка 500
- Неудачное авто обновление
- Ошибка синтаксиса кода WordPress
- Error Establishing A Database Connection (Ошибка соединения с базой данных)
- Ошибка «Briefly Unavailable For Scheduled Maintenance»
- Не работает восстановление пароля по электронной почте.
- Ошибка «HTTP Error 403 – Forbidden»
- Сайдбар переместился под контент
- Админка WordPress отражается некорректно
- Ошибка — Connection Timed Out (вышло время ожидания подключения)
- Ошибка «Warning: Cannot Modify Header Information – Headers Already Sent By»
- Плагин, который невозможно удалить
- WordPress Posts Returning 404 Error (Страница не найдена)
- Ошибка «WordPress Memory Exhausted» (Нехватка оперативной памяти WordPress)
- Ошибка «Fatal Error Undefined Function is_network_admin»
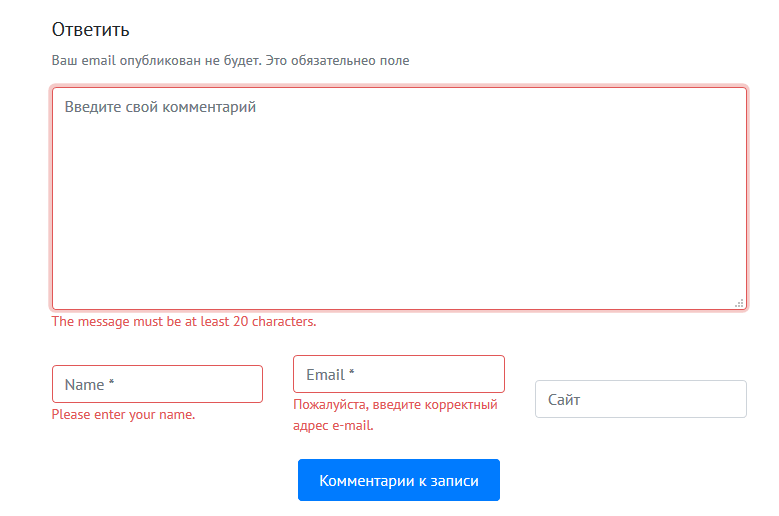
В большинстве шаблонов wordpress нет проверки форм. Так же, когда посетитель не вводит комментарий, то его перебрасывает на другую страницу с сообщением:
ОШИБКА: пожалуйста, введите комментарий.

Посетителю приходится нажимать на кнопку «Назад» в браузере и писать комментарий, что не очень удобно. В интернете есть много сомнительных плагинов валидации, от которых мы отказались.
Было принято решение написать свой легкий и быстрый плагин валидации комментариев, в котором будет подсветка незаполненных полей формы. Плагин очень прост, не имеет рекламы, использует актуальную версию jQuery Validation Plugin, быстр в работе.
Скачать наш плагин вы можете в архиве плагинов wordpress по ссылке:
При активации плагина, вступает в силу функции валидации.
Вот скриншот плагина в работе:

Редактировать стили легко. В плагине есть css файл css/style.css. В нем стилизована подсветка поля ввода при ошибке и текст самих ошибок.
Менять его можете на свое усмотрение.
Плагин поддерживает локализацию на любой язык. На данный момент реализовано два языка: английский и русский. На странице плагина вы можете помочь в переводе на другие языки.
Спасибо за внимание.
Обновление 17.08.20
По умолчанию теперь стоит запрет активных ссылок в комментариях. В 99% случаев это спам. Обычно люди вставляют просто ссылки в сообщения.
Источник
WordPress ошибка пожалуйста введите комментарий
Сайт на вордпрессе. На днях обнаружил, что выдаёт ошибку при комментировании: «ОШИБКА: пожалуйста, введите комментарий.»
Комментарий введен, но такая хрень выскакивает. Смена шаблона не дала результат — всё равно ошибка. Из изменений в период между датой последнего коммента и днём обнаружения ошибки на сайте ничего не менялось. Разве что обновился вордпресс и было русифицировано 2 плагина, но всё официально.
Теряюсь в догадках и гугл мне не помощник — ответа не нашёл. Прошу помочь, кто уже с подобным сталкивался.
![]()
До этого нормально комменты добавлялись? Вы в коде движка точно ничего не меняли?
До этого проблем не было: все комментарии добавлялись без проблем. Код не трогал. По крайней мере, не припоминаю, чтобы что-то поменял. Есть два сайта. Одинаковые шаблоны, только тематика разная. И оба имеют данную проблему. Шаблон не причём — менял и не помогло. Можно было бы грешить на хостинг, но там висят ещё несколько наших сайтов и проблем на них в плане комментирования не наблюдается.
![]()
MiViDo, а движок вы автоматически обновляли или «вручную»?
Автоматом, так всегда делаю. Если честно, то уже начинаю сомневаться — а вдруг я и вправду ковырялся в коде и тупо забыл? Но ведь два сайта с такой фигнёй и второй я точно не трогал. блин, от безысходности начинаю путаться))
![]()
тоже самое обнаружил, обновление движка было автоматом. ничего не трогал в коде. Как наладить не понимаю.
Мне помогло заменой файла comments.php
Всё наладилось мгновенно.
А можно подробнее узнать что именно Вы сделали. Заменили на что? Такая же проблема.
Тоже ошибка стала возникать после обновления wordpress. Придется теперь, наверное, ждать следующего обновления. Как у Вас получилось исправить, можно подробнее узнать?
![]()
ТС, приложите новую и старую версии файлов.
Извиняюсь, что сразу не ответил — почему то не пришло уведомление на почту.Заменил файл comments.php на старую версию. Помогло ненадолго)). Пришлось сделать откат до версии ВП 4.4.0
Потом плюнул, сменил шаблон и всё наладилось.
Я не силен, почему так получилось. Вероятно, шаблон требовал обновления, а его не было или же потому, что сам копался в коде и с новой версией ВП это не прокатило. Хз, что впрочем уже мне неважно — с новым шаблоном работает всё.
Источник
WordPress ошибка пожалуйста введите комментарий
Плагины, хаки, уроки и многое другое для WordPress.


Получать новости (RSS) на E-mail
Защита от спама в WordPress без плагинов
Почти 3 года назад я опубликовал статью о «защите от спама» путем подмены полей. Этот метод и сейчас работает идеально, Akismet вылавливает лишь штук 5 ручных спамных комментариев в месяц.
Понравился пост? Подпишись на обновления по  RSS или
RSS или  Twitter !
Twitter !
Здравствуйте! Очень классная и простая идея. Но у меня возникла проблема. Все сделал, как написано. Но когда пишу в поле real-comment определяет тоже как спам, также как и comment, когда открытым его делаю. Не понимаю в чем проблема. Пользуюсь темой preus.
поле «comment» при этом не заполняете надеюсь?
Здравствуйте.
Мне тоже настроили защиту от спама таким же образом. Но у меня возникла проблема. После обновления новой версии WordPress посетители не могут оставлять комментарии на блоге. Выдает: ОШИБКА: пожалуйста, введите комментарий.
После того, как погуглил я пришел к такому мнению — новая версия WordPress не адаптирована под эти изменения.
Как исправить ошибку. Сам я не смогу — не соображаю и так глубоко лезть в коды опасаюсь.
Прошу помощи. Подскажите, если не трудно, кто бы это мог сделать. Или идти на биржу фриланса?
Выдает: ОШИБКА: пожалуйста, введите комментарий.
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
старый код, соответственно, из functions.php надо удалить.
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
если вешать на init, то wp super cache ломается
если вешать на init, то wp super cache ломается
у меня его нет, поэтому я не знаю. с чего вдруг ломаться то должно?
У меня на WP 4.4.2 код из Вашего комментария от 28.01.2016 отрабатывает кривовато — комментарии появляются, но вместо страницы с уведомлением об отправке комментария на модерацию или его публикации появляется пустая страница wp-comments-post.php.
Вопрос снимается, я просто немного не так разместил код в файле functions.php, сделал в точности так, как написал автор, и все заработало. Спасибо за отличную статью!
Слушайте, а меня всегда интересовало, можно настроить время? Типа провел человек на сайте три минуты — окей, можешь добавлять комментарий.
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
Так же этот код не дает заходить в настройки WooCommerce. Может его можно как-то подправить?
Простите ламера, но у меня в результате вместо «Спаму нет!» и «Комментарий» выводятся ромбики. Что-то с кодировкой надо сделать.
Что-то с кодировкой надо сделать.
сохранять в кодировке «UTF8 без БОМ».
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
1) Flector а почему Вы не добавите новый код в статью?
2) Насколько корректно работает код через init? по комментариям выше смотрю у некоторых плагины «ломаются» и насколько долго этот код продержится, не слетит с обновлением WP? хочется поставить раз и навсегда и забыть.
1) Flector а почему Вы не добавите новый код в статью?
2) Насколько корректно работает код через init?
у меня на всех сайтах работает и ничего не ломается. про вукомерс я не знаю, он у меня нигде на своих сайтах не стоит.
Статья обновлена — теперь хак корректно работает на WordPress 4.4 и выше и не конфликтует с WooCommerce и прочими плагинами.
Flector, а как быть, если тема старая и в ней нет comment_form? У вас раньше в статье был код для старых тем, теперь же нет. И что делать?
если тема старая и в ней нет comment_form?
вручную добавлять новое поле в comments.php — если же вы пользовались этим хаком раньше, то вам достаточно лишь заменить код из пункта 2 и все — хак будет работать по-прежнему.
я не стал описывать хак для тем без comment_form(), так как прошло много лет уже и подобных тем сейчас найти практически невозможно.
Уважаемый Flector, скажите, пожалуйста, является ли код дружественным к мобильным версиям сайта?
Заранее спасибо за ответ.
код дружественным к мобильным версиям сайта?
а почему нет то?
Спасибо за полезную статью!
Я так думаю, этот же способ можно использовать и для защиты от спама, рассылаемого через стандартную контактную форму wordpress и форму заказа обратного звонка?
Подскажите пожалуйста, как и какие файлы wodpress для этого нужно править? А то имея такое железобетонное решение, отпадает необходимость ставить капчи или дополнительные плагины
Источник
Ошибки WordPress — 15 самых распространенных проблем

Мы все любим WordPress, но иногда он просто сводит с ума. Не зависимо от того — ужасающий ли это белый экран смерти, не известная PHP ошибка, причиной которой послужила проблема с сервером или плагином, приводящая к крушению сайта, это никогда не бывает весело. Но где бы WordPress не решил подвести вас, не стоит волноваться, потому из этого поста вы узнаете, что для любой проблемы найдется решение. Сегодня вы и я вместе, решим 15 самых распространенных WordPress ошибок. Что же, давайте начнем с самой часто встречающейся ошибки.
Внутренняя ошибка сервера (Internal Server Error), она же Ошибка 500
Практически каждый знакомый мне WordPress-пользователь хотя бы однажды сталкивался с «Ошибкой 500». Она довольно-таки раздражающая, так как в отличие от многих других WordPress ошибок, «Внутренняя ошибка сервера» даже не намекает нам на то, что нужно исправить, чтоб решить проблему. Такая ошибка может сильно вас расстроить, так как у нее может быть несколько причин, которые описаны ниже.
Вот причины, приводящие к «Ошибке 500»:
- Сбой в работе плагина
- Сбой в работе темы
- Сбой в работе файла .htaccess
- Исчерпан лимит PHP-память
Как исправить «Ошибку 500»:
Эта ошибка запросто может заставить новичка паниковать, но не стоит волноваться, ее можно решить.
Отредактировать файл .htaccess.
Так как к этой ошибке главным образом приводит сбой в работе файла htaccess, авторизуйтесь в корневой директории WordPress с помощью файлового менеджера (или FTP) и переименуйте файл .htaccess в .htaccess.old и обновите браузер, чтоб посмотреть решена ли проблема. Если ошибка пропала, идем в Параметры->Постоянные ссылки и кликаем кнопку «Сохранить изменения», чтоб перезапустить ваш .htacess и переписать правила. Если это не сработало, то нужно проверить ваши плагины
Деактивировать все плагины.
Если вы только что установили какой-либо плагин, и он стал причиной проблемы, это хорошо, так как вы знаете, что нужно деактивировать или удалить. Но в другой раз причиной такой ошибки может стать один из старых плагинов (или несколько плагинов, которые не совместимы друг с другом). Пока вы не деактивируете все плагины, вы не узнаете, стали ли они причиной возникшей проблемы.
Замечание: если вы столкнулись с «Внутренней ошибкой сервера», у вас, вероятно, нет доступа к админ-панели WordPress. Так как же деактивировать плагины? Ок, вы можете почитать Кодекс WordPress. Или же можно узнать, как деактивировать все плагины без доступа в админку WordPress, прочитав статью на сайте WPBeginner (http://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/). Если ошибка пропала после деактивации плагинов, вы нашли свою проблему, и настало время поиграть в игру «угадай проблемный плагин». Активируйте расширения один за другим, пока не найдете виновника проблемы. Удалите плагин и займитесь поиском лучшей альтернативы. Также можно оповестить автора плагина об ошибке, так как WordPress прекрасен разнообразием плагинов.
Сменить тему.
Если плагины ни в чем не повинны, то возможно шалит ваша тема. Переключитесь на шаблон Twenty Twelve и перезагрузите ваш сайт. Если вы все еще видите ошибку, вероятно, вам нужно заняться WordPress-директориями
Восстановить директории the wp-admin и wp-includes.
Если ошибка никуда не пропала, попробуйте заменить папки wp-admin и wp-includes новыми папками из свежей инсталляции WordPress
Увеличить лимит PHP-памяти.
Если все уже перепробовано, а проблема не решена, придется запачкать руки и навести порядок на сервере. «Внутренняя ошибка сервера» — вещь неприятная, так что думаю, вас ничего не остановит в попытках решить проблему. Вот вам гайд по наращиванию PHP-памяти. Если вы любитель радикальных мер, то запустите ваш Редактор кода и создайте текстовый файл под названием php.ini. Внутри файла должен быть этот код:
Сохраняем и загружаем файл в папку /wp-admin/. Если после расширения PHP-памяти ваша проблема ушла, спросите у вашего хостера, что приводит к ее истощению. Причина может быть любой, начиная от неправильной работы темы до криво написанных плагинов. Хостер должен снабдить вас информацией из журнала операций.
Неудачное авто обновление
Сейчас WordPress можно безопасно обновлять в автоматическом режиме, так как количество багов и других подобных вещей сведено к минимуму. Автообновление – это действительно гениальная функция, но иногда она дает сбой. Если автообновление не предусматривает какого-либо человеческого вмешательства, как узнать, что обновление прошло неудачно? Вы увидите что-то из этого:
- Сообщение об ошибке PHP
- Чистый белый экран (также известный как белый экран смерти — WSOD)
- Предупреждение, говорящее о том, что апдейт не удался.
Причины неудачного автообновления:
- Возникла проблема с доступом в интернет во время обновления.
- Сбой связи с главными WordPress-файлами
- Выставлены некорректные права на управления файлами
Решение проблемы с неудачным автообновлением:
Обновляйте WordPress вручную. Если вы не знаете с чего начать, почитайте гайд по мануальному обновлению WordPress в Кодексе.
Ошибка синтаксиса кода WordPress
Проведенный мною анализ показал, что не редко встречаются ошибки, допущенные людьми, которые используют сниппеты кода на своих WordPress-сайтах. Когда вы сталкиваетесь с этой ошибкой, то видите что-то вроде этого:
Не стоит впадать в уныние из-за этого, так как сразу понятно, где искать проблему.
Причина появления ошибок синтаксиса:
Как правило, ошибка синтаксиса появляется там, где потерялся или наоборот появился неожиданный символ. В большинстве случаев такое возникает, когда неопытный пользователь пытается редактировать код темы или плагина, но также подобная ошибка появляется, если вы установили новую тему или плагин, содержащий ошибку.
Как исправить ошибку синтаксиса:
- Научиться правильно вклеивать сниппеты кода. Если вы новичок в WordPress, то вас ждет долгий, но веселый путь к освоению этой системы управления контентом. Спешить нет смысла, так что разбирайтесь во всем, не торопясь. Если вы столкнулись с этой ошибкой после вклейки сниппета, то вам нужно научиться вклеивать их в WordPress правильно или сделаете только хуже.
- Исправить кусок неправильного кода. Если эта WordPress-ошибка возникла после обновления плагина или вклейки кода из сети, вы знаете, где искать поломку. Проблема заключается в том, что если ошибка не дает вам попасть на сайт и воспользоваться «Внешний вид -> Редактор (или Плагины -> Редактор)». Это, конечно же, пугает большинство новичков, но не стоит волноваться, так как всегда можно отредактировать файлы WordPress с помощью FTP или Файлового менеджера из вашей cPanel. Найдите поврежденный файл и исправьте код, удалив его или переписав.
- Попробовать другую тему или плагин. Если ошибка появилась после активации новой темы или плагина, то вероятнее всего она вызвана темой или плагиной. Так что вы можете найти альтернативу вашему выбору или связаться с разработчиками, чтоб те решили проблему. В некоторых случаях у вас может не быть возможности авторизоваться в WordPress, и в таком случае можно удалить плагин или тему с помощью FTP.
Error Establishing A Database Connection (Ошибка соединения с базой данных)
Из всех распространенных ошибок WordPress эта сама объясняет причину своего появления: где-то нарушена связь с базой данных WordPress.
Причины возникновения ошибки соединения с базой данных:
- Ошибка файла wp-config.php
- Проблемы с вашим хостинг-провайдером.
- Вас хакнули!
Что делать, если возникла ошибка соединения с базой данных:
a. Отредактировать ваш wp-config.php file
Получите доступ к файлу wp-config.php с помощью файлового менеджера или FTP и удостоверьтесь в том, что имя базы данных, хост, имя пользователя и пароль указаны правильно.
b. Решить проблемы с вашим веб-хостингом
Если wp-config.php выглядит нормально, а ошибка никуда не ушла, вам нужно поговорить с вашим хостинг-провайдером. Вам скажут, в чем проблема: упал ли сервер или хостер просто решил расширить лимит оперативной памяти вашей базы данных. Если вам скажут, что с их стороны все в порядке, то пришло время озаботиться вопросом WordPress-безопасности на вашем сайте.
c. Просканируйте ваш сайт на наличие угроз
Хакеры не дремлют. Да, не дремлют. В любое время вы можете пасть жертвой хакерской атаки, особенно если вы не знаете, как обезопасить ваш WordPress-сайт. Чтоб удостовериться в том, что ваш сайт не был хакнут, просканируйте его с помощью инструмента типа Sucuri Sitecheck.
Ошибка «Briefly Unavailable For Scheduled Maintenance»
1,2,3…все отдохнули, давайте попытаемся понять, почему мы сталкиваемся с этой не с такой уж мимолетной ошибкой. И, кстати говоря, вам совершенно не стоит волноваться на ее счет, так как эту ошибку очень просто решить. Но сначала, давайте глянем на причины ее возникновения.
Причины возникновения ошибки «планового техобслуживания»:
- Неудачное обновление WordPress привело к тому, что некоторые вещи вышли из-под вашего контроля.
- По каким-то причинам после обновления не был удален файл .maintenance
Как избавится от этой ошибки:
- Обновлять WordPress вручную.
Идем в корневую директорию WordPress с помощью FTP или файлового менеджера и удаляем файл .maintenance Чувствуете в себе силы устранить любую ошибку, если/когда такая возникает? Если так, то давайте двигаться к ошибке № 6.
Не работает восстановление пароля по электронной почте.
Главная причина возникновения данной проблемы заключается в людской забывчивости. Может быть, попробуете поделать упражнения для укрепления памяти? Шучу, мы все что-то забываем, даже такие важные вещи, как пароли, имена пользователей, и email-адреса. В этом случае вы вынуждены воспользоваться страницей восстановления пароля. Но проблема заключается в том, что вы так и не дождетесь ссылки для сброса пароли на свой почтовый ящик. Вы проверяете почту опять, роетесь в папке со спамом, но опять нет ссылки.
Причина возникновения проблемы:
Почему-то ваша WordPress инсталляция не высылает вам ссылку для сброса пароля, и почему так происходит никому неизвестно. Но главная загвоздка заключается не в том, что вы не получили ваш пароль, а в том, что вы вообще не можете его сбросить. Хорошо, есть парочка решений.
Как решить проблему со сбросом пароля:
Перезапустить ваш WordPress с помощью phpMyAdmin. Это решение наиболее «технарское» из двух предложенных.
- Авторизуйтесь в вашей cPanel и перейдите в phpMyAdmin.
- В списке баз данных выберете вашу базу данных. (ваш хостер поможет вам, если вы не можете найти нужную)
- Откройте таблицу wp_users и выберете того пользователя, которому нужно сменить пароль.
- Нажмите «редактировать» и введите новый пароль в поле user_pass.
- Выберете функцию MD5 из выпадающего меню
- Кликните кнопку Go и сохраните изменения.
Отредактировать файл functions.php
И вот он, менее технический способ. Файл functions.php ответственен за многие вещи, происходящие на вашем WordPress-сайте. Если с восстановлением пароля по email полный мрак, то нужно:
Перейти по “../wp-content/themes/ваша активная тема /” используя FTP или файловый менеджер, скачайте functions.php file.
Откройте его в редакторе кода и добавьте следующий код:
Замените DesiredNewPassword на ваш новый пароль. Номер один (1) — это ваш пользовательский ID в wp_users table. Сохраните и загрузите functions.php на место. Когда вы авторизуетесь на вашем сайте, удалите этот код (скачайте functions.php, удалите код и снова загрузите в директорию с темой).
Ошибка «HTTP Error 403 – Forbidden»
Если вывидите сообщение «You are not authorized to view this page. (Ошибка 403, вам требуется зарегистрироваться для просмотра этой страницы)», когда пытаетесь авторизоваться на вашем WordPress-сайте, то вы столкнулись с одной из самых популярных ошибок WordPress — «HTTP Error 403 – Forbidden».
Причина Ошибки 403:
Проблема с индексным файлом, если ваш блог «живет» на сервере Windows.
Решение проблемы, при возникновении Ошибки 403:
Положить в корневую директорию файл index.php. Чтобы сделать это идем в Control Panel -> Web Options -> Directory Indexes и кидаем туда index.php.
Сайдбар переместился под контент
Эта ошибка меня крайне озадачила, когда я впервые с ней столкнулся. Я был убежден, что моя тема совершенно никуда не годится, и собирался изменить ее целиком. Так что я позвал поисковых роботов Google и понял, что получил одну из самых распространенных WordPress ошибок. Осознав это, я успокоился. Пара кликов плюс пара прокруток страниц, и я нашел причины.
Причины перемещения сайдбара под контент:
- Ошибки HTML – иногда вы можете забыть закрыть парочку элементов div.
- Ошибки CSS – в другой раз вы можете задать непропорциональную ширину, что приведет к искажению всего вашего шаблона.
Как решить проблему:
- Закрыть div элементы. В большинстве случаев в этой проблеме виноваты div элементы. Закройте все открытые div’ы и уберите лишние div элементы, которые выталкивают сайдбар за границы контейнера. Используйте инструмент типа W3 Validator для того, чтоб проверить, не стал ли ваш HTML-код причиной ошибки.
- Исправить ваш CSS. Из-за того, что ширина задана непропорционально ваш шаблон может перекосить, что ведет к перемещению сайдбара под контент. Все должно быть пропорционально. Например, если ширина главного контейнера 920px, то область контента должна составлять 620px, тогда на сайдбар будет приходиться 250px, а остаток в 50px пойдет на поля. Также аккуратнее используйте свойство float
Админка WordPress отражается некорректно
Зашли в админ панель и обнаружили, что с консолью все совсем не в порядке? Я имею в виду, что ссылки отражаются неправильно, не на своих местах, в виде списков ссылок, так как консоль отображается без подключения CSS.
Причины некорректного отображения админ-панели:
- Прокси и файерволы блокируют CSS-файлы
- Поврежденные плагины админ-меню
Как решить проблему неправильного отображения админ-панели:
- Убедитесь в том, что вы не находитесь под защитой прокси или файервола (возможно вы зашли на сайт с рабочего компьютера), попытайтесь попасть на сайт с какого-либо другого компьютера без файервола и прокси. Вы также можете попробовать почистить файервол и кэш прокси, и посмотреть сработало ли это.
- Обновите/деактивируйте плагины админ-меню. Если ошибка выскочила после установки плагинов типа Lighter Menus и Admin Drop Down Menu, попытайтесь их обновить или переустановить. Если ошибка не ушла, деактивируйте плагин.
Ошибка — Connection Timed Out (вышло время ожидания подключения)
Если ваш сайт «живет» на перегруженном множеством сайтов сервере, то вы будете встречаться с этой проблемой сравнительно часто.
К этой ошибке ведут следующие проблемы:
- Тяжелые плагины
- Ошибки функционирования темы
- Нехватка PHP-памяти
Пути решения проблемы:
- Деактивировать недавно установленные плагины или перезапустить папку с расширениями.
- Увеличить лимит PHP-памяти.
- Переключиться на тему Twenty Twelve, чтоб узнать, не стала ли ваша тема причиной сбоя.
Еще одна распространенная ошибка WordPress, которая беспокоит многих WordPress-пользователей, особенно начинающих. Если вы уже сталкивались сней, то вероятно видели что-то вроде этого:
Warning: Cannot modify header information — Header already sent by (Output started at /blog/wp-config.php:34)
Последняя часть (Output started at /blog/wp-config.php:34) говорит нам, откуда взялась ошибка
Причина возникновения ошибки:
Присутствие пробелов в затронутом файле (в случае выше это wp-config.php)
- Вам нужно будет удалить все пробелы. Для устранения ошибки нужно:
- Скачать затронутый файл (например, wp-config.php) с помощью файлового менеджера или FTP
- Открыть файл в вашем любимом редакторе кода (например, Notepad++)
- Удалить все пробелы перед первым
- Сохранить файл.
Плагин, который невозможно удалить
У некоторых плагинов есть скрытые файлы, которые могут стать настоящей головной болью, если вам захочется удалить одно из таких расширений. В связи с этим хорошая идея скачивать плагины (и если уж на то пошло и темы) только с тех сайтов, которым вы доверяете. Проблема в том, что вы не можете удалить плагин из админ-панели, и даже после удаления папки с плагином с помощью файлового менеджера (или FTP) он все равно никуда не девается. Магия? Не совсем…
Почему иногда так сложно удалить плагин:
Имеются скрытые или вложенные файлы.
- Брать плагины только с проверенных ресурсов. Не хватайте расширения откуда угодно. Если вы хотите приобрести на совесть написанный плагин, воспользуйтесь ресурсами типа CodeCanyon или WPExplorer. Если вас интересуют бесплатные плагины, то загляните в репозиторий WordPress. Лучшее лечение – это профилактика, верно?
- Удалите плагин с помощью протокола Secure Shell (SSH). Этот трюк сработает только, если у вас есть доступ к сайту по SSH. Вот, что нужно сделать. Авторизуйтесь в блоге с помощью протокола SSH и идите в “../wp-content/plugins/“. Используйте команды Is –aI для перемещения по папкам, и чтоб, наконец, удалить проблемный плагин, используйте команду rm (имя папки).
WordPress Posts Returning 404 Error (Страница не найдена)
Вы открываете отдельные записи, и каждый раз получаете ошибку 404, и это не очень хорошо, так как в записях как раз заключается вся «соль» WordPress-блога.
Причины возникновения ошибки 404:
Проблема с настройками постоянных ссылок
Как устранить ошибку 404:
a. Сохранить постоянные ссылки
Эту WordPress-ошибку очень легко решить, так что не паникуйте — скоро ваши читатели опять смогут читать записи. Идем в Параметры-> Постоянные ссылки и жмем кнопку «Сохранить изменения».
b. исправить файл .htaccess
Если настройка пермалинков не помогла решить проблему, пришло время вручную поправить файл .htaccess. Идем в корневую директорию WordPress и скачиваем файл .htaccess. Если его не существует, создаем новый файл и сохраняем его, как .htaccess. Добавляем следующий код в файл .htaccess:
Сохраните и загрузите файл .htaccess на прежнее место.
Ошибка «WordPress Memory Exhausted» (Нехватка оперативной памяти WordPress)
Как известно, эту ошибку всегда сопровождает белый экран смерти или сообщение об этой ошибке
Причины нехватки оперативной памяти:
Какой-либо плагин или скрипт съедает всю вашу память.
Проще всего увеличить вашу оперативную память. Чтоб это сделать, откройте файл wp-config.php (его можно найти в корневой директории) и добавьте туда этот код:
Замечание: вам не придется скачивать этот файл (или любой другой), если вы используете файловый менеджер. Вы можете отредактировать файл прямо там. Поговорите с вашим хостером, если не можете понять, как редактировать файлы в файловом менеджере.
Ошибка «Fatal Error Undefined Function is_network_admin»
Я решил закончить этот пост описанием очень простой, но и очень распространенной ошибки.
Причины возникновения ошибки:
Сбой автообновления WordPress.
Как решить проблему:
Обновлять WordPress вручную. Очень просто, правда? 🙂
Источник
-

Константин написал(а) комментарий
Цитировать
#141,
Здравствуйте! Очень классная и простая идея. Но у меня возникла проблема. Все сделал, как написано. Но когда пишу в поле real-comment определяет тоже как спам, также как и comment, когда открытым его делаю. Не понимаю в чем проблема. Пользуюсь темой preus.
-

Flector написал(а) комментарий
Цитировать
#142,
поле «comment» при этом не заполняете надеюсь?
-

Валерий написал(а) комментарий
Цитировать
#143,
Здравствуйте.
Мне тоже настроили защиту от спама таким же образом. Но у меня возникла проблема. После обновления новой версии WordPress посетители не могут оставлять комментарии на блоге. Выдает: ОШИБКА: пожалуйста, введите комментарий.
После того, как погуглил я пришел к такому мнению — новая версия WordPress не адаптирована под эти изменения.
Как исправить ошибку. Сам я не смогу — не соображаю и так глубоко лезть в коды опасаюсь.
Прошу помощи. Подскажите, если не трудно, кто бы это мог сделать. Или идти на биржу фриланса? -

Flector написал(а) комментарий
Цитировать
#144,
Выдает: ОШИБКА: пожалуйста, введите комментарий.
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
//проверка на спам start add_filter('init', 'verify_spam'); function verify_spam($commentdata) { $spam_test_field = trim($_POST['comment']); if(!empty($spam_test_field)) wp_die('Спаму нет!'); $comment_content = trim($_POST['real-comment']); $_POST['comment'] = $comment_content; return $commentdata; } //проверка на спам end
старый код, соответственно, из functions.php надо удалить.
-

Роман написал(а) комментарий
Цитировать
#145,
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
если вешать на init, то wp super cache ломается
-

Flector написал(а) комментарий
Цитировать
#146,
если вешать на init, то wp super cache ломается
у меня его нет, поэтому я не знаю. с чего вдруг ломаться то должно?
-

bussel написал(а) комментарий
Цитировать
#147,
У меня на WP 4.4.2 код из Вашего комментария от 28.01.2016 отрабатывает кривовато — комментарии появляются, но вместо страницы с уведомлением об отправке комментария на модерацию или его публикации появляется пустая страница wp-comments-post.php.
-

bussel написал(а) комментарий
Цитировать
#148,
Вопрос снимается, я просто немного не так разместил код в файле functions.php, сделал в точности так, как написал автор, и все заработало. Спасибо за отличную статью!
-

Андрей Зенков написал(а) комментарий
Цитировать
#149,
Слушайте, а меня всегда интересовало, можно настроить время? Типа провел человек на сайте три минуты — окей, можешь добавлять комментарий.
-

Игорь написал(а) комментарий
Цитировать
#150,
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
Так же этот код не дает заходить в настройки WooCommerce. Может его можно как-то подправить?
-

Евгений написал(а) комментарий
Цитировать
#151,
Простите ламера, но у меня в результате вместо «Спаму нет!» и «Комментарий» выводятся ромбики. Что-то с кодировкой надо сделать?..
-

Flector написал(а) комментарий
Цитировать
#152,
Что-то с кодировкой надо сделать?..
сохранять в кодировке «UTF8 без БОМ».
-

Евгений написал(а) комментарий
Цитировать
#153,
в 4.4 изменили внутренние функции, теперь, чтобы этот хак работал надо использовать следующий код:
1) Flector а почему Вы не добавите новый код в статью?
2) Насколько корректно работает код через init? по комментариям выше смотрю у некоторых плагины «ломаются» и насколько долго этот код продержится, не слетит с обновлением WP? хочется поставить раз и навсегда и забыть… -

Flector написал(а) комментарий
Цитировать
#154,
1) Flector а почему Вы не добавите новый код в статью?
времени нет.
2) Насколько корректно работает код через init?
у меня на всех сайтах работает и ничего не ломается. про вукомерс я не знаю, он у меня нигде на своих сайтах не стоит.
-

Flector написал(а) комментарий
Цитировать
#155,
Статья обновлена — теперь хак корректно работает на WordPress 4.4 и выше и не конфликтует с WooCommerce и прочими плагинами.
-

Сергей написал(а) комментарий
Цитировать
#156,
Flector, а как быть, если тема старая и в ней нет comment_form? У вас раньше в статье был код для старых тем, теперь же нет. И что делать?
-

Flector написал(а) комментарий
Цитировать
#157,
если тема старая и в ней нет comment_form?
вручную добавлять новое поле в comments.php — если же вы пользовались этим хаком раньше, то вам достаточно лишь заменить код из пункта 2 и все — хак будет работать по-прежнему.
я не стал описывать хак для тем без comment_form(), так как прошло много лет уже и подобных тем сейчас найти практически невозможно. -

Сергей написал(а) комментарий
Цитировать
#158,
Уважаемый Flector, скажите, пожалуйста, является ли код дружественным к мобильным версиям сайта?
Заранее спасибо за ответ.
-

Flector написал(а) комментарий
Цитировать
#159,
код дружественным к мобильным версиям сайта?
а почему нет то?
-

Александр написал(а) комментарий
Цитировать
#160,
Спасибо за полезную статью!
Я так думаю, этот же способ можно использовать и для защиты от спама, рассылаемого через стандартную контактную форму wordpress и форму заказа обратного звонка?
Подскажите пожалуйста, как и какие файлы wodpress для этого нужно править? А то имея такое железобетонное решение, отпадает необходимость ставить капчи или дополнительные плагины
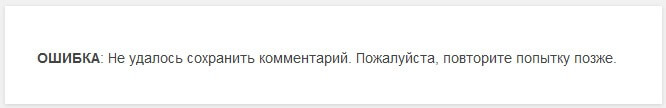
Сегодня с утра получил письмо от своей читательницы о том, что у меня на статьи не получается оставить комментарии. При попытках отправить сообщение хоть с Мозиллы, хоть с Хрома высвечивается вот такая надпись:

Проблема показалась странной, так как еще вчера новые комментарии на блоге появлялись, правда, только с утра. Из антиспам-фильтров я использую только плагин Akismet, но и он не запрещает комментировать, а только складывает всё подозрительное в папочку СПАМ.
Поиск проблемы
Никаких изменений с файлами или с базой данных на сайте вчера я не производил. Но тут вспомнил, что вчера все мои сайты на WordPress автоматом обновили версию с 4.2.2 на 4.2.3 — это единственное изменение, которое произошло.
Чтобы удостовериться, что проблема в этом обновлении я проверил как работает система комментирования на других моих блогах, к моему удивлению, там все работает нормально. Получается, что само обновление не причем.
Возможно причина в том, что апдейт прошел как-то криво и повредил какой-то файл или базу. Я попробовал вручную повторно обновить WordPress на последнюю версию 4.2.3 — ошибка не пропала.
Пошел копаться в в сети. Из толковых ответов увидел только один — повреждена таблица в базе данных и ее нужно восстановить. Вошел к себе в базу через phpMyAdmin — ошибок в таблицах, как было в том примере, нет. Выходит, опять мимо. На всякий случай оптимизировал базу, чтобы убрать лишний объем, это, естественно, не помогло.
Но вы проверьте у себя, может быть у вас как раз тот случай. Делается это через phpMyAdmin — там есть кнопки «Проверить, Оптимизировать и Восстановить» таблицу — пользуйтесь ими.
Чутье подсказывало мне, что проблема все таки с базой. я решил проверить как она работает и нет ли других ошибок, кроме: Ошибка: Не удалось сохранить комментарий. Пожалуйста, повторите попытку позже.
Вспомнил, что, однажды, после обновления версий у меня не получалось опубликовать новый пост. Тогда все вылечилось переустановкой версии движка. Попробовал создать новый документ и мои опасения подтвердились — это тоже не получилось. Переустанавливать WordPress я уже пробовал, ничего не вышло.
Решение проблемы
Осталась только одна надежда: Так как вчера утром все работало, значит надо вернуть сайт в состояние вчерашнего утра. Слава богу, мой хостинг хранит резервные копии баз и файлов за последние 7 дней — это очень полезная фишка для хостинга. Будете выбирать хостинг — берите timeweb.ru, sprinthost.ru или sweb.ru — у них есть автоматическое резервное копирование файлов и БД.
Откатил я конфигурацию файлов на вчерашние, там где стоял WP 4.2.2 и, чудо, все заработало — сайт починился, стали отправляться комментарии и создаваться новые посты.
Для проверки попробовал снова обновиться до 4.2.3 — снова начались глюки.
Так как я не знаю как окончательно решить проблему, я повторил откат и решил продолжить использовать предыдущую версию CMS.
Если у вас стоит автоматическое обновление версий, то не забудьте его отключить, так как WordPress через какое-то время снова сам обновится. Для этого в файле wp-config (в корне сайта) добавьте такой код:
define( 'WP_AUTO_UPDATE_CORE', false );
Когда все наладится код можно будет удалить и вернуться к обычному режиму работы.
PS: Еще на одном блоге встретился с такой же проблемой, видимо я не одинок. Собственно, это и побудило меня написать пост — если у вас та же проблема, то вы будете знать, как временно от нее избавиться (пока не появится реального лечения).
PPS: Не пренебрегайте безопасностью сайта и всегда используйте плагины для резервного копирования базы данных — WordPress Database Backup — тут инструкция.

Error: Please type your comment text.
I Created COMMENT FORM but Error happened which is above.
I dont know hot to fix this
Anyone help me please
Thank you very much!
Function.php
/** コメント一覧表示部分のコード(CHAPTER 19)*/
function my_comment_list( $comment, $args, $depth ) {
$GLOBALS['comment'] = $comment; ?>
<li <?php comment_class(); ?> id="comment-<?php comment_ID(); ?>">
<div class="clearfix">
<div class="comment-author clearfix">
<?php echo get_avatar( $comment->comment_author_email, 65 ); ?>
<p class="comment-author-name"><?php comment_author_link(); ?><span class="says">says:</span></p>
<p class="comment-meta"><a href="<?php echo esc_url( get_comment_link( $comment->comment_ID ) ) ?>"><?php comment_date(); ?>
<span><?php comment_time(); ?></span></a><br />
<?php edit_comment_link( '(編集)' ); ?>
</p>
</div>
<div class="comment-body">
<?php if ( $comment->comment_approved == '0' ) : ?>
<p><em>あなたのコメントは承認待ちです。</em></p>
<?php endif;
comment_text(); ?>
<p class="reply">
<?php comment_reply_link( array_merge( $args, array(
'reply_text' => '返信',
'depth' => $depth,
'max_depth' => $args['max_depth'],
) ) ); ?>
</p>
</div>
</div>
<?php }
/** コメントフォームをカスタマイズ(CHAPTER 20)*/
add_filter( 'comment_form_default_fields', 'comment_form_custom_fields' );
/** お名前、メールアドレス、Webサイト部のマークアップ(CHAPTER 20) */
function comment_form_custom_fields( $fields ) {
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
/** 名前の項目 */
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>';
/** メールアドレスの項目 */
$fields['email'] = '<p class="comment-form-email"><label for="email">メールアドレス</label> ' . ( $req ? '<span class="required">*</span> <span class="small">(メールアドレスは公開されません)</span>' : '' ).'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>';
/** ウェブサイトの項目 */
/* $fields['url'] = '<p class="comment-form-url"><label for="url">Webサイト</label><input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>'; */
$fields['url'] = '';
return $fields;
}
/** コメントフォームのラベルをカスタマイズ(CHAPTER 20) */
add_filter( 'comment_form_defaults', 'comment_form_custom' );
function comment_form_custom( $form ) {
global $user_identity, $post;
$req = get_option( 'require_name_email' );
$required_text = '<span class="required">*</span> が付いている項目は、必須項目です!';
/** コメントフォーム textarea */
$form['comment_field'] = '<p class="comment-form-comment"><label for="comment">コメント</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>';
/** 要ログイン時 */
$form['must_log_in'] = '<p class="must-log-in">' . sprintf( 'コメントを残すには、<a href="%s">ログイン</a>してください。', wp_login_url( apply_filters( 'the_permalink', get_permalink( $post->ID ) ) ) ) . '</p>';
/** ログイン時 */
$form['logged_in_as'] = '<p class="logged-in-as">' . sprintf( '<a href="%1$s">%2$s</a> としてログインしています。<a href="%3$s" title="Log out of this account">ログアウト</a>しますか?', admin_url( 'profile.php' ), $user_identity, wp_logout_url( apply_filters( 'the_permalink', get_permalink( $post->ID ) ) ) ) . '</p>';
/** コメントフォームの前に表示するテキスト */
$form['comment_notes_before'] = '<p class="comment-notes">' . ( $req ? $required_text : '' ) . '</p>';
/** コメントフォームの後ろに表示するテキスト サンプルでは空文字をいれて非表示に */
/* $form['comment_notes_after'] = '<p class="form-allowed-tags">' . sprintf( '次の <abbr title="HyperText Markup Language">HTML</abbr> タグと属性を利用できます: %s', ' <code>' . allowed_tags() . '</code>' ) . '</p>'; */
$form['comment_notes_after'] = '';
/** form要素の id */
$form['id_form'] = 'commentform';
/** submit ボタンの id */
$form['id_submit'] = 'submit';
/** コメントフォームの見出しのタイトル */
$form['title_reply'] = 'Leave a Reply';
/** 返信コメント時のタイトル */
$form['title_reply_to'] = 'Leave a Reply to %s';
/** キャンセルリンクのテキスト */
$form['cancel_reply_link'] = '(or Cancel)';
/** 送信ボタンのラベル */
$form['label_submit'] = 'Post Comment';
return $form;
}
comments.php
<?php
/****************************************
comments.php
コメント一覧や、コメントフォームを表示するための
テンプレートファイルです。
カスタマイズしたcomments.php のコードに関しては、
CHAPTER 19,20 で詳しく解説しています。
*****************************************/
?>
<!-- comments.php -->
<div id="comment-area">
<?php if ( have_comments() ): /** コメントがあったら */ ?>
<h3 id="comments">Comment</h3>
<?php /** コメント一覧の表示 CHAPTER 19 */
$args = array(
'type' => 'comment', /** コメントのタイプを comment のみに指定 */
'callback' => 'my_comment_list', /** my_comment_list()関数は、functions.php に記述 */
); ?>
<ol class="comments-list" id="custom-comments">
<?php wp_list_comments( $args ); ?>
</ol>
<?php /** コメントページャーの表示 */
if ( $wp_query->max_num_comment_pages > 1 ) : ?>
<div class="comment-page-link">
<?php $args = array(
'prev_text' => '« Prev',
'next_text' => 'Next »',
);
paginate_comments_links( $args ); ?>
</div>
<?php endif;
/** ここからピンバックを表示 */
$str = '<h3 id="trackbacks">Trackback</h3>';
$str .= '<ol class="trackback-list" id="custom-trackback">';
$i = 0;
foreach ( $comments as $comment ) {
if ( get_comment_type() != 'comment' ) {
$str .= '<li class="clearfix" id="comment-' . get_comment_ID() . '">';
$str .= '<div class="trackback-author">';
$str .= '<p class="comment-author-name">';
$comment_author_url = $comment->comment_author_url;
$comment_author = $comment->comment_author;
if ( $comment_author_url ) {
$str .= '<a href="' . esc_url( $comment_author_url ) . '" target="_blank" title="' . esc_attr( $comment_author ) . '">';
$str .= esc_html( $comment_author );
$str .= '</a>';
} else {
$str .= esc_html( $comment_author );
}
$str .= '</p>';
$str .= '<p class="comment-meta">' . '<a href="' . esc_url( get_comment_link( $comment->comment_ID ) ) . '">' . get_comment_date() .'<span>'. get_comment_time() . '</span><a class="edit" href="' . get_edit_comment_link() . '">(編集)</a></span></p>';
$str .='</div>';
$str .= '<div class="trackback-body">';
if ( $comment->comment_approved == '0' ) {
$str .= '<p class="attention"><em>あなたのトラックバックは承認待ちです。</em></p>';
}
$str .= '<p>' . esc_html( get_comment_text() ) . '</p>';
$str .= '</div>';
$str .= '</li>';
$i++;
}
}
$str .= '</ol>';
if ( $i > 0 ) {
echo $str;
} /** ピンバックを表示 ここまで */
endif; /** if ( have_comments() ): ここまで */
/** ここからコメントフォーム CHAPTER 20 */
if (comments_open()):
comment_form();
else: ?>
<p>現在コメントは受け付けておりません。</p>
<?php endif;
if ( pings_open() ) : ?>
<h3 id="trackback-url">Trackback URL</h3>
<p><input id="trackback_url" readonly="readonly" value=" <?php trackback_url(true); ?>" type="text" onclick = "this.select();" /></p>
<?php else : ?>
<p>現在トラックバックは受け付けておりません。</p>
<?php endif; ?>
</div>
<!-- /comments.php -->
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.

Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».

Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:

Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:

2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».

Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.

Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
