Выравнивание правого края
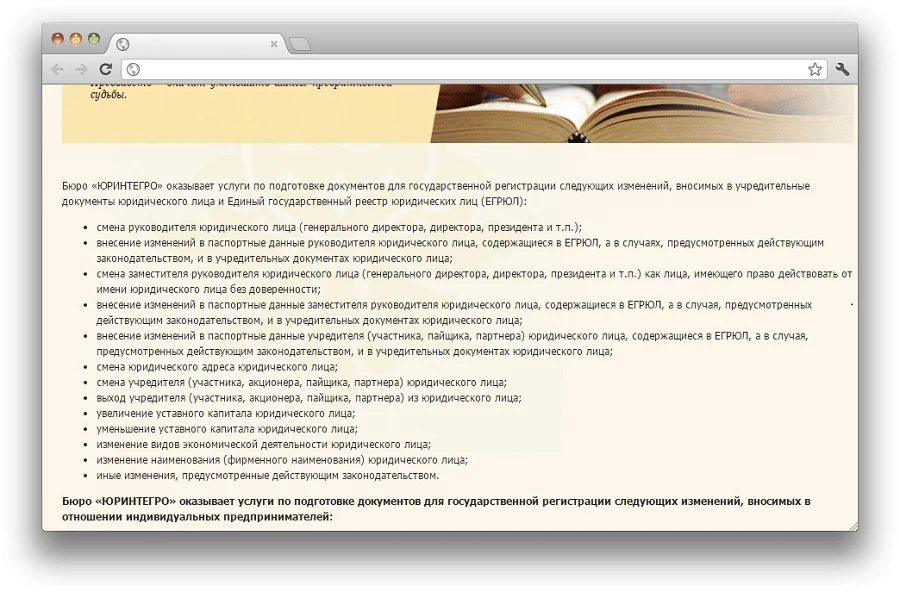
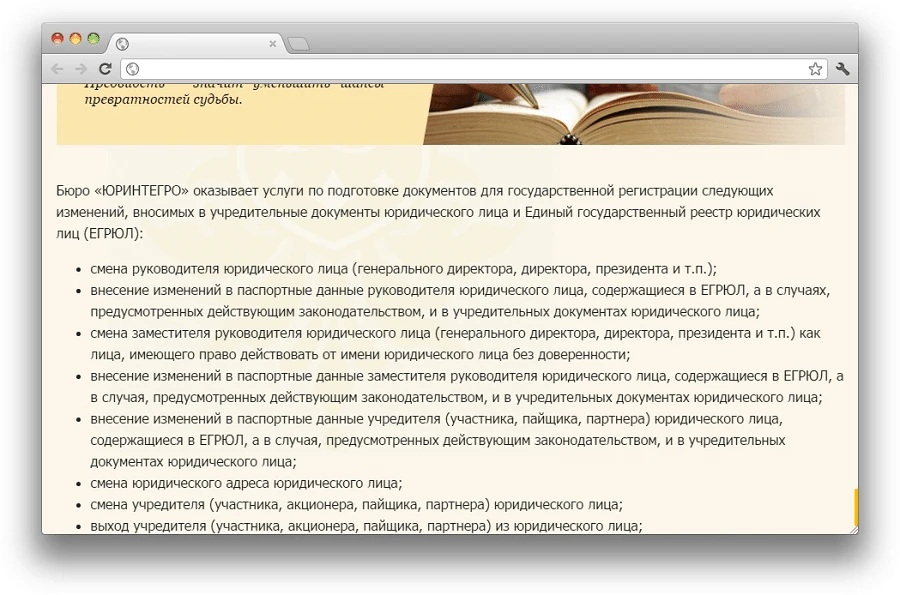
Текст с ровным правым краем выглядит хорошо. Но выровнять его непросто. Слова имеют разную длину, поэтому сделать правый край ровным можно либо вручную с помощью переносов, либо автоматически, выровняв его по ширине. Ни один из этих способов не подойдет для верстки веб-страницы.
Проблема ручного выравнивания в размере мониторов: на разных устройствах текст будет отображаться по-разному, и все переносы «поедут». Выравнивание текста по ширине тоже не решает проблему. Этот способ выравнивает правый край за счет разной длины пробелов между словами. В итоге текст выглядит уродливо, усложняет чтение и выдает некачественную верстку.
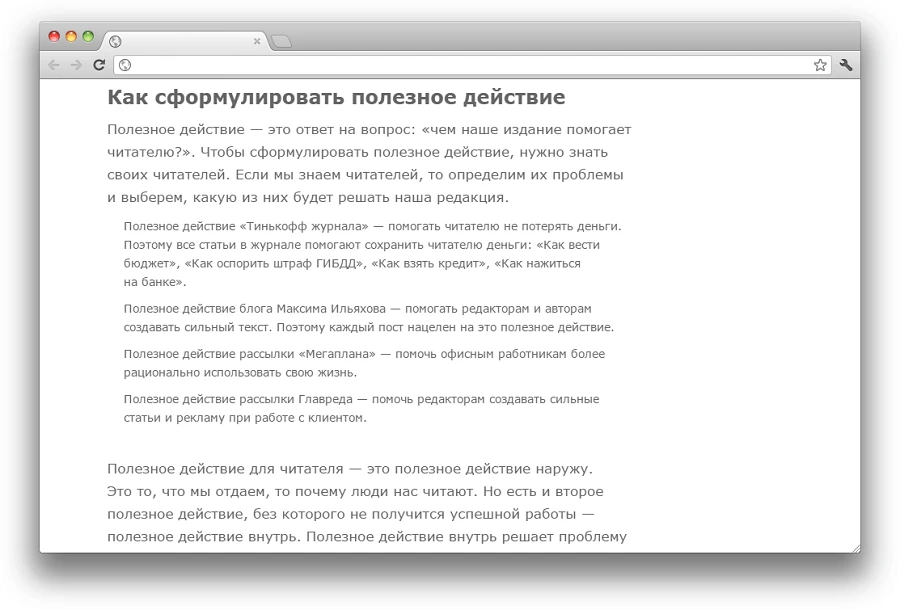
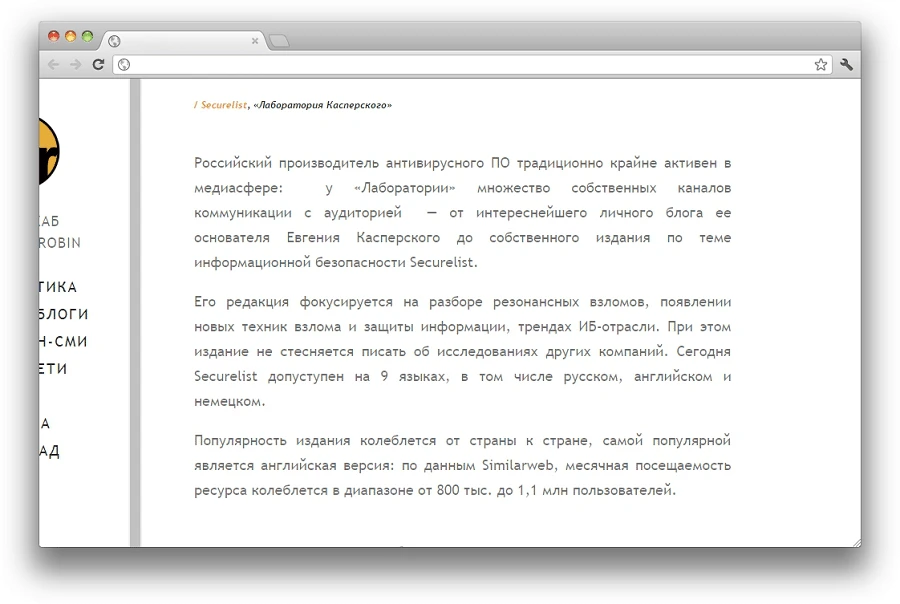
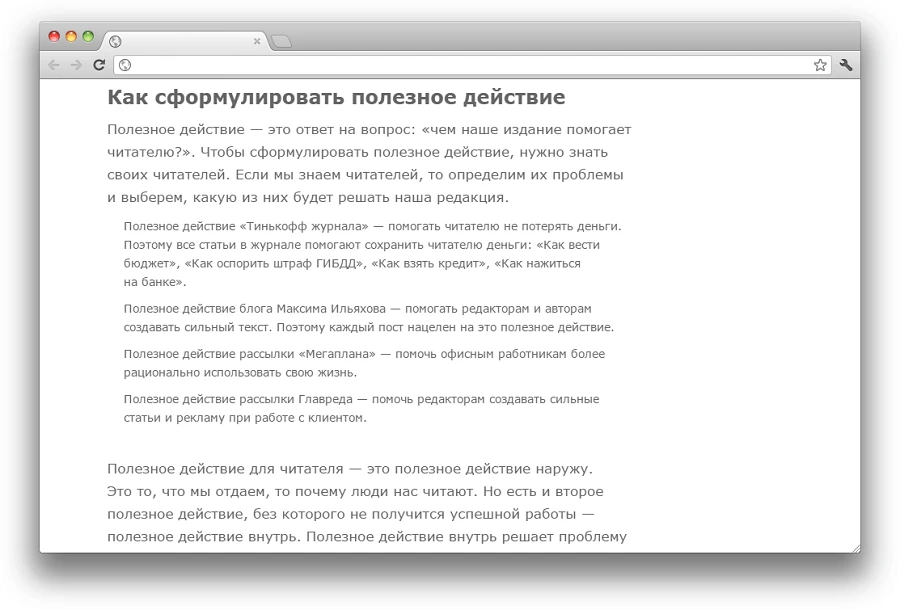
В блоге медиахаба «Rockin’Robin» делают правый край текста ровным с помощью автоматического выравнивания по ширине. Из-за этого между словами образуются дыры:

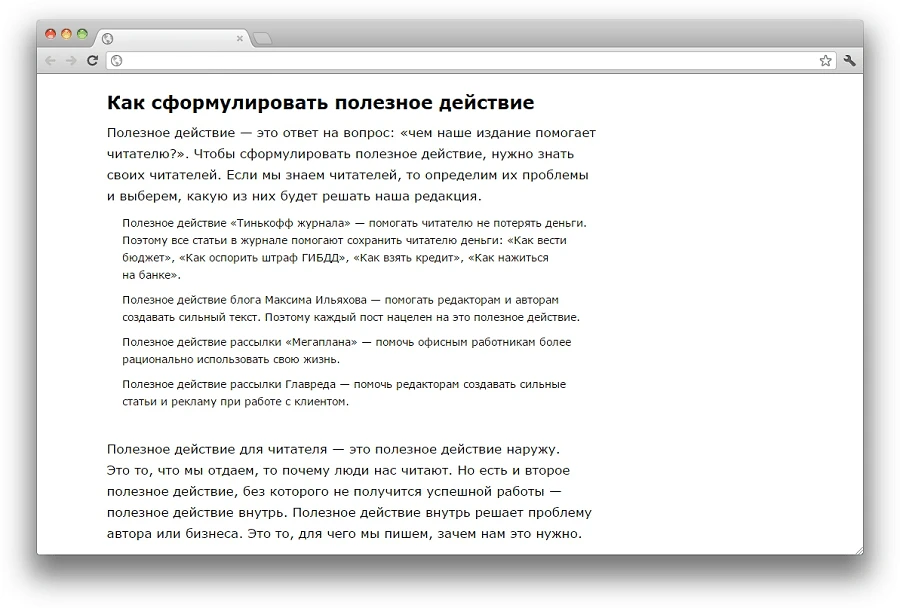
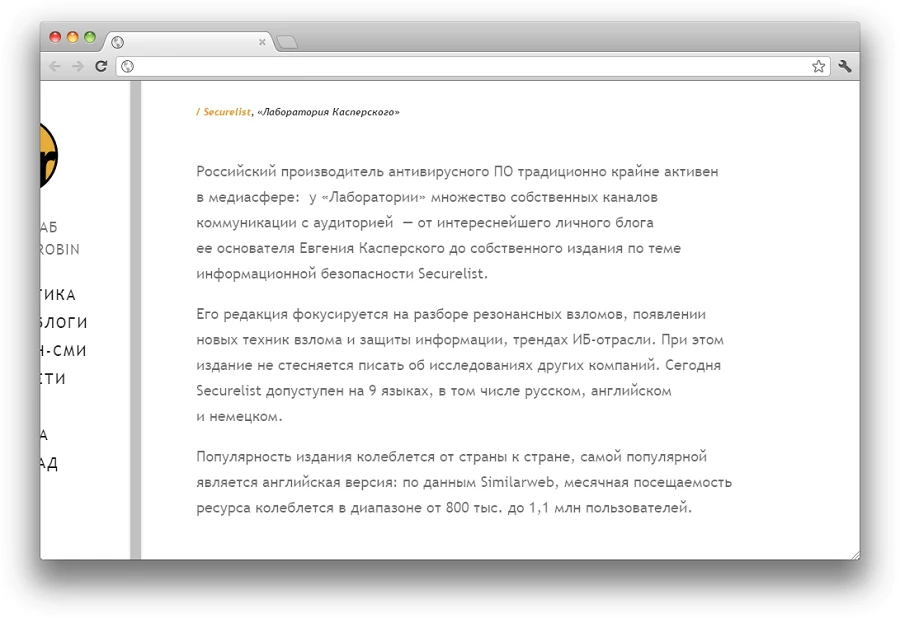
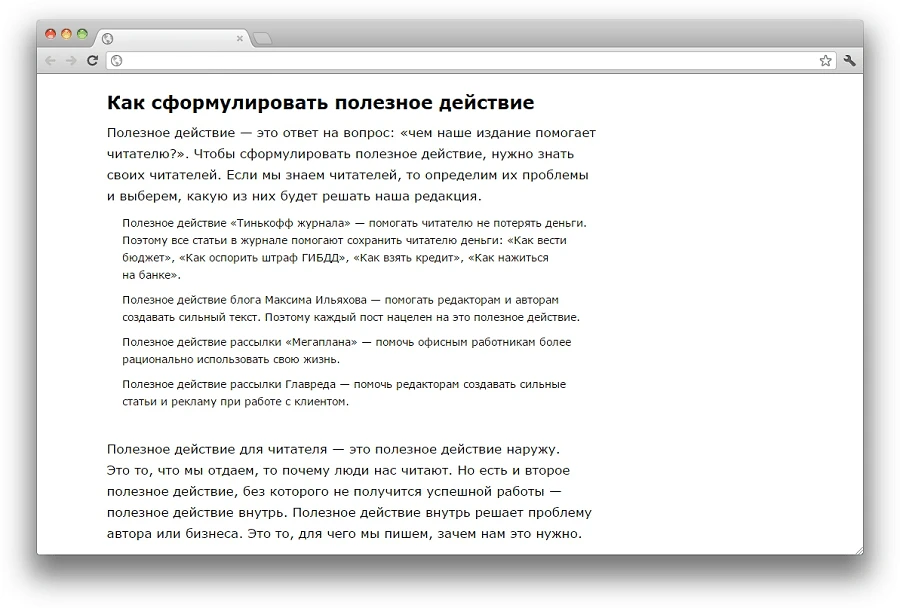
Если отключить выравнивание по ширине, то пробелы между словами будут одинаковыми, и станет заметно лучше:

Совет: Выравнивайте текст по левому краю. Рваный правый край выглядит лучше, чем разная длина пробелов между словами.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Цвет текста не контрастен к фону
Чем меньше соотношение цвета текста и фона, тем сложнее его читать. Если мы напишем белым цветом на белом фоне, то соотношение цветов будет 1:1. Такой текст невозможно прочитать. Светло-серый текст на белом фоне будет иметь соотношение 1:6.

Текст различим, но читабельность все еще низкая. Чтобы текст хорошо читался, соотношение цветов должно быть 5:1 или больше.

Чтобы прочитать эти четыре слова, напрягаться не нужно. Но если в таком же соотношении набрать целую статью, читабельность ухудшится:

Поэтому для статей нужно выбирать более контрастный цвет шрифта. Проверить соотношение контрастности цвета шрифта и фона можно с помощью специального инструмента. Самая большая контрастность между черным и белым. Поэтому черный текст на белом фоне — самый читабельный.

Совет: Пишите черным по белому.
Незаметный подзаголовок
Подзаголовки — это один из способов привлечь внимание читателя. Когда человек открывает статью, первым делом он сканирует текст и только потом принимает решение: читать его или нет. При сканировании взгляд читателя цепляется за подзаголовки, иллюстрации, врезки. Если подзаголовок оформлен плохо, то при сканировании читатель не зацепится за него, не поймет о чем статья и уйдет. Поэтому подзаголовки должны быть заметные. Выделить подзаголовок можно жирным стилем, увеличенным кеглем и цветом.
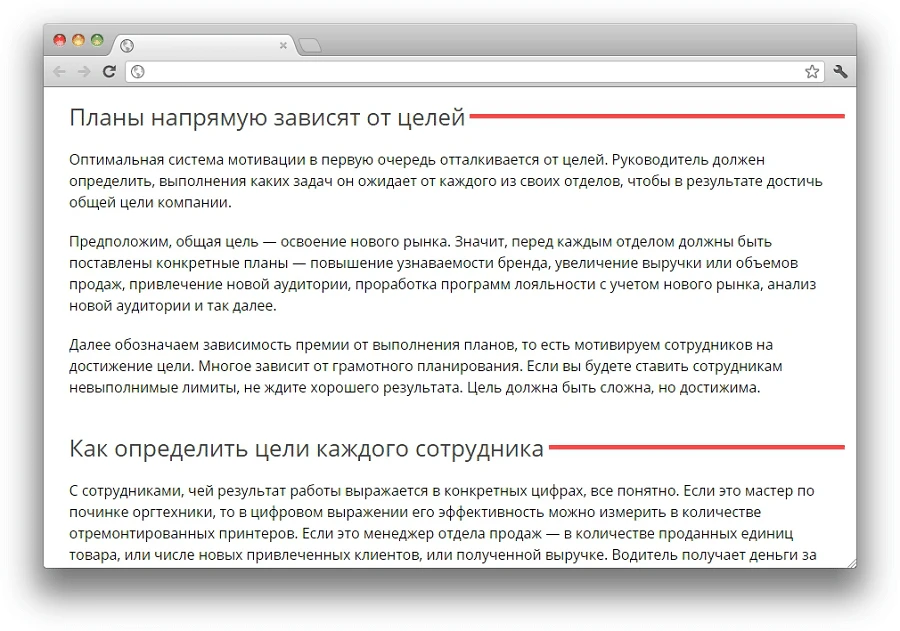
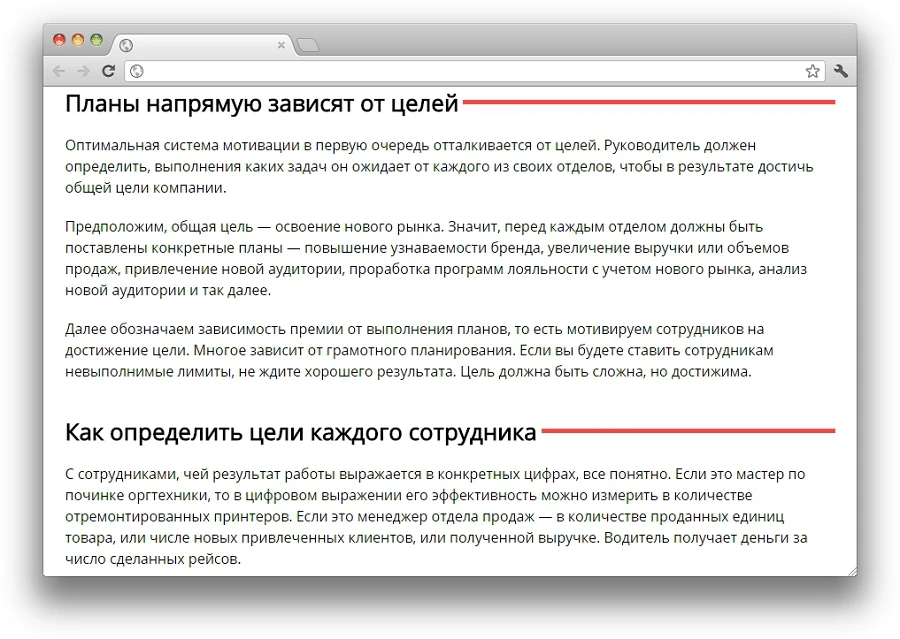
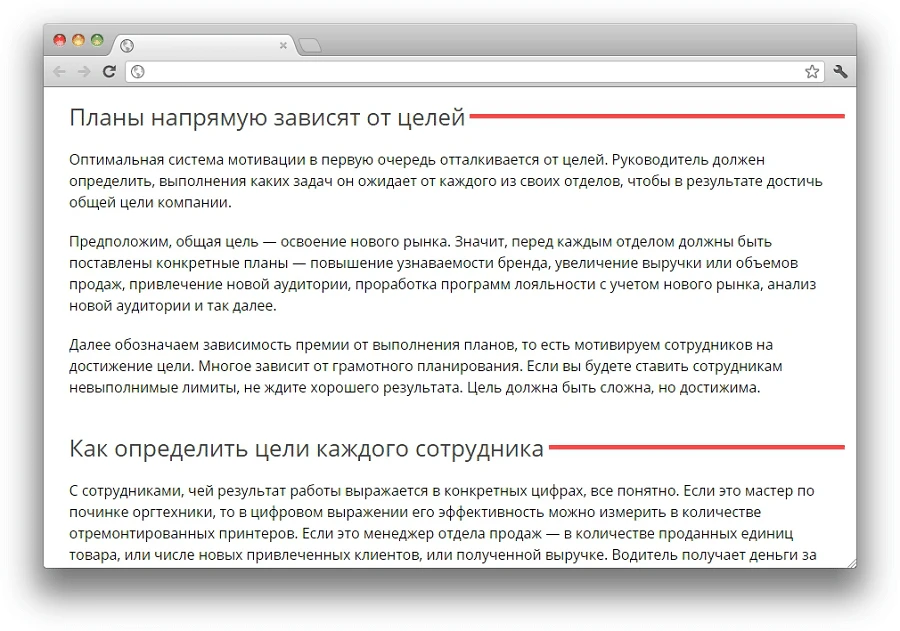
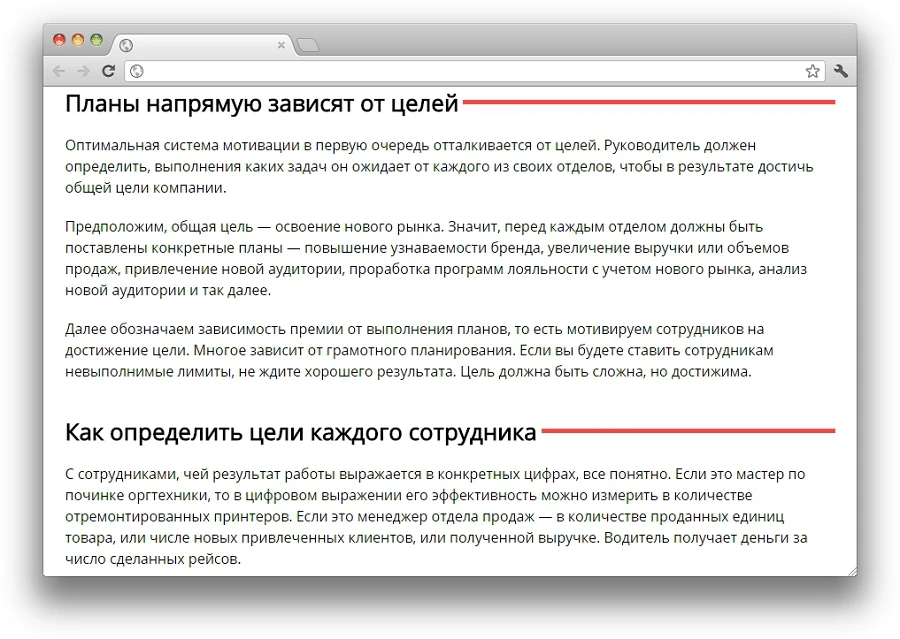
В блоге «Madcats» подзаголовки выделяют только крупным кеглем, жирность и цвет не используют. Поэтому при сканировании мимо них легко проскочить:

Внимание к подзаголовкам привлекают только красные линии, но они не информативны: читатель их заметит, но подзаголовок может не прочитать. Если поменять цвет подзаголовков и добавить жирность, то мимо них уже не проскочишь:

Совет: Подзаголовки должны выделяться.
Неправильное соотношение верхнего и нижнего отступа в подзаголовке
Еще одна ошибка в оформлении подзаголовков — неправильная величина отступов. Величина отступа сверху подзаголовка должна быть больше, чем величина отступа снизу. Так мы визуально показываем, что подзаголовок относится к нижнему абзацу, а не к верхнему.
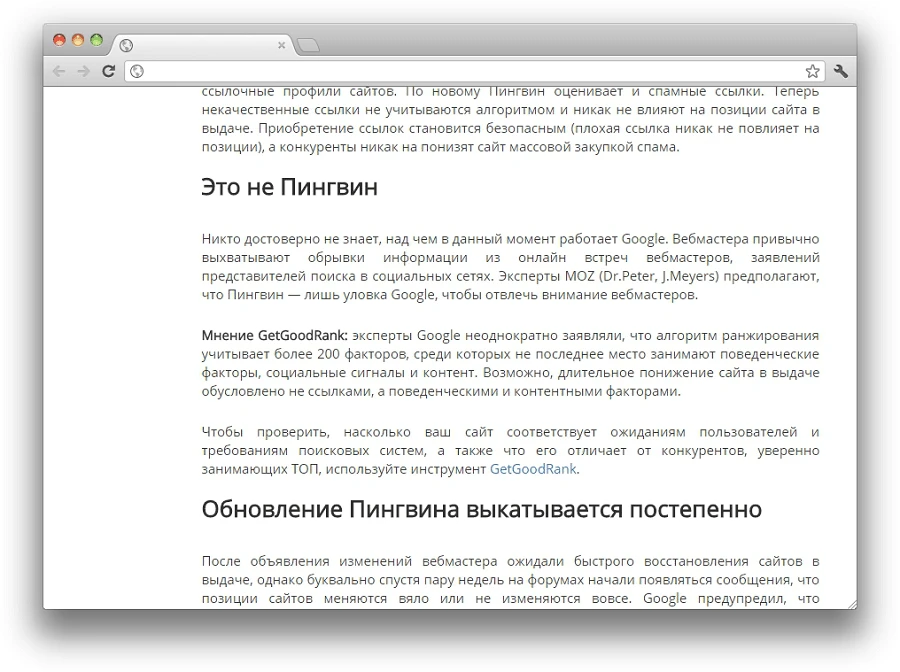
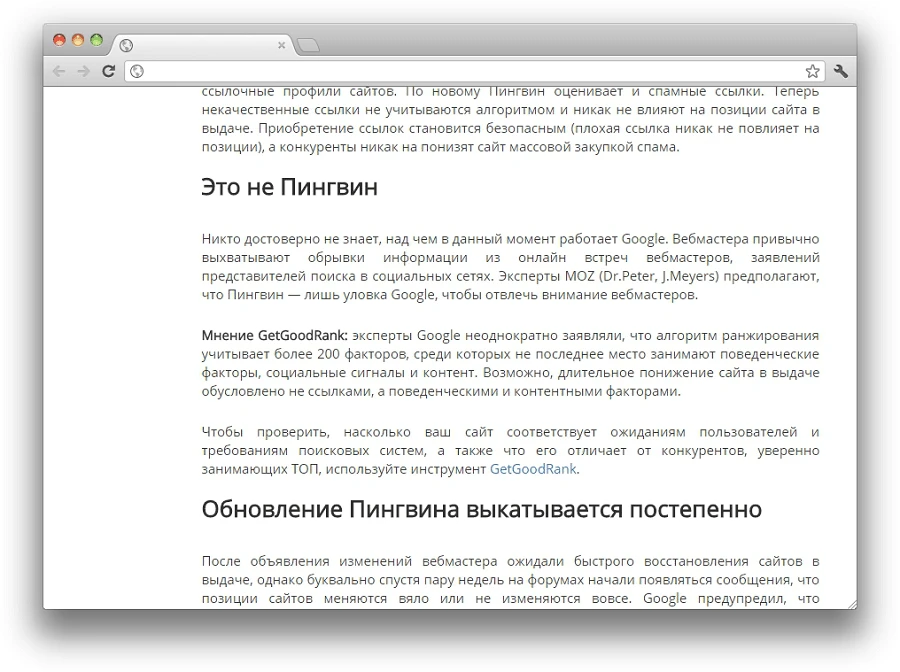
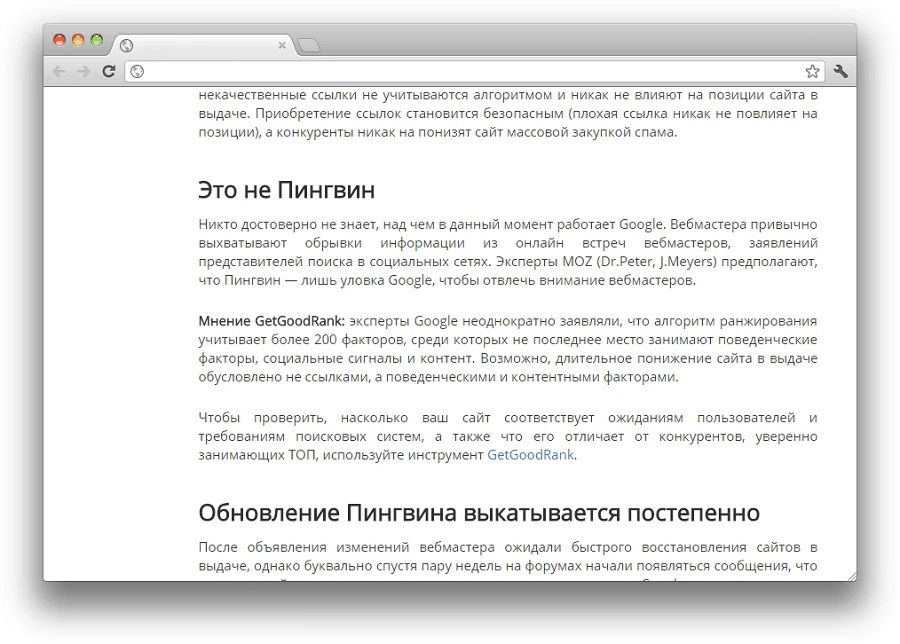
В блоге «GetGoodRank» подзаголовки оформлены невнятно, поэтому их можно спутать с врезками.

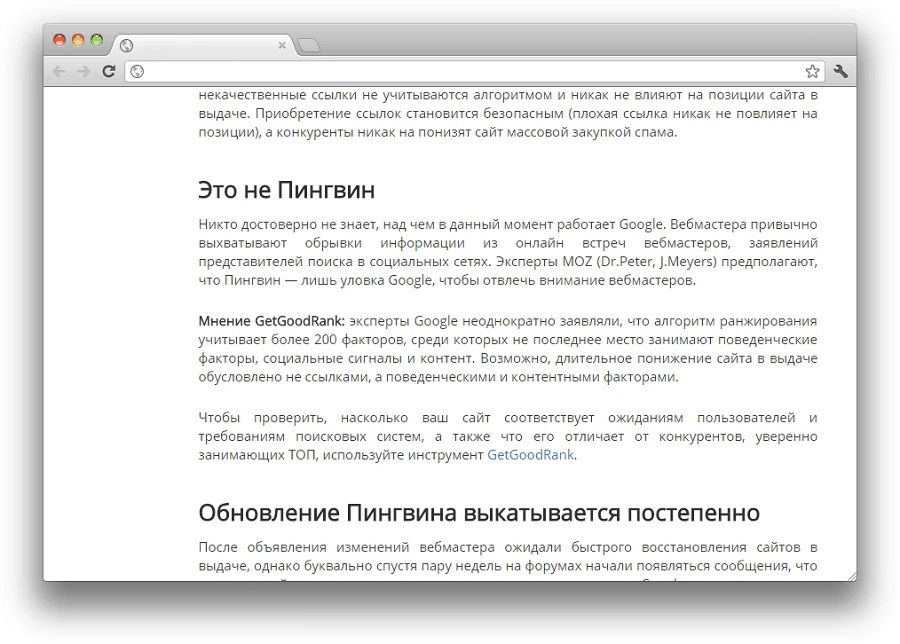
Сделаем отступ сверху больше, чем снизу, и иерархия станет понятной:

Совет: у читателя не должно возникать сомнений, к какому абзацу относится подзаголовок.
Сложная структура
Подзаголовки создают структуру статьи. Хорошая структура помогает читателю ориентироваться в статье. Но если структура многоуровневая, то читатель может запутаться. Принцип многоуровневой структуры — каждый следующий подзаголовок вкладывается в предыдущий и создает новый уровень вложенности.
Если подзаголовок включает в себя еще один подзаголовок — структура получается с трехуровневой вложенностью:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Такая структура воспринимается нормально, но если добавить еще один уровень, то читатель может потеряться в статье:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Многоуровневая структура хорошо подходит для справочников: с ее помощью легко находить информацию. Но читать статью с такой структурой сложно. Читателю приходится запоминать, в каком разделе он находится, что приводит к лишнему напряжению и путанице. Поэтому в статьях лучше использовать простую структуру:
- Заголовок
- Подзаголовок
- Подзаголовок
- Подзаголовок
Совет: Делайте структуру статьи проще. Многоуровневую структуру оставьте для тех, кто верстает справочники.
Неподходящий размер интерлиньяжа
Интерлиньяж — это расстояние между строками. Размер интерлиньяжа зависит от размера кегля и от ширины строки. Чем шире строка и крупнее кегль, тем больше должен быть интерлиньяж. Чтобы строки не получились слишком слипшимися, нужно ориентироваться на расстояние между словами: оно должно быть заметно меньше, чем интерлиньяж.

Текст стал читабельнее. Но нужно чувствовать меру:

Слишком большой интерлиньяж мешает чтению не меньше, чем маленький:

Совет: Подбирая размер интерлиньяжа, ориентируйтесь на размер кегля, ширину текстового поля и расстояние между словами.
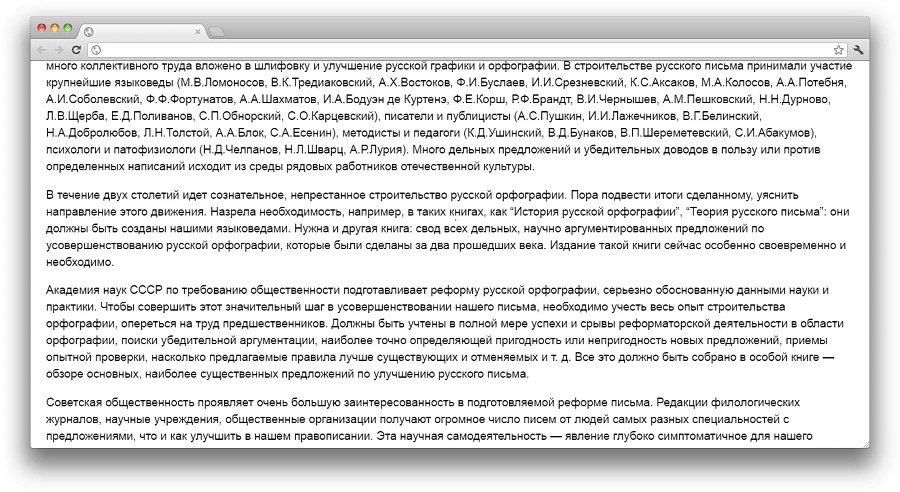
Слишком широкое текстовое поле
От размера текстового поля зависит скорость и удобство чтения. Слишком длинное текстовое поле затрудняет чтение: дочитав одну строку, сложно перескочить на следующую. Поэтому читатель может перепрыгнуть не на ту строку.

Сделаем наборную строку чуть уже, и читать станет легче:

Чтобы определить подходящую длину строки, можно использовать формулу Роберта Брингхарста: размер кегля умножить на 30.
Мелкий размер кегля
Мелкий размер кегля — это неуважение к читателю. Размер кегля должен быть таким, чтобы его можно было читать без усилий.

Увеличим кегль с 12 до 16 px, и текст можно спокойно читать:

Совет: Основной текст на веб-странице лучше не набирать кеглем меньше 14 px.
Отсутствие абзацев
Абзацы — это один из показателей хорошей структуры текста. Абзацы делают текст читабельнее и привлекательнее. Длинные полотна текста не хочется читать, кажется, что там написано о чем-то сложном.

Разделим это полотно на абзацы:

Совет: Делите текст на абзацы размером не более 8 строк.
Подведем итог
- Выравнивайте текст по левому краю;
- Подбирайте цвет шрифта, который наиболее контрастен к фону;
- Выделяйте подзаголовки четче;
- Расстояние сверху подзаголовка должно быть больше, чем снизу;
- Не используйте сложную структуру в статье;
- Межстрочный интервал должен быть заметно больше расстояния между словами;
- Текстовое поле не должно быть слишком широким;
- Набирать статью кеглем меньше 14 px — неуважение к читателю;
- Делите текст на абзацы.
В этой статье вы узнаете, как плохой набор текста влияет на впечатления читателей. Спойлер: хуже, чем вы ожидали.
В цифровом мире, где 55% посетителей проводят на сайте менее 15 секунд, очень важно быстро увлечь пользователей и произвести впечатление с помощью качественного и увлекательного контента.
Замена обычного текста статей интересными макетами и медиа-элементами — один из способов сделать контент более привлекательным. Улучшение читабельности и разборчивости с помощью более качественного набора текста — еще один способ привлечь внимание.
В этой статье поговорим о шести распространенных ошибках верстки, которые могут допускать издатели, и о том, как их исправить, чтобы привлечь больше внимания аудитории.
1. Отсутствие визуального контраста

Правильно подобранный цветовой и типографический контраст является жизненно важным для комфорта пользователей при чтении.
Цветовой контраст: разница в яркости между двумя соседними цветами текста и фона.
Типографический контраст: разница в размере между элементами текста, например, заголовком и текстом абзаца.
Очень низкий или сильный цветовой контраст может заставить читателя напрячься, чтобы прочитать текст, особенно заметно при использовании мобильных устройств или в темной среде.
Аналогичным образом, отсутствие типографического контраста может затруднить выделение различных структурных частей статьи (например, если размер подзаголовка и наборного текста почти одинаковый).
Чтобы создать визуальные подсказки и улучшить читабельность для пользователей, используйте контрастные цвета и дополнительные стили и размеры шрифтов. Google Type и Font Pair — полезные инструменты для подбора пар шрифтов.
2. Однообразный текст

Выделение основных элементов текста необходимо для привлечения внимания пользователя, особенно для таких элементов, как ключевые выводы или призыв к действию (CTA).
Выделить фрагмент текста можно с помощью различных текстовых стилей или с помощью отличного от общего размера или цвета — вещей, которые выделяют текстовый элемент из окружающего текста.
3. Неадекватные отступы

Расстояние между различными элементами текста может серьезно повлиять на его читабельность. Межстрочный интервал играет важную роль в комфортном восприятии информации: строки не должны располагаться слишком близко или слишком далеко друг от друга, а ещё межстрочный интервал должен быть одинаковым по всему тексту.
Оптимальный межстрочный интервал — 120-150% от размера кегля набранного текста. Можно воспользоваться плагином the good line-height в фигме для того, чтобы безошибочно выстраивать корректный интерлиньяж в каждом текстовом блоке 😎
4. Нет визуальной структуры

Сохранение последовательности визуальной структуры помогает взгляду читателя плавно скользить по тексту. Статья может выглядеть хаотичной, если в ней присутствуют элементы текста разного формата или абзацы разной длины. Хорошая визуальная структура, с другой стороны, делает содержание упорядоченным, предсказуемым и делает взаимодействие с контентом комфортным.
5. Плохая мобильная оптимизация

Оптимизация контента для различных платформ, браузеров и мобильных устройств поможет избежать проблем и жалоб пользователей в будущем.
Сохранение пропорций частей текста, его размера, интервалов и макетов на разных экранах может стать решающим фактором для читателей, когда они решают, остаться на вашей странице или уйти.
6. Отсутствие оптимизации графики

Графические материалы являются очень ценным активом любой статьи и часто ошибки графической оптимизации заметны при сравнении десктопной и мобильной версий контента.
При окончательном редактировании проверяйте графику на наличие следующих проблем:
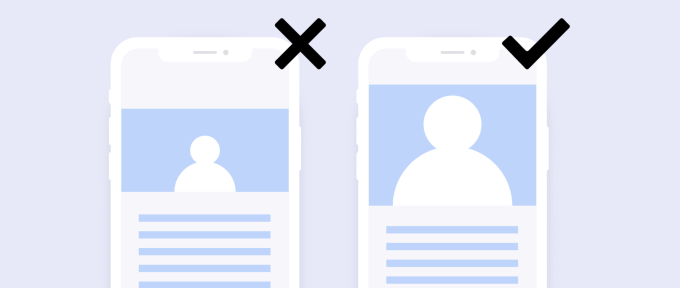
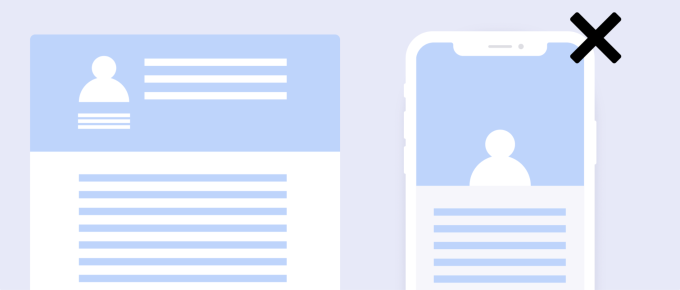
— Не перекрывает ли она текст?
— Как изображение отображается на разных экранах?
— Одинаково ли качество изображения на всех экранах, или оно становится размытым при масштабировании?
— Если в статье размещена галерея, прокручивается ли она соответствующим образом на мобильных устройствах?
Это самые очевидные детали, а более сложные медиаэлементы, такие как анимация и видео, требуют дополнительных проверок.
Бонус: чек-лист для оценки читабельности
ОСОБЫЙ ШРИФТ ИЛИ ВЕС ШРИФТА, КОТОРЫЕ ВЫДЕЛЯЮТ АКЦЕНТНЫЙ ФРАГМЕНТ ОТ ОСНОВНОГО ТЕКСТА
— Выделяйте и подчеркивайте важные части статьи, чтобы привлечь внимание пользователя. При выделении слов выбирайте такой стиль шрифта, который сразу же отличим от окружающего текста — иногда достаточно выделить текст жирным шрифтом или курсивом, но часто требуется увеличить размер или изменить цвет выделяемого фрагмента.
РАЗМЕР ШРИФТА И ШИРИНА КОЛОНОК ОБНОВЛЯЮТСЯ ДЛЯ УДОБСТВА ЧТЕНИЯ НА РАЗНЫХ УСТРОЙСТВАХ
— Убедитесь, что ваш текст и структура контента оптимизированы для различных платформ, устройств и браузеров. Форматирование должно меняться в зависимости от размера экрана, сохраняя пропорции частей текста.
ГИПЕРССЫЛКИ, ВИЗУАЛЬНО ОТЛИЧАЮЩИЕСЯ ОТ ОКРУЖАЮЩЕГО ТЕКСТА
— Используйте визуально отличные стили шрифтов и выделения для гиперссылок, чтобы они не были похожи на основной текст. Текст ссылки также должен четко указывать пользователям, куда ведет ссылка.
ТАБЛИЦЫ ПЕРЕФОРМАТИРОВАНЫ ДЛЯ УДОБСТВА ПРОСМОТРА
— Проверьте, правильно ли отображаются ваши таблицы на всех платформах и устройствах. Для качественного пользовательского опыта на мобильных устройствах вам, скорее всего, потребуется изменить структуру таблиц, особенно если они ориентированы горизонтально.
КОРРЕКТНЫЙ МЕЖСТРОЧНЫЙ ИНТЕРВАЛ
— Следите за тем, чтобы строки не располагались слишком близко или далеко друг от друга, чтобы интервалы между ними были одинаковыми по всему тексту, а элементы не сливались в неразличимые блоки.
ГАЛЕРЕИ ИЗОБРАЖЕНИЙ ПОЗВОЛЯЮТ ОСУЩЕСТВЛЯТЬ НАВИГАЦИЮ ПРОЛИСТЫВАНИЕМ
— Не забывайте о пролистывании! Галерея изображений, размещенная внутри статьи, должна быть удобной для использования на мобильных устройствах, позволяя читателю без проблем пролистывать её.
ОТСТУПЫ МЕЖДУ СТРОКАМИ И АБЗАЦАМИ ДЛЯ ОПТИМИЗАЦИИ СТРУКТУРЫ ТЕКСТА
— Поддерживайте визуальную структуру статьи, последовательно используя форматирование и одинаково выделяя похожие элементы текста.
КОРРЕКТНАЯ ВИЗУАЛИЗАЦИЯ И ОТОБРАЖЕНИЕ ФОТОГРАФИЙ
— Убедитесь, что ваши фотографии не размыты, не перекрывают текст и сохраняют свое качество на разных экранах. И да, всегда проверяйте размер файла: большие изображения могут замедлить загрузку страницы.
РАВНОМЕРНОЕ РАССТОЯНИЕ МЕЖДУ АБЗАЦАМИ
— Сохраняйте структуру абзацев последовательной и предсказуемой и следите за тем, чтобы расстояние между блоками текста не сильно менялось по всей статье.
АБЗАЦЫ, ДЛИНА КОТОРЫХ ОБЫЧНО ВАРЬИРУЕТСЯ В ПРЕДЕЛАХ 5-9 СТРОК
— Сохраняйте абзацы примерно одинакового размера — не слишком короткие и не слишком длинные. Предпочтительны абзацы длиной от 5 до 9 строк. Логически последовательный формат может также помочь установить эталон дизайна и количества слов в каждом материале.
Оригинал статьи можно посмотреть по ссылке.
Всем классных статей! 🙌
Выравнивание правого края
Текст с ровным правым краем выглядит хорошо. Но выровнять его непросто. Слова имеют разную длину, поэтому сделать правый край ровным можно либо вручную с помощью переносов, либо автоматически, выровняв его по ширине. Ни один из этих способов не подойдет для верстки веб-страницы.
Проблема ручного выравнивания в размере мониторов: на разных устройствах текст будет отображаться по-разному, и все переносы «поедут». Выравнивание текста по ширине тоже не решает проблему. Этот способ выравнивает правый край за счет разной длины пробелов между словами. В итоге текст выглядит уродливо, усложняет чтение и выдает некачественную верстку.
В блоге медиахаба «Rockin’Robin» делают правый край текста ровным с помощью автоматического выравнивания по ширине. Из-за этого между словами образуются дыры:

Если отключить выравнивание по ширине, то пробелы между словами будут одинаковыми, и станет заметно лучше:

Совет: Выравнивайте текст по левому краю. Рваный правый край выглядит лучше, чем разная длина пробелов между словами.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Цвет текста не контрастен к фону
Чем меньше соотношение цвета текста и фона, тем сложнее его читать. Если мы напишем белым цветом на белом фоне, то соотношение цветов будет 1:1. Такой текст невозможно прочитать. Светло-серый текст на белом фоне будет иметь соотношение 1:6.

Текст различим, но читабельность все еще низкая. Чтобы текст хорошо читался, соотношение цветов должно быть 5:1 или больше.

Чтобы прочитать эти четыре слова, напрягаться не нужно. Но если в таком же соотношении набрать целую статью, читабельность ухудшится:

Поэтому для статей нужно выбирать более контрастный цвет шрифта. Проверить соотношение контрастности цвета шрифта и фона можно с помощью специального инструмента. Самая большая контрастность между черным и белым. Поэтому черный текст на белом фоне — самый читабельный.

Совет: Пишите черным по белому.
Незаметный подзаголовок
Подзаголовки — это один из способов привлечь внимание читателя. Когда человек открывает статью, первым делом он сканирует текст и только потом принимает решение: читать его или нет. При сканировании взгляд читателя цепляется за подзаголовки, иллюстрации, врезки. Если подзаголовок оформлен плохо, то при сканировании читатель не зацепится за него, не поймет о чем статья и уйдет. Поэтому подзаголовки должны быть заметные. Выделить подзаголовок можно жирным стилем, увеличенным кеглем и цветом.
В блоге «Madcats» подзаголовки выделяют только крупным кеглем, жирность и цвет не используют. Поэтому при сканировании мимо них легко проскочить:

Внимание к подзаголовкам привлекают только красные линии, но они не информативны: читатель их заметит, но подзаголовок может не прочитать. Если поменять цвет подзаголовков и добавить жирность, то мимо них уже не проскочишь:

Совет: Подзаголовки должны выделяться.
Неправильное соотношение верхнего и нижнего отступа в подзаголовке
Еще одна ошибка в оформлении подзаголовков — неправильная величина отступов. Величина отступа сверху подзаголовка должна быть больше, чем величина отступа снизу. Так мы визуально показываем, что подзаголовок относится к нижнему абзацу, а не к верхнему.
В блоге «GetGoodRank» подзаголовки оформлены невнятно, поэтому их можно спутать с врезками.

Сделаем отступ сверху больше, чем снизу, и иерархия станет понятной:

Совет: у читателя не должно возникать сомнений, к какому абзацу относится подзаголовок.
Сложная структура
Подзаголовки создают структуру статьи. Хорошая структура помогает читателю ориентироваться в статье. Но если структура многоуровневая, то читатель может запутаться. Принцип многоуровневой структуры — каждый следующий подзаголовок вкладывается в предыдущий и создает новый уровень вложенности.
Если подзаголовок включает в себя еще один подзаголовок — структура получается с трехуровневой вложенностью:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Такая структура воспринимается нормально, но если добавить еще один уровень, то читатель может потеряться в статье:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Многоуровневая структура хорошо подходит для справочников: с ее помощью легко находить информацию. Но читать статью с такой структурой сложно. Читателю приходится запоминать, в каком разделе он находится, что приводит к лишнему напряжению и путанице. Поэтому в статьях лучше использовать простую структуру:
- Заголовок
- Подзаголовок
- Подзаголовок
- Подзаголовок
Совет: Делайте структуру статьи проще. Многоуровневую структуру оставьте для тех, кто верстает справочники.
Неподходящий размер интерлиньяжа
Интерлиньяж — это расстояние между строками. Размер интерлиньяжа зависит от размера кегля и от ширины строки. Чем шире строка и крупнее кегль, тем больше должен быть интерлиньяж. Чтобы строки не получились слишком слипшимися, нужно ориентироваться на расстояние между словами: оно должно быть заметно меньше, чем интерлиньяж.

Текст стал читабельнее. Но нужно чувствовать меру:

Слишком большой интерлиньяж мешает чтению не меньше, чем маленький:

Совет: Подбирая размер интерлиньяжа, ориентируйтесь на размер кегля, ширину текстового поля и расстояние между словами.
Слишком широкое текстовое поле
От размера текстового поля зависит скорость и удобство чтения. Слишком длинное текстовое поле затрудняет чтение: дочитав одну строку, сложно перескочить на следующую. Поэтому читатель может перепрыгнуть не на ту строку.

Сделаем наборную строку чуть уже, и читать станет легче:

Чтобы определить подходящую длину строки, можно использовать формулу Роберта Брингхарста: размер кегля умножить на 30.
Мелкий размер кегля
Мелкий размер кегля — это неуважение к читателю. Размер кегля должен быть таким, чтобы его можно было читать без усилий.

Увеличим кегль с 12 до 16 px, и текст можно спокойно читать:

Совет: Основной текст на веб-странице лучше не набирать кеглем меньше 14 px.
Отсутствие абзацев
Абзацы — это один из показателей хорошей структуры текста. Абзацы делают текст читабельнее и привлекательнее. Длинные полотна текста не хочется читать, кажется, что там написано о чем-то сложном.

Разделим это полотно на абзацы:

Совет: Делите текст на абзацы размером не более 8 строк.
Подведем итог
- Выравнивайте текст по левому краю;
- Подбирайте цвет шрифта, который наиболее контрастен к фону;
- Выделяйте подзаголовки четче;
- Расстояние сверху подзаголовка должно быть больше, чем снизу;
- Не используйте сложную структуру в статье;
- Межстрочный интервал должен быть заметно больше расстояния между словами;
- Текстовое поле не должно быть слишком широким;
- Набирать статью кеглем меньше 14 px — неуважение к читателю;
- Делите текст на абзацы.
💢 Текст должен читаться
Текст, предназначенный для чтения, должен читаться легко и быстро. Всегда. Никакой стиль, фон, креатив не имеют права ему мешать.
💢 Эстетика макета
Как ни крути, дизайнер работает на поле эстетики — на результат нашей работы смотрят люди и получают удовольствие. Каким бы логичным и правильным не был макет, если он эстетически плох — дизайнер не справился с работой. При этом, если в макете только эстетика, то дизайнер так же не справился с задачей.
Да, эстетика субъективна — каждый человек в разном видит красивое. У дизайнера требования к эстетике должны быть сильно выше, чем у обычного зрителя или заказчика, тогда работа сдается проще, даже если это простое объявление или интерфейс входа в мобильное приложение.
Эстетику сложнее оценить с точки зрения логики. Иногда я смотрю на работу и понимаю, что формально в ней все правильно, но визуально это посредственно и скучно. А бывает наоборот — с первого взгляда работа влюбляет в себя, начинаешь копаться и понимаешь, что все «не правильно», и логика сломана и дизайн запутанный.
Изучать дизайн-макеты под углом эстетики можно так же как людей: одни внешне очень красивы и стильны, а при общении — пустота и скука. Другие интересные собеседники, но внешним видом отталкивают. И есть те, кто и внешне выглядят интересно, и при разговоре удивляют и интересуют.
В начале пути дизайнеру стоит смотреть на старших коллег, пытаться понять что для них круто, а что нет. Носить свои работы старшим и анализировать их отклик. Эстетику сложно тренировать через логику. Логикой можно только заставить свой глаз смотреть и изучать, а не просто проходить мимо. Можно заставить себя изучать внимательно работы художников, изучая каждую деталь. Или поразбираться в архитектуре, авиастроении или моде. Это называется насмотренность. Чем больше мозг через глаза получает визуальной пищи, тем он натренированнее, и ему уже тяжелее смотреть на скучные пропорции, слабые цветовые сочетания.
💢 Стремись к прямоугольнику
Когда мы приводим блок текста к проямоугольнику, текст становится спокойнее.
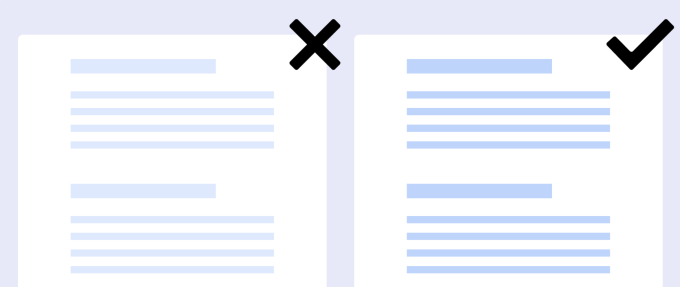
Посмотрите на первый разворот. Абзацы в нём не дружат друг с другом. Своим рваным правым краем они создают ощущение неряшливости, столбцы не получается склеить друг с другом. В этом макете есть ещё куча других проблем, но если исправить равный край, вёрстка уже станет крепче.

А теперь посмотрите на второй разворот. Ощутите, насколько спокойнее стала вёрстка.

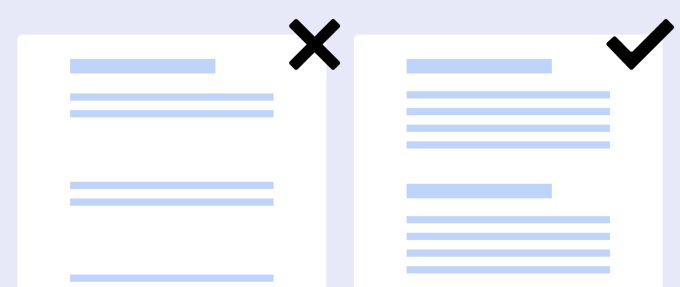
А это уже признак мастерства:

💢 Недостаточный контраст
Суть ошибки: дизайнер делает элементы разными, но почти одинаковыми.
Контраст достигается за счет очевидной разницы. Чаще всего дизайнер делает почти одинаковые шрифты.

Ещё пример:

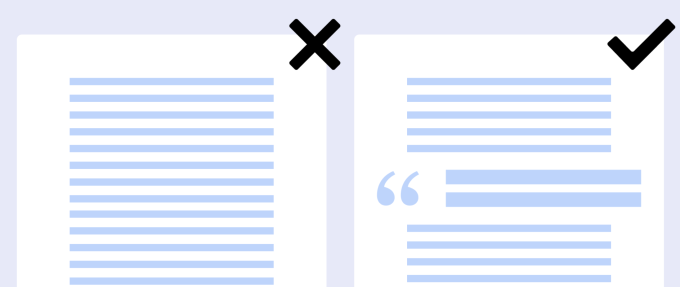
💢 Умерьте «капс»
Суть ошибки: дизайнер обильно использует набор заглавными буквами. В результате текст труднее читать.

Если в тексте больше пары слов, то не используйте набор заглавными буквами. Особенно если у вас несколько строк текста.
Если набираете слово капсом, то разряжайте.
💢 Размазано
Суть ошибки: дизайнер равномерно распределяет контент по листу. В результате макет разваливается и кажется что в нём много информации и нет структуры.
Как исправить: собрать информацию в модули, между которыми будет очевидно большой отступ.

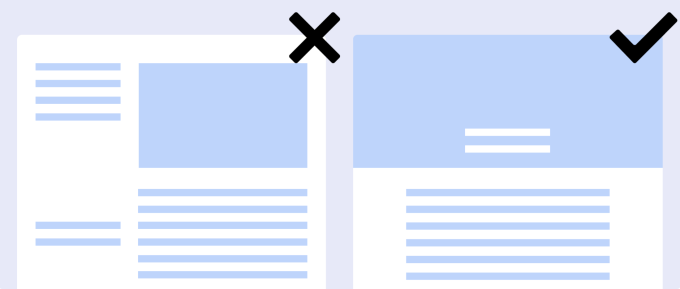
💢 Неинформативно
Любой макет имеет макро и микро уровни сканирования информации. Макро — когда зритель смотрит на макет с дальнего расстояния или очень быстро. Микро — когда зритель внимательно изучает макет вблизи.
Когда мы говорим про низкую информативность на макро уровне, это значит что зритель видит очень мало информации, и можно явно что-то еще вытащить на передний план.
Чтобы вытащить информацию на передний план, нужно воспользоваться приемом расслоить.
💢 Много дизайна
Суть ошибки: дизайнер увлёкся креативными ходами и потерял логику.
Когда к дизайнеру-любителю приносят текст, и просят сделать макет, он фокусируется на «красиво и интересно». Он выбирает шрифт, отличный от «стандартного», поворачивает текст на 45°, добавляет плашки и паттерны. Дизайнер думает, что это главное в работе.

За графикой скрывается неумение верстать. Когда умеешь верстать, не боишься сделать так:

Задача дизайнера сделать так, чтобы читать текст было удобно: использовать хорошие наборные шрифты, настроить отношения кегля, длины строки и интерлиньяжа, и выделить заголовки с помощью контраста и т.д. В этом списке отсутствуют понятия: оригинальная идея, интересное расположение, эмоциональный шрифт, концептуальная задумка.
Чтобы получился такой макет нужно знать, например, это:

Что делать, если в макете нашли «много дизайна»
- Исключите из макета графику, цвета и нестандартные шрифты.
- Возьмите белый лист.
- Возьмите черный наборный шрифт с несколькими начертаниями. Например, PT Sans, он бесплатный и хороший.
И теперь верстайте макеты с этими ограничения до тех пор, пока не услышите от артдира — свёрстано хорошо. Разберитесь как работает выключка текста, зачем нужны начертания и как не размазывать контент по макету.
Но макет будет скучным…
Это заблуждение. Хорошо сверстанный макет смотрится самодостаточно и крепко. Любитель всегда переживает, что если не сделает оригинальных ходов, то никто не заметит что он работал.
💢 Нет полей
Суть ошибки: нет воздуха по сторонам макета.

Иногда макет можно улучшить одним движением — добавить полей.
Когда мы верстаем, мы собираем элементы в прямоугольную конструкцию, показываем что они связаны друг с другом осями и т.д. Но если нет полей, то глаз не видит этот прямоугольник, а видит разрозненные элементы. Все потому что внутренние отношения, больше внешних.
Дизайнер собрал все элементы примерно в такой прямоугольник:

Но так как поля маленькие, глаз их воспринимает так:

Стоит этому макету добавить поля, как он задышит.
Потому что теперь мы видим единую конструкцию:

Когда вы освоите поля можно сознательно добиваться эффекта тесноты — хороший приём, если применять его осознанно. Но всегда видно, когда это получилось случайно.
💢 Расслоить
«Расслоить модуль» — значит вытянуть в модуле один из элементов на первый план, а остальное увести на второй. Разберемся зачем это нужно.
Если скомкать несколько текстовых блоков, то глаз видит большой серый прямоугольник текста. Сканировать макет становится тяжелее.Посмотрим на нижний блок с билетами, датами и телефоном:

Общее восприятие макета такое:

Снизу мы видим однородную серую массу текста. Хотя в нем есть разные размеры шрифтов.
Но есть правило: если элементы не отличаются весом, то они одинаковые. Даже если у них разный размер или разные шрифты.
Сделаем заголовки и телефон тяжелее остальных — они выделятся и глаз будет цепляться за них, а блок перестанет смотреться серой массой.

💢 Скомкай
Суть ошибки: дизайнер создает пять модулей там, где можно обойтись двумя.
Как исправить: скомкать несколько модулей в один.

Чем меньше отдельных сущностей в макете, тем его проще сканировать. Поэтому хорошо комкать информацию в группы — модули.
Дизайнер слышит, что хорошо ставить информацию в углы. И делает так:

Информация стоит по углам — хорошо, но углов всего четыре, и билетам не осталось места. Если скомкать, то билетам тоже найдется место в углу.
Телефон скомкали с адресом, название проекта — со временем. Теперь информацию проще сканировать. Осталось четыре точки вместо шести, в каждой из них есть короткий заголовок и дополнительная информация.

Прежде
чем мы перейдем к оформлению конкретной
печатной продукции (газет, журналов,
книг), стоит поговорить о некоторых
универсальных правилах оформления
текста. Возможно, многие вещи, написанные
в этой главе, вы уже знаете, однако все
равно не помешает освежить их в памяти
и заодно попробовать разобраться, почему
же принято делать так, а не иначе. Кроме
того, материал главы не ограничивается
перечислением правил – там где было
возможно, я старался объяснить, почему
и зачем такие правила существуют.
Выделения
Типографика
предусматривает несколько вариантов
выделений в тексте. Для каких-либо слов
или фрагментов текста мы можем использовать
различные начертания гарнитуры, изменение
расстояния между символами и т. д. Однако
не все виды выделения, которые вы сможете
придумать, уместно делать в том или ином
случае. Скорее наоборот, выделение
выбирается после уяснения, какого
эффекта нужно добиться и каков характер
выделенного текста.
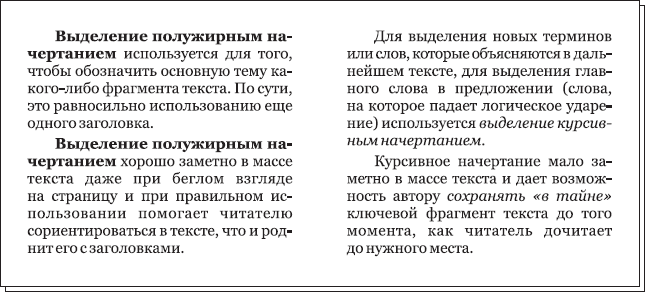
Выделение
полужирным начертанием (рис.
2.1) используется для того, чтобы обозначить
основную тему какого-либо фрагмента
текста. Часто это равносильно использованию
еще одного заголовка, только очень
маленького: его не нужно отделять
отступами от текста, он явно не так
важен, как настоящие заголовки, и т. д.
Полужирный шрифт сильно выделяется в
тексте, поэтому такое выделение легко
найти, бегло просматривая страницы.
Например, в этом и последующих абзацах
использовано полужирное выделение
главных слов.

Рис.
2.1. Выделение полужирным и курсивным
начертанием
Выделение
курсивным начертанием (см.
рис. 2.1) используется для обозначения
новых терминов или слов, которые
объясняются в дальнейшем тексте, а также
для обозначения главного слова в
предложении, слова, на которое падает
логическое ударение. Оба варианта
использования курсивного выделения вы
можете встретить в этой книге. Курсив,
в отличие от полужирного шрифта, мало
заметен, если рассматривать страницу
целиком. Это особенно важно при логическом
выделении: вы не видите, какое место в
предложении является главным, до тех
пор, пока не дочитаете до нужного места
(можно мучить читателя неизвестностью
до последних слов).
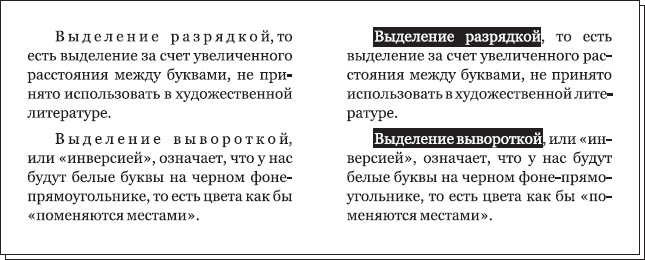
Выделение
разрядкой,
то есть выделение за счет увеличенного
расстояния между буквами (рис. 2.2), не
принято использовать в художественной
литературе. Такое выделение – наследие
пишущих машинок, где курсивного и
полужирного начертания не бывает.
Выделение разрядкой применяется только
в научной литературе, где таким образом
выделяются новые термины и понятия,
когда они впервые появляются в тексте;
а иногда – ключевые места в тексте,
поскольку выделение разрядкой также
очень хорошо видно на странице и по нему
легко ориентироваться.

Рис.
2.2. Выделение разрядкой и вывороткой
Выделение
вывороткой,
или инверсией (см. рис. 2.2), означает, что
будут белые буквы на черном
фоне-прямоугольнике, то есть цвета
поменяются местами. Такое выделение
используется очень редко, потому что
сильно бросается в глаза и выглядит не
слишком привлекательно. Тем не менее
иногда его применяют при верстке журналов
(обычно используют белый текст на цветном
фоне, чтобы визуально смягчить эффект).
Примечание
Термин
«выворотка», или «набор вывороткой»,
также используеются при оформлении
больших фрагментов текста инвертированными
цветами – например, при оформлении
врезок или даже целых страниц текста.
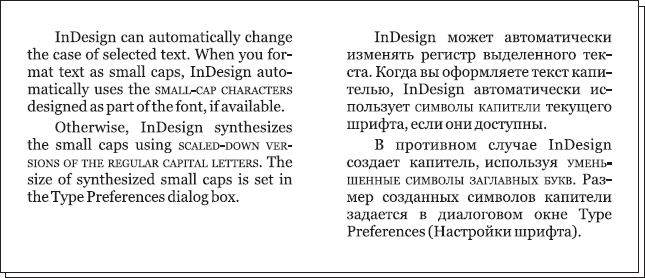
Выделение
капителью (рис.
2.3) – это особый вид набора текста. В
этом случае заглавные буквы остаются
без изменений, а строчные заменяются
заглавными меньшего размера. Этот вид
выделения достаточно редко применяется
в русских текстах, поскольку строчные
и заглавные буквы мало отличаются друг
от друга по написанию, но широко
используется в иностранных текстах,
потому что латинские строчные и заглавные
буквы различаются сильно.

Рис.
2.3. Капитель в английском и русском
текстах
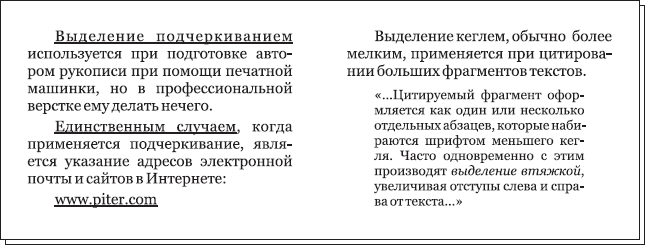
Выделение
подчеркиванием используется
при подготовке автором рукописи на
печатной машинке (обозначает место
будущего выделения), но в профессиональной
верстке ему делать нечего. Существует
достаточно способов выделить текст, и
незачем утомлять читательские глаза
«торчащими» под буквами горизонтальными
линиями. Единственный случай, когда
применяется подчеркивание, – указание
адресов электронной почты и сайтов в
Интернете (рис. 2.4); хотя, понятно, что
нельзя сделать настоящие гиперссылки
на бумаге, их все же оформляют в том же
стиле, чтобы они легко узнавались даже
при беглом взгляде на текст.
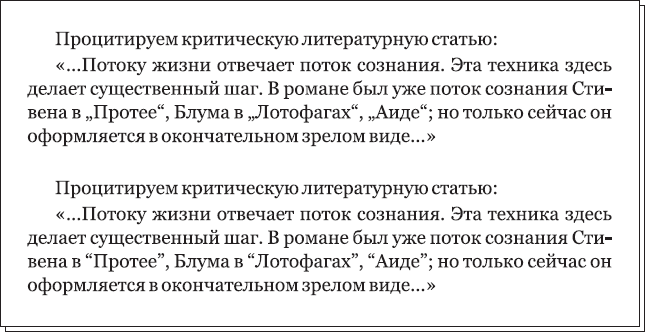
Выделение
кеглем,
обычно более мелким, применяется при
цитировании больших фрагментов текста.
В этом случае цитируемый фрагмент
оформляется как один или несколько
отдельных абзацев, которые набираются
шрифтом мень шего кегля. Часто одновременно
с этим производят выделение
втяжкой:
увеличи вают отступы слева и справа от
текста, подчеркивая тем самым, что данный
фрагмент, строго говоря, не является
частью текста (см. рис. 2.4).

Рис.
2.4. Выделение подчеркиванием и
комбинированное выделение кеглем и
втяжкой
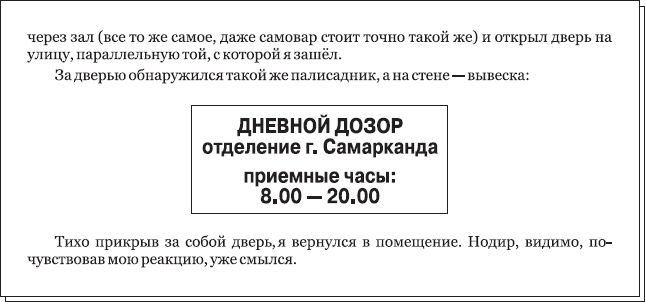
Выделение
шрифтом используется
обычно в высокохудожественных изданиях.
Шрифтом можно выделять тексты писем,
телеграмм, упоминаемых в тексте объявлений
или вывесок и т. д. Во всех подобных
случаях текст оформляется отдельным
абзацем или несколькими абзацами,
дополнительно используются выделения
отступами, иногда текст обводится
декоративной рамкой (рис. 2.5). Гарнитура,
используемая при наборе такого фрагмента,
подбирается таким образом, чтобы
подчеркивать характер и смысл текста.

Рис.
2.5. Комбинированное выделение шрифтом
и рамкой
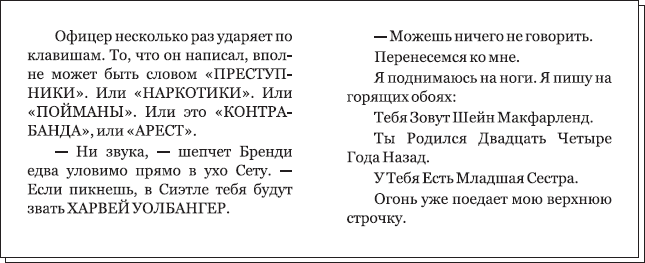
Выделение
написанием заглавными буквами считается
дурным тоном и нежелательно. Как вы
узнаете чуть позже, набор слов и целых
строк большими буквами применяется при
оформлении абзацев; но выделять таким
образом произвольные фрагменты текста
не следует. К сожалению, в последние
годы многие книги выходят с такими
выделениями, однако это не является
оправданием для дизайнера, оформляющего
книгу (рис. 2.6).

Рис.
2.6. Выделение текста заглавными буквами
и написанием каждого слова с заглавной
буквы
Выделение
написанием каждого слова с заглавной
буквы также
недопустимо. Заглавные буквы используются
в конкретных случаях: в начале предложения,
в именах и названиях. В англоязычной
типографике принято выделять заглавными
буквами каждое слово в названии,
упоминающемся в тексте; в этом случае
часто даже не ставят кавычек (для
обозначения границ названия часто
используют выделение начертанием или
кеглем), подобным же образом иногда
выделяют текст надписей или объявлений
(см. рис. 2.6).
При
переводе англоязычных книг часто
сохраняют такие выделения, вместо того
чтобы оформить название или надпись
так, как принято в русской традиции, с
использованием кавычек. Это неправильно,
и такие выделения в русском языке не
имеют права на существование. В конце
концов, если в немецком языке с заглавной
буквы пишутся все существительные, что
ж, теперь будем писать «я пришел Домой
и сел на Стул»? Нет, конечно же, правилам
и традициям других языков в русском
языке не место.
Знаки препинания
Конечно
же, в этом разделе мы не будем говорить
о том, что такое запятая или зачем нужен
вопросительный знак. Все наши читатели
ходили в школу и знакомы с правилами
пунктуации (даже если не всегда их
выполняют).
К
сожалению, теоретические знания – это
одно, а применение их на практике –
другое. Многие дизайнеры допускают
одинаковые ошибки, путая внешне похожие
символы и знаки препинания. К таким
проблемным символам относятся кавычки
и скобки, а также дефис, минус и тире.
В
русском языке принято использовать так
называемые угловые
кавычки (на
языке специалистов называемые «елочками»)
и кавычки в
виде парных запятых (называемые
«лапками»). Кавычками выделяются
названия, цитаты и оформляется прямая
речь.
Основными
для использования являются «елочки»,
встречающиеся, к примеру, в этой книге
повсеместно. При работе в текстовых
редакторах, таких, как Microsoft Word,
кавычки-«елочки» вставляются при наборе
автоматически, несмотря на то, что
отсутствуют на клавиатуре. Чтобы вставить
символы кавычек, мы используем сочетание
клавиш Shift+2,
а редактор сам разбирается, открывающая
это кавычка или закрывающая.
Иногда
можно столкнуться с ситуацией, когда
текст, заключенный в кавычки, сам содержит
слово или несколько слов в кавычках.
Что делать в этом случае?
В
такой ситуации можно использовать
кавычки одинакового рисунка и внутри
кавычек поставить другие такие же. Или
же на помощь могут прийти кавычки«лапки»,
которые используются внутри
кавычек-«елочек». Если внутри цитаты
есть название в кавычках, нужно выделить
цитату «елочками», а название в ней –
«лапками».
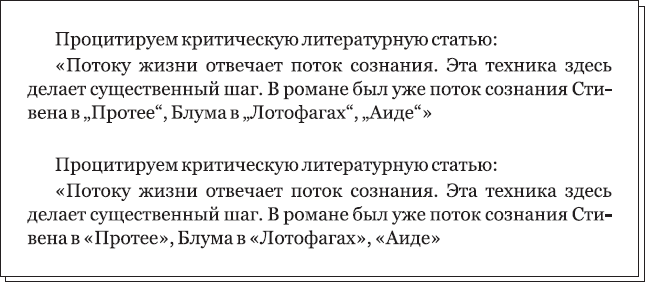
Обратите
внимание, что правильный вариант
расстановки кавычек-«лапок» (рис. 2.7,
вверху) не совпадает с привычным нам,
используемым при работе на компьютере.
Пример на рис. 2.7 внизу показывает как
раз «компьютерный» вариант. В последние
годы он используется наравне с традиционным
вариантом, однако, строго говоря, является
неправильным, поэтому его нельзя
использовать в научной литературе, при
оформлении диссертаций, научных работ,
монографий.

Рис.
2.7. Использование разных рисунков кавычек
при цитировании
Если
название в «лапках» – последнее слово
цитаты, то кавычки закрываются
одновременно. Если не использовался
второй рисунок кавычек, то один из знаков
пропускается, как показано на рис. 2.8, –
использовать две одинаковые кавычки
подряд не принято. Этот способ проще
для исполнения, однако читателю остается
только догадываться, закончилась цитата
или нет.

Рис.
2.8. Сочетание кавычек разного рисунка
при цитировании
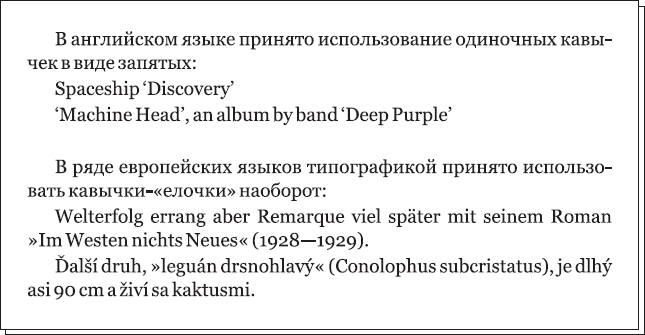
В
других языках существуют другие правила
расстановки кавычек. Некоторые из них
показаны на рис. 2.9. Разумеется, в русском
языке они не используются.

Рис.
2.9. Рисунки кавычек, принятых в зарубежной
типографике
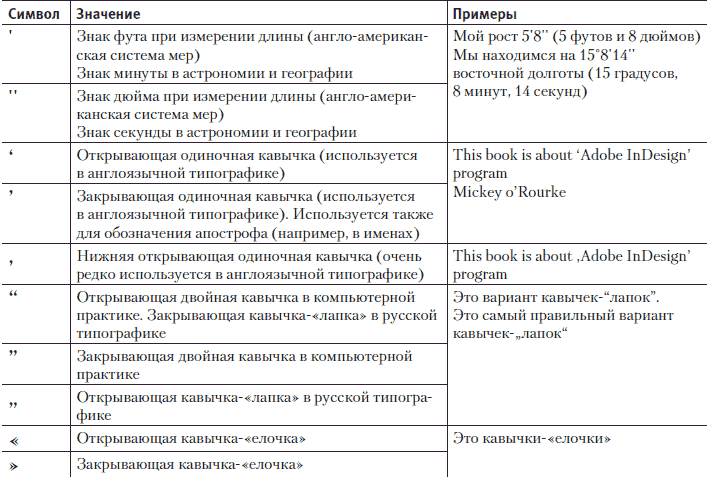
Если
вы набираете текст в редакторе, не
поддерживающем замену символов кавычек
«правильными», то вместо открывающих
и закрывающих кавычек будете получать
одинаковые символы одинарных или двойных
кавычек. На самом деле это совсем не
кавычки, а специальные знаки для
обозначения единиц измерения, как
показано в табл. 2.1. Использовать их
вместо кавычек – очень и очень неграмотно.
Таблица
2.1. Знаки кавычек и смешиваемые с ними
знаки

Подобная
же проблема существует и со знаком
«тире» и похожими на него. Существует
три знака, которые, может быть, и похожи
внешне, но различаются по смыслу и
областью употребления:
•
дефис –
короткая горизонтальная черта,
используемая при переносе, при написании
сложных слов;
•
минус (короткое
тире) –
средней длины горизонтальная черта
(точнее, длиной в обычную цифру),
используемая в математических примерах,
при указании интервала значений или
дат, не
отделяется от
цифр пробелами;
•
тире (длинное
тире) – самый
длинный знак, используемый при оформлении
прямой речи или как знак препинания,
отделяется
от слов
пробелами.
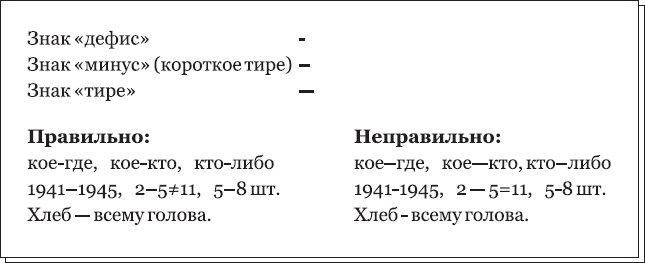
На
рис. 2.10 вы можете увидеть примеры
использования всех трех знаков и различия
между ними. Использовать, к примеру,
дефис или минус вместо тире – грубая
ошибка, и даже если вы неоднократно
встречали такое неправильное использование,
сути это не меняет.

Рис.
2.10. Дефис, минус и тире и примеры их
использования
Внимание!
На
клавиатуре присутствует только один
знак – дефис (он используется вместо
минуса при работе в программах, связанных
с вычислениями). Чтобы вставить в текст
настоящий минус или тире, необходимо
воспользоваться специальными клавиатурными
сокращениями программы, с которой вы
работаете, или способами, описанными в
разделе «Специальные символы».
Текстовые
редакторы, например Microsoft Word, могут
автоматически заменять дефисы на тире
в тех случаях, когда это необходимо.
Однако в большинстве случаев они
используют минус (короткое тире) вместо
нормального, длинного тире. При подготовке
изданий дизайнер должен проверить,
какие именно знаки присутствуют в
тексте, и при необходимости заменить
их правильными.
Существует
также четыре вида скобок – круглые,
квадратные (прямые), фигурные и угловые
(ломаные). У каждого из вариантов своя
область применения.
Круглые
скобки используются в тексте для
обозначения комментариев, вводных
конструкций и т. д. Квадратные и угловые
скобки с многоточием внутри символизируют
пропущенные фрагменты при цитировании
больших частей текста. Другого употребления
эти знаки не имеют – если говорить о
тексте. Разумеется, они используются в
математических формулах и некоторых
других случаях, не имеющих отношения к
литературному тексту.
В
математических формулах три вида скобок
(круглые, квадратные и фигурные) могут
применяться одновременно, подобно тому
как используются разные виды кавычек.
Круглые скобки заключаются в квадратные
и т. д. Кроме того, фигурные и угловые
скобки могут выступать в качестве других
знаков – знаков объединения, неравенства
и т. д.
В
научной литературе употребляются
различные виды скобок при составлении
библиографических описаний.
В
некоторых пишущих машинках советского
производства не было знаков круглых
скобок, и вместо них ставили два знака
наклонной черты. До сих пор можно
встретить тексты, где эти символы
исполняют роль круглых скобок в тексте.
Такое использование является грубейшей
ошибкой, и дизайнер обязан исправить
эти символы в тексте на правильные (рис.
2.11).

Рис.
2.11. Круглые скобки и неправильное
использование знаков вместо них
Специальные символы
Прочитав
о разнообразных кавычках и тире, многие
зададутся вопросом: как же их использовать,
если эти символы отсутствуют на
клавиатуре? Хорошо, если текстовый
редактор сам заменит символы необходимыми,
а если нет?
Обеспокоенных
читателей можно утешить: как программы,
так и опера ционная система Windows содержат
специальные средства для вставки знаков,
отсутствующих на клавиатуре. К примеру,
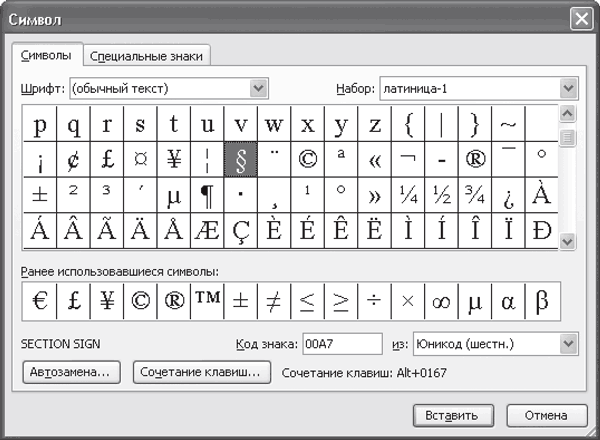
текстовый редактор Microsoft Word содержит
диалоговое окно Вставка
→ Символ
(рис. 2.12), в
котором можно выбрать любой специальный
символ.

Рис.
2.12. Диалоговое окно для вставки
специального символа в Microsoft Word
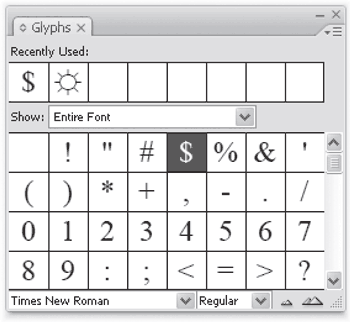
Забегая
вперед, скажем, что Adobe InDesign содержит
палитру Glyphs
(Знаки),
позволяющую точно так же выбрать и
вставить любые символы (рис. 2.13).

Рис.
2.13. Палитра вставки специального символа
в Adobe InDesign
Для
ввода наиболее часто используемых
символов существуют также специальные
клавиатурные сокращения.
На
всякий случай стоит запомнить универсальный
способ, использующий функции операционной
системы Windows. Он ничуть не хуже других,
чуть сложнее, зато его можно использовать
в любой
программе,
а это означает, что выучить способ нужно
будет только один раз.
Специальные
символы могут быть вызваны путем
удерживания левой клавиши Alt
и набора
номера символа на цифровой клавиатуре
(в правой части клавиатуры). После набора
номера следует отпустить клавишу Alt
и выбранный
вами символ будет вставлен в текст на
месте курсора.
Номера
наиболее часто используемых символов,
а также букв украинского и белорусского
алфавитов приведены в табл. 2.2. Их даже
не нужно заучивать: после нескольких
недель использования они запомнятся
сами собой.
Примечание
В
некоторых шрифтах часть специальных
символов может отсутствовать или на их
месте могут стоять другие символы.
Приведенный список является ориентировочным
и соответствует большинству распространенных
шрифтов.
Таблица
2.2. Номера часто используемых специальных
символов

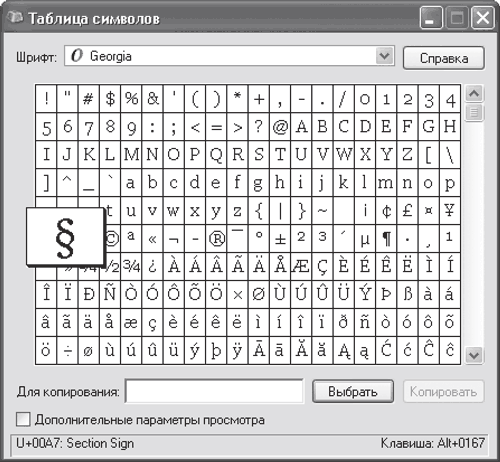
Ценность
описанного способа в том, что номер
символа всегда можно «подсмотреть» в
программе Таблица
символов,
поставляемой с Windows (рис. 2.14). Достаточно
выбрать требуемый символ с помощью
мыши, и его номер появится в правом
нижнем углу окна программы.

Рис.
2.14. Использование программы Таблица
символов для отображения номера
требуемого символа
Примечание
Не
все специальные символы могут быть
вызваны описанным способом. В том случае,
если номер символа не выводится, его
все равно можно использовать, выбрав
символ в окне программы с помощью кнопки
Выбрать и скопировав один или несколько
выбранных символов в буфер обмена
кнопкой Копировать. Затем скопированные
символы можно вставить в текст командой
вставки из буфера.
Оформление абзацев
Считается,
что при оформлении издания первым шагом
дизайнера должна быть разработка стиля.
В практике компьютерной верстки это
понятие приобрело дополнительный смысл:
речь идет не только о «теоретической»
разработке стиля оформления в целом,
но и о практическом создании символьных
и абзацных стилей,
которые будут использоваться при работе
(речь об этом пойдет в третьей части
книги, посвященной профессиональной
работе с программой Adobe InDesign).
Говоря
же о принципах оформления в целом, мы
остановимся на том, что оформление
основывается на определенном стилевом
решении издания. Если дизайнер работает
с газетой, журналом или же верстает
книги, имеющие общее (серийное) оформление,
то данная задача уже практически
выполнена: существует набор правил и
примеров того, как должен быть оформлен
текст.
Если
же речь идет об отдельной книге или
брошюре, не входящей в серию изданий,
или если дизайнер должен разработать
новое стилевое решение для периодического
издания (газеты или журнала), то начинается
долгая и кропотливая работа по созданию
стиля оформления.
Первым
шагом является выбор гарнитуры, которая
будет использоваться в издании в качестве
основной. Опять-таки, выбор этот может
быть произвольным или же зависеть от
традиций издательства.
При
выборе гарнитуры дизайнер должен иметь
в виду как технические возможности
издания (в первую очередь – качество
печати), так и характер издания, поскольку,
как упоминалось в разделе «Шрифты»,
разные гарнитуры имеют визуальные и
технические особенности, которые делают
их более или менее пригодными для решения
конкретной задачи.
Выбрав
гарнитуру, то есть рассмотрев отдельные
буквы и символы текста, дизайнер
анализирует целые абзацы, устанавливая
правила оформления обычных абзацев,
заголовков, а также дополнительных
элементов, например абзацных цитат.
Основными
параметрами абзаца являются интерлиньяж,
выключка
строк, наличие
абзацного
отступа. При
оформлении также могут быть использованы
втяжки и отступы между абзацами.
Интерлиньяж
(или межстрочное
расстояние) – это расстояние, отделяющее
одну строку от другой.
Ошибочным
будет считать, что расстояние измеряется
от верхней границы букв нижней строки
до нижнего края верхней строки. Межстрочное
расстояние измеряется от базовых линий
строк, как показано на рис. 2.15. Поэтому
межстрочное расстояние всегда больше,
чем выбранный кегль (если только вы не
пытаетесь добиться сливающихся нечитаемых
строк).

Рис.
2.15. Схема измерения интерлиньяжа в
тексте
По
той же причине интерлиньяж иногда
измеряется в процентах от кегля шрифта.
Большинство программ макетирования и
верстки позволяют установить процентный
размер интерлиньяжа, чтобы автоматически
корректировать его при изменении кегля.
Выключка
строк – это
способ выравнивания всех строк абзаца.
Выключка может быть по одной стороне,
по центру или по формату.
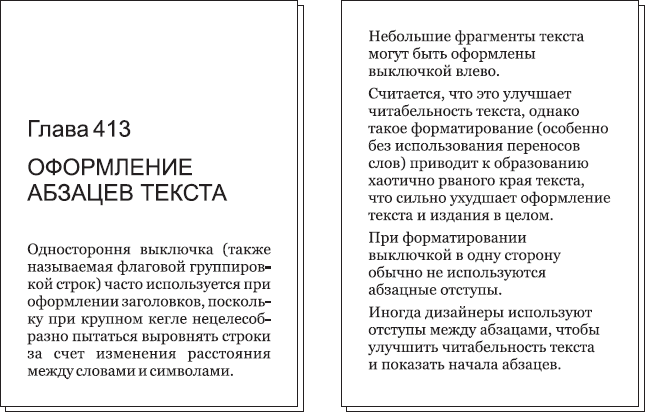
При
выключке строк по левой
или правой
стороне
образуется рваный край абзаца (рис.
2.16, справа).
Хотя многие специалисты по типографике
считают, что это облегчает чтение, из
эстетических соображений такая выключка
практически не используется для крупных
текстов. Основная область применения
выключки по одной стороне – оформление
заголовков (рис. 2.16, слева)
или небольших надписей в рекламных
текстах.

Рис.
2.16. Выключка строк по одной стороне при
оформлении заголовков (слева)
и основного
текста (справа)
Выключка
по центру
выравнивает
строки по середине. Такая группировка
зрительно облегчает композицию страницы.
Однако оформлять таким образом большие
объемы текста нельзя – выключка по
центру используется преимущественно
для заголовков (рис. 2.17, слева).
В
некоторых изданиях можно встретить
стихи, отформатированные выключкой по
центру (рис. 2.17, справа).
Строго говоря, это неправильно;
традиционный способ оформления стихов
заключается в выключке по левой стороне
и расположении стихотворения по центру
страницы за счет втяжек с двух сторон
абзаца. Однако в силу эффектного и
необычного внешнего вида стихотворений
с выключкой по центру многие авторы
предпочитают видеть свои произведения
оформленными именно таким образом
(впрочем, многие поэты также не пользуются
знаками препинания и заглавными буквами).

Рис.
2.17. Выключка строк по центру при оформлении
заголовков (слева)
и стихотворного
текста (справа)
В
большинстве случаев при оформлении
абзаца используют выключку
по формату,
что позволяет выровнять обе стороны
абзаца. Длина строк уравнивается за
счет незначительного увеличения
межсловных и межбуквенных пробелов;
этот процесс, трудоемкий в прошлом,
теперь выполняется автоматически
программами макетирования и верстки.
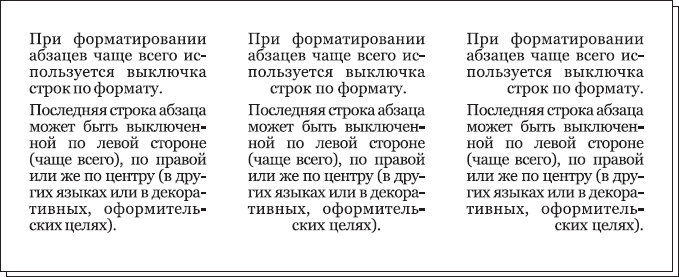
Последняя
строка абзаца не растягивается по
ширине, и в русской типографике ее
принято оставлять выключенной по левой
стороне. Программы верстки и макетирования,
однако, предусматривают и другие
варианты: с выключкой последней строки
по центру и по правой стороне; это
требуется при работе с восточными
языками (где текст пишется и читается
справа налево), а дизайнерами может
использоваться как оригинальный
оформительский прием (рис. 2.18).

Рис.
2.18. Выключка текста по формату с разными
вариантами выключки последней строки
В
технических и оформительских целях
используется полная выключка строк,
при которой все строки, включая последнюю,
растягиваются по ширине. Это неприемлемо
для верстки обычного текста, но может
использоваться для оформления заголовков
(рис. 2.19). Впрочем, используется этот
прием довольно редко, поскольку переносы
в заголовке нежелательны и его строки
должны быть примерно одинаковой длины,
что встречается далеко не всегда.

Рис.
2.19. Выключка строк заголовка по центру
(слева) и
по формату для обеих строк (справа)
Абзацный
отступ применяется
для того, чтобы визуально выделить
начало абзаца и позволить читателю
легко ориентироваться в тексте. Каждый
абзац, как правило, начинает отдельную
микротему произведения, и если начала
абзацев хорошо видны на странице, то
нужный фрагмент текста легко найти и
меньше вероятность, что читатель не
заметит смену абзацев. Однако добиться
такого эффекта можно не только созданием
абзацного отступа, как вы узнаете чуть
позже, но и другими способами.
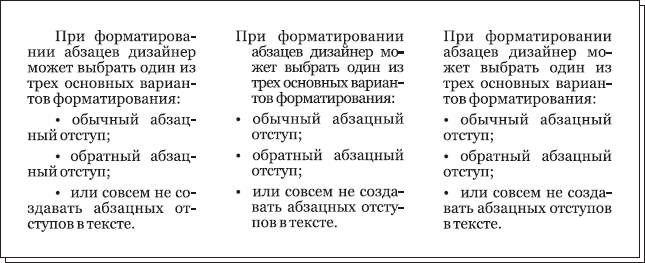
Создавать
ли абзацный отступ и какого размера его
создавать – остается на усмотрение
дизайнера. Можно лишь сказать, что абзац
оформляется тремя основными способами:
обычным абзацным отступом (рис. 2.20,
слева),
обратным абзацным отступом (рис. 2.20, в
центре) или
же без отступа вообще (рис. 2.20, справа).
На примере, показанном на рис. 2.20, абзацы
для наглядности дополнительно отделяются
отбивками.

Рис.
2.20. Текст с обычным (слева),
обратным (в
центре) абзацным
отступом и без отступа (справа)
Считается,
что не создавать абзацного отступа
значит ухудшать читаемость текста. Хотя
абзацы будут отделяться друг от друга
за счет неполной последней строки
предыдущего абзаца, читатель уже не
сможет быстро, просто оглядев страницу,
найти границы абзацев. Соответственно
ему труднее будет найти нужный фрагмент
текста.
Обратный
абзацный отступ применяется, наоборот,
в тех случаях, когда особо важно, чтобы
читатель легко мог найти нужный ему
абзац. Это актуально при создании
библиографических списков в конце
книги, алфавитных указателей и т. д. В
таких случаях обратный абзацный отступ
часто комбинируют с выделением ключевых
слов в начале абзаца, например полужирным
шрифтом.
Абзацный
отступ никогда не применяется при
оформлении стихов, заголовков и часто
не применяется при оформлении больших
цитат, когда они выносятся в отдельные
абзацы и выделяются кеглем, другой
гарнитурой или отступами.
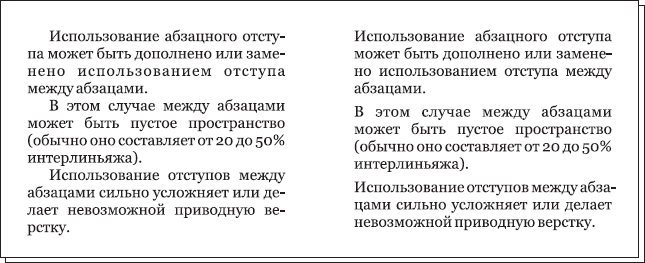
Отступы
между абзацами –
это увеличенное межстрочное расстояние
между последней строкой одного абзаца
и первой строкой следующего абзаца.
Таким образом тоже можно добиться того,
чтобы абзацы были хорошо видны в тексте.
Строго говоря, в этом случае абзацы
различаются лучше, но ввод такого отступа
сильно усложняет или даже полностью
исключает возможность создания приводной
верстки, о которой будет говориться в
следующем разделе. Сравните использование
абзацных отступов (рис. 2.21, слева)
и отступов между абзацами (рис. 2.21,
справа).

Рис.
2.21. Верстка с использованием абзацных
отступов (слева)
и отступов
между абзацами (справа)
Дизайнер
может использовать отступ между абзацами
в сочетании с абзацным отступом или без
него. Но, как правило, первым вариантом
оформляют абзац ные цитаты и различные
вставки в тексте (например, фрагменты
стихотворений). В таких случаях абзацный
отступ обычно не используется.
Примечание
Не
следует путать отступ между абзацами
с отступом перед заголовком или отбивкой
строк при создании «немого заголовка».
Хотя в практике верстки эти эффекты
часто создаются «технически» одинаковым
образом, однако функции у них совершенно
разные.
Втяжки
– это создание
дополнительных отступов слева и справа
от абзаца, суже ние поля набора (то есть
максимальной длины строки). Втяжки могут
быть как двусторонними (рис. 2.22, справа),
так и односторонними – текст может
выделяться отступом только слева или
справа (рис. 2.22, слева).
Систему разнообразных втяжек могут
использовать дизайнеры, имеющие дело
с научными текстами, содержащими большое
количество разнообразных цитат из
разных источников.

Рис.
2.22. Выделение цитаты односторонней
(слева) и
двусторонней (справа)
втяжкой
Втяжка
очень хорошо выделяет фрагмент текста,
но этот эффект по понятным причинам не
имеет смысла для больших фрагментов
текста; с помощью втяжек оформляются
только выделения размером один-два
абзаца.
Правила верстки
и типичные ошибки в оформлении
При
верстке текста следует помнить, что
существуют определенные требования к
качеству работы дизайнера, макетировщика
или верстальщика. Без выполнения этих
требований не может быть и речи, чтобы
работа считалась сделанной качественно,
а работник претендовал на звание
профессионала.
Единообразие
– один из
главных критериев качественной верстки.
Это означает, что дизайнер должен
составить определенные нормы верстки
для данного издания и следовать им на
протяжении всей работы.
Критерии
единообразия верстки таковы:
•
высота полос текста
должна быть одинаковой (рис. 2.23), колонки
газеты или страницы книги должны быть
одинаковой высоты плюс-минус одна строка
(для ликвидации висячих строк, о чем мы
поговорим чуть позже); это правило не
касается последней страницы главы или
раздела книги, если следующая глава
начинается с новой страницы;

Рис.
2.23. Типичная ошибка в единообразии
верстки: различная высота полос текста
•
основной текст
должен быть набран одинаковым шрифтом,
недопустимо изменять кегль на разных
страницах книги или в разных колонках
газеты; в газетной верстке, по правилам,
все статьи должны быть набраны шрифтом
одной гарнитуры и одного кегля, что
зачастую не выполняется начинающими
дизайнерами и верстальщиками; это,
разумеется, не касается случаев, когда
изменением гарнитуры или кегля создаются
выделения;
•
отбивки и отступы
различных элементов (таблиц, иллюстраций,
подписей к ним) должны быть одинаковыми
на протяжении всего текста;
•
оформление таблиц,
иллюстраций, цитат (при оформлении
целыми абзацами), заголовков и всех
прочих элементов оформления должно
быть одинаковым на протяжении всего
издания.
Приводная
верстка также
является показателем качества выполненной
работы. Приводной называется такая
верстка, при которой совпадают строки
на обеих сторонах бумаги так, что при
печати на тонкой бумаге между строками
не виден текст оборотной страницы; также
строки должны совпадать по высоте в
соседних колонках или на соседних
страницах. Пример ошибки в приводной
верстке приведен на рис. 2.24.

Рис.
2.24. Типичная ошибка в приводной верстке:
разный интерлиньяж на соседних страницах
Добиться
приводной верстки можно, если размер
иллюстраций, таблиц, заголовков и
отступов кратен размеру строк; в случае
необходимости отступы увеличиваются,
чтобы выровнять последующий текст.
Примечание
Приводной
верстки практически невозможно добиться
при использовании отступов между
абзацами, поскольку они должны быть
небольшого размера, чтобы не создавать
впечатления разорванности текста, и не
могут быть величиной в строку текста.
В
русской типографике отступы между
абзацами используются редко, а приводная
верстка имеет большое значение. В
англо-американской же типографике
отступы между абзацами применяются
чаще, а приводная верстка – несущественный
критерий правильности.
Само
собой, приводность особо важна при
верстке газет или изданий на тонкой
бумаге. На плотной бумаге просвечивание
строк с оборотной стороны листа
практически исключено, и дизайнер может
отказаться от приводной верстки, обращая,
однако, внимание на согласование строк
в соседних колонках или на соседних
страницах.
Кроме
требований к верстке, типографика
содержит также описание типичных ошибок
в оформлении текста. Не все из них
являются грубыми, и в зависимости от
характера издания (научное, академическое,
популярное, периодическое) некоторые
могут иметь меньшую важность или вообще
игнорироваться.
Ниже
мы приводим список наиболее часто
встречающихся ошибок в оформлении
текста.
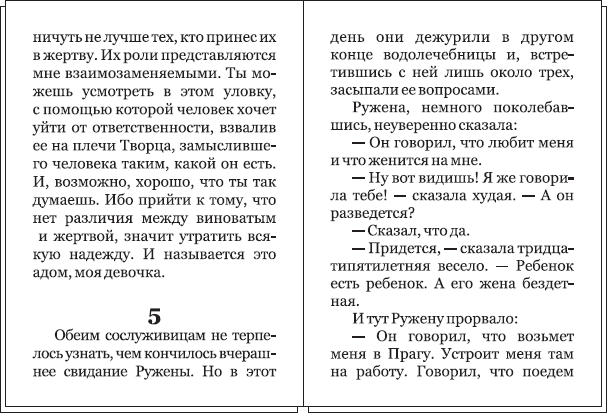
Висячими
строками называют
первую или последнюю строку абзаца в
том случае, когда остальной текст абзаца
оказался на другой странице. По правилам
типографики, нельзя переносить последнюю
строку абзаца на новую страницу и нельзя
оставлять на предыдущей странице первую
строку абзаца «в одиночестве» (рис.
2.25).

Рис.
2.25. Типичная ошибка верстки: висячая
строка (слева)
В
русской типографике достаточным
количеством строк, которые можно оставить
на странице или перенести на следующую,
считается две. В зарубежной типографике
существуют более сложные и жесткие
правила, которые мы не будем рассматривать,
но учтем и не будем удивляться тому, что
многие программы верстки, как и программа
Adobe InDesign, позволяют указать количество
строк, которые можно отрывать от абзаца,
и автоматически контролируют подобные
ошибки.
Примечание
Зарубежная
типографика также различает первую и
последнюю строки абзаца. При отрыве от
абзаца первой строки она называется
widow (вдова), а последняя строка – orphan
(сирота). Adobe InDesign и другие программы
верстки позволяют отдельно настраивать
контроль первых и последних висячих
строк. Такое различие не используется
в русской типографике, и при работе мы
будем указывать одинаковые параметры
контроля для обоих видов висячих строк.
Присутствие
висячих строк в тексте в любом случае
является ошибкой, однако при верстке
газет с этой ошибкой часто смиряются
из-за нехватки времени. Во всех остальных
случаях дизайнер обязан устранить
висячие строки. Достигнуть этого можно
несколькими способами:
•
за счет изменения
ширины межбуквенных и межсловных
пробелов, что позволяет увеличить или
уменьшить объем абзаца, добавив или
«сэкономив» строку;
•
изменив интерлиньяж,
что позволяет вытеснить или втянуть
строку в полосу, колонку или страницу;
этот способ считается нежелательным,
поскольку разное межстрочное расстояние
на соседних страницах, в свою очередь,
является ошибкой;
•
за счет переноса
абзаца целиком на новую страницу (в
случае «повисания» первой строки);
следствие такого исправления – разное
количество строк на соседних страницах,
что может быть скорректировано отдельно;
•
сократив или
увеличив объем текста на странице
(изменение каких-либо оборотов в тексте,
введение сокращений и т. д.); этот способ
не в компетенции дизайнера, такими
изменениями ведает редактор, и производятся
они только
по согласованию с автором.
Грубыми
ошибками также считаются отрыв
заголовка от текста раздела или
разрыв
заголовка на две страницы (рис.
2.26). На рис. 2.27 приведен правильный
вариант верстки, с переносом заголовка
и следующих строк на другую страницу.

Рис.
2.26. Типичная ошибка верстки: отрыв
заголовка от текста главы

Рис.
2.27. Правильно выполненный разрыв текста
после заголовка
Отрыв
заголовка от текста часто происходит
при использовании заголовков в разрыв
текста, и подобная ошибка настолько
распространенная и в то же время грубая,
что программы верстки могут ее
контролировать автоматически, как и
висячие строки. Большинство программ
верстки (в том числе и Adobe InDesign) позволяют
запретить разрывать строки какого-либо
абзаца или отделять абзац от следующих
за ним строк.
Считается,
что перед заголовком в разрыв текста
на странице должно быть не менее трех
строк (иногда это число еще увеличивают).
Точно так же, если заголовок находится
в конце страницы, после него должно быть
не менее трех строк (см. рис. 2.27). Если
эти условия нельзя выполнить, то заголовок
должен начинаться на новой странице и
иметь небольшой отступ от верхнего края
поля набора.
Красоту
и профессиональность верстки можно
оценить также по следующим признакам:
•
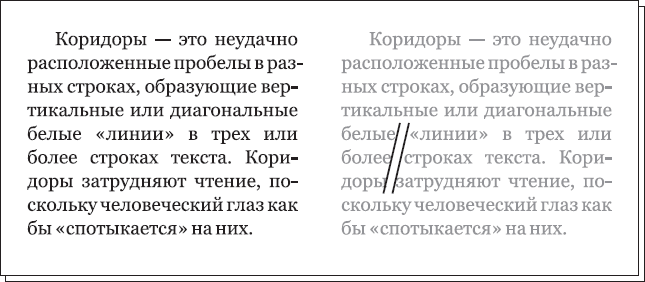
отсутствие коридоров
– совпадающих
по горизонтали пробелов в соседних
строках, которые отвлекают читателя
при чтении и ухудшают читабельность
текста (рис. 2.28);

Рис.
2.28. Коридор из пробелов
•
правильное
разнесение слов заголовка на разные
строки (предлоги не должны отрываться
от слов, тесно увязанные словосочетания
должны быть в одной строке; в идеале
каждая строка должна содержать осмысленный
фрагмент текста); считается крайне
нежелательным использовать в заголовке
переносы (рис. 2.29);

Рис.
2.29. Неправильное (слева)
и правильное
(справа)
разнесение
заголовка на разные строки
•
правильность
переносов слов (хотя большинство программ
верстки позволяют устанавливать
автоматические переносы, они могут
неправильно переносить незнакомые
слова) (рис. 2.30);

Рис.
2.30. Отрыв инициалов и сокращений
•
количество переносов
в соседних строках (считается, что подряд
может быть не более трех строк с
переносами);
•
отсутствие разрыва
слов на разные страницы при переносе
(нежелательно, чтобы слово начиналось
на одной странице, а заканчивалось на
другой);
•
отсутствие отрывов
сокращения от цифр («1994» на одной строке,
а «г.» на другой) и инициалов от фамилий
(между инициалами и фамилией должны
быть пробелы, но они не должны оказываться
на разных строках).
Время на прочтение
11 мин
Количество просмотров 76K
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
-
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
-
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main> обычно обозначает место для основного контента, который не повторяется от страницы к странице.
Плохо
<body>
<div class="header">
...
</div>
<div class="main">
...
</div>
<div class="footer">
...
</div>
</body>Хорошо
<body>
<header>
...
</header>
<main>
...
</main>
<footer>
...
</footer>
</body>Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <address> относятся к ближайшему родительскому блоку <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h1>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h3> поставить после <h1>. Чтобы лучше это понять, посмотрим код ниже:
<body>
<header>
...
</header>
<main>
<h1> Наша кондитерская самая кондитерская из всех кондитерских </h1>
...
<section>
<h2> Почему наши булочки лучшие? </h2>
...
<h3> Мука высочайшего сорта </h3>
...
<h3> Много корицы </h3>
...
<h4> Корица со Шри-Ланки</h4>
...
<h3> Минимум сахара </h3>
...
<h4>
</section>
</main>
<footer>
...
</footer>
</body>Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков <h1>: вы МОЖЕТЕ использовать несколько заголовков первого уровня, если это требуется на странице. Когда-то давно некоторые злые SEO-специалисты настоятельно не рекомендовали так делать, хотя спецификация ничего не говорит на этот счёт. Сейчас мы, конечно, не узнаем действительно ли поисковики снижали сайт в выдаче за использование двух и более заголовков первого уровня, но уже даже многие SEOшники признали, что этот фактор малозначителен при ранжировании сайтов.
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure> — это любой объект с подписью. Подпись размещается внутри тега <figcaption>, который, в свою очередь, вкладывается в <figure>.
<figure>
<img src="https://example.com/cat.jpg" alt="Сердитый кот">
<figcaption>Кот, который зол на своего хозяина</figcaption>
</figure><blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure>
<blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0">
Just Do It!
</blockquote>
<figcaption>
Shia LaBeouf, <cite>Motivational Speech</cite>
</figcaption>
</figure><hr>
Одиночный тег для разделения контента. Про него забывают и заменяют на border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
-
cписок ингредиентов для рецепта;
-
преимущества компании;
-
партнёры компании.
<ul>
<li>Удобная оплата</li>
<li>Быстрая доставка</li>
<li>Гарантия в 1 год</li>
</ul><ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
-
пошаговая инструкция;
-
этапы работы.
<ol>
<li>Оформляете заявку</li>
<li>С вами связывается менеджер для уточнения деталей</li>
<li>Совершаете оплату</li>
<li>Ожидаете доставку</li>
</ol><dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl>
<dt>HTML</dt>
<dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd>
<dt>CSS</dt>
<dd>Язык для описания стилей веб-страницы</dd>
<dt>JS</dt>
<dd>Язык программирования, часто применяемый для написания веб-приложений</dd>
</dl>Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные. <i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:
Я <em>просто обожаю </em>, когда верстальщики используют только дивы.<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite><q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro">
Рубль растёт к доллару и евро
</q> — сообщает RT со ссылкой на ФАН.<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time><sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup>
<!-- Икс первый плюс икс второй равно игрек в квадрате --><del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в
<del><time>19:00</time></del>
<ins><time>23:00</time></ins><br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p>
<dfn>JavaScript</dfn> — язык программирования,
используемый в основных веб-браузерах.
</p><kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш
<kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p>
Приложение упало с ошибкой:<br>
<samp>404 Неизвестный ресурс</samp><var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо
перемножить скорость <var>V</var> на время <var>t</var>.<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr">
Это <bdi>арабское слово</bdi> будет перевёрнуто.
</p>
<!--
Это оволс еоксбара будет перевёрнуто.
--><mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
-
min— минимальное значение шкалы; -
max— максимальное значение шкалы; -
low— предел, при достижении которого, значение считается низким; -
optimum— предел, при достижении которого, значение считается оптимальным; -
high— предел, при достижении которого, значение считается высоким; -
value— собственно само значение.
<p>Температура воды</p>
<meter value="0" max="100" low="10" high="60">Низкая</meter>
<meter value="30" max="100" low="10" high="60">Нормальная</meter>
<meter value="80" max="100" low="10" high="60">Горячая</meter>
<meter value="100" max="100">Кипяток</meter>Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress><wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
Ошибки дизайна и верстки
«Белые пятна» в тексте. Такое явление получается тогда, когда выравнивание абзацев по ширине дает слишком большие пробелы между словами и при этом или слишком большой размер шрифта, или узкая колонка.
Чтобы исправить положение, надо либо уменьшить размер букв, либо увеличить ширину колонки. Можно поправить и то и другое. Можно расставить «мягкие» переносы в длинных словах — они отображаются только тогда, когда попадают на конец строки и слово переносится. (Ни в коем случае нельзя ставить просто знак дефиса! При дальнейшем редактировании текста эти знаки могут оказаться в тексте лишними и не на месте.)
|
|
|
| Рис. 24.4. «Белые пятна» в тексте |
Переполненные материалом страницы. Эффект переполнения возникает, когда текст, иллюстрации и другие элементы располагаются слишком близко друг к другу и к краям страницы. Профессионалы в этом случае говорят о тесноте на полосе. Страницы, в которых нет ни сантиметра свободного места, очень утомительны для чтения.
Неровно стоящие элементы. Выравнивать относительно друг друга и линий модульной сетки необходимо абсолютно все элементы. Выровненность элементов позволяет отличить профессиональную работу от работы неумелого ученика. Если величина промежутка, например между иллюстрацией и подписью, постоянно меняется, работа выглядит небрежной, а значит содержащийся в ней текст, воспринимается как малозначительный и недостойный внимания.
Эффект «прыгающего горизонта» возникает тогда, когда колонки с материалом не выровнены по верхнему краю. Это нарушает целостность публикации, выглядит неряшливо и затрудняет восприятие текста.
Оторвавшиеся заголовки. Всегда надо проверять расположение заголовков по отношению к тексту: они должны быть ближе к тому тексту, к которому относятся, и дальше от предшествующего текста (рис.24.5.).

Рис.
24.5.
Расположение заголовков в тексте
Похожие шрифты. Если вы используете больше одного шрифта в публикации, они должны заметно отличаться один от другого. Поищите контрастные в написании шрифты. Обычно берутся шрифты рубленые для заголовков и с засечками (serif) для текста либо декоративные для заголовков и с засечками или рубленые для основного текста. Слишком похожие шрифты создадут ощущение неопрятности или «недоделки» работы.
Но и другая крайность вредит. Переизбыток шрифтов. Это одна из наиболее распространенных ошибок дизайна печатных изданий. Документ выглядит путаным и непрофессиональным. Оставьте два контрастных по начертанию шрифта и творите.
Подчеркивание слов ухудшает читаемость текста. Если необходимо выделить фразу или слово, используйте полужирное или курсивное начертание или выделите фразу цветом. Когда в тексте много подчеркнутых слов, возникает ощущение беспорядка и путаницы. При подчеркивании нижние выносные элементы букв теряются, что затрудняет чтение.
Ненужные спецэффекты. Ни один дизайнер не будет злоупотреблять декоративными шрифтами, различными эффектами, размещением текста в сложные формы или его поворотами. Выразительный и ясный дизайн ничем не заменить. Множество графических эффектов только затруднит процесс чтения и восприятия.
И еще несколько советов для тех, кто хочет быть профессионалом в верстке.
- Избегайте появления висячих строк в тексте. Висячей строкой называется строка, оторванная от абзаца или очень короткая последняя (рис.24.6.). Для удаления висячих строк меняют расстановку переносов или меняют расстояние между символами или словами.
- В конце строк не должно быть большого количества переносов. Обычно допускается не более двух строк с переносами подряд. Исправляется недостаток так же, как и в предыдущем случае.
- Следует пользоваться типографскими знаками тире, кавычек и др.

Рис.
24.6.
Варианты висячих строк
Примерные вопросы для контроля
- Что такое модульная сетка?
- Какие элементы макета задаются с помощью модульной сетки?
- Как отобразить линии модульной сетки в программах?
- Как при создании макета используются колонки?
- Зачем нужны стили?
- Назовите частые ошибки при верстке текста и способы их исправления.