Ранее у нас уже выходила статья про основные ошибки юзабилити, рекомендуем ее изучить. Здесь же подробнее остановимся именно на каталоге интернет-магазина. Лаконичная организация товаров не только поможет клиентам в поиске, но и сформирует приятное впечатление о компании в целом.
Не забываем, что для проработки юзабилити интерфейса важно предварительно изучить целевую аудиторию сайта. Так вы будете лучше понимать, что ищет клиент.
Что ж, перейдем к обзору частых ошибок.
Ошибка №1. Долгий путь до списка товаров
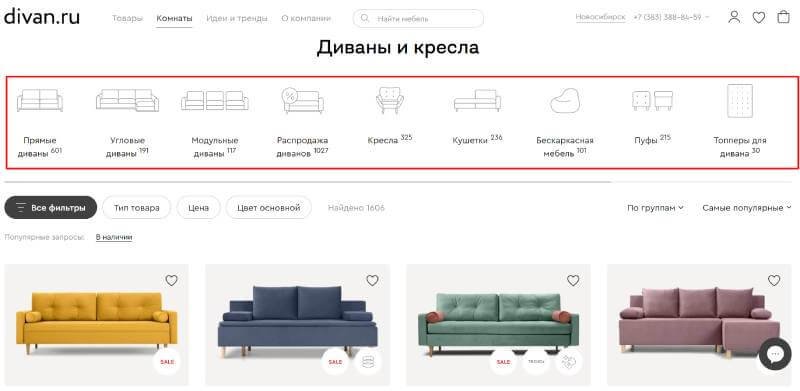
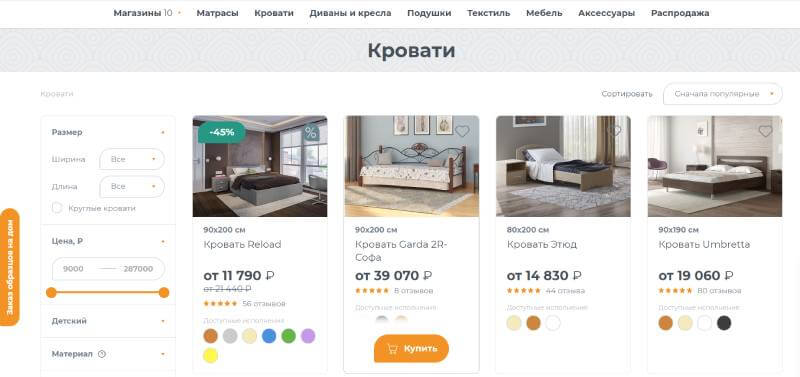
Если пользователь не видит список товаров на втором или хотя бы третьем уровне иерархии, то навигация слишком перегружена. Рекомендуем делать два уровня: основные категории и в каждом разделе подкатегории. Более подробные уточнения лучше оформлять в виде фильтров:

Подробнее о том, что еще усложняет навигацию рассказали здесь. И сделали подборку для мобильной версии.
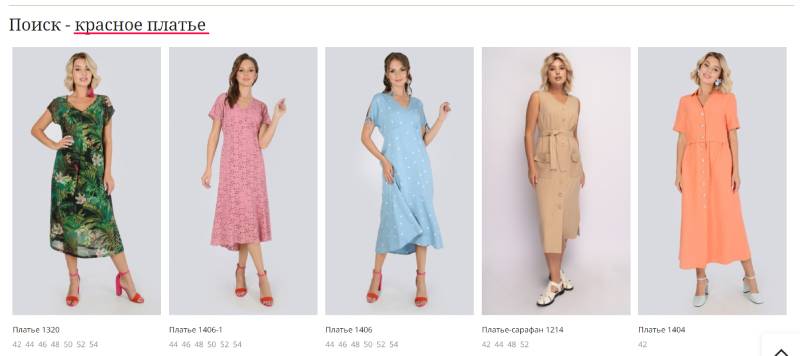
Ошибка №2. Неудобный поиск или его отсутствие
Пункт важен для больших интернет-магазинов. Пользователи часто ищут определенный товар (например, сравнивают, где подешевле) и хотят ввести его название в форме поиска.
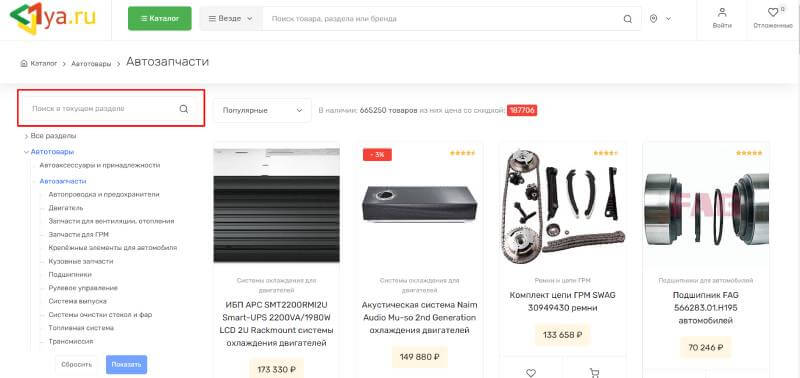
Форму поиска лучше разместить в шапке сайта или над блоком с фильтрами, чтобы пользователь мог быстро ее найти.

Ловите наши рекомендации по организации поиска на сайте.
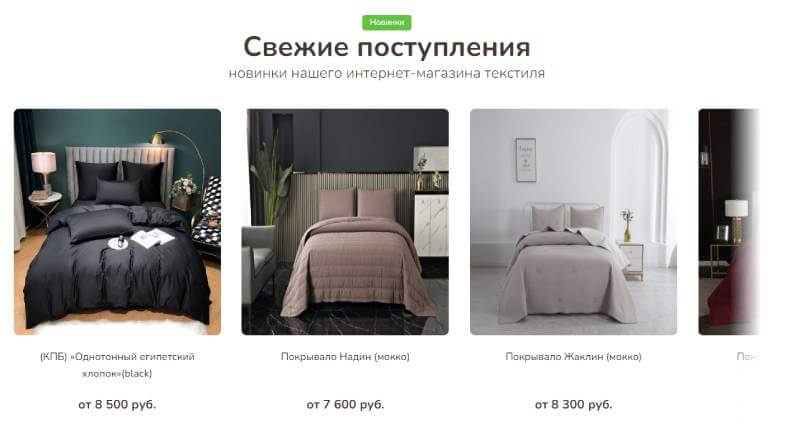
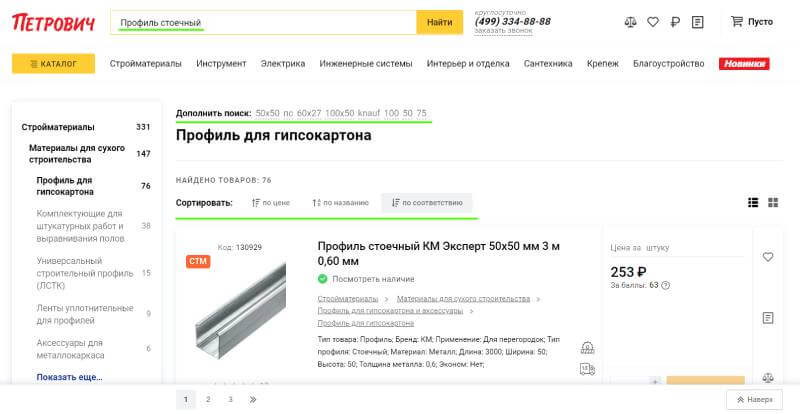
Ошибка №3. Отсутствие информации о количестве товаров
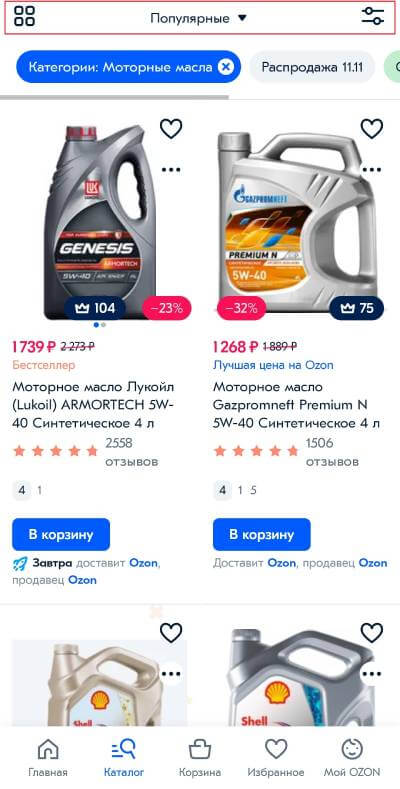
Казалось бы мелочь, но если пользователь видит, сколько товаров в каталоге, а еще лучше, сколько их в каждой категории, то ему проще сориентироваться — применять ли сортировку, фильтры или достаточно пролистать страницу вниз.
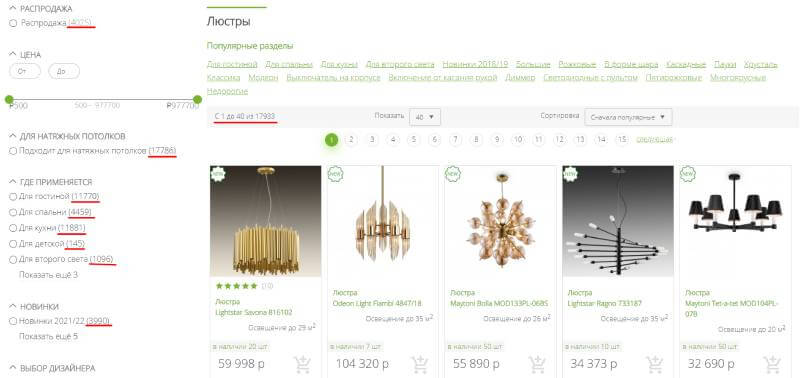
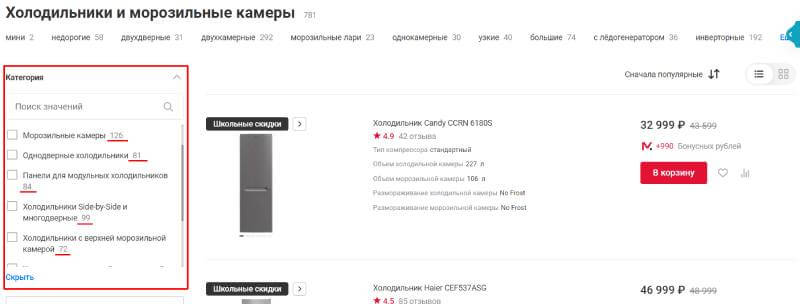
Примеры расположения информации об общем количестве товаров и отдельно для каждой категории:

Общее количество товаров в списке можно указать рядом с заголовком или над списком товаров, а количество товаров в категории – только рядом с соответствующим заголовком в боковом меню.
Ошибка №4. Отсутствие сортировки товаров
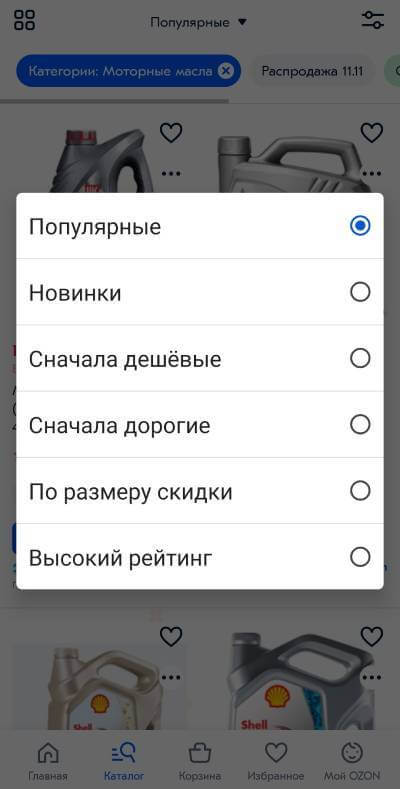
Сортировка товаров помогает клиентам, которые примерно представляют, что они хотят купить. Рекомендуем начать с базового набора: сортировке по цене, новизне и популярности. Сортировка по названию или размеру скидки также популярна, но уже подойдет не для всех тематик.
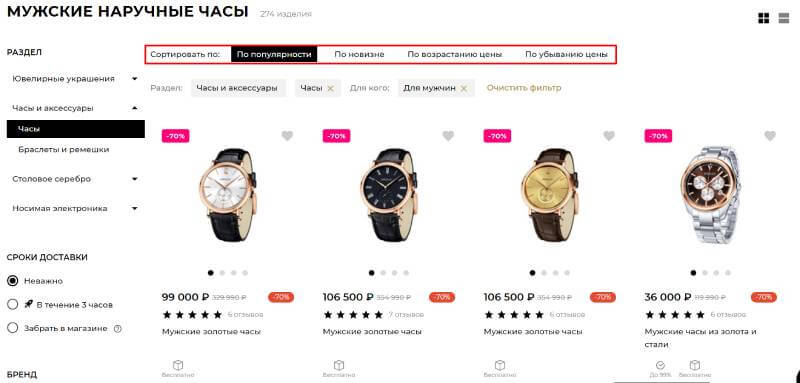
Оформить варианты сортировок можно в строку и разместить над списком товаров:

В мобильной версии же рекомендуем использовать выпадающий список:


Ошибка № 5. Отсутствие фильтров
Фильтры упростят жизнь тем, кто точно знает, что ему нужно. Такой клиент ищет товар определенных параметров и не хочет тратить время на изучение всего ассортимента.

Рекомендации по оформлению блока с фильтрами:
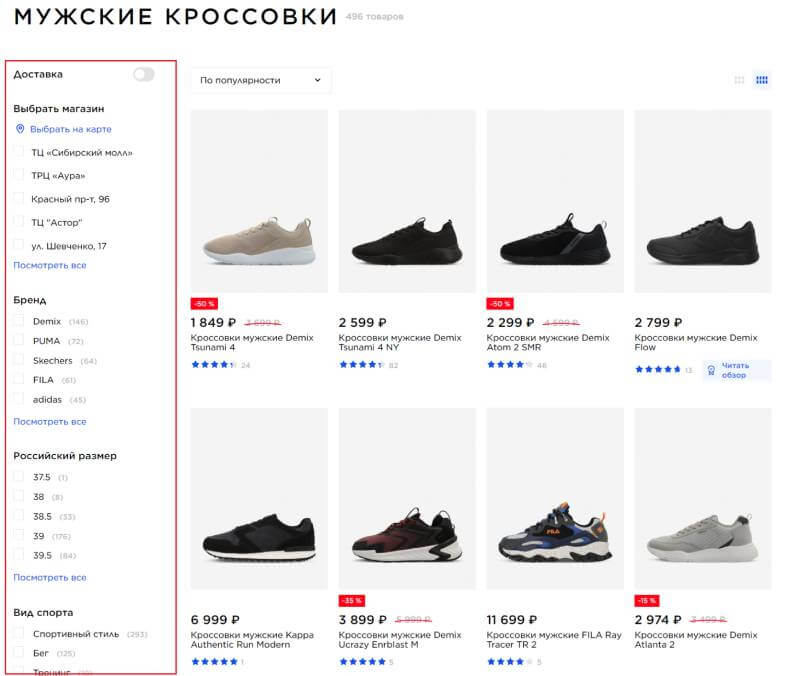
- Блок с фильтрами можно расположить горизонтально над списком товаров или вертикальным блоком слева.
- Все зависит от тематики, но в среднем 3-5 фильтров достаточно для упрощения поиска – больше не нужно.
- Связывайте фильтры между собой. Например, если клиент выбрал бренд, то покажите только доступные цвета, размеры и т.д. Не допускайте, чтобы пользователь попадал на пустую страницу.

- Рекомендуем добавить фильтр «В наличии», если у вас есть товары под заказ. Также стоит добавить фильтр (или отдельную категорию) под новинки и акционные товары.
- Блок с фильтрами должен выглядеть по умолчанию компактно, чтобы пользователю было легче добраться до информации о товарах. Используйте сворачивающие-разворачивающие блоки, выпадающие списки и т.д.
-
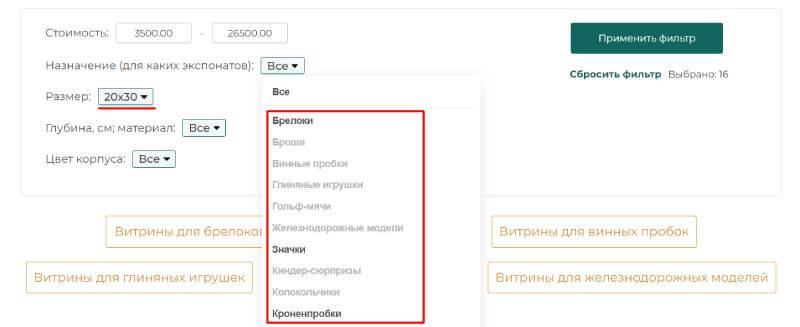
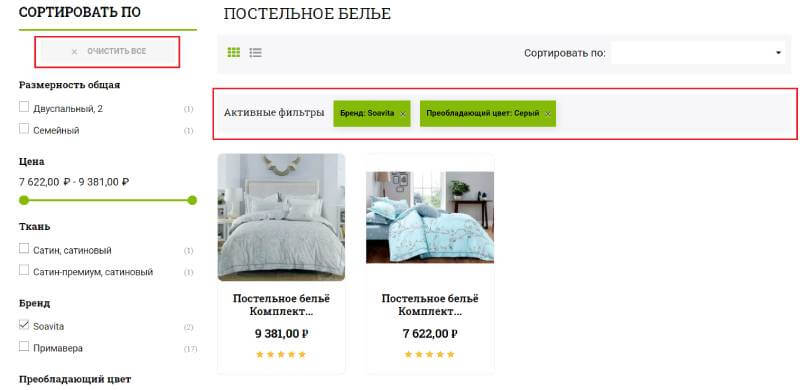
Не размещайте рядом кнопки сброса и применения фильтров. Пользователи часто кликают на соседнюю кнопку. Например, выводите выбранные товары над списком товаров с возможностью их отмены и общую кнопку сброса над списком фильтров:

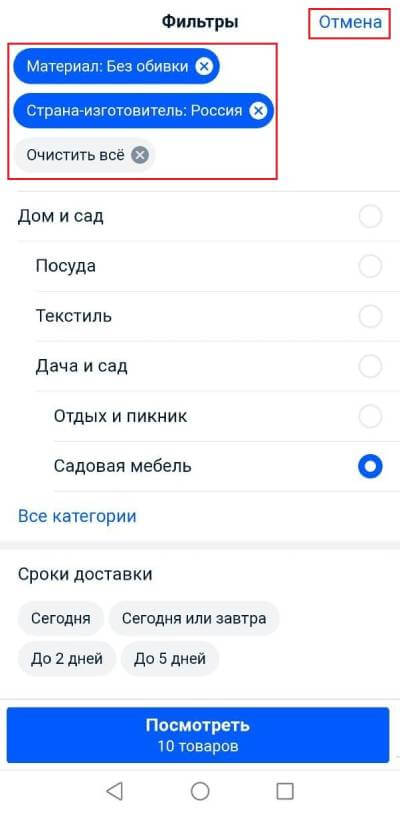
В мобильной версии по аналогии располагайте кнопку сброса над списком фильтров:

Ошибка №6. Малопонятные названия категорий
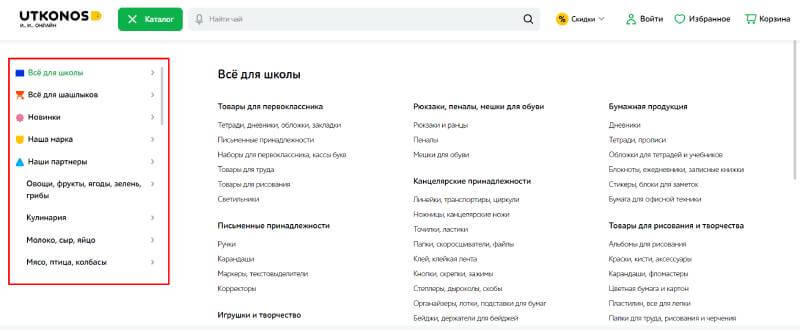
Слишком общие или, наоборот, специфические названия категорий могут запутать пользователя, и он уйдет с сайта. В идеале разговаривать с потенциальным заказчиком на языке пользователей, поэтому не бойтесь провести опрос среди клиентов. Хорошая практика делить товары по запросам клиентов и выделять «сезонные» категории:

Ошибка №7. Мало или слишком много товаров в категории
Все зависит от ассортимента и направления бизнеса, но не стоит создавать категорию под 2-3 товара, это только усложнит навигацию. И в то же время слишком общие категории будут выглядеть перегружено, и вас спасет только подробный список фильтров. Ориентировочно в каждой категории должно быть от 20 до 300 товаров.
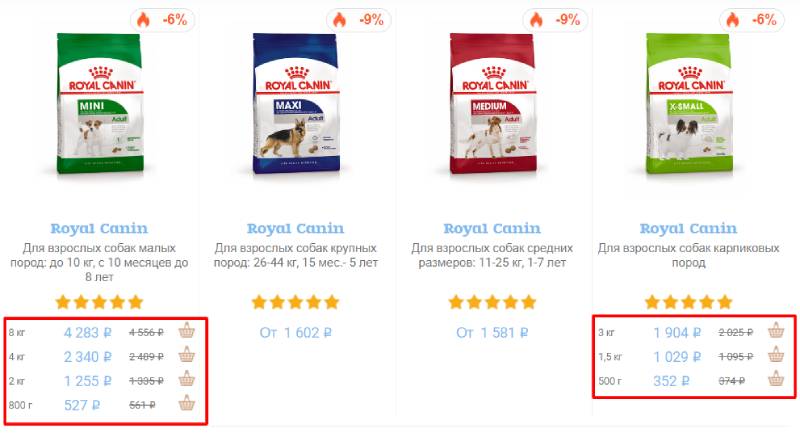
Отлично, когда товары равномерно распределяются по категориям каталога:

А пустые категории следует убирать, так как они нагружают навигацию и портят впечатление о сайте. И убирайте неактуальные товары, например, те, которых уже нет в наличии и поставки не планируются.
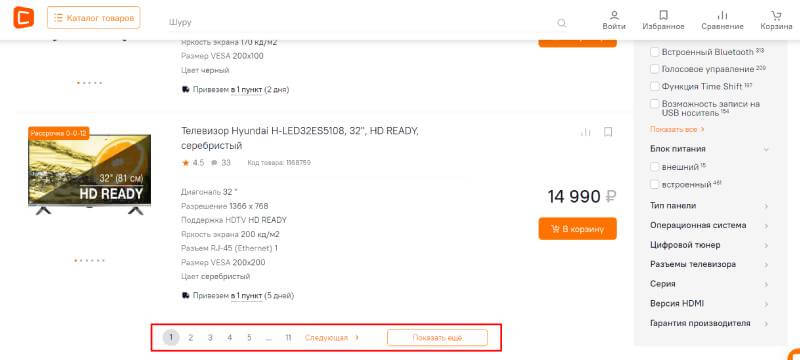
Ошибка №8. Отсутствие страниц пагинации или автоподгрузки товаров
Рекомендуем в десктопной версии добавлять страницы пагинации, а в мобильной – автоподгрузку товаров. Это облегчит просмотр списка товаров.

Рекомендуем ссылки на страницы пагинации размещать над и под списком товаров.
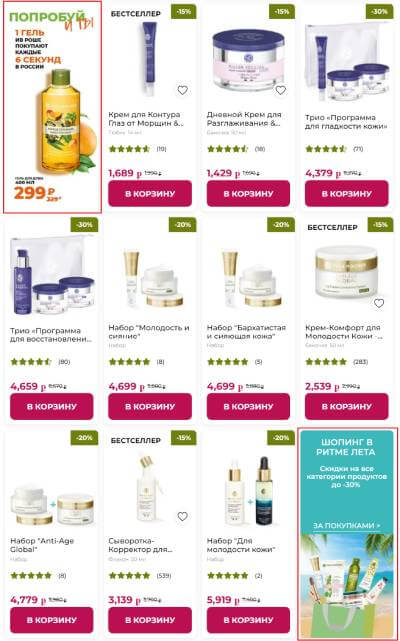
Ошибка №9. Отсутствует информация об акции
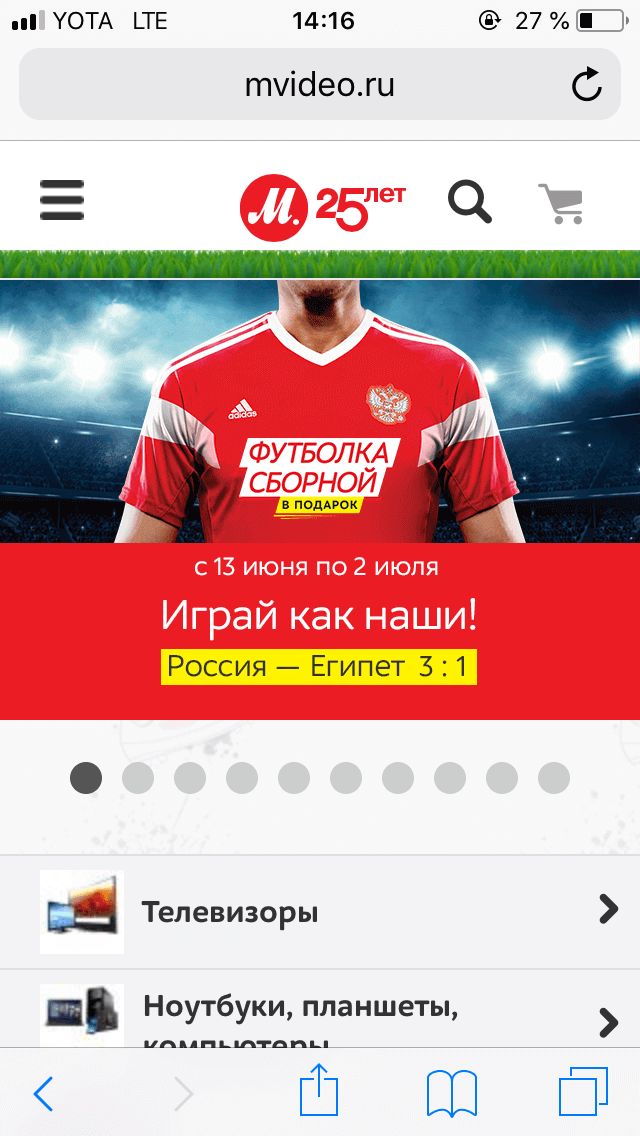
Ошибка касается тех, кто запускает рекламу на страницу каталога. Продублируйте на странице предложение из объявления. Так пользователь поймет, что попал на нужную страницу и с большей вероятностью останется на сайте.
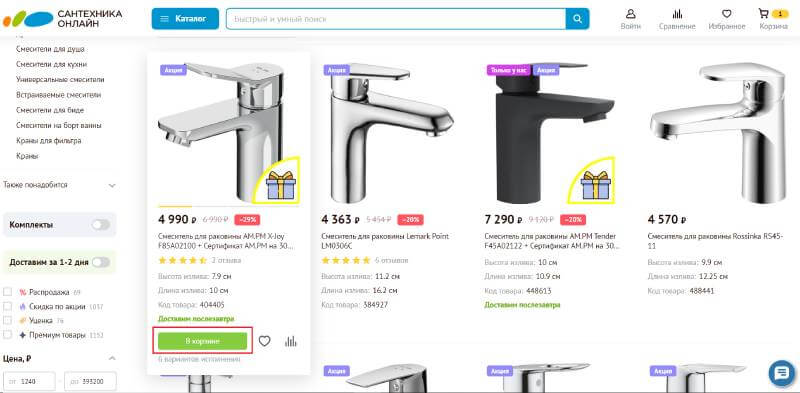
Спецпредложение можно разместить над списком товаров, в боковом меню или даже в списке товаров, как в примере:

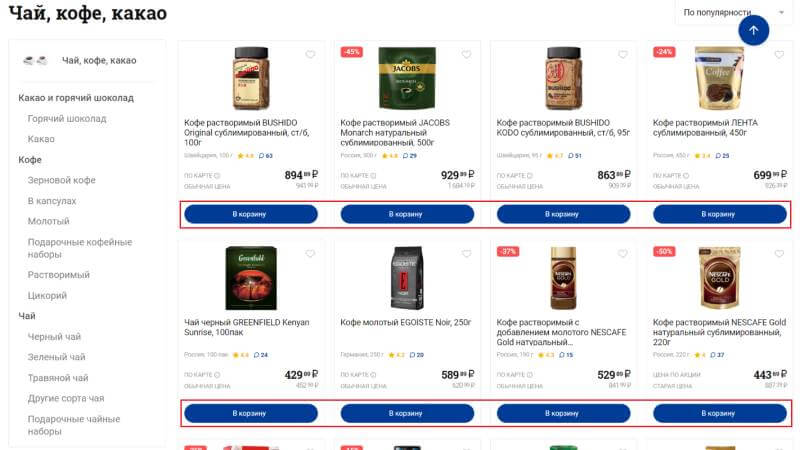
Ошибка № 10. Нет возможности заказа из каталога
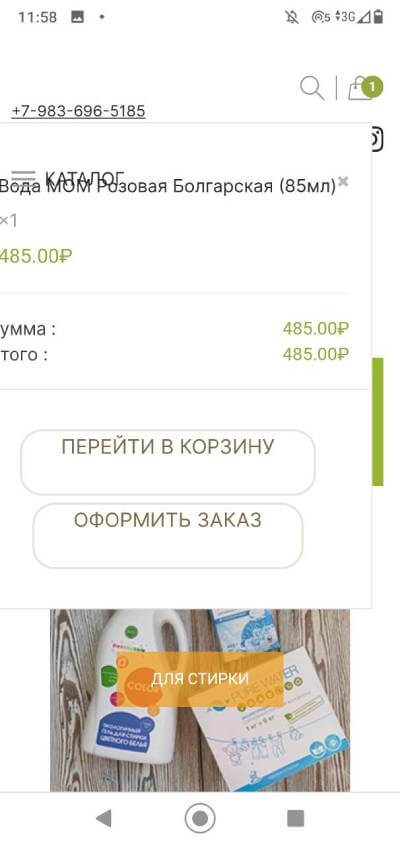
Во многих тематиках пользователи отправляют товар в корзину, не заходя на страницу товара, поэтому стоит добавить для них соответствующую кнопку заказа.

Надписи на кнопках выбираем соответственно действию, которое последует за кликом. Подробнее о том, как правильно называть элементы интерфейса.
Ошибка №11. Отсутствие превью товара
В продолжение предыдущего пункта рекомендуем добавлять превью товара с краткими характеристиками, чтобы упростить поиск пользователю. Выводить его лучше во всплывающем окне при клике на соответствующую кнопку «Быстрый просмотр» или символ ????.

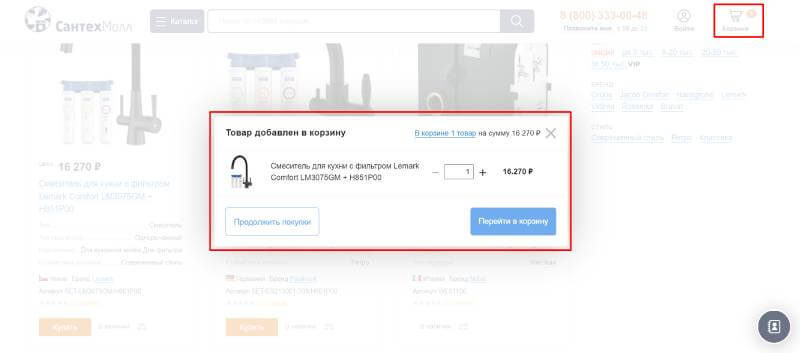
Ошибка № 12. Незаметное добавление в корзину
Все мы просматриваем сайты бегло, часто отвлекаемся, поэтому лучше, чтобы добавление в корзину было заметным. И будет верным решением сделать так, чтобы пользователь всегда видел, сколько товаров в корзине. Например, выводите подтверждение во всплывающем окне:

Еще как вариант – менять надпись на кнопке, но такой способ менее заметен:

Ошибка № 13. Добавление в корзину без выбора характеристик
Если у товара изменяемые параметры, например, размер, вес, цвет, то перед добавлением в корзину предложите их выбрать. Так вы сократите количество ошибок пользователей и сделаете интуитивно понятный интерфейс.

Ошибка № 14. Игнорирование популярных товаров
Часто при переходе в каталог пользователь встречает список, отсортированный по дате добавления товара, что неудобно. Покажите выше популярные товары, и пользователь наверняка быстрее соберет заказ.

Ориентироваться можно на количество заказов, а лучше использовать популярные запросы из данных Яндекс.Wordstat. Так вы точно будете уверены в актуальности спроса.
Ошибка № 15. Неряшливое оформление каталога
И хоть этот пункт больше про дизайн, чем про юзабилити, но он играет ключевую роль в формировании доверия к сайту. А если пользователя отталкивает сайт, то и вероятность заказа снижается. Рекомендуем оформлять кнопки, ссылки и изображения в едином стиле:

Дополнительно рекомендуем изучить туториал о подборе и оптимизации изображений.
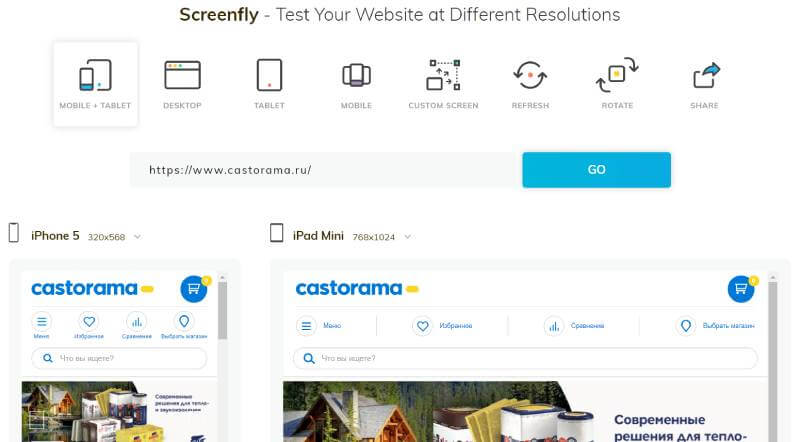
Еще следует проверять корректность отображения контента на различных разрешениях экрана.
Например, можно воспользоваться сервисом Screenfly:

Дополнительные советы по улучшению юзабилити интернет-магазина
Мы перечислили часто встречающие ошибки оформления каталога, возможно, на вашем сайте пользователи сталкиваются и с другими трудностями. Для того, чтобы их выявить, рекомендуем предпринять следующие меры:
- Юзабилити-аудит. Представьте себя на месте пользователя и протестируйте ваш сайт – пробуйте выполнить разные задачи, заходите с разных устройств и браузеров. В помощь инструкция «Как проводить оценку юзабилити».
- Тестирование на целевой аудитории. Изучите, как пользователи взаимодействуют с сайтом – их поведение часто отличается от вашего. Для начала рекомендуем просматривать записи в Вебвизоре Яндекс.Метрики. Далее уже пробуйте проводить юзабилити-тестирование, например, в сервисе Яндекс.Взгляд или приглашайте клиентов в офис и наблюдайте, как они взаимодействуют с сайтом.
- A/B-тестирования помогут оценить эффективность внесенных изменений на сайте. Сравнивайте два или более вариантов оформления, чтобы выбрать наиболее продающий. Подробнее о методе здесь.
Дополнительно собрали для вас подборку UX-инструментов, которые помогут в проведении исследований.
Итоги
Основные проблемы, с которыми сталкиваются пользователи – это перегруженная навигация или отсутствие ее как таковой. Важно найти золотую середину в количестве элементов навигации и подсказок. Надеемся, что приведенные советы помогут вам сделать сайт удобнее для пользователей, а также привлечь больше постоянных клиентов.
Если у вас возникли какие-либо трудности при анализе юзабилити интернет-магазина или нужен совет по продвижению – закажите юзабилити-аудит, и мы с радостью поможем.
Сделали обзор частых ошибок, которые допускают в процессе проектирования, дизайна, наполнения сайта контентом и реализации полезного для пользователей функционала. Для удобства сгруппировали их в логические группы. Проверьте, нет ли чего-то из этого списка на вашем сайте.
Внешний вид
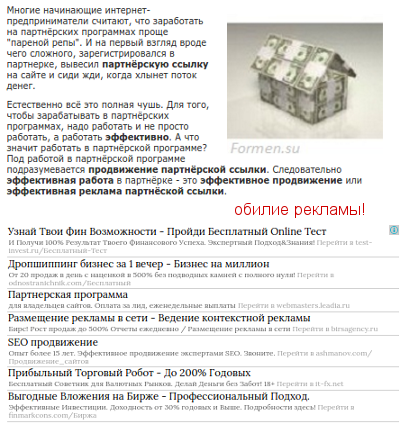
1. Много рекламы
2. Всплывающие окна
3. Отсутствие единой дизайнерской концепции
4. Ошибки верстки
5. Отсутствие логотипа
6. Реклама на коммерческом сайте
7. Автоматический запуск видео или музыки
8. Неудачная цветовая гамма и контрастность
9. Неудобное и нелогичное расположение элементов
10. Избыточная анимация
Навигация
11. Лишнее меню
12. Битые ссылки
13. Не оформлена страница 404
14. Нет «хлебных крошек»
15. Малый размер кликабельных элементов
16. Горизонтальная прокрутка
17. Отсутствие внутреннего поиска на сайте
18. Нет страниц «Контакты» и «О нас»
19. Тупиковый сценарий
Функциональность
20. Медленная загрузка страниц
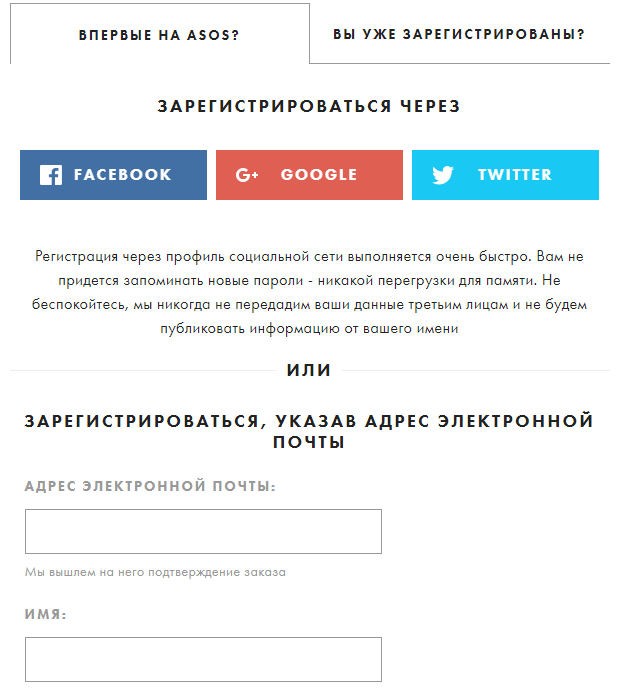
21. Мгновенный запрос регистрации
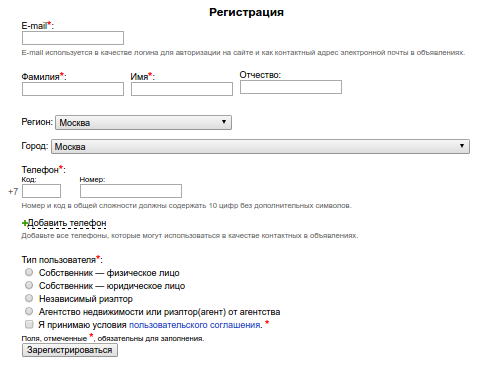
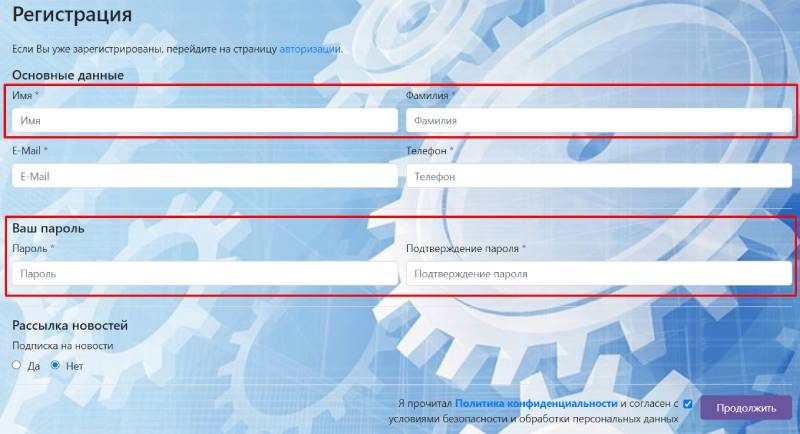
22. Проблемы с формами регистрации
23. Скрытые поля ввода паролей
24. Отсутствие оптимизации для мобильных устройств
25. Нет поддержки мониторов с высоким разрешением
26. Нет «социальных» кнопок
Контент
27. Непонятно, о чем сайт
28. «Полотна» текста
29. Нечитабельный шрифт
30. «Растягивание» статьи на несколько страниц
31. Отсутствие навигации внутри статьи
32. Неактуальная информация
33. Узкая или широкая колонка текста
34. Переизбыток (или недостаток) изображений
35. «Многотекстаибукв»
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.

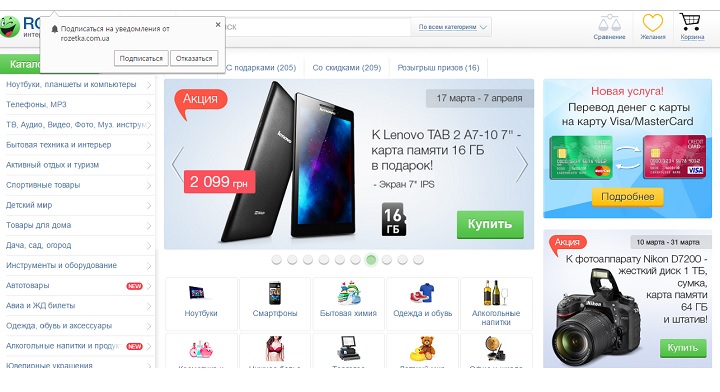
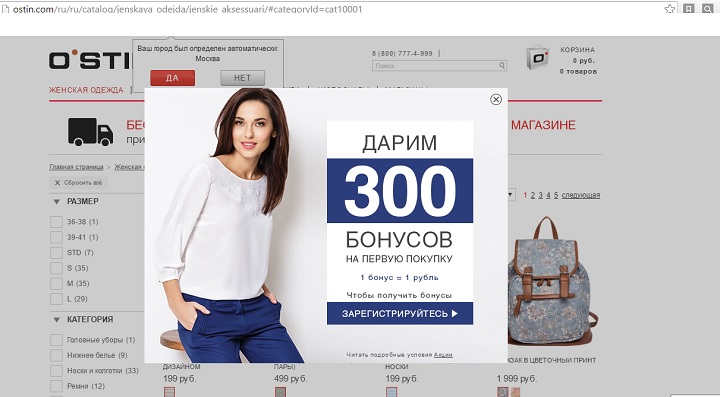
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, после 15 секунд просмотра страницы).
10 готовых сценариев для виджетов найдете в этой статье, а как собрать email-адреса посетителей сайта при помощи виджетов — здесь.
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.

4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.

6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызвать недоверие со стороны клиентов.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего компьютера, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать.
Другой аспект — трафик и скорость соединения. Большое число трафика идет с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.

9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.

Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:

Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт.

16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
А как действовать, если по запросу пользователя на сайте ничего не нашлось, рассказали в этой статье.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Предоставьте ему такую возможность.
В этой статье — инструкция, как оформить страницу «Контакты». А здесь найдете гайд по разделу «О компании».
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?». Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google. Гайд по работе с ним — здесь.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.

23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
В блоге PromoPult есть подборка плагинов для кнопок соцсетей для сайтов на WordPress.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити «трех секунд» — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.
 Сайт о строительстве и ремонте? Не угадали
Сайт о строительстве и ремонте? Не угадали
28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.

29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.

30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).

34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке сайта. Избегайте их, чтобы не раздражать пользователей и наращивать лояльную аудиторию.
Чем выше качество сайта Интернет-магазина, тем больше посетителей. В системе показателей качества ключевое место занимает удобство для пользователя (usability/юзабилити). Недостаточно завлечь целевую аудиторию умелой рекламой, предложив обширный выбор продукции по соблазнительным ценам. Если навигация неудобна, поиск информации затруднен, дизайн рассеивает внимание, в целом, если гость не сможет за 30-40 секунд разобраться, что к чему — он уйдет. Недооценка значения юзабилити оборачивается убытками.
Чтобы создать сайт с высоким уровнем конверсии, следует:
- отнестись к юзабилити с максимальной серьезностью;
- стараться представить себя на месте человека, впервые попавшего в ваш Инет-магазин;
- учитывать как положительный опыт, так и промахи конкурентов.
Начнем с распространенных недочетов, устранение которых многократно повышает конверсию
Типичные ошибки и способы их избежать
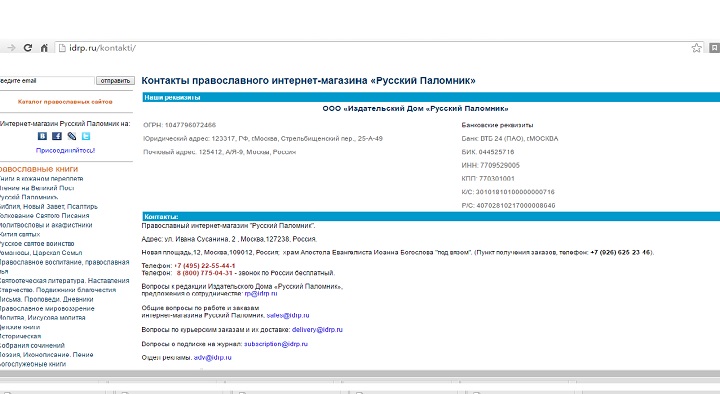
Ошибка №1. Нет контактов!
Отдельные онлайн-магазины выдают сведения о себе настолько скупо, что самый доверчивый человек поневоле заподозрит неладное. Их «Контакты» состоят из адреса электронной почты, под которым расположена форма обратной связи. Куда обращаться с официальным запросом, где находится офис — непонятно. Поскольку подобная скрытность типична для мошенников, высока вероятность того, что новый посетитель не захочет рисковать деньгами и обратится к другому Интернет-магазину, постаравшемуся обстоятельно рассказать о себе.

В «Контактах», кроме e-mail, необходимо указать:
- Физические адреса офиса и пунктов выдачи (если имеются) с картой проезда.
- График работы офиса/пунктов выдачи.
- Региональные контакты (если есть).
- Срок хранения покупки.
- Название юридического лица плюс реквизиты.
- Телефоны и факсы.
Желательно иметь отдельную линию для бесплатных звонков. Если же онлайн-магазин не может себе ее позволить, придется довольствоваться чатом, где, допустим, с 9 до 20 менеджер сможет ответить на возникающие у покупателей вопросы. На идеальной странице контактов должно присутствовать (и работать!) все вышеперечисленное: полная информация, бесплатные звонки, чат. Пусть видят, что вы не намерены скрываться, всегда находитесь на связи и готовы к сотрудничеству. 
Ошибка №2. Без регистрации — никуда!
Посетитель заходит через поисковую систему в незнакомый Интернет-магазин, обнаруживает там нечто привлекательное, загорается жаждой покупки, нажимает на кнопку «Заказать»… и получает холодный душ в виде требования зарегистрироваться. Хорошо еще, если ссылка регистрации бросается в глаза: тогда есть шанс, что он перейдет по ней. Но если ссылку нужно искать или страница регистрации содержит длинный перечень полей, посетитель, скорее всего, утратит желание продолжать действия.
Вместо того, чтобы позволить случайному гостю превратиться в покупателя, его на первом же этапе расхолаживают требованием непременной регистрации. Хуже лишь размещение регистрации в одной колонке, а авторизации — в другой.

Не стоит путать Интернет-магазин с режимным объектом, куда нельзя попасть без разрешения и документов. Если человек хочет купить — пусть покупает немедленно, без малейших проволочек, ведь мгновенно принятое решение может быстро измениться. Незарегистрированные покупатели должны иметь возможность полноценного онлайн-заказа. Этой возможности не препятствует наличие «Моего кабинета»/«Личного профиля»: они пригодятся позднее для управления покупками.
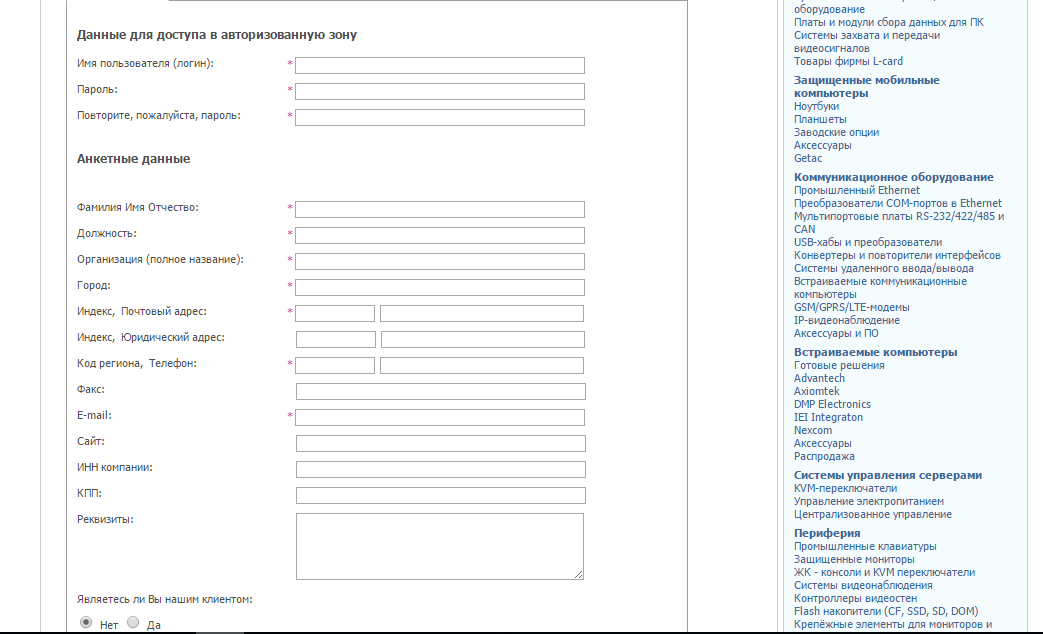
Ошибка № 3. Слишком много полей!
Человека, желающего всего лишь купить чехол для смартфона, утомляет, раздражает, настораживает необходимость выкладывания большого объема личной информации в форме заказа. Магазины, требующие от своих покупателей сообщить пол, дату рождения, точный адрес, номер стационарного телефона и проч., поступают нерационально.

Процедуру оформления покупки стоит сделать настолько простой, насколько это возможно. Обязательны лишь три поля: имя, адрес электронной почты, и в самом конце — телефон. Обратный порядок может вызвать неприятие: ведь и в реальной жизни мы не начинаем знакомство с номера телефона, не так ли?
Другие сведения, оформляя заказ, уточнит менеджер, но порой для поддержания связи с покупателем достаточно одной лишь электронной почты.
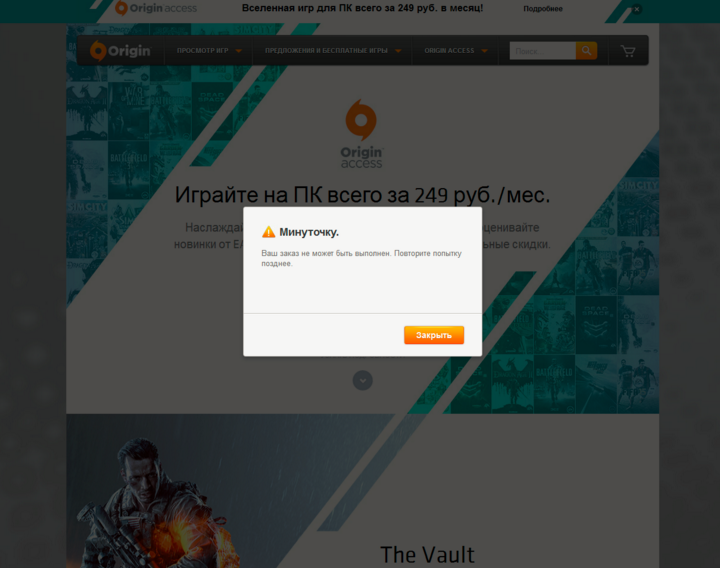
Ошибка №4. Неработоспособные формы.
Когда после оплошности клиенту приходится вводить всю информацию заново; когда он не может понять, сделан заказ или нет, потому что отсутствует страница подтверждения; когда он ошибся, например, перепутал поля, но система распознавания ошибок (валидатор) об этом не сообщает — тогда мы имеем дело с недостаточно отлаженной работой форм сайта.

Самая худшая из связанных с работой форм ошибок — это невозможность отправки заказа. Да, это временный сбой, который завтра исправят — но гость-то об этом не знает. Он просто уйдет.
Валидатор форм должен работать, как часы, иначе конверсия останется низкой. Посему регулярная проверка работоспособности всех форм — необходимость для онлайн-магазинов, стремящихся к росту прибыли.
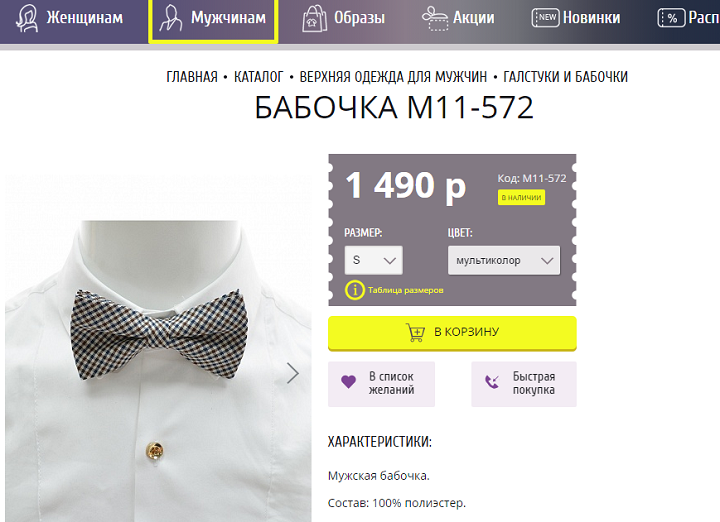
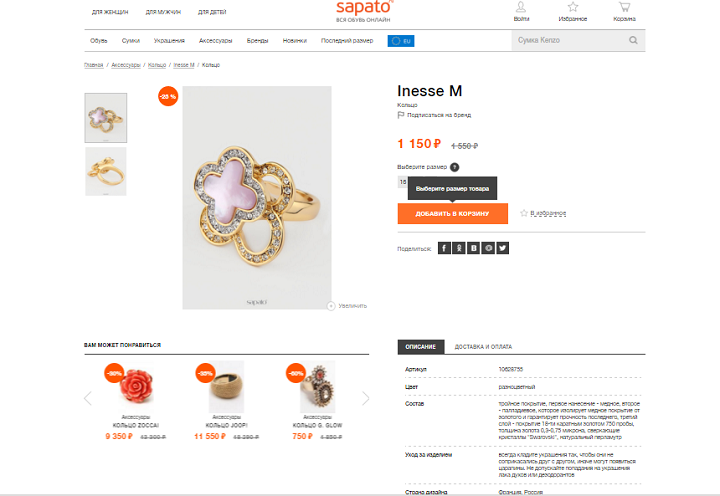
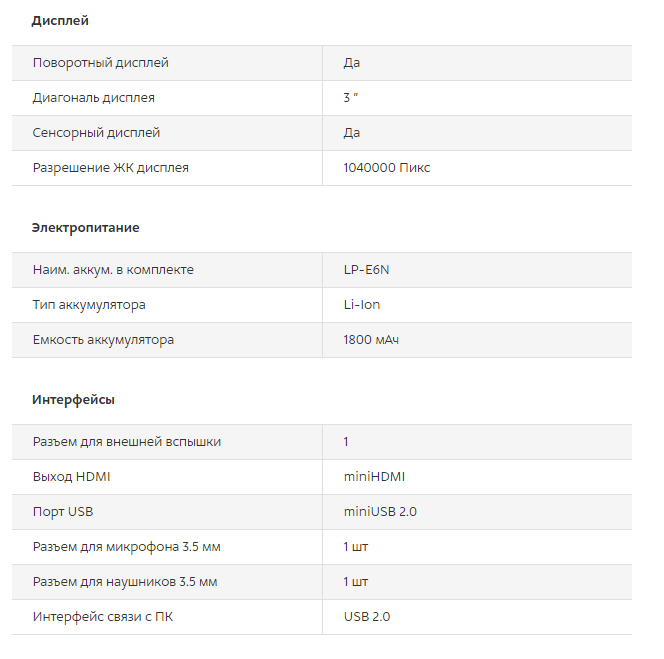
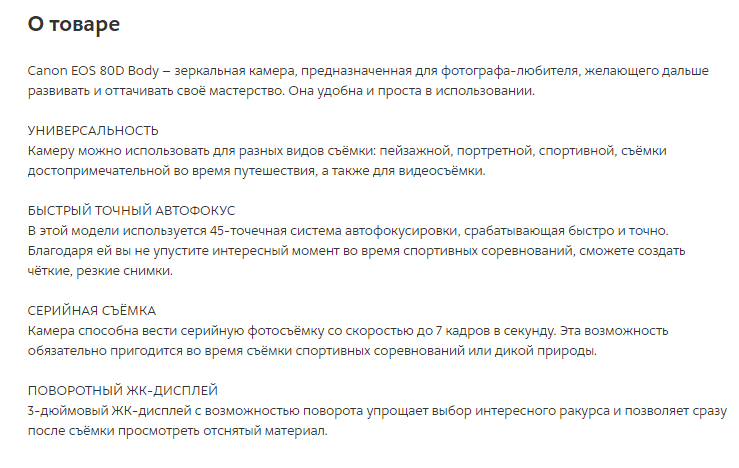
Ошибка № 5. Нет описания!
Карточка изделия с фото, но без характеристик — оплошность, характерная для недавно открывшихся Интернет-магазинов, спешащих продемонстрировать ассортимент. Качественное фото — это хорошо. Несколько снимков — еще лучше. Но никакое фото не отменяет необходимости толкового описания.

Размещать описание/характеристики необходимо по четырем причинам:
- это фактор доверия;
- ключевые слова из описаний используются поисковиками;
- не зная технических характеристик, гость не решится сделать покупку;
- описания влияют на решение купить вещь.
Свойства продаваемого изделия следует расписать с такой полнотой, чтобы у посетителя не возникало вопросов. Различные вариации (цвет, материал, размер) лучше обозначать графически.

Ошибка № 6. Нельзя купить за 1 клик.
Отсутствие простой функции, позволяющей осуществить покупку одним движением мышью — серьезный недочет. Больше всего при отсутствии такой кнопки теряют те Интернет-магазины, в которых в подавляющем большинстве случаев приобретают одну товарную единицу.
Помимо введения возможности мгновенной покупки одной вещи, следует упрощать приобретение нескольких. Нет лишним телодвижениям — подтверждению письмом, звонкам менеджеру, звонкам менеджеров, отправкой SMS-уведомлений: сайт с высокой конверсией ценит время своих гостей.

Ошибка № 7. Утративший актуальность дизайн.
Помимо отрицательного впечатления, производимого на аудиторию, устаревший дизайн плох тем, что сказывается на юзабилити сайта.

Интерфейс десятилетней давности лишает возможности делать покупки с мобильных устройств, бесчисленные мелкие элементы кажутся еще мельче на экране смартфона, а кнопки «Купить» совсем незаметны. Периодический редизайн сайта, направленный на повышение удобства его использования, способен существенно увеличить продажи.
10 способов увеличить конверсию
Устранили грубые ошибки? Наступило время для способов, сформулированных на основе анализа самых успешных онлайн-магазинов, и помогающих усовершенствовать юзабилити сайта (увеличивая тем самым количество покупателей).
-
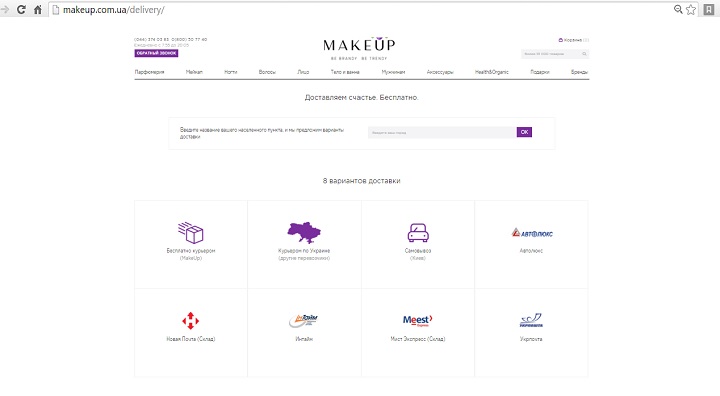
Отсутствие прокрутки на главной странице.

Грамотное размещение полного комплекта существенных элементов (ассортимент, преимущества, цены, доставка, оплата) на главной странице избавляет клиента от необходимости прокручивать ее до конца.
-
Демонстрация конкурентных преимуществ.
О достоинствах, отличающих данный Интернет-магазин от конкурентов (качество продукции, нулевая стоимость доставки, бонус новым покупателям), нужно сообщать так, чтобы клиент сразу их увидел.

-
Однозначные указания алгоритма действий.
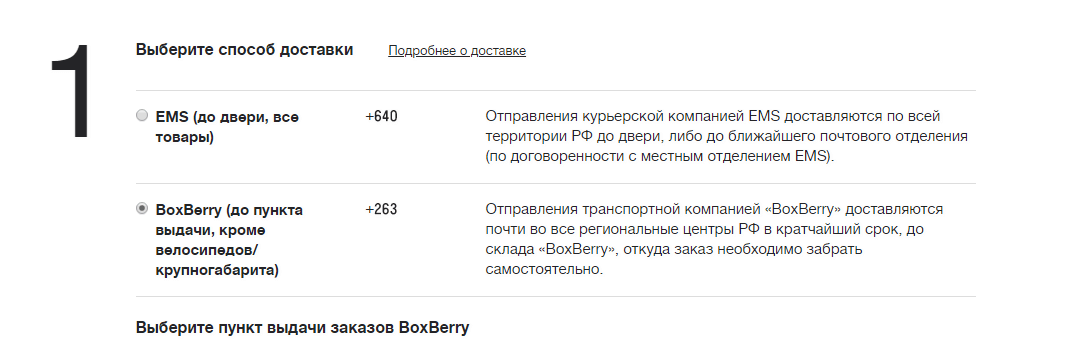
После отправления товара в «Корзину» нельзя оставлять покупателя наедине с вопросами «Куда идти?» и «Что делать дальше?»: ему надо четко задать ориентиры. Никаких расплывчатых указаний типа «Продолжить»! Кнопки должны однозначно указывать на следующее за нажатием на них действие, выстраивая четкий алгоритм: за отправкой в корзину — оформление заказа, за оформлением — выбор способа доставки.
-
Полная информация об оплате/доставке.
Наличие на Вашем сайте многовариантности оплаты и описание возможных способов доставки принадлежат к очевидным вещам. Информацию о них следует располагать на карточке товара. Указывайте реальные сроки, давайте больше конкретики. Если магазин осуществляет доставку в пределах одного региона, об этом обязана сообщать каждая страница сайта.

-
Дублирование товара.
Положив вещь в «Корзину», клиент должен по-прежнему его видеть на стадии оформления заказа. Дублирование информации устраняет сомнения: ту ли вещь он покупает.
-
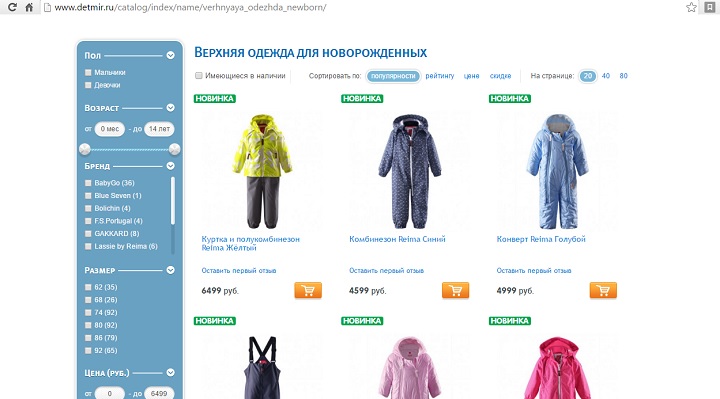
Упрощение выбора.
Чтобы клиент не запутался в десятках моделей и сотнях брендов, необходимо толковое пошаговое позиционирование ассортимента. Самая простая сортировка — по цене/популярности. Затем идут сложные фильтры. Чем больше параметров охватывает система отбора, тем лучше. Разнообразные формы фильтрации — от элементарных до подробных — помогут сориентироваться разным категориям посетителей.

-
Отсутствие запретов.
Клиент не должен сталкиваться с ограничением возможностей и словом «нет». Поиск не обнаружил требуемое изделие? Нужно предложить близкие по характеристикам варианты, а не писать, что ничего не найдено. Нельзя ограничивать ни сумму заказа, ни количество приобретаемого товара. Вместо запретов следует предоставить выбор (например, доставка товара стоимостью меньше 300 руб. стоит столько-то).
-
Контакты там, где они уместны.
Для указания способов связи есть «Контакты» — там их следует размещать, а не в карточке товара. Глядя на несколько телефонных номеров под описанием, посетитель теряется.
-
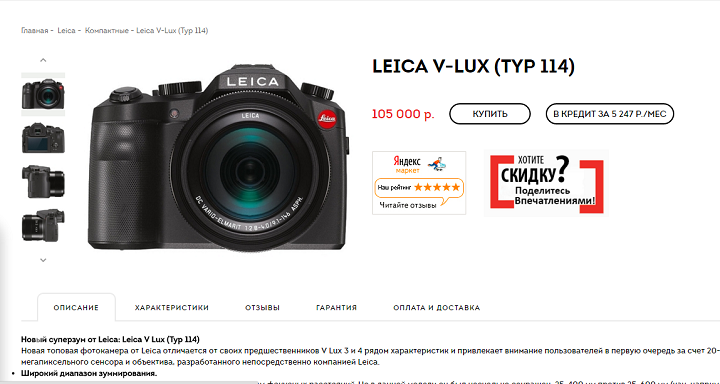
Ничего лишнего в карточке товара.

Фотография, исчерпывающие показывает сведения о вещи (описание/характеристики/гарантии), варианты и цвета, доставка, оплата, отзывы, похожая продукция, и, главное, цена, новая цена со скидкой или акция, касающаяся именно этого товара — этих сведений более чем достаточно, чтобы заполнить карточку полностью. Прочее — новости, акции, особые предложения — все, что касается других товаров или интернет-магазина в целом, лишь отвлекают внимание пользователя. Вместо того, чтобы сделать заказ, он может перейти по ссылке, забыв о понравившейся электробритве или кофеварке.
-
Интересные сервисы. Среди них:
- Кнопки «Сообщить о проблеме», «Онлайн-консультация», «Недавно просмотренные» на каждой странице;
- Опция просматривания увеличенного фото изделия («лупа»);
- Разнообразная система скидок: по партнерской программе, накопительная (при следующих окупках), при рекомендации друзьям в соцсетях и проч., стимулирующие лояльность;
- Отдельный раздел товаров со скидками/акциями
- Продажа в кредит;
- Разделы гарантий и новинок;
- Информирование через SМS (о статусе заказа, о его прибытии и т. д.);
- Всплывающие напоминания-подсказки со стороны системы.

Изложенные ниже рекомендаций помогут сделать юзабилити интернет-магазина если не идеальным, то близким к нему
Они учитывают специфические черты разных категорий пользователей.
- Поле поиска следует максимально укрупнить, привлекая к нему внимание (при этом сам поиск обязан работать безукоризненно).
- Отличные фотографии. Качественные, с натуральными сочными цветами, они должны создавать у покупателя ощущение прикосновения к изделию. Все детали должны быть отчетливо видны. К фото неплохо добавить видеоролик и/или «виртуальный тур».
- Если каталог объемный и сложный, а навигация нужна простая и доступная, то стоит попробовать мегаменю. Это накладка с перечнем разделов/категорий, выскакивающая при открытии страницы. Будучи развернутой, она занимает много места на странице, помогая сориентироваться, но после сворачивания практически незаметна.
- Очень практична функция быстрого просмотра: она дает возможность взглянуть на вещь, не уходя со страницы категории. Пользователь быстро продвигается по каталогу, задерживая внимание на понравившихся объектах.
- Отзывы — как об ассортименте, так и о магазине. Их присутствие обязательно, причем если отзывам о товаре место на его странице, то отзывы о магазине лучше подавать посредством слайдера. Создание отдельного раздела отзывов вполне допустимо, но нужно понимать, что аудитория его будет невелика.
- Кнопки соцсетей — заметные, но не перетягивающие внимание на себя. Их не стоит недооценивать: пусть посетитель ничего не купит, а лишь разместит в своей ленте фото понравившихся часов или шубы — это уже реклама и какое-то количество новых посещений.
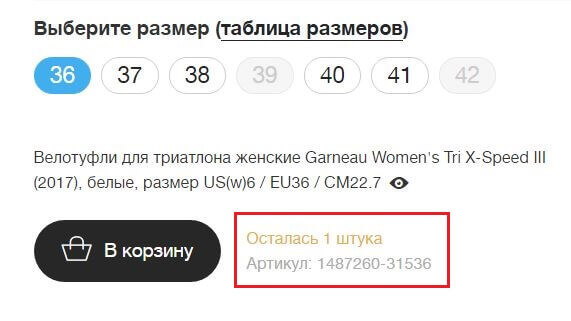
- Информацию о наличии/отсутствии товарной единицы стоит подавать так, чтобы она была видна с первого взгляда, добавляя поле «Уведомить при появлении». Иначе выйдет так: клиент добавил вожделенную вещь в «Корзину» — и узнал, что ее нет в наличии. Покупка не состоялась, и извинения мало что меняют.
- Крупная кнопка «Корзина» на видном месте. Независимо от того, демонстрируется ли все ее содержимое при каждом добавлении позиции, или пользователь видит только уведомления, кнопке все время надлежит пребывать в зоне визуальной досягаемости. Хорошая идея — «украшать» корзину мини-фотографиями добавленных вещей.
- Подписка на уведомления — в виде всплывающего окна или подсказки — помогает собрать базу адресов и успешно с ней работать. Место ее размещения опционально: от страницы товара до блога, а тематика новостных писем может не ограничиваться скидками и содержать сведения о новинках, полезные материалы и проч.
- Задача любого Интернет-магазина — привести клиента к оформлению заказа. Но, если он его уже делает, не нужно мешать! Никаких дополнительных ссылок, ничего интересного, способного отвлечь от процесса покупки.
- Даже если клиент в школе любил решать задачки, он пришел в Интернет-магазин не для упражнений в арифметике. Потому следует указывать в «Корзине» окончательную стоимость вещи — со всеми дополнительными расходами, включая поставку.
- Не стоит пренебрегать «хлебными крошками» — цепочкой ссылок, показывающих посетителю, откуда он пришел и где находится сейчас. Они помогают сориентироваться и уяснить структуру категории — особенно тем, кто пришел по ссылкам поисковых систем.

Разговор о юзабилити Интернет-магазина был бы неполон без упоминания эстетической стороны. Эстетическое совершенство предполагает не только оригинальный, запоминающийся дизайн с «изюминкой», но и чистые, не перегруженные лишними элементами страницы, все компоненты которых составляют единое целое, а каждый блок приносит конкретную пользу. Правильный дизайн учитывает и SEO: в заголовках грамотно расставлены тэги, а текстовые блоки насыщены ключевыми словами.
Работая над созданием сайта, важно учитывать пользовательское удобство, сайт должен помогать заинтересованным клиентам в выборе товара и совершении покупки. Если будут учтены все вышеперечисленные пункты, то Ваш интернет-магазин будет не просто каталогом посадочных страниц, но и отлично работающим инструм
Возможно вам также будет интересно:
В процессе создания интернет-магазина так или иначе возникают ошибки. Некоторые из них «закрадываются» в логику работы сайта, другие — в дизайн, контент или техническую начинку. Каждый недочет приводит к тому, что вебресурс функционирует не в полную силу и не позволяет владельцу зарабатывать больше денег. Остановимся на десяти самых распространенных ошибках, которые необходимо как можно скорее исключить на сайте магазина.
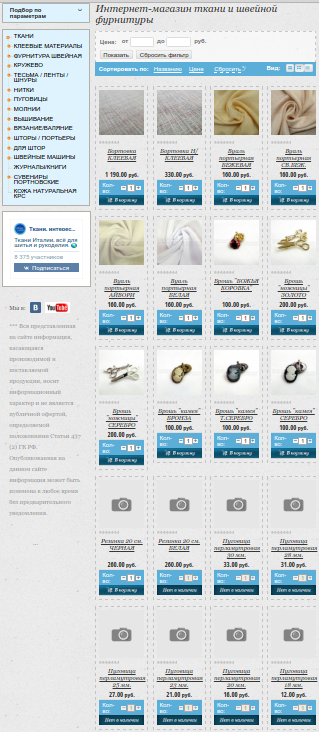
1. Нагромождение товарных позиций
Широкий ассортимент — это хорошо с точки зрения потребительского поведения и продвижения сайта. Однако неверно размещать огромное число товаров на главной странице и страницах категорий (как на рисунке ниже).
 Плохо: бесконечное полотно товаров на главной странице
Плохо: бесконечное полотно товаров на главной странице
Главная — это навигатор по магазину. Кроме меню здесь можно разместить товары, на которых необходимо сделать акцент (допустим, «Новинки» 3-4 позиции), информацию об акциях, скидках, распродажах. Аналогично и с товарными группами в каталоге. Например, если вы продаете шторы, то выделите подрубрики «Римские», «Австрийские», «Классические», «Тюль» и сгруппируйте в них товары по схожим признакам. Также не забудьте предусмотреть на сайте систему фильтров, чтобы клиент мог сам выводить товары по нужным ему параметрам.
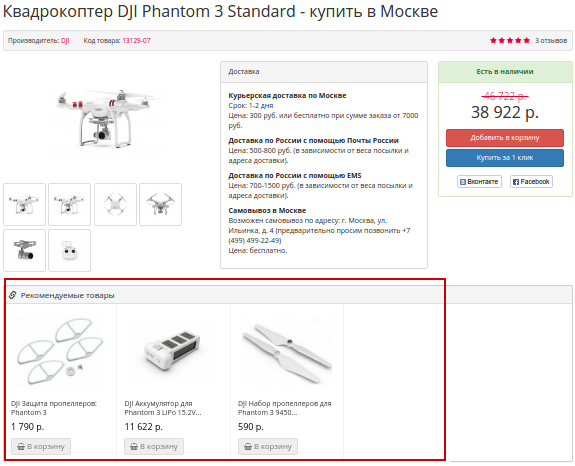
2. Отсутствие кросс-продаж
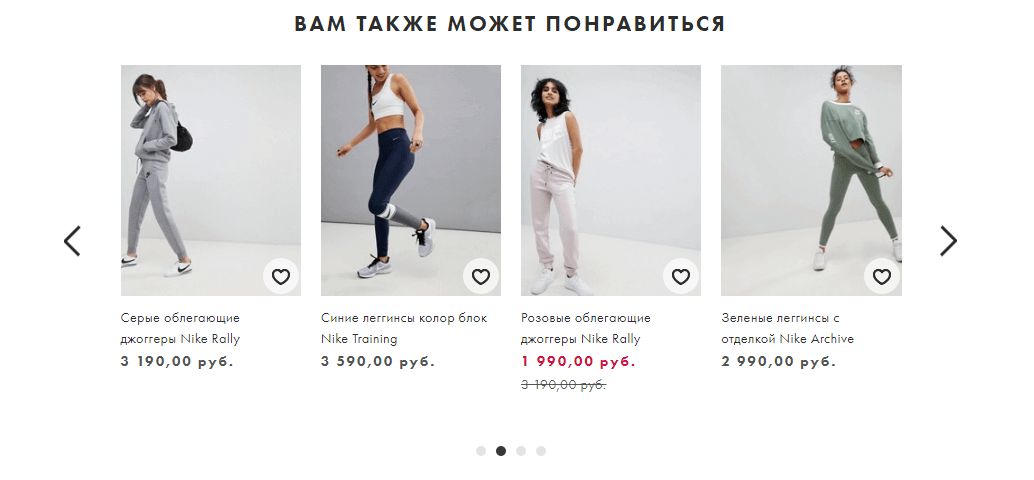
На этапе просмотра товара и оформления заказа предложите покупателю комплементарную продукцию. Реализовать это можно с помощью простого подхода, добавив блок «Похожие товары» или «С этим товаром также покупают».
 Хорошо: использование блока рекомендованных товаров
Хорошо: использование блока рекомендованных товаров
Хорошая практика — предлагать готовые комплекты по выгодной цене. Например, если человек выбирает смартфон, предложите комплект «Смартфон + чехол + внешний аккумулятор» со скидкой 5%. Многие даже не задумываются на этапе покупки, что им еще что-то может понадобиться, а вы ненавязчиво подадите идею и реализуете больше товаров.
3. Нет онлайн-консультанта
Если у вас есть возможность оказывать покупателям помощь в режиме реального времени, обязательно нужно установить модуль онлайн-консультанта (RedHelper, Livetex, Jivosite и др.). Консультант должен быть доступен в указанное время, отвечать на вопросы быстро и точно, при этом не быть навязчивым. О том, как правильно настроить работу данного виджета, вы можете прочесть в этой статье.
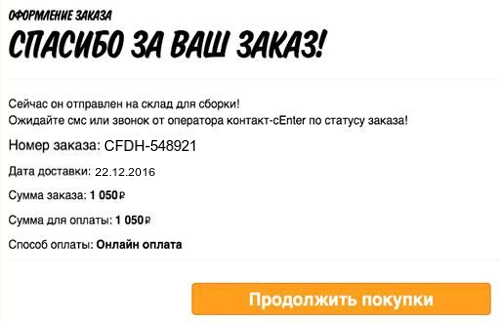
4. Отсутствие пояснений на этапах оформления заказа
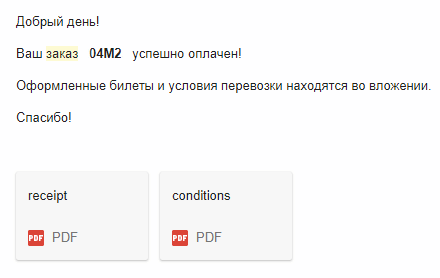
Пользователь должен точно знать, что происходит на каждом этапе оформления заказа и что ожидает его дальше. Если после отправки заказа появится сообщение «Спасибо за заказ», это вызовет немало вопросов: «Принят ли заказ?», «Каков его номер?», «Ждать ли звонка оператора?». А если вы напишете «Спасибо за покупку! Письмо с информацией о заказе №256 отправлено на указанную почту. В ближайшее время с вами свяжется менеджер для уточнения деталей», это предотвратит лишние вопросы, так как сообщение содержит дальнейшие инструкции.
 Хорошо: информативное сообщение о заказе на «ThankYou-странице»
Хорошо: информативное сообщение о заказе на «ThankYou-странице»
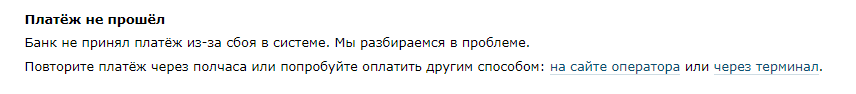
Также важна точная информация о статусе оплаты: прошла — не прошла, что делать дальше. Все информационные подсказки не оставят пользователя наедине с самим собой, у него будет ощущение, что его сопровождают на всех этапах.
5. Обнуление данных в корзине, в форме заказа
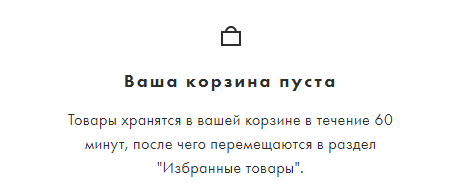
Замечено, что на многих сайтах некорректно настроен процесс работы корзины и оформления заказа. Во-первых, совершенно необъяснимым для покупателя образом могут пропасть товары, отложенные в корзину или в список желаний. Во-вторых, при заполнении формы и пропуске полей при повторной попытке все данные в форме обнуляются. Это катастрофа для интернет-магазина. Если вы получаете подобные жалобы или видите в статистике, что люди покидают сайт со страницы корзины или оформления заказа, обязательно выясните причину некорректной работы элементов.
6. Нет краткого описания товара в корзине
Покупатели перед оформлением заказа обычно уточняют, тот ли товар они положили в корзину. И если в корзине отсутствует изображение товара и его краткое описание (название, размер, цвет и другие важные идентификаторы), то пользователям приходится возвращаться в каталог либо открывать новое окно с карточкой товара. Описание должно быть небольшим, но достаточным, чтобы клиент смог с точностью идентифицировать продукцию.
 Плохо: без перехода на страницу товар в корзине невозможно идентифицировать
Плохо: без перехода на страницу товар в корзине невозможно идентифицировать
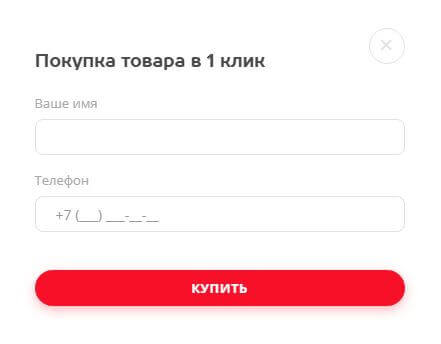
7. Нельзя купить товар «в один клик»
У многих клиентов нет времени проходить полную процедуру оформления заказа. Предоставьте возможность купить товар в 1 клик: посетители просто нажимают на соответствующую кнопку и указывают номер телефона, а детали заказа уточняет менеджер после звонка.
8. Нет данных о наличии продукции
Наверняка вы попадали в ситуацию, когда заказывали товар, ожидали звонка, а вам сообщали, что товара нет в наличии. Такое отношение к клиентам неприемлемо. В карточке товара необходимо указывать наличие товара и его точное количество на складе.
 Плохо: отсутствует информация о наличии товара в магазине
Плохо: отсутствует информация о наличии товара в магазине
9. Бессмысленная регистрация
Пользователя нужно мотивировать зарегистрироваться. В противном случае возникает вопрос: зачем это надо, если и так можно заказать товар? Предложите дополнительные скидки для зарегистрированных пользователей, промокоды, возможность участия в программе лояльности и т. п. Всегда должен быть выбор: совершать покупку со своего профиля или без регистрации.
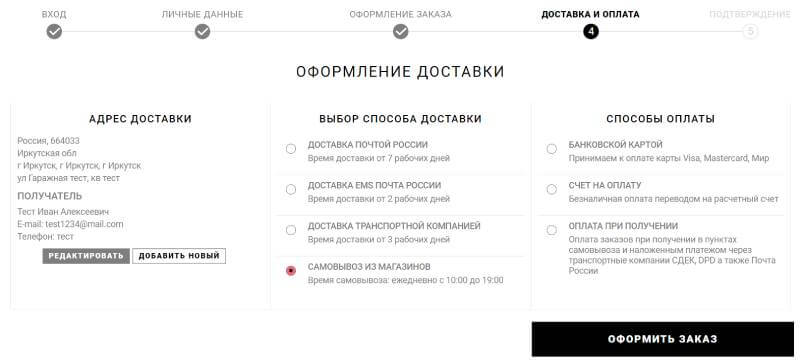
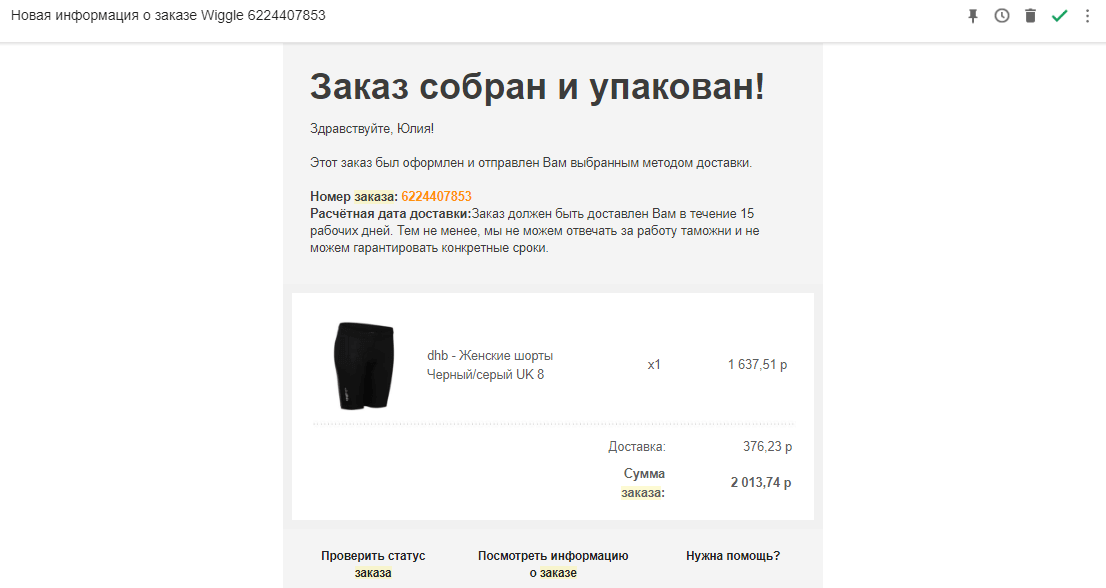
10. Не видно списка товаров, стоимости и способов доставки на шаге подтверждения заказа
Последний шаг покупки — подтверждение заказа, и тут часто присутствует ошибка в работе магазина: на странице не подытожен состав заказа, стоимость и способ доставки, тип оплаты, стоимость. Только при получении письма покупатель обнаруживает, что доставка не в пункт самовывоза, а курьером, и стоит это не 50 рублей, а 350. Не допускайте такой ситуации, транслируйте всю информацию о заказе на финальном шаге его оформления.
Теперь вы знаете, каких ошибок точно нельзя допускать, если хотите, чтобы ваш интернет-магазин не только привлекал пользователей, но и превращал их в реальных клиентов! Помните, что удобный и корректно работающий сайт имеет конкурентные преимущества в поиске, и вложения в продвижение будут отбиваться сполна. Если вы не уверены в качестве вашего сайта, присылайте заявку в рубрику «Экспертиза» для публичного разбора ошибок, который мы публикуем в нашем блоге. В том случае, если вам нужен развернутый профессиональный аудит сайта, поможет служба «Персональный менеджер» в SeoPult.
Успешного продвижения и высоких конверсий!
Пару лет назад любому интернет-магазину жилось куда проще и привольнее. Про юзабилити можно было особо не думать (многие и не думали, даже слова такого не знали и знать не хотели), так как конкуренция была сравнительно небольшой.
В настоящее время у интернет-магазинов очень жесткая конкуренция: приходится конкурировать не только с другими интернет-магазинами (которых стало в разы больше), но и с такими гигантами как маркетплейсы. У крупных интернет-магазинов и маркетплейсов над юзабилити часто работает целая команда UX-специалистов. Поэтому в наше время от юзабилити уже не отмахнешься. Хочешь, чтобы твой интернет-магазин приносил доход – работай и над юзабилити в том числе. По-хорошему, над юзабилити следует работать постоянно, так как оно напрямую влияет на объем продаж и вашу прибыль. Работа над юзабилити – это бесконечный итерационный процесс улучшения сайта и сервиса в целом. А если не улучшать сайт, рискуете потерять клиентов, даже лояльных.
В статье рассмотрим дюжину критичных ошибок юзабилити современных интернет-магазинов, в порядке их важности (ошибки карточки товара здесь «трогать» не будем, это тема отдельной статьи). Исправив перечисленные ошибки (если они у вас есть), вы гарантированно увеличите количество заказов. Итак, поехали.
Ошибка интернет-магазинов № 1: проблемы с отображением на смартфонах
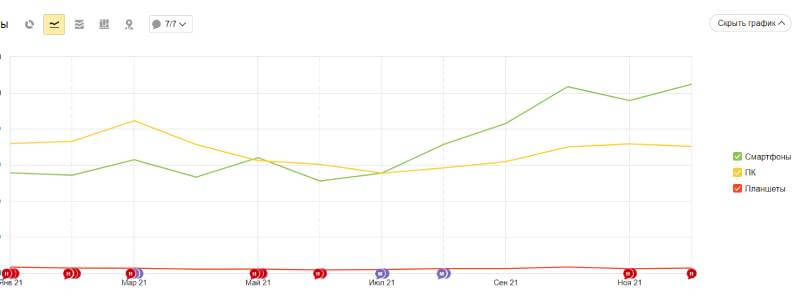
У многих сайтов уже несколько лет назад мобильный трафик обогнал десктопный. У некоторых это происходит только сейчас. В системе веб-аналитики это выглядит примерно вот так:

Отчет по устройствам из Яндекс Метрики
Больше нельзя пренебрегать мобильным трафиком просто потому, что его стало больше, чем трафика с ПК! Мобильный трафик сегодня – это не меньшинство посетителей (как было пару лет назад), а преобладающее большинство.
Самая грубая ошибка для интернет-магазина сегодня – проблемы с отображением на смартфонах. Сюда входит:
-
Медленная скорость загрузки. Если сайт загружается медленно на смартфоне, никто не будет ждать окончания загрузки, какой бы замечательный он ни был. Также следует учесть, что мобильная сессия обычно короче, чем сессия на ПК. У пользователей на смартфонах меньше времени и меньше терпения.
Обязательно проверьте скорость загрузки своего интернет-магазина.
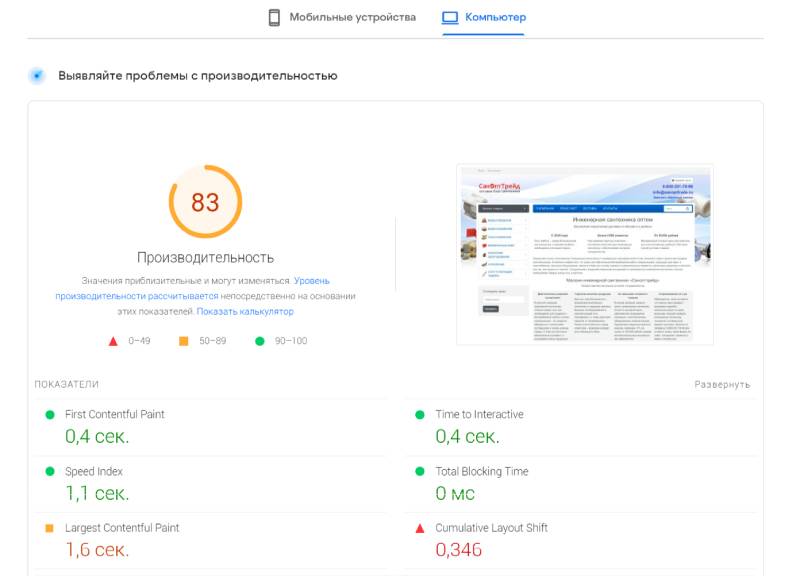
Скорость загрузки можно проверить на сайте PageSpeed Insights отдельно для десктопной и мобильной версии сайта. Пример отчета:

Пример отчета о скорости загрузки десктопной версии сайта
-
«Кривое» отображение содержимого. Если есть проблемы с отображением элементов, обязательно смотрите, как выглядят ключевые страницы сайта на смартфоне, особое внимание – процессу заказа. Желательно тестировать на разных смартфонах.

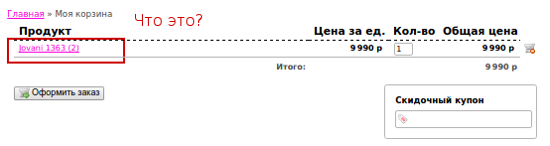
Проблемы с отображением при попытке посмотреть содержимое корзины со смартфона
-
Контент не подготовлен для просмотра на смартфоне. Следует помнить, что содержимое, которое располагается на 30-дюймовом настольном мониторе, приравнивается к пяти прокруткам на 4-дюймовом мобильном устройстве. В среднем, мобильным пользователям нужно сделать 3-4 прокрутки, чтобы добраться до важной информации.
Это довольно трудоемкий процесс, не у всех хватает терпения. Поэтому в идеале нужно писать для смартфонов отдельный текст, или хотя бы скрывать не очень важные элементы на смартфоне. Подробнее о том, как подготовить контент для смартфонов, рассказывали в этой статье.

Контент, не подготовленный для смартфона
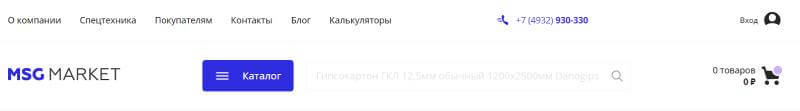
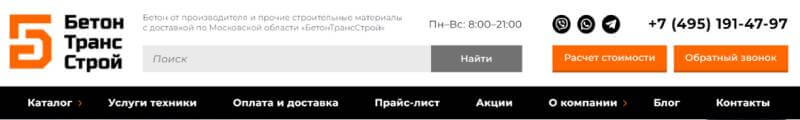
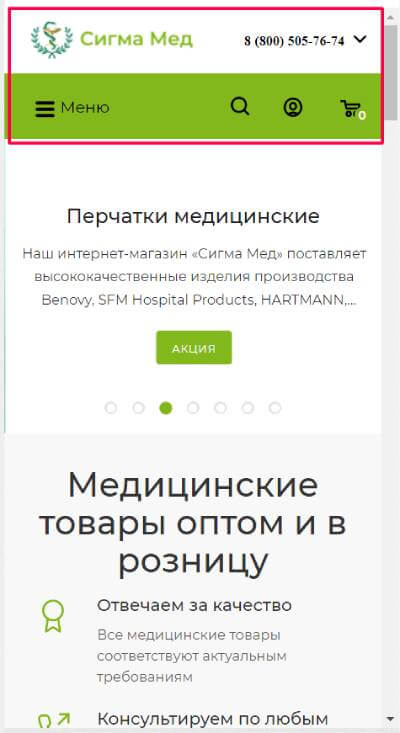
Ошибка интернет-магазинов №2: неполная контактная информация в шапке сайта
Итак, после того, как сайт быстро загрузился, посетитель начинает его изучать (как правило – бегло просматривать). В первые несколько секунд пытается понять, что это за сайт, в каком регионе работает и есть ли там то, что ему нужно.
Если за 20 секунд посетитель этого не понял, то, скорее всего, закроет сайт и не будет больше тратить на него время. Кстати, о существовании данной проблемы может говорить высокий показатель отказов (более 20%).

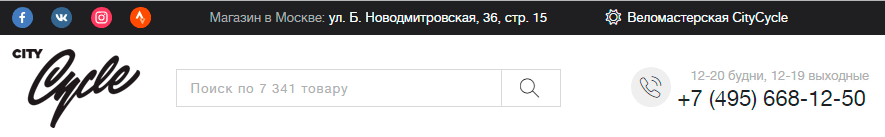
Неинформативная шапка сайта на ПК
Чтобы избежать этой ошибки, рекомендуем сразу под логотипом указывать сферу вашей деятельности (тематику), например: интернет-магазин освещения / сантехники / детских игрушек и т.д. Пользователи обращают внимание на логотип и подпись в шапке сайта, поэтому сделайте их максимально информативными.
Кроме этого, важно указывать городрегион, контактные номера телефонов и мессенджеры, режим работы. Для тех, у кого есть физические магазины, можно указывать их адреса.
Хорошим тоном является кнопка для заказа обратного звонка в шапке сайта.
После аудитов юзабилити мы часто проводим и доработки. В том числе переделываем шапки сайта, в которых нет ни описания деятельности, ни регионов, ни режима работы, ни ссылок на мессенджеры. Получаем хорошо структурированные шапки сайта, где есть вся нужная информация:

Информативная шапка сайта на ПК
Шапка сайта на ПК и шапка на смартфоне выглядят по-разному. На смартфоне место ограничено, поэтому оставляем только самое важное: логотип, корзину, бургерное меню и телефон. Дополнительно – иконка поиска.

Информативная шапка сайта на смартфоне
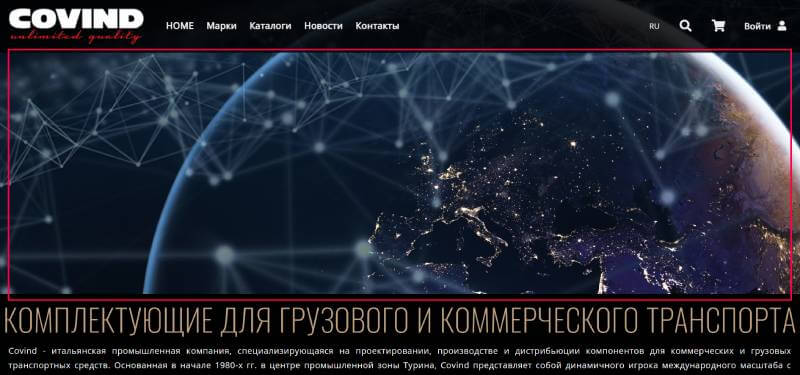
Ошибка интернет-магазинов №3: нет товара «лицом» на первом экране
После шапки пользователь просматривает первый экран. И беда, если там он не видит того, что ему нужно. Обычно об этом также свидетельствует тот же высокий показатель отказа.

Неинформативный первый экран
На первом экране обязательно покажите «товар» лицом, а не просто красивые картинки.
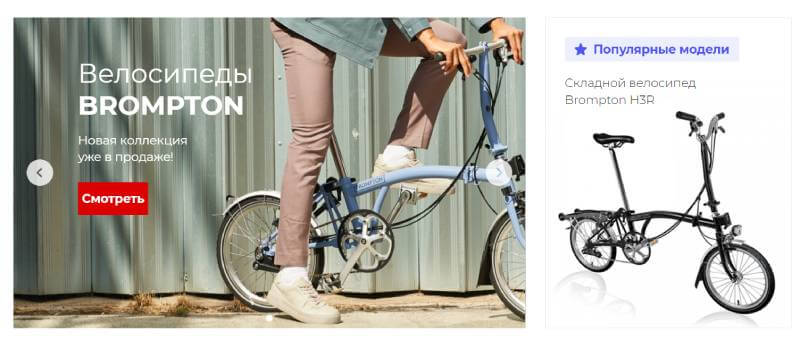
Обычно интернет-магазины делают слайдер с несколькими товарами или спецпредложениями. В этом случае важно не перегрузить пользователя. Лучше не делать более 5 слайдов, так как будет сложно их воспринимать. Анимации слайдов лучше избегать, пользователь сам в состоянии перелистывать слайды, если они ему интересны – достаточно сделать заметные и удобные переключатели. Все слайды должны быть оформлены в едином стиле: выравнивание текста, шрифт и цвета.
По клику на заинтересовавший слайд пользователь должен переходить на соответствующую карточку товара или раздел каталога.
Под слайдером можно размещать популярные категории с несколькими товарами в каждой из них.

Легкий и приятный первый экран со слайдером и популярным товаром
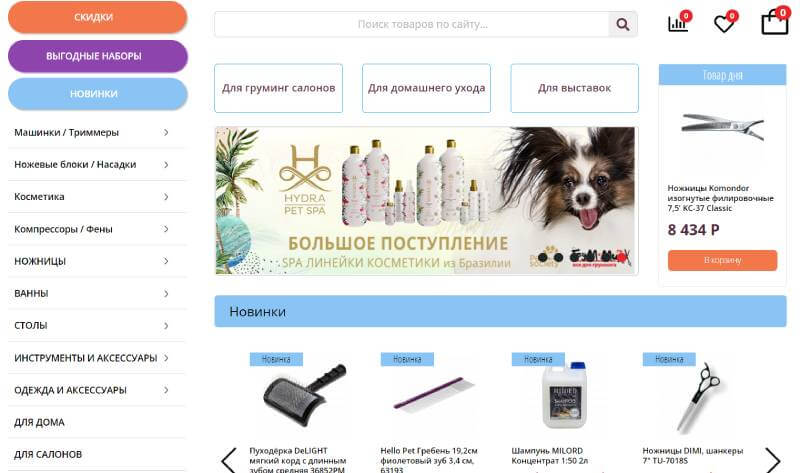
Ошибка интернет-магазинов №4: слишком много товаров и акций
У маркетплейсов слишком много товаров, и они вынуждены перегружать ими посетителей. Перегружают своих пользователей даже обычные небольшие интернет-магазины, пытаясь показать «всё и сразу». И поверьте, это не всегда хорошо и далеко не всем нравится. Да, сейчас из-за огромного предложения многим пользователям всё сложнее сделать выбор.

Перегруженный первый экран на Главной странице: легко потеряться в этом обилии кнопок и блоков
Поэтому не перегружайте товарами и акциями на своем сайте и всячески помогайте сделать выбор, и вы обязательно найдете свою аудиторию.

А в этом примере анонсы новинок без «перегруза»
Ошибка интернет-магазинов №5: отсутствие поиска на сайт/некачественный поиск
Часто посетители предпочитают сразу искать нужный товар через поиск. Особенно, когда они спешат или некогда искать нужную категорию в каталоге.
Предоставьте таким посетителям полнотекстовый поиск, корректно работающий при вводе нескольких слов, а также при ошибках в написании поискового запроса.
Интернет-магазинам поле для ввода запроса необходимо прямо в шапке сайта. Посетитель должен иметь возможность воспользоваться поиском с любой страницы. Так что имейте в виду, что интернет-магазин без качественного поиска потеряет много потенциальных клиентов.

Невозможно найти то, что нужно. Результаты поиска, как на Aliexpress
Поиск должен выдавать максимум релевантных результатов. На странице с результатами поиска обязательно предусмотрите сортировку, так как в случае большого количества найденных товаров выбрать нужное будет затруднительно. Всегда предлагайте альтернативы, если вдруг ничего не найдено по запросу посетителя.

Качественные результаты поиска с подсказками и сортировкой
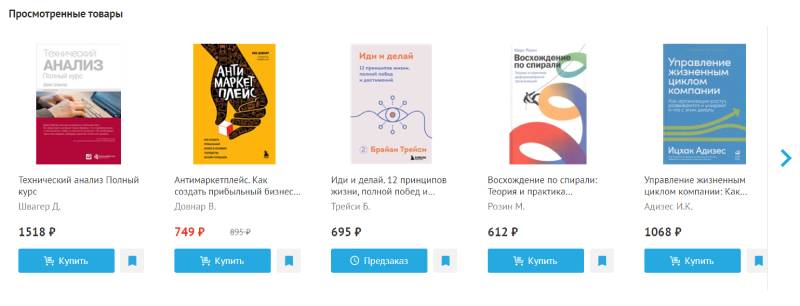
Ошибка интернет-магазинов №6: отсутствие истории просмотра товаров
У всех маркетплейсов есть история просмотра товаров, и это очень удобно. Сайт сохраняет ее даже тогда, когда вы не авторизованы. История просмотра товаров позволяет пользователю вернуться к уже просмотренному товару, если он решит изучить его еще раз, или уже готов заказать.

История просмотра товаров
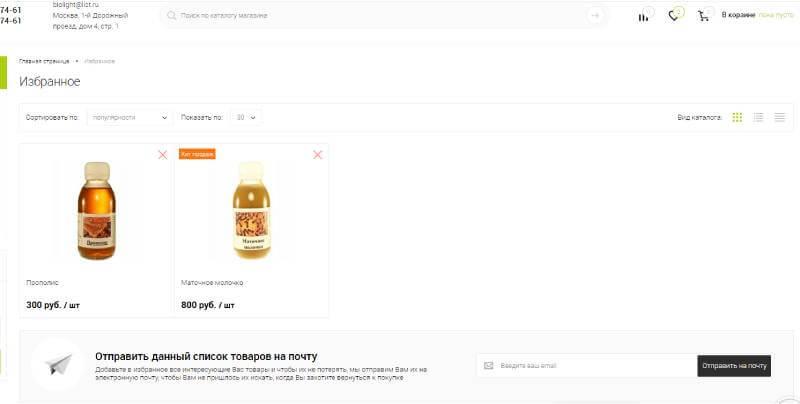
Ошибка интернет-магазинов №7: отсутствие «избранного», или «избранное» только для избранных
Избранное похоже на историю просмотра, но этот список создается не автоматически – его формирует для себя сам пользователь. Многие сайты грешат тем, что не позволяют пользователям добавлять товары в избранное, пока они не авторизуются. Это неправильно, так как здесь тоже может теряться часть потенциальных клиентов. Дайте пользователю возможность добавлять товары в избранное, даже если он не авторизован на сайте. Так ему проще будет выбрать товар, который ему нужен, из списка понравившихся.
Избранное, как и поиск, должно быть в шапке сайта. Обычно это иконка «сердечко», нажимая на которую пользователь переходит на страницу с понравившимися ему товарами.

Список Избранное
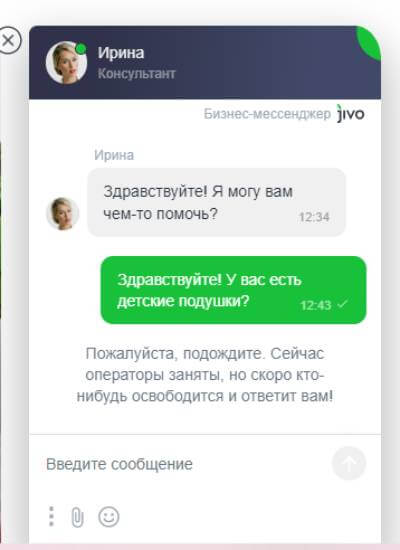
Ошибка интернет-магазинов №9: нет оперативной консультации
Часто потенциальным клиентам требуется консультация «здесь и сейчас». Оперативные ответы на звонки и сообщения клиентов в мессенджерах и формах на сайте составляют важную часть качественного клиентского сервиса. Отсутствие возможности быстрой консультации может сильно снизить конверсию сайта.

Отсутствует возможность оперативной консультации
Определите канал, в котором вам проще всего оперативно отвечать на вопросы потенциальных клиентов. Это могут быть мессенджеры либо онлайн-консультант на сайте. Отлично, если вашим клиентам будут доступны все каналы связи, и они будут иметь возможность выбрать наиболее удобный. Самое важное – отвечать на вопрос потенциального клиента в течение пары минут.
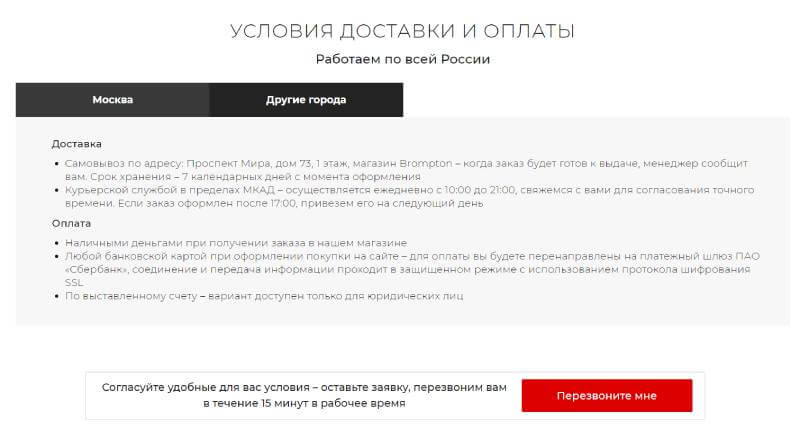
Ошибка интернет-магазинов №10: непонятные условия доставки и оплаты
После того, как клиент выбрал товар, его сразу интересуют условия доставки и оплаты. Если этой информации нет в карточке товара, ему придется совершать дополнительные действия.

Отсутствие условий оплаты и доставки на странице товара
Идеально, если эта информация присутствует кратко в карточке товара и подробно изложена на отдельной странице. Не нужно «вываливать» на потенциального клиента все доступные способы оплаты и доставки – покажите только самые популярные.

Понятные условия доставки и оплаты
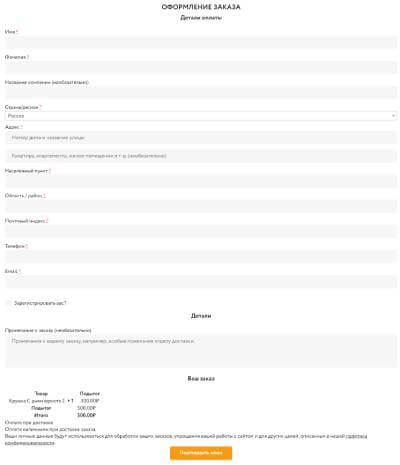
Ошибка интернет-магазинов №11: сложный процесс заказа
Товар выбран, условия доставки и оплаты устраивают. Теперь самое «сложное» – сделать заказ.
Именно на этом шаге, по статистике, «отваливается» больше половины потенциальных клиентов.
Почему? Некоторые, конечно, просто не готовы к покупке. А вот остальным, как правило, мешает именно сложный процесс заказа.

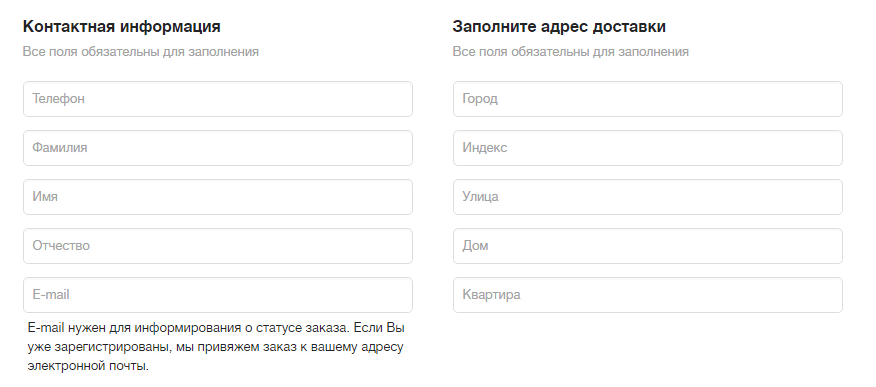
Сложный процесс заказа – слишком много полей и все обязательные для заполнения
Сложностей у бедного пользователя может быть множество, вот самые частые, с которыми мы сталкиваемся на аудитах юзабилити:
- неактивная кнопка для оформления заказа (часто потому что существует минимальная сумма заказа, о которой клиент узнает только в корзине ☹ );
- невозможно заказать без входа на сайт (обязательная авторизациярегистрация);
- полей слишком много и пользователь не хочет тратить своё время;
- не обозначены обязательные поля (непонятно, что в приоритете);
- незаметные сообщения об ошибках в заполнении (просто не видно, где допустил ошибку);
- нельзя выбрать какой-либо способ доставкиоплаты;
- отсутствует помощь в заполнении полей в виде автоподстановок, карт для адресов и т.п.
Ошибки в процессе заказа встречаются разнообразные, всех не перечислишь. Прежде чем вкладываться, например, в контекстную рекламу, внимательно протестируйте процесс заказа, чтобы не слить бюджет.

Удобный процесс заказа
Ошибка интернет-магазинов №12: сложные процессы регистрации и авторизации
У большинства современных интернет-магазинов имеется личный кабинет (каким он должен быть, мы рассказывали здесь). Многие интернет-магазины призывают новых и старых клиентов зарегистрироваться на сайте, чтобы получать «бонусы», видеть статус заказа и т.п.
В любом случае стоит помнить, что регистрация – дело добровольное и принуждать к ней вы не имеете права. Вы можете только «подтолкнуть». Но подталкивая, вы рискуете потерять часть клиентов, особенно если сама регистрация будет сложной, т.е. включать множество лишних полей, которые пользователь вынужден будет заполнять.

Сложные пароли, которые пользователи уже устали запоминать
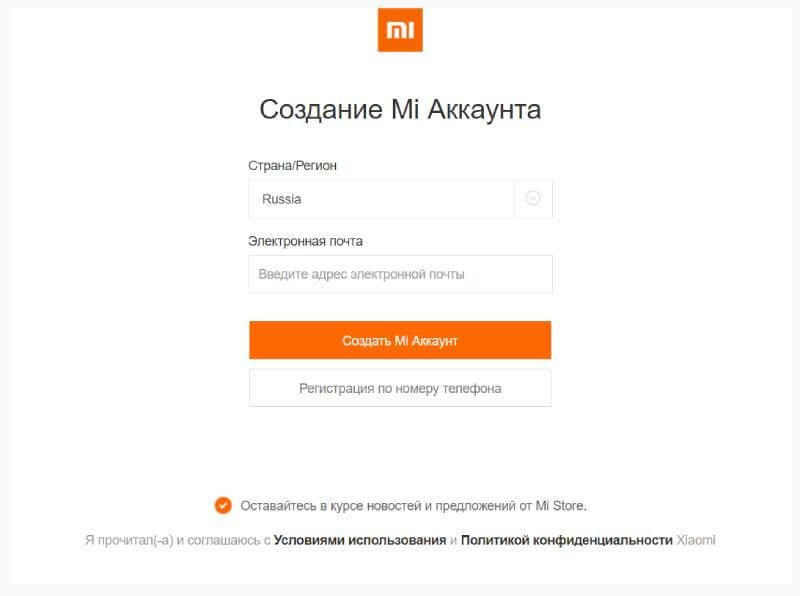
Самая удобная из существующих сейчас – регистрация по номеру телефона. Пользователь вводит свой номер телефона, подтверждает его с помощью кода и всё готово! Аналогично проходит последующая авторизация. Ввести одноразовый код с телефона гораздо проще, чем каждый раз запоминать пароль. «Терпеть» пароли пользователи готовы только на сайтах и в приложениях банков, здесь они пока оправданы.
Еще удобный способ регистрации и авторизации – через свои социальные сети.

Простая регистрация либо по email, либо по номеру телефона
Подводя итоги
В условиях жесткой конкуренции пренебрегать юзабилити нельзя. Интернет-магазинам важно постоянно работать над юзабилити, так как это напрямую влияет на конверсию сайта и позволяет не сливать рекламные бюджеты.
В статье перечислили самые крупные и глобальные ошибки юзабилити, которые могут снижать конверсию. Если раньше никогда не делали аудит юзабилити, то сейчас самое время. Лучше поздно, чем никогда. Начните с Главной страницы, шапки сайта и процесса заказа.
Некогда делать аудит самим или хотите быть уверенными в его качестве? Можете заказать экспресс-аудит у нас. Такой аудит отлично подходит небольшим интернет-магазинам, которые раньше никогда не занимались юзабилити. Выявит все основные ошибки, на которые стоит обратить внимание прежде всего.
Если ресурс еще не адаптирован под мобильные, сейчас самое время, это тоже можно доверить нашим специалистам – обращайтесь, проконсультируем и рассчитаем стоимость работ для вашего сайта.
Собрали самые популярные ошибки интернет-магазинов и составили чек-лист. Проверьте свой сайт, чтобы клиенты не уходили до совершения покупки.
Автор: Юлия Семёнова, редактор Ingate
1. Отсутствие поиска по сайту
Искать нужный товар на сайте интернет-магазина, зная его название, но не зная логику организации каталога — то ещё удовольствие. Так что помогите пользователям, которые пришли к вам в поиске конкретного товара, быстрее найти необходимое.
А если ко всему прочему настроить сбор данных и проанализировать поисковые запросы, вы сможете определить, что именно ищут пользователи и с учётом этого расширить ассортимент.

2. Отсутствие мобильной версии
Думаете, ваша целевая аудитория всё ещё не сидит на сайте с телефонов? Так вот, мобильный трафик давно вырос, адаптируйтесь: сделайте мобильную версию сайта или адаптивную верстку.

А если ресурсы позволяют, разработайте мобильное приложение и предложите покупателям скидку при покупке с его помощью. Всегда есть люди, которые предпочитают скачивать приложения на все случаи жизни.

3. Отсутствие информации об оплате, доставке и гарантии
Эта информация должна быть заметна и доступна в любой момент в боковом меню, шапке или футере сайта. Не забудьте указать условия доставки и оплаты на этапе оформления заказа, такие вещи лишними не бывают.

4. Отсутствие контактной информации
Не у всех интернет-магазинов есть физический адрес, поэтому о том, что на сайте должны быть хоть какие-то контактные данные, многие забывают.
А они должны быть. Обязательно укажите номер телефона, время работы и адрес вашего магазина или офиса (если есть). Это повышает доверие покупателей к магазину.

5. Сложная регистрация
Большинство клиентов уходят с сайта на этапе заполнения длинной формы регистрации. К тому же, мало кто любит придумывать и запоминать очередной логин и пароль. Предоставьте пользователям простые варианты: совершить покупки без регистрации, войти через социальные сети.
Если стандартной регистрации не избежать, предложите дополнительные скидки или участие в программе лояльности в обмен на регистрацию.

6. Отсутствие описания товаров
У каждого товара должны быть детальные характеристики:
- размеры в разных размерных сетках, материалы (если это одежда);
- технические характеристики, материалы, размеры и цвета (если это техника).

Но это ещё не всё. Подробные описания, написанные простым человеческим языком, тоже важны. Это создаёт ощущение, что товар уже у вас в руках, и располагает к покупке.

7. Некачественные фотографии
Представьте ситуацию, когда вы кликаете по товару, чтобы рассмотреть его, а там вместо красивых иллюстраций надпись «Фото товара временно отсутствует». Захочется покупать кота в мешке?
Фотографии должны быть хорошего размера и качества, демонстрировать товар со всех сторон. Идеальный вариант, когда можно посмотреть вещь не только на белом фоне, но и в процессе использования. Некоторые магазины даже записывают видео.

8. Отсутствие информации о наличии товара
Клиент не должен оказаться в ситуации, когда он оформил заказ, а при звонке оператора узнал, что товара нет в наличии. Поэтому в карточке товара необходимо указывать информацию о наличии товара на складе и его количестве.

9. Отсутствие кросс-продаж
Нет виджета кросс-продаж — нет увеличения среднего чека.
Предложите покупателю похожие или сопутствующие товары на этапе просмотра или оформления заказа. Это можно сделать с помощью блоков «Похожие товары», «С этим товаром также покупают», «Вам также может понравиться» и пр.

Здесь же можно предложить скидку при покупке аксессуаров — и покупателю выгодно и удобно, и вы продадите больше товаров.
10. Сброс содержимого корзины
Во время оформления покупки могут происходить технические сбои: разрыв соединения, ошибка при оплате заказа или, например, пользователь случайно закрыл вкладку. Всё это может вызвать обнуление корзины, и клиенту придётся оформлять заказ заново — возникает риск, что он откажется от покупки.

Даже если пользователь выберет товары заново, есть вероятность, что он уберёт несколько позиций. Поэтому вся продукция, которую человек добавляет в корзину, должна автоматически сохраняться до завершения оформления заказа.
11. Отсутствие краткого описание товара в корзине
Перед подтверждением заказа пользователи обычно проверяют все детали: название товара, цвет, размер, количество. Описание должно быть небольшим, но информативным. В идеале, когда ещё есть ссылка на страницу товара.

12. Отсутствие пояснений после оформления заказа
Пользователь должен понимать, на каком этапе оформления заказа он находится и что нужно сделать дальше. Если после оплаты заказа появится только сообщение «Спасибо за заказ», у покупателя могут возникнуть вопросы. Неизвестно, когда заказ отправят, присвоен ли ему номер, позвонит ли оператор.
Поэтому важно не только поблагодарить за покупку, но и сообщить пользователю всю необходимую информацию. Например, статус платежа, если заказ был оплачен на сайте, или необходимость оплатить товар при получении, если выбрана оплата наличными.

13. Отсутствие быстрого оформления заказа
Быстрое оформление заказа — это возможность купить товар, заполнив максимум две формы: «Телефон» и «Имя». Обычно этой услугой пользуются люди, которые хотят максимально быстро получить товар, не любят заполнять формы или предпочитают общаться по телефону, а не через email.

14. Длинные формы
Формы с 7–10 полями могут пугать людей своей длиной. Если вам действительно нужно много данных от пользователя и их нельзя получить другим способом, разбейте длинную форму на небольшие разделы.

Можно оптимизировать этот процесс: продумайте систему подсказок, автоматизируйте некоторые поля (например, система может автоматически определять местоположение пользователя или находить индекс по базе данных).
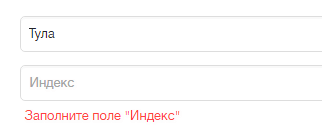
15. Отсутствие описания ошибки при вводе данных
Пользователь заполняет форму с адресом доставки. Вводит данные так, как ему нравится и кажется логичным. Допустим, пишет только город и улицу, не указывая район и индекс. С одной стороны, это ошибка интерфейса — нет подсказки по заполнению формы. С другой — нет ничего более раздражающего, чем сброс заполненной формы из-за неизвестной ошибки.
Поэтому сделайте поля автопроверяемыми и продумайте систему подсказок, например: «Заполните поле “Индекс”».

И не забудьте сохранять данные пользователя, даже если он вылетел с сайта.
16. В корзине не изменяется финальная сумма заказа
Изменение окончательной суммы — один из самых неприятных моментов для пользователей. Тут может быть два сценария:
- Цена увеличивается из-за комиссии, способа доставки или оплаты. О таких изменениях необходимо сообщать на этапе выбора способа доставки или оплаты.
- Цена уменьшается из-за бонуса или скидки. Расскажите об этом при оформлении заказа, не забывайте, что уменьшении цены на этом этапе может подтолкнуть пользователя к покупке.

17. Неинформативные сообщения об ошибках платежа
Покупатель вводит данные банковской карты, подтверждает оплату. Загружается новая страница, а там сообщение «Ошибка». Где ошибка, в чём ошибка — неизвестно. Возможно, банк отклонил транзакцию, возможно пользователь неправильно ввел CVV/CVC-код или ошибся в номере карты, а может, на карте просто нет денег.
В таких случаях нужно указать причину проблемы, дать информацию, как можно попытаться устранить её самостоятельно и указать контакты техподдержки.

18. Информация о заказе не дублируется на email
В письме должна быть вся информация о заказе: номер заказа, название товара, цена, сроки доставки, статус и способ оплаты, возможность отменить заказ и посмотреть расписание пункта доставки. Одним словом, письмо должно быть информативным. Это универсальная подсказка для покупателя с максимальной информацией о заказе.

Некоторые ошибки могут показаться очевидными. Но мы рассказали о них лишь потому, что эти проблемы чаще всего встречаются на сайтах интернет-магазинов. Их решение не требует сверхусилий.
Проведите A/B-тестирование, проанализируйте статистику, посмотрите, что пользователям удобнее, где и какой информации не хватает, исправьте ошибки. Несколько небольших доработок — и вам самим захочется совершить заказ на вашем сайте. А значит, вы на правильном пути
ЧИТАЙ ТАКЖЕ
Юзабилити интернет-магазина: чек-лист по улучшению ошибок!

По статистике, шесть из десяти пользователей покидают сайт продавца, если он кажется им непонятным или неудобным. Какие ошибки чаще всего совершают предприниматели при создании сайта магазина и как их исправить, рассказала команда Dostavista.ru
Юзабилити (от англ. usability) — это показатель комфорта, который испытывают посетители сайта при взаимодействии с ним. Согласно статистике Experience Dynamics, 61% пользователей уходят на другой сайт, если не находят решение своей проблемы в течение 10–20 секунд.
3 правила юзабилити интернет-магазина

1. Высокая скорость работы. Пользователи не любят ждать, поэтому каждая секунда загрузки прибавит отказов. Сокращайте время открытия страницы. Оптимальное время загрузки разнится в зависимости от сайта. Оно не должно быть больше двух секунд.
Если пользователи будут часто покидать ваш сайт, то поисковые системы это заметят и вы опуститесь вниз поисковой строки. Совет: работайте над оптимизацией, удалите лишний код, используйте мощный хостинг, найдите «золотую середину» в качестве изображений, которые размещаете.
2. Структура сайта. За несколько секунд вы должны донести главную мысль: кто вы, чем занимаетесь и какую пользу готовы принести клиенту. Люди не готовы тратить время на большие тексты, поэтому все описание должно быть максимально лаконичным. Разделяйте мысли на абзацы, используйте нумерованные списки, изображения и различные обозначения для легкости восприятия.
Не перегружайте сайт графическими элементами, используйте гармоничные шрифтовые пары и минималистичную цветовую гамму. К примеру, если магазин подразумевает подробные описания товаров, то лучше использовать шрифт с засечками – это упрощает чтение текста, когда его много.
3. Правило «трех кликов». Минимизируйте количество действий, которые требуются от посетителя для решения его задачи. Стройте навигацию так, чтобы путь от главной до искомой страницы занимал не более трех кликов. Упрощайте формы заказа, поиск нужных товаров, порекомендуйте похожие и т. д.
Промокод -20% на первую курьерскую доставку — BLOG
Аудит юзабилити интернет-магазина
Чек-лист удобного сайта

Простой и дружественный дизайн
Для планирования редизайна сайта или его отдельных элементов вам понадобятся данные из Google Analytics или «Яндекс.Метрики». Проанализируйте, в каких зонах посетители «отваливаются» чаще всего? Сформулируйте гипотезы, почему это происходит, затем внесите правки и проследите изменения при помощи A/B-тестирования.
Совет: аналитика – это задача, которую должны решать профессионалы. Не имея глубоких познаний в области интернет-маркетинга, вы рискуете потерять деньги, вложенные в редизайн.
Каталог и карточки товаров
Такая простая вещь, как набор карточек товаров (т. е. каталог) – это одна из важнейших страниц интернет-магазина. Изменяя каталог, подумайте об удобном фильтре и качественном описании товара – в общем, сделайте все, чтобы потенциальному клиенту было проще ориентироваться в вашем ассортименте.
Важно разместить в карточке товара как можно больше информации о нем. Что должно быть в карточке товара:

1. Призыв к действию. Кнопка «Купить» должна быть заметна, а оптимальный цвет зависит от палитры вашего сайта. Экспериментируйте с резонирующими цветами, чтобы определить лучший. Не забывайте и о кнопке «Купить в 1 клик», но она должна быть менее заметной, чем первая. Она актуальна только в том случае, если чаще всего в чеке один товар.
2. Наличие ценника. Если вы скрываете цены, то отдаете потенциальных клиентов своим конкурентам. Если предполагается индивидуальное предложение, то укажите вилку цен.
3. F-паттерн. Это то, как пользователи просматривают страницу: общая траектория сканирования контента напоминает букву «F». Согласно ему, все важное должно быть слева. Именно поэтому сначала идет фото товара, потом описание.

Раздел «оплата и доставка»


Расскажите людям о гарантиях и условиях доставки, предоставьте свои контактные данные, реквизиты, лицензии. Мало кто захочет платить неизвестным людям на непонятных условиях. Поэтому расскажите об этих пунктах максимально подробно. Это можно сделать как на отдельной странице, так и в карточке товара, но тогда лучше использовать значки с короткими описаниями – чтобы не нагромождать текст.
Типичные ошибки юзабилити интернет-магазина
Проверьте свой сайт на наличие самых распространенных ошибок до того, как очередной потенциальный клиент уйдет к конкурентам.
1. Отсутствие мобильной версии
Мобильный трафик растет из года в год.Если средства позволяют, разработайте мобильное приложение для своего интернет-магазина и предложите пользователям бонусы при заказе через него. Всегда найдутся люди, которые предпочитают скачивать мобильные приложения на все случаи жизни.

2. Некачественные фотографии
При размещении фото должны быть большого размера, высокого качества и представлять продаваемый продукт со всех сторон. Отличный вариант размещения – на белом фоне, он не отвлекает внимание. Некоторые магазины дополнительно записывают видео.
3. Отсутствие описания товара
Качественная фотография – это половина дела, необходимо добавить описание, иначе продукт не привлечет покупателей. Используйте ключевые фразы, их распознают поисковые системы. Но и не забывайте о продающих качествах текста: расскажите о том, как товар улучшит жизнь своего владельца. К тому же, перед оформлением заказа пользователь еще раз проверяет все выбранные продукты. Количество товаров, их цену и другие ключевые характеристики необходимо продублировать непосредственно перед оплатой.

3. Недоработки в процессе оформления заказа
Часто люди бросают заказы, потому что в процессе оформления возникают проблемы. Например, не работает какой-то способ оплаты, невозможно авторизоваться через социальные сети или просто появляются неизвестные ошибки.
Чтобы такого не возникало, проводите регулярное тестирование вашего интернет-магазина. Это позволит не допустить ошибок.
4. Отсутствие информации о наличии товара в магазине
Клиент не должен оказываться в ситуации, когда он уже оформил заказ, а при разговоре с оператором узнал, что нужного товара нет в наличии. Для того чтобы подобные ситуации не возникали, добавьте в карточку товара информацию о наличии на складе, имеющихся размерах и количестве.
Сервисы, которые помогут оценить или улучшить юзабилити интернет-магазина

AskUsers

Сайт: https://askusers.ru/
Что делает: Настройте проект и выберите исполнителей, которые дадут обратную связь вашему сайту. Оставьте фокус-группы с форумов в прошлом.
Feng-GUI

Сайт: https://feng-gui.com/
Что делает: Программа анализирует возможные варианты действий пользователя и покажет их на скриншоте. Подойдет, если нет идей для изменения дизайна.
Фото и гифки из открытых источников: yandex.ru и google.com

Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
Помогаем бизнесам делать лучший сервис с доставкой день в день. 24/7
Промокод -20% на первую доставку — BLOG
Недавно мы закончили серию постов про различные инструменты аналитики сайтов. Объем информации был довольно большой, и не каждый из наших читателей сможет применить эти знания на практике без определенных технических навыков.
Сегодня я предлагаю вам рассмотреть ТОП-12 самых популярных ошибок в юзабилити интернет-магазинов. И, если вы являетесь владельцем интернет-магазина, этот простой список поможет вам без специальных знаний быстро провести диагностику юзабилити интернет-магазина. Но повышение конверсии интернет-магазина — результат сложного процесса, который мы сможем достичь в результате сотрудничества.
1. Отсутствие поиска в каталоге
Не заставляйте пользователей долго искать товар – реализуйте поиск. Это не только поможет клиенту быстро найти товар. Проанализировав запросы поиска, вы сможете понять, в чем посетители вашего интернет-магазина нуждаются больше всего.

2. Отсутствие описаний товаров
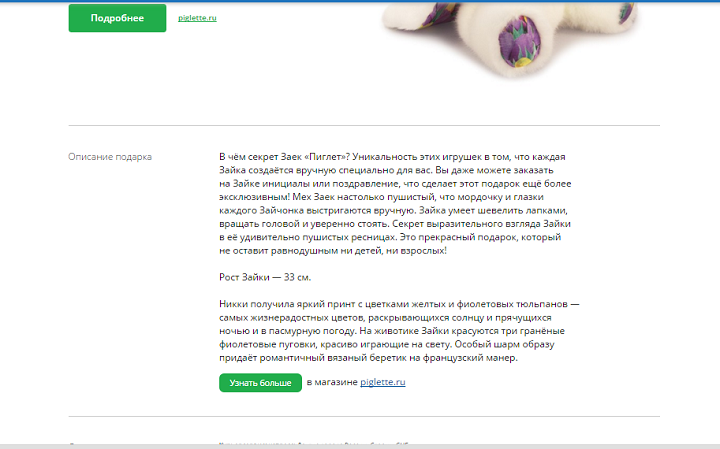
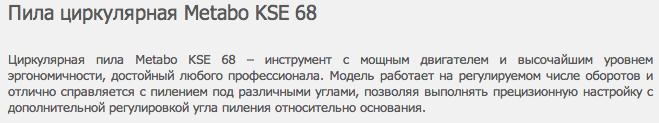
Описание так же важны, как и характеристики. Лаконичное красивое описание затронет эмоции потенциального покупателя не хуже терабайтов памяти и запредельных мощностей.
Не только цифры:

Но и «душа»:

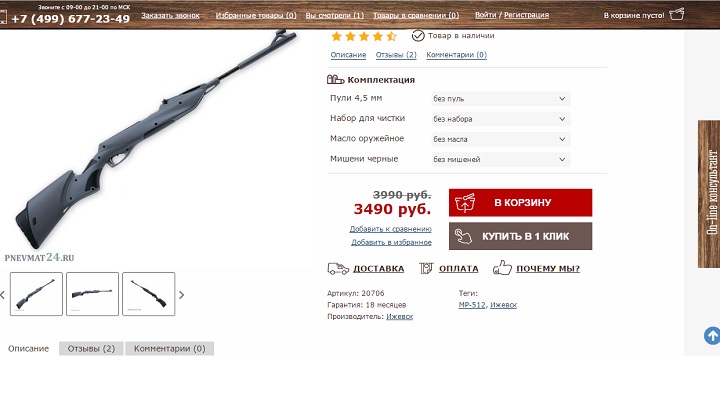
Обратите внимание на сообщение текста: «Купите эту пилу – вы же профессионал!»
3. Некачественные фотографии
Фотографии должны быть качественные! Покажите не только товар со всех сторон, но и в процессе использования. Непрезентабельные маленькие фотографии катастрофически влияют на конверсию интернет-магазина.
Вспомните интернет-магазины одежды: вы покупаете «look», стиль жизни, а не свитер.

4. Обязательная регистрация
Не вынуждайте пользователей регистрироваться через длинные сложные формы, чтобы совершить заказ. Такие формы сильно снижают конверсию интернет-магазинов. Регистрируйте через социальные сети или в процессе заказа.

5. Нет заказа в «1 клик»
Дайте возможность заказать быстро, буквально в клик. Попросите только имя и телефон – все остальное вы спросите при звонке. Это простое решение значительно повысит продажи в интернет-магазине.

6. Сложно найти информацию об оплате, доставке и гарантиях
Это ключевые моменты при покупке через интернет-магазин. Информация должна быть на виду.
![]()
Такие маленькие ссылки в подвале сайта – не наш вариант!
7. Отсутствие контактной информации
Телефон, адрес, режим работы — залог доверия со стороны покупателей. Продажи в интернет-магазине происходят дистанционно, и у вас очень мало шансов завоевать доверие без этой информации.

8. Неправильные акценты в оформлении корзины
Часто красивый дизайн корзины ставят выше конверсии интернет-магазина. Кнопки «Отменить» и «Заказать» не могут быть одинаковыми.
«Очистить» или «Пересчитать» или «Далее»

«Далее» или «Назад»

Путь к повышению продаж в интернет магазине — только вперед! Выделяйте важные целевые действия в дизайне.
9. Неочевидный процесс заказа
Подсказывайте пользователям дальнейшие действия: используйте подсказки и говорящие названия кнопок.
Здесь все ясно:

А здесь – просто констатация факта:

10. Нет отзывов о магазине и товарах
Онлайн-покупка дорогостоящих товаров требует большого доверия к сайту. Размещайте на страницах отзывы о магазине и товарах. Как получить отзывы?
У вас уже кто-то покупал и есть база email адресов. Проведите рассылку с опросом о сервисе.

11. Нет предложений Cross-sell и Up-sell
Предлагайте сопутствующие товары и товары-аналоги к просматриваемому товару. Продавайте комплектами. Так вы сможете значительно повысить продажи в интернет-магазине, увеличить средний чек и вовлеченность пользователя в процесс покупки.

12. Маленькая кнопка «Купить»
Самая главная кнопка должна быть красивой и заметной. Это странно, но некоторые не следуют этому очевидному правилу. От размера этой кнопки действительно зависит конверсия интернет-магазина.
Что захочется нажать?
Эту ссылку:
![]()
или эту кнопку?
![]()
Оцените свой интернет-магазин по этим параметрам. Возможно, что-то из этого списка вы сможете внедрить уже завтра.[EPSB]В вашем интернет-магазине все в порядке? Выясним и предложим улучшения .[/EPSB]
Что еще можно посоветовать всем желающим повысить продажи в интернет-магазине? Все изменения, вносимые на сайт, нужно тестировать. Устанавливайте счетчики Google Analytics и Яндекс.Метрика и анализируйте данные, экспериментируйте с изменениями на страницах. Изучайте потребности своих клиентов, делайте для них все и даже чуть больше и никогда не нарушайте обещаний о сроках доставки))
Актуальный чек-лист, который поможет каждому улучшить юзабилити своего сайта, подняться в поисковой выдаче, повысить конверсию со всех источников и начать зарабатывать.
Про юзабилити сайта уже написано много. И сегодня так или иначе любой, у кого есть свой коммерческий интернет-ресурс, понимает, что необходимо на старте. Но, даже работая с крупными сайтами, мы стали замечать определенную тенденцию повторения в юзабилити-недочетах. Отсюда появилось желание провести собственный анализ и подготовить подборку «самых частотных ошибок юзабилити». С тем чтобы вы, прочитав нашу статью, точно знали, на что стоит обратить внимание в первую очередь и из-за чего могут проседать ваши конкуренты.
Легко запомнить, быстро внедрить. Сохраняйте в закладки, чтобы не потерялось. Основано на реальных событиях (SEO-кейсах нашего агентства).
Небольшое введение
Юзабилити – почему оно? Потому что от того, как создан и работает ваш сайт, зависит размер того, ради чего затевалось создание самого ресурса – прибыль. Незначительные улучшения в юзабилити позволят не только повысить коэффициент конверсии и добиться большего трафика сейчас, они также будут работать на будущие показатели поведенческих факторов и количество лояльной аудитории.
Отметим заранее, мы не будем останавливаться на таких базовых понятиях, как наличие интуитивного поиска, полной информации о доставке, гарантии, оплате и thank-you отбивки после оформления заказа. Мы пойдем дальше и поможем избежать самых распространенных ошибок интернет-магазинов.
Если вы хотите выйти на качественно новый уровень, эта статья для вас.
1. Отсутствие логичной структуры сайта
Структура сайта – это скелет интернет-магазина. Если его структура спроектирована и продумана заранее, то даже при увеличении линейки товарного ряда (B2C) или вводе нового направления торговли (B2C) ваш сайт останется таким же доступным и понятным в использовании, как и раньше.
С точки зрения SEO?
Структура сайта, как фундамент любого дома, является залогом не только успешного ранжирования и высокой конверсии ресурса, но и обеспечивает эффективность его дальнейшего развития. Ведь при отсутствии понятной структуры и логичной навигации в первую очередь падают поведенческие факторы – растет показатель отказов и укрепляется негативный опыт взаимодействия с ресурсом. И наоборот, разработав четко структурированную схему сайта, владелец интернет-ресурса обеспечивает себе большее время и глубину просмотра страницы каждым пользователем (будущим лидом), а также лучшее ранжирование в итоге.
Что для этого нужно?
Создайте документ, в котором вы сможете изобразить структуру сайта наглядным образом. Лучше всего для этого подходят ментальные карты Xmind, Mindly, MindMeister, iMindMap и другие.
Они идеальны для представления общей иерархии сайта в наглядной и логичной форме и декомпозиции общих элементов на более мелкие составляющие. Пример довольно лаконичной структуры каталога кухонь:

Такая структура поможет иметь визуальный образ интернет-магазина, а разработчикам сэкономит время для более легкого и успешного ее внедрения и дополнения (при необходимости).
Совет: подумайте о направлениях развития сайта. И отведите им место в своей структуре заранее. Вам в помощь мы сформировали список основных критерий к создаваемой структуре сайта:
- Логичность и иерархичность
Всегда думайте о том, что ищет пользователь. Ставьте себя на его место. Если потенциальный покупатель хочет белые кроссовки, то вы должны предоставить ему страницу каталога с выборкой именно такой обуви.
- Понятные, отражающие уровни вложенности ЧПУ адреса страниц
Идите от общего к частному. Представьте, что вам нужно в одну строчку указать путь пользователя к искомой категории, по аналогии с поиском файлов на компьютере. Понятный пример навигации выглядит так: Мебель – Мягкая мебель – Кресла – Красные кресла.
Для того чтобы все это превратить в корректный URL, необходимо:
1) привести буквы к нижнему регистру;
2) написать транслитерацией в латинской раскладке;
3) исключить многочисленные повторы ключевых слов;
4) заменить пробелы на тире, и вот перед нами адрес вида: site.ru/catalog/myagkaya-mebel/kresla/chernye/.
Приводим наглядную иллюстрацию из онлайн-курса Яндекса «Основные принципы оптимизации сайта»:

- Достаточность и полнота
Не стоит создавать излишние страницы в структуре, если товар в них представлен одной моделью (или если его спрашивают три человека раз в полгода).
При этом, если возник спрос на одежду по брендам, то очевидно, что стоит продумать раздел «Бренды» в структуре вашего ресурса. Верный способ убедиться в том, что необходимо создавать отдельную страницу, – сопоставить страницы в выдаче.
Если по запросам формируется выдача из разных URL, смело формируйте новый раздел/подраздел в вашей структуре. Это можно проверить с помощью сервиса Arsenkin Tools.
Пример: рассмотрим выдачу по региону Москва по запросам «наручные часы» и «наручные часы скелетоны». Ни одна из страниц в выдаче не совпадает, что говорит о необходимости создания в структуре самостоятельных страниц под запросы.

Другой пример – выдача по региону Москва по запросам «диваны с матрасом» и «диваны с ортопедическим матрасом». В целом, так как выдача совпадает на 60%, исходя из ассортимента, в подобной ситуации можно ограничиться созданием одной посадочной страницы в каталоге.

- Лучший ответ на вопрос пользователя
Да! Ваш сайт должен давать лучший ответ из всех лучших ответов (извините за переспам и алогизм). Проанализируйте структуру каталога и товарный ассортимент лидеров выдачи. Используйте это в качестве основы для составления вашей структуры.
Посмотрим на результаты. Вот так выглядел график органического трафика для интернет- магазина спортивной обуви после внедрения продуманной структуры. Стрелочка 1 указывает на период внедрения структуры на сайт, стрелочка 2 обозначает период краткосрочного спада в момент переиндексации страниц.

Таким образом видно, что темпы роста от внедрения структуры сайта превосходят темпы роста от всех предыдущих внедрений.
Что говорят специалисты:
Елизавета (Account-manager SEO):
Логичная и подробная структура – это огромный плюс не только для SEO-шников, но и для посетителей сайта, которые хотят быстро и легко найти тот самый горшок для цветов / подушку для дивана / страховой полис. Основная цель – не мешать, а только помогать потенциальному покупателю сделать это максимально быстро и легко.
2. Фильтрация по параметрам
Даже при наличии каталога товара, грамотной разбивки на товарные категории и полного описания каждого изделия отсутствие фильтра может существенно затормозить поиск нужного продукта.
Фильтр позволит пользователю сразу провалиться в нужный раздел, выставить свои критерии выбора по цене («цена до … »), характеристикам (мощность/цвет/размер) и быстро найти искомый товар.
Более того, фильтр не должен быть один (как это часто встречается у некоторых интернет-магазинов). Многие покупатели заведомо пользуются только одним или двумя фильтрами с тем, чтобы при получении широкого выбора была возможность сравнить товары друг с другом. А после сужения выборки уже точнее определиться с покупкой.
С точки зрения SEO?
Но будьте аккуратны с теми фильтрами, которые выбираете. Популярная фильтрация по «бренду» не всегда помогает пользователю получить нужный результат.
Так, например, некоторые адаптеры могут быть несовместимы с ноутбуками от одного и того же производителя. Поэтому выставление фильтра только по бренду не позволит покупателю найти то, что нужно.
При формировании фильтра и выборе значений его параметров следует, как и в случае со структурой, думать о своих потенциальных клиентах. Отсюда советы:
- Не формируйте фильтры с пустыми выборками, для которых не существует товаров.
- Отображайте предварительное число результатов фильтрации.
- Отображайте только те значения и параметры фильтрации, которые действительно присутствуют в текущем подразделе каталога.
Пример того, как делать не надо: перечисление абсолютно всех форм выпуска для всех разделов каталога.

- Следование здравому смыслу и логике – это правило никто и никогда не отменял, но не лишним будет его напомнить. Согласитесь, маловероятно, что кто-то желает приобрести абстрактные зеленые зимние товары.

- Скорость и корректность отработки фильтра
Да, это подразумевается само собой, но нередко пользователи сталкиваются с тем, что фильтр либо не отрабатывает, либо отрабатывает довольно долго. И в том и в другом случае исход будет один – потеря клиента. Поэтому максимально дотошно тестируйте функционал фильтрации на вашем ресурсе.
Что говорят специалисты:
Дина (Account-manager SEO):
В помощь к базовым фильтрам ниже блока фильтров можно расположить другие подсказки для покупателя, такие как «Акции», «Лучшая цена», «Топ продаж», «Популярное», «Новинки». Такие варианты отображения (иногда тех же товаров) лучше влияют на осведомленность покупателя, глубину просмотра страниц и большее вовлечение посетителя.
3. Объем описания карточек товара
Тут опишем сразу две ситуации: слишком много или слишком мало текста.
Частенько сталкиваемся с ситуацией, когда на карточке товара указаны только технические характеристики и совсем отсутствует описательная, человеческая, часть. А зря. Для пользователей, даже для технических специалистов, такие страницы могут быть скучны и до конца неинформативны, а поисковые алгоритмы их могут просто не индексировать.
Сделайте ставку на контент – добавьте несколько строк о том, кому, как и для чего товар может быть пригоден, как он ведет себя в критических условиях или чего нужно избегать в обязательном порядке. Не забудьте оптимизировать текст под SEO. Так товар будет визуально приятен посетителю ресурса и эффективен с точки зрения поисковых роботов.
Другая ситуация – слишком много текста вместо самого товара. В идеале такого быть вообще не должно. Ведь цель интернет-магазина – прежде всего показать товар и уже затем дать пояснения. Поэтому, сколько бы много текста вы ни написали, вряд ли он сможет заменить эффект от визуального контента (мы проверяли).
Сделать интерактивную подложку «Здесь скоро будет классная куртка» и усилить ее CTA «оставьте свои контакты, чтобы получить ее первым» – не стоит больших затрат. А как только дизайнер подготовит профессиональные фотографии, не забудьте оптимизировать атрибуты alt и title изображений. Так их оценит не только целевая аудитория, но поисковые сети Яндекса и Google.
Что говорят специалисты:
Евгения (Head of SEO):
Сопроводите описание визуальным и видеоконтентом. Чем он качественнее и разнообразнее, тем лучше. Дополните информацию о товаре отзывами, рейтингами, инструкциями, которые можно скачать. Проявляйте заботу о ваших клиентах в мелочах – отображайте сведения о наличии, доставке и оплате, а также способах возврата и обмена товара. Делайте готовые подборки похожих и сопутствующих товаров – не пренебрегайте инструментами up-sell и cross-sell продаж. И еще один совет: если товара временно нет в наличии, предложите своим клиентам подписаться на уведомления о поступлении. Бонусом к увеличению конверсии вы пополните базу подписчиков.
4. Ошибка 404 – тоже полезная
Страница 404 ошибки – одна из самых распространенных и при этом незаслуженно забытых. Помним, что наша главная задача – обеспечить наиболее долгое взаимодействие пользователя с ресурсом. Поэтому даже страница «404» должна как минимум пользователя не потерять, а как максимум перенаправить его в другой (ие) разделы.
Выступите в роли гида и подскажите интернет-посетителю следующие шаги: «Вернуться на главную», «Заказать звонок», «Подобрать похожие?».
Опять же поступите креативно – это целая свободная страница на вашем ресурсе. Что можно там расположить? Еще раз напомните своей ЦА о компании с логотипом, подарите купон/скидку на «Топ продаж», сделайте анонс готовящихся акций, розыгрышей или открытия новых площадок.
Совет: самое главное – следить за корректным ответом сервера ваших несуществующих страниц. Сделать это можно с помощью https://webmaster.yandex.ru/tools/server-response/.

Не забывайте про корректный title для страниц 404 ошибки. Например, «404 Not Found – Страница не найдена». В череде открытых вкладок браузера гораздо удобнее видеть сразу «битые» URL.
И, конечно, проверяйте работоспособность всех ссылок на вашей 404 странице. Если уж вы перенаправляете пользователя на главную страницу или в каталог, то ссылки должны быть корректными и рабочими.
Что говорят специалисты:
Вика (Account-manager SEO):
Очень жаль, что многие сайты пренебрегают страницей 404. Конечно, нужно бороться с битыми ссылками, но раз уж их не избежать, то выйти из положения можно и иным способом – показать человеку что-то для него действительно полезное. Дать возможность вернуться в каталог, например, или в тот раздел, в котором он был ранее. Сделать это можно и с юмором. А если не достает фантазии – спросить подсказку у Google. В практике зарубежных компаний, особенно в сфере IT, порой можно встретить настоящие шедевры. Что мешает сделать лучше?
Баннеры – часто встречающаяся проблема юзабилити. Сами по себе баннеры проблемой не являются, а вот их избыточность и выбранный формат негативно сказываются не только на отдельной странице, но и в целом на конверсии сайта. И вот в чем дело:
- Больше баннеров богу баннеров
Желание владельца сайта получить дополнительный источник дохода – понятно. Но ситуации бывают разные. В то время как часть владельцев сайтов делает аккуратную карусель из баннеров на главной странице, другая часть хочет максимально занять свое свободное пространство. Поэтому размещают их на каждой странице своего ресурса, даже на странице каталога, где из-за них в зоне первого экрана не остается места для самой продукции. Это, конечно же, сильно сказывается на конверсии и вредит продвижению. Не отпугивайте клиентов и не отвлекайте их от намерения, с которым они к вам пришли. Помните, зачем вам сайт, и не переусердствуйте.
- Не самый качественный баннер в вашей жизни
Ставка на качество баннера – не всегда помогает снизить негатив от него. Часто для баннеров используют изображения высокого качества, но, с точки зрения юзабилити, это дополнительная нагрузка на сервер. В результате страница грузится медленнее, сам баннер подвисает, а смена слайдов оказывается некорректно настроена.
- Динамические баннеры
Многие отходят от статической формы и отдают предпочтение видеоформату. Автоматически запускаемое видео с включенным звуком, конечно, обратит на себя внимание пользователя, но следом за этим вызовет тонну негатива. В адрес сайта в первую очередь.
Опять же при плохой оптимизации сама страница будет прогружаться медленнее. Так, вместо восторга от крутой динамики вы можете вызывать естественную реакцию пользователя «зачем вы это сделали, верните все как было». В итоге закрытая вкладка и нахмуренные брови гарантируют вам потерю уника раз и навсегда.
Во всем нужен баланс. Но как найти это оптимальное соотношение количества и качества? Услышать от дизайнера «мне кажется, нормально» – не всегда достаточно.
Увидеть, проанализировать и внести изменения в общее юзабилити помогут Google Analytics и Яндекс.Метрика – многофункциональные аналитические инструменты.
Они дадут совокупную поведенческую статистику о реакции пользователей на разделы/блоки ресурса и помогут проследить путь пользователя от первого посещения до целевого действия.
Отфильтруйте трафик по источнику или каналу в «Карте поведения» и проследите популярные пути взаимодействия. Organic/Google покажет, сколько трафика пришло из поиска благодаря SEO-продвижению. Или поможет понять, на каких страницах наиболее высокий показатель отказов («Поведение» – «Контент сайта» – колонка «Показатель отказов»).

6. Мобильный адаптив
Количество интернет-пользователей, которые выходят в сеть и совершают покупки с мобильных устройств, растет с каждым месяцем. Сейчас 49% онлайн-покупок в России совершается со смартфонов – это почти половина! Поэтому, если у вас еще едет динамичная верстка или не настроен адаптивный дизайн, то вы явно теряете колоссальный объем трафика.
По статистике компании MediaScope, россияне стали чаще оплачивать свои покупки бесконтактно и совершать платежи в мобильных приложениях. Среди трех наиболее востребованных способов оплаты (оплата банковскими картами онлайн, интернет-банкинги, электронные деньги) самые высокие темпы роста аудитории в 2018 году показали электронные деньги – на 23%. Также активно растет доля использования онлайн-платежей среди молодого поколения, что логично.
Самыми востребованными направлениями онлайн-платежей в 2018 году остаются услуги мобильной связи и заказы в интернет-магазинах. Отсюда вывод: 2 ключевых направления для мобильной оптимизации сегодня – лаконичная верстка для отображения страниц товара и настройка механизмов автоматической онлайн-оплаты не только для десктопных версий. Подумайте о Google Pay, например.
Совет: проверить, насколько ваш ресурс оптимизирован под мобильные устройства, можно в Яндекс.Вебмастере или Google Search Console.

Подытожим: как улучшить юзабилити веб-сайта?
Во-первых, воспользоваться нашей подборкой актуальных проблем и изменить их на своем сайте. Во-вторых, использовать программы для более четкой оценки эффективности его работы. А в-третьих, прибегать к помощи профессиональных «юзабилистов». Проведите комплексный анализ юзабилити-параметров и способов их улучшения на вашем ресурсе и, что немаловажно, на сайтах ваших конкурентов.
Ответьте себе на один единственный вопрос: «Чем ваши товары и сервис лучше, чем у конкурентов?» Составьте четкий список преимуществ. А теперь донесите эту мысль до посетителей вашего сайта. Убедите их в том, что именно вашему магазину стоит отдать предпочтение среди десятков и сотен аналогичных ресурсов.
Сегодня мало просто привести пользователя на сайт, нужно еще сделать так, чтобы здесь ему было комфортно, информация находилась быстро, конверсионные действия совершались легко и неотвратимо тянуло вернуться на сайт вновь и вновь.
Обязательно работайте над юзабилити сайта, и вы сможете улучшить свои показатели трафика в несколько раз.
Подготовили чек-лист основных ошибок, которые совершают интернет-магазины. Проверьте себя, чтобы ваши клиенты не ушли без покупки.
Нет поиска на сайте
Пользователям вряд ли понравится искать нужный товар по сайту, зная, как он называется, но не разбираясь в вашем каталоге. Помогите посетителям: если они знают, что конкретно им нужно, смогут быстрее найти товар и с большей вероятностью купят его.
Можно использовать поисковые запросы, настроив сбор данных: их анализ даст понять, какие товары востребованы и в какую сторону расширить ассортимент.

Нет мобильной версии
Ядро вашей целевой аудитории чаще пользуется смартфонами для поиска на сайте. Чтобы адаптироваться к мобильному трафику и настроить его себе на пользу, создайте мобильную версию или адаптивную верстку сайта, оптимизированную для телефонов.

Самый оптимальный вариант – создание мобильного приложения: если у вас есть ресурсы на разработку, это может принести профит. Особенно если вы предложите пользователям скидку при использовании этой версии.

Нет информации про оплату, гарантию на товар и доставку
Нужно, чтобы пользователи легко могли увидеть эту информацию: поместите ее в шапку профиля, его футер или боковое меню. Нужно продублировать условия оплаты и доставки на страницу с оформлением заказа, на случай, если посетители их забыли.

Нет контактов
Даже если у вас нет физического адреса магазина, нужно добавить хотя бы какие-то данные для пользователей.
Чтобы пользователи испытывали к вам доверие, указывайте номер телефона, почту или соцссети для обратной связи. Если есть магазин или офис, напишите адрес и время работы.

Тяжело зарегистрироваться
Многие пользователи покидают сайт из-за того, что не могут заполнить форму регистрации. Она не должна быть долгой и сложной: никому не нравится запоминать еще один логин и пароль. Предоставьте альтернативные варианты: заказ без регистрации или возможность залогиниться через соцсети.
Когда стандартная регистрация обязательна, подсластите пилюлю: предлагайте скидки или участие в бонусной программе для тех, кто зарегистрировался.

Нет описания товаров
Каждый товар должен иметь свои детально прописанные характеристики:
- размер, вашу размерную сетку с параметрами в см (для одежды), материалы;
- технические характеристики, цвет, функции, дополнительную информацию.

Подробно опишите каждый товар под его карточкой, это создаст у пользователя впечатление, что он уже близок к обладанию этим предметом. Кроме того, информация, написанная простым языком, тоже полезна.

Плохие фотографии
Если вместо красивых фото на карточке товара вас встретит пустота, вряд ли вы захотите покупать такую вещь. Никто не хочет заказывать кота в мешке: чем больше детальных фотографий с разного ракурса, тем лучше.
Создавайте качественные фото, демонстрируйте товар не только в каталожных съемках, но и «вживую»: делайте 3D модели, записывайте видео о процессе применения.

Нет информации о наличии товара
Пользователи не должны сталкиваться с ситуацией, когда они заказали товар, а его нет на складе. Оформляя карточку, всегда дополнительно указывайте информацию о наличии товара: если осталось всего несколько изделий, прописывайте это количество.

Не предусмотрены кросс-продажи
Если вы не сделали виджет с сопутствующими товарами, увеличить средний чек не получится.
Нужно создать плашку с похожими или сочетающимися изделиями, которые будут видны во время оформления заказа или просмотра каталога. Можно оформить их как «С этим товаром покупают», «Вам может понравиться» или «Похожие».

В этом виджете можно сделать скидку на покупку подобных аксессуаров, это будет выгодно и покупателю, и вам.
Корзина сбрасывается
Иногда у пользователей есть неполадки с интернетом: соединение может прерваться, произойдет ошибка во время оплаты заказа или вкладка закрылась. Если корзина при этом обнуляется, и пользователь вынужден заново искать все товары, есть риск, что он вообще откажется от заказа.

Если даже пользователь и начал выбирать товары снова, скорее всего, во второй раз он не добавит несколько позиций. Автоматически сохраняйте все добавленные в корзину товары, пока заказ не будет оформлен.
Нет описания товара в корзине
Перед тем как оформить покупку пользователи хотят убедиться, что выбрали правильную модель, размер, цвет и количество товаров. Поэтому нужно добавить краткие описания с основными характеристиками и ссылку на саму карточку товара.

Нет пояснений после заказа
Чтобы пользователь довел заказ до конца, ему нужно знать, на каком этапе оформления или покупки он находится. Если он оплатит товар, а на экране осталось только сообщение «Спасибо за ваш заказ», у человека останутся вопросы. Он не знает, где искать номер отслеживания, ждать ли звонка курьера или оператора и как понять прошла ли оплата.
Сообщайте пользователю все данные, которые необходимо: статус заказа и платежа с чеком/необходимость оплаты при получении, номер отслеживания, дату доставки.

Нельзя быстро оформить заказ
У пользователя должна быть возможность заказать у вас, просто заполнив форму с именем и номером телефона. Такая услуга будет востребована среди тех, кто не любит регистрироваться или не хочет получать email-рассылку после регистрации.

Слишком большая форма
Если у вас 7–10 полей для заполнения, это напугает пользователей. Можете разбить одну большую форму на разделы поменьше, чтобы сделать ее более удобной.

Система подсказок и автоматизация определенных полей формы может помочь быстрее заполнить ее (автоматическая геолокация при использовании, индекс в базе данных).
Непонятно, что за ошибка при вводе данных
Пользователь всегда заполняет поля формы доставки так, как ему кажется понятным и логичным. Он может не ввести индекс или микрорайон города, указав только населенный пункт и улицу. Если нет подсказки по заполнению в интерфейсе, постоянная неизвестная ошибка будет раздражать пользователя, и он может прервать заказ.
Создайте автопроверку полей и подсказки, которые помогут понять, в чем проблема.

И сохраняйте все данные пользователя в форме, чтобы он вернулся, если его выкинуло с сайта.
Конечная сумма заказа не меняется на этапе корзины
Когда окончательная сумма отличается от той, что была в корзине, это неприятно. Это происходит по разным причинам:
- добавилась комиссия или оплата за доставку. Об этом нужно писать еще на странице с выбором способа оплаты или доставки;
- цена стала меньше за счет бонусов или скидок. Пишите об этом на этапе оформления заказа, этот момент может увеличить мотивацию пользователя купить товар.

Нет информации об ошибке оплаты
Пользователь уже ввел данные своей карты и подтвердил оплату, но происходит ошибка и платеж отклоняют. Если не написать, в чем проблема, пользователь не поймет, почему оплата не прошла: банк не провел транзакцию, на карте недостаточно средств или неправильно введены ее данные.
Указывайте причину ошибки, предоставляйте информацию, как исправить ее или связаться с техподдержкой сайта.

Чек или информация не дублируются на почту
Обязательно указывайте в электронном письме все данные о заказе: его номер, название и количество товара, цену, срок и способ доставки, статус и тип оплаты, как отменить заказ или вернуть товар.

Некоторые из ошибок выглядят очевидными, если смотреть на них со стороны. Мы рассказали о них, потому что это самые распространенные проблемы на сайтах и в приложениях интернет-магазинов. Их можно решить самостоятельно без особых усилий.
Проведите небольшое A/B-тестирование, сделайте анализ статистики и посмотрите, что удобно для пользователей. Так вы узнаете, каких данных им не хватает и сможете исправить ошибки. После доработок юзабилити сайта улучшится, а лидов станет больше.

В статье собрано описание 50 ошибок в юзабилити сайта и советы по их устранению. Используя статью как чек-лист, вы сможете проверить и повысить удобство вашего проекта для посетителей. Для удобства все ошибки юзабилити сгруппированы по типам. Если у вас останутся вопросы, пишите в комментариях – постараюсь помочь советом.
Общие ошибки в юзабилити сайта
Данные ошибки относятся к дизайну сайта в целом. Рекомендую начинать проверку юзабилити с данной группы проблем.
- Отсутствие адаптивного дизайна или мобильной версии сайта. Учитывая рост мобильной аудитории многих сайтов, дизайн проекта должен адаптироваться к экранам мобильных устройств. Иначе посетителям будет неудобно просматривать сайт с планшетов и смартфонов.
- В первом экране (область сайта, доступная на ПК без прокрутки) отсутствует меню и полезный контент. Это ошибка, особенно отсутствие меню. Если посетитель сразу не увидит навигацию, он может подумать, что ее нет совсем.
- Сокрытие меню в «гамбургер» на обычной версии сайта для ПК. Прятать меню в «гамбургер» необходимо только на версиях сайта для мобильных устройств. При просмотре сайта на ПК меню должно выводиться полностью, иначе посетитель может не понять, где находится навигация.
- В дизайне сайта отсутствуют специальные места для размещения информации об акциях и спецпредложениях. Это может вызвать трудности при необходимости анонсировать на сайте акции, поэтому необходимо заранее предусмотреть в шаблоне места для размещения баннеров.
- Недостаточная контрастность фона и текста. Исследования показывают, что посетителям проще всего читать черный текст на белом фоне. Однако не всегда сайт имеет белый фон и черный шрифт. Проверьте, что читать текст на вашем сайте удобно и он не сливается с фоном, не режет глаза.
- Мелкий шрифт. Частая проблема, которая ухудшает юзабилити сайта. Размер шрифта должен быть таким, чтобы посетитель мог легко воспринимать текст с экрана.
- Использование шрифта с засечками. Такой шрифт сложнее читать с экрана. Предпочтительнее использовать шрифт без засечек.
- Выравнивание текста по ширине. Оптимально использовать выравнивание по левому краю.
- Реклама на сайте занимает более трети площади. Большая площадь рекламных мест может вызвать санкции со стороны поисковых систем.
- На сайте имеются всплывающие окна. Использовать их нежелательно, поскольку такие окна сильно раздражают посетителей.
- Наличие горизонтальной полосы прокрутки. Создает неудобство для посетителей.
-
В шаблоне дизайна используются неоптимизированные для web изображения. Это типичная ошибка, ухудшающая юзабилити сайта. Мне приходилось встречать в шаблонах картинки, вес который был более 1 Мб. Они замедляли загрузку сайта, особенно на мобильных устройствах с медленным Интернетом.
Ошибки в шапке сайта
- В шапке сайта отсутствует логотип и/или название компании и сфера ее деятельности. Посетитель не понимает, на какой сайт он попал и какую информацию может найти на нем. Несмотря на очевидный характер, ошибка часто встречается на сайтах, в том числе – коммерческих.
- Шапка занимает более 50% площади экрана, в результате полезный контент смещается вниз и для его просмотра необходимо прокручивать экран.
- На логотипе нет ссылки на главную страницу сайта. Пользователи привыкли нажимать на логотип в шапке, чтобы перейти к главной странице.
- В шапке корпоративного сайта отсутствуют номера телефонов. Посетителям приходится прилагать усилия для поиска контактной информации.
- Номера телефонов в шапке сайта прописаны картинкой, а не текстом. Посетитель не может скопировать номер телефона.
- У номеров телефонов не указан код страны и города, из-за чего иногородние посетители не могут связаться с компанией без знания кода города.
- Номера телефонов скрываются в версии дизайна, адаптированной для мобильных устройств. Также мне встречалась проблема, когда в определенном браузере или при открытии сайта на определенном устройстве номер телефона в шапке «исчезал» и клиенты не могли позвонить в компанию.
-
Элементы шапки или меню сделаны на Flash, из-за чего они не выводятся на мобильных устройствах.
Ошибки в навигации сайта, ухудшающие юзабилити
- Отсутствуют «хлебные крошки». Этот элемент позволяет пользователю перейти на один или несколько уровней выше, а также видеть, в каком разделе и подразделе сайта он находится. Также «хлебные крошки» улучшают внутреннюю оптимизацию сайта.
- Цвет ссылок на сайте не отличается от цвета основного шрифта, из-за чего ссылки мало заметны посетителям.
- Цвет ссылок не синий. Пользователи привыкли, что текст ссылок – синий. Иной цвет может ухудшить юзабилити сайта.
- Ссылки в меню прописаны картинкой, а не текстом. Не столько ошибка в юзабилити, сколько во внутренней оптимизации сайта. Рекомендуется все ссылки в меню делать текстовыми.
- В меню не выделяется раздел, в котором находится посетитель. Таким образом, посетитель не видит, в каком разделе он находится.
- Боковое меню размещено в правой колонке. Сомнительное решение с точки зрения юзабилити, поскольку пользователи привыкли видеть боковое меню справа.
- Меню не дублируется в «подвале» сайта. Системы аналитики показывают, что пользователи активно взаимодействуют с навигацией в «подвале» сайта. Поэтому имеет смысл дублировать ссылки на важные разделы сайта в «подвале», а не только размещать там ссылки на юридические документы.
- В меню сайта отсутствуют ссылки на важные разделы. Например, на сайте компании в меню обязательно должны быть ссылки на разделы «О компании», «Контакты», ссылки на услуги или каталог товаров.
-
Ссылки не реагируют на наведение курсора мыши. Желательно, чтобы ссылки изменяли оформление при наведении курсора. Например, у ссылок менялся цвет.
Ошибки юзабилити в оформлении текстов на сайте
- Заголовки и подзаголовки имеют такой же размер, как основной текст. Они не выделяются и не привлекают к себе внимание.
- В текстах не используются подзаголовки. Рекомендуется добавлять один подзаголовок на каждые 2000 знаков текста с пробелами.
- В текстах не используются таблицы, нумерованные и ненумерованные списки. Тексты набраны «сплошной стеной» – их неудобно читать.
- Отсутствие фотографий и других иллюстративных материалов. Фотографии делают текст привлекательнее и способствуют удержанию внимания посетителей.
- Фотографии не подписаны. Проверьте, что каждая фотография имеет описание в атрибутах ALT или TITLE.
- Кнопки социальных сетей находятся далеко от контента, из-за чего посетители реже делятся контентом в социальных сетях.
-
В статьях на сайте не выводится дата публикации, из-за чего сложно понять актуальность представленной информации.
Ошибки, ухудшающие юзабилити интернет-магазинов
- Отсутствует возможность сортировки товаров в каталоге, нет форм подбора товара по параметрам.
- Отсутствуют фотографии к некоторым или всем товарам в каталоге. Ошибкой является размещение фотографий только запакованных товаров без размещения содержимого коробки. Например, фотография упаковки с игрой мало что даст потенциальному покупателю. Необходимо также добавить фотографию, показывающую саму игру.
- При заказе товара, имеющего разные варианты расцветок или размеры, нет возможности выбрать конкретную расцветку или размер. Досадная ошибка в юзабилити, способная серьезно снизить уровень продаж.
- На карточках товаров отсутствуют блоки с сопутствующими товарами.
- Недостаточно подробные описания товаров. Например, в описании детских товаров нужно указывать возраст детей, для который данный товар подойдет.
- Отсутствуют оценки товаров, рейтинги, отзывы. Это важная информация, которая может помочь потенциальному покупателю принять решение о заказе.
-
Излишне сложная регистрация и процесс оформления заказа на сайте. Каждый лишний шаг может серьезно снизить конверсию.
Ошибки на странице «Контакты»
Проверяя юзабилити корпоративного сайта, обязательно откройте страницу с контактами. Проверьте, что на ней нет типичных ошибок. Обратите внимание, что перечисленные ниже проблемы относятся к корпоративным сайтам. Для информационных сайтов они не актуальны.
- Отсутствует адрес электронной почты.
- Отсутствует график работы компании. Отсутствует информация об обеде или работе в выходные дни.
- Отсутствуют реквизиты компании. Особенно эта проблема актуальна для интернет-магазинов.
- При наличии нескольких номеров телефонов не указано, какой номер и к какому отделу компании относится.
- Указан адрес только одного офиса компании при наличии нескольких офисов, торговых точек, пунктов выдачи и т.д.
- Отсутствует схема проезда.
-
Отсутствует информация, как лучше проехать в компанию на автомобиле, общественном транспорте.
Как проверить и оценить юзабилити сайта?
Ниже размещен алгоритм, следуя которому, вы сможете улучшить юзабилити вашего сайта:
- Последовательно проверьте ваш сайт по чек-листу, размещенному выше. В нем ровно 50 пунктов для проверки.
- Отметьте проблемы, которые вы найдете.
- Составьте техническое задание на исправление ошибок. Если вам потребуется программист для решения проблем, вы можете бесплатно добавить проект на биржу или найти специалиста в каталоге веб-программистов.
-
Исправьте ошибки юзабилити, выявленные на сайте, самостоятельно или при помощи специалистов.
Чтобы оценить эффективность внесенных изменений, полезно измерить основные показатели сайта до и после доработок. При этом минимальный период, который необходимо брать для оценки – месяц до и месяц после доработок.
Сравнивать имеет смысл такие показатели, как:
- Глубина просмотра.
- Среднее время визита.
- Показатель отказов.
-
Уровень конверсии по важным для вас целям.
Резюме
Мы разобрались, как проверить и улучшить юзабилити сайта. Разобрали 50 типичных ошибок юзабилити и внутренней оптимизации. В завершении статьи хочу дать ссылки на дополнительные материалы. Они помогут вам глубже разобраться в проблеме.
Полезные статьи по теме:
- Улучшаем юзабилити сайта: 64 совета, как сделать сайт удобнее
- Оптимизация текстов на сайте: как правильно сделать?
-
Как правильно разработать и оптимизировать структуру сайта?
