Время на прочтение
4 мин
Количество просмотров 8.8K
Все мы учимся на ошибках, и это правило работает и у веб-дизайнеров тоже. В этой статье мы расскажем вам, какие ошибки многие из них допускают при создании дизайна пользовательских интерфейсов.
В творческой работе веб-дизайнера бывает непросто следовать каким-то общепринятым правилам. На самом деле, гораздо удобнее знать, «как не надо делать», и ориентироваться на это. По этой причине мы решили составить список грубых ошибок в дизайне интерфейсов. Хотите знать, какие серьезные оплошности допускают даже опытные дизайнеры? Тогда добро пожаловать в наш хит-парад.
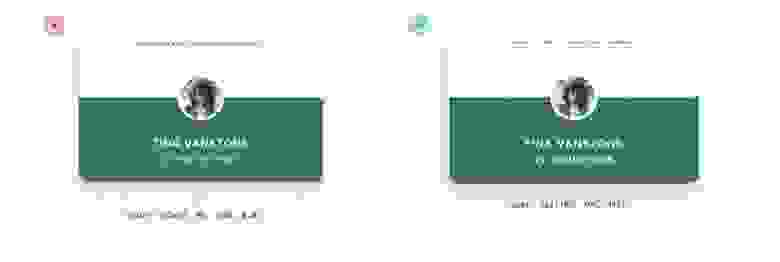
№1 Серый текст на цветном фоне
Каждый из нас хоть когда-нибудь открывал веб-приложения или сайты на улице, под прямыми солнечными лучами. И в этом нет ничего страшного, если контраст между цветом фона и шрифта позволяет различать буквы и цифры. Но почему-то именно об этом нюансе многие веб-дизайнеры забывают. В результате владельцам мобильных устройств приходится прикрывать экран рукой, отходить в тень или придумывать что-то еще, чтобы выйти из положения. Хорошо подумайте, прежде чем сочетать серый текст с однотонным фоном.

Примеры взяты с ресурса «Refactoring UI»
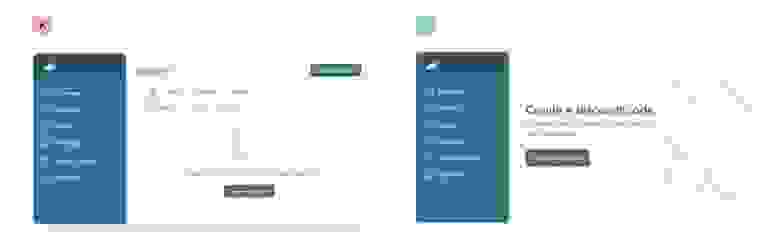
№2 Целиком заполненный экран
Иногда «мало» не значит «плохо». Бывает, что на какой-то странице объем контента минимален, и обычно это не беда – главное, чтобы он был равномерно распределен. Но некоторые веб-дизайнеры относятся к пустому пространству с опаской и пытаются забить его, укрупняя шрифт и растягивая баннеры и изображения. Часто это доходит до смешного. Не следуйте их примеру – просто оставьте свободное место, если контента не слишком много.

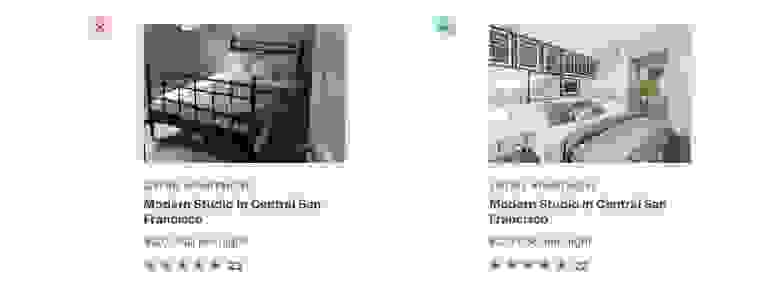
№3 Пользовательский контент
Разрешать пользователям самостоятельно загружать графические файлы, которые будут отображаться на страницах в публичном доступе – не всегда хорошая идея. На это есть много причин: от низкого разрешения подобных картинок до контента, не отвечающего правилам приличия. Соответственно, прежде чем предоставлять целевой аудитории такую возможность, позаботьтесь о том, чтобы внедрить алгоритмы модерации.

№4 Перегруженный стиль
О переизбытке элементов на странице сказано уже многое. Здесь мы только еще раз подчеркнем необходимость следовать принципу «меньше значит больше», в первую очередь, если речь идет об экспериментальных дизайнах, которые вы сами создавали с нуля. Не забывайте, что дело здесь не только в привлекательности – изобилие элементов может сбить пользователя с толку.

№5 Неудачные шрифты
Теперь поговорим об экспериментальных шрифтах, таких, какие веб-дизайнеры используют, чтобы показать, что их создатели – люди творческие. Во-первых, такие шрифты часто «плывут» на устройствах нестандартных размеров. Во-вторых, если шрифт в основе своей не уникален, есть риск, что выйдет жалкое подобие чужого дизайна, и все опознают автора по шрифту. Поэтому когда речь заходит о выборе шрифта, зачастую лучшим выбором оказывается что-нибудь нейтральное.

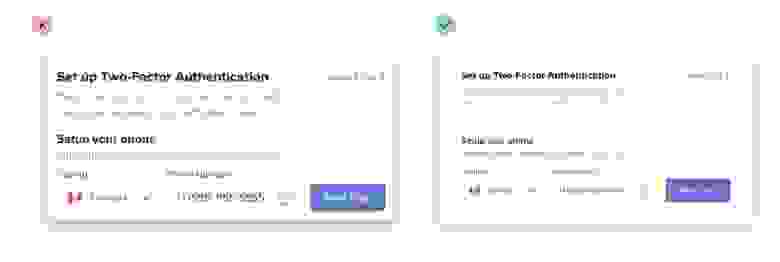
№6 Не вдохновляющие призывы к действию
Еще одна проблема проистекает из слепого стремления веб-дизайнеров максимально ужать тексты, которые они располагают на кнопках и других небольших по размеру элементах интерфейса. В итоге, призывы к действию звучат как-то неуверенно и тексты на элементах не вызывают никакого желания с ними взаимодействовать. По этой причине иногда стоит выделить побольше пространства и позволить контент-менеджерам развернуться с призывами к действиям.

№7 Отсутствие социальных подкреплений
Многие из нас в процессе выбора продукта выходили на какие-нибудь клинические исследования или отзывы покупателей, которые выступали в роли социального подкрепления. Не пренебрегайте подобными вещами, когда делаете сайт, рассчитанный на то, чтобы продать. Это придаст потенциальным покупателям уверенности в том, что они делают правильный выбор.

№8 Переизбыток текста
Вебсайты, до краев заполненные текстовым контентом – один из негласных трендов поздних девяностых, когда Интернет был еще в младенческом возрасте. Сейчас на смену этой модели пришла инфографика, благодаря своей способности объяснить большинство сложных концептов понятным и доступным языком, не создавая лишних препятствий для пользователя. Поэтому лучше обратиться к дизайнеру за информативными изображениями для сайта, чем вынуждать пользователя читать много текста.

№9 Слишком сложная навигация
Запутанная навигация – проблема, особенно остро стоящая для азиатских сайтов. Если честно, мы не понимаем, почему их создателям так нравится сбивать пользователей с толку. Мы стоим на том, что функциональность должна быть надлежащим образом структурирована – так, чтобы даже те, кто не знает языка, могли разобраться, что нужно делать, не прибегая к помощи Google Translate.

№10 Неверно заданные интервалы и отступы
И наконец, самые серьезные проблемы начинаются тогда, когда дизайнеры не задумываются перед тем, как задавать отступы и интервалы между элементами дизайна. В результате даже адаптивные и отзывчивые интерфейсы на практике оказываются непригодными к использованию – текст на устройствах небольшого формата становится таким микроскопическим, что ничего нельзя разобрать без приближения.

В завершение
Конечно, мы перечислили далеко не все типичные ошибки, которые допускают дизайнеры при работе над интерфейсами. Но мы надеемся, что этот список убережет вас хотя бы от тех, которые больше всего действуют пользователям на нервы. Так что вдохновляйтесь на достижение новых высот в веб-дизайне!
#подборки
- 11 авг 2021
-
0
От плохой обратной связи и непонятных режимов до удаления данных и громоздких форм.
Иллюстрация: Meery Mary для Skillbox Media

Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Кажется, что спроектировать интерфейс — не такая сложная задача: нарисовать кнопки, добавить к ним подписи и всё готово. Но при таком подходе у вас получится «продукт», из-за которого люди начнут пить пустырник.
Рассказываем об ошибках в интерфейсах, которые, скорее всего, выводят вас из себя каждый день:
- плохая обратная связь,
- непонятные режимы работы,
- неочевидные кнопки и сценарии,
- подмена стандартных элементов управления,
- всплывающие без причины окна,
- удаление данных без спроса,
- плохо спроектированные формы.
Страшно раздражает, когда жмёшь на кнопку, а в ответ система никак не реагирует. Например, в Adobe Premiere иногда не активируется экспорт видео — ни через горячие клавиши, ни через выпадающее меню:
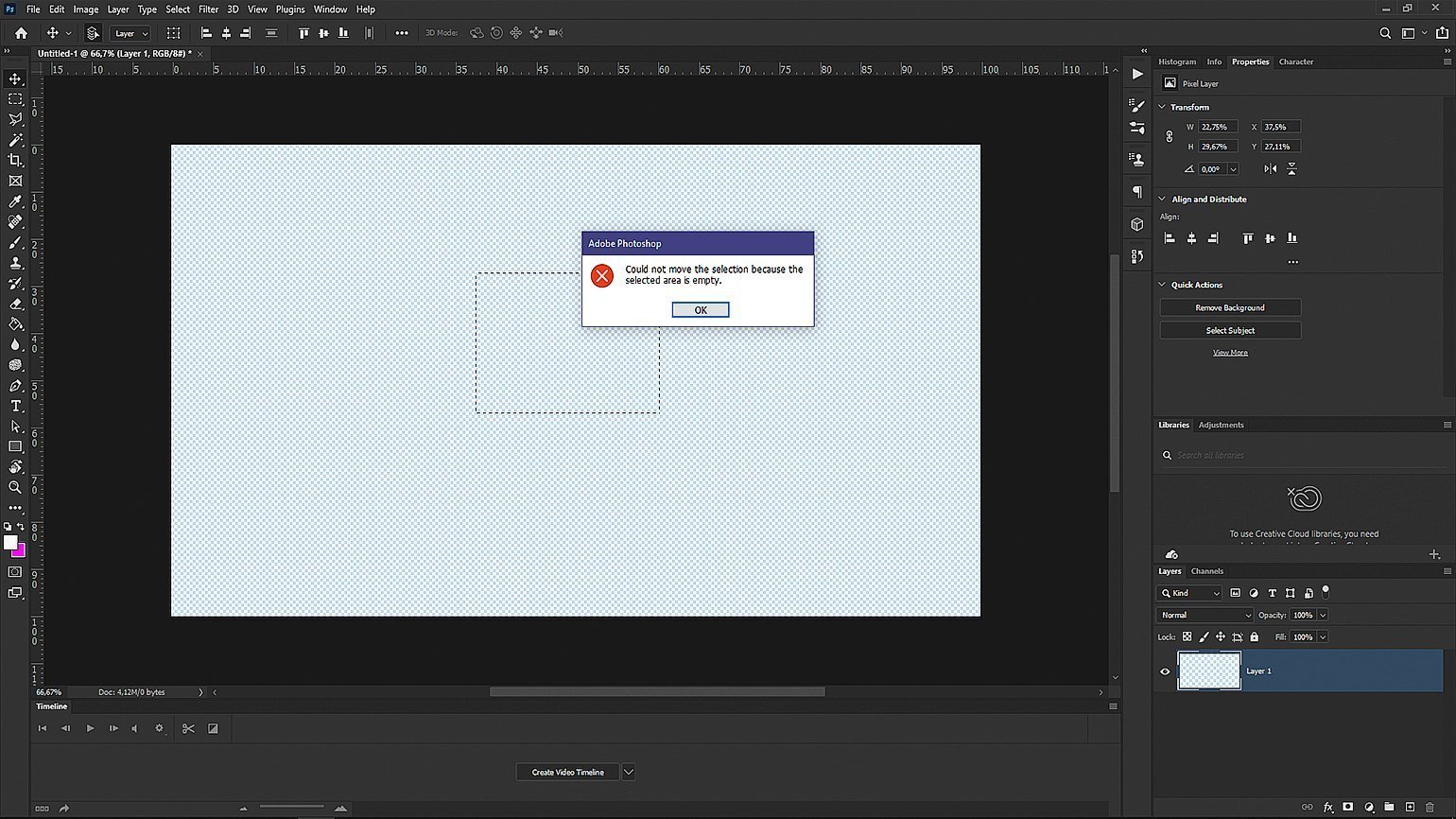
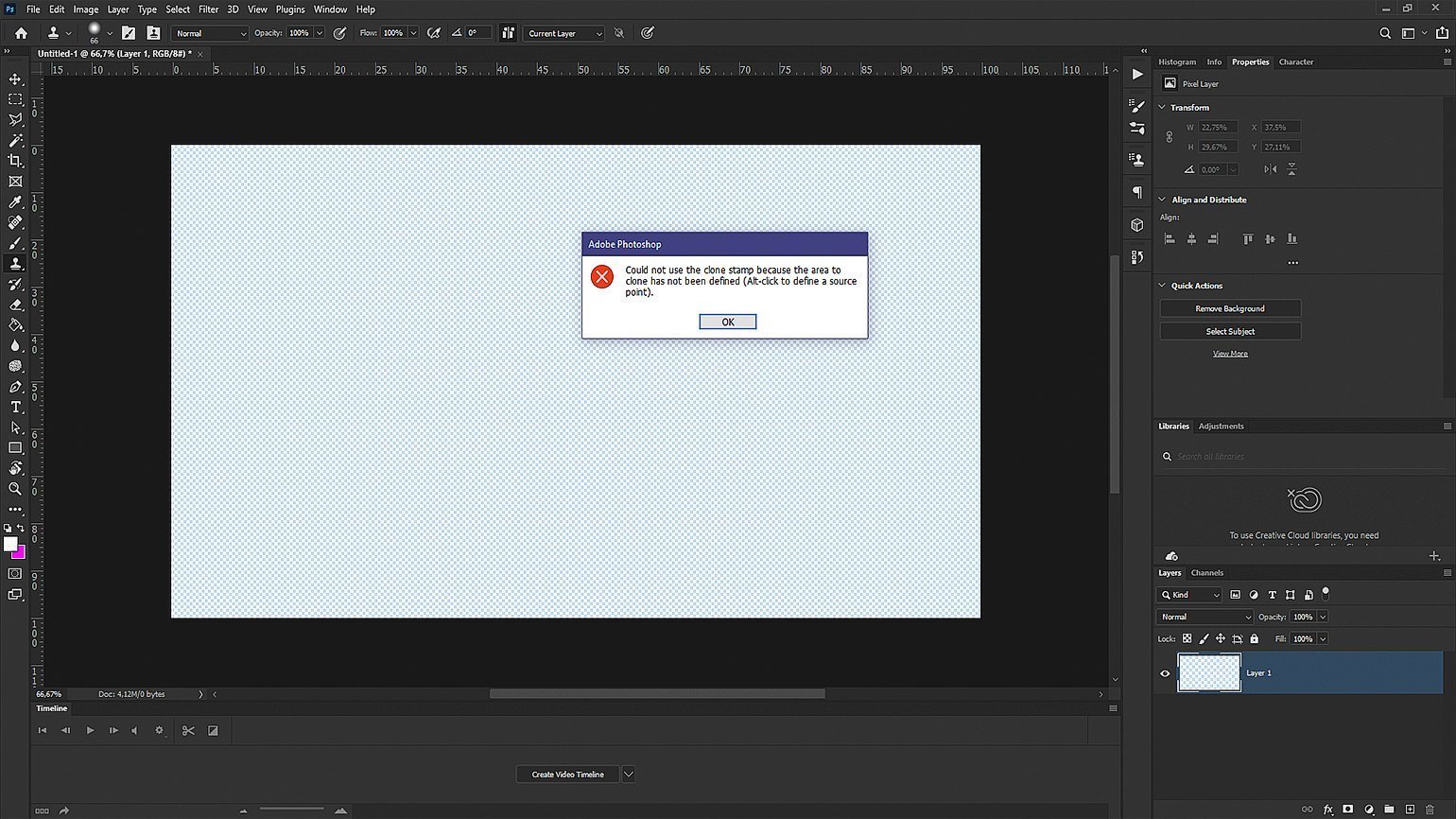
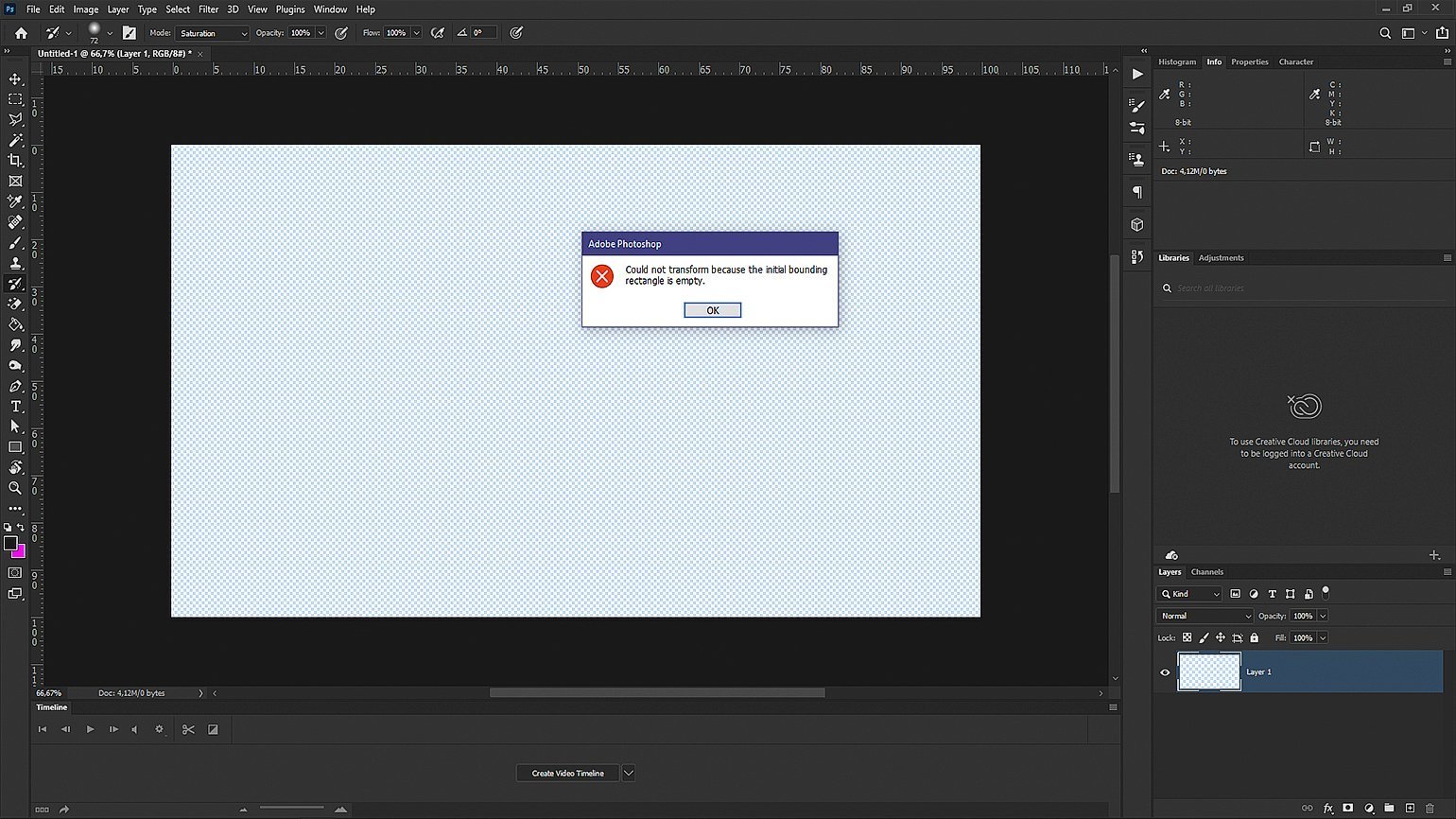
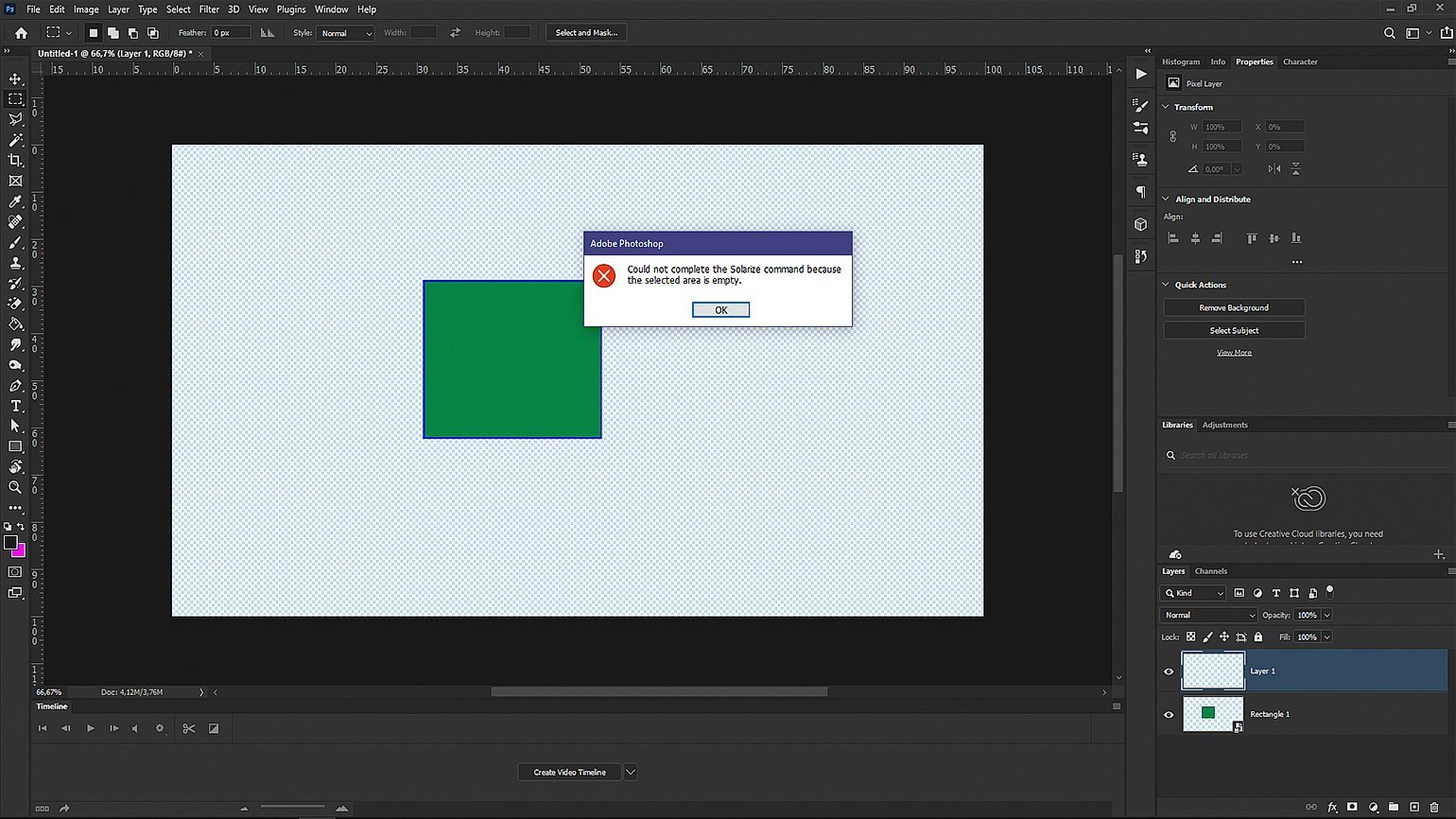
Обратная связь, наоборот, может быть гиперактивной: Photoshop на любое неправильное действие реагирует окном с сообщением об ошибке. Например, вот какие ошибки могут возникнуть, если вы попробуете взаимодействовать с пустым слоем как-то не так:




Со временем эти всплывающие окна начинают восприниматься как ложная тревога. Из-за этого однажды пользователь пропустит по-настоящему важное сообщение и потеряет все свои данные.
Фидбэку нужно уделить первостепенное внимание, чтобы неважная информация была неброской, а важные сигналы выделялись. Когда возникают какие-то чрезвычайные ситуации, даже важные сигналы должны звучать особенным образом. Если каждое устройство сигнализирует о чрезвычайной ситуации, эта какофония ни к чему не приводит.
Дон Норман,
аналитик, инженер и дизайнер интерфейсов
Если человек не понимает или не видит, в каком режиме сейчас работает устройство, скорее всего, он ошибётся. Больше всего это раздражает в простых вещах, вроде переключения раскладки или регуляторов на микроволновке.
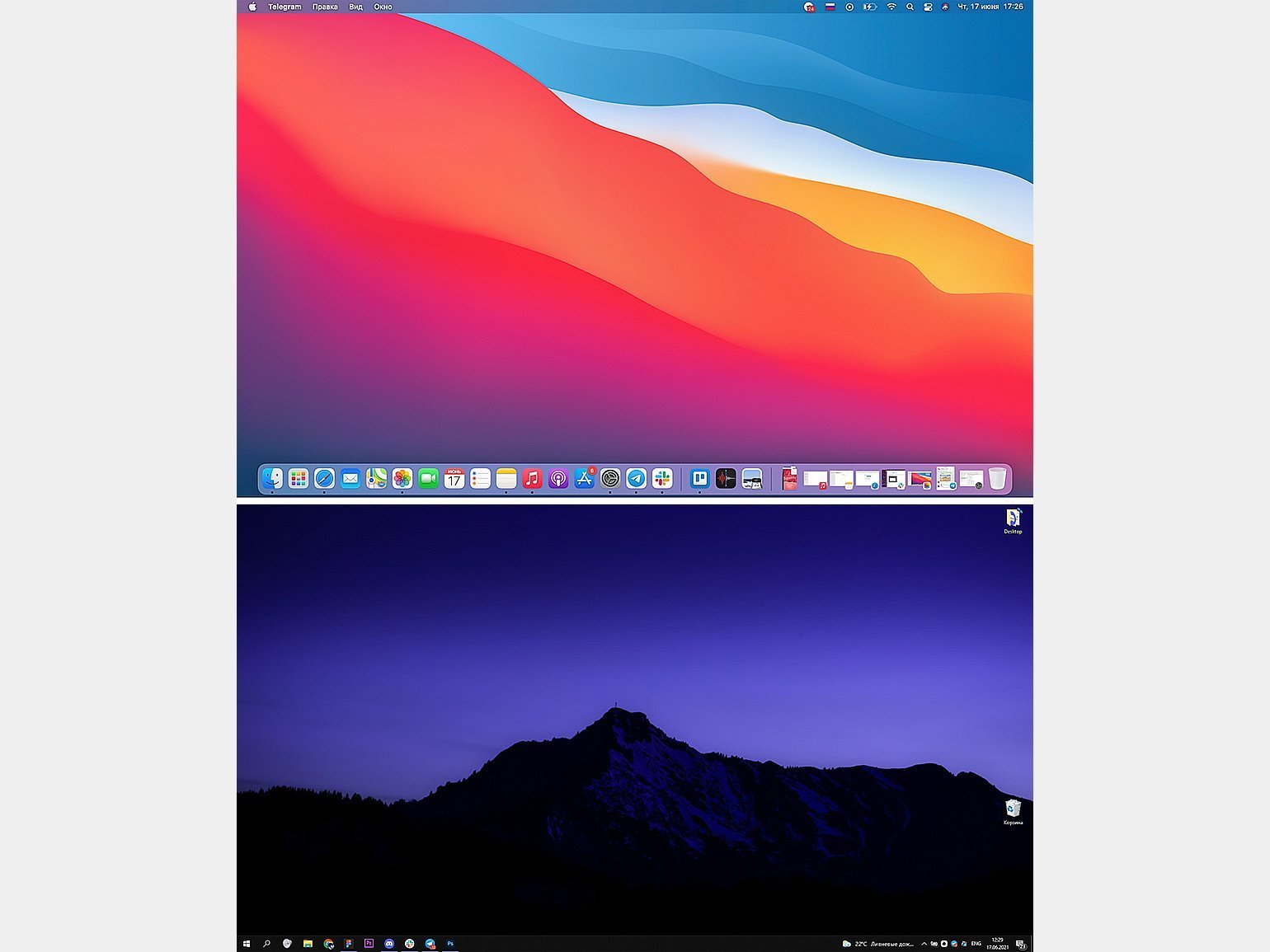
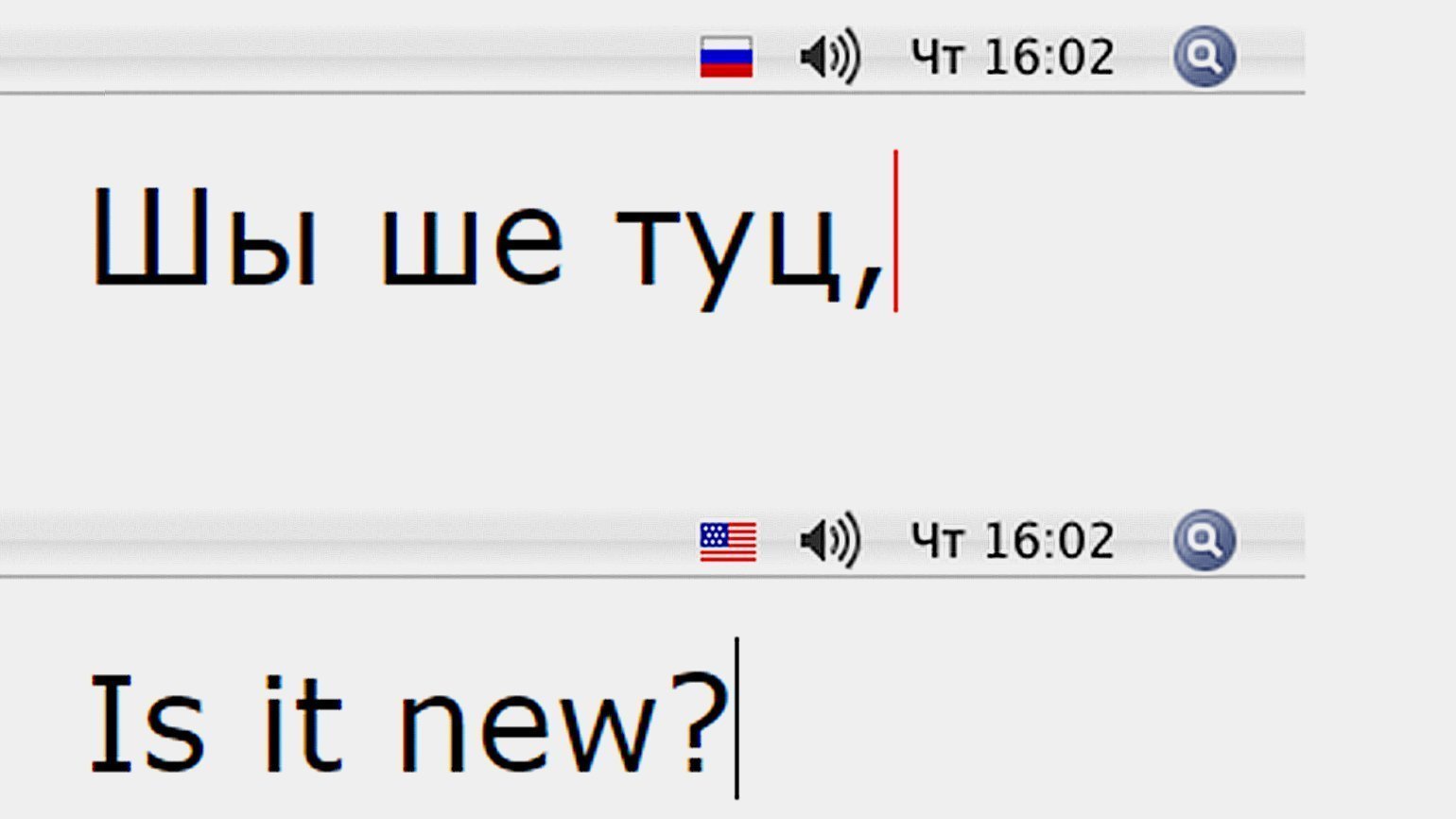
В macOS и Windows переключение языка отображается на панели иконок в углу. Это очень маленькая иконка, которая никогда не бросается в глаза, поэтому люди часто начинают печатать по-русски на английской раскладке, и получается «Ghbdtn? vtldtl»:

Пользователь в этом не виноват — система никак не помогает ему определить, в каком состоянии сейчас находится раскладка.
Решение проблемы ещё в 2006 году предложил арт-директор Артём Горбунов: менять цвет курсора на какой-нибудь другой. Так пользователь сразу увидит, на какой раскладке он печатает текст:

Наверняка вы попадали в ситуацию, когда хочется разогреть еду в микроволновке, а она даже с четвёртого раза остаётся холодной. И только на пятый вы случайно замечаете, что когда-то переключили микроволновку на режим разморозки:

Режимы (modes) ― важный источник ошибок, путаницы, ненужных ограничений и сложности в интерфейсе. Многие проблемы, создаваемые режимами, хорошо известны. Тем не менее практика создания систем без режимов почему-то не находит широкого применения в разработке интерфейсов.
Джефф Раскин,
дизайнер интерфейсов
Иногда дизайнеры не задумываются, будет ли пользователю понятно, с помощью какой кнопки он решит свою задачу. Из-за этого человек не понимает, чего от него хочет программа. И эта проблема встречается даже в устройствах Apple.
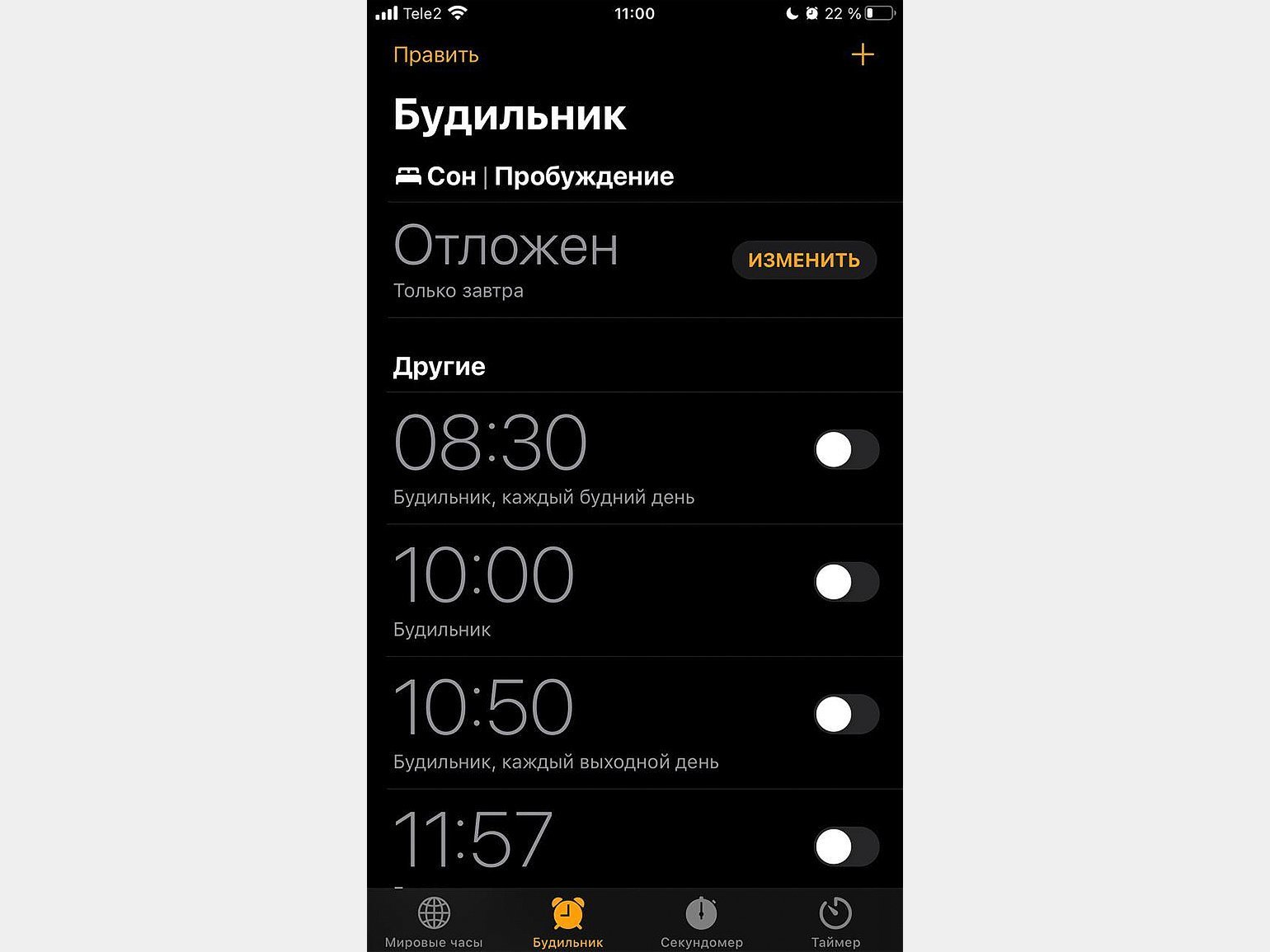
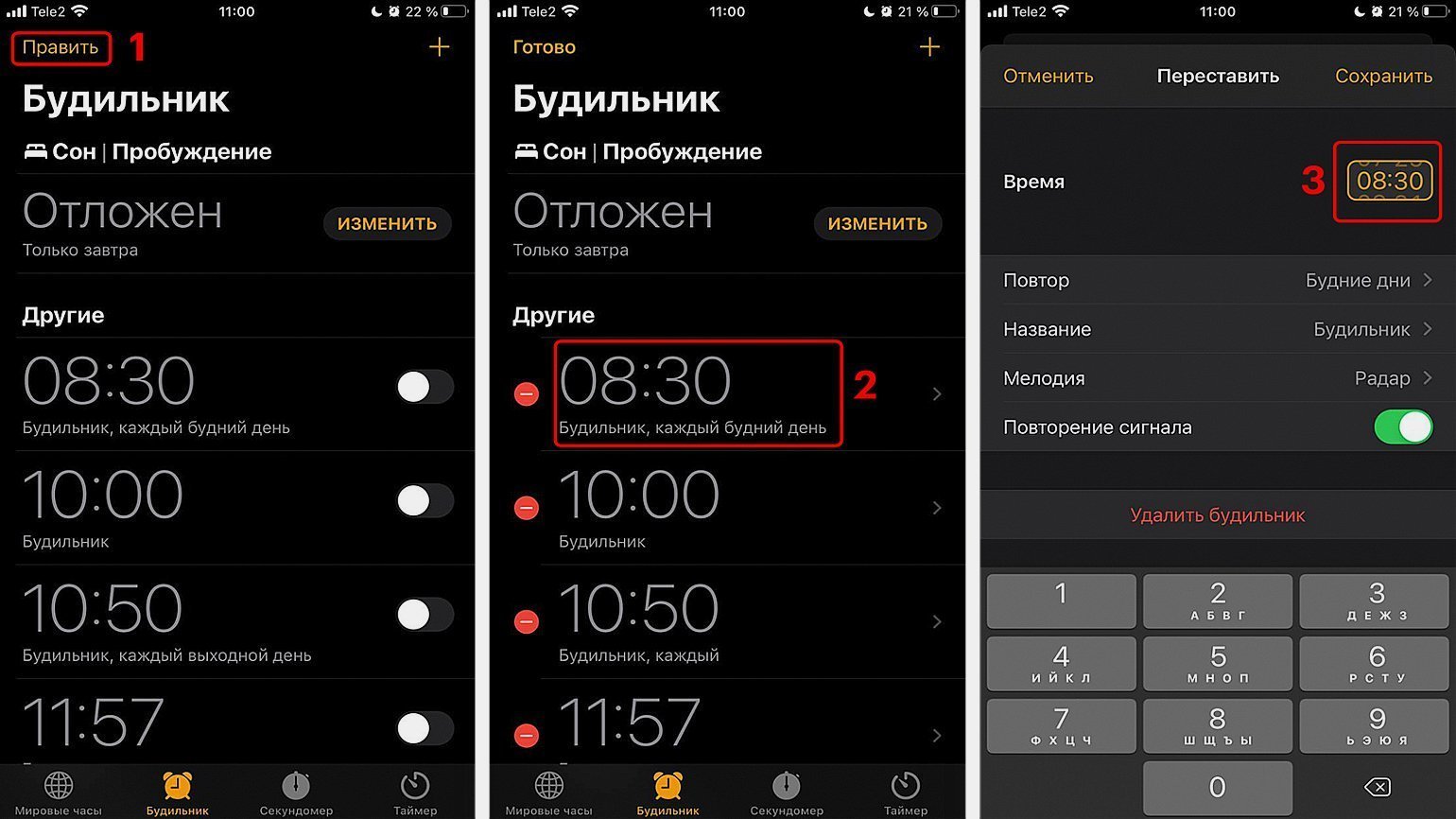
Представьте, что вы зашли в приложение будильника на iOS и хотите поменять на нём время. Кажется, что для этого нужно нажать на огромные цифры:

На деле вам нужно нажать на маленькое слово «Править» в верхнем левом углу и только потом уже выбрать будильник и изменить его настройки. Естественно, новые пользователи не могут об этом догадаться с первого раза, а старых это просто раздражает:

У Xiaomi есть приложение для удалённого управления «Умный дом». Чтобы подключить к нему устройство, приложению нужен доступ к вашей сети Wi-Fi. Работает это замечательно, но в процессе подключения есть проблема — приложение не увидит сети, пока вы не включите геолокацию, а в интерфейсе об этом нет ни единого слова. Как пользователь должен об этом догадаться?
Ещё одним примером неочевидных функций поделился дизайнер интерфейсов Брюс Тогнацини — в старых версиях браузера Safari было не так просто сохранить PDF-файл:
Никогда не используйте команду «Сохранить как» для сохранения PDF-файлов в браузере Safari. Вместо этого переведите мышь с верхней части экрана, где находится 100% контрольных кнопок, к нижней части окна, которая не содержит ничего, кроме самого текста. Неожиданно в области содержимого появится серый квадратик со значком дискеты. Нажмите на значок, и Safari сохранит ваш PDF-файл.
Брюс Тогнацини,
дизайнер интерфейсов
У пользователей уже есть сформированные привычки взаимодействия с интерфейсом. К сожалению, дизайнеры часто об этом забывают, а программисты тратят время на то, что в итоге будет всех только раздражать.
Если открыть любую картинку в браузере, элементы взаимодействия с ней будут понятны: скролл — вертикальная прокрутка, «щипок» на тачпаде или трекпаде — зум. Но почему-то при просмотре изображений в Google Drive всё перевёрнуто с ног на голову: скролл — это зум, зажать правую кнопку мыши и тащить — горизонтальный скролл. В итоге смотреть длинные изображения на диске Google — только раздражаться.
Если за работой в Photoshop вы вдруг поняли, что последние десять действий совершили неправильно, то логично предположить, что нужно десять раз подряд нажать Ctrl (⌘) + Z и всё готово. На самом деле это сочетание клавиш возвращает вас только на один шаг назад:
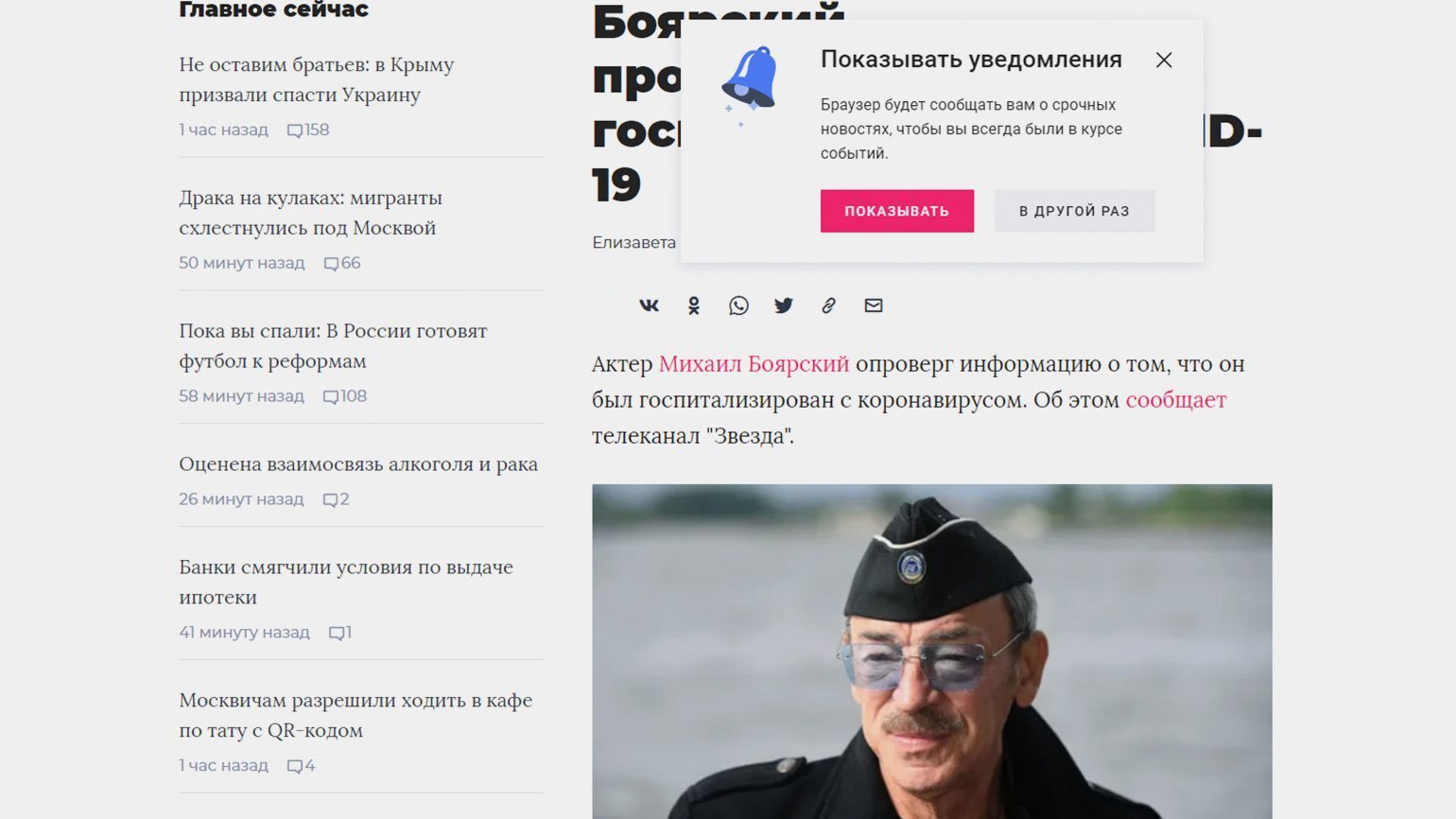
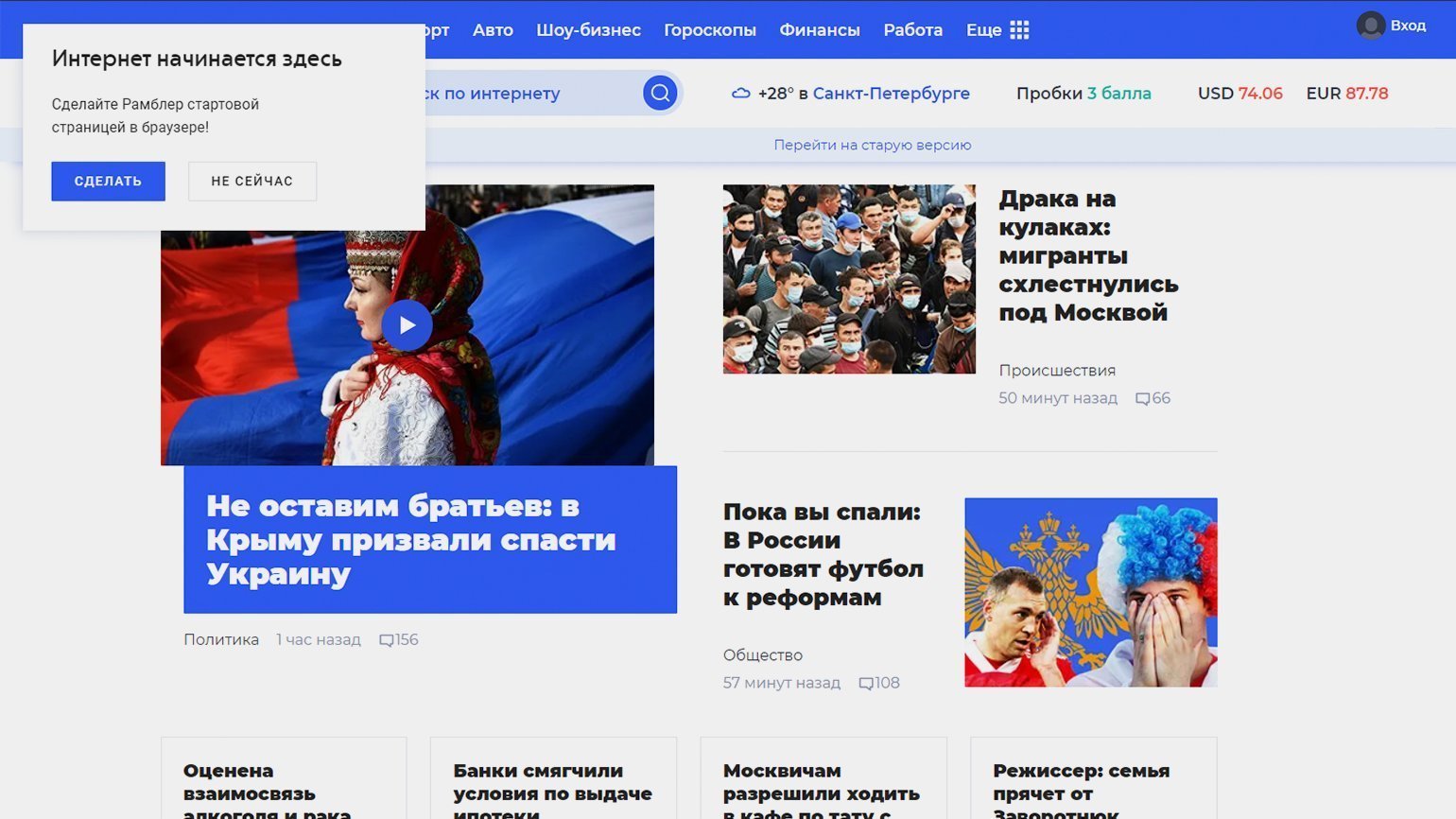
Самый раздражающий пример того, как программа что-то делает без вашего ведома — автовоспроизведение видео на новостных сайтах. Если зайти в новость «Рамблера», он сразу включит вам какой-то видеорепортаж, независимо от того, хотите вы его смотреть или нет.
Ещё одна раздражающая вещь — онлайн-помощники, которые вылезают без причины. Посмотрите на сайт «Клиники СМТ»: в углу есть кнопка вызова онлайн-помощника — логично предполагать, что она не должна активироваться без ведома пользователя. Но нет — из-за этой кнопки вылезает какая-то Татьяна, которая хочет помочь пользователю, хотя он даже не попробовал сам решить свою проблему.
Видео: Skillbox Media
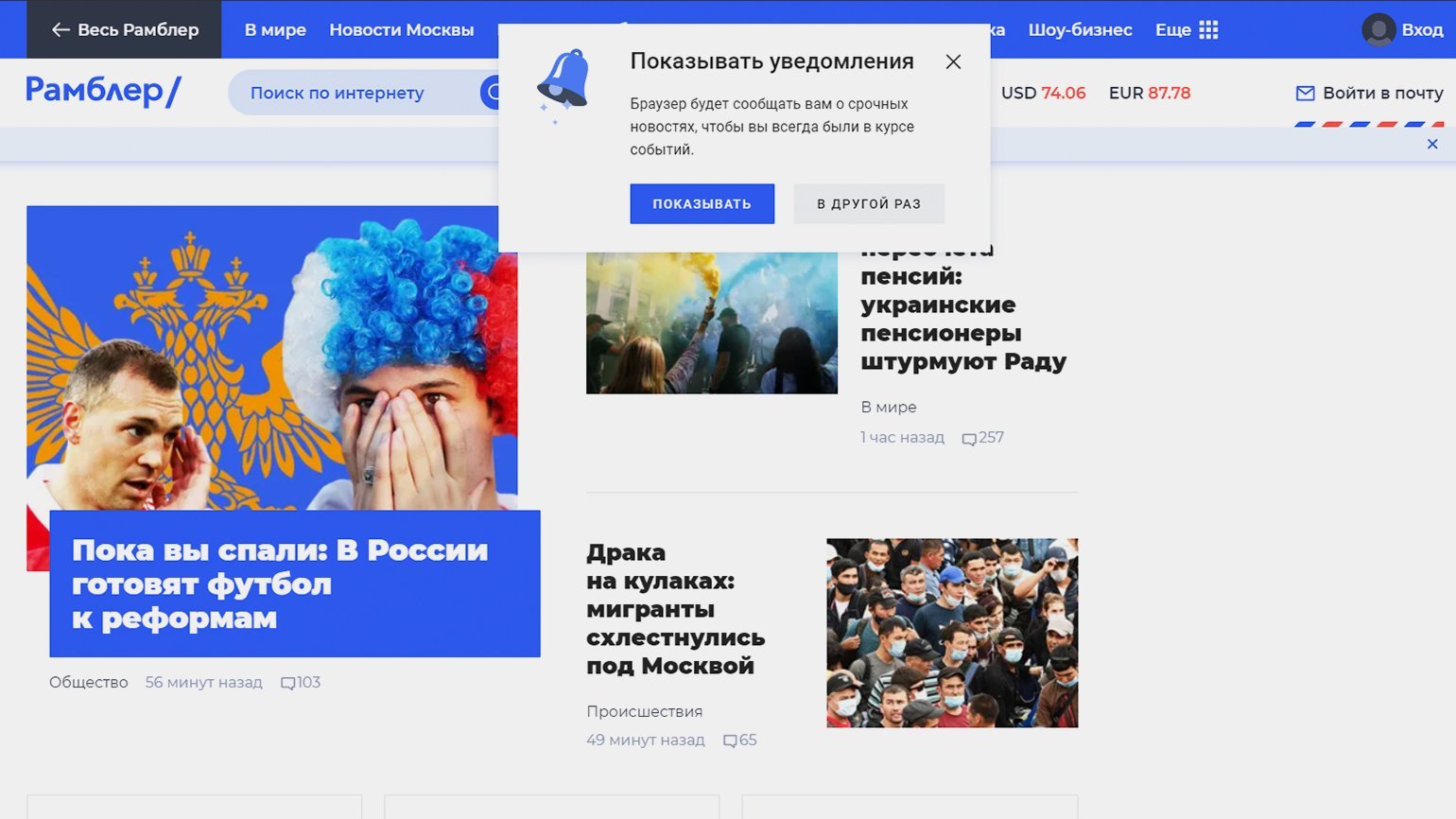
Это ещё одна вещь, которая уже стала дизайнерским мемом. Чтобы ощутить всю боль от этих окон, зайдите на сайте «Рамблера». Сначала он вас встретит предложением о показе уведомлений, на котором вы, естественно, нажмёте «В другой раз»:

Если вы зайдёте в любую новость, сайт снова предложит вам показывать уведомления, хотя вы только что от них отказались:

А теперь попробуйте снова выйти на главную. Теперь вам предложат сделать «Рамблер» стартовой страницей:

Неизвестно, зачем это всё показывать, если читатель один раз уже сказал «нет». Можно подумать, что со второго раза он передумает.
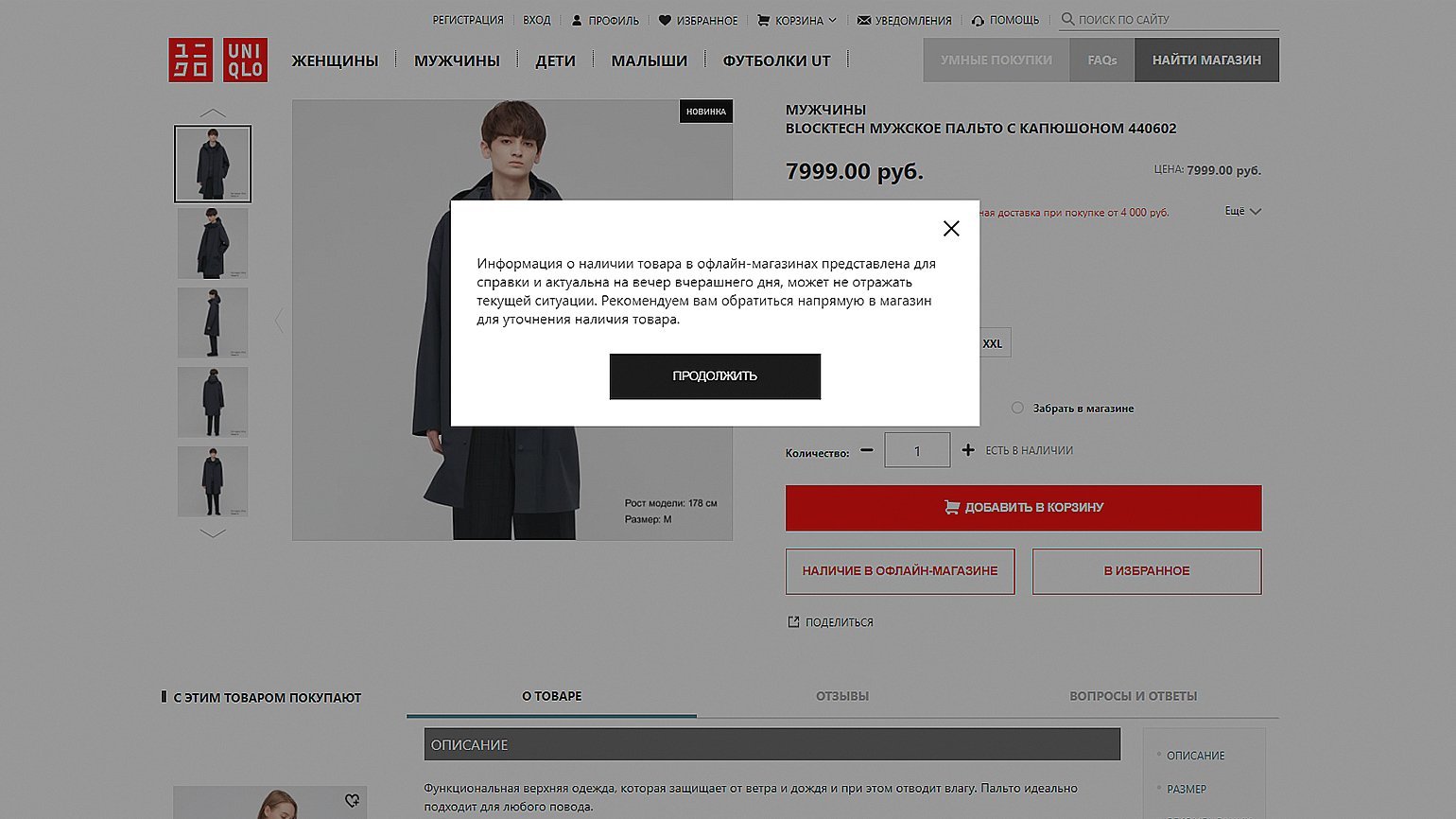
Ещё один пример — внезапные окна на сайте Uniqlo. На странице каждой вещи есть кнопка «Наличие в офлайн-магазине». Если вы нажмёте на неё, то вместо ожидаемого списка магазинов сначала вылезет предупреждение:

Самое страшное, что может случиться с пользователем — это потеря его данных:
Система должна рассматривать все данные, вводимые пользователем, как бесценные. И если перефразировать Первый закон робототехники Азимова: «Робот не может причинить вред человеку или своим бездействием допустить, чтобы человеку был причинён вред», то первый закон проектирования интерфейсов должен звучать примерно так: «Компьютер не может причинить вред данным пользователя или своим бездействием допустить, чтобы данным был причинён вред».
Джефф Раскин,
дизайнер интерфейсов
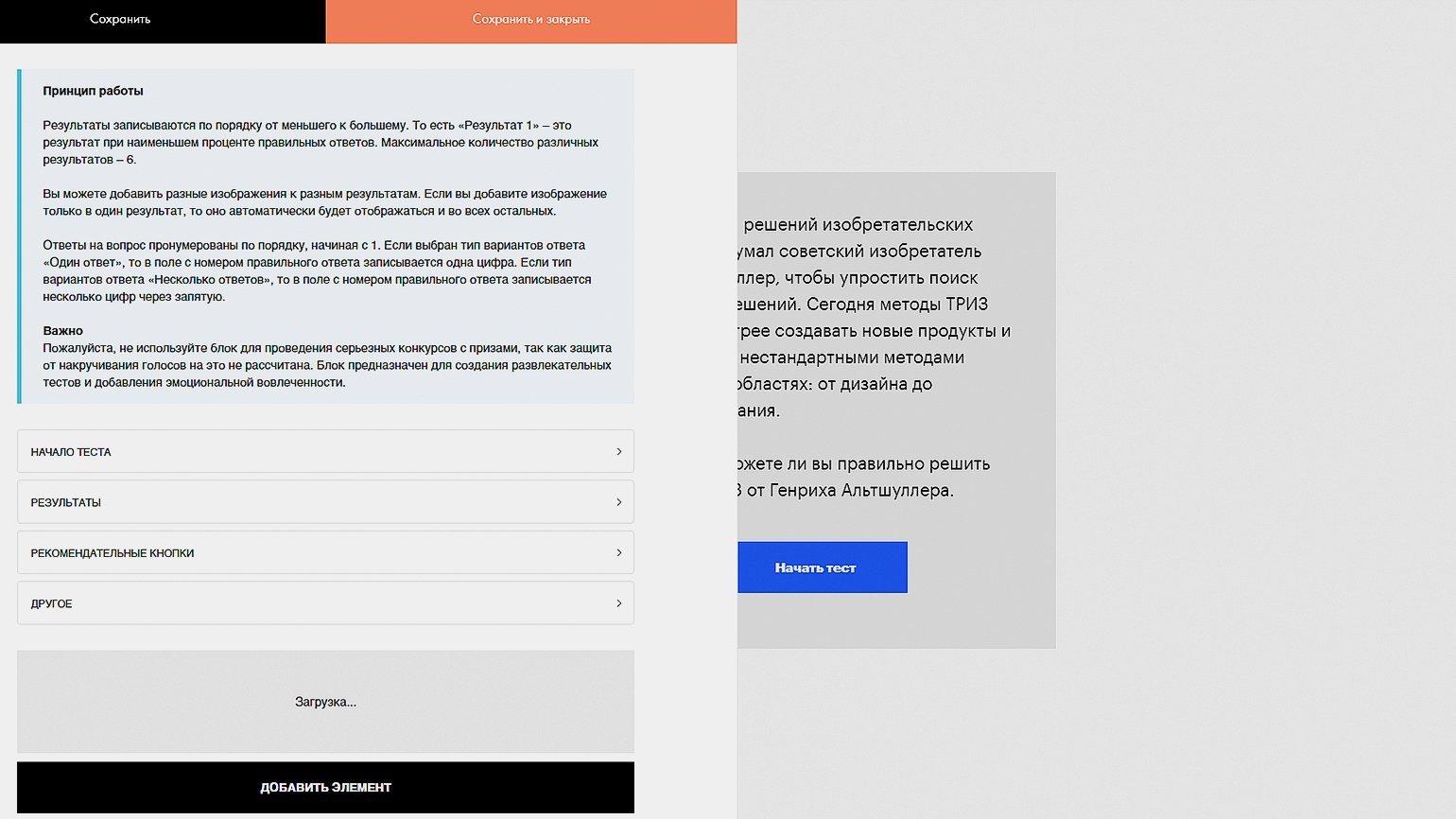
Вы, возможно, знакомы с конструктором сайтов Tilda. Во многом он очень удобен, но может потерять ваши данные. В интерфейсе создания тестов кнопка «Сохранить» находится в самом верху и залипает в окне — если компьютер выключится, все ваши данные потеряются навсегда, придётся всё делать заново:

Положительный пример отношения к данным — Figma. Ваш проект сохраняется каждую секунду, и для этого не нужна кнопка «Сохранить».
Все уже давно поняли, что формы — это препятствия для пользователя и их нужно делать как можно проще. Однако и сейчас встречаются очень странные дизайнерские решения, из-за которых формы становятся непреодолимым и раздражающим барьером.
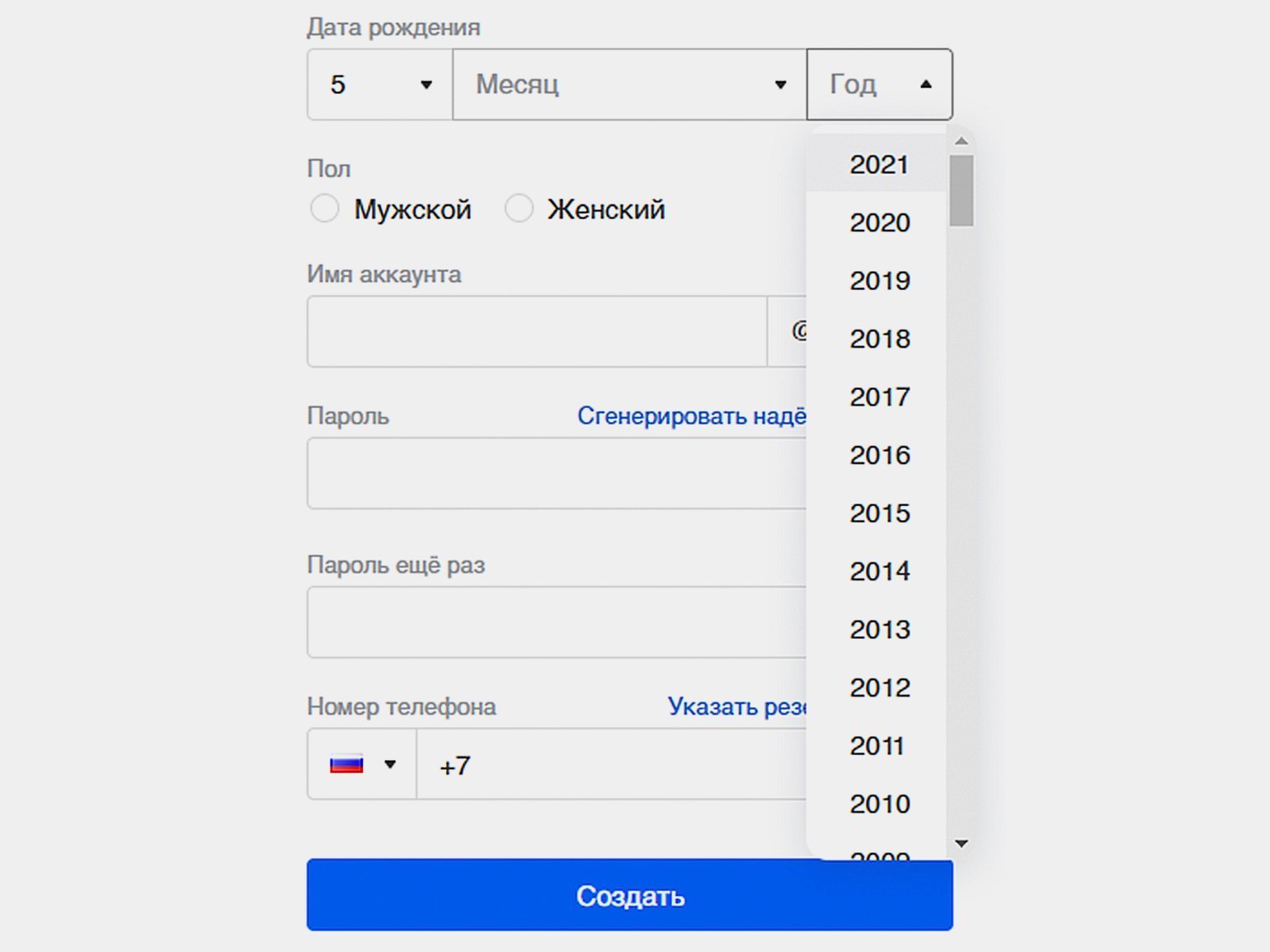
В форме регистрации на Mail.ru невозможно самостоятельно ввести дату рождения. Вместо этого вам предложат выбрать её из выпадающих списков. Наверно, очень весело крутить колёсико мышки с 2021 года до 1984 и тратить на это десять секунд жизни.

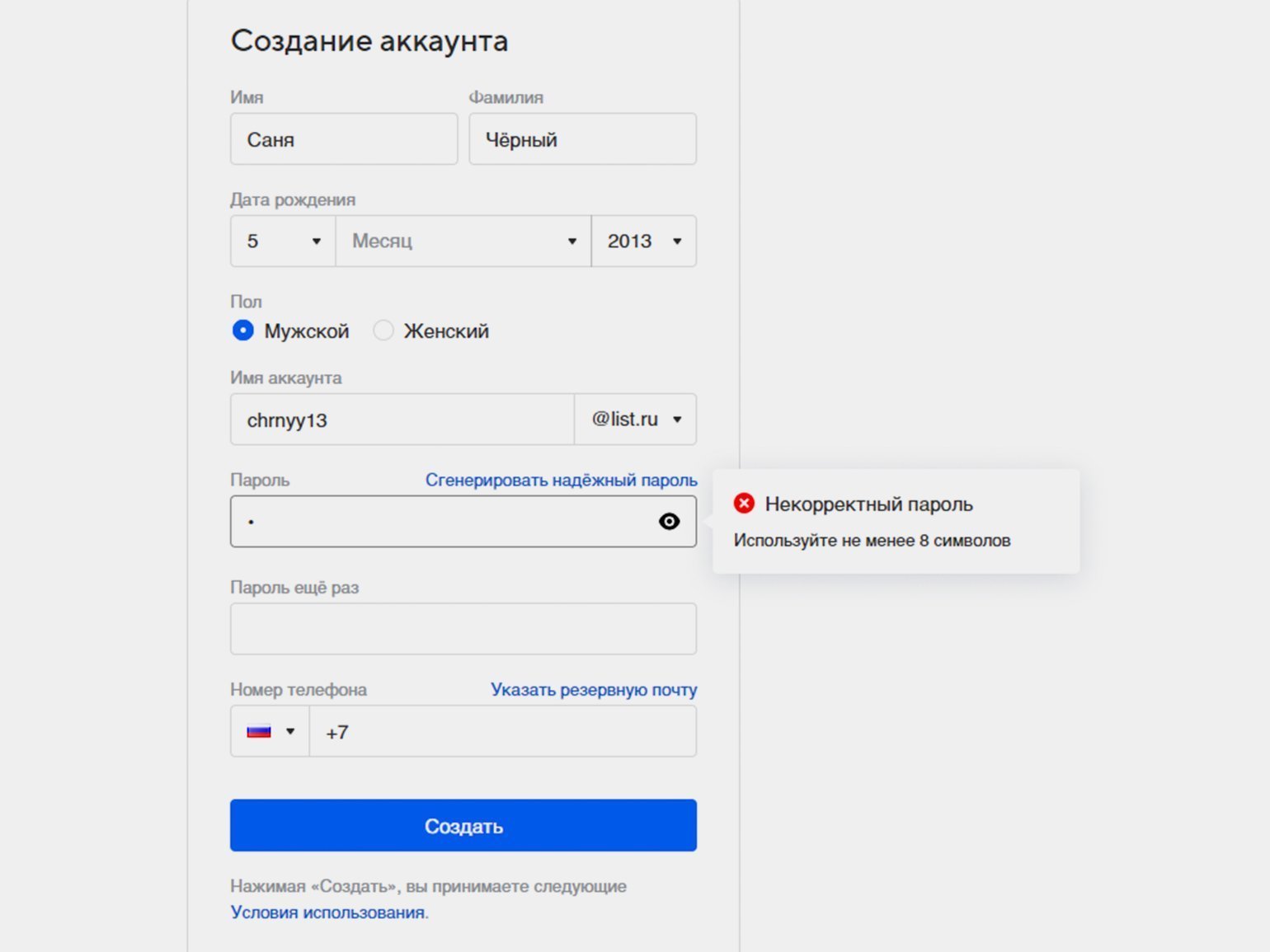
Как только пользователь начинает вводить пароль, форма начинает на него «кричать», указывая на недопустимость пароля:

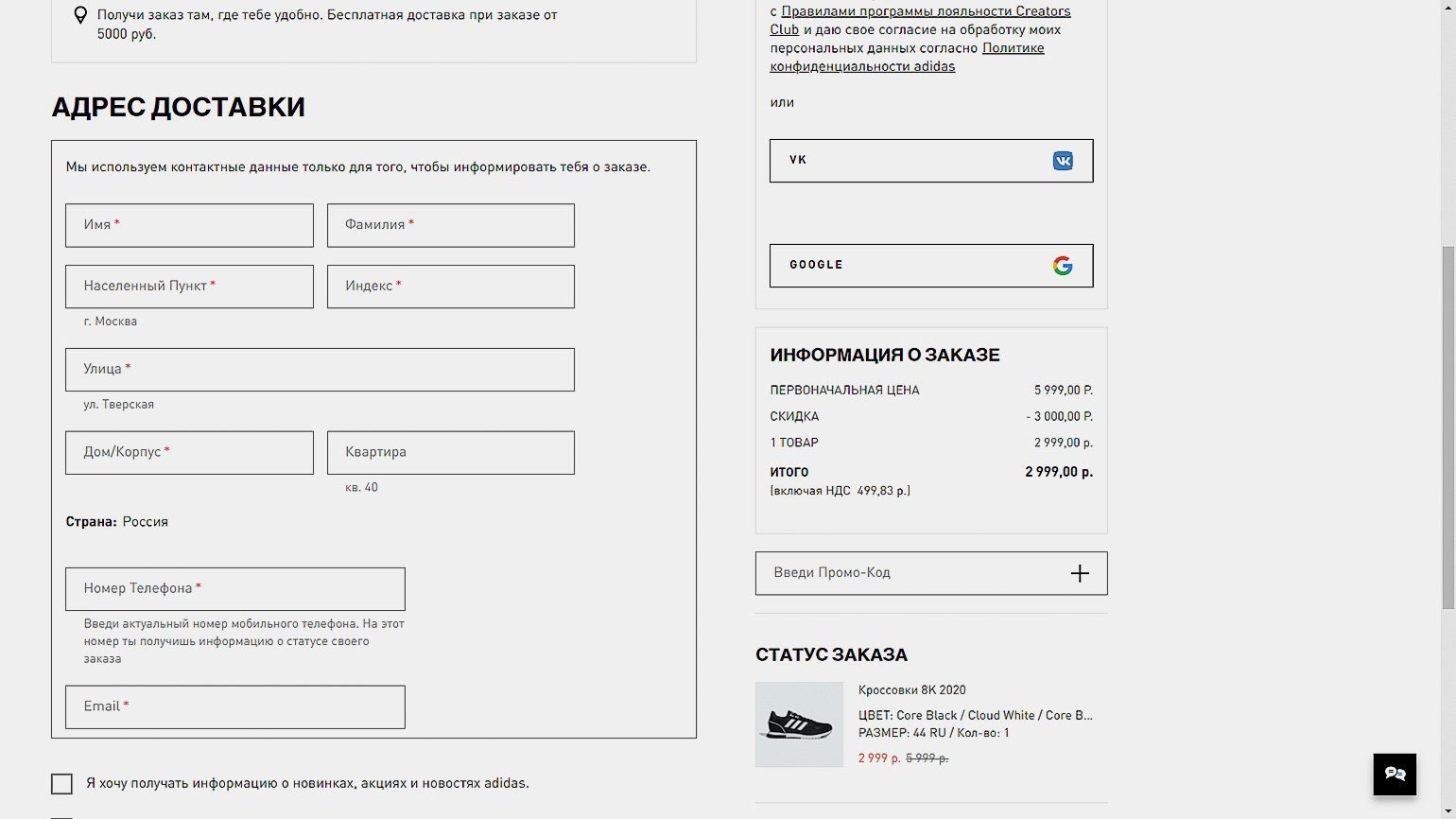
Любое дополнительное поле ввода — это новый барьер для покупателя на пути к покупке. Поэтому просить пользователя писать фамилию и имя в разных полях, как это делает Adidas, очень странно. Почему нельзя было сделать для них одно поле?

Возможно, Adidas не смог решить техническую задачу, переложив всё на пользователя. Но почему-то Ozon справился с полем ввода имени:

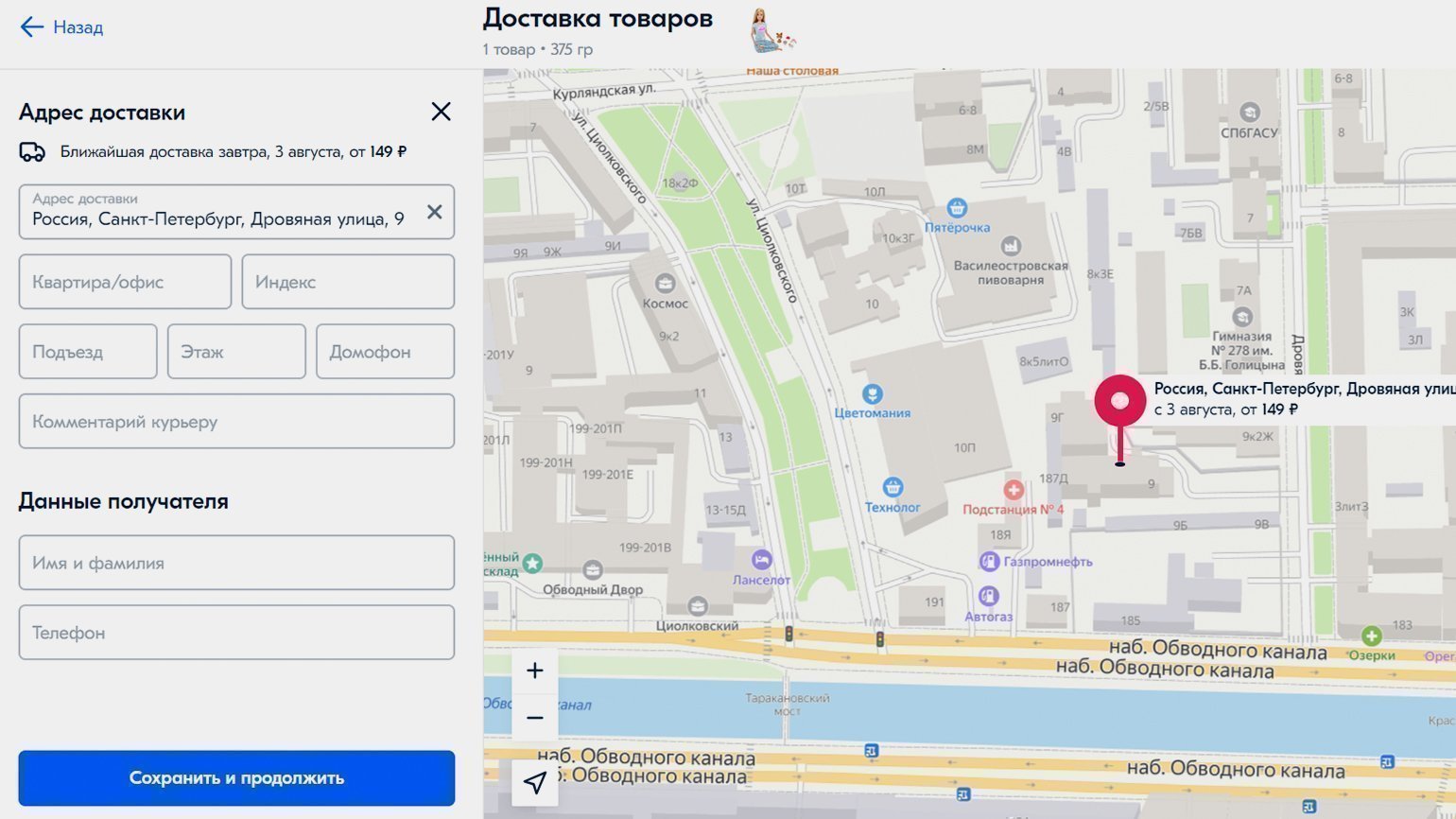
Но и у Adidas, и у Ozon в формах заказа зачем-то сделано аж по девять полей ввода, включая почтовый индекс, который никто и никогда не запоминает. Интернет-магазин DNS обошёлся двумя — имя и полный адрес до квартиры:

Если у вашего дома есть литера или корпус, то заказать что-либо в Uniqlo вы не сможете. Сайт просто не поймёт, что это за дом такой со странными буквами, хотя сам же и предложил его выбрать в выпадающем списке:
- Обратная связь программы должна быть мгновенной и ненавязчивой.
- Пользователь каждую секунду должен понимать, в каком режиме работает интерфейс.
- Сценарии использования приложения должны быть очевидными.
- Не подменяйте стандартные элементы управления, особенно если люди к ним уже привыкли.
- Не заставляйте программу делать то, о чём её не просит пользователь.
- Уберите с сайта всплывающие окна. Или сделайте так, чтобы каждый пользователь видел их только один раз в жизни.
- Делайте всё, чтобы данные пользователя были в безопасности.
- Упрощайте форму регистрации или заказа, насколько это возможно.
Больше о дизайне интерфейсов

Научитесь: Профессия Графический дизайнер
Узнать больше
Большинство интернет-пользователей в России пользуются маркетплейсами и онлайн-магазинами для совершения ежедневных покупок. И часто бывает так, что попадая на ресурс и испытывая какую-то заминку или сложность при изучении сайта, потенциальный покупатель покидает интернет-магазин, не успев оформить заказ. Определенный процент отказа посетителей при посещении сайта присутствует всегда. Но если объем трафика на ресурсе достаточно высокий, тогда ошибки в юзабилити интернет-магазина могут привести к значительным убыткам для предпринимателя. Важно вовремя понять, какие сложности испытывают покупатели на сайте и как это можно исправить, чтобы пользовательский интерфейс не стал причиной низкой конверсии ресурса.
1. Сложная навигация
Это ошибка считается самой распространенной среди владельцев бизнесов, у которых есть сайты. Иногда, желая выделиться среди конкурентов и сделать нечто оригинальное, предприниматель игнорирует базовые понятия удобства сайта и правила расположения главных элементов. Хоть понятие удобства в интернет-магазине и является субъективным, все же не стоит усложнять жизнь покупателям и дезориентировать их.
В интернет-магазине должны присутствовать основные блоки, они располагаются вверху. Справа в верхней строчке принято размещать активную кнопку с контактами (телефон, адрес магазина, электронная почта). Логотип фирмы лучше поместить в левый верхний угол, а меню с основными разделами — слева сбоку. Также в шапке сайта можно указать важную информацию о стоимости услуг, добавить ссылку на отзывы или кейсы. Такое отображение элементов считается общепринятым и инстинктивно понятным для большинства пользователей.
Чтобы человеку не пришлось каждый раз думать о том, куда нужно нажать и гадать, в какой же раздел он попадет, стоит заранее продумывать структуру сайта и навигацию. У любого ресурса должна быть четкая иерархия, а вложенность страниц не превышать 2-3. Но если оказалось так, что этот момент требует доработки, следует на некоторое время остановить продажи, чтобы программист мог спокойно исправить систему навигации.

2. Обилие текста и недостаток визуала
Избыток информации в виде длинных текстовых описаний может оттолкнуть любого, даже самого непритязательного клиента. Мало кто захочет изучать преимущества магазина или характеристики товара, если данные представлены в виде сплошного длинного текста, особенно если использован мелкий шрифт. При оформлении любого блока на сайте следует предусмотреть возможность использования изображений. Текст с картинками людям воспринимать проще, чем без них. Но не стоит вставлять первые попавшиеся картинки. Лучше нанять фотографа и разместить на сайте качественные, уникальные изображения, которые явно демонстрируют преимущества бренда.
Если сократить информацию не получается и текст получается довольно объемным, следует принять во внимание правила типографики для интернет-ресурсов. Вот как можно преобразить нечитаемый «кирпич» текста и сделать его более легким для восприятия:
- Использовать один шрифт на сайте. В редких случаях допускается сочетание шрифтов, когда для оформления применяют не 1, а 2-3 шрифта.
- Не увлекаться шрифтами с засечками. Если в заголовке есть засечки, то в самом тексте их быть не должно.
- Разбивать текст на смысловые абзацы.
- Использовать заголовки и подзаголовки для структурирования информации и облегчения восприятия.По
- ещать текст в плашку для создания акцента.
- Разбавлять текст фотографиями и видео.
3. Отсутствие хлебных крошек
Перемещаясь по сайту, пользователи могут потеряться среди разделов. Поэтому, чтобы клиентам было проще ориентироваться в интернет-магазине, следует использовать навигационную цепочку или так называемые хлебные крошки. Наличие навигационной цепочки как на десктопе, так и в мобильной версии приложения, позволяет покупателю легко возвращаться на предыдущий этап поиска, не вводя каждый раз запрос по-новому. Также хлебные крошки удобны тем, что клиент всегда может понять, к какому из разделов относится конкретная вещь или другое изделие и использовать эти знания в дальнейшем при поиске необходимых товаров.

4. Сложная форма регистрации
Когда пользователь попадает на сайт и собирается пройти регистрацию, он ожидает, что эта процедура пройдет легко и быстро. Поэтому не стоит добавлять слишком много полей в регистрационную форму, чтобы не оттолкнуть потенциальных покупателей. Пусть пользователь заполнит только самые необходимые поля для регистрации, указав свое имя и фамилию и контактные данные. А остальную информацию он сможет указать позже, на сайте в личном кабинете. Кстати, за заполнение подробной анкеты интернет-магазины обычно начисляют клиенту бонус, который он позже сможет потратить на покупки.

5. Хаотическое отображение главного экрана
Как показывают маркетинговые исследования, информацию на главном экране сайта изучает лишь 5-10% посетителей. И тем не менее, это не означает, что первый экран ресурса можно оформить как захочется. Необязательно тратить деньги на создание уникального дизайнерского баннера для интернет-магазина. Важно понять, что главный экран должен быть информативным, а визуальный шум в виде хаотично вставленных баннеров и мини-блоков только усугубляет ситуацию. Даже если те 10% покупателей захотят получить больше информации о бренде, изучая первый экран, который не отражает суть работы компании, скорее всего, они покинут страницу, так и не совершив заказ.

Избыточная информация лишь вызывает затруднения у пользователей и никак не помогает сконцентрироваться. Обилие различных блоков и элементов на первом экране может отпугнуть потенциальных клиентов. Чтобы этого не произошло, следует разработать модульную сетку для сайта, в которой будут располагаться шаблоны будущих элементов и дизайнов. Благодаря модульной сетке интернет-магазин обретет структуру и единообразие, что поможет клиентам проще воспринимать контент. Если случилось так, что главный экран выглядит «пустым», можно заполнить свободное пространство оффером или уникальным торговым предложением.
6. Отсутствие оффера и УТП
Иногда при переходе на ресурс, пользователь не понимает, что продают на сайте и чем эта веб-страница может ему помочь. Если так случилось, это означает, что у компании нет оффера и скорее всего, отсутствует и УТП. Попадая в такой интернет-магазин, где нет ни слова о том, чем занимается фирма, клиент очень быстро понимает, что ему здесь делать нечего и ищет другой ресурс. Отсутствие оффера — это стратегическая ошибка, которая может обойтись очень и очень дорого. В каждой, даже узкой сфере есть десятки и сотни конкурентов, которые не спят и следят за своими соперниками. Сейчас покупатели стали более придирчивы, они избалованы возможностью выбора. Поэтому удерживать внимание посетителей нужно грамотно.
При формировании оффера не стоит использовать банальные и широко распространенные фразы, которые не отражают сути бизнеса. Например, оффер в стиле «индивидуальный подход, опытные сотрудники, работаем для вас» никак не поможет привлечь клиентов и не заинтересует их. Торговое предложение должно подчеркивать ценность продукта и раскрывать выгоды для покупателей, отражать информацию о выгодных условиях сделки.

Чтоб составить продающий оффер или уникальное торговое предложение, не обойтись без четкого знания своей целевой аудитории. Отталкиваясь от потребностей, болей и предпочтений потенциальных клиентов, и следует разрабатывать такое предложение, которое будет отличаться от предложений конкурентов и четко отвечать на ряд вопросов:
- что продают на этом сайте;
- на кого рассчитано это торговое предложение;
- почему данное предложение должно заинтересовать покупателя;
- чем это предложение отличается от других конкурентных предложений.
Важно также помнить о том, что оффер на сайте должен соответствовать тексту в рекламном объявлении. Часто предприниматели и маркетологи, пытаясь привлечь как можно больше посетителей на сайт с помощью контекстной и таргетированной рекламы, забывают о том, что информация в объявлении и на сайте отличается. Например, если пользователь заинтересовался рекламой, где ему обещают посудомоечную машину со скидкой за 15 тысяч рублей, а на сайте такого товара нет и о скидках не говорится ни слова, покупатель сразу же покинет страницу и потеряет доверие к бренду.
7. Всплывающие окна
Практически на каждом сайте можно встретить различные поп-апы и всплывающие окна, которые рекламируют какой-то товар или предлагают онлайн-консультацию со специалистом. Если поп-ап появляется слишком часто или его трудно закрыть, или всплывающих окон на ресурсе несколько, это может серьезно сказаться на посещаемости интернет-магазина. Сам по себе поп-ап не является плохим инструментом для продвижения. Но стоит позаботиться о своих клиентах и настроить появление окон таким образом, чтобы пользователь в любой момент смог его закрыть. То есть, у поп-апа обязательно должен быть виден крестик в углу, а его появление лучше настроить так, чтобы окно всплывало через 30-60 секунд после перехода пользователя на сайт. А можно встроить попа-ап так, чтобы он был абсолютно ненавязчивым.

8. Незаполненные разделы
Иногда случается так, что у предпринимателя или программиста не хватает времени на заполнение всех разделов сайта. Такое может случится и при отсутствии подходящего контента. Но лучше так не поступать. Дело в том, что пользователь, когда видит пустые страницы в интернет-магазине, испытывает ощущение того, что ресурс еще сырой, недоделанный, и скорее всего, доверять такому бренду не стоит. Поэтому нужно позаботиться о том, чтобы абсолютно все разделы сайта содержали актуальную информацию и были оформлены подобающе.
9. Контент из фотостоков
Иногда предприниматель, пытаясь сэкономить деньги и время на создании качественного контента, использует фотографии с открытых источников. Когда-то это было допустимым и почти никак не влияло на конверсию интернет-магазина. Но теперь, когда фото и видео контент заполонил интернет-пространство и социальные сети, стало труднее соперничать с конкурентами. Теперь выигрывает тот, кто сумел завладеть вниманием покупателей и привлечь клиентов на сайт благодаря определенным преимуществам, которые тоже можно выразить с помощью изображения.
Использовать стоковые изображения нельзя ни в коем случае, иначе предприниматель может забыть о продажах. Демонстрировать продукты и услуги покупателям нужно только через собственный контент. Для этого не стоит пытаться сэкономить, лучше нанять профессионального фотографа, пригласить опытных моделей и арендовать подходящую студию. Результат не заставит себя долго ждать.
Когда люди выбирают, на каком сайте совершить покупку, они долго изучают отзывы, кейсы. портфолио. Особенно, если будущая покупка относится к категории дорогостоящих. Без социального доказательства сегодня трудно продавать даже одежду. Ведь без наличия реальных отзывов мало кто захочет оформлять заказ, да еще и по предоплате. Поэтому как только появятся первые положительные отзывы, сразу нужно оформлять специальный раздел и публиковать там обратную связь.
Часто клиенты не особо охотно оставляют отзывы. Поэтому можно предложить им какой-то бонус: скидку или бесплатную доставку на следующий заказ при условии оставления обратной связи. Если бизнесмен предоставляет какие-то услуги, обязательно нужно оформлять кейсы, где четко обозначать ситуацию клиента до и после того как он обратился за помощью. Следует прописывать исходную ситуацию, проблемы, цели и задачи, способы, которые помогли решить проблему.
В отдельном разделе, посвященному компании, рекомендуется публиковать новости фирмы и размещать ссылки на другие источники, в которых упоминается бренд. Также необходимо демонстрировать экспертность, если это бизнес по оказанию услуг. Демонстрация социального доказательства хорошо работает для таких сфер, как частная медицина, услуги юристов, адвокатов, нотариусов, психологов, мастеров красоты.

Коротко о главном
Исправить ошибки в пользовательском интерфейсе на сайте не так уж сложно, но все же стоит постараться и вовсе их не допускать. Такие мелочи, как неудобная навигация, отсутствие хлебных крошек или стоковые изображения, на первый взгляд, не представляют серьезной опасности для бизнеса. Но на самом деле, это может нанести удар репутации бренда. Если определенный процент покупателей при посещении ресурса наткнется на ряд таких недоработок и поймет, что совершать покупки здесь неудобно, то предприниматель окончательно потеряет эту аудиторию как потенциальных клиентов. Но даже если сайт отличается высоким качеством контента и способен составить достойную конкуренцию соперникам, не стоит расценивать это как данность. В условиях современной жесткой конкуренции следует всегда держать руку на пульсе и следить за поведением посетителей на ресурсе и за трендами в пользовательском интерфейсе.
Возможно вам также будет интересно:
Платформа для связи с клиентами Jivo приводит значения оптимальной конверсии сайта для разных тематик бизнеса:
|
Недвижимость |
B2B-консалтинг |
Бизнес-услуги |
Медицина |
Кредиты |
|
2,9% |
5% |
3,5% |
2,9% |
5,6% |
|
Образование |
Повышение квалификации |
Юридические услуги |
Туризм |
Онлайн-магазин (B2C) |
|
2,6% |
6,1% |
3,3% |
5% |
2–2,5% |
Чтобы достигнуть максимальной конверсии, нужно избегать ошибок в разработке дизайна и интерфейса. Основные ошибки такие:
1. Неочевидная и сложная навигация
2. Нестандартные паттерны
3. Избыточная информация
4. Слишком подробные формы
5. Отсутствие адаптивности
6. Дизайн ради дизайна
1. Неочевидная и сложная навигация
Нестандартная навигация может вызвать у пользователя трудности — множественные переходы и длинные скроллы до целевого действия повышают вероятность, что клиент уйдет с сайта.
-
Старайтесь сделать навигацию простой и привычной, чтобы она помогала пользователю легко находить нужную информацию.
-
Используйте ясные формулировки в названиях разделов или ссылок. Оптимальное количество пунктов в меню: 5–6.
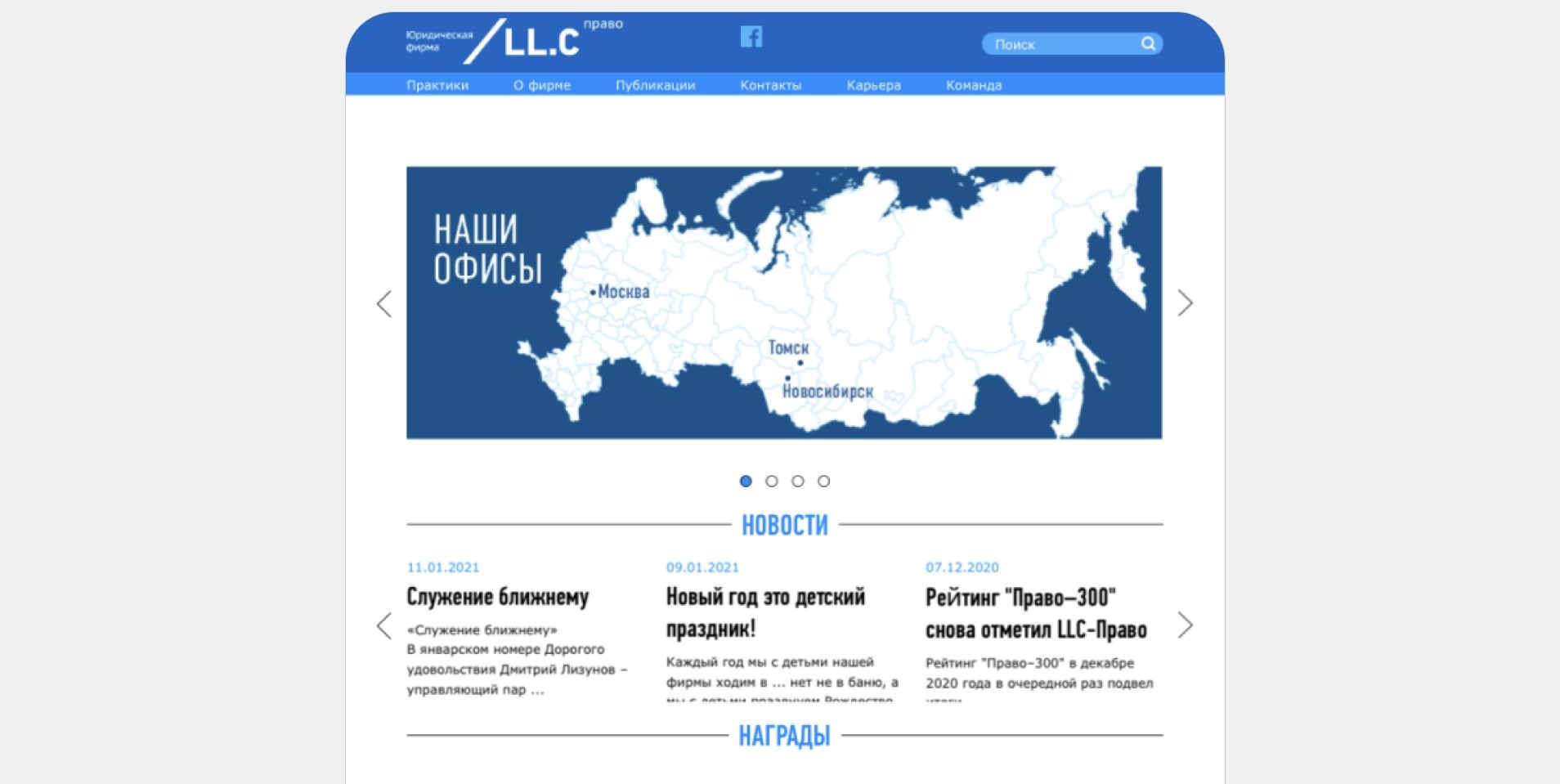
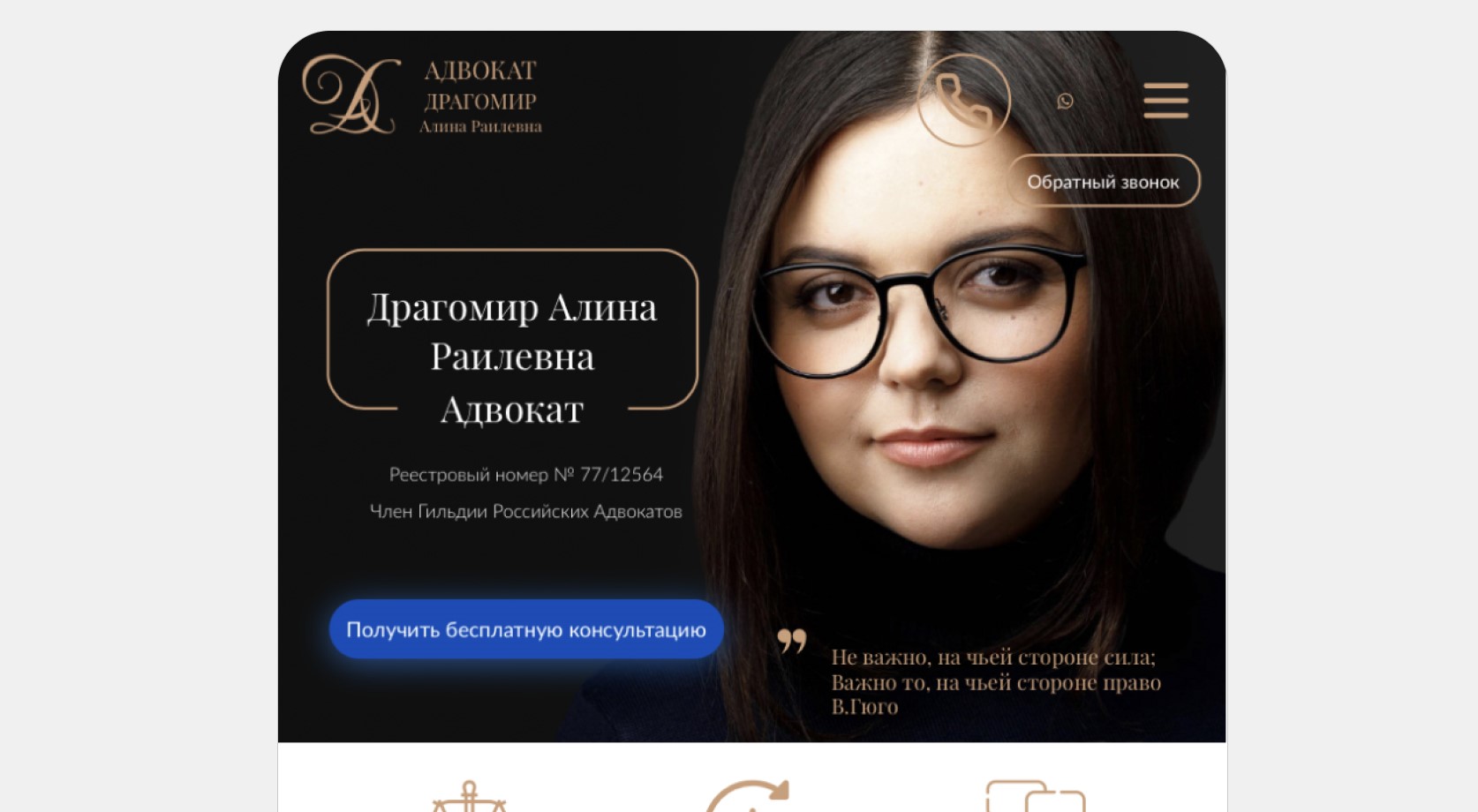
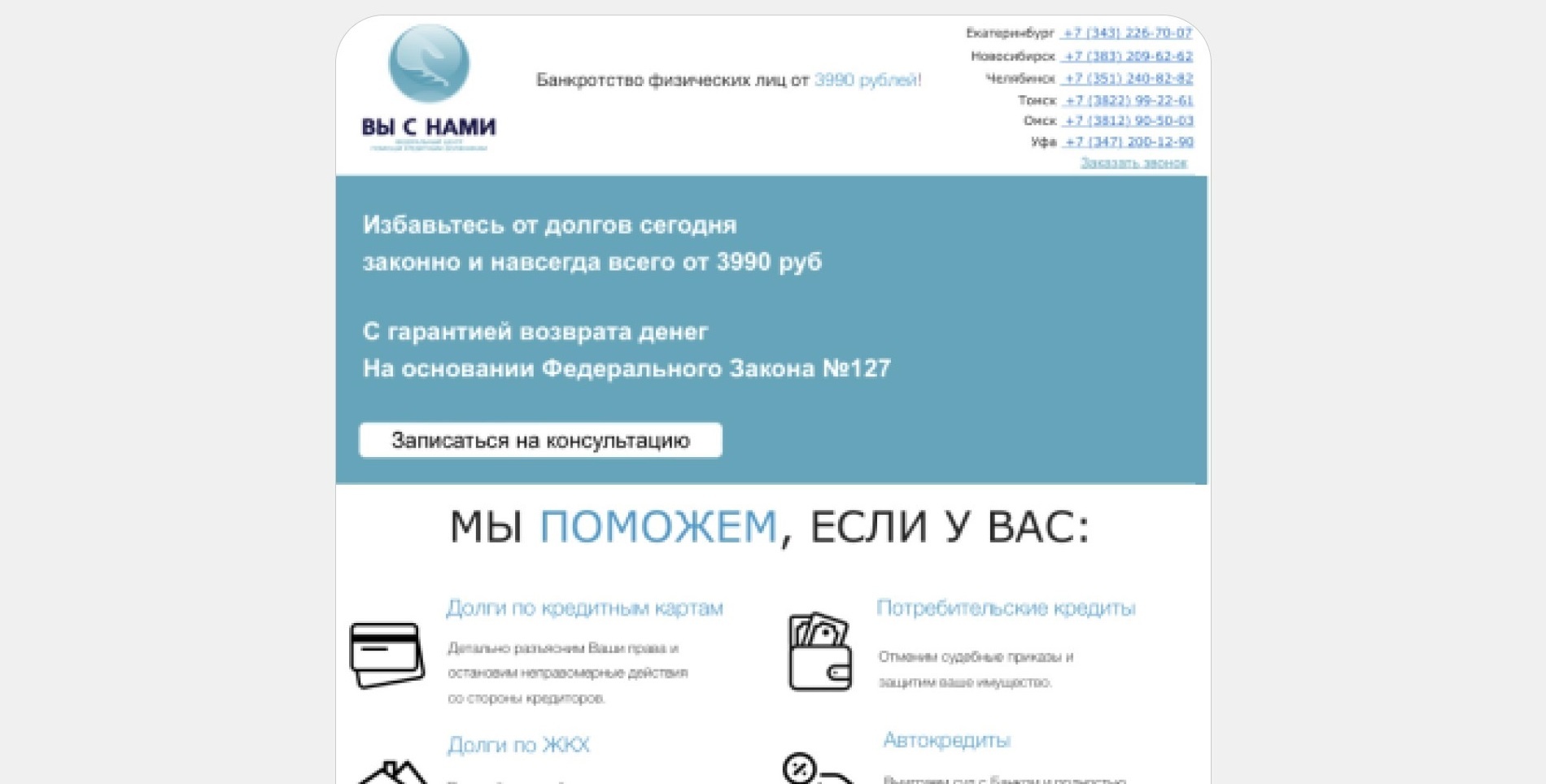
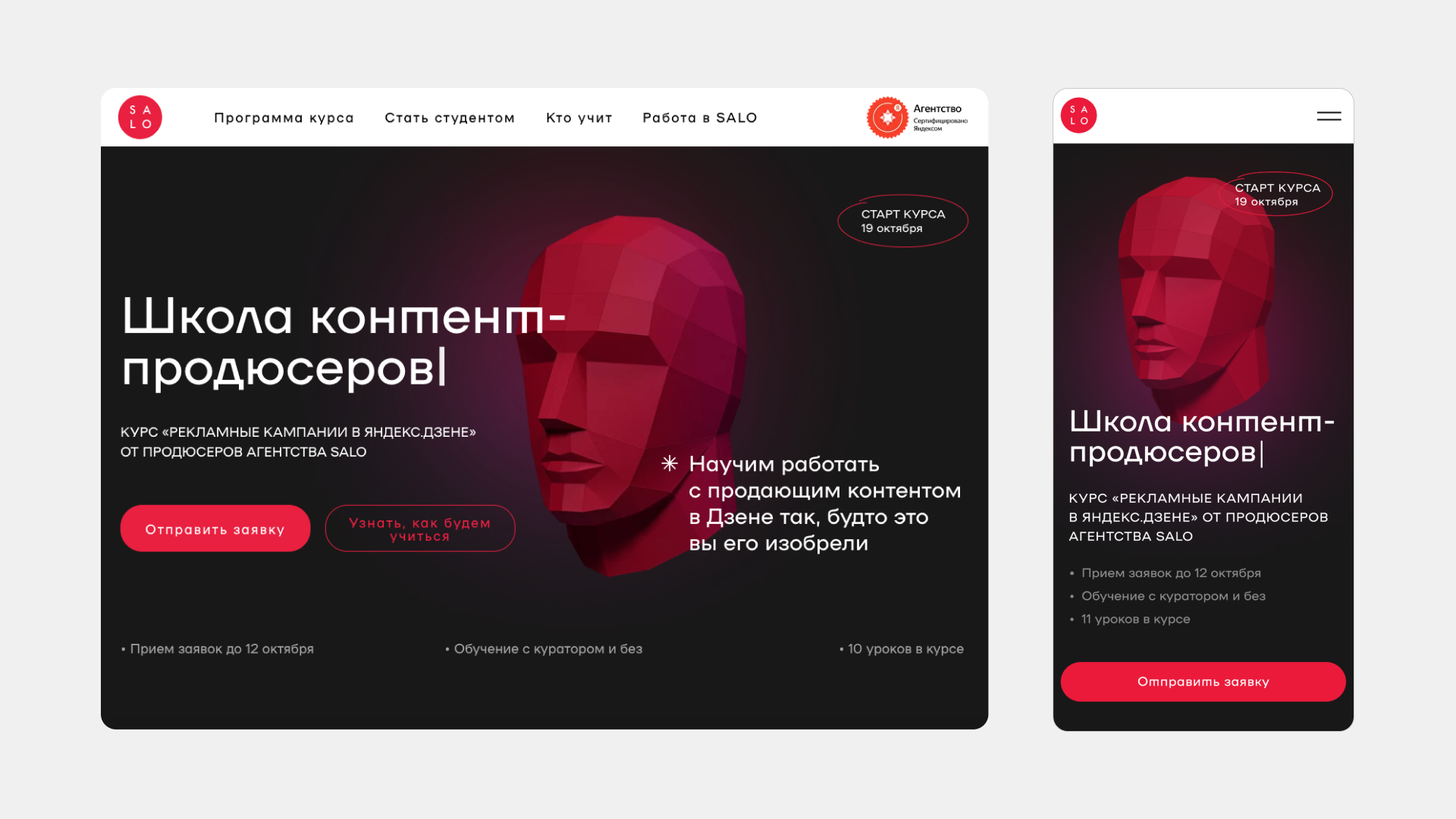
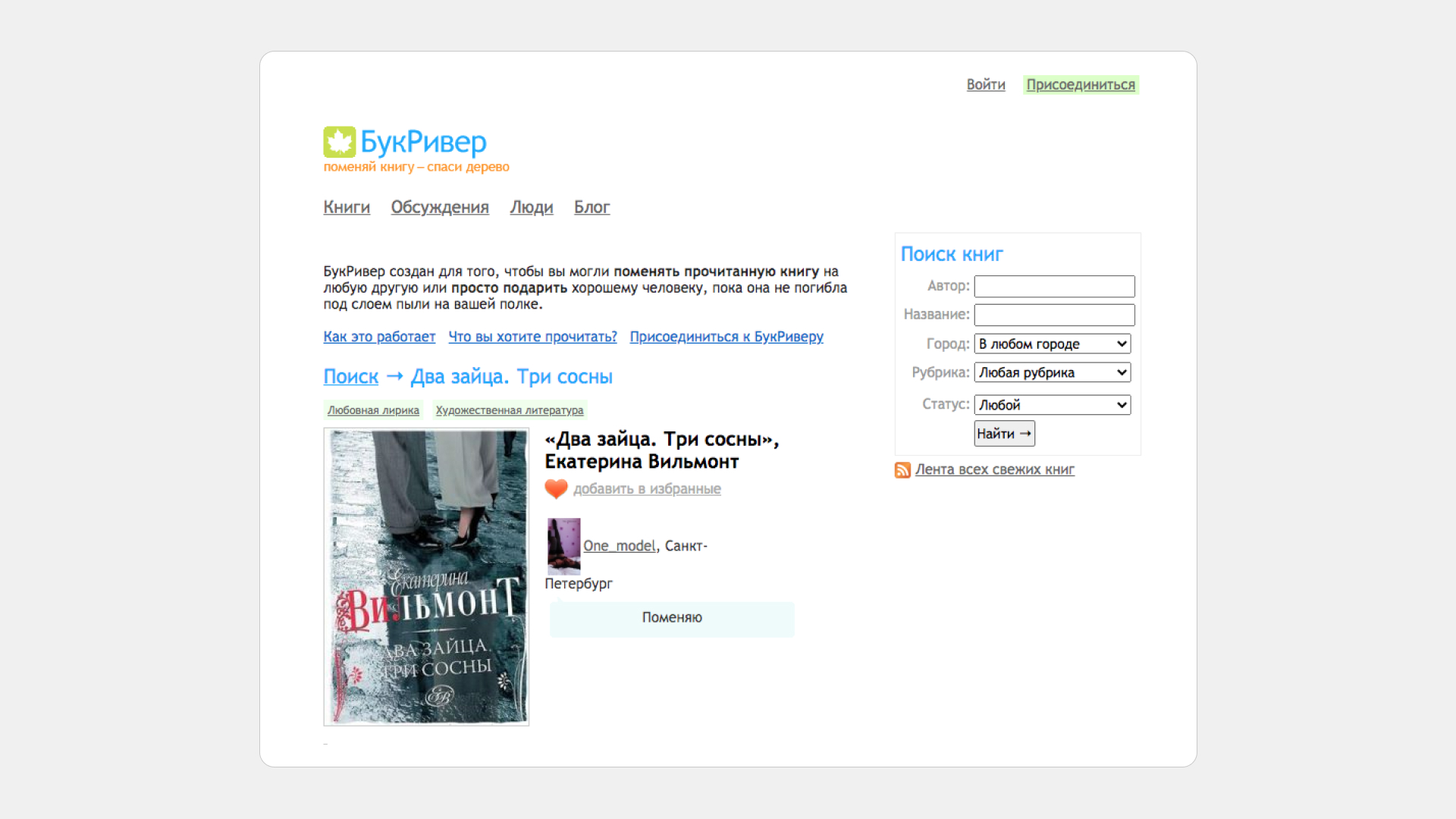
Примеры неудачной навигации
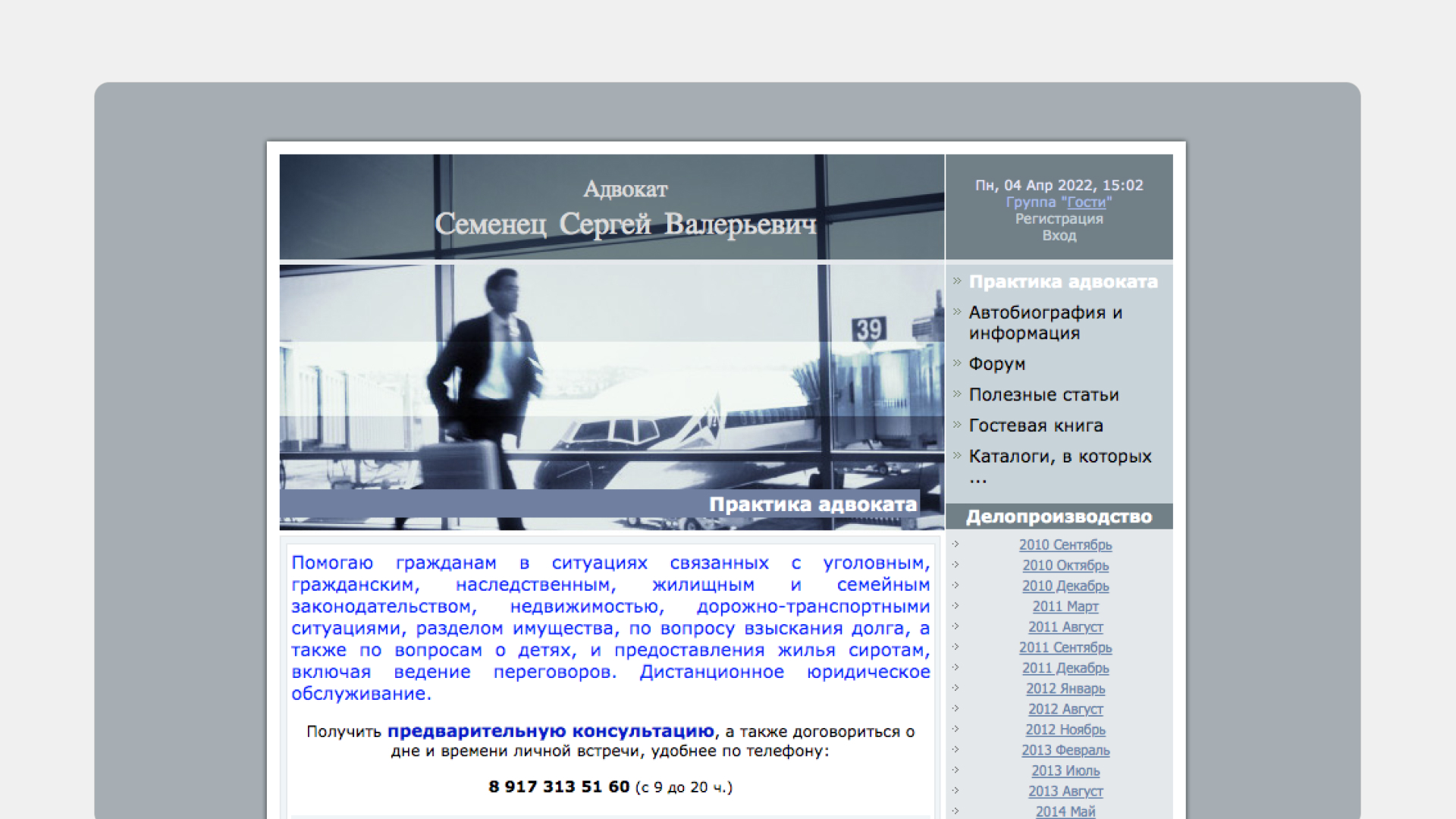
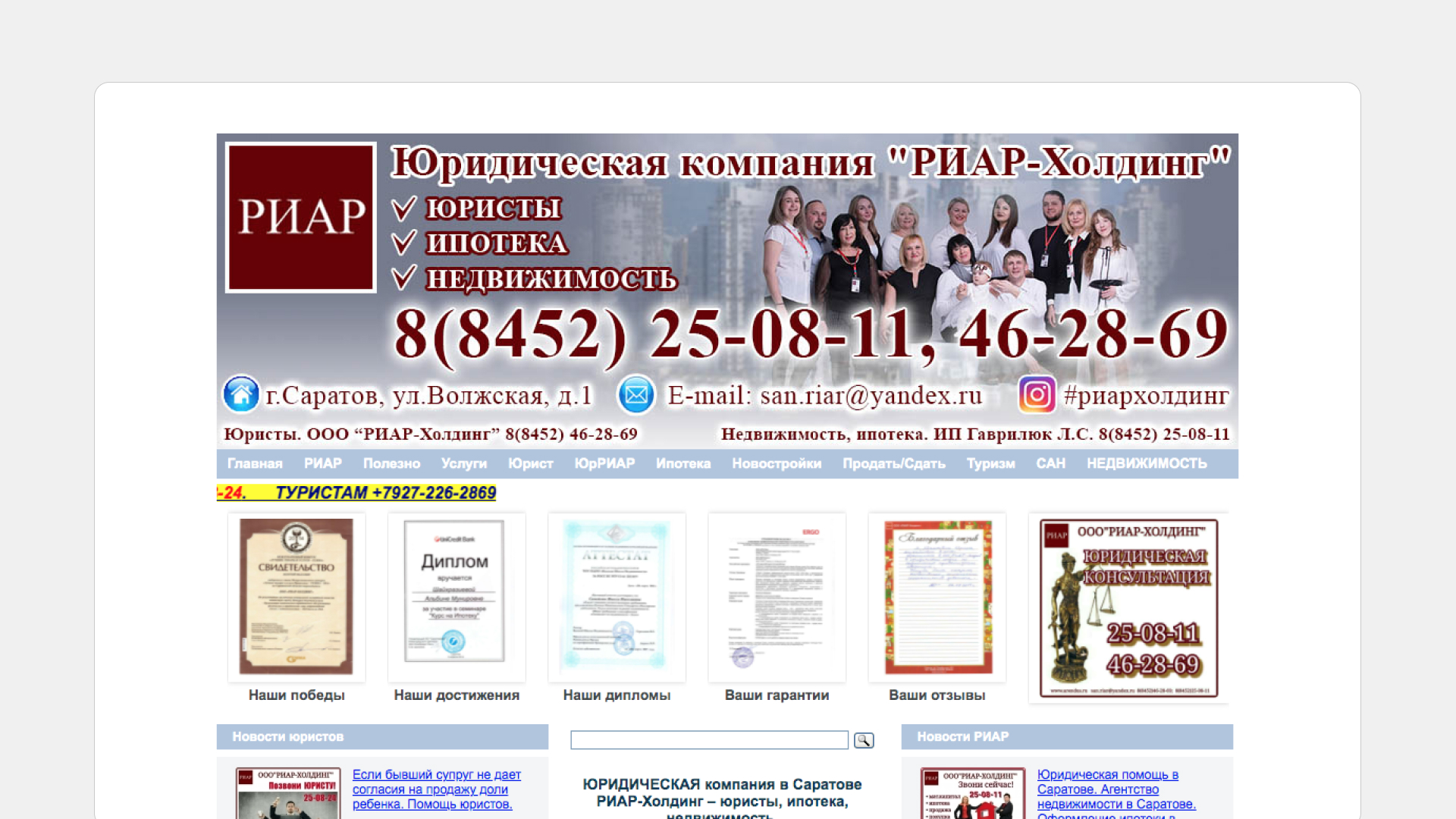
Здесь меню спрятано в правый столбец, плохо заметно на фоне других блоков, а сами пункты меню неинформативные.

Меню очень бледное, мелкое и теряется на фоне ярких текстов.

На сайте нет меню, из-за чего пользователь не может изучить весь комплекс услуг и структуру сайта.

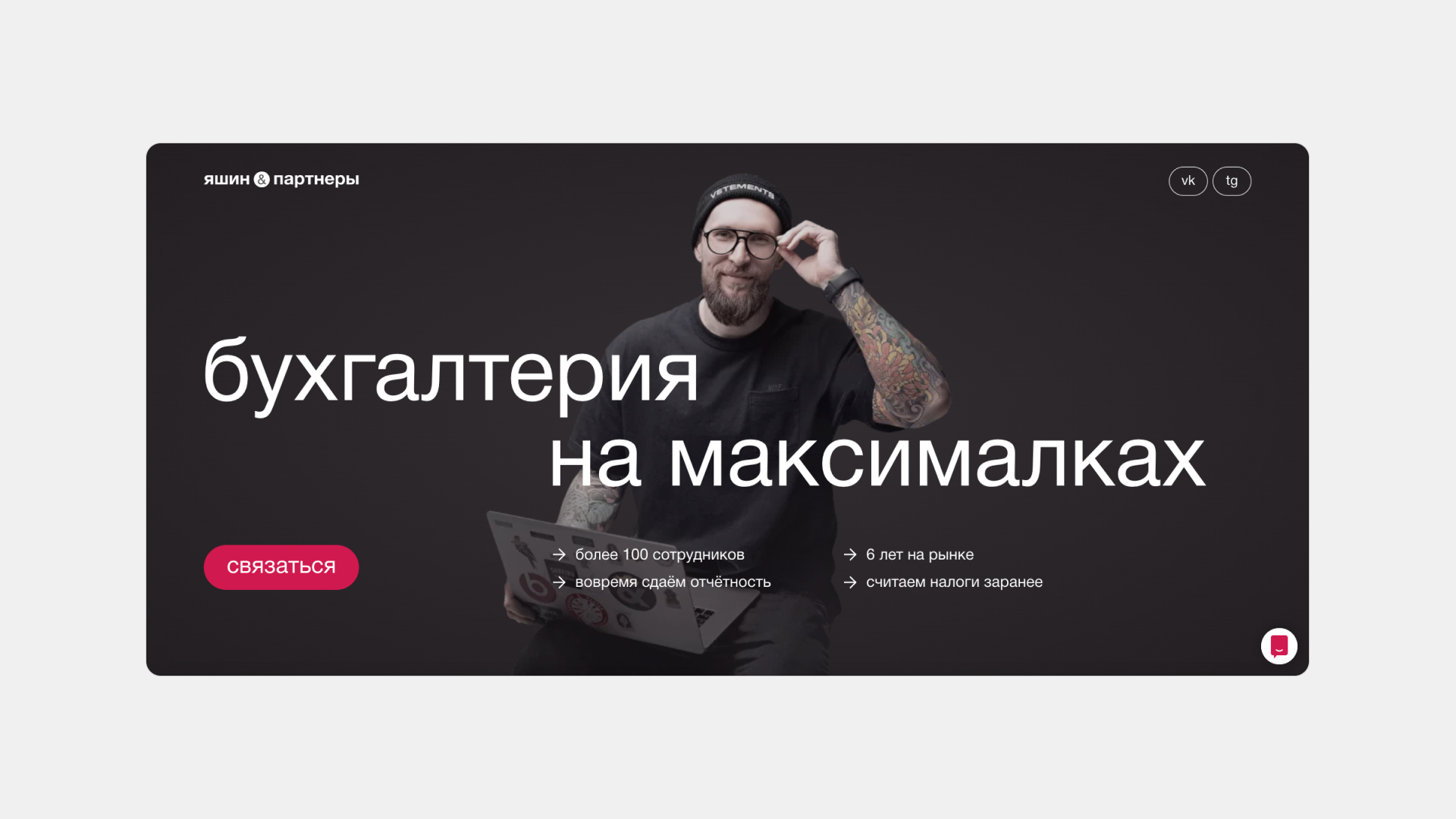
Примеры удачной навигации
Лаконичное меню находится в привычной для пользователей верхней части сайта и состоит из нескольких пунктов.


2. Нестандартные паттерны
Пользователь путается, если привычные элементы интерфейса выглядят или ведут себя необычно. Человеку нужно понимать, что произойдет при взаимодействии с сервисом. Для этого ссылки должны быть похожими на ссылки, кнопки — на кнопки, а общепринятые иконки (меню-гамбургер, корзина, вход в личный кабинет и т. д.) должны быть узнаваемыми, чтобы не приходилось догадываться, что за ними скрывается.
-
Добавьте к иконкам текст, если сами по себе они интуитивно непонятны для пользователей.
-
Лучше использовать проверенные рабочие решения, но если все-таки хочется попробовать что-то нестандартное, проведите тестирование на реальных пользователях.
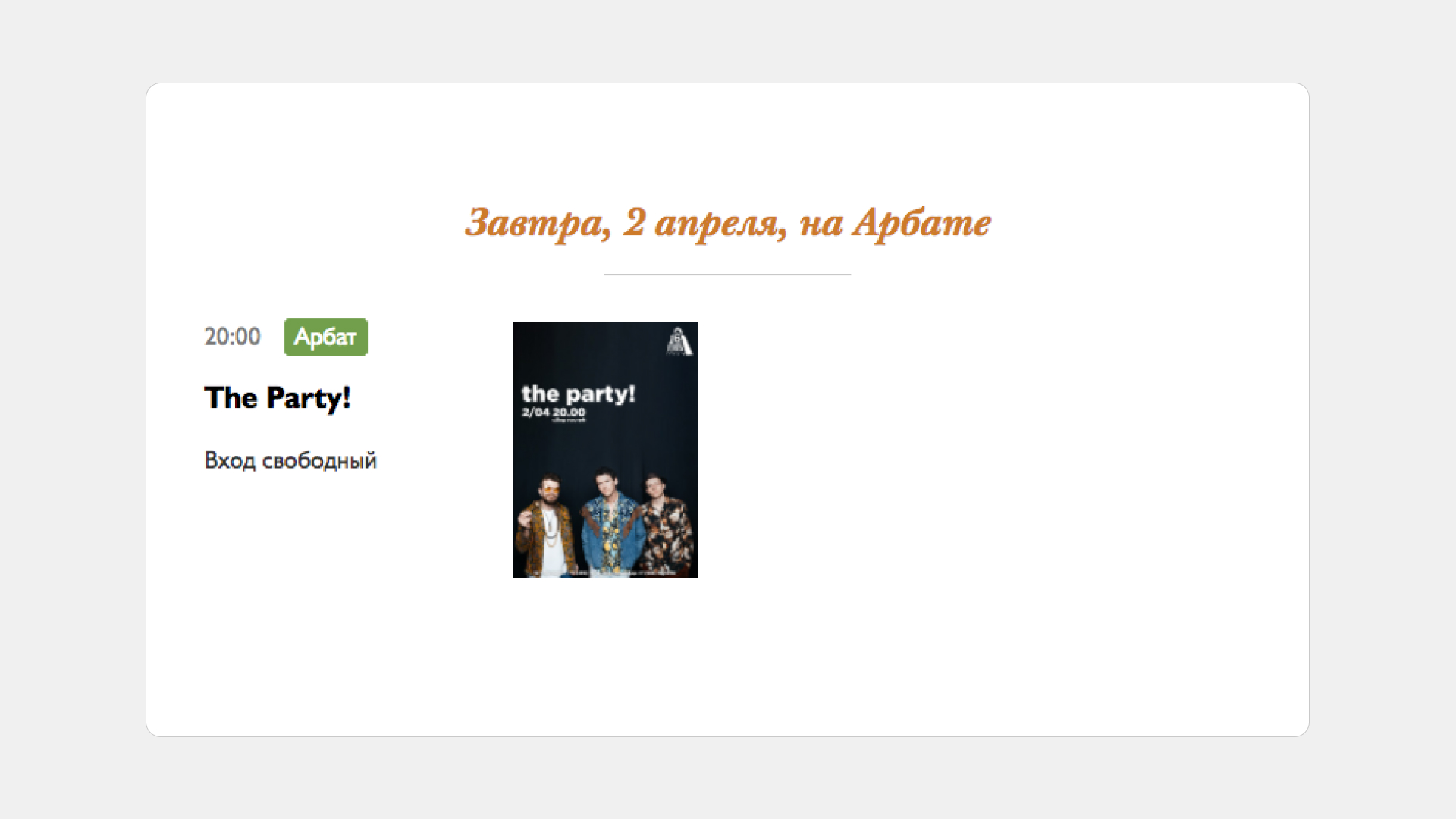
Неудачный пример использования паттернов
Здесь только название The Party работает как ссылка, что совсем не очевидно. Все остальные элементы — просто текст.

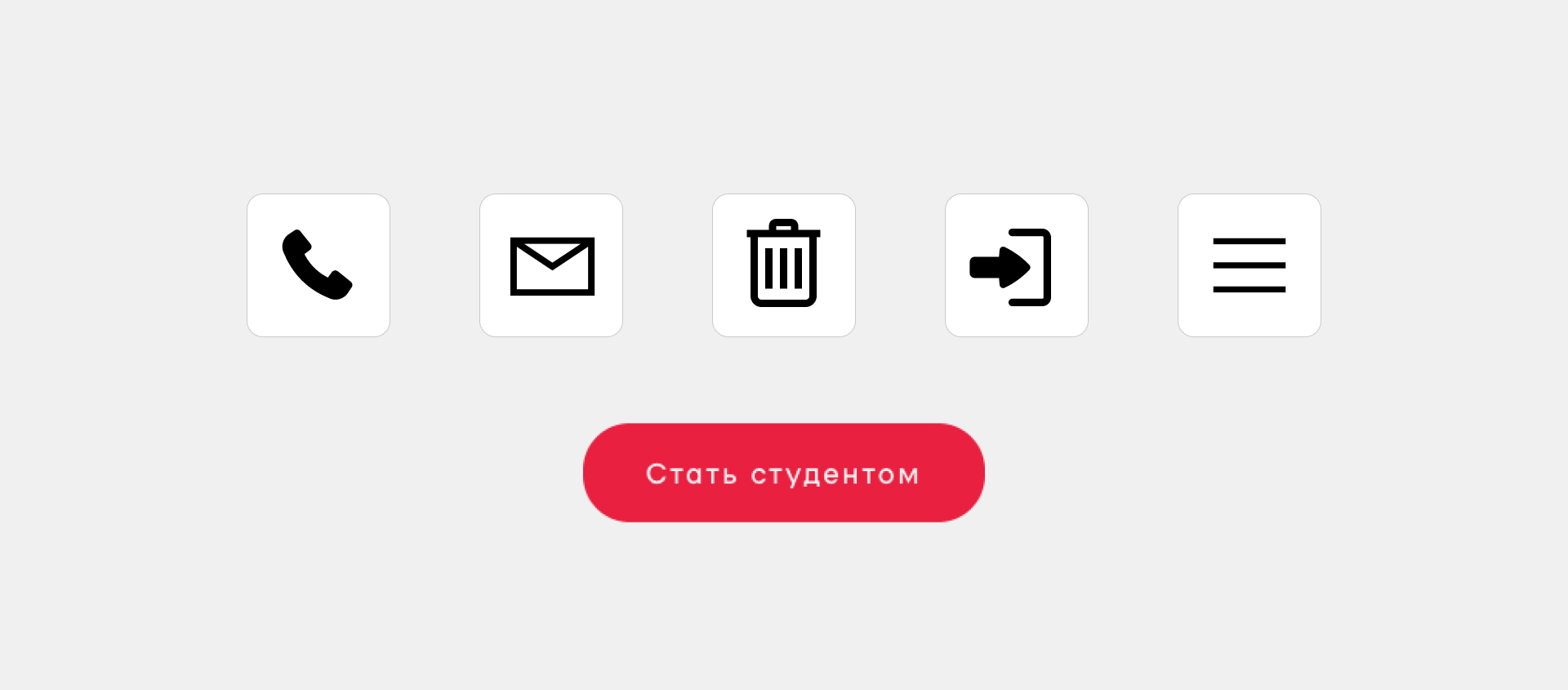
Примеры общепринятых элементов интерфейса
Все кнопки слева направо интуитивно понятны: позвонить, отправить email, удалить, войти в личный кабинет, открыть меню. Снизу — кнопка с призывом к действию.

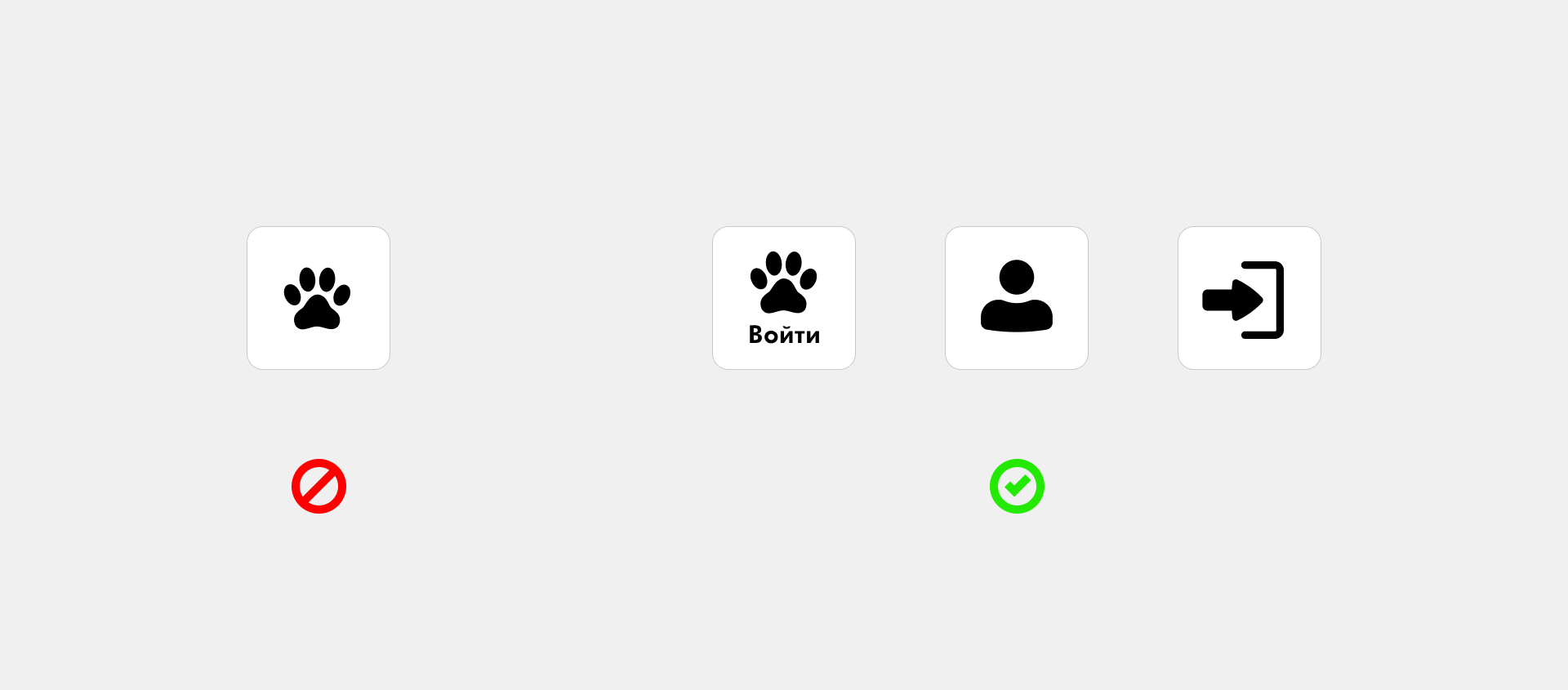
Неудачный и удачный пример с иконками
По иконке слева непонятно, что она обозначает вход в личный кабинет. В таком случае ее лучше заменить на общепринятую, либо добавить уточняющую подпись. Справа — неплохие варианты для замены.

3. Избыточная информация
Избыточная или «водянистая» информация на сайте может вызывать затруднения. Пользователь должен легко понимать, где он находится, что от него требуется и что предлагает сервис.
-
Структурируйте контент. Определите основные потребности клиента и показывайте сначала самую важную информацию, а потом второстепенную.
-
Используйте говорящие заголовки, чтобы отбивать один смысловой блок от другого.
-
Сокращайте текст. Чем длиннее строки, тем труднее их читать. Оптимальная ширина текстового блока в вебе — примерно 60 символов, или 9 слов. Межстрочное расстояние для текста — в 1,5 раза больше размера шрифта.
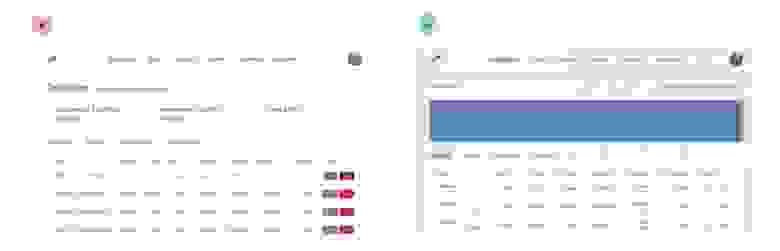
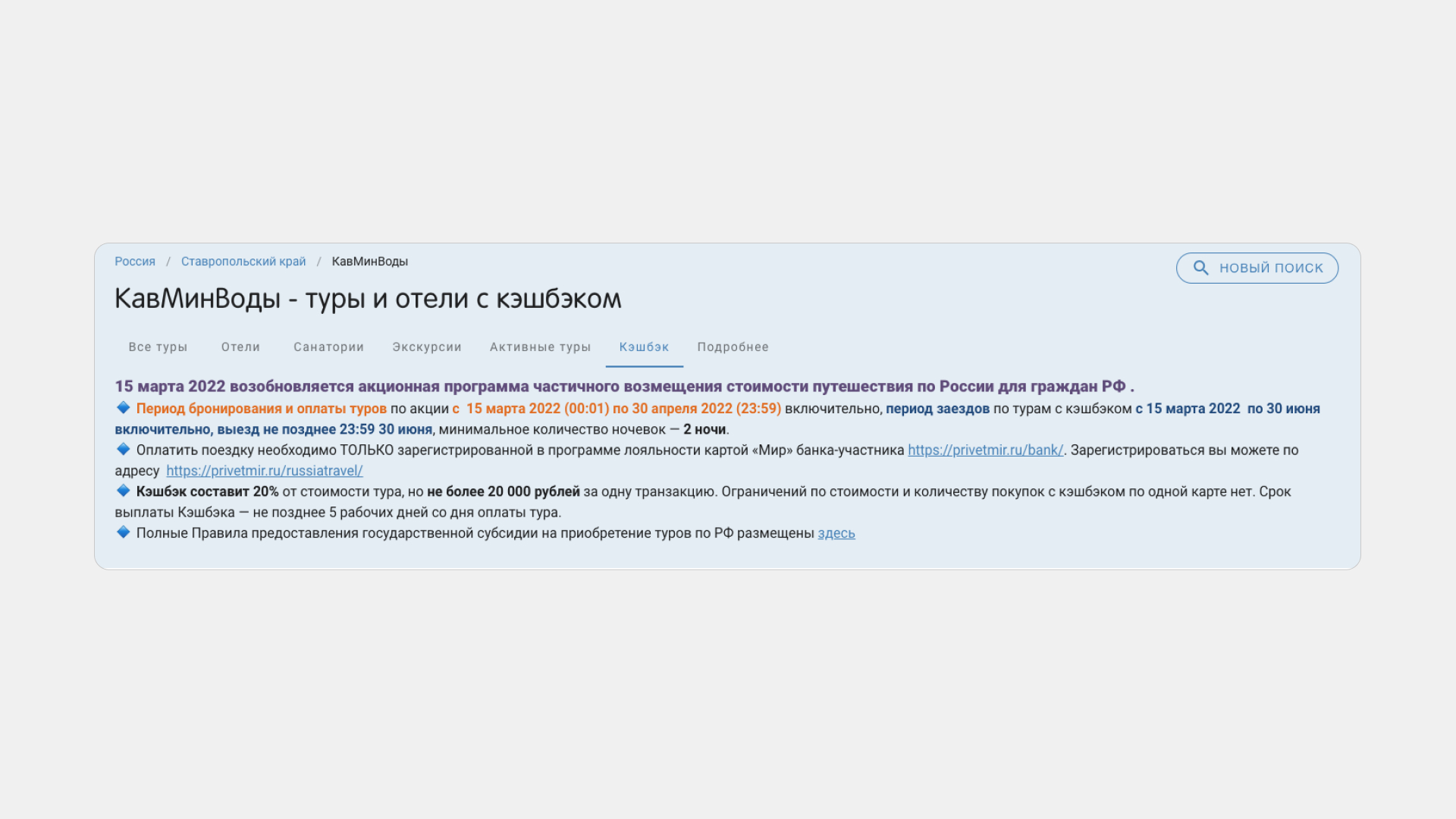
Пример неудачной структуры
В этом примере много монотонных абзацев, из-за чего невозможно выделить главное, а длинные строки текста усложняют чтение.

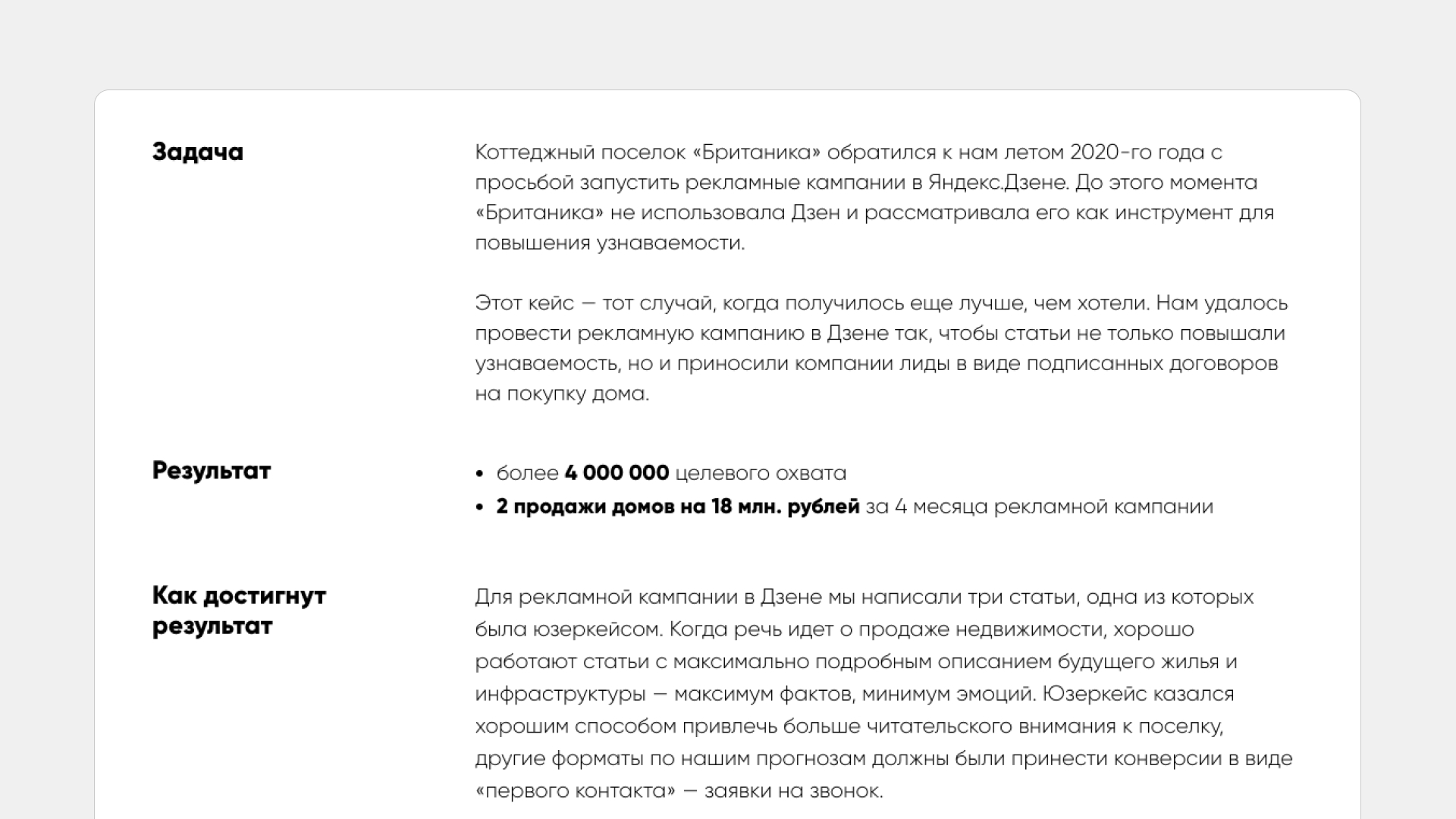
Пример хорошей структуры
Есть название блока и подзаголовки, которые привлекают внимание.

Пример неудачной верстки
Строчки длинные, а текст выделили слишком много раз, что делает его «кричащим». При этом непонятно, что из выделенного действительно важно.

Пример удачной верстки
Узкий блок текста, в котором выделили только действительно важные фразы.

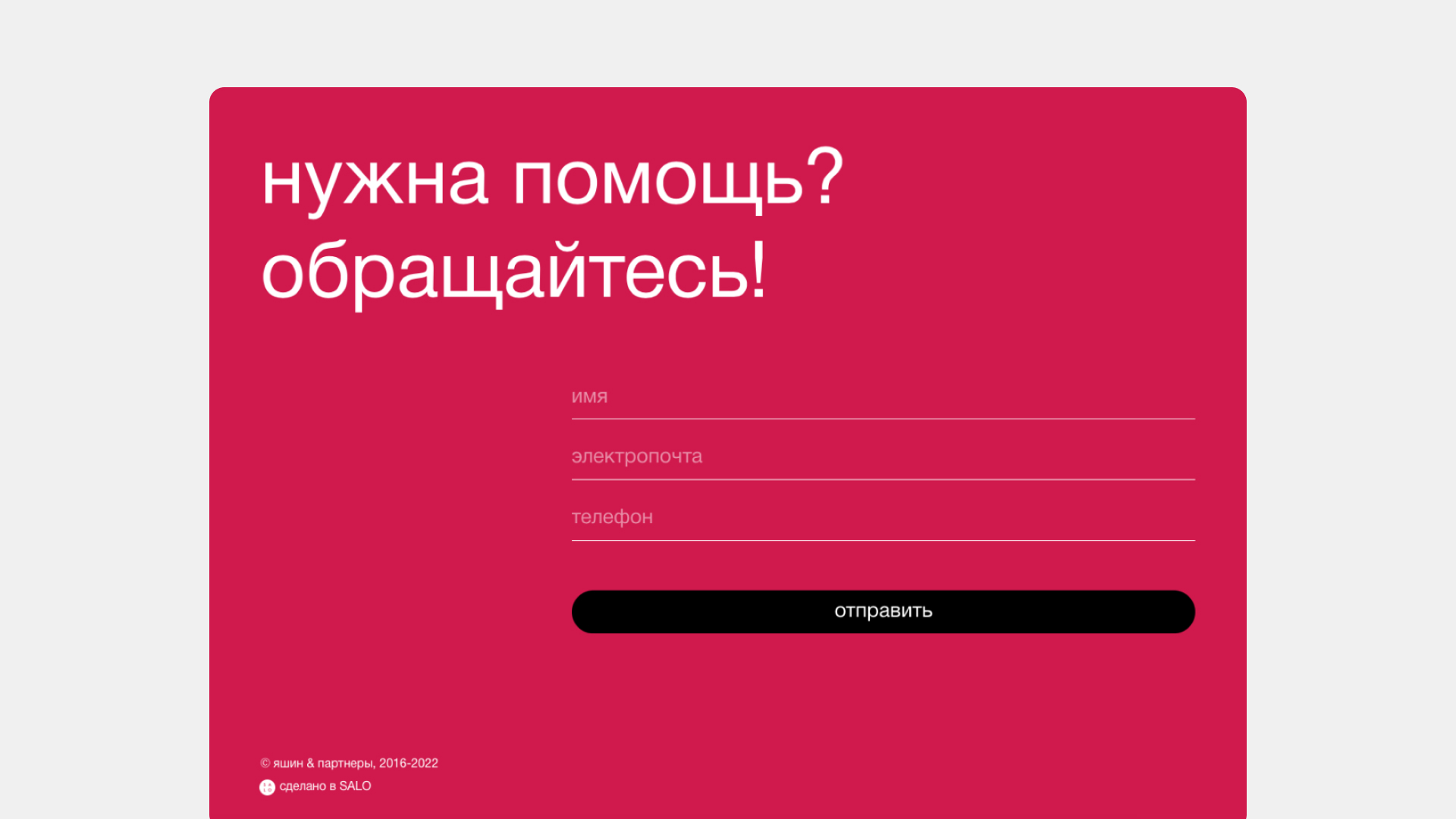
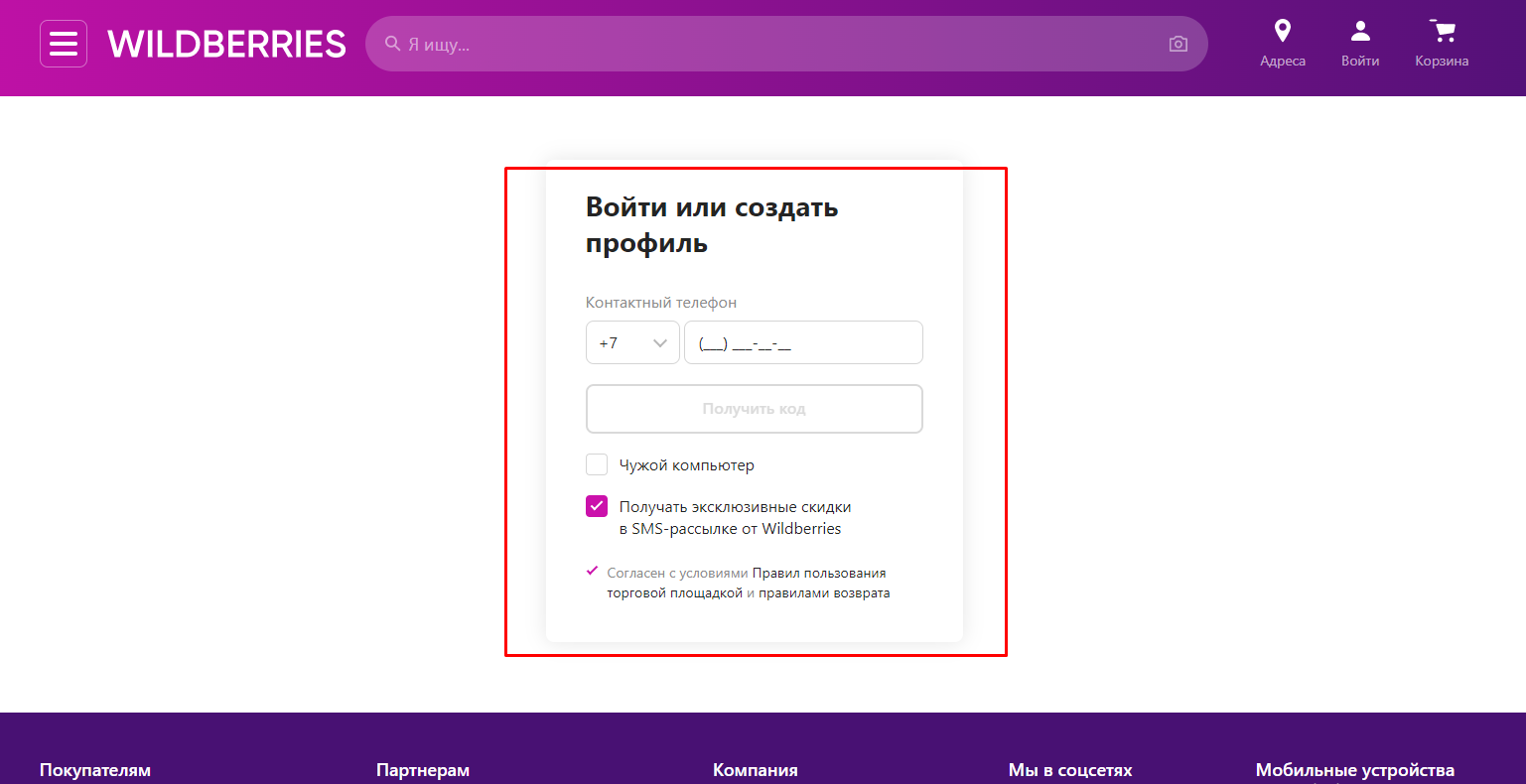
4. Слишком длинные формы
Длинные формы могут отпугнуть пользователя тем, сколько информации ему нужно внести. Упрощайте формы, оставляя только необходимые поля.
-
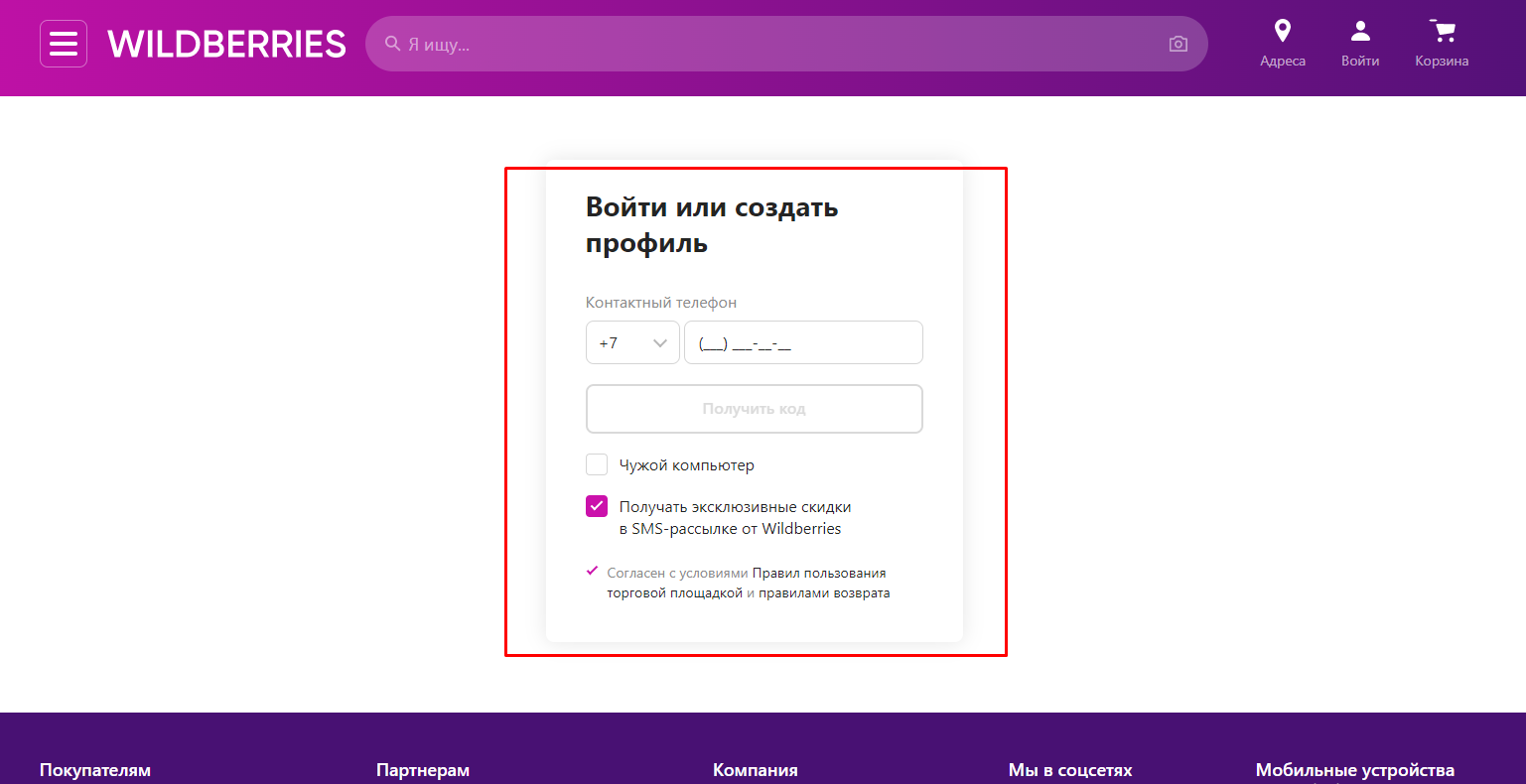
Не скрывайте названия редактируемых полей, чтобы человек всегда знал, что он заполняет, и отмечайте обязательные пункты в форме.
-
Для таких полей, как телефон, используйте маски. В мобильных версиях сайтов и приложениях показывайте в полях для ввода цифр именно цифровую клавиатуру, а в текстовых — буквенную.
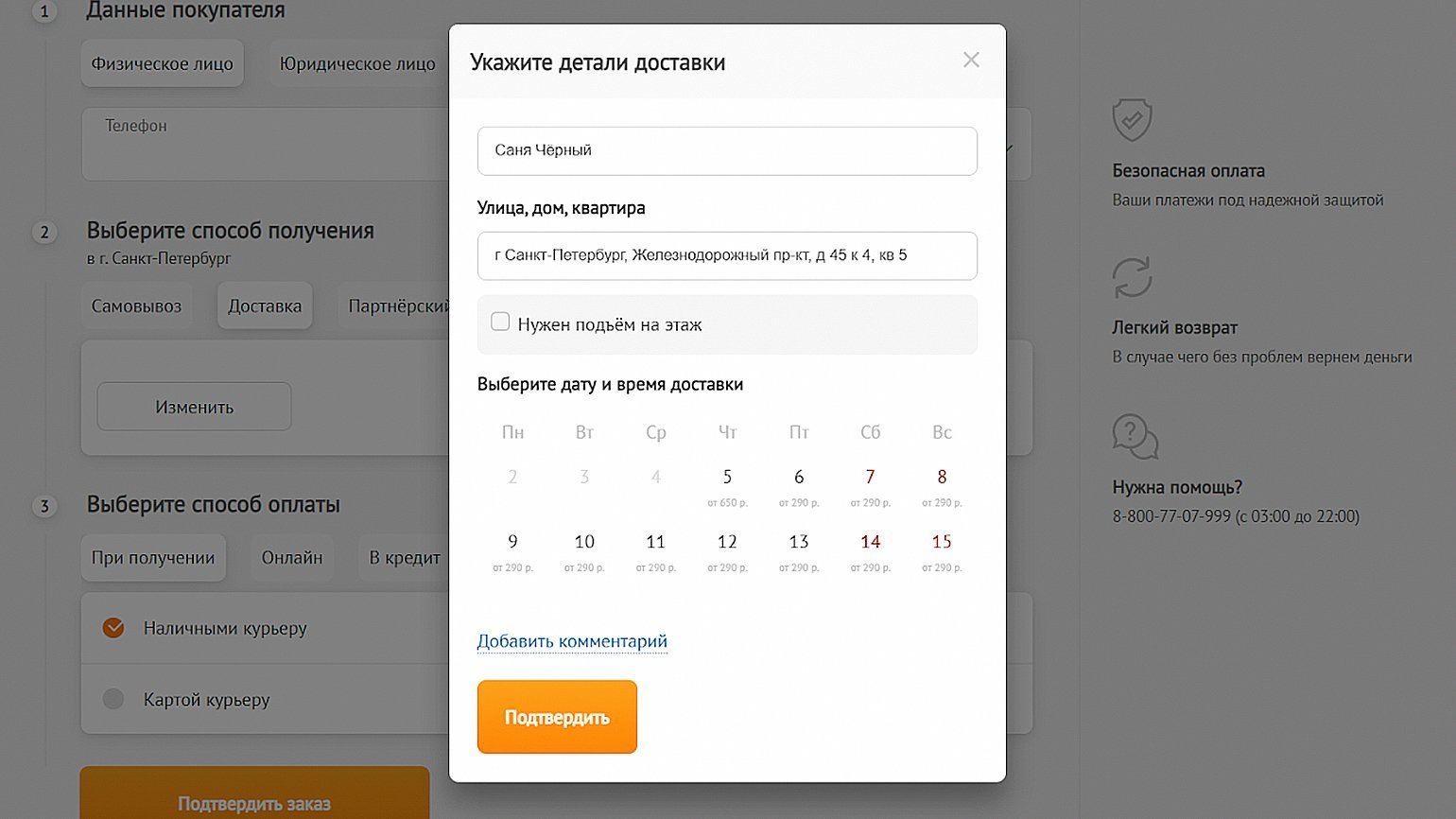
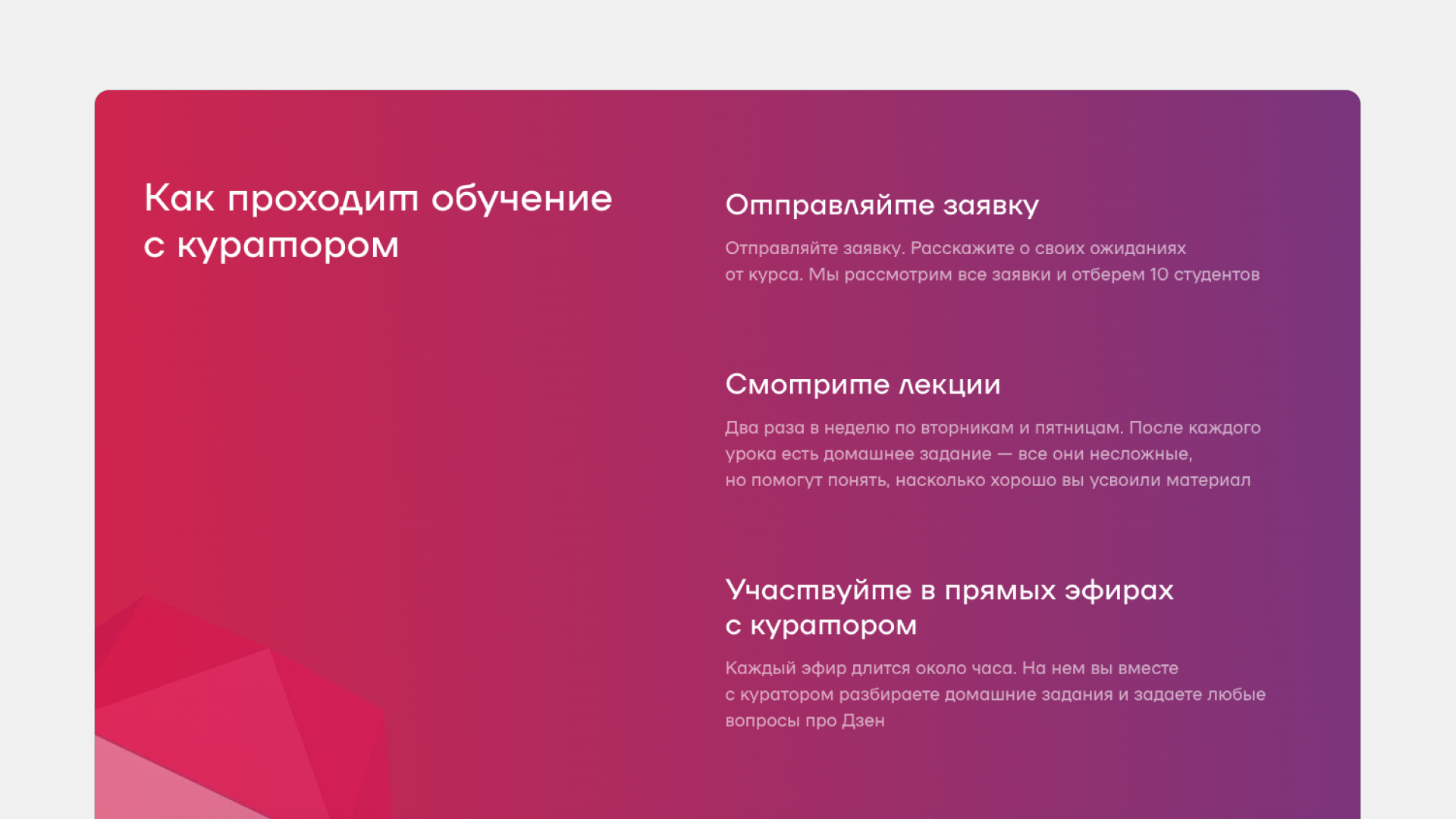
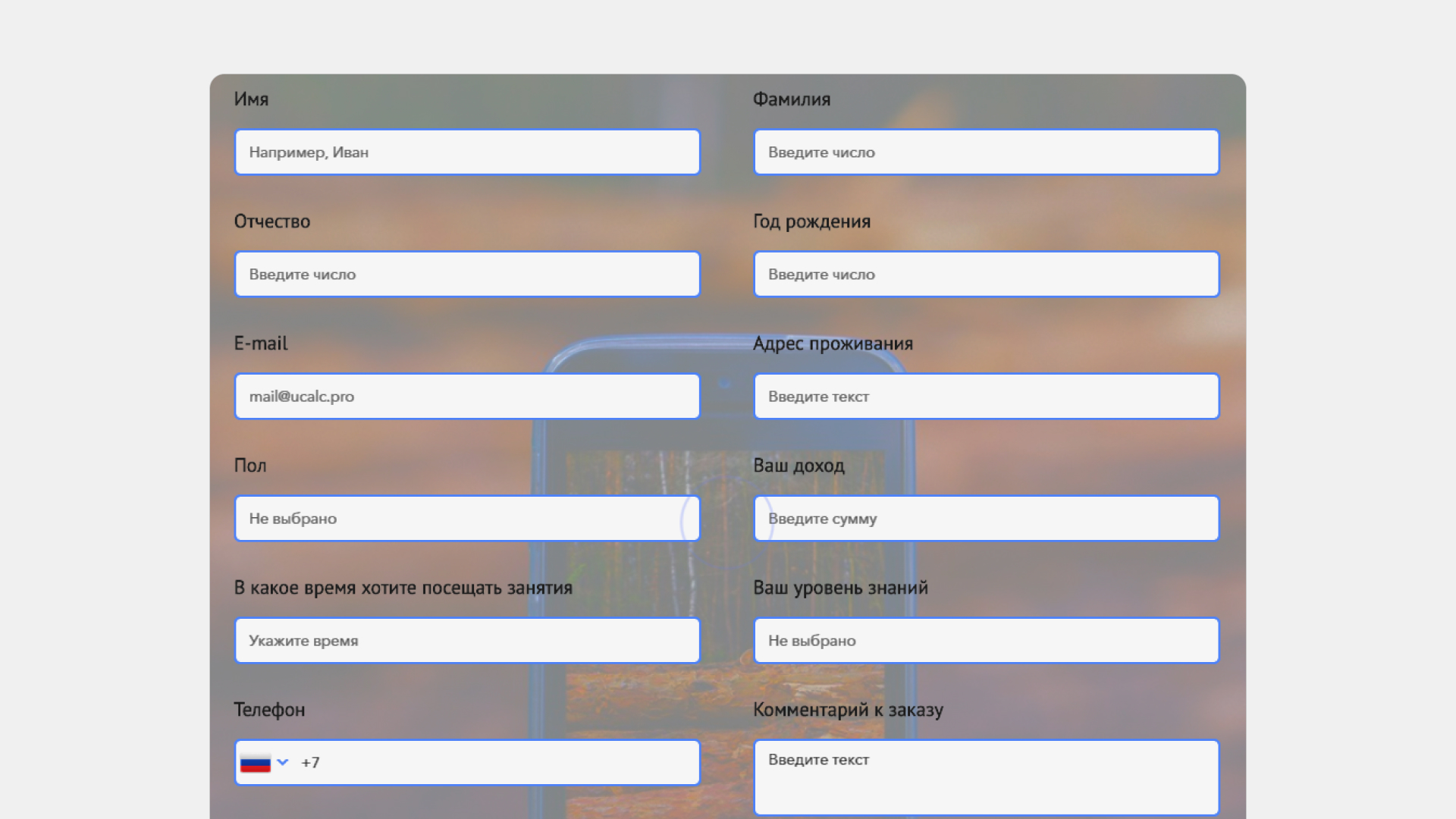
Пример слишком длинной формы
Чтобы записаться на занятие, поля «Отчество», «Фамилия», «Год рождения», «Пол», «Адрес», «Доход» и «Время посещения» явно избыточные. Имя и фамилию можно объединить в одно, а всю дополнительную информацию уточнить при дальнейшем контакте.

Пример удачной формы
В форме собирается только необходимая информация.

5. Отсутствие адаптивности
Достаточно очевидная для 2022 года мысль — сайт должен быть оптимизирован под смартфоны. Мобильными устройствами пользуются больше 60% людей на планете, и их количество постоянно растет.
-
Концентрируйте внимание пользователя на контенте. На мобилке можно смело избавляться от всего лишнего: например, от элементов декора и второстепенных блоков.
-
Позаботьтесь об удобстве мобильной версии. Используйте крупные шрифты, кликабельные номера телефона, фиксированное при скролле меню, а минимальный размер элементов для нажатия делайте не меньше 44×44 px.
Примеры неудачных мобильных версий
Сайт не адаптирован под мобильные устройства. Меню нечитаемое, шрифты слишком мелкие, а элементы управления, вроде стрелок слайдера, такие маленькие, что в них сложно попасть.

Здесь есть меню-гамбургер, но все остальные элементы (размеры шрифтов, кнопки, выпадающее меню) не адаптированы под смартфон.
На сайте нет меню, а шрифты, кнопки и поля форм слишком мелкие.

Пример удачной мобильной версии
Меню превратилось в гамбургер и фиксируется при прокрутке. Кнопка действия крупная и также фиксируется при скролле, а второстепенной кнопки нет.

6. Дизайн ради дизайна
Лучший дизайн — тот, который не виден. Излишнее украшательство лишь отвлекает пользователя от смысла. На большинстве сайтов достаточно использовать два шрифта: один для заголовков, который может быть акцидентным, более дизайнерским, а второй — легко читаемый, для основного текста.
-
При выборе цветов опирайтесь на правило «60:30:10». 60% — это основной цвет, 30% — дополнительный, а 10% — акцентный. Такие пропорции создают ощущение гармонии в дизайне.
-
Используйте анимацию, только чтобы выделить действительно важные элементы. Большое количество анимации раздражает. Помните — лучше сделать проще и понятнее, чем креативнее, но запутаннее.
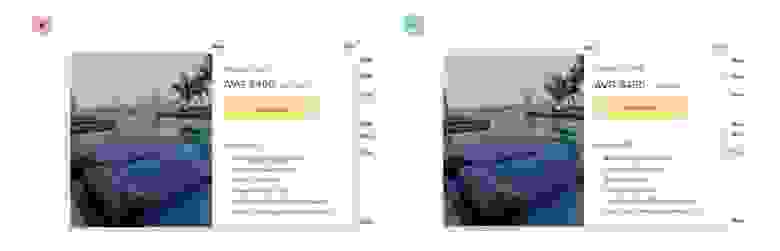
Пример избыточного количества цветов и стилей текста
При небольшом объеме информации страница рябит и выглядит очень хаотично.

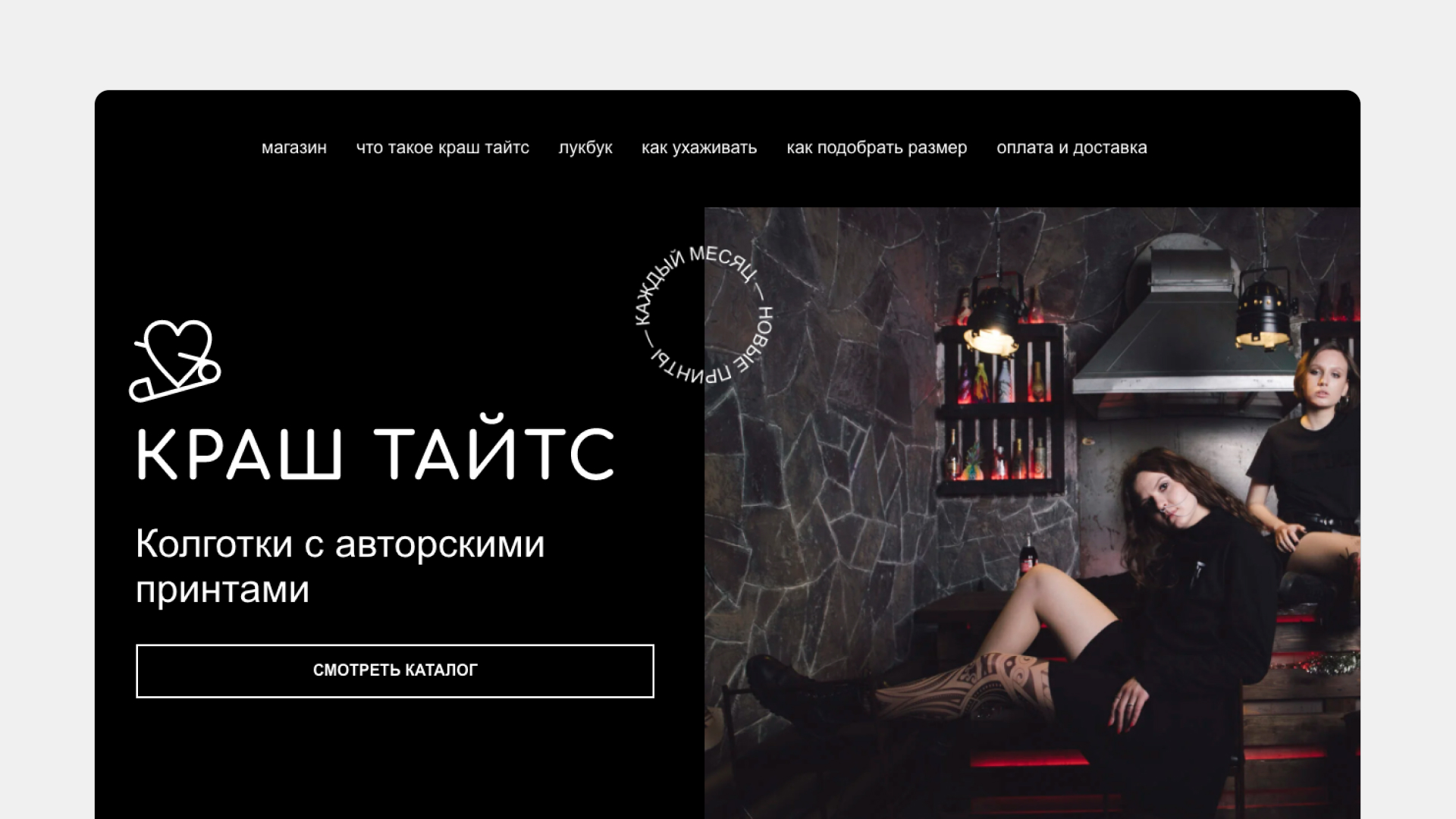
Пример удачного дизайна
Как основной цвет здесь выступает темно-серый, а как второстепенный — белый. Акцидентный цвет — фуксиевый — выделяет только кнопки и ссылки.

Запомнить!
Это раздел на случай, если вы просто прокрутили статью или если вы прилежно все изучили и хотите зафиксировать прочитанное. Итак, еще раз пройдусь по основным ошибкам в дизайне и интерфейсе, которые могут снизить конверсию сайта:
Сложная навигация. Множественные переходы и длинные скроллы до целевого действия повышают вероятность, что клиент уйдет.
Нестандартные паттерны. Не отпугивайте пользователя тем, что привычные элементы интерфейса выглядят или ведут себя необычно. Ссылки должны быть похожи на ссылки, кнопки — на кнопки, а иконки должны быть интуитивно понятными.
Избыточная информация. Определите основные потребности клиента и показывайте ему сначала самую важную информацию, а потом второстепенную. С помощью говорящих заголовков отбивайте один смысловой блок от другого.
Слишком подробные формы. Не скрывайте названия редактируемых полей, чтобы пользователь всегда знал, что заполняет, и отмечайте обязательные поля для ввода.
Отсутствие адаптивности. На мобилке избавляйтесь от всего лишнего вроде элементов декора и второстепенных блоков, чтобы сконцентрировать внимание на контенте.
Избыточный дизайн. Используйте два шрифта: один акцидентный для заголовков и второй — легко читаемый, для основного текста. Опирайтесь на правило «60:30:10», где 60% — это основной цвет, 30% — дополнительный, а 10% — акцентный.
Большинство интернет-пользователей в России пользуются маркетплейсами и онлайн-магазинами для совершения ежедневных покупок. И часто бывает так, что попадая на ресурс и испытывая какую-то заминку или сложность при изучении сайта, потенциальный покупатель покидает интернет-магазин, не успев оформить заказ. Определенный процент отказа посетителей при посещении сайта присутствует всегда. Но если объем трафика на ресурсе достаточно высокий, тогда ошибки в юзабилити интернет-магазина могут привести к значительным убыткам для предпринимателя. Важно вовремя понять, какие сложности испытывают покупатели на сайте и как это можно исправить, чтобы пользовательский интерфейс не стал причиной низкой конверсии ресурса.
1. Сложная навигация
Это ошибка считается самой распространенной среди владельцев бизнесов, у которых есть сайты. Иногда, желая выделиться среди конкурентов и сделать нечто оригинальное, предприниматель игнорирует базовые понятия удобства сайта и правила расположения главных элементов. Хоть понятие удобства в интернет-магазине и является субъективным, все же не стоит усложнять жизнь покупателям и дезориентировать их.
В интернет-магазине должны присутствовать основные блоки, они располагаются вверху. Справа в верхней строчке принято размещать активную кнопку с контактами (телефон, адрес магазина, электронная почта). Логотип фирмы лучше поместить в левый верхний угол, а меню с основными разделами — слева сбоку. Также в шапке сайта можно указать важную информацию о стоимости услуг, добавить ссылку на отзывы или кейсы. Такое отображение элементов считается общепринятым и инстинктивно понятным для большинства пользователей.
Чтобы человеку не пришлось каждый раз думать о том, куда нужно нажать и гадать, в какой же раздел он попадет, стоит заранее продумывать структуру сайта и навигацию. У любого ресурса должна быть четкая иерархия, а вложенность страниц не превышать 2-3. Но если оказалось так, что этот момент требует доработки, следует на некоторое время остановить продажи, чтобы программист мог спокойно исправить систему навигации.

2. Обилие текста и недостаток визуала
Избыток информации в виде длинных текстовых описаний может оттолкнуть любого, даже самого непритязательного клиента. Мало кто захочет изучать преимущества магазина или характеристики товара, если данные представлены в виде сплошного длинного текста, особенно если использован мелкий шрифт. При оформлении любого блока на сайте следует предусмотреть возможность использования изображений. Текст с картинками людям воспринимать проще, чем без них. Но не стоит вставлять первые попавшиеся картинки. Лучше нанять фотографа и разместить на сайте качественные, уникальные изображения, которые явно демонстрируют преимущества бренда.
Если сократить информацию не получается и текст получается довольно объемным, следует принять во внимание правила типографики для интернет-ресурсов. Вот как можно преобразить нечитаемый «кирпич» текста и сделать его более легким для восприятия:
- Использовать один шрифт на сайте. В редких случаях допускается сочетание шрифтов, когда для оформления применяют не 1, а 2-3 шрифта.
- Не увлекаться шрифтами с засечками. Если в заголовке есть засечки, то в самом тексте их быть не должно.
- Разбивать текст на смысловые абзацы.
- Использовать заголовки и подзаголовки для структурирования информации и облегчения восприятия.По
- ещать текст в плашку для создания акцента.
- Разбавлять текст фотографиями и видео.
3. Отсутствие хлебных крошек
Перемещаясь по сайту, пользователи могут потеряться среди разделов. Поэтому, чтобы клиентам было проще ориентироваться в интернет-магазине, следует использовать навигационную цепочку или так называемые хлебные крошки. Наличие навигационной цепочки как на десктопе, так и в мобильной версии приложения, позволяет покупателю легко возвращаться на предыдущий этап поиска, не вводя каждый раз запрос по-новому. Также хлебные крошки удобны тем, что клиент всегда может понять, к какому из разделов относится конкретная вещь или другое изделие и использовать эти знания в дальнейшем при поиске необходимых товаров.

4. Сложная форма регистрации
Когда пользователь попадает на сайт и собирается пройти регистрацию, он ожидает, что эта процедура пройдет легко и быстро. Поэтому не стоит добавлять слишком много полей в регистрационную форму, чтобы не оттолкнуть потенциальных покупателей. Пусть пользователь заполнит только самые необходимые поля для регистрации, указав свое имя и фамилию и контактные данные. А остальную информацию он сможет указать позже, на сайте в личном кабинете. Кстати, за заполнение подробной анкеты интернет-магазины обычно начисляют клиенту бонус, который он позже сможет потратить на покупки.

5. Хаотическое отображение главного экрана
Как показывают маркетинговые исследования, информацию на главном экране сайта изучает лишь 5-10% посетителей. И тем не менее, это не означает, что первый экран ресурса можно оформить как захочется. Необязательно тратить деньги на создание уникального дизайнерского баннера для интернет-магазина. Важно понять, что главный экран должен быть информативным, а визуальный шум в виде хаотично вставленных баннеров и мини-блоков только усугубляет ситуацию. Даже если те 10% покупателей захотят получить больше информации о бренде, изучая первый экран, который не отражает суть работы компании, скорее всего, они покинут страницу, так и не совершив заказ.

Избыточная информация лишь вызывает затруднения у пользователей и никак не помогает сконцентрироваться. Обилие различных блоков и элементов на первом экране может отпугнуть потенциальных клиентов. Чтобы этого не произошло, следует разработать модульную сетку для сайта, в которой будут располагаться шаблоны будущих элементов и дизайнов. Благодаря модульной сетке интернет-магазин обретет структуру и единообразие, что поможет клиентам проще воспринимать контент. Если случилось так, что главный экран выглядит «пустым», можно заполнить свободное пространство оффером или уникальным торговым предложением.
6. Отсутствие оффера и УТП
Иногда при переходе на ресурс, пользователь не понимает, что продают на сайте и чем эта веб-страница может ему помочь. Если так случилось, это означает, что у компании нет оффера и скорее всего, отсутствует и УТП. Попадая в такой интернет-магазин, где нет ни слова о том, чем занимается фирма, клиент очень быстро понимает, что ему здесь делать нечего и ищет другой ресурс. Отсутствие оффера — это стратегическая ошибка, которая может обойтись очень и очень дорого. В каждой, даже узкой сфере есть десятки и сотни конкурентов, которые не спят и следят за своими соперниками. Сейчас покупатели стали более придирчивы, они избалованы возможностью выбора. Поэтому удерживать внимание посетителей нужно грамотно.
При формировании оффера не стоит использовать банальные и широко распространенные фразы, которые не отражают сути бизнеса. Например, оффер в стиле «индивидуальный подход, опытные сотрудники, работаем для вас» никак не поможет привлечь клиентов и не заинтересует их. Торговое предложение должно подчеркивать ценность продукта и раскрывать выгоды для покупателей, отражать информацию о выгодных условиях сделки.

Чтоб составить продающий оффер или уникальное торговое предложение, не обойтись без четкого знания своей целевой аудитории. Отталкиваясь от потребностей, болей и предпочтений потенциальных клиентов, и следует разрабатывать такое предложение, которое будет отличаться от предложений конкурентов и четко отвечать на ряд вопросов:
- что продают на этом сайте;
- на кого рассчитано это торговое предложение;
- почему данное предложение должно заинтересовать покупателя;
- чем это предложение отличается от других конкурентных предложений.
Важно также помнить о том, что оффер на сайте должен соответствовать тексту в рекламном объявлении. Часто предприниматели и маркетологи, пытаясь привлечь как можно больше посетителей на сайт с помощью контекстной и таргетированной рекламы, забывают о том, что информация в объявлении и на сайте отличается. Например, если пользователь заинтересовался рекламой, где ему обещают посудомоечную машину со скидкой за 15 тысяч рублей, а на сайте такого товара нет и о скидках не говорится ни слова, покупатель сразу же покинет страницу и потеряет доверие к бренду.
7. Всплывающие окна
Практически на каждом сайте можно встретить различные поп-апы и всплывающие окна, которые рекламируют какой-то товар или предлагают онлайн-консультацию со специалистом. Если поп-ап появляется слишком часто или его трудно закрыть, или всплывающих окон на ресурсе несколько, это может серьезно сказаться на посещаемости интернет-магазина. Сам по себе поп-ап не является плохим инструментом для продвижения. Но стоит позаботиться о своих клиентах и настроить появление окон таким образом, чтобы пользователь в любой момент смог его закрыть. То есть, у поп-апа обязательно должен быть виден крестик в углу, а его появление лучше настроить так, чтобы окно всплывало через 30-60 секунд после перехода пользователя на сайт. А можно встроить попа-ап так, чтобы он был абсолютно ненавязчивым.

8. Незаполненные разделы
Иногда случается так, что у предпринимателя или программиста не хватает времени на заполнение всех разделов сайта. Такое может случится и при отсутствии подходящего контента. Но лучше так не поступать. Дело в том, что пользователь, когда видит пустые страницы в интернет-магазине, испытывает ощущение того, что ресурс еще сырой, недоделанный, и скорее всего, доверять такому бренду не стоит. Поэтому нужно позаботиться о том, чтобы абсолютно все разделы сайта содержали актуальную информацию и были оформлены подобающе.
9. Контент из фотостоков
Иногда предприниматель, пытаясь сэкономить деньги и время на создании качественного контента, использует фотографии с открытых источников. Когда-то это было допустимым и почти никак не влияло на конверсию интернет-магазина. Но теперь, когда фото и видео контент заполонил интернет-пространство и социальные сети, стало труднее соперничать с конкурентами. Теперь выигрывает тот, кто сумел завладеть вниманием покупателей и привлечь клиентов на сайт благодаря определенным преимуществам, которые тоже можно выразить с помощью изображения.
Использовать стоковые изображения нельзя ни в коем случае, иначе предприниматель может забыть о продажах. Демонстрировать продукты и услуги покупателям нужно только через собственный контент. Для этого не стоит пытаться сэкономить, лучше нанять профессионального фотографа, пригласить опытных моделей и арендовать подходящую студию. Результат не заставит себя долго ждать.
Когда люди выбирают, на каком сайте совершить покупку, они долго изучают отзывы, кейсы. портфолио. Особенно, если будущая покупка относится к категории дорогостоящих. Без социального доказательства сегодня трудно продавать даже одежду. Ведь без наличия реальных отзывов мало кто захочет оформлять заказ, да еще и по предоплате. Поэтому как только появятся первые положительные отзывы, сразу нужно оформлять специальный раздел и публиковать там обратную связь.
Часто клиенты не особо охотно оставляют отзывы. Поэтому можно предложить им какой-то бонус: скидку или бесплатную доставку на следующий заказ при условии оставления обратной связи. Если бизнесмен предоставляет какие-то услуги, обязательно нужно оформлять кейсы, где четко обозначать ситуацию клиента до и после того как он обратился за помощью. Следует прописывать исходную ситуацию, проблемы, цели и задачи, способы, которые помогли решить проблему.
В отдельном разделе, посвященному компании, рекомендуется публиковать новости фирмы и размещать ссылки на другие источники, в которых упоминается бренд. Также необходимо демонстрировать экспертность, если это бизнес по оказанию услуг. Демонстрация социального доказательства хорошо работает для таких сфер, как частная медицина, услуги юристов, адвокатов, нотариусов, психологов, мастеров красоты.

Коротко о главном
Исправить ошибки в пользовательском интерфейсе на сайте не так уж сложно, но все же стоит постараться и вовсе их не допускать. Такие мелочи, как неудобная навигация, отсутствие хлебных крошек или стоковые изображения, на первый взгляд, не представляют серьезной опасности для бизнеса. Но на самом деле, это может нанести удар репутации бренда. Если определенный процент покупателей при посещении ресурса наткнется на ряд таких недоработок и поймет, что совершать покупки здесь неудобно, то предприниматель окончательно потеряет эту аудиторию как потенциальных клиентов. Но даже если сайт отличается высоким качеством контента и способен составить достойную конкуренцию соперникам, не стоит расценивать это как данность. В условиях современной жесткой конкуренции следует всегда держать руку на пульсе и следить за поведением посетителей на ресурсе и за трендами в пользовательском интерфейсе.

