Просмотров 10к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Валидация
Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок.
Описанное здесь поведение валидаций и отображение ошибок реализовано в библиотеке «React UI Validations», по возможности используйте эту библиотеку в продукте.
Принципы
Задача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
- Ограничьте выбор заведомо неверных значений в списке: блокируйте эти значения или не показывайте в списке.
- Ограничьте ввод неподходящих символов. Если в поле нужно вводить только цифры, и это очевидно пользователю, игнорируйте ввод букв вместо того, чтобы показать ошибку. Используйте маски в полях, где у значений известен формат.
- Пишите подсказки для заполнения формы. Например, плейсхолдер в полях ввода.
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками.
Виды валидации
Существует три вида валидаций: мгновенная, по потере фокуса и по отправке формы.
Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку.
Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др.) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
- по потере фокуса — основной вид валидации
- по отправке формы — для тех случаев, когда валидация по потере фокуса невозможна.
Валидация по потере фокуса
Когда использовать
Этот вид валидации подходит для большинства случаев.
Как работает
Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы.
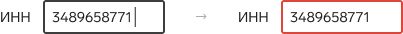
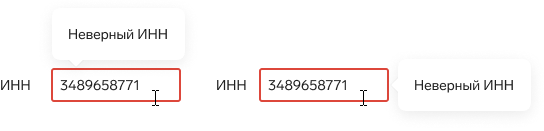
Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается:

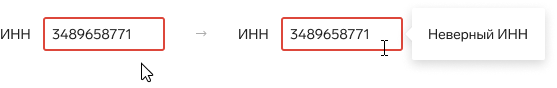
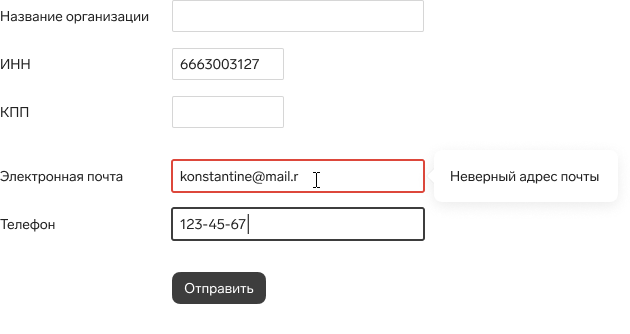
Текст ошибки появляется в тултипе, когда поле получает наведение или фокус:

Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус.
Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение.

Валидация при отправке формы
Когда использовать
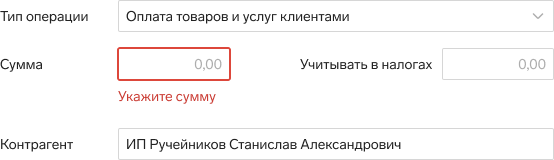
Используйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей.
Как работает
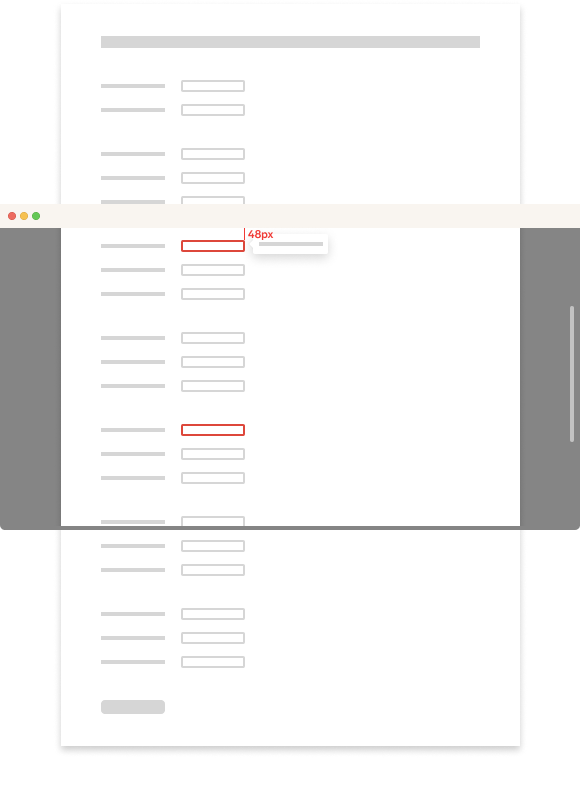
Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой.
При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей.

Блокирование кнопки отправки
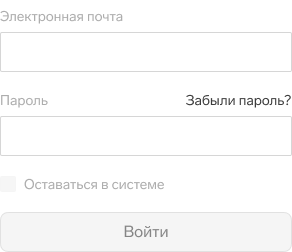
В небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа:

Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной.
Сообщения об ошибках
Об ошибках можно сообщать двумя способами:
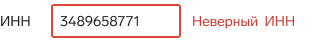
- Красным текстом около поля, обычно под полем или справа от него:
- Текстом в тултипе:


Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно.
Тултипы
Как работают
Тултип с подсказкой появляется в двух случаях:
- При наведении на поле с ошибкой.
- Когда поле с ошибкой получает фокус.
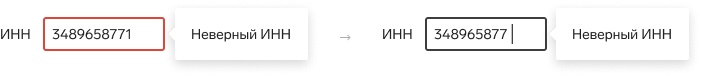
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Тултип исчезает, когда:
- Курсор вышел из области поля с ошибкой.
- Поле с ошибкой потеряло фокус.
Тултип по наведению перекрывает тултип по фокусу.

Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию:

Единообразие поведения и внешнего вида
Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #222.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.

Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.

На более сложных формах выводите сообщение об ошибке в тултипе.
Валидация зависимых полей
Зависимые поля — это поля, значение которых зависит друг от друга.
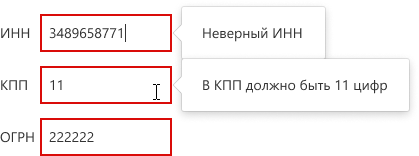
Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено.
ИНН может быть двух видов:
- 10-значный у юридических лиц
- 12-значный у ИП.
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей.
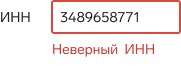
Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же.
Пример
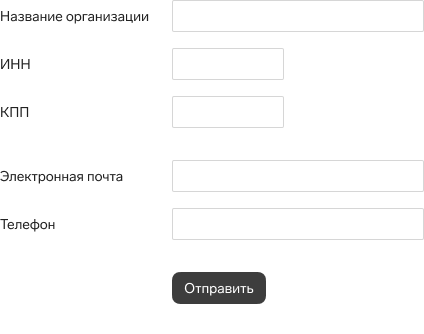
Есть форма из 5 полей:
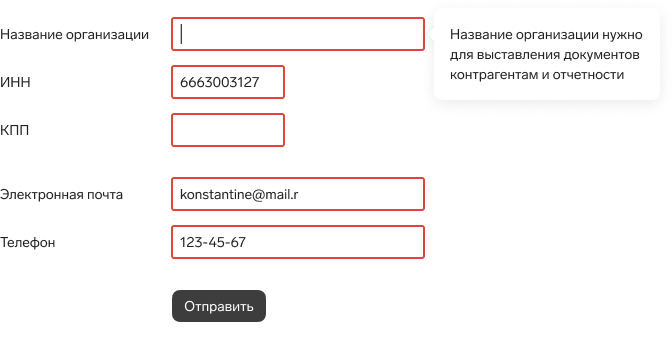
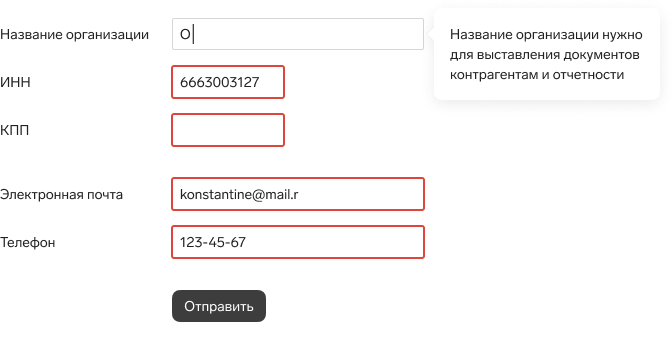
- Название организации — простое текстовое, обязательное
- ИНН — 10 или 12 цифр, проверка контрольной суммы по потере фокуса, обязательное
- КПП — 9 цифр с проверкой контрольной суммы по потере фокуса, обязательное, если ИНН состоит из 10 цифр
- Электронная почта — адрес почты, проверка по потере фокуса по маске a@a.aa, необязательное
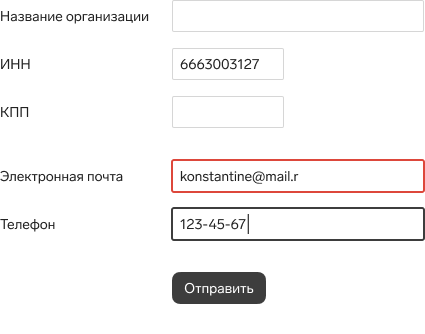
- Телефон — международный формат, проверка по потере фокуса по маске +00000000000, обязательное

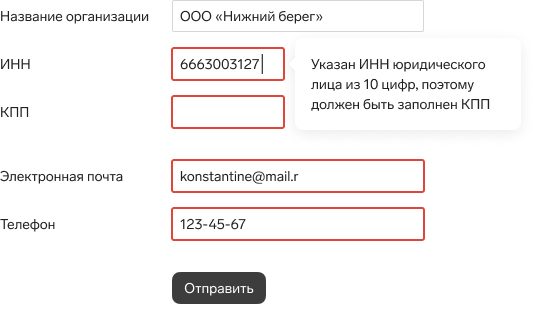
Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел:

Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал:

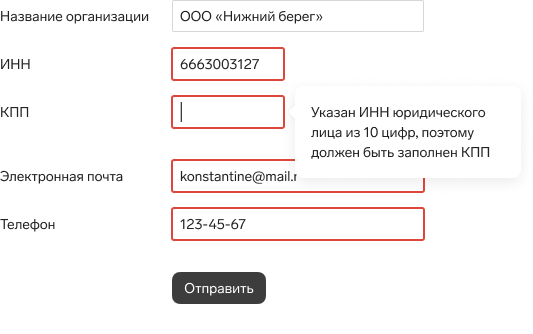
Пользователь нажал кнопку «Отправить» — фокус перешел в поле «Название организации», так как оно обязательное и незаполненное:

Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы.
Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается:

Заполнил название организации, перешел в поле ИНН:

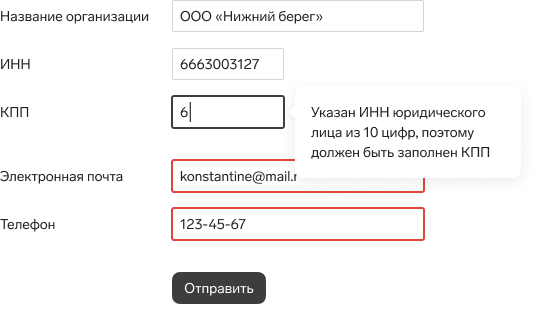
Понял, что ИНН правильный, и нужно заполнить КПП:

Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:

Заполнил КПП, перешел в следующее поле:

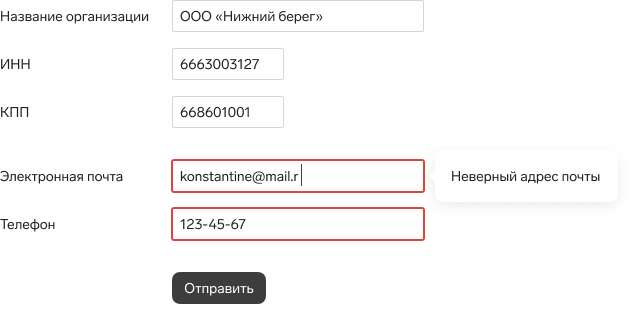
Исправил почту, перешел в следующее поле:

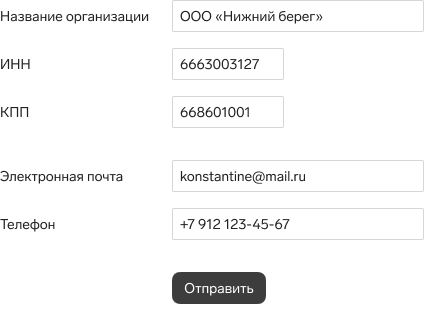
Исправил телефон, кликнул за пределами поля:

Теперь по нажатию кнопки «Отправить» все будет хорошо.
Что такое «ошибка валидации»?
Добрый день.Подскажите пожалуйста,что такое Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.У нас код тарифа 52 и 03-один работник инвалид.В отчете в разделе 2.1 по одной странице 52,по другой код 03.При отправке приходит ошибка.Что не правильно?
г. Екатеринбург4 389 баллов
Цитата (Ольга Конакова):Добрый день.Подскажите пожалуйста,что такое Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.У нас код тарифа 52 и 03-один работник инвалид.В отчете в разделе 2.1 по одной странице 52,по другой код 03.При отправке приходит ошибка.Что не правильно?
По каким-то причинам ПФ считает что Вы не имеете права на 52 код.
Например, у них не отмечено что Вы на УСН.
Какие коды были в отчётах за 1-2 кварталы?
СЭДО с ФСС
Готовьте и сдавайте в ФСС сведения о застрахованных лицах

В 1 и 2 квартале были коды 52 и 3.
г. Екатеринбург4 389 баллов
Тогда воспроизведите полный текст сообщения об ошибки.

Раздел 2: Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.
г. Екатеринбург4 389 баллов
Цитата (Ольга Конакова):Раздел 2: Ошибка валидации. Плательщик имеет право на применение льготных тарифов 07, 08, 12, 13, 52.
Похоже на ошибку в программе ПФ. Разбиратся надо с инспекторами в ПФ.
А какой из тарифов (52 или 03) у Ваc первый в файле?
Государство переводит больничные в электронный вид
Подключите сервис для работы с электронными больничными и сопутствующей отчетностью

г. Екатеринбург4 389 баллов
Цитата (Ольга Конакова):Первый 03 получается.
Попробуйте поменять

Позвонила в ПФ,сказали-это потому,что есть 03 и надо бы вроде заполнять 3 раздел,а это только для организаций инвалидов.А так все правильно.Так что 💃 можно вздохнуть.Спасибо Вам за участие!!!!
Сообщение-вопрос удалено модератором. Задайте, пожалуйста, этот вопрос в НОВОЙ теме.
Заполнить, проверить и сдать новую форму 6‑НДФЛ через «Контур.Экстерн»
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Часто задаваемые вопросы
Обзор глоссария по алфавиту
Специальные | А | Б | В | Г | Д | Е | Ё | Ж | З | И | К | Л | М | Н | О | П | Р | С | Т | У | Ф | Х | Ц | Ч | Ш | Щ | Э | Ю | Я | Все
Ошибка валидации, возникающая при загрузке XML файла в ЕГИССООтвет. — на корректность заполнения; — на наличие в полях ненужных знаков (например, знаки «» в фамилии, не полностью введённая дата 01.01.199, и т.п.). Рекомендовано использовать утилиту конвертации версии 2.0 из раздела 4. «Наполнение Реестров лиц с применением утилиты конвертации файлов Excel» на портале документации ЕГИССО: http://elearning.otr.ru/course/view.php?id=70 |
|
|
Ошибка «Доступ запрещён» при попытке внесения/редактирования записи
Ответ. Данная ошибка возникает в связи с тем, что в Реестре участников ЕГИССО у данного участника стоит «Нет» в разделах «Является поставщиком сведений …» по Реестрам лиц. Необходимо написать на support@101.pfr.ru с запросом предоставления прав для работы с Реестрами лиц. Также необходимо указать код участника и перечень реестров, для которых требуется предоставить доступ. |
|
|
Ошибка загрузки файлов: Ошибка обработки запроса: 1004: Ошибка проверки подписи. Ошибка открытия контента подписи для проверки
Ответ . Корректная загрузка файлов возможна только при подписании CryptoPlusDE. Crypto+DE не должен быть настроен на формирование присоединённой подписи. Также проверьте ЭП электронного документа по ссылке https://www.gosuslugi.ru/pgu/eds/. Нужно выбрать пункт «— электронного документа. ЭП — отсоединенная, в формате PKCS#7». ЕГИССО не принимает подпись, отличную от кодировки base64. Необходимо подписывать ПО Crypto+ DE, либо переводить подпись в base64 (например, с помощью notepad++) для последующей загрузки в ЕГИССО. |
|
|
Ошибка: значение не умещается в тип character varying(100). Что означает?
Ответ. Данная ошибка свидетельствует о том, в что в поле наименование организации внесено больше 100 символов. Необходимо сократить наименование. |
|
|
Ошибка конвертации: cvc-complex-type.4: Attribute ‘birthDate’ must appear on element ‘parentPerson’.Ответ. Некорректно указано или не |
|
|
Ошибка конвертации: cvc-complex-type.4: Attribute ‘citizenshipCode’ must appear on element ‘parentPerson’.Ответ. Некорректно указано или не |
|
|
Ошибка конвертации: cvc-complex-type.4: Attribute ‘effectiveDate’ must appear on element ‘reasonDocument’.Ответ. Некорректно указано или не |
|
|
Ошибка конвертации: cvc-complex-type.4: Attribute ‘gender’ must appear on element ‘parentPerson’.Ответ. Некорректно указано или не |
|
|
Ошибка конвертации: cvc-complex-type.4: Attribute ‘orgName’ must appear on element ‘reasonDocument’.Ответ. Не |
|
|
Ошибка конвертации: cvc-pattern-valid: Value ‘000-000-000 13’ is not facet-valid with respect to pattern ‘d{11}’ for type ‘SNILSType’.Ответ. СНИЛС необходимо указывать |
|
|
Ошибка конвертации: cvc-pattern-valid: Value ‘10000000001 ‘ is not facet-valid with respect to pattern ‘d{11}’ for type ‘SNILSType’.Ответ. Данная |
|
|
Ошибка конвертации: cvc-pattern-valid: Value ‘2365415921’ is not facet-valid with respect to pattern ‘d{11}’ for type ‘SNILSType’.Ответ. СНИЛС должен содержать 11 цифр. Если в СНИЛС имеется ноль, то необходимо выбрать формат ячейки «Текстовый». |
|
|
Ошибка конвертации: cvc-pattern-valid: Value » is not facet-valid with respect to pattern ‘d{11}’ for type ‘SNILSType’.Ответ. Не указан СНИЛС. |
|
|
Ошибка конвертации: java.lang.IllegalStateException: Cannot get a STRING value from a NUMERIC cellОтвет. Невозможно |
|
|
Ошибка конвертации: java.lang.NullPointerExceptionОтвет. Используется некорректный формат заполнения сведений, либо вкладки в файле были изменены или удалены. Скачайте актуальный шаблон с портала документации ЕГИССО из раздела 4. «Наполнение Реестров лиц с применением утилиты конвертации файлов Excel» по ссылке: http://elearning.otr.ru/course/view.php?id=70 |
|
|
Ошибка конвертации: org.apache.poi.openxml4j.exceptions.OLE2NotOfficeXmlFileException: The supplied data appears to be in the OLE2 FormatОтвет. Выбран некорректный формат файла |
|
|
Ошибка конвертации: значение документа в поле ‘Вид документа’ должно соответствовать виду события согласно справочнику ‘Спр.ОграниченияДокумента’.Ответ. Выбран некорректный вид документа по определённому виду события. Для |
|
|
Ошибка обработки правила 011 — СНИЛС содержит неверное контрольное число
Ответ . Указан некорректный СНИЛС, обратитесь в ПФР для сверки. |
|
|
Ошибка обработки правила 077 — Не найден СНИЛС в Социальном ПрофилеОтвет. Данная ошибка возникает, если введённый СНИЛС не удаётся найти в социальном профиле гражданина (СПГ) ЕГИССО. В случае отсутствия данных о лице в СПГ ЕГИССО необходимо проверить корректность вводимых данных (обратиться в ПФР для проверки СНИЛС). Если данные корректны, то возможны 2 варианта: |
|
|
Ошибка обработки правила 077 — СНИЛС соответствуют иные установочные данные физического лицаОтвет. Данная ошибка возникает при проверке соответствия ФИО и даты рождения по данным СНИЛС, имеющимся в СПГ, и сообщает о том, что в СПГ присутствует СНИЛС, но ему соответствуют иные установочные данные (ФИО или дата рождения) и дата вступления в силу (effective_Date) для события указана 01.01.2021 или позднее этой даты. События с датой наступления 01.01.2021 и позднее при выявлении иных установочных данных ФЛ в Реестры лиц не принимаются. |
|
|
Ошибка обработки правила 099 — У поставщик не достаточно прав для внесения этой записиОтвет. Данная ошибка возникает в связи с тем, что в Реестре участников ЕГИССО у данного участника стоит «Нет» в разделах «Является поставщиком сведений …» по Реестрам лиц. Необходимо написать на support@101.pfr.ru с запросом предоставления прав для работы с Реестрами лиц, указав код участника и перечень реестров, для которых требуется предоставить доступ. |
|
|
Ошибка целостности данных — Запись о событии с указанными данными уже внесена в РеестрыОтвет. Проверка дублирования записей о событии. Сообщение говорит о том, что данные уже внесены в реестр либо Вами, либо другим поставщиком информации и они являются дублем. Дублем считается запись о событии, в которой: тот же вид события, та же дата вступления в силу, те же лица (СНИЛС). |
|
|
Ошибки при работе с реестром, что делать?Ответ. |
|
|
Ошибка валидации
Просмотр 15 сообщений — с 1 по 15 (из 15 всего)
-
Автор
Сообщения
-
Добрый день. Пишет ошибку у элемента flat отсутствует дочерний элемент. Путь TP/flat/conclusion. Насколько я поняла, это означает, что нет заключения. Но заключения заполнены. Это моя ошибка или ошибка программы? При формировании техплана на здание такого не происходило.
- Тема изменена 3 года/лет, 7 мес. назад пользователем
ks2310.
Вложения:
You must be logged in to view attached files.
Приложения в xml-схеме помечены как обязательные.
Здравствуйте.
Образуем объект незавершенного строительства, состоящий из 6 контуров. Программа выдает ошибку:» учетный/порядковый номер контура» Подскажите, как исправить. Спасибо.Вложения:
You must be logged in to view attached files.
Обновите программу с сайта. Похоже, что данная ошибка уже была исправлена в программе.
Добрый день!
Не проходит валидация xml в 06 версии. Ошибка в номере здания/контура.
В чем дело? не могу понять.- Ответ изменён 3 года/лет, 5 мес. назад пользователем
margosay.
Вложения:
You must be logged in to view attached files.
1. У вас номер образуемого здания проставлен. Номер проставляется либо кадастровый, либо если несколько зданий, то порядковый. Номер при образовании одного здания не проставляется.
2. Не указана система координат — она является обязательным атрибутом
3. Почему Вы делите здание на два отдельных контура? 2-й этаж здания это не контур. Читайте фз-218. Контур здания определяется как проекция на поверхность первого этажа всех внешних контуров верхних этажей. Контур здания делится, если у Вас два отдельных друг от друга контура. В остальных случаях — фигура определяется проекцией с подписью этажности.
Надземный конструктивный элемент в виде например балконов не относится к отдельному контуру.
Надземный контур здания — это здание на колоннах, то есть первый этаж здания располагается выше уровня поверхности земли (под зданием — пустота, либо можно зарегистрировать другое здание, но это будет отдельный техплан).1.Не проходит ни с порядковым номером ни без него!
2. Насчет системы координат — ошибки не выходило при валидации. и что за новый формат СК? код субъекта и номер зоны..
3.В требованиях это написано и в разъяснениях Минэко. Что этажи — это контураАндрей, прошу поясните новшества в версии 6!
в сравнении с предыдущей — совершенно непонятно как работать в ней.Для этого откройте в программе справку (F1) и найдите раздел «Особенности формирования XML-файлов согласно схеме TP_v06». Там много чего разъяснено.
Но мало что понятно.. к сожалению.
всегда читаю справку сначала.Тогда нужно присылать ваш xcn файл на почту с конкретным вопросом. Будем подсказывать.
12.02.2020 в 13:07
#12181
Добрый день.
Выдает ошибку при формировании конечного пакета. Ошибка возникает как при введенном порядковом номере сооружения (сооружение одно, номер 1), так и при оставлении поля пустым. Соответственно поле номеров контуров также выдает ошибку.
Прошу разобраться в ближайшее время.Вложения:
You must be logged in to view attached files.
12.02.2020 в 15:23
#12185
План сооружения обязательный элемент в xml-файле согласно xml-схеме. Нужно хоть что-нибудь там привязать. Как правило, для сооружения можно повторить схему как план сооружения.
22.11.2020 в 14:39
#15008
Добрый день!
При формировании xml-файла технического плана на уточнение характеристик сооружения, состоящего из нескольких контуров программа выдает ошибку валидации: «Ошибка валидации, строка: 138, позиция: 24 —
У элемента Plans отсутствует дочерний элемент.
Путь, по которому в целевом файле выявлена ошибка: TP[1]/Construction[1]/Package[1]/ExistConstruction[1]/Plans[1]
Форма-таблица, которой соответствует ошибка: Сооружения/Cооружения(Constructions), запись(ряд) номер: 1». Прошу подсказать в чем ошибка и как правильно заполнить данные в программе. Файл техплана прилагаю.
Спасибо.Вложения:
You must be logged in to view attached files.
23.11.2020 в 14:37
#15013
Планы (этажей/сооружения) для сооружений обязательный элемент, как и для зданий. Для сооружения можно еще раз привязать схему, если нету отдельных планов.
- Тема изменена 3 года/лет, 7 мес. назад пользователем
-
Автор
Сообщения
Просмотр 15 сообщений — с 1 по 15 (из 15 всего)
Для ответа в этой теме необходимо авторизоваться.
Валидация
Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок.
Описанное здесь поведение валидаций и отображение ошибок реализовано в библиотеке «React UI Validations», по возможности используйте эту библиотеку в продукте.
Принципы
Задача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
- Ограничьте выбор заведомо неверных значений в списке: блокируйте эти значения или не показывайте в списке.
- Ограничьте ввод неподходящих символов. Если в поле нужно вводить только цифры, и это очевидно пользователю, игнорируйте ввод букв вместо того, чтобы показать ошибку. Используйте маски в полях, где у значений известен формат.
- Пишите подсказки для заполнения формы. Например, плейсхолдер в полях ввода.
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками.
Виды валидации
Существует три вида валидаций: мгновенная, по потере фокуса и по отправке формы.
Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку.
Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др.) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
- по потере фокуса — основной вид валидации
- по отправке формы — для тех случаев, когда валидация по потере фокуса невозможна.
Валидация по потере фокуса
Когда использовать
Этот вид валидации подходит для большинства случаев.
Как работает
Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы.
Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается:

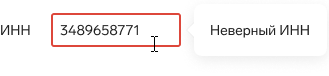
Текст ошибки появляется в тултипе, когда поле получает наведение или фокус:

Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус.
Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение.

Валидация при отправке формы
Когда использовать
Используйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей.
Как работает
Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой.
При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей.

Блокирование кнопки отправки
В небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа:

Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной.
Сообщения об ошибках
Об ошибках можно сообщать двумя способами:
- Красным текстом около поля, обычно под полем или справа от него:
- Текстом в тултипе:


Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно.
Тултипы
Как работают
Тултип с подсказкой появляется в двух случаях:
- При наведении на поле с ошибкой.
- Когда поле с ошибкой получает фокус.
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Тултип исчезает, когда:
- Курсор вышел из области поля с ошибкой.
- Поле с ошибкой потеряло фокус.
Тултип по наведению перекрывает тултип по фокусу.

Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию:

Единообразие поведения и внешнего вида
Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #222.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.

Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.

На более сложных формах выводите сообщение об ошибке в тултипе.
Валидация зависимых полей
Зависимые поля — это поля, значение которых зависит друг от друга.
Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено.
ИНН может быть двух видов:
- 10-значный у юридических лиц
- 12-значный у ИП.
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей.
Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же.
Пример
Есть форма из 5 полей:
- Название организации — простое текстовое, обязательное
- ИНН — 10 или 12 цифр, проверка контрольной суммы по потере фокуса, обязательное
- КПП — 9 цифр с проверкой контрольной суммы по потере фокуса, обязательное, если ИНН состоит из 10 цифр
- Электронная почта — адрес почты, проверка по потере фокуса по маске a@a.aa, необязательное
- Телефон — международный формат, проверка по потере фокуса по маске +00000000000, обязательное

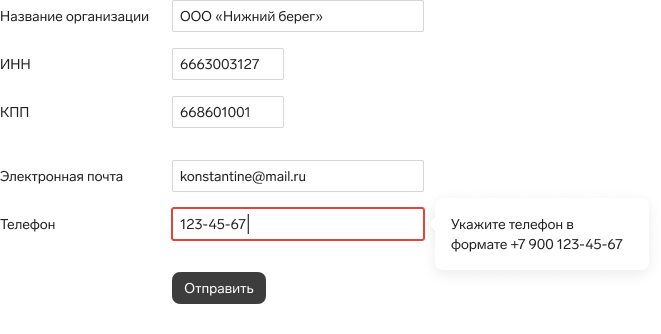
Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел:

Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал:

Пользователь нажал кнопку «Отправить» — фокус перешел в поле «Название организации», так как оно обязательное и незаполненное:

Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы.
Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается:

Заполнил название организации, перешел в поле ИНН:

Понял, что ИНН правильный, и нужно заполнить КПП:

Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:

Заполнил КПП, перешел в следующее поле:

Исправил почту, перешел в следующее поле:

Исправил телефон, кликнул за пределами поля:

Теперь по нажатию кнопки «Отправить» все будет хорошо.
Содержание
- Ошибки при обработке документов Честным знаком
- Как узнать статус документа в Честном Знаке?
- Что такое ошибки валидации и как их исправить: инструкция
- Ошибка валидации, что это такое?
- Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
- Как проверить ошибки валидации?
- Плагины для браузеров, которые помогут найти ошибки в коде
- Как исправить ошибку валидации?
- Технический и SEO-аудит
- В заключение
- Валидация
- Принципы
- Виды валидации
- Валидация по потере фокуса
- Когда использовать
- Как работает
- Валидация при отправке формы
- Когда использовать
- Как работает
- Блокирование кнопки отправки
- Сообщения об ошибках
- Тултипы
- Как работают
- Единообразие поведения и внешнего вида
- Красные тексты на странице
- Как работают
- Валидация зависимых полей
- Пример
Ошибки при обработке документов Честным знаком
Когда стороны сделки подписывают УПД, оператор ЭДО, передаёт в ГИС МТ «Честный ЗНАК» информацию, содержащуюся в этом документе. Затем в системе маркировки начинается дополнительная проверка документа и после завершения проверки, пользователь в личном кабинете системы маркировки может увидеть следующий результат:
- Когда у документа появляется статус «Обработан успешно» — означает, что произошел переход прав собственности на маркированные товары. Товары из документа можно реализовывать дальше.
- Когда у документа появляется статус «Обработан с ошибками» — означает, что переход права собственности на маркированные товары не произошел.
Как узнать статус документа в Честном Знаке?
Для просмотра статуса документа необходимо выполнить следующие действия:
1. Перейдите в личный кабинет по ссылке
2. Выберите необходимую товарную группу:

3. Перейдите в раздел «Документы»:

4. В разделе «Документы» выберите вкладку «Документы»:

5. Статус документа можно отфильтровать:

6. Если есть документ со статус «Обработан с ошибкой», то ошибку можно посмотреть, зайдя в документ:

7. Для того чтобы посмотреть ошибку, нажмите на кнопку «Сформировать список ошибок»

8. Дождитесь формирования списка ошибок:

9. Затем скачайте список ошибок, нажав на кнопку «Скачать список ошибок»

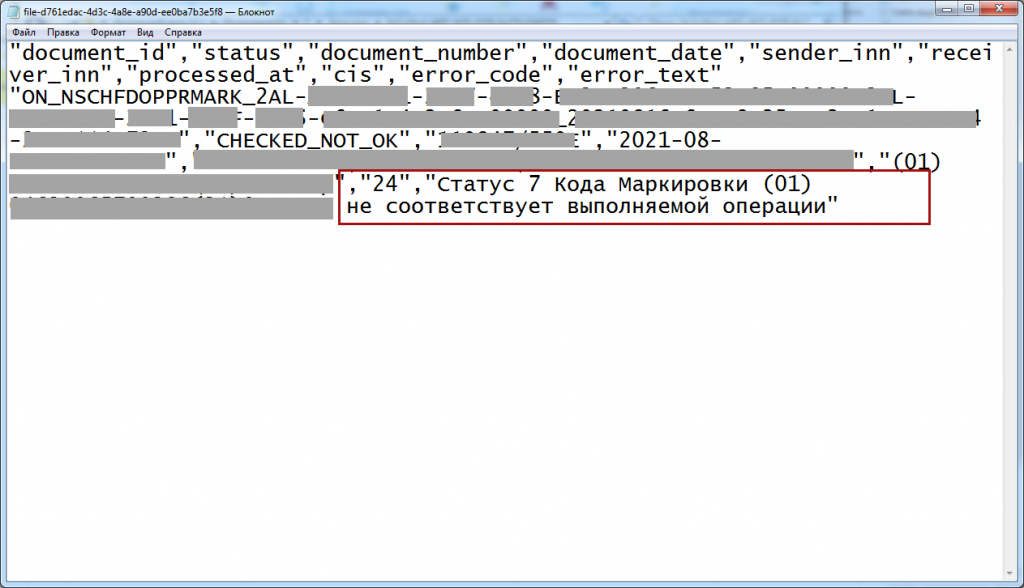
10. Скачанный документ рекомендуется извлечь из архива и открыть через блокнот:

11. Затем в документе можно посмотреть текст ошибки:

В образце указан номер ошибки «24», «Статус кода маркировки <КМ>не соответствует выполняемой операции»
Источник
Что такое ошибки валидации и как их исправить: инструкция

Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
 Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
 В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.
Источник
Валидация
Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок.
Описанное здесь поведение валидаций и отображение ошибок реализовано в библиотеке «React UI Validations», по возможности используйте эту библиотеку в продукте.
Принципы
Задача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
- Ограничьте выбор заведомо неверных значений в списке: блокируйте эти значения или не показывайте в списке.
- Ограничьте ввод неподходящих символов. Если в поле нужно вводить только цифры, и это очевидно пользователю, игнорируйте ввод букв вместо того, чтобы показать ошибку. Используйте маски в полях, где у значений известен формат.
- Пишите подсказки для заполнения формы. Например, плейсхолдер в полях ввода.
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками.
Виды валидации
Существует три вида валидаций: мгновенная, по потере фокуса и по отправке формы.
Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку.
Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др.) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
- по потере фокуса — основной вид валидации
- по отправке формы — для тех случаев, когда валидация по потере фокуса невозможна.
Валидация по потере фокуса
Когда использовать
Этот вид валидации подходит для большинства случаев.
Как работает
Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы.
Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается:

Текст ошибки появляется в тултипе, когда поле получает наведение или фокус:

Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус.
Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение.

Валидация при отправке формы
Когда использовать
Используйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей.
Как работает
Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой.
При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей.

Блокирование кнопки отправки
В небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа:

Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной.
Сообщения об ошибках
Об ошибках можно сообщать двумя способами:
- Красным текстом около поля, обычно под полем или справа от него:

- Текстом в тултипе:

Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно.
Тултипы
Как работают
Тултип с подсказкой появляется в двух случаях:
- При наведении на поле с ошибкой.
- Когда поле с ошибкой получает фокус.
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Тултип исчезает, когда:
- Курсор вышел из области поля с ошибкой.
- Поле с ошибкой потеряло фокус.
Тултип по наведению перекрывает тултип по фокусу.

Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию:

Единообразие поведения и внешнего вида
Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #333.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.

Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.

На более сложных формах выводите сообщение об ошибке в тултипе.
Валидация зависимых полей
Зависимые поля — это поля, значение которых зависит друг от друга.
Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено.
ИНН может быть двух видов:
- 10-значный у юридических лиц
- 12-значный у ИП.
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей.
Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же.
Пример
Есть форма из 5 полей:
- Название организации — простое текстовое, обязательное
- ИНН — 10 или 12 цифр, проверка контрольной суммы по потере фокуса, обязательное
- КПП — 9 цифр с проверкой контрольной суммы по потере фокуса, обязательное, если ИНН состоит из 10 цифр
- Электронная почта — адрес почты, проверка по потере фокуса по маске a@a.aa, необязательное
- Телефон — международный формат, проверка по потере фокуса по маске +00000000000, обязательное

Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел:

Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал:

Пользователь нажал кнопку «Отправить» — фокус перешел в поле «Название организации», так как оно обязательное и незаполненное:

Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы.
Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается:

Заполнил название организации, перешел в поле ИНН:

Понял, что ИНН правильный, и нужно заполнить КПП:

Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:

Заполнил КПП, перешел в следующее поле:

Исправил почту, перешел в следующее поле:

Исправил телефон, кликнул за пределами поля:

Теперь по нажатию кнопки «Отправить» все будет хорошо.
Реализованный пример этой формы можно посмотреть в библиотеке валидаций.
Источник
Skip to content
Вопрос-Ответ
Услуги
Web-разработчикам
Мы совместно с вашими специалистами готовим спецификацию обменов. Прописываем правила обмена информацией между 1С и web-приложением. Согласовываем методы и их параметры. Выполняем разработку вызовов HTTP-методов из 1С. Проводим совместное тестирование, передаем работы заказчику.
Мы можем выступить в роли субподрядчика: вы представляете заказчику нас как партнеров по интеграции с 1С. Второй вариант, «White label», когда наши специалисты выступают под вашим брендом как часть вашей команды.
Вашим специалистам вообще не нужно знать 1С, мы выделяем на проект бизнес-аналитиков, которые будут общаться с вашими аналитиками и специалистами заказчика по части 1С.
Мы можем оказывать поддержку по инцидентам в рамках отдельного договора. Можем полностью передать решение на поддержку в ИТ-отдел заказчика. Поддержка решения не требует глубоких знаний 1С.
Валидация информационной системы 1С
Валидация – это процесс документированного подтверждения, что производственный процесс, аналитические методики и оборудование соответствуют действующим принципам GMP, выполняют свое функциональное назначение, т.е. их использование действительно дает ожидаемые результаты. Руководящий принцип GMP состоит в том, что качество закладывается в процесс изготовления продукции, а не только проходит проверку в готовом продукте. Благодаря валидации обеспечивается контроль как за состоянием технологических систем, оборудованием и процессов, так и за порядком проведения испытаний, что позволяет выпускать неизменно качественную продукцию.
Валидация необходима при:
• внедрении новых средств производства, контроля качества, систем обеспечения производства;
• внедрении новых лекарственных средств;
• изменении в средствах производства, системах обеспечения, технологии, методиках;
• периодической проверке функционирования.
• «URS спецификация требований» — это определение потребности пользователя, типа информационной системы.
• «Функциональная спецификация (FS)» — это требования URS, дополненные техническими требованиями к системе в соответствии с GMP и GAMP 5.
• «Матрица прослеживаемости TM» — это составление функциональной оценки риска и матрица прослеживаемости между требованием, потенциальным риском, и мер по управлению рисками. В этом документе описываются все возможные риски по программному обеспечению, а также пути снижения рисков.
• «План тестирования». Определение стратегии тестирования системы по каждой функции.
• «Протокол квалификации монтажа (IQ)». Проверка соответствует ли рабочая инфраструктура технической спецификации.
• «Протокол квалификации эксплуатации (OQ)» Тестирование функционала по каждой функции. Документ снабжен большим количеством снимков по каждой операции.
• «Квалификация эксплуатационных свойств (PQ)». Документальное подтверждение того, что помещения, системы и оборудование при совместном использовании работают эффективно и с воспроизводимыми показателями.
• «Отчет о валидации» — описываются результаты непосредственно произведенных валидационных испытаний, вычислений и выполненных расчетов, формулируются выводы и рекомендации.
В соответствии с требованиями GMP валидации подвергаются:
• технологический процесс (в т. ч. отдельные, в первую очередь критические, влияющие на качество ЛС стадии/операции);
• методики очистки (оборудования, помещений, материальных линий и пр.);
• методики контроля полноты очистки;
• аналитические методики контроля качества, методики контроля микробиологической чистоты/стерильности ЛС (которые не описаны в Фармакопеях или существенно отличаются от фармакопейных);
• компьютеризированные системы.
Системы, управляющие факторами, не влияющими на качество продукта, безопасность пациента и сохранность данных, — то есть на соответствие производства требованиям GMP — не нуждаются в проведении валидации. Так, системы, управляющие финансами (начисление зарплат), не влияют на соответствие упомянутым стандартам и не нуждаются в валидации.
В зависимости от того, к какой из категорий относится программный продукт, необходимо выбирать этапы валидации. В соответствии с GAMP компьютеризированные системы подразделяются на 5 категорий:
• системное программное обеспечение (ПО);
• микропрограмма (ПО в аппаратных устройствах);
• ПО, готовое для использования;
• конфигурируемое ПО;
• самостоятельно разработанное специальное ПО.
Выбор или создание ПО осуществляется на основе потребностей ее будущих пользователей. Базовые характеристиками URS являются:
• трассируемость (прослеживаемость взаимосвязи между всеми процессами в системе);
• соблюдение требований, обеспечивающих качество, безопасность;
• интерфейс (способность взаимодействовать, обмениваться данными с другими системами);
• материальная база (серверы, принтеры, ПО и т.д.).
• необходимость предвидеть возможность для дальнейшего развития системы.
ПО должно быть защищено от любого вторжения, которое может вызвать искажение результатов. Одним из способов защиты ПО или компьютеров/систем является доступ с помощью пароля. Он также должен быть защищен от любых внешних вмешательств, которые могут изменить данные, и повлиять на окончательные результаты.
Прослеживаемость данных должна быть обеспечена от исходных данных к результатам. Если часть отслеживаемых параметров доступна только в электронном виде, то должен быть реализован процесс резервного копирования для обеспечения восстановления системы после любых неполадок. Частота резервного копирования зависит от критичности данных.
Внедрение ERP-решений 1С
Так как в состав «1С:ERP» включено множество функциональных блоков: бюджетирование, планирование, CRM, маркетинг, продажи, закупки, склад, доставка, производство, кадры, зарплата, казначейство, регламентированный и производственный учет, учет оборудования, система может быть внедрена в любую компанию.
Концепция «1С:ERP» позволяет осуществлять включение и выключение разных функциональных частей без изменения конфигурации. А возможность интеграции с другими информационными системами позволяет системе быть максимально адаптивной к потребностям компании, оставаясь при этом консолидированным источником данных.
В системе «1С:комплексная автоматизация» не реализован функционал планирования производства и планирование ремонтов. Таким образом для производственных предприятиях с большим количеством оборудования следует выбирать «1С:ERP».
Да, в системе существует типовой функционал отправки уведомлений через API-вызов.
Внедрение любой информационной системы следует начинать с описания основных бизнес-процессов компании и того, какие задачи должны быть решены информационной системой.
Интеграция приложений с 1С
Наше решение «Интеграция приложений» поддерживает несколько способов обмена: HTTP-запросы, API-вызовы стороннего приложения, обмен файлами, COM-вызовы.
В первую очередь требуется встроить расширение «Интеграция приложений» в конфигурацию 1С. Далее в режиме 1С:Предприятие выполняется описание правил обмена. Для каждого правила есть возможность описать код-обработчик событий. Код пишем в режиме 1С:Предприятие. Есть возможность сформировать обработку для отладки кода.
Да, наше решение может работать в режиме обычного приложения, также может работать в режиме управляемого приложения.
Все необходимые механизмы уже реализованы. Наше решение позволяет сосредоточиться на создании непосредственно самих правил обмена между системами и не заниматься разработкой инфраструктуры. Не нужно разрабатывать формы управления обменом, не нужно задумываться о протоколировании ошибок.
Маркировка лекарств в 1С
Данные о препарате, дата производства и срок годности, информация о производителе будут
храниться в системе Честный ЗНАК, что позволит избежать распространения поддельных
лекарств.
1 июля 2020 года маркировка станет обязательной для всех лекарств.
Всем компаниям и ИП, осуществляющим производство, хранение, ввоз в Российскую Федерацию, отпуск, реализацию, передачу, применение и уничтожение лекарственных препаратов.
Нет, УКЭП необходима для регистрации в ИС МДЛП.
Согласно постановлению правительства РФ № 577 от 8 мая 2019 г. стоимость кода маркировки составляет 50 копеек без учета НДС.
Используются всего два вида штрихкодов – Datamatrix для вторичной (потребительской) упаковки, SSCC для групповой (транспортной) упаковки (короба).
Datamatrix очень похож на QR-код и имеет двумерную кодировку. Состоит из двух частей: информационная часть и криптографическая защита. Благодаря второй части кода такой идентификатор невозможно будет скопировать, отредактировать или подделать. На каждую пачку препарата необходимо нанести штрих-код Datamatrix.
Генерация кода осуществляется производителями лекарственных препаратов. От компании необходимо формирование первой и второй группы данных:
1. Идентификатор применения (01) + GTIN.
2. Идентификатор применения (21) + индивидуальный серийный номер вторичной (потребительской) упаковки (в случае выбора способа самостоятельного формирования серийного номера).
МДЛП предоставляет компании третью и четвертую группы данных (код проверки и электронная подпись).
Если препараты отправляются в коробе, то нужно сформировать штрихкод для короба – SSCC. Это код маркировки в виде линейного штрихового кода в формате Code 128 в соответствии с ГОСТ ИСО/МЭК 15417-2013 (для его формирования нужно получить в ГС1 РУ регистрационный номер эмитента группового кода). Этот код маркировки формируется компанией самостоятельно.
Штрих-коды DataMatrix — это двумерный матричный код. Для распознавания такого вида кодировки нужен специальный 2D сканер штрих-кода.
• Усиленная квалифицированная электронная подпись (УКЭП) нужна для регистрации в МДЛП.
• Программное обеспечение.
• 2D сканер штрих-кода для приёма и продажи лекарств.
• Обновить прошивку онлайн-кассы. Для этого нужно заключить договор с АСЦ производителя контрольно-кассового аппарата.
К дистрибьютору от производителя будут поступать лекарственные препараты либо в коробах, либо поштучно. Вам необходимо будет сверить данные в МДЛП и то, что пришло фактически – отсканировать все упаковки, отправить уведомление в МДЛП о приемке.
Далее при любой операции (отгрузка, списание, уничтожение) нужно будет просканировать штрихкод на лекарстве и отправить уведомление в МДЛП.
Если Вам нужно расформировать короб от поставщика (из короба достать несколько упаковок для продажи клиентам), то также оформляется отдельное уведомление. Если Вам понадобится собрать поштучный товар в новый короб, то нужно создать уведомление об агрегировании и сгенерировать новый Штрихкод для этого короба (SSCC).
Документооборот в 1С
Документооборот оптимизирует процессы делопроизводства: архивирование документов (легкий поиск как электронного варианта документа, так и бумажного), штрихкодирование документов, оптимизация бизнес-процессов (автоматический запуск процессов, соблюдение их последовательности и осуществление контроля исполнения), ведение проектной деятельности.
В рамках внедрения «1С:Документооборот» в компании определяется регламентированный порядок исполнения основных процессов. Далее процессы настраиваются в документообороте, в результате чего ответственным сотрудникам будет автоматически приходить необходимая задача.
Да, но есть возможность работать через мобильное приложение.
1С документооборот поддерживает несколько механизмов интеграции с другими системами: правила обмена, план обмена (с другими системами 1С), использование веб-сервиса.
Мы поможем настроить интеграцию систем 1С таким образом, что большинству сотрудников не придется запускать документооборот: задачи будут приходить в интегрируемую систему 1С, а на почту необходимые почтовые уведомления.
© АйТи План 2023
Все права защищены.




