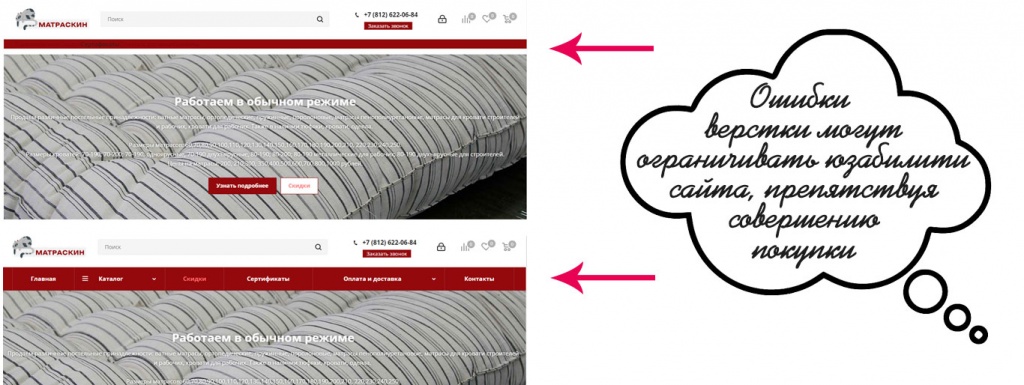
Исправление ошибок верстки
Верстка сайта – это не просто создание технического каркаса будущего веб-ресурса и воплощение творческих идей в конкретной визуальной оболочке. Правильная верстка – одно из условий популярности будущего ресурса у пользователей сети и поисковых машин. Она определяет валидность сайта (соответствие ресурса общепринятым стандартам веб пространства), его корректное отображение в различных браузерах. Если проверка на валидность пройдена успешно, то есть документ является валидным, то с большой долей вероятности он одинаково будет отображаться во всех браузерах (кроссбраузерность).

Валидная верстка — это обычно «чистый», красивый код, который ко всему прочему «нравится» поисковым системам. Поэтому проверка кода на валидность — обязательный этап при верстке сайтов.
Наконец, от качества верстки зависит соответствие созданного сайта изначальному дизайну, общий визуальный эффект от просмотра страниц интернет портала и отношение к нему пользователей сети.
Что такое ошибки верстки, почему они возникают и как с ними бороться?
Ошибками верстки обычно называют критическое несоответствие результатов верстки первоначально созданному дизайну либо некорректное поведение элементов html-документа (смещение текста или изображений, открытие нового материала не в том окне, нарушение цветовой палитры и т.д.). Причины возникновения ошибок верстки могут быть самыми разными:
- фактические ошибки, допущенные человеком (пропуск закрывающих тегов или других элементов кода);
- синтаксические ошибки и опечатки;
- незнание особенностей конкретных браузеров.
Главная сложность при исправлении ошибок верстки – это трудоемкость поиска самой ошибки. Далеко не всегда проблема сразу видна даже самым опытным специалистам нашей компании. Выявить ее помогает следование четким алгоритмам поиска ошибок верстки и использование соответствующих инструментов для этого поиска.
Для начала специалист пытается идентифицировать проблему и определить, какие элементы в структуре сайта могут быть связаны с возникающей на веб портале ошибкой. Прежде, чем начать устранение проблемы, следует исключить ошибки валидации и убедиться, что сайт полностью соответствует требованиям, предъявляемым к веб ресурсам. Когда проблема определена, ее нужно максимально локализовать, чтобы очертить участок поиска ошибок.
Выравнивание правого края
Текст с ровным правым краем выглядит хорошо. Но выровнять его непросто. Слова имеют разную длину, поэтому сделать правый край ровным можно либо вручную с помощью переносов, либо автоматически, выровняв его по ширине. Ни один из этих способов не подойдет для верстки веб-страницы.
Проблема ручного выравнивания в размере мониторов: на разных устройствах текст будет отображаться по-разному, и все переносы «поедут». Выравнивание текста по ширине тоже не решает проблему. Этот способ выравнивает правый край за счет разной длины пробелов между словами. В итоге текст выглядит уродливо, усложняет чтение и выдает некачественную верстку.
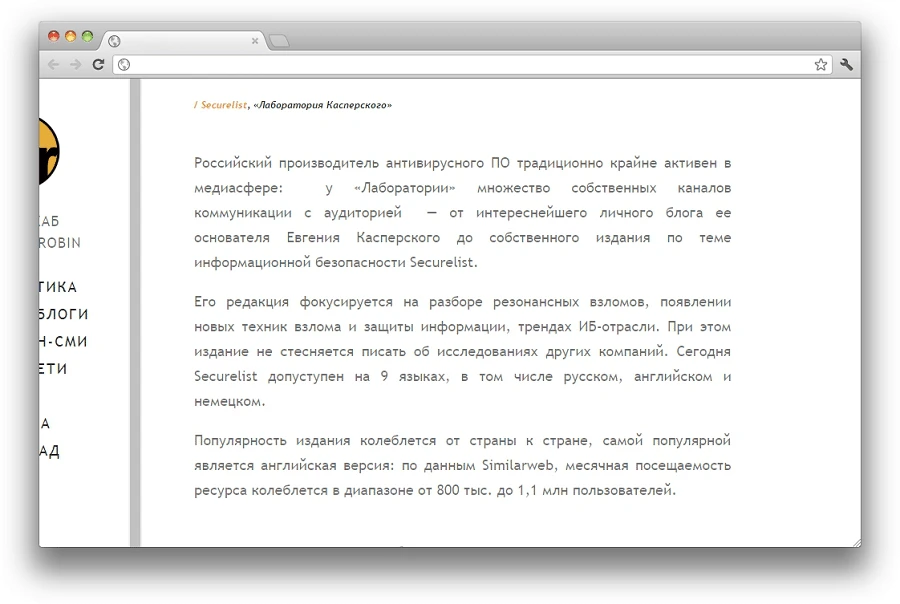
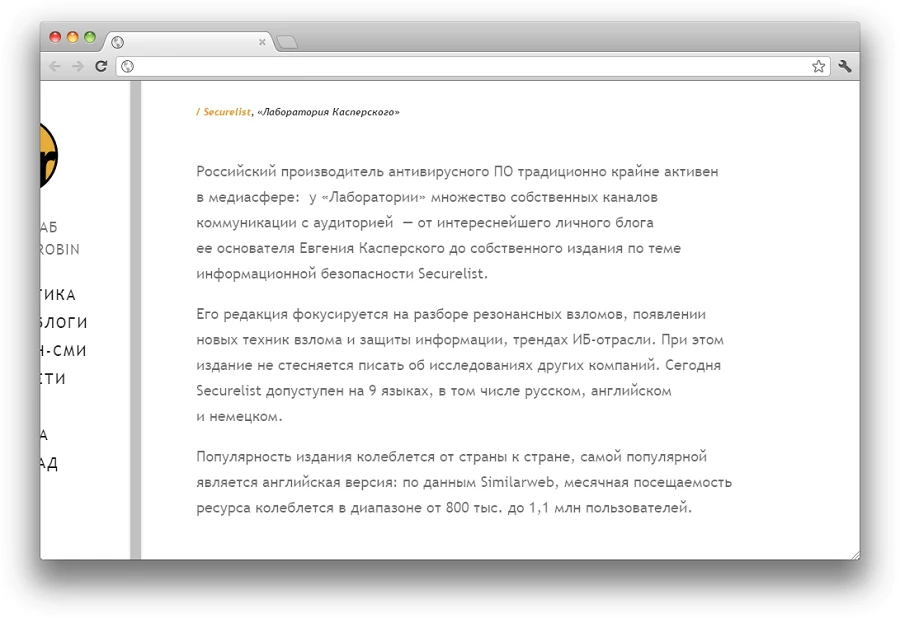
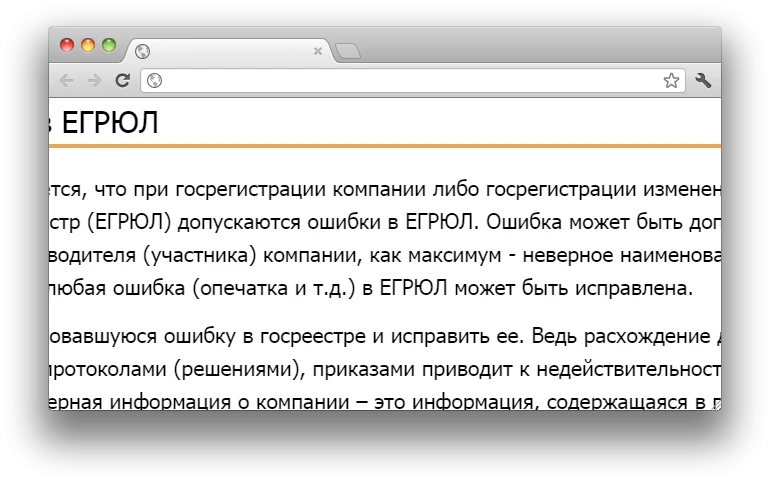
В блоге медиахаба «Rockin’Robin» делают правый край текста ровным с помощью автоматического выравнивания по ширине. Из-за этого между словами образуются дыры:

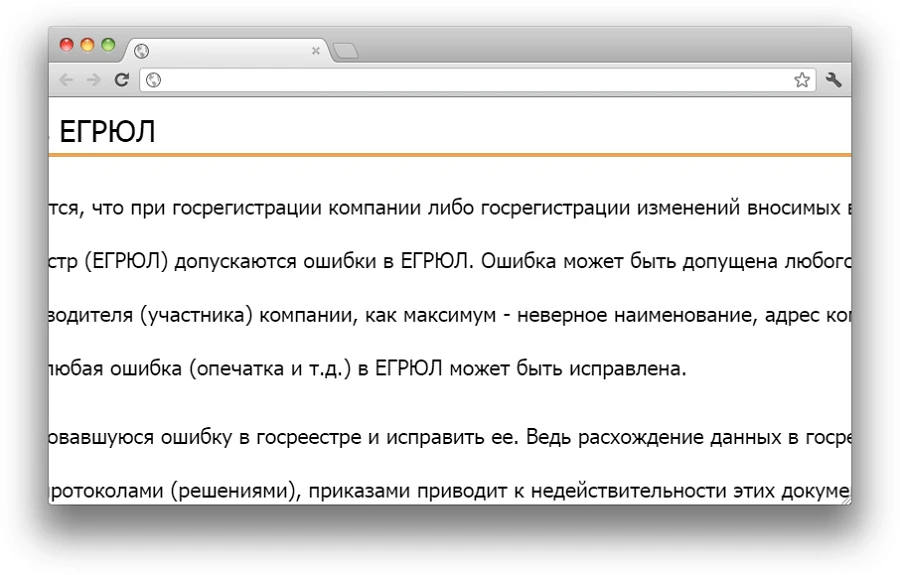
Если отключить выравнивание по ширине, то пробелы между словами будут одинаковыми, и станет заметно лучше:

Совет: Выравнивайте текст по левому краю. Рваный правый край выглядит лучше, чем разная длина пробелов между словами.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Цвет текста не контрастен к фону
Чем меньше соотношение цвета текста и фона, тем сложнее его читать. Если мы напишем белым цветом на белом фоне, то соотношение цветов будет 1:1. Такой текст невозможно прочитать. Светло-серый текст на белом фоне будет иметь соотношение 1:6.

Текст различим, но читабельность все еще низкая. Чтобы текст хорошо читался, соотношение цветов должно быть 5:1 или больше.

Чтобы прочитать эти четыре слова, напрягаться не нужно. Но если в таком же соотношении набрать целую статью, читабельность ухудшится:

Поэтому для статей нужно выбирать более контрастный цвет шрифта. Проверить соотношение контрастности цвета шрифта и фона можно с помощью специального инструмента. Самая большая контрастность между черным и белым. Поэтому черный текст на белом фоне — самый читабельный.

Совет: Пишите черным по белому.
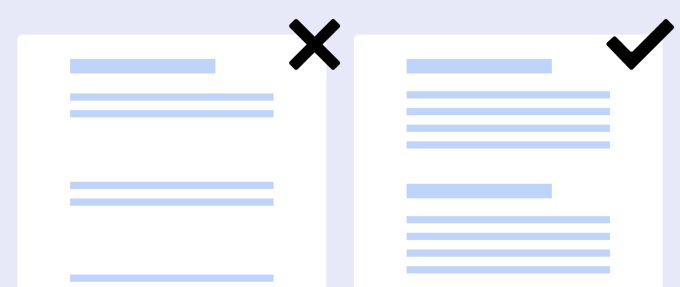
Незаметный подзаголовок
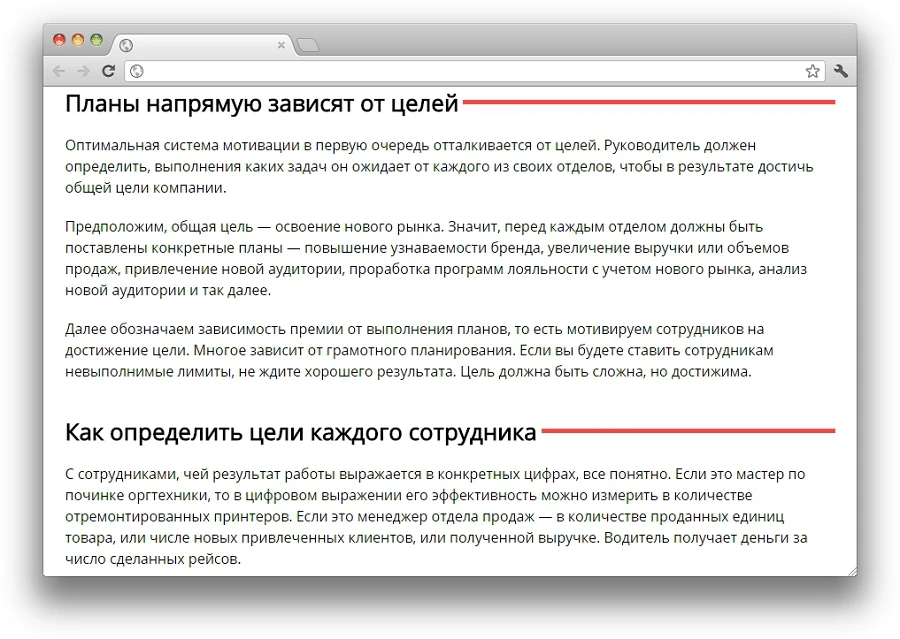
Подзаголовки — это один из способов привлечь внимание читателя. Когда человек открывает статью, первым делом он сканирует текст и только потом принимает решение: читать его или нет. При сканировании взгляд читателя цепляется за подзаголовки, иллюстрации, врезки. Если подзаголовок оформлен плохо, то при сканировании читатель не зацепится за него, не поймет о чем статья и уйдет. Поэтому подзаголовки должны быть заметные. Выделить подзаголовок можно жирным стилем, увеличенным кеглем и цветом.
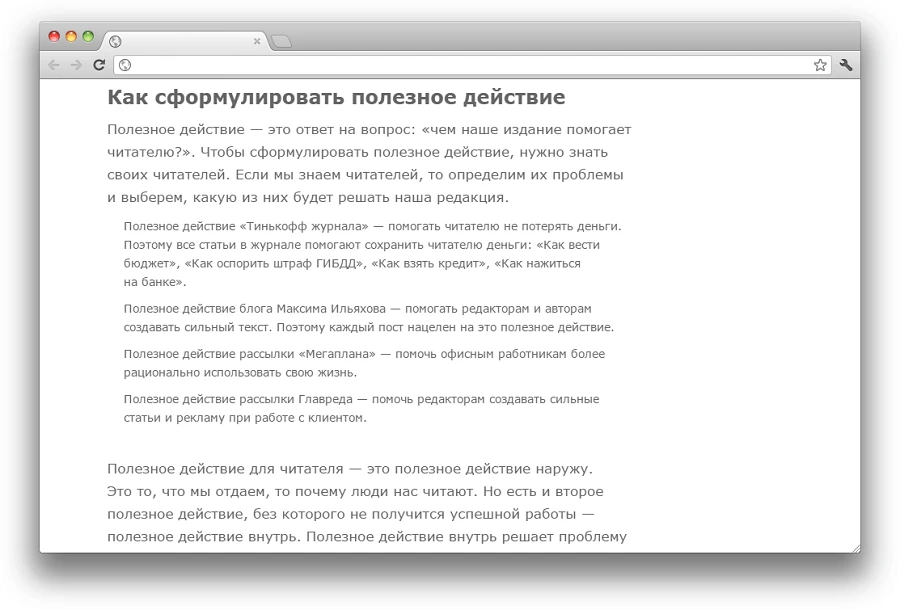
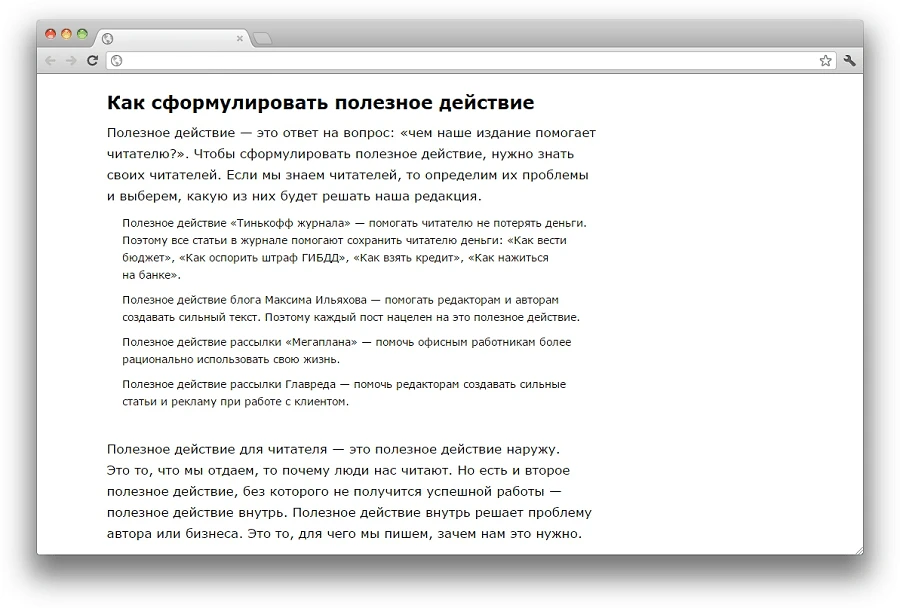
В блоге «Madcats» подзаголовки выделяют только крупным кеглем, жирность и цвет не используют. Поэтому при сканировании мимо них легко проскочить:

Внимание к подзаголовкам привлекают только красные линии, но они не информативны: читатель их заметит, но подзаголовок может не прочитать. Если поменять цвет подзаголовков и добавить жирность, то мимо них уже не проскочишь:

Совет: Подзаголовки должны выделяться.
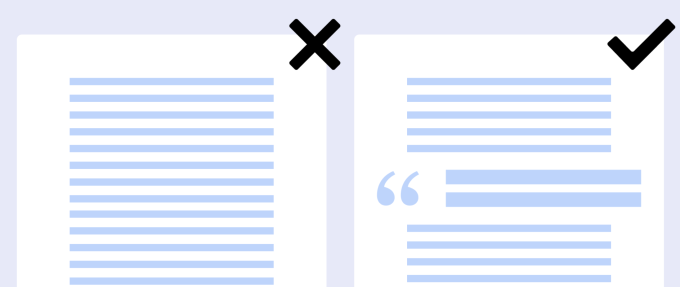
Неправильное соотношение верхнего и нижнего отступа в подзаголовке
Еще одна ошибка в оформлении подзаголовков — неправильная величина отступов. Величина отступа сверху подзаголовка должна быть больше, чем величина отступа снизу. Так мы визуально показываем, что подзаголовок относится к нижнему абзацу, а не к верхнему.
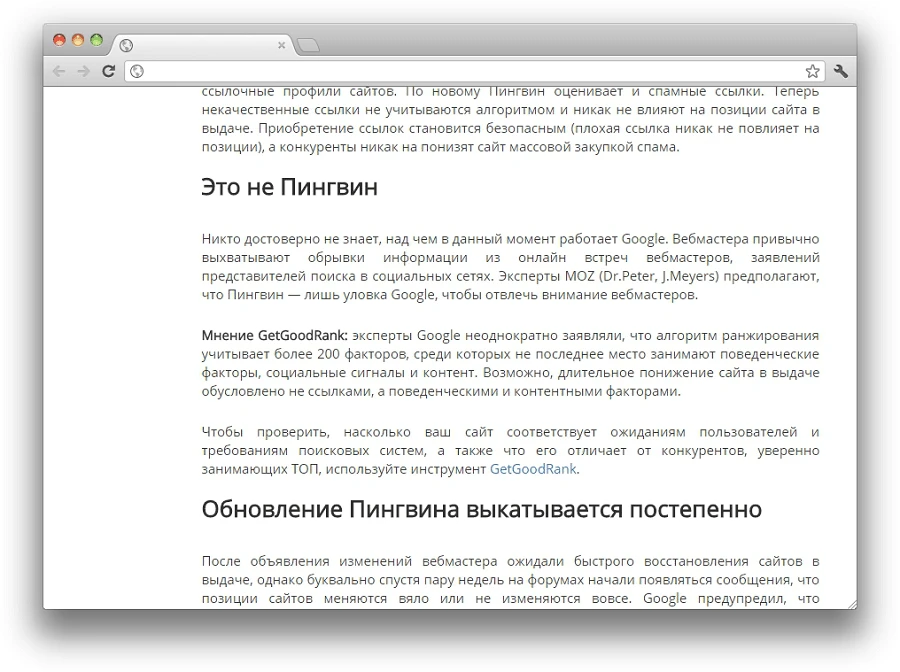
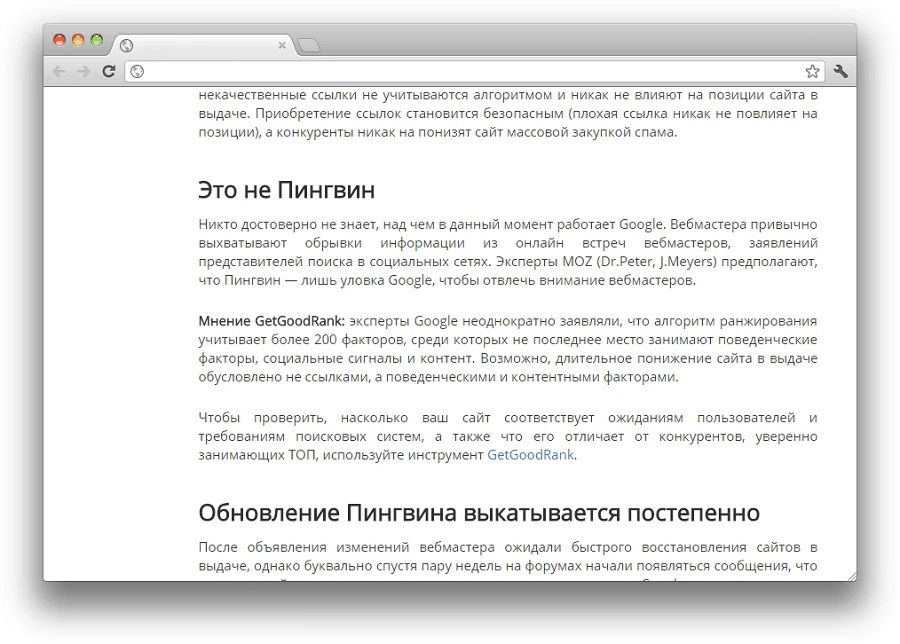
В блоге «GetGoodRank» подзаголовки оформлены невнятно, поэтому их можно спутать с врезками.

Сделаем отступ сверху больше, чем снизу, и иерархия станет понятной:

Совет: у читателя не должно возникать сомнений, к какому абзацу относится подзаголовок.
Сложная структура
Подзаголовки создают структуру статьи. Хорошая структура помогает читателю ориентироваться в статье. Но если структура многоуровневая, то читатель может запутаться. Принцип многоуровневой структуры — каждый следующий подзаголовок вкладывается в предыдущий и создает новый уровень вложенности.
Если подзаголовок включает в себя еще один подзаголовок — структура получается с трехуровневой вложенностью:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Такая структура воспринимается нормально, но если добавить еще один уровень, то читатель может потеряться в статье:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Многоуровневая структура хорошо подходит для справочников: с ее помощью легко находить информацию. Но читать статью с такой структурой сложно. Читателю приходится запоминать, в каком разделе он находится, что приводит к лишнему напряжению и путанице. Поэтому в статьях лучше использовать простую структуру:
- Заголовок
- Подзаголовок
- Подзаголовок
- Подзаголовок
Совет: Делайте структуру статьи проще. Многоуровневую структуру оставьте для тех, кто верстает справочники.
Неподходящий размер интерлиньяжа
Интерлиньяж — это расстояние между строками. Размер интерлиньяжа зависит от размера кегля и от ширины строки. Чем шире строка и крупнее кегль, тем больше должен быть интерлиньяж. Чтобы строки не получились слишком слипшимися, нужно ориентироваться на расстояние между словами: оно должно быть заметно меньше, чем интерлиньяж.

Текст стал читабельнее. Но нужно чувствовать меру:

Слишком большой интерлиньяж мешает чтению не меньше, чем маленький:

Совет: Подбирая размер интерлиньяжа, ориентируйтесь на размер кегля, ширину текстового поля и расстояние между словами.
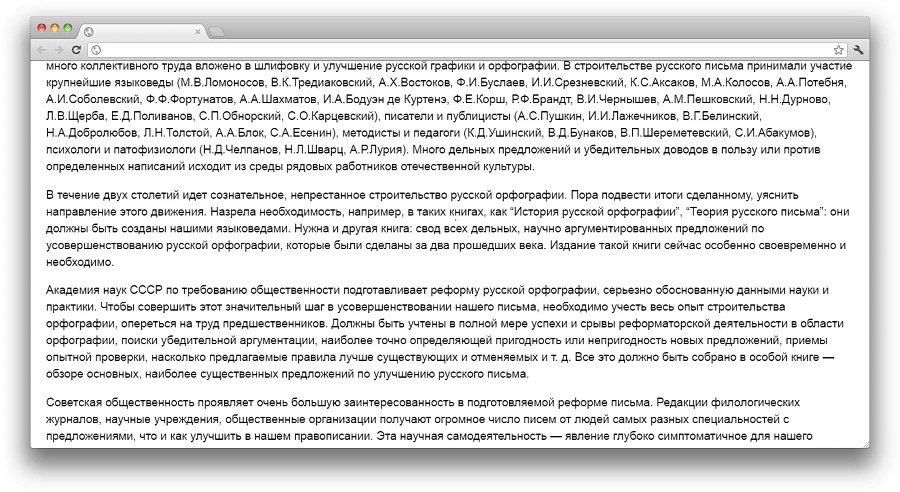
Слишком широкое текстовое поле
От размера текстового поля зависит скорость и удобство чтения. Слишком длинное текстовое поле затрудняет чтение: дочитав одну строку, сложно перескочить на следующую. Поэтому читатель может перепрыгнуть не на ту строку.

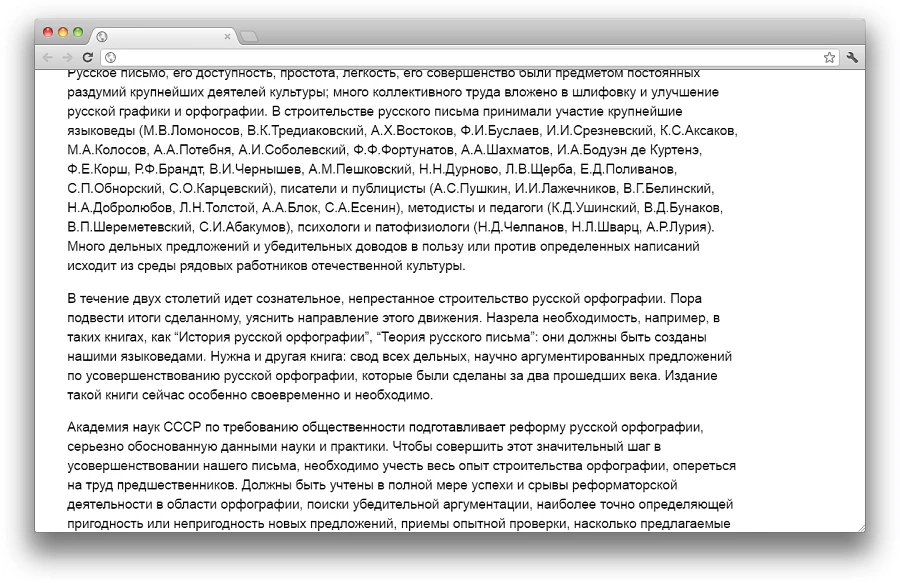
Сделаем наборную строку чуть уже, и читать станет легче:

Чтобы определить подходящую длину строки, можно использовать формулу Роберта Брингхарста: размер кегля умножить на 30.
Мелкий размер кегля
Мелкий размер кегля — это неуважение к читателю. Размер кегля должен быть таким, чтобы его можно было читать без усилий.

Увеличим кегль с 12 до 16 px, и текст можно спокойно читать:

Совет: Основной текст на веб-странице лучше не набирать кеглем меньше 14 px.
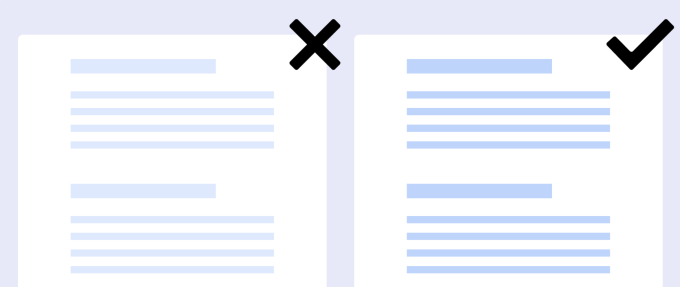
Отсутствие абзацев
Абзацы — это один из показателей хорошей структуры текста. Абзацы делают текст читабельнее и привлекательнее. Длинные полотна текста не хочется читать, кажется, что там написано о чем-то сложном.

Разделим это полотно на абзацы:

Совет: Делите текст на абзацы размером не более 8 строк.
Подведем итог
- Выравнивайте текст по левому краю;
- Подбирайте цвет шрифта, который наиболее контрастен к фону;
- Выделяйте подзаголовки четче;
- Расстояние сверху подзаголовка должно быть больше, чем снизу;
- Не используйте сложную структуру в статье;
- Межстрочный интервал должен быть заметно больше расстояния между словами;
- Текстовое поле не должно быть слишком широким;
- Набирать статью кеглем меньше 14 px — неуважение к читателю;
- Делите текст на абзацы.
Исправление ошибок верстки
Верстка сайта – это не просто создание технического каркаса будущего веб-ресурса и воплощение творческих идей в конкретной визуальной оболочке. Правильная верстка – одно из условий популярности будущего ресурса у пользователей сети и поисковых машин. Она определяет валидность сайта (соответствие ресурса общепринятым стандартам веб пространства), его корректное отображение в различных браузерах. Если проверка на валидность пройдена успешно, то есть документ является валидным, то с большой долей вероятности он одинаково будет отображаться во всех браузерах (кроссбраузерность).

Валидная верстка — это обычно «чистый», красивый код, который ко всему прочему «нравится» поисковым системам. Поэтому проверка кода на валидность — обязательный этап при верстке сайтов.
Наконец, от качества верстки зависит соответствие созданного сайта изначальному дизайну, общий визуальный эффект от просмотра страниц интернет портала и отношение к нему пользователей сети.
Что такое ошибки верстки, почему они возникают и как с ними бороться?
Ошибками верстки обычно называют критическое несоответствие результатов верстки первоначально созданному дизайну либо некорректное поведение элементов html-документа (смещение текста или изображений, открытие нового материала не в том окне, нарушение цветовой палитры и т.д.). Причины возникновения ошибок верстки могут быть самыми разными:
- фактические ошибки, допущенные человеком (пропуск закрывающих тегов или других элементов кода);
- синтаксические ошибки и опечатки;
- незнание особенностей конкретных браузеров.
Главная сложность при исправлении ошибок верстки – это трудоемкость поиска самой ошибки. Далеко не всегда проблема сразу видна даже самым опытным специалистам нашей компании. Выявить ее помогает следование четким алгоритмам поиска ошибок верстки и использование соответствующих инструментов для этого поиска.
Для начала специалист пытается идентифицировать проблему и определить, какие элементы в структуре сайта могут быть связаны с возникающей на веб портале ошибкой. Прежде, чем начать устранение проблемы, следует исключить ошибки валидации и убедиться, что сайт полностью соответствует требованиям, предъявляемым к веб ресурсам. Когда проблема определена, ее нужно максимально локализовать, чтобы очертить участок поиска ошибок.
Веб-дизайн призван решать бизнес-задачи. При этом всегда есть определённые ограничения, которые следует учитывать: по загружаемому контенту, его обновлению и отображению на разных устройствах, по работе с базами данных и внешними системами и не только.
Однако не все дизайнеры думают о том, как их макеты будут функционировать на сайте или в приложении. Руководитель студии дизайна и разработки сайтов и сервисов Method Zero Антон Шакиров рассказывает о самых распространённых ошибках, которые последние пару лет замечал на дизайн-площадках и сайтах, и делится принципами, которые помогут их избежать.
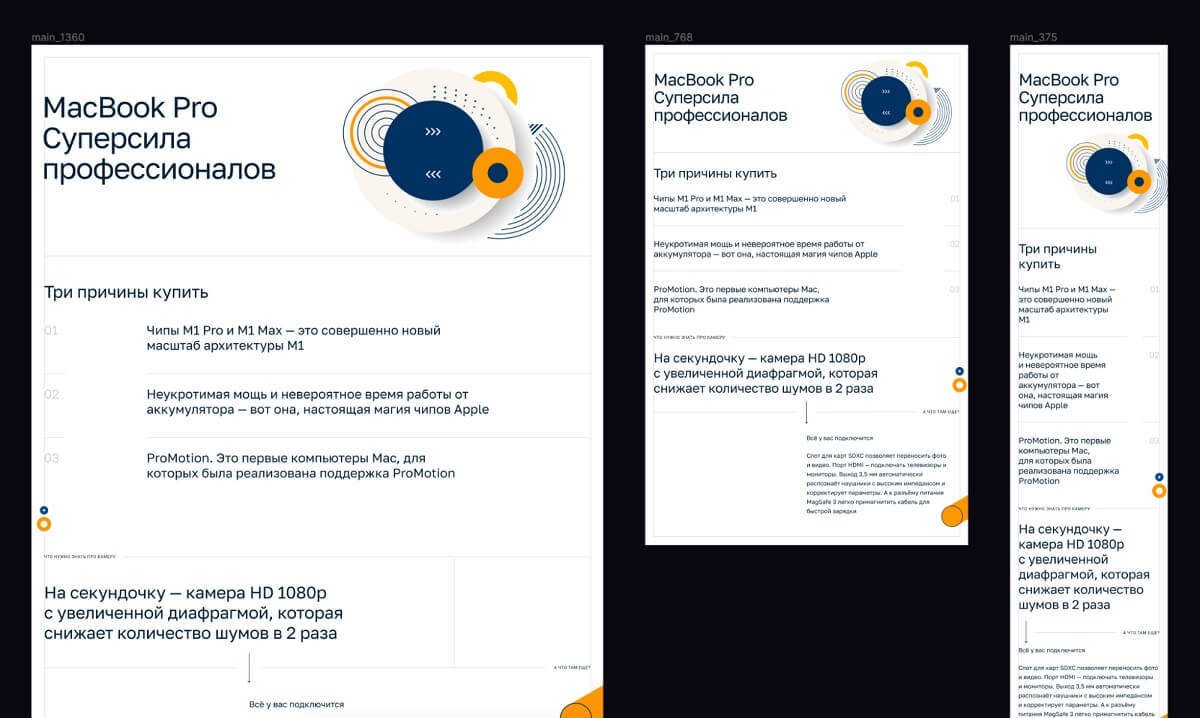
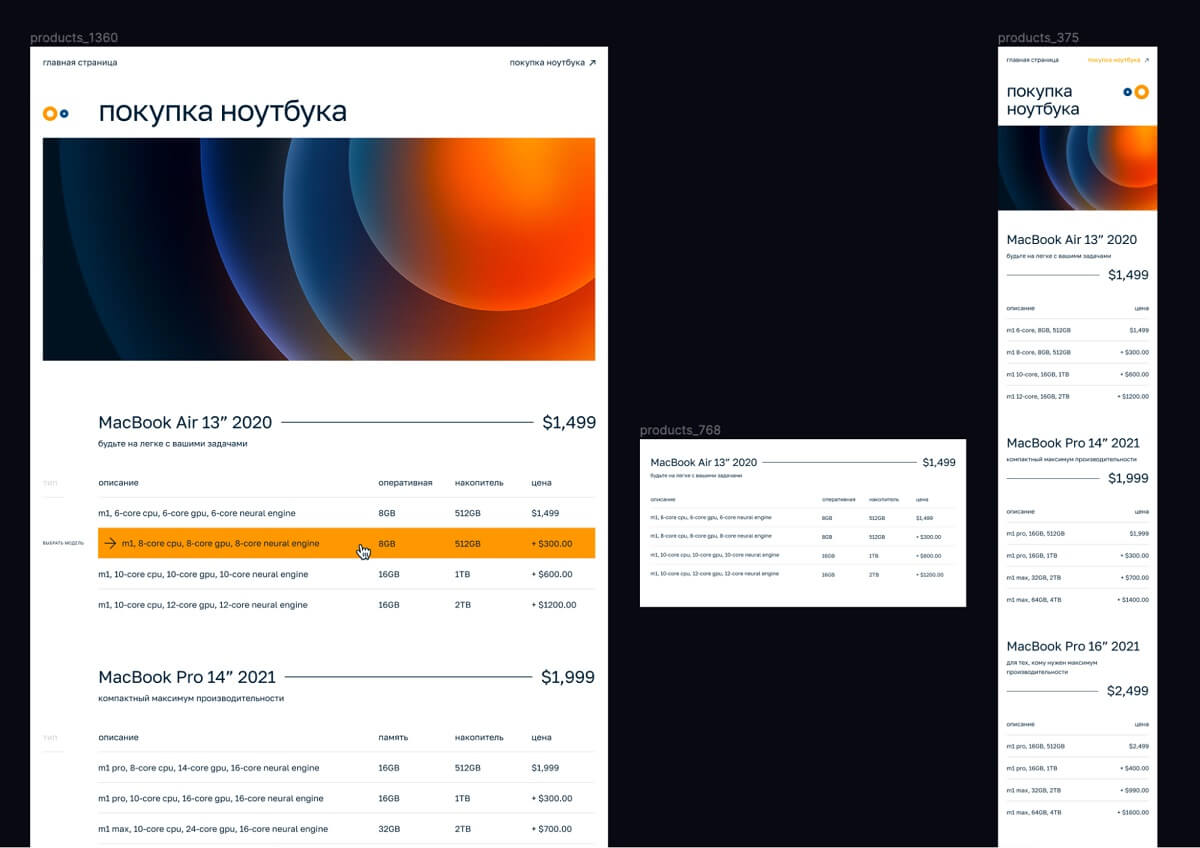
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений;
- под планшеты: ширина макетов — 767 пикселей;
- под смартфоны: ширина макетов — 375 пикселей.

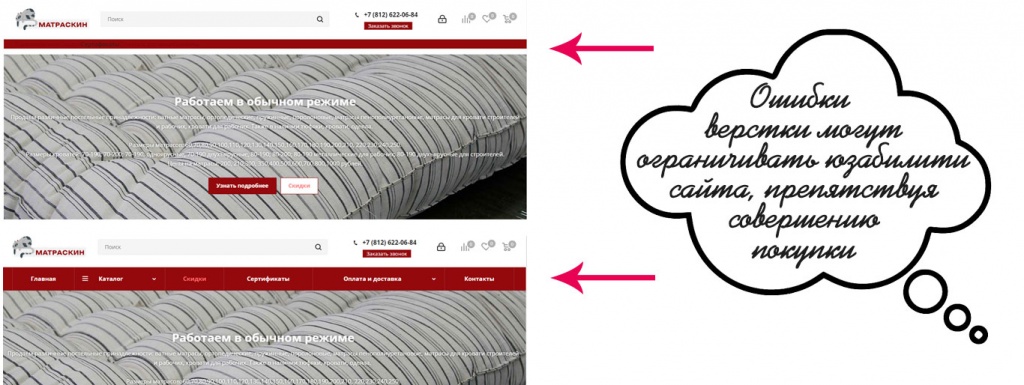
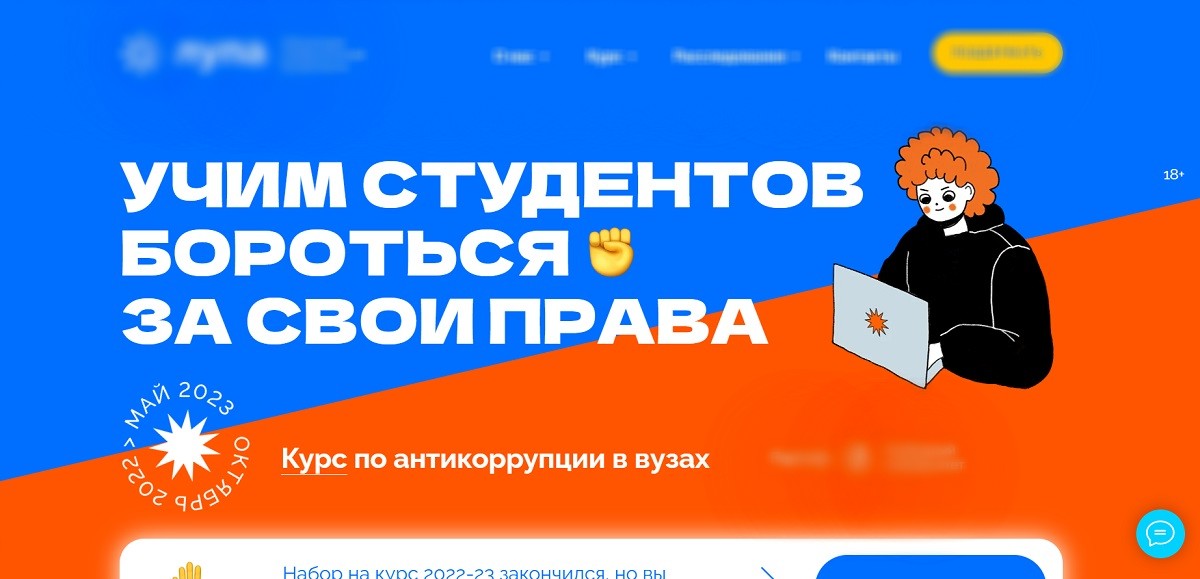
Дизайн хорошо смотрится, первый экран красиво передаёт нужную информацию и вовлекает скроллить дальше. При этом часто забывают, что на реальных устройствах первый экран будет меньше по высоте из-за окна браузера, поля с адресом сайта и панели закладок. Кнопка с призывом к действию и вовсе может уехать за пределы экрана. Всё это ломает дизайн.


Нужно помнить и про использование графики. В примере ниже фоновая иллюстрация растягивается по ширине сайта, при этом нижняя часть круга обрезается и выходит за пределы первого экрана, где её изначально располагал дизайнер:

Исправить этот недочёт можно так: увеличить отступы справа и слева от картинки до краёв экрана или поместить круги в отдельные элементы и работать с ними уже там.
Случается и обратная ситуация, когда специалист не адаптирует дизайн под ультраширокие мониторы 3 440 x 1 440 и не объясняет разработчикам, как должен вести себя сайт при изменении ширины экрана. Решить этот вопрос поможет:
- Резиновая вёрстка, когда весь сайт пропорционально растягивается по ширине экрана. Но следует учитывать, что контент может слишком укрупниться и будет видна только треть того, что должно было помещаться в рамках одного экрана.
- Добавление полей справа и слева. Здесь стоит помнить про закреплённые на экране элементы и про фоновые видео и изображения, которые обрезаются по краям экрана на стандартных экранах.
Пример резиновой вёрстки: контент остаётся в рамках одного экрана, благодаря правильному позиционированию всех элементов на странице ↓
В примере ниже разные части дизайна закреплены с левой и с правой стороны. Если открыть этот сайт на ультрашироком мониторе, посередине возникает дыра:


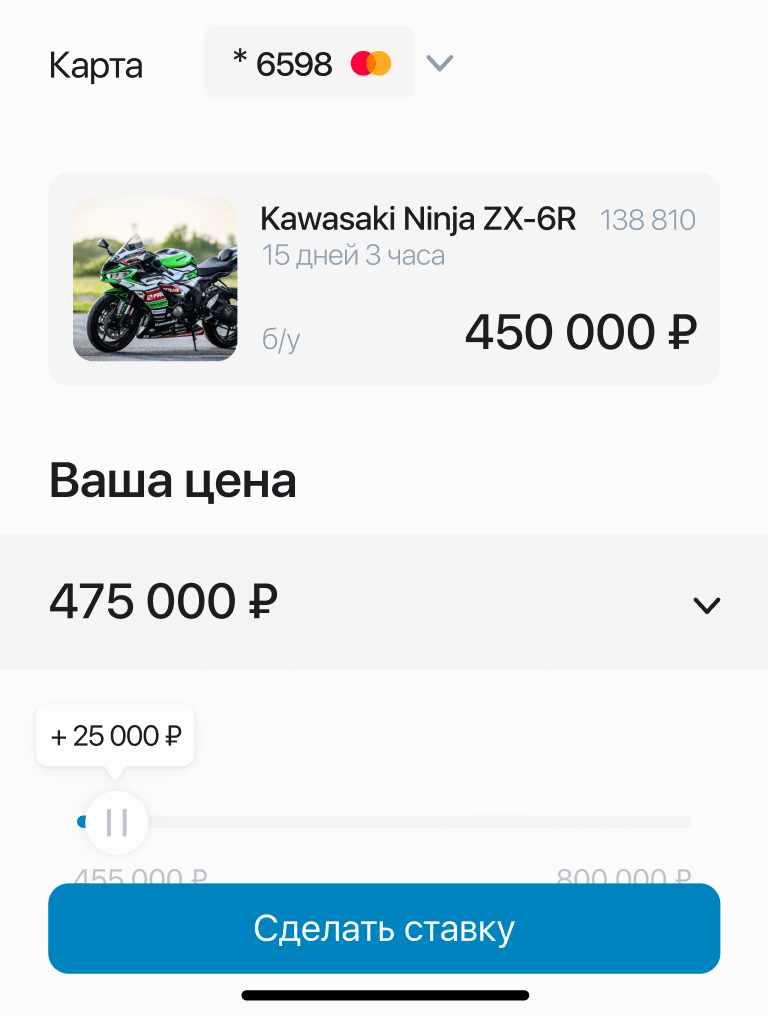
Для макетов для iPhone. При дизайне кнопок, закреплённых снизу на мобильном устройстве, часто забывают про индикатор «Домой» (Home indicator) — чёрную полоску снизу, область под которой не кликабельна. Кнопки следует приподнимать выше этого индикатора или ставить больше внутренних отступов под ней, но не прижимать её к низу. Это также немного повлияет на высоту элементов в рамках одного экрана сайта или приложения.

Не стоит забывать готовить и передавать разработчикам все видео и изображения в большем размере для сохранения их качества на мониторах 4K и 5K. Если изображение на весь экран, готовим его под всю ширину монитора, например, 4K — 3 440 px. Если на пол-экрана — 1 720 соответственно. Это важно, потому что часто разработчики экспортируют картинки напрямую из макетов, где эти картинки делают в небольшом разрешении. Экспорт изображений в увеличенных размерах не поможет в этом случае. Исключение составляют только векторные изображения в svg-формате, которые могут бесконечно увеличиваться и уменьшаться без потери качества.
Можно не рисовать отдельно макеты под планшет, если дизайнер делает проект, который:
- нужно оперативно запустить;
- не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.
Согласно данным SimilarWeb и по личному опыту, на планшеты в среднем приходится 1–2% всего трафика, поэтому нецелесообразно тратить четверть проектного времени на эти макеты. Правда, если есть нестандартный блок со сложной сеткой, можно отдельно нарисовать планшетную версию только этой части. В остальных случаях опытные разработчики сами адаптируют десктопную версию макета под планшет.

Под динамическими элементами страниц подразумеваю всё, что может менять своё состояние — вид, содержание — в зависимости от положения курсора мыши, факта нажатия или перетаскивания элементов, фокуса, времени, скролла страниц, состояния каких-либо данных на странице.
На этапе дизайна динамических элементов нужно представлять, объяснять и рисовать, как этот элемент будет вести себя дальше или как он будет реагировать на определённые события.
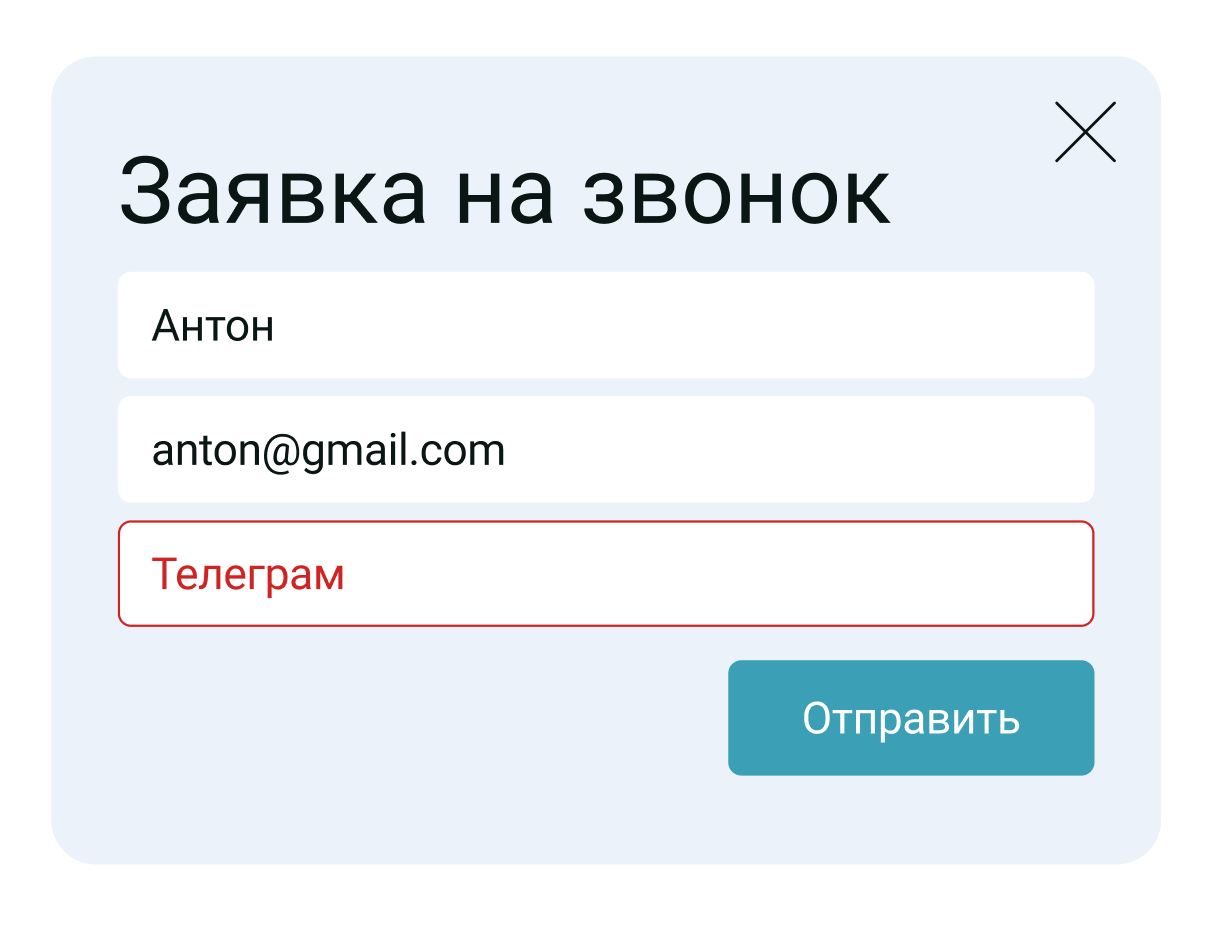
Чаще всего забывают нарисовать и продумать состояния ховеров, когда на элемент наводится курсор, состояния нажатия или перетаскивания, состояния фокуса у кнопок, ссылок, форм, кликабельных элементов. Все эти состояния помогают пользователям понять, что на этот элемент можно нажимать, что в фокусе этот объект или что в поле есть ошибки.

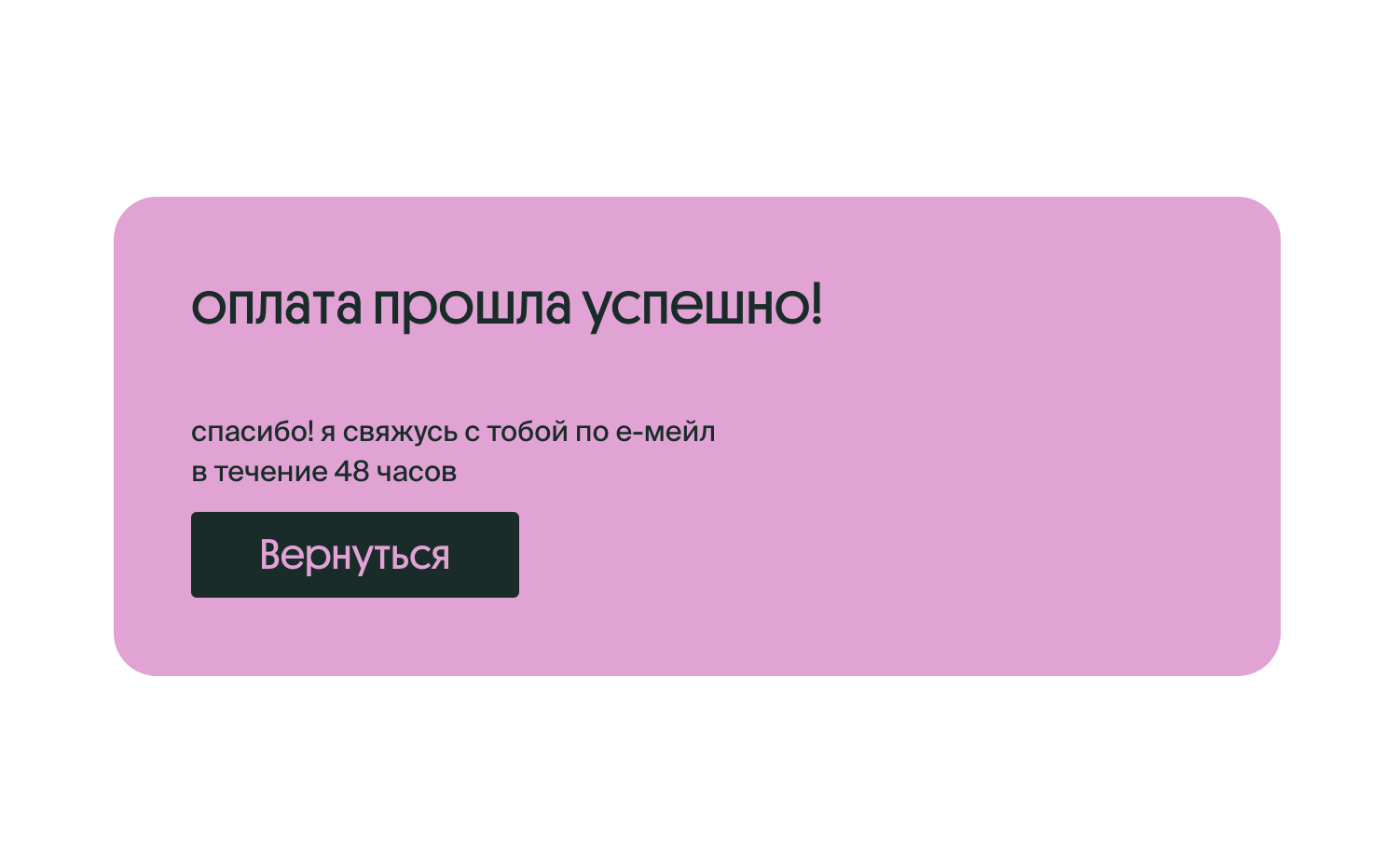
При работе с формами — помимо состояний ошибок и невалидности полей — стоит помнить о сообщениях об успешной отправке формы. Так пользователь поймёт, что всё хорошо и его данные отправлены.


Некоторые элементы могут быть динамичными сами по себе. Например, если на сайте есть таймер обратного отсчёта, секундомер, экраны загрузки сайта, сообщения о загрузке данных. Нужно не только нарисовать то, как эти элементы выглядят, но и что с ними происходит в процессе и что будет после завершения действия.
Например, если говорить про таймер обратного отсчёта, нужно учитывать изменение цифр и изменение ширины всего текста из-за разной ширины отдельных цифр — если это не моноширинный шрифт, где каждый символ всегда занимает одинаковую ширину, что позволяет ориентироваться только на количество символов. Для этого делаем дизайн других состояний или описываем для разработчиков, как оно должно изменяться. А также готовим макеты или анимации того, что будет отображаться по истечении срока.


Если на сайте будут размещаться вакансии, новости, события, команды, магазины и другие данные, которые будут подгружаться из внешних систем и активно обновляться, следует заранее узнать у заказчика:
- как эти данные хранятся,
- какая есть или будет информация,
- как и кем данные будут актуализироваться,
- какие сложности могут возникнуть.
Это позволит определить полный набор данных для работы — или понять новые ограничения по дизайну и вёрстке.
Например, при проектировании HR-портала компании мы не можем вслепую задизайнить страницу поиска вакансий и каждую вакансию отдельно. Сперва нам надо узнать, какая информация по вакансиям будет доступна. Так, если в вакансиях нет информации о метро, мы и не должны рисовать это в макетах. Если в поле «Регион» хотим разделить Москву и Московскую область, узнаём у клиента, есть ли такая информация в принципе, а у разработчиков — возможно ли так сделать с технической точки зрения.

Нужно выяснить обязательность полей или целых разделов. Если мы делаем дизайн вакансий, может ли поле с графиком работы или со станцией метро полностью отсутствовать? Если делаем разделы со статьями, может ли какой-то раздел оказаться пустым? Может ли не быть ближайших событий? Может ли клиент удалить все новости?
С помощью таких вопросов дизайнер выявляет дополнительный набор состояний, который нужно задизайнить и передать разработчикам.


Другая ситуация — при наличии данных они могут не успеть подгрузиться с сервера при обращении к соответствующей странице. Если дизайнер знает, что эти данные будут грузиться извне, то лучше заранее предусмотреть сообщения о том, что всё в порядке и контент загружается.

Стоит помнить и про ограничения на контент, которые стоит задать для отдельных полей или частей контента. Ограничение может быть на длину текста, количество элементов в списке, количество фотографий.
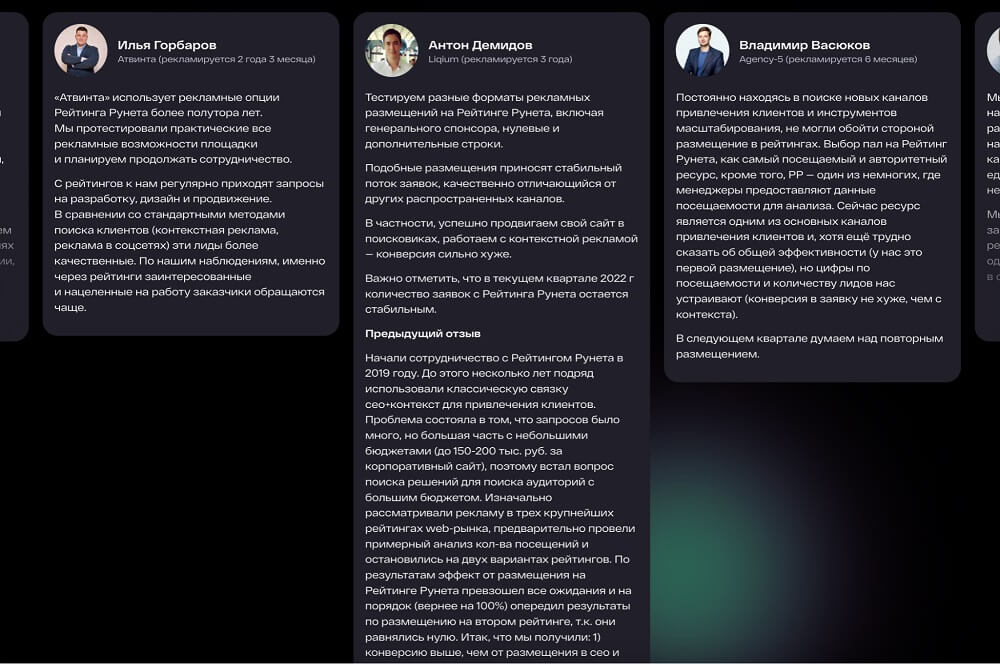
Например, в слайдере с отзывами один из отзывов может быть сильно больше других. Это приведёт к тому, что под небольшими отзывами снизу будут дырки, так как нижестоящий контент отодвинется отзывом с самым длинным текстом:

Лучше заранее продумать в дизайне варианты поведения при таких сценариях или обговорить с клиентом и разработчиками введение ограничений на количество символов в каждом отзыве.

- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио
- Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику
- Сможете искать работу и проходить собеседования уже в середине обучения
Некоторые части сайта подлежат частым правкам: портфолио с кейсами, баннер с призывом к действию, блок с информацией о следующем событии, стоимость товаров или услуг и другое.
На этапе дизайна нужно сразу принимать в расчёт ограничения клиента по времени и деньгам, которые он готов тратить на обновления сайта.
Например, на первый экран сайта добавили баннер со следующим событием. В портфолио разместили профессионально отрисованные обложки работ, а на странице каждой модели часов — 3D-модель. Но сможет ли клиент самостоятельно выпускать аналогичный контент или будет ли он располагать дополнительными ресурсами на повторное привлечение дизайнеров под эти задачи?
Лучше сразу обсудить с заказчиком дизайн-решения и дальнейшее обновление контента. Показать, что нужно будет делать для добавления нового контента, какие есть условия для графики и фотографий.
Дизайнер должен быть уверен, что клиент сможет получить фотографии в заложенной стилистике под разные материалы или сделать предварительную постобработку и цветокоррекцию фотографий.

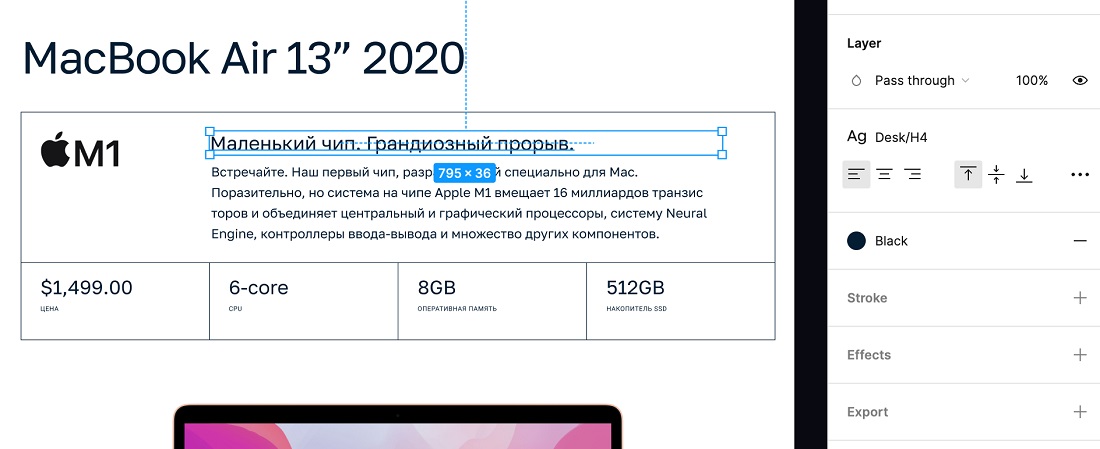
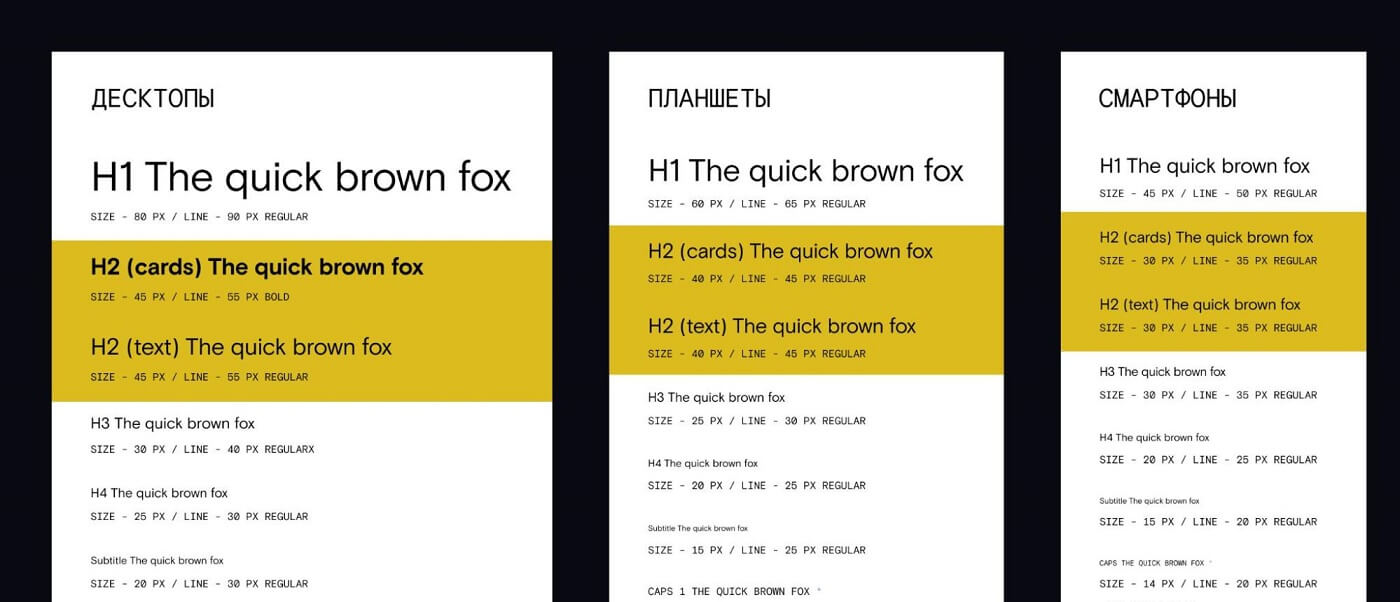
Дизайнеры знают про наличие в HTML заголовков H1–H6 и используют их при наименовании стилей. Однако при создании новых наборов стилей под мобильную версию сайта из-за удобства в дизайне и не знания того, что это делать нельзя, могут менять тип заголовка и стиля на элементах относительно десктопной версии. Был заголовок H1, а в мобильной версии у того же элемента стал H2. Был дополнительный стиль small text — стал просто text.
Если дизайнер создаёт с помощью HTML-тегов элемент H1, то он и должен оставаться H1 в мобильной версии. Иначе при разработке придётся делать дублирование всего элемента и создавать костыли с помощью CSS-классов — рабочее, но некрасивое и неэффективное решение.
Если нужно, чтобы какой-то элемент был по стилю таким же, как и элемент с другим стилем, стоит их сделать одинаковыми на определённых разрешениях экранов. Но сам элемент должен оставаться с таким же типом класса, как и на макетах под другие разрешения экранов.


Один и тот же элемент не должен менять свой заголовок между различными разрешениями экранов. Если в десктопной версии (верхнее изображение) заголовок соответствует стилю H4, то и в мобильной версии этот заголовок должен соответствовать стилю H4, даже если он эквивалентен мобильному H3
В этом вопросе дизайнерам и разработчикам сильно помогает создание UI Kit, где как минимум будут указаны все стили шрифтов, цветов, состояния элементов. Это позволяет проверить правильность указания всех стилей элементам и неизменность всего набора стилей между разными разрешениями экранов.

Здесь речь идёт скорее про уменьшение вероятных ошибок на готовом сайте и про сильную помощь разработчикам и ускорение их работы, а не про прямую ошибку дизайнеров. Но иногда это и про недостаточный объём того, что нужно сделать специалисту.
Все дизайнеры знают про favicon — маленькую картинку, которая отображается на вкладке сайта в браузере. Но не все создают и передают разработчикам webclip — картинку 256 x 256, которая видна в панели закладок Safari, — и opengraph-изображения для сайта и для отдельных страниц — изображение с рекомендуемым разрешением 1 200 x 630, которое видим при вставке в соцсетях ссылки на сайт.

Если фоновые изображения и другие элементы всегда зарезаются краями экрана или блоками в одном и том же месте, стоит сразу кадрировать эти изображения в макете. Часто дизайнеры отодвигают фоновую картинку за края экрана и включают у элементов обрезание контента за пределами макета страницы. Но когда разработчики будут скачивать такую картинку для экспорта на сайт, она выгрузится целиком. Так изображение попадёт на сайт в большем, чем нужно, размере, что будет замедлять загрузку и добавит разработчикам хлопот с выравниваниями.


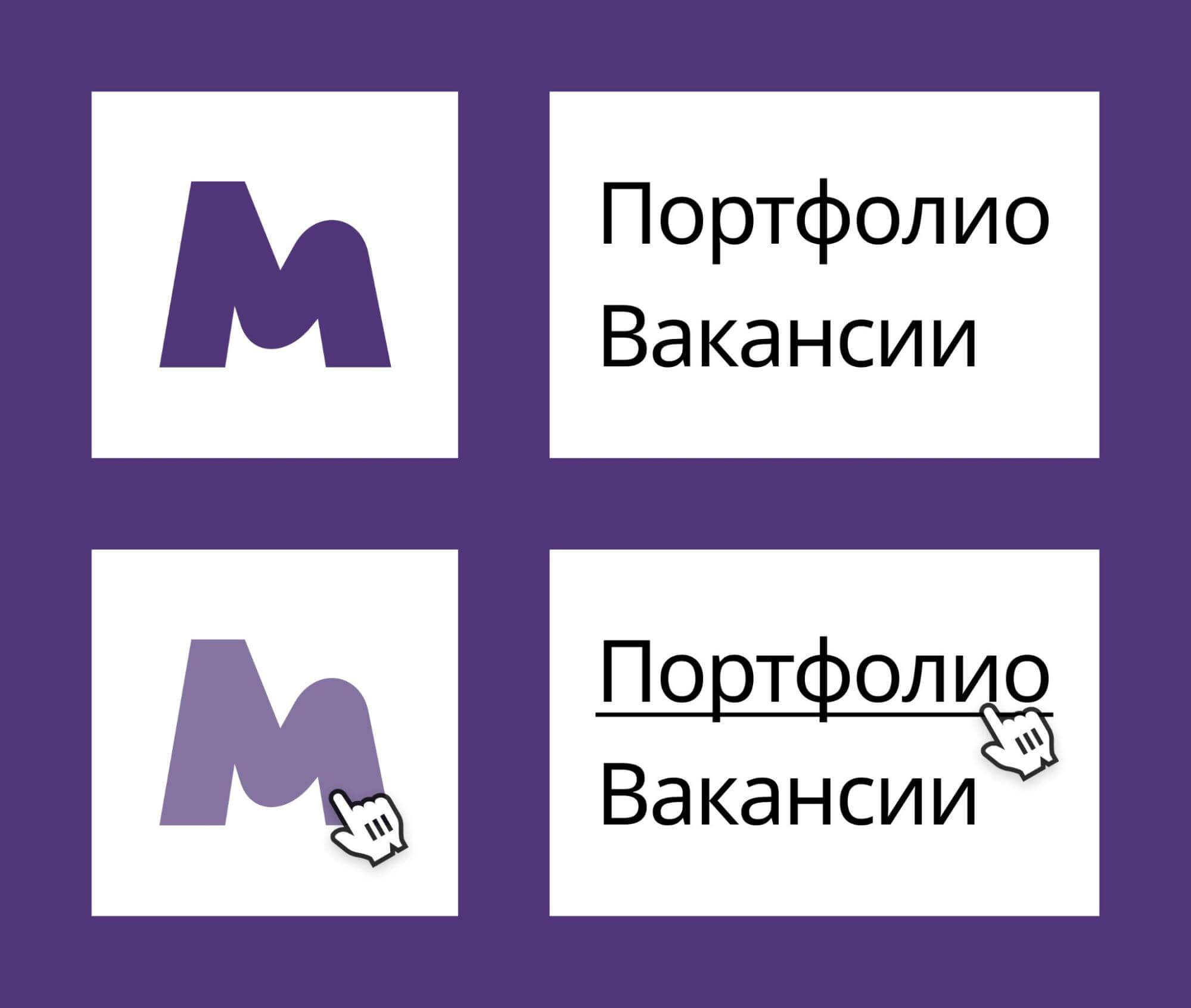
Ещё одна частая ошибка — делать разные иконки в разных по размеру фреймах. Часто можно заверстать и так, но для этого разработчикам нужно под каждую иконку задавать свойства размеров, отступов. Если потребуется заменить иконку на другую, придётся менять размеры и отступы. Это приносит много проблем разработчикам и тормозит разработку.
Все иконки в дизайне должны быть сделаны внутри одинаковых по размеру областей — фреймов, внутри которых они уже выравниваются и масштабируются как нужно. Таким образом, все иконки вне зависимости от их реального размера будут занимать одинаковые области этих самых фреймов.

Иконки должны располагаться внутри одинаковых квадратных или прямоугольных областей, внутри которых они уже индивидуально выравниваются и масштабируются.
Вот примеры правильной работы с иконками:
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна. Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне.
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.

Верстка – процесс весьма кропотливый. Пусть HTML/CSS и не являются языками программирования, освоить CSS – в разы сложнее, чем освоить тот же Python. Причина – в том, что если Питон развивался логично и постепенно, то CSS развивался в условиях непримиримой войны между браузерами, каждый из которых пытался пропихнуть свои стандарты. Добавьте сюда кодировки, изменения HTML от W3C и позднее «накручивание» DOM для высокоуровневых языков – получите ад, бардак и хаос. Из него растут типичные ошибки начинающего верстальщика, не успевшего в этом хаосе сориентироваться – неправильное использование id, использование style, попытка решения проблем через !important, invisible text для отступов и так далее.
1. Неправильные имена классов
2. Описание стилей внутри < style >
3. Символы, не предназначенные для верстки
4. Использование ID для идентификации
5. Очень большие картинки
6. Использование HTML для верстки в целом
7. Неправильное использование заголовков
8. Использование !important
9. Не прописаны альты в < img >
Ниже мы все эти ошибки рассмотрим и расскажем, почему не стоит так делать.
1. Неправильные имена классов
Правильная верстка в CSS организуется через классы – вы указываете классы для элементов, и когда вы меняете что-то в классе, изменения применяются ко всем элементам этого класса. Идея пришла из объектно-ориентированного подхода к программированию, и самое прекрасное, что классы дают – это принцип DRY, Don’t Repeat Yourself, «Не повторяй себя». Если у вас на сайте 50 одинаковых кнопок, без классов вам пришлось бы менять цвет кнопки 50 раз, когда заказчик захочет кислотно-зеленую кнопку «КУПИТЬ» вместо красной. С классами вам нужно поменять всего одно значение.
С классами связано множество ошибок начинающих верстальщиков, но самая распространенная – это бессмысленные (и беспощадные) имена классов: .knopka, .vtoraya-knopka-sleva, .vyrovnyat, .ne-trogat – вы и сами можете придумать/найти множество таких примеров. Конкретно эти плохи по двум причинам:
- Ничего не понятно (но очень интересно).
- Транслит.
Транслит – это всегда плохо, потому что он вырвиглазный и его невозможно читать. Но если мы подберем адекватные имена на английском (.button, .second-button-on-the-left, .align, .do-not-touch), то хорошо все еще не станет, потому что назначение классов не прояснилось. В основном эта проблема бьет по программистам, которые затем будут писать js-код, но если вы расплодите кучу бессмысленных названий, то вам потом самим будет сложно понять, что вам нужно подправить: .button3, .button12 или .button-on-top-final-red-v2.
Давайте понятные имена: .shopping-cart-buy-button, .header-logo, .search-page-backgr. И по возможности группируйте классы в .css-файле, чтобы их было проще искать.
2. Описание стилей внутри < style >
Забудьте про прописывание стиля в этом тэге. Функция была добавлена еще до появления CSS и оставлена в HTML для обратной совместимости – чтобы очень старые сайты не сломались. Описывать разметку в < style > нельзя, потому что ломаются приоритеты и при отладке сложно найти ошибку – особенно если искать ее будете не вы. Вся верстка должна быть исключительно в .css-файле – этот принцип в программировании называется инкапсуляцией, и за его применение другие верстальщики (которые будут разбираться с вашей разметкой) скажут вам огромное спасибо.
3. Символы, не предназначенные для верстки
Unicode/UTF обладает множеством интересных символов для отображения, сюда входят пиктограммы, смайлики и invisible text. Будьте с ними очень аккуратны – разные шрифты могут по-разному «относиться» к отображению этих символов, некоторые браузеры тоже воспринимают их некорректно. Если прямо совсем хочется их использовать – хотя бы сбросьте стандартную верстку браузера через * {} и протестируйте верстку на нескольких устройствах.
Кстати, для пиктограмм и смайликов можно создать отдельный шрифт, в этом случае вы получите безболезненное масштабирование и гарантию отображения.
4. Использование ID для идентификации
Использование ID для «точечного» задания стиля – это удобно, но делать так тоже не стоит. JS активно взаимодействует с ID и может менять идентификаторы элементов для своих внутренних целей. Если js-код поменяет ID, которому вы прописали стиль – верстка слетит. Лучше напишите пару лишних строчек кода для класса.
5. Очень большие картинки
Несмотря на улучшение качества интернета в мире, эта проблема все еще остается. Большие картинки долго грузятся, а чем дольше висит загрузка страницы, тем больше шансов, что человек уйдет к конкурентам, у которых сайт не тормозит.
Пережимайте картинки в jpg, а если прямо необходимо выкладывать большие картинки на странице – ищите специальные js-скрипты, которые позволяют догружать картинки отдельно от остального контента на странице.
6. Использование HTML для верстки в целом
Самая частая проблема – использование /br для верстки, сюда же относится прописывание стиля в < class > и < p > для создания отступов или пустого пространства. HTML – язык разметки, он показывает браузеру, где и какие элементы должны находиться. Как эти элементы выглядят и как делят между собой пространство – вопрос к языку стилей CSS. Вот им вы и должны пользоваться для решения этих проблем. А если у вас половина разметки будет в CSS, а половина в HTML, то при достижении определенного порога сложности проекта вы вдруг обнаружите, что при любом внесенном изменении все ломается.
7. Неправильное использование заголовков
Заголовки показывают и браузеру, и поисковым роботам, где находится основной контент. H1 должен быть в единичном экземпляре, h2 должны быть вложены в h1, h3 должны быть вложены в h2 и так далее.
Если вы не придерживаетесь этих правил – не удивляйтесь потом, почему поисковые роботы игнорируют вашу страницу.
8. Использование !important
!important – вселенское зло. !important переопределяет естественные приоритеты CSS, и это выстрелит вам в ногу, когда вы будете искать ошибку в верстке. Хуже того, поведение нескольких !important при их пересечении не очень хорошо задекларировано, и ошибка может стать плавающей – в одном браузере она есть, в другом его нет. Плавающие ошибки – самое плохое, что может случиться в коде, потому что при наличии такой ошибки бывает проще все снести и переписать заново, чем отлавливать такую ошибку.
Еще один важный момент – если вам нужно использовать более одного !important в разметке, это почти всегда означает, что вы плохо эту самую разметку продумали. Сядьте и задайте себе вопрос: «Почему мне приходится использовать !important здесь?» Ответом на вопрос почти всегда будет плохо продуманная система классов, то есть плохая архитектура. С самых первых шагов в верстке приучайте себя продумывать архитектуру классов и селекторов – это сэкономит вам кучу времени в дальнейшем.
9. Не прописаны альты в < img >
Вам alt в <img> может быть и не нужен, но он очень нужен SEO-специалистам и js-программистам.
Пропишите хотя бы пустой alt.
10. Злоупотребление div
Если вам нужно создать контейнер – используйте div, который для этого и предназначен. Если вам нужно вывести текст – используйте span, который для этого предназначен. Не нужно мудрить и использовать div для текста и span для блоков – когда верстка станет более сложной, будет больше шансов, что что-то сломается. Если вам прямо очень сильно нужно использовать span для блока – пропишите для него display:block.
Правильное ревью верстки
Провести самостоятельное ревью верстки довольно сложно – глаз «замыливается», и вы можете пропустить очевидную ошибку. Есть один инструмент, который может вам помочь – валидатор от W3-консорциума, расположен тут: https://validator.w3.org/. Он показывает основные ошибки в HTML, хотя для CSS code-review подходит так себе. Лучший способ сделать ревью – найти другого верстальщика и отдать страницу на ревью ему.
Если такого верстальщика нет – возьмите 10 советов выше и 10 раз пройдитесь по коду, с каждой итерацией проверяйте, выполнили ли вы все рекомендации.
FAQ
- Что такое DOM? Document Object Model – это модель, описывающая взаимодействие элементов на странице. На основе всех элементов строится дерево, с помощью которого js-программист может быстро получить доступ к нужному элементу. DOM строится на ID, классах и тэгах, и чем более логично они будут прописаны на странице, тем проще будет писать код для скриптов.
- Можно ли взломать сайт через ошибки в HTML/CSS? Как ни странно, можно – через cross-site scripting. О том, как от этого защититься, можно почитать здесь: https://www.w3.org/TR/CSP2/.
Подведем итоги
Тезисно:
- выбирайте содержательные имена классов;
- не описывайте стили внутри < style >;
- с осторожностью используйте invisible text и другие редкие символы Unicode;
- старайтесь избегать использования id для идентификации;
- сжимайте картинки;
- не используйте HTML для верстки;
- расставляйте заголовки логично, более низкие вложены в более высокие;
- избегайте !important, продумывайте структуру верстки заранее;
- прописывайте альты в < img >, даже пустые;
- используйте < div > для блоков и < span > для текста.
Сейчас я уже порядка 3-х лет в программировании и верстки не касался, кроме исправления каких-то ошибок, но мне постоянно приходится с ней работать, и грамотный верстальщик уже знает как нужно делать, а как не стоит городить.
В этом посте я хотел бы рассказать о том, что не стоит делать, а что очень облегчает работу программисту, возможно я приведу дальше не все примеры или ошибки, так как пишу пост из головы. Поехали!
Минимизированный css
Работая с многими верстальщиками, я уже узнал особенности каждого и что именно у того или иного нужно проверять. Верстальщик, который работает на потоке различных заказов может вам сдавать верстку с сжатым кодом, но когда вы доберетесь до натяжки ее, он уже может просто удалить данный проект. Уважаемые верстальщики, если вы желаете самостоятельно минимизировать стили, то прошу вас, отправляйте файлы вместе с расширенной версией.
Ссылки на сторонние ресурсы
Самый распространенный косяк верстальщиков, которые делают на скорую руку — это ссылки на библиотеки или дополнительные файлы с сторонних ресурсов. Не работая программистом или сеошником — вы никогда не узнаете почему это плохо, и по этому я каждому своему сотруднику это объясняю.
Причин тут на самом деле несколько:
- Ссылаясь на другой ресурс, вы отрезаете себе СЕО, но улучшаете его тому ресурсу, на который ссылаетесь.
- При загрузке сайта, скорость загрузки увеличивается, обращаясь к другому ресурсу, соответственно снижается скорость загрузки и страдает СЕО.
- Если ресурс закроется, на котором находилась нужная библиотека или переедет на другой домен — ваш сайт будет работать, мягко говоря — неправильно. Ни кто не застрахован от того, что bootstrap или jquery просто переедут, или их домен выкупят, потому что какой-то менеджер забыл по ошибке проплатить за него. А сайт, который вы делали — запущен уже 2 года как, и вы забыли уже про него. Вы не сразу поймете что что-то рухнуло, как и клиент, просто сильно начнет проседать сео и узнаете вы об этом только тогда, когда вашему клиенту кто-то это сообщит. Не очень приятная ситуация, когда вам позвонит клиент и будет орать в трубку, что его сайт не работает по вашей вине! Зачем допускать такие моменты, если сразу можно сделать и скачать нужные вам файлы, ведь свое — всегда лучше!
ALT and TITLE
Да, немогу назвать это ошибкой, но считаю что верстальщик, который стремиться стать профессионалом — обязан проставлять пустые alt и title. Это значительно облегчает работу программисту, при проставлении нужных переменных туда.
Адаптивность и кроссбраузерность
Как же часто, проверяя в Яндекс браузере или Egge я нахожу косяки или нерабочие js, потому что тот или иной браузер их не воспринимает, либо не закрывает глаза на ошибки js, на которые закрывает google chrome. Не ленитесь — делайте качественно и перед сдачей обязательно проверяйте везде, на всех юраузерах и разных расширениях, не забывайте о маленьких телефонах или перевернутом экране.
Табы и слайдеры
Не раз встречал от неопытных верстальщиков такой момент, что на клик по табу верстальщик написал js на его id, присвоил каждому свой id и не учел что табов или слайдов может быть больше или меньше, написал так, что бы работало при проверке и все. А написать унифицированное решение не хватило мозгов, или не было желания подумать немножко. Конечно же такая часть работы идет на свалку и нам приходиться самостоятельно переписывать данную часть полностью.
Структурирование объектов
Бывает приходит верстка, которая ну просто в ужасном состоянии, нет иерархии, не видно вложенности и просто беспорядок. С такой версткой просто нет желания работать! Прошу вас, верстальщики, задумайтесь о том, что вы делаете для людей и после вас с этим кодом еще нужно работать программисту.
Дублирование объектов для адаптации
Оу, ну это самое интересное, что можно встретить у новичков. Мне попадалось дублирование много раз. Что же это такое? Дублирование — это когда верстальщик не смог реализовать перестроение на мобильную версию и просто сделал 2 варианта, которые он включает или отключает через @media через css. Выглядит все красиво, но пока не заглянул в код. Обращаюсь к тем, кто этим злоупотребляет — если вы думаете что это будет не замечено, поверьте, это 1000% будет видно! Чаще всего это делают на ПК меню и мобильном меню.
Это основные моменты, которые я сейчас смог вспомнить, конечно же есть еще детали и нюансы, которые вы можете дописать в комментарии к данному посту. Расскажите о косяках, которые встречали вы, мне будет интересно почитать.

Советы
15 ошибок вёрстки, из-за которых письмо может попасть в спам
… и как их исправить.
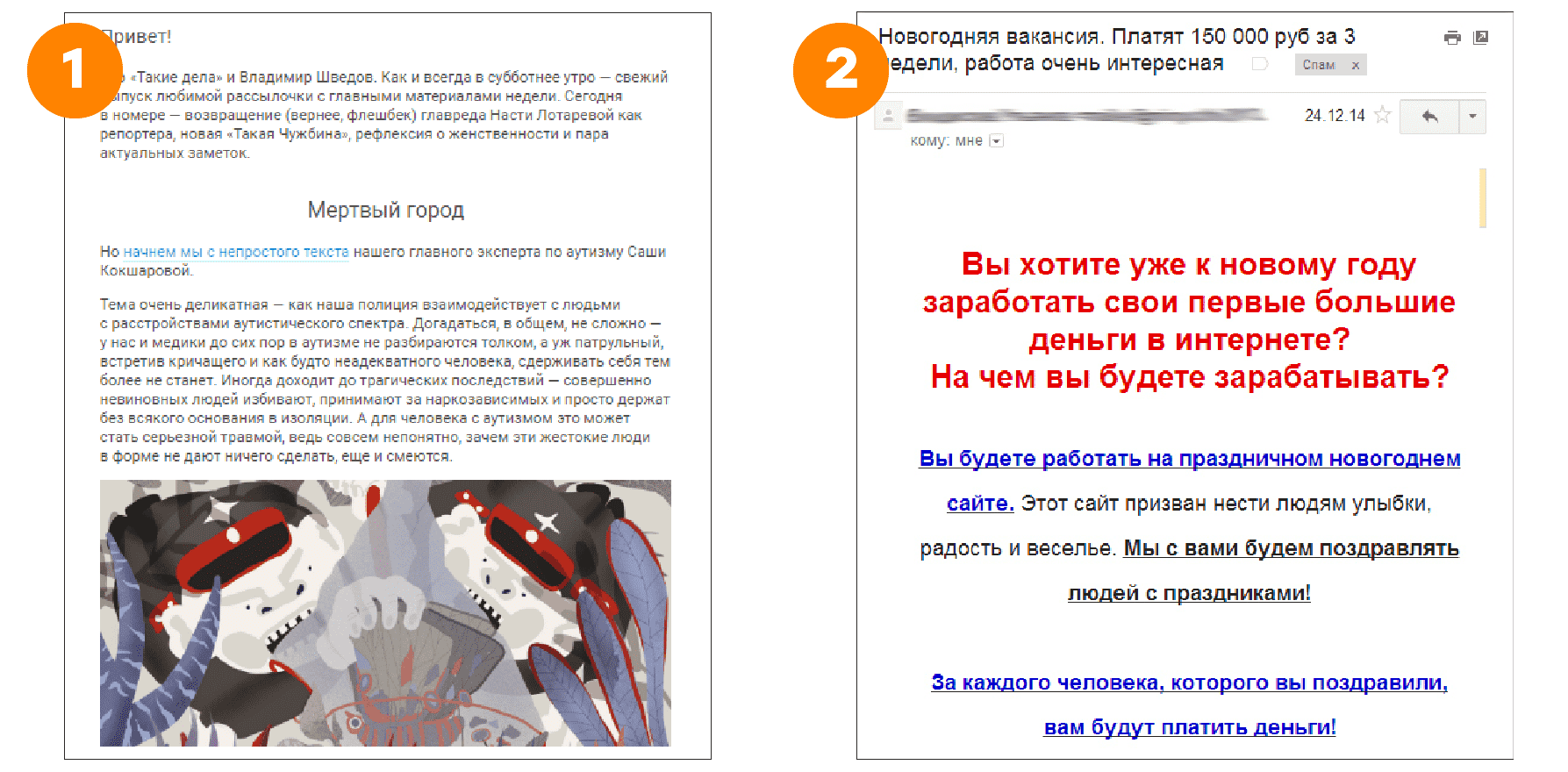
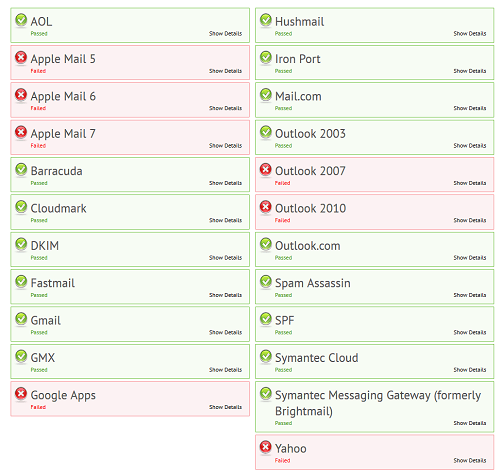
Сыграем в игру. Я покажу 2 письма, а вы угадаете, какое я достал из папки «Спам».

Игра: какое письмо я достал из спама?
Спам-рассылку сразу видно из-за специфического дизайна: шапка и футер отсутствуют, ссылки привязаны почти ко всему тексту, используются вырвиглазные цвета.
Почтовые клиенты анализируют тонны таких писем и вычисляют приёмы, которые спамеры используют чаще всего. Эти закономерности лежат в работе спам-фильтра. Именно он решает, куда отправить письмо — в «Спам» или во «Входящие».
Иногда спам-фильтры отправляют в «Спам» письма от добросовестных отправителей. Часто это происходит из-за особенностей вёрстки — программа цепляется к цвету шрифта, сокращённым ссылкам или отсутствию alt-тегов у картинок. Если таких мелочей наберется достаточно, рассылка будет отмечена как спам и не дойдёт до «Входящих».
Я расскажу об ошибках в вёрстке письма, из-за которых рассылка может попасть в спам, и дам рекомендации, как их исправить.
Ошибка 1. Отсутствует Plain text версия письма
Plain text — письмо, которое состоит только из текста. Такой формат нужен для почтовых клиентов, которые не могут отображать HTML. Отсутствие Plain text версии письма настораживает спам-фильтры — почтовый сервис может посчитать рассылку спамом.

HTML и Plain text версии письма
Большинство писем уходят сразу в 2 форматах: HTML + Plain text. Какую из версий показать пользователю, решает почтовый клиент.
Как исправить. Большинство сервисов рассылок автоматически добавляют Plain text версию. Проверяем текстовую версию письма в Unisender:
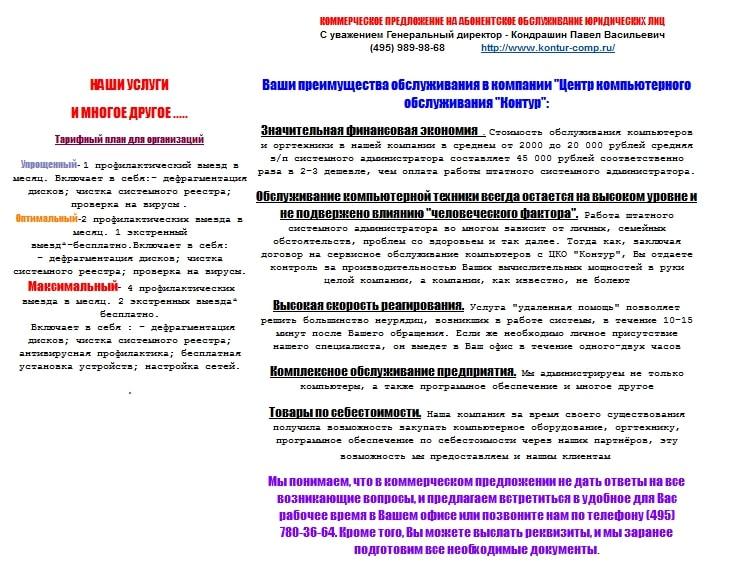
Ошибка 2. Письмо свёрстано одной картинкой
Письма одной картинкой часто используют спамеры, поэтому спам-фильтры блокируют такие сообщения. Вот пример письма из одного изображения, которое я взял из нашей статьи про шедевры спама:

Как исправить. Напишите в письме текст, хотя бы 1-2 абзаца. Это снизит риск того, что рассылка попадёт в спам.
Ошибка 3. В письме есть Flash, JavaScript или ActiveX
С помощью Flash, JavaScript и ActiveX спамеры могут рассылать вирусы. Большинство почтовых сервисов не поддерживают эти технологии и с подозрением относятся к письмам, в которых они есть.
Чаще всего Flash, JavaScript и ActiveX попадают в рассылки, когда отправитель напрямую копирует код с сайта в письмо. Также в сообщение могут проникнуть запрещённые CSS-стили и атрибуты HTML. Mail.ru написали об этом в требованиях по отправке электронных писем:
При использовании HTML в ваших сообщениях, убедитесь что соблюдена валидная структура HTML-документа. Запрещено использовать потенциально опасные объекты, такие как ActiveX, JavaScript, VBScript, Java-апплеты, Frames и IFrames, подключаемые с внешних сайтов CSS, Meta Refresh и т.п. (использование таких элементов может привести к блокировке ваших рассылок).
Как исправить. Просто вырезаем все элементы, которые могут смутить спам-фильтры. В некоторых случаях Flash-анимацию можно заменить на GIF.
Ошибка 4. В письме используются редиректы или укоротители ссылок
Почтовые сервисы не хотят, чтобы отправители скрывали ссылки, на которые кликают пользователи. Редиректы и укоротители ссылок часто используют спамеры — так можно скрыть загрузку .exe-файла или переход на вредоносный сайт. Снова цитируем требования по отправке электронных писем Mail.ru:
Попытка использовать сторонние сервисы (редиректоры, „укоротители ссылок“) для сокрытия информации о настоящей целевой странице любой из веб-ссылок в письме могут привести к тому, что рассылка будет заблокирована.
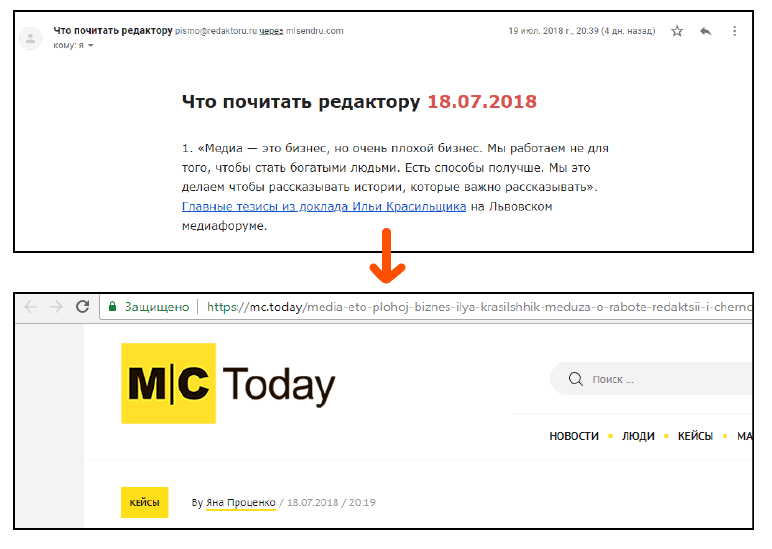
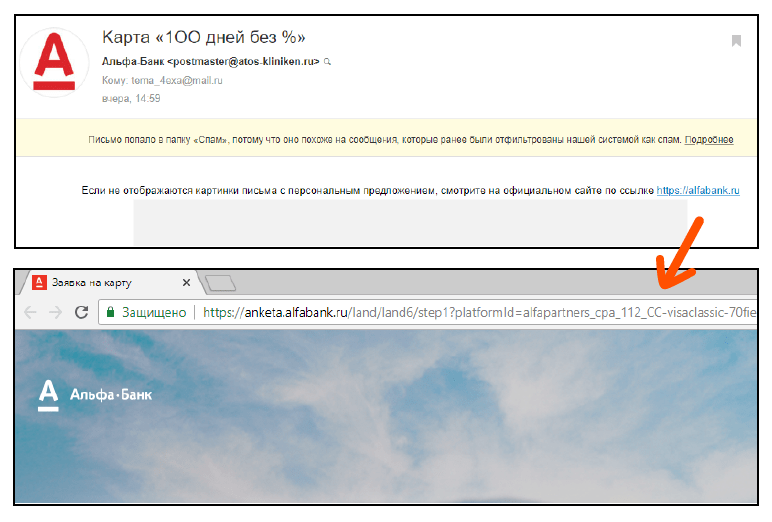
Похожая проблема может возникнуть, если вы указываете полный URL ссылки, а не зашиваете его в гиперссылку. Если включить отслеживание переходов, то URL сменится на зашифрованную ссылку. Спам-фильтр увидит несоответствие URL с конечным адресом, что приравнивается к редиректу.

Гиперссылка ведет прямиком на сайт — у спам-фильтра никаких подозрений

URL в письме не совпадает с конечным адресом. Не удивительно, что письмо попало в «Спам»
Как исправить. Зашиваем ссылки в текст и картинки. Укоротители ссылок и редиректы не используем.
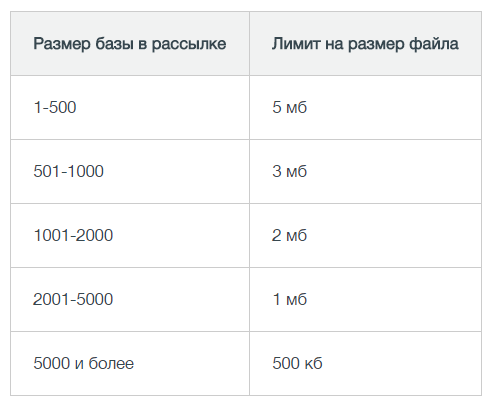
Ошибка 5. Большой размер вложения к письму
Спамеры используют вложения, чтобы прикрепить к письму вредоносные файлы. Спам-фильтры с подозрением относятся к таким рассылкам и часто блокируют их.
Как исправить. Если вам нужно, чтобы пользователь скачал файл, дайте на него ссылку в письме. Файл для этого нужно заранее залить на файлообменник. Вот пример того, как можно привязать ссылку на загрузку к кнопке:
Привязываем ссылку на Google Диск к кнопке
Бывают ситуации, когда без вложения не обойтись. Тогда проследите, чтобы файл не превышал допустимый лимит:

Лимиты на размер вложенных файлов. Информация из Базы знаний UniSender
Ошибка 6. Большой размер письма
Маркетологи из Email On Acid решили выяснить, как размер письма влияет на доставляемость. Они протестировали текстовые HTML-письма размером от 15 до 650 КБ на 23 наиболее известных спам-фильтрах. Сообщения меньше 100 КБ успешно проходили антиспам-проверку. При увеличении размера начинались проблемы: один или несколько спам-фильтров не пропускали сообщение во «Входящие».

7 из 23 спам-фильтров не пропустили «тяжелое» письмо во «Входящие»
Как исправить. Стараемся уменьшить размер писем до 100 КБ и меньше. Мы уже писали, как это сделать, в статье про схлопывание писем в Gmail.
Ошибка 7. Слишком широкое письмо
Большинство десктопных сервисов для чтения почты имеют размер области просмотра меньше 600 px. Письмо шире 600 px будет разъезжаться и не отобразится нормально.
Как исправить. Задавайте ширину тела письма в 550-620 px, когда верстаете под экраны компьютера. Это гарантия того, что письмо будет хорошо смотреться в любом десктопном приложении.
Ошибка 8. Много ярких шрифтов
Яркие шрифты, которые часто меняются по ходу письма — популярный прием спамеров. Вот типичный пример спам-рассылки:

Два письма из спама с частой сменой ярких цветов
Как исправить. Следим, чтобы рассылка не пестрила. Использовать 2-3 разных цвета можно, если не выкручивать насыщенность на максимум.

Рассылка The Bell. Цвет меняется только по делу: в новом разделе, в подзаголовке и для гиперссылок
Ошибка 9. Часть текста написана с Caps Lock
Ещё один прием, который можно встретить в спам-рассылках. Авторы хотят заинтересовать пользователей отдельными словами и фразами, но привлекают только внимание спам-фильтров.

Caps Lock, восклицательные знаки и яркие цвета — все, чтобы попасть в «Спам»
Как исправить. Не злоупотребляйте заглавными буквами и восклицательными знаками. Привлечь внимание подписчиков можно другими средствами дизайна: плашкой, картинкой, отступом или кнопкой.
Ошибка 10. Форматирование скопировано с текстовых редакторов или с сайта
Текстовые редакторы добавляют в текст собственные теги. Не все они будут отображаться в письме. Например, в тексте может быть шрифт, который не загрузится в почтовых приложениях.
Похожая ситуация с сайтами — иногда пользователи бездумно копируют разметку HTML-страницы со всеми стилями, тегами и атрибутами в письмо. Часть из них не отобразится в сообщении, чем привлечет внимание спам-фильтров. Кроме ненужных стилей и тегов с сайта можно случайно перенести элементы JavaScript или Flash-анимации, которые тоже не поддерживаются в почтовых системах.
Преобразовал Google Doc в HTML через конвертер. В коде появились атрибуты HTML и стили CSS, которые не поддерживаются почтовыми приложениями
Как исправить. Если нужно скопировать текст в рассылку, то сначала вставьте его в простейший текстовый редактор («Блокнот»), а только потом — в письмо. Так вы очистите форматирование текста — лишние теги и атрибуты не попадут в рассылку.
Проблемы с форматированием чаще возникают, когда копируют текст с отступами, дополнительными колонками, редкими шрифтами или заливкой фона. Если вставить несколько предложений обычного текста, написанного на Arial, то, скорее всего, ничего страшного не произойдет. Но чтобы перестраховаться, рекомендую любой текст прогонять через «Блокнот» или набирать вручную.
Ошибка 11. Нет ссылки на отписку
Ссылка на отписку от рассылки — обязательное требование всех почтовых сервисов. Письма, от которых нельзя отписаться, с большой вероятностью попадут в папку «Спам» или будут заблокированы.

Ссылка на отписку в письме
Как исправить. Цитируем требования Яндекс.Почты к честным рассылкам:
«Процесс отказа от подписки:
- (Обяз.) В каждом письме должны быть даны чёткие инструкции о том, как отписаться от рассылки. При этом процесс отписки не должен требовать от получателя сложных действий, таких как восстановление пароля, регистрация или авторизация. Получатель должен иметь возможность отписаться от рассылки в течение 10 минут.
- В теле письма должен быть явно указан адрес подписчика.
- (Обяз.) В письме должен быть использован заголовок list-unsubscribe, оформленный по стандарту RFC. При переходе по ссылке из этого заголовка пользователь должен быть моментально отписан от рассылки.
- (Обяз.) Для отписки необходимо указывать только работающие ссылки».
Ошибка 12. Неправильно выбрана кодировка письма
Для вёрстки рассылок используют кодировку UTF-8. Это стандартная кодировка Юникода, которую используют для большинства HTML-страниц. Если использовать другую кодировку, то письмо отобразится некорректно, из-за чего может попасть «Спам».
Как исправить. Кодировку задают верстальщики, когда создают новую веб-страницу. Чтобы использовать UTF-8, в разделе <head> нужно добавить метатег:
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
Чтобы проверить кодировку, откройте HTML-версию письма в редакторе первичного кода (можно даже в «Блокноте») и ищите атрибут charset. Если у него стоит значение «UTF-8», значит все ОК, кодировка выбрана правильно.
Если делаете письмо в сервисе рассылки, можно не переживать — блочные редакторы автоматически задают кодировку UTF-8.
Ошибка 13. У картинок отсутствуют alt-теги
Alt-тег — текст, который показывает браузер, если картинка не отобразилась или отключена.

Отключил картинки, чтобы увидеть alt-теги
К письмам без alt-тегов спам-фильтры относятся неодобрительно: пользователи с отключенными картинками могут не понять сути сообщения.
Как исправить. Прописываем alt-теги к каждой картинке. Если изображение имеет исключительно декоративную роль, alt-тег всё равно нужен, но его можно оставить пустым: alt=»».
Ошибка 14. Коды цветов указаны не полностью
Некоторые почтовые приложения не понимают сокращённые коды цветов из 3 символов (#000). В результате этого часть цветов может пропасть из рассылки или замениться другими.
Как исправить. Указываем все цвета в шестнадцатеричном формате (шесть символов). Например, чёрный будет выглядеть так: #000000.
Ошибка 15. Ссылки из письма открываются в окне почтового приложения
Подписчики не обрадуются, если клик по ссылке откроет страницу в том же окне браузера. Чтобы этого не происходило, всегда используйте атрибут «target» со значением «_blank». Такие ссылки всегда будут открываться в новом окне.
Как исправить. Добавляем тег к каждой ссылке:

Ссылка откроется в новом окне браузера
Делаем чистенько
Спам-фильтрам нравится, когда рассылка аккуратно свёрстана и продумана до мелочей: для тех, кто смотрит без картинок, есть alt-теги, для старых почтовых приложений прикручен Plain text, а внизу гордо красуется большая кнопка отписки. Аккуратное и любовно свёрстанное письмо с большей вероятностью упадет во «Входящие», чем в «Спам».
В завершение ловите чеклист — что проверить в вёрстке, чтобы не попасть в спам:

Обновлено 17 августа 2022 г.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
HTML — это язык гипертекстовой разметки. Благодаря ему мы видим не просто текст, а полноценные страницы с интерактивным контентом. Сегодня он поддерживается организацией W3C — World Wide Web Consortium. Она разрабатывает принципы и стандарты, в соответствии с которыми делаются все современные сайты.
Что такое ошибки HTML? Это несоответствие кода разметки общепринятым стандартам, руководству W3C. А код с ошибками иначе называют невалидным (с английского Invalid code).
Невалидный код работает (да!)
В отличие от языков программирования, где любая пропущенная ошибка останавливает программу, HTML очень даже неплохо работает с невалидным кодом. Его основная цель — отобразить страницу “как есть”. Однако тут и возникает заметная проблема.
Если часть тегов не закрыта, а другие находятся в неправильном месте с неверными атрибутами, компьютер все равно выводит страницу на экран. Но у разных браузеров это получится по-разному, а поисковик может совсем не найти часть вашей статьи. И вы вряд ли узнаете об этом, а SEO продвижение сайта в Google и Яндекс значительно замедлится.

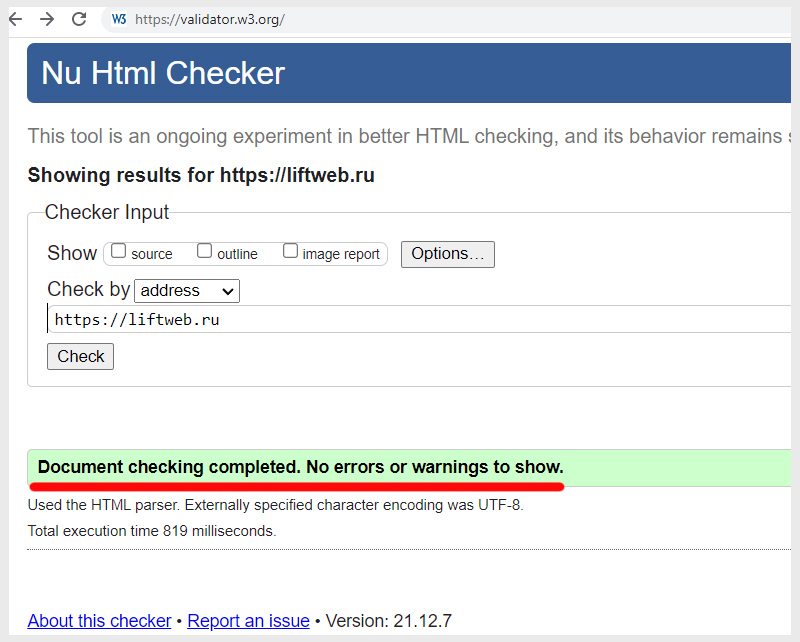
Как проверить ошибки HTML
Какая ошибка выкинет сайт из поисковой выдачи, а на какую не обращать внимания? Ответ на этот вопрос хочет знать каждый. Конечно, основные факторы ранжирования поисковиков известны, но реальные алгоритмы остаются в тайне даже для большинства разработчиков Google и Яндекс. Поэтому самое надежное решение — полностью устранять невалидный код. А проверить ошибки HTML кода на странице удобнее всего на официальном сайте W3C.

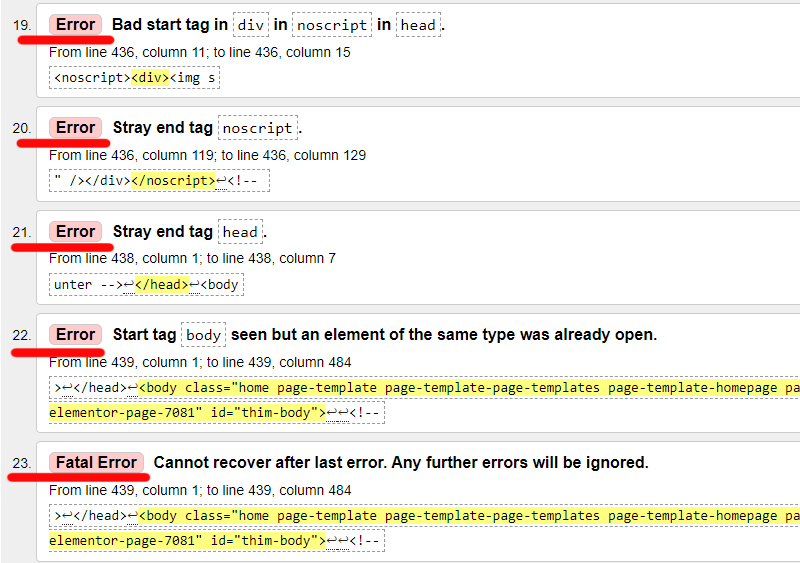
Расшифровка ошибок на сайте validator.w3.org

Валидатор не выявил ошибок на странице
Откуда берутся ошибки HTML и невалидный код
В современном мире большинство сайтов создаются на CMS — системах управления контентом. А значит разметку HTML больше не приходится писать вручную. Такой подход сильно ускоряет и упрощает процесс разработки, но не без ложки дегтя.
При верстке страниц вручную любые ошибки легко устраняются, а код остается легко читаемым и полностью валидным. Но CMS, например, самый популярный движок WordPress, генерируют код автоматически. А значит уследить за ним на порядок сложнее, такой HTML трудно поддается корректировке.
И редко какие недостатки можно устранить из меню настроек. Почти всегда за этим надо лезть в библиотеки CMS, либо применять самописные плагины.
Если исправить все ошибки, сайт сразу попадет в ТОП? Никто не может давать гарантий, являлась ли конкретная ошибка причиной плохих позиций сайта или страницы. Поэтому стоит комплексно подходить к поисковому продвижению, исправляя и улучшая множество параметров.
Итоги
Летом 2021 года ведущий аналитик Google Джон Мюллер заявил, что ошибки HTML прямо не влияют на ранжирование. Но они точно играют свою косвенную роль в жизни каждого веб-сайта. В частности, невалидный код HTML может ломать сайт на некоторых устройствах (телефоны, планшеты и т.д.) и блокировать текст для поисковых роботов. А если поисковики не найдут часть контента на странице, о дальнейшем SEO продвижении сайта можно забыть.
Ошибки верстки
Рассмотрим ошибки в верстке сайтов, которые часто допускаются начинающими и опытными верстальщиками.
Внимательно изучите способы устранения ошибок и Ваша верстка станет более качественной.
Семантика.
В HTML есть семантические теги, как: header, article, nav, footer, aside, main, data и другие.
Часто при верстке, в место них используют теги div и span. Крайне желательно использовать семантические теги, где это необходимо.
Это сократит код и поможет поисковым роботам легче изучать Ваш сайт, при индексации.
<!-- Без использования семантических HTML-тегов -->
<div class="header">
<a class="logo" href="#">LOGOTIP</a>
</div>
<div class="nav">
<a href="#">home</a>
<a href="#">about</a>
<a href="#">contacts</a>
</div>
<div class="sidebar">
<p>left block</p>
</div>
<div class="container">
<h1>Name Article</h1>
<p>Text Article</p>
<p class="data-publication">15 сентября 2002 года</p>
</div>
<div class="footer">
<p>Copy 2022</p>
</div>
<!-- Правильное использование семантических тегов -->
<header>
<a class="logo" href="#">LOGOTIP</a>
</header>
<nav>
<a href="#">home</a>
<a href="#">about</a>
<a href="#">contacts</a>
</nav>
<aside>
<p>left block</p>
</aside>
<article>
<h1>Name Article</h1>
<p>Text Article</p>
<time datetime="2002-09-15">15 сентября 2002 года</time>
</article>
<footer>
<p>Copy 2022</p>
</footer>
Свойства padding/margin.
Начинающие часто путают эти свойства и используют margin там, где нужен padding и наоборот.
Запомните:
- Padding – внутренний отступ
- margin – внешний
На примере, для отделения заголовка от текста с картинкой, необходимо использовать margin. И отделять разные по подержанию блоки свойством margin.
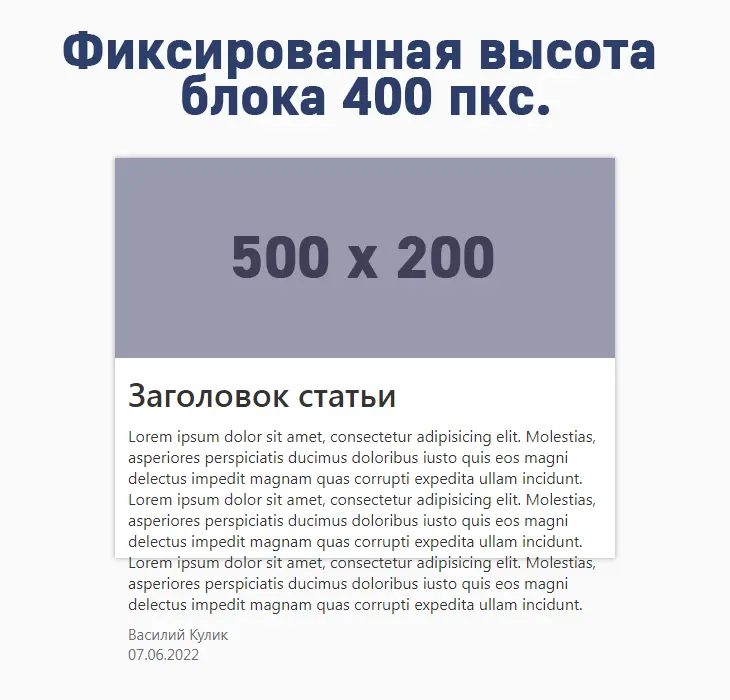
Фиксированная высота блоков.
Новички задают фиксированную высоты блоков, как на дизайне. Но на практике, после наполнения более объемным текстом, ломает блок.
Старайтесь верстать гибкие блоки, под разный размер наполнения контентом и тестировать под возможные случаи в будущем.
Это значит не фиксировать высоту.

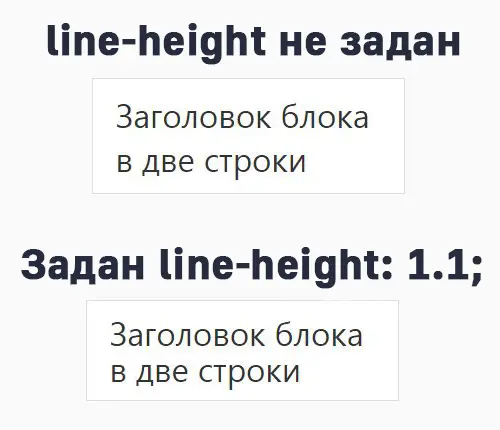
Межстрочный отступ.
Проверяйте межстрочный отступ, особенно для заголовков и блоков, с большим размером шрифта.
Если межстрочный отступ не задан свойством line-height, такой текст с пустым пространством смотрится некрасиво.
Если заголовок на дизайне занимает одну строку – это не заметно, поэтому прописуйте line-height, для текста с большим размером шрифта.

Краткое описание в блоке.
Частая ошибка, когда для краткого описания создают 2 и более абзацев, с классом. Лучшим решением будет сделать общий блок и поместить туда абзацы с описанием.
На практике это выглядит просто и кода меньше, и читается легче:
<!--НЕПРАВИЛЬНО -->
<p class="dedc">Первый абзац краткого описания</p>
<p class="dedc">Второй абзац краткого описания</p>
<!--ПРАВИЛЬНО -->
<div class="desc">
<p>Первый абзац краткого описания</p>
<p>Второй абзац краткого описания</p>
</div>
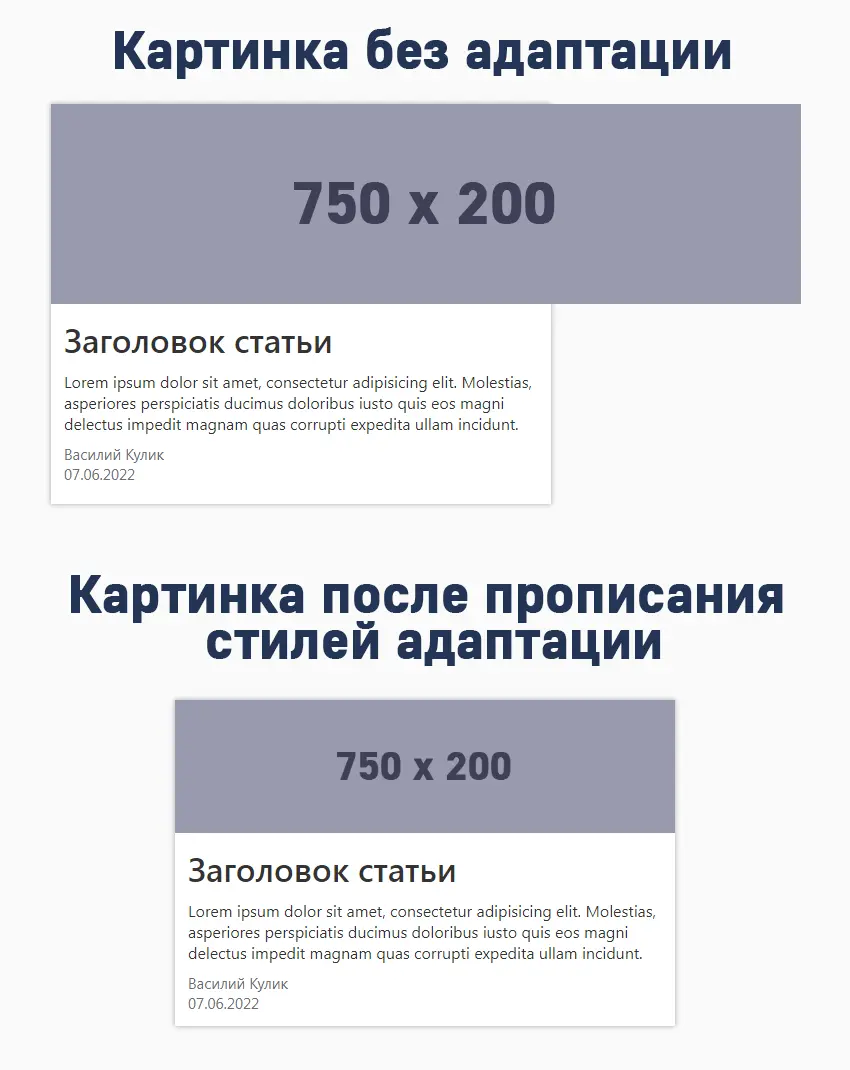
Адаптация изображений.
Не редко забывают адаптировать изображения, для блоков.
При верстке блока, например, с шириной 500 пкс. вырезают картинку с дизайна шириной 500 пкс и вставляют.
После вставки другой картинки заказчиком, которая с большой вероятностью может быть более 500 пкс, выезжает за пределы блока.

Избежать эту ошибку можно прописав следующие стили:
.image{
display:block; /*Делаем картинку блочным элементом */
max-width:100%; /*Ширина картинки 100% */
height:auto; /*Высота картинки автоматическая */
}
После этого вставка изображений, с шириной больше блока не страшна.
Большие изображения.
Новички и даже опытные верстальщики довольно часто вставляют изображения, размер которых превышает размеры блока-родителя.
Это приводит к замедлению скорости загрузки сайта с излишним расходом интернет-трафика посетителей.
Поэтому, например, для блока шириной в 900 пкс. вставляйте изображение такой ширины.
Изображение и видео для мобильных устройств.
На практике в верстке вставляют большие изображения и видео, с макета дизайна. При этом забывают реализовывать подгрузку изображений с маленьким размером, для мобильных устройств.
Вставляйте картинку на сайт с помощью тега picture, дабы иметь возможность задать условия подгрузки, для конкретной ширины экрана.
<!--Неправильно -->
<img src="/img/image_1300.jpg" alt="" />
<!--Правильно -->
<picture>
<source media="(max-width:400px)" srcset="/img/image_400.jpg" />
<source media="(max-width:700px)" srcset="/img/image_700.jpg" />
<img src="/img/image_1300.jpg" alt="" />
</picture>
Теперь картинка будет загружаться, для экрана с шириной 700 пкс. и 400 пкс.
Не забывайте для видео написать условие загрузки более легкой версии, если сайт открыт с смартфона.
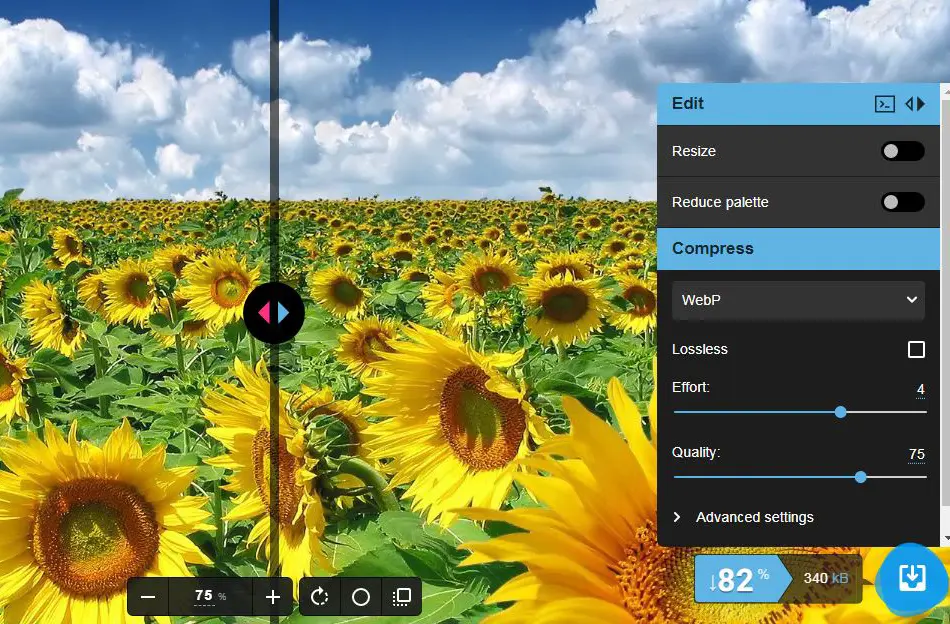
Оптимизация изображений
Конвертируйте все изображения в формат WebP. Это позволит существенно уменьшить размер и ускорить загрузку сайта в целом.
Для такой цели используйте сервис от Google https://squoosh.app/.
Выставляйте качество не менее 75 из 100.

Заголовки и картинки, которые являются ссылками
Зачастую на макете дизайна не видно элемент, как ссылку. Верстальщик просто верстает заголовок, который на самом деле должен вести на полную версию статьи.
Поэтому Вы должны логически догадаться об этом и верстать заголовок не как обычный текст, а как ссылку, обернув в тег a.
Использование cursor:pointer
Не забывайте прописывать к элементам cursor:pointer, для кнопок, блоков видео, заголовков-ссылок и других элементов, по которым у посетителя есть возможность кликнуть.
Иначе видя дефолтный курсор, человек не станет кликать по кнопке, для открытия формы обратной связи, например.
Размер шрифта в элементах формы.
Заданный цвет, размер и семейство шрифта в теге body, не распространяется на текстовые поля формы input и textarea.
Поэтому задавайте непосредственно нужный стиль шрифта к полям, или наследуйте его от родительского тега, значением inherit.
Размер поля textarea
Без ограничения размера и правил изменения текстового поля формы, посетитель сайта может его менять в разные стороны, как угодно, и ломать верстку.
Просто пропишите свойства, дабы разрешить только регулировку размера по вертикали, с ограничением по минимальной и максимальной высоте.
textarea{
resize:vertical; /*Изменение поля только по вертикали*/
min-height:150px; /*Минимальная высота 150 пкс, при изменении*/
max-height:500px; /*Максимальная высота 500 пкс, при изменении*/
}
После чело, регулировка размера textarea не будет такой болезненной.
Курсор в текстовом поле — :focus
Задав outline:none, для полей формы отменяет возможность подсветки активного поля. Поэтому стилизуйте состояние фокуса.
На примере изменим фон и цвет рамки активного поля и кнопки, при переходе клавишей «Tab».
input:focus{
background-color:#eee; /*Фоновый цвет*/
border-color:#6b7de3; /*Цвет рамки при фокусе*/
}
Количество блоков
Верстая банальный блок преимуществ, будьте готовы, что их в будущем будет больше. И блок должен быть заранее к этому продуман.
Если в дизайне преимуществ 3 и блок сверстан с помощью свойств flexbox, разрешите перенос блоков и задайте нижний отступ.
.container{
flex-wrap:wrap;
}
.container div{
margin-bottom:30px;
}
Декоративные элементы.
На примере видим, что заголовок имеет красную линию, для разделения, которая довольно часто верстается с помощью пустых тегов div, или p.
Такие решение увеличивает код на странице.
Лучшим решением будет прописать псевдо-элементы «before», или «after» к заголовку.
Много подключаемых шрифтов.
Типичная ошибка новиков – подключение более 2-х сторонних шрифтов на сайте. Такие шрифты требуют много ресурсов и замедляют загрузку сайта.
- Подключайте максимум 2 сторонних шрифта.
- Используйте формат woff и woff2.
- Используйте сторонний шрифт размером не более 200 КБ.
При подключении стороннего шрифта, в font-face задайте локальный шрифт и включите его отображение, в процессе подгрузки файла шрифта.
@font-face{
font-family:Gilroy_ExtraBold;
src:local('Arial,Helvetica,sans-serif'), url(../font/Gilroy_ExtraBold.woff);
font-display:swap;
}
Указывайте при подключении стороннего шрифта font-display:swap; для отображения заданных Вами системных шрифтов, когда сторонний шрифт еще загружается, или не загрузился. На это акцентирует внимание «PageSpeed».
Старайтесь все-таки использовать системные шрифты, в место сторонних. Это значительно сделает сайт более легким и ускорит загрузку. Много сайтов уже используют такой подход.
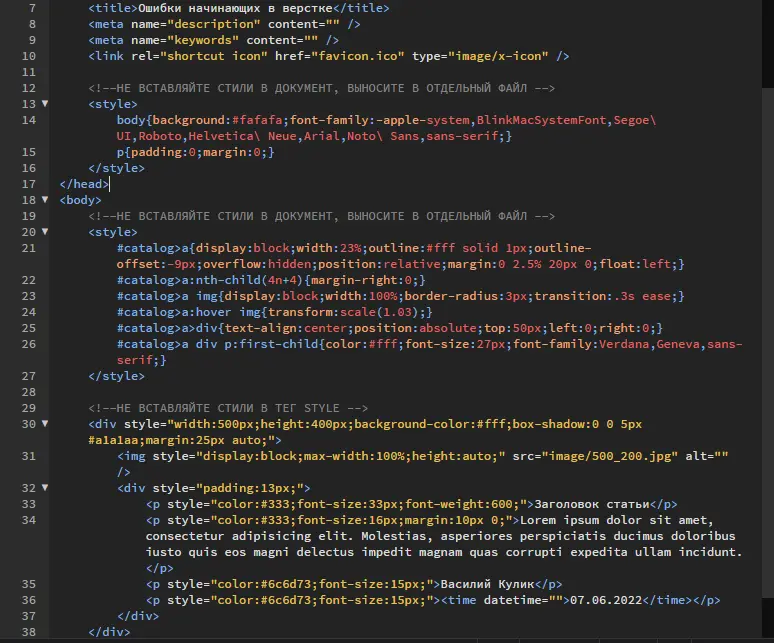
Правила CSS в атрибутах и тегах «style»
Не пишите CSS-код в атрибуте «style» к елементам и не выносите его в теги «style», на странице. Это сильно загрязняет код и усложняет чтение кода, замедляя скорость индексации сайта поисковыми системами.
Всегда пишите CSS-правила в файле и подключайте его. Такой подход уменьшает размер HTML-документа страницы и позволяет отделить HTML от CSS кода.

Обязательные атрибуты
Часто при верстке не указываются обязательные атрибуты. К тому же тегу <img> атрибут alt. Его наличие обязательно, если даже он пустой.
Не забывайте о обязательном наличии заголовка h1 в теге article.
Прозрачность фона
При надобности прозрачности фона блока используйте rgba-формат.
Не делайте прозрачность с помощью opacity, поскольку такой способ сделает прозрачным не только фон блока, но и все дочерние элементы в нем.
Центрирование с помощью padding
Выравнивание содержимого блока через padding весьма сомнительная затея. Используйте flexbox и grid, для таких целей.
Отсутствие групировки CSS-свойств
Обязательно групируйте CSS-свойства. Код будет намного читаемый и работать с ним станет легче.
Вот так нужно:
/*Без групировки*/
.title{font-size:17px;margin:8px 0;text-align:center;padding:5px;color:#333;}
/*С групировкой*/
.title{color:#333;font-size:17px;text-align:center;padding:5px;margin:8px 0;}
Свойства, отвечающие за стиль текста, затем свойства отступа.
Ошибки в HTML и CSS
Обязательно проверяйте верстку на соответствие стандартам Консорциума Всемирной паутины.
- Анализ HTML-кода
- Анализ CSS-кода
Устраняйте ошибки в коде незамедлительно, при обнаружении. Наличие ошибок недопустимо. Это признак плохого качества верстки.
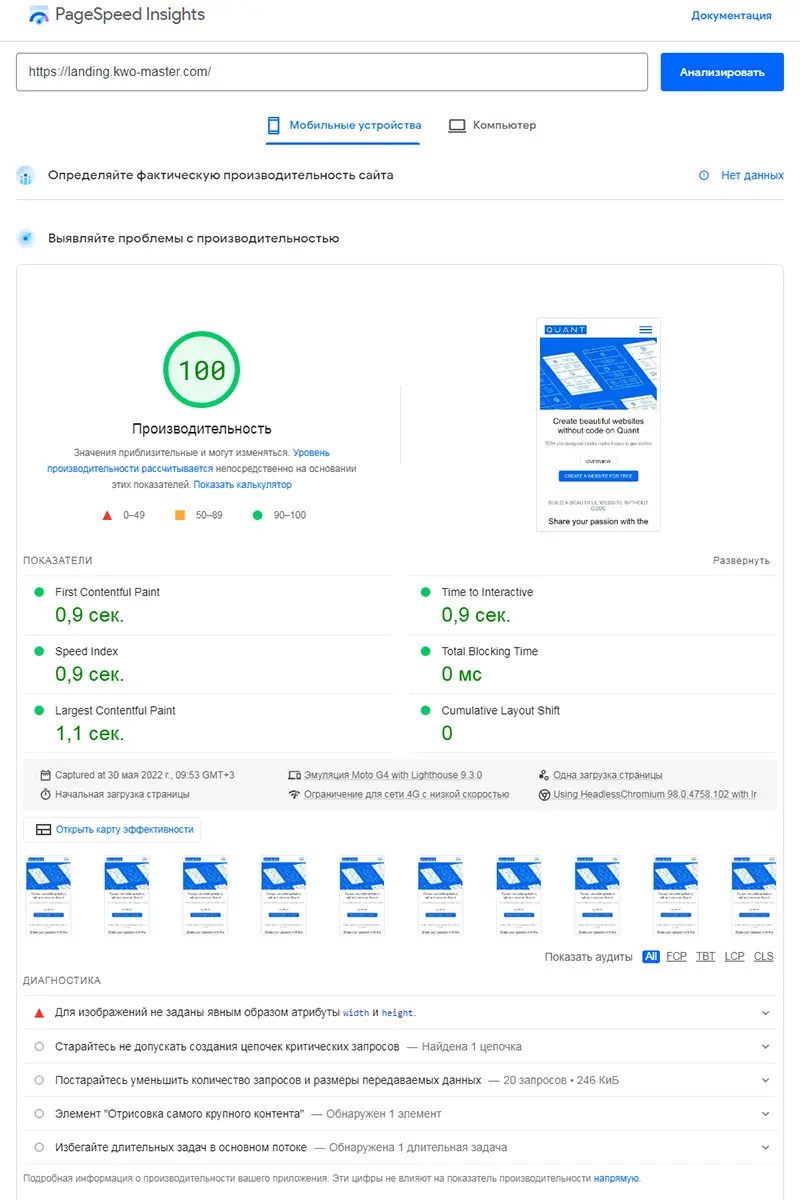
Плохой показатель в PageSpeed
Сервис PageSpeed разработан Google, для проверки качества сайта и работает на движке Languages.
Для анализа откройте Google «PageSpeed» и вставьте URL-адрес проверяемого сайта. После анализа сервис покажет оценку качества и даст рекомендации, придерживаясь которых Вы гарантированно улучшите качество и ускорите свой сайт.
Помните, наличие максимальной оценки качества в 100 баллов важно для SEO-продвижения. Скорость сайта – подтвержденный фактор определения позиций.
Стремитесь к самой высокой оценки. Это прямой сигнал качественной верстки.

Итоги.
Нюансов в верстке довольно много. Старайтесь устранять их еще в процессе.
Помните: все начинающие допускают ошибки в верстке и это нормально. Практика и опыт — великое дело. Прилагайте усилия и все получится.
В этой статье вы узнаете, как плохой набор текста влияет на впечатления читателей. Спойлер: хуже, чем вы ожидали.
В цифровом мире, где 55% посетителей проводят на сайте менее 15 секунд, очень важно быстро увлечь пользователей и произвести впечатление с помощью качественного и увлекательного контента.
Замена обычного текста статей интересными макетами и медиа-элементами — один из способов сделать контент более привлекательным. Улучшение читабельности и разборчивости с помощью более качественного набора текста — еще один способ привлечь внимание.
В этой статье поговорим о шести распространенных ошибках верстки, которые могут допускать издатели, и о том, как их исправить, чтобы привлечь больше внимания аудитории.
1. Отсутствие визуального контраста

Правильно подобранный цветовой и типографический контраст является жизненно важным для комфорта пользователей при чтении.
Цветовой контраст: разница в яркости между двумя соседними цветами текста и фона.
Типографический контраст: разница в размере между элементами текста, например, заголовком и текстом абзаца.
Очень низкий или сильный цветовой контраст может заставить читателя напрячься, чтобы прочитать текст, особенно заметно при использовании мобильных устройств или в темной среде.
Аналогичным образом, отсутствие типографического контраста может затруднить выделение различных структурных частей статьи (например, если размер подзаголовка и наборного текста почти одинаковый).
Чтобы создать визуальные подсказки и улучшить читабельность для пользователей, используйте контрастные цвета и дополнительные стили и размеры шрифтов. Google Type и Font Pair — полезные инструменты для подбора пар шрифтов.
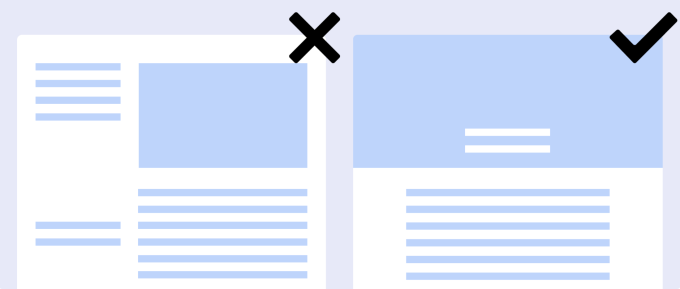
2. Однообразный текст

Выделение основных элементов текста необходимо для привлечения внимания пользователя, особенно для таких элементов, как ключевые выводы или призыв к действию (CTA).
Выделить фрагмент текста можно с помощью различных текстовых стилей или с помощью отличного от общего размера или цвета — вещей, которые выделяют текстовый элемент из окружающего текста.
3. Неадекватные отступы

Расстояние между различными элементами текста может серьезно повлиять на его читабельность. Межстрочный интервал играет важную роль в комфортном восприятии информации: строки не должны располагаться слишком близко или слишком далеко друг от друга, а ещё межстрочный интервал должен быть одинаковым по всему тексту.
Оптимальный межстрочный интервал — 120-150% от размера кегля набранного текста. Можно воспользоваться плагином the good line-height в фигме для того, чтобы безошибочно выстраивать корректный интерлиньяж в каждом текстовом блоке 😎
4. Нет визуальной структуры

Сохранение последовательности визуальной структуры помогает взгляду читателя плавно скользить по тексту. Статья может выглядеть хаотичной, если в ней присутствуют элементы текста разного формата или абзацы разной длины. Хорошая визуальная структура, с другой стороны, делает содержание упорядоченным, предсказуемым и делает взаимодействие с контентом комфортным.
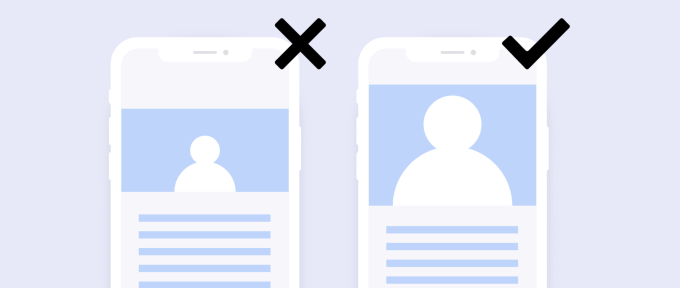
5. Плохая мобильная оптимизация

Оптимизация контента для различных платформ, браузеров и мобильных устройств поможет избежать проблем и жалоб пользователей в будущем.
Сохранение пропорций частей текста, его размера, интервалов и макетов на разных экранах может стать решающим фактором для читателей, когда они решают, остаться на вашей странице или уйти.
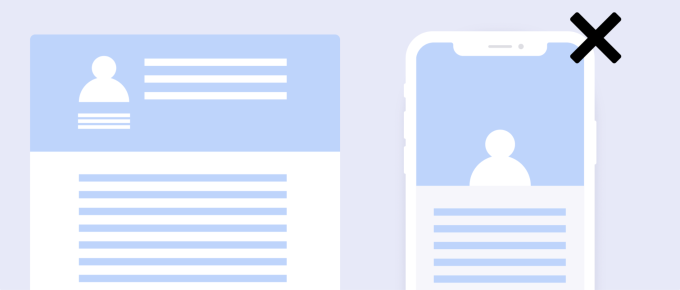
6. Отсутствие оптимизации графики

Графические материалы являются очень ценным активом любой статьи и часто ошибки графической оптимизации заметны при сравнении десктопной и мобильной версий контента.
При окончательном редактировании проверяйте графику на наличие следующих проблем:
— Не перекрывает ли она текст?
— Как изображение отображается на разных экранах?
— Одинаково ли качество изображения на всех экранах, или оно становится размытым при масштабировании?
— Если в статье размещена галерея, прокручивается ли она соответствующим образом на мобильных устройствах?
Это самые очевидные детали, а более сложные медиаэлементы, такие как анимация и видео, требуют дополнительных проверок.
Бонус: чек-лист для оценки читабельности
ОСОБЫЙ ШРИФТ ИЛИ ВЕС ШРИФТА, КОТОРЫЕ ВЫДЕЛЯЮТ АКЦЕНТНЫЙ ФРАГМЕНТ ОТ ОСНОВНОГО ТЕКСТА
— Выделяйте и подчеркивайте важные части статьи, чтобы привлечь внимание пользователя. При выделении слов выбирайте такой стиль шрифта, который сразу же отличим от окружающего текста — иногда достаточно выделить текст жирным шрифтом или курсивом, но часто требуется увеличить размер или изменить цвет выделяемого фрагмента.
РАЗМЕР ШРИФТА И ШИРИНА КОЛОНОК ОБНОВЛЯЮТСЯ ДЛЯ УДОБСТВА ЧТЕНИЯ НА РАЗНЫХ УСТРОЙСТВАХ
— Убедитесь, что ваш текст и структура контента оптимизированы для различных платформ, устройств и браузеров. Форматирование должно меняться в зависимости от размера экрана, сохраняя пропорции частей текста.
ГИПЕРССЫЛКИ, ВИЗУАЛЬНО ОТЛИЧАЮЩИЕСЯ ОТ ОКРУЖАЮЩЕГО ТЕКСТА
— Используйте визуально отличные стили шрифтов и выделения для гиперссылок, чтобы они не были похожи на основной текст. Текст ссылки также должен четко указывать пользователям, куда ведет ссылка.
ТАБЛИЦЫ ПЕРЕФОРМАТИРОВАНЫ ДЛЯ УДОБСТВА ПРОСМОТРА
— Проверьте, правильно ли отображаются ваши таблицы на всех платформах и устройствах. Для качественного пользовательского опыта на мобильных устройствах вам, скорее всего, потребуется изменить структуру таблиц, особенно если они ориентированы горизонтально.
КОРРЕКТНЫЙ МЕЖСТРОЧНЫЙ ИНТЕРВАЛ
— Следите за тем, чтобы строки не располагались слишком близко или далеко друг от друга, чтобы интервалы между ними были одинаковыми по всему тексту, а элементы не сливались в неразличимые блоки.
ГАЛЕРЕИ ИЗОБРАЖЕНИЙ ПОЗВОЛЯЮТ ОСУЩЕСТВЛЯТЬ НАВИГАЦИЮ ПРОЛИСТЫВАНИЕМ
— Не забывайте о пролистывании! Галерея изображений, размещенная внутри статьи, должна быть удобной для использования на мобильных устройствах, позволяя читателю без проблем пролистывать её.
ОТСТУПЫ МЕЖДУ СТРОКАМИ И АБЗАЦАМИ ДЛЯ ОПТИМИЗАЦИИ СТРУКТУРЫ ТЕКСТА
— Поддерживайте визуальную структуру статьи, последовательно используя форматирование и одинаково выделяя похожие элементы текста.
КОРРЕКТНАЯ ВИЗУАЛИЗАЦИЯ И ОТОБРАЖЕНИЕ ФОТОГРАФИЙ
— Убедитесь, что ваши фотографии не размыты, не перекрывают текст и сохраняют свое качество на разных экранах. И да, всегда проверяйте размер файла: большие изображения могут замедлить загрузку страницы.
РАВНОМЕРНОЕ РАССТОЯНИЕ МЕЖДУ АБЗАЦАМИ
— Сохраняйте структуру абзацев последовательной и предсказуемой и следите за тем, чтобы расстояние между блоками текста не сильно менялось по всей статье.
АБЗАЦЫ, ДЛИНА КОТОРЫХ ОБЫЧНО ВАРЬИРУЕТСЯ В ПРЕДЕЛАХ 5-9 СТРОК
— Сохраняйте абзацы примерно одинакового размера — не слишком короткие и не слишком длинные. Предпочтительны абзацы длиной от 5 до 9 строк. Логически последовательный формат может также помочь установить эталон дизайна и количества слов в каждом материале.
Оригинал статьи можно посмотреть по ссылке.
Всем классных статей! 🙌
Список самых распространенных ошибок сайта из-за которых не растут позиции и продажи. Виды и типы ошибок, откуда они появляются, что с ними делать, как их быстро найти самостоятельно, влияние на продвижение в Яндекс/Google и продажи.
Всем привет. Меня зовут Толстенко Александр. Я частный специалист по продвижению сайтов в Яндекс/Google.
Работаю в сфере создания и продвижения сайтов с 2009 года (уже более 13 лет).
Кейсы продвижения и другие статьи, подтверждающие экспертизу, можно посмотреть на сайте marketing-digital.ru или в профиле на vc.ru.
Переодически провожу бесплатные консультации (10-15 минут) и платные консультации.
Ошибка сайта: что это такое
Если попробуете загуглить информацию про ошибки сайта, в результатах поиска первые два результата будут ссылки на: справку Яндекса и определение Википедии. На обоих ресурсах, говорится про коды ответа серверов.
Код ответа сервера: что это такое, что означает
Немного теории, чтобы было понимание, что такое код ответа сервера и что они означают. Когда вы открываете какой-то url, ваш браузер отправляет HTTP-запрос на сервер, где лежит физически этот сайт. В ответ на HTTP-запрос, сервер отдаст код состояния HTTP (трехзначное число) и определенные параметры.
Данное число будет принадлежать одному из пяти классов состояний:
1** — информационные;
2** — ок, получили страницу;
3** — перенаправление (редирект);
4** — ошибка на стороне клиента (сервера, страница не существует);
5** — ошибки на стороне сервера (сервер не справляется с нагрузкой).
Распространенные ошибки web серверов
С полным списком ошибок сервера можно ознакомиться в официальной справке Яндекса или любом другом источнике. Ниже акцентирую внимание, только на самые важные при SEO продвижении. Расскажу, что поисковой робот делает при получении различных ответов сервера.
Коды 4xx (ошибка клиента): что значит
1) 404 Not Found — Страница не найдена (битые ссылки)
404 ошибка означает, что запрашиваемый документ, который ранее существовал, больше не существует по данному url.
Причин может быть много, от вмешательства программиста, до случайного или намеренного отключения/удаления в админке сайта ресурсов.
Удалять нужно осознанно, осторожно. В противном случае вы себе же в ногу стреляете, т.к. потеряете часть трафика, который давал заказы/продажи. Очень частая проблема у клиентов.Если такой страницы никогда не существовало, игнорируйте эту ошибку, возможно, кто-то поставил некорректную ссылку на ваш ресурс.
2) 403 Forbidden — Доступ к ресурсу запрещен
403 ошибка означает, что доступ к документу запрещен. Если вы хотите, чтобы страница индексировалась, необходимо разрешить доступ к ней.
Чаще всего встречается на проектах, где есть личный кабинет и часть информации доступна только после авторизации. Или нужно просто закрыть данный раздел от робота в .htaccess.
3) 410 Gone — Ресурс недоступен
401 ошибка означает, что данный документ был удален с сайта навсегда. Т.е. данный код ответа сервера говорит роботу, чтобы он забыл про данную ссылку и больше никогда не обращался по данному url.
Коды 3xx (перенаправление): что значит
1) 301 Moved Permanently — Ресурс перемещен навсегда (301 редирект)
301 ошибка означает, что документ перемещен навсегда и находится по-новому url. При попытке перейти по-старому, пользователя всегда будет перенаправлять на новый документ. Поисковой робот проиндексирует новую страницу, если она будет доступна для индексирования.
Страница по-старому url заменится в результатах поиска, на новый url и со временем, все накопленные показатели документа, передаются новой странице.
Если на сайте будет много 301-х редиректов, на большом проекте будет сильно снижаться скорость обхода страниц и скорость учета изменений на старых.
2) 302 Moved Temporarily — Ресурс временно перемещен
302 ошибка означает, что запрошенный ресурс временно находится по другому адресу. В результатах выдачи, будет находится url старого адреса. Т.е. при переходе по ссылке из результатов поиска, будет сделан 302 редирект на новый адрес на сайте.
До тех пор, пока не будет настроен 301 редирект со старого адреса на новый, накопленные метрики старого url не передаются по новому. Рекомендуется сразу делать 301 редирект на новый адрес для “склейки” накопленных метрик.
3) 304 Not Modified — Содержимое страницы не изменилось
304 ошибка означает, что если страница не изменилась с момента последнего обращения робота. Данный HTTP код ответа позволяет ускорить индексирование новых страниц и быстро учитывать внесенные изменения на старых.
Last-modified позволяет поисковому боту не тратить время на распаршивание html разметки, а сразу увидеть дату последнего изменения документа, сравнить ее с данными в базе. Если дата одна и та же, пропустить страницу и обратиться к следующей.
Настраивать и внедрять Last-modified заголовок, есть смысл на больших проектах, чтобы краулинговый бюджет не тратился не понятно на какие страницы.
Коды 5xx (ошибка сервера): что значит
1) 500 Internal Server Error — Внутренняя ошибка сервера
500 ошибка означает, что сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос. Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса.
2) 504 Gateway Timeout — время ожидания ответа сервера истекло
504 ошибка означает, что прокси-сервер не дождался ответа от вышестоящего сервера и завершил запрос.
Важность кодов ответа сервера
Описанные серверные web ошибки выше, очень сильно влияют на эффективность продвижения сайта в Яндекс/Google. Это база (как фундамент у дома), это то, с чего должно начинаться SEO продвижение, т.к. от этого будет сильно зависеть эффективность дальнейшего продвижения.
Если попробовать перефразировать простым языком: Ваш код ответа сервера, говорит поисковой машине, что делать с документом: поместить страницу в результаты выдачи или удалить ее оттуда.
Большое количество 4хх и 3хх ошибок замедлит учет изменений на сайте (будет впустую тратиться краулинговый бюджет). Если у вас большой портал — это будет критично.
🛑 Рекомендую, каждый раз после внесения программистами важных или масштабных изменений сканировать сайт Screaming Frog SEO на наличие технических ошибок. Практика показывает, очень часто вылезают различные баги или что-то отваливается. Так же, рекомендую проводить плановый технический аудит, т.к. периодически появляются неработающие ссылки и редиректы (большое количеств, негативно сказывается на продвижении).
Что делать, если сайт выдает ошибку
Если при открытии сайта, выдается 3хх или 4хх код ответа сервера — желательно не затягивать с их исправлением (если это не массовая техническая проблема, после внесения правок).
Если 5хх — бить тревогу, т.к. робот очень быстро начнет удалять страницы, дающие трафик из результатов поиска. За один день можно лишиться большей части трафика, который потом можно и не восстановить.
Другие ошибки веб сайта
Помимо серверных проблем, встречаются и другие. Они также сильно влияют на эффективность продвижения в Яндекс и Google.
1) Ошибки html верстки
Один не закрытый тег или не верно поставленная кавычка в head, может затруднить распознавание информации на странице сайта для робота, хотя в браузере все будет выглядеть нормально. Проверить ошибки верстки можно через сервис validator.w3.org или любой другой валидатор. Данные сервисы покажут конкретные проблемные места в верстке, которые нужно будет устранить.
2) Некорректная работа мобильной версии сайта
Частая проблема, когда на ПК сайт работает отлично, а проверяешь его с мобильного телефона, часть функционала не доступна (скрыта), отображается некорректно или мобильная версия и вовсе отсутствует.
3) Проблемы скорости загрузки сайта
Медленная загрузка сайта напрямую к техническим ошибкам не относится, хотя по рекомендациям поисковых систем, скорость загрузки ресурса должна быть не более 3-5 секунд, а в 2021 году Google включил метрику в факторы ранжирования.
На сколько это важный фактор ранжирования, спорный вопрос (рекомендую смотреть на средние значения конкурентов в ТОП 10, должно быть не хуже, чем у них), а вот с точки зрения повышения количества заказов, даже очень весомый фактор.
Проверить скорость загрузки ресурса можно в сервисе Google PageSpeed Insights (рекомендуется добиться зеленой зоны).
4) JavaScript-ошибки
Считается, что если сайт работает, значит проблем нет. Это не так, часто забывают про ошибки js, которые могут блокировать важную работу функционала и отключить возможность отправки заказов/заявок через сайт. Увидеть и исправить все ошибки Java Script можно, например через сервис Track.js.
5) Неверно прописаны правила сканирования в robots.txt
Проводя технические аудиты сайтов, часто встречаешь правила, которые случайно закрывают раздел или какие-то типы страниц от индексации для поисковых роботов.
6) Неправильно настроенный или отсутствующий тег canonical на дублирующих страницах
Чаще всего, тег не верно настраивают для страниц пагинации в интернет магазинах. Иногда встречаются магазины, у которых один и тот же товар, находится в разных категориях по разным url (полные дубли страниц), что мешающие СЕО-продвижению. Данную болезнь, частенько встречал у сайтов на 1с Битрикс.
7) Отсутствие или неправильное написание метатегов на страницах
h1, title, description — самые важные метатеги. Имея определенную структуру на сайте и сделав базовую оптимизацию с помощью применения масок этих тегов, можно увеличить видимости по продвигаемым ключевым запросам (пример: базовой оптимизации сайта и ее результаты)
 Страницы дубли (каннибалы)
Страницы дубли (каннибалы)
9) Ошибка сертификата ssl (HTTPS — защищенное соединение)
Поисковые системы учитывают безопасность соединения при упорядочивании результатов выдачи.
Если сайт использует незащищенную версию протокола (HTTP) — это будет минусом для посетителей (увидят уведомление на экране браузера) и негативно отразится на позициях в результатах выдачи.
Периодически бывает так, что на страницах появляется mixed content или просто отваливается HTTPS протокол по техническим причинам.
10) И другие web ошибки, которые мешающие продвижению
Поисковые роботы учитывают более 1000 факторов ранжирования. У каждого проекта свой набор ошибок, поэтому все нет смысла описывать в общем обзоре.
Как можно проверить сайт на ошибки самостоятельно
Самый быстрый и простой способ узнать, какие проблемные места на сайте без сканирования программой, привлечения опытного СЕО-специалиста или использования какого ни будь онлайн сервиса — заглянуть в панель Яндекс.Вебмастер, открыть отчет: Индексирование -> Страницы в поиске
Выбрать: Исключённые и увидеть все технические проблемы, которые видит робот Яндекса
Даже, не понимая ничего в SEO-продвижении, в пару кликов можно самостоятельно узнать, в каком техническом состоянии находится сайт и насколько качественно сделана оптимизация проекта под требования поисковых систем.
🛑 Найти и исправить все ошибки можно проведя детальный технический аудит. Ознакомиться с ошибками проекта одного из клиентов, данными рекомендациями и увидеть результаты после исправления, можно в статье технический аудита сайта.
Как проверить сайт на ошибки онлайн
Сейчас, существует много онлайн сервисов проверки. Какой-то конкретный, рекомендовать не буду, особенно платный.
Яндекс.Вебмастер + Google Search Console покажут практически все недостатки. Если их дополнить еще данными из Screaming Frog, разобрать все типы ошибок и написать рекомендации по исправлению — получится профессиональный SEO аудит.
Если, все же есть необходимость проверить сайт на ошибки в онлайн сервисе, погуглите. Их щас на любой вкус и цвет.
Что делать с найденными ошибками сайта
Если, вы уже занимаетесь продвижением и не первый месяц, задать вопрос: почему, большая часть ошибок сайта еще не устранена? Они должны были быть найдены в первые месяцы работ при проведении техаудита, и подготовлены рекомендации по их исправлению.
🛑 Если, оптимизацией никогда не занимались, если хватит опыта исправить существующие ошибки или заказать технический аудит с рекомендациями по исправлению у специалистов.Прежде чем заказать, рекомендую спросить посмотреть примеры сделанных аудитов. Если они будут +/- как этот пример аудита — не рекомендую заказывать. Конкретные рекомендации не получите, вопросов будет еще больше, чем ответов.
Почему, важно все исправить: что получит бизнес в результате исправления
Многие, недооценивают влияние технических ошибок на видимость сайта в результатах выдачи. Хотя, сделав даже одну базовую оптимизацию, можно получить рост позиций и заказов. Пример клиента 1, Пример клиента 2.
Наличие большого количества техошибок, говорит роботу, что сайт “не качественный”, а не качественные проекты никогда не будут лидерами ниши (если вы, конечно, никакой ни будь М.Видео, которому роботы много чего прощают).
Поэтому, рекомендуется исправлять технические проблемы на старте, в первые 2-3 месяца, периодически следить за появлением новых, параллельно продолжать работы по оптимизации текущих и новых страниц проекта. В будущем, это позволит кратно увеличить посещаемость, заказы и продажи.
На этом все, спасибо за внимание.
✌ Нужна консультация?
👉 Пишите в личные сообщения кодовое слово: «ОшибкиСайтаVc»
Уточню кое какие вопросы, определим дату, время созвона по видео связи расскажу какие проблемы продвижения есть у вас (бери исправляй и получай профит), узнаете на сколько можно вырасти в продажах, глянув трафик конкурентов.
