В этой статье мы собрали и описали ошибки, с которыми на практике столкнулись наши специалисты, разбирая заявки, поступившие в SiteСlinic в прошлом году. Эта статья не ориентирована на продвинутых SEO-специалистов, а вот начинающие оптимизаторы могут найти в ней тот «камень», который тормозит развитие их проектов.
1. Тестовая версия сайта не закрыта от индексации
Разработчики часто создают копии сайта, на которых тестируют изменения. У многих проектов после редизайна сохраняется старая версия, которая была использована во время переноса контента. Такие служебные копии сайта обычно закрывают от индексации в файле robots.txt, но из-за ошибок (удаление robots или запрет на индексацию) копии могут попасть в индекс.
Чем грозит:
Страницы тестовой версии могут посчитаться дублями продвигаемых страниц и потому стать причиной ухудшения позиций.
Тестовый сайт может быть признан основным зеркалом (бывает и такое, случай из практики).
Как исправить:
Все разработчики понимают, что служебные версии сайта нужно запрещать к индексации. Но присутствует человеческий фактор, который невозможно исключить полностью. Чтобы снизить риск ошибки, рекомендуем не только запрещать индексацию тестовой версии, но и делать её доступной по паролю. Это поможет снизить риски того, что копия попадёт в индекс.
2. Ошибочное использование атрибута Disallow в robots.txt
При исключении из индекса служебных страниц и страниц-дублей можно легко ошибиться и удалить нужные страницы или целые разделы.
Чем грозит:
Из индекса пропадут полезные страницы вместе с позициями и трафиком.
Одной неправильно прописанной директивой в этом файле вы легко можете запретить весь сайт к индексации.
Как исправить:
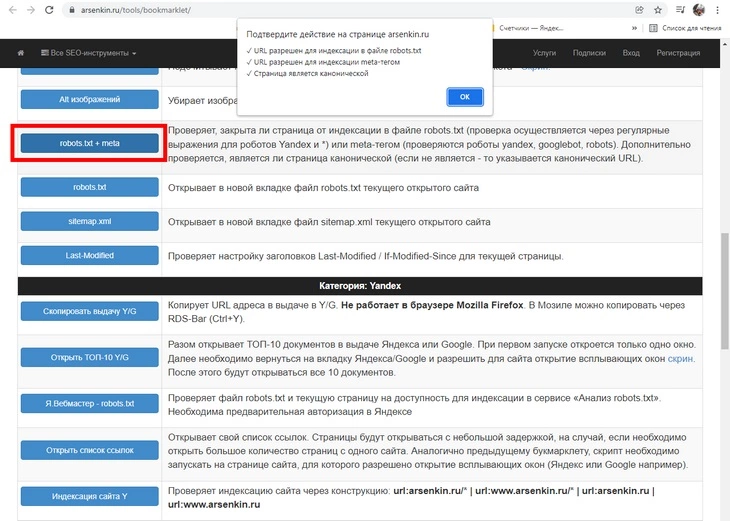
Проверьте файл на наличие ошибок инструментом «Анализ robots.txt». Найти его можно в панели Яндекс Вебмастера, вкладка «Инструменты».
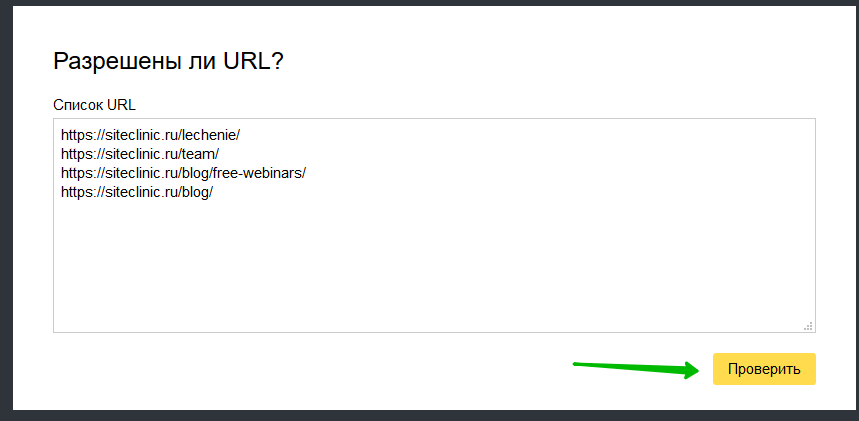
Проверьте основные типы страниц вашего сайта на доступность к индексации.
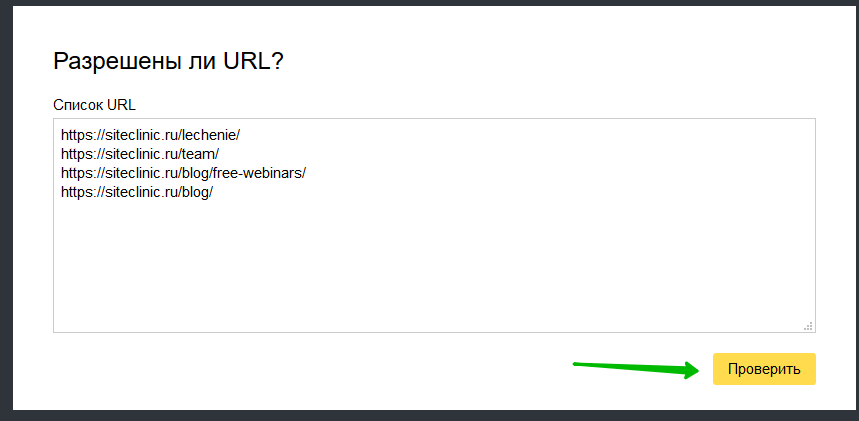
Для этого добавьте в блок «Разрешены ли URL?» интересующие вас адреса страниц и нажмите на кнопку «Проверить».

Рекомендуем использовать этот инструмент при любых корректировках robots.txt.
3. Отсутствие закрывающего тега noindex
Чтобы служебная часть текста не попадала в индекс, в Яндексе предусмотрен тег <noindex>.
Если вы забыли закрыть тег, то от индексации будет закрыт не только служебный текст, но и полезная часть контента.
Чем грозит:
Заключённая в noindex часть текста не будет учитываться при обработке страницы, что может негативно сказаться на её позициях.
Как исправить:
Не стоит злоупотреблять тегом. Алгоритмы Яндекса хорошо отличают служебные страницы от основного контента. Если вы всё-таки используете тег на страницах сайта, то откройте код и убедитесь в следующем:
- число закрывающих тегов noindex соответствует числу открывающих;
- закрывающий тег стоит сразу после конца блока со служебной информацией.
4. Неправильное использование тега noindex
Гораздо чаще встречается ситуация с неправильным использованием тега в целях «оптимизации».
Чтобы сделать больше акцента на контенте страницы, от индексации прячут важные части страницы: шапку сайта с контактной информацией, навигационные блоки, фильтры, информацию о доставке, ссылки на соцсети, отзывы.
Чем грозит:
Ошибка грозит проблемами с ранжированием по продвигаемым запросам.
При оценке страницы оценивается её информативность, насколько полно она отвечает на запросы пользователя. Пряча от Яндекса блоки с дополнительной информацией, вы ухудшаете оценку качества страницы.
Как исправить:
Откройте блоки с важной для пользователей информацией к индексации. Если вы сомневаетесь, нужно ли открывать блок, проведите небольшой эксперимент и сначала откройте блок на нескольких тестовых страницах.
5. Заполнение метаданных и заголовков только для продвигаемых страниц
Подготовить уникальные и релевантные контенту Title и Description нужно не только для продвигаемых страниц, но и для всего сайта. При этом не надо исключать страницы со служебной информацией («Контакты», «О нас», «Доставка» и проч.).
Чем грозит:
- ухудшается общая оценка качества проекта;
- вы теряете дополнительный поисковый трафик, который могли бы приносить неоптимизированные страницы.
Как исправить:
Заполнить Title и Description для всех страниц сайта. Если страниц много, используйте для заполнения шаблоны.
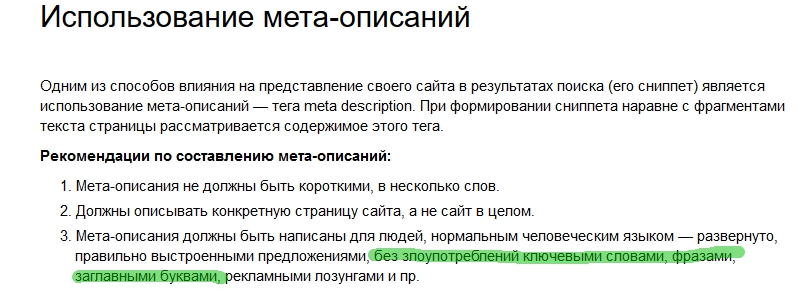
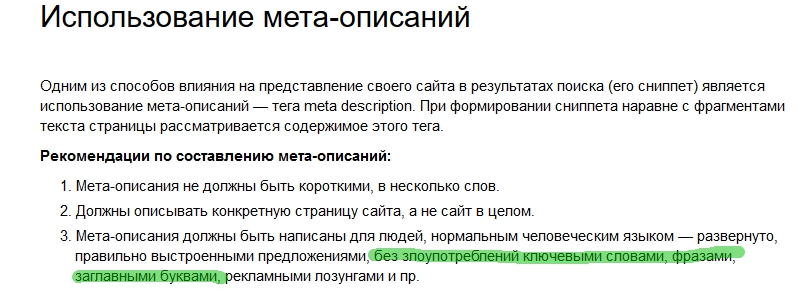
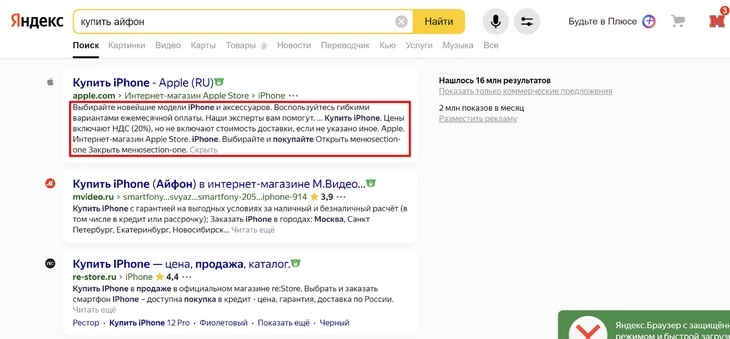
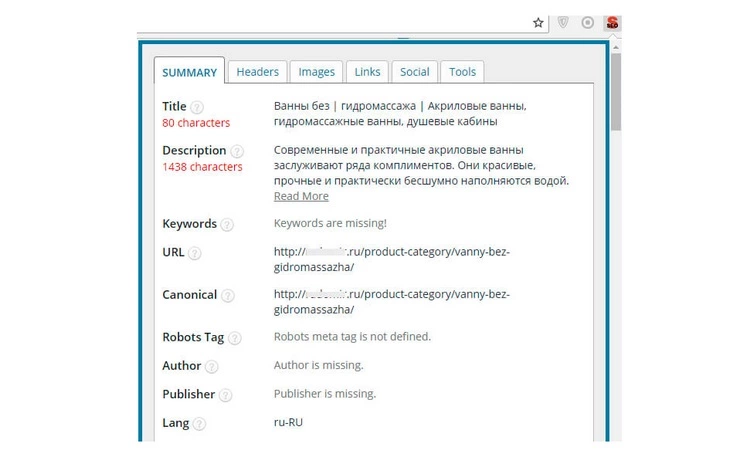
6. Использование заглавных букв в метаданных
Чтобы сделать сниппет страницы более заметным, оптимизаторы иногда используют в метаданных и заголовках заглавные буквы. Если такое написание противоречит правилам русского языка, подобное заполнение может быть расценено как спам.
Подробнее ознакомиться с рекомендациями Яндекса вы можете тут.
Чем грозит:
Страница может быть понижена в поисковой выдаче. Если ошибок на сайте много и есть другие признаки поискового спама, то санкции могут быть применены ко всему сайту.

Как исправить:
Заменить заглавные буквы строчными.
Больше информации о том, что поисковые алгоритмы воспринимают как переоптимизацию, вы получите в нашем блоге:
Как почистить сайт от переоптимизации: видео и текст вебинара
Что делать с переоптимизацией сайта, или Печальный опыт Винни-Пуха
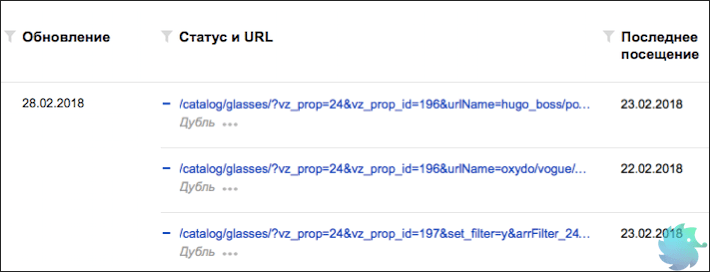
7. Дублирование страниц из-за ошибок в структуре сайта
Такое дублирование чаще встречается на сайтах интернет-магазинов, когда одна и та же товарная карточка находится в разных разделах каталога.
Например:
site.ru/страна/производитель/товарная карточка-25
site.ru/каталог/раздел/товарная карточка-25
Чем грозит:
- ухудшается скорость индексации сайта;
- страницы могут конкурировать в поисковой выдаче, что затрудняет продвижение.
Как исправить:
Возможны три варианта решения:
А) Можно поместить все товарные карточки в одну папку и так уйти от привязки одной карточки к разным разделам сайта. Независимо от того, как пользователь нашёл товар на сайте, он будет попадать на один и тот же адрес товарной карточки.
Пример:
site.ru/товары/товарная карточка-25
Этот вариант подходит для сайтов с большим количеством подкатегорий. Карточки при таком решении не будут уходить на пятый и более уровень вложенности.
Б) Оставить один адрес страницы как основной, а с остальных карточек настроить 301 редирект на основной адрес страницы.
Технически это решит проблему дублирования, но может запутать пользователей, переадресованных из одной категории в другую.
В) Оставить один адрес страницы как основной, а на остальных карточках указать основную страницу как каноническую.
В этом случае пользователя не будет никуда перебрасывать, а сайт избавится от дублей.
8. Дубль на первой странице пагинации
Ещё одна проблема с дублированием, которая часто встречается на сайтах. Основная страница и первая страница пагинации – это одна и та же страница, она должна быть доступна по одному и тому же адресу. Однако разработчики часто не учитывают этого, из-за чего возникают дубли.
Пример дублирования:
site.ru/каталог/раздел/
site.ru/каталог/раздел?page1
Чем грозит:
- расходуется краулинговый бюджет сайта, ухудшается его индексация;
- дубль может мешать продвижению основной страницы.
Как исправить:
- первая ссылка в пагинации должна вести на основную страницу;
- если дубль уже есть, то нужно не только исправить ссылку, но и настроить 301 редирект.
В этой статье мы привели только две распространённые ошибки из-за дублирования страниц. На самом деле ситуаций, когда на сайте могут появляться дубли, гораздо больше, и это тема отдельной статьи. О том, как найти и устранить дубли, можно прочитать в статье об опасности дублей.
9. Ошибка в использовании канонических адресов
Для всех страниц сайта (в независимости от того, нужна она в индексе или нет) адрес самой страницы прописан как канонический. Очень банальная ошибка, но часто встречающаяся. Возникает такая ситуация, когда программист получил задачу прописать канонические адреса, а вот заглянуть в справку Яндекса или Google поленился.
Чем грозит:
Страницы-дубли останутся на сайте, вследствие чего будут ухудшать его индексацию и затруднять продвижение.
Как исправить:
Прочитать рекомендации Яндекса или советы Google и настроить всё правильно.
Рекомендуем также прочесть список распространённых ошибок при настройке канонических адресов, который подготовили специалисты Google.
10. На сайте настроен 302 редирект вместо 301
Чтобы страницы сайта «склеились» корректно, нужно использовать 301 редирект – он показывает, что страница навсегда изменила адрес. Но по умолчанию на сервере часто используется 302 редирект (временная смена адреса).
Чем грозит:
В поисковой выдаче может остаться старая версия страницы. Вы также рискуете потерять параметры старой версии страницы.
Как исправить:
Настроить 301 редирект. О том, как это сделать, можно прочитать в старой, но до сих пор актуальной статье Сергея Кокшарова.
Также отметим: недавно представители Google объявили, что ссылочный вес при использовании 302 редиректа сохраняется.
Яндекс правил пока не менял.
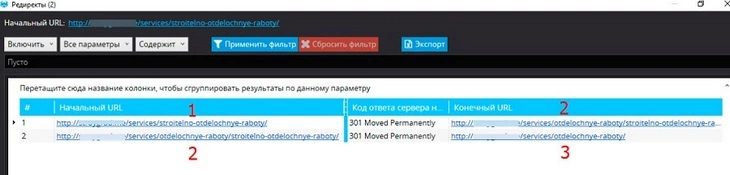
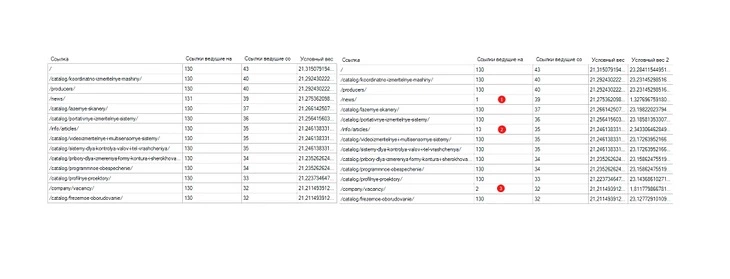
11. Внутренние ссылки на сайте работают через редирект
Поясним на примере. Такая ситуация может возникнуть, когда на всём сайте настроен редирект на версию страницы со слешем на конце, в то время как внутренние ссылки ведут на страницы без слеша. Кликнув по ссылке, вы вначале попадёте на несуществующую страницу без слеша и только потом переадресуетесь на правильный адрес. Пользователи сайта таких промежуточных редиректов обычно не замечают, а вот роботы поисковых систем обращают на это внимание.
Чем грозит:
Подобные редиректы создают лишнюю нагрузку на сервер и съедают часть краулингового бюджета сайта.
Как исправить:
Для исправления ситуации необходимо сделать так, чтобы все внутренние ссылки вели на нужные страницы без дополнительных редиректов.
Ошибка чаще бывает не на всех страницах, а только в одном блоке или разделе. Чтобы найти подобные ссылки, стоит проанализировать сайт полностью. В сети есть много сервисов для автоматического анализа сайта. Подобрать подходящий сервис можно на Netor.ru.
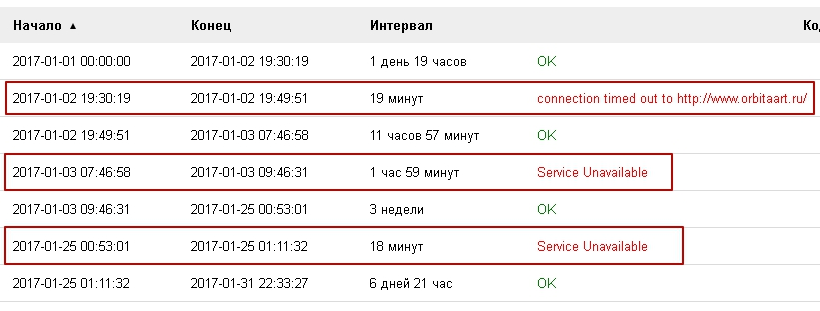
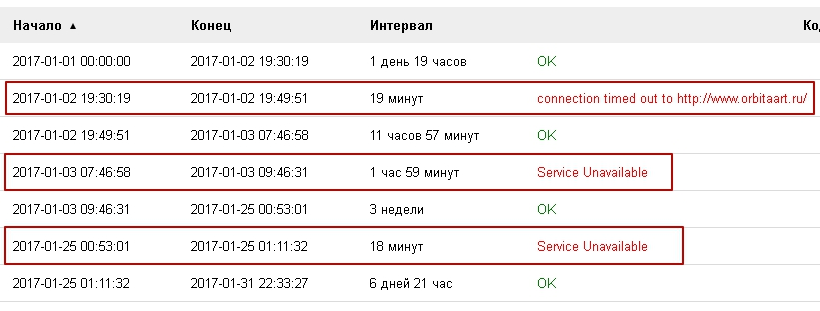
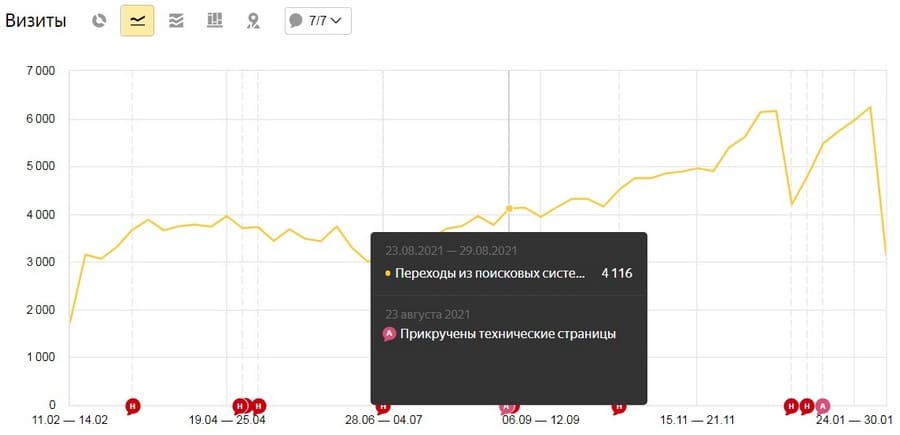
12. Сайт часто недоступен
Проблемы с доступностью сайта бывают практически у всех проектов. Если ваш сайт недоступен раз в месяц в течение 10-30 минут, то это вряд ли помешает его развитию. А вот более частые и продолжительные падения – это повод для беспокойства.
Чем грозит:
Регулярные проблемы с доступностью сайта снижают авторитет проекта с позиции поисковых алгоритмов и могут стать причиной временного выпадения страниц из индекса.
Как исправить:
В первую очередь следует проверить, как часто недоступен сайт. Сделать это можно в отчётах Яндекс Метрики.
Отчёты -> Стандартные отчёты -> Мониторинг -> Результаты проверок

Если вы видите, что проблемы возникают часто, свяжитесь с поддержкой хостинга. Если общение с хостингом не принесло результатов, перейдите на более надёжный хостинг.
13. Отсутствие у сайта Favicon
Favicon сегодня есть у большинства сайтов, но из-за ошибок (удаление файла или ссылки на него из кода) он может пропасть.
![]()
Чем грозит:
Сниппеты без Favicon становятся менее заметными. Уменьшается количество переходов на сайт из поисковой выдачи.
Как исправить:
О настройке Favicon подробно написано в официальной справке Яндекса.
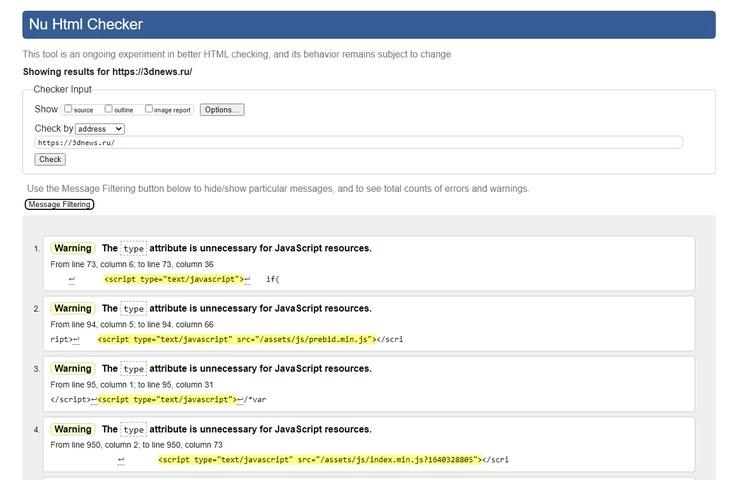
14. Скрипты, стили, служебная информация в коде страниц
Чтобы страницы сайта быстро подгружались, код должен быть максимально лёгким. Все стили, скрипты, служебные файлы должны быть по максимуму вынесены из кода страниц. Но на практике в процессе развития и доработки сайта код обрастает большим количеством мусора. При анализе кода сайта часто можно найти блоки закомментированного кода, который уже не используется.
Чем грозит:
- увеличивается время загрузки страниц;
- уменьшается скорость индексации страниц.
Как исправить:
- проверить, все ли подгружаемые стили и скрипты нужны для работы сайта и отдельных страниц. Бывает так, что функционал, используемый только на одном типе страниц, подгружается на все страницы сайта;
- вынести из кода стили CSS и скрипты;
- удалить или вынести из кода закомментированный код и служебные блоки.
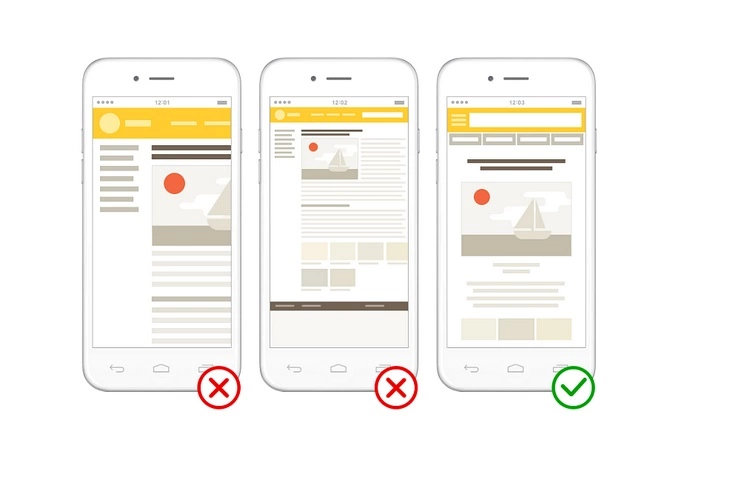
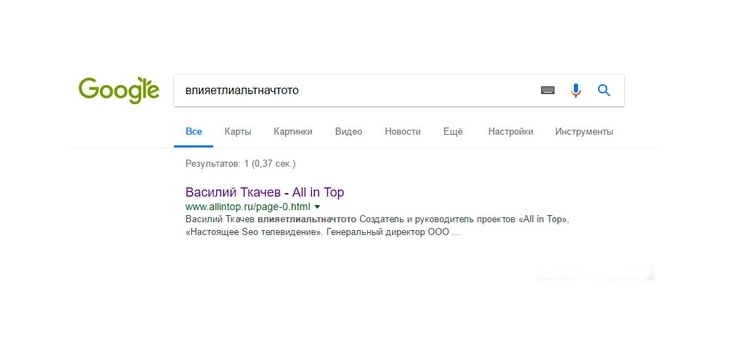
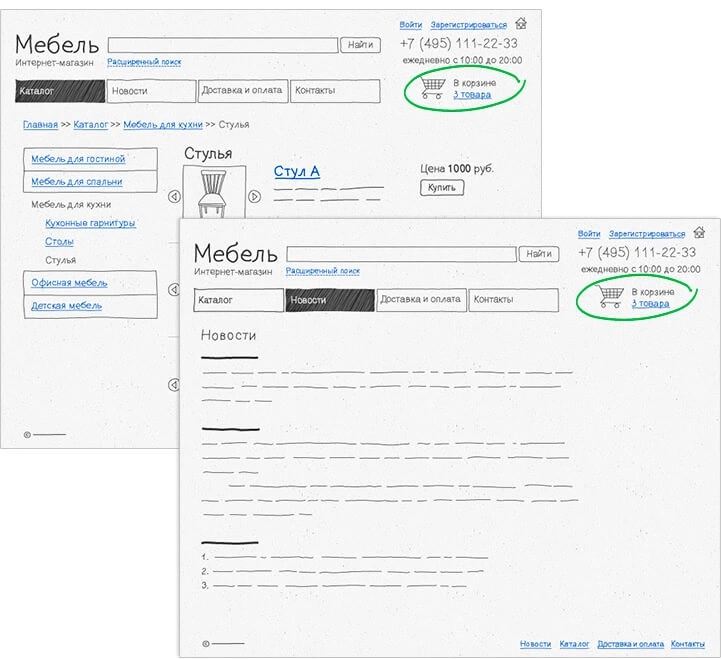
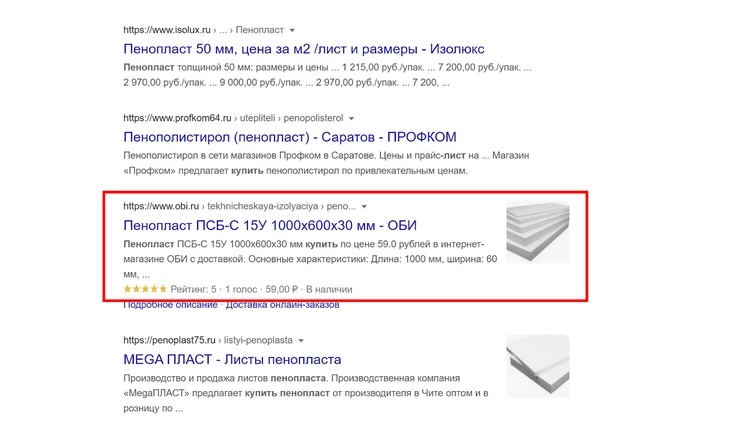
15. Контактная информация в шапке в виде картинок
Для коммерческих сайтов важно, чтобы контактная информация была доступна пользователю, а основные способы связи находились в шапке сайта. При этом нужно учитывать, что поисковые алгоритмы не умеют корректно распознавать текст на картинках. Поэтому вся важная для пользователей информация должна быть размещена в виде текста.
Чем грозит:
Наличие ошибки будет препятствовать росту позиций по коммерческим запросам.
Как исправить:
Переверстать шапку сайта – разместить важную информацию в виде текста.
16. Отсутствие на продвигаемых страницах информации о цене
Указание цены принципиально важно для ранжирования по коммерческим запросам. Одно только добавление цен на страницу может дать значительный скачок в позициях.
Чем грозит:
Отсутствие информации о стоимости товаров или услуг влияет на ранжирование по коммерческим запросам.
Как исправить:
Просмотрите сайты конкурентов в выдаче по интересующим вас запросам. Сделать это можно вручную, а можно воспользоваться специальными сервисами. Например, такой функционал есть у SeoLib.
Если большинство конкурентов указывает цены, то нужно разместить их и на ваших продвигаемых страницах.
Чаще всего встречаются следующие ситуации:
А) Цены не указывают на категорийных страницах и размещают их только на товарных карточках.
Тут всё просто. Если вы планируете продвигать страницы по коммерческим запросам, укажите информацию о стоимости.
Б) Нет информации о ценах на главной странице.
На главной странице можно поместить блок с популярными товарами или новинками. Для сферы услуг это может быть таблица с ценами на наиболее популярные услуги.
В) В некоторых тематиках цены не указывают специально, так как конечная цена зависит от курса валют или ряда дополнительных факторов.
В таких случаях можно указывать:
- цену «От» или базовую цену;
- диапазон цен;
- информацию о том, что окончательную стоимость нужно уточнить у менеджера.
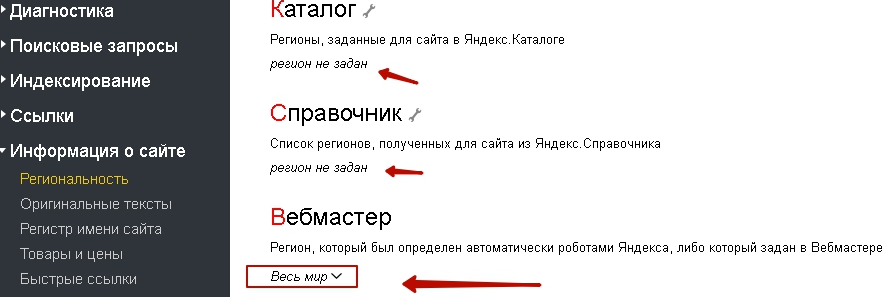
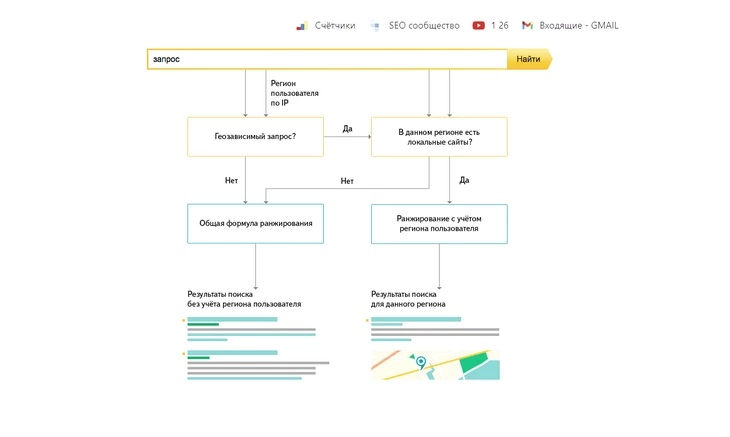
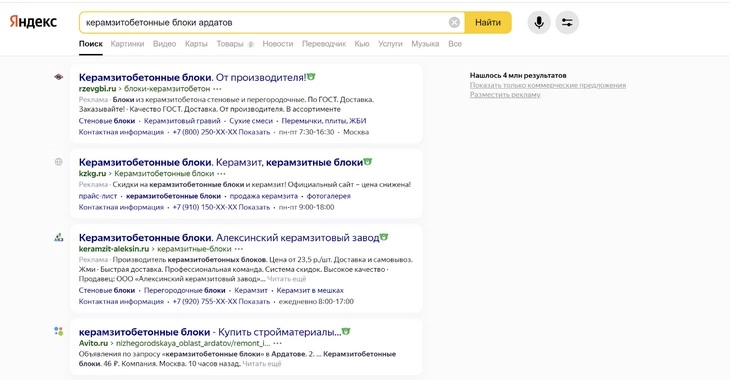
17. Ошибка в выборе региона
Для ранжирования в Яндексе по геозависимым запросам принципиально важно, какой регион присвоен сайту. Если сайту присвоен регион «Иваново» или «Мытищи», то вы уже не сможете конкурировать в выдаче по региону «Москва». Ошибкой будет и присвоение слишком широкого региона, например, «Россия» или «Весь мир». Регион должен быть указан максимально точно.
Чем грозит:
Ошибка грозит отсутствием высоких позиций по конкурентным запросам в нужном регионе.
Для продвижения в Москве по геозависимым запросам сайту должен быть присвоен регион «Москва». В противном случае вы будете проигрывать конкурентам, у которых есть такая привязка.
Как исправить:
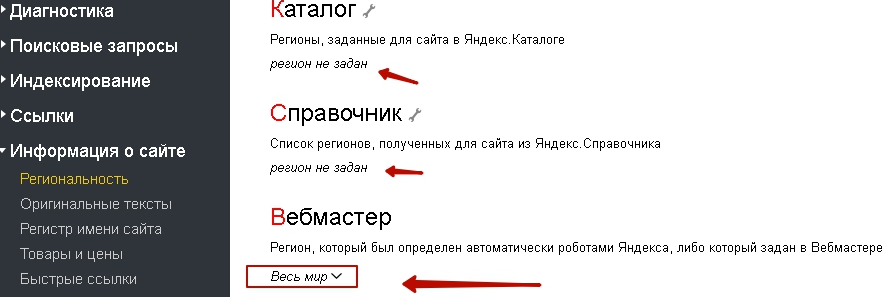
Посмотреть, какой регион присвоен сайту, можно в панели Яндекс Вебмастера, вкладка «Информация о сайте».

Присвоить сайту нужный регион можно таким образом:
- указать привязку в панели Яндекс Вебмастера. Заявка после рассмотрения будет принята или отклонена;
- добавить адрес в Яндекс Справочник. Этим способом можно присвоить сайту много регионов;
- добавить сайт в Яндекс Каталог. После добавления можно присвоить сайту до 7 регионов.
Следует отметить, что сотрудники Яндекса часто проверяют информацию о наличии у компании офиса по указанному адресу. В последнее время к процессу проверки подключены также пользователи сервиса Toloka.
Подробнее о вопросах регионального ранжирования можно узнать в этих статьях:
Региональное продвижение в Яндекс и Google
Особенности регионального ранжирования в Яндексе
18. Ошибка в настройке ответа 404
Если пользователь обращается к несуществующей странице, сервер должен отдать ответ 404. Посетители должны увидеть страницу с сообщением об ошибке и предложением перейти на рабочие страницы сайта.
Чем грозит:
Если на сайте нет юзабильной страницы 404, вы рискуете потерять часть посетителей.
Неправильная настройка ответа 404 грозит сайту появлением в индексе дублей или малополезных страниц.
Как исправить:
Подробные рекомендации по настройке 404 ответа есть у Яндекса и у Google.
19. Ошибки в файле sitemap.xml
Наличие файла sitemap.xml может давать плюс к индексированию новых страниц сайта. Но если редко его обновлять или изначально создать файл с ошибками, то он может стать источником проблем на сайте. Такой файл будет больше вредить, чем помогать развитию. Если вы не можете поддерживать данные в карте сайта в актуальном состоянии, лучше удалите такой файл.
Чем грозит:
- из-за ошибок в файле в индекс могут попадать дубли и малополезные страницы сайта;
- ошибки в карте сайта могут ухудшать скорость индексации.
Как исправить:
- проверить файл на наличие ошибок специальными инструментами Яндекса и Google и устранить выявленные проблемы;
В панели Яндекс Вебмастера: «Анализ файлов Sitemap», вкладка «Инструменты».
В Google Search Console: «Файлы Sitemap», вкладка «Сканирование». - настроить автоматическое обновление файла, если на сайте были добавлены или удалены страницы;
- при настройке файла руководствоваться официальными рекомендациями Яндекса и советами Google.
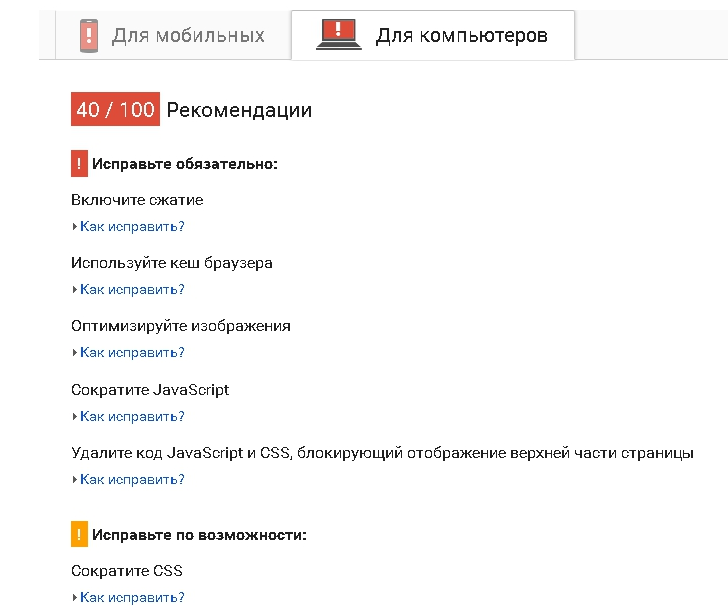
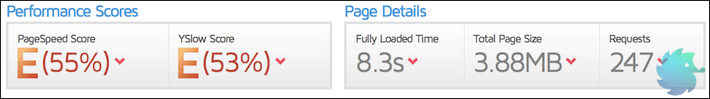
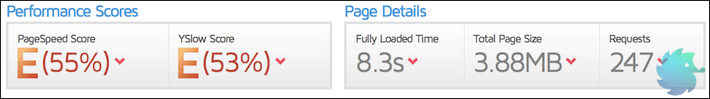
20. Низкая скорость загрузки
Скорость загрузки сайта – тот показатель, на который сегодня нельзя не обращать внимания. Поисковые алгоритмы выше ранжируют проекты с высокой скоростью загрузки и понижают сайты, у которых есть проблемы с этим показателем. От скорости загрузки зависит и поведение посетителя – останется ли он на вашем сайте или уйдёт к конкуренту.
Чем грозит:
- проблемы со скоростью загрузки могут влиять на позиции сайта в поисковой выдаче;
- ухудшаются поведенческие показатели;
- снижается число конверсий.
Как исправить:
В первую очередь необходимо понять, что тормозит скорость загрузки сайта.
Сделать это можно с помощью официального инструмента от разработчиков Google – Page Speed Insights. Сервис не только анализирует скорость загрузки, но и предлагает рекомендации по её улучшению.

Вам важно проверить скорость загрузки не только главной страницы сайта, но и внутренних страниц. Также нужно посмотреть отчёты по скорости загрузки в Яндекс Метрике или Google Analytics. Это позволит комплексно оценить скорость загрузки вашего проекта.
Заключение
Мы искренне надеемся, что перечисленные в статье ошибки помогут в развитии ваших проектов, но в заключение хотим сделать акцент на другом.
Ошибки в процессе внесения изменений на сайт – это нормальный процесс, тут нет ничего страшного. Серьёзные проблемы возникают в том случае, если эти ошибки не были своевременно выявлены и устранены. Но сегодня у вебмастеров есть отличные инструменты для нахождения ошибок и проблем на своём сайте – это панели Яндекс Вебмастер и Google Search Console.
Почти все сайты, владельцы которых обращаются к нам за помощью, добавлены в эти панели. Но пользуются ли этими панелями хозяева проектов? На практике мы видим, что как минимум у половины проектов в панелях висят сообщения об ошибках, на которые месяцами не обращают внимания.
Настоятельно рекомендуем регулярно (минимум раз в 2 недели) мониторить панели на предмет сообщений о проблемах на сайте.
Если ошибок на вашем сайте слишком много или вы не знаете, как правильно работать с проектом, обратитесь к нам. Мы проведём SEO-аудит сайта и расскажем, как вывести ваш проект в ТОП.
Еще по теме:
- Что делать с рекламой на сайте, или Чиним двигатель торговли
- Что такое LSI-ключи, как их найти и внедрить на сайт
- 6 функций Key Collector, которые заменят платные инструменты
- «Бессылочный» аудит сайта — готов ли Ваш магазин к отключению ссылочного ранжирования?
- Идеальная товарная карточка: как привлечь максимальное количество пользователей из органики и смотивировать их купить продукт
Мы не раз сталкивались с ситуациями, когда сайты были пессимизированы поисковой системой за переизбыток рекламы. Допустима ли реклама на сайте, где и в каких количествах ее лучше…
В этой статье речь пойдёт о том, что такое LSI, как и где искать LSI-запросы, как внедрить на сайт, и каких результатов можно достичь с…
Определение конкурентов при помощи функции SERP Кластеризация запросов при помощи функции «Анализ групп» в Key Collector Определение конкурентности запросов при помощи функции KEI Сбор поисковых…
Несколько дней назад, во время своего выступления на IBC Russia 2013, руководитель отдела веб-поиска Яндекса Александр Садовский шокировал всех оптимизаторов: в начале следующего года коммерческие…
Многие коммерческие сайты пренебрегают важностью оптимизации карточек товара. В особенности если в ассортименте интернет-магазина более тысячи товаров. Заполнять карточку товара нужно не только чтобы занять…

SEO-аналитик
Специализируюсь на продвижении коммерческих сайтов. Разрабатываю стратегии для интернет-магазинов и агрегаторов. Умею выжимать максимум трафика в любой тематике.
Руковожу SEO-процессами внутренних проектов SiteClinic. Обучаю молодых специалистов команды.
Любимая цитата: Хорошо смеётся тот, кто смеётся из ТОПа
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
В этой статье мы собрали и описали ошибки, с которыми на практике столкнулись наши специалисты, разбирая заявки, поступившие в SiteСlinic в прошлом году. Эта статья не ориентирована на продвинутых SEO-специалистов, а вот начинающие оптимизаторы могут найти в ней тот «камень», который тормозит развитие их проектов.
1. Тестовая версия сайта не закрыта от индексации
Разработчики часто создают копии сайта, на которых тестируют изменения. У многих проектов после редизайна сохраняется старая версия, которая была использована во время переноса контента. Такие служебные копии сайта обычно закрывают от индексации в файле robots.txt, но из-за ошибок (удаление robots или запрет на индексацию) копии могут попасть в индекс.
Чем грозит:
Страницы тестовой версии могут посчитаться дублями продвигаемых страниц и потому стать причиной ухудшения позиций.
Тестовый сайт может быть признан основным зеркалом (бывает и такое, случай из практики).
Как исправить:
Все разработчики понимают, что служебные версии сайта нужно запрещать к индексации. Но присутствует человеческий фактор, который невозможно исключить полностью. Чтобы снизить риск ошибки, рекомендуем не только запрещать индексацию тестовой версии, но и делать её доступной по паролю. Это поможет снизить риски того, что копия попадёт в индекс.
2. Ошибочное использование атрибута Disallow в robots.txt
При исключении из индекса служебных страниц и страниц-дублей можно легко ошибиться и удалить нужные страницы или целые разделы.
Чем грозит:
Из индекса пропадут полезные страницы вместе с позициями и трафиком.
Одной неправильно прописанной директивой в этом файле вы легко можете запретить весь сайт к индексации.
Как исправить:
Проверьте файл на наличие ошибок инструментом «Анализ robots.txt». Найти его можно в панели Яндекс Вебмастера, вкладка «Инструменты».
Проверьте основные типы страниц вашего сайта на доступность к индексации.
Для этого добавьте в блок «Разрешены ли URL?» интересующие вас адреса страниц и нажмите на кнопку «Проверить».

Рекомендуем использовать этот инструмент при любых корректировках robots.txt.
3. Отсутствие закрывающего тега noindex
Чтобы служебная часть текста не попадала в индекс, в Яндексе предусмотрен тег <noindex>.
Если вы забыли закрыть тег, то от индексации будет закрыт не только служебный текст, но и полезная часть контента.
Чем грозит:
Заключённая в noindex часть текста не будет учитываться при обработке страницы, что может негативно сказаться на её позициях.
Как исправить:
Не стоит злоупотреблять тегом. Алгоритмы Яндекса хорошо отличают служебные страницы от основного контента. Если вы всё-таки используете тег на страницах сайта, то откройте код и убедитесь в следующем:
- число закрывающих тегов noindex соответствует числу открывающих;
- закрывающий тег стоит сразу после конца блока со служебной информацией.
4. Неправильное использование тега noindex
Гораздо чаще встречается ситуация с неправильным использованием тега в целях «оптимизации».
Чтобы сделать больше акцента на контенте страницы, от индексации прячут важные части страницы: шапку сайта с контактной информацией, навигационные блоки, фильтры, информацию о доставке, ссылки на соцсети, отзывы.
Чем грозит:
Ошибка грозит проблемами с ранжированием по продвигаемым запросам.
При оценке страницы оценивается её информативность, насколько полно она отвечает на запросы пользователя. Пряча от Яндекса блоки с дополнительной информацией, вы ухудшаете оценку качества страницы.
Как исправить:
Откройте блоки с важной для пользователей информацией к индексации. Если вы сомневаетесь, нужно ли открывать блок, проведите небольшой эксперимент и сначала откройте блок на нескольких тестовых страницах.
5. Заполнение метаданных и заголовков только для продвигаемых страниц
Подготовить уникальные и релевантные контенту Title и Description нужно не только для продвигаемых страниц, но и для всего сайта. При этом не надо исключать страницы со служебной информацией («Контакты», «О нас», «Доставка» и проч.).
Чем грозит:
- ухудшается общая оценка качества проекта;
- вы теряете дополнительный поисковый трафик, который могли бы приносить неоптимизированные страницы.
Как исправить:
Заполнить Title и Description для всех страниц сайта. Если страниц много, используйте для заполнения шаблоны.
6. Использование заглавных букв в метаданных
Чтобы сделать сниппет страницы более заметным, оптимизаторы иногда используют в метаданных и заголовках заглавные буквы. Если такое написание противоречит правилам русского языка, подобное заполнение может быть расценено как спам.
Подробнее ознакомиться с рекомендациями Яндекса вы можете тут.
Чем грозит:
Страница может быть понижена в поисковой выдаче. Если ошибок на сайте много и есть другие признаки поискового спама, то санкции могут быть применены ко всему сайту.

Как исправить:
Заменить заглавные буквы строчными.
Больше информации о том, что поисковые алгоритмы воспринимают как переоптимизацию, вы получите в нашем блоге:
Как почистить сайт от переоптимизации: видео и текст вебинара
Что делать с переоптимизацией сайта, или Печальный опыт Винни-Пуха
7. Дублирование страниц из-за ошибок в структуре сайта
Такое дублирование чаще встречается на сайтах интернет-магазинов, когда одна и та же товарная карточка находится в разных разделах каталога.
Например:
site.ru/страна/производитель/товарная карточка-25
site.ru/каталог/раздел/товарная карточка-25
Чем грозит:
- ухудшается скорость индексации сайта;
- страницы могут конкурировать в поисковой выдаче, что затрудняет продвижение.
Как исправить:
Возможны три варианта решения:
А) Можно поместить все товарные карточки в одну папку и так уйти от привязки одной карточки к разным разделам сайта. Независимо от того, как пользователь нашёл товар на сайте, он будет попадать на один и тот же адрес товарной карточки.
Пример:
site.ru/товары/товарная карточка-25
Этот вариант подходит для сайтов с большим количеством подкатегорий. Карточки при таком решении не будут уходить на пятый и более уровень вложенности.
Б) Оставить один адрес страницы как основной, а с остальных карточек настроить 301 редирект на основной адрес страницы.
Технически это решит проблему дублирования, но может запутать пользователей, переадресованных из одной категории в другую.
В) Оставить один адрес страницы как основной, а на остальных карточках указать основную страницу как каноническую.
В этом случае пользователя не будет никуда перебрасывать, а сайт избавится от дублей.
8. Дубль на первой странице пагинации
Ещё одна проблема с дублированием, которая часто встречается на сайтах. Основная страница и первая страница пагинации – это одна и та же страница, она должна быть доступна по одному и тому же адресу. Однако разработчики часто не учитывают этого, из-за чего возникают дубли.
Пример дублирования:
site.ru/каталог/раздел/
site.ru/каталог/раздел?page1
Чем грозит:
- расходуется краулинговый бюджет сайта, ухудшается его индексация;
- дубль может мешать продвижению основной страницы.
Как исправить:
- первая ссылка в пагинации должна вести на основную страницу;
- если дубль уже есть, то нужно не только исправить ссылку, но и настроить 301 редирект.
В этой статье мы привели только две распространённые ошибки из-за дублирования страниц. На самом деле ситуаций, когда на сайте могут появляться дубли, гораздо больше, и это тема отдельной статьи. О том, как найти и устранить дубли, можно прочитать в статье об опасности дублей.
9. Ошибка в использовании канонических адресов
Для всех страниц сайта (в независимости от того, нужна она в индексе или нет) адрес самой страницы прописан как канонический. Очень банальная ошибка, но часто встречающаяся. Возникает такая ситуация, когда программист получил задачу прописать канонические адреса, а вот заглянуть в справку Яндекса или Google поленился.
Чем грозит:
Страницы-дубли останутся на сайте, вследствие чего будут ухудшать его индексацию и затруднять продвижение.
Как исправить:
Прочитать рекомендации Яндекса или советы Google и настроить всё правильно.
Рекомендуем также прочесть список распространённых ошибок при настройке канонических адресов, который подготовили специалисты Google.
10. На сайте настроен 302 редирект вместо 301
Чтобы страницы сайта «склеились» корректно, нужно использовать 301 редирект – он показывает, что страница навсегда изменила адрес. Но по умолчанию на сервере часто используется 302 редирект (временная смена адреса).
Чем грозит:
В поисковой выдаче может остаться старая версия страницы. Вы также рискуете потерять параметры старой версии страницы.
Как исправить:
Настроить 301 редирект. О том, как это сделать, можно прочитать в старой, но до сих пор актуальной статье Сергея Кокшарова.
Также отметим: недавно представители Google объявили, что ссылочный вес при использовании 302 редиректа сохраняется.
Яндекс правил пока не менял.
11. Внутренние ссылки на сайте работают через редирект
Поясним на примере. Такая ситуация может возникнуть, когда на всём сайте настроен редирект на версию страницы со слешем на конце, в то время как внутренние ссылки ведут на страницы без слеша. Кликнув по ссылке, вы вначале попадёте на несуществующую страницу без слеша и только потом переадресуетесь на правильный адрес. Пользователи сайта таких промежуточных редиректов обычно не замечают, а вот роботы поисковых систем обращают на это внимание.
Чем грозит:
Подобные редиректы создают лишнюю нагрузку на сервер и съедают часть краулингового бюджета сайта.
Как исправить:
Для исправления ситуации необходимо сделать так, чтобы все внутренние ссылки вели на нужные страницы без дополнительных редиректов.
Ошибка чаще бывает не на всех страницах, а только в одном блоке или разделе. Чтобы найти подобные ссылки, стоит проанализировать сайт полностью. В сети есть много сервисов для автоматического анализа сайта. Подобрать подходящий сервис можно на Netor.ru.
12. Сайт часто недоступен
Проблемы с доступностью сайта бывают практически у всех проектов. Если ваш сайт недоступен раз в месяц в течение 10-30 минут, то это вряд ли помешает его развитию. А вот более частые и продолжительные падения – это повод для беспокойства.
Чем грозит:
Регулярные проблемы с доступностью сайта снижают авторитет проекта с позиции поисковых алгоритмов и могут стать причиной временного выпадения страниц из индекса.
Как исправить:
В первую очередь следует проверить, как часто недоступен сайт. Сделать это можно в отчётах Яндекс Метрики.
Отчёты -> Стандартные отчёты -> Мониторинг -> Результаты проверок

Если вы видите, что проблемы возникают часто, свяжитесь с поддержкой хостинга. Если общение с хостингом не принесло результатов, перейдите на более надёжный хостинг.
13. Отсутствие у сайта Favicon
Favicon сегодня есть у большинства сайтов, но из-за ошибок (удаление файла или ссылки на него из кода) он может пропасть.
![]()
Чем грозит:
Сниппеты без Favicon становятся менее заметными. Уменьшается количество переходов на сайт из поисковой выдачи.
Как исправить:
О настройке Favicon подробно написано в официальной справке Яндекса.
14. Скрипты, стили, служебная информация в коде страниц
Чтобы страницы сайта быстро подгружались, код должен быть максимально лёгким. Все стили, скрипты, служебные файлы должны быть по максимуму вынесены из кода страниц. Но на практике в процессе развития и доработки сайта код обрастает большим количеством мусора. При анализе кода сайта часто можно найти блоки закомментированного кода, который уже не используется.
Чем грозит:
- увеличивается время загрузки страниц;
- уменьшается скорость индексации страниц.
Как исправить:
- проверить, все ли подгружаемые стили и скрипты нужны для работы сайта и отдельных страниц. Бывает так, что функционал, используемый только на одном типе страниц, подгружается на все страницы сайта;
- вынести из кода стили CSS и скрипты;
- удалить или вынести из кода закомментированный код и служебные блоки.
15. Контактная информация в шапке в виде картинок
Для коммерческих сайтов важно, чтобы контактная информация была доступна пользователю, а основные способы связи находились в шапке сайта. При этом нужно учитывать, что поисковые алгоритмы не умеют корректно распознавать текст на картинках. Поэтому вся важная для пользователей информация должна быть размещена в виде текста.
Чем грозит:
Наличие ошибки будет препятствовать росту позиций по коммерческим запросам.
Как исправить:
Переверстать шапку сайта – разместить важную информацию в виде текста.
16. Отсутствие на продвигаемых страницах информации о цене
Указание цены принципиально важно для ранжирования по коммерческим запросам. Одно только добавление цен на страницу может дать значительный скачок в позициях.
Чем грозит:
Отсутствие информации о стоимости товаров или услуг влияет на ранжирование по коммерческим запросам.
Как исправить:
Просмотрите сайты конкурентов в выдаче по интересующим вас запросам. Сделать это можно вручную, а можно воспользоваться специальными сервисами. Например, такой функционал есть у SeoLib.
Если большинство конкурентов указывает цены, то нужно разместить их и на ваших продвигаемых страницах.
Чаще всего встречаются следующие ситуации:
А) Цены не указывают на категорийных страницах и размещают их только на товарных карточках.
Тут всё просто. Если вы планируете продвигать страницы по коммерческим запросам, укажите информацию о стоимости.
Б) Нет информации о ценах на главной странице.
На главной странице можно поместить блок с популярными товарами или новинками. Для сферы услуг это может быть таблица с ценами на наиболее популярные услуги.
В) В некоторых тематиках цены не указывают специально, так как конечная цена зависит от курса валют или ряда дополнительных факторов.
В таких случаях можно указывать:
- цену «От» или базовую цену;
- диапазон цен;
- информацию о том, что окончательную стоимость нужно уточнить у менеджера.
17. Ошибка в выборе региона
Для ранжирования в Яндексе по геозависимым запросам принципиально важно, какой регион присвоен сайту. Если сайту присвоен регион «Иваново» или «Мытищи», то вы уже не сможете конкурировать в выдаче по региону «Москва». Ошибкой будет и присвоение слишком широкого региона, например, «Россия» или «Весь мир». Регион должен быть указан максимально точно.
Чем грозит:
Ошибка грозит отсутствием высоких позиций по конкурентным запросам в нужном регионе.
Для продвижения в Москве по геозависимым запросам сайту должен быть присвоен регион «Москва». В противном случае вы будете проигрывать конкурентам, у которых есть такая привязка.
Как исправить:
Посмотреть, какой регион присвоен сайту, можно в панели Яндекс Вебмастера, вкладка «Информация о сайте».

Присвоить сайту нужный регион можно таким образом:
- указать привязку в панели Яндекс Вебмастера. Заявка после рассмотрения будет принята или отклонена;
- добавить адрес в Яндекс Справочник. Этим способом можно присвоить сайту много регионов;
- добавить сайт в Яндекс Каталог. После добавления можно присвоить сайту до 7 регионов.
Следует отметить, что сотрудники Яндекса часто проверяют информацию о наличии у компании офиса по указанному адресу. В последнее время к процессу проверки подключены также пользователи сервиса Toloka.
Подробнее о вопросах регионального ранжирования можно узнать в этих статьях:
Региональное продвижение в Яндекс и Google
Особенности регионального ранжирования в Яндексе
18. Ошибка в настройке ответа 404
Если пользователь обращается к несуществующей странице, сервер должен отдать ответ 404. Посетители должны увидеть страницу с сообщением об ошибке и предложением перейти на рабочие страницы сайта.
Чем грозит:
Если на сайте нет юзабильной страницы 404, вы рискуете потерять часть посетителей.
Неправильная настройка ответа 404 грозит сайту появлением в индексе дублей или малополезных страниц.
Как исправить:
Подробные рекомендации по настройке 404 ответа есть у Яндекса и у Google.
19. Ошибки в файле sitemap.xml
Наличие файла sitemap.xml может давать плюс к индексированию новых страниц сайта. Но если редко его обновлять или изначально создать файл с ошибками, то он может стать источником проблем на сайте. Такой файл будет больше вредить, чем помогать развитию. Если вы не можете поддерживать данные в карте сайта в актуальном состоянии, лучше удалите такой файл.
Чем грозит:
- из-за ошибок в файле в индекс могут попадать дубли и малополезные страницы сайта;
- ошибки в карте сайта могут ухудшать скорость индексации.
Как исправить:
- проверить файл на наличие ошибок специальными инструментами Яндекса и Google и устранить выявленные проблемы;
В панели Яндекс Вебмастера: «Анализ файлов Sitemap», вкладка «Инструменты».
В Google Search Console: «Файлы Sitemap», вкладка «Сканирование». - настроить автоматическое обновление файла, если на сайте были добавлены или удалены страницы;
- при настройке файла руководствоваться официальными рекомендациями Яндекса и советами Google.
20. Низкая скорость загрузки
Скорость загрузки сайта – тот показатель, на который сегодня нельзя не обращать внимания. Поисковые алгоритмы выше ранжируют проекты с высокой скоростью загрузки и понижают сайты, у которых есть проблемы с этим показателем. От скорости загрузки зависит и поведение посетителя – останется ли он на вашем сайте или уйдёт к конкуренту.
Чем грозит:
- проблемы со скоростью загрузки могут влиять на позиции сайта в поисковой выдаче;
- ухудшаются поведенческие показатели;
- снижается число конверсий.
Как исправить:
В первую очередь необходимо понять, что тормозит скорость загрузки сайта.
Сделать это можно с помощью официального инструмента от разработчиков Google – Page Speed Insights. Сервис не только анализирует скорость загрузки, но и предлагает рекомендации по её улучшению.

Вам важно проверить скорость загрузки не только главной страницы сайта, но и внутренних страниц. Также нужно посмотреть отчёты по скорости загрузки в Яндекс Метрике или Google Analytics. Это позволит комплексно оценить скорость загрузки вашего проекта.
Заключение
Мы искренне надеемся, что перечисленные в статье ошибки помогут в развитии ваших проектов, но в заключение хотим сделать акцент на другом.
Ошибки в процессе внесения изменений на сайт – это нормальный процесс, тут нет ничего страшного. Серьёзные проблемы возникают в том случае, если эти ошибки не были своевременно выявлены и устранены. Но сегодня у вебмастеров есть отличные инструменты для нахождения ошибок и проблем на своём сайте – это панели Яндекс Вебмастер и Google Search Console.
Почти все сайты, владельцы которых обращаются к нам за помощью, добавлены в эти панели. Но пользуются ли этими панелями хозяева проектов? На практике мы видим, что как минимум у половины проектов в панелях висят сообщения об ошибках, на которые месяцами не обращают внимания.
Настоятельно рекомендуем регулярно (минимум раз в 2 недели) мониторить панели на предмет сообщений о проблемах на сайте.
Если ошибок на вашем сайте слишком много или вы не знаете, как правильно работать с проектом, обратитесь к нам. Мы проведём SEO-аудит сайта и расскажем, как вывести ваш проект в ТОП.
Еще по теме:
- Написание текстов на сайт и их последующая оптимизация для эффективного продвижения
- Что такое LSI-ключи, как их найти и внедрить на сайт
- Влияние уникальности контента на ранжирование и её важность для SEO
- Атрибуты Alt и Title для картинок. Ответы на популярные вопросы
- Обновление Google – «Speed Update». Какие метрики помогут улучшить скорость загрузки сайта
Продолжаем публикацию обзоров он-лайн обучения в мастер-группе All in Top. На первом занятии мы научились правильно составлять семантическое ядро на основе анализа сайтов-конкурентов. В этом…
В этой статье речь пойдёт о том, что такое LSI, как и где искать LSI-запросы, как внедрить на сайт, и каких результатов можно достичь с…
Что такое уникальность контента Уникальный текст Уникальные изображения Уникальный дизайн Сервисы для проверки уникальности текста Как влияет уникальность контента на продвижение в разных ПС? Почему…
1. Что такое атрибут Alt? 2. Как правильно заполнить атрибут Alt для картинок 3. Зачем нужен атрибут Title? 4. Ответы на популярные вопросы по Alt…
Chrome User Experience Report First Paint и First Contentful Paint First Meaningful Paint (FMP) и Hero Element Timing Time to Interactive. Long Tasks Сервис Google…

SEO-аналитик
Специализируюсь на продвижении коммерческих сайтов. Разрабатываю стратегии для интернет-магазинов и агрегаторов. Умею выжимать максимум трафика в любой тематике.
Руковожу SEO-процессами внутренних проектов SiteClinic. Обучаю молодых специалистов команды.
Любимая цитата: Хорошо смеётся тот, кто смеётся из ТОПа
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
- Опубликовано:18.09.2015
- Комментарии:
3 Комментария - Рубрика:
SEO для начинающих - Просмотров: 7 359

Внутренняя оптимизация сайта – это действия, направленные на изменение содержимого сайта, структуры, дизайна, кода, настроек для лучшей индексации и ранжирования сайта в результатах поиска. Перед внутренней оптимизацией сайта необходимо провести работы с семантическим ядром сайта. Семантическое ядро сайта – это список запросов, по которым продвигается сайт.
Если вы решили самостоятельно провести оптимизацию сайта, данная статья поможет избежать типичных ошибок.
Рассмотрим основные ошибки в работе с семантическим ядром:
- Преобладание высоко- частотных запросов. Основной трафик на сайт, как правило, приносят низко- частотные запросы. Поэтому исключение этих запросов из семантического ядра приведет к снижению результатов от внутренней оптимизации.
- Малое разнообразие запросов. Необходимо добавлять в семантическое ядро сезонные запросы, прорабатывать основные информационные запросы в тематике и т.д.
- Продвижение малого числа страниц на сайте. Приходилось встречаться с ситуациями, когда на сайте продвигалась только главная страница, а другие страницы – не продвигались. Оптимально продвигать все страницы на сайте, на которые можно получить трафик из поисковых систем.
- Слишком много ВЧ-запросов на одной странице. Оптимально размещать 1-2 ВЧ-запроса на страницу. Размещение большего числа ВЧ-запросов может затруднить оптимизацию страницы и снизить результаты от продвижения.
После разработки семантического ядра проводится группировка запросов. В рамках группировки определяется, какие страницы и по каким запросам будут продвигаться в поисковых системах. На основе группировки проводится дальнейшая внутренняя оптимизация сайта – работы со структурой, текстами и т.д.
Особенности оптимизации структуры сайта
- Глубина вложенности страниц. Структура сайта должна быть понятной и четкой. Желательно, чтобы на сайте все страницы находились не дальше 3 кликов от главной. На практике бывает сложно реализовать данное правило, поэтому при большом числе страниц рекомендуется создавать карту сайта и внедрять модули для более глубокой индексации сайта.
- Распределение внутренних ссылок. Страницы, которые продвигаются по более конкурентным запросам, должны получать больше входящих внутренних ссылок, чем страницы, которые продвигаются по менее конкурентным запросам. Для проектирования внутренней перелинковки можно использовать инструменты для создания mind-map.
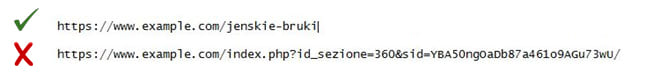
- ЧПУ-адреса страниц. ЧПУ – это аббревиатура от «человеку понятный URL», где URL – это адрес страницы сайта. Желательно, чтобы в адресах страниц были ключевые слова, по которым эти страницы продвигаются. Структура адресов должна отражать структуру сайта.
- Карта сайта (Sitemap). Наличие карты сайта необходимо крупным сайтам. Если на вашем проекте 50-100 страниц, карту сайта можно не делать. Если ваш сайт часто обновляется, в карту стоит добавлять только новые страницы, а не все подряд.
- Битые ссылки и дубли. Старайтесь избегать наличия битых ссылок и дублей страниц. Битые ссылки – это ссылки, ведущие на несуществующую страницу. Ошибки внутренней оптимизации, связанные с дублями, могут привести к наложению фильтров в Яндексе или санкций в Google.
- Переадресация. Если вы меняете адрес страницы, делайте 301 редирект со старого адреса на новый. Это позволит передать «вес» по ссылкам со старого адреса новой странице.
Типичные ошибки при оптимизации текстов, картинок
Контент – это информационное наполнение сайта. Он включает в себя текст, картинки, видео, различные таблицы, графики, анимации и др.
Ошибки при работе с текстом
- Частой ошибкой в оптимизации текста сайта является превышение плотности ключевых слов. По общему правилу, она не должна превышать 5%. При этом ключевые слова не должны концентрироваться только в одной части текста. Определить плотность можно при помощи сервисов проверки плотности ключевых слов.
- Оптимальный объем текста на странице – от 1000 символов. Слишком малый объем текста может увеличить риски выпадения страницы из индекса.
- Уникальность текста – один из самых важных факторов. Проверить уникальность можно при помощи сервисов проверки на уникальность. Необходимо стремиться к 100% уникальности всех текстов. Перед добавлением текстов на сайт добавляйте их в сервис «Оригинальные тексты» в Яндекс.Вебмастер. Это позволит закрепить за вами авторство в случае копирования контента другими сайтами.
- Качество текстов. В грамотно оптимизированных текстах не должно быть мешанины из ключевых слов. Они должны быть красиво оформлены, легко читаться, включать фотографии, таблицы, списки для упрощения восприятия информации.
Ошибки при работе с картинками
- Отсутствие картинок нельзя назвать ошибкой, но их наличие скажется положительно на уровне внутренней оптимизации текстов. Наличие картинок критично для проектов, тематика которых предполагает большой трафик из поиска по картинкам.
- Типичной ошибкой при работе с картинками является отсутствие описания в ALT-теге. Туда необходимо добавлять ключевые слова, по которым вы хотите вывести картинку в поиске по картинкам.
- Описание в ALT-теге должно соответствовать содержанию картинки. Несоответствие является ошибкой.
- Ошибка – размещать неуникальные картинки или картинки низкого разрешения. Чтобы улучшить оптимизацию сайта, необходимо добавлять уникальные (сделанные самостоятельно) фотографии в хорошем качестве.
Ошибки в коде
Наибольшее количество ошибок при внутренней оптимизации сайта связано именно с кодом и мета-тегами. Код должен быть максимально простым и понятным, JS-скрипты и CSS-стили должны быть вынесены в отдельный файл.
Типичные ошибки в коде:
- используется более одного тега H1;
- неправильный порядок в заголовках, например, H2, H1, H3;
- чрезмерное количество ключевых слов в H1 и TITLE;
- чрезмерное использование тегов B, STRONG;
- код закрывает часть содержания страницы (если это сделано не специально).
Резюме
Если Вы занимаетесь оптимизацией сайта самостоятельно, то помните основные правила оптимизации: правильная структура сайта, отсутствие длинных и переоптимизированных заголовков, уникальный и грамотно оформленный контент с картинками, чистый код на сайте с правильно прописанными тегами. Выполнение данных правил позволит вашему сайту занять более высокие позиции в поиске и обогнать конкурентов.
Полезные статьи по теме:
- Какой длины должен быть Title в Яндексе? Эксперимент 2017 года.
1. Оптимизация нескольких страниц.
Если сайт содержит большой объем информации и только некоторые страницы правильно оптимизированы, вы будете терять трафик. Часто на сайтах оптимизируется только главная страница, а остальные просто наполняются контентом без популярных запросов. В результате площадка плохо ранжируется, в поиске отображается только главная страница, поэтому вы получаете минимум трафика. Необходимо продвигать и оптимизировать все страницы.
2. Преобладание высокочастотных запросов.
В семантическом ядре (СЯ) должны быть не только высокочастотники (ВЧ), но и средне, а также низкочастотные запросы. Это обеспечит привлечение целевого трафика в большом объеме. Нельзя продвигать сайт только ВЧ-запросами. Исключением являются лендинги и одностраничники.
3. Малое количество запросов.
Оптимизация сайта должна производиться под такое количество ключевых слов, которое превышает количество страниц. Следует подбирать запросы разного типа, чтобы привлекать как можно больше заинтересованных посетителей.
4. Перебор с запросами на странице.
Использование слишком большого количества ВЧ-запросов на одной странице — ошибка SEO-оптимизации. Она приводит к снижению качества продвижения сайта. Оптимально включать в текст 1−2 высокочастотных запроса и несколько СЧ- и НЧ-запросов.
Ошибки на этапе проектирования сайта
- Некорректный сбор семантического ядра
- Неправильное создание структуры
- Неверное распределение ключевых слов
- Непродуманные прототипы страниц
Ошибки на этапе создания сайта
- Наличие дублей страниц
- Низкая скорость загрузки сайта
- Некорректный вывод текстового контента
Ошибки на существующем сайте
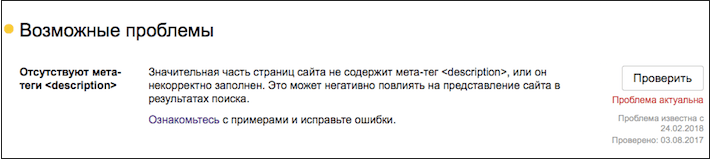
- Отсутствие meta тегов и заголовков
- Некорректные meta теги и заголовки
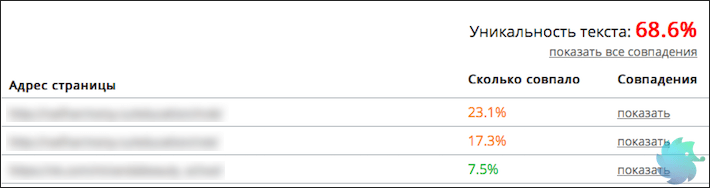
- Неуникальный текстовой контент
- Бесполезный текстовой контент
- Неправильная перелинковка
- Технические настройки
Мало кто задумывается, но ошибки в оптимизации сайта начинаются еще на этапе его проектирования. Половина глобальных недоработок, которые мешают полноценно развиваться ресурсу, приходятся именно на период создания.
Ошибки на ранних этапах, обычно, являются фундаментальными и очень сложны в исправлении. Поэтому, сегодня мы уделим им особое внимание.
Сразу разделим нашу статью на 3 глобальные блока: «Этап проектирования», «Этап создания» и «Готовый сайт».
Ошибки на этапе проектирования сайта
К данному виду ошибок относятся те, которые связаны со сбором семантического ядра, созданием структуры, прототипированием, а также другой аналитической работой. Недоработки на этом этапе могут серьезно повлиять на будущее вашего сайта.
1. Некорректный сбор семантического ядра
От того, как собрано семантическое ядро, будет зависеть структура сайта, наполнение и собственно сама внутренняя оптимизация. Это основа основ. Именно поэтому, данному этапу необходимо уделить особое внимание.
Нужно понимать, что семантика это прямое отражение покупательского спроса, потребности клиентов. Халатное отношение к ее сбору приведет к появлению серьезных и даже фатальных проблем в продвижении. Вот лишь часть из них:
-
Недостаточная проработка глобальных направлений спроса;
-
Недостаточная проработка спроса внутри направления;
-
Пересечение и дублирование информации внутри сайта;
-
Привлечение нерелевантной аудитории;
-
«Захват» других областей рынка.
Все эти ошибки рано или поздно приведут к потере поискового трафика, сил, времени и денег. Мы уже ранее рассказывали о том, как правильно собирается семантическое ядро. Советуем ознакомиться с данным материалом.
2. Неправильное создание структуры
Наполнение сайта по принципу «разместим там, где будет место», является грубой ошибкой, исправить которую впоследствии будет крайне проблематично. Структура должна создаваться на этапе проектирования с учетом спроса, приоритетных направлений, сезонности, дальнейшего развития и других факторов. В противном случае, Вы столкнетесь с целым рядом сложностей, таких как:
-
Ограничения в дальнейшем развитии сайта;
-
Некорректное распределение ключевых слов;
-
Неправильное распределение «веса» внутри сайта;
-
Избыточное количество уровней вложенности;
-
Проблемы с навигацией и юзабилити;
-
Проблемы с индексацией сайта.
3. Неверное распределение ключевых слов
С точки зрения продвижения, каждая страница сайта должна быть оптимизирована под один или несколько похожих по смыслу ключевых слов. Решать к какому разделу будет отнесен тот или иной ключевик нужно не во время заполнения сайта, а еще на этапе его проектирования. Делается это для того, чтобы избежать логических ошибок и пересечений.
Если ключевые слова будут распределены неверно, Вы столкнетесь с такими сложностями, как:
-
Низкая конверсия;
-
Снижение шансов попадания в ТОП;
-
Путаница в выборе канонической страницы;
-
Присутствие в поиске не соответствующих посадочных страниц.
О том, как правильно распределить ключевые слова по сайту мы уже писали ранее.
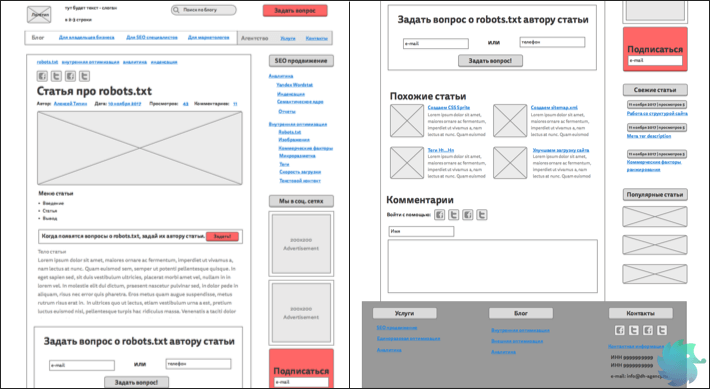
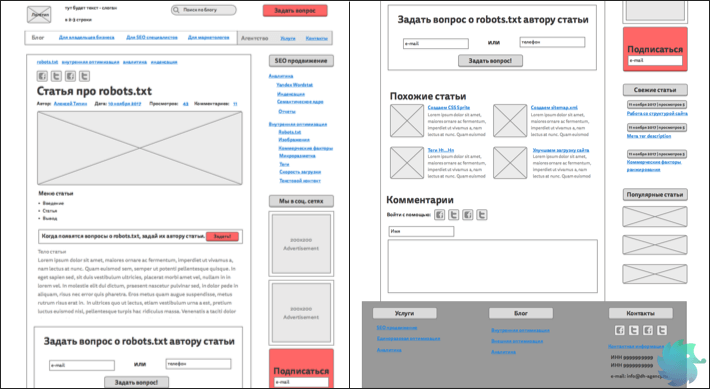
4. Непродуманные прототипы страниц
Перед тем, как приступить к отрисовке дизайна, добросовестные разработчики всегда создают прототипы страниц. Однако, в преимущественном большинстве случаев, они делаются для дизайнера и никак не учитывают требования SEO. С точки зрения поискового продвижения это некорректно.
То, что расположено на странице играет для SEO не менее важную роль, чем сам текстовой контент. Очень важно учитывать коммерческие и поведенческие факторы, продающие элементы и юзабилити. Если не заложить этого в прототипы перед отрисовкой дизайна, дорабатывать уже готовый сайт будет проблематично.
Ниже представлен пример прототипа для информационного ресурса, который учитывает не только дизайн, но и требования поискового маркетинга.

Ошибки на этапе создания сайта
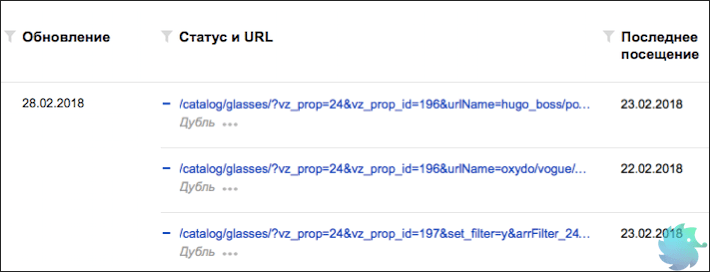
1. Наличие дублей страниц
Одна из основных проблем возникающих в процессе индексации сайта — наличие дублей URL. Речь идет о ситуации, когда одна и та же страница доступна по двум или более адресам. С точки зрения продвижения это некорректно, так как роботу приходится скачивать несколько раз один и тот же контент, на что уходит драгоценное время.
Бороться с дублями, которые уже попали в индекс, достаточно проблематично, поэтому лучше исключить их на этапе создания сайта. Сделать это можно двумя способами.
-
Исключить появление. Большая часть дублей бесполезна и никак не влияет на работу сайта. К примеру, у ряда CMS, страницы по умолчанию могут быть доступны как по адресу example.ru/page.html, так и по адресу example.ru/page. Исправляется это путем настройки системы управления контентом.
-
Сразу запретить индексацию. Если избежать появление дублей невозможно, к примеру, в случае с параметрами в карточке товара, нужно сразу исключить подобные URL при помощи масок в файле robots.txt.

2. Низкая скорость загрузки сайта
Поисковые системы учитывают скорость загрузки сайта. Это далеко не самый основной фактор ранжирования, но от этого не менее важный.
Имея низкие показатели загрузки, Вы рискуете потерять существенную долю поискового трафика, так как по ряду запросов будите пессимизированы в выдаче.

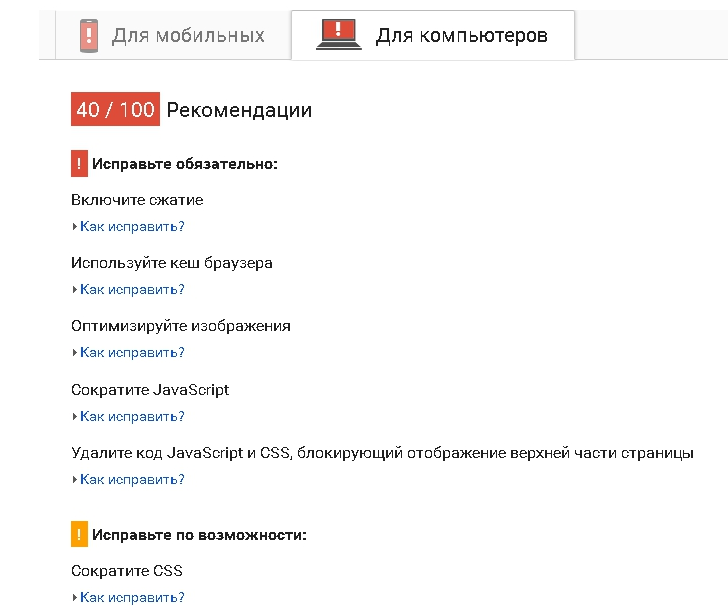
Существует множество online инструментов способных проверить показатели загрузки Вашего ресурса. Один из них — https://gtmetrix.com. Довольно популярный сервис, который показывает не только ошибки, но и предлагает решения.
Прежде чем перейти к проверке убедитесь, что:
-
Все графические элементы дизайна и фото сжаты без потери качества;
-
Фактический размер изображений соответствует отображаемому на сайте;
-
Фотогалерея имеет миниатюры, а не сжимает большие изображения при помощи CSS;
-
Изображения небольшого размера объединены в CSS Sprite;
-
Видимые элементы сайта загружаются в первую очередь;
-
Все скрипты и каскадные таблицы стилей подгружаются минимальное количество раз;
-
Весь код, который подгружается, действительно используется;
Если все вышеперечисленное уже сделано, смело пользуйтесь gtmetrix и улучшайте свои показатели.
3. Некорректный вывод текстового контента
Некорректный вывод текстового контента является одной из самых распространенных проблем у сайтов с уникальным авторским дизайном. Мы ничего не имеем против необычных решений, но обращаем внимание, что они не должны влиять на корректность отображения текста. Необходимо найти компромисс между практическим применением и внешним видом.
Рассмотрим конкретные ошибки.
-
Весь текст (большая его часть) скрыты, и отображаются только после определенных действий пользователя;
-
Вывод текста осуществляется при помощи JS или других технологий, которые не позволяют загрузить его роботу;
-
Текст разбит на множество скрытых вкладок и элементов;
-
Текст представлен в виде графического изображения или анимации.
Ошибки на существующем сайте
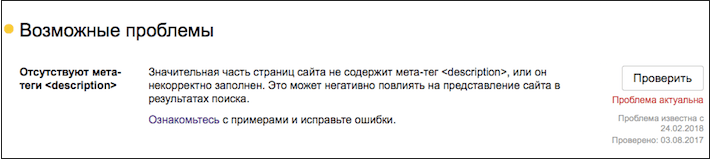
1. Отсутствие meta тегов и заголовков
Полное отсутствие meta тегов и заголовков снижает эффективность поискового продвижения практически до нуля. Чтобы полноценно участвовать в поиске, каждая страница в обязательном порядке должна иметь:
-
<title></title> (Подробнее о том, что это такое)
-
<meta name=»description» content=»»>(Подробнее о том, что это такое)
-
<h1></h1>(Подробнее о том, что это такое)
-
<h2>…</h6>(Подробнее о том, что это такое)
Если <title></title>, обычно, заполняется CMS по умолчанию (к примеру, из первых строк текста или заголовка), то с description и другими тегами дела обстоят хуже. Их может не быть совсем.
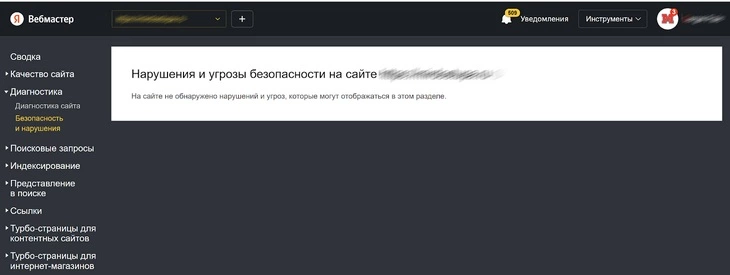
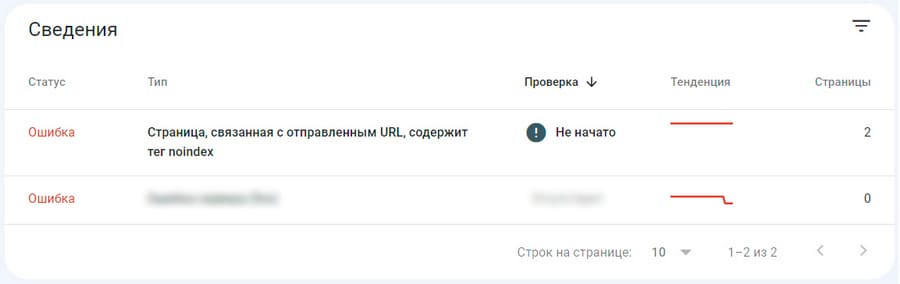
Для проверки ошибок, в первую очередь, стоит обратиться к Яндекс Вебмастеру. В разделе «Диагностика сайта» показываются самые актуальные проблемы, в том числе отсутствие title и description.

Кроме этого, проверку возможно сделать вручную просто открыв исходный код сайта через браузер. Такой вариант подходит только для небольших сайтов. В случае с Интернет-магазинами и крупными проектами лучше использовать сервисы, вроде www.screamingfrog.co.uk. Это попросту сэкономит Ваше время и уменьшит шансы что-то пропустить.
2. Некорректные meta теги и заголовки
В отличии от ошибки описанной пунктом ранее, определить некорректно прописанные meta теги куда сложнее. В данном случае Яндекс Вебмастер и различного рода сервисы не помогут. Проблема распознается только вручную, путем подробного анализа и сопоставления имеющихся тегов с семантическим ядром.
Основные требования, которые должны быть соблюдены.
-
<title></title> — Должен содержать высокочастотный запрос (в рамках данной страницы). Быть легко читаемым и привлекающим внимание; (Подробные требования)
-
<meta name=»description» content=»»> — Должен содержать как высокочастотные, так и низкочастотные запросы (в рамках данной страницы). Полноценно описывать содержимое и быть полезным для пользователя. (Подробные требования)
-
<h1></h1> — Должен содержать высокочастотный запрос и кратко описывать суть статьи. Обязательно пишется для человека. (Подробные требования)
-
<h2>…</h6> — Должны содержать менее частотные запросы и описывать суть оглавляемого отрывка текста. (Подробные требования)
Ни в одном из вариантов не допустим поисковый СПАМ, то есть, излишнее вхождение ключевых слов или другие попытки повлиять на поисковую систему.
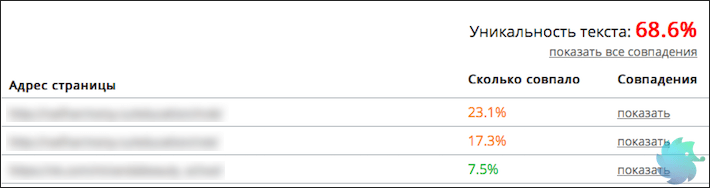
3. Неуникальный текстовой контент
Текстовой контент всегда являлся основным фактором ранжирования. В процессе развития поисковых систем к нему предъявлялись различные требования, но основа оставалась неизменной — текст должен быть уникальным. Сегодня это актуально как никогда.
Для проверки уникальности существует множество инструментов, таких как https://content-watch.ru/text/. Процедура простая.
-
Добавляем статью;
-
В поле «Игнорировать» прописываем доменное имя нашего сайта;
-
Нажимаем «Проверить».
Показатель более 90% является нормой для большинства сайтов. Если уникальность менее 70%, то стоит задуматься о доработке статьи. Исключение составляют сложные технические тексты и карточки товаров, где добиться уникальности в 90% практически невозможно.

Ранее у нас уже была статья об анализе текстового контента. Советуем ознакомиться с ней.
Если Вы столкнулись с тем, что текстовой материал имеет низкую уникальность, советуем переписать статью заново, а не искать совпадающие отрывки и переформулировать их.
4. Бесполезный текстовой контент
Сегодня, для того, чтобы статья попала в ТОП, одной уникальности уже недостаточно. Материал должен быть полезным, актуальным, легко читаемым и полностью раскрывать освещаемую тему. Уже прошел не один год с момента, как поисковые системы научились отделять дешевый рерайт, от качественного копирайта. Но, к сожалению, до сих пор, множество коммерческих сайтов имеют массу никому ненужного текстового контента.
Чтобы определить, действительно ли статья полезна и интересна пользователю, придется работать с каждым материалом в отдельности. Вот основные вопросы, которыми Вы должны задаться перед тем, как приступить к написанию или анализу текста:
-
Для кого пишется статья?;
-
Какую проблему она решает?/На какой вопрос дает ответ?;
-
В чем отличие Вашей статьи от материалов конкурентов?
-
Полностью ли освещена тема?
-
Легко ли преподнесен материал?
- Есть ли признаки поискового СПАМа?
Каждая статья внутри сайта должна быть уникальна в своем роде и не пересекаться по смыслу с другими. Старайтесь как можно подробнее раскрывать тему. Пишите то, что действительно важно людям. Только полезный контент позволит занимать ТОПовые позиции.
5. Неправильная перелинковка
Внутренняя перелинковка нужна как пользователям так и поисковым системам. Первым она позволяет без труда серфить сайт и находить нужные материалы, вторым корректно индексировать и понимать распределение веса.
Перелинковка должна представлять из себя не хаотичный набор ссылок, а продуманную, основанную на спросе структуру. Ошибки приведут к некорректной индексации и негативным поведенческим факторам.
Правильная перелинковка должна отвечать ряду условий.
- На каждую страницу, которая имеется на сайте, должна быть ссылка. «Острова», на которые можно попасть только введя прямой адрес, недопустимы;
- Основные разделы должны быть доступны из сквозного меню;
- Всегда должна быть возможность вернуться на уровень выше;
- Не должно быть циклических ссылок. То есть, страниц, которые ссылаются сами на себя;
- Перелинковка не должна вводить пользователя в заблуждение;
Основная карта ссылок должна делаться еще на этапе проектирования, а в процессе заполнения сайта только дополняться.
6. Технические настройки
Помимо всего вышеперечисленного, существуют еще обязательные технические настройки, без которых поисковый робот не сможет корректно индексировать Ваш сайт.
-
Убедитесь, что все страницы сайта имеют корректные ответы сервера. (Подробнее о 404, 301, 302)
-
Проверьте правильность настройки файла robots.txt. (Подробнее…)
-
Создайте техническую карту сайта sitemap.xml (Подробнее…)
-
Корректно присвойте сайту регион (Подробнее…)
-
Переведите сайт на https (Подробнее…)
-
Сделайте для товаров микроразметку (Подробнее…)
Следующие пять ошибок делают невозможным продвижение вашего сайта. Это основные и наиболее распространенные ошибки SEO. В статье мы подробнее рассмотрим технические ошибки, ошибки оптимизации и даже некоторые ошибки SEO в работе с WordPress — в общем, прольем свет на всевозможные недочеты, которые мешают продвижению вашего сайта!
Основные SEO ошибки
1. Поисковые системы видят ваш сайт. Банальная проблема SEO, однако доступность сайта — это важно в продвижении. Не мешайте страницам индексироваться (проверьте, чтобы robots.txt был корректно составлен и на важных страницах не было мета-тега noindex).
2. Низкокачественный контент. Актуальный, достоверный и полезный контент заставит посетителей сайта не только задержаться на странице, но и поделиться в соцсетях. Популярность контента повысит ваш коэффициент в уравнении ранжирования SEO. Выглядит оно так: отношение уникальных посетителей страницы к тем, кто ещё поделился ею с другими (по помните, что никто доподлинно не знает формулу ранжирования — мы можем лишь выводить закономерности и обращать внимание на приемы, которые реально работают).
3. Неправильное расположение ключевых слов в тексте. Это серьезная ошибка в продвижении сайта. Для релевантности к поисковому запросу ключевики на страницу вписывают в заголовки, внутреннюю перелинковку, а также в начало текста (зачастую) и разбрасывают на протяжении всего текста.
4. Не думать о посетителе. Траст сайта обеспечивается ссылками и цитатами. Предполагается, что если сайт удобен и полезен, им будут делиться на сторонних ресурсах: эти внешние ссылки-доноры будут благотворно влиять на траст домена/страницы и в целом рост позиций.
5. Информативность — не замена маркетингу. В поисковой выдаче выигрывает не тот, кто правдивее, а тот, кто «распространеннее». Гораздо больше входящих ссылок удается раздобыть благодаря эффективной маркетинговой компании (например, вирусной статьи, которая взбудоражила бы ЦА).
Ошибки во внутренней оптимизации
Ошибки контента страницы
6. Плохая читабельность. Чем выше читабельность текста, тем лучше ранжирование страниц в SEO. Влияние происходит не напрямую, но от удобства восприятия зависят:
- Глубина скроллинга;
- Общее время пребывания на странице;
- Отказы;
- Соцсигналы.
То есть поведенческие характеристики. Как исправить эту ошибку? Важно сделать так, чтобы уже имеющиеся статьи повысили свою позицию в выдаче. Для этого нужно:
- Провести аудит опубликованных страниц;
- Реоптимизировать контент. Добавить гиперссылки на другие статьи и метаописание;
- Провести дополнительную внутреннюю SEO-оптимизацию;
- Где нет заголовков h1, h2, h3, добавить;
- Не забывайте про картинки, гифки и видео.
7. Неудачный выбор формата контента. С каждым днем становится все сложнее удержать внимание пользователя. Контент в свою очередь должен быть максимально разнообразным: наличие маркированных списков, инфографики, картинок, видео. Однотипные статьи по тысяче слов уже не заинтересуют ни поисковик, ни человека.
8. Дублирование контента. Эта ошибка SEO возникает в связи с техническими особенностями CMS. Например, в WordPress один и тот же контент отображается как на странице публикации, так и на страницах меток. Запретить их индексацию можно через мета-тег noindex (плагин Yoast, который стоит абсолютно у всех, кому нужна SEO, например, это делает) Дальше в этой статье мы ещё поговорим о частых ошибках SEO на WordPress. Что касается конкретно этой ошибки на сайте, решить её можно канонизацией URL и запретом индексации служебных разделов сайта.
9. Неуникальный контент. Это чужие публикации или иначе говоря — ворованный контент. Наполняя им свой сайт, вы нарушаете требования поисковых систем и мешаете продвижению.
10. Нерегулярные публикации на сайте. Обновление сайта поможет избежать серьезной ошибки SEO. Чтобы его актуальность не падала, публикуйте новые материалы регулярно. Важно, чтобы они имели пользу для людей, а не для поисковых систем.
11. Сайт не адаптирован под мобильный трафик. Дискомфорт при просмотре со смартфонов или планшетов уводит посетителей с вашего сайта. Для эффективного SEO целевые кнопки должны быть крупными, картинки органично сочетаться с текстом, то есть шаблон/ макет / дизайн должны быть адаптивными.
12. Страница 404 не соответствует принципу usability. Это значит, что на ней отсутствуют форма поиска и возможность вернуться на главную. Сделайте её выделяющейся за счет дизайна, чтобы пользователь не закрыл сайт совсем.
13. В тег img не вписан атрибут alt. Это простое действие способствует SEO и индексированию изображений, что приводит трафик из раздела “Картинки”. Также текстовое описание выводится на странице вместо изображения, если у пользователя медленный интернет.
14. Перевес внимания в сторону технического SEO. Используйте необходимый минимум плагинов и уделяйте больше времени публикации материалов, чем работе с настройками темы и CMS.
15. Создание splash-страниц. Их не любят поисковики, потому что пользователям они не нужны.
Ошибки в семантике
16. Неверный выбор ключевых слов. Это серьезная ошибка SEO, потому что используя нерелевантные ключевые запросы при сборе семантического ядра и текстовой оптимизации страниц, вас просто не смогут найти потенциальные клиенты.
Как предотвратить эту ошибку продвижения: обязательно проводите анализ ЦА и изучите формирование потребностей. Вот несколько вопросов, которые помогут выявить релевантные ключевые слова:
- Как формируется запрос ЦА?
- Какие дальнейшие шаги совершает ЦА перед покупкой?
- Какие ключевики используют конкуренты? Используйте сервисы SpyWords и iSpionage.
Конкуренция в SEO всегда выше на коротких запросах (высокочастотные). Они являются общими и не содержат в себе уточняющей информации. Их длина обычно 1-2 слова. Поэтому более целевыми являются длинные запросы (низкочастотные). Такими запросами считаются фразы от трех слов. В них уже видна конкретика. Работа с узким семантическим ядром высокочастотных запросов будет ошибкой в продвижении. Ранжирование запросов на высокочастотные, среднечастотные и низкочастотные происходит в зависимости от конкретного запроса, но приблизительно им можно дать следующие значения:
- Низкочастотные — до 100 (иногда до 1000) в месц;
- Среднечастотные — от 1000 до 100 (иногда до 5000) в месяц;
- Высокочастотные — от 1000 или 5000, иногда даже свыше 10000 в месяц.
При сборе ключевиков используйте эти программы и сервисы:
- KeyCollector;
- Rookee;
- СлобоЕБ;
- Яндекс Wordstat;
- Google Trends;
17. Переспам или тошнота в тексте (слишком много ключевых слов). Эта ошибка оптимизации угрожает наложению санкций на ваш сайт. Старайтесь распределять ключевые запросы равномерно: примерно один запрос на два абзаца. Положение ключевого слова относительно начала или конца текста тоже влияет на продвижение сайта.
18. Ключевые слова указаны слишком низко в тексте. Положение важных ключевиков на странице предпочтительнее в начале текста. Как можно раньше, хотя бы в первых 50-100 словах.
19. Несколько страниц для похожих ключевиков. Сортируйте запросы по намерению пользователей, а не по синонимам.

Технические ошибки SEO
20. Наличие флеш-элементов. Лет 10 назад можно было встретить флеш-баннеры, но лучше вообще не использовать флеш-элементы на вашем сайте: они перегружают страницу и, более того, считаются подозрительными.
21. Нет title, description, и robots. Использование метаданных необходимо в SEO как для поисковых роботов, так и для людей.
22. Низкая скорость загрузки сайта. Сейчас низкой скоростью сайта считается загрузка страницы более 3 секунд. Больше половины посетителей уходят со страницы после этого времени. Оптимальная скорость загрузки для эффективного продвижения — 1,5-3 секунды. Для проверки используйте Pagespeed Insights.
23. Ошибки в robots.txt файле. При несоблюдении технической грамматики могут нарушаться правила индексирования. Часто эти ошибки SEO связаны с неправильным написанием слова. Например, написать директиву как “Dissalow” вместо “Disallow”.

24. Частая ошибка SEO у сайтов на CMS Bitrix возникает при запуске сайта. После того, как сайт во время разработки был закрыт от индексации, в интерфейсе CMS устанавливаются стартовые правила для закрытия административных страниц. Здесь самое важное — удалить директиву “Disallow: /”. Иначе сайт не начет индексацию.

Ошибки индексации
25. Нет карты сайта. Это препятствует работе поисковых роботов. Пользователям нужна HTML карта сайта для быстрого и удобного поиска информации. А для поисковикам нужна XML sitemap для улучшения индексации.
26. Тег noindex используется неправильно. В SEO его иногда применяют для запрета индексации исходящих ссылок (для них используется nofollow). Контент недоступен для поисковых ботов, пока заключен между тегами <noindex> … </noindex>. Поэтому конкретно <noindex> и не используется для контента.
27. Нет ссылок на новую страницу или сайт. При создании нового раздела или страницы, отсылайте к ним через внутренние ссылки и элементы навигации. А при создании сайта, зарегистрируйте его в рейтинге LiveInternet.ru, а также анонсируйте появление сайта в соцсетях. На вас должны ссылаться и другие ресурсы, это тоже способствует продвижению.
28. На странице несколько заголовков уровня H1. Это создает путанницу у поисковых систем.
29. Используется редирект 302 вместо 301. Таким путем трафик перенаправляется, но пользы для оптимизации никакой. Только 301 редирект передает ссылочный вес новому адресу URL, потому и для поисковых роботов означает “переезд” страницы навсегда. Редирект 302 означает временное перемещение страницы. Если пришлось настраивать редиректы вручную с помощью Excel, помните: нельзя написать в ячейке “Redirect 301”, а затем растянуть её вниз. Excel меняет значение следующих ячеек на “Redirect 302”, “Redirect 303” и так далее.

30. Написание атрибутов noindex и none в мета-теге robots. Использовать их для SEO нужно, только если вы хотите запретить индексацию некоторых страниц, например:
- Пагинации;
- Тегов;
- Авторов.
31. Сообщения об ошибках не обрабатываются корректно. В случае, когда пользователь переходит по несуществующему адресу, сайт должен перенаправлять пользователя на страницу ошибки 404.
32. Смена дизайна без внимания к SEO. Важные данные (такие, как перелинковка в сайдбаре и других блоках) могут удалиться при таком обновлении на сайте.
Ошибки внешней оптимизации
В работе с системами аналитики и инструментами для вебмастеров встречаются следующие ошибки в продвижении:
- Код счетчика не актуален или установлен не между тегами head;
- Чрезмерная фокусировка на метрике, вместо интересов пользователя;
- Накрутка поведенческих метрик, после которой ваш сайт ждут санкции — подробнее о программах накрутки ПФ и принципах их работы можно почитать по ссылке;
- Излишнее внимание к показателям эффективности продвижения. На новом сайте вполне достаточно отслеживать базовые индикаторы эффективности маркетинговой кампании;
- Показатель отказов анализируется без уточнения. В системе Google Analytics отказ засчитывается в случае, когда пользователь посетил только одну страницу сайта.
Ошибки линкбилдинга
33. Закуп ссылок на биржах. Получение санкций от поисковиков и сложности в продвижении становятся наиболее вероятными.
34. Продажа ссылок с сайта. То же, что и в пункте выше.
35. Обратные ссылки из каталогов. Поисковые системы считают автоматическую или ручную регистрацию сайта в каталогах и десятки backlink признаком манипуляции.
36. Постинг спамных ссылок в профилях/спамных донорах без трафика. Причем не важно, автоматически или вручную вы пытаетесь получить ссылки. Это устаревший метод линкбилдинга и продвижения.
37. Активное комментирование на Dofollow блогах. Равно как и пара комментариев на нескольких площадках не принесет авторитетности вашему сайту, сотни комментариев не помогут SEO. Зато могут отправить ваш сайт под санкции.
38. Обилие ссылок в футере сайта. Поисковые системы нормально относятся к таким ссылкам на сайтах, связанных с услугами интернет-маркетинга или разработкой сайтов. Для таких ниш нормально, когда партнеры ссылаются на них. Это положительно влияет на продвижение. В остальных случаях много ссылок из футеров на ваш сайт вызывают подозрения. Чтобы не получить санкции, закрывайте ссылки из футеров атрибутом “nofollow” и не помещайте анкоры с ключевыми словами.
39. Битые ссылки на сайте. Такая ошибка веб сайта может возникать периодически. На наличие битых ссылок проверяйте сайт через бесплатные онлайн сервисы Link Cheker.
40. Нет релевантных исходящих ссылок. В основе естественного линкбилдинга лежит двустороннее продвижение. Поэтому обязательно ставьте ссылки (открытые для индексации) на авторитетные источники.
41. Много ссылок с оптимизированными анкорами. Во всем должна быть мера, чтобы не попасть под санкции. Избегайте формулировок типа “купить товары для садоводства в москве”.
Ошибки оптимизации в работе с соцсетями
42. Не игнорируйте соцсети в работе с SEO. Обязательно используйте кнопки шеринга и социальные плагины для комментирования и авторизации. Посещаемость сайта можно увеличить благодаря анонсам в соцсетях. Социальные сети могут также: приносить трафик и тем самым увеличивать поведенческие факторы, давать реальные переходы людей с других источников, а также увеличивать скорость индексации страниц.
43. Заблуждение, что социальные ссылки влияют на авторитет сайта. Имеет смысл публиковать ссылки ради анонса материалов, тем самым привлекая трафик и раскачивая ПФ. Однако надеяться на то, что ссылки из соцсетей повысят значительно повысят траст домена, не стоти.
Частые ошибки оптимизации WordPress
44. Загрузка видео прямо на сервер. Вставляйте только ссылки на ролики, например с YouTube.
44. Удаление файлов в “корзину”. Старайтесь удалять лишние изображения из библиотеки, а также регулярно чистить ревизии постов.
45. Большой размер картинок. Оптимизировать изображения (снизить вес файла), а значит и самой страницы можно с помощью плагинов, например EWWW Image Optimizer. К тому же, фото с высоким разрешением не обрадует мобильных пользователей, а также тех, кто ограничен в доступе к скоростному интернету.
46. Неоптимизированные комментарии. Большое количество комментариев замедляет работу страницы. Чтобы убрать эти ошибки на сайте, перейдите в настройки WordPress, в разделе обсуждения активируйте пункт “Разбивать комментарии верхнего уровня на страницы”

К неоптимизированным комментариям также относятся комментарии, в которых перманентно открыты ссылки для индексации. Предположим, на популярную статью о SEO, набравшей сотни тысяч просмотров, пришла уйма людей. Пользователи стали комментировать материал только затем, чтобы оставить ссылку в поле «Сайт». По сути эта страница стала линкопомойкой, что крайне нежелательно.
Заключение
Вы всегда должны помнить, ради кого создавался сайт. Интересы пользователей не должны игнорироваться вне зависимости от этапа продвижения.
Старайтесь не публиковать больше трех рекламных блоков и баннеров на одной странице. Маскируя рекламу под контент сайта, вы рискуете не только лишиться выплат за контекстную рекламу, но и привлечь внимание поисковых роботов. А они уже затруднят продвижение понижением сайта в выдаче.
Роботам так же не нравится, когда публикуется невидимый для пользователя контент. Не попадайтесь в ловушки “олдскульного” SEO, заботясь об тИЦ и значения PageRank (коих в былом понимании «пузомерок» уже не существует). Лучше вспомните об удовлетворенности пользователя и достаточной функциональности сайта. Ранее мы уже говорили о принципах Usability и их роли в продвижении: важно, чтобы пользователь мог решить свои задачи или заполнить форму, без труда попав в нужный раздел сайта.
Оцените статью по 5-бальной шкале
Обновил Сергей Ломакин.
Часто, анализируя сайты, я сталкиваюсь с банальными ошибками. Видно, что сайт как-то продвигают, но очевидные моменты не проработаны.
Поэтому хорошо иметь под рукой заранее подготовленный чек-лист, с которым можно сверяться как при создании сайта, так и при аудите существующего. Еще лучше, когда такой чек-лист составлен до вас и остается только взять его и проверить свой сайт.
Кому необходим чек-лист по оптимизации сайта?
- SEO-специалистам начального уровня;
- инхаус-маркетологам типа «и швец, и жнец, и на дуде игрец», отвечающим в компании не только за оптимизацию сайта, но и контекст, социальные сети и т. д., и не обладающих углубленными познаниями в оптимизации.
Если вы занимаетесь продвижением бизнеса и заметили проблемы в оптимизации, можете обратиться в TexTerra. В рамках работ по SEO мы исправляем все технические ошибки, подбираем максимально широкую семантику, учитываем актуальную информацию по факторам ранжирования.
Проверьте сайт на соответствие каждому из нижеуказанных пунктов, составьте список работ и начинайте внедрять.
За пределы списка вынесу регистрацию в вебмастерских и установку счетчиков аналитики на сайт. Инструменты вебмастера помогут быстро выявить изменения в индексации сайта, выявленные поисковиками ошибки, нарушения. Такую возможность предлагают четыре поисковые системы – «Яндекс», Google, Mail и Bing.
Счетчики посещаемости открывают массу возможностей для анализа сайта, поведения пользователей на нем. Самые популярные – «Яндекс.Метрика» и Google Analytics. Кроме этого, можно поставить счетчики Rambler Top-100, «Рейтинг Mail.ru», Liveinternet или Openstat.
Если вы не очень опытны, назовем это так, в SEO и спокойно это признаете, сначала посмотрите наше видео. В нем мы простыми словами рассказали, что такое SEO, и пробежались по базовым моментам. После него изучать чек-лист будет проще.
Технические факторы
Вы можете сделать сайт с крутым дизайном и нанять журналиста, который будет готовить интересный и эксклюзивный контент, но все старания окажутся перечеркнуты ошибками технической оптимизации, ухудшающими ранжирование сайта или вызывающими отторжение у пользователя (например, долгая загрузка сайта или некорректная верстка в одном из браузеров).
1. Корректный robots.txt
- Закрыты от индексации ненужные и служебные разделы (результаты поиска по сайту, страницы регистрации и авторизации, сортировки, административные разделы, кэш страниц, логи, версии для печати и др.).
- Заданы отдельные User-Agent для роботов «Яндекса» и Google (но это будет бессмысленно, если директивы ничем не отличаются для краулеров разных поисковых систем).
Инструкции по оформлению файла от «Яндекса» и Google: ссылка 1 и ссылка 2.

Пример настройки стандарта исключений для роботов
Инструменты для проверки: визуальный осмотр, букмарклет robots.txt + meta, проверка запрета индексации страниц в инструментах вебмастеров (ссылка 1 и ссылка 2).

С помощью букмарклета «robots.txt + meta» одним щелчком по панели закладок можно проверить запрет в robots.txt, а также наличие тега в коде
2. Корректный sitemap.xml
- Ссылка на xml-версию карты сайта указана в robots.txt.
- Содержит страницы только с кодом ответа сервера 200 ОК.
- Анализаторы вебмастерских не показывают ошибок.
- Приоритеты страниц (элемент priority) и даты последнего обновления страницы (элемент lastmod) корректно расставлены.
- Не содержит запрещенных к индексации страниц.
- Протокол адресов в sitemap соответствует реальному (бывает, что при переезде на https в sitemap остаются URL c http протоколом).
Инструменты для проверки: визуальная проверка, разделы «Анализ файлов Sitemap» в «Яндекс.Вебмастере» и «Файлы Sitemap» в Google Search Console. Также можно воспользоваться Netpeak Spider – в нем есть инструмент проверки, который показывает, какие есть ошибки (можно воспользоваться бесплатным 2-недельным пробным периодом).
3. Нет технических дублей страниц
Одна страница, открывающаяся по двум разным адресам – две разных страницы для поисковых систем. Такого быть не должно. Популярные причины появления таких дублей:
- Не настроен 301 редирект с www (или наоборот), чтобы сайт был доступен только по одному протоколу.
- Главная страница доступна по адресам с index.php, index.html на конце.
- Адреса без слэша на конце не перенаправляются на аналогичный URL со слэшем (или наоборот).
- Часть страниц открывается по HTTP, а другая по HTTPS.
Нужно настроить редиректы для следующих сценариев:
- http.
- https.
- C www.
- Без www.
- Со слешем на конце.
- Без слеша на конце (кроме главной).
- Индекс php на конце.
- Индекс html на конце.
Для настройки редиректов нужны технические знания. Не настраивайте перенаправления самостоятельно, если не делали этого раньше.
Инструменты для проверки: визуальная проверка в браузере (необходимо добавить/убрать из адреса «www.» и посмотреть: происходит ли редирект, то же самое и со слэшами на конце, также прописываем в адресу сайта «/index.php» и смотрим, есть ли редирект или ответ 404).
4. Установлены канонические страницы
На страницах с параметрами в URL стоит атрибут rel=canonical с указанием предпочитаемого адреса. Так поисковики поймут, что индексировать следует только каноническую страницу.
Инструменты для проверки: Netpeak Spider, Xenu, Screaming Frog SEO Spider, ComParser.
5. Страницы пагинации
12 марта 2019 года Google опубликовал новые рекомендации по оформлению страниц пагинации. Теперь весь контент стоит размещать на одной странице (single-page content), и поисковый робот увидит ее содержимое с помощью JavaScript.
Для «Яндекса» же лучше использовать rel=canonical (если контент страниц не сильно отличается друг от друга).
Инструменты для проверки: визуальная проверка, плагин SEO META in 1 CLICK, Screaming Frog SEO Spider, Netpeak Spider.
6. Среди исключенных страниц нет продвигаемых
Часто бывает, что страницы исключаются из «Яндекса», так как не имеют полезного контента. Причиной может быть недостаточное качество страницы или же просто она будет считаться дублем другой страницы. Например, карточки разных товаров признаются дублями. Другой пример – страницы из разных разделов сайта содержат немного контента в теле страницы и не индексируются как дубли друг друга из-за одинакового контента в шапке и футере.

Страница вылетела из индекса, так как имеет неподдерживаемый формат
Инструменты для проверки: Раздел «Страницы в поиске» в «Яндекс.Вебмастере».
7. В «Яндекс» и Google проиндексировано одинаковое количество страниц
Если разница более 10 %, то проанализируйте, какие страницы есть в индексе одного поиска и отсутствуют у другого.
Инструменты для проверки: «СайтРепорт», ComParser, Key Collector.
8. На сайте нет битых ссылок
- Нет внутренних ссылок на несуществующие страницы.
- Несуществующая страница отдает код сервера 404.
- В счетчиках отслеживается посещение 404-х страниц.
- Настроены редиректы для всех несуществующих страниц сайта.
Инструменты для проверки: Netpeak Spider, Xenu, Screaming Frog SEO Spider, ComParser (для проверки битых ссылок на сайте), раздел «Внешние ссылки» в «Яндекс.Вебмастере» (для поиска битых ссылок с других сайтов на ваш).
9. Отсутствуют циклические ссылки
Т. е. страницы не ссылаются сами на себя. Необходимо деактивировать такие ссылки или закрыть их для роботов через <span data-href>.
Инструменты для проверки: «СайтРепорт», Netpeak (есть бесплатный 2-недельный пробный период).
10. Нет лишних редиректов
Часто встречается такая ситуация – внутренняя ссылка ведет на страницу, которая перенаправляет на другую страницу. Но ведь можно сразу поставить нужную ссылку, не вынуждая роботов проходить через «прокладку». Это сэкономит краулинговый бюджет, т. е. количество страниц, которое робот отводит для обхода вашего сайта за определенный период.
Инструменты для проверки: Netpeak Spider, Screaming Frog SEO Spider.

Чтобы сэкономить лимит обхода, можно сразу направить робота на третий URL, без лишних редиректов
11. Настроены заголовки Last Modified и If-Modified-Since
Которые позволят сообщать поисковому роботу, изменилась ли страница с момента его последнего посещения. Если нет, робот получит рекомендацию не посещать ее. Это улучшит индексацию сайта в Google, так как краулинговый бюджет будет расходоваться на новые или измененные страницы. В «Яндексе» это может не работать, так как его робот воспринимает заголовки как рекомендацию, а не инструкцию к обязательному исполнению.
Инструменты для проверки: SeoAuditor.
12. Нет смешанного контента
Если на какой-либо странице сайта с протоколом HTTPS содержится контент, передаваемый по HTTP протоколу, то страница считается лишь частично зашифрованной.
Инструменты для проверки: Report Uri.
Пример из практики: после установки SSL-сертификата на сайт пометка «Надежный» в Chrome так и не появилась. При этом на технических страницах без фотоконтента она была. Причина банальна – все фотографии хранились на поддомене, на который сертификат установлен не был – возникли страницы со смешанным содержимым.
13. Настроены ЧПУ (человеко-понятные урлы)
- В URL используются слова, а не численно-буквенные идентификаторы.
- Длина URL желательно не больше 110 символов.
Пример:
- плохой URL – site.ru/category-235/23r52r087;
- хороший URL – site.ru/remni-muzhskie.
Инструменты для проверки: Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider.
14. В URL не используются заглавные буквы
Из-за ошибок настройки движка или по собственному желанию оптимизатора, бывает, что адреса на сайте содержат заглавные буквы. Например, site.ru/Zaglavnye-Bukvy-v-URL. Но такая же страница будет доступна по адресу site.ru/zaglavnye-bukvy-v-url. А проблема в том, что для поисковых систем это два разных адреса и дубли друг друга. Поэтому лучше придерживаться строчных букв в URL. В индексе все равно может появится адрес с заглавными буквами (например, если кто-то проставит так ссылку на вас) – в таком случае настраивайте редирект на основной адрес.
Инструменты для проверки: Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider.
15. Нет ошибок сервера
При краулинге сайта нет страниц со статусом 5**. В противном случае есть ошибки, связанные с файлом .htaccess или сервером. В качестве возможных причин могут быть зависающие скрипты или большое число обращений к серверу. В любом случае, наличие 5**-ошибок – повод обратиться к программисту и найти возможную проблему.
Инструменты для проверки: Netpeak Spider, Xenu, Screaming Frog SEO Spider, ComParser.
16. В верстке нет ошибок
На большинстве сайтов нет идеально валидной верстки, но стоит проверить свой на наличие грубых ошибок и правильный порядок расположения элементов. Поисковые системы понимают, что невалидный код не равно плохой сайт, но им проще обрабатывать документы, верстка на которых соответствует стандартам.
Инструменты для проверки: W3C.

Фатальных ошибок нет
17. Внедрена микроразметка
Специальная семантическая разметка облегчает поисковикам обработку информации, способствует появлению привлекательного сниппета на поиске, а также в случае с однотипными карточками товаров улучшит их уникализацию. Разметить можно:
- «хлебные крошки»;
- контактные данные;
- отзывы;
- карточки товаров;
- медиаконтент и др.
Инструменты для проверки: плагин SEO META in 1 CLICK, инструмент от Google.
18. Внедрена Open Graph разметка
Реализация такой разметки позволит задавать заголовок, описание, фотографию и несколько других параметров, которые будут отображаться в сниппете страницы при шеринге в социальные сети. Инструкции «Яндекса» по разметке.
Инструменты для проверки: плагин SEO META in 1 CLICK, SeoLik, «Валидатор микроразметки от «Яндекс».
19. Сайт быстро загружается
Не каждый пользователь, переходя на ваш ресурс с поиска, станет ждать, пока он подгрузится. Чтобы ускорить сайт выполните следующее:
- Включите сжатие GZIP.
- Вынесите скрипты и стили в отдельные файлы.
- Сократите время ответа сервера.
- Сократите HTML.
- Используйте кэш браузера.
- Уменьшите вес изображений (но без потери качества).
Инструменты для проверки: PageSpeed Insights, GTmetrix.
20. Адаптивный дизайн, мобильная версия или динамическая верстка
Сайт должен корректно отображаться на любом устройстве – компьютере, планшете или телефоне. Поисковые системы это учитывают.

Пример плохой и хорошей верстки для мобильных устройств
Инструменты для проверки: инструмент «Проверка мобильных страниц» в «Яндекс.Вебмастере», валидатор Google Search Console.
21. Используется атрибут rel=alternate
Для сайтов с мобильной версией, расположенной на отдельном домене или поддомене. Чтобы поисковые системы понимали, что это две версии одного сайта, необходимо, чтобы на каждой странице десктопной версии находился тег link, указывающий на соответствующую мобильную версию страницы.
Для страницы primer.com/razdel-1 это выглядит так: <link rel=»alternate» media=»only screen and (max-width: 640px)» target=»_blank» href=»http://m.primer.com/razdel-1">
Google также рекомендует проставлять на мобильной странице атрибут rel=canonical с указанием аналогичной десктопной страницы.
22. Сайт корректно отображается в разных браузерах
При смене браузера верстка сайта не должна «разваливаться», а читабельность материалов не должна становиться хуже.
Инструменты для проверки: BrowserShots.
23. Сервер выдерживает нагрузку
Проверяйте, что на этой стороне нет никаких ограничений. Иначе доступ к вашему сайту может быть затруднен у ряда пользователей.
Инструменты для проверки: Load Impact
24. Разметка локализованных страниц
На страницах, имеющих различные языковые версии, желательно указывать адреса всех языковых версий с атрибутом rel=«alternate» hreflang=«x».
Инструменты для проверки: визуальная проверка, плагин SEO META in 1 CLICK, Screaming Frog SEO Spider.
25. На сайте нет вирусов и вредоносного кода
Если ваш сайт может угрожать безопасности пользователя, он может быть понижен в результатах поиска.
Инструменты для проверки: раздел «Диагностика сайта» в «Яндекс.Вебмастере». Полезная информация также доступна в «Вебмастер.Справка» – Как вылечить зараженный сайт.
26. В индексе нет копий сайта
Бывает, что разработчики забывают закрыть от индексации тестовые домены, а владелец сайта получает полную его копию в индексе. Нет гарантий, что позиции основного домена не займет тестовый.
Инструменты для проверки: CopyScape.
27. Документы весят не больше 10 МБ
PDF-файлы или иные документы, размещенные на сайте, тоже ранжируются в поиске, но индексацию документов чаще всего лучше закрыть. Ведь с такого файла на сам сайт всё равно не перейдешь. Индексацию документов можно оставить, если вам нужно, чтобы пользователи всегда имели возможность скачать файл, перейдя прямо со страницы поиска.
- Если размер файла будет превышать 10 МБ, то «Яндекс» не сможет его проиндексировать.
- Google в своих инструкциях также утверждает, что большой размер документа может стать помехой в индексировании, но конкретный размер не называет.
Инструменты для проверки: Pingdom.
28. Настроены цели в системах аналитики
Настройка целей поможет оценить эффективность сайта. Можно отслеживать заказы, брошенные корзины, посещения определенных страниц и другие события. При многоступенчатой системе регистрации или заказа можно увидеть, на каком шаге пользователи останавливаются чаще всего, и упростить этот шаг.
Инструменты для проверки: отчет «Конверсии» в «Яндекс.Метрике» и Google Analytics
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Внутренняя оптимизация
Сюда входит оптимизация тегов, метатегов, текстов и картинок, внутренних ссылок сайта. Внутренняя оптимизация – основа успешного ресурса. И часто хорошей оптимизации достаточно для попадания в топ (особенно в регионах).
29. Оптимизация тега Title
Хороший заголовок страницы – 30 % успеха. Что проверяем в Title:
- Содержит ключевые фразы.
- Ключевики расположены ближе к началу.
- Соответствует содержанию страницы.
- Уникальный для каждой страницы.
- Написан привлекательно, а не просто ключевики через запятую.
- Один и тот же ключ не повторяется более двух раз.
Инструменты для проверки: Netpeak Spider, «СайтРепорт», Screaming Frog SEO Spider, Xenu, ComParser.
30. Оптимизация мета-тега Description
Ряд SEO-специалистов не придает значения этому мета-тегу. Если вы не один из них, то сверьтесь:
- Читабелен и привлекателен (может отображаться в сниппете на поиске).

Описание может формироваться поисковиком автоматически или браться из description
- Объем до 200 символов.
- Не должен копировать тег Title.
- Уникален на каждой странице сайта.
- Содержит ключевую фразу.
Инструменты для проверки: Netpeak Spider, «СайтРепорт», Screaming Frog SEO Spider, Xenu, ComParser.

Description размером 1438 символов! «А чего добился ты?» Никакой практической пользы в таком описании нет. Придерживайтесь порога в 160–200 символов
31. Оптимизация заголовка H1
Желательно, чтобы он был привлекательным для пользователя и содержал ключевую фразу. Проверяем следующее:
- Есть на каждой странице и в единственном числе.
- Заключен в чистый тег <h1></h1> без классов и иной разметки.
- Находится в начале страницы, а не где-то в середине после тегов H2-H3 (как иногда встречается).
Инструменты для проверки: Netpeak Spider, плагин SEO META in 1 CLICK, Screaming Frog SEO Spider, ComParser.
32. Распределение ссылочного веса в пользу важных страниц
Увеличение веса страницы непосредственно влияет на результат. Проверьте, чтобы максимальный вес был у главной и продвигаемых страниц. Убедитесь, что нет важных страниц, недополучающих статический вес. Если в число страниц-лидеров по весу попала не продвигаемая страница (например, «Контакты»), то закрываем скриптом внутренние ссылки на нее.
Инструменты для проверки: PageWeight, Netpeak Spider.
Например, расчет статического веса показал, что среди страниц-лидеров разделы «Новости», «Вакансии» и «Статьи», а для нас важны разделы каталога. Тогда скрываем от роботов ссылки на менее важные разделы и смотрим, как перераспределяются веса.

PageWeight – изначальный расчет веса и расчет после закрытия ссылок на менее важные страницы (тем самым мы увеличили вес страниц каталога и главной)
33. Нет так называемых «висячих узлов»
Ссылок, из-за которых статический вес утекает вникуда:
- Кнопки лидогенерации.
- Активные кнопки для связи (телефон, скайп, e-mail).
- Ссылки на непродвигаемые документы и pdf-файлы.
Вес передается со страницы в зависимости от количества ссылок на ней.
Простой пример. На странице всего 10 исходящих ссылок, каждая из которых передает по 0,1 от веса этой страницы. Восемь ссылок ведут на другие страницы сайта, одна на pdf-файл и одна на всплывающую форму лидогенерации. Две последние ссылки – это и есть висячие узлы, вес уходит вникуда, так как он не возвращается обратно на страницы сайта. А если закрыть эти две ссылки скриптом, то по каждой из оставшихся восьми будет передаваться уже по 0,125 от веса исходной страницы. Закрывая такие узлы, мы передаем больше веса важным страницам сайта.
34. На сайте реализованы «хлебные крошки»
Которые влияют на формирование навигационной цепочки в сниппете и распределение ссылочного веса, а также делают навигацию по сайту более удобной для пользователя. Также проверяем, чтобы последний элемент «хлебных крошек» был неактивным (иначе – циклическая ссылка).
35. Внутренние ссылки
На сайте должны быть реализованы блоки «Похожие товары/Похожие статьи», «Популярное» и им подобные, релевантные гиперссылки в текстах. Чтобы взглянуть на пример, перейдите в одну из статей блога «Текстерры», например эту. В тексте много гиперссылок на вспомогательные материалы плюс блок «Читайте также» перед комментариями. Как минимум, реализация данного пункта увеличивает ценность статьи и способствует улучшению поведенческих факторов на сайте. Еще один плюс гиперссылок – можно передавать вес продвигаемым страницам и задавать нужные анкоры. Как известно, текст анкора как бы добавляется к тексту страницы, поэтому если не удалось вписать какой-то важный ключ в документ, то можно прописать его в гиперссылке на этот документ. Проанализировать внутренние анкоры на своем сайте можно в этом сервисе или в «СайтРепорт».
36. Отсутствие скрытого текста
Не должно быть текста, который не виден посетителям, но доступен для поисковых роботов. Например, это может быть список ключевых фраз белым шрифтом на белом фоне, текст, запрятанный под скролл, или выводимый за пределами экрана с помощью CSS. В «Яндекс.Вебмастере» будет указание на проблему, если она есть на вашем сайте.
Инструменты для проверки: визуальная проверка в браузере – по нажатию Ctrl+A подсветится весь текст; осмотр сайта через текстовый браузер Lynx.
37. Сформированы быстрые ссылки
В «Яндекс.Вебмастере». Для первых трех результатов поиска «Яндекс» может показывать дополнительные ссылки. Вручную задать их нельзя («Яндекс» формирует их сам), однако можно отредактировать. Например, убрать какой-либо раздел из этих ссылок или выбрать другое имя для ссылки. А проверить их стоит еще и потому, что если быстрые ссылки для вашего сайта не сформированы, это может говорить о неудобной навигации на сайте или непонятном содержании страниц для поисковика.
Google также показывает быстрые ссылки, но повлиять на них нельзя. Можно лишь предположить, что для их формирования тоже необходима понятная и удобная структура сайта.
Инструмент для проверки: раздел «Быстрые ссылки».
38. Оптимизация изображений
Для улучшения ранжирования картинок сайта оформляйте их подписями или размещайте как можно ближе к фрагменту текста, который они иллюстрируют. Кроме того, имя файла должно быть осмысленным и соответствовать содержанию картинки. Например, «buket-roz.jpg» а не «2.jpg».
И не забудьте убедиться, что фотографии сайта индексируются каждым из поисковиков. Распространенная ошибка – индексирование фотографий блокируется в robots.txt.
39. Атрибут ALT у изображений
Для всех изображений должен быть заполнен атрибут alt. Среди дивидендов не только ранжирование в поиске по картинкам, но и возможность вписать релевантную ключевую фразу на страницу размещения картинки.
Инструменты для проверки: Netpeak Spider, Screaming FROG SEO Spider, ComParser.

Эксперимент Василия Ткачева. Документ ранжируется по запросу, вхождение которого есть только в ALT картинки
Семантическое ядро
Грамотно подобранные ключевые фразы – залог успеха. Некорректное семантическое ядро может стать причиной отсутствия трафика на проекте. Оно должно охватывать максимально возможное количество запросов пользователя и их проблем.
40. Собраны запросы из всех возможных источников
Популярная ошибка начинающих оптимизаторов – ограничиваться сбором из левой колонки Yandex Wordstat. Где еще искать запросы:
- Правая колонка в Wordstat.
- Раздел «Поисковые запросы» в «Яндекс.Вебмастере» и отчет «Поисковые фразы» в «Яндекс.Метрике».
- Базы с SERP.
- Сайты конкурентов.
- Google Keywordplanner и раздел «Анализ поисковых запросов» в Google Search Console.
Инструменты для сбора: Serpstat, KeyCollector, Rush Analytics, Semrush, Букварикс, JustMagic, MegaIndex, указанные выше инструменты «Яндекса» и Google.
Для действующего сайта можно провести выборочную проверку. Посмотреть запросы из вебмастера с малым количеством показов (есть ли они в ядре). Или найти для посадочных страниц частотные смежные запросы и проверить наличие в ядре. К примеру, в ассортименте сайта есть небольшие сумки размером с планшет. Тогда возможными целевыми запросами могут стать относительно частотные фразы с конкретными моделями, например, «сумки для ipad». Если таковые в ядре отсутствуют, то, возможно, стоит собрать его заново.

Что такое семантическое ядро и как его составлять
41. Собраны подсказки в «Яндекс» и Google
Поисковые подсказки – хороший способ расширить семантическое ядро. Они формируются двумя способами – из реальных запросов пользователей и автоматическим заполнением. Например, подсказка «с пивом» для запроса «заказать пиццу» формируется на основе реальных запросов. Но бывает, что подсказка выдается автокомплитом.

Такого запроса существовать не может
При сборе подсказок важно отделить реальные возможные запросы пользователей от автоматически сформированных подсказок.
Инструменты для парсинга подсказок: KeyCollector, Rush Analytics, PixelTools, SerpStat, «Топвизор», для отсева мусора – JustMagic.

Как собрать поисковые подсказки для сайта – вручную и через сервисы
42. Семантическое ядро актуально
Перепроверить актуальность семантики не мешает, если она собрана достаточно давно, и желательно делать это с определенной периодичностью. Также перепроверьте в течение месяца после окончания сезонного пика.
Инструменты для проверки: KeyCollector, Rush Analytics.
43. Исключены нецелевые запросы
Это могут быть фразы с нерелевантными топонимами, с неподходящими словами (бесплатно, реферат, скачать, самостоятельно и т. д.) или относящиеся к другому спросу. Например, по запросу «Урал» могут искать грузовик, мотоцикл, горы или регион.
Инструменты для проверки: ручная проверка, JustMagic.
Если со всем этим у вас порядок – определите запросы из ядра, вхождений которых нет ни на страницах сайта, ни в анкор-листе. Возможно, тут появится новый фронт работ.
Контент
Подходите правильно не только к формированию контента, но и его оформлению.
44. Блог/статьи
Информационный трафик тоже можно конвертировать. Статьи – это не только дополнительный трафик, но и решение проблемы пользователя, демонстрация экспертизы и, как следствие, повышение доверия к компании. Если для вас это дорого, смотрите следующий пункт.
45. Раздел «Вопрос-ответ»
Это быстрый и недорогой способ нагнать трафик. Для этого подготовьте ответы на запросы из серии «как, почему, сколько, зачем» и заведите для каждого отдельную страницу, чтобы была возможность задать title и description. Чаще всего это будут низкочастотные запросы, которые быстро попадут в топ.
Инструмент для сбора: поисковые вопросы в Serpstat.
Пример из практики: после реализации на сайте отдельных страниц под каждую пару «вопрос-ответ» сайт получил новый виток роста трафика. Сегодня это третий по заходам с поиска раздел сайта, приносящий не менее 15 % посетителей.
46. Тегированные страницы
Это разделы-списки товаров/статей/объявлений, объединенных общим признаком. Например, на информационном ресурсе о строительстве, это может быть раздел со всеми статьями, касающимися возведения бани. В интернет-магазине сумок это может быть раздел, содержащий сумки только черного цвета.
Во-первых, это удобно для пользователя – он ищет именно черную сумку, незачем показывать ему коричневые.
Во-вторых, это увеличит количество точек входа и гибкость при распределении запросов из семантического ядра по страницам сайта.

Пример реализации тегированных страниц. Если пользователь точно знает, что ищет MacBook с экраном Retina 13 дюймов, то он может перейти в раздел с только такими моделями
Что проверять:
- Наличие тегированных разделов в принципе.
- SEO-атрибуты этих разделов – возможность задать уникальные title и H1, метатеги, текст при необходимости, ЧПУ-адрес страницы.
- Наличие внутренних ссылок на эти разделы.
47. Примеры работ
Раздел с примерами реализации ваших продуктов или услуг – это возможность показать себя с лучшей стороны и повысить доверие, предоставить ответы на возможные вопросы пользователя, увеличить количество потенциальных точек входа на сайт. Для сайта со строительными услугами это может быть демонстрация строительства конкретного дома. Для сайта, предлагающего измерительные приборы для контроля качества – кейс по внедрению оборудования на конкретном производстве.

Потенциальный клиент видит – компания имеет успешный опыт реализации того, что ему нужно
48. Регулярная публикация контента
Новые публикации на сайте – это и создание дополнительных точек входа, и сигнал поисковикам, что сайт не заброшен, и повышение доверия пользователей. Согласитесь, когда заходишь на сайт в декабре, а последний материал – поздравление с 9 мая, возникают сомнения, а функционирует ли еще компания.
49. Форматирование контента
Максимально улучшайте восприятие текста пользователем. Для этого нужно:
- Списки и маркеры там, где это уместно.
- Выделение цитат или важных моментов фоном иного цвета или рамкой.
- Выделение жирным и курсивом важных фрагментов, а не ключевиков.
- Смысловые заголовки и подзаголовки.
- Заголовки отличаются шрифтом и размером от основного текста.
- Отступы между абзацами.
50. Использование фотографий и инфографики в контенте
До сих пор встречаются оптимизаторы, не понимающие плюсов наличия картинок на страницах. Это:
- Возможность прописать ALT с вхождением ключевой фразы.
- Визуальное улучшение контента и, как следствие, поведенческих факторов.
- Если на странице есть картинка, то она может подтягиваться в сниппет в выдаче «Яндекса».

Заголовок
51. Нет грамматических и орфографических ошибок
Ошибки в текстах снижают лояльность не только посетителей, но и «доверие» поисковых систем.
Инструменты для проверки: «СайтРепорт», Орфограммка.
52. Уникальные тексты
Проверяйте контент на воровство. По возможности – принимайте меры (лично я встречал только один хостинг, который отказал в помощи при удалении ворованного контента).
Инструменты для проверки: Text.ru, ETXT, Advego.
53. Возможность добавить страницу в закладки и поделиться ею
Дайте посетителю возможность сохранить страницу в закладки разными способами (сервисы из серии «Прочитать позже»), чтобы он мог вернуться к ней, когда ему удобно. Добавьте кнопки шеринга в социальные сети и призыв/просьбу поделиться с друзьями. Ощутимые плюсы:
- Увеличение прямого трафика и возвратов на сайт.
- Дополнительный трафик из профиля расшарившего материал посетителя.
- Сигнал поисковым системам об интересе к вашему сайту, его пользе.
Коммерческие факторы
Прежде всего, коммерческими принято считать факторы, характеризующие надежность компании или магазина. Эффектом от их проработки станет не только улучшение ранжирования, но и повышение доверия к организации. Если что-то из нижеперечисленных моментов реализовано на сайтах ваших конкурентов, а также у лидеров ниши – поступайте так же. А лучше – сделайте больше, чем у них.
54. Информация и юридические данные о компании
Речь идет не о разделе, начинающемся со слов «мы динамично развивающаяся компания». Проверьте, чтобы на странице контактов была следующая информация:
- Полный почтовый адрес офиса.
- Интерактивная карта с отметкой офиса. Как ее добавить на сайт, смотрите на видео:
- Время работы компании.
- Фотографии здания и офиса изнутри.
- Фотографии сотрудников.

Скриншоты сайтов, найденных на просторах Рунета. Причем они не единственные, где указаны эти «сотрудники»
55. Описание доставки и оплаты
Чем больше вариантов доставки и способов оплаты товара, тем лучше. Проверьте, есть ли страница, отведенная под эту информацию, и насколько полно описаны имеющиеся варианты.
56. Клиентская поддержка
Легко ли пользователю связаться с вами при возникновении вопросов? Желательно дать максимальное количество способов связи. Пусть потенциальный покупатель свяжется с вами удобным ему способом.
- Телефон в шапке сайта (или в первом экране).
- Телефон указан с кодом города (8-800 для регионов).
- Форма заказа обратного звонка.
- Всевозможные способы связи (Skype, Telegram, WhatsApp, Viber).
- Онлайн-консультант.
- Отзывы и возможность их добавить.
- Ответы на часто задаваемые вопросы.
- Описание процедуры заказа.
- Калькуляторы стоимости, доставки.
57. Социальные сети
Наличие активных (именно таких, а не заброшенных пару месяцев назад) аккаунтов в социальных сетях не только коммерческий фактор ранжирования, но и увеличение потенциальных точек контакта с покупателями.
Пример из практики: производитель стройматериалов, несмотря на не очень социальную тематику сайта, поддерживал активность в соцсетях, и доля лидов приходила из «Вконтакте» и Instagram. Не все хотят заполнять заявку на сайте и оставлять свои данные, кому-то проще в первый раз обратиться именно через соцсети. Не лишайте их этой возможности.
58. Акции
Если возможно, заведите страницу с акциями или распродажей, делайте скидки на товары, предлагайте программу лояльности.
59. Кредит
Расскажите покупателям о возможности приобрести товар в кредит или рассрочку.
60. Гарантии и возврат
Опишите на отдельной странице возможность возврата товара и гарантийные сроки, расскажите о послепродажном обслуживании.
61. Отсутствие рекламы сторонних сайтов
В особенности на это следует обратить внимание владельцам бизнеса, полностью доверяющим продвижение сторонним лицам. Контролируйте все изменения на сайте. Иногда можно встретить не просто рекламу, а ссылки на конкурентов.

Реальный скриншот футера интернет-магазина сантехники из Чебоксар – реклама посторонних сайтов плюс предложение купить сантехнику в другом месте
62. Большой ассортимент
Страницы каталога, предлагающие больше товаров, считаются более качественными и могут получить приоритет в поисковой выдаче.
63. Карточка товара
Проверьте, как оформлена карточка товара, и сравните с сайтами в топе. Для чего нужно сравнивать свой сайт с топовыми? Например, чтобы понимать общую картину. Если у 80 % сайтов в карточках товара есть возможность купить в 1 клик, то ваша карточка без нее будет проигрывать в этом компоненте, т. е. считаться менее качественной.
Кстати, до сих пор встречаются магазины, у которых нет даже фотографии товара. Не говоря уже о следующем:
- Цена.
- Текстовое описание.
- Видео (хорошая возможность уникализировать карточку товара, если нет уникальных описаний).
- Информация о статусе товара.
- Характеристики.
- Отзывы и оценки.
- Разнообразие вариантов заявок (корзина + быстрый заказ).
- Информация о доставке, оплате и гарантиях (в виде ссылок на соответствующие страницы, а лучше прямо в карточке).
- Информация о бренде/производителе.
- Вопрос-ответ о товаре.
- Возможность добавить товар в «желания» или поделиться им в соцсетях.
64. Удобство пользования сайтом
Понятный ли дизайн, логична ли структура? Нет ли сложностей во взаимодействии покупателя с сайтом?
- Удобная навигация, подсказки.
- Возможность отфильтровать ассортимент.
- Сравнение товаров.
- Поиск по сайту.
65. Возможность перейти в корзину с любой страницы
Предоставьте посетителям возможность заглянуть в корзину в любой момент серфинга по сайту.

Убедитесь, что корзина заметна, чтобы пользователь ненароком не забыл оформить заказ, зачитавшись прекрасным обзором в блоге вашего магазина
66. Юридические реквизиты и лицензии/сертификаты
Размещайте их, покажите клиенту, что он имеет дело с серьезной организацией, которую можно проверить в ЕГРЮЛ, а не со школьником, склепавшим сайт на скорую руку. Кстати, указания юридических реквизитов на сайте требует и законодательство, а не только здравый смысл.
67. Регистрация через социальные сети
Упростите процедуру заказа. Сделайте возможность оформить его без регистрации на сайте или предусмотрите авторизацию через соцсети.
68. Наличие HTTPS-протокола (подписанного SSL-сертификата)
Сегодня сайт обязательно должен иметь SSL-сертификат. Пометка «Надежный» в адресной строке прибавит доверия к сайту.
69. Возможность выбрать город
Желательно сделать для мультирегиональных сайтов.
Внешние факторы
Иногда хорошей внутренней оптимизации достаточно для попадания в топ. Если же сайт не растет, то работа по наращиванию ссылочной массы может дать желаемый результат. Ну и конечно, при аудите сайта в любом случае проверьте ссылочный профиль вашего домена.
70. Отсутствие АГС-сайтов и явных SEO-ссылок
Вряд ли для поисковых систем хорошим сигналом станет, что на вас ссылается зафильтрованный сайт (особенно если фильтр за продажу ссылок). В Google есть специальный инструмент для отклонения ссылок. Для «Яндекса» придется договариваться об удалении ссылки напрямую с владельцами сайтов, и, скорее всего, это будет не бесплатно. Также изучите доноров на предмет явного отличия по тематике – возможно там есть SEO-ссылки.

Это что-то из 2000-х, и сейчас продвигать сайты таким образом просто не получится: поисковые системы определят нерелевантную тематику ссылающегося ресурса
Инструменты для проверки: Serpstat, CheckTrust, FastTrust, раздел «Ссылки на ваш сайт» в Google Search Console, раздел «Внешние ссылки» в «Яндекс.Вебмастере».
71. Индексация ссылающихся страниц
Проверяйте, проиндексированы ли страницы, на которых размещены ссылки на ваш ресурс.
Инструменты для проверки: Seolib.
72. Отсутствие спама в анкор-листе
Сложно назвать естественным ссылочный профиль, 90 % анкор-листа которого состоит из фразы «купить портмоне» и вытекающих из нее фраз. Или из ссылок с анкором «тут», здесь», «сайт», «перейти», «ссылка», «тык».
- Ключевые фразы в анкорах разнообразны, нет явного преобладания у одного ключа.
- Среди ссылок есть и безанкорные.
Инструменты для проверки: «СайтРепорт», PixelTools.
73. Ссылочная масса не хуже, чем у конкурентов
Проанализируйте ссылочный профиль сайтов из топа вашей тематики. Если у них находятся общие доноры, проанализируйте их. Возможно, это какой-то популярный ресурс вашей тематики и стоит получить ссылку там.
Инструменты для проверки: Ahrefs, LinkPad.
74. Отсутствие ссылок с сайтов запрещенных тематик или с подозрительными анкорами
Не должно быть ссылок с порно-сайтов, казино и т. п., анкоров с вхождениями фраз запрещенной тематики.
Инструменты для проверки: «СайтРепорт», PixelTools.

Весьма странная история в отчете «Внешние ссылки» в «Яндекс.Вебмастере» – ссылка с анкором «казино» на сайт магазина мужских аксессуаров
75. Отсутствие внешних ссылок на несуществующие страницы
Проверьте, чтобы среди акцепторов на вашем сайте не было 404-х страниц. Если таковые нашлись – настраивайте редиректы на действующие адреса.
76. Использование бесплатных способов получения ссылок
Не стоит пренебрегать и ссылками, получить которые не составит труда и не займет много времени. Это:
- Сервисы вопросов и ответов.
- Незаспамленные каталоги.
- Ссылки с «Википедии».
- Сайты вакансий и им подобные.
- Ссылки из описаний видео в YouTube, фотографий в Pinterest и «Яндекс.Коллекциях» и т. п.
- Ссылки со страничек компании на тематических ресурсах (например, компании автотематики могут создать страницу на портале drive2.ru).
Пример из практики: на сайте используются собственные фотографии, которые благополучно ангажируются не только конкурентами, но и тематическими информационными сайтами. Находя сворованную фотографию, я обращался к владельцу сайта с просьбой разместить обратную ссылку или удалить картинку. С одной из полученных таким образом ссылок несколько лет ежедневно идут переходы.
77. Подпитка социальными сигналами и крауд-маркетингом
Мотивируйте посетителей расшаривать ваши материалы в социальные сети, получите ссылки на тематических форумах. Способы получения ссылок с форумов:
- Воспользоваться услугами специальных сервисов (низкое качество работ).
- Нанять специального сотрудника в штат (наилучший вариант).
- Попросить лояльных клиентов, которые наверняка сидят на форумах вашей тематики, замолвить словечко и оставить ссылочку в подходящей теме.
78. Упоминания бренда в интернете
Даже без ссылки положительно оцениваются Google.
- Просите клиентов написать о вас на всевозможных агрегаторах отзывов.
- Отслеживайте упоминания бренда в интернете и попытайтесь получить ссылку там, где вас упомянули.
- На форумах со строгой модерацией органично напишите о своей компании без проставления ссылки.
- Гостевые посты с активной ссылкой на автора.
Инструменты для отслеживания: TalkwalkerAlerts, IQbuzz.
79. Отсутствие линкопомоек и скрытых ссылок на сайте
Проверьте, что среди исходящих внешних ссылок только релевантные и полезные для посетителя. Бывает, что сайты взламывают и незаметно размещают документ, содержащий 100500 внешних ссылок. Такие «помойки» легко найти и удалить.
Инструменты для проверки: Netpeak Spider, Screaming Frog SEO Spider.
Региональное продвижение
С «монорегиональными» сайтами все понятно, но если компанию необходимо продвигать во множестве регионов, то для продвижения в «Яндексе» лучше создавать дополнительные региональные сайты или поддомены (как минимум, можно привязать регион в вебмастерской). Кроме этого, допустимо создать папки для конкретных городов, где представлена компания. Бюджет проекта не всегда позволяет это сделать, но и в рамках одного сайта можно успешно работать с геозависимыми запросами.

Схема ранжирования геозависимого запроса в «Яндексе». Общая формула ранжирования используется только для не-геозависимых запросов
80. Привязка через «Яндекс.Вебмастер»
Две популярные ошибки региональных сайтов – расширение региона (например, указание «Москва и область» вместо «Москва») и отсутствие привязки к какому-либо региону вообще. Для мультирегиональных сайтов как раз можно не делать привязку или указать наиболее приоритетный город.
81. Наличие в справочнике «Яндекса» и «Google Мой Бизнес»
Проверьте наличие основного офиса и всех филиалов в указанных сервисах. Это улучшит ваши позиции в регионах, а также позволит получать дополнительный трафик из карт.
82. Доступность страниц для робота вне зависимости от его IP
Если на сайте настроена геолокация, то разные версии контента показываются в зависимости от региона пользователя. Если робот зашел на сайт с московского IP-адреса, то он может не проиндексировать контент для Новосибирска. Необходимо сделать весь контент доступным для поисковых роботов. Читайте справку по распознаванию роботов «Яндекса» и Google.
83. Geositemap
Для Google можно сгенерировать специальный файл в формате KML, который будет указывать точное местонахождение ваших филиалов. Готовый файл необходимо поместить в корневую папку сайта, а в sitemap.xml указать ссылку на него.
Инструмент для создания: Geo Sitemap & KML generator.
84. Наличие региональных страниц
Под каждый регион должна быть создана страница с описанием деятельности, основных услуг/товаров и контактов. Усиливаем вхождениями топонима (названия географического объекта) в мета-теги и URL.
85. Отзывы или кейсы ваших заказчиков с указанием населенного пункта
Отдельные страницы с отзывами или историями успеха ваших клиентов станут подспорьем в ранжировании по запросам с топонимом.

За счет отзыва сайт показывается на первых местах при запросах с топонимом
86. Ссылки с региональных площадок
Если таковых нет, то, как минимум, стоит добавить адреса офисов в региональные справочники (2gis, zoon, spravker и другие).
Поведенческие факторы
На ранжирование сайта также влияет поведение пользователей на нем, а также кликовые факторы на странице выдачи. К поведенческим факторам относят:
- процент отказов;
- количество страниц, посещенных пользователем за сеанс;
- время, проведенное на сайте;
- CTR на поиске;
- возвраты на поиск и возвраты на сайт из поиска;
- шеринги в социальные сети.
87. Страницы входа соответствуют запросу
Бывает, что по определенным запросам ранжируются не совсем те страницы, которые мы оптимизировали под них. Проверьте, нет ли таких на вашем сайте.
Инструменты для проверки: Key Collector, сервисы сбора позиций AllPositions, «Топвизор», SE Ranking, Rush Analytics.
88. Определены точки входа с высоким показателем отказов по целевым запросам
Если на сайте есть страницы с частыми отказами при переходах по целевым запросам, то очевидно – что-то здесь не так. Оцените контент глазами пользователя, всю ли необходимую информацию он получает, достаточно ли высока скорость загрузки сайта.
Инструменты для проверки: «Яндекс.Метрика», Google Analytics.

В отчете «Страницы входа» легко найти самые самые неэффективные страницы
Отказы в «Яндекс.Метрике» и Google Analytics считаются по-разному. Если для первой – это просмотр одной страницы и нахождение на сайте менее 15 секунд, то для GA любой визит с посещением только одной страницы будет считаться отказом.
89. Время на сайте не меньше, чем у конкурентов
Если время посещения сайтов ваших конкурентов намного больше вашего – это плохой признак, над улучшением которого стоит поработать. То же касается и соотношения «просмотренные страницы / сеанс». Подумайте, как можно удержать пользователя:
- Подробное меню.
- Контекстная перелинковка.
- Баннеры и ссылки на релевантные материалы в боковых колонках;
- Визуальная привлекательность страницы.
- Видеоматериалы.
- Навигационные цепочки.
- Геймификация и опросы.
Инструменты для проверки: SimilarWeb, найти конкурирующие сайты с открытыми счетчиками.

SEO-2022: прогнозы экспертов TexTerra и рынка
90. Привлекательные сниппеты
Заметит ли пользователь ваш сайт в поисковой выдаче? Захочет ли кликнуть по нему? Прежде всего удостоверьтесь, что title и description написаны привлекательно. Кроме того, сниппеты можно расширять с помощью специальной разметки или загрузки YML-файла на сайт (в «Яндексе»).

Наличие цены в сниппете может положительно повлиять на кликабельность
Как можно выделиться в поиске:
- Рейтинг товара (product).
- Дата публикации.
- Цена и информация о доставке или самовывозе.
- Заметный фавикон.
- Навигационная цепочка.

Как сделать расширенный сниппет: очень подробное руководство

Показы на первых местах есть, а кликов нет? Попробуйте поэкспериментировать со сниппетом
Наличие фильтров
Резкое падение трафика/позиций, отсутствие роста при активной и регулярной работе над сайтом могут свидетельствовать (хоть и не всегда) о пессимизации со стороны поисковых систем.
Наказать могут за общее низкое качество ресурса, большое количество исходящих SEO-ссылок, активную покупку ссылок, накрутку поведенческих факторов, взрослый контент, засилье ключевых слов в текстах, агрессивную рекламу на сайте.
91. В вебмастерских нет предупреждений
Первое, что стоит проверить – оповещения в сервисах для вебмастеров. В тяжелых случаях вы увидите там пометку.

Угрозы не обнаружены
92. Нет аффилированных сайтов
Если два сайта принадлежат одной компании, то «Яндекс» не будет показывать их по одному запросу. Но бывает, что сайты разных владельцев признаются аффилиатами (филиалами главного сайта). Все аффилиаты искусственно понижаются в выдаче или вообще ее покидают.
Инструменты для проверки: arsenkin.ru, PixelTools.
93. Тексты не заспамлены
Проверьте, нет ли перенасыщения ключевыми словами, не тошнотные ли тексты. Также в специальных сервисах можно оценить вероятность переоптимизации по конкретным запросам.
Инструменты для проверки: PixelTools, arsenkin.ru.

Отличный текст, если вы хотите вызывать тошноту у читателя
94. Отсутствует скрытая переадресация на мобильных устройствах
Например, в результатах поиска на компьютере и на мобильном устройстве фигурирует один и тот же адрес. В первом случае пользователь попадает по нему, а во втором – перенаправляется на посторонний сайт. Это может происходить в случае взлома сайта либо из-за элемента или скрипта, отвечающего за показ рекламы и предоставленного сторонним рекламодателем. Инструкция Google по обнаружению и устранению скрытой переадресации.
95. Отсутствует «взрослый» контент
Сайты с контентом для взрослых не будут ранжироваться по «не взрослым» запросам. Бывает, что на вполне безобидных сайтах размещаются фотографии женской груди (да хотя бы в качестве иллюстрации к статье о здоровье). Однако в инструкции для асессоров сказано, что изображения обнаженных сосков следует классифицировать как порно.

Выдержка из инструкции для асессора «Яндекса»
96. Нет рекламы или ее немного
Асессоры в том числе оценивают и зарекламленность сайтов, а «Яндекс» наказывает за избыток рекламы фильтром. Судя по инструкции, реклама не должна занимать более трети первого экрана и более двух третей остальной части сайта.

Сайт схватил фильтр за малополезный контент и спам, включая избыток рекламы
Пара слов о юзабилити
Во время аудита я стараюсь обращать внимание и на юзабилити. Но лишь на простейшем уровне – удобство и простота заполнения форм, размер шрифта и т. д. Считаю, что юзабилити должны оценивать соответствующие специалисты. Либо другой хороший вариант – проверить удобство сайта на реальных пользователях из ЦА (сервис AskUsers).
Чтобы было удобнее сверяться с чек-листом, вы можете скачать его – мы предусмотрели напротив каждого пункта место для «галочки».
Конечно, не все перечисленные пункты могут оказывать решающее влияние на ранжирование, но я специально не стал разделять возможные ошибки оптимизации по степени важности. Работайте над сайтом комплексно. Как минимум, не отставайте от конкурентов. А лучше перегоняйте их, не разделяя факторы на важные и не очень. В Google 200 факторов ранжирования, в «Яндексе» более тысячи, и ценность каждого из них всегда может поменяться. Наши специалисты из отдела SEO-продвижения всегда готовы помочь вам в рутинной работе и показать результат.
Технические ошибки и недочеты в оптимизации можно найти на любом сайте – и это абсолютно нормально. Проектам свойственна постоянная динамика: они обновляются, меняют структуру, переиндексируются, получают ссылочные сигналы – на фоне этих процессов неизбежно возникают те или иные бреши в техническом SEO. Но когда проблемы становятся критическими, приобретают массовый характер и начинают влиять на ранжирование – это уже плохо. Такие уязвимости нужно своевременно обнаруживать и устранять. Именно поэтому время от времени следует вспоминать про глубокий технический аудит для своего ресурса.
SEO-ошибки возникают не только по мере естественного развития сайта. Они могут быть заложены еще на этапе создания проекта или носить накопительный характер, и в полной мере заявить о себе со временем, когда сайт нарастит основные показатели. Еще чаще SEO-проблемы выстреливают из-за неумелых действий оптимизаторов, а иногда к этому прикладывают руку и недобросовестные конкуренты.
В этом материале мы последовательно пройдемся по самым часто встречаемым SEO-ошибкам, расскажем, как они появляются, влияют на ранжирование и главное – как их правильно исправлять.
Дубли с частичным или полным повторением контента
Дубли – это страницы, которые имеют свой уникальный URL-адрес, но наполнены идентичным или очень похожим контентом. Дубли бывают полными и неполными (частичными), когда содержимое страниц совпадает в среднем на 85% и более. И те и другие очень не нравятся поисковикам и являются серьезным недочетом внутренней оптимизации. Отдельно отметим, что дубли – это не только о текстах, но и про другие виды контента: повторяющиеся видео, изображения или метатеги.
Почему появляются дубли?
В большинстве случаев они возникают не из-за прямых действий вебмастеров, а по техническим причинам: из-за особенностей настроек CMS, работы некоторых плагинов, верстки шаблона; массовые дубли часто выстреливают после изменения структуры сайта, редизайна и проведения других крупных технических работ.
Если говорить о человеческом факторе, причиной дублей часто становятся некорректно настроенные (или слетевшие и незамеченные) редиректы, страницы пагинации с непрописанным каноникалом. Дубли также могут возникать из-за однотипных title, что обычно происходит на страницах с незначительным содержимым, например, с товарными карточками, у которых заголовки массово сгенерированы через шаблон.
Чем опасны дубли?
- Когда на сайте есть несколько страниц-клонов, в поиске остается ранжироваться только один документ, а все остальные – вылетают из индекса. Причем нет никаких гарантий, что в этом случае пользователям будет доступна наиболее качественная и релевантная версия страницы.
- Дубли не только конкурируют между собой за внимание поисковиков, но и взаимно ослабляют позиции друг друга, из-за нерационально перераспределения ссылочного веса внутри сайта.
- На сайтах с множеством страниц (более 100к URL) из-за засилья дублей важные разделы могут долгое время не попадать в индекс, поскольку лимиты на обход (краулинговый бюджет) будут сливаться на сканирование неприоритетных URL.
Как обнаружить дубли?
Через уведомление в Вебмастере
Яндекс.Вебмастер сообщает о наличии дублей автоматически. Проверяют это оповещение в разделе «Диагностика». Подписываться на уведомления не нужно, они появляются сами, правда, это может происходить с незначительной задержкой, в два-три дня.
Вручную в Вебмастере
То же самое можно сделать по старинке: открываем вкладку «Индексирование» → «Страницы в поиске». Справа вверху нажимаем «Исключённые». Скачиваем архив в подходящем формате – в файле все проблемные URL будут иметь статус DUPLICATE.

SEO-краулерами
Просканировать сайт на предмет дублей также можно специальными программами. Вебмастера традиционно используют: Screaming Frog, Xenu`s Link Sleuth, Netpeak Spider, Ahrefs (на самом деле, софта для таких задач достаточно много). При проведении глубокого аудита лучше использовать именно сторонние программы, а не данные из вебмастерок.
Что делать с дублями (по ситуации)
— добавить rel=canonical, чтобы указать поисковикам основную страницу из перечня дублей, которую нужно показывать в результатах поиска;
— настроить 301-й редирект со второстепенной страницы на основную версию (это имеет смысл, если с дубля идет трафик или у него есть качественные обратные ссылки);
— расширить и уникализировать контент на однотипных страницах;
— удалить ненужные URL, если они не приносят трафик, не имеют обратных ссылок и бесполезны для пользователей.
В случае с дублями главное – всегда пытаться понять причину, которая приводит к генерации однотипных страниц, и своевременно решать ее.
Каннибализация ключевых слов
Технически здесь идет речь о тех же дублях, только не на уровне контента, а на уровне поисковых запросов. Если проще, так происходит, когда берут группу одинаковых (или очень похожих) ключевых слов и начинают использовать их на разных страницах сайта. Это вводит Google и Яндекс в заблуждение, и они просто не знают, какую из страниц отображать по релевантному запросу. Как и с дублями, поисковики в таком случае оставляют в индексе только одну из страниц, и никто не гарантирует, что это будет самая качественная версия.
Как результат, на сайтах с каннибализацией часто по основным запросам ранжируются второстепенные страницы, а приоритетные разделы вовсе вылетают из индекса и не получают поискового трафика. При этом визиты на некачественные версии страниц дают лишь много отказов, короткое время сеансов, низкую глубину просмотров. Итог всего этого: не просто отсутствие конверсий с целевой страницы, но и постепенная пессимизация всего сайта из-за общей просадки поведенческих. Таким образом, когда много страниц начинает конкурировать между собой – это очень плохо для внутренней оптимизации.
Как возникает каннибализация
В отличие от дублей, причины каннибализации никак не связаны с технической частью, а в абсолютном большинстве случаев возникают по недосмотру оптимизаторов. Как правило, здесь имеет место один из следующих сценариев неправильной работы с семантикой.
1. Добавление новых разделов и наполнение сайта контентом осуществляют без использования семантического ядра. Другими словами, с поисковыми запросами работают интуитивно, без четкой структуры и плана действий.
2. Семантика собрана очень поверхностно и/или неправильно произведена ее кластеризация (как вариант – этого вовсе не сделано), из-за чего ключи неэффективно распределены по посадочным страницам. Объясним на пальцах: оптимизатор может создать две страницы под запросы, например, «SEO продвижение» и «SEO раскрутка»; формально – это разные ключи, но для поисковых систем они семантически идентичны, и одна из страниц, скорее всего, вылетит из индекса. Это было бы очевидным при грамотно проведенной кластеризации.
3. Естественная каннибализация, возникающая по мере увеличения контента на сайте. Даже при условии грамотно спланированной контент-политики, на сайтах с большим объемом публикаций, часто появляются материалы, со взаимно конкурирующими ключами, что приводит к проблемам с ранжированием одной из страниц.
Как видно, каннибализация далеко не всегда всплывает из-за косяков оптимизаторов. Потому важно время от времени проверять сайт на наличие таких проблем и исправлять их. Подробнее о том, как это делать – рекомендуем почитать в отдельном материале.
Неоптимизированные тайтлы (пустые, слетевшие или криво заполненные)
Ошибка – очень банальная. Чаще она имеет место, когда с сайтом вообще не велись какие-либо работы по оптимизации. Но есть и другие причины. Ни для кого не секрет, что тайтл – это очень важный элемент. Он подтягивается в заголовок сниппета и является первым, что видят пользователи на выдаче. Таким образом, он оказывает абсолютное влияние на CTR.

Самая грубая и банальная ошибка – это незаполненные тайтлы. Поисковики сами пофиксят проблему, и сгенерируют заголовок сниппета автоматически, но за его качество и информативность никто не будет нести ответственность; и уж точно вряд ли поисковые алгоритмы оптимизируют ваши тайтлы под ключи, что тоже очень важно.
Тайтлы могут слетать из-за технического сбоя. Часто такое происходит, когда вебмастера пытаются вставить в заголовок эмодзи – многие CMS не настроены на корректную обработку подобных спецсимволов – в результате чего слетает весь тайтл. В итоге страница публикуется с незаполненным заголовком и такая проблема обычно долгое время остается незамеченной. Аналогичное может произойти при сбоях в работе или неправильных настройках шаблонов автогенерации title, которые часто используют на сайтах с большим количеством страниц.
Как видим, проблемы с тайтлами – это не только про ошибки новичков, поэтому заголовкам нужно время от времени проводить аудит. Коротко о том, что еще смотреть при проверке.
Типичные ошибки оптимизации title
✔ Слишком короткие/длинные описания: оптимальная длина title – 51-60 символов.
✔ Повторяющиеся тайтлы на разных страницах.
✔ Неуникальные метатеги, массово спарсенные у конкурентов.
✔ Неправильная работа с семантикой: переспам ключами (одного ВЧ-запроса вполне достаточно), наличие окружения со спамным окрасом (например, слов «лучший», «дешевый» и пр.), отсутствие ГЕО, если оно актуально.
✔ Нерелевантность title содержимому страницы.
Здесь стоит напомнить, что в 2021 году Google радикально пересмотрел свои подходы к обработке тегов Title. Если коротко: он стал намного чаще пренебрегать заполненной информацией и генерировать заголовки самостоятельно. Но даже несмотря на это, все равно очень важно продолжать оптимизировать тайтлы в соответствии с общепринятыми требованиями. Подробнее на эту тему – читайте в отдельном материале:
Как Google изменяет тайтлы. Пересказываем результаты нового (и весьма убедительного) исследования
Проблемы с внутристраничными заголовками H1
Непроработанные H1 – еще один часто встречаемый недочет внутренней оптимизации. Как правило, на сайтах эта проблема идет рука об руку с плохо оптимизированными тайтлами, но решают ее несколько иными способами. Коротко о том, какие ошибки совершают при работе с H1 и как их исправить:
Отсутствие H1
Как ни странно, такая проблема встречается часто. Страницы без H1 могут индексироваться и отображаться в результатах Google и Яндекса, но поисковики в этом недополучат ценные SEO-сигналы. При прочих равных алгоритмы всегда будут лучше ранжировать страницы с оптимизированными H1, предоставляя им более высокие позиции в выдаче.
H1 не соотносится с Title
H1 оптимизируют с оглядкой на Title: два заголовка делают разными, но не противоречащими друг другу по смыслу, чтобы поисковики не путались, с каким из запросов соотносить страницу. Это не жесткое правило, а скорее рекомендация, которая тем не менее закрепилась как общепринятая сеошная норма. В H1 вписывают второй по важности ключ из кластера запросов, под который оптимизируют страницу, а главный ВЧ-запрос отводят под тайтл. В обоих заголовках можно использовать одинаковый ключ, но в этом случае желательно вписывать его в разных словоформах. Как и с Title, при оптимизации H1 важно не спамить: одного-двух вхождений ключевого слова – вполне достаточно.
Много H1 на одной странице
В отличие от других заголовков, H1 используют на странице только один раз. Множественное повторение H1 обесценивает сигналы, которые алгоритмы получают через этот важный тег. В лучшем случае это может «распылить» SEO-ценность H1, в худшем – поисковики посчитают страницу спамной и неинформативной. Сам H1 помещают как можно ближе к началу HTML-документа и не повторяют его на других страницах.
Нарушена последовательность вложенности Н1, Н2, Н3
Работая с заголовками разного уровня, важно соблюдать их логическую иерархию. Непоследовательное расположение Н2, Н3, H4 и т. д. нельзя назвать очень серьезной ошибкой, но это может влиять на то, как поисковые алгоритмы понимают структуру документа и определяют общую релевантность страницы.
Пустые alt и другие недоработки картиночного SEO
Оптимизация картинок – самый простой способ расширить присутствие сайта в поиске и получать дополнительный трафик. То, что принято называть Image SEO, не требует от вебмастеров больших усилий и системной работы, но многие продолжают пренебрегать им. При этом, если для обычных сайтов оптимизация картинок – в большей степени рекомендация, то для тех же магазинов – это уже критически важный компонент внутристраничного SEO.
Оценить общую долю картиночного трафика и другие показатели, связанные с переходами по изображениям, можно в Google Search Console:

Эффективность → Результаты поиска → Тип поиска: Изображение
Незаполненные атрибуты Alt
Прописанные альты с релевантными ключами – половина успеха для оптимизации картинок. Альтернативное описание должно отражать содержание фото, иметь вхождение релевантного ВЧ-запроса и не превышать 100-120 символов. Все банально, просто – и при этом действительно эффективно. Картинкам можно не прописывать тайтлы и пренебречь другими деталями оптимизации, но пустые атрибуты alt – это серьезный просчет. Отдельно отметим, что в Яндексe альты важны только для поиска по изображениям, в то время как в Google эти атрибуты дополнительно влияют на ранжирование в основной выдаче.
Другие распространенные ошибки Image SEO
- Наличие запрета на индексацию изображений в Robot.txt.
- Использование на страницах фото плохого качества.
- Некорректное отображение картинок на смартфонах.
- Нелогичная структура URL для изображений (с ненастроенными ЧПУ).
- Использование нерелевантных картинок. Поисковики умеют распознавать, что изображено на фото и соотносить это с содержимым страницы (в том числе и поэтому картинки рекомендуют ставить в релевантном текстовом окружении).
- Размещение фото и других мультимедийных файлов на стороннем хостинге (особенно очень дешевом).
Больше практических рекомендаций по SEO для изображений – читайте в отдельной статье.
Ненастроенные ЧПУ (человекопонятные урлы)
Структуру URL-адресов на любом сайте всегда приводят к удобочитаемому ЧПУ-формату. Избегайте, чтобы URL выглядели как бессодержательный набор символов — они должны иметь вид коротких, понятных и легко читаемых идентификаторов. В противном случае это затруднит обход страниц поисковыми краулерами, что, в свою очередь, повлечет проблемы с индексированием и ранжированием в поиске.

Человекопонятные урлы также важны для обычных людей, поскольку часто они выступают в роли своего рода вспомогательной навигации, когда, смотря на адрес, пользователь понимает, на каком уровне вложенности он сейчас находится. Другими словами, работает тот же эффект, что и с «хлебными крошками». В дополнение к этому сниппет с ЧПУ выглядит более привлекательным и информативным на выдаче — и это отражается на CTR.
![]()
Таким образом, настройка ЧПУ как прямо (через индексирование), так и косвенно (через поведенческие) определяет качество поисковой оптимизации.
Ошибки в настройках индексирования
Любые страницы сайта можно закрывать от индексирования – поисковые роботы не смогут сканировать такие документы и отображать их в выдаче. Так, например, часто поступают с техническими страницами, которые не хотят делать общедоступными. Но бывают случаи, когда по незнанию или по ошибке от обхода закрывают важные разделы. Очевидно, что это критическая проблема, т. к. недоступные для индексирования страницы не приносят поискового трафика и делают все усилия по SEO-продвижению бесполезными.
Запретить Google и Яндексу индексировать документы можно разными способами:
- Через добавление директивы noindex в метатеге robots (в HTML-коде страницы).
- Путем настройки HTTP-заголовка X-Robots-Tag на сервере.
- Прописав запрещающие директивы в файле robots.txt.
Закрывать отдельные страницы (или целые разделы) можно не полностью, а частично, задавая более гибкие настройки индексирования. Например, иногда делают так, чтобы поисковые роботы не учитывали страницу, но индексировали ссылки на ней. Подробнее о каждом из трех способов, а также о том, какие страницы нужно закрывать от роботов Google и Яндекса – читайте здесь.

Со временем на сайте накапливается много настроек индексирования – и за ними нужно следить. Есть разные сценарии, когда что-то может пойти не так. Указанные директивы могут просто слететь. Часто такое происходит после глобальных обновлений на сайте: изменения структуры, переноса на новый движок и пр. Никто не исключает и банальных оплошностей, например, когда вебмастер по ошибке закрывает не то что нужно или забывает восстановить доступ к страницам, который был ограничен на период технических работ. Отдельно стоит сказать про настройки индексирования через Robots.txt: здесь часто бывает так, что из-за некорректно прописанной директивы, непреднамеренно закрывают доступ не к отдельным страницам, а целым разделам.
Когда такие ошибки долгое время остаются незамеченными, это приводит к печальным последствиям с поисковым трафиком. Перестраховаться от подобного рода неприятностей достаточно просто: нужно привязать сайт к Яндекс.Вебмастеру и/или Google Search Console и отслеживать все уведомления. При необходимости настройки индексирования в вебмастерках всегда можно проверить вручную. Больше об управлении индексированием – читайте в отдельной статье.
Вместо штатных инструментов Я.Вебмастер и Search Console, для проверки статуса индексирования можно использовать и сторонние SEO-краулеры. Например, такое умеют делать Ahrefs, Screaming Frog, SEMrush и много других программ.
Неоптимизированные внутренние ссылки (перелинковка, атрибуты rel=, битые ссылки)
В SEO уделяют много внимания обратным ссылкам, и это понятно – сигналы с других сайтов очень важны для эффективного продвижения. Вместе с тем не стоит забывать и о внутреннем ссылочном профиле, оптимизация которого также в приоритете. Среди типичных ошибок и недочетов, связанных с внутренними ссылками, можно выделить следующие ситуации.
Отсутствующая (или давно не актуализированная) перелинковка
Страницы сайта связывают внутренними ссылками. В идеале, на каждую более или менее значимую страницу должна стоять минимум одна ссылка из другого раздела. Такая система называется перелинковкой, и она является важным компонентом внутренней оптимизации сайта. Если коротко, документы на которые не ссылаются другие страницы:
- хуже индексируются, т. к. у поисковых роботов не всегда получается их найти и начать эффективно ранжировать;
- хуже продвигаются в поиске, поскольку им не передается PageRank, который усиливает поисковый авторитет страницы.
Создание грамотной перелинковки подчиняется некоторым правилам. Не вдаваясь в сложности: более авторитетные страницы сайта всегда должны ссылаться на менее трастовые документы. Но это далеко не все. Подробнее о том, как правильно линковать страницы – читайте в отдельной статье.
Перелинковку важно всегда поддерживать в актуальном состоянии, а чтобы найти разделы сайта, на которые не ссылаются другие страницы, используют уже упомянутые программы-краулеры: Screaming Frog, Netpeak Spider, Ahrefs и др.
Переизбыток ссылок на странице
Не стоит забывать, что внутренние ссылки – это не только перелинковка в текстах. Общее количество линков на странице зависит от особенностей верстки, а также специфики содержимого, например, листинги по умолчанию будут иметь больше ссылок, чем другие разделы. Из-за переизбытка ссылок возможны проблемы с краулинговым бюджетом, когда поисковым роботам не хватает лимитов на обход сайта. Это, в свою очередь, чревато сложностями с индексированием. Важно отметить, что подобные сценарии актуальны только для крупных сайтов: если ресурс содержит меньше 100 000 URL-адресов, о проблемах с краулинговым бюджетом можно забыть. Тем не менее, возвращаясь к основному вопросу, существует условный стандарт, что количество внутренних ссылок на странице не должно быть более 200.
Исходящие ссылки не закрыты атрибутами nofollow, sponsored, ugc
Ссылаться на чужие сайты – это абсолютно естественно для экосистемы интернета, но и здесь имеются потенциальные риски, о которых следует знать. В первую очередь нужно ссылаться только на качественные сайты и страницы с тематически релевантным контентом. Помимо этого:
- все ссылки (даже на те ресурсы, которым вы доверяете) нужно помечать атрибутом nofollow – он препятствует перераспределению ссылочного веса и минимизирует негативные последствия, когда вы ссылаетесь на некачественные сайты;
- ссылки, размещенные на платной основе или являющиеся частью партнерских программ, размечают атрибутом sponsored (по возможности его лучше использовать в связке с nofollow);
- для ссылок, которые оставляют пользователи (в комментариях, отзывах, ветках форумов) обязательно используют nofollow в связке с атрибутом ugc; помимо этого, такие линки нужно по умолчанию тщательно модерировать.
Все указанные атрибуты поддерживаются как Google, так и Яндексом. Подробнее об их использовании – в официальной справке.
На сайте много неработающих ссылок
Битые ссылки, которые ведут на страницы с ошибкой 404, не нравятся ни пользователям, ни поисковым алгоритмам. При этом их появление – вполне естественный процесс для всех сайтов, особенно тех, что активно обновляются. Критическая масса неработающих ссылок может пессимизировать поисковый рейтинг и точно не пойдет на пользу поведенческим факторам. Добавим сюда уже упомянутое перераспределение ссылочного веса и проблемы краулингового бюджета (для крупных сайтов) — после этого становится очевидным, что игнорировать неработающие ссылки не стоит.
Больше о том, чем опасны битые ссылки, как их находить и что делать дальше – читайте в отдельной статье.
Проблемы с обратными ссылками
С помощью ссылок из других источников можно быстро и эффективно раскачать поисковый авторитет своего сайта, но если не знать всех тонкостей этого процесса – неизбежны серьезные проблемы со стороны поисковиков, вплоть до самых фатальных. Линкбилдинг – это сложно и ответственно, именно поэтому он фактически выделился в отдельное направление SEO. Чтобы лучше понять его суть, рекомендуем ознакомиться с серией специальных материалов на эту тему. Здесь же мы лишь коротко перечислим те факторы, которые могут быть потенциальной проблемой и должны насторожить вебмастера при анализе ссылочного профиля:
1. Неестественно резкий рост количества обратных ссылок на сайт. Такая динамика с большой долей вероятности может свидетельствовать о ссылочном взрыве – приеме негативного SEO, с помощью которого конкуренты пытаются завести сайт под фильтр.

2. Наличие в ссылочном профиле подозрительных доноров. Здесь имеются в виду:
- сайты серых тематик (адалт, фарма, гемблинг);
- сайты, поднятые на сгенерированном или спарсенном контенте;
- взломанные ресурсы (при переходе на них, срабатывает оповещение о потенциальной угрозе);
- низкокачественные ссылочные каталоги.
3. Большое количество ссылок с тематически нерелевантных площадок.
4. Прирост анкорных бэклинков, с вхождением ключевого слова. Такие ссылки наиболее опасные с т. з. наложения фильтра, и часто именно их используют как инструмент негативного SEO.
5. Множество обратных ссылок из подозрительных доменных зон.

Подробнее о том, как отслеживать потенциально опасные ссылки и что с ними делать дальше – читайте в отдельной статье.
Отсутствие технических страниц
Очень часто по незнанию или по каким-либо другим причинам владельцы сайтов игнорируют добавление т. н. технических страниц. Речь идет о пользовательском соглашении, политике конфиденциальности, страницах об авторах проекта. На первый взгляд, это, действительно, может показаться формальностью, но для поисковиков такие разделы являются важным сигналом доверия и качества. И это касается не только YMYL-сайтов, на которых необходимо соблюдать требования E—A—T.
Исправив этот недочет, любой ресурс может рассчитывать в среднем на +20-30% к трафику. Причем после добавления технических страниц все изменения происходят довольно резко.

Если вы используете шаблонный текст пользовательского соглашения или политики конфиденциальности, по желанию, страницы с неуникальным содержимым можно закрыть от индексации, в большинстве случаев это никак не влияет на результат.
Засилье страниц с «тонким» контентом
Речь идет о контенте, который не представляет фактической ценности для пользователей, а ориентирован в большей степени на поисковые системы. Это могут быть как просто короткие переоптимизированные тексты, которым не хватает глубины и полезности, так и технический «мусор», по недосмотру попавший в индекс. Неуникальные страницы, со скопированным и дублированным содержимым, также расцениваются как тонкий контент.
Любой из сценариев обработки такого контента поисковиками не принесет ничего хорошего. Алгоритмы либо просто посчитают страницу некачественной и удалят ее из индекса, либо отправят документ на самые далекие позиции в выдаче, т. к. не смогут правильно понять его содержания. Если страниц с тонким контентом много, в дело может вступить алгоритмическая пессимизация, которая распространяется уже не на отдельные URL, а на весь сайт.
В Google тонкий контент также часто становится причиной появления ложной ошибки 404 (soft 404). В этом случае страница физически существует (сервер помечает ее статусом OK), но для поисковика URL получает формальный статус 404 (страница не найдена). Вебмастека уведомляет об ошибке и со временем такие страницы вылетают из индекса.
Нередко новички думают, что для процесса внутренней оптимизации сайта достаточно просто добавить немного ключевых слов на каждую страницу интернет-ресурса. Условно говоря, включили пару ключевых запросов в статью – и хватит на этом. А после этого удивляются: почему же нет посетителей?
Дело в том, что внутренняя оптимизация сайта представляет собой комплексную работу, в которую входит множество направлений. Необходимо оптимизировать тексты, URL-адреса, отредактировать структуру ресурса, прописать все мета-теги, убедиться в уникальности текста, сделать перелинковку страниц, проверить ответы сервера и пр.
Внутреннюю оптимизацию сайта следует понимать как совокупность действий, которые улучшают индексацию и видимость страниц в автоматизированных системах поиска. Проще говоря, мы должны провести большую работу, которая необходима, чтобы во всём угодить поисковикам. Тогда им будет легче находить и индексировать страницы сайта, релевантные по запросам пользователей.
Лучше, если ещё при планировании будущего интернет-ресурса принимать во внимание некоторые моменты, связанные с внутренней оптимизацией сайта: в статьях при написании использовать ключевые слова, отобранные по семантическому ядру, а новые материалы перелинковывать с уже имеющимися. Но, как правило, думать о внутренней оптимизации сайта начинают уже после его создания. Когда всё изначально выстроено не по правилам SEO, специалист должен проделать много работы, чтобы сайт начал показывать хорошие результаты в выдаче.
Чтобы решить проблему низкой посещаемости, нужно оценить сайт по ряду позиций. Внутренняя оптимизация сайта начинается с комплексной проверки, объёмной и трудоёмкой работы, в рамках которой необходимо проанализировать ресурс по показателям, важным для поисковиков. Можно самостоятельно провести работу по анализу сайта (аудит), а можно обратиться к профессионалам для проведения экспертного анализа.
При техническом аудите идёт проверка объёма кода (HTML) страниц сайта и ошибок в коде (WC3), а также определяются скорость загрузки, хостинг, структура сайта, видимость браузерами, дубли страниц, ошибка 404, файл robots.txt.
При проверке внутренней оптимизации сайта анализируется контент, проверяются заголовки на уникальность и ключевые запросы, проверяются теги h1-h6, описание каждой страницы (description), ключевые слова, alt теги для фотографий.
Проверяются число внутренних и внешних ссылок и их функциональность.
В рамках анализа юзабилити сайта определяют, как он отображается на разных мобильных устройствах и в браузерах.
SEO-анализ подразумевает проверку сайта и каждой его страницы на то, реагируют ли на него поисковые машины. В настоящее время существует большое количество онлайн сервисов, которые помогают делать правильный seo-анализ ресурса.
Конечно, они не сделают за вас работу по внутренней оптимизации сайта и его продвижению, и новые посетители сами по себе не придут. Но при помощи этих сервисов вы сможете проанализировать сайт на наличие ошибок, которые не дают ему продвинуться выше, а затем их исправить, проведя внутреннюю оптимизацию сайта своими силами.
Site Condor
Site Condor. Этот online-инструмент позволяет производить глубокий анализ сайта. С его помощью вы сможете извлекать отдельные элементы страниц и анализировать структурированные данные, а также получить сводную статистику. Кроме того, Site Condor обеспечивает контроль над сканированием страниц сайта поисковыми роботами.
XML Sitemap Inspector
С помощью карты сайта можно предоставлять информацию для поисковых систем о структуре сайта.
Инструмент проверки структурированных данных
Инструмент проверки структурированных данных – это часть Инструмента для веб-мастеров Google. Пользуясь этим инструментом, можно провести тест разметки на странице и проверить, может ли Google извлечь структурированные данные из нее.
Schema Creator
Этот инструмент в автоматическом режиме осуществляет генерацию микроразметки сайта в соответствии со стандартами Schema.org.
RobotsGenerator.com
С помощью RobotsGenerator.com можно создавать файлы robots.txt. Имеется возможность исключения отдельных разделов страницы из области сканирования краулером, если вы не хотите, чтобы они были проиндексированы.
URI Valet
Этот инструмент собирает все основные данные о сайте на одной странице. URI Valet включает в себя более 10 структурных инструментов, которые предоставляют владельцу сайта информацию о скорости загрузки, заголовках в ответах сервера и т.п. Кроме того, инструмент создает список внутренних и внешних ссылок, анализирует их и создает специальные графики с итоговыми данными.
Live HTTP Headers for Firefox
Live HTTP Headers for Firefox позволяет осуществлять просмотр HTTP-хедеров страницы.
Feedthebot
Это не один, а целая коллекция инструментов, с помощью которых можно анализировать производительность страницы и скорость отклика. Feedthebot включает в себя следующие инструменты: Image SEO Tool, Mobile SEO Tool, Google Guideline Check, SEO Page Spider, CSS Delivery Tool, Social Media Count; Page Speed Tool.
Pingdom Website Speed Tool
Этот инструмент позволяет выявить причины замедления загрузки сайта. В результате вы получите шкалу производительности и рекомендации по ускорению сайта.
Google Developers PageSpeed Insights
Данный инструмент поможет определить скорость загрузки вашей странице как на ПК, так и на мобильных устройствах. Если вы увидите цифру большую 85, то производительность вашей страницы хорошая.
Screaming Frog
Отличный инструмент для обзора сайта с точки зрения SEO.
Google Webmaster Tools
Добавьте свой сайт в аккаунт на данном сервисе. Это поможет исследовать поисковые запросы, проверять правильно кода и т.д.
Siteliner
Инструмент позволит проверить сайт и сгенерировать отчеты о дублях, неработающих ссылках, внутренних страницах.
Keyword Tool
Инструмент создан для генерирования ключевых слов с близкими и связанными значениями.
Яндекс.подбор слов
Сервис показывает статистику запросов, похожие запросы и помогает прогнозировать показы по времени года.
Key Collector
Сервис помогает отследить ключевые слова, оценить стоимость продвижения проекта и собрать ключи основных конкурентов.
Allpositions
Инструмент позволяет отслеживать динамику ключевых слов и фраз в системе Яндекс и Google.
Linkpad
Данный сервис показывает внешние ссылки на сайт, которые опубликованы на различных сайтах.
Оригинальные тексты от Яндекса
Если вы публикуете тексты на своем сайте, то предупредите поисковые машины, что именно у вас данный текст появится первым.
Schema.org
Сайт позволяет создать микроразметку, которая помогает поисковым системам распознавать структуру информации, представленную на вашем сайте.
Novapress
Данный сервис позволяет делать отложенный кросс-постинг во все социальные сети.
Внутренняя оптимизация сайта самостоятельно: пошаговая инструкция
Внутренняя оптимизация – это первый шаг на пути успешного продвижения вашего сайта в Интернете. Не стоит браться за внешнее продвижение, пока не сделана «работа над ошибками» внутри сайта. Это важный момент, о котором важно знать.
Шаг 0. Продумываем дизайн сайта
От дизайна может многое зависеть для внутренней оптимизации сайта, ведь он влияет на поведенческие факторы. Применяйте только уникальные шаблоны. Профессиональная вёрстка макета сайта обеспечит ресурсу хорошую работу на многих устройствах и правильное отображение в различных браузерах.
При идеальном раскладе лучше всего, конечно, заказывать шаблон сайта у верстальщика, однако это недёшево. Далеко не всегда есть такая возможность, поэтому можно подыскать в Сети уже готовый шаблон сайта с использованием адаптивного дизайна для вашей CMS.
Внутреннюю оптимизацию сайта не всегда возможно начать с дизайна, вполне вероятно, что вы уже установили шаблон и по каким-то причинам не можете его поменять. Не расстраивайтесь, в этом случае у вас ещё масса возможностей проведения внутренней оптимизации сайта.
Шаг 1. Оптимизируем теги и мета-теги
Когда робот сканирует документ/страницу, то он в первую очередь проверяет контейнер «head». Здесь находится различная техническая информация для поисковых систем. В рамках внутренней оптимизации сайта нам интересны теги, которые отвечают за неё: title, description, keywords. Как правило, их заполняют через движок сайта.
Тег «title»
Тег «title» отражает заголовок страницы. Это один из самых важных тегов для поисковых машин, говорящий о содержании всего документа. От него во многом зависит вся внутренняя оптимизация сайта. Если навести курсор на вкладку, то title отображается в браузере, а в выдаче его видно как ссылку для перехода на сайт.
Как его заполнять:
-
заголовок страницы должен быть описан очень кратко (максимум 80 символов), чтобы внутренняя оптимизация сайта была эффективна. Включите продвигаемые слова/фразы и расположите их поближе к началу описания;
-
чтобы сэкономить место в «тайтле», не используйте стоп-слова, так как они учитываются поисковиками;
-
каждая страница должна иметь свой уникальный заголовок, иначе поисковые машины могут наказать вас фильтром. В обязательном порядке проверьте каждую страничку (к примеру, в программе Xenu), что будет способствовать внутренней оптимизации сайта;
-
кроме того, старайтесь писать заголовок так, чтобы у вас не было полных совпадений с идентичными интернет-ресурсами. Даже если это ваши конкуренты, делайте уникальные заголовки, всегда добавляя в описание что-то от себя.
Стоп-словами являются:
-
цифры;
-
частицы;
-
предлоги;
-
союзы;
-
междометия;
-
местоимения;
-
знаки препинания.
Мета-тег «description»
В мега-теге «description» для качественной внутренней оптимизации сайта приводим описание статьи. Здесь мы рассказываем поисковым машинам и пользователям сайта более детально (до 200 знаков), о чём будет говориться в документе. Все описания также должны быть уникальными и содержать ключи.
Из этих двух тегов, «title» и «description», поисковые машины проводят формирование информационного блока — сниппета, который будет отображаться в поисковой выдаче. Так делает в основном Google. Это нужно учитывать при внутренней оптимизации сайта. У Yandex сниппет формируется по текстовому содержимому документа, опираясь на запрос пользователя. Это выглядит следующим образом:

1. Данные тега «title» (ссылки для перехода на сайт);
2. Информация из «description» (описания).
Внимание! Если у вас интернет-магазин либо какая-то официальная компания, то лучше сделать расширенный сниппет. Он смотрится привлекательнее и сможет увеличить количество переходов на сайт (CTR), что сыграет большую роль во внутренней оптимизации сайта. В качестве дополнительной информации могут выступить, к примеру, контакты и юридическая информация, фото, логотип фирмы и прочее. Пример:

Мета-тег «keywords»
Мета-тег «keywords» отображает ключевые слова и фразы. Он уже не играет такой важной роли, как раньше, и ему можно не уделять внимания. Если хотите, то вы можете прописать ключевые фразы и слова через запятую (до 15 слов, к примеру). Но для успешной внутренней оптимизации сайта будет лучше, если вы будете создавать статьи под запросы пользователей, а мета-тег оставите в покое.
Как прописывать мета-теги? Обычно это делается при помощи встроенного редактора либо с использованием дополнительного модуля, который скачивается и устанавливается для внутренней оптимизации сайта. Расскажем про популярные движки:
-
Для WordPress – «All in One SEO Pack»;
-
Для Joomla – «Easy Frontend SEO»;
-
Для Drupal – модуль «MetaTag»;
-
Для 1C-Bitrix – «Управление SEO тегами»;
-
Seolib Meta генерирует мета-теги online.
Теги H1-H6
Теги H1-H6 используются для выделения заголовков различных уровней. Они помогают поисковым системам определить, какие части текста отражают ту или иную тему.
Шаг 2. Оптимизируем тексты
-
Релевантность страницы
SEO-оптимизация текста, или работа с семантическим ядром (с ключевиками) – это главная составляющая внутренней оптимизации сайта. Благодаря оптимизации текстов, подборке и применению ключевых фраз страницы сайтов становятся релевантны запросам пользователей. Этому виду внутренней оптимизации сайта необходимо уделять особое внимание. Из чего состоит оптимизация текстов сайта?
-
Оптимизация для роботов. На страницах нужно использовать ключевые слова или фразы, их необходимо как можно естественнее равномерно распределять по тексту статьи. Чтобы подобрать ключи и качественно провести внутреннюю оптимизацию сайта, воспользуйтесь сервисами, которые будут рекомендованы в конце данной статьи.
-
Оптимизация для посетителей. При внутренней оптимизации сайта проследите за тем, чтобы все странички вашего интернет-ресурса отвечали на определённые запросы посетителей. Пользователь переходит на страничку вашего сайта из поисковой выдачи. Если он не получит удовлетворяющего ответа на запрос, то весьма скоро гость покинет ваш сайт.
Итак, мы выяснили, что релевантность представляет собой тонкую грань между поисковиками и реальными пользователями, и для успешной внутренней оптимизации сайта необходимо угодить и тем и другим.
-
-
Уникальность и полезность статей
Чтобы пользователь, зашедший на ваш сайт, не уходил с него сразу, для внутренней оптимизации сайта публикуйте уникальный, полезный и самый интересный контент.
-
Объём статьи
О том, что краткость является сестрой таланта, всем известно. Тем не менее размер конкретно каждого текста определяется запросом посетителя, и это необходимо учитывать при внутренней оптимизации сайта.
К примеру, для многих высокочастотных запросов статьи должны быть объемные, ввиду большого количества вопросов, которые пользователь ищет. К примеру, возьмем популярный и частотный у предпринимателей запрос «увеличение продаж».

Мы отдельно выделили темы, которые однозначно нужно будет осветить при создании материала по этому запросу. Их получилось 9, если какую-либо не взять, то пользователи не найдут ответ на свой вопрос и будут уходить с нашего сайта, таким образом в ТОП поисковой выдачи мы вряд ли попадем.
9 тем, а значит как минимум 9 блоков по этим темам. При том по темам, которым посвящены целые книги! Даже если возьмем минимальные 3000 знаков, то получим на выходе материал под 30 тысяч символов, а чтобы полностью раскрыть тему быть может и в полтора-два раза больше.

Конечно, тексты не должны создаваться ради объема, безусловно, главное, чтобы пользователь нашел ответ на свой вопрос – это важнее любой оптимизации.
-
Структура текста
Мало предложить интересный и уникальный контент, для внутренней оптимизации сайта необходимо преподнести текст пользователю так, чтобы ему было легко и удобно получать информацию. Что для этого необходимо?
-
Использовать заголовки. Для этого применяйте теги «h1», «h2», «h3», куда включайте продвигаемые слова или словосочетания. Тег h1 используется всего один раз на странице, а h2 и h3 – несколько. Если нужно, то при внутренней оптимизации сайта пользуйтесь подзаголовками h4-h6.
-
Использовать списки. Чтобы обозначить маркированные и нумерованные списки, используйте теги «ul» и «ol». Там прописывайте то, что нужно перечислить.
-
Разбивать на абзацы. Абзац не должен быть большим. В идеале при внутренней оптимизации сайта используйте 3–5 предложений в одном абзаце.
-
Выделяйте слова. Акцентируйте внимание на том, что было бы интересно людям. Применяйте для этого разные теги для форматирования текста – «strong», «em» и др.
-
Дополнительно. Добавляйте в тексты картинки, видео, таблицы. Эти инструменты значительно улучшают восприятие текста и положительно влияют на внутреннюю оптимизацию сайта.
-
Шаг 3. Переходим к оптимизации картинок
Если при внутренней оптимизации сайта вы проработаете изображения, то это даст вам ускорение загрузки страниц и привлечёт дополнительный трафик (людей на сайт) из поисковых систем по картинкам.
Что входит в оптимизацию изображений?
-
Уникальность. Поисковики ценят оригинальные изображения. Естественно, они не бесплатные, и для внутренней оптимизации сайта можно сделать уникализацию картинок самостоятельно: добавьте фон, надпись, поменяйте размер, цветовую гамму, объедините несколько изображений в одно – так вы сможете получить в итоге свою уникальную графику.
-
Формат. Загрузку картинок на сайт для лучшей внутренней оптимизации сайта производите в нужном формате *.gif, *.jpg, *.png (лучше jpg).
-
Размер. Как правило, размер изображения зависит от качества картинки. Это влияет на скорость загрузки страницы сайта и количество занятого пространства у хостинга, что стоит учитывать. Для внутренней оптимизации сайта пользуйтесь графическим редактором. В Фотошопе, например, при сохранении картинки нажимаете «Файл» → «Сохранить для Web и устройств…» → выбираете вариант нужного качества изображения для jpg-формата.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
-
Ширина и высота. Загружаемое изображение должно быть такого размера, чтобы оно отображалось на сайте. При внутренней оптимизации сайта не подгоняйте размер через атрибуты «height» (высота) и «weigh»(ширина). Если изображение имеет высокое разрешение, то делайте ресайз (поменяйте размер). Допустим, если ваша картинка имеет размер 1500×900 пикселей, а вам нужно разместить в статье изображение 500×300, то вам нужно изменить размер в Фотошопе.
-
Имя файла. Название картинки должно кратко (в 1–4 слова) отражать её содержание. При внутренней оптимизации сайта пишите его или на английском языке, или на латинице без пробела, к примеру: «image-optimization.jpg» или «optimizaciya-izobrazhenij.jpg». Чтобы заполнить пробел, применяйте нижнее подчеркивание «_» либо дефис «-».
-
Атрибуты. Необходимые составляющие HTML кода изображений – alt (альтернативное описание) и title (всплывающая подсказка). Они нужны для внутренней оптимизации сайта, чтобы детально (до 100 символов) описать изображение. Для этого используют тот же язык, что и у основного текста статьи. Ключевые слова здесь применяйте крайне аккуратно, чтобы исключить подозрение на спам.
-
Водяные знаки. Если вы нанесёте логотип или адрес вашего сайта на картинку при внутренней оптимизации сайта, то это не скажется на его результатах в выдаче, однако так вы избежите несанкционированного использования с помощью копипастеров. Особенно это касается картинок, которые вы купили либо создали сами.
Внимание! Каких форматов должны быть картинки:
-
Gif при внутренней оптимизации сайта применяют для картинок с небольшим числом цветов (к примеру, для логотипов);
-
Jpg используют для изображений с детализацией, без применения прозрачности (к примеру, фото природных пейзажей);
-
Png применимо к изображениям, у которых нужно показать прозрачность фона (к примеру, при наложении картинок друг на друга). Кроме того, при внутренней оптимизации сайта этот формат используется для изображений высокого качества.

Шаг 4. Делаем перелинковку внутренних страниц
Перелинковкой называют связку страниц внутри сайта между собой по внутренним ссылкам, т.е. установление линков со статьи на статью. Если вы уделите должное внимание этой важной составляющей внутренней оптимизации сайта, то в дальнейшем вы хорошо сэкономите на продвижении.
Для чего делается перелинковка?
-
Индексируются новые страницы сайта. Так вы говорите поисковикам, что у вас есть новый текст и его необходимо проиндексировать.
-
Создается удобство для посетителей. Каждая статья как бы дополняет другую.
-
Улучшаются поведенческие факторы. Посетители сайта проводят на нём больше времени.
-
Увеличивается статический вес продвигаемых страниц и повышаются позиции в поиске по ключевым словам, т.е. при внутренней оптимизации сайта вы применяете как анкор ссылку по продвигаемому запросу.
Типы перелинковки:
-
контекстная – это когда ссылку (или ссылки) размещают в тексте статьи;
-
сквозная – это когда ссылку размещают в меню на основной странице;
-
навигационная (либо «Содержание страницы») даётся с целью перенаправления пользователя в определённый раздел (как в Википедии, например). Такую перелинковку при внутренней оптимизации сайта лучше делать для больших страниц;
-
рекомендуемые ссылки размещаются в конце текста под заголовком «читайте также», «рекомендуем также», «похожие статьи», «рекомендуем почитать», «случайные публикации» и пр.
Как делается контекстная перелинковка?
-
При внутренней оптимизации сайта для перелинковки пишется оптимизированная статья по определённой теме и в неё вставляются подходящие по смыслу ссылки на другие статьи, опубликованные ранее.
-
Как анкор вы указываете фразу, которую продвигаете (среднечастотный либо низкочастотный запрос).
-
Прописываете title на каждую ссылку, ключевые слова при этом используйте более детально (всего здесь должно быть до 50–100 символов). Для внутренней оптимизации сайта вы должны описать, что за страница откроется, когда пользователь перейдёт по ссылке.
-
При внутренней оптимизации сайта проставьте ссылки в уже опубликованных текстах. Помочь вам в поиске нужных анкоров могут встроенный поиск движка или же форма поиска от Google либо Yandex, если код их есть на сайте.
Внимание! Всё, что необходимо знать для внутренней оптимизации сайта о высоко-, средне- и низкочастотных запросах:
-
ВЧ-запросы (высокочастотные). Они являются и самыми конкурентным. Как правило, ВЧ-запросы представляют собой 1–2 слова с частотой в несколько тысяч или десятков тысяч показов за месяц (по Yandex.Wordstat). К таким запросам относятся общие фразы (к примеру, «оптимизация сайтов»).
-
СЧ-запросы (среднечастотные). Представляют собой фразы по 3–4 слова, которые запрашивают до нескольких тысяч раз за один месяц. Это уже более конкретные запросы (например, «внутренняя оптимизация сайта»).
-
НЧ-запросы (низкочастотные). Эти фразы пользователи запрашивают не чаще, чем тысячу раз в месяц. Состоят эти запросы из нескольких слов и с максимальной точностью отражают то, что нужно пользователю. Пример – «как самостоятельно сделать анализ внутренней оптимизации сайта».
В качестве примера удачного использования перелинковки посмотрим на сайт Википедии. Во всех статьях и едва ли не в каждом предложении есть ссылка на другую статью. Это отличный пример для того, чтобы применить такую перелинковку у себя на сайте.
Мы рекомендуем:
-
для большей надёжности и эффективности контекстную перелинковку делать вручную, не применяя программы или плагины;
-
видоизменять ключевые словосочетания в ссылках. Допустим, вам нужно продвинуть фразу «как сделать анализ внутренней оптимизации сайта». Не пишите на каждой странице эти слова точно в таком же порядке и виде, а то поисковые машины примут такой манёвр за спам. Поменяйте падеж, измените склонение, добавьте слова (к примеру, «как выполнить анализ внутренней оптимизации веб-сайта») и пр.
-
проставляйте контекстные ссылки аккуратно, чтобы они органично вливались в текст, так как в первую очередь вы пишете для пользователей, а уже потом для поисковиков.
Шаг 5. Оптимизируем загрузки сайта
То, с какой скоростью загружается ресурс, крайне важно для внутренней оптимизации сайта, поэтому необходимо с этим хорошенько поработать. Следует учесть все основные факторы, плохо влияющие на скорость загрузки: скрипты, неоптимизированные картинки, плагины и др.
С помощью каких инструментов можно проверить загрузку ресурса:
-
Google PageSpeed Insights;
-
Pingdom Website Speed Test;
-
GTmetrix.
Шаг 6. Регистрируем веб-сайт в поисковиках
Чтобы улучшить показатели индексации сайта, внесите его в панель для веб-мастеров. Поисковик вам предоставит все данные и рекомендации по вашему интернет-ресурсу, по которым вы сможете его улучшить и провести внутреннюю оптимизацию сайта для более эффективной работы.
Зарегистрируйтесь в:
-
Yandex Webmaster;
-
Google Search Console.
Также, по возможности, добавьте интернет-ресурс в Bing.com, Mail.ru.
Шаг 7. Создаем файл с инструкциями «robots.txt»
Он создаётся в рамках внутренней оптимизации сайта и представляет собой файл в текстовом формате (*.txt), который содержит набор определённых команд для поисковых машин. Автоматическая система, зайдя на любой интернет-ресурс, в первую очередь отслеживает команды в «роботс», а уж потом сканирует сайт. Для внутренней оптимизации сайта создайте этот текстовый файл у себя на компьютере с помощью программы Блокнот, а потом загрузите его на хостинг.
Обычно в файле есть директивы, которые запрещают сканирование определённых разделов, папок, файлов вашего интернет-ресурса, данные в которых лучше не отправлять на индексацию поисковиков. К примеру, идентичные странички типа «версия для печати», дубли страниц, данные пользователей при регистрации, личные фотографии и многое другое.
Кроме того, благодаря «роботс» при внутренней оптимизации сайта можно:
-
указывать основное зеркало интернет-сайта («www.vash-sajt.com» или «vash-sajt.com»);
-
указывать имеющуюся карту сайта для поисковых машин;
-
настраивать сроки, на которые могут быть задержки в сканировании всех страниц (для очень нагруженных интернет-сайтов);
-
настраивать адреса страниц с динамическими параметрами;
-
разрешить либо запретить индексировать сайт конкретным поисковикам (Yandex, Google, Yahoo, Nigma и пр.).
Для того чтобы поисковыми машинами инструкции были интерпретированы верно, нужно знать, как их правильно писать при внутренней оптимизации сайта.
Обо всём этом подробно вы сможете прочитать в Yandex Справке и Google Справке.
Генерируют правильные «роботс» для внутренней оптимизации сайта:
-
Pr-Cy Robots
-
Seolib Robots
Файл «robots.txt» размещается в корневой папке, т.е. там, где лежит папка с названием вашего ресурса на хостинге. Её месторасположением могут быть и директории под именем типа «httpdocs», «public_html», «www» – в зависимости от хостинга и панели управления.
Шаг 8. Создаем карту сайта «sitemap.xml»
Ещё карту сайта называют навигацией для поисковиков. Это файл расширения *.xml, служащий источником данных абсолютно обо всех страничках интернет-ресурса. При внутренней оптимизации сайта карта сайта необходима. Поисковая машина, сориентировавшись по ней, точно узнает, какие странички ей проиндексировать.
Подробнее обо всём, что связано с картой сайта, вы сможете прочитать в Yandex Справке и Google Справке. Итак, как делается карта сайта?
-
Карту автоматически генерирует CMS или дополнительный модуль/плагин, поэтому лучше всего создавать карту при внутренней оптимизации сайта таким способом.
-
Сгенерируйте её в online сервисе типа MySiteMapGenerator.com.
-
Можно воспользоваться специальной программой WonderWebWare SiteMap Generator.
-
Либо сделайте её вручную. Для этого создаёте файл «sitemap.xml» и записываете туда все существующие у вас URL-адреса страниц (следите за правильностью синтаксиса) и при каждой публикации новых страничек добавляете туда URL, однако это довольно трудоёмко.
Создав карту сайта при внутренней оптимизации, закиньте готовый файл на хостинг. Лучше всего данное задание дать вашему программисту. Мы уверены, что у него не возникнет с этим проблем. Но, если вы сами решили разобраться, то вот небольшая инструкция:
-
Вам необходим любой FTP-клиент. Можно использовать один из самых распространенных – FileZilla. Откройте программу и внесите необходимые данные: хост, имя пользователя и пароль. Эти данные можно получить у вашего хостинг-провайдера.
-
Затем зайдите в корневую папку вашего сайта и загрузите туда ваш файл sitemap.xml.
-
После заходите в любой браузер, например Google Chrome, вбиваете в адресной строке вашсайт.ru/sitemap.xml и проверяете нахождение файла. Если по указанному адресу нет вашего sitemap.xml, то возможно вы либо загрузили его не туда или нужно просто обновить страницу.
Внимание! После создания карты и размещения её на хостинге для внутренней оптимизации сайта добавьте её в файл «роботс» и панель для веб-мастеров (Google, Yandex).
Шаг 9. Создаем карту сайта в HTML
HTML карта представляет собой навигацию по интернет-ресурсу, содержащую ссылки всех страниц, рубрик, разделов, подразделов. Создаётся при внутренней оптимизации сайта для удобства посетителей.
Ссылку на «карту сайта» нужно проставить на каждой странице (к примеру, сверху в меню либо в футер) веб-ресурса для того, чтобы посетитель сайта быстро мог по ней попасть в нужный отдел.
Это можно сделать при внутренней оптимизации сайта вручную или автоматизированно.
-
Создаёте html-страничку, где перечисляете свои URL-адреса. При добавлении новых страничек не забывайте вписывать адреса в эту страничку.
-
Ваш сайт частенько обновляется? Автоматизируйте процесс. Для Вордпресс есть плагин «All in One Seo Pack».
Шаг 10. Проверяем валидность кода (HTML, CSS) на ошибки
Валидность возникает при определённых стандартах, разработанных World Wide Web Consortium, и означает соответствие кода языка разметки HTML и каскадных таблиц стилей (CSS) правилам, которые нужно соблюдать при построении сайта.
Валидный код гарантирует кроссбраузерность, т.е. правильное отображение вашего интернет-ресурса в разных браузерах, а также отсутствие разных ошибок, которые могут тормозить работу сайта. Для внутренней оптимизации сайта обратите пристальное внимание на валидность.
Внимание! Вовремя обновляйте браузеры, так как это существенно облегчит вам работу по внутренней оптимизации сайта, и не только.
Проверить сайт на валидность при внутренней оптимизации сайта будет весьма кстати. Наверняка при проверке обнаружатся ошибки, тем более если у вас ресурс, сделанный «вручную».
Это можно сделать в валидаторах:
-
проверить HTML можно в validator.w3.org;
-
CSS — в jigsaw.w3.org.
Такие валидаторы при внутренней оптимизации сайта подсвечивают ошибки, если они есть, и дают советы, как их устранить.
Шаг. 11. Исправляем ошибки на страницах сайта
Наличие ошибок может плохо сказаться на индексации веб-ресурса и его продвижении, а ещё уменьшить метрики поведенческих показателей. При внутренней оптимизации сайта следует учесть много факторов, но мы рассмотрим самые распространённые.
-
Дубли страниц
Это одна из самых частых проблем. Заниматься дублированием веб-страниц может либо неправильно настроенная CMS, либо вы сами настроили так по оплошности. Узнать, есть ли дубли страниц у вас на сайте, если вы проводите внутреннюю оптимизацию сайта, можно следующим образом:
-
Google: выбираете сайт → «Индекс Google» → «Статус индексирования»;
-
Yandex: «Мои сайты»→ выбираете ваш сайт → «Структура сайта»→ сравнить показатели «загружено страниц» и «станиц в поиске».
-
site:vash-sajt.com — общий индекс;
-
site:vash-sajt.com/& — поисковый индекс.
1) посмотрите это в панели для веб-мастеров на зарегистрированном сайте:
2) проверьте это при помощи оператора поисковой системы (пропишите свой домен):
Когда число проиндексированных URL’ов страниц соответствует их реальному количеству, не стоит волноваться. При внутренней оптимизации и продвижении сайта учитывайте этот фактор.
Однако, если же дубли страниц имеются, то с ними вам поможет разобраться «robots.txt» (запрет на сканирование URL’ов с заданными параметрами), либо вы сами укажите канонический адрес страницы («rel=canonical» тега). Более подробно об этом можно узнать из справок поисковиков, если вы задались целью правильно провести внутреннюю оптимизацию сайта.
-
-
Дубли и неуникальный контент
Бывает, что начинающий веб-мастер может позаимствовать информацию у конкурентов либо со своих же страничек, чтобы чем-то наполнить сайт, и этим он понижает репутацию своего ресурса. Эта проблема имеет очевидное решение. При внутренней оптимизации сайта проанализируйте все странички сайта и перепишите тексты, чтобы уникальность стала 100% или была близка к этому показателю.
-
Битые ссылки
Битые ссылки могут появиться, если вы вручную их прописываете правкой кода HTML. Они нарушают внутреннюю оптимизацию сайта. Откуда они берутся?
Допустим, вы публикуете новую статью с проставленными в ней ссылками. После этого по каким-то причинам вы меняете названия URL’ов некоторых страниц или их удаляете (это НЕ рекомендуем делать вообще), но в самом тексте ссылки не поменяли – забыли. В итоге они у вас получаются битыми, т.е. ведущими в никуда.
Необходимо поддерживать внутреннюю оптимизацию сайта. Если вы меняете адреса страниц, то настраивайте 301 редирект на каждую из них.
Чтобы снова ваша перелинковка стала в порядке, пропишите адреса заново. Вы можете сделать это вручную, если битых ссылок несколько, а если их много, то для внутренней оптимизации сайта воспользуйтесь бесплатным софтом Xenu или audit.megaindex.ru.
Шаг 12. Создаем страницу с «ошибкой 404»
Итак, если у вас появились битые ссылки, необходимо в целях внутренней оптимизации сайта создать страницу «ошибка 404», говорящую пользователю о том, что страницы не существует.
Это позволит:
-
удержать пользователя на сайте, т.е. уменьшить число отказов и улучшить поведенческие показатели;
-
более выгодно показать себя поисковым роботам, когда они перейдут по битой ссылке и увидят «ошибку 404».
Да, страница с «ошибкой 404» выглядит не очень презентабельно, но для внутренней оптимизации сайта это лучше, чем её отсутствие.
Как создать страницу с «ошибкой 404» для сайта в HTML:
-
создать в корневой папке веб-ресурса файл .htaccess (конфигурационный файл сервера) и прописать в нём строчку «ErrorDocument 404 http://vash-sajt.com/error404.html»;
-
подготовить страницу HTML «error404.html» и закинуть её в также в папку веб-сайта.
Страница 404 для сайтов на PHP:
-
точно так же создаётся файл 404.php и прописывается в файле конфигурации строчка кода «ErrorDocument 404 http://vash-sajt.com/404.php». При внутренней оптимизации сайта для детального описания создания 404 странички посмотрите информацию в сети интернет.
Рекомендуем при создании странички «ошибка 404»:
-
оформлять её в стиле сайта (с логотипом компании, в той же цветовой гамме, что и сайт), либо вы можете создать универсальную «ошибку 404»;
-
при внутренней оптимизации сайта будет нелишним установить счётчик посещаемости страницы, что позволит контролировать её работу;
-
установить форму поиска по веб-сайту;
-
добавить краткую карту ресурса и разместить там ссылки на самые интересные (на ваш взгляд) рубрики. Либо проставить хотя бы одну ссылку на главную страничку сайта при внутренней оптимизации;
-
добавить, если хотите, свои фирменные «фишки»;
-
запретить поисковым машинам индексировать ошибку при помощи «robots.txt» или же добавить строчки кода в секцию страницы ошибки 404.
Для проверки ответа сервера примените online инструмент Cy-Pr Header либо Bertal. При внутренней оптимизации сайта нужно ввести в соответствующее поле страницу веб-ресурса (к примеру, vash-sajt.com/qwerty12345). Если вы всё сделали правильно, то вам высветится HTTP/1.1 404 Not Found либо HTTP/1.1 301 Moved Permanently.
Шаг 13. Склеиваем зеркала сайта или объединяем домены «www» с без «www»
Без предысторий о том, как появилась аббревиатура «WWW» и размышлений о том, почему одни – «за», другие – «против» неё, приступим сразу к внутренней оптимизации сайта.
Если сайт доступен и по адресу www.vash-sajt.com, и по vash-sajt.com, то это упущение веб-мастера. Ведь по сути две идентичные копии сайта плохо сказываются на внутренней оптимизации сайта. Поисковые машины определят «зеркало», поэтому лучше заняться этим вопросом заранее.
Что делать с такими «зеркалами»?
-
Определить, что для вас важнее – домен с аббревиатурой «www» либо без неё.
-
Посмотреть, работоспособны ли оба адреса: открывается ли сайт по ним.
-
Для улучшения внутренней оптимизации сайта осталось «склеить» адреса.
Если в поисковом индексе находится копия с приставкой «www», а вы хотите «без www», то ваш ресурс какое-то время не будет в поиске, что чревато определёнными последствиями. Лучше оставьте всё так, как есть, тем более если у вашего сайт идёт трафик через поисковые системы. Можно считать везением, если роботы и Yandex , и Google выбирают основное зеркало. Тогда для внутренней оптимизации сайта вам нужно произвести склейку, и главным доменом станет проиндексированная версия.
Как склеивать либо указывать на основное «зеркало» веб-ресурса:
-
укажите его в панели веб-мастеров;
-
пропишите в «robots.txt»;
-
настройте редирект 301.
Будет лучше, если при внутренней оптимизации сайта вы проделаете каждый этот шаг.
Шаг 14. Настраиваем ЧПУ (SEF)
ЧПУ называют понятные для человека URL-адреса. Их лучше использовать на страницах без динамических параметров (к примеру, в блогах с движками WordPress, Jumla и пр.). ЧПУ нужен в первую очередь для удобства посетителей, а ещё он улучшает внутреннюю оптимизацию сайта.
Иностранный вариант ЧПУ – это SEF (search engine friendly), он может быть полезен при дальнейшей настройке и внутренней оптимизации сайта, в определённых движках применяется именно такая аббревиатура.
Примеры:
-
http://vash-sajt.com/?p=100 – ЧПУ не настроен;
-
http://vash-sajt.com/kak-nastroit-chpu — ЧПУ настроен на транслите;
-
http://vash-sajt.com/how-to-set-sef — ЧПУ настроен на английском.
Внимание! Для сайтов на русском языке лучше применять транслит.
«Плюсы» настройки ЧПУ (SEF) при внутренней оптимизации сайта:
-
Хорошее восприятие названий адресов веб-страниц, так как они легко читаются и понятны пользователям.
-
Если включать в них ключевые фразы, то увеличивается релевантность.
-
Поисковые машины высвечивают слова из ЧПУ в выдаче, когда они есть в запросах пользователей.
Чтобы не было проблем с индексацией и снижением посещаемости сайта, нужно изначально его планировать для последующей внутренней оптимизации сайта с ЧПУ (URL, понятными человеку). Когда веб-сайт содержит много проиндексированных страниц, переход на новые адреса будет непростым. Вам при внутренней оптимизации сайта придётся настраивать редиректы через «.htaccess» либо же движок с применением карты редиректов.
Как правило, если адреса на автомате генерируются используемой CMS, то дополнительно для внутренней оптимизации сайта настраивать их нет нужды. Тем не менее так бывает не в любой системе управления. Настраивать вы можете в самом движке или же через дополнительный модуль/плагин, к примеру:
-
к WordPress есть плагин «Rus-To-Lat» либо «CryToLat» в связке с «Seo Without Category» (убирает из URL «category»);
-
в Joomla вы включаете SEF в «Настройки SEO» и устанавливаете компонент «Artio Joom SEF»;
-
в Drupal для внутренней оптимизации сайта вы устанавливаете «Чистые ссылки» в настройках, скачиваете и ставите модули «PathAuto», «Token», «Transliteration»;
-
в 1C-Bitrix вам пригодится функция обработки адресов, которую включают в настройках.
Шаг 15. Настраиваем строки навигации «хлебные крошки»
«Хлебные крошки», или Breadcrumb – это навигационная строка, показывающая, где находится пользователь на определённой странице веб-сайта. Такой тип навигации улучшает юзабилити и всю внутреннюю оптимизацию сайта.
Как правило, эту строку располагают горизонтально под шапкой веб-сайта. Пример Breadcrumb: Главная страница → Раздел → Подраздел → Статья.
Для внедрений навигационной строчки на своём сайте используйте модуль CMS (если он есть) или вставьте код в шаблон веб-сайта (решение есть в сети интернет), или же вы можете воспользоваться при внутренней оптимизации сайта плагином:
-
для WordPress — «Breadcrumb NavXT»;
-
для Joomla — «BreadCrumbs Advanced» (замените стандартный модуль);
-
для Drupal — «Custom Breadcrumbs» или «Path Breadcrumbs»;
-
для 1C-Bitrix – плагин «Навигационная цепочка».
Шаг 16. Устанавливаем фавикон
Фавикон (favicon) представляет собой маленькое изображение (как правило, 16×16 пикселей), которое отображается на вкладке и в закладках браузера у заголовка страницы, а также в выдаче поисковика. У файла должно быть расширение *.ico. Поставив фавикон вместо стандартной иконки вашей CMS, вы сделаете ещё один шаг к внутренней оптимизации и продвижению вашего сайта, естественно, если ваш фавикон будет уникален.

Где можно создать фавикон, чтобы улучшить внутреннюю оптимизацию вашего сайта?
-
Вы можете отрисовать его фотошопе, для этого свяжите его с «ICOFormat» (плагин даёт возможность сохранять файл в *.ico).
-
Можно отрисовать фавикон в специализированной бесплатной программе «IcoFX».
-
Есть редакторы online xiconeditor.com, favicon.ru, которые также могут вам помочь в создании фавикона и внутренней оптимизации сайта.
-
Можно воспользоваться преобразователем изображений online genfavicon.com.
-
А можете просто скачать его из каталога готовых фавиконов findicons.com.
Правила установки фавикона для внутренней оптимизации сайта следующие.
-
Файл должен называться «favicon», а расширение — «.ico».
-
Нужно загрузить фавикон в папку (корень) веб-сайта.
-
Далее напишите строчку кода в тег на все страницы вашего интернет-ресурса.
-
Затем нужно проверить, видно ли фавикон на вкладке браузера. Чтобы это сделать, надо очистить кэш браузера и открыть любую страничку сайта.
Внимание! Чтобы улучшить внутреннюю оптимизацию сайта и при этом не заниматься прописыванием кода вручную на всех страницах, используйте штатные средства применяемой CMS. У всех систем разный подход, однако в любом случае вы сумеете найти свой вариант решения для внутренней оптимизации сайта. Поисковая выдача продемонстрирует ваш новый фавикон через 3–4 недели.
Шаг 17. Настраиваем внешние ссылки
Внешние ссылки, или исходящие – это те, которые уводят посетителя с сайта на иные веб-ресурсы. Чтобы этого не происходило, в целях внутренней оптимизации сайта закрывайте их атрибутом rel= «nofollow», который расположите в теге.
Не прячьте при этом все линки. Когда у вас ссылка ведёт на ресурсы, которые заслуживают доверия – Wikipedia, Лента, Ozon и иные, ссылку сделайте без атрибута.
Случается и такое, что веб-мастер прячет все ссылки от индексации в теги. Это неправильно, ведь у тега иная цель.
Шаг 18. Создаем семантическую разметку (микроразметки)
Рассмотрим ещё один инструмент, позволяющий провести внутреннюю оптимизацию сайта. Семантической разметкой называют структурированную разметку информации (микроразметку), улучшающую понимание поисковиками структуры и содержания страницы. Этот способ внутренней оптимизации сайта позволяет улучшать сниппеты, повышать CTR и, соответственно, трафик.
Не каждому сайту необходима микроразметка. Где нужно её внедрять, чтобы улучшить внутреннюю оптимизацию сайта?
-
В интернет-магазинах.
-
На новостных порталах.
-
На кулинарных сайтах.
-
На музыкальных порталах, а также на сайтах, содержащих фильмы, отзывы, рефераты, программы и т.д.
Этот сложный и обширный инструмент внутренней оптимизации сайта не охватишь вкратце, лучше ознакомиться с ним более подробно в Yandex Справке.
Скачайте полезный документ по теме:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
А с чего начать внутреннюю оптимизацию сайта? С аудита сайта, который осуществляют профессионалы.

Облако тегов
Понравилась статья? Поделитесь:
Ошибки на этапе проектирования сайта
- Некорректный сбор семантического ядра
- Неправильное создание структуры
- Неверное распределение ключевых слов
- Непродуманные прототипы страниц
Ошибки на этапе создания сайта
- Наличие дублей страниц
- Низкая скорость загрузки сайта
- Некорректный вывод текстового контента
Ошибки на существующем сайте
- Отсутствие meta тегов и заголовков
- Некорректные meta теги и заголовки
- Неуникальный текстовой контент
- Бесполезный текстовой контент
- Неправильная перелинковка
- Технические настройки
Мало кто задумывается, но ошибки в оптимизации сайта начинаются еще на этапе его проектирования. Половина глобальных недоработок, которые мешают полноценно развиваться ресурсу, приходятся именно на период создания.
Ошибки на ранних этапах, обычно, являются фундаментальными и очень сложны в исправлении. Поэтому, сегодня мы уделим им особое внимание.
Сразу разделим нашу статью на 3 глобальные блока: «Этап проектирования», «Этап создания» и «Готовый сайт».
Ошибки на этапе проектирования сайта
К данному виду ошибок относятся те, которые связаны со сбором семантического ядра, созданием структуры, прототипированием, а также другой аналитической работой. Недоработки на этом этапе могут серьезно повлиять на будущее вашего сайта.
1. Некорректный сбор семантического ядра
От того, как собрано семантическое ядро, будет зависеть структура сайта, наполнение и собственно сама внутренняя оптимизация. Это основа основ. Именно поэтому, данному этапу необходимо уделить особое внимание.
Нужно понимать, что семантика это прямое отражение покупательского спроса, потребности клиентов. Халатное отношение к ее сбору приведет к появлению серьезных и даже фатальных проблем в продвижении. Вот лишь часть из них:
-
Недостаточная проработка глобальных направлений спроса;
-
Недостаточная проработка спроса внутри направления;
-
Пересечение и дублирование информации внутри сайта;
-
Привлечение нерелевантной аудитории;
-
«Захват» других областей рынка.
Все эти ошибки рано или поздно приведут к потере поискового трафика, сил, времени и денег. Мы уже ранее рассказывали о том, как правильно собирается семантическое ядро. Советуем ознакомиться с данным материалом.
2. Неправильное создание структуры
Наполнение сайта по принципу «разместим там, где будет место», является грубой ошибкой, исправить которую впоследствии будет крайне проблематично. Структура должна создаваться на этапе проектирования с учетом спроса, приоритетных направлений, сезонности, дальнейшего развития и других факторов. В противном случае, Вы столкнетесь с целым рядом сложностей, таких как:
-
Ограничения в дальнейшем развитии сайта;
-
Некорректное распределение ключевых слов;
-
Неправильное распределение «веса» внутри сайта;
-
Избыточное количество уровней вложенности;
-
Проблемы с навигацией и юзабилити;
-
Проблемы с индексацией сайта.
3. Неверное распределение ключевых слов
С точки зрения продвижения, каждая страница сайта должна быть оптимизирована под один или несколько похожих по смыслу ключевых слов. Решать к какому разделу будет отнесен тот или иной ключевик нужно не во время заполнения сайта, а еще на этапе его проектирования. Делается это для того, чтобы избежать логических ошибок и пересечений.
Если ключевые слова будут распределены неверно, Вы столкнетесь с такими сложностями, как:
-
Низкая конверсия;
-
Снижение шансов попадания в ТОП;
-
Путаница в выборе канонической страницы;
-
Присутствие в поиске не соответствующих посадочных страниц.
О том, как правильно распределить ключевые слова по сайту мы уже писали ранее.
4. Непродуманные прототипы страниц
Перед тем, как приступить к отрисовке дизайна, добросовестные разработчики всегда создают прототипы страниц. Однако, в преимущественном большинстве случаев, они делаются для дизайнера и никак не учитывают требования SEO. С точки зрения поискового продвижения это некорректно.
То, что расположено на странице играет для SEO не менее важную роль, чем сам текстовой контент. Очень важно учитывать коммерческие и поведенческие факторы, продающие элементы и юзабилити. Если не заложить этого в прототипы перед отрисовкой дизайна, дорабатывать уже готовый сайт будет проблематично.
Ниже представлен пример прототипа для информационного ресурса, который учитывает не только дизайн, но и требования поискового маркетинга.

Ошибки на этапе создания сайта
1. Наличие дублей страниц
Одна из основных проблем возникающих в процессе индексации сайта — наличие дублей URL. Речь идет о ситуации, когда одна и та же страница доступна по двум или более адресам. С точки зрения продвижения это некорректно, так как роботу приходится скачивать несколько раз один и тот же контент, на что уходит драгоценное время.
Бороться с дублями, которые уже попали в индекс, достаточно проблематично, поэтому лучше исключить их на этапе создания сайта. Сделать это можно двумя способами.
-
Исключить появление. Большая часть дублей бесполезна и никак не влияет на работу сайта. К примеру, у ряда CMS, страницы по умолчанию могут быть доступны как по адресу example.ru/page.html, так и по адресу example.ru/page. Исправляется это путем настройки системы управления контентом.
-
Сразу запретить индексацию. Если избежать появление дублей невозможно, к примеру, в случае с параметрами в карточке товара, нужно сразу исключить подобные URL при помощи масок в файле robots.txt.

2. Низкая скорость загрузки сайта
Поисковые системы учитывают скорость загрузки сайта. Это далеко не самый основной фактор ранжирования, но от этого не менее важный.
Имея низкие показатели загрузки, Вы рискуете потерять существенную долю поискового трафика, так как по ряду запросов будите пессимизированы в выдаче.

Существует множество online инструментов способных проверить показатели загрузки Вашего ресурса. Один из них — https://gtmetrix.com. Довольно популярный сервис, который показывает не только ошибки, но и предлагает решения.
Прежде чем перейти к проверке убедитесь, что:
-
Все графические элементы дизайна и фото сжаты без потери качества;
-
Фактический размер изображений соответствует отображаемому на сайте;
-
Фотогалерея имеет миниатюры, а не сжимает большие изображения при помощи CSS;
-
Изображения небольшого размера объединены в CSS Sprite;
-
Видимые элементы сайта загружаются в первую очередь;
-
Все скрипты и каскадные таблицы стилей подгружаются минимальное количество раз;
-
Весь код, который подгружается, действительно используется;
Если все вышеперечисленное уже сделано, смело пользуйтесь gtmetrix и улучшайте свои показатели.
3. Некорректный вывод текстового контента
Некорректный вывод текстового контента является одной из самых распространенных проблем у сайтов с уникальным авторским дизайном. Мы ничего не имеем против необычных решений, но обращаем внимание, что они не должны влиять на корректность отображения текста. Необходимо найти компромисс между практическим применением и внешним видом.
Рассмотрим конкретные ошибки.
-
Весь текст (большая его часть) скрыты, и отображаются только после определенных действий пользователя;
-
Вывод текста осуществляется при помощи JS или других технологий, которые не позволяют загрузить его роботу;
-
Текст разбит на множество скрытых вкладок и элементов;
-
Текст представлен в виде графического изображения или анимации.
Ошибки на существующем сайте
1. Отсутствие meta тегов и заголовков
Полное отсутствие meta тегов и заголовков снижает эффективность поискового продвижения практически до нуля. Чтобы полноценно участвовать в поиске, каждая страница в обязательном порядке должна иметь:
-
<title></title> (Подробнее о том, что это такое)
-
<meta name=»description» content=»»>(Подробнее о том, что это такое)
-
<h1></h1>(Подробнее о том, что это такое)
-
<h2>…</h6>(Подробнее о том, что это такое)
Если <title></title>, обычно, заполняется CMS по умолчанию (к примеру, из первых строк текста или заголовка), то с description и другими тегами дела обстоят хуже. Их может не быть совсем.
Для проверки ошибок, в первую очередь, стоит обратиться к Яндекс Вебмастеру. В разделе «Диагностика сайта» показываются самые актуальные проблемы, в том числе отсутствие title и description.

Кроме этого, проверку возможно сделать вручную просто открыв исходный код сайта через браузер. Такой вариант подходит только для небольших сайтов. В случае с Интернет-магазинами и крупными проектами лучше использовать сервисы, вроде www.screamingfrog.co.uk. Это попросту сэкономит Ваше время и уменьшит шансы что-то пропустить.
2. Некорректные meta теги и заголовки
В отличии от ошибки описанной пунктом ранее, определить некорректно прописанные meta теги куда сложнее. В данном случае Яндекс Вебмастер и различного рода сервисы не помогут. Проблема распознается только вручную, путем подробного анализа и сопоставления имеющихся тегов с семантическим ядром.
Основные требования, которые должны быть соблюдены.
-
<title></title> — Должен содержать высокочастотный запрос (в рамках данной страницы). Быть легко читаемым и привлекающим внимание; (Подробные требования)
-
<meta name=»description» content=»»> — Должен содержать как высокочастотные, так и низкочастотные запросы (в рамках данной страницы). Полноценно описывать содержимое и быть полезным для пользователя. (Подробные требования)
-
<h1></h1> — Должен содержать высокочастотный запрос и кратко описывать суть статьи. Обязательно пишется для человека. (Подробные требования)
-
<h2>…</h6> — Должны содержать менее частотные запросы и описывать суть оглавляемого отрывка текста. (Подробные требования)
Ни в одном из вариантов не допустим поисковый СПАМ, то есть, излишнее вхождение ключевых слов или другие попытки повлиять на поисковую систему.
3. Неуникальный текстовой контент
Текстовой контент всегда являлся основным фактором ранжирования. В процессе развития поисковых систем к нему предъявлялись различные требования, но основа оставалась неизменной — текст должен быть уникальным. Сегодня это актуально как никогда.
Для проверки уникальности существует множество инструментов, таких как https://content-watch.ru/text/. Процедура простая.
-
Добавляем статью;
-
В поле «Игнорировать» прописываем доменное имя нашего сайта;
-
Нажимаем «Проверить».
Показатель более 90% является нормой для большинства сайтов. Если уникальность менее 70%, то стоит задуматься о доработке статьи. Исключение составляют сложные технические тексты и карточки товаров, где добиться уникальности в 90% практически невозможно.

Ранее у нас уже была статья об анализе текстового контента. Советуем ознакомиться с ней.
Если Вы столкнулись с тем, что текстовой материал имеет низкую уникальность, советуем переписать статью заново, а не искать совпадающие отрывки и переформулировать их.
4. Бесполезный текстовой контент
Сегодня, для того, чтобы статья попала в ТОП, одной уникальности уже недостаточно. Материал должен быть полезным, актуальным, легко читаемым и полностью раскрывать освещаемую тему. Уже прошел не один год с момента, как поисковые системы научились отделять дешевый рерайт, от качественного копирайта. Но, к сожалению, до сих пор, множество коммерческих сайтов имеют массу никому ненужного текстового контента.
Чтобы определить, действительно ли статья полезна и интересна пользователю, придется работать с каждым материалом в отдельности. Вот основные вопросы, которыми Вы должны задаться перед тем, как приступить к написанию или анализу текста:
-
Для кого пишется статья?;
-
Какую проблему она решает?/На какой вопрос дает ответ?;
-
В чем отличие Вашей статьи от материалов конкурентов?
-
Полностью ли освещена тема?
-
Легко ли преподнесен материал?
- Есть ли признаки поискового СПАМа?
Каждая статья внутри сайта должна быть уникальна в своем роде и не пересекаться по смыслу с другими. Старайтесь как можно подробнее раскрывать тему. Пишите то, что действительно важно людям. Только полезный контент позволит занимать ТОПовые позиции.
5. Неправильная перелинковка
Внутренняя перелинковка нужна как пользователям так и поисковым системам. Первым она позволяет без труда серфить сайт и находить нужные материалы, вторым корректно индексировать и понимать распределение веса.
Перелинковка должна представлять из себя не хаотичный набор ссылок, а продуманную, основанную на спросе структуру. Ошибки приведут к некорректной индексации и негативным поведенческим факторам.
Правильная перелинковка должна отвечать ряду условий.
- На каждую страницу, которая имеется на сайте, должна быть ссылка. «Острова», на которые можно попасть только введя прямой адрес, недопустимы;
- Основные разделы должны быть доступны из сквозного меню;
- Всегда должна быть возможность вернуться на уровень выше;
- Не должно быть циклических ссылок. То есть, страниц, которые ссылаются сами на себя;
- Перелинковка не должна вводить пользователя в заблуждение;
Основная карта ссылок должна делаться еще на этапе проектирования, а в процессе заполнения сайта только дополняться.
6. Технические настройки
Помимо всего вышеперечисленного, существуют еще обязательные технические настройки, без которых поисковый робот не сможет корректно индексировать Ваш сайт.
-
Убедитесь, что все страницы сайта имеют корректные ответы сервера. (Подробнее о 404, 301, 302)
-
Проверьте правильность настройки файла robots.txt. (Подробнее…)
-
Создайте техническую карту сайта sitemap.xml (Подробнее…)
-
Корректно присвойте сайту регион (Подробнее…)
-
Переведите сайт на https (Подробнее…)
-
Сделайте для товаров микроразметку (Подробнее…)
- Опубликовано:18.09.2015
- Комментарии:
3 Комментария - Рубрика:
SEO для начинающих - Просмотров: 7 445

Внутренняя оптимизация сайта – это действия, направленные на изменение содержимого сайта, структуры, дизайна, кода, настроек для лучшей индексации и ранжирования сайта в результатах поиска. Перед внутренней оптимизацией сайта необходимо провести работы с семантическим ядром сайта. Семантическое ядро сайта – это список запросов, по которым продвигается сайт.
Если вы решили самостоятельно провести оптимизацию сайта, данная статья поможет избежать типичных ошибок.
Рассмотрим основные ошибки в работе с семантическим ядром:
- Преобладание высоко- частотных запросов. Основной трафик на сайт, как правило, приносят низко- частотные запросы. Поэтому исключение этих запросов из семантического ядра приведет к снижению результатов от внутренней оптимизации.
- Малое разнообразие запросов. Необходимо добавлять в семантическое ядро сезонные запросы, прорабатывать основные информационные запросы в тематике и т.д.
- Продвижение малого числа страниц на сайте. Приходилось встречаться с ситуациями, когда на сайте продвигалась только главная страница, а другие страницы – не продвигались. Оптимально продвигать все страницы на сайте, на которые можно получить трафик из поисковых систем.
- Слишком много ВЧ-запросов на одной странице. Оптимально размещать 1-2 ВЧ-запроса на страницу. Размещение большего числа ВЧ-запросов может затруднить оптимизацию страницы и снизить результаты от продвижения.
После разработки семантического ядра проводится группировка запросов. В рамках группировки определяется, какие страницы и по каким запросам будут продвигаться в поисковых системах. На основе группировки проводится дальнейшая внутренняя оптимизация сайта – работы со структурой, текстами и т.д.
Особенности оптимизации структуры сайта
- Глубина вложенности страниц. Структура сайта должна быть понятной и четкой. Желательно, чтобы на сайте все страницы находились не дальше 3 кликов от главной. На практике бывает сложно реализовать данное правило, поэтому при большом числе страниц рекомендуется создавать карту сайта и внедрять модули для более глубокой индексации сайта.
- Распределение внутренних ссылок. Страницы, которые продвигаются по более конкурентным запросам, должны получать больше входящих внутренних ссылок, чем страницы, которые продвигаются по менее конкурентным запросам. Для проектирования внутренней перелинковки можно использовать инструменты для создания mind-map.
- ЧПУ-адреса страниц. ЧПУ – это аббревиатура от «человеку понятный URL», где URL – это адрес страницы сайта. Желательно, чтобы в адресах страниц были ключевые слова, по которым эти страницы продвигаются. Структура адресов должна отражать структуру сайта.
- Карта сайта (Sitemap). Наличие карты сайта необходимо крупным сайтам. Если на вашем проекте 50-100 страниц, карту сайта можно не делать. Если ваш сайт часто обновляется, в карту стоит добавлять только новые страницы, а не все подряд.
- Битые ссылки и дубли. Старайтесь избегать наличия битых ссылок и дублей страниц. Битые ссылки – это ссылки, ведущие на несуществующую страницу. Ошибки внутренней оптимизации, связанные с дублями, могут привести к наложению фильтров в Яндексе или санкций в Google.
- Переадресация. Если вы меняете адрес страницы, делайте 301 редирект со старого адреса на новый. Это позволит передать «вес» по ссылкам со старого адреса новой странице.
Типичные ошибки при оптимизации текстов, картинок
Контент – это информационное наполнение сайта. Он включает в себя текст, картинки, видео, различные таблицы, графики, анимации и др.
Ошибки при работе с текстом
- Частой ошибкой в оптимизации текста сайта является превышение плотности ключевых слов. По общему правилу, она не должна превышать 5%. При этом ключевые слова не должны концентрироваться только в одной части текста. Определить плотность можно при помощи сервисов проверки плотности ключевых слов.
- Оптимальный объем текста на странице – от 1000 символов. Слишком малый объем текста может увеличить риски выпадения страницы из индекса.
- Уникальность текста – один из самых важных факторов. Проверить уникальность можно при помощи сервисов проверки на уникальность. Необходимо стремиться к 100% уникальности всех текстов. Перед добавлением текстов на сайт добавляйте их в сервис «Оригинальные тексты» в Яндекс.Вебмастер. Это позволит закрепить за вами авторство в случае копирования контента другими сайтами.
- Качество текстов. В грамотно оптимизированных текстах не должно быть мешанины из ключевых слов. Они должны быть красиво оформлены, легко читаться, включать фотографии, таблицы, списки для упрощения восприятия информации.
Ошибки при работе с картинками
- Отсутствие картинок нельзя назвать ошибкой, но их наличие скажется положительно на уровне внутренней оптимизации текстов. Наличие картинок критично для проектов, тематика которых предполагает большой трафик из поиска по картинкам.
- Типичной ошибкой при работе с картинками является отсутствие описания в ALT-теге. Туда необходимо добавлять ключевые слова, по которым вы хотите вывести картинку в поиске по картинкам.
- Описание в ALT-теге должно соответствовать содержанию картинки. Несоответствие является ошибкой.
- Ошибка – размещать неуникальные картинки или картинки низкого разрешения. Чтобы улучшить оптимизацию сайта, необходимо добавлять уникальные (сделанные самостоятельно) фотографии в хорошем качестве.
Ошибки в коде
Наибольшее количество ошибок при внутренней оптимизации сайта связано именно с кодом и мета-тегами. Код должен быть максимально простым и понятным, JS-скрипты и CSS-стили должны быть вынесены в отдельный файл.
Типичные ошибки в коде:
- используется более одного тега H1;
- неправильный порядок в заголовках, например, H2, H1, H3;
- чрезмерное количество ключевых слов в H1 и TITLE;
- чрезмерное использование тегов B, STRONG;
- код закрывает часть содержания страницы (если это сделано не специально).
Резюме
Если Вы занимаетесь оптимизацией сайта самостоятельно, то помните основные правила оптимизации: правильная структура сайта, отсутствие длинных и переоптимизированных заголовков, уникальный и грамотно оформленный контент с картинками, чистый код на сайте с правильно прописанными тегами. Выполнение данных правил позволит вашему сайту занять более высокие позиции в поиске и обогнать конкурентов.
Полезные статьи по теме:
- Какой длины должен быть Title в Яндексе? Эксперимент 2017 года.
1. Оптимизация нескольких страниц.
Если сайт содержит большой объем информации и только некоторые страницы правильно оптимизированы, вы будете терять трафик. Часто на сайтах оптимизируется только главная страница, а остальные просто наполняются контентом без популярных запросов. В результате площадка плохо ранжируется, в поиске отображается только главная страница, поэтому вы получаете минимум трафика. Необходимо продвигать и оптимизировать все страницы.
2. Преобладание высокочастотных запросов.
В семантическом ядре (СЯ) должны быть не только высокочастотники (ВЧ), но и средне, а также низкочастотные запросы. Это обеспечит привлечение целевого трафика в большом объеме. Нельзя продвигать сайт только ВЧ-запросами. Исключением являются лендинги и одностраничники.
3. Малое количество запросов.
Оптимизация сайта должна производиться под такое количество ключевых слов, которое превышает количество страниц. Следует подбирать запросы разного типа, чтобы привлекать как можно больше заинтересованных посетителей.
4. Перебор с запросами на странице.
Использование слишком большого количества ВЧ-запросов на одной странице — ошибка SEO-оптимизации. Она приводит к снижению качества продвижения сайта. Оптимально включать в текст 1−2 высокочастотных запроса и несколько СЧ- и НЧ-запросов.
