Валидация форм на стороне клиента
- Назад (en-US)
- Обзор: Forms
- Далее
Перед отправкой данных на сервер важно убедиться, что все обязательные поля формы заполнены данными в корректном формате. Это называется валидацией на стороне клиента и помогает убедиться, что данные, введённые в каждый элемент формы, соответствуют требованиям. Данная статья проведёт вас через основные концепци и примеры валидации на стороне клиента.
| Начальные требования: | Владение компьютером, достаточное понимание HTML, CSS, и JavaScript. |
|---|---|
| Цель: | Понять, что такое валидация на стороне клиента, почему это важно и как применять различные техники для её реализации. |
Валидация на стороне клиента — это первичная проверка введённых данных, которая существенно улучшает удобство взаимодействия с интерфейсом; обнаружение некорректных данных на стороне клиента позволяет пользователю немедленно их исправить. Если же проверка происходит только на сервере, процесс заполнения может быть более трудоёмким, так как требует повторения одних и тех же действий отправки данных на сервер для получения обратного ответа с сообщением о том, что нужно исправить.
Однако, не следует рассматривать валидацию на стороне клиента как достаточную меру безопасности! Любые данные, отправляемые через форму, необходимо дополнительно проверять на безопасность и на стороне сервера, поскольку валидацию на стороне клиента достаточно просто обойти и она может не остановить злоумышленников. Чтобы лучше понимать потенциальные угрозы, рекомендуем ознакомиться с разделом Безопасность вебсайтов; валидация на стороне сервера выходит за рамки этого модуля, но о ней следует помнить.
Что такое валидация формы?
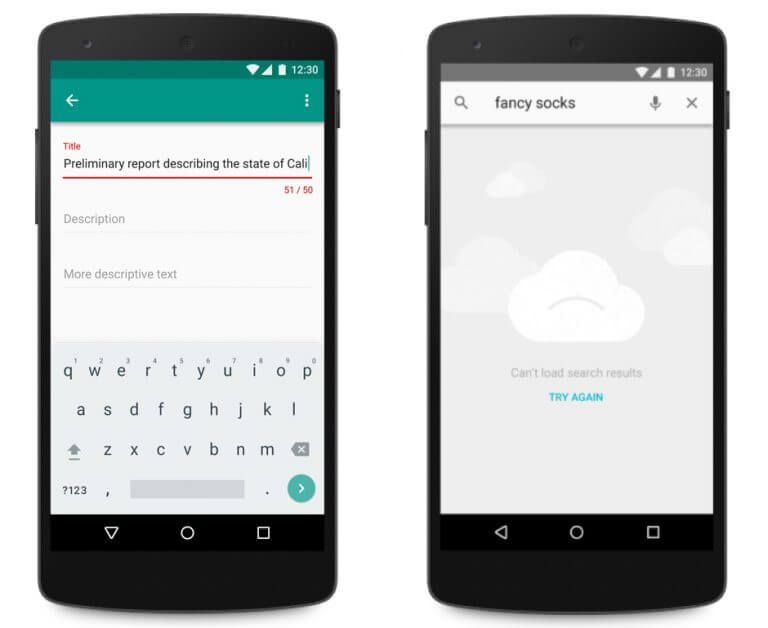
Зайдите на любой популярный сайт, имеющий форму регистрации. Вы заметите, что при вводе данных в неправильном формате, пользователя сразу уведомляют о наличии проблемы. Вы получите примерно такое сообщение:
- «Обязательное поле» (Вы не можете оставить поле пустым).
- «Пожалуйста, введите номер телефона в формате xxx-xxxx» (Чтобы данные считались корректными, их необходимо указать в определённом формате).
- «Пожалуйста, введите корректный email-адрес» (вы ввели данные в неправильном формате).
- «Длина пароля должна быть от 8 до 30 символов и включать одну заглавную букву, один символ, и одну цифру.» (Требования к формату данных достаточно конкретные).
Это называется валидацией формы. По мере ввода, браузер и/или сервер проверяют данные, чтобы определить, соответствуют ли они требуемому формату. Валидация, выполняемая в браузере, называется валидацией на стороне клиента, а выполняемая на сервере — валидацией на стороне сервера. В этом разделе мы сосредоточимся на валидации, выполняемой на стороне клиента.
Если формат корректен, приложение позволяет отправить данные на сервер и (обычно) сохранить в базу данных; в противном случае выводится сообщение с описанием того, что нужно исправить, позволяя ввести данные снова.
Мы хотим максимально упростить заполнение веб-форм. Тогда почему мы настаиваем валидации данных? На это есть три основные причины:
- Мы хотим получать правильные данные в правильном формате. Наши приложения не будут работать должным образом, если данные от пользователей хранятся в неправильном формате, некорректны сами по себе или вовсе пропущены.
- Мы хотим защитить данные пользователей. Принуждение пользователей вводить надёжные пароли облегчает защиту их аккаунтов.
- Мы хотим защитить себя. Существует множество способов, позволяющих злоумышленникам с помощью незащищённых форм навредить приложению (смотрите Безопасность вебсайтов).
Предупреждение: Никогда не доверяйте данным, передаваемым на сервер клиентской программой. Даже если ваша форма правильно валидируется и не допустит введение потенциально вредоносных данных на стороне клиента, злоумышленники по-прежнему могут изменить сетевой запрос.
Типы валидации на стороне клиента
Существует два типа валидации на стороне клиента, с которыми вы столкнётесь в Интернете:
- Встроенная валидация форм использует функционал валидации HTML5, который мы неоднократно обсуждали в этом модуле. HTML5-валидация обычно не требует большого количества JavaScript-кода и демонстрирует лучшую производительность, но не настолько настраиваема, как валидация с помощью JavaScript.
- JavaScript-валидация кодируется с помощью JavaScript. Она полностью настраиваема, но требует программирования всей логики (или использования библиотеки).
Использование встроенной валидации форм
Одной из самых важных функций элементов форм HTML5 (en-US) является способность валидировать бóльшую часть пользовательских данных без использования JavaScript. Это выполняется с помощью атрибутов валидации у элементов формы. Многие из них мы уже рассмотрели в этом курсе:
required: Определяет, что для отправки формы данное поле предварительно должно быть заполнено.minlengthиmaxlength: Задаёт минимальную и максимальную длину текстовых данных (строк)minиmax: Задаёт минимальное и максимальное значение для поля, расчитанного на числовой тип данныхtype: Определяет тип данных, на который рассчитано поле: число, email-адрес или какой-то другой предустановленный типpattern: С помощью регулярного выражения, определяет шаблон, которому должны соответствовать вводимые данные.
Если данные, введённые в поле формы, соответствуют правилам перечисленных выше атрибутов, они считаются валидными, если нет — не валидными
Когда элемент валиден, справедливы следующие утверждения:
- Элемент соответствует CSS-псевдоклассу
:valid, позволяющему стилизовать только валидные элементы. - Если пользователь пытается отправить данные, браузер отправит форму при условии, что ничто другое (например, JavaScript) не помешает ему это сделать
Когда элемент не валиден, справедливы следующие утверждения:
- Элемент соответствует CSS-псевдоклассу
:invalidили, в зависимости от ошибки, другим псевдоклассам (например,:out-of-range), которые позволяют применять определённые стили к элементам, не являющимся валидными. - Если пользователь пытается отправить данные, браузер заблокирует форму и выведет сообщение об ошибке.
Примеры встроенной валидации форм
В этом разделе мы протестируем некоторые из атрибутов, которые обсуждали выше.
Простой начальный файл
Давайте начнём с простого примера: поле, позволяющее указать своё предпочтение — банан или вишня. Этот пример включает обычное текстовое поле <input>, связанный с ним элемент <label> и кнопку отправки формы <button>. Исходный код можно найти на GitHub по адресу fruit-start.html, а ниже приведён рабочий пример.
<form>
<label for="choose">Would you prefer a banana or cherry?</label>
<input id="choose" name="i_like">
<button>Submit</button>
</form>
input:invalid {
border: 2px dashed red;
}
input:valid {
border: 2px solid black;
}
Для начала скопируйте файл fruit-start.html в новую папку на вашем жёстком диске.
Атрибут required
Самым простым в HTML5-валидации является атрибут required. Добавьте его к элементу, чтобы сделать заполнение обязательным. Элемент с данным атрибутом соответствует CSS-псевдоклассу :required, а если поле ввода пустое, вместо отправки формы отобразится сообщение об ошибке. Пока поле пустое, оно также будет соответствовать CSS-псевдоклассу :invalid.
Добавьте к полю атрибут required, как показано ниже.
<form>
<label for="choose">Would you prefer a banana or cherry? (required)</label>
<input id="choose" name="i_like" required>
<button>Submit</button>
</form>
Обратите внимание на CSS, который включён в файл примера:
input:invalid {
border: 2px dashed red;
}
input:invalid:required {
background-image: linear-gradient(to right, pink, lightgreen);
}
input:valid {
border: 2px solid black;
}
Данный CSS задаёт полю красную пунктирную рамку, когда оно не валидно, а когда валидно — сплошную чёрную. Мы также добавили фоновый градиент для обязательных не валидных полей. Проверьте новое поведение в примере ниже:
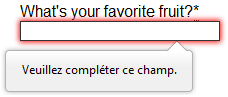
Попробуйте отправить форму без введения значения. Обратите внимание, что не валидное поле получает фокус, появляется сообщение об ошибке («Заполните это поле») и блокируется отправка формы.
Наличие атрибута required у любого элемента, который его поддерживает, означает, что элемент соответствует CSS-псевдоклассу :required, независимо от того, имеет он значение или нет. Если элемент <input> не содержит значение, он будет соответствовать псевдоклассу :invalid.
Примечание: Для повышения удобства взаимодействия указывайте пользователям, какие поля являются обязательными. К тому же, этого требует руководство по обеспечению доступности WCAG. Требуйте обязательного ввода только тех данных, которые вам действительно нужны: например, так ли важно знать пол или должность пользователя?
Валидация с помощью регулярного выражения
Ещё одной полезной функцией валидации является атрибут pattern, который в виде значения принимает Регулярное выражение. Регулярное выражение (regex) — это шаблон, который может быть использован для сопоставления набора символов в текстовой строке, поэтому они идеально подходят для валидации формы и используются для множества других целей в JavaScript.
Регулярные выражения достаточно сложны, и мы не будем подробно рассматривать эту тему в данной статье. Ниже приведены несколько примеров, чтобы дать вам представление о том, как они работают.
a— Соответствует одному символуa(неb, неaa, и так далее).abc— Соответствует символуa, за которой следуетb, за которой следуетc.ab?c— Соответствует символуa, за которым опционально может следоватьb, за которым следуетc. (acилиabc)ab*c— Соответствует символуa, за которым опционально может следовать любое количество символовb, за которыми следуетc. (ac,abc,abbbbbc, и так далее).a|b— Соответствует символуaилиb.abc|xyz— Соответствует в точностиabcили в точностиxyz(но неabcxyzилиaилиy, и так далее).
Есть еще много возможностей, которые мы не упомянули. Полный список со множеством примеров можно найти в документации по Регулярным выражениям
Давайте рассмотрим пример. Добавьте в атрибут pattern следующий шаблон:
<form>
<label for="choose">Would you prefer a banana or a cherry?</label>
<input id="choose" name="i_like" required pattern="[Bb]anana|[Cc]herry">
<button>Submit</button>
</form>
input:invalid {
border: 2px dashed red;
}
input:valid {
border: 2px solid black;
}
Это даёт нам следующее обновление — опробуйте его:
В этом примере элемент <input> принимает одно из четырёх возможных значений: строку «banana», «Banana», «cherry», или «Cherry». Регулярные выражения чувствительны к регистру, но с помощью шаблона «Aa», вложенного в квадратные скобки, мы сделали поддержку написания слова как с большой, так и с маленькой буквы.
Подставьте в атрибут pattern приведённые выше примеры регулярных выражений, и посмотрите, как это повлияет на валидацию введённого в поле значения. Попробуйте написать свои шаблоны проверки и посмотрите, что получится. По возможности, делайте их связанными с фруктами, чтобы примеры имели смысл.
Если не пустое значение элемента <input> не соответствует шаблону регулярного выражения, input будет соответствовать псевдоклассу :invalid.
Примечание: Некоторым типам элементов <input> для валидации с помощью регулярного выражения не требуется атрибут pattern. Например, поле с типом email валидирует значение по шаблону одного email-адреса или, если присутствует атрибут multiple (en-US), шаблону списка email-адресов, разделённых запятыми.
Ограничение длины вводимых значений
Можно ограничить максимально допустимое количество символов для текстовых полей <input> или <textarea> (en-US) используя атрибуты minlength (en-US) и maxlength. Поле будет не валидным, если количество символов его содержимого будет меньше minlength (en-US) или больше maxlength.
Зачастую браузеры не позволяют пользователям вводить в текстовое поле значение, длина которого превышает максимально допустимую. Можно существенно повысить удобство использования, если помимо ограничения в атрибуте maxlength добавить доступный индикатор, отображающий текущее и максимально допустимое количество символов, что даст пользователю возможность уместить содержимое в заданные рамки. Хорошим примером является окно написания твита в Twitter. Для реализации такого функционала можно использовать JavaScript, включая решения, использующие maxlength.
Ограничение допустимых значений
В полях, предназначенных для ввода чисел (например, <input type="number">), диапазон допустимых значений можно определить с помощью атрибутов min и max. Если поле содержит значение за пределами данного диапазона, оно будет не валидным.
Давайте рассмотрим другой пример. Создайте новую копию файла fruit-start.html.
Содержимое элемента <body> замените на:
<form>
<div>
<label for="choose">Would you prefer a banana or a cherry?</label>
<input type="text" id="choose" name="i_like" required minlength="6" maxlength="6">
</div>
<div>
<label for="number">How many would you like?</label>
<input type="number" id="number" name="amount" value="1" min="1" max="10">
</div>
<div>
<button>Submit</button>
</div>
</form>
- Здесь мы в поле с типом
textатрибутамminlengthиmaxlength, задали одинаковое значение 6, что соответствует количеству символов в словах banana и cherry. - В поле с типом
numberатрибутуminмы задали значение 1, а атрибутуmaxзначение 10. При вводе чисел за пределами данного диапазона, поле будет становиться не валидным; с помощью стрелок увеличения/уменьшения пользователи не смогут выйти за границы диапазона. Текущее поле не является обязательным для заполнения, поэтому даже после очистки будет оставаться валидным.
input:invalid {
border: 2px dashed red;
}
input:valid {
border: 2px solid black;
}
div {
margin-bottom: 10px;
}
Демонстрационный пример:
Примечание: <input type="number"> (и другие типы, такие как range и date) могут также принимать атрибут step (en-US), который задаёт шаг увеличения или уменьшения значения при использовании кнопок вверх и вниз. В примере выше мы явно не указывали атрибут step, поэтому он получает значение по умолчанию, равное 1. Это значит, что дробные числа, такие как 3.2, будут не валидными.
Полный пример
Ниже представлен полный пример, демонстрирующий использование встроенного функционала валидации. Сначала немного HTML:
<form>
<p>
<fieldset>
<legend>Do you have a driver's license?<abbr title="This field is mandatory" aria-label="required">*</abbr></legend>
<!-- Так как в группе радио-кнопок, имеющих одинаковое имя, выбранной может быть
только одна, то и атрибут "required" достаточно задать хотя бы одной кнопке,
чтобы сделать всю группу обязательной для заполнения -->
<input type="radio" required name="driver" id="r1" value="yes"><label for="r1">Yes</label>
<input type="radio" required name="driver" id="r2" value="no"><label for="r2">No</label>
</fieldset>
</p>
<p>
<label for="n1">How old are you?</label>
<!-- Атрибут "pattern" может выступать фолбэком для браузеров, которые
не поддерживают поля ввода c числовым типом данных. Те браузеры,
которые такие поля поддерживают, будут просто игнорировать его.
Как раз, ниже атрибут "pattern" выполняет роль фолбека.
-->
<input type="number" min="12" max="120" step="1" id="n1" name="age"
pattern="d+">
</p>
<p>
<label for="t1">What's your favorite fruit?<abbr title="This field is mandatory" aria-label="required">*</abbr></label>
<input type="text" id="t1" name="fruit" list="l1" required
pattern="[Bb]anana|[Cc]herry|[Aa]pple|[Ss]trawberry|[Ll]emon|[Oo]range">
<datalist id="l1">
<option>Banana</option>
<option>Cherry</option>
<option>Apple</option>
<option>Strawberry</option>
<option>Lemon</option>
<option>Orange</option>
</datalist>
</p>
<p>
<label for="t2">What's your e-mail address?</label>
<input type="email" id="t2" name="email">
</p>
<p>
<label for="t3">Leave a short message</label>
<textarea id="t3" name="msg" maxlength="140" rows="5"></textarea>
</p>
<p>
<button>Submit</button>
</p>
</form>
И немного CSS для стилизации HTML:
form {
font: 1em sans-serif;
max-width: 320px;
}
p > label {
display: block;
}
input[type="text"],
input[type="email"],
input[type="number"],
textarea,
fieldset {
width : 100%;
border: 1px solid #333;
box-sizing: border-box;
}
input:invalid {
box-shadow: 0 0 5px 1px red;
}
input:focus:invalid {
box-shadow: none;
}
Получим следующее:
В статье Атрибуты валидации (en-US) можно найти полный список атрибутов, которые можно использовать для ограничения допустимых значений ввода и типов полей input, которые их поддерживают.
Валидация форм с помощью JavaScript
Если нужно управлять внешним видом встроенных сообщений об ошибке или работать с устаревшими браузерами, которые не поддерживают встроенную валидацию форм HTML, вам следует использовать JavaScript. В данном разделе мы рассмотрим различные способы делать это.
Constraint Validation API
Большинство браузеров поддерживают Constraint Validation API, который состоит из набора свойств и методов, доступных на DOM-интерфейсах следующих элементов форм:
HTMLButtonElement(представляет элемент<button>)HTMLFieldSetElement(представляет элемент<fieldset>)HTMLInputElement(представляет элемент<input>)HTMLOutputElement(представляет элемент<output>)HTMLSelectElement(представляет элемент<select>)HTMLTextAreaElement(представляет элемент<textarea>)
Для перечисленных выше элементов Constraint Validation API делает доступными следующие свойства.
validationMessage: Возвращает локализованное сообщение, описывающее ограничения валидации (если таковые имеются), которым не удовлетворяет определённый элемент. Если элемент не участвует в валидации (willValidateустановлено вfalse) или значение элемента удовлетворяет установленным ограничениям (является валидным), будет возвращена пустая строка.validity: Возвращает объектValidityState, который содержит несколько свойств, описывающих состояние валидности элемента. Подробное описание всех свойств доступности можно найти на странице справочникаValidityState; ниже приведён список наиболее используемых:patternMismatch: Возвращаетtrue, если значение не соответствует шаблону, указанному в атрибутеpattern, иfalseесли соответствует. Если true, элемент соответствует CSS-псевдоклассу:invalid.tooLong: Возвращаетtrue, если значение длиннее максимальной длины, указанной в атрибутеmaxlength, иfalseесли оно короче или равно ей. Если true, элемент соответствует CSS-псевдоклассу:invalid.tooShort: Возвращаетtrue, если значение короче минимальной длины, указанной в атрибутеminlength, иfalseесли оно длинее или равно ей. Если true, элемент соответствует CSS-псевдоклассу:invalid.rangeOverflow: Возвращаетtrue, если значение больше указанного в атрибутеmaxмаксимума, иfalseесли меньше или равно ему. Если true, элемент соответствует CSS-псевдоклассам:invalidи:out-of-rangerangeUnderflow: Возвращаетtrue, если значение меньше указанного в атрибутеmin, иfalseесли больше или равно ему. Если true, элемент соответствует CSS-псевдоклассу:invalidи:out-of-range.typeMismatch: Возвращаетtrue, если значение не соответствует требуемому синтаксису (когда дляtypeзадано значениеemailилиurl), иfalseесли синтаксис корректный. Еслиtrue, элемент соответствует CSS-псевдоклассу:invalid.valid: Возвращаетtrue, если элемент соответствует всем ограничениям валидации — следовательно, считается валидным, иfalseесли не соответствует какому-то ограничению. Если true, элемент соответствует CSS-псевдоклассу:valid; иначе:invalid.valueMissing: Возвращаетtrue, если у элемента есть атрибутrequired, но не введено значенение, иначе возвращаетfalse. Если true, элемент соответствует CSS-псевдоклассу:invalid.
willValidate: Возвращаетtrue, если элемент будет участвовать в валидации при отправке формы; иначе возвращаетfalse.
Также для перечисленных выше элементов Constraint Validation API делает доступными следующие методы.
checkValidity(): Возвращаетtrue, если значение элемента проходит валидацию, иначе возвращаетfalse. Если элемент не валиден, данный метод также запускает на нём событиеinvalid.setCustomValidity(message): Позволяет добавить в элемент кастомное сообщение об ошибке; при этом элемент будет считаться не валидным и отобразится указанная ошибка. Это позволяет использовать JavaScript-код, чтобы представить ошибку валидации иначе, чем это предусмотрено стандартными средствами валидации HTML5. При сообщении об ошибке данное кастомное сообщение показывается пользователю.
Реализация кастомного сообщения об ошибке
Как вы видели в примерах HTML5-валидации выше, каждый раз, когда пользователь пытается отправить не валидную форму, браузер отображает сообщение об ошибке. Способ отображения сообщения зависит от браузера.
У этих автоматических сообщений есть два недостатка:
- Не существует стандартного способа их стилизации с помощью CSS.
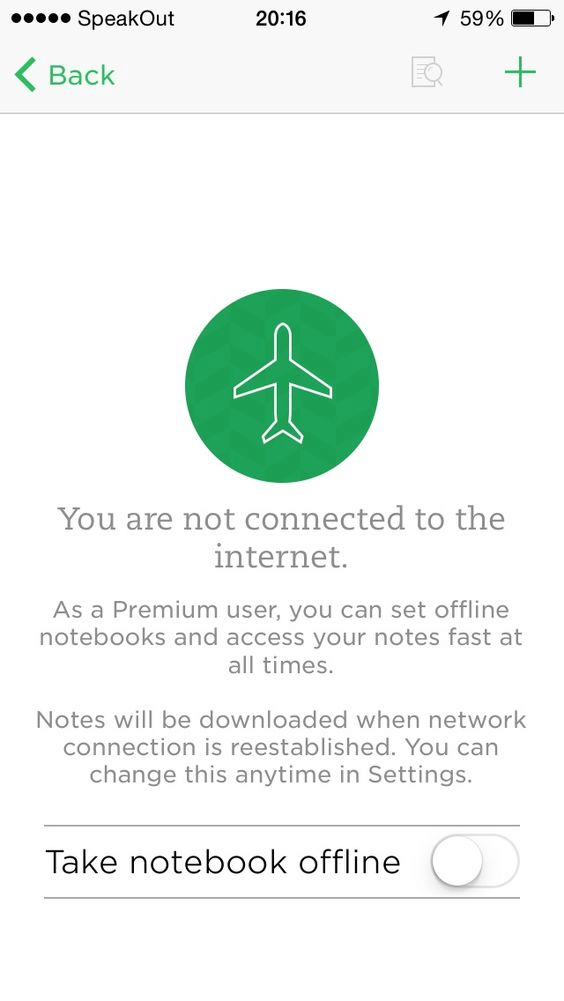
- Они зависят от локали браузера, из-за чего страница может быть на одном языке, а сообщение об ошибке — на другом, как показано на следующем скриншоте браузера Firefox.

Настройка таких сообщений об ошибках является одной из наиболее распространённых причин использования Constraint Validation API. Давайте рассмотрим простой пример, как это делается.
Начнём с простого HTML (Не стесняйтесь поместить это в пустой HTML-файл. Вы можете взять за основу свежую копию fruit-start.html, если хотите):
<form>
<label for="mail">I would like you to provide me with an e-mail address:</label>
<input type="email" id="mail" name="mail">
<button>Submit</button>
</form>
Добавьте на страницу следующий JavaScript:
const email = document.getElementById("mail");
email.addEventListener("input", function (event) {
if (email.validity.typeMismatch) {
email.setCustomValidity("I am expecting an e-mail address!");
} else {
email.setCustomValidity("");
}
});
Здесь мы сохраняем ссылку на поле email, а затем добавляем к нему обработчик события, который запускает код обработчика каждый раз, когда в поле меняется значение.
В коде обработчика мы проверяем, возвращает ли свойство поля email validity.typeMismatch значение true, что значит, что содержащееся значение не соответствует шаблону корректного email-адреса. Если возвращается true, мы вызываем метод setCustomValidity() (en-US) с кастомным сообщением. Это делает поле не валидным, поэтому попытка отправить форму приводит к ошибке и отображается кастомное сообщение об ошибке.
Если свойство validity.typeMismatch возвращает false, мы вызываем метод setCustomValidity() с пустой строкой. Это делает поле валидным, поэтому форма может быть успешно отправлена.
Попробовать пример можно ниже:
Более подробный пример
Теперь, когда мы разобрали простой пример, давайте посмотрим, как можно использовать данный API для создания более сложной валидацию.
Во-первых, HTML. Опять же, не стесняйтесь писать его вместе с нами:
<form novalidate>
<p>
<label for="mail">
<span>Please enter an email address:</span>
<input type="email" id="mail" name="mail" required minlength="8">
<span class="error" aria-live="polite"></span>
</label>
</p>
<button>Submit</button>
</form>
Эта простая форма использует атрибут novalidate, который отключает автоматическую валидацию браузером; это позволяет нашему скрипту взять управление валидацией на себя. Однако, это не отменяет поддержку Constraint Validation API или псевдоклассов, таких как :valid или ему подобных. Это значит, что хотя браузер автоматически и не проверяет валидность формы перед отправкой данных, вы можете сделать это самостоятельно и соответствующим образом стилизовать форму.
Объектом валидации является обязательный для заполнения <input type="email">, длина которого не должна быть меньше 8 символов. Давайте напишем код, проверяющий эти критерии, и покажем кастомное сообщение об ошибке в случае несоблюдения какого-то из них.
Мы хотим показывать сообщение об ошибке внутри элемента <span>. Данному элементу задан атрибут aria-live, чтобы гарантировать, что наше кастомное сообщение об ошибке будет доступно всем, включая пользователей скринридеров.
Примечание: Ключевым моментом здесь является то, что добавление к форме атрибута novalidate отключает отображение встроенных сообщений об ошибке и позволяет вместо этого добавлять в DOM кастомные сообщения.
Перейдём к базовому CSS, чтобы немного улучшить внешний вид формы и обеспечить визуальную обратную связь при введении не валидных данных:
body {
font: 1em sans-serif;
width: 200px;
padding: 0;
margin : 0 auto;
}
p * {
display: block;
}
input[type=email]{
-webkit-appearance: none;
appearance: none;
width: 100%;
border: 1px solid #333;
margin: 0;
font-family: inherit;
font-size: 90%;
box-sizing: border-box;
}
/* Это стили для не валидных полей */
input:invalid{
border-color: #900;
background-color: #FDD;
}
input:focus:invalid {
outline: none;
}
/* Это стили для кастомных сообщений об ошибке */
.error {
width : 100%;
padding: 0;
font-size: 80%;
color: white;
background-color: #900;
border-radius: 0 0 5px 5px;
box-sizing: border-box;
}
.error.active {
padding: 0.3em;
}
Теперь давайте рассмотрим JavaScript, который реализует кастомную валидацию.
// Существуют разные способы получить DOM-узел; здесь мы определяем саму форму и
// поле ввода email и элемент span, в который поместим сообщение об ошибке
const form = document.getElementsByTagName('form')[0];
const email = document.getElementById('mail');
const emailError = document.querySelector('#mail + span.error');
email.addEventListener('input', function (event) {
// Каждый раз, когда пользователь что-то вводит,
// мы проверяем, являются ли поля формы валидными
if (email.validity.valid) {
// Если на момент валидации какое-то сообщение об ошибке уже отображается,
// если поле валидно, удаляем сообщение
emailError.textContent = ''; // Сбросить содержимое сообщения
emailError.className = 'error'; // Сбросить визуальное состояние сообщения
} else {
// Если поле не валидно, показываем правильную ошибку
showError();
}
});
form.addEventListener('submit', function (event) {
// Если поле email валдно, позволяем форме отправляться
if(!email.validity.valid) {
// Если поле email не валидно, отображаем соответствующее сообщение об ошибке
showError();
// Затем предотвращаем стандартное событие отправки формы
event.preventDefault();
}
});
function showError() {
if(email.validity.valueMissing) {
// Если поле пустое,
// отображаем следующее сообщение об ошибке
emailError.textContent = 'You need to enter an e-mail address.';
} else if(email.validity.typeMismatch) {
// Если поле содержит не email-адрес,
// отображаем следующее сообщение об ошибке
emailError.textContent = 'Entered value needs to be an e-mail address.';
} else if(email.validity.tooShort) {
// Если содержимое слишком короткое,
// отображаем следующее сообщение об ошибке
emailError.textContent = `Email should be at least ${ email.minLength } characters; you entered ${ email.value.length }.`;
}
// Задаём соответствующую стилизацию
emailError.className = 'error active';
}
Комментарии объясняют логику хорошо, но кратко:
- При каждом изменении значения поля, мы производим его валидацию. Если данные валидны, удаляем ранее отображаемые сообщения об ошибках. Если данные не валдны, запускаем
showError(), чтобы показать соответствующую ошибку. - При каждой попытке отправить форму, мы снова производим валидацию. Если данные валидны, позволяем отправку формы. Если данные не валидны, запускам
showError(), чтобы показать соответствующее сообщение об ошибке, а также предотвращаем отправку формы с помощьюpreventDefault(). - Функция
showError()использует различные свойства объектаvalidityполя ввода, чтобы определить тип ошибки и отобразить соответсвущее сообщение.
Рабочий пример:
Constraint Validation API явяется мощным инструментом валидации форм, позволяющим получить контроль над пользовательским интерфейсом, существенно превосходящий возможности HTML и CSS.
Проверка форм без встроенного API
В некоторых случаях, например, при необходимости поддержки устаревших браузеров или кастомных элементов формы, вы не сможете или не захотите использовать Constraint Validation API. Вы по-прежнему сможете использовать JavaScript для валидации форм, но для этого всё нужно будет писать самостоятельно.
Для создания своего валидатора формы, задайте себе несколько вопросов:
- Какую тип валидации я должен выполнить?
-
Вам нужно определить, как данные будут валидироваться: с помощью строковых операций, преобразования типов, регулярных выражений и так далее. Решать вам.
- Что мне нужно делать, если форма не проходит валидацию?
-
Это явно вопрос пользовательского интерфейса. Вы должны решить, как в этом случае будет себя вести форма. Будет ли она в любом случае отправлять данные? Нужно ли выделять поля, содержащие ошибки? Нужно ли отображать сообщения об ошибках?
- Как я могу помочь пользователю исправить не валидные данные?
-
Чтобы снизить степень разочарования пользователя, очень важно предоставить как можно больше полезной информации, чтобы помочь исправить данные, которые он ввёл неправильно. Нужно предложить правильные варианты, чтобы дать понять, какие данные вы ожидаете от него получить, а также сообщение, чётко описывающее ошибку. Если вы хотите подробнее ознакомиться с требованиями к пользовательскому интрефейсу при валидации форм, предлагаем прочитать следующие статьи:
- SmashingMagazine: Form-Field Validation: The Errors-Only Approach
- SmashingMagazine: Web Form Validation: Best Practices and Tutorials
- WebFX: 10 Tips for Optimizing Web Form Submission Usability
- A List Apart: Inline Validation in Web Forms
Пример без использования Constraint Validation API
Чтобы проиллюстрировать это дальше приводится упрощённая версия предыдущего примера, которая работает с устаревшими браузерами.
HTML почти тот такой же; мы только удалили функционал валидации HTML5.
<form>
<p>
<label for="mail">
<span>Please enter an email address:</span>
<input type="text" id="mail" name="mail">
<span class="error" aria-live="polite"></span>
</label>
</p>
<!-- Для некоторых устаревших браузеров элементу `button` нужно добавлять
атрибут `type` с явно заданным значением `submit` -->
<button type="submit">Submit</button>
</form>
CSS также не требует особых изменений; мы только заменили CSS-псевдокласс :invalid на реальный класс и не использовали селектор по атрибутам, так как он не работает в Internet Explorer 6.
body {
font: 1em sans-serif;
width: 200px;
padding: 0;
margin : 0 auto;
}
form {
max-width: 200px;
}
p * {
display: block;
}
input.mail {
-webkit-appearance: none;
width: 100%;
border: 1px solid #333;
margin: 0;
font-family: inherit;
font-size: 90%;
box-sizing: border-box;
}
/* Стилизация не валидных полей */
input.invalid{
border-color: #900;
background-color: #FDD;
}
input:focus.invalid {
outline: none;
}
/* Стилизация сообщений об ошибках */
.error {
width : 100%;
padding: 0;
font-size: 80%;
color: white;
background-color: #900;
border-radius: 0 0 5px 5px;
box-sizing: border-box;
}
.error.active {
padding: 0.3em;
}
Существенно изменился только JavaScript-код, который теперь должен выполнять гораздо больше работы.
// Устаревшие браузеры поддерживают несколько способов получения DOM-узла
const form = document.getElementsByTagName('form')[0];
const email = document.getElementById('mail');
// Ниже приведён способ получения узла следующего родственного DOM-элемента
// Он опасен, потому что можно создать бесконечный цикл.
// В современных браузерах лучше использовать `element.nextElementSibling`
let error = email;
while ((error = error.nextSibling).nodeType != 1);
// Согласно спецификации HTML5
const emailRegExp = /^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$/;
// Многие устаревшие браузеры не поддерживают метод `addEventListener`
// Есть простой способ заменить его; и далеко не единственный
function addEvent(element, event, callback) {
let previousEventCallBack = element["on"+event];
element["on"+event] = function (e) {
let output = callback(e);
// Колбэк, который возвращает `false`, останавливает цепочку колбэков
// и прерывает выполнение колбэка события
if (output === false) return false;
if (typeof previousEventCallBack === 'function') {
output = previousEventCallBack(e);
if(output === false) return false;
}
};
}
// Теперь мы можем изменить наши критерии валидации
// Поскольку мы не полагаемся на CSS-псевдокласс, для поля email
// нужно явно задать валидный / не валидный класс
addEvent(window, "load", function () {
// Проверка, является ли поле пустым (помните, оно не являтеся обязательным)
// Если поле не пустое, проверяем содержимое на соответствует шаблону email
const test = email.value.length === 0 || emailRegExp.test(email.value);
email.className = test ? "valid" : "invalid";
});
// Здесь определяется поведение при вводе пользователем значения поля
addEvent(email, "input", function () {
const test = email.value.length === 0 || emailRegExp.test(email.value);
if (test) {
email.className = "valid";
error.textContent = "";
error.className = "error";
} else {
email.className = "invalid";
}
});
// Здесь определяется поведение при попытке отправить данные
addEvent(form, "submit", function () {
const test = email.value.length === 0 || emailRegExp.test(email.value);
if (!test) {
email.className = "invalid";
error.textContent = "I expect an e-mail, darling!";
error.className = "error active";
// Некоторые устаревшие браузеры не поддерживают метод event.preventDefault()
return false;
} else {
email.className = "valid";
error.textContent = "";
error.className = "error";
}
});
Результат выглядит следующим образом:
Как вы можете видеть, сделать собственную валидацию не так уж и сложно. Сложность состоит лишь в том, чтобы сделать его кроссплатформенным и работающим с любой формой, которую можно создать. Для проверки формы доступно множество библиотек, например Validate.js.
Проверьте свои навыки!
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — Test your skills: Form validation (en-US).
Заключение
Для проверки формы на стороне клиента иногда требуется JavaScript, если вы хотите настроить стилизацию и сообщения об ошибках, но это всегда требует от вас внимательного отношения к пользователю. Всегда помните о необходимости помогать пользователям исправлять данные, которые они вводят. Для этого обязательно нужно:
- Отображать явные сообщения об ошибках.
- Снисходительно относиться к формату ввода.
- Указывать, где именно возникла ошибка. Особенно в больших формах.
После того, как вы убедились, что форма заполнена правильно, ее можно отправлять. Дальше мы рассмотрим отправку данных формы.
- Назад (en-US)
- Обзор: Forms
- Далее
In this module
Продвинутые темы
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?

Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?

В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Просмотров 1.2к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Несколько месяцев назад, Sandeep представил на всеобщее обозрение HTML Constraint API, показав, как можно использовать новые HTML5-элементы ввода и их атрибуты для валидации форм с минимальным использованием JavaScript.
В этой статье, я собираюсь разобрать валидацию на примере простой формы заказа, используя Constraint API, сделав акцент на том, чтобы не снизить удобства использования.
На всякий случай напомню, если вы не читали статью Sandeep о нововведениях в HTML5 относительно новых типов элементов ввода и атрибутов тега <input>, которые позволяют браузерам самостоятельно производить валидацию на клиентской стороне без необходимости использования JavaScript. Чтобы начать использование новых возможностей, вам нужно просто добавить новые атрибуты и типы элементов ввода к тегу <input>.
Строго говоря, вам следует использовать HTML5 DOCTYPE, иначе HTML-валидатор выдаст ошибки на странице. Но хорошая новость состоит в том, что новые функции имеют обратную совместимость. Если, к примеру, какой-нибудь старый браузер их не поддерживает, то это не «сломает» всю HTML-страницу – неподдерживаемые элементы будут отображены как <input type=”text”>.
- Обязательные поля
- Валидация данных
- Валидация email, URL и номеров
- Использование CSS для подсветки обязательных полей и неверно введенных данных
- Отключение встроенной в браузер валидации
- Кроссбраузерность
- Заключение
Несмотря на то, что использование валидации форм на стороне клиента очень удобно и позволяет быстро оповестить пользователя об ошибках во введенных данных без необходимости обращения к серверу, это не отменяет необходимости проверять данные перед их отправкой.
Давайте разберем пример, чтобы понять, как можно проводить валидацию, используя лишь встроенные средства браузера. Ниже приведен код простой формы заказа:
<form action="" method="post">
<fieldset>
<legend>Booking Details</legend>
<div>
<label for="name">Name (required):</label>
<input type="text" id="name" name="name" value="" aria-describedby="name-format">
<span id="name-format" class="help">Format: firstname lastname</span>
</div>
<div>
<label for="email">Email (required):</label>
<input type="text" id="email" name="email" value="">
</div>
<div>
<label>Website:</label>
<input type="text" id="website" name="website" value="">
</div>
<div>
<label for="numTickets"><abbr title="Number">No.</abbr> of Tickets (required):</label>
<input type="text" id="numTickets" name="numTickets" value="">
</div>
<div class="submit">
<input type="submit" value="Submit">
</div>
</fieldset>
</form>
В данном примере каждый тег <input> ассоциирован с тегом <label>. Атрибут for тега <label> сравнивается со значением атрибута id соответствующего тега <input>. Это позволяет однозначно присвоить значения меток (тегов <label>) нужным элементам ввода. Также, это означает, что если вы кликните на метке, то соответствующий элемент ввода получит фокус.
Метки также помогают сделать интерфейс более наглядным. Для слабовидящих людей это незаменимо – программа, читающая с экрана, будет произносить текст метки, давая пользователю понять назначение поля. Также это полезно, чтобы указать на обязательные к заполнению поля, как это сделано в примере выше.
Я также использовал WAI ARIA атрибут aria-describedby, который помогает пользователям с ограниченными возможностями ввести свое имя в правильном формате.
<label for="name">Name (required):</label> <input type="text" id="name" name="name" value="" aria-describedby="name-format"> <span id="name-format" class="help">Format: firstname lastname</span>
Это отображается, когда поле ввода получает фокус, предоставляя контекстно-зависимую справку:
.help { display:none; font-size:90%; } input:focus + .help { display:inline-block; }
Чтобы провести валидацию этой формы, нам необходимо:
- Проверить заполнены ли обязательные поля;
- Убедиться, что значение поля с именем является именно именем;
- Проверить формат введенного email-адреса;
- Проверить, чтобы введенный URL-адрес соответствовал формату;
- Убедиться, что было указано количество билетов.
Валидация обязательных полей на предмет их правильного заполнения, не сложнее добавления для поля ввода атрибута required. В нашем случае, это поля Name, Email и Number of Tickets. Например, поле Name с изменениями будет выглядеть так:
<div>
<label for="name">Name:</label>
<input id="name" name="name" value="" aria-describedby="name-format" required>
<span id="name-format" class="help">Format: firstname lastname</span>
</div>
Если мы попытаемся отправить данную форму, не заполнив всех обязательных полей, браузер оповестит о необходимости это сделать:

Наверное, вы заметили, что наличия атрибута ‘required’ в тегах меток для обязательных полей теперь не требуется. Это сделано потому, что программы, читающие с экрана, указывают наличие атрибута required также и для меток. В таком случае, сообщение о том, что поле обязательно к заполнению, прозвучит два раза, что, естественно, лишнее.
Предупреждение: не все браузеры имеют поддержку атрибута required, поэтому в некоторых комбинациях «браузер/программа чтения с экрана» могут возникать ошибки. Поэтому, на данный момент лучшей практикой будет указание атрибута aria-required=”true”:
<input id="name" name="name" value="" aria-describedby="name-format" required aria-required=”true”/>
Теперь, после того как пользователь ввел данные в обязательные поля, нам необходимо убедиться, что они заполнены в соответствии с требуемым форматом.
Нам нужно, чтобы содержимое поля ‘Name’ имело формат ‘Firstname Lastname‘ и включало в себя только буквы и пробелы (в реальных сценариях, возможно, нужно будет принять во внимание и другие символы).
Этого можно достичь, добавив атрибут pattern к полю ‘Name’, установив его значение в виде регулярного выражения, которое описывает правило, которому должны соответствовать вводимые данные:
<input id="name" name="name" value="" aria-describedby="name-format" required aria-required=”true” pattern="[A-Za-z-0-9]+s[A-Za-z-'0-9]+">
При использовании атрибута pattern, символы ^ и $ зарезервированы для начала и конца регулярного выражения и не должны в него включаться.
Вы можете помочь пользователю, использовав атрибут title, который подсказывает требуемый формат ввода:
<input id="name" name="name" value="" aria-describedby="name-format" required aria-required=”true” pattern="[A-Za-z-0-9]+s[A-Za-z-'0-9]+" title="firstname lastname">
Текст в атрибуте title затем присоединяется к встроенному валидационному сообщению:

Стоит заметить, что некоторые сочетания «программа чтения с экрана/браузер» могут привести к ситуации, когда значение атрибута title будет прочитано несколько раз, в дополнение к тексту атрибута aria-describedby, поэтому обратите на это внимание.
К примеру, я обнаружил, что использование программы NVDA с IE10 ведет к двойному прочтению: как атрибута title, так и aria-describedby. Однако NVDA с Chrome и Firefox ведет себя совершенно нормально – читается только текст атрибута aria-describedby.
Далее, мы рассмотрим этот вопрос и покажем решение с использованием CSS3.
Чтобы убедиться, что пользователь ввел верные данные в поля email, website и number of tickets, мы можем использовать новые элементы ввода, появившиеся в HTML5:
<input **type="email"** id="email" name="email" required> … <input **type="url"** id="url" name="url"> … <input **type="number"** id="numTickets" name="numTickets" required>
Выбрав соответствующий тип поля, мы можем поручить браузеру проверку на наличие и правильность введенных данных.


Также заметим, что атрибут type больше не является обязательным. Если вы явно не укажете тип элемента ввода, то по умолчанию он будет равен type=»text».
Предположим, что мы хотим ограничить число билетов, которое может купить один человек. Это можно реализовать, используя атрибуты max и min:
<input type="number" min="1" max="4" id="numTickets" name="numTickets">
Если пользователь введет число меньшее 1 или большее 4, то выведется сообщение о том, что диапазон ввода ограничен.

Вкупе с новыми типами элементов ввода и атрибутами, появившимися в HTML5, CSS3 также предлагает новые псевдоклассы, которые можно использовать для визуальных подсказок пользователю о том, какие поля являются обязательными, какие опциональными, а какие содержат ошибки валидации.
Селекторы обязательных полей могут использовать псевдокласс :required:
input:required { background:hsl(180, 50%, 90%); border:1px solid #999; }
А дополнительные – псевдокласс :optional:
input:optional { background:hsl(300, 50%, 90%); border:1px dotted hsl(180, 50%, 90%); }
Успешное или неудачное прохождение процедуры валидации может показываться пользователю с помощью псевдоклассов :valid, :invalid, :in-range и :out-of-range:
input:valid, input:in-range { background:hsl(120, 50%, 90%); border-color:hsl(120, 50%, 50%); } input:invalid, input:out-of-range { border-color:hsl(0, 50%, 50%); background:hsl(0, 50%, 90%); }

Ранее, я заметил, что определенные сочетания «программа чтения с экрана/браузер» ведут к двойному прочтению атрибутов title и aria-describedby.
Что ж, одним из способов обойти это препятствие является удаление атрибута title из тега элемента ввода и использование CSS3-псеводкласса :invalid, чтобы показать текст атрибута aria-describedby:
input:focus + .help, input:invalid + .help { display:inline-block; }
Далее, в дополнение к отображению текстовой справки при получении полем ввода фокуса, мы будем отображать эту подсказку, когда в поле ввода внесены неверные данные.
После всех манипуляций HTML-код должен выглядеть так:
<form action="" method="post">
<fieldset>
<legend>Booking Details</legend>
<div>
<label for="name">Name:</label>
<input id="name" name="name" value="" required pattern="[A-Za-z-0-9]+s[A-Za-z-'0-9]+" aria-required="true" aria-describedby="name-format">
<span id="name-format" class="help">Format: firstname lastname</span>
</div>
<div>
<label for="email">Email:</label>
<input type="email" id="email" name="email" value="" required aria-required="true">
</div>
<div>
<label for="website">Website:</label>
<input type="url" id="website" name="website" value="">
</div>
<div>
<label for="numTickets"><abbr title="Number">No.</abbr> of Tickets:</label>
<input type="number" id="numTickets" name="numTickets" value="" required aria-required="true" min="1" max="4">
</div>
<div class="submit">
<input type="submit" value="Submit">
</div>
</fieldset>
</form>
Вы можете отключить встроенную в браузер валидацию, добавив атрибут novalidate к тегу <form>:
<form novalidate> … </form>
Хорошая новость состоит в том, что валидация HTML-форм поддерживается всеми новыми браузеры для настольных компьютеров и большинством мобильных браузеров.
Плохая же новость заключается в частичной поддержке в настольной версии Safari и её отсутствии во всех браузерах iOS Safari и в стандартных браузерах для Android. Если вам нужна поддержка старых версий IE (ниже версии 10), то там вы ее также не обнаружите.
Что же можно сделать, если требуется поддержка браузеров, которые не имеют встроенных средств валидации?
Первый вариант это положиться на валидацию на стороне сервера. Это не потребует от вас дополнительной работы и, в то же время, позволит пользоваться предлагаемыми возможностями тем, чьи браузеры не поддерживают клиентскую валидацию.
Второй способ это продолжить использовать исключительно JavaScript для валидации на стороне клиента, не добавляя возможности, которые были обсуждены выше.
Третий подход подразумевает использование JavaScript для обнаружения поддержки валидации форм в браузере, и, если таковая имеется, то использовать её; в противном же случае обратиться к JavaScript-валидации.
Библиотеки наподобие Modernizr могут помочь обнаружить поддержку HTML5, но вы всегда можете написать собственный код, если не хотите подключать стороннюю JavaScript-библиотеку:
// Без Moderizr
var inputElem = document.createElement('input');
if (!('required' in inputElem)) {
// JavaScript-валидация формы
}
...
// С Modernizr
if (!Modernizr.input.required) {
// JavaScript-валидация формы
}
В этой статье мы обзорно изучили использование HTML5-валидации форм на стороне клиента, приведя пример её применения в форме заказа, и при этом мы не пользовались средствами JavaScript.
Также мы указали на некоторые вопросы, связанные с реализацией поддержки для людей с ограниченными возможностями, которые стоит иметь ввиду.
Также, было рассмотрено использование новых CSS3-псеводклассов для отображения визуальных подсказок о том, какие поля обязательны к заполнению, а какие нет, какие поля заполнены правильно, а какие — нет.
Наконец мы поговорили об отключении HTML-валидации форм и обнаружении поддержки этой возможности в различных браузерах.
Валидация
Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок.
Описанное здесь поведение валидаций и отображение ошибок реализовано в библиотеке «React UI Validations», по возможности используйте эту библиотеку в продукте.
Принципы
Задача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
- Ограничьте выбор заведомо неверных значений в списке: блокируйте эти значения или не показывайте в списке.
- Ограничьте ввод неподходящих символов. Если в поле нужно вводить только цифры, и это очевидно пользователю, игнорируйте ввод букв вместо того, чтобы показать ошибку. Используйте маски в полях, где у значений известен формат.
- Пишите подсказки для заполнения формы. Например, плейсхолдер в полях ввода.
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками.
Виды валидации
Существует три вида валидаций: мгновенная, по потере фокуса и по отправке формы.
Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку.
Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др.) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
- по потере фокуса — основной вид валидации
- по отправке формы — для тех случаев, когда валидация по потере фокуса невозможна.
Валидация по потере фокуса
Когда использовать
Этот вид валидации подходит для большинства случаев.
Как работает
Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы.
Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается:

Текст ошибки появляется в тултипе, когда поле получает наведение или фокус:

Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус.
Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение.

Валидация при отправке формы
Когда использовать
Используйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей.
Как работает
Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой.
При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей.

Блокирование кнопки отправки
В небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа:

Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной.
Сообщения об ошибках
Об ошибках можно сообщать двумя способами:
- Красным текстом около поля, обычно под полем или справа от него:
- Текстом в тултипе:


Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно.
Тултипы
Как работают
Тултип с подсказкой появляется в двух случаях:
- При наведении на поле с ошибкой.
- Когда поле с ошибкой получает фокус.
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Тултип исчезает, когда:
- Курсор вышел из области поля с ошибкой.
- Поле с ошибкой потеряло фокус.
Тултип по наведению перекрывает тултип по фокусу.

Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию:

Единообразие поведения и внешнего вида
Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #222.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.

Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.

На более сложных формах выводите сообщение об ошибке в тултипе.
Валидация зависимых полей
Зависимые поля — это поля, значение которых зависит друг от друга.
Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено.
ИНН может быть двух видов:
- 10-значный у юридических лиц
- 12-значный у ИП.
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей.
Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же.
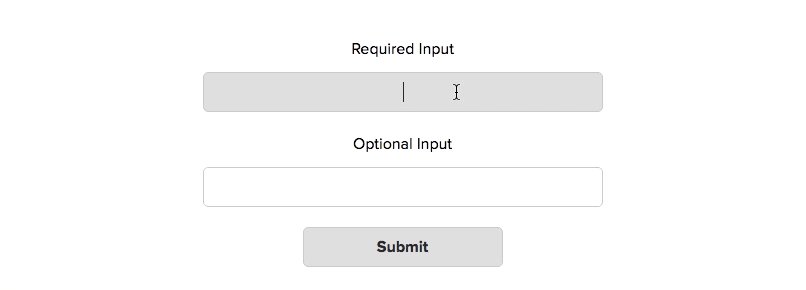
Пример
Есть форма из 5 полей:
- Название организации — простое текстовое, обязательное
- ИНН — 10 или 12 цифр, проверка контрольной суммы по потере фокуса, обязательное
- КПП — 9 цифр с проверкой контрольной суммы по потере фокуса, обязательное, если ИНН состоит из 10 цифр
- Электронная почта — адрес почты, проверка по потере фокуса по маске a@a.aa, необязательное
- Телефон — международный формат, проверка по потере фокуса по маске +00000000000, обязательное

Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел:

Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал:

Пользователь нажал кнопку «Отправить» — фокус перешел в поле «Название организации», так как оно обязательное и незаполненное:

Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы.
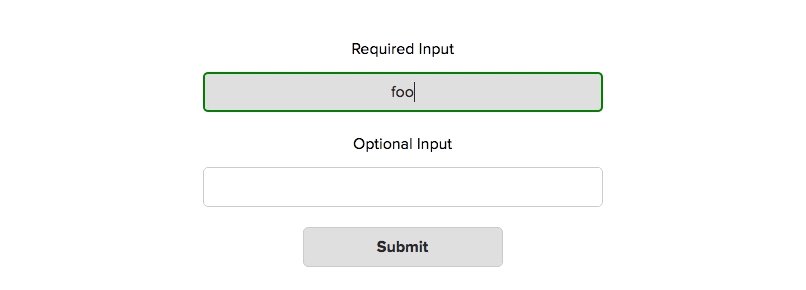
Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается:

Заполнил название организации, перешел в поле ИНН:

Понял, что ИНН правильный, и нужно заполнить КПП:

Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:

Заполнил КПП, перешел в следующее поле:

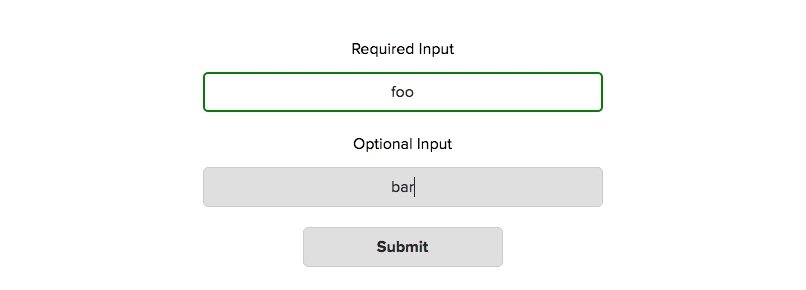
Исправил почту, перешел в следующее поле:

Исправил телефон, кликнул за пределами поля:

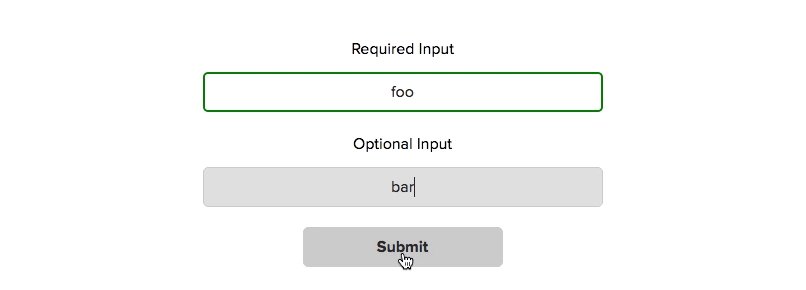
Теперь по нажатию кнопки «Отправить» все будет хорошо.
Ни для кого не секрет, что онлайн-формы могут стать серьёзным испытанием для пользователей. Особенно когда они выглядят как список полей для ввода без каких-либо подсказок. Однако мы, как разработчики, можем значительно облегчить жизнь посетителям наших сайтов.
Используем CSS
В CSS существует четыре специальных псевдокласса, применимых к полям формы: :valid (валидное поле), :invalid (невалидное), :required (обязательное) и :optional (необязательное). Их можно использовать, чтобы добавлять некоторые — хотя и весьма ограниченные — подсказки пользователям, заполняющим форму.
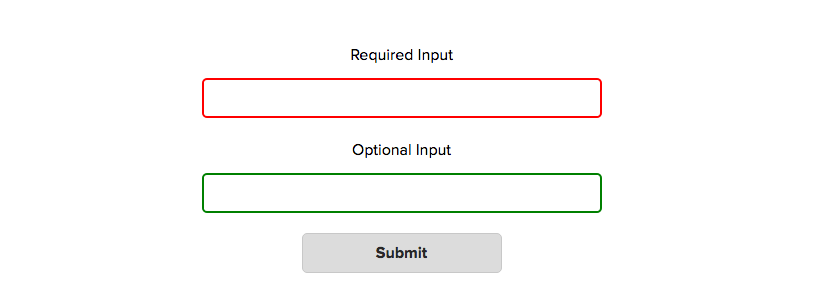
Используя :valid и :invalid, мы можем показать пользователю, правильно ли заполнено поле по мере ввода.

:valid и :invalidОднако с этим способом связана одна проблема: стили применяются до того, как пользователь начнёт работу с формой. Поля, обязательные для заполнения, сразу подсветятся нам как :invalid, а необязательные — как :valid. Это значит, что пользователь, даже не приступив к заполнению формы, может сразу же получить негативную обратную связь. Не очень-то хорошо.
Стилизация состояний :required и :optional сама по себе не особо полезна, поскольку эта информация обычно указывается в подписях к полям формы. Однако мы можем объединить эти состояния с псевдоклассами :valid / :invalid и стилизовать их комбинации. Например, мы хотим показывать лишь положительный результат, когда валидно обязательное к заполнению поле.

:valid и :requiredИспользуем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
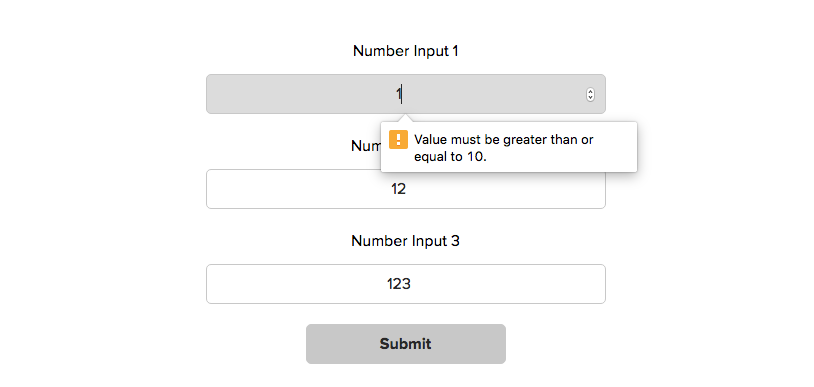
Устанавливая атрибуты min, max и step, мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит 1, 12 и 123 в три поля и отправит форму:

В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект validity, включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой validity-объект будет у поля, когда пользователь введёт в него 1:
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях patternMismatch, stepMismatch и typeMismatch обратная логика: true — значение не удовлетворяет атрибуту, false — удовлетворяет.
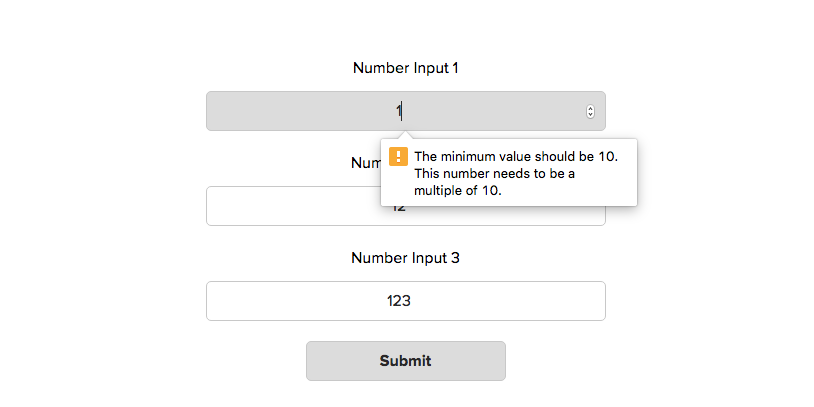
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции setCustomValidity().
Теперь при попытке отправить форму мы увидим вот это:

Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей
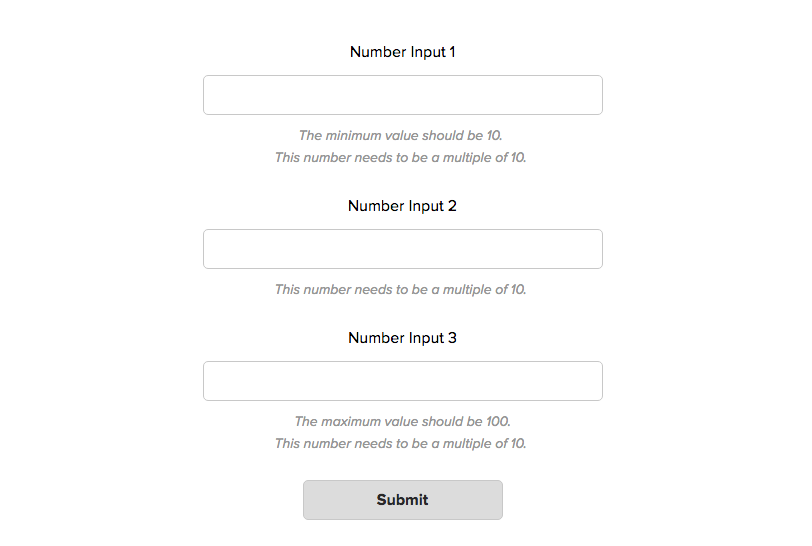
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:

Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции CustomValidation.prototype.checkValidity, мы можем просто-напросто добавить туда ещё несколько проверок.
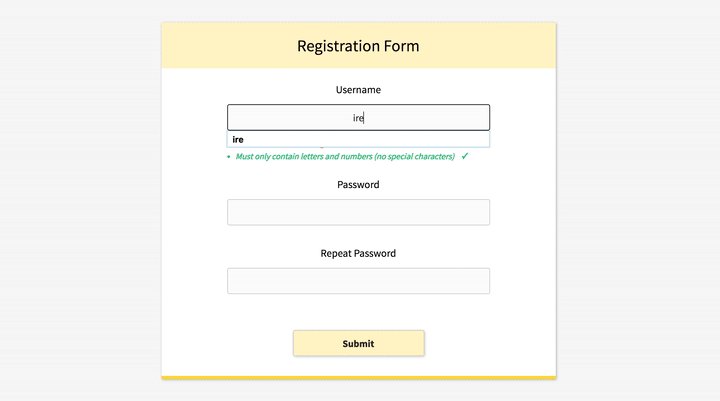
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.

Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
Laravel 9 · Валидация
- Введение
- Быстрый старт
- Определение маршрутов
- Создание контроллера
- Написание логики валидации
- Отображение ошибок валидации
- Повторное заполнение форм
- Примечание о необязательных полях
- Формат ответа ошибок валидации
- Валидация запроса формы
- Создание запросов формы
- Авторизация запросов
- Корректировка сообщений об ошибках
- Подготовка входящих данных для валидации
- Создание валидатора по требованию
- Автоматическое перенаправление
- Именованные коллекции ошибок
- Корректировка сообщений об ошибках
- Хук валидатора After
- Работа с провалидированными входящими данными
- Работа с сообщениями об ошибках
- Указание пользовательских сообщений в языковых файлах
- Указание атрибутов в языковых файлах
- Указание пользовательских имен для атрибутов в языковых файлах
- Доступные правила валидации
- Условное добавление правил
- Валидация массивов
- Валидация вложенных массивов
- Индексы и позиции сообщений об ошибках
- Валидация паролей
- Пользовательские правила валидации
- Использование класса Rule
- Использование замыканий
- Неявные правила
Введение
Laravel предлагает несколько подходов для проверки входящих данных вашего приложения. Например, метод validate, доступен для всех входящих HTTP-запросов. Однако мы обсудим и другие подходы к валидации.
Laravel содержит удобные правила валидации, применяемые к данным, включая валидацию на уникальность значения в конкретной таблице базы данных. Мы подробно рассмотрим каждое из этих правил валидации, чтобы вы были знакомы со всеми особенностями валидации Laravel.
Быстрый старт
Чтобы узнать о мощных функциях валидации Laravel, давайте рассмотрим полный пример валидации формы и отображения сообщений об ошибках конечному пользователю. Прочитав этот общий обзор, вы сможете получить представление о том, как проверять данные входящего запроса с помощью Laravel:
Определение маршрутов
Во-первых, предположим, что в нашем файле routes/web.php определены следующие маршруты:
use AppHttpControllersPostController;
Route::get('/post/create', [PostController::class, 'create']);
Route::post('/post', [PostController::class, 'store']);
Маршрут GET отобразит форму для пользователя для создания нового сообщения в блоге, а маршрут POST сохранит новое сообщение в базе данных.
Создание контроллера
Затем, давайте взглянем на простой контроллер, который обрабатывает входящие запросы на эти маршруты. Пока оставим метод store пустым:
<?php
namespace AppHttpControllers;
use AppHttpControllersController;
use IlluminateHttpRequest;
class PostController extends Controller
{
/**
* Показать форму для создания нового сообщения в блоге.
*
* @return IlluminateViewView
*/
public function create()
{
return view('post.create');
}
/**
* Сохранить новую запись в блоге.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
// Выполнить валидацию и сохранить сообщение в блоге ...
}
}
Написание логики валидации
Теперь мы готовы заполнить наш метод store логикой для валидации нового сообщения в блоге. Для этого мы будем использовать метод validate, предоставляемый объектом IlluminateHttpRequest. Если правила валидации будут пройдены, то ваш код продолжит нормально выполняться; однако, если проверка не пройдена, то будет выброшено исключение IlluminateValidationValidationException, и соответствующий ответ об ошибке будет автоматически отправлен обратно пользователю.
Если валидации не пройдена во время традиционного HTTP-запроса, то будет сгенерирован ответ-перенаправление на предыдущий URL-адрес. Если входящий запрос является XHR-запросом, то будет возвращен JSON-ответ, содержащий сообщения об ошибках валидации.
Чтобы лучше понять метод validate, давайте вернемся к методу store:
/**
* Сохранить новую запись в блоге.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
$validated = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// Запись блога корректна ...
}
Как видите, правила валидации передаются в метод validate. Не волнуйтесь – все доступные правила валидации задокументированы. Опять же, если проверка не пройдена, то будет автоматически сгенерирован корректный ответ. Если проверка пройдет успешно, то наш контроллер продолжит нормальную работу.
В качестве альтернативы правила валидации могут быть указаны как массивы правил вместо одной строки с разделителями |:
$validatedData = $request->validate([
'title' => ['required', 'unique:posts', 'max:255'],
'body' => ['required'],
]);
Кроме того, вы можете использовать метод validateWithBag для валидации запроса и сохранения любых сообщений об ошибках в именованную коллекцию ошибок:
$validatedData = $request->validateWithBag('post', [
'title' => ['required', 'unique:posts', 'max:255'],
'body' => ['required'],
]);
Прекращение валидации при возникновении первой ошибки
По желанию можно прекратить выполнение правил валидации для атрибута после первой ошибки. Для этого присвойте атрибуту правило bail:
$request->validate([
'title' => 'bail|required|unique:posts|max:255',
'body' => 'required',
]);
В этом примере, если правило unique для атрибута title не будет пройдено, то правило max не будет выполняться. Правила будут проверяться в порядке их назначения.
Примечание о вложенных атрибутах
Если входящий HTTP-запрос содержит данные «вложенных» полей, то вы можете указать эти поля в своих правилах валидации, используя «точечную нотацию»:
$request->validate([
'title' => 'required|unique:posts|max:255',
'author.name' => 'required',
'author.description' => 'required',
]);
С другой стороны, если имя вашего поля буквально содержит точку, то вы можете явно запретить ее интерпретацию как часть «точечной нотации», экранировав точку с помощью обратной косой черты:
$request->validate([
'title' => 'required|unique:posts|max:255',
'v1.0' => 'required',
]);
Отображение ошибок валидации
Итак, что, если поля входящего запроса не проходят указанные правила валидации? Как упоминалось ранее, Laravel автоматически перенаправит пользователя обратно в его предыдущее местоположение. Кроме того, все ошибки валидации и входящие данные запроса будут автоматически записаны в сессию.
Переменная $errors используется во всех шаблонах вашего приложения благодаря посреднику IlluminateViewMiddlewareShareErrorsFromSession, который включен в группу посредников web. Пока применяется этот посредник, в ваших шаблонах всегда будет доступна переменная $errors, что позволяет вам предполагать, что переменная $errors всегда определена и может безопасно использоваться. Переменная $errors будет экземпляром IlluminateSupportMessageBag. Для получения дополнительной информации о работе с этим объектом ознакомьтесь с его документацией.
Итак, в нашем примере пользователь будет перенаправлен на метод нашего контроллера create, в случае, если валидация завершится неудачно, что позволит нам отобразить сообщения об ошибках в шаблоне:
<!-- /resources/views/post/create.blade.php --> <h1>Создание поста блога</h1> @if ($errors->any()) <div class="alert alert-danger"> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <!-- Форма для создания поста блога -->
Корректировка сообщений об ошибках
Каждое встроенное правило валидации Laravel содержит сообщение об ошибке, которое находится в файле lang/en/validation.php вашего приложения. В этом файле вы найдете запись о переводе для каждого правила валидации. Вы можете изменять или модифицировать эти сообщения в зависимости от потребностей вашего приложения.
Кроме того, вы можете скопировать этот файл в каталог перевода другого языка, чтобы перевести сообщения на язык вашего приложения. Чтобы узнать больше о локализации Laravel, ознакомьтесь с полной документацией по локализации.
XHR-запросы и валидация
В этом примере мы использовали традиционную форму для отправки данных в приложение. Однако, многие приложения получают запросы XHR с фронтенда с использованием JavaScript. При использовании метода validate, во время выполнения XHR-запроса, Laravel не будет генерировать ответ-перенаправление. Вместо этого Laravel генерирует JSON-ответ, содержащий все ошибки валидации. Этот ответ JSON будет отправлен с кодом 422 состояния HTTP.
Директива @error
Вы можете использовать директиву @error Blade, чтобы быстро определить, существуют ли сообщения об ошибках валидации для конкретного атрибута, включая сообщения об ошибках в именованной коллекции ошибок. В директиве @error вы можете вывести содержимое переменной $message для отображения сообщения об ошибке:
<!-- /resources/views/post/create.blade.php --> <label for="title">Post Title</label> <input id="title" type="text" name="title" class="@error('title') is-invalid @enderror"> @error('title') <div class="alert alert-danger">{{ $message }}</div> @enderror
Если вы используете именованные коллекции ошибок, то вы можете передать имя коллекции в качестве второго аргумента директивы @error:
<input ... class="@error('title', 'post') is-invalid @enderror">
Повторное заполнение форм
Когда Laravel генерирует ответ-перенаправление из-за ошибки валидации, фреймворк автоматически краткосрочно записывает все входные данные запроса в сессию. Это сделано для того, чтобы вы могли удобно получить доступ к входным данным во время следующего запроса и повторно заполнить форму, которую пользователь попытался отправить.
Чтобы получить входные данные предыдущего запроса, вызовите метод old экземпляра IlluminateHttpRequest. Метод old извлечет ранее записанные входные данные из сессии:
$title = $request->old('title');
Laravel также содержит глобального помощника old. Если вы показываете входные данные прошлого запроса в шаблоне Blade, то удобнее использовать помощник old для повторного заполнения формы. Если для какого-то поля не были предоставлены данные в прошлом запросе, то будет возвращен null:
<input type="text" name="title" value="{{ old('title') }}">
Примечание о необязательных полях
По умолчанию Laravel содержит посредников AppHttpMiddlewareTrimStrings и AppHttpMiddlewareConvertEmptyStringsToNull в глобальном стеке посредников вашего приложения. Эти посредники перечислены в классе AppHttpKernel. Первый из упомянутых посредников будет автоматически обрезать все входящие строковые поля запроса, а второй – конвертировать любые пустые строковые поля в null. Из-за этого вам часто нужно будет помечать ваши «необязательные» поля запроса как nullable, если вы не хотите, чтобы валидатор не считал такие поля недействительными. Например:
$request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
'publish_at' => 'nullable|date',
]);
В этом примере мы указываем, что поле publish_at может быть либо null, либо допустимым представлением даты. Если модификатор nullable не добавлен в определение правила, валидатор сочтет null недопустимой датой.
Формат ответа ошибок валидации
Когда ваше приложение выбрасывает исключение IlluminateValidationValidationException и на входящий HTTP-запрос ожидается ответ JSON, то Laravel автоматически отформатирует для вас сообщения об ошибках и вернет HTTP-ответ 422 Unprocessable Entity.
Ниже вы можете просмотреть пример формата ответа JSON для ошибок валидации. Обратите внимание, что вложенные ключи ошибок сведены к «точечной» нотации:
{
"message": "The team name must be a string. (and 4 more errors)",
"errors": {
"team_name": [
"The team name must be a string.",
"The team name must be at least 1 characters."
],
"authorization.role": [
"The selected authorization.role is invalid."
],
"users.0.email": [
"The users.0.email field is required."
],
"users.2.email": [
"The users.2.email must be a valid email address."
]
}
}
Валидация запроса формы
Создание запросов формы
Для более сложных сценариев валидации вы можете создать «запрос формы». Запрос формы – это ваш класс запроса, который инкапсулирует свою собственную логику валидации и авторизации. Чтобы сгенерировать новый запрос формы, используйте команду make:request Artisan:
php artisan make:request StorePostRequest
Эта команда поместит новый класс запроса формы в каталог app/Http/Requests вашего приложения. Если этот каталог не существует в вашем приложении, то Laravel предварительно создаст его, когда вы запустите команду make:request. Каждый запрос формы, созданный Laravel, имеет два метода: authorize и rules.
Как вы могли догадаться, метод authorize отвечает за определение того, может ли текущий аутентифицированный пользователь выполнить действие, представленное запросом, в то время как метод rules возвращает правила валидации, которые должны применяться к данным запроса:
/**
* Получить массив правил валидации, которые будут применены к запросу.
*
* @return array
*/
public function rules()
{
return [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
];
}
Примечание
Вы можете объявить любые зависимости, которые вам нужны, в сигнатуре методаrules. Они будут автоматически извлечены через контейнер служб Laravel.
Итак, как анализируются правила валидации? Все, что вам нужно сделать, это объявить зависимость от запроса в методе вашего контроллера. Входящий запрос формы проверяется до вызова метода контроллера, что означает, что вам не нужно загромождать контроллер какой-либо логикой валидации:
/**
* Сохранить новую запись в блоге.
*
* @param AppHttpRequestsStorePostRequest $request
* @return IlluminateHttpResponse
*/
public function store(StorePostRequest $request)
{
// Входящий запрос прошел валидацию ...
// Получить провалидированные входные данные ...
$validated = $request->validated();
// Получить часть провалидированных входных данных ...
$validated = $request->safe()->only(['name', 'email']);
$validated = $request->safe()->except(['name', 'email']);
}
При неуспешной валидации будет сгенерирован ответ-перенаправление, чтобы отправить пользователя обратно в его предыдущее местоположение. Ошибки также будут краткосрочно записаны в сессию, чтобы они были доступны для отображения. Если запрос был XHR-запросом, то пользователю будет возвращен HTTP-ответ с кодом состояния 422, включая JSON-представление ошибок валидации.
Добавление хуков after для запросов форм
Если вы хотите добавить хук валидации after для запроса формы, то вы можете использовать метод withValidator. Этот метод получает полностью инициированный валидатор, что позволяет вам вызвать любой из его методов до того, как правила валидации будут фактически проанализированы:
/**
* Надстройка экземпляра валидатора.
*
* @param IlluminateValidationValidator $validator
* @return void
*/
public function withValidator($validator)
{
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add('field', 'Что-то не так с этим полем!');
}
});
}
Прекращение валидации после первой неуспешной проверки
Добавив свойство $stopOnFirstFailure вашему классу запроса, вы можете сообщить валидатору, что он должен прекратить валидацию всех атрибутов после возникновения первой ошибки валидации:
/**
* Остановить валидацию после первой неуспешной проверки.
*
* @var bool
*/
protected $stopOnFirstFailure = true;
Изменение адреса ответа-перенаправления
Как обсуждалось ранее, будет сгенерирован ответ-перенаправление, чтобы отправить пользователя обратно в его предыдущее местоположение, если валидация запроса формы является неуспешной. Однако вы можете настроить это поведение. Для этого определите свойство $redirect в вашем запросе формы:
/**
* URI перенаправления пользователей в случае неуспешной валидации.
*
* @var string
*/
protected $redirect = '/dashboard';
Или, если вы хотите перенаправить пользователей на именованный маршрут, то вы можете вместо этого определить свойство $redirectRoute:
/**
* Маршрут перенаправления пользователей в случае неуспешной валидации.
*
* @var string
*/
protected $redirectRoute = 'dashboard';
Авторизация запросов
Класс запроса формы также содержит метод authorize. В рамках этого метода вы можете определить, действительно ли аутентифицированный пользователь имеет право изменять текущий ресурс. Например, вы можете определить, действительно ли пользователь владеет комментарием в блоге, который он пытается обновить. Скорее всего, вы будете взаимодействовать с вашими шлюзами и политиками авторизации в этом методе:
use AppModelsComment;
/**
* Определить, уполномочен ли пользователь выполнить этот запрос.
*
* @return bool
*/
public function authorize()
{
$comment = Comment::find($this->route('comment'));
return $comment && $this->user()->can('update', $comment);
}
Поскольку все запросы формы расширяют базовый класс запросов Laravel, мы можем использовать метод user для доступа к текущему аутентифицированному пользователю. Также обратите внимание на вызов метода route в приведенном выше примере. Этот метод обеспечивает вам доступ к параметрам URI, определенным для вызываемого маршрута, таким как параметр {comment} в приведенном ниже примере:
Route::post('/comment/{comment}');
Если ваше приложение использует привязку модели к маршруту, то ваш код можно сделать еще более лаконичным, если обратиться к извлеченной модели как к свойству текущего запроса:
return $this->user()->can('update', $this->comment);
Если метод authorize возвращает false, то будет автоматически возвращен HTTP-ответ с кодом состояния 403, и метод вашего контроллера не будет выполнен.
Если вы планируете обрабатывать логику авторизации для запроса в другой части вашего приложения, то вы можете просто вернуть true из метода authorize:
/**
* Определить, уполномочен ли пользователь выполнить этот запрос.
*
* @return bool
*/
public function authorize()
{
return true;
}
Примечание
Вы можете объявить любые зависимости, которые вам нужны, в сигнатуре методаauthorize. Они будут автоматически извлечены через контейнер служб Laravel.
Корректировка сообщений об ошибках
Вы можете изменить сообщения об ошибках, используемые в запросе формы, переопределив метод messages. Этот метод должен возвращать массив пар атрибут / правило и соответствующие им сообщения об ошибках:
/**
* Получить сообщения об ошибках для определенных правил валидации.
*
* @return array
*/
public function messages()
{
return [
'title.required' => 'A title is required',
'body.required' => 'A message is required',
];
}
Корректировка атрибутов валидации
Многие сообщения об ошибках встроенных правил валидации Laravel содержат заполнитель :attribute. Если вы хотите, чтобы заполнитель :attribute вашего сообщения валидации был заменен другим именем атрибута, то вы можете указать собственные имена, переопределив метод attributes. Этот метод должен возвращать массив пар атрибут / имя:
/**
* Получить пользовательские имена атрибутов для формирования ошибок валидатора.
*
* @return array
*/
public function attributes()
{
return [
'email' => 'email address',
];
}
Подготовка входящих данных для валидации
Если вам необходимо подготовить или обработать какие-либо данные из запроса перед применением правил валидации, то вы можете использовать метод prepareForValidation:
use IlluminateSupportStr;
/**
* Подготовить данные для валидации.
*
* @return void
*/
protected function prepareForValidation()
{
$this->merge([
'slug' => Str::slug($this->slug),
]);
}
Создание валидатора по требованию
Если вы не хотите использовать метод validate запроса, то вы можете создать экземпляр валидатора вручную, используя фасад Validator. Метод make фасада генерирует новый экземпляр валидатора:
<?php
namespace AppHttpControllers;
use AppHttpControllersController;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class PostController extends Controller
{
/**
* Сохранить новую запись в блоге.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
if ($validator->fails()) {
return redirect('post/create')
->withErrors($validator)
->withInput();
}
// Получить провалидированные входные данные ...
$validated = $validator->validated();
// Получить часть провалидированных входных данных ...
$validated = $validator->safe()->only(['name', 'email']);
$validated = $validator->safe()->except(['name', 'email']);
// Сохранить сообщение блога ...
}
}
Первым аргументом, переданным методу make, являются проверяемые данные. Второй аргумент – это массив правил валидации, которые должны применяться к данным.
После определения того, что запрос не прошел валидацию с помощью метода fails, вы можете использовать метод withErrors для передачи сообщений об ошибках в сессию. При использовании этого метода переменная $errors будет автоматически передана вашим шаблонам после перенаправления, что позволит вам легко отобразить их обратно пользователю. Метод withErrors принимает экземпляр валидатора, экземпляр MessageBag или обычный массив PHP.
Прекращение валидации после первой неуспешной проверки
Метод stopOnFirstFailure проинформирует валидатор о том, что он должен прекратить валидацию всех атрибутов после возникновения первой ошибки валидации:
if ($validator->stopOnFirstFailure()->fails()) {
// ...
}
Автоматическое перенаправление
Если вы хотите создать экземпляр валидатора вручную, но по-прежнему воспользоваться преимуществами автоматического перенаправления, предлагаемого методом validate HTTP-запроса, вы можете вызвать метод validate созданного экземпляра валидатора. Пользователь будет автоматически перенаправлен или, в случае запроса XHR, будет возвращен ответ JSON, если валидация будет не успешной:
Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
])->validate();
Вы можете использовать метод validateWithBag для сохранения сообщений об ошибках в именованной коллекции ошибок, если валидация будет не успешной:
Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
])->validateWithBag('post');
Именованные коллекции ошибок
Если у вас есть несколько форм на одной странице, то вы можете задать имя экземпляру MessageBag, содержащий ошибки валидации, что позволит вам получать сообщения об ошибках для конкретной формы. Чтобы добиться этого, передайте имя в качестве второго аргумента в метод withErrors:
return redirect('register')->withErrors($validator, 'login');
Затем, вы можете получить доступ к именованному экземпляру MessageBag из переменной $errors:
{{ $errors->login->first('email') }}
Корректировка сообщений об ошибках
При необходимости вы можете предоставить собственные сообщения об ошибках, которые должен использовать экземпляр валидатора вместо сообщений об ошибках по умолчанию, предоставляемых Laravel. Есть несколько способов указать собственные сообщения. Во-первых, вы можете передать собственные сообщения в качестве третьего аргумента методу Validator::make:
$validator = Validator::make($input, $rules, $messages = [
'required' => 'The :attribute field is required.',
]);
В этом примере заполнитель :attribute будет заменен фактическим именем проверяемого поля. Вы также можете использовать другие заполнители в сообщениях валидатора. Например:
$messages = [
'same' => 'The :attribute and :other must match.',
'size' => 'The :attribute must be exactly :size.',
'between' => 'The :attribute value :input is not between :min - :max.',
'in' => 'The :attribute must be one of the following types: :values',
];
Указание пользовательского сообщения для конкретного атрибута
По желанию можно указать собственное сообщение об ошибке только для определенного атрибута. Вы можете сделать это, используя «точечную нотацию». Сначала укажите имя атрибута, а затем правило:
$messages = [
'email.required' => 'We need to know your email address!',
];
Указание пользовательских имен для атрибутов
Многие сообщения об ошибках встроенных правил валидации Laravel содержат заполнитель :attribute, который заменяется именем проверяемого поля или атрибута. Чтобы указать собственные значения, используемые для замены этих заполнителей для конкретных полей, вы можете передать массив ваших атрибутов в качестве четвертого аргумента методу Validator::make:
$validator = Validator::make($input, $rules, $messages, [
'email' => 'email address',
]);
Хук валидатора After
Вы также можете определить замыкания, которые будут запускаться после завершения валидации. Это позволяет легко выполнять дальнейшую валидацию и даже добавлять сообщения об ошибках в коллекцию сообщений. Вызовите метод after на экземпляре валидатора:
$validator = Validator::make(/* ... */);
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add(
'field', 'Something is wrong with this field!'
);
}
});
if ($validator->fails()) {
//
}
Работа с провалидированными входящими данными
После валидации данных входящего запроса с помощью запроса формы или вручную созданного экземпляра валидатора, вы можете получить данные входящего запроса, которые действительно прошли валидацию. Это можно сделать несколькими способами. Во-первых, вы можете вызвать метод validated запроса формы или экземпляра валидатора. Этот метод возвращает массив данных, которые были провалидированы:
$validated = $request->validated();
$validated = $validator->validated();
В качестве альтернативы вы можете вызвать метод safe запроса формы или экземпляра валидатора. Этот метод возвращает экземпляр IlluminateSupportValidatedInput. Этот объект предоставляет методы only, except и all для получения как подмножества, так и целого массива провалидированных данных:
$validated = $request->safe()->only(['name', 'email']);
$validated = $request->safe()->except(['name', 'email']);
$validated = $request->safe()->all();
Кроме того, экземпляр IlluminateSupportValidatedInput может быть итерирован и доступен как массив:
// Провалидированные данные могут быть итерированы ...
foreach ($request->safe() as $key => $value) {
//
}
// К провалидированным данным можно получить доступ как к массиву ...
$validated = $request->safe();
$email = $validated['email'];
Если вы хотите добавить дополнительные поля к провалидированные данным, то вы можете вызвать метод merge:
$validated = $request->safe()->merge(['name' => 'Taylor Otwell']);
Если вы хотите получить провалидированные данные как экземпляр коллекции, то вы можете вызвать метод collect:
$collection = $request->safe()->collect();
Работа с сообщениями об ошибках
После вызова метода errors экземпляр Validator, вы получите экземпляр IlluminateSupportMessageBag, который имеет множество удобных методов для работы с сообщениями об ошибках. Переменная $errors, которая автоматически становится доступной для всех шаблонов, также является экземпляром класса MessageBag.
Получение первого сообщения об ошибке для поля
Чтобы получить первое сообщение об ошибке для указанного поля, используйте метод first:
$errors = $validator->errors();
echo $errors->first('email');
Получение всех сообщений об ошибках для поля
Если вам нужно получить массив всех сообщений для указанного поля, используйте метод get:
foreach ($errors->get('email') as $message) {
//
}
Если вы проверяете массив полей формы, то вы можете получить все сообщения для каждого из элементов массива, используя символ *:
foreach ($errors->get('attachments.*') as $message) {
//
}
Получение всех сообщений об ошибках для всех полей
Чтобы получить массив всех сообщений для всех полей, используйте метод all:
foreach ($errors->all() as $message) {
//
}
Определение наличия сообщений для поля
Метод has используется для определения наличия сообщений об ошибках для указанного поля:
if ($errors->has('email')) {
//
}
Указание пользовательских сообщений в языковых файлах
Каждое встроенное правило валидации Laravel содержит сообщение об ошибке, которое находится в файле lang/en/validation.php вашего приложения. В этом файле вы найдете запись о переводе для каждого правила валидации. Вы можете изменять или модифицировать эти сообщения в зависимости от потребностей вашего приложения.
Кроме того, вы можете скопировать этот файл в каталог перевода другого языка, чтобы перевести сообщения на язык вашего приложения. Чтобы узнать больше о локализации Laravel, ознакомьтесь с полной документацией по локализации.
Указание пользовательского сообщения для конкретного атрибута
Вы можете изменить сообщения об ошибках, используемые для указанных комбинаций атрибутов и правил в языковых файлах валидации вашего приложения. Для этого добавьте собственные сообщения в массив custom языкового файла lang/xx/validation.php вашего приложения:
'custom' => [
'email' => [
'required' => 'We need to know your email address!',
'max' => 'Your email address is too long!'
],
],
Указание атрибутов в языковых файлах
Многие сообщения об ошибках встроенных правил валидации Laravel содержат заполнитель :attribute, который заменяется именем проверяемого поля или атрибута. Если вы хотите, чтобы часть :attribute вашего сообщения валидации была заменена собственным значением, то вы можете указать имя настраиваемого атрибута в массиве attributes вашего языкового файла lang/xx/validation.php:
'attributes' => [
'email' => 'email address',
],
Указание пользовательских имен для атрибутов в языковых файлах
Некоторые сообщения об ошибках встроенных правил валидации Laravel содержат заполнитель :value, который заменяется текущим значением атрибута запроса. Иногда требуется заменить часть :value вашего сообщения валидации на собственное значение. Например, рассмотрим следующее правило, которое указывает, что номер кредитной карты требуется обязательно, если для параметра payment_type установлено значение cc:
Validator::make($request->all(), [
'credit_card_number' => 'required_if:payment_type,cc'
]);
Если это правило валидации не будет пройдено, то будет выдано следующее сообщение об ошибке:
The credit card number field is required when payment type is cc.
Вместо того, чтобы отображать cc в качестве значения типа платежа, вы можете указать более удобное для пользователя представление значения в вашем языковом файле lang/xx/validation.php, определив массив values:
'values' => [
'payment_type' => [
'cc' => 'credit card'
],
],
После определения этого значения правило валидации выдаст следующее сообщение об ошибке:
The credit card number field is required when payment type is credit card.
Доступные правила валидации
Ниже приведен список всех доступных правил валидации и их функций:
- Accepted
- Accepted If
- Active URL
- After (Date)
- After Or Equal (Date)
- Alpha
- Alpha Dash
- Alpha Numeric
- Array
- Bail
- Before (Date)
- Before Or Equal (Date)
- Between
- Boolean
- Confirmed
- Current Password
- Date
- Date Equals
- Date Format
- Declined
- Declined If
- Different
- Digits
- Digits Between
- Dimensions (Image Files)
- Distinct
- Ends With
- Enum
- Exclude
- Exclude If
- Exclude Unless
- Exclude With
- Exclude Without
- Exists (Database)
- File
- Filled
- Greater Than
- Greater Than Or Equal
- Image (File)
- In
- In Array
- Integer
- IP Address
- JSON
- Less Than
- Less Than Or Equal
- MAC Address
- Max
- MIME Types
- MIME Type By File Extension
- Min
- Multiple Of
- Not In
- Not Regex
- Nullable
- Numeric
- Password
- Present
- Prohibited
- Prohibited If
- Prohibited Unless
- Prohibits
- Regex (regular expression)
- Required
- Required If
- Required Unless
- Required With
- Required With All
- Required Without
- Required Without All
- Required Array Keys
- Same
- Size
- Sometimes
- Starts With
- String
- Timezone
- Unique (Database)
- URL
- UUID
accepted
Проверяемое поле должно иметь значение "yes", "on", 1 или true. Применяется для валидации принятия раздела «Условия использования» или аналогичных полей.
accepted_if:anotherfield,value,…
Проверяемое поле должно иметь значение "yes", "on", 1 или true, если другое проверяемое поле равно указанному значению. Применяется для валидации принятия раздела «Условия использования» или аналогичных полей.
active_url
Проверяемое поле должно иметь допустимую запись A или AAAA в соответствии с функцией dns_get_record PHP. Имя хоста указанного URL извлекается с помощью PHP-функции parse_url перед передачей в dns_get_record.
after:date
Проверяемое поле должно иметь значение после указанной даты. Даты будут переданы в функцию strtotime PHP для преобразования в действительный экземпляр DateTime:
'start_date' => 'required|date|after:tomorrow'
Вместо передачи строки даты, которая будет проанализирована с помощью strtotime, вы можете указать другое поле для сравнения с датой:
'finish_date' => 'required|date|after:start_date'
after_or_equal:date
Проверяемое поле должно иметь значение после указанной даты или равное ей. Для получения дополнительной информации см. правило after.
alpha
Проверяемое поле должно состоять полностью из букв.
alpha_dash
Проверяемое поле может содержать буквенно-цифровые символы, а также дефисы и подчеркивания.
alpha_num
Проверяемое поле должно состоять полностью из буквенно-цифровых символов.
array
Проверяемое поле должно быть массивом PHP.
Когда для правила array предоставляются дополнительные значения, каждый ключ во входном массиве должен присутствовать в списке значений, предоставленных правилу. В следующем примере ключ admin во входном массиве является недействительным, так как он не содержится в списке значений, предоставленных правилу array:
use IlluminateSupportFacadesValidator;
$input = [
'user' => [
'name' => 'Taylor Otwell',
'username' => 'taylorotwell',
'admin' => true,
],
];
Validator::make($input, [
'user' => 'array:username,locale',
]);
В общем, вы всегда должны указывать ключи массива, которые могут присутствовать в вашем массиве.
bail
Остановить дальнейшее применение правил валидации атрибута после первой неуспешной проверки.
В отличии от правила bail, которое прекращает дальнейшую валидацию только конкретного поля, метод stopOnFirstFailure сообщит валидатору, что он должен прекратить дальнейшую валидацию всех атрибутов при возникновении первой ошибке:
if ($validator->stopOnFirstFailure()->fails()) {
// ...
}
before:date
Проверяемое поле должно быть значением, предшествующим указанной дате. Даты будут переданы в функцию PHP strtotime для преобразования в действительный экземпляр DateTime. Кроме того, как и в правиле after, имя другого проверяемого поля может быть указано в качестве значения date.
before_or_equal:date
Проверяемое поле должно иметь значение, предшествующее указанной дате или равное ей. Даты будут переданы в функцию PHP strtotime для преобразования в действительный экземпляр DateTime. Кроме того, как и в правиле after, имя другого проверяемого поля может быть указано в качестве значения date.
between:min,max
Проверяемое поле должно иметь размер между указанными min и max. Строки, числа, массивы и файлы оцениваются так же, как и в правиле size.
boolean
Проверяемое поле должно иметь возможность преобразования в логическое значение. Допустимые значения: true, false, 1, 0, "1" и "0".
confirmed
Проверяемое поле должно иметь совпадающее поле {field}_confirmation. Например, если проверяемое поле – password, то поле password_confirmation также должно присутствовать во входящих данных.
current_password
Проверяемое поле должно соответствовать паролю аутентифицированного пользователя. Вы можете указать охранника аутентификации, используя первый параметр правила:
'password' => 'current_password:api'
date
Проверяемое поле должно быть действительной, не относительной датой в соответствии с функцией strtotime PHP.
date_equals:date
Проверяемое поле должно быть равно указанной дате. Даты будут переданы в функцию strtotime PHP для преобразования в действительный экземпляр DateTime.
date_format:format
Проверяемое поле должно соответствовать переданному format. При валидации поля следует использовать либо date, либо date_format, а не то и другое вместе. Это правило валидации поддерживает все форматы, поддерживаемые классом DateTime PHP.
declined
Проверяемое поле должно иметь значение "no", "off", 0 или false.
declined_if:anotherfield,value,…
Проверяемое поле должно иметь значение "no", "off", 0 или false, если другое проверяемое поле равно указанному значению.
different:field
Проверяемое поле должно иметь значение, отличное от field.
digits:value
Проверяемое целое число должно иметь точную длину value.
digits_between:min,max
Проверяемое целое число должно иметь длину между переданными min и max.
dimensions
Проверяемый файл должен быть изображением, отвечающим ограничениям размеров, указанным в параметрах правила:
'avatar' => 'dimensions:min_width=100,min_height=200'
Доступные ограничения: min_width, max_width, min_height, max_height, width, height, ratio.
Ограничение ratio должно быть представлено как ширина, разделенная на высоту. Это может быть указано дробью вроде 3/2 или числом с плавающей запятой, например 1.5:
'avatar' => 'dimensions:ratio=3/2'
Поскольку это правило требует нескольких аргументов, вы можете использовать метод Rule::dimensions для гибкости составления правила:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'avatar' => [
'required',
Rule::dimensions()->maxWidth(1000)->maxHeight(500)->ratio(3 / 2),
],
]);
distinct
При валидации массивов проверяемое поле не должно иметь повторяющихся значений:
По умолчанию правило distinct использует гибкое сравнение переменных. Чтобы использовать жесткое сравнение, вы можете добавить параметр strict в определение правила валидации:
'foo.*.id' => 'distinct:strict'
Вы можете добавить ignore_case к аргументам правила валидации, чтобы правило игнорировало различия в использовании регистра букв:
'foo.*.id' => 'distinct:ignore_case'
Проверяемое поле должно быть отформатировано как адрес электронной почты. Это правило валидации использует пакет egulias/email-validator для проверки адреса электронной почты. По умолчанию применяется валидатор RFCValidation, но вы также можете применить другие стили валидации:
'email' => 'email:rfc,dns'
В приведенном выше примере будут применяться проверки RFCValidation и DNSCheckValidation. Вот полный список стилей проверки, которые вы можете применить:
rfc:RFCValidationstrict:NoRFCWarningsValidationdns:DNSCheckValidationspoof:SpoofCheckValidationfilter:FilterEmailValidation
Валидатор filter, который использует функцию filter_var PHP, поставляется с Laravel и применялся по умолчанию до Laravel версии 5.8.
Предупреждение
Валидаторыdnsиspoofтребуют расширенияintlPHP.
ends_with:foo,bar,…
Проверяемое поле должно заканчиваться одним из указанных значений.
enum
Правило Enum – это правило на основе класса, которое определяет, имеет ли проверяемое поле допустимое значение перечисления. Правило Enum принимает имя перечисления как единственный аргумент конструктора:
use AppEnumsServerStatus;
use IlluminateValidationRulesEnum;
$request->validate([
'status' => [new Enum(ServerStatus::class)],
]);
Предупреждение
Перечисляемые типы доступны только в PHP 8.1+.
exclude
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated.
exclude_if:anotherfield,value
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated, если поле anotherfield равно value.
Если требуется сложная логика условного исключения, то вы можете использовать метод Rule::excludeIf. Этот метод принимает логическое значение или замыкание. При задании замыкания оно должно возвращать true или false для указания, следует ли исключить проверяемое поле:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($request->all(), [
'role_id' => Rule::excludeIf($request->user()->is_admin),
]);
Validator::make($request->all(), [
'role_id' => Rule::excludeIf(fn () => $request->user()->is_admin),
]);
exclude_unless:anotherfield,value
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated, если поле anotherfield не равно value. Если value равно null (т.е. exclude_unless:name,null), то проверяемое поле будет исключено, если поле сравнения не имеет значение null или поле сравнения отсутствует в данных запроса.
exclude_with:anotherfield
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated, если присутствует поле anotherfield.
exclude_without:anotherfield
Проверяемое поле будет исключено из данных запроса, возвращаемых методами validate и validated, если поле anotherfield отсутствует.
exists:table,column
Проверяемое поле должно существовать в указанной таблице базы данных.
Основы использования правила Exists
'state' => 'exists:states'
Если параметр column не указан, будет использоваться имя поля. Таким образом, в этом случае правило будет проверять, что таблица базы данных states содержит запись со значением столбца state, соответствующим значению атрибута state запроса.
Указание пользовательского имени столбца
Вы можете явно указать имя столбца базы данных, которое должно использоваться правилом валидации, поместив его после имени таблицы базы данных:
'state' => 'exists:states,abbreviation'
Иногда требуется указать конкретное соединение с базой данных, которое будет использоваться для запроса exists. Вы можете сделать это, добавив имя подключения к имени таблицы:
'email' => 'exists:connection.staff,email'
Вместо того, чтобы указывать имя таблицы напрямую, вы можете указать модель Eloquent, которая должна использоваться для определения имени таблицы:
'user_id' => 'exists:AppModelsUser,id'
Если вы хотите использовать свой запрос, выполняемый правилом валидации, то вы можете использовать класс Rule для гибкости определения правила. В этом примере мы также укажем правила валидации в виде массива вместо использования символа | для их разделения:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::exists('staff')->where(function ($query) {
return $query->where('account_id', 1);
}),
],
]);
Вы можете явно указать имя столбца базы данных, которое должно использоваться правилом exists, сгенерированным методом Rule::exists, указав имя столбца в качестве второго аргумента метода exists:
'state' => Rule::exists('states', 'abbreviation'),
file
Проверяемое поле должно быть успешно загруженным на сервер файлом.
filled
Проверяемое поле не должно быть пустым, если оно присутствует.
gt:field
Проверяемое поле должно быть больше указанного field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и в правиле size.
gte:field
Проверяемое поле должно быть больше или равно указанному field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и в правиле size.
image
Проверяемый файл должен быть изображением (jpg, jpeg, png, bmp, gif, svg или webp).
in:foo,bar,…
Проверяемое поле должно быть включено в указанный список значений. Поскольку это правило часто требует, чтобы вы «объединяли» массив, то метод Rule::in можно использовать для гибкого построения правила:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'zones' => [
'required',
Rule::in(['first-zone', 'second-zone']),
],
]);
Когда правило in комбинируется с правилом array, тогда каждое значение во входном массиве должно присутствовать в списке значений, предоставленных правилу in. В следующем примере код аэропорта LAS во входном массиве является недействительным, так как он не содержится в списке аэропортов, предоставленном правилу in:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
$input = [
'airports' => ['NYC', 'LAS'],
];
Validator::make($input, [
'airports' => [
'required',
'array',
],
'airports.*' => Rule::in(['NYC', 'LIT']),
]);
in_array:anotherfield.*
Проверяемое поле должно существовать в значениях anotherfield.
integer
Проверяемое поле должно быть целым числом.
Предупреждение
Это правило валидации не проверяет, что значение поля относится к типу переменнойinteger, а только что значение поля относится к типу, принятому правиломFILTER_VALIDATE_INTPHP. Если вам нужно проверить значение поля в качестве числа, используйте это правило в сочетании с правилом валидацииnumeric.
ip
Проверяемое поле должно быть IP-адресом.
ipv4
Проверяемое поле должно быть адресом IPv4.
ipv6
Проверяемое поле должно быть адресом IPv6.
json
Проверяемое поле должно быть допустимой строкой JSON.
lt:field
Проверяемое поле должно быть меньше переданного field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и в правиле size.
lte:field
Проверяемое поле должно быть меньше или равно переданному field. Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и в правиле size.
mac_address
Проверяемое поле должно быть MAC-адресом.
max:value
Проверяемое поле должно быть меньше или равно максимальному value. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и в правиле size.
mimetypes:text/plain,…
Проверяемый файл должен соответствовать одному из указанных MIME-типов:
'video' => 'mimetypes:video/avi,video/mpeg,video/quicktime'
Чтобы определить MIME-тип загруженного файла, содержимое файла будет прочитано, и фреймворк попытается угадать MIME-тип, который может отличаться от типа, предоставленного клиентом.
mimes:foo,bar,…
Проверяемый файл должен иметь MIME-тип, соответствующий одному из перечисленных расширений.
Основы использования правила MIME
'photo' => 'mimes:jpg,bmp,png'
Несмотря на то, что вам нужно только указать расширения, это правило фактически проверяет MIME-тип файла, читая содержимое файла и угадывая его MIME-тип. Полный список типов MIME и соответствующих им расширений можно найти по следующему адресу:
https://svn.apache.org/repos/asf/httpd/httpd/trunk/docs/conf/mime.types
min:value
Проверяемое поле должно иметь минимальное значение value. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и в правиле size.
multiple_of:value
Проверяемое поле должно быть кратным value.
Предупреждение
Для использования правилаmultiple_ofтребуется расширениеbcmathPHP.
not_in:foo,bar,…
Проверяемое поле не должно быть включено в переданный список значений. Метод Rule::notIn используется для гибкого построения правила:
use IlluminateValidationRule;
Validator::make($data, [
'toppings' => [
'required',
Rule::notIn(['sprinkles', 'cherries']),
],
]);
not_regex:pattern
Проверяемое поле не должно соответствовать переданному регулярному выражению.
Внутренне это правило использует функцию preg_match PHP. Указанный шаблон должен подчиняться тому же форматированию, требуемому preg_match, и, следовательно, также включать допустимые разделители. Например: 'email' => 'not_regex:/^.+$/i'.
Предупреждение
При использовании шаблоновregex/not_regexможет потребоваться указать ваши правила валидации с использованием массива вместо использования разделителей|, особенно если регулярное выражение содержит символ|.
nullable
Проверяемое поле может быть null.
numeric
Проверяемое поле должно быть числовым.
password
Проверяемое поле должно соответствовать паролю аутентифицированного пользователя.
Предупреждение
Это правило было переименовано вcurrent_passwordс его дальнейшим удалением в Laravel 9. Вместо этого используйте правило Current Password.
present
Проверяемое поле должно присутствовать во входных данных, но может быть пустым.
prohibited
Проверяемое поле должно быть пустым или отсутствовать.
prohibited_if:anotherfield,value,…
Проверяемое поле должно быть пустым или отсутствовать, если поле anotherfield равно любому value.
Если требуется сложная логика условного запрета присутствия, то вы можете использовать метод Rule::prohibitedIf. Этот метод принимает логическое значение или замыкание. При задании замыкания оно должно возвращать true или false для указания, следует ли запретить присутствие проверяемого поля:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($request->all(), [
'role_id' => Rule::prohibitedIf($request->user()->is_admin),
]);
Validator::make($request->all(), [
'role_id' => Rule::prohibitedIf(fn () => $request->user()->is_admin),
]);
prohibited_unless:anotherfield,value,…
Проверяемое поле должно быть пустым или отсутствовать, если поле anotherfield не равно какому-либо value.
prohibits:anotherfield,…
Если проверяемое поле присутствует, никакие поля в anotherfield не могут присутствовать, даже если они пустые.
regex:pattern
Проверяемое поле должно соответствовать переданному регулярному выражению.
Внутренне это правило использует функцию preg_match PHP. Указанный шаблон должен подчиняться тому же форматированию, требуемому preg_match, и, следовательно, также включать допустимые разделители. Например: 'email' => 'regex:/^.+@.+$/i'.
Предупреждение
При использовании шаблоновregex/not_regexможет потребоваться указать ваши правила валидации с использованием массива вместо использования разделителей|, особенно если регулярное выражение содержит символ|.
required
Проверяемое поле должно присутствовать во входных данных и не быть пустым. Поле считается «пустым», если выполняется одно из следующих условий:
- Значение поля равно
null. - Значение поля – пустая строка.
- Значение поля представляет собой пустой массив или пустой объект, реализующий интерфейс
Countable. - Значение поля – загружаемый файл, но без пути.
required_if:anotherfield,value,…
Проверяемое поле должно присутствовать и не быть пустым, если поле anotherfield равно любому value.
Если вы хотите создать более сложное условие для правила required_if, вы можете использовать метод Rule::requiredIf. Этот метод принимает логическое значение или замыкание. При выполнении замыкания оно должно возвращать true или false, чтобы указать, обязательно ли проверяемое поле:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($request->all(), [
'role_id' => Rule::requiredIf($request->user()->is_admin),
]);
Validator::make($request->all(), [
'role_id' => Rule::requiredIf(fn () => $request->user()->is_admin),
]);
required_unless:anotherfield,value,…
Проверяемое поле должно присутствовать и не быть пустым, если поле anotherfield не равно какому-либо value. Это также означает, что в данных запроса должно присутствовать anotherfield, если value не имеет значения null. Если value равно null (т.е. required_unless:name,null), то проверяемое поле будет обязательным, если поле сравнения не равно null или поле сравнения отсутствует в данных запроса.
required_with:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только если любое из других указанных полей присутствует и не является пустым.
required_with_all:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только если все другие указанные поля присутствуют и не являются пустыми.
required_without:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только когда любое из других указанных полей является пустым или отсутствует.
required_without_all:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только когда все другие указанные поля являются пустыми или отсутствуют.
required_array_keys:foo,bar,…
Проверяемое поле должно быть массивом и содержать как минимум указанные ключи.
same:field
Переданное field должно соответствовать проверяемому полю.
size:value
Проверяемое поле должно иметь размер, соответствующий переданному value. Для строковых данных value соответствует количеству символов. Для числовых данных value соответствует переданному целочисленному значению (атрибут также должен иметь правило numeric или integer). Для массива size соответствует count массива. Для файлов size соответствует размеру файла в килобайтах. Давайте посмотрим на несколько примеров:
// Проверяем, что строка содержит ровно 12 символов ...
'title' => 'size:12';
// Проверяем, что передано целое число, равно 10 ...
'seats' => 'integer|size:10';
// Проверяем, что в массиве ровно 5 элементов ...
'tags' => 'array|size:5';
// Проверяем, что размер загружаемого файла составляет ровно 512 килобайт ...
'image' => 'file|size:512';
starts_with:foo,bar,…
Проверяемое поле должно начинаться с одного из указанных значений.
string
Проверяемое поле должно быть строкой. Если вы хотите, чтобы поле также могло быть null, вы должны назначить этому полю правило nullable.
timezone
Проверяемое поле должно быть допустимым идентификатором часового пояса в соответствии с функцией timezone_identifiers_list PHP.
unique:table,column
Проверяемое поле не должно существовать в указанной таблице базы данных.
Указание пользовательского имени таблицы / имени столбца:
Вместо того, чтобы указывать имя таблицы напрямую, вы можете указать модель Eloquent, которая должна использоваться для определения имени таблицы:
'email' => 'unique:AppModelsUser,email_address'
Параметр column используется для указания соответствующего столбца базы данных поля. Если опция column не указана, будет использоваться имя проверяемого поля.
'email' => 'unique:users,email_address'
Указание пользовательского соединения базы данных
Иногда требуется указать конкретное соединение для запросов к базе данных, выполняемых валидатором. Для этого вы можете добавить имя подключения к имени таблицы:
'email' => 'unique:connection.users,email_address'
Принудительное игнорирование правилом Unique конкретного идентификатора:
Иногда вы можете проигнорировать конкретный идентификатор во время валидации unique. Например, рассмотрим страницу «Обновления профиля», которая включает имя пользователя, адрес электронной почты и местоположение. Вероятно, вы захотите убедиться, что адрес электронной почты уникален. Однако, если пользователь изменяет только поле имени, а не поле электронной почты, то вы не захотите, чтобы выдавалась ошибка валидация, поскольку пользователь уже является владельцем рассматриваемого адреса электронной почты.
Чтобы указать валидатору игнорировать идентификатор пользователя, мы воспользуемся классом Rule для гибкого определения правила. В этом примере мы также укажем правила валидации в виде массива вместо использования символа | для их разделения:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::unique('users')->ignore($user->id),
],
]);
Предупреждение
Вы никогда не должны передавать какое-либо введенное пользователем значение из запроса в методignore. Вместо этого вы должны передавать только сгенерированный системой уникальный идентификатор, такой как автоинкрементный идентификатор или UUID экземпляра модели Eloquent. В противном случае ваше приложение будет уязвимо для атаки с использованием SQL-инъекции.
Вместо того, чтобы передавать значение ключа модели методу ignore, вы также можете передать весь экземпляр модели. Laravel автоматически извлечет ключ из модели:
Rule::unique('users')->ignore($user)
Если ваша таблица использует имя столбца с первичным ключом, отличное от id, то вы можете указать имя столбца при вызове метода ignore:
Rule::unique('users')->ignore($user->id, 'user_id')
По умолчанию правило unique проверяет уникальность столбца, совпадающего с именем проверяемого атрибута. Однако вы можете передать другое имя столбца в качестве второго аргумента метода unique:
Rule::unique('users', 'email_address')->ignore($user->id),
Добавление дополнительных выражений Where:
Вы можете указать дополнительные условия запроса, изменив запрос с помощью метода where. Например, давайте добавим условие запроса, которое ограничивает область запроса только поиском записями, у которых значение столбца account_id равно 1:
'email' => Rule::unique('users')->where(fn ($query) => $query->where('account_id', 1))
url
Проверяемое поле должно быть действительным URL.
uuid
Проверяемое поле должно быть действительным универсальным уникальным идентификатором (UUID) RFC 4122 (версии 1, 3, 4 или 5).
Условное добавление правил
Пропуск валидации при определенных значениях полей
По желанию можно не проверять конкретное поле, если другое поле имеет указанное значение. Вы можете сделать это, используя правило валидации exclude_if. В этом примере поля appointment_date и doctor_name не будут проверяться, если поле has_appointment имеет значение false:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($data, [
'has_appointment' => 'required|boolean',
'appointment_date' => 'exclude_if:has_appointment,false|required|date',
'doctor_name' => 'exclude_if:has_appointment,false|required|string',
]);
В качестве альтернативы вы можете использовать правило exclude_unless, чтобы не проверять конкретное поле, если другое поле не имеет указанного значения:
$validator = Validator::make($data, [
'has_appointment' => 'required|boolean',
'appointment_date' => 'exclude_unless:has_appointment,true|required|date',
'doctor_name' => 'exclude_unless:has_appointment,true|required|string',
]);
Валидация при условии наличия
По желанию можно выполнить валидацию поля, только если это поле присутствует в проверяемых данных. Чтобы этого добиться, добавьте правило sometimes в свой список правил:
$validator = Validator::make($data, [
'email' => 'sometimes|required|email',
]);
В приведенном выше примере поле email будет проверено, только если оно присутствует в массиве $request->all().
Примечание
Если вы пытаетесь проверить поле, которое всегда должно присутствовать, но может быть пустым, ознакомьтесь с этим примечанием о необязательных полях.
Комплексная условная проверка
Иногда вы можете добавить правила валидации, основанные на более сложной условной логике. Например, вы можете потребовать обязательного присутствия переданного поля только в том случае, если другое поле имеет значение больше 100. Или вам может потребоваться, чтобы два поля имели указанное значение только при наличии другого поля. Добавление этих правил валидации не должно вызывать затруднений. Сначала создайте экземпляр Validator со своими статическими правилами, которые будут неизменными:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($request->all(), [
'email' => 'required|email',
'games' => 'required|numeric',
]);
Предположим, что наше веб-приложение предназначено для коллекционеров игр. Если коллекционер игр регистрируется в нашем приложении и у него есть более 100 игр, мы хотим, чтобы он объяснил, почему у него так много игр. Например, возможно, они владеют магазином по перепродаже игр или, может быть, им просто нравится коллекционировать игры. Чтобы условно добавить это требование, мы можем использовать метод sometimes экземпляра Validator:
$validator->sometimes('reason', 'required|max:500', function ($input) {
return $input->games >= 100;
});
Первый аргумент, переданный методу sometimes – это имя поля, которое мы условно проверяем. Второй аргумент – это список правил, которые мы хотим добавить. Если замыкание, переданное в качестве третьего аргумента, возвращает true, то правила будут добавлены. Этот метод упрощает создание сложных условных проверок. Вы даже можете добавить условные проверки сразу для нескольких полей:
$validator->sometimes(['reason', 'cost'], 'required', function ($input) {
return $input->games >= 100;
});
Примечание
Параметр$input, переданный вашему замыканию, будет экземпляромIlluminateSupportFluentи может использоваться при валидации для доступа к вашим входящим данным и файлам запроса.
Комплексная условная валидация массива
Иногда требуется проверить поле на основе другого поля в том же вложенном массиве, индекс которого вам неизвестен. В этих ситуациях вы можете использовать второй аргумент вашего замыкания, который будет текущим отдельным элементом в проверяемом массиве:
$input = [
'channels' => [
[
'type' => 'email',
'address' => 'abigail@example.com',
],
[
'type' => 'url',
'address' => 'https://example.com',
],
],
];
$validator->sometimes('channels.*.address', 'email', function ($input, $item) {
return $item->type === 'email';
});
$validator->sometimes('channels.*.address', 'url', function ($input, $item) {
return $item->type !== 'email';
});
Подобно параметру $input, переданному в замыкание, параметр $item будет являться экземпляром IlluminateSupportFluent, если атрибут данных является массивом; в противном случае – это строка.
Валидация массивов
Как обсуждалось в правилах валидации массива, правило array принимает список разрешенных ключей массива. Если в массиве присутствуют какие-либо дополнительные ключи, проверка не будет пройдена:
use IlluminateSupportFacadesValidator;
$input = [
'user' => [
'name' => 'Taylor Otwell',
'username' => 'taylorotwell',
'admin' => true,
],
];
Validator::make($input, [
'user' => 'array:username,locale',
]);
В общем, вы всегда должны указывать ключи массива, которые могут присутствовать в вашем массиве. В противном случае методы валидатора validate и validated вернут все провалидированные данные, включая массив и все его ключи, даже если эти ключи не были провалидированы другими правилами валидации вложенных массивов.
Валидация вложенных массивов
Проверка полей ввода формы на основе массива не должна быть проблемой. Вы можете использовать «точечную нотацию» для валидации атрибутов в массиве. Например, если входящий HTTP-запрос содержит поле photos[profile], вы можете проверить его следующим образом:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($request->all(), [
'photos.profile' => 'required|image',
]);
Вы также можете проверить каждый элемент массива. Например, чтобы убедиться, что каждое электронное письмо в переданном поле ввода массива уникально, вы можете сделать следующее:
$validator = Validator::make($request->all(), [
'person.*.email' => 'email|unique:users',
'person.*.first_name' => 'required_with:person.*.last_name',
]);
Точно так же вы можете использовать символ * при указании пользовательских сообщений в ваших языковых файлах, что упрощает использование одного сообщения валидации для полей на основе массива:
'custom' => [
'person.*.email' => [
'unique' => 'Each person must have a unique email address',
]
],
Доступ к данным вложенного массива
Иногда требуется получить доступ к значению переданного вложенного элемента массива при назначении правил валидации для атрибута. Вы можете сделать это, используя метод Rule::forEach. Метод forEach принимает замыкание, которое будет вызываться для каждой итерации проверяемого атрибута массива, и будет получать значение атрибута и явное, полностью развернутое имя атрибута. Замыкание должно возвращать массив правил предназначенных элементу массива:
use AppRulesHasPermission;
use IlluminateSupportFacadesValidator;
use IlluminateValidationRule;
$validator = Validator::make($request->all(), [
'companies.*.id' => Rule::forEach(function ($value, $attribute) {
return [
Rule::exists(Company::class, 'id'),
new HasPermission('manage-company', $value),
];
}),
]);
Индексы и позиции сообщений об ошибках
При валидации массивов вы можете указать индекс или положение определенного элемента, который не прошел проверку, в сообщении об ошибке, отображаемом вашим приложением. Для этого вы можете включить заполнители :index и :position в свое собственное сообщение об ошибке:
use IlluminateSupportFacadesValidator;
$input = [
'photos' => [
[
'name' => 'BeachVacation.jpg',
'description' => 'A photo of my beach vacation!',
],
[
'name' => 'GrandCanyon.jpg',
'description' => '',
],
],
];
Validator::validate($input, [
'photos.*.description' => 'required',
], [
'photos.*.description.required' => 'Please describe photo #:position.',
]);
В приведенном выше примере валидация завершится ошибкой, и пользователю будет представлена следующая ошибка: «Please describe photo #2.»
Валидация паролей
Чтобы гарантировать, что пароли имеют адекватный уровень сложности, вы можете использовать класс правила Password Laravel:
use IlluminateSupportFacadesValidator;
use IlluminateValidationRulesPassword;
$validator = Validator::make($request->all(), [
'password' => ['required', 'confirmed', Password::min(8)],
]);
Класс правила Password позволяет вам легко форсировать требования к сложности пароля для вашего приложения, например указать, что для паролей требуется хотя бы одна буква, цифра, символ или символы со смешанным регистром:
// Требуется не менее 8 символов ...
Password::min(8)
// Требуется хотя бы одна буква ...
Password::min(8)->letters()
// Требуется хотя бы одна заглавная и одна строчная буквы ...
Password::min(8)->mixedCase()
// Требуется хотя бы одна цифра ...
Password::min(8)->numbers()
// Требуется хотя бы один символ ...
Password::min(8)->symbols()
Кроме того, вы можете гарантировать, что пароль не был скомпрометирован при утечке данных, используя метод uncompromised:
Password::min(8)->uncompromised()
Внутренне объект правила Password использует модель k-Anonymity, чтобы определить, не произошла ли утечка пароля через сервис haveibeenpwned.com без ущерба для конфиденциальности или безопасности пользователя.
По умолчанию, если пароль фигурирует хотя бы один раз в утечке данных, он будет считаться скомпрометированным. Вы можете изменить этот критерий, используя первый аргумент метода uncompromised:
// Убедиться, что пароль появляется менее 3 раз в утечке данных ...
Password::min(8)->uncompromised(3);
Вы можете связать все методы в упомянутых выше примерах:
Password::min(8)
->letters()
->mixedCase()
->numbers()
->symbols()
->uncompromised()
Определение правил валидации паролей по умолчанию
Возможно, вам будет удобно указать правила валидации паролей по умолчанию в одном месте вашего приложения. Вы можете легко сделать это, используя метод Password::defaults, который принимает замыкание. Замыкание, переданное методу defaults, должно вернуть конфигурацию правила пароля по умолчанию. Обычно вызов метода defaults осуществляется в методе boot одного из поставщиков служб вашего приложения:
use IlluminateValidationRulesPassword; /** * Загрузка любых служб приложения. * * @return void */ public function boot() { Password::defaults(function () { $rule = Password::min(8); return $this->app->isProduction() ? $rule->mixedCase()->uncompromised() : $rule; }); }
Затем, когда вы хотите применить правила по умолчанию к конкретному паролю, проходящему валидацию, вы можете вызвать метод defaults без аргументов:
'password' => ['required', Password::defaults()],
По желанию можно добавить дополнительные правила валидации к правилам валидации пароля по умолчанию. Для этого вы можете использовать метод rules:
use AppRulesZxcvbnRule;
Password::defaults(function () {
$rule = Password::min(8)->rules([new ZxcvbnRule]);
// ...
});
Пользовательские правила валидации
Использование класса Rule
Laravel предлагает множество полезных правил валидации; однако вы можете указать свои собственные. Один из методов регистрации собственных правил валидации – использование объектов правил. Чтобы сгенерировать новый объект правила, вы можете использовать команду make:rule Artisan. Давайте воспользуемся этой командой, чтобы сгенерировать правило, которое проверяет, что строка состоит из прописных букв. Laravel поместит новый класс правила в каталог app/Rules вашего приложения. Если этот каталог не существует в вашем приложении, то Laravel предварительно создаст его, когда вы выполните команду Artisan для создания своего правила:
php artisan make:rule Uppercase
Как только правило создано, мы готовы определить его поведение. Объект правила содержит два метода: passes и message. Метод passes получает значение и имя атрибута и должен возвращать true или false в зависимости от того, является ли значение атрибута допустимым или нет. Метод message должен возвращать сообщение об ошибке валидации, которое следует использовать, если проверка оказалась не успешной:
<?php
namespace AppRules;
use IlluminateContractsValidationRule;
class Uppercase implements Rule
{
/**
* Определить, пройдено ли правило валидации.
*
* @param string $attribute
* @param mixed $value
* @return bool
*/
public function passes($attribute, $value)
{
return strtoupper($value) === $value;
}
/**
* Получить сообщение об ошибке валидации.
*
* @return string
*/
public function message()
{
return 'The :attribute must be uppercase.';
}
}
Вы можете вызвать помощник trans в методе message, если хотите вернуть сообщение об ошибке из ваших файлов перевода:
/**
* Получить сообщение об ошибке валидации.
*
* @return string
*/
public function message()
{
return trans('validation.uppercase');
}
После определения правила вы можете отправить его валидатору, передав экземпляр объекта правила с другими вашими правилами валидации:
use AppRulesUppercase;
$request->validate([
'name' => ['required', 'string', new Uppercase],
]);
Доступ к дополнительным данным
Если вашему пользовательскому классу правил валидации требуется доступ к другим валидируемым данным, то ваш класс правил может реализовать интерфейс IlluminateContractsValidationDataAwareRule. Этот интерфейс требует, чтобы ваш класс определял метод setData. Этот метод будет автоматически вызван Laravel (до того, как начнется валидация) со всеми проверяемыми данными:
<?php
namespace AppRules;
use IlluminateContractsValidationRule;
use IlluminateContractsValidationDataAwareRule;
class Uppercase implements Rule, DataAwareRule
{
/**
* Все валидируемые данные.
*
* @var array
*/
protected $data = [];
// ...
/**
* Установить валидируемые данные.
*
* @param array $data
* @return $this
*/
public function setData($data)
{
$this->data = $data;
return $this;
}
}
Или, если вашему правилу валидации требуется доступ к экземпляру текущего валидатора, то вы можете реализовать интерфейс ValidatorAwareRule:
<?php
namespace AppRules;
use IlluminateContractsValidationRule;
use IlluminateContractsValidationValidatorAwareRule;
class Uppercase implements Rule, ValidatorAwareRule
{
/**
* Экземпляр валидатора.
*
* @var IlluminateValidationValidator
*/
protected $validator;
// ...
/**
* Установить текущий валидатор.
*
* @param IlluminateValidationValidator $validator
* @return $this
*/
public function setValidator($validator)
{
$this->validator = $validator;
return $this;
}
}
Использование замыканий
Если вам нужна функциональность собственного правила только один раз во всем приложении, то вы можете использовать анонимное правило вместо объекта правила. Анонимное правило получит имя атрибута, значение атрибута и замыкание $fail, которое должно быть вызвано при не успешной проверки:
use IlluminateSupportFacadesValidator;
$validator = Validator::make($request->all(), [
'title' => [
'required',
'max:255',
function ($attribute, $value, $fail) {
if ($value === 'foo') {
$fail('The '.$attribute.' is invalid.');
}
},
],
]);
Неявные правила
По умолчанию, правила валидации, включая созданные вами, не применяются, если проверяемый атрибут отсутствует или содержит пустую строку. Например, правило unique не будет выполнено для пустой строки:
use IlluminateSupportFacadesValidator;
$rules = ['name' => 'unique:users,name'];
$input = ['name' => ''];
Validator::make($input, $rules)->passes(); // true
Чтобы ваше правило было применено, даже если атрибут пуст, то правило должно подразумевать, что атрибут является обязательным. Чтобы создать «неявное» правило, реализуйте интерфейс IlluminateContractsValidationImplicitRule. Это «маркерный интерфейс» для валидатора; следовательно, он не содержит никаких дополнительных методов, которые вам нужно реализовать, помимо методов, требуемых типичным интерфейсом Rule.
Чтобы сгенерировать новый объект неявного правила, вы можете использовать команду make:rule Artisan с флагом --implicit:
php artisan make:rule Uppercase --implicit
Предупреждение
«Неявное» правило только подразумевает, что атрибут является обязательным к валидации. В действительности, решать только вам, будет ли пустой или отсутствующий атрибут считаться невалидным.
В свое время мне почти всем нравился Angular 2+, это хорошо спроектированный фреймворк, который на голову выше остальных популярных фронтенд фреймворков по инженерному уровню исполнения. Но были у него и весьма странные недоработки. Одна из них это невозможность ручного вызова валидации или ревалидации формы, которая наблюдалась как минимум, до 8ой версии. Нельзя сказать чтобы там сильно увлекаются реактивностью, но вот в этой подсистеме похоже какие-то реактивные соображения побудили разработчиков реализовать валидацию только через привязку, вынудив разработчиков прикладных решений обращаться к костылям навроде установки состояния “нетронуто” для полей и вообще усложняя написание сложных валидаторов с продвинутой логикой и участием нескольких полей сразу. Опыт борьбы с ангуляровским валидатором и некоторыми другими особенностями фреймворка усилил мое впечатление от того насколько элегантным и простым оказалось после этого использование HTML5 API для валидации форм, которое “просто работает” в любом современном браузере даже без подключения фреймворков и библиотек.
Базой для работы валидаторов являются атрибуты элементов. С помощью атрибутов мы сразу можем задать следующие ограничения:
required — поле обязательное, т.е. требует заполнения
min max step — минимально и максимально допустимые значения, а также шаг изменения
minlength и maxlength — ограничители по количеству допустимых символов ввода
pattern — регулярное выражение
Вроде бы не густо, однако, pattern дает нам довольно богатые возможности по проверке значений, легко нагугливаются регулярки позволяющие сходу проверять номера телефонов, емейл адреса и урлы и многое другое востребованное.
Расставленные на элементы формы эти атрибуты автоматически не позволят сработать кнопке из той же формы выполняющей submit значений на сервер, правда сегодня такой кейс может показаться многим анахроничным. Но это еще не беда, т.к. с помощью клиентского кода на JavaScript мы можем точно также и даже лучше пользоваться всеми этими валидаторами. Поэтому мы не будем использовать input type=email, а попробуем сделать свое поле с проверкой вводимого на соответствие правилам формирования адресов электронной почты. Сделаем простую форму:
<form name="myform" id="myform">
<input type="text" pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$" placeholder="email here"/>
<input type="submit">
</form>
Валидатор сразу работает и на попытку нажимать кнопку выдает предупреждение на языке локали браузера.

Соответственно ввод mail@example.com дает успешный сабмит формы.
Чтобы развить свое поведение надо получить доступ к инстансу формы, это можно сделать через глобальный document по имени, индексу (id) или порядковому номеру начиная с нуля.
<script type="module">
document.forms.myform.onsubmit = (event) => {
console.log('validate');
return false;
};
</script>
или по селектору одним из методов, таким как document.getElementById() или document.querySelector()
для проверки результатов запустим http-server
npx http-server
после того как команда отработает, в браузере можно открывать 127.0.0.1:8080/ или тот адрес, что он напишет вам в консоли и отлаживать результаты.
Заменим сабмит на обычную кнопку, и будем вызывать проверку формы вручную, немного изменив пример.
<form id="myform" action="#">
<input type="text" pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$" required placeholder="email here" />
<input type="button" name="subm" value="OK" />
</form>
<script type="module">;
myform.subm.onclick = (event) => {
console.log(form.checkValidity());
return false;
};
</script>
В данном примере видно, что мапинг объектов формы по их id и name работает и для дочерних по отношению к форме элементов, что выглядит очень изящно. Теперь наш код выводит в консоль состояние валидности формы.
Наличие методов ручного запуска валидации, не означает, что она не осуществляется без их вызова.
Результаты ввода и других изменений на форме сразу отражаются на ее состоянии, что проявляется в наличии псевдоклассов стилей valid и invalid. Если добавить выделение цветом, то можно заметить как сразу срабатывает валидация.
<style>
:valid {
border: 1px solid green;
}
:invalid {
border: 1px solid red;
}
</style>

Для того, чтобы форма не мозолила глаза красным до того как пользователь попробовал что-то в нее вводить, можно использовать лайфхак с плейсхолдером:
<style>
input:valid {
border: 1px solid green;
}
input:not(:placeholder-shown):invalid {
border: 1px solid red;
}
</style>
На элементы формы можно навесить внешние обработчики для событий валидации.
<script type="module">
myform.email.oninvalid = (event) => {
alert('Wrong email !!11');
};
myform.subm.onclick = (event) => {
console.log(form.checkValidity());
return false;
};
</script>
В данном случае используется механизм хуков по имени события, если есть какое-то событие поддерживаемое элементом, то присвоив ему функцию с именем on + <имя_эвента> мы можем быть уверены, что она будет вызвана когда он сработает.
И еще один замечательный момент тут в том, что они будут вызываться уже не при вводе данных, а только при программном дергании валидации, т.е. вызове метода checkValidity().
Соответственно мы можем, обработать это поведение:
myform.subm.onclick = (event) => {
if (myform.checkValidity()) {
alert('Valid !');
} else {
alert('Invalid !')
}
return false;
};
В реальной жизни нам может потребоваться также вызов event.preventDefault() если валидация не пройдена, чтобы прервать процедуру сабмита формы.
У checkValidity() есть аналог reportValidity(), который возвращает результат не вызывая при этом повторной валидации.
А как узнать какое поле неправильное?
Свойство .validity есть у каждого элемента ввода формы как и возможность вызвать на нем методы валидации, свойство имеет следующую структуру:
ValueState: {
valid — общий признак корректности значения
valueMissing — значение требуется, но не задано
typeMismatch — введено неправильное по типу значение
patternMismatch — введен не соответствующее шаблону значение
tooLong — значение больше чем maxlength
tooShort — значение меньше чем minlength
rangeUnderflow — значение меньше min
rangeOverflow — значение больше max
stepMismatch — значение не соответствует шагу
badInput — ввод не может быть приведен к значению
customError — произвольная ошибка
}
В основном представлены, как мы видим, свойства ошибок соответствующие стандартным атрибутам валидации, тогда как .customError это наш задел для расширения.
Вызвав метод .setCustomValidity() с аргументом в виде строки с текстом ошибки мы можем обозначить элемент формы как невалидный. Установить или получить текст ошибки можно также через свойство .validationMessage.
Чтобы не задавливать браузерные валидации можно использовать свойство .willValidate, которое сообщает будут ли вызваны стандартные валидации на поле.
Передав пустую строку в качестве аргумента .setCustomValidity() мы можем вернуть его состояние к валидному.
Давайте добавим поддержку собственного атрибута my-pattern, который для наглядности будет точно так же проверять значение на соответствие регулярному выражению.
В случае ошибки сообщение, помимо того как это предусмотрено в браузере, будет выводиться рядом с полем
Валидация будет срабатывать на изменении значения нашего альтернативного поля и при нажатии кнопки.
<form id="myform" action="#">
<div>
<input type="text" name="email" id="email" value="" pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$" required placeholder="email here" />
<span class="msg"></span>
</div>
<div>
<input type="text" name="customInput" id="customInput" my-pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$" required placeholder="text here" />
<span class="msg"></span>
</div>
<button type="submit" name="subm" value="OK">OK</button>
</form>
<style>
input:valid {
border: 1px solid green;
}
input:not(:placeholder-shown):invalid {
border: 1px solid red;
}
</style>
<script type="module">
myform.customInput.oninvalid = (event) => {
let el = event.target;
let msg = el.parentElement.querySelector('.msg');
msg.innerText = el.validationMessage;
console.log('oninvalid, id: ', el.id);
};
myform.customInput.oninput = (event) => {
let el = event.currentTarget;
validateWithMyPattern(el);
markValidity(el);
};
function markValidity(el) {
el.checkValidity();
let msg = el.parentElement.querySelector('.msg');
if (el.validity.valid) {
msg.innerText = '';
} else {
msg.innerText = el.validationMessage;
}
}
function validateWithMyPattern(field) {
if (field.value) {
if (field.hasAttribute('my-pattern') &&
field.value.match(field.getAttribute('my-pattern'))) {
field.setCustomValidity('');
} else {
field.setCustomValidity('My pattern error');
}
}
}
myform.subm.onclick = (event) => {
for (let formEl of myform.querySelectorAll('input')) {
validateWithMyPattern(formEl);
markValidity(formEl);
}
if (myform.reportValidity()) {
alert('Valid !');
} else {
alert('Invalid !')
}
return false;
};
</script>
Теперь у нас два подобных поля проверяющих значение стандартным валидатором и собственноручно написанным.

Возможности могут показаться не богатыми, однако, с помощью них вы можете реализовать любые валидации в т.ч. групп полей не сильно спотыкаясь об технические ограничения как с популярными фреймворками.
Из ограничений Validation API мне более запомнилось только исходная невалидность полей. Для ее кроме хитрости с placeholder или специальными состояниями a-la untouched можно производить всю валидацию программно на событиях input и submit сочетая собственные валидаторы со стандартными.
Решая свои задачи, я пришел к необходимости создать свой компонент, выполняющий задачи формы заодно для поддержки собственных элементов ввода, позволяющий задавать разное поведение валидации и уведомлений и вешать любые валидаторы и использующий при этом стандартизированный Validation API. Посмотреть на него можно вот тут: https://bitbucket.org/techminded/skinny-widgets/src/master/src/form/
а код примера из этой статьи найти вот тут:
https://bitbucket.org/techminded/myform/
Просмотров 10к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.

В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
| title | slug | tags | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
Валидация форм на стороне клиента |
Learn/Forms/Form_validation |
|
{{LearnSidebar}}{{PreviousMenuNext(«Learn/Forms/UI_pseudo-classes», «Learn/Forms/Sending_and_retrieving_form_data», «Learn/HTML/Forms»)}}
Перед отправкой данных на сервер важно убедиться, что все обязательные поля формы заполнены данными в корректном формате. Это называется валидацией на стороне клиента и помогает убедиться, что данные, введённые в каждый элемент формы, соответствуют требованиям. Данная статья проведёт вас через основные концепци и примеры валидации на стороне клиента.
| Начальные требования: | Владение компьютером, достаточное понимание HTML, CSS, и JavaScript. |
|---|---|
| Цель: | Понять, что такое валидация на стороне клиента, почему это важно и как применять различные техники для её реализации. |
Валидация на стороне клиента — это первичная проверка введённых данных, которая существенно улучшает удобство взаимодействия с интерфейсом; обнаружение некорректных данных на стороне клиента позволяет пользователю немедленно их исправить. Если же проверка происходит только на сервере, процесс заполнения может быть более трудоёмким, так как требует повторения одних и тех же действий отправки данных на сервер для получения обратного ответа с сообщением о том, что нужно исправить.
Однако, не следует рассматривать валидацию на стороне клиента как достаточную меру безопасности! Любые данные, отправляемые через форму, необходимо дополнительно проверять на безопасность и на стороне сервера, поскольку валидацию на стороне клиента достаточно просто обойти и она может не остановить злоумышленников. Чтобы лучше понимать потенциальные угрозы, рекомендуем ознакомиться с разделом Безопасность вебсайтов; валидация на стороне сервера выходит за рамки этого модуля, но о ней следует помнить.
Что такое валидация формы?
Зайдите на любой популярный сайт, имеющий форму регистрации. Вы заметите, что при вводе данных в неправильном формате, пользователя сразу уведомляют о наличии проблемы. Вы получите примерно такое сообщение:
- «Обязательное поле» (Вы не можете оставить поле пустым).
- «Пожалуйста, введите номер телефона в формате xxx-xxxx» (Чтобы данные считались корректными, их необходимо указать в определённом формате).
- «Пожалуйста, введите корректный email-адрес» (вы ввели данные в неправильном формате).
- «Длина пароля должна быть от 8 до 30 символов и включать одну заглавную букву, один символ, и одну цифру.» (Требования к формату данных достаточно конкретные).
Это называется валидацией формы. По мере ввода, браузер и/или сервер проверяют данные, чтобы определить, соответствуют ли они требуемому формату. Валидация, выполняемая в браузере, называется валидацией на стороне клиента, а выполняемая на сервере — валидацией на стороне сервера. В этом разделе мы сосредоточимся на валидации, выполняемой на стороне клиента.
Если формат корректен, приложение позволяет отправить данные на сервер и (обычно) сохранить в базу данных; в противном случае выводится сообщение с описанием того, что нужно исправить, позволяя ввести данные снова.
Мы хотим максимально упростить заполнение веб-форм. Тогда почему мы настаиваем валидации данных? На это есть три основные причины:
-
Мы хотим получать правильные данные в правильном формате. Наши приложения не будут работать должным образом, если данные от пользователей хранятся в неправильном формате, некорректны сами по себе или вовсе пропущены.
-
Мы хотим защитить данные пользователей. Принуждение пользователей вводить надёжные пароли облегчает защиту их аккаунтов.
-
Мы хотим защитить себя. Существует множество способов, позволяющих злоумышленникам с помощью незащищённых форм навредить приложению (смотрите Безопасность вебсайтов).
Предупреждение: Никогда не доверяйте данным, передаваемым на сервер клиентской программой. Даже если ваша форма правильно валидируется и не допустит введение потенциально вредоносных данных на стороне клиента, злоумышленники по-прежнему могут изменить сетевой запрос.
Типы валидации на стороне клиента
Существует два типа валидации на стороне клиента, с которыми вы столкнётесь в Интернете:
- Встроенная валидация форм использует функционал валидации HTML5, который мы неоднократно обсуждали в этом модуле. HTML5-валидация обычно не требует большого количества JavaScript-кода и демонстрирует лучшую производительность, но не настолько настраиваема, как валидация с помощью JavaScript.
- JavaScript-валидация кодируется с помощью JavaScript. Она полностью настраиваема, но требует программирования всей логики (или использования библиотеки).
Использование встроенной валидации форм
Одной из самых важных функций элементов форм HTML5 является способность валидировать бóльшую часть пользовательских данных без использования JavaScript. Это выполняется с помощью атрибутов валидации у элементов формы. Многие из них мы уже рассмотрели в этом курсе:
required: Определяет, что для отправки формы данное поле предварительно должно быть заполнено.minlengthиmaxlength: Задаёт минимальную и максимальную длину текстовых данных (строк)minиmax: Задаёт минимальное и максимальное значение для поля, расчитанного на числовой тип данныхtype: Определяет тип данных, на который рассчитано поле: число, email-адрес или какой-то другой предустановленный типpattern: С помощью регулярного выражения, определяет шаблон, которому должны соответствовать вводимые данные.
Если данные, введённые в поле формы, соответствуют правилам перечисленных выше атрибутов, они считаются валидными, если нет — не валидными
Когда элемент валиден, справедливы следующие утверждения:
- Элемент соответствует CSS-псевдоклассу {{cssxref(«:valid»)}}, позволяющему стилизовать только валидные элементы.
- Если пользователь пытается отправить данные, браузер отправит форму при условии, что ничто другое (например, JavaScript) не помешает ему это сделать
Когда элемент не валиден, справедливы следующие утверждения:
- Элемент соответствует CSS-псевдоклассу {{cssxref(«:invalid»)}} или, в зависимости от ошибки, другим псевдоклассам (например, {{cssxref(«:out-of-range»)}}), которые позволяют применять определённые стили к элементам, не являющимся валидными.
- Если пользователь пытается отправить данные, браузер заблокирует форму и выведет сообщение об ошибке.
Примечание: Существует ошибки, которые не позволяют отправлять форму, в частности {{domxref(‘validityState.badInput’, ‘badInput’)}}, {{domxref(‘validityState.patternMismatch’,’patternMismatch’)}}, {{domxref(‘validityState.rangeOverflow’,’rangeOverflow’)}} или {{domxref(‘validityState.rangeUnderflow’,’rangeUnderflow’)}}, {{domxref(‘validityState.stepMismatch’,’stepMismatch’)}}, {{domxref(‘validityState.tooLong’,’tooLong’)}} или {{domxref(‘validityState.tooShort’,’tooShort’)}}, {{domxref(‘validityState.typeMismatch’,’typeMismatch’)}}, {{domxref(‘validityState.valueMissing’,’valueMissing’)}}, или {{domxref(‘validityState.customError’,’customError’)}}.
Примеры встроенной валидации форм
В этом разделе мы протестируем некоторые из атрибутов, которые обсуждали выше.
Простой начальный файл
Давайте начнём с простого примера: поле, позволяющее указать своё предпочтение — банан или вишня. Этот пример включает обычное текстовое поле {{HTMLElement(«input»)}}, связанный с ним элемент {{htmlelement(«label»)}} и кнопку отправки формы {{htmlelement(«button»)}}. Исходный код можно найти на GitHub по адресу fruit-start.html, а ниже приведён рабочий пример.
<form> <label for="choose">Would you prefer a banana or cherry?</label> <input id="choose" name="i_like"> <button>Submit</button> </form>
input:invalid { border: 2px dashed red; } input:valid { border: 2px solid black; }
{{EmbedLiveSample(«Simple_start_file», «100%», 80)}}
Для начала скопируйте файл fruit-start.html в новую папку на вашем жёстком диске.
Атрибут required
Самым простым в HTML5-валидации является атрибут required. Добавьте его к элементу, чтобы сделать заполнение обязательным. Элемент с данным атрибутом соответствует CSS-псевдоклассу {{cssxref(‘:required’)}}, а если поле ввода пустое, вместо отправки формы отобразится сообщение об ошибке. Пока поле пустое, оно также будет соответствовать CSS-псевдоклассу {{cssxref(‘:invalid’)}}.
Добавьте к полю атрибут required, как показано ниже.
<form> <label for="choose">Would you prefer a banana or cherry? (required)</label> <input id="choose" name="i_like" required> <button>Submit</button> </form>
Обратите внимание на CSS, который включён в файл примера:
input:invalid { border: 2px dashed red; } input:invalid:required { background-image: linear-gradient(to right, pink, lightgreen); } input:valid { border: 2px solid black; }
Данный CSS задаёт полю красную пунктирную рамку, когда оно не валидно, а когда валидно — сплошную чёрную. Мы также добавили фоновый градиент для обязательных не валидных полей. Проверьте новое поведение в примере ниже:
{{EmbedLiveSample(«The_required_attribute», «100%», 80)}}
Примечание: Рабочий пример можно найти на GitHub по адресу fruit-validation.html (отдельно можно найти исходный код.)
Попробуйте отправить форму без введения значения. Обратите внимание, что не валидное поле получает фокус, появляется сообщение об ошибке («Заполните это поле») и блокируется отправка формы.
Наличие атрибута required у любого элемента, который его поддерживает, означает, что элемент соответствует CSS-псевдоклассу {{cssxref(‘:required’)}}, независимо от того, имеет он значение или нет. Если элемент {{HTMLElement(«input»)}} не содержит значение, он будет соответствовать псевдоклассу {{cssxref(‘:invalid’)}}.
Примечание: Для повышения удобства взаимодействия указывайте пользователям, какие поля являются обязательными. К тому же, этого требует руководство по обеспечению доступности WCAG. Требуйте обязательного ввода только тех данных, которые вам действительно нужны: например, так ли важно знать пол или должность пользователя?
Валидация с помощью регулярного выражения
Ещё одной полезной функцией валидации является атрибут pattern, который в виде значения принимает Регулярное выражение. Регулярное выражение (regex) — это шаблон, который может быть использован для сопоставления набора символов в текстовой строке, поэтому они идеально подходят для валидации формы и используются для множества других целей в JavaScript.
Регулярные выражения достаточно сложны, и мы не будем подробно рассматривать эту тему в данной статье. Ниже приведены несколько примеров, чтобы дать вам представление о том, как они работают.
a— Соответствует одному символуa(неb, неaa, и так далее).abc— Соответствует символуa, за которой следуетb, за которой следуетc.ab?c— Соответствует символуa, за которым опционально может следоватьb, за которым следуетc. (acилиabc)ab*c— Соответствует символуa, за которым опционально может следовать любое количество символовb, за которыми следуетc. (ac,abc,abbbbbc, и так далее).a|b— Соответствует символуaилиb.abc|xyz— Соответствует в точностиabcили в точностиxyz(но неabcxyzилиaилиy, и так далее).
Есть еще много возможностей, которые мы не упомянули. Полный список со множеством примеров можно найти в документации по Регулярным выражениям
Давайте рассмотрим пример. Добавьте в атрибут pattern следующий шаблон:
<form> <label for="choose">Would you prefer a banana or a cherry?</label> <input id="choose" name="i_like" required pattern="[Bb]anana|[Cc]herry"> <button>Submit</button> </form>
input:invalid { border: 2px dashed red; } input:valid { border: 2px solid black; }
Это даёт нам следующее обновление — опробуйте его:
{{EmbedLiveSample(«Validating_against_a_regular_expression», «100%», 80)}}
Примечание: Рабочий пример можно найти на GitHub по адресу fruit-pattern.html (исходный код.)
В этом примере элемент {{HTMLElement(«input»)}} принимает одно из четырёх возможных значений: строку «banana», «Banana», «cherry», или «Cherry». Регулярные выражения чувствительны к регистру, но с помощью шаблона «Aa», вложенного в квадратные скобки, мы сделали поддержку написания слова как с большой, так и с маленькой буквы.
Подставьте в атрибут pattern приведённые выше примеры регулярных выражений, и посмотрите, как это повлияет на валидацию введённого в поле значения. Попробуйте написать свои шаблоны проверки и посмотрите, что получится. По возможности, делайте их связанными с фруктами, чтобы примеры имели смысл.
Если не пустое значение элемента {{HTMLElement(«input»)}} не соответствует шаблону регулярного выражения, input будет соответствовать псевдоклассу {{cssxref(‘:invalid’)}}.
Примечание: Некоторым типам элементов {{HTMLElement(«input»)}} для валидации с помощью регулярного выражения не требуется атрибут
pattern. Например, поле с типомmultiple, шаблону списка email-адресов, разделённых запятыми.
Примечание: Элемент {{HTMLElement(«textarea»)}} не поддерживает атрибут
pattern.
Ограничение длины вводимых значений
Можно ограничить максимально допустимое количество символов для текстовых полей {{HTMLElement(«input»)}} или {{HTMLElement(«textarea»)}} используя атрибуты minlength и maxlength. Поле будет не валидным, если количество символов его содержимого будет меньше minlength или больше maxlength.
Зачастую браузеры не позволяют пользователям вводить в текстовое поле значение, длина которого превышает максимально допустимую. Можно существенно повысить удобство использования, если помимо ограничения в атрибуте maxlength добавить доступный индикатор, отображающий текущее и максимально допустимое количество символов, что даст пользователю возможность уместить содержимое в заданные рамки. Хорошим примером является окно написания твита в Twitter. Для реализации такого функционала можно использовать JavaScript, включая решения, использующие maxlength.
Ограничение допустимых значений
В полях, предназначенных для ввода чисел (например, <input type="number">), диапазон допустимых значений можно определить с помощью атрибутов min и max. Если поле содержит значение за пределами данного диапазона, оно будет не валидным.
Давайте рассмотрим другой пример. Создайте новую копию файла fruit-start.html.
Содержимое элемента <body> замените на:
<form> <div> <label for="choose">Would you prefer a banana or a cherry?</label> <input type="text" id="choose" name="i_like" required minlength="6" maxlength="6"> </div> <div> <label for="number">How many would you like?</label> <input type="number" id="number" name="amount" value="1" min="1" max="10"> </div> <div> <button>Submit</button> </div> </form>
- Здесь мы в поле с типом
textатрибутамminlengthиmaxlength, задали одинаковое значение 6, что соответствует количеству символов в словах banana и cherry. - В поле с типом
numberатрибутуminмы задали значение 1, а атрибутуmaxзначение 10. При вводе чисел за пределами данного диапазона, поле будет становиться не валидным; с помощью стрелок увеличения/уменьшения пользователи не смогут выйти за границы диапазона. Текущее поле не является обязательным для заполнения, поэтому даже после очистки будет оставаться валидным.
input:invalid { border: 2px dashed red; } input:valid { border: 2px solid black; } div { margin-bottom: 10px; }
Демонстрационный пример:
{{EmbedLiveSample(«Constraining_the_values_of_your_entries», «100%», 100)}}
Примечание: Рабочий пример можно найти на GitHub по адресу fruit-length.html (исходный код.)
Примечание:
<input type="number">(и другие типы, такие какrangeиdate) могут также принимать атрибутstep, который задаёт шаг увеличения или уменьшения значения при использовании кнопок вверх и вниз. В примере выше мы явно не указывали атрибутstep, поэтому он получает значение по умолчанию, равное1. Это значит, что дробные числа, такие как 3.2, будут не валидными.
Полный пример
Ниже представлен полный пример, демонстрирующий использование встроенного функционала валидации. Сначала немного HTML:
<form> <p> <fieldset> <legend>Do you have a driver's license?<abbr title="This field is mandatory" aria-label="required">*</abbr></legend> <!-- Так как в группе радио-кнопок, имеющих одинаковое имя, выбранной может быть только одна, то и атрибут "required" достаточно задать хотя бы одной кнопке, чтобы сделать всю группу обязательной для заполнения --> <input type="radio" required name="driver" id="r1" value="yes"><label for="r1">Yes</label> <input type="radio" required name="driver" id="r2" value="no"><label for="r2">No</label> </fieldset> </p> <p> <label for="n1">How old are you?</label> <!-- Атрибут "pattern" может выступать фолбэком для браузеров, которые не поддерживают поля ввода c числовым типом данных. Те браузеры, которые такие поля поддерживают, будут просто игнорировать его. Как раз, ниже атрибут "pattern" выполняет роль фолбека. --> <input type="number" min="12" max="120" step="1" id="n1" name="age" pattern="d+"> </p> <p> <label for="t1">What's your favorite fruit?<abbr title="This field is mandatory" aria-label="required">*</abbr></label> <input type="text" id="t1" name="fruit" list="l1" required pattern="[Bb]anana|[Cc]herry|[Aa]pple|[Ss]trawberry|[Ll]emon|[Oo]range"> <datalist id="l1"> <option>Banana</option> <option>Cherry</option> <option>Apple</option> <option>Strawberry</option> <option>Lemon</option> <option>Orange</option> </datalist> </p> <p> <label for="t2">What's your e-mail address?</label> <input type="email" id="t2" name="email"> </p> <p> <label for="t3">Leave a short message</label> <textarea id="t3" name="msg" maxlength="140" rows="5"></textarea> </p> <p> <button>Submit</button> </p> </form>
И немного CSS для стилизации HTML:
form { font: 1em sans-serif; max-width: 320px; } p > label { display: block; } input[type="text"], input[type="email"], input[type="number"], textarea, fieldset { width : 100%; border: 1px solid #333; box-sizing: border-box; } input:invalid { box-shadow: 0 0 5px 1px red; } input:focus:invalid { box-shadow: none; }
Получим следующее:
{{EmbedLiveSample(«Full_example», «100%», 420)}}
В статье Атрибуты валидации можно найти полный список атрибутов, которые можно использовать для ограничения допустимых значений ввода и типов полей input, которые их поддерживают.
Примечание: Рабочий пример можно найти на GitHub по адресу full-example.html (исходный код.)
Валидация форм с помощью JavaScript
Если нужно управлять внешним видом встроенных сообщений об ошибке или работать с устаревшими браузерами, которые не поддерживают встроенную валидацию форм HTML, вам следует использовать JavaScript. В данном разделе мы рассмотрим различные способы делать это.
Constraint Validation API
Большинство браузеров поддерживают Constraint Validation API, который состоит из набора свойств и методов, доступных на DOM-интерфейсах следующих элементов форм:
HTMLButtonElement(представляет элемент<button>)HTMLFieldSetElement(представляет элемент<fieldset>)HTMLInputElement(представляет элемент<input>)HTMLOutputElement(представляет элемент<output>)HTMLSelectElement(представляет элемент<select>)HTMLTextAreaElement(представляет элемент<textarea>)
Для перечисленных выше элементов Constraint Validation API делает доступными следующие свойства.
-
validationMessage: Возвращает локализованное сообщение, описывающее ограничения валидации (если таковые имеются), которым не удовлетворяет определённый элемент. Если элемент не участвует в валидации (willValidateустановлено вfalse) или значение элемента удовлетворяет установленным ограничениям (является валидным), будет возвращена пустая строка. -
validity: Возвращает объектValidityState, который содержит несколько свойств, описывающих состояние валидности элемента. Подробное описание всех свойств доступности можно найти на странице справочника {{domxref(«ValidityState»)}}; ниже приведён список наиболее используемых:- {{domxref(«ValidityState.patternMismatch», «patternMismatch»)}}: Возвращает
true, если значение не соответствует шаблону, указанному в атрибутеpattern, иfalseесли соответствует. Если true, элемент соответствует CSS-псевдоклассу {{cssxref(«:invalid»)}}. - {{domxref(«ValidityState.tooLong», «tooLong»)}}: Возвращает
true, если значение длиннее максимальной длины, указанной в атрибутеmaxlength, иfalseесли оно короче или равно ей. Если true, элемент соответствует CSS-псевдоклассу {{cssxref(«:invalid»)}}. - {{domxref(«ValidityState.tooShort», «tooShort»)}}: Возвращает
true, если значение короче минимальной длины, указанной в атрибутеminlength, иfalseесли оно длинее или равно ей. Если true, элемент соответствует CSS-псевдоклассу {{cssxref(«:invalid»)}}. - {{domxref(«ValidityState.rangeOverflow», «rangeOverflow»)}}: Возвращает
true, если значение больше указанного в атрибутеmaxмаксимума, иfalseесли меньше или равно ему. Если true, элемент соответствует CSS-псевдоклассам {{cssxref(«:invalid»)}} и {{cssxref(«:out-of-range»)}} - {{domxref(«ValidityState.rangeUnderflow», «rangeUnderflow»)}}: Возвращает
true, если значение меньше указанного в атрибутеmin, иfalseесли больше или равно ему. Если true, элемент соответствует CSS-псевдоклассу {{cssxref(«:invalid»)}} и {{cssxref(«:out-of-range»)}}. - {{domxref(«ValidityState.typeMismatch», «typeMismatch»)}}: Возвращает
true, если значение не соответствует требуемому синтаксису (когда дляtypeзадано значениеemailилиurl), иfalseесли синтаксис корректный. Еслиtrue, элемент соответствует CSS-псевдоклассу {{cssxref(«:invalid»)}}. valid: Возвращаетtrue, если элемент соответствует всем ограничениям валидации — следовательно, считается валидным, иfalseесли не соответствует какому-то ограничению. Если true, элемент соответствует CSS-псевдоклассу {{cssxref(«:valid»)}}; иначе {{cssxref(«:invalid»)}}.valueMissing: Возвращаетtrue, если у элемента есть атрибутrequired, но не введено значенение, иначе возвращаетfalse. Если true, элемент соответствует CSS-псевдоклассу {{cssxref(«:invalid»)}}.
- {{domxref(«ValidityState.patternMismatch», «patternMismatch»)}}: Возвращает
-
willValidate: Возвращаетtrue, если элемент будет участвовать в валидации при отправке формы; иначе возвращаетfalse.
Также для перечисленных выше элементов Constraint Validation API делает доступными следующие методы.
checkValidity(): Возвращаетtrue, если значение элемента проходит валидацию, иначе возвращаетfalse. Если элемент не валиден, данный метод также запускает на нём событиеinvalid.setCustomValidity(message): Позволяет добавить в элемент кастомное сообщение об ошибке; при этом элемент будет считаться не валидным и отобразится указанная ошибка. Это позволяет использовать JavaScript-код, чтобы представить ошибку валидации иначе, чем это предусмотрено стандартными средствами валидации HTML5. При сообщении об ошибке данное кастомное сообщение показывается пользователю.
Реализация кастомного сообщения об ошибке
Как вы видели в примерах HTML5-валидации выше, каждый раз, когда пользователь пытается отправить не валидную форму, браузер отображает сообщение об ошибке. Способ отображения сообщения зависит от браузера.
У этих автоматических сообщений есть два недостатка:
- Не существует стандартного способа их стилизации с помощью CSS.
- Они зависят от локали браузера, из-за чего страница может быть на одном языке, а сообщение об ошибке — на другом, как показано на следующем скриншоте браузера Firefox.

Настройка таких сообщений об ошибках является одной из наиболее распространённых причин использования Constraint Validation API. Давайте рассмотрим простой пример, как это делается.
Начнём с простого HTML (Не стесняйтесь поместить это в пустой HTML-файл. Вы можете взять за основу свежую копию fruit-start.html, если хотите):
<form> <label for="mail">I would like you to provide me with an e-mail address:</label> <input type="email" id="mail" name="mail"> <button>Submit</button> </form>
Добавьте на страницу следующий JavaScript:
const email = document.getElementById("mail"); email.addEventListener("input", function (event) { if (email.validity.typeMismatch) { email.setCustomValidity("I am expecting an e-mail address!"); } else { email.setCustomValidity(""); } });
Здесь мы сохраняем ссылку на поле email, а затем добавляем к нему обработчик события, который запускает код обработчика каждый раз, когда в поле меняется значение.
В коде обработчика мы проверяем, возвращает ли свойство поля email validity.typeMismatch значение true, что значит, что содержащееся значение не соответствует шаблону корректного email-адреса. Если возвращается true, мы вызываем метод {{domxref(«HTMLInputElement.setCustomValidity()»,»setCustomValidity()»)}} с кастомным сообщением. Это делает поле не валидным, поэтому попытка отправить форму приводит к ошибке и отображается кастомное сообщение об ошибке.
Если свойство validity.typeMismatch возвращает false, мы вызываем метод setCustomValidity() с пустой строкой. Это делает поле валидным, поэтому форма может быть успешно отправлена.
Попробовать пример можно ниже:
{{EmbedGHLiveSample(«learning-area/html/forms/form-validation/custom-error-message.html», ‘100%’, 80)}}
Примечание:: Данный пример можно найти на GitHub по адресу custom-error-message.html (отдельно можно найти исходный код.)
Более подробный пример
Теперь, когда мы разобрали простой пример, давайте посмотрим, как можно использовать данный API для создания более сложной валидацию.
Во-первых, HTML. Опять же, не стесняйтесь писать его вместе с нами:
<form novalidate> <p> <label for="mail"> <span>Please enter an email address:</span> <input type="email" id="mail" name="mail" required minlength="8"> <span class="error" aria-live="polite"></span> </label> </p> <button>Submit</button> </form>
Эта простая форма использует атрибут novalidate, который отключает автоматическую валидацию браузером; это позволяет нашему скрипту взять управление валидацией на себя. Однако, это не отменяет поддержку Constraint Validation API или псевдоклассов, таких как {{cssxref(«:valid»)}} или ему подобных. Это значит, что хотя браузер автоматически и не проверяет валидность формы перед отправкой данных, вы можете сделать это самостоятельно и соответствующим образом стилизовать форму.
Объектом валидации является обязательный для заполнения <input type="email">, длина которого не должна быть меньше 8 символов. Давайте напишем код, проверяющий эти критерии, и покажем кастомное сообщение об ошибке в случае несоблюдения какого-то из них.
Мы хотим показывать сообщение об ошибке внутри элемента <span>. Данному элементу задан атрибут aria-live, чтобы гарантировать, что наше кастомное сообщение об ошибке будет доступно всем, включая пользователей скринридеров.
Примечание: Ключевым моментом здесь является то, что добавление к форме атрибута
novalidateотключает отображение встроенных сообщений об ошибке и позволяет вместо этого добавлять в DOM кастомные сообщения.
Перейдём к базовому CSS, чтобы немного улучшить внешний вид формы и обеспечить визуальную обратную связь при введении не валидных данных:
body { font: 1em sans-serif; width: 200px; padding: 0; margin : 0 auto; } p * { display: block; } input[type=email]{ -webkit-appearance: none; appearance: none; width: 100%; border: 1px solid #333; margin: 0; font-family: inherit; font-size: 90%; box-sizing: border-box; } /* Это стили для не валидных полей */ input:invalid{ border-color: #900; background-color: #FDD; } input:focus:invalid { outline: none; } /* Это стили для кастомных сообщений об ошибке */ .error { width : 100%; padding: 0; font-size: 80%; color: white; background-color: #900; border-radius: 0 0 5px 5px; box-sizing: border-box; } .error.active { padding: 0.3em; }
Теперь давайте рассмотрим JavaScript, который реализует кастомную валидацию.
// Существуют разные способы получить DOM-узел; здесь мы определяем саму форму и // поле ввода email и элемент span, в который поместим сообщение об ошибке const form = document.getElementsByTagName('form')[0]; const email = document.getElementById('mail'); const emailError = document.querySelector('#mail + span.error'); email.addEventListener('input', function (event) { // Каждый раз, когда пользователь что-то вводит, // мы проверяем, являются ли поля формы валидными if (email.validity.valid) { // Если на момент валидации какое-то сообщение об ошибке уже отображается, // если поле валидно, удаляем сообщение emailError.textContent = ''; // Сбросить содержимое сообщения emailError.className = 'error'; // Сбросить визуальное состояние сообщения } else { // Если поле не валидно, показываем правильную ошибку showError(); } }); form.addEventListener('submit', function (event) { // Если поле email валдно, позволяем форме отправляться if(!email.validity.valid) { // Если поле email не валидно, отображаем соответствующее сообщение об ошибке showError(); // Затем предотвращаем стандартное событие отправки формы event.preventDefault(); } }); function showError() { if(email.validity.valueMissing) { // Если поле пустое, // отображаем следующее сообщение об ошибке emailError.textContent = 'You need to enter an e-mail address.'; } else if(email.validity.typeMismatch) { // Если поле содержит не email-адрес, // отображаем следующее сообщение об ошибке emailError.textContent = 'Entered value needs to be an e-mail address.'; } else if(email.validity.tooShort) { // Если содержимое слишком короткое, // отображаем следующее сообщение об ошибке emailError.textContent = `Email should be at least ${ email.minLength } characters; you entered ${ email.value.length }.`; } // Задаём соответствующую стилизацию emailError.className = 'error active'; }
Комментарии объясняют логику хорошо, но кратко:
- При каждом изменении значения поля, мы производим его валидацию. Если данные валидны, удаляем ранее отображаемые сообщения об ошибках. Если данные не валдны, запускаем
showError(), чтобы показать соответствующую ошибку. - При каждой попытке отправить форму, мы снова производим валидацию. Если данные валидны, позволяем отправку формы. Если данные не валидны, запускам
showError(), чтобы показать соответствующее сообщение об ошибке, а также предотвращаем отправку формы с помощьюpreventDefault(). - Функция
showError()использует различные свойства объектаvalidityполя ввода, чтобы определить тип ошибки и отобразить соответсвущее сообщение.
Рабочий пример:
{{EmbedGHLiveSample(«learning-area/html/forms/form-validation/detailed-custom-validation.html», ‘100%’, 150)}}
Примечание: Рабочий пример можно найти на GitHub по адресу detailed-custom-validation.html (отдельно можно найти исходный код.)
Constraint Validation API явяется мощным инструментом валидации форм, позволяющим получить контроль над пользовательским интерфейсом, существенно превосходящий возможности HTML и CSS.
Примечание: Для получения дополнительной информации смотрите руководства Constraint validation guide и Constraint Validation API.
Проверка форм без встроенного API
В некоторых случаях, например, при необходимости поддержки устаревших браузеров или кастомных элементов формы, вы не сможете или не захотите использовать Constraint Validation API. Вы по-прежнему сможете использовать JavaScript для валидации форм, но для этого всё нужно будет писать самостоятельно.
Для создания своего валидатора формы, задайте себе несколько вопросов:
-
Какую тип валидации я должен выполнить?
- : Вам нужно определить, как данные будут валидироваться: с помощью строковых операций, преобразования типов, регулярных выражений и так далее. Решать вам.
-
Что мне нужно делать, если форма не проходит валидацию?
- : Это явно вопрос пользовательского интерфейса. Вы должны решить, как в этом случае будет себя вести форма. Будет ли она в любом случае отправлять данные? Нужно ли выделять поля, содержащие ошибки? Нужно ли отображать сообщения об ошибках?
-
Как я могу помочь пользователю исправить не валидные данные?
-
: Чтобы снизить степень разочарования пользователя, очень важно предоставить как можно больше полезной информации, чтобы помочь исправить данные, которые он ввёл неправильно. Нужно предложить правильные варианты, чтобы дать понять, какие данные вы ожидаете от него получить, а также сообщение, чётко описывающее ошибку. Если вы хотите подробнее ознакомиться с требованиями к пользовательскому интрефейсу при валидации форм, предлагаем прочитать следующие статьи:
- SmashingMagazine: Form-Field Validation: The Errors-Only Approach
- SmashingMagazine: Web Form Validation: Best Practices and Tutorials
- WebFX: 10 Tips for Optimizing Web Form Submission Usability
- A List Apart: Inline Validation in Web Forms
-
Пример без использования Constraint Validation API
Чтобы проиллюстрировать это дальше приводится упрощённая версия предыдущего примера, которая работает с устаревшими браузерами.
HTML почти тот такой же; мы только удалили функционал валидации HTML5.
<form> <p> <label for="mail"> <span>Please enter an email address:</span> <input type="text" id="mail" name="mail"> <span class="error" aria-live="polite"></span> </label> </p> <!-- Для некоторых устаревших браузеров элементу `button` нужно добавлять атрибут `type` с явно заданным значением `submit` --> <button type="submit">Submit</button> </form>
CSS также не требует особых изменений; мы только заменили CSS-псевдокласс {{cssxref(«:invalid»)}} на реальный класс и не использовали селектор по атрибутам, так как он не работает в Internet Explorer 6.
body { font: 1em sans-serif; width: 200px; padding: 0; margin : 0 auto; } form { max-width: 200px; } p * { display: block; } input.mail { -webkit-appearance: none; width: 100%; border: 1px solid #333; margin: 0; font-family: inherit; font-size: 90%; box-sizing: border-box; } /* Стилизация не валидных полей */ input.invalid{ border-color: #900; background-color: #FDD; } input:focus.invalid { outline: none; } /* Стилизация сообщений об ошибках */ .error { width : 100%; padding: 0; font-size: 80%; color: white; background-color: #900; border-radius: 0 0 5px 5px; box-sizing: border-box; } .error.active { padding: 0.3em; }
Существенно изменился только JavaScript-код, который теперь должен выполнять гораздо больше работы.
// Устаревшие браузеры поддерживают несколько способов получения DOM-узла const form = document.getElementsByTagName('form')[0]; const email = document.getElementById('mail'); // Ниже приведён способ получения узла следующего родственного DOM-элемента // Он опасен, потому что можно создать бесконечный цикл. // В современных браузерах лучше использовать `element.nextElementSibling` let error = email; while ((error = error.nextSibling).nodeType != 1); // Согласно спецификации HTML5 const emailRegExp = /^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$/; // Многие устаревшие браузеры не поддерживают метод `addEventListener` // Есть простой способ заменить его; и далеко не единственный function addEvent(element, event, callback) { let previousEventCallBack = element["on"+event]; element["on"+event] = function (e) { let output = callback(e); // Колбэк, который возвращает `false`, останавливает цепочку колбэков // и прерывает выполнение колбэка события if (output === false) return false; if (typeof previousEventCallBack === 'function') { output = previousEventCallBack(e); if(output === false) return false; } }; } // Теперь мы можем изменить наши критерии валидации // Поскольку мы не полагаемся на CSS-псевдокласс, для поля email // нужно явно задать валидный / не валидный класс addEvent(window, "load", function () { // Проверка, является ли поле пустым (помните, оно не являтеся обязательным) // Если поле не пустое, проверяем содержимое на соответствует шаблону email const test = email.value.length === 0 || emailRegExp.test(email.value); email.className = test ? "valid" : "invalid"; }); // Здесь определяется поведение при вводе пользователем значения поля addEvent(email, "input", function () { const test = email.value.length === 0 || emailRegExp.test(email.value); if (test) { email.className = "valid"; error.textContent = ""; error.className = "error"; } else { email.className = "invalid"; } }); // Здесь определяется поведение при попытке отправить данные addEvent(form, "submit", function () { const test = email.value.length === 0 || emailRegExp.test(email.value); if (!test) { email.className = "invalid"; error.textContent = "I expect an e-mail, darling!"; error.className = "error active"; // Некоторые устаревшие браузеры не поддерживают метод event.preventDefault() return false; } else { email.className = "valid"; error.textContent = ""; error.className = "error"; } });
Результат выглядит следующим образом:
{{EmbedLiveSample(«An_example_that_doesnt_use_the_constraint_validation_API», «100%», 130)}}
Как вы можете видеть, сделать собственную валидацию не так уж и сложно. Сложность состоит лишь в том, чтобы сделать его кроссплатформенным и работающим с любой формой, которую можно создать. Для проверки формы доступно множество библиотек, например Validate.js.
Проверьте свои навыки!
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — Test your skills: Form validation.
Заключение
Для проверки формы на стороне клиента иногда требуется JavaScript, если вы хотите настроить стилизацию и сообщения об ошибках, но это всегда требует от вас внимательного отношения к пользователю. Всегда помните о необходимости помогать пользователям исправлять данные, которые они вводят. Для этого обязательно нужно:
- Отображать явные сообщения об ошибках.
- Снисходительно относиться к формату ввода.
- Указывать, где именно возникла ошибка. Особенно в больших формах.
После того, как вы убедились, что форма заполнена правильно, ее можно отправлять. Дальше мы рассмотрим отправку данных формы.
{{PreviousMenuNext(«Learn/Forms/UI_pseudo-classes», «Learn/Forms/Sending_and_retrieving_form_data», «Learn/HTML/Forms»)}}
In this module
- Ваша первая форма
- Как структурировать веб-формы
- Основные встроенные элементы формы
- Типы полей ввода в HTML5
- Другие элементы формы
- Стилизация веб-форм
- Продвинутая стилизация форм
- UI псевдоклассы
- Валидация форм на стороне клиента
- Отправка данных формы
Продвинутые темы
- Как создавать кастомные элементы формы
- Отправка форм с помощью JavaScript
- Таблица совместимости CSS-свойств для элементов формы

Редакція
Опубліковано Груд 15, 2016
• Оновлено Берез 23, 2022
Ошибки и валидация форм мобильных приложений
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с пользовательскими интерфейсами . Иногда это происходит потому, что пользователи делают ошибки. Иногда ошибки возникают в самом приложении. Независимо от причины, ошибки и их обработка имеют огромное влияние на UX. Некорректная обработка ошибки вместе с бесполезными сообщениями об ошибке, могут вызвать у пользователя негативную реакцию, что впоследствии может привести к отказу пользователя от использования вашего приложения. В данной статье, мы разберемся, как можно оптимизировать дизайн приложения для предотвращения пользовательских ошибок и как создать эффективные сообщения об ошибке в случае, если ошибки возникают независимо от того, что вводит пользователь. Также, мы рассмотрим, как хорошо обработанная ошибка может превратить неудачу в восхищение. Adobe представил новое приложение для дизайна и проектирования Experience Design (Adobe XD), которая позволяет вам создавать дизайн интерактивных проектов и состояний ошибок. Вы можете скачать и попробовать Adobe XD бесплатно.
Что такое состояние ошибки?
Состояние ошибки — это экран, который показывается пользователю, когда что-то пошло не так. Это пример ситуации, когда пользователь делает что-то, что отличается от желаемого состояния. Так, как ошибки могут возникать в неожиданных сочетаниях, эти состояния могут включать в себя совершенно разные проблемы: от несовместимости операций пользователя (например, некорректный ввод данных) до невозможности приложения подключиться к серверу или даже невозможности обработать пользовательский запрос. 
Профилактика лучше лечения
Если вы создаете приложение, вы должны понимать, какие основные взаимодействия пользователя с приложением могут привести к ошибке. Например, обычно очень трудно правильно заполнить форму с первой попытки, или невозможно корректно синхронизировать данные, если у устройства плохое сетевое соединение. Вы должны учитывать такие моменты для минимизации возможности возникновения ошибок. Другими словами, лучше предотвратить возможность ошибиться при помощи показа советов, использования ограничений и гибкости. Например, если вы даете людям возможность поиска и резерва отелей, зачем оставлять доступными даты в прошлом и выводить ошибку, если пользователь выбирает такую дату? 

Экран ошибки для валидации формы
Форма — это общение. Как и любое общение, оно должно быть представлено последовательной коммуникацией между двумя сторонами — пользователем и вашим приложением. Валидация играет главную роль в процессе такого общения. Валидация формы призвана проводить пользователей сквозь сложности, ошибки и непонимание. При правильной валидации, такое общение становится четким и понятным. В целом, хорошая валидация формы состоит из четырех важных элементов:
- Правильное время для информировании об ошибках (или успешном заполнении)
- Правильное место для валидационного сообщения
- Правильный цвет сообщения
- Понятный язык сообщения
Правильное время (валидация строки)
Валидация ошибок формы неизбежна, и является логической частью ввода пользовательских данных (с тех пор, как ввод данных пользователем может сопровождаться ошибками). Конечно, состояния, которые могут вызвать ошибку, должны быть минимизированы, но валидацию ошибок убирать нельзя. Итак, самый важный вопрос: “Как упростить процесс восстановления после ошибки для пользователя?” Пользователи не любят процесс заполнения формы, особенно, когда в конце им приходит уведомление об ошибке. Особенное разочарование вызывает получение сообщения об ошибках в нескольких полях после заполнения длинной формы. И больше всего раздражает неясность того, какие ошибки вы допустили и где. 
Правильное место
Ориентация на пользователя — еще один важный инструмент. Когда вы гадаете, какое место выбрать для валидационного сообщения, следуйте такому совету: всегда размещайте сообщение в контексте действия. Если вы хотите сказать пользователю об ошибке в конкретном поле — покажите это рядом. Быструю валидацию лучше всего размещать справа от поля ввода, или под ним. 
Правильный цвет (интуитивный дизайн)
Цвет является одним из лучших инструментов для использования при создании валидации. так, как он работает на интуитивном уровне, особенно сильное влияние оказывает красный цвет для обозначения ошибки, желтый для предупреждения и зеленый для того, чтобы показать успех. Но, убедитесь, что цвета хорошо воспринимаются пользователями. Это — критический аспект хорошего визуального дизайна. 
Четкое сообщение
Типичное сообщение об ошибке могло бы гласить: “имейл некорректный”, без объяснения пользователю почему имейл некорректный. (Типографика? Имейл занят другим пользователем?) Прямолинейные инструкции или гайдлайны могут сделать все по-другому. Вы можете увидеть на примере, как форма информирует пользователя о том, что его имейл уже занят. Также, появляется несколько предложений (логин или восстановление пароля). 
- Сообщение о критической ошибке. Сообщения, которые говорят о внутренней ошибке кода приложения или содержат текст типа: “произошла ошибка тип 2” — загадочные и отпугивают.

- Тупиковая ошибка. Просто потому, что такие сообщение не предоставляют никакой полезной информации для пользователя.

- Сообщение о неопределенной ошибке. Такой экран (на примере ниже) дает пользователю столько же информации, как и предыдущий. Пользователи понятия не имеют, что это значит и что с этим делать.

- Что пошло не так, и почему (возможно).
- Что должен сделать пользователь, чтобы исправить ошибку.

Включайте юмор и изображения в сообщения об ошибках
Сообщения об ошибках — прекрасная возможность для использования иконок и иллюстраций потому, что люди лучше воспринимают визуальную информацию, чем просто текст. Но вы можете пойти еще дальше и добавить изображения к вашему приложению, что будет полезным для пользователей. Это позволит персонализировать ваше приложение и смягчить ваше сообщение. 
- Basecamp: При ошибке валидации формы, герой слева делает удивленное выражение лица.

- Немного нахальное сообщение об ошибке отображается при попытке ввести слишком много точек при создании нового аккаунта в Gmail.

Исчерпывающий чеклист идеальной страницы с сообщением об ошибке
Хорошие страницы с ошибками являются рукой помощи для пользователей и должны соответствовать следующим шести критериям:
- Сообщение об ошибке появляется динамически, сразу после обнаружения ошибки. Оно должно информировать пользователя о проблеме.
- Быть безопасным для введенных данных. Ваше приложение не должно ломать, удалять или отменять то, что ввел или загрузил пользователь в момент обнаружения ошибки.
- Говорить с пользователем на одном языке. Сообщение должно давать четкое понимание, что пошло не так и почему; что пользователю нужно сделать для того, чтобы исправить ошибку?
- Не шокируйте пользователей и не вводите их в замешательство. (Сообщение не должно быть сильно вызывающим).
- Не теряйте контроль над системой. (Если проблема не критичная, пользователь должен иметь возможность с остальной часть приложения).
- Используйте чувство юмора для смягчения проблемы.
Решения для наиболее популярных ошибок
404 ошибка (страница не найдена)
Основная цель страницы с 404 ошибкой — перенаправить вашего пользователя на страницу, которую он искал, как можно скорее. Ваша 404 страница должна предлагать несколько ключевых ссылок, куда пользователь может перейти. Самый безопасный вариант — это наличие ссылки на “главную страницу” сайта на 404 странице. Также, вы можете разместить “сообщить о проблеме” для того, чтобы пользователь известил вас, что страница не работает. Но убедитесь в том, что переход на главную страницу является более явным переходом и больше выделяется визуально.
Проблема с логином
Экран с логин формой зачастую выглядит минималистично и содержит поле для ввода имени пользователя и поле для пароля. Но минимализм не равняется простоте. Существует масса причин, почему пользователь может застопориться на экране логина. Главное правило логин страницы — не заставляйте пользователя догадываться. Давайте рассмотрим решения для наиболее частых проблем с использованием примеров из MailChimp, который проделывает отличную работу над сообщениями об ошибках.
- Пользователь забыл свое имя на сайте. Если вы обнаружили подобную ошибку, вы должны предложить ссылку, где пользователь может это исправить. Скажите пользователю, где он может его получить (например: “проверьте почту, мы выслали вам письмо”) или предоставьте ссылку для восстановления имени на сайте.

Отклонение кредитной карты
Отклонение кредитной карты может произойти по нескольким причинам: ошибка в форматировании данных (опечатка или нехватка данных) или или карта может быть отклонена по причине того, что она просрочена или похищена. Габриэль Томеску в своей статье “Анатомия формы кредитной карты”, предложил следующую стратегию для обеих ошибок: Для первой проблемы, вам следует следовать стандартной валидации строки и визуальной индикации ошибки: 
Проблема с соединением
Интернет соединение есть не везде и оффлайн поддержка должна быть ключевым аспектом в жизни любого современного приложения. Когда соединение обрывается, вам необходимо хорошо продумать оффлайн UX. Пользователи должны иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно кэшировать контент для хорошего оффлайн UX. Даниэль Собл, в своей статье приводит прекрасные примеры того, как разные приложения работают оффлайн. Становится предельно ясно, что лучше кешировать понемногу всего, чем много чего-то одного. Это потому, что когда пользователь открывает приложение, он ожидает увидеть контент, независимо от того, подключен он к сети или нет. Если контента нет, пользователь разочаровывается и меняет приложение на то, которое лучше кэширует информацию. Убедитесь, что ваше приложение функционирует оффлайн достаточно хорошо, насколько это возможно. Вот несколько практических советов от Роберта Ву, которые можно применить практически ко всем мобильным приложениям. Сохраняйте последнее состояние. Ниже, вы увидите два приложения, которые должны доставлять контент. Приложение CNN предлагает лучший UX путем кэширования последнего экрана и предоставляя доступ к последним загруженным заголовкам статей. 
Вывод
Конечно, лучшее сообщение об ошибке это то, которое никогда не показывается. Всегда лучше предотвратить ошибки путем предоставления пользователю четких инструкций к действиям. Но когда ошибки возникают, правильно отображенные сообщения о них не только научат пользователей взаимодействию с вашим приложением, но и избавят их от ощущения того, что они неграмотны. Конечно, сообщение об ошибке — наименее приятная часть дизайна. Однако, если вы приложите некоторые усилия, ваш продукт будет приятно использовать.
Рекомендуемые материалы
http://ux.pub/7-pravil-yuzabiliti-mobilnyx-form/ http://ux.pub/dizajn-bolee-effektivnyx-form/ http://ux.pub/oshibki-v-dizajne-form-i-sposoby-ix-ispravleniya/
Перевод статьи Nick Babich
Валидация форм и полей¶
Валидация формы происходит при очистке данных. Если вы хотите настроить этот процесс, есть различные места для внесения изменений, каждое из которых служит для разных целей. В процессе обработки формы выполняются три типа методов очистки. Обычно они выполняются, когда вы вызываете метод is_valid() на форме. Есть и другие вещи, которые также могут вызвать очистку и проверку (обращение к атрибуту errors или прямой вызов full_clean()), но обычно они не нужны.
В общем, любой метод очистки может поднять ValidationError, если есть проблема с данными, которые он обрабатывает, передавая соответствующую информацию конструктору ValidationError. See below для лучшей практики поднятия ValidationError. Если не поднимается ValidationError, метод должен вернуть очищенные (нормализованные) данные в виде объекта Python.
Большинство валидаций можно выполнить с помощью validators — помощников, которые можно использовать повторно. Валидаторы — это функции (или callables), которые принимают один аргумент и вызывают ValidationError при недопустимом вводе. Валидаторы запускаются после вызова методов to_python и validate поля.
Валидация формы разбита на несколько этапов, которые можно настроить или отменить:
-
Метод
to_python()наFieldявляется первым шагом в каждой валидации. Он преобразует значение к правильному типу данных и выдает сообщениеValidationError, если это невозможно. Этот метод принимает необработанное значение от виджета и возвращает преобразованное значение. Например,FloatFieldпревратит данные в Pythonfloatили выдастValidationError. -
Метод
validate()наFieldобрабатывает специфическую для поля валидацию, которая не подходит для валидатора. Он принимает значение, которое было приведено к правильному типу данных, и при любой ошибке выдает сообщениеValidationError. Этот метод ничего не возвращает и не должен изменять значение. Вы должны переопределить его для обработки логики валидации, которую вы не можете или не хотите поместить в валидатор. -
Метод
run_validators()на полеFieldзапускает все валидаторы поля и объединяет все ошибки в одинValidationError. Вам не нужно переопределять этот метод. -
Метод
clean()в подклассеFieldотвечает за выполнениеto_python(),validate()иrun_validators()в правильном порядке и распространение их ошибок. Если в любой момент времени какой-либо из методов вызывает ошибкуValidationError, валидация останавливается, и эта ошибка выдается. Этот метод возвращает чистые данные, которые затем вставляются в словарьcleaned_dataформы. -
Метод
clean_<fieldname>()вызывается на подклассе формы – где<fieldname>заменяется на имя атрибута поля формы. Этот метод выполняет любую очистку, специфичную для данного атрибута, не связанную с типом поля, которым он является. Этому методу не передаются никакие параметры. Вам нужно будет найти значение поля вself.cleaned_dataи помнить, что в этот момент это будет объект Python, а не исходная строка, представленная в форме (она будет вcleaned_data, потому что метод general fieldclean(), описанный выше, уже однажды очистил данные).Например, если вы хотите проверить, что содержимое
CharFieldпод названиемserialnumberявляется уникальным,clean_serialnumber()будет подходящим местом для этого. Вам не нужно конкретное поле (этоCharField), но вам нужен специфический для поля формы фрагмент проверки и, возможно, очистки/нормализации данных.Возвращаемое значение этого метода заменяет существующее значение в
cleaned_data, поэтому это должно быть значение поля изcleaned_data(даже если этот метод не изменил его) или новое очищенное значение. -
Метод
clean()подкласса формы может выполнять валидацию, требующую доступа к нескольким полям формы. Сюда можно отнести такие проверки, как «если полеAпредоставлено, то полеBдолжно содержать действительный адрес электронной почты». При желании этот метод может вернуть совершенно другой словарь, который будет использован в качествеcleaned_data.Поскольку методы валидации полей были запущены к моменту вызова
clean(), у вас также есть доступ к атрибутуerrorsформы, который содержит все ошибки, возникшие при очистке отдельных полей.Обратите внимание, что любые ошибки, возникающие при переопределении
Form.clean(), не будут связаны с каким-либо конкретным полем. Они попадают в специальное «поле» (называемое__all__), к которому вы можете получить доступ через методnon_field_errors(), если вам это необходимо. Если вы хотите прикрепить ошибки к определенному полю формы, вам нужно вызватьadd_error().Также обратите внимание, что существуют особые соображения при переопределении метода
clean()подклассаModelForm. (см. ModelForm documentation для получения дополнительной информации)
Эти методы выполняются в указанном выше порядке, по одному полю за раз. То есть, для каждого поля формы (в порядке их объявления в определении формы) выполняется метод Field.clean() (или его переопределение), затем clean_<fieldname>(). Наконец, когда эти два метода выполнены для каждого поля, выполняется метод Form.clean(), или его переопределение, независимо от того, вызвали ли предыдущие методы ошибки.
Примеры каждого из этих методов приведены ниже.
Как уже упоминалось, любой из этих методов может вызвать ошибку ValidationError. Для любого поля, если метод Field.clean() вызывает ValidationError, любой метод очистки, специфичный для данного поля, не вызывается. Однако методы очистки для всех оставшихся полей все равно выполняются.
Поднятие ValidationError¶
Чтобы сделать сообщения об ошибках гибкими и легко переопределяемыми, примите во внимание следующие рекомендации:
-
Предоставить описательную ошибку
codeконструктору:# Good ValidationError(_('Invalid value'), code='invalid') # Bad ValidationError(_('Invalid value'))
-
Не вставляйте переменные в сообщение; используйте заполнители и аргумент
paramsконструктора:# Good ValidationError( _('Invalid value: %(value)s'), params={'value': '42'}, ) # Bad ValidationError(_('Invalid value: %s') % value)
-
Используйте ключи отображения вместо позиционного форматирования. Это позволяет располагать переменные в любом порядке или вообще их не использовать при переписывании сообщения:
# Good ValidationError( _('Invalid value: %(value)s'), params={'value': '42'}, ) # Bad ValidationError( _('Invalid value: %s'), params=('42',), )
-
Оберните сообщение символом
gettext, чтобы включить перевод:# Good ValidationError(_('Invalid value')) # Bad ValidationError('Invalid value')
Собираем все вместе:
raise ValidationError( _('Invalid value: %(value)s'), code='invalid', params={'value': '42'}, )
Следование этим рекомендациям особенно необходимо, если вы пишете многократно используемые формы, поля форм и поля моделей.
Хотя это и не рекомендуется, если вы находитесь в конце цепочки валидации (т.е. ваша форма clean() метод) и вы знаете, что вам никогда не понадобится переопределять сообщение об ошибке, вы можете выбрать менее многословный вариант:
ValidationError(_('Invalid value: %s') % value)
Методы Form.errors.as_data() и Form.errors.as_json() значительно выигрывают от полнофункциональных ValidationErrors (с code именем и params словарем).
Возникновение множества ошибок¶
Если вы обнаружили несколько ошибок во время работы метода очистки и хотите сигнализировать обо всех из них отправителю формы, можно передать список ошибок конструктору ValidationError.
Как и выше, рекомендуется передавать список экземпляров ValidationError с codes и params, но подойдет и список строк:
# Good raise ValidationError([ ValidationError(_('Error 1'), code='error1'), ValidationError(_('Error 2'), code='error2'), ]) # Bad raise ValidationError([ _('Error 1'), _('Error 2'), ])
Использование валидации на практике¶
В предыдущих разделах объяснялось, как работает валидация в целом для форм. Поскольку иногда бывает проще понять, как работает каждая функция, здесь приведена серия небольших примеров, в которых используется каждая из предыдущих функций.
Использование валидаторов¶
Поля формы (и модели) Django поддерживают использование полезных функций и классов, известных как валидаторы. Валидатор — это вызываемый объект или функция, которая принимает значение и не возвращает ничего, если значение действительно, или выдает ошибку ValidationError, если нет. Они могут быть переданы в конструктор поля через аргумент validators или определены в самом классе Field с помощью атрибута default_validators.
Валидаторы могут использоваться для проверки значений внутри поля, давайте посмотрим на Django’s SlugField:
from django.core import validators from django.forms import CharField class SlugField(CharField): default_validators = [validators.validate_slug]
Как вы можете видеть, SlugField — это CharField с настроенным валидатором, который проверяет, что отправленный текст соответствует некоторым правилам символов. Это также можно сделать при определении поля так:
эквивалентно:
slug = forms.CharField(validators=[validators.validate_slug])
Обычные случаи, такие как проверка по электронной почте или регулярному выражению, могут быть обработаны с помощью существующих классов валидаторов, доступных в Django. Например, validators.validate_slug — это экземпляр RegexValidator, построенный с первым аргументом в виде шаблона: ^[-a-zA-Z0-9_]+$. Смотрите раздел writing validators, чтобы увидеть список того, что уже доступно, и пример того, как написать валидатор.
Очистка полей формы по умолчанию¶
Давайте сначала создадим поле пользовательской формы, которое проверяет, что его входные данные — это строка, содержащая адреса электронной почты, разделенные запятыми. Полный класс выглядит следующим образом:
from django import forms from django.core.validators import validate_email class MultiEmailField(forms.Field): def to_python(self, value): """Normalize data to a list of strings.""" # Return an empty list if no input was given. if not value: return [] return value.split(',') def validate(self, value): """Check if value consists only of valid emails.""" # Use the parent's handling of required fields, etc. super().validate(value) for email in value: validate_email(email)
В каждой форме, использующей это поле, эти методы будут выполняться до того, как с данными поля можно будет сделать что-либо еще. Это очистка, специфичная для данного типа поля, независимо от того, как оно будет использоваться в дальнейшем.
Давайте создадим ContactForm, чтобы продемонстрировать, как вы будете использовать это поле:
class ContactForm(forms.Form): subject = forms.CharField(max_length=100) message = forms.CharField() sender = forms.EmailField() recipients = MultiEmailField() cc_myself = forms.BooleanField(required=False)
Используйте MultiEmailField как любое другое поле формы. Когда на форме будет вызван метод is_valid(), в процессе очистки будет запущен метод MultiEmailField.clean(), который, в свою очередь, вызовет пользовательские методы to_python() и validate().
Очистка определенного атрибута поля¶
Продолжая предыдущий пример, предположим, что в нашем ContactForm мы хотим убедиться, что поле recipients всегда содержит адрес "fred@example.com". Это проверка, специфичная для нашей формы, поэтому мы не хотим помещать ее в общий класс MultiEmailField. Вместо этого мы напишем метод очистки, который работает с полем recipients, следующим образом:
from django import forms from django.core.exceptions import ValidationError class ContactForm(forms.Form): # Everything as before. ... def clean_recipients(self): data = self.cleaned_data['recipients'] if "fred@example.com" not in data: raise ValidationError("You have forgotten about Fred!") # Always return a value to use as the new cleaned data, even if # this method didn't change it. return data
Очистка и проверка полей, которые зависят друг от друга¶
Предположим, мы добавим еще одно требование к нашей контактной форме: если поле cc_myself является True, то subject должно содержать слово "help". Мы выполняем проверку более чем одного поля одновременно, поэтому метод формы clean() является хорошим местом для этого. Обратите внимание, что здесь мы говорим о методе clean() на форме, тогда как ранее мы писали метод clean() на поле. Важно четко различать поля и формы, когда мы решаем, где проводить валидацию. Поля — это отдельные точки данных, а формы — это набор полей.
К моменту вызова метода clean() формы будут запущены все методы очистки отдельных полей (предыдущие два раздела), поэтому self.cleaned_data будет заполнен любыми данными, которые сохранились до сих пор. Поэтому вам также нужно помнить о том, что поля, которые вы хотите проверить, могут не выдержать первоначальной проверки отдельных полей.
Есть два способа сообщить о любых ошибках на этом этапе. Вероятно, самый распространенный способ — вывести ошибку в верхней части формы. Чтобы создать такую ошибку, вы можете поднять ValidationError из метода clean(). Например:
from django import forms from django.core.exceptions import ValidationError class ContactForm(forms.Form): # Everything as before. ... def clean(self): cleaned_data = super().clean() cc_myself = cleaned_data.get("cc_myself") subject = cleaned_data.get("subject") if cc_myself and subject: # Only do something if both fields are valid so far. if "help" not in subject: raise ValidationError( "Did not send for 'help' in the subject despite " "CC'ing yourself." )
В этом коде, если возникает ошибка валидации, форма выводит сообщение об ошибке в верхней части формы (обычно) с описанием проблемы. Такие ошибки являются не-полевыми ошибками, которые отображаются в шаблоне с помощью {{ form.non_field_errors }}.
Вызов super().clean() в коде примера гарантирует, что любая логика валидации в родительских классах будет сохранена. Если ваша форма наследует другую, которая не возвращает словарь cleaned_data в своем методе clean() (это необязательно), то не присваивайте cleaned_data результату вызова super() и используйте self.cleaned_data вместо этого:
def clean(self): super().clean() cc_myself = self.cleaned_data.get("cc_myself") ...
Второй подход для сообщения об ошибках валидации может включать присвоение сообщения об ошибке одному из полей. В данном случае давайте присвоим сообщение об ошибке обеим строкам «subject» и «cc_myself» в отображении формы. Будьте осторожны, делая это на практике, так как это может привести к запутанному выводу формы. Мы показываем, что здесь возможно, и предоставляем вам и вашим дизайнерам самим решать, что будет эффективно работать в вашей конкретной ситуации. Наш новый код (заменяющий предыдущий пример) выглядит следующим образом:
from django import forms class ContactForm(forms.Form): # Everything as before. ... def clean(self): cleaned_data = super().clean() cc_myself = cleaned_data.get("cc_myself") subject = cleaned_data.get("subject") if cc_myself and subject and "help" not in subject: msg = "Must put 'help' in subject when cc'ing yourself." self.add_error('cc_myself', msg) self.add_error('subject', msg)
Вторым аргументом add_error() может быть строка или, предпочтительно, экземпляр ValidationError. Более подробную информацию смотрите в Поднятие ValidationError. Обратите внимание, что add_error() автоматически удаляет поле из cleaned_data.