Содержание
- Локальный принтер застрял на «Рендеринг завершен»
- CUPS (Русский)/Troubleshooting (Русский)
- Contents
- Введение
- Проблемы, возникающие в результате обновлений
- CUPS останавливается
- Для всех заданий — «остановлено»
- Для всех заданий — «Принтер не отвечает»
- Версия PPD не совместима с gutenprint
- Проблемы с сетью
- Не удается найти принтер
- Старый сервер CUPS
- Общий принтер работает локально, но удаленный компьютер не печатает
- Не удается найти файл PPD
- USB-принтеры
- Конфликт с SANE
- Конфликт с usblp
- USB autosuspend
- Плохие разрешения
- Проблемы с HP
- CUPS: «/usr/lib/cups/backend/hp failed»
- CUPS: «Печать завершена», но принтер не печатает.
- CUPS: ‘»foomatic-rip» not available/stopped with status 3’
- CUPS: «Filter failed»
- Отсутствует ghostscript
- Отсутствует foomatic-db
- Avahi не включен
- Устаревший плагин
- Устаревшая конфигурация принтера
- CUPS: печатает только пустую страницу и страницу с сообщением об ошибке на HP LaserJet
- HPLIP 3.13: Плагин установлен, но HP Device Manager жалуется на его отсутствие
- hp-toolbox: «Unable to communicate with device»
- Разрешение проблемы
- Виртуальный CDROM у принтеров
- Сетевые принтеры
- hp-setup просит указать PPD-файл для обнаруженного принтера
- hp-setup: «Qt/PyQt 4 initialization failed»
- hp-setup: находит принтер автоматически, но сразу после этого сообщает «Unable to communicate with device» при печати тестовой страницы
- hp-setup: «KeyError: ‘family-class’»
- Другие
- Принтер «приостановлен — «Paused»» или «Остановлен» cо статусом «Рендеринг завершен»
- Низкий уровень чернил
- Завершение печати из-за ошибок авторизации
- Unknown supported format: application/postscript
- Ошибка задания для печати (Print-Job) client-error-document-format-not-supported
- Не удается получить список драйверов принтера
- lp: Error — Scheduler Not Responding
- Сообщение об ошибке: «Using invalid Host»
- Не удается отправить на печать из LibreOffice
- Вывод принтера сдвинут
- Принтер не работает (приостановлен — «Paused») после ошибки
- Samsung: URF ERROR — Incomplete Session by time out
- Brother: Принтер печатает несколько копий
- Обычный пользователь не может изменять настройки принтера или удалять определенные задания
Локальный принтер застрял на «Рендеринг завершен»
Я не могу печатать документы на своем принтере HP. Тем не менее, я могу печатать тестовые страницы.
Что я пробовал:
Я попытался удалить и переустановить принтер из системных настроек, но я могу печатать только один раз (первое задание). Затем все следующие задачи застрянут в состоянии «Отрисовка завершена».
Я также попытался перезагрузить компьютер, что приводит к той же задаче, упомянутой выше.
Более того, я вошел в систему CUPS ( 1.6.2) из http://localhost:631
Оттуда я удалил принтер, перезапустил его и переустановил безуспешно.
Технические характеристики системы:
Система: Ubuntu GNOME 13.04
Процессор: двухъядерный процессор AMD Athlon(tm) 64 X2 4200+ × 2
Графика: Галлий 0,4 на NVA3
Принтер: HP Deskjet 2050 j510 Series
У меня не было проблем с моей предыдущей ОС, которая была Pinguy OS 11.04 (дистрибутив на основе Ubuntu 11.04), и я впервые использую свой принтер в этой ОС.
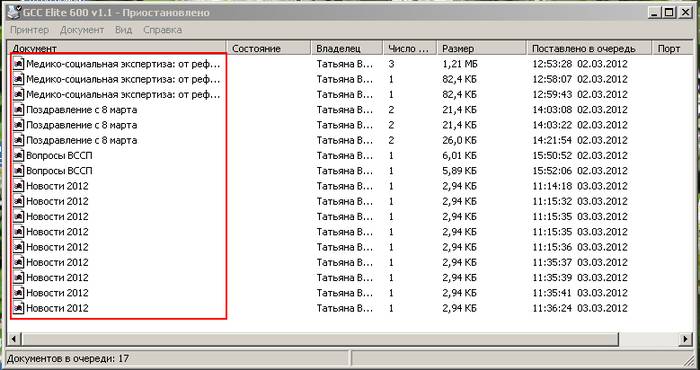
Скриншоты:
 Мой принтер застрял в состоянии «Рендеринг завершен».
Мой принтер застрял в состоянии «Рендеринг завершен».
 Из веб-интерфейса CUPS; Вы можете видеть, что «Rendering Completed» застрял в состоянии процесса печати.
Из веб-интерфейса CUPS; Вы можете видеть, что «Rendering Completed» застрял в состоянии процесса печати.
Источник
CUPS (Русский)/Troubleshooting (Русский)
В этой статье рассматриваются все неспецифические (то есть не связанные с каким-либо одним принтером) проблемы CUPS и драйверов принтеров (но не проблемы, связанные с совместным использованием принтеров), включая методы определения точной природы проблемы и решения выявленной проблемы.
Contents
Введение
Наилучший способ борьбы с неисправностями — это выставить ‘LogLevel’ в файле /etc/cups/cupsd.conf на:
А потом посмотреть вывод из файла /var/log/cups/error_log например так:
Символы слева от вывода означают следующее:
- D=Debug(отладка)
- E=Error(ошибка)
- I=Information(информация)
- И так далее
Следующие файлы также могут быть полезны:
- /var/log/cups/page_log — каждый раз при успешной печати, пишет новую запись
- /var/log/cups/access_log — записывает всю активность на cupsd http1.1 сервере
Также, если вы хотите решить свои проблемы, важно понимать, как вообще работает CUPS. Вот краткая информация об этом:
- Когда вы жмёте ‘печать’ приложение отправляет .ps-файл (PostScript, язык-скрипт, который описывает, как выглядит страница) в систему CUPS (так происходит в большинстве программ).
- CUPS смотрит на PPD-файл (файл описания принтера) и находит, фильтры которые ему нужно использовать для преобразования .ps-файла в файл, который понимает ваш принтер (например, PJL,PCL). Обычно для этого ему требуется ghostscript.
- GhostScript принимает ввод и решает, какие фильтры ему использовать, потом применяет их и преобразовывает .ps-файл в формат, который понимает принтер.
- Затем файл передается бэкенду. Например, если у вас принтер подключен к usb порту, то используется usb бэкенд
Распечатайте документ и посмотрите error_log , чтобы получить более подробное и правильное представление об процессе печати.
Проблемы, возникающие в результате обновлений
Проблемы возникшие после обновления CUPS и сопутствующего ему набора программ
CUPS останавливается
Существует вероятность, что для правильной работы в обновленной версии понадобится новый файл конфигурации. Например, получение сообщения «404 — page not found» при попытке входа в панель управления CUPS через localhost:631.
Для того, чтобы воспользоваться новым конфигом, скопируйте /etc/cups/cupsd.conf.default в /etc/cups/cupsd.conf (при необходимости сделайте резервную копию старого конфига) и, чтобы новые настройки вступили в силу, перезапустите CUPS.
Для всех заданий — «остановлено»
 The factual accuracy of this article or section is disputed.
The factual accuracy of this article or section is disputed.
Если для всех отправленных на печать заданий установился статус «остановлено» («stopped»), — удалите принтер и установите его заново. Для этого войдите в веб-интерфейс CUPS, перейдите Принтеры > Удалить Принтер.
Для проверки настроек принтера перейдите во вкладку Принтеры, затем скопируйте отображаемую информацию. Далее нажмите на Администрирование. В выпадающем списке кликните Изменить принтер, перейдите к следующей странице(ам), и так далее.
Для всех заданий — «Принтер не отвечает»
Для сетевых принтеров, поскольку CUPS подключается через URI, необходимо убедиться, что в DNS настроен доступ к принтерам по IP. Например, если принтер подключен следующим образом:
то имя хоста ‘BRN_020554’ должно соответствовать IP принтера, управляемого сервером CUPS. Если используется Avahi, убедитесь, что разрешение имени хоста Avahi работает.
Альтернативно, замените имя хоста, используемое в URI, IP-адресом принтера.
Версия PPD не совместима с gutenprint
И перезагрузите CUPS (будет выведено соответствующее сообщение после установки gutenprint).
Проблемы с сетью
Не удается найти принтер
Даже если CUPS обнаруживает сетевые принтеры, вы все равно можете получить ошибку «Не удается найти принтер» («Unable to locate printer») при попытке распечатать что-либо. Чтобы решить эту проблему, включите .разрешение локального имени хоста Avahi. Для получения дополнительной информации смотрите CUPS (Русский)#Сеть.
Эта проблема может возникать и при использовании файрвола (межсетевой экран, брандмауэр). Возможно, вам придется отключить его или установить корректные правила. Если вы используете system-config-printer для обнаружения сетевых принтеров, тогда он сделает все это автоматически.
Старый сервер CUPS
Начиная с версии CUPS 1.6, клиент по умолчанию использует IPP 2.0. Если сервер использует CUPS version=1.1 , описанной в Таблице 2. Опции URI IPP.
Общий принтер работает локально, но удаленный компьютер не печатает
Это вызвано тем, что задание на печать отправляется через фильтр дважды, один раз на локальном компьютере и один раз на удаленном. Смотрите также предупреждение на главной странице CUPS.
Не удается найти файл PPD
Убедитесь, что Avahi настроен правильно. В частности, проверьте, что nss-mdns установлен и настроен в /etc/nsswitch.conf .
USB-принтеры
Конфликт с SANE
Если у вас также запущен SANE, возможно, что он конфликтует с CUPS. Чтобы исправить это, создайте правило Udev, обозначающее устройство как совпадающее с libsane:
Конфликт с usblp
Доступ к USB-принтерам можно получить двумя способами: модулем ядра usblp и libusb. Первый — это классический способ. Это просто: данные отправляются на принтер, записывая их в файл устройства в виде простого последовательного потока данных. Чтение одного и того же файла устройства позволяет использовать двунаправленный доступ, по крайней мере, для таких вещей, как считывание уровней чернил, статуса или информации о возможностях принтера (PJL). Он работает очень хорошо для простых принтеров, но для многофункциональных устройств (принтер/сканер) он не подходит, и производители, такие как HP, поставляют свои собственные бэкенды. Источник: здесь.
Если у вас возникли проблемы с работой USB-принтера, вы можете попробовать запрет загрузки для модуля ядра usblp :
Пользователям кастомного ядра может потребоваться вручную загрузить модуль ядра usbcore , прежде чем продолжить.
После установки модулей подключите принтер и проверьте, обнаружило ли его ядро, выполнив следующие действия:
Если вы используете usblp , вывод должен указывать на то, что принтер был обнаружен следующим образом:
Если вы запретили загрузку usblp , вы увидите что-то вроде:
USB autosuspend
Ядро Linux автоматически приостанавливает USB-устройства, когда есть поддержка драйверов и устройства не используются. Это может сэкономить электроэнергию, но некоторые USB-принтеры считают, что они не подключены, когда ядро приостанавливает USB-порт, предотвращая печать. Это можно устранить, отключив autosuspend для конкретного устройства, для получения дополнительной информации смотрите Power management#USB autosuspend.
Плохие разрешения
Проверьте разрешения USB-порта принтера. Получите номер шины (BUSID) и устройства (DEVID) от lsusb :
Проверьте владельца, просмотрев devfs:
Демон cups запускается от пользователя «cups» и относится к группе «lp», поэтому либо этому пользователю, либо группе требуется доступ на чтение и запись в USB-устройство. Если вы считаете, что разрешения выглядят неправильно, вы можете временно изменить группу и разрешение:
Затем проверьте, может ли cups теперь видеть устройство USB правильно.
Чтобы сделать постоянное изменение разрешения, которое будет запускаться автоматически при каждом запуске компьютера, добавьте следующую строку.
После редактирования перезагрузите правила udev этой командой:
Каждая система может отличаться, поэтому обратитесь к вики-странице udev (Русский)#Список атрибутов устройства.
Проблемы с HP
CUPS: «/usr/lib/cups/backend/hp failed»
 The factual accuracy of this article or section is disputed.
The factual accuracy of this article or section is disputed.
Убедитесь, что dbus установлен и запущен. Если ошибка повторяется, попробуйте запустить avahi-daemon.
Попробуйте добавить принтер в качестве сетевого принтера, используя протокол http:// .
CUPS: «Печать завершена», но принтер не печатает.
Это происходит на принтерах HP, когда вы выбираете (старый) драйвер hpijs (например, для Deskjet D1600 series). Вместо этого используйте драйвер hpcups.
Некоторые принтеры HP требуют, чтобы их прошивка загружалась с компьютера при каждом включении принтера. Вы можете столкнуться с этой проблемой, если есть проблема с udev (или аналогом), и правило загрузки прошивки никогда не запускается. В качестве обходного пути вы можете вручную загрузить прошивку на принтер. Убедитесь, что принтер подключен и включен, затем выполните
CUPS: ‘»foomatic-rip» not available/stopped with status 3’
Если, во время использования принтера HP, задания появляются в очереди, но все завершаются со статусом ‘остановлен’ (‘stopped’), а в /var/log/cups/error_log возникает одно из следующих сообщений об ошибках:
CUPS: «Filter failed»
Ошибка «filter failed» может быть вызвана некоторым количеством причин. Журнал ошибок CUPS (по умолчанию /var/log/cups/error_log ) должен записывать, какой фильтр не удалось загрузить и почему.
Отсутствует ghostscript
Установите ghostscript ( /usr/lib/cups/filter/gstoraster нуждается в его запуске).
Отсутствует foomatic-db
Установите foomatic-db и foomatic-db-ppds . Это помогает в некоторых случаях.
Avahi не включен
Устаревший плагин
Эта ошибка может указывать на то, что плагин устарел (версия несовместима) и может произойти после обновления системы, возможно, появится сообщение Plugin error в журнале (логе). Если вы установили hplip-plugin AUR , вам нужно обновить пакет, иначе перезапустите hp-setup -i , чтобы установить последнюю версию плагина.
Устаревшая конфигурация принтера
Начиная с hplip-plugin AUR версии 3.17.11 hpijs больше не доступен. Если у вас есть принтеры, использующие hpijs, они не будут печатать. Необходимо перенастроить их и выбрать вместо этого новый драйвер hpcups.
Вы можете проверить, если это ваш случай, посмотрев в error_log cups`а:
CUPS: печатает только пустую страницу и страницу с сообщением об ошибке на HP LaserJet
 This article or section is out of date.
This article or section is out of date.
Существует ошибка, которая приводит к сбою CUPS при печати изображений на HP LaserJet (в моем случае 3380). Ошибки были зафиксированы и исправлены в Ubuntu. Первая страница пуста, вторая страница содержит следующее сообщение об ошибке:
Чтобы устранить проблему, выполните следующую команду как суперпользователь (root):
HPLIP 3.13: Плагин установлен, но HP Device Manager жалуется на его отсутствие
Возможно, проблема связана с изменением прав доступа файла, которое было внесено в /var/lib/hp/hplip.state . Чтобы исправить проблему, достаточно простых команд chmod 644 /var/lib/hp/hplip.state и chmod 755 /var/lib/hp . Для получения дополнительной информации, пожалуйста, прочитайте эту ссылку.
hp-toolbox: «Unable to communicate with device»
Разрешение проблемы
 The factual accuracy of this article or section is disputed.
The factual accuracy of this article or section is disputed.
Может потребоваться добавить пользователя в группы lp и sys .
Виртуальный CDROM у принтеров
Это также может быть вызвано принтерами, такими как P1102, которые предоставляют виртуальный привод CD-ROM для драйверов MS Windows. Появляется lp dev, а затем исчезает. В этом случае попробуйте пакеты usb-modeswitch и usb-modeswitch-data, что позволяет отключить «Smart Drive» (правила udev, включенные в указанные пакеты).
Сетевые принтеры
Это также может происходить с сетевыми принтерами, использующими динамические имена хостов, если avahi-daemon не запущен. Другая причина заключается в том, что hp-setup не удалось найти принтер, потому что IP-адрес принтера изменился из-за DHCP. Если это так, подумайте о добавлении резервирования DHCP для принтера в конфигурации сервера DHCP.
hp-setup просит указать PPD-файл для обнаруженного принтера
Кроме того, при выборе файла PPD в графическом режиме hp-setup поле не обновляется и сообщение об ошибке не отображается.
Или, если вы используете интерактивный (консольный) режим, можно столкнуться с чем-то похожим на это даже при введении правильного пути к файлу ppd:
Решение заключается в установке и запуске cups перед запуском hp-setup .
hp-setup: «Qt/PyQt 4 initialization failed»
Установите пакет python-pyqt4 AUR , который дополнительно требуется (optdepend) для hplip . Альтернативно вы можете запустить hp-setup с интерфейсом командной строки с помощью флага -i .
hp-setup: находит принтер автоматически, но сразу после этого сообщает «Unable to communicate with device» при печати тестовой страницы
Это, по крайней мере, происходит с hplip 3.13.5-2 у принтера HP Officejet 6500A через локальное сетевое соединение. Чтобы решить проблему, укажите IP-адрес принтера HP для hp-setup, чтобы обнаружить принтер.
hp-setup: «KeyError: ‘family-class’»
Если при добавлении принтера в пользовательском интерфейсе он не работает, или вы получили KeyError: ‘family-class’ от hp-setup , возможно потребуется обновить вручную /usr/share/hplip/data/models/models.dat .
Проверьте определен ли раздел family-class=Undefined для вашего принтера. Если нет, добавьте это:
Другие
Принтер «приостановлен — «Paused»» или «Остановлен» cо статусом «Рендеринг завершен»
Низкий уровень чернил
При низком уровне чернил некоторые принтеры зависают со статусом «Рендеринг завершен» («Rendering completed»), и, если это сетевой принтер, принтер может даже стать недоступным для CUPS, несмотря на то, что он правильно подключен к сети. Замена картриджа (картриджей) с низким уровнем чернил в этом случае вернет принтер в статус «Готов» («Ready») и, если он — сетевой принтер, то он станет снова доступным для CUPS.
Завершение печати из-за ошибок авторизации
Если удаленный принтер запрашивает аутентификацию, CUPS автоматически добавит директиву AuthInfoRequired для принтера в /etc/cups/printers.conf . Однако некоторые графические приложения (например, некоторые версии LibreOffice [1]) не имеют возможности запрашивать учетные данные, поэтому печать завершилась с ошибкой. Чтобы исправить это, укажите требуемое имя пользователя и пароль в URI. Для получения дополнительной информации смотрите [2], [3].
Unknown supported format: application/postscript
(Не найдена поддержка формата: application/postscript)
в /etc/cups/mime.convs и:
Ошибка задания для печати (Print-Job) client-error-document-format-not-supported
Попробуйте установить пакет foomatic и используйте драйвер foomatic.
Не удается получить список драйверов принтера
(Также применимо к ошибке «-1 не поддерживается!»)
Попробуйте удалить драйверы Foomatic или обратитесь к CUPS/Принтероспецифичные проблемы#HPLIP для обходного пути.
lp: Error — Scheduler Not Responding
Если вы получите эту ошибку, убедитесь, что CUPS запущен, переменная окружения CUPS_SERVER не установлена и /etc/cups/client.conf корректный.
Сообщение об ошибке: «Using invalid Host»
Попробуйте добавить ServerAlias * в /etc/cups/cupsd.conf .
Не удается отправить на печать из LibreOffice
Если вы можете распечатать тестовую страницу с веб-интерфейса CUPS, но не из LibreOffice, попробуйте установить пакет a2ps .
Вывод принтера сдвинут
По-видимому, это связано с неправильным размером страницы, установленным в CUPS.
Принтер не работает (приостановлен — «Paused») после ошибки
Когда во время печати возникает ошибка, принтер в CUPS может перестать отвечать на запросы. lpq сообщает, что принтер is not ready (не готов), его можно активировать с помощью cupsenable . В веб-интерфейсе CUPS принтер отображается как приостановлен — «Paused», его можно возобновить с помощью Восстановить печать.
Чтобы CUPS автоматически активировал принтер, измените политику ошибок с стандартной настройки Останавливать принтер (stop-printer) на Повторить задание (retry-this-job).
Samsung: URF ERROR — Incomplete Session by time out
Эта ошибка обычно возникает при печати файлов по сети через IPP на принтерах Samsung и решается с помощью пакета samsung-unified-driver AUR .
Brother: Принтер печатает несколько копий
Иногда принтер печатает несколько копий документа (например, MFC-9330CDW напечатал 10 копий). Решение заключается в обновлении прошивки принтера.
Обычный пользователь не может изменять настройки принтера или удалять определенные задания
Если обычный пользователь должен иметь возможность изменять настройки принтеров или управлять очередью принтера, пользователь может быть добавлен в группу sys .
Источник

Ресурсы блокировки рендеринга — это статические файлы, такие как файлы шрифтов, HTML, CSS и JavaScript, которые жизненно важны для процесса рендеринга веб-страницы. Когда браузер сталкивается с ресурсом блокировки рендеринга, он прекращает загрузку остальных ресурсов до тех пор, пока эти критические файлы не будут обработаны. Тем временем весь процесс рендеринга приостанавливается. С другой стороны, ресурсы, не блокирующие рендеринг, не откладывают рендеринг страницы. Браузер может безопасно загрузить их в фоновом режиме после отрисовки начальной страницы.
Однако не все ресурсы, которые браузер считает блокирующими рендеринг, необходимы для первой отрисовки; все зависит от индивидуальных особенностей страницы. Есть передовые методы, которые вы можете использовать, чтобы превратить эти некритические ресурсы, блокирующие рендеринг, в некритические ресурсы, блокирующие рендеринг. Кроме того, вы также можете уменьшить количество и / или размер ресурсов, блокирующих рендеринг, которые все еще критичны и не могут быть устранены.
Зачем устранять ресурсы, блокирующие рендеринг?
Если вы уменьшите количество ресурсов, блокирующих рендеринг, вы можете сократить критический путь рендеринга и сократить время загрузки страницы, тем самым улучшив взаимодействие с пользователем и оптимизируя поисковую систему.
Есть три способа уменьшить количество и влияние ресурсов, блокирующих рендеринг:
- Сделайте их не блокирующими рендеринг ресурсами, отложив их загрузку
- Уменьшите общее количество ресурсов, блокирующих рендеринг, используя такие методы, как объединение (это также означает меньше HTTP-запросов)
- Уменьшите размер ресурса с помощью минификации, чтобы на странице было меньше байтов для загрузки
Типы ресурсов, блокирующих рендеринг
Как правило, браузер обрабатывает все, что находит в разделе <head> HTML-страницы, как блокировку рендеринга. Это включает в себя:
- Таблицы стилей CSS
- Файлы JavaScript добавленные в раздел
<head> - Шрифты, добавленные либо из CDN, либо с локального сервера
- Импорт HTML (хотя импорт HTML теперь устарел, вы все еще можете встретить его на старых страницах)
Изображения, медиафайлы и теги <script>, размещенные внизу раздела <body>, рассматриваются как ресурсы, не блокирующие рендеринг.
Теперь давайте рассмотрим пять стратегий для устранения или уменьшения количества и воздействия ресурсов, блокирующих рендеринг.
1. Не добавляйте CSS с правилом @import
Вы можете добавить CSS на страницу, используя:
- Тег
<link rel="stylesheet">, который нужно добавить в свой HTML — файл - Правило
@import, которое вам нужно добавить в ваш CSS-файл
Несмотря на то, что правило @import сохраняет ваш HTML-файл более чистым и позволяет хранить все ваши CSS-зависимости в одном месте, это не лучший выбор с точки зрения производительности. Правило @import позволяет импортировать CSS из других таблиц стилей, но это приводит к тому, что браузер обрабатывает ваш CSS-файл медленнее, поскольку ему также приходится загружать импортированные файлы. Пока это не произойдет, процесс рендеринга будет заблокирован.
Если вы хотите добавить на свою страницу более одного файла CSS, вы можете либо использовать тег <link>, либо объединить файлы с помощью инструмента минификации и / или объединения.
Вам нужно добавить элемент <link> в раздел <head> HTML-страницы следующим образом:
<head>
<link href="style.css" rel="stylesheet">
</head>2. Используйте атрибут media для условного CSS
По умолчанию браузер обрабатывает все файлы CSS как ресурсы, блокирующие рендеринг. Однако, если вы добавите атрибут media к тегу <link>, вы можете указать браузеру наличие условного файла CSS.
Условный CSS применяется только при определенных условиях, например, ниже или выше заданного размера области просмотра или на странице печати. С помощью атрибута media вы можете определить конкретное условие мультимедиа для файла CSS. Вы можете использовать любое значение, которое вы бы использовали для медиа-запроса в файле CSS. Например:
<link href="print.css" rel="stylesheet" media="print">
<link href="large.css" rel="stylesheet" media="screen and (min-width: 1500px)">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">Несмотря на то, что эти файлы по-прежнему загружаются на все устройства, они становятся ресурсами, не блокирующими рендеринг, если условие оценивается как ложное. Однако они все равно будут блокировать рендеринг, если условие оценивается как истинное.
Например, таблица стилей mobile.css в приведенном выше примере будет блокировать рендеринг на мобильных устройствах с максимальной шириной области просмотра 600px и не блокировать рендеринг в окнах просмотра больше 600px.
Если у вас есть файл CSS с одним или несколькими медиа-запросами, вы можете извлечь все правила @media и сохранить их в виде отдельных файлов с помощью этого плагина PostCSS. Этот метод оптимизации производительности также называется разделением кода. Хотя разделение кода обычно упоминается в связи с JavaScript, вы также можете разделить большие файлы CSS и загружать каждый файл только тогда, когда это необходимо, чтобы сократить критический путь рендеринга и уменьшить время загрузки начальной страницы.
3. Используйте атрибуты defer и async для устранения визуализации блокировки JavaScript
Файлы JavaScript, добавленные в раздел документа <head>, по умолчанию обрабатываются как ресурсы, блокирующие рендеринг.
Вы можете удалить их из критического пути рендеринга, разместив теги <script> прямо перед закрывающим тегом </body> вместо раздела <head>. В этом случае они начнут загружаться только после того, как будет загружен весь HTML. Однако, поскольку загрузка этих сценариев начинается позже, загружаемые ими элементы, такие как реклама, анимация или динамические функции, могут загружаться позже, чем остальная часть внешнего интерфейса, особенно если это более длинный сценарий. Это может привести к заметным задержкам и отставанию пользовательского интерфейса при более медленных соединениях, что плохо для пользователя.
В атрибутах defer и async тега <script> предлагают решение этой проблемы. Оба являются логическими атрибутами, что означает, что если вы их добавите, они будут срабатывать без какой-либо дополнительной настройки. Они также добавляют скрипты в раздел <head> HTML-документа без блокировки рендеринга, но другим способом — отложенные скрипты соблюдают порядок документа, в то время как асинхронные скрипты не зависят от DOM.
Атрибут defer указывает браузеру загружать скрипт в фоновом режиме, чтобы он не блокировал рендеринг страницы. Отложенный сценарий выполняется после того, как DOM будет готов, но до того, как сработает событие DOMContentLoaded.
<script src="script01.js" defer></script>
<script src="script02.js" defer></script>Отложенные сценарии следуют порядку документов, как неотложные сценарии по умолчанию. Например, в приведенном выше примере, script01.js будет выполняться первым, независимо от того, какой скрипт загружается первым. Вы не можете добавить defer к встроенным скриптам; он работает только с внешними скриптами, которые определяют местоположение скрипта с помощью атрибута src.
С другой стороны, атрибут async сообщает браузеру, что сценарий полностью независим от страницы. Он будет загружен в фоновом режиме как ресурс, не блокирующий рендеринг, как и отложенные скрипты. Однако, в отличие от отложенных сценариев, асинхронные сценарии не следуют порядку документов, поэтому они будут выполняться всякий раз, когда они закончат загрузку, что может произойти в любое время.
Например, в приведенном ниже примере мы не можем быть уверены, какой сценарий запустится первым; это зависит исключительно от того, что загружается быстрее (обычно меньшее). Помните, что асинхронные сценарии независимы как от документа, так и друг от друга, поэтому порядок документов никоим образом не повлияет на них.
<script src="script03.js" async></script>
<script src="script04.js" async></script>Атрибут defer рекомендуется использовать для сценариев, которым требуется DOM, но вы хотите начать их загрузку до загрузки документа, не превращая их в блокирующий рендер ресурс. Вы также должны использовать defer, а не async, если порядок документов важен — например, когда последовательные сценарии зависят друг от друга.
Атрибут async рекомендуется использовать для независимых сторонних скриптов, таких как рекламные объявления, трекеры и аналитические скрипты. Например, Google Analytics рекомендует добавить атрибут async для поддержки асинхронной загрузки в современных браузерах.
4. Минимизируйте и объедините CSS и JavaScript.
Помимо удаления несущественных CSS и JavaScript из критического пути рендеринга, вы также можете минимизировать и объединить ресурсы, блокирующие рендеринг, и ресурсы, не блокирующие рендеринг.
Например, вы можете создавать пакеты для файлов, которые используют одни и те же правила загрузки, и минимизировать каждый пакет отдельно. Поскольку минифицированные файлы легче, а пакеты означают меньшее количество файлов в критическом пути рендеринга, начальный рендеринг страницы завершится раньше. Кроме того, загрузка ресурсов без блокировки рендеринга в фоновом режиме займет меньше времени.
Существует множество инструментов, которые помогут вам выполнить минификацию и объединение в соответствии с передовыми практиками, включая Minify, CSS Minifier, Minify Code и PostCSS. Инструменты сборки, такие как webpack, Parcel и Rollup, имеют встроенные функции минификации, объединения и разделения кода, которые позволяют быстро уменьшить количество ресурсов, блокирующих рендеринг.
5. Загрузите пользовательские шрифты локально.
Поскольку пользовательские шрифты вызываются из раздела <head> документа, они также блокируют отображение ресурсов. Например:
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet"> Вы можете уменьшить влияние пользовательских шрифтов на начальную отрисовку страницы, добавляя их локально, а не извлекая их из сети доставки контента, такой как Google CDN. Поставщики шрифтов, как правило, добавляют несколько правил @font-face, многие из которых вам не понадобятся.
Например, Google Fonts добавляет правила @font-face для всех наборов символов, с которыми идет гарнитура, таких как латиница, кириллица, китайский, вьетнамский и другие. Скажем, например, что онлайн-файл CSS, который вы добавляете с тегом <link>, включает правила @font-face для семи различных наборов символов, но вы хотите использовать только один (например, латинский). Однако шрифты Google не загружают файлы шрифтов для всех наборов символов; они просто добавляют много избыточных правил @font-face в файл CSS.
Если вы добавляете шрифты локально, вы также можете минимизировать свой CSS, связанный со шрифтами, и связать его с остальной частью вашего CSS. Вы можете использовать Google Web Fonts Helper для быстрого создания локальных правил @font-face для Google Fonts. Например, вот что вам нужно добавить, чтобы включить начертание шрифта Lato Regular:
/* lato-regular - latin */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Lato Regular'), local('Lato-Regular'),
url('../fonts/lato-v16-latin-regular.woff2') format('woff2'),
url('../fonts/lato-v16-latin-regular.woff') format('woff');
}Обратите внимание, что Google Web Fonts Helper не добавляет правила font-display: swap; я сам добавил это в указанное выше объявление. Это дескриптор правила @font-face, позволяющего указать, как браузер должен отображать начертание шрифта на странице.
Используя font-display со значением swap, вы даете команду браузеру немедленно начать использовать системный шрифт и заменить его пользовательским шрифтом после загрузки (это правило также добавляется, когда вы извлекаете шрифт из CDN Google). Это позволяет избежать невидимого текста на странице, пока пользовательский шрифт все еще загружается.
Когда вы загружаете шрифты локально, убедитесь, что вы обслуживаете сжатые форматы шрифтов для современных браузеров, таких как WOFF и WOFF2. Помните, что более легкие файлы также уменьшают влияние ресурсов, блокирующих рендеринг. Помимо создания правил @font-face, Google Web Fonts Helper также позволяет загружать заархивированный файл, содержащий все нужные вам форматы шрифтов.
Почему не следует загружать пользовательские шрифты асинхронно
В некоторых статьях о ресурсах блокировки рендеринга рекомендуется использовать загрузчик веб-шрифтов TypeKit для асинхронной загрузки пользовательских шрифтов. Когда-то это был достойный инструмент, но он не обновлялся с 2017 года, и у него много нерешенных проблем. Я бы не рекомендовал его использовать.
Хотя асинхронная загрузка шрифтов сокращает критический путь рендеринга, вы всегда должны делать это осторожно. Если шрифты загружаются позже, чем содержимое страницы, на странице может возникнуть общая проблема UX, называемая миганием невидимого текста (FOIT).
Существуют различные способы, чтобы справиться с FOIT, например, использование сторонних библиотек или вышеупомянутое правило font-display: swap (см. поддержка браузера для font-display, плюс, обратите внимание, что использовать его с правилом swap просто превращает FOIT в FOUT — вспышка неокрашенного текста — но это не полностью устраняет проблему). Тем не менее, вы захотите потратить время на обдумывание того, действительно ли стоит идти по асинхронному маршруту с точки зрения производительности. Подумайте о весе дополнительных скриптов, потенциальных проблемах, пользователях с отключенным JavaScript (вам все равно нужно добавить статический элемент <link> в теги <noscript> для их поддержки) и т. д.
Резюме
В этой статье мы обсудили пять стратегий устранения ресурсов, блокирующих рендеринг. Обобщенно:
- Не используйте импорт CSS
- Загрузить условный CSS с атрибутами
media - Используйте атрибуты
deferиasyncдля устранения рендер блокировки JavaScript - Разделение, объединение и минимизация файлов CSS и JavaScript
- Локальная загрузка пользовательских шрифтов
Чтобы найти файлы блокировки рендеринга, вы можете использовать инструменты анализа производительности, такие как Lighthouse, web.dev (тот же инструмент, что и Lighthouse, только интегрированный в веб-приложение), GTmetrix и другие. Эти инструменты не только помогают найти ресурсы, блокирующие рендеринг, но и предлагают практические советы, которые помогут повысить производительность вашего сайта.
Список лучших практик, обсуждаемых в этой статье, не является исчерпывающим. Например, также неплохо проводить регулярные аудиты веб-сайтов для обнаружения и удаления неиспользуемого кода, который может иметь огромное влияние на время отрисовки начальной страницы.
Чтобы улучшить общее время загрузки страницы, вы также можете использовать подсказки ресурсов и директиву предварительной загрузки. Они не устраняют ресурсы, блокирующие рендеринг, сами по себе, но вы можете использовать их для уменьшения времени загрузки страницы. Ресурсы с блокировкой рендеринга не остановят процесс загрузки предварительно загруженных ресурсов, и вы также можете предварительно подключиться к Google CDN, чтобы веб-шрифты загружались быстрее, если вы не хотите загружать их локально.
Содержание
- Локальный принтер застрял на «Рендеринг завершен»
- CUPS (Русский)/Troubleshooting (Русский)
- Contents
- Введение
- Проблемы, возникающие в результате обновлений
- CUPS останавливается
- Для всех заданий — «остановлено»
- Для всех заданий — «Принтер не отвечает»
- Версия PPD не совместима с gutenprint
- Проблемы с сетью
- Не удается найти принтер
- Старый сервер CUPS
- Общий принтер работает локально, но удаленный компьютер не печатает
- Не удается найти файл PPD
- USB-принтеры
- Конфликт с SANE
- Конфликт с usblp
- USB autosuspend
- Плохие разрешения
- Проблемы с HP
- CUPS: «/usr/lib/cups/backend/hp failed»
- CUPS: «Печать завершена», но принтер не печатает.
- CUPS: ‘»foomatic-rip» not available/stopped with status 3’
- CUPS: «Filter failed»
- Отсутствует ghostscript
- Отсутствует foomatic-db
- Avahi не включен
- Устаревший плагин
- Устаревшая конфигурация принтера
- CUPS: печатает только пустую страницу и страницу с сообщением об ошибке на HP LaserJet
- HPLIP 3.13: Плагин установлен, но HP Device Manager жалуется на его отсутствие
- hp-toolbox: «Unable to communicate with device»
- Разрешение проблемы
- Виртуальный CDROM у принтеров
- Сетевые принтеры
- hp-setup просит указать PPD-файл для обнаруженного принтера
- hp-setup: «Qt/PyQt 4 initialization failed»
- hp-setup: находит принтер автоматически, но сразу после этого сообщает «Unable to communicate with device» при печати тестовой страницы
- hp-setup: «KeyError: ‘family-class’»
- Другие
- Принтер «приостановлен — «Paused»» или «Остановлен» cо статусом «Рендеринг завершен»
- Низкий уровень чернил
- Завершение печати из-за ошибок авторизации
- Unknown supported format: application/postscript
- Ошибка задания для печати (Print-Job) client-error-document-format-not-supported
- Не удается получить список драйверов принтера
- lp: Error — Scheduler Not Responding
- Сообщение об ошибке: «Using invalid Host»
- Не удается отправить на печать из LibreOffice
- Вывод принтера сдвинут
- Принтер не работает (приостановлен — «Paused») после ошибки
- Samsung: URF ERROR — Incomplete Session by time out
- Brother: Принтер печатает несколько копий
- Обычный пользователь не может изменять настройки принтера или удалять определенные задания
Локальный принтер застрял на «Рендеринг завершен»
Я не могу печатать документы на своем принтере HP. Тем не менее, я могу печатать тестовые страницы.
Что я пробовал:
Я попытался удалить и переустановить принтер из системных настроек, но я могу печатать только один раз (первое задание). Затем все следующие задачи застрянут в состоянии «Отрисовка завершена».
Я также попытался перезагрузить компьютер, что приводит к той же задаче, упомянутой выше.
Более того, я вошел в систему CUPS ( 1.6.2) из http://localhost:631
Оттуда я удалил принтер, перезапустил его и переустановил безуспешно.
Технические характеристики системы:
Система: Ubuntu GNOME 13.04
Процессор: двухъядерный процессор AMD Athlon(tm) 64 X2 4200+ × 2
Графика: Галлий 0,4 на NVA3
Принтер: HP Deskjet 2050 j510 Series
У меня не было проблем с моей предыдущей ОС, которая была Pinguy OS 11.04 (дистрибутив на основе Ubuntu 11.04), и я впервые использую свой принтер в этой ОС.
Скриншоты:
 Мой принтер застрял в состоянии «Рендеринг завершен».
Мой принтер застрял в состоянии «Рендеринг завершен».
 Из веб-интерфейса CUPS; Вы можете видеть, что «Rendering Completed» застрял в состоянии процесса печати.
Из веб-интерфейса CUPS; Вы можете видеть, что «Rendering Completed» застрял в состоянии процесса печати.
Источник
CUPS (Русский)/Troubleshooting (Русский)
В этой статье рассматриваются все неспецифические (то есть не связанные с каким-либо одним принтером) проблемы CUPS и драйверов принтеров (но не проблемы, связанные с совместным использованием принтеров), включая методы определения точной природы проблемы и решения выявленной проблемы.
Contents
Введение
Наилучший способ борьбы с неисправностями — это выставить ‘LogLevel’ в файле /etc/cups/cupsd.conf на:
А потом посмотреть вывод из файла /var/log/cups/error_log например так:
Символы слева от вывода означают следующее:
- D=Debug(отладка)
- E=Error(ошибка)
- I=Information(информация)
- И так далее
Следующие файлы также могут быть полезны:
- /var/log/cups/page_log — каждый раз при успешной печати, пишет новую запись
- /var/log/cups/access_log — записывает всю активность на cupsd http1.1 сервере
Также, если вы хотите решить свои проблемы, важно понимать, как вообще работает CUPS. Вот краткая информация об этом:
- Когда вы жмёте ‘печать’ приложение отправляет .ps-файл (PostScript, язык-скрипт, который описывает, как выглядит страница) в систему CUPS (так происходит в большинстве программ).
- CUPS смотрит на PPD-файл (файл описания принтера) и находит, фильтры которые ему нужно использовать для преобразования .ps-файла в файл, который понимает ваш принтер (например, PJL,PCL). Обычно для этого ему требуется ghostscript.
- GhostScript принимает ввод и решает, какие фильтры ему использовать, потом применяет их и преобразовывает .ps-файл в формат, который понимает принтер.
- Затем файл передается бэкенду. Например, если у вас принтер подключен к usb порту, то используется usb бэкенд
Распечатайте документ и посмотрите error_log , чтобы получить более подробное и правильное представление об процессе печати.
Проблемы, возникающие в результате обновлений
Проблемы возникшие после обновления CUPS и сопутствующего ему набора программ
CUPS останавливается
Существует вероятность, что для правильной работы в обновленной версии понадобится новый файл конфигурации. Например, получение сообщения «404 — page not found» при попытке входа в панель управления CUPS через localhost:631.
Для того, чтобы воспользоваться новым конфигом, скопируйте /etc/cups/cupsd.conf.default в /etc/cups/cupsd.conf (при необходимости сделайте резервную копию старого конфига) и, чтобы новые настройки вступили в силу, перезапустите CUPS.
Для всех заданий — «остановлено»
 The factual accuracy of this article or section is disputed.
The factual accuracy of this article or section is disputed.
Если для всех отправленных на печать заданий установился статус «остановлено» («stopped»), — удалите принтер и установите его заново. Для этого войдите в веб-интерфейс CUPS, перейдите Принтеры > Удалить Принтер.
Для проверки настроек принтера перейдите во вкладку Принтеры, затем скопируйте отображаемую информацию. Далее нажмите на Администрирование. В выпадающем списке кликните Изменить принтер, перейдите к следующей странице(ам), и так далее.
Для всех заданий — «Принтер не отвечает»
Для сетевых принтеров, поскольку CUPS подключается через URI, необходимо убедиться, что в DNS настроен доступ к принтерам по IP. Например, если принтер подключен следующим образом:
то имя хоста ‘BRN_020554’ должно соответствовать IP принтера, управляемого сервером CUPS. Если используется Avahi, убедитесь, что разрешение имени хоста Avahi работает.
Альтернативно, замените имя хоста, используемое в URI, IP-адресом принтера.
Версия PPD не совместима с gutenprint
И перезагрузите CUPS (будет выведено соответствующее сообщение после установки gutenprint).
Проблемы с сетью
Не удается найти принтер
Даже если CUPS обнаруживает сетевые принтеры, вы все равно можете получить ошибку «Не удается найти принтер» («Unable to locate printer») при попытке распечатать что-либо. Чтобы решить эту проблему, включите .разрешение локального имени хоста Avahi. Для получения дополнительной информации смотрите CUPS (Русский)#Сеть.
Эта проблема может возникать и при использовании файрвола (межсетевой экран, брандмауэр). Возможно, вам придется отключить его или установить корректные правила. Если вы используете system-config-printer для обнаружения сетевых принтеров, тогда он сделает все это автоматически.
Старый сервер CUPS
Начиная с версии CUPS 1.6, клиент по умолчанию использует IPP 2.0. Если сервер использует CUPS version=1.1 , описанной в Таблице 2. Опции URI IPP.
Общий принтер работает локально, но удаленный компьютер не печатает
Это вызвано тем, что задание на печать отправляется через фильтр дважды, один раз на локальном компьютере и один раз на удаленном. Смотрите также предупреждение на главной странице CUPS.
Не удается найти файл PPD
Убедитесь, что Avahi настроен правильно. В частности, проверьте, что nss-mdns установлен и настроен в /etc/nsswitch.conf .
USB-принтеры
Конфликт с SANE
Если у вас также запущен SANE, возможно, что он конфликтует с CUPS. Чтобы исправить это, создайте правило Udev, обозначающее устройство как совпадающее с libsane:
Конфликт с usblp
Доступ к USB-принтерам можно получить двумя способами: модулем ядра usblp и libusb. Первый — это классический способ. Это просто: данные отправляются на принтер, записывая их в файл устройства в виде простого последовательного потока данных. Чтение одного и того же файла устройства позволяет использовать двунаправленный доступ, по крайней мере, для таких вещей, как считывание уровней чернил, статуса или информации о возможностях принтера (PJL). Он работает очень хорошо для простых принтеров, но для многофункциональных устройств (принтер/сканер) он не подходит, и производители, такие как HP, поставляют свои собственные бэкенды. Источник: здесь.
Если у вас возникли проблемы с работой USB-принтера, вы можете попробовать запрет загрузки для модуля ядра usblp :
Пользователям кастомного ядра может потребоваться вручную загрузить модуль ядра usbcore , прежде чем продолжить.
После установки модулей подключите принтер и проверьте, обнаружило ли его ядро, выполнив следующие действия:
Если вы используете usblp , вывод должен указывать на то, что принтер был обнаружен следующим образом:
Если вы запретили загрузку usblp , вы увидите что-то вроде:
USB autosuspend
Ядро Linux автоматически приостанавливает USB-устройства, когда есть поддержка драйверов и устройства не используются. Это может сэкономить электроэнергию, но некоторые USB-принтеры считают, что они не подключены, когда ядро приостанавливает USB-порт, предотвращая печать. Это можно устранить, отключив autosuspend для конкретного устройства, для получения дополнительной информации смотрите Power management#USB autosuspend.
Плохие разрешения
Проверьте разрешения USB-порта принтера. Получите номер шины (BUSID) и устройства (DEVID) от lsusb :
Проверьте владельца, просмотрев devfs:
Демон cups запускается от пользователя «cups» и относится к группе «lp», поэтому либо этому пользователю, либо группе требуется доступ на чтение и запись в USB-устройство. Если вы считаете, что разрешения выглядят неправильно, вы можете временно изменить группу и разрешение:
Затем проверьте, может ли cups теперь видеть устройство USB правильно.
Чтобы сделать постоянное изменение разрешения, которое будет запускаться автоматически при каждом запуске компьютера, добавьте следующую строку.
После редактирования перезагрузите правила udev этой командой:
Каждая система может отличаться, поэтому обратитесь к вики-странице udev (Русский)#Список атрибутов устройства.
Проблемы с HP
CUPS: «/usr/lib/cups/backend/hp failed»
 The factual accuracy of this article or section is disputed.
The factual accuracy of this article or section is disputed.
Убедитесь, что dbus установлен и запущен. Если ошибка повторяется, попробуйте запустить avahi-daemon.
Попробуйте добавить принтер в качестве сетевого принтера, используя протокол http:// .
CUPS: «Печать завершена», но принтер не печатает.
Это происходит на принтерах HP, когда вы выбираете (старый) драйвер hpijs (например, для Deskjet D1600 series). Вместо этого используйте драйвер hpcups.
Некоторые принтеры HP требуют, чтобы их прошивка загружалась с компьютера при каждом включении принтера. Вы можете столкнуться с этой проблемой, если есть проблема с udev (или аналогом), и правило загрузки прошивки никогда не запускается. В качестве обходного пути вы можете вручную загрузить прошивку на принтер. Убедитесь, что принтер подключен и включен, затем выполните
CUPS: ‘»foomatic-rip» not available/stopped with status 3’
Если, во время использования принтера HP, задания появляются в очереди, но все завершаются со статусом ‘остановлен’ (‘stopped’), а в /var/log/cups/error_log возникает одно из следующих сообщений об ошибках:
CUPS: «Filter failed»
Ошибка «filter failed» может быть вызвана некоторым количеством причин. Журнал ошибок CUPS (по умолчанию /var/log/cups/error_log ) должен записывать, какой фильтр не удалось загрузить и почему.
Отсутствует ghostscript
Установите ghostscript ( /usr/lib/cups/filter/gstoraster нуждается в его запуске).
Отсутствует foomatic-db
Установите foomatic-db и foomatic-db-ppds . Это помогает в некоторых случаях.
Avahi не включен
Устаревший плагин
Эта ошибка может указывать на то, что плагин устарел (версия несовместима) и может произойти после обновления системы, возможно, появится сообщение Plugin error в журнале (логе). Если вы установили hplip-plugin AUR , вам нужно обновить пакет, иначе перезапустите hp-setup -i , чтобы установить последнюю версию плагина.
Устаревшая конфигурация принтера
Начиная с hplip-plugin AUR версии 3.17.11 hpijs больше не доступен. Если у вас есть принтеры, использующие hpijs, они не будут печатать. Необходимо перенастроить их и выбрать вместо этого новый драйвер hpcups.
Вы можете проверить, если это ваш случай, посмотрев в error_log cups`а:
CUPS: печатает только пустую страницу и страницу с сообщением об ошибке на HP LaserJet
 This article or section is out of date.
This article or section is out of date.
Существует ошибка, которая приводит к сбою CUPS при печати изображений на HP LaserJet (в моем случае 3380). Ошибки были зафиксированы и исправлены в Ubuntu. Первая страница пуста, вторая страница содержит следующее сообщение об ошибке:
Чтобы устранить проблему, выполните следующую команду как суперпользователь (root):
HPLIP 3.13: Плагин установлен, но HP Device Manager жалуется на его отсутствие
Возможно, проблема связана с изменением прав доступа файла, которое было внесено в /var/lib/hp/hplip.state . Чтобы исправить проблему, достаточно простых команд chmod 644 /var/lib/hp/hplip.state и chmod 755 /var/lib/hp . Для получения дополнительной информации, пожалуйста, прочитайте эту ссылку.
hp-toolbox: «Unable to communicate with device»
Разрешение проблемы
 The factual accuracy of this article or section is disputed.
The factual accuracy of this article or section is disputed.
Может потребоваться добавить пользователя в группы lp и sys .
Виртуальный CDROM у принтеров
Это также может быть вызвано принтерами, такими как P1102, которые предоставляют виртуальный привод CD-ROM для драйверов MS Windows. Появляется lp dev, а затем исчезает. В этом случае попробуйте пакеты usb-modeswitch и usb-modeswitch-data, что позволяет отключить «Smart Drive» (правила udev, включенные в указанные пакеты).
Сетевые принтеры
Это также может происходить с сетевыми принтерами, использующими динамические имена хостов, если avahi-daemon не запущен. Другая причина заключается в том, что hp-setup не удалось найти принтер, потому что IP-адрес принтера изменился из-за DHCP. Если это так, подумайте о добавлении резервирования DHCP для принтера в конфигурации сервера DHCP.
hp-setup просит указать PPD-файл для обнаруженного принтера
Кроме того, при выборе файла PPD в графическом режиме hp-setup поле не обновляется и сообщение об ошибке не отображается.
Или, если вы используете интерактивный (консольный) режим, можно столкнуться с чем-то похожим на это даже при введении правильного пути к файлу ppd:
Решение заключается в установке и запуске cups перед запуском hp-setup .
hp-setup: «Qt/PyQt 4 initialization failed»
Установите пакет python-pyqt4 AUR , который дополнительно требуется (optdepend) для hplip . Альтернативно вы можете запустить hp-setup с интерфейсом командной строки с помощью флага -i .
hp-setup: находит принтер автоматически, но сразу после этого сообщает «Unable to communicate with device» при печати тестовой страницы
Это, по крайней мере, происходит с hplip 3.13.5-2 у принтера HP Officejet 6500A через локальное сетевое соединение. Чтобы решить проблему, укажите IP-адрес принтера HP для hp-setup, чтобы обнаружить принтер.
hp-setup: «KeyError: ‘family-class’»
Если при добавлении принтера в пользовательском интерфейсе он не работает, или вы получили KeyError: ‘family-class’ от hp-setup , возможно потребуется обновить вручную /usr/share/hplip/data/models/models.dat .
Проверьте определен ли раздел family-class=Undefined для вашего принтера. Если нет, добавьте это:
Другие
Принтер «приостановлен — «Paused»» или «Остановлен» cо статусом «Рендеринг завершен»
Низкий уровень чернил
При низком уровне чернил некоторые принтеры зависают со статусом «Рендеринг завершен» («Rendering completed»), и, если это сетевой принтер, принтер может даже стать недоступным для CUPS, несмотря на то, что он правильно подключен к сети. Замена картриджа (картриджей) с низким уровнем чернил в этом случае вернет принтер в статус «Готов» («Ready») и, если он — сетевой принтер, то он станет снова доступным для CUPS.
Завершение печати из-за ошибок авторизации
Если удаленный принтер запрашивает аутентификацию, CUPS автоматически добавит директиву AuthInfoRequired для принтера в /etc/cups/printers.conf . Однако некоторые графические приложения (например, некоторые версии LibreOffice [1]) не имеют возможности запрашивать учетные данные, поэтому печать завершилась с ошибкой. Чтобы исправить это, укажите требуемое имя пользователя и пароль в URI. Для получения дополнительной информации смотрите [2], [3].
Unknown supported format: application/postscript
(Не найдена поддержка формата: application/postscript)
в /etc/cups/mime.convs и:
Ошибка задания для печати (Print-Job) client-error-document-format-not-supported
Попробуйте установить пакет foomatic и используйте драйвер foomatic.
Не удается получить список драйверов принтера
(Также применимо к ошибке «-1 не поддерживается!»)
Попробуйте удалить драйверы Foomatic или обратитесь к CUPS/Принтероспецифичные проблемы#HPLIP для обходного пути.
lp: Error — Scheduler Not Responding
Если вы получите эту ошибку, убедитесь, что CUPS запущен, переменная окружения CUPS_SERVER не установлена и /etc/cups/client.conf корректный.
Сообщение об ошибке: «Using invalid Host»
Попробуйте добавить ServerAlias * в /etc/cups/cupsd.conf .
Не удается отправить на печать из LibreOffice
Если вы можете распечатать тестовую страницу с веб-интерфейса CUPS, но не из LibreOffice, попробуйте установить пакет a2ps .
Вывод принтера сдвинут
По-видимому, это связано с неправильным размером страницы, установленным в CUPS.
Принтер не работает (приостановлен — «Paused») после ошибки
Когда во время печати возникает ошибка, принтер в CUPS может перестать отвечать на запросы. lpq сообщает, что принтер is not ready (не готов), его можно активировать с помощью cupsenable . В веб-интерфейсе CUPS принтер отображается как приостановлен — «Paused», его можно возобновить с помощью Восстановить печать.
Чтобы CUPS автоматически активировал принтер, измените политику ошибок с стандартной настройки Останавливать принтер (stop-printer) на Повторить задание (retry-this-job).
Samsung: URF ERROR — Incomplete Session by time out
Эта ошибка обычно возникает при печати файлов по сети через IPP на принтерах Samsung и решается с помощью пакета samsung-unified-driver AUR .
Brother: Принтер печатает несколько копий
Иногда принтер печатает несколько копий документа (например, MFC-9330CDW напечатал 10 копий). Решение заключается в обновлении прошивки принтера.
Обычный пользователь не может изменять настройки принтера или удалять определенные задания
Если обычный пользователь должен иметь возможность изменять настройки принтеров или управлять очередью принтера, пользователь может быть добавлен в группу sys .
Источник

Ресурсы блокировки рендеринга — это статические файлы, такие как файлы шрифтов, HTML, CSS и JavaScript, которые жизненно важны для процесса рендеринга веб-страницы. Когда браузер сталкивается с ресурсом блокировки рендеринга, он прекращает загрузку остальных ресурсов до тех пор, пока эти критические файлы не будут обработаны. Тем временем весь процесс рендеринга приостанавливается. С другой стороны, ресурсы, не блокирующие рендеринг, не откладывают рендеринг страницы. Браузер может безопасно загрузить их в фоновом режиме после отрисовки начальной страницы.
Однако не все ресурсы, которые браузер считает блокирующими рендеринг, необходимы для первой отрисовки; все зависит от индивидуальных особенностей страницы. Есть передовые методы, которые вы можете использовать, чтобы превратить эти некритические ресурсы, блокирующие рендеринг, в некритические ресурсы, блокирующие рендеринг. Кроме того, вы также можете уменьшить количество и / или размер ресурсов, блокирующих рендеринг, которые все еще критичны и не могут быть устранены.
Зачем устранять ресурсы, блокирующие рендеринг?
Если вы уменьшите количество ресурсов, блокирующих рендеринг, вы можете сократить критический путь рендеринга и сократить время загрузки страницы, тем самым улучшив взаимодействие с пользователем и оптимизируя поисковую систему.
Есть три способа уменьшить количество и влияние ресурсов, блокирующих рендеринг:
- Сделайте их не блокирующими рендеринг ресурсами, отложив их загрузку
- Уменьшите общее количество ресурсов, блокирующих рендеринг, используя такие методы, как объединение (это также означает меньше HTTP-запросов)
- Уменьшите размер ресурса с помощью минификации, чтобы на странице было меньше байтов для загрузки
Типы ресурсов, блокирующих рендеринг
Как правило, браузер обрабатывает все, что находит в разделе <head> HTML-страницы, как блокировку рендеринга. Это включает в себя:
- Таблицы стилей CSS
- Файлы JavaScript добавленные в раздел
<head> - Шрифты, добавленные либо из CDN, либо с локального сервера
- Импорт HTML (хотя импорт HTML теперь устарел, вы все еще можете встретить его на старых страницах)
Изображения, медиафайлы и теги <script>, размещенные внизу раздела <body>, рассматриваются как ресурсы, не блокирующие рендеринг.
Теперь давайте рассмотрим пять стратегий для устранения или уменьшения количества и воздействия ресурсов, блокирующих рендеринг.
1. Не добавляйте CSS с правилом @import
Вы можете добавить CSS на страницу, используя:
- Тег
<link rel="stylesheet">, который нужно добавить в свой HTML — файл - Правило
@import, которое вам нужно добавить в ваш CSS-файл
Несмотря на то, что правило @import сохраняет ваш HTML-файл более чистым и позволяет хранить все ваши CSS-зависимости в одном месте, это не лучший выбор с точки зрения производительности. Правило @import позволяет импортировать CSS из других таблиц стилей, но это приводит к тому, что браузер обрабатывает ваш CSS-файл медленнее, поскольку ему также приходится загружать импортированные файлы. Пока это не произойдет, процесс рендеринга будет заблокирован.
Если вы хотите добавить на свою страницу более одного файла CSS, вы можете либо использовать тег <link>, либо объединить файлы с помощью инструмента минификации и / или объединения.
Вам нужно добавить элемент <link> в раздел <head> HTML-страницы следующим образом:
<head>
<link href="style.css" rel="stylesheet">
</head>2. Используйте атрибут media для условного CSS
По умолчанию браузер обрабатывает все файлы CSS как ресурсы, блокирующие рендеринг. Однако, если вы добавите атрибут media к тегу <link>, вы можете указать браузеру наличие условного файла CSS.
Условный CSS применяется только при определенных условиях, например, ниже или выше заданного размера области просмотра или на странице печати. С помощью атрибута media вы можете определить конкретное условие мультимедиа для файла CSS. Вы можете использовать любое значение, которое вы бы использовали для медиа-запроса в файле CSS. Например:
<link href="print.css" rel="stylesheet" media="print">
<link href="large.css" rel="stylesheet" media="screen and (min-width: 1500px)">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">Несмотря на то, что эти файлы по-прежнему загружаются на все устройства, они становятся ресурсами, не блокирующими рендеринг, если условие оценивается как ложное. Однако они все равно будут блокировать рендеринг, если условие оценивается как истинное.
Например, таблица стилей mobile.css в приведенном выше примере будет блокировать рендеринг на мобильных устройствах с максимальной шириной области просмотра 600px и не блокировать рендеринг в окнах просмотра больше 600px.
Если у вас есть файл CSS с одним или несколькими медиа-запросами, вы можете извлечь все правила @media и сохранить их в виде отдельных файлов с помощью этого плагина PostCSS. Этот метод оптимизации производительности также называется разделением кода. Хотя разделение кода обычно упоминается в связи с JavaScript, вы также можете разделить большие файлы CSS и загружать каждый файл только тогда, когда это необходимо, чтобы сократить критический путь рендеринга и уменьшить время загрузки начальной страницы.
3. Используйте атрибуты defer и async для устранения визуализации блокировки JavaScript
Файлы JavaScript, добавленные в раздел документа <head>, по умолчанию обрабатываются как ресурсы, блокирующие рендеринг.
Вы можете удалить их из критического пути рендеринга, разместив теги <script> прямо перед закрывающим тегом </body> вместо раздела <head>. В этом случае они начнут загружаться только после того, как будет загружен весь HTML. Однако, поскольку загрузка этих сценариев начинается позже, загружаемые ими элементы, такие как реклама, анимация или динамические функции, могут загружаться позже, чем остальная часть внешнего интерфейса, особенно если это более длинный сценарий. Это может привести к заметным задержкам и отставанию пользовательского интерфейса при более медленных соединениях, что плохо для пользователя.
В атрибутах defer и async тега <script> предлагают решение этой проблемы. Оба являются логическими атрибутами, что означает, что если вы их добавите, они будут срабатывать без какой-либо дополнительной настройки. Они также добавляют скрипты в раздел <head> HTML-документа без блокировки рендеринга, но другим способом — отложенные скрипты соблюдают порядок документа, в то время как асинхронные скрипты не зависят от DOM.
Атрибут defer указывает браузеру загружать скрипт в фоновом режиме, чтобы он не блокировал рендеринг страницы. Отложенный сценарий выполняется после того, как DOM будет готов, но до того, как сработает событие DOMContentLoaded.
<script src="script01.js" defer></script>
<script src="script02.js" defer></script>Отложенные сценарии следуют порядку документов, как неотложные сценарии по умолчанию. Например, в приведенном выше примере, script01.js будет выполняться первым, независимо от того, какой скрипт загружается первым. Вы не можете добавить defer к встроенным скриптам; он работает только с внешними скриптами, которые определяют местоположение скрипта с помощью атрибута src.
С другой стороны, атрибут async сообщает браузеру, что сценарий полностью независим от страницы. Он будет загружен в фоновом режиме как ресурс, не блокирующий рендеринг, как и отложенные скрипты. Однако, в отличие от отложенных сценариев, асинхронные сценарии не следуют порядку документов, поэтому они будут выполняться всякий раз, когда они закончат загрузку, что может произойти в любое время.
Например, в приведенном ниже примере мы не можем быть уверены, какой сценарий запустится первым; это зависит исключительно от того, что загружается быстрее (обычно меньшее). Помните, что асинхронные сценарии независимы как от документа, так и друг от друга, поэтому порядок документов никоим образом не повлияет на них.
<script src="script03.js" async></script>
<script src="script04.js" async></script>Атрибут defer рекомендуется использовать для сценариев, которым требуется DOM, но вы хотите начать их загрузку до загрузки документа, не превращая их в блокирующий рендер ресурс. Вы также должны использовать defer, а не async, если порядок документов важен — например, когда последовательные сценарии зависят друг от друга.
Атрибут async рекомендуется использовать для независимых сторонних скриптов, таких как рекламные объявления, трекеры и аналитические скрипты. Например, Google Analytics рекомендует добавить атрибут async для поддержки асинхронной загрузки в современных браузерах.
4. Минимизируйте и объедините CSS и JavaScript.
Помимо удаления несущественных CSS и JavaScript из критического пути рендеринга, вы также можете минимизировать и объединить ресурсы, блокирующие рендеринг, и ресурсы, не блокирующие рендеринг.
Например, вы можете создавать пакеты для файлов, которые используют одни и те же правила загрузки, и минимизировать каждый пакет отдельно. Поскольку минифицированные файлы легче, а пакеты означают меньшее количество файлов в критическом пути рендеринга, начальный рендеринг страницы завершится раньше. Кроме того, загрузка ресурсов без блокировки рендеринга в фоновом режиме займет меньше времени.
Существует множество инструментов, которые помогут вам выполнить минификацию и объединение в соответствии с передовыми практиками, включая Minify, CSS Minifier, Minify Code и PostCSS. Инструменты сборки, такие как webpack, Parcel и Rollup, имеют встроенные функции минификации, объединения и разделения кода, которые позволяют быстро уменьшить количество ресурсов, блокирующих рендеринг.
5. Загрузите пользовательские шрифты локально.
Поскольку пользовательские шрифты вызываются из раздела <head> документа, они также блокируют отображение ресурсов. Например:
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet"> Вы можете уменьшить влияние пользовательских шрифтов на начальную отрисовку страницы, добавляя их локально, а не извлекая их из сети доставки контента, такой как Google CDN. Поставщики шрифтов, как правило, добавляют несколько правил @font-face, многие из которых вам не понадобятся.
Например, Google Fonts добавляет правила @font-face для всех наборов символов, с которыми идет гарнитура, таких как латиница, кириллица, китайский, вьетнамский и другие. Скажем, например, что онлайн-файл CSS, который вы добавляете с тегом <link>, включает правила @font-face для семи различных наборов символов, но вы хотите использовать только один (например, латинский). Однако шрифты Google не загружают файлы шрифтов для всех наборов символов; они просто добавляют много избыточных правил @font-face в файл CSS.
Если вы добавляете шрифты локально, вы также можете минимизировать свой CSS, связанный со шрифтами, и связать его с остальной частью вашего CSS. Вы можете использовать Google Web Fonts Helper для быстрого создания локальных правил @font-face для Google Fonts. Например, вот что вам нужно добавить, чтобы включить начертание шрифта Lato Regular:
/* lato-regular - latin */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Lato Regular'), local('Lato-Regular'),
url('../fonts/lato-v16-latin-regular.woff2') format('woff2'),
url('../fonts/lato-v16-latin-regular.woff') format('woff');
}Обратите внимание, что Google Web Fonts Helper не добавляет правила font-display: swap; я сам добавил это в указанное выше объявление. Это дескриптор правила @font-face, позволяющего указать, как браузер должен отображать начертание шрифта на странице.
Используя font-display со значением swap, вы даете команду браузеру немедленно начать использовать системный шрифт и заменить его пользовательским шрифтом после загрузки (это правило также добавляется, когда вы извлекаете шрифт из CDN Google). Это позволяет избежать невидимого текста на странице, пока пользовательский шрифт все еще загружается.
Когда вы загружаете шрифты локально, убедитесь, что вы обслуживаете сжатые форматы шрифтов для современных браузеров, таких как WOFF и WOFF2. Помните, что более легкие файлы также уменьшают влияние ресурсов, блокирующих рендеринг. Помимо создания правил @font-face, Google Web Fonts Helper также позволяет загружать заархивированный файл, содержащий все нужные вам форматы шрифтов.
Почему не следует загружать пользовательские шрифты асинхронно
В некоторых статьях о ресурсах блокировки рендеринга рекомендуется использовать загрузчик веб-шрифтов TypeKit для асинхронной загрузки пользовательских шрифтов. Когда-то это был достойный инструмент, но он не обновлялся с 2017 года, и у него много нерешенных проблем. Я бы не рекомендовал его использовать.
Хотя асинхронная загрузка шрифтов сокращает критический путь рендеринга, вы всегда должны делать это осторожно. Если шрифты загружаются позже, чем содержимое страницы, на странице может возникнуть общая проблема UX, называемая миганием невидимого текста (FOIT).
Существуют различные способы, чтобы справиться с FOIT, например, использование сторонних библиотек или вышеупомянутое правило font-display: swap (см. поддержка браузера для font-display, плюс, обратите внимание, что использовать его с правилом swap просто превращает FOIT в FOUT — вспышка неокрашенного текста — но это не полностью устраняет проблему). Тем не менее, вы захотите потратить время на обдумывание того, действительно ли стоит идти по асинхронному маршруту с точки зрения производительности. Подумайте о весе дополнительных скриптов, потенциальных проблемах, пользователях с отключенным JavaScript (вам все равно нужно добавить статический элемент <link> в теги <noscript> для их поддержки) и т. д.
Резюме
В этой статье мы обсудили пять стратегий устранения ресурсов, блокирующих рендеринг. Обобщенно:
- Не используйте импорт CSS
- Загрузить условный CSS с атрибутами
media - Используйте атрибуты
deferиasyncдля устранения рендер блокировки JavaScript - Разделение, объединение и минимизация файлов CSS и JavaScript
- Локальная загрузка пользовательских шрифтов
Чтобы найти файлы блокировки рендеринга, вы можете использовать инструменты анализа производительности, такие как Lighthouse, web.dev (тот же инструмент, что и Lighthouse, только интегрированный в веб-приложение), GTmetrix и другие. Эти инструменты не только помогают найти ресурсы, блокирующие рендеринг, но и предлагают практические советы, которые помогут повысить производительность вашего сайта.
Список лучших практик, обсуждаемых в этой статье, не является исчерпывающим. Например, также неплохо проводить регулярные аудиты веб-сайтов для обнаружения и удаления неиспользуемого кода, который может иметь огромное влияние на время отрисовки начальной страницы.
Чтобы улучшить общее время загрузки страницы, вы также можете использовать подсказки ресурсов и директиву предварительной загрузки. Они не устраняют ресурсы, блокирующие рендеринг, сами по себе, но вы можете использовать их для уменьшения времени загрузки страницы. Ресурсы с блокировкой рендеринга не остановят процесс загрузки предварительно загруженных ресурсов, и вы также можете предварительно подключиться к Google CDN, чтобы веб-шрифты загружались быстрее, если вы не хотите загружать их локально.
Продолжительное время бьюсь над следующей проблемой с ExtJs (использую Ext.NET 2.1).
Почему-то криво рендерится страница после загрузки. Где-то блоки съезжают, где-то не так посчитаны размеры и положение… При этом всё исправляется после изменения размеров окна или выполнения метода doLayout() какого-нибудь контейнера.
В старых версиях (Ext.NET 1) всё работало (хотя, возможно, что и там было подобное местами, не уверен), а на новых версиях стало вот так.
Что это может быть и как исправлять?
Даже не уверен, это ошибки рендеринга, или просто где-то валится на какой-то ошибке.
Реальных ошибок при этом нет. Пробовал в отладчике ставить stop на всех ошибках – ничего не нашёл, кроме одного DOMException ещё при инициализации ResourceManager. Но он ловится catch и вроде всё нормально работает. Такой же Exception выпадает даже на их сайте с примерами, но всё там корректно работает.
Принтер – это устройство для вывода на печать цифровых данных. На сегодняшний день практически каждый имеет такой аппарат дома. Различают множество разнообразных моделей. Делят их как по принципу печати (лазерные, струйные, матричные), так и по функциональности (фотопечать, поддержка различных форматов, предварительная обработка, двусторонняя печать).
Каким бы современным не был ваш аппарат, каждый может столкнуться с проблемами. Многие из них можно решить самостоятельно, не обращаясь в службу поддержки, в особенности, если ошибка программного характера.
Принтер выдает ошибку
Есть несколько причин возникновения ошибок, связанных с принтером или печатью, их можно разделить на две категории.
Первая – программные:
- каждый современный принтер имеет специальную программу, кроме драйвера, облегчающую работу с ним. Иногда, если ПО установлено неправильно или удалено, вывод на печать не возможен, даже если сам драйвер остался. В таком случае при попытке отправки на печать одного или нескольких файлов можно увидеть системное сообщение;
- кроме того, программа может быть повреждена вирусами. Если ваш компьютер был заражен, и ошибка появилась после его лечения, необходимо переустановить ПО;

- также, с устройством может возникнуть проблема, связанная с конфликтом драйверов. Чаще всего это случается с несколькими принтерами, подключенными к одному компьютеру, или при работе со многими аппаратами через локальную сеть.
Вторая причина возникновения ошибок – аппаратные, которые связаны непосредственно с самим устройством, как например:
- принтер периодически выключается или выдает ошибку, что может работать быстрее (проблема может быть вызвана USB портом, соединяющим шнуром или драйвером);

- если картридж плохо вставлен, или соединяющий чип запачкан тонером или чернилами, устройство выдаст сообщение, связанное с заменой картриджа;
- также ошибки возникают в случае, если бумага замялась или закончилась;

- самое распространенное сообщение от аппарата, – «чернила или тонер заканчиваются».
На самом деле системных сообщений от современного принтера намного больше. Но все, так или иначе, связаны с заправкой/заменой картриджа или застрявшей бумагой, а также перегревом устройства.
Большинство проблем с неработающим картриджем возникает после его заправки, поскольку многие из них имеют защиту от производителя в виде специальных счетчиков и датчиков.
Проверка настроек ОС и устройства
Если вы столкнулись с тем, что устройство не выводит на экран никаких сообщений, и при отправке файла на печать ничего не происходит, то прежде чем обращаться в сервисный центр с вопросом: «что делать принтер перестал печатать, проверьте настройки подключения аппарата, а также операционой системы.
Чтобы это сделать первым делом следует проверить, правильно ли подключено устройство к компьютеру, и видит ли его операционная система.
Для этого следует:
- открыть диспетчер задач и найти необходимое устройство;
- оно должно быть в списке и соответствовать наименованию вашего аппарата;
- напротив него не должно быть обозначений ошибочного подключения, конфликта или отключения (желтый восклицательный знак или красный крест).
Теперь нужно проверить, правильность настроек самого аппарата.
В случае если печать не начинается, проблем может быть несколько:
- неправильно указан порт подключения;

- сменился адрес или имя компьютера, к которому подключен сетевой принтер;
- не работает устройство, которое является связующим для подключения по сети (роутер, маршрутизатор, компьютер);
- неверно выбран принтер, как устройство по умолчанию;

- в настройках аппарата стоит запрет на вывод определенного типа данных.

Для проверки этих данных необходимо обратиться к «Панели управления» и выбрать пункт «Устройства и принтеры». Тут можно изменить устройство для печати, выбранное по умолчанию (правой кнопкой мыши вызвав меню и активировав соответствующую галочку). В свойствах аппарата – проверить правильность настройки.

Если подключение к сетевому аппарату невозможно, лучше обратиться за помощью к пользователю удаленного компьютера или сетевому администратору.
Установлен ли драйвер?
При первичном подключении любого устройства к компьютеру необходима установка драйверов. В случае с принтерами лучше устанавливать не только драйвер, но и программу для работы с устройством. ПО практически всегда поставляется на диске вместе с аппаратом и также содержит инструкцию на нескольких языках.
Изредка в дорогих моделях программное обеспечение предоставляется на USB-флешке. Чтобы проверить, правильно ли установлен драйвер, необходимо зайти в «Диспетчер устройств» операционной системы Windows.

Для этого следует:
- левой кнопкой мыши нажать на «Мой компьютер» на рабочем столе или «Компьютер» в меню «Пуск» и вызвать «Свойства»;
- в меню слева выбрать «Диспетчер…»;
- проверить перечень на наличие вашего устройства.
Аппарат должен находиться в категории «Принтеры и сканеры». Его название должно соответствовать точно или приблизительно названию вашего устройства (в случае если драйвер универсален, или программно-аппаратная часть не изменялась с прошлой модели).
Например, у вас модель Canon Pixma MP 280, в диспетчере задач может отображаться как Canon Pixma MP 200 или MP 2.
Видео: Не печатает принтер
Занята очередь печати
Если вы уверены, что принтер работает но не печатает, необходимо проверить, не занята ли очередь печати. Большинство современных устройств с полностью установленным программным обеспечением сами выводят на экран подобную ошибку. Однако это не всегда происходит.
В таком случае нужно самому проверять очередь на печать. Сделать это можно, вызвав программу драйвера из трея (значок возле часов). Однако этот способ не всегда подходит для тех, кто пользуется аппаратом по сети.

Наиболее часто с проблемой очереди печати сталкиваются пользователи обширных сетей при работе с общим принтером. В таком случае одно задание может состоять из множества частей. Например, если оно очень большое, программа могла сама поделить его для того, чтобы не перегружать внутреннюю память устройства.
Кроме того, корпоративная практика показывает, что очень часто встречаются случаи, когда одно задание не завершилось полностью из-за ошибок (закончилась или замялась бумага, перегрелся принтер), и было послано еще одно и еще.

В зависимости от модели аппарат может не обращать внимания на недоработанные задания и продолжать работать, пока его память полностью не забьется подобными фрагментами. Или же сразу не давать продолжить работу.
Выхода может быть два:
- проверить очередь печати и очистить её на том компьютере, к которому подключен принтер;
- некоторые аппараты требуют физического воздействия, то есть квитирования ошибок и удаления очереди печати кнопками непосредственно на нём.

Что делать, если принтер не печатает после заправки картриджа
Пользователи, которые пробовали сами произвести заправку картриджа, его очистку, или отмачивание в специальном растворе, нередко сталкиваются с такой проблемой: принтер перестал печатать, что делать теперь?
Заправка картриджа – это сложная операция, содержащая множество нюансов, которые пользователи не учитывают, поэтому потом обращаются в сервисный центр с более серьезными проблемами.

Всё дело в том, что каждое устройство требует индивидуального подхода, когда речь идет о заправке. Первым делом необходимо узнать о том, не снабжен ли картридж специальными защитами и чипами, почитать, не стоит ли на нем счетчик страниц или другая хитроумная опция производителей.
Кроме того, заправляя картридж самостоятельно, очень важно следить, чтобы не «завоздушить» систему подачи чернил в случае со струйными принтерами. А на лазерном устройстве – не запачкать, не поцарапать барабан или не сбить пружину, фиксирующую шестеренки.

В любом случае, если после перезаправки принтер работает, но не печатает, нужно обратиться к профессионалам, в мастерскую, чтобы не испортить его окончательно. Цены на картриджи иногда составляют половину стоимости всего устройства, так что следует быть очень осторожным при заправке.
Иногда бывают случаи высыхания картриджей с чернилами. Поэтому после перезаправки обязательно напечатайте несколько страниц для проверки. Если же это не дало результатов, картридж требует отмачивания в специальном растворе.

Большинство проблем с принтером возникает из-за программных ошибок, но с ними легко разобраться самостоятельно, не обращаясь в компьютерную мастерскую. В случае если ошибки не устраняются, следует обратиться к специалисту.
Когда требуется перезаправка картриджа, необходимо внимательно изучить всю информацию и четко следовать инструкциям, а для принтеров со струйной печатью вообще лучше установить специальную систему подачи чернил. Благодаря этому, можно избежать большинства проблем.
( 2 оценки, среднее 2 из 5 )

Ресурсы блокировки рендеринга — это статические файлы, такие как файлы шрифтов, HTML, CSS и JavaScript, которые жизненно важны для процесса рендеринга веб-страницы. Когда браузер сталкивается с ресурсом блокировки рендеринга, он прекращает загрузку остальных ресурсов до тех пор, пока эти критические файлы не будут обработаны. Тем временем весь процесс рендеринга приостанавливается. С другой стороны, ресурсы, не блокирующие рендеринг, не откладывают рендеринг страницы. Браузер может безопасно загрузить их в фоновом режиме после отрисовки начальной страницы.
Однако не все ресурсы, которые браузер считает блокирующими рендеринг, необходимы для первой отрисовки; все зависит от индивидуальных особенностей страницы. Есть передовые методы, которые вы можете использовать, чтобы превратить эти некритические ресурсы, блокирующие рендеринг, в некритические ресурсы, блокирующие рендеринг. Кроме того, вы также можете уменьшить количество и / или размер ресурсов, блокирующих рендеринг, которые все еще критичны и не могут быть устранены.
Зачем устранять ресурсы, блокирующие рендеринг?
Если вы уменьшите количество ресурсов, блокирующих рендеринг, вы можете сократить критический путь рендеринга и сократить время загрузки страницы, тем самым улучшив взаимодействие с пользователем и оптимизируя поисковую систему.
Есть три способа уменьшить количество и влияние ресурсов, блокирующих рендеринг:
- Сделайте их не блокирующими рендеринг ресурсами, отложив их загрузку
- Уменьшите общее количество ресурсов, блокирующих рендеринг, используя такие методы, как объединение (это также означает меньше HTTP-запросов)
- Уменьшите размер ресурса с помощью минификации, чтобы на странице было меньше байтов для загрузки
Типы ресурсов, блокирующих рендеринг
Как правило, браузер обрабатывает все, что находит в разделе <head> HTML-страницы, как блокировку рендеринга. Это включает в себя:
- Таблицы стилей CSS
- Файлы JavaScript добавленные в раздел
<head> - Шрифты, добавленные либо из CDN, либо с локального сервера
- Импорт HTML (хотя импорт HTML теперь устарел, вы все еще можете встретить его на старых страницах)
Изображения, медиафайлы и теги <script>, размещенные внизу раздела <body>, рассматриваются как ресурсы, не блокирующие рендеринг.
Теперь давайте рассмотрим пять стратегий для устранения или уменьшения количества и воздействия ресурсов, блокирующих рендеринг.
1. Не добавляйте CSS с правилом @import
Вы можете добавить CSS на страницу, используя:
- Тег
<link rel="stylesheet">, который нужно добавить в свой HTML — файл - Правило
@import, которое вам нужно добавить в ваш CSS-файл
Несмотря на то, что правило @import сохраняет ваш HTML-файл более чистым и позволяет хранить все ваши CSS-зависимости в одном месте, это не лучший выбор с точки зрения производительности. Правило @import позволяет импортировать CSS из других таблиц стилей, но это приводит к тому, что браузер обрабатывает ваш CSS-файл медленнее, поскольку ему также приходится загружать импортированные файлы. Пока это не произойдет, процесс рендеринга будет заблокирован.
Если вы хотите добавить на свою страницу более одного файла CSS, вы можете либо использовать тег <link>, либо объединить файлы с помощью инструмента минификации и / или объединения.
Вам нужно добавить элемент <link> в раздел <head> HTML-страницы следующим образом:
<head>
<link href="style.css" rel="stylesheet">
</head>2. Используйте атрибут media для условного CSS
По умолчанию браузер обрабатывает все файлы CSS как ресурсы, блокирующие рендеринг. Однако, если вы добавите атрибут media к тегу <link>, вы можете указать браузеру наличие условного файла CSS.
Условный CSS применяется только при определенных условиях, например, ниже или выше заданного размера области просмотра или на странице печати. С помощью атрибута media вы можете определить конкретное условие мультимедиа для файла CSS. Вы можете использовать любое значение, которое вы бы использовали для медиа-запроса в файле CSS. Например:
<link href="print.css" rel="stylesheet" media="print">
<link href="large.css" rel="stylesheet" media="screen and (min-width: 1500px)">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">Несмотря на то, что эти файлы по-прежнему загружаются на все устройства, они становятся ресурсами, не блокирующими рендеринг, если условие оценивается как ложное. Однако они все равно будут блокировать рендеринг, если условие оценивается как истинное.
Например, таблица стилей mobile.css в приведенном выше примере будет блокировать рендеринг на мобильных устройствах с максимальной шириной области просмотра 600px и не блокировать рендеринг в окнах просмотра больше 600px.
Если у вас есть файл CSS с одним или несколькими медиа-запросами, вы можете извлечь все правила @media и сохранить их в виде отдельных файлов с помощью этого плагина PostCSS. Этот метод оптимизации производительности также называется разделением кода. Хотя разделение кода обычно упоминается в связи с JavaScript, вы также можете разделить большие файлы CSS и загружать каждый файл только тогда, когда это необходимо, чтобы сократить критический путь рендеринга и уменьшить время загрузки начальной страницы.
3. Используйте атрибуты defer и async для устранения визуализации блокировки JavaScript
Файлы JavaScript, добавленные в раздел документа <head>, по умолчанию обрабатываются как ресурсы, блокирующие рендеринг.
Вы можете удалить их из критического пути рендеринга, разместив теги <script> прямо перед закрывающим тегом </body> вместо раздела <head>. В этом случае они начнут загружаться только после того, как будет загружен весь HTML. Однако, поскольку загрузка этих сценариев начинается позже, загружаемые ими элементы, такие как реклама, анимация или динамические функции, могут загружаться позже, чем остальная часть внешнего интерфейса, особенно если это более длинный сценарий. Это может привести к заметным задержкам и отставанию пользовательского интерфейса при более медленных соединениях, что плохо для пользователя.
В атрибутах defer и async тега <script> предлагают решение этой проблемы. Оба являются логическими атрибутами, что означает, что если вы их добавите, они будут срабатывать без какой-либо дополнительной настройки. Они также добавляют скрипты в раздел <head> HTML-документа без блокировки рендеринга, но другим способом — отложенные скрипты соблюдают порядок документа, в то время как асинхронные скрипты не зависят от DOM.
Атрибут defer указывает браузеру загружать скрипт в фоновом режиме, чтобы он не блокировал рендеринг страницы. Отложенный сценарий выполняется после того, как DOM будет готов, но до того, как сработает событие DOMContentLoaded.
<script src="script01.js" defer></script>
<script src="script02.js" defer></script>Отложенные сценарии следуют порядку документов, как неотложные сценарии по умолчанию. Например, в приведенном выше примере, script01.js будет выполняться первым, независимо от того, какой скрипт загружается первым. Вы не можете добавить defer к встроенным скриптам; он работает только с внешними скриптами, которые определяют местоположение скрипта с помощью атрибута src.
С другой стороны, атрибут async сообщает браузеру, что сценарий полностью независим от страницы. Он будет загружен в фоновом режиме как ресурс, не блокирующий рендеринг, как и отложенные скрипты. Однако, в отличие от отложенных сценариев, асинхронные сценарии не следуют порядку документов, поэтому они будут выполняться всякий раз, когда они закончат загрузку, что может произойти в любое время.
Например, в приведенном ниже примере мы не можем быть уверены, какой сценарий запустится первым; это зависит исключительно от того, что загружается быстрее (обычно меньшее). Помните, что асинхронные сценарии независимы как от документа, так и друг от друга, поэтому порядок документов никоим образом не повлияет на них.
<script src="script03.js" async></script>
<script src="script04.js" async></script>Атрибут defer рекомендуется использовать для сценариев, которым требуется DOM, но вы хотите начать их загрузку до загрузки документа, не превращая их в блокирующий рендер ресурс. Вы также должны использовать defer, а не async, если порядок документов важен — например, когда последовательные сценарии зависят друг от друга.
Атрибут async рекомендуется использовать для независимых сторонних скриптов, таких как рекламные объявления, трекеры и аналитические скрипты. Например, Google Analytics рекомендует добавить атрибут async для поддержки асинхронной загрузки в современных браузерах.
4. Минимизируйте и объедините CSS и JavaScript.
Помимо удаления несущественных CSS и JavaScript из критического пути рендеринга, вы также можете минимизировать и объединить ресурсы, блокирующие рендеринг, и ресурсы, не блокирующие рендеринг.
Например, вы можете создавать пакеты для файлов, которые используют одни и те же правила загрузки, и минимизировать каждый пакет отдельно. Поскольку минифицированные файлы легче, а пакеты означают меньшее количество файлов в критическом пути рендеринга, начальный рендеринг страницы завершится раньше. Кроме того, загрузка ресурсов без блокировки рендеринга в фоновом режиме займет меньше времени.
Существует множество инструментов, которые помогут вам выполнить минификацию и объединение в соответствии с передовыми практиками, включая Minify, CSS Minifier, Minify Code и PostCSS. Инструменты сборки, такие как webpack, Parcel и Rollup, имеют встроенные функции минификации, объединения и разделения кода, которые позволяют быстро уменьшить количество ресурсов, блокирующих рендеринг.
5. Загрузите пользовательские шрифты локально.
Поскольку пользовательские шрифты вызываются из раздела <head> документа, они также блокируют отображение ресурсов. Например:
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet"> Вы можете уменьшить влияние пользовательских шрифтов на начальную отрисовку страницы, добавляя их локально, а не извлекая их из сети доставки контента, такой как Google CDN. Поставщики шрифтов, как правило, добавляют несколько правил @font-face, многие из которых вам не понадобятся.
Например, Google Fonts добавляет правила @font-face для всех наборов символов, с которыми идет гарнитура, таких как латиница, кириллица, китайский, вьетнамский и другие. Скажем, например, что онлайн-файл CSS, который вы добавляете с тегом <link>, включает правила @font-face для семи различных наборов символов, но вы хотите использовать только один (например, латинский). Однако шрифты Google не загружают файлы шрифтов для всех наборов символов; они просто добавляют много избыточных правил @font-face в файл CSS.
Если вы добавляете шрифты локально, вы также можете минимизировать свой CSS, связанный со шрифтами, и связать его с остальной частью вашего CSS. Вы можете использовать Google Web Fonts Helper для быстрого создания локальных правил @font-face для Google Fonts. Например, вот что вам нужно добавить, чтобы включить начертание шрифта Lato Regular:
/* lato-regular - latin */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Lato Regular'), local('Lato-Regular'),
url('../fonts/lato-v16-latin-regular.woff2') format('woff2'),
url('../fonts/lato-v16-latin-regular.woff') format('woff');
}Обратите внимание, что Google Web Fonts Helper не добавляет правила font-display: swap; я сам добавил это в указанное выше объявление. Это дескриптор правила @font-face, позволяющего указать, как браузер должен отображать начертание шрифта на странице.
Используя font-display со значением swap, вы даете команду браузеру немедленно начать использовать системный шрифт и заменить его пользовательским шрифтом после загрузки (это правило также добавляется, когда вы извлекаете шрифт из CDN Google). Это позволяет избежать невидимого текста на странице, пока пользовательский шрифт все еще загружается.
Когда вы загружаете шрифты локально, убедитесь, что вы обслуживаете сжатые форматы шрифтов для современных браузеров, таких как WOFF и WOFF2. Помните, что более легкие файлы также уменьшают влияние ресурсов, блокирующих рендеринг. Помимо создания правил @font-face, Google Web Fonts Helper также позволяет загружать заархивированный файл, содержащий все нужные вам форматы шрифтов.
Почему не следует загружать пользовательские шрифты асинхронно
В некоторых статьях о ресурсах блокировки рендеринга рекомендуется использовать загрузчик веб-шрифтов TypeKit для асинхронной загрузки пользовательских шрифтов. Когда-то это был достойный инструмент, но он не обновлялся с 2017 года, и у него много нерешенных проблем. Я бы не рекомендовал его использовать.
Хотя асинхронная загрузка шрифтов сокращает критический путь рендеринга, вы всегда должны делать это осторожно. Если шрифты загружаются позже, чем содержимое страницы, на странице может возникнуть общая проблема UX, называемая миганием невидимого текста (FOIT).
Существуют различные способы, чтобы справиться с FOIT, например, использование сторонних библиотек или вышеупомянутое правило font-display: swap (см. поддержка браузера для font-display, плюс, обратите внимание, что использовать его с правилом swap просто превращает FOIT в FOUT — вспышка неокрашенного текста — но это не полностью устраняет проблему). Тем не менее, вы захотите потратить время на обдумывание того, действительно ли стоит идти по асинхронному маршруту с точки зрения производительности. Подумайте о весе дополнительных скриптов, потенциальных проблемах, пользователях с отключенным JavaScript (вам все равно нужно добавить статический элемент <link> в теги <noscript> для их поддержки) и т. д.
Резюме
В этой статье мы обсудили пять стратегий устранения ресурсов, блокирующих рендеринг. Обобщенно:
- Не используйте импорт CSS
- Загрузить условный CSS с атрибутами
media - Используйте атрибуты
deferиasyncдля устранения рендер блокировки JavaScript - Разделение, объединение и минимизация файлов CSS и JavaScript
- Локальная загрузка пользовательских шрифтов
Чтобы найти файлы блокировки рендеринга, вы можете использовать инструменты анализа производительности, такие как Lighthouse, web.dev (тот же инструмент, что и Lighthouse, только интегрированный в веб-приложение), GTmetrix и другие. Эти инструменты не только помогают найти ресурсы, блокирующие рендеринг, но и предлагают практические советы, которые помогут повысить производительность вашего сайта.
Список лучших практик, обсуждаемых в этой статье, не является исчерпывающим. Например, также неплохо проводить регулярные аудиты веб-сайтов для обнаружения и удаления неиспользуемого кода, который может иметь огромное влияние на время отрисовки начальной страницы.
Чтобы улучшить общее время загрузки страницы, вы также можете использовать подсказки ресурсов и директиву предварительной загрузки. Они не устраняют ресурсы, блокирующие рендеринг, сами по себе, но вы можете использовать их для уменьшения времени загрузки страницы. Ресурсы с блокировкой рендеринга не остановят процесс загрузки предварительно загруженных ресурсов, и вы также можете предварительно подключиться к Google CDN, чтобы веб-шрифты загружались быстрее, если вы не хотите загружать их локально.
Содержание
- Устранение проблем экспорта в Premiere Pro
- 7 простых действий для исправления распространенных ошибок
- Проблемы при рендеринге или экспорте определенного проекта?
- Очень низкая скорость экспорта?
- Premiere Pro продолжает зависать или перестает отвечать во время экспорта?
- React: полное руководство по повторному рендерингу
- Что такое ререндеринг?
- Что такое необходимый и лишний (ненужный) ререндеринги?
- Когда происходит ререндеринг?
- Модификация состояния
- Ререндеринг предка
- Модификация контекста
- Модификация хука
- Изменение пропов (распространенное заблуждение)
- Предотвращение ререндеринга с помощью композиции
- Антипаттерн: создание компонентов в функции рендеринга
- Паттерн: перемещение состояния вниз
- Паттерн: передача потомков в виде пропов
- Паттерн: передача компонентов в виде пропов
- Предотвращение ререндеринга с помощью React.memo
- React.memo : компонент с пропами
- React.memo : компоненты, передаваемыми в виде пропов, или потомки
- Повышение производительности ререндеринга с помощью хуков useCallback и useMemo
- Антипаттерн: ненужная мемоизация пропов с помощью useCallback/useMemo
- Обязательное применение useMemo/useCallback
- Использование useMemo для «дорогих» вычислений
- Повышение производительности ререндеринга списков
- Антипаттерн: произвольные значения пропа key
- Предотвращение ререндеринга, вызываемого контекстом
- Мемоизация значения, передаваемого провайдеру
- Разделение данных и интерфейсов
- Разделение данных на части
- Селекторы контекста
Устранение проблем экспорта в Premiere Pro
Проблемы с рендерингом или экспортом проекта Premiere Pro? Приложение зависает, тормозит или перестает отвечать во время рендеринга или экспорта? Мы готовы помочь!
В данном документе приведены методы устранения следующих неполадок:
- Ошибка импорта
- Ошибка рендеринга с использованием ГП
- Ошибка недостатка памяти
- Ошибка экспорта
- Ошибка ввода-вывода
- Ошибка рендеринга с ускорением
7 простых действий для исправления распространенных ошибок
- Ознакомьтесь с текущими и распространенными известными ошибками, которые могут привести к сбою Premiere Pro при экспорте.
- Обновитесь до последней версии Premiere Pro, которая обеспечивает более стабильную работу по мере исправления ошибок продукта.
Обновить Premiere Pro сейчас. - Принудительно завершите работу и перезапустите Premiere Pro или перезагрузите компьютер, чтобы устранить проблему в работе системы.
- Проверьте наличие записей об ошибках в Отчете о совместимости системы. В отчете будет указано о проблемах с драйверами и необходимости их обновления.
- Удалите все знаки препинания в именах медиаданных, файла проекта или вывода.
- Убедитесь, что на диске достаточно свободного места.
- Экспортируйте в другое место на компьютере.
Если проблема не устранена, выполните следующие действия.
Попробуйте экспортировать этот проект в другом формате файла. Список поддерживаемых форматов файлов см. в разделе Форматы, экспортированные непосредственно из Premiere Pro.
Экспортируете в H.264 или HEVC? Перейдите в Установки > Медиаданные и снимите флажок Включить аппаратное ускорение декодирования (требует перезагрузки) .
При экспорте не в H.264 или если проблема не была устранена:
- Выберите Файл > Настройки проекта > Общие . Откроется окно «Настройки проекта».
- В разделе Рендеринг и воспроизведение видео выберите Только программное обеспечение Mercury Playback Engine .
Включение параметра Только программное обеспечение Mercury Playback Engine может снизить скорость рендеринга.
Выберите Добавить в очередь , чтобы открыть Media Encoder и экспортировать проект с помощью Adobe Media Encoder. Дополнительным преимуществом использования Media Encoder является возможность работать над другими проектами в Premiere Pro.
При использовании стороннего подключаемого модуля или перехода необходимо временно удалить его из проекта и повторить попытку экспорта.
Проблемы при рендеринге или экспорте определенного проекта?
При наличии подозрений, что проблема связана с определенным проектом, попытайтесь экспортировать другой проект и посмотрите, возможно ли это.
Если с экспортом других проектов не возникает проблем, ошибка рендеринга существующего проекта может быть вызвана наличием сторонних подключаемых модулей, переходов или LUT.
Чтобы устранить эту проблему, импортируйте необходимый проект в новый проект и повторите попытку экспорта.
Очень низкая скорость экспорта?
Чтобы увеличить скорость рендеринга необходимо убедиться, что устройство соответствует рекомендуемым системным требованиям. Дополнительные сведения см. в разделе Системные требования Premiere Pro. Кроме того, убедитесь, что используется последняя версия драйверов. Мы рекомендуем использовать драйвер NVIDIA Studio.
- Если поддержка новейших игр, патчей и DLC в день выпуска — приоритет, используйте драйверы Game Ready.
- Если же приоритетом является стабильность и качество творческих рабочих процессов, таких как редактирование видео, анимация, фотография, графический дизайн и потоковая передача, используйте драйвера Studio.
Для получения дополнительной информации см. документацию NVIDIA.
Premiere Pro продолжает зависать или перестает отвечать во время экспорта?
В качестве крайней меры, если решить эту проблему не удается, попробуйте вернуться к предыдущей версии приложения.
Источник
React: полное руководство по повторному рендерингу

Представляю вашему вниманию перевод этой замечательной статьи, посвященной повторному рендерингу (re-render, далее — ререндеринг) в React.
Что такое ререндеринг?
Существует 2 основные стадии, которым следует уделять пристальное внимание, когда речь заходит о производительности в React :
- первоначальный рендеринг (initial rendering) — происходит, когда компонент впервые появляется на экране;
- ререндеринг — второй и последующие рендеринги компонента.
Ререндеринг происходит, когда React необходимо обновить приложение некоторыми данными. Обычно, это является результатом действий пользователя, получения ответа на асинхронный запрос или публикацию при подписке (паттерн «pub/sub» — публикация/подписка или издатель/подписчик) на определенные данные.
Что такое необходимый и лишний (ненужный) ререндеринги?
Необходимый (necessary) ререндеринг — это повторный рендеринг компонента, подвергшегося некоторым изменениям или получившего новые данные. Например, если пользователь вводит данные в поле (инпут), компонент, управляющий состоянием, должен обновляться при вводе каждого символа, т. е. ререндериться.
Лишний (unnecessary) ререндеринг — повторный рендеринг компонента, вызываемый различными механизмами ререндеринга в результате ошибки или неэффективной архитектуры приложения. Например, если при вводе данных в инпут пользователем ререндерится вся страница, такой ререндеринг, скорее всего, является лишним.
Сам по себе лишний рендеринг не является проблемой: React является достаточно быстрым, чтобы выполнять его незаметно для пользователя.
Однако, если ререндеринг происходит очень часто или речь идет о тяжелом с точки зрения производительности компоненте, пользовательский опыт может быть испорчен «лаганием» (временной утратой интерактивности страницей), заметными задержками в ответ на взаимодействие пользователя со страницей или полным зависанием страницы.
Когда происходит ререндеринг?
Существует 4 причины, по которым компонент подвергается ререндерингу: изменение состояния, ререндеринг родительского компонента, изменение контекста и изменение хука. Существует распространенный миф о том, что ререндеринг происходит также при изменении пропов. Это не совсем так (см. ниже).
Модификация состояния
Компонент всегда подвергается ререндерингу при изменении его состояния. Обычно, это происходит в функции обратного вызова или в хуке useEffect .
Изменения состояния влекут за собой безусловный (непредотвращаемый) ререндеринг

Ререндеринг предка
Компонент подвергается ререндерингу при повторном рендеринге его родительского компонента. Другими словами, когда компонент повторно рендерится, его потомки также ререндерятся.
Ререндеринг «спускается» вниз по дереву компонентов: повторный рендеринг дочернего компонента не влечет ререндеринг его предка (на самом деле, существует несколько пограничных случаев, когда такое возможно: The mystery of React Element, children, parents and re-renders).

Модификация контекста
При изменении значения, передаваемого в провайдер контекста (Context Provider), все компоненты, потребляющие (consume) контекст (эти значения), подвергаются повторному рендерингу, даже если они не используют модифицированные данные. Данный вид ререндеринга нелегко предотвратить, но это возможно (см. ниже).

Модификация хука
Все, что происходит внутри хука, «принадлежит» использующему его компоненту. Здесь действуют те же правила:
- изменение состояния хука влечет безусловный ререндеринг «хостового» (host) компонента;
- если хук потребляет контекст, модификация контекста повлечет безусловный ререндеринг компонента, использующего хук.
Хуки могут вызываться по цепочке. Каждый хук в цепочке принадлежит хостовому компоненту — модификация любого хука влечет безусловный ререндеринг соответствующего компонента.

Изменение пропов (распространенное заблуждение)
До тех пор, пока речь не идет о мемоизированных компонентах, изменения пропов особого значения не имеют.
Модификация пропов означает их обновление родительским компонентом. Это, в свою очередь, означает ререндеринг родительского компонента, влекущий повторный рендеринг всех его потомков.
Изменения пропов становятся важными только при применении различных техник мемоизации ( React.memo , useMemo ).

Предотвращение ререндеринга с помощью композиции
Антипаттерн: создание компонентов в функции рендеринга
Создание компонентов внутри функции рендеринга другого компонента является антипаттерном, который может очень негативно влиять на производительность. React будет повторно монтировать (remount), т. е. уничтожать и создавать с нуля такой компонент при каждом рендеринге, что будет существенно замедлять обычный рендеринг. Это может привести к таким багам, как:
- «вспышки» (flashes) разного контента в процессе рендеринга;
- сброс состояния компонента при каждом рендеринге;
- запуск useEffect без зависимостей при каждом рендеринге;
- потеря фокуса, если компонент находился в этом состоянии и т. д.
Паттерн: перемещение состояния вниз
Данный паттерн используется, когда тяжелый компонент управляет состоянием, которое используется лишь небольшой частью дерева компонентов. Типичным примером может быть открытие/закрытие диалогового/модального окна при нажатии кнопки в сложном компоненте, который рендерит существенную часть страницы.
В этом случае состояние, управляющее видимостью окна, само окно и кнопка, вызывающая обновление состояния окна, могут быть инкапсулированы в отдельном компоненте. Как результат, большой компонент не будет ререндериться при модификации такого состояния.

Паттерн: передача потомков в виде пропов
Это называется «оборачиванием состояния вокруг потомков». Данная техника похожа на предыдущую: изменения состояния инкапсулируются в меньшем компоненте. Разница состоит в том, что состояние используется в качестве обертки медленной часть дерева рендеринга, что облегчает его извлечение. Типичными примерами являются обработчики onScroll или omMouseMove , зарегистрированные на корневом элементе компонента.
В этом случае управление состоянием и использующий его компонент могут быть извлечены в отдельный компонент, а медленный компонент может передаваться ему как children . С точки зрения инкапсулирующего компонента children — обычный проп, поэтому потомки не подвергаются ререндерингу при модификации состояния.

Паттерн: передача компонентов в виде пропов
Данный паттерн очень похож на предыдущий: состояние инкапсулируется внутри меньшего компонента, а большом компонент передается ему как props . Пропы не затрагиваются модификацией состояния, поэтому тяжелый компонент не подвергается ререндерингу.
Может использоваться в случае, когда несколько больших компонентов не зависят от состояния, но не могут быть извлечены как children .

Предотвращение ререндеринга с помощью React.memo
Оборачивание компонента в React.memo останавливает нисходящую цепочку ререндерингов, запущенную где-то выше в дереве компонентов, до тех пор, пока пропы остаются неизменными.
Может использоваться в тяжелых компонентах, не зависящих от источника ререндеринга (состояние, данные и др.).

React.memo : компонент с пропами
Все пропы, которые не являются примитивными значениями, должны мемоизироваться, например, с помощью хука useMemo до передачи компоненту, мемоизируемому с помощью React.memo .

React.memo : компоненты, передаваемыми в виде пропов, или потомки
Компоненты, передаваемые другим компонентам как пропы, или дочерние компоненты должны мемоизироваться с помощью React.memo . Мемоизация родительского компонента работать не будет: потомки и компоненты-пропы — это объекты, которые будут разными при каждом рендеринге.

Повышение производительности ререндеринга с помощью хуков useCallback и useMemo
Антипаттерн: ненужная мемоизация пропов с помощью useCallback/useMemo
Мемоизация пропов сама по себе не предотвращает ререндеринг дочернего компонента. Повторный рендеринг родительского компонента влечет безусловный ререндеринг его потомков независимо от пропов.

Обязательное применение useMemo/useCallback
Если дочерний компонент обернут в React.memo , все пропы, не являющиеся примитивами, должны быть предварительно мемоизированы.

Если компонент использует непримитивные значения в качестве зависимостей таких хуков, как useEffect , useMemo или useCallback , они также должны быть мемоизированы.

Использование useMemo для «дорогих» вычислений
Хук useMemo предназначен для предотвращения дорогих с точки зрения производительности вычислений при повторных рендерингах.
Использование useMemo имеет свою цену: потребляется больше памяти и, как следствие, первоначальный рендеринг становится медленнее. Поэтому его следует применять с умом. В React самые дорогие вычисления производятся при монтировании и обновлении компонентов.
Поэтому типичным примером использования useMemo является мемоизация React-элементов . Такими элементами, как правило, является часть существующего дерева рендеринга или результат генерации такого дерева, например, функция map , возвращающая массив элементов.
Стоимость «чистых» операций, таких как сортировка или фильтрация массива, обычно, являются незначительными по сравнению с обновлениями компонентов.

Повышение производительности ререндеринга списков
Когда речь идет о ререндеринге списков, проп key может иметь важное значение.
Внимание: само по себе предоставление пропа key не повышает производительность рендеринга списка. Для предотвращения ререндеринга элементов списка, они должны оборачиваться в React.memo и следовать другим лучшим практикам.
Значением пропа key должна быть строка, уникальная в пределах компонента и стабильная для элемента. Как правила, для этого используется id или индекс элемента в массиве.
Внимание: индекс следует использовать только в крайнем случае, когда можно быть уверенным, что список является статичным — количество и порядок элементов являются постоянными величинами. Если элементы добавляются/удаляются/вставляются/меняются местами, индексы использовать нельзя.
Использование индексов в качестве ключей элементов динамического списка может привести к:
- багам, связанным с неправильным состоянием компонентов или неуправляемых элементов (таких как поля для ввода);
- снижению производительности, если компоненты обернуты в React.memo .

Антипаттерн: произвольные значения пропа key
Значением key никогда не должны быть рандомные значения. Это приведет к перемонтированию элементов списка при каждом рендеринге, что повлечет за собой:
- очень низкую производительность списка;
- баги, связанные с неправильным состоянием компонентов или неуправляемых элементов (таких как поля для ввода).

Предотвращение ререндеринга, вызываемого контекстом
Мемоизация значения, передаваемого провайдеру
Если провайдер контекста находится не на верхнем уровне приложения и существует вероятность того, что он подвергнется ререндерингу вследствие повторного рендеринга его предков, значение, передаваемое провайдеру, должно быть мемоизировано.

Разделение данных и интерфейсов
Если контекст содержит комбинацию данных и интерфейсов (геттеров и сеттеров), они могут быть разделены на разные провайдеры в рамках одного компонента. Это предотвратит ререндеринг компонентов, которые, например, используют API , но не зависят от данных.

Разделение данных на части
Если контекст управляет несколькими независимыми частями данных (data chunks), его можно разделить на несколько провайдеров. В результате ререндериться буду только компоненты, потребляющие модифицированные данные.

Селекторы контекста
Компонент подвергается безусловному ререндерингу при любом изменении контекста, даже если потребляемое им значение осталось прежним, даже с помощью useMemo .
Однако, можно сымитировать селекторы контекста с помощью компонентов высшего порядка (higher-order components, HOC) и React.memo .

Надеюсь, что вы, как и я, нашли для себя что-то интересное и не зря потратили время. Благодарю за внимание и happy coding!
Источник
