Просмотров 10к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
- Pick a username
- Email Address
- Password
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Во время работы с компьютером и интернетом мы неизбежно сталкиваемся с сообщениями о невалидных данных. Но что это значит и как исправить ошибку?
Когда данные не валидны, это означает, что они не соответствуют требованиям определенного формата или правилам, установленным для их обработки. Например, если в поле для ввода пароля мы ввели неправильные символы или не соответствующую длину, при попытке входа на сайт мы увидим сообщение о невалидных данных.
Чтобы исправить ошибку и получить доступ к необходимым данным или функциям, нужно проанализировать сообщение об ошибке и понять, какие именно данные не соответствуют требованиям. Затем следует внести необходимые изменения, чтобы данные стали валидными, и повторить попытку.
Однако, если невалидность данных связана не только с ошибкой ввода пользователя, но и с проблемой на стороне системы, то исправление ошибки может потребовать дополнительных знаний и навыков. Поэтому важно помнить, что в некоторых случаях для исправления ошибок можно обратиться к профессиональным разработчикам или службе технической поддержки.
Содержание
- Данные не валидны
- Что это значит?
- Как исправить ошибку?
Данные не валидны
Данные не валидны, если они не соответствуют установленным критериям целостности, правильности и достоверности информации. Это может произойти, если в данных присутствуют ошибки, некорректные форматы, неправильной ввод или другие причины.
Ошибки в данных могут возникнуть при некорректном или неполном заполнении форм, а также при использовании устаревших или несовместимых программных обеспечений.
Некорректный формат данных означает, что формат, в котором были предоставлены данные, не соответствует установленным правилам форматирования. Например, если в случае ввода даты, пользователь ввел ее не в установленном формате, то данные будут невалидными.
Неправильный ввод данных может произойти, если информация, введенная пользователем, не соответствует требованиям конкретного поля. Например, если в поле «номер телефона» ввести слово вместо номера, данные будут невалидными.
Для исправления ошибок в данных необходимо произвести их анализ и выявить причину ошибки. После этого нужно внести корректировки в данные, чтобы они соответствовали требованиям целостности, правильности и достоверности информации.
Что это значит?
Данные не валидны — это сообщение, которое часто появляется при заполнении форм на веб-сайтах. Оно обозначает, что введенные пользователем данные не соответствуют ожидаемому формату или правилам. Также, это может происходить при попытке отправки формы без заполнения обязательных полей.
Причиной возникновения сообщения данные не валидны может быть не только неправильно заполненная форма, но и ограничения, установленные веб-сайтом. Например, если ограничение на количество символов в поле составляет 20 символов, а пользователь ввел более 20 символов, то будет появляться данное сообщение.
Чтобы исправить ошибку, требуется внимательно проверить заполненные данные и убедиться, что они соответствуют правилам заполнения формы. Если сообщение о неверных данных продолжает появляться, стоит обратиться в службу поддержки веб-сайта для получения более подробной информации о том, как исправить ошибку.
- Перепроверьте правильность заполнения обязательных полей.
- Убедитесь, что количество символов или другие ограничения не превышены или не нарушены.
- Если сообщение продолжает появляться, обратитесь к службе поддержки веб-сайта.
Как исправить ошибку?
Когда вы получаете сообщение об ошибке «Данные не валидны», вам необходимо провести некоторые действия, чтобы исправить ситуацию.
Шаг 1: Проверьте правильность введенных данных. Убедитесь, что вы внесли правильную информацию, которая соответствует требованиям системы.
Шаг 2: Убедитесь, что вы используете версию программного обеспечения, которая поддерживает формат файла. Если вы пытаетесь загрузить или открыть файл, используйте соответствующую программу.
Шаг 3: Проверьте наличие обновлений программного обеспечения. Некорректная работа может быть связана с тем, что вы используете устаревшую версию.
Шаг 4: Если проблема не исчезает, свяжитесь с технической поддержкой. Предоставьте им сообщение об ошибке и описание действий, которые вы выполняете. Они могут предложить дополнительную помощь и поддержку для решения проблемы.
Следуя этим шагам, вы можете исправить ошибку «Данные не валидны» и продолжить работать с вашими файлами или системой без проблем.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Содержание
- Что такое ошибки валидации и как их исправить: инструкция
- Ошибка валидации, что это такое?
- Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
- Как проверить ошибки валидации?
- Плагины для браузеров, которые помогут найти ошибки в коде
- Как исправить ошибку валидации?
- Технический и SEO-аудит
- В заключение
- Ошибки валидации: что это, как проверить, нужно ли удалять, как влияют на SEO
- Исправлено: приложение McDonalds не работает на телефоне Android —
- Почему приложение McDonald’s не работает?
- Решение 1. Изменение интернета на LTE
- Решение 2. Вход в приложение
- Решение 3. Проверка на бесчинства серверов
- Решение 4. Очистка данных приложения
- Решение 5. Переустановка приложения
- Решение 6. Использование горячей линии / веб-сайта для заказа еды
Что такое ошибки валидации и как их исправить: инструкция

Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
 Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
 В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.
Источник
Ошибки валидации: что это, как проверить, нужно ли удалять, как влияют на SEO
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа ( ), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.

Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.



После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.






Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Источник
Исправлено: приложение McDonalds не работает на телефоне Android —
McDonald’s — это международная компания быстрого питания с филиалами по всему миру. Наряду с введением различных функций у него также есть мобильное приложение, которое пользователи могут использовать для непосредственного заказа или использования «специальных» сделок и их погашения в реальных ресторанах.
 Макдональдс приложение
Макдональдс приложение
Со времени запуска приложения было несколько отчетов, в которых оно не работало должным образом. Есть несколько вариантов проблем (все они могут не быть перечислены здесь, но вы все равно можете следовать их решению):
- Приложение не соединительный в интернет.
- Сообщение об ошибке ‘Что-то пошло не так. Пожалуйста, попытайтесь еще раз’Происходит всякий раз, когда пользователь выполняет какое-либо действие или выполняет транзакцию.
- «Требуется авторизация’Сообщение об ошибке, даже если вы вводите данные правильно.
- «У нас проблемы с обработкой вашего платежа. Пожалуйста, попробуйте другой способ оплатыПри совершении транзакции.
- Сделок нет отображается в приложении McDonalds.
- «Извините, что-то случилосьПри совершении каких-либо действий или в случайном порядке.
Убедитесь, что у вас есть учетные данные для приложения McDonald’s, поскольку вы также будете обновлять приложение.
Почему приложение McDonald’s не работает?
Поскольку это приложение для Android, существует несколько причин, по которым приложение может работать некорректно. Это может быть проблема на вашем конце или на стороне сервера. Вот некоторые из общих причин, с которыми мы столкнулись при анализе всех пользовательских случаев:
- Плохое подключение к интернету: Это была самая распространенная проблема, поэтому приложение не работало.
- Проблемы на стороне сервера: Есть несколько случаев, происходящих каждый месяц или около того, когда приложение не может ни получить данные, ни выполнить транзакцию, потому что существуют проблемы на стороне сервера.
- Неверные данные приложения: Есть несколько случаев, когда данные приложения становятся поврежденными или непригодными для использования. Очистка локально сохраненных данных обычно решает проблему.
- Поврежденные установочные файлы: Приложения Android (особенно приложения, которые подключены к такой услуге, как McDonald’s) не разработаны должным образом и часто повреждают установочные файлы. Переустановка работает здесь.
- Поврежденные данные профиля: McDonald’s хранит данные вашего профиля в вашем мобильном хранилище, которые он загружает при каждом запуске. Со временем это может испортиться. Просто повторная регистрация обновляет все модули.
Решение 1. Изменение интернета на LTE
Обо всем по порядку; Вы должны попробовать изменить подключение к интернету. Большинство проблем, перечисленных выше, обычно возникают, если приложение не может правильно подключиться к Интернету или передача была прервана. Мы сталкивались с несколькими случаями использования, когда пользователи сталкивались с проблемой в основном, когда они использовали общедоступный WiFi или интернет в какой-либо организации или больнице.
 Включение мобильной сети
Включение мобильной сети
Лучший способ диагностировать проблему — переключить интернет-соединение с Wi-Fi на мобильное соединение (LTE или 3G). Как правило, мобильные сети допускают все виды трафика, поэтому здесь вы сможете диагностировать, виноват ли интернет или ваше приложение. Убедитесь, что ваше мобильное соединение работает, прежде чем продолжить.
Решение 2. Вход в приложение
Как упоминалось ранее, есть несколько случаев, когда приложение не работало должным образом, поскольку данные профиля были повреждены. Это очень распространенная проблема, и ее можно легко исправить, если полностью войти в нее. Это обновляет весь модуль регистрации и выбирает все с серверов с нуля.
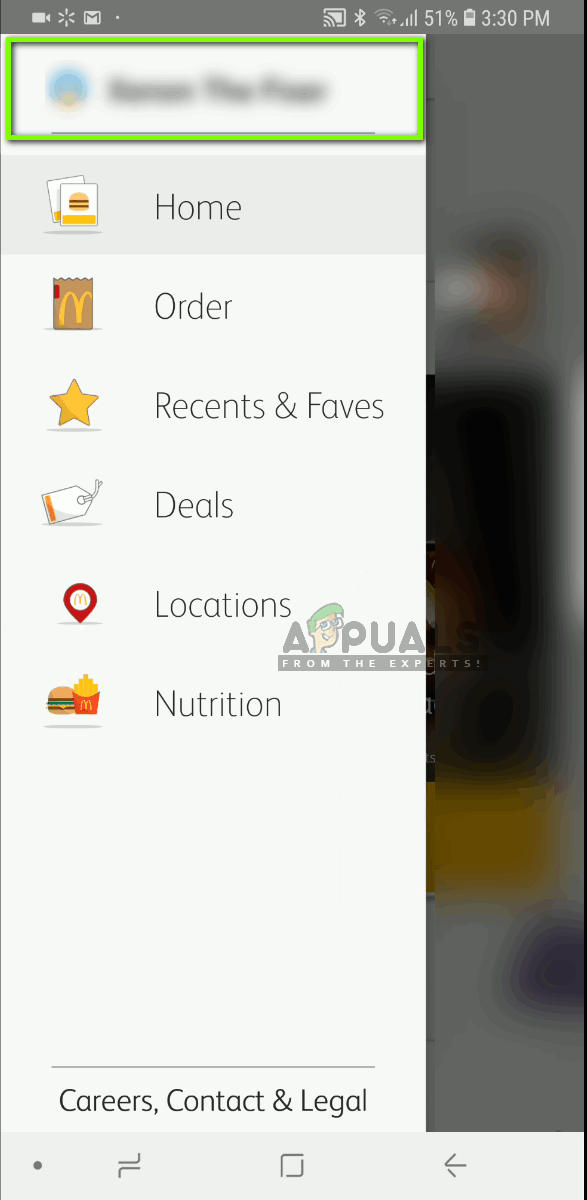
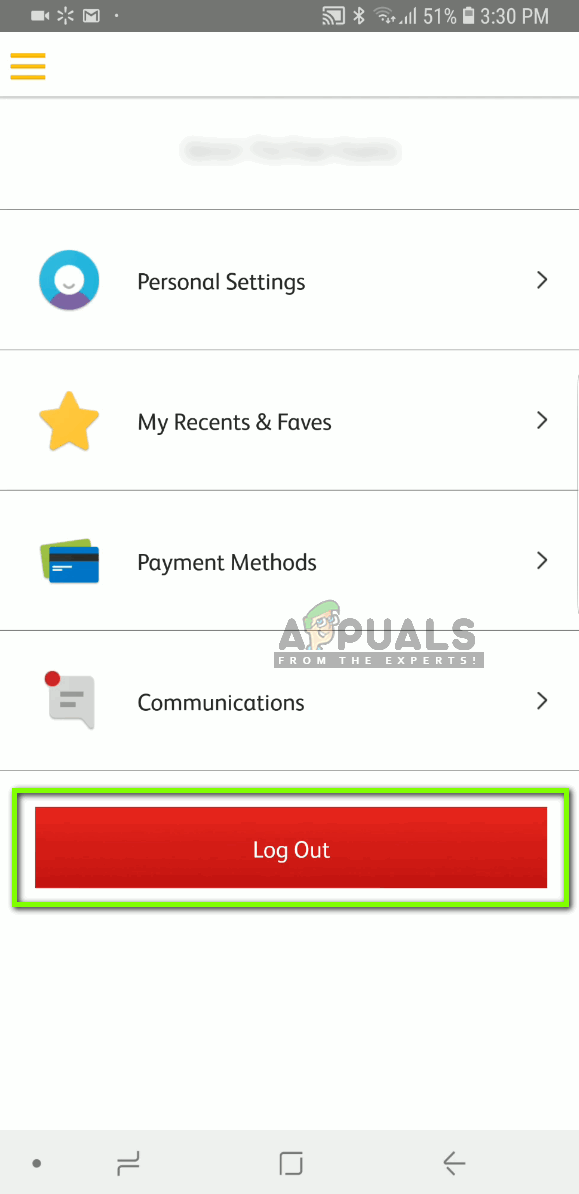
- Нажмите на ваше Имя профиля присутствует в верхней части панели навигации, которая появляется всякий раз, когда вы перемещаете левый край экрана вправо.
 Выбор параметров профиля — приложение McDonalds
Выбор параметров профиля — приложение McDonalds
- Теперь нажмите на кнопку Выйти присутствует в нижней части экрана.
 Выход из приложения McDonalds
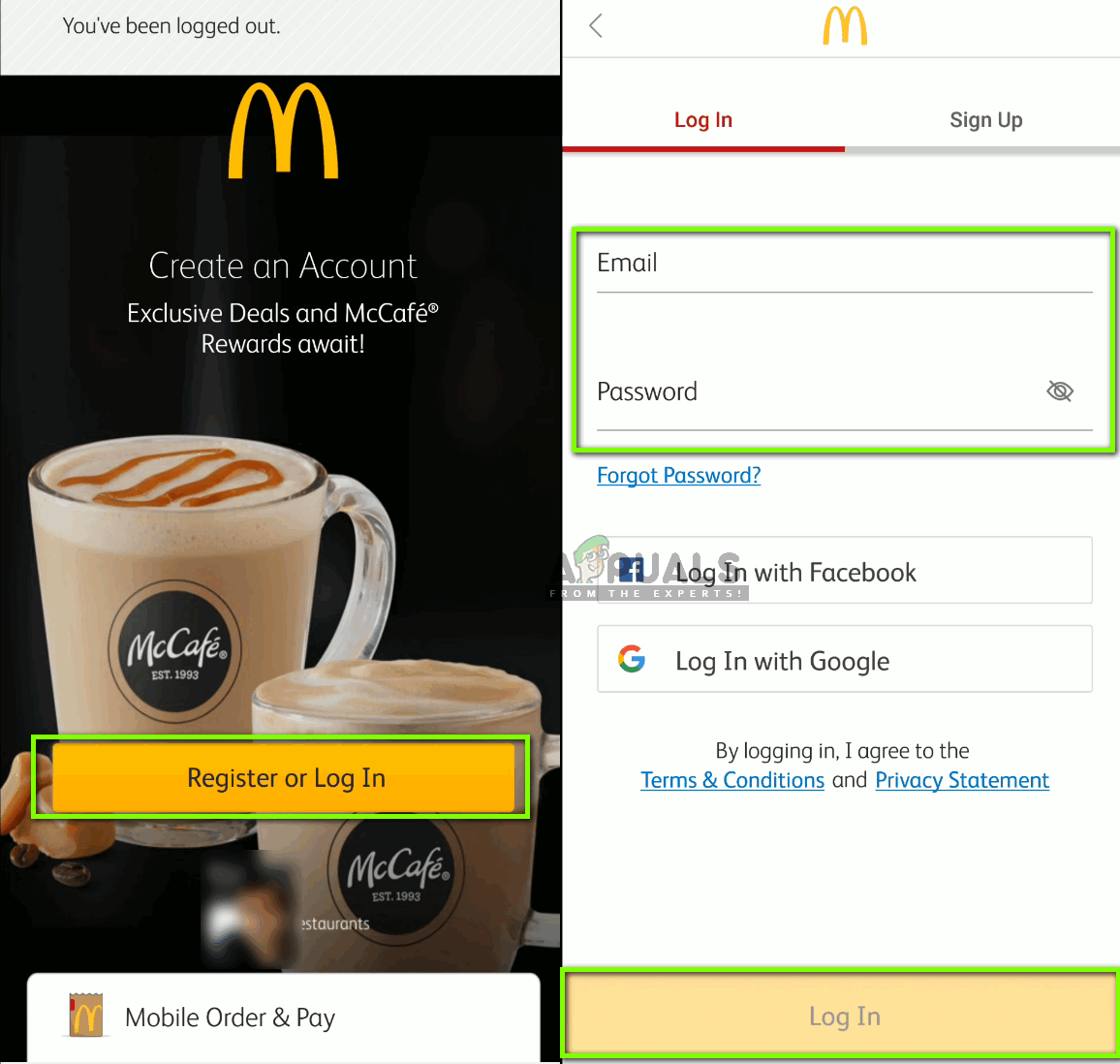
Выход из приложения McDonalds - Теперь приложению потребуется время, чтобы выйти из вашей текущей учетной записи. Экран входа в систему появится вперед. Введите свои учетные данные на экране и попробуйте войти снова. Проверьте, решена ли проблема.
 Вход снова — приложение McDonalds
Вход снова — приложение McDonalds
Решение 3. Проверка на бесчинства серверов
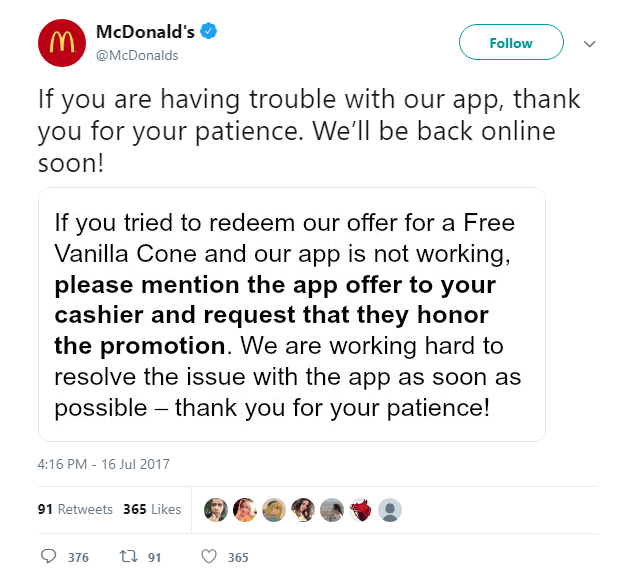
Мы также столкнулись с несколькими случаями, когда серверы приложений не работали должным образом и вызывали проблемы. Мы также сталкивались с несколькими случаями, когда McDonald’s официально признавали проблему и заявляли, что над ней работают их лучшие инженеры. Если действительно есть безобразие, вы ничего не можете сделать, кроме ожидания. Вы можете проверить различные форумы или официальный дескриптор компании Twitter.
Замечания: Вы также можете попробовать запустить и использовать приложение McDonald’s на другом мобильном телефоне. Если там все работает идеально, это означает, что в вашем приложении есть локальная проблема.
 McDonalds официальный сервер Уведомление о проблеме
McDonalds официальный сервер Уведомление о проблеме
Эти простои обычно происходят из-за планового обслуживания или из-за подлинной проблемы, когда сервер перестал работать. MTTR (среднее время восстановления) обычно составляет минуты и максимум пару часов. Вы можете попробовать запустить приложение позже, убедившись, что серверы работают.
Решение 4. Очистка данных приложения
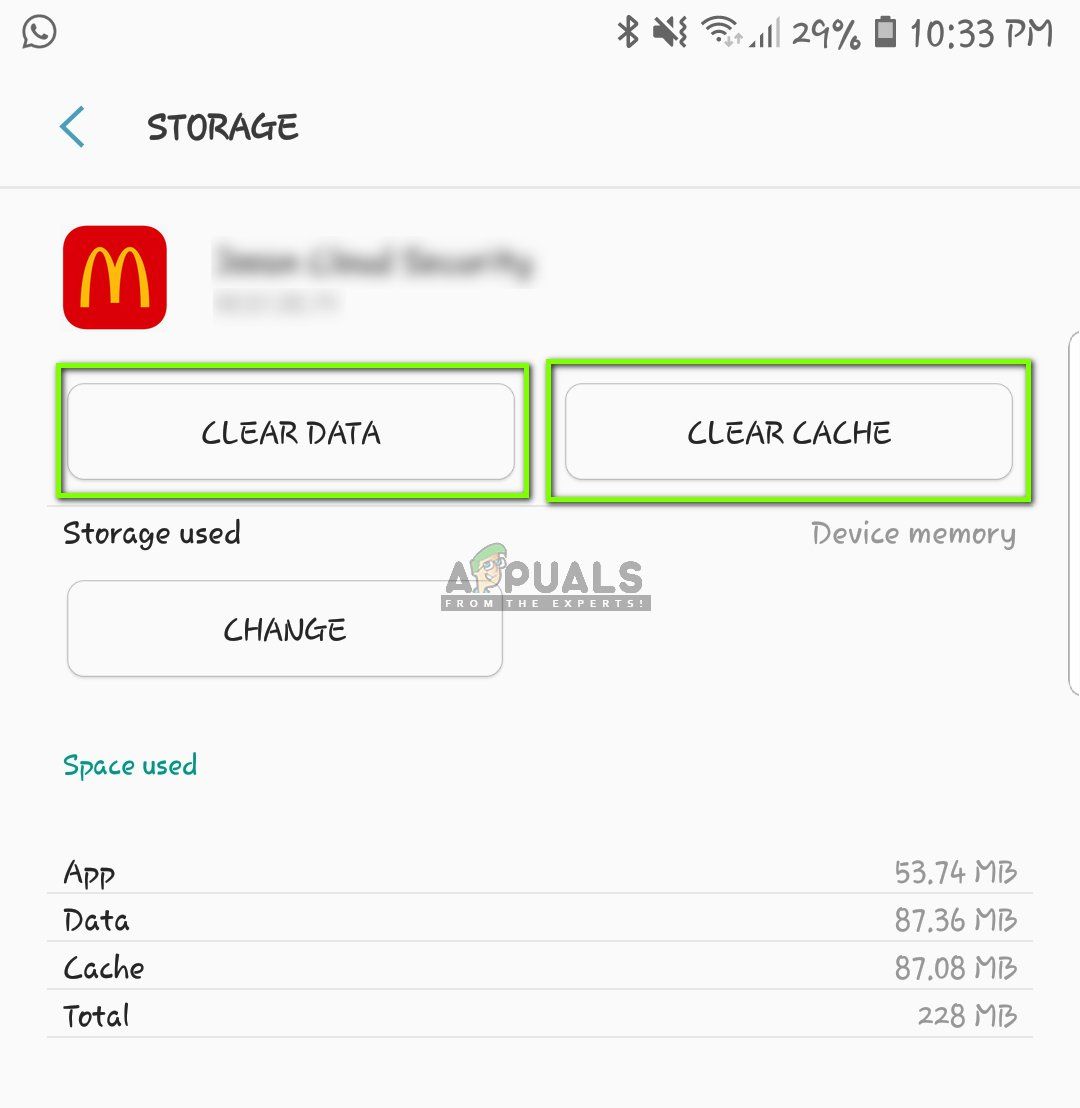
Каждое приложение хранит данные в вашем локальном хранилище в двух формах: данные приложения и кэш. Кэш-память используется как модуль временной памяти, и при необходимости информация извлекается оттуда. Данные состоят из вашего профиля и других сохраненных настроек. Теперь любой из двух может быть поврежден, что приведет к проблемам при запуске приложения McDonalds правильно. В этом решении мы очистим обе данные и посмотрим, поможет ли это.
Замечания: Вам придется снова войти в приложение после решения.
- Открой настройки приложение и нажмите на Программы.
- разместить Макдоналдс из списка. Теперь нажмите на Место хранения.
- Теперь вам будут предоставлены два варианта, т.е. Очистить данные а также Очистить кэш. Нажмите оба варианта.
 Очистка данных приложения McDonald’s
Очистка данных приложения McDonald’s - Теперь снова запустите приложение McDonalds и проверьте, решена ли проблема.
Решение 5. Переустановка приложения
Если все вышеперечисленные методы не работают, вы можете попробовать переустановить приложение с нуля. Это также поможет, если ваше приложение не обновлено до последней сборки, предоставленной разработчиками. Существует множество случаев, когда данные самого приложения повреждаются, и рассматриваемое приложение не работает должным образом. Здесь не о чем беспокоиться; простая переустановка все исправит.
Замечания: Как и в предыдущем случае, вам придется снова войти в приложение в этом решении.
- Нажмите а также Держать приложение McDonalds. Как только появятся другие варианты, нажмите Удалить.
- Теперь перейдите к Магазин игр в вашем устройстве и искать Макдоналдс в верхней части экрана.
 Повторная установка приложения McDonald’s
Повторная установка приложения McDonald’s - Откройте приложение и выберите устанавливать из вариантов.
- После установки приложения запустите его и проверьте, решена ли проблема.
Решение 6. Использование горячей линии / веб-сайта для заказа еды
Если приложение все еще не работает, и вы все еще хотите заказать еду к себе домой, вы можете воспользоваться традиционной горячей линией. Вы можете использовать горячую линию Google в вашем регионе или перейти к McDelivery сайт в соответствии с вашей страной. Зайдя в свою учетную запись оттуда, вы можете получить доступ ко всему меню и заказать еду к себе домой.
 Макдональдс Сайт
Макдональдс Сайт
Если вы звоните по горячей линии, обязательно укажите, что ваше приложение не работает. Возможно, служба поддержки может помочь вам в устранении неполадок приложения.
Источник
