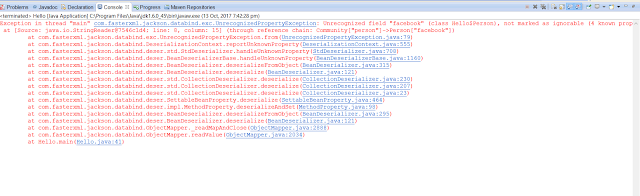
При синтаксическом анализе строки JSON, полученной от одного из наших веб-сервисов RESTful, я получал эту ошибку «Исключение в потоке« main »com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException: нераспознанное поле« person »(класс Hello $ Person), а не помечен как игнорируемый » .
После некоторых исследований я обнаружил, что это одна из распространенных ошибок при анализе документа JSON с использованием библиотеки с открытым исходным кодом Jackson в приложении Java. В сообщениях об ошибках говорится, что в нашем случае невозможно найти подходящее имя свойства с именем person, давайте сначала рассмотрим JSON, который мы пытаемся проанализировать, класс, который мы используем для представления документа JSON, и ошибку само сообщение
Сообщение об ошибке:
|
1 |
|
В сообщениях об ошибках говорится, что он может определить атрибуты id, city, name и phone в классе Person, но не может найти поле «person».
Наш класс POJO выглядит следующим образом:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 |
|
и строка JSON:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 |
|
Если вы посмотрите внимательно, поле «person» указывает на массив JSON, а не на объект, что означает, что его нельзя напрямую сопоставить с классом person.
Как решить эту проблему
Вот шаги, чтобы решить эту проблему и избавиться от этой ошибки:
1) Сконфигурируйте ObjectMapper Джексона, чтобы он не завершался ошибкой, когда привлекает неизвестные свойства
Вы можете сделать это, отключив свойство D eserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES как показано ниже:
|
1 2 3 4 5 6 7 8 9 |
|
Теперь ошибка исчезнет, но вывод не соответствует ожидаемому, он выведет следующее:
|
1 |
|
Вы можете видеть, что класс Person не создан должным образом, соответствующие атрибуты имеют значение null, даже если строка JSON содержит его значение.
Причина в том, что JSON String содержит массив JSON , поле person указывает на массив, и в классе Person нет соответствующего ему поля.
Чтобы правильно проанализировать строку JSON, нам нужно создать класс-оболочку Community которого будет атрибут для хранения массива Person, как показано ниже:
|
01 02 03 04 05 06 07 08 09 10 11 12 |
|
Теперь мы преобразуем строку JSON в этот класс Community и напечатаем каждого человека из списка, как показано ниже:
|
01 02 03 04 05 06 07 08 09 10 11 |
|
Это распечатает данные человека должным образом, как показано ниже:
|
1 |
|
Теперь, возвращаясь к более общей ситуации, когда новое поле добавляется в JSON, но недоступно в вашем классе Person , давайте посмотрим, что произойдет.
Предположим, что наша строка JSON для разбора выглядит следующим образом:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Когда вы запустите ту же программу с этой строкой JSON , вы получите следующую ошибку:

Опять же, Джексон не может распознать новое свойство «Facebook». Теперь мы можем игнорировать это свойство, отключив функцию, которая сообщает Джексону об отказе в неизвестном свойстве, как показано ниже:
|
1 2 3 4 5 |
|
И это правильно напечатает класс person, как показано ниже:
|
1 |
|
Кроме того, вы также можете использовать аннотацию @JsonIgnoreProperties чтобы игнорировать необъявленные свойства.
@JsonIgnoreProperties – это аннотация уровня класса в Джексоне, и она будет игнорировать все свойства, которые вы не определили в своем POJO. Очень полезно, когда вы просто ищете пару свойств в JSON и не хотите писать полное отображение.
Эта аннотация обеспечивает контроль на уровне класса, т.е. вы можете сказать Джексону, что для этого класса, пожалуйста, игнорируйте любой атрибут, не определенный при выполнении
|
1 |
|
Итак, наш класс Person теперь выглядит так:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 |
|
Пример программы
|
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 |
|
Когда я запускаю первую версию этой программы, меня встречает следующая ошибка:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 |
|
Эта ошибка произошла из-за того, что мой вложенный класс Person не был статичным, что означает, что его нельзя создать из-за наличия экземпляра внешнего класса. Проблема решена после того, как класс Person статическим .
Если вы не знакомы с этой деталью раньше, я предлагаю вам проверить
Основы Java: Базовая платформа , бесплатный курс от Pluralsight, чтобы узнать больше о таких деталях языка программирования Java. Вы можете подписаться на бесплатную пробную версию, которая дает вам 10-дневный доступ, достаточный для изучения всей Java бесплатно.

Теперь посмотрим на реальную ошибку:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Когда вы запустите финальную версию программы, вы увидите следующий вывод:
|
1 |
|
Это означает, что мы можем успешно проанализировать JSON, содержащий неизвестные атрибуты в Джексоне.
Как скомпилировать и запустить эту программу?
Вы можете просто скопировать вставить код в вашу любимую IDE, например, Eclipse, чтобы скомпилировать и запустить программу.
В Eclipse вам даже не нужно создавать файл класса, потому что он автоматически создаст класс и пакет, если вы скопируете и вставите код в проект Java.
Если Eclipse является вашей основной IDE и вы хотите узнать больше о таких советах по производительности, я предлагаю вам проверить
Экскурсия «Затмение» – часть 1 и 2 Тод Джентилл .

Это бесплатный онлайн-курс для изучения как основных, так и расширенных возможностей Eclipse IDE, о которых должен знать каждый разработчик Java. Вы можете получить доступ к этому курсу, подписавшись на бесплатную пробную версию, которая дает вам 10-дневный доступ ко всей библиотеке Pluralsight, одной из самых ценных коллекций для изучения программирования и других технологий. Кстати, 10 дней более чем достаточно для изучения Java и Eclipse вместе.
В любом случае, после копирования вставьте код, все, что вам нужно сделать, это включить зависимость Maven в ваш файл pom.xml или вручную загрузить требуемый JAR-файл для библиотеки с открытым исходным кодом Jackson .
Для пользователей Maven
Вы можете добавить следующую зависимость Maven к pom.xml вашего проекта, а затем выполнить команду mvn build или mvn install для компиляции:
|
1 2 3 4 5 |
|
Эта зависимость требует jackson-annotations jackson-core и jackson-annotations но Maven автоматически загрузит их для вас.
Загрузка JAR вручную
Если вы не используете Maven или какой-либо другой инструмент сборки eggradle, вы можете просто зайти в центральную библиотеку Maven и загрузить следующие три JAR-файла и включить их в ваш путь к классам:
|
1 2 3 |
|
После того, как вы успешно скомпилировали класс, вы можете запустить их, как и любую другую программу на Java в Eclipse, как показано здесь, или вы можете запустить файл JAR с помощью командной строки, как показано
здесь
Короче говоря, ошибка « com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException: нераспознанное поле XXX, не помеченное как игнорируемое» возникает при попытке проанализировать JSON для объекта Java, который не содержит все поля, определенные в JSON. Эту ошибку можно устранить, отключив функцию Джексона, которая сообщает об ошибке при обнаружении неизвестных свойств, или используя аннотацию @JsonIgnoreProperties на уровне класса.
Дальнейшее обучение
- Введение в Spring MVC
- ОТДЫХ с Весной Евгений Параскив
- RESTFul Сервисы в Java с использованием Джерси
Спасибо за чтение этой статьи до сих пор. Если вам нравится мое объяснение, поделитесь с друзьями и коллегами. Если у вас есть какие-либо вопросы или пожелания, напишите нам.
I have the following line of code:
data = jQuery.parseJSON(data);
Which is creating the following error…
SyntaxError: JSON Parse error: Unexpected EOF
I can’t work out how to identify what’s causing the error though.
Any ideas?
Here’s the data…
{
"element_type": "paint",
"edit_element_id": "2117",
"paint_id": "15",
"paint_editable_data": "zwibbler3.[{"id":0,"type":"GroupNode","fillStyle":"#cccccc","strokeStyle":"#000000","lineWidth":2,"shadow":false,"matrix":[1,0,0,1,0,0],"layer":"default"},{"id":1,"type":"PageNode","parent":0,"fillStyle":"#cccccc","strokeStyle":"#000000","lineWidth":2,"shadow":false,"matrix":[1,0,0,1,0,0],"layer":"default"},{"id":2,"type":"BrushNode","parent":1,"fillStyle":"#cccccc","strokeStyle":"#000000","lineWidth":10,"shadow":false,"matrix":[1,0,0,1,0,0],"layer":"default","points":[17,21,17,22,17,24,17,28,18,34,37,55,49,59,70,61,89,56,92,55,93,54]},{"id":3,"type":"PathNode","parent":1,"fillStyle":"#e0e0e0","strokeStyle":"#000000","lineWidth":2,"shadow":false,"matrix":[1,0,0,1,-14,-85],"layer":"default","textFillStyle":"#000000","fontName":"Arial","fontSize":20,"dashes":"","smoothness":0.3,"sloppiness":0,"closed":true,"arrowSize":0,"arrowStyle":"simple","doubleArrow":false,"text":"","roundRadius":0,"commands":[0,150,100,6,200,150,200,100,6,150,200,200,200,6,100,150,100,200,6,150,100,100,100,7],"seed":36934}]",
"paint_image_data": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALwAAAB1CAYAAAD0rovXAAASHklEQVR4Ae1dCXBW1RW+BAKJNAwihMWgkYkN+1JgRGAEBKQtISIVcBoQRGiKhBadQXQ07XQoVhwQtLiwVGSzUEAgwGgAIVgMyCbLsAlllzVSFSmLhPT7Hv/LvCwk77285V/Omfly33Lfued+9+T+d3v3KSUiDAgDwoAwIAwIA8KAMCAMCAPCgDAgDAgDwoAwIAwIA8KAMCAMCAPCgDAgDAgDwoAwIAwIA8KAMCAMCAPCgDAgDAgDwkA4M1ApnDMneSuTgXtwt34A9QzH+jU9pJKzpeBcsWvfMmKwizh8sJeQc/YlQ1VXoFsgrIvQSTkPZTkBbEB4CAg6sevwlZGTjkBqAMxYVgC5CPN5QcRXBqKR+iPA4wHcZ7QmNjZW1a1bV8XHx2th8WP9nM9cuHBBnT9/vhDGc/346tWrRvU8PgmsCOBzhD8Bvotdh38flqffwfrpuP77O9yTy+4zkIQkRgDPAHX05GrXrq06dOigOnbsqIWNGjXSbzkSHj16VG3ZskXl5uZqYV5enlHvRZzMBmYCR4w3vD624/CPwcjscgzthftryokjt51loDXUvQr0A7RyTUpKUr169dLQsmVLZ1MrR9uePXtUdna2hiNHCn28AI99DPwV2FWOCldu23H4HFjSpRxrNuJ+13LiyG1nGGgGNeOBJ6guJiZGpaamqsGDB6sWLVrwku+yd+9eNW/ePJWVlaWuXbum27MMB5nAPv2CF6Edh/8fDIstxzg26O4qJ47crhgDCXicjv40EMU2+aBBg1R6erpi8yUYhc2c6dOnq/nz56tAm/8W7JwL0PFPe2GzHYfnz5IZsaPbjN5IjxMDAl4EXgJio6OjVVpamsrIyAhaRy9eYHT8adOmqQULFqifftL6sqwgXwfeAAp/Aoo/58S5HacUh3eCeXs62H96D9B6nCkpKWrcuHGqYcOG9rT5/NSpU6fUxIkT1apVq3RLjuJgJOBa/08cXqc6uMMaMG8q8AzNbNy4sRo/frxq3749T0Netm3bpjIzM9XBgwf1vMzGwRjgB/2CU6E4vFNMuqfnYaj+CEhkh3TMmDFqxIgRqnJlToWEj+Tn56uZM2eqqVOn6h3b48jdb4HNTuZSHN5JNp3XNRoq3wSqtGrVSk2ZMkU5PX7uvMkV08jx/Oeff17t3r2bim4CLwB/54kTEuWEEtHhOAOsvtlWfxuoMnz4cLV06dKwd3ayyH9o5pV5Zt4BckAuHPlJc7OGp7GyxAAkWBQuCWAT5slq1aqpSZMmqT59+lhUER7RV65cqcaOHas3cZYgV2ziVGiJgh2Hv4JEzYyxc7HS14CIeQZYHnT2p2rUqKE++OAD1a5dO/NPh2HM7du3q2HDhqkfftD6rwuRRTq92ZHCEozYadIUzhOX0Fb0AmcARawxMAnRn4qLi9MmZyLd2UkdOeBEFTkhNwA5si12HN7sVLA4vLVi4fjzC5xImjVrlvJ67Ys1U72NTS7ICbkhRwC5siV2OgJNkNKjJlJjnL+YiCdRbvPJpkzU5MmTVY8ePYSTYgwkJCRoE2xckAbh4sQvgGM8sSJ2HJ5vygw0mchpxPvKZNxIjXY/Mr4O+BmXBzz77LORykO5+W7SpIm6efOm2rp1K1smKcAi4PtyHzREsNNp/TmeP2TQUdYhR2n6AVllRYrge9WQd9ZUbVmrc+KlUiU7RRI5DBYUFGgTb+vWsY5QO4BOwHWemBE77PJXgSM1LCwzchWRegIsWJGiDEzD6ajExETFIbhAx6xoDDkrwcDly5e1odrjx4/z3jtABg/MiJ1OK2vtXDPKA3FiEa4EpBNblLRUnI6qWrWqevfdd8XZi3JT5hkrBnJG7sghQC5NiZ02PBVfANJMpXA7Ep2eRi0BtAHV25cj9m88cv4pUJ2Lpnr25A+giBUG6tSpo1USOTk5fIy9/DkAWx5lip0ango/Ad4uU3PJmwm4xC52rZK3Iu7K+8hxnS5duqihQ4dGXOadyjC5I4eQOgA5LVfstOF1pfxn+ScwQL9gMtyMePyP5JtTkShPItOL+bO8du1aVa9evUjkwLE8nzt3TvuFZLse0h9gK+KOYreGp0K+njUYWM8TC/Iw4nI4qYqFZ8IlKqcL32JmXnnlFXF2B0qVFQa5DAi51aZk9QvFw4o4PHXdAPoCVsfaOYY6A4g0+TMy3IDT5QMHmp3KiDSKrOeXXAaWYTTA0+T4jlKRJo1RaV2ccOSmkfGiiWO+x/iyiXjhECUJmdgfFRUVvXr1asVJFBHnGDhw4IDq3bu3unXrFldTNgVKXfNV0Rpet/g8DnoBHL2xIi8h8h+sPBDCcSfA9ugBAwaIs7tQiKxAyC05Bsh1qeJUDa8r/wUOcoAy21F65EBYgJBLPrn0M1ylFTL2FV7Rq7Rx40Zta7twzaif+eJ2gBy1wd439Kk2wO7i9jhVw+t6d+KgH8C2vVnhP90cgCM34SqZyFgl7hvDPRtF3GGA3JJjCH2KnJcQp2t4PYGncPARYEU/x5W6AvynCSd5EJk5iLeXojZt2qQ4YSLiHgMXL15UnTt3VtevX+coYmPgsDE1p2t4XTebJ9xmwYqwGcQJLXbuwknYR4nq16+fOLsHpcoKhVyTc6BE/9BKDWzH3L/hIXZMrQg34+kIsCMc6lIdGTgLxHEdd3JycqjnJyTsP3TokLaBLIxlq6E+ULjkwK0aXieGQ46z9ROTYSPEY01vpeNrUrXn0TjzF8cxYnF277gn14FxefoQy6BQ3HZ4JvQ7oHAvtcKUyz5gD3s5ULXsaEF/lzPRqn//IpwHvdHhYKCBc60M9Dy53aTR0+EuB1yxz2UFVuS/iNwaOGnloSCJyxWRZ/EeZtSOHTsUdyEQ8Y4B7nLQtm1bbtbKziubNdockRc1PHPJhWJcTnCAJxbkbsQ9AXwB/BHgistgF/4qdQH+AUR16tRJnN2HEmMFQ+5ZBgB9TxOvHJ6JXQI4G3uaJxaFndipAGv6YHN+csgJt7FANsBfpRxAI7l79+44FPGDAQP3v9TT96pJo6fHkG8+/Rtg7V0R4WzaZuBfwFLAzj8SHrMlHDrtAdCbuwH3AKXKhg0b1AMPPFDqPbnoLgPHjh1T3bqxeFQewCZmgR8OTwP4W7MWiOWJQ8LhP/4CnAuA5zzWQ/26lVlgPK4JF60/CuhOft/ty2X/5Zgwt4IW8Y8BbinOyShIY+BQFZ9MYbOEs7EfA5UdsoEdE6I8YdPK+I9g/IfQj9nnaAGwBieaA5aldWv2t0X8ZIBlwBdtINyz0DeHpwFZQDowiyceSi2kRTR1O81mzdh6E/GTAZZBwOFbwo4F7HD5KRzJeNVPA9xMm5+NFPGXAUMZJNMSvx2eNkwAXgbstK35fNBKqH57KWgJtWGYoQwS+XgwODzteB3g0N4GgKMvYSHygrb/xWgogwa0JlgcnrbsAx4FOAIyBsgFQtr5a9ViV0HETwYMZaAVRjA5vM7LaRy8BXDoMmSdn7tiBbZ31vMloQ8MsAwCO5Rpo4HB6PBGWkLJ+U/C8NlAGjMgzk4WgkOMZeHXxFNFmeCamt8AfYH2QHXAa/kWCbLP8RmwDjgC6FJQvXp1tW8fW2kifjPAockrV67QjLDZm5nLFDjpxBlRPSztuCKNak5GbQLo3HTyXQBX4pUmBVWqVFFHjhj/B0qLJte8YIBDk9xXHlKpihcJepAGF2wR+8tJiysZ+Y+gQ//n0EP9n4RvWl8FqG89QCffDITd0CnyFFESLg5vttDosGxrE64KPzkpEhwMsCwCNXxQDUsGBztiRVgzEOyjNCFLPt60CVnbw81wY1mIw7tTuvk3btzg62XuaBetphlgGbAsIPn8Iw5PFpwXLkFWly5pgfPaRaNpBgxloBWGOLxp6ixFPMPY3KxfxF8GDGWglYk4vDvlcZxqT5065Y520WqaAUMZHOdD4vCmqbMU8RBjy8STJc5ciWwoA61MxOFdoVntoVpZWuAOuVa0GspAKxNxeCvsmY+7nVF37eLqAxE/GTCUgVYm4vDulMbXUJvHt+W5VYSIPwyQ+8COBdymg2UibXiXioIvrnAlpeKe8CL+MGDgnmXBMhGHd7EoPqXuzz7jwkoRPxgwcK+VBW0I1fXwfvBnNc14PCCbqVplzaH4fm+m6lA2QkoNd6vN4dT2J59wu3sRLxkg54GlHTlIV9s5mOlLp5UsuCfzqHrx4sXupSCaS2XAwLlWBnokcXidCXdCevrl7du3K36GRcQbBsg1OYfwkzdFahtxeHfLgC9SzmESH374IQMRDxgwcE3utZdZ9WSl06oz4V74IFTLZyvd47eIZr8+W1nEiAg/OYz8L8N3Q9X06dMjnAr3s0+OyTU5B8h9EZEavggdrp20gmb59Lxr9N5W7Men513OUsiq3w3LF1+7dk1NmTIlZDMR7IaTW3JMrgFyXkKkhi9BiWsXkqB5f1RUVPTq1atVkyZNXEsoEhUfOHBA9e7dW926dYvvVXLv/1I3BZJRGu+8gwXwNgpEZWZmqoICbWmHd6mHcUrkkpySW3IMlOrsvKltMMkDEU8Y4GZOQ86cORNXv3591bx5c08SDfdEFi1apObOncts8jW+/oD21jYvFBdp0hRnxP3zJ5HE4ri4OO1TLIb9y91POQxT4DurPXv2VJcvc45Jc/YlZWVTmjRlsePOPRbIMhbQuHHj3EkhgrSSw4CzcxiyTGcnLdKk8cc5uD576IkTJ6rXrFlTydf+7BUCZ1TnzJnDhy8CvwaKzKryRnGRJk1xRrw7T0VSK7hZ//Lly1XTphxYEDHLwP79+1Xfvn31TZYex3NZZp6VJo0ZltyJwwJ6h7tiPffcc/rPsjsphZlWNmHIWWBHsXeQPVPOThqkSeOvM/B1qF999913DQ4fPqz69OmDHfvlR7esIuEQ5KhRo9TOnTsZbQcwENC20eOF8kQcvjyG3L3PgsoGBh89evSu/Px81bFjR3dTDHHtkydPVgsXLmQu+AWW7oGQ56ZEHN4UTa5G+h7atwNpW7dujbr//vtlFvYOdC9btkyNHz+ed28CbLdb3gdFHJ70+S/HYEIe0Hv9+vXqoYceUgkJCf5bFUQWfPnll2rkyJH6bGoGTCvyYodZU8XhzTLlfjzW8jUwPf5wdna26ty5s6pbt677qYZACnv27FFDhw5VV69epbVvAvx6uy0Rh7dFm2sPrYXmZIw+NOcCs/bt26sGDRq4llgoKOarekOGDNFHsdh4T6+I3eLwFWHPnWc5xNYELzE0XbFihUpMTFTJycnupBTkWleuXKk1YwKfnFwCcwcBpkdkSsueOHxprPh7jUv+PgbiMWrTjttN/Pjjj9roDZYW+2uZR6nzA2SvvfaamjBhgv4xsveR9DCAndUKiTh8hehz7WGuHV4NXAJ6Ysw5auPGjVpn9u67+Una8BUMz6phw4bpe/nQwccAfwIcWU8tDh/cvrMV5q0DuuP1tZpcBssPHrdp00aFW23POYgZM2ao0aNHq2+++YalchxIAZYCjok4vGNUuqboNDTPBurhp74NNwhds2aN1q6/9957XUvUS8Xbtm1Tw4cP19YUBb6nyvz2Bf7jtB0yj+00o+7qewzq3wMaMZmUlBRtiXHDhg15GnLCz9FMnDhRrVq1Srf9KA5GAmv0C06H4vBOM+q+vhgk8SLwEhAbHR2t0tLSVEZGhqpdu7b7qTuQQl5enpo2bZpasGCBvv8jB9hfB94AtLewHUimVBXi8KXSEhIXE2DleOBpICo2NlYNGjRIpaenB63j09G5b8z8+fP1SSSOSM0FMgE23VwXcXjXKXY9gWZIgY7/BFOKiYlRqampavDgwapFixa85Lvs3btXzZs3T2VlZenbaNAmvqFER9/HE69EHN4rpt1PpzWSeBXoB2jlmpSUpHr16qWhZcuW7ltgSIHLAbhEgjB8SY9Di5xj+CtgeeGXQb3tQ3F429QF7YPc/2YE8AxQR7eS7fsOHTpoE1gMGzXS+r367QqHHD/fsmWLys3N1UI2XwzCV/A48jITOGK47vmhOLznlHuWYDRSegTgMlriPqBQ2Obn4rT4+HgtLH6sn/OBCxcuKG5jp8N4rh8HFnYV6sfBSWBFAJ8j5AZJvos4vO9F4JkBXJDTFegWCJ1einkeenMC2IAwKDfEF4dHyUSo3IN81w+gnuFYv6aHpOdsKThX7BrfQBIRBoSBYGLg/9jYtJnVySp3AAAAAElFTkSuQmCC"
}
Is it the size that’s the problem maybe?

A refresher on the purpose and syntax of JSON, as well as a detailed exploration of the JSON Parse SyntaxError in JavaScript.
Traveling deftly through to the next item in our JavaScript Error Handling series, today we’re taking a hard look at the JSON Parse error. The JSON Parse error, as the name implies, surfaces when using the JSON.parse() method that fails to pass valid JSON as an argument.
In this article, we’ll dig deeper into where JSON Parse errors sit in the JavaScript error hierarchy, as well as when it might appear and how to handle it when it does. Let’s get started!
The Technical Rundown
- All JavaScript error objects are descendants of the
Errorobject, or an inherited object therein. - The
SyntaxErrorobject is inherited from theErrorobject. - The
JSON Parseerror is a specific type ofSyntaxErrorobject.
When Should You Use It?
While most developers are probably intimately familiar with JSON and the proper formatting syntax it requires, it doesn’t hurt to briefly review it ourselves, to better understand some common causes of the JSON Parse error in JavaScript.
JavaScript Object Notation, better known as JSON, is a human-readable text format, commonly used to transfer data across the web. The basic structure of JSON consists of objects, which are sets of string: value pairs surrounded by curly braces:
{
"first": "Jane",
"last": "Doe"
}
An array is a set of values, surrounded by brackets:
[
"Jane",
"Doe"
]
A value can be a string, number, object, array, boolean, or null.
That’s really all there is to the JSON syntax. Since values can be other objects or arrays, JSON can be infinitely nested (theoretically).
In JavaScript, when passing JSON to the JSON.parse() method, the method expects properly formatted JSON as the first argument. When it detects invalid JSON, it throws a JSON Parse error.
For example, one of the most common typos or syntax errors in JSON is adding an extra comma separator at the end of an array or object value set. Notice in the first few examples above, we only use a comma to literally separate values from one another. Here we’ll try adding an extra, or «hanging», comma after our final value:
var printError = function(error, explicit) {
console.log(`[${explicit ? 'EXPLICIT' : 'INEXPLICIT'}] ${error.name}: ${error.message}`);
}
try {
var json = `
{
«first»: «Jane»,
«last»: «Doe»,
}
`
console.log(JSON.parse(json));
} catch (e) {
if (e instanceof SyntaxError) {
printError(e, true);
} else {
printError(e, false);
}
}
Note: We’re using the backtick (`) string syntax to initialize our JSON, which just allows us to present it in a more readable form. Functionally, this is identical to a string that is contained on a single line.
As expected, our extraneous comma at the end throws a JSON Parse error:
[EXPLICIT] SyntaxError: Unexpected token } in JSON at position 107
In this case, it’s telling us the } token is unexpected, because the comma at the end informs JSON that there should be a third value to follow.
Another common syntax issue is neglecting to surround string values within string: value pairs with quotations ("). Many other language syntaxes use similar key: value pairings to indicate named arguments and the like, so developers may find it easy to forget that JSON requires the string to be explicitly indicated using quotation marks:
var printError = function(error, explicit) {
console.log(`[${explicit ? 'EXPLICIT' : 'INEXPLICIT'}] ${error.name}: ${error.message}`);
}
try {
var json = `
{
«first»: «Jane»,
last: «Doe»,
}
`
console.log(JSON.parse(json));
} catch (e) {
if (e instanceof SyntaxError) {
printError(e, true);
} else {
printError(e, false);
}
}
Here we forgot quotations around the "last" key string, so we get another JSON Parse error:
[EXPLICIT] SyntaxError: Unexpected token l in JSON at position 76
A few examples are probably sufficient to see how the JSON Parse error comes about, but as it so happens, there are dozens of possible versions of this error, depending on how JSON was improperly formatted. Here’s the full list:
| JSON Parse Error Messages |
|---|
| SyntaxError: JSON.parse: unterminated string literal |
| SyntaxError: JSON.parse: bad control character in string literal |
| SyntaxError: JSON.parse: bad character in string literal |
| SyntaxError: JSON.parse: bad Unicode escape |
| SyntaxError: JSON.parse: bad escape character |
| SyntaxError: JSON.parse: unterminated string |
| SyntaxError: JSON.parse: no number after minus sign |
| SyntaxError: JSON.parse: unexpected non-digit |
| SyntaxError: JSON.parse: missing digits after decimal point |
| SyntaxError: JSON.parse: unterminated fractional number |
| SyntaxError: JSON.parse: missing digits after exponent indicator |
| SyntaxError: JSON.parse: missing digits after exponent sign |
| SyntaxError: JSON.parse: exponent part is missing a number |
| SyntaxError: JSON.parse: unexpected end of data |
| SyntaxError: JSON.parse: unexpected keyword |
| SyntaxError: JSON.parse: unexpected character |
| SyntaxError: JSON.parse: end of data while reading object contents |
| SyntaxError: JSON.parse: expected property name or ‘}’ |
| SyntaxError: JSON.parse: end of data when ‘,’ or ‘]’ was expected |
| SyntaxError: JSON.parse: expected ‘,’ or ‘]’ after array element |
| SyntaxError: JSON.parse: end of data when property name was expected |
| SyntaxError: JSON.parse: expected double-quoted property name |
| SyntaxError: JSON.parse: end of data after property name when ‘:’ was expected |
| SyntaxError: JSON.parse: expected ‘:’ after property name in object |
| SyntaxError: JSON.parse: end of data after property value in object |
| SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property value in object |
| SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property-value pair in object literal |
| SyntaxError: JSON.parse: property names must be double-quoted strings |
| SyntaxError: JSON.parse: expected property name or ‘}’ |
| SyntaxError: JSON.parse: unexpected character |
| SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data |
To dive even deeper into understanding how your applications deal with JavaScript Errors, check out the revolutionary Airbrake JavaScript error tracking tool for real-time alerts and instantaneous insight into what went wrong with your JavaScript code.
An Easier Way to Find JavaScript Errors
The first way to find a JSON Parse error is to go through your logs, but when you’re dealing with hundreds, if not thousands, of lines of code, it can be difficult to find that one line of broken code. With Airbrake Error and Performance Monitoring, you can skip the logs and go straight to the line of broken code resulting in the JSON Parse error.
Don’t have Airbrake? Create your free Airbrake dev account today!

Note: We published this post in February 2017 and recently updated it in April 2022.
JSON or JavaScript Object Notation is a ubiquitous data format used by all sorts of mobile and web apps for asynchronous browser-server communication. JSON is an extremely popular data format, very easy to work with, compatible with every major programming language, and is supported by every major browser. However just like any programming language, it throws a lot of errors when it decide that today is not going to be your day.
Now you can easily covert JSON to YAML using JSON to YAML Converter.
JSON.Parse Syntax Errors
In most web applications, nearly all data transferred from web server is transmitted in a string format. To convert that string into JSON, we use JSON.parse() function, and this the main function that throws errors. Nearly all JSON.parse errors are a subset of SyntaxError error type. Debugging console throws around 32 different errors messages when you mess up your JSON data. And some of them are very tricky to debug; and yes I am talking about you unexpected non-whitespace character after JSON data.
Why the SyntaxError Horror?
SyntaxError is an inherited object of the main error object The main reason behind the error is usually a mistake in the JSON file syntax. You mess up and put a “ instead of a ‘ and you invite to face the SyntaxError JSON.parse: unexpected character.
Just like every programming language, a JSON file has a fixed syntax. Small syntax errors throws errors. For example, in the following code, i forgot to remove a trailing comma
|
JSON.parse(‘[a,b, c, d, e, f,]’); |

Similarly, in this example I forgot to add }
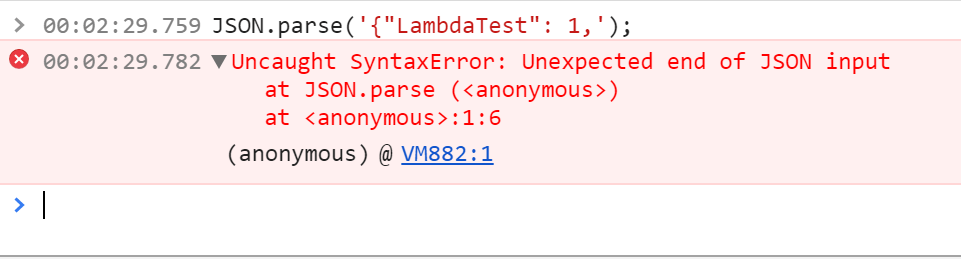
|
JSON.parse(‘{«LambdaTest»: 1,’); |

How to Catch The Error Before Hand?
The problem with debugging JSON errors are that you get to know about one error at a time. Debuggers throw the first error they find and then stop. It would be upto you to regression find the bugs. Usually it’s not as difficult as it sounds.
The first step is to make sure that your JSON file is perfect from the get go. Here you can take help from JSON linting tools like cleverly named jsonlint.com
If you don’t have any control over the receiving JSON file, then the next step is to add catch exceptions around your JSON.parse.
|
function validatingJSON (json) { var checkedjson try { checkedjson = JSON.parse(json) } catch (e) { } return checkedjson } |
Also, here are the main errors related to JSON.parse that I very painstakingly collected from a very single source [https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/JSON_bad_parse] 😛
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character SyntaxError: JSON.parse: unterminated string SyntaxError: JSON.parse: no number after minus sign SyntaxError: JSON.parse: unexpected non—digit SyntaxError: JSON.parse: missing digits after decimal point SyntaxError: JSON.parse: unterminated fractional number SyntaxError: JSON.parse: missing digits after exponent indicator SyntaxError: JSON.parse: missing digits after exponent sign SyntaxError: JSON.parse: exponent part is missing a number SyntaxError: JSON.parse: unexpected end of data SyntaxError: JSON.parse: unexpected keyword SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: end of data while reading object contents SyntaxError: JSON.parse: expected property name or ‘}’ SyntaxError: JSON.parse: end of data when ‘,’ or ‘]’ was expected SyntaxError: JSON.parse: expected ‘,’ or ‘]’ after array element SyntaxError: JSON.parse: end of data when property name was expected SyntaxError: JSON.parse: expected double—quoted property name SyntaxError: JSON.parse: end of data after property name when ‘:’ was expected SyntaxError: JSON.parse: expected ‘:’ after property name in object SyntaxError: JSON.parse: end of data after property value in object SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property value in object SyntaxError: JSON.parse: expected ‘,’ or ‘}’ after property—value pair in object literal SyntaxError: JSON.parse: property names must be double—quoted strings SyntaxError: JSON.parse: expected property name or ‘}’ SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: unexpected non—whitespace character after JSON data |
If this doesn’t help, then you are in for one long debugging session. Leave a comment below with your issue. I can help.
Deeksha Agarwal
Deeksha Agarwal is in Product Growth at LambdaTest and is also a passionate tech blogger and product evangelist.
![]()


Author’s Profile
Deeksha Agarwal
Deeksha Agarwal is in Product Growth at LambdaTest and is also a passionate tech blogger and product evangelist.
Got Questions? Drop them on LambdaTest Community. Visit now
I can’t say for sure what the problem is. Could be some bad character, could be the spaces you have left at the beginning and at the end, no idea.
Anyway, you shouldn’t hardcode your JSON as strings as you have done. Instead the proper way to send JSON data to the server is to use a JSON serializer:
data: JSON.stringify({ name : "AA" }),
Now on the server also make sure that you have the proper view model expecting to receive this input:
public class UserViewModel
{
public string Name { get; set; }
}
and the corresponding action:
[HttpPost]
public ActionResult SaveProduct(UserViewModel model)
{
...
}
Now there’s one more thing. You have specified dataType: 'json'. This means that you expect that the server will return a JSON result. The controller action must return JSON. If your controller action returns a view this could explain the error you are getting. It’s when jQuery attempts to parse the response from the server:
[HttpPost]
public ActionResult SaveProduct(UserViewModel model)
{
...
return Json(new { Foo = "bar" });
}
This being said, in most cases, usually you don’t need to set the dataType property when making AJAX request to an ASP.NET MVC controller action. The reason for this is because when you return some specific ActionResult (such as a ViewResult or a JsonResult), the framework will automatically set the correct Content-Type response HTTP header. jQuery will then use this header to parse the response and feed it as parameter to the success callback already parsed.
I suspect that the problem you are having here is that your server didn’t return valid JSON. It either returned some ViewResult or a PartialViewResult, or you tried to manually craft some broken JSON in your controller action (which obviously you should never be doing but using the JsonResult instead).
One more thing that I just noticed:
async: false,
Please, avoid setting this attribute to false. If you set this attribute to false you are are freezing the client browser during the entire execution of the request. You could just make a normal request in this case. If you want to use AJAX, start thinking in terms of asynchronous events and callbacks.
I can’t say for sure what the problem is. Could be some bad character, could be the spaces you have left at the beginning and at the end, no idea.
Anyway, you shouldn’t hardcode your JSON as strings as you have done. Instead the proper way to send JSON data to the server is to use a JSON serializer:
data: JSON.stringify({ name : "AA" }),
Now on the server also make sure that you have the proper view model expecting to receive this input:
public class UserViewModel
{
public string Name { get; set; }
}
and the corresponding action:
[HttpPost]
public ActionResult SaveProduct(UserViewModel model)
{
...
}
Now there’s one more thing. You have specified dataType: 'json'. This means that you expect that the server will return a JSON result. The controller action must return JSON. If your controller action returns a view this could explain the error you are getting. It’s when jQuery attempts to parse the response from the server:
[HttpPost]
public ActionResult SaveProduct(UserViewModel model)
{
...
return Json(new { Foo = "bar" });
}
This being said, in most cases, usually you don’t need to set the dataType property when making AJAX request to an ASP.NET MVC controller action. The reason for this is because when you return some specific ActionResult (such as a ViewResult or a JsonResult), the framework will automatically set the correct Content-Type response HTTP header. jQuery will then use this header to parse the response and feed it as parameter to the success callback already parsed.
I suspect that the problem you are having here is that your server didn’t return valid JSON. It either returned some ViewResult or a PartialViewResult, or you tried to manually craft some broken JSON in your controller action (which obviously you should never be doing but using the JsonResult instead).
One more thing that I just noticed:
async: false,
Please, avoid setting this attribute to false. If you set this attribute to false you are are freezing the client browser during the entire execution of the request. You could just make a normal request in this case. If you want to use AJAX, start thinking in terms of asynchronous events and callbacks.
The JavaScript exceptions thrown by JSON.parse() occur when string failed
to be parsed as JSON.
Message
SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character SyntaxError: JSON.parse: unterminated string SyntaxError: JSON.parse: no number after minus sign SyntaxError: JSON.parse: unexpected non-digit SyntaxError: JSON.parse: missing digits after decimal point SyntaxError: JSON.parse: unterminated fractional number SyntaxError: JSON.parse: missing digits after exponent indicator SyntaxError: JSON.parse: missing digits after exponent sign SyntaxError: JSON.parse: exponent part is missing a number SyntaxError: JSON.parse: unexpected end of data SyntaxError: JSON.parse: unexpected keyword SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: end of data while reading object contents SyntaxError: JSON.parse: expected property name or '}' SyntaxError: JSON.parse: end of data when ',' or ']' was expected SyntaxError: JSON.parse: expected ',' or ']' after array element SyntaxError: JSON.parse: end of data when property name was expected SyntaxError: JSON.parse: expected double-quoted property name SyntaxError: JSON.parse: end of data after property name when ':' was expected SyntaxError: JSON.parse: expected ':' after property name in object SyntaxError: JSON.parse: end of data after property value in object SyntaxError: JSON.parse: expected ',' or '}' after property value in object SyntaxError: JSON.parse: expected ',' or '}' after property-value pair in object literal SyntaxError: JSON.parse: property names must be double-quoted strings SyntaxError: JSON.parse: expected property name or '}' SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data
Error type
What went wrong?
JSON.parse() parses a string as JSON. This string has to be valid JSON
and will throw this error if incorrect syntax was encountered.
Examples
JSON.parse() does not allow trailing commas
Both lines will throw a SyntaxError:
JSON.parse('[1, 2, 3, 4,]');
JSON.parse('{"foo": 1,}');
// SyntaxError JSON.parse: unexpected character
// at line 1 column 14 of the JSON data
Omit the trailing commas to parse the JSON correctly:
JSON.parse('[1, 2, 3, 4]');
JSON.parse('{"foo": 1}');
Property names must be double-quoted strings
You cannot use single-quotes around properties, like ‘foo’.
JSON.parse("{'foo': 1}");
// SyntaxError: JSON.parse: expected property name or '}'
// at line 1 column 2 of the JSON data
Instead write «foo»:
JSON.parse('{"foo": 1}');
Leading zeros and decimal points
You cannot use leading zeros, like 01, and decimal points must be followed by at least
one digit.
JSON.parse('{"foo": 01}');
// SyntaxError: JSON.parse: expected ',' or '}' after property value
// in object at line 1 column 2 of the JSON data
JSON.parse('{"foo": 1.}');
// SyntaxError: JSON.parse: unterminated fractional number
// at line 1 column 2 of the JSON data
Instead write just 1 without a zero and use at least one digit after a decimal point:
JSON.parse('{"foo": 1}');
JSON.parse('{"foo": 1.0}');
See also
Синтаксическая ошибка:JSON.parse:плохой парсинг
Исключения JavaScript, создаваемые JSON.parse() возникают, когда строку не удалось проанализировать как JSON.
Message
SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character SyntaxError: JSON.parse: unterminated string SyntaxError: JSON.parse: no number after minus sign SyntaxError: JSON.parse: unexpected non-digit SyntaxError: JSON.parse: missing digits after decimal point SyntaxError: JSON.parse: unterminated fractional number SyntaxError: JSON.parse: missing digits after exponent indicator SyntaxError: JSON.parse: missing digits after exponent sign SyntaxError: JSON.parse: exponent part is missing a number SyntaxError: JSON.parse: unexpected end of data SyntaxError: JSON.parse: unexpected keyword SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: end of data while reading object contents SyntaxError: JSON.parse: expected property name or SyntaxError: JSON.parse: end of data when SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: end of data when property name was expected SyntaxError: JSON.parse: expected double-quoted property name SyntaxError: JSON.parse: end of data after property name when SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: end of data after property value in object SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: expected SyntaxError: JSON.parse: property names must be double-quoted strings SyntaxError: JSON.parse: expected property name or SyntaxError: JSON.parse: unexpected character SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data
Error type
Что пошло не так?
JSON.parse() анализирует строку как JSON. Эта строка должна быть действительным JSON и вызовет эту ошибку, если будет обнаружен неправильный синтаксис.
Examples
JSON.parse()не позволяет использовать запятые в конце текста
Обе линии бросят синтаксическую ошибку:
JSON.parse('[1, 2, 3, 4,]'); JSON.parse('{"foo": 1,}');
Опустите запятые,чтобы правильно разобрать JSON:
JSON.parse('[1, 2, 3, 4]'); JSON.parse('{"foo": 1}');
Имена объектов недвижимости должны быть двузначно процитированными.
Нельзя использовать одиночные кавычки вокруг свойств,например,’foo’.
JSON.parse("{'foo': 1}");
Вместо этого напишите «фу»:
JSON.parse('{"foo": 1}');
Ведущие нули и десятичные знаки
Нельзя использовать опережающие нули,например 01,а за десятичными точками должен следовать хотя бы один знак.
JSON.parse('{"foo": 01}'); JSON.parse('{"foo": 1.}');
Вместо этого запишите только 1 без нуля и используйте по крайней мере одну цифру после запятой:
JSON.parse('{"foo": 1}'); JSON.parse('{"foo": 1.0}');
See also
JSONJSON.parse()JSON.stringify()
JavaScript
- TypeError: недопустимый операнд «экземпляр» «х»
- Исключение JavaScript «недопустимый операнд экземпляра» возникает, когда оператор правых операндов не используется с объектом конструктора, т.е.
- TypeError: ‘x’ не повторяется
- Исключение JavaScript «не является итерируемым» возникает, когда значение, заданное правой частью for…of, функции аргумента, такой как Promise.all TypedArray.from,
- Синтаксическая ошибка:Некорректный формальный параметр
- Исключение JavaScript «искаженный формальный параметр» возникает, когда список аргументов вызова конструктора Function() каким-то образом недействителен.
- URIError:некорректная последовательность URI
- Исключение JavaScript «неверная последовательность URI» возникает, когда декодирование кодирования не было успешным.
Отправляю строку json строку на сервер:
var data = {};
$('#block-new17 .cont').each(function(e, i) {
var v1 = $(this).attr('data-mapping');
var v2 = $(this).find('input, textarea').val();
data[v1] = v2;
});
data['title'] = $('#block-new16 span:last').text();
var dataJSON = JSON.stringify(data);
$.ajax({
type: "POST",
url: "someurl.php",
data: 'jsonData=' + dataJSON,
success: function (msg) {
console.log(msg);
},
error: function (msg) {
console.log('false');
}
});
На сервер приходит все ок, json
{"uname":"ntcwerwer","uphone":" 7 (234) 323-33-33","title":"Получить бесплатный каталог"}
При декодировании выдает ошибку в синтаксисе.
Думал дело в кавычках — добавил:
$json = "'" . $_POST['jsonData'] . "'";
не помогло. Причем такой вариант работает:
$json = '{"uname":"ntcwerwer","uphone":" 7 (234) 323-33-33","title":"Получить бесплатный каталог"}';
print_r(json_decode($json));
А вот строка с $_POST — нет.
проблема
После того, как интерфейсная часть передает данные формата Json в серверную часть, springmvc сообщает
org.springframework.http.converter.HttpMessageNotReadableException:
* JSON parse error: Can not deserialize instance of java.lang.String out of START_OBJECT token;
* nested exception is com.fasterxml.jackson.databind.JsonMappingException:
* Can not deserialize instance of java.lang.String out of START_OBJECT token
* at [Source: java.io.PushbackInputStream@6822f8aa; line: 1, column: 88] (through reference chain: com.xxx.XXXDto["employees"])
Программа
Мы хотим решить эту проблему, мы можем использоватьЕдиная обработка исключений в Spring Тот, что введен внутри
@ExceptionHandler({HttpMessageNotReadableException.class, JsonMappingException.class, HttpMediaTypeNotSupportedException.class})
@ResponseBody
@ResponseStatus(HttpStatus.BAD_REQUEST)
public Map<String,Object> exceptionHandler(Exception ex){
Map<String,Object> map = new HashMap<>(3);
try{
map.put("code","400");
map.put("msg",ex.getMessage());
return map;
}catch (Exception e){
log.error("exception handler error",e);
map.put("code","400");
map.put("msg",e.getMessage());
return map;
}
}
Решить проблемы, возникшие в процессе
Хотя вышеупомянутый метод может решить проблему ошибки формата JSON, содержимое данных, возвращаемое во внешний интерфейс, имеет следующий формат
JSON parse error: Can not deserialize instance of java.lang.String out of START_OBJECT token; nested exception is com.fasterxml.jackson.databind.JsonMappingException: Can not deserialize instance of java.lang.String out of START_OBJECT token at [Source: java.io.PushbackInputStream@6822f8aa; line: 1, column: 88] (through reference chain: com.xxx.XXXDto["callBackUrl"])
Я не могу сразу понять, в чем проблема. Даже если вы знакомы с этой ошибкой, вы не можете сразу определить, в чем проблема, потому что нам нужно обработать вышеуказанные данные, прежде чем возвращать их во внешний интерфейс.
Наконец решим проблему
Наш исходный код отладки обнаружил, что исключение было изменено в springframeworkorg.springframework.http.converter.json.AbstractJackson2HttpMessageConverterБрошен внутрь

Исключением являетсяJsonMappingException extends JsonProcessingException, Брошено в springmvcHttpMessageNotReadableExceptionСледовательно, нам нужно только добавить соответствующую логику обработки в единое место обработки исключений, а затем ее можно будет вернуть в дружественный интерфейс.
@ExceptionHandler({HttpMessageNotReadableException.class, JsonMappingException.class, HttpMediaTypeNotSupportedException.class})
@ResponseBody
@ResponseStatus(HttpStatus.BAD_REQUEST)
public Map<String,Object> exceptionHandler(Exception ex){
Map<String,Object> map = new HashMap<>(3);
try{
if(ex instanceof HttpMessageNotReadableException
&& ex.getMessage().indexOf("JSON parse error:")>-1){
map.put("code","400");
String message=ex.getMessage();
int beginIndex=message.indexOf("XXXDto["");
int endIndex=message.indexOf(""])",beginIndex);
message="параметр"+message.substring(beginIndex+22,endIndex)+" неверный формат";
map.put("msg",message);
}else{
map.put("code","400");
map.put("msg",ex.getMessage());
}
return map;
}catch (Exception e){
log.error("exception handler error",e);
map.put("code","400");
map.put("msg",e.getMessage());
return map;
}
}
#node.js #json #react-native #expo #mongodb-atlas
#node.js #json #реагирующий-родной #экспо #mongodb-атлас
Вопрос:
Я использую NodeJS express в качестве серверной части и mongo atlas в своем приложении react-native-expo. Я сохранил данные в своем TicketScreen.js но когда я пытаюсь изменить значение в данных в AllTicketScreen.js возникает ошибка.
Кто-нибудь может сказать, почему я не могу изменить значение в моем AllTicketScreen.js и как я могу это сделать ?
TicketScreen.js
handleSubmit = () => {
fetch("http://d5c2ae1dd6ff.ngrok.io/send-data", {
method: "POST",
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: name,
request: request,
subject: subject,
category: category,
priority: priority,
desc: desc,
location: location,
status: "Open"
})
})
.then(res => res.json())
.then(data => {
navigation.navigate("Home")
})
}
AllTicketScreen.js
useEffect(() => {
readData()
}, [])
onRefresh = () => {
setRefreshing(true);
readData();
}
readData = () => {
fetch("http://d5c2ae1dd6ff.ngrok.io/")
.then(res => res.json())
.then(results => {
setData(results)
setRefreshing(false)
})
.catch((error) => {
console.error(error);
});
}
ticketClosed = () => {
fetch("http://d5c2ae1dd6ff.ngrok.io/closed", {
method: "POST",
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
id: data._id,
name: data.name,
request: data.request,
subject: data.subject,
category: data.category,
priority: data.priority,
desc: data.desc,
location: data.location,
status: "Closed"
})
})
.then(res => res.json())
.then(data => {
navigation.navigate("Home")
})
.catch(err => {
console.log("Error occurred: " err);
})
}
<ScrollView refreshControl={
<RefreshControl
refreshing={refreshing}
onRefresh={onRefresh}
/>
}>
<View>
{data.length > 0 amp;amp; (
<List.AccordionGroup>
{
data.map((rowData, index) => (
<List.Accordion title={rowData.subject} key={rowData._id} id={rowData._id} style={{ marginBottom: 10, backgroundColor: 'white', marginTop: 10, }}>
<View style={{ padding: 20, backgroundColor: '#FAFAFA' }}>
<Text style={styles.ticketDescription}> Project Name: </Text><List.Item title={rowData.name} />
<Text style={styles.ticketDescription}> Requested By: </Text><List.Item title={rowData.request} />
<Text style={styles.ticketDescription}> Category: </Text><List.Item title={rowData.category} />
<Text style={styles.ticketDescription}> Priority: </Text><List.Item title={rowData.priority} />
<Text style={styles.ticketDescription}> Location: </Text><List.Item title={rowData.location} />
<Text style={styles.ticketDescription}> Description: </Text><List.Item title={rowData.desc} />
<View>
<View>
<Text style={styles.ticketDescription}> The Ticket is : </Text>
</View>
<View>
<List.Item title={rowData.status} />
</View>
</View>
<View style={{ flexDirection: 'row', justifyContent: 'space-between', marginLeft: 30, marginRight: 30 }}>
<View style={styles.closedButtonBox}>
<TouchableOpacity onPress={() => ticketClosed()}>
<Text style={styles.closedButton}> Closed </Text>
</TouchableOpacity>
</View>
<View style={styles.closedButtonBox}>
<TouchableOpacity onPress={() => console.log("Pressed Resolved")}>
<Text style={styles.closedButton}> Resolved </Text>
</TouchableOpacity>
</View>
</View>
</View>
</List.Accordion>
))
}
</List.AccordionGroup>
)}
</View>
</ScrollView>
server.js
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
const mongoose = require('mongoose')
require('./User')
app.use(bodyParser.json())
const User = mongoose.model("user")
const mongoUrl = "MY_URL"
mongoose.connect(mongoUrl, {
useNewUrlParser: true,
useUnifiedTopology: true
})
mongoose.connection.on("connected", () => {
console.log("Connected to Mongo")
})
mongoose.connection.on("error", (err) => {
console.log("Error: ", err)
})
app.get('/', (req, res) => {
User.find({}).then(data => {
res.send(data)
})
.catch(err => {
console.log(err)
})
})
app.post('/closed', (req, res) => {
User.findByIdAndUpdate(req.body.id, {
name: req.body.name,
request: req.body.request,
subject: req.body.subject,
location: req.body.location,
category: req.body.category,
priority: req.body.priority,
desc: req.body.desc,
status: req.body.status
}).then(data => {
console.log(data)
res.send(data)
})
.catch(err => {
console.log(err)
})
})
app.post('/send-data', (req, res) => {
const user = new User({
name: req.body.name,
request: req.body.request,
subject: req.body.subject,
category: req.body.category,
priority: req.body.priority,
desc: req.body.desc,
location: req.body.location,
status: req.body.status
})
user.save()
.then(data => {console.log(data)
res.send(data)
}).catch(err => {
console.log(err)
})
})
app.listen(3000, () => {
console.log("server running")
})
Мои данные, которые хранятся в mongodb
_id:602cd535a41dba58d861ac9c
name:"ReactJS"
request:"Dhanjay"
subject:"Ticket stuck"
category:"IT"
priority:""
desc:"No reply"
location:"Pune"
status:"Open"
__v:0
_id:602cd5aca41dba58d861ac9d
name:"Access Restriction"
request:"Dhanjay"
subject:"No access"
category:"IT"
priority:""
desc:"SharePoint access"
location:"Pune"
status:"Open"
__v:0
Это была ошибка, которую я получал, и сервер также отправляет null:
[Unhandled promise rejection: SyntaxError: JSON Parse error: Unexpected EOF]
* [native code]:null in parse
- node_modulesreact-nativenode_modulespromisesetimmediatecore.js:37:13 in tryCallOne
- node_modulesreact-nativenode_modulespromisesetimmediatecore.js:123:24 in setImmediate$argument_0
- node_modulesreact-nativeLibrariesCoreTimersJSTimers.js:130:14 in _callTimer
- node_modulesreact-nativeLibrariesCoreTimersJSTimers.js:181:14 in _callImmediatesPass
- node_modulesreact-nativeLibrariesCoreTimersJSTimers.js:441:30 in callImmediates
- node_modulesreact-nativeLibrariesBatchedBridgeMessageQueue.js:387:6 in __callImmediates
- node_modulesreact-nativeLibrariesBatchedBridgeMessageQueue.js:135:6 in __guard$argument_0
- node_modulesreact-nativeLibrariesBatchedBridgeMessageQueue.js:364:10 in __guard
- node_modulesreact-nativeLibrariesBatchedBridgeMessageQueue.js:134:4 in flushedQueue
* [native code]:null in flushedQueue
* [native code]:null in invokeCallbackAndReturnFlushedQueue
Комментарии:
1. Трудно сказать, не зная: происходит ли ошибка синтаксического анализа JSON на стороне сервера или клиента? Просто предположение: похоже, что в случае ошибки вы ничего не отправляете своему клиенту, что в случае может указывать на эту ошибку (на стороне клиента). Но источник был бы в вашем server.js
catchвстроенный блок (отсутствуетres.send(/* something */))2. О, позвольте мне объяснить немного подробнее… когда срабатывает handleSubmit, он сохраняет все данные правильно, но когда я пытаюсь изменить значение одного элемента на, например, статус на закрыто, вызывая ticketClosed возникает ошибка. Вы также можете увидеть, как я помещаю список отображения в AllTicketScreen.js .
3. Ошибка возникает на стороне сервера (express) или на стороне клиента (react)?
4. Я думаю, что это со стороны сервера, потому что ошибка возникает в функции выборки
5. Пожалуйста, укажите полное сообщение об ошибке в вашем вопросе.
Ответ №1:
Он не смог распознать один идентификатор из нескольких идентификаторов, поэтому я просто передал одно значение элемента с определенным идентификатором, чтобы внести изменения в эти записи.
AllTicketScreen.js
ticketClosed = (_id, subject, name, request, category, priority, location, desc) => {
fetch("http://ded02c8bed11.ngrok.io/closed", {
method: "POST",
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
id: _id,
name: name,
request: request,
subject: subject,
category: category,
priority: priority,
desc: desc,
location: location,
status: "Closed"
})
})
.then(res => res.json())
.then(data => {
navigation.navigate("Home")
})
.catch(err => {
console.log("Error occurred: " err);
})
}
JSX
<View style={styles.closedButtonBox}>
<TouchableOpacity onPress={() => ticketClosed(rowData._id, rowData.subject, rowData.name, rowData.request, rowData.category, rowData.priority, rowData.location, rowData.desc)}>
<Text style={styles.closedButton}> Closed </Text>
</TouchableOpacity>
</View>
