Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.

Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome

https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera

После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:


Google:


ОАО «РЖД»:


Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Для получения любого SSL сертификата — от самого простого до SSL с зеленой строкой — самым главным и неизбежным является условие подтверждения заказчиком своего права доступа к домену, для которого он заказывает SSL сертификат. В оригинале эта процедура называется DCV, сокращенно от Domain Control Validation (что означает проверка права владения доменом или его управления).
Верификация домена по электронной почте (традиционная)
Как правило проверка DCV проводится посредством электронной почты, но здесь есть свои ограничения: адрес e-mail, на который отправляется письмо для валидации должен быть административным и находиться на домене, который планируете защищать SSL сертификатом. Таким образом, это может быть один из следующих адресов на Вашем домене:
- admin@vash-domen.ru
- administrator@vash-domen.ru
- webmaster@vash-domen.ru
- postmaster@vash-domen.ru
- hostmaster@vash-domen.ru
- иногда это может быть e-mail, который указан в регистрационной записи домена (если он не скрыт), даже если он отличается от вышеперечисленных.
На выбранный Вами e-mail адрес придет письмо от центра сертификации, содержащее ссылку и уникальный код Вашего заказа. Все, что от Вас требуется, это перейти по ссылке в письме и в открывшемся окне ввести код или нажать кнопку подтверждения. Если получение сертификата не предусматривает проверку компании или расширенную проверку, Ваш сертификат будет выдан через несколько минут после введения кода из письма.
Но что же делать, если у Вас нет административной электронной почты? И что еще хуже, нет возможности ее создать? Для таких случаев существуют альтернативные методы валидации. К сожалению, они применяются по-разному центрами сертификации. Но заказав один из SSL сертификатов, Вы можете спокойно рассчитывать на использование следующих альтернативных методов валидации.
Хеш-валидация или Http(s)-верификация (недоступна для Wildcard)
Для CSR-запроса, который Вы вводите создавая заказ, будет создан MD5 хеш и Sha хеш. Вы получите значения хеш, базируясь на которых Вам нужно будет создать простой файл в формате .txt и поместить его в корень Вашего сайта. Важно заметить, что для домена с http и https хеш будет разным, поэтому обязательно указывайте в обращении в нашу поддержку, по какому именно протоколу доступен Ваш сайт. Сам файл должен выглядеть следующим образом: http(s)://vash-domain.ru/.well-known/pki-validation/<MD5 хеш-код Вашего CSR запроса верхним регистром>.txt
Содержимое файла (в виде простого текстового файла .txt) должно иметь следующий вид: <Значение хеша> comodoca.com
Примечание: Если указанный Вами домен переадресовывается на что-то другое, могут возникнуть ошибки при проверке. Поэтому рекомендуем отключить переадресацию, если таковая имеется.
Примечание 2: vash-domain.ru в этом и следующем примере — означает полное имя домена (FQDN), которое указано в сертификате.
Если Вы заказываете мультидоменный сертификат (MDC) или сертификат UCC для почтовых серверов Exchange, текстовый файл нужно поместить в корень сайта на каждом домене, указанном в запросе на сертификат.
Например: subdomen-1.vash-domain.ru/<MD5 хеш код Вашего CSR запроса>.txt subdomen-2.vash-domain.ru/<MD5 хеш код Вашего CSR запроса>.txt
Чтобы получить значение хеш, обратитесь в нашу техническую поддержку. Контакты Вы найдете на нашем магазине SSL сертификатов. После того, как Вы добавите текстовый файл со значениями хеш на сайт, запрашивается http или https верификация.
Валидация с помощью записи DNS
Как и в предыдущем способе, CSR запрос, который Вы ввели во время заказ, будет хеширован. Наши сотрудники или центр сертификации пришлют Вам значения хеш, после чего Вам следует внести эти значения в запись DNS CNAME или DNS TXT (в случае GlobalSign и AlphaSSL) для Вашего домена. Значения хеш следует вносить в соответствии с инструкцией полученной от центра сертификации.
Примечание: Для корректной обработки записи, необходимо поставить точку после каждого домена верхнего уровня (TLD).
Примечание 2: Для мультидоменных SSL сертификатов следует создавать запись CNAME/TXT для каждого домена, указанного в CSR запросе.
Например: <Значение MD5 хеша Вашего CSR запроса>.subdomen-1.vash-domain.ru. CNAME <Значение SHA1 хеша Вашего CSR запроса>.comodoca.com. <Значение MD5 хеша Вашего CSR запроса>.subdomen-2.vash-domain.ru. CNAME <Значение SHA1 хеша Вашего CSR запроса>.comodoca.com.
Этот способ валидации может занимать до 24 часов, поэтому мы рекомендуем его использовать только в тех случаях, когда нет возможности обойтись предыдущими. По любым вопросам Вы всегда можете обратиться в нашу поддержку или задать их в комментариях.
Нужно ли самостоятельно считать хэши?
Если описания методов HTTP(S) и DNS пугают вас необходимостью рассчитывать хэши, не волнуйтесь! Подробная информация о том что и куда следует разместить будет направлена центром сертификации после размещения заказа.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Процесс выпуска сертификата условно можно разделить на 4 этапа, в зависимости от выбранного типа:
1. Заполнение csr-запроса — происходит в личном кабинете либо до, либо после оплаты сертификата. Поэтому данный этап необходим для всех сертификатов, независимо от типа;
2. Валидация домена — происходит после заполнения csr-запроса и оплаты/активации сертификата. Необходим для всех типов сертификатов;
3. Упрощенная валидация организации или расширенная. Данный этап проверки проходят для получения сертификатов только уровня OV и EV.
4. Выпуск сертификата и получение файлов на email-адрес. Финальный этап, когда центр сертификации провёл все необходимые проверки и добавил ваш домен в реестр доверенных (т.е. домены, которым можно доверять).
После 4-го этапа можно устанавливать сертификат на сервер и переводить сайт на защищенное соединение HTTPS.
Помимо основного способа валидации домена, существуют и альтернативные. Остановимся на них более подробно.
На этапе валидации домена центру сертификации необходимо убедиться в том, что вы являетесь владельцем/администратором домена и имеете права на управление данным доменом.
Существует несколько способов прохождения проверки домена, но разные центры сертификации могут предлагать на выбор не все. И об этом нужно помнить.
Способы валидации домена
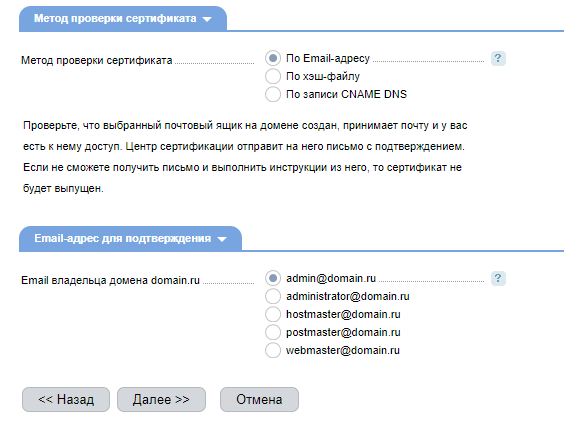
по e-mail (по почте)
Для подтверждения по e-mail создаётся почтовый адрес на домене, который требуется защитить.
После заказа сертификата удостоверяющий центр отправляет автоматически сгенерированное письмо на этот email-адрес. В письме будет указан проверочный код и ссылка, по которой необходимо перейти, тем самым подтвердив, что вы являетесь владельцем/администратором домена.
Если у вас нет ни одного из предложенных типов email-адреса, вы можете его создать.
Любой email-адрес не подойдёт, необходимо выбрать подходящий вариант из списка допустимых email-адресов. Выберите один из типов адреса, представленных ниже:

После создания email-адреса обратитесь в нашу поддержку, мы инициализируем повторную отправку письма от Удостоверяющего центра.
Данный тип валидации является основным и доступен при заказе у всех сертификационных центров. Для SSL-сертификатов GlobalSign и Sectigo также есть альтернативные варианты валидации доменного имени, рассмотрим их отдельно.
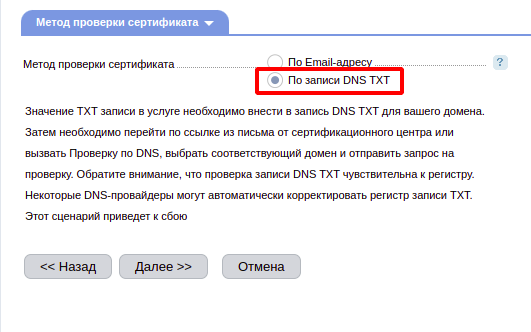
Способ валидации сертификатов GlobalSign по записи DNS TXT
Для использования альтернативного способа при заказе сертификата выберите метод По записи DNS TXT:

При выборе данного метода потребуется разместить определенную TXT-запись на стороне серверов имён домена.
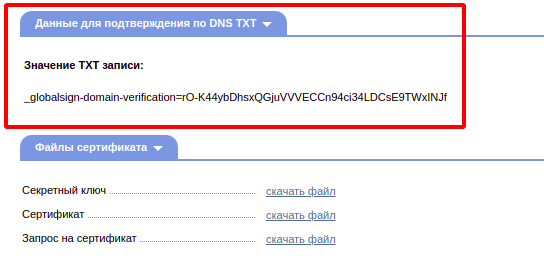
TXT-запись будет доступна в Личном кабинете после оплаты/активации сертификата в разделе Товары — SSL-сертификаты. Дважды щелкните по сертификату, в открывшейся вкладке будет раздел Данные для подтверждения по DNS TXT:

Разместите TXT-запись и убедитесь, что она доступна глобально, для этого можно использовать онлайн-сервис — https://www.nslookuptool.com/ru/
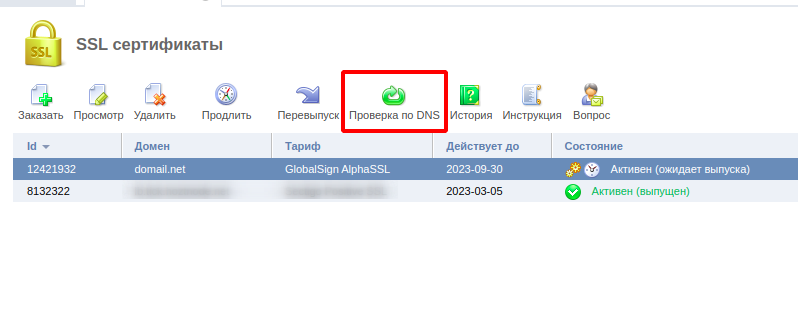
Для завершения валидации после обновления TXT-записи завершите проверку: перейдите в Личном кабинете в раздел SSL-сертификаты и нажмите кнопку Проверка DNS.

Если проверка прошла успешно — сертификат будет выпущен в течение нескольких минут. На технический email-адрес, что вы указали при оформлении заказа, будут отправлены файлы сертификата.
Рассмотрим, как добавить TXT-запись, если вы используете хостинг FirstVDS.
Для добавления TXT-записи необходим DNSmanager или ISPmanager. Доступы в панели указаны в инструкции к серверу.
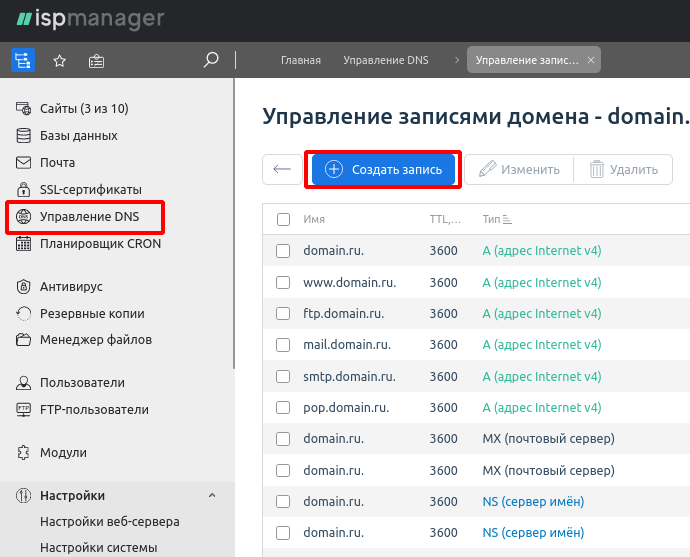
Для добавления записи в панели ISPmanager перейдите в раздел Управление DNS, выберите домен и кликните кнопку Управлять DNS записями. В открывшемся меню нажмите кнопку Создать:

Выберите тип записи TXT (текстовая запись), в поле Имя укажите доменное имя сайта, в поле Значение скопируйте TXT-запись из Личного кабинета:

Потребуется время для обновления глобального кэша DNS для TXT. Проверить, изменились ли DNS, можно, используя сервис: https://www.nslookuptool.com/ru/
Добавление TXT-записи в Личном кабинете регистратора домена или другого хостинг-провайдера происходит по аналогии.
Способы валидации сертификатов Sectigo
По хэш-файлу
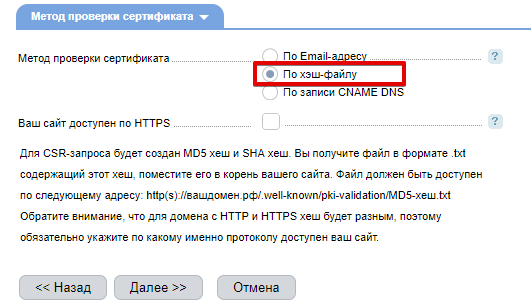
Для использования данного способа валидации при настройке сертификата в личном кабинете выберите вариант По хэш-файлу:

Для прохождения валидации домена используется простой текстовый файл в формате .txt с заданным именем и содержимым, который необходимо поместить в корневом каталоге вашего сайта, расположенного на хостинге.
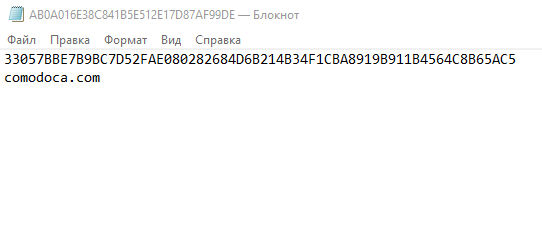
Примерный вид файла и его содержимое:

Как получить хэш-файл
После оплаты/активации сертификата вы можете:
-
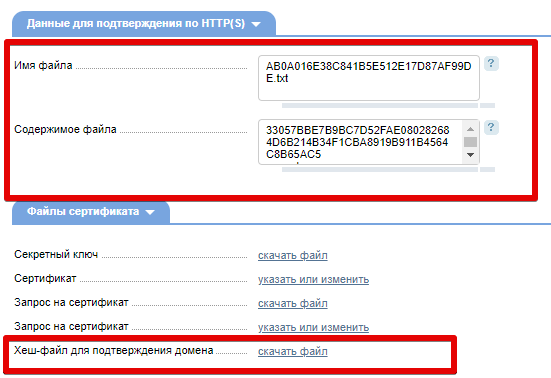
Создать файл самостоятельно. Его имя и содержимое доступны в Личном кабинете: в разделе Товары — SSL-сертификаты. Для этого кликните дважды по сертификату и в открывшемся меню перейдите в подраздел Данные для подтверждения по HTTP(S).
-
Скачать готовый файл. В разделе Товары — SSL-сертификаты, найдите подраздел Файлы сертификата и скачайте его.
-
Написать запрос в нашу поддержку. Мы отправим вам файл.

После размещения файла в корне сайта напишите запрос в нашу поддержку — для инициализации проверки домена Удостоверяющим центром. Если проверка пройдена успешно, Удостоверяющий центр выпускает сертификат и направляет файлы сертификата в письме на email-адрес, указанный в csr-запросе в качестве технического.
Данный способ валидации не поддерживается сертификатами Wildcard. Для мультидоменных сертификатов потребуется подтверждение каждого домена.
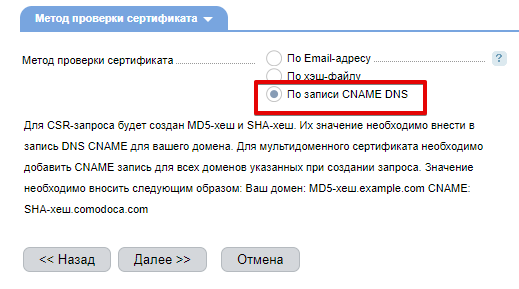
По записи CNAME DNS
Для использования данного способа валидации при настройке сертификата в личном кабинете выберите вариант: По записи CNAME DNS:

Данный способ валидации подразумевает добавление CNAME-записи для домена с уникальными данными в Личном кабинете хостинг-провайдера или регистратора домена.
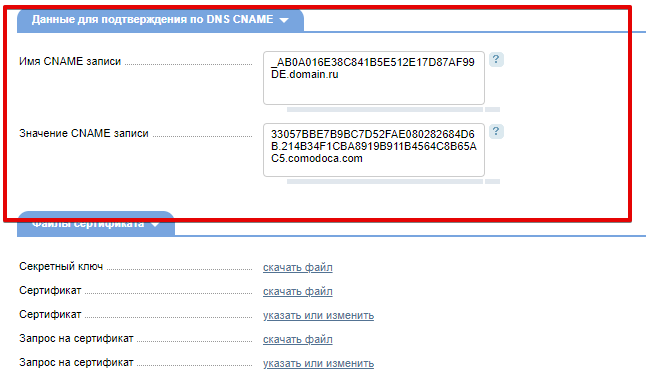
CNAME-запись доступна также, как и хэш-файл, в Личном кабинете после оплаты/активации сертификата в разделе Товары — SSL-сертификаты. Для этого кликните дважды по сертификату и в открывшемся меню перейдите в подраздел Данные для подтверждения по DNS CNAME.
CNAME-запись имеет вид:

Рассмотрим на примере домена и сервера, зарегистрированного у FirstVDS.
Для добавления CNAME-записи необходим DNSmanager или ISPmanager. Доступы в панели указаны в инструкции к серверу.
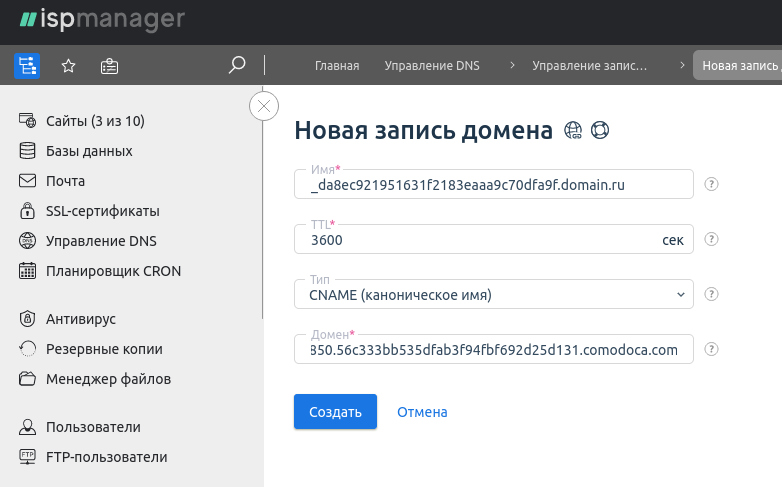
В панели ISPmanager добавить CNAME-запись можно в разделе Управление DNS. Выберите домен, кликните кнопку Управлять DNS записями и в открывшемся меню нажмите кнопку Создать запись:

Скопируйте содержимое поля Имя CNAME записи в поле Имя, а Значение CNAME записи — в поле Домен. В разделе Тип выберите значение CNAME (каноническое имя).

После создания CNAME-записи напишите запрос в нашу поддержку, для инициализации проверки домена Удостоверяющим центром. Если проверка пройдена успешно, Удостоверяющий центр выпускает сертификат и направляет файлы сертификата в письме на email-адрес, указанный в csr-запросе в качестве технического.
Важно! Потребуется время для обновления глобального кэша DNS для CNAME. Проверить, изменились ли DNS, можно, используя сервис: https://www.nslookuptool.com/ru/
Добавление CNAME-записи в Личном кабинете регистратора домена или другого хостинг-провайдера происходит по аналогии.
Теперь, зная основные и альтернативные способы валидации домена, вы можете выбрать для себя наиболее подходящий и удобный вариант.
Валидация домена (DV — Domain Validation).
Начальный уровень доверия.
Для того чтобы подтвердить что домен принадлежит именно вам существует три способа. Рассмотрим каждый по отдельности.
С помощью электронной почты.
Администратору домена необходимо создать почтовый ящик, на который будет получено письмо от центра сертификации. Допускаются следующие имена:
- admin@<доменное_имя>
- administrator@<доменное_имя>
- webmaster@<доменное_имя>
- hostmaster@<доменное_имя>
- postmaster@<доменное_имя>
В письме вы получите уникальный код и ссылка для подтверждения. Скопируйте код и перейдя по ссылке, вставьте его в соответствующее поле.
Другие способы требуются для получения сертификатов Comodo.
С помощью DNS-записей.
После генерации CSR (Certificate Signing Request — запрос подписи сертификата), вы получите хеш-значения вашего запроса, которые необходимо в запись CNAME вашей доменной зоны. Данная запись имеет строгий формат и будет выглядеть следующим образом:
_<MD5 hash value from CSR>.<доменное имя>. CNAME <SHA-256 hash value from CSR>.[<uniqueValue>.]comodoca.com.
Следует обратить внимание, что:
- SHA-256 хеш-последовательность разделена символом “.” (точка) надвое, по 32 символа с обеих сторон;
- Запись считается верной, если в конце доменного имени стоит символ “.” (точка);
- Мультидоменные сертификаты требуют индивидуальные CNAME-записи, т.е. в вашем заказе они должны быть созданы для каждого домена отдельно;
- В CNAME-записи не нужно указывать “www”, даже если вы получаете сертификат именно для этого поддомена.
Для наглядности, рассмотрим пример для поддомена:
_09f7e02f1975bf211da707a341f153b3.subdomain0.mydomain.com. CNAME 3d874ab7b199418a9014258369048163.9eb1f1472f4da5aa1ab5bcca1b0df53.comodoca.com.
Для домена www:
_81f9e13a1855bf221da717a341f153b3.mydomain.com. CNAME 3d874ab7bacd5f2e3a9e1f2b3a3cc163.1ae0cbd19f4da5aa1ab5bcca1aedf64.comodoca.com.
С помощью HTTP(S)
После генерации CSR (Certificate Signing Request — запрос подписи сертификата), вы получите хеш-значения вашего запроса. Для прохождения валидации необходимо создать текстовый файл и разместить его согласно правилам:
Файл должен быть доступен по ссылке:
http://<mydomain>/.well-known/pki-validation/<хеш-значение MD5 в верхнем регистре>.txt
Содержимое файла — 2 строки:
<Хеш-значение SHA-256>
comodoca.com
Важно!
- Валидация не будет выполнена, если используются перенаправления;
- Обязательно проверяем существование всех каталогов по указанному выше пути;
- Если заказан Мультидоменный сертификат, то файлы должны быть доступны для каждого домена;
- Проверка www-доменов происходит на основном домене;
- Имя txt-файла не начинается с символа подчеркивания (_) и указано в верхнем регистре;
- Содержимое файлов не требует разделения “точкой”. После comodoca.com символ точки не ставится.
Рассмотрим примеры.
для основного домена и в случае с “www”:
URL — http://mydomain.com/.well-known/pki-validation/81F9E13A1855BF221DA717A341F153B3.txt
Содержимое файла:
3d874ab7bacd5f2e3a9e1f2b3a3cc1631ae0cbd19f4da5aa1ab5bcca1aedf64
comodoca.com
Для домена третьего уровня — subdomain0.mydomain.com:
URL — http://subdomain0.mydomain.com/.well-known/pki-validation/09F7E02F1975BF211DA707A341F153B3.txt
Содержимое файла:
3d874ab7b199418a90142583690481639eb1f1472f4da5aa1ab5bcca1b0df53
comodoca.com
Валидация организации (OV — Organization validation)
Для проведения OV, следует выполнить три этапа.
Этап 1.
Выполнить валидацию домена (DV). Способы описаны выше.
Этап 2.
Непосредственно валидация организации. Несколько способов:
- Центр сертификации самостоятельно проверяет существование организации через госреестры организаций;
- Открытые реестры данных, например, Companies House GOV.UK, Lursoft.lv, Duns & Bradstreet, Hoovers.
- Адрес организации следует подтвердить одним из следующих документов:
- устав организации (с указанием адреса);
- выданная правительством лицензия на ведение коммерческой деятельности (с указанием адреса);
- копия выписки о состоянии банковского счета организации за последние 6 месяцев; (можно указать номер счета)
- копия телефонного счета организации за последние 6 месяцев;
- копия счета за коммунальные услуги организации за последние 6 месяцев или текущий договор аренды для организации.
- Нотариально заверенное письмо (Legal Opinion Letter).
Этап 3.
Сотрудники центра сертификации (зачастую робот) звонят для подтверждения подлинности запроса сертификата, а также для завершения процесса валидации.
Сертификат будет подписан и выпущен после успешного завершения всех шагов.
Расширенная валидация (EV — Extended validation ).
Этап 1
Заполняете формы центра сертификации. Специальные бланки вам будут предоставлены.
Этап 2
Валидация организации, процесс описан выше.
Этап 3
Валидация домена. Процесс описан в самом начале.
Этап 4
Как и в случае OV, сотрудники центра сертификации звонят для подтверждения подлинности запроса сертификата и завершения процесса валидации.
Сертификат будет подписан и выпущен после успешного завершения всех шагов.
Подборки SSL-сертификатов: DV сертификат для домена, EV сертификат «зеленая строка», WC сертификат для поддоменов, SAN мультидоменный сертификат.
191028
Санкт-Петербург
Литейный пр., д. 26, Лит. А
+7 (812) 403-06-99

700
300
ООО «ИТГЛОБАЛКОМ ЛАБС»
191028
Санкт-Петербург
Литейный пр., д. 26, Лит. А
+7 (812) 403-06-99

700
300
ООО «ИТГЛОБАЛКОМ ЛАБС»
Как правило, многие вебмастера загружают свои сайты на хост сразу-же после их создания. При этом они большей частью ориентируются на правильность составления смысла текстового содержания, чем на правильность внутреннего кода страниц.

Валидация сайта
Но есть и другие факторы, которые могут и влияют на позиции сайта. И к ним относятся, в том числе, и технические факторы. Ну а к техническим относятся и валидация сайта. Так что же это такое?
Если простыми словами, то валидация сайта — это проверка кода сайта на техническое соответствие и ошибки. Ну например, вы забыли использовать закрывающий тег — /html. В последнем HTML5, визуально ничего не поменяется. Однако, это ошибка кода.
При написании кода, возможны и другие ошибки. И опять-таки, современный язык гипер разметки «стерпит» многое. Например, «забытие» закрывающего тега /head. И снова вы не увидите разницу. Но она есть))
На самом деле, при написании сайта, ошибок может быть довольно много. И что хуже, некоторые из этих ошибок, могут проявиться и визуально. Ну может блоки поплывут, может выравнивание, а может и еще что-то. Потенциальных ошибок, тысячи. И далеко не все из них, бросаются в глаза.
В чем опасность?
Ну казалось-бы, ну и что тут такого? Да, нужно сказать, что зачастую такие ошибки не видимы. Точнее, невидимы человеком. А ведь страницы нашего сайта могут посетить не только люди, но и поисковые пауки, которые полностью просматривают сайт. И каждую ошибку, которую они находят на сайте, они передают на сервера поисковиков, таких как Яндекс или Гугл.
А поисковики, в свою очередь, видя что на сайте много ошибок кода, вполне могут сделать вывод о том, что сайт плохой. И значит, не будут поднимать его в поиске. Ну а это уже будет означать, что прощай посетители с поиска.
Да, надо признать, определенная пессимизация сайта из-за ошибок валидации, это довольно редкое явление. Но это вполне возможно, а значит, над валидацией обязательно нужно работать. А что для этого нужно сделать? Понятное дело, вначале ошибки нужно найти.
Но поскольку вручную это очень трудоёмкое и ненадежное дело, то для поиска ошибок, используются специальные сервисы, так называемые «Валидаторы».
Валидатор Markup Validation Service.

Этот сервис проверяет правильность кодов HTML и XHTML, которые являются основой большей части страниц при создании практически любого сайта и определяют его внутреннюю структуру. На этот сервис валидатора можно попасть, если пройти по ссылке http://validator.w3.org
Но здесь есть обязательное условие, которое также относится и к другим валидаторам: проверяемый сайт или его проверяемые страницы должны быть закачаны на хостинг. В противном случае, валидатор не будет «знать» адрес сайта и не сможет ничего проверить. Вот сейчас можно уже рассмотреть, как работать на этом валидаторе.
После захода на страницу этого сервиса, отобразиться вся его функциональная картинка. Но большая часть изображённого и написанного к основной проверке не относится и всё своё внимание надо обратить только на окно ввода адреса проверяемой страницы:
![]()
Вот именно с него и надо начинать.
Вообще-то, проверка валидации сайта чрезвычайно проста, как и весь наш бренный мир: в адресном окне сервиса надо написать адрес сайта, т.е. его URL и затем нажать «Check». После такого простого действия, валидатор «попыхтит» несколько секунд и выдаст следующее:
![]()
Это означает, что никаких ошибок в коде страницы нет и Вы можете быть абсолютно спокойны.
Но также может быть и такой нежелательный вариант:

Это уже похуже и означает, что во внутреннем коде проверяемой страницы есть какие-то ошибки. Однако, это совсем не смертельно: просто надо прокрутить страницу ниже и там подробно будут написаны все найденные ошибки в процессе проверки.

Кроме того, валидатор не только перечислит найденные ошибки, но и точно покажет, на какой строке внутреннего кода эти ошибки расположены. Так что долго их искать не придётся. Здесь, ничего не преувеличивая, можно твёрдо сказать, что этот валидор работает прекрасно.
Но это ещё не всё: валидатор не только указывает местоположение обнаруженной ошибки кода, но и даёт достаточно полные рекомендации, каким образом можно устранить эти ошибки. Конечно, для этого не надо лениться и внимательно прочитать всё написанное.
В качестве краткого и обобщенного вывода, можно сказать следующее:
- данный сервис валидатора работает прекрасно и может очень быстро провести проверку сайта.
- Ну и небольшое, но очень приятное дополнение: валидация сайта производиться бесплатно.
- Сейчас можно перейти к следующему этапу: это проверка кода CSS.
Валидатор CSS Validation Service

В общем это вторая функция вышеописанного сервиса, но она «заточена» не для проверки кода HTML и XHTML, а конкретно для проверки правильности кода стиля CSS, расположенного на внешней таблице. А чтобы попасть на страницу сервиса, надо пройти по ссылке http://jigsaw.w3.org/css-validator.
Кстати, здесь стоит отметить нечто приятное: проверка на этом сервисе абсолютно бесплатна. Так что не надо вытаскивать деньги из своего кошелька — пусть они лежат до нужного момента. Однако перейдём к методике работы на этом втором сервисе.
В общем-то вся работа на валидаторе CSS абсолютно идентична проверке на чистоту кода. Поэтому, приводить отдельную картинку адресной строки валидатора нет необходимости. Просто чуть ниже кратко рассмотрим непосредственно порядок самой проверки и всё.
Для этого надо в адресной строке записать URL таблицы CSS, типа «http://мой сайт/style.css» и после этого нажать кнопку с русской надписью «Проверить». Соответственно, этот валидатор тоже несколько секунд «попыхтит» и выдаст искомый результат:
![]()
Это значит, что таблица CSS написана правильно и никаких ошибок в ней не обнаружено.
И здесь также есть приятная неожиданность: если прокрутить страницу несколько ниже, то там будет написан оптимизированный код для Вашей таблицы CSS, из которого убраны все лишние надписи и все теги кода будут расставлены в той последовательности, которая соответствует оптимальным рабочим требованиям всех поисковых систем. Остаётся только скопировать этот идеальный образец кода и вставить его в таблицу CSS.
Вполне может быть, что случиться и такой вариант:

Это значит, что обнаружены какие-то ошибки в коде CSS, но пугаться этого совсем не стоит. Сразу внизу под этой красной строкой, валидатор точно укажет, какой тег написан неправильно. Остаётся только в таблице стиля найти эти теги и сделать нужные исправления.

И конечно, после этого закачать исправленную таблицу стиля на хост и при наличии зелёной строки можно с удовольствием скопировать оптимизированный код стиля таблицы CSS. Вполне понятно, что затем лучше всего поменять старый код на новый и оптимизированный.
Краткое резюме.
Выше были рассмотрены две самых основных и обязательных проверки валидации сайта. Без этих проверок даже не стоит открывать индексацию для поисковых систем в robots.txt В противном случае, сайт может быть проигнорирован для индексации поисковыми машинами и будет считаться неисправным с соответствующими санкциями.
Чтобы этого не произошло, надо затратить всего несколько минут, чтобы быть абсолютно спокойным и полностью уверенным в техническом состоянии своего сайта и всех его страниц. Конечно, необходимо ещё произвести дополнительные проверки ссылок и анкоров, видимости сайта на мобильных устройствах и параметры других кодов. Только тогда сайт можно считать готовым для его полного функционирования и для удачного и быстрого продвижению в ТОП.
Заранее хочется сказать, что все остальные проверки проходят также быстро и просто, как и рассмотренные выше — надо только внимательно прочитать порядок работы с валидатором.
Добавлено 19.04.2018г.
Распространенные ошибки валидности при проверке html кода
Решил дополнить статью ошибками HTML кода, которые часто встречаются на сайтах. Во всяком случае у меня их было много)). Сами ошибки валидатор подсвечивает желтым цветом.
1) Error: Character reference was not terminated by a semicolon.

Ошибка: символ не был прерван точкой с запятой — соответственно надо добавить.
2) Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.

Предупреждение: Раздел не имеет заголовка. Рассмотрите возможность использования элементов h2-h6 для добавления идентифицирующих заголовков ко всем разделам. Тут все понятно, надо добавить хотя бы один подзаголовок. Это даже не ошибка, а рекомендация.
3) Error: Element noindex not allowed as child of element p in this context.

Ошибка: элемент noindex не разрешен как дочерний элемент элемента p в этом контексте. (Подавление дальнейших ошибок из этого поддерева.)
Решение простое, надо закомментировать тег ноиндекс, вид будет таким:

4) Error: The center element is obsolete.

Ошибка: тег «center» устарел — надо заменить, если речь про img то можно использовать атрибут align. Если что-то другое центрировали, то заменить на div.
5) An img element must have an alt attribute, except under certain

Ошибка: Элемент img должен иметь атрибут alt -тут все понятно, надо добавить атрибут альт, даже если он будет незаполненный, то ошибка уйдет.
6) The width attribute on the td element is obsolete. Use CSS instead.
Ошибка: Атрибут «width» на элементе «td» устарел

7) The type attribute is unnecessary for javascript resources

Ошибка: атрибут type не нужен для ресурсов javascript. Решение просто удаляем все лишнее и оставляем только тег «script».
![8)]() The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.

Ошибка: Атрибут align для элемента img устарел. Сделайте выравнивание изображений дивами.
Ошибка: Неправильное использование тега «li»: отсутствует тег «ul», «ol» . Нужно проверить вложенность элементов списка.
10) End tag for «div» omitted, but OMITTAG NO was specified
Ошибка: Не хватает закрывающего тега div. Решение — добавляем элемент
11) End tag for element «div» which is not open
Ошибка: закрывающий тег div лишний. Соответственно удаляем.
Жду ваших комментариев, а у вас на сайтах валидный код?
Что такое валидация?
Валидация — это процесс, во время которого центр сертификации проверяет точность и достоверность информации, которая
будет указана в SSL сертификате. В зависимости от типа
сертификата, валидация может занимать разное время и требовать различные документы.
Валидация домена
Проверка домена (Domain Control Validation, DCV) — самый быстрый способ получить SSL-сертификат как для
бизнес-клиентов, так и для частных лиц. При проверке домена не требуется бумажных документов, звонков и прочего —
все происходит он-лайн. Процесс проверки быстрый и простой: требуется получить e-mail и ответить на него либо
перейти по ссылке.
Обратите внимание: валидация домена в общем случае может быть проведена только для доменов, у
которых не скрыты данные в Whois. Если данные скрыты, эту опцию будет необходимо отключить на время прохождения
проверки.
Обычная проверка
В рамках обычной проверки домена клиенту отправляется проверочное письмо, которое содержит уникальный проверочный код
и ссылку.Переход по ссылке и введение кода подтверждают принадлежность домена клиенту.
Проверочное письмо отправляется по выбору пользователя на один из следующих стандартных адресов домена, для которого
выпускается сертификат: [email protected], [email protected], [email protected], [email protected], [email protected]
Альтернативная проверка (только сертификаты Comodo)
HTTP-проверка. CSR (файл запроса сертификата), который отправляется в Comodo, хешируется в
уникальный код. Этот код предоставляется клиенту, после чего необходимо создать текстовый файл и разместить его в
корне сайта, для которого заказывается сертификат.
DNS CNAME-проверка. CSR (файл запроса сертификата), который отправляется в Comodo, хешируется в
уникальный код. Этот код необходимо добавить в DNS-зону домена как CNAME-запись для самого домена.
Альтернативная проверка (Остальные)
HTTP-проверка. CSR (файл запроса сертификата), который отправляется в центр сертификации, хешируется
в уникальный код. Этот код предоставляется клиенту, после чего необходимо создать текстовый файл и разместить его в
корне сайта, для которого заказывается сертификат.
Проверка компании
Проверка компании (business validation) требует прохождения проверки домена и отправки
документов компании для ее идентификации. Проверка происходит вручную и занимает несколько рабочих дней.
Рекомендуется для интернет-бизнеса, который официально зарегистрирован.
Шаг 1 — Проверка домена
Процесс проверки быстрый и простой — необходимо получить проверочное письмо и выполнить инструкции из него — перейти
по ссылке либо ответить.
Шаг 2 — Предоставление бизнес-документов
Потребуется отправить документы компании в центр сертификации. Это можно сделать по почте, факсом или по E-mail в
формате PDF. Если сертификат заказывается для коммерческой организации, потребуется предоставить один из следующих
документов: Устав организации, бизнес-лицензии, номер компании в каталоге Dun
& Bradstreet.
Шаг 3 — Проверка контактов
Чтобы завершить процесс валидации, центр сертификации совершает проверочный звонок в компанию. Как правило, для
звонка используется контактный номер, найденный в публичных источниках.
Расширенная проверка
Расширенная проверка (extended validation) требует прохождения проверки домена и
отправки документов компании для ее идентификации. Проверка происходит вручную и занимает от нескольких рабочих
дней. Рекомендуется для интернет-бизнеса, который официально зарегистрирован и хочет дополнительно повысить свою
репутацию в глазах посететилей сайта с помощью зеленой строки браузера.
Шаг 1 — Проверка домена
Процесс проверки быстрый и простой — необходимо получить проверочное письмо и выполнить инструкции из него — перейти
по ссылке либо ответить.
Шаг 2 — Предоставление бизнес-документов
Потребуется отправить документы компании в центр сертификации. Это можно сделать по почте, факсом или по E-mail в
формате PDF. Если сертификат заказывается для коммерческой организации, потребуется предоставить один из следующих
документов: Устав организации, бизнес-лицензии, номер компании в каталоге Dun
& Bradstreet.
Шаг 3 — Предоставление документов для расширенной проверки.
Потребуется предоставить в центр сертификации соглашение пользователя EV (EV SSL Subscriber Agreement) и форму
запроса сертификата. Этот процесс занимает определенное время, но результат того стоит.
Документы для центра сертификации Comodo:
Certificate Request Form, EV SSL Subscriber Agreement
Шаг 4 — Проверка контактов
Чтобы завершить процесс валидации, центр сертификации совершает проверочный звонок в компанию. Как правило, для
звонка используется контактный номер, найденный в публичных источниках.
Открыть в новом окне по ссылке
Домен — это адрес сайта, по которому его можно найти в интернете. Вы можете добавить собственный домен по которому будет отображаться мини-лендинг созданный у нас на платформе.
О том, как создать мини-лендинг читайте в инструкции: Мини-лендинги.
После создания лендинга вы получаете ссылку на него. По умолчанию ссылка имеет домен mnlp, но вы можете добавить свой домен, по которому будет отображаться мини-лендинг.
После добавления своего домена обе ссылки на лендинг будут работать.

Использование собственного домена
Чтобы использовать собственный домен, необходимо изменить настройки DNS вашего домена и активировать его в кабинете.
Учтите, что если у вас уже есть сайт на этом адресе, он перестанет отображаться, т.к. на внутренних страницах этого сайта будут отображаться ваши мини-лендинги.
Используйте субдомен или поддомен в таком случае.
Изменить настройки DNS
-
Перейдите в панель управления своим доменом
-
Убедитесь что у вас нет других записей типа А
-
Если у вас уже есть запись типа А или AAAA — удалите её
-
Найдите раздел «Добавление записи в DNS»
-
Добавьте запись типа А с указанием ip адреса 178.154.195.42
Примечание: Все домены подключенные до 23 мая 2022г с IP 144.76.194.189 будут работать до 30 июня 2022г. Рекомендуем переподключить домены на новый IP 178.154.195.42
(!) Если нужно подключить субдомен или поддомен (пример: bot.site.com), то в записи с типом A, в поле Name (имя, хост) нужно прописать имя поддомена (в примере это «bot»). При подключении основного домена (пример: site.com), в поле «Name» оставляйте только значок: @.
(!) Убедитесь что у вас нет других записей типа А или АААА и вы указали верный IP. Иначе вы не сможете подключить домен к Ботхелп.
У каждого регистратора доменов процесс настройки различается. Если вы не знаете как добавлять записи dns обратитесь в техподдержку вашего регистратора или воспользуйтесь инструкцией.
(!) После того как вы указали новый IP адрес, должно пройти от 3 до 24х часов пока изменения вступят в силу.
Подождите это время и только тогда переходите к следующему шагу. О том, какой ip адрес прикреплен можно узнать на сайте whois.
Поддомен/субдомен
Если вы подключаете поддомен в DNS для A записи нужно указать IP именно для поддомена.
Добавить свой домен в Bothelp
Для одного аккаунта можно установить только один кастомный домен. Если вы уже подключили домен в кабинете, то для другого кабинета его не получится указать. Чтобы заменить домен, деактивируйте его и введите новый.
Для добавления своего домена кабинет должен быть оплачен или в нем должен действовать пробный период. В неактивном кабинете установить домен не получится.
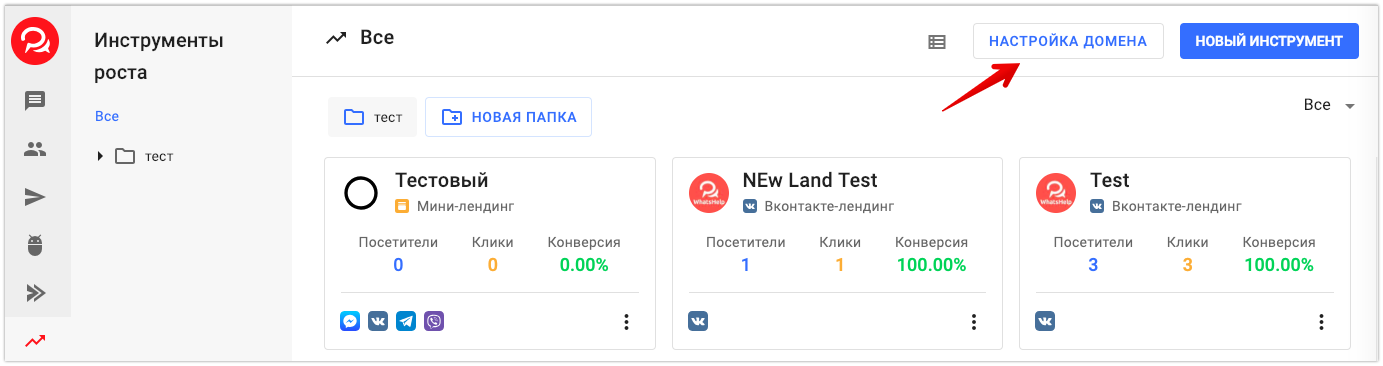
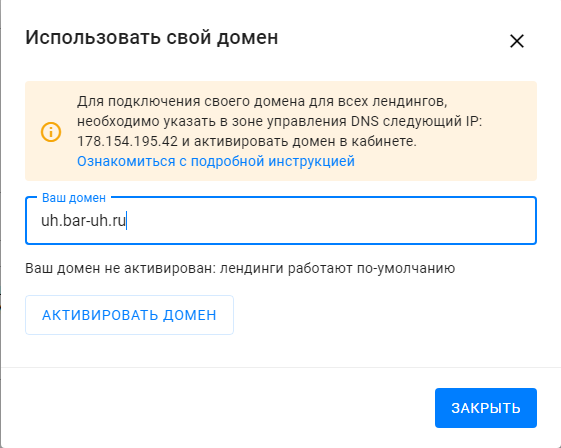
Перейдите в раздел «Инструменты роста» и нажмите на кнопку «Настройка домена».

Введите адрес домена без указания протокола https в поле и нажмите на кнопку «Активировать домен». Активация может занять несколько минут.

Для использования кириллического домена нужно вначале перевести домен в punycode.
-
Заходим в любой конвертер кириллицы в punycode. Пример: https://2ip.ru/punycode/
-
Указываем домен на кириллице, конвертируем и копируем получившийся результат.
-
При подтверждении домена вставляем сохраненные символы.
SSL сертификат подключится автоматически через несколько минут после добавления домена.
Обратите внимание, что у наших мини-лендингов нет домашней страницы, поэтому сайт будет доступен только по прямой ссылке на мини-лендинг.
Пример: domen.mysite.com — ничего не будет, domen.mysite.com/1 — отобразится мини-лендинг. Цифра соответствует id лендинга в Bothelp.
UTM-метки
Чтобы добавить utm параметры, после ссылки укажите ? и допишите значения через &.
Пример ссылки с utm: https://mysite.ru/149?utm_source=google&utm_medium=cpc&utm_campaign=promo&utm_content=link&utm_term=free
Верификация домена для Facebook*
Вы можете верифицировать один или несколько доменов в Facebook*. Для этого:
-
добавьте ваш домен в Бизнес менеджер
-
верифицируйте его через dns запись
-
подключите этот домен к нашей платформе
Для верификации воспользуйтесь инструкцией от Facebook* ↗
Если у вас уже верифицирован основной домен, то субдомен или поддомен не нужно верифицировать повторно, верификация распространяется и на них.
*принадлежит Meta, признана экстремистской в России
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите на hello@bothelp.io 😃
Получите 14 дней полного функционала платформы для создания рассылок, автоворонок и чат-ботов BotHelp.
Получить 14 дней бесплатно
Просмотров 10к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.

Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome

https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera

После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:


Google:


ОАО «РЖД»:


Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Проверка DV сертификатов
-
D
Процесс проверки домена
Сертификаты с проверкой домена являются наиболее быстро выпускаемыми продуктами, которые мы имеем. В большинстве случаев для подтверждения SSL требуется всего 5 минут после подтверждения домена. Никаких документов не требуется, все, что вам нужно, это пройти контроль валидации домена (DCV) одним из доступных способов.
-
1
Первый шаг — процесс DCV
DCV (проверка контроля домена) — это проверка владения и контроля доменного имени. Проверить домен можно несколькими способами, такими как проверка электронной почты, DNS CNAME и HTTP/HTTPS Hash-файл.
-
по электронной почте (самые популярные)
DCV по электронной почте является наиболее традиционным методом проверки прав собственности. Центр сертификации отправит электронное письмо администратору вашего домена. Письмо содержит уникальный код проверки и ссылку на веб-сайт сертификации для ввода кода.
Вы можете использовать «магическую пятерку» адресов электронной почты: admin@, administrator@, hostmaster@, webmaster@ и postmaster@. В некоторых случаях можно использовать административную электронную почту из WHOIS; Частная регистрация (Private Registration) должна быть отключена.
-
через DNS CNAME
Чтобы проверить домен с помощью записи DNS CNAME, вам нужно использовать хеши, которые мы извлекаем из предоставленного вами CSR кода. Проверка домена занимает от 10 минут до 24 часов; это зависит от TTL вашего DNS-сервера.
-
через HTTP/HTTPS Hash-файл
Быстрый и простой способ пройти валидацию домена, так как для этого требуется загрузить текстовый (.txt) файл с хешами, извлеченными из CSR кода. Файл должен быть доступен из Интернета. Используйте метод HTTPS, когда SSL уже используется и веб-сайт доступен через HTTPS://
-
-
2
Второй шаг — проверка CAA
Начиная с 8 сентября 2017 года все CA (центры сертификации) должны соблюдать вашу политику CAA. Запись CAA должна позволять CA выдавать SSL, в противном случае порядок будет отложенным, пока вы не обновите запись. По умолчанию любой CA может выдавать SSL для вашего доменного имени, если не найдена запись CAA.
-
Дополнительный шаг — Ручная проверка/Проверка бренда
В некоторых случаях сертификационные центры могут требовать ручной проверки, если заказ не соответствует каким-либо внутренним правилам. Обычно в таких случаях требуется около 24-48 часов для проверки, выдачи или отклонения заказа. Есть несколько причин, почему заказ может быть заморожен для ручной проверки.
-
