Фото
25 октября 2015
Основные ошибки в композиции снимка и способы их избежать
Даже великолепный пейзаж может выглядеть слабо, если он снят без учёта основных правил композиции. Мы поможем избежать самых частых ошибок, чтобы ваши фотографии выглядели более профессионально.

Ошибка № 1: объект в кадре слишком мал
Когда в реальном мире мы смотрим на что-то, наш мозг отлично фокусирует зрение на самом важном, отбрасывая незначительные детали окружения. Но в случае плоского изображения лишние детали могут отвлечь от центрального объекта и уменьшить его значение.
Решение
Воспользуйтесь зумом объектива, а ещё лучше — сделайте пару шагов вперёд.
Ошибка № 2: съёмка «в лоб»
Обратная ситуация возникает, если совсем пренебрегать окружением. Если вы снимаете объект «в лоб», то передаёте его внешний вид, но атмосфера остаётся за кадром.
Решение
Например, если вы снимаете в саду, интереснее может получиться не крупный план одного цветка, а вся клумба.
Ошибка № 3: помещение объекта в центр
Хотя иногда фотографии с центральной симметрией смотрятся отлично, в большинстве случаев выгоднее располагать объект съёмки с учётом правила третей.
Решение
Мысленно разделите фотографию двумя вертикальными и двумя горизонтальными линиями на девять равновеликих частей. Ключевые элементы сцены поместите в силовых точках, а остальные — вдоль линий.
Так, например, линия горизонта в классической композиции отделяет нижнюю или верхнюю треть фотографии.
Ошибка № 4: пустота на переднем плане
Когда вы снимаете пейзаж или натюрморт, что-то должно быть на переднем плане. Это обеспечит глубину фотографии и поможет привлечь взгляд. Так же, как и малосодержательный фон, беспредметный передний план сделает фотографию скучной.
Решение
Можно, конечно, обрезать уже готовый снимок. Однако лучше скомпоновать фотографию правильно ещё до щелчка. В большинстве пейзажей найдётся то, что сделает акцент на переднем плане: куст, скала или следы на песке. В случае натюрморта ваша забота — расположить всё в нужных местах.
Ошибка № 5: неряшливый фон
Фотографии, сделанные в спешке, часто бывают испорчены лишними объектами на заднем плане.
Решение
В первую очередь следует взять в привычку уделять фону не меньше внимания, чем объекту съёмки на переднем плане. Окиньте взглядом всю область изображения прежде, чем нажать на кнопку.
Если фон не важен, можно сильнее открыть диафрагму, чтобы уменьшить глубину резкости и получить размытый фон.
Ошибка № 6: отсутствие связи между элементами изображения
Хотя отсутствие логической связи может привнести некоторый сюрреалистический аспект в вашу фотографию, обычно лучше получаются те снимки, где объекты работают сообща.
Решение
Используйте линии разделения правила третей. В пейзажной фотографии тропинка, расположенная вдоль одной из вертикальных линий, проведёт взгляд от переднего плана к потрясающему виду на фоне. А в случае натюрморта в кадр не должны попасть предметы, не имеющие отношения к снимаемой сцене.
Ошибка № 7: заваленный горизонт
Ошибка очевидная, но всё же очень распространённая. Наклонная линия горизонта лишь изредка придаёт художественную ценность. Чаще она только отвлекает. Поэтому следует предпринимать максимум усилий, чтобы её избежать.
Решение
Существуют камеры с встроенным электронным уровнем. Если такого нет, можно использовать строительный уровень, это особенно удобно при съёмке со штатива. Но даже без дополнительного оборудования можно ориентироваться по линиям сетки.
В крайнем случае используйте фоторедакторы, чтобы исправить готовые фотографии.
Ошибка № 8: невнимание к цвету
Гармония важна не только в геометрии, но и в цвете. Удачным может получиться снимок, где цвета противопоставлены друг другу, например красный мак в поле нейтрального пшеничного цвета против зелёного леса на заднем плане. Но подобные цветовые контрасты могут работать и против вас, когда ярким оказывается нежелательный объект или объект в неудачной части кадра.
Решение
Яркий акцент стоит располагать в силовой точке (правило третей). Следите, чтобы в кадр не попадали другие яркие объекты, отвлекающие внимание от центрального предмета съёмки. Но, если это всё же произошло, можно попробовать перевести изображение в ч/б.
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
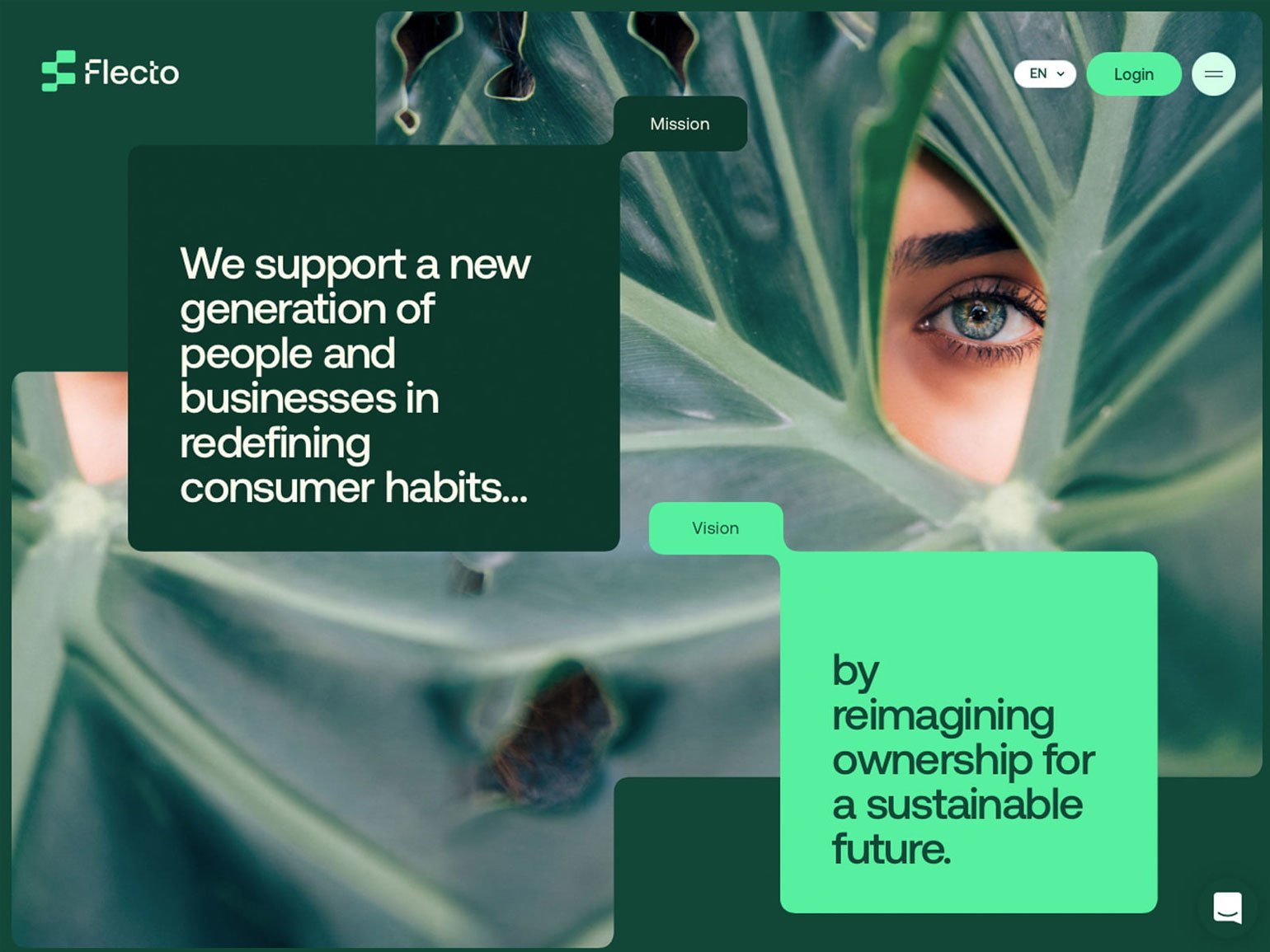
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.

Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.

Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.

Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.

Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
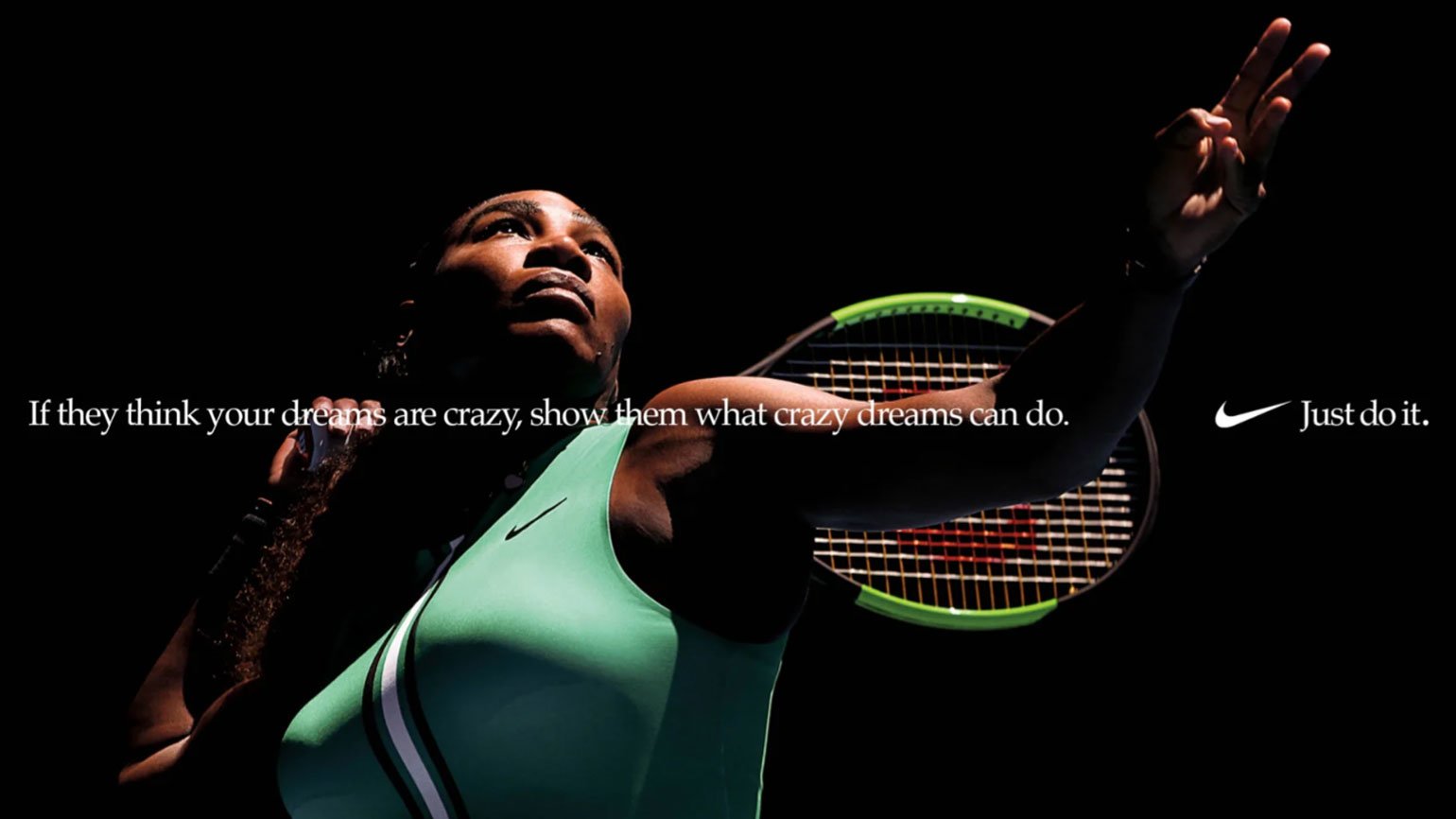
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.

1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».

Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.

Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.

Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.

Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.

Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.

Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.

A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.

Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.

Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».

Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.

Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.

Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.

Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.

Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.

Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.

Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.

20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».

Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.

Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.

Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
Композиция — это фундамент любой хорошей работы. Изучайте правила, а затем нарушайте их.
Оригинал статьи здесь.
Что такое композиция?
Говоря по-простому, композиция — комбинирование частей или элементов для формирования целого. Задача хорошей композиции — расстановка элементов в рисунке для лучшего взаимодействия со зрителями, поддержки их интереса и получения реакции.
Правила хорошей композиции необходимо понимать, потому что мы хотим заинтересовать зрителя и намеренно направлять его взгляд по элементам нашего изображения, а еще, что самое главное, точнее выразить идею, историю или суть.
Рассмотрим наш величайший источник вдохновения — природу. Мы не знаем, какие силы движут природой, но мы должны признать существование неких принципов, которые руководят нами и обычно определяют, что нас привлекает, а что отталкивает. Эти ключевые принципы влияют на природу эффективного дизайна и композиции.
Визуальная иерархия
Композиция в рисунке, картине или дизайне должна следовать визуальной иерархии — порядку расположения объектов, грубо говоря. Например, если вы рисуете пейзаж с человеком, собакой и замком, то необходимо решить, какой из этих элементов будет главным, какой — второстепенным, а какой отойдет на третий план. Используя различные типы композиционных правил и структур, описанных в этом руководстве, вы сможете укрепить желаемую визуальную иерархию.
Правила композиции
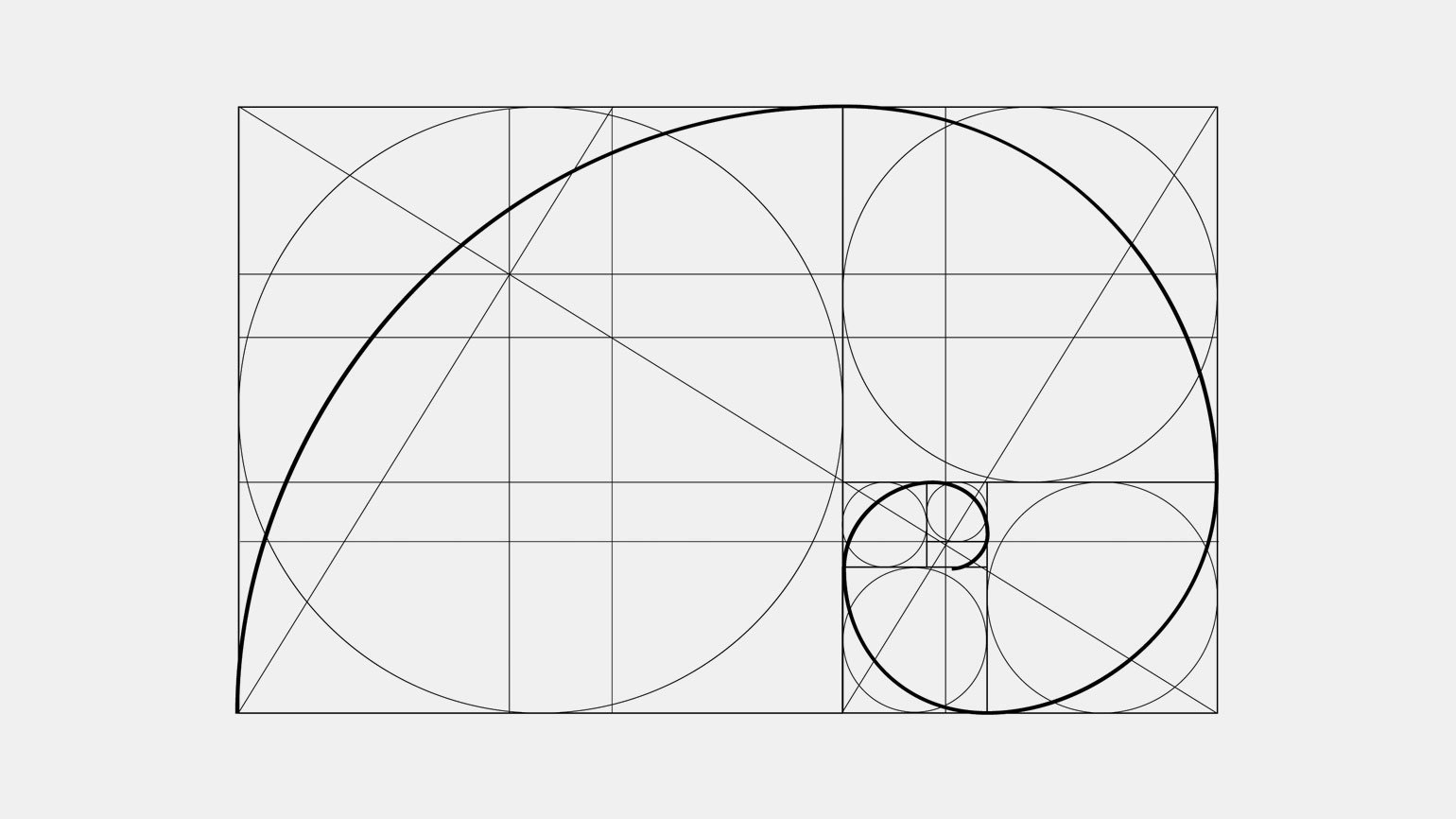
Числа Фибоначчи
Числа Фибоначчи — это последовательность, в которой, начиная с 0 и 1, каждое последующее число равно сумме двух предыдущих чисел (0, 1, 1, 2, 3, 5, 8, 13, 21, 34 и т.д.).
Эта математическая последовательность часто используется в компьютерных системах и нередко встречается в природе, начиная от принципа разветвления дерева и заканчивая ростом цветов и человеческими пропорциями.
По совпадению, последовательность Фибоначчи подтверждается и абсолютно другим правилом, встречающимся в природе, — «Золотым сечением».
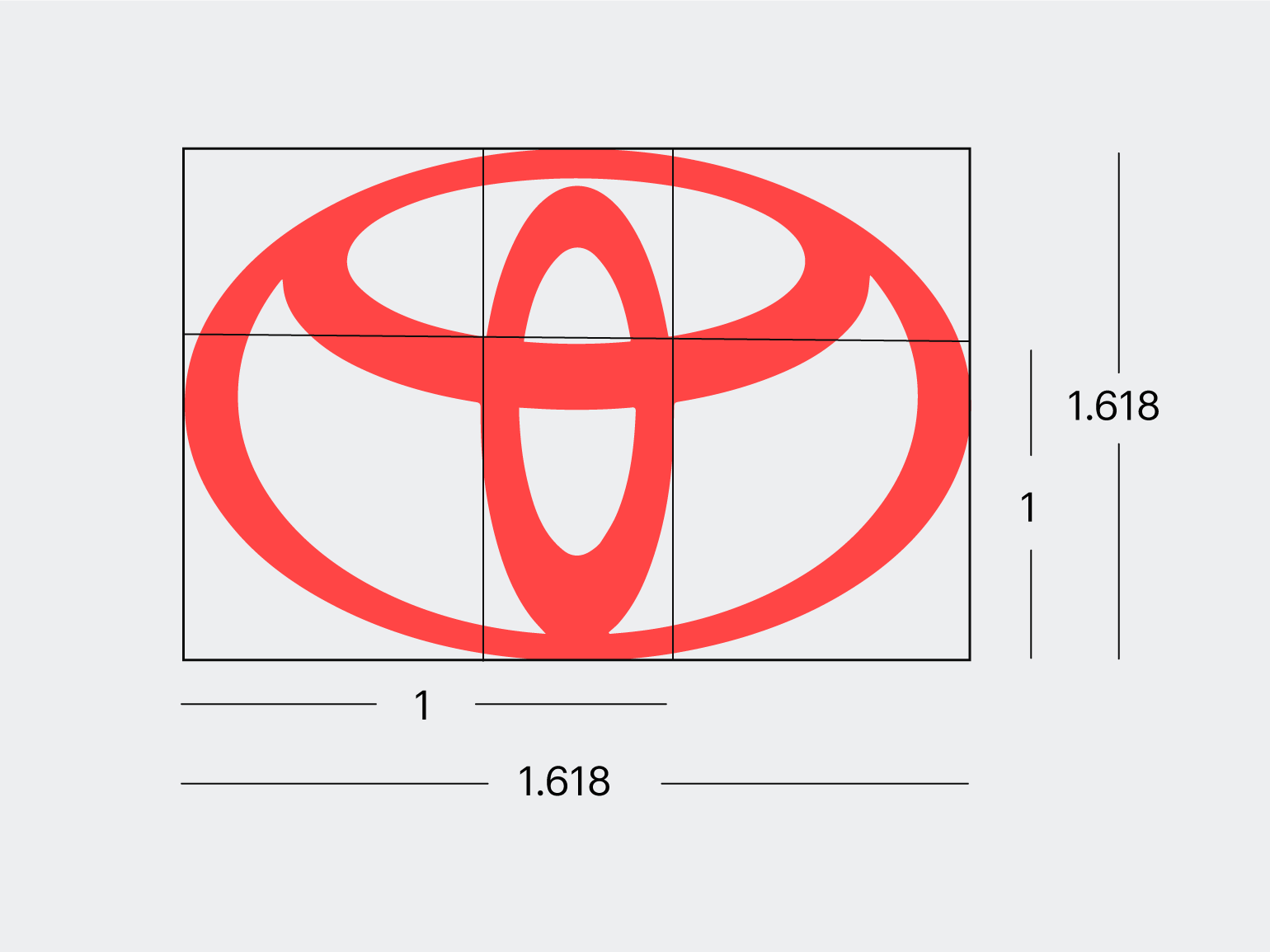
Золотое сечение
«Золотое сечение» — особое соотношение, полученное делением линии на две части так, чтобы большая часть соотносилась с меньшей таким же образом, каким вся линия соотносится с большей частью.
Результатом этого определения является число φ (фи) =1,681, которое используется в природе при делении или умножении органического материала.
Срединная линия
Срединная линия — композиционное правило, при котором изображение делится пополам, вертикально или горизонтально. Точка фокуса обычно расположена где-то на этой линии, и визуальные элементы по обе стороны от этой линии сбалансированы соответствующим образом. Это правило используют не всегда, однако оно может быть крайне эффективным в более простых композициях при расположении ключевых элементов вдоль срединной линии.
Правило третей
Правило третей — не единственное верное и исключительное, однако оно — идеальный инструмент для создания хорошей композиции, при котором ключевые элементы располагаются на точках пересечения сетки 3х3. Это хороший «путеводитель» и способ сделать изображение интереснее.
Правило нечетных чисел
Это неписаное правило, однако считается, что нечетное количество объектов привлекательнее четного. Если у вас больше одного объекта на изображении, лучше выбрать композицию с как минимум тремя элементами, и обычно это именно три, поскольку при пяти, семи и более объектах может начаться визуальный беспорядок.
Типы композиционных структур
Сами по себе эти правила — отличное начало для составления хорошей композиции, однако есть еще много других нюансов, которые стоит учитывать. Назовем это композиционными структурами. Они опираются на точки фокуса в вашем изображении.
С одной точкой фокуса
Структура с одной точкой фокуса подразумевает, что у вашего изображения только одна главная точка фокуса. Обычно она расположена на главном объекте, к которому вы хотите привлечь внимание зрителя в первую очередь. Все остальное в изображении поддерживает эту точку.
Это структура с одной точкой фокуса от легендарного Фрэнка Фразетты:
Точка фокуса находится на срединной линии композиции; наше внимание тут же притягивают глаза всадника. Глаза лошади находятся на горизонтальной срединной линии, возможно, чтобы удержать ещё немного внимания.
Для дополнительного визуального интереса Фразетта добавляет глубины на фон и рисует орлов, летящих сквозь дым. Художник использует более светлые тона для передачи воздушной перспективы. Четкий силуэт и сильные формы объекта создают замечательную графическую композицию, которая притягивает взгляд зрителя.
Другой пример структуры с одной точкой фокуса — картина Дейва Рапозы, который, судя по всему, тоже использует композицию срединной линии.
И снова взгляд следует по вертикальной срединной линии, она притягивает взгляд! Совпадение ли, что рука тоже располагается на срединной линии?
Если мы разобьем изображение на формы, то заметим, что в нем создается симметрия за счет сторон треугольника, расходящихся от головы. Треугольник символизирует силу и стабильность, что дополняет суть персонажа, изображенного на иллюстрации.
Небольшая асимметрия вступает в игру за счет линий меча и ноги, добавляя небольшое разнообразие и визуальный интерес к статичной величественной позе. Мы также можем заметить контраст в дизайне форм; они гармонично сочетаются с легким разнообразием в деталях, которые меняют ритм. Облака на фоне нарочно расставлены таким образом, чтобы выступать в качестве направляющих линий и указывать на лицо персонажа.
Несмотря на то, что это композиция по срединной линии, можно заметить в ней и правило третей. Например, лицо расположено в районе второй трети верхней половины изображения.
Со множественными точками фокуса
Построение из нескольких точек подразумевает, что в рисунке есть несколько точек фокуса. Каждая точка может быть одинаково важна, но чаще всего все же встречается одна главная точка фокуса, поддерживаемая второй, третьей и последующими точками.
В этом изображении Пётр Яблонски использует структуру с несколькими точками фокуса в сочетании со срединной линией и правилом третей в композиции.
Первая точка, которую мы видим в иерархии — это лицо мужчины справа. Мы обращаем внимание в первую очередь на него, потому что в этой части изображения больше контраста между светлыми и темными тонами, а также потому, что он стоит прямо над одной из точек пересечения в правиле третей.
Следующее лицо, на которое мы обращаем внимание, — дама с сигаретой. Она кажется главным персонажем на картине, однако автор предпочел показать ее второй. Она сидит между двумя точками пересечения в правиле третей, и ее глаза идеально соотносятся с горизонтальной срединной линией. Также можно заметить, что кончик ее сигареты находится прямо в точке пересечения срединных линий, превращаясь во вторичную точку фокуса, которая постоянно перетягивает наше внимание к центру изображения.
В конечном счете, у нас есть третья главная точка фокуса, мужчина, который стоит за леди. И, тем самым, наш взгляд блуждает между этими тремя точками фокуса и сигаретой. Вы заметили, что дым играет роль в соединении этих точек фокуса? Это только один из способов, который художник использовал, чтобы добавить визуального интереса, удержать наше внимание и «оставить» нас в пространстве изображения. Пётр Яблонски также использует контрастирующие формы и направляющие линии, чтобы обрамить композицию.
Иллюстрация Джессики Ойхенарт содержит структуру с несколькими точками фокуса в композиции со срединной линией:
И снова мы замечаем, как взгляд следует вдоль вертикальной срединной линии. Это не типичная композиция по правилу третей. Однако, если мы разобьем на трети верхнюю половину изображения, мы увидим, что глаз персонажа находится рядом с одной из точек пересечения. Такой эффект демонстрирует важность третей как таковых.
Лицо персонажа — главная точка фокуса за счет позы, контраста света, тени, необычного цвета глаз и количества деталей, сконцентрированных вокруг. Следующая точка фокуса располагается на изгибе ее фигуры, подчеркивая соблазнительную натуру персонажа. Далее нас уводят к фону, где происходит схватка, затем к луне и обратно, к точке, где персонаж мучает свою жертву.
Также в нижней части изображения есть несколько второстепенных точек фокуса, которые помогают обрамить объект и удержать наш взгляд. Некоторые из них выглядят спорно с точки зрения визуальной иерархии и уже субъективно зависят от зрителя.
Визуальный интерес иллюстрации усилен чувством глубины, которое передал художник. Есть и особый смысл в том, чтобы использовать размытие на руке на переднем плане и на фрагменте с бойцами на заднем плане. Пересечение перекрывающих элементов фигуры тоже работает на глубину. Создается впечатление точно поставленной перспективы, и диагонали зданий добавляют ритма и напряжения изображению. В картине соблюдается очень сильная визуальная иерархия.
Рамочная структура
Рамочная структура состоит из нескольких элементов, окружающих главный объект или точку фокуса. Эту схему используют для удержания интереса зрителя.
Картина Карлы Ортиз — пример классической рамочной структуры, которая также соответствует правилу третей даже несмотря на то, что главная точка фокуса, лицо героини, немного правее левой верхней точки пересечения. При этом тело девушки находится точно на левой нижней точке пересечения.
В лице героини самый сильный контраст между светлыми и темными тонами, а также с количеством деталей на небольшом пространстве. Это особенно выделяет его на изображении. Наконец, фигура персонажа будто бы обрамлена воронами, деревьями и лестницей, которая уводит наше внимание на задний план.
В изображении потрясающее чувство глубины, и замок на заднем плане также позволяет фигуре лучше выделиться. Замок менее контрастен, что указывает на его удаленность. Практический совет: объекты, удаленные от зрителя, менее контрастны за счет воздушной перспективы.
Можно обратить внимание и на дизайн одежды, чьи линии уводят зрителя от воронов к лестнице. Деревья вдалеке едва намечены паттерном и цветом. Это удерживает фокус и внимание зрителя на более важных элементах и позволяет глазам отдохнуть. Ещё это помогает зрителю заполнить пространство элементами из своего воображения.
Это изображение хорошо сбалансировано. Например, левый верхний прямоугольник достаточно детальный, в то время как правый нижний более темный и простой.
Эта иллюстрация Якуба Розальски использует рамочную структуру и правило третей:
Точка фокуса — женщина слева на переднем плане, поскольку она помещена прямо на левой нижней точке пересечения прямых.
Вертикальные полосы ее юбки также привлекают к ней внимание зрителя. Однако главным объектом на изображении является механическая фигура, обрамленная силуэтами людей в поле и двумя механическими объектами по бокам. Яркая светлая точка на центральном механизме также привлекает наше внимание. Человеческие фигуры располагаются на нижней трети изображения, а верхушки роботов находятся на второй трети изображения, усиляя работу третей.
Во многих цепляющих изображениях используется глубина. Мы можем заметить её и на нашем примере: на картине есть четкое разделение на передний, средний и дальний план, чья скромная детализация стимулирует наш мозг додумывать элементы.
Путевая структура
Путевая структура — это серия точек фокуса, разбросанных по всему изображению с целью подвести зрителя к главной фокусной точке. Иногда все точки фокуса одинаково важны для композиции и создают в ней визуальный путь или петлю.
Рисунок Эйтана Заны использует множество типов композиции. В первую очередь это правило третей, примененное к главной точке фокуса. Именно человеческая фигура является самой яркой, и, будучи контрастной по отношению к фону, она бросается в глаза ещё сильнее. Здесь же можно наблюдать и золотое сечение, которое помогает разместить элементы композиции. В областях фокуса их больше, но, по мере удаления от центра, детали постепенно рассеиваются.
Перед нами композиция с одной точкой фокуса, но она усилена элементами, нанизанными на путевую конструкцию направляющих линий. Множество других точек фокуса разбросаны вокруг центральной. Впрочем, на тему композиции тут можно и поспорить: кому-то она покажется рамочной, поскольку отмеченные розовым фрагменты полностью окольцовывают главную точку фокуса.
Также добавлен ряд интересных деталей: прямые и закругленные элементы отлично смотрятся вместе, а очерченные струи водопадов помогают разделить и сбалансировать остальную часть сцены с окружающей темнотой. Синим выделена главная линия, эта тень врезается в изображение и направляет взгляд к главной фокусной точке.
А в этой картине Якуба Розальски — жёсткая композиция, достигнутая с применением множества правил:
Перед нами смесь правила третей и золотого сечения вместе с множеством наводящих и точек фокуса внутри. Фигура механического объекта главенствует в левой верхней части картины, тогда как женщина, будучи второй в визуальной иерархии, «добавлена» к группе деталей и мгновенно привлекает внимание зрителя. Что до золотого сечения, то наиболее загруженная часть изображения — верхний левый угол, и, если идти от него по спирали, детали постепенно начнут уменьшаться в размере.
Два всадника на лошадях создают наводящую структуру, становясь дополнительными точками фокуса. Если посмотреть на изображение как на пример композиции со срединной линией, можно заметить, что лошади расположены на пересечениях, а всадник в центре — рядом с вертикальной линией. Верхняя часть головы второй лошади лежит на срединной вертикальной линии, которая ко всему прочему разделяет небо и землю. Всадник на второй лошади размещен на картине согласно правилу третей.
В целом, это изображение построено интересно, с хорошо проработанной глубиной и деталями, пересекающимися элементами, ведущими линиями и хорошим соотношением пустых и заполненных областей, что дает взгляду возможность отдохнуть. В настроении иллюстрации тоже есть контраст; красивая природа сталкивается с несущими опасность вооруженными людьми.
Симметричные и асимметричные структуры
В симметричных структурах обе стороны изображения отражены относительно центральной линии. Когда одна сторона частично отличается от другой, что нарушает зеркальность изображения, возникает асимметрия.
Симметричная композиция не очень популярна в наши дни, однако была чрезвычайно широко распространена в более ранние периоды и обычно ассоциируется с религиозными работами. Симметрия символизирует единство, баланс и святость. Примером является Тайная Вечеря Леонардо да Винчи, которая использует единую точку фокуса и симметричную структуру с композицией срединной линии.
Первым в глаза бросается расположение Иисуса, находящегося в самом центре изображения, в то время как остальные фигуры равномерно распределены относительно срединной линии. Иисус выделяется за счёт контрастного светлого окна за ним.
Все линии перспективы сходятся на лице Иисуса. Левая часть намного темнее правой, и, возможно, это помогает сбалансировать изображение. В свою очередь, фигуры по обе стороны отличны друг от друга, что вносит во фреску элемент асимметрии.
Другая картина эпохи Возрождения за авторством Рафаэля сочетает в себе структуру с одной точкой фокуса, ведущие линии и рамочную структуру внутри композиции срединной линии:
Точка схода лежит примерно в начале пути, по которому идут философы, что определяется углами наклона других объектов, обозначенных жёлтыми линиями. Розовые линии показывают, как фигуры обрамлены окружающими их объектами внутри картины, и интерес к изображению возникает благодаря разнообразию форм.
Структура ведущих линий
В этой структуре существуют четкие линии, вслед за которыми взгляд зрителя следует по определенной части или частям изображения.
В изображении Карлы Ортиз прослеживается золотое сечение в сочетании с правилом третей, и, вероятно, со срединной линией, разделяющей картину на светлые и темные части. Композиция структурирована направляющими линиями, которые будто обрамляют главный объект и команду корабля. Это еще и структура с одной точкой фокуса, однако взгляд все же пробегает по членам команды, что позволяет обозначить визуальные рамки вокруг девушки и поддержать интерес зрителя.
Опять же, для визуального интереса в изображении присутствует приятное чувство глубины, и силуэты таких объектов, как горы, канаты и паруса не сильно детализированы, однако в них достаточно визуального контекста. Благодаря этому детали в важных частях иллюстрации, например, лицо, выделяются особенно сильно, и наш взгляд всегда будет возвращаться к девушке.
Это изображение, нарисованное Петром Яблонски, ломает все правила:
Эта картина отображает нечто необычное, странное. Если мы попробуем наложить типичные композиционные построения, то кажется, будто ничто не работает на этом рисунке, но, тем не менее, он все еще следует композиционным правилам.
Фактически, изображение полагается на сочетание композиционных элементов, а не на правила. Самая главная структура, использованная здесь — это направляющие линии, которые указывают на главную точку фокуса, которой является фигура у окна. Она выделяется еще и тем, что предстает самым ярким объектом на изображении. Эта фигура расположена в странном месте, куда обычно не помещают главные точки фокуса.
Несмотря на это, композиция работает. Она проводит идею паранормальности, разрушая устойчивые нормы, она нарочно сделана «странной».
Главная точка фокуса также обрамлена дверью слева и зловещей тенью, падающей от объекта вне картины. Этот прием используется, чтобы стимулировать воображение зрителя и приоткрыть происходящее за рамкой изображения.
С точки зрения визуального интереса эта работа очень хорошо сбалансирована, и здесь соблюдено единство разнообразных деталей, со множеством горизонтальных, вертикальных и диагональных линий, которые контрастируют друг с другом. Автор работал в ограниченной цветовой палитре, однако разнообразие оттенков внутри неё впечатляет.
Заключение
Чтобы получить хорошую композицию, нужно понимать правила и учить основные структуры, если вы хотите создавать притягательные изображения. Эти принципы оперируют на подсознательном уровне и сильно влияют на зрителя, когда дело доходит до привлечения его интереса.
Составляя композицию, помните:
-
Какие композиционные правила и структуры вы используете как основу?
-
На чем вы хотите сосредоточить максимум внимания?
- Где располагаются точки фокуса?
- Хорошо ли в рисунке прослеживается визуальная иерархия?
О конкурсе «Путешествие во времени»
Вы можете сразу применить эти знания на практике и заодно побороться за ценные призы, нарисовав иллюстрацию на конкурс «Путешествие во времени» от MYTONA, Smirnov School, MSI, Huion, 1С Интерес и ИД «Питер». В нем две номинации: для 2D и 3D художников. Первым нужно нарисовать иллюстрацию о путешествии во времени, вторым — создать персонажа и его машину времени.
В каждой номинации три призовых места и ценные призы для победителей: монитор, планшеты и Inspiration box. Работы участников отсмотрит разработчик и издатель игр MYTONA — лучшим кандидатам может быть сделано предложение о сотрудничестве. Подробности тут.
Базовые ошибки композиции в фотографии
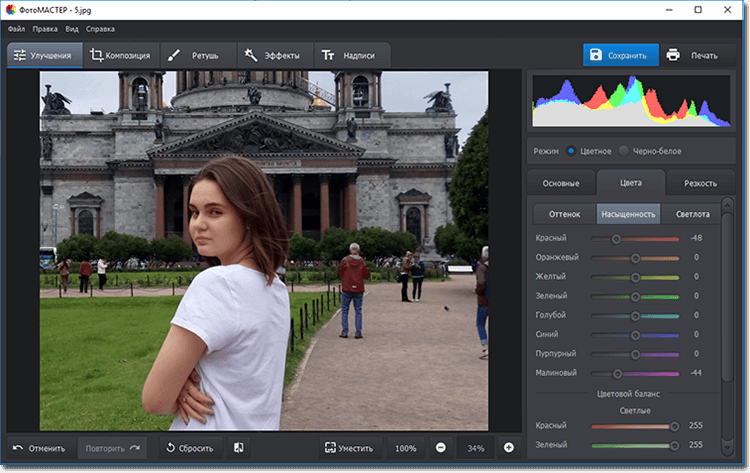
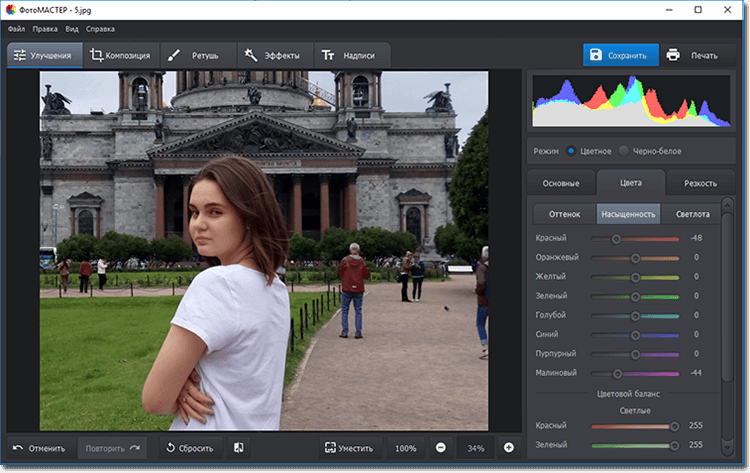
Исправьте любые недостатки фото в программе «ФотоМАСТЕР»!
Для Windows 11, 10, 8, 7 и XP. Быстрая установка.
Исправляем ошибки, допущенные при съемке
Научиться делать отличные кадры может каждый. Для этого даже не надо ходить на курсы и покупать дорогое оборудование — достаточно освоить основные правила построения фотокомпозиции. Сегодня мы предлагаем вашему вниманию подборку базовых ошибок, которые совершает каждый второй начинающий фотограф. Учтите эти простые моменты при создании своих работ, тогда вы в разы повысите свое мастерство фотосъёмки.
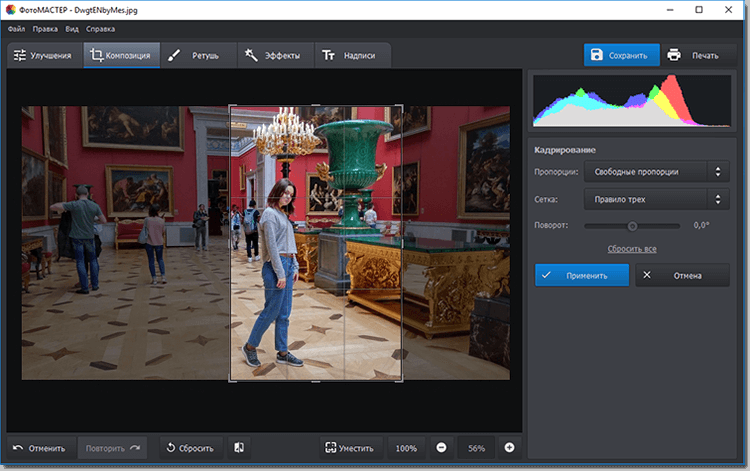
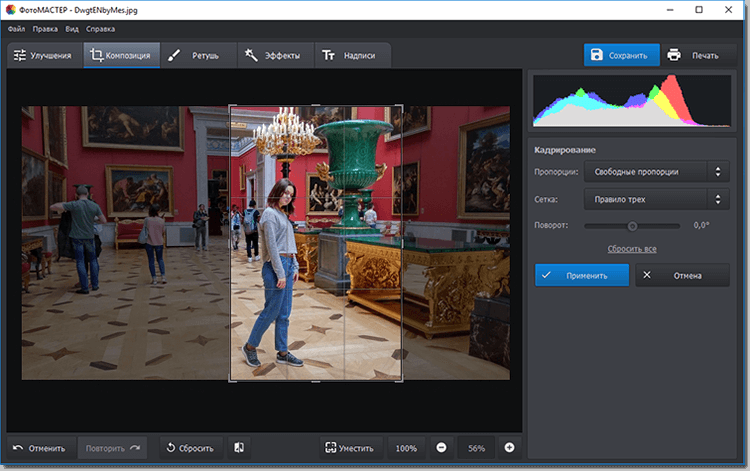
Ошибка первая. Нет сюжетного центра.
У каждого фотоснимка должен быть свой сюжетный центр. На крупном портрете — это глаза модели; на фотографии, сделанной в полный рост, — её лицо. В отдельных случаях сюжетный центр может быть разделен и расположен в разных местах снимка. Но даже здесь важно проследить за тем, чтобы все составляющие композиции взаимодействовали друг с другом. В противном случае фотография получится захламленной, и зритель не поймет вашей задумки, так как главный объект потеряется в кадре.

При изучении уже сделанной фотографии вы поняли, что на ней присутствует не один, а несколько сюжетных центров? Ситуацию можно исправить с помощью функции кадрирования. Чтобы ею воспользоваться, вам нужно скачать ФотоМАСТЕР. В программе перейдите в меню «Композиция» и выберите одноименную опцию. С помощью рамки обозначьте границы обрезки. Если на фотографии запечатлен объект в движении, то оставьте место для маневра.

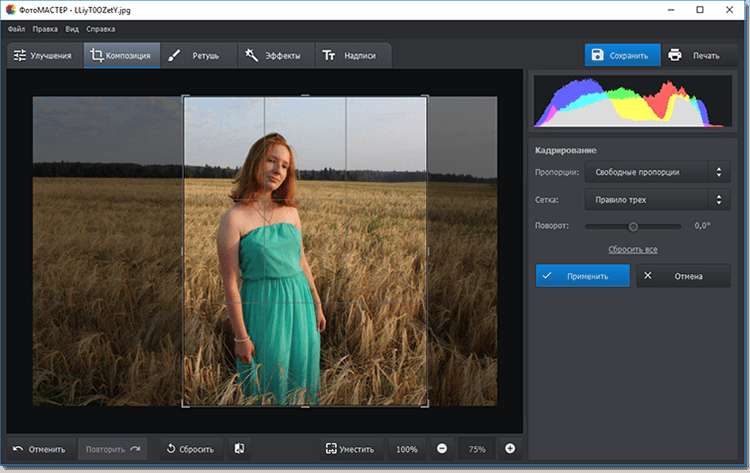
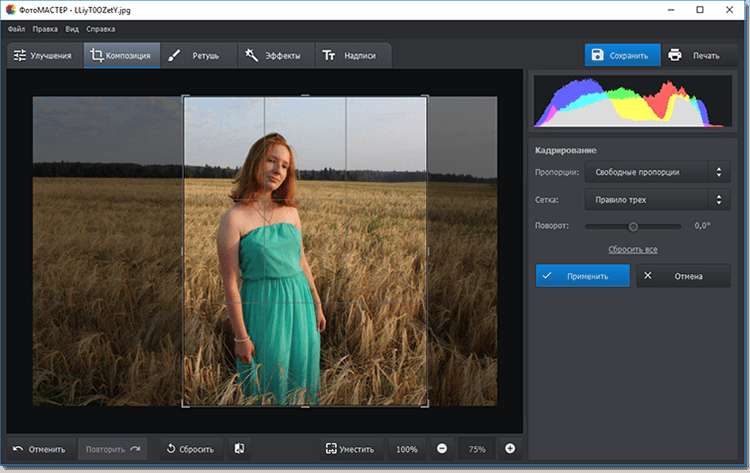
Ошибка вторая. Объект в центре кадра.
Если вам хочется создать яркий и динамичный снимок, то постарайтесь не размещать главный объект в центре кадра. С вероятностью в 95% фотография получится неповоротливой и скучной.

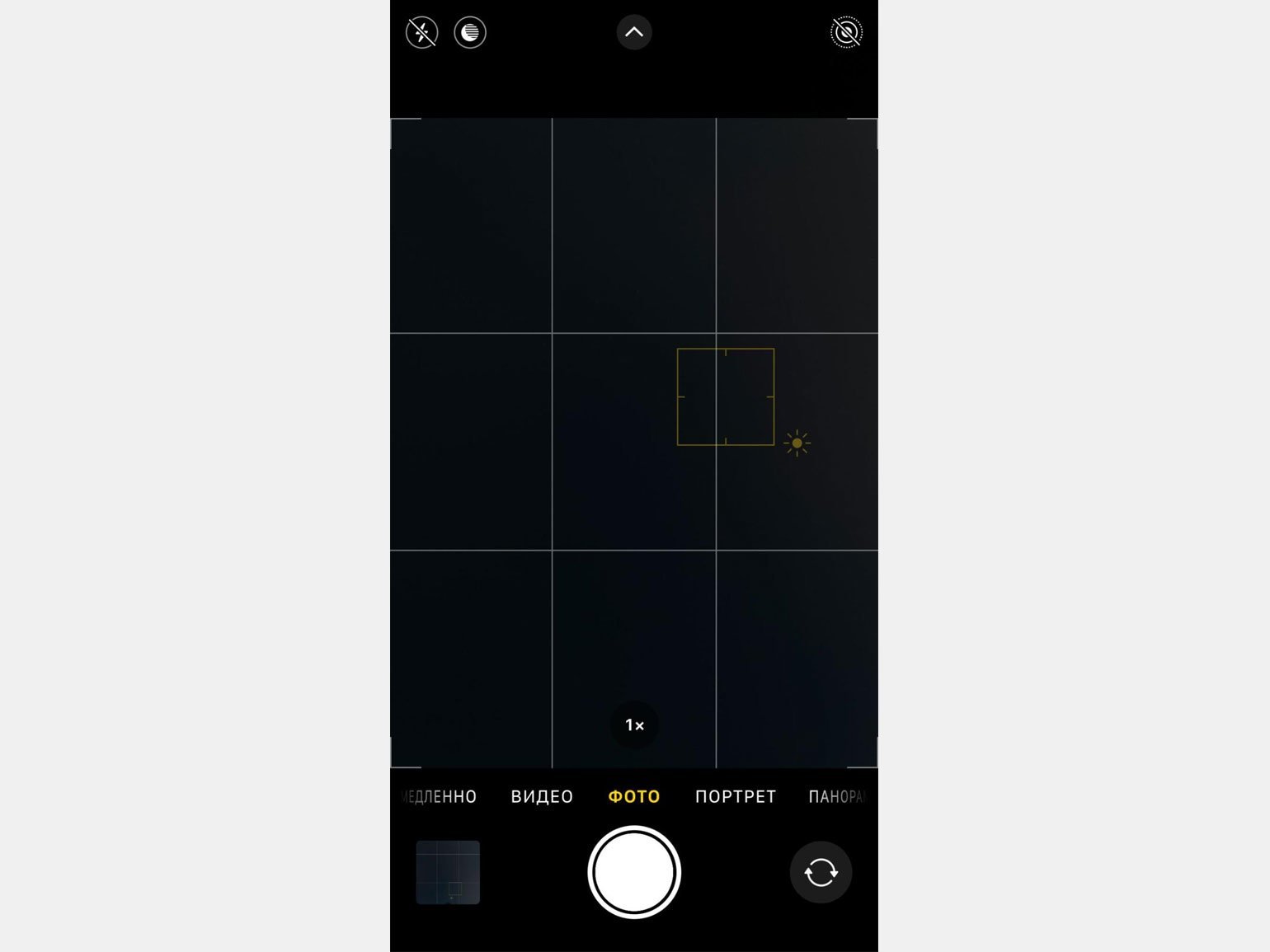
При проведении съемки вспомните о правиле золотого сечения. Мысленно разделите будущий кадр двумя вертикальными и двумя горизонтальными линиями. Места, где они пересекаются — это сильные точки, которые всегда привлекают взгляд. Постарайтесь поместить все важные объекты рядом с ними, тогда успех будет гарантирован.
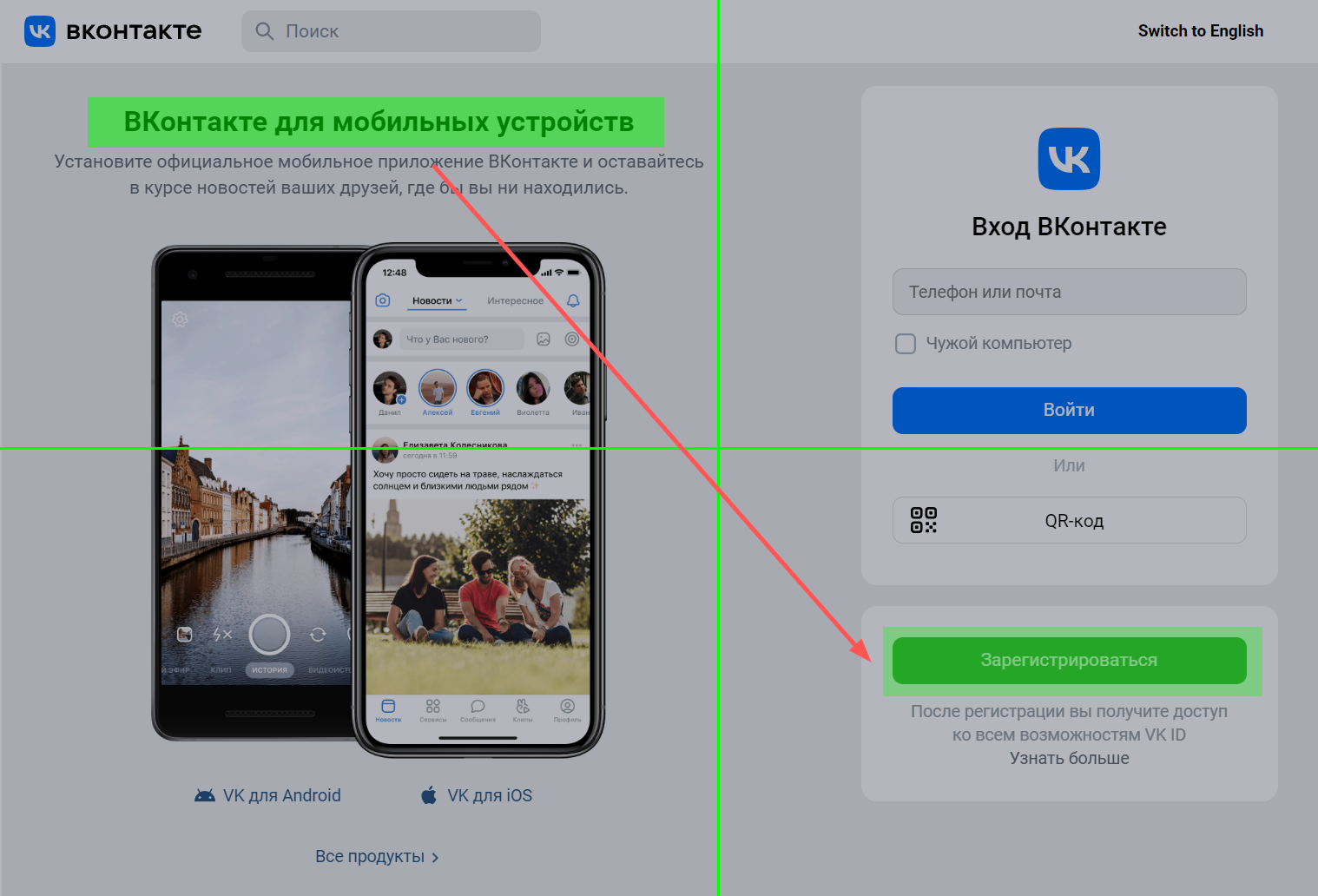
Своевременно не задумались о расположении элементов в кадре? Не беда! Воспользуйтесь уже знакомой функцией кадрирования. В раскрывающемся списке выберите подходящую сетку, а затем расположите ее на фото так, чтобы все важные элементы находились рядом с линиями.

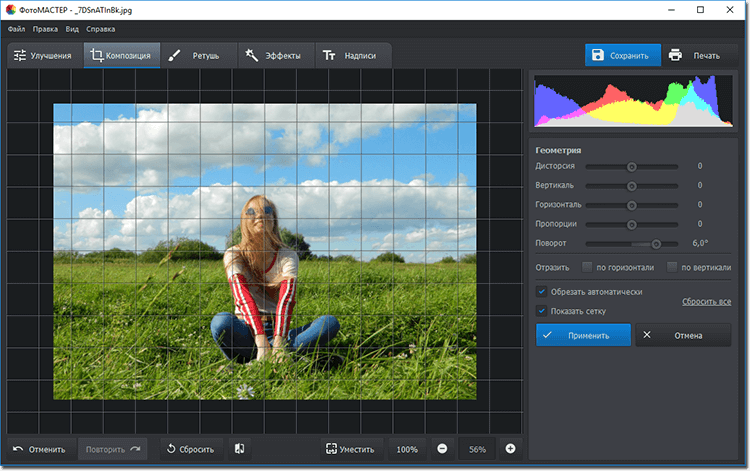
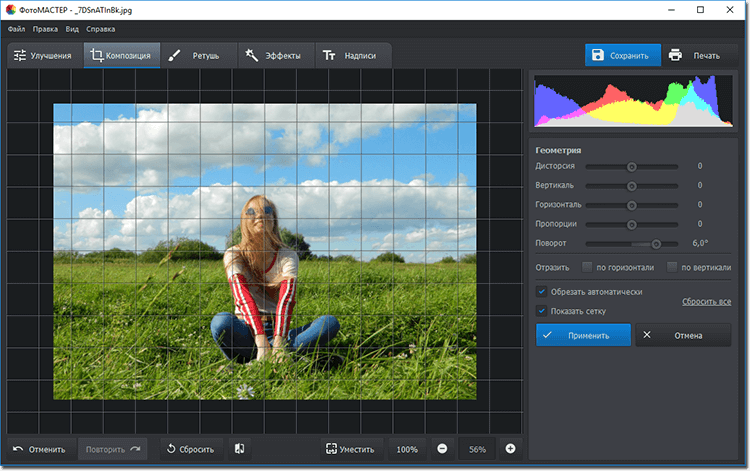
Ошибка третья. Заваленный горизонт.
Этот досадный дефект периодически встречается в работах не только начинающих фотографов, но и профессионалов. Выявить его очень просто — линия горизонта на таких снимках расположена не параллельно нижней и верхней границе кадра, а уходит куда-то в сторону. Особенно ярко этот недостаток всегда виден на пейзажных фотографиях.

Предотвратить появление дефекта можно с помощью опции «Электронный уровень», которая встроена в большинство современных фотоаппаратов. Если же заваленный горизонт удалось обнаружить только постфактум при просмотре фотографий на ПК, то запустите «ФотоМАСТЕР». В меню «Композиция» выберите опцию «Геометрия». Включите сетку, а затем начните передвигать бегунок на шкале «Поворот» до тех пор, пока не выровняете горизонт.

При редактировании пейзажных фотографий проследите за тем, чтобы горизонт не находился точно посередине фото. Если небо выглядит эффектно, располагайте линию ниже, если же на фото выигрывает поле, то ее лучше сдвинуть вверх. Так вы сможете сделать акцент на более интересной части фотографии.
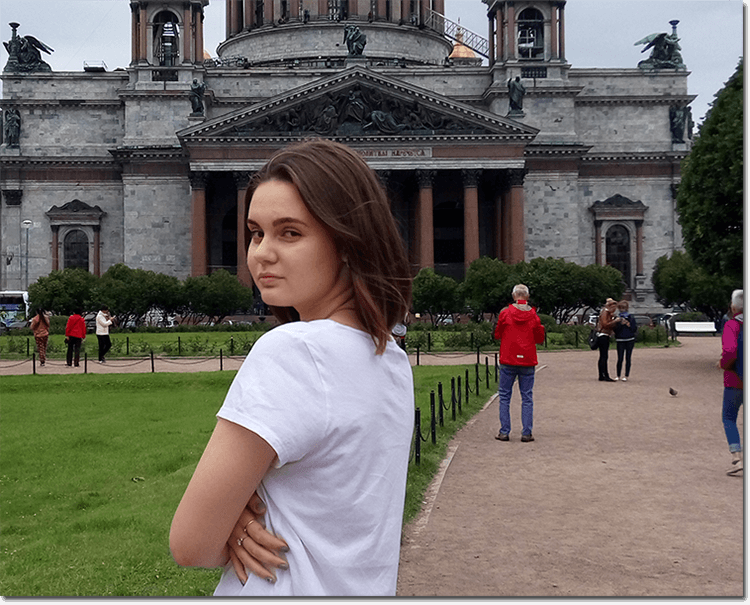
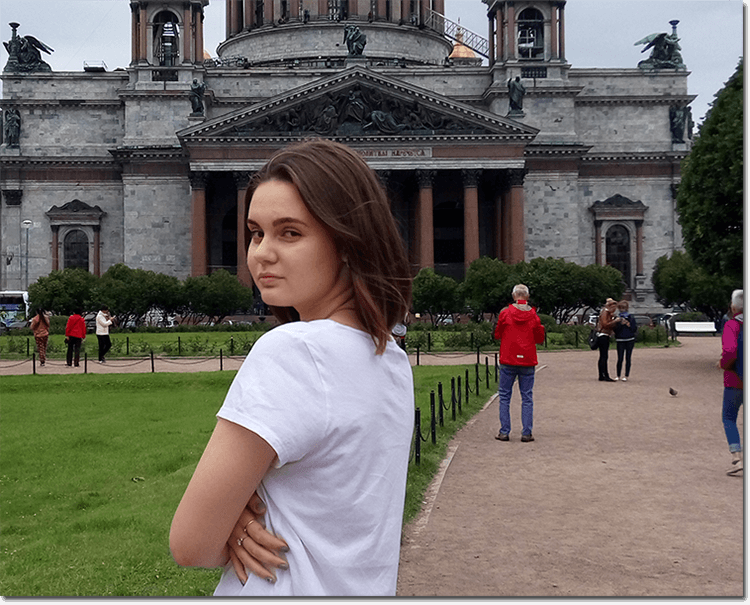
Ошибка четвертая. Невыгодные цветовые акценты.
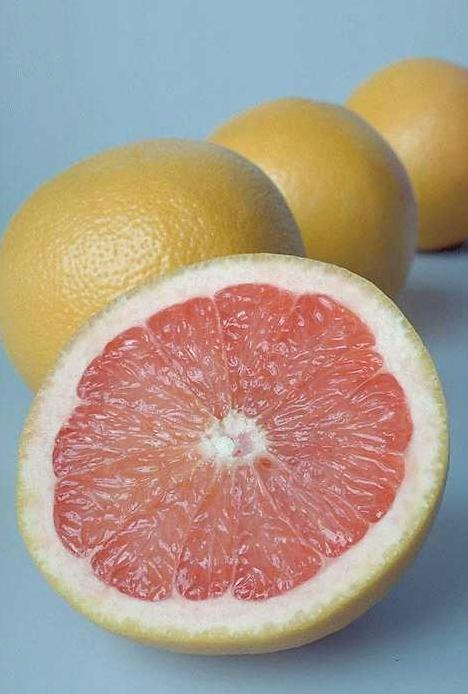
Фотографии, на которых есть яркие цветные детали, всегда привлекают внимание. Но красочные элементы тоже могут сыграть с вами злую шутку. Удачным кадр можно назвать только в случае, если основные цвета контрастны друг другу. Например, на фото, сделанном на пляже, — это голубое небо и желтый песок. Если же на фотографии присутствуют нежелательные вещи других, более насыщенных цветов, то это может стать настоящей проблемой и очень сильно отвлекать внимание от вашей изначальной задумки.

В программе «ФотоМАСТЕР» вы можете приглушить или усилить любой оттенок. Для этого перейдите в меню «Улучшения» во вкладку «Цвета» > «Насыщенность». Для уменьшения насыщенности потяните бегунок на шкале нужного цвета влево, для усиления — вправо.

Если изменения затронули не только нежелательный предмет, то перейдите в меню «Ретушь» и воспользуйтесь инструментом «Корректор». Мышкой выделите предмет, а затем убавьте его насыщенность.
Конечно же, это далеко не полный список ошибок, которые могут испортить любую, даже, казалось бы, самую гениальную идею. Но учитывая эти простые моменты, вы сможете сделать ещё один шаг на пути к созданию профессиональных фотокадров, а «ФотоМАСТЕР» поможет вам в этом. Установите софт и убедитесь, редактирование фотографий и создание идеальных кадров — это проще, чем кажется на первый взгляд.
Эти статьи могут вам понравиться:

Примеры композиционно выверенных изображений
Важнейшим компонентом в художественном искусстве является композиция, которая придает произведению законченность, показывает его единство и подчиняет элементы в нём между собой и основным замыслом. С латинского «compositio» означает соединение, создание порядка, чёткого взаимодействия. Где бы не использовалась композиция, к примеру, в дизайне, в рисовании, фотографиях, она всё равно будет выполнять одни и те же функции.
Подготовка места и материалов для рисования.
Неправильно освещается композиция, которую вы решили рисовать. Главное — усвоить, как правильно ее освещать. Источник света ставят впереди предмета или объекта и немного выше. Это называют верхне-боковое освещение, которое позволяет подчеркнуть формы благодаря контрасту света и тени. Также проверьте, чтобы было правильное освещение мольберта – тень от руки не должна падать на лист бумаги.
Далее важно грамотно подобрать бумагу. Ошибка заключается в том, что вы не уделяете выбору бумаги столько внимания, сколько нужно. Лучше всего подходит плотная белая бумага со слегка шероховатой поверхностью (ватман). По мелованной бумаге с глянцевой поверхностью карандаш скользит, и невозможно аккуратно стереть линии графитного карандаша ластиком.
Сразу приготовьте несколько видов карандашей. Твердый графитный карандаш даст тонкую линию, а самый мягкий годится для наброска. То же относится и к кистям – их нужно иметь несколько, разной формы и размера.
Композиция в дизайне
Настоящее произведение выстраивается на нескольких понятиях: главном сюжетно-тематическим центром и подчинённых ему иных элементов построения. Освещение, тональность, план, ракурс, а также колорит, точка и съёмочный момент, акцент и контраст неизменно содействуют композиции по смыслу и предметно.
Композиция, с научной точки зрения, изучает закономерности внутри строения форм как в искусстве, так и дизайне. Кроме этого, в неё входит достижение целостности и гармонии вещей.
По законам композиции, вещь должна иметь такую структуру, которая будет максимально чётко и лаконично передавать информационный посыл для конечного потребителя.
Композиция рисунка.
Приступая к рисованию отдельных предметов композиции, нужно их видеть как единое целое, как группу. Часто об этом не знают, и тогда в итоге получается, что рисунок либо смещен на листе в сторону, либо слишком мал для выбранного формата листа, либо ничего не умещается. В связи с этим рекомендуют провести диагональные линии и определить центр листа, а затем мысленно определить центр композиции из объектов, которые вы рисуете. Эти два центра не должны точно совпадать, но все же это служит хорошим ориентиром для гармоничного вписывания композиции в пространство листа.
Основные понятия и правила композиции
В разные эпохи развития искусства, деятели этого направления особо интересовались поиском более выразительных схем композиции, чем они использовали ранее в своих работах. За много лет было создано тысячи произведений с разнообразными решениями композиции. Чтобы лучше понять основы этого термина, лучше посмотреть на схематические изображения с пояснениями.
Диагональные линии в композиции

Перед вами два графика. На первом видно, что стрелка поднимается вверх, на втором же – вниз. В композиции важно, чтобы линии были направлены только вверх, поэтому проведенная линия от левого угла вниз воспринимается хуже, чем линия от левого угла вверх.
Замкнутая и открытая композиция
Поскольку в замкнутой композиции линии направляются в центр, она подходит для передачи неподвижных предметов. Центр композиции выполняет замыкающую функцию для элементов, которые там находятся. При взгляде на композицию откуда бы ни было, он будет направлен к центру. Чтобы красиво замкнуть предметы в центральной точке, их используют в компактном виде.
Открытая композиция, в свою очередь, с точностью да наоборот повторяет свойства замкнутой. Если вы хотите передать открытость пространства, дальность движения или что-то в таком ключе, используйте именно её.

Правило золотого сечения
В зависимости от того, как будут расположены элементы на плоскости, они могут быть гармонично использованы или нет.

Благодаря гармонии предметы на плоскости используются именно так, как предполагает автор. Слева изображение выглядит более гармонично, чем правое.
В природе, которая априори гармонична, работает несколько зрительных образов, а они подчиняются симметрии и золотому сечению.
Золотое сечение получают, когда берут два отрезка, делят на две части, которые неравны. Если большая часть отрезка относится к меньшей так же, как весь отрезок к большей части, мы получили соотношение нужного нам типа. Пример на рисунке ниже.

Если предположить, что весь отрезок это 8, то большая часть отрезка это 5/8, а меньшая — 3/8. Таким образом, зрительные центры располагаются вот так:

Правило трех третей

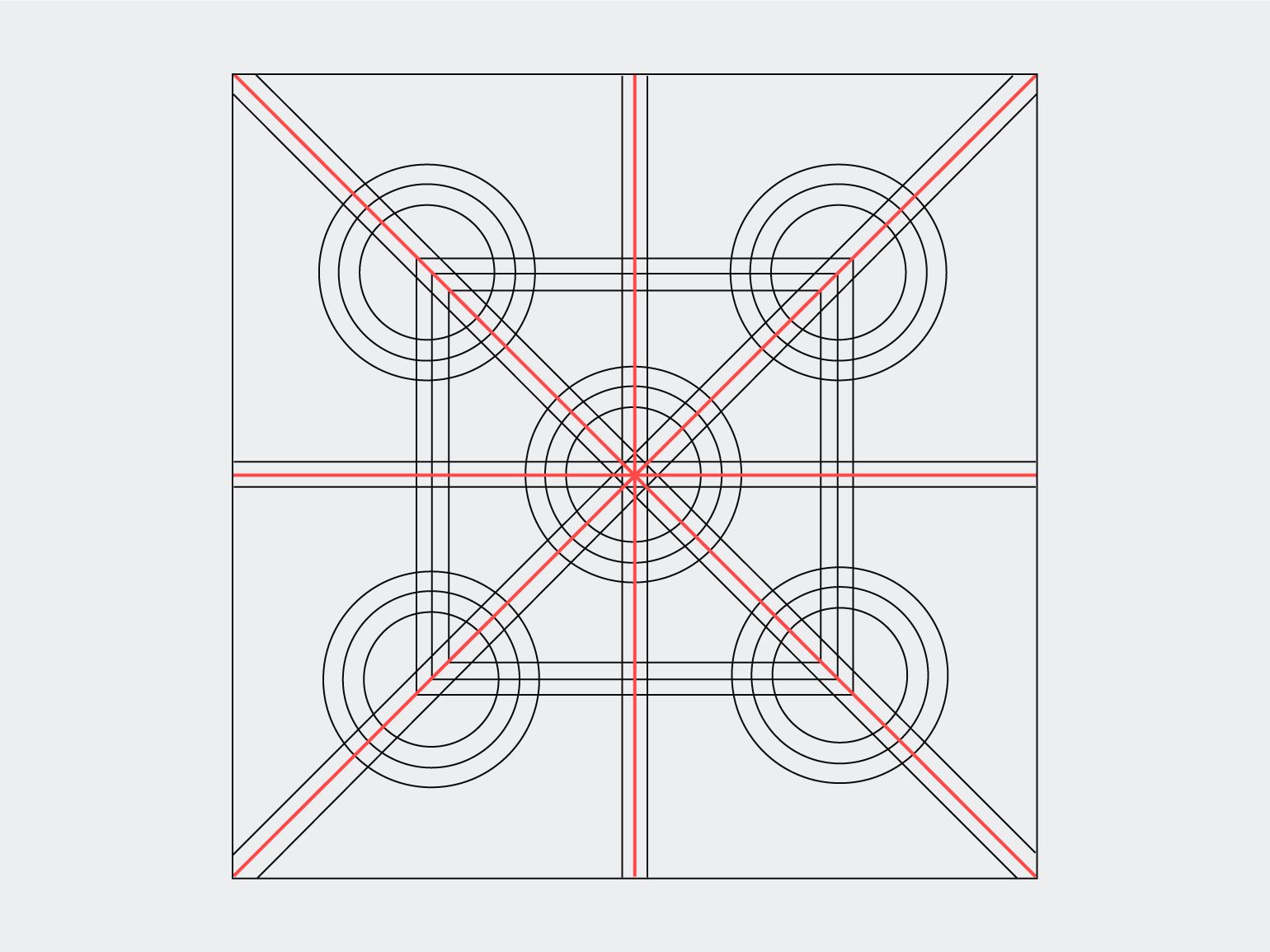
На первом рисунке изображено две фигуры, которые, на первый взгляд, расположены гармонично. Согласно золотому сечению, здесь вообще неправильно расположены элементы. Однако, если поделить квадрат на 9 частей (квадратиков), то мы заметим, что фигуры расположены на пересечении линий, а горизонталь треугольника совпадает с основной горизонталью. Это упрощенное золотое сечение или правило трёх третей.

Фигура человека.
Венец мастерства – нарисовать человека. И без промашек. Зачастую начинают рисовать так, как хочется. Но для рисования фигуры человека разработаны специальные правила пропорций – это вы можете разобрать с преподавателем на наших уроках или самостоятельно изучить в специальных учебниках рисования. Например, голова укладывается по высоте фигуры 7 раз. Опущенная рука равна 3 размерам головы. Нога делится пополам, бедро равно длине голени вместе со стопой. Со временем вы запомните все пропорциональные соотношения наизусть, и каждый нарисованный вами человек будет выглядеть гармонично.
Вот так можно описать 10 основных моментов, на которых начинающий делает самые заметные ошибки, определяющие неуспех всей картины. Из перечисленных выше секретов мастерства видно, что рисование – это, конечно, не только хобби и удовольствие, но и труд. Нужно учитывать много деталей, иметь определенные знания и много тренироваться. Но, зато результат окупит все усилия!
Избежать типичных ошибок вы можете посетив наш популярный мастер-класс «Карандаш с нуля».
Свойства пространственной формы предметов
Прежде чем рассмотреть различные закономерности композиции, надо познакомиться со свойствами пространственной формы материальных предметов.
Под свойствами пространственной формы понимается совокупность всех ее зрительно воспринимаемых признаков:
- геометрический вид (конфигурация);
- величина;
- положение в пространстве;
- масса;
- фактура;
- текстура;
- цвет;
- светотень;
Геометрический вид — свойство формы, определяемое соотношением ее размеров по трем координатам пространства, а также характером (конфигурацией) поверхности формы.
В зависимости от преобладания одного из трех основных измерений выделяются три вида формы:
- объемный, характеризуемый относительным равенством всех трех измерений;
- плоскостной, определяющийся резкой (или полной) уменьшенностью размеров по одной из координат измерения;
- линейный, для которого характерно преобладание какого-либо одного измерения над двумя другими при их относительно малой величине.
Прямолинейность (криволинейность) поверхности.
Чтобы разобраться с закономерностями композиций, нужно узнать пространственные формы предметов. К ним относят светотень, текстуру, массу, цвет, фактуру, величину, как оно находится в пространстве и геометрический вид (иначе говоря, конфигурацию)
Конфигурация и соотношение размеров формы по трём координатам пространства называется геометрическим видом. Есть варианты этого вида: плоскостной, линейный и объёмный. Первый являет собой намного менее (иногда, резко) выраженное значение одной координаты над остальными, второй преобладание одной координаты над другими, а третий означает относительное равенство между координатами.
Прямолинейность (криволинейность) поверхности характеризуется крайними состояниями – окружность и многогранная поверхность. Первый вариант – это преобладание прямой линии, а второй – нескольких линий.
Соотношение величин элементов в одной форме или отношение формы к размерам наблюдателя называют величиной.
Свойство пространственной формы предметов, которое характеризует строение поверхностей с внешней точки зрения (гладкая или шероховатая), называется фактурой.
Предел с одной стороны — максимально гладкая поверхность, где шероховатость почти незаметна. С другой стороны, есть максимально шероховатая поверхность, когда элементы фактуры различимы.
Наблюдаемое на поверхности предмета отображение структуры называют текстурой. Есть текстуры, с помощью которых точно можно отличить, из какого материала состоит та или иная форма. Иногда, при обработке какого-либо изделия, его обрамляют текстурой для улучшения декоративности.
Зрительное ощущение, которое получает наблюдатель, когда смотрит на предмет, называется восприятием цвета. Таким образом, цвет — это свойство, которое имеет тот или иной объект, когда он отражает или излучает свет. Для цвета характерны: тон, насыщенность, светлота.
Существует три ряда разнообразия цвета:
- Ряд от белого до чёрного цвета (серые ахроматические тона);
- Ряды теплой гаммы (от желтого до красного), холодной гаммы (от зеленого до фиолетового) и дополнительный цветов (от синего до оранжевого, от зелёного до красного, от фиолетового до желтого);
- Ряды хроматические-ахроматические, т.е, зелёный — серый, зелёный — белый и т.д.
Таким образом, получаем бесконечное разнообразие цвета, который используют как активное средство композиции.
Лишение округлой формы объёма можно достичь благодаря отсутствию теней. Если освещение будет таковым, что тени не станет, необходимо поработать с цветом и фактурой поверхности для возобновления эффекта.
Световой каркас поверхность образуется светлыми бликами на приготовленной поверхности. В свою очередь, этот каркас должен быть согласован с формой, иначе можно разрушить (зрительно) форму, которая в целом достаточно хороша. Если она освещенная под углом 90 градусов, значит она будет восприниматься как силуэт светлого типа на тёмном фоне. Так пропадают свои тени кривой поверхности.
Если направить свет под углом 45?, мы добьемся выявления объемных и фактурных качеств формы в трёхмерном виде. Увидим свет, полутон, тень, в том числе, падающую, а также заметим рефлекс. Благодаря фактуре исключатся блики, а если приблизить источник света вплотную, мы добьемся контрастные отношения света с рефлексами сложного типа и плотной тенью. На тенях собственного и падающего типа мы увидим тональные градации более крупно. Фактура будет выделяться лучше, если на криволинейную поверхность будет падать скользящий свет.
Если постепенно удалять источник света, мы получим исчезновение светотеневых градаций. Таким образом, материальность формы тоже будет заметно уменьшаться, а предмет, в некий момент, станет будто плоским, от него останется лишь силуэт. Теперь можно резюмировать, что, если плоскость стоит вертикально, она будет постоянно сохранять плоскостность, как бы сильно не направлялся свет. Объёмная форма потерпит изменения, а криволинейная поверхность либо усилит/уменьшит светотень и рефлексы, либо усугубит особенности рельефа, если речь пойдёт о рассеянном свете.
Когда происходит освещение двух граней объёмной формы, то при равномерном варианте получаем слабое её чтение и плоскостной характер. Если освещение на одной из граней преобладает, значит строение формы станет более ясным, однако чрезмерно этот эффект использовать не стоит, иначе зрительная связь может быть нарушенной. Так будет потеряна целостность формы. Свойства, которые есть у формы, никогда не изолированы друг от друга, наоборот, она характеризуется их единством и множеством.
Фото с мастер-класса «Карандаш с нуля»:
- Академический рисунок и живопись. Начало большого пути
- Бетти Эдвардс «Художник внутри вас» — рисуйте и ничего не бойтесь!
Нет похожих записей
Трекбэк с Вашего сайта.
Свойства и качества композиции
Гармоничная целостность
Целостность формы являет собой отражение логичности и органичности связи конструкции от композиционного воплощения. Если конструктивные элементы нужно объединять не только технически, но и композиционно, эта связь должна сохраняться. Только так достигается гармоничная целостность. Когда отсутствует соподчинённость между элементами формы, значит отсутствует и гармония. Чем сложнее форма отдельных элементов в композиции, тем сложнее её организация.
Композиционное равновесие
Когда все элементы формы сбалансированы между собой, это называют композиционным равновесием. Оно может не совпадать со зрительным равновесием, но проектирование формы должно быть сделано так, чтобы художник-конструктор спроектировал зрительно устойчивую форму. Легче всего добиться композиционного равновесия можно с помощью симметрии, которая уже, фактически, достигла равновесия, но не точно.
Симметрия
Симметрия
Симметрия наглядно проявляется в композиции, фактически являет собой повторение чего-либо зеркально. Она являет собой идеальность формы, однако, как известно, в природе нет ничего идеального и ничего полностью симметричного. Даже в технике, элементы не на 100% симметричны, но асимметричную часть необходимо увязывать с объёмом, что композиция была оригинальной.
Асимметрия
Асимметричность — это не совсем противоположное понятие симметрии. Если её использовать в развивающейся симметрично форме, то этот процесс происходит намного сложнее, чем использование симметрии. Художнику-конструктору нужно правильно добиться композиционного равновесия и соподчинённости элементов, иначе форма будет несвязной.
Динамичность
Динамичность формы проявляется в активности одной её стороны. К примеру, если отобразить куб, он будет зрительно статичным, т.к. величины объекта равны, но если показать параллелепипед вертикального вида, то заметим появление динамичности. Она свойственна как быстрым предметам, так и неподвижным. В первом случае, динамичность создает необходимую форму предмета, а в другом не является элементом создания формы.
Если на предмете что-то двигается, то сам предмет динамичным считать всегда нет смысла. К примеру, часы и циферблат — циферблат будет неудобен для восприятия, если часы будут динамичными. Антирационально динамичность была использована давно, ещё в 60-тых годах при проектировании мебели и другой фурнитуры. В результате этого, были заметными деформации связных элементов.
Статичность
Статичность являет собой полную противоположность динамичности. Это состояние, когда предмет в покое, не реагирует ни на что, остается непоколебимым. В транспортной технике статичность исключается, а вот в станках присутствует. Так же, она присутствует в чёткой связи с динамичными элементами в изделиях интерьера.
Единство характера формы
Определяется совокупностью черт, которые соединены в одно целое, но без этого единого целого отдельно существовать не смогут. Даже если их соединить вместе, но без единства, характер формы получить не удастся. При решении характера формы учитывают продолжительность срока, тенденции развития, роли вещи в сочетании с другими и т.д.
Если создавать однохарактерные по форме и другим параметрам средства, мы достигнем лишь угнетающего окружение, поэтому необходимо постоянно совершенствовать способности по созданию разнохарактерных единых форм.
Соотношение размеров, равновесие масс
Необходимо проанализировать терминологию, которая позволит понять форму с точки зрения равновесия. Для этого нужно:
- Понять разность видов соответствия элементов формы;
- Сложить знания о статичности и динамичности в форме;
- Распространить точки зрения на архитектурные особенности поверхности;
- Понять, как масса, текстура и окраска влияет на равновесие формы;
- Улучшить знания о том, как равновесие влияет на форму на разных её уровнях.
Диссиметрия
Диссиметрия являет собой такое расположение частей целого, когда второстепенные элементы является симметричными с точки зрения расположения, а основные наоборот – по отношению друг к другу ассиметричны. Таким образом, это динамическая структура со статическими элементами, которая не похожа на смешенную симметрию, т.к. там наоборот – статическая структура с динамическими элементами.
Организация форм
Организация форм, которая достигается комбинациями симметричных и диссиметричных форм, являет собой бесконечное множество вариантов. Законов точного определения для их не существует, а это уже некая свобода действий. Когда происходит переход от симметричной части к ассиметричной организации, должно произойти объединение в единое целое. Не забываем и про баланс масс, который способствует максимальной композиционной свободе.
Уровни структуры
Уровни структуры позволяют выяснить смысл симметричности и асимметричности. Симметрия являет собой строгость, классику, силу, отдых и т.д., асимметрия же наоборот: слабость, динамику, жизнь и в деталях, и в совокупности. Симметричные формы соответствуют «важности», «представительности», а противоположные формы – «приятности».
О творческом методе

По мнению Д. Кабалевского композиторская деятельность больше основывается на технике, чем на творчестве. И доля первого аспекта здесь – 90 %, второго – 10 %. То есть композитор должен знать требующиеся приемы и умело их реализовывать.
Способ сотворения музыки у каждого автора свой. Он характеризуется понятием «творческий метод».
Многие классики, писавшие произведения для оркестров, имели выдающийся внутренний тембровый слух. Они заранее представляли реальное звучание их творения.
Например, В. А. Моцарт совершенствовал партитуру до такого уровня, что оставалось только сделать нотные записи.

Таким образом, композиция в музыке – это еще и учение о связи приемов выразительности в композиционной системе. Здесь присутствует организующее начало творческого пространства – это форма-схема. Она является гранью музыкального единства, связанной с порядком хронологического развития произведения.
Композитор создает и совершенствует свое творение, используя внутренние взгляды об истинном звучании. Записи он может делать в рабочей тетради или на компьютере. Для подбора мелодии обычно применяется фортепиано.
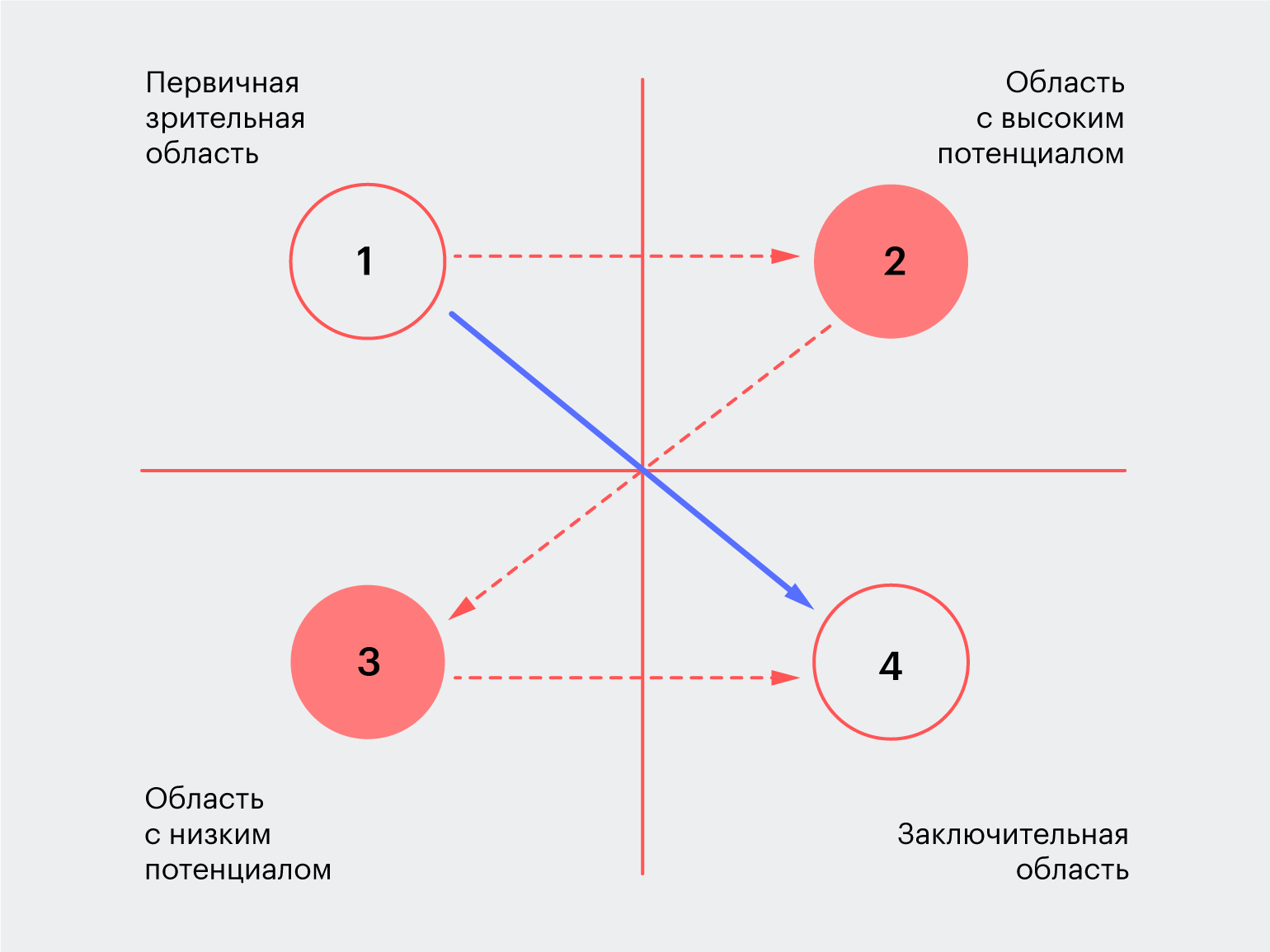
Два объекта

Вместо того, чтобы разделять изображение между двумя объектами, выберите главный, поместите его на передний план и отделите от фона с помощью малой глубины резкости. Это позволит сразу привлечь внимание зрителя к нужному объекту.

Неклассическое сочинение

Чтобы творить композиции под музыку, нужны определенные способности и нотная грамотность.
Так или иначе, нужно соблюдать принципы формирования мелодии:
- Равновесие. Линия не должна быть перегружена. Ритм и интонационный строй дополняют друг друга. А применение прыжков на значительные интервалы, отходы от модуляции и прочие подобные факторы только делают произведение очень сложным для восприятия. Можно обойтись более простым ритмом при изощренном строе и наоборот.
- Мелодическая волна. Принцип основывается на том, что движение идет вверх и вниз поочередно.
- Единство интонации. В музыкальной теме могут присутствовать ведущие интервалы. Яркий пример – секундовая интонация в произведении Моцарта «Реквием».
Какой бы вид композиции в музыке не применялся, произведение можно выгодно разнообразить нахождением мелодии в разных регистрах. Например, она может развиваться с басовых линий, достигать второй или третьей октавы и снова возвращаться к низам.
Глава 1: Базовые принципы композиции
3
| И. ВИШНЯКОВ. Портрет Ксении Тишининой |
| Н. ПУССЕН. Пейзаж с Полифемом |
| П. РУБЕНС. Снятие с креста |
| Н. ПУССЕН. Аркадские пастухи |
| К. ЛОРРЕН. Пейзаж с мельницей |
| ЛЕОНАРДО ДА ВИНЧИ. Мадонна в гроте |
| Для передачи образа чего-то неподвижного, устойчивого подойдет замкнутая, закрытая, статичная композиция. Основные направления линий стягиваются к центру. Построение ее по форме круга, квадрата, прямоугольника с учетом симметрии дает необходимое решение. А. РУБЛЕВ. Троица Ветхозаветная. Замкнутая композиция | Замкнутая композиция. Схема |
Если вам необходимо нарисовать панорамный пейзаж, показать большой простор, то не следует его перегораживать с боков, ограничивать какими-либо деревьями или зданиями, а лучше сделать уходящим за пределы рамы. Это тип открытой композиции. Основные направления линий из центра.
| Догадки расширяют фантазию зрителя. Если далекий горизонт частично загородить деревьями или другими предметами первого плана, то можно достигнуть большой образной выразительности композиции. Когда в эпоху Возрождения изменилась концепция мира и на смену замкнутого мира пришел мир бесконечный, то и на смену замкнутым композициям пришли открытые. В дальнейшем зарубежные и русские художники разработали новые типы композиции и использовали традиционные в зависимости от замысла произведения. И. ШИШКИН. Рожь. Открытая композиция | Открытая композиция. Схема |
Конечно, не стоит преувеличивать значение композиционных схем. Художник, воплощая замысел, опирается прежде всего на свое образно-зрительное представление о будущей картине. Но в период обучения основам композиции очень полезно использовать такие схемы, так как они помогают найти соотношения различных частей картины или рисунка, уяснить общую структуру композиции. Эти схемы имеют вспомогательное значение. Постепенно, приобретая опыт, можно научиться строить композиционные схемы только мысленно.
В качестве примера композиционного построения картины рассмотрим полотно Веласкеса «Сдача Бреды». Это — одна из наиболее ясно читаемых композиций, благодаря четкому распределению масс, чередованию темных и светлых пятен. Сюжетно-композиционный центр совпадает с центром холста. Две фигуры, расположенные в центре, нарисованы на фоне дали. Голова человека, подающего ключи от крепости, подчеркивается большим белым воротником, выразительно передан силуэт правой руки с ключом. Его полусогнутая поза говорит о необходимости сдаться на милость победителя. Фигура человека, принимающего ключи, написана на светлом фоне пейзажа. Его лицо выглядит светлым пятном на темном фоне, оно обрамлено темными волосами и светлым воротником. Везде контрасты и противопоставления. Шарф, диагонально перевязывающий костюм, и силуэт лошади справа позволяют подчеркнуть одну из диагоналей картины. Другую диагональ полотна образуют знамя, положение рук центральных фигур и оружие в левом углу картины.
Светлые пятна кафтана воина на третьем плане и головы лошади рядом с ним создает ощущение глубины пространства. Попытайтесь на минуту прикрыть эти два пятна и вы увидите, насколько обедняется композиция, как теряется ее глубина, потому что чрезмерно сближаются первый и последний планы картины. Композиционное пространство состоит из нескольких планов с перспективой дали. Интересных находок в композиции много. Можно дальше разбирать каждый элемент и убедиться в том, что художник руководствовался в передаче характеров принципом цельности в разнообразии. Введение пик с флажками, которые создают ритмическое разнообразие, вносят мажорные ноты, является приемом, делающим композицию поразительно живой. Произведение искусства, по выражению П. Флоренского, есть «запись некоторого ритма образов, и в самой записи даются ключи к чтению ее». Интересно отметить, что в этой картине Веласкеса «ключ» к ее чтению совпадает действительно с изображением ключа от крепости. Нет сомнений, что этот ключ является центром композиции, находящимся в центре холста, и специально выделен темным силуэтом в светлом многоугольнике. Веласкес использовал приемы, правила и средства композиции для того, чтобы передать содержание картины наилучшим образом. В истории искусства большую роль играли как процессы выполнения общепринятых канонов композиции (античность, Возрождение, барокко, классицизм и др.), так и стремление избавиться от жестких канонических схем использовать свободные композиционные приемы (XIX-XX вв.). Композиция, отвечающая индивидуальным творческим поискам художников, способна вызвать разнообразные ассоциации, чувства и эмоции. 1. Композиционная схема 2. Плановость в композиции 3. Контрасты темного и светлого в композиции
Композиции подвластно многое. С помощью композиционных средств можно передать на картине события, имеющие протяженность во времени, то есть происходящие не одновременно, а одно за другим. Этими приемами хорошо владели древнерусские иконописцы. Например, мастера новгородской школы XV века, чтобы рассказать о битве суздальцев с новгородцами, использовали трехъярусную фризовую композицию, то есть как бы три отдельные картины, показывающие каждая определенный эпизод, они расположены одна над другой, но вместе с тем составляют единое целое. Еще один распространенный прием построения композиции для передачи событий, происходящих в разное время и в разных местах,- объединение в одно целое нескольких сюжетов. Как правило, это крупное по размеру изображение в центре холста и небольшие рисунки вокруг него. Примеры такого построения композиции можно встретить в иконописи, народном искусстве, книжной графике и других видах искусства. Композиционные приемы в полной мере зависят от видов искусства. Наряду с общими закономерностями композиции каждый вид искусства имеет свою специфику и даже одно и то же композиционное средство может использоваться по-разному. В живописном произведении композиция должна казаться естественной и органичной, не навязывать зрителю идею картины, а как бы незаметно подводить его к ней с тем, чтобы он проникся ее содержанием и замыслом художника. Если в живописи композиция помогает передать иллюзию пространства, его глубину, то в народном и декоративно-прикладном искусстве художник композиционными приемами, наоборот, стремится подчеркнуть объем или плоскость украшаемого объекта.

Основная отличительная особенность декоративного изображения от реалистического состоит в том, что цвет предмета может быть дан без учета света и тени, возможен даже полный отказ от реального цвета. Важно, чтобы с его помощью цвета создавался художественный образ. Свойство декоративной композиции — декоративное преображение любой натуры, выделение нарядности, красочности, орнаментальности окружающего мира, соблюдение определенной меры условности изображения. Умелое обобщение формы нисколько не вредит выразительности. Отказ от второстепенных подробностей делает более заметным главное. К положительным результатам ведет не только строгий отбор главного, но и некоторая недосказанность, ассоциативность эмоционально-образного решения темы. Композиция ансамбля русского народного костюма строится по-разному в традиционных женских нарядах Севера и Юга России. В русской деревне вышивками, аппликациями, бисером и речным жемчугом любили украшать праздничную одежду. Женский костюм русского Севера часто называют «сарафанным комплексом», так как основные его части — рубаха и сарафан. Рукава, плечи и ворот, не закрытые сарафаном, обычно расшивали красными нитками. Часто украшали и подол. На Руси никогда не ходили без пояса, так как считалось, что он оберегает от бед. Завершает ансамбль русского костюма головной убор. У девушек это может быть только перевязка, оставляющая верх головы не закрытым, а замужняя женщина не показывалась на людях простоволосой. Северянки, например, носили кокошники, расшитые золотой нитью и речным жемчугом. Они по своей форме могли напоминать распушившуюся курочку, полумесяц, царский венец или иметь иную форму. Южанки предпочитали рогатую кичку, состоящую из многих деталей.
Костюм южных губерний заметно отличался от костюма северных. Он представлял собой так называемый «поневный комплекс». Основу его составляет понева, которую укрепляют на талии, причем полы ее не сходятся, и в просвете видна рубаха. Позднее прореху стали закрывать полотнищем другой материи — прошвой. Для этих костюмов характерна особая узорность, яркость и декоративность. Самая незамысловатая часть костюма — обувь тоже делалась с выдумкой, но в народном искусстве красота и назначение никогда не расходились. Крестьяне носили легкие и удобные для работы в поле лапти, а в праздники надевали обувь кожаную — сапоги, полусапожки, башмаки, коты. Композиция каждый раз ставит перед художником сложные вопросы, ответы на которые должны быть точными, оригинальными, неповторимыми. В композиции важно все — масса предметов, их зрительный «вес», размещение их на плоскости, выразительность силуэтов, ритмические чередования линий и пятен, способы передачи пространства и точка зрения на изображаемое, распределение светотени, цвет и колорит картины, позы и жесты героев, формат и размер произведения и многое другое. Художники используют композицию как универсальное средство, чтобы создать живописное полотно, скульптуру или произведение декоративно-прикладного искусства, добиться их образной и эмоциональной выразительности. Композиция же — не только мысль, идея произведения, ради выражения которой художник берется за кисть и карандаш, это и определенно созвучная душе художника и требованиям времени пластическая форма выражения.
| Построение картины можно рассчитать заранее. Постоянные упражнения в композиционном искусстве развивают композиционные навыки, можно научиться приемам построения композиции. С чего же начинается работа над композицией? Даже если попробовать разместить на листе всего одну точку, то уже встает проблема, как ее расположить наилучшим образом. Впечатление меняется в зависимости от перемещения точки на плоскости. Вместо точки может быть любой объект, например один человек или даже толпа народа, если взглянуть на нее с большой высоты. Новые проблемы в композиции появляются, когда к точке добавляется линия, которая в сущности состоит из многих точек. Попробуйте представить цепочку из большого количества людей и взглянуть с высоты. Вы увидите линию. |
| Примеры композиционного размещения объектов на листе |
Точка и несколько линий дают множество вариантов композиции.
Можно представить, что на первом рисунке изображен человек на берегу моря. На следующем рисунке может быть нарисован альпинист, поднимающийся в гору. Третья картина может показать охотников на берегу реки. А четвертая — пейзаж. Каждый может увидеть в этих схемах свои картины. Из точек, линий и пятен можно составить бесконечное количество композиций. Но для того, чтобы подняться к вершинам мастерства, освоить секреты композиции, необходимо познакомиться с ее правилами, приемами и средствами.
У композиции есть свои законы, складывающиеся в процесс художественной практики и развития теории. Этот вопро’ очень сложный и обширный, поэтому здесь пойдет речь < правилах, приемах и средствах, которые помогают построит] сюжетную композицию, воплотить идею в форму художествен ного произведения, то есть о закономерностях построение композиции. Мы рассмотрим в основном те из них, которьи касаются процесса создания реалистическогс произведения. Реалистическое искусство не простс отражает действительность, а олицетворяет востор] художника перед удивительной красотой обычны? вещей — эстетическое открытие мира.
Конечно, никакими правилами нельзя заме нить отсутствие художественных способностей к творческой одаренности. Талантливые ХУДОЖНИКЕ могут интуитивно находить правильные композиционные решения, но для развития композиционного дарования необходимо изучать теорию и многс трудиться над ее практической реализацией. Композиция строится по определенным законам. Ее правила и приемы взаимосвязаны между собой и действуют во все моменты работы над композицией. Все направлено на достижение выразительности и цельности художественного произведения. Поиск оригинального композиционного решения, использование средств художественной выразительности, наиболее подходящих для воплощения замысла художника, составляют основы выразительности композиции. Итак, рассмотрим основные закономерности построения художественного произведения, которые можно назвать правилами, приемами и средствами композиции. Основной замысел композиции может быть построен на контрастах доброго и злого, веселого и грустного, нового и старого, спокойного и динамичного и т. п. Контраст как универсальное средство помогает создать яркое и выразительное произведение. Леонардо да Винчи в «Трактате о живописи» говорил о необходимости использовать контрасты величин (высокого с низким, большого с маленьким, толстого с тонким), фактур, материалов, объема, плоскости и др. Тональный и цветовой контрасты используются в процессе создания произведений графики и живописи любого жанра. Светлый объект лучше заметен, выразительнее на темном фоне и, наоборот, темный — на светлом.
На картине В. Серова «Девочка с персиками» (ил. 36) можно хорошо видеть, что смуглое лицо девочки выделяется темным пятном на фоне светлого окна. И хотя поза девочки спокойна, все в ее облике бесконечно живо, кажется, что она сейчас улыбнется, переведет взгляд, пошевелится. Когда человек изображен в типичный момент своего поведения, способным на движение, не застывшим, мы восхищаемся таким портретом. Пример использования контрастов в многофигурной тематической композиции — картина К. Брюллова «Последний день Помпеи». Она отображает трагический момент гибели людей во время извержения вулкана. Композиция этой картины построена на ритме светлых и темных пятен, разнообразных контрастах. Главные группы фигур расположены на втором пространственном плане. Они выделены самым сильным светом от вспышки молнии и поэтому наиболее контрастны. Фигуры этого плана особенно динамичны и выразительны, отличаются тонкой психологической характеристикой. Панический страх, ужас, отчаяние и безумие — все это отразилось на поведении людей, их позах, жестах, действиях, лицах. Для достижения цельности композиции следует выделить центр внимания, где будет расположено главное, отказаться от второстепенных деталей, приглушить отвлекающие от главного контрасты. Композиционной цельности можно добиться, если объединить светом, тоном или колоритом все части произведения. Важная роль в композиции отводится фону или среде, в которой происходит действие. Окружение героев имеет огромное значение для раскрытия содержания картины. Единства впечатления, цельности композиции можно достигнуть, если найти необходимые средства для воплощения замысла, в том числе и наиболее типичный интерьер или пейзаж. Итак, цельность композиции зависит от способности художника подчинить второстепенное главному, от связей всех элементов между собой. То есть недопустимо, чтобы сразу бросалось в глаза что-то второстепенное в композиции, в то время как самое важное оставалось незамеченным. Каждая деталь должна восприниматься как необходимая, добавляющая что-то новое к развитию замысла автора. Запомните:
— ни одна часть композиции не может быть изъята или заменена без ущерба для целого;— части не могут меняться местами без ущерба для целого;— ни один новый элемент не может быть присоединен к композиции без ущерба для целого.
Знание закономерностей композиции поможет вам сделать свои рисунки более выразительными, но это знание вовсе не самоцель, а лишь средство, помогающее достигнуть успеха. Порой сознательное нарушение композиционных правил становится творческой удачей, если помогает художнику точнее воплотить свой замысел, то есть бывают исключения из правил. Например, можно считать обязательным то, что в портрете, если голова или фигура повернуты вправо, перед ними необходимо оставить свободное место, чтобы портретируемому, условно говоря, было куда смотреть. И, наоборот, если голова повернута влево, то ее сдвигают вправо от центра. В. Серов в портрете Ермоловой нарушает это правило, чем добивается поразительного эффекта — создается впечатление, что великая актриса обращается к зрителям, которые находятся за рамой картины. Целостность композиции достигается тем, что силуэт фигуры уравновешивается шлейфом платья и зеркалом (ил. 38). Можно выделить следующие композиционные правила: передачи движения (динамики), покоя (статики), золотого сечения (одной трети). К приемам композиции можно отнести: передачу ритма, симметрии и асимметрии, равновесия частей композиции и выделение сюжетно-композиционного центра. Средства композиции включают: формат, пространство, композиционный центр, равновесие, ритм, контраст, светотень, цвет, декоративность, динамику и статику, симметрию и асимметрию, открытость и замкнутость, целостность. Таким образом, средства композиции — это все, что необходимо для ее создания, в том числе ее приемы и правила. Они разнообразны, иначе их можно назвать средствами художественной выразительности композиции. Здесь названы не все, а только основные.
3
Дата добавления: 2017-01-08; просмотров: 6215; ЗАКАЗАТЬ НАПИСАНИЕ РАБОТЫ
Похожие статьи:
Исторические сводки
С древних эпох представление о композиционной целостности связывали с текстовым базисом. Другим фундаментом считалась танцевально-метричная система.
По мере развития музыки теория композиции варьировалась тоже. В XI столетии Гивдо Аретинский выпустил свой «Микролог». В нем под термином композиции он приводил мастеровитое создание хорала.

Через два века другой специалист Иоанн де Грокейо в своей работе «О музыке» данное определение трактовал как сложное составное произведение.
В XV столетии Иоанн Тинкторис написал «Книгу об искусстве контрапункта». В ней он четко разграничил две основы: нотированную и импровизированную.
В период с конца XV по начало XVI века знание о контрапункте развилось до появления определения «Искусства композиции».

В XVI–XVII столетии стала развиваться прикладная музыкальная теория.
В последующие два века сформировалась единая теория о гармонии, применении инструментов, музыкальной форме и принципах полифонии. Развивалась художественная автономность. Основами композиции в музыке стали признаваться:
- Тональность.
- Модуляции.
- Мотивы.
- Темы.
- Контрасты песенной схемы и связующих решений.
При этом теоретики концентрировали внимание преимущественно на сонатном цикле в классической интерпретации.
В связи с тем, что в эпоху Ренессанса активно развивалась концепция свободы личности творческого человека, менялся и статус композитора. В XIV веке была введена норма – указывать авторов музыкальных произведений.
Обязательные составляющие
Композиция в музыке предполагает наличие важнейших сопутствующих элементов, без которых невозможна целостность данной системы. В этот перечень входят:
- Автор (композитор) и его творческая работа.
- Его произведение, живущее без зависимости от него самого.
- Реализация содержания в определенной звуковой схеме.
- Сложный механизм технических приспособлений, объединенных теорией музыки.
Каждому виду искусства свойственен конкретный спектр технических приемов. Их усвоение – это обязательный аспект для творческой деятельности. Музыка отличается высочайшей трудоемкостью. По этой причине композитору необходима техническая оснащенность.
Критерии создания выразительной мелодии
Если вы желаете создать красивую запоминающуюся композицию, соблюдайте следующие обязательные пункты:
- Представление художественного образа для воплощения в произведении. Исходите из своих задач. Например, ваше творение будет только инструментальным или включите в него вокальную линию. Решите вопрос с его характером. Благодаря этому определитесь со средствами выразительности.
- Импровизация. Она подразумевает как можно больше игры и прослушивания. Так определяется оптимальная мелодическая линия. Поиск интересных вариантов требует определенного терпения.
- Если п. 2 осилить трудно, сочините мелодию, похожую в эмоциональном плане. Ее можно записать в нотной тетради, на компьютере или на диктофон.
- Изменение. Поработайте с определенной тематикой вашего творения. Измените в нее одну или несколько нот, такт или тональность. Изучите плюсы и минусы результатов.
- Анализ других произведений. Слушайте понравившиеся композиции. Выделяйте в них использованные приемы выразительности. Сопоставляйте их со своей работой. Так лучше поймете свои недочеты (если они есть).
Стадии классического сочинения

Начальный этап – это создание общего плана. В нем выделяется такой алгоритм:
- Решение вопроса с музыкальным жанром. Уяснение сюжета.
- Создание формы-схемы.
- Выбор творческий методики.
На третьем этапе сочиняется образная мелодия. Это может происходить на основе предварительных заготовок или с применением плавного наращивания. Данному образу должны соответствовать:
- гармония;
- фактура;
- дополнительные голоса с полифоническим развитием.
Музыкальное произведение должно быть доступным для восприятия. При его прослушивании человек акцентирует внимание на ключевых моментах и в то же время отдыхает эстетически.


[adrotate banner=»2″]
Как сделать фотографию более интересной, исправив стандартные ошибки при построении кадра.
Чтобы не допускать ошибок в композиции снимков, нужно понять ее принципы, саму идею о том, как это работает. В своем 6-минутном видеоуроке американский фотограф Эван Рэнфт разбирает четыре самых распространенных ошибки, которые допускают фотографы при построении кадра, и рассказывает о том, как их избежать. Он сравнивает снимки “до” и “после”, наглядно демонстрируя, как ошибки влияют на изображение.
1. Два объекта

Первая ошибка, которую Рэнфт называет “два объекта”, — это размещение в кадре двух объектов одинакового “веса”. В результате внимание зрителя раздваивается, он не знает, на что смотреть в первую очередь, что здесь важнее.
Вместо того, чтобы разделять изображение между двумя объектами, выберите главный, поместите его на передний план и отделите от фона с помощью малой глубины резкости. Это позволит сразу привлечь внимание зрителя к нужному объекту.

2. Взгляд “за кадр”

Во второй ошибке изображение снова разделено на две части, а взгляд модели направлен за пределы кадра.
В зависимости от ситуации, можно использовать и такую композицию, но для более сбалансированного изображения взгляд персонажа следует направить “внутрь” кадра — в данном случае, на ручей на заднем плане.

3. Касательные

В этом примере элементы фона “разрезают” объект и изображение, рассеивая внимание.
Чтобы исправить ошибку, Рэнфт находит более открытый фон, где можно четко отделить объект на переднем плане от заднего плана. Касательные здесь создают обрамление и направляют взгляд зрителя к модели.

Любимый пример Рэнфта — “тест с домашним питомцем”. Это типичный кадр с собакой или кошкой, который сделает большинство людей, не задумываясь о композиции — только лишь бы объект был где-то в пределах кадра.

Между тем, улучшить такое фото очень просто. Нужно просто найти другой угол (в данном случае — на уровне глаз). Совет Рэнфта — не лениться искать возможности для построения композиции.

Подробнее обо всем — в этом видео:
Другие туториалы по фотографии от Эвана Рэнфта — на его канале в YouTube.
P.S. О композиции вы можете так же прочитать:
- Динамическая симметрия: мастер-класс по композиции от Анри Картье-Брессона
- Как работать с композиционными линиями
- 9 советов по композиции от Стива Маккарри
- 10 мифов о правиле третей
- 10 правил композиции
ГРАФИЧЕСКИЙ ДИЗАЙН
Описанные в этой статье композиционные законы универсальны – они применимы для любого произведения (презентации, фотографии, сайта, рисунка, архитектурной работы и так далее).
Общие правила и ошибки композиции
В дизайне ключевым словом является слово “композиция”, которая означает соединение различных частей в единое в соответствии с какой-либо идеей. Composition (лат.) – сочинение, сложение, расположение. Как в компьютерной графике, как и в искусстве вообще, знание законов композиции очень важно.
1. Контраст
Контраст — это не только белое и черное. Он имеет множество разновидностей, оттенков и смыслов. Композиция может быть построена на контрасте толстого и тонкого, нового и старого, большого и маленького и так далее. Пример использования контраста как приема повышения выразительности изображения приведен на рис. 1.

Рис. 1. Светлый объект выразительнее на темном фоне (и наоборот)
Портрет на рис. 2 также контрастен. Но на снимке есть ошибка: темные волосы девушки слились с фоном. Возможно, человек на фотографии гордится своей прической, но мы этого уже не узнаем. Использование темного объекта на темном фоне — ошибка фотодизайнера.

Рис. 2. Неправильное использование контраста
Несмотря на то, что контраст основан на различиях, он не может быть использован в отношении совершенно разных объектов — тех объектов, у которых нет ничего общего. Например, мы можем сравнить Россию и Америку, но сравнение футбола и дерева лишено смысла. Реальными аспектами контраста могут выступать: форма, размер, расстояние, цвет, текстура, шрифт.
2. Подчинение главному
Композиционный закон акцента на главном, или приглушения второстепенного с целью выделения главного служит для достижения цельности композиции. Фактически — это соответствие вашей идеи и формы, найденной для ее выражения. В качестве примера на рис. 3 показана карта Новгородского района, на которой дизайнер отдельным цветом выделил главное — город Новгород Великий.

Рис. 3. Пример выделения главного красным цветом
3. Только нужное
Принцип единства (целостности) в композиции можно сформулировать одной фразой: ”Ничего лишнего!”. Достижение целостности означает, что в композиции ни один из элементов нельзя изъять, добавить или передвинуть без ущерба для целого (рис. 4).

Рис. 4. Пример
Слишком большое количество объектов и цветов – ошибка. Некоторые дизайнеры при создании рекламных и других монтажей, вставляют в них огромное количество разных предметов, стремясь сделать свой труд более впечатляющим. Это ошибка. Слишком много иллюстраций создает пестроту (рис. 5) и отвлекает внимание от основной идеи. Чувство меры — такое же необходимое качество дизайнера, как и буйная фантазия.

Рис. 5. На странице сайта слишком много объектов
4. Свет и тень
В дизайне для достижения выразительности композиции большую роль играет свет и тень. Выделение светом — позволяет выделить желаемый объект, на фоне остальных менее освещенных, подчеркнуть этот объект, сделать на нем акцент — (рис. 6).

Рис. 6. Световой акцент на памятнике
Пример неправильного использования света на рис. 7.

Частичное освещение объекта

Рис. 7. Съемка против света
5. Баланс (уравновешенная композиции)
Сгущения одного типа плотности, удаленные друг от друга, образуют отношение баланса, т. е. равновесия относительно некоторого центра. Преобладание зрительной массы объектов в верхней части кадра создает эффект неустойчивости, смутной угрозы, ощущение напряженности. Психологическая подоплека этого эффекта основана на подсознательном опасении, что нависшая над головой масса неустойчива и может рухнуть. В симметричной композиции все ее части уравновешены. При равновесии композиции элементы изображения, расположенные в разных частях кадра, соответствуют друг другу по объему, размеру и тону.
Равновесие в композиции может быть достигнуто разными средствами: по весу объектов, по их цвету, по тени, по объему пространства между объектами и т.д. — рис. 8.

Рис. 8. Чашка слева зрительно уравновешивает зерна справа
6. Правило взгляда и движения
В сторону взгляда и движения должен быть воздух. Иначе говоря, при построении композиции всегда нужно учитывать путь следования движущихся объектов и оставлять им пространство для продолжения движения. Взгляд также не должен упираться в раму изображения (рис. 9).

Рис. 9.. Пример того, насколько важнее оставить свободное пространство перед объектом, чем позади него.
7. Чем ближе, тем главнее
На восприятие графической работы очень сильно влияет пространственное расположение объектов. Чем ближе объект, тем он кажется главнее — рис. 10.

Рис. 10. Ближний объект привлекает больше внимания
8. Необычное привлекает
Привлечь внимание смотрящего можно нестандартным рисунком, например, таким как на рис. 11. Конечно, при этом скандальное изображение не должно быть порнографическим, полной безвкусицей и должно соответствовать идеям вашего сайта.

Рис. 11. Скандальное изображение, привлекающее внимание
#статьи
- 30 авг 2022
-
0
Правила композиции: большой разбор
Знакомим с главными приёмами композиции в дизайне и показываем, как они работают в айдентике и рекламе.
Иллюстрация: Polina Vari для Skillbox Media

Искусствовед, куратор и исследователь в области современного искусства и новых медиа.
На первом месте в дизайне стоит идея. Однако настолько же важно и первое впечатление. Даже самая хорошая идея может быть загублена неудачным дизайном. И даже простое высказывание может надолго остаться в памяти.
За первое впечатление отвечает композиция. Именно благодаря ей мы находим что-то «красивым» или можем сказать: «Мне почему-то не нравится». Она направляет взгляд, задаёт ритм, делает изображение гармоничным или, наоборот, отталкивающим. Рассказываем в статье, как при помощи композиции сформировать первое впечатление и сделать свой дизайн удобным.
Вы узнаете:
- что объединяет элементы;
- где находится центр композиции;
- что отвечает за динамику;
- какие бывают виды баланса;
- что задаёт ритм;
- как работает цвет.
Если говорить максимально просто, композиция — это расположение и соотношение элементов, которое заставляет их работать вместе и влияет на восприятие зрителя.
Если смотреть глубже, композиция — это связь между элементами на плоскости или в пространстве согласно определённому правилу или структуре. Именно это соотношение, а не сами элементы, становится первым, что мы замечаем. В зависимости от того, как организованы части изображения, будет сформировано первое впечатление — правила композиции работают на подсознательном уровне.
В начале XX века немецкие психологи Макс Вертгеймер и Курт Коффка провели исследования восприятия человеком окружающего мира. Они выявили ряд законов, которые учитывают естественное стремление человека найти порядок в беспорядке. Их эксперименты показали, что когда мозг обрабатывает полученные образы, он воспринимает ряд разрозненных элементов как единое целое. То есть подсознательно зритель пытается группировать похожие элементы, распознавать закономерности и таким образом упрощать сложные образы.

Изображение: McDonald’s / GrabFood
Уже более ста лет эти принципы остаются неизменными и активно используются в графическом дизайне. Предметы объединяет:

Изображение: Polina Vari для Skillbox Media
В качестве примера можно привести вёрстку поисковой страницы Google.


Позже немецкий философ и теоретик Рудольф Арнхейм, опираясь на достижения гештальт-психологов, приложил эти принципы для анализа произведений искусства. По его мнению, каждое изображение имеет конкретные точки притяжения.
Если в композиции нет акцентов, которые сразу захватывают внимание, то взгляд всегда будет останавливаться в центре и на четырёх углах прямоугольной плоскости. Именно в этих местах лучше размещать главные смысловые элементы.

Изображение: Polina Vari для Skillbox Media
Другая модель, которая лежит в основе современного информационного дизайна, получила название диаграммы Гутенберга. В этой схеме глаз обычно движется от левого верхнего угла к правому нижнему, проходя через центр, оптическую значимость которого обозначил и Арнхейм.
Левый верхний угол — первичная зрительная область: именно сюда естественным образом сначала направлен взгляд. В результате выработанной привычки читать книгу слева направо и сверху вниз мы подсознательно начинаем именно отсюда. Чаще всего здесь размещают логотип и наиболее важную информацию.
Правая верхняя часть — область с высоким потенциалом, она попадает в поле зрения следующей. Поэтому её используют для размещения вспомогательных сообщений, часто сюда помещают контактную информацию или строку поиска.
Левый нижний угол — слабое место, которому зритель уделяет меньше всего внимания. Он считается самым незаметным местом на странице, и на его просмотр тратят меньше всего времени. Если содержимое этого угла будет недостаточно ярким или весомым, его могут просто проглядеть.
Правый нижний угол — заключительная область. Здесь взгляд останавливается. Эту область часто используют для CTA — призыва к действию, например, для размещения кнопки чата с оператором или регистрации на сайте.

Изображение: Polina Vari для Skillbox Media
Пример диаграммы Гутенберга в действии — оформление главной страницы социальной сети «ВКонтакте».

Знание принципов Рудольфа Анхейма и диаграммы Гутенберга может помочь не только привлечь внимание к элементу, но и «спрятать» его.
Правило третей редко используется в информационном дизайне — обычно его применяют в плакатной графике, фотографии, рекламе.
Активные точки находятся на пересечении линий, которые делят пространство прямоугольного листа на девять равных частей, или самих линиях. Например, такую сетку можно встретить в камере нашего телефона.

Скриншот: Skillbox Media
Человеческий глаз естественным образом останавливается в этих точках, а возникающая асимметрия — ни одна из точек не совпадает с центром, ведь композиция разделена на трети — создаёт достаточное напряжение, чтобы придать работе динамики.

Скриншот: сайт Flecto / Skillbox Media
Более подробно о принципах зрительного восприятия и том, как их используют в дизайне, мы рассказываем в этой статье.
Одна из задач, которая стоит перед дизайнером, — не только расположить, но и выделить графически элементы с основной смысловой нагрузкой. Участки, которые привлекают внимание зрителя в первую очередь, называются фокальными точками.
Геометрический центр композиции — самая простая из них, поскольку находится в центре рабочей плоскости. Например, в прямоугольнике и квадрате геометрический центр располагается на пересечении двух диагоналей. Любой объект, помещённый в эту точку, будет привлекать внимание.
Композиционный центр — не всегда совпадает с геометрическим. Его образуют при помощи контраста, цвета, размера или формы объектов. В отличие от геометрического центра, композиционных центров может быть даже несколько. Именно они становятся ключевыми для композиции: вокруг них располагают все второстепенные объекты.

Изображение: LaDorna / Corina Bacanu / Behance
Расположение фокальных точек во многом зависит и от того, какая фигура лежит в основе композиции или рабочего пространства.
В прямоугольнике и квадрате привлекают внимание объекты, расположенные:
- на центральной оси и горизонтали, пересекающей её в оптическом центре;

Изображение: Nike / дизайн компании Wieden Kennedy
- на диагоналях и особенно в месте их пересечения;

Изображение: Nike
- на границах овала или круга, вписанных в прямоугольник рабочего пространства.

Изображение: Nike / дизайн компании Wieden Kennedy
В треугольнике фокальные точки находятся в зоне пересечения высот, биссектрис или медиан.

Изображение: ldambies / Shutterstock
В круге фокальные точки расположены:
- в центре и чуть выше геометрического центра;
- на сторонах пятиугольника, вписанного в этот круг.

Изображение: Wikimedia Commons
Линии — ещё один из важнейших элементов композиции. Они могут разделять или объединять элементы, направлять взгляд, создавать ощущение движения или покоя, формировать эмоции зрителя.
Горизонтальная линия находится в состоянии покоя и равновесия, что создаёт ощущение устойчивости и комфорта.

Изображение: Audi / Norbert Schoerner / Kiosk Productions
Вертикальная линия вызывает чувства роста, мощи и стабильности, потому что противостоит силе тяжести. Часто на общее впечатление влияет «вес» объектов, расположенных на такой вертикали, — наиболее устойчиво выглядят решения, в которых самые объёмные элементы располагаются внизу, а лёгкие — сверху.

Изображение: Audi / MullenLowe China
Диагональные линии создают ощущение движения и могут быть использованы для того, чтобы вести взгляд зрителя по направлению к акцентам. В композиции выделяют две диагонали:
- Нисходящая диагональ — идёт от левого верхнего угла к правому нижнему, даёт ощущение ускорения, динамики. Ещё её называют динамической диагональю.

Изображение: Decathlon / VMLY& R
- Восходящая диагональ — идёт от левого нижнего угла к правому верхнему и создаёт в композиции ощущение замедления или прикладываемых усилий. Её называют статической диагональю.

Изображение: Decathlon / VMLY& R
Движение взгляда слева направо всегда происходит быстрее, чем справа налево. Это необходимо учитывать при построении сюжета. На примере выше тревожное ощущение вызывает нисходящая диагональ: люди бегут медленно, и их вот-вот накроет волна. Но также тревога может быть связана и с нисходящей диагональю — например, альпинист, взбирающийся на склон, на нисходящей диагонали будет выглядеть неустойчиво, он может упасть. Тот же сюжет с восходящей диагональю покажет героя целеустремлённым.


Ощущение гармонии в композиции может быть весьма субъективно. При этом есть некоторые правила баланса, которые работают для всех примерно одинаково.
Баланс в композиции заключается в расположении элементов таким образом, чтобы они были стабильны и устойчивы или, наоборот, обладали динамикой за счёт неуравновешенности. Значимость элемента могут формировать его размер, контраст, насыщенность и форма.
При симметричном балансе одна сторона изображения — зеркально отражённая копия другой. Получается, что на двух сторонах изображения по обе стороны от оси, проходящей через центр, находятся равные по значимости элементы.
Симметрия легко считывается, она понятна и вызывает чувство устойчивости. Однако часто подобные композиции слишком статичны и потому могут казаться скучными. Это происходит из-за того, что изображение предсказуемо — ведь обе его половины практически идентичны.

Изображение: Wikimedia Commons
Асимметричный баланс — следствие неравнозначности каждой из сторон композиции. Так, например, доминирующий элемент может быть только на одной стороне, а уравновешивать его будут пара или несколько менее значительных объектов на другой.
Асимметрия идеально подходит для минималистского дизайна. Она помогает создать динамику при минимуме деталей, поскольку во время движения глаз получает каждый раз новую информацию — переходит от более крупных элементов к более мелким или от тёмных оттенков к более светлым.

Изображение: Wikimedia Commons
Асимметрия всегда выглядит интереснее, поскольку в неё заложено больше визуального разнообразия. Однако она требует более серьёзной работы, ведь достичь баланса между отдельными элементами сложнее.
Радиальный баланс — это симметрия в нескольких направлениях. Элементы располагаются вокруг центральной точки композиции, как спицы велосипедного колеса. Часто радиально сбалансированные конструкции заключены в круг, но дизайнеры экспериментируют и с другими формами — квадратами, треугольниками, восьмиугольниками, звёздами. В такой композиции центральная точка становится главным местом притяжения.

Изображение: Wikimedia Commons
Мозаичный баланс можно определить как организованный хаос. В композиции отсутствуют чёткие смысловые центры, а элементы имеют одинаковый по значимости «вес». Отсутствие иерархии должно приводить к, казалось бы, визуальному шуму, но равновесие сохраняется благодаря отсутствию чёткого фокуса внимания из-за равнозначности элементов.

Изображение: Wikimedia Commons
Сбалансированный дизайн всегда выглядит гармоничнее, потому что информация в нём организована, что помогает избегать напряжения из-за визуального хаоса.
Соотношение объектов, которое имеет наиболее приятные для восприятия пропорции формы или структуры, получило название золотого сечения.
Оно определяет отношение большей части к меньшей так же, как и большей к целому. Из-за этого его удобно применять для подбора размеров элементов. Древние греки вывели универсальное число этой пропорции — 1,68. Увеличивая элементы относительно друг друга согласно этому соотношению, можно получать гармоничные структуры.

Изображение: Polina Vari для Skillbox Media
Также для создания гармоничных композиций используется золотая спираль, организованная по принципу золотого сечения — на её линии располагают ключевые элементы.

Изображение: Oleh Svetiukha / Shutterstock
Более подробно о золотом сечении и золотой спирали мы рассказываем в этой статье.
Важное значение имеют не только сами элементы, но и то пространство, которое их разделяет. Позитивным пространством называют те места, которые занимают сами элементы. Негативным — то пространство, которое находится между ними.
Негативное пространство имеет большое значение при группировке элементов, отделении главного от второстепенного. Оно же делает дизайн воздушным. Также с помощью незаполненных областей можно создавать оптические иллюзии, например добавлять скрытые элементы.

Изображение: Wikimedia Commons
Читайте подробно о применении негативного пространства в этом материале.
Ритм в композиции создаёт упорядоченное движение. Ритмические узоры строятся из похожих элементов и интервалов между ними.
Существует три основных типа ритма:
- Регулярный ритм: интервалы между элементами предсказуемы или сами элементы схожи по размеру и длине. Регулярный ритм статичен, но делает дизайн живым за счёт контраста.

Изображение: Wikimedia Commons
- Плавный ритм: повторяющиеся элементы следуют изгибам и волнистым линиям. Каждый из них при этом уникален, хоть и похож на предыдущий. В природе подобный ритм встречается в окрасе животных — тигров или зебр, он образуется на годовых кольцах деревьев или отпечатке пальца. Такое ритмическое построение создаёт ощущение плавного движения, встречаемого в природе.

Изображение: Zebra Technologies
- Прогрессирующий ритм возникает, когда формы или фигуры при каждом своём повторении последовательно меняют форму, размер, также он может быть задан изменяющимися интервалами между элементами. Это создаёт иллюзию движения.

Изображение: Wikimedia Commons
Вариации в структуре всегда заставляют её выглядеть интереснее. Ритм предсказуем, а неожиданное отличие элемента выпадает из структуры и на мгновение приостанавливает движение взгляда.

Изображение: Wikimedia Commons
Читайте про процесс создания логотипа Центра Помпиду и других мировых музеев в нашей статье.
Неоднократные исследования показали, что цвет играет одну из ключевых ролей для привлечения внимания и при принятии решения, насколько нравится продукт, при знакомстве с ним.
Наиболее гармонично сочетание цветов работает по правилу 60–30–10: 60% составляет основной цвет, 30% — поддерживающий, а 10% — яркий акцент.
Большую роль в исследовании цвета внёс Иоханнес Иттен, предложив модель цветового круга. Согласно ей, все цвета (тона) можно разделить на три категории: комплементарные, аналоговые и триадические.
В этой статье мы подробно рассказываем об устройстве цветового круга и работе с ним.

Изображение: Skillbox Media
Дополнительные цвета — это противоположности на цветовом круге, например красный и зелёный.
Использование комплементарной цветовой схемы в композиции создаёт резкий контраст между элементами и отделяет их друг от друга. Изображение получается более ярким, но нарочито чрезмерное использование такой схемы может вызвать отторжение.

Изображение: Wikimedia Commons
Аналоговые цвета на цветовом круге находятся рядом друг с другом — например, красный, оранжевый и жёлтый. Изображение близких оттенков делает дизайн более гармоничным, предсказуемым, понятным.

Изображение: BP
Триадические цвета равномерно распределены по цветовому кругу и, как правило, собранные вместе работают ярко и динамично.
Использование триадической цветовой схемы создаёт визуальный контраст, но не делает образ кричащим.

Изображение: Wikimedia Commons
Читайте статьи о значении цвета для брендов:
- Розовый: Baskin Robbins, T-Mobile, Vanish
- Коричневый: Nescafe, UPS, Louis Vuitton
- Зелёный: Starbucks, Sprite, BP
- Белый: Apple, Wikipedia, Michelin
- Синий: IBM, Gillette, Kenzo
- Красный: Coca-Cola, Ferrari, Louboutin
Кроме оттенка, каждый цвет обладает ещё четырьмя основными характеристиками: насыщенностью, тоном, яркостью и температурой.
Определяет, насколько цвет интенсивен. Насыщенные цвета придают композиции яркий и чистый вид, тем самым делая её более динамичной. Однако чрезмерное использование насыщенных цветов может сбить с толку — каждый яркий цвет будет конкурировать с другим за внимание.

Фото: Chris Tovo / Dimitri Kalagas / Behance
Яркость влияет на то, насколько оттенок светлый или тёмный. Она используется для направления взгляда зрителя и создания акцента в композиции: светлый цвет будет более заметен на тёмном фоне, и наоборот.

Изображение: San Markos
Все цвета условно разделяют на две группы: тёплые — красный, жёлтый и оранжевый напоминают о солнце или огне — и холодные — сюда входят синий, зелёный, фиолетовый и лиловый.
Тёплые цвета всегда кажутся расположенными ближе, в то время как холодные уходят на задний план. Это свойство в композиции можно эффективно использовать для направления взгляда зрителя.

Изображение: Liqui Moly / Jirka Väätäinen / Behance

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Графический дизайнер
Узнать больше
Я видел фотографов, которые допускают много ошибок в композиции. Это не критика – все мы время от времени ошибаемся. Но понимание и исправление ошибок является ключевой частью усовершенствования навыков в композиции. Здесь описаны наиболее распространенные ошибки, которые я встречал.

Ошибка №1: изучить правило третей и ничего другого
Правило третей – это базовая теория композиции, которую обязательно нужно понимать. Но некоторые фотографы допускают ошибку, никогда не пытаясь выучить что-то новое.
Например, взгляните на фото ниже. Дерево расположено на пересечении линий, созданных делением кадра на трети согласно правилу третей.

Но является ли правило третей единственным принципом построения композиции на этой фотографии? Нет, не является. Давайте посмотрим на другие факторы.
- Вокруг дерева есть негативное пространство. Это создает место для воздуха и ощущение пространства.
- Дерево является главной точкой фокусировки и ни с чем не конкурирует.
- Холмы на заднем плане выглядят бледно из-за погодных условий (во время съемки шел дождь), придавая сцене глубину.
- Я использовал длинную экспозицию (125 секунд), чтобы размыть воду и листву на дереве, добавляя ощущение движения или течения времени.
- Я преобразовал фото в черно-белое для создания драматического эффекта.
Как видите, с точки зрения композиции на фотографии происходит гораздо больше, чем просто размещение дерева согласно правилу третей. Как только вы поймете, как работают эти идеи, вы сможете использовать их в других фотографиях и одновременно усовершенствовать свои навыки в композиции.
Ошибка №2: не включать в кадр интересный передний план
Это распространенная ошибка в пейзажной фотографии и некоторых документальных фотографиях. Это происходит потому, что фотографы в этих жанрах часто используют широкоугольные объективы, которые обычно включают множество деталей композиции.
Идея интересного переднего плана может быть трудной концепцией, чтобы понять ее сразу, но она имеет смысл, когда вы начинаете думать о ней.
Например, я сделал следующую фотографию на объектив 14 мм (широкоугольник для камеры APS-C). Я хотел рассказать историю о паре на рынке. Использование широкоугольного объектива помогло мне включить контекст – горы овощей на переднем плане, которые продавала пара. Овощи обеспечили интересный передний план и поддержали историю.

Та же идея была применена для пейзажа, снятого на широкоугольный объектив. На фото ниже руины выступают в качестве главного объекта. Цветы на переднем плане добавляют интерес в нижней части кадра.

Ошибка №3: не уделять достаточного внимания фону
Четкие фоны часто встречаются в документальных стилях фотографии, и могут поддержать историю о главном объекте. Например, на фотографии ниже главным объектом являются три мужчины – парикмахер, его клиент и мужчина, смотрящий в камеру.

Детали на заднем плане поддерживает объект съемки и помогает рассказать историю. Мы можем рассмотреть каждый предмет от стены позади мужчины до инструментов парикмахера. Эти детали являются интересной и важной частью фотографии.
Иногда требуется противоположный подход, и задний план следует размыть, чтобы устранить отвлекающие элементы. Понимание того, когда нужно размыть задний план, а когда оставить в резкости, также является одним из составляющих мастерства фотографа. На некоторых портретах (как приведенный ниже, сделанный с диафрагмой f/1.8) вы можете использовать широкую диафрагму, чтобы размыть фон и удалить детали, которые могут отвлекать от модели.

Ошибка, которую допускают некоторые фотографы, заключается в том, что они не задумываются о таких вещах, и уделяют внимание только тому, чтобы фон соответствовал объекту.
Ошибка №4: не проработать объект
Заключительная ошибка в композиции – не работать над объектом. Это означает, что вы делаете много фотографий до тех пор, пока не исчерпаете творческие возможности. Иногда это всего 3 или 4 фотографии, а иногда 20 или 30. В любом случае, идея состоит в том, чтобы исследовать разные ракурсы и возможности композиции.
Причина в том, что первый ракурс, который вы используете, не всегда наилучший. Если у вас есть возможность, будет полезным попробовать различные ракурсы, фокусные расстояния и, возможно, даже разные значения диафрагмы и выдержки.
Здесь вы можете применить одну из концепций, о которых шла речь в этой статье ранее. Спросите себя: “Как я могу сделать фотографию еще интереснее?”.
Возможно, следует уделить внимание фону. Возможно, нужно добавить интересных деталей на переднем плане. Может быть, фотографии нужно немного негативного пространства или использование длинной выдержки, чтобы размыть ее часть. Ответы зависят от объекта и от того, сколько у вас есть времени, чтобы исследовать его.
Пример работы над сценой
Вот пример. Ниже вы видите четыре фотографии интересного здания. В каждом снимке использован другой ракурс и композиция. Они были частью серии из 25 фотографий, которую я сделал, убедившись, что «выжал» из сцены все.




Заключение
Существует много ошибок, которые можно дорустить, когда речь заходит о композиции в фотографии, но это самые распространенные из них, которые я встречал.

Автор: Andrew S. Gibson
Перевод: Татьяна Сапрыкина
Базовые ошибки композиции в фотографии
Исправьте любые недостатки фото в программе «ФотоМАСТЕР»!
Для Windows 11, 10, 8, 7 и XP. Быстрая установка.
Исправляем ошибки, допущенные при съемке
Научиться делать отличные кадры может каждый. Для этого даже не надо ходить на курсы и покупать дорогое оборудование — достаточно освоить основные правила построения фотокомпозиции. Сегодня мы предлагаем вашему вниманию подборку базовых ошибок, которые совершает каждый второй начинающий фотограф. Учтите эти простые моменты при создании своих работ, тогда вы в разы повысите свое мастерство фотосъёмки.
Ошибка первая. Нет сюжетного центра.
У каждого фотоснимка должен быть свой сюжетный центр. На крупном портрете — это глаза модели; на фотографии, сделанной в полный рост, — её лицо. В отдельных случаях сюжетный центр может быть разделен и расположен в разных местах снимка. Но даже здесь важно проследить за тем, чтобы все составляющие композиции взаимодействовали друг с другом. В противном случае фотография получится захламленной, и зритель не поймет вашей задумки, так как главный объект потеряется в кадре.

При изучении уже сделанной фотографии вы поняли, что на ней присутствует не один, а несколько сюжетных центров? Ситуацию можно исправить с помощью функции кадрирования. Чтобы ею воспользоваться, вам нужно скачать ФотоМАСТЕР. В программе перейдите в меню «Композиция» и выберите одноименную опцию. С помощью рамки обозначьте границы обрезки. Если на фотографии запечатлен объект в движении, то оставьте место для маневра.

Ошибка вторая. Объект в центре кадра.
Если вам хочется создать яркий и динамичный снимок, то постарайтесь не размещать главный объект в центре кадра. С вероятностью в 95% фотография получится неповоротливой и скучной.

При проведении съемки вспомните о правиле золотого сечения. Мысленно разделите будущий кадр двумя вертикальными и двумя горизонтальными линиями. Места, где они пересекаются — это сильные точки, которые всегда привлекают взгляд. Постарайтесь поместить все важные объекты рядом с ними, тогда успех будет гарантирован.
Своевременно не задумались о расположении элементов в кадре? Не беда! Воспользуйтесь уже знакомой функцией кадрирования. В раскрывающемся списке выберите подходящую сетку, а затем расположите ее на фото так, чтобы все важные элементы находились рядом с линиями.

Ошибка третья. Заваленный горизонт.
Этот досадный дефект периодически встречается в работах не только начинающих фотографов, но и профессионалов. Выявить его очень просто — линия горизонта на таких снимках расположена не параллельно нижней и верхней границе кадра, а уходит куда-то в сторону. Особенно ярко этот недостаток всегда виден на пейзажных фотографиях.

Предотвратить появление дефекта можно с помощью опции «Электронный уровень», которая встроена в большинство современных фотоаппаратов. Если же заваленный горизонт удалось обнаружить только постфактум при просмотре фотографий на ПК, то запустите «ФотоМАСТЕР». В меню «Композиция» выберите опцию «Геометрия». Включите сетку, а затем начните передвигать бегунок на шкале «Поворот» до тех пор, пока не выровняете горизонт.

При редактировании пейзажных фотографий проследите за тем, чтобы горизонт не находился точно посередине фото. Если небо выглядит эффектно, располагайте линию ниже, если же на фото выигрывает поле, то ее лучше сдвинуть вверх. Так вы сможете сделать акцент на более интересной части фотографии.
Ошибка четвертая. Невыгодные цветовые акценты.
Фотографии, на которых есть яркие цветные детали, всегда привлекают внимание. Но красочные элементы тоже могут сыграть с вами злую шутку. Удачным кадр можно назвать только в случае, если основные цвета контрастны друг другу. Например, на фото, сделанном на пляже, — это голубое небо и желтый песок. Если же на фотографии присутствуют нежелательные вещи других, более насыщенных цветов, то это может стать настоящей проблемой и очень сильно отвлекать внимание от вашей изначальной задумки.

В программе «ФотоМАСТЕР» вы можете приглушить или усилить любой оттенок. Для этого перейдите в меню «Улучшения» во вкладку «Цвета» > «Насыщенность». Для уменьшения насыщенности потяните бегунок на шкале нужного цвета влево, для усиления — вправо.

Если изменения затронули не только нежелательный предмет, то перейдите в меню «Ретушь» и воспользуйтесь инструментом «Корректор». Мышкой выделите предмет, а затем убавьте его насыщенность.
Конечно же, это далеко не полный список ошибок, которые могут испортить любую, даже, казалось бы, самую гениальную идею. Но учитывая эти простые моменты, вы сможете сделать ещё один шаг на пути к созданию профессиональных фотокадров, а «ФотоМАСТЕР» поможет вам в этом. Установите софт и убедитесь, редактирование фотографий и создание идеальных кадров — это проще, чем кажется на первый взгляд.
Я видел фотографов, которые допускают много ошибок в композиции. Это не критика – все мы время от времени ошибаемся. Но понимание и исправление ошибок является ключевой частью усовершенствования навыков в композиции. Здесь описаны наиболее распространенные ошибки, которые я встречал.

Ошибка №1: изучить правило третей и ничего другого
Правило третей – это базовая теория композиции, которую обязательно нужно понимать. Но некоторые фотографы допускают ошибку, никогда не пытаясь выучить что-то новое.
Например, взгляните на фото ниже. Дерево расположено на пересечении линий, созданных делением кадра на трети согласно правилу третей.

Но является ли правило третей единственным принципом построения композиции на этой фотографии? Нет, не является. Давайте посмотрим на другие факторы.
- Вокруг дерева есть негативное пространство. Это создает место для воздуха и ощущение пространства.
- Дерево является главной точкой фокусировки и ни с чем не конкурирует.
- Холмы на заднем плане выглядят бледно из-за погодных условий (во время съемки шел дождь), придавая сцене глубину.
- Я использовал длинную экспозицию (125 секунд), чтобы размыть воду и листву на дереве, добавляя ощущение движения или течения времени.
- Я преобразовал фото в черно-белое для создания драматического эффекта.
Как видите, с точки зрения композиции на фотографии происходит гораздо больше, чем просто размещение дерева согласно правилу третей. Как только вы поймете, как работают эти идеи, вы сможете использовать их в других фотографиях и одновременно усовершенствовать свои навыки в композиции.
Ошибка №2: не включать в кадр интересный передний план
Это распространенная ошибка в пейзажной фотографии и некоторых документальных фотографиях. Это происходит потому, что фотографы в этих жанрах часто используют широкоугольные объективы, которые обычно включают множество деталей композиции.
Идея интересного переднего плана может быть трудной концепцией, чтобы понять ее сразу, но она имеет смысл, когда вы начинаете думать о ней.
Например, я сделал следующую фотографию на объектив 14 мм (широкоугольник для камеры APS-C). Я хотел рассказать историю о паре на рынке. Использование широкоугольного объектива помогло мне включить контекст – горы овощей на переднем плане, которые продавала пара. Овощи обеспечили интересный передний план и поддержали историю.

Та же идея была применена для пейзажа, снятого на широкоугольный объектив. На фото ниже руины выступают в качестве главного объекта. Цветы на переднем плане добавляют интерес в нижней части кадра.

Ошибка №3: не уделять достаточного внимания фону
Четкие фоны часто встречаются в документальных стилях фотографии, и могут поддержать историю о главном объекте. Например, на фотографии ниже главным объектом являются три мужчины – парикмахер, его клиент и мужчина, смотрящий в камеру.

Детали на заднем плане поддерживает объект съемки и помогает рассказать историю. Мы можем рассмотреть каждый предмет от стены позади мужчины до инструментов парикмахера. Эти детали являются интересной и важной частью фотографии.
Иногда требуется противоположный подход, и задний план следует размыть, чтобы устранить отвлекающие элементы. Понимание того, когда нужно размыть задний план, а когда оставить в резкости, также является одним из составляющих мастерства фотографа. На некоторых портретах (как приведенный ниже, сделанный с диафрагмой f/1.8) вы можете использовать широкую диафрагму, чтобы размыть фон и удалить детали, которые могут отвлекать от модели.

Ошибка, которую допускают некоторые фотографы, заключается в том, что они не задумываются о таких вещах, и уделяют внимание только тому, чтобы фон соответствовал объекту.
Ошибка №4: не проработать объект
Заключительная ошибка в композиции – не работать над объектом. Это означает, что вы делаете много фотографий до тех пор, пока не исчерпаете творческие возможности. Иногда это всего 3 или 4 фотографии, а иногда 20 или 30. В любом случае, идея состоит в том, чтобы исследовать разные ракурсы и возможности композиции.
Причина в том, что первый ракурс, который вы используете, не всегда наилучший. Если у вас есть возможность, будет полезным попробовать различные ракурсы, фокусные расстояния и, возможно, даже разные значения диафрагмы и выдержки.
Здесь вы можете применить одну из концепций, о которых шла речь в этой статье ранее. Спросите себя: “Как я могу сделать фотографию еще интереснее?”.
Возможно, следует уделить внимание фону. Возможно, нужно добавить интересных деталей на переднем плане. Может быть, фотографии нужно немного негативного пространства или использование длинной выдержки, чтобы размыть ее часть. Ответы зависят от объекта и от того, сколько у вас есть времени, чтобы исследовать его.
Пример работы над сценой
Вот пример. Ниже вы видите четыре фотографии интересного здания. В каждом снимке использован другой ракурс и композиция. Они были частью серии из 25 фотографий, которую я сделал, убедившись, что «выжал» из сцены все.




Заключение
Существует много ошибок, которые можно дорустить, когда речь заходит о композиции в фотографии, но это самые распространенные из них, которые я встречал.

Автор: Andrew S. Gibson
Перевод: Татьяна Сапрыкина
ГРАФИЧЕСКИЙ ДИЗАЙН
Описанные в этой статье композиционные законы универсальны – они применимы для любого произведения (презентации, фотографии, сайта, рисунка, архитектурной работы и так далее).
Общие правила и ошибки композиции
В дизайне ключевым словом является слово “композиция”, которая означает соединение различных частей в единое в соответствии с какой-либо идеей. Composition (лат.) – сочинение, сложение, расположение. Как в компьютерной графике, как и в искусстве вообще, знание законов композиции очень важно.
1. Контраст
Контраст — это не только белое и черное. Он имеет множество разновидностей, оттенков и смыслов. Композиция может быть построена на контрасте толстого и тонкого, нового и старого, большого и маленького и так далее. Пример использования контраста как приема повышения выразительности изображения приведен на рис. 1.

Рис. 1. Светлый объект выразительнее на темном фоне (и наоборот)
Портрет на рис. 2 также контрастен. Но на снимке есть ошибка: темные волосы девушки слились с фоном. Возможно, человек на фотографии гордится своей прической, но мы этого уже не узнаем. Использование темного объекта на темном фоне — ошибка фотодизайнера.

Рис. 2. Неправильное использование контраста
Несмотря на то, что контраст основан на различиях, он не может быть использован в отношении совершенно разных объектов — тех объектов, у которых нет ничего общего. Например, мы можем сравнить Россию и Америку, но сравнение футбола и дерева лишено смысла. Реальными аспектами контраста могут выступать: форма, размер, расстояние, цвет, текстура, шрифт.
2. Подчинение главному
Композиционный закон акцента на главном, или приглушения второстепенного с целью выделения главного служит для достижения цельности композиции. Фактически — это соответствие вашей идеи и формы, найденной для ее выражения. В качестве примера на рис. 3 показана карта Новгородского района, на которой дизайнер отдельным цветом выделил главное — город Новгород Великий.

Рис. 3. Пример выделения главного красным цветом
3. Только нужное
Принцип единства (целостности) в композиции можно сформулировать одной фразой: ”Ничего лишнего!”. Достижение целостности означает, что в композиции ни один из элементов нельзя изъять, добавить или передвинуть без ущерба для целого (рис. 4).

Рис. 4. Пример
Слишком большое количество объектов и цветов – ошибка. Некоторые дизайнеры при создании рекламных и других монтажей, вставляют в них огромное количество разных предметов, стремясь сделать свой труд более впечатляющим. Это ошибка. Слишком много иллюстраций создает пестроту (рис. 5) и отвлекает внимание от основной идеи. Чувство меры — такое же необходимое качество дизайнера, как и буйная фантазия.

Рис. 5. На странице сайта слишком много объектов
4. Свет и тень
В дизайне для достижения выразительности композиции большую роль играет свет и тень. Выделение светом — позволяет выделить желаемый объект, на фоне остальных менее освещенных, подчеркнуть этот объект, сделать на нем акцент — (рис. 6).

Рис. 6. Световой акцент на памятнике
Пример неправильного использования света на рис. 7.

Частичное освещение объекта

Рис. 7. Съемка против света
5. Баланс (уравновешенная композиции)
Сгущения одного типа плотности, удаленные друг от друга, образуют отношение баланса, т. е. равновесия относительно некоторого центра. Преобладание зрительной массы объектов в верхней части кадра создает эффект неустойчивости, смутной угрозы, ощущение напряженности. Психологическая подоплека этого эффекта основана на подсознательном опасении, что нависшая над головой масса неустойчива и может рухнуть. В симметричной композиции все ее части уравновешены. При равновесии композиции элементы изображения, расположенные в разных частях кадра, соответствуют друг другу по объему, размеру и тону.
Равновесие в композиции может быть достигнуто разными средствами: по весу объектов, по их цвету, по тени, по объему пространства между объектами и т.д. — рис. 8.

Рис. 8. Чашка слева зрительно уравновешивает зерна справа
6. Правило взгляда и движения
В сторону взгляда и движения должен быть воздух. Иначе говоря, при построении композиции всегда нужно учитывать путь следования движущихся объектов и оставлять им пространство для продолжения движения. Взгляд также не должен упираться в раму изображения (рис. 9).

Рис. 9.. Пример того, насколько важнее оставить свободное пространство перед объектом, чем позади него.
7. Чем ближе, тем главнее
На восприятие графической работы очень сильно влияет пространственное расположение объектов. Чем ближе объект, тем он кажется главнее — рис. 10.

Рис. 10. Ближний объект привлекает больше внимания
8. Необычное привлекает
Привлечь внимание смотрящего можно нестандартным рисунком, например, таким как на рис. 11. Конечно, при этом скандальное изображение не должно быть порнографическим, полной безвкусицей и должно соответствовать идеям вашего сайта.

Рис. 11. Скандальное изображение, привлекающее внимание
