Большинство пользователей интернета знакомы с ошибками, которые иногда возникают при работе с сайтом или поиске той или иной информации в поисковых системах. Если вы являетесь владельцем сайта, который вдруг начал выдавать подобные ошибки, вам важно понимать, что они означают, причину их возникновения и способ их устранения.
Часто на различных форумах в интернете можно увидеть обсуждения на тему устранения ошибок на сайте. Порой возникшие проблемы незначительны и могут быть решены пользователем самостоятельно, без обращения к специалистам.
Для того, чтобы знать, что делать в непредвиденной ситуации, стоит познакомиться с описанием самых распространенных ошибок, а также прочитать руководство по их устранению.
Типы ошибок
Ошибки протокола HTTP возникают в том случае, если веб-сервер по какой-то причине не может успешно отправить пользователю запрашиваемый документ. В этом случае сервер сообщит пользователю в HTTP-заголовке код возникшей ошибки.
Коды ошибок бывают положительными и отрицательными или успешными и не успешными.
Всего существует 4 типа кодов (хх — сочетание любых цифр):
- 2xx — запрос выполнен успешно;
- 3xx — запрос успешно перенаправлен (тоже положительный код);
- 4xx — ошибка — документ не был отправлен пользователю, так как произошла критическая ошибка. Класс кодов 4xx предназначен для указания ошибок со стороны клиента;
- 5xx — ошибка сервера — критическая ошибка на сервере. Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера.
Наибольший интерес для владельца сайта представляют коды, указывающие на ошибки со стороны клиента или сервера. Причины возникновения и способы устранения данных ошибок представлены ниже.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Ошибка 400
Bad Request
При переходе на сайт браузер может выдавать “400 Bad Request”. Это означает, что сервер обнаружил синтаксическую ошибку в запросе, который ввел пользователь. Однако подобная ошибка может появляться не только, когда вы вводите адрес сайта, но и, например, при входе в панель управления вашим сайтом. Причин возникновения может быть несколько:
- блокировка браузера антивирусом;
- блокировка брендмауэра Windows браузером;
- большое количество файлов cookies и данных в сache;
- перебои в работе интернета.
Для того, чтобы определить, какой из перечисленных вариантов относится к вашей ситуации, необходимо провести проверку каждого из них до полного устранения проблемы. Начнем с первой возможной причины.
Блокировка браузера
- Изучите настройки вашего антивируса в разделе под названием “Правила для приложений” или схожим с ним.
- Проверьте, есть ли ваш браузер в списке, и каков уровень доверия к нему.
- Повысьте уровень доверия к вашему браузеру, если он низкий.
- Сохраните новые настройки и попробуйте снова зайти в панель управления.
Если ошибка сохраняется, то переходите к проверке следующей причины.
Блокировка брендмауэра Windows
- Попробуйте отключить брендмауэр на время: меню Пуск — Панель управления — Система и безопасность — Брандмауэр Windows — Включение и отключение.
- Очистите кэш и куки.
- Обновите страницы с ошибкой.
- Если проблема устранена, то для завершения добавьте в брандмауэр разрешенные программы: Пуск — Панель управления — Система и безопасность — Брандмауэр — Разрешение запуска программы через брандмауэр.
Если проблема осталась — продолжайте проверку.
Cache и cookies
- Удалите cookies и очистите cache: нажмите Shift + Ctrl + Delete в то время, когда браузер открыт.
- Удалите ненужные файлы.
- Проверьте работу вашего браузера.
Перебои в работе интернета
- Свяжитесь со своим интернет-провайдером и узнайте, проводятся ли у них какие-то работы.
- Уточните, сколько времени займут работы.
Ошибка 403
Forbidden
Ошибка 403 означает, что сервер не может выполнить запрос из-за запрета на доступ к запрашиваемым файлам или страницам. Эта ошибка может возникать по ряду причин. Рассмотрим самые распространенные:
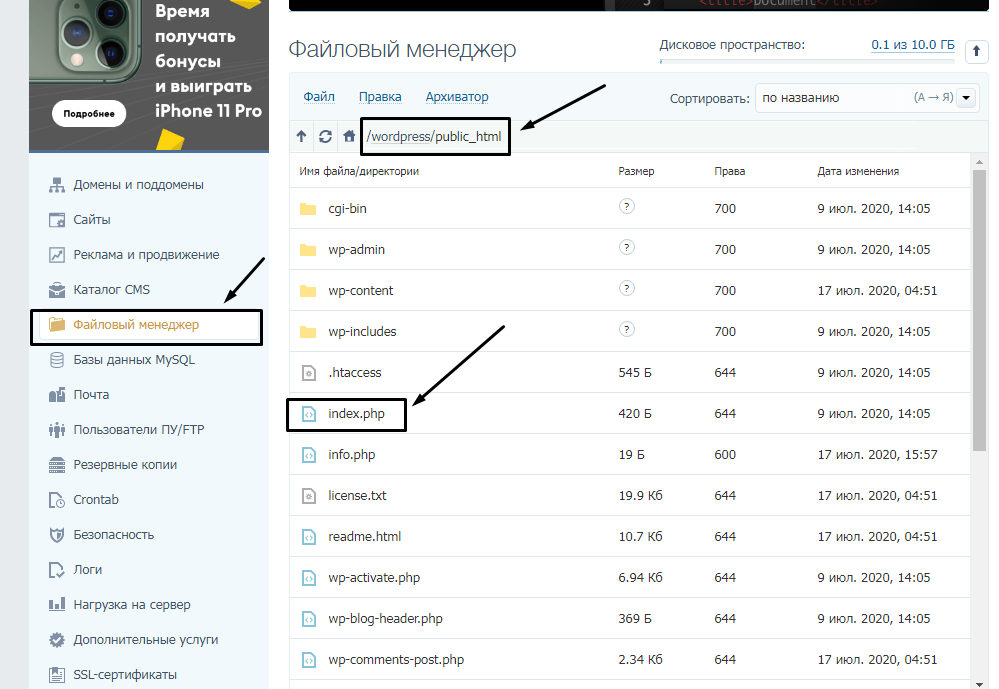
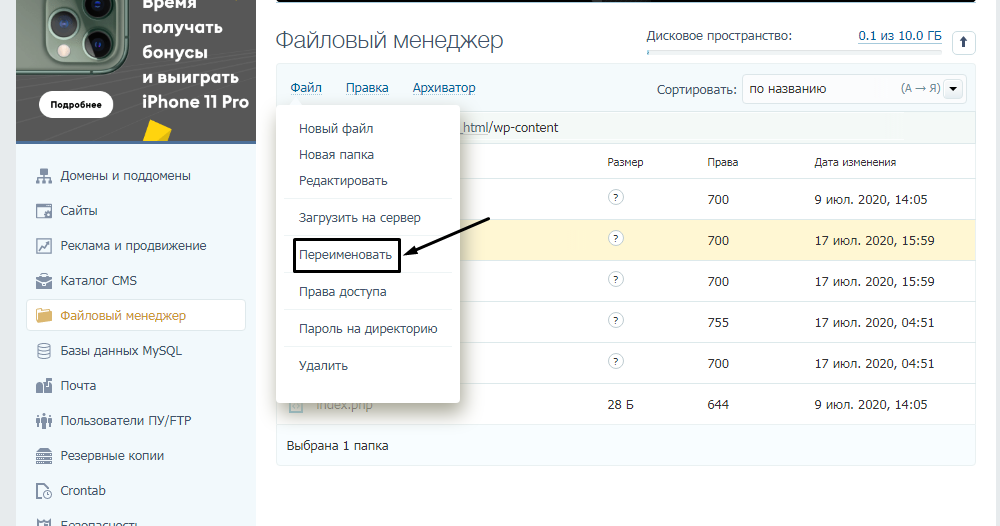
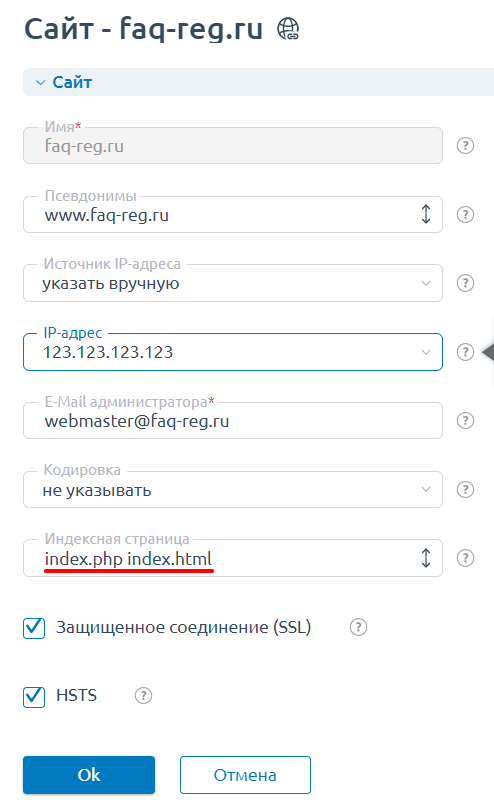
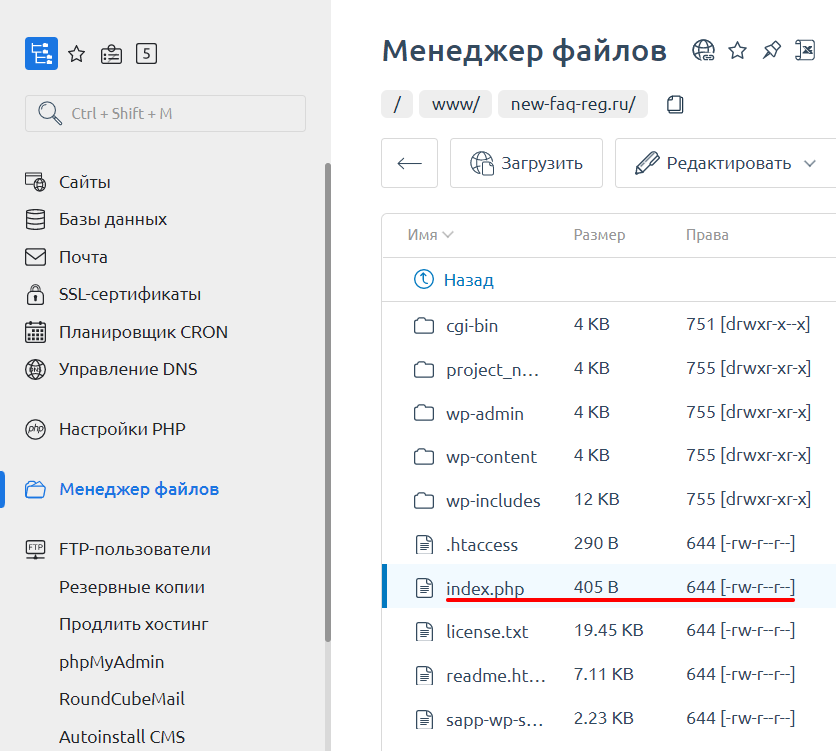
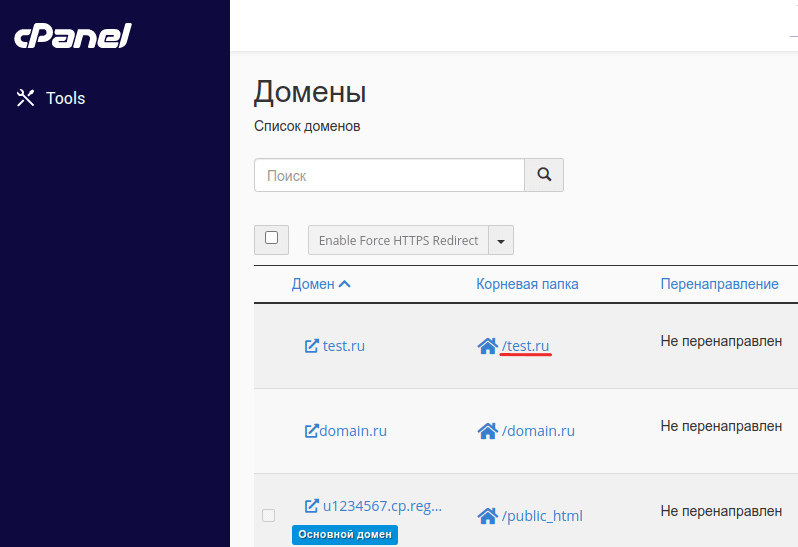
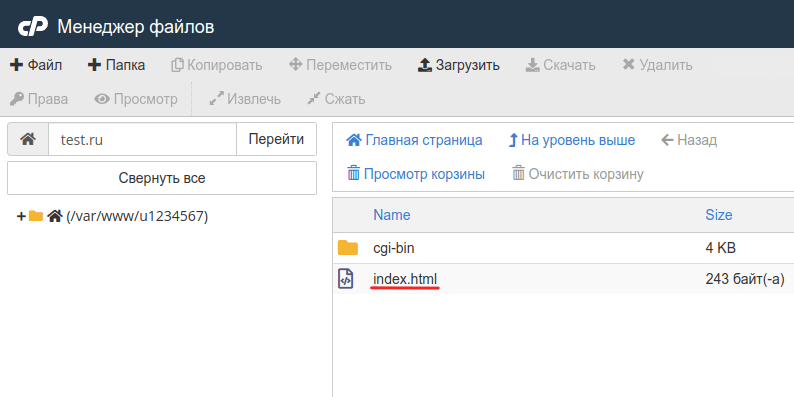
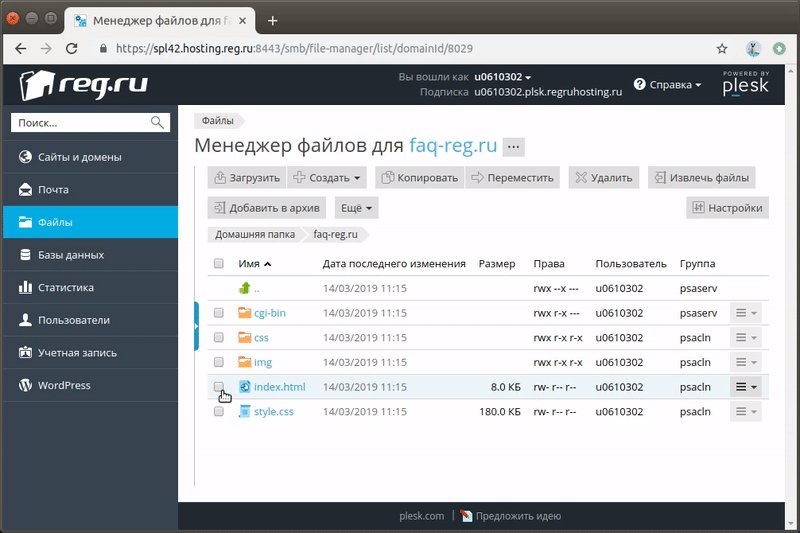
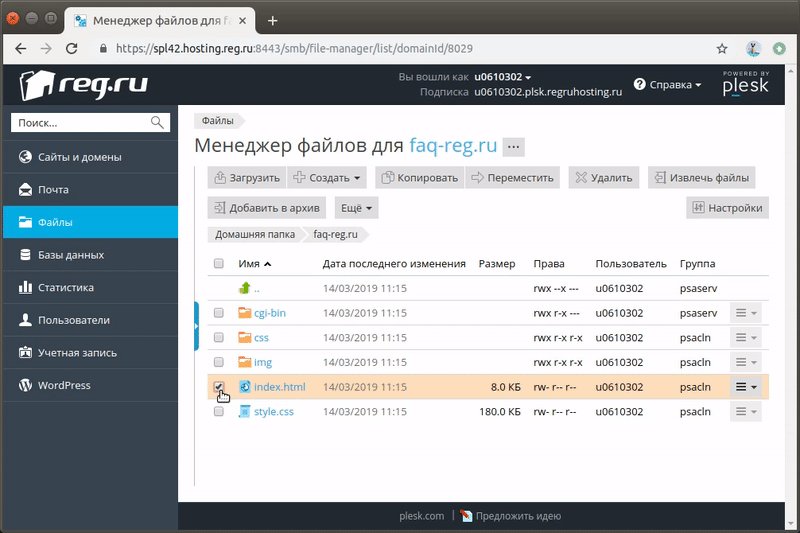
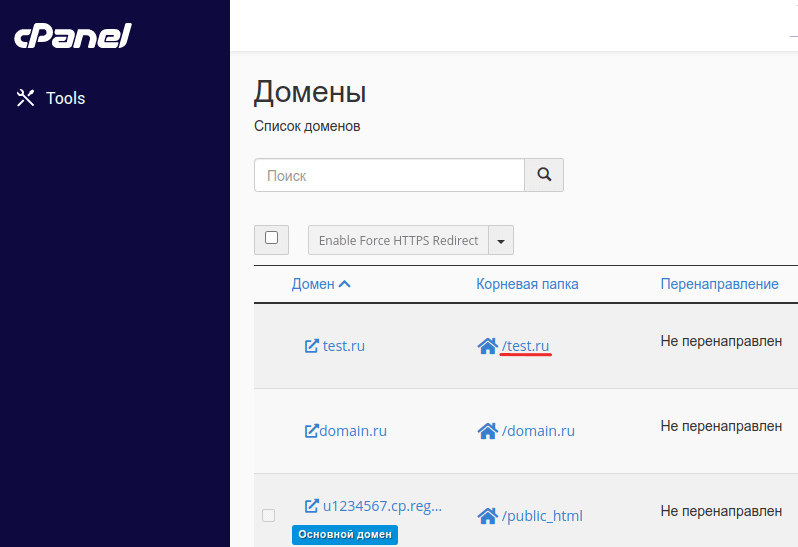
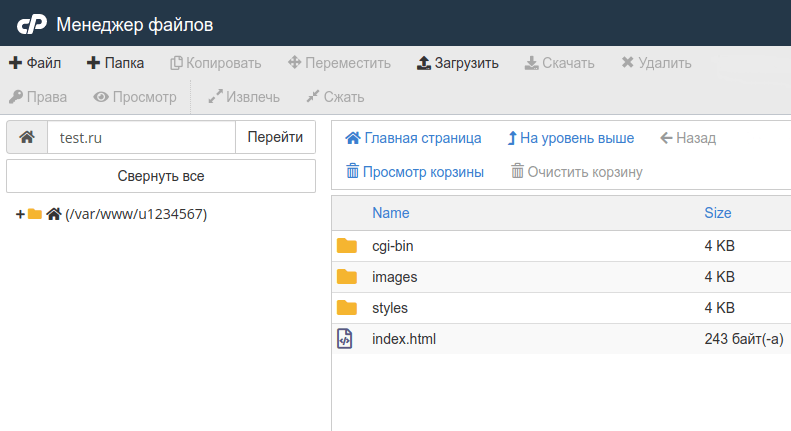
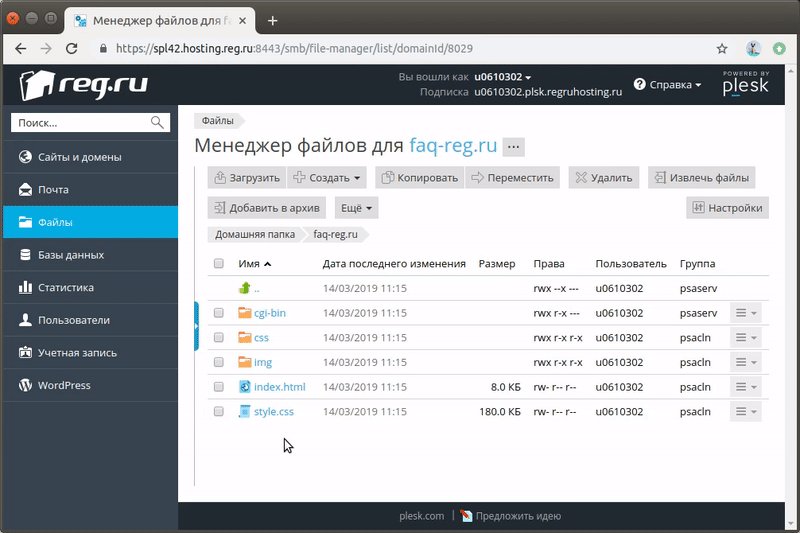
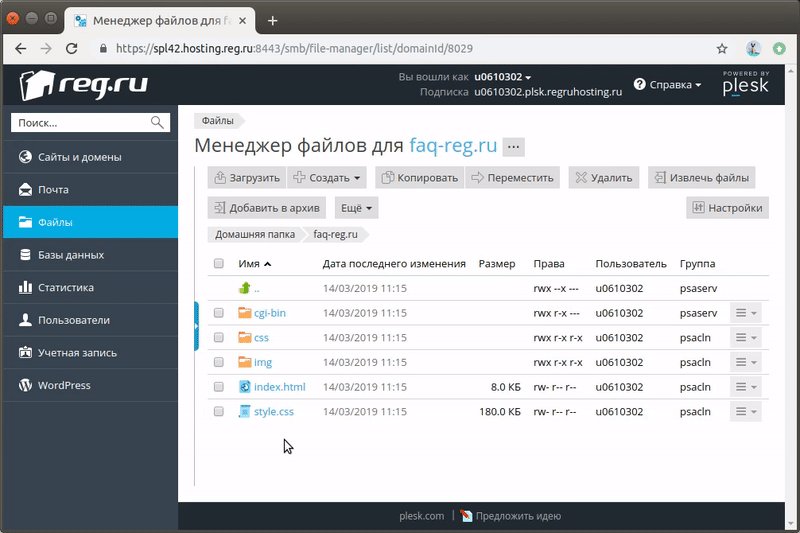
- Индексный файл index.html не загружен в директорию public_html вашего сайта или является некорректным. Для устранения этой ошибки создайте файл с именем index.html или переименуйте уже имеющийся файл. Возможные варианты для имени файла: index.html, index.htm или index.php.
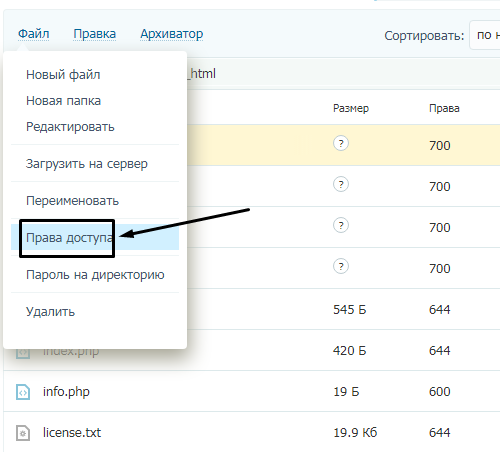
- Для директории, в которой находится запрашиваемый файл, установлены такие права, что веб-сервер Apache не смог прочитать файл на диске сервера. Для устранения этой ошибки попробуйте изменить права доступа в разделе, отвечающем за настройку прав.
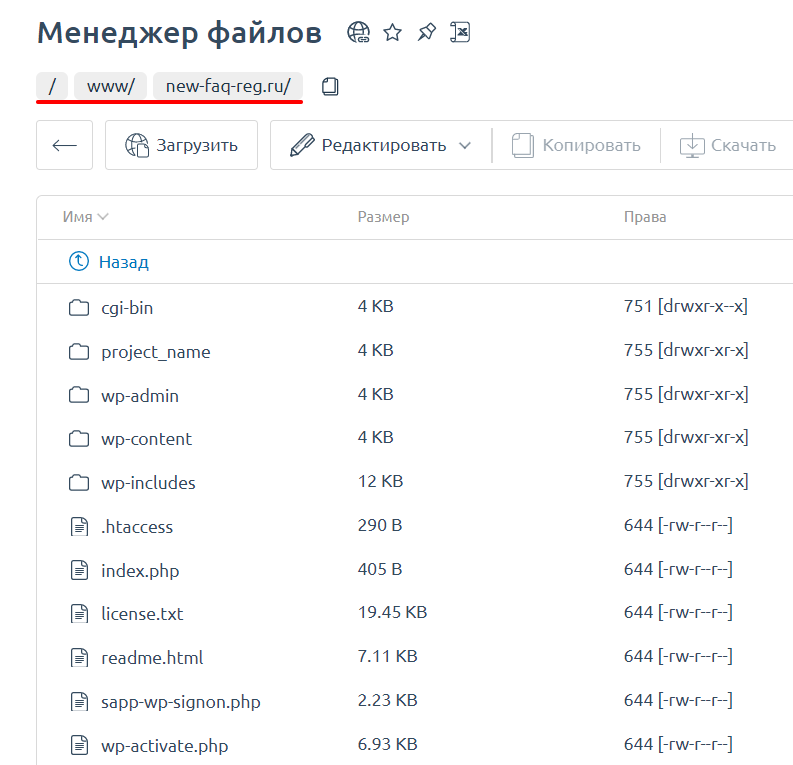
- Файлы сайта загружены в неправильную директорию. Для устранения этой ошибки проверьте, располагаются ли файлы сайта в директории site/public_html, где site — название вашего сайта.
Ошибка 404
Not Found
Ошибка 404 означает, что сервер не может найти данные по запросу пользователя.
Причины возникновения данной ошибки:
- Некорректный URL, введенный в адресное поле браузера. Для устранения данной ошибки проверьте, корректно ли указана ссылка.
- Файл, запрашиваемый по URL, отсутствует на сервере. Для устранения этой ошибки необходимо проверить наличие запрашиваемого файла в директории public_html вашего сайта.
Ошибка 500
Internal Server Error
Ошибка 500 означает, что на сервере есть внутренняя ошибка. Эта проблема может возникнуть по двум причинам:
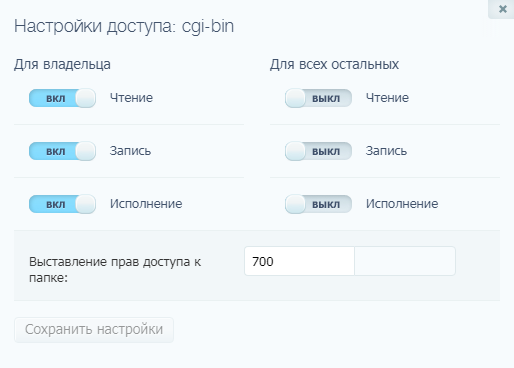
- Невозможно запустить скрипт. Скорее всего, указаны неправильные права доступа на папки и файлы. Если на PHP файлы скриптов, размещенных на вашем хостинге, стоят права доступа 777, то исполнение данных скриптов может быть заблокировано сервером. Происходит это из-за того, что права доступа 777 позволяют всем производить любые изменения с данным файлом, что существенно влияет на безопасность и целостность вашего сайта. Для устранения этой ошибки следует проверить права доступа на папки и файлы сайта. Для папок рекомендовано установить права доступа 755, для исполняемых скриптов 600, а для всех остальных файлов 644.
- Неправильная инструкция в файле .htaccess или наличие в нём неподдерживаемых директив. Возможно, вы ошиблись в написании названия нужной директивы или параметров к ней. Данную ошибку можно устранить, включив лог ошибок error.log. Веб-сервер укажет вам, какую конкретно директиву он посчитал ошибочной — ее нужно будет исправить.
Ошибка 502
Bad Gateway
Данная ошибка — результат запроса, при котором был получен недопустимый ответ от сервера. Причин возникновения проблемы может быть несколько:
- Проблемы в работе прокси-сервера. Для устранения этой ошибки попробуйте набрать в адресной строке браузера ссылку на какой-либо другой сайт. Тем самым вы можете проверить, есть ли доступ в Интернет вообще. Если вы обнаружили, что доступ в Интернет есть, но ваше обращение к конкретному сайту все равно дает ошибку 502, попробуйте удалить файлы cookies в браузере.
- Нехватка ресурсов сервера. Это может означать, что нагрузка на сервер превышает ресурсы, доступные на выбранном тарифе хостинга. Уточните у своего хостинг-провайдера информацию о тарифах с большим объемом ресурсов и, в случае необходимости, увеличьте оперативную память или доступный объем диска.
Ошибка 503
Service Temporarily Unavailable
У каждого аккаунта на сервере хостинга есть определенное количество рабочих процессов, выделенное в соответствии с выбранным тарифным планом. Работа с запросами ведется в порядке очереди, они поступают на сервер, где легкие запросы обрабатываются мгновенно, а тяжелые – медленно. Всякая очередь ограничена тем или иным количеством запросов. Если новый запрос находится за пределами этой границы, принят он не будет, и вместо результата браузер выдаст оповещение “Сервис временно недоступен”.
Чтобы исправить данную ошибку нужно знать причины, по которым она может появляться:
1. Зависание скриптов при передаче больших статичных файлов через PHP. Скрипты работают определенное время, а не постоянно. При окончании времени работы скрипта прерывается передача файла, соответственно, файл не будет передан полностью, а также запрос оставит процесс веб-сервера работать еще длительное время. Устранить ошибку вы сможете посредством следующих шагов:
- Проверить все компоненты и плагины вашей CMS, отключая их по очереди, и найдите самые тяжёлые или испорченные, при работе которых загрузка сайта замедляется. По возможности откажитесь от таких компонентов или поищите более быстрый аналог.
- Проверить наличие у вас медленных запросов — в папке logs вашего аккаунта создается файл mysql-slow.log. Информация в этом файле обновляется раз в сутки и содержит только самые проблемные SQL-запросы.
- Если в PHP-скриптах используются Include-функции, загружающие части движка, расположенные на одном аккаунте, убедитесь, что в них используется локальный путь, а не URL вида «http://…». Наличие URL заставляет сервер делать дополнительный HTTP-запрос — это занимает лишнее время и сильно замедляет загрузку сайта.
2. Большое количество запросов к серверу. Причин возникновения таких запросов несколько:
- Загружаемый ресурс разбит/содержит ссылки на слишком больше число файлов (картинки, таблицы стилей JS-скрипты), которые подгружаются через отдельные запросы. В этом случае следует объединить ресурсы в один файл, где это возможно.
- DDoS-атаки, флуды, спамы в комментарии также могут вызывать большое количество запросов. В случае DDoS-атаки необходимо определить ее тип, и, согласно ее уровню, предпринять действия по устранению. Подробнее про DDoS-атаки вы можете прочитать в статье «DDoS-атаки: взгляд со стороны Timeweb».
![]()
Веб-сайты не загружаются — решение проблемы и исправление ошибок
У вас возникла проблема с загрузкой веб-сайта? Не беспокойтесь — мы здесь, чтобы вам помочь. Эта статья покажет вам, как исправить проблему, чтобы вы смогли вернуться к сёрфингу в Интернете.
Примечание: Если у вас возникли проблемы с веб-сайтом, нажмите на значок замка 
 в адресной строке, чтобы посмотреть, не заблокировал ли Firefox небезопасные части страницы. Подробнее — в этой статье.
в адресной строке, чтобы посмотреть, не заблокировал ли Firefox небезопасные части страницы. Подробнее — в этой статье.
Оглавление
- 1 Сначала давайте определим, в чём заключена проблема
- 2 Проблема происходит только на определенных веб-сайтах
- 2.1 Попробуйте очистить куки и кэш Firefox
- 2.2 Веб-сайт загружается, но работает некорректно
- 2.3 Проблема происходит только на защищённом (https) веб-сайте
- 3 Проблема происходит только в Firefox
- 4 Если проблема происходит во всех веб-браузерах
- 5 Другие, менее распространенные проблемы
Сначала давайте определим, в чём заключена проблема
С помощью небольшой детективной работы мы можем сузить круг поиска нашей проблемы.
- Откройте новую вкладку и проверьте, можете ли вы загрузить другой веб-сайт, например google.com или mozilla.org.
- Если вы можете загрузить другой сайт, перейдите к разделу Проблема происходит только на определённых веб-сайтах.
- Если вы не можете загрузить другой сайт, перейдите к следующему шагу.
- Запустите другой браузер, например Internet Explorer или Microsoft EdgeSafariGoogle Chrome и попробуйте открыть сайт, с которым у вас имеются проблемы.
- Если сайт работает в другом браузере, перейдите к разделу Проблема происходит только в Firefox.
- Если сайт не работает в другом браузере, перейдите к разделу Проблема происходит во всех веб-браузерах.
Проблема происходит только на определенных веб-сайтах
Если вы видите одно из следующих сообщений об ошибках, это может быть связано с проблемой в кэше Firefox:
- Соединение было прервано
- Соединение было сброшено
- Время ожидания соединения истекло
Попробуйте очистить куки и кэш Firefox
Проделайте эти шаги и затем перезагрузите веб-сайт, на котором у вас имеются проблемы.
- Нажмите кнопку

 , чтобы открыть панель меню.
, чтобы открыть панель меню.
Нажмите на кнопку «Библиотека» на панели инструментов (если вы её не видите, нажмите кнопку меню
на панели инструментов (если вы её не видите, нажмите кнопку меню  и выберите нажмите кнопку меню
и выберите нажмите кнопку меню  ).
).
- Выберите Журнал, а затем — Удалить недавнюю историю….
- В выпадающем меню «Удалить:» выберите «Всё».
- Под выпадающим меню выберите «Куки» и «Кэш». Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите ОК.
Если очистка кук и кэша Firefox не помогла, это вероятно является признаком, что проблема лежит в самом веб-сайте. В этом случае вам остается только ждать, пока проблема не будет исправлена. С большими веб-сайтами, такими как Твиттер или Facebook, это может занять всего несколько минут.
Если вы не видите ни одно из описанных выше сообщений об ошибках, проверьте, не подходит ли ваша проблема под одну из перечисленных ниже специфичных проблем:
Веб-сайт загружается, но работает некорректно
Если веб-сайт выглядит некорректно или не работает так, как он должен работать, вам следует просмотреть следующие статьи:
- Веб-сайты выглядят неправильно или не так, как должны
- Решение проблем, препятствующих показу изображений
- Исправление распространенных проблем с аудио и видео
- Сайты показывают вращающуюся пиктограмму и никогда не заканчивают загрузку
- Устранение проблем при входе на веб-сайты, которые требуют ввода имени пользователя и пароля. Вы можете получить ошибку, похожую на Мы не можем обработать ваш запрос на вход на сайт или Произошла неопределённая ошибка, когда вы пытаетесь зайти на сайт под своим логином и паролем, или ваша попытка входа может просто не удастся.
- Веб-сайты выглядят неправильно или не так, как должны
- Решение проблем, препятствующих показу изображений
- Исправление распространенных проблем с аудио и видео
- Устранение проблем при входе на веб-сайты, которые требуют ввода имени пользователя и пароля. Вы можете получить ошибку, похожую на Мы не можем обработать ваш запрос на вход на сайт или Произошла неопределённая ошибка, когда вы пытаетесь зайти на сайт под своим логином и паролем, или ваша попытка входа может просто не удастся.
Проблема происходит только на защищённом (https) веб-сайте
Посмотрите на веб-адрес в панели адреса. Он начинается с https:// (обратите внимание на «s»)? Если так, проверьте, не появились ли у вас следующие сообщения об ошибках:
- Для страницы с ошибкой «Предупреждение: Вероятная угроза безопасности» прочитайте статьи Что значит «Ваше соединение не защищено»? и Как устранить ошибку с кодом «SEC_ERROR_UNKNOWN_ISSUER» на защищённых веб-сайтах.
- Для страниц с ошибкой «Ошибка при установлении защищённого соединения» или «Соединение не установлено: Вероятная угроза безопасности» прочитайте статью Ошибка при установлении защищённого соединения или соединение не установлено.
- Для страницы с ошибкой «Время на вашем компьютере установлено неверно» прочитайте статью Как устранить ошибки, связанные со временем, на защищённых сайтах.
Проблема происходит только в Firefox
Если другой веб-браузер работает нормально, вам подойдет одно из следующих решений:
- Firefox не может загрузить сайты, хотя другие браузеры могут — если вы можете просматривать веб-сайты в других браузерах, но не можете просматривать их в Firefox.
- Невозможно соединиться с веб-сайтами после обновления Firefox — если у вас возникли проблемы с соединением после обновления вами Firefox.
Если вы видите следующие сообщения об ошибках, Firefox пытается получить доступ в Интернет через прокси-сервер:
- Прокси-сервер отказывает в соединении
- Не удалось найти прокси-сервер
Если вы соединяетесь с Интернетом через прокси, сравните настройки Firefox с Internet Explorer — прочитайте Руководство Microsoft по параметрам прокси.Прочитайте статью Ввод настроек прокси-сервера на Mac в Поддержке Apple для получения дополнительной информации о настройках прокси-сервера.
Для того, чтобы проверить ваши настройки подключения в Firefox:
-
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите кнопку и выберите .Нажмите кнопку
и выберите .Нажмите кнопку  и выберите .
и выберите . - На панели перейдите к разделу Параметры сети.
- Щёлкните по Настроить…. Откроется диалоговое окно Параметры соединения.
- Измените ваши параметры прокси:
- Если вы не соединяетесь с Интернетом через прокси (или вы не знаете, соединяетесь ли вы с Интернетом через прокси), выберите Без прокси.
- Закройте диалоговое окно Настройка Соединения.
- Закройте страницу «about:preferences». Любые внесённые изменения будут сохранены автоматически.
Если проблема происходит во всех веб-браузерах
Вероятно это является проблемой с вашим интернет-соединением. Некоторые советы по решению этой проблемы приведены в статье Firefox и другие браузеры не могут загрузить веб-сайты.
Другие, менее распространенные проблемы
- Веб-сайт сообщает, что Firefox является устаревшим, несовместимым, либо не поддерживается — прочитайте статью Как сбросить user agent в Firefox на значение по умолчанию.
- Сообщения о зловредных сайтах — если вы увидите предупреждение «Этот сайт подозревается в атаках!» или «Этот сайт подозревается в мошенничестве!», Firefox заблокировал доступ к посещаемому вами сайту, чтобы защитить вас от вредоносных программ или поддельного сайта (фишинга). Для получения большей информации прочтите Фишинг и защита от вредоносных программ (Mozilla.org).
- Автономный режим — если вы увидите сообщение об автономном режиме, вам может понадобиться настроить Firefox не использовать ваше соединение с сетью. Убедитесь, что у вашего компьютера есть соединение с сетью и затем:
- Щёлкните по кнопке меню
 , щёлкните Дополнительно и убедитесь, что с пункта снят флажок.На Панели меню щёлкните Файл (вы можете нажать и отпустить клавишу Alt, чтобы временно показать Панель меню) и убедитесь, что снят флажок .
, щёлкните Дополнительно и убедитесь, что с пункта снят флажок.На Панели меню щёлкните Файл (вы можете нажать и отпустить клавишу Alt, чтобы временно показать Панель меню) и убедитесь, что снят флажок .
- Щёлкните по кнопке меню
- Неверное перенаправление на странице — эта проблема может быть вызвана проблемами с куки. Для получения большей информации прочтите Веб-сайты сообщают что куки заблокированы — Как их разблокировать.
- Если вы получили ошибку Файл не найден, попробуйте произвести шаги по решению проблемы, описанные в этих статьях:
- Устранение проблем с расширениями, темами и аппаратным ускорением для решения типичных проблем в Firefox
- Устранение проблем Firefox, вызванных вредоносными программами
- Ошибка в типе содержимого — если вы получили сообщение об ошибке Ошибка в типе содержимого или Страница, которую вы пытаетесь просмотреть, не может быть показана, так как она использует неверную или неподдерживаемую форму компрессии., используйте следующие шаги по диагностике и исправлению проблемы:
- Проверьте настройки любых используемых вами приложений по обеспечению безопасности в Интернете (в том числе межсетевых экранов, антивируса или антишпионов, и программ по защите приватности). Вам следует удалить любые разрешения, которые эти приложения имеют для Firefox, и затем добавить их заново. Для получения инструкций, специфичных для некоторых приложений, прочтите Настройка межсетевого экрана для обеспечения Firefox доступа к Интернету.
- Проследуйте по Стандартным шагам по решению проблем.
- Обращение к данному адресу заблокировано — эта ошибка происходит, когда вы пытаетесь соединиться с веб-сервером по порту, зарезервированному для другого приложения. Если веб-сайт, который вы пытаетесь посетить, содержит в адресе двоеточие за которым следует число (например, http://website.com:23), попытайте удалить эту часть (http://website.com) или заменить это на :80 (http://website.com:80). Если это не сработало, вероятно вам дали некорректный адрес.
- Кэш DNS недействителен — DNS — это служба, которая преобразует доменное имя веб-сайта в IP-адрес, который Firefox использует для подключения к веб-сайту. Эта информация сохраняется в кэше DNS вашего компьютера, чтобы улучшить скорость. Однако, если запись кэша DNS повреждена или веб-сайт изменил IP-адрес, Firefox может быть перенаправлен на неправильный сервер. Прочитайте статью Firefox и другие браузеры не могут загрузить веб-сайты, чтобы узнать, как очистить кеш DNS. Для получения дополнительной информации обратитесь к статье Flush DNS.
Эти прекрасные люди помогли написать эту статью:

Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее

Сеть интернет на столько сложна, на сколько обширна. Сбой может возникнуть на любом этапе передачи пакетов. Поэтому нет ничего удивительного в том, что, набирая в строке адреса название вашего любимого сайта вы видите страницу ошибки: «Веб страница не доступна».
Итак, перед вами открытое окно браузера с ошибкой, которая сообщает нам, что сайт не доступен, или сайт не загружается ну или ошибка при загрузке сайта. Я покопался в интернете и собрал в одной статье основные советы, с помощью которых вы сможете определить причину возникшей ошибки и устранить ее.
Диагностика сетевых устройств
Любая диагностика сетевых устройств, как правило, начинается с проверки проводов. Пусть то будет провод питания нашего роутера или коммутатора, либо сетевой провод. Проверьте правильность обжима коннектора витой пары. Если под рукой есть обжимка, коннектор рекомендуется дообжать.
Пользователям Windows доступна диагностика сети с помощью встроенных средств Windows. К сожалению, встроенные средствами Windows вы не сможете проверить правильность настроек DNS, правильность распределения и назначения ip-адресов внутри подсети и т.д. Но вы сможете проверить правильность установки драйвера сетевой платы, проверить
Для того, чтобы запустить средство устранения неполадок подключения к Интернету, откройте «Панель управления» -> «Центр управления сетями и общим доступом». Нажимаем по ссылке «Устранение неполадок». В открывшемся окне выбираем необходимый нам инструмент.
Если стандартными средствами устранить ошибку не удалось, а ошибка как вы думаете связана с настройками сети, либо с настройками сетевой карты мы рекомендуем начать с полного сброса настроек. Начните с настроек своей сетевой карты. Установите ip, маски, шлюза, DNS в положение автоматического определения настроек. Сбросьте настройки роутера. И заново, внимательно, постепенно настраивайте каждое устройство. Начните с роутера.
Сайт не загружается
Постепенно мы подходим к тому, что проверка физических сетевых устройств нам ничего не дает. Мы уверены, что сами устройства настроены правильно, но при попытке перейти на наш любимый сайт или онлайн ресурс мы видим все тоже, порядком надоевшее нам окно с ошибкой.
Очищаем содержимое кэш службы DNS
При активном использовании интернета наш компьютер хранит в памяти всю информацию о посещении веб-узла. Такое хранение данных называется кэшированием. Кэш – это область памяти, предназначенная для временного хранения информации. Открывая веб-страничку браузер в первую очередь проверяет, есть ли искомая информация в кэше. Если есть, то данные будут отображены из кэша. Все это сделано для того, чтобы ускорить загрузку страниц сайта при медленных подключениях, уменьшить объем передаваемого трафика, ведь нам не надо каждый раз загружать информацию с удаленного веб-узла, а достаточно просто загрузить ее с локального диска.
Но область памяти как правило ограничена. Плюс ко всему, если неправильно настроено время жизни кэша, информация, которая в нем хранится – устаревает. Очистка кэша позволяет удалить устаревшие данные. Информация будет обновлена.
Откройте командную строку, набрав “cmd” в строке поиска и введите следующую команду:
ipconfig /flushdns

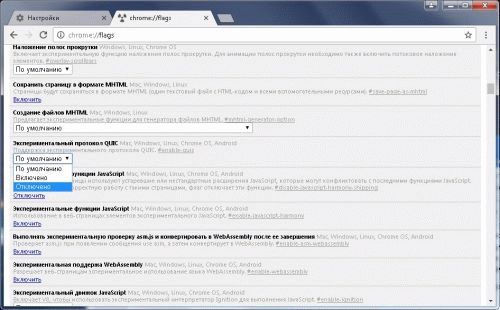
Отключаем экспериментальный QUIC протокол от Google
Протокол был внедрен компанией Google и представляет собой надстройку над протоколом UDP, поддерживающую мультиплексирование нескольких соединений и обеспечивающую методы шифрования эквивалентные TLS/SSL. Протокол создан с целью уменьшения времени установки соединения между хостами и минимизации задержек в процессе передачи информации.
Такое решение пригодиться вам, если вы для серфинга в интернете используете браузер Chrome. Запустите браузер и в строке адреса введите:
chrome://flags/
и найдите строку “Экспериментальный протокол QUIC”. Выберете “Отключить”

DNS Prefetching
DNS Prefetching позволяет делать предзагрузку контента в фоновом режиме. Используется в основном для отображения динамического контента. Технология позволяет уменьшить время загрузки сайта в среднем на 0,2 секунды.
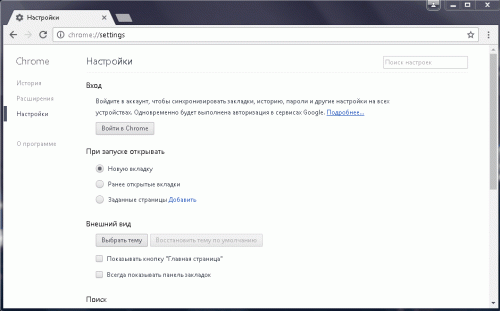
Отключим DNS Prefetching в браузере Chrome
Наберите в строке адреса браузера команду:
chrome://settings/
Внизу страницы нажимаем «Показать дополнительные параметры». Прокручиваем страницу вниз до заголовка меню «Личные данные» и находим пункт меню «Использовать подсказки для ускорения загрузки страниц». Убираем галочку.

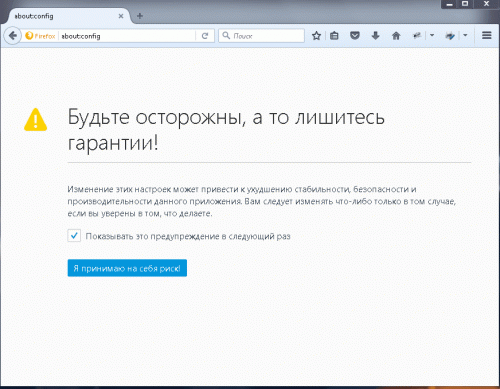
Отключим DNS Prefetching в браузере Firefox
По аналогии с Chrome наберем в строке адреса команду:
about:config
Соглашаемся с риском лишиться гарантии. В отрывшемся расширенном меню настроек браузера находим строчку
network.dns.disablePrefetch
Дабы ускорить поиск строки воспользуйтесь поиском. Для этого нажмите сочетание клавиш Ctrl + F и в открывшейся строке поиска введите “disablePrefetch”
Изменяем значение переменной на “true”

Ping и Traceroute
Логичней данный пункт поставить вторым, после проверки целостности кабелей. Ведь как правило легче запустить команду проверки ответа сервера сайта, чем сначала проверять все настройки сетевых подключений. Да легче. Но мы все-таки поставили его последним. Объясним почему.
Хостинг, на котором физически расположен сайт представляет собой сложную структуру с четкой иерархией. Здесь все нацелено на стабильность работы. Вероятность отказа хостинга сведена к минимуму. Но не стоит исключать обрывов каналов связи.
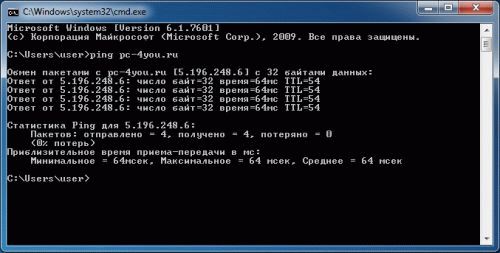
С помощью команды ping выполняется проверка целостности и качество соединений в сетях TCP/IP, проверка возможности доступа и разрешения имен.
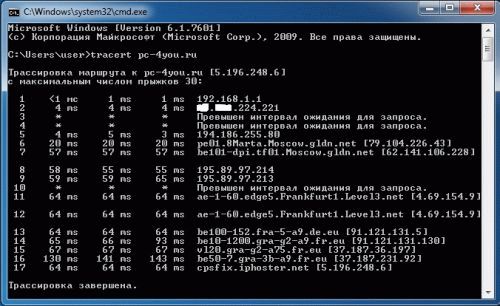
Traceroute – это служебная программа Windows, предназначенная для определения маршрутов следования данных в сетях TCP/IP.
Для запуска команды ping откройте командную строку и наберите:
ping <имя веб-узла>

Для запуска команды traceroute в командной строке наберите
tracert <имя веб-узла>

Как устранить ошибки, возникающие при загрузке страницы
Если вы видите сообщение об ошибке (например, «Опаньки…»), значит, у Chrome возникли проблемы при загрузке страницы. Сайт может работать медленно или не открываться совсем.
Если при загрузке страницы произошла ошибка, следуйте инструкциям ниже. Для начала попробуйте обновить страницу.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок «Обновить» в левом верхнем углу экрана.
Если проблему не удалось устранить
Шаг 1. Проверьте подключение к интернету
Убедитесь, что компьютер подключен к Wi-Fi или проводной сети.
Обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Запустите браузер Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок с тремя точками
Новое окно в режиме инкогнито.
- В окне инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Как очистить кеш и удалить файлы cookie
- В правом верхнем углу экрана нажмите на значок с тремя точками
Дополнительные инструменты
Очистить историю.
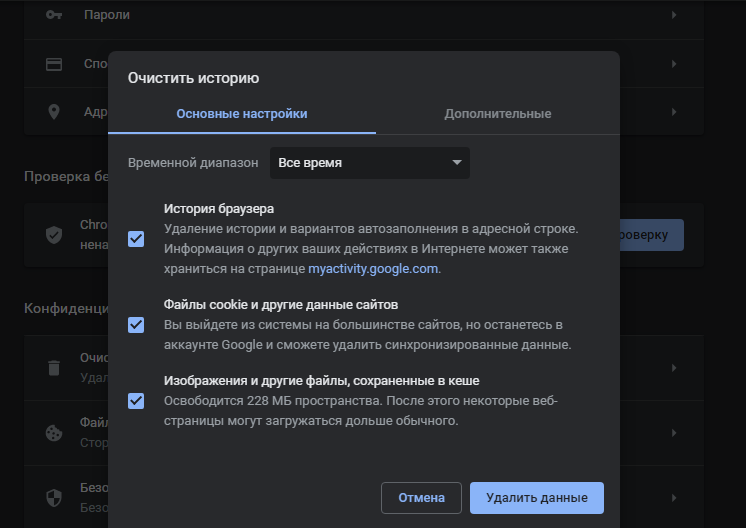
- В меню «Временной диапазон» выберите Все время.
- Выберите Изображения и другие файлы, сохраненные в кеше и Файлы cookie и другие данные сайтов. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
Шаг 3. Закройте другие вкладки, расширения и приложения
Возможно, они заняли много места в памяти компьютера, поэтому загрузить сайт не удается.
- Освободите память:
- Обновите вкладку с ошибкой.
Не удалось устранить проблему?
Шаг 5. Обновите Chrome
Шаг 6. Выполните поиск нежелательного ПО
Коды ошибок, возникающих при загрузке страницы
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
- «Опаньки…» Chrome не может загрузить веб-страницу.
- ERR_NAME_NOT_RESOLVED. Несуществующий веб-адрес.
- ERR_INTERNET_DISCONNECTED. Устройство не подключено к интернету.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT. Для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей.
- ERR_CONNECTION_RESET. Соединение со страницей было прервано.
- ERR_NETWORK_CHANGED. При загрузке страницы устройство отключилось от сети или подключилось к новой.
- ERR_CONNECTION_REFUSED. Страница не позволила Chrome подключиться к ней.
- ERR_CACHE_MISS. Страница просит повторно отправить ранее введенные данные.
- ERR_EMPTY_RESPONSE. Сайт не отправил данные и, возможно, недоступен.
- ERR_SSL_PROTOCOL_ERROR. Страница отправила данные, непонятные для Chrome.
- ERR_BAD_SSL_CLIENT_AUTH_CERT. Не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента.
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
- Невозможно найти сайт.
- Сайт не открывается.
- HTTPS-сайт не открывается.
- Фотография не загружается.
- Новая вкладка не загружается.
Обратитесь за помощью
- Если открываются все сайты, кроме одного, скорее всего, ошибка возникла в работе именно этого сайта.
- Обновите страницу. Если она не откроется, напишите нам, нажав Отправить отзыв.
- Включите автоматическую отправку отчетов об ошибках, чтобы помочь нам быстрее справляться со сбоями, или сообщите о проблеме в Chrome.
- Свяжитесь с владельцем сайта и сообщите о проблеме.
- Получите совет от экспертов на справочном форуме Chrome.
Эта информация оказалась полезной?
Как можно улучшить эту статью?

Рассмотрим основные ошибки, которые допускают владельцы, запускающие новый сайт. Данные ошибки в последствии могут существенно ударить по карману, а некоторые и лишить успешного бизнеса. До половины этих граблей можно встретить на давно успешных проектах. Все грабли, рассмотрим на реальных примерах из жизни. Читаем до конца и начинаем проверять свой проект по пунктам!
Резервные копии сайта
Вроде банальная вещь, однако до 90% текущих сайтов не имеют актуальной версии резервной копии. В каких случаях может понадобится резервная копия?
- Сайт взломали и начали рассылать спам
- Сайт взломали и перенаправляют на другой сайт
- Сами накосячили и сайт перестал работать
- Попробовали обновить старый сайт и тут началось )
- Какие-то проблемы с подрядчиками и сайт сломали
Последствия:
- Новые клиенты не поступают
- Сайт заблокировали
- Сайт резко потерял позиции
Не трудно посчитать последствия такого результата. Несколько примеров из жизни:

*в какой-то момент что-то пошло не так

* перенаправление на другой сайт с мобильного телефона (сложно заметить, если заходить на свой домент с компьютера)

* результат расставания с администратором
Какие рекомендации, чтобы избежать подобной ситуации?
- Заключить договор на обслуживание с организацией, сделавшей сайт.
- Настройка автоматического резервного копирования с регулярной обязательной проверкой
- Обкатка обновлений на сайте на тестовой копии сайта.
Права на сайт
При запуске сайта мы даже не задумываемся о юридической стороне вопроса. Тут как с недвижимость, надо чётко понимать на кого оформлена собственность.
Довольна известная история, когда основатели фирмы решают разделиться. Очень важно на кого будет оформлено доменное имя, хостинг и другие ресурсы.
Иначе по старому адресу сайт вы рискуете увидеть картинки из предыдущего слайда

* в середине февраля фирма разделилась и один из учредителей забрал домен сайта себе и отключил магазин. Видно резко снижение количества переходов из поисковых систем. Магазин лишился до трети заказов через интернет.

*трафик только вернулся спустя полгода
Чётко контролируйте на кого оформлены права владения доменом, хостингом, лицензии сайта.
Покупка ссылок
Минусинск — алгоритм направленный на борьбу со ссылочным спамом
Ко дню запуска алгоритма 15 мая 2015г. 37% сайтов из рассылки значительно сократили количество используемых SEO-ссылок. Анализ показал, что, как и ожидалось, никаких катастрофически негативных последствий для ранжирования этих сайтов снятие ссылок не повлекло. Из оставшихся 63% сайтов 15 мая алгоритм выбрал первых «победителей». Ими стали 488 сайтов. Позиции данных сайтов были понижены в среднем на 20 пунктов.
Ниже представлены данные Метрики для сайта, который отказался более, чем от 70% входящих SEO-ссылок; и для сайта, который от ссылок не отказался и попал в первую итерацию Минусинска.
Как проверить обратные ссылки на существующем сайте?
- Яндекс
вебмастер - Google
search console - Мегаиндекс
Изучение спроса
Очень полезно перед выбором ниши изучить спрос. Интернет даёт очень широкие возможности для этого. Согласитесь заранее знать спрос в нише, поможет принять правильные решения.
Проверяется в сервисе
вебстат
. Данные показывают спрос за предыдущий месяц. Сумарный спрос в нише надо умножать на 1.3 (трафик с яндекс и гугл)

Тамже можно определить сезонность спроса, нажав историю запросов:

Авторские права
Возможно уже сталкивались с недоступностью любимых композиций вконтакте. Если нет, то добро пожаловать в правовое государство!

Очень важно уделить внимание источнику изображений на сайта. Если этого не сделать, можно не удивляться повестке в суд на несколько миллионов. Обычно фотографии даёт поставщик товара. Важно получить у него подтверждения права возможность пользоваться этими материалами. В идеальном мире лучше провести фотосессию всех товаров или использовать купленные изображения. В общем консультируемся у юристов и проверяем фото на сайте.

Формы обратной связи
Недавно было очень популярно везде пихать формы обратной связи. Однако, не все задумаются зачем они нужны. Если вы не можете ответить в течении 30 секунд каждому клиенту, или автоматически сохранить контакт, не нужно их устанавливать. Не дождавшись ответа сразу, клиент уйдёт к конкуренту!

* пример оперативного ответа от разработчика виджета
Копии сайтов (аффилиаты)
Аффилиаты (от англ. affiliate, аффилиат) — группа сайтов в одной тематике, чаще всего принадлежащие одной компании и практически не отличающиеся друг от друга как информацией, так и пользой для посетителя.
Аффилиат-фильтр — это реакция поисковых систем, в частности Яндекса, на появление большого числа (2 и более) аффилированных ресурсов, единственная цель которых — заполонить поисковую выдачу.

Если вы собираетесь создать одну или несколько копий сайта, перед тем как проводить их внутреннюю оптимизацию и начинать продвижение, убедитесь, что все возможные причины аффилированности сайтов устранены.
В общем запускать два сайта одной темы очень рискованно. Если один сайт только для рекламы, второй для продвижения, закрывайте рекламный сайт от индексирования. Санкции очень суровые, вы рискуете потерять все труды по продвижению сайта в любой момент.
Если видите что это делает конкурент, сразу жалуйтесь в яндекс и гугл!
Сайтам, не нарушающим требования поисковых систем, санкции не страшны.
Анализ статистики
Бесценно знать сколько человек пришло на сайт, какие товары они смотрели. Из какого города она пришли. С какого сайта зашли.
Эти и многие другие данные, можно почерпнуть из счётчиков аналитики. Маркетологи и рекламщики скажут спасибо за бесценные данные. Ни один канал, кроме интернет, не сможет дать столько данных:


Есть продвинутые системы бизнес-аналитики. Они привязывают визиты на сайт, звонки и данные из црм. Таким образом можно отслеживать как человек шёл до покупки и сколько денег на его привлечение ушло и какова реальная маржа.


Бесплатные счётчики:
https://metrika.yandex.ru
https://www.google.ru/analytics/
Бизнес-аналитика:
http://roistat.com/ru/
Телефония
Проверяйте правильность заполнение телефона на сайта, а также его доступность. Был случай, когда в офисе использовалась новомодная атс, к которой подключались аналоговые номера. Вроде всё красиво, однако Исходящие звонки менеджеров происходили по номеру, который был указан на сайте. В итоге из-за настройки и старых линий половина клиентов просто недозванивалась!

Про цены
Тут всё просто. Ваша цена должны быть в рынке.

И цена ниже и за самовывоз есть в городе, выбор очевиден?
Изменение адресов страниц
URL — Uniform Resource Locator (адрес страницы, полная аналогия с почтовым адресом)
Если адрес поменялся робот не найдёт страницу и удалит её из поиска
Поисковым системам требуются время на обход и индексацию страниц.
Актуально для всех, особенно для магазинов, которые обновляют каталог в автоматическом режиме (1с или другие программы учёта остатков.)
Изменение url равносильно перезду. Почту доставляют на старый адрес и не факт, что она вернётся к Вам!
Favicon
Favicon — небольшая картинка (значок сайта), которая показывается рядом с сайтом в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера и рядом с названием сайта в «Избранном» или в «Закладках» вместо стандартной, общей для всех картинки.
Делается за 5 минут, устанавливается на сайт тоже, если всё так просто, почему её нет на сайте?

Накрутки трафика
Бывает, что на сайт неожиданно начинает поступать куча непонятных посещений. При этом количество заказов почему-то не растёт.

Вот такой был всплеск на одном из сайтов. Т.к. можно нарваться на санкции от поисковиков, мы запросили в яндексе информацию:

Как это выглядело в истории посещений:

* видно что подавляющее количество посещений идёт с одного ресурса. Складывается полное ощущение, что заходят люди.
Спустя месяц, после накрутки пришло данное письмо:

Поскольку, ни одного нового клиента получено не было, данное предложение было проигнорировано и отписано в соответствующие инстанции.
Будьте внимательны!
Желаем Вам избежать подобный ошибок с сайтом и исправить задолго до их появления.
Фото: Depositphotos
Вы удивитесь, но проблема может быть в самом сайте
Для начала убедитесь, что проблема именно с вашей стороны. Возможно, он не открывается из-за вашего устройства, роутера или провайдера. В таком случае какие-то действия нужно предпринять вам. Как минимум, перезагрузить роутер.
Зеленая метка — сайт работает, красная — сайт «упал».
А возможно, проблема — на сервере самого ресурса. Вам не стоит менять настройки и разбираться в устройствах, потому что его работа зависит не от вас. Откройте сайт isitdownrightnow.com и введите адрес нужного вам сайта. Вам отобразится состояние сервера в виде квадратика. Зеленый — сервер в порядке, и сайт исправно работает. Красный — сервер упал, и домен не загружается не по вашей вине.
Отключите антивирус
Антивирусное программное обеспечение может определять веб-сайт как потенциально опасный и блокировать его загрузку. Программа «Лаборатории Касперского» делает это по ряду причин:
- Угроза наличия фишинговой страницы или вируса
- Репутация сайта: он попадает в категорию опасных в базе данных антивируса.
- На сайте может находиться содержимое, которое попадает в категорию «Для взрослых» (Adult content). При включенном Родительском контроле доступ к такому сайту будет заблокирован.
- Проблемы с сертификатами сайтов.
Если вы уверены, что сайт не несет угрозы вашему компьютеру, обойдите запрет антивируса. Самых простых решений два:
- Добавьте нужные вам адреса в исключения из проверки защищенных соединений. В программе «Лаборатории Касперского» пройдите по пути: Настройки —> Дополнительно —> Сеть —> Настроить исключения —> Добавить —> укажите адрес сайта и установите статус Активно —> нажмите Добавить.
- Отключите антивирус, если уверены, что на сайте нет вирусов. Откройте утилиту антивируса, выберите «Отключить» или «Выход» и перезагрузите страницу.
Поменяйте DNS-сервер
Веб-страницы могут не открываться из-за проблем с DNS-адресами. DNS — это система для получения информации о доменах. Если ее перенастроить, проблема может решиться.
Интернет-провайдер выдает DNS автоматически. Вы же можете поменять их на статические. Это можно сделать с компьютера, смартфона, планшета или Wi-Fi-роутера.
Как это делается на macOS: «Системные настройки» —> «Сеть» —> Нажмите в списке слева на активное соединение (с зелёным кружком) —> «Дополнительно» —> «DNS» —> нажмите кнопку добавления (+) внизу списка DNS-серверов.
- Введите адрес IPv4 для DNS-сервера: 8.8.8.8. или 8.8.4.4
- Введите адрес IPv6 для DNS-сервера: 2001:4860:4860::8888 или 2001:4860:4860::8844
Нажмите «ОК» и перезагрузите компьютер.
Подпись: Добавьте новые DNS-серверы. Так это выглядит на macOS.
Как это делается на Windows 7, 8, 8.1 и 10: «Win»+R —> в появившемся маленьком окошке в строке «Открыть» пропишите команду: ncpa.cpl и нажмите кнопку «ОК» —> в окне «Сетевые подключения» нажмите правой кнопкой по значку активного подключения правой кнопкой мыши —> «Свойства» —> «Компоненты, используемые этим подключением» —> выделите пункт «Протокол Интернета версии 4 (TCP/IPv4)» («IP версии 4 (TCP/IPv4)») —> «Использовать следующие адреса DNS-серверов». В поле «Предпочитаемый DNS-сервер» введите 8.8.8.8, а в поле «Альтернативный DNS-сервер» введите 8.8.4.4 —> «ОК».
Далее в перечне «Компоненты, используемые этим подключением» выберите пункт «Протокол Интернета версии 6 (TCP/IPv6)» («IP версии 6 (TCP/IPv6)») —> отметьте пункт «Использовать следующие адреса DNS-серверов».
В поле «Предпочитаемый DNS-сервер» введите 2001:4860:4860::8888, а в поле «Альтернативный DNS-сервер» введите 2001:4860:4860::8844 —> «ОК».
Перезагрузите компьютер.
Проверьте сетевые настройки
Прокси-серверы созданы для смены IP-адреса — вы меняете регион, и вам становятся доступны сайты, заблокированные в вашей стране. Если браузер работает через прокси-сервер, некоторые сайты могут не открываться, потому что они запрещены в стране, которой принадлежит адрес. Выберите регион, в котором вы находитесь.
В Chrome пройдите по «Меню» —> «Настройки» —> «Дополнительные» —> в разделе «Система» нажмите «Изменить настройки прокси-сервера». Вам откроются настройки сети компьютера. Отключите прокси-сервер.
Chrome перенаправит вас в настройки компьютера. Отключите прокси, если он есть.
В Firefox пройдите по «Меню» —> «Настройки» —> «Дополнительные» —> «Сеть» —> «Настроить» и выберите «Без прокси» или «Использовать системные настройки прокси».
В Safari пройдите по «Safari» —> «Настройки» —> «Дополнительные» —> «Изменить настройки» и уберите флажки у всех опций, связанных с прокси-сервером.
Возможно, сайт запрещен на территории страны
В ноябре 2016 года Роскомнадзор заблокировал доступ к социальной сети для поиска работы LinkedIn на территории России. Сайт внесли в реестр нарушителей закона о персональных данных — он отказался хранить информацию о россиянах на российских серверах.
В этом случае сайт не загружается на устройствах с российским IP-адресом. Доступ к нему перекрывают провайдеры и операторы по требованию законодательства. По данным на 2017 год, по этой же причине в России за 5 лет заблокировали 275 тысяч сайтов.
Это тоже интересно:
Во время загрузки произошла ошибка.
Расшифровка 55 состояний прикладного протокола HTTP (протокол передачи гипертекста): от информационных сообщений до ошибок.
Во время запроса информации с удаленного веб-сервера может возникнуть ошибка. Тогда веб-сервер посылает в ответ код ошибки HTTP. Например 404 — Not Found (ресурс не найден).
Коды состояния HTTP состоят из трех цифр от 100 и до 510. Они делятся на следующие группы:
- Информационные (100-105).
- Успешные (200-226).
- Перенаправление (300-307).
- Ошибка клиента (400-499).
- Ошибка сервера (500-510).
Чтобы получить сведения об ошибке, введите её код в поле поиска по странице. Для этого нажмите сочетание клавиш CTRL + F и укажите номер.
100
Continue
Cервер удовлетворён начальными сведениями о запросе, клиент может продолжать пересылать заголовки. Появился в HTTP/1.1.
101
Switching Protocols
Сервер предлагает перейти на более подходящий для указанного ресурса протокол; список предлагаемых протоколов сервер обязательно указывает в поле заголовкаUpdate. Если клиента это заинтересует, то он посылает новый запрос с указанием другого протокола. Появился в HTTP/1.1.
102
Processing
Запрос принят, но на его обработку понадобится длительное время. Используется сервером, чтобы клиент не разорвал соединение из-за превышения времени ожидания. Клиент при получении такого ответа должен сбросить таймер и дожидаться следующей команды в обычном режиме. Появился в WebDAV.
200
ОК
Успешный запрос. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения. Появился в HTTP/1.0.
201
Created
В результате успешного выполнения запроса был создан новый ресурс. Сервер должен указать его местоположение в заголовке Location. Серверу рекомендуется[источник не указан 336 дней] ещё указывать в заголовке характеристики созданного ресурса (например, в поле Content-Type). Если сервер не уверен, что ресурс действительно будет существовать к моменту получения данного сообщения клиентом, то лучше использовать ответ с кодом 202. Появился в HTTP/1.0.
202
Accepted
Запрос был принят на обработку, но она не завершена. Клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс. Появился в HTTP/1.0.
203
Non-Authoritative Information
Аналогично ответу 200, но в этом случае передаваемая информация была взята не из первичного источника (резервной копии, другого сервера и т. д.) и поэтому может быть неактуальной. Появился в HTTP/1.1.
204
No Content
Сервер успешно обработал запрос, но в ответе были переданы только заголовки без тела сообщения. Клиент не должен обновлять содержимое документа, но может применить к нему полученные метаданные. Появился в HTTP/1.0.
205
Reset Content
Сервер обязывает клиента сбросить введённые пользователем данные. Тела сообщения сервер при этом не передаёт и документ обновлять не обязательно. Появился в HTTP/1.1.
206
Partial Content
Сервер удачно выполнил частичный GET-запрос, возвратив только часть сообщения. В заголовке Content-Range сервер указывает байтовые диапазоны содержимого. Особое внимание при работе с подобными ответами следует уделить кэшированию. Появился в HTTP/1.1. (подробнее…)
207
Multi-Status
Сервер передаёт результаты выполнения сразу нескольких независимых операций. Они помещаются в само тело сообщения в виде XML-документа с объектом multistatus. Не рекомендуется размещать в этом объекте статусы из серии 1xx из-за бессмысленности и избыточности. Появился в WebDAV.
226
IM Used
Заголовок A-IM от клиента был успешно принят и сервер возвращает содержимое с учётом указанных параметров. Введено в RFC 3229 для дополнения протокола HTTP поддержкой дельта-кодирования.
300
Multiple Choices
По указанному URI существует несколько вариантов предоставления ресурса по типу MIME, по языку или по другим характеристикам. Сервер передаёт с сообщением список альтернатив, давая возможность сделать выбор клиенту автоматически или пользователю. Появился в HTTP/1.0.
301
Moved Permanently
Запрошенный документ был окончательно перенесен на новый URI, указанный в поле Location заголовка. Некоторые клиенты некорректно ведут себя при обработке данного кода. Появился в HTTP/1.0.
302
Found, Moved Temporarily
Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location. Этот код может быть использован, например, приуправляемом сервером согласовании содержимого. Некоторые клиенты некорректно ведут себя при обработке данного кода. Введено в HTTP/1.0.
303
See Other
Документ по запрошенному URI нужно запросить по адресу в поле Location заголовка с использованием метода GET несмотря даже на то, что первый запрашивался иным методом. Этот код был введён вместе с 307-ым для избежания неоднозначности, чтобы сервер был уверен, что следующий ресурс будет запрошен методом GET. Например, на веб-странице есть поле ввода текста для быстрого перехода и поиска. После ввода данных браузер делает запрос методом POST, включая в тело сообщения введённый текст. Если обнаружен документ с введённым названием, то сервер отвечает кодом 303, указав в заголовке Location его постоянный адрес. Тогда браузер гарантировано его запросит методом GET для получения содержимого. В противном случае сервер просто вернёт клиенту страницу с результатами поиска. Введено в HTTP/1.1.
304
Not Modified
Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела. Появился в HTTP/1.0.
305
Use Proxy
Запрос к запрашиваемому ресурсу должен осуществляться через прокси-сервер, URI которого указан в поле Location заголовка. Данный код ответа могут использовать только исходные HTTP-сервера (не прокси). Введено в HTTP/1.1.
306
(зарезервировано)
использовавшийся раньше код ответа, в настоящий момент зарезервирован. Упомянут в RFC 2616 (обновление HTTP/1.1).
307
Temporary Redirect
Запрашиваемый ресурс на короткое время доступен по другому URI, указанный в поле Location заголовка. Этот код был введён вместе с 303 вместо 302-го для избежания неоднозначности. Введено в RFC 2616 (обновление HTTP/1.1).
400
Bad Request
Сервер обнаружил в запросе клиента синтаксическую ошибку. Появился в HTTP/1.0.
401
Unauthorized
Для доступа к запрашиваемому ресурсу требуется аутентификация. В заголовке ответ должен содержать поле WWW-Authenticate с перечнем условий аутентификации. Клиент может повторить запрос, включив в заголовок сообщения поле Authorization с требуемыми для аутентификации данными.
402
Payment Required
Предполагается использовать в будущем. В настоящий момент не используется. Этот код предусмотрен для платных пользовательских сервисов, а не для хостинговыхкомпаний. Имеется в виду, что эта ошибка не будет выдана хостинговым провайдером в случае просроченной оплаты его услуг. Зарезервирован, начиная с HTTP/1.1.
403
Forbidden
Сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Если для доступа к ресурсу требуется аутентификация средствами HTTP, то сервер вернёт ответ 401 или 407 при использовании прокси. В противном случае ограничения были заданы администратором сервера или разработчиком веб-приложения и могут быть любыми в зависимости от возможностей используемого программного обеспечения. В любом случае клиенту следует сообщить причины отказа в обработке запроса. Наиболее вероятными причинами ограничения может послужить попытка доступа к системным ресурсам веб-сервера (например, файлам .htaccess или .htpasswd) или к файлам, доступ к которым был закрыт с помощью конфигурационных файлов, требование аутентификации не средствами HTTP, например, для доступа к системе управления содержимым или разделу для зарегистрированных пользователей либо сервер не удовлетворён IP-адресом клиента, например, при блокировках. Появился в HTTP/1.0.
404
Not Found
Самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI. Если серверу известно, что по этому адресу был документ, то ему желательно использовать код 410. Ответ 404 может использоваться вместо 403, если требуется тщательно скрыть от посторонних глаз определённые ресурсы. Появился в HTTP/1.0.
405
Method Not Allowed
Указанный клиентом метод нельзя применить к текущему ресурсу. В ответе сервер должен указать доступные методы в заголовке Allow, разделив их запятой. Эту ошибку сервер должен возвращать, если метод ему известен, но он не применим именно к указанному в запросе ресурсу, если же указанный метод не применим на всём сервере, то клиенту нужно вернуть код 501 (Not Implemented). Появился в HTTP/1.1.
406
Not Acceptable
Запрошенный URI не может удовлетворить переданным в заголовке характеристикам. Если метод был не HEAD, то сервер должен вернуть список допустимых характеристик для данного ресурса. Появился в HTTP/1.1.
407
Proxy Authentication Required
Ответ аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Механизм аналогичен идентификации на исходном сервере. Появился в HTTP/1.1.
408
Request Timeout
Время ожидания сервером передачи от клиента истекло. Клиент может повторить аналогичный предыдущему запрос в любое время. Например, такая ситуация может возникнуть при загрузке на сервер объёмного файла методом POST или PUT. В какой-то момент передачи источник данных перестал отвечать, например, из-за повреждения компакт-диска или потеря связи с другим компьютером в локальной сети. Пока клиент ничего не передаёт, ожидая от него ответа, соединение с сервером держится. Через некоторое время сервер может закрыть соединение со своей стороны, чтобы дать возможность другим клиентам сделать запрос. Этот ответ не возвращается, когда клиент принудительно остановил передачу по команде пользователя или соединение прервалось по каким-то иным причинам, так как ответ уже послать невозможно. Появился в HTTP/1.1.
409
Conflict
Запрос не может быть выполнен из-за конфликтного обращения к ресурсу. Такое возможно, например, когда два клиента пытаются изменить ресурс с помощью метода PUT.Появился в HTTP/1.1.
410
Gone
Такой ответ сервер посылает, если ресурс раньше был по указанному URL, но был удалён и теперь недоступен. Серверу в этом случае неизвестно и местоположение альтернативного документа, например, копии). Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404. Появился в HTTP/1.1.
411
Length Required
Для указанного ресурса клиент должен указать Content-Length в заголовке запроса. Без указания этого поля не стоит делать повторную попытку запроса к серверу по данному URI. Такой ответ естественен для запросов типа POST и PUT. Например, если по указанному URI производится загрузка файлов, а на сервере стоит ограничение на их объём. Тогда разумней будет проверить в самом начале заголовок Content-Length и сразу отказать в загрузке, чем провоцировать бессмысленную нагрузку, разрывая соединение, когда клиент действительно пришлёт слишком объёмное сообщение. Появился в HTTP/1.1.
412
Precondition Failed
Возвращается, если ни одно из условных полей заголовка[неизвестный термин] запроса не было выполнено. Появился в HTTP/1.1.
413
Request Entity Too Large
Возвращается в случае, если сервер отказывается обработать запрос по причине слишком большого размера тела запроса. Сервер может закрыть соединение, чтобы прекратить дальнейшую передачу запроса. Если проблема временная, то рекомендуется в ответ сервера включить заголовок Retry-After с указанием времени, по истечении которого можно повторить аналогичный запрос. Появился в HTTP/1.1.
414
Request-URL Too Long
Сервер не может обработать запрос из-за слишком длинного указанного URL. Такую ошибку можно спровоцировать, например, когда клиент пытается передать длинные параметры через метод GET, а не POST. Появился в HTTP/1.1.
415
Unsupported Media Type
По каким-то причинам сервер отказывается работать с указанным типом данных при данном методе. Появился в HTTP/1.1.
416
Requested Range Not Satisfiabl
В поле Range заголовка запроса был указан диапазон за пределами ресурса и отсутствует поле If-Range. Если клиент передал байтовый диапазон, то сервер может вернуть реальный размер в поле Content-Range заголовка. Данный ответ не следует использовать при передаче типа multipart/byteranges[источник не указан 336 дней]. Введено в RFC 2616 (обновление HTTP/1.1).
417
Expectation Failed
По каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса. Введено в RFC 2616 (обновление HTTP/1.1).
422
Unprocessable Entity
Сервер успешно принял запрос, может работать с указанным видом данных, в теле запроса XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка, из-за которой невозможно произвести операцию над ресурсом. Введено в WebDAV.
423
Locked
Целевой ресурс из запроса заблокирован от применения к нему указанного метода. Введено в WebDAV.
424
Failed Dependency
Реализация текущего запроса может зависеть от успешности выполнения другой операции. Если она не выполнена и из-за этого нельзя выполнить текущий запрос, то сервер вернёт этот код. Введено в WebDAV.
425
Unordered Collection —
Посылается, если клиент послал запрос, обозначив положение в неотсортированной коллекции или используя порядок следования элементов, отличный от серверного[уточнить]. Введено в черновике по WebDAV Advanced Collections Protocol[14].
426
Upgrade Required
Сервер указывает клиенту на необходимость обновить протокол. Заголовок ответа должен содержать правильно сформированные поля Upgrade и Connection. Введено вRFC 2817 для возможности перехода к TLS посредством HTTP.
449
Retry With
Возвращается сервером, если для обработки запроса от клиента поступило недостаточно информации. При этом в заголовок ответа помещается поле Ms-Echo-Request. Введено корпорацией Microsoft для WebDAV. В настоящий момент как минимум используется программой Microsoft Money.
456
Unrecoverable Error
Возвращается сервером, если обработка запроса вызывает некорректируемые сбои в таблицах баз данных[источник не указан 336 дней]. Введено корпорацией Microsoftдля WebDAV.
500
Internal Server Error
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса. Появился в HTTP/1.0.
501
Not Implemented
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает указанный в запросе метод. Если же метод серверу известен, но он не применим к данному ресурсу, то нужно вернуть ответ 405. Появился в HTTP/1.0.
502
Bad Gateway
Сервер, выступая в роли шлюза или прокси-сервера, получил недействительное ответное сообщение от вышестоящего сервера. Появился в HTTP/1.0.
503
Service Unavailable
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос. Хотя во время перегрузки очевидным кажется сразу разрывать соединение, эффективней может оказаться установка большого значения поля Retry-After для уменьшения частоты избыточных запросов. Появился в HTTP/1.0.
504
Gateway Timeout
Сервер в роли шлюза или прокси-сервера не дождался ответа от вышестоящего сервера для завершения текущего запроса. Появился в HTTP/1.1.
505
HTTP Version Not Supported
Сервер не поддерживает или отказывается поддерживать указанную в запросе версию протокола HTTP. Появился в HTTP/1.1.
506
Variant Also Negotiates
В результате ошибочной конфигурации выбранный вариант указывает сам на себя, из-за чего процесс связывания прерывается. Экспериментальное. Введено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation.
507
Insufficient Storage
Не хватает места для выполнения текущего запроса. Проблема может быть временной. Введено в WebDAV.
509
Bandwidth Limit Exceeded
Используется при превышении веб-площадкой отведённого ей ограничения на потребление трафика. В данном случае владельцу площадки следует обратиться к своему хостинг-провайдеру. В настоящий момент данный код не описан ни в одном RFC и используется только модулем «bw/limited», входящим в панель управления хостингом cPanel, где и был введён.
510
Not Extended
На сервере отсутствует расширение, которое желает использовать клиент. Сервер может дополнительно передать информацию о доступных ему расширениях. Введено в RFC 2774 для дополнения протокола HTTP поддержкой расширений.
Ошибки в работе сайта могут возникать по разным причинам. Иногда они вызваны неточностями в коде, ненастроенной адаптивностью, плохой оптимизацией загрузки страницы и т. д. Все ошибки так или иначе влияют на посещаемость и продвижение сайта, что негативно сказывается на объеме продаж и монетизации.
Для поиска и устранения сбоев чаще всего используют автоматизированные средства. Это могут быть встроенные инструменты Google и Яндекс, а также ПО сторонних производителей. О том, какие ошибки в работе сайта наиболее распространены, как их найти и устранить, вы узнаете из нашего материала.
Основные ошибки в работе сайта

Случаи, когда при переходе по ссылке вместо ожидаемой страницы сайта появляется сообщение о проблеме и трехзначный цифровой код, может припомнить каждый пользователь. Для собственника ресурса это крайне неприятная ситуация, ведь он теряет посетителей. На какие ошибки в работе сайта указывают эти цифры и что предпринять, чтобы они не появлялись впредь?
В первую очередь разберемся, что скрывается за трехзначными кодами. При попытке перейти на страницу на сервер отправляется HTTP-запрос, каждому из которых присваивается код состояния. Он состоит из трех цифр, причем первая означает принадлежность к одному из пяти классов:
- 1**: информационные;
- 2**: успешные;
- 3**: перенаправления;
- 4**: ошибки на стороне клиента;
- 5**: ошибки на стороне сервера.
С четверки начинаются коды, свидетельствующие о проблемах на стороне пользователя – неполадки браузера или опечатки в ссылках. Однако не исключено, что источник ошибки – сам сайт. Если первая цифра кода 5, это говорит о невозможности сервера обработать запрос пользователя.
Большое количество отказов посетителям сайта следует воспринимать как повод разобраться в причинах такой ситуации и принять меры к избавлению от проблемы.
Ошибки в работе сайта со стороны клиента

400: Bad Request
Когда сервер не может распознать пользовательский запрос, он присваивает ему код 400. Чаще всего это происходит из-за неправильных настроек браузера.
Исправляется ошибка несколькими способами:
- Если она вызвана повреждением файлов cookie, поможет очищение кэша и cookies.
- Когда причина – во внутренней ошибке браузера, его достаточно переустановить или просто обновить.
- При банальной опечатке (например в консольных командах wget или curl) проблема решается верным вводом запроса.
401: Unauthorized
Появляется при попытке войти на сайт или его отдельные страницы без действительного идентификатора и пароля. Речь идет о ресурсах, доступ к которым открывается после авторизации. Пользователь может допустить опечатки в логине или указать неверный пароль. Сервер отвечает отказом, пока учетные данные не будут написаны правильно.
В редких случаях сообщение об этой ошибке в работе сайта сохраняется даже при верных логине и пароле. Это значит, что администратору стоит проверить целостность файла .htpasswd, где хранятся данные пользователей для успешного входа на веб-сайт.
403: Forbidden
Пользователю отказано в посещении ресурса, отдельной страницы или файла из-за отсутствия доступа.
Причин может быть несколько:
- Права на открытие файла не предоставлены. Проверить, что это не ошибка, можно при помощи команды chmod.
- Ограничение доступа конкретным адресам в файле .htaccess.
- В запрашиваемой директории отсутствует индексный файл. Для исправления надо включить в конфигурации сервера листинг директорий.
404: Not Found
Появляется, когда сервер не обнаруживает ресурс, соответствующий запросу. Искомая страница может быть удалена, но иногда ошибка с кодом 404 возникает, когда ресурс на самом деле существует.
В этом случае стоит поискать опечатки в ссылке. Кроме того, у пользователя может не быть доступа к директории с искомым файлом. Для исправления ошибки добавляется разрешение на чтение и выполнение для каталога.
Ошибки в работе сайта со стороны сервера
500: Internal Server Error
Если сбой не относится к другим кодам, начинающимся с пятерки, ему присваивается комбинация 500. Такой набор цифр указывает на проблему, связанную с настройками сервера.

Чтобы обнаружить причину неполадки, проверяют:
- Нет ли ошибок в файле .htaccess. Для этого его переименовывают и убеждаются в работоспособности сайта.
- Все ли необходимые пакеты в наличии и насколько верно выбрана версия PHP. При необходимости ее меняют и добавляют отсутствующие модули.
- Код сайта. Возможно, ошибка кроется в нем, и восстановление сайта из резервной копии исправит ситуацию.
502: Bad Gateway
Регулярное появление этого кода – повод для обращения в службу поддержки хостинг-провайдера. Чтобы специалистам было проще понять, в чем причина неполадок, подробно опишите, в результате каких действий появляется сообщение об ошибке, а также в какое время это происходит.
503: Service Unavailable («Сервис недоступен»)
Такая ошибка в работе сайта связана с превышением лимита на HTTP-запросы. Убедиться в этом позволит тщательное изучение технических характеристик хостинга. Излишнее количество обращений часто вызвано тем, что код, формируя страницу, запрашивает очень много изображений, стилей и другие файлы.
Чтобы исправить ошибку, можно внести коррективы в код и тем самым снизить количество запросов или сменить тариф хостинга, выбрав более производительный.
504: Gateway Timeout
Код свидетельствует об истечении времени ожидания сайтом ответа от сервера. Как правило, на это отводится 300 секунд.
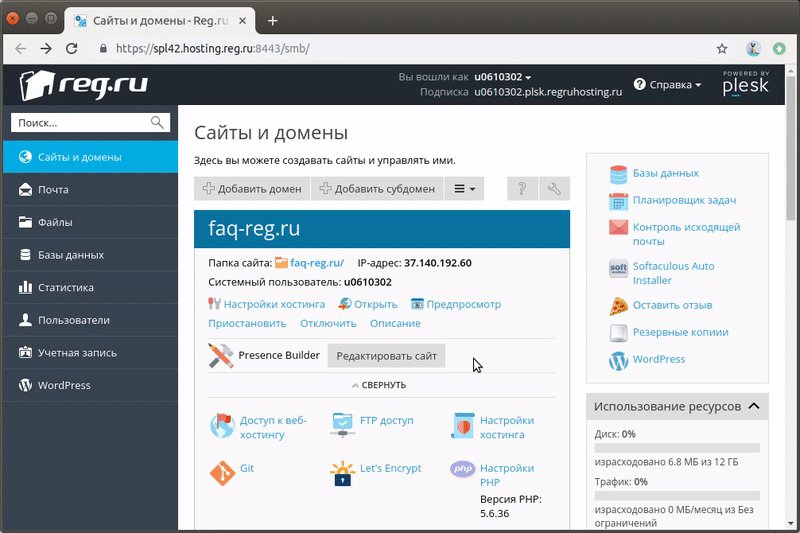
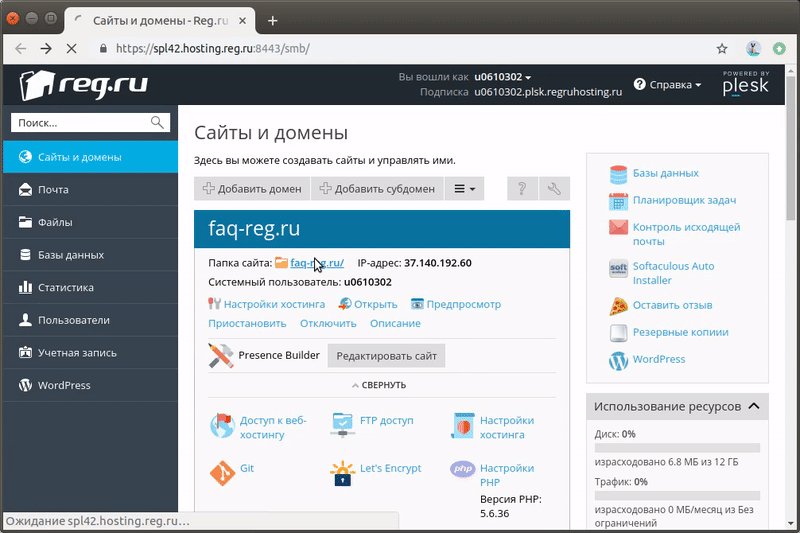
Причина чаще всего заключается в том, что выполнение скриптов сайта занимает очень много времени, например, при выгрузке баз данных. Преодолеть это препятствие помогает обращение к сайту напрямую, через порт 8081 (если ресурс работает на панели управления ISPmanager) или 8080 (для cPanel и Plesk). Интервалы ожидания можно настроить вручную на VPS.
Поиск и исправление некоторых ошибок в работе сайта
В первую очередь при словах «ошибки сайта» представляются неполадки с визуальным образом страниц: верстка и расположение изображений не соответствует задумке веб-мастера, в мобильном приложении ресурс выглядит непривычно из-за отсутствия адаптации, а в некоторых браузерах отражаются не все элементы оформления. Но этим проблемы не исчерпываются.
1. Визуальные проблемы сайта

У подавляющего большинства пользователей установлен Chrome, включая работающий на его движке браузер Opera. Следовательно, прежде всего необходимо убедиться, что сайт правильно отображается именно в Chrome. Исключить визуальные проблемы в других браузерах поможет Browser Shots.
Популярность мобильных устройств постоянно растет, все чаще для просмотра ресурсов применяются смартфоны, поэтому наличие любых недочетов приведет к потере значительной части аудитории. Проверить, насколько удачно сайт адаптирован к мобильным устройствам, можно с помощью WebPageTest и Cross Browser Testing.
Эти инструменты по итогам проверки представляют скриншоты страниц, где сразу заметны отклонения от задуманного веб-мастером оформления («поехала» верстка, сдвинулось изображение и т. д.).
Есть еще один подход к приведению сайта в надлежащий вид – добиться соответствия страниц стандартам, которые отвечают за визуальную составляющую, – HTML, CSS, WCAG.
Правда, если используется кроссбраузерная верстка, привести ресурс в соответствие с CSS не получится. Но даже отсутствие расхождений с протоколами HTML и WCAG гарантирует беспроблемную работу сайта, как с технической стороны, так и с точки зрения удобства для пользователей.
Чтобы проверить ресурс на соответствие стандарту HTML, задействуются возможности сервиса validator.w3.org, а убедиться, что сайт не противоречит WCAG, можно с помощью сервиса AChecker. По итогам проверки вы получите перечень технических ошибок, исправление которых избавит от визуальных проблем.
2. Ненайденные ресурсы

Под этим названием скрывается целых блок технических ошибок в работе сайта, негативно сказывающихся на таких показателях, как поисковое продвижение, юзабилити и конверсия. К ненайденным ресурсам относятся: «битые» ссылки, обнаруженные поисковиками или посетителями сайта; ошибки разработки, когда ресурсы, необходимые для просмотра страниц, отсутствуют полностью; структурные ошибки, которые могут проявиться не сразу, а спустя некоторое время. Примеры таких проблем – внутренние редиректы или «битая» ссылка в динамическом меню.
Выявить «битые» ссылки лучше до того, как это сделает поисковый робот и примет соответствующие меры, плохо влияющие на продвижение ресурса. Обнаружить такую проблему позволят отчеты Google Webmasters или Яндекс.Вебмастер. Ошибки разработки можно найти, проанализировав логи посещаемости (access.log). Доступ к логам сайта получают в панели хостинг-провайдера или облачном сервисе, а затем подключают возможности AWStats или аналогичной программы.
Отыскать структурные ошибки возможно только в ходе проверки ресурса вручную или с помощью сервисов для сканирования сайта типа Xenu. Кстати, это позволит выявить и отдельные недочеты из первых двух групп.
Исправление ошибок этого блока осуществляется по-разному и зависит от особенностей сайта, но в целом действия направлены на устранение общих причин, по которым не обнаруживаются некоторые ресурсы:
- Определенная доля ошибок разработки вызвана отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и т. д.). Еще одной причиной возникновения проблем являются промахи разработчика при сборке сайта. Веб-мастер может не предусмотреть фоновые изображения для элементов управления, JavaScript-библиотеки или файлы стилей, используемых сторонними модулями. Исправляются «битые» ссылки либо перемещением ресурса в нужное место на хостинге, либо удалением вызова из требуемого файла. Кроме того, ошибки этого типа могут появиться в результате неправильного автоматического наименования изображений или ресурсных файлов.
- После устранения недочетов, относящихся к «битым» ресурсам, необходимо решить проблему «битых» ссылок внутри сайта. Они могут быть обнаружены пользователями (ошибка 404 из панели Google и Яндекса), поисковыми роботами или по итогам проверки по логам. Для исправления придется просмотреть каждый случай и поставить нужные страницы. В результате пользователи при переходе по ссылке будут видеть именно тот раздел сайта, который изначально предусматривался веб-мастером, а поисковики смогут учитывать вес «битой» страницы. Затем формируются правила редиректов для всего перечня неправильных и правильных страниц через .htaccess, конфигурацию nginx или инструментами системы управления сайтом.
- К структурным относятся не столь распространенные ошибки, связанные с пагинацией или разделами меню. Чтобы устранить их, дорабатывают шаблон сайта, вносят коррективы в настройки или внутренние модули. Встречаются и проблемы, обусловленные перемещением разделов сайта, когда ссылка ведет на прежнее место его размещения. Кроме того, ошибки могут быть вызваны несоответствием протоколу, когда осуществляется вызов ресурса по http:// с редиректом на https:// .
Исправление недочетов этой группы при всех прочих плюсах позволит снизить нагрузку на хостинг. Как правило, эти страницы не кэшируются, а при попытках системы управления сайтом подобрать идентичную страницу ресурсы хостинга расходуются чрезмерно.
3. Проблемы скорости сайта
Долгое ожидание отклика негативно сказывается на репутации ресурса, пользователь может покинуть его, чтобы перейти на веб-страницы, работающие быстрее. Проверить показатель скорости на этапе запуска поможет сервис Google PageSpeed Insights.
Возможно, что сайт тормозит из-за проблем с сервером. Исправив ошибки такого типа, вы значительно ускорите открытие страниц и избавите посетителей от томительного ожидания.
При необходимости можно прибегнуть к глубокой диагностике скорости, задействовав возможности сервисов Айри.рф или WebPageTest.
6 критических ошибок в коде сайта

Правильность отображения страниц ресурса в браузере и степень ее оптимизации зависят от нескольких факторов, но к числу критических можно отнести шесть ошибок. О каждой из них расскажем подробно.
Перечень критических ошибок в работе сайта выглядит так:
- Доступность страниц ресурса для индексирования
- <!DOCTYPE>
- Адаптивность
- Наличие viewport
- h1 на странице
- Подзаголовки страницы
Наличие этих недочетов приводит к тому, что поисковые роботы совсем не могут индексировать страницу или сталкиваются при этом с серьезными затруднениями. Кроме того, такие ошибки отрицательно сказываются на отображении сайта в разных браузерах.
Определить, есть ли такие проблемы на вашем ресурсе, несложно. Код страницы в любом браузере (на приведенном ниже примере это Google Chrome) можно увидеть, нажав F12 или комбинацию кнопок Ctrl+Shift+I.
HTML-код будет виден в открывшемся окне.

Расскажем, как обнаружить в нем критические ошибки.
1. Открыт ли сайт или страница для индексирования
После открытия файла ВашДомен/robots.txt проверяем, есть ли у поисковиков доступ к странице. User-agent * показывает, для какого робота указанные в robots.txt правила действительны, а Disallow подтверждает запрет на индексирование некоторых разделов или страниц.
Например, посмотрим на ВашДомен/catalog/. Наличие в файле robots.txt конструкции типа Disallow: /catalog/ говорит о том, что поисковым роботам запрещено индексировать страницу. Для исправления ошибки конструкцию убирают. Код Disallow: / также подлежит удалению, поскольку он препятствует индексации всего сайта.
Затем нажимаем F12, получаем доступ к HTML-коду страницы. Комбинацией Ctrl+F вызываем поле для поиска.

В появившейся строке вводим:
- <meta name=“robots”
и начинаем искать ошибки. Если они обнаружены, строка примет вид:
- <meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
Для исправления недочетов удаляем ее или меняем на
- <meta name=“robots” content=“index,follow”>
2. <!DOCTYPE>
Этот элемент содержит описание версии HTML-разметки, использованной в текущем документе. Отсутствие <!DOCTYPE> приводит к тому, что код перестает быть валидным. Это приводит к тому, что браузеры самостоятельно трактуют версию HTML-кода, в результате это может стать причиной некорректного отображения страниц вашего ресурса.

3. Адаптивность
Пользователи просматривают сайт на разных устройствах, и на каждом из них страницы должны выглядеть нормально, все элементы должны быть доступны, текст и изображения – помещаться в текущее окно. Для этого веб-ресурс проверяют на соответствие стандарту адаптивности, благодаря соблюдению которого любой посетитель не испытывает никаких затруднений при знакомстве с сайтом.
Существует несколько способов добиться адаптивности страниц интернет-ресурса:
- Использование гибкого макета на базе сетки (англ. flexible, grid-based layout);
- Работа с медиазапросами (англ. media queries);
- Bootstrap (front-end framework).
Убедиться в том, что ваш сайт адаптирован к различным браузерам, очень просто, не понадобится даже открывать HTML-код. Просто внесите изменения в размеры окна и посмотрите, как отреагируют на это элементы страницы.
Ширина окна 1024 px:

Ширина окна 768px:

Важно, чтобы сайт корректно воспринимался пользователями мобильных устройств. Для проверки этого показателя подходит Google Mobile Friendly (Google Search Console), который находится по адресу https://search.google.com/test/mobile-friendly.
Чтобы убедиться в адаптированности ресурса к экранам разных размеров, вводим полный URL в строку и меньше чем через минуту видим результат проверки.
4. Наличие viewport
Кроме того, необходимо запустить по коду поиск метатега
- <meta name=»viewport» content=»width=device-width, initial-scale=1″>,
который выполняет функцию оптимизации сайта для гаджетов.
5. H1 на странице
Присутствие и содержание тега заголовка имеет решающее значение для занятия сайтом наиболее выгодной позиции в результатах поиска. Заголовок h1 должен отвечать двум требованиям:
- быть единственным на странице;
- в него должны быть вписаны ключевые слова.
Недостаточно тщательный подход к формулированию заголовков приводит к серьезным проблемам с индексацией и даже к наложению санкций со стороны поисковых систем. Тег h1 очень важен с точки зрения SEO-продвижения, ведь в нем содержатся сведения о тематике страницы.
Для более полного охвата аудитории в заголовок h1 помещается фокус-ключ, это помогает объяснить и поисковику, и пользователям, какую информацию они найдут на странице.
6. Подзаголовки страницы
Для разметки подзаголовков в коде применяются специальные теги h2…h6. В этих кодах содержится важная для поискового робота информация о том, что страницу можно включать в результат поиска по ключевому слову. Подзаголовки привлекают дополнительное внимание поисковиков и благотворно сказываются на продвижении страницы.
Чтобы проверить наличие заголовков h2…h6, заходим в код страницы и вводим в поиск <h2. Не обнаружили h2 – не критично, но если на странице вообще отсутствуют заголовки в диапазоне h2–h6, это повод срочно исправить ошибку и добавить ключевое слово.
Самыми распространенными являются следующие недочеты:
- Присутствие логотипа страницы в теге заголовка. Чаще всего это относится к некоторым шаблонам, включая предлагаемые наиболее популярными сервисами;
- Служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т. д.) помечены тегами подзаголовков;
- В подзаголовках нет ключевых слов;
- В их оформлении присутствуют стили, которые необходимо вынести в файлы .css.;
- Пример кода со стилями:<h2 class=»section-header» style=»margin: 2rem 0 10rem; text-align: center;»>Преимущества работы с нами</h2>
- Пример чистого кода:<h2 class=»section-header»>Преимущества работы с нами</h2>
А еще лучше:<h2>Преимущества работы с нами</h2>
Все перечисленные проблемы в равной степени имеют отношение и к тегу заголовка h1.
Инструменты разработчиков для поиска ошибок в работе сайта

Сложилась определенная последовательность действий, направленных на исправление обнаруженных в ходе тестирования веб-ресурса недочетов. Найденные ошибки в работе сайта, информация от пользователей, запросы на улучшения становятся предметом продолжительных переписок между сторонами или обсуждаются на личных встречах.
Все это серьезно замедляет работу, ведь каждый отчет должен быть изучен, зафиксирован и задокументирован, по каждому необходимо принять решение, обозначить меры по исправлению и поставить задачу перед разработчиком.
С точки зрения повышения эффективности оптимальным способом является моментальное получение обратной связи от клиента и оперативное реагирование прямо в процессе доработки веб-ресурса.
К счастью, сегодня отпала необходимость выполнять массу ненужных действий, чтобы сообщить о найденной ошибки. Не надо вручную делать скриншоты и сохранять данные. Заказчики, тестировщики и пользователи благодаря встроенным интерфейсам могут отправлять автоматически сгенерированные отчеты, высказывать замечания по дизайну и предлагать изменения прямо из браузера. Экономится время, которое раньше тратилось на длительные совещания и согласования каждой правки.
Еще одно преимущество современных инструментов состоит в том, что у всех участников работы над проектом есть одновременный доступ к новому сайту. Это упрощает и ускоряет процесс исправления ошибок, особенно если осуществлена интеграция с сервисами Basecamp, Trello или GitHub.
Поговорим более подробно о самых популярных инструментах.
- Usersnap
- BugHerd
- Redline

Создатели Usersnap называют свой сервис «отчетом об ошибках для всех работающих над веб-проектами». Приступить к работе над своим ресурсом можно в несколько кликов, достаточно вставить скопированный сниппет на JavaScript или добавить расширение для браузера Chrome или Firefox.
На вашей странице появится кнопка «Feedback», клик по которой открывает доступ к панели с множеством инструментов, предназначенными для оставления комментариев в виде изображений и текстов.
Отдельно стоит упомянуть такой полезный инструмент Usersnap, как Console Recorder. Он позволяет зафиксировать и сохранить ошибки и другие сведения, представляющие ценность для разработчика веб-ресурса.
Сервис интегрируется с Asana, Basecamp, GitHub.
Ежемесячная плата варьируется в зависимости от набора функций от $19 до $99. Чтобы объединить возможности Usersnap с другими сервисами, придется внести еще минимум $49 в месяц.

Пользователи, испытавшие возможности этого сервиса, по достоинству оценили старания разработчиков, которые довели процесс направления сообщений об ошибках в работе сайта до совершенства. BugHerd тоже можно инсталлировать в качестве сниппета на JavaScript или подключить расширение для браузера.
Мастер установки сделает процесс простым и понятным, никаких проблем у новых пользователей не возникает.
Интерфейс сервиса располагается в боковой панели браузера. Чаще других используется кнопка «+». С ее помощью можно оставить комментарий к любому элементу HTML на странице.
Чтобы облегчить визуализацию статуса задачи, в арсенале сервиса предусмотрены цветные маркеры.
Прямо в процессе изучения проекта веб-ресурса можно определить, кто отвечает за исправление ошибок.
Отправка отчета об ошибке автоматически инициирует создание новой карточки, доступной из интерфейса администратора сервиса.
Создателями BugHerd предусмотрена возможность его интеграции с Basecamp, GitHub, Campfire и еще некоторыми инструментами для управления проектами, за исключением Trello.
Чтобы оценить преимущества использования BugHerd в процессе работы над веб-сайтом, потребуется внести ежемесячную плату в размере $29, если число пользователей не превышает пяти. Максимальная сумма $180 разрешает одновременное участие в проекте 50 членов команды.
Возможности этого сервиса представлены двумя полезными инструментами – комментирование и оставление меток.
Схема работы проста: обнаружив ошибку в работе сайта, заказчик или тестировщик отправляет сообщение. Вторая сторона общения (исполнитель, разработчик) получает уведомление, в котором содержится ссылка на страницу со скриншотом и описанием выявленных недочетов.
Существенным минусом Redline можно считать доступ к сообщениям, открытый для всех желающих.
Можно объединить возможности сервиса с функционалом Basecamp, Trello, Jira, GitHub.
Использование Redline обойдется минимум в $19 ежемесячно, причем даже самый недорогой тариф включает поддержку по SSL и неограниченное число проектов. Подписчики плана Enterprise могут применять такие функции, как API, настройки безопасности и подсветка элементов.
Современные инструменты для обратной связи значительно упростили процедуру направления сообщений о найденных ошибках. Теперь не приходится делать подробное описание багов и пожеланий по их устранению. Обнаруженный недочет помечается маркером на странице и сопровождается кратким комментарием.
Каждый из описанных сервисов имеет свои преимущества.
У Usersnap максимально понятный интерфейс, предусмотрена возможность интеграции с двумя десятками сторонних сервисов. Кроме того, есть функция предоставления дополнительной информации о сессии работы.
В BugHerd реализован собственный аккуратный стиль организации сообщений об ошибках, «Канбан». Кроме того, отдельной похвалы заслуживает сервис управления сообщениями об ошибках.
Redline удобен для фрилансеров, поскольку больше нацелен на однопользовательскую работу с проектом. Командную деятельность на базе этого сервиса организовать можно путем интеграции с другим инструментом управления.
От появления ошибок в работе сайта не застрахован даже опытный веб-мастер. Главное, уметь своевременно обнаруживать допущенные промахи и оперативно принимать меры по их устранению.
Современные сервисы серьезно облегчают процесс выявления недочетов и позволяют наладить взаимодействие в ходе создания и совершенствования веб-ресурса. Отсутствие ошибок в его работе – признак заботы о пользователях, а для поисковых роботов – повод лучше ранжировать сайт, продвигая его в топ выдачи.
![]()
Веб-сайты не загружаются — решение проблемы и исправление ошибок
У вас возникла проблема с загрузкой веб-сайта? Не беспокойтесь — мы здесь, чтобы вам помочь. Эта статья покажет вам, как исправить проблему, чтобы вы смогли вернуться к сёрфингу в Интернете.
Примечание: Если у вас возникли проблемы с веб-сайтом, нажмите на значок замка 
 в адресной строке, чтобы посмотреть, не заблокировал ли Firefox небезопасные части страницы. Подробнее — в этой статье.
в адресной строке, чтобы посмотреть, не заблокировал ли Firefox небезопасные части страницы. Подробнее — в этой статье.
Оглавление
- 1 Сначала давайте определим, в чём заключена проблема
- 2 Проблема происходит только на определенных веб-сайтах
- 2.1 Попробуйте очистить куки и кэш Firefox
- 2.2 Веб-сайт загружается, но работает некорректно
- 2.3 Проблема происходит только на защищённом (https) веб-сайте
- 3 Проблема происходит только в Firefox
- 4 Если проблема происходит во всех веб-браузерах
- 5 Другие, менее распространенные проблемы
Сначала давайте определим, в чём заключена проблема
С помощью небольшой детективной работы мы можем сузить круг поиска нашей проблемы.
- Откройте новую вкладку и проверьте, можете ли вы загрузить другой веб-сайт, например google.com или mozilla.org.
- Если вы можете загрузить другой сайт, перейдите к разделу Проблема происходит только на определённых веб-сайтах.
- Если вы не можете загрузить другой сайт, перейдите к следующему шагу.
- Запустите другой браузер, например Internet Explorer или Microsoft EdgeSafariGoogle Chrome и попробуйте открыть сайт, с которым у вас имеются проблемы.
- Если сайт работает в другом браузере, перейдите к разделу Проблема происходит только в Firefox.
- Если сайт не работает в другом браузере, перейдите к разделу Проблема происходит во всех веб-браузерах.
Проблема происходит только на определенных веб-сайтах
Если вы видите одно из следующих сообщений об ошибках, это может быть связано с проблемой в кэше Firefox:
- Соединение было прервано
- Соединение было сброшено
- Время ожидания соединения истекло
Попробуйте очистить куки и кэш Firefox
Проделайте эти шаги и затем перезагрузите веб-сайт, на котором у вас имеются проблемы.
- Нажмите кнопку

 , чтобы открыть панель меню.
, чтобы открыть панель меню.
Нажмите на кнопку «Библиотека» на панели инструментов (если вы её не видите, нажмите кнопку меню
на панели инструментов (если вы её не видите, нажмите кнопку меню  и выберите нажмите кнопку меню
и выберите нажмите кнопку меню  ).
).
- Выберите Журнал, а затем — Удалить недавнюю историю….
- В выпадающем меню «Удалить:» выберите «Всё».
- Под выпадающим меню выберите «Куки» и «Кэш». Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите ОК.
Если очистка кук и кэша Firefox не помогла, это вероятно является признаком, что проблема лежит в самом веб-сайте. В этом случае вам остается только ждать, пока проблема не будет исправлена. С большими веб-сайтами, такими как Твиттер или Facebook, это может занять всего несколько минут.
Если вы не видите ни одно из описанных выше сообщений об ошибках, проверьте, не подходит ли ваша проблема под одну из перечисленных ниже специфичных проблем:
Веб-сайт загружается, но работает некорректно
Если веб-сайт выглядит некорректно или не работает так, как он должен работать, вам следует просмотреть следующие статьи:
- Веб-сайты выглядят неправильно или не так, как должны
- Решение проблем, препятствующих показу изображений
- Исправление распространенных проблем с аудио и видео
- Сайты показывают вращающуюся пиктограмму и никогда не заканчивают загрузку
- Устранение проблем при входе на веб-сайты, которые требуют ввода имени пользователя и пароля. Вы можете получить ошибку, похожую на Мы не можем обработать ваш запрос на вход на сайт или Произошла неопределённая ошибка, когда вы пытаетесь зайти на сайт под своим логином и паролем, или ваша попытка входа может просто не удастся.
- Веб-сайты выглядят неправильно или не так, как должны
- Решение проблем, препятствующих показу изображений
- Исправление распространенных проблем с аудио и видео
- Устранение проблем при входе на веб-сайты, которые требуют ввода имени пользователя и пароля. Вы можете получить ошибку, похожую на Мы не можем обработать ваш запрос на вход на сайт или Произошла неопределённая ошибка, когда вы пытаетесь зайти на сайт под своим логином и паролем, или ваша попытка входа может просто не удастся.
Проблема происходит только на защищённом (https) веб-сайте
Посмотрите на веб-адрес в панели адреса. Он начинается с https:// (обратите внимание на «s»)? Если так, проверьте, не появились ли у вас следующие сообщения об ошибках:
- Для страницы с ошибкой «Предупреждение: Вероятная угроза безопасности» прочитайте статьи Что значит «Ваше соединение не защищено»? и Как устранить ошибку с кодом «SEC_ERROR_UNKNOWN_ISSUER» на защищённых веб-сайтах.
- Для страниц с ошибкой «Ошибка при установлении защищённого соединения» или «Соединение не установлено: Вероятная угроза безопасности» прочитайте статью Ошибка при установлении защищённого соединения или соединение не установлено.
- Для страницы с ошибкой «Время на вашем компьютере установлено неверно» прочитайте статью Как устранить ошибки, связанные со временем, на защищённых сайтах.
Проблема происходит только в Firefox
Если другой веб-браузер работает нормально, вам подойдет одно из следующих решений:
- Firefox не может загрузить сайты, хотя другие браузеры могут — если вы можете просматривать веб-сайты в других браузерах, но не можете просматривать их в Firefox.
- Невозможно соединиться с веб-сайтами после обновления Firefox — если у вас возникли проблемы с соединением после обновления вами Firefox.
Если вы видите следующие сообщения об ошибках, Firefox пытается получить доступ в Интернет через прокси-сервер:
- Прокси-сервер отказывает в соединении
- Не удалось найти прокси-сервер
Если вы соединяетесь с Интернетом через прокси, сравните настройки Firefox с Internet Explorer — прочитайте Руководство Microsoft по параметрам прокси.Прочитайте статью Ввод настроек прокси-сервера на Mac в Поддержке Apple для получения дополнительной информации о настройках прокси-сервера.
Для того, чтобы проверить ваши настройки подключения в Firefox:
-
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите кнопку и выберите .Нажмите кнопку
и выберите .Нажмите кнопку  и выберите .
и выберите .
- На панели перейдите к разделу Параметры сети.
- Щёлкните по Настроить…. Откроется диалоговое окно Параметры соединения.
- Измените ваши параметры прокси:
- Если вы не соединяетесь с Интернетом через прокси (или вы не знаете, соединяетесь ли вы с Интернетом через прокси), выберите Без прокси.
- Закройте диалоговое окно Настройка Соединения.
- Закройте страницу . Любые внесённые изменения будут сохранены автоматически.
Если проблема происходит во всех веб-браузерах
Вероятно это является проблемой с вашим интернет-соединением. Некоторые советы по решению этой проблемы приведены в статье Firefox и другие браузеры не могут загрузить веб-сайты.
Другие, менее распространенные проблемы
- Веб-сайт сообщает, что Firefox является устаревшим, несовместимым, либо не поддерживается — прочитайте статью Как сбросить user agent в Firefox на значение по умолчанию.
- Сообщения о зловредных сайтах — если вы увидите предупреждение «Этот сайт подозревается в атаках!» или «Этот сайт подозревается в мошенничестве!», Firefox заблокировал доступ к посещаемому вами сайту, чтобы защитить вас от вредоносных программ или поддельного сайта (фишинга). Для получения большей информации прочтите Фишинг и защита от вредоносных программ (Mozilla.org).
- Автономный режим — если вы увидите сообщение об автономном режиме, вам может понадобиться настроить Firefox не использовать ваше соединение с сетью. Убедитесь, что у вашего компьютера есть соединение с сетью и затем:
- Щёлкните по кнопке меню
 , щёлкните Дополнительно и убедитесь, что с пункта снят флажок.На Панели меню щёлкните Файл (вы можете нажать и отпустить клавишу Alt, чтобы временно показать Панель меню) и убедитесь, что снят флажок .
, щёлкните Дополнительно и убедитесь, что с пункта снят флажок.На Панели меню щёлкните Файл (вы можете нажать и отпустить клавишу Alt, чтобы временно показать Панель меню) и убедитесь, что снят флажок .
- Щёлкните по кнопке меню
- Неверное перенаправление на странице — эта проблема может быть вызвана проблемами с куки. Для получения большей информации прочтите Веб-сайты сообщают что куки заблокированы — Как их разблокировать.
- Если вы получили ошибку Файл не найден, попробуйте произвести шаги по решению проблемы, описанные в этих статьях:
- Устранение проблем с расширениями, темами и аппаратным ускорением для решения типичных проблем в Firefox
- Устранение проблем Firefox, вызванных вредоносными программами
- Ошибка в типе содержимого — если вы получили сообщение об ошибке Ошибка в типе содержимого или Страница, которую вы пытаетесь просмотреть, не может быть показана, так как она использует неверную или неподдерживаемую форму компрессии., используйте следующие шаги по диагностике и исправлению проблемы:
- Проверьте настройки любых используемых вами приложений по обеспечению безопасности в Интернете (в том числе межсетевых экранов, антивируса или антишпионов, и программ по защите приватности). Вам следует удалить любые разрешения, которые эти приложения имеют для Firefox, и затем добавить их заново. Для получения инструкций, специфичных для некоторых приложений, прочтите Настройка межсетевого экрана для обеспечения Firefox доступа к Интернету.
- Проследуйте по Стандартным шагам по решению проблем.
- Обращение к данному адресу заблокировано — эта ошибка происходит, когда вы пытаетесь соединиться с веб-сервером по порту, зарезервированному для другого приложения. Если веб-сайт, который вы пытаетесь посетить, содержит в адресе двоеточие за которым следует число (например, http://website.com:23), попытайте удалить эту часть (http://website.com) или заменить это на :80 (http://website.com:80). Если это не сработало, вероятно вам дали некорректный адрес.
- Кэш DNS недействителен — DNS — это служба, которая преобразует доменное имя веб-сайта в IP-адрес, который Firefox использует для подключения к веб-сайту. Эта информация сохраняется в кэше DNS вашего компьютера, чтобы улучшить скорость. Однако, если запись кэша DNS повреждена или веб-сайт изменил IP-адрес, Firefox может быть перенаправлен на неправильный сервер. Прочитайте статью Firefox и другие браузеры не могут загрузить веб-сайты, чтобы узнать, как очистить кеш DNS. Для получения дополнительной информации обратитесь к статье Flush DNS.
Эти прекрасные люди помогли написать эту статью:

Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Как устранить ошибки, возникающие при загрузке страницы
Если вы видите сообщение об ошибке (например, «Опаньки…»), значит, у Chrome возникли проблемы при загрузке страницы. Сайт может работать медленно или не открываться совсем.
Если при загрузке страницы произошла ошибка, следуйте инструкциям ниже. Для начала попробуйте обновить страницу.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок «Обновить» в левом верхнем углу экрана.
Если проблему не удалось устранить
Шаг 1. Проверьте подключение к интернету
Убедитесь, что компьютер подключен к Wi-Fi или проводной сети.
Обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Запустите браузер Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок с тремя точками
Новое окно в режиме инкогнито.
- В окне инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Как очистить кеш и удалить файлы cookie
- В правом верхнем углу экрана нажмите на значок с тремя точками
Дополнительные инструменты
Очистить историю.
- В меню «Временной диапазон» выберите Все время.
- Выберите Изображения и другие файлы, сохраненные в кеше и Файлы cookie и другие данные сайтов. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
Шаг 3. Закройте другие вкладки, расширения и приложения
Возможно, они заняли много места в памяти компьютера, поэтому загрузить сайт не удается.
- Освободите память:
- Обновите вкладку с ошибкой.
Не удалось устранить проблему?
Шаг 5. Обновите Chrome
Шаг 6. Выполните поиск нежелательного ПО
Коды ошибок, возникающих при загрузке страницы
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
- «Опаньки…» Chrome не может загрузить веб-страницу.
- ERR_NAME_NOT_RESOLVED. Несуществующий веб-адрес.
- ERR_INTERNET_DISCONNECTED. Устройство не подключено к интернету.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT. Для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей.
- ERR_CONNECTION_RESET. Соединение со страницей было прервано.
- ERR_NETWORK_CHANGED. При загрузке страницы устройство отключилось от сети или подключилось к новой.
- ERR_CONNECTION_REFUSED. Страница не позволила Chrome подключиться к ней.
- ERR_CACHE_MISS. Страница просит повторно отправить ранее введенные данные.
- ERR_EMPTY_RESPONSE. Сайт не отправил данные и, возможно, недоступен.
- ERR_SSL_PROTOCOL_ERROR. Страница отправила данные, непонятные для Chrome.
- ERR_BAD_SSL_CLIENT_AUTH_CERT. Не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента.
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
- Невозможно найти сайт.
- Сайт не открывается.
- HTTPS-сайт не открывается.
- Фотография не загружается.
- Новая вкладка не загружается.
Обратитесь за помощью
- Если открываются все сайты, кроме одного, скорее всего, ошибка возникла в работе именно этого сайта.
- Обновите страницу. Если она не откроется, напишите нам, нажав Отправить отзыв.
- Включите автоматическую отправку отчетов об ошибках, чтобы помочь нам быстрее справляться со сбоями, или сообщите о проблеме в Chrome.
- Свяжитесь с владельцем сайта и сообщите о проблеме.
- Получите совет от экспертов на справочном форуме Chrome.
Эта информация оказалась полезной?
Как можно улучшить эту статью?

Рассмотрим основные ошибки, которые допускают владельцы, запускающие новый сайт. Данные ошибки в последствии могут существенно ударить по карману, а некоторые и лишить успешного бизнеса. До половины этих граблей можно встретить на давно успешных проектах. Все грабли, рассмотрим на реальных примерах из жизни. Читаем до конца и начинаем проверять свой проект по пунктам!
Резервные копии сайта
Вроде банальная вещь, однако до 90% текущих сайтов не имеют актуальной версии резервной копии. В каких случаях может понадобится резервная копия?
- Сайт взломали и начали рассылать спам
- Сайт взломали и перенаправляют на другой сайт
- Сами накосячили и сайт перестал работать
- Попробовали обновить старый сайт и тут началось )
- Какие-то проблемы с подрядчиками и сайт сломали
Последствия:
- Новые клиенты не поступают
- Сайт заблокировали
- Сайт резко потерял позиции
Не трудно посчитать последствия такого результата. Несколько примеров из жизни:

*в какой-то момент что-то пошло не так

* перенаправление на другой сайт с мобильного телефона (сложно заметить, если заходить на свой домент с компьютера)

* результат расставания с администратором
Какие рекомендации, чтобы избежать подобной ситуации?
- Заключить договор на обслуживание с организацией, сделавшей сайт.
- Настройка автоматического резервного копирования с регулярной обязательной проверкой
- Обкатка обновлений на сайте на тестовой копии сайта.
Права на сайт
При запуске сайта мы даже не задумываемся о юридической стороне вопроса. Тут как с недвижимость, надо чётко понимать на кого оформлена собственность.
Довольна известная история, когда основатели фирмы решают разделиться. Очень важно на кого будет оформлено доменное имя, хостинг и другие ресурсы.
Иначе по старому адресу сайт вы рискуете увидеть картинки из предыдущего слайда

* в середине февраля фирма разделилась и один из учредителей забрал домен сайта себе и отключил магазин. Видно резко снижение количества переходов из поисковых систем. Магазин лишился до трети заказов через интернет.

*трафик только вернулся спустя полгода
Чётко контролируйте на кого оформлены права владения доменом, хостингом, лицензии сайта.
Покупка ссылок
Минусинск — алгоритм направленный на борьбу со ссылочным спамом
Ко дню запуска алгоритма 15 мая 2015г. 37% сайтов из рассылки значительно сократили количество используемых SEO-ссылок. Анализ показал, что, как и ожидалось, никаких катастрофически негативных последствий для ранжирования этих сайтов снятие ссылок не повлекло. Из оставшихся 63% сайтов 15 мая алгоритм выбрал первых «победителей». Ими стали 488 сайтов. Позиции данных сайтов были понижены в среднем на 20 пунктов.
Ниже представлены данные Метрики для сайта, который отказался более, чем от 70% входящих SEO-ссылок; и для сайта, который от ссылок не отказался и попал в первую итерацию Минусинска.
Как проверить обратные ссылки на существующем сайте?
-
Яндекс
вебмастер -
Google
search console - Мегаиндекс
Изучение спроса
Очень полезно перед выбором ниши изучить спрос. Интернет даёт очень широкие возможности для этого. Согласитесь заранее знать спрос в нише, поможет принять правильные решения.
Проверяется в сервисе
вебстат
. Данные показывают спрос за предыдущий месяц. Сумарный спрос в нише надо умножать на 1.3 (трафик с яндекс и гугл)

Тамже можно определить сезонность спроса, нажав историю запросов:

Авторские права
Возможно уже сталкивались с недоступностью любимых композиций вконтакте. Если нет, то добро пожаловать в правовое государство!

Очень важно уделить внимание источнику изображений на сайта. Если этого не сделать, можно не удивляться повестке в суд на несколько миллионов. Обычно фотографии даёт поставщик товара. Важно получить у него подтверждения права возможность пользоваться этими материалами. В идеальном мире лучше провести фотосессию всех товаров или использовать купленные изображения. В общем консультируемся у юристов и проверяем фото на сайте.

Формы обратной связи
Недавно было очень популярно везде пихать формы обратной связи. Однако, не все задумаются зачем они нужны. Если вы не можете ответить в течении 30 секунд каждому клиенту, или автоматически сохранить контакт, не нужно их устанавливать. Не дождавшись ответа сразу, клиент уйдёт к конкуренту!

* пример оперативного ответа от разработчика виджета
Копии сайтов (аффилиаты)
Аффилиаты (от англ. affiliate, аффилиат) — группа сайтов в одной тематике, чаще всего принадлежащие одной компании и практически не отличающиеся друг от друга как информацией, так и пользой для посетителя.
Аффилиат-фильтр — это реакция поисковых систем, в частности Яндекса, на появление большого числа (2 и более) аффилированных ресурсов, единственная цель которых — заполонить поисковую выдачу.

Если вы собираетесь создать одну или несколько копий сайта, перед тем как проводить их внутреннюю оптимизацию и начинать продвижение, убедитесь, что все возможные причины аффилированности сайтов устранены.
В общем запускать два сайта одной темы очень рискованно. Если один сайт только для рекламы, второй для продвижения, закрывайте рекламный сайт от индексирования. Санкции очень суровые, вы рискуете потерять все труды по продвижению сайта в любой момент.
Если видите что это делает конкурент, сразу жалуйтесь в яндекс и гугл!
Сайтам, не нарушающим требования поисковых систем, санкции не страшны.
Анализ статистики
Бесценно знать сколько человек пришло на сайт, какие товары они смотрели. Из какого города она пришли. С какого сайта зашли.
Эти и многие другие данные, можно почерпнуть из счётчиков аналитики. Маркетологи и рекламщики скажут спасибо за бесценные данные. Ни один канал, кроме интернет, не сможет дать столько данных:


Есть продвинутые системы бизнес-аналитики. Они привязывают визиты на сайт, звонки и данные из црм. Таким образом можно отслеживать как человек шёл до покупки и сколько денег на его привлечение ушло и какова реальная маржа.


Бесплатные счётчики:
https://metrika.yandex.ru
https://www.google.ru/analytics/
Бизнес-аналитика:
http://roistat.com/ru/
Телефония
Проверяйте правильность заполнение телефона на сайта, а также его доступность. Был случай, когда в офисе использовалась новомодная атс, к которой подключались аналоговые номера. Вроде всё красиво, однако Исходящие звонки менеджеров происходили по номеру, который был указан на сайте. В итоге из-за настройки и старых линий половина клиентов просто недозванивалась!

Про цены
Тут всё просто. Ваша цена должны быть в рынке.

И цена ниже и за самовывоз есть в городе, выбор очевиден?
Изменение адресов страниц
URL — Uniform Resource Locator (адрес страницы, полная аналогия с почтовым адресом)
Если адрес поменялся робот не найдёт страницу и удалит её из поиска
Поисковым системам требуются время на обход и индексацию страниц.
Актуально для всех, особенно для магазинов, которые обновляют каталог в автоматическом режиме (1с или другие программы учёта остатков.)
Изменение url равносильно перезду. Почту доставляют на старый адрес и не факт, что она вернётся к Вам!
Favicon
Favicon — небольшая картинка (значок сайта), которая показывается рядом с сайтом в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера и рядом с названием сайта в «Избранном» или в «Закладках» вместо стандартной, общей для всех картинки.
Делается за 5 минут, устанавливается на сайт тоже, если всё так просто, почему её нет на сайте?

Накрутки трафика
Бывает, что на сайт неожиданно начинает поступать куча непонятных посещений. При этом количество заказов почему-то не растёт.

Вот такой был всплеск на одном из сайтов. Т.к. можно нарваться на санкции от поисковиков, мы запросили в яндексе информацию:

Как это выглядело в истории посещений:

* видно что подавляющее количество посещений идёт с одного ресурса. Складывается полное ощущение, что заходят люди.
Спустя месяц, после накрутки пришло данное письмо:

Поскольку, ни одного нового клиента получено не было, данное предложение было проигнорировано и отписано в соответствующие инстанции.
Будьте внимательны!
Желаем Вам избежать подобный ошибок с сайтом и исправить задолго до их появления.

Все мы, путешествуя по просторам интернета, натыкаемся на различные ошибки при загрузке сайтов. Одна из них, кстати, достаточно часто встречается – я говорю об ошибке сервера 403 Forbidden Error. Сегодня я рассмотрю причины ее возникновения и способы устранения со стороны владельца сайта и его пользователя.
Ошибка сервера 403 Forbidden означает ограничение или отсутствие доступа к материалу на странице, которую вы пытаетесь загрузить. Причин ее появления может быть несколько, и вот некоторые из них:
- Формат индексного файла неверен.
- Некорректно выставленные права на папку/файл.
- Файлы были загружены в неправильную папку.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Исправление ошибки сервера 403 Forbidden
Чтобы исправить ошибку сервера 403 Forbidden, обязательно нужен доступ к панели управления вашего хостинга. Все описанные ниже шаги применимы к любой CMS, но примеры будут показаны на основе WordPress.
Проверка индексного файла
Сначала я проверю, правильно ли назван индексный файл. Все символы в его имени должны быть в нижнем регистре. Если хотя бы один символ набран заглавной буквой, возникнет ошибка 403 Forbidden. Но это больше относится к ОС Linux, которой небезразличен регистр.
Еще не стоит забывать, что индексный файл может быть нескольких форматов, в зависимости от конфигураций сайта: index.html, index.htm, или index.php. Кроме того, он должен храниться в папке public_html вашего сайта. Файл может затеряться в другой директории только в том случае, если вы переносили свой сайт.

Любое изменение в папке или файле фиксируется. Чтобы узнать, не стала ли ошибка итогом деятельности злоумышленников, просто проверьте графу «Дата изменения».
Настройка прав доступа
Ошибка 403 Forbidden появляется еще тогда, когда для папки, в которой расположен искомый файл, неправильно установлены права доступа. На все директории должны быть установлены права на владельца. Но есть другие две категории:
- группы пользователей, в числе которых есть и владелец;
- остальные, которые заходят на ваш сайт.
На директории можно устанавливать право на чтение, запись и исполнение.
Так, по умолчанию на все папки должно быть право исполнения для владельца. Изменить их можно через панель управления TimeWeb. Для начала я зайду в раздел «Файловый менеджер», перейду к нужной папке и выделю ее. Далее жму на пункт меню «Файл», «Права доступа».

Откроется новое окно, где я могу отрегулировать права как для владельца, так и для всех остальных.

Отключение плагинов WordPress
Если даже после всех вышеперечисленных действий ошибка не исчезла, вполне допустимо, что влияние на работу сайта оказано со стороны некоторых плагинов WordPress. Быть может они повреждены или несовместимы с конфигурациями вашего сайта.
Для решения подобной проблемы необходимо просто отключить их. Но сначала надо найти папку с плагинами. Открываю папку своего сайта, перехожу в раздел «wp-content» и нахожу в нем директорию «plugins». Переименовываю папку – выделяю ее, жму на меню «Файл» и выбираю соответствующий пункт. Название можно дать вот такое: «plugins-disable». Данное действие отключит все установленные плагины.

Теперь нужно попробовать вновь загрузить страницу. Если проблема исчезла, значит, какой-то конкретный плагин отвечает за появление ошибки с кодом 403.
Но что делать, если у вас плагин не один, а какой из них влияет на работу сайта – неизвестно? Тогда можно вернуть все как было и провести подобные действия с папками для определенных плагинов. Таким образом, они будут отключаться по отдельности. И при этом каждый раз надо перезагружать страницу и смотреть, как работает сайт. Как только «виновник торжества» найден, следует переустановить его, удалить или найти альтернативу.
Читайте также


Как решить проблему, если вы – пользователь
Выше я рассмотрела способы устранения ошибки 403 Forbidden для владельцев сайта. Теперь же разберу методы исправления в случаях с пользователем.
- Сначала надо убедиться, что проблема заключается именно в вашем устройстве. Внимательно проверьте, правильно ли вы ввели URL сайта. Может, в нем есть лишние символы. Или, наоборот, какие-то символы отсутствуют.
- Попробуйте загрузить страницу с другого устройства. Если на нем все будет нормально, значит, проблема кроется именно в используемом вами девайсе. Если нет – надо перейти к последнему шагу.
- Еще хороший вариант – немного подождать и обновить страницу. Делается это либо кликом по иконке возле адресной строки браузера, либо нажатием на комбинацию Ctrl + F5. Можно и без Ctrl, на ваше усмотрение.
- Если ничего из вышеперечисленного не помогло, надо очистить кэш и cookies. Провести такую процедуру можно через настройки браузера. Для этого необходимо открыть историю просмотров, чтобы через нее перейти к инструменту очистки. Эту же утилиту часто можно найти в настройках, в разделе «Конфиденциальность и безопасность». В новом окне нужно отметить пункты с кэшем и cookies и нажать на кнопку для старта очистки.

- Ошибка 403 Forbidden возникает и тогда, когда пользователь пытается открыть страницу, для доступа к которой сначала надо осуществить вход в систему. Если у вас есть профиль, просто войдите в него и попробуйте вновь загрузить нужную страницу.
- Если вы заходите со смартфона, попробуйте отключить функцию экономии трафика в браузере. Она находится в настройках, в мобильном Google Chrome под нее отведен отдельный раздел.
- Последний шаг – подождать. Когда ни один способ не помогает, значит, неполадки возникли именно на сайте. Возможно, его владелец уже ищет способы решения проблемы и приступает к их исполнению, но это может занять какое-то время. Пользователям остается только дождаться, когда все работы будут завершены.
Еще одна допустимая причина появления ошибки сервера 403 – доступ к сайту запрещен для определенного региона или страны, в которой вы находитесь. Бывает и такое, что сайт доступен для использования только в одной стране. Если вы используете VPN, попробуйте отключить его и перезагрузите страницу. Вдруг получится все исправить.
Если ничего из вышеперечисленного не сработало, рекомендуется обратиться к владельцу сайта. Есть вероятность, что никто не знает о возникшей проблеме, и только ваше сообщение может изменить ситуацию.
«Четырёхсотые» коды состояния описывают проблемы на стороне клиента: обычно они возникают, когда браузер отправляет серверу некорректный HTTP-запрос.
Но на практике бывает по-разному. Например, ошибка 403 может появиться из-за неправильной логики на сервере. В этой статье попробуем разобрать все возможные причины.
- Что означает ошибка 403 (Forbidden)
- Что могло пойти не так
- Ошибки на стороне пользователя
- Ошибки на стороне сайта
- Ограничения на стороне хостера или провайдера
- Как исправить ошибку 403
- Что делать владельцу сайта
- Что делать пользователю
Ошибка 403 (Forbidden) — это когда сервер понял запрос, но почему-то отказывается выполнять его и отдавать браузеру HTML-код страницы.
Помимо «Forbidden», сервер может описать ошибку и другими словами: «error access denied» (доступ запрещён), «you don’t have permission to access» (нет разрешения на вход) и так далее. Сообщения разные, но смысл один.
В идеальном мире ошибка с кодом 403 должна возникать, когда доступ к странице пытается получить кто-то, у кого его нет, — например, неавторизованный пользователь.
Но в реальности возможных причин гораздо больше: это и проблемы с устройством пользователя, и неправильно настроенные компоненты сайта, и ограничения со стороны хостера или провайдера, и много что ещё.
Нужна регистрация. Пользователь не авторизован, а для доступа к странице это обязательно. При таком сценарии исправить ошибку просто — залогиниться на сайте.
Неправильный URL-адрес. Возможно, вы случайно постучались на какую-то секретную страничку, а это ни вам, ни серверу не нужно. Банально, но стоит перепроверить ссылку ещё разок.
Проблема в устройстве. Проверить это можно, зайдя на страницу с другого девайса. Если всё откроется, значит, дело в конкретной технике. Причины у этого могут быть разные:
- Неправильные данные в кэше. Тогда можно почистить его или перезагрузить страницу сочетанием Ctrl + F5 (при таком принудительном обновлении кэш игнорируется).
- Устаревшие данные в cookies. Если проблема в этом, то достаточно почистить их, и всё заработает.
- Вы заходите на страницу со смартфона, на котором включён режим экономии трафика. Из-за него браузер может не передавать сайту какие-то нужные ему данные — это и вызывает HTTP-ошибку Forbidden. В этом случае достаточно отключить экономию трафика.
Впрочем, иногда ошибка 403 возникает правомерно. Например, если вы были заблокированы на сайте или пытаетесь получить доступ к служебной странице. В таком случае обратитесь к владельцу сайта, чтобы он снял бан или выдал нужные права.

«Forbidden» может возникнуть, если что-то не так с компонентами сайта. Вот несколько возможных проблем, которые может и должен решить администратор сайта.
Некорректный индексный файл. Это файл, который указывает на главную страницу домена или поддомена. Нужно, чтобы у него были правильное название и формат — а они, в свою очередь, определяются CMS, которой вы пользуетесь. Например, для сайтов на WordPress это может быть index.html, index.htm или index.php.
А ещё индексный файл должен находиться в корневой папке домена или поддомена — смотря к чему он относится.
Неправильно расположены файлы сайта. Как и index, другие файлы сайта тоже должны лежать в корневой директории. Где именно — зависит от CMS и хостинга, которые вы используете.
Неверно настроены права доступа. У каждого файла и папки есть права доступа, которые состоят из трёх цифр от 0 до 7: первая — права владельца, вторая — групповые права, третья — публичные права. Сама цифра означает, какие права предоставлены этой группе.
Если у пользователя нет прав на выполнение действия, то он получит HTTP-ошибку 403 Forbidden. Обычно на папки выставляют доступ 755, на файлы — 644.
Проблемы с плагином. Если вы устанавливали плагины для своей CMS, то вызвать код 403 может какой-то из них. Возможно, он не обновился до последней версии, повреждён или несовместим с конфигурациями сайта.
Вот как это проверить, если у вас WordPress:
- Перейдите в раздел wp-content и найдите папку plugins.
- Переименуйте её — это отключит работу всех плагинов.
- Если проблема уйдёт, значит, дело было в плагинах.
Далее можно включать плагины обратно и искать конкретного виновника. Чтобы это сделать, отключайте их по очереди и обновляйте страницу — где-то по пути точно обнаружите, где с каким плагином проблема.
Некорректные указания в файле .htaccess. Если вы используете Apache Web Server, попробуйте переименовать файл .htaccess. Так же как и с плагинами, это отключит его и позволит понять, виновен ли он в ошибке.
Если дело всё-таки в .htaccess, проверьте и исправьте его директивы. Вот на какие условия стоит обратить внимание:
- deny (запрещает доступ);
- allow (разрешает доступ);
- require (запрещает или разрешает доступ всем, кроме указанных пользователей);
- redirect (перенаправляет запрос на другой URL);
- RewriteRule (преобразует строку с помощью регулярных выражений).
Действия пользователя блокирует брандмауэр. Брандмауэры веб-приложений могут автоматически блокировать действия пользователей, которые считают вредоносными, и возвращать им Forbidden.
Чтобы проверить, в этом ли дело, отключите брандмауэр и повторите запрещённое действие. Если сработает — проблема найдена. Проверьте журнал брандмауэра: там должна быть указана конкретная причина блокировки запроса.
Узнав причину, добавьте её в исключения, и такие запросы будут выполняться корректно.
Тариф хостинга не поддерживает инструменты. Например, вы пишете на PHP 8, а тариф рассчитан только на PHP 7.4. В таком случае придётся либо перейти на другую версию инструмента, либо сменить тариф (а может, и целого хостера).
Бывает так: с логикой на сервере всё в порядке, HTTP-запрос составлен корректно, а ошибка 403 всё равно возникает. Но подождите кричать «Тысяча чертей!» — возможно, шайба на стороне посредника.
Хостер прекратил обслуживание сайта. Просрочка платежа, нарушение условий хостинга, блокировки Роскомнадзора и другие малоприятные истории. Самое время проверить почту — обычно доступ к сайту не отключают без предупреждения.
Не успел обновиться кэш DNS-серверов. Если ваш сайт переезжал на другой адрес, в кэше DNS-серверов могли остаться устаревшие данные. Остаётся только ждать. Обычно кэш обновляется в течение суток, но в редких случаях процесс может занять два-три дня.
Проблемы на стороне провайдера. Возможно, у него неправильно настроена конфигурация оборудования или он заблокировал вас намеренно. Выход один и для пользователя, и для владельца сайта — обратиться к провайдеру.
Да-а, такая маленькая ошибка, а проблем — как с запуском Falcon Heavy на Марс. Держите чек-лист, который поможет не запутаться и быстро всё пофиксить.
Выясните, на чьей стороне проблема. Во-первых, зайдите на сайт самостоятельно — лучше один раз увидеть, чем прочитать тысячу тикетов в техподдержке. Во-вторых, проверьте почту — нет ли там писем счастья от хостера или Роскомнадзора?
Проверьте настройки сайта. Пробегитесь по списку ошибок, о которых мы писали выше. Перебирайте один вариант за другим, пока не поймёте, где собака зарыта.
Если ничего не помогает — обратитесь за помощью к своему хостинг-провайдеру.
- Перепроверьте URL страницы: правильный ли он? Вы могли кликнуть по ошибочной ссылке или сайт переехал на другой адрес, а поисковики этого ещё не поняли.
- Проверьте, авторизованы ли вы на сайте. Залогиньтесь, если есть такая возможность.
- Зайдите на страницу с другого устройства. Если сайт заработал — проблема в устройстве. Попробуйте перезагрузить страницу, почистить кэш и cookies браузера или отключить экономию трафика.
- Включите или выключите VPN. Возможно, доступ к сайту блокируется по IP-адресу для пользователей из определённой страны или региона. Попробуйте использовать IP-адреса разных стран.
- Подключитесь к другой сети. Например, если пользуетесь 4G, перейдите на Wi-Fi. Это поможет понять, есть ли проблемы на стороне поставщика интернета.
Если ничего не помогает, значит, проблема на стороне сайта. Обратитесь в техподдержку и сообщите об ошибке — возможно, о ней ещё никто не знает.
Вы столкнулись с сообщением «Ошибка 403»? Что делать, мы расскажем в этой статье.
Если при открытии вашего сайта вы получили одно из следующих уведомлений:
- В доступе на страницу отказано,
- 403 Forbidden,
- Forbidden, доступ запрещён,
- Forbidden You don’t have permission to access,
- Access denied.
Ошибка 403 говорит о том, что доступ к запрашиваемой странице запрещён или у пользователя нет прав на просмотр контента.
Причинами такой ошибки, чаще всего, являются неправильные настройки сайта, которые может решить только создатель ресурса. Со стороны пользователя также бывают проблемы, но они случаются намного реже.
Возможные причины и их решения, если проблема на стороне владельца сайта
Заблокирована работа хостинга
403 ошибка может возникнуть, если услуга хостинга была заблокирована. Блокировка может произойти, если превышены технические ограничения тарифа или нарушены условия договора оферты. Перед блокировкой на контактный email владельца услуги придёт предупреждение. У него будет 24 часа на устранение причины блокировки.
Проверьте вашу электронную почту. Если вам приходило уведомление о блокировке, следуйте рекомендациям в письме. После снятия блокировки сайт будет доступен. Если вы пропустили такое сообщение или не устранили проблему вовремя, услуга блокируется. Для снятия блокировки следуйте инструкции в письме или обратитесь в техническую поддержку.
Если подобных писем не приходило и услуга не блокировалась, причина ошибки в другом.
Некорректно задана главная страница сайта
Главная страница сайта (индексный файл) – это первая страница, которая открывается пользователю, если он перешёл по домену без указания точной страницы сайта, например www.test.ru. По общепринятым правилам она называется index.html или index.php. Если в корневой папке сайта отсутствует файл с названием index.html или index.php, возникнет ошибка 403. В качестве индексного файла может использоваться файл, отличный от index.html или index.php. Но название данного файла должно быть указано в настройках.
Проверьте, чтобы:
- в корневой папке сайта существовал файл главной страницы (индексный файл),
- в настройках указано соответствующее название файла главной страницы (индексного файла).
Чтобы это проверить войдите в панель управления хостингом и следуйте соответствующей инструкции ниже:
Как проверить, какое название файла главной страницы указано в настройках
-
1.
В левом меню перейдите на страницу Сайты.
-
2.
Выберите домен, на котором возникает ошибка 403, и нажмите кнопку Изменить.
-
3.
В пункте «Индексная страница» в поле ввода должно быть указано название файла главной страницы сайта. По умолчанию index.php index.html.

Если название файла главной страницы, который расположен в корневой папке сайта, не соответствует названию, указанному в настройках, измените на правильное и нажмите Ок.
Как проверить наличие индексного файла в корневой папке
-
1.
В левом меню перейдите на страницу Сайты.
-
2.
Выберите домен, на котором возникает ошибка 403, и нажмите кнопку Файлы сайта. Откроется корневая папка вашего сайта.
-
3.
Убедитесь, что в данной папке существует индексный файл, название которого указано в настройках домена:

Если в корневой папке есть индексный файл и его название соответствует названию в настройках домена, но 403 ошибка сохраняется, попробуйте другой вариант.
Как проверить, какое название файла главной страницы указано в настройках
Для панели управления CPanel название индексного файла установлено по умолчанию index.html и index.php. Изменить его можно только вручную, через файл .htaccess. Поэтому в случае с cPanel необходимо убедиться только в том, что в корневой папке сайта существует файл index.html или index.php.
Как проверить наличие индексного файла в корневой папке
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В разделе «Домены» перейдите на страницу Домены:

-
2.
Нажмите по строке, где указана корневая папка домена, на котором возникает ошибка 403. Откроется корневая папка вашего сайта:

-
3.
Убедитесь, что в данной папке существует индексный файл, название которого указано в настройках домена.

Если индексный файл index.html или index.php существует в корневой папке сайта, но 403 ошибка сохраняется, переходите к следующим действиям.
Как проверить, какое название файла главной страницы указано в настройках
Для панели управления Plesk название индексного файла установлено по умолчанию index.html и index.php. Изменить его можно только вручную, через файл .htaccess. Поэтому в случае с панелью Plesk необходимо убедиться только в том, что в корневой папке сайта существует файл index.html или index.php.
Как проверить наличие индексного файла в корневой папке
-
1.
Под нужным доменом нажмите по строке, где указана корневая папка домена. Откроется корневая папка вашего сайта.
-
2.
Убедитесь, что в данной папке существует индексный файл, название которого указано в настройках домена.

Если индексный файл index.html или index.php существует в корневой папке сайта, но 403 ошибка сохраняется, то переходите к следующим действиям.
Установлены некорректные права на файлы и каталоги сайта
В большинстве случаев корректными правами для каталогов являются «755», а для файлов «644». Проверьте и измените права на файлы и папки.
Если все права доступа к файлам и папкам указаны корректно, перейдите к следующему шагу.
Файлы сайта находятся не в корневой директории
При переходе на ваш сайт домен обращается к корневой папке, которая была указана в настройках домена. Если сайт был загружен в другую папку или подпапку в корневой директории, то возникнет ошибка 403.
Чтобы узнать корневую директорию и проверить, загружены ли в неё файлы сайта, выберите свою панель и следуйте соответствующей инструкции:
-
1.
В левом меню перейдите на страницу Сайты.
-
2.
Выберите домен, на котором возникает ошибка 403, и нажмите кнопку Файлы сайта.
-
3.
Откроется корневая папка вашего сайта. Убедитесь, что файлы сайта загружены в эту папку, а не в подпапку.

При отсутствии файлов сайта в корневой папке, добавьте их по инструкции Как разместить сайт на хостинге. Если ошибка 403 сохраняется, то переходите к следующему шагу.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В разделе «Домены» перейдите на страницу Домены:

-
2.
Нажмите по строке, где указана корневая папка домена, на котором возникает ошибка 403. Откроется корневая папка вашего сайта:

-
3.
Убедитесь, что файлы сайта загружены в эту папку, а не в подпапку.

При отсутствии файлов сайта в корневой папке, добавьте их по инструкции Как разместить сайт на хостинге. Если ошибка 403 сохраняется, то переходите к следующему шагу.
-
1.
Под нужным доменом нажмите по строке, где указана корневая папка домена. Откроется корневая папка вашего сайта.
-
2.
Убедитесь, что файлы сайта загружены в эту папку, а не в подпапку.

При отсутствии файлов сайта в корневой папке, добавьте их по инструкции Как разместить сайт на хостинге. Если ошибка 403 сохраняется, то переходите к следующему шагу.
Неправильно настроен файл .htaccess (только для хостинга Linux)
Проверьте правила в конфигурационном файле .htaccess. Попробуйте временно изменить имя файла .htaccess, например, на .htaccess_old, и проверьте работоспособность сайта.
Если сайт станет доступен или на нём будет отображаться другая ошибка (не 403), дело в некорректных правилах или директивах, заданных в .htaccess.
Чтобы поправить, обратитесь к разработчикам сайта. Как правило, проблемы связаны с условиями «deny from all» и «RewriteRule».
Если вы используете на своём сайте CMS (например, WordPress, Bitrix и т.п.), вам может помочь замена существующего файла .htaccess на стандартный для вашей CMS.
Если после изменения названия файла .htaccess ошибка 403 не пропала, переходите к следующим действиям.
Некорректная версия ASP.NET (только для хостинга для ASP.NET)
Ошибка может возникнуть, если ваш сайт написан для версии ASP.NET 4.x, а на услуге хостинга установлен ASP.NET 3.5. Чтобы изменить версию ASP.NET для услуги хостинга, оставьте заявку в службу поддержки.
Некорректная работа плагинов в WordPress
Если ваш сайт сделан на WordPress, нужно проверить, не мешают ли работе сайта плагины.
Сначала обновите все плагины до последней версии. Иногда устаревшие версии работают некорректно и могут появляться различные ошибки.

После обновления проверьте, работает ли сайт. Если нет, отключите плагины. Если это помогло, значит, один из них нарушает работу веб-ресурса. Отключайте плагины по очереди, пока не найдете плагин-виновник.
Что может сделать пользователь со своей стороны
- Проверьте правильность написания URL. Возможно, адрес был введён неверно, поэтому браузер выдал ошибку. Также обратите внимание, что вы вводите адрес веб-страницы или файла, а не каталога. Обычный URL-адрес заканчивается на .com, .ru .php, .html. URL-адрес каталога обычно заканчивается символом «/».
- Убедитесь, что у вас действительно есть доступ к этому сайту. Некоторые корпоративные сайты ограничивают виды пользователей, которые могут посещать сервис или для просмотра нужно вводить корпоративный VPN.
- Обновите страницу или зайдите позже. Если проблема на стороне владельца сайта, подождите, когда он устранит неполадку.
- Очистите кэш и cookies браузера. Это может быть эффективно, если ранее вы заходили на сайт без проблем.
- Сайт ограничен для пользователей определённого региона. Каждому устройству, который работает с интернетом присвоен IP-адрес, который содержит информацию о регионе, где пользуются устройством. Если вы пытаетесь зайти на сайт, который можно просматривать только в определенном месте, появляется ошибка 403. Для решения этой проблемы можно использовать прокси-сервер или VPN.
- Если вы уверены, что сайт работает у других пользователей и вы попробовали все вышеперечисленные способы, обратитесь к интернет-провайдеру. Поставщик интернета мог попасть в чёрный список, что привело к ошибке 403 Forbidden на страницах одного или нескольких сайтов.
Ошибка 403 Forbidden – это код состояния HTTP, который означает, что доступ к странице или ресурсу, который вы пытались открыть, по какой-то причине абсолютно запрещен.
Различные веб-серверы сообщают об ошибке 403 по-разному, большинство из которых похожи на те, что мы перечислили ниже. Иногда владелец веб-сайта настраивает уникальную форму отображения HTTP-ошибки 403 Forbidden, но это встречается не так уж часто.

Это наиболее распространенные воплощения ошибки 403:
403 Forbidden
HTTP 403
Запрещено: у вас нет прав доступа к [каталогу] на этом сервере
Запрещено
Ошибка 403
Ошибка HTTP 403.14 – запрещено
Ошибка 403 – Запрещено
Ошибка HTTP 403 – запрещено
Ошибка 403 Forbidden отображается внутри окна браузера, как обычная веб-страница. Ошибка 403, как и все ошибки этого типа, могут быть обнаружены в любом браузере в любой операционной системе.
В Internet Explorer сообщение Сайт отказался показать эту веб-страницу указывает на ошибку 403 Forbidden. Только проверьте, в строке заголовка IE должно быть написано 403 Forbidden или что-то подобное.
Ошибка 403, получаемая при открытии ссылок с помощью программ Microsoft Office, генерирует сообщение «Невозможно открыть [url]». Не удается загрузить запрошенную вами информацию в программу MS Office».
Центр обновления Windows также может сообщать об ошибке HTTP 403, но он будет отображаться его код ошибки 0x80244018 или со следующим сообщением: WU_E_PT_HTTP_STATUS_FORBIDDEN.
Причина ошибок 403 Forbidden
Ошибки 403 почти всегда вызваны тем, что вы пытаетесь получить доступ к тому, к чему у вас нет доступа. Ошибка 403, по сути, говорит: «Уходи и не возвращайся сюда».
Веб-серверы Microsoft IIS предоставляют более конкретную информацию о причине ошибок 403, добавляя после 403 числовой суффикс, как в HTTP-ошибке 403.14, это означает, что в доступе к списку каталогов отказано. Вы можете увидеть полный список на сайте Microsoft.
Как исправить ошибку 403 Forbidden
-
Проверьте наличие ошибок URL и убедитесь, что вы указываете реальное имя и расширение файла веб-страницы, а не просто каталог. Большинство веб-сайтов настроены на запрет просмотра каталогов, поэтому сообщение 403 Forbidden при попытке отобразить папку вместо конкретной страницы является нормальным и ожидаемым.
Это, безусловно, самая распространенная причина, по которой веб-сайт возвращает ошибку 403 Forbidden. Убедитесь, что вы полностью изучили эту возможность, прежде чем тратить время на устранение неполадок ниже.
Если вы управляете этим веб-сайтом и хотите предотвратить ошибки 403, включите просмотр каталогов в программном обеспечении вашего веб-сервера.
-
Очистите кеш вашего браузера. Проблемы с кэшированной версией просматриваемой страницы могут вызывать ошибку 403.
-
Войдите на сайт, предполагая, что это возможно и уместно. Сообщение 403 Forbidden может означать, что вам необходим дополнительный доступ, прежде чем вы сможете просматривать страницу.
Как правило, веб-сайт выдает ошибку 401, когда требуется специальное разрешение, но иногда вместо этого используется 403 Forbidden.
-
Очистите файлы cookie вашего браузера, особенно если вы обычно заходите на этот сайт без проблем.
Пока мы говорим о файлах cookie, убедитесь, что они включены в вашем браузере или, по крайней мере, для этого веб-сайта, если вы действительно вошли в систему для доступа к этой странице. В частности, ошибка 403 Forbidden указывает, что файлы cookie могут быть использованы для получения надлежащего доступа.
-
Свяжитесь с сайтом напрямую. Возможно, ошибка 403 Forbidden является системной ошибкой, её видят все остальные, и веб-сайт ещё не знает об этой проблеме.
Большинство сайтов имеют учетные записи в социальных сетях, благодаря чему можно легко связаться с владельцами. У некоторых даже есть адреса электронной почты поддержки и номера телефонов. Твиттер обычно гудит от разговоров, когда полностью отключается популярный сайт.
-
Обратитесь к поставщику услуг Интернета, если вы всё ещё получаете ошибку 403, особенно если вы уверены, что веб-сайт работает у других прямо сейчас.
Вполне возможно, что ваш общедоступный IP-адрес или весь ваш интернет-провайдер попал в черный список, что может привести к ошибке 403 Forbidden, обычно на всех страницах одного или нескольких сайтов.
-
Вернитесь позже. После того, как вы убедились, что страница, к которой вы обращаетесь, правильная и что ошибка HTTP 403 видна не только вам, просто посетите страницу позже, когда проблема будет устранена.
Ошибки подобные 403 Forbidden
Следующие сообщения также являются ошибками на стороне клиента и связаны с ошибкой 403 Forbidden: 400 Bad Request, 401 Unauthorized, 404 Not Found и 408 Request Timeout.
Также существует несколько кодов состояния HTTP на стороне сервера, например, популярная 500 Internal Server Error.

Ошибка сервера 403 (Forbidden Error) означает, что вам запрещен доступ к странице, файлу или папке, URL которых вы ввели в адресной строке. Причин может быть много:
- сайт заблокирован хостингом;
- на сайте есть ошибки конфигурации и настроек (неправильное расположение файлов, некорректные права доступа и так далее);
- на вас распространяются правила блокировки (по IP, географическому положению, отсутствию авторизации), выставленные на сайте;
- сайт запрещен в вашей стране и т. д.
Точно определить, что именно вызывает ошибку, сложно — в сообщении о ней обычно нет никакой полезной информации. Ниже мы описываем, что можно сделать для устранения ошибки 403 Forbidden в наиболее распространенных случаях.
Как исправить ошибку 403 владельцу сайта
Если вам поступают жалобы от посетителей сайта о 403 ошибке, прежде всего убедитесь, что ее причина не на стороне пользователя. Возможно, посетитель написал URL с ошибкой или находится в стране, в которой запрещен ваш сайт. Полный перечень причин смотрите в разделе «Что делать пользователю при появлении 403 ошибки».
Если причина все-таки в сайте, последовательно проверьте пункты ниже.
Расположение и имя индексного файла
Индексный файл открывается первым при обращении к сайту, и если сервер его не находит — выдается ошибка 403 forbidden. Проверьте, чтобы:
- файл назывался правильно. В зависимости от CMS это может быть index.php, index.html или index.htm;
- файл лежал в корневом каталоге или, если речь о поддомене — в корневом каталоге поддомена.
Права доступа
Если вы выставили неправильные права доступа на папку или файл, например, вместо «4» (чтение) поставили «0» (запрет доступа), то посетителю будет выдаваться ошибка сервера 403 Forbidden. Проверьте, какие права стоят в админке сайта:
- на папки стандартно должен быть доступ вида 755;
- на файлы — 644.
Уточните у разработчика сайта, какие права нужны для той папки или файла, по которой выдается 403 ошибка.

Плагины WordPress
На сайтах с CMS WordPress причиной ошибки с кодом 403 могут стать некорректно работающие плагины. Чтобы быстро проверить, в этом ли причина, сделайте следующее:
- С помощью панели управления хостингом или FTP найдите раздел wp-content.
- В нем вам понадобится директория plugins. Переименуйте папку, но так, чтобы вы потом могли найти ее и восстановить прежнее название.
- После переименования все плагины wordpress перестанут работать.
- Теперь откройте страницу, на которой появлялось сообщение о 403 ошибке. Если страница теперь нормально загружается, причина, скорее всего, в одном из плагинов.
- Переименуйте папку с плагинами обратно, после чего последовательно отключайте плагины по одному (можно таким же способом, как выше — переименовывая его папку) и проверяйте, исчезла ли после этого ошибка.
После того, как вы найдете плагин-виновник ошибки, попробуйте обновить его до последней версии. Если не поможет, придется его отключить или заменить другим
Другие причины ошибки 403
Иногда причиной появления ошибки сервера 403 может стать:
- Неправильное расположение файлов сайта. Например, вы могли при работе с FTP случайно перенести файлы из корневой папки во вложенную директорию. Проверьте, чтобы файлы располагались так, как требует CMS и структура хостинга.
- Неправильные настройки .htaccess (если на хостинге используется Apache-сервер). Переименуйте файл .htaccess, например, в .htaccess-старый, и он перестанет восприниматься сервером. Если после этого ошибка исчезла или изменился ее код — дело в директивах, прописанных в .htaccess. Исправить их поможет разработчик сайта или другой веб-программист.
- Блокировка сайта на уровне хостинга. Хостинг-провайдер может заблокировать сайт из-за нарушений договора, превышения ограничений по тарифу и других причин. Проверьте, получали ли вы соответствующее уведомление на почту.
- Блокировка по IP. Возможно, IP-адрес посетителя находится в списке заблокированных или не добавлен в список разрешенных для подключения. Такие ограничения обычно ставят на доступ к страницам админки сайта. Проверьте настройки доступа.
- Блокировка брандмауэром ModSecurity. Это ПО блокирует действия пользователей, которые считает вредоносными, и выдает в ответ на них 403 ошибку. Иногда ModSecurity ошибается и блокирует вполне добропорядочных посетителей. Добавьте в него исключение, если у вас VPS или выделенный сервер, или обратитесь с этой просьбой к хостеру, если сайт на виртуальном хостинге.
Что делать пользователю при появлении 403 ошибки?
Причина проблемы может находиться на стороне посетителя, а не сайта. Что может сделать пользователь, чтобы исправить ошибку сервера 403 forbidden:
- Проверить правильность URL. Причина может быть в элементарной опечатке.
- Обновить страницу с помощью Ctrl F5. Это действие — универсальная первая помощь при любых проблемах с отображением сайта в браузере. Возможно, какие-то неверные данные закешировались, а при обновлении по Ctrl F5 вы игнорируете кэш браузера и загружаете страницу с сайта напрямую. Можно также почистить кэш.
- Почистить cookie. В куках могут храниться устаревшие данные авторизации, которые сервер не принимает и отвечает ошибкой.
- Залогиниться на сайте. Возможно, папка или файл, которые вы хотите открыть, доступны только авторизованным пользователям, поэтому вам выдается ошибка 403 forbidden (нет доступа).
- Попробовать зайти через VPN. Ваш IP может быть заблокирован на сайте по какой-то причине. Блокировка может стоять и на все посещения из вашей страны или региона. Попробуйте зайти на сайт с IP-адресом другой страны.
- Проверить с другого устройства. Если на другом компьютере при попытке зайти на эту страницу вы также получаете ошибку с кодом 403 — скорее всего, проблема на самом сайте. Обратитесь к его владельцу.
- Отключите экономию трафика, если Error 403 появляется только на мобильном устройстве. Из-за этой функции сайт может не получать нужных для предоставления доступа данных, например, о вашем местоположении.
- Подождать и попробовать позже. Бывает, что сайт только что «переехал» на другой хостинг и настройки DNS просто не успели обновиться.
- Обратиться к провайдеру. Ошибка может быть связана с неверной конфигурацией его оборудования, внесением сайта в «черные списки» или выполнением запрещающих директив государственных органов.
Если вы попробовали все способы исправления, а ошибка 403 forbidden не исчезла, то ситуация, скорее всего, нетипичная. Обратитесь за помощью к техподдержке хостинг-провайдера или разработчику сайта.
