-
Elementor
-
WPSF
One such issue is Elementor Save Error 401. This error may frustrate users since it prevents them from saving their work and making changes to their website. In this blog post, we’ll look at the causes of this issue and provide troubleshooting solutions to help you get through it.
Permission Issues
When there is a permission problem between Elementor and your website’s server, Elementor Save Error 401 occurs. It means that the request to save modifications was either unauthorised or lacked the required permissions. This error might appear for a variety of reasons, including plugin incompatibilities, server misconfigurations, or authentication token difficulties.

Troubleshooting
-
Clear Browser Cache and Cookies: Start by clearing your browser cache and cookies. Sometimes, cached data can interfere with Elementor’s functionality, leading to save errors.
-
Check Plugin Conflicts: Deactivate all plugins except for Elementor and try saving your changes again. If the error disappears, it suggests that one of the deactivated plugins is causing a conflict. Reactivate each plugin one by one and test Elementor after each activation to identify the problematic plugin. Once identified, either update the conflicting plugin or look for an alternative that provides similar functionality.
-
Verify Server Configuration: Ensure that your server configuration meets the requirements of Elementor. Check if your PHP version is up to date and compatible with Elementor. Also, confirm that the file permissions are correct.
-
Reset Permalinks: In some cases, resetting the permalinks can help resolve the save error. Go to your WordPress admin area and go to Settings > Permalinks
Click the Save Changes button at the bottom of the page to generate a new .htaccess file. Then hopefully your issue is now resolved.


- Generate New Authentication Tokens: Authentication tokens allow Elementor to communicate securely with your website’s server. If the tokens have become outdated or corrupted, it can lead to save errors.
To generate new tokens, go to Elementor > Settings > Advanced, and click on the “Regenerate Files” button. This action will create fresh authentication tokens, resolving any authentication-related issues.
Summary
Elementor Save Error 401 is a problem with authorization that prevents you from saving changes in Elementor. You may successfully diagnose and resolve this problem by clearing browser cache, checking for plugin conflicts, confirming file permissions, resetting permalinks, and generating new authentication tokens.
To determine the core reason and find the suitable remedy, take one step at a time, testing Elementor after each step. If you require assistance, please contact your hosting provider, as they could be having some server issues.
Share This

Plugins
Share This

Plugins
Leave a Reply
If you are using Elementor Forms, sometimes you might encounter problems with Forms submission records inside Elementor > Submissions page.
When you start inspecting the issue in the browser console, you’ll notice HTTP 405, 402, and 401-related errors.
This article explains the reason behind HTTP status codes 405, 402, and 401 and how to solve them and make your Elementor Form Submissions page work as expected.
Introduction
First, let’s see what these status codes mean and why we are seeing them.
HTTP 401
The HTTP 401 Unauthorized response status code indicates that the client request has not been completed because it lacks valid authentication credentials for the requested resource
Reason
The message states that the action initiated is not allowed to execute.
HTTP 402
The HTTP 402 Payment Required is a rare status code classified as “experimental” or under development. It was created for future use with micro-transactions in mind.
Reason
This message can get triggered when trying to access the protected object.
HTTP 405
The HTTP 405 Method Not Allowed response status code indicates that the server knows the request method, but the target resource doesn’t support this method.
Reason
The message usually states that the method of accessing the object is not allowed or not supported.
Elementor Forms can have issues on specific servers depending on the overall setup. The Submissions page will not hold any records and inside the console, you’ll see the errors.
Usually, you will start seeing HTTP 405, 402, or 401 error codes inside the browser console.
What causes these error codes?
There are a couple of reasons why these errors code are displayed in the console.
They could be caused by additional PHP security like mod_security, which prevents the execution of suspicious requests. Also, WordPress security plugins can also trigger those errors.
Some servers are configured to block REST API access, or they are limiting the POST method in a way that causes issues like this.
The issue could be related to entries in the forms database tables and more.
Troubleshooting
In most cases, errors like these are generated by server security and setup, and resolving them will require reaching out to host support and asking for assistance.
Before we reach for support, we should check our website and make sure the issue is not coming from our side.
We can start with the following steps.
Check SSL
Check if your website is using SSL as something the server will block requests using the POST method over an insecure connection (eg. HTTP://).
Permalinks
In some rare cases, the issue could be related to the URI structure. You should access your website WP admin area > Settings > Permalinks and just click on the save changes to rebuild the permalinks.
Check Elementor Forms tables
We recently published an article explaining the DB issues in Elementor Forms, see here: Fix Elementor Forms missing Submissions
Enable WP Debug
You should also enable debugging in WordPress and check the logs for errors. You can learn how to Enable Debugging in WordPress.
Updates, Plugins, Themes
After we enabled the debugging, we can check logs and look for the errors that might rise after the latest updates to the core, plugins, and themes.
You can start by disabling all plugins and switching the theme to default TwentyTwenty, and roll back the backup to see if the error occurred in the period between the backup and recent updates.
Reach you host
The final step is to reach out to your host and ask them to check the root cause of these issues. You may ask them to check if the REST API access is restricted and if there are any mod_security rules that are affecting your website.
Conclusion
Elementor Forms errors like 405, 402, and 401 are usually related to the same thing. Following the steps should solve the problem.
Please feel absolutely free to share your feedback on this or simply ask for help.
When using the Kit Library feature you may occasionally encounter the following message(s). To help resolve these issues use the following guide below:

Types Of Errors – Resolution
- Error while loading the kit preview – This could be because of missing kit data or server error. Please try again in a few minutes. If the error continues, contact support.
- Error while loading the kit library – Please try again clicking the ? icon at the top corner of the screen or try again in a few minutes. If the error continues, contact support.
- Error while trying to apply the kit – This could be because of a server or license validation error. Please try again in a few minutes. You may also try disconnecting and re-connecting your license in order to make a fresh connection to the Kit Library. If the error continues, contact support.
- Error Forbidden – If you get the following message when trying to download a kit:{“code”:”rest_forbidden”,”message”:”Sorry, you are not allowed to do that.”,”data”:{“status”:401}} it can be corrected by making sure you have updated to the latest versions of Elementor Core and Pro (if installed). You may also try disconnecting and re-connecting your license in order to make a fresh connection to the Kit Library.
- An Error Has Occurred – If you get the message that an internal server error has occurred, it is related to server issues. This happens when there is a ModSecurity or any other type of security software enabled on the server and that software blocks the core WordPress file which is named “admin-ajax.php” then these types of errors appear. While our support team may be able help you pinpoint the cause, you will need to contact your hosting provider with this information for a resolution.
Additional Resolutions
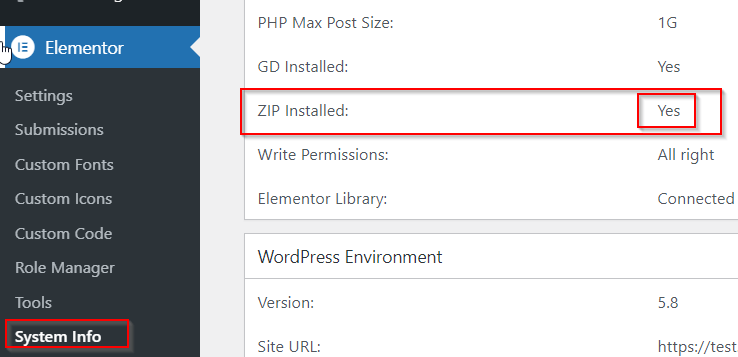
If unable to apply the kit, verify that ZIPArchive has been installed on your server. You may do this by navigating to Elementor > System Info and locating the following information. If this is set to No, you will need to change the settings in your cPanel or contact your host to have this enabled.

Important: An invalid template error will be displayed if attempting to import kits from Envato using the Elementor Import feature. These kits are bundled differently than Elementor Kits. When using kits from Envato, you will need to install and import using their companion plugin. Please refer to their documentation for more information.
Share it on social networks
Related content
Get Started With Elementor Today
Join millions of professionals who use Elementor to build WordPress websites faster and better than ever before
226057
Ticket #226057
Public
bougth event on and a couple of upsells last week. plugin is perfect… But is causing issues in elementor.
When trying to edit a page i get a 401 server error….. On deactivation of the event on plugin it all works fine.
Hope you can get back to me on this one
—
Mar 9,2021 AT 4:05AM —
1 year ago
-
-
By: Artem
Mar 9,2021 AT 4:09AM —
Posted 2 years ago
— #226061
Hello,
Please send us wp-admin access to your site as a private message for us to further assist your situation.
-
By: stvitusdance
Mar 9,2021 AT 5:12AM —
Posted 2 years ago
— #226080
he there guys….
this is a website for a live event. currently people are already logging in…. I will setup a test environment… a 100% copy of the website for you guys so you can have a look..
-
By: infotainerdave
Mar 9,2021 AT 2:45PM —
Posted 2 years ago
— #226267
at a guess – you have a page called events and that is the problem you can’t edit the page?
if so: go into myeventon>>>>settings>>>>events paging and change the slug from
events to events-directory
then resave your permalinks
if not then we shall await your test environment
-
By: stvitusdance
Mar 10,2021 AT 12:11AM —
Posted 2 years ago
— #226337
nope that’s not it…. none of my pages setup with elementor can be saved after adjusting. Will make sure to setup a test for you today
-
By: Kenneth
Mar 10,2021 AT 12:14AM —
Posted 2 years ago
— #226338
Hi there,
Thanks for your clarification.
We will be waiting for the credentials to access the test site.
Cheers!
-
By: Artem
Mar 17,2021 AT 4:03AM —
Posted 2 years ago
— #227851
The only error I get is this one:

The same happens with disabled Virtual Events.
Could you tell us more about how can we re-create 401server error?
-
By: infotainerdave
Mar 17,2021 AT 7:36AM —
Posted 2 years ago
— #227906
can you try these:
try these
- Upgrade your PHP version to PHP7 (backup your website before)
- In some cases, the latest version of PHP may cause undefined errors. Although staying up to date with PHP versions is often a good idea, it may cause problems for edge cases. Downgrade to a PHP version one version lower than the latest if this occurs.
- Ask your hosting company to increase the timeout value of your server
- Ask them also to check the database encoding
- Verify that it is not due to a plugin conflict by deactivating all your plugins besides Elementor and Elementor Pro. If this solves the issue, reactivate them one by one to find the culprit.
- Check if it is not due to a conflict with a browser add-on by editing in incognito mode with your browser.
-
By: stvitusdance
Mar 18,2021 AT 12:41AM —
Posted 2 years ago
— #228149
Guys…. Please….
Offcourse i did a full check before contacting you… Don’t want these default emails….
- running php 7.4.6
- Checked everything else……. AND THE VIRTUAL PLUS ADDON is causing the problem.
Please get things sorted for me….
Thanks
-
By: Artem
Mar 18,2021 AT 2:38AM —
Posted 2 years ago
— #228154
Please follow the instructions in this documentation to activate debug in your site to see any PHP errors recorded that can provide insight on to whats going on. Please reply with a link to debug.log file. If you are not able to do this please send us FTP access to your site so we can do this for you.
-
By: Chris van Oordt
Sep 19,2021 AT 5:33AM —
Posted 1 year ago
— #252095
Hi, I have the same issue: activating the EventON – Virtual Plus addon, stop any edits in Elementor: using Update to save edits gives “Server error (401 error)”. Deactivating the addon, and the issue disappears.
-
By: Artem
Sep 19,2021 AT 2:21PM —
Posted 1 year ago
— #252111
Hello Chris van Oordt,
Please follow the instructions in this documentation to activate debug in your site to see any PHP errors recorded that can provide insight on to whats going on. Please reply with a link to debug.log file. If you are not able to do this please send us FTP access to your site so we can do this for you.
Also could you create a separate ticket with included login info for us to check this?
-
You must login to reply to this ticket
Страница с ошибкой при обращении к WordPress-сайту всегда вызывает неудобства, вне зависимости от того, ваш это сайт или чужой. Как и в случае со многими другими кодами ответов HTTP, ошибка 401 не содержит детальных данных для диагностики и решения проблемы.
Ошибка 401 может появиться в любом браузере. В большинстве случаев ее легко решить.
В этой статье мы расскажем, что означает 401 ошибка, почему она происходит, и какие методы ее устранения существуют.
Итак, приступим!
Содержание
- Код ошибки 401 – что это?
- Что вызывает ошибку 401
- Как исправить ошибку 401 (5 методов)
Код ошибки 401 – что это?
Коды состояния HTTP 400 возникают в случае проблем с выполнением запросов. В частности, ошибка 401 появляется, когда браузер отказывает вам в доступе к странице, которую вы хотите посетить.
В результате вместо загрузки страниц браузер выведет сообщение об ошибке. Ошибки 401 могут возникать в любом браузере, потому отображаемое сообщение может варьироваться.
К примеру, в Chrome и Edge вы, скорее всего, увидите иконку бумаги с простым сообщением о том, что запрашиваемая страница не отвечает. Вы увидите фразу «HTTP Error 401». Вам будет предложено связаться с владельцем сайта, если ошибка не пропадет:

В иных случаях и в других браузерах вы можете получить менее дружелюбное предупреждение. К примеру, может выводиться пустая страница с сообщением «401 Authorization Required»:

Другие вариации текста:
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
Эти ошибки часто появляются на сайтах, где требуется вводить данные для входа. В большинстве случаев это означает, что что-то не так с учетными данными. Возможно, браузер перестал считать их действительными.
Эта ошибка похожа на HTTP 403 Forbidden Error, когда доступ к сайту для пользователя запрещен. Однако, в отличие от ошибки 403, сообщение об ошибке 401 указывает, что процесс аутентификации завершился неудачно.
Код ошибки передается через заголовок WWW-Authenticate, который отвечает за определение метода аутентификации, используемого для предоставления доступа к веб-странице или ресурсу.
Что вызывает ошибку 401
Если вы столкнулись с кодом ошибки в кодах 400, вы должны знать, что проблема произошла на стороне клиента (либо на стороне браузера). Случается, что виновником проблемы является браузер, но так бывает не всегда. Об этом мы еще расскажем позже.
Ошибки 401 возникают на ресурсах с ограниченным доступом – к примеру, на страницах, защищенных паролем. Потому можно предположить, что причина проблемы связана с данными аутентификации.
Устаревшие Cookie и кэш браузера
Одной из наиболее распространенных причин возникновения ошибки 401 является то, что кэш и файлы cookie вашего браузера устарели, что не позволяет выполнить авторизацию. Если ваш браузер использует недействительные данные для авторизации (либо вообще их не использует их), сервер отклонит запрос.
Несовместимые плагины
Также бывают ситуации, когда ошибка вызвана несовместимостью плагинов или какими-либо сбоями в них. К примеру, плагин безопасности может ошибочно принять вашу попытку входа за вредоносную активность, а потому будет возвращена ошибка 401 для защиты страницы.
Неверный URL или устаревшая ссылка
Бывает, что источником проблемы является незначительная оплошность. К примеру, был неверно введен URL, ссылка была устаревшей и т.д.
Как исправить ошибку 401 (5 методов)
Теперь, когда мы разобрались с причинами ошибки 401, пришло время обсудить, как ее устранить.
Давайте рассмотрим 5 методов, которые вы можете использовать.
- Проверьте ваш URL.
Начнем с самого простого потенциального решения: убедитесь, что вы использовали верный URL. Это может выглядеть банально, но 401 ошибки нередко появляются, если URL-адрес был введен неправильно.
Еще один вариант: ссылка, которую вы использовали для перехода на запрашиваемую страницу, указывает на неправильный URL. К примеру, ссылка устарела, ведет на страницу, которой больше нет (и редиректов не задано).
Стоит тщательно перепроверить URL-адрес, который вы использовали. Если вы набирали адрес самостоятельно, убедитесь, что все написано безошибочно. Если вы переходили по ссылке, убедитесь в том, что она ведет на страницу, к которой вы хотите получить доступ (либо попробуйте перейти на эту страницу непосредственно через сайт).
- Почистите кэш браузера.
Кэш браузера предназначен для улучшения процесса взаимодействия с сайтами в сети за счет сокращения времени загрузки страниц. К сожалению, иногда это может вести к нежелательным последствиям.
Как мы уже говорили выше, одной из распространенных причин появления ошибки 401 являются устаревшие или неправильные данные кэша или cookies. Потому, если URL введен верно, следующий шаг – чистка кэша браузера.
В итоге вы удалите любую недействительную информацию, которая хранится локально в вашем браузере и может приводить к прерываниям процесса аутентификации. Аналогично, файлы cookie вашего браузера могут содержать аутентификационные данные, которые нужно обновить.
Если вы пользуетесь Chrome, вам нужно щелкнуть по иконке с меню в правом верхнем углу браузера и выбрать пункт Settings. В разделе «Privacy and security» нажмите «Clear browsing data:»

Далее вводим URL требуемого сайта и очищаем для него данные.

В других браузерах процесс очистки кэша и cookie может отличаться. К примеру, в Firefox нужно щелкать по иконке с библиотекой и выбирать History > Clear Recent History:

Информацию по остальным браузерам вы можете найти в поисковиках.
- Очистка DNS.
Еще один метод, который вы можете попробовать для устранения ошибки 401 – это очистка DNS. Эта причина встречается относительно редко, но стоит попробовать и такой подход, особенно если первые два ничего не дали.
Чтобы очистить DNS, перейдите в Windows к меню «Пуск» и там уже введите в строку поиска cmd. Нажмите Enter. Откроется командная строка. Далее вставьте команду ipconfig/flushdns, после чего снова нажмите Enter.

Если вы пользуетесь Mac, вы можете открыть командную строку следующим образом: Finder > Applications > Utilities > Terminal.

Введите команду sudo killall -HUP mDNSResponder и нажмите Enter. Затем вы можете обновить страницу, чтобы посмотреть, пропала ли ошибка 401 или нет.
- Деактивируйте ваши плагины
Проблема может возникать и по вине плагинов.
Некоторые плагины, особенно связанные с безопасностью, могут выдавать ошибку 401 при подозрении на вредоносную активность. Также у них могут быть проблемы с совместимостью. Потому лучше всего деактивировать все плагины и посмотреть, будет ли страница работать.
Вы можете деактивировать все плагины разом, перейдя в раздел Plugins > Installed Plugins в консоли WordPress. Выберите все плагины и в меню Bulk Actions задайте Deactivate, после чего щелкните по кнопке Apply:

После этого попробуйте перезагрузить страницу с ошибкой. Если ошибка пропала, вы можете вручную по одному активировать плагины заново, чтобы выявить виновника всех бед.
Далее вы уже можете либо удалить плагин, либо написать его разработчикам, чтобы они предоставили рабочее решение.
- Проверьте заголовок WWW-Authenticate
Если проблема все еще остается, то в таком случае она может быть связана с ошибками на сервере. А значит, исправить ее будет чуть сложнее.
Как мы уже писали ранее, ответ 401 передается через заголовок WWW-Authenticate, который отображается как “WWW-Authenticate: <type> realm=<realm>”. Он включает в себя строки данных, указывающие на то, какой тип аутентификации требуется для предоставления доступа.
Вам нужно посмотреть, был ли отправлен ответ в WWW-Authenticate, а точнее какая схема аутентификации была использована. По крайней мере, это позволит вам приблизиться на один шаг к решению.
Перейдите на страницу с ошибкой 401 и откройте консоль разработчика в Chrome. Вы можете щелкнуть правой кнопкой мыши на странице и выбрать Inspect (Ctrl+Shift+J).
Далее перейдите на вкладку Network и перезагрузите страницу. Это позволит сгенерировать список ресурсов. Выберите заголовок Status, чтобы отсортировать таблицу, и найдите код 401:

Выберите данную запись, после чего перейдите на вкладку Headers. В Response Headers найдите заголовок WWW-Authenticate:

Информация, представленная в заголовке ответа, в частности, в схеме аутентификации, даст вам больше сведений о том, что произошло, и укажет на решение. Это позволит вам понять, какой тип аутентификации требуется серверу.
К примеру, в приведенном выше примере мы видим, что схема аутентификации задана как «Basic». Это означает, что запрос аутентификации требует только ID и password. Для получения более подробной информации и инструкций мы рекомендуем обратиться к HTTP Authentication Scheme Registry.
Источник: kinsta.com
