Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта

Никита Обухов
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
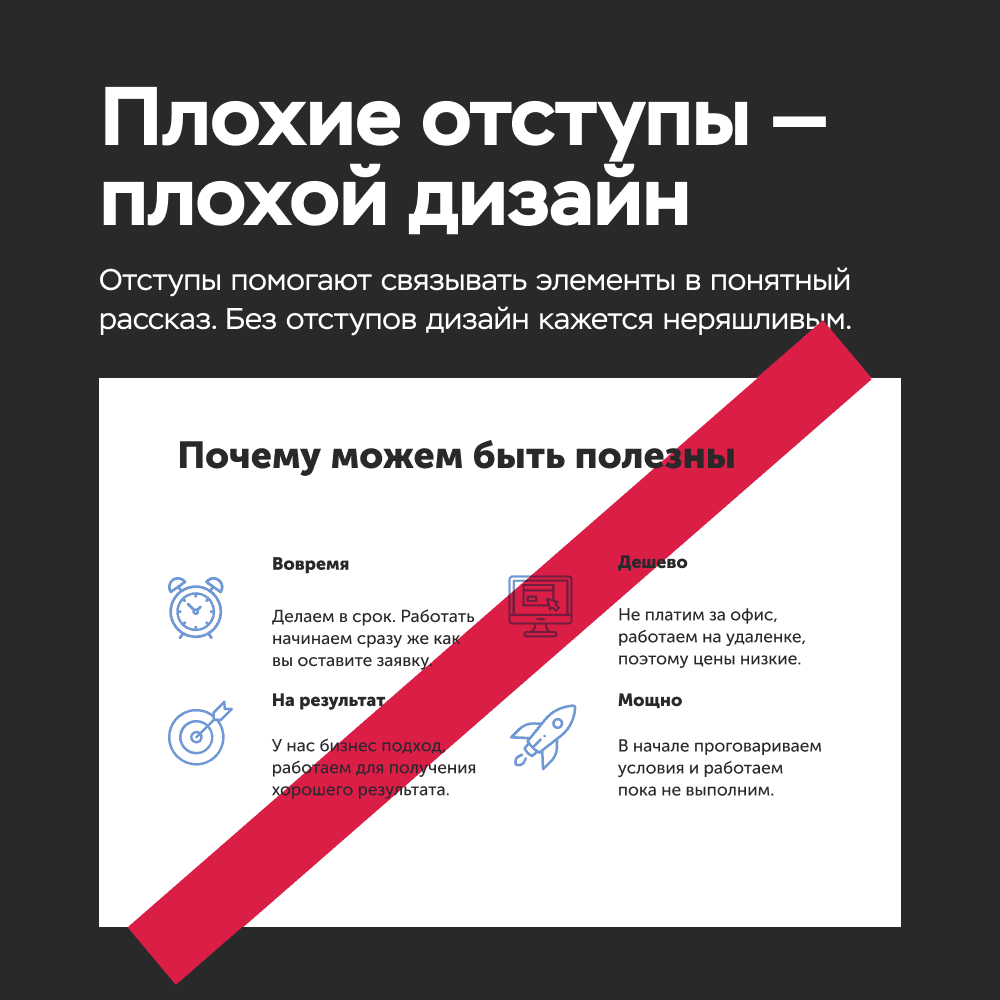
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
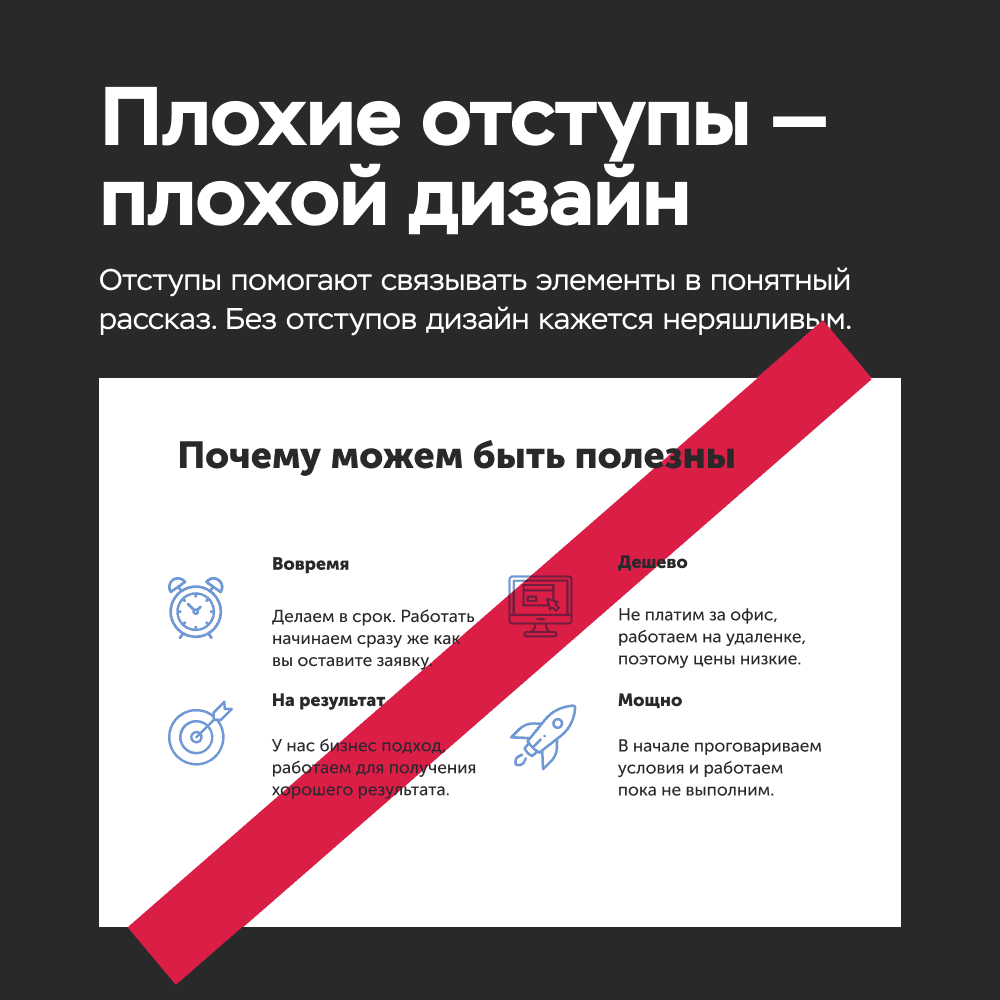
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.

Текст трудно прочитать, фотография слишком светлая

На фотографию наложен фильтр, и текст теперь легко читается
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
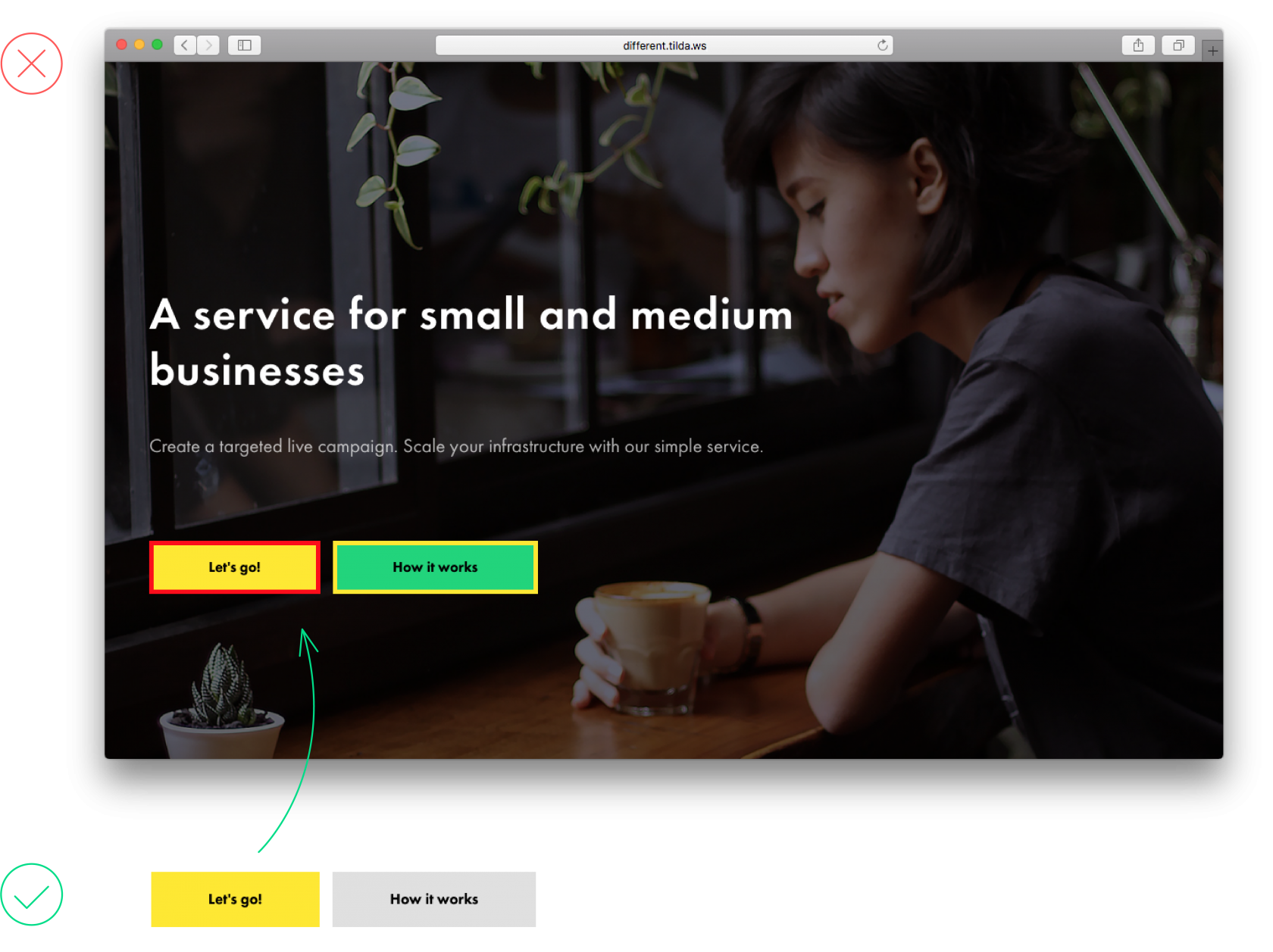
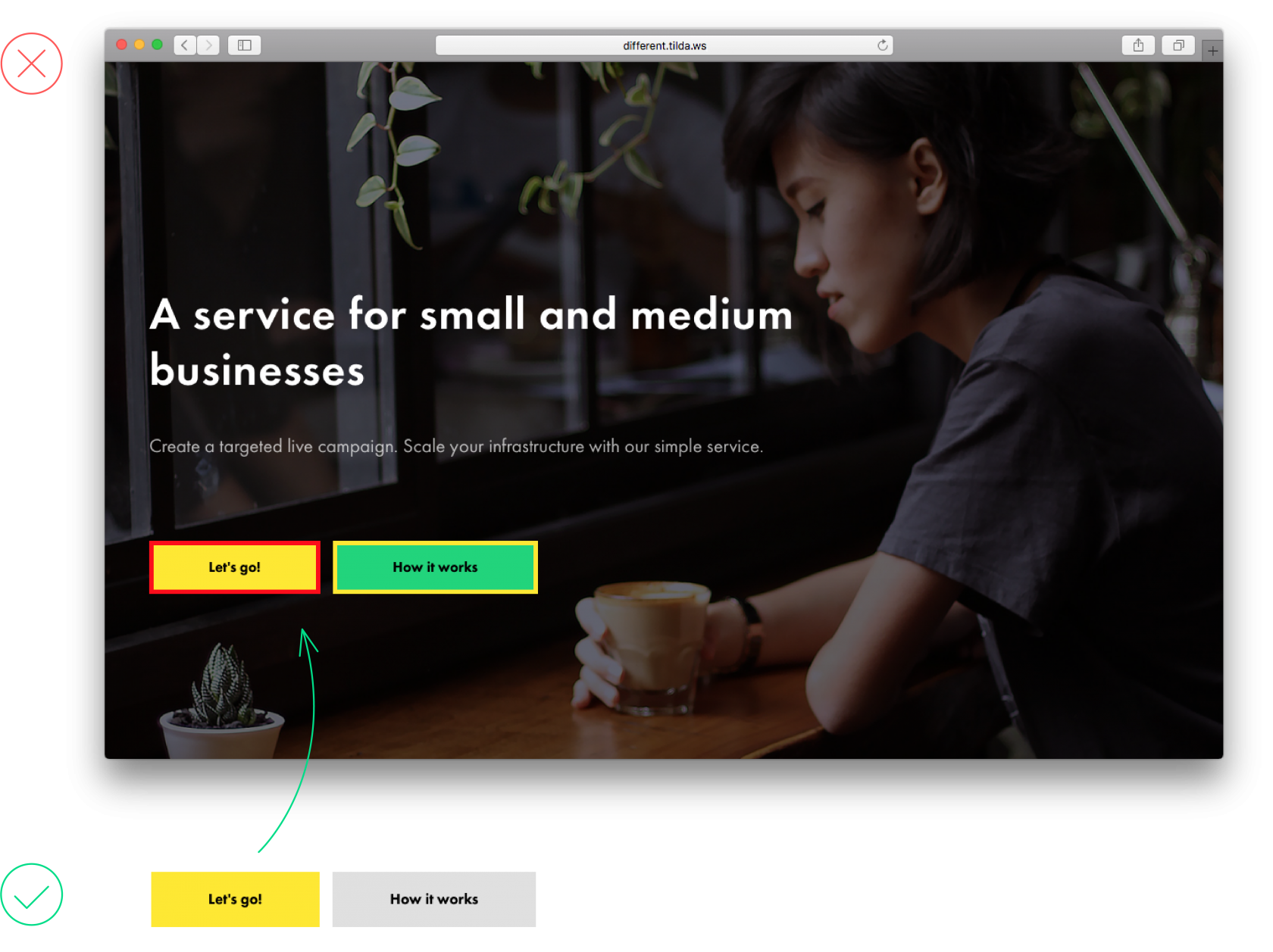
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.

Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.

В меню слишком много информации, поэтому в нем сложно сориентироваться

Информации в меню немного, легко сориентироваться
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.

10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.

Много выделено жирным, текст рябит в глазах

Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует.
В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.

Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен

Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Возможность «собрать» за 1-2 дня готовый ресурс, не имея специальных знаний, привлекает многих владельцев бизнеса.
Однако, не зная основ дизайна и технической стороны работы сайтов, можно допустить серьезные ошибки при их создании. Это отразится на продвижении сайта и привлечении клиентов в ваш бизнес.
Я отобрал самые распространенные ошибки дизайна на Тильде и технические упущения при создании сайта. Как ни странно, некоторые из них допускают даже опытные программисты и веб-дизайнеры. Поэтому этот перечень можно использовать не только при самостоятельной разработке, но также при проверке ресурса, заказанного у специалиста.

Ошибки в дизайне
1. Маленькие отступы между блоками
Частая ошибка при оформлении блоков — некорректные отступы. Если они слишком маленькие или их нет вовсе, читатель не сможет понять, к какому блоку относится информация на экране.
Также усложняют восприятие текста неравномерные отступы в разных блоках. Отделить смысловые блоки между собой помогают отступы от 90 до 160 px и разные цвета фона.

2. Изображение и текст на нем мешают друг другу
Эту ошибку дизайна на Тильда допускают даже крупные компании. Если цвета текста и изображения на нем не контрастны, буквы будут сливаться.
Нередко для фона выбирают картинку с большим количеством мелких элементов. Это отвлекает от главной мысли в тексте и затрудняет восприятие.
Кроме того, текст не должен закрывать главный элемент, изображенный на картинке, — лицо человека, на котором сделан акцент, или предлагаемый товар.

3. Перегрузка цветами и стилями
Если для оформления сайта выбрано более 2 стилей типографики или более 3 цветов, читатель не поймет, куда смотреть.
Еще хуже, если цвета и шрифты не сочетаются между собой.
4. «Вырвиглазное» оформление статей
При добавлении статей многие забывают об их правильном оформлении.
Если текст не разделен на мелкие абзацы, в нем нет подзаголовков и достаточных отступов между ними, отсутствуют списки, а вся статья представлена нескончаемой простыней, читатель уйдет. Он найдет сайт, где информация изложена проще.
Сравните, где легче воспринимать контент?

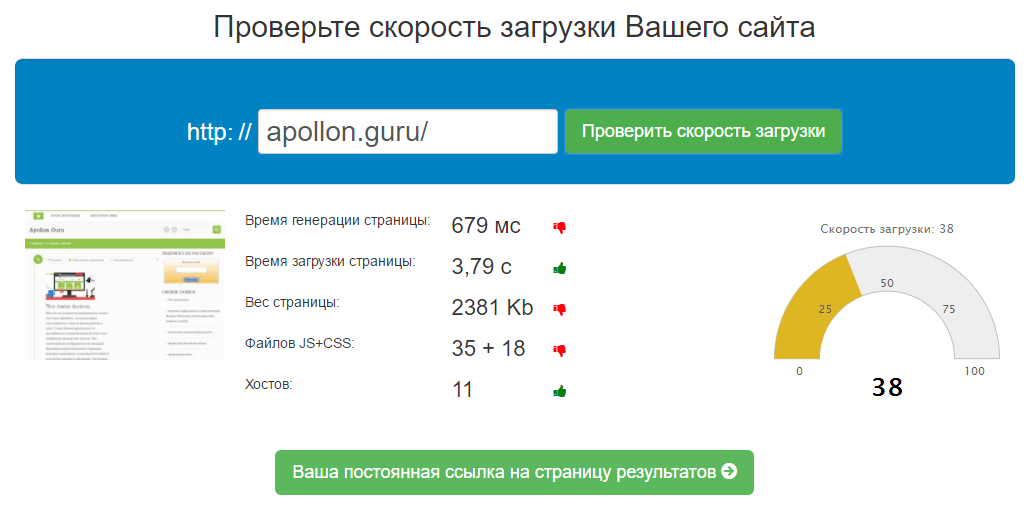
5. «Тяжелые» картинки
Чем больше весит добавленное изображение, тем дольше загружается страница. Посетители ценят свое время. Они уйдут с вашего сайта, а поисковые роботы принудительно понизят его позиции в выдаче.

Технические ошибки
1. Нет заранее продуманной структуры
Многие собственники бизнеса, которые создают сайт для себя, придерживаются принципа «ввяжемся в бой, а там видно будет».
Отсутствие продуманной структуры веб-сайта, навигации и контент-плана приводит к серьезным переделкам и большим вложениям в будущем. Поэтому концепцию нужно разработать в самом начале.
2. Длинная «портянка» текста на одной странице
Создать одностраничный сайт проще. Но если на сайте много текста, да еще на разную тематику, не стоит загружать им единственную страницу.
Подобная экономия не только негативно скажется на продвижении сайта в поисковых системах, но и понизит конверсию. Много текста? Создавайте дополнительные страницы.
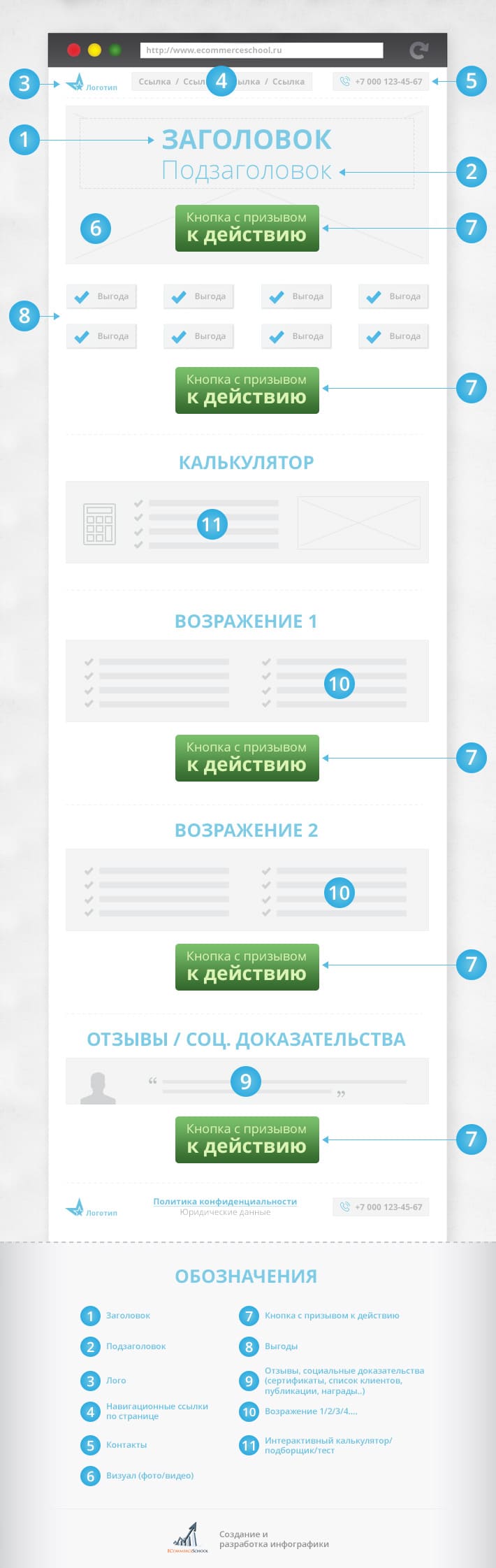
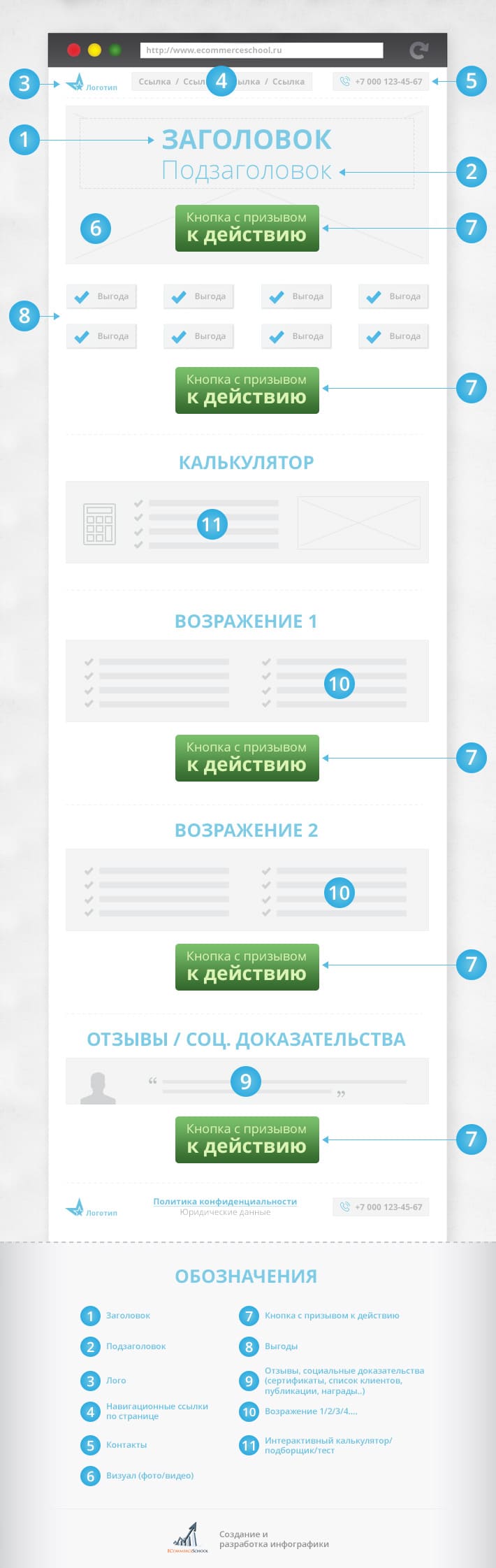
Ниже показан пример оптимального скролла страницы.

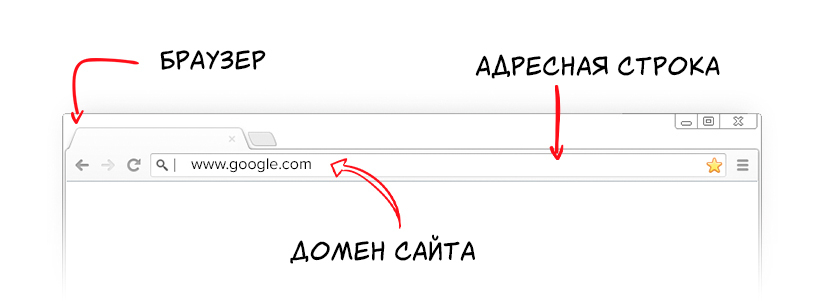
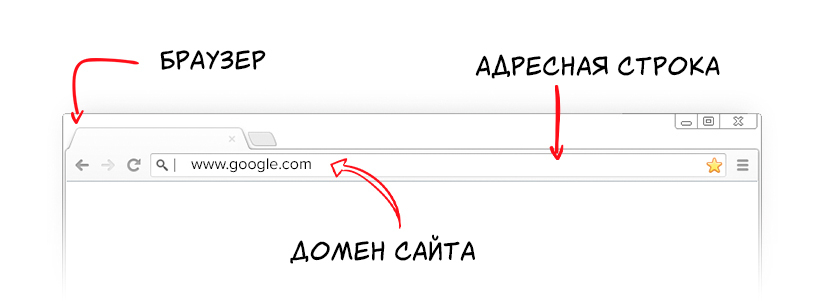
3. Нет домена второго уровня
Продвигать сайт с доменом website21102020.tilda.ws и вкладывать в него деньги как минимум странно.
У посетителей веб-сайта резко снизится доверие к организации или бизнесу с подобным адресом. Купите солидный и простой домен, который отражает то, чем вы занимаетесь.

4. Сайт не адаптирован под мобильные устройства
Распространенная ошибка даже среди опытных программистов. Они «собирают» ресурс в браузере на компьютере, но забывают посмотреть, как содержимое отображается на мобильных платформах.
Необходимо адаптировать внешний вид под планшеты и смартфоны с разной диагональю экрана.
Чтобы не допустить технических недочетов и грубых ошибок дизайна на Тильде, доверьте создание сайта сотрудникам веб-студии «Гордон и Партнеры». Это поможет сократить расходы на исправления и продвижение в будущем, а также сразу увеличит конверсию. Мы разрабатываем и продвигаем все виды сайтов на Тильда. Оставьте заявку, чтобы задать вопросы или заказать создание веб-сайта.
Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта

Никита Обухов
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.

Текст трудно прочитать, фотография слишком светлая

На фотографию наложен фильтр, и текст теперь легко читается
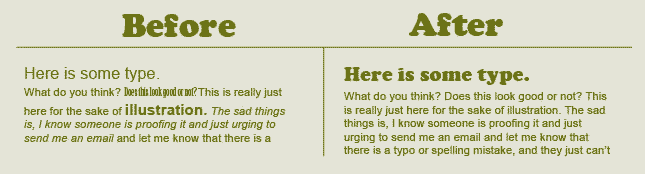
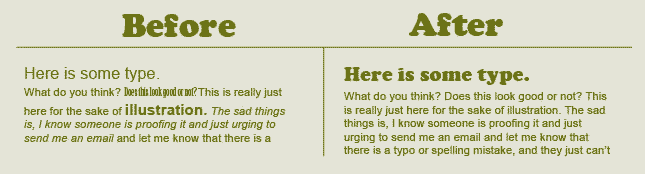
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.

Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.

В меню слишком много информации, поэтому в нем сложно сориентироваться

Информации в меню немного, легко сориентироваться
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.

10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.

Много выделено жирным, текст рябит в глазах

Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует.
В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.

Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен

Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Возможность «собрать» за 1-2 дня готовый ресурс, не имея специальных знаний, привлекает многих владельцев бизнеса.
Однако, не зная основ дизайна и технической стороны работы сайтов, можно допустить серьезные ошибки при их создании. Это отразится на продвижении сайта и привлечении клиентов в ваш бизнес.
Я отобрал самые распространенные ошибки дизайна на Тильде и технические упущения при создании сайта. Как ни странно, некоторые из них допускают даже опытные программисты и веб-дизайнеры. Поэтому этот перечень можно использовать не только при самостоятельной разработке, но также при проверке ресурса, заказанного у специалиста.

Ошибки в дизайне
1. Маленькие отступы между блоками
Частая ошибка при оформлении блоков — некорректные отступы. Если они слишком маленькие или их нет вовсе, читатель не сможет понять, к какому блоку относится информация на экране.
Также усложняют восприятие текста неравномерные отступы в разных блоках. Отделить смысловые блоки между собой помогают отступы от 90 до 160 px и разные цвета фона.

2. Изображение и текст на нем мешают друг другу
Эту ошибку дизайна на Тильда допускают даже крупные компании. Если цвета текста и изображения на нем не контрастны, буквы будут сливаться.
Нередко для фона выбирают картинку с большим количеством мелких элементов. Это отвлекает от главной мысли в тексте и затрудняет восприятие.
Кроме того, текст не должен закрывать главный элемент, изображенный на картинке, — лицо человека, на котором сделан акцент, или предлагаемый товар.

3. Перегрузка цветами и стилями
Если для оформления сайта выбрано более 2 стилей типографики или более 3 цветов, читатель не поймет, куда смотреть.
Еще хуже, если цвета и шрифты не сочетаются между собой.
4. «Вырвиглазное» оформление статей
При добавлении статей многие забывают об их правильном оформлении.
Если текст не разделен на мелкие абзацы, в нем нет подзаголовков и достаточных отступов между ними, отсутствуют списки, а вся статья представлена нескончаемой простыней, читатель уйдет. Он найдет сайт, где информация изложена проще.
Сравните, где легче воспринимать контент?

5. «Тяжелые» картинки
Чем больше весит добавленное изображение, тем дольше загружается страница. Посетители ценят свое время. Они уйдут с вашего сайта, а поисковые роботы принудительно понизят его позиции в выдаче.

Технические ошибки
1. Нет заранее продуманной структуры
Многие собственники бизнеса, которые создают сайт для себя, придерживаются принципа «ввяжемся в бой, а там видно будет».
Отсутствие продуманной структуры веб-сайта, навигации и контент-плана приводит к серьезным переделкам и большим вложениям в будущем. Поэтому концепцию нужно разработать в самом начале.
2. Длинная «портянка» текста на одной странице
Создать одностраничный сайт проще. Но если на сайте много текста, да еще на разную тематику, не стоит загружать им единственную страницу.
Подобная экономия не только негативно скажется на продвижении сайта в поисковых системах, но и понизит конверсию. Много текста? Создавайте дополнительные страницы.
Ниже показан пример оптимального скролла страницы.

3. Нет домена второго уровня
Продвигать сайт с доменом website21102020.tilda.ws и вкладывать в него деньги как минимум странно.
У посетителей веб-сайта резко снизится доверие к организации или бизнесу с подобным адресом. Купите солидный и простой домен, который отражает то, чем вы занимаетесь.

4. Сайт не адаптирован под мобильные устройства
Распространенная ошибка даже среди опытных программистов. Они «собирают» ресурс в браузере на компьютере, но забывают посмотреть, как содержимое отображается на мобильных платформах.
Необходимо адаптировать внешний вид под планшеты и смартфоны с разной диагональю экрана.
Чтобы не допустить технических недочетов и грубых ошибок дизайна на Тильде, доверьте создание сайта сотрудникам веб-студии «Гордон и Партнеры». Это поможет сократить расходы на исправления и продвижение в будущем, а также сразу увеличит конверсию. Мы разрабатываем и продвигаем все виды сайтов на Тильда. Оставьте заявку, чтобы задать вопросы или заказать создание веб-сайта.
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
Исправить ошибку в Tilda

Заказчик
Отзывы фрилансеров:
+ 1
— 0
Зарегистрирован на сайте 5 лет и 1 месяц
Бюджет:
300 руб
3.57 $ — 3.28 €
Выдает ошибку: Слишком много текста. Изменения не будут сохранены. Пожалуйста, удалите часть информации
Разделы:
Опубликован:
14.05.2018 | 10:07
Теги: разработать сайт, создать личный сайт, создать одностраничный сайт, нужно сделать сайт, лучшие разработчики, нужно создать сайт, требуется разработчик
Отключаем «Исправления» в документах Word
Исправления в документах — вводят в заблуждение или показывают правду
Одной из стандартных ситуаций на фирме является редактирование, а по другому работа с одним документом нескольких человек. Один создал и отправил другому на проверку, тот проверил и отправил дальше или вернул назад. Вот таким вот образом и появляются исправления, которые отмечаются выносками, красным шрифтом и т.д.
Разумеется после окончания работы с документом, необходимость показывать исправления отпадает и необходимо это как то отключить.
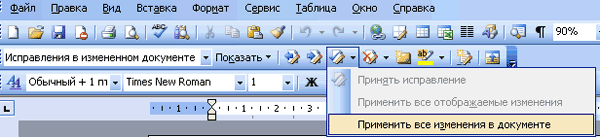
Для отключения исправлений в Word 2003 необходимо перейти в меню «ВИД» — «Рецензирование» — и нажимаем на кнопку «Принять исправления».
Сохраняем документ и для того что бы убедиться, выходим из него и заходим заново.

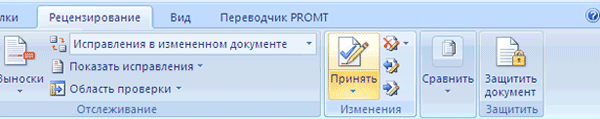
В 2007 так же ищем эту заветную кнопку, которая находится во вкладке «рецензирование» и называется «Принять»

Количество просмотров: 23279
Комментарии к статье:
Автор комментария: Чудо
Дата: 2022-01-21
По форме, вроде, говорится про Word 2003, пор факту нет (скорей это соответствует Word 2007). Во 2003 во вкладке «Вид» под «панелью инструментов» есть только набор функций, которые можно включить и отключить, а не набор кнопок, нажав которые, если верить статье, можно что-то менять. Нажав «рецензирование», вы просто отключите эту функцию, при этом на панели исчезнет целый ряд кнопок. Но никаких наборов команд,указанных в статье,не появится, соответственно, весь набор указанных советов бесполезен. Простите.
Автор комментария: nko
Дата: 2020-10-20
Word 2003. Делаем как говорит автор и работает. Теперь не появляется. Вид -> Панель инструментов -> Рецензирование В этой панели где синяя галочка выбираем пункт «Применить все изменения в документе» Сохраняем документ Отключаем Вид -> Разметка Если документ открыть заново то теперь не выпадает
Автор комментария: Vladimir
Дата: 2020-09-19
«Таинственно» и самостоятельно включилось рецензирование, чего раньше не было. Делаю всё как написано в статье. 1. Принимаю все изменения. 2. Сохраняю файл и закрываю его. 3. Снова открываю — режим рецензирования никуда не делся, снова мешает работать. КАк бы его ВЫКЛЮЧИТЬ ПОЛНОСТЬЮ И НАВСЕГДА. ПОМОГИТЕ. Похоже, что этот файл надо уничтожить и снова набирать текст, И не включится ли он снова самостоятельно. Если он включается каким-то волшебным сочетаний клавиш на клавиатуре,то нету ли иного сочетания клавиш , чтобы его выключить полностью и навсегда? Если его раньше не было, а потом
Автор комментария: елена
Дата: 2019-07-30
ПРОСТО ОГРОМНОЕ СПАСИБО.
Автор комментария: Александр
Дата: 2016-12-12
Всё великое — просто, когда знаешь. Благодарю.
Автор комментария: Анатолий
Дата: 2016-11-26
Автор комментария: Петр
Дата: 2016-02-17
Автор комментария: Галина
Дата: 2016-02-01
очень понятно, СПАСИБО.
Автор комментария: Марина
Дата: 2015-11-23
А можно принять только исправления форматирования, а остальные оставить?
Автор комментария: Благодарная
Дата: 2015-07-29
Самое тёплое спасибо, сразу поняла и всё получилось! Ура!!
Автор комментария: Екатерина
Дата: 2015-05-27
все сработало! Но при дальнейшей работе с этим документом опять делает выноски((( Что делать.
Автор комментария: Жоресовна
Дата: 2015-04-04
Святой истинный крест — только Ваше наставление всё прояснило и сработало! Билась целый час. Нижайший поклон и искренняя благодарность! Ирина Жоресовна Кожановская
Автор комментария: Сергей
Дата: 2014-12-12
Спасибо огромное эта инфа меня спасла))))
Автор комментария: Оленька
Дата: 2013-12-19
Спасибо огромное. Перерыла весь интернет, но только эта ссылка реально помогла избавиться от напасти видимых исправлений!
Как убрать область исправлений в документе Word
Область исправлений в Word – это функция для работы с исправлениями в документе и организации совместной работы нескольких человек над одним файлом. Это достаточно мощный инструмент, но большинству пользователей Word он попросту не нужен.
Поэтому сталкиваясь с данной функцией пользователи чаще всего стремятся ее отключить. В данной статье мы рассмотрим именно этот вопрос, здесь вы узнаете, как убрать область исправлений в Word, а также что это такое и для чего нужно. Статья будет актуальной для современных версий Word, включая Word 2007, 2010, 2013, 2016 и 2019.
Что такое область исправлений в Word
Текстовый редактор Word позволяет организовать совместную работу нескольких человек над одним документом. Для этого используются функции, которые доступны на вкладке « Рецензирование ». Например, здесь есть функции, позволяющие записывать все изменения в документе, которые вносятся разными пользователями. При этом владелец документа может принимать или отклонять правки других пользователей. Также на вкладке « Рецензирование » доступны функции для создания примечаний к тексту, а также функции позволяющие сравнивать разные версии документа.
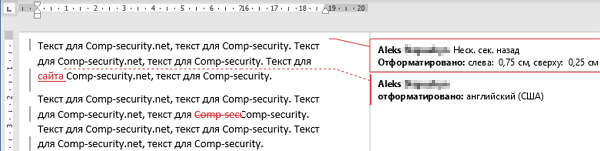
На картинке внизу показано, как выглядит текстовый документ Word при использовании функции записи изменений. В правой части экрана располагается отдельный блок, в котором отображаются информация об исправлениях. Здесь указывается имя пользователя, время внесения изменений и другая информация.

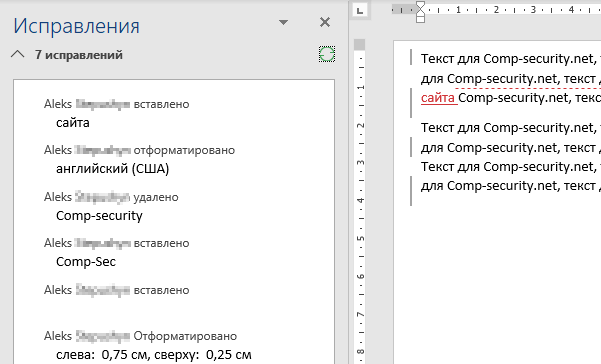
Кроме этого, в левой части окна программы Word может отображаться отдельная область « Исправлений ».

В области « Исправления » отображаются все внесенные пользователями правки и комментарии. Здесь можно кликнуть по интересующему вас изменению и сразу перейти к нужной точке документа.
Как убрать исправления в Word
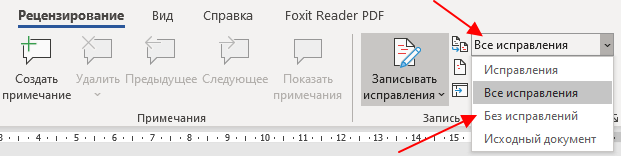
Для того чтобы быстро убрать область исправлений в Word, и начать работать с документом как обычно, нужно перейти на вкладку « Рецензирование », открыть выпадающий список « Все исправления » и выбрать вариант « Без исправлений ». После этого изменения, которые вы вносите в документ, перестанут отображаться на экране.

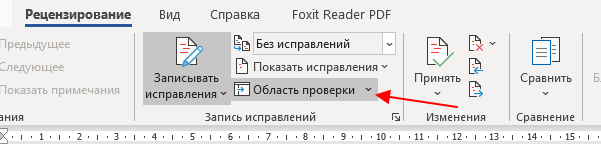
Также здесь можно отключить « Область проверки », которая может отображаться в левой части окна Word. Для этого достаточно нажать на соответствующую кнопку и снять с нее выделение. После внесения указанных выше настроек внешний вид документа Word должен прийти к стандартному виду.

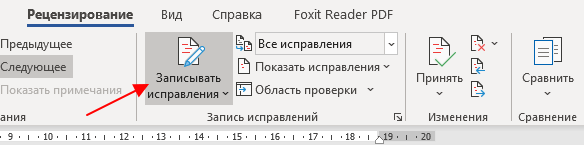
Если вы не планируете пользоваться функциями совместного редактирования документа, то вы также можете отключить опцию записи исправлений.

Для этого на вкладке « Рецензирование » нужно нажать на кнопку « Записывать исправления » и снять с нее выделение.
Как принять или отклонить исправления в Word
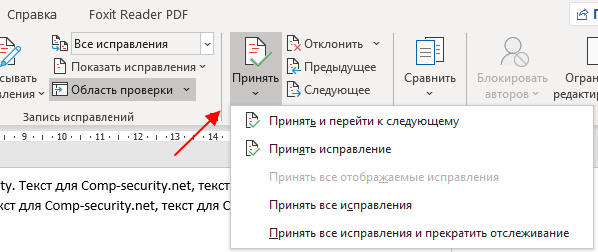
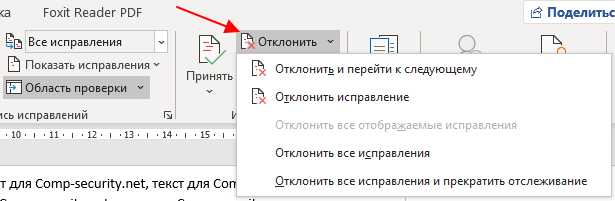
Перед тем как убирать область исправления и отключать запись изменений в документе Word, вам может понадобиться принять или отклонить исправления, которые уже были внесены. Для этого нужно установить курсор в начало документа, перейти на вкладку « Рецензирование » и нажать на стрелку рядом с кнопкой « Принять » или кнопкой « Отклонить ».
При выборе кнопки « Принять » откроется меню в котором можно принять и перейти к следующему, просто принять, принять все, а также принять и прекратить отслеживание.

Аналогичные варианты доступны и при нажатии на кнопку « Отклонить ».

При выборе варианта « Принять/Отклонить и перейти к следующему » вы примете или отклоните первую правку в документе и перейдете к следующей. Таким образом можно пройти все правки в документе и по каждой из них принять подходящее решение.
Также вы можете выбрать « Принять/Отклонить все ». В этом случае все записанные в документе изменения будут автоматически приняты или отклонены.
- Как перевернуть страницу в Word
- Как построить график в Excel
- Как сделать альбомную страницу в Word
- Как сделать вертикальный текст в Word
- Как закрепить область в Экселе
Создатель сайта comp-security.net, автор более 2000 статей о ремонте компьютеров, работе с программами, настройке операционных систем.
Задайте вопрос в комментариях под статьей или на странице «Задать вопрос» и вы обязательно получите ответ.
Я нажимаю без исправлений, полоска исчезает, сохраняю док, но когда открываю его снова, она опять появляется. Как это исправить?
Опция «Без исправлений» просто скрывает отображение исправлений в документе. Если вы хотите полностью избавиться от исправлений вам нужно их принять или отклонить и потом сохранить документ.
Связи Excel Word (слишком много исправлений в документе…) — как исправить?
Я использую WORD 2007 и EXCEL 2007 вместе в своей работе. Я устанавливаю связи в Word с помощью Excel. Но я начал получать ошибку «Слишком много исправлений в документе, операция не может быть завершена, сохраните документ» при добавлении новых ссылок позже. Исправления отключены полностью: нет учёта, отключена проверка орфографии. За исключением документов формата 2003 г. Конфигурация компьютера: современный, производительный. Методом проб и ошибок понял, что все дело в соединениях, точнее в их количестве. Я сделал следующее: Подготовить -> Редактировать ссылки на файлы -> Как обновляются ссылки -> изменил с «автоматически» на «по требованию». Это заняло больше часа. Теперь ошибка не возникает, но я потерял возможность использовать две важные функции: 1) при перемещении папки с файлами Word и Excel в другое место на диске источник ссылок перестал меняться, то есть остается old — в режиме автоматического обновления ссылок этого не было (смена источника занимает больше часа при значении «по запросу») 2) ссылки начинали обновляться слишком долго по сравнению с автоматическим режимом.
Может быть, вам нужно как-то настроить файл Excel, может быть, файл журнала Word можно отредактировать, чтобы установить более высокое значение для исправлений…
Потому что ссылки воспринимаются как исправления, даже если я их полностью вырезал… Ответ. Их больше 1000, выход был найден путем вставки ссылок через формат html.
Конфигурация: stump cor two duo 3 ГГц, 4 ГБ ОЗУ, система XP.
Я напугал формат 2007 года, потому что много времени уходит на загрузку файла (выключение принтера и т.д. Не помогло) с документами размером более 200 страниц..
Возможно, имеет смысл перейти на 2007 год, но только если по скорости он не хуже 2003 года, но я такого решения не нашел((
Архив: Исправить ошибку в Tilda
Бюджет
5$
/ 300
руб
в месяц
Создан: 5 лет назад
Закрыт
- Описание
- Выдает ошибку: Слишком много текста. Изменения не будут сохранены. Пожалуйста, удалите часть информации
- Категория
Похожие проекты
Мне нужен бот перехватчик для программы ( taxsee driver ) чтобы брать предварительные и текущие заказы. Требования: . 1 бот перехватчик нужен для android. 2 можно писать bоt под моим аккаунтом или другие варианты. 3 функция отключения и включения бота когда он нужен или не нужен. За хорошую работу готов……
11
0
Нужен сайт по открытию кейсов для игры Standoff 2. Нужен самый обычный дизайн. Личный кабинет, инвентарь, авторизация через ВК. В Админке должна быть возможность создавать/удалять кейсы, редактировать шансы на выпадение какого-либо дропа, количество кейсов, устанавливать цену. В Админке должна быть возможность……
$22
27
0
Ищу фрилансера для создания лендингов на Битрикс24. Занятость постоянная, 1 раз в 3 месяца….
Обменник криптовалют ( ТЗ во вложении)….
498
3
Необходимо написать небольшую серверную часть учебного сайта для запуска под виртуальной машиной Oracle VM VirtualBox Debian 6. 1 используя php7. 33 и базу MongoDB….
134
3
ИЩУ СПЕЦОВ – ВЫСОКОГО УРОВНЯ! 1). Уточните, какое у вас образование. 2). Обязательно предоставьте портфолио — лучшие работы. 3). Условия сотрудничества – по договоренности (сообщите ваши предварительные условия). П. все предложения, которые меня заинтересуют – либо отвечу, либо сохраню контакты в……
$111
122
2
Добрый день заинтересовавшимся! У нас сайт на стадии разработки на ОС 3. Создано ТЗ. Необходимо выполнить все пункты в ТЗ. Предварительно 10 000 руб. Поднятие цены можно и обсудить….
Нужно будет делать видео по примеру уже готового видео. Вы подойдете если : имеете базовые-легкие знания в трейдинге,если у вас хороший микрофон, нормальная дикция, и есть программа для снятия экрана на видео. (Себя снимать не нужно,только видео экрана) Чем выше качество тем выше оплата . Оплата за среднее……
Ищем специалиста для работы над дизайном агенства недвижимости для англоязычной аудитории….
174
16
Добрый день. Мне необходимо скопировать действующий сайт с полным функционалом https://gk-grupp….
TALP GROUP Мы занимаемся разработкой и продвижением IT- продуктов. В нашем арсенале множество интересных кейсов, большинство из которых реализованы на нашей собственной low/no code платформе Аltrp. Мы работаем как над внутренними проектами, так и с внешними заказчиками. Среди них: разработка швейцарской……
109
1
Меняли хостинг сайта поэтому имена сервера слетели, надо поменять на новые и все….
Разработка продающего лендинга, ТЗ во вложенных файлах….
Фотографии улыбок до стоматологического лечения и после. Нужно из сопоставит а схожих ракурсах и выровнить цвет , скореекситровать детали….
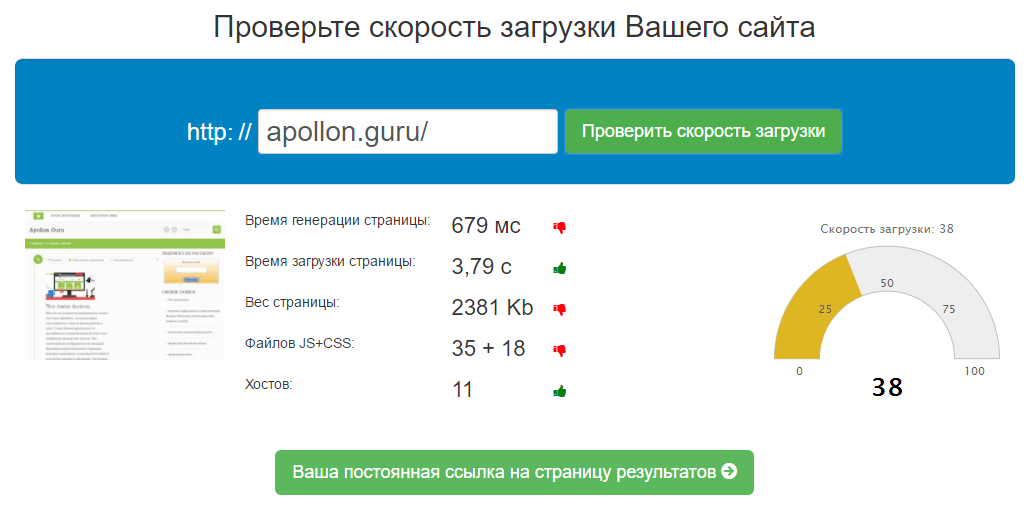
Нужно ускорить загрузку сайта….
есть форма приема заявки на тильде, необходимо проверять номер телефона заказчика перед отправкой в работу….
$63
147
3
Нужно поднять сайт на базовой теме на связке Ghost + Gatsby + CDN. Саму CMS Ghost надо будет поставить и настроить на хостинге заказав необходимый по параметрам сервер. Что касается CDN думал о G Core Labs, но приму любой совет. Сайт ориентирован 100% на РФ. После того как поднимем сайт, нужно будет……
Необходимо доработать WordPress шаблон, настроить интеграцию с 1с, исправить незначительные баги. Технические задачи обсудим вместе с техническими директором заказчика. Условия: Стоимость работ от 14к, в случае быстрого выполнения работы будет премирование, а также предложим постоянное сотрудничество…….
Необходимо решить проблему с передачей UTM меток, glid, glientID, ymclid в amoCRM при начале диалога в одном из мессенджеров и входящем письме на почту….
$900
160
4
Разыскивается опытный программист на WordPress. Нужно допилить торговую площадка B2B на WordPress согласно аналогу. Подробнее в личной переписке. Просьба дилетантов и не понимающих не беспокоить….
Смотреть все
Похожая удалённая работа
- Удаленная работа для верстальщика
- Удаленная работа для специалиста по сайтам «под ключ»
- Удаленная работа для разработчика систем управления
- Удаленная работа для тестировщика сайтов
- Удаленная работа для разработчика интернет магазинов
- Удаленная работа для доработчика сайтов
