Обновлено: 29.01.2023
Почти все разработчики так или иначе постоянно работают с api по http, клиентские разработчики работают с api backend своего сайта или приложения, а бэкендеры «дергают» бэкенды других сервисов, как внутренних, так и внешних. И мне кажется, одна из самых главных вещей в хорошем API это формат передачи ошибок. Ведь если это сделано плохо/неудобно, то разработчик, использующий это API, скорее всего не обработает ошибки, а клиенты будут пользоваться молчаливо ломающимся продуктом.
За 7 лет я как поддерживал множество legacy API, так и разрабатывал c нуля. И я поработал, наверное, с большинством стратегий по возвращению ошибок, но каждая из них создавала дискомфорт в той или иной мере. В последнее время я нащупал оптимальный вариант, о котором и хочу рассказать, но с начала расскажу о двух наиболее популярных вариантах.
Если у вас примитивная бизнес-логика или API из 5 url, то в принципе это нормальный подход. Однако как-только бизнес-логика станет сложнее, то начнется ряд проблем.
REST скорее концепция, чем формат общения из чего следует неоднозначность использования статусов. Разработчики используют статусы как им заблагорассудится. Например, некоторые API при отсутствии сущности возвращают 404 и текст ошибки, а некоторые 200 и пустое тело.
Бэкенд разработчику в проекте непросто выбрать статус для ошибки, а клиентскому разработчику неочевидно какой статус предназначен для того или иного типа ошибок бизнес-логики. По-хорошему в проекте придется держать enum для того, чтобы описать какие ошибки относятся к тому или иному статусу.
Когда бизнес-логика приложения усложняется, начинают делать как-то так:
Принудительный вызов валидации
Для принудительного вызова проверки, без использования Spring Boot, создайте валидатор вручную.
Тем не менее, Spring Boot предоставляет предварительно сконфигурированный экземпляр валидатора. Внедрив этот экземпляр в сервис не придется создавать его вручную.
Когда этот сервис внедряется Spring, в конструктор автоматически вставляется экземпляр валидатора.
Группы валидаций
Некоторые объекты участвуют в разных вариантах использования.
Возьмем типичные операции CRUD: при обновлении и создании, скорее всего, будет использоваться один и тот же класс. Тем не менее, некоторые валидации должны срабатывать при различных обстоятельствах:
- только перед созданием
- только перед обновлением
- или в обоих случаях
Функция Bean Validation, которая позволяет нам внедрять такие правила проверки, называется «Validation Groups».
Все аннотации ограничений должны иметь поле groups . Это поле быть использовано для передачи любых классов, каждый из которых определяет группу проверки.
Для нашего примера CRUD определим два маркерных интерфейса OnCreate и OnUpdate :
Затем используем эти интерфейсы с любой аннотацией ограничения:
Это позволит убедиться, что id пуст при создании и заполнен при обновлении.
Spring поддерживает группы проверки только с аннотацией @Validated
Обратите внимание, что аннотация @Validated применяется ко всему классу. Чтобы определить, какая группа проверки активна, она также применяется на уровне метода.
Использование групп проверки может легко стать анти-паттерном. При использовании групп валидации сущность должна знать правила валидации для всех случаев использования (групп), в которых она используется.
Сначала нужно определить эту структуру данных. Назовем ее ValidationErrorResponse и она содержит список объектов Violation :
Затем создадим глобальный ControllerAdvice , который обрабатывает все ConstraintViolationExventions , которые пробрасываются до уровня контроллера. Чтобы отлавливать ошибки валидации и для тел запросов, мы также будем работать с MethodArgumentNotValidExceptions :
Здесь информацию о нарушениях из исключений переводится в нашу структуру данных ValidationErrorResponse .
Обратите внимание на аннотацию @ControllerAdvice , которая делает методы обработки исключений глобально доступными для всех контроллеров в контексте приложения.
Валидация сущностей JPA
Persistence Layer это последняя линия проверки данных. По умолчанию Spring Data использует Hibernate, который поддерживает Bean Validation из коробки.
Обычно мы не хотим делать проверку так поздно, поскольку это означает, что бизнес-код работал с потенциально невалидными объектами, что может привести к непредвиденным ошибкам.
Допустим, необходимо хранить объекты нашего класса Input в базе данных. Сначала добавляем нужную JPA аннотацию @Entity , а так же поле id :
Когда репозиторий пытается сохранить невалидный Input , чьи аннотации ограничений нарушаются, выбрасывается ConstraintViolationException .
Bean Validation запускается Hibernate только после того как EntityManager вызовет flush.
Чтобы отключить Bean Validation в репозиториях Spring, достаточно установить свойство Spring Boot spring.jpa.properties.javax.persistence.validation.mode равным null .
№2: На все 200
Есть другой подход, даже более старый, чем REST, а именно: на все ошибки связанные с бизнес-логикой возвращать 200, а уже в теле ответа есть информация об ошибке. Например:
На самом деле формат зависит от вас или от выбранной библиотеки для реализации коммуникации, например JSON-API.
В некоторых случаях, если есть библиотека десериализации данных, она может взять часть работы на себя. Писать SDK вокруг такого подхода проще нежели вокруг той или иной имплементации REST, ведь реализация зависит от того, как это видел автор. Кроме того, теперь никто не вызовет случайное срабатывание alert в мониторинге из-за того, что выбрал неудачный код ошибки.
Но неудобства тоже есть:
Избыточность полей при передаче данных, т.е. нужно всегда передавать 2 поля: для данных и для ошибки. Это усложняет чтение логов и написание документации.
При использовании средств отладки (Chrome DevTools) или других подобных инструментов вы не сможете быстро найти ошибочные запросы бизнес логики, придется обязательно заглянуть в тело ответа (ведь всегда 200)
нельзя делать повторы для неудавшихся GET запросов (на backend) на реверс-прокси (например, nginx) по указанной выше причине
имеются проблемы с документированием – swagger и ApiDoc не подходят, а удобных аналогов я не нашел
Итог: Для сложной бизнес-логики с большим количеством типов ошибок такой подход лучше, чем расплывчатый REST, не зря в проектах c “разухабистой” бизнес-логикой часто именно такой подход и используют.
№3: Смешанный
400 – ошибка бизнес логики
остальное ошибки в транспорте
Мы можем расширять объект ошибки для детализации проблемы, если хотим. С мониторингом все как во втором варианте, дописывать парсинг придется, но и риска “стрельбы” некорректными alert нету. Для документирования можем спокойно использовать Swagger и ApiDoc. При этом сохраняется удобство использования инструментов разработчика, таких как Chrome DevTools, Postman, Talend API.
Итог: Использую данный подход уже в нескольких проектах, где множество типов ошибок и все крайне довольны, как клиентские разработчики, так и бэкендеры. Внедрение новой ошибки не вызывает споров, проблем и противоречий. Данный подход объединяет преимущества первого и второго варианта, при этом код более читабельный и структурированный.
Самое главное какой бы формат ошибок вы бы не выбрали лучше обговорить его заранее и следовать ему. Если эту вещь пустить на “самотек”, то очень скоро обработка ошибок в проекте станет невыносимо сложной для всех.
P.S. Иногда ошибки любят передавать массивом
Но это актуально в основном в двух случаях:
Когда наш API выступает в роли сервиса без фронтенда (нет сайта/приложения). Например, сервис платежей.
Когда в API есть url для загрузки какого-нибудь длинного отчета в котором может быть ошибка в каждой строке/колонке. И тогда для пользователя удобнее, чтобы ошибки в приложении сразу показывались все, а не по одной.




Когда захожу на вашу почту support. вобще происходит что-то непонятное, есть скрин

Антонина, У Вас открывается настройка почты? Видимо, Вам необходимо что-то настроить или обновить настройки почты.
Уточните, какая версия операционной системы и браузера у Вас, данная ошибка появляется, если версии не обновлены. Обновите, пожалуйста, операционную систему, Если это необходимо, и главное обновите до последней версии браузер.

SMM planner, здравствуйте. Сильно упали охваты после атвопостинга. Речь идёт о инстаграме. Возможно из-за сммпланера?
Добавьте возможность отмечать на видео для ленты в инстаграме. А то несерьезно как-то. В самой инсте уже около года это возможно.



Произошла ошибка валидации.
Ни один сайт с автопостингом и тд не могу подключить.
Что я сделал до этого?
Создал бота по правилам , токен отправил на сайт вместе с ссылкой на канал (был новый канал для проверки и нужный мой канал) ни один не смог подключиться.
Пересоздал бота и добавил его в ManyBot (не знаю зачем) , все равно ошибка.

Лепить такой код в каждый метод, у данного метода множество недостатоков, подойдет для супер мелких проектов.
Хоть и сделал пока рабочий вариант костыляво, хотелось бы что-то постабильнее.

Andrew Stark, ну а если связать эти две вещи и вынести? Вы же программист симфони)
Правда это slim. Но на симфони можно сделать так, чтобы вообще этот метод убрать из контроллера.
Нередко пользователи пытаются передать в приложение некорректные данные. Это происходит либо из злого умысла, либо по ошибке. Поэтому стоит проверять данные на соответствие бизнес-требованиям.
Эту задачу решает Bean Validation. Он интегрирован со Spring и Spring Boot. Hibernate Validator считается эталонной реализацией Bean Validation.
Добавление пользовательского валидатора
Если имеющихся аннотаций ограничений недостаточно, то создайте новые.
В классе Input использовалось регулярное выражение для проверки того, что строка является IP адресом. Регулярное выражение не является полным: оно позволяет сокеты со значениями больше 255, таким образом «111.111.111.333» будет считаться действительным.
Давайте напишем валидатор, который реализует эту проверку на Java. Потому что как говорится, до решения проблемы регулярным выражением у вас была одна проблема, а теперь стало двe
Сначала создаем пользовательскую аннотацию @IpAddress :
Реализация валидатора выглядит следующим образом:
Теперь можно использовать аннотацию @IpAddress , как и любую другую аннотацию ограничения.
Валидация в Spring MVC Controller
- тело запроса
- переменные пути (например, id в /foos/)
- параметры запроса
Рассмотрим каждый из них подробнее.
Валидация тела запроса
Тело запроса POST и PUT обычно содержит данные в формате JSON. Spring автоматически сопоставляет входящий JSON с объектом Java.
Проверяем соответствует ли входящий Java объект нашим требованиям.
- Поле numberBetweenOneAndTen должно быть от 1 до 10, включительно.
- Поле ipAddress должно содержать строку в формате IP-адреса.
Контроллер REST принимает объект Input и выполняет проверку:
Достаточно добавить в параметр input аннотацию @Valid , чтобы сообщить спрингу передать объект Валидатору, прежде чем делать с ним что-либо еще.
Если класс содержит поле с другим классом, который тоже необходимо проверить — это поле необходимо пометить аннотацией Valid.
Проверка переменных пути и параметров запроса
Проверка переменных пути и параметров запроса работает по-другому.
Не проверяются сложные Java-объекты, так как path-переменные и параметры запроса являются примитивными типами, такими как int , или их аналогами: Integer или String .
Вместо аннотации поля класса, как описано выше, добавляют аннотацию ограничения (в данном случае @Min ) непосредственно к параметру метода в контроллере Spring:
Обратите внимание, что необходимо добавить @Validated Spring в контроллер на уровне класса, чтобы сказать Spring проверять ограничения на параметрах метода.
В этом случае аннотация @Validated устанавливается на уровне класса, даже если она присутствует на методах.
Позже рассмотрим, как вернуть структурированный ответ об ошибке, содержащий подробности обо всех неудачных подтверждениях для проверки клиентом.
Валидация в сервисном слое
Можно проверять данные на любых компонентах Spring. Для этого используется комбинация аннотаций @Validated и @Valid .
Аннотация @Validated устанавливается только на уровне класса, так что не ставьте ее на метод в данном случае.
Основы валидации Bean
Для проверки данных используются аннотации над полями класса. Это декларативный подход, который не загрязняет код.
При передаче размеченного таким образом объекта класса в валидатор, происходит проверка на ограничения.
Настройка
Добавьте следующие зависимости в проект:
Стандартные ограничения
Каждая аннотация имеет следующие поля:
Рассмотрим популярные ограничения.
@NotNull и @Null
@NotNull — аннотированный элемент не должен быть null. Принимает любой тип.
@Null — аннотированный элемент должен быть null. Принимает любой тип.
@NotBlank и @NotEmpty
@NotBlank — аннотированный элемент не должен быть null и должен содержать хотя бы один непробельный символ. Принимает CharSequence .
@NotEmpty — аннотированный элемент не должен быть null или пустым. Поддерживаемые типы:
- CharSequence
- Collection . Оценивается размер коллекции
- Map . Оценивается размер мапы
- Array . Оценивается длина массива
@NotBlank применяется только к строкам и проверяет, что строка не пуста и не состоит только из пробелов.
@NotNull применяется к CharSequence , Collection , Map или Array и проверяет, что объект не равен null . Но при этом он может быть пуст.
@NotEmpty применяется к CharSequence , Collection , Map или Array и проверяет, что он не null имеет размер больше 0.
Аннотация @Size(min=6) пропустит строку состоящую из 6 пробелов и/или символов переноса строки, а @NotBlank не пропустит.
Размер аннотированного элемента должен быть между указанными границами, включая сами границы. null элементы считаются валидными.
- CharSequence . Оценивается длина последовательности символов
- Collection . Оценивается размер коллекции
- Map . Оценивается размер мапы
- Array . Оценивается длина массива
Валидация конфигурации приложения
Spring Boot аннотация @ConfigurationProperties используется для связывания свойств из application.properties с Java объектом.
Данные из application необходимы для стабильной работы приложения. Bean Validation поможет обнаружить ошибку в этих данных при старте приложения.
Допустим имеется следующий конфигурационный класс:
При попытке запуска с недействительным адресом электронной почты получаем ошибку:
Читайте также:
- Fortnite ошибка 0xc000007b normaliz dll
- Medal of honor above and beyond системные требования
- Как установить game guardian на nox
- Как установить dlc dark souls 3
- Highfleet вылетает в редакторе
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Ошибки валидации сайта — что это за ошибки и как их исправить
Как правило, многие вебмастера загружают свои сайты на хост сразу-же после их создания. При этом они большей частью ориентируются на правильность составления смысла текстового содержания, чем на правильность внутреннего кода страниц.
Валидация сайта
Но есть и другие факторы, которые могут и влияют на позиции сайта. И к ним относятся, в том числе, и технические факторы. Ну а к техническим относятся и валидация сайта. Так что же это такое?
Если простыми словами, то валидация сайта — это проверка кода сайта на техническое соответствие и ошибки. Ну например, вы забыли использовать закрывающий тег — /html. В последнем HTML5, визуально ничего не поменяется. Однако, это ошибка кода.
При написании кода, возможны и другие ошибки. И опять-таки, современный язык гипер разметки «стерпит» многое. Например, «забытие» закрывающего тега /head. И снова вы не увидите разницу. Но она есть))
На самом деле, при написании сайта, ошибок может быть довольно много. И что хуже, некоторые из этих ошибок, могут проявиться и визуально. Ну может блоки поплывут, может выравнивание, а может и еще что-то. Потенциальных ошибок, тысячи. И далеко не все из них, бросаются в глаза.
В чем опасность?
Ну казалось-бы, ну и что тут такого? Да, нужно сказать, что зачастую такие ошибки не видимы. Точнее, невидимы человеком. А ведь страницы нашего сайта могут посетить не только люди, но и поисковые пауки, которые полностью просматривают сайт. И каждую ошибку, которую они находят на сайте, они передают на сервера поисковиков, таких как Яндекс или Гугл.
А поисковики, в свою очередь, видя что на сайте много ошибок кода, вполне могут сделать вывод о том, что сайт плохой. И значит, не будут поднимать его в поиске. Ну а это уже будет означать, что прощай посетители с поиска.
Да, надо признать, определенная пессимизация сайта из-за ошибок валидации, это довольно редкое явление. Но это вполне возможно, а значит, над валидацией обязательно нужно работать. А что для этого нужно сделать? Понятное дело, вначале ошибки нужно найти.
Но поскольку вручную это очень трудоёмкое и ненадежное дело, то для поиска ошибок, используются специальные сервисы, так называемые «Валидаторы».
Валидатор Markup Validation Service.

Этот сервис проверяет правильность кодов HTML и XHTML, которые являются основой большей части страниц при создании практически любого сайта и определяют его внутреннюю структуру. На этот сервис валидатора можно попасть, если пройти по ссылке http://validator.w3.org
Но здесь есть обязательное условие, которое также относится и к другим валидаторам: проверяемый сайт или его проверяемые страницы должны быть закачаны на хостинг. В противном случае, валидатор не будет «знать» адрес сайта и не сможет ничего проверить. Вот сейчас можно уже рассмотреть, как работать на этом валидаторе.
После захода на страницу этого сервиса, отобразиться вся его функциональная картинка. Но большая часть изображённого и написанного к основной проверке не относится и всё своё внимание надо обратить только на окно ввода адреса проверяемой страницы:

Вот именно с него и надо начинать.
Вообще-то, проверка валидации сайта чрезвычайно проста, как и весь наш бренный мир: в адресном окне сервиса надо написать адрес сайта, т.е. его URL и затем нажать «Check». После такого простого действия, валидатор «попыхтит» несколько секунд и выдаст следующее:

Это означает, что никаких ошибок в коде страницы нет и Вы можете быть абсолютно спокойны.
Но также может быть и такой нежелательный вариант:

Это уже похуже и означает, что во внутреннем коде проверяемой страницы есть какие-то ошибки. Однако, это совсем не смертельно: просто надо прокрутить страницу ниже и там подробно будут написаны все найденные ошибки в процессе проверки.

Кроме того, валидатор не только перечислит найденные ошибки, но и точно покажет, на какой строке внутреннего кода эти ошибки расположены. Так что долго их искать не придётся. Здесь, ничего не преувеличивая, можно твёрдо сказать, что этот валидор работает прекрасно.
Но это ещё не всё: валидатор не только указывает местоположение обнаруженной ошибки кода, но и даёт достаточно полные рекомендации, каким образом можно устранить эти ошибки. Конечно, для этого не надо лениться и внимательно прочитать всё написанное.
В качестве краткого и обобщенного вывода, можно сказать следующее:
- данный сервис валидатора работает прекрасно и может очень быстро провести проверку сайта.
- Ну и небольшое, но очень приятное дополнение: валидация сайта производиться бесплатно.
- Сейчас можно перейти к следующему этапу: это проверка кода CSS.
Валидатор CSS Validation Service

В общем это вторая функция вышеописанного сервиса, но она «заточена» не для проверки кода HTML и XHTML, а конкретно для проверки правильности кода стиля CSS, расположенного на внешней таблице. А чтобы попасть на страницу сервиса, надо пройти по ссылке http://jigsaw.w3.org/css-validator.
Кстати, здесь стоит отметить нечто приятное: проверка на этом сервисе абсолютно бесплатна. Так что не надо вытаскивать деньги из своего кошелька — пусть они лежат до нужного момента. Однако перейдём к методике работы на этом втором сервисе.
В общем-то вся работа на валидаторе CSS абсолютно идентична проверке на чистоту кода. Поэтому, приводить отдельную картинку адресной строки валидатора нет необходимости. Просто чуть ниже кратко рассмотрим непосредственно порядок самой проверки и всё.
Для этого надо в адресной строке записать URL таблицы CSS, типа «http://мой сайт/style.css» и после этого нажать кнопку с русской надписью «Проверить». Соответственно, этот валидатор тоже несколько секунд «попыхтит» и выдаст искомый результат:

Это значит, что таблица CSS написана правильно и никаких ошибок в ней не обнаружено.
И здесь также есть приятная неожиданность: если прокрутить страницу несколько ниже, то там будет написан оптимизированный код для Вашей таблицы CSS, из которого убраны все лишние надписи и все теги кода будут расставлены в той последовательности, которая соответствует оптимальным рабочим требованиям всех поисковых систем. Остаётся только скопировать этот идеальный образец кода и вставить его в таблицу CSS.
Вполне может быть, что случиться и такой вариант:

Это значит, что обнаружены какие-то ошибки в коде CSS, но пугаться этого совсем не стоит. Сразу внизу под этой красной строкой, валидатор точно укажет, какой тег написан неправильно. Остаётся только в таблице стиля найти эти теги и сделать нужные исправления.

И конечно, после этого закачать исправленную таблицу стиля на хост и при наличии зелёной строки можно с удовольствием скопировать оптимизированный код стиля таблицы CSS. Вполне понятно, что затем лучше всего поменять старый код на новый и оптимизированный.
Краткое резюме.
Выше были рассмотрены две самых основных и обязательных проверки валидации сайта. Без этих проверок даже не стоит открывать индексацию для поисковых систем в robots.txt В противном случае, сайт может быть проигнорирован для индексации поисковыми машинами и будет считаться неисправным с соответствующими санкциями.
Чтобы этого не произошло, надо затратить всего несколько минут, чтобы быть абсолютно спокойным и полностью уверенным в техническом состоянии своего сайта и всех его страниц. Конечно, необходимо ещё произвести дополнительные проверки ссылок и анкоров, видимости сайта на мобильных устройствах и параметры других кодов. Только тогда сайт можно считать готовым для его полного функционирования и для удачного и быстрого продвижению в ТОП.
Заранее хочется сказать, что все остальные проверки проходят также быстро и просто, как и рассмотренные выше — надо только внимательно прочитать порядок работы с валидатором.
Распространенные ошибки валидности при проверке html кода
Решил дополнить статью ошибками HTML кода, которые часто встречаются на сайтах. Во всяком случае у меня их было много)). Сами ошибки валидатор подсвечивает желтым цветом.
1) Error: Character reference was not terminated by a semicolon.

Ошибка: символ не был прерван точкой с запятой — соответственно надо добавить.
2) Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.

Предупреждение: Раздел не имеет заголовка. Рассмотрите возможность использования элементов h2-h6 для добавления идентифицирующих заголовков ко всем разделам. Тут все понятно, надо добавить хотя бы один подзаголовок. Это даже не ошибка, а рекомендация.
3) Error: Element noindex not allowed as child of element p in this context.

Ошибка: элемент noindex не разрешен как дочерний элемент элемента p в этом контексте. (Подавление дальнейших ошибок из этого поддерева.)
Решение простое, надо закомментировать тег ноиндекс, вид будет таким:

4) Error: The center element is obsolete.

Ошибка: тег «center» устарел — надо заменить, если речь про img то можно использовать атрибут align. Если что-то другое центрировали, то заменить на div.
5) An img element must have an alt attribute, except under certain

Ошибка: Элемент img должен иметь атрибут alt -тут все понятно, надо добавить атрибут альт, даже если он будет незаполненный, то ошибка уйдет.
6) The width attribute on the td element is obsolete. Use CSS instead.
Ошибка: Атрибут «width» на элементе «td» устарел

7) The type attribute is unnecessary for javascript resources

Ошибка: атрибут type не нужен для ресурсов javascript. Решение просто удаляем все лишнее и оставляем только тег «script».
The align attribute on the img element is obsolete.

Ошибка: Атрибут align для элемента img устарел. Сделайте выравнивание изображений дивами.
9) Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Ошибка: Неправильное использование тега «li»: отсутствует тег «ul», «ol» . Нужно проверить вложенность элементов списка.
10) End tag for «div» omitted, but OMITTAG NO was specified
Ошибка: Не хватает закрывающего тега div. Решение — добавляем элемент
11) End tag for element «div» which is not open
Ошибка: закрывающий тег div лишний. Соответственно удаляем.
Жду ваших комментариев, а у вас на сайтах валидный код?
Ошибка валидации — как исправить?
После того, как в SiteController я изменила вариант экшена на такой:
Пользователь ‘user’ добавился в базе ‘user’, но доступ fo fronted закрылся и теперь даже выйти нельзя. Почему так?

- Вопрос задан более трёх лет назад
- 996 просмотров

В форме регистрации во fronted в поле ’email’ уже сохранено имя: ‘admin’ и под ним ‘ ‘Email is not a valid email address’.
это довольно логично работает. Разве что сохранилось поле с логином не туда, но это вроде вопрос к Chrome.
Если пробовать зарегистрировать какой-нибудь email, то все равно выдаёт такую ошибку.
но. на вашем скрине как раз успешная регистрация?
У меня ‘rules’ прописаны в common/config/main.php и только там, если менять -то работает. а как сделать чтобы, к примеру, доступ на сайт был всем, а к блогу -только зарегистрированным? Какой значёк должен быть в main.php? И надо, так понимаю, в BlogController прописывать отдельно ещё rules?

Maila
Стоп стоп, что там происходит?
У вас есть класс SiteController
В нем есть стандартно сгенеренная функция behaviors
В ней есть вот такой код:
У вас сейчас там ошибка. Вы запрещаете юзеру посещать logout, что некорректно: ведь только юзер и может делать логаут. А то, что вы указали в конфигах, имеет более низкий приоритет по сравнению с правилами, написанными в SiteController. Измените там знак вопроса на собачку ( должно для actions => logout roles стать вот таким: [‘@’] )
Далее — не стоит прописывать в конфигах правила доступа. Это конечно неплохо для маленьких приложений, что всё в одном месте, но когда приложение содержит 5 модулей и 50 контроллеров, ваш бедный конфиг станет просто гигантским.
Описывайте правила доступа только в самих контроллерах.
Далее — если вы хотите написать правило один раз для всех контроллеров блога, тогда создайте следующее:
abstract BaseBlogController extends yiiwebController <
//вот тут пропишите правила доступа
>
По порядку: abstract — нужен чтобы заявить, что вы не собираетесь делать из этого класса реальный контроллер с вьюхами и конкретным роутом в вашем приложении. Он будет считаться служебным базовым классом
имя BaseBlogController — будете указывать во всех контроллерах вашего блога, чтобы унаследовать правила доступа, определенные в нём
ну и сами правила — вы уже видели как они выглядят. Примерно как в SiteController.
источники:
http://qna.habr.com/q/461549
Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Валидация HTTP запросов
—
Веб-разработка на Go
Представим, что мы разрабатываем социальную сеть, и нам нужно реализовать функцию публикации поста. Если не проверять данные, которые вводит пользователь, то мы можем получить пост с пустым или слишком длинным текстом. Обычно такие ошибки приводят к некорректному поведению в приложениях. Это не хорошо, потому что пользователь не сможет понять, что произошло, и нам придется разбираться, почему пост не опубликовался.
В этом уроке мы разберем, как проверять HTTP-запросы в Go. Это важно, потому что проверки позволяют избежать ошибок и обеспечить безопасность нашего приложения.
Ручная проверка запросов в Go
Процесс проверки запросов на корректность перед последующей обработкой называется валидацией:
У разработчиков есть несколько вариантов реализации валидации в Go. В некоторых проектах придерживаются идеологии простоты чтения кода и реализуют валидацию вручную.
Например, валидация запроса на сохранение поста может выглядеть следующим образом:
package main
import (
"errors"
"fmt"
"github.com/gofiber/fiber/v2"
"github.com/sirupsen/logrus"
)
type CreatePostRequest struct {
UserID int64 `json:"user_id"`
Text string `json:"text"`
}
func (req *CreatePostRequest) Validate() error {
if req.UserID < 0 {
return errors.New("user ID cannot be less than 0")
}
if req.Text == "" {
return errors.New("text is empty")
}
if len(req.Text) > 140 {
return errors.New("text is too long")
}
return nil
}
func main() {
webApp := fiber.New()
webApp.Post("/posts", func(ctx *fiber.Ctx) error {
// Парсинг JSON-строки из тела запроса в объект.
var req CreatePostRequest
if err := ctx.BodyParser(&req); err != nil {
return fmt.Errorf("body parser: %w", err)
}
// Проверка запроса на корректность.
err := req.Validate()
if err != nil {
return ctx.Status(fiber.StatusUnprocessableEntity).SendString(err.Error())
}
// @TODO Сохранение поста в хранилище.
return ctx.SendStatus(fiber.StatusOK)
})
logrus.Fatal(webApp.Listen(":80"))
}
Запускаем веб-приложение и отправляем запрос на создание поста с некорректными данными:
curl --location --request POST 'http://localhost/posts'
--header 'Content-Type: application/json'
--data-raw '{"user_id": -1, "text": ""}'
В данном запросе мы указали некорректный идентификатор пользователя и пустой текст поста. В ответ получаем сообщение об ошибке:
HTTP/1.1 422 Unprocessable Entity
user ID cannot be less than 0%
Попробуем отправить корректные значения:
curl --location --request POST 'http://localhost/posts'
--header 'Content-Type: application/json'
--data-raw '{"user_id": 100, "text": "Hello, World!"}'
В ответ приходит статус 200 OK, что означает успешное прохождение проверок.
Таким образом, мы настроили проверку запросов, которые приходят в наше веб-приложение. Если запрос на создание поста содержит некорректные данные, то мы возвращаем ошибку. В случае успешной валидации запроса мы возвращаем ответ со статусом 200 OK.
Со стороны кода в данной реализации все проверки описаны явно и легко читаются. Когда новый разработчик присоединится к проекту, он быстро поймет логику приложения, и как проверяются запросы.
У этого подхода также есть один значимый недочет: этот подход плохо масштабируется. Если у нас будет много различных методов с множеством полей, которые нужно проверить, то код станет громоздким. В итоге со временем может возникнуть много повторяющегося кода.
Второй недочет — мы выводим по одной ошибке в одном ответе. Например, структура запроса состоит из пяти полей. Все поля заполнены неверно. В текущей реализации пользователю придется сделать пять запросов, при этом исправлять по одному полю после каждого ответа. Это неудобно, поэтому мы бы хотели возвращать все ошибки в одном ответе.
Чтобы решить эти недочеты, следует использовать готовую библиотеку для валидации запросов. Мы рассмотрим самую часто используемую библиотеку в Go — go-playground/validator. Далее будем ее называть Validator.
Валидация запросов с помощью Validator
Библиотека Validator позволяет реализовать валидацию запросов с помощью аннотаций полей структур. Для каждого поля структуры мы описываем список правил проверок, которые необходимо осуществить. Например, валидация запроса на публикацию поста может выглядеть следующим образом:
package main
import (
"fmt"
"github.com/go-playground/validator/v10"
"github.com/gofiber/fiber/v2"
"github.com/sirupsen/logrus"
)
type CreatePostRequest struct {
// Описываем правила валидации в аннотациях полей структуры.
UserID int64 `json:"user_id" validate:"required,min=0"`
Text string `json:"text" validate:"required,max=140"`
}
func main() {
webApp := fiber.New()
validate := validator.New()
webApp.Post("/posts", func(ctx *fiber.Ctx) error {
// Парсинг JSON-строки из тела запроса в объект.
var req CreatePostRequest
if err := ctx.BodyParser(&req); err != nil {
return fmt.Errorf("body parser: %w", err)
}
// Проверка запроса на корректность.
err := validate.Struct(req)
if err != nil {
return ctx.Status(fiber.StatusUnprocessableEntity).SendString(err.Error())
}
// @TODO Сохранение поста в хранилище.
return ctx.SendStatus(fiber.StatusOK)
})
logrus.Fatal(webApp.Listen(":80"))
}
Запускаем веб-приложение и отправляем запрос на создание поста с некорректными данными:
curl --location --request POST 'http://localhost/posts'
--header 'Content-Type: application/json'
--data-raw '{"user_id": -1, "text": ""}'
В данном запросе мы указали некорректный идентификатор пользователя и пустой текст поста. В ответ получаем сообщение об ошибке:
HTTP/1.1 422 Unprocessable Entity
Key: 'CreatePostRequest.UserID' Error:Field validation for 'UserID' failed on the 'min' tag
Key: 'CreatePostRequest.Text' Error:Field validation for 'Text' failed on the 'required' tag
Попробуем отправить корректные значения:
curl --location --request POST 'http://localhost/posts'
--header 'Content-Type: application/json'
--data-raw '{"user_id": 100, "text": "Hello, World!"}'
В ответ приходит статус 200 OK, что означает успешное прохождение проверок.
Так мы реализовали валидацию запросов с помощью библиотеки Validator. Когда мы передаем некорректные данные, то в ответ получаем сообщение об ошибке. Оно позволяет понять, какие данные необходимо исправить. Если все данные заполнены правильно, то мы получаем статус 200 OK.
Мы видим, что в данном случае код стал намного короче и легче читается. Мы можем описывать новые правила валидации и не добавлять новых функций и логики.
Однозначное преимущество по сравнению с ручной валидацией — библиотека уже содержит в себе множество готовых правил проверок, которые можно использовать в своих проектах. Например, мы можем проверить, что поле является корректной электронной почтой:
package main
import (
"fmt"
"github.com/go-playground/validator/v10"
)
type User struct {
Email string `validate:"required,email"`
}
func main() {
v := validator.New()
// Вывод: Key: 'User.Email' Error:Field validation for 'Email' failed on the 'required' tag
fmt.Println(v.Struct(&User{}))
// Вывод: Key: 'User.Email' Error:Field validation for 'Email' failed on the 'email' tag
fmt.Println(v.Struct(&User{Email: "test"}))
// Пустой вывод, так как ошибки нет.
fmt.Println(v.Struct(&User{Email: "test@gmail.com"}))
}
Полный список правил проверок можно смотреть в документации.
Пользовательские валидаторы
Готовые правила обычно покрывают большинство нужд в валидации запросов. Но иногда нужно добавить свои правила с пользовательской логикой. Для этого можно использовать функцию validate.RegisterValidation().
Например, мы хотим проверить, что в публикуемом посте отсутствуют слова-фильтры. Для этого мы напишем следующий код:
package main
import (
"fmt"
"github.com/go-playground/validator/v10"
"github.com/gofiber/fiber/v2"
"github.com/sirupsen/logrus"
"log"
"strings"
)
type CreatePostRequest struct {
// Описываем правила валидации в аннотациях полей структуры.
UserID int64 `json:"user_id" validate:"required,min=0"`
Text string `json:"text" validate:"required,max=140,allowable_text"`
}
var forbiddenWords = []string{
"umbrella",
"shinra",
}
func main() {
webApp := fiber.New()
validate := validator.New()
vErr := validate.RegisterValidation("allowable_text", func(fl validator.FieldLevel) bool {
// Проверяем, что текст не содержит запрещенных слов.
text := fl.Field().String()
for _, word := range forbiddenWords {
if strings.Contains(strings.ToLower(text), word) {
return false
}
}
return true
})
if vErr != nil {
log.Fatal("register validation ", vErr)
}
webApp.Post("/posts", func(ctx *fiber.Ctx) error {
// Парсинг JSON-строки из тела запроса в объект.
var req CreatePostRequest
if err := ctx.BodyParser(&req); err != nil {
return fmt.Errorf("body parser: %w", err)
}
// Проверка запроса на корректность.
err := validate.Struct(req)
if err != nil {
return ctx.Status(fiber.StatusUnprocessableEntity).SendString(err.Error())
}
// @TODO Сохранение поста в хранилище.
return ctx.SendStatus(fiber.StatusOK)
})
logrus.Fatal(webApp.Listen(":80"))
}
Запускаем веб-приложение и отправляем запрос на создание поста с текстом, который содержит слово-фильтр:
curl --location --request POST 'http://localhost/posts'
--header 'Content-Type: application/json'
--data-raw '{"user_id": 100, "text": "Hello Umbrella corp!"}'
В ответ получаем валидационную ошибку:
HTTP/1.1 422 Unprocessable Entity
Key: 'CreatePostRequest.Text' Error:Field validation for 'Text' failed on the 'allowable_text' tag
Если же отправить запрос с текстом без запрещенных слов, то получим успешный ответ:
curl --location --request POST 'http://localhost/posts'
--header 'Content-Type: application/json'
--data-raw '{"user_id": 100, "text": "Hello Good corp!"}'
HTTP/1.1 200 OK
В итоге мы описали пользовательское правило валидации по тегу allowable_text. Оно проверяет, что текстовое поле не содержит запрещенных слов.
Когда приходит запрос с запрещенным словом, валидация не проходит, а клиенту возвращается ошибка. Если в запросе передать корректный текст, то валидация пройдет успешно, и клиент получит ответ со статусом 200 OK.
Выводы
- В веб-приложениях следует проверять все запросы на корректность, чтобы избежать ошибок и уязвимостей
Популярность игры GTA ранних версий не снижается в наши дни. Игроки продолжают играть в San Andreas, хотя она вышла более 15 лет назад. Теперь игра есть в свободном доступе онлайн. Если во время запуска клиента на экране появляется сообщение: выбранный слот подключения занят на Аризона РП – это можно исправить.
Содержание
- Почему игра не открывается?
- Решение ошибки в Аризона РП
- Отключить антивирус
- За что дают бан в Аризона РП?
- Видеоинструкция
Почему игра не открывается?
Игроки замечают проблемы в запуске не сразу, а спустя время, после нескольких удачных попыток. Ошибку связывают с проблемами на стороне сервера, а также резким изменением IP-адреса клиента. В результате сервер находит несоответствия с прошлыми игровыми сессиями и блокирует вход устройства. Причиной этому могло послужить ВПН приложение, которое пользователь забыл отключить в устройстве. Также это могло случится из-за динамического IP-адреса пользователя.
Причиной этому могло послужить ВПН приложение, которое пользователь забыл отключить в устройстве. Также это могло случится из-за динамического IP-адреса пользователя.
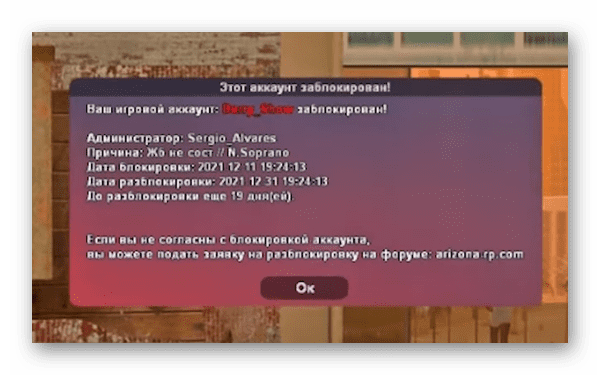
Блокировать доступ к серверу могут некоторые другие программы, установленные на вашем компьютере. Антивирус иногда определяет приложения, подключаемые к интернету как потенциально опасные и блокирует доступ в сеть. Если их не остановить, можно долго и безрезультатно искать поломку. Наконец профиль пользователя мог попасть в чёрный список из-за нарушений правил и запрещённое ПО. Обычно, сервера сообщают о том, что его личный профиль временно заблокирован.
Читайте также: невозможно установить связь с серверами Rockstar. Для активации GTA V требуется соединение с Интернетом.
Решение ошибки в Аризона РП
Игроки могут видеть также сообщения о том, что сервер полон и не может впустить. Это говорит о том, что его клиент блокирует сервер по неизвестным причинам. Обойти блокировку поможет VPN приложение для компьютера. Найдите в Интернете бесплатное приложение или воспользуйтесь программой на сайте https://ru.itopvpn.com. Она не нуждается в настройке, после установки выберите предпочитаемый сервере и оставьте его работу в фоновом режиме. Запустите новую сессию в Аризона РП.
Обойти блокировку поможет VPN приложение для компьютера. Найдите в Интернете бесплатное приложение или воспользуйтесь программой на сайте https://ru.itopvpn.com. Она не нуждается в настройке, после установки выберите предпочитаемый сервере и оставьте его работу в фоновом режиме. Запустите новую сессию в Аризона РП.
С динамическим подключением решения может не быть, но стоит попробовать перезагрузить роутер, чтобы вернуть старый адрес. Зайдите в настройки роутера через браузер и выполните обычную перезагрузку. Это также произойдёт автоматически, если отключить его от питания на несколько минут, а затем снова включить. На корпусах роутера должна быть кнопка с надписью «Reset», при помощи которой устройство также будет перезагружено. Часто она расположена на задней части, где находятся порты для подключения кабелей.
Есть другой неочевидный фактор, который вызывает ошибки авторизации на сервере Аризона РП. В клиенте у игроков по умолчанию может быть активная функция добавления логина и пароля. Из-за этого также может появиться ошибка «выбранный слот подключения занят». Необходимо при входе в игру выбрать кнопку настроек и убрать галочку с параметра для запоминания данных.
Из-за этого также может появиться ошибка «выбранный слот подключения занят». Необходимо при входе в игру выбрать кнопку настроек и убрать галочку с параметра для запоминания данных.
Отключить антивирус
Антивирус может повлиять на игру в любое время. Клиентские онлайн-игры имеют тенденцию периодические обновляться, из-за чего в папке с игрой появляются новые файлы. При запуске приложение проходит проверку на сервере, а также на компьютере пользователя. В случае выявления подозрительных данных антивирус в компьютере заблокирует программу или игру, как в нашем примере. Антивирусные приложения на компьютере можно отключить на короткий период времени, чтобы проверить работу Аризона РП.
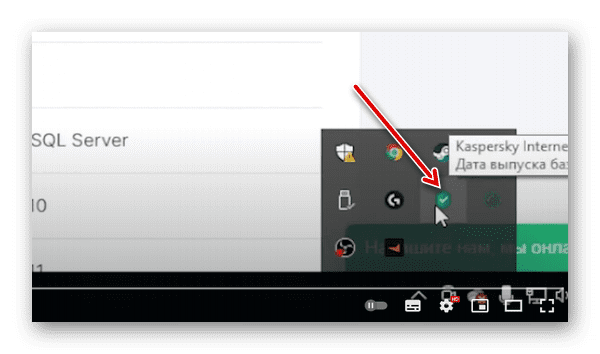
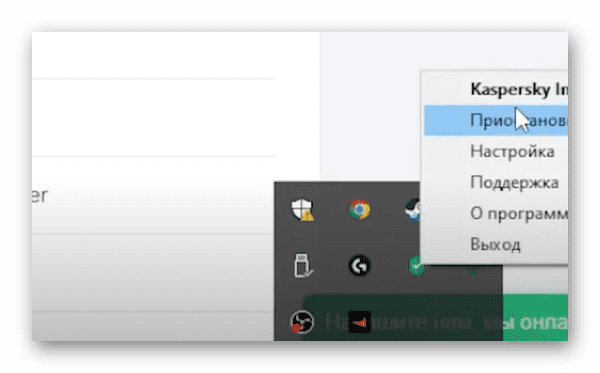
- Раскройте в трее список работающих программ;

- Далее нужно выбрать иконку вашего антивируса ПКМ;
- В меню может быть пункт «Приостановить» или «Отключить» на определённое время;

- Запустите клиент игры и войдите на сервер.
Если получилось это сделать, значит необходимо решать проблему с программой. Весь клиент можно занести в список доверенных приложений антивируса или отключать его во время входа в игру каждую сессию. При отсутствии антивируса в Windows работает собственная защита, которая также является угрозой для стабильности онлайн-игр. Его также следует выключить на время для запуска Аризона РП.
За что дают бан в Аризона РП?
В онлайн-играх самым страшный по мнению администрации нарушением является читерство и использование запрещённых программ для взлома. Такие проступки наказываются постоянной блокировкой аккаунта или полным удалением аккаунта из сервера. Нередко подключаются способы блокировки читеров по IP-адресу или подсети, с которой он входит в игру. В результате этого не помогают обойти бан создание нового аккаунта. Приходится прибегать к VPN-программам или искать другие пути решения проблемы.
Временная блокировка может быть выдана за нестандартное поведение в игре, нарушение правил или из-за множественных неудачных попыток авторизоваться. Аккаунту выдаётся бан сервером на ограниченное время – 1 час, день и т.д. Эти ограничения лучше переждать, чтобы затем успешно войти и продолжить игру. Частые использования ВПН без необходимости также могут быть замечены сервером и наказаны.
Видеоинструкция
Смотрите полезные советы, как не получить бан в Аризона РП и что делать с ошибкой «выбранный слот подключения занят».
Поговорим о том, как валидировать данные, которые отправляют пользователи нашему веб-приложению. Это — третья статья из цикла о том, как разработать коммерческое веб-приложение с нуля (Часть 1, Часть 2).

Алексей Соломонов
СТО подписки «Огонь»
- Вводная.
- Требования к валидации проекта.
- Валидатор.
- Middleware.
- Правила валидации запросов
- Тестирование.
- Итоги.
Валидировать данные запросов необходимо потому что:
- Пользователи могут не вводить обязательные данные без которых работа приложения невозможна.
- Пользователи могут вводить неверные данные из-за невнимательности.
- Злоумышленники могут целенаправленно вводить неверные данные.
Итог всех этих действий один — приложение может работать неверно, данные могут быть не консистентны.
Требования к валидации проекта
Когда команда разрабатывает приложение, создается единый набор правил валидации для разных типов данных, например:
- Имя должно содержать только буквы и иметь длину не более 30 символов.
- Дата должна соответствовать формату RFC3339.
- Телефонный номер должен соответствовать международным рекомендациям.
Следовать стандартам и рекомендациям хорошо, потому что:
- Под стандарты пишутся библиотеки кода, которые позволять работать с этими типами данных.
- Если необходимо интегрировать несколько серверных приложений, то интеграция будет проще, когда приложения работают с данными, отвечающим каким-либо стандартам.
Теперь, когда мы поняли что валидация необходима и она должна опираться на стандарты, давайте добавим ее в наше приложение.
Валидировать данные можно двумя путями:
- На уровне описания протокола.
- На уровне приложения.
Валидация на уровне описания протокола
Наше приложение использует protobuf, поэтому было бы заманчиво описать все правила валидации на уровне протокола. К тому уже есть готовые плагины для protoc, которые позволяют добавить правила валидации в описание сообщений:
- github.com/mwitkow/go-proto-validators
- github.com/envoyproxy/protoc-gen-validate
У валидации на уровне протокола есть три проблемы:
- Одни и те же правила (например дата должна быть в формате RFC3339) необходимо добавлять в разные сообщения. Соответственно есть риск, что разработчик ошибется, и валидация будет работать неверно или не будет работать вообще.
- Для какого то типа данных необходимо изменить валидацию. Если вы не нашли способ, как не дублировать правила валидации, тогда ее изменение превратится в проблему.
- Допустим вы решили первые две проблемы, но в какой то момент времени ваше приложение будет интегрироваться с другим, которое умеет отдавать данные только в xml. Соответственно вам не удастся переиспользовать правила валидации и надо будет что то придумывать.
Валидацию на уровне протокола можно использовать, когда вы пишете узкоспециализированное приложение, которое никогда ни с кем ни при каких условиях не будет интегрироваться. Для всего остального есть валидация на уровне приложения.
Валидация на уровне приложения
В golang большое количество библиотек, осуществляющих валидацию данных, поэтому можно выбрать любую понравившуюся и добавить в проект. Стоит сказать, что со всеми подобными библиотеками есть одна проблема — они не умеют работать с архитектурой grpc «из коробки», поэтому придется писать адаптеры над ними.
Для написания адаптеров к нам на помощь приходят:
- google.golang.org/protobuf/reflect/protoreflect поможет нам итеративно получить значения по всем полям сообщения.
- github.com/go-playground/validator станет фундаментом, на котором мы построим механизм валидации.
Архитектура валидации будет иметь следующую логику:
- Запрос перехватывается middleware.
- Middleware получает правила валидации из MethodDescriptor.
- Если правила есть, выполняет проверку свойств сообщения.
- Если нет, передает обработку запроса дальше.
Валидатор
Для начала давайте опишем сам валидатор и форму:
package validator
import (
"context"
"github.com/go-playground/validator/v10"
"google.golang.org/protobuf/reflect/protoreflect"
)
var (
validate = validator.New()
)
// конкретная реализация для какого либо типа данных запроса
type Validator interface {
Validate(ctx context.Context, value protoreflect.Value) error
}
// структура, позволяющая описывать валидаторы для всего запроса
type Form map[string]Validator
func (f Form) Validate(ctx context.Context, message protoreflect.Message) error {
fields := message.Descriptor().Fields()
for i := 0; i < fields.Len(); i++ {
field := fields.Get(i)
v, ok := f[string(field.Name())]
if !ok {
continue
}
err := v.Validate(ctx, message.Get(field))
if err != nil {
return err
}
}
return nil
}Данный подход позволит нам использовать правила валидации как в middleware, так и в другом месте приложения.
Теперь давайте определимся с типами данных, которые будем валидировать:
- uuid — строка в формате UUID v4.
- телефонный номер — строка с префиксом «+» и длиной не более 15 символов.
- адрес доставки — строка длиной 255 символов.
- дата доставки — дата в формате RFC3339 не раньше сегодняшнего дня.
- сумма заказа — положительное число с плавающей точкой.
- перечисление — значение enum больше нуля и меньше или равно максимальному.
- сообщение — вложенное сообщение.
- массив сообщений — вложенный массив сообщений.
Теперь давайте реализуем валидаторы для разных форматов строк:
package validator
import (
"context"
"fmt"
"google.golang.org/protobuf/reflect/protoreflect"
)
func NewString(condition string) Validator {
return &stringValidator{
condition: condition,
}
}
func NewUUID() Validator {
return NewString("uuid4")
}
func NewPhoneNumber() Validator {
return NewString("e164")
}
func NewStringWithMaxLen(l int) Validator {
return NewString(fmt.Sprintf("required,max=%d", l))
}
func NewReqString() Validator {
return NewString("required")
}
func NewAlphanumeric() Validator {
return NewString("alphanum")
}
type stringValidator struct {
condition string
}
func (v stringValidator) Validate(ctx context.Context, value protoreflect.Value) error {
return validate.VarCtx(ctx, value.String(), v.condition)
}Протестируем получившиеся валидаторы:
package validator_test
import (
"context"
"github.com/Pallinder/go-randomdata"
"github.com/byorty/enterprise-application/pkg/common/adapter/validator"
"github.com/google/uuid"
"github.com/stretchr/testify/suite"
"google.golang.org/protobuf/reflect/protoreflect"
"testing"
)
func TestStringValidatorSuite(t *testing.T) {
suite.Run(t, new(StringValidatorSuite))
}
type StringValidatorSuite struct {
suite.Suite
}
func (s *StringValidatorSuite) TestUUID() {
v := validator.NewUUID()
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf("")))
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf(randomdata.Alphanumeric(32))))
s.Nil(v.Validate(context.Background(), protoreflect.ValueOf(uuid.NewString())))
}
func (s *StringValidatorSuite) TestPhoneNumber() {
v := validator.NewPhoneNumber()
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf("")))
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf(randomdata.Alphanumeric(32))))
s.Nil(v.Validate(context.Background(), protoreflect.ValueOf("+79008007060")))
}
func (s *StringValidatorSuite) TestMaxLen() {
v := validator.NewStringWithMaxLen(10)
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf("")))
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf(randomdata.Alphanumeric(32))))
s.Nil(v.Validate(context.Background(), protoreflect.ValueOf(randomdata.Alphanumeric(9))))
}
func (s *StringValidatorSuite) TestAlphanumeric() {
v := validator.NewAlphanumeric()
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf("")))
s.NotNil(v.Validate(context.Background(), protoreflect.ValueOf("qazwsx!@#%%^")))
s.Nil(v.Validate(context.Background(), protoreflect.ValueOf(randomdata.Alphanumeric(32))))
}По аналогии реализуем другие валидаторы:
- Целые числа
- Числа с плавающей точкой
- Даты
- Перечисления
- Сообщения
- Массивы
Мы создали единый набор правил валидации, который мы будем переиспользовать в разных доменах.
Middleware
Теперь необходимо вписать наши валидаторы в архитектуру grpc.
Расширяем MethodDescriptor:
type MethodDescriptor struct {
…
Form validator.Form
}Реализуем новую middleware, которая будет брать форму из описания метода и валидировать запрос:
package grpc_option
import (
"context"
"github.com/byorty/enterprise-application/pkg/common/adapter/server/grpc"
gRPC "google.golang.org/grpc"
"google.golang.org/protobuf/reflect/protoreflect"
)
func NewFxValidatorOption(
methodDescriptorMap grpc.MethodDescriptorMap,
) grpc.MiddlewareOut {
return grpc.MiddlewareOut{
GrpcMiddleware: grpc.Middleware{
Priority: 97,
GrpcOption: func(ctx context.Context, req interface{}, info *gRPC.UnaryServerInfo, handler gRPC.UnaryHandler) (resp interface{}, err error) {
protoMessage, ok := req.(protoreflect.ProtoMessage)
if !ok {
return handler(ctx, req)
}
methodDescriptor, ok := methodDescriptorMap.GetByFullName(info.FullMethod)
if !ok {
return handler(ctx, req)
}
if len(methodDescriptor.Form) == 0 {
return handler(ctx, req)
}
err = methodDescriptor.Form.Validate(ctx, protoMessage.ProtoReflect())
if err != nil {
return nil, grpc.ErrInvalidArgument(err)
}
return handler(ctx, req)
},
},
}
}Теперь наши запросы будут валидироваться в middleware, не захламляйте бизнес-код.
Правила валидации запросов
Все подготовительные работы окончены, и мы можем описать правила валидации для конкретных запросов. Давайте опишем правила для создании заказа.
package form
import "github.com/byorty/enterprise-application/pkg/common/adapter/validator"
var (
CreateOrder = validator.Form{
// идентификатором пользователя должен быть UUID v4
"user_uuid": validator.NewUUID(),
// параметрами запроса должнобыть сообщение
"params": validator.NewMessage(validator.Form{
// массив продуктов должен иметь хотя бы один элемент
"products": validator.NewReqList(
// элементом массива должно быть сообщение
validator.NewMessage(validator.Form{
// идентификатором продукта должен быть UUID v4
"product_uuid": validator.NewUUID(),
// пользователь должен добавить в заказ хотя бы одну единицу продукта
"count": validator.NewUint32Min(1),
}),
),
// любая строка не длиннее 255-ти символов
"address": validator.NewStringWithMaxLen(255),
// дата равная текущей + двое суток
"delivered_at": validator.NewDeliveredAt(),
}),
}
)По аналогии опишем правила для других запросов:
- Запросы продуктов
- Запросы пользователей
Тестирование
Доработки кода приложения и инфраструктуры завершены, самое время протестировать наше приложение. Поднимаем приложение:
make upОткрываем https://enterprise.application.local
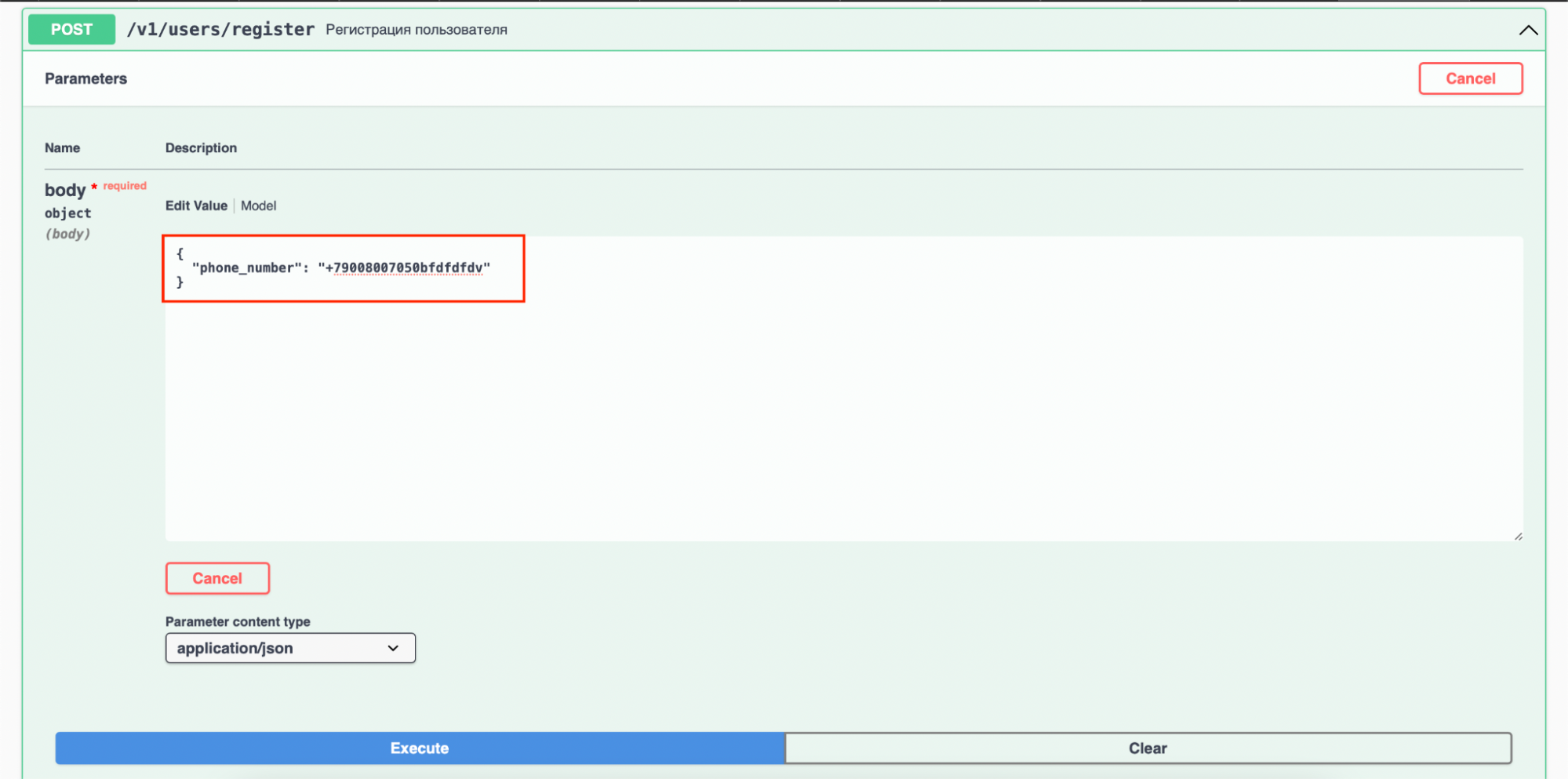
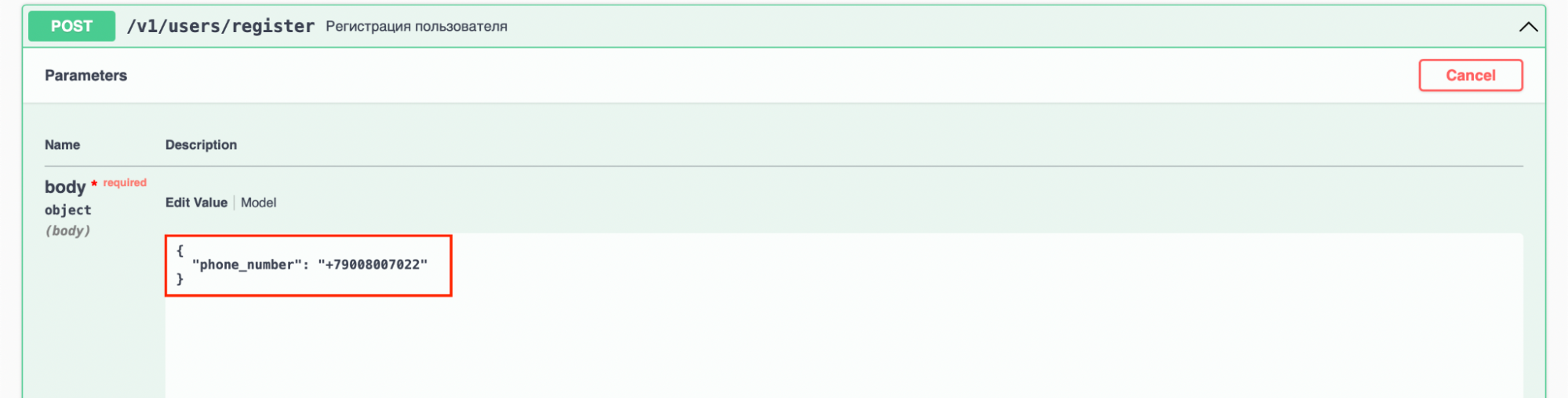
Давайте зарегистрируем пользователя с невалидным телефоном.

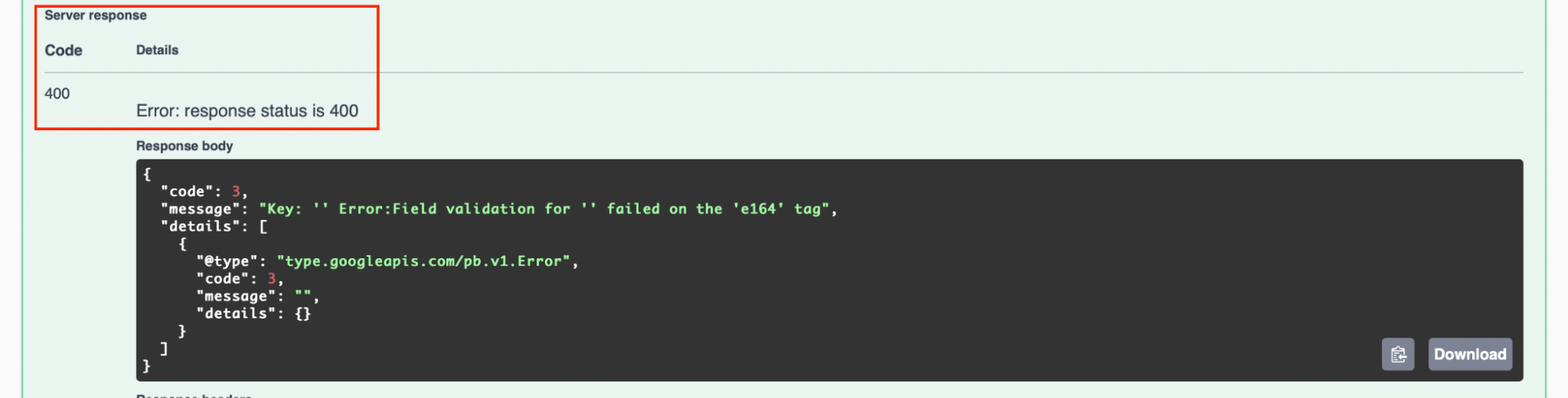
Получили ошибку валидации запроса.

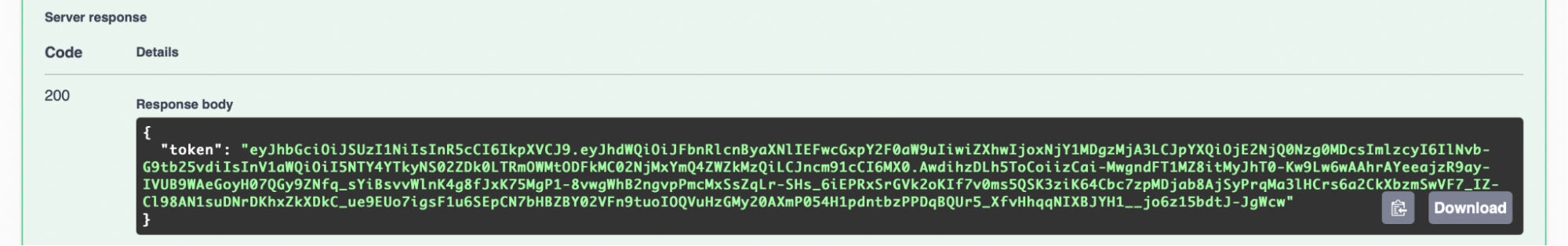
Теперь возьмем валидный номер телефона.

Пользователь зарегистрирован.

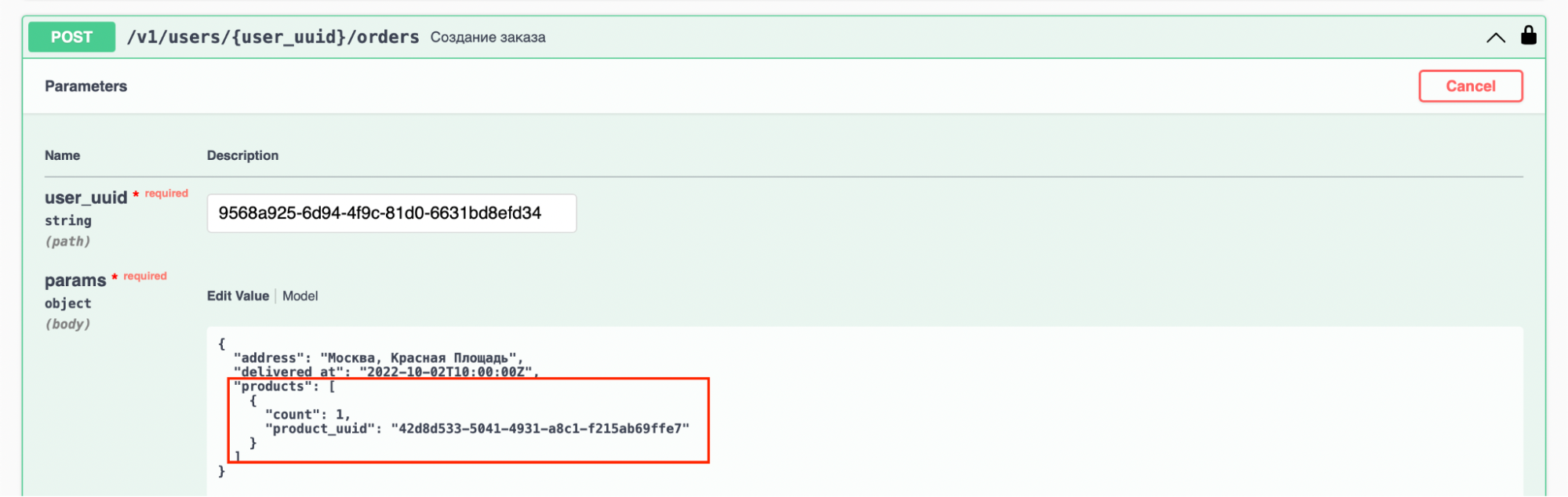
А теперь создадим заказ без отложенных товаров.

Получили ошибку валидации запроса.

Отложим товары и создадим заказ.

Заказ создан.

Тесты прошли успешно, валидация запросов отрабатывает, как требуется.
Итоги
Итак, в этой статье мы научились:
- Разрабатывать архитектуру валидации protobuf сообщений.
- Реализовывать единый набор правил валидации.
- Вписывать правила валидации в архитектуру grpc.
- Описывать правила валидации для конкретных запросов.
Как и в предыдущей статье, код представлен в репозитории.
В следующей статье мы обсудим следующие темы:
- Выбор драйвера СУБД.
- Репозиторный слой приложения.
- Моки в тестах.
У вас большие запросы!
Точнее, от вашего браузера их поступает слишком много, и сервер ВКонтакте забил тревогу.
Эта страница была загружена по HTTP, вместо безопасного HTTPS, а значит телепортации обратно не будет.
Обратитесь в поддержку сервиса.
Вы отключили сохранение Cookies, а они нужны, чтобы решить проблему.
Почему-то страница не получила всех данных, а без них она не работает.
Обратитесь в поддержку сервиса.
Вы вернётесь на предыдущую страницу через 5 секунд.
Вернуться назад
Отвязка игры от Google-аккаунта

Перед началом инструкции хотим уточнить, что подразумевает под собой операция отвязки игры от аккаунта Google во избежание непонимания смысла этой процедуры со стороны пользователя.
После отвязки игры игровой процесс, синхронизированный с Google-аккаунтом, удален не будет! Другими словами, отвязка профиля не позволяет начать игру с начала под той же учетной записью Гугл. Повторно авторизовавшись в игре через отвязанный ранее аккаунт, вы сможете продолжить игру с того же места, где остановились.
- Некоторые игры (как правило, онлайн), позволяют привязать к профилю только один Гугл-аккаунт.
- Часть игр обладает возможностью многоразовой авторизации под разными профилями, но прогресс все равно будет привязан к конкретному аккаунту Гугл. То есть выйдя из своего профиля, вы не сможете зайти в другой аккаунт Google и продолжить прохождение с того места, где остановились, играя под предыдущим аккаунтом.
- Офлайн-игры (чья функциональность остается полностью доступной даже после отключения интернета) практически никогда не привязываются к Google, из-за чего перенести прогресс на другое устройство не получится в принципе. Опытные пользователи лишь могут попытаться перенести игровой профиль через файловые менеджеры (скорее всего, с использованием root-прав), однако это не дает 100%-ной гарантии переноса и работоспособности игры.
Если вам надо перенести данные онлайн-игры из одного Google-аккаунта в другой, привяжите игру к другому сервису, например Facebook, через ее настройки. Если альтернативные методы привязки отсутствуют, попробуйте обратиться к технической поддержке этого приложения и объяснить сложившуюся ситуацию. В большинстве случаев это единственный способ мигрировать на другой профиль Гугл вместе с игрой.
Способ 1: Web-версия
Вы всегда можете отвязать игру от вашего профиля через браузер на ПК, ноутбуке или смартфоне, где есть вход в этот аккаунт.
- Откройте страницу своего аккаунта, нажав на следующую ссылку:




Теперь при запуске игры на мобильном устройстве появится предложение авторизоваться в учетной записи Google. Учтите, что некоторые игры могут не загружаться дальше главного меню без авторизации.
Способ 2: Настройки смартфона
Через мобильное устройство вы также можете выполнить нужную процедуру, открыв системное приложение «Настройки».
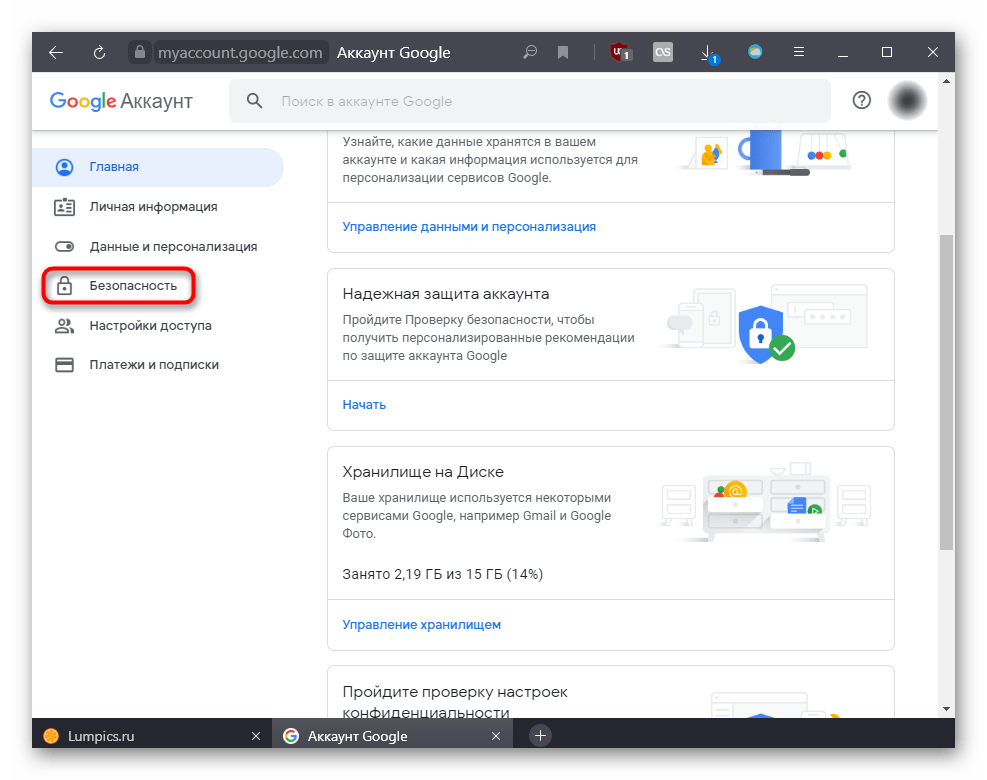
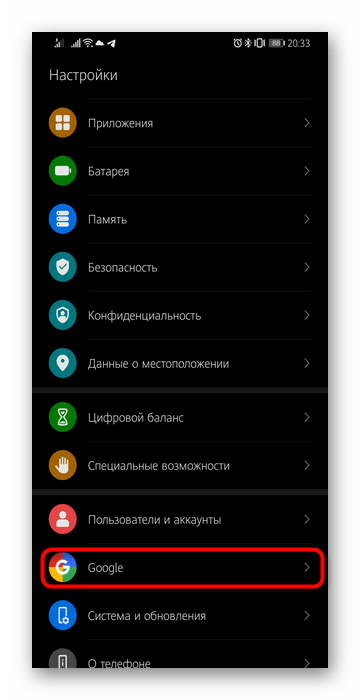
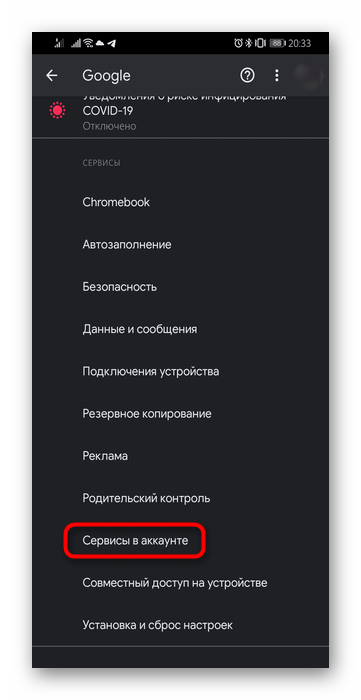
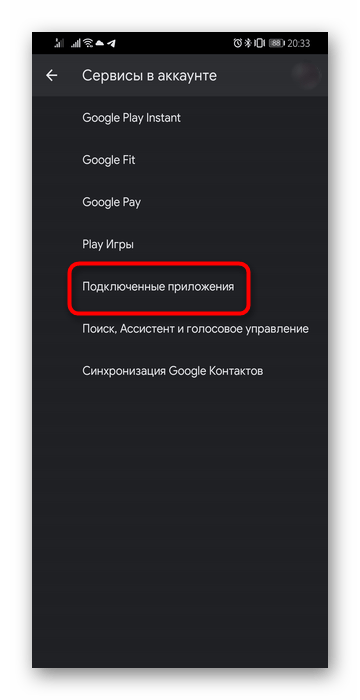
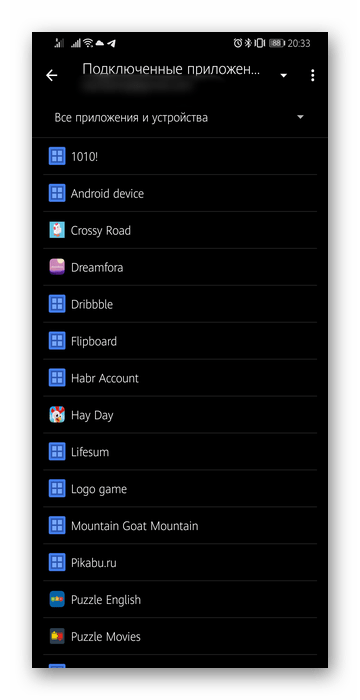
- Среди всех настроек отыщите «Google» и перейдите в это меню.





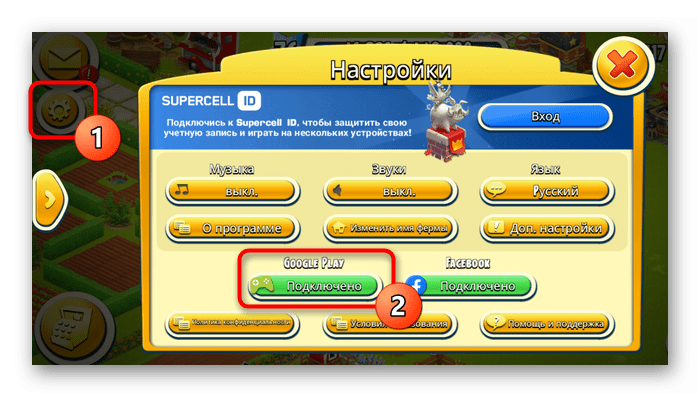
Способ 3: Настройки игры
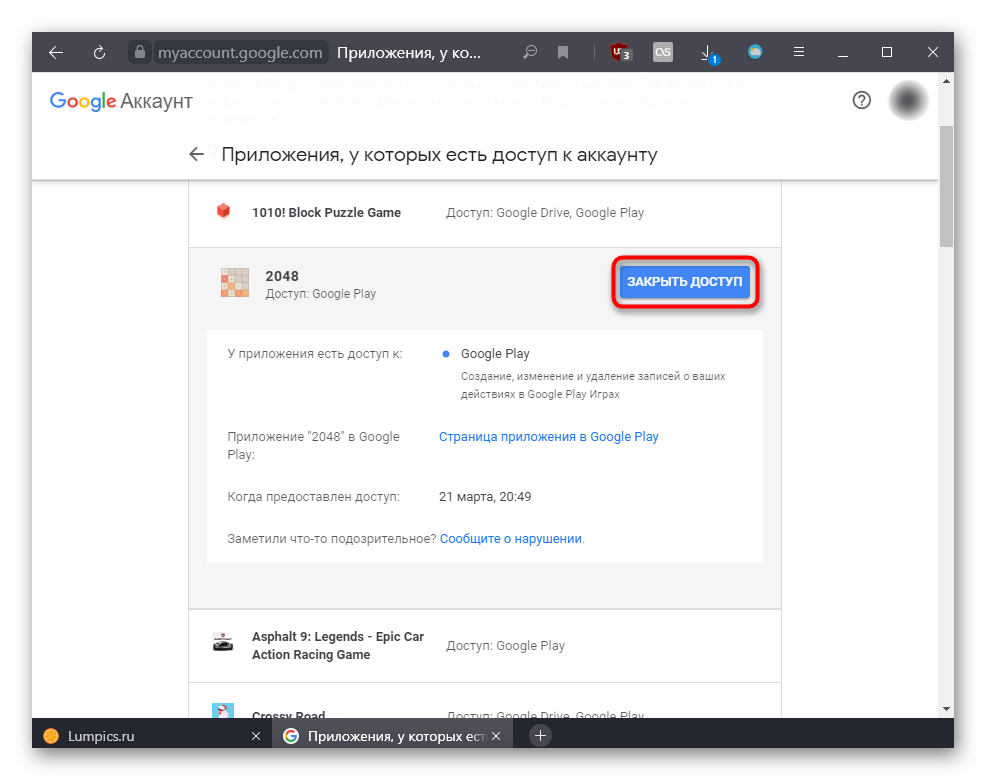
Некоторые игры позволяют убрать привязку к Google Play через свои настройки. Для этого зайдите в настройки игры при помощи специальной кнопки и поищите возможность отвязки профиля.

 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.  Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Google Authenticator (Гугл Аутентификатор): как им пользоваться, восстановить и отключить

В одной из прошлых статей на страницах своего блога я рассказывал о двухфакторной аутентификации (2FA), ее значимости и важности в современном мире. Если в двух словах, то она используется для подтверждения различных операций в интернете и защиты аккаунтов от несанкционированного доступа, что значительно повышает защиту ваших аккаунтов и не дает злоумышленникам украсть личные данные.
Так вот одним из самых надежных и распространенных видов 2FA является аутентификация через мобильное приложение Google Authenticator (Гугл Аутентификатор). Из этой статьи вы узнаете обо всех важных моментах касаемо работы с данным приложением, а именно как подключить, настроить и правильно им пользоваться. Ко всему прочему я отвечу на часто задаваемые вопросы о 2FA Google Authenticator, которые возникают у пользователей в процессе его использования.
Google Authenticator — что это такое и как им правильно пользоваться
Гугл Аутентификатор – это мобильное приложение от небезызвестной компании Google, прямое предназначение которого кроется в повышении уровня защиты аккаунтов интернет-пользователей в различных онлайн сервисах, где предусмотрена возможность включения двухэтапной аутентификации.
На сегодняшний день практически все крупные сайты и сервисы предоставляют такой уровень защиты своим пользователям. Например, 2ФА аутентификацию можно встретить в сервисах электронной почты, социальных сетях, электронных кошельках, некоторых почтовиках (буксах) и т.д.
Пользоваться приложением Google Authenticator очень просто. После его подключения, каждый раз, когда вы будете входить в свой аккаунт или совершать подтверждающее действие (например, переводить денежные средства), вам потребуется ввести сгенерированный шестизначный код из мобильного приложения.
Главная особенность Гугл Аутентификатора заключается в том, что секретный ключ генерируется каждые 30 секунд. И даже если злоумышленнику удастся каким бы то ни было способом узнать ваши основные данные для авторизации (логин и пароль), то подобрать/перехватить код из приложения для подтверждения входа с неизвестного устройства в ваш аккаунт ему будет уже проблематично, точнее говоря даже нереально. Это повышает защиту аккаунта и ваших данных в несколько раз.
Предлагаю не терять время зря и переходить непосредственно к рассмотрению процесса установки Google Authenticator, его настройки и дальнейшего использования.
Как установить и настроить Google Authenticator для повышения уровня защиты своих аккаунтов — подробная пошаговая инструкция на примере Facebook аккаунта
Чтобы подключить защиту через Google Authenticator для своего аккаунта на том или ином сайте, вам в первую очередь необходимо установить соответствующее приложение на свое мобильное устройство (это может быть как смартфон, так и планшет под управление Android или iOS). Для этого выполните следующие простые действия:

- Зайдите во внутренний магазин своего мобильного устройства. Для Android это Google Play Store, а для iOS — App Store.
- При помощи поиска найдите « Google Authenticator » и зайдите на страницу приложения от разработчика Google LLC.
- Стандартным способом установите официальное приложение Гугл Аутентификатора. Просто нажмите кнопку « Установить » и весь процесс скачивания и установки выполнится автоматически.
После успешной загрузки и установки приложения Google Authenticator на свой телефон, вы сможете добавлять в него различные аккаунты, которые, по вашему мнению, нуждаются в дополнительной и усиленной защите. Предлагаю более детально разобраться с этим процессом на примере Facebook аккаунта. Для этого пошагово от вас будет требоваться выполнить следующие действия:
- Разверните в правом верхнем углу своего профиля выпадающее меню и перейдите в раздел « Настройки и конфиденциальность » — « Настройки ».

- После чего на открывшейся странице переместитесь в раздел « Безопасность и вход ».

- Далее в блоке « Двухфакторная аутентификация » нажмите кнопку « Изменить », расположенную возле « Использовать двухфакторную аутентификацию », и из предложенных способов защиты выберите первый – приложение для аутентификации. Нажмите кнопку « Использовать приложение для аутентификации ».

- Затем введите свой основной пароль от Facebook аккаунта и нажмите « Отправить ».

- На вашем экране высветится QR-код, который необходимо отсканировать через мобильное приложение Google Authenticator. Либо если камера не работает, можно ввести специальный код вручную.


Чтобы добавить новый аккаунт в приложение, запустите его и нажмите значок плюса в правом нижнем углу. Затем выберите один из вариантов добавления – QR-код или ключ.

- После этого в приложении Google Authenticator отобразится ваш аккаунт Facebook, для которого сразу же начнут генерироваться коды. Для завершения подключения 2FA вам необходимо ввести 6-ти значный код из приложения в специальную форму в соц. сети и нажать « Продолжить », а также произвести очередной ввод основного пароля от Facebook аккаунта и нажать кнопку « Отправить ».
После этого двухфакторная аутентификация при помощи Гугл Аутентификатора будет успешно подключена, о чем вы будете проинформированы специальным оповещением.

Теперь, когда вы или кто-то другой попытается войти в ваш аккаунт из неизвестного места (с другого браузера или устройства), потребуется ввести генерируемый код из приложения.
Абсолютно аналогичным образом вся эта процедура повышения уровня защиты аккаунта производится и на других интернет ресурсах – социальных сетях, электронных кошельках, букмекерских конторах, криптовалютных биржах, браузерных расширениях и т.д. Как правило, делается это в настройках безопасности и входа. В само приложение Google Authenticator можно добавлять абсолютно любое количество аккаунтов. При этом все подключенные к защите аккаунты в нем будут отображаться единым списком, и для каждого из них будут генерироваться в течение одного и того же промежутка времени (каждые 30 секунд) уникальные одноразовые коды.
Важно: при подключении 2FA дополнительно обязательно нужно создавать и сохранять в надежном месте одноразовые резервные коды. Если по какой-либо причине вы потеряете доступ к приложению Google Authenticator, эти секретные коды помогут вам без проблем войти в свой аккаунт. В Facebook их можно получить в разделе « Запасной способ проверки » — « Коды восстановления ».

Что делать, если приложение Google Authenticator некорректно работает?
Порой можно столкнуться с проблемой, когда не подходит код с Google Authenticator. Т.е. было произведено подключение через QR-код или ключ, но генерируемый код является неверным. Что в таком случае можно предпринять?
Запустите приложение Аутентификатора и в верхнем правом его углу нажмите значок с изображением 3-х точек. Далее из развернувшегося перед вами меню выберите « Настройки » — « Коррекция времени для кодов » — « Синхронизация ». После этого произойдет автоматическая синхронизация приложения с сервером и коды должны будут замениться на правильные (подходящие для успешного входа).
Если даже после этих манипуляций проблема не устранилась, проверьте, совпадает ли время на вашем смартфоне с тем, которое установлено на компьютере. Потому как, если время на телефоне и компьютере будет разниться хотя бы на 30 секунд, то понятное дело, что и коды генерируемые приложением Гугл Аутентификатор не будут подходить для успешного прохождения 2ФА.
Как восстановить Аутентификатор Google на новом устройстве
У каждого человека может возникнуть ситуация, при которой он может утратить доступ к своему приложению Google Authenticator, а следовательно и доступ к аккаунтам, к которым он был подключен в качестве 2FA. Например, телефон можно потерять, его могут украсть, можно и вовсе купить новое мобильное устройство, либо может потребоваться переустановка (перепрошивка) операционной системы и т.д. Как результат, без переустановки и восстановления доступа к приложению будет попросту не обойтись.
Вся проблема в том, что Гугл Аутентификатор удаляется вместе со всеми ключами и войти в свои аккаунты будет невозможно, поскольку у вас не будет кодов доступа. Это связано с тем, что ключи хранятся в единственном экземпляре, только на вашем устройте, и никуда не передаются. Другими словами, если вы заранее не позаботились о вариантах, которые помогли бы вам Google Authenticator и все прикрепленные к нему аккаунты перенести на новое устройство, то восстановить доступ к ним будет не то чтобы не возможно, но как минимум проблематично так уж точно.
Как восстановить Google Authenticator в таком случае? Есть несколько вариантов решения этой проблемы:
- Если на том или ином сайте имеется возможность установить запасные (дополнительные) способы проверки и подтверждения операций, или же имеется возможность создать так называемые резервные коды, обязательно этим воспользуйтесь. Как я уже сказал ранее, даже при утрате доступа к Аутентификатору Google, вы все равно сможете войти в аккаунт с помощью кодов восстановления.
- Если у вас не было резервных кодов Гугл Аутентификатора, обратитесь в службу поддержки сервиса, где была установлена дополнительная защита и попросите их отключить двухэтапную авторизацию для вашего аккаунта. Постарайтесь объяснить им сложившуюся ситуацию, и если вы предоставите достаточно доказательств, что аккаунт принадлежит именно вам, то доступ без проблем удастся восстановить.
- Еще один надежный вариант – в самом приложении можно создать QR-код для экспорта аккаунтов на новое устройство с установленным приложением Google Authenticator. Более детально об этом процессе я расскажу чуть ниже.
Из всего вышесказанного можно сделать вывод, что насколько бы не была надежна система защиты, у нее есть и обратная сторона. Поэтому всегда нужно перестраховываться и создавать дополнительные защищенные варианты получения доступа к своим аккаунтам и данным.
Как отключить Google Authenticator
Иногда возникают ситуации, при которых может потребоваться отключение Гугл Аутентификатора. Осуществить это достаточно просто – в личном кабинете сервиса, где у вас подключена двухфакторная аутентификация через приложение, нажмите кнопку « Отключить » или « Выключить ». Затем просто введите 6-значный генерируемый код из приложения в последний раз или свой основной пароль от аккаунта (смотря, что попросят).

Важно: если вы через время захотите заново подключить Google Authenticator, то вам нужно будет по новой сгенерировать QR-код и секретный ключ, поскольку старые будут уже неактуальны и не подойдут, т.е. работать уже не будут.
Кроме того, после отключения 2FA не забудьте и в самом приложении Аутентификатора удалить отключенный аккаунт (выделите нужный из списка и нажмите в правом верхнем углу по иконке с корзиной, после чего подтвердите удаление нажатием кнопки « Удалить аккаунт »), т.к. при его повторном подключении создастся новый профиль с генерируемым паролем и можно будет запутаться, какой из них является правильным.
Ответы на часто задаваемые вопросы о Гугл Аутентификатор
В процессе работы с приложением Google Authenticator у вас могут возникать различные вопросы. Я решил выбрать самые распространенные и дать на них развернутые ответы.
- Как установить Google Authenticator на компьютер?
Скачать и установить Google Authenticator на компьютер, увы, нет возможности. Приложение существует только для мобильных устройств под управлением Android и iOS. В крайнем случае, вы можете использовать эмулятор Android на ПК, например, BlueStacks. Но делать этого я крайне не рекомендую.
- Как перенести Google Authenticator на другой телефон?
В случае если вы купили новый телефон, и вам необходимо перенести Google Authenticator с одного телефона на другой, то можно создать QR-код для экспорта аккаунтов на новое устройство с вновь установленным приложением Google Authenticator — делается это в самом приложении.
Нажмите на значок в виде 3 точек, который расположен в верхнем правом углу приложения и выберите « Перенести аккаунты ». Нажмите « Экспорт аккаунтов », выберите нужные профили и нажмите « Далее ». После этого вам сгенерируется QR-код, который нужно будет отсканировать на новом устройстве, в результате чего перенос всех аккаунтов осуществится автоматически.
- Не подходят коды генерируемые приложением Google Authenticator (при авторизации вылетает ошибка — «неправильный код») — что делать?
Как я уже отметил выше в статье, необходимо произвести коррекцию времени для кодов в настройках приложения. Либо же, нужно попросту установить одинаковое время на телефоне и компьютере, чтобы оно совпадало секунда в секунду.
- Как восстановить аккаунты после переустановки Google Authenticator?
Для этого у вас обязательно должны быть в наличии резервные коды, которые выдаются в личном кабинете сервиса (как правило, на странице безопасности) при подключении двухфакторной аутентификации. Их нужно хранить в надежном месте – на флешке, внешнем жестком диске, в записной книжке и т.д.
Заключение
Google Authenticator – это супер надежное приложение, которое значительно усилит защиту ваших аккаунтов и данных в интернете. Настройка приложения и добавление аккаунтов занимает считанные минуты, поэтому не стоит обходить эту процедуру стороной.
Главное бережно относиться к мобильному устройству, на котором у вас установлено приложение. Если вы его потеряете, восстановить доступ будет достаточно проблематично и потребуется некоторое время.
Лучшим решением будет использовать для Гугл Аутентификатора свой старый смартфон, который на сегодняшний день есть практически у каждого. Его можно оставлять дома и не волноваться, что его украдут или вы его потеряете.
Также создавайте дополнительные способы защиты аккаунта, сохраняйте в надежных местах секретные (резервные) коды. Такая комплексная, продуманная и подстрахованная система защиты практически на 100% сохранит ваши личные данные и денежные средства.
Каждый раз, когда я начинаю реализацию нового REST API с помощью Spring, мне сложно решить, как выполнять валидацию запросов и обрабатывать бизнес-исключения. В отличие от других типичных проблем API, Spring и его сообщество, похоже, не согласны с лучшими методами решения этих проблем, и трудно найти полезные статьи по этому поводу.
В этой статье я обобщаю свой опыт и даю несколько советов по валидации интерфейсов.
Архитектура и терминология
Я создаю свои приложения, которые предоставляют веб-API, следуя шаблону луковой архитектуры (Onion Architecture). Эта статья не об архитектуре Onion, но я хотел бы упомянуть некоторые из ее ключевых моментов, которые важны для понимания моих мыслей:
-
Контроллеры REST и любые веб-компоненты и конфигурации являются частью внешнего «инфраструктурного» уровня .
-
Средний «сервисный» уровень содержит сервисы, которые объединяют бизнес-функции и решают общие проблемы, такие как безопасность или транзакции.
-
Внутренний уровень «домена» содержит бизнес-логику без каких-либо задач, связанных с инфраструктурой, таких как доступ к базе данных, конечные точки web и т.д.
Архитектура допускает зависимости от внешних уровней к внутренним, но не наоборот. Для конечной точки REST поток запроса может выглядеть следующим образом:
-
Запрос отправляется контроллеру на уровне «инфраструктуры».
-
Контроллер десериализует запрос и — в случае успеха — запрашивает результат у соответствующего сервиса на уровне сервисы.
-
Служба проверяет, есть ли у текущего пользователя разрешение на вызов функции, и инициализирует транзакцию базы данных (при необходимости).
-
Затем он извлекает данные из репозиториев домена , манипулирует ими и, возможно, сохраняет их обратно в репозиторий.
-
Сервис также может вызывать несколько репозиториев, преобразовывать и агрегировать результаты.
-
Репозиторий на уровне домена возвращает бизнес-объекты. Этот уровень отвечает за поддержание всех объектов в допустимом состоянии.
-
В зависимости от ответа сервиса, который является допустимым результатом или исключением, уровень инфраструктуры сериализует ответ.
В этой архитектуре у нас есть три интерфейса, для каждого из которых требуется разная валидация:
-
Контроллер определяет первый интерфейс. Чтобы десериализовать запрос, нужно выполнить его валидацию по нашей схеме API . Это делается неявно с помощью фреймворка маппирования, такого как Jackson, и явно с помощью ограничений, таких как @NotNull. Мы называем это валидацией запроса .
-
Сервис может проверять права текущего пользователя и обеспечивать выполнение предварительных условий, которые сделают возможным вызов уровня домена. Назовем это валидацией сервиса.
-
В то время как предыдущие валидации обеспечивают выполнение некоторых основных предварительных условий, только уровень домена отвечает за поддержание допустимого состояния. Валидация уровня домена является наиболее важной.
Валидация запроса
Обычно мы десериализуем входящий запрос, для которого уже выполнена неявная валидация параметров запроса и тела запроса. Spring Boot автоматически настраивает Jackson десериализацию и общую обработку исключений. Например, взгляните на пример контроллера моей демонстрации BGG:
@GetMapping("/newest")
Flux<ThreadsPerBoardGame> getThreads(@RequestParam String user, @RequestParam(defaultValue = "PT1H") Duration since) {
return threadService.findNewestThreads(user, since);
}Оба вызова с отсутствующим параметром и неправильным типом возвращают сообщения об ошибках с правильным кодом состояния :
curl -i localhost:8080/threads/newest
HTTP/1.1 400 Bad Request
Content-Type: application/json
Content-Length: 189
{"timestamp":"2020-04-15T03:40:00.460+0000","path":"/threads/newest","status":400,"error":"Bad Request","message":"Required String parameter 'user' is not present","requestId":"98427b15-7"}
curl -i "localhost:8080/threads/newest?user=chrigu&since=a"
HTTP/1.1 400 Bad Request
Content-Type: application/json
Content-Length: 156
{"timestamp":"2020-04-15T03:40:06.952+0000","path":"/threads/newest","status":400,"error":"Bad Request","message":"Type mismatch.","requestId":"7600c788-8"}С конфигурацией по умолчанию Spring Boot мы также получим трассировки стека . Я выключил их, установив
server:
error:
include-stacktrace: neverв application.yml . Эта обработка ошибок по умолчанию обеспечивается BasicErrorController в классическом Web MVC и по DefaultErrorWebExceptionHandler в WebFlux, и извлечение тела ответа от ErrorAttributes.
Связывание данных
В приведенных выше примерах демонстрируются атрибуты @RequestParam или любой простой атрибут метода контроллера без аннотации. Проверка запроса становится иной при проверке @ModelAttribute , @RequestBody или непростых параметров, как в
@GetMapping("/newest/obj")
Flux<ThreadsPerBoardGame> getThreads(@Valid ThreadRequest params) {
return threadService.findNewestThreads(params.user, params.since);
}
static class ThreadRequest {
@NotNull
private final String user;
@NotNull
private final Duration since;
public ThreadRequest(String user, Duration since) {
this.user = user;
this.since = since == null ? Duration.ofHours(1) : since;
}
}Если аннотации @RequestParam могут использоваться, чтобы сделать параметр обязательным или со значением по умолчанию , в командных объектах это делается с помощью ограничений проверки bean-компонентов, таких как @NotNull и простой Java / Kotlin. Чтобы активировать проверку bean-компонента, аргумент метода должен быть аннотирован @Valid.
Когда проверка bean-компонента завершается неудачно, в реактивном стеке выдается исключение BindException или WebExchangeBindException . Оба исключения реализуют BindingResult, который предоставляет вложенные ошибки для каждого недопустимого значения поля. Вышеуказанный метод контроллера приведет к сообщениям об ошибках, например
curl "localhost:8080/java/threads/newest/obj" -i
HTTP/1.1 400 Bad Request
Content-Type: application/json
Content-Length: 1138
{"timestamp":"2020-04-17T13:52:39.500+0000","path":"/java/threads/newest/obj","status":400,"error":"Bad Request","message":"Validation failed for argument at index 0 in method: reactor.core.publisher.Flux<ch.chrigu.bgg.service.ThreadsPerBoardGame> ch.chrigu.bgg.infrastructure.web.JavaThreadController.getThreads(ch.chrigu.bgg.infrastructure.web.JavaThreadController$ThreadRequest), with 1 error(s): [Field error in object 'threadRequest' on field 'user': rejected value [null]; codes [NotNull.threadRequest.user,NotNull.user,NotNull.java.lang.String,NotNull]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [threadRequest.user,user]; arguments []; default message [user]]; default message [darf nicht null sein]] ","requestId":"c87c7cbb-17","errors":[{"codes":["NotNull.threadRequest.user","NotNull.user","NotNull.java.lang.String","NotNull"],"arguments":[{"codes":["threadRequest.user","user"],"arguments":null,"defaultMessage":"user","code":"user"}],"defaultMessage":"darf nicht null sein","objectName":"threadRequest","field":"user","rejectedValue":null,"bindingFailure":false,"code":"NotNull"}]}Настройка обработки исключений
Приведенное выше ответное сообщение не является удобным для клиента, поскольку оно содержит имена классов и другие внутренние подсказки, которые не могут быть понятны клиентом API. Еще худший пример обработки исключений по умолчанию Spring Boot:
curl "localhost:8080/java/threads/newest/obj?user=chrigu&since=a" -i
HTTP/1.1 500 Internal Server Error
Content-Type: application/json
Content-Length: 513
{"timestamp":"2020-04-17T13:56:42.922+0000","path":"/java/threads/newest/obj","status":500,"error":"Internal Server Error","message":"Failed to convert value of type 'java.lang.String' to required type 'java.time.Duration'; nested exception is org.springframework.core.convert.ConversionFailedException: Failed to convert from type [java.lang.String] to type [java.time.Duration] for value 'a'; nested exception is java.lang.IllegalArgumentException: Parse attempt failed for value [a]","requestId":"4c0dc6bd-21"}Он также возвращает неправильный код ошибки, подразумевающий ошибку сервера, даже если клиент указал неправильный тип для параметра since. Оба примера были сгенерированы с помощью реактивного стека, MVC имеет лучшие значения по умолчанию. Для обоих случаев нам нужно настроить обработку исключений. Это можно сделать, предоставив собственный bean-компонент ErrorAttributes , который записывает желаемое тело ответа. Код состояния ответа предоставляется значением status.
Или мы можем пойти на меньшее вмешательство и использовать реализацию DefaultErrorAttributes, либо добавив в исключения аннотацию @ResponseStatus, либо позволив всем исключениям расширять ResponseStatusException . Оба способа позволяют настроить статус ответа и значение сообщения. К сожалению, большинство исключений, создаваемых на уровне инфраструктуры, предоставляются фреймворком и не могут быть настроены, поэтому нам нужно другое решение. Одна из возможностей для аннотированных контроллеров — использовать @ExceptionHandler для отдельных исключений. Тогда мы могли бы создать ответ с нуля, но это пропустило бы обработку исключений по умолчанию, и мы хотели бы иметь одинаковую обработку для каждого исключения. Таким образом, чтобы улучшить ответ выше, просто повторно вызовите исключения (rethrow):
@ControllerAdvice
class GlobalExceptionHandler {
@ExceptionHandler(TypeMismatchException::class)
fun handleTypeMismatchException(e: TypeMismatchException): HttpStatus {
throw ResponseStatusException(HttpStatus.BAD_REQUEST, "Invalid value '${e.value}'", e)
}
@ExceptionHandler(WebExchangeBindException::class)
fun handleWebExchangeBindException(e: WebExchangeBindException): HttpStatus {
throw object : WebExchangeBindException(e.methodParameter!!, e.bindingResult) {
override val message = "${fieldError?.field} has invalid value '${fieldError?.rejectedValue}'"
}
}
}Резюме
Я много писал о конфигурациях Spring Boot по умолчанию, которые, на мой взгляд, всегда являются хорошим началом для Spring. С другой стороны, обработка исключений по умолчанию довольно сложна, и вы можете начать вмешиваться на многих уровнях, сверху вниз:
-
Непосредственно в контроллере с помощью try/catch (MVC) или onErrorResume() (Webflux). Я не рекомендую это в большинстве случаев, потому что сквозная проблема, такая как обработка исключений, должна быть определена глобально, чтобы гарантировать согласованное поведение.
-
Перехватить исключения в функциях @ExceptionHandler . Создайте свои собственные ответы с помощью @ExceptionHandler (Throwable.class) для случая по умолчанию.
-
Или повторно генерируйте исключения , аннотируйте их с помощью @ResponseStatus или расширяйте ResponseStatusException, чтобы настроить ответ для определенных случаев.
Мне нравится запускать приложения Spring Boot с конфигурацией по умолчанию и заменять части там, где это необходимо. В этом случае я рекомендовал начать с третьего варианта, а если требуется дополнительная настройка, переключиться на второй.
В этом блоге я лишь поверхностно коснулся всего того, чему я научился за эти годы. Существует гораздо больше тем, касающихся валидации и обработки исключений, таких как внутренняя обработка сообщений об ошибках, пользовательские аннотации ограничений, различия между Java и Kotlin, автоматическое документирование ограничений и, конечно же, проверка данных на внутренних уровнях. Я продолжу эту тему в будущих статьях начиная с внутренних слоев и свяжу их.
Просмотров 5.3к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Обновлено: 10.04.2023
Почти все разработчики так или иначе постоянно работают с api по http, клиентские разработчики работают с api backend своего сайта или приложения, а бэкендеры «дергают» бэкенды других сервисов, как внутренних, так и внешних. И мне кажется, одна из самых главных вещей в хорошем API это формат передачи ошибок. Ведь если это сделано плохо/неудобно, то разработчик, использующий это API, скорее всего не обработает ошибки, а клиенты будут пользоваться молчаливо ломающимся продуктом.
За 7 лет я как поддерживал множество legacy API, так и разрабатывал c нуля. И я поработал, наверное, с большинством стратегий по возвращению ошибок, но каждая из них создавала дискомфорт в той или иной мере. В последнее время я нащупал оптимальный вариант, о котором и хочу рассказать, но с начала расскажу о двух наиболее популярных вариантах.
Если у вас примитивная бизнес-логика или API из 5 url, то в принципе это нормальный подход. Однако как-только бизнес-логика станет сложнее, то начнется ряд проблем.
REST скорее концепция, чем формат общения из чего следует неоднозначность использования статусов. Разработчики используют статусы как им заблагорассудится. Например, некоторые API при отсутствии сущности возвращают 404 и текст ошибки, а некоторые 200 и пустое тело.
Бэкенд разработчику в проекте непросто выбрать статус для ошибки, а клиентскому разработчику неочевидно какой статус предназначен для того или иного типа ошибок бизнес-логики. По-хорошему в проекте придется держать enum для того, чтобы описать какие ошибки относятся к тому или иному статусу.
Когда бизнес-логика приложения усложняется, начинают делать как-то так:
Принудительный вызов валидации
Для принудительного вызова проверки, без использования Spring Boot, создайте валидатор вручную.
Тем не менее, Spring Boot предоставляет предварительно сконфигурированный экземпляр валидатора. Внедрив этот экземпляр в сервис не придется создавать его вручную.
Когда этот сервис внедряется Spring, в конструктор автоматически вставляется экземпляр валидатора.
Группы валидаций
Некоторые объекты участвуют в разных вариантах использования.
Возьмем типичные операции CRUD: при обновлении и создании, скорее всего, будет использоваться один и тот же класс. Тем не менее, некоторые валидации должны срабатывать при различных обстоятельствах:
- только перед созданием
- только перед обновлением
- или в обоих случаях
Функция Bean Validation, которая позволяет нам внедрять такие правила проверки, называется «Validation Groups».
Все аннотации ограничений должны иметь поле groups . Это поле быть использовано для передачи любых классов, каждый из которых определяет группу проверки.
Для нашего примера CRUD определим два маркерных интерфейса OnCreate и OnUpdate :
Затем используем эти интерфейсы с любой аннотацией ограничения:
Это позволит убедиться, что id пуст при создании и заполнен при обновлении.
Spring поддерживает группы проверки только с аннотацией @Validated
Обратите внимание, что аннотация @Validated применяется ко всему классу. Чтобы определить, какая группа проверки активна, она также применяется на уровне метода.
Использование групп проверки может легко стать анти-паттерном. При использовании групп валидации сущность должна знать правила валидации для всех случаев использования (групп), в которых она используется.
Сначала нужно определить эту структуру данных. Назовем ее ValidationErrorResponse и она содержит список объектов Violation :
Затем создадим глобальный ControllerAdvice , который обрабатывает все ConstraintViolationExventions , которые пробрасываются до уровня контроллера. Чтобы отлавливать ошибки валидации и для тел запросов, мы также будем работать с MethodArgumentNotValidExceptions :
Здесь информацию о нарушениях из исключений переводится в нашу структуру данных ValidationErrorResponse .
Обратите внимание на аннотацию @ControllerAdvice , которая делает методы обработки исключений глобально доступными для всех контроллеров в контексте приложения.
Валидация сущностей JPA
Persistence Layer это последняя линия проверки данных. По умолчанию Spring Data использует Hibernate, который поддерживает Bean Validation из коробки.
Обычно мы не хотим делать проверку так поздно, поскольку это означает, что бизнес-код работал с потенциально невалидными объектами, что может привести к непредвиденным ошибкам.
Допустим, необходимо хранить объекты нашего класса Input в базе данных. Сначала добавляем нужную JPA аннотацию @Entity , а так же поле id :
Когда репозиторий пытается сохранить невалидный Input , чьи аннотации ограничений нарушаются, выбрасывается ConstraintViolationException .
Bean Validation запускается Hibernate только после того как EntityManager вызовет flush.
Чтобы отключить Bean Validation в репозиториях Spring, достаточно установить свойство Spring Boot spring.jpa.properties.javax.persistence.validation.mode равным null .
№2: На все 200
Есть другой подход, даже более старый, чем REST, а именно: на все ошибки связанные с бизнес-логикой возвращать 200, а уже в теле ответа есть информация об ошибке. Например:
На самом деле формат зависит от вас или от выбранной библиотеки для реализации коммуникации, например JSON-API.
В некоторых случаях, если есть библиотека десериализации данных, она может взять часть работы на себя. Писать SDK вокруг такого подхода проще нежели вокруг той или иной имплементации REST, ведь реализация зависит от того, как это видел автор. Кроме того, теперь никто не вызовет случайное срабатывание alert в мониторинге из-за того, что выбрал неудачный код ошибки.
Но неудобства тоже есть:
Избыточность полей при передаче данных, т.е. нужно всегда передавать 2 поля: для данных и для ошибки. Это усложняет чтение логов и написание документации.
При использовании средств отладки (Chrome DevTools) или других подобных инструментов вы не сможете быстро найти ошибочные запросы бизнес логики, придется обязательно заглянуть в тело ответа (ведь всегда 200)
нельзя делать повторы для неудавшихся GET запросов (на backend) на реверс-прокси (например, nginx) по указанной выше причине
имеются проблемы с документированием – swagger и ApiDoc не подходят, а удобных аналогов я не нашел
Итог: Для сложной бизнес-логики с большим количеством типов ошибок такой подход лучше, чем расплывчатый REST, не зря в проектах c “разухабистой” бизнес-логикой часто именно такой подход и используют.
№3: Смешанный
400 – ошибка бизнес логики
остальное ошибки в транспорте
Мы можем расширять объект ошибки для детализации проблемы, если хотим. С мониторингом все как во втором варианте, дописывать парсинг придется, но и риска “стрельбы” некорректными alert нету. Для документирования можем спокойно использовать Swagger и ApiDoc. При этом сохраняется удобство использования инструментов разработчика, таких как Chrome DevTools, Postman, Talend API.
Итог: Использую данный подход уже в нескольких проектах, где множество типов ошибок и все крайне довольны, как клиентские разработчики, так и бэкендеры. Внедрение новой ошибки не вызывает споров, проблем и противоречий. Данный подход объединяет преимущества первого и второго варианта, при этом код более читабельный и структурированный.
Самое главное какой бы формат ошибок вы бы не выбрали лучше обговорить его заранее и следовать ему. Если эту вещь пустить на “самотек”, то очень скоро обработка ошибок в проекте станет невыносимо сложной для всех.
P.S. Иногда ошибки любят передавать массивом
Но это актуально в основном в двух случаях:
Когда наш API выступает в роли сервиса без фронтенда (нет сайта/приложения). Например, сервис платежей.
Когда в API есть url для загрузки какого-нибудь длинного отчета в котором может быть ошибка в каждой строке/колонке. И тогда для пользователя удобнее, чтобы ошибки в приложении сразу показывались все, а не по одной.




Когда захожу на вашу почту support. вобще происходит что-то непонятное, есть скрин

Антонина, У Вас открывается настройка почты? Видимо, Вам необходимо что-то настроить или обновить настройки почты.
Уточните, какая версия операционной системы и браузера у Вас, данная ошибка появляется, если версии не обновлены. Обновите, пожалуйста, операционную систему, Если это необходимо, и главное обновите до последней версии браузер.

SMM planner, здравствуйте. Сильно упали охваты после атвопостинга. Речь идёт о инстаграме. Возможно из-за сммпланера?
Добавьте возможность отмечать на видео для ленты в инстаграме. А то несерьезно как-то. В самой инсте уже около года это возможно.



Произошла ошибка валидации.
Ни один сайт с автопостингом и тд не могу подключить.
Что я сделал до этого?
Создал бота по правилам , токен отправил на сайт вместе с ссылкой на канал (был новый канал для проверки и нужный мой канал) ни один не смог подключиться.
Пересоздал бота и добавил его в ManyBot (не знаю зачем) , все равно ошибка.

Лепить такой код в каждый метод, у данного метода множество недостатоков, подойдет для супер мелких проектов.
Хоть и сделал пока рабочий вариант костыляво, хотелось бы что-то постабильнее.

Andrew Stark, ну а если связать эти две вещи и вынести? Вы же программист симфони)
Правда это slim. Но на симфони можно сделать так, чтобы вообще этот метод убрать из контроллера.
Нередко пользователи пытаются передать в приложение некорректные данные. Это происходит либо из злого умысла, либо по ошибке. Поэтому стоит проверять данные на соответствие бизнес-требованиям.
Эту задачу решает Bean Validation. Он интегрирован со Spring и Spring Boot. Hibernate Validator считается эталонной реализацией Bean Validation.
Добавление пользовательского валидатора
Если имеющихся аннотаций ограничений недостаточно, то создайте новые.
В классе Input использовалось регулярное выражение для проверки того, что строка является IP адресом. Регулярное выражение не является полным: оно позволяет сокеты со значениями больше 255, таким образом «111.111.111.333» будет считаться действительным.
Давайте напишем валидатор, который реализует эту проверку на Java. Потому что как говорится, до решения проблемы регулярным выражением у вас была одна проблема, а теперь стало двe
Сначала создаем пользовательскую аннотацию @IpAddress :
Реализация валидатора выглядит следующим образом:
Теперь можно использовать аннотацию @IpAddress , как и любую другую аннотацию ограничения.
Валидация в Spring MVC Controller
- тело запроса
- переменные пути (например, id в /foos/)
- параметры запроса
Рассмотрим каждый из них подробнее.
Валидация тела запроса
Тело запроса POST и PUT обычно содержит данные в формате JSON. Spring автоматически сопоставляет входящий JSON с объектом Java.
Проверяем соответствует ли входящий Java объект нашим требованиям.
- Поле numberBetweenOneAndTen должно быть от 1 до 10, включительно.
- Поле ipAddress должно содержать строку в формате IP-адреса.
Контроллер REST принимает объект Input и выполняет проверку:
Достаточно добавить в параметр input аннотацию @Valid , чтобы сообщить спрингу передать объект Валидатору, прежде чем делать с ним что-либо еще.
Если класс содержит поле с другим классом, который тоже необходимо проверить — это поле необходимо пометить аннотацией Valid.
Проверка переменных пути и параметров запроса
Проверка переменных пути и параметров запроса работает по-другому.
Не проверяются сложные Java-объекты, так как path-переменные и параметры запроса являются примитивными типами, такими как int , или их аналогами: Integer или String .
Вместо аннотации поля класса, как описано выше, добавляют аннотацию ограничения (в данном случае @Min ) непосредственно к параметру метода в контроллере Spring:
Обратите внимание, что необходимо добавить @Validated Spring в контроллер на уровне класса, чтобы сказать Spring проверять ограничения на параметрах метода.
В этом случае аннотация @Validated устанавливается на уровне класса, даже если она присутствует на методах.
Позже рассмотрим, как вернуть структурированный ответ об ошибке, содержащий подробности обо всех неудачных подтверждениях для проверки клиентом.
Валидация в сервисном слое
Можно проверять данные на любых компонентах Spring. Для этого используется комбинация аннотаций @Validated и @Valid .
Аннотация @Validated устанавливается только на уровне класса, так что не ставьте ее на метод в данном случае.
Основы валидации Bean
Для проверки данных используются аннотации над полями класса. Это декларативный подход, который не загрязняет код.
При передаче размеченного таким образом объекта класса в валидатор, происходит проверка на ограничения.
Настройка
Добавьте следующие зависимости в проект:
Стандартные ограничения
Каждая аннотация имеет следующие поля:
Рассмотрим популярные ограничения.
@NotNull и @Null
@NotNull — аннотированный элемент не должен быть null. Принимает любой тип.
@Null — аннотированный элемент должен быть null. Принимает любой тип.
@NotBlank и @NotEmpty
@NotBlank — аннотированный элемент не должен быть null и должен содержать хотя бы один непробельный символ. Принимает CharSequence .
@NotEmpty — аннотированный элемент не должен быть null или пустым. Поддерживаемые типы:
- CharSequence
- Collection . Оценивается размер коллекции
- Map . Оценивается размер мапы
- Array . Оценивается длина массива
@NotBlank применяется только к строкам и проверяет, что строка не пуста и не состоит только из пробелов.
@NotNull применяется к CharSequence , Collection , Map или Array и проверяет, что объект не равен null . Но при этом он может быть пуст.
@NotEmpty применяется к CharSequence , Collection , Map или Array и проверяет, что он не null имеет размер больше 0.
Аннотация @Size(min=6) пропустит строку состоящую из 6 пробелов и/или символов переноса строки, а @NotBlank не пропустит.
Размер аннотированного элемента должен быть между указанными границами, включая сами границы. null элементы считаются валидными.
- CharSequence . Оценивается длина последовательности символов
- Collection . Оценивается размер коллекции
- Map . Оценивается размер мапы
- Array . Оценивается длина массива
Валидация конфигурации приложения
Spring Boot аннотация @ConfigurationProperties используется для связывания свойств из application.properties с Java объектом.
Данные из application необходимы для стабильной работы приложения. Bean Validation поможет обнаружить ошибку в этих данных при старте приложения.
Допустим имеется следующий конфигурационный класс:
При попытке запуска с недействительным адресом электронной почты получаем ошибку:
Читайте также:
- Fortnite ошибка 0xc000007b normaliz dll
- Medal of honor above and beyond системные требования
- Как установить game guardian на nox
- Как установить dlc dark souls 3
- Highfleet вылетает в редакторе
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Ошибки валидации сайта — что это за ошибки и как их исправить
Как правило, многие вебмастера загружают свои сайты на хост сразу-же после их создания. При этом они большей частью ориентируются на правильность составления смысла текстового содержания, чем на правильность внутреннего кода страниц.
Валидация сайта
Но есть и другие факторы, которые могут и влияют на позиции сайта. И к ним относятся, в том числе, и технические факторы. Ну а к техническим относятся и валидация сайта. Так что же это такое?
Если простыми словами, то валидация сайта — это проверка кода сайта на техническое соответствие и ошибки. Ну например, вы забыли использовать закрывающий тег — /html. В последнем HTML5, визуально ничего не поменяется. Однако, это ошибка кода.
При написании кода, возможны и другие ошибки. И опять-таки, современный язык гипер разметки «стерпит» многое. Например, «забытие» закрывающего тега /head. И снова вы не увидите разницу. Но она есть))
На самом деле, при написании сайта, ошибок может быть довольно много. И что хуже, некоторые из этих ошибок, могут проявиться и визуально. Ну может блоки поплывут, может выравнивание, а может и еще что-то. Потенциальных ошибок, тысячи. И далеко не все из них, бросаются в глаза.
В чем опасность?
Ну казалось-бы, ну и что тут такого? Да, нужно сказать, что зачастую такие ошибки не видимы. Точнее, невидимы человеком. А ведь страницы нашего сайта могут посетить не только люди, но и поисковые пауки, которые полностью просматривают сайт. И каждую ошибку, которую они находят на сайте, они передают на сервера поисковиков, таких как Яндекс или Гугл.
А поисковики, в свою очередь, видя что на сайте много ошибок кода, вполне могут сделать вывод о том, что сайт плохой. И значит, не будут поднимать его в поиске. Ну а это уже будет означать, что прощай посетители с поиска.
Да, надо признать, определенная пессимизация сайта из-за ошибок валидации, это довольно редкое явление. Но это вполне возможно, а значит, над валидацией обязательно нужно работать. А что для этого нужно сделать? Понятное дело, вначале ошибки нужно найти.
Но поскольку вручную это очень трудоёмкое и ненадежное дело, то для поиска ошибок, используются специальные сервисы, так называемые «Валидаторы».
Валидатор Markup Validation Service.

Этот сервис проверяет правильность кодов HTML и XHTML, которые являются основой большей части страниц при создании практически любого сайта и определяют его внутреннюю структуру. На этот сервис валидатора можно попасть, если пройти по ссылке http://validator.w3.org
Но здесь есть обязательное условие, которое также относится и к другим валидаторам: проверяемый сайт или его проверяемые страницы должны быть закачаны на хостинг. В противном случае, валидатор не будет «знать» адрес сайта и не сможет ничего проверить. Вот сейчас можно уже рассмотреть, как работать на этом валидаторе.
После захода на страницу этого сервиса, отобразиться вся его функциональная картинка. Но большая часть изображённого и написанного к основной проверке не относится и всё своё внимание надо обратить только на окно ввода адреса проверяемой страницы:

Вот именно с него и надо начинать.
Вообще-то, проверка валидации сайта чрезвычайно проста, как и весь наш бренный мир: в адресном окне сервиса надо написать адрес сайта, т.е. его URL и затем нажать «Check». После такого простого действия, валидатор «попыхтит» несколько секунд и выдаст следующее:

Это означает, что никаких ошибок в коде страницы нет и Вы можете быть абсолютно спокойны.
Но также может быть и такой нежелательный вариант:

Это уже похуже и означает, что во внутреннем коде проверяемой страницы есть какие-то ошибки. Однако, это совсем не смертельно: просто надо прокрутить страницу ниже и там подробно будут написаны все найденные ошибки в процессе проверки.

Кроме того, валидатор не только перечислит найденные ошибки, но и точно покажет, на какой строке внутреннего кода эти ошибки расположены. Так что долго их искать не придётся. Здесь, ничего не преувеличивая, можно твёрдо сказать, что этот валидор работает прекрасно.
Но это ещё не всё: валидатор не только указывает местоположение обнаруженной ошибки кода, но и даёт достаточно полные рекомендации, каким образом можно устранить эти ошибки. Конечно, для этого не надо лениться и внимательно прочитать всё написанное.
В качестве краткого и обобщенного вывода, можно сказать следующее:
- данный сервис валидатора работает прекрасно и может очень быстро провести проверку сайта.
- Ну и небольшое, но очень приятное дополнение: валидация сайта производиться бесплатно.
- Сейчас можно перейти к следующему этапу: это проверка кода CSS.
Валидатор CSS Validation Service

В общем это вторая функция вышеописанного сервиса, но она «заточена» не для проверки кода HTML и XHTML, а конкретно для проверки правильности кода стиля CSS, расположенного на внешней таблице. А чтобы попасть на страницу сервиса, надо пройти по ссылке http://jigsaw.w3.org/css-validator.
Кстати, здесь стоит отметить нечто приятное: проверка на этом сервисе абсолютно бесплатна. Так что не надо вытаскивать деньги из своего кошелька — пусть они лежат до нужного момента. Однако перейдём к методике работы на этом втором сервисе.
В общем-то вся работа на валидаторе CSS абсолютно идентична проверке на чистоту кода. Поэтому, приводить отдельную картинку адресной строки валидатора нет необходимости. Просто чуть ниже кратко рассмотрим непосредственно порядок самой проверки и всё.
Для этого надо в адресной строке записать URL таблицы CSS, типа «http://мой сайт/style.css» и после этого нажать кнопку с русской надписью «Проверить». Соответственно, этот валидатор тоже несколько секунд «попыхтит» и выдаст искомый результат:

Это значит, что таблица CSS написана правильно и никаких ошибок в ней не обнаружено.
И здесь также есть приятная неожиданность: если прокрутить страницу несколько ниже, то там будет написан оптимизированный код для Вашей таблицы CSS, из которого убраны все лишние надписи и все теги кода будут расставлены в той последовательности, которая соответствует оптимальным рабочим требованиям всех поисковых систем. Остаётся только скопировать этот идеальный образец кода и вставить его в таблицу CSS.
Вполне может быть, что случиться и такой вариант:

Это значит, что обнаружены какие-то ошибки в коде CSS, но пугаться этого совсем не стоит. Сразу внизу под этой красной строкой, валидатор точно укажет, какой тег написан неправильно. Остаётся только в таблице стиля найти эти теги и сделать нужные исправления.

И конечно, после этого закачать исправленную таблицу стиля на хост и при наличии зелёной строки можно с удовольствием скопировать оптимизированный код стиля таблицы CSS. Вполне понятно, что затем лучше всего поменять старый код на новый и оптимизированный.
Краткое резюме.
Выше были рассмотрены две самых основных и обязательных проверки валидации сайта. Без этих проверок даже не стоит открывать индексацию для поисковых систем в robots.txt В противном случае, сайт может быть проигнорирован для индексации поисковыми машинами и будет считаться неисправным с соответствующими санкциями.
Чтобы этого не произошло, надо затратить всего несколько минут, чтобы быть абсолютно спокойным и полностью уверенным в техническом состоянии своего сайта и всех его страниц. Конечно, необходимо ещё произвести дополнительные проверки ссылок и анкоров, видимости сайта на мобильных устройствах и параметры других кодов. Только тогда сайт можно считать готовым для его полного функционирования и для удачного и быстрого продвижению в ТОП.
Заранее хочется сказать, что все остальные проверки проходят также быстро и просто, как и рассмотренные выше — надо только внимательно прочитать порядок работы с валидатором.
Распространенные ошибки валидности при проверке html кода
Решил дополнить статью ошибками HTML кода, которые часто встречаются на сайтах. Во всяком случае у меня их было много)). Сами ошибки валидатор подсвечивает желтым цветом.
1) Error: Character reference was not terminated by a semicolon.

Ошибка: символ не был прерван точкой с запятой — соответственно надо добавить.
2) Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.

Предупреждение: Раздел не имеет заголовка. Рассмотрите возможность использования элементов h2-h6 для добавления идентифицирующих заголовков ко всем разделам. Тут все понятно, надо добавить хотя бы один подзаголовок. Это даже не ошибка, а рекомендация.
3) Error: Element noindex not allowed as child of element p in this context.

Ошибка: элемент noindex не разрешен как дочерний элемент элемента p в этом контексте. (Подавление дальнейших ошибок из этого поддерева.)
Решение простое, надо закомментировать тег ноиндекс, вид будет таким:

4) Error: The center element is obsolete.

Ошибка: тег «center» устарел — надо заменить, если речь про img то можно использовать атрибут align. Если что-то другое центрировали, то заменить на div.
5) An img element must have an alt attribute, except under certain

Ошибка: Элемент img должен иметь атрибут alt -тут все понятно, надо добавить атрибут альт, даже если он будет незаполненный, то ошибка уйдет.
6) The width attribute on the td element is obsolete. Use CSS instead.
Ошибка: Атрибут «width» на элементе «td» устарел

7) The type attribute is unnecessary for javascript resources

Ошибка: атрибут type не нужен для ресурсов javascript. Решение просто удаляем все лишнее и оставляем только тег «script».
![8)]() The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.

Ошибка: Атрибут align для элемента img устарел. Сделайте выравнивание изображений дивами.
9) Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Ошибка: Неправильное использование тега «li»: отсутствует тег «ul», «ol» . Нужно проверить вложенность элементов списка.
10) End tag for «div» omitted, but OMITTAG NO was specified
Ошибка: Не хватает закрывающего тега div. Решение — добавляем элемент
11) End tag for element «div» which is not open
Ошибка: закрывающий тег div лишний. Соответственно удаляем.
Жду ваших комментариев, а у вас на сайтах валидный код?
Ошибка валидации — как исправить?
После того, как в SiteController я изменила вариант экшена на такой:
Пользователь ‘user’ добавился в базе ‘user’, но доступ fo fronted закрылся и теперь даже выйти нельзя. Почему так?

- Вопрос задан более трёх лет назад
- 996 просмотров

В форме регистрации во fronted в поле ’email’ уже сохранено имя: ‘admin’ и под ним ‘ ‘Email is not a valid email address’.
это довольно логично работает. Разве что сохранилось поле с логином не туда, но это вроде вопрос к Chrome.
Если пробовать зарегистрировать какой-нибудь email, то все равно выдаёт такую ошибку.
но. на вашем скрине как раз успешная регистрация?
У меня ‘rules’ прописаны в common/config/main.php и только там, если менять -то работает. а как сделать чтобы, к примеру, доступ на сайт был всем, а к блогу -только зарегистрированным? Какой значёк должен быть в main.php? И надо, так понимаю, в BlogController прописывать отдельно ещё rules?

Maila
Стоп стоп, что там происходит?
У вас есть класс SiteController
В нем есть стандартно сгенеренная функция behaviors
В ней есть вот такой код:
У вас сейчас там ошибка. Вы запрещаете юзеру посещать logout, что некорректно: ведь только юзер и может делать логаут. А то, что вы указали в конфигах, имеет более низкий приоритет по сравнению с правилами, написанными в SiteController. Измените там знак вопроса на собачку ( должно для actions => logout roles стать вот таким: [‘@’] )
Далее — не стоит прописывать в конфигах правила доступа. Это конечно неплохо для маленьких приложений, что всё в одном месте, но когда приложение содержит 5 модулей и 50 контроллеров, ваш бедный конфиг станет просто гигантским.
Описывайте правила доступа только в самих контроллерах.
Далее — если вы хотите написать правило один раз для всех контроллеров блога, тогда создайте следующее:
abstract BaseBlogController extends yiiwebController <
//вот тут пропишите правила доступа
>
По порядку: abstract — нужен чтобы заявить, что вы не собираетесь делать из этого класса реальный контроллер с вьюхами и конкретным роутом в вашем приложении. Он будет считаться служебным базовым классом
имя BaseBlogController — будете указывать во всех контроллерах вашего блога, чтобы унаследовать правила доступа, определенные в нём
ну и сами правила — вы уже видели как они выглядят. Примерно как в SiteController.
источники:
http://qna.habr.com/q/461549
Автор PanKamenets, 03 фев 2023, 20:11
0 Пользователей и 1 гость просматривают эту тему.
Добрый день. Передаю в json данные на сервис. Но постоянно получаю статус 400 и {«code»:»RequestModelValidationError»,»description»:»Ошибка валидации параметров запроса»,»traceId»:»00-91cf045709dbeb51ae156e1d437d8a6f-3ffbaccc9f94b74c-00″,»messages»:[«$: The JSON value could not be converted to Shate.WebApi.Models.ArticlePrice.ArticlePriceFilterKey[]. Path: $ | LineNumber: 0 | BytePositionInLine: 1.»]}. Адрес, куда стучусь написан верно, передаваемые параметры в структуре тоже написаны верно.
PanKamenets, а все в структуре в JSON залетает правильно. В JSON есть ограничение по типам, которые он кушает. МОжет где-то уникальный идентификатор пытаетесь передать или что-то наподобие?
передаю 2 параметра, строку и число
PanKamenets, а там JSON в структуру или соответствие заворачивается? может здесь собака порылась?
- 1 пользователь сказал спасибо!
В документации api ничего не сказано, в каком виде передавать данные. Я везде передавал json структурой и все работало корректно.
проверьте какие заголовки передаете
Content-Type: text/json?
Максим75, Вы навели на меня на мысль, что я делаю не так. Решил проблему. Огромное спасибо!
Необходимо было просто положить структуру в массив, невнимательно прочитал документацию api
Теги:
- Форум База
-
►
Форум 1С — ПРЕДПРИЯТИЕ 8.0 8.1 8.2 8.3 8.4 -
►
Конфигурирование, программирование в 1С Предприятие 8 -
►
Ошибка валидации параметров запроса Http запрос
Похожие темы (5)
![]()
Поиск
-
#556
На новой крашит, не только у меня!
-
#557
На новой крашит, не только у меня!
У тебя конструктор худов есть в сборке?
-
#558
А что делать, старая версия нормальная была а с новой крашит сразу
![]()
-
#559
Хм… Ну если это сделали, может ещё и машины с лаунчера сделаете? Или не получится?
-
#560
Хм… Ну если это сделали, может ещё и машины с лаунчера сделаете? Или не получится?
Открой саму тему и второй по счёту спойлер раскрой
-
#561
теперь все клавиши работают с диалогом и открытым чатом, я когда переключаю язык, то мой персонаж прыгает на фоне. как отключить это?
Кстати да. Очень напрягает. Допусти у лавок на цр, при смене языка Клавы в открытом чате, отрывается лавка. Оч мешает.
-
#562
С ядром начало писать
[21:42:27] Ошибка обработки http запроса. Повторите попытку позже!
-
#563
Кстати да. Очень напрягает. Допусти у лавок на цр, при смене языка Клавы в открытом чате, отрывается лавка. Оч мешает.
А что вы такое поставили, что у вас так?
Я обновил файлы «ci» (или как там, первый архив), у меня такого нет, проверил чат, думал там будут разделы «Кричать, и тд», но этого там нет.
-
#564
А что вы такое поставили, что у вас так?
Я обновил файлы «ci» (или как там, первый архив), у меня такого нет, проверил чат, думал там будут разделы «Кричать, и тд», но этого там нет.
ничего не стоит, автор обхода сделал так, чтобы можно было ходить когда у тебя открыт диалог, но когда у тебя открыт чат и ты пытаешься сменить язык, то ты прыгаешь на фоне
-
#565
На новой крашит, не только у меня!
где взять старую версию, на новой у меня крашит
Последнюю строку из cl.asi стерите и сохраните, должно помочь, так должно быть как на скрине
-
#566
помогите не работает на сборке дапо 140к киньте файлы которые нужны и обход новый плис
-
#567
А размеры как-то можно изменить?
-
#569
— Изменён патч 2-го режима курсора: при наборе текста(чат, диалог) управление блокируется.
Можно как это это не обновлять?)
Мне просто наоборот понравилось, когда персонаж может ходить при открытом диалоге.
-
#570
Можно как это это не обновлять?)
Мне просто наоборот понравилось, когда персонаж может ходить при открытом диалоге.
в _ci.asi есть всё
Обновлено: 24.06.2023
Почти все разработчики так или иначе постоянно работают с api по http, клиентские разработчики работают с api backend своего сайта или приложения, а бэкендеры «дергают» бэкенды других сервисов, как внутренних, так и внешних. И мне кажется, одна из самых главных вещей в хорошем API это формат передачи ошибок. Ведь если это сделано плохо/неудобно, то разработчик, использующий это API, скорее всего не обработает ошибки, а клиенты будут пользоваться молчаливо ломающимся продуктом.
За 7 лет я как поддерживал множество legacy API, так и разрабатывал c нуля. И я поработал, наверное, с большинством стратегий по возвращению ошибок, но каждая из них создавала дискомфорт в той или иной мере. В последнее время я нащупал оптимальный вариант, о котором и хочу рассказать, но с начала расскажу о двух наиболее популярных вариантах.
Если у вас примитивная бизнес-логика или API из 5 url, то в принципе это нормальный подход. Однако как-только бизнес-логика станет сложнее, то начнется ряд проблем.
REST скорее концепция, чем формат общения из чего следует неоднозначность использования статусов. Разработчики используют статусы как им заблагорассудится. Например, некоторые API при отсутствии сущности возвращают 404 и текст ошибки, а некоторые 200 и пустое тело.
Бэкенд разработчику в проекте непросто выбрать статус для ошибки, а клиентскому разработчику неочевидно какой статус предназначен для того или иного типа ошибок бизнес-логики. По-хорошему в проекте придется держать enum для того, чтобы описать какие ошибки относятся к тому или иному статусу.
Когда бизнес-логика приложения усложняется, начинают делать как-то так:
Принудительный вызов валидации
Для принудительного вызова проверки, без использования Spring Boot, создайте валидатор вручную.
Тем не менее, Spring Boot предоставляет предварительно сконфигурированный экземпляр валидатора. Внедрив этот экземпляр в сервис не придется создавать его вручную.
Когда этот сервис внедряется Spring, в конструктор автоматически вставляется экземпляр валидатора.
Группы валидаций
Некоторые объекты участвуют в разных вариантах использования.
Возьмем типичные операции CRUD: при обновлении и создании, скорее всего, будет использоваться один и тот же класс. Тем не менее, некоторые валидации должны срабатывать при различных обстоятельствах:
- только перед созданием
- только перед обновлением
- или в обоих случаях
Функция Bean Validation, которая позволяет нам внедрять такие правила проверки, называется «Validation Groups».
Все аннотации ограничений должны иметь поле groups . Это поле быть использовано для передачи любых классов, каждый из которых определяет группу проверки.
Для нашего примера CRUD определим два маркерных интерфейса OnCreate и OnUpdate :
Затем используем эти интерфейсы с любой аннотацией ограничения:
Это позволит убедиться, что id пуст при создании и заполнен при обновлении.
Spring поддерживает группы проверки только с аннотацией @Validated
Обратите внимание, что аннотация @Validated применяется ко всему классу. Чтобы определить, какая группа проверки активна, она также применяется на уровне метода.
Использование групп проверки может легко стать анти-паттерном. При использовании групп валидации сущность должна знать правила валидации для всех случаев использования (групп), в которых она используется.
Сначала нужно определить эту структуру данных. Назовем ее ValidationErrorResponse и она содержит список объектов Violation :
Затем создадим глобальный ControllerAdvice , который обрабатывает все ConstraintViolationExventions , которые пробрасываются до уровня контроллера. Чтобы отлавливать ошибки валидации и для тел запросов, мы также будем работать с MethodArgumentNotValidExceptions :
Здесь информацию о нарушениях из исключений переводится в нашу структуру данных ValidationErrorResponse .
Обратите внимание на аннотацию @ControllerAdvice , которая делает методы обработки исключений глобально доступными для всех контроллеров в контексте приложения.
Валидация сущностей JPA
Persistence Layer это последняя линия проверки данных. По умолчанию Spring Data использует Hibernate, который поддерживает Bean Validation из коробки.
Обычно мы не хотим делать проверку так поздно, поскольку это означает, что бизнес-код работал с потенциально невалидными объектами, что может привести к непредвиденным ошибкам.
Допустим, необходимо хранить объекты нашего класса Input в базе данных. Сначала добавляем нужную JPA аннотацию @Entity , а так же поле id :
Когда репозиторий пытается сохранить невалидный Input , чьи аннотации ограничений нарушаются, выбрасывается ConstraintViolationException .
Bean Validation запускается Hibernate только после того как EntityManager вызовет flush.
Чтобы отключить Bean Validation в репозиториях Spring, достаточно установить свойство Spring Boot spring.jpa.properties.javax.persistence.validation.mode равным null .
№2: На все 200
Есть другой подход, даже более старый, чем REST, а именно: на все ошибки связанные с бизнес-логикой возвращать 200, а уже в теле ответа есть информация об ошибке. Например:
На самом деле формат зависит от вас или от выбранной библиотеки для реализации коммуникации, например JSON-API.
В некоторых случаях, если есть библиотека десериализации данных, она может взять часть работы на себя. Писать SDK вокруг такого подхода проще нежели вокруг той или иной имплементации REST, ведь реализация зависит от того, как это видел автор. Кроме того, теперь никто не вызовет случайное срабатывание alert в мониторинге из-за того, что выбрал неудачный код ошибки.
Но неудобства тоже есть:
Избыточность полей при передаче данных, т.е. нужно всегда передавать 2 поля: для данных и для ошибки. Это усложняет чтение логов и написание документации.
При использовании средств отладки (Chrome DevTools) или других подобных инструментов вы не сможете быстро найти ошибочные запросы бизнес логики, придется обязательно заглянуть в тело ответа (ведь всегда 200)
нельзя делать повторы для неудавшихся GET запросов (на backend) на реверс-прокси (например, nginx) по указанной выше причине
имеются проблемы с документированием – swagger и ApiDoc не подходят, а удобных аналогов я не нашел
Итог: Для сложной бизнес-логики с большим количеством типов ошибок такой подход лучше, чем расплывчатый REST, не зря в проектах c “разухабистой” бизнес-логикой часто именно такой подход и используют.
№3: Смешанный
400 – ошибка бизнес логики
остальное ошибки в транспорте
Мы можем расширять объект ошибки для детализации проблемы, если хотим. С мониторингом все как во втором варианте, дописывать парсинг придется, но и риска “стрельбы” некорректными alert нету. Для документирования можем спокойно использовать Swagger и ApiDoc. При этом сохраняется удобство использования инструментов разработчика, таких как Chrome DevTools, Postman, Talend API.
Итог: Использую данный подход уже в нескольких проектах, где множество типов ошибок и все крайне довольны, как клиентские разработчики, так и бэкендеры. Внедрение новой ошибки не вызывает споров, проблем и противоречий. Данный подход объединяет преимущества первого и второго варианта, при этом код более читабельный и структурированный.
Самое главное какой бы формат ошибок вы бы не выбрали лучше обговорить его заранее и следовать ему. Если эту вещь пустить на “самотек”, то очень скоро обработка ошибок в проекте станет невыносимо сложной для всех.
P.S. Иногда ошибки любят передавать массивом
Но это актуально в основном в двух случаях:
Когда наш API выступает в роли сервиса без фронтенда (нет сайта/приложения). Например, сервис платежей.
Когда в API есть url для загрузки какого-нибудь длинного отчета в котором может быть ошибка в каждой строке/колонке. И тогда для пользователя удобнее, чтобы ошибки в приложении сразу показывались все, а не по одной.




Когда захожу на вашу почту support. вобще происходит что-то непонятное, есть скрин

Антонина, У Вас открывается настройка почты? Видимо, Вам необходимо что-то настроить или обновить настройки почты.
Уточните, какая версия операционной системы и браузера у Вас, данная ошибка появляется, если версии не обновлены. Обновите, пожалуйста, операционную систему, Если это необходимо, и главное обновите до последней версии браузер.

SMM planner, здравствуйте. Сильно упали охваты после атвопостинга. Речь идёт о инстаграме. Возможно из-за сммпланера?
Добавьте возможность отмечать на видео для ленты в инстаграме. А то несерьезно как-то. В самой инсте уже около года это возможно.



Произошла ошибка валидации.
Ни один сайт с автопостингом и тд не могу подключить.
Что я сделал до этого?
Создал бота по правилам , токен отправил на сайт вместе с ссылкой на канал (был новый канал для проверки и нужный мой канал) ни один не смог подключиться.
Пересоздал бота и добавил его в ManyBot (не знаю зачем) , все равно ошибка.

Лепить такой код в каждый метод, у данного метода множество недостатоков, подойдет для супер мелких проектов.
Хоть и сделал пока рабочий вариант костыляво, хотелось бы что-то постабильнее.

Andrew Stark, ну а если связать эти две вещи и вынести? Вы же программист симфони)
Правда это slim. Но на симфони можно сделать так, чтобы вообще этот метод убрать из контроллера.
Нередко пользователи пытаются передать в приложение некорректные данные. Это происходит либо из злого умысла, либо по ошибке. Поэтому стоит проверять данные на соответствие бизнес-требованиям.
Эту задачу решает Bean Validation. Он интегрирован со Spring и Spring Boot. Hibernate Validator считается эталонной реализацией Bean Validation.
Добавление пользовательского валидатора
Если имеющихся аннотаций ограничений недостаточно, то создайте новые.
В классе Input использовалось регулярное выражение для проверки того, что строка является IP адресом. Регулярное выражение не является полным: оно позволяет сокеты со значениями больше 255, таким образом «111.111.111.333» будет считаться действительным.
Давайте напишем валидатор, который реализует эту проверку на Java. Потому что как говорится, до решения проблемы регулярным выражением у вас была одна проблема, а теперь стало двe 
Сначала создаем пользовательскую аннотацию @IpAddress :
Реализация валидатора выглядит следующим образом:
Теперь можно использовать аннотацию @IpAddress , как и любую другую аннотацию ограничения.
Валидация в Spring MVC Controller
- тело запроса
- переменные пути (например, id в /foos/)
- параметры запроса
Рассмотрим каждый из них подробнее.
Валидация тела запроса
Тело запроса POST и PUT обычно содержит данные в формате JSON. Spring автоматически сопоставляет входящий JSON с объектом Java.
Проверяем соответствует ли входящий Java объект нашим требованиям.
- Поле numberBetweenOneAndTen должно быть от 1 до 10, включительно.
- Поле ipAddress должно содержать строку в формате IP-адреса.
Контроллер REST принимает объект Input и выполняет проверку:
Достаточно добавить в параметр input аннотацию @Valid , чтобы сообщить спрингу передать объект Валидатору, прежде чем делать с ним что-либо еще.
Если класс содержит поле с другим классом, который тоже необходимо проверить — это поле необходимо пометить аннотацией Valid.
Проверка переменных пути и параметров запроса
Проверка переменных пути и параметров запроса работает по-другому.
Не проверяются сложные Java-объекты, так как path-переменные и параметры запроса являются примитивными типами, такими как int , или их аналогами: Integer или String .
Вместо аннотации поля класса, как описано выше, добавляют аннотацию ограничения (в данном случае @Min ) непосредственно к параметру метода в контроллере Spring:
Обратите внимание, что необходимо добавить @Validated Spring в контроллер на уровне класса, чтобы сказать Spring проверять ограничения на параметрах метода.
В этом случае аннотация @Validated устанавливается на уровне класса, даже если она присутствует на методах.
Позже рассмотрим, как вернуть структурированный ответ об ошибке, содержащий подробности обо всех неудачных подтверждениях для проверки клиентом.
Валидация в сервисном слое
Можно проверять данные на любых компонентах Spring. Для этого используется комбинация аннотаций @Validated и @Valid .
Аннотация @Validated устанавливается только на уровне класса, так что не ставьте ее на метод в данном случае.
Основы валидации Bean
Для проверки данных используются аннотации над полями класса. Это декларативный подход, который не загрязняет код.
При передаче размеченного таким образом объекта класса в валидатор, происходит проверка на ограничения.
Настройка
Добавьте следующие зависимости в проект:
Стандартные ограничения
Каждая аннотация имеет следующие поля:
Рассмотрим популярные ограничения.
@NotNull и @Null
@NotNull — аннотированный элемент не должен быть null. Принимает любой тип.
@Null — аннотированный элемент должен быть null. Принимает любой тип.
@NotBlank и @NotEmpty
@NotBlank — аннотированный элемент не должен быть null и должен содержать хотя бы один непробельный символ. Принимает CharSequence .
@NotEmpty — аннотированный элемент не должен быть null или пустым. Поддерживаемые типы:
- CharSequence
- Collection . Оценивается размер коллекции
- Map . Оценивается размер мапы
- Array . Оценивается длина массива
@NotBlank применяется только к строкам и проверяет, что строка не пуста и не состоит только из пробелов.
@NotNull применяется к CharSequence , Collection , Map или Array и проверяет, что объект не равен null . Но при этом он может быть пуст.
@NotEmpty применяется к CharSequence , Collection , Map или Array и проверяет, что он не null имеет размер больше 0.
Аннотация @Size(min=6) пропустит строку состоящую из 6 пробелов и/или символов переноса строки, а @NotBlank не пропустит.
Размер аннотированного элемента должен быть между указанными границами, включая сами границы. null элементы считаются валидными.
- CharSequence . Оценивается длина последовательности символов
- Collection . Оценивается размер коллекции
- Map . Оценивается размер мапы
- Array . Оценивается длина массива
Валидация конфигурации приложения
Spring Boot аннотация @ConfigurationProperties используется для связывания свойств из application.properties с Java объектом.
Данные из application необходимы для стабильной работы приложения. Bean Validation поможет обнаружить ошибку в этих данных при старте приложения.
Допустим имеется следующий конфигурационный класс:
При попытке запуска с недействительным адресом электронной почты получаем ошибку:
Читайте также:
- Fortnite ошибка 0xc000007b normaliz dll
- Medal of honor above and beyond системные требования
- Как установить game guardian на nox
- Как установить dlc dark souls 3
- Highfleet вылетает в редакторе
Просмотров 10к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.

