Всем привет! Вдохновленные успехом предыдущей статьи, которая была написана в преддверии запуска курса «Fullstack разработчик JavaScript«, мы решили продолжить серию статей для новичков и всех тех, кто только начинает заниматься программированием на языке JavaScript. Cегодня мы поговорим об ошибках, которые случаются в JS, а также о том, как именно с ними бороться.

Отдебажь за человека одну ошибку, и он будет благодарен тебе один пулл реквест. Научи его дебажить самостоятельно, и он будет благодарен тебе весь проект.
Неизвестный тимлид
Типичные ошибки начинающих
Итак, начнем с самых примитивных ошибок. Допустим, вы только недавно закончили изучать основы HTML и CSS и теперь активно принялись за программирование на JavaScript. Для примера: вы хотите, чтобы при клике на кнопку у вас открывалось, к примеру, скрытое до этого момента модальное окно. Так же вы хотите, чтобы у вас по нажатию на крестик это окно закрывалось. Интерактивный пример доступен здесь (я выбрал bitbucket из-за того, что его интерфейс мне кажется самым простым, да и не все же на гитхабе сидеть).
let modal_alert = document.querySelector(".modal_alert")
let hero__btn = document.querySelector(".hero__btn")
let modal_close = document.querySelector(".modal-close ")
//мы выбрали из DOM модели наши элементы. К слову, я использую bulma для упрощения процесса верстки
//теперь мы хотим провести над нашими элементами какие-то операции:
hero__btn.addEventListener("click", function(){
modal_alert.classList.add("helper_visible");
})
modal_close.addEventListener("click", function(){
modal_alert.classList.remove("helper_visible");
})
//если мы хотим увидеть форму, то просто вешаем доп. класс, в котором прописано css-свойство display:flex. И наоборот, если хотим скрыть.
В нашем index.html, кроме верстки, мы внутри тэга head вставляем наш script:
<script src="code.js"></script>
В index.html кроме верстки внутри тэга head мы вставляем наш script:
<script src="code.js"></script>
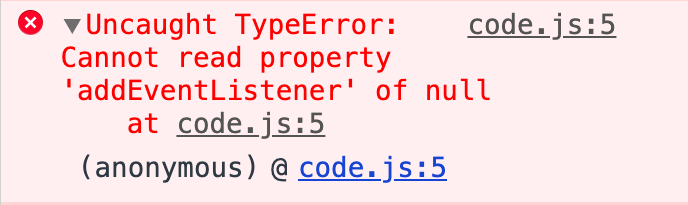
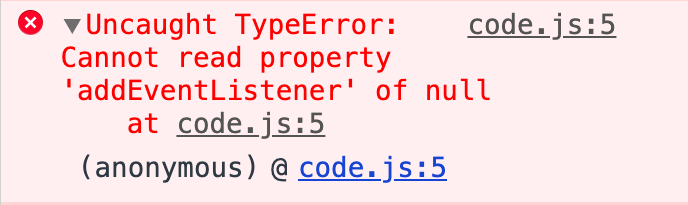
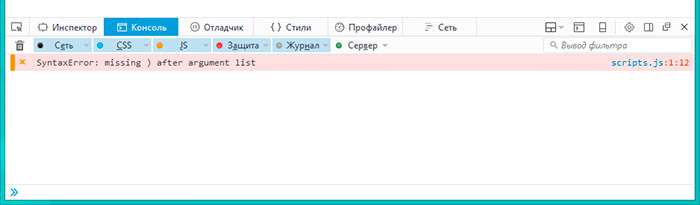
Однако, несмотря на то, что мы все подключили, ничего не заработает и вылетит ошибка:

Что весьма печально, новички часто теряются и не понимают, что делать с красными строчками, словно это приговор какой-то, а не подсказка о том, что не так в вашей программе. Если перевести, то браузер говорит нам, что он не может прочитать свойство addEventListener нулевого значения. Значит, почему-то из DOM модели мы не получили наш элемент. Какой алгоритм действий нужно предпринять?
Во-первых, посмотрите в какой момент у вас вызывается javascript. Браузер читает ваш html-код сверху вниз, как вы читаете, например, книгу. Когда он увидит тэг script, то сразу исполнит его содержимое и продолжит чтение следующих элементов, не особо заботясь о том, что в своем скрипте вы пытаетесь получить элементы DOM, а он их еще не прочитал и, следовательно, не построил модель.
Что делать в таком случае? Просто добавьте атрибут defer внутрь вашего тэга скрипт (или async, но я не буду сейчас вдаваться в подробности их работы, это можно прочитать здесь ). Или можете просто переместить вниз ваш тэг script перед закрывающим body, это тоже сработает.
Во-вторых, проверьте опечатки. Изучите методологию БЭМ — она полезна ещё и тем, что вы хорошо знаете, как пишется ваш элемент — ведь пишите классы по единой логике, и стараетесь пользоваться только правильным английским языком. Или копируете сразу название элемента в JS файл.
Отлично. Теперь, когда вы поправили ошибки, можете насладиться рабочей версией кода по следующему адресу.
Загадочная ошибка
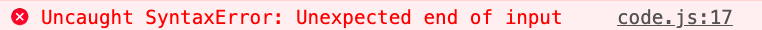
Больше всего новичков вводит в ступор странная ошибка последней строчки кода. Приведем пример:

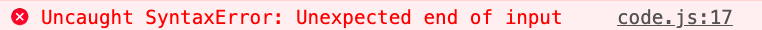
В консоли выводится что-то непонятное. Если переводить, то буквально это «Неожиданный конец ввода» — и что с этим делать? Кроме того, новичок по привычке смотрит на номер строки. На ней вроде все нормально. И почему тогда консоль на нее указывает?
Все просто. Что бы понимать, как интерпретировать вашу программу, интерпретатору JS нужно знать, где заканчивается тело функции, и где заканчивается тело цикла. В данном варианте кода я абсолютно намеренно забыл последнюю фигурную скобку:
// тут у нас просто два массива с заголовками и статьями
let root = document.getElementById("root"); // реактно подобно использую root
let article__btn = document.querySelector("article__btn");
// при клике на кнопку прочитаем статью
article__btn.onclick = () => {
for (let i = 0; i < headers.length; i++) {
root.insertAdjacentHTML("beforeend", `
<div class="content is-medium">
<h1>${headers[i]} </h1>
<p>${paragraps[i]}</p>
</div>`)
//изъятие фигурной скобки выполнено профессионалами. Не повторять на продакшене
}
Теперь JavaScript не понимает, где у него конец тела функции, а где конец цикла и не может интерпретировать код.
Что делать в данном случае? В любом современном редакторе кода, если вы поставите курсор перед открывающей скобкой, подсветится его закрывающий вариант (если редактор еще не начал подчеркивать эту ошибку красным цветом). Просмотрите код еще раз внимательно, держа в голове, что в JS не бывает одиноких фигурных скобок. Проблемный вариант можно посмотреть здесь, а исправленный — вот тут.
Дробим код
Чаще всего стоит заниматься написанием кода, тестируя его работу небольшими кусочками.
Или как нормальный человек изучить TDD
К примеру, вам нужно простую программу, которая принимает данные на вход от пользователя, складывает их в массив и после этого выводит их средние значения:
let input_number = prompt("Введите количество переменных");
// определяем, какое количество переменных к нам придет
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x); // и складываем значения в массив
}
}
toArray(input_number);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
alert(toAverage(numbers));
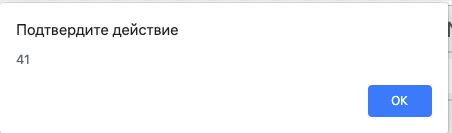
На первый неискушенный взгляд, в данном коде вполне все нормально. В нем есть основная логика, раздробленная на две функции, каждую из которой можно применять потом отдельно. Однако опытный программист сразу скажет, что это не заработает, ведь из prompt данные к нам приходят в виде строки. Причем JS (таков его толерантно-пофигистичный характер) нам все запустит, но на выходе выдаст настолько невероятную чепуху, что даже будет непросто понять, как мы дошли до жизни такой. Итак, давайте попробуем что-нибудь посчитать в нашем интерактивном примере. Введем допустим число 3 в количество переменных, и 1 2 3 в поле ввода данных:

Что? Чего? Ладно, это JavaScript. Поговорим лучше, как мы могли бы избежать такого странного вывода.
Надо было писать на Python, он бы по-человечески предупредил нас об ошибке
. Нам надо было после каждого подозрительного момента сделать вывод типа переменных и смотреть, в каком состоянии находится наш массив.
Вариант кода, в котором вероятность неожиданного вывода снижена:
let input_number = prompt("Введите количество переменных");
console.log(typeof(input_number));
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x);
}
}
toArray(input_number);
console.log(numbers);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
console.log(typeof(toAverage(numbers)));
alert(toAverage(numbers));
Иными словами, все подозрительные места, в которых что-то могло пойти не так, я вывел в консоль, чтобы убедиться, что все идет так, как я ожидаю. Конечно, данные console.log — детские игрушки и в норме, естественно, нужно изучить любую приличную библиотеку для тестирования. Например эту. Результат этой отладочной программы можно увидеть в инструментах разработчика здесь. Как починить, я думаю, вопросов не будет, но если если интересно, то вот (и да, это можно сделать просто двумя плюсами).

Шаг вперед: осваиваем Chrome Dev Tools
Дебаг с использованием console.log в 2019 — это уже несколько архаичная штука (но мы все равно ее никогда ее не забудем, она уже нам как родная). Каждый разработчик, который мечтает носить гордое звание профессионала, должен освоить богатый инструментарий современных средств разработки.
Попробуем починить проблемные места в нашем коде с помощью Dev Tools. Если нужна документация с примерами, всё можно прочитать вот здесь. А мы попробуем разобрать предыдущий пример с помощью Dev Tools.
Итак, открываем пример. У нас явно запрятался какой-то баг в коде, но как понять, в какой момент JavaScript начал что-то неправильно считать?
Правильно, оборачиваем эту радость тестами на тип переменной, это же очень просто
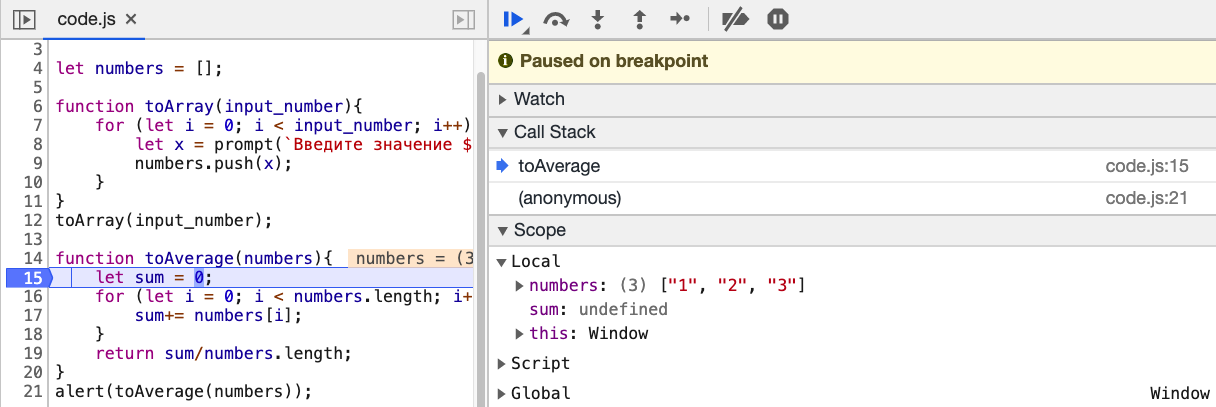
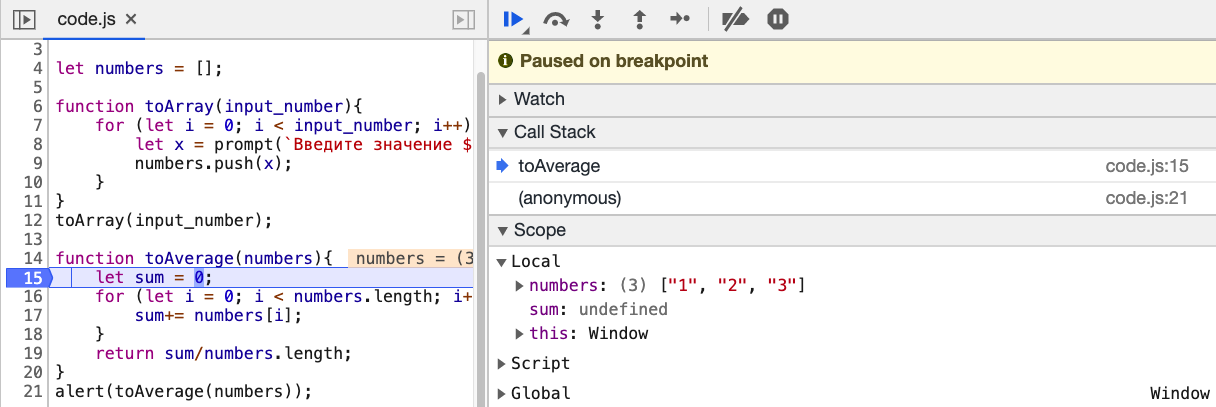
Идем во вкладку Sources в инструментах разработчика. Откройте файл code.js. У вас будут 3 части: первая слева, в которой отображается список файлов и вторая — в которой у нас отображается код. Но больше всего информации мы сможете почерпнуть из третьей части снизу, в которой отображается ход выполнения нашего кода. Давайте поставим breakpoint на 15 строчке (для этого надо щелкнуть по номеру строки в окне, где у нас отображается код, после чего у вас появится голубая метка). Перезапустите страницу, и введите любые значения в нашу программу.

Теперь вы можете вытащить из нижней панели debug массу полезной информации. Вы обнаружите, что JS не особенно задумываясь над типом переменных
ведь статистические языки тупо лучше и нужно писать только на них, чтобы получать предсказуемо работающие и быстрые программы
складывает переменные в виде строки в наш массив. Теперь, осознав картину происходящего, мы можем принять контрмеры.
Учимся перехватывать ошибки

Конструкция try… catch встречается во всех современных языках программирования. Зачем эта синтаксическая конструкция нужна практически? Дело в том, что при возникновении ошибки в коде, он останавливает свое выполнение на месте ошибки — и все, дальнейшие инструкции интерпретатор не исполнит. В реально работающем приложении, из нескольких сотен строчек кода, нас это не устроит. И предположим, что мы хотим перехватить код ошибки, передать разработчику ее код, и продолжить выполнение дальше.
Наша статья была бы неполной без краткого описания основных типов ошибки в JavaScript:
- Error — общий конструктор объекта ошибки.
- EvalError — тип ошибки, появляющийся во время ошибок исполнения
eval(), но не синтаксических, а при неправильном использовании этой глобальной функции. - RangeError — происходит, когда вы выходите за пределы допустимого диапазона в исполнении вашего кода.
- ReferenceError — происходит, когда вы пытаетесь вызвать переменную, функцию или объект, которых нет в программе.
- SyntaxError — ошибка в синтаксисе.
- TypeError — происходит при попытке создания объекта с неизвестным типом переменной или при попытке вызова несуществующего метода
- URIError — редко встречающий код, который возникает при неправильном использовании методов encodeURL и DecodeURL.
Здорово, давайте теперь немного попрактикуемся и посмотрим на практике, где мы можем использовать конструкцию try… catch. Сам принцип работы данной конструкции совсем простой — интерпретатор пытается исполнить код внутри try, если получается — то все продолжается, словно этой конструкции никогда не было. А вот если произошла ошибка — мы ее перехватываем и можем обработать, к примеру, сказав пользователю, где именно он допустил промах.
Давайте создадим самый простой калькулятор (даже калькулятором его называть громко, я бы сказал:«исполнитель введенных выражений»). Его интерактивный пример можно найти здесь. Хорошо, давайте теперь посмотрим на наш код:
let input = document.querySelector("#enter");
let button = document.querySelector("#enter_button");
let result_el = document.querySelector("#result ");
button.onclick = () => {
try {
let result = eval(input.value); //пробуем, если все будет корректно, тогда catch не сработает
result_el.innerHTML = result;
} catch (error) {
console.error(error.name);
result_el.innerHTML = "Вы что-то не то ввели, молодой человек<br> Подумайте еще раз";
//можно пользователю объяснять, что он не прав, если он допустил ошибку
//хотя естественно пользователю лучше не давать эту возможность))
}
}
Если вы попробуете ввести корректное математическое выражение, то все сработает нормально. Однако попробуйте ввести некорректное выражение, к примеру, просто строку, тогда программа выведет пользователю соответствующее предупреждение.
Надеюсь, вы прочитаете еще статьи, в которых объясняются другие части перехвата ошибок, такие например, как эта , чтобы расширить свое понимание в отладке программ, и изучите другие синтаксические конструкции, такие как finally, а также генерацию своих собственных ошибок.
На этом все. Надеюсь, эта статья оказалась полезна и теперь, при отладке приложений, вы будете чувствовать себя более уверенно. Мы разобрали типичные ошибки от самых элементарных, которые делают новички программирующие на JS всего несколько дней, до техники перехвата ошибок, которые применяют более продвинутые разработчики.
И по традиции, полезные ссылочки:
- Пишем собственный фреймворк для тестирования. Полезно для общего понимания стратегии тестирования.
- Полная документация по ошибкам, в том числе и экспериментальные фичи
- Невероятно полезная статья на MDN, которая описывает большинство проблем, которые возникают в начале разработки на JS: отладку, полифиллы, дебагер и многое другое
На этом все. Ждем ваши комментарии и приглашаем на бесплатный вебинар, где поговорим о возможностях фреймворка SvelteJS.
Существует ряд причин, по которым код JavaScript может вызывать ошибки, например:
- Проблема с сетевым подключением;
- Пользователь мог ввести неверное значение в поля формы;
- Ссылка на объекты или функции, которые не существуют;
- Неправильные данные отправляются или принимаются с веб-сервера;
- Служба, к которой приложение должно получить доступ, может быть временно недоступна.
Эти типы ошибок известны как ошибки времени выполнения (runtime errors), поскольку они возникают во время выполнения скрипта. Профессиональное приложение должно иметь возможность корректно обрабатывать такие ошибки во время выполнения. Обычно это означает понятное информирование пользователя о возникшей проблеме.
Оператор try…catch
JavaScript предоставляет оператор try-catch, чтобы перехватывать ошибки времени выполнения и корректно их обработать.
Любой код, который может вызвать ошибку, должен быть помещен в блок оператора try, а код для обработки ошибки помещен в блок catch, как показано здесь:
try {
// Код, который может вызвать ошибку
} catch(error) {
// Действие, которое нужно выполнить при возникновении ошибки
}Если ошибка возникает в любой точке блока try, выполнение кода немедленно переносится из блока try в блок catch. Если в блоке try ошибки не возникает, блок catch будет проигнорирован, и программа продолжит выполнение после оператора try-catch.
Следующий пример демонстрирует, как работает оператор try-catch:
try {
var greet = "Hi, there!";
document.write(greet);
// Попытка получить доступ к несуществующей переменной
document.write(welcome);
// Если произошла ошибка, следующая строка не будет выполнена
alert("All statements are executed successfully.");
} catch(error) {
// Обработка ошибки
alert("Caught error: " + error.message);
}
// Продолжаем исполнение кода
document.write("<p>Hello World!</p>");Приведенный выше скрипт генерирует ошибку, которая отображается в диалоговом окне с предупреждением, а не выводится в консоль браузера. Кроме того, программа не остановилась внезапно, даже если произошла ошибка.
Также обратите внимание, что за ключевым словом catch указывается идентификатор в скобках. Этот идентификатор действует как параметр функции. При возникновении ошибки интерпретатор JavaScript генерирует объект, содержащий сведения о нем. Этот объект ошибки затем передается в качестве аргумента для обработки.
Оператор try-catch является механизмом обработки исключений. Исключением является сигнал, который указывает, что во время выполнения программы возникли какие-то исключительные условия или ошибки. Термины «исключение» и «ошибка» часто используются взаимозаменяемо.
Оператор try…catch…finally
Оператор try-catch также может содержать предложение finally. Код внутри блока finally всегда будет выполняться независимо от того, произошла ошибка в блоке try или нет.
В следующем примере всегда отображается общее время, затраченное на выполнение кода.
// Присвоение значения, возвращаемого диалоговым окном
var num = prompt("Enter a positive integer between 0 to 100");
// Запоминание времени начала исполнения
var start = Date.now();
try {
if(num > 0 && num <= 100) {
alert(Math.pow(num, num)); // the base to the exponent power
} else {
throw new Error("An invalid value is entered!");
}
} catch(e) {
alert(e.message);
} finally {
// Отображение времени, необходимого для выполнения кода
alert("Execution took: " + (Date.now() - start) + "ms");
}Вызов ошибок с помощью оператора throw
До сих пор мы видели ошибки, которые автоматически генерируются парсером JavaScript. Тем не менее, также можно вызвать ошибку вручную с помощью оператора throw.
Общий синтаксис оператора throw: throw expression;
Выражение expression может быть объектом или значением любого типа данных. Однако лучше использовать объекты, желательно со свойствами name и message. Встроенный в JavaScript конструктор Error() предоставляет удобный способ создания объекта ошибки. Давайте посмотрим на некоторые примеры:
throw 123;
throw "Missing values!";
throw true;
throw { name: "InvalidParameter", message: "Parameter is not a number!" };
throw new Error("Something went wrong!");Если вы используете встроенные в JavaScript функции конструктора ошибок (например, Error(), TypeError() и т. д.) для создания объектов ошибок, тогда свойство name совпадает с именем конструктора, а message равно аргументу функции конструктора.
Теперь мы собираемся создать функцию squareRoot(), чтобы найти квадратный корень числа. Это можно сделать просто с помощью встроенной в JavaScript функции Math.sqrt(), но проблема здесь в том, что она возвращает NaN для отрицательных чисел, не давая никаких подсказок о том, что пошло не так.
Мы собираемся исправить эту проблему, показывая пользователю ошибку, если указано отрицательное число.
function squareRoot(number) {
// Выдает ошибку, если число отрицательное
if(number < 0) {
throw new Error("Sorry, can't calculate square root of a negative number.");
} else {
return Math.sqrt(number);
}
}
try {
squareRoot(16);
squareRoot(625);
squareRoot(-9);
squareRoot(100);
// Если выдается ошибка, следующая строка не будет выполнена
alert("All calculations are performed successfully.");
} catch(e) {
// Обработка ошибки
alert(e.message);
}Теоретически можно вычислить квадратный корень из отрицательного числа, используя мнимое число i, где i2 = -1. Следовательно, квадратный корень из -4 равен 2i, квадратный корень из -9 равен 3i и так далее. Но мнимые числа не поддерживаются в JavaScript.
Типы ошибок
Объект Error является базовым типом всех ошибок и имеет два основных свойства: name, указывающее тип ошибки и свойство message, которое содержит сообщение, описывающее ошибку более подробно. Любая выданная ошибка будет экземпляром объекта Error.
Существует несколько различных типов ошибок, которые могут возникнуть во время выполнения программы JavaScript, например RangeError, ReferenceError, SyntaxError, TypeError, и URIError.
В следующем разделе описывается каждый из этих типов ошибок более подробно:
RangeError
RangeError генерируется, когда вы используете число, выходящее за пределы допустимых значений. Например, создание массива с отрицательной длиной вызовет RangeError.
var num = 12.735;
num.toFixed(200); // выдает ошибку диапазона (допустимый диапазон от 0 до 100)
var array = new Array(-1); // выдает ошибку диапазонаReferenceError
Ошибка ReferenceError обычно выдается, когда вы пытаетесь сослаться на переменную или объект, которые не существуют, или получить к ним доступ. В следующем примере показано, как происходит ошибка ReferenceError.
var firstName = "Harry";
console.log(firstname); // выдает ошибку ссылки (имена переменных чувствительны к регистру)
undefinedObj.getValues(); // выдает ошибку ссылки
nonexistentArray.length; // выдает ошибку ссылкиSyntaxError
SyntaxError генерируется, если в вашем коде JavaScript есть какие-либо синтаксические проблемы. Например, если закрывающая скобка отсутствует, циклы не структурированы должным образом и т. д.
var array = ["a", "b", "c"];
document.write(array.slice(2); // выдает синтаксическую ошибку (отсутствует скобка)
alert("Hello World!'); // выдает синтаксическую ошибку (несоответствие кавычек)TypeError
Ошибка TypeError возникает, когда значение не относится к ожидаемому типу. Например, вызов метода строки для числа, вызов метода массива для строки и т. д.
var num = 123;
num.toLowerCase(); /* выдает ошибку (поскольку toLowerCase() является строковым методом, число не может быть преобразовано в нижний регистр) */
var greet = "Hello World!"
greet.join() // выдает ошибку (так как join() является методом массива)URIError
URIError генерируется, когда вы указали недопустимый URI (расшифровывается как Uniform Resource Identifier) для функций, связанных с URI, таких как encodeURI() или decodeURI(), как показано здесь:
var a = "%E6%A2%B";
decodeURI(a); // выдает ошибку URI
var b = "uD800";
encodeURI(b); // выдает ошибку URIСуществует еще один тип ошибки EvalError, который генерируется при возникновении ошибки во время выполнения кода с помощью функции eval(). Хотя эта ошибка больше не генерируется JavaScript, этот объект все еще остается для обратной совместимости.
Конкретный тип ошибки также может быть выдан вручную с использованием соответствующего конструктора и оператора throw. Например, чтобы сгенерировать ошибку TypeError, вы можете использовать конструктор TypeError(), например:
var num = prompt("Please enter a number");
try {
if(num != "" && num !== null && isFinite(+num)) {
alert(Math.exp(num));
} else {
throw new TypeError("You have not entered a number.");
}
} catch(e) {
alert(e.name);
alert(e.message);
alert(e.stack); // нестандартное свойство
}Объект Error также поддерживает некоторые нестандартные свойства. Одним из наиболее широко используемых таких свойств является: stack trace, который возвращает трассировку стека для этой ошибки. Вы можете использовать его в целях отладки, но не используйте его на рабочих сайтах.
- Назад
- Обзор: Первые шаги
- Далее
Когда вы создали игру «Угадай номер» в предыдущей статье, вы, возможно, обнаружили, что она не работает. Не бойтесь — эта статья призвана избавить вас от разрыва волос над такими проблемами, предоставив вам несколько простых советов о том, как найти и исправить ошибки в программах JavaScript.
| Нужно: | базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание того, что такое JavaScript. |
|---|---|
| Цель | получить способность и уверенность в том, чтобы приступить к исправлению простых проблем в вашем собственном коде. |
Типы ошибок
Когда вы делаете что-то не так в коде, есть два основных типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки: Это орфографические ошибки в коде, которые фактически заставляют программу вообще не запускаться, или перестать работать на полпути — вам также будут предоставлены некоторые сообщения об ошибках. Обычно они подходят для исправления, если вы знакомы с правильными инструментами и знаете, что означают сообщения об ошибках!
- Логические ошибки: Это ошибки, когда синтаксис действительно правильный, но код не тот, каким вы его предполагали, что означает, что программа работает успешно, но даёт неверные результаты. Их часто сложнее находить, чем синтаксические ошибки, так как обычно не возникает сообщение об ошибке, которое направляет вас к источнику ошибки.
Ладно, все не так просто — есть и другие отличия, которые вы поймёте, пока будете изучать язык JavaScript глубже. Однако вышеуказанной классификации достаточно на раннем этапе вашей карьеры. Мы рассмотрим оба эти типа в дальнейшем.
Ошибочный пример
Чтобы начать работу, давайте вернёмся к нашей игре с угадыванием чисел — за исключением того, что мы будем изучать версию с некоторыми преднамеренными ошибками. Перейдите в Github и сделайте себе локальную копию number-game-errors.html (см. здесь как это работает).
- Чтобы начать работу, откройте локальную копию внутри вашего любимого текстового редактора и вашего браузера.
- Попробуйте сыграть в игру — вы заметите, что когда вы нажимаете кнопку «Submit guess», она не работает!
Примечание: Возможно, у вас может быть собственная версия игрового примера, которая не работает, которую вы можете исправить! Мы по-прежнему хотели бы, чтобы вы работали над статьёй с нашей версией, чтобы вы могли изучать методы, которые мы здесь преподаём. Затем вы можете вернуться и попытаться исправить ваш пример.
На этом этапе давайте рассмотрим консоль разработчика, чтобы увидеть, можем ли мы видеть какие-либо синтаксические ошибки, а затем попытаемся их исправить. Вы узнаете, как это сделать, ниже.
Исправление синтаксических ошибок
Раньше в курсе мы заставили вас набрать некоторые простые команды JavaScript в консоль разработчика JavaScript (если вы не можете вспомнить, как открыть это в своём браузере, следуйте предыдущей ссылке, чтобы узнать, как это сделать). Что ещё более полезно, так это то, что консоль предоставляет вам сообщения об ошибках всякий раз, когда существует синтаксическая ошибка внутри JavaScript, которая подаётся в механизм JavaScript браузера. Теперь пойдём на охоту.
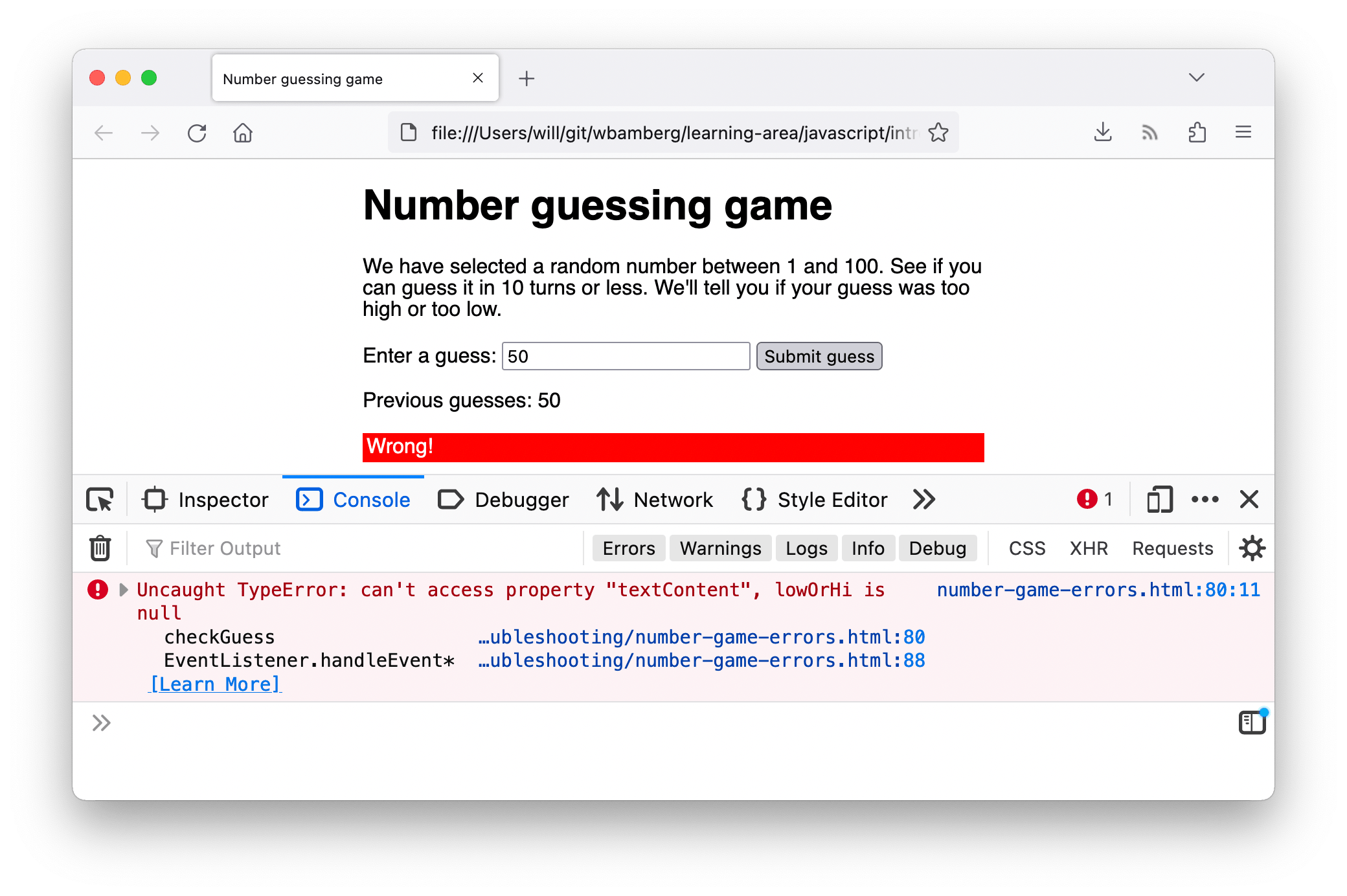
- Перейдите на вкладку, в которой у вас есть number-game-errors.html, и откройте консоль JavaScript. Вы должны увидеть сообщение об ошибке в следующих строках:

- Это довольно простая ошибка для отслеживания, и браузер даёт вам несколько полезных бит информации, которые помогут вам (скриншот выше от Firefox, но другие браузеры предоставляют аналогичную информацию). Слева направо, у нас есть:
- Красный «x» означает, что это ошибка.
- Сообщение об ошибке, указывающее, что пошло не так: «TypeError: guessSubmit.addeventListener не является функцией»
- Ссылка «Узнать больше», которая ссылается на страницу MDN, которая объясняет, что эта ошибка означает в огромных количествах деталей.
- Имя файла JavaScript, который ссылается на вкладку «Отладчик» консоли разработчика. Если вы перейдёте по этой ссылке, вы увидите точную строку, где подсвечивается ошибка.
- Номер строки, в которой находится ошибка, и номер символа в этой строке, где первая ошибка. В этом случае у нас есть строка 86, символ номер 3.
- Если мы посмотрим на строку 86 в нашем редакторе кода, мы найдём эту строку:
guessSubmit.addeventListener('click', checkGuess); - В сообщении об ошибке говорится, что «guessSubmit.addeventListener не является функцией», поэтому мы, вероятно, где-то ошиблись. Если вы не уверены в правильности написания синтаксиса, часто бывает полезно найти функцию на MDN. Лучший способ сделать это в настоящее время — поиск «mdn имя-функции» в вашей любимой поисковой системе. Вот ссылка, которая поможет сократить вам некоторое время в данном случае:
addEventListener(). - Итак, глядя на эту страницу, кажется, что ошибка в том, что мы неправильно назвали имя функции! Помните, что JavaScript чувствителен к регистру, поэтому любые незначительные отличия в орфографии или регистре текста могут вызвать ошибку. Изменение этого параметра в addEventListener должно быть исправлено. Сделайте это сейчас.
**Примечание:**См. наш TypeError: «x» не является справочной страницей функций для получения дополнительной информации об этой ошибке.
Синтаксические ошибки: второй раунд
Примечание: console.log() это часто используемая функция отладки, которая выводит значение в консоль. Поэтому она будет выводить значение lowOrHi в консоли, как только мы попытаемся установить его в строке 48.
- Сохраните и обновите страницу, и вы увидите, что ошибка исчезла.
- Теперь, если вы попробуете ввести значение и нажать кнопку «Submit guess», вы увидите … другую ошибку!

- На этот раз сообщается об ошибке: «TypeError: lowOrHi is null», в строке 78.
Примечание:
Null— это специальное значение, которое означает «ничего» или «не значение». ПоэтомуlowOrHiбыл объявлен и инициализирован без значения — у него нет типа или значения.Примечание: Эта ошибка не появилась, как только страница была загружена, потому что эта ошибка произошла внутри функции (внутри
checkGuess() { ... }блока). Об этом вы узнаете более подробно в нашей более поздней статье о функциях, код внутри функций выполняется в отдельной области для кода внешних функций. В этом случае код не был запущен, и ошибка не была брошена до тех пор, пока функцияcheckGuess()не была запущена строкой 86. - Посмотрите на строку 78, и вы увидите следующий код:
lowOrHi.textContent = 'Last guess was too high!'; - Эта строка пытается установить свойство
textContentпеременнойlowOrHiкак текстовую строку, но это не работает, посколькуlowOrHiне содержит того, что должна. Давайте посмотрим, почему так происходит — попробуйте найти другие экземплярыlowOrHiв коде. Самый ранний экземпляр, который вы найдёте в JavaScript, находится в строке 48:const lowOrHi = document.querySelector('lowOrHi'); - На этом этапе мы пытаемся заставить переменную содержать ссылку на элемент документа HTML. Давайте проверим, является ли значение
nullпосле выполнения этой строки. Добавьте следующий код в строку 49: - Сохраните и обновите, и вы должны увидеть результат работы
console.log()в консоли браузера.
 Разумеется, значение
Разумеется, значение lowOrHiна данный момент равноnull, поэтому определённо существует проблема в строке 48. - Давайте подумаем о том, что может быть проблемой. Строка 48 использует метод
document.querySelector()для получения ссылки на элемент, выбирая его с помощью селектора CSS. Посмотрев далее наш файл, мы можем найти обсуждаемый элемент<p>: - Поэтому нам нужен селектор классов, который начинается с точки (.), но селектор, передаваемый в метод
querySelector()в строке 48, не имеет точки. Возможно, это и есть проблема! Попробуйте изменитьlowOrHiна.lowOrHiв строке 48. - Повторите попытку сохранения и обновления, и ваш вызов
console.log()должен вернуть элемент<p>, который мы хотим. Уф! Ещё одна ошибка исправлена! Вы можете удалить строку сconsole.log()сейчас, или оставить для дальнейшего применения — выбирайте сами.
Примечание: Загляните на справочную страницу TypeError: «x» is (not) «y», чтобы узнать больше об этой ошибке.
Синтаксические ошибки: третий раунд
- Теперь, если вы снова попробуете сыграть в игру, вы должны добиться большего успеха — игра должна играть абсолютно нормально, пока вы не закончите игру, либо угадав нужное число, либо потеряв жизни.
- На данном этапе игра снова слетает, и выводится такая же ошибка, как и в начале — «TypeError: resetButton.addeventListener is not a function»! Однако, теперь она происходит из-за строки 94.
- Посмотрев на строку 94, легко видеть, что здесь сделана такая же ошибка. Нам просто нужно изменить
addeventListenerнаaddEventListener.
Логическая ошибка
На этом этапе игра должна проходить отлично, однако, поиграв несколько раз, вы, несомненно заметите, что случайное число, которое вы должны угадать, всегда 0 или 1. Определённо не совсем так, как мы хотим, чтобы игра была разыграна!
Безусловно, где-то в игре есть логическая ошибка — игра не возвращает ошибку, она просто работает неправильно.
- Найдём переменную
randomNumber, и строку где в первый раз устанавливали случайное число. Пример, в котором мы храним случайное число, которое должны угадать, на строке 44:let randomNumber = Math.floor(Math.random()) + 1;И на строке 113, где мы генерируем случайное число, каждый раз после окончания игры:
randomNumber = Math.floor(Math.random()) + 1; - Чтобы проверить, действительно ли проблема в этом, давайте обратимся к нашему другу
console.log()снова — вставьте её ниже строк с ошибками:console.log(randomNumber); - Сохраните и обновите, а дальше попробуйте пару раз сыграть — в консоли вы увидите что
randomNumberравна 1 в каждой точке, где вы её записали после строк с ошибками.
Работаем через логику
Чтобы исправить это, давайте рассмотрим как работает строка. Первое, мы вызываем Math.random(), который генерирует случайное десятичное число, между 0 и 1, например 0.5675493843.
Дальше, мы передаём результат вызова Math.random() через Math.floor(), который округляет число вниз, до ближайшего целого числа. Затем мы добавляем 1 к данному результату:
Math.floor(Math.random()) + 1;
Округление случайного десятичного числа к меньшему, всегда будет возвращать 0, так что добавление к нему единицы будет возвращать всегда 1. Нам нужно умножить случайное число на 100, прежде чем мы округлим его к меньшему. Следующая строка вернёт нам случайное число между 0 и 99:
Math.floor(Math.random() * 100);
поэтому нам нужно добавить 1, чтоб нам возвращалось случайное число между 1 и 100:
Math.floor(Math.random() * 100) + 1;
А теперь, исправьте обе строки с ошибками, затем сохраните и обновите, игра должна работать так, как мы и планировали!
Другие распространённые ошибки
Существуют и другие распространённые ошибки, которые вы обнаружите в своём коде. В этом разделе показано большинство из них.
SyntaxError: отсутствует ; перед постановкой
Эта ошибка обычно означает что вы упустили точку с запятой в конце одной из ваших строк кода, но иногда ошибка может быть более загадочной. Например, если мы изменим эту строку внутри функции checkGuess() :
var userGuess = Number(guessField.value);
на эту
var userGuess === Number(guessField.value);
Это вызовет данную ошибку, потому что браузер подумает, что вы пытались сделать что-то другое. Вы должны быть уверены, что вы не перепутали оператор присваивания (=), который присваивает значение переменной — с оператором сравнения (===), который строго сравнивает операнды, и возвращает true/false .
В программе всегда говорится, что вы выиграли, независимо от того, что вы ввели
Причиной этому является все то же перепутывание оператора присваивания (=) со строгим сравнением (===). Например, если мы изменим внутри checkGuess() эту строку кода:
if (userGuess === randomNumber) {
на эту
if (userGuess = randomNumber) {
мы всегда будем получать true, заставляя программу сообщать, что игра была выиграна. Будьте осторожны!
SyntaxError: отсутствует ) после списка аргументов
Эта ошибка проста — обычно она означает, что вы пропустили закрывающую скобку с конца вызова функции / метода.
SyntaxError: missing : after property id
Эта ошибка обычно связана с неправильно сформированным объектом JavaScript, но в этом случае нам удалось получить её, изменив
на
Это заставило браузер думать, что мы пытаемся передать содержимое функции в функцию в качестве аргумента. Будьте осторожны с этими скобками!
SyntaxError: missing } after function body
Это легко — обычно это означает, что вы пропустили одну из ваших фигурных скобок из функции или условной структуры. Мы получили эту ошибку, удалив одну из закрывающих фигурных скобок возле нижней части функции checkGuess().
SyntaxError: expected expression, got ‘string‘ or SyntaxError: unterminated string literal
Эти ошибки обычно означает, что вы пропустили открывающую или закрывающую кавычку для строковых значений. В первой ошибки выше, строка будет заменена на неожиданный персонаж (ей) , что браузер нашёл вместо кавычек в начале строки. Вторая ошибка означает , что строка не закончилась кавычки.
При всех этих ошибках действуйте так, как в наших примерах, которые мы рассмотрели в пошаговом руководстве. Когда возникает ошибка, посмотрите полученный номер строки, перейдите к этой строке и посмотрите, можете ли вы определить, что случилось. Имейте в виду, что ошибка не обязательно будет на этой строке, а также, что ошибка может быть вызвана не такой же проблемой, которую мы привели выше!
Резюме
Итак, мы научились основам выяснения ошибок в простых программах JavaScript. Не всегда так просто разобраться, что не так в вашем коде, но, по крайней мере, это сэкономит вам несколько часов сна и позволит вам продвигаться немного быстрее, когда что-либо заработает не так, как ожидалось, в вашем учебном путешествии.
Смотрите также
- Есть много других типов ошибок, которые не перечислены здесь; мы составляем ссылку , которая объясняет , что они означают подробно — см. ссылку ошибки JavaScript .
- Если вы столкнётесь с любыми ошибками в коде, которые вы не знаете , как исправить после прочтения этой статьи, вы можете получить помощь! Спросите на нить обучения Область дискурсе , или в #mdn IRC канал на Mozilla IRC. Расскажите нам, какая у вас ошибка, и мы постараемся вам помочь. Приложите пример своего кода для большей ясности проблемы.
- Назад
- Обзор: Первые шаги
- Далее
Если ваш веб-сайт перестает нормально работать, консоль браузера — это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Содержание
1
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное — это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux — Нажмите Ctrl + Shift + J.
- Mac — Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
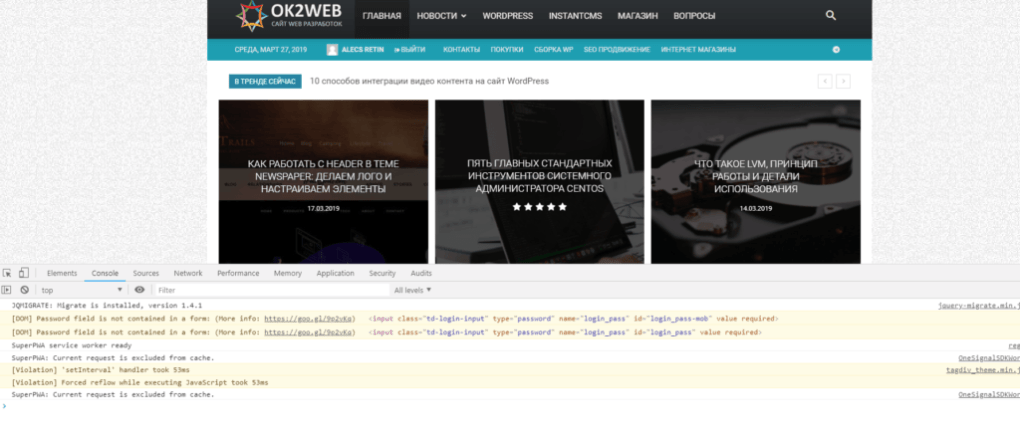
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.

Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.

Обновлено 2023 января: остановите эти сообщения об ошибках и устраните распространенные проблемы с помощью этого инструмента. Получить сейчас в эту ссылку
- Скачайте и установите программного обеспечения.
- Он просканирует ваш компьютер на наличие проблем.
- Затем инструмент исправить проблемы которые были найдены.
Особая ошибка»В основном процессе произошла ошибка JavaScript«, возникает, когда пользователи пытаются запустить одну из вышеуказанных программ. Окно содержит больше информации об ошибке, но обычные пользователи не могут правильно интерпретировать сообщение, поэтому подробности бесполезны.
«В основном процессе произошла ошибка JavaScript», как уже упоминалось, появляется на обоих устройствах, и проблема, в частности, связана с программой. Пользователи вызывают приложение Slack, программу Discord и команды Microsoft, вызывая проблемы и вызывая ошибку в оконном сообщении.
Пользователи Windows получают сообщение об ошибке «Исключение не перехвачено» — в базовом процессе произошла ошибка JavaScript. Он срабатывает при попытке запустить определенные приложения в Windows 10, включая приложения для обмена сообщениями Discord и Skype.
Основная причина этой ошибки не совсем ясна, но основная причина может заключаться в том, что приложение, его база данных или настройки повреждены.
Ошибка «В основном процессе произошла ошибка JavaScript” в Discord или в Microsoft Teams, другие программы, которые можно исправить обходными путями. Иногда загрузка приложения из другого источника также решает проблему с повторяющимися всплывающими окнами.
Неважно, появилось ли всплывающее окно с «В основном процессе произошла ошибка JavaScript», поскольку ошибка возникла в Slack или при другом запуске приложения, причина может быть той же. Особые причины, о которых чаще всего сообщают, это испорченные настройки в самой программе, требуемые или отключенные права администратора, старые настройки.
Причина 1: Поврежденное приложение или параметры
- Это одна из основных причин возникновения ошибки Javascript в основном процессе. Часто эти ошибки возникают, когда приложение неправильно настроено или повреждено.
Причина 2: Windows AV не активен
- Многие пользователи не знают об этой проблеме. Вы можете найти его в настройках устройства или драйверах, чтобы проверить, активен ли Windows Audio Video Experience. Если это не так, убедитесь, что он включен для решения проблемы.
Причина 3: права администратора
- Приложения часто требуют, чтобы вы работали с правами администратора. Это также одна из причин, по которой такие приложения, как Skype to Discord, отображают ошибки Javascript, возникающие в основном процессе.
Как мне преодолеть это или исправить эту ошибку Javascript, которая появилась в процессе основной ошибки? Прочитайте эту статью для возможных решений. Мы раскроем не один, не два, а четыре метода работы по исправлению этой ошибки Javascript. Давайте приступим к обсуждению методов, не теряя времени.
Что вызывает эту ошибку JavaScript в Discord?
Выявлено не так много причин этой проблемы, и большинство методов диагностики, которые вы можете выполнить, основаны на сбросе различий или их настройке в той или иной форме. Тем не менее, мы подготовили шорт-лист, с которым вы можете ознакомиться:
Дискорд или его настройки могли быть повреждены:
- В этом случае установка диска неправильная, поэтому либо вы сбрасываете настройки, либо переустанавливаете приложение.
Качественная служба Windows Audio Video Experience не работает:
- Эта услуга необходима приложению, так как тесно связана с основным функционалом программы. Убедитесь, что он запускается автоматически.
Конфликты работают с правами администратора:
- Известно, что конфликты с правами администратора вызывают эту проблему.
При доступе к приложению «Разговор» с компьютера под управлением Windows 10 вы можете получить сообщение об ошибке «В основном процессе произошла ошибка javascript». Поврежденные файлы Disord или отсутствие определенных аудиосервисов могут вызвать эту проблему на вашем компьютере. Чтобы решить эту проблему на своем компьютере, внимательно следуйте приведенным ниже инструкциям.
Как исправить «В основном процессе произошла ошибка JavaScript»?
Обновлено: январь 2023 г.
Этот инструмент настоятельно рекомендуется, чтобы помочь вам исправить вашу ошибку. Кроме того, этот инструмент обеспечивает защиту от потери файлов, вредоносных программ и аппаратных сбоев, а также оптимизирует работу вашего устройства для достижения максимальной производительности. Если у вас уже есть проблема с компьютером, это программное обеспечение может помочь вам решить ее и предотвратить повторение других проблем:
- Шаг 1: Установите инструмент восстановления и оптимизации ПК. (Виндовс 10, 8, 7, ХР, Виста).
- Шаг 2: Нажмите Начать сканирование чтобы определить, какие проблемы вы испытываете с вашим компьютером.
- Шаг 3: Нажмите Починить всечтобы решить все проблемы.


Переустановите вашу программу

В этой первой ситуации установка вашей программы ошибочна, поэтому вы должны либо сбросить, либо переустановить приложение.
Просто выполните следующие действия:
- Нажмите Windows + I
- Попасть в Skype
- Щелкните правой кнопкой мыши на мышке
- Выберите Удалить
- После завершения этой операции снова загрузите последнюю версию с веб-сайта издателя.
Удалите папки вашей программы в папке %AppData

Эта процедура аналогична описанной выше, за исключением того, что вы вручную удаляете все данные программы с вашего ПК.
- Откройте окно проводника
- Вы можете сделать это, нажав Windows + E.
- Выберите этот ПК.
- Доступ к этому местоположению на вашем ПК
- C:ПользователиВАШЕИМЯПОЛЬЗОВАТЕЛЯAppDataВАШЕИМЯПРОГРАММЫ
- Щелкните правой кнопкой мыши папку с программой
- Выберите Удалить.
Если вы получаете сообщение об ошибке, указывающее, что программу нельзя удалить, поскольку она используется, сначала войдите в диспетчер задач и выйдите из него.
Автоматически запускать службу Windows Audio Video Experience.
- Нажмите Windows + R
- Тип services.msc
- Прокручивайте список вниз, пока не увидите Качество Windows Audio Video Experience
- Щелкните правой кнопкой мыши и выберите Свойства
- От «Тип запускав раскрывающемся меню выберите «Автоматически».

Вероятность того, что вы получите ошибку, помеченную как таковую, невелика:
Windows не удалось запустить службу на локальном компьютере. Ошибка 1079: учетная запись, указанная для этой службы, отличается от учетной записи, указанной для других служб в том же процессе.
В этом случае сделайте следующее:
Нажмите Windows + R
Тип services.msc
Прокручивайте список вниз, пока не увидите Качество Windows Audio Video Experience
Щелкните правой кнопкой мыши и выберите Свойства.
Нажать на « ЛогинВкладка
Нажать на «Приложения«Кнопку.
Вы увидите поле ввода с именем Enter имя объекта, который вы хотите выбрать
Введите имя вашего Microsoft Windows, учетной записи
Нажмите Подтвердить имена.
Подождите, пока не отобразится ваше имя, а затем щелкните OK.
Введите пароль учетной записи Windows в Поле пароля.

Запустите программу без прав администратора
- Найдите исполняемый файл вашей программы
- Щелкните правой кнопкой мыши и выберите Свойства
- Нажмите Совместимость таб
- Снимите флажок рядом с «Запускать эту программу от имени администратора».
- Нажмите OK

Теперь проблема должна быть решена.
Как решить «Ошибка JavaScript в основном процессе» в Discord
Удалить временные файлы Discord
На дискете постоянно хранятся временные файлы, которые могут мешать работе приложения; их удаление может решить проблему. Узнайте, как удалить временные файлы на диске;
- Откройте проводник Windows и вставьте этот путь в адресную строку проводника Windows: «C:UserВаше имя пользователяAppDataDiscord». Не забудьте заменить «ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ» в пути на имя вашего ПК.
- Там должна быть папка «appdata», и если она недоступна, вам нужно будет просмотреть скрытые файлы. Вы можете сделать это, щелкнув вкладку «Вид» в меню «Проводник», а затем щелкнув «Скрытые объекты», чтобы установить флажок. Будут показаны все скрытые файлы, и вы сможете просмотреть «AppData».
- Папка «Discord» находится в папке «AppData», эту папку необходимо удалить, может появиться сообщение о том, что некоторые файлы не могут быть удалены, так как они используются. В этом случае вы должны убедиться, что приложение Discord закрыто, перезагрузить компьютер перед выполнением этого шага и закрыть приложение Spotify, если оно запущено.
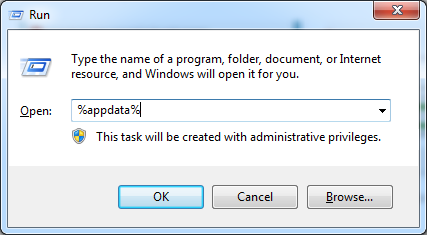
- Еще один эффективный способ удалить данные из приложения — открыть диалоговое окно «Выполнить» и ввести «% localappdata%», а затем нажать «ОК».
- Несоответствия перечислены в открывшейся папке, удалите эту папку, щелкнув правой кнопкой мыши.
- Перезагрузите компьютер сейчас, чтобы увидеть, решена ли проблема.

Белые списки несоответствий в вашем антивирусном программном обеспечении
Некоторое антивирусное программное обеспечение или даже брандмауэр Windows могут блокировать определенные файлы несоответствия, которые вызывают проблемы с приложением. Независимо от вашего антивирусного программного обеспечения, вы должны проверить свои настройки для предоставления разрешений Discord.
Изменить настройки служб Windows Audio Video Experience
Если эта служба не запущена, Discord не может работать должным образом. Поэтому вам нужно проверить тип запуска для настроек «службы аудио-видео Windows», чтобы увидеть, решена ли проблема. Конфигурация при запуске должна быть изменена с «Вручную» на «Автоматически», и вот шаги, чтобы изменить это;
- Нажмите Windows + R открыть диалог запуска.
- Тип ‘MSC‘ в диалоговом окне.
- Там будет список служб Windows, вам нужно найти ‘Качественная служба Windows Audio Video Experience‘, щелкните его правой кнопкой мыши и выберите свойства.
- Вы сможете увидеть, работает ли он или нет, если он работает, вы должны нажать «Стоп» и нажать «Пуск», чтобы запустить его снова.
- Проверьте, установлен ли тип запуска «Автоматически», если нет, вам нужно изменить его на автоматический. Нажмите «ОК» в любом появившемся диалоговом окне.
В некоторых случаях вы можете получить сообщение об ошибке следующего содержания:
«Windows не удалось запустить службу на локальном компьютере. Ошибка 1079: учетная запись, указанная для этой службы, отличается от учетной записи, указанной для других служб, работающих в том же процессе.».
Вам необходимо выполнить следующие шаги, чтобы обойти эту ошибку;
- Откройте запуск как обычно, набрав клавиши Windows + R.
- Введите или вставьте “msc » и нажмите «ОК».
- Найдите «Quality Windows Audio Video Experience», щелкните его правой кнопкой мыши и выберите свойства.
- Нажмите на вкладку «Войти».
- Нажать на «Просматривать» кнопку.
- В разделе запись поле введите имя вашей учетной записи Windows.
- Щелкните проверить имена.
- Имя вашего компьютера появится; вы должны нажать ОК.
- Затем вы вводите свой пароль Windows в соответствующем поле.
Настройка Discord для работы без прав администратора
Как упоминалось ранее, установка прав администратора может привести к ошибке «Произошла ошибка JavaScript в основном процессе», вам необходимо изменить настройки вашего приложения, чтобы оно работало правильно.
Вы можете узнать, как решить эту проблему здесь;
- Найдите исполняемый файл на диске либо из меню «Пуск», либо введя его имя в поиск Windows.
- Щелкните правой кнопкой мыши исполняемый файл диска и выберите «Свойства».
- В окне свойств есть вкладка совместимость, нужно снять галочку с «Выполнять эту программу от имени администратора».
- Нажмите кнопку «Применить изменения».
- Подтвердите каждое появившееся диалоговое окно.
- Теперь перезагрузите компьютер и запустите жесткий диск, чтобы убедиться, что проблема решена.
Переустановите программу Discord
Если ошибка не исчезла в это время, вам необходимо переустановить приложение, а перед переустановкой Discord вам необходимо удалить приложение с вашего ПК и удалить все файлы, связанные с Discord.
Лучший способ удалить приложение — использовать Панель управления, выбрать «Программы и компоненты», найти Discord и удалить приложение.
Затем загрузите новые установочные файлы с сайта Discord, так как это бесплатно. Настройте диск и запустите установку. Когда вы закончите, новое приложение Discord будет полностью установлено на ваш компьютер, и проблем быть не должно.
Если проблема не устранена, возможно, ошибка связана с системными настройками. И мы уже наметили все возможные пути решения этой проблемы.
На данный момент это решения для исправления «Ошибка JavaScript в основном процессе» в Discord, и мы надеемся, что они помогут вам исправить эту ошибку.
ОДОБРЕННЫЙ: Чтобы исправить ошибки Windows, нажмите здесь.
Часто задаваемые вопросы
- Переустановите вашу программу.
- Удалите папки вашей программы в папке %AppData.
- Автоматически запускать службу качества Windows Audio Video Experience.
- Запустите вашу программу без прав администратора.
Ошибка «Произошла ошибка JavaScript в основном процессе» обычно появляется при запуске Discord на вашем компьютере.
Окно сообщения об ошибке обычно содержит различную информацию об ошибке, но у обычных пользователей могут возникнуть трудности с ее интерпретацией.
Ошибки сценария, скорее всего, вызваны ошибкой в сценарии, размещенном на другом домене (например, сценарии CDN). В результате браузер пользователя останавливает выполнение скрипта, чтобы предотвратить атаку, называемую «подделкой межсайтовых запросов».
Существует два типа ошибок JavaScript:
Ошибка синтаксиса: Происходит при ошибке в написании кода, например опечатке или отсутствующем символе.
Ошибка выполнения: Происходит, когда сценарий не может выполнить свои инструкции; например, когда указанный объект не может быть найден.
Сообщение Просмотров: 507
Murphy’s law states that whatever can go wrong will eventually go wrong. This applies a tad too well in the world of programming. If you create an application, chances are you’ll create bugs and other issues. Errors in JavaScript are one such common issue!
A software product’s success depends on how well its creators can resolve these issues before hurting their users. And JavaScript, out of all programming languages, is notorious for its average error handling design.
If you’re building a JavaScript application, there’s a high chance you’ll mess up with data types at one point or another. If not that, then you might end up replacing an undefined with a null or a triple equals operator (===) with a double equals operator (==).
It’s only human to make mistakes. This is why we will show you everything you need to know about handling errors in JavaScript.
This article will guide you through the basic errors in JavaScript and explain the various errors you might encounter. You’ll then learn how to identify and fix these errors. There are also a couple of tips to handle errors effectively in production environments.
Without further ado, let’s begin!
Check Out Our Video Guide to Handling JavaScript Errors
What Are JavaScript Errors?
Errors in programming refer to situations that don’t let a program function normally. It can happen when a program doesn’t know how to handle the job at hand, such as when trying to open a non-existent file or reaching out to a web-based API endpoint while there’s no network connectivity.
These situations push the program to throw errors to the user, stating that it doesn’t know how to proceed. The program collects as much information as possible about the error and then reports that it can not move ahead.
Murphy’s law states that whatever can go wrong will eventually go wrong 😬 This applies a bit too well in the world of JavaScript 😅 Get prepped with this guide 👇Click to Tweet
Intelligent programmers try to predict and cover these scenarios so that the user doesn’t have to figure out a technical error message like “404” independently. Instead, they show a much more understandable message: “The page could not be found.”
Errors in JavaScript are objects shown whenever a programming error occurs. These objects contain ample information about the type of the error, the statement that caused the error, and the stack trace when the error occurred. JavaScript also allows programmers to create custom errors to provide extra information when debugging issues.
Properties of an Error
Now that the definition of a JavaScript error is clear, it’s time to dive into the details.
Errors in JavaScript carry certain standard and custom properties that help understand the cause and effects of the error. By default, errors in JavaScript contain three properties:
- message: A string value that carries the error message
- name: The type of error that occurred (We’ll dive deep into this in the next section)
- stack: The stack trace of the code executed when the error occurred.
Additionally, errors can also carry properties like columnNumber, lineNumber, fileName, etc., to describe the error better. However, these properties are not standard and may or may not be present in every error object generated from your JavaScript application.
Understanding Stack Trace
A stack trace is the list of method calls a program was in when an event such as an exception or a warning occurs. This is what a sample stack trace accompanied by an exception looks like:

As you can see, it starts by printing the error name and message, followed by a list of methods that were being called. Each method call states the location of its source code and the line at which it was invoked. You can use this data to navigate through your codebase and identify which piece of code is causing the error.
This list of methods is arranged in a stacked fashion. It shows where your exception was first thrown and how it propagated through the stacked method calls. Implementing a catch for the exception will not let it propagate up through the stack and crash your program. However, you might want to leave fatal errors uncaught to crash the program in some scenarios intentionally.
Errors vs Exceptions
Most people usually consider errors and exceptions as the same thing. However, it’s essential to note a slight yet fundamental difference between them.
To understand this better, let’s take a quick example. Here is how you can define an error in JavaScript:
const wrongTypeError = TypeError("Wrong type found, expected character")And this is how the wrongTypeError object becomes an exception:
throw wrongTypeErrorHowever, most people tend to use the shorthand form which defines error objects while throwing them:
throw TypeError("Wrong type found, expected character")This is standard practice. However, it’s one of the reasons why developers tend to mix up exceptions and errors. Therefore, knowing the fundamentals is vital even though you use shorthands to get your work done quickly.
Types of Errors in JavaScript
There’s a range of predefined error types in JavaScript. They are automatically chosen and defined by the JavaScript runtime whenever the programmer doesn’t explicitly handle errors in the application.
This section will walk you through some of the most common types of errors in JavaScript and understand when and why they occur.
RangeError
A RangeError is thrown when a variable is set with a value outside its legal values range. It usually occurs when passing a value as an argument to a function, and the given value doesn’t lie in the range of the function’s parameters. It can sometimes get tricky to fix when using poorly documented third-party libraries since you need to know the range of possible values for the arguments to pass in the correct value.
Some of the common scenarios in which RangeError occurs are:
- Trying to create an array of illegal lengths via the Array constructor.
- Passing bad values to numeric methods like
toExponential(),toPrecision(),toFixed(), etc. - Passing illegal values to string functions like
normalize().
ReferenceError
A ReferenceError occurs when something is wrong with a variable’s reference in your code. You might have forgotten to define a value for the variable before using it, or you might be trying to use an inaccessible variable in your code. In any case, going through the stack trace provides ample information to find and fix the variable reference that is at fault.
Some of the common reasons why ReferenceErrors occur are:
- Making a typo in a variable name.
- Trying to access block-scoped variables outside of their scopes.
- Referencing a global variable from an external library (like $ from jQuery) before it’s loaded.
SyntaxError
These errors are one of the simplest to fix since they indicate an error in the syntax of the code. Since JavaScript is a scripting language that is interpreted rather than compiled, these are thrown when the app executes the script that contains the error. In the case of compiled languages, such errors are identified during compilation. Thus, the app binaries are not created until these are fixed.
Some of the common reasons why SyntaxErrors might occur are:
- Missing inverted commas
- Missing closing parentheses
- Improper alignment of curly braces or other characters
It’s a good practice to use a linting tool in your IDE to identify such errors for you before they hit the browser.
TypeError
TypeError is one of the most common errors in JavaScript apps. This error is created when some value doesn’t turn out to be of a particular expected type. Some of the common cases when it occurs are:
- Invoking objects that are not methods.
- Attempting to access properties of null or undefined objects
- Treating a string as a number or vice versa
There are a lot more possibilities where a TypeError can occur. We’ll look at some famous instances later and learn how to fix them.
InternalError
The InternalError type is used when an exception occurs in the JavaScript runtime engine. It may or may not indicate an issue with your code.
More often than not, InternalError occurs in two scenarios only:
- When a patch or an update to the JavaScript runtime carries a bug that throws exceptions (this happens very rarely)
- When your code contains entities that are too large for the JavaScript engine (e.g. too many switch cases, too large array initializers, too much recursion)
The most appropriate approach to solve this error is to identify the cause via the error message and restructure your app logic, if possible, to eliminate the sudden spike of workload on the JavaScript engine.
URIError
URIError occurs when a global URI handling function such as decodeURIComponent is used illegally. It usually indicates that the parameter passed to the method call did not conform to URI standards and thus was not parsed by the method properly.
Diagnosing these errors is usually easy since you only need to examine the arguments for malformation.
EvalError
An EvalError occurs when an error occurs with an eval() function call. The eval() function is used to execute JavaScript code stored in strings. However, since using the eval() function is highly discouraged due to security issues and the current ECMAScript specifications don’t throw the EvalError class anymore, this error type exists simply to maintain backward compatibility with legacy JavaScript code.
If you’re working on an older version of JavaScript, you might encounter this error. In any case, it’s best to investigate the code executed in the eval() function call for any exceptions.
Creating Custom Error Types
While JavaScript offers an adequate list of error type classes to cover for most scenarios, you can always create a new error type if the list doesn’t satisfy your requirements. The foundation of this flexibility lies in the fact that JavaScript allows you to throw anything literally with the throw command.
So, technically, these statements are entirely legal:
throw 8
throw "An error occurred"However, throwing a primitive data type doesn’t provide details about the error, such as its type, name, or the accompanying stack trace. To fix this and standardize the error handling process, the Error class has been provided. It’s also discouraged to use primitive data types while throwing exceptions.
You can extend the Error class to create your custom error class. Here is a basic example of how you can do this:
class ValidationError extends Error {
constructor(message) {
super(message);
this.name = "ValidationError";
}
}And you can use it in the following way:
throw ValidationError("Property not found: name")And you can then identify it using the instanceof keyword:
try {
validateForm() // code that throws a ValidationError
} catch (e) {
if (e instanceof ValidationError)
// do something
else
// do something else
}Top 10 Most Common Errors in JavaScript
Now that you understand the common error types and how to create your custom ones, it’s time to look at some of the most common errors you’ll face when writing JavaScript code.
Check Out Our Video Guide to The Most Common JavaScript Errors
1. Uncaught RangeError
This error occurs in Google Chrome under a few various scenarios. First, it can happen if you call a recursive function and it doesn’t terminate. You can check this out yourself in the Chrome Developer Console:

So to solve such an error, make sure to define the border cases of your recursive function correctly. Another reason why this error happens is if you have passed a value that is out of a function’s parameter’s range. Here’s an example:

The error message will usually indicate what is wrong with your code. Once you make the changes, it will be resolved.

2. Uncaught TypeError: Cannot set property
This error occurs when you set a property on an undefined reference. You can reproduce the issue with this code:
var list
list.count = 0Here’s the output that you’ll receive:

To fix this error, initialize the reference with a value before accessing its properties. Here’s how it looks when fixed:

3. Uncaught TypeError: Cannot read property
This is one of the most frequently occurring errors in JavaScript. This error occurs when you attempt to read a property or call a function on an undefined object. You can reproduce it very easily by running the following code in a Chrome Developer console:
var func
func.call()Here’s the output:

An undefined object is one of the many possible causes of this error. Another prominent cause of this issue can be an improper initialization of the state while rendering the UI. Here’s a real-world example from a React application:
import React, { useState, useEffect } from "react";
const CardsList = () => {
const [state, setState] = useState();
useEffect(() => {
setTimeout(() => setState({ items: ["Card 1", "Card 2"] }), 2000);
}, []);
return (
<>
{state.items.map((item) => (
<li key={item}>{item}</li>
))}
</>
);
};
export default CardsList;The app starts with an empty state container and is provided with some items after a delay of 2 seconds. The delay is put in place to imitate a network call. Even if your network is super fast, you’ll still face a minor delay due to which the component will render at least once. If you try to run this app, you’ll receive the following error:

This is because, at the time of rendering, the state container is undefined; thus, there exists no property items on it. Fixing this error is easy. You just need to provide an initial default value to the state container.
// ...
const [state, setState] = useState({items: []});
// ...Now, after the set delay, your app will show a similar output:

The exact fix in your code might be different, but the essence here is to always initialize your variables properly before using them.
4. TypeError: ‘undefined’ is not an object
This error occurs in Safari when you try to access the properties of or call a method on an undefined object. You can run the same code from above to reproduce the error yourself.

The solution to this error is also the same — make sure that you have initialized your variables correctly and they are not undefined when a property or method is accessed.
5. TypeError: null is not an object
This is, again, similar to the previous error. It occurs on Safari, and the only difference between the two errors is that this one is thrown when the object whose property or method is being accessed is null instead of undefined. You can reproduce this by running the following piece of code:
var func = null
func.call()Here’s the output that you’ll receive:

Since null is a value explicitly set to a variable and not assigned automatically by JavaScript. This error can occur only if you’re trying to access a variable you set null by yourself. So, you need to revisit your code and check if the logic that you wrote is correct or not.
6. TypeError: Cannot read property ‘length’
This error occurs in Chrome when you try to read the length of a null or undefined object. The cause of this issue is similar to the previous issues, but it occurs quite frequently while handling lists; hence it deserves a special mention. Here’s how you can reproduce the problem:

However, in the newer versions of Chrome, this error is reported as Uncaught TypeError: Cannot read properties of undefined. This is how it looks now:

The fix, again, is to ensure that the object whose length you’re trying to access exists and is not set to null.
7. TypeError: ‘undefined’ is not a function
This error occurs when you try to invoke a method that doesn’t exist in your script, or it does but can not be referenced in the calling context. This error usually occurs in Google Chrome, and you can solve it by checking the line of code throwing the error. If you find a typo, fix it and check if it solves your issue.
If you have used the self-referencing keyword this in your code, this error might arise if this is not appropriately bound to your context. Consider the following code:
function showAlert() {
alert("message here")
}
document.addEventListener("click", () => {
this.showAlert();
})If you execute the above code, it will throw the error we discussed. It happens because the anonymous function passed as the event listener is being executed in the context of the document.
In contrast, the function showAlert is defined in the context of the window.
To solve this, you must pass the proper reference to the function by binding it with the bind() method:
document.addEventListener("click", this.showAlert.bind(this))8. ReferenceError: event is not defined
This error occurs when you try to access a reference not defined in the calling scope. This usually happens when handling events since they often provide you with a reference called event in the callback function. This error can occur if you forget to define the event argument in your function’s parameters or misspell it.
This error might not occur in Internet Explorer or Google Chrome (as IE offers a global event variable and Chrome attaches the event variable automatically to the handler), but it can occur in Firefox. So it’s advisable to keep an eye out for such small mistakes.
9. TypeError: Assignment to constant variable
This is an error that arises out of carelessness. If you try to assign a new value to a constant variable, you’ll be met with such a result:

While it seems easy to fix right now, imagine hundreds of such variable declarations and one of them mistakenly defined as const instead of let! Unlike other scripting languages like PHP, there’s minimal difference between the style of declaring constants and variables in JavaScript. Therefore it’s advisable to check your declarations first of all when you face this error. You could also run into this error if you forget that the said reference is a constant and use it as a variable. This indicates either carelessness or a flaw in your app’s logic. Make sure to check this when trying to fix this issue.
10. (unknown): Script error
A script error occurs when a third-party script sends an error to your browser. This error is followed by (unknown) because the third-party script belongs to a different domain than your app. The browser hides other details to prevent leaking sensitive information from the third-party script.
You can not resolve this error without knowing the complete details. Here’s what you can do to get more information about the error:
- Add the
crossoriginattribute in the script tag. - Set the correct
Access-Control-Allow-Originheader on the server hosting the script. - [Optional] If you don’t have access to the server hosting the script, you can consider using a proxy to relay your request to the server and back to the client with the correct headers.
Once you can access the details of the error, you can then set down to fix the issue, which will probably be with either the third-party library or the network.
How to Identify and Prevent Errors in JavaScript
While the errors discussed above are the most common and frequent in JavaScript, you’ll come across, relying on a few examples can never be enough. It’s vital to understand how to detect and prevent any type of error in a JavaScript application while developing it. Here is how you can handle errors in JavaScript.
Manually Throw and Catch Errors
The most fundamental way of handling errors that have been thrown either manually or by the runtime is to catch them. Like most other languages, JavaScript offers a set of keywords to handle errors. It’s essential to know each of them in-depth before you set down to handle errors in your JavaScript app.
throw
The first and most basic keyword of the set is throw. As evident, the throw keyword is used to throw errors to create exceptions in the JavaScript runtime manually. We have already discussed this earlier in the piece, and here’s the gist of this keyword’s significance:
- You can
throwanything, including numbers, strings, andErrorobjects. - However, it’s not advisable to throw primitive data types such as strings and numbers since they don’t carry debug information about the errors.
- Example:
throw TypeError("Please provide a string")
try
The try keyword is used to indicate that a block of code might throw an exception. Its syntax is:
try {
// error-prone code here
}It’s important to note that a catch block must always follow the try block to handle errors effectively.
catch
The catch keyword is used to create a catch block. This block of code is responsible for handling the errors that the trailing try block catches. Here is its syntax:
catch (exception) {
// code to handle the exception here
}And this is how you implement the try and the catch blocks together:
try {
// business logic code
} catch (exception) {
// error handling code
}Unlike C++ or Java, you can not append multiple catch blocks to a try block in JavaScript. This means that you can not do this:
try {
// business logic code
} catch (exception) {
if (exception instanceof TypeError) {
// do something
}
} catch (exception) {
if (exception instanceof RangeError) {
// do something
}
}Instead, you can use an if...else statement or a switch case statement inside the single catch block to handle all possible error cases. It would look like this:
try {
// business logic code
} catch (exception) {
if (exception instanceof TypeError) {
// do something
} else if (exception instanceof RangeError) {
// do something else
}
}finally
The finally keyword is used to define a code block that is run after an error has been handled. This block is executed after the try and the catch blocks.
Also, the finally block will be executed regardless of the result of the other two blocks. This means that even if the catch block cannot handle the error entirely or an error is thrown in the catch block, the interpreter will execute the code in the finally block before the program crashes.
To be considered valid, the try block in JavaScript needs to be followed by either a catch or a finally block. Without any of those, the interpreter will raise a SyntaxError. Therefore, make sure to follow your try blocks with at least either of them when handling errors.
Handle Errors Globally With the onerror() Method
The onerror() method is available to all HTML elements for handling any errors that may occur with them. For instance, if an img tag cannot find the image whose URL is specified, it fires its onerror method to allow the user to handle the error.
Typically, you would provide another image URL in the onerror call for the img tag to fall back to. This is how you can do that via JavaScript:
const image = document.querySelector("img")
image.onerror = (event) => {
console.log("Error occurred: " + event)
}However, you can use this feature to create a global error handling mechanism for your app. Here’s how you can do it:
window.onerror = (event) => {
console.log("Error occurred: " + event)
}With this event handler, you can get rid of the multiple try...catch blocks lying around in your code and centralize your app’s error handling similar to event handling. You can attach multiple error handlers to the window to maintain the Single Responsibility Principle from the SOLID design principles. The interpreter will cycle through all handlers until it reaches the appropriate one.
Pass Errors via Callbacks
While simple and linear functions allow error handling to remain simple, callbacks can complicate the affair.
Consider the following piece of code:
const calculateCube = (number, callback) => {
setTimeout(() => {
const cube = number * number * number
callback(cube)
}, 1000)
}
const callback = result => console.log(result)
calculateCube(4, callback)The above function demonstrates an asynchronous condition in which a function takes some time to process operations and returns the result later with the help of a callback.
If you try to enter a string instead of 4 in the function call, you’ll get NaN as a result.
This needs to be handled properly. Here’s how:
const calculateCube = (number, callback) => {
setTimeout(() => {
if (typeof number !== "number")
throw new Error("Numeric argument is expected")
const cube = number * number * number
callback(cube)
}, 1000)
}
const callback = result => console.log(result)
try {
calculateCube(4, callback)
} catch (e) { console.log(e) }This should solve the problem ideally. However, if you try passing a string to the function call, you’ll receive this:

Even though you have implemented a try-catch block while calling the function, it still says the error is uncaught. The error is thrown after the catch block has been executed due to the timeout delay.
This can occur quickly in network calls, where unexpected delays creep in. You need to cover such cases while developing your app.
Here’s how you can handle errors properly in callbacks:
const calculateCube = (number, callback) => {
setTimeout(() => {
if (typeof number !== "number") {
callback(new TypeError("Numeric argument is expected"))
return
}
const cube = number * number * number
callback(null, cube)
}, 2000)
}
const callback = (error, result) => {
if (error !== null) {
console.log(error)
return
}
console.log(result)
}
try {
calculateCube('hey', callback)
} catch (e) {
console.log(e)
}Now, the output at the console will be:

This indicates that the error has been appropriately handled.
Handle Errors in Promises
Most people tend to prefer promises for handling asynchronous activities. Promises have another advantage — a rejected promise doesn’t terminate your script. However, you still need to implement a catch block to handle errors in promises. To understand this better, let’s rewrite the calculateCube() function using Promises:
const delay = ms => new Promise(res => setTimeout(res, ms));
const calculateCube = async (number) => {
if (typeof number !== "number")
throw Error("Numeric argument is expected")
await delay(5000)
const cube = number * number * number
return cube
}
try {
calculateCube(4).then(r => console.log(r))
} catch (e) { console.log(e) }The timeout from the previous code has been isolated into the delay function for understanding. If you try to enter a string instead of 4, the output that you get will be similar to this:

Again, this is due to the Promise throwing the error after everything else has completed execution. The solution to this issue is simple. Simply add a catch() call to the promise chain like this:
calculateCube("hey")
.then(r => console.log(r))
.catch(e => console.log(e))Now the output will be:

You can observe how easy it is to handle errors with promises. Additionally, you can chain a finally() block and the promise call to add code that will run after error handling has been completed.
Alternatively, you can also handle errors in promises using the traditional try-catch-finally technique. Here’s how your promise call would look like in that case:
try {
let result = await calculateCube("hey")
console.log(result)
} catch (e) {
console.log(e)
} finally {
console.log('Finally executed")
}However, this works inside an asynchronous function only. Therefore the most preferred way to handle errors in promises is to chain catch and finally to the promise call.
throw/catch vs onerror() vs Callbacks vs Promises: Which is the Best?
With four methods at your disposal, you must know how to choose the most appropriate in any given use case. Here’s how you can decide for yourselves:
throw/catch
You will be using this method most of the time. Make sure to implement conditions for all possible errors inside your catch block, and remember to include a finally block if you need to run some memory clean-up routines after the try block.
However, too many try/catch blocks can make your code difficult to maintain. If you find yourself in such a situation, you might want to handle errors via the global handler or the promise method.
When deciding between asynchronous try/catch blocks and promise’s catch(), it’s advisable to go with the async try/catch blocks since they will make your code linear and easy to debug.
onerror()
It’s best to use the onerror() method when you know that your app has to handle many errors, and they can be well-scattered throughout the codebase. The onerror method enables you to handle errors as if they were just another event handled by your application. You can define multiple error handlers and attach them to your app’s window on the initial rendering.
However, you must also remember that the onerror() method can be unnecessarily challenging to set up in smaller projects with a lesser scope of error. If you’re sure that your app will not throw too many errors, the traditional throw/catch method will work best for you.
Callbacks and Promises
Error handling in callbacks and promises differs due to their code design and structure. However, if you choose between these two before you have written your code, it would be best to go with promises.
This is because promises have an inbuilt construct for chaining a catch() and a finally() block to handle errors easily. This method is easier and cleaner than defining additional arguments/reusing existing arguments to handle errors.
Keep Track of Changes With Git Repositories
Many errors often arise due to manual mistakes in the codebase. While developing or debugging your code, you might end up making unnecessary changes that may cause new errors to appear in your codebase. Automated testing is a great way to keep your code in check after every change. However, it can only tell you if something’s wrong. If you don’t take frequent backups of your code, you’ll end up wasting time trying to fix a function or a script that was working just fine before.
This is where git plays its role. With a proper commit strategy, you can use your git history as a backup system to view your code as it evolved through the development. You can easily browse through your older commits and find out the version of the function working fine before but throwing errors after an unrelated change.
You can then restore the old code or compare the two versions to determine what went wrong. Modern web development tools like GitHub Desktop or GitKraken help you to visualize these changes side by side and figure out the mistakes quickly.
A habit that can help you make fewer errors is running code reviews whenever you make a significant change to your code. If you’re working in a team, you can create a pull request and have a team member review it thoroughly. This will help you use a second pair of eyes to spot out any errors that might have slipped by you.
Best Practices for Handling Errors in JavaScript
The above-mentioned methods are adequate to help you design a robust error handling approach for your next JavaScript application. However, it would be best to keep a few things in mind while implementing them to get the best out of your error-proofing. Here are some tips to help you.
1. Use Custom Errors When Handling Operational Exceptions
We introduced custom errors early in this guide to give you an idea of how to customize the error handling to your application’s unique case. It’s advisable to use custom errors wherever possible instead of the generic Error class as it provides more contextual information to the calling environment about the error.
On top of that, custom errors allow you to moderate how an error is displayed to the calling environment. This means that you can choose to hide specific details or display additional information about the error as and when you wish.
You can go so far as to format the error contents according to your needs. This gives you better control over how the error is interpreted and handled.
2. Do Not Swallow Any Exceptions
Even the most senior developers often make a rookie mistake — consuming exceptions levels deep down in their code.
You might come across situations where you have a piece of code that is optional to run. If it works, great; if it doesn’t, you don’t need to do anything about it.
In these cases, it’s often tempting to put this code in a try block and attach an empty catch block to it. However, by doing this, you’ll leave that piece of code open to causing any kind of error and getting away with it. This can become dangerous if you have a large codebase and many instances of such poor error management constructs.
The best way to handle exceptions is to determine a level on which all of them will be dealt and raise them until there. This level can be a controller (in an MVC architecture app) or a middleware (in a traditional server-oriented app).
This way, you’ll get to know where you can find all the errors occurring in your app and choose how to resolve them, even if it means not doing anything about them.
3. Use a Centralized Strategy for Logs and Error Alerts
Logging an error is often an integral part of handling it. Those who fail to develop a centralized strategy for logging errors may miss out on valuable information about their app’s usage.
An app’s event logs can help you figure out crucial data about errors and help to debug them quickly. If you have proper alerting mechanisms set up in your app, you can know when an error occurs in your app before it reaches a large section of your user base.
It’s advisable to use a pre-built logger or create one to suit your needs. You can configure this logger to handle errors based on their levels (warning, debug, info, etc.), and some loggers even go so far as to send logs to remote logging servers immediately. This way, you can watch how your application’s logic performs with active users.
4. Notify Users About Errors Appropriately
Another good point to keep in mind while defining your error handling strategy is to keep the user in mind.
All errors that interfere with the normal functioning of your app must present a visible alert to the user to notify them that something went wrong so the user can try to work out a solution. If you know a quick fix for the error, such as retrying an operation or logging out and logging back in, make sure to mention it in the alert to help fix the user experience in real-time.
In the case of errors that don’t cause any interference with the everyday user experience, you can consider suppressing the alert and logging the error to a remote server for resolving later.
5. Implement a Middleware (Node.js)
The Node.js environment supports middlewares to add functionalities to server applications. You can use this feature to create an error-handling middleware for your server.
The most significant benefit of using middleware is that all of your errors are handled centrally in one place. You can choose to enable/disable this setup for testing purposes easily.
Here’s how you can create a basic middleware:
const logError = err => {
console.log("ERROR: " + String(err))
}
const errorLoggerMiddleware = (err, req, res, next) => {
logError(err)
next(err)
}
const returnErrorMiddleware = (err, req, res, next) => {
res.status(err.statusCode || 500)
.send(err.message)
}
module.exports = {
logError,
errorLoggerMiddleware,
returnErrorMiddleware
}You can then use this middleware in your app like this:
const { errorLoggerMiddleware, returnErrorMiddleware } = require('./errorMiddleware')
app.use(errorLoggerMiddleware)
app.use(returnErrorMiddleware)You can now define custom logic inside the middleware to handle errors appropriately. You don’t need to worry about implementing individual error handling constructs throughout your codebase anymore.
6. Restart Your App To Handle Programmer Errors (Node.js)
When Node.js apps encounter programmer errors, they might not necessarily throw an exception and try to close the app. Such errors can include issues arising from programmer mistakes, like high CPU consumption, memory bloating, or memory leaks. The best way to handle these is to gracefully restart the app by crashing it via the Node.js cluster mode or a unique tool like PM2. This can ensure that the app doesn’t crash upon user action, presenting a terrible user experience.
7. Catch All Uncaught Exceptions (Node.js)
You can never be sure that you have covered every possible error that can occur in your app. Therefore, it’s essential to implement a fallback strategy to catch all uncaught exceptions from your app.
Here’s how you can do that:
process.on('uncaughtException', error => {
console.log("ERROR: " + String(error))
// other handling mechanisms
})You can also identify if the error that occurred is a standard exception or a custom operational error. Based on the result, you can exit the process and restart it to avoid unexpected behavior.
8. Catch All Unhandled Promise Rejections (Node.js)
Similar to how you can never cover for all possible exceptions, there’s a high chance that you might miss out on handling all possible promise rejections. However, unlike exceptions, promise rejections don’t throw errors.
So, an important promise that was rejected might slip by as a warning and leave your app open to the possibility of running into unexpected behavior. Therefore, it’s crucial to implement a fallback mechanism for handling promise rejection.
Here’s how you can do that:
const promiseRejectionCallback = error => {
console.log("PROMISE REJECTED: " + String(error))
}
process.on('unhandledRejection', callback)If you create an application, there are chances that you’ll create bugs and other issues in it as well. 😅 Learn how to handle them with help from this guide ⬇️Click to Tweet
Summary
Like any other programming language, errors are quite frequent and natural in JavaScript. In some cases, you might even need to throw errors intentionally to indicate the correct response to your users. Hence, understanding their anatomy and types is very crucial.
Moreover, you need to be equipped with the right tools and techniques to identify and prevent errors from taking down your application.
In most cases, a solid strategy to handle errors with careful execution is enough for all types of JavaScript applications.
Are there any other JavaScript errors that you still haven’t been able to resolve? Any techniques for handling JS errors constructively? Let us know in the comments below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Murphy’s law states that whatever can go wrong will eventually go wrong. This applies a tad too well in the world of programming. If you create an application, chances are you’ll create bugs and other issues. Errors in JavaScript are one such common issue!
A software product’s success depends on how well its creators can resolve these issues before hurting their users. And JavaScript, out of all programming languages, is notorious for its average error handling design.
If you’re building a JavaScript application, there’s a high chance you’ll mess up with data types at one point or another. If not that, then you might end up replacing an undefined with a null or a triple equals operator (===) with a double equals operator (==).
It’s only human to make mistakes. This is why we will show you everything you need to know about handling errors in JavaScript.
This article will guide you through the basic errors in JavaScript and explain the various errors you might encounter. You’ll then learn how to identify and fix these errors. There are also a couple of tips to handle errors effectively in production environments.
Without further ado, let’s begin!
Check Out Our Video Guide to Handling JavaScript Errors
What Are JavaScript Errors?
Errors in programming refer to situations that don’t let a program function normally. It can happen when a program doesn’t know how to handle the job at hand, such as when trying to open a non-existent file or reaching out to a web-based API endpoint while there’s no network connectivity.
These situations push the program to throw errors to the user, stating that it doesn’t know how to proceed. The program collects as much information as possible about the error and then reports that it can not move ahead.
Murphy’s law states that whatever can go wrong will eventually go wrong 😬 This applies a bit too well in the world of JavaScript 😅 Get prepped with this guide 👇Click to Tweet
Intelligent programmers try to predict and cover these scenarios so that the user doesn’t have to figure out a technical error message like “404” independently. Instead, they show a much more understandable message: “The page could not be found.”
Errors in JavaScript are objects shown whenever a programming error occurs. These objects contain ample information about the type of the error, the statement that caused the error, and the stack trace when the error occurred. JavaScript also allows programmers to create custom errors to provide extra information when debugging issues.
Properties of an Error
Now that the definition of a JavaScript error is clear, it’s time to dive into the details.
Errors in JavaScript carry certain standard and custom properties that help understand the cause and effects of the error. By default, errors in JavaScript contain three properties:
- message: A string value that carries the error message
- name: The type of error that occurred (We’ll dive deep into this in the next section)
- stack: The stack trace of the code executed when the error occurred.
Additionally, errors can also carry properties like columnNumber, lineNumber, fileName, etc., to describe the error better. However, these properties are not standard and may or may not be present in every error object generated from your JavaScript application.
Understanding Stack Trace
A stack trace is the list of method calls a program was in when an event such as an exception or a warning occurs. This is what a sample stack trace accompanied by an exception looks like:

As you can see, it starts by printing the error name and message, followed by a list of methods that were being called. Each method call states the location of its source code and the line at which it was invoked. You can use this data to navigate through your codebase and identify which piece of code is causing the error.
This list of methods is arranged in a stacked fashion. It shows where your exception was first thrown and how it propagated through the stacked method calls. Implementing a catch for the exception will not let it propagate up through the stack and crash your program. However, you might want to leave fatal errors uncaught to crash the program in some scenarios intentionally.
Errors vs Exceptions
Most people usually consider errors and exceptions as the same thing. However, it’s essential to note a slight yet fundamental difference between them.
To understand this better, let’s take a quick example. Here is how you can define an error in JavaScript:
const wrongTypeError = TypeError("Wrong type found, expected character")And this is how the wrongTypeError object becomes an exception:
throw wrongTypeErrorHowever, most people tend to use the shorthand form which defines error objects while throwing them:
throw TypeError("Wrong type found, expected character")This is standard practice. However, it’s one of the reasons why developers tend to mix up exceptions and errors. Therefore, knowing the fundamentals is vital even though you use shorthands to get your work done quickly.
Types of Errors in JavaScript
There’s a range of predefined error types in JavaScript. They are automatically chosen and defined by the JavaScript runtime whenever the programmer doesn’t explicitly handle errors in the application.
This section will walk you through some of the most common types of errors in JavaScript and understand when and why they occur.
RangeError
A RangeError is thrown when a variable is set with a value outside its legal values range. It usually occurs when passing a value as an argument to a function, and the given value doesn’t lie in the range of the function’s parameters. It can sometimes get tricky to fix when using poorly documented third-party libraries since you need to know the range of possible values for the arguments to pass in the correct value.
Some of the common scenarios in which RangeError occurs are:
- Trying to create an array of illegal lengths via the Array constructor.
- Passing bad values to numeric methods like
toExponential(),toPrecision(),toFixed(), etc. - Passing illegal values to string functions like
normalize().
ReferenceError
A ReferenceError occurs when something is wrong with a variable’s reference in your code. You might have forgotten to define a value for the variable before using it, or you might be trying to use an inaccessible variable in your code. In any case, going through the stack trace provides ample information to find and fix the variable reference that is at fault.
Some of the common reasons why ReferenceErrors occur are:
- Making a typo in a variable name.
- Trying to access block-scoped variables outside of their scopes.
- Referencing a global variable from an external library (like $ from jQuery) before it’s loaded.
SyntaxError
These errors are one of the simplest to fix since they indicate an error in the syntax of the code. Since JavaScript is a scripting language that is interpreted rather than compiled, these are thrown when the app executes the script that contains the error. In the case of compiled languages, such errors are identified during compilation. Thus, the app binaries are not created until these are fixed.
Some of the common reasons why SyntaxErrors might occur are:
- Missing inverted commas
- Missing closing parentheses
- Improper alignment of curly braces or other characters
It’s a good practice to use a linting tool in your IDE to identify such errors for you before they hit the browser.
TypeError
TypeError is one of the most common errors in JavaScript apps. This error is created when some value doesn’t turn out to be of a particular expected type. Some of the common cases when it occurs are:
- Invoking objects that are not methods.
- Attempting to access properties of null or undefined objects
- Treating a string as a number or vice versa
There are a lot more possibilities where a TypeError can occur. We’ll look at some famous instances later and learn how to fix them.
InternalError
The InternalError type is used when an exception occurs in the JavaScript runtime engine. It may or may not indicate an issue with your code.
More often than not, InternalError occurs in two scenarios only:
- When a patch or an update to the JavaScript runtime carries a bug that throws exceptions (this happens very rarely)
- When your code contains entities that are too large for the JavaScript engine (e.g. too many switch cases, too large array initializers, too much recursion)
The most appropriate approach to solve this error is to identify the cause via the error message and restructure your app logic, if possible, to eliminate the sudden spike of workload on the JavaScript engine.
URIError
URIError occurs when a global URI handling function such as decodeURIComponent is used illegally. It usually indicates that the parameter passed to the method call did not conform to URI standards and thus was not parsed by the method properly.
Diagnosing these errors is usually easy since you only need to examine the arguments for malformation.
EvalError
An EvalError occurs when an error occurs with an eval() function call. The eval() function is used to execute JavaScript code stored in strings. However, since using the eval() function is highly discouraged due to security issues and the current ECMAScript specifications don’t throw the EvalError class anymore, this error type exists simply to maintain backward compatibility with legacy JavaScript code.
If you’re working on an older version of JavaScript, you might encounter this error. In any case, it’s best to investigate the code executed in the eval() function call for any exceptions.
Creating Custom Error Types
While JavaScript offers an adequate list of error type classes to cover for most scenarios, you can always create a new error type if the list doesn’t satisfy your requirements. The foundation of this flexibility lies in the fact that JavaScript allows you to throw anything literally with the throw command.
So, technically, these statements are entirely legal:
throw 8
throw "An error occurred"However, throwing a primitive data type doesn’t provide details about the error, such as its type, name, or the accompanying stack trace. To fix this and standardize the error handling process, the Error class has been provided. It’s also discouraged to use primitive data types while throwing exceptions.
You can extend the Error class to create your custom error class. Here is a basic example of how you can do this:
class ValidationError extends Error {
constructor(message) {
super(message);
this.name = "ValidationError";
}
}And you can use it in the following way:
throw ValidationError("Property not found: name")And you can then identify it using the instanceof keyword:
try {
validateForm() // code that throws a ValidationError
} catch (e) {
if (e instanceof ValidationError)
// do something
else
// do something else
}Top 10 Most Common Errors in JavaScript
Now that you understand the common error types and how to create your custom ones, it’s time to look at some of the most common errors you’ll face when writing JavaScript code.
Check Out Our Video Guide to The Most Common JavaScript Errors
1. Uncaught RangeError
This error occurs in Google Chrome under a few various scenarios. First, it can happen if you call a recursive function and it doesn’t terminate. You can check this out yourself in the Chrome Developer Console:

So to solve such an error, make sure to define the border cases of your recursive function correctly. Another reason why this error happens is if you have passed a value that is out of a function’s parameter’s range. Here’s an example:

The error message will usually indicate what is wrong with your code. Once you make the changes, it will be resolved.

2. Uncaught TypeError: Cannot set property
This error occurs when you set a property on an undefined reference. You can reproduce the issue with this code:
var list
list.count = 0Here’s the output that you’ll receive:

To fix this error, initialize the reference with a value before accessing its properties. Here’s how it looks when fixed:

3. Uncaught TypeError: Cannot read property
This is one of the most frequently occurring errors in JavaScript. This error occurs when you attempt to read a property or call a function on an undefined object. You can reproduce it very easily by running the following code in a Chrome Developer console:
var func
func.call()Here’s the output:

An undefined object is one of the many possible causes of this error. Another prominent cause of this issue can be an improper initialization of the state while rendering the UI. Here’s a real-world example from a React application:
import React, { useState, useEffect } from "react";
const CardsList = () => {
const [state, setState] = useState();
useEffect(() => {
setTimeout(() => setState({ items: ["Card 1", "Card 2"] }), 2000);
}, []);
return (
<>
{state.items.map((item) => (
<li key={item}>{item}</li>
))}
</>
);
};
export default CardsList;The app starts with an empty state container and is provided with some items after a delay of 2 seconds. The delay is put in place to imitate a network call. Even if your network is super fast, you’ll still face a minor delay due to which the component will render at least once. If you try to run this app, you’ll receive the following error:

This is because, at the time of rendering, the state container is undefined; thus, there exists no property items on it. Fixing this error is easy. You just need to provide an initial default value to the state container.
// ...
const [state, setState] = useState({items: []});
// ...Now, after the set delay, your app will show a similar output:

The exact fix in your code might be different, but the essence here is to always initialize your variables properly before using them.
4. TypeError: ‘undefined’ is not an object
This error occurs in Safari when you try to access the properties of or call a method on an undefined object. You can run the same code from above to reproduce the error yourself.

The solution to this error is also the same — make sure that you have initialized your variables correctly and they are not undefined when a property or method is accessed.
5. TypeError: null is not an object
This is, again, similar to the previous error. It occurs on Safari, and the only difference between the two errors is that this one is thrown when the object whose property or method is being accessed is null instead of undefined. You can reproduce this by running the following piece of code:
var func = null
func.call()Here’s the output that you’ll receive:

Since null is a value explicitly set to a variable and not assigned automatically by JavaScript. This error can occur only if you’re trying to access a variable you set null by yourself. So, you need to revisit your code and check if the logic that you wrote is correct or not.
6. TypeError: Cannot read property ‘length’
This error occurs in Chrome when you try to read the length of a null or undefined object. The cause of this issue is similar to the previous issues, but it occurs quite frequently while handling lists; hence it deserves a special mention. Here’s how you can reproduce the problem:

However, in the newer versions of Chrome, this error is reported as Uncaught TypeError: Cannot read properties of undefined. This is how it looks now:

The fix, again, is to ensure that the object whose length you’re trying to access exists and is not set to null.
7. TypeError: ‘undefined’ is not a function
This error occurs when you try to invoke a method that doesn’t exist in your script, or it does but can not be referenced in the calling context. This error usually occurs in Google Chrome, and you can solve it by checking the line of code throwing the error. If you find a typo, fix it and check if it solves your issue.
If you have used the self-referencing keyword this in your code, this error might arise if this is not appropriately bound to your context. Consider the following code:
function showAlert() {
alert("message here")
}
document.addEventListener("click", () => {
this.showAlert();
})If you execute the above code, it will throw the error we discussed. It happens because the anonymous function passed as the event listener is being executed in the context of the document.
In contrast, the function showAlert is defined in the context of the window.
To solve this, you must pass the proper reference to the function by binding it with the bind() method:
document.addEventListener("click", this.showAlert.bind(this))8. ReferenceError: event is not defined
This error occurs when you try to access a reference not defined in the calling scope. This usually happens when handling events since they often provide you with a reference called event in the callback function. This error can occur if you forget to define the event argument in your function’s parameters or misspell it.
This error might not occur in Internet Explorer or Google Chrome (as IE offers a global event variable and Chrome attaches the event variable automatically to the handler), but it can occur in Firefox. So it’s advisable to keep an eye out for such small mistakes.
9. TypeError: Assignment to constant variable
This is an error that arises out of carelessness. If you try to assign a new value to a constant variable, you’ll be met with such a result:

While it seems easy to fix right now, imagine hundreds of such variable declarations and one of them mistakenly defined as const instead of let! Unlike other scripting languages like PHP, there’s minimal difference between the style of declaring constants and variables in JavaScript. Therefore it’s advisable to check your declarations first of all when you face this error. You could also run into this error if you forget that the said reference is a constant and use it as a variable. This indicates either carelessness or a flaw in your app’s logic. Make sure to check this when trying to fix this issue.
10. (unknown): Script error
A script error occurs when a third-party script sends an error to your browser. This error is followed by (unknown) because the third-party script belongs to a different domain than your app. The browser hides other details to prevent leaking sensitive information from the third-party script.
You can not resolve this error without knowing the complete details. Here’s what you can do to get more information about the error:
- Add the
crossoriginattribute in the script tag. - Set the correct
Access-Control-Allow-Originheader on the server hosting the script. - [Optional] If you don’t have access to the server hosting the script, you can consider using a proxy to relay your request to the server and back to the client with the correct headers.
Once you can access the details of the error, you can then set down to fix the issue, which will probably be with either the third-party library or the network.
How to Identify and Prevent Errors in JavaScript
While the errors discussed above are the most common and frequent in JavaScript, you’ll come across, relying on a few examples can never be enough. It’s vital to understand how to detect and prevent any type of error in a JavaScript application while developing it. Here is how you can handle errors in JavaScript.
Manually Throw and Catch Errors
The most fundamental way of handling errors that have been thrown either manually or by the runtime is to catch them. Like most other languages, JavaScript offers a set of keywords to handle errors. It’s essential to know each of them in-depth before you set down to handle errors in your JavaScript app.
throw
The first and most basic keyword of the set is throw. As evident, the throw keyword is used to throw errors to create exceptions in the JavaScript runtime manually. We have already discussed this earlier in the piece, and here’s the gist of this keyword’s significance:
- You can
throwanything, including numbers, strings, andErrorobjects. - However, it’s not advisable to throw primitive data types such as strings and numbers since they don’t carry debug information about the errors.
- Example:
throw TypeError("Please provide a string")
try
The try keyword is used to indicate that a block of code might throw an exception. Its syntax is:
try {
// error-prone code here
}It’s important to note that a catch block must always follow the try block to handle errors effectively.
catch
The catch keyword is used to create a catch block. This block of code is responsible for handling the errors that the trailing try block catches. Here is its syntax:
catch (exception) {
// code to handle the exception here
}And this is how you implement the try and the catch blocks together:
try {
// business logic code
} catch (exception) {
// error handling code
}Unlike C++ or Java, you can not append multiple catch blocks to a try block in JavaScript. This means that you can not do this:
try {
// business logic code
} catch (exception) {
if (exception instanceof TypeError) {
// do something
}
} catch (exception) {
if (exception instanceof RangeError) {
// do something
}
}Instead, you can use an if...else statement or a switch case statement inside the single catch block to handle all possible error cases. It would look like this:
try {
// business logic code
} catch (exception) {
if (exception instanceof TypeError) {
// do something
} else if (exception instanceof RangeError) {
// do something else
}
}finally
The finally keyword is used to define a code block that is run after an error has been handled. This block is executed after the try and the catch blocks.
Also, the finally block will be executed regardless of the result of the other two blocks. This means that even if the catch block cannot handle the error entirely or an error is thrown in the catch block, the interpreter will execute the code in the finally block before the program crashes.
To be considered valid, the try block in JavaScript needs to be followed by either a catch or a finally block. Without any of those, the interpreter will raise a SyntaxError. Therefore, make sure to follow your try blocks with at least either of them when handling errors.
Handle Errors Globally With the onerror() Method
The onerror() method is available to all HTML elements for handling any errors that may occur with them. For instance, if an img tag cannot find the image whose URL is specified, it fires its onerror method to allow the user to handle the error.
Typically, you would provide another image URL in the onerror call for the img tag to fall back to. This is how you can do that via JavaScript:
const image = document.querySelector("img")
image.onerror = (event) => {
console.log("Error occurred: " + event)
}However, you can use this feature to create a global error handling mechanism for your app. Here’s how you can do it:
window.onerror = (event) => {
console.log("Error occurred: " + event)
}With this event handler, you can get rid of the multiple try...catch blocks lying around in your code and centralize your app’s error handling similar to event handling. You can attach multiple error handlers to the window to maintain the Single Responsibility Principle from the SOLID design principles. The interpreter will cycle through all handlers until it reaches the appropriate one.
Pass Errors via Callbacks
While simple and linear functions allow error handling to remain simple, callbacks can complicate the affair.
Consider the following piece of code:
const calculateCube = (number, callback) => {
setTimeout(() => {
const cube = number * number * number
callback(cube)
}, 1000)
}
const callback = result => console.log(result)
calculateCube(4, callback)The above function demonstrates an asynchronous condition in which a function takes some time to process operations and returns the result later with the help of a callback.
If you try to enter a string instead of 4 in the function call, you’ll get NaN as a result.
This needs to be handled properly. Here’s how:
const calculateCube = (number, callback) => {
setTimeout(() => {
if (typeof number !== "number")
throw new Error("Numeric argument is expected")
const cube = number * number * number
callback(cube)
}, 1000)
}
const callback = result => console.log(result)
try {
calculateCube(4, callback)
} catch (e) { console.log(e) }This should solve the problem ideally. However, if you try passing a string to the function call, you’ll receive this:

Even though you have implemented a try-catch block while calling the function, it still says the error is uncaught. The error is thrown after the catch block has been executed due to the timeout delay.
This can occur quickly in network calls, where unexpected delays creep in. You need to cover such cases while developing your app.
Here’s how you can handle errors properly in callbacks:
const calculateCube = (number, callback) => {
setTimeout(() => {
if (typeof number !== "number") {
callback(new TypeError("Numeric argument is expected"))
return
}
const cube = number * number * number
callback(null, cube)
}, 2000)
}
const callback = (error, result) => {
if (error !== null) {
console.log(error)
return
}
console.log(result)
}
try {
calculateCube('hey', callback)
} catch (e) {
console.log(e)
}Now, the output at the console will be:

This indicates that the error has been appropriately handled.
Handle Errors in Promises
Most people tend to prefer promises for handling asynchronous activities. Promises have another advantage — a rejected promise doesn’t terminate your script. However, you still need to implement a catch block to handle errors in promises. To understand this better, let’s rewrite the calculateCube() function using Promises:
const delay = ms => new Promise(res => setTimeout(res, ms));
const calculateCube = async (number) => {
if (typeof number !== "number")
throw Error("Numeric argument is expected")
await delay(5000)
const cube = number * number * number
return cube
}
try {
calculateCube(4).then(r => console.log(r))
} catch (e) { console.log(e) }The timeout from the previous code has been isolated into the delay function for understanding. If you try to enter a string instead of 4, the output that you get will be similar to this:

Again, this is due to the Promise throwing the error after everything else has completed execution. The solution to this issue is simple. Simply add a catch() call to the promise chain like this:
calculateCube("hey")
.then(r => console.log(r))
.catch(e => console.log(e))Now the output will be:

You can observe how easy it is to handle errors with promises. Additionally, you can chain a finally() block and the promise call to add code that will run after error handling has been completed.
Alternatively, you can also handle errors in promises using the traditional try-catch-finally technique. Here’s how your promise call would look like in that case:
try {
let result = await calculateCube("hey")
console.log(result)
} catch (e) {
console.log(e)
} finally {
console.log('Finally executed")
}However, this works inside an asynchronous function only. Therefore the most preferred way to handle errors in promises is to chain catch and finally to the promise call.
throw/catch vs onerror() vs Callbacks vs Promises: Which is the Best?
With four methods at your disposal, you must know how to choose the most appropriate in any given use case. Here’s how you can decide for yourselves:
throw/catch
You will be using this method most of the time. Make sure to implement conditions for all possible errors inside your catch block, and remember to include a finally block if you need to run some memory clean-up routines after the try block.
However, too many try/catch blocks can make your code difficult to maintain. If you find yourself in such a situation, you might want to handle errors via the global handler or the promise method.
When deciding between asynchronous try/catch blocks and promise’s catch(), it’s advisable to go with the async try/catch blocks since they will make your code linear and easy to debug.
onerror()
It’s best to use the onerror() method when you know that your app has to handle many errors, and they can be well-scattered throughout the codebase. The onerror method enables you to handle errors as if they were just another event handled by your application. You can define multiple error handlers and attach them to your app’s window on the initial rendering.
However, you must also remember that the onerror() method can be unnecessarily challenging to set up in smaller projects with a lesser scope of error. If you’re sure that your app will not throw too many errors, the traditional throw/catch method will work best for you.
Callbacks and Promises
Error handling in callbacks and promises differs due to their code design and structure. However, if you choose between these two before you have written your code, it would be best to go with promises.
This is because promises have an inbuilt construct for chaining a catch() and a finally() block to handle errors easily. This method is easier and cleaner than defining additional arguments/reusing existing arguments to handle errors.
Keep Track of Changes With Git Repositories
Many errors often arise due to manual mistakes in the codebase. While developing or debugging your code, you might end up making unnecessary changes that may cause new errors to appear in your codebase. Automated testing is a great way to keep your code in check after every change. However, it can only tell you if something’s wrong. If you don’t take frequent backups of your code, you’ll end up wasting time trying to fix a function or a script that was working just fine before.
This is where git plays its role. With a proper commit strategy, you can use your git history as a backup system to view your code as it evolved through the development. You can easily browse through your older commits and find out the version of the function working fine before but throwing errors after an unrelated change.
You can then restore the old code or compare the two versions to determine what went wrong. Modern web development tools like GitHub Desktop or GitKraken help you to visualize these changes side by side and figure out the mistakes quickly.
A habit that can help you make fewer errors is running code reviews whenever you make a significant change to your code. If you’re working in a team, you can create a pull request and have a team member review it thoroughly. This will help you use a second pair of eyes to spot out any errors that might have slipped by you.
Best Practices for Handling Errors in JavaScript
The above-mentioned methods are adequate to help you design a robust error handling approach for your next JavaScript application. However, it would be best to keep a few things in mind while implementing them to get the best out of your error-proofing. Here are some tips to help you.
1. Use Custom Errors When Handling Operational Exceptions
We introduced custom errors early in this guide to give you an idea of how to customize the error handling to your application’s unique case. It’s advisable to use custom errors wherever possible instead of the generic Error class as it provides more contextual information to the calling environment about the error.
On top of that, custom errors allow you to moderate how an error is displayed to the calling environment. This means that you can choose to hide specific details or display additional information about the error as and when you wish.
You can go so far as to format the error contents according to your needs. This gives you better control over how the error is interpreted and handled.
2. Do Not Swallow Any Exceptions
Even the most senior developers often make a rookie mistake — consuming exceptions levels deep down in their code.
You might come across situations where you have a piece of code that is optional to run. If it works, great; if it doesn’t, you don’t need to do anything about it.
In these cases, it’s often tempting to put this code in a try block and attach an empty catch block to it. However, by doing this, you’ll leave that piece of code open to causing any kind of error and getting away with it. This can become dangerous if you have a large codebase and many instances of such poor error management constructs.
The best way to handle exceptions is to determine a level on which all of them will be dealt and raise them until there. This level can be a controller (in an MVC architecture app) or a middleware (in a traditional server-oriented app).
This way, you’ll get to know where you can find all the errors occurring in your app and choose how to resolve them, even if it means not doing anything about them.
3. Use a Centralized Strategy for Logs and Error Alerts
Logging an error is often an integral part of handling it. Those who fail to develop a centralized strategy for logging errors may miss out on valuable information about their app’s usage.
An app’s event logs can help you figure out crucial data about errors and help to debug them quickly. If you have proper alerting mechanisms set up in your app, you can know when an error occurs in your app before it reaches a large section of your user base.
It’s advisable to use a pre-built logger or create one to suit your needs. You can configure this logger to handle errors based on their levels (warning, debug, info, etc.), and some loggers even go so far as to send logs to remote logging servers immediately. This way, you can watch how your application’s logic performs with active users.
4. Notify Users About Errors Appropriately
Another good point to keep in mind while defining your error handling strategy is to keep the user in mind.
All errors that interfere with the normal functioning of your app must present a visible alert to the user to notify them that something went wrong so the user can try to work out a solution. If you know a quick fix for the error, such as retrying an operation or logging out and logging back in, make sure to mention it in the alert to help fix the user experience in real-time.
In the case of errors that don’t cause any interference with the everyday user experience, you can consider suppressing the alert and logging the error to a remote server for resolving later.
5. Implement a Middleware (Node.js)
The Node.js environment supports middlewares to add functionalities to server applications. You can use this feature to create an error-handling middleware for your server.
The most significant benefit of using middleware is that all of your errors are handled centrally in one place. You can choose to enable/disable this setup for testing purposes easily.
Here’s how you can create a basic middleware:
const logError = err => {
console.log("ERROR: " + String(err))
}
const errorLoggerMiddleware = (err, req, res, next) => {
logError(err)
next(err)
}
const returnErrorMiddleware = (err, req, res, next) => {
res.status(err.statusCode || 500)
.send(err.message)
}
module.exports = {
logError,
errorLoggerMiddleware,
returnErrorMiddleware
}You can then use this middleware in your app like this:
const { errorLoggerMiddleware, returnErrorMiddleware } = require('./errorMiddleware')
app.use(errorLoggerMiddleware)
app.use(returnErrorMiddleware)You can now define custom logic inside the middleware to handle errors appropriately. You don’t need to worry about implementing individual error handling constructs throughout your codebase anymore.
6. Restart Your App To Handle Programmer Errors (Node.js)
When Node.js apps encounter programmer errors, they might not necessarily throw an exception and try to close the app. Such errors can include issues arising from programmer mistakes, like high CPU consumption, memory bloating, or memory leaks. The best way to handle these is to gracefully restart the app by crashing it via the Node.js cluster mode or a unique tool like PM2. This can ensure that the app doesn’t crash upon user action, presenting a terrible user experience.
7. Catch All Uncaught Exceptions (Node.js)
You can never be sure that you have covered every possible error that can occur in your app. Therefore, it’s essential to implement a fallback strategy to catch all uncaught exceptions from your app.
Here’s how you can do that:
process.on('uncaughtException', error => {
console.log("ERROR: " + String(error))
// other handling mechanisms
})You can also identify if the error that occurred is a standard exception or a custom operational error. Based on the result, you can exit the process and restart it to avoid unexpected behavior.
8. Catch All Unhandled Promise Rejections (Node.js)
Similar to how you can never cover for all possible exceptions, there’s a high chance that you might miss out on handling all possible promise rejections. However, unlike exceptions, promise rejections don’t throw errors.
So, an important promise that was rejected might slip by as a warning and leave your app open to the possibility of running into unexpected behavior. Therefore, it’s crucial to implement a fallback mechanism for handling promise rejection.
Here’s how you can do that:
const promiseRejectionCallback = error => {
console.log("PROMISE REJECTED: " + String(error))
}
process.on('unhandledRejection', callback)If you create an application, there are chances that you’ll create bugs and other issues in it as well. 😅 Learn how to handle them with help from this guide ⬇️Click to Tweet
Summary
Like any other programming language, errors are quite frequent and natural in JavaScript. In some cases, you might even need to throw errors intentionally to indicate the correct response to your users. Hence, understanding their anatomy and types is very crucial.
Moreover, you need to be equipped with the right tools and techniques to identify and prevent errors from taking down your application.
In most cases, a solid strategy to handle errors with careful execution is enough for all types of JavaScript applications.
Are there any other JavaScript errors that you still haven’t been able to resolve? Any techniques for handling JS errors constructively? Let us know in the comments below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Ошибки¶
Приложения, работающие в Node.js, обычно сталкиваются с четырьмя категориями ошибок:
- Стандартные ошибки JavaScript, такие как {EvalError}, {SyntaxError}, {RangeError}, {ReferenceError}, {TypeError} и {URIError}.
- Системные ошибки, вызванные ограничениями базовой операционной системы, такими как попытка открыть несуществующий файл или попытка отправить данные через закрытый сокет.
- Пользовательские ошибки, вызванные кодом приложения.
AssertionErrors — это особый класс ошибок, который может быть вызван, когда Node.js обнаруживает исключительное логическое нарушение, которое никогда не должно происходить. Обычно они поднимаютсяassertмодуль.
Все ошибки JavaScript и системные ошибки, вызванные Node.js, наследуются от стандартного класса {Error} JavaScript или являются его экземплярами и гарантированно предоставляют по меньшей мере свойства, доступные в этом классе.
Распространение ошибок и перехват¶
Node.js поддерживает несколько механизмов распространения и обработки ошибок, возникающих во время работы приложения. То, как эти ошибки сообщаются и обрабатываются, полностью зависит от типа Error и стиль вызываемого API.
Все ошибки JavaScript обрабатываются как исключения, которые немедленно генерировать и выдавать ошибку с помощью стандартного JavaScript throw механизм. Они обрабатываются с помощью try…catch строить предоставляется языком JavaScript.
// Throws with a ReferenceError because z is not defined.
try {
const m = 1;
const n = m + z;
} catch (err) {
// Handle the error here.
}
Любое использование JavaScript throw механизм вызовет исключение, которое должен обрабатываться с использованием try…catch или процесс Node.js немедленно завершится.
За некоторыми исключениями, Синхронный API (любой метод блокировки, не принимающий callback функция, например fs.readFileSync), буду использовать throw сообщать об ошибках.
Ошибки, возникающие внутри Асинхронные API можно сообщить несколькими способами:
- Большинство асинхронных методов, которые принимают
callbackфункция приметErrorобъект, переданный в качестве первого аргумента этой функции. Если этот первый аргумент неnullи является экземпляромError, то произошла ошибка, которую необходимо обработать.
const fs = require('fs');
fs.readFile('a file that does not exist', (err, data) => {
if (err) {
console.error(
'There was an error reading the file!',
err
);
return;
}
// Otherwise handle the data
});
- Когда асинхронный метод вызывается для объекта, который является
EventEmitter, ошибки могут быть перенаправлены на этот объект'error'событие.
const net = require('net');
const connection = net.connect('localhost');
// Adding an 'error' event handler to a stream:
connection.on('error', (err) => {
// If the connection is reset by the server, or if it can't
// connect at all, or on any sort of error encountered by
// the connection, the error will be sent here.
console.error(err);
});
connection.pipe(process.stdout);
- Некоторые обычно асинхронные методы в API Node.js могут по-прежнему использовать
throwмеханизм для создания исключений, которые должны обрабатываться с помощьюtry…catch. Исчерпывающего списка таких методов нет; обратитесь к документации по каждому методу, чтобы определить соответствующий требуемый механизм обработки ошибок.
Использование 'error' механизм событий наиболее распространен для потоковый а также на основе эмиттера событий API-интерфейсы, которые сами по себе представляют собой серию асинхронных операций с течением времени (в отличие от одной операции, которая может пройти или закончиться неудачей).
Для все EventEmitter объекты, если 'error' обработчик событий не предоставляется, будет выдана ошибка, в результате чего процесс Node.js сообщит о неперехваченном исключении и завершится сбоем, если только одно из следующих событий: domain модуль используется надлежащим образом или обработчик зарегистрирован для 'uncaughtException' событие.
const EventEmitter = require('events');
const ee = new EventEmitter();
setImmediate(() => {
// This will crash the process because no 'error' event
// handler has been added.
ee.emit('error', new Error('This will crash'));
});
Ошибки, сгенерированные таким образом не мочь быть перехваченным с помощью try…catch как они брошены после код вызова уже вышел.
Разработчики должны обращаться к документации по каждому методу, чтобы точно определить, как распространяются ошибки, вызванные этими методами.
Обратные вызовы при первой ошибке¶
Большинство асинхронных методов, предоставляемых основным API Node.js, следуют идиоматическому шаблону, называемому обратный вызов при первой ошибке. В этом шаблоне функция обратного вызова передается методу в качестве аргумента. Когда операция завершается или возникает ошибка, вызывается функция обратного вызова с Error объект (если есть) передается в качестве первого аргумента. Если ошибки не возникло, первый аргумент будет передан как null.
const fs = require('fs');
function errorFirstCallback(err, data) {
if (err) {
console.error('There was an error', err);
return;
}
console.log(data);
}
fs.readFile(
'/some/file/that/does-not-exist',
errorFirstCallback
);
fs.readFile(
'/some/file/that/does-exist',
errorFirstCallback
);
JavaScript try…catch механизм не мочь использоваться для перехвата ошибок, генерируемых асинхронными API. Распространенная ошибка новичков — пытаться использовать throw внутри обратного вызова с ошибкой:
// THIS WILL NOT WORK:
const fs = require('fs');
try {
fs.readFile(
'/some/file/that/does-not-exist',
(err, data) => {
// Mistaken assumption: throwing here...
if (err) {
throw err;
}
}
);
} catch (err) {
// This will not catch the throw!
console.error(err);
}
Это не сработает, потому что функция обратного вызова передана в fs.readFile() вызывается асинхронно. К моменту вызова обратного вызова окружающий код, включая try…catch блок, уже вышли. Выдача ошибки внутри обратного вызова может привести к сбою процесса Node.js в большинстве случаев. Если домены включены, или обработчик был зарегистрирован с process.on('uncaughtException'), такие ошибки можно перехватить.
Класс: Error¶
Общий объект JavaScript {Error}, не указывающий на конкретную причину возникновения ошибки. Error объекты фиксируют «трассировку стека», детализирующую точку в коде, в которой Error был создан, и может содержать текстовое описание ошибки.
Все ошибки, генерируемые Node.js, включая все системные ошибки и ошибки JavaScript, будут либо экземплярами, либо унаследованы от Error класс.
new Error(message)¶
message{нить}
Создает новый Error объект и устанавливает error.message в предоставленное текстовое сообщение. Если объект передается как message, текстовое сообщение создается при вызове message.toString(). В error.stack свойство будет представлять точку в коде, в которой new Error() назывался. Трассировки стека зависят от API трассировки стека V8. Трассировки стека распространяются только на (а) начало синхронное выполнение кода, или (b) количество кадров, заданное свойством Error.stackTraceLimit, в зависимости от того, что меньше.
Error.captureStackTrace(targetObject[, constructorOpt])¶
targetObject{Объект}constructorOpt{Функция}
Создает .stack собственность на targetObject, который при доступе возвращает строку, представляющую место в коде, в котором Error.captureStackTrace() назывался.
const myObject = {};
Error.captureStackTrace(myObject);
myObject.stack; // Similar to `new Error().stack`
Первая строка трассировки будет иметь префикс ${myObject.name}: ${myObject.message}.
Необязательный constructorOpt Аргумент принимает функцию. Если указано, все кадры выше constructorOpt, включая constructorOpt, будет исключен из сгенерированной трассировки стека.
В constructorOpt Аргумент полезен для сокрытия деталей реализации генерации ошибок от пользователя. Например:
function MyError() {
Error.captureStackTrace(this, MyError);
}
// Without passing MyError to captureStackTrace, the MyError
// frame would show up in the .stack property. By passing
// the constructor, we omit that frame, and retain all frames below it.
new MyError().stack;
Error.stackTraceLimit¶
- {количество}
В Error.stackTraceLimit указывает количество кадров стека, собранных трассировкой стека (независимо от того, сгенерированы ли они new Error().stack или Error.captureStackTrace(obj)).
Значение по умолчанию — 10 но может быть установлен на любой допустимый номер JavaScript. Изменения повлияют на любую записанную трассировку стека. после значение было изменено.
Если установлено нечисловое значение или задано отрицательное число, трассировки стека не будут захватывать какие-либо кадры.
error.code¶
- {нить}
В error.code Свойство — это строковая метка, определяющая тип ошибки. error.code это наиболее стабильный способ выявления ошибки. Он будет меняться только между основными версиями Node.js. Наоборот, error.message строки могут меняться между любыми версиями Node.js. Видеть Коды ошибок Node.js для получения подробной информации о конкретных кодах.
error.message¶
- {нить}
В error.message свойство — это строковое описание ошибки, установленное при вызове new Error(message). В message переданный конструктору, также появится в первой строке трассировки стека Error, однако изменение этого свойства после Error объект создан может нет изменить первую строку трассировки стека (например, когда error.stack читается до изменения этого свойства).
const err = new Error('The message');
console.error(err.message);
// Prints: The message
error.stack¶
- {нить}
В error.stack свойство — это строка, описывающая точку в коде, в которой Error был создан.
Error: Things keep happening!
at /home/gbusey/file.js:525:2
at Frobnicator.refrobulate (/home/gbusey/business-logic.js:424:21)
at Actor.<anonymous> (/home/gbusey/actors.js:400:8)
at increaseSynergy (/home/gbusey/actors.js:701:6)
Первая строка отформатирована как <error class name>: <error message>, за которым следует серия кадров стека (каждая строка начинается с «at»). Каждый фрейм описывает сайт вызова в коде, который приводит к сгенерированной ошибке. V8 пытается отобразить имя для каждой функции (по имени переменной, имени функции или имени метода объекта), но иногда не может найти подходящее имя. Если V8 не может определить имя функции, для этого фрейма будет отображаться только информация о местоположении. В противном случае определенное имя функции будет отображаться с информацией о местоположении, добавленной в круглые скобки.
Фреймы создаются только для функций JavaScript. Если, например, выполнение синхронно проходит через дополнительную функцию C ++, называемую cheetahify который сам вызывает функцию JavaScript, фрейм, представляющий cheetahify вызов не будет присутствовать в трассировке стека:
const cheetahify = require('./native-binding.node');
function makeFaster() {
// `cheetahify()` *synchronously* calls speedy.
cheetahify(function speedy() {
throw new Error('oh no!');
});
}
makeFaster();
// will throw:
// /home/gbusey/file.js:6
// throw new Error('oh no!');
// ^
// Error: oh no!
// at speedy (/home/gbusey/file.js:6:11)
// at makeFaster (/home/gbusey/file.js:5:3)
// at Object.<anonymous> (/home/gbusey/file.js:10:1)
// at Module._compile (module.js:456:26)
// at Object.Module._extensions..js (module.js:474:10)
// at Module.load (module.js:356:32)
// at Function.Module._load (module.js:312:12)
// at Function.Module.runMain (module.js:497:10)
// at startup (node.js:119:16)
// at node.js:906:3
Информация о местоположении будет одной из следующих:
native, если кадр представляет внутренний вызов V8 (как в[].forEach).plain-filename.js:line:column, если фрейм представляет собой внутренний вызов Node.js./absolute/path/to/file.js:line:column, если кадр представляет собой вызов в пользовательской программе или ее зависимостях.
Строка, представляющая трассировку стека, генерируется лениво, когда error.stack собственность доступ.
Количество кадров, захваченных трассировкой стека, ограничено меньшим из Error.stackTraceLimit или количество доступных кадров в текущем тике цикла событий.
Класс: AssertionError¶
- Расширяется: {errors.Error}
Указывает на неудачу утверждения. Подробнее см. Class: assert.AssertionError.
Класс: RangeError¶
- Расширяется: {errors.Error}
Указывает, что предоставленный аргумент находится за пределами набора или диапазона допустимых значений для функции; является ли это числовым диапазоном или вне набора опций для данного параметра функции.
require('net').connect(-1);
// Throws "RangeError: "port" option should be >= 0 and < 65536: -1"
Node.js сгенерирует и выбросит RangeError экземпляры немедленно как форма подтверждения аргумента.
Класс: ReferenceError¶
- Расширяется: {errors.Error}
Указывает, что предпринимается попытка получить доступ к переменной, которая не определена. Такие ошибки обычно указывают на опечатки в коде или на некорректную программу.
Хотя клиентский код может генерировать и распространять эти ошибки, на практике это будет делать только V8.
doesNotExist;
// Throws ReferenceError, doesNotExist is not a variable in this program.
Если приложение динамически не генерирует и не запускает код, ReferenceError экземпляры указывают на ошибку в коде или его зависимостях.
Класс: SyntaxError¶
- Расширяется: {errors.Error}
Указывает, что программа не является допустимым JavaScript. Эти ошибки могут возникать и распространяться только в результате оценки кода. Оценка кода может произойти в результате eval, Function, require, или vm. Эти ошибки почти всегда указывают на неработающую программу.
try {
require('vm').runInThisContext('binary ! isNotOk');
} catch (err) {
// 'err' will be a SyntaxError.
}
SyntaxError экземпляры невозможно восстановить в контексте, который их создал — они могут быть перехвачены только в других контекстах.
Класс: SystemError¶
- Расширяется: {errors.Error}
Node.js генерирует системные ошибки, когда в среде выполнения возникают исключения. Обычно это происходит, когда приложение нарушает ограничение операционной системы. Например, системная ошибка произойдет, если приложение попытается прочитать несуществующий файл.
address{строка} Если присутствует, адрес, к которому не удалось подключиться к сети.code{строка} Код ошибки строкиdest{строка} Если присутствует, путь к файлу при сообщении об ошибке файловой системыerrno{number} Номер ошибки, предоставленный системойinfo{Object} Если присутствует, дополнительные сведения о состоянии ошибкиmessage{string} Предоставляемое системой описание ошибки в удобной для чтения форме.path{строка} Если присутствует, путь к файлу при сообщении об ошибке файловой системыport{number} Если присутствует, порт сетевого подключения, который недоступенsyscall{строка} Имя системного вызова, вызвавшего ошибку
error.address¶
- {нить}
Если представить, error.address — это строка, описывающая адрес, к которому не удалось установить сетевое соединение.
error.code¶
- {нить}
В error.code свойство — это строка, представляющая код ошибки.
error.dest¶
- {нить}
Если представить, error.dest — это путь к файлу при сообщении об ошибке файловой системы.
error.errno¶
- {количество}
В error.errno свойство — отрицательное число, которое соответствует коду ошибки, определенному в libuv Error handling.
В Windows номер ошибки, предоставленный системой, будет нормализован libuv.
Чтобы получить строковое представление кода ошибки, используйте util.getSystemErrorName(error.errno).
error.info¶
- {Объект}
Если представить, error.info — объект с подробной информацией о состоянии ошибки.
error.message¶
- {нить}
error.message представляет собой удобочитаемое описание ошибки, предоставляемое системой.
error.path¶
- {нить}
Если представить, error.path — строка, содержащая соответствующий недопустимый путь.
error.port¶
- {количество}
Если представить, error.port порт сетевого подключения недоступен.
error.syscall¶
- {нить}
В error.syscall свойство — это строка, описывающая системный вызов это не удалось.
Общие системные ошибки¶
Это список системных ошибок, которые часто встречаются при написании программы на Node.js. Полный список см. В errno(3) справочная страница.
-
EACCES(В разрешении отказано): была сделана попытка получить доступ к файлу способом, запрещенным его разрешениями на доступ к файлу. -
EADDRINUSE(Адрес уже используется): попытка привязать сервер (net,http, илиhttps) на локальный адрес не удалось из-за того, что другой сервер в локальной системе уже занимает этот адрес. -
ECONNREFUSED(В соединении отказано): соединение не может быть установлено, потому что целевая машина активно отказалась от него. Обычно это происходит из-за попытки подключиться к неактивной службе на чужом хосте. -
ECONNRESET(Сброс соединения одноранговым узлом): соединение было принудительно закрыто одноранговым узлом. Обычно это происходит из-за потери соединения с удаленным сокетом из-за тайм-аута или перезагрузки. Обычно встречается черезhttpа такжеnetмодули. -
EEXIST(Файл существует): существующий файл был целью операции, которая требовала, чтобы цель не существовала. -
EISDIR(Является каталогом): операция ожидала файл, но указанный путь был каталогом. -
EMFILE(Слишком много открытых файлов в системе): максимальное количество файловые дескрипторы допустимый в системе, и запросы для другого дескриптора не могут быть выполнены, пока хотя бы один из них не будет закрыт. Это происходит при одновременном открытии множества файлов одновременно, особенно в системах (в частности, macOS), где существует низкий предел дескрипторов файлов для процессов. Чтобы исправить низкий предел, запуститеulimit -n 2048в той же оболочке, которая будет запускать процесс Node.js. -
ENOENT(Нет такого файла или каталога): обычно создаетсяfsоперации, чтобы указать, что компонент указанного пути не существует. По указанному пути не удалось найти ни один объект (файл или каталог). -
ENOTDIR(Не каталог): компонент с указанным путем существует, но не является каталогом, как ожидалось. Обычно выращиваетсяfs.readdir. -
ENOTEMPTY(Каталог не пустой): каталог с записями был целью операции, для которой требуется пустой каталог, обычноfs.unlink. -
ENOTFOUND(Ошибка поиска DNS): указывает на сбой DNS либоEAI_NODATAилиEAI_NONAME. Это не стандартная ошибка POSIX. -
EPERM(Операция запрещена): была сделана попытка выполнить операцию, требующую повышенных привилегий. -
EPIPE(Сломанный канал): запись в канал, сокет или FIFO, для которого нет процесса для чтения данных. Часто встречается наnetа такжеhttpУровни, указывающие на то, что удаленная сторона записываемого потока была закрыта. -
ETIMEDOUT(Превышено время ожидания операции): запрос на подключение или отправку завершился неудачно, поскольку подключенная сторона не ответила должным образом по прошествии определенного периода времени. Обычно встречаетсяhttpилиnet. Часто признак того, чтоsocket.end()не был должным образом назван.
Класс: TypeError¶
- Расширяет {errors.Error}
Указывает, что указанный аргумент не является допустимым типом. Например, передача функции параметру, который ожидает строку, будет TypeError.
require('url').parse(() => {});
// Throws TypeError, since it expected a string.
Node.js сгенерирует и выбросит TypeError экземпляры немедленно как форма подтверждения аргумента.
Исключения против ошибок¶
Исключение JavaScript — это значение, которое выбрасывается в результате недопустимой операции или как цель throw утверждение. Хотя не требуется, чтобы эти значения были экземплярами Error или классы, которые наследуются от Error, все исключения, создаваемые Node.js или средой выполнения JavaScript буду быть экземплярами Error.
Некоторые исключения безвозвратно на уровне JavaScript. Такие исключения будут всегда вызвать сбой процесса Node.js. Примеры включают assert() чеки или abort() вызывает в слое C ++.
Ошибки OpenSSL¶
Ошибки, возникающие в crypto или tls классные Error, и в дополнение к стандартному .code а также .message properties, могут иметь некоторые дополнительные свойства, специфичные для OpenSSL.
error.opensslErrorStack¶
Массив ошибок, который может дать контекст, откуда в библиотеке OpenSSL возникла ошибка.
error.function¶
Функция OpenSSL, в которой возникла ошибка.
error.library¶
Библиотека OpenSSL, в которой возникла ошибка.
error.reason¶
Строка в удобном для чтения виде, описывающая причину ошибки.
ABORT_ERR¶
Используется, когда операция была прервана (обычно с использованием AbortController).
API нет с использованием AbortSignals обычно не вызывают ошибки с этим кодом.
Этот код не использует обычный ERR_* соглашение об ошибках Node.js используется для обеспечения совместимости с веб-платформой. AbortError.
ERR_AMBIGUOUS_ARGUMENT¶
Аргумент функции используется таким образом, чтобы предположить, что сигнатура функции может быть неправильно понята. Это брошено assert модуль, когда message параметр в assert.throws(block, message) совпадает с сообщением об ошибке, выданным block потому что это использование предполагает, что пользователь верит message ожидаемое сообщение, а не сообщение AssertionError будет отображаться, если block не бросает.
ERR_ARG_NOT_ITERABLE¶
Итерируемый аргумент (т.е. значение, которое работает с for...of loops) требуется, но не предоставляется API Node.js.
ERR_ASSERTION¶
Особый тип ошибки, которая может быть вызвана всякий раз, когда Node.js обнаруживает исключительное логическое нарушение, которое никогда не должно происходить. Обычно они поднимаются assert модуль.
ERR_ASYNC_CALLBACK¶
Была сделана попытка зарегистрировать что-то, что не является функцией, как AsyncHooks Перезвоните.
ERR_ASYNC_TYPE¶
Недопустимый тип асинхронного ресурса. Пользователи также могут определять свои собственные типы при использовании общедоступного API для встраивания.
ERR_BROTLI_COMPRESSION_FAILED¶
Данные, переданные в поток Brotli, не были успешно сжаты.
ERR_BROTLI_INVALID_PARAM¶
Во время построения потока Brotli был передан недопустимый ключ параметра.
ERR_BUFFER_CONTEXT_NOT_AVAILABLE¶
Была сделана попытка создать Node.js Buffer из кода надстройки или встраивания, находясь в контексте механизма JS, который не связан с экземпляром Node.js. Данные, переданные в Buffer будет выпущен к тому времени, когда метод вернется.
При возникновении этой ошибки возможная альтернатива созданию Buffer пример — создать нормальный Uint8Array, который отличается только прототипом результирующего объекта. Uint8Arrays общеприняты во всех основных API Node.js, где Buffers есть; они доступны во всех контекстах.
ERR_BUFFER_OUT_OF_BOUNDS¶
Операция за пределами Buffer была предпринята попытка.
ERR_BUFFER_TOO_LARGE¶
Была сделана попытка создать Buffer больше максимально допустимого размера.
ERR_CANNOT_WATCH_SIGINT¶
Node.js не смог отследить SIGINT сигнал.
ERR_CHILD_CLOSED_BEFORE_REPLY¶
Дочерний процесс был закрыт до того, как родительский процесс получил ответ.
ERR_CHILD_PROCESS_IPC_REQUIRED¶
Используется, когда дочерний процесс разветвляется без указания канала IPC.
ERR_CHILD_PROCESS_STDIO_MAXBUFFER¶
Используется, когда основной процесс пытается прочитать данные из STDERR / STDOUT дочернего процесса, и длина данных больше, чем maxBuffer вариант.
ERR_CLOSED_MESSAGE_PORT¶
Была попытка использовать MessagePort экземпляр в закрытом состоянии, обычно после .close() был вызван.
ERR_CONSOLE_WRITABLE_STREAM¶
Console был создан без stdout поток, или Console имеет незаписываемый stdout или stderr транслировать.
ERR_CONSTRUCT_CALL_INVALID¶
Был вызван конструктор класса, который нельзя вызвать.
ERR_CONSTRUCT_CALL_REQUIRED¶
Конструктор класса был вызван без new.
ERR_CONTEXT_NOT_INITIALIZED¶
Контекст vm, переданный в API, еще не инициализирован. Это может произойти при возникновении (и обнаружении) ошибки во время создания контекста, например, при сбое выделения или при достижении максимального размера стека вызовов при создании контекста.
ERR_CRYPTO_CUSTOM_ENGINE_NOT_SUPPORTED¶
Был запрошен механизм сертификатов клиента, который не поддерживается используемой версией OpenSSL.
ERR_CRYPTO_ECDH_INVALID_FORMAT¶
Недопустимое значение для format аргумент был передан crypto.ECDH() класс getPublicKey() метод.
ERR_CRYPTO_ECDH_INVALID_PUBLIC_KEY¶
Недопустимое значение для key аргумент был передан crypto.ECDH() класс computeSecret() метод. Это означает, что открытый ключ лежит за пределами эллиптической кривой.
ERR_CRYPTO_ENGINE_UNKNOWN¶
Неверный идентификатор криптографической машины был передан в require('crypto').setEngine().
ERR_CRYPTO_FIPS_FORCED¶
В --force-fips был использован аргумент командной строки, но была попытка включить или отключить режим FIPS в crypto модуль.
ERR_CRYPTO_FIPS_UNAVAILABLE¶
Была сделана попытка включить или отключить режим FIPS, но режим FIPS был недоступен.
ERR_CRYPTO_HASH_FINALIZED¶
hash.digest() вызвали несколько раз. В hash.digest() метод должен вызываться не более одного раза для каждого экземпляра Hash объект.
ERR_CRYPTO_HASH_UPDATE_FAILED¶
hash.update() не удалось по какой-либо причине. Это должно происходить редко, если вообще когда-либо случаться.
ERR_CRYPTO_INCOMPATIBLE_KEY¶
Указанные криптографические ключи несовместимы с предпринятой операцией.
ERR_CRYPTO_INCOMPATIBLE_KEY_OPTIONS¶
Выбранная кодировка открытого или закрытого ключа несовместима с другими параметрами.
ERR_CRYPTO_INITIALIZATION_FAILED¶
Не удалось инициализировать криптоподсистему.
ERR_CRYPTO_INVALID_AUTH_TAG¶
Предоставлен недопустимый тег аутентификации.
ERR_CRYPTO_INVALID_COUNTER¶
Для шифра режима противодействия предоставлен неверный счетчик.
ERR_CRYPTO_INVALID_CURVE¶
Была предоставлена неверная эллиптическая кривая.
ERR_CRYPTO_INVALID_DIGEST¶
Недействительный алгоритм криптодайджеста было указано.
ERR_CRYPTO_INVALID_IV¶
Предоставлен недопустимый вектор инициализации.
ERR_CRYPTO_INVALID_JWK¶
Был предоставлен недопустимый веб-ключ JSON.
ERR_CRYPTO_INVALID_KEY_OBJECT_TYPE¶
Данный тип объекта криптографического ключа недопустим для выполняемой операции.
ERR_CRYPTO_INVALID_KEYLEN¶
Была предоставлена неверная длина ключа.
ERR_CRYPTO_INVALID_KEYPAIR¶
Была предоставлена неверная пара ключей.
ERR_CRYPTO_INVALID_KEYTYPE¶
Предоставлен недопустимый тип ключа.
ERR_CRYPTO_INVALID_MESSAGELEN¶
Была предоставлена неверная длина сообщения.
ERR_CRYPTO_INVALID_SCRYPT_PARAMS¶
Были предоставлены неверные параметры алгоритма шифрования.
ERR_CRYPTO_INVALID_STATE¶
Крипто-метод был использован для объекта, находившегося в недопустимом состоянии. Например, позвонив cipher.getAuthTag() перед звонком cipher.final().
ERR_CRYPTO_INVALID_TAG_LENGTH¶
Предоставлена неверная длина тега аутентификации.
ERR_CRYPTO_JOB_INIT_FAILED¶
Не удалось инициализировать асинхронную криптооперацию.
ERR_CRYPTO_JWK_UNSUPPORTED_CURVE¶
Эллиптическая кривая Ключа не зарегистрирована для использования в Реестр эллиптических кривых веб-ключей JSON.
ERR_CRYPTO_JWK_UNSUPPORTED_KEY_TYPE¶
Тип асимметричного ключа ключа не зарегистрирован для использования в Реестр типов веб-ключей JSON.
ERR_CRYPTO_OPERATION_FAILED¶
Криптооперация завершилась неудачно по неустановленной причине.
ERR_CRYPTO_PBKDF2_ERROR¶
Алгоритм PBKDF2 завершился неудачно по неустановленным причинам. OpenSSL не предоставляет более подробной информации, и, следовательно, Node.js.
ERR_CRYPTO_SCRYPT_INVALID_PARAMETER¶
Один или больше crypto.scrypt() или crypto.scryptSync() параметры находятся за пределами допустимого диапазона.
ERR_CRYPTO_SCRYPT_NOT_SUPPORTED¶
Node.js был скомпилирован без scrypt служба поддержки. Невозможно с официальными двоичными файлами выпуска, но может произойти с пользовательскими сборками, включая сборки дистрибутива.
ERR_CRYPTO_SIGN_KEY_REQUIRED¶
Подпись key не был предоставлен sign.sign() метод.
ERR_CRYPTO_TIMING_SAFE_EQUAL_LENGTH¶
crypto.timingSafeEqual() был вызван с Buffer, TypedArray, или DataView аргументы разной длины.
ERR_CRYPTO_UNKNOWN_CIPHER¶
Указан неизвестный шифр.
ERR_CRYPTO_UNKNOWN_DH_GROUP¶
Было дано неизвестное название группы Диффи-Хеллмана. Видеть crypto.getDiffieHellman() для списка допустимых имен групп.
ERR_CRYPTO_UNSUPPORTED_OPERATION¶
Была сделана попытка вызвать неподдерживаемую криптографическую операцию.
ERR_DEBUGGER_ERROR¶
Произошла ошибка с отладчик.
ERR_DEBUGGER_STARTUP_ERROR¶
В отладчик истекло время ожидания освобождения необходимого хоста / порта.
ERR_DLOPEN_DISABLED¶
Загрузка собственных надстроек отключена с помощью --no-addons.
ERR_DLOPEN_FAILED¶
Звонок в process.dlopen() не смогли.
ERR_DIR_CLOSED¶
В fs.Dir ранее был закрыт.
ERR_DIR_CONCURRENT_OPERATION¶
Была предпринята попытка синхронного чтения или закрытия fs.Dir который имеет текущие асинхронные операции.
ERR_DNS_SET_SERVERS_FAILED¶
c-ares не удалось установить DNS-сервер.
ERR_DOMAIN_CALLBACK_NOT_AVAILABLE¶
В domain модуль нельзя было использовать, так как он не мог установить требуемые перехватчики обработки ошибок, потому что process.setUncaughtExceptionCaptureCallback() был вызван в более ранний момент времени.
ERR_DOMAIN_CANNOT_SET_UNCAUGHT_EXCEPTION_CAPTURE¶
process.setUncaughtExceptionCaptureCallback() нельзя было назвать, потому что domain модуль был загружен раньше.
Трассировка стека расширяется, чтобы включить момент времени, в который domain модуль был загружен.
ERR_ENCODING_INVALID_ENCODED_DATA¶
Данные предоставлены TextDecoder() API был недопустимым в соответствии с предоставленной кодировкой.
ERR_ENCODING_NOT_SUPPORTED¶
Кодировка предоставлена TextDecoder() API не был одним из WHATWG Поддерживаемые кодировки.
ERR_EVAL_ESM_CANNOT_PRINT¶
--print не может использоваться с входом ESM.
ERR_EVENT_RECURSION¶
Вызывается, когда делается попытка рекурсивно отправить событие на EventTarget.
ERR_EXECUTION_ENVIRONMENT_NOT_AVAILABLE¶
Контекст выполнения JS не связан со средой Node.js. Это может произойти, если Node.js используется в качестве встроенной библиотеки и некоторые хуки для движка JS не настроены должным образом.
ERR_FALSY_VALUE_REJECTION¶
А Promise это было выполнено обратным вызовом через util.callbackify() был отклонен с ложным значением.
ERR_FEATURE_UNAVAILABLE_ON_PLATFORM¶
Используется, когда используется функция, недоступная для текущей платформы, на которой работает Node.js.
ERR_FS_CP_DIR_TO_NON_DIR¶
Была сделана попытка скопировать каталог в не каталог (файл, символическую ссылку и т. Д.) С помощью fs.cp().
ERR_FS_CP_EEXIST¶
Была сделана попытка скопировать файл, который уже существовал с fs.cp(), с force а также errorOnExist установлен в true.
ERR_FS_CP_EINVAL¶
Когда используешь fs.cp(), src или dest указал на недопустимый путь.
ERR_FS_CP_FIFO_PIPE¶
Была сделана попытка скопировать именованный канал с fs.cp().
ERR_FS_CP_NON_DIR_TO_DIR¶
Была сделана попытка скопировать не каталог (файл, символическую ссылку и т. Д.) В каталог с помощью fs.cp().
ERR_FS_CP_SOCKET¶
Была сделана попытка скопировать в сокет с fs.cp().
ERR_FS_CP_SYMLINK_TO_SUBDIRECTORY¶
Когда используешь fs.cp(), символическая ссылка в dest указал на подкаталог src.
ERR_FS_CP_UNKNOWN¶
Была сделана попытка скопировать файл неизвестного типа с fs.cp().
ERR_FS_EISDIR¶
Путь — это каталог.
ERR_FS_FILE_TOO_LARGE¶
Была сделана попытка прочитать файл, размер которого превышает максимально допустимый размер для Buffer.
ERR_FS_INVALID_SYMLINK_TYPE¶
Недопустимый тип символической ссылки был передан в fs.symlink() или fs.symlinkSync() методы.
Была сделана попытка добавить дополнительные заголовки после того, как они уже были отправлены.
Указано недопустимое значение заголовка HTTP.
ERR_HTTP_INVALID_STATUS_CODE¶
Код состояния находился за пределами обычного диапазона кодов состояния (100–999).
ERR_HTTP_REQUEST_TIMEOUT¶
Клиент не отправил весь запрос в отведенное время.
ERR_HTTP_SOCKET_ENCODING¶
Изменение кодировки сокета запрещено RFC 7230, раздел 3.
ERR_HTTP_TRAILER_INVALID¶
В Trailer заголовок был установлен, хотя кодировка передачи не поддерживает это.
ERR_HTTP2_ALTSVC_INVALID_ORIGIN¶
Для фреймов HTTP / 2 ALTSVC требуется действительное происхождение.
ERR_HTTP2_ALTSVC_LENGTH¶
Кадры HTTP / 2 ALTSVC ограничены максимум 16 382 байтами полезной нагрузки.
Для запросов HTTP / 2 с использованием CONNECT метод, :authority псевдозаголовок обязателен.
ERR_HTTP2_CONNECT_PATH¶
Для запросов HTTP / 2 с использованием CONNECT метод, :path псевдозаголовок запрещен.
ERR_HTTP2_CONNECT_SCHEME¶
Для запросов HTTP / 2 с использованием CONNECT метод, :scheme псевдозаголовок запрещен.
ERR_HTTP2_ERROR¶
Произошла неспецифическая ошибка HTTP / 2.
ERR_HTTP2_GOAWAY_SESSION¶
Новые потоки HTTP / 2 нельзя открывать после Http2Session получил GOAWAY кадр от подключенного однорангового узла.
Было предоставлено несколько значений для поля заголовка HTTP / 2, которое должно было иметь только одно значение.
Дополнительные заголовки были указаны после того, как был инициирован ответ HTTP / 2.
Была сделана попытка отправить несколько заголовков ответа.
ERR_HTTP2_INFO_STATUS_NOT_ALLOWED¶
Информационные коды состояния HTTP (1xx) не может быть установлен в качестве кода состояния ответа в ответах HTTP / 2.
Заголовки соединения HTTP / 1 запрещено использовать в запросах и ответах HTTP / 2.
Указано недопустимое значение заголовка HTTP / 2.
ERR_HTTP2_INVALID_INFO_STATUS¶
Указан недопустимый информационный код состояния HTTP. Информационные коды состояния должны быть целыми числами между 100 а также 199 (включительно).
ERR_HTTP2_INVALID_ORIGIN¶
HTTP / 2 ORIGIN кадры требуют действительного происхождения.
ERR_HTTP2_INVALID_PACKED_SETTINGS_LENGTH¶
Вход Buffer а также Uint8Array экземпляры переданы в http2.getUnpackedSettings() API должен иметь длину, кратную шести.
Только допустимые псевдозаголовки HTTP / 2 (:status, :path, :authority, :scheme, а также :method) может быть использовано.
ERR_HTTP2_INVALID_SESSION¶
Действие было выполнено с Http2Session объект, который уже был уничтожен.
ERR_HTTP2_INVALID_SETTING_VALUE¶
Для параметра HTTP / 2 указано недопустимое значение.
ERR_HTTP2_INVALID_STREAM¶
Операция была выполнена над потоком, который уже был уничтожен.
ERR_HTTP2_MAX_PENDING_SETTINGS_ACK¶
Всякий раз, когда HTTP / 2 SETTINGS фрейм отправляется подключенному одноранговому узлу, одноранговый узел должен отправить подтверждение, что он получил и применил новый SETTINGS. По умолчанию максимальное количество неподтвержденных SETTINGS кадры могут быть отправлены в любой момент времени. Этот код ошибки используется при достижении этого предела.
ERR_HTTP2_NESTED_PUSH¶
Была сделана попытка инициировать новый push-поток из push-потока. Вложенные push-потоки не разрешены.
ERR_HTTP2_NO_MEM¶
Недостаточно памяти при использовании http2session.setLocalWindowSize(windowSize) API.
ERR_HTTP2_NO_SOCKET_MANIPULATION¶
Была предпринята попытка напрямую манипулировать (чтение, запись, пауза, возобновление и т. Д.) Сокетом, подключенным к Http2Session.
ERR_HTTP2_ORIGIN_LENGTH¶
HTTP / 2 ORIGIN кадры ограничены длиной 16382 байта.
ERR_HTTP2_OUT_OF_STREAMS¶
Количество потоков, созданных в одном сеансе HTTP / 2, достигло максимального предела.
ERR_HTTP2_PAYLOAD_FORBIDDEN¶
Полезная нагрузка сообщения была указана для кода ответа HTTP, для которого полезная нагрузка запрещена.
ERR_HTTP2_PING_CANCEL¶
Пинг HTTP / 2 был отменен.
ERR_HTTP2_PING_LENGTH¶
Полезные данные ping HTTP / 2 должны иметь длину ровно 8 байтов.
Псевдозаголовок HTTP / 2 использован ненадлежащим образом. Псевдо-заголовки — это имена ключей заголовков, которые начинаются с : приставка.
ERR_HTTP2_PUSH_DISABLED¶
Была сделана попытка создать push-поток, который был отключен клиентом.
ERR_HTTP2_SEND_FILE¶
Была сделана попытка использовать Http2Stream.prototype.responseWithFile() API для отправки каталога.
ERR_HTTP2_SEND_FILE_NOSEEK¶
Была сделана попытка использовать Http2Stream.prototype.responseWithFile() API для отправки чего-то другого, кроме обычного файла, но offset или length были предоставлены варианты.
ERR_HTTP2_SESSION_ERROR¶
В Http2Session закрывается с ненулевым кодом ошибки.
ERR_HTTP2_SETTINGS_CANCEL¶
В Http2Session настройки отменены.
ERR_HTTP2_SOCKET_BOUND¶
Была сделана попытка подключить Http2Session возражать против net.Socket или tls.TLSSocket который уже был привязан к другому Http2Session объект.
ERR_HTTP2_SOCKET_UNBOUND¶
Была сделана попытка использовать socket собственность Http2Session это уже было закрыто.
ERR_HTTP2_STATUS_101¶
Использование 101 Информационный код статуса запрещен в HTTP / 2.
ERR_HTTP2_STATUS_INVALID¶
Указан недопустимый код состояния HTTP. Коды состояния должны быть целыми числами между 100 а также 599 (включительно).
ERR_HTTP2_STREAM_CANCEL¶
An Http2Stream был уничтожен до того, как какие-либо данные были переданы подключенному узлу.
ERR_HTTP2_STREAM_ERROR¶
Ненулевой код ошибки был указан в RST_STREAM Рамка.
ERR_HTTP2_STREAM_SELF_DEPENDENCY¶
При установке приоритета для потока HTTP / 2 этот поток может быть помечен как зависимость для родительского потока. Этот код ошибки используется, когда делается попытка пометить поток и зависит от него самого.
ERR_HTTP2_TOO_MANY_INVALID_FRAMES¶
Предел приемлемых недопустимых кадров протокола HTTP / 2, отправленных партнером, как указано в maxSessionInvalidFrames вариант, был превышен.
ERR_HTTP2_TRAILERS_ALREADY_SENT¶
Конечные заголовки уже отправлены на Http2Stream.
ERR_HTTP2_TRAILERS_NOT_READY¶
В http2stream.sendTrailers() метод не может быть вызван до тех пор, пока 'wantTrailers' событие испускается на Http2Stream объект. В 'wantTrailers' событие будет сгенерировано только в том случае, если waitForTrailers опция установлена для Http2Stream.
ERR_HTTP2_UNSUPPORTED_PROTOCOL¶
http2.connect() был передан URL-адрес, использующий любой протокол, кроме http: или https:.
ERR_ILLEGAL_CONSTRUCTOR¶
Была предпринята попытка построить объект с использованием закрытого конструктора.
ERR_INCOMPATIBLE_OPTION_PAIR¶
Пара опций несовместима друг с другом и не может использоваться одновременно.
ERR_INPUT_TYPE_NOT_ALLOWED¶
Стабильность: 1 — экспериментальная
В --input-type Флаг использовался для попытки выполнить файл. Этот флаг можно использовать только при вводе через --eval, --print или STDIN.
ERR_INSPECTOR_ALREADY_ACTIVATED¶
При использовании inspector module была предпринята попытка активировать инспектор, когда он уже начал прослушивать порт. Использовать inspector.close() прежде чем активировать его на другом адресе.
ERR_INSPECTOR_ALREADY_CONNECTED¶
При использовании inspector модуль, была предпринята попытка подключения, когда инспектор уже был подключен.
ERR_INSPECTOR_CLOSED¶
При использовании inspector модуля, была предпринята попытка использовать инспектор после того, как сессия уже закрылась.
ERR_INSPECTOR_COMMAND¶
Произошла ошибка при подаче команды через inspector модуль.
ERR_INSPECTOR_NOT_ACTIVE¶
В inspector не активен, когда inspector.waitForDebugger() называется.
ERR_INSPECTOR_NOT_AVAILABLE¶
В inspector модуль недоступен для использования.
ERR_INSPECTOR_NOT_CONNECTED¶
При использовании inspector модуль, была предпринята попытка использовать инспектор до его подключения.
ERR_INSPECTOR_NOT_WORKER¶
В основном потоке был вызван API, который можно использовать только из рабочего потока.
ERR_INTERNAL_ASSERTION¶
Ошибка в Node.js или некорректное использование внутренних компонентов Node.js. Чтобы исправить ошибку, откройте проблему на https://github.com/nodejs/node/issues.
ERR_INVALID_ADDRESS_FAMILY¶
Указанное семейство адресов не распознается API Node.js.
ERR_INVALID_ARG_TYPE¶
В API Node.js был передан аргумент неправильного типа.
ERR_INVALID_ARG_VALUE¶
Для данного аргумента было передано недопустимое или неподдерживаемое значение.
ERR_INVALID_ASYNC_ID¶
Недействительный asyncId или triggerAsyncId был передан с использованием AsyncHooks. Идентификатор меньше -1 никогда не должен происходить.
ERR_INVALID_BUFFER_SIZE¶
Обмен был произведен на Buffer но его размер был несовместим с операцией.
ERR_INVALID_CALLBACK¶
Требовалась функция обратного вызова, но она не была предоставлена API Node.js.
ERR_INVALID_CHAR¶
В заголовках обнаружены недопустимые символы.
ERR_INVALID_CURSOR_POS¶
Курсор в данном потоке нельзя переместить в указанную строку без указанного столбца.
ERR_INVALID_FD¶
Дескриптор файла (‘fd’) недействителен (например, имеет отрицательное значение).
ERR_INVALID_FD_TYPE¶
Недопустимый тип дескриптора файла (‘fd’).
ERR_INVALID_FILE_URL_HOST¶
API-интерфейс Node.js, который потребляет file: URL-адреса (например, определенные функции в fs module) обнаружил URL-адрес файла с несовместимым хостом. Эта ситуация может возникнуть только в Unix-подобных системах, где только localhost или поддерживается пустой хост.
ERR_INVALID_FILE_URL_PATH¶
API-интерфейс Node.js, который потребляет file: URL-адреса (например, определенные функции в fs module) обнаружил URL-адрес файла с несовместимым путем. Точная семантика для определения возможности использования пути зависит от платформы.
ERR_INVALID_HANDLE_TYPE¶
Была сделана попытка отправить неподдерживаемый «дескриптор» по каналу связи IPC дочернему процессу. Видеть subprocess.send() а также process.send() для дополнительной информации.
ERR_INVALID_HTTP_TOKEN¶
Предоставлен недопустимый токен HTTP.
ERR_INVALID_IP_ADDRESS¶
IP-адрес недействителен.
ERR_INVALID_MODULE¶
Была сделана попытка загрузить несуществующий или недействительный модуль.
ERR_INVALID_MODULE_SPECIFIER¶
Строка импортированного модуля является недопустимым URL-адресом, именем пакета или указателем подпути пакета.
ERR_INVALID_PACKAGE_CONFIG¶
Недействительный package.json файл не прошел синтаксический анализ.
ERR_INVALID_PACKAGE_TARGET¶
В package.json "exports" Поле содержит недопустимое значение сопоставления цели для попытки разрешения модуля.
ERR_INVALID_PERFORMANCE_MARK¶
При использовании Performance Timing API (perf_hooks), отметка о производительности недействительна.
ERR_INVALID_PROTOCOL¶
Недействительный options.protocol был передан http.request().
ERR_INVALID_REPL_EVAL_CONFIG¶
Оба breakEvalOnSigint а также eval параметры были установлены в REPL config, который не поддерживается.
ERR_INVALID_REPL_INPUT¶
Вход не может использоваться в REPL. Условия, при которых используется эта ошибка, описаны в REPL документация.
ERR_INVALID_RETURN_PROPERTY¶
Выбрасывается в случае, если параметр функции не предоставляет допустимое значение для одного из свойств возвращаемого объекта при выполнении.
ERR_INVALID_RETURN_PROPERTY_VALUE¶
Выбрасывается в случае, если параметр функции не предоставляет тип ожидаемого значения для одного из свойств возвращаемого объекта при выполнении.
ERR_INVALID_RETURN_VALUE¶
Вызывается в случае, если опция функции не возвращает ожидаемый тип значения при выполнении, например, когда ожидается, что функция вернет обещание.
ERR_INVALID_STATE¶
Указывает, что операция не может быть завершена из-за недопустимого состояния. Например, объект может быть уже уничтожен или может выполнять другую операцию.
ERR_INVALID_SYNC_FORK_INPUT¶
А Buffer, TypedArray, DataView или string был предоставлен как вход stdio для асинхронной вилки. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_INVALID_THIS¶
Функция API Node.js была вызвана с несовместимым this ценить.
const urlSearchParams = new URLSearchParams(
'foo=bar&baz=new'
);
const buf = Buffer.alloc(1);
urlSearchParams.has.call(buf, 'foo');
// Throws a TypeError with code 'ERR_INVALID_THIS'
ERR_INVALID_TRANSFER_OBJECT¶
Недопустимый объект передачи был передан в postMessage().
ERR_INVALID_TUPLE¶
Элемент в iterable предоставлен WHATWG URLSearchParams конструктор не представлял [name, value] кортеж — то есть, если элемент не повторяется или не состоит ровно из двух элементов.
ERR_INVALID_URI¶
Передан неверный URI.
ERR_INVALID_URL¶
Недействительный URL был передан в WHATWG URL конструктор или наследие url.parse() быть разобранным. Выброшенный объект ошибки обычно имеет дополнительное свойство 'input' который содержит URL-адрес, который не удалось проанализировать.
ERR_INVALID_URL_SCHEME¶
Была сделана попытка использовать URL несовместимой схемы (протокола) для определенной цели. Он используется только в WHATWG URL API поддержка в fs модуль (который принимает только URL-адреса с 'file' схема), но может использоваться и в других API Node.js в будущем.
ERR_IPC_CHANNEL_CLOSED¶
Была сделана попытка использовать канал связи IPC, который уже был закрыт.
ERR_IPC_DISCONNECTED¶
Была сделана попытка отключить уже отключенный канал связи IPC. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_IPC_ONE_PIPE¶
Была предпринята попытка создать дочерний процесс Node.js, использующий более одного канала связи IPC. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_IPC_SYNC_FORK¶
Была предпринята попытка открыть канал связи IPC с помощью синхронно разветвленного процесса Node.js. См. Документацию по child_process модуль для получения дополнительной информации.
ERR_MANIFEST_ASSERT_INTEGRITY¶
Была предпринята попытка загрузить ресурс, но ресурс не соответствовал целостности, определенной в манифесте политики. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_DEPENDENCY_MISSING¶
Была предпринята попытка загрузить ресурс, но ресурс не был указан как зависимость от расположения, в котором его пытались загрузить. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_INTEGRITY_MISMATCH¶
Была сделана попытка загрузить манифест политики, но в манифесте было несколько записей для ресурса, которые не совпадали друг с другом. Обновите записи манифеста, чтобы они соответствовали, чтобы устранить эту ошибку. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_INVALID_RESOURCE_FIELD¶
Ресурс манифеста политики имел недопустимое значение для одного из полей. Обновите запись манифеста, чтобы она соответствовала, чтобы устранить эту ошибку. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_INVALID_SPECIFIER¶
Ресурс манифеста политики имел недопустимое значение для одного из сопоставлений зависимостей. Обновите запись манифеста, чтобы она соответствовала разрешению этой ошибки. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_PARSE_POLICY¶
Была предпринята попытка загрузить манифест политики, но не удалось проанализировать манифест. Документацию для политика манифесты для получения дополнительной информации.
ERR_MANIFEST_TDZ¶
Была предпринята попытка чтения из манифеста политики, но инициализация манифеста еще не произошла. Вероятно, это ошибка в Node.js.
ERR_MANIFEST_UNKNOWN_ONERROR¶
Манифест политики был загружен, но для его поведения «onerror» было неизвестно значение. Документацию для политика манифесты для получения дополнительной информации.
ERR_MEMORY_ALLOCATION_FAILED¶
Была предпринята попытка выделить память (обычно на уровне C ++), но она не удалась.
ERR_MESSAGE_TARGET_CONTEXT_UNAVAILABLE¶
Сообщение отправлено MessagePort не удалось десериализовать в целевой vm Context. Не все объекты Node.js могут быть успешно созданы в любом контексте в настоящее время, и попытки передать их с помощью postMessage() в этом случае может выйти из строя принимающая сторона.
ERR_METHOD_NOT_IMPLEMENTED¶
Метод требуется, но не реализован.
ERR_MISSING_ARGS¶
Не был передан обязательный аргумент API Node.js. Это используется только для строгого соответствия спецификации API (которая в некоторых случаях может принимать func(undefined) но нет func()). В большинстве собственных API-интерфейсов Node.js func(undefined) а также func() рассматриваются одинаково, а ERR_INVALID_ARG_TYPE вместо этого можно использовать код ошибки.
ERR_MISSING_OPTION¶
Для API-интерфейсов, которые принимают объекты параметров, некоторые параметры могут быть обязательными. Этот код выдается, если отсутствует необходимая опция.
ERR_MISSING_PASSPHRASE¶
Была сделана попытка прочитать зашифрованный ключ без указания ключевой фразы.
ERR_MISSING_PLATFORM_FOR_WORKER¶
Платформа V8, используемая этим экземпляром Node.js, не поддерживает создание рабочих. Это вызвано отсутствием поддержки Embedder для Workers. В частности, эта ошибка не возникает при использовании стандартных сборок Node.js.
ERR_MISSING_TRANSFERABLE_IN_TRANSFER_LIST¶
Объект, который должен быть явно указан в transferList аргумент находится в объекте, переданном в postMessage() звоните, но не указано в transferList для этого звонка. Обычно это MessagePort.
В версиях Node.js до v15.0.0 использованный здесь код ошибки был ERR_MISSING_MESSAGE_PORT_IN_TRANSFER_LIST. Однако набор переносимых типов объектов был расширен, чтобы охватить больше типов, чем MessagePort.
ERR_MODULE_NOT_FOUND¶
Стабильность: 1 — экспериментальная
An Модуль ES не может быть решен.
ERR_MULTIPLE_CALLBACK¶
Обратный звонок был вызван более одного раза.
Обратный вызов почти всегда предназначен для однократного вызова, поскольку запрос может быть выполнен или отклонен, но не оба одновременно. Последнее станет возможным, если вызвать обратный вызов более одного раза.
ERR_NAPI_CONS_FUNCTION¶
При использовании Node-API, переданный конструктор не является функцией.
ERR_NAPI_INVALID_DATAVIEW_ARGS¶
Во время звонка napi_create_dataview(), данный offset находился за пределами окна просмотра данных или offset + length был больше, чем длина заданного buffer.
ERR_NAPI_INVALID_TYPEDARRAY_ALIGNMENT¶
Во время звонка napi_create_typedarray()предоставленные offset не был кратен размеру элемента.
ERR_NAPI_INVALID_TYPEDARRAY_LENGTH¶
Во время звонка napi_create_typedarray(), (length * size_of_element) + byte_offset был больше, чем длина заданного buffer.
ERR_NAPI_TSFN_CALL_JS¶
Произошла ошибка при вызове части JavaScript поточно-ориентированной функции.
ERR_NAPI_TSFN_GET_UNDEFINED¶
Произошла ошибка при попытке получить код JavaScript. undefined ценить.
ERR_NAPI_TSFN_START_IDLE_LOOP¶
В основном потоке значения удаляются из очереди, связанной с поточно-ориентированной функцией, в цикле ожидания. Эта ошибка указывает на то, что произошла ошибка при попытке запустить цикл.
ERR_NAPI_TSFN_STOP_IDLE_LOOP¶
Если в очереди больше не осталось элементов, цикл простоя должен быть приостановлен. Эта ошибка указывает на то, что не удалось остановить цикл холостого хода.
ERR_NO_CRYPTO¶
Была предпринята попытка использовать функции шифрования, пока Node.js не был скомпилирован с поддержкой шифрования OpenSSL.
ERR_NO_ICU¶
Была предпринята попытка использовать функции, требующие ICU, но Node.js не был скомпилирован с поддержкой ICU.
ERR_NON_CONTEXT_AWARE_DISABLED¶
Родной аддон, не зависящий от контекста, был загружен в процессе, который их запрещает.
ERR_OUT_OF_RANGE¶
Заданное значение выходит за пределы допустимого диапазона.
ERR_PACKAGE_IMPORT_NOT_DEFINED¶
В package.json "imports" поле не определяет заданное отображение спецификатора внутреннего пакета.
ERR_PACKAGE_PATH_NOT_EXPORTED¶
В package.json "exports" не экспортирует запрошенный подпуть. Поскольку экспорт инкапсулирован, частные внутренние модули, которые не экспортируются, не могут быть импортированы через разрешение пакета, если не используется абсолютный URL-адрес.
ERR_PERFORMANCE_INVALID_TIMESTAMP¶
Для отметки производительности или показателя было предоставлено недопустимое значение метки времени.
ERR_PERFORMANCE_MEASURE_INVALID_OPTIONS¶
Предусмотрены недопустимые варианты измерения производительности.
ERR_PROTO_ACCESS¶
Доступ Object.prototype.__proto__ было запрещено использовать --disable-proto=throw. Object.getPrototypeOf а также Object.setPrototypeOf следует использовать для получения и установки прототипа объекта.
ERR_REQUIRE_ESM¶
Стабильность: 1 — экспериментальная
Была сделана попытка require() ан Модуль ES.
ERR_SCRIPT_EXECUTION_INTERRUPTED¶
Выполнение скрипта было прервано SIGINT (Например, Ctrl+C был нажат.)
ERR_SCRIPT_EXECUTION_TIMEOUT¶
Истекло время выполнения сценария, возможно, из-за ошибок в выполняемом сценарии.
ERR_SERVER_ALREADY_LISTEN¶
В server.listen() метод был вызван в то время как net.Server уже слушал. Это относится ко всем экземплярам net.Server, включая HTTP, HTTPS и HTTP / 2 Server экземпляры.
ERR_SERVER_NOT_RUNNING¶
В server.close() метод был вызван, когда net.Server не работал. Это относится ко всем экземплярам net.Server, включая HTTP, HTTPS и HTTP / 2 Server экземпляры.
ERR_SOCKET_ALREADY_BOUND¶
Была сделана попытка привязать уже связанный сокет.
ERR_SOCKET_BAD_BUFFER_SIZE¶
Был передан недопустимый (отрицательный) размер для recvBufferSize или sendBufferSize варианты в dgram.createSocket().
ERR_SOCKET_BAD_PORT¶
Функция API, ожидающая порта> = 0 и <65536, получила недопустимое значение.
ERR_SOCKET_BAD_TYPE¶
Функция API, ожидающая типа сокета (udp4 или udp6) получил недопустимое значение.
ERR_SOCKET_BUFFER_SIZE¶
При использовании dgram.createSocket(), размер получения или отправки Buffer не может быть определено.
ERR_SOCKET_CLOSED¶
Была сделана попытка работать с уже закрытым сокетом.
ERR_SOCKET_DGRAM_IS_CONNECTED¶
А dgram.connect() вызов был сделан на уже подключенном сокете.
ERR_SOCKET_DGRAM_NOT_CONNECTED¶
А dgram.disconnect() или dgram.remoteAddress() звонок был сделан на отключенной розетке.
ERR_SOCKET_DGRAM_NOT_RUNNING¶
Был сделан вызов, но подсистема UDP не работала.
ERR_SRI_PARSE¶
Строка была предоставлена для проверки целостности подресурса, но не может быть проанализирована. Проверьте формат атрибутов целостности, посмотрев на Спецификация целостности подресурсов.
ERR_STREAM_ALREADY_FINISHED¶
Был вызван метод потока, который не может быть завершен, поскольку поток был завершен.
ERR_STREAM_CANNOT_PIPE¶
Была сделана попытка позвонить stream.pipe() на Writable транслировать.
ERR_STREAM_DESTROYED¶
Был вызван метод потока, который не может быть завершен, поскольку поток был уничтожен с использованием stream.destroy().
ERR_STREAM_NULL_VALUES¶
Была сделана попытка позвонить stream.write() с null кусок.
ERR_STREAM_PREMATURE_CLOSE¶
Ошибка, возвращенная stream.finished() а также stream.pipeline(), когда поток или конвейер завершаются некорректно, без явной ошибки.
ERR_STREAM_PUSH_AFTER_EOF¶
Была сделана попытка позвонить stream.push() после null(EOF) был отправлен в поток.
ERR_STREAM_UNSHIFT_AFTER_END_EVENT¶
Была сделана попытка позвонить stream.unshift() после 'end' событие было отправлено.
ERR_STREAM_WRAP¶
Предотвращает прерывание, если строковый декодер был установлен на Socket или если декодер находится в objectMode.
const Socket = require('net').Socket;
const instance = new Socket();
instance.setEncoding('utf8');
ERR_STREAM_WRITE_AFTER_END¶
Была сделана попытка позвонить stream.write() после stream.end() был вызван.
ERR_STRING_TOO_LONG¶
Была сделана попытка создать строку длиннее максимально допустимой.
ERR_SYNTHETIC¶
Искусственный объект ошибки, используемый для захвата стека вызовов для диагностических отчетов.
ERR_SYSTEM_ERROR¶
В процессе Node.js произошла неопределенная или неспецифическая системная ошибка. Объект ошибки будет иметь err.info свойство объекта с дополнительной информацией.
ERR_TLS_CERT_ALTNAME_INVALID¶
При использовании TLS имя хоста / IP-адрес однорангового узла не соответствует ни одному из subjectAltNames в его сертификате.
ERR_TLS_DH_PARAM_SIZE¶
При использовании TLS параметр, предлагаемый для алгоритма Диффи-Хеллмана (DH) протокол согласования ключей слишком мал. По умолчанию длина ключа должна быть больше или равна 1024 битам, чтобы избежать уязвимостей, хотя настоятельно рекомендуется использовать 2048 бит или больше для большей безопасности.
ERR_TLS_HANDSHAKE_TIMEOUT¶
Время ожидания подтверждения TLS / SSL истекло. В этом случае сервер также должен прервать соединение.
ERR_TLS_INVALID_CONTEXT¶
Контекст должен быть SecureContext.
ERR_TLS_INVALID_PROTOCOL_METHOD¶
Указанный secureProtocol метод недействителен. Он либо неизвестен, либо отключен, потому что небезопасен.
ERR_TLS_INVALID_PROTOCOL_VERSION¶
Допустимые версии протокола TLS: 'TLSv1', 'TLSv1.1', или 'TLSv1.2'.
ERR_TLS_INVALID_STATE¶
Сокет TLS должен быть подключен и надежно установлен. Перед продолжением убедитесь, что «безопасное» событие запущено.
ERR_TLS_PROTOCOL_VERSION_CONFLICT¶
Попытка установить протокол TLS minVersion или maxVersion конфликтует с попыткой установить secureProtocol явно. Используйте тот или иной механизм.
ERR_TLS_PSK_SET_IDENTIY_HINT_FAILED¶
Не удалось установить подсказку идентификатора PSK. Подсказка может быть слишком длинной.
ERR_TLS_RENEGOTIATION_DISABLED¶
Была сделана попытка повторно согласовать TLS на экземпляре сокета с отключенным TLS.
ERR_TLS_REQUIRED_SERVER_NAME¶
При использовании TLS server.addContext() был вызван без указания имени хоста в первом параметре.
ERR_TLS_SESSION_ATTACK¶
Обнаружено чрезмерное количество повторных согласований TLS, что является потенциальным вектором атак типа «отказ в обслуживании».
ERR_TLS_SNI_FROM_SERVER¶
Была предпринята попытка выдать указание имени сервера из сокета на стороне сервера TLS, который действителен только для клиента.
ERR_TRACE_EVENTS_CATEGORY_REQUIRED¶
В trace_events.createTracing() требуется по крайней мере одна категория событий трассировки.
ERR_TRACE_EVENTS_UNAVAILABLE¶
В trace_events модуль не может быть загружен, потому что Node.js был скомпилирован с --without-v8-platform флаг.
ERR_TRANSFORM_ALREADY_TRANSFORMING¶
А Transform поток завершился, пока он все еще преобразовывался.
ERR_TRANSFORM_WITH_LENGTH_0¶
А Transform поток закончился с данными, все еще находящимися в буфере записи.
ERR_TTY_INIT_FAILED¶
Инициализация TTY не удалась из-за системной ошибки.
ERR_UNAVAILABLE_DURING_EXIT¶
Функция была вызвана в process.on('exit') обработчик, который не должен вызываться внутри process.on('exit') обработчик.
ERR_UNCAUGHT_EXCEPTION_CAPTURE_ALREADY_SET¶
process.setUncaughtExceptionCaptureCallback() был вызван дважды, без предварительного сброса обратного вызова на null.
Эта ошибка предназначена для предотвращения случайной перезаписи обратного вызова, зарегистрированного из другого модуля.
ERR_UNESCAPED_CHARACTERS¶
Получена строка, содержащая неэкранированные символы.
ERR_UNHANDLED_ERROR¶
Произошла необработанная ошибка (например, когда 'error' событие испускается EventEmitter но 'error' обработчик не зарегистрирован).
ERR_UNKNOWN_BUILTIN_MODULE¶
Используется для определения определенного вида внутренней ошибки Node.js, которая обычно не должна запускаться кодом пользователя. Экземпляры этой ошибки указывают на внутреннюю ошибку в самом двоичном файле Node.js.
ERR_UNKNOWN_CREDENTIAL¶
Был передан несуществующий идентификатор группы или пользователя Unix.
ERR_UNKNOWN_ENCODING¶
В API передан неверный или неизвестный параметр кодировки.
ERR_UNKNOWN_FILE_EXTENSION¶
Стабильность: 1 — экспериментальная
Была сделана попытка загрузить модуль с неизвестным или неподдерживаемым расширением файла.
ERR_UNKNOWN_MODULE_FORMAT¶
Стабильность: 1 — экспериментальная
Была сделана попытка загрузить модуль с неизвестным или неподдерживаемым форматом.
ERR_UNKNOWN_SIGNAL¶
Неверный или неизвестный сигнал процесса был передан API, ожидающему действительного сигнала (например, subprocess.kill()).
ERR_UNSUPPORTED_DIR_IMPORT¶
import URL-адрес каталога не поддерживается. Вместо, Самостоятельная ссылка на пакет, используя его имя а также определить настраиваемый подпуть в "exports" поле package.json файл.
import './'; // unsupported
import './index.js'; // supported
import 'package-name'; // supported
ERR_UNSUPPORTED_ESM_URL_SCHEME¶
import со схемами URL, отличными от file а также data не поддерживается.
ERR_VALID_PERFORMANCE_ENTRY_TYPE¶
При использовании Performance Timing API (perf_hooks) допустимые типы записей производительности не найдены.
ERR_VM_DYNAMIC_IMPORT_CALLBACK_MISSING¶
Обратный вызов динамического импорта не указан.
ERR_VM_MODULE_ALREADY_LINKED¶
Модуль, который пытались связать, не подходит для связывания по одной из следующих причин:
- Он уже был связан (
linkingStatusявляется'linked') - Это связано (
linkingStatusявляется'linking') - Не удалось установить связь для этого модуля (
linkingStatusявляется'errored')
ERR_VM_MODULE_CACHED_DATA_REJECTED¶
В cachedData Параметр, переданный конструктору модуля, недопустим.
ERR_VM_MODULE_CANNOT_CREATE_CACHED_DATA¶
Кэшированные данные не могут быть созданы для модулей, которые уже были оценены.
ERR_VM_MODULE_DIFFERENT_CONTEXT¶
Модуль, возвращаемый функцией компоновщика, находится в другом контексте, чем родительский модуль. Связанные модули должны иметь общий контекст.
ERR_VM_MODULE_LINKING_ERRORED¶
Функция компоновщика вернула модуль, для которого не удалось выполнить связывание.
ERR_VM_MODULE_LINK_FAILURE¶
Модуль не удалось связать из-за сбоя.
ERR_VM_MODULE_NOT_MODULE¶
Выполненное значение обещания связывания не является vm.Module объект.
ERR_VM_MODULE_STATUS¶
Текущий статус модуля не позволяет выполнить эту операцию. Конкретный смысл ошибки зависит от конкретной функции.
ERR_WASI_ALREADY_STARTED¶
Экземпляр WASI уже запущен.
ERR_WASI_NOT_STARTED¶
Экземпляр WASI не запущен.
ERR_WORKER_INIT_FAILED¶
В Worker Ошибка инициализации.
ERR_WORKER_INVALID_EXEC_ARGV¶
В execArgv вариант передан в Worker конструктор содержит недопустимые флаги.
ERR_WORKER_NOT_RUNNING¶
Операция завершилась неудачно, потому что Worker экземпляр в настоящее время не запущен.
ERR_WORKER_OUT_OF_MEMORY¶
В Worker Экземпляр остановлен, поскольку достиг предела памяти.
ERR_WORKER_PATH¶
Путь для основного скрипта рабочего не является ни абсолютным, ни относительным путем, начинающимся с ./ или ../.
ERR_WORKER_UNSERIALIZABLE_ERROR¶
Все попытки сериализации неперехваченного исключения из рабочего потока завершились неудачно.
ERR_WORKER_UNSUPPORTED_OPERATION¶
Запрошенная функциональность не поддерживается в рабочих потоках.
ERR_ZLIB_INITIALIZATION_FAILED¶
Создание zlib сбой объекта из-за неправильной конфигурации.
Получено слишком много данных заголовка HTTP. Для защиты от злонамеренных или неправильно настроенных клиентов, если получено более 8 КБ данных HTTP-заголовка, анализ HTTP будет прерван без создания объекта запроса или ответа, и Error с этим кодом будет выпущен.
HPE_UNEXPECTED_CONTENT_LENGTH¶
Сервер отправляет как Content-Length заголовок и Transfer-Encoding: chunked.
Transfer-Encoding: chunked позволяет серверу поддерживать постоянное соединение HTTP для динамически генерируемого контента. В этом случае Content-Length Заголовок HTTP использовать нельзя.
Использовать Content-Length или Transfer-Encoding: chunked.
MODULE_NOT_FOUND¶
Не удалось разрешить файл модуля при попытке require() или import операция.
Устаревшие коды ошибок Node.js¶
Стабильность: 0 — Не рекомендуется. Эти коды ошибок либо несовместимы, либо были удалены.
ERR_CANNOT_TRANSFER_OBJECT¶
Значение, переданное в postMessage() содержит объект, который не поддерживается для передачи.
ERR_CRYPTO_HASH_DIGEST_NO_UTF16¶
Кодировка UTF-16 использовалась с hash.digest(). В то время как hash.digest() метод позволяет encoding аргумент, который должен быть передан, в результате чего метод возвращает строку, а не Buffer, кодировка UTF-16 (например, ucs или utf16le) не поддерживается.
ERR_HTTP2_FRAME_ERROR¶
Используется при сбое отправки отдельного кадра в сеансе HTTP / 2.
Используется, когда ожидается объект заголовков HTTP / 2.
Используется, когда в сообщении HTTP / 2 отсутствует требуемый заголовок.
Информационные заголовки HTTP / 2 должны отправляться только прежний позвонить в Http2Stream.prototype.respond() метод.
ERR_HTTP2_STREAM_CLOSED¶
Используется, когда действие было выполнено над уже закрытым потоком HTTP / 2.
ERR_HTTP_INVALID_CHAR¶
Используется, когда в сообщении статуса ответа HTTP (фраза причины) обнаружен недопустимый символ.
ERR_INDEX_OUT_OF_RANGE¶
Данный индекс был вне допустимого диапазона (например, отрицательные смещения).
ERR_INVALID_OPT_VALUE¶
В объект опций было передано недопустимое или неожиданное значение.
ERR_INVALID_OPT_VALUE_ENCODING¶
Передана неверная или неизвестная кодировка файла.
ERR_MISSING_MESSAGE_PORT_IN_TRANSFER_LIST¶
Этот код ошибки был заменен на ERR_MISSING_TRANSFERABLE_IN_TRANSFER_LIST в Node.js v15.0.0, потому что он больше не точен, поскольку теперь существуют и другие типы переносимых объектов.
ERR_NAPI_CONS_PROTOTYPE_OBJECT¶
Используется Node-API когда Constructor.prototype не объект.
ERR_NO_LONGER_SUPPORTED¶
API Node.js был вызван неподдерживаемым способом, например Buffer.write(string, encoding, offset[, length]).
ERR_OPERATION_FAILED¶
Не удалось выполнить операцию. Обычно это используется, чтобы сигнализировать об общем сбое асинхронной операции.
ERR_OUTOFMEMORY¶
Обычно используется для определения того, что операция вызвала нехватку памяти.
ERR_PARSE_HISTORY_DATA¶
В repl модулю не удалось проанализировать данные из файла истории REPL.
ERR_SOCKET_CANNOT_SEND¶
Данные не могут быть отправлены через сокет.
ERR_STDERR_CLOSE¶
Была сделана попытка закрыть process.stderr транслировать. По замыслу Node.js не позволяет stdout или stderr потоки должны быть закрыты кодом пользователя.
ERR_STDOUT_CLOSE¶
Была сделана попытка закрыть process.stdout транслировать. По замыслу Node.js не позволяет stdout или stderr потоки должны быть закрыты кодом пользователя.
ERR_STREAM_READ_NOT_IMPLEMENTED¶
Используется, когда делается попытка использовать читаемый поток, который не реализован readable._read().
ERR_TLS_RENEGOTIATION_FAILED¶
Используется, когда запрос на повторное согласование TLS завершился ошибкой неспецифическим образом.
ERR_TRANSFERRING_EXTERNALIZED_SHAREDARRAYBUFFER¶
А SharedArrayBuffer чья память не управляется механизмом JavaScript или Node.js. во время сериализации. Такой SharedArrayBuffer не может быть сериализован.
Это может произойти только тогда, когда нативные аддоны создают SharedArrayBuffers в «внешнем» режиме или поместите существующий SharedArrayBuffer во внешний режим.
ERR_UNKNOWN_STDIN_TYPE¶
Была предпринята попытка запустить процесс Node.js с неизвестным stdin тип файла. Эта ошибка обычно указывает на ошибку в самом Node.js, хотя пользовательский код может вызвать ее.
ERR_UNKNOWN_STREAM_TYPE¶
Была предпринята попытка запустить процесс Node.js с неизвестным stdout или stderr тип файла. Эта ошибка обычно указывает на ошибку в самом Node.js, хотя пользовательский код может вызвать ее.
ERR_V8BREAKITERATOR¶
V8 BreakIterator API использовался, но не установлен полный набор данных ICU.
ERR_VALUE_OUT_OF_RANGE¶
Используется, когда заданное значение выходит за пределы допустимого диапазона.
ERR_VM_MODULE_NOT_LINKED¶
Перед созданием экземпляра модуль должен быть успешно связан.
ERR_WORKER_UNSUPPORTED_EXTENSION¶
Имя пути, используемое для основного сценария рабочего, имеет неизвестное расширение файла.
ERR_ZLIB_BINDING_CLOSED¶
Используется, когда делается попытка использовать zlib объект после того, как он уже был закрыт.
ERR_CPU_USAGE¶
Родной звонок от process.cpuUsage не может быть обработано.
Время на прочтение
8 мин
Количество просмотров 12K
Всем привет! Вдохновленные успехом предыдущей статьи, которая была написана в преддверии запуска курса «Fullstack разработчик JavaScript«, мы решили продолжить серию статей для новичков и всех тех, кто только начинает заниматься программированием на языке JavaScript. Cегодня мы поговорим об ошибках, которые случаются в JS, а также о том, как именно с ними бороться.

Отдебажь за человека одну ошибку, и он будет благодарен тебе один пулл реквест. Научи его дебажить самостоятельно, и он будет благодарен тебе весь проект.
Неизвестный тимлид
Типичные ошибки начинающих
Итак, начнем с самых примитивных ошибок. Допустим, вы только недавно закончили изучать основы HTML и CSS и теперь активно принялись за программирование на JavaScript. Для примера: вы хотите, чтобы при клике на кнопку у вас открывалось, к примеру, скрытое до этого момента модальное окно. Так же вы хотите, чтобы у вас по нажатию на крестик это окно закрывалось. Интерактивный пример доступен здесь (я выбрал bitbucket из-за того, что его интерфейс мне кажется самым простым, да и не все же на гитхабе сидеть).
let modal_alert = document.querySelector(".modal_alert")
let hero__btn = document.querySelector(".hero__btn")
let modal_close = document.querySelector(".modal-close ")
//мы выбрали из DOM модели наши элементы. К слову, я использую bulma для упрощения процесса верстки
//теперь мы хотим провести над нашими элементами какие-то операции:
hero__btn.addEventListener("click", function(){
modal_alert.classList.add("helper_visible");
})
modal_close.addEventListener("click", function(){
modal_alert.classList.remove("helper_visible");
})
//если мы хотим увидеть форму, то просто вешаем доп. класс, в котором прописано css-свойство display:flex. И наоборот, если хотим скрыть.
В нашем index.html, кроме верстки, мы внутри тэга head вставляем наш script:
<script src="code.js"></script>
В index.html кроме верстки внутри тэга head мы вставляем наш script:
<script src="code.js"></script>
Однако, несмотря на то, что мы все подключили, ничего не заработает и вылетит ошибка:

Что весьма печально, новички часто теряются и не понимают, что делать с красными строчками, словно это приговор какой-то, а не подсказка о том, что не так в вашей программе. Если перевести, то браузер говорит нам, что он не может прочитать свойство addEventListener нулевого значения. Значит, почему-то из DOM модели мы не получили наш элемент. Какой алгоритм действий нужно предпринять?
Во-первых, посмотрите в какой момент у вас вызывается javascript. Браузер читает ваш html-код сверху вниз, как вы читаете, например, книгу. Когда он увидит тэг script, то сразу исполнит его содержимое и продолжит чтение следующих элементов, не особо заботясь о том, что в своем скрипте вы пытаетесь получить элементы DOM, а он их еще не прочитал и, следовательно, не построил модель.
Что делать в таком случае? Просто добавьте атрибут defer внутрь вашего тэга скрипт (или async, но я не буду сейчас вдаваться в подробности их работы, это можно прочитать здесь ). Или можете просто переместить вниз ваш тэг script перед закрывающим body, это тоже сработает.
Во-вторых, проверьте опечатки. Изучите методологию БЭМ — она полезна ещё и тем, что вы хорошо знаете, как пишется ваш элемент — ведь пишите классы по единой логике, и стараетесь пользоваться только правильным английским языком. Или копируете сразу название элемента в JS файл.
Отлично. Теперь, когда вы поправили ошибки, можете насладиться рабочей версией кода по следующему адресу.
Загадочная ошибка
Больше всего новичков вводит в ступор странная ошибка последней строчки кода. Приведем пример:

В консоли выводится что-то непонятное. Если переводить, то буквально это «Неожиданный конец ввода» — и что с этим делать? Кроме того, новичок по привычке смотрит на номер строки. На ней вроде все нормально. И почему тогда консоль на нее указывает?
Все просто. Что бы понимать, как интерпретировать вашу программу, интерпретатору JS нужно знать, где заканчивается тело функции, и где заканчивается тело цикла. В данном варианте кода я абсолютно намеренно забыл последнюю фигурную скобку:
// тут у нас просто два массива с заголовками и статьями
let root = document.getElementById("root"); // реактно подобно использую root
let article__btn = document.querySelector("article__btn");
// при клике на кнопку прочитаем статью
article__btn.onclick = () => {
for (let i = 0; i < headers.length; i++) {
root.insertAdjacentHTML("beforeend", `
<div class="content is-medium">
<h1>${headers[i]} </h1>
<p>${paragraps[i]}</p>
</div>`)
//изъятие фигурной скобки выполнено профессионалами. Не повторять на продакшене
}
Теперь JavaScript не понимает, где у него конец тела функции, а где конец цикла и не может интерпретировать код.
Что делать в данном случае? В любом современном редакторе кода, если вы поставите курсор перед открывающей скобкой, подсветится его закрывающий вариант (если редактор еще не начал подчеркивать эту ошибку красным цветом). Просмотрите код еще раз внимательно, держа в голове, что в JS не бывает одиноких фигурных скобок. Проблемный вариант можно посмотреть здесь, а исправленный — вот тут.
Дробим код
Чаще всего стоит заниматься написанием кода, тестируя его работу небольшими кусочками.
Или как нормальный человек изучить TDD
К примеру, вам нужно простую программу, которая принимает данные на вход от пользователя, складывает их в массив и после этого выводит их средние значения:
let input_number = prompt("Введите количество переменных");
// определяем, какое количество переменных к нам придет
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x); // и складываем значения в массив
}
}
toArray(input_number);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
alert(toAverage(numbers));
На первый неискушенный взгляд, в данном коде вполне все нормально. В нем есть основная логика, раздробленная на две функции, каждую из которой можно применять потом отдельно. Однако опытный программист сразу скажет, что это не заработает, ведь из prompt данные к нам приходят в виде строки. Причем JS (таков его толерантно-пофигистичный характер) нам все запустит, но на выходе выдаст настолько невероятную чепуху, что даже будет непросто понять, как мы дошли до жизни такой. Итак, давайте попробуем что-нибудь посчитать в нашем интерактивном примере. Введем допустим число 3 в количество переменных, и 1 2 3 в поле ввода данных:

Что? Чего? Ладно, это JavaScript. Поговорим лучше, как мы могли бы избежать такого странного вывода.
Надо было писать на Python, он бы по-человечески предупредил нас об ошибке
. Нам надо было после каждого подозрительного момента сделать вывод типа переменных и смотреть, в каком состоянии находится наш массив.
Вариант кода, в котором вероятность неожиданного вывода снижена:
let input_number = prompt("Введите количество переменных");
console.log(typeof(input_number));
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x);
}
}
toArray(input_number);
console.log(numbers);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
console.log(typeof(toAverage(numbers)));
alert(toAverage(numbers));
Иными словами, все подозрительные места, в которых что-то могло пойти не так, я вывел в консоль, чтобы убедиться, что все идет так, как я ожидаю. Конечно, данные console.log — детские игрушки и в норме, естественно, нужно изучить любую приличную библиотеку для тестирования. Например эту. Результат этой отладочной программы можно увидеть в инструментах разработчика здесь. Как починить, я думаю, вопросов не будет, но если если интересно, то вот (и да, это можно сделать просто двумя плюсами).

Шаг вперед: осваиваем Chrome Dev Tools
Дебаг с использованием console.log в 2019 — это уже несколько архаичная штука (но мы все равно ее никогда ее не забудем, она уже нам как родная). Каждый разработчик, который мечтает носить гордое звание профессионала, должен освоить богатый инструментарий современных средств разработки.
Попробуем починить проблемные места в нашем коде с помощью Dev Tools. Если нужна документация с примерами, всё можно прочитать вот здесь. А мы попробуем разобрать предыдущий пример с помощью Dev Tools.
Итак, открываем пример. У нас явно запрятался какой-то баг в коде, но как понять, в какой момент JavaScript начал что-то неправильно считать?
Правильно, оборачиваем эту радость тестами на тип переменной, это же очень просто
Идем во вкладку Sources в инструментах разработчика. Откройте файл code.js. У вас будут 3 части: первая слева, в которой отображается список файлов и вторая — в которой у нас отображается код. Но больше всего информации мы сможете почерпнуть из третьей части снизу, в которой отображается ход выполнения нашего кода. Давайте поставим breakpoint на 15 строчке (для этого надо щелкнуть по номеру строки в окне, где у нас отображается код, после чего у вас появится голубая метка). Перезапустите страницу, и введите любые значения в нашу программу.

Теперь вы можете вытащить из нижней панели debug массу полезной информации. Вы обнаружите, что JS не особенно задумываясь над типом переменных
ведь статистические языки тупо лучше и нужно писать только на них, чтобы получать предсказуемо работающие и быстрые программы
складывает переменные в виде строки в наш массив. Теперь, осознав картину происходящего, мы можем принять контрмеры.
Учимся перехватывать ошибки

Конструкция try… catch встречается во всех современных языках программирования. Зачем эта синтаксическая конструкция нужна практически? Дело в том, что при возникновении ошибки в коде, он останавливает свое выполнение на месте ошибки — и все, дальнейшие инструкции интерпретатор не исполнит. В реально работающем приложении, из нескольких сотен строчек кода, нас это не устроит. И предположим, что мы хотим перехватить код ошибки, передать разработчику ее код, и продолжить выполнение дальше.
Наша статья была бы неполной без краткого описания основных типов ошибки в JavaScript:
- Error — общий конструктор объекта ошибки.
- EvalError — тип ошибки, появляющийся во время ошибок исполнения
eval(), но не синтаксических, а при неправильном использовании этой глобальной функции. - RangeError — происходит, когда вы выходите за пределы допустимого диапазона в исполнении вашего кода.
- ReferenceError — происходит, когда вы пытаетесь вызвать переменную, функцию или объект, которых нет в программе.
- SyntaxError — ошибка в синтаксисе.
- TypeError — происходит при попытке создания объекта с неизвестным типом переменной или при попытке вызова несуществующего метода
- URIError — редко встречающий код, который возникает при неправильном использовании методов encodeURL и DecodeURL.
Здорово, давайте теперь немного попрактикуемся и посмотрим на практике, где мы можем использовать конструкцию try… catch. Сам принцип работы данной конструкции совсем простой — интерпретатор пытается исполнить код внутри try, если получается — то все продолжается, словно этой конструкции никогда не было. А вот если произошла ошибка — мы ее перехватываем и можем обработать, к примеру, сказав пользователю, где именно он допустил промах.
Давайте создадим самый простой калькулятор (даже калькулятором его называть громко, я бы сказал:«исполнитель введенных выражений»). Его интерактивный пример можно найти здесь. Хорошо, давайте теперь посмотрим на наш код:
let input = document.querySelector("#enter");
let button = document.querySelector("#enter_button");
let result_el = document.querySelector("#result ");
button.onclick = () => {
try {
let result = eval(input.value); //пробуем, если все будет корректно, тогда catch не сработает
result_el.innerHTML = result;
} catch (error) {
console.error(error.name);
result_el.innerHTML = "Вы что-то не то ввели, молодой человек<br> Подумайте еще раз";
//можно пользователю объяснять, что он не прав, если он допустил ошибку
//хотя естественно пользователю лучше не давать эту возможность))
}
}
Если вы попробуете ввести корректное математическое выражение, то все сработает нормально. Однако попробуйте ввести некорректное выражение, к примеру, просто строку, тогда программа выведет пользователю соответствующее предупреждение.
Надеюсь, вы прочитаете еще статьи, в которых объясняются другие части перехвата ошибок, такие например, как эта , чтобы расширить свое понимание в отладке программ, и изучите другие синтаксические конструкции, такие как finally, а также генерацию своих собственных ошибок.
На этом все. Надеюсь, эта статья оказалась полезна и теперь, при отладке приложений, вы будете чувствовать себя более уверенно. Мы разобрали типичные ошибки от самых элементарных, которые делают новички программирующие на JS всего несколько дней, до техники перехвата ошибок, которые применяют более продвинутые разработчики.
И по традиции, полезные ссылочки:
- Пишем собственный фреймворк для тестирования. Полезно для общего понимания стратегии тестирования.
- Полная документация по ошибкам, в том числе и экспериментальные фичи
- Невероятно полезная статья на MDN, которая описывает большинство проблем, которые возникают в начале разработки на JS: отладку, полифиллы, дебагер и многое другое
На этом все. Ждем ваши комментарии и приглашаем на бесплатный вебинар, где поговорим о возможностях фреймворка SvelteJS.

Обновлено Июнь 2023: остановите эти сообщения об ошибках и устраните распространенные проблемы с помощью этого инструмента. Получить сейчас в эту ссылку
- Скачайте и установите программного обеспечения.
- Он просканирует ваш компьютер на наличие проблем.
- Затем инструмент исправить проблемы которые были найдены.
Особая ошибка»В основном процессе произошла ошибка JavaScript«, возникает, когда пользователи пытаются запустить одну из вышеуказанных программ. Окно содержит больше информации об ошибке, но обычные пользователи не могут правильно интерпретировать сообщение, поэтому подробности бесполезны.
«В основном процессе произошла ошибка JavaScript», как уже упоминалось, появляется на обоих устройствах, и проблема, в частности, связана с программой. Пользователи вызывают приложение Slack, программу Discord и команды Microsoft, вызывая проблемы и вызывая ошибку в оконном сообщении.
Пользователи Windows получают сообщение об ошибке «Исключение не перехвачено» — в базовом процессе произошла ошибка JavaScript. Он срабатывает при попытке запустить определенные приложения в Windows 10, включая приложения для обмена сообщениями Discord и Skype.
Основная причина этой ошибки не совсем ясна, но основная причина может заключаться в том, что приложение, его база данных или настройки повреждены.
Ошибка «В основном процессе произошла ошибка JavaScript” в Discord или в Microsoft Teams, другие программы, которые можно исправить обходными путями. Иногда загрузка приложения из другого источника также решает проблему с повторяющимися всплывающими окнами.
Неважно, появилось ли всплывающее окно с «В основном процессе произошла ошибка JavaScript», поскольку ошибка возникла в Slack или при другом запуске приложения, причина может быть той же. Особые причины, о которых чаще всего сообщают, это испорченные настройки в самой программе, требуемые или отключенные права администратора, старые настройки.
Причина 1: Поврежденное приложение или параметры
- Это одна из основных причин возникновения ошибки Javascript в основном процессе. Часто эти ошибки возникают, когда приложение неправильно настроено или повреждено.
Причина 2: Windows AV не активен
- Многие пользователи не знают об этой проблеме. Вы можете найти его в настройках устройства или драйверах, чтобы проверить, активен ли Windows Audio Video Experience. Если это не так, убедитесь, что он включен для решения проблемы.
Причина 3: права администратора
- Приложения часто требуют, чтобы вы работали с правами администратора. Это также одна из причин, по которой такие приложения, как Skype to Discord, отображают ошибки Javascript, возникающие в основном процессе.
Как мне преодолеть это или исправить эту ошибку Javascript, которая появилась в процессе основной ошибки? Прочитайте эту статью для возможных решений. Мы раскроем не один, не два, а четыре метода работы по исправлению этой ошибки Javascript. Давайте приступим к обсуждению методов, не теряя времени.
Что вызывает эту ошибку JavaScript в Discord?
Выявлено не так много причин этой проблемы, и большинство методов диагностики, которые вы можете выполнить, основаны на сбросе различий или их настройке в той или иной форме. Тем не менее, мы подготовили шорт-лист, с которым вы можете ознакомиться:
Дискорд или его настройки могли быть повреждены:
- В этом случае установка диска неправильная, поэтому либо вы сбрасываете настройки, либо переустанавливаете приложение.
Качественная служба Windows Audio Video Experience не работает:
- Эта услуга необходима приложению, так как тесно связана с основным функционалом программы. Убедитесь, что он запускается автоматически.
Конфликты работают с правами администратора:
- Известно, что конфликты с правами администратора вызывают эту проблему.
При доступе к приложению «Разговор» с компьютера под управлением Windows 10 вы можете получить сообщение об ошибке «В основном процессе произошла ошибка javascript». Поврежденные файлы Disord или отсутствие определенных аудиосервисов могут вызвать эту проблему на вашем компьютере. Чтобы решить эту проблему на своем компьютере, внимательно следуйте приведенным ниже инструкциям.
Как исправить «В основном процессе произошла ошибка JavaScript»?
Обновлено: июнь 2023 г.
Этот инструмент настоятельно рекомендуется, чтобы помочь вам исправить вашу ошибку. Кроме того, этот инструмент обеспечивает защиту от потери файлов, вредоносных программ и аппаратных сбоев, а также оптимизирует работу вашего устройства для достижения максимальной производительности. Если у вас уже есть проблема с компьютером, это программное обеспечение может помочь вам решить ее и предотвратить повторение других проблем:
- Шаг 1: Установите инструмент восстановления и оптимизации ПК. (Виндовс 10, 8, 7, ХР, Виста).
- Шаг 2: Нажмите Начать сканирование чтобы определить, какие проблемы вы испытываете с вашим компьютером.
- Шаг 3: Нажмите Починить всечтобы решить все проблемы.


Переустановите вашу программу

В этой первой ситуации установка вашей программы ошибочна, поэтому вы должны либо сбросить, либо переустановить приложение.
Просто выполните следующие действия:
- Нажмите Windows + I
- Попасть в Skype
- Щелкните правой кнопкой мыши на мышке
- Выберите Удалить
- После завершения этой операции снова загрузите последнюю версию с веб-сайта издателя.
Удалите папки вашей программы в папке %AppData

Эта процедура аналогична описанной выше, за исключением того, что вы вручную удаляете все данные программы с вашего ПК.
- Откройте окно проводника
- Вы можете сделать это, нажав Windows + E.
- Выберите этот ПК.
- Доступ к этому местоположению на вашем ПК
- C:ПользователиВАШЕИМЯПОЛЬЗОВАТЕЛЯAppDataВАШЕИМЯПРОГРАММЫ
- Щелкните правой кнопкой мыши папку с программой
- Выберите Удалить.
Если вы получаете сообщение об ошибке, указывающее, что программу нельзя удалить, поскольку она используется, сначала войдите в диспетчер задач и выйдите из него.
Автоматически запускать службу Windows Audio Video Experience.
- Нажмите Windows + R
- Тип services.msc
- Прокручивайте список вниз, пока не увидите Качество Windows Audio Video Experience
- Щелкните правой кнопкой мыши и выберите Предложения
- От «Тип запускав раскрывающемся меню выберите «Автоматически».

Вероятность того, что вы получите ошибку, помеченную как таковую, невелика:
Windows не удалось запустить службу на локальном компьютере. Ошибка 1079: учетная запись, указанная для этой службы, отличается от учетной записи, указанной для других служб в том же процессе.
В этом случае сделайте следующее:
Нажмите Windows + R
Тип services.msc
Прокручивайте список вниз, пока не увидите Качество Windows Audio Video Experience
Щелкните правой кнопкой мыши и выберите Предложения.
Нажать на « ЛогинВкладка
Нажать на «Приложения«Кнопку.
Вы увидите поле ввода с именем Enter имя объекта, который вы хотите выбрать
Введите имя вашего Microsoft Windows, учетной записи
Нажмите Подтвердить имена.
Подождите, пока не отобразится ваше имя, а затем щелкните OK.
Введите пароль учетной записи Windows в Поле пароля.

Запустите программу без прав администратора
- Найдите исполняемый файл вашей программы
- Щелкните правой кнопкой мыши и выберите Предложения
- Нажмите Совместимость таб
- Снимите флажок рядом с «Запускать эту программу от имени администратора».
- Нажмите OK

Теперь проблема должна быть решена.
Как решить «Ошибка JavaScript в основном процессе» в Discord
Удалить временные файлы Discord
На дискете постоянно хранятся временные файлы, которые могут мешать работе приложения; их удаление может решить проблему. Узнайте, как удалить временные файлы на диске;
- Откройте проводник Windows и вставьте этот путь в адресную строку проводника Windows: «C:UserВаше имя пользователяAppDataDiscord». Не забудьте заменить «ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ» в пути на имя вашего ПК.
- Там должна быть папка «appdata», и если она недоступна, вам нужно будет просмотреть скрытые файлы. Вы можете сделать это, щелкнув вкладку «Вид» в меню «Проводник», а затем щелкнув «Скрытые объекты», чтобы установить флажок. Будут показаны все скрытые файлы, и вы сможете просмотреть «AppData».
- Папка «Discord» находится в папке «AppData», эту папку необходимо удалить, может появиться сообщение о том, что некоторые файлы не могут быть удалены, так как они используются. В этом случае вы должны убедиться, что приложение Discord закрыто, перезагрузить компьютер перед выполнением этого шага и закрыть приложение Spotify, если оно запущено.
- Еще один эффективный способ удалить данные из приложения — открыть диалоговое окно «Выполнить» и ввести «% localappdata%», а затем нажать «ОК».
- Несоответствия перечислены в открывшейся папке, удалите эту папку, щелкнув правой кнопкой мыши.
- Перезагрузите компьютер сейчас, чтобы увидеть, решена ли проблема.

Белые списки несоответствий в вашем антивирусном программном обеспечении
Некоторое антивирусное программное обеспечение или даже брандмауэр Windows могут блокировать определенные файлы несоответствия, которые вызывают проблемы с приложением. Независимо от вашего антивирусного программного обеспечения, вы должны проверить свои настройки для предоставления разрешений Discord.
Изменить настройки служб Windows Audio Video Experience
Если эта служба не запущена, Discord не может работать должным образом. Поэтому вам нужно проверить тип запуска для настроек «службы аудио-видео Windows», чтобы увидеть, решена ли проблема. Конфигурация при запуске должна быть изменена с «Вручную» на «Автоматически», и вот шаги, чтобы изменить это;
- Нажмите Windows + R открыть диалог запуска.
- Тип ‘MSC‘ в диалоговом окне.
- Там будет список служб Windows, вам нужно найти ‘Качественная служба Windows Audio Video Experience‘, щелкните его правой кнопкой мыши и выберите свойства.
- Вы сможете увидеть, работает ли он или нет, если он работает, вы должны нажать «Стоп» и нажать «Пуск», чтобы запустить его снова.
- Проверьте, установлен ли тип запуска «Автоматически», если нет, вам нужно изменить его на автоматический. Нажмите «ОК» в любом появившемся диалоговом окне.
В некоторых случаях вы можете получить сообщение об ошибке следующего содержания:
«Windows не удалось запустить службу на локальном компьютере. Ошибка 1079: учетная запись, указанная для этой службы, отличается от учетной записи, указанной для других служб, работающих в том же процессе.».
Вам необходимо выполнить следующие шаги, чтобы обойти эту ошибку;
- Откройте запуск как обычно, набрав клавиши Windows + R.
- Введите или вставьте “msc » и нажмите «ОК».
- Найдите «Quality Windows Audio Video Experience», щелкните его правой кнопкой мыши и выберите свойства.
- Нажмите на вкладку «Войти».
- Нажать на «Просматривать» кнопку.
- В разделе запись поле введите имя вашей учетной записи Windows.
- Щелкните проверить имена.
- Имя вашего компьютера появится; вы должны нажать ОК.
- Затем вы вводите свой пароль Windows в соответствующем поле.
Настройка Discord для работы без прав администратора
Как упоминалось ранее, установка прав администратора может привести к ошибке «Произошла ошибка JavaScript в основном процессе», вам необходимо изменить настройки вашего приложения, чтобы оно работало правильно.
Вы можете узнать, как решить эту проблему здесь;
- Найдите исполняемый файл на диске либо из меню «Пуск», либо введя его имя в поиск Windows.
- Щелкните правой кнопкой мыши исполняемый файл диска и выберите «Свойства».
- В окне свойств есть вкладка совместимость, нужно снять галочку с «Выполнять эту программу от имени администратора».
- Нажмите кнопку «Применить изменения».
- Подтвердите каждое появившееся диалоговое окно.
- Теперь перезагрузите компьютер и запустите жесткий диск, чтобы убедиться, что проблема решена.
Переустановите программу Discord
Если ошибка не исчезла в это время, вам необходимо переустановить приложение, а перед переустановкой Discord вам необходимо удалить приложение с вашего ПК и удалить все файлы, связанные с Discord.
Лучший способ удалить приложение — использовать Панель управления, выбрать «Программы и компоненты», найти Discord и удалить приложение.
Затем загрузите новые установочные файлы с сайта Discord, так как это бесплатно. Настройте диск и запустите установку. Когда вы закончите, новое приложение Discord будет полностью установлено на ваш компьютер, и проблем быть не должно.
Если проблема не устранена, возможно, ошибка связана с системными настройками. И мы уже наметили все возможные пути решения этой проблемы.
На данный момент это решения для исправления «Ошибка JavaScript в основном процессе» в Discord, и мы надеемся, что они помогут вам исправить эту ошибку.
ОДОБРЕННЫЙ: Чтобы исправить ошибки Windows, нажмите здесь.
Часто задаваемые вопросы
- Переустановите вашу программу.
- Удалите папки вашей программы в папке %AppData.
- Автоматически запускать службу качества Windows Audio Video Experience.
- Запустите вашу программу без прав администратора.
Ошибка «Произошла ошибка JavaScript в основном процессе» обычно появляется при запуске Discord на вашем компьютере.
Окно сообщения об ошибке обычно содержит различную информацию об ошибке, но у обычных пользователей могут возникнуть трудности с ее интерпретацией.
Ошибки сценария, скорее всего, вызваны ошибкой в сценарии, размещенном на другом домене (например, сценарии CDN). В результате браузер пользователя останавливает выполнение скрипта, чтобы предотвратить атаку, называемую «подделкой межсайтовых запросов».
Существует два типа ошибок JavaScript:
Ошибка синтаксиса: Происходит при ошибке в написании кода, например опечатке или отсутствующем символе.
Ошибка выполнения: Происходит, когда сценарий не может выполнить свои инструкции; например, когда указанный объект не может быть найден.
Сообщение Просмотров: 4,836
Существует ряд причин, по которым код JavaScript может вызывать ошибки, например:
- Проблема с сетевым подключением;
- Пользователь мог ввести неверное значение в поля формы;
- Ссылка на объекты или функции, которые не существуют;
- Неправильные данные отправляются или принимаются с веб-сервера;
- Служба, к которой приложение должно получить доступ, может быть временно недоступна.
Эти типы ошибок известны как ошибки времени выполнения (runtime errors), поскольку они возникают во время выполнения скрипта. Профессиональное приложение должно иметь возможность корректно обрабатывать такие ошибки во время выполнения. Обычно это означает понятное информирование пользователя о возникшей проблеме.
Оператор try…catch
JavaScript предоставляет оператор try-catch, чтобы перехватывать ошибки времени выполнения и корректно их обработать.
Любой код, который может вызвать ошибку, должен быть помещен в блок оператора try, а код для обработки ошибки помещен в блок catch, как показано здесь:
try {
// Код, который может вызвать ошибку
} catch(error) {
// Действие, которое нужно выполнить при возникновении ошибки
}Если ошибка возникает в любой точке блока try, выполнение кода немедленно переносится из блока try в блок catch. Если в блоке try ошибки не возникает, блок catch будет проигнорирован, и программа продолжит выполнение после оператора try-catch.
Следующий пример демонстрирует, как работает оператор try-catch:
try {
var greet = "Hi, there!";
document.write(greet);
// Попытка получить доступ к несуществующей переменной
document.write(welcome);
// Если произошла ошибка, следующая строка не будет выполнена
alert("All statements are executed successfully.");
} catch(error) {
// Обработка ошибки
alert("Caught error: " + error.message);
}
// Продолжаем исполнение кода
document.write("<p>Hello World!</p>");Приведенный выше скрипт генерирует ошибку, которая отображается в диалоговом окне с предупреждением, а не выводится в консоль браузера. Кроме того, программа не остановилась внезапно, даже если произошла ошибка.
Также обратите внимание, что за ключевым словом catch указывается идентификатор в скобках. Этот идентификатор действует как параметр функции. При возникновении ошибки интерпретатор JavaScript генерирует объект, содержащий сведения о нем. Этот объект ошибки затем передается в качестве аргумента для обработки.
Оператор try-catch является механизмом обработки исключений. Исключением является сигнал, который указывает, что во время выполнения программы возникли какие-то исключительные условия или ошибки. Термины «исключение» и «ошибка» часто используются взаимозаменяемо.
Оператор try…catch…finally
Оператор try-catch также может содержать предложение finally. Код внутри блока finally всегда будет выполняться независимо от того, произошла ошибка в блоке try или нет.
В следующем примере всегда отображается общее время, затраченное на выполнение кода.
// Присвоение значения, возвращаемого диалоговым окном
var num = prompt("Enter a positive integer between 0 to 100");
// Запоминание времени начала исполнения
var start = Date.now();
try {
if(num > 0 && num <= 100) {
alert(Math.pow(num, num)); // the base to the exponent power
} else {
throw new Error("An invalid value is entered!");
}
} catch(e) {
alert(e.message);
} finally {
// Отображение времени, необходимого для выполнения кода
alert("Execution took: " + (Date.now() - start) + "ms");
}Вызов ошибок с помощью оператора throw
До сих пор мы видели ошибки, которые автоматически генерируются парсером JavaScript. Тем не менее, также можно вызвать ошибку вручную с помощью оператора throw.
Общий синтаксис оператора throw: throw expression;
Выражение expression может быть объектом или значением любого типа данных. Однако лучше использовать объекты, желательно со свойствами name и message. Встроенный в JavaScript конструктор Error() предоставляет удобный способ создания объекта ошибки. Давайте посмотрим на некоторые примеры:
throw 123;
throw "Missing values!";
throw true;
throw { name: "InvalidParameter", message: "Parameter is not a number!" };
throw new Error("Something went wrong!");Если вы используете встроенные в JavaScript функции конструктора ошибок (например, Error(), TypeError() и т. д.) для создания объектов ошибок, тогда свойство name совпадает с именем конструктора, а message равно аргументу функции конструктора.
Теперь мы собираемся создать функцию squareRoot(), чтобы найти квадратный корень числа. Это можно сделать просто с помощью встроенной в JavaScript функции Math.sqrt(), но проблема здесь в том, что она возвращает NaN для отрицательных чисел, не давая никаких подсказок о том, что пошло не так.
Мы собираемся исправить эту проблему, показывая пользователю ошибку, если указано отрицательное число.
function squareRoot(number) {
// Выдает ошибку, если число отрицательное
if(number < 0) {
throw new Error("Sorry, can't calculate square root of a negative number.");
} else {
return Math.sqrt(number);
}
}
try {
squareRoot(16);
squareRoot(625);
squareRoot(-9);
squareRoot(100);
// Если выдается ошибка, следующая строка не будет выполнена
alert("All calculations are performed successfully.");
} catch(e) {
// Обработка ошибки
alert(e.message);
}Теоретически можно вычислить квадратный корень из отрицательного числа, используя мнимое число i, где i2 = -1. Следовательно, квадратный корень из -4 равен 2i, квадратный корень из -9 равен 3i и так далее. Но мнимые числа не поддерживаются в JavaScript.
Типы ошибок
Объект Error является базовым типом всех ошибок и имеет два основных свойства: name, указывающее тип ошибки и свойство message, которое содержит сообщение, описывающее ошибку более подробно. Любая выданная ошибка будет экземпляром объекта Error.
Существует несколько различных типов ошибок, которые могут возникнуть во время выполнения программы JavaScript, например RangeError, ReferenceError, SyntaxError, TypeError, и URIError.
В следующем разделе описывается каждый из этих типов ошибок более подробно:
RangeError
RangeError генерируется, когда вы используете число, выходящее за пределы допустимых значений. Например, создание массива с отрицательной длиной вызовет RangeError.
var num = 12.735;
num.toFixed(200); // выдает ошибку диапазона (допустимый диапазон от 0 до 100)
var array = new Array(-1); // выдает ошибку диапазонаReferenceError
Ошибка ReferenceError обычно выдается, когда вы пытаетесь сослаться на переменную или объект, которые не существуют, или получить к ним доступ. В следующем примере показано, как происходит ошибка ReferenceError.
var firstName = "Harry";
console.log(firstname); // выдает ошибку ссылки (имена переменных чувствительны к регистру)
undefinedObj.getValues(); // выдает ошибку ссылки
nonexistentArray.length; // выдает ошибку ссылкиSyntaxError
SyntaxError генерируется, если в вашем коде JavaScript есть какие-либо синтаксические проблемы. Например, если закрывающая скобка отсутствует, циклы не структурированы должным образом и т. д.
var array = ["a", "b", "c"];
document.write(array.slice(2); // выдает синтаксическую ошибку (отсутствует скобка)
alert("Hello World!'); // выдает синтаксическую ошибку (несоответствие кавычек)TypeError
Ошибка TypeError возникает, когда значение не относится к ожидаемому типу. Например, вызов метода строки для числа, вызов метода массива для строки и т. д.
var num = 123;
num.toLowerCase(); /* выдает ошибку (поскольку toLowerCase() является строковым методом, число не может быть преобразовано в нижний регистр) */
var greet = "Hello World!"
greet.join() // выдает ошибку (так как join() является методом массива)URIError
URIError генерируется, когда вы указали недопустимый URI (расшифровывается как Uniform Resource Identifier) для функций, связанных с URI, таких как encodeURI() или decodeURI(), как показано здесь:
var a = "%E6%A2%B";
decodeURI(a); // выдает ошибку URI
var b = "uD800";
encodeURI(b); // выдает ошибку URIСуществует еще один тип ошибки EvalError, который генерируется при возникновении ошибки во время выполнения кода с помощью функции eval(). Хотя эта ошибка больше не генерируется JavaScript, этот объект все еще остается для обратной совместимости.
Конкретный тип ошибки также может быть выдан вручную с использованием соответствующего конструктора и оператора throw. Например, чтобы сгенерировать ошибку TypeError, вы можете использовать конструктор TypeError(), например:
var num = prompt("Please enter a number");
try {
if(num != "" && num !== null && isFinite(+num)) {
alert(Math.exp(num));
} else {
throw new TypeError("You have not entered a number.");
}
} catch(e) {
alert(e.name);
alert(e.message);
alert(e.stack); // нестандартное свойство
}Объект Error также поддерживает некоторые нестандартные свойства. Одним из наиболее широко используемых таких свойств является: stack trace, который возвращает трассировку стека для этой ошибки. Вы можете использовать его в целях отладки, но не используйте его на рабочих сайтах.

От автора: приветствую вас, друзья. Из этой небольшой статьи мы с вами узнаем, как увидеть и исправить ошибки JavaScript. Статья написана для начинающих изучение JavaScript.
При написании программы на любом языке программирования так или иначе не обходится без ошибок, которые необходимо уметь найти и исправить. В качестве примера давайте напишем простейшую программу, которая должна показать модальное окно:
В этой простейшей программе есть ошибка JavaScript, которую нам и нужно найти, поскольку с ней наш код не работает и модальное окно не показывается. Мало того, в JavaScript многие ошибки можно назвать фатальными, поскольку из-за них может прекратить работу не только ваш скрипт, но и сторонние библиотеки JavaScript до тех пор, пока ошибка не будет исправлена.

Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Узнать подробнее
Вас ждут 2 уровня по программированию на JavaScript
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Что же поможет найти ошибки JavaScript? Консоль браузера. Здесь мы вкратце пройдемся по этому инструменту в различных браузерах, в частности это будет Firefox и Chrome. В обоих браузерах консоль есть из коробки.
Начнем с Firefox. Для того, чтобы увидеть ошибку в нашем коде, необходимо открыть консоль браузера. Для этого кликаем в окне браузера правой кнопкой мыши и в контекстном меню выбираем пункт Исследовать элемент.

Внизу окна появится панель, в которой мы можем исследовать и отлаживать наш код. Полагаю, если вы верстали сайты, вы уже могли использовать этот инспектор кода для исследования верстки. Инструмент значительно упрощает жизнь верстальщика, даже и не представляю, как раньше верстали сайты без него 🙂

Итак, в открывшейся панели рядом со вкладкой Инспектор есть вкладка Консоль, она то нас и интересует. Переключимся на нее, еще раз обновим страницу и увидим все ошибки JavaScript. В нашем случае это всего одна синтаксическая ошибка, которая произошла в файле scripts.js на первой строке.

Нам остается лишь перейти в данный файл, заметить, что мы забыли заключить строку в кавычки и исправить эту ошибку:

Вот теперь ошибок нет и код успешно выполнился. Кроме встроенной консоли для Firefox можно отдельно установить расширение Firebug, которое, по сути, является аналогом. После установки Firebug можно вызвать, как и встроенную консоль, из контекстного меню или использовать для этого горячую клавишу F12. Вот таким образом выглядит Firebug:

Ну и консоль Хрома:

Она также вызывается из контекстного меню или клавишей F12.
Конечно, для исправления ошибки в единственной строке кода консоль зачастую не нужна. Но если кода десятки и сотни строк, тогда без консоли обойтись практически нереально. При этом в консоли можно не только смотреть ошибки, но и даже писать собственный JavaScript код, но это уже тема отдельной статьи.

Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Узнать подробнее
Вас ждут 2 уровня по программированию на JavaScript
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
На этом статья подошла к концу, теперь вы знаете, как найти в своем коде ошибки JavaScript и исправить их. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!
