Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта

Никита Обухов
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.


Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
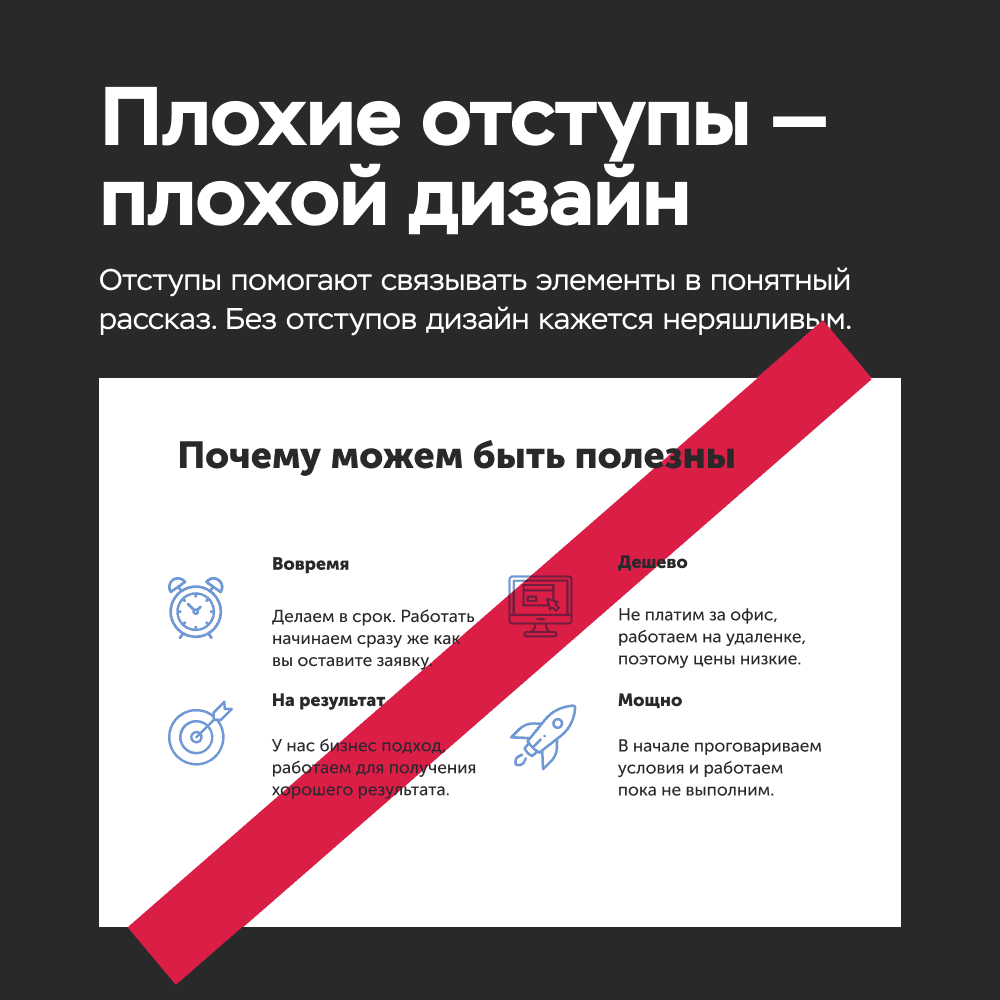
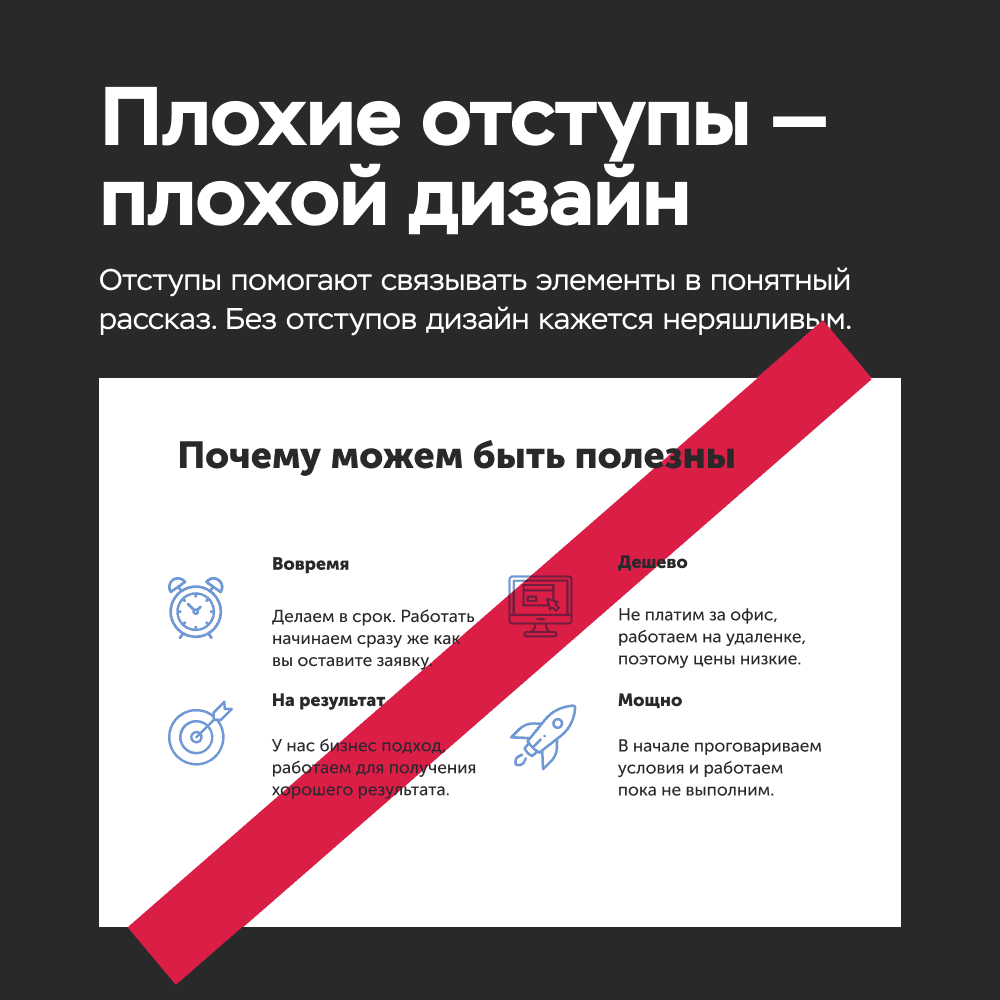
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.


Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).


Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.

Текст трудно прочитать, фотография слишком светлая

На фотографию наложен фильтр, и текст теперь легко читается
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).


Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.


Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.


Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).


Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.


Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).


Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.


Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.


Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.


Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
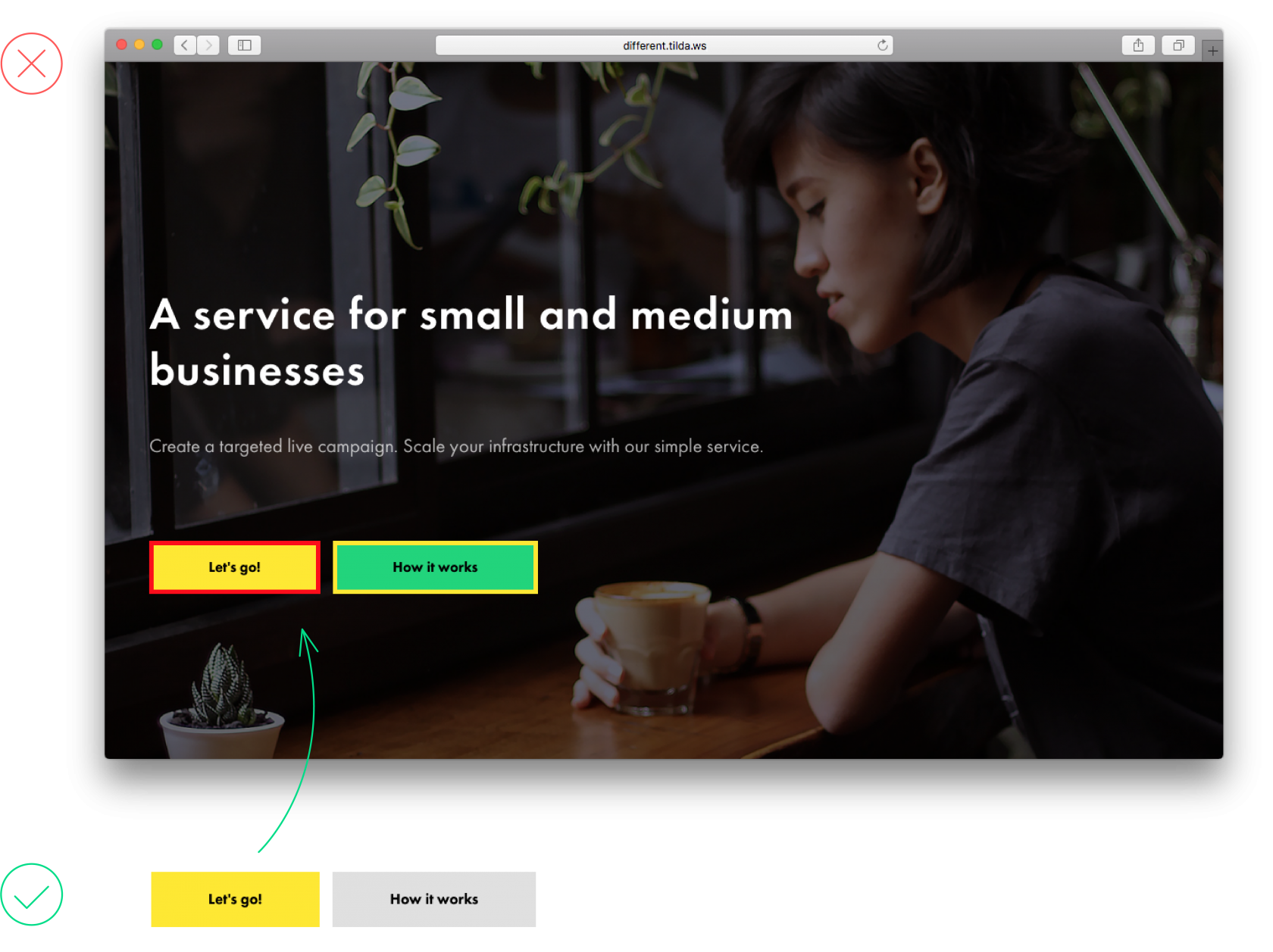
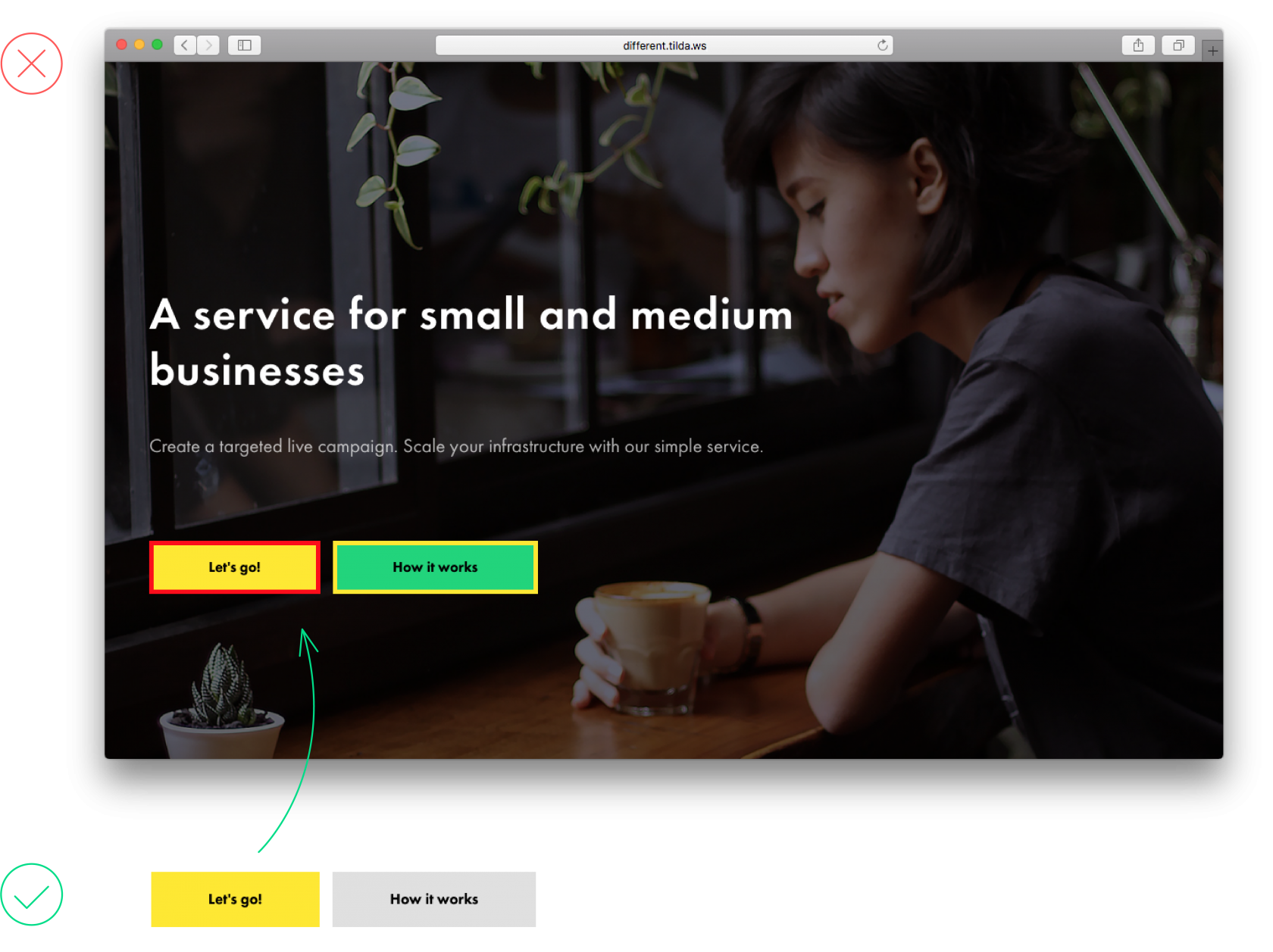
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.

Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.


Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.

В меню слишком много информации, поэтому в нем сложно сориентироваться

Информации в меню немного, легко сориентироваться
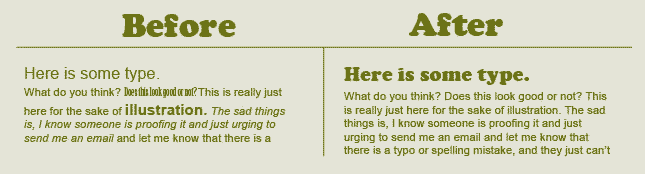
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.


Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.


Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.


Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.


Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.


Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.


Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.


Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.


Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.


Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.

10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.


Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.

Много выделено жирным, текст рябит в глазах

Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.


В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.


Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.


Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует.
В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.

Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен

Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.


Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну

- /
- /

Разработка сайта — это трудоемкий и подчас дорогой процесс, который новички пытаются удешевить с помощью самостоятельной работы. Обычно для этих целей применяется Тильда — продвинутый и простой конструктор, освоение которого не требует много времени.
Идея о том, чтобы сделать самому сайт на Тильде за пару дней, кажется привлекательной многим владельцам бизнеса. Однако на деле это может обернуться потерей сил и времени ввиду отсутствия подходящих навыков и знаний о работе конструктора. Основные ошибки при создании сайта у новичков выглядят следующим образом.

Адаптация стандартных блоков
Стандартные блоки — это встроенные шаблоны Тильды, которые можно брать за основу для разработки собственного сайта. В блок можно добавлять свои изображения, видео, текст, цвета и пр.
Проблема заключается в том, что адаптировать стандартные блоки и подгонять их под стиль собственного сайта может быть проблематично. Кроме того, стандартных блоков достаточно много, что делает их органичное использование и настройку навигации на сайте сложной задачей.
Сложности с Zero блоками
Нулевой блок — это редактор, дающий возможность реализовывать разнообразные блоки для разработки адаптивности сайта и привнесения новых элементов в каждый из них.
У них не наблюдается недостаток функционала, напротив, эти блоки обладают сложными дизайнерскими наработками, которые позволяют разработать индивидуальный дизайн сайта. Однако с ними сложно работать без дизайнерских навыков, так как Zero блоки предназначены для нестандартных композиций.

Убираем значок Тильда внизу сайта
Дизайн с участием Zero блока
Отсутствие SSL сертификата
Защита данных клиентов и увеличение
доверия клиентов к сайту происходит с помощью подключения SSL сертификатов. Однако на деле они не всегда присутствуют, и это одна из стандартных ошибок новичков при создании сайта. Начинающие специалисты или вообще не осведомлены о необходимости их использования, или не умеют работать с DNS-серверами и
А-записями, для которых нужно настроить
IP-адрес сервера Tilda.

Tilda дает возможность настроить работу по протоколу https.
Сайт не адаптирован под мобильные устройства
Проблемы при самостоятельном создании
сайта на Tilda могут возникать даже у опытных программистов, и это один из таких случаев.
Она возникает, когда специалист занимается сбором ресурса на компьютере, но при это забывает посмотреть, как содержимое будет выглядеть на мобильных платформах. Между
тем, от этого напрямую зависит удобство пользователя при работе с сайтом.

Боковое меню настроек Тильда
Первоначальные тесты можно производить в браузере, но финальную версию стоит смотреть на реальных мобильных устройствах.
Отсутствие уникального контента
Алгоритмы ранжирования поисковых систем регулярно обновляются, что формирует
большое количество требований к размещаемому на сайте контенту. В нем
крайне важна уникальность, наличие которой обеспечивает более высокий шанс попадания ресурса в топ поисковой выдачи. Типичные ошибки при создании сайта сводятся к тому,
что начинающие разработчики не задумываются
о качестве контента, стремясь побыстрее запустить сайт в работу и размещая на
нем материалы из других источников.
Низкая скорость загрузки страницы
Это часто обусловлено графикой, которая выставляется на сайте в погоне за высоким качеством размещаемых фотографий. Из-за «тяжелых» изображений сайт грузится долго,
и клиенты, не дожидаясь его окончательной загрузки, просто закрывают окно, переходя
к конкурентам.
При этом Тильда дает возможность вставлять изображения в высоком качестве на сайт без потери скорости загрузки, о чем знают не все начинающие программисты. Ошибки юзабилити, приводящие к отказу пользователей от ознакомления с содержимым сайта, серьезно сказываются на его продвижении в поисковой выдаче и на возможности построения коммуникации с потенциальными клиентами.
Подключение стороннего сервиса
Тильда дает возможность подключать свои или сторонние сервисы, однако в ходе их интеграции необходимо соблюдать порядок работы со скриптом. Задача особенно усложняется
при необходимости подключения сервиса, не имеющего интеграции с онлайн-конструктором, так как в этом случае их придется интегрировать самостоятельно.
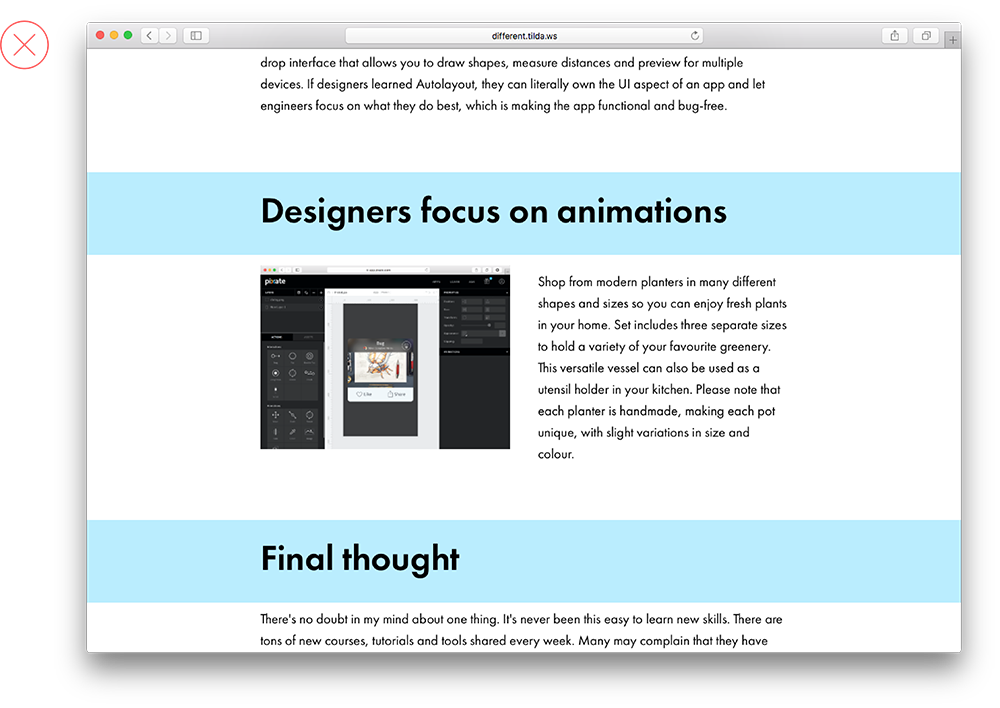
Разработка анимации
Многие новички отказываются от анимационных изображений, считая, что у них для этого слишком серьезная тематика. Между тем,
живые анимации добавляют сайту яркости, динамичности, позволяя расставлять акценты
в нужных местах, увеличивая степень коммуникативного взаимодействия с пользователем. Тильда позволяет настроить интерактивный сайт для работы с клиентом, однако для этого пользователю нужны дизайнерские навыки, чтобы создавать анимацию в Zero Block.
Настройка редиректов
Redirect используется для обеспечения процессов переадресации с неактуального домена или URL страницы на рабочую версию. Его применяют в связи с переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц и т.д. Отсутствие редиректора приводит к контактам пользователя с неактуальной страницей, что уменьшает вероятность их дальнейшего
изучения сайта.
Непродуманная структура
Это одна из характерных технических ошибок, которую совершают новички, стремящиеся как можно быстрее приступить к созданию сайта.
На деле это приводит к отсутствию структурированности, навигации, контент-плана, из-за чего в будущем потребуются серьезные переделки и новые вложения. Это обусловливает необходимость проведения предварительных расчетов, связанных с формированием концепции сайта и его структурой.
Ошибки начинающих разработчиков могут дорого стоить сайту в будущем, что обусловливает важность привлечения к его созданию команды специалистов в настоящем. Для предотвращения характерных ошибок, сокращения возможных затрат и получения стабильной конверсии вы можете смело обращаться к специалистам компании 16-web.
У нас есть опыт в создании различных типов сайтов на Тильда и подключении различных сервисов и прочих «плюшек».
Оставьте свой номер телефона и мы свяжемся с вами в течение 10 минут

г.Одесса, ул.Балковская 130
Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта

Никита Обухов
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.

Текст трудно прочитать, фотография слишком светлая

На фотографию наложен фильтр, и текст теперь легко читается
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.

Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.

В меню слишком много информации, поэтому в нем сложно сориентироваться

Информации в меню немного, легко сориентироваться
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.

10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.

Много выделено жирным, текст рябит в глазах

Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует.
В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.

Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен

Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Возможность «собрать» за 1-2 дня готовый ресурс, не имея специальных знаний, привлекает многих владельцев бизнеса.
Однако, не зная основ дизайна и технической стороны работы сайтов, можно допустить серьезные ошибки при их создании. Это отразится на продвижении сайта и привлечении клиентов в ваш бизнес.
Я отобрал самые распространенные ошибки дизайна на Тильде и технические упущения при создании сайта. Как ни странно, некоторые из них допускают даже опытные программисты и веб-дизайнеры. Поэтому этот перечень можно использовать не только при самостоятельной разработке, но также при проверке ресурса, заказанного у специалиста.

Ошибки в дизайне
1. Маленькие отступы между блоками
Частая ошибка при оформлении блоков — некорректные отступы. Если они слишком маленькие или их нет вовсе, читатель не сможет понять, к какому блоку относится информация на экране.
Также усложняют восприятие текста неравномерные отступы в разных блоках. Отделить смысловые блоки между собой помогают отступы от 90 до 160 px и разные цвета фона.

2. Изображение и текст на нем мешают друг другу
Эту ошибку дизайна на Тильда допускают даже крупные компании. Если цвета текста и изображения на нем не контрастны, буквы будут сливаться.
Нередко для фона выбирают картинку с большим количеством мелких элементов. Это отвлекает от главной мысли в тексте и затрудняет восприятие.
Кроме того, текст не должен закрывать главный элемент, изображенный на картинке, — лицо человека, на котором сделан акцент, или предлагаемый товар.

3. Перегрузка цветами и стилями
Если для оформления сайта выбрано более 2 стилей типографики или более 3 цветов, читатель не поймет, куда смотреть.
Еще хуже, если цвета и шрифты не сочетаются между собой.
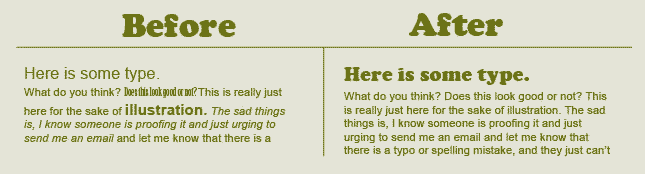
4. «Вырвиглазное» оформление статей
При добавлении статей многие забывают об их правильном оформлении.
Если текст не разделен на мелкие абзацы, в нем нет подзаголовков и достаточных отступов между ними, отсутствуют списки, а вся статья представлена нескончаемой простыней, читатель уйдет. Он найдет сайт, где информация изложена проще.
Сравните, где легче воспринимать контент?

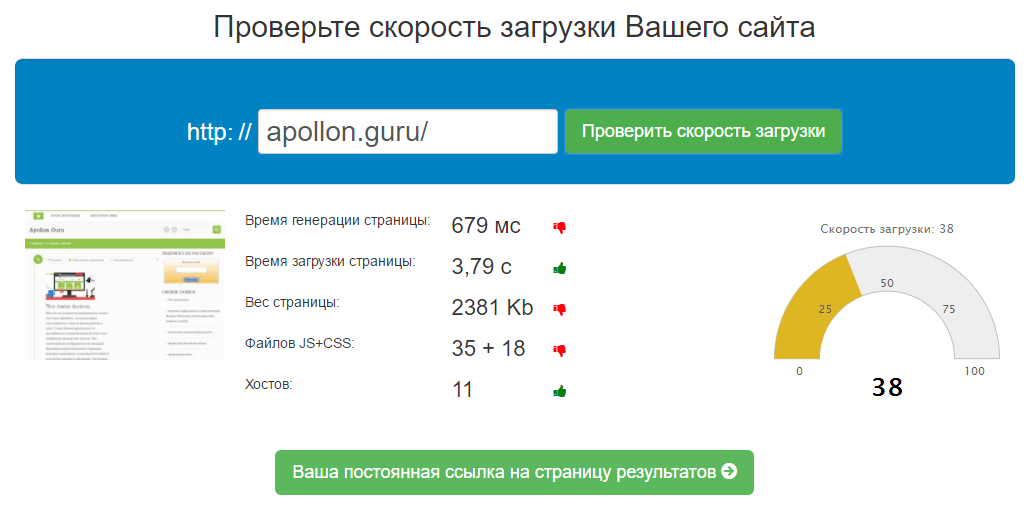
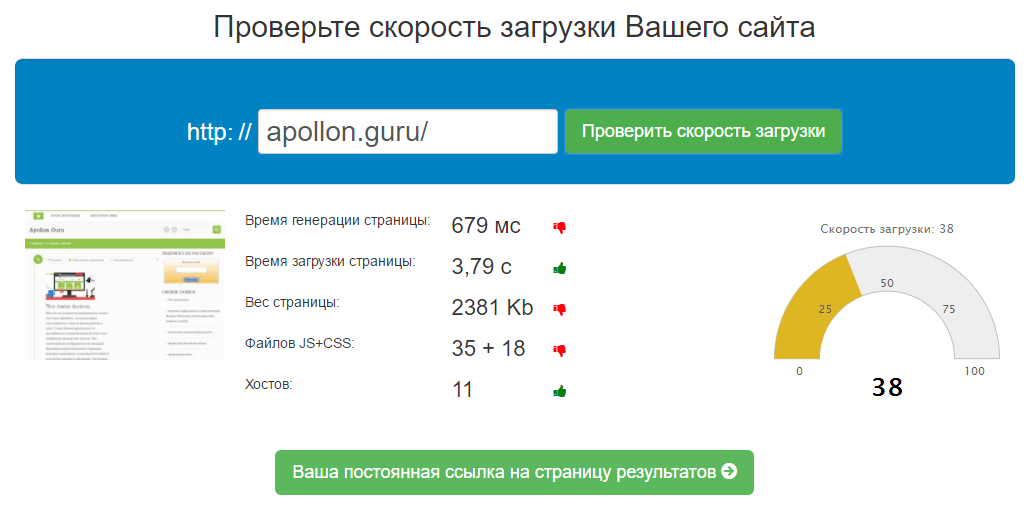
5. «Тяжелые» картинки
Чем больше весит добавленное изображение, тем дольше загружается страница. Посетители ценят свое время. Они уйдут с вашего сайта, а поисковые роботы принудительно понизят его позиции в выдаче.

Технические ошибки
1. Нет заранее продуманной структуры
Многие собственники бизнеса, которые создают сайт для себя, придерживаются принципа «ввяжемся в бой, а там видно будет».
Отсутствие продуманной структуры веб-сайта, навигации и контент-плана приводит к серьезным переделкам и большим вложениям в будущем. Поэтому концепцию нужно разработать в самом начале.
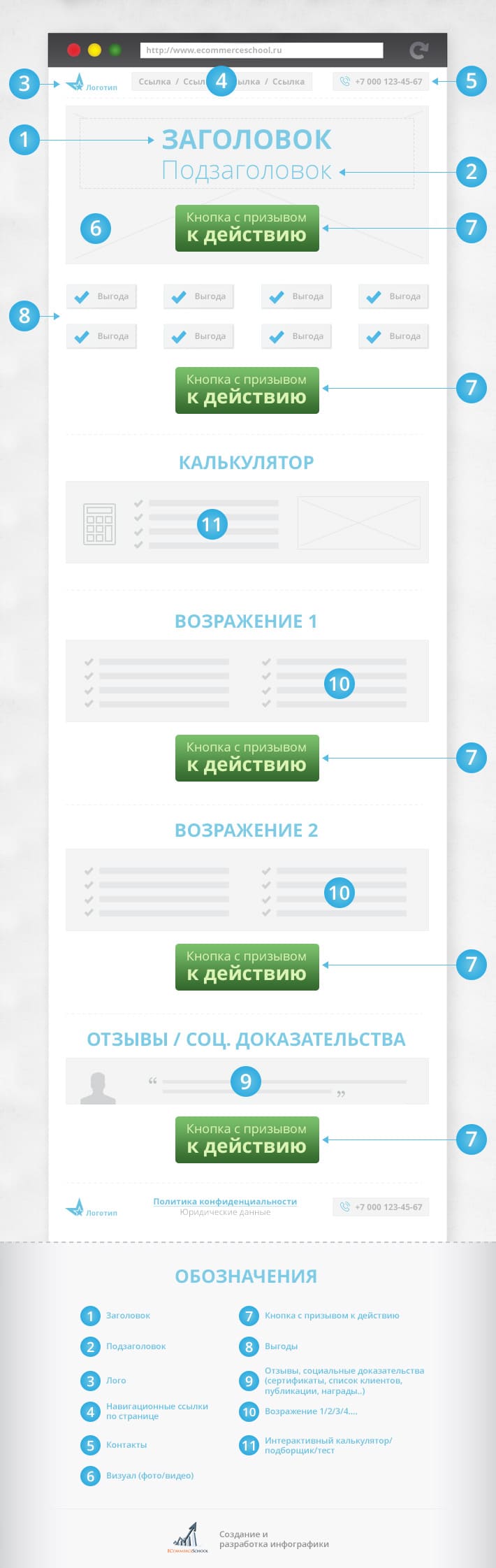
2. Длинная «портянка» текста на одной странице
Создать одностраничный сайт проще. Но если на сайте много текста, да еще на разную тематику, не стоит загружать им единственную страницу.
Подобная экономия не только негативно скажется на продвижении сайта в поисковых системах, но и понизит конверсию. Много текста? Создавайте дополнительные страницы.
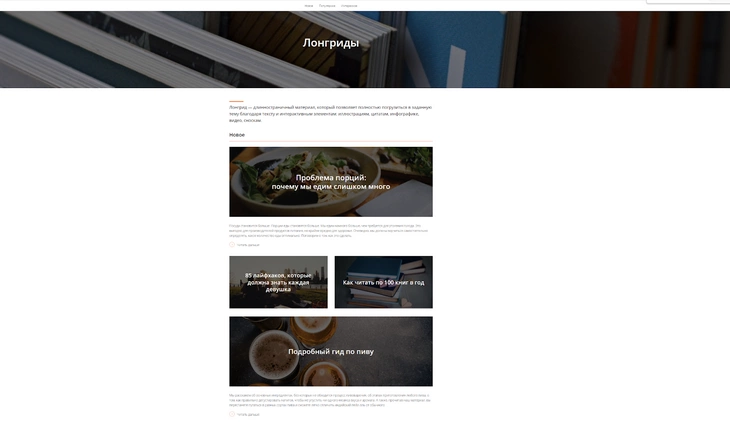
Ниже показан пример оптимального скролла страницы.

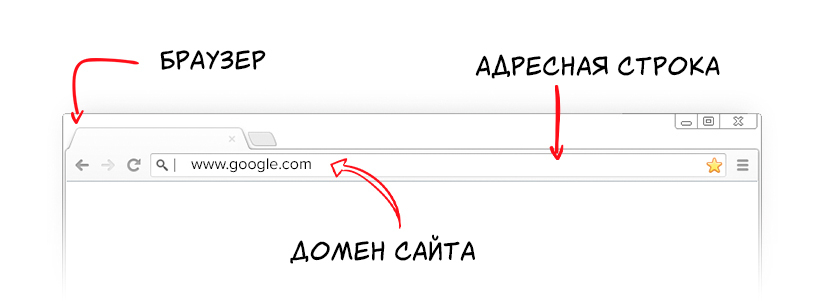
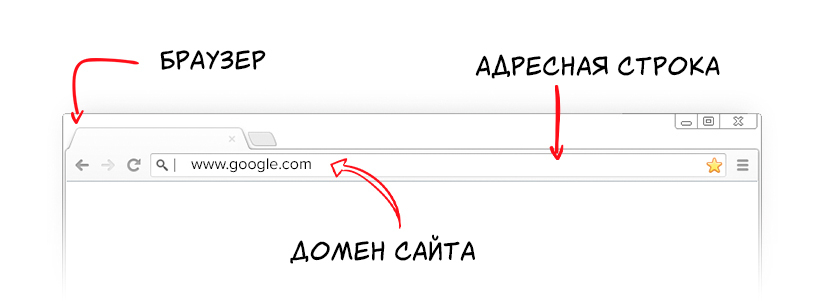
3. Нет домена второго уровня
Продвигать сайт с доменом website21102020.tilda.ws и вкладывать в него деньги как минимум странно.
У посетителей веб-сайта резко снизится доверие к организации или бизнесу с подобным адресом. Купите солидный и простой домен, который отражает то, чем вы занимаетесь.

4. Сайт не адаптирован под мобильные устройства
Распространенная ошибка даже среди опытных программистов. Они «собирают» ресурс в браузере на компьютере, но забывают посмотреть, как содержимое отображается на мобильных платформах.
Необходимо адаптировать внешний вид под планшеты и смартфоны с разной диагональю экрана.
Чтобы не допустить технических недочетов и грубых ошибок дизайна на Тильде, доверьте создание сайта сотрудникам веб-студии «Гордон и Партнеры». Это поможет сократить расходы на исправления и продвижение в будущем, а также сразу увеличит конверсию. Мы разрабатываем и продвигаем все виды сайтов на Тильда. Оставьте заявку, чтобы задать вопросы или заказать создание веб-сайта.
Обновили в 2022 году.

Этот сайт целиком построен на Tilda

Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.

Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
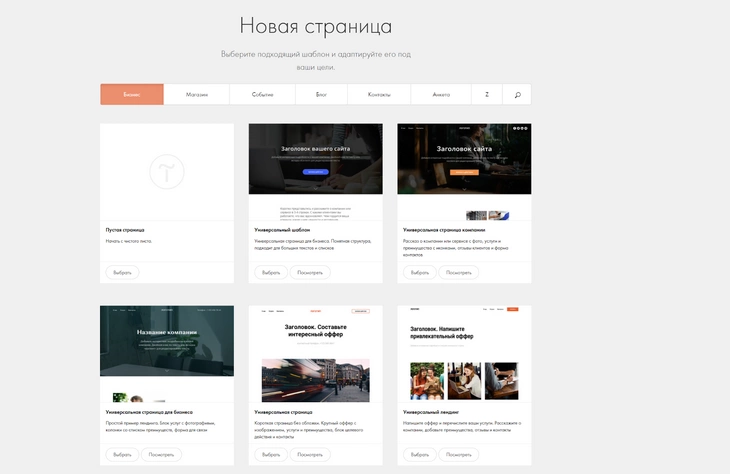
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».

Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
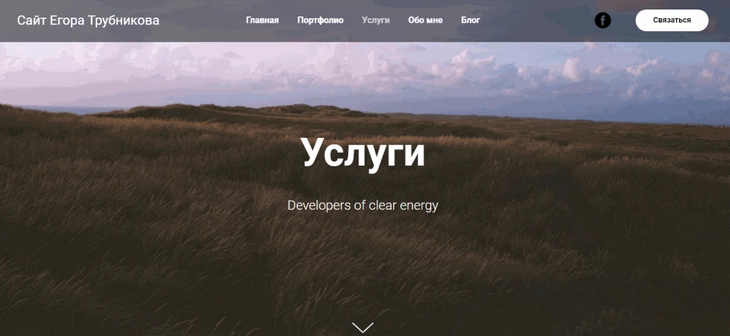
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
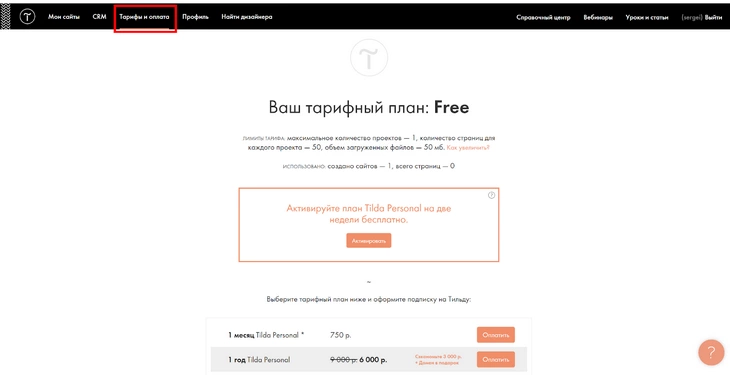
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.

Нажмите кнопку «Активировать»
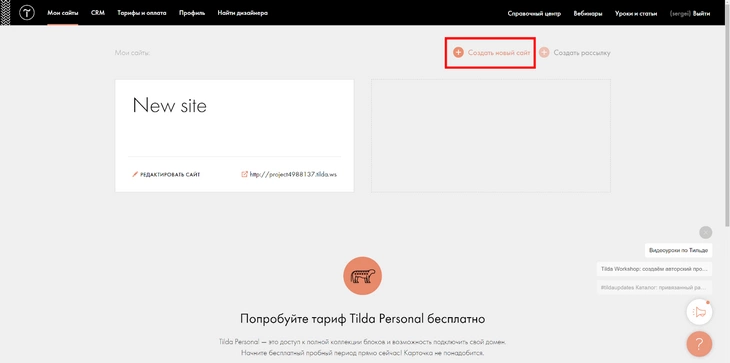
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.

Нажмите кнопку «Создать новый сайт»
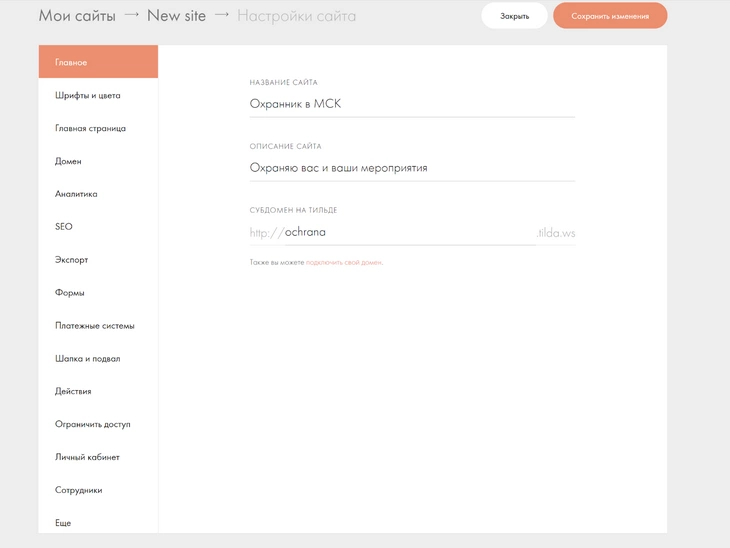
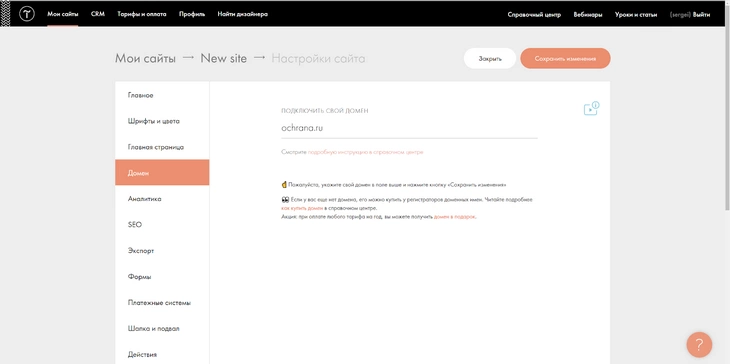
В разделе «Настройки сайта» укажите описание и выберите субдомен.

Заполняем название, описание и выбираем домен
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
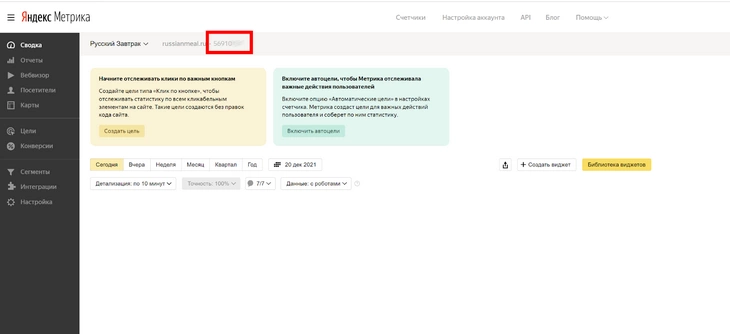
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.

Нам нужен номер счетчика
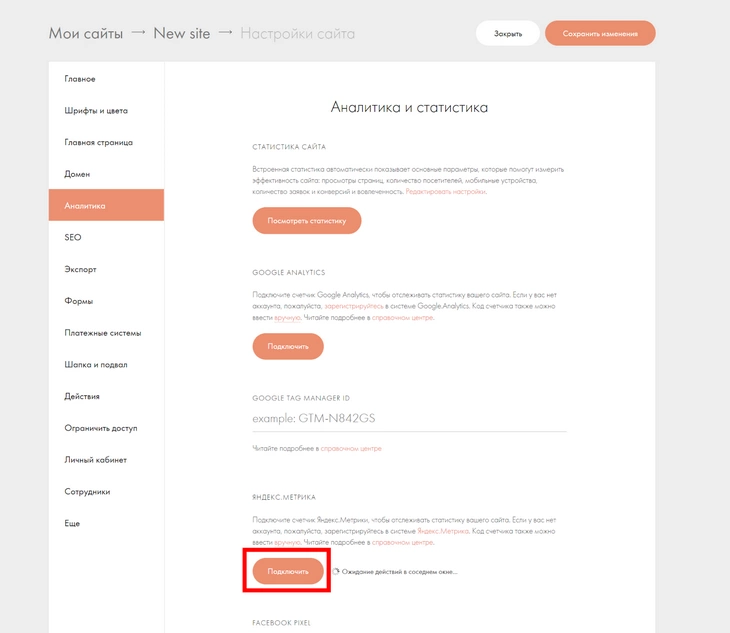
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».

Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.

Подключаем счетчик GA к Tilda
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.

Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
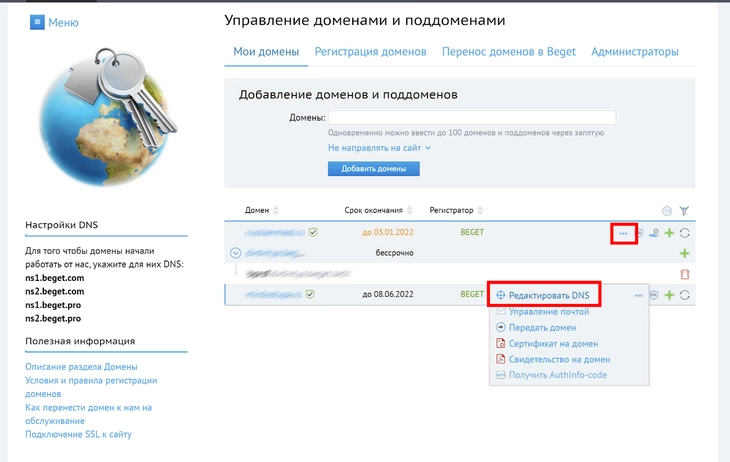
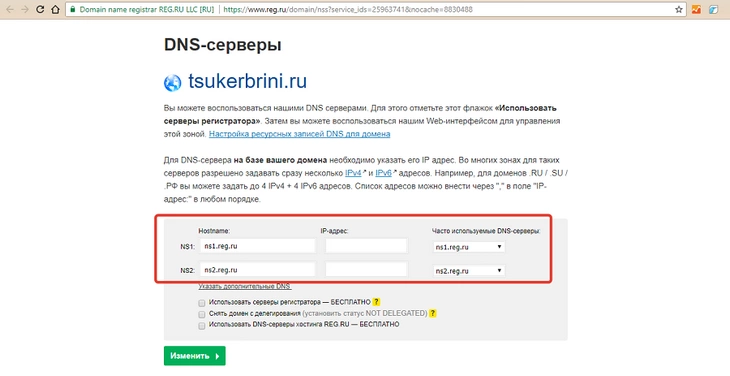
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:

Нажмите кнопку «Редактировать DNS»
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.

Задаем адреса
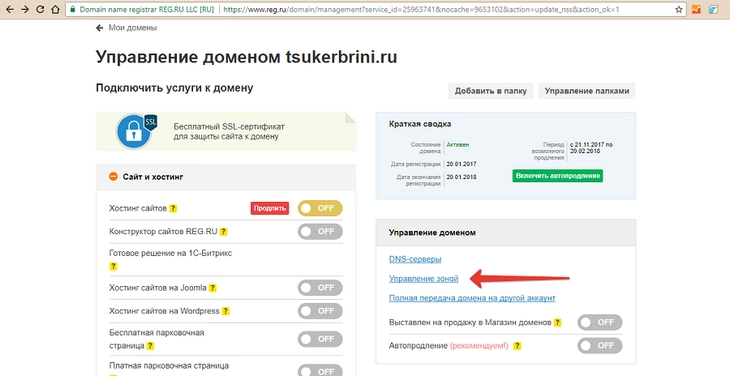
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».

Нам нужен раздел «Управление доменами»
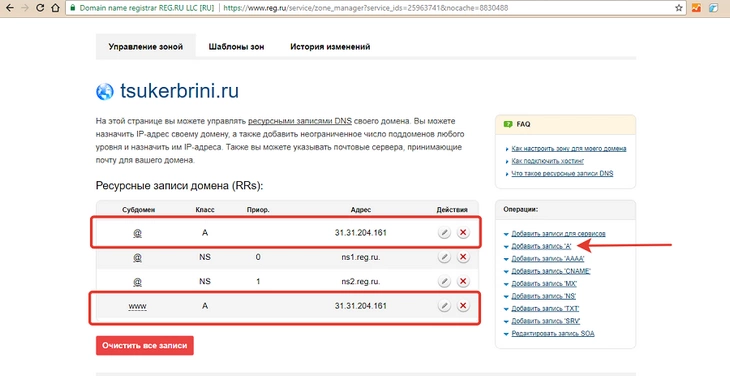
Удалите существующие записи класса A и добавьте вместо них новую запись.

Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
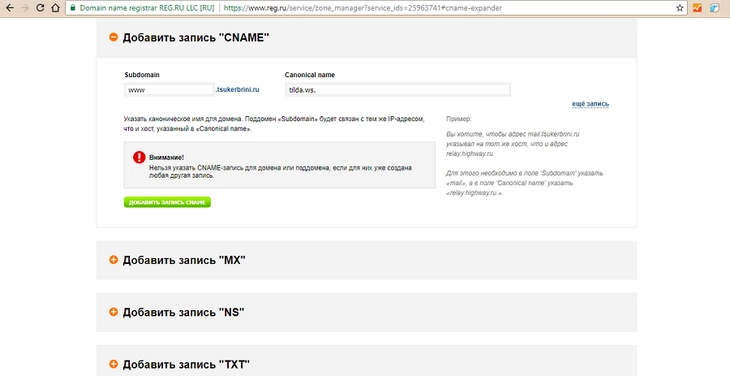
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».

Редактируем CNAME домена/p>
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.

Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
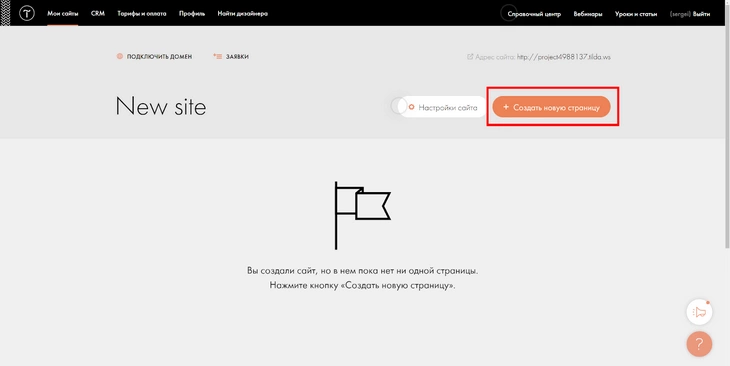
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.

Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
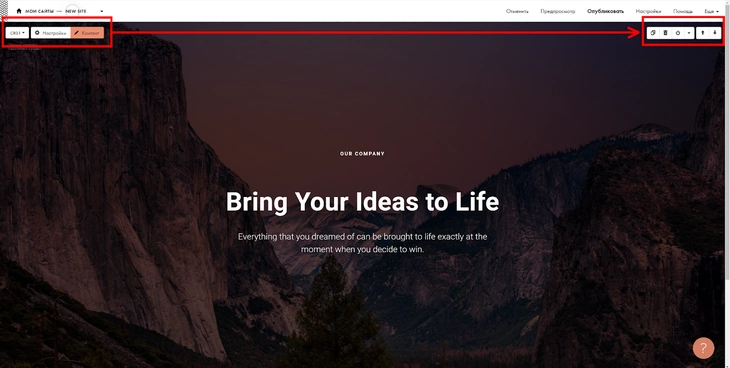
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.

Обратите внимание на кнопки вверху рабочего пространства
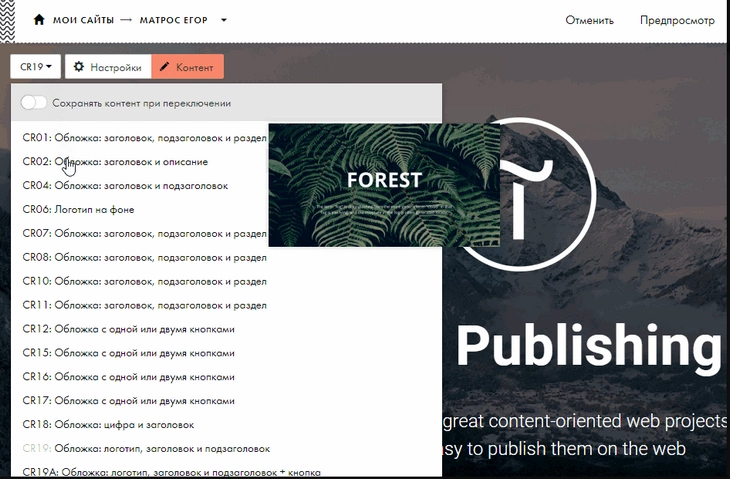
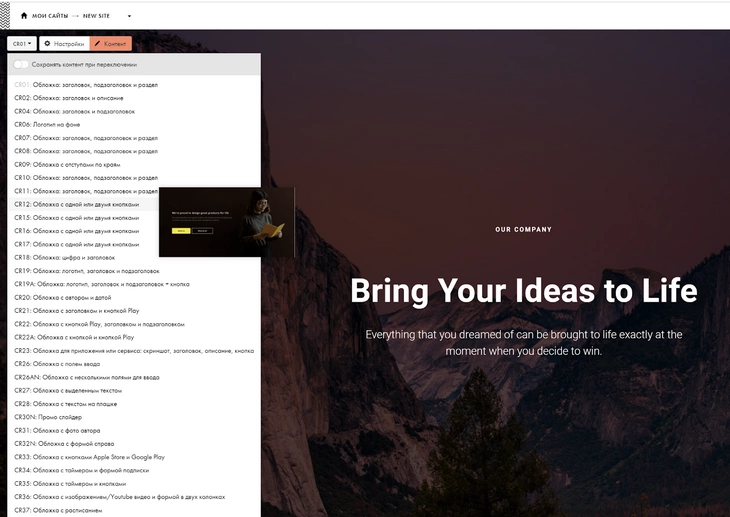
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.

Выбираем вариант обложки
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.

Настраиваем внешнее представление страницы
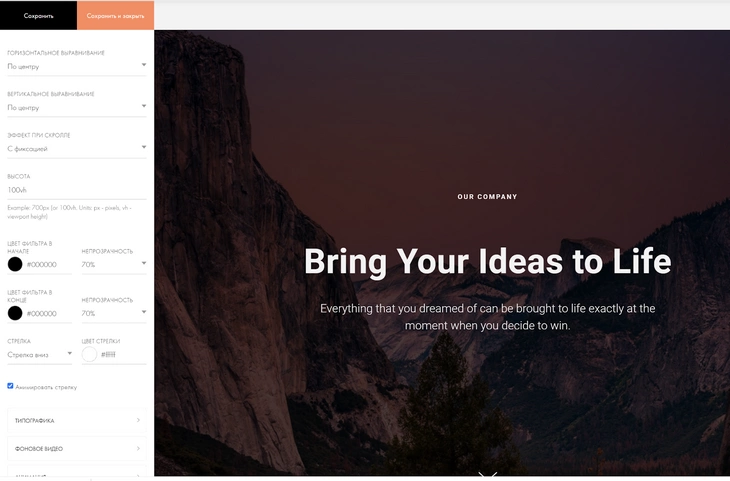
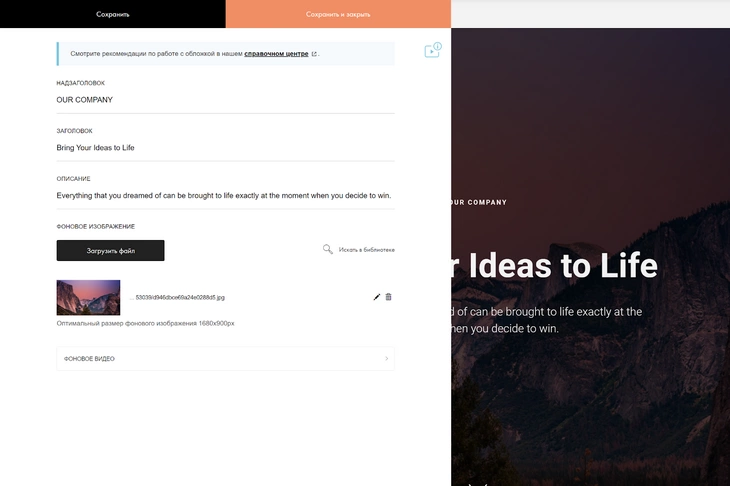
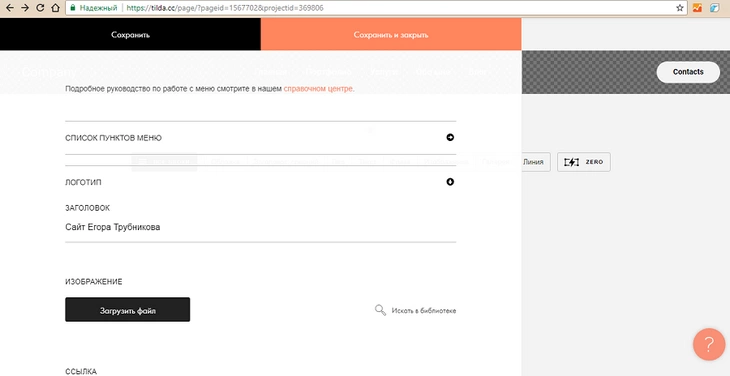
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.

Указываем подзаголовок, заголовок и описание
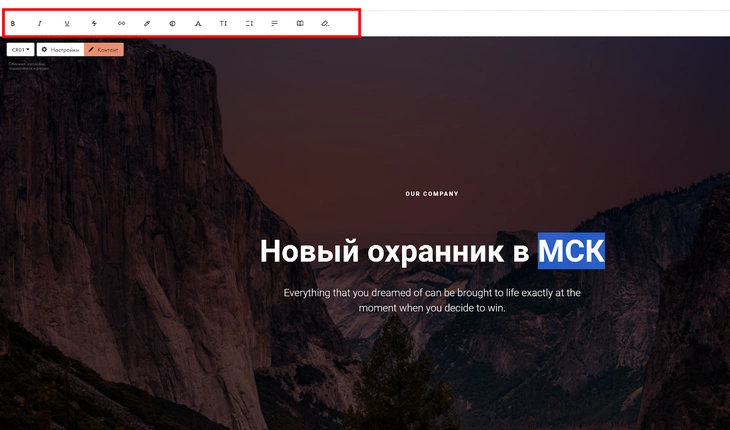
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.

Редактируем текст прямо в окне предпросмотра
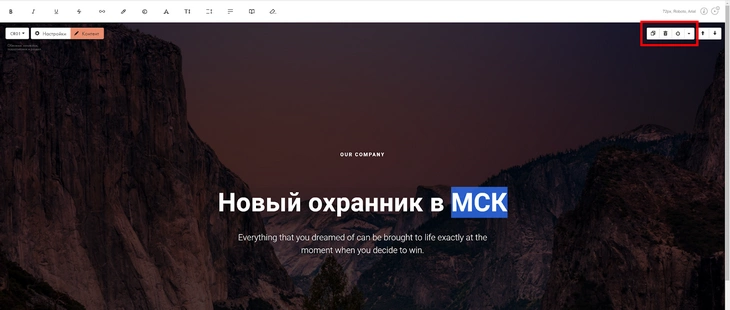
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.

Дублируйте, удаляйте, прячьте любые элементы
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.

Работать с модулями очень удобно
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.

Открываем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
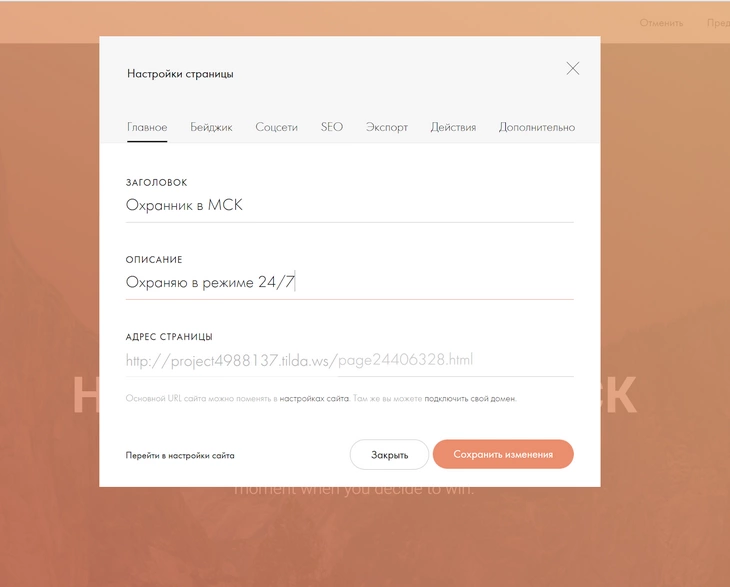
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.

Заполняем все обязательные поля
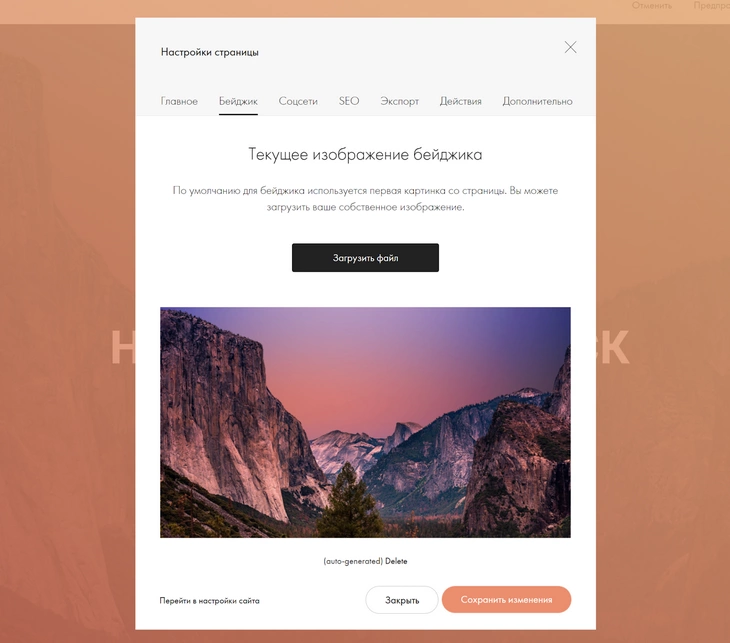
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
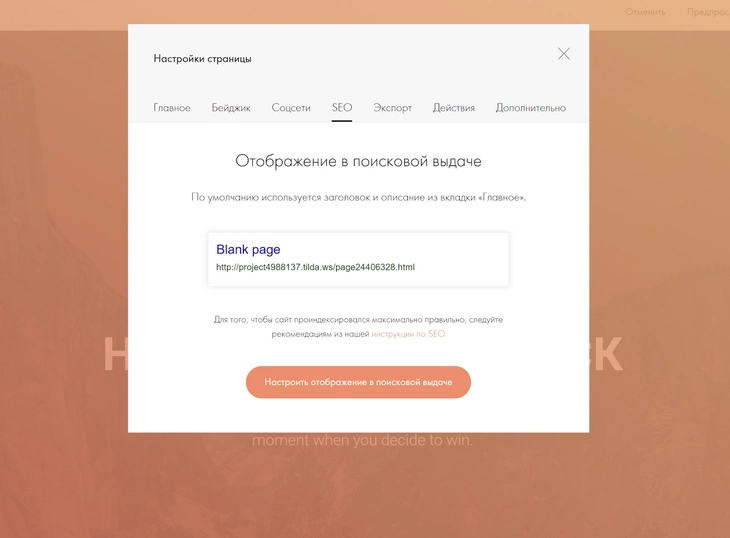
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.

Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.

Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
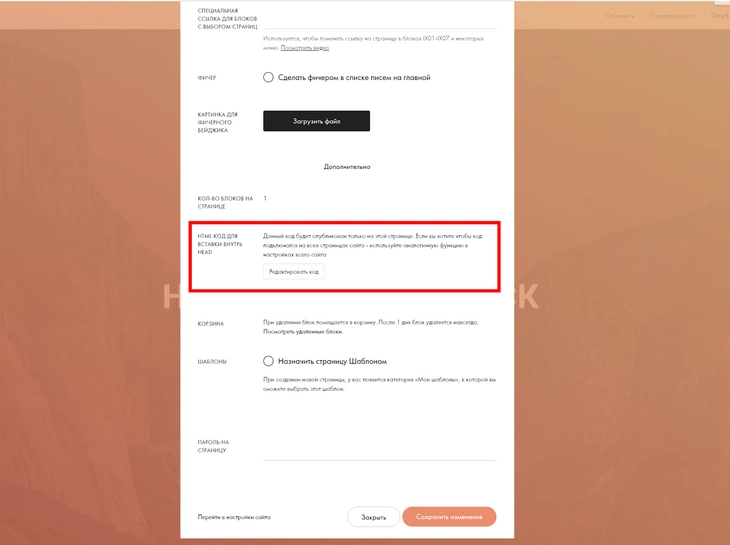
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.

Благодаря добавлению своего кода, вы сможете кастомизировать страницу
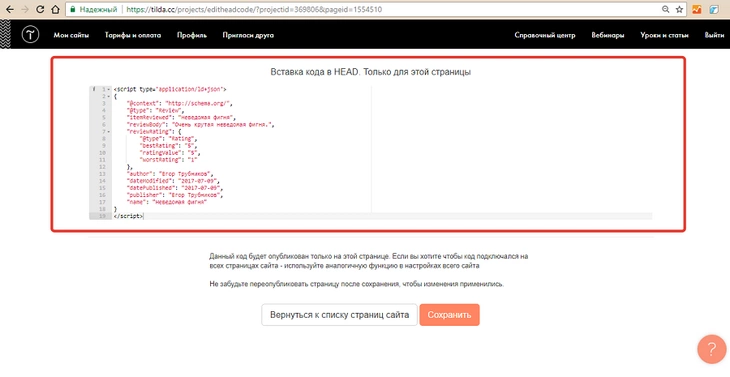
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.

Размечаем элементы страницы семантическими тегами
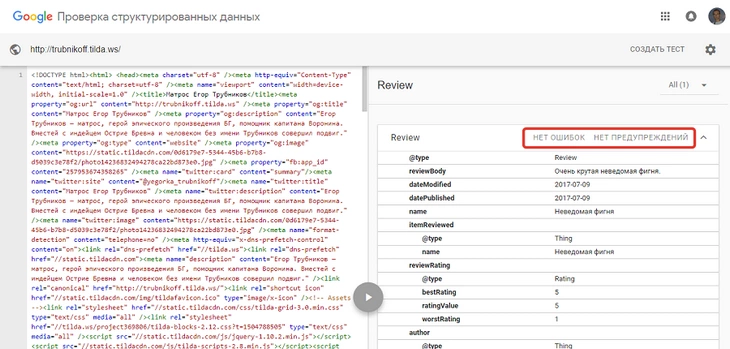
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.

Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.

После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
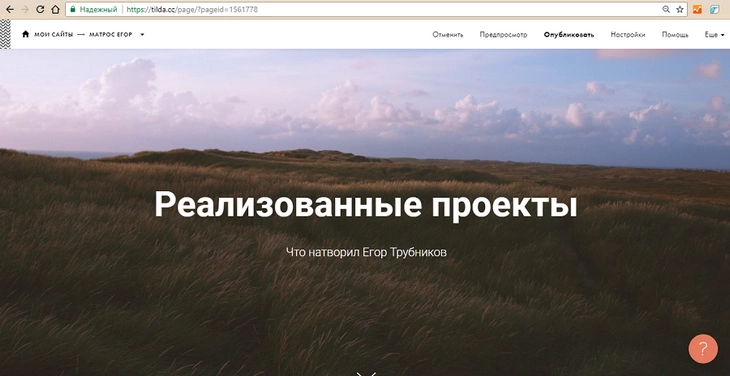
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.

Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.

В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
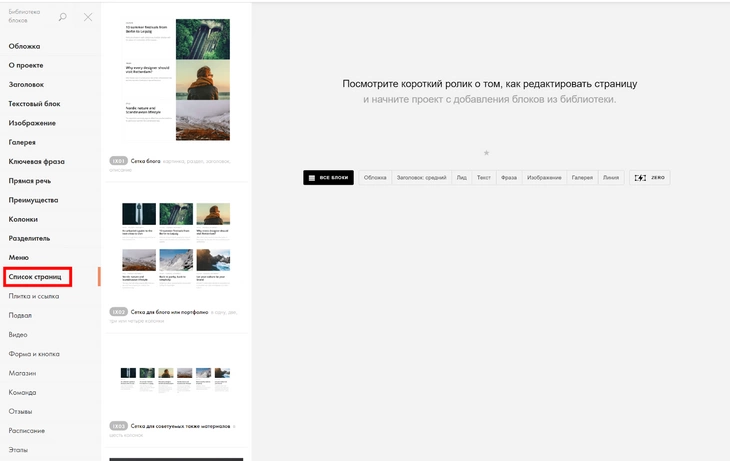
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».

Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
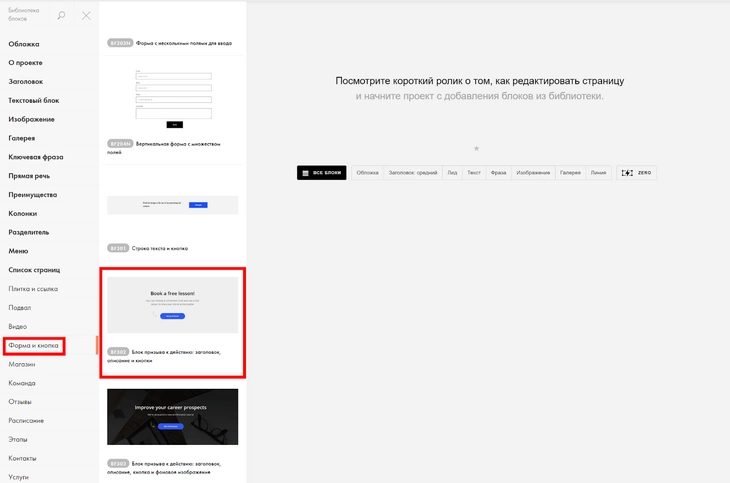
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».

Выбираем подходящий формат виджета
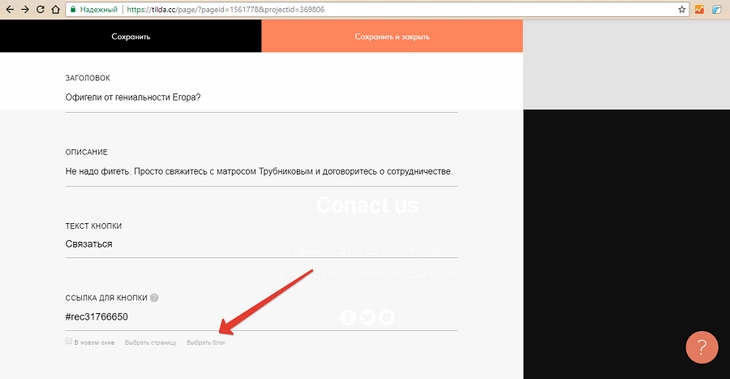
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.

Редактируем параметры блока
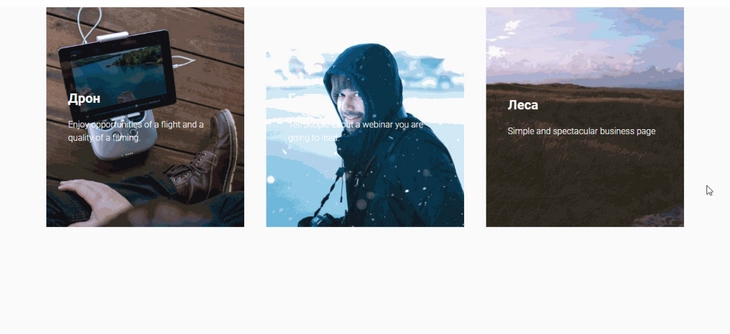
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.

Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
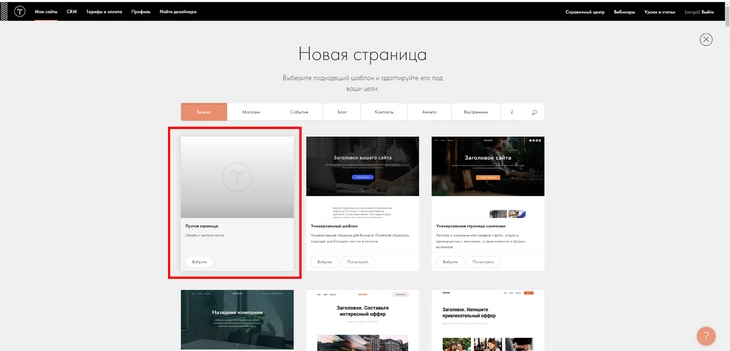
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».

Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.

Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.

Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
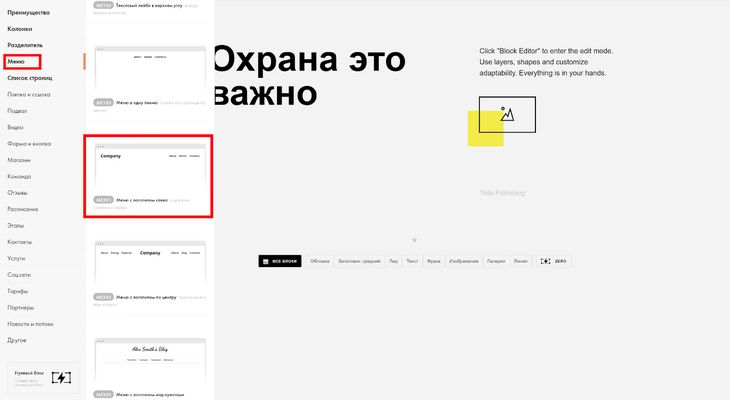
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.

Настраиваем новое меню
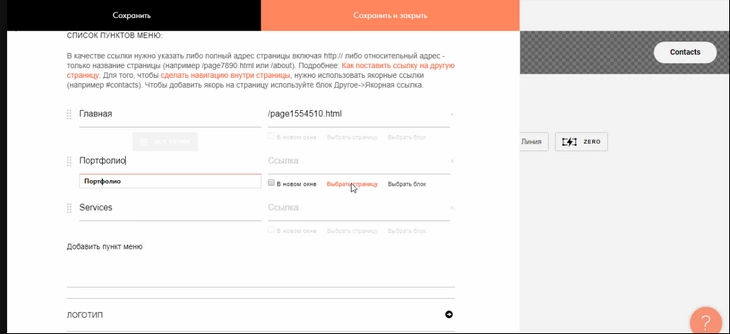
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.

Кастомизируем внешний вид меню
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.

Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.

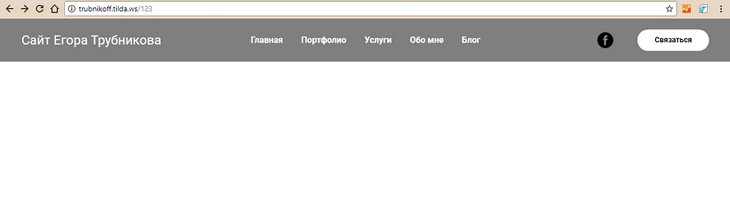
Так выглядит модуль на готовой странице
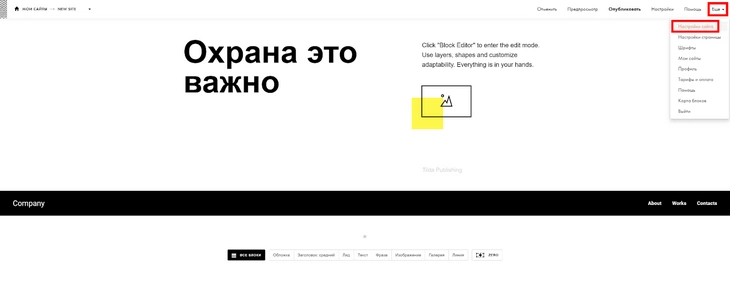
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:

Нажмите кнопку «Настройки сайта»
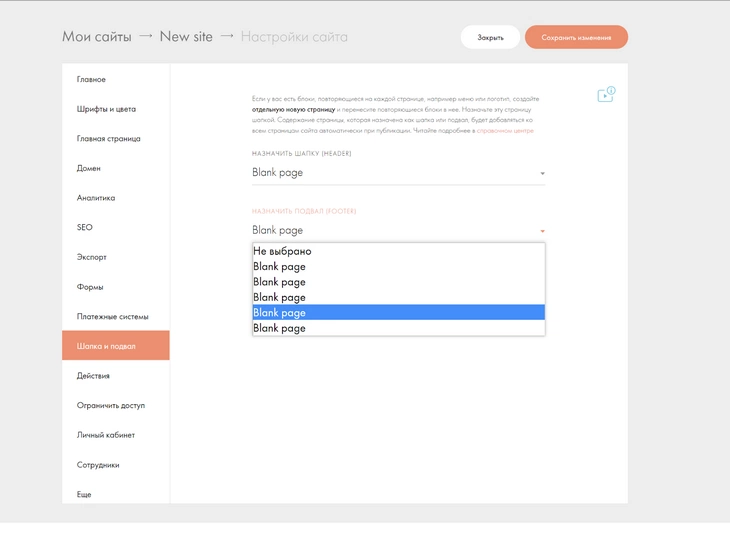
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.

Назначаем меню в подвал
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.

Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.

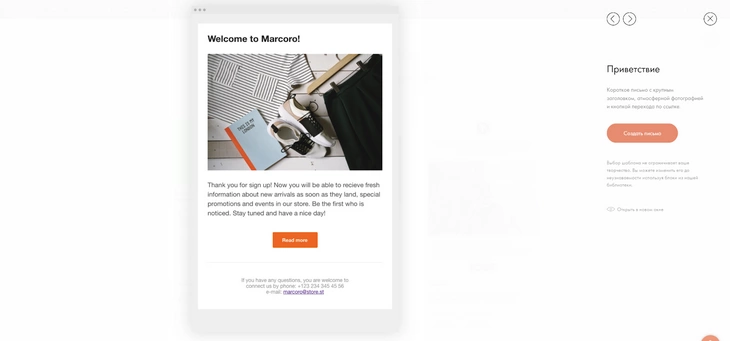
Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
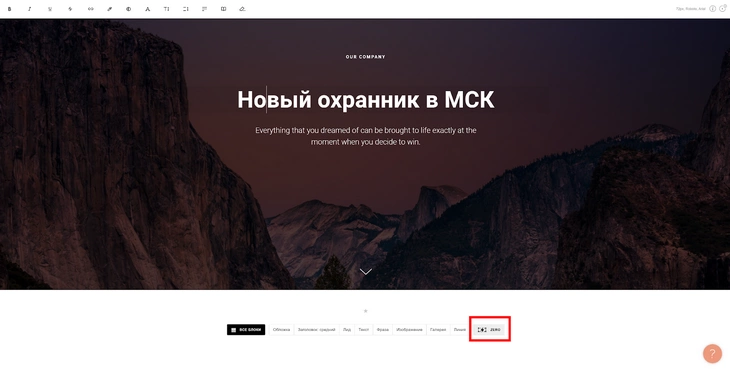
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.

Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
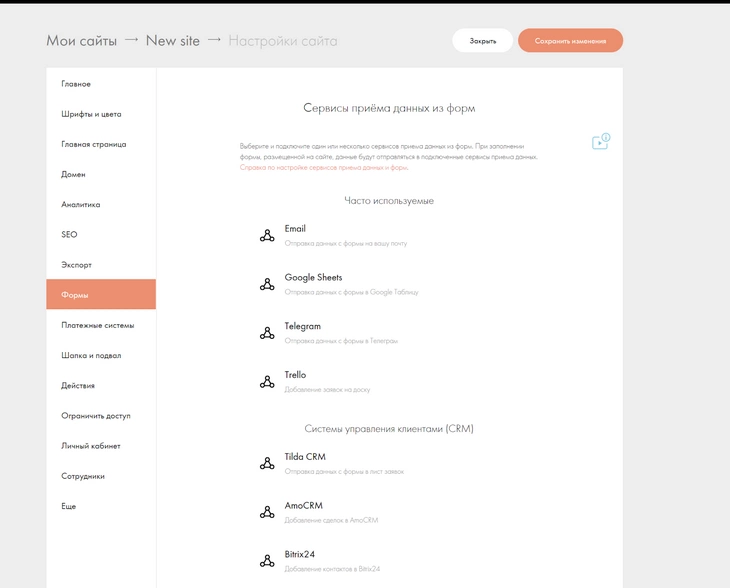
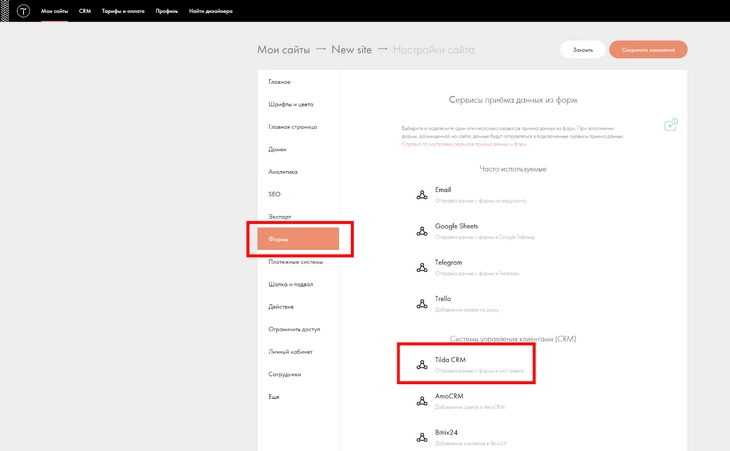
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».

У Tilda широкие возможности для интеграций со сторонними сервисами
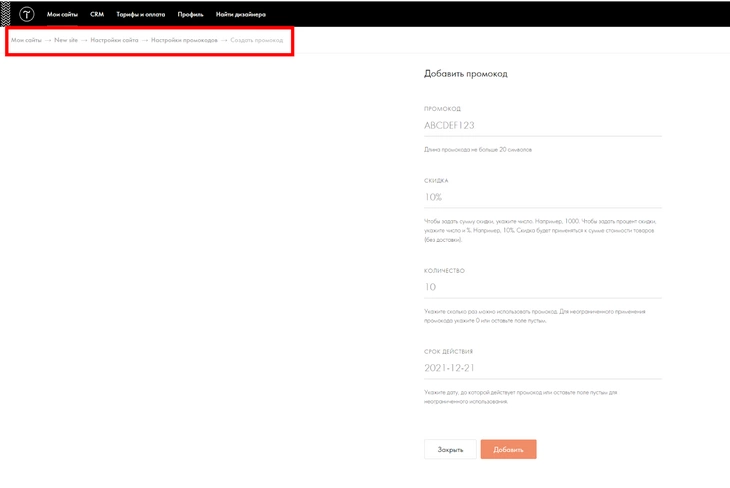
Создание промокодов
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.

Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
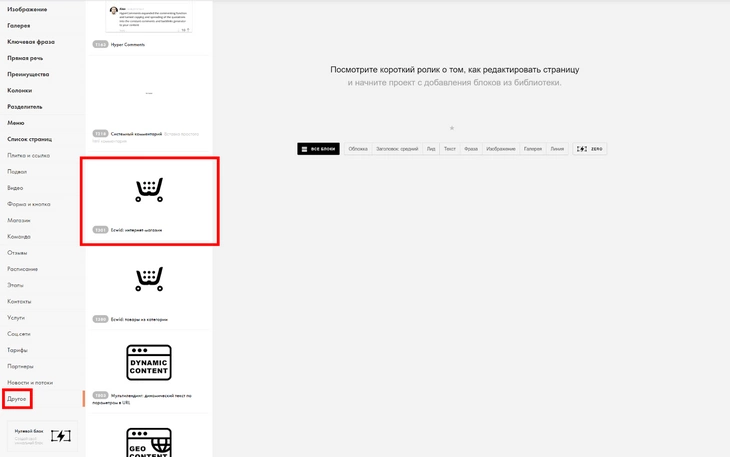
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».

В два клика мы можем сделать полноценный интернет-магазин на Tilda
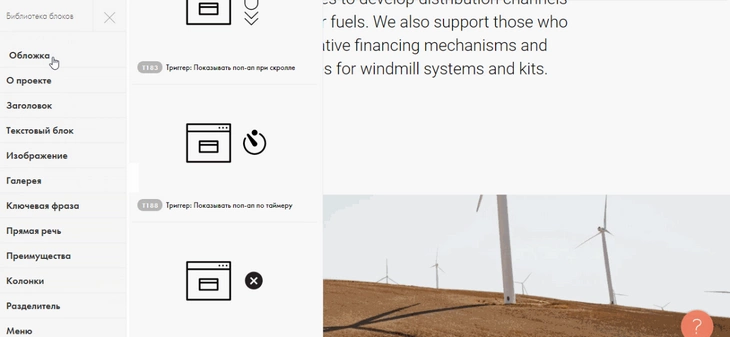
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.

Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
Tilda CRM
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».

Откройте раздел CRM
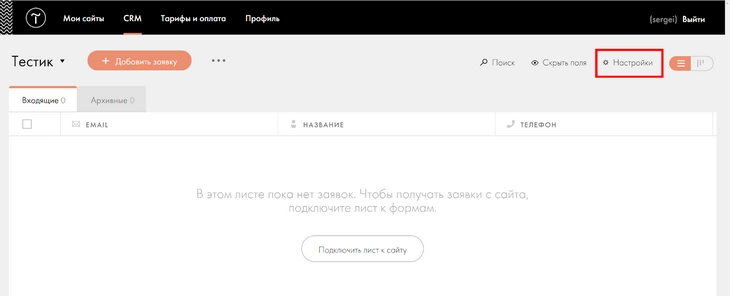
В настройках в разделе «Сайт» подключите к CRM сайт.

Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».

Подключаем CRM
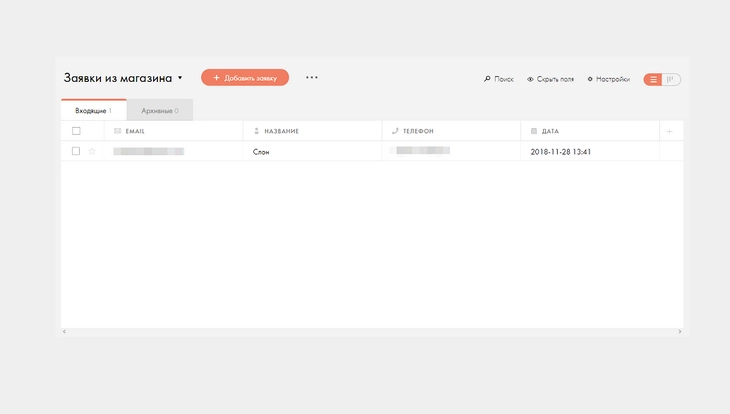
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».

Есть одна заявка
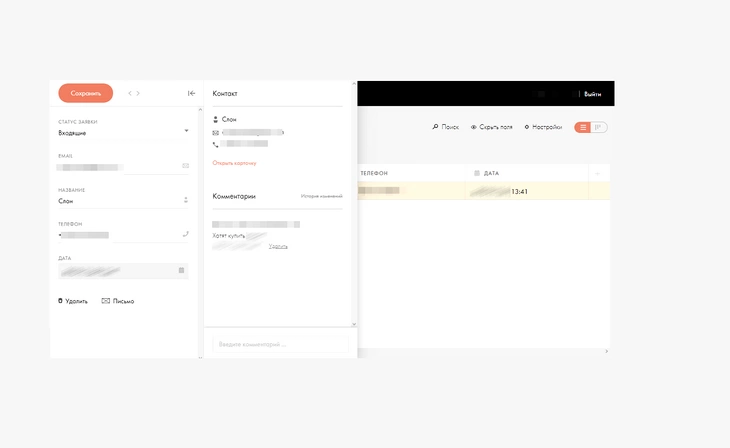
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».

Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.

Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».

Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
То заявка не отправляется, то на мобилке шрифты какие-то не такие, то кнопки никуда не ведут.
Привет! Меня зовут Юля, я редактор. Раньше я собирала страницы на «Тильде» сама, поэтому знаю, какая это боль, когда тебе пишут: «Ой, а у вас на сайте баг».
Юля Сабукевич
Пишу тексты для сайтов и лендингов в студии Busy
Чтобы меньше страдать, список багов я собрала в чек-лист.
Вместе с Машей Ярцевой, сооснователем и арт-директором студии Busy, мы доработали чек-лист. И теперь используем его, чтобы убрать максимум недочетов перед тем, как прислать сайт клиенту.
Делюсь чек-листом с моими комментариями, чтобы и вы могли проверить себя или подрядчика.
💬 Текст
Тут не будет пунктов типо «убедитесь, что ваш контент работает на аудиторию и всем хорош». О смысле и стиле мы уже подумали на этапе прототипа и написания текстов. Теперь проверяем, не пропустили ли мелочи, которые могут повлиять на восприятие.
• Нет опечаток и ошибок. Банально, но необходимо. Чтобы посмотреть на текст взглядом новичка и найти ошибки, которых не замечали раньше, можно прочитать текст наоборот — с конца. Если не уверены в своей пунктуации — покажите другу-копирайтеру.
• Точки в конце предложений. Частая опечатка — в одном буллите стоит точка, в другом — нет.
• Оформление списков. Если коротко, то список должен быть оформлен единообразно. В справочнике Мильчина можно прочитать тру правила для списков. Короткая версия — ниже.
• Правильные кавычки и длинные тире. Мелочь, но влияет на восприятие. Особенно для тех, кого уже научили ставить кавычки-«елочки» и тире вместо дефиса.
Если вы сейчас смотрите на свой сайт и понимаете, что кавычки-«елочки» и точки на своих местах делу не помогут (так бывает) — приходите к нам в Busy. Поможем сделать хорошо.
Идем дальше!
🧚♀ Дизайн
Здесь тоже ничего нового — дотошно проверяем, что все выглядит аккуратно.
• Верное отображение в разных разрешениях. Мы проверяем через i love adaptive — расширение для Гугл-хрома. А еще делаем контрольную проверку вручную на iPhone и Android.
Часто десктоп и мобилка выглядят отлично, но есть проблемы с промежуточными разрешениями, на планшет. Найти ошибку поможет тот же i love adaptive.
• Типографика без косяков. Проверить, что нигде не закрался системный шрифт, не «скачет» кегль (везде были заголовки одного размера, а один вдруг меньше или больше). Также стоит посмотреть с двух браузеров и убедиться, что везде отображается верный шрифт.
• Изображения четкие, без пикселей, быстро загружаются. Если загрузка медленная, можно сжать картинки в Tinypng, там сжатие происходит без потери качества.
🖥 SEO и отображение сайта
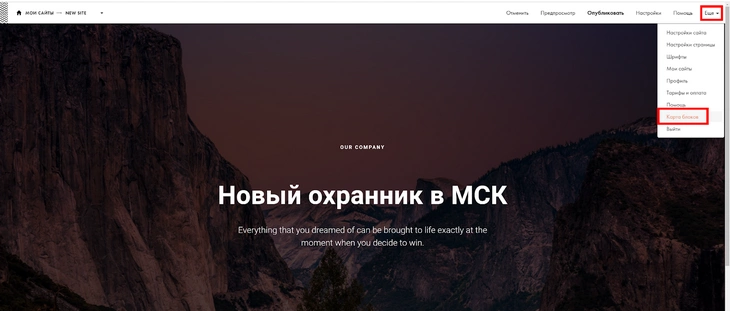
• Верное название страницы в браузере. Бывает так, что страница опубликована, а название осталось рабочим, что-то в духе «new main ver 2». Поменять название страницы и ее описание можно в настройках.
• Бейджик для соцсетей. Бейджик — это мини-изображение, превью сайта, которое появляется, когда вы публикуете ссылку, например, на Фейсбуке. Размер бейджика — 1200х630. На бейджике изображения и буквы должны быть крупными. Мелкие иконки и теги будут нечитаемыми. Бейджик можно также добавить в настройках страницы.
• Расставлены заголовки H1-H2. H1 влияет на поисковую выдачу, поэтому выделять как H1 самый важный заголовок, один на страницу.
• Прописаны alt для изображений. Сеошники говорят, что прописанные альты тоже влияют на выдачу. Мы им верим, поэтому прописываем в alt, что изображено на картинке.
H1-H2 и alt — это минимум из того, что касается SEO. Подробнее про оптимизацию сайта на Тильде под поисковики можно прочитать в их гайде.
• Нет галочки на «запрет индексации». Ее могли поставить случайно или специально, пока страница еще была в разработке. Проверьте, что галочки нет, а если была — отправьте страницу в Google search console, чтобы она снова индексировалась.
• Страница 404. Если все-таки что-то сломается, пользователь не потеряется, а перейдет на 404. Вот инструкция от Тильды, как назначить страницу 404.
🆗 Кнопки и ссылки
• Все кнопки работают. Типичные обидные ошибки — кнопка на первом экране или постоянная кнопка из меню никуда не ведут. Нажмите на каждую кнопку на сайте и проверьте, что все работает.
• Нет битых или некликабельных ссылок. Точно так же тупо прокликиваем все и проверяем.
Совет: рекомендуем создавать header и footer как отдельные страницы на Тильде. Иначе в какой-то момент вы измените что-то в футере на одной странице и забудете изменить это на других. В итоге — битые ссылки и запутавшиеся пользователи.
• Плавный скрол для якорных ссылок. Модификатор делает так, чтобы пользователь не «скакал» по странице после нажатия кнопки, например, а плавно «катился». Ставим модификатор внизу страницы.
💰 Формы
То, для чего все затевалось. Работающая форма и новые заявки в вашей базе.
• Форма есть. Просто перепроверьте.
• Подключена Тильда CRM или Гугл таблица. Это необязательно, но удобно, если у вас нет свой CRM. Все заявки будут храниться в одном месте. Главное — не делать доступ по ссылке для Гугл-таблицы, иначе она будет открыта для всех в интернете.
• Форма подключена к Телеграму, Амо или другому инструменту. Помогает отслеживать заявки. Сделайте несколько тестовых заявок через сайт, чтобы проверить, что все работает.
• Соглашение на обработку персональных данных. Должна быть галочка или предупреждение в стиле «нажимая на кнопку, вы соглашаетесь на обработку персональных данных».
Теперь все! Можно наконец-то публиковать и делиться! Или нет? Если есть пункт, который я не учла — пишите в комментариях.
Некоторые люди не доверяют конструкторам сайтов, даже таки простым и удобным, как Тильда.
Они предпочитают создание самописного сайта «с нуля», используют сложные движки (CMS). Но у такого способа высокая цена разработки и создания сайта, а сложность его последующей корректировки влияет и на стоимость внесения изменений на сайт.
В большинстве случаев достаточно заказать сайт, собранный на Тильде – он будет удовлетворять всем потребностям бизнеса и полностью готов к SEO-продвижению.
Сделать сайт с помощью конструктора Тильда – значит, создать полностью уникальный ресурс.
Блоки Тильды многофункциональны, легко корректируемы, 100% уникальны.
Возможность «собрать» за 1-2 дня готовый ресурс, не имея специальных знаний, привлекает многих владельцев бизнеса.
Однако, не зная основ дизайна и технической стороны работы сайтов, можно допустить серьезные ошибки при их создании. Это отразится на продвижении сайта и привлечении клиентов в ваш бизнес.
Я отобрал самые распространенные ошибки дизайна на Тильде и технические упущения при создании сайта. Как ни странно, некоторые из них допускают даже опытные программисты и веб-дизайнеры. Поэтому этот перечень можно использовать не только при самостоятельной разработке, но также при проверке ресурса, заказанного у специалиста.

Ошибки в дизайне
1. Маленькие отступы между блоками
Частая ошибка при оформлении блоков — некорректные отступы. Если они слишком маленькие или их нет вовсе, читатель не сможет понять, к какому блоку относится информация на экране.
Также усложняют восприятие текста неравномерные отступы в разных блоках. Отделить смысловые блоки между собой помогают отступы от 90 до 160 px и разные цвета фона.

2. Изображение и текст на нем мешают друг другу
Эту ошибку дизайна на Тильда допускают даже крупные компании. Если цвета текста и изображения на нем не контрастны, буквы будут сливаться.
Нередко для фона выбирают картинку с большим количеством мелких элементов. Это отвлекает от главной мысли в тексте и затрудняет восприятие.
Кроме того, текст не должен закрывать главный элемент, изображенный на картинке, — лицо человека, на котором сделан акцент, или предлагаемый товар.

3. Перегрузка цветами и стилями
Если для оформления сайта выбрано более 2 стилей типографики или более 3 цветов, читатель не поймет, куда смотреть.
Еще хуже, если цвета и шрифты не сочетаются между собой.
4. «Вырвиглазное» оформление статей
При добавлении статей многие забывают об их правильном оформлении.
Если текст не разделен на мелкие абзацы, в нем нет подзаголовков и достаточных отступов между ними, отсутствуют списки, а вся статья представлена нескончаемой простыней, читатель уйдет. Он найдет сайт, где информация изложена проще.
Сравните, где легче воспринимать контент?

5. «Тяжелые» картинки
Чем больше весит добавленное изображение, тем дольше загружается страница. Посетители ценят свое время. Они уйдут с вашего сайта, а поисковые роботы принудительно понизят его позиции в выдаче.

Технические ошибки
1. Нет заранее продуманной структуры
Многие собственники бизнеса, которые создают сайт для себя, придерживаются принципа «ввяжемся в бой, а там видно будет».
Отсутствие продуманной структуры веб-сайта, навигации и контент-плана приводит к серьезным переделкам и большим вложениям в будущем. Поэтому концепцию нужно разработать в самом начале.
2. Длинная «портянка» текста на одной странице
Создать одностраничный сайт проще. Но если на сайте много текста, да еще на разную тематику, не стоит загружать им единственную страницу.
Подобная экономия не только негативно скажется на продвижении сайта в поисковых системах, но и понизит конверсию. Много текста? Создавайте дополнительные страницы.
Ниже показан пример оптимального скролла страницы.

3. Нет домена второго уровня
Продвигать сайт с доменом website21102020.tilda.ws и вкладывать в него деньги как минимум странно.
У посетителей веб-сайта резко снизится доверие к организации или бизнесу с подобным адресом. Купите солидный и простой домен, который отражает то, чем вы занимаетесь.

4. Сайт не адаптирован под мобильные устройства
Распространенная ошибка даже среди опытных программистов. Они «собирают» ресурс в браузере на компьютере, но забывают посмотреть, как содержимое отображается на мобильных платформах.
Необходимо адаптировать внешний вид под планшеты и смартфоны с разной диагональю экрана.
Чтобы не допустить технических недочетов и грубых ошибок дизайна на Тильде, доверьте создание сайта сотрудникам веб-студии «Гордон и Партнеры». Это поможет сократить расходы на исправления и продвижение в будущем, а также сразу увеличит конверсию. Мы разрабатываем и продвигаем все виды сайтов на Тильда. Оставьте заявку, чтобы задать вопросы или заказать создание веб-сайта.
